Divi プラグインのハイライト: Divi MadMenu
公開: 2023-03-13Divi MadMenu は、興味深いエレガントなメニュー デザインを作成するために、Divi Builder に 2 つの新しいモジュールを追加するサードパーティ モジュールです。 モジュールには、CTA を追加したり、ポップアップ ログイン フォームを作成したり、スライドイン メニューを作成したりするための多くの機能が含まれており、垂直メニューを作成できます。 この投稿では、Divi MadMenu を詳しく見て、何ができるか、そしてどれだけ簡単かを見ていきます。 うまくいけば、これがあなたのニーズに適した製品であるかどうかを判断するのに役立ちます.
- 1ディビ MadMenu モジュール
- 1.1ディビ MadMenu 機能
- 1.2ディビ MadMenu レイアウト オプション
- 1.3ディビ MadMenu 垂直メニュー モジュール
- 1.4 Divi MadMenu 垂直メニュー レイアウト オプション
- 2ディビ MadMenu デモ 13
- 2.1 Divi MadMenu デモ 13 ワイヤーフレーム
- 2.2デモ 13 デスクトップ
- 2.3デモ 13 電話
- 3 Divi MadMenus の購入場所
- 4終わりの想い
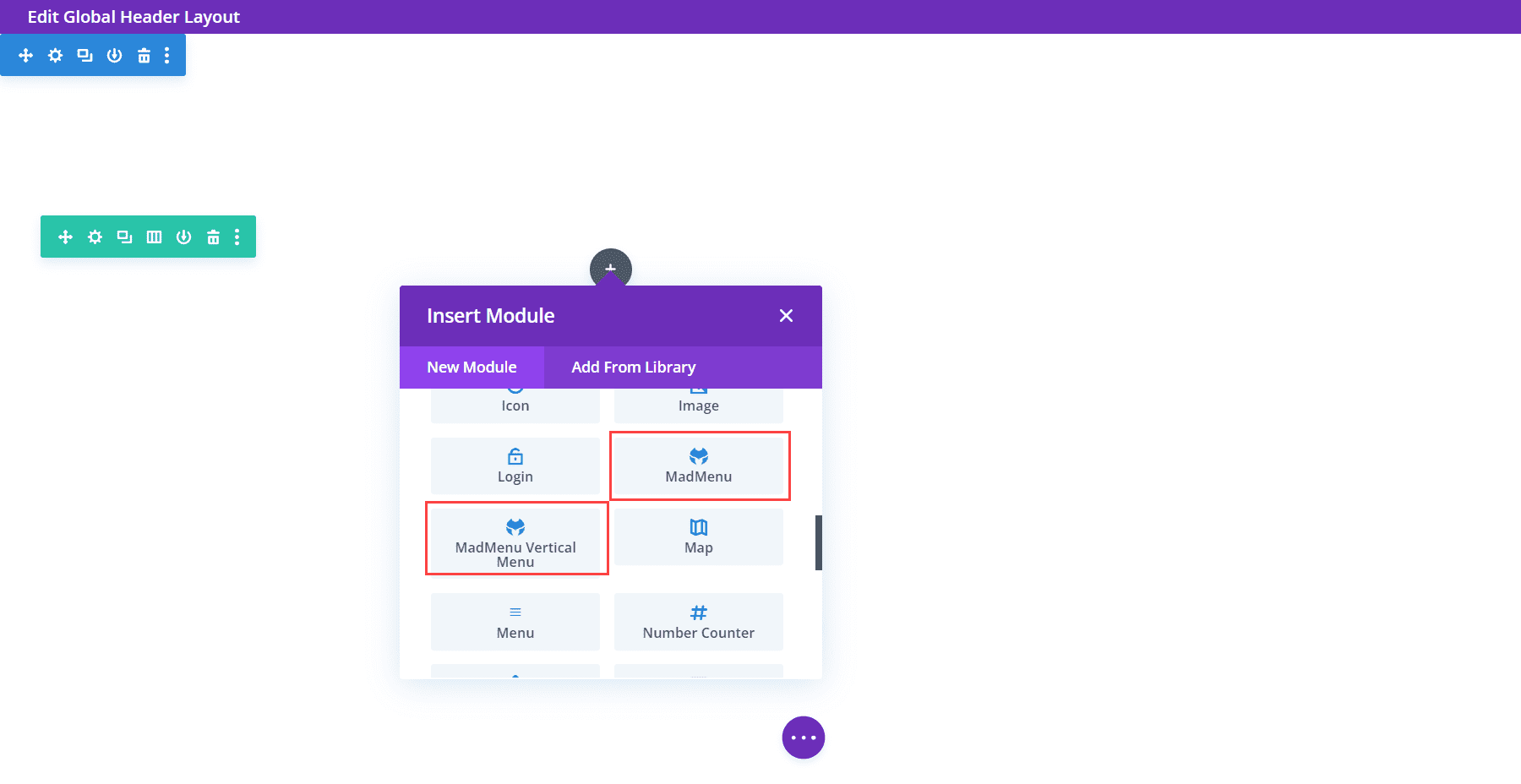
ディビ MadMenu モジュール
MadMenu は、Divi Builder に 2 つの新しいモジュールを追加します。 各モジュールの説明は次のとおりです。
- Divi MadMenu は、主な機能を備えたオリジナルのモジュールです。 ボタン、ポップアップ オプション、スライドイン オプション、および多くのレイアウト オプションが含まれています。
- Divi MadMenu Vertical Menu Module は、垂直メニュー オプションを追加する新しいモジュールです。

Divi MadMenu 特徴
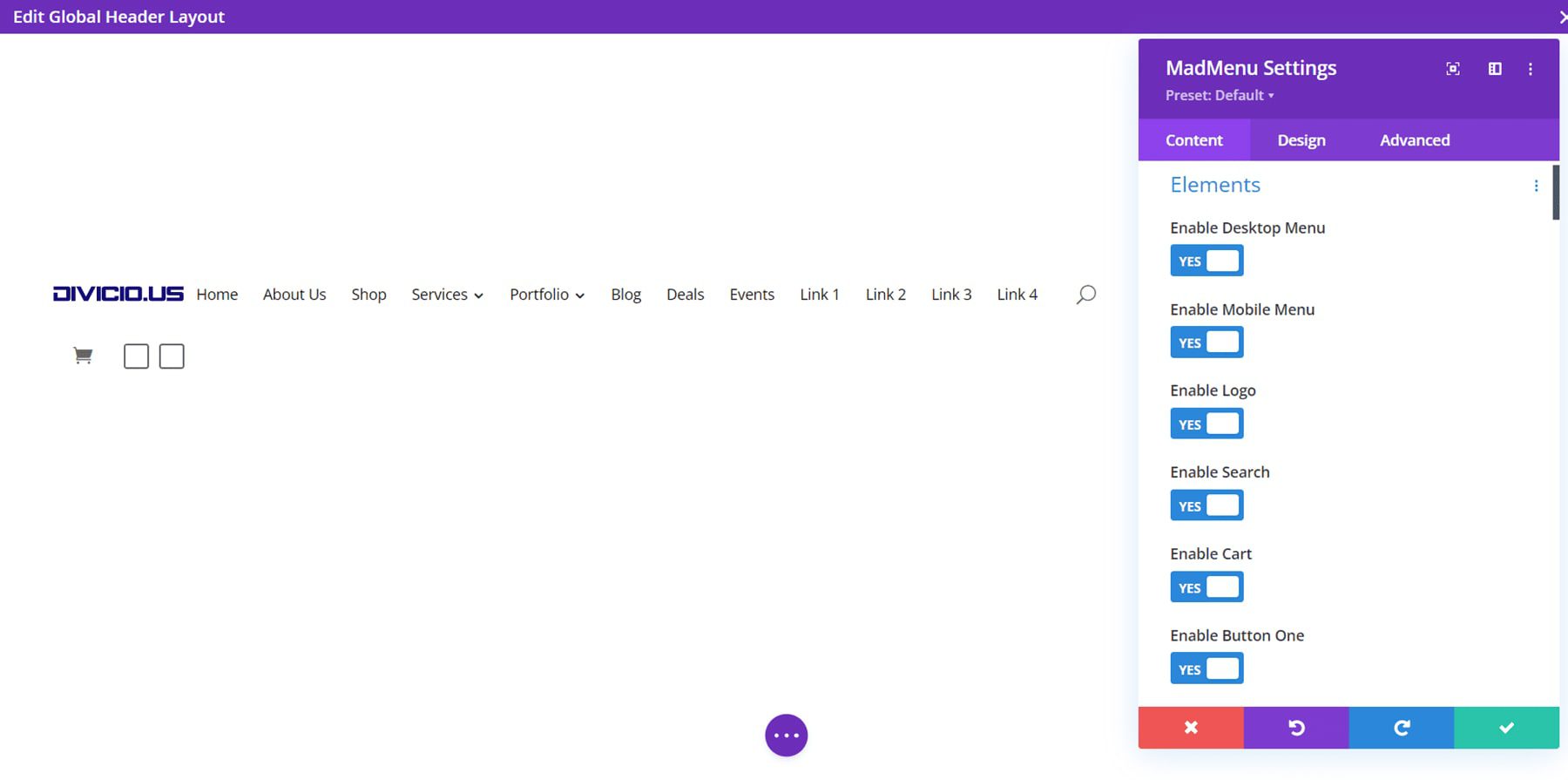
まず、元のモジュールを見てみましょう。 Divi MadMenu モジュールは多くの機能を追加します。 ここでは、[コンテンツ] タブとそれに含まれるツールについて説明します。
要素
要素は、メニューに追加できるすべてのものです。 これには、デスクトップまたはモバイル メニューの選択、ロゴ、検索、カート、ボタン 1、およびボタン 2 の有効化が含まれます。 各要素は、[コンテンツ] タブのそれぞれのセクションで選択および調整されます。 ここで有効にしてから、この下に設定します。

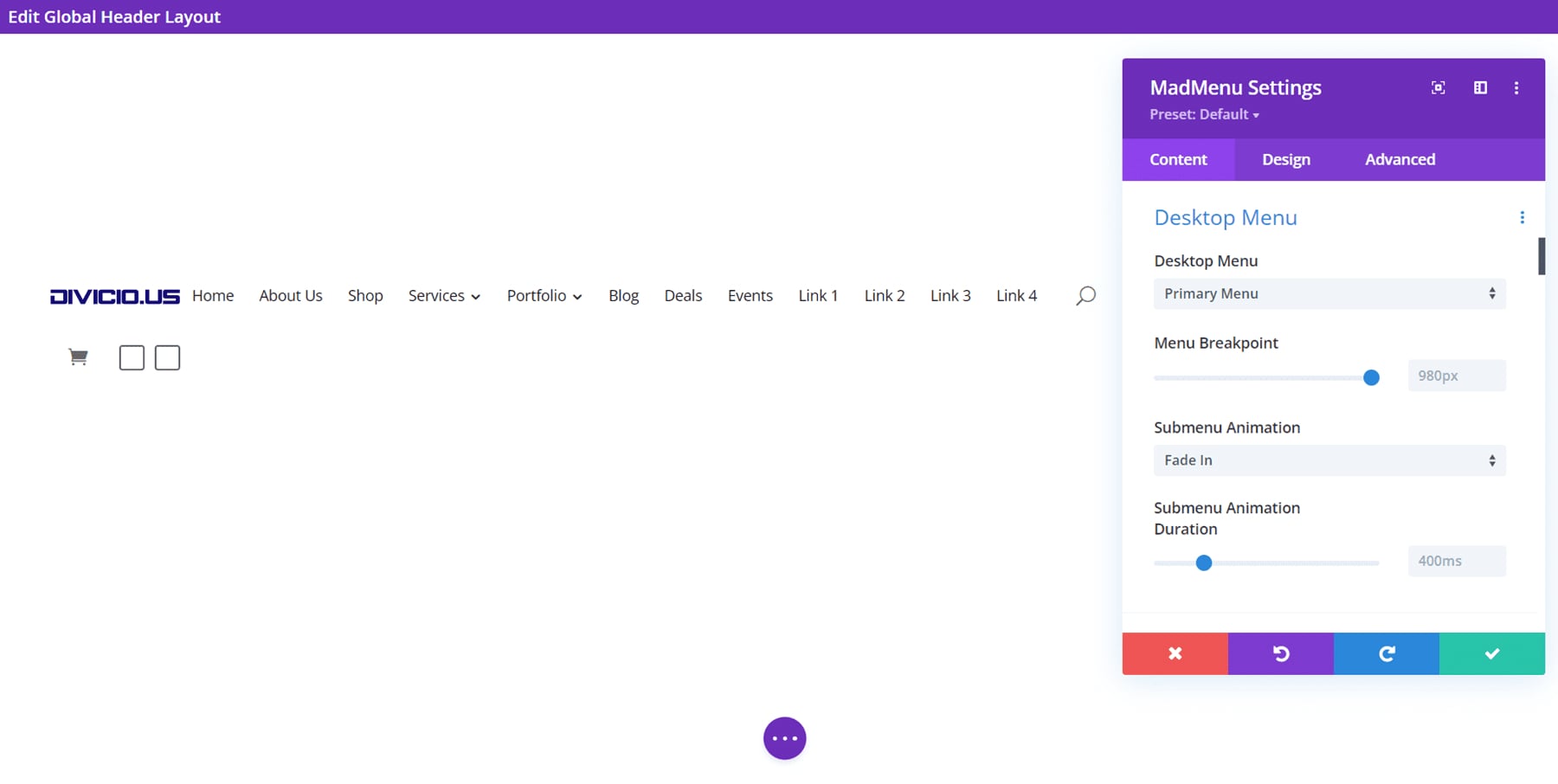
デスクトップ メニュー
表示するメニューを選択し、メニューのモバイル メニュー バージョンに変更するブレークポイントを設定し、サブメニュー アニメーションとアニメーションの長さを選択します。

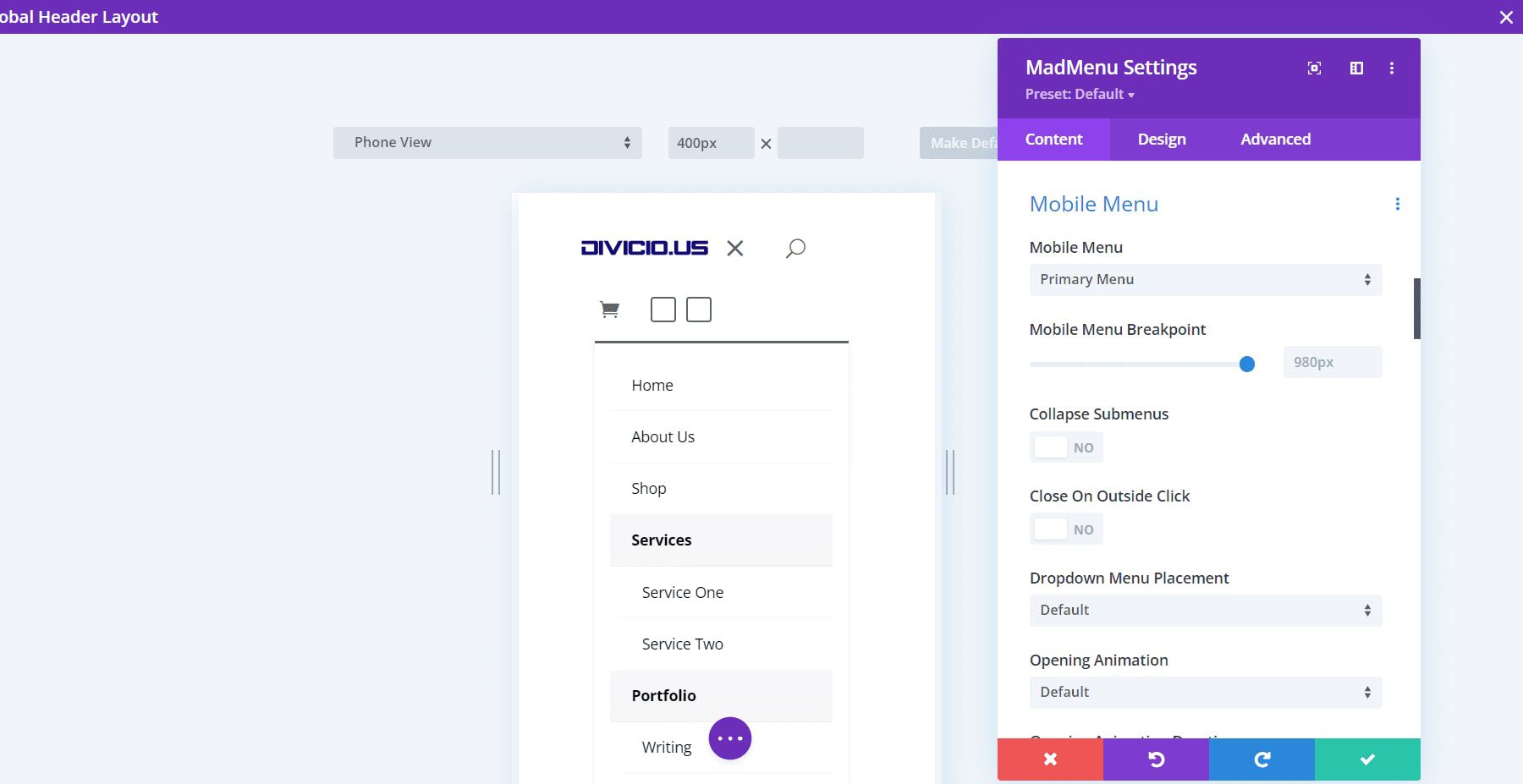
モバイルメニュー
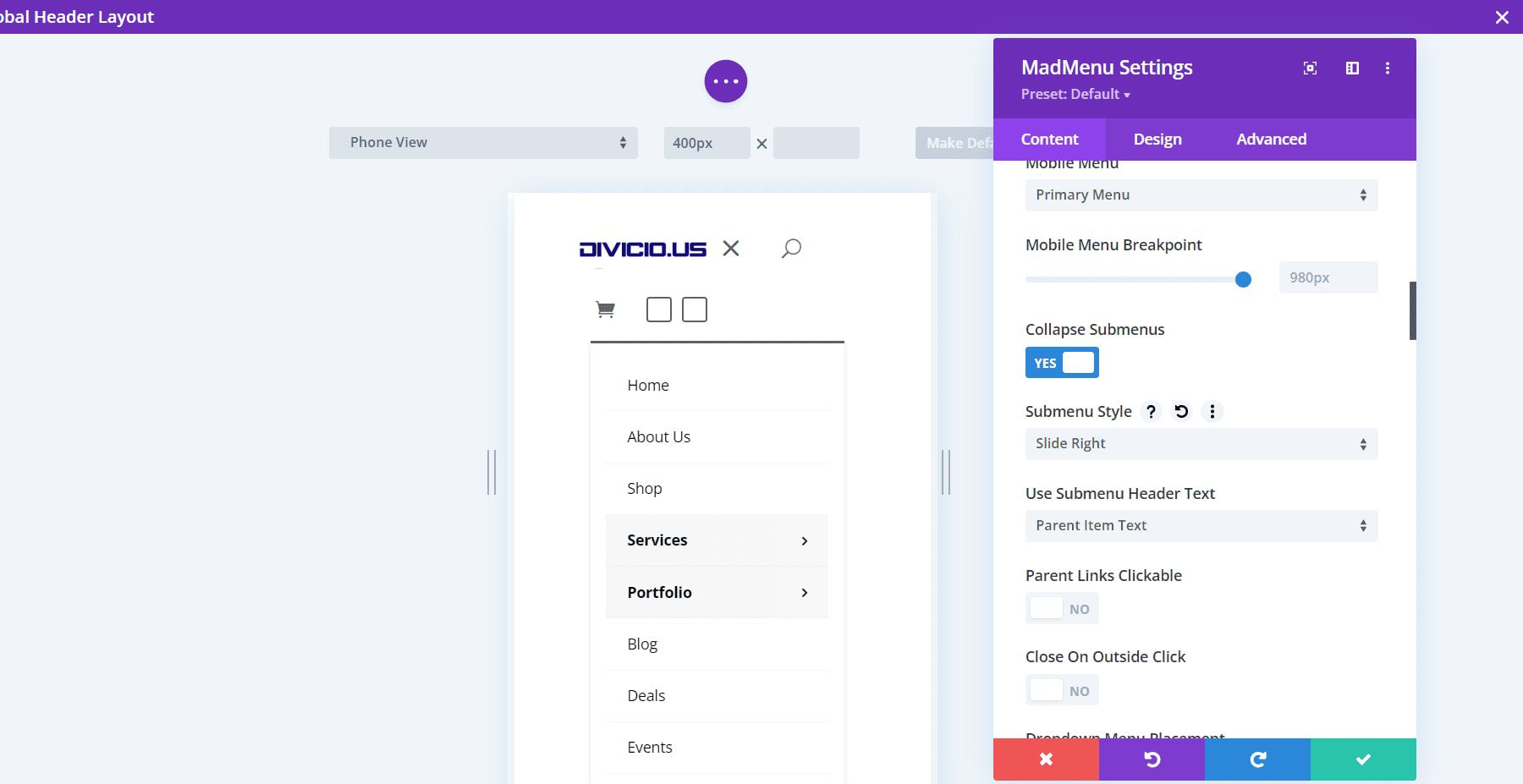
モバイル メニューを使用すると、モバイル バージョンのメニューをデスクトップ バージョンとは別にスタイル設定できます。 表示するモバイル メニューを選択し、ブレークポイントを設定し、折りたたむかどうかを選択し、外側のクリックで閉じ、ドロップダウン メニューの配置を選択し、アニメーション設定を調整します。

[サブメニューを折りたたむ] は、デフォルトでサブメニューを閉じます。 それらを折りたたむ場合は、クリックしたときにどのように開くかを選択できます。 [展開]、[右にスライド]、または [左にスライド] から選択します。 これにより、[サブメニュー ヘッダー テキストを使用] オプションも追加され、[親アイテム テキスト]、[カスタム テキスト]、および [テキストなし] から選択できるようになります。

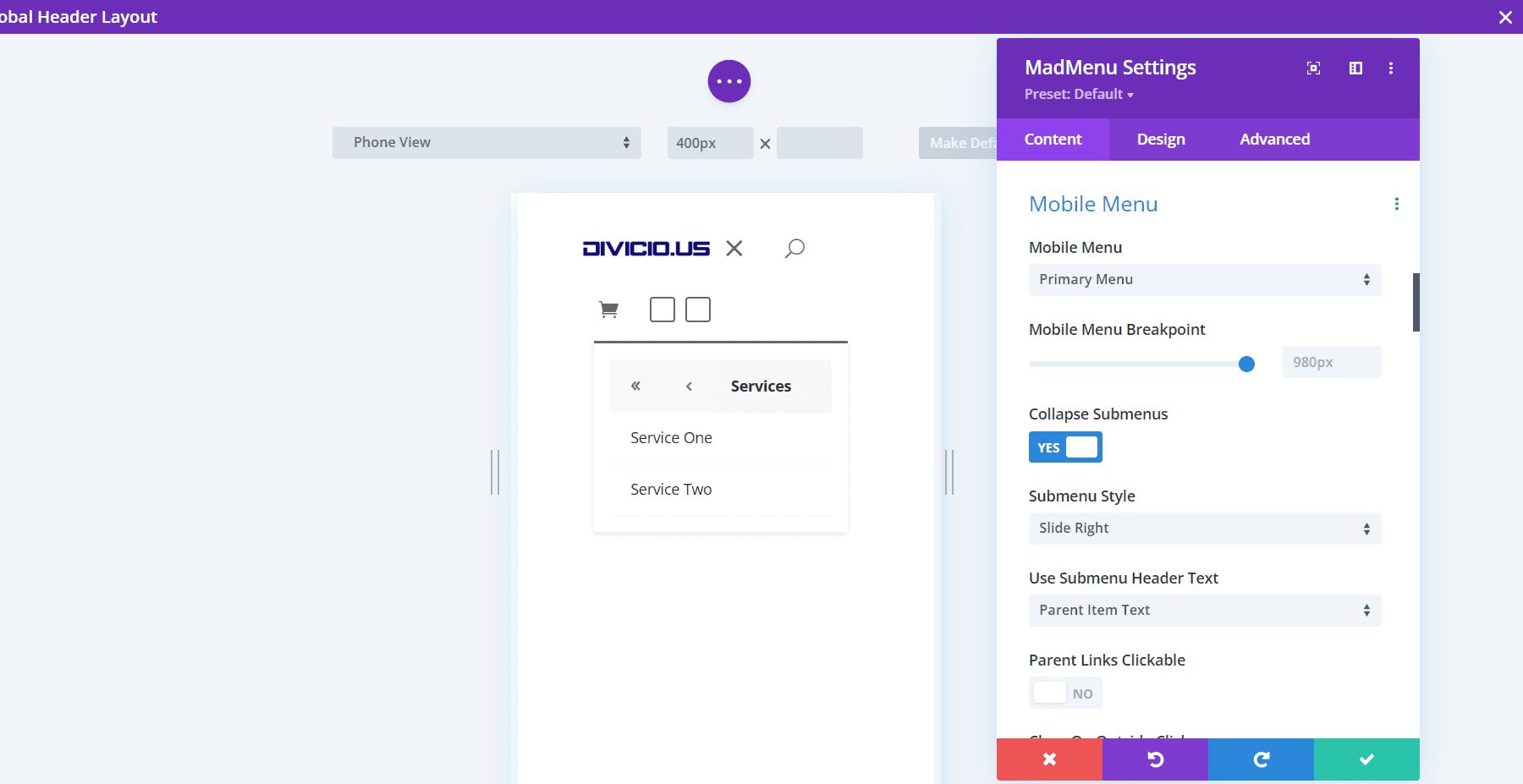
Slide Right および Slide Left は、矢印を右または左に向けます。 それらをクリックすると、メニューがその方向にスライドします。 これがスライド右です。 サブメニューが開いていることと、これがサブメニューであることを示す矢印が表示されます。 サブメニュー ヘッダー テキストに親アイテム テキストを使用します。

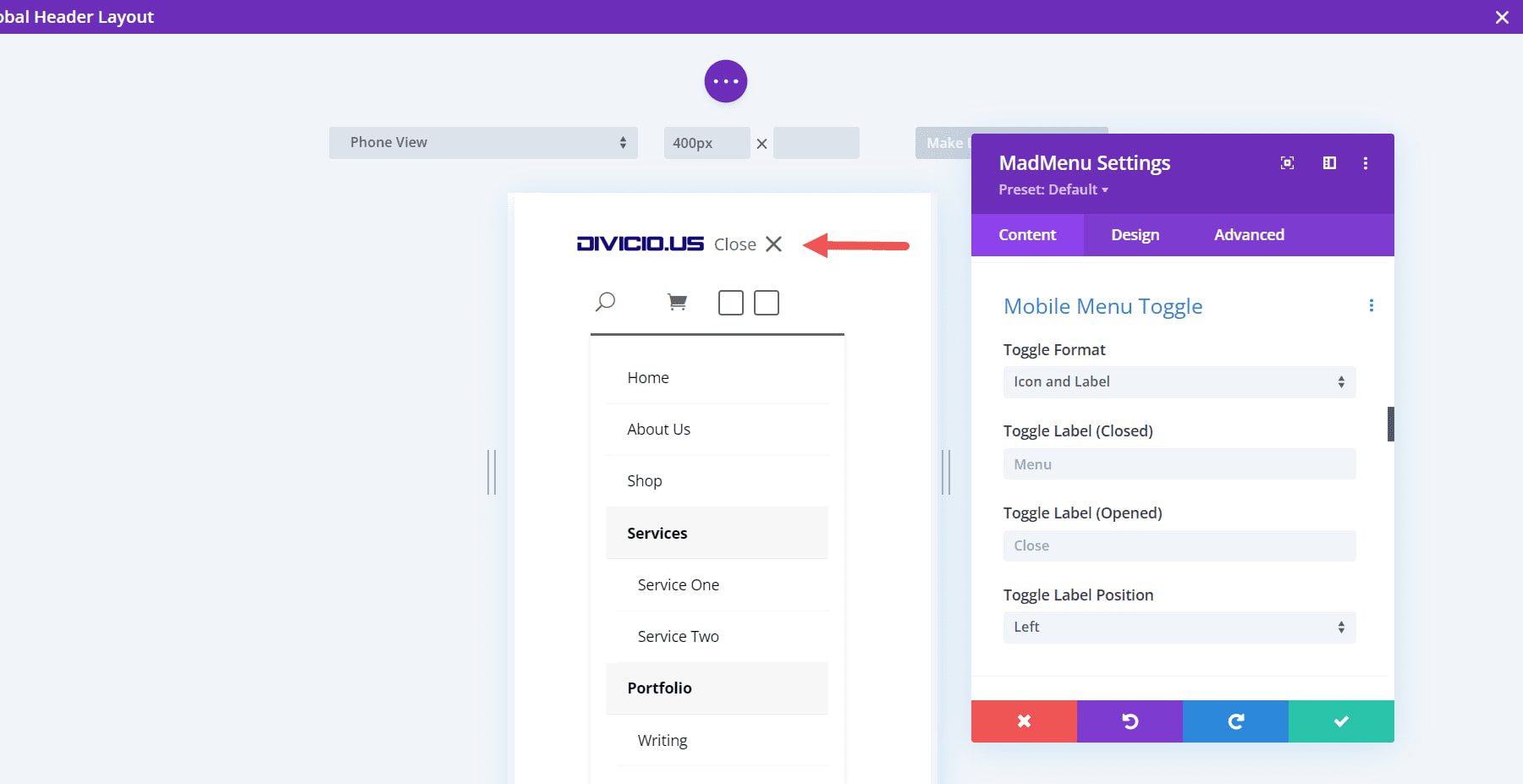
モバイル メニュートグル
これを有効にすると、アイコンのみを表示したり、ラベルを調整したり、アイコンとラベルを調整したりできます。 フォーマット、開いたラベルと閉じたラベル、およびラベルの位置を選択します。 この位置は、ラベルをメニュー アイコンの右側または左側に配置します。

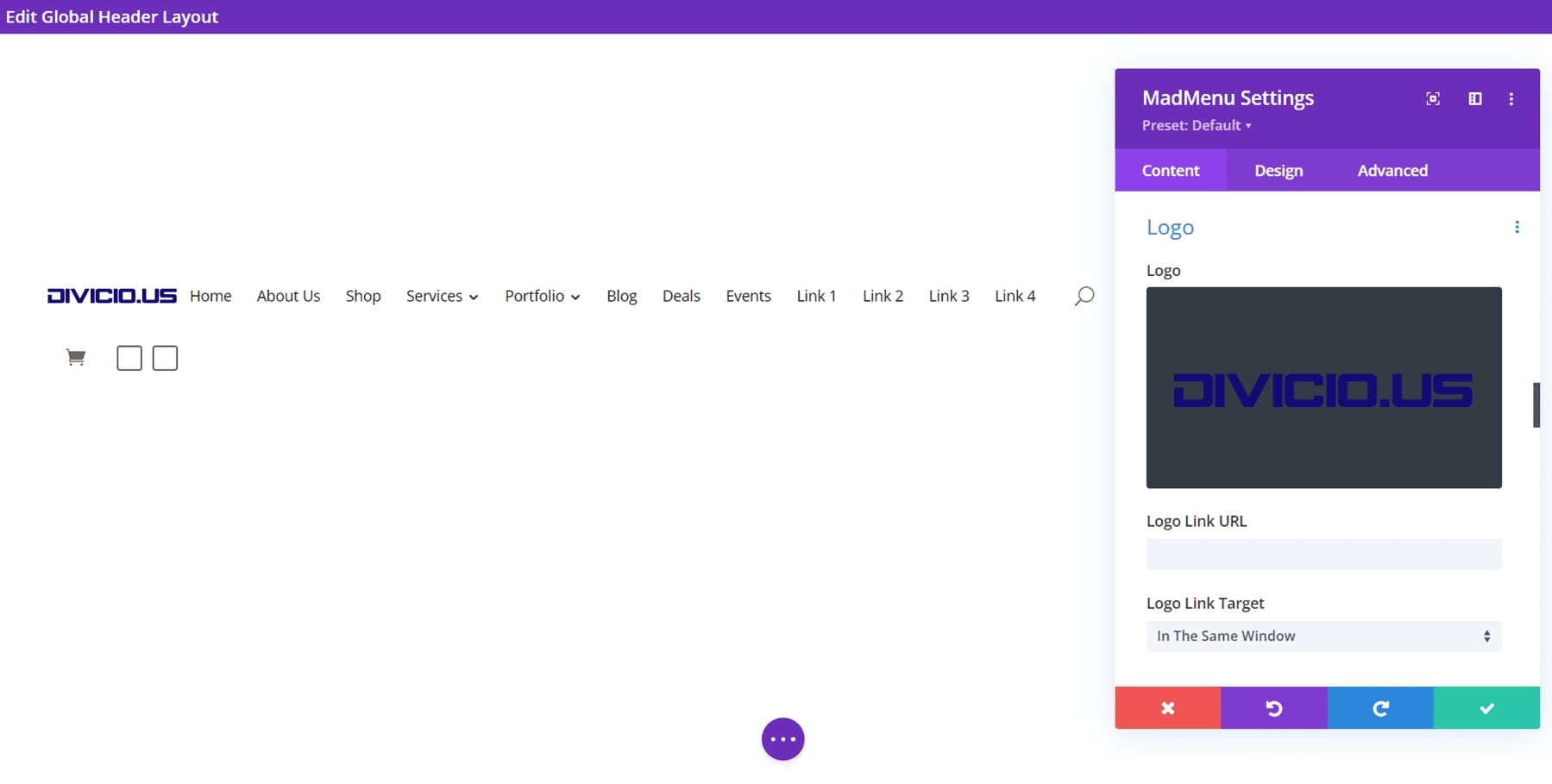
ロゴ
ロゴを選択し、URL を追加して、リンクが同じウィンドウで開くか別のウィンドウで開くかを選択します。

検索
アイコンまたは画像のいずれかを選択し、プレースホルダー テキストを入力します。 プレースホルダー テキストは、検索アイコンをクリックすると表示される検索ボックス内に表示されます。

カート
カートのフォーマットを選択し、アイコンまたは画像から選択します。 これは WooCommerce と互換性があり、カート内のアイテムの数が表示されます。

画像オプションは、ショッピング カート リンクとしてメディア ライブラリ内の任意の画像を選択できるカート画像セレクターを追加します。 メニューに合わせてサイズが変更されますが、必要に応じてデザイン設定で調整できます。

ボタン 1 とボタン 2
Divi MadMenu は、CTA として機能する 2 つのボタンをメニューに追加します。 1 つまたは両方のボタンを追加できます。 ボタンのテキストを追加し、アイコンを有効にして、URL またはポップアップを選択します。 ボタン 1 とボタン 2 は同じように機能します。

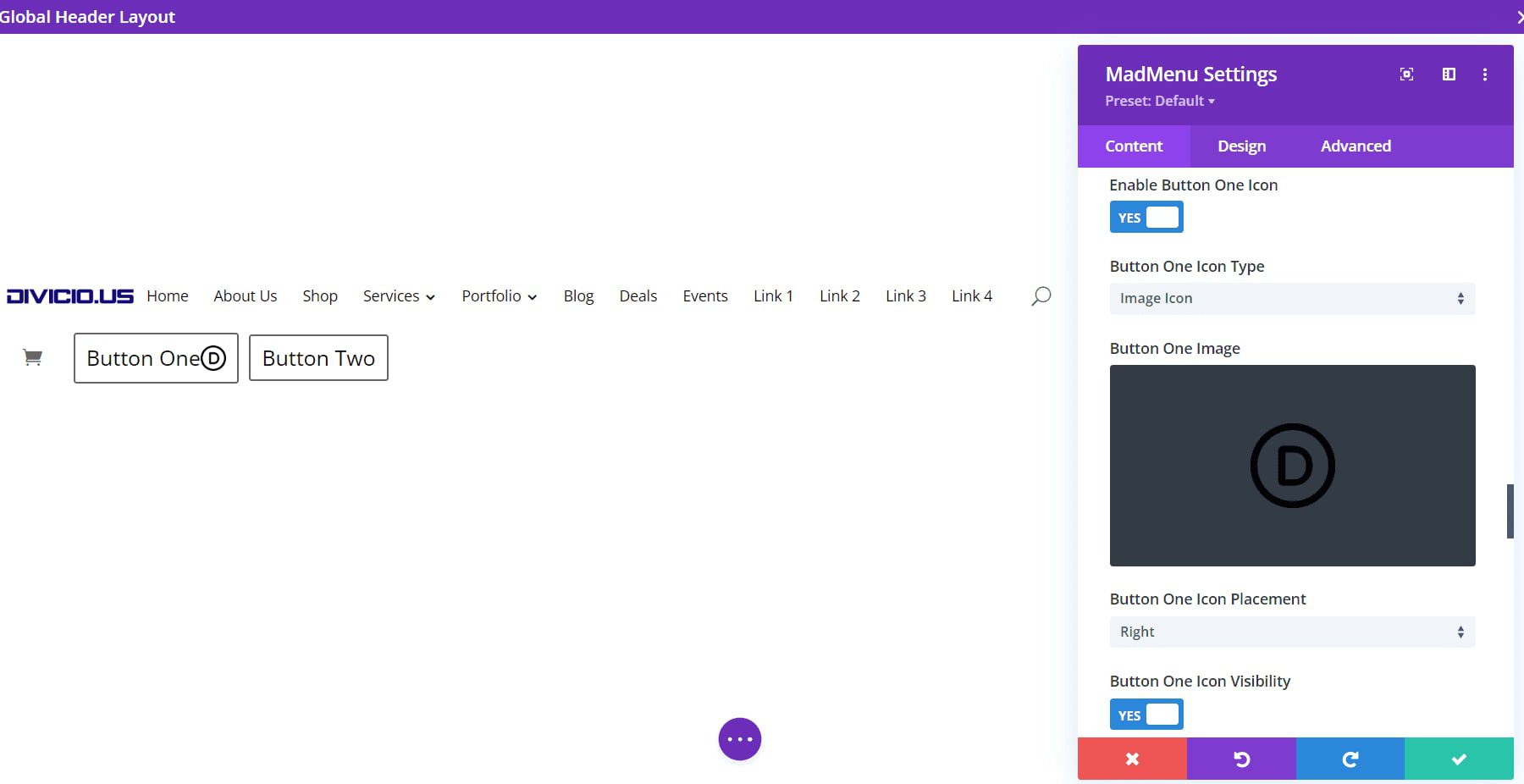
ボタンのアイコンについては、アイコンまたは画像を選択できます。 アイコンを表示するか、ホバー時に表示するように設定することもできます。

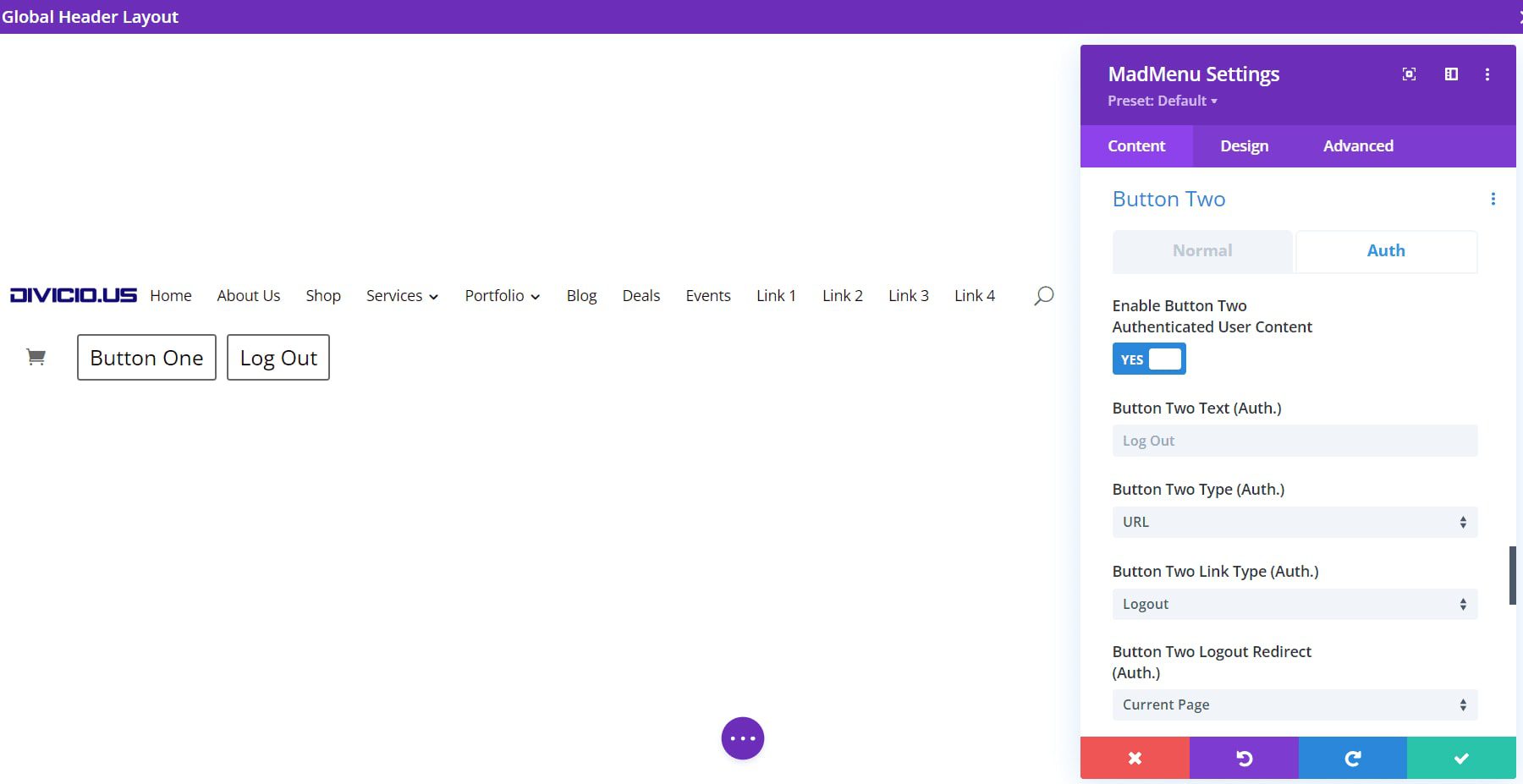
[認証] タブを選択して、認証されたユーザー コンテンツを有効にします。 ユーザー コンテンツを有効にすると、新しいオプション セットが開き、URL とログイン フォームの間で認証タイプを選択できます。 リンク タイプとログアウト リダイレクト URL を設定します。


ビルダー設定
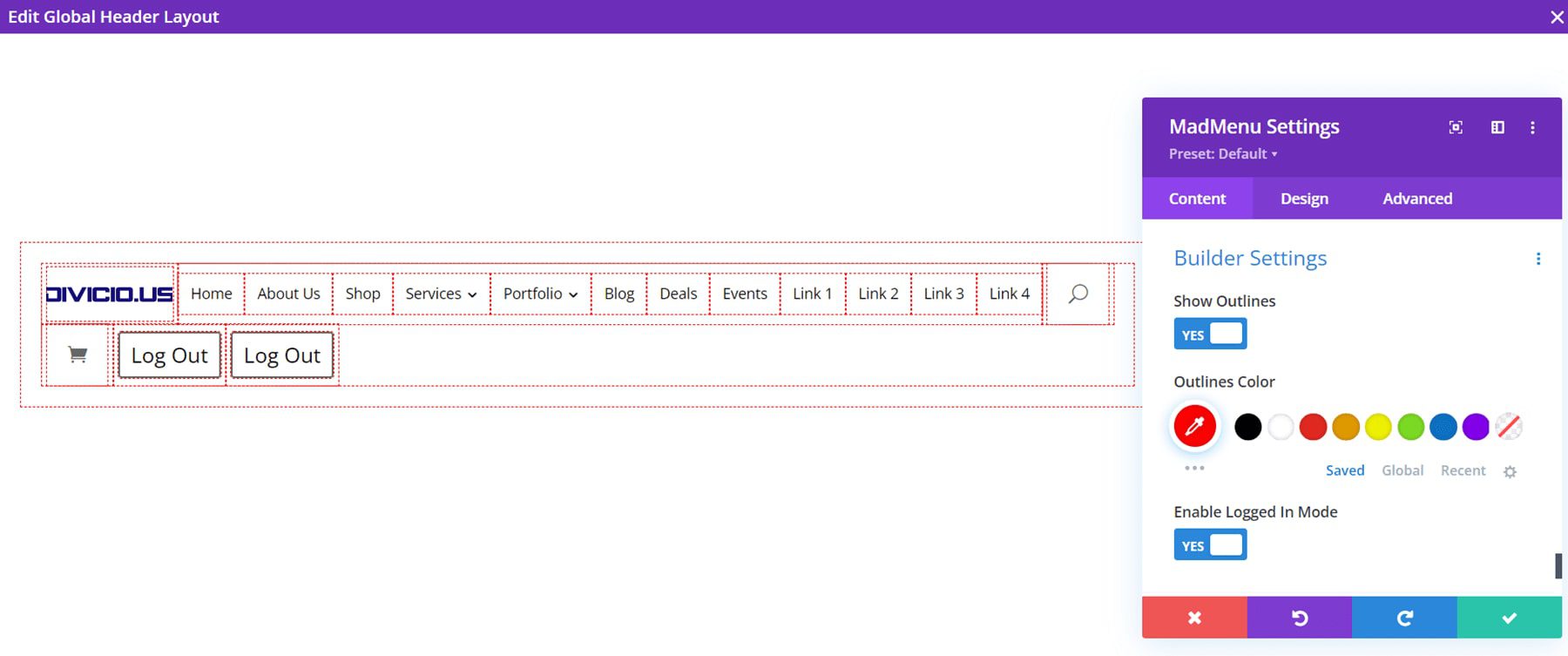
[アウトラインを表示] は、各要素の周りにアウトラインを作成します。 アウトラインの色を選択できます。 ログインモードを有効にすると、ボタン 1 が強調表示され、テキストが変更されてログアウトが表示され、ログインしていることを示します。

Divi MadMenu レイアウト オプション
[デザイン] タブには、メニューのレイアウトをカスタマイズするための多くの特殊な設定が含まれています。
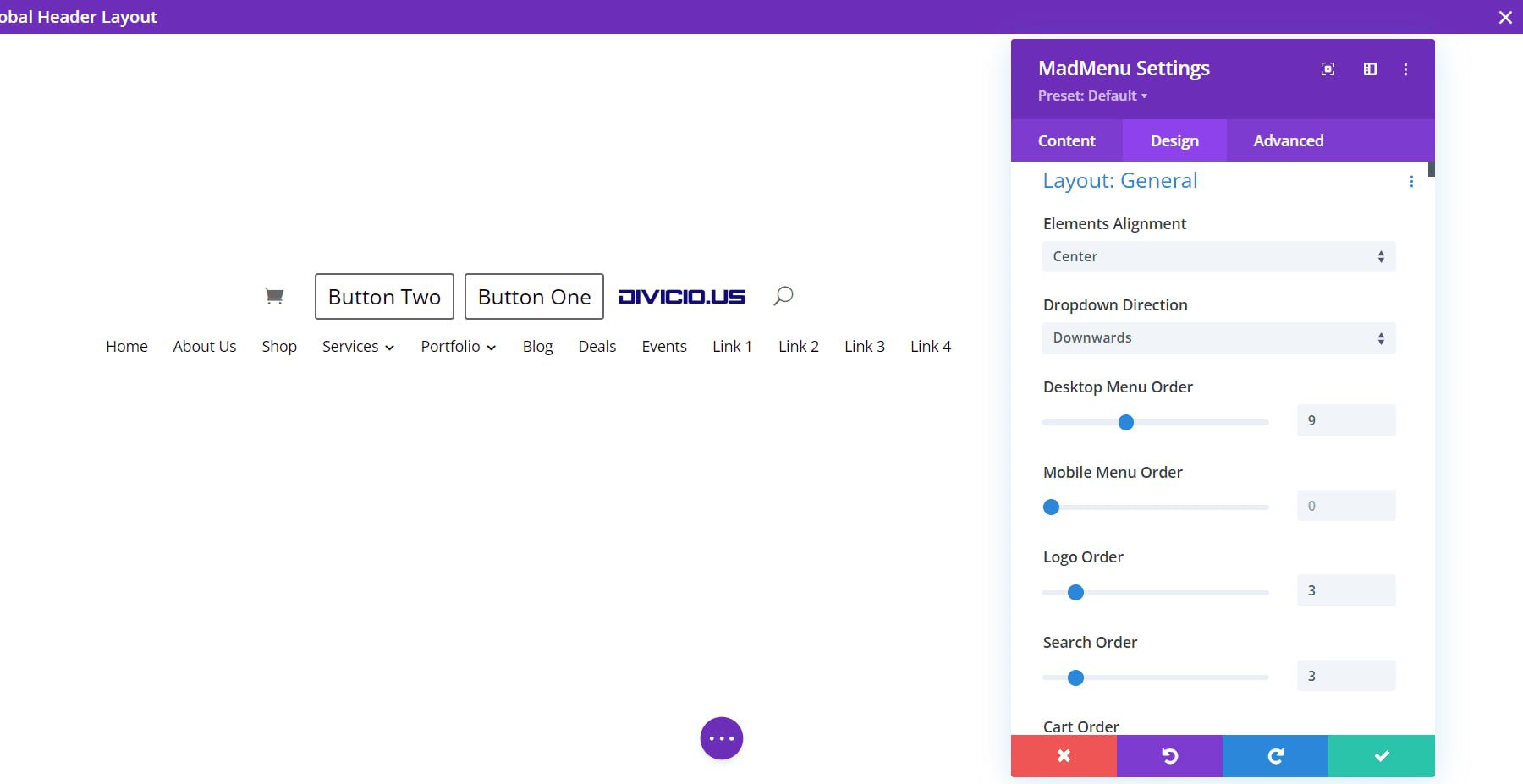
Divi MadMenu レイアウト全般
設定には、要素の配置、ドロップダウンの方向、メニューの順序、ロゴの順序、検索の順序、カートの順序、およびボタンの順序が含まれます。 それらを混在させると、多くのレイアウト オプションが提供されます。

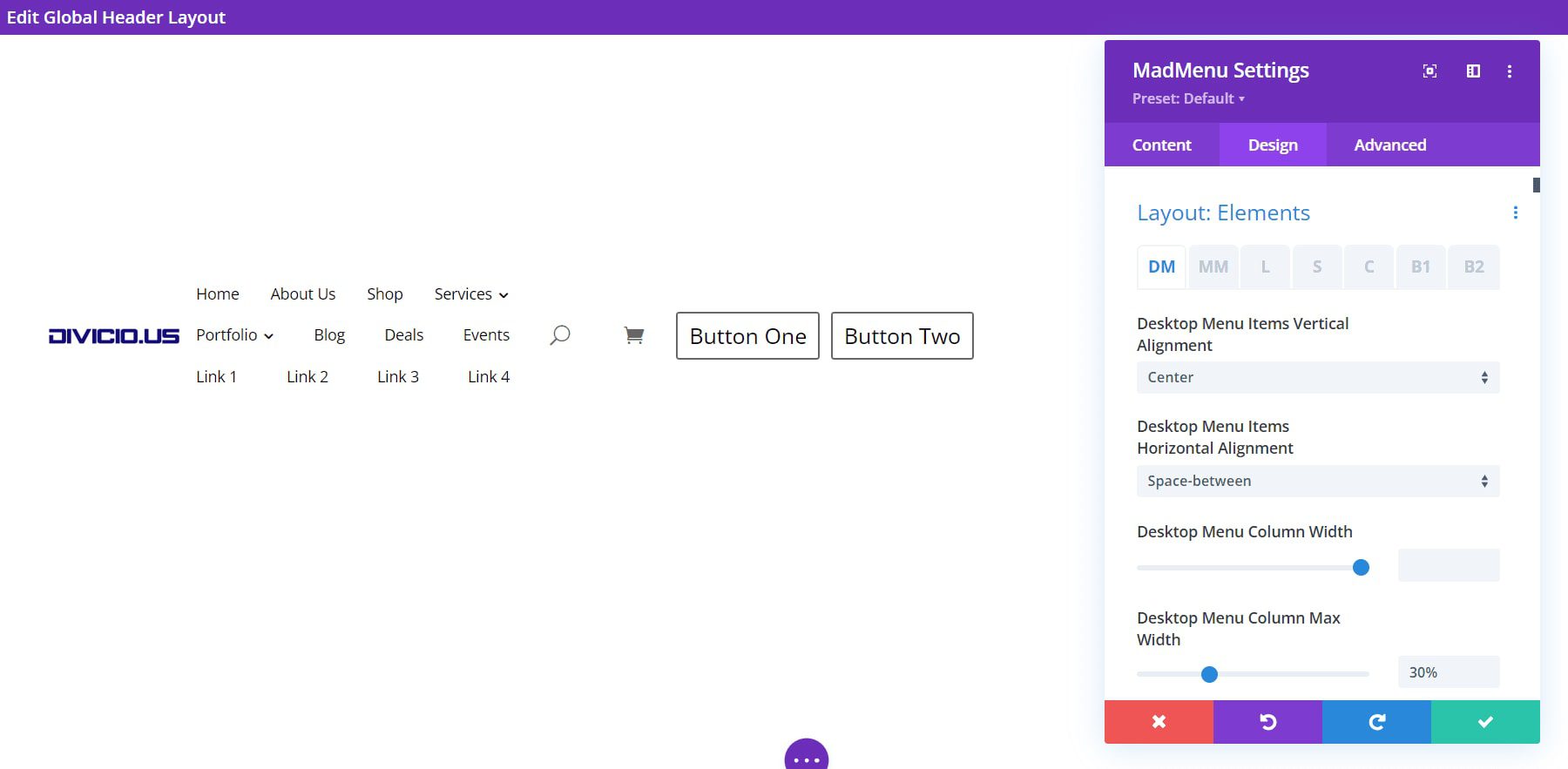
レイアウト要素
これらの設定により、各要素を個別に調整できます。 垂直方向と水平方向の配置を変更し、幅をカスタマイズして、最大幅をカスタマイズします。 組み合わせて使用すると、興味深いレイアウトを作成できます。

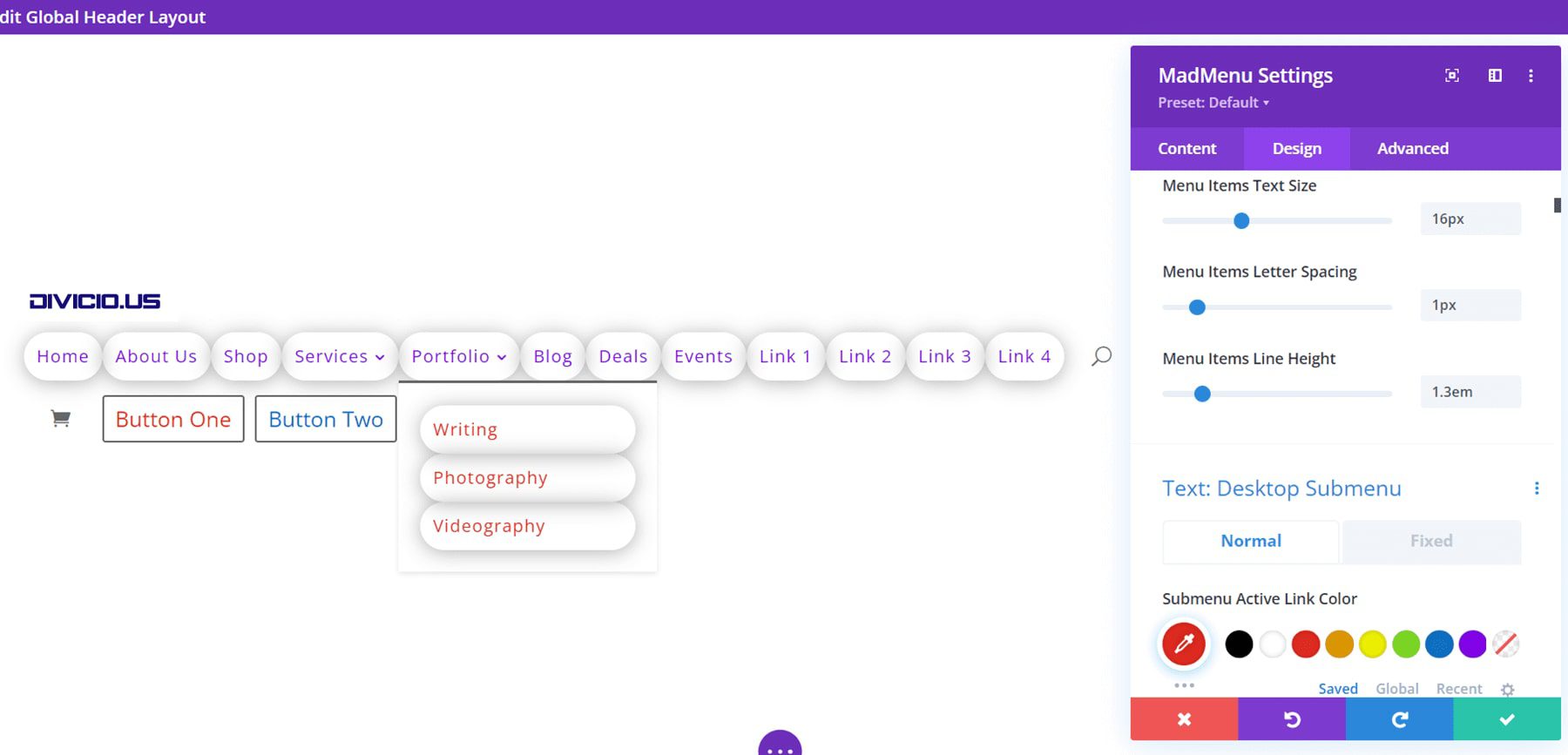
スタイル オプション
Mad Menu Design 設定には、Divi モジュールに期待されるすべてのオプションが含まれています。 この例では、いくつかのデザイン設定を追加しました。

Divi MadMenu 垂直メニュー モジュール
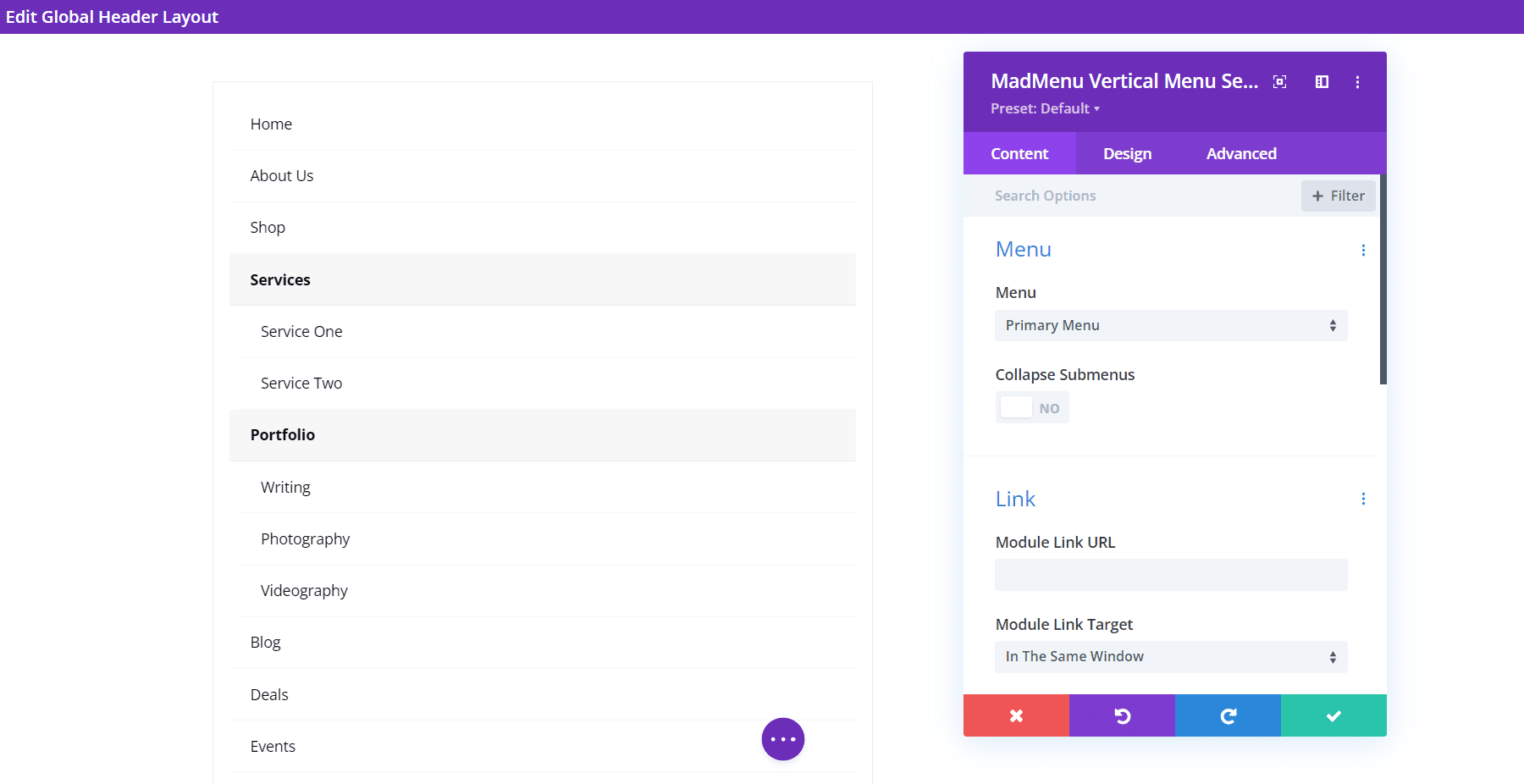
Divi MadMenu Vertical Menu Module は、最初はシンプルに見えます。 これには、表示するメニューを選択してサブメニューの折りたたみを有効にできる [メニュー] セクションが含まれています。

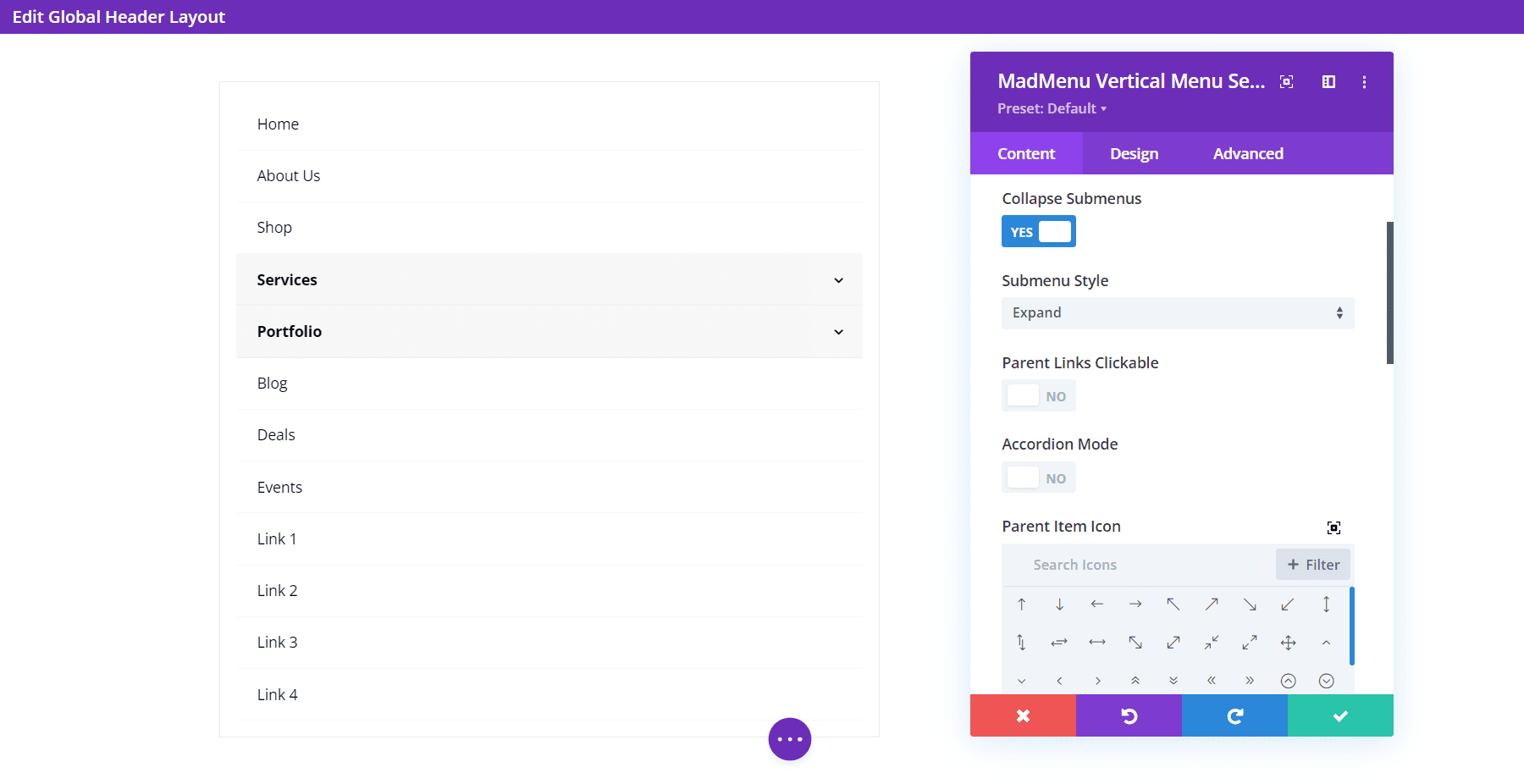
サブメニューを折りたたむ
サブメニューの折りたたみを有効にすると、サブメニュー スタイルのオプションが追加され、親リンクをクリック可能にし、アコーディオン モードを有効にし、親アイコンを選択し、親アイコンをアニメーション化します。

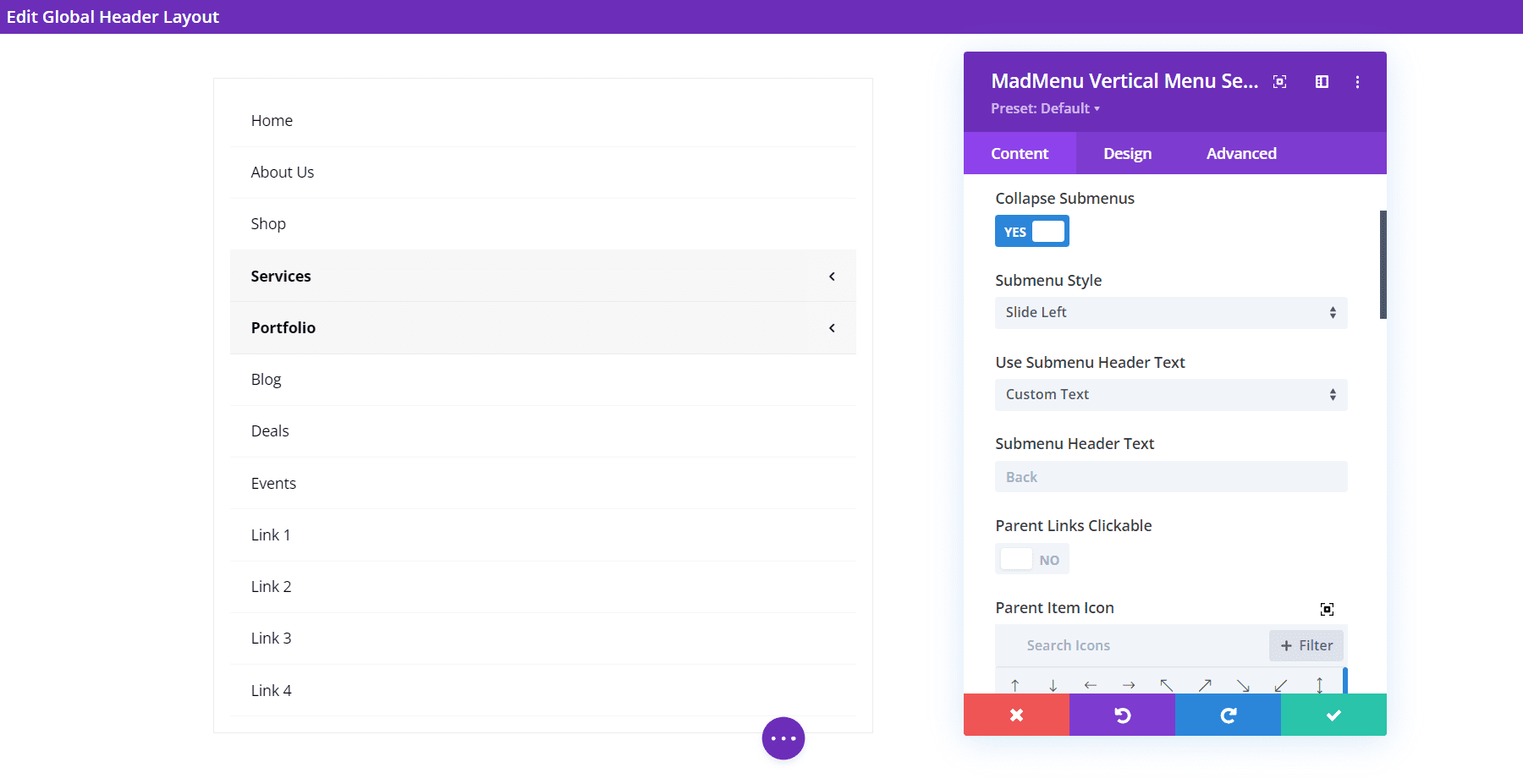
サブメニュー スタイル
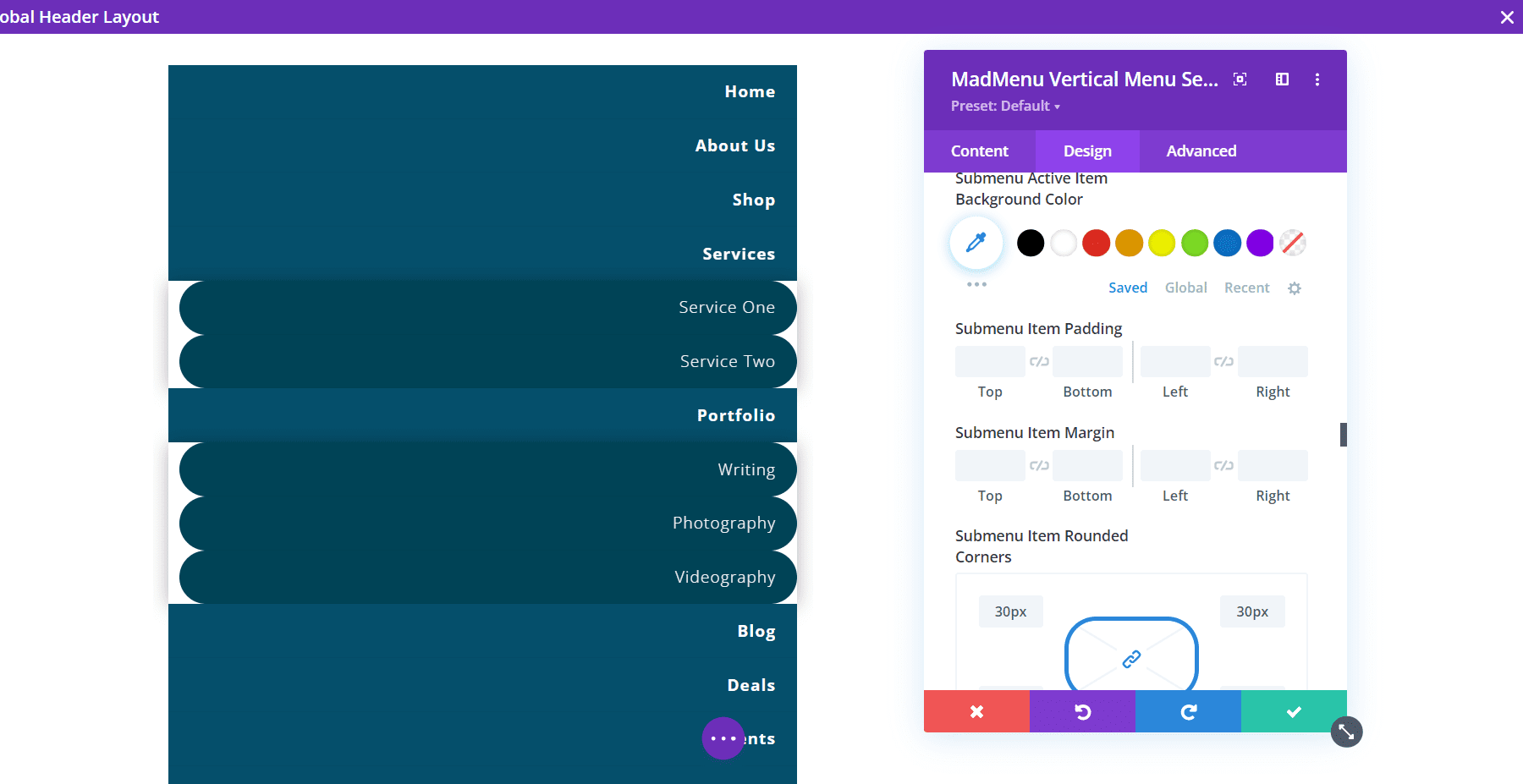
[サブメニュー スタイル] ドロップダウン ボックスでは、[展開]、[右にスライド]、および [左にスライド] から選択できます。

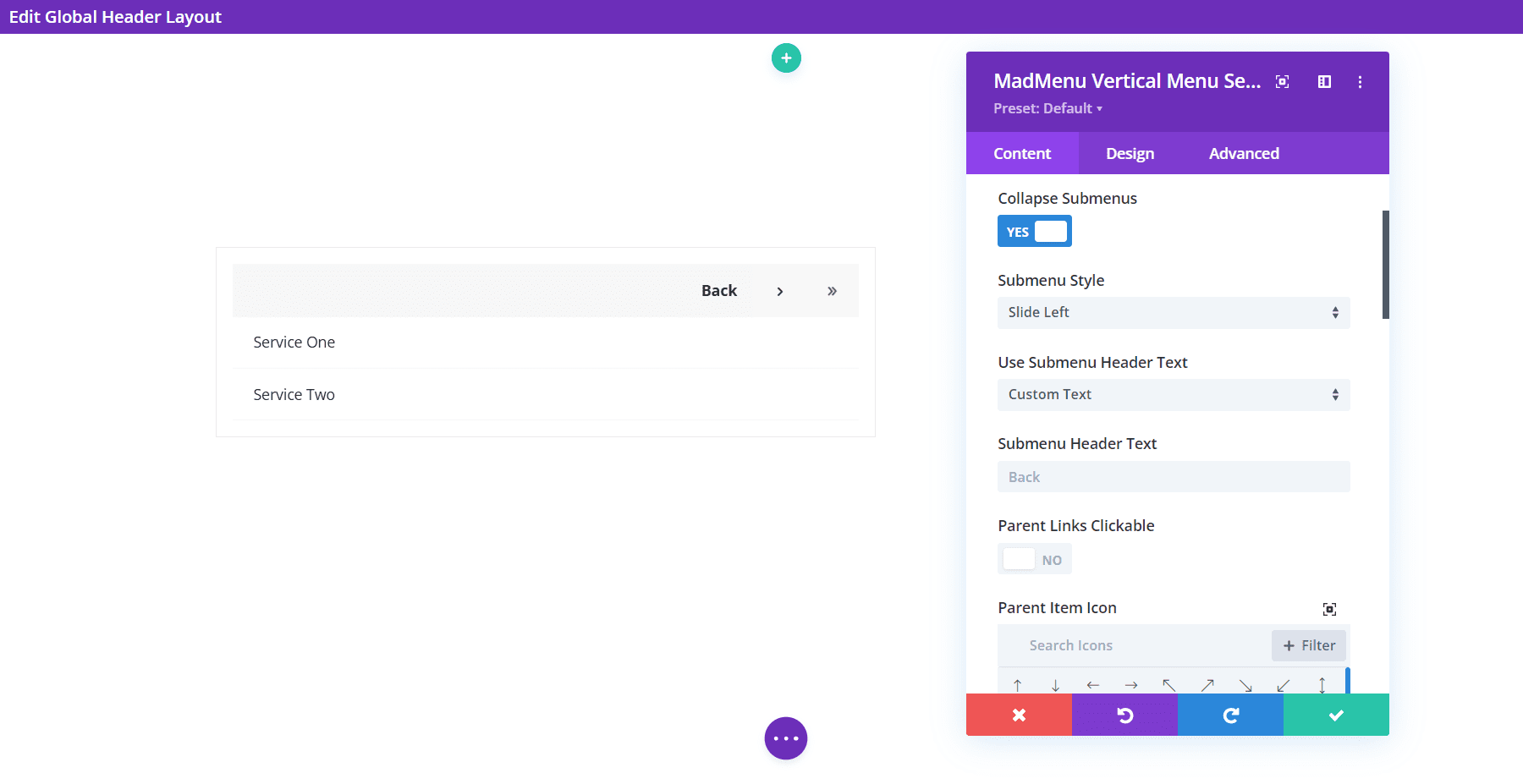
この例は、[左にスライド] オプションを示しています。 また、ヘッダー テキストをカスタム テキストに変更しました。

Divi MadMenu 垂直メニュー レイアウト オプション
[デザイン] タブには、メニューのスタイルを設定するためのすべての標準的な Divi 設定が含まれています。 いくつかの色のオプションを追加し、フォント スタイルと配置を変更し、サブメニューの角を丸く変更し、サブメニューにボックス シャドウを追加しました。

ディビ マッドメニュー デモ 13
Divi MadMenu には、すぐに使用できる 13 のデモが付属しています。 Divi MadMenu で何ができるかをよく理解するために、デモ番号 13 を見て何ができるか見てみましょう。 たまたま選んだのですが、なかなか良いです。 複数の Divi MadMenu モジュールを使用して、興味深いデザインを作成します。 デスクトップと電話のバージョンが表示されます。
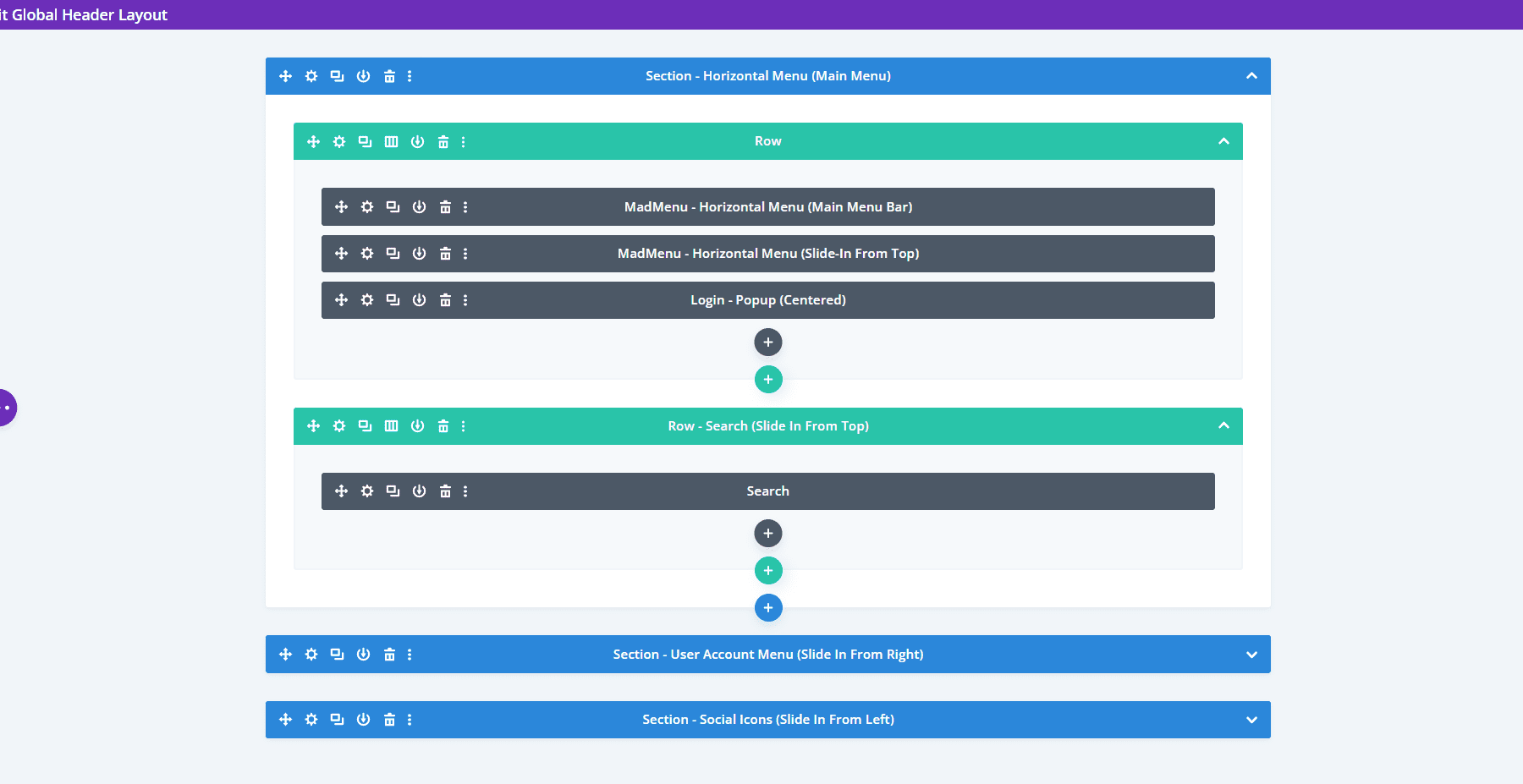
Divi MadMenu デモ 13 ワイヤーフレーム
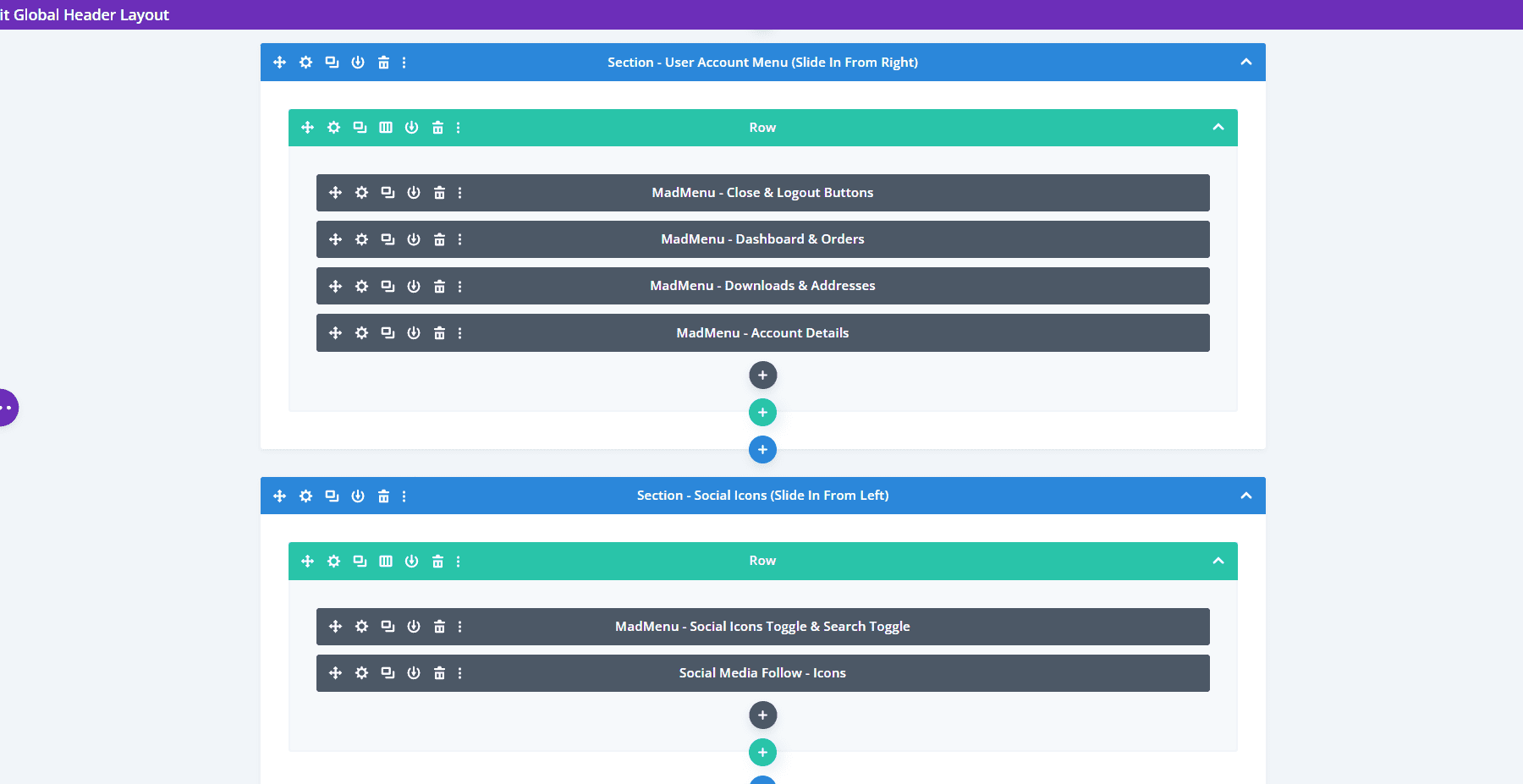
デモ 13 では、メイン設定用に 2 つの Divi MadMenu モジュール、ログイン モジュール、および検索モジュールを使用します。 モジュールを示すワイヤフレームを次に示します。

また、スライドイン要素とソーシャル フォロー モジュールを作成するための 5 つの Divi MadMenu モジュールも含まれています。

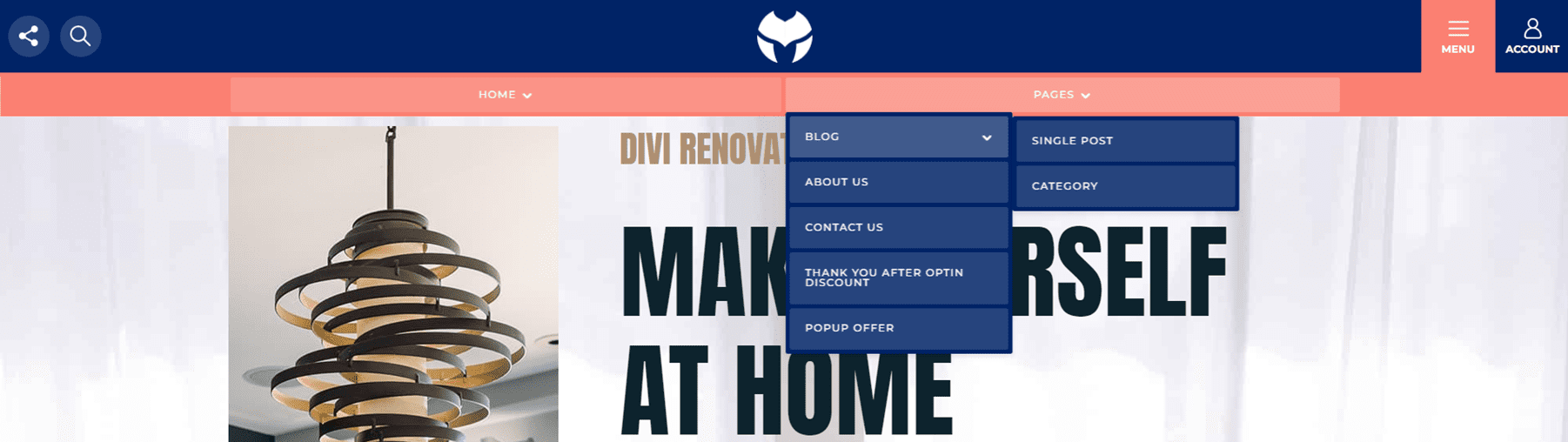
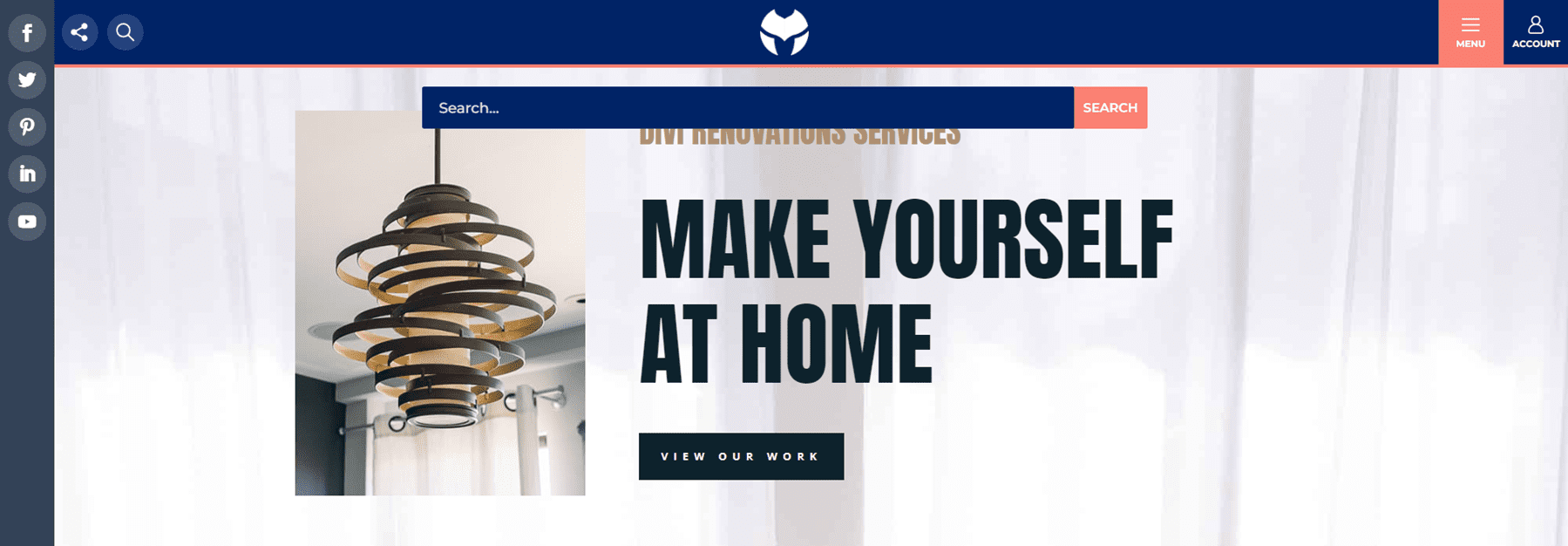
デモ 13 デスクトップ
フロントエンドのデモを見てみましょう。 一番下のメニューはハンバーガーメニューから開きます。 これは通常閉じており、他のメニューが選択されると自動的に閉じます。

アカウント アイコンは、右側からスライドイン メニューを開きます。 これには、閉じるボタンとログアウト ボタン、および個人のアカウント ページへのリンクが含まれています。

ソーシャル メディア アイコンは、左からスライドイン メニューを開きます。 検索アイコンは、ヘッダーの下に検索ボックスを開きます。 同時に開くメニュー要素はこれら 2 つだけです。

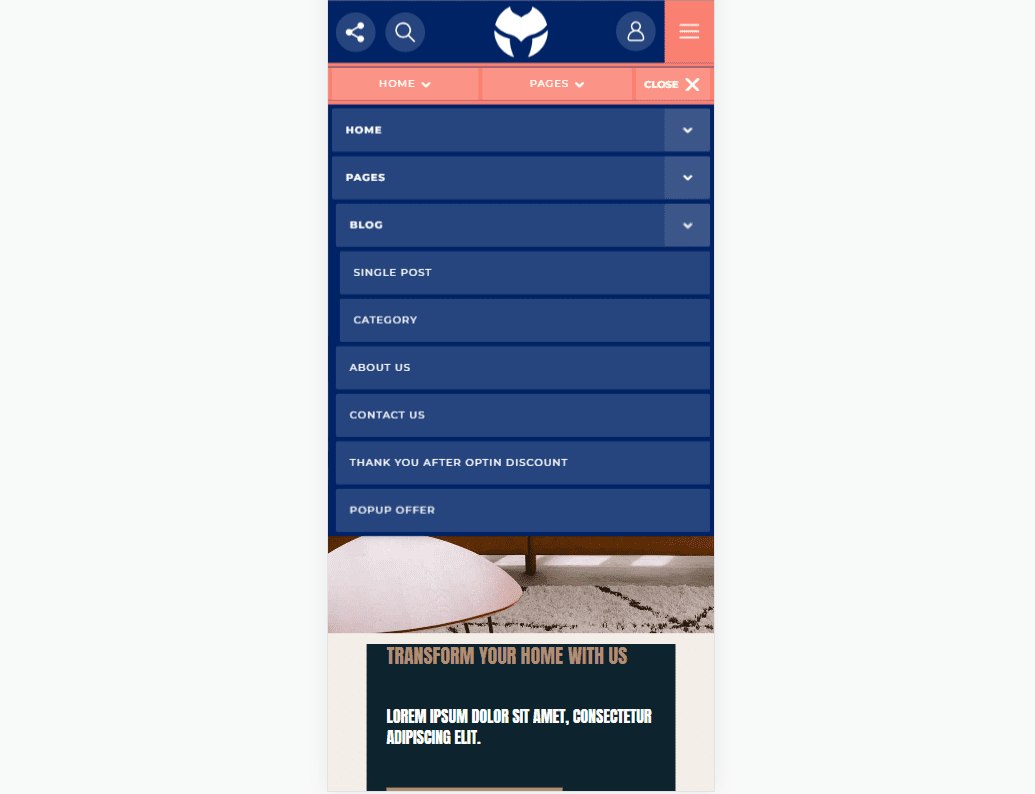
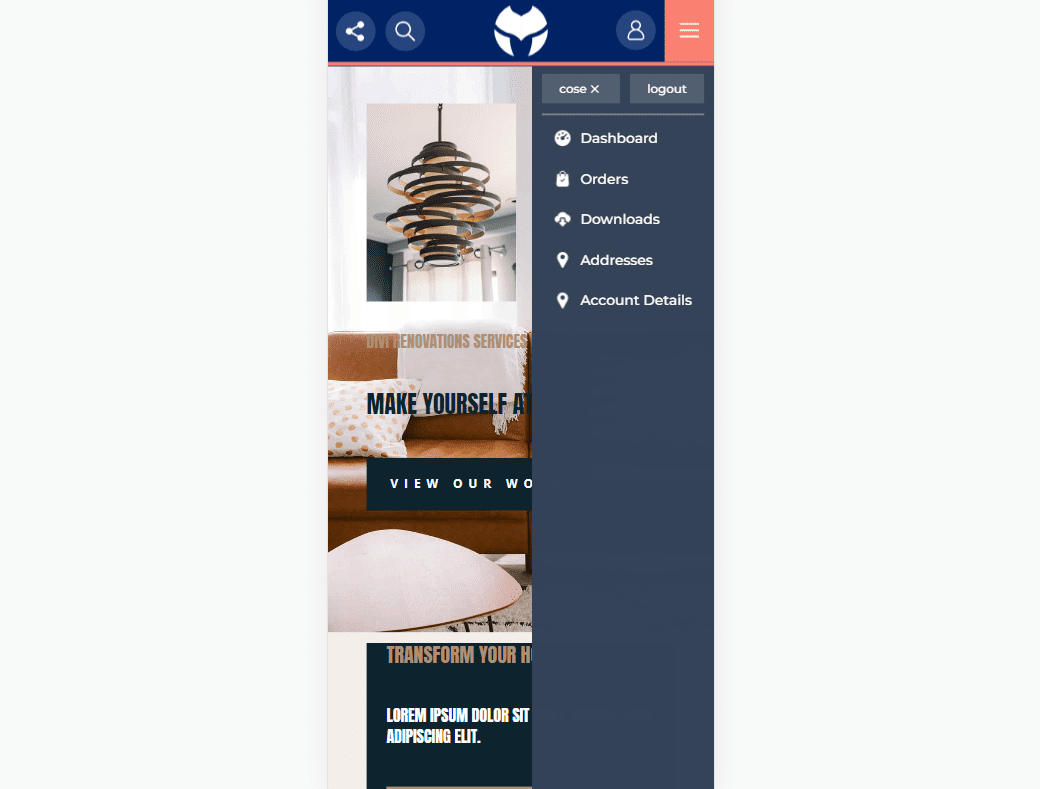
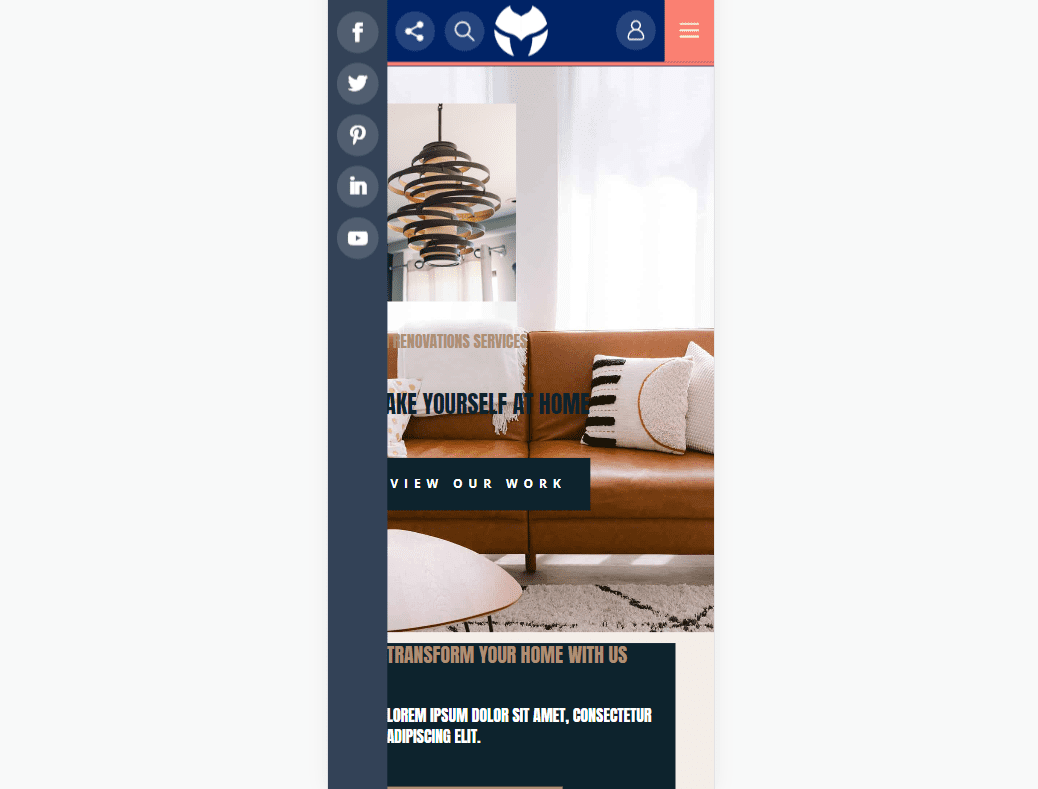
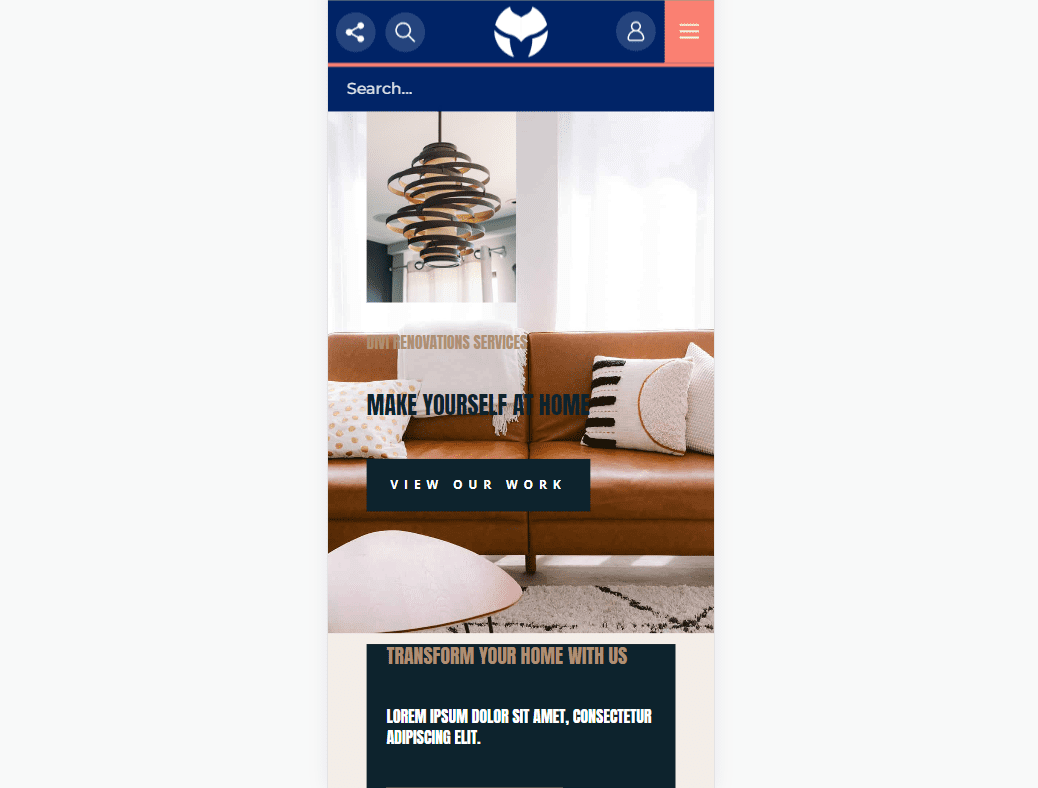
デモ 13 電話
電話バージョンは、ホームとページのリンクを開くハンバーガー メニューと同じ形式で表示されます。 すべてのサブメニューは、トップ バーと一致するようにスタイル設定され、展開するサブメニューが含まれます。

アカウント アイコンは、右からスライドイン メニューを開きます。

すべてのソーシャル アイコンは、左側のスライドイン メニュー内で開きます。 デスクトップのヘッダーと同じように、検索メンと同時に開きますが、検索は単体で開いた方が見栄えがします。

ヘッダーの下に検索ボックスが開きます。

Divi MadMenus の購入場所
Divi MadMenus は、Divi Marketplace で 39 ドルで入手できます。 無制限の Web サイト使用、30 日間の返金保証、1 年間のサポートとアップデートが含まれています。

終わりの思い
これが、Divi用のDivi MadMenuの外観です。 この投稿では、表面をなぞっただけです。 どちらのモジュールも使いやすく、Divi メニューの多くのデザインおよびレイアウト オプションを提供します。 スライドインオプションは見栄えがよく、ポップアップオプションにより、一意のログインを簡単に作成できます. モジュールごとに最大 2 つのボタンを追加して、CTA を作成します。 単一のモジュールで複数のレイアウトを作成するか、さらに Divi MadMenu モジュールを追加して独自のヘッダーを作成します。 デモは見栄えがよく、独自のデザインを開始したり、そのまま使用したりするための優れたテンプレートを提供します.
我々はあなたから聞きたい。 Divi MadMenuを試しましたか? コメントでこのDiviモジュールについてどう思うか教えてください.
