Divi プラグインのハイライト: Divi SuperTabs
公開: 2023-01-02Divi SuperTabs は、Divi Builder にタブ モジュールを追加する、Divi 用のサードパーティ プラグインです。 Divi Builder には既にタブ モジュールがありますが、このプラグインには独自のデザイン オプションと機能がいくつか用意されており、Divi Web サイト用のより複雑なタブを作成できます。 このプラグインのハイライトでは、Divi SuperTabs でできることを確認し、これがあなたのウェブサイトに適したプラグインかどうかを判断するのに役立ちます.
始めましょう!
Divi SuperTabs のインストール
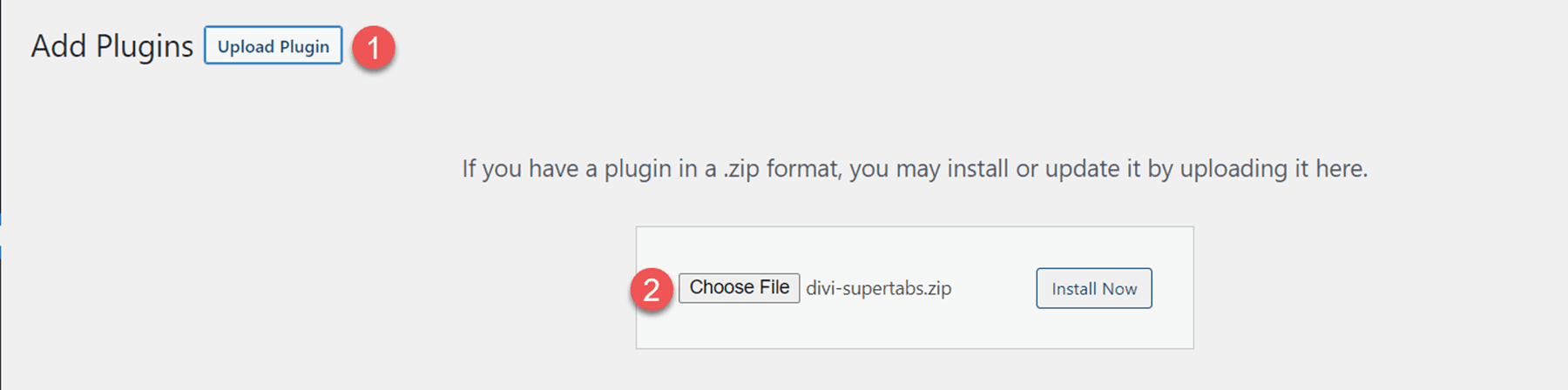
Divi SuperTabs のインストールは簡単です。 WordPress ダッシュボードのプラグイン ページに移動し、[プラグインのアップロード] をクリックします。 プラグインの ZIP ファイルをアップロードし、インストール後にプラグインを有効にします。

Divi SuperTabs モジュール
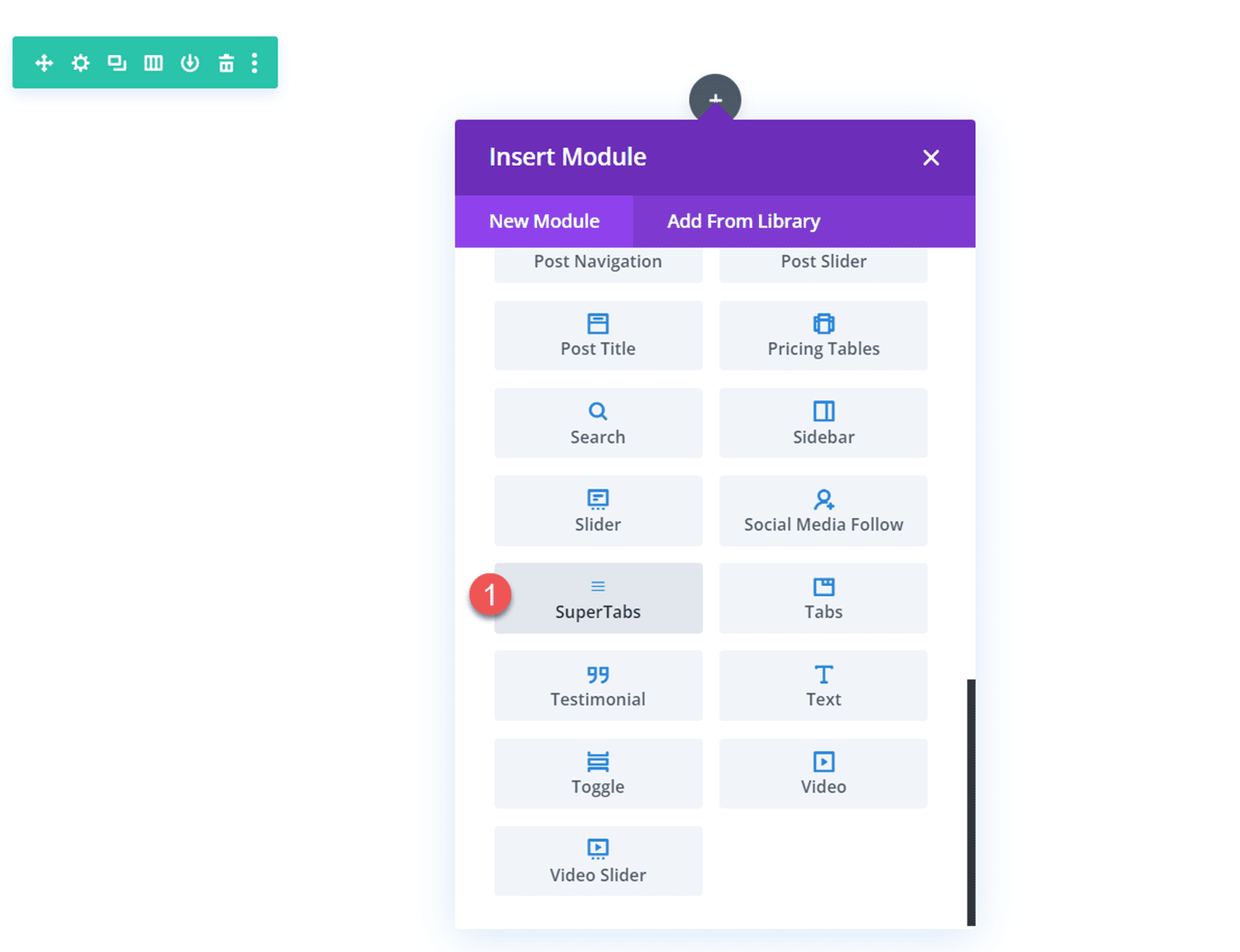
SuperTabs と呼ばれる新しいモジュールが Divi Builder に追加されます。 このモジュールを使用すると、複雑でカスタマイズ可能なタブを Divi レイアウトに追加できます。 主な機能を見てみましょう。

Divi SuperTabs タブの設定
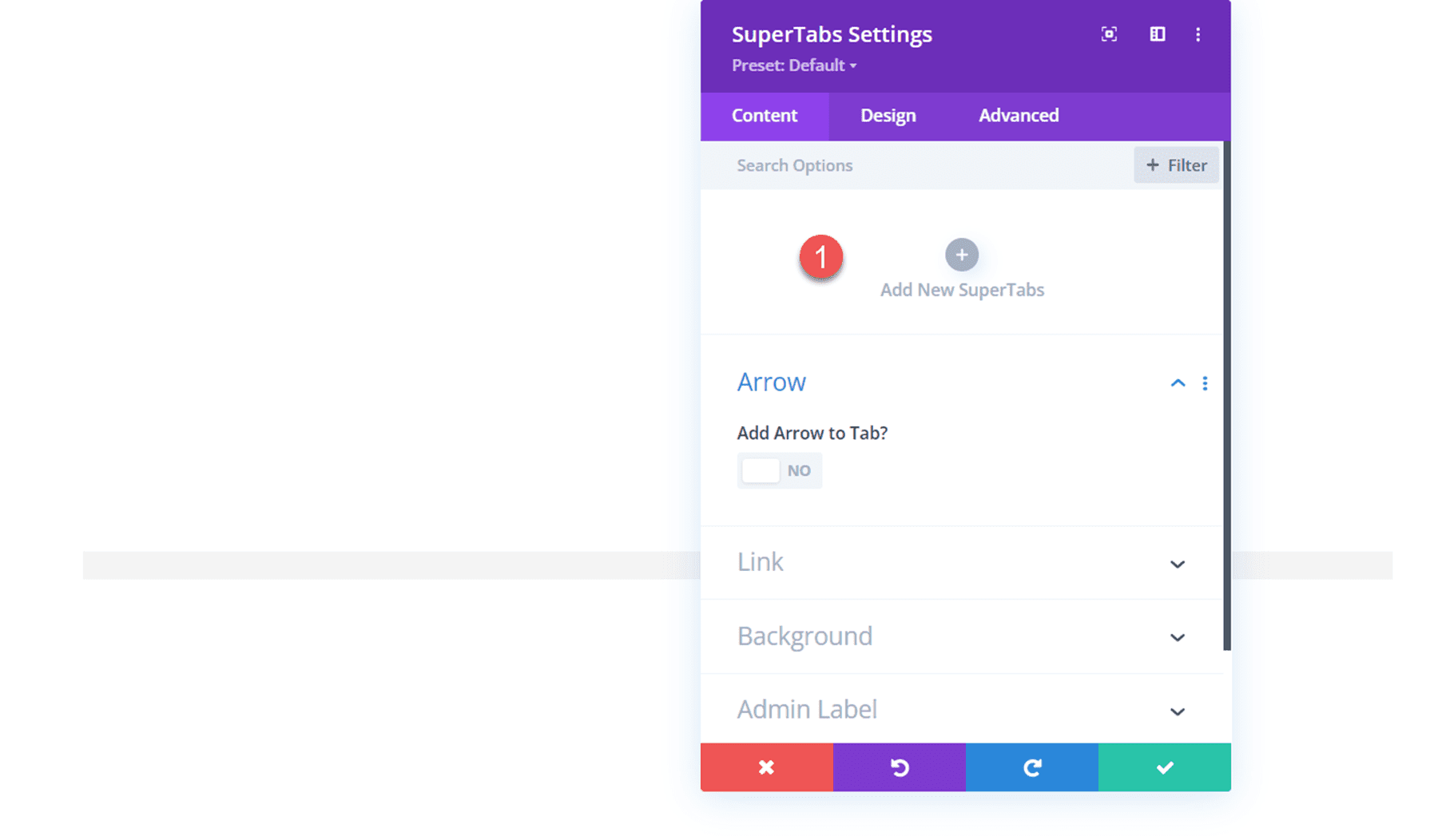
SuperTabs 設定のコンテンツ タブで、タブを追加できます。 各タブには独自の設定メニューもあり、個々のタブのデザインをカスタマイズできます。

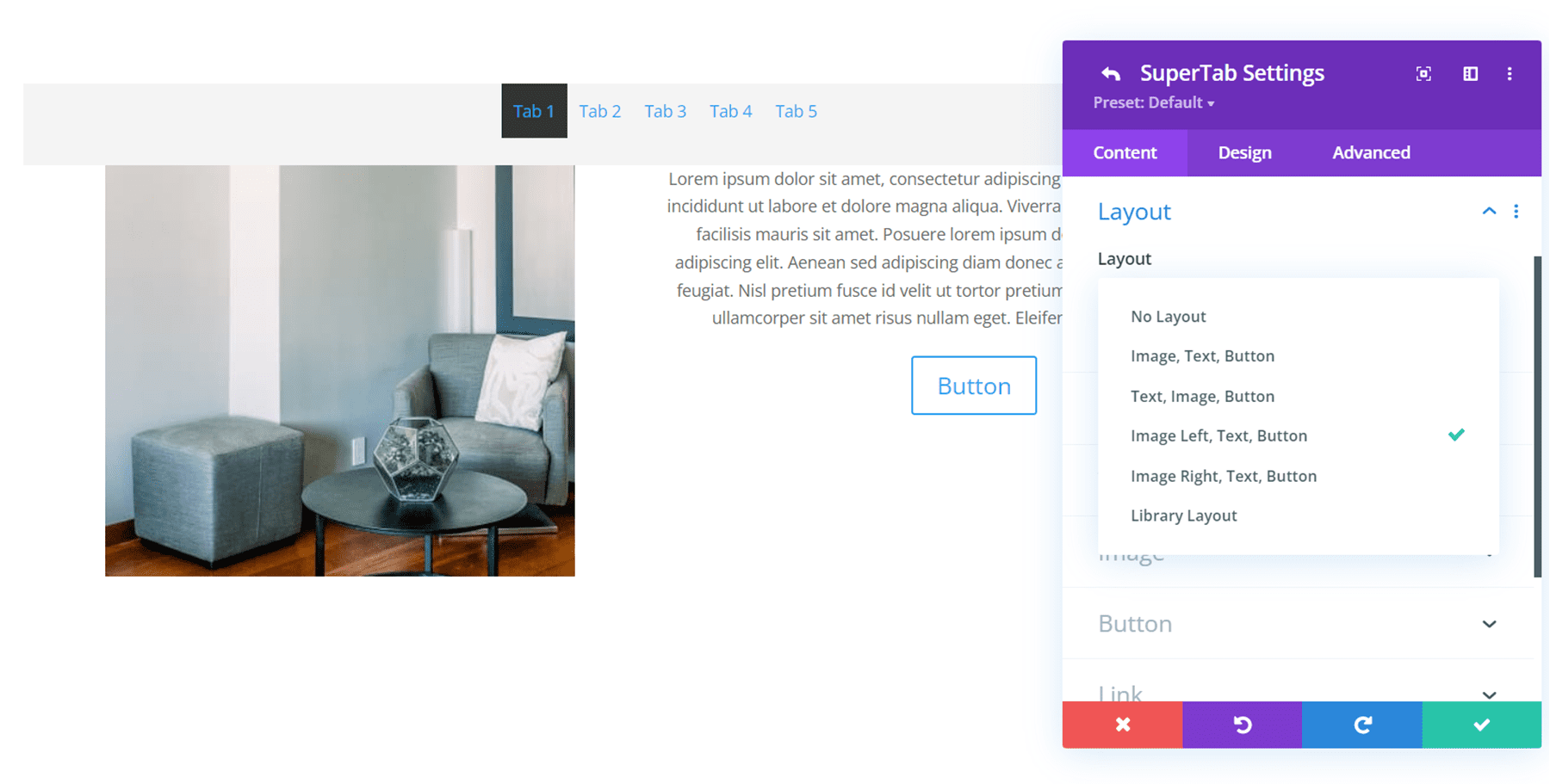
タブ設定 – コンテンツ
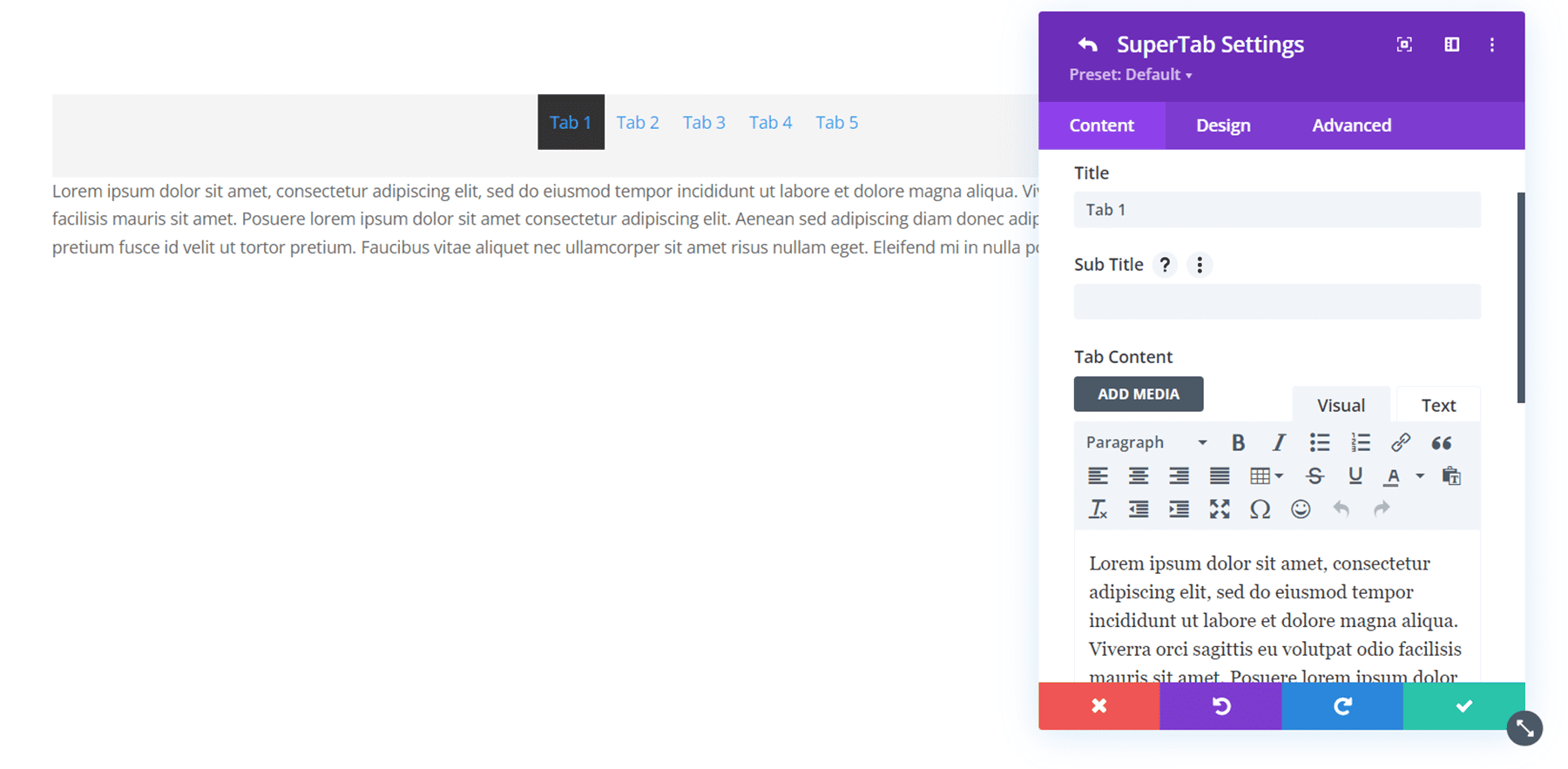
各タブの設定内で、タイトル、サブタイトル、タブ コンテンツなどのタブ コンテンツを追加できます。

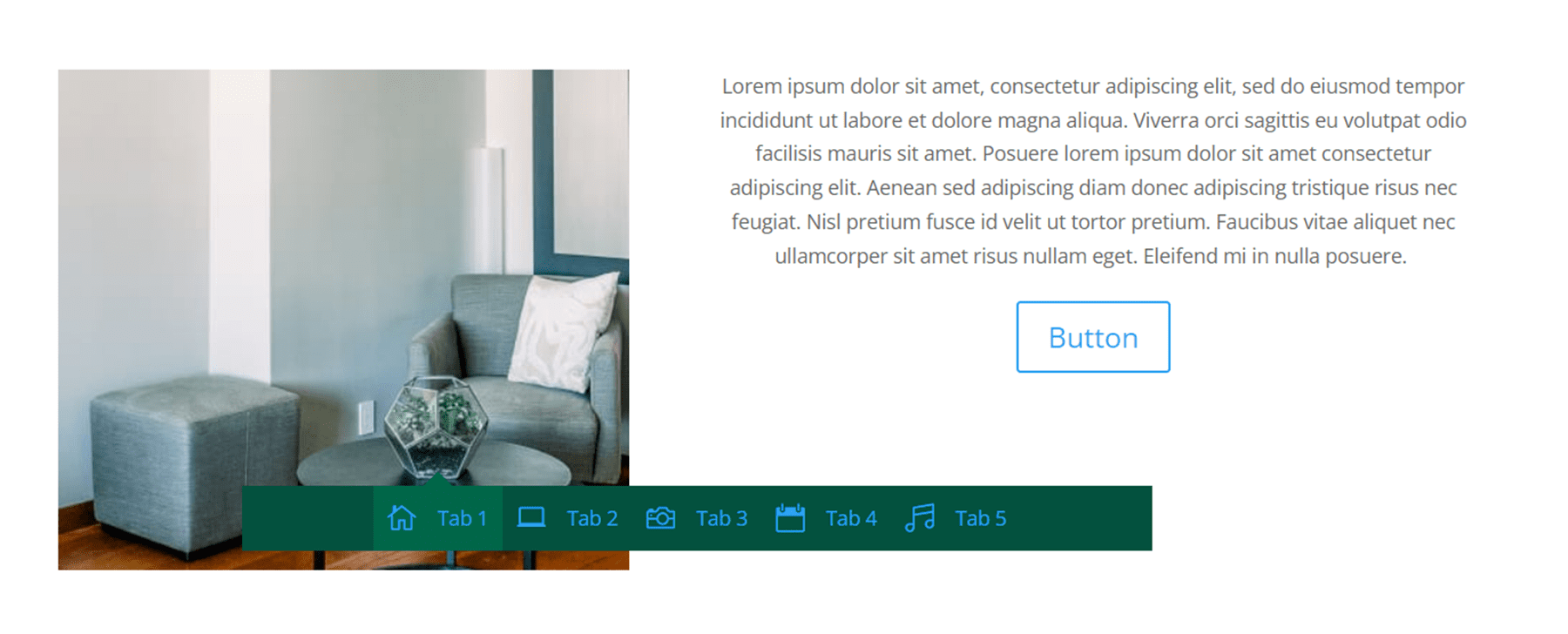
[レイアウト] セクションでは、タブ内のコンテンツのさまざまなレイアウトから選択できます。 上記の例では、Image Left、Text、Button レイアウトを使用しました。

または、ライブラリ オプションを選択して、タブ内の任意の Divi ライブラリ レイアウトを使用することもできます。これにより、他の Divi モジュールを使用してより複雑なデザインを作成できます。

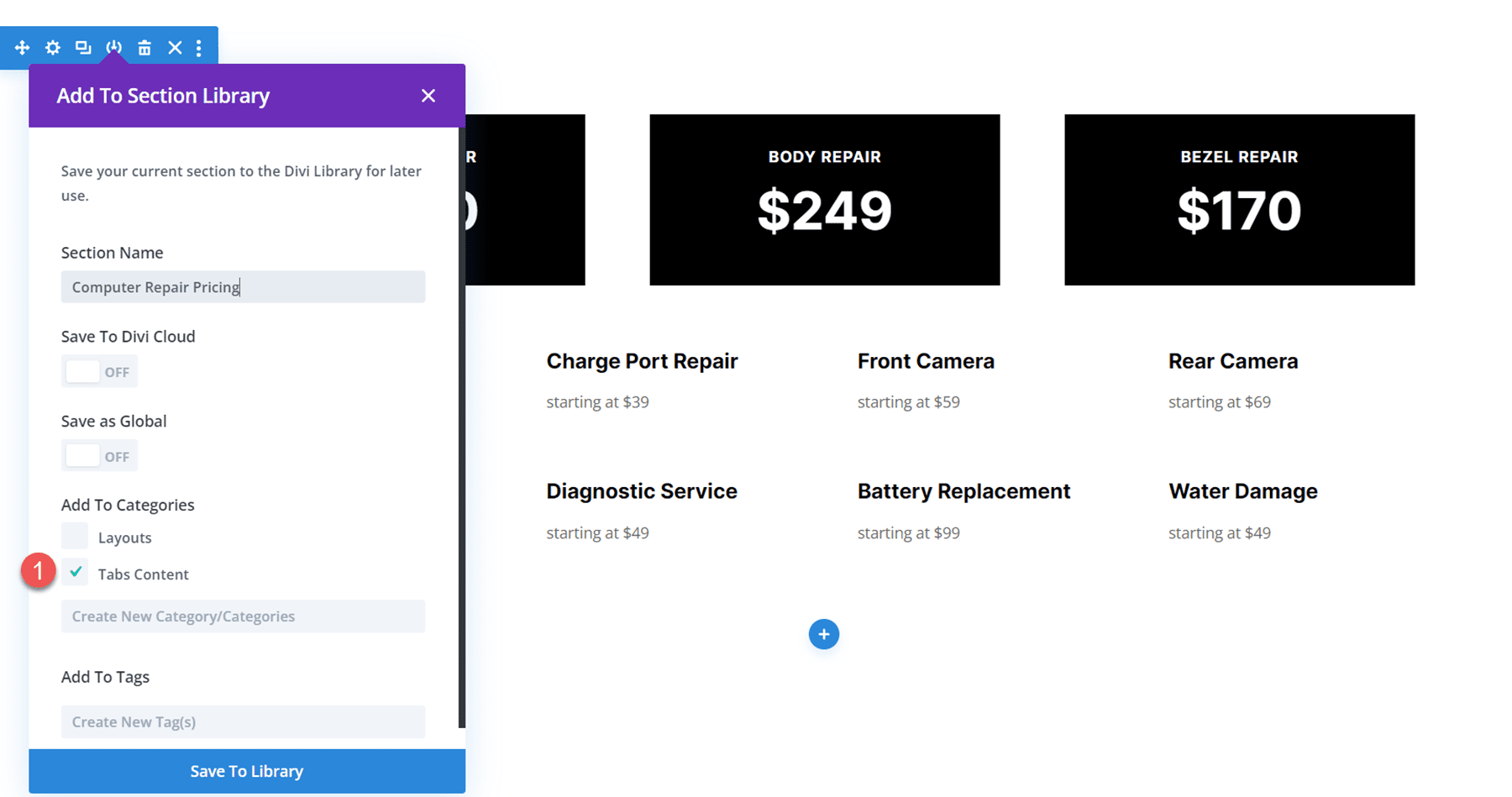
ライブラリ アイテムを Divi SuperTab で使用するには、目的のレイアウトを Divi ライブラリに保存し、必ず [タブ コンテンツ] カテゴリに追加してください。

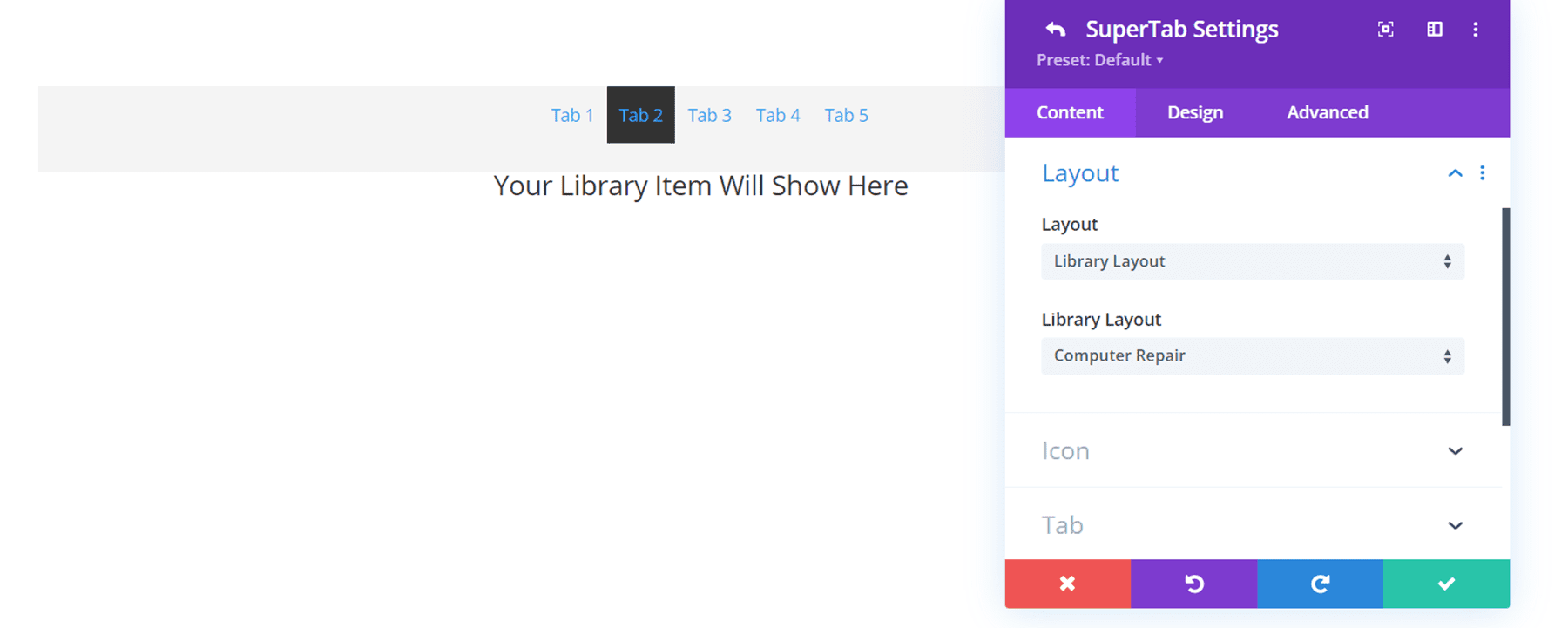
次に、タブのレイアウト設定で [ライブラリ] を選択し、Divi ライブラリのレイアウトを追加します。

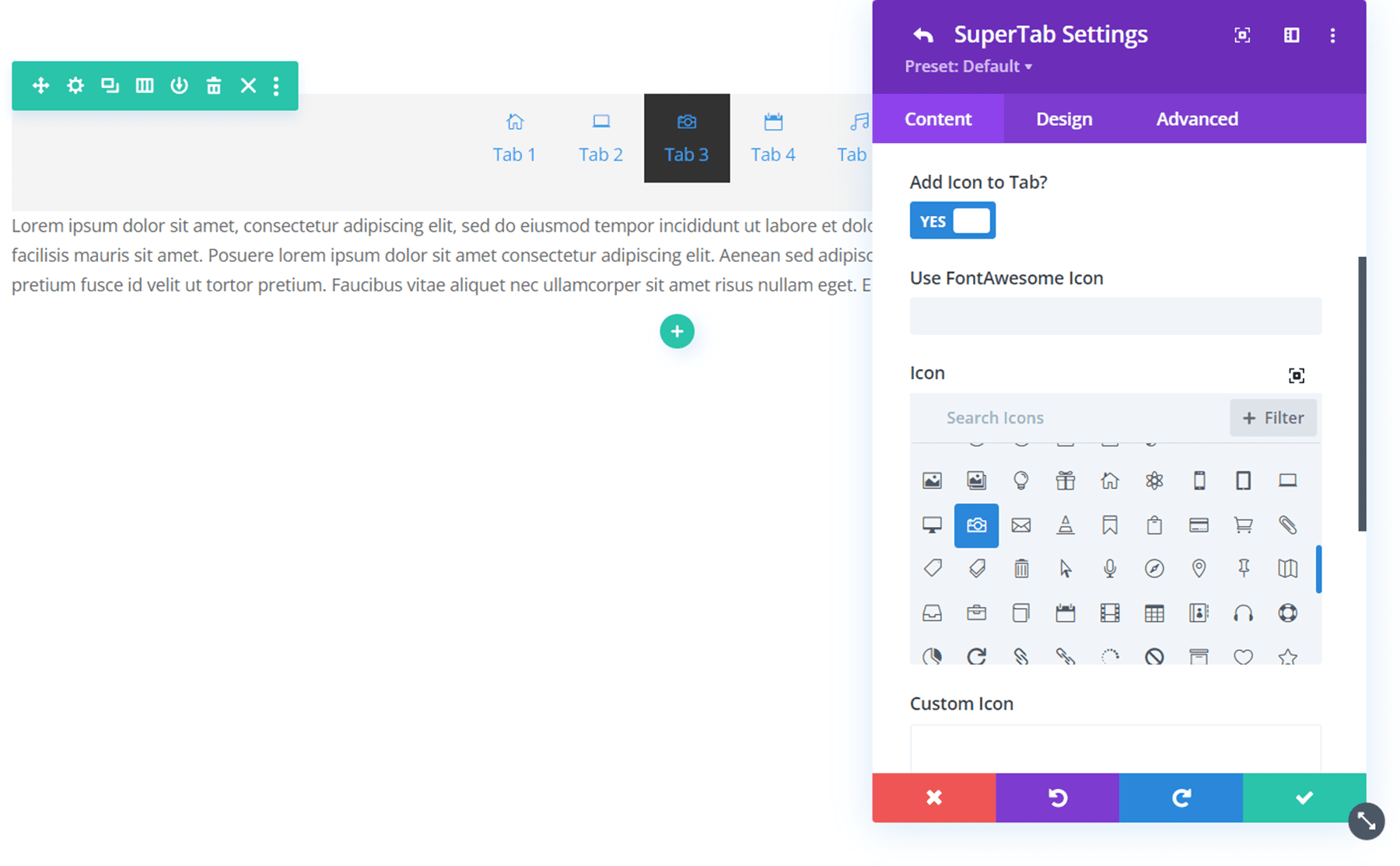
また、タブ設定のコンテンツ タブで、タブにアイコンを追加できます。 SuperTab を使用すると、Divi のデフォルト アイコンや FontAwesome のアイコンを使用したり、独自のカスタム アイコンをアップロードしたりできます。

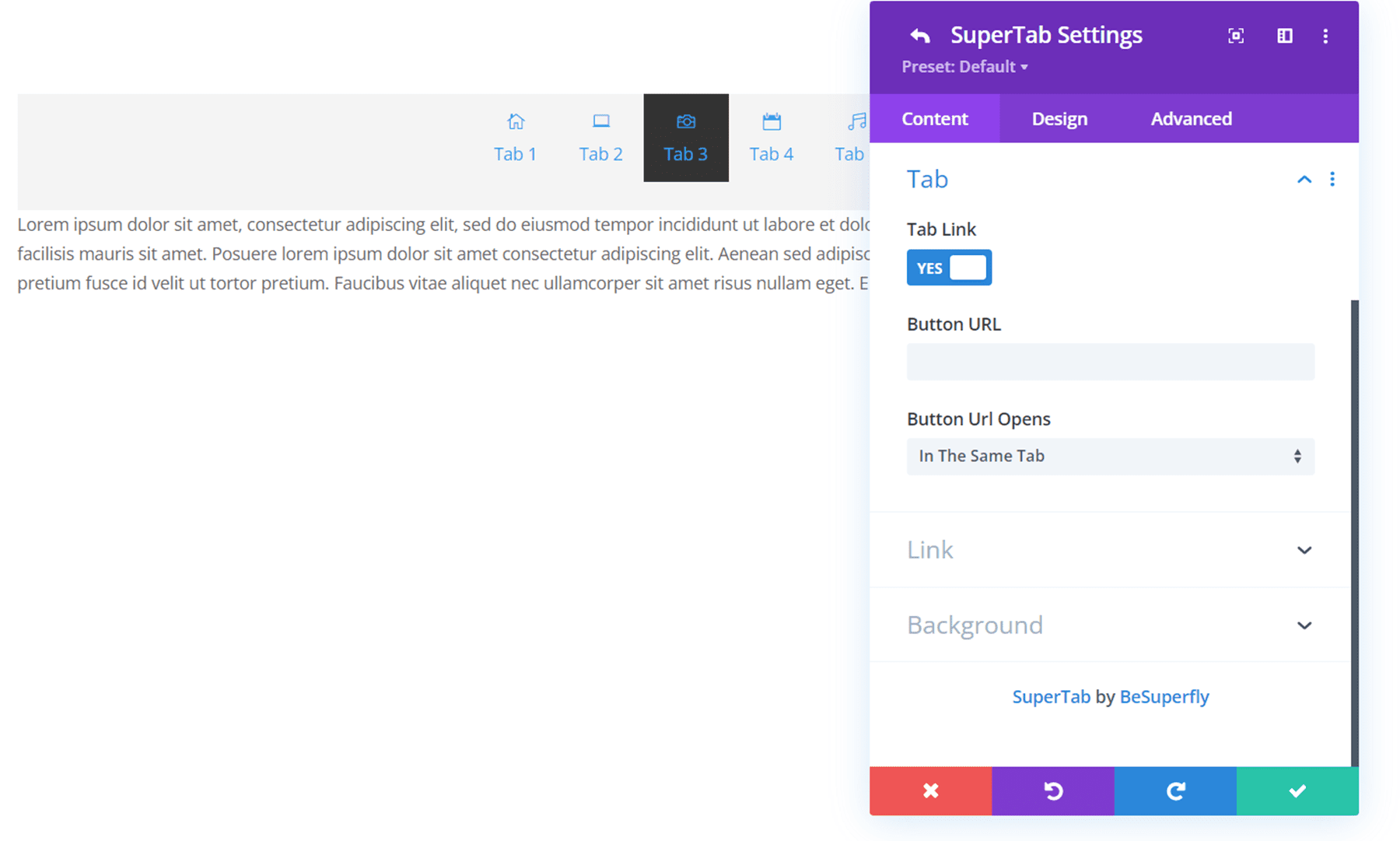
タブが選択されたときにリンクが開くように、タブを URL にリンクするように設定することもできます。 これは、タブ コンテンツと一緒に外部 Web サイトにリンクする便利な方法です。 リンク設定の下で、モジュール全体のリンクを設定することもできます。

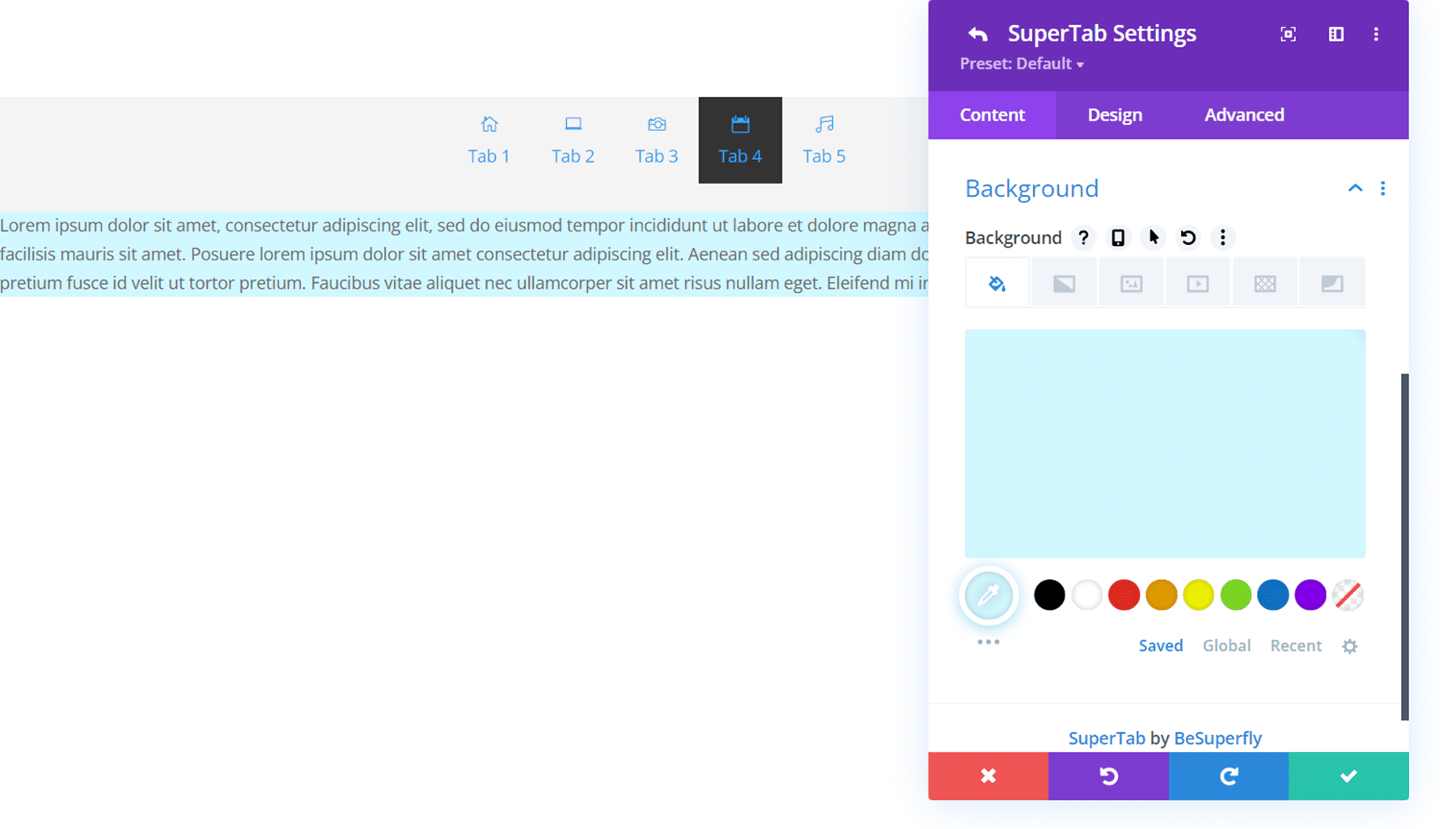
最後に、タブに固有の背景を設定できます。 背景設定には、Divi のデフォルトの背景オプション (色、グラデーション、画像、ビデオ、パターン、およびマスク) がすべて含まれています。 この例では、このタブに単純な色の背景を追加しました。

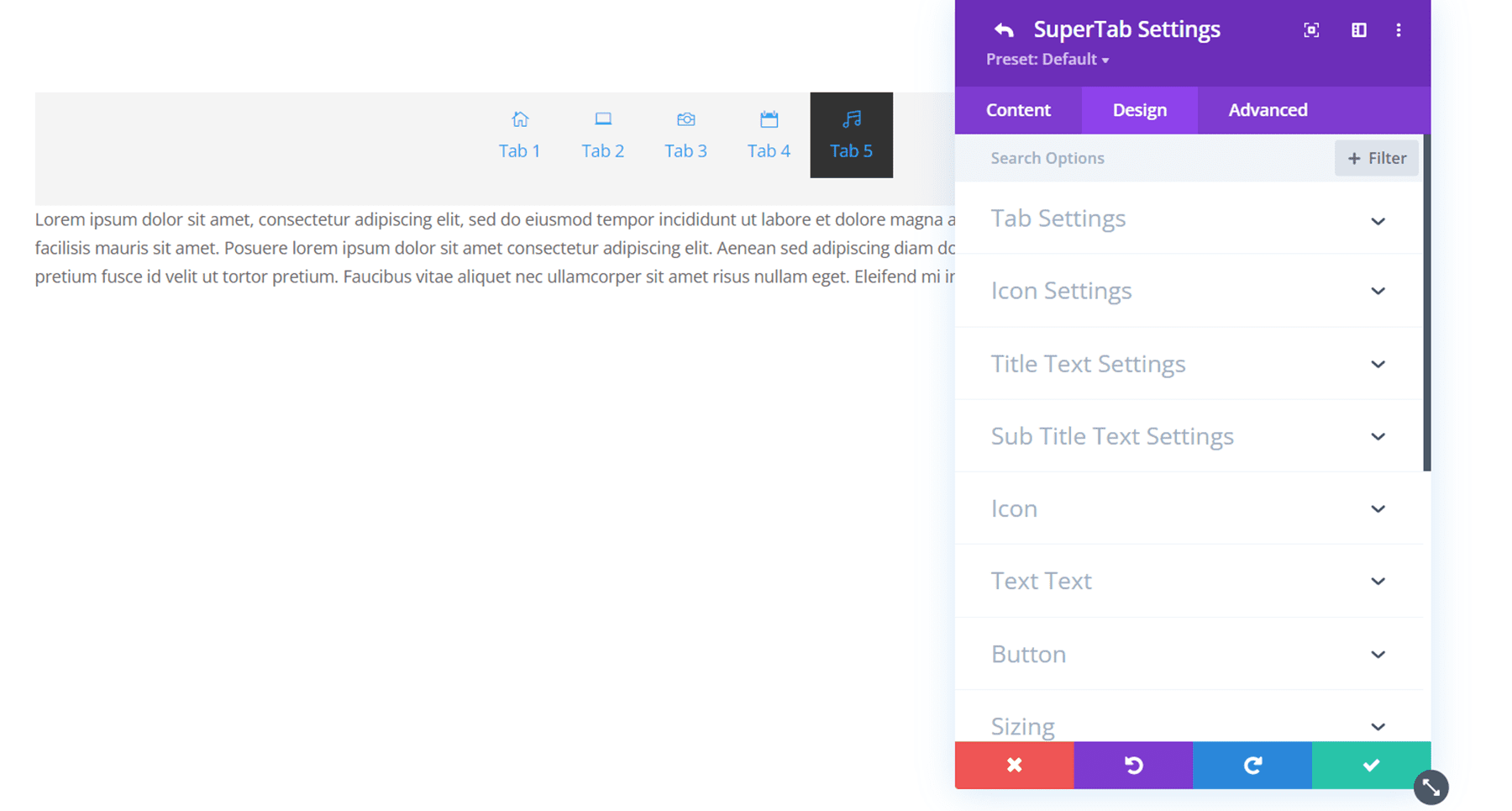
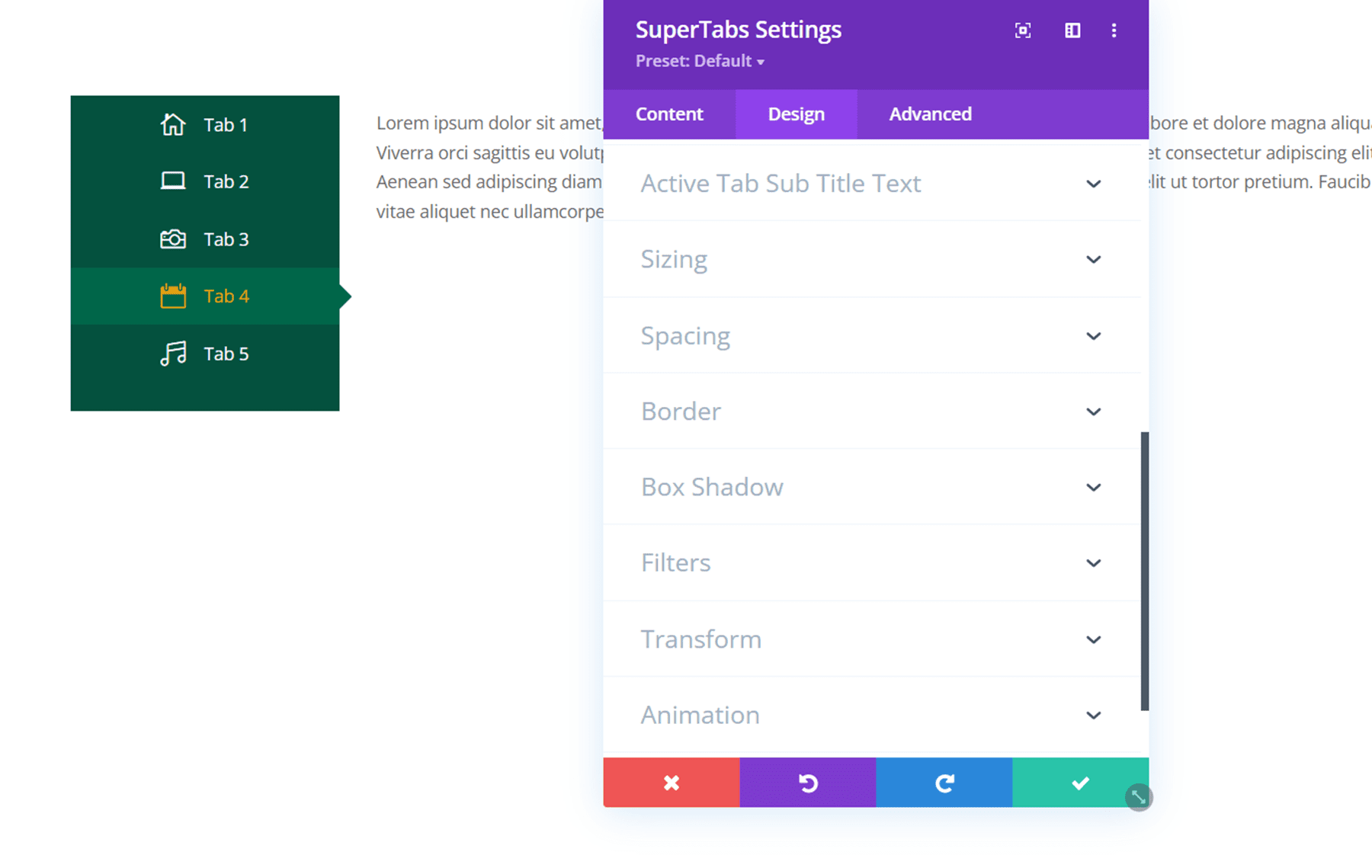
タブ設定 – デザイン
タブ設定のデザイン タブの下に、タブの外観を完全にカスタマイズするための多くのオプションがあります。 この方法でデザインをカスタマイズすると、変更は編集中の個々のタブにのみ適用され、残りのタブには適用されません。 個々のタブ設定内のデザイン オプションは、SuperTabs 設定内のデザイン オプションと同じであるため、主な違いは、デザインをすべてのタブに適用するか、1 つのタブのみに適用するかです。
デザイン設定では、ナビゲーション、タブ、コンテンツ、レイアウト、テキスト、サイズ変更、間隔などの外観を編集できます。すべてのデザイン オプションについては、この記事の後半で詳しく説明します。

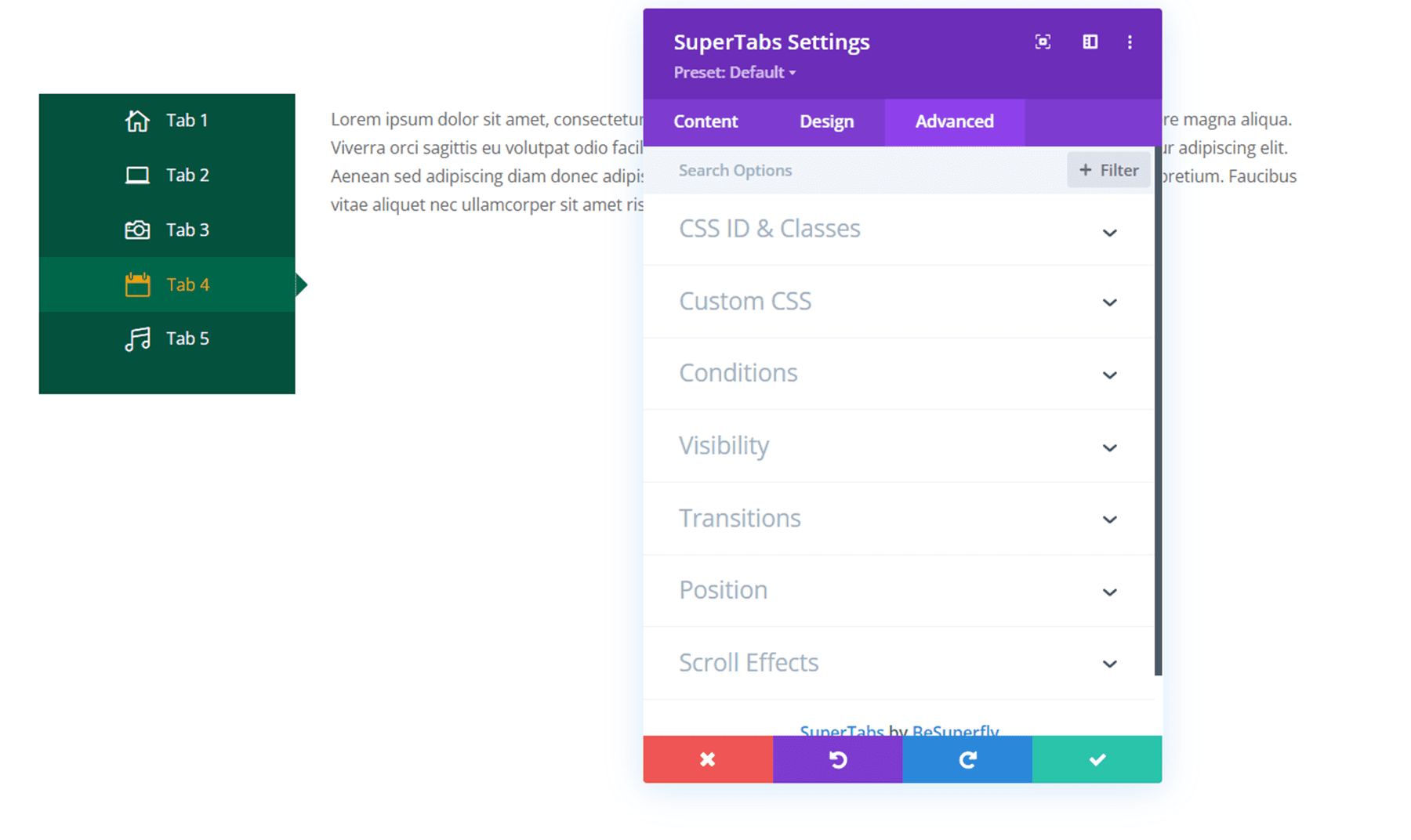
タブ設定 – 詳細
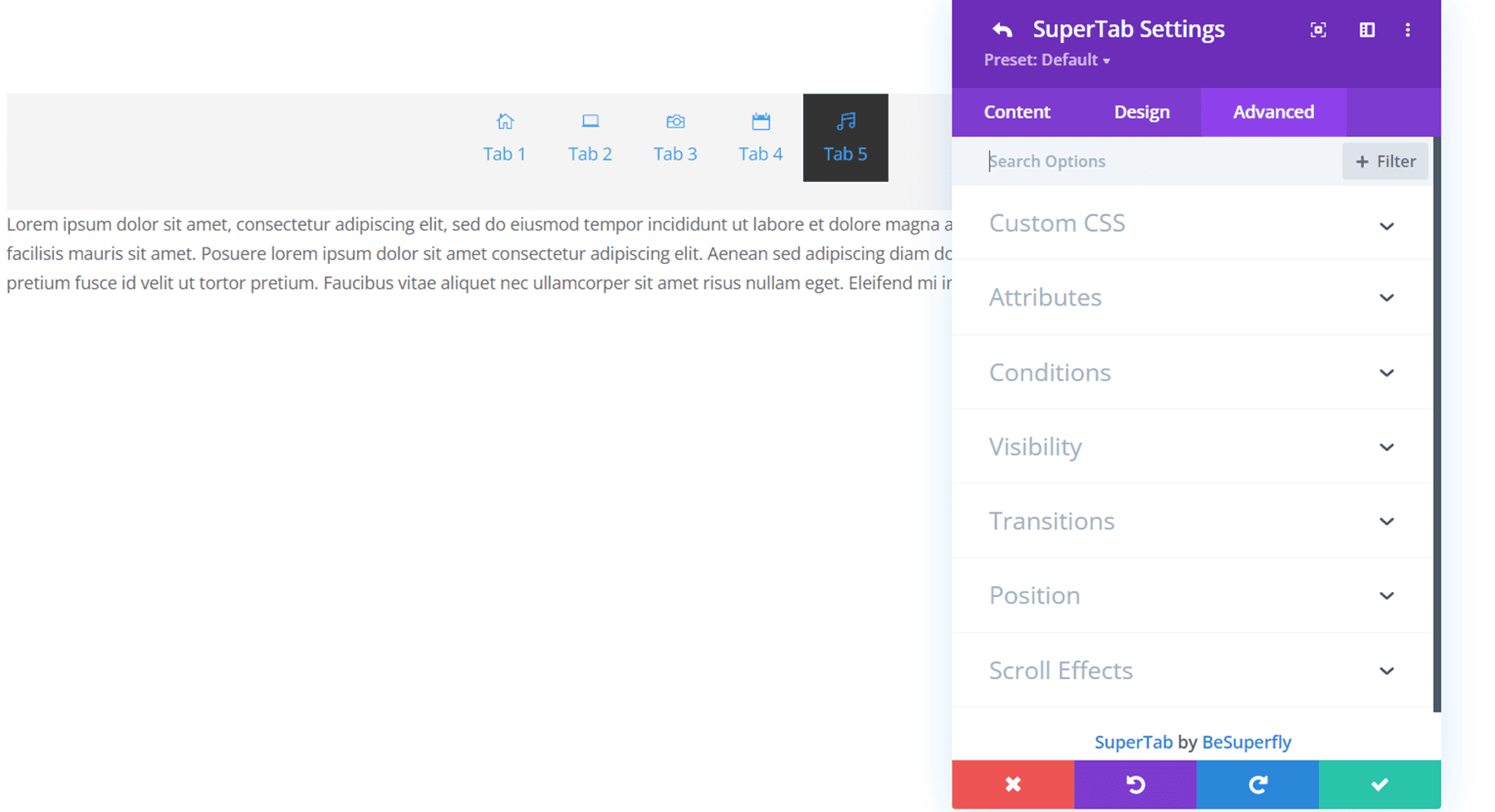
[詳細] タブには、カスタム CSS、条件、可視性、トランジション、位置、およびスクロール効果を含む、デフォルトの高度な Divi オプションがすべてあります。

Divi SuperTabs コンテンツ タブ
Divi SuperTabs モジュール内の個々のタブの設定について説明したので、コンテンツ タブから始めて、SuperTabs モジュールの一般的な設定を調べてみましょう。 すでに説明したように、ここで各タブを追加します。
矢印
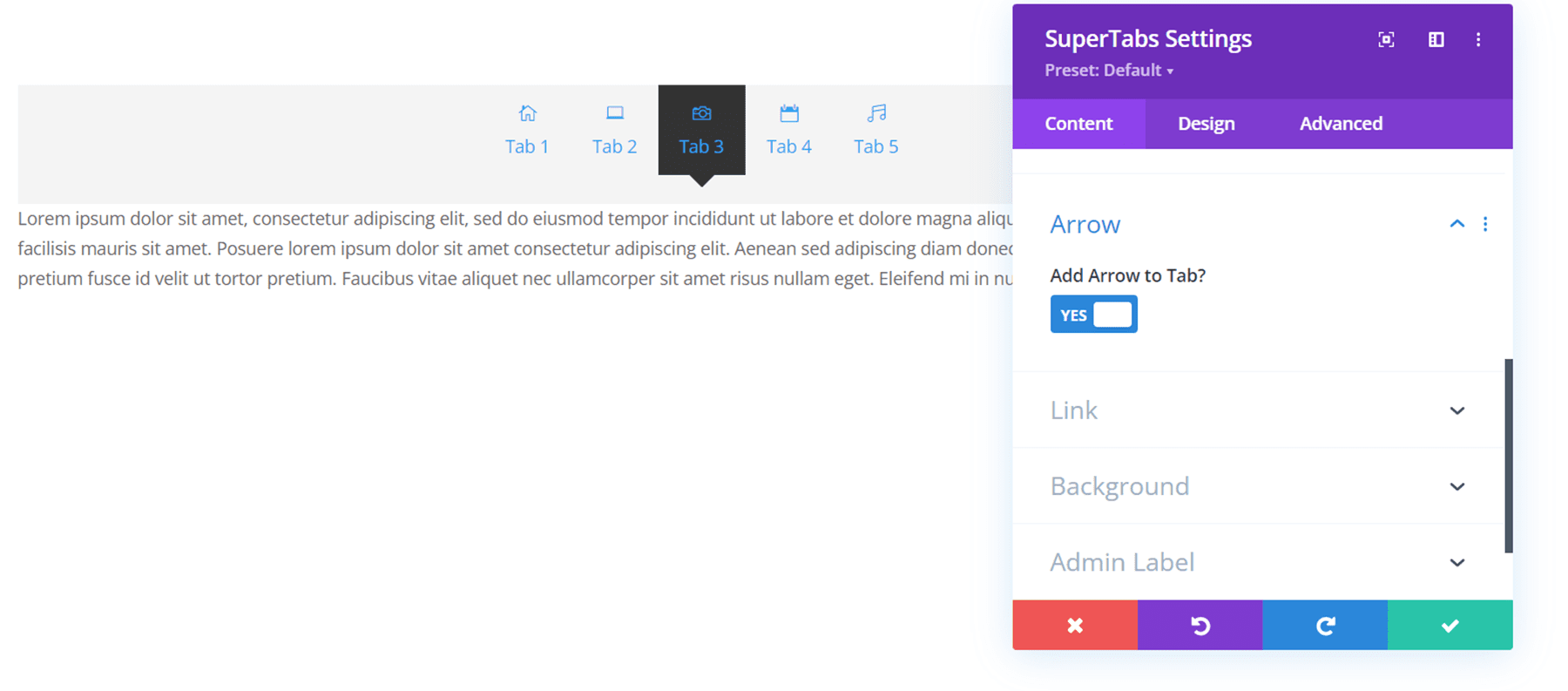
このオプションを使用すると、アクティブなタブに表示される矢印をタブに追加できます。 上記の例を見ることができます。 矢印の色はデザインタブでカスタマイズできます。

リンク
このオプションは、モジュールを URL にリンクできるデフォルトの Divi モジュール オプションです。
バックグラウンド
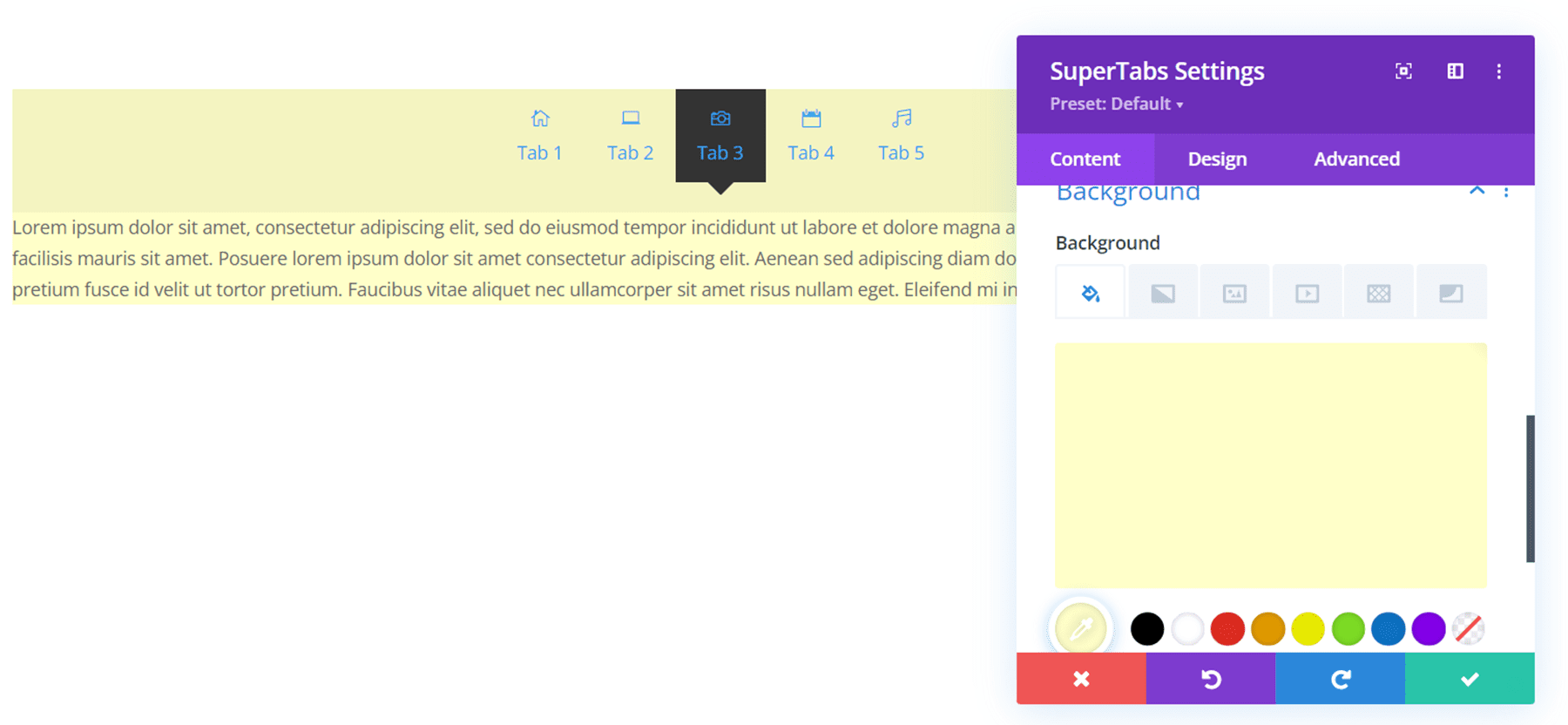
背景オプションを使用して、モジュールに背景を追加できます。 この方法で背景を追加すると、色はタブ ナビゲーションとコンテンツ領域にまたがります。 この例では、モジュールに黄色の背景を追加しました。 [デザイン] タブには他の背景オプションがあり、タブとコンテンツ領域に異なる色を追加できます。 これらの設計オプションについては、次のセクションで説明します。

Divi SuperTabs デザイン タブ
デザインタブは、このプラグインが真価を発揮する場所です。 SuperTabs モジュールのあらゆる側面をカスタマイズするための多くのオプションがあります。 見てみましょう。
ナビ設定
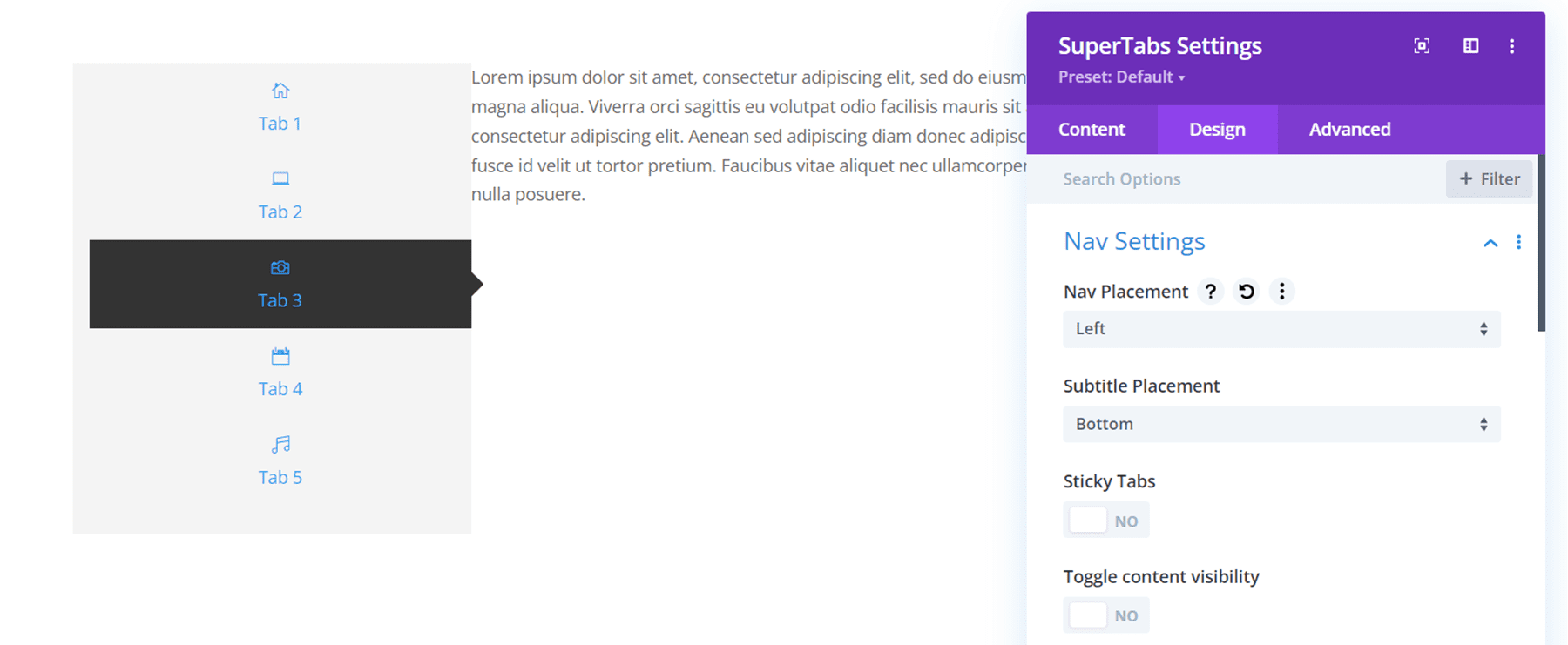
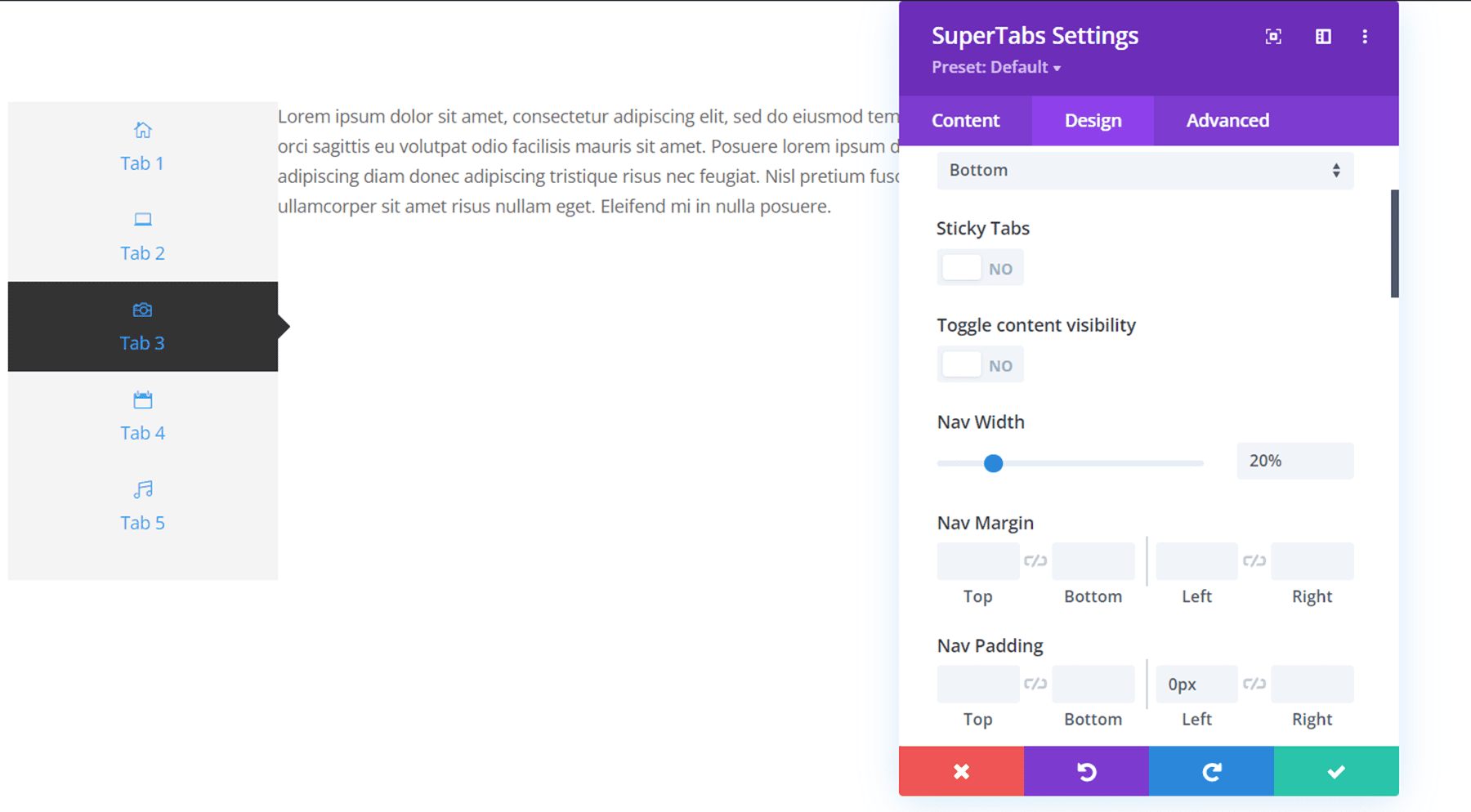
ナビゲーション設定では、ナビゲーションの配置、配置、字幕の配置を変更できます。 上記の例では、ナビゲーションの配置は左に設定されています。 また、タブのコンテンツをスクロールするときにタブがページの上部に固定されるように、タブを固定することもできます。


また、ナビゲーション設定の下で、ナビゲーションの幅、マージン、パディング、ガターを変更することで、ナビゲーションの間隔を完全にカスタマイズできます。 この例では、左側のパディングを削除し、ナビゲーションの幅を 20% に変更しました。 最後に、背景色を変更したり、角を丸くしたり、境界線を追加したりして、ナビゲーション バーの色と全体的なデザインをカスタマイズできます。 ナビゲーション バーの背景を緑に変更しました。

タブの設定
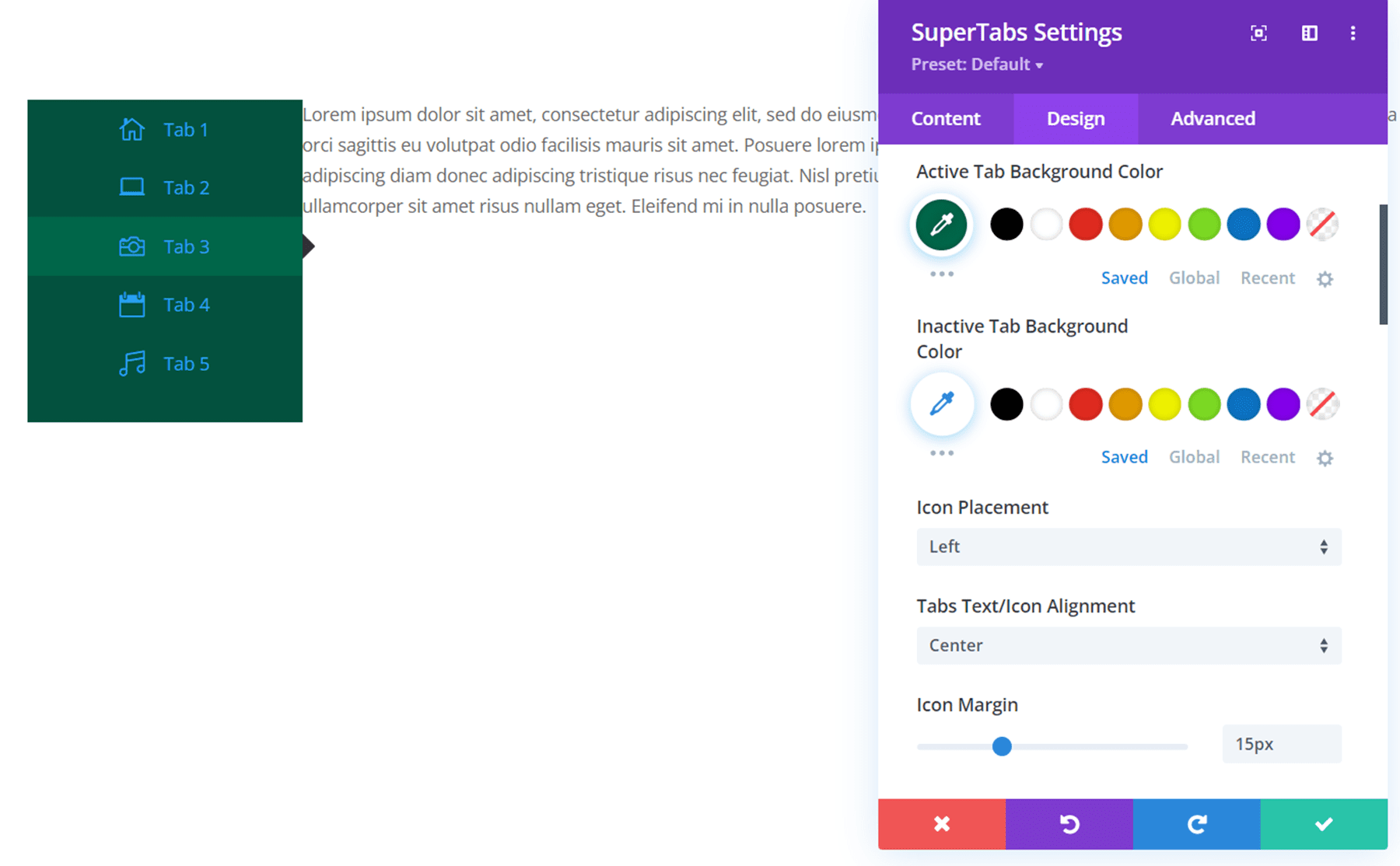
タブの設定では、タブのパディング、アクティブなタブの背景色、非アクティブなタブの背景色をカスタマイズできます。 アイコンの配置、配置、余白、およびサイズを変更することもできます。 最後に、アイコンまたはタイトルを非表示にするか、角を丸くするか、境界線を追加するかを選択できます。
以下の例では、アクティブなタブの背景色を明るい緑に変更し、アイコンの配置を左に変更し、アイコンの余白を追加しました。

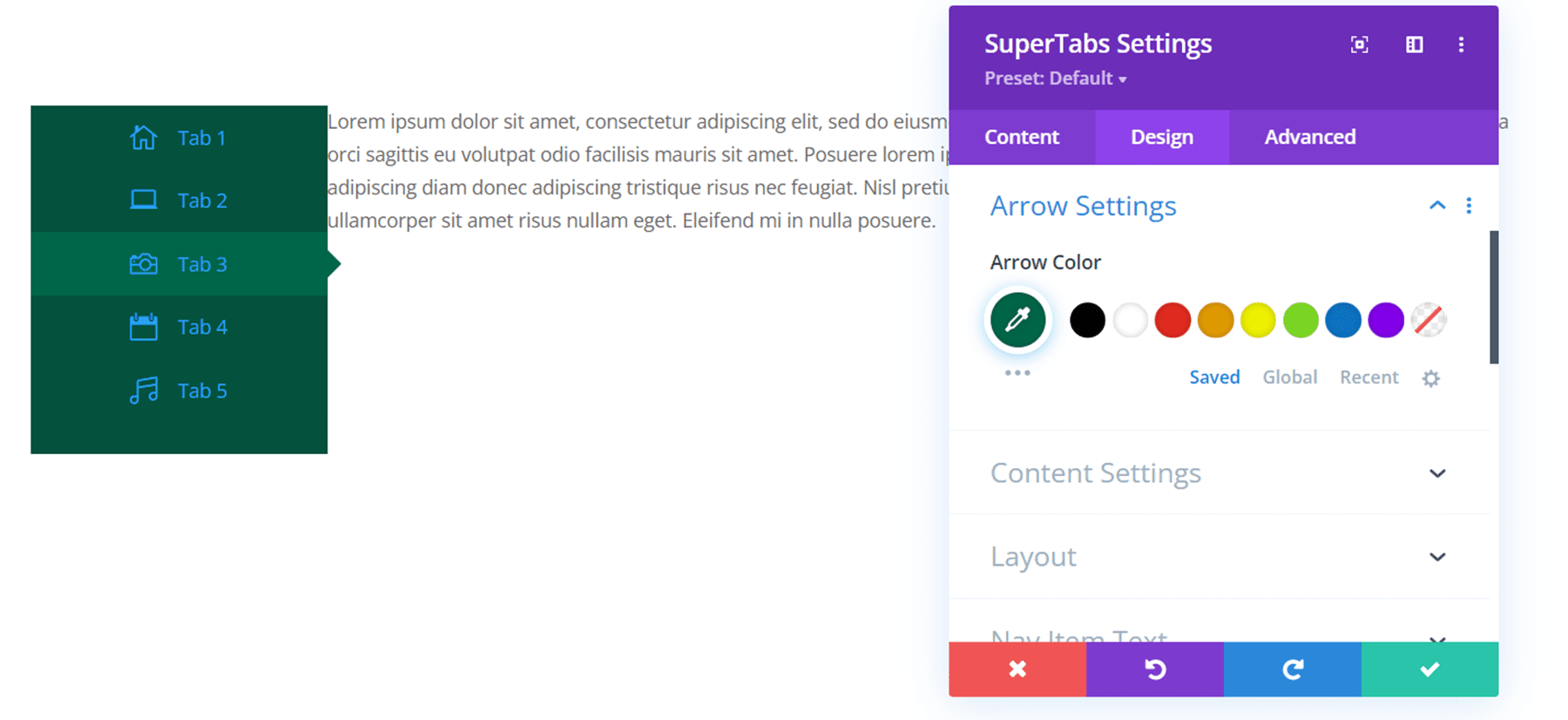
矢印の設定
矢印の設定では、矢印の色を変更できます。 アクティブなタブの背景色に合わせて、明るい緑色に変更しました。

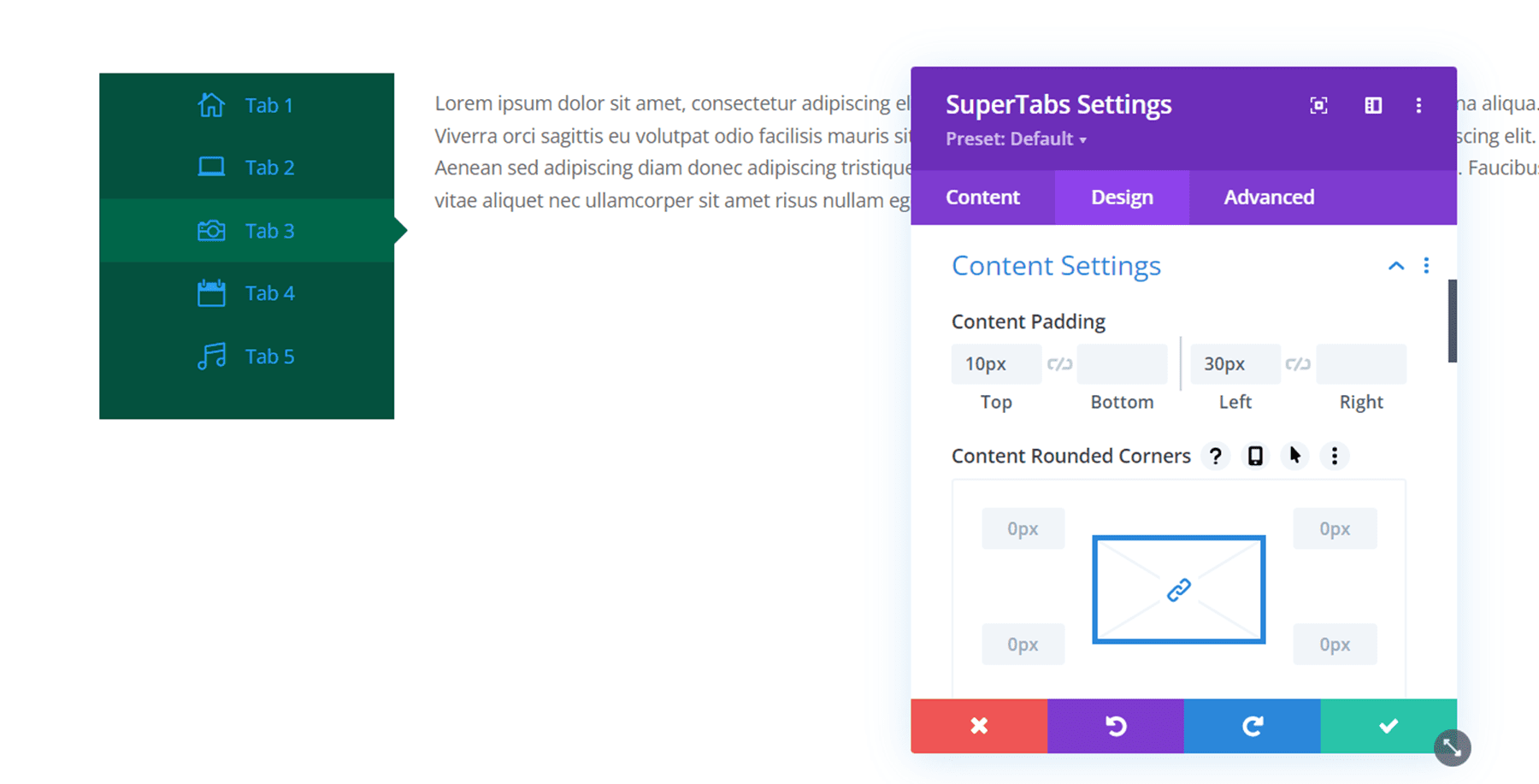
コンテンツ設定
ここでは、タブ内のコンテンツの全体的なデザインをカスタマイズできます。 パディング、角丸、境界線を追加できます。 全体的なデザインのバランスを良くするために、コンテンツ セクションにパディングを追加しました。

レイアウト
レイアウト設定では、タブのフレーム内に表示するナビゲーション バーを挿入するように設定できます。

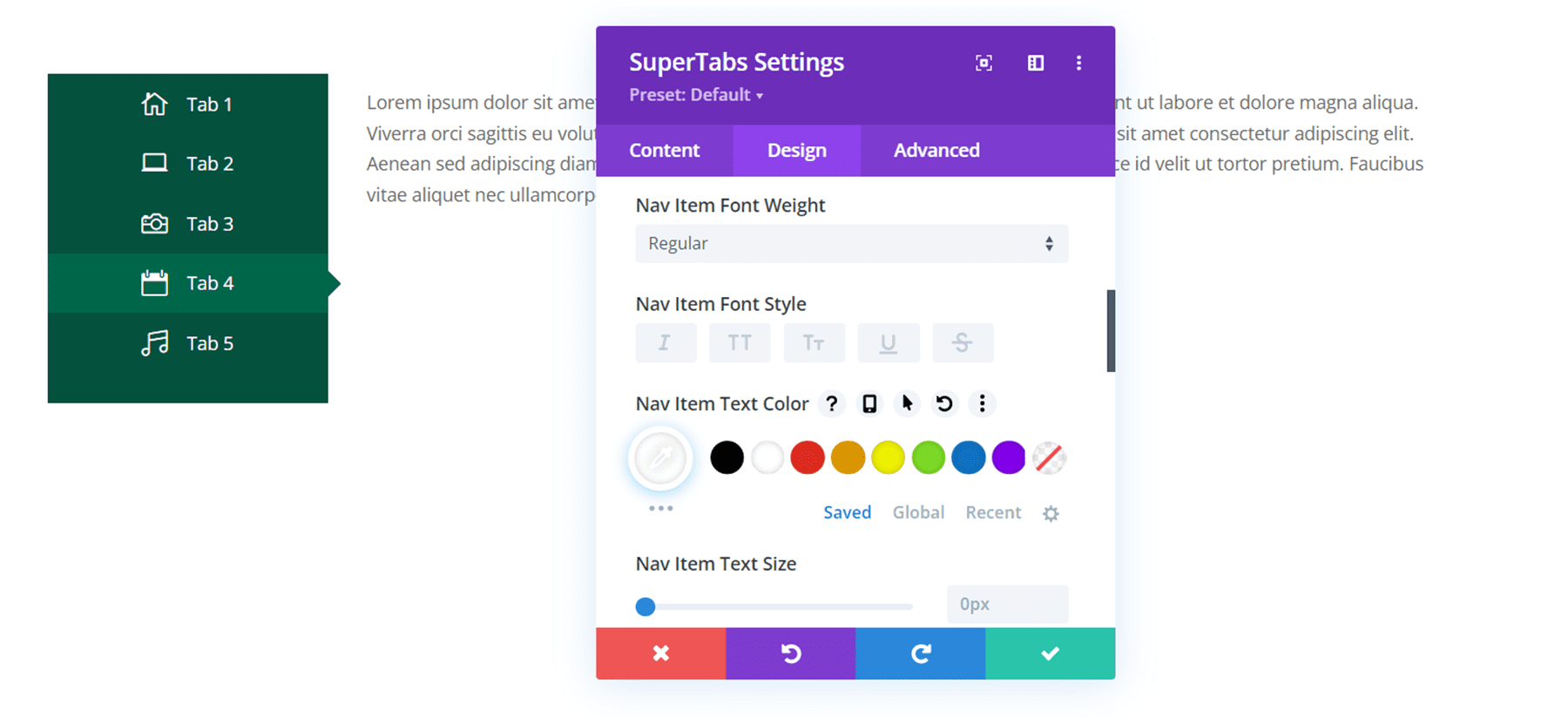
ナビゲーション アイテム テキスト
ここでは、ナビゲーション アイテムのフォント、フォントの太さ、スタイル、色、サイズ、間隔、行の高さ、および影をカスタマイズできます。 ここでは、ナビゲーション アイテムのフォントの色を白に変更しました。これにより、アイコンの色も変更されます。

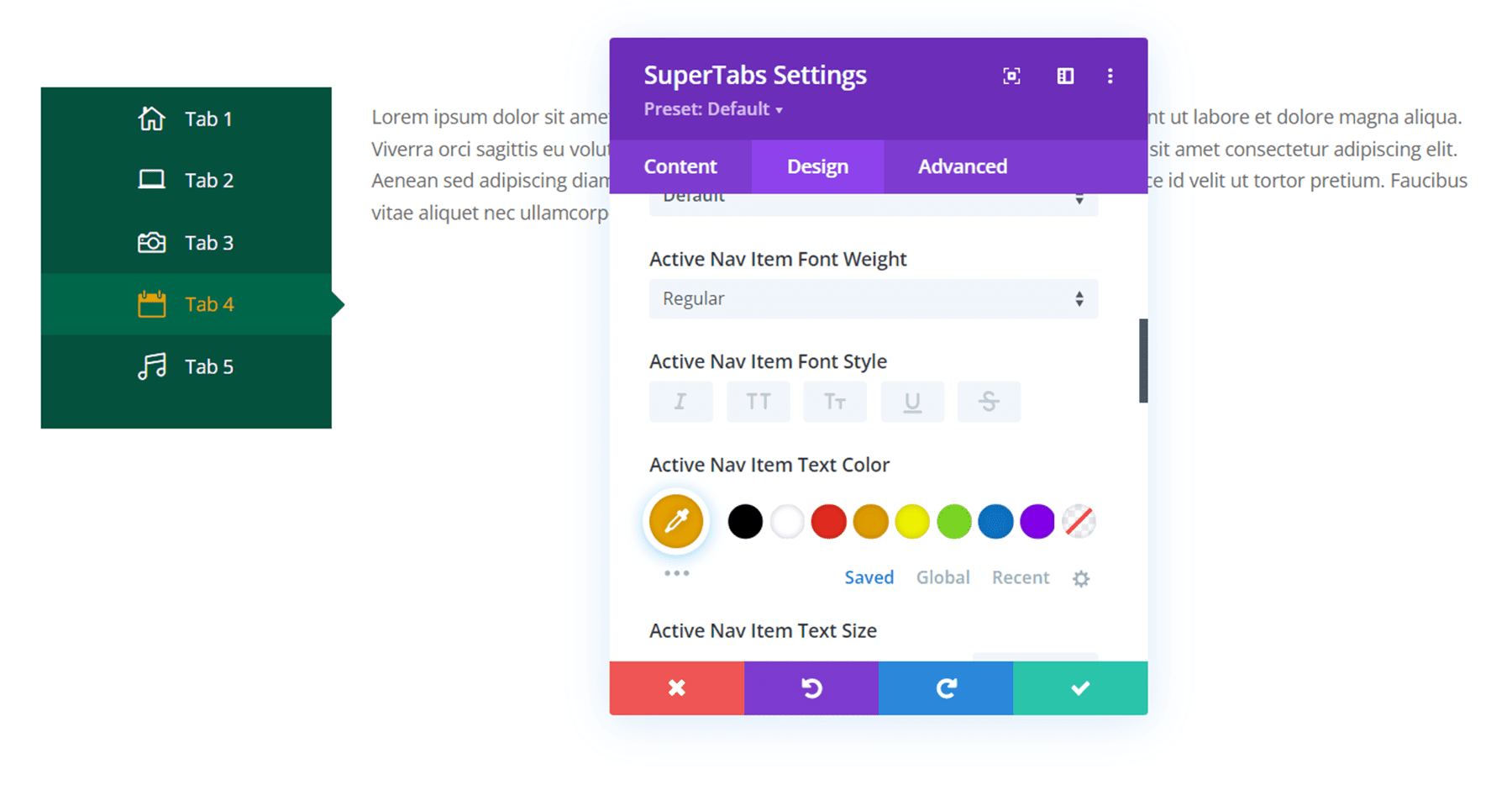
アクティブなナビゲーション アイテム テキスト
アクティブなナビゲーション アイテム テキストの設定には、ナビゲーション アイテムのテキスト設定と同じ設定がありますが、これらのオプションは、ナビゲーション アイテムがアクティブな (選択されている) 場合にのみ適用されます。 ここでは、アクティブなナビゲーション アイテムのテキストの色をオレンジ色に変更しました。

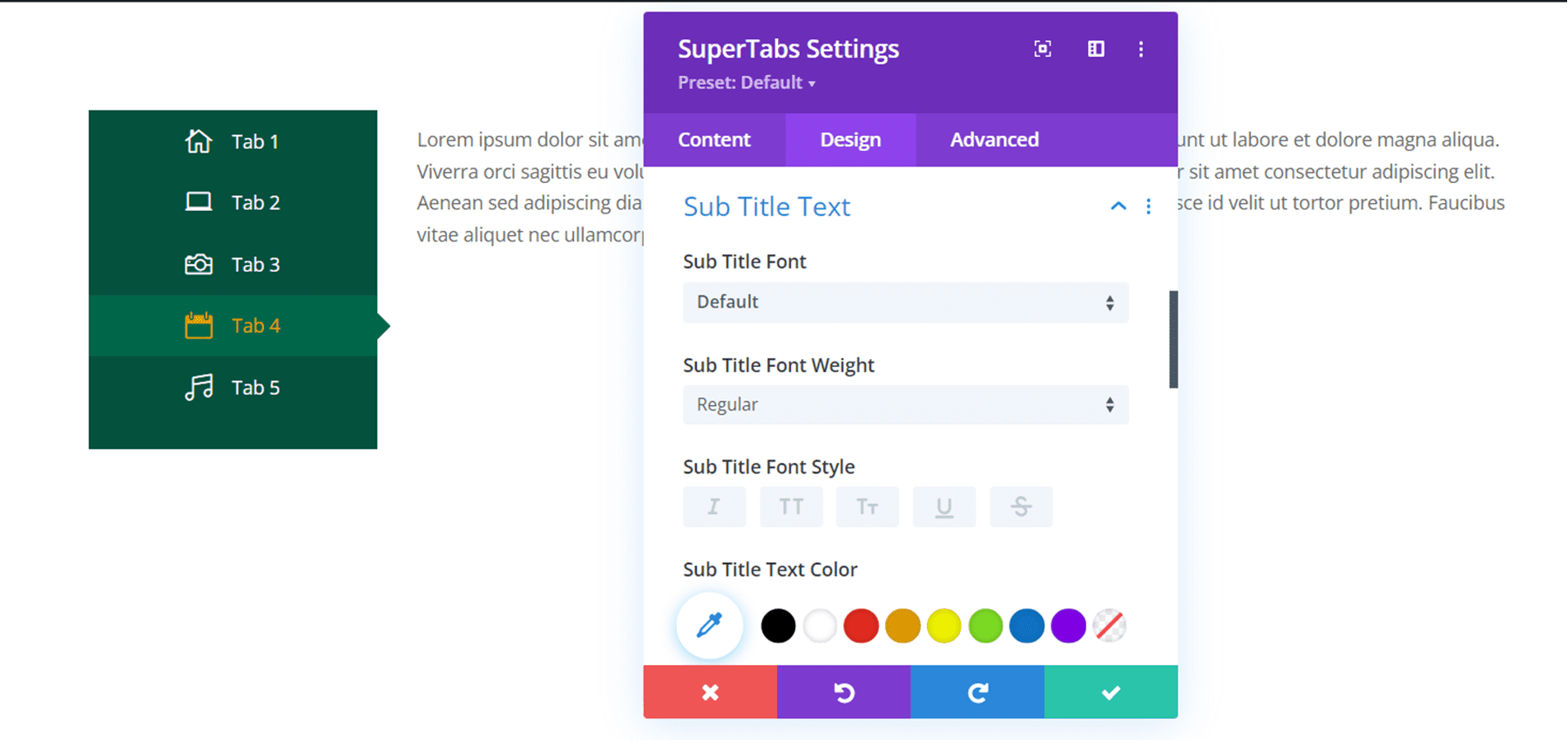
サブタイトルテキスト
ここでは、字幕テキストのデザインをカスタマイズできます。 オプションはナビゲーション テキスト オプションと同じです。

アクティブなタブのサブタイトル テキスト
このセクションでは、アクティブな字幕テキストのデザインをカスタマイズできます。 繰り返しますが、最後の 3 つのセクションと同じカスタマイズ オプションがありますが、これらの設定は字幕がアクティブな場合にのみ適用されます。
その他のデザイン設定
説明した独自の設定に加えて、サイズ変更、境界線の間隔、ボックスの影、フィルター、変換、アニメーションなどの他のデフォルト オプションもあります。

Divi SuperTabs の詳細タブ
Divi SuperTabs の [詳細設定] タブはかなり標準的です。 カスタム CSS を追加してモジュールをさらにカスタマイズしたり、条件、可視性、トランジション、位置、スクロール効果などの他の設定を使用して、SuperTabs のデザインを次のレベルに引き上げることができます。

Divi SuperTabs の例
Divi SuperTabs の使用例をいくつか紹介します。
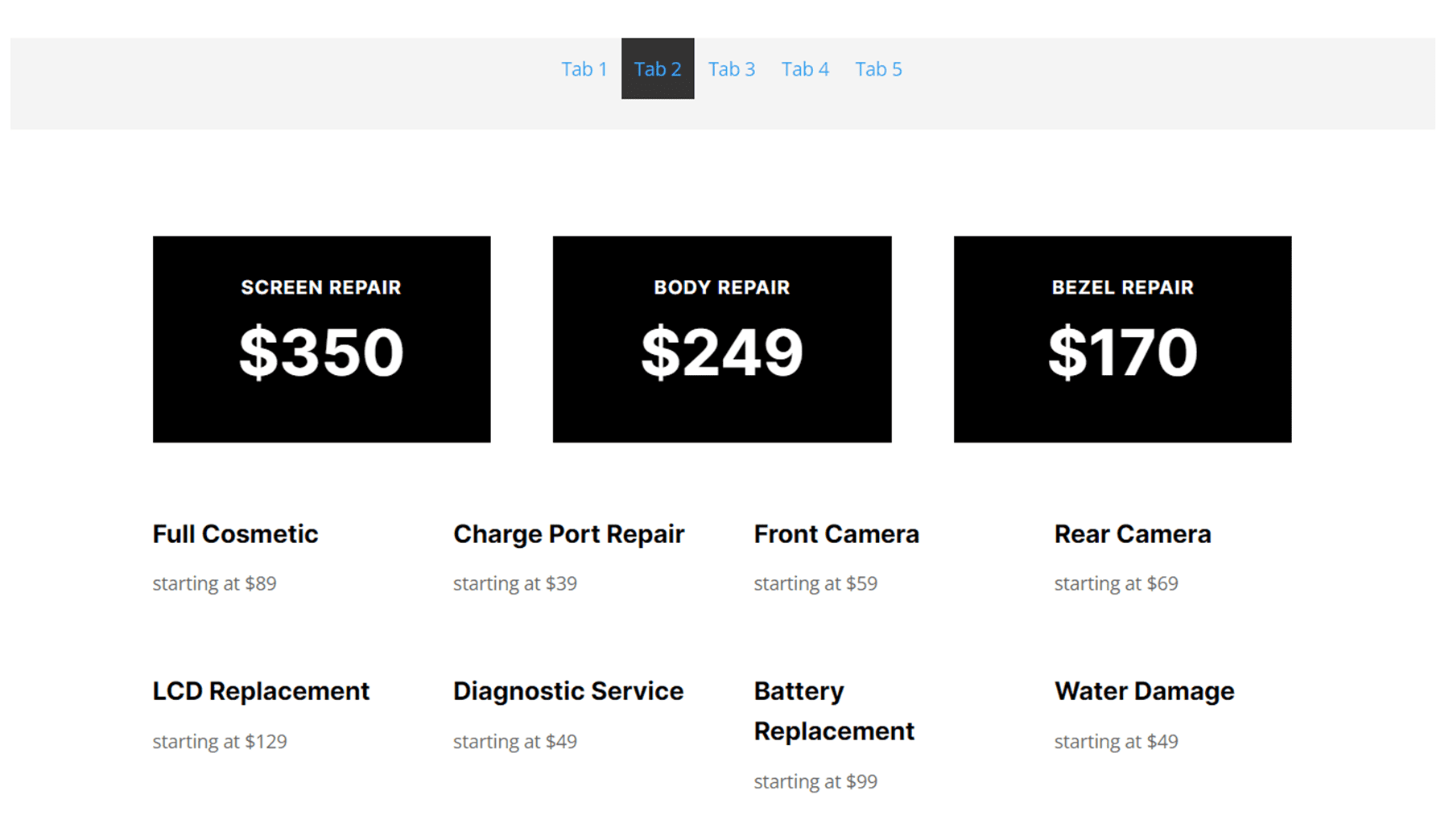
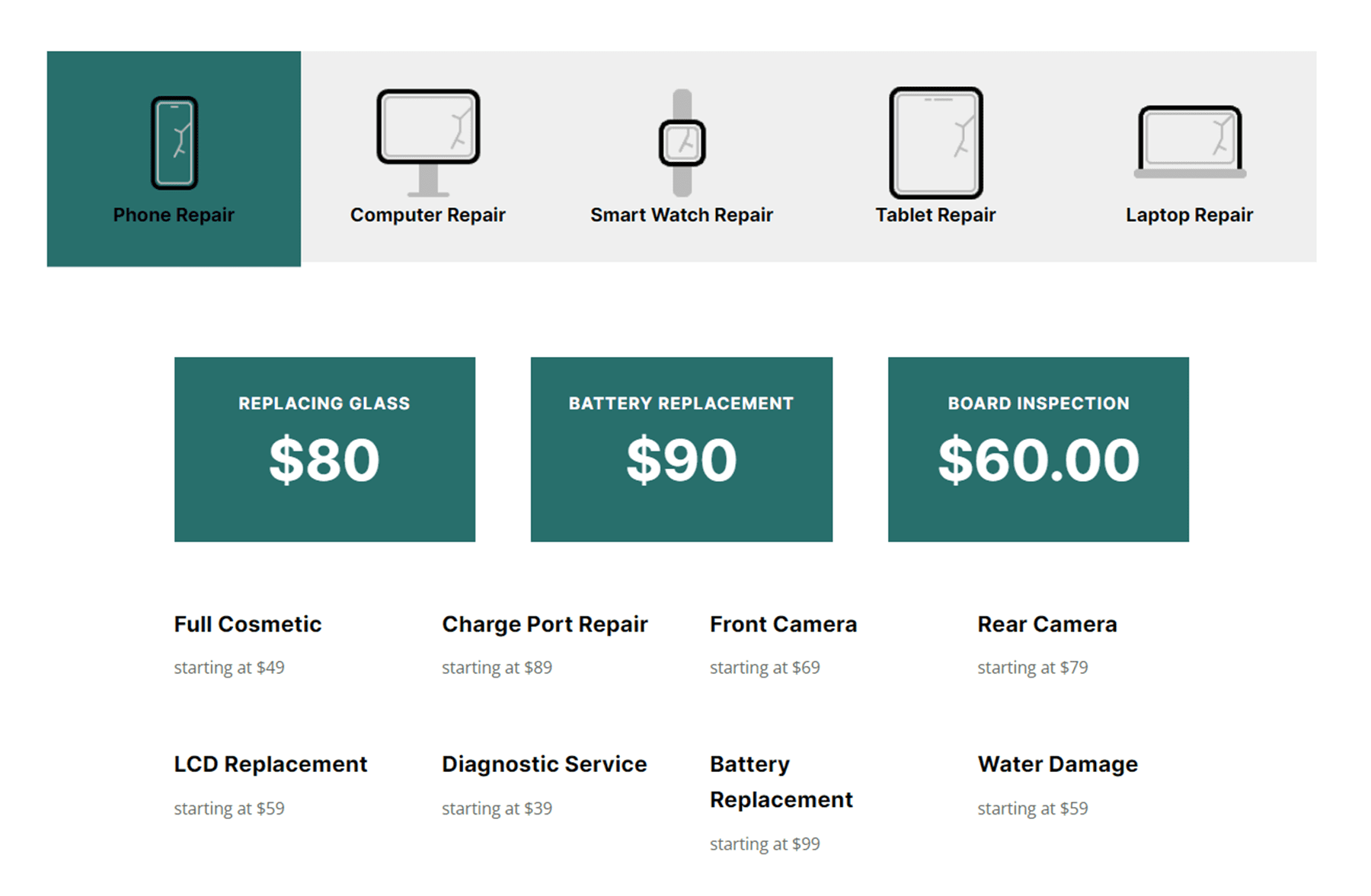
価格表
最初の例は価格表です。 コンテンツは、Device Repair レイアウト パックからのものです。 各価格表を Divi ライブラリに保存し、ライブラリ レイアウト機能を使用して各タブにコンテンツを追加しました。 これにより、より複雑なコンテンツ レイアウトをタブに簡単に追加できます。

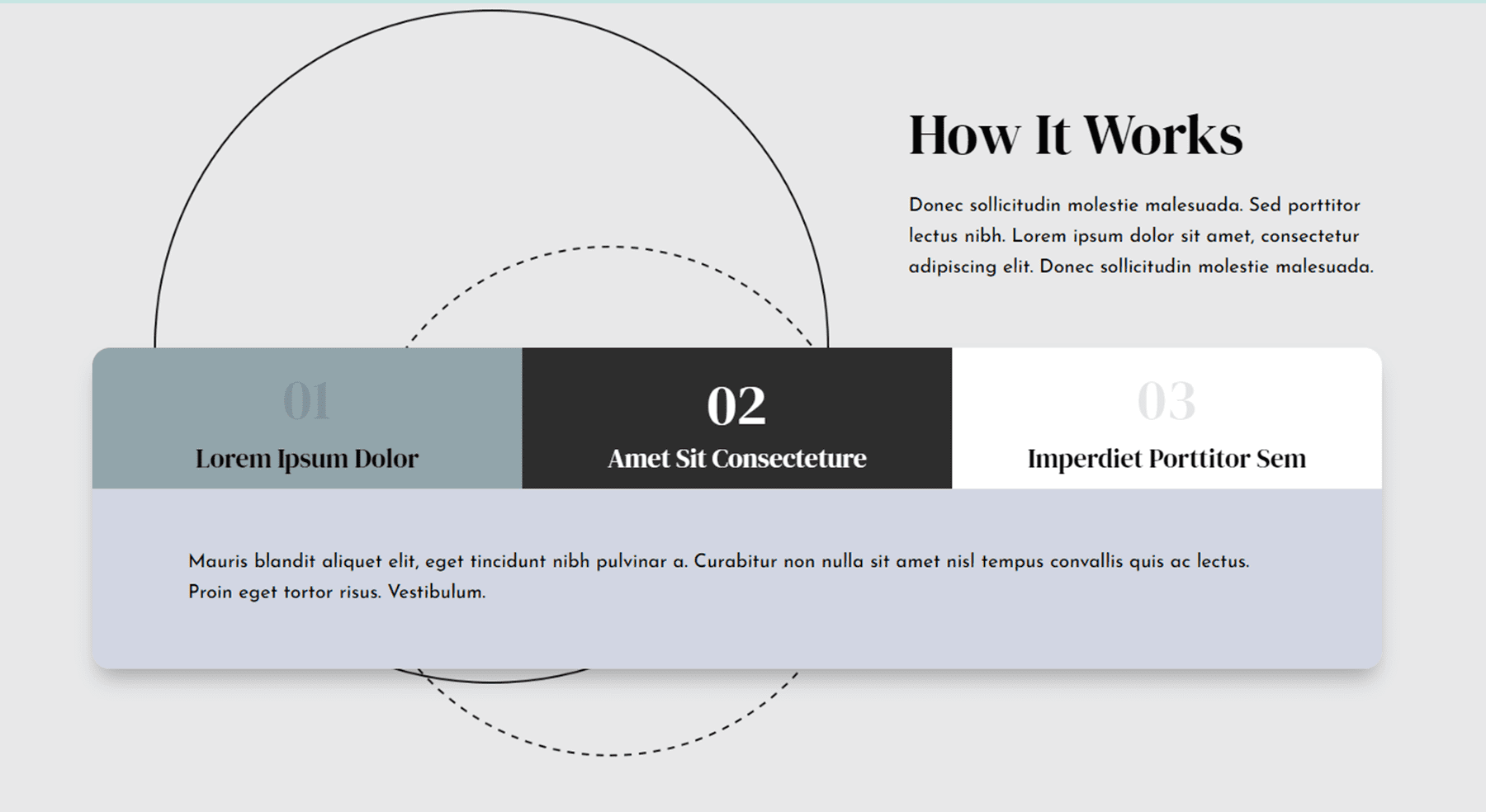
使い方
2 番目の例では、タブを使用して、プロセスのさまざまなステップを整理しています。 このレイアウトは、エステート プランニング レイアウト パックを使用して作成されました。 個々のタブ設定を使用して、タブごとに異なるタブの色と背景を設定しました。

特徴
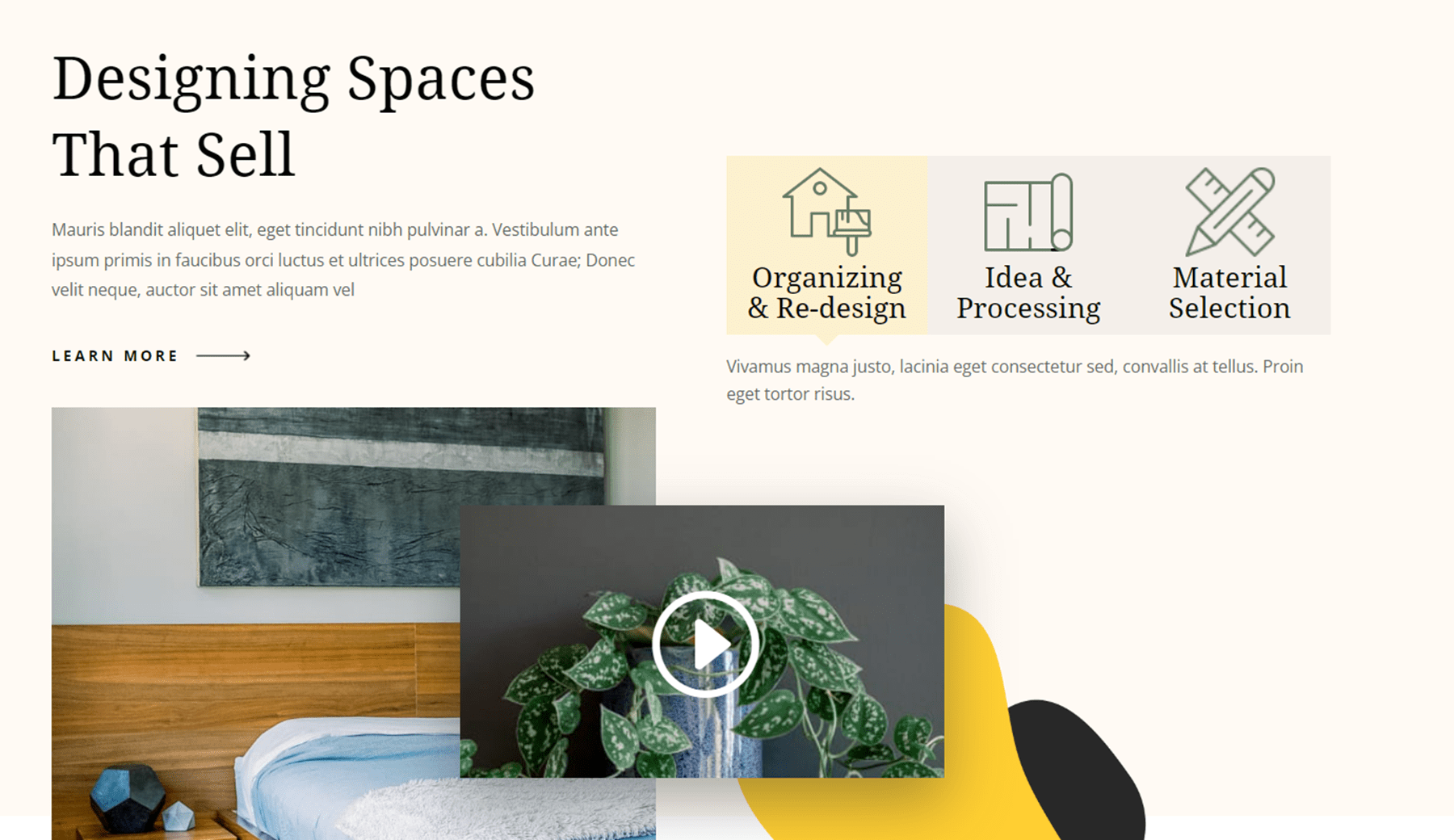
最後の例では、Divi Home Staging Layout Pack を使用しています。 SuperTabs を使用して、ページで強調表示されている機能の一部を整理しました。 さらに、カスタム アイコンを使用して、タブに視覚的な関心を追加しました。

Divi SuperTabs を購入する
Divi SuperTabs は、Divi Marketplace で入手できます。 市場。 無制限の Web サイト使用と 1 年間のサポートと更新には 29 ドルかかります。 価格には、30日間の返金保証も含まれています.

最終的な考え
Divi SuperTabs は、Divi Web サイト用の複雑なタブを作成できる、Divi Builder 用の機能満載のプラグインです。 このプラグインの強みは間違いなく、Divi ライブラリからレイアウトをタブとしてインポートできることです。これにより、他の Divi モジュールを含む複雑なタブ コンテンツを追加できます。 さらに、プラグインのカスタマイズ性は素晴らしいです。 利用可能なすべての設定を使用して、タブをカスタマイズおよび微調整して、希望どおりの外観を実現できます。
全体的に、Divi SuperTabs はセットアップと使用が非常に簡単で、見栄えの良いタブを作成して Web サイトの情報を整理できます。 Divi のネイティブ タブ モジュールに制限を感じている場合、またはタブ内で Divi ライブラリ コンテンツを使用したい場合は、このプラグインが最適なオプションになる可能性があります。
ご連絡をお待ちしております。 Divi SuperTabs を試しましたか? コメントであなたの考えを教えてください!
