Divi プラグインのハイライト: Divi WooCommerce Extended
公開: 2022-11-02Divi WooCommerce Extended は、Divi で e コマース Web サイトを構築するために必要な唯一のツールになることを目標とした、Divi 用のサードパーティ製プラグインです。 多くの機能とオプションを備えた 5 つのモジュールが含まれています。 この投稿では、Divi WooCommerce Extended を見て、WooCommerce ショップを設計するのに適切な製品であるかどうかを判断できるようにします.
Divi WooCommerce 拡張モジュール
Divi WooCommerce Extended は、Divi Builder に 5 つのモジュールを追加します。 モジュールは、製品ページ、ショップ ページ、および通常のページで、一緒に、または独立して使用できます。
機能は次のとおりです。
- ミニカート
- クイックビュー
- 商品カルーセル
- カテゴリー
- Ajax 検索
- タブマネージャー
- チェックアウトマネージャーと
- Divi ライブラリのショートコード拡張機能
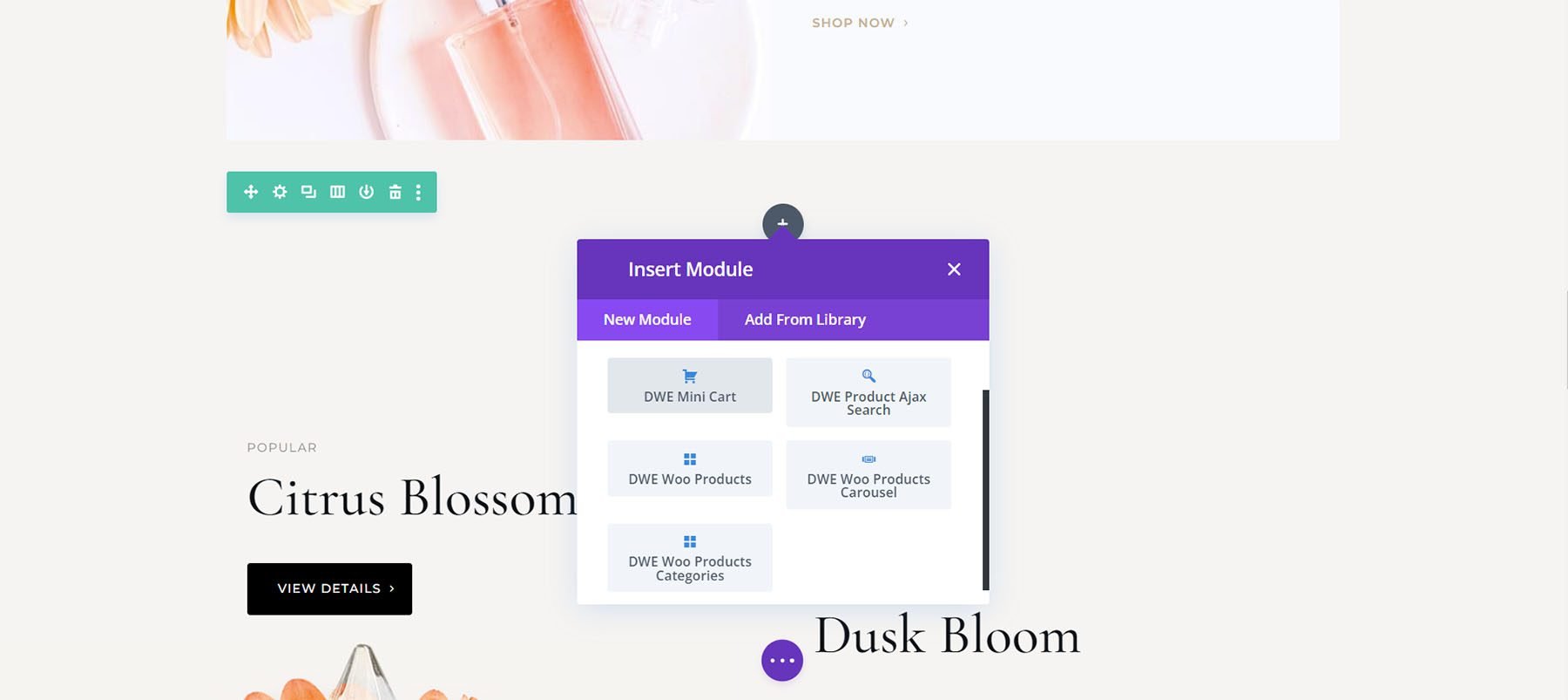
Perfumery Layout Pack の目を通して、各モジュールを詳しく見ていきます。

Divi WooCommerce 拡張ミニカート
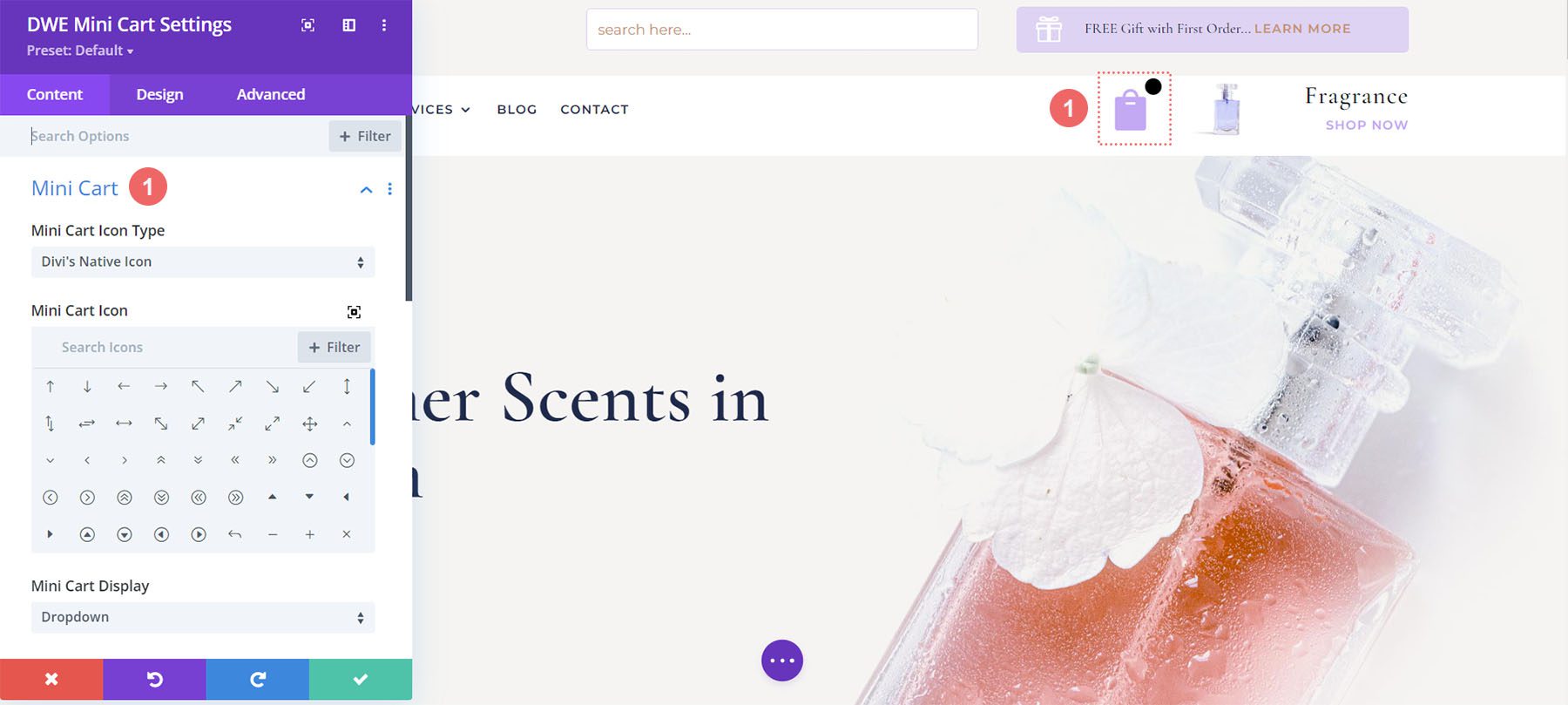
ミニ カート モジュールは、カート アイコンに多くの表示オプションを提供します。 アイコンの種類については、Divi のネイティブ アイコンまたはカスタム アイコンから選択します。 ネイティブ アイコンには、アイコン ピッカーが含まれています。

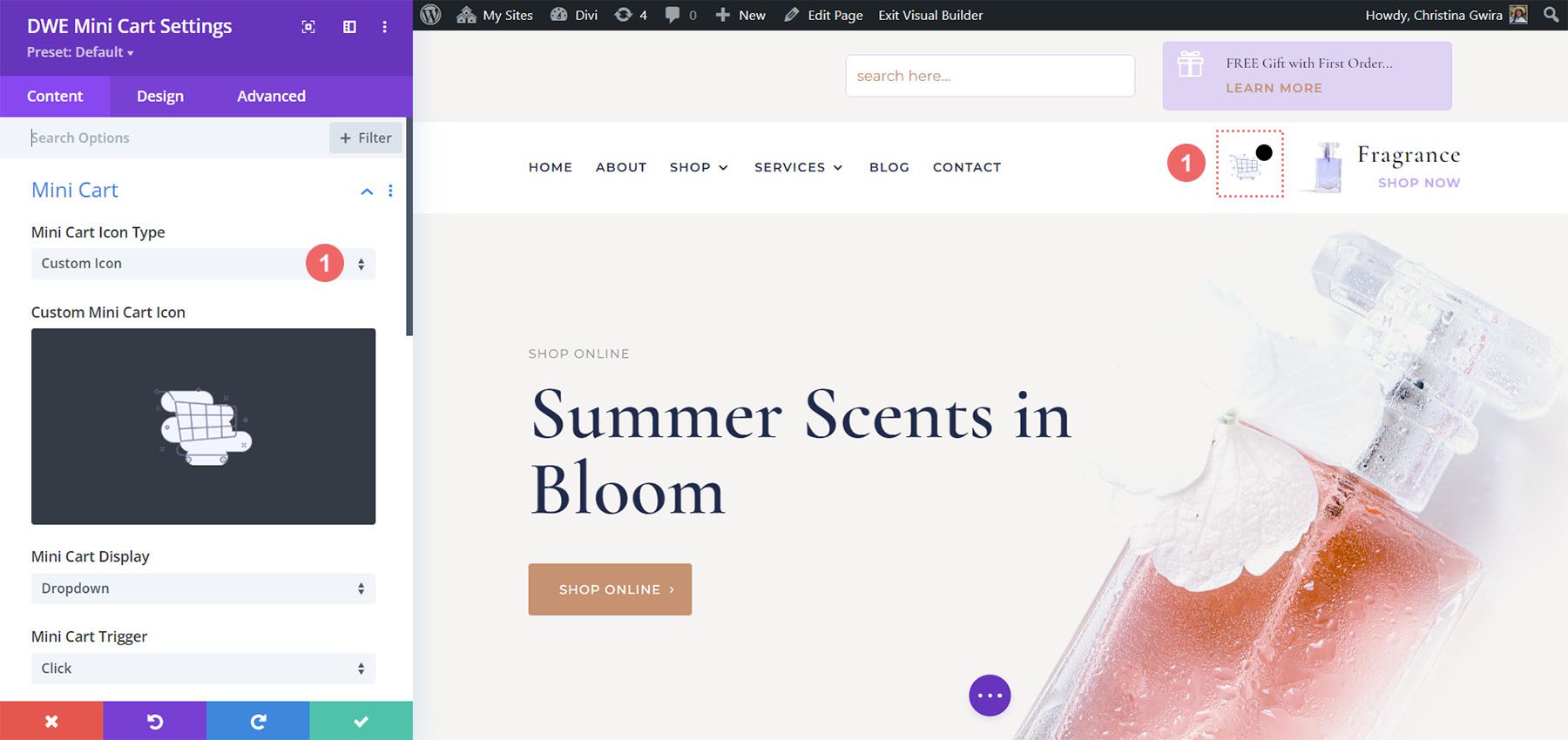
カスタム オプションを使用すると、メディア ライブラリからアイコンまたは画像を選択できます。

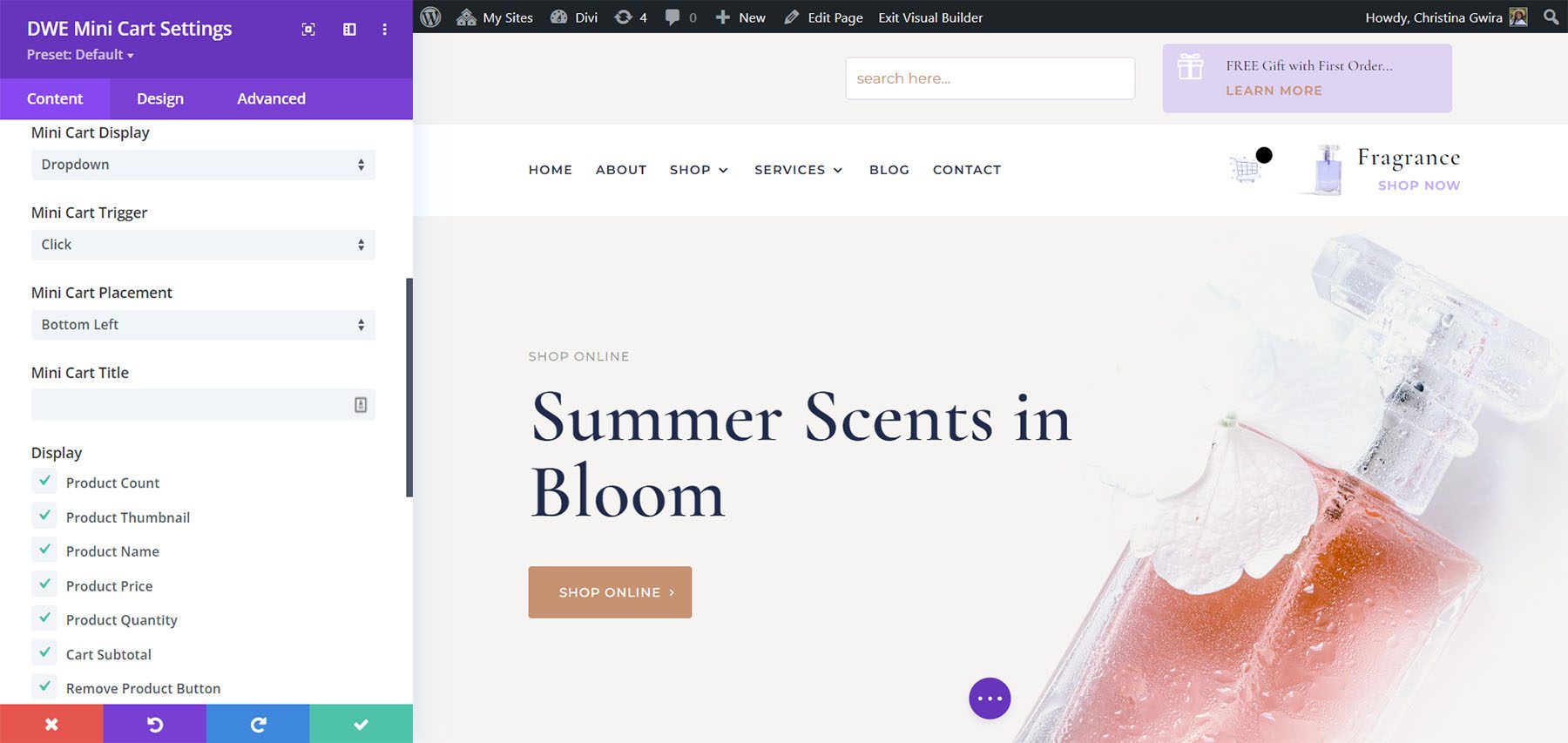
ミニ カートは、ドロップダウン、オーバーレイ、オフ キャンバス、またはモーダルとして表示できます。 トリガー オプションには、クリックまたはホバーが含まれます。 配置オプションには、上または下、および右または左が含まれます。 タイトルを追加して、リストから表示する要素を選択することもできます。

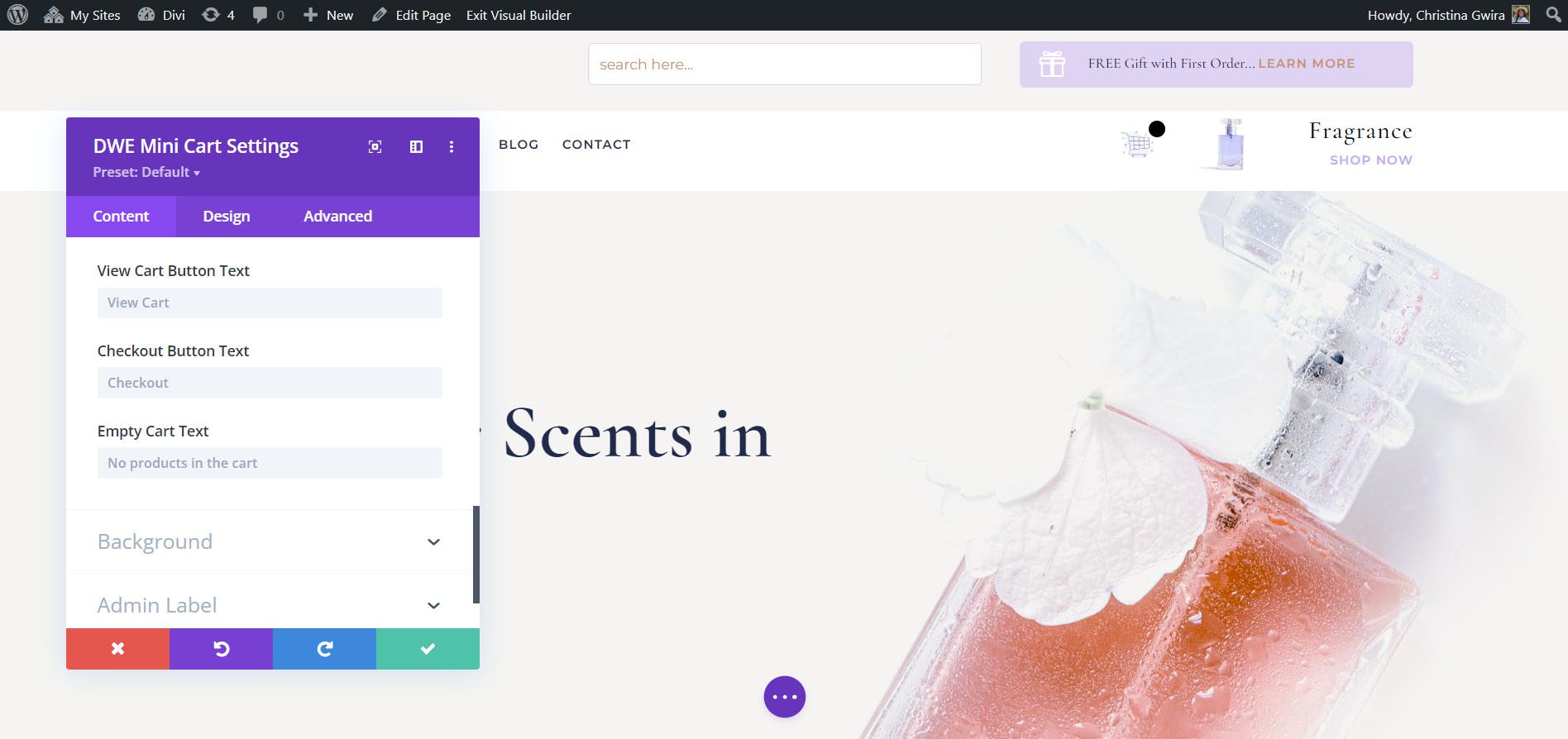
テキスト オプションには、カートの表示ボタン、チェックアウト ボタン、および空のカート テキストが含まれます。 また、カートの背景用の別のオプションも含まれています。

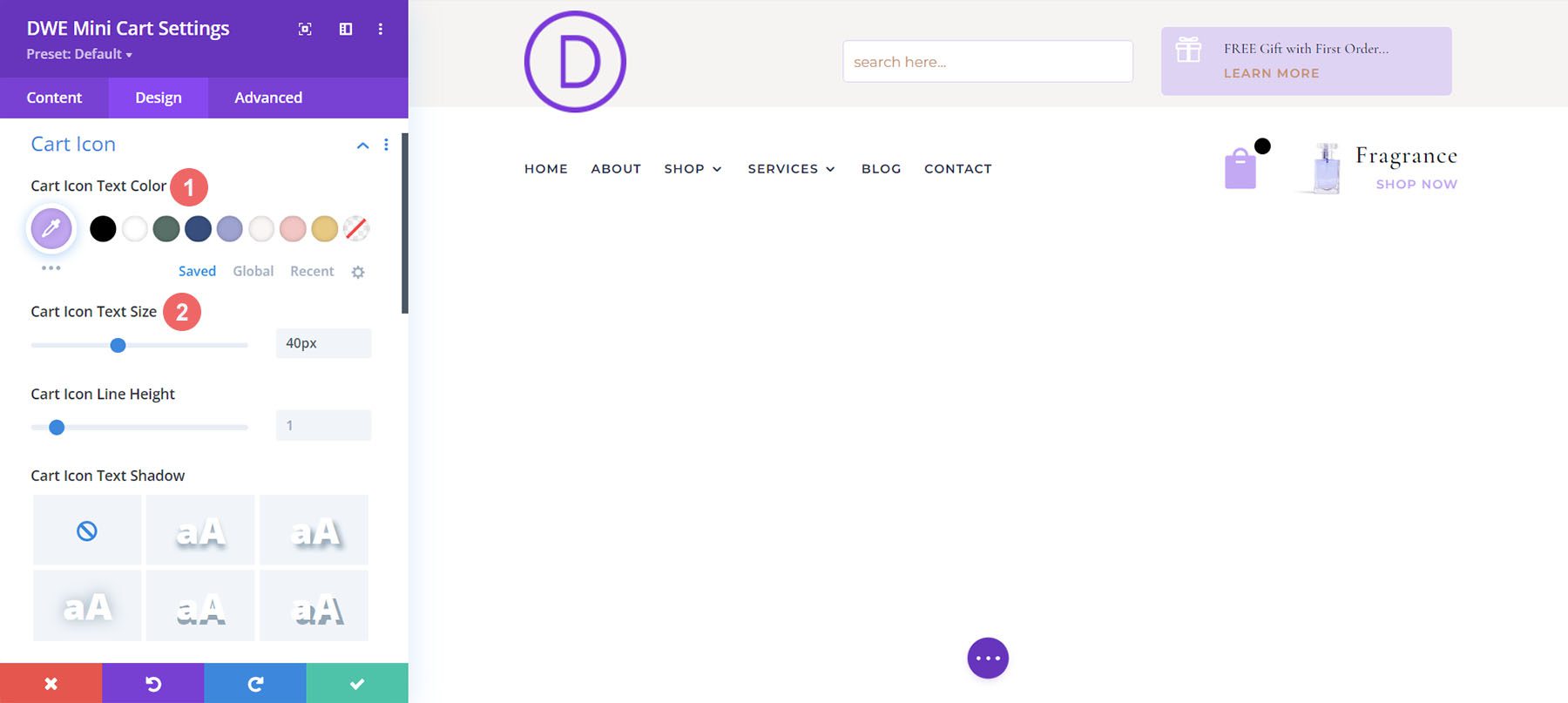
デザイン設定
デザイン設定では、アイコンの色、サイズ、行の高さ、テキストの影、フォントなどをカスタマイズできます。製品数、ミニ カートのタイトル、製品名、数量、価格、小計など、すべてのテキストのオプションが含まれています。 また、カートの表示ボタン、チェックアウト ボタン、空のカート、カートのサイズ、および標準設定の設定も含まれます。 この例では、アイコンの色とサイズを変更し、テキストの影を追加しました。 テキスト オプションは Visual Builder には表示されないため、フロント エンドで表示する必要があります。

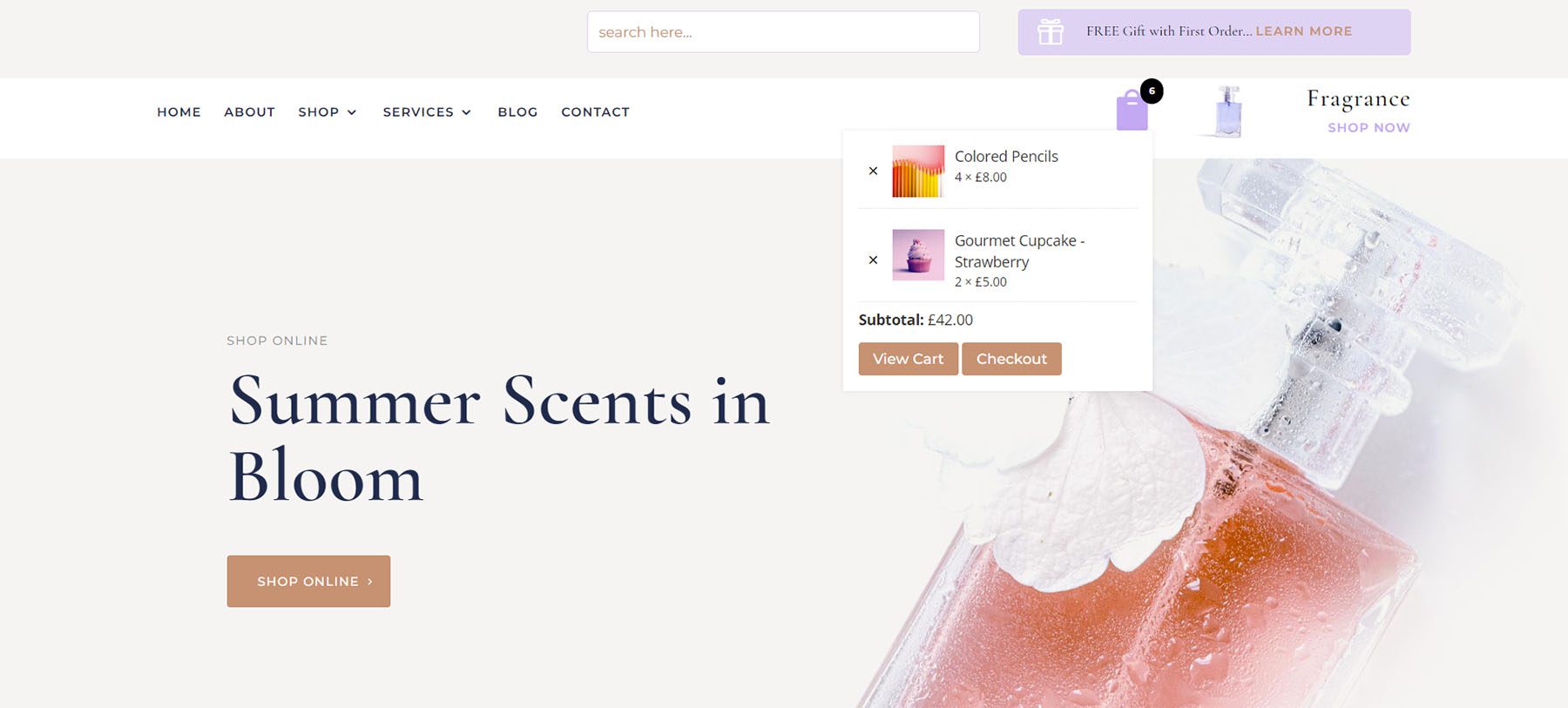
ミニカートの例
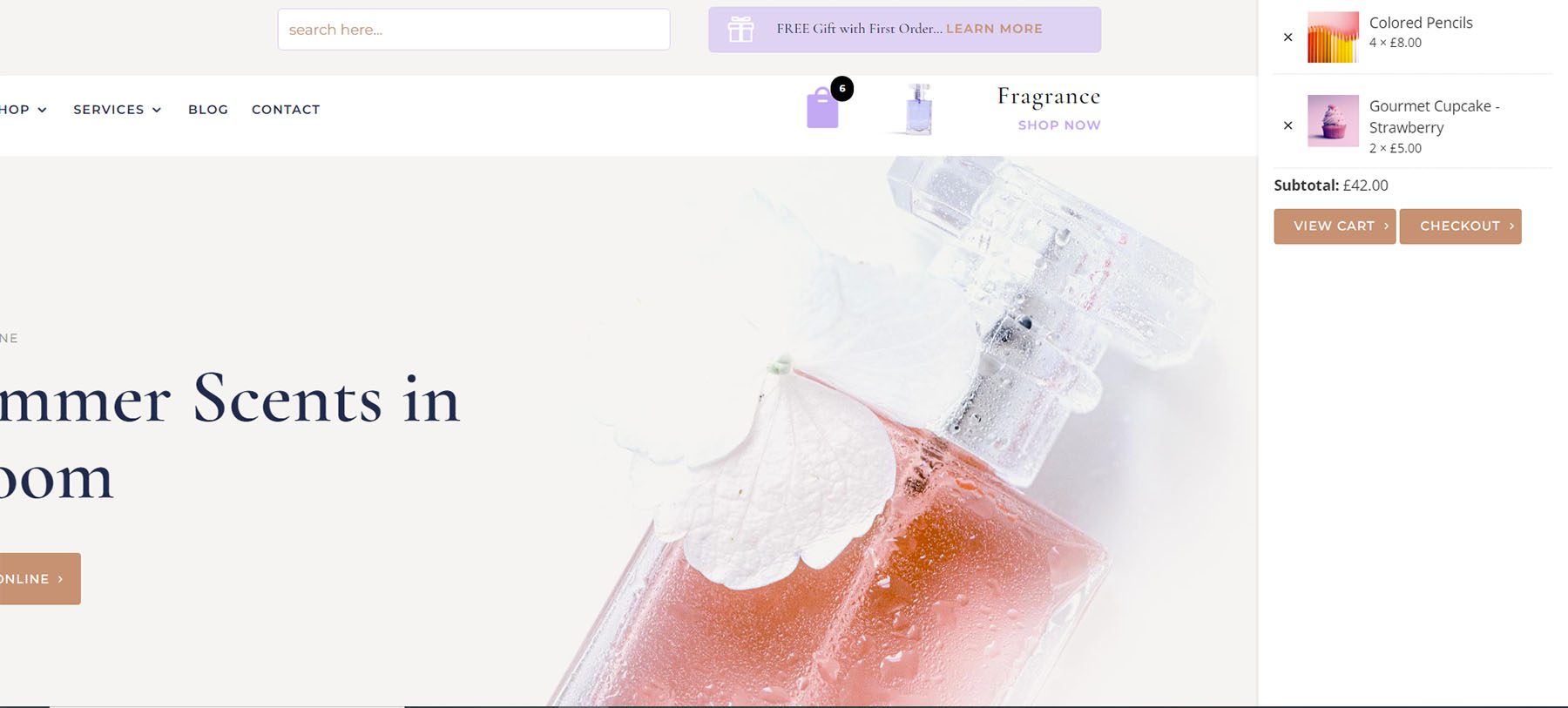
この例は、ドロップダウンを示しています。 DWE 製品モジュールを追加し、ショッピング カートにいくつかの製品を追加しました。 カート内のアイテムの数は、カート アイコンの上に表示されます。 カートをクリックすると、ドロップダウンが開き、カートの内容が表示されます。 すべての要素にスタイルを設定できます。 カートの色とサイズを変更し、影を追加し、フォントを変更し、フォントのサイズを大きくしました。 また、レイアウト パック内のボタンと一致するようにボタンのスタイルを設定しました。

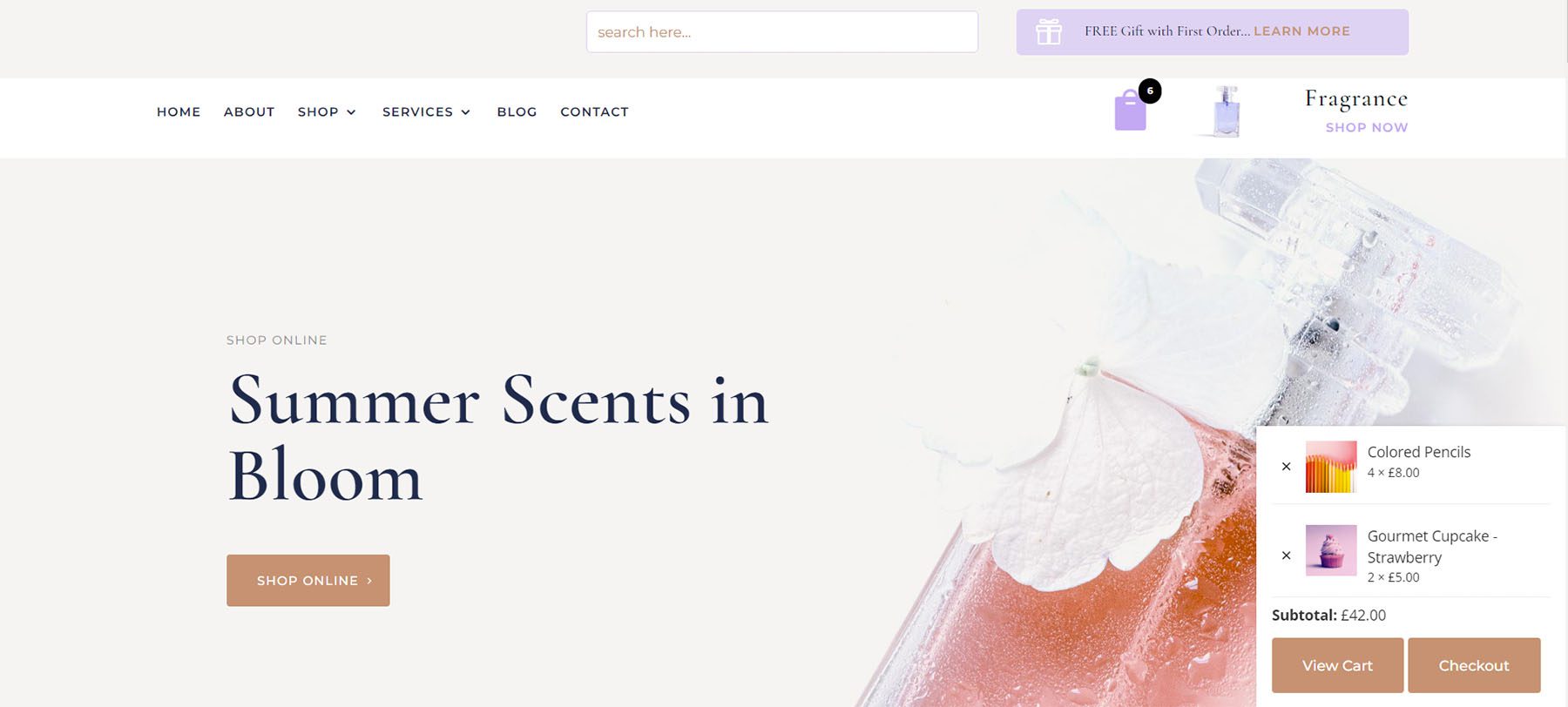
この例は、オーバーレイを示しています。 画面の四隅のどこにでも配置できます。

この例では、オフ キャンバスを示しています。 コンテンツが所定の位置にロックされると、画面が片側に押し出されます。 画面上の任意の場所をクリックすると、ウィンドウが閉じます。 画面の右側または左側に配置できます。

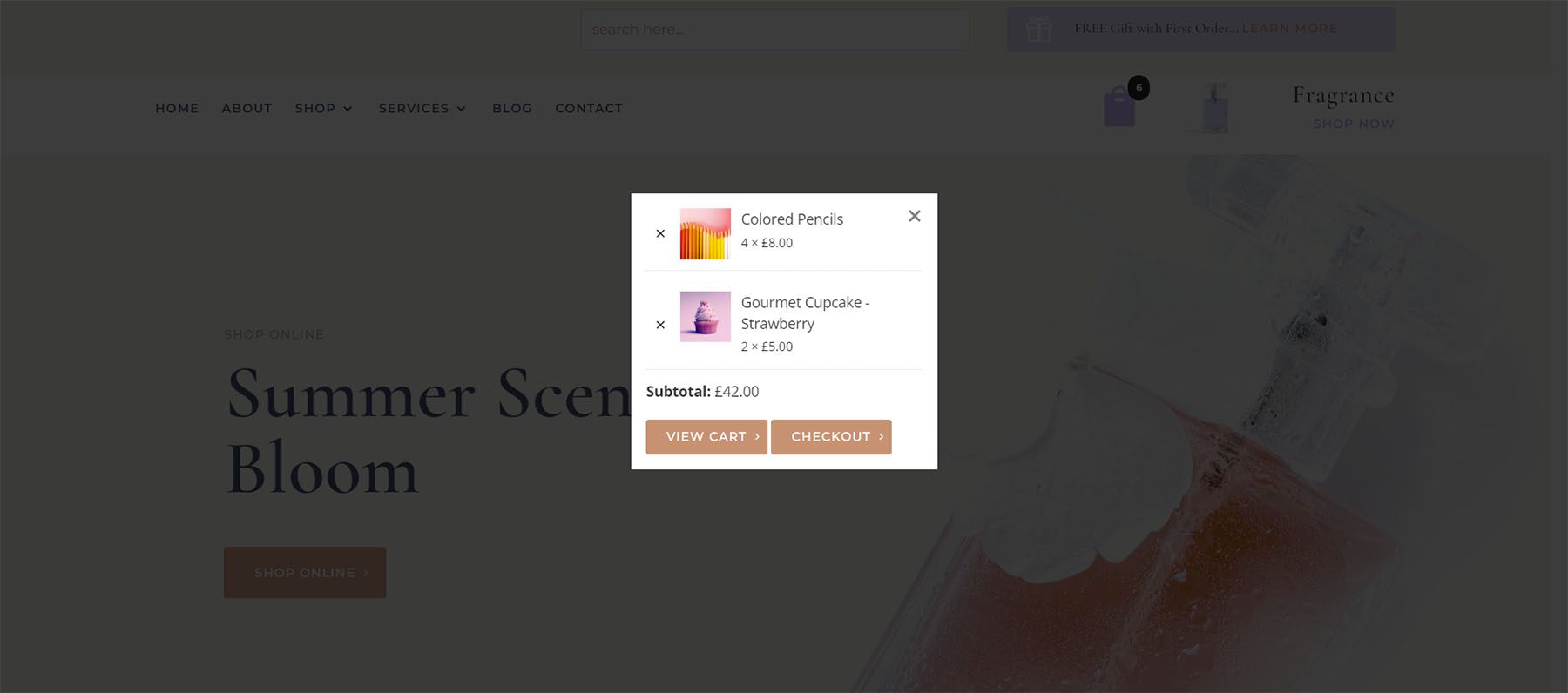
この例はモーダルを示しています。 画面上にカートの内容を表示し、閉じるボタン、閉じるボタンの位置、閉じるまたは esc の選択、バックグラウンド クリックで閉じるを表示するための調整が含まれます。

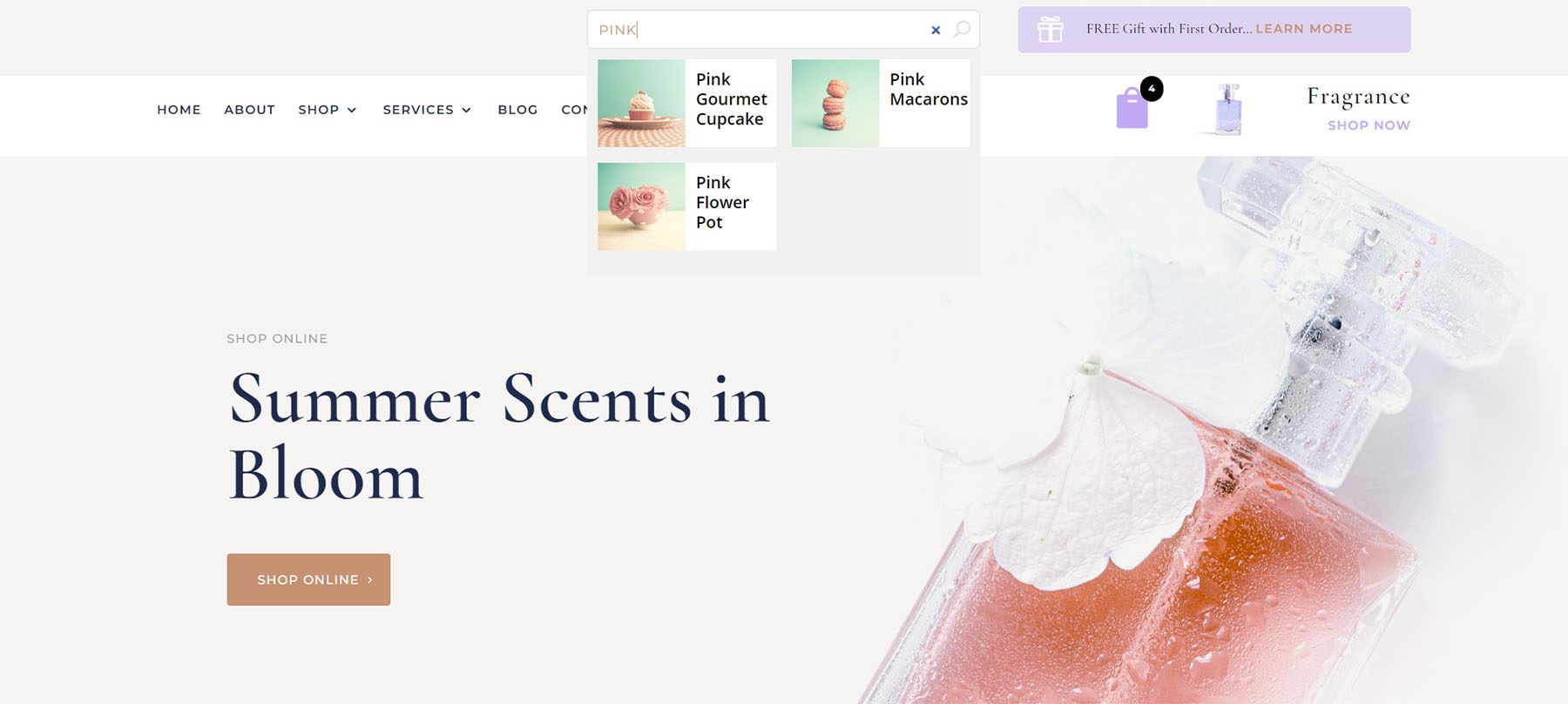
Divi WooCommerce 拡張製品 Ajax 検索
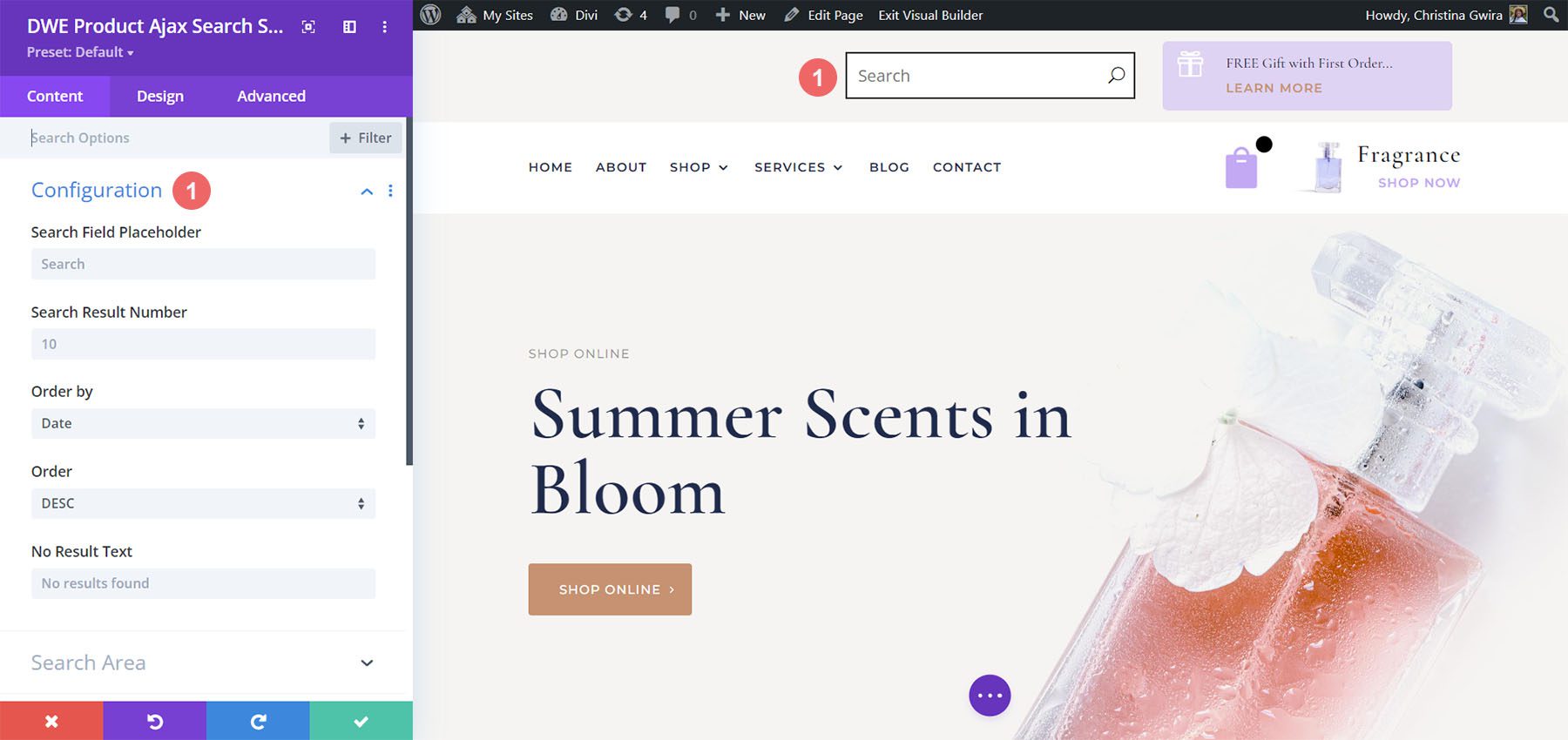
Divi WooCommerce Extended Product Ajax Search は、完全にカスタマイズ可能な製品検索を追加します。 構成のカスタマイズには、検索フィールドのプレースホルダー、検索結果の数、並べ替え、順序、および結果がない場合のテキストが含まれます。

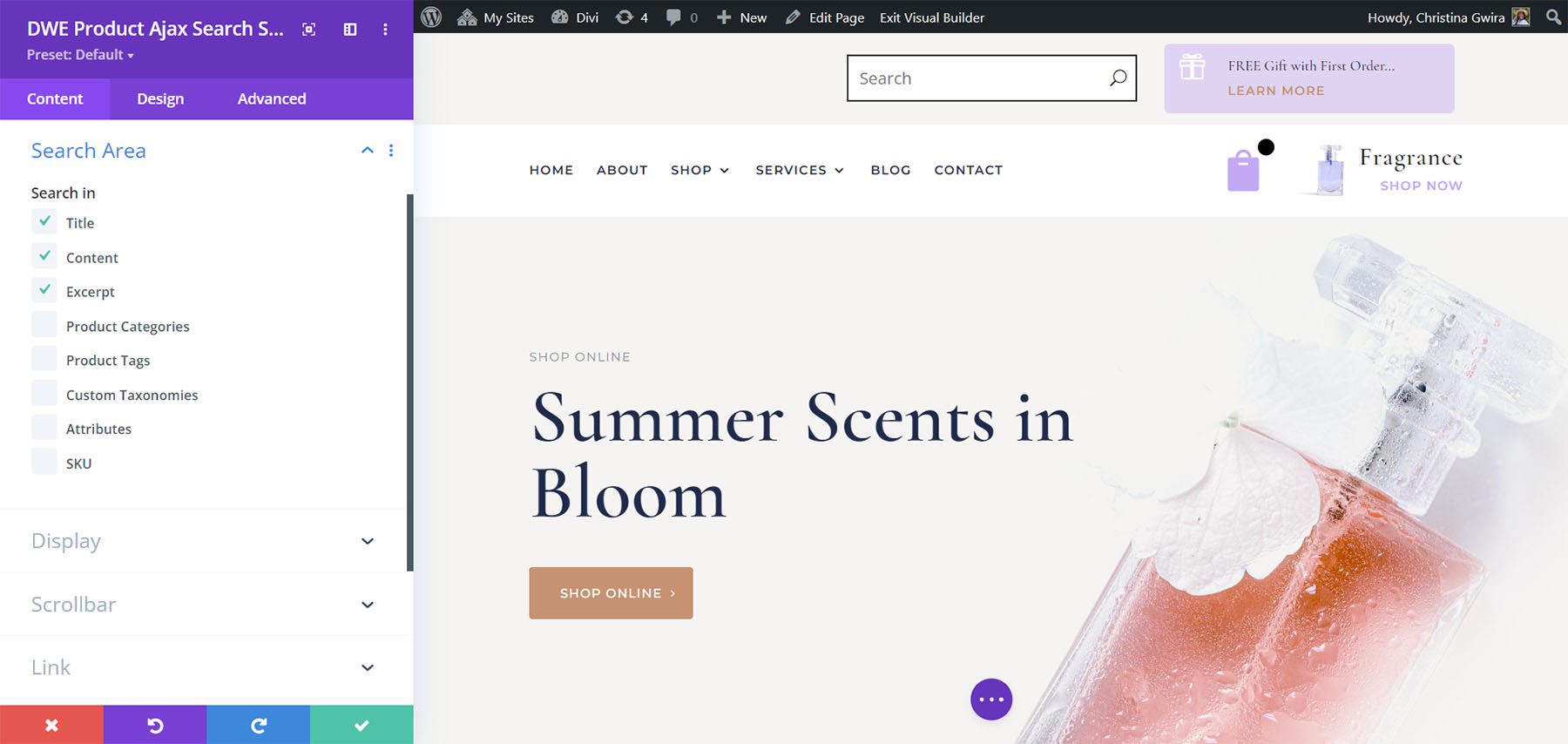
検索エリア
検索領域では、モジュールが検索を実行する場所を選択できます。 これらの設定を使用して、必要に応じて検索範囲を広げたり狭めたりすることができます。

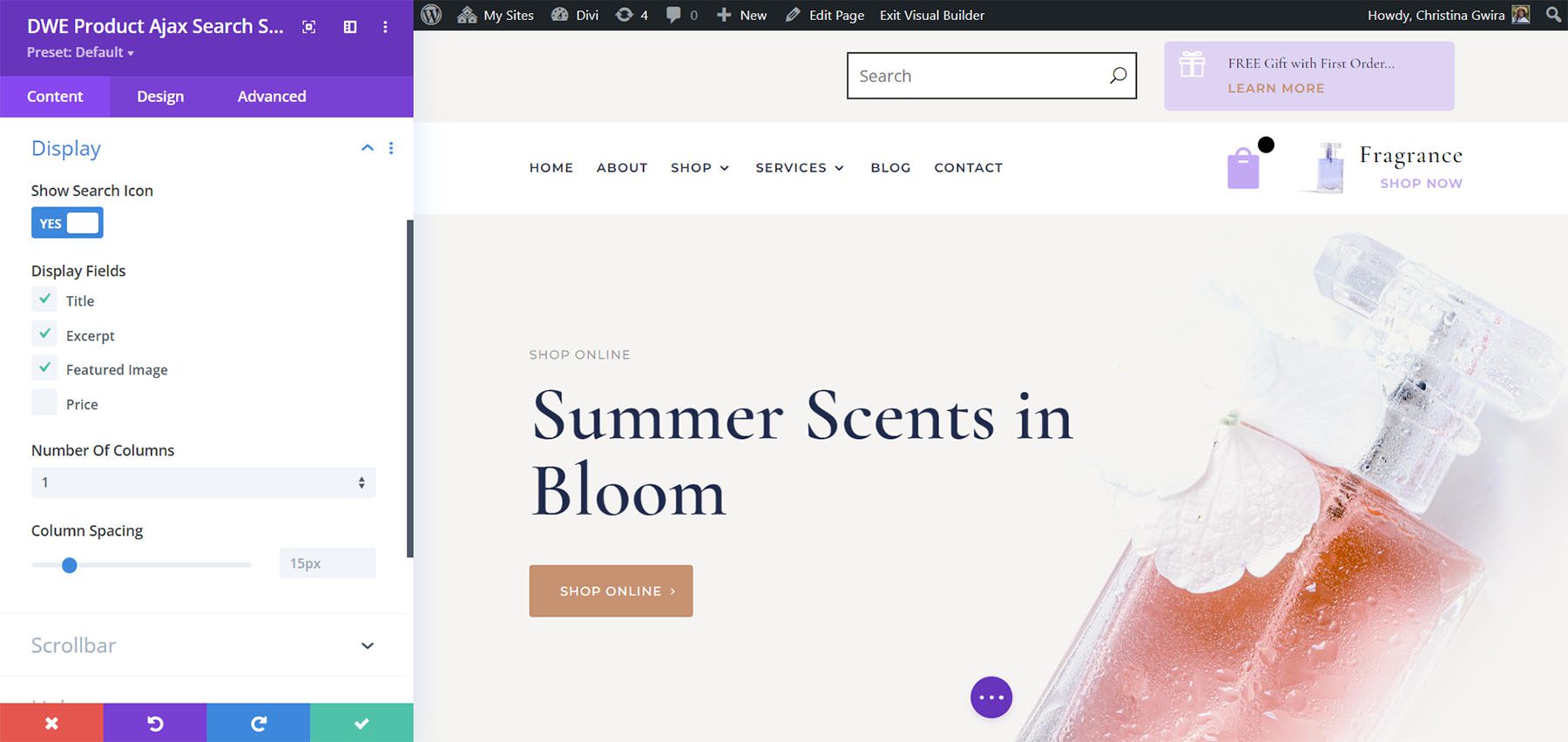
画面
表示オプションでは、何を表示するかを選択できます。 検索アイコンを表示し、フィールドを選択し、列数を選択し、列間隔を選択できます。 スクロールバーを表示または非表示にすることもできます。

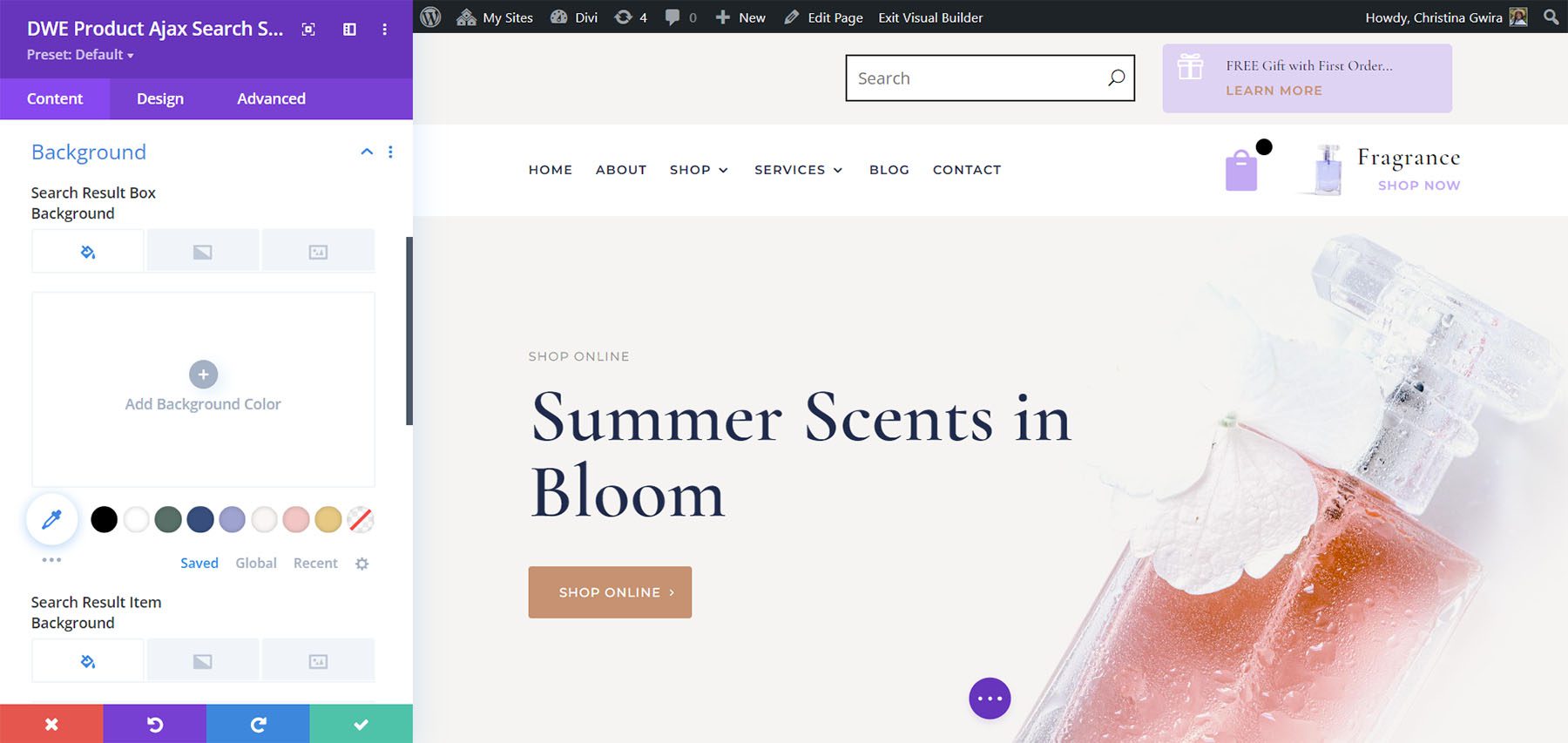
バックグラウンド
検索結果ボックスの背景、検索結果アイテムの背景、通常の背景設定など、多くの背景オプションが含まれています。

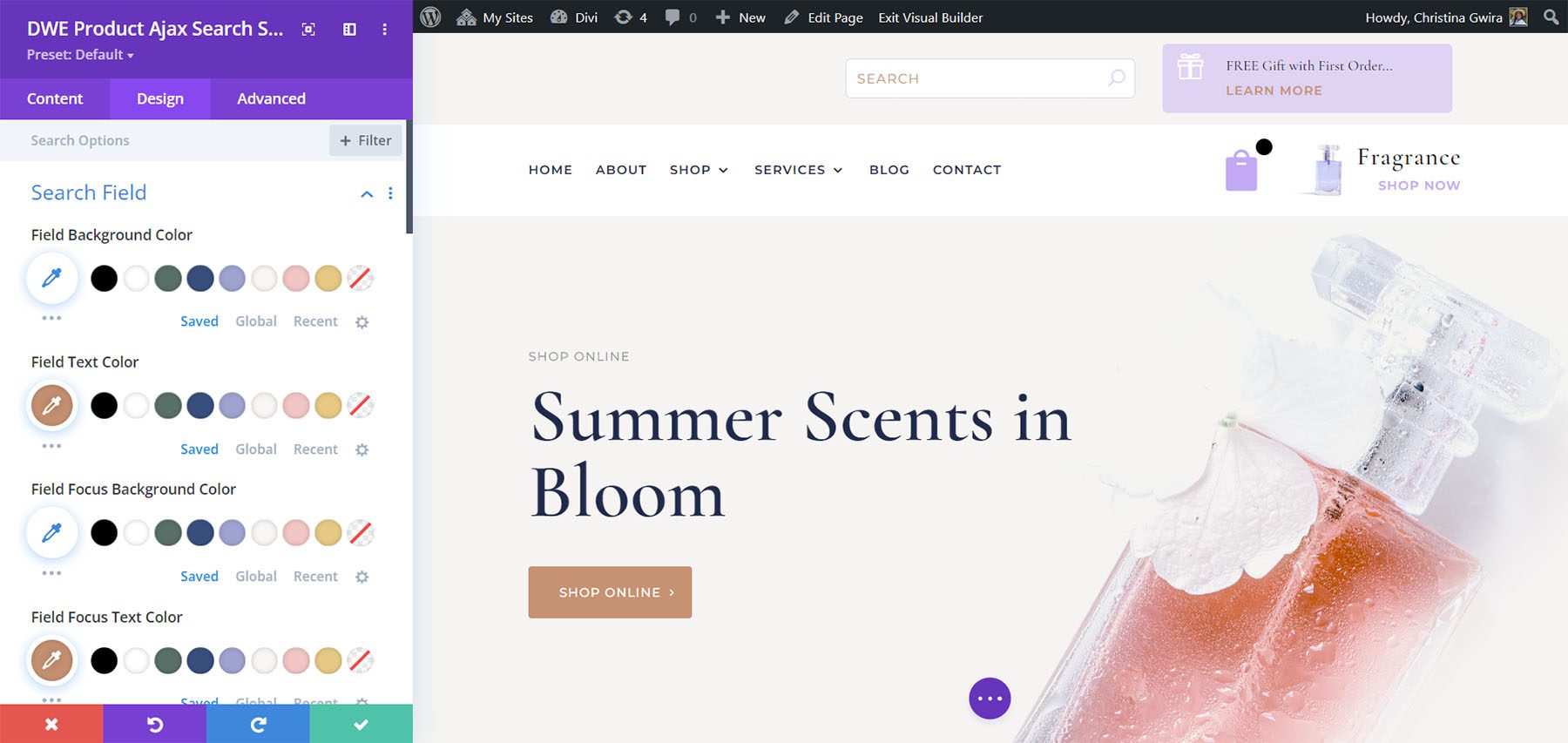
デザイン設定
デザイン設定には、すべてのフォント調整、境界線、背景などが含まれます。フィールド、検索アイコン、ローダーなどを調整します。 この例では、フォントを変更し、検索アイコンのスタイルを設定しました。 角を丸くしたり、色を変えたりしました。

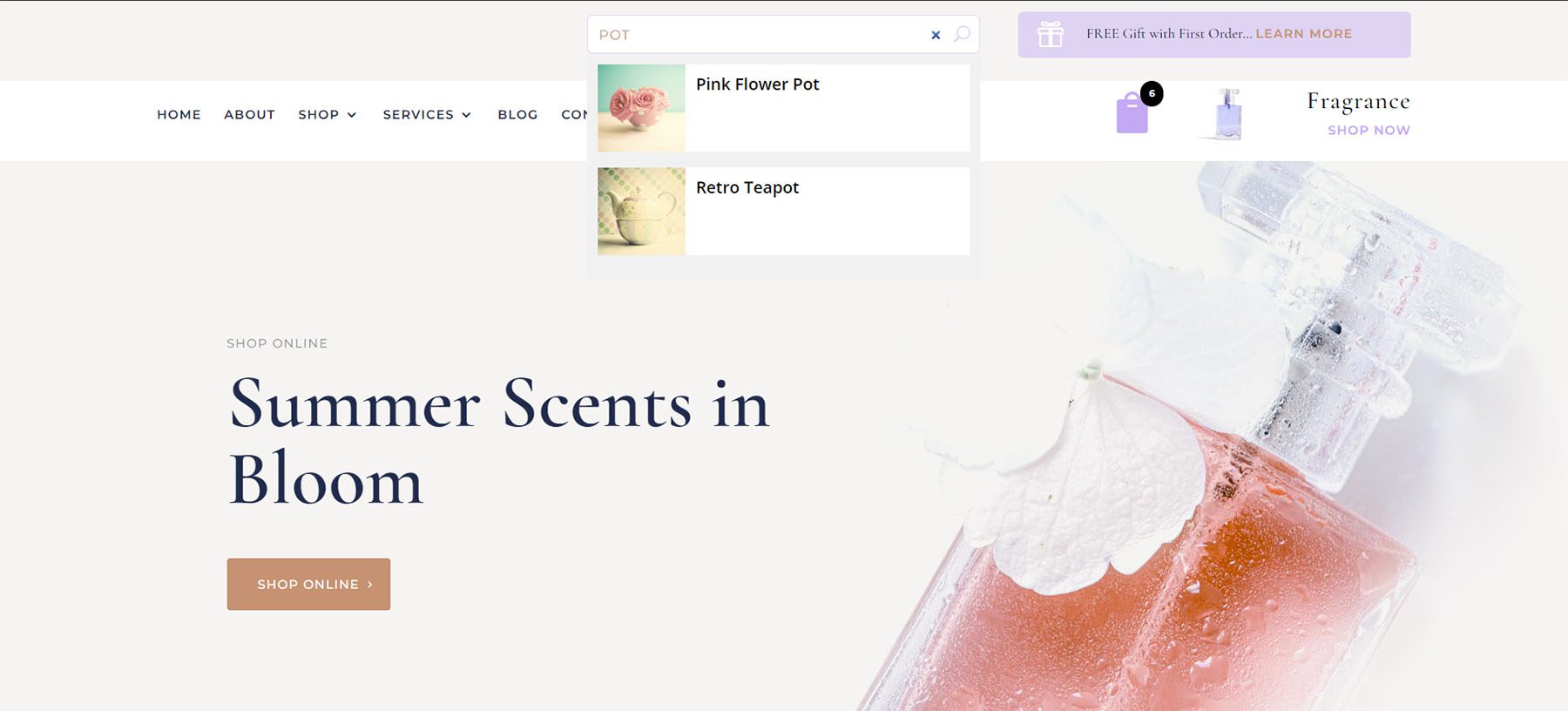
製品 Ajax 検索の例
上記の例の私のデザイン設定を使用して、1 列のデフォルト設定で検索結果がどのように見えるかを次に示します。

この例では、2 つの列を示しています。

Divi WooCommerce 拡張製品
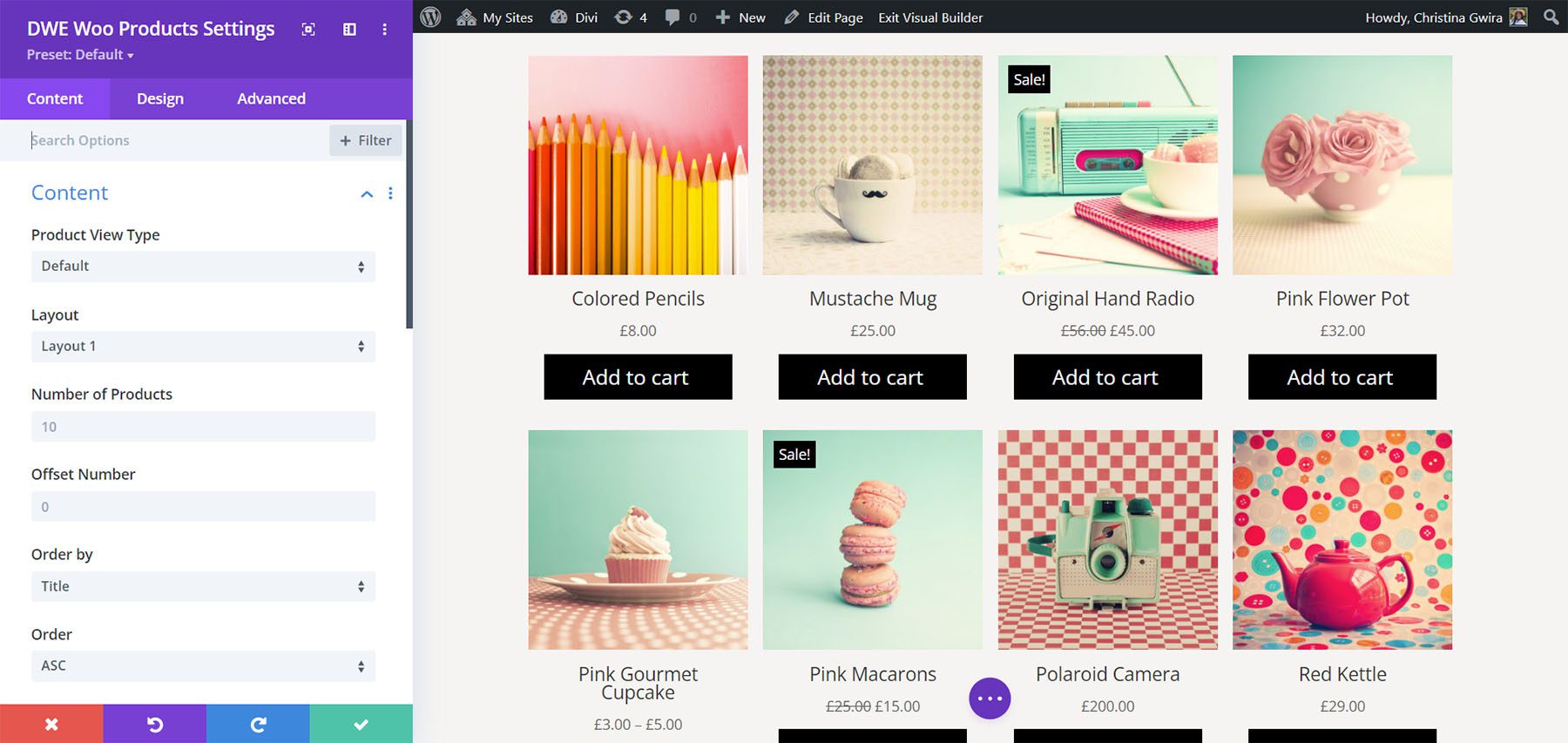
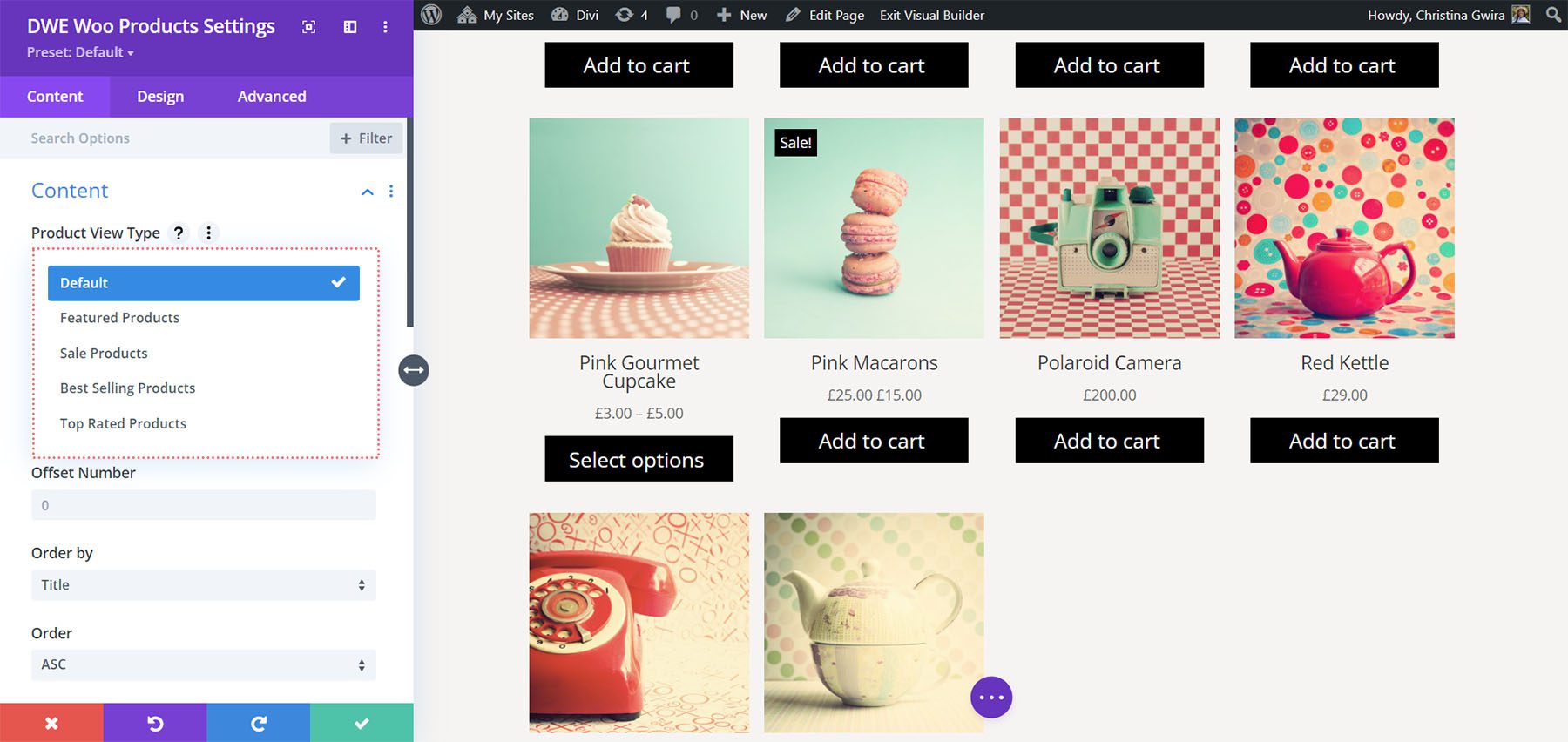
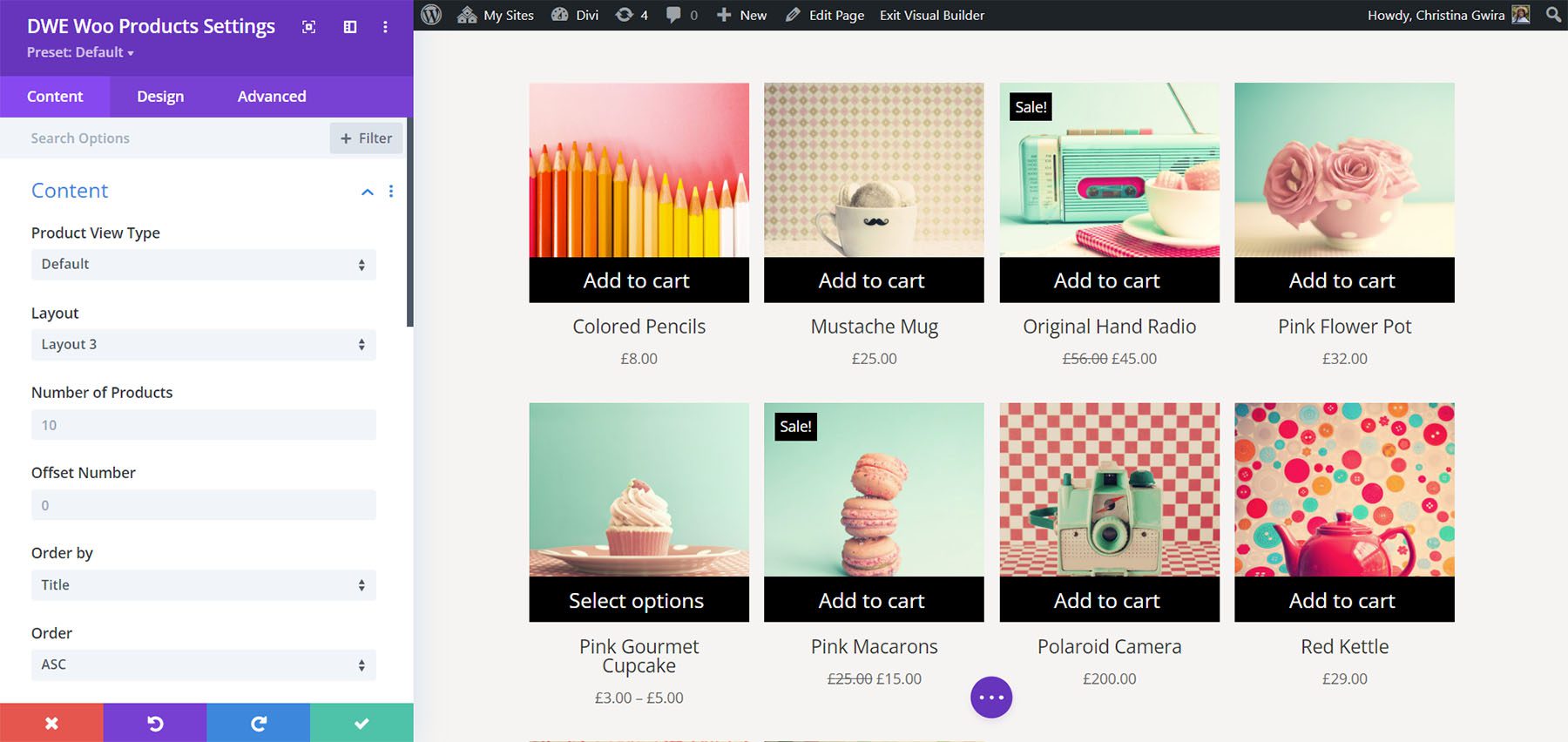
Divi WooCommerce Extended Products は、WooCommerce 製品をグリッド内のカードとして表示します。 いくつかのビュー タイプとレイアウトで完全に調整できます。 この例では、デフォルトのビュー タイプとレイアウト 1 を使用します。表示する製品の数を選択し、製品が別のモジュールで既に表示されている場合にオフセット番号を追加し、順序オプションを設定できます。

ビューの種類については、デフォルトのオプションを選択するか、注目の製品、セール製品、ベストセラー製品、または最高評価の製品を表示するように選択します。

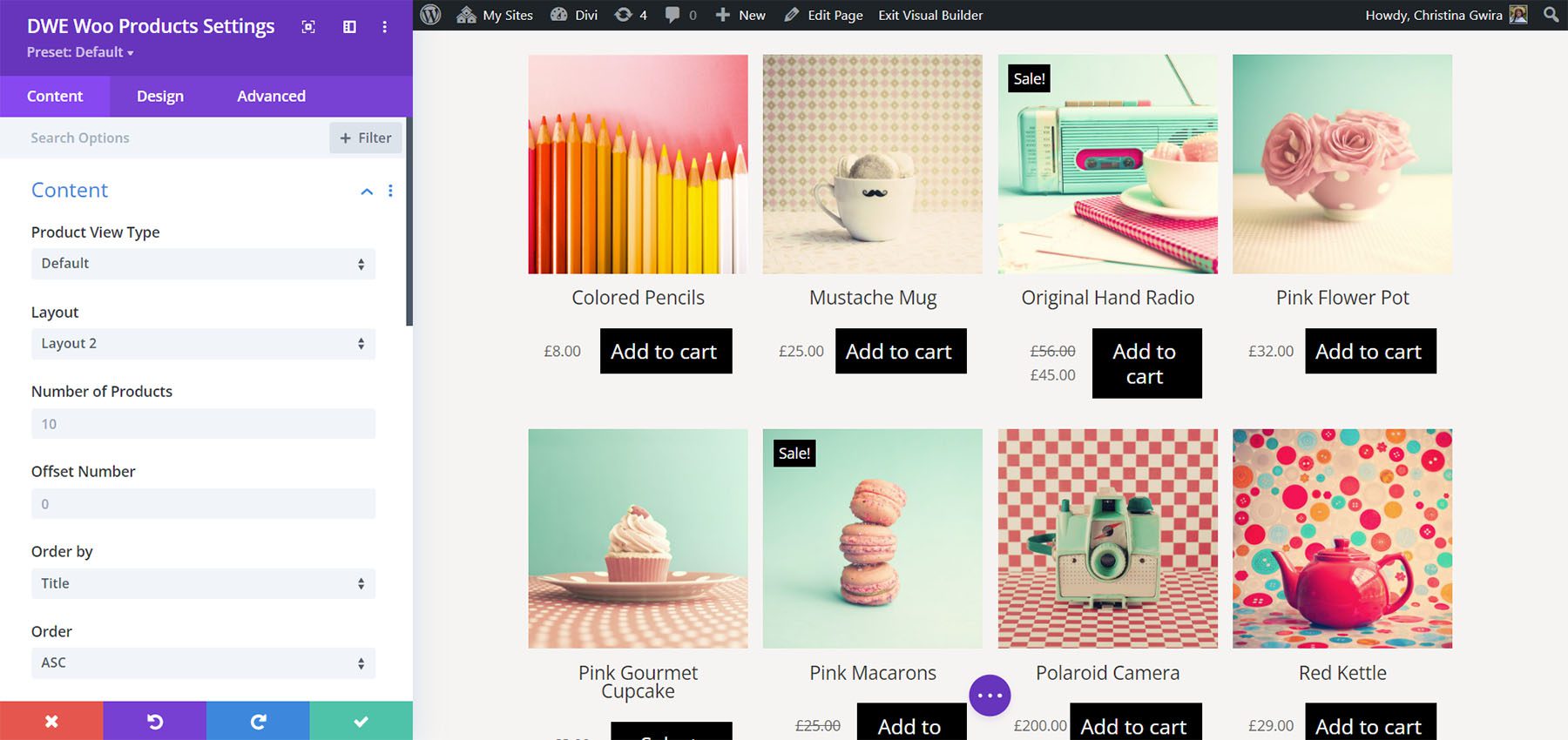
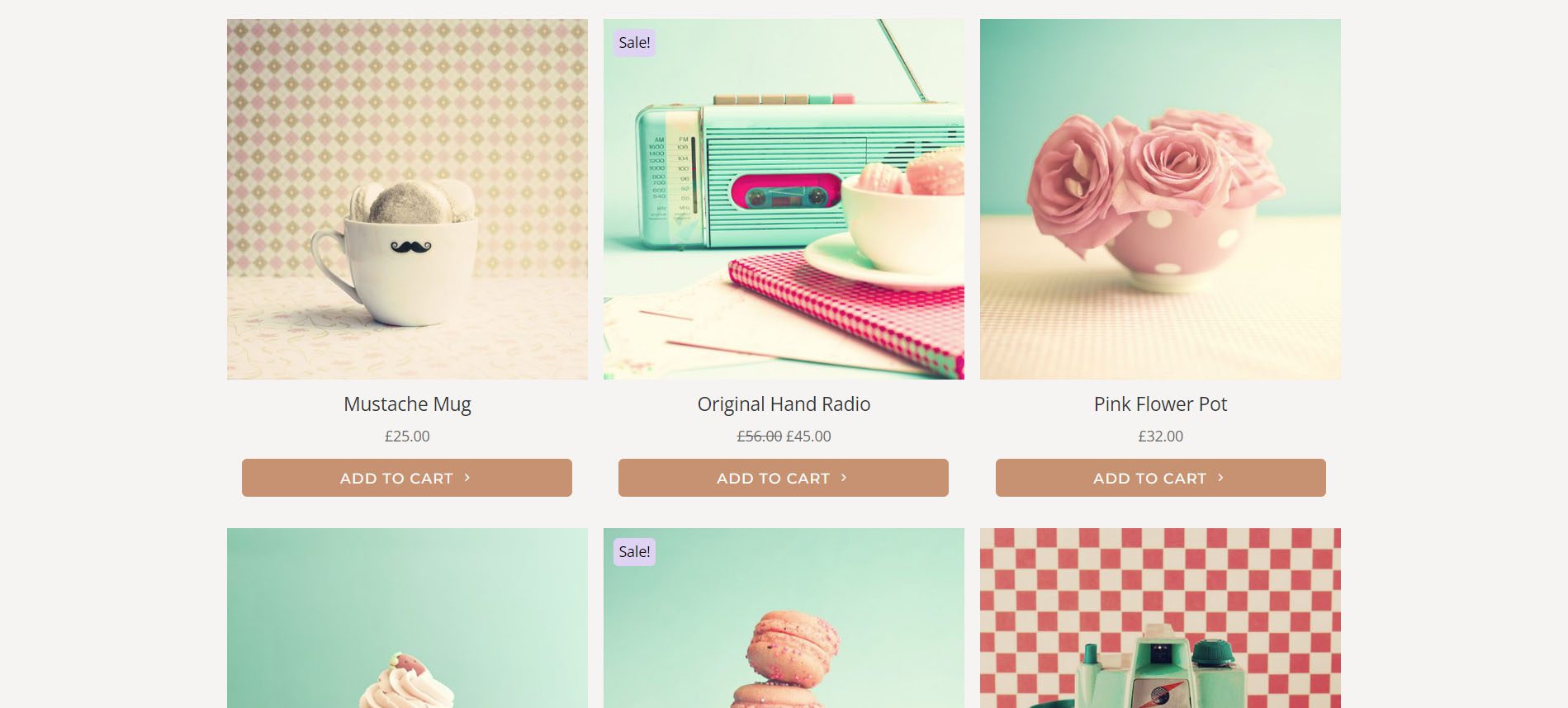
3 つのレイアウト オプションが含まれています。 カード内のさまざまな場所に要素を配置します。 レイアウト 1 は、カートに追加ボタンの上に価格を配置します。 この例は、それらを並べて配置するレイアウト 2 を示しています。


レイアウト 3 は、カートに追加ボタンをタイトルの上に配置します。

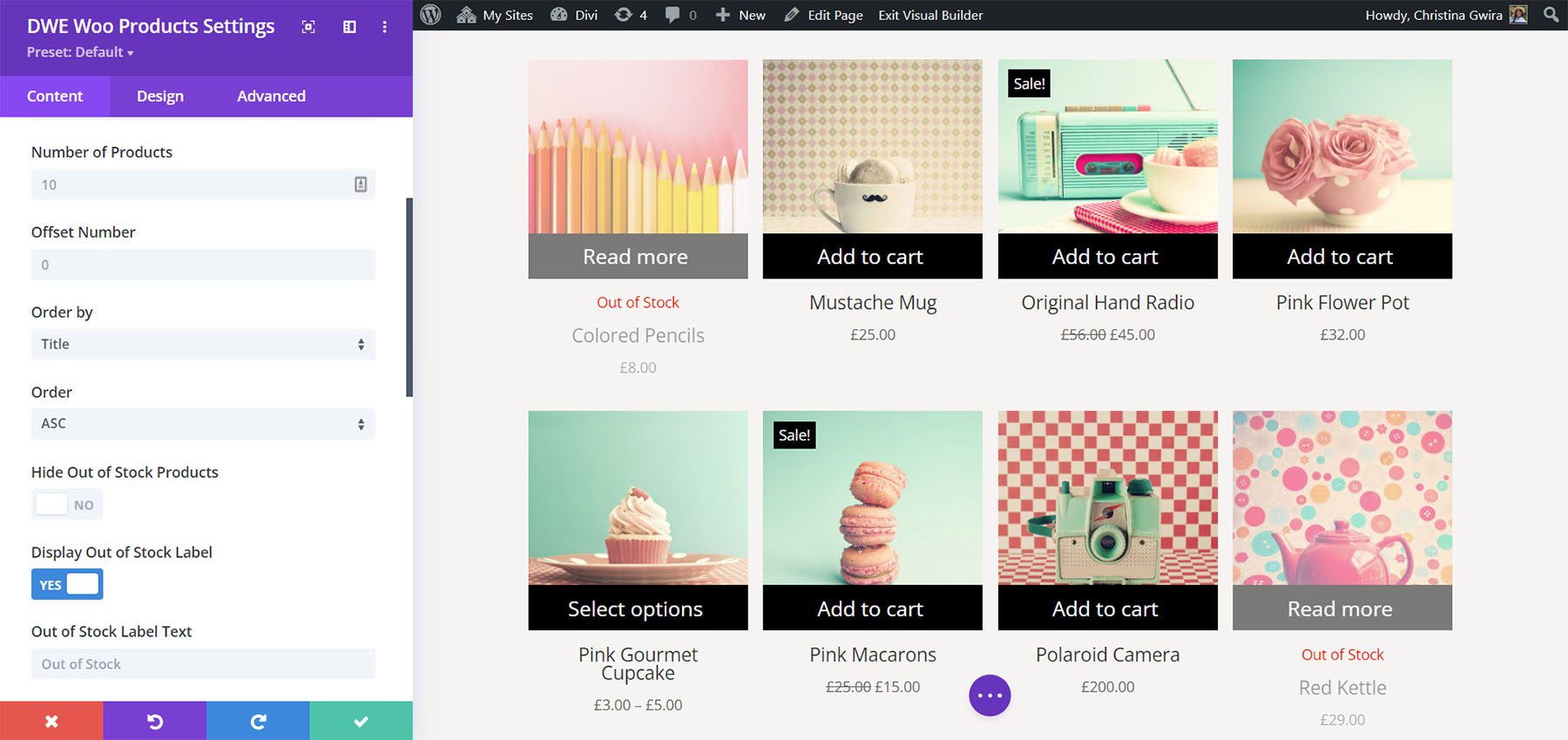
在庫切れの商品を表示または非表示にすることができます。 それらを非表示にする場合は、必要に応じて在庫切れとしてラベルを付けたり、使用したいラベルを追加したりできます. 含めるカテゴリとタグを選択し、ロジック コントロールの分類関係を選択することもできます。

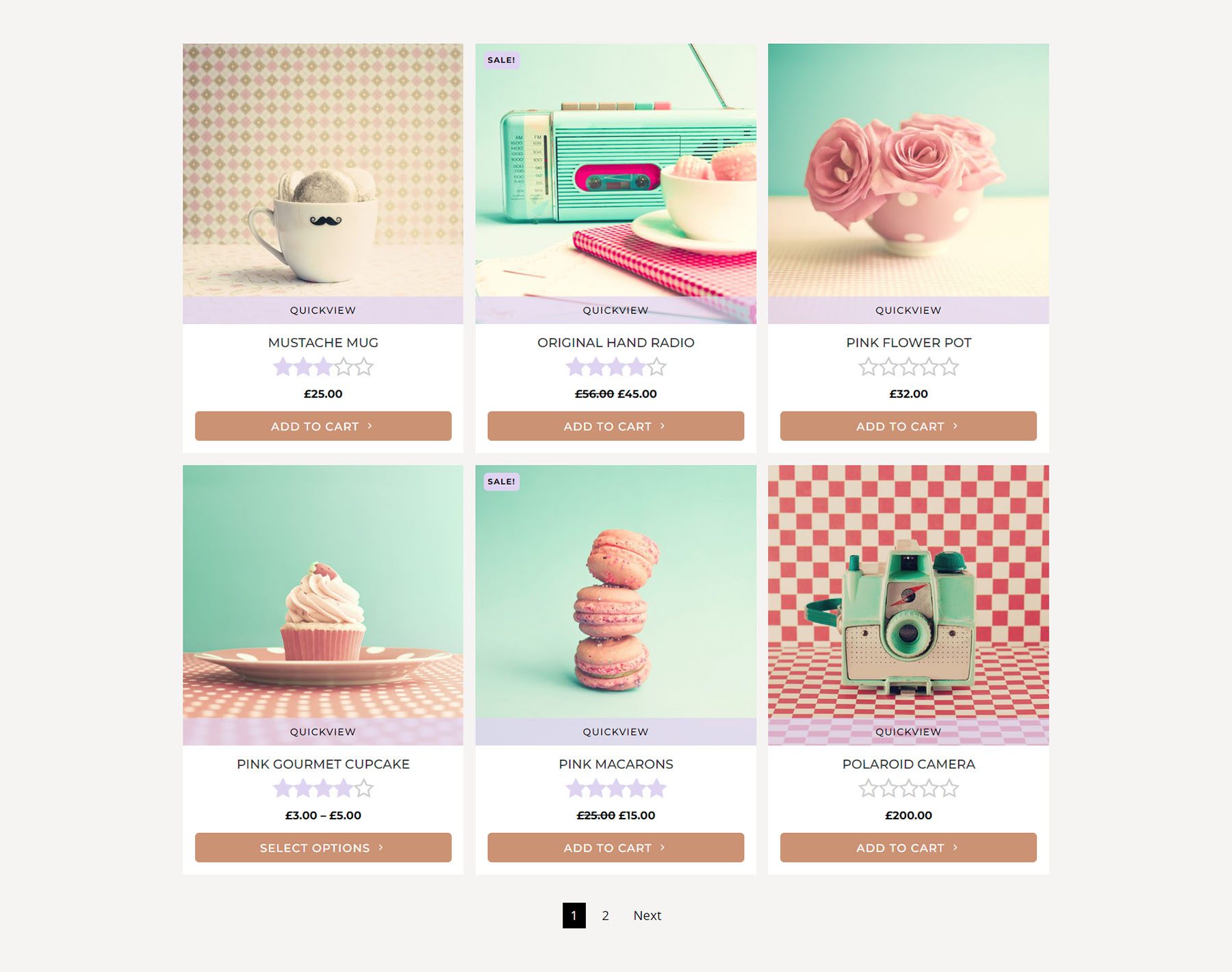
画面
表示オプションを使用すると、列の数、列間のスペース、石積みの表示、並べ替えドロップダウンの表示、クイック ビュー リンクの表示、クイック ビュー テキストとアイコンの追加、表示する要素の選択、ズーム効果の追加、サムネイルのサイズなど。 任意の要素を個別に有効にできるため、画像やセール バッジなどを無効にできます。この例を 2 列に変更し、セール ラベルのスタイルを設定し、ボタンをカスタマイズしました。

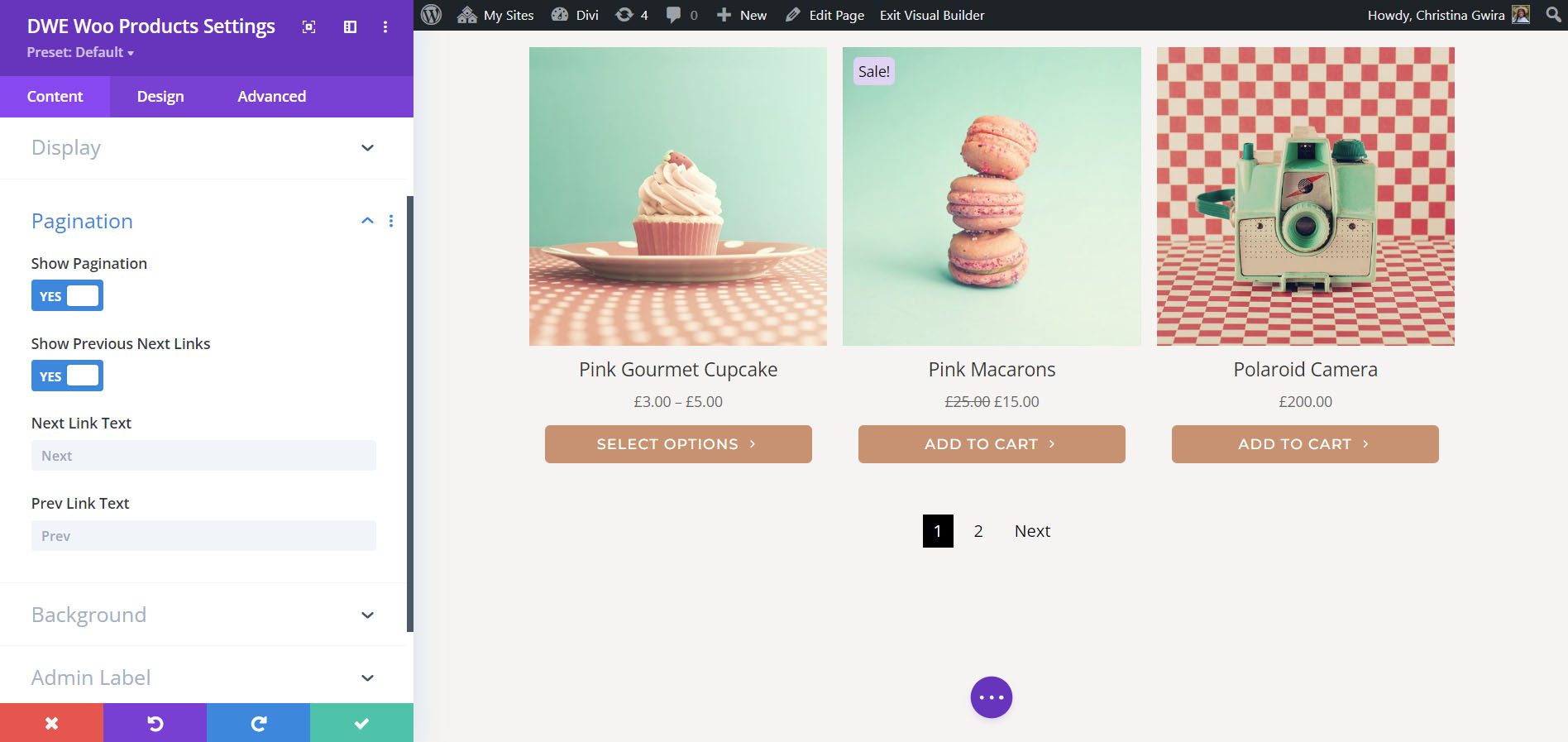
ページネーション
ページネーションはページ番号を追加します。 前と次のリンクを有効にして、表示するテキストを追加することもできます。

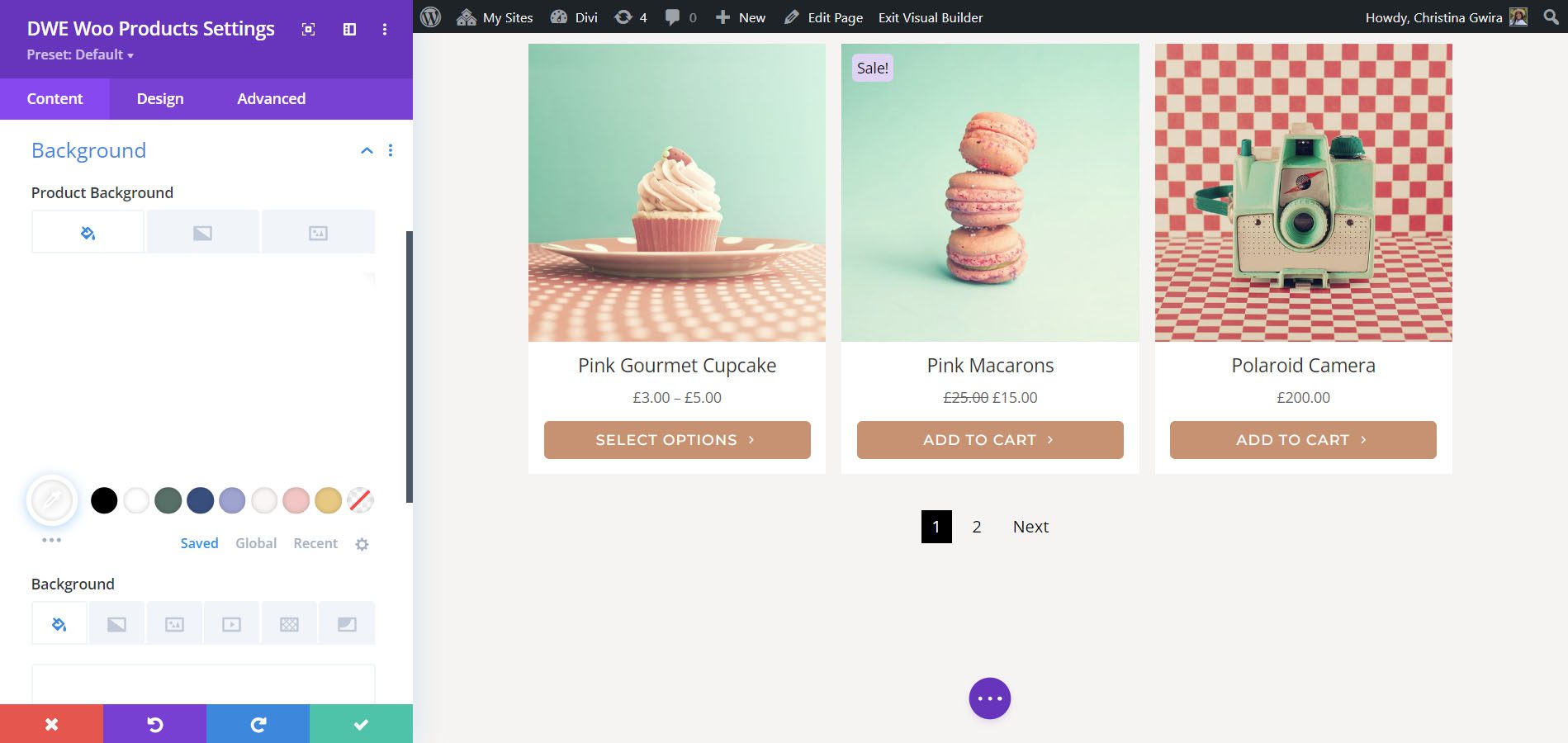
製品の背景
製品の背景設定は、カードのテキスト領域の背景を制御します。

デザイン設定
デザイン設定では、すべての要素を個別に調整できます。 サイズ、色、フォント、背景、境界線などを完全に制御できます。この例では、多くの設定を調整しました。

Divi WooCommerce 拡張製品カルーセル
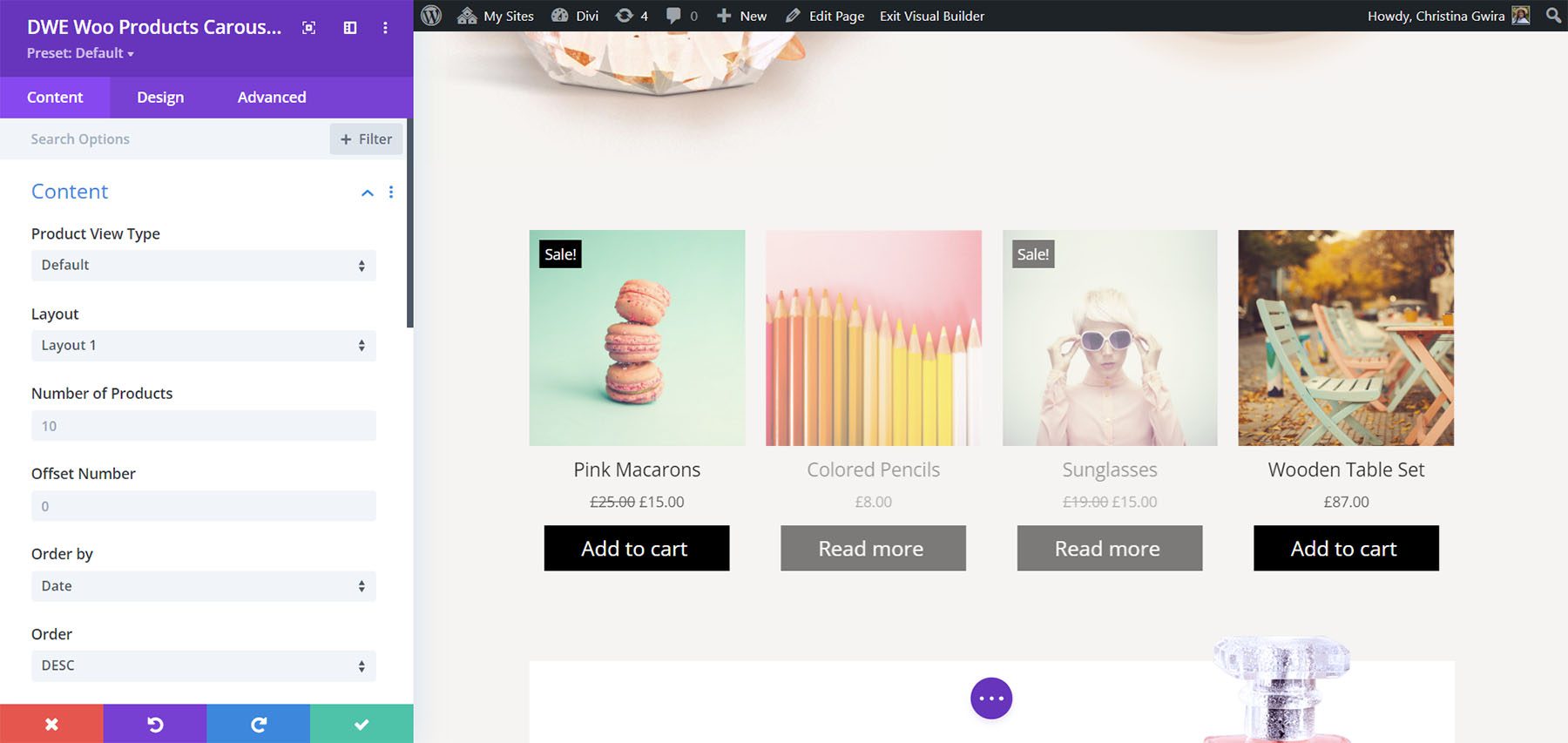
Divi WooCommerce 拡張製品カルーセルは、WooCommerce 製品をスライダー内に表示します。 これには、WCE 製品モジュールと同じ設定が含まれており、カルーセル用の設定が追加されています。 商品の種類、レイアウト、表示数、並び順、在庫切れ商品の非表示、カテゴリーの選択などを選択できます。

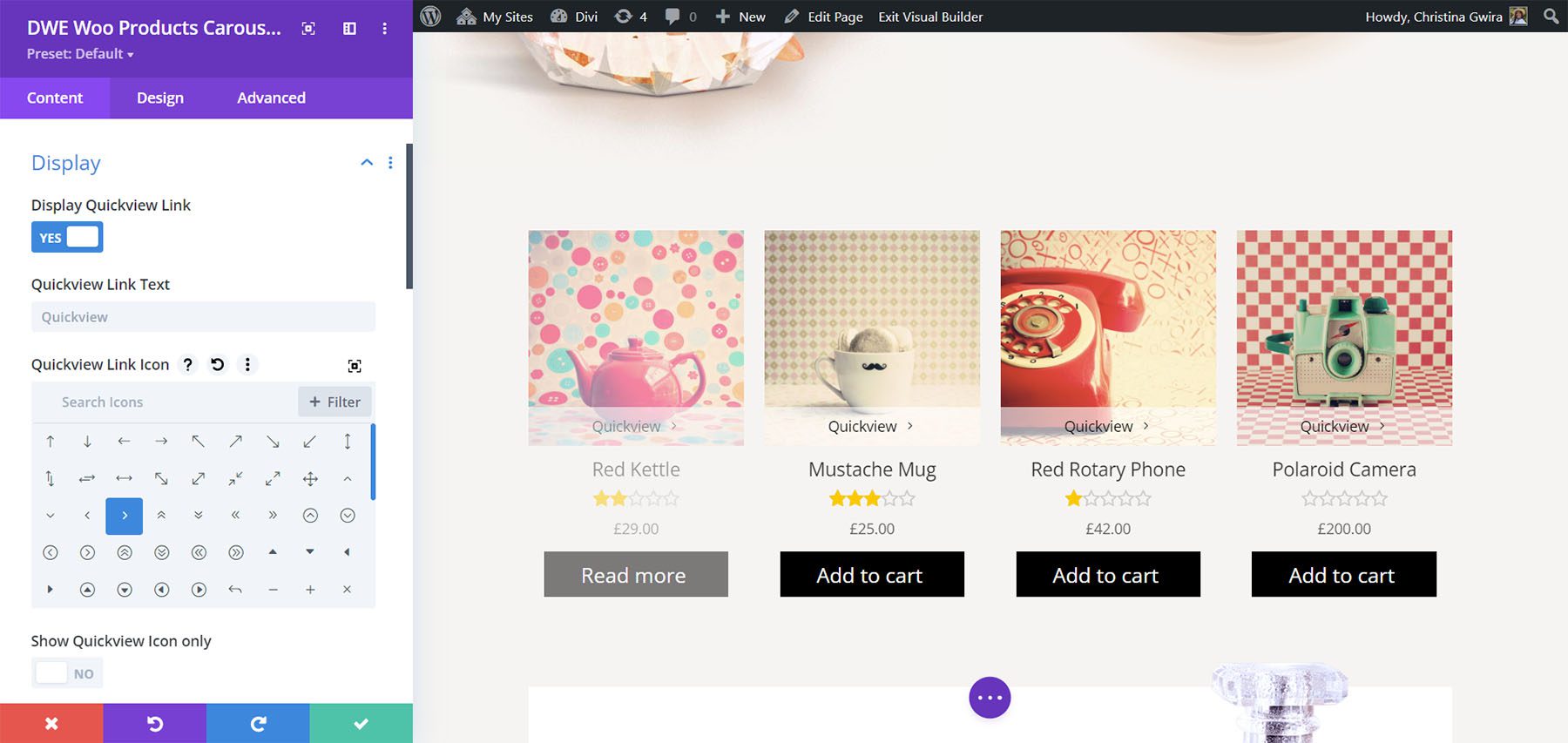
画面
すべての表示オプションも同じです。 クイック ビュー ボタンを表示し、表示または非表示にする要素を選択し、テキストを追加し、セール バッジを表示します。

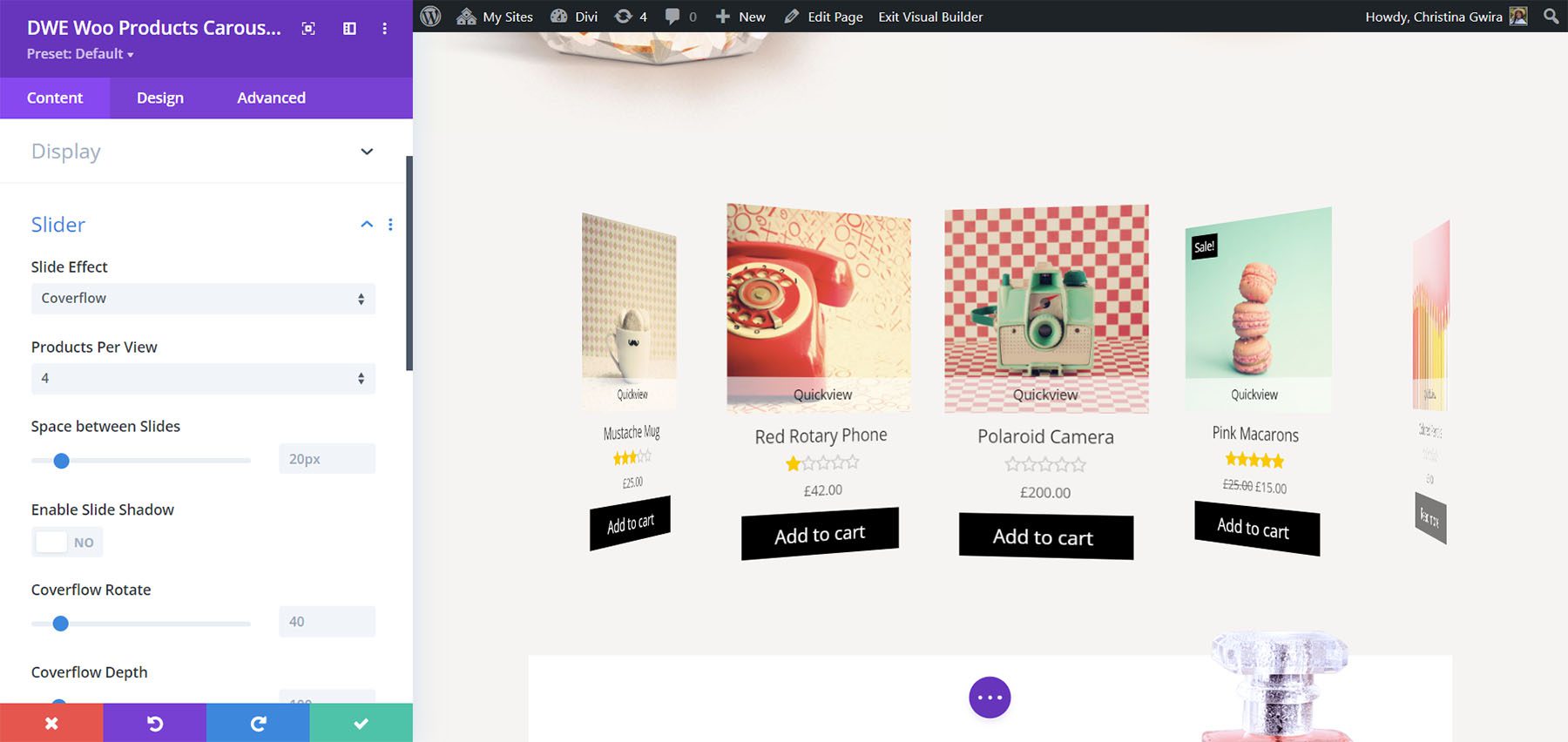
スライダー
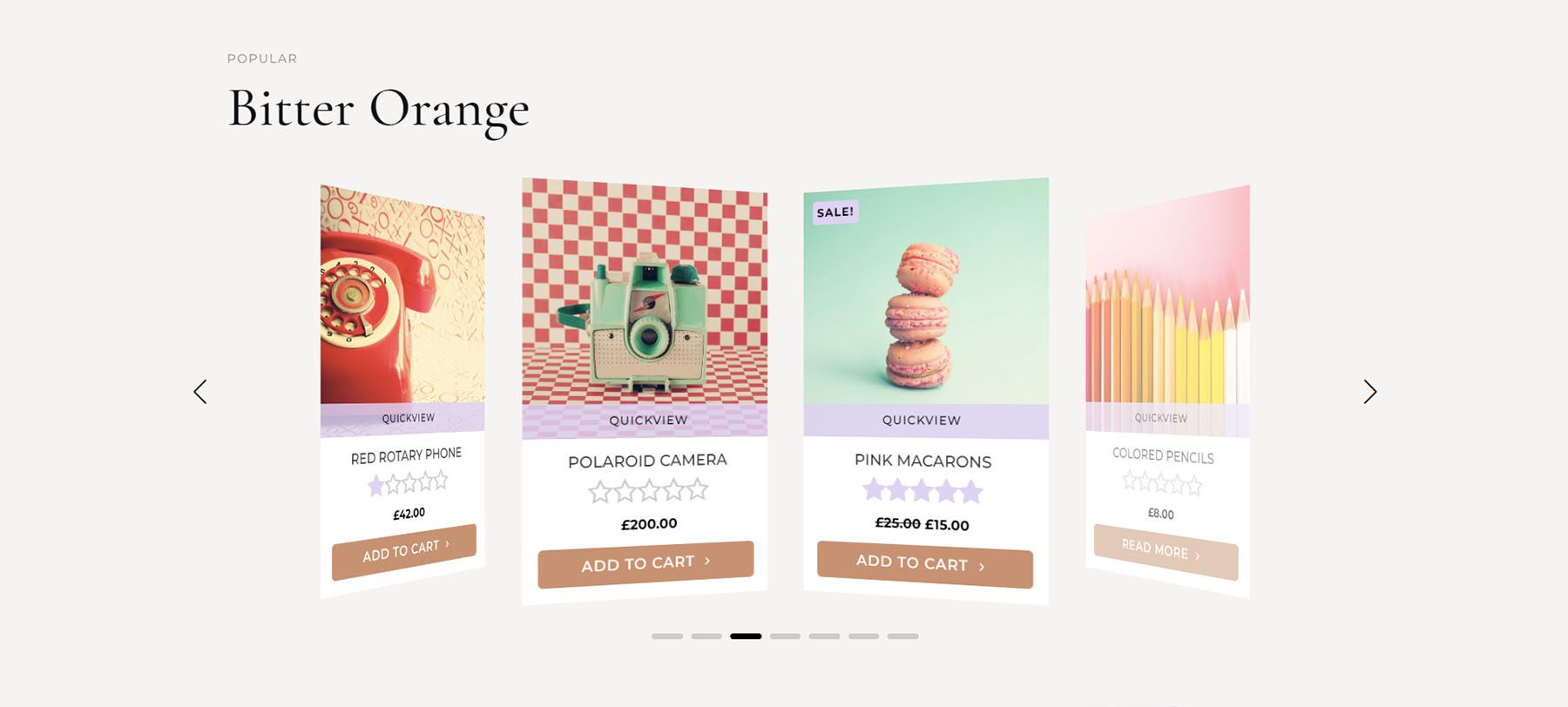
ページネーションは含まれません。 代わりに、スライダー オプションがあります。 スライド、キューブ、カバーフロー、フリップからスライド効果を選択します。 各オプションには異なる設定があります。 スライド内に表示する製品の数の選択、スライド間のスペースの調整、高さの均等化、ループの有効化、自動再生の有効化、速度の調整など。この例は Coverflow を示しています。

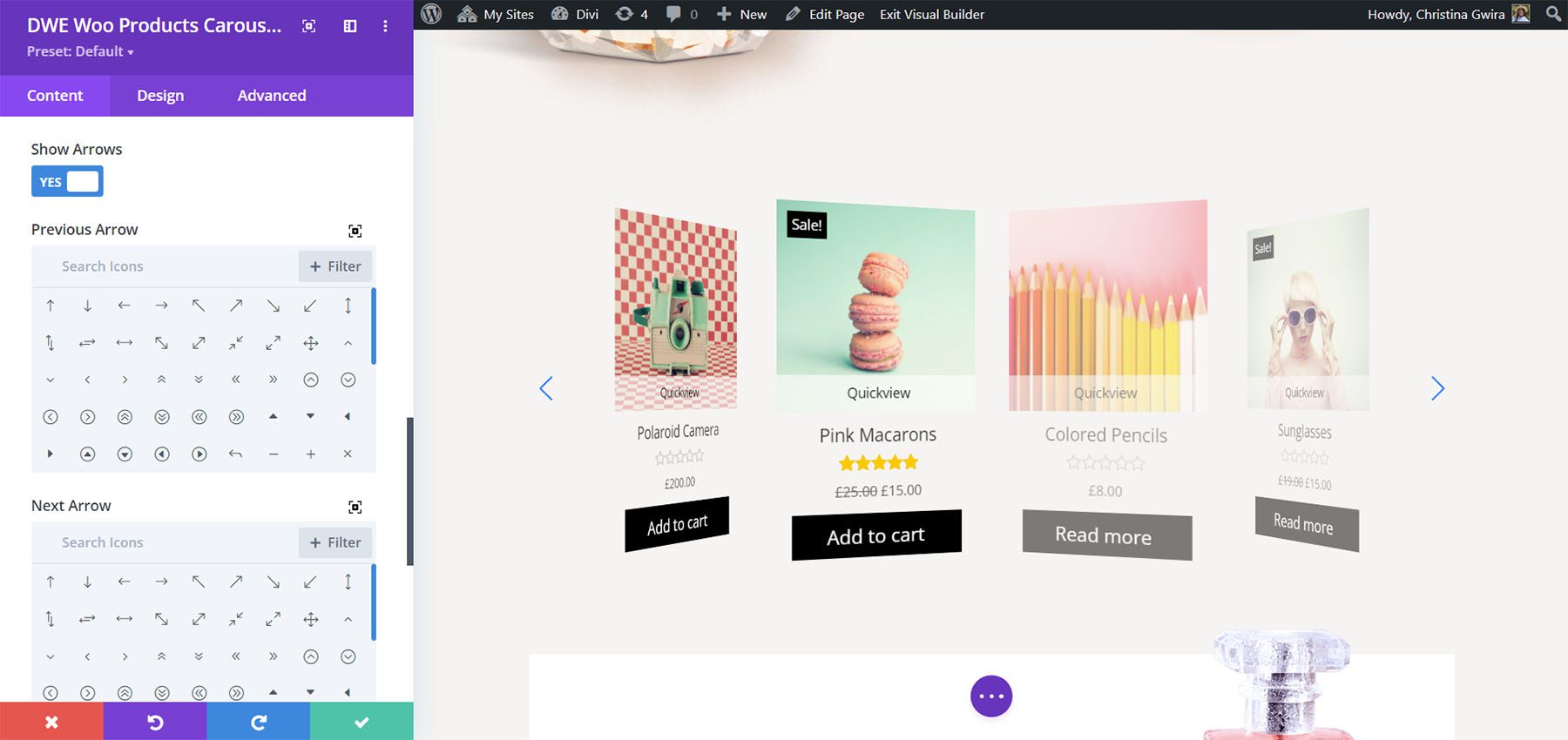
スライダーには、標準タイプのナビゲーションも含まれています。 それらを表示または無効にすることができます。 アイコンのリストから矢印を選択し、ホバー時にのみ表示し、8 つのオプションから位置を選択することもできます。 これは、スライダー内のデフォルトのオプションを示しています。 この例では、デフォルトの位置にある矢印を示しています。

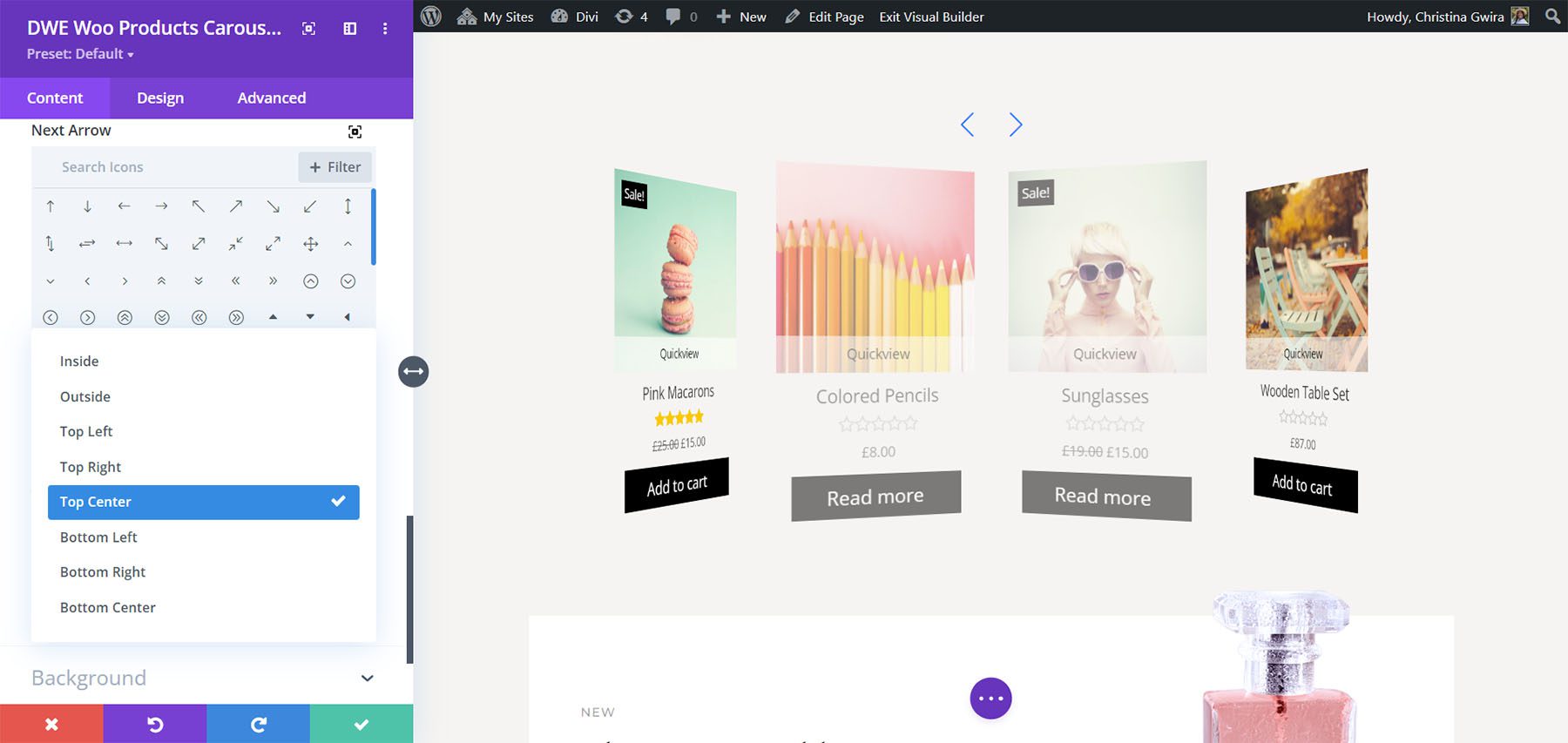
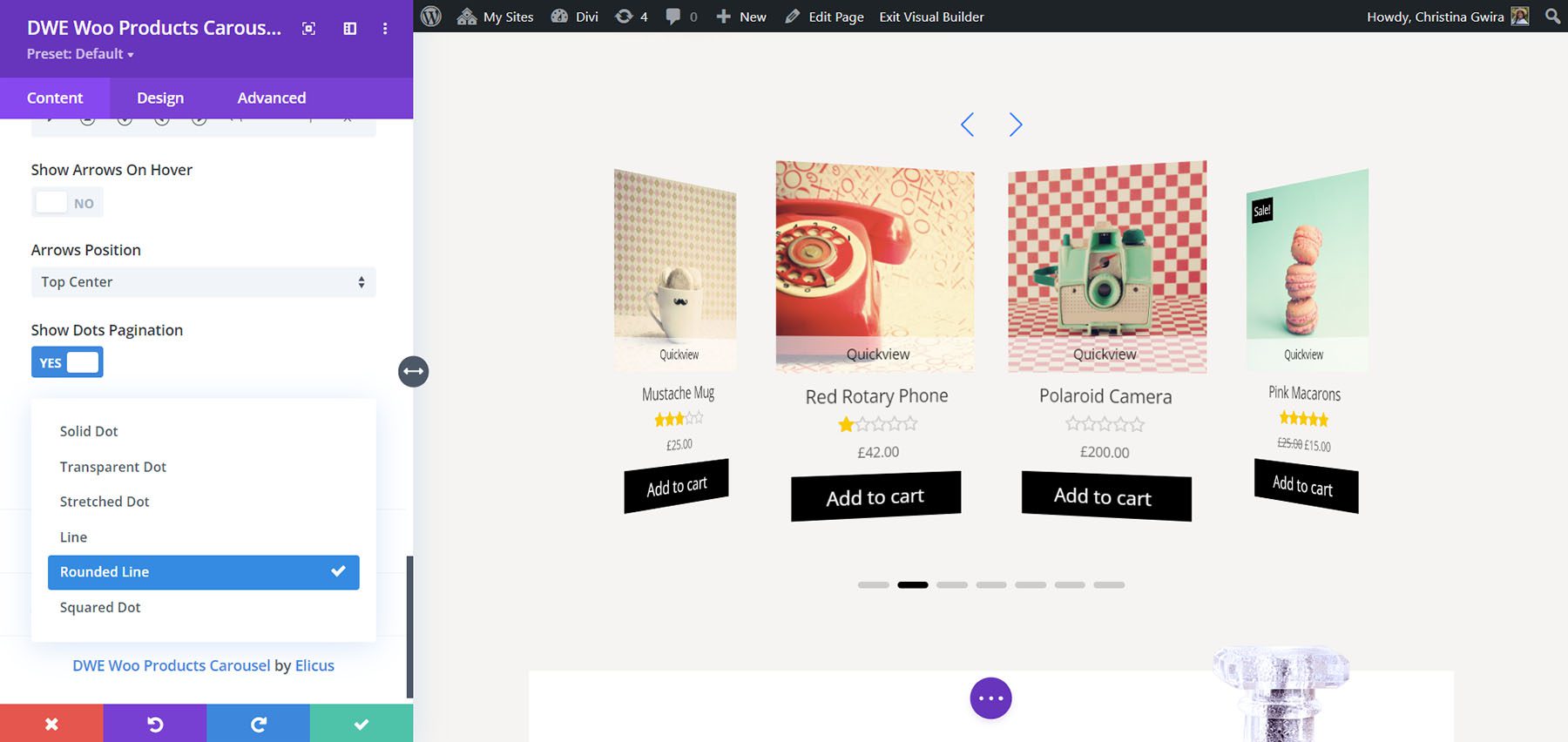
この例では、上部中央に矢印が表示されています。

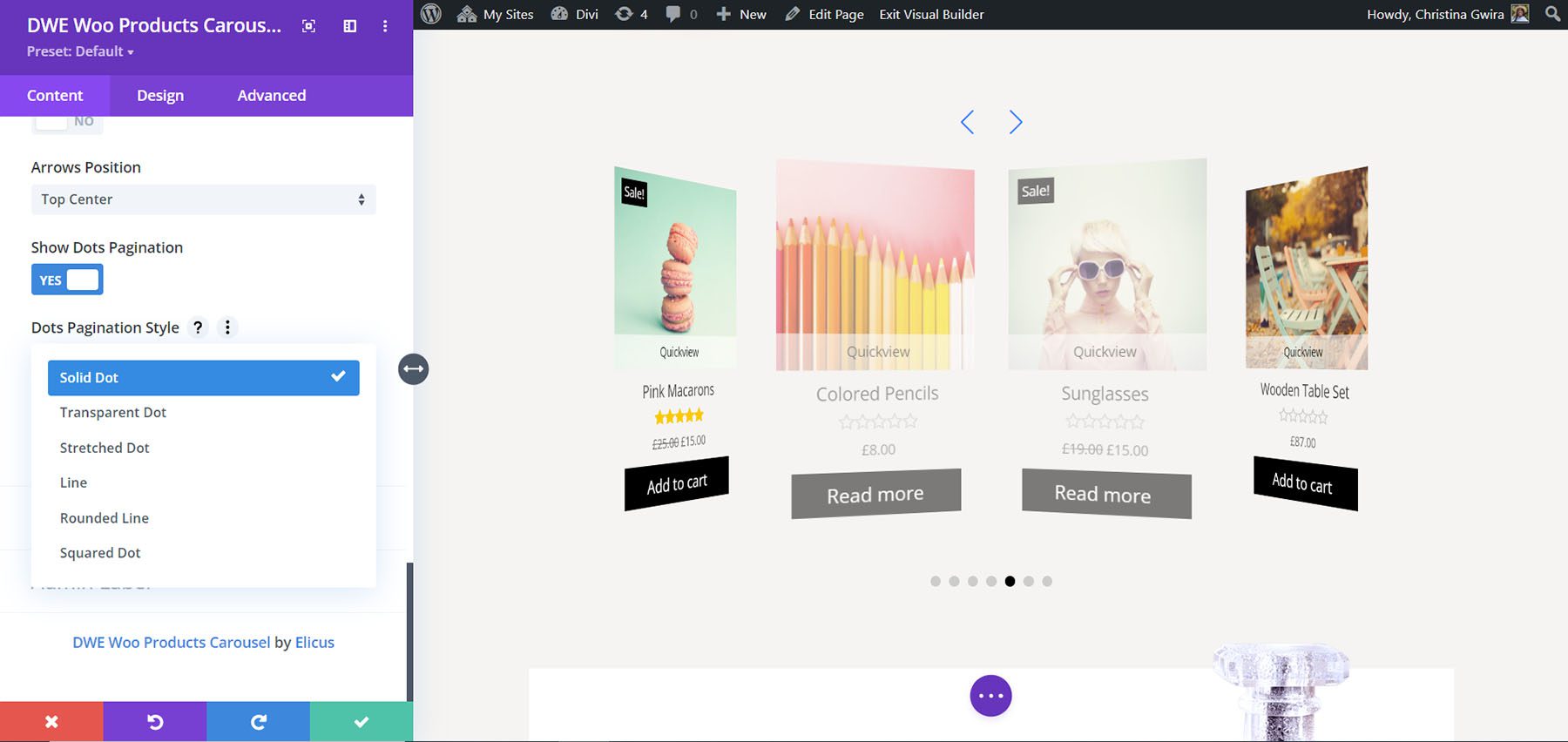
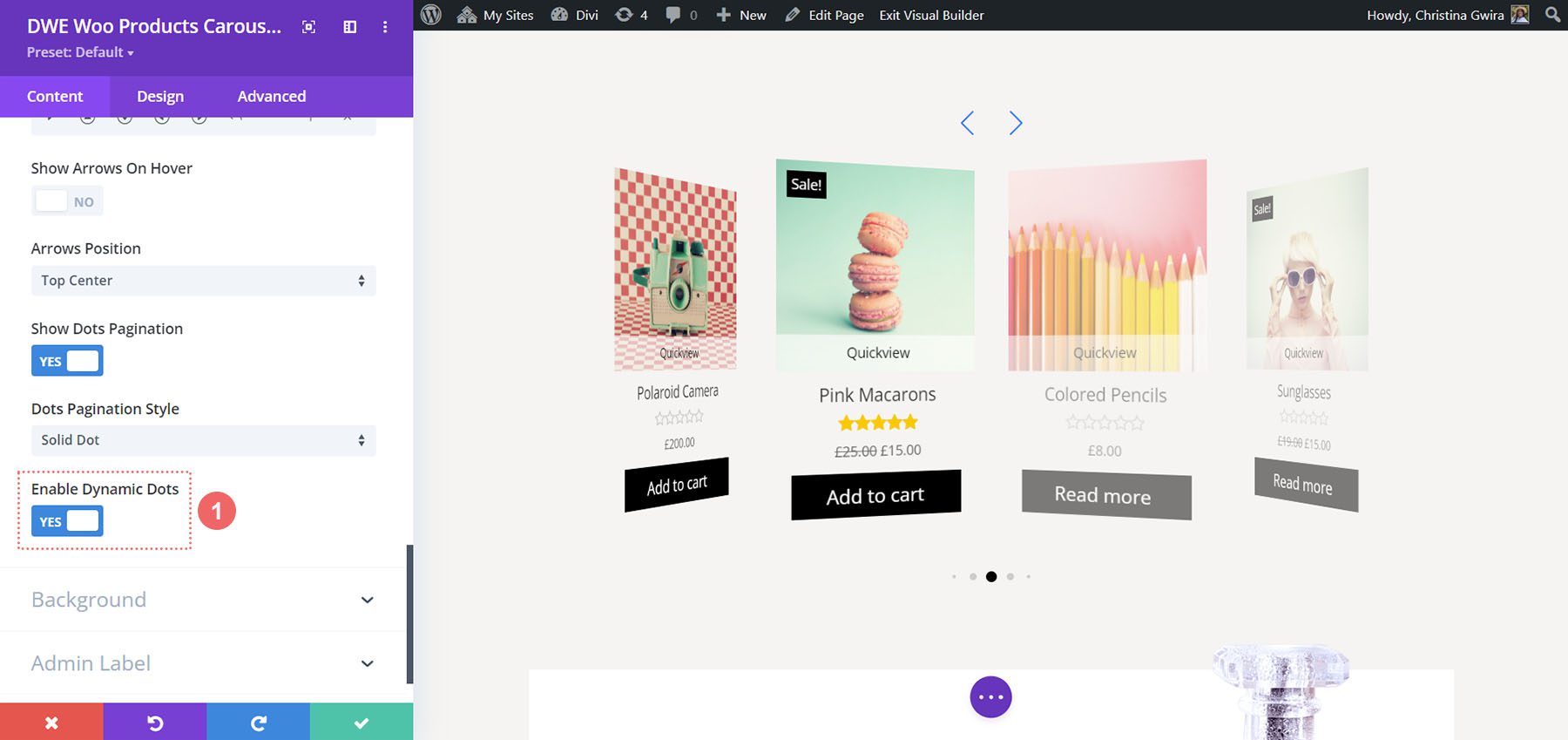
また、6 つのスタイルから選択できるドット ページネーションも含まれています。 この例では、Solid Dot を示しています。

この例は丸みを帯びた線を示しています。

また、動的ドットと呼ばれるオプションもあります。 これにより、ドットのサイズが変更され、現在のスライドに最も近いものが遠くにあるものよりも大きくなります。

デザイン設定
デザイン設定には、スライダーのすべての要素のオプションが含まれています。 この例では、フォントの色、背景色、境界線、矢印、ドットを調整しました。

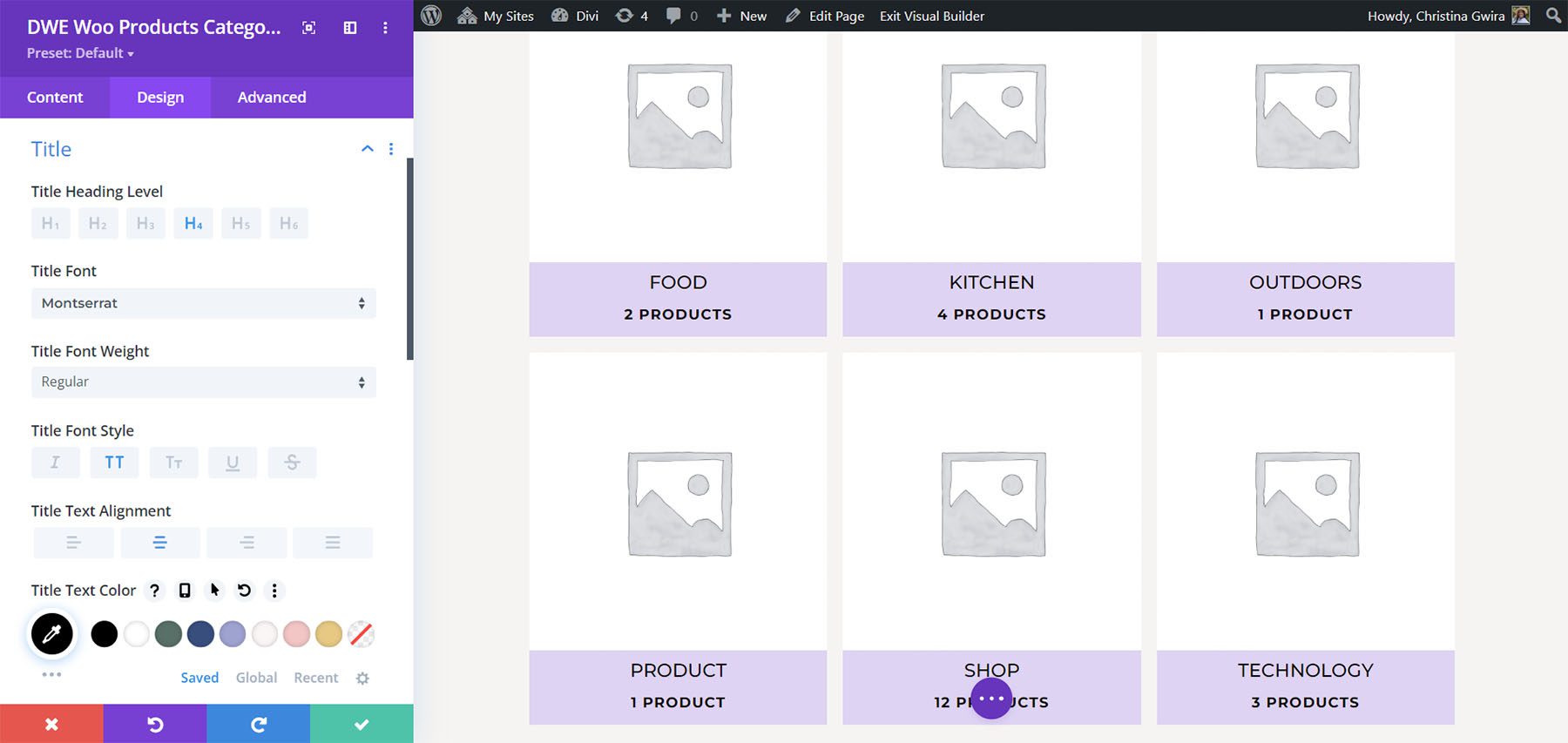
Divi WooCommerce 拡張製品カテゴリ
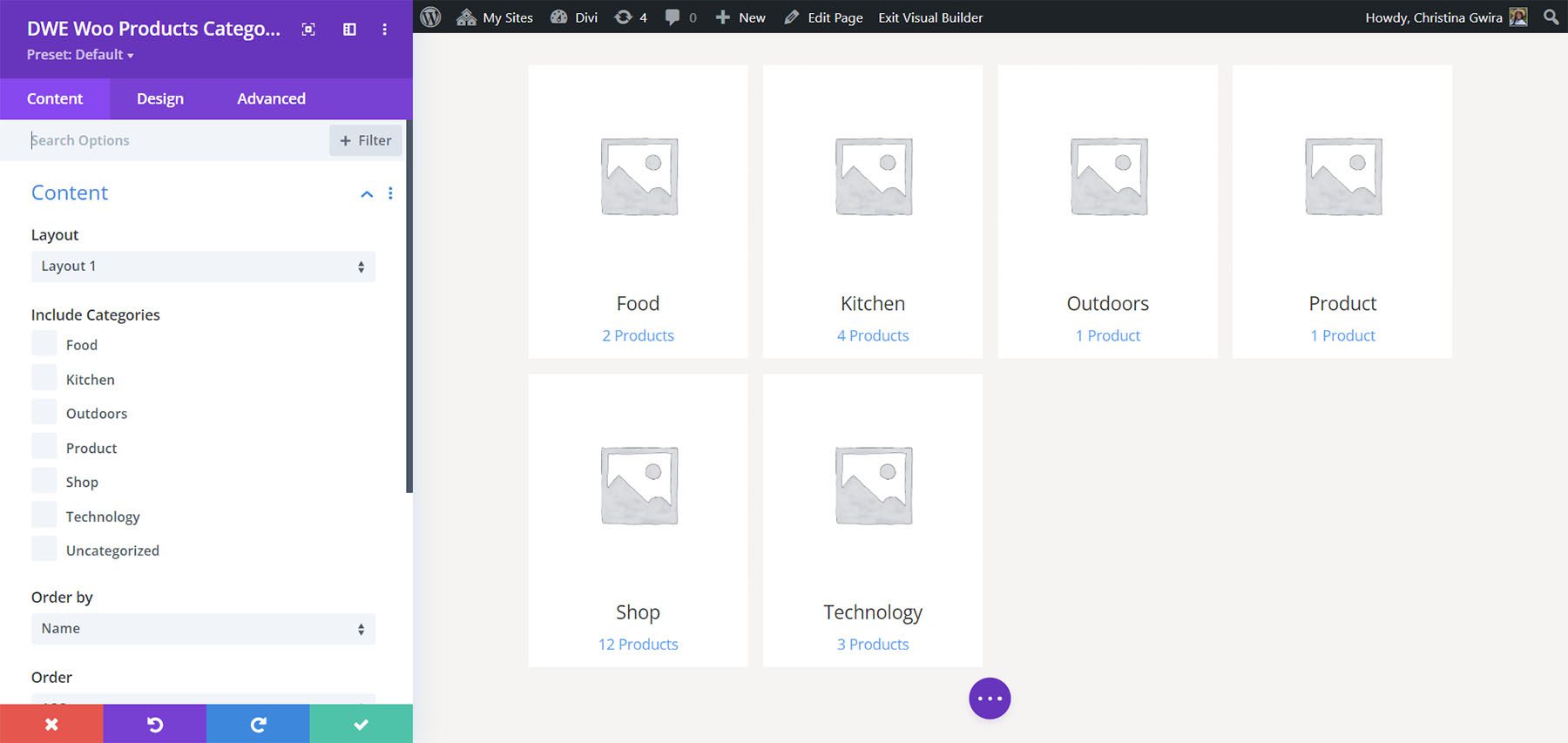
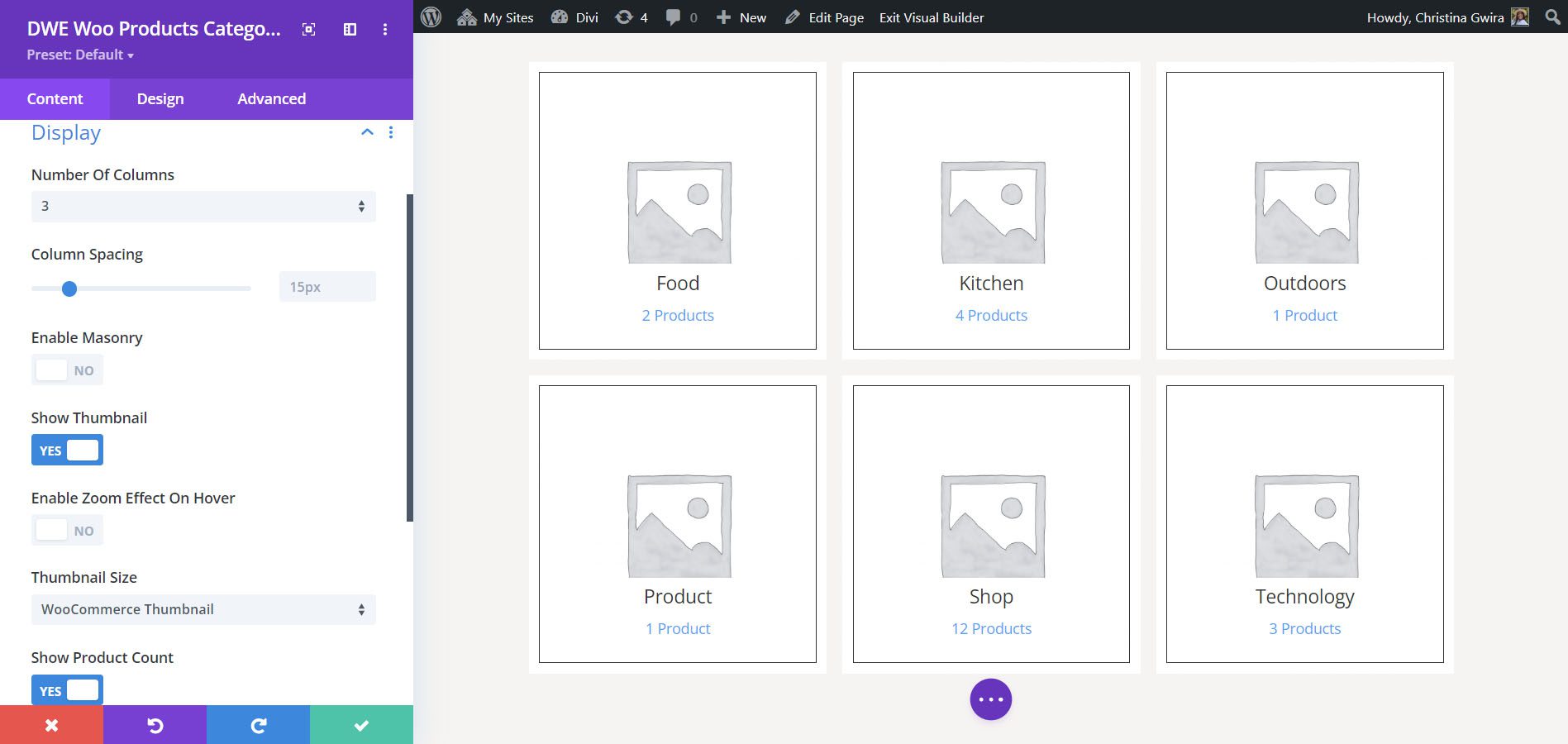
Divi WooCommerce Extended Products Categories は、WooCommerce ショップの各カテゴリを表すカードを作成します。 2つのレイアウトが含まれており、表示するカテゴリを選択できます。 これはレイアウト 1 です。カテゴリのアイキャッチ画像の下に、そのカテゴリのタイトルとアイテムの数を配置します。

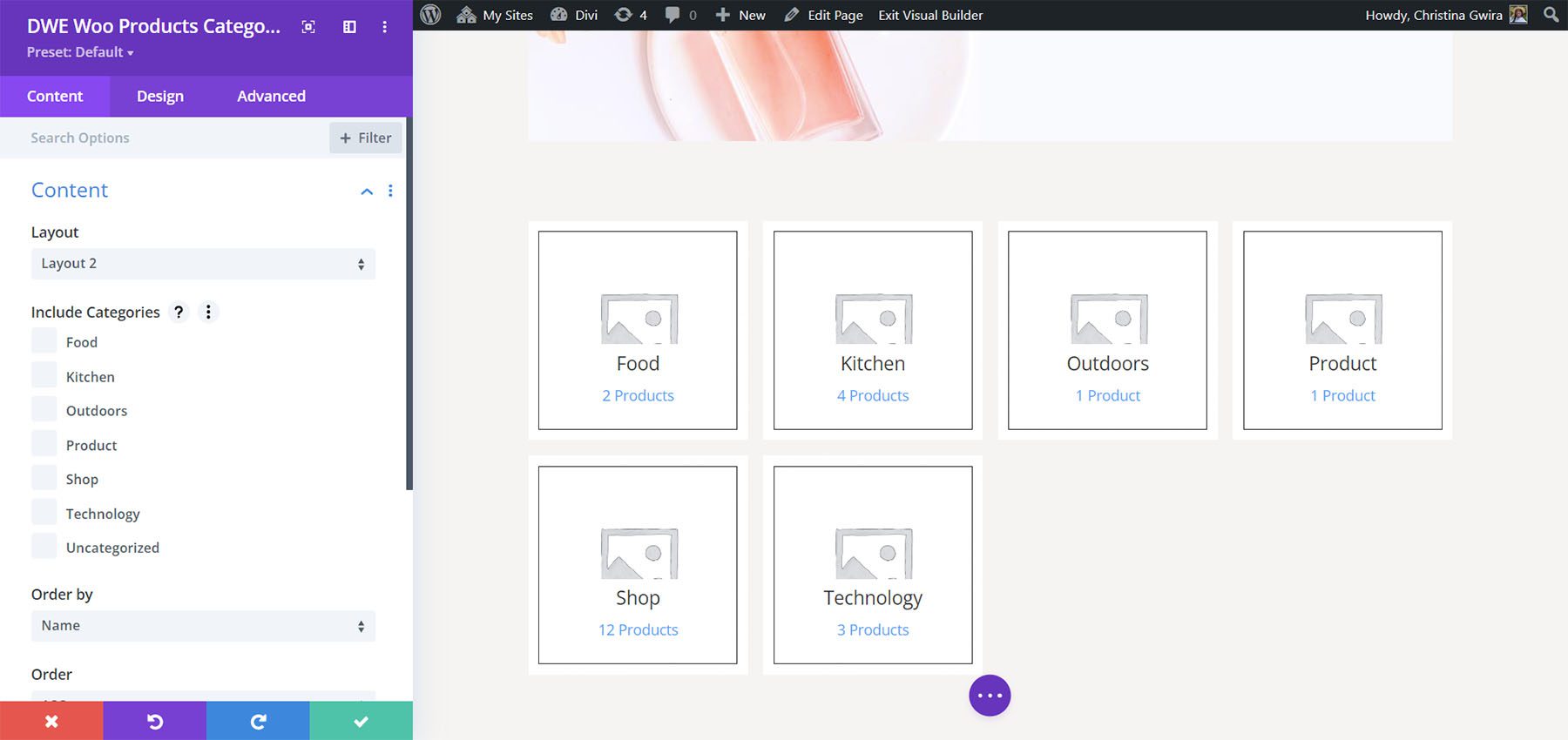
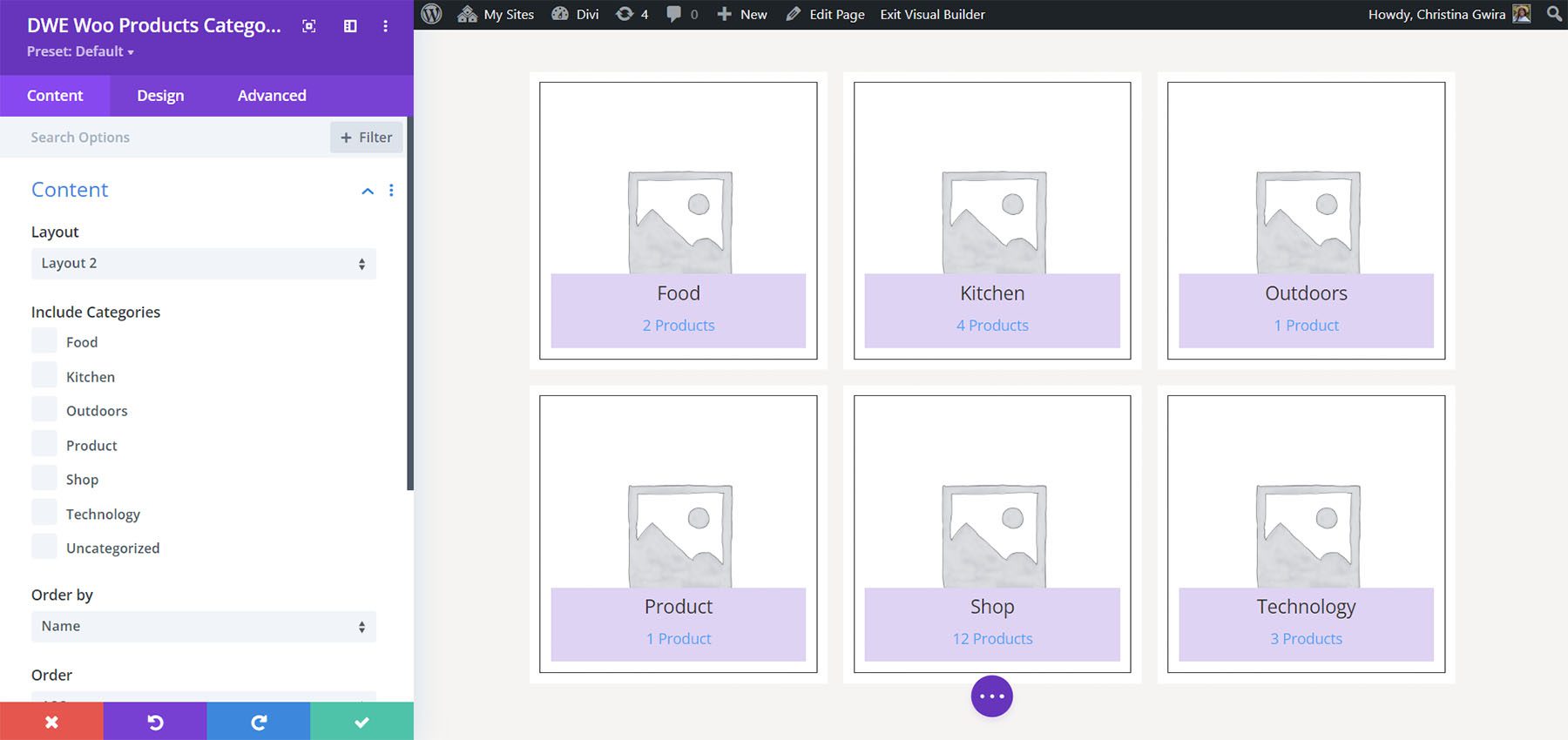
これはレイアウト 2 です。画像の上にタイトルとアイテムの数を配置し、カードをアウトライン化された正方形として表示します。

画面
表示オプションには、列数、列間隔、組積造、サムネイル、ズーム効果、サムネイル サイズ、および製品数が含まれます。

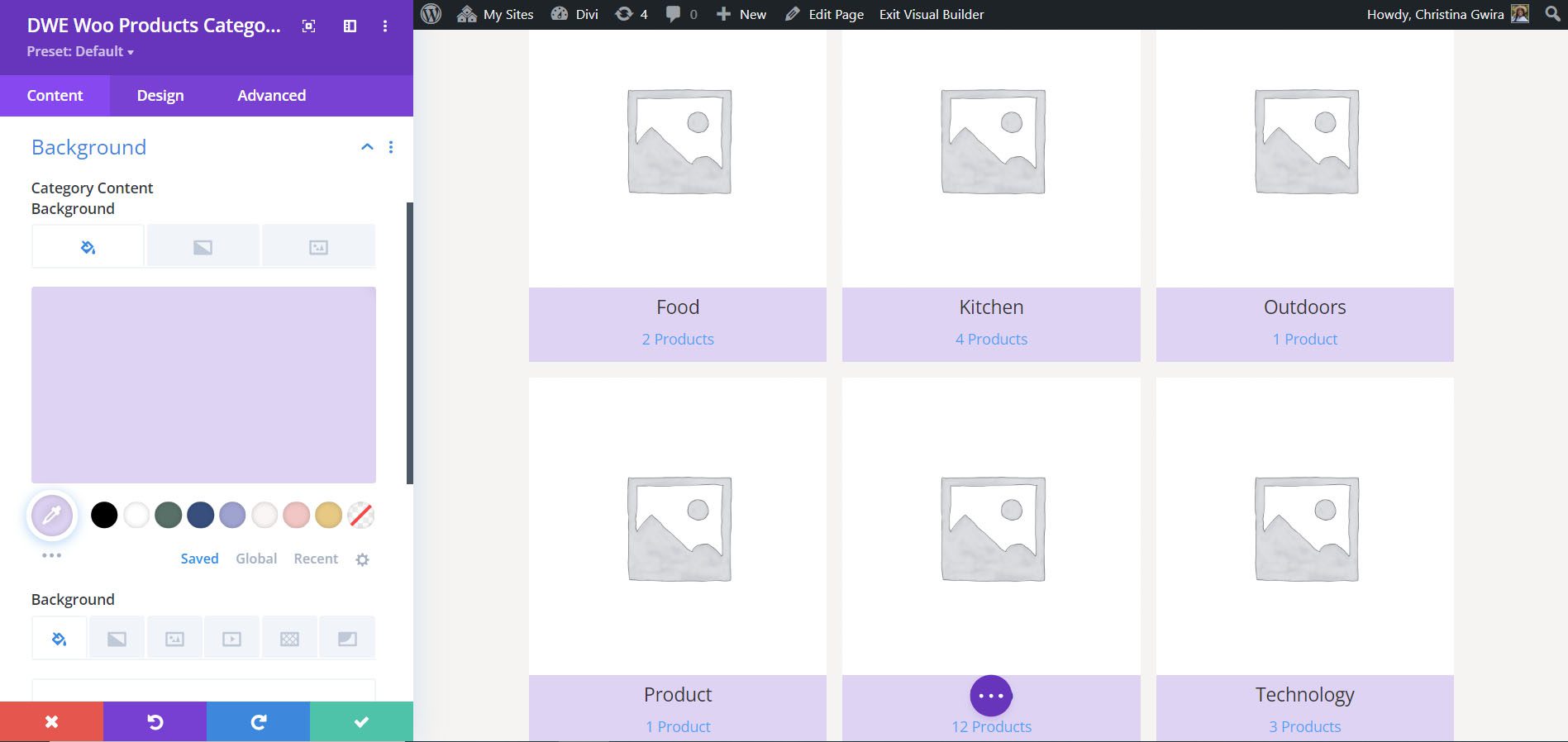
バックグラウンド
背景設定は、タイトルと商品数の後ろに背景色を配置します。

レイアウト 2 で背景がどのように見えるかを次に示します。

デザイン設定
デザイン設定には、すべての要素のオプションが含まれています。 この例では、ページ テンプレート全体および Perfumery Layout Pack で使用したスタイルに合わせて、テキストの色、サイズ、太さ、間隔を調整しました。

Divi WooCommerce Extended を購入できる場所
Divi WooCommerce Extended は、Divi Marketplace で $59 で入手できます。 無制限の使用、1 年間のサポートとアップデート、20 日間の返金保証が含まれています。

終わりの思い
これが、Divi WooCommerce Extended の概要です。 これらの 5 つのモジュールは、WooCommerce 製品のショップ ページを作成するために、Divi に多くの機能を追加します。 主な機能に触れただけで、それがどれほど強力であるかは簡単にわかります。 WooCommerce ショップに新しい機能を追加することに興味がある場合は、Divi WooCommerce Extended を検討する価値があります。
私たちはあなたから聞きたい。 Divi WooCommerce Extended を試してみましたか? コメントであなたの考えを教えてください。
