Divi プラグインのハイライト: DiviMenus
公開: 2023-07-24DiviMenus は、Divi 用のサードパーティ製プラグインです。 これは、デフォルトの WordPress メニューの代わりに使用する新しいメニューを手動で簡単に作成できるメニュービルダーです。 現在、メガ メニュー、WordPress メニューを使用したドロップダウン、コンテンツ内を移動するためのあらゆる種類の新しい創造的な方法を作成するための新しいモジュールで更新されました。 この記事では、Divi Popup Picnic Layout Pack を介して DiviMenus を見て、それがあなたのニーズに適した製品かどうかを判断できるようにします。
- 1 DiviMenus で得られるもの
- 1.1特徴
- 1.2自由なレイアウト
- 2 つのDiviMenus モジュール
- 2.1ディビメニュー
- 2.2 DiviMenus を使用したポップアップとメガ メニューの構築
- 2.3 DiviMenus フレックス
- 2.4 DiviMenus Flex を使用したポップアップとメガ メニューの構築
- 3 DiviMenus を購入できる場所
- 4終わりの思い
DiviMenus で得られるもの
モジュールに入る前に、DiviMenus プラグインに期待できることをいくつか見てみましょう。
特徴
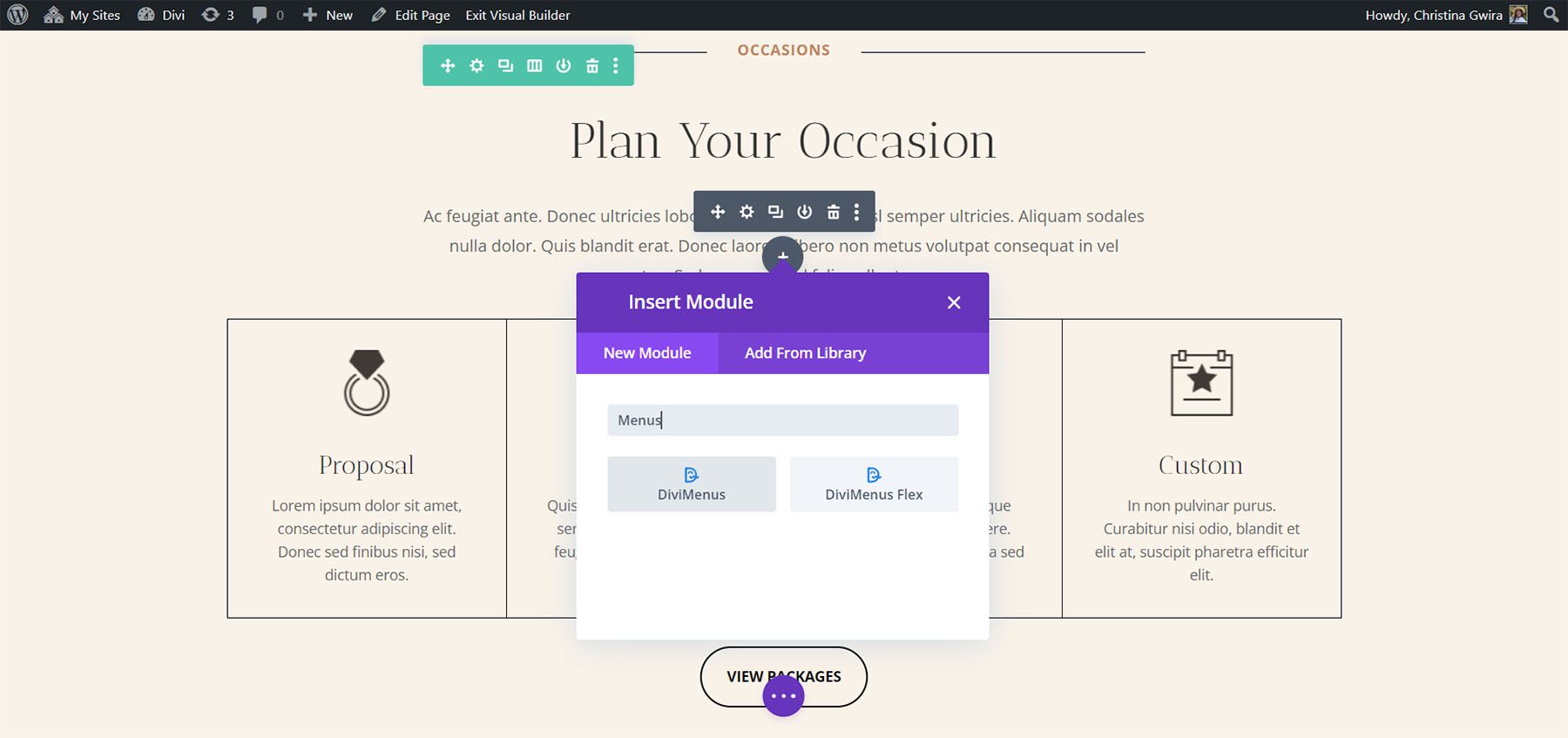
DiviMenus プラグインには、「DiviMenus」と「DiviMenus Flex」の 2 つの異なるモジュールが含まれています。 最適なものを使用し、メニュー項目にリンク タイプを割り当てることができます。
この例としては、Divi セクション全体をタブ モジュールとして切り替えることができます。 これにより、Divi ライブラリに保存されているレイアウトをポップアップまたはメガ メニューとして表示できます。 [外観] > [メニュー] に保存されている WordPress メニューを折りたたみ可能なドロップダウン メニューとして表示することもできます。 機能は高度で、ニーズに合わせて完全にカスタマイズ可能です。

自由なレイアウト
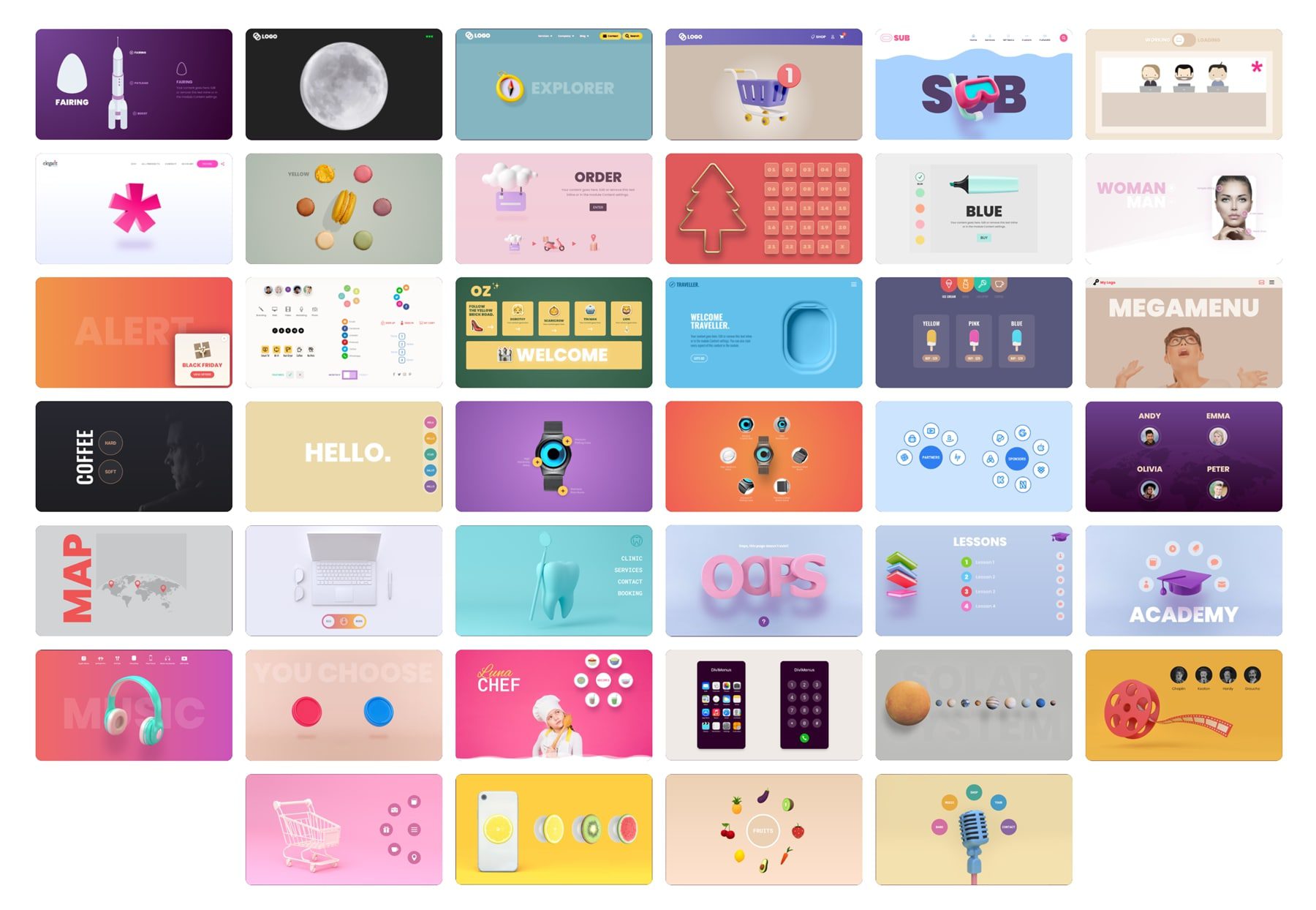
DiviMenus には、サインアップ時に使用できる無料のレイアウトも多数付属しています。 いくつかの例を見てみましょう。

例1
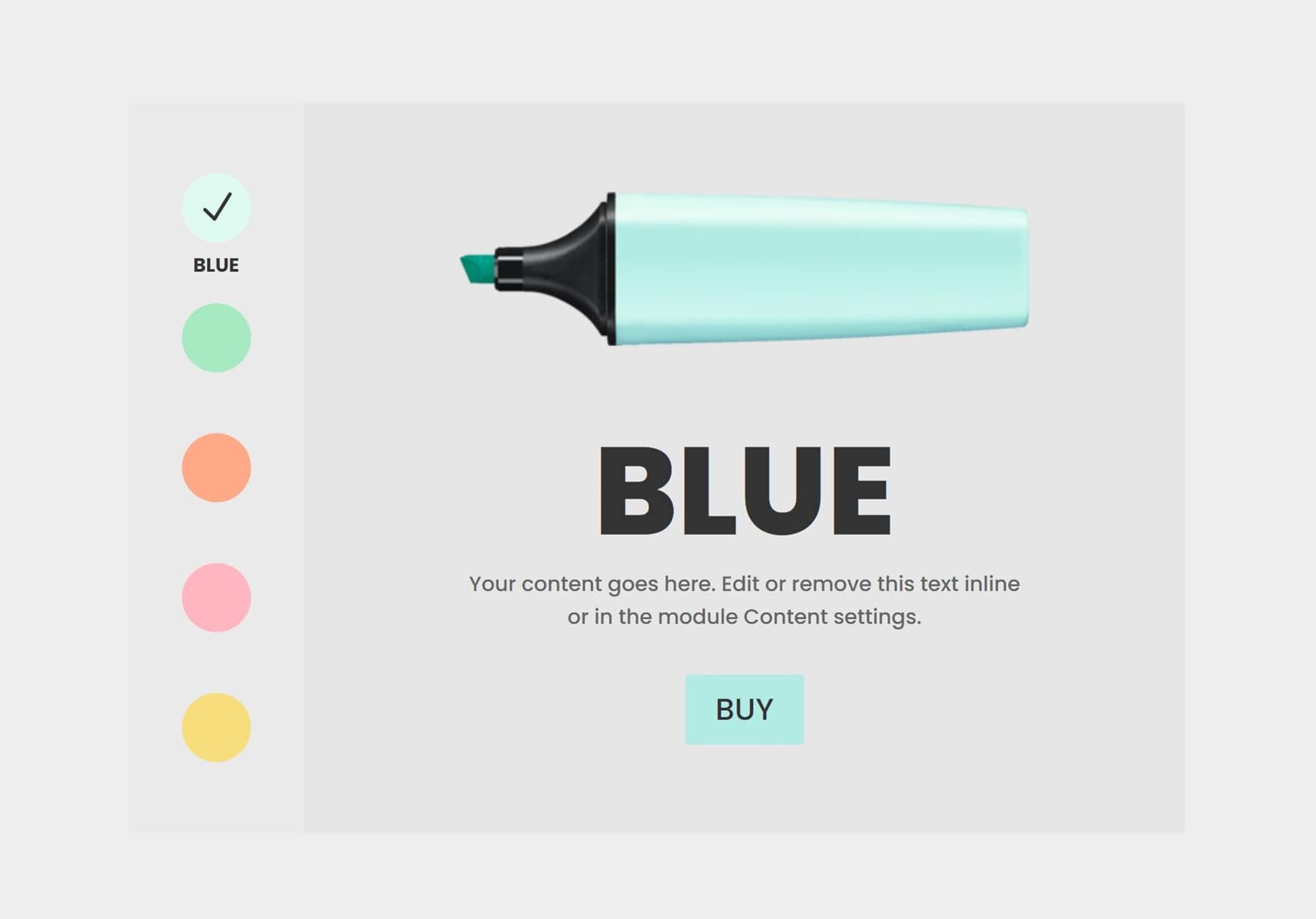
最初のレイアウト例では、クリックするとさまざまなマーカーの色が強調表示されます。 ここでデモをご覧いただけます。

例2
2 番目の例では、円形に表示された画像をクリックすることでコンテンツを表示できます。 ここでライブデモをご覧ください。

例3
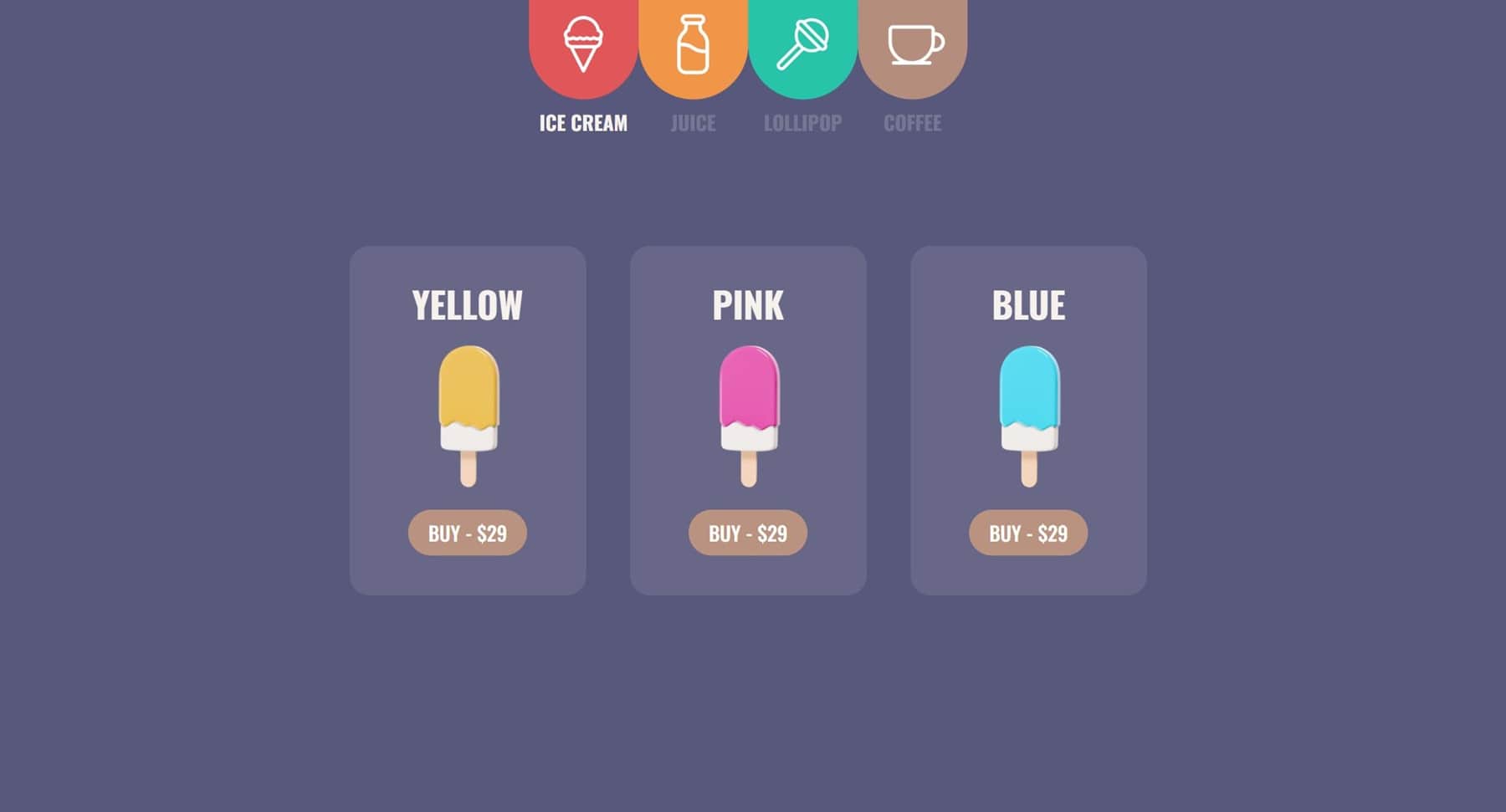
最後の例では、多用途のタブ モジュールを再作成することで、Divi セクションを切り替えることができます。 ここでライブデモをご覧いただけます。

DiviMenus モジュール
DiviMenus は、Divi Builder に 2 つのモジュールを追加します。 まず、DiviMenus というオリジナルのモジュールです。 2 つ目は、DiviMenus Flex と呼ばれる新しいモジュールです。

ディビメニュー
DiviMenus には、各メニュー項目のサブモジュールが含まれています。 また、メニューの形状の調整、開き方の選択、メニュー ボタンのタイプの選択、タイトルの調整、アイコンの選択、URL の指定などを行うこともできます。 デフォルトでは、灰色の円の中にハンバーガーのアイコンが表示されます。 クリックまたはホバーで開くメニュー、その場に浮かぶメニュー、メガ メニューなどを作成できます。

サブモジュール
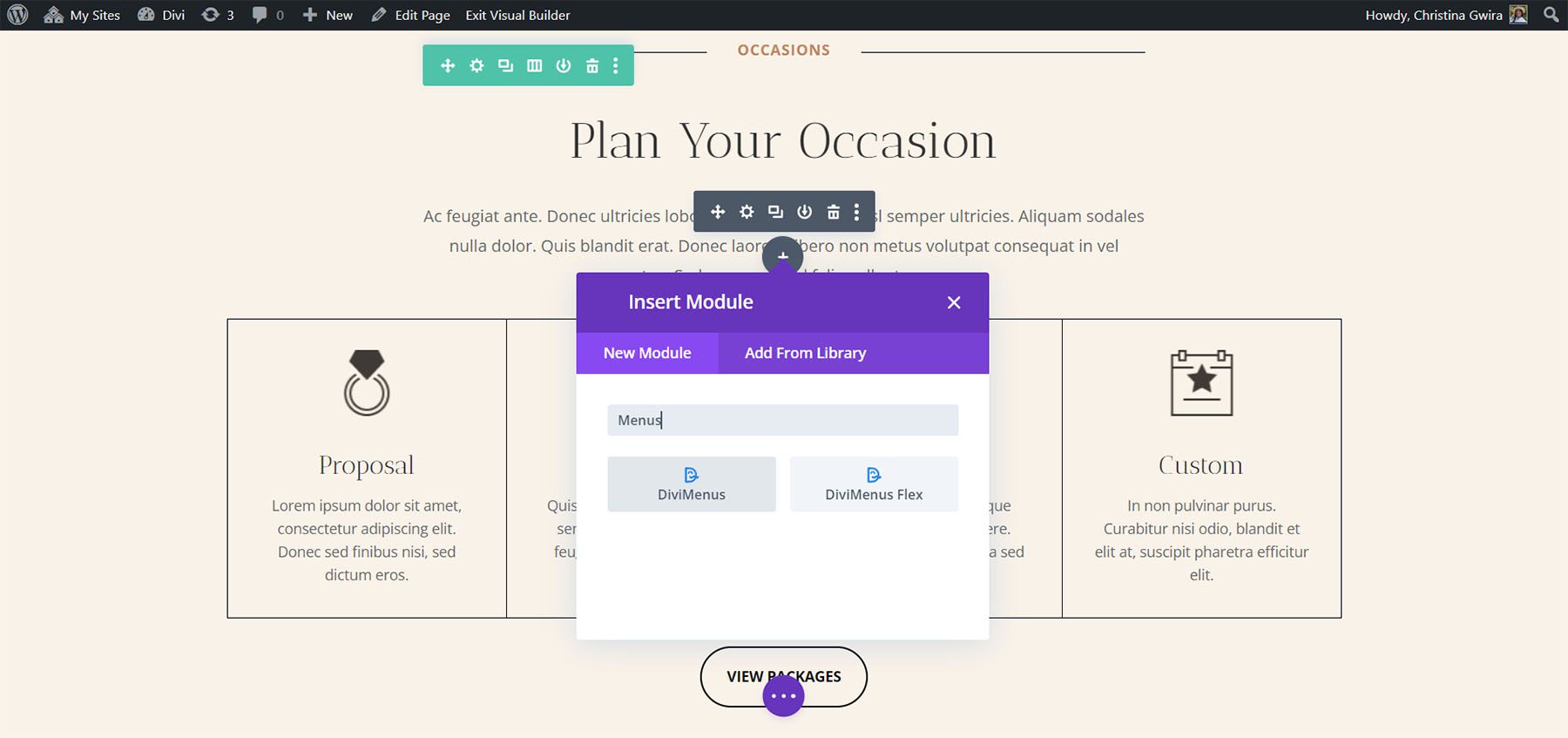
サブモジュールはメニューに項目を追加します。 以下の例では 3 つのメニュー項目を追加しました。 それぞれにタイトルを付け、アイコンを選択し、その動作を調整し、サブモジュールの設定から個別にスタイルを設定します。 フロントエンドでは、ユーザーがハンバーガー アイコンをクリックすると、これらのメニュー項目が表示されます。 さらに、ページのロード時にすでに開いている DiviMenu を表示し、メニュー ボタンを非表示にするオプションもあります。

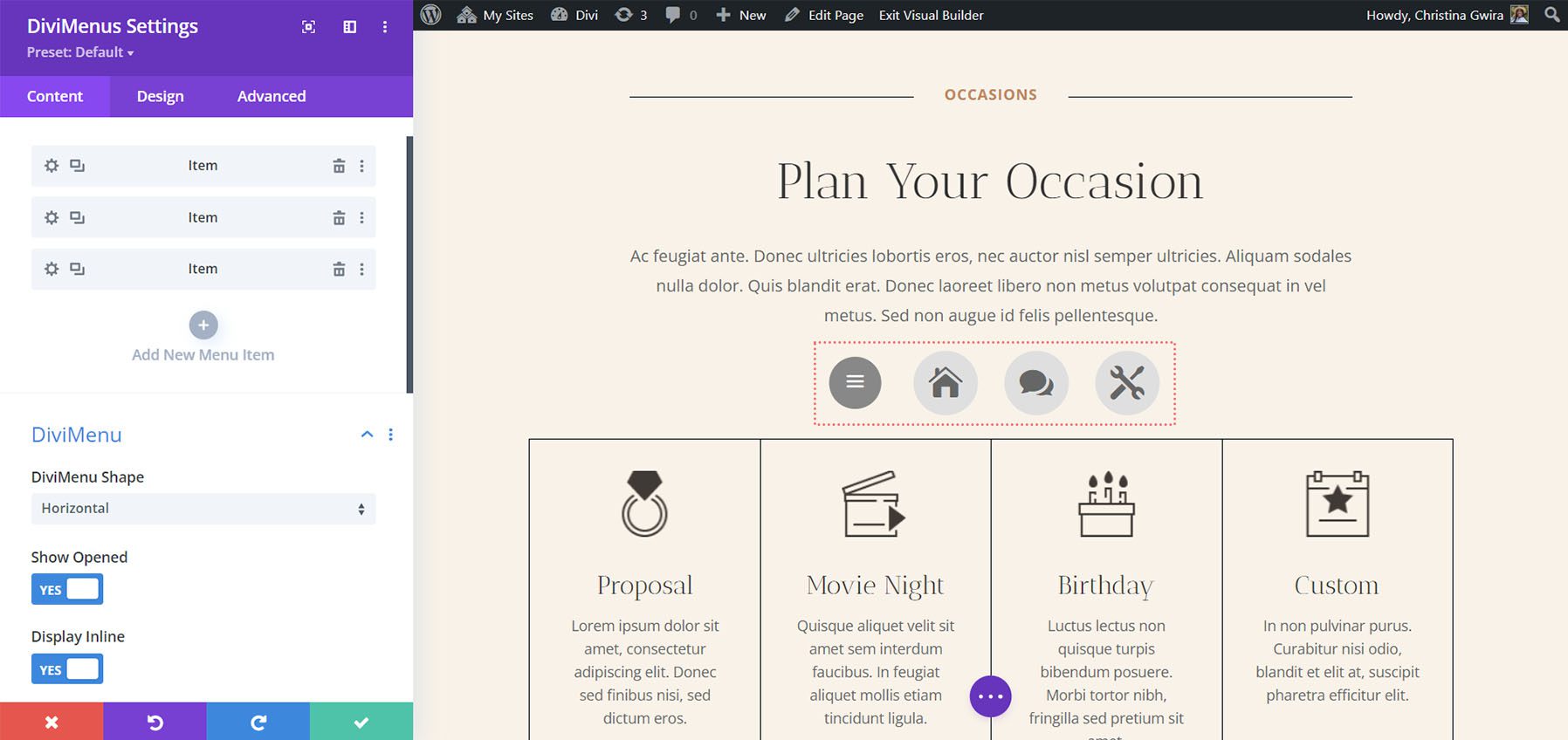
[デザイン] タブでは、色、サイズ、境界線、間隔などを制御できます。 [デザイン] タブでカスタム スタイルを使用しない場合、メニュー項目はメイン モジュールからスタイルを継承します。 以下の例では、背景色、アイコンの色、アイコンのサイズを変更しました。 また、メニュー項目に枠線を追加し、ハンバーガー メニューの色を変更しました。

ディビメニューの設定
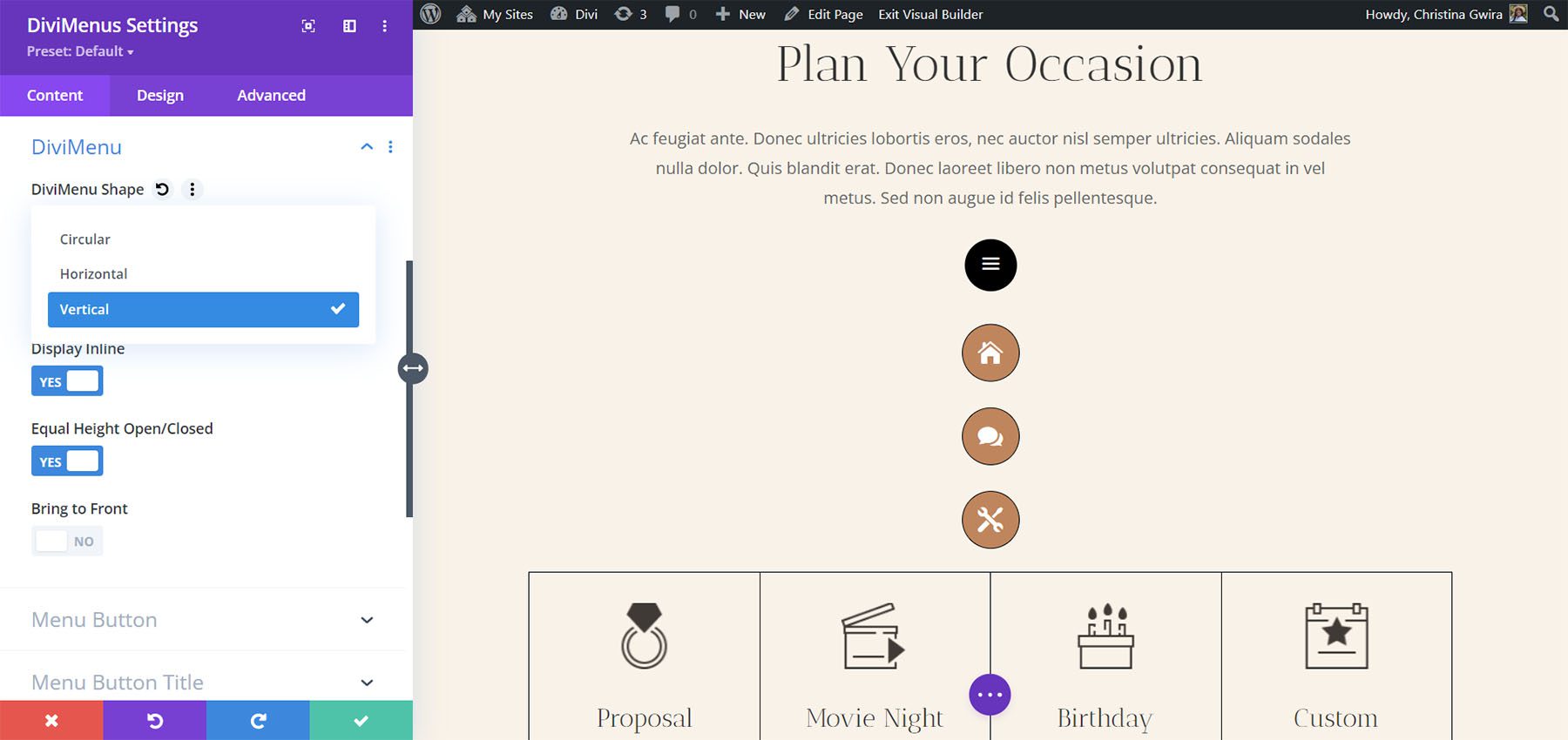
DiviMenu Shape は、メニューを特定のレイアウトに設定します。 水平、垂直、円形のレイアウトから選択します。 デフォルトは水平です。 この例は垂直方向を示しています。 また、開いた状態を調整したり、インラインで表示したり、開いた状態と閉じた状態の高さを同じにしたり、メニューを最前面に持ってきたりすることもできます。

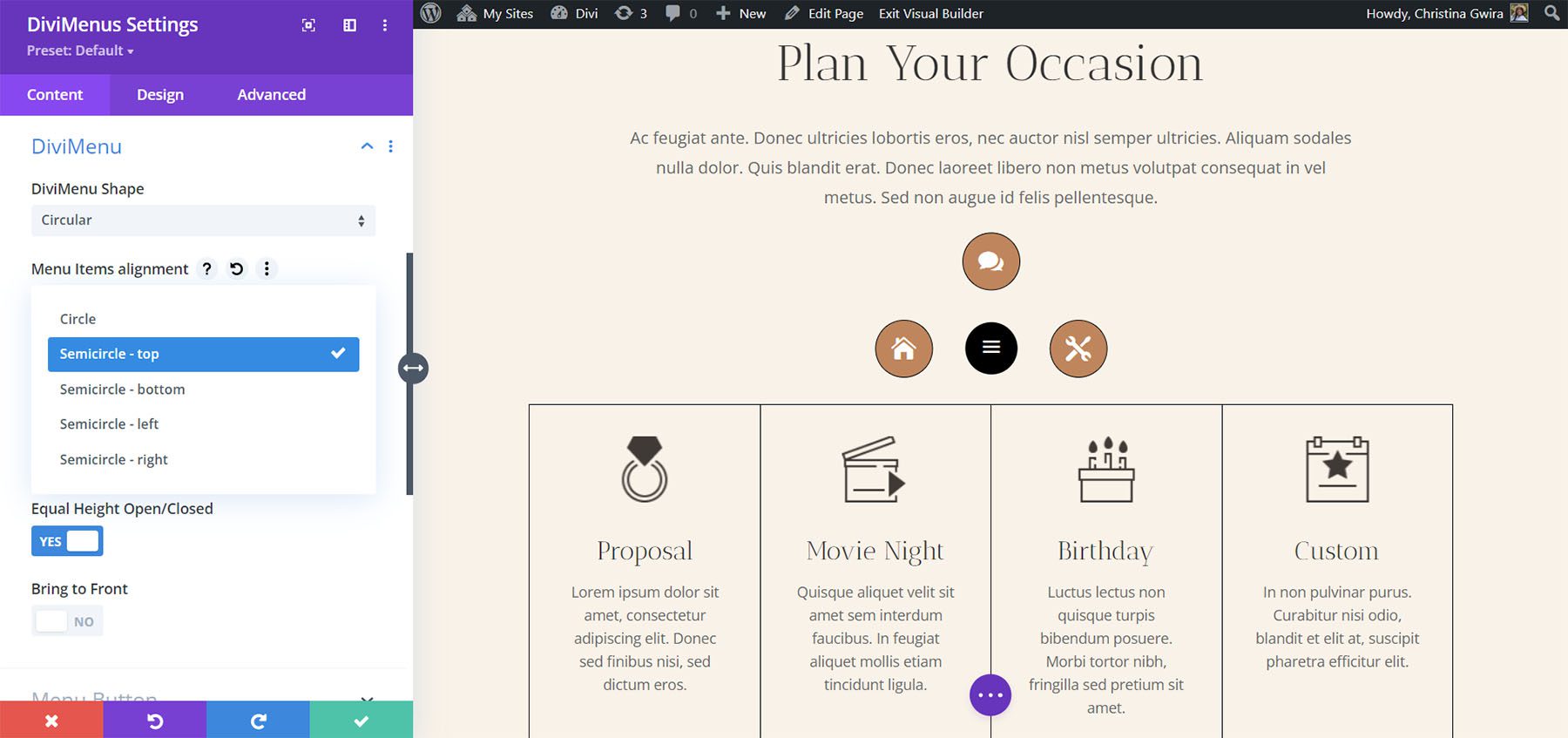
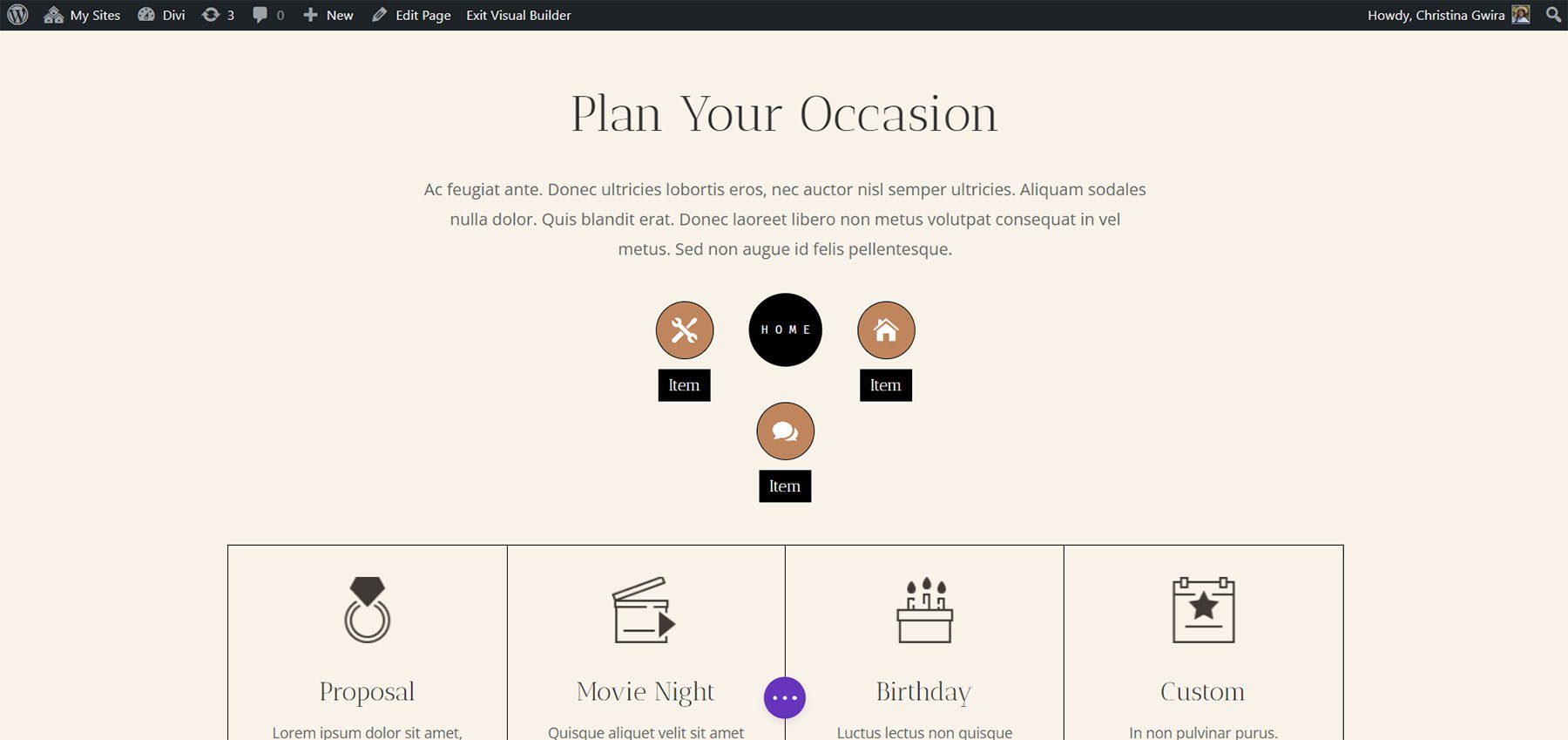
[円形] オプションを選択すると、別のメニューが開き、メニュー項目の配置を選択できます。 全円または半円から選択し、その位置を選択します。 この例は、半円 - 上を示しています。 項目により、メニュー アイコンの上部に半円が作成されます。

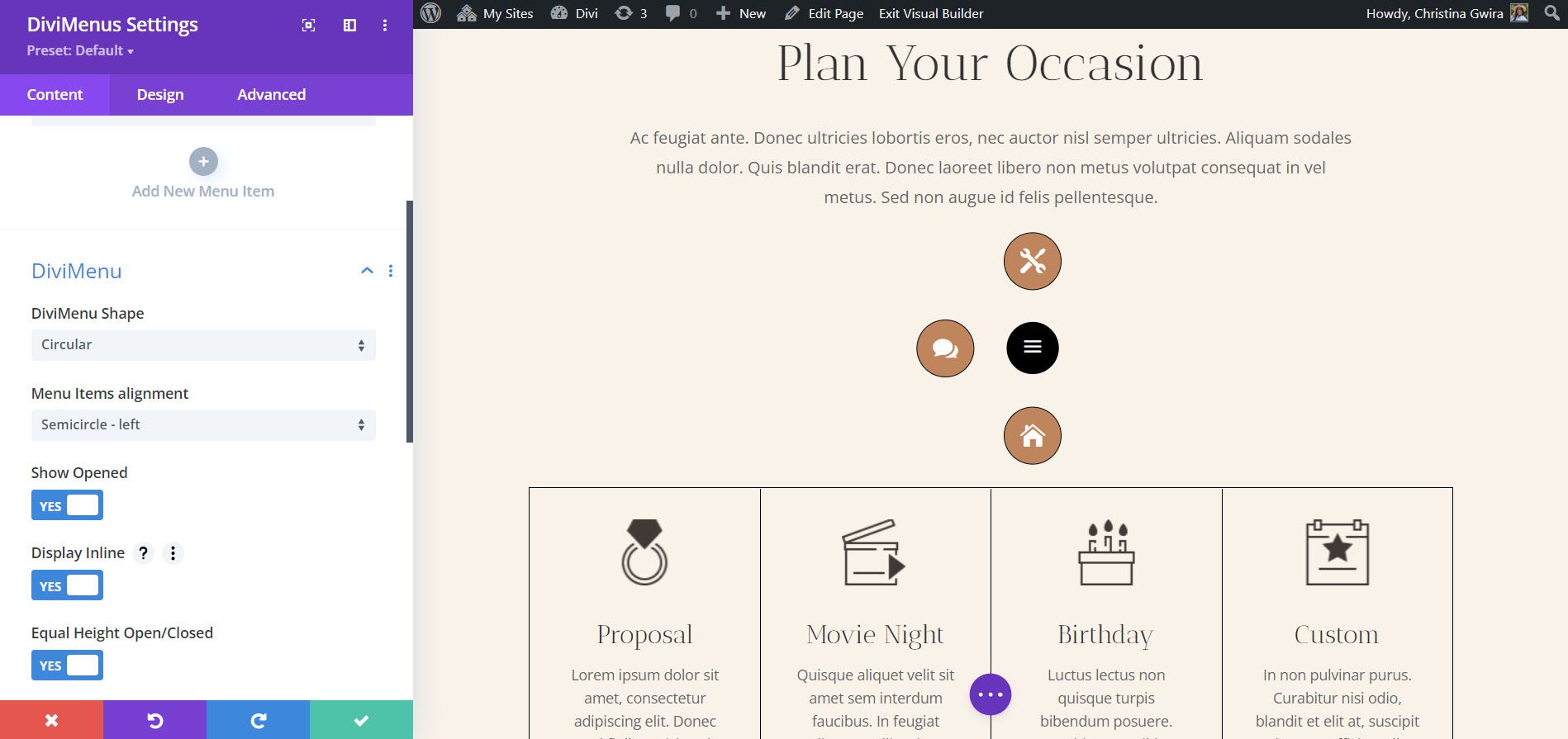
この例では、半円 – 左を示しています。 すべての項目は、メニュー アイコンの左半分を囲みます。

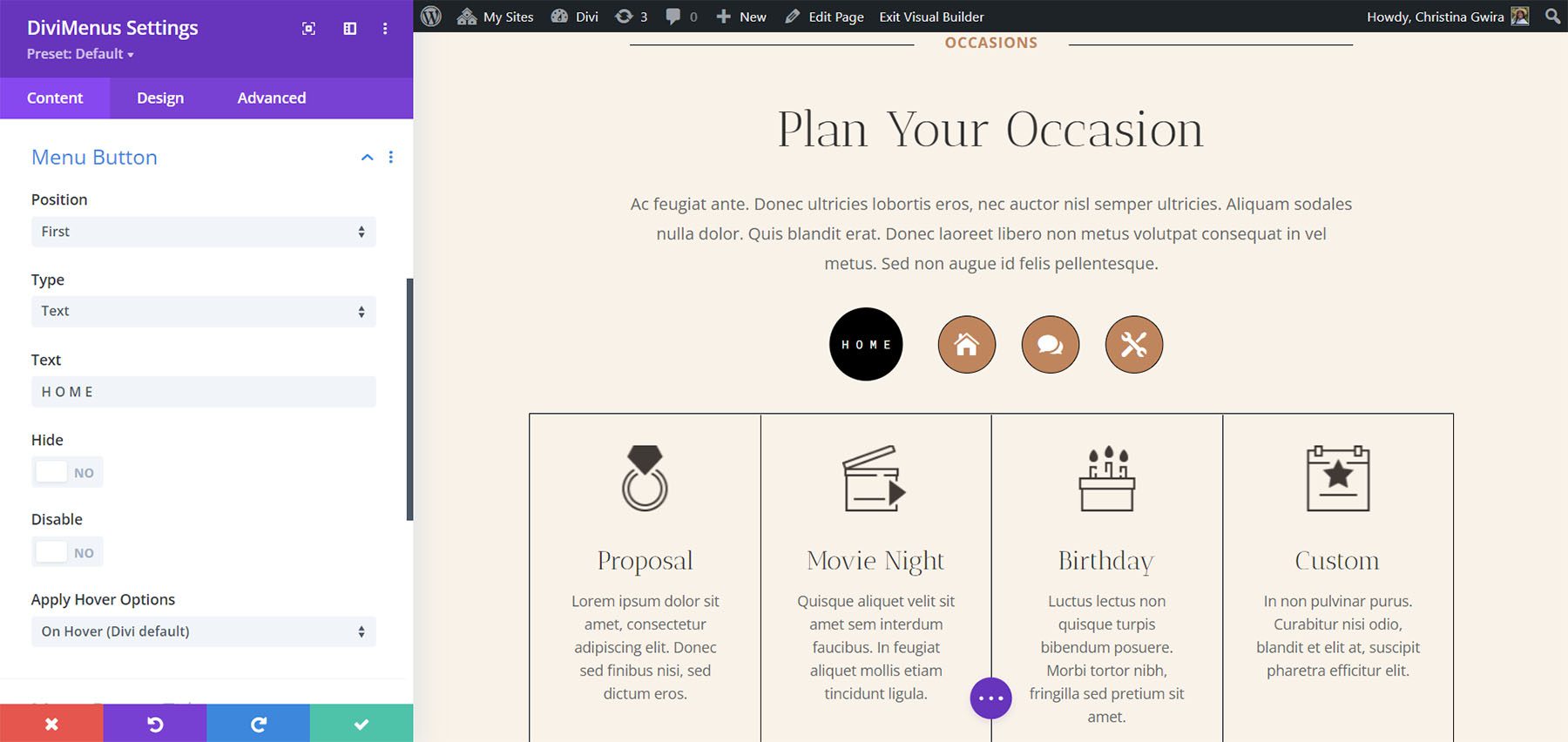
メニューボタン
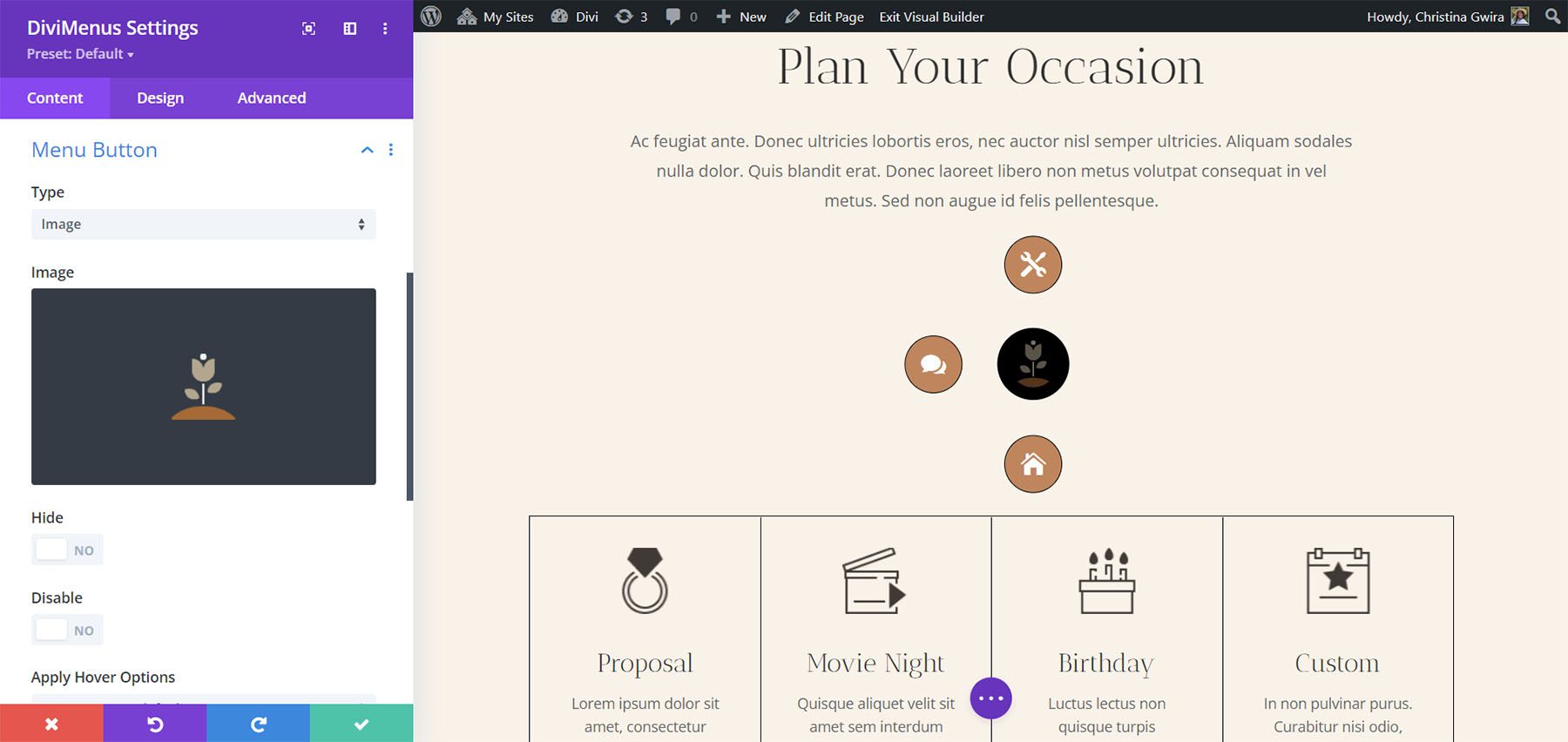
メニュー ボタンの設定では、メニュー ボタンにアイコン、画像、またはテキストを使用し、開いているメニュー内での位置を設定できます。 デフォルトはアイコンです。 クリックまたはホバー時に非表示、無効化、または表示することもできます。 この例では画像を示しています。 Diviのロゴを選択しました。

これはテキストです。 フィールドに任意のテキストを入力します。

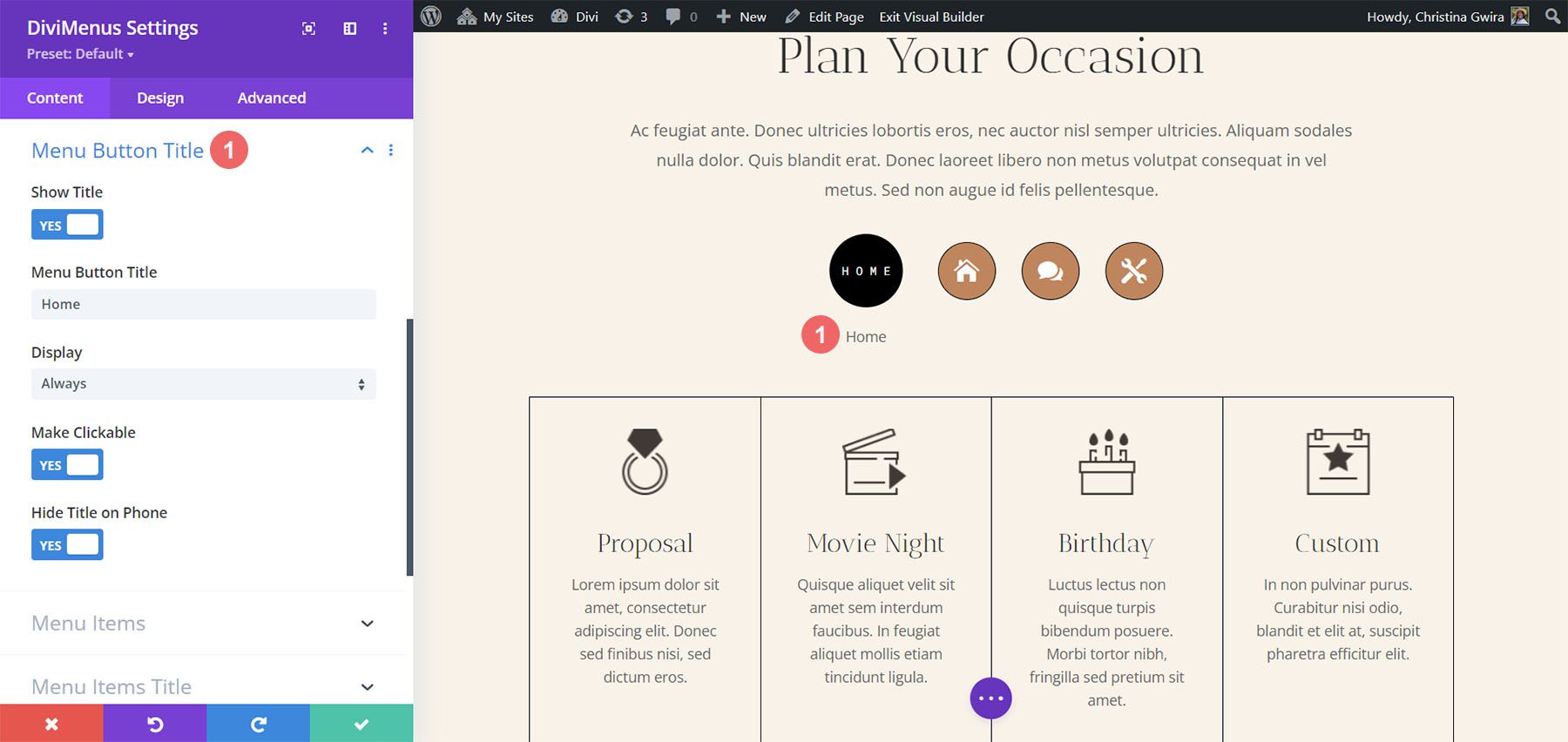
メニューボタンのタイトル
メニュー ボタン タイトルは、メニュー アイコンにタイトルを追加します。 テキストを入力し、いつ表示するかを選択し、クリック可能にしたり、携帯電話で非表示にしたりできます。

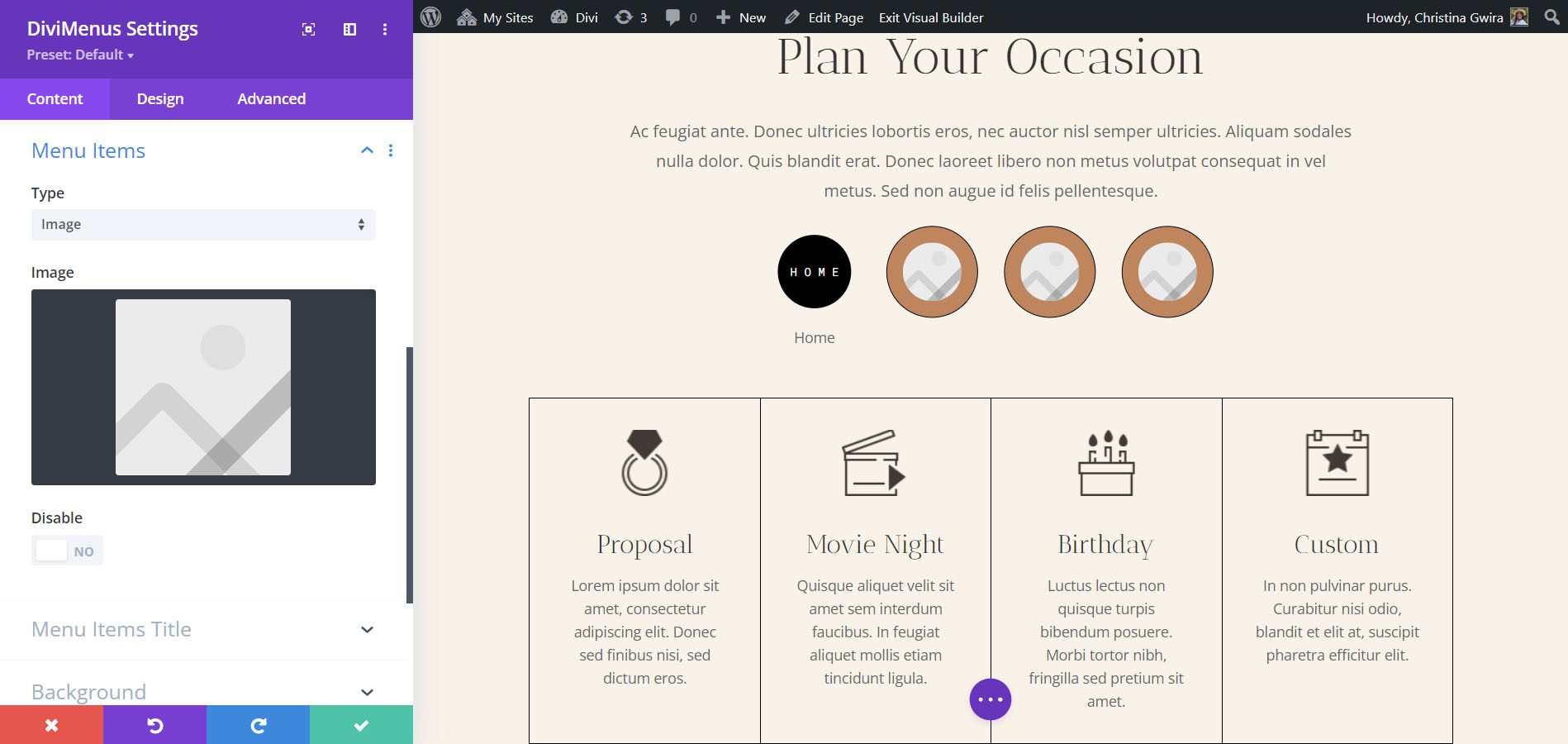
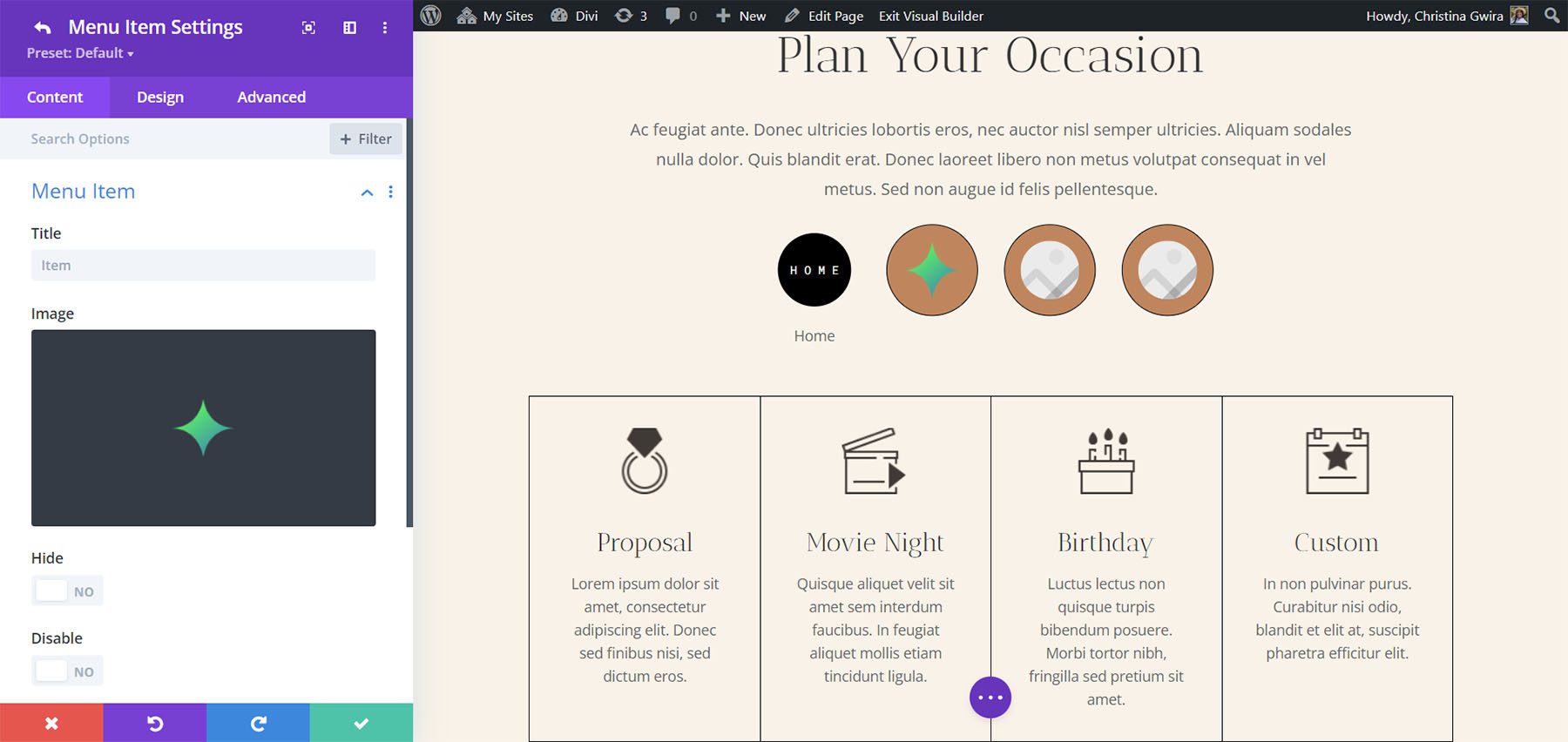
メニュー項目
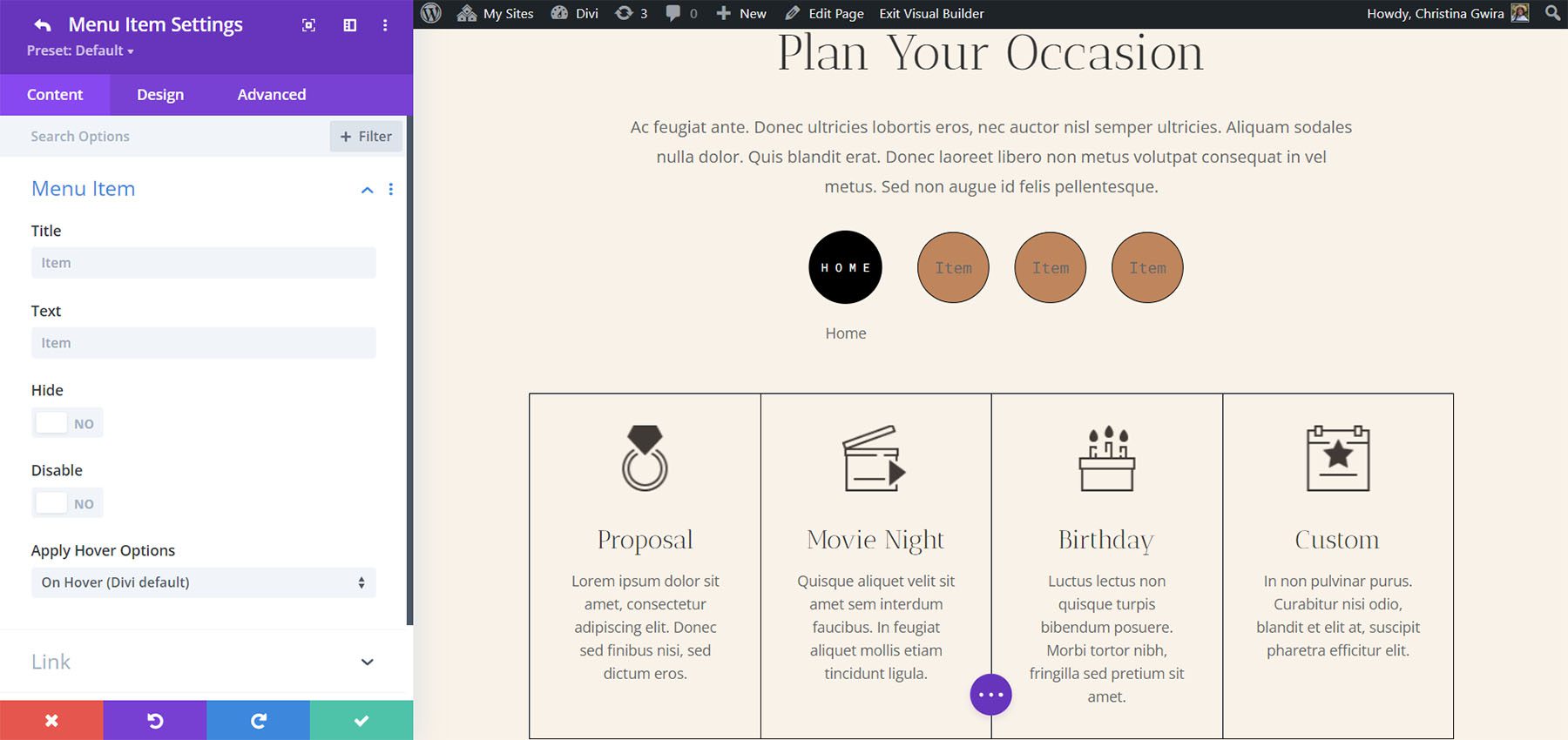
メニュー項目には、アイコン、画像、またはテキストを使用することもできます。 アイコンはデフォルトです。 この例は画像を示しています。

[画像] を選択すると、サブモジュールで画像設定が開き、各メニュー項目に画像を指定できるようになります。

[テキスト] を選択すると、各メニュー項目に付けたタイトルが表示されます。

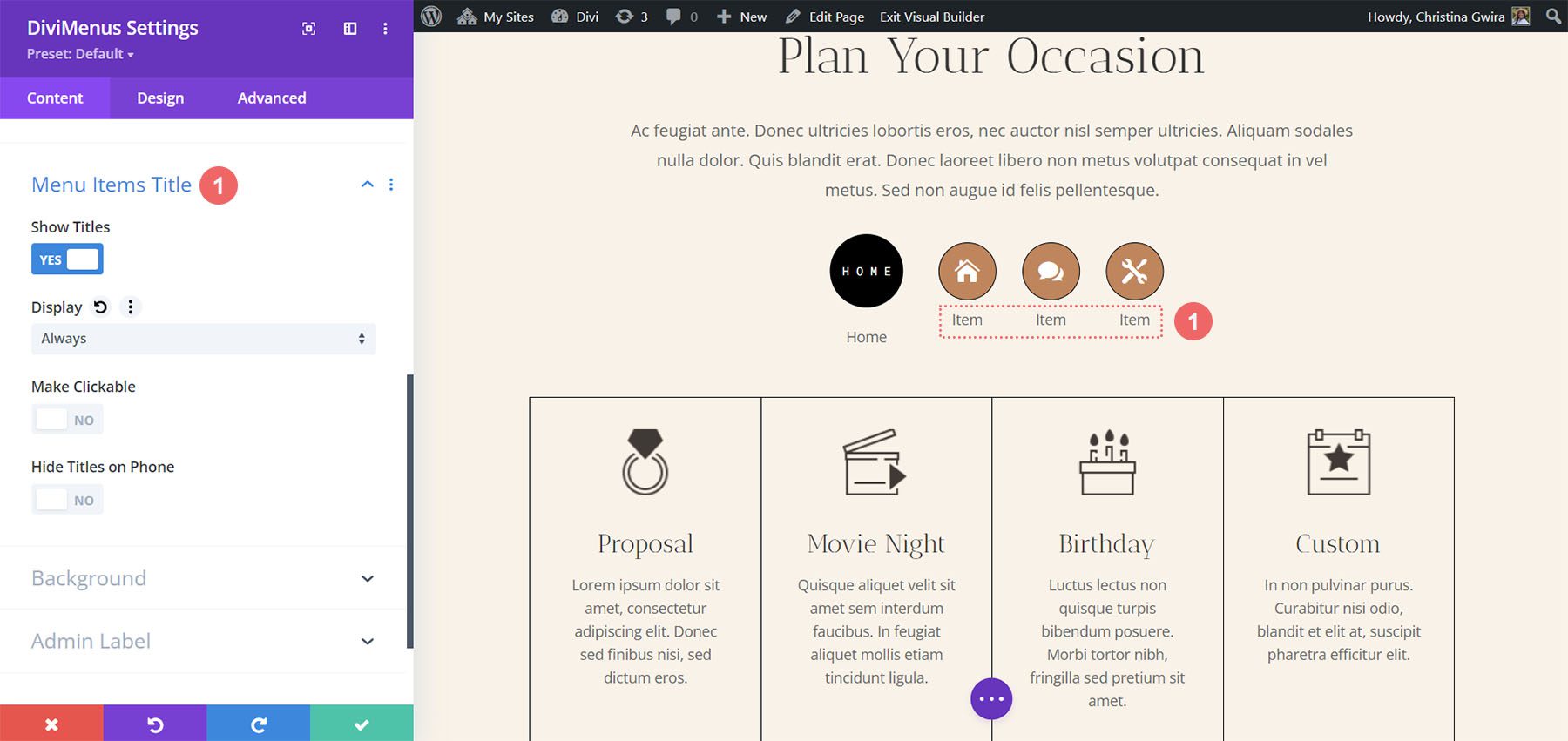
メニュー項目のタイトル
メニュー項目のタイトルをアイコンや画像とともに表示することもできます。 ホバー時に表示するか常に表示するかを選択します。 クリック可能にして携帯電話上で非表示にすることもできます。 この設定は、Divi Visual Builder ではうまく機能しました。

DiviMenus デザイン設定
「デザイン」タブには、メインメニューとメニュー項目の設定が含まれています。 サイズ、アイコンとテキストの色、背景色、境界線の形状、境界線の色の調整、テキストの配置の選択、パディングの追加などを行います。テキストの配置では、テキストをメニュー項目の上部、下部、右、または左に設定します。 以下の例では、レイアウト パックに合わせて設定の多くを調整しました。

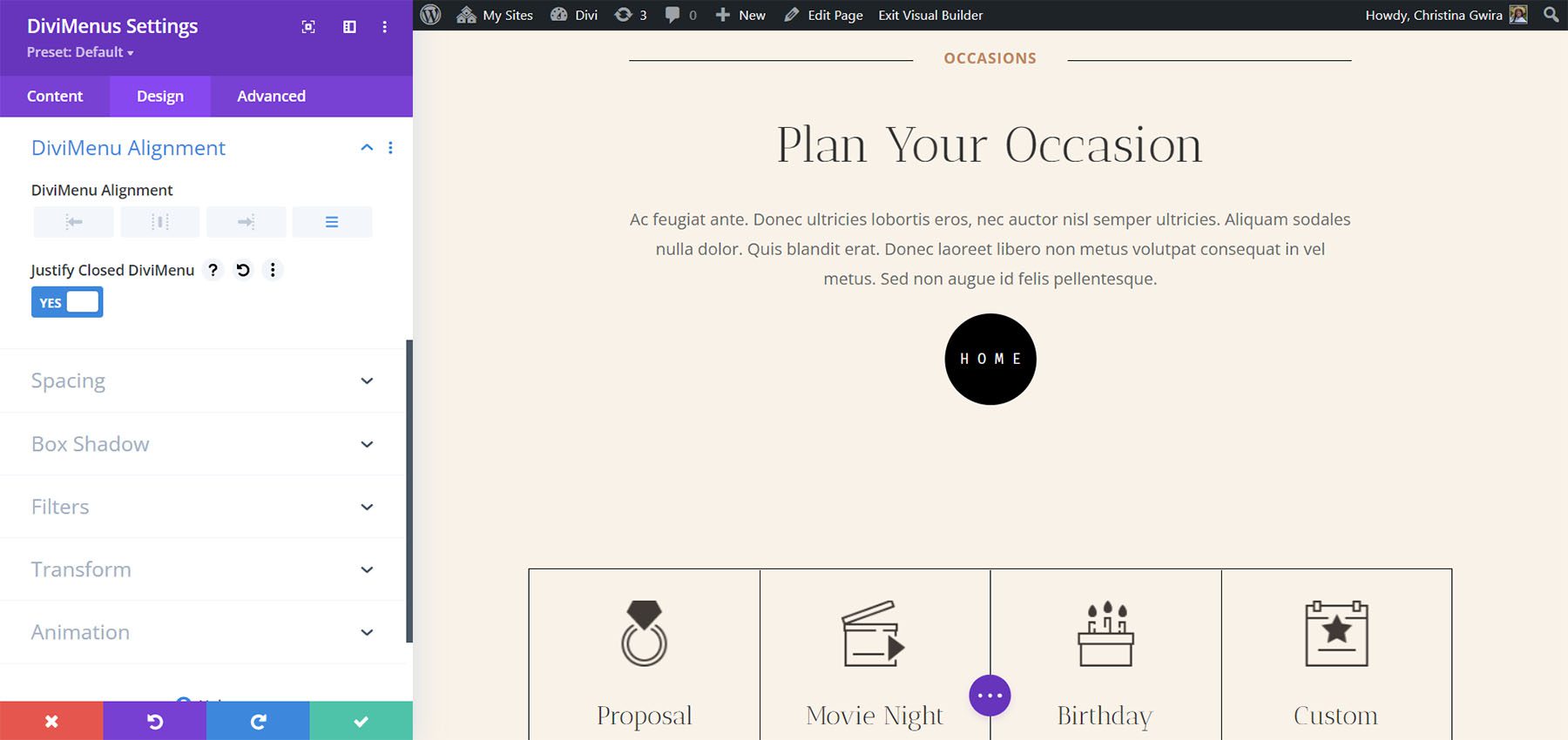
また、DiviMenu の位置合わせを調整して、閉じた DiviMenu を整列させることを選択することもできます。これにより、メニューが閉じられたときにハンバーガーのアイコンが移動します。 この例では、閉じた DiviMenu を正当化しました。 メニューを閉じるとメニューアイコンが中央に移動します。 配置オプションを選択した場合、メニュー アイコンは閉じたときにその位置に残ります。


DiviMenus を使用してポップアップとメガ メニューを構築する
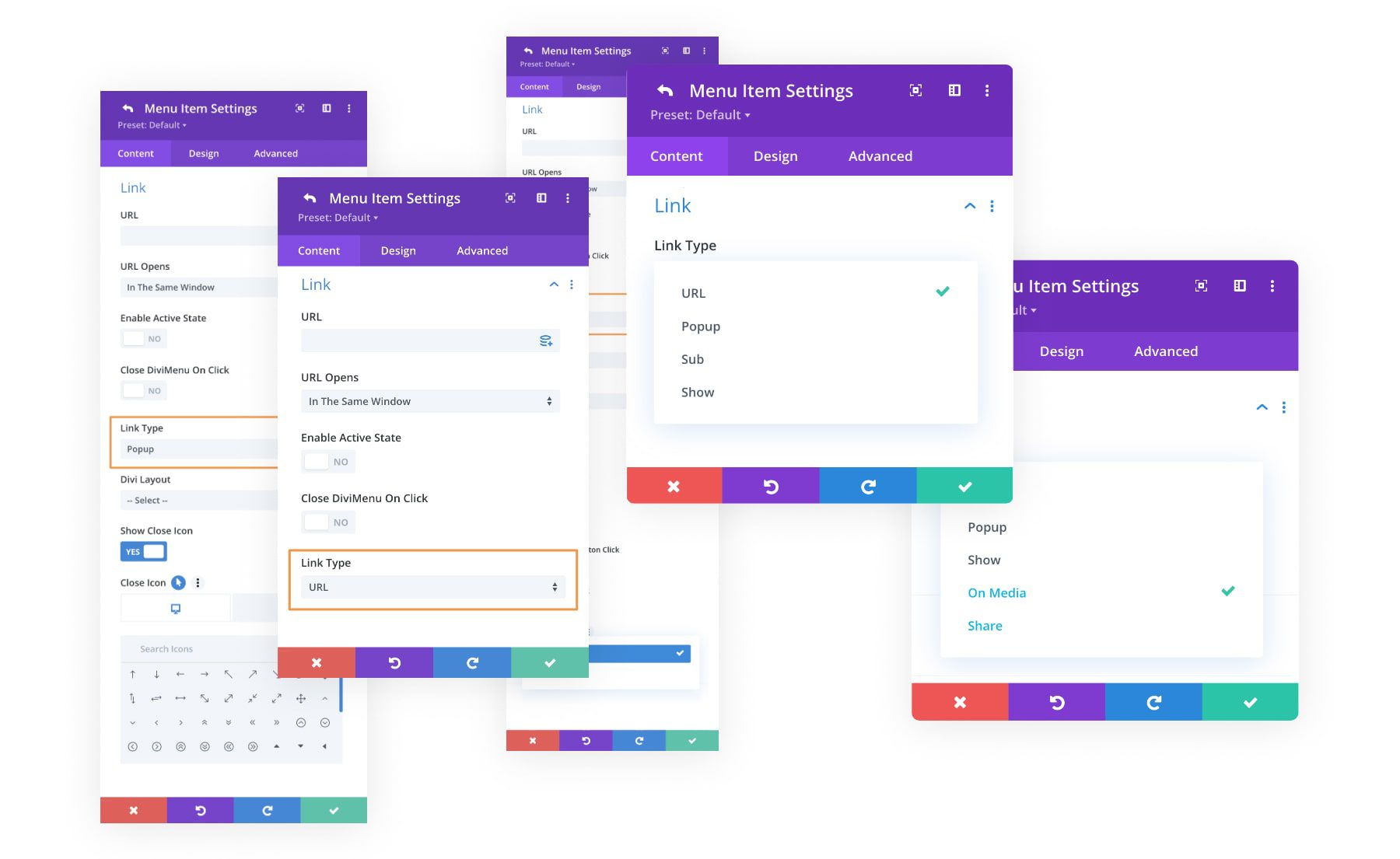
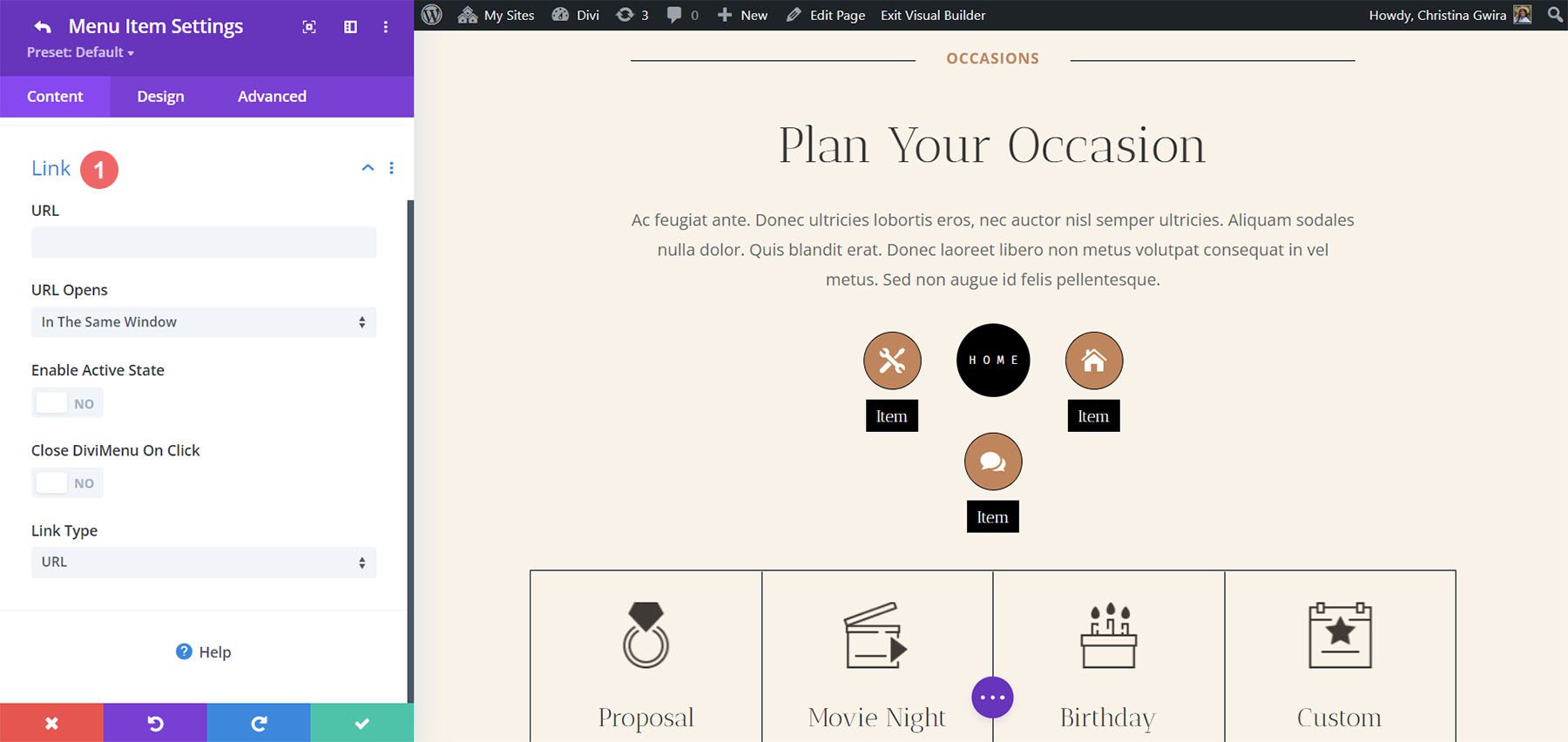
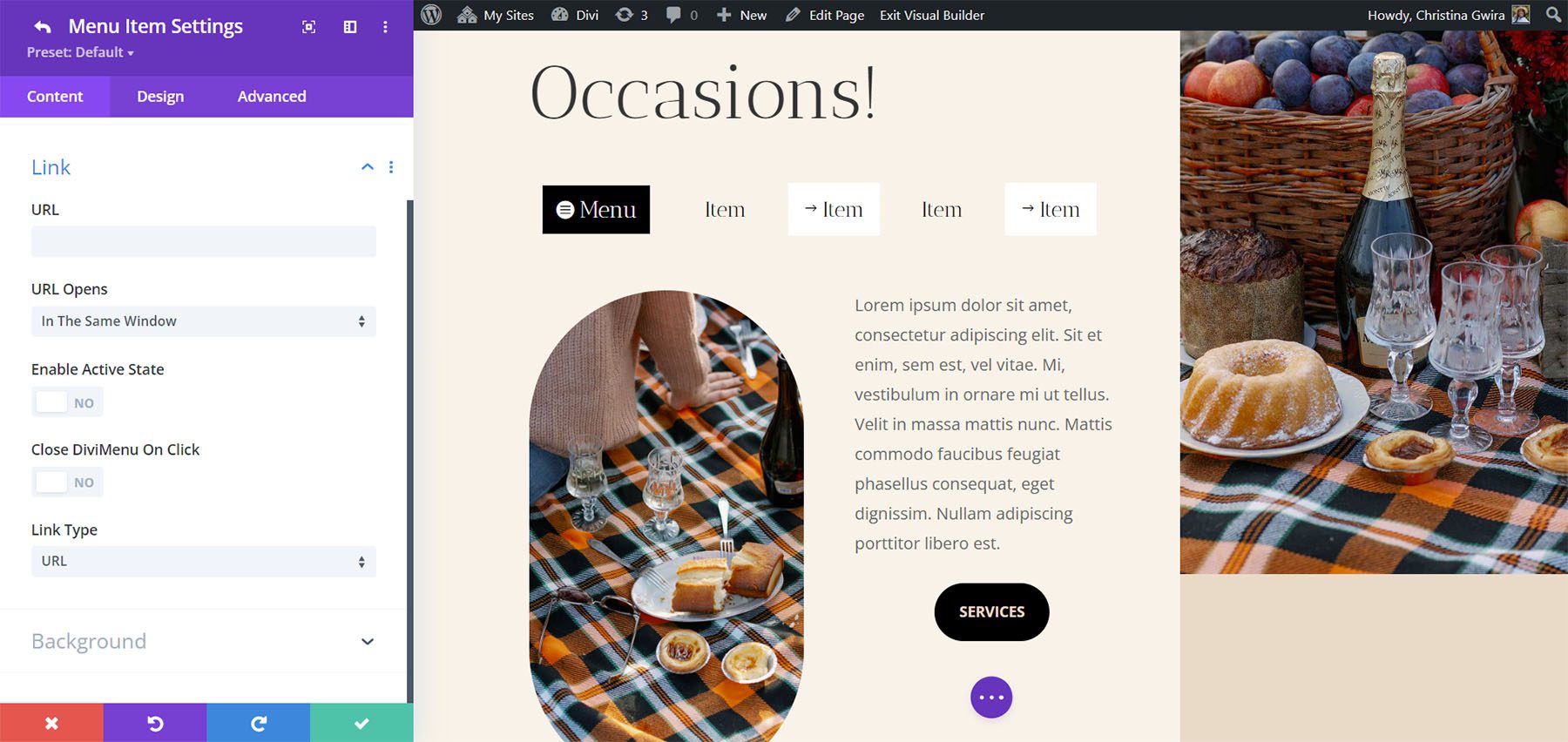
各サブモジュールにはリンクのセクションが含まれています。 ここでは、URL、URL の開き方、アクティブとして有効化、クリック時に閉じるように設定、リンク タイプを選択できます。

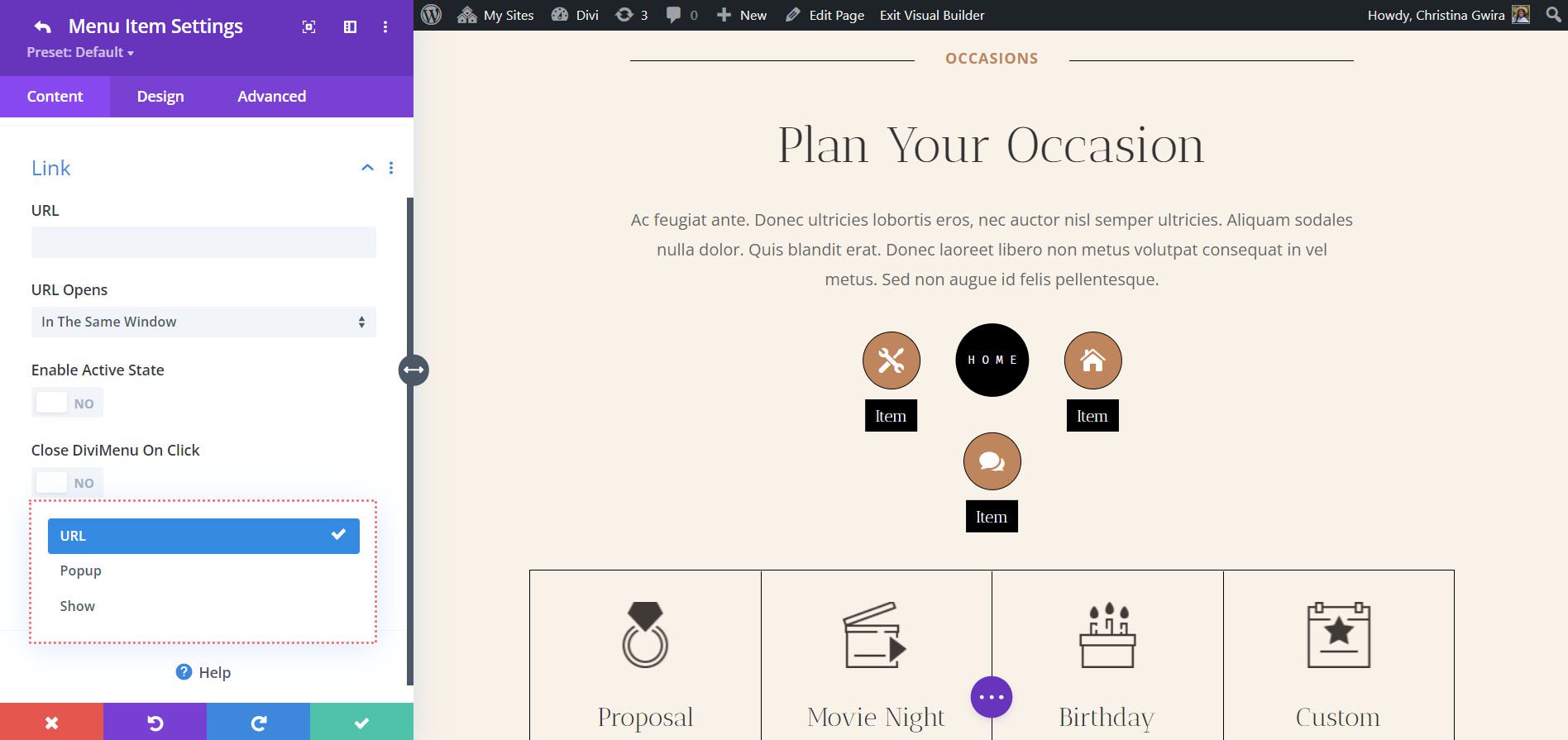
リンクタイプ
リンク タイプを使用すると、興味深いメニューを作成できます。 これには、URL、ポップアップ、および表示が含まれます。 URL は、URL として入力したページを開きます。

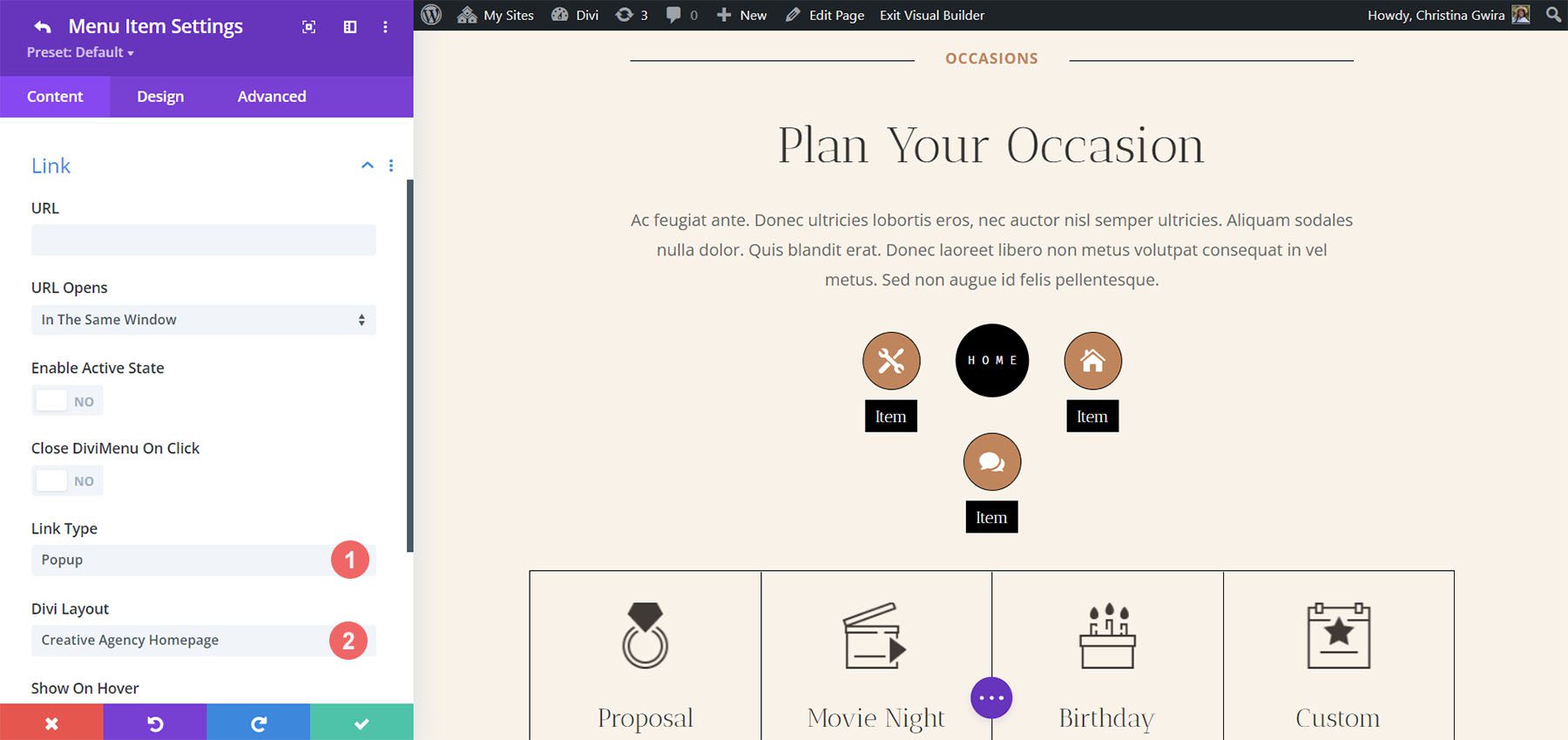
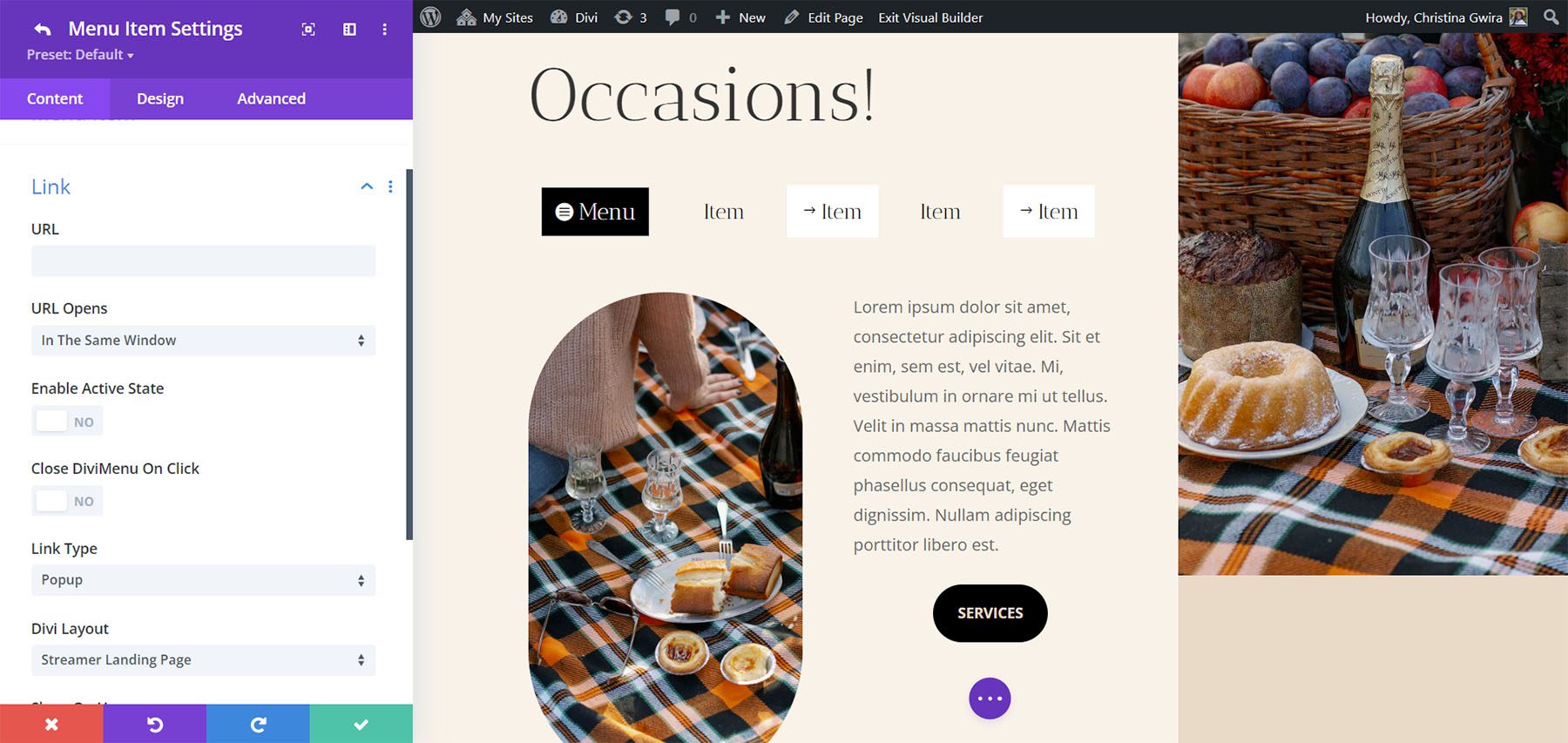
ポップアップリンクの種類
ポップアップ リンク タイプを使用すると、メニュー項目が選択されたときに表示するレイアウトを Divi ライブラリから選択できます。 ホバー時に表示したり、閉じるアイコンを追加したりできます。ホバー時に表示するために Contact Form というレイアウトを選択しました。

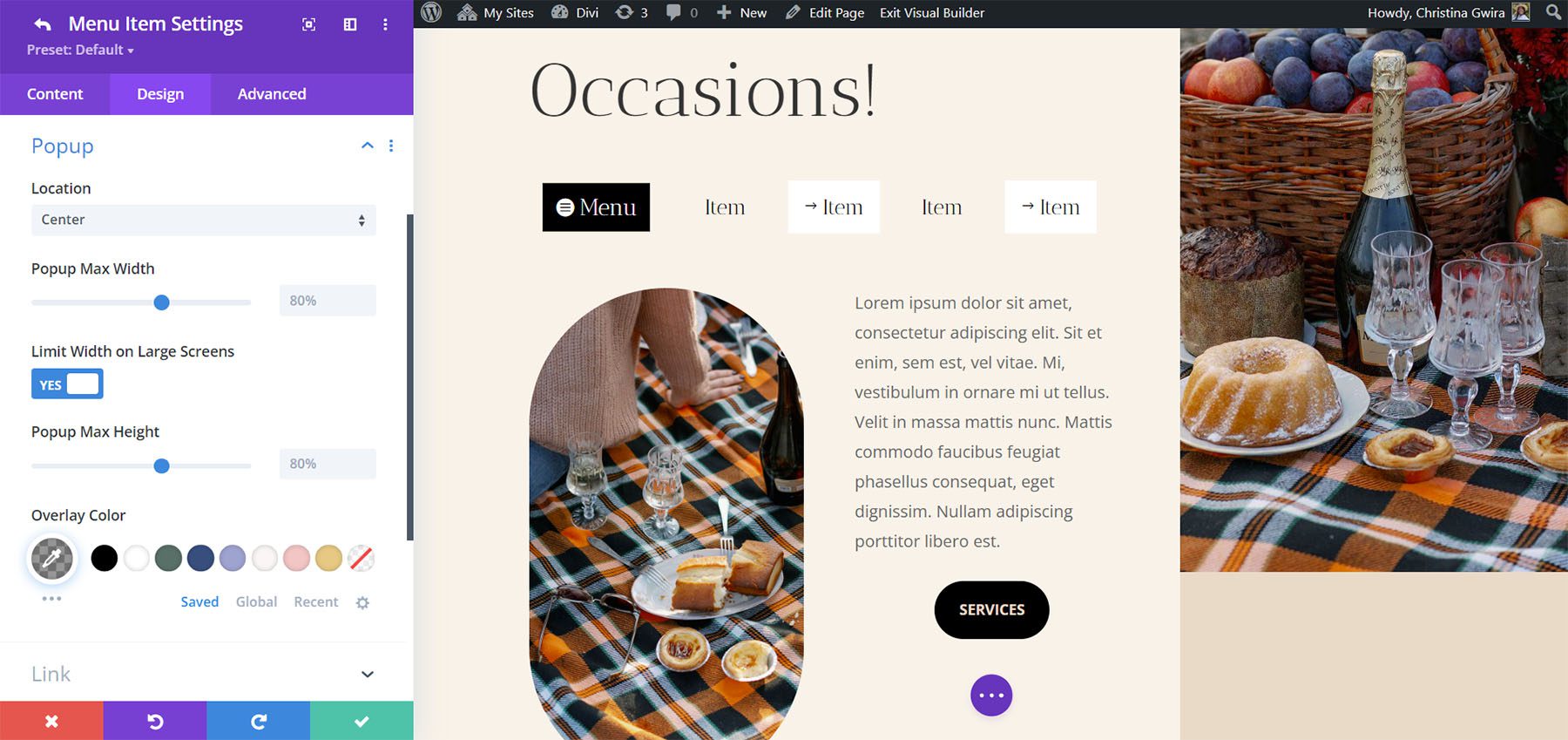
ユーザーがメニュー項目の上にマウスを移動すると、ホームページのレイアウトがポップアップとして表示されます。 「デザイン」タブでポップアップのスタイルを設定できます。
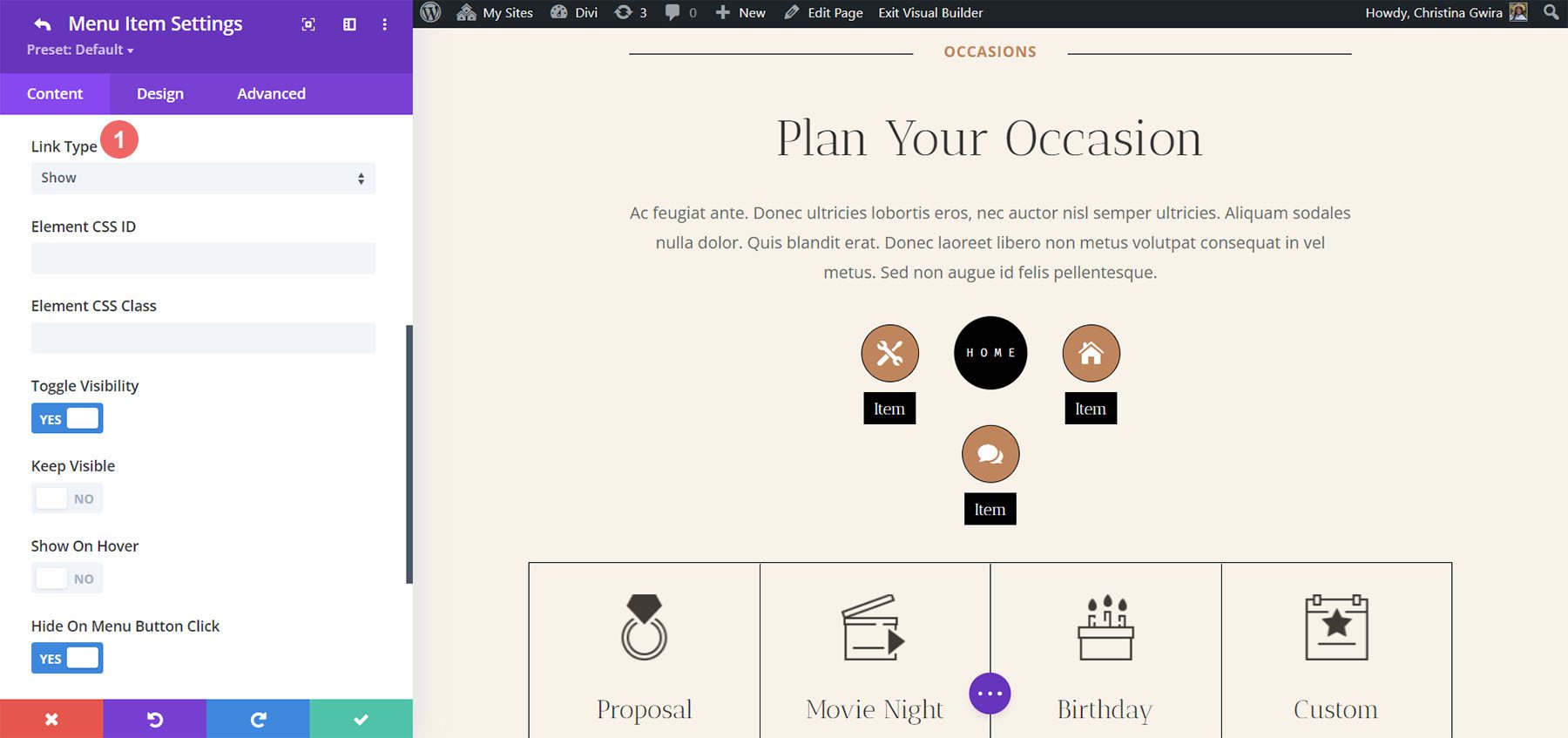
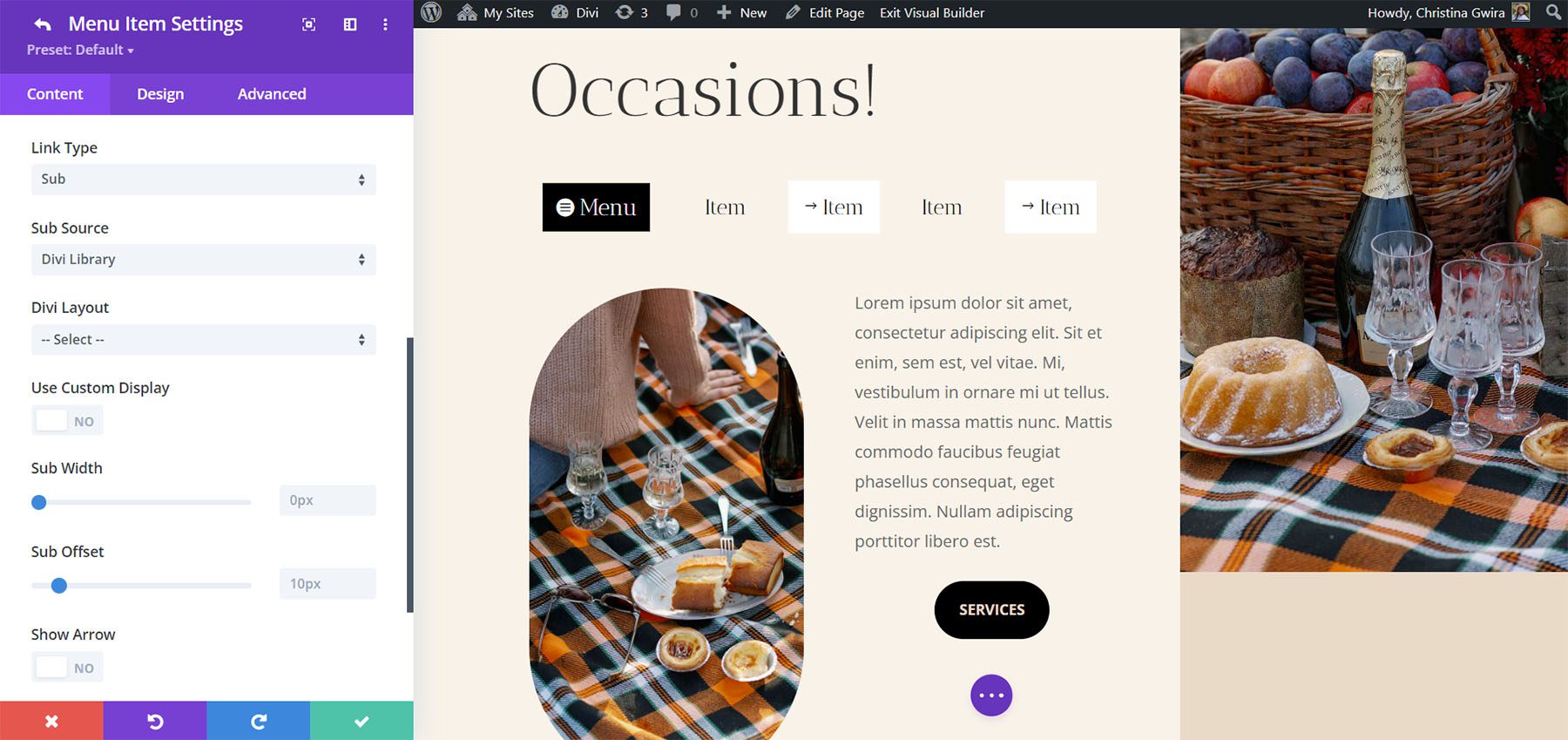
リンクタイプを表示
「表示」は、要素を表示または非表示にする設定を提供します。 これには要素をバインドするための CSS オプションが含まれており、他の設定よりも少し複雑です。 サブメニューを作成できるため、使用するのに適した設定です。 表示したい要素の CSS ID を知っているだけで済みます。 要素にクラスを追加することもできます。

ディビメニューフレックス
DiviMenus Flex は最新のモジュールです。 CSS フレックスボックスと新しいサブ リンク タイプを使用して、メガ メニューとドロップダウン メニューを作成します。 WooCommerce や Easy Digital Downloads とも連携し、ショッピング カート内の商品数を表示します。 この例では、すでに 4 つのメニュー項目を追加しています。

サブモジュール
サブモジュールはメニュー項目を作成します。 タイトルの追加、コンテンツ タイプの選択、クリック イベントの無効化、アイコン/画像の表示、ホバー オプションとクリック オプションの選択を行います。 また、URL とその仕組みを指定したり、ポップアップやメガ メニューを作成するためのリンク タイプを選択したり、ページ コンテンツの他の要素を表示/非表示にしたりするためのリンク オプションも含まれています。

DiviMenus フレックス設定
設定には、方向と、開いているか閉じているかを示すことが含まれます。 方向は水平、垂直から選択します。 デフォルト設定は水平です。 この例では「垂直」を選択しました。

ロゴ設定では、メニューにロゴを追加できます。 クリック可能にして URL を追加できます。

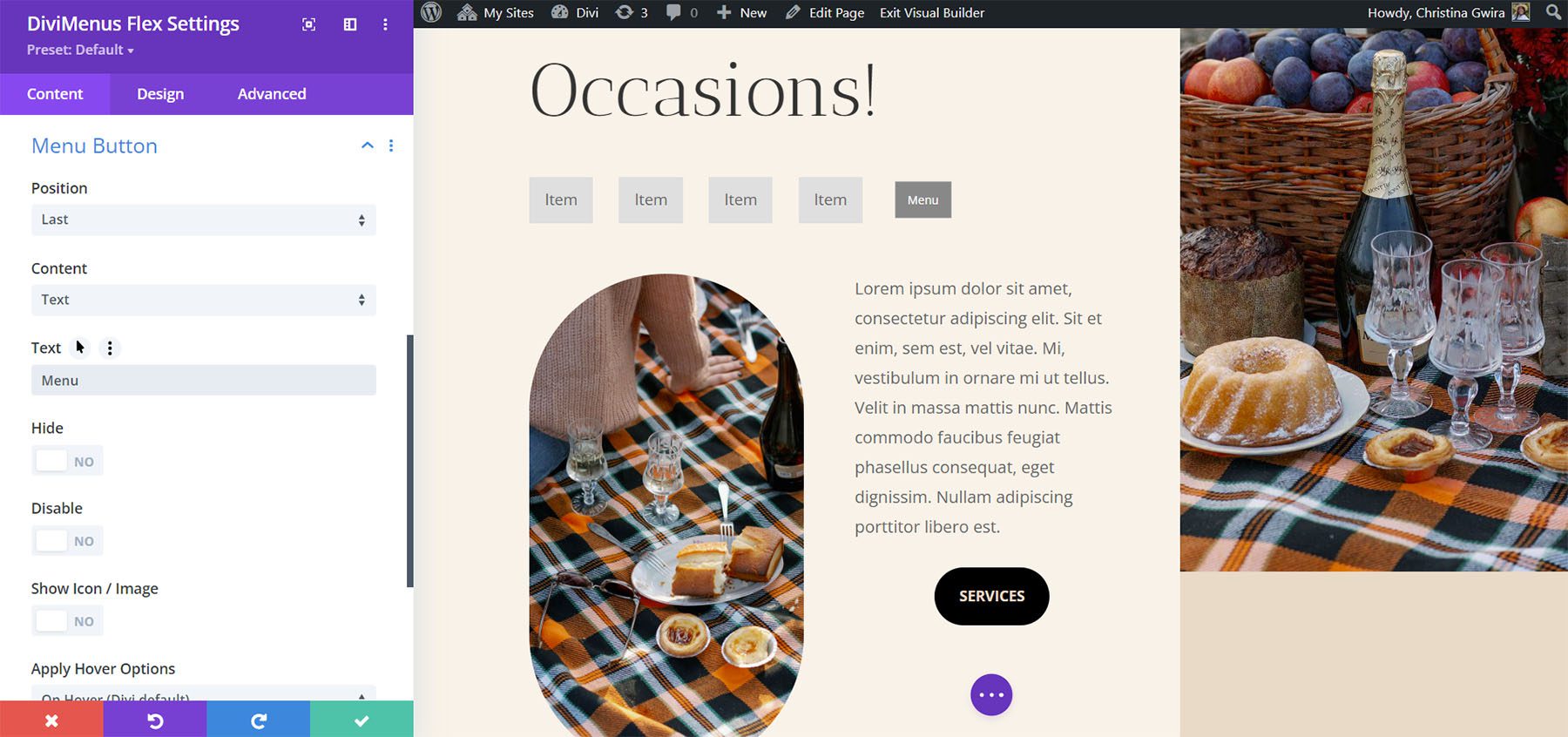
メニューボタンの設定では、ボタンの位置を設定できます。 最初または最後から選択します。 コンテンツの種類を選択することもできます。 アイコン、画像、テキストのいずれかを選択します。 その他のオプションには、ボタンの非表示、ボタンの無効化、ホバー効果の適用などがあります。 [テキスト] には、表示するテキストを入力できるフィールドがあります。 この例ではテキストを追加し、ボタンを最後に移動しました。

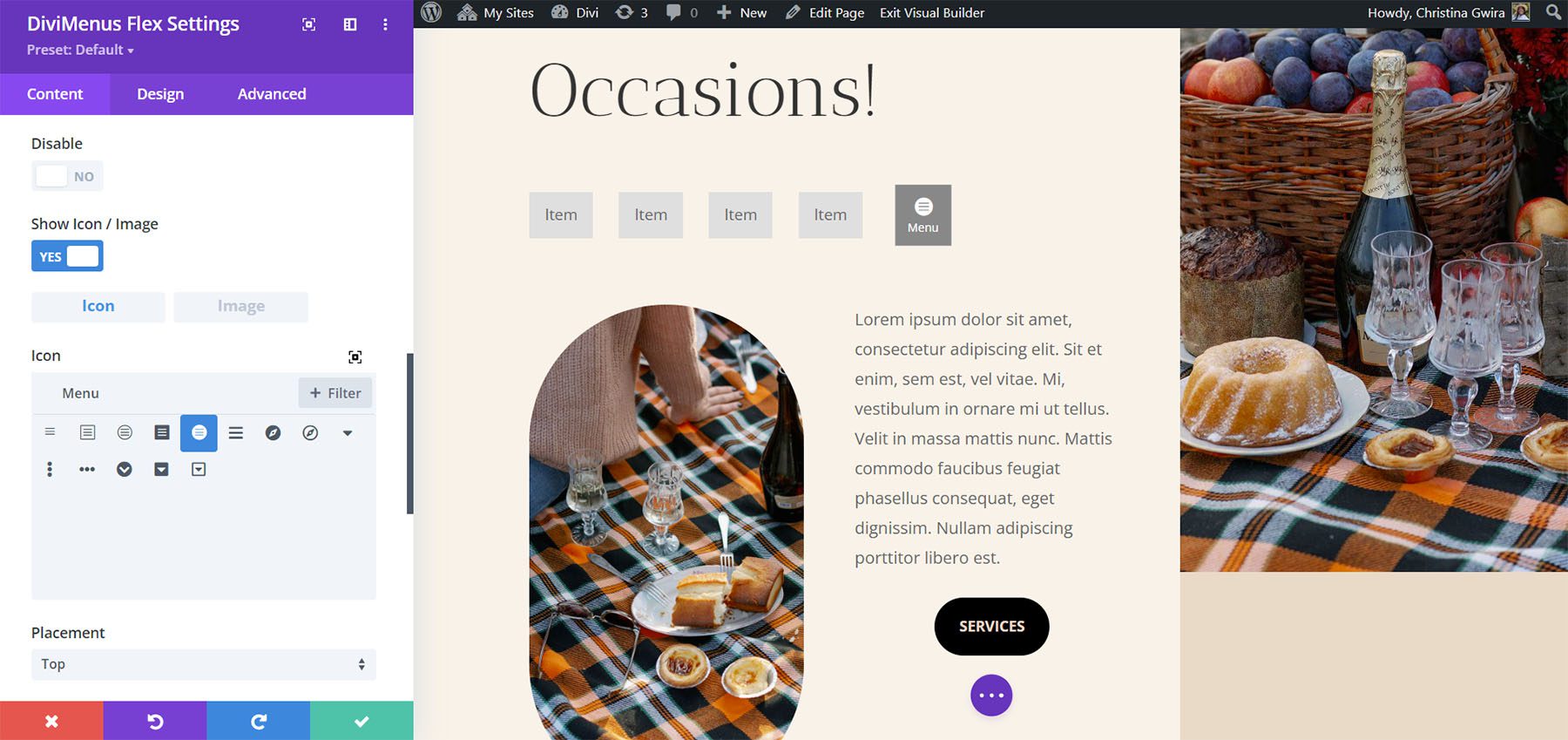
テキストには、ボタンにアイコンまたは画像を追加するオプションも含まれています。 アイコンまたは画像と配置を選択し、パディングを追加し、特定のデバイスでテキストを非表示にし、特定のデバイスでアイコンまたは画像を非表示にし、ホバー オプションを適用します。

デザイン設定
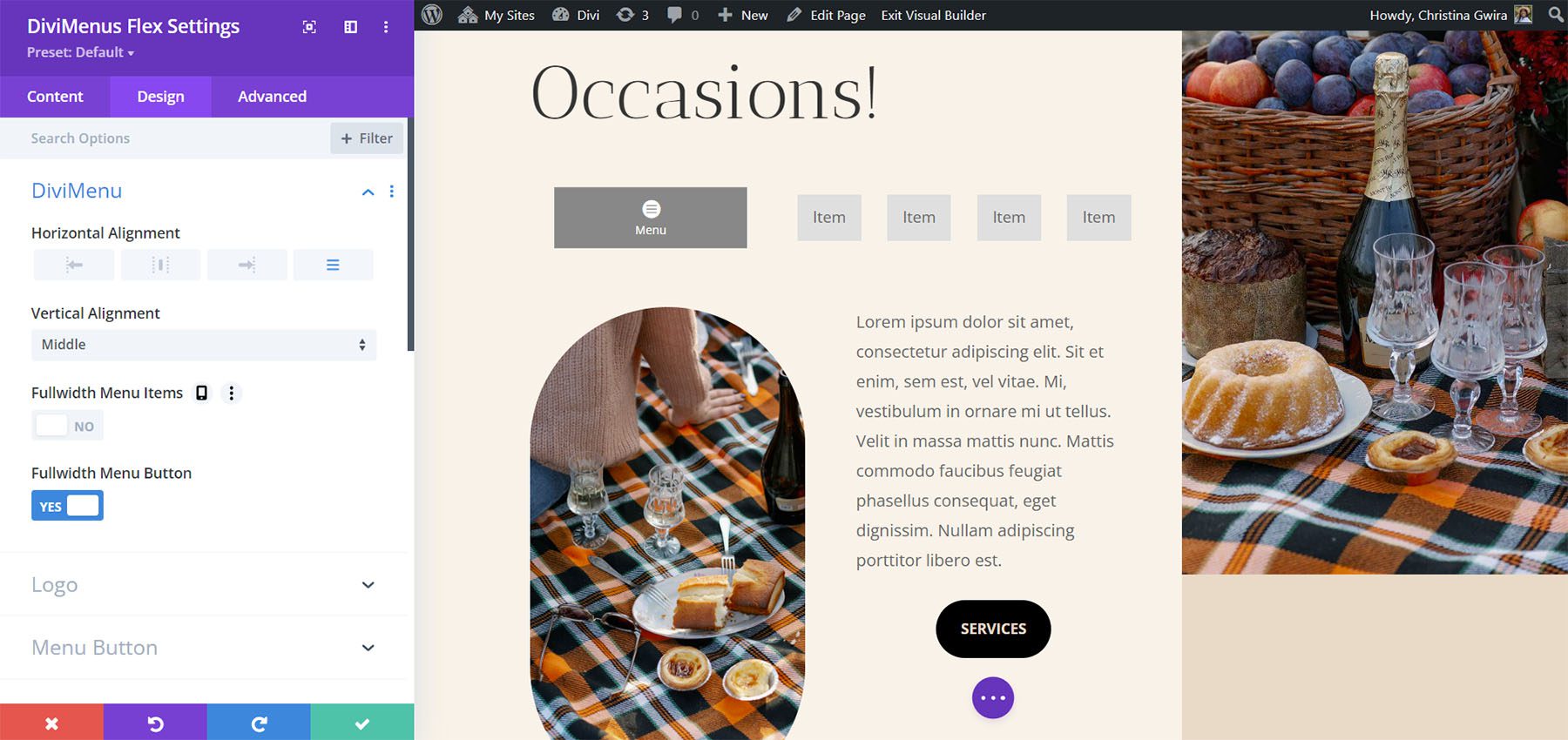
デザイン設定には多くの新機能が含まれています。 水平方向と垂直方向の配置を設定し、メニュー項目を全幅にし、メニュー ボタンを全幅にし、ロゴを調整します。 ロゴ設定では、ロゴの配置、配置、幅、および絶対位置を選択できます。 以下の例では、全幅メニュー ボタンと水平方向の配置設定を調整しました。

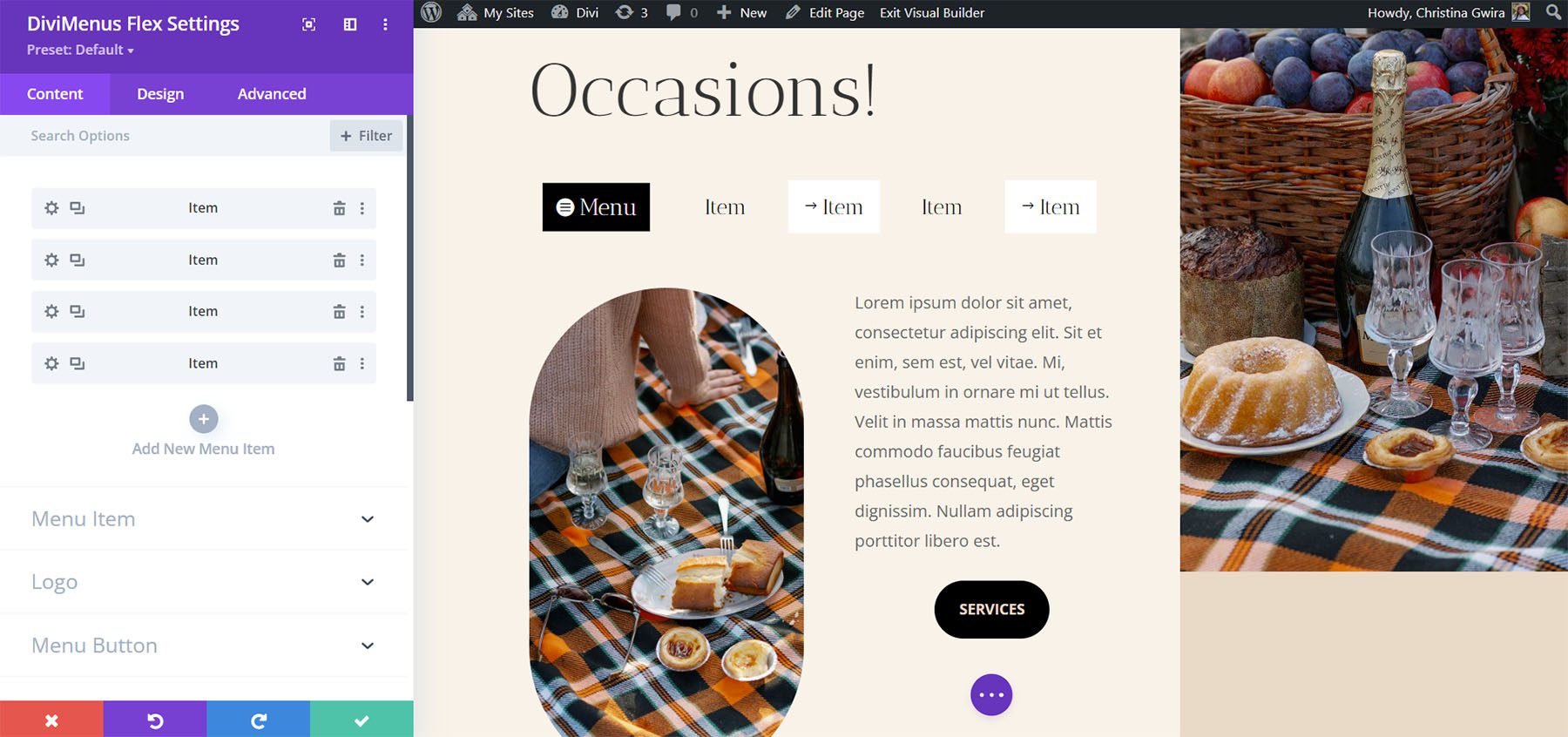
色、フォント、サイズ、パディング、位置などを調整します。 メニューボタンとメニュー項目を個別に調整します。 メニュー項目は、サブモジュールで調整していない限り、「デザイン」タブの設定に従います。 この例では、メニュー項目にアイコンとテキストを追加し、背景とフォントの色を調整しました。 ボタンについても同じ設定を調整しました。

DiviMenus Flex を使用したポップアップとメガ メニューの構築
メニュー項目のサブモジュールのリンク オプションを使用すると、DiviMenus Flex を使用して、通常のメニューの構築、ドロップダウン メニューの追加、ポップアップの作成、およびメガ メニューの構築を行うことができます。 [リンク タイプ] オプションがこれを行います。 デフォルト設定の URL を選択すると、メニューは通常どおり機能します。 リンクを追加し、リンクを開く方法を選択し、アクティブな状態を選択し、閉じる方法を選択します。

ポップアップリンクの種類
ポップアップ リンク タイプを使用すると、Divi ライブラリからポップアップとして使用するレイアウトを選択できます。 閉じるアイコンを表示することを選択すると、アイコン ピッカーが表示されます。

[デザイン] タブには、ポップアップのスタイルを設定するオプションが追加されており、カスタマイズ可能な開始アニメーションと終了アニメーションを適用して視覚効果を高めることができます。

サブリンクタイプ
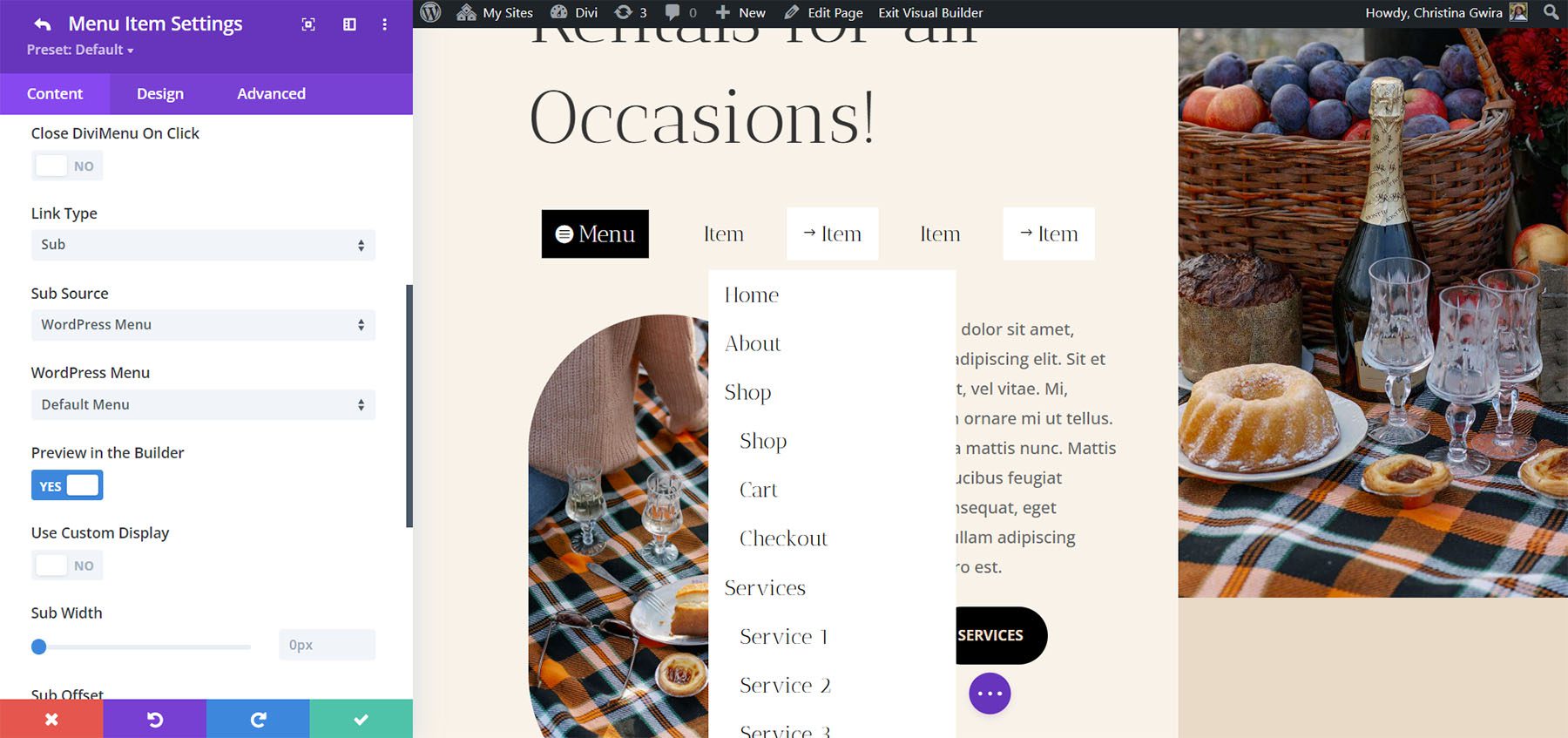
サブリンクタイプは面白いですね。 ドロップダウン メニューとして使用するものを選択できます。 WordPress メニューまたは Divi ライブラリ レイアウトから選択します。

WordPress メニューを選択した場合は、自分で作成したメニューから選択できます。 ビルダーでのプレビュー、カスタム表示の使用、メニューの動作の選択、折りたたみ可能にする、アコーディオンの有効化、方向矢印の表示、アイコンの選択などを行うことができます。これは、標準の WordPress メニューも使用するカスタム メニューを作成するのに最適です。 WordPress メニューを表示したいメニュー項目ごとに異なるメニューを作成する必要があります。

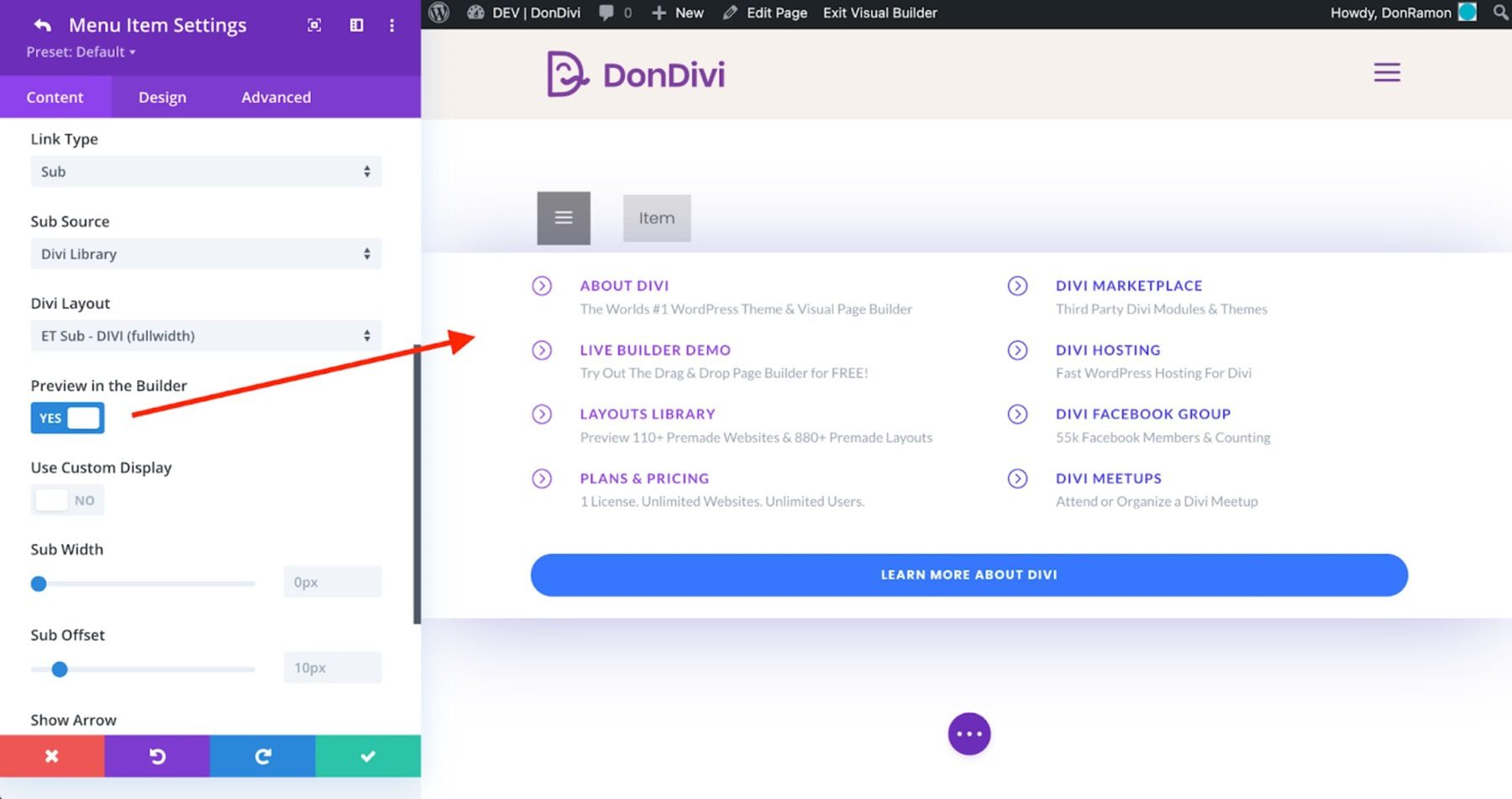
Divi Libraryを選択した場合、表示するレイアウトを選択できます。 これにより、Divi レイアウトをメガ メニューとして使用できるようになります。 編集エクスペリエンスを向上させるために、「ビルダーでプレビュー」機能を有効にするオプションがあります。 これにより、選択した Divi レイアウトを Divi Builder 自体内で表示でき、ビルダーの外でどのように表示されるかを垣間見ることができます。 レイアウト内の特定の要素により、特定のスタイルが若干異なって見える場合があることに注意してください。 ただし、このプレビュー機能は役立つ補助として機能し、最終結果はフロントエンドに正確に表示されます。

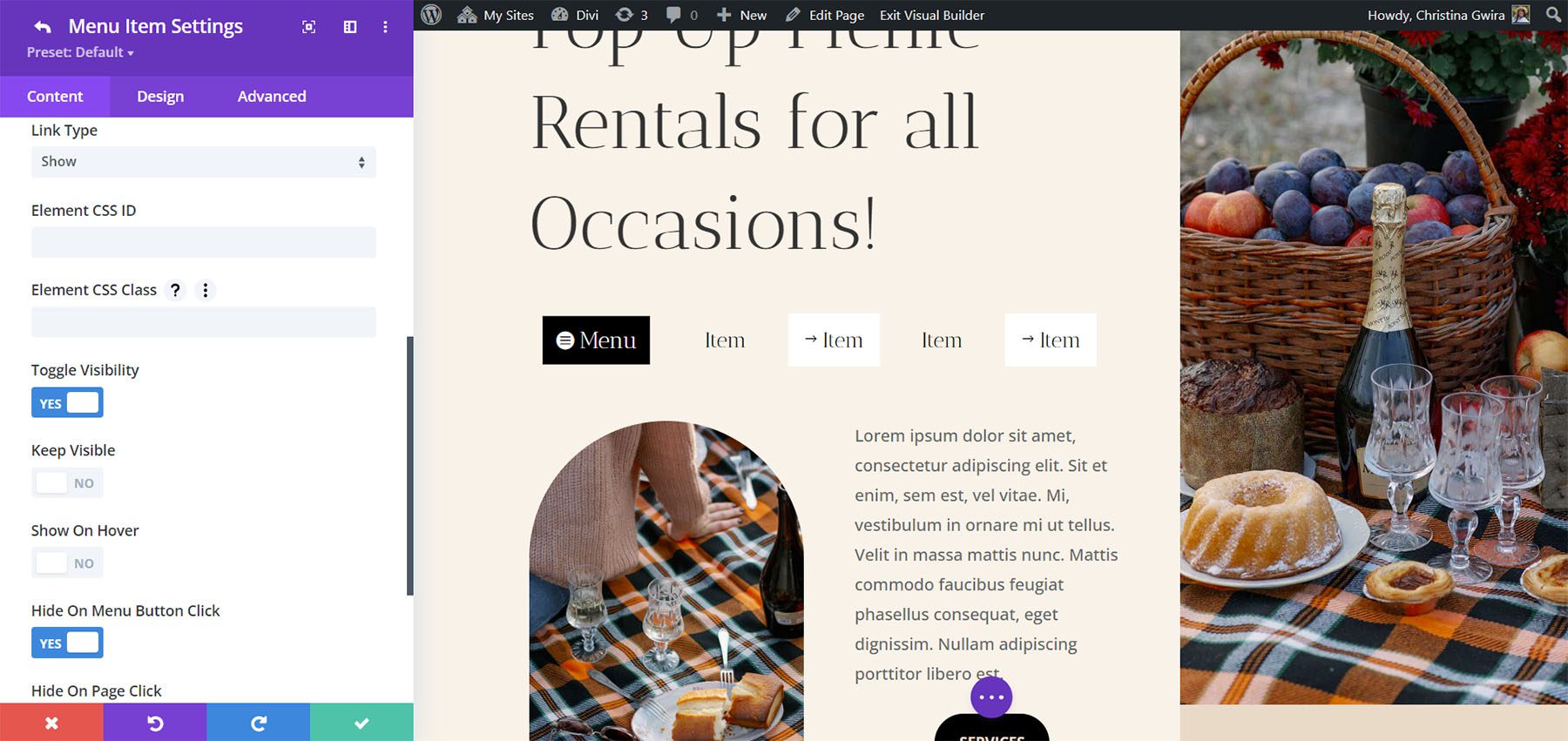
リンクタイプを表示
DiviMenus Flex には、含めた CSS ID または CSS クラスに基づいて要素を表示する Show リンク タイプも含まれています。 表示の切り替え、表示の維持、ホバー時に表示、ボタンのクリック時に非表示、ページのクリック時に非表示、およびページ読み込み時の初期状態を選択します。 たとえば、メニュー項目をクリックすると、一意の CSS ID を持つ特定の要素を表示したり、同じ CSS クラスを持つページ上の複数の要素を同時に表示したりできます。

DiviMenus の購入場所
DiviMenus は Divi マーケットプレイスで 49 ドルで入手できます。 無制限の使用量と 1 年間のサポートとアップデートが含まれており、30 日間の返金保証が付いています。

思考の終わり
それが私たちの DiviMenus の見方です。 これは強力なメニュービルダーです。 ここでは、DiviMenus でできることのほんの表面をなぞっただけです。 2 つのモジュールが含まれ、ロゴが追加されたこと、WordPress メニューをサブメニューとして使用できること、Divi レイアウトでメガ メニューを簡単に作成できることが気に入っています。 直感的で、メニューのすべての要素をカスタマイズするためのスタイル オプションがすべて含まれていることがわかりました。 強力なメニュービルダーに興味があるなら、DiviMenus は一見の価値があります。
我々はあなたから聞きたい。 DiviMenusを試してみましたか? コメントでご意見をお聞かせください。
