Divi プラグインのハイライト: ホームページ 25 Divi レイアウト パック
公開: 2022-10-24Homepage 25 Divi Layout Pack は、Divi ビルダーで動作する 25 の異なるホームページ レイアウトを含むレイアウト パックです。 レイアウト パックは、さまざまな種類のビジネスを念頭に置いて構築されていますが、すべてのレイアウト パックは完全にカスタマイズでき、設計する必要があるサイトの種類に合わせて柔軟に対応できます。 この投稿では、このレイアウト パックに付属するすべてのレイアウトを見て、これが適切な製品であるかどうかを判断できるようにします。
始めましょう!
ホームページ25ディビレイアウトパックのインストール
ホームページ 25 Divi Layout Pack は、Divi Builder .json ファイルを含む ZIP ファイルとして提供されます。 スライダー レイアウトをインストールするには、まずファイルを解凍します。 次に、Divi Builder でページを開きます。

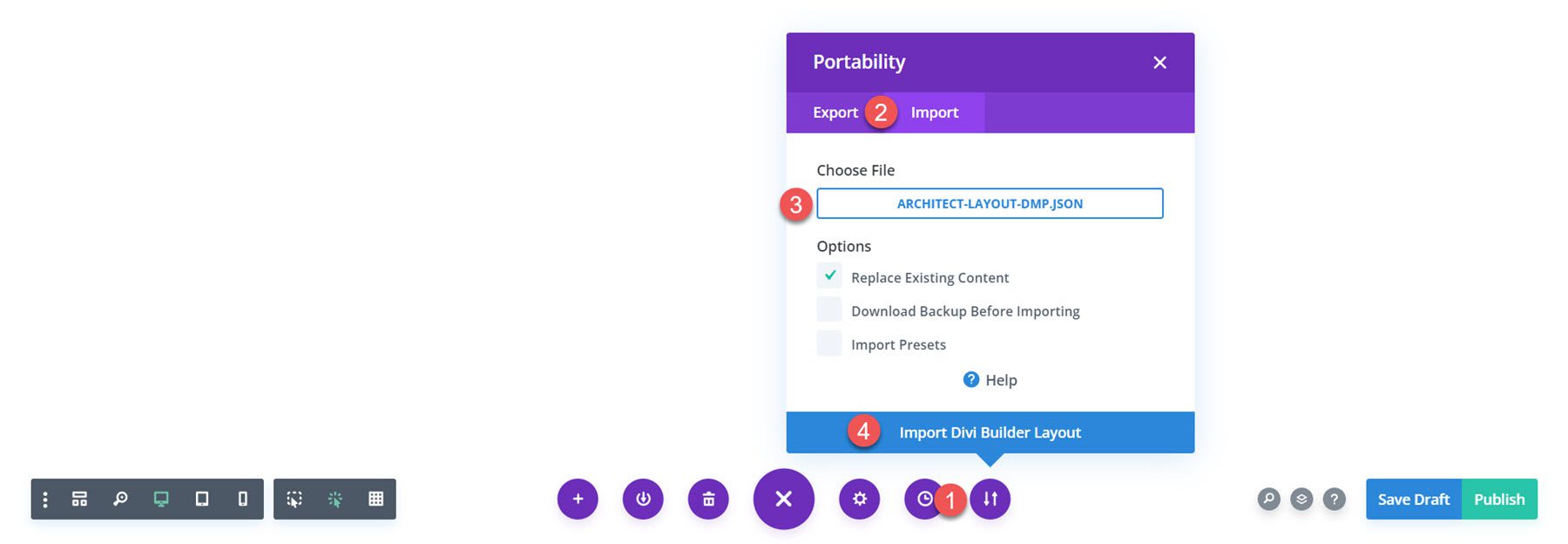
ページの下部にある移植性オプションをクリックし、インポート タブを選択します。 目的のホームページ レイアウトの .json ファイルを選択し、レイアウトのインポートを開始します。 レイアウトがインポートされたら、コンテンツを独自のものに置き換えるだけで完了です。
ホームページ 25 ディビレイアウトパック
Homepage 25 Divi Layout Pack で得られる 25 のレイアウトのそれぞれを見てみましょう。
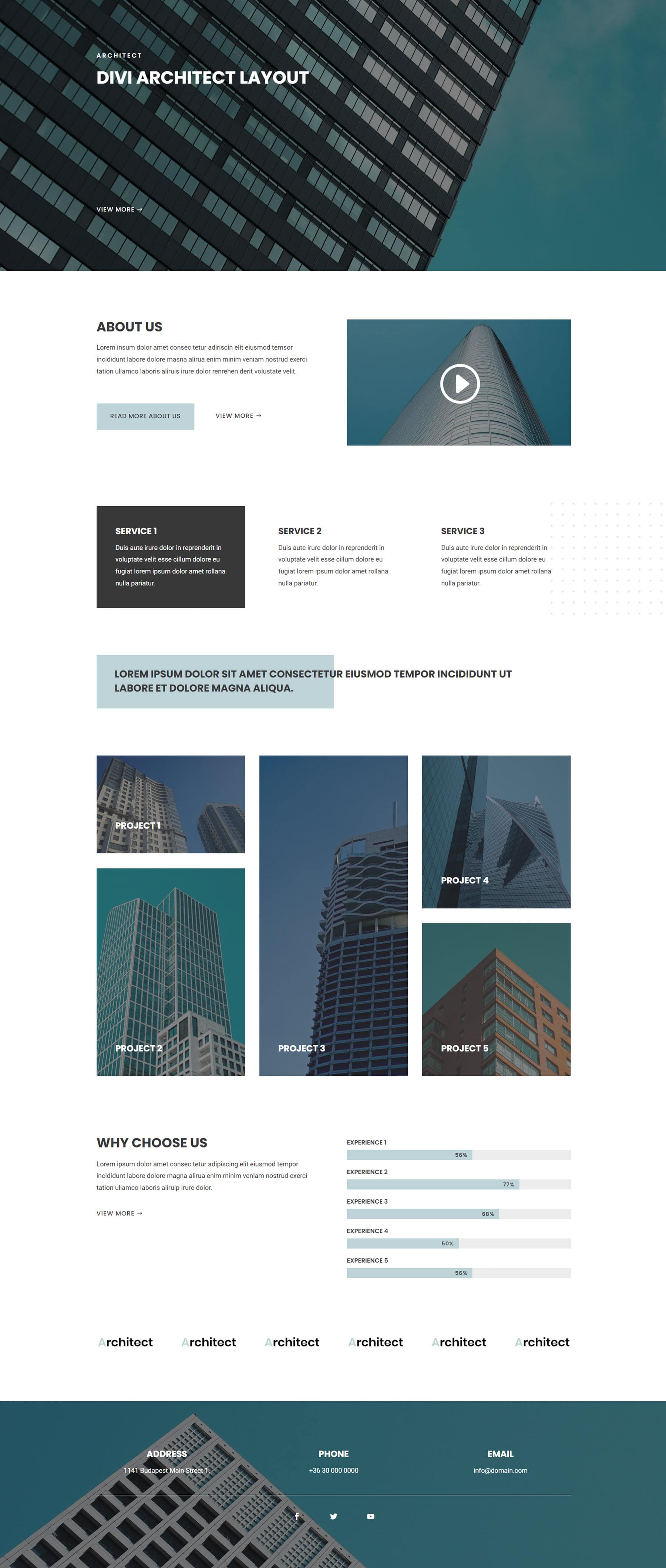
アーキテクト レイアウト
アーキテクトのレイアウトは、テキスト付きの大きなヘッダー画像から始まり、続きを読むためのリンクと情報ビデオを含む自己紹介セクションが続きます。 次は、サービスのリストとプロジェクトのリストです。どちらもホバー効果を備えています。 スキルバーのある「なぜ私たちを選ぶのか」セクションと、ロゴのリストがあります。 ページのフッターはシンプルで、住所、電話番号、メールアドレス、ソーシャル メディア情報が記載されています。 このページでは、ページのコンテンツに多くのスライドイン効果も使用しています。

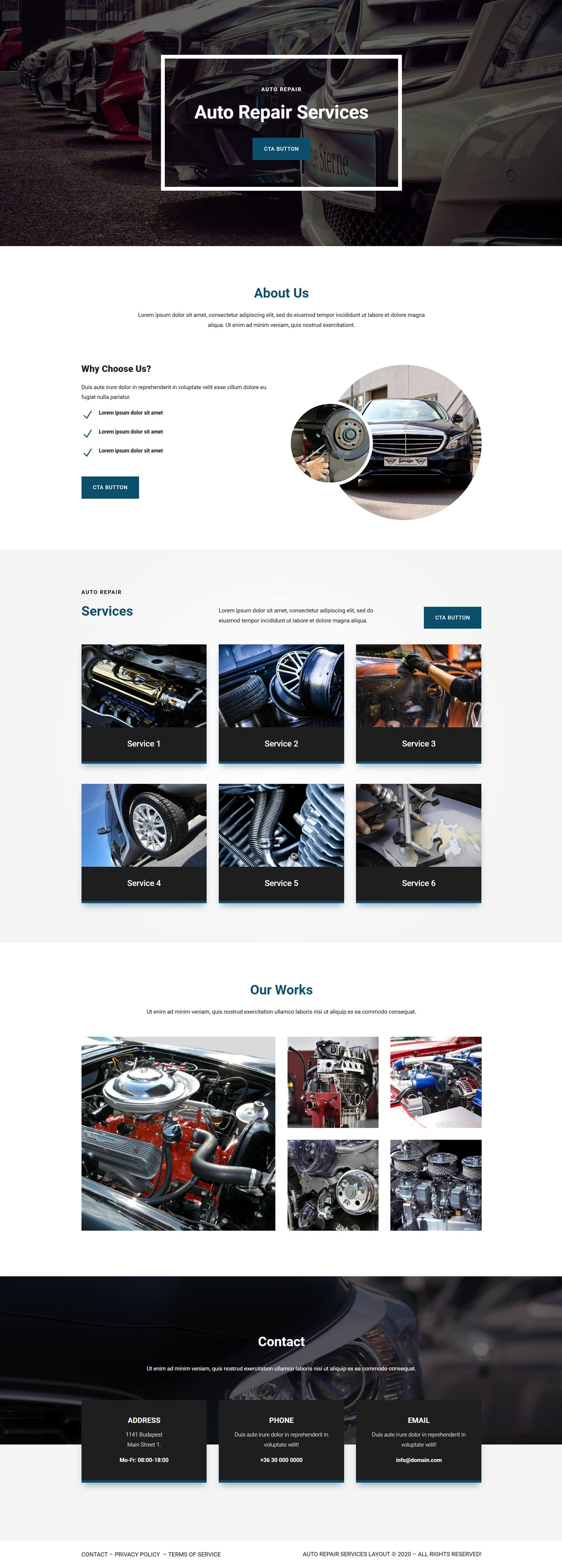
自動修復レイアウト
自動修復レイアウトには、CTA ボタンの横に白い枠線とテキストを含む大きなヘッダー画像があります。 私たちについてのセクションでは、いくつかの丸い画像と、微妙なホバー効果を持つチェックマークの横にあるテキストが特徴です. 次はサービス部門です。 各サービスには画像とタイトルがあり、このセクションの各カードにはホバー効果があります。 次の「私たちの作品セクション」の下には、クリックしてフルスクリーンで表示できる画像のギャラリーがあります。 最後に、住所、電話番号、電子メール情報を含む連絡先セクションと、いくつかのリンクと著作権情報を含むフッター バーがあります。

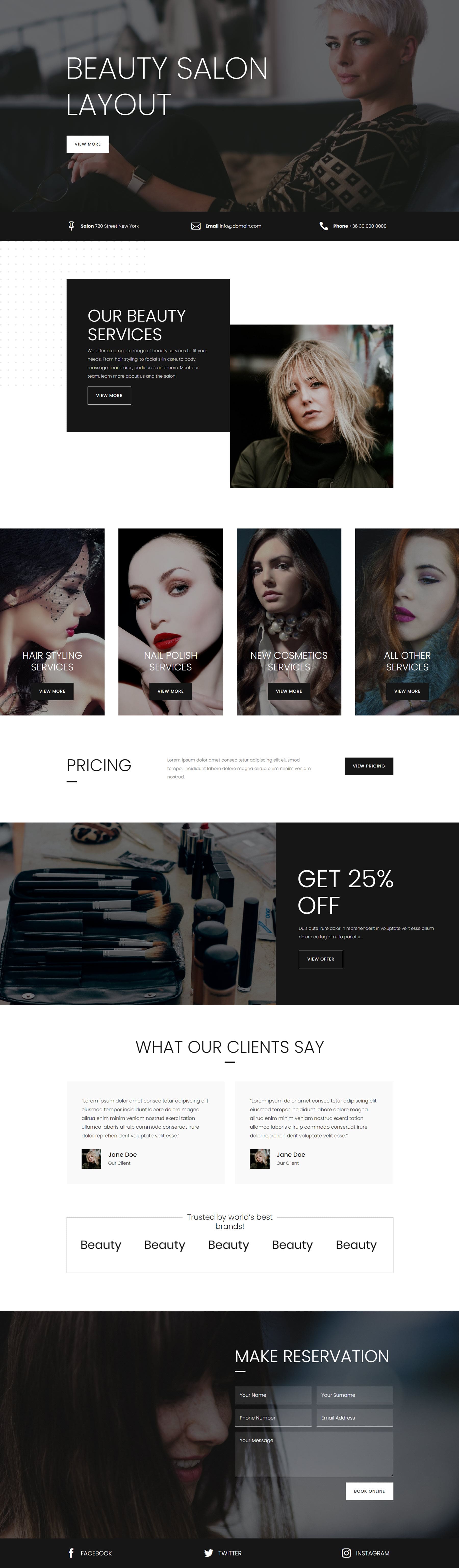
ビューティーサロンのレイアウト
ビューティー サロンのレイアウトは、ローディング アニメーションがたくさんあるエレガントなレイアウトが特徴です。 このページは、CTA を含む大きなヘッダーで始まり、住所、電子メール、電話の情報が下にリストされています。 これに続いてサービス セクションがあり、いくつかの紹介テキストと、ホバーで暗くなる効果のある画像の上にサービスのリストが表示されます。 価格情報を表示するボタンと、表示するボタンがある 25% オフのオファーがあります。 この下には、2 つのカスタマー レビューとロゴのリストがあります。 最後に、予約フォームがあり、フッターにはソーシャル メディアへのリンクがあります。

ビジネスレイアウト1
ビジネス レイアウト 1 は、テキスト、電話番号、連絡先フォームが大きな写真の背景に重なったヘッダー セクションから始まります。 テキスト、写真、アイコン、および CTA ボタンを備えた私たちについてのセクションがあります。 次に、サービス セクションには、説明、写真、CTA を備えた 3 つのサービスがあります。 価格表と、アイコンと CTA ボタンを備えた当社を選ぶ理由のセクションがあります。 レイアウトには、ギャラリー セクションと FAQ セクションもあります。 フッターには、大きな画像の上に連絡先情報と営業時間が表示されます。

ビジネスレイアウト2
ビジネス レイアウト 2 には、ソーシャル メディア アイコン、テキスト、CTA ボタン、スクロールしなければ見えない部分に会社情報を簡潔に伝える 3 つの宣伝文句モジュールを含むヘッダー画像があります。 サービス セクションには、写真、テキスト、CTA ボタンを含む 3 つのサービスがあります。 概要セクションには、左側にテキストと CTA ボタンがあり、右側に 2 枚の写真と営業年数を表す数字があります。 これに続いて、大きなギャラリー ストリップと、FAQ セクションがあります。 ページの最後のセクションは、連絡先情報の横にある連絡先フォームです。 このレイアウトには、デザイン全体に多くのロード アニメーションも含まれています。

ビジネスレイアウト3
3 番目のビジネス レイアウトには、右側にいくつかのテキスト、CTA ボタン、およびいくつかの宣伝アイコンを含む大きなヘッダー画像があります。 以下の「会社概要」セクションには、テキスト、お客様の声、写真が掲載されています。 サービス セクションは、ビジネス レイアウト 2 と同様のデザインです。この後にギャラリー セクションがあり、カスタマー レビューや FAQ もあります。 フッターには、連絡先情報と営業時間、お問い合わせフォームがあります。

ビジネスレイアウト4
ビジネス レイアウト 4 には、テキスト付きのシンプルなヘッダーと、その下のテキスト付きの青いバナーと CTA ボタンがあります。 About セクションには、テキスト、画像、CTA ボタン、電話番号が含まれます。 サービス セクションには、各サービスが画像とテキスト行で表示されます。 このレイアウトには、宣伝文句のモジュールと素敵なホバー効果を備えた「なぜ私たちを選ぶのか」セクションがあります。 次は価格表とギャラリー セクション、そしてカスタマー レビューです。 最後に、最後のセクションには、連絡先フォームとソーシャル メディアのアイコンがあります。

ビジネスレイアウト 5
5 番目のビジネス レイアウトには、いくつかのテキストと CTA ボタンを含む単純なヘッダー画像があります。 about セクションには、左側に画像とその上にボタンがあり、右側に about テキストがあります。 サービス セクションには、画像、ボタン、テキストを含む 3 つのサービスがあります。 価格表、紹介文モジュールを含む「なぜ私たちを選ぶのか」セクション、ギャラリー、FAQ セクションがあります。 最後に、ページはいくつかの連絡先情報で終了します。 このページには、全体にいくつかのホバー効果とアニメーションがあります。

ビジネスレイアウト 6
Business Layout 6 は、白い境界線内にテキストと CTA ボタンを含む大きな画像ヘッダーから始まります。 About セクションには、いくつかのテキスト、CTA ボタン、および 2 つの円形の画像があります。 サービス セクションには 6 枚のカードが表示され、それぞれに画像とテキストが表示されます。 これに続いてギャラリー セクションがあり、カスタマー レビューと FAQ があります。 最後に、連絡先情報はページの下部に記載されています。

ビジネスレイアウト7
7 番目のビジネス レイアウトには、CTA ボタン付きの大きなヘッダーと、アイコンと連絡先情報、営業時間付きの 3 つの宣伝文句モジュールがあります。 概要セクションには、テキスト、カスタマー レビュー、円形の画像があります。 サービス セクションは画面の幅いっぱいに広がり、各ボックスにはテキストと、各サービスに関する詳細情報の CTA ボタンが含まれています。 なぜ私たちを選ぶのかセクションには、ホバー効果のあるテキストと矢印、丸い画像、CTA ボタン、電話番号が含まれています。 次に、価格表、ギャラリー セクション、FAQ があります。 最後に、ページはいくつかの連絡先情報とともに連絡先フォームで終了します。

ビジネスレイアウト 8
このレイアウトには、いくつかのテキストと CTA ボタンを含む大きなヘッダー画像の上にボックスがあります。 私たちについてのセクションもシンプルで、大きな画像の上にボタンがあり、右側にいくつかのテキストがあります. サービス セクションには、各画像の上にアイコンがあり、テキスト用のスペースと各サービスの CTA ボタンがあります。 価格表には、4 つの異なる価格プラン用のスペースがあり、各プランのアイコン、テキスト、CTA ボタンが含まれています。 なぜ私たちを選んだのかセクションには、背景画像の上に大きなアイコンが重ねられたいくつかの宣伝文句モジュールが表示されます。 最後に、ページにはギャラリー セクション、レビュー セクション、FAQ セクションがあり、最後に連絡先フォームとソーシャル メディア リンクがあります。

ビジネスレイアウト9
Business Layout 9 は、テキスト付きのシンプルなヘッダーと CTA ボタンを備えています。 会社概要ページには、右側にいくつかのテキスト、ボタン、および画像があります。 次に、サービス セクションには、テキスト、CTA ボタン、アイコンが重ねられた画像が表示されます。 このレイアウトには、価格表と宣伝文句モジュールを含む「なぜ私たちを選ぶのか」セクションもあり、その後にギャラリー セクション、カスタマー レビュー、FAQ が続きます。 最後に、ページは連絡先情報と営業時間で終わります。

ビジネスレイアウト 10
最後に、最後のビジネス レイアウトは、色付きの背景にヘッダー テキストを含むヘッダー画像を備えています。 about セクションには、テキスト、CTA ボタン、画像があります。 サービス セクションには、各サービスに 1 つずつ、テキストと CTA ボタンを含む 3 つのカードがあります。 価格表は、レイアウト 8 で見た 4 層の価格表であり、その後にアイコン付きの宣伝文句モジュールを含む理由セクションが続きます。 レイアウトには、ギャラリー セクション、カスタマー レビュー、FAQ もあります。 最後に、レイアウトはいくつかのソーシャル メディア リンクと連絡先フォームで終わります。


ダンススタジオのレイアウト
ダンス スタジオのレイアウトは、ピンクとグレーのカラー パレットが特徴で、レイアウト全体に魅力的な写真が使用されています。 ヘッダーには、暗い画像の上にピンク色の背景にアイコンと見出しテキストが表示されます。 About セクションには、テキスト、CTA ボタン、および画像があります。 その下には、3 つのダンス スタイルを示すアイコンが付いた 3 つのボックスがあります。 ダンスコースセクションはコラージュスタイルのセクションで、コース情報が記載された画像とカード、および CTA ボタンが配置されています。 ダンス クラス セクションには、2 セットのクラス情報がリストされた 2 枚のカードがあります。 最後に、クライアント レビュー スライダーがあり、ページの最後には連絡先フォームと連絡先情報が表示されます。

ファッション店のレイアウト
ファッション ストアのレイアウトは、左側にテキストと CTA ボタン、右側に画像を含む分割スタイルのヘッダーが特徴です。 これに続いて、さまざまなショップ ページにリンクするロゴと大きな画像のリストがあります。 以下のロゴとテキストは、送料無料やカスタマー サポートなど、さまざまなストア サービスを表しています。 次は、WooCommerce で動作する Woo Products モジュールを使用した最近の製品セクションです。 CTAボタンで毎日の割引を宣伝する別の分割画像/テキストセクションがあり、その後に証言と割引を受けるための電子メールサインアップフォームが続きます.

フィットネスレイアウト
このレイアウトでは、黒、白、緑の配色と暗いイメージを使用しています。 ヘッダーには、大きな背景画像、いくつかのテキスト、CTA ボタン、およびソーシャル メディア リンクがあります。 About セクションには、テキスト、CTA ボタン、ホバー効果のある 2 つの画像があります。 サービス セクションでは、画像、CTA リンク、テキストで 3 つのサービスを紹介しています。 トレーナーに関する情報のセクションがあり、大きな画像の横にテキストと CTA があり、その後にジムに関する情報を表すいくつかのカウンターが続きます。 次は、会員特典を紹介するセクションで、テキストと CTA ボタンがあります。 大きなアイコンと説明テキストを備えた宣伝用モジュールを利用したフィットネス サービス セクションがあります。 次に、メンバーシップ プランのセクションで、テキストと CTA の横に別の大きな画像があります。 最後に、3 つの紹介文があり、ページはニュースレターの購読フォームと連絡先情報で終了します。

家具店のレイアウト
家具店のレイアウトは、ヘッダー テキスト付きの大きな画像と、人気のあるカテゴリを探索するためのボタン付きの矢印から始まります。 以下は、各カテゴリにリンクする大きな画像カードを含むカテゴリ セクションです。 この下には、送料無料やカスタマー サポートなどのショップ機能を備えたアイコンがいくつかあります。 これに続いて、大きな画像といくつかの説明テキストを含むコレクションの紹介です。 次は、Woo Products モジュールを使用する新製品セクションです。 次は、割引を宣伝するテキストを含む画像です。次に、割引や最高評価の製品にリンクされた画像を含む詳細セクションを見つけます。 電子メールの購読フォームがあり、ページの最後には連絡先情報を掲載した宣伝文句のモジュールがあります。

庭師のレイアウト
ガーデナーのレイアウトは、ソーシャル メディア アイコン、ヘッダー テキスト、CTA ボタンを備えた大きな花の画像から始まります。 3 つのサービスを特徴とする 3 つの宣伝文句モジュールが重ねて表示されます。 About セクションには、左側にテキストと CTA ボタン、右側にアイコンと画像があります。 次は、ホバー効果のある矢印とテキストを含む「Why choose us」セクションです。 私たちの作品セクションにはギャラリーがあり、ページの最後には連絡先フォームと連絡先情報が記載されています。

グリーンエネルギーのレイアウト
グリーン エネルギーのレイアウトは、ヘッダー テキストを含む大きなヘッダー画像、会社の品質の横にある 3 つのチェックマーク、および CTA ボタンから始まります。 会社概要セクションには、ホバー効果のある画像の横にテキストと CTA ボタンがあります。 次に、3 種類のグリーン エネルギーを表す 3 枚のカードがあります。 サービス セクションには 3 つのサービスがあり、それぞれに画像、アイコン、説明テキスト、ボタンがあります。 大きな画像と、いくつかのテキストとボタンを含むボックスを含む、緑色のセクションを使用する理由があります。 これに続くのは、右側にいくつかのアイコン、左側に説明テキストがある作業方法セクションです。 この下には、関連データを表すいくつかの数値カウンターがあります。 この後、大きな画像の背景に紹介文のセクションがあり、スキル グラフを使用して当社を選んだ理由のセクションがあります。 最後に、フッターにはソーシャル メディア アイコン、一部の内部ページへのリンク、および著作権テキストがあります。

ジムのレイアウト
ジムのレイアウトには、黒、青、白の配色が使用され、多くの読み込みアニメーションが表示されます。 ヘッダーは、ヘッダー テキストとボタンを含む大きな画像で、ヘッダーの下部に 2 つの追加ボタンがあります。 次はサービス セクションで、各サービスの説明テキスト、CTA ボタン、画像が表示されます。 トレーナー セクションには、右側にテキスト付きの画像と CTA ボタンがあります。 以下は、ジム、クラス、およびオンラインワークアウトに関する情報です。 次に、フィットネス サービスを紹介する大きな画像のセクションと、メンバーシップ プランを説明するテキストのセクションが続きます。 当社を選ぶ理由セクションには、スキル棒グラフ、お客様の声、および 4 つの数値カウンター モジュールがあります。 これに続いて、FAQ セクションと、連絡先フォームと連絡先情報を含む連絡先セクションがあります。

便利屋のレイアウト
このレイアウトには、見出しテキスト付きのヘッダー、CTA ボタン、連絡先情報付きの宣伝文句モジュールが含まれています。 私たちについてのセクションには、テキスト、丸い画像、お客様の声が含まれています。 サービスは、色付きの背景にテキストと CTA ボタンで表示されます。 次は、矢印とテキスト、CTA ボタン、電話番号、丸い画像を含む理由セクションです。 作品セクションはギャラリー セクションで、その後に連絡先フォーム、連絡先情報、フッター バーが続きます。

インテリア デザイナー ダーク レイアウト
これは、インテリア デザイナー レイアウトのダーク バージョンです。 ヘッダーには、見出しテキストと CTA ボタンを含む大きな画像があります。 私たちについてのセクションには、アイコン、テキスト、およびラベル付きの画像があります。 当社のサービス セクションは画像の上に配置され、アイコンも備えています。 なぜ私たちを選ぶのかセクションには、いくつかの顧客レビュー、CTA ボタン、および画像が表示されます。 これに続くのは、ギャラリー モジュールである作品セクションです。 How we work セクションには 3 つのステップがあり、それぞれに写真、説明、CTA ボタンがあります。 最後に、連絡先情報、連絡先フォーム、およびフッター バーがあります。

インテリア デザイナー ライト レイアウト
そして、これはインテリア デザイナー レイアウトのライト バージョンです。 レイアウトは暗いバージョンとまったく同じですが、主要な背景色は明るいです。

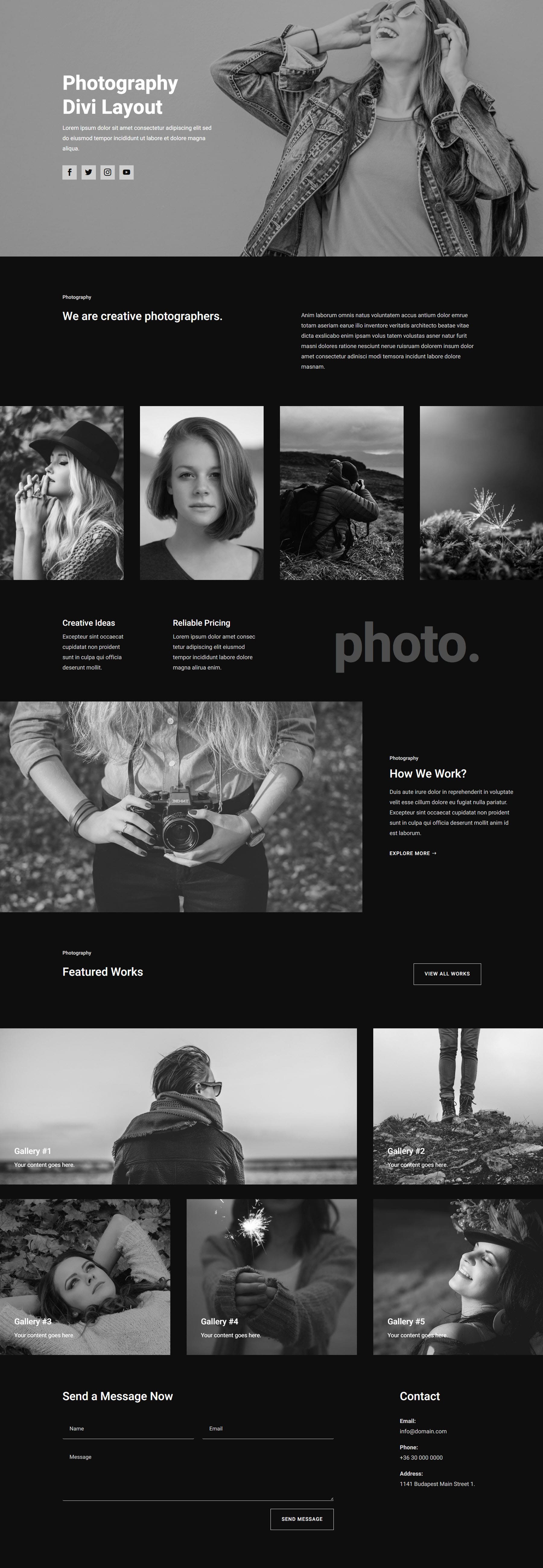
写真のレイアウト
写真のレイアウトは、写真に白黒の配色と白黒のフィルターを使用しています。 テキストとソーシャル メディア アイコンを含む大きなヘッダー画像があり、その後にテキストに関するいくつかの画像が続きます。 4 つの異なるスタイルの写真を表し、リンクしている 4 つの写真と、その下にいくつかの追加テキストがあります。 働き方セクションには、大きな写真、テキスト、CTA ボタンもあります。 CTAボタンとギャラリーを備えた注目の作品セクションがあり、ページは連絡先フォームと連絡先情報で終わります.

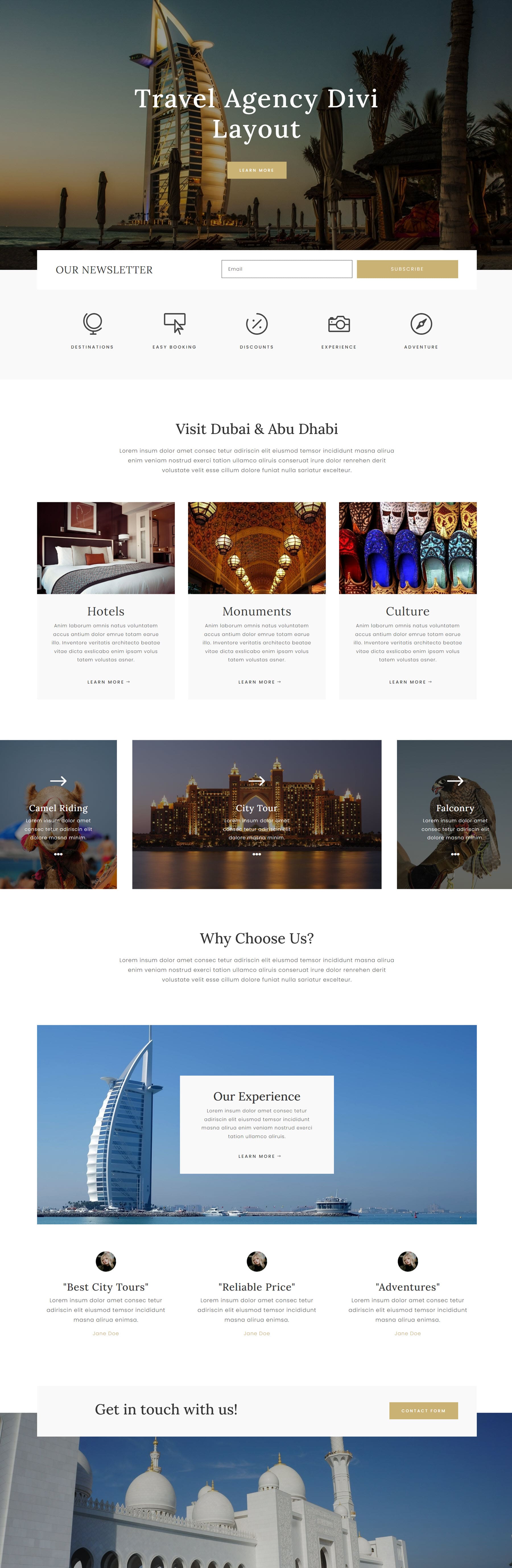
旅行会社のレイアウト
最終的なレイアウトは旅行代理店のレイアウトです。 このレイアウトには、帽子のテキストと CTA ボタンを含む大きなヘッダー画像が含まれています。 ヘッダーをオーバーレイするのは、ニュースレター購読のサインアップ フォームです。 これに続いて、アイコンのリスト、紹介テキスト、および画像、テキスト、ボタンを含む 3 種類のカードが続きます。 次に、予約できるアクティビティを紹介する 3 つのリンクされた画像と、いくつかの説明テキストがあります。 なぜ私たちを選ぶのかセクションには、いくつかのテキストがあり、次にリンク付きの画像といくつかのテキストがあります. 次に、いくつかの証言の宣伝文です。 最後に、ページは連絡先フォームへのボタンと画像で終わります。

ホームページ 25 ディビ レイアウト パックを購入する
ホームページ 25 Divi Layout Pack は、Divi Marketplace で入手できます。 無制限のウェブサイトの使用と生涯の更新には19.99ドルかかります. 価格には、30日間の返金保証も含まれています.
最終的な考え
ホームページ 25 には、次のデザイン プロジェクト用の美しいホームページ レイアウトがいくつか用意されています。 各レイアウトはユニークで、特定の業界向けにスタイル設定されていますが、すべてのデザインは必要に応じて完全にカスタマイズできます. これらのホームページ レイアウトには 1 つのページしか含まれておらず、すべてのページにさまざまなサブページへの CTA リンクが含まれていることに注意してください。これらは自分でデザインする必要があります。 それにもかかわらず、ホームページ テンプレートを使用して次のデザイン プロジェクトに有利なスタートを切ろうとしている場合、この製品はきっと役に立ちます。
ご連絡をお待ちしております。 Homepage 25 Divi Layout Pack を試しましたか? コメントであなたの考えを教えてください!
