Divi プラグインのハイライト: Woo Essential
公開: 2023-02-20Woo Essential は、Divi Builder に 8 つの新しい Woo Commerce モジュールを追加するサードパーティのプラグインです。 また、ショッピング プロセスを合理化するためのいくつかの機能が追加され、製品とカテゴリを複数のレイアウトと多くの機能オプションで表示できます。 この投稿では、Woo Essential のモジュールと機能を見て、ニーズに適した製品であるかどうかを判断できるようにします。
- 1 Woo エッセンシャル Divi モジュール
- 1.1 Wooカテゴリーのアコーディオン
- 1.2 Wooカテゴリーカルーセル
- 1.3 Wooカテゴリーグリッド
- 1.4ウーカテゴリーの組積造
- 1.5 Woo Product アコーディオン
- 1.6 Woo製品カルーセル
- 1.7ウー製品フィルター
- 1.8 Woo 製品グリッド
- 2つのその他の Woo の重要な機能
- 2.1 Woo エッセンシャル Woo ミニカート
- 2.2 Woo Essential Quickview ポップアップ
- 2.3 Woo エッセンシャル 製品比較
- 3 Woo の基本設定
- 4 つのWoo 必須テンプレート
- 5ウー・エッセンシャルを購入する
- 6終わりの想い
WooエッセンシャルDiviモジュール
Woo Essential は、Divi Builder に 8 つのモジュールを追加します。 一部の機能には、YITH WooCommerce Compare および YITH WooCommerce Wishlist プラグインが必要です。 無料版はこれで問題ありません。 これらがインストールされていない場合は、通知が表示されます。 Woo Essential プラグインをアクティブ化した後、通知をクリックするだけでそれらをインストールしてアクティブ化できます。
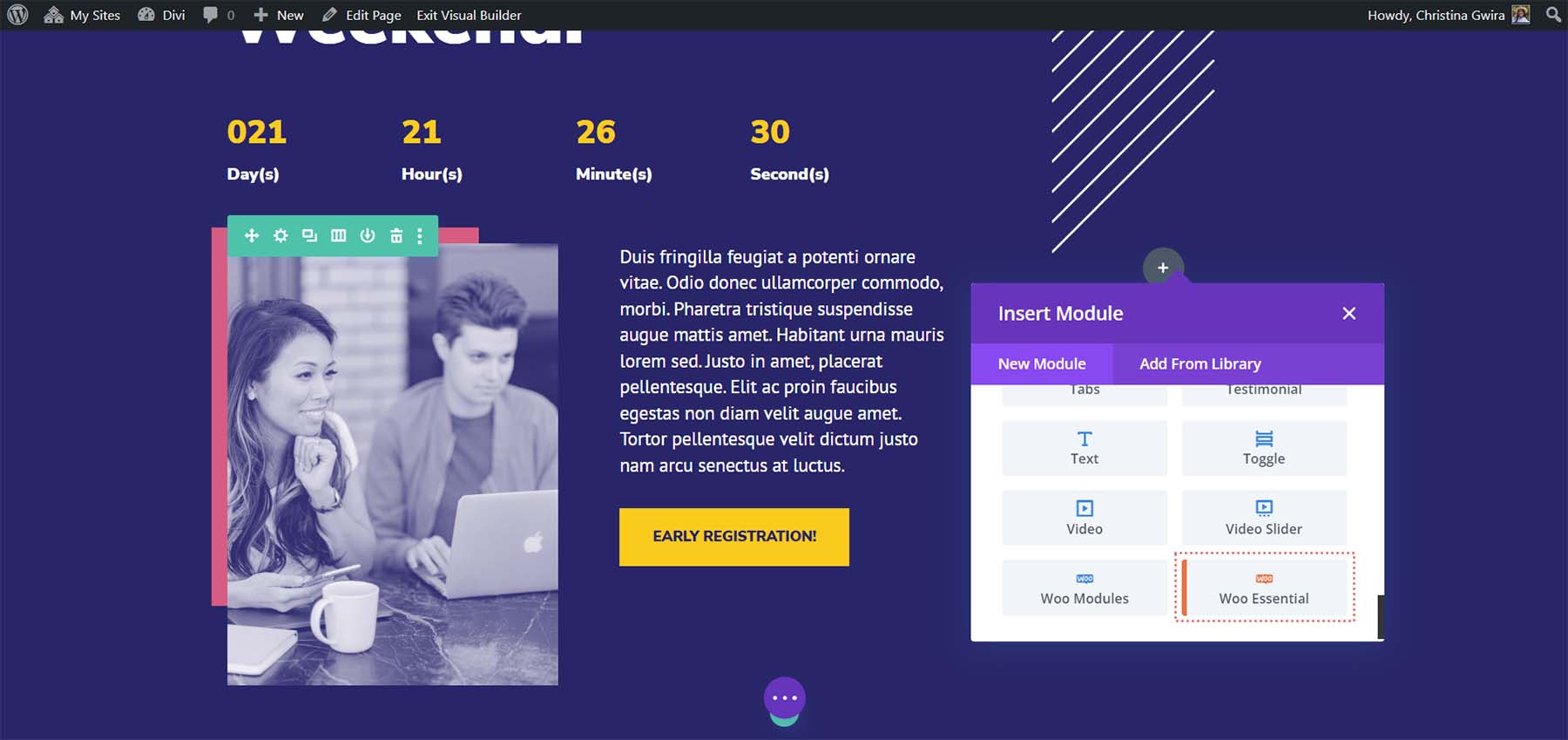
最初は、Divi Builder にすべてのモジュールが表示されるわけではありません。 代わりに、Woo Essential という 1 つのモジュールが表示されます。 このモジュールをクリックします。

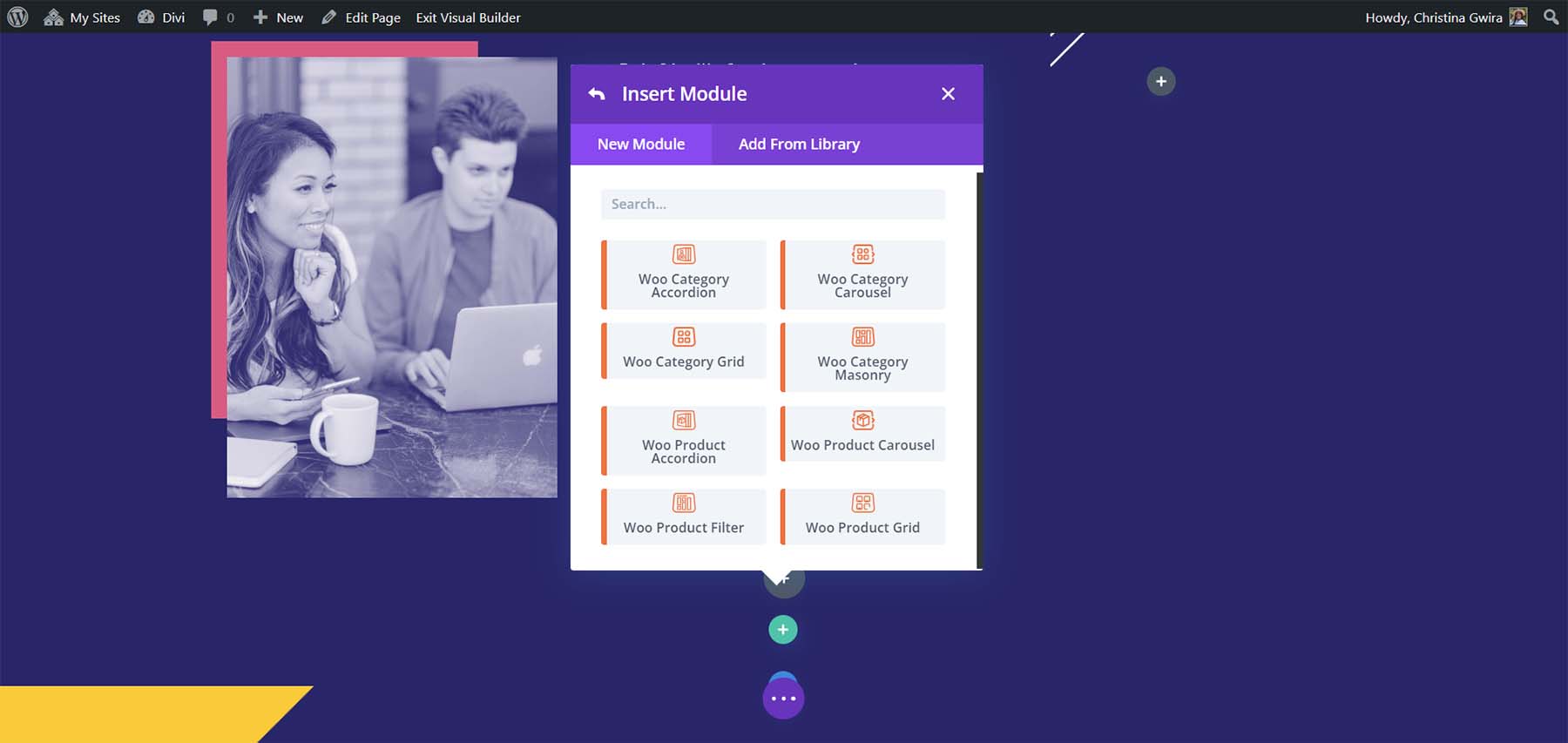
すべての Woo Essential モジュールがモーダルに表示されます。 モジュールを任意の Divi レイアウトに追加して、WooCommerce 製品を表示できるようになりました。

それぞれの Woo Essential モジュールを詳しく見てみましょう。 デフォルト設定を示してから、いくつかの設計機能の例を示します。
ウーカテゴリーアコーディオン
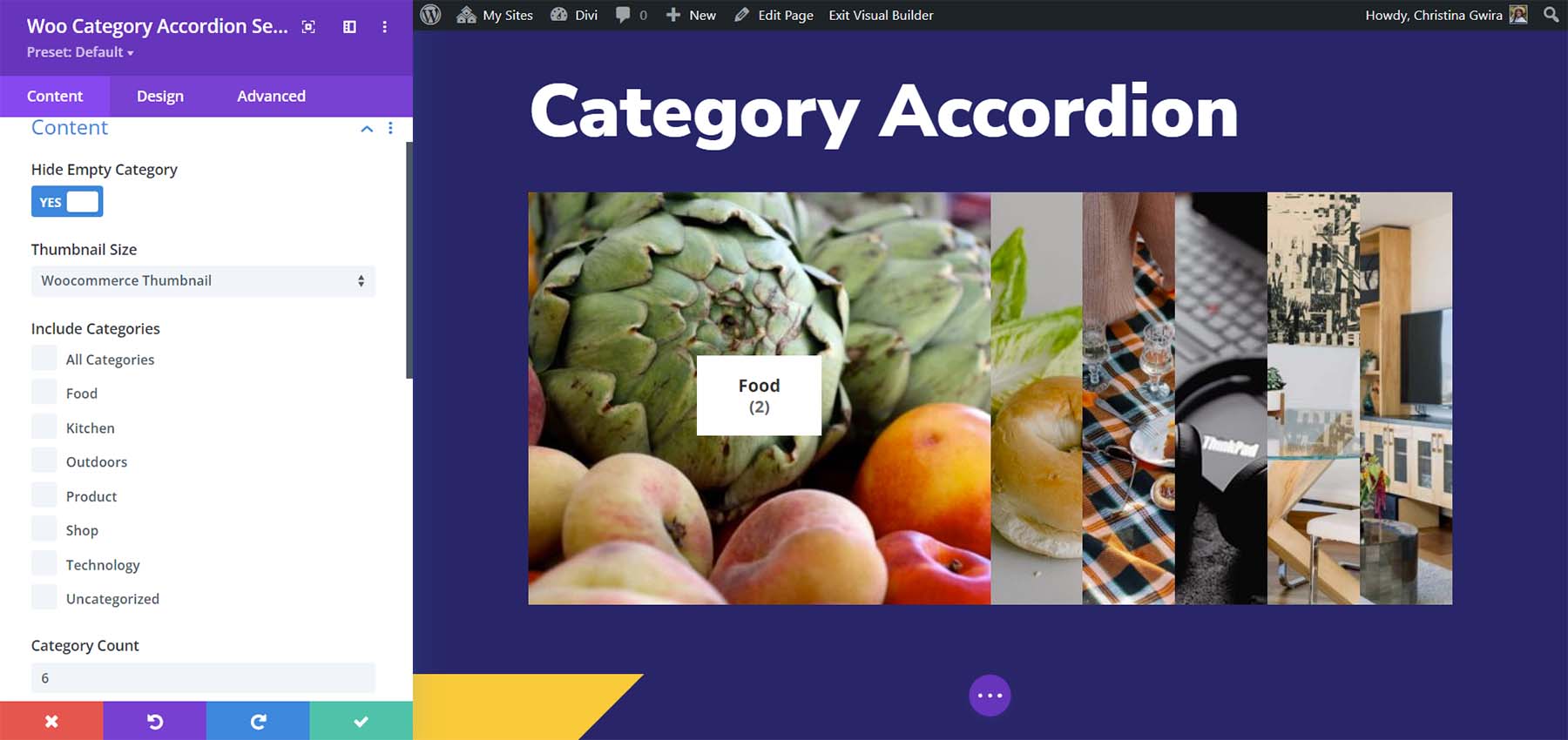
Woo カテゴリ アコーディオン モジュールは、製品カテゴリの画像を表示します。 カーソルを合わせると画像が展開され、カテゴリの説明とそのカテゴリ内のアイテム数が表示されます。 カテゴリ画像が設定されている場合は、カテゴリ画像が表示されます。

すべての要素のデザインを完全に制御できます。 この例では、ボックスの影を追加し、角を丸くし、カテゴリ名、カウント、および説明のフォントの色とサイズを変更しました。 また、説明にパディングと行の高さを追加しました。
ウーカテゴリーカルーセル
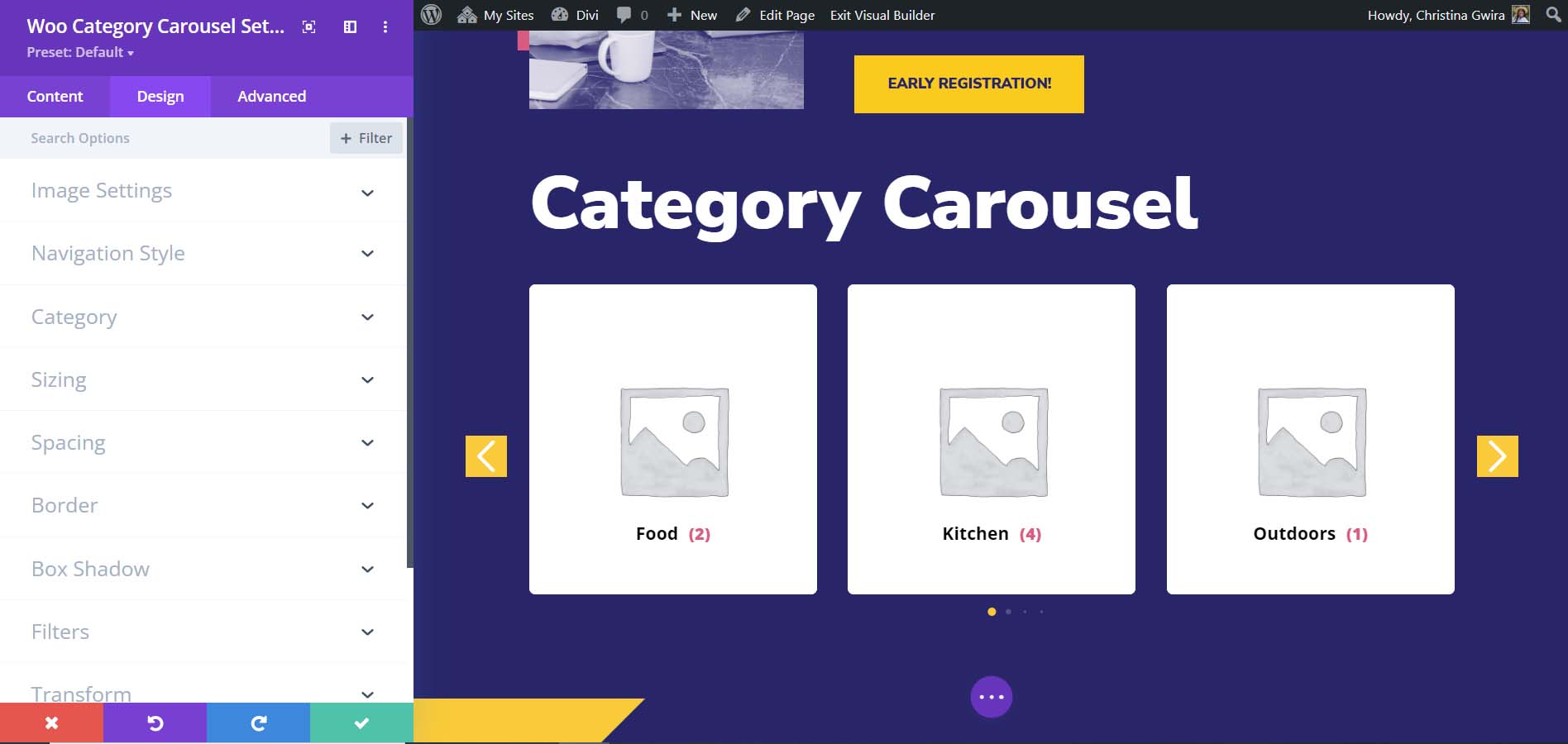
Woo カテゴリ カルーセルは、ナビゲーションと自動スライドを備えたスライダーを作成します。 カルーセルを調整するための設定がたくさんあります。

Woo カテゴリ グリッド
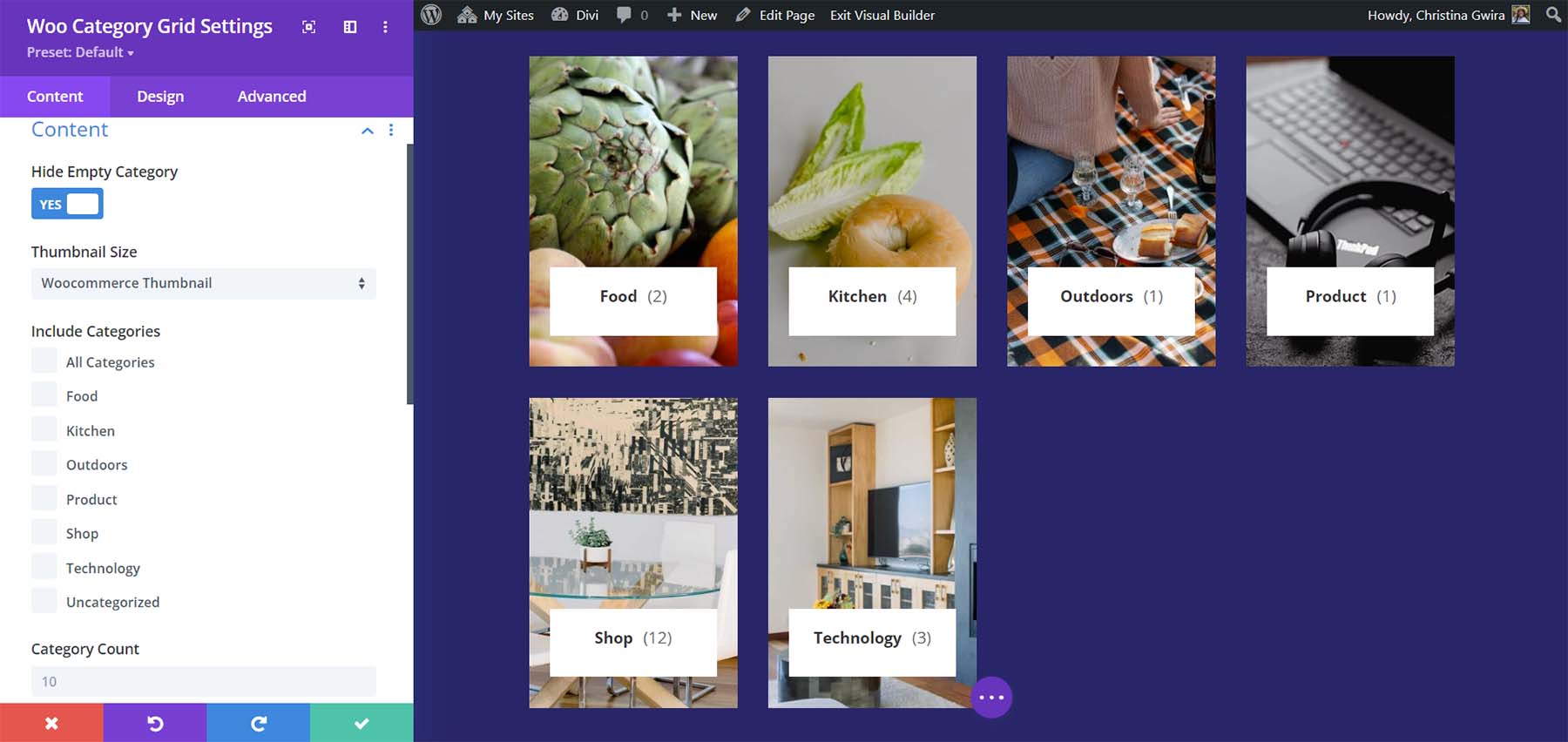
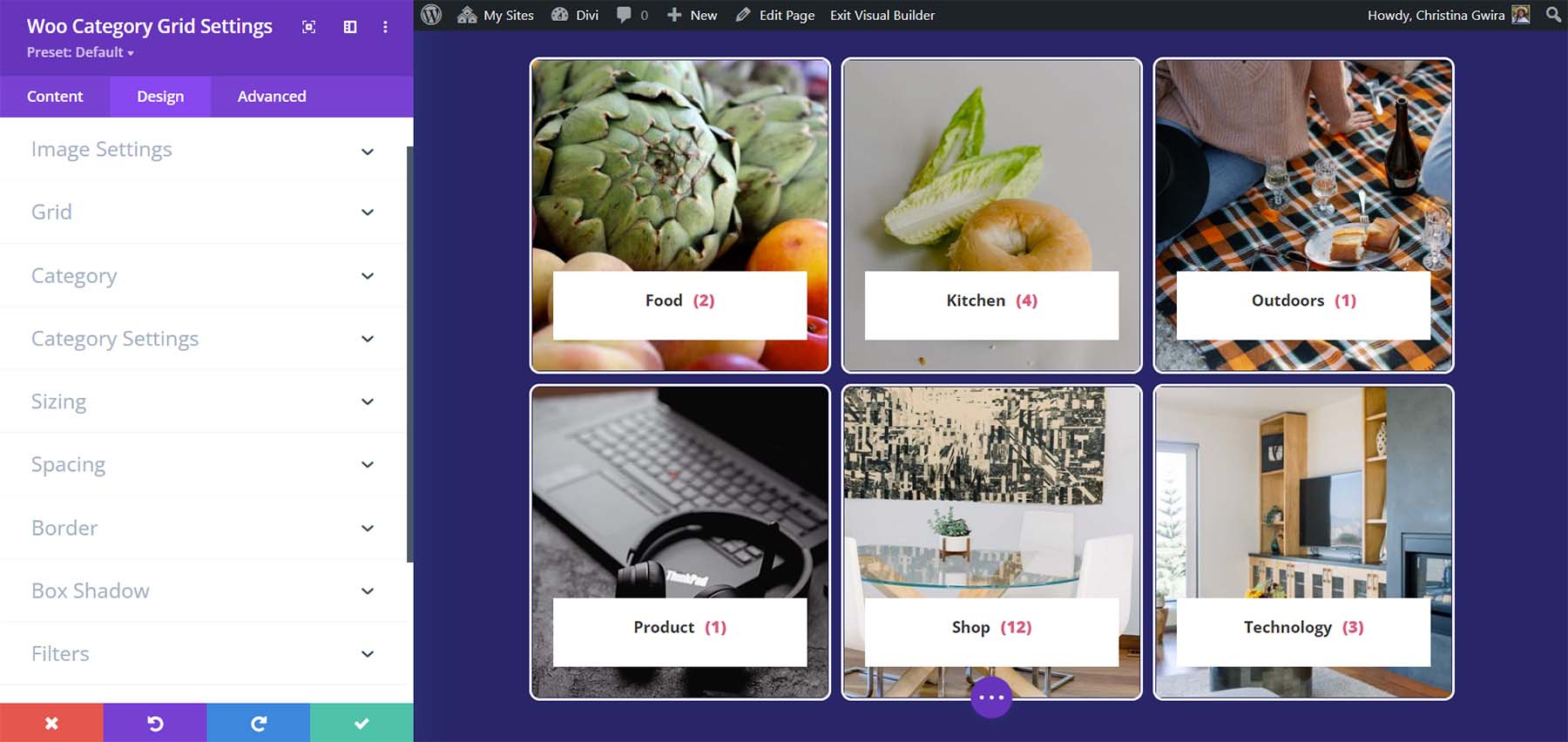
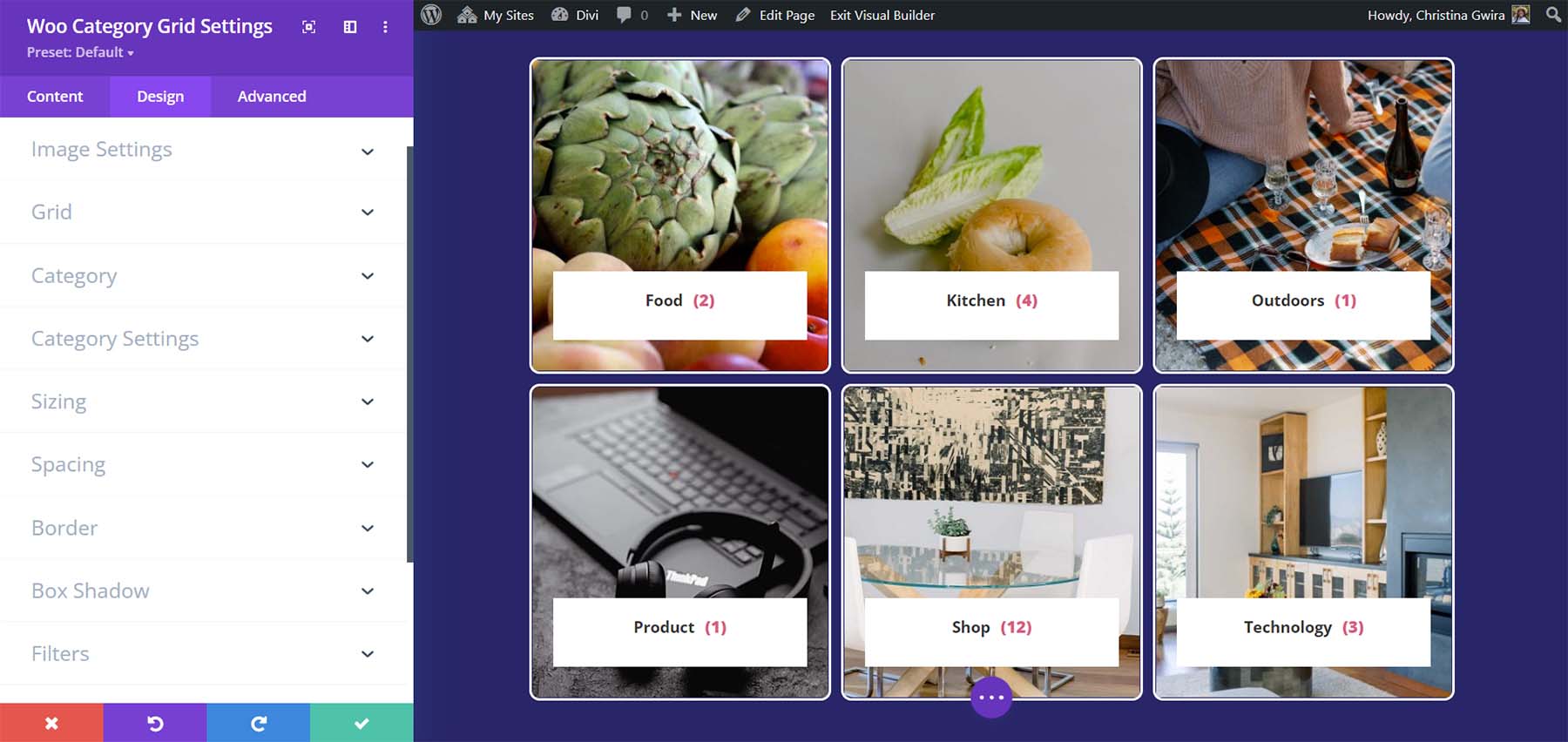
Woo カテゴリ グリッドは、カテゴリをカードとしてグリッドに表示します。 グリッドは調整可能なので、列の数を変更できます。

この例では、境界線を追加し、角を丸くし、フォントを調整し、グリッド数とギャップの設定を変更しました。

ウーカテゴリーの石工
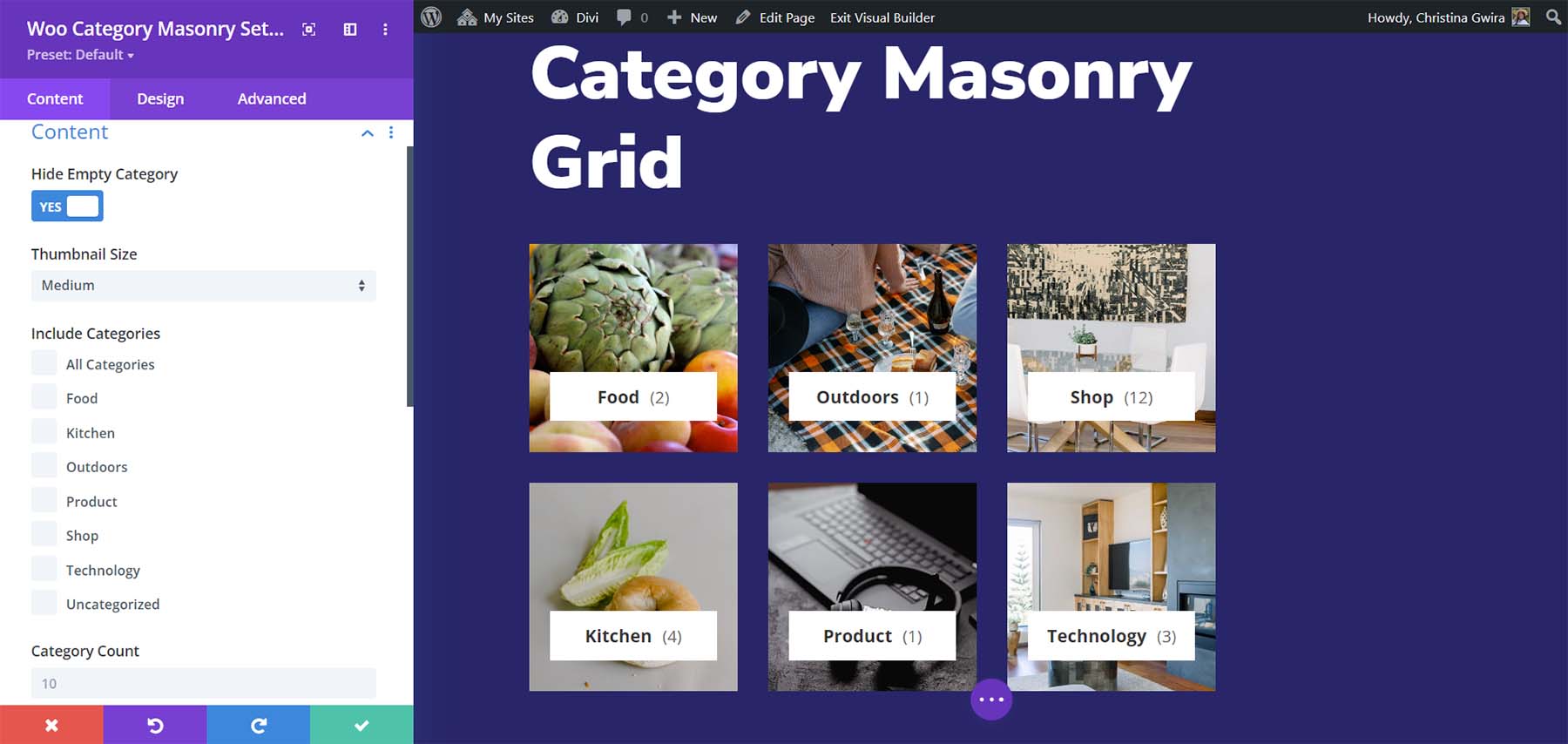
Woo カテゴリ石積みモジュールは、カテゴリを石積みグリッド内に配置します。

この例では、グリッド数とギャップを調整し、フォントを変更しました。

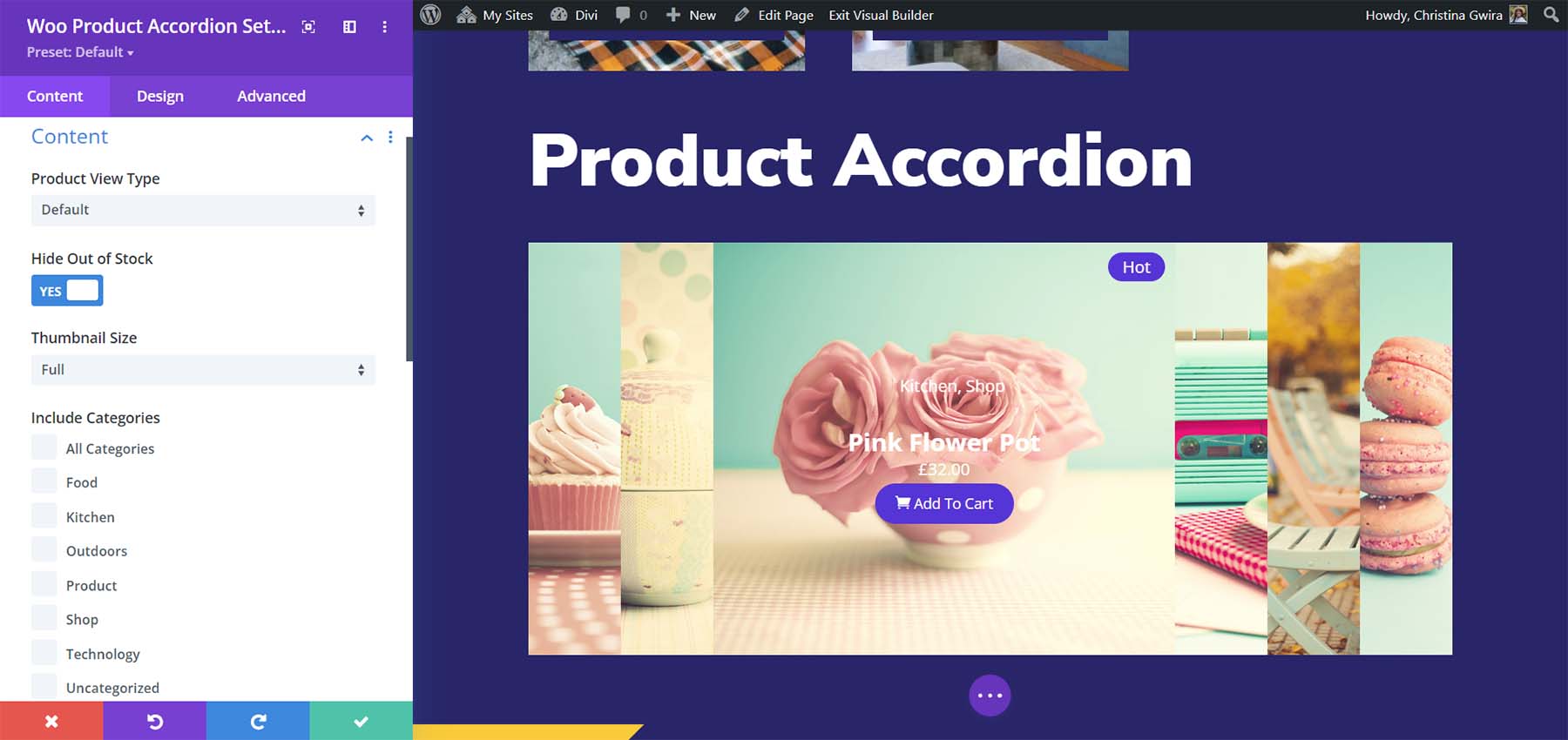
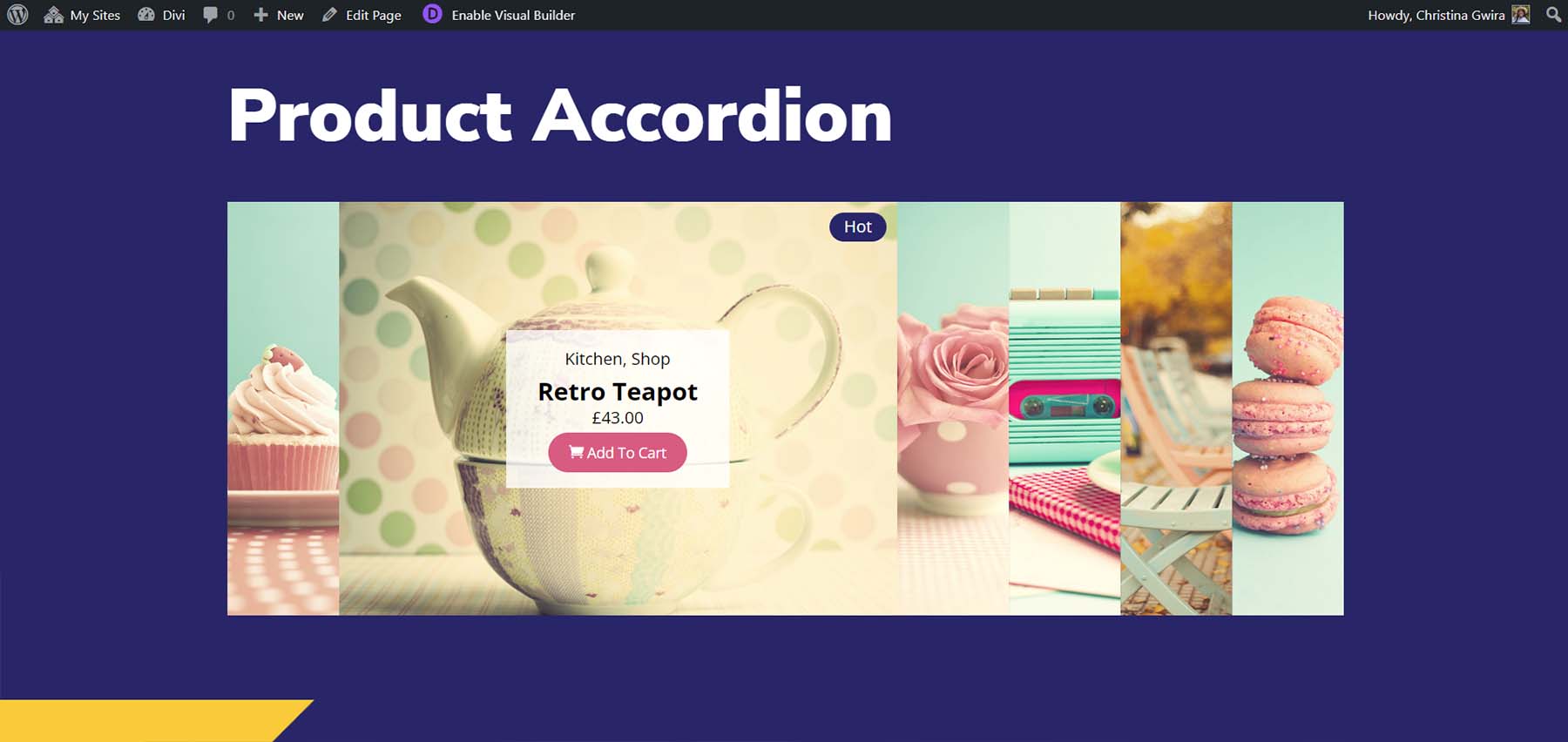
Woo Product アコーディオン
Woo Product アコーディオンは、製品自体を表示する点を除いて、Woo カテゴリ アコーディオンと同じように機能します。 ホバーすると展開され、製品情報が表示されます。 [カートに追加] ボタン、価格、星評価、説明、おすすめ商品バッジ、セール バッジ タイプ、セール バッジ テキストから表示する要素を選択します。 アコーディオンの動作を制御することもできます。 すべての製品モジュールは、デフォルトで注目の画像を表示します。

この例では、コンテンツの背景を調整し、フォントの色を変更し、バッジの色を変更し、製品名のフォント サイズを大きくし、カートに追加するボタンの色を変更しました。

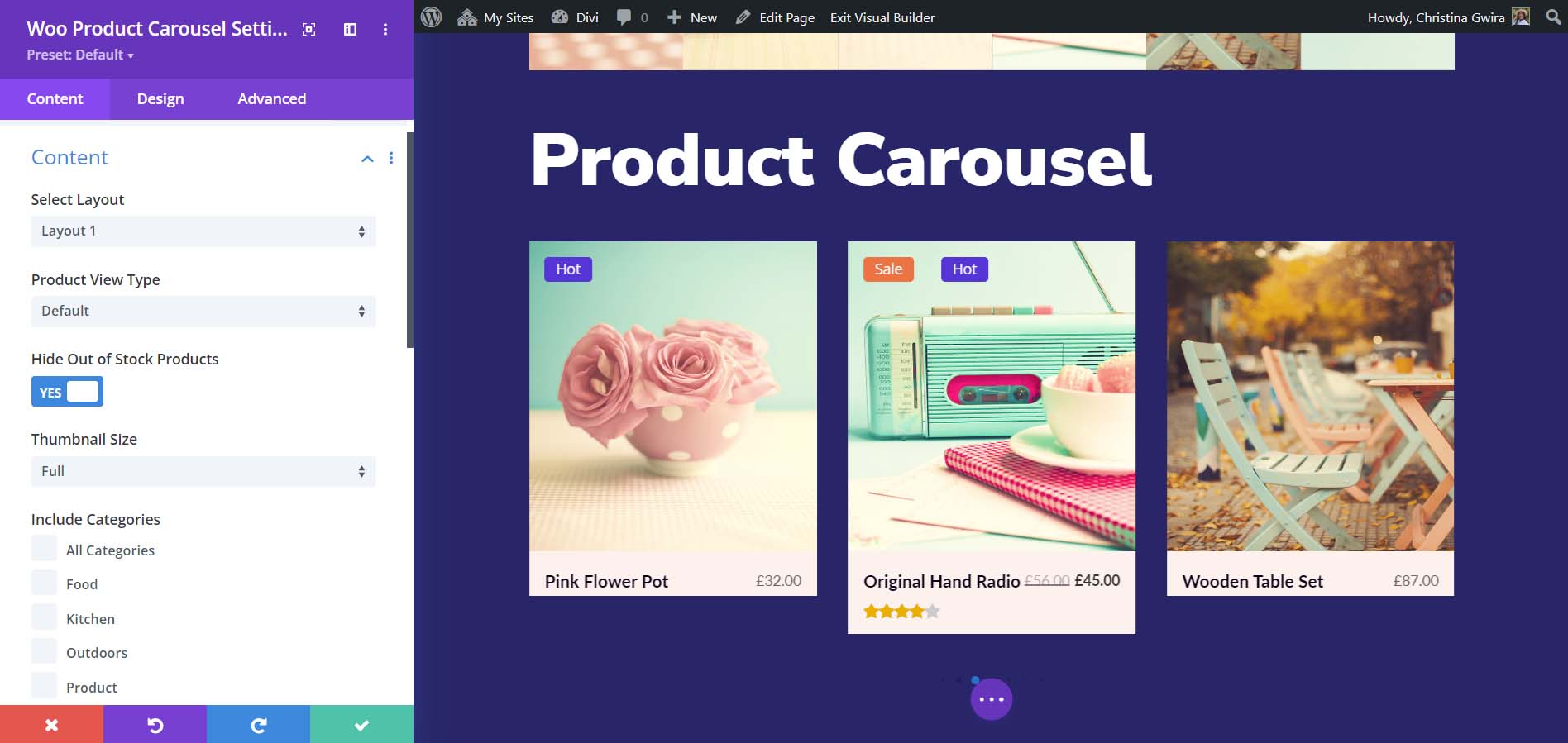
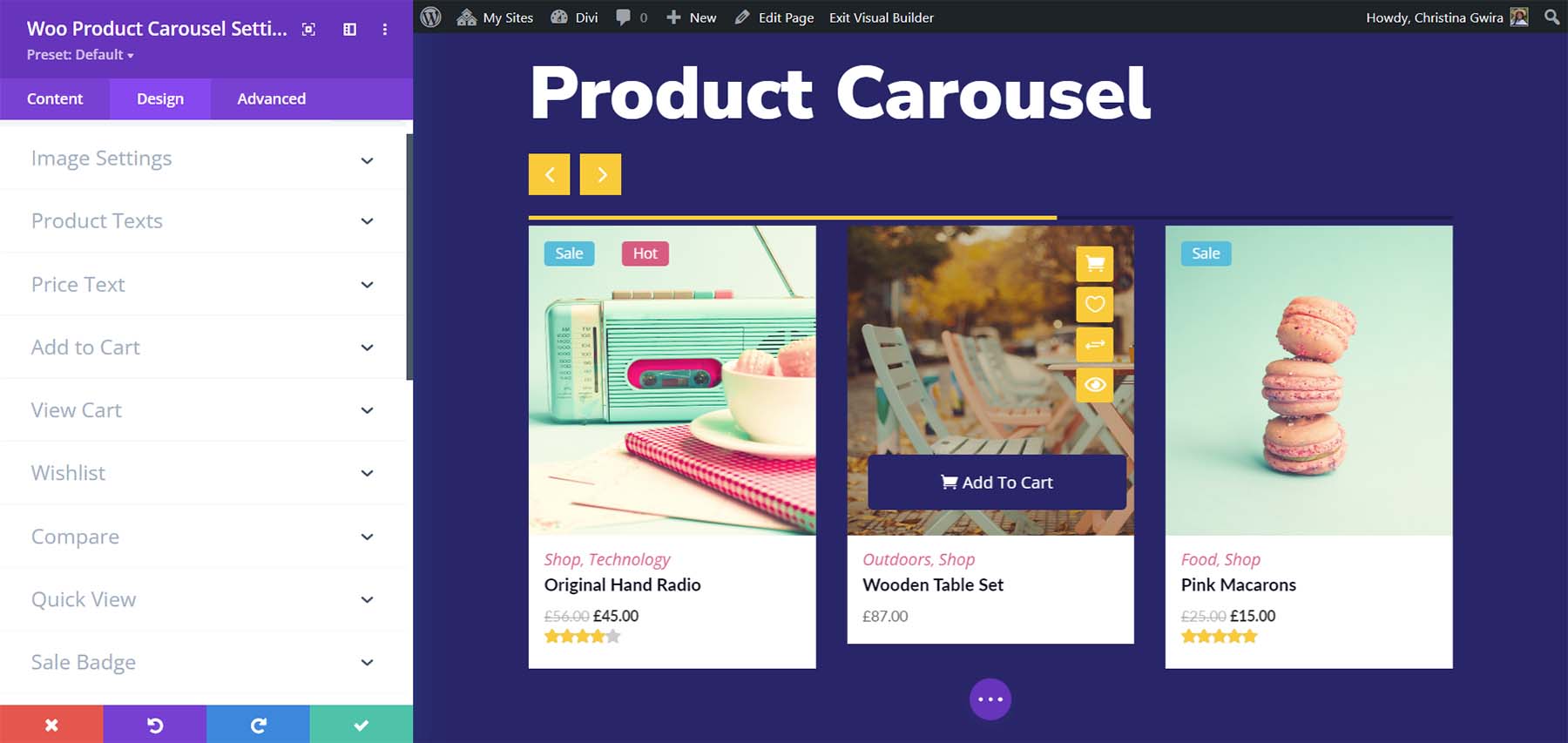
Woo製品カルーセル
Woo Product Carousel は、6 つのレイアウト オプションのいずれかで製品を表示します。 それぞれに、ボタンの異なるホバー効果が含まれています。 表示する要素を選択したり、カルーセル設定を調整したりすることもできます。


すべての要素を個別に調整できます。 この例では、多くの色、境界線、およびフォントを調整しました。 矢印ナビゲーションも追加しました。 これはレイアウト 3 で、ホバー時にカートやその他のリンクが画像の下部に配置されます。

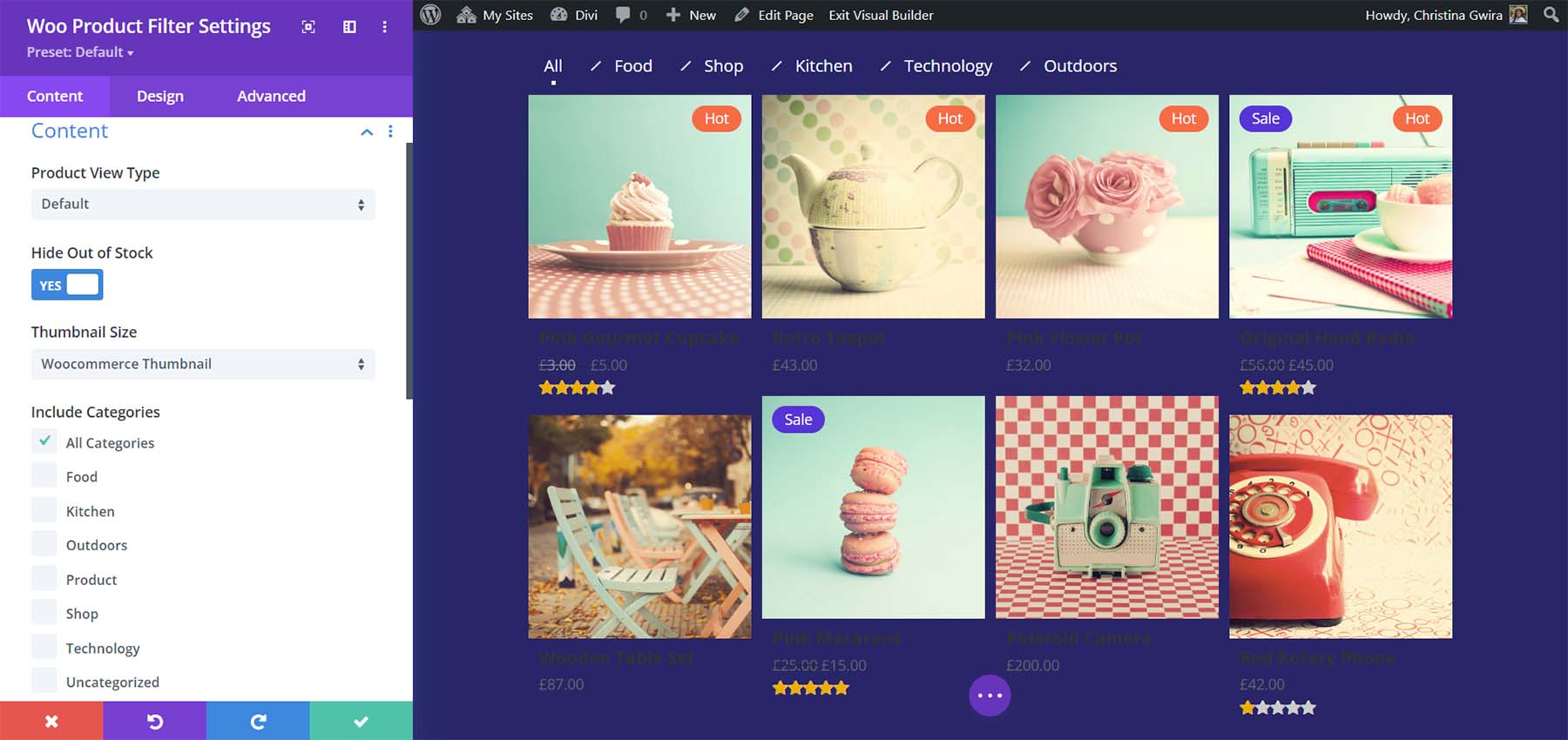
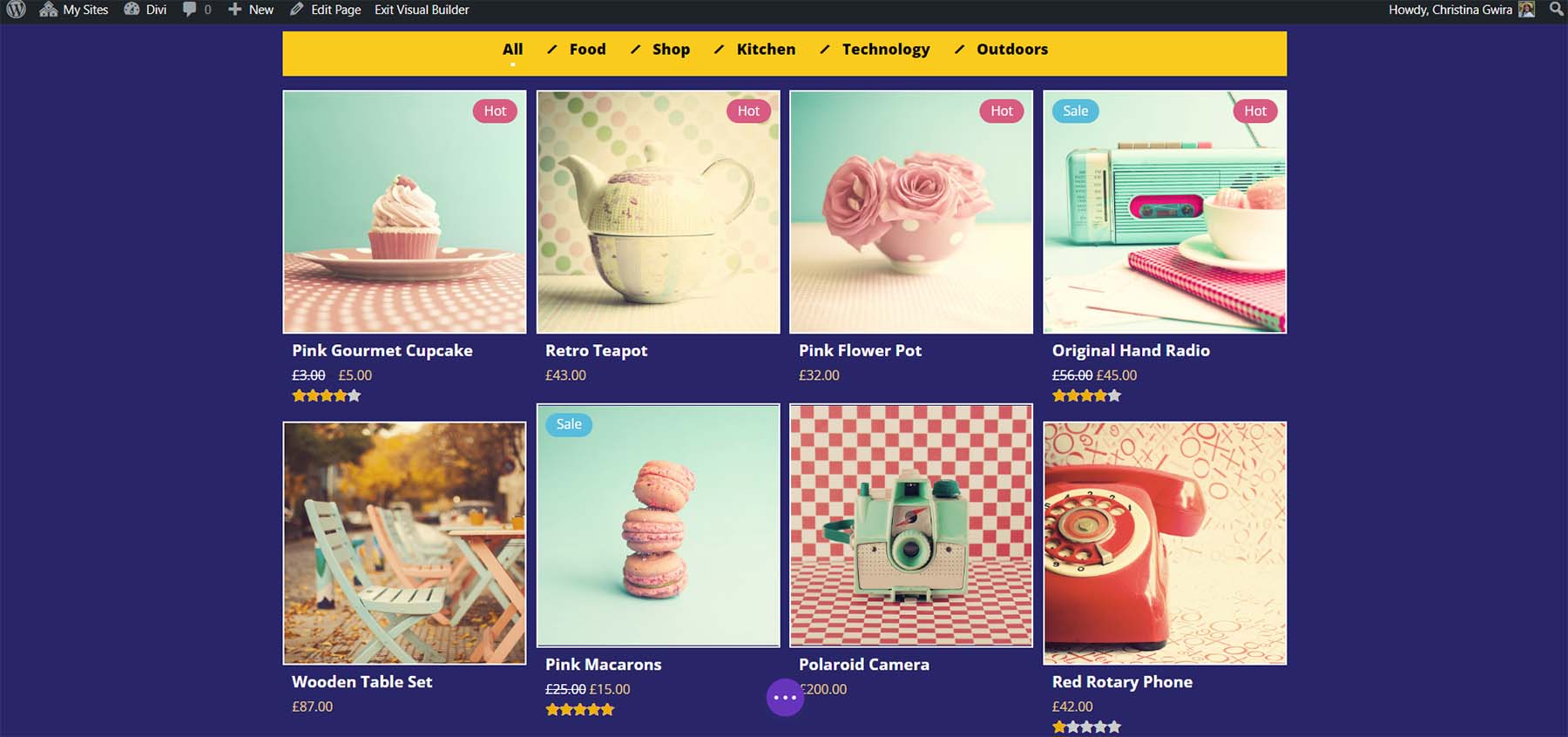
ウー製品フィルター
Woo Product Filter は、カスタマイズ可能なフィルターを使用して WooCommerce 製品グリッドを追加します。 表示する要素を選択できます。

フィルター、グリッド、フォント、色などを含むすべての要素を完全に制御できます。この例では、いくつかの色、フォント サイズを変更し、グリッド数を調整しました。 また、フィルターと製品グリッドの両方にボックス シャドウを追加しました。

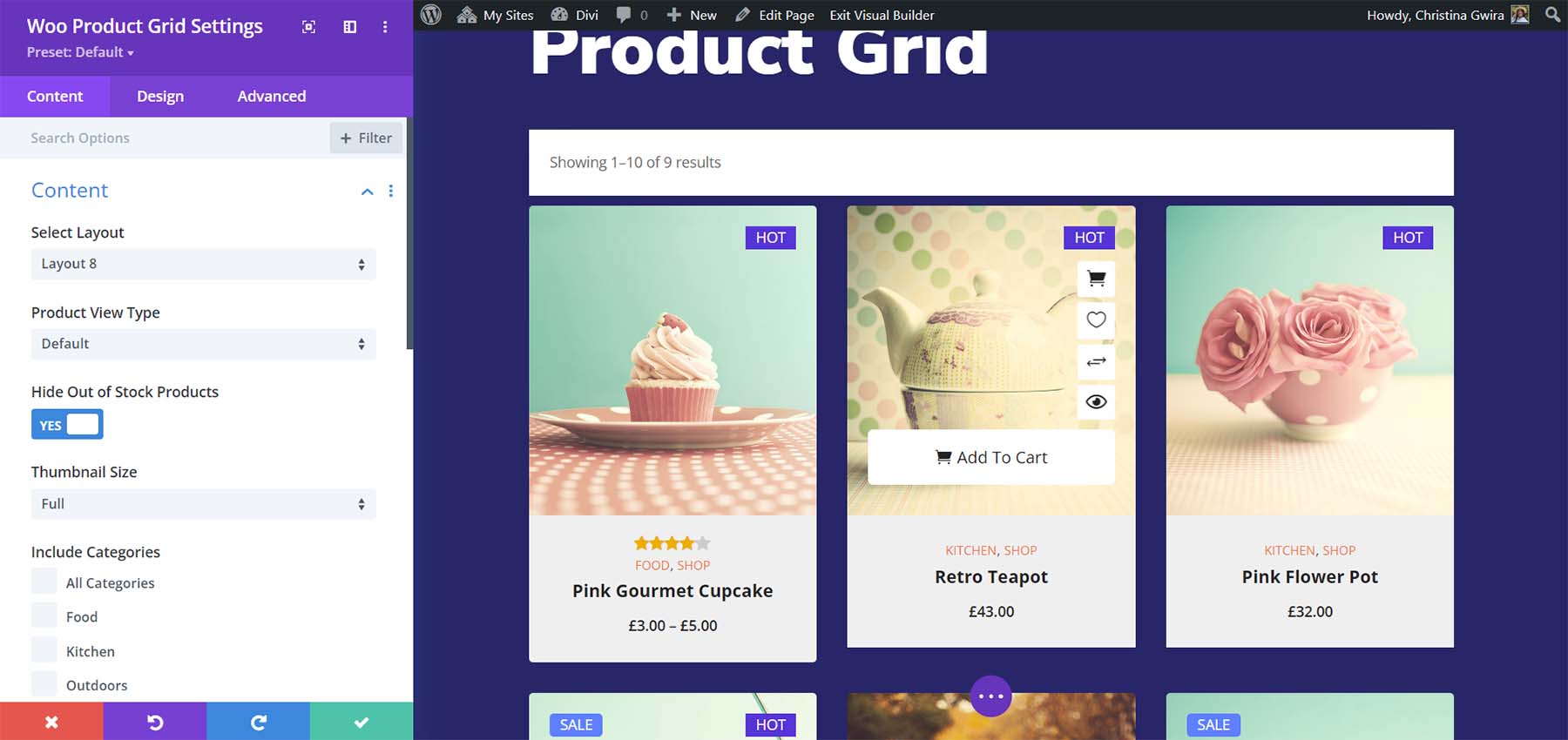
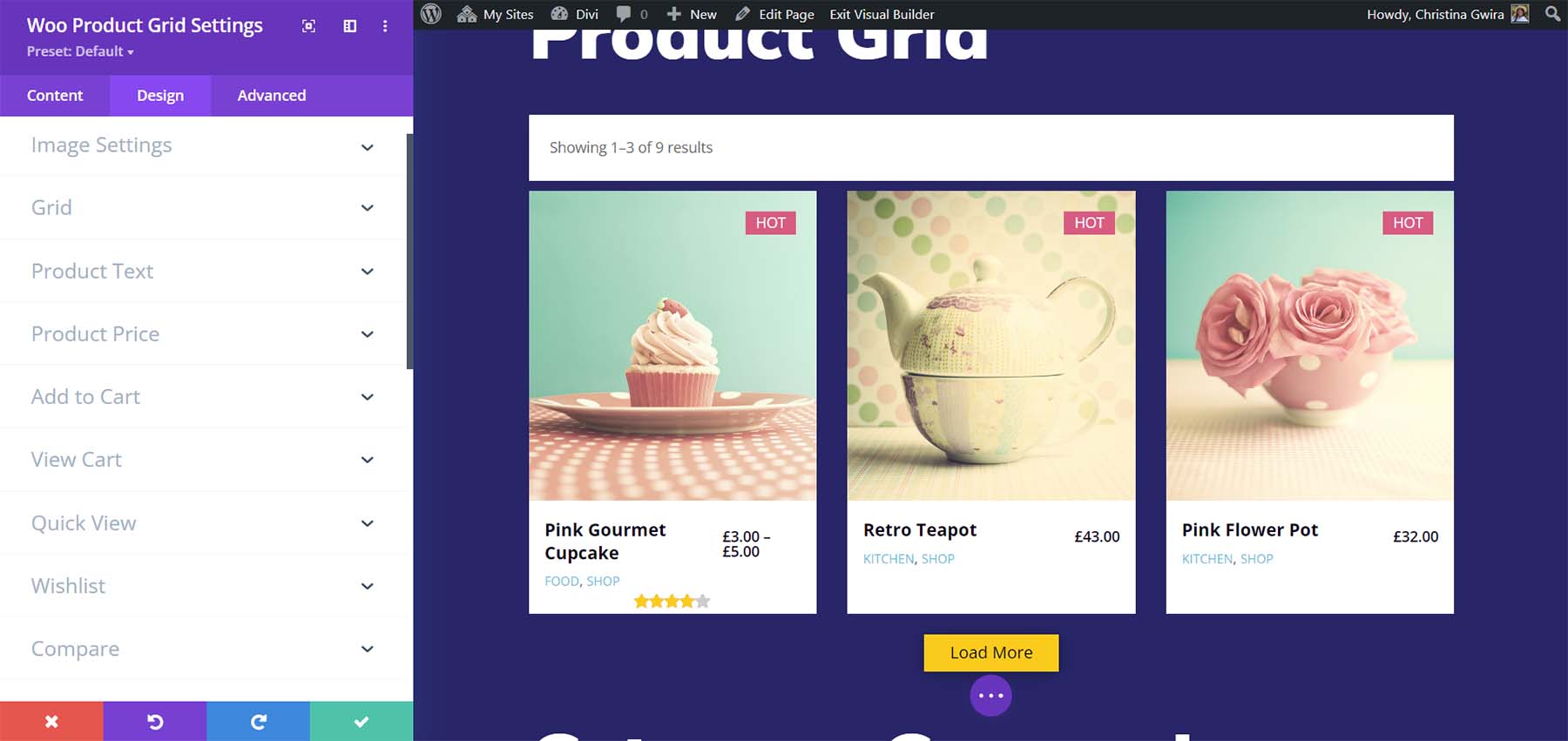
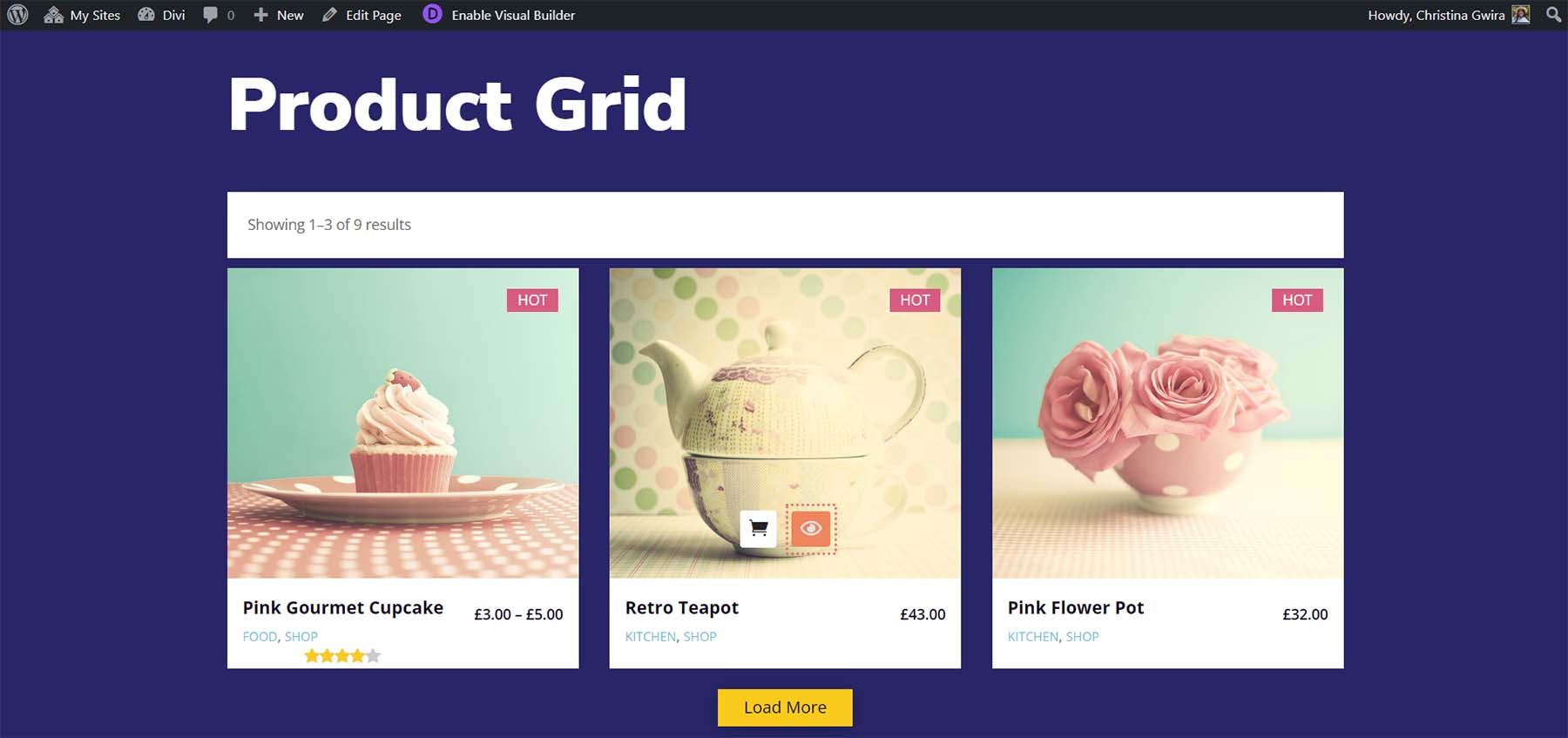
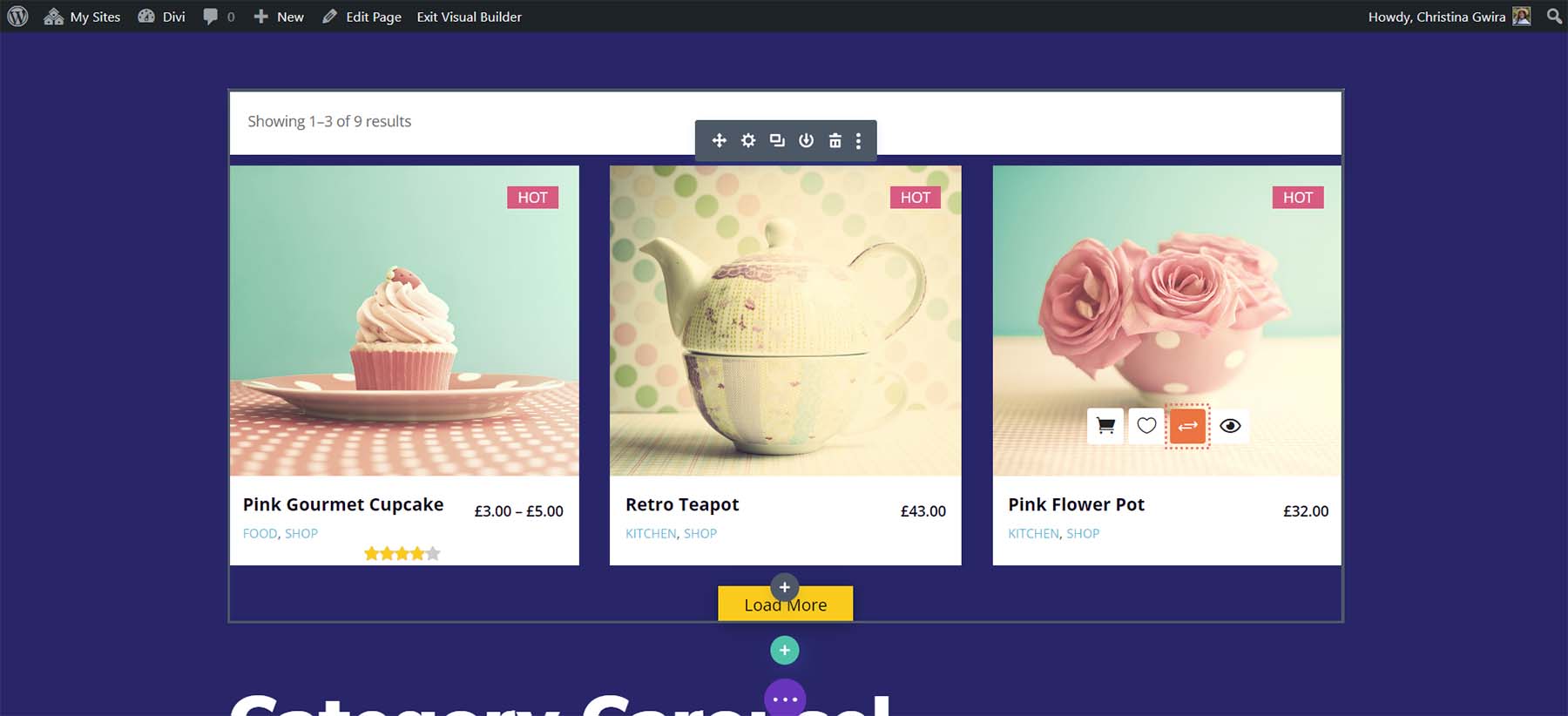
ウー製品グリッド
Woo Product Grid モジュールは、製品数を示すバナー付きのグリッドに製品を表示します。 グリッドには 8 つのレイアウト オプションがあり、画像のサイズを変更し、ホバー時にボタンを別の場所に配置します。 表示する要素を選択できます。 これはレイアウト 8 を示しており、ホバーすると画像の右側にアイコンが配置され、画像の下部に [カートに追加] ボタンが配置されます。

ボタン付きのページネーションを各ページに追加したり、[さらに読み込む] ボタンを追加したりできます。 この例では、[さらに読み込む] ボタンを追加し、スタイルを設定しました。 これはレイアウト 3 で、画像の下にタイトルと価格を配置し、ホバー時に画像の下部近くにアイコンを追加します。

その他の Woo の重要な機能
WooCommerce のリストに機能を追加する多くの機能があり、ほとんどがモジュールに含まれています。 これらの機能のいくつかを簡単に見てみましょう。
Woo Essential Woo ミニカート
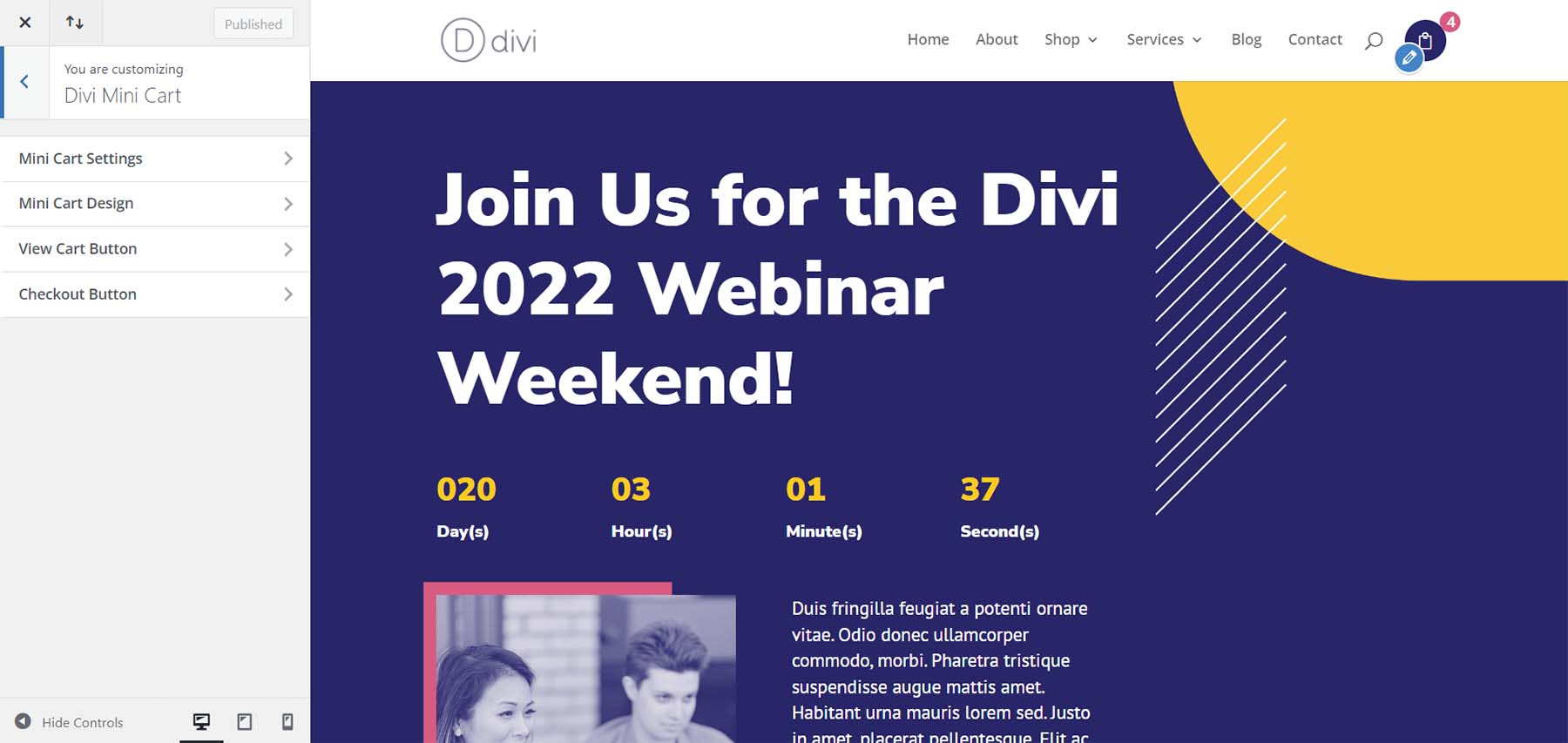
ミニ カート機能は、ショッピング カートにポップアップ メニューを追加します。 デフォルトの WordPress ヘッダーに自動的に追加されます。 デフォルトのヘッダーでのみ機能するため、Divi Builder で作成されたヘッダーに追加することはできません。 これは、このプラグインの他の機能ほど汎用性がないことを意味します。 テーマ カスタマイザーを使用して、3 つの要素すべてを個別にカスタマイズできます。

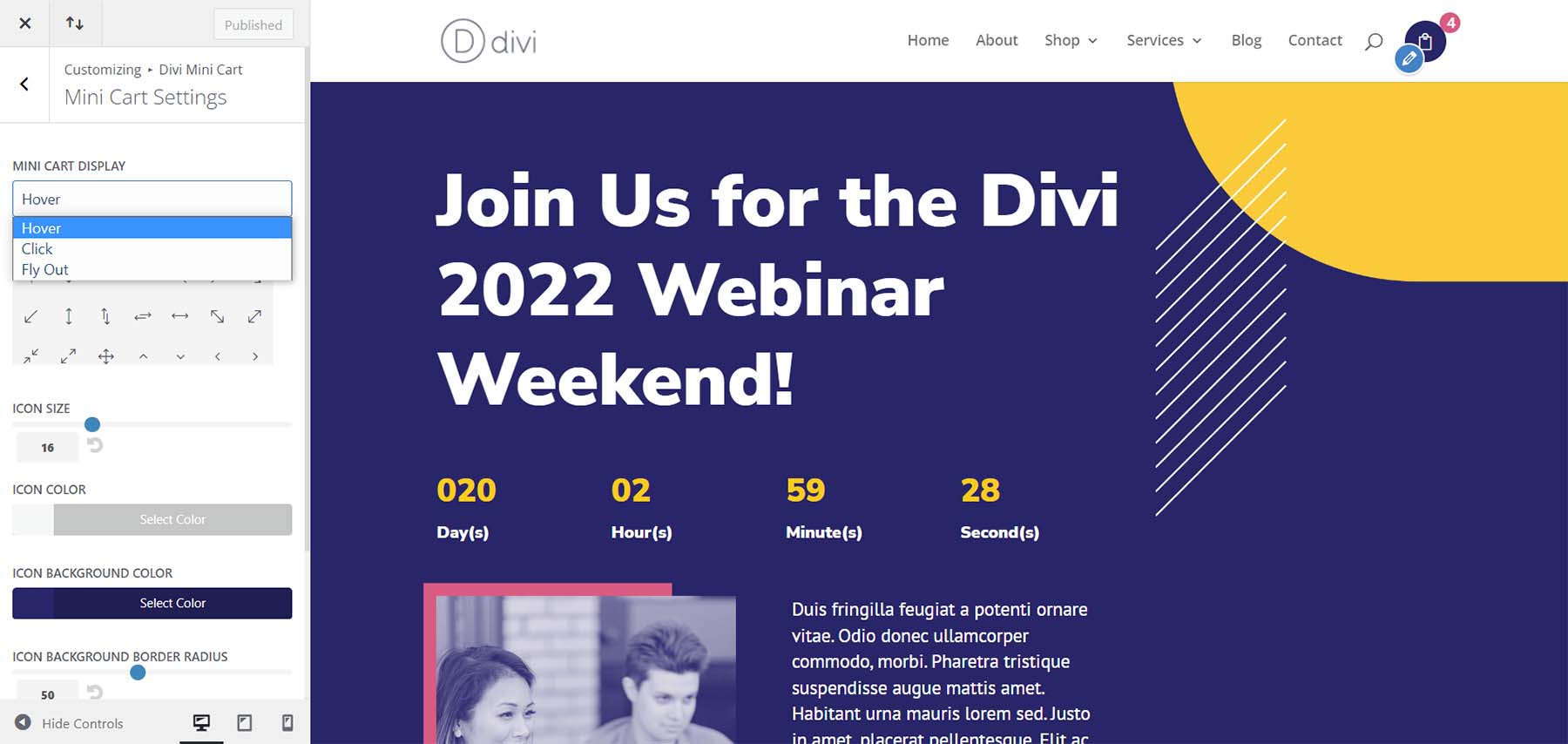
メインのカート設定、カートのデザイン、カートの表示ボタン、チェックアウト ボタンの 4 つの設定セクションが含まれています。

動作を制御し、サイズ、形状、色、フォント、アイコンなどを変更します。ホバー、クリック、または右または左からのスライドで開きます。

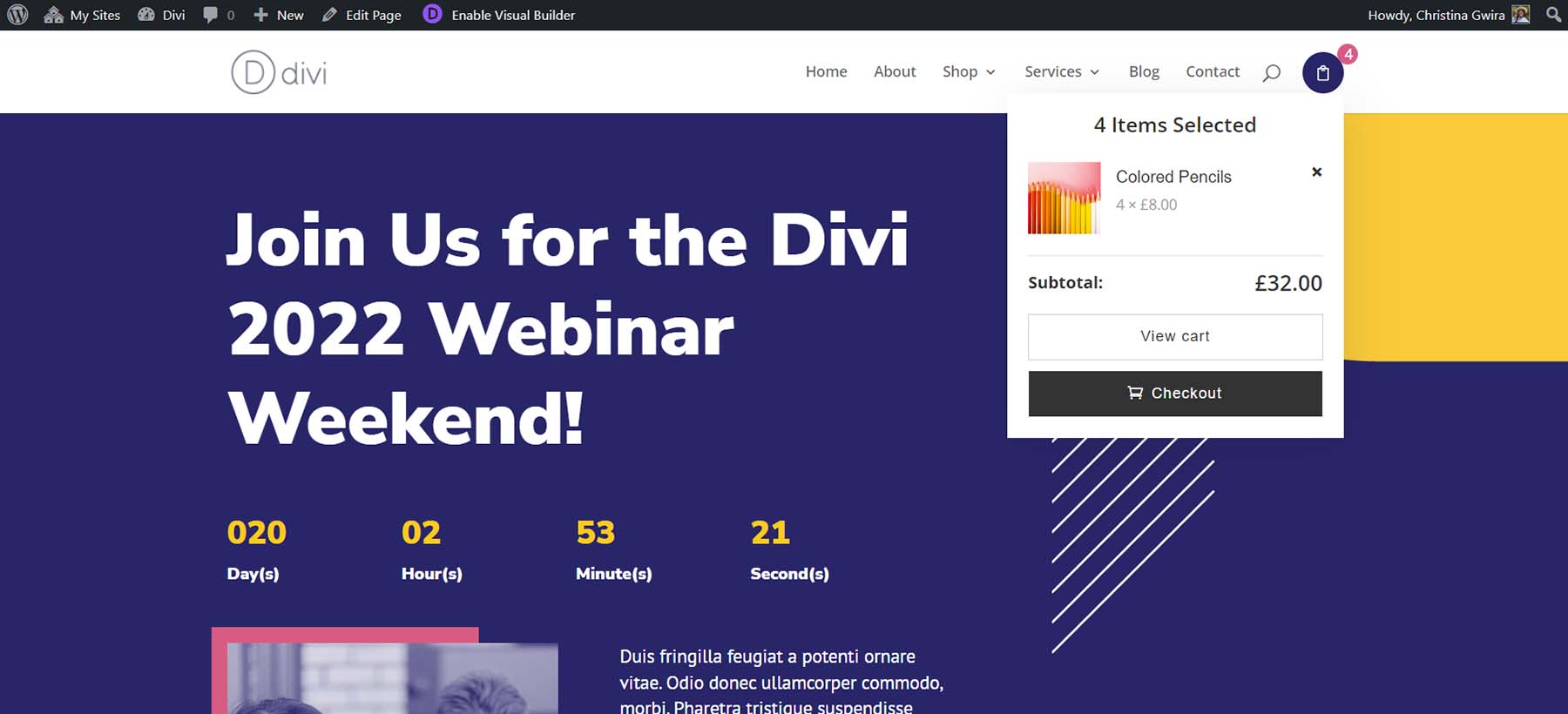
ミニ カートは、カートの内容を示す小さなモーダルを開きます。 設定に応じて、ウィンドウを右または左に開くこともできます。 この例は、ホバー時のモーダルの開始を示しています。 右または左からスライドする Fly-In オプションを使用すると、モーダルが画面全体の高さになります。

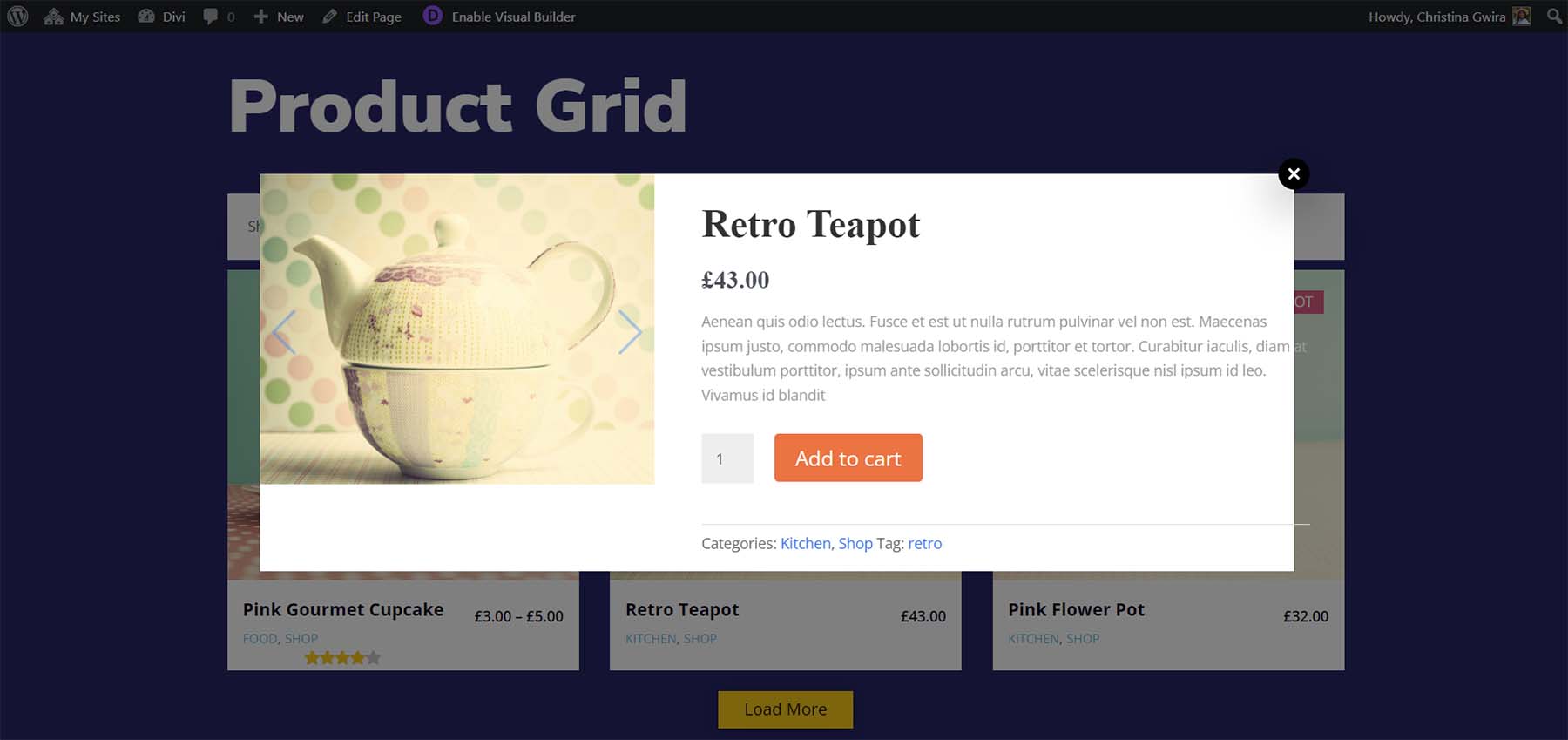
Woo エッセンシャル クイックビュー ポップアップ
現在のページを離れることなくアイテムの詳細を表示できます。 クイック ビュー アイコンは、いくつかのモジュールに追加されています。 このアイコンをクリックすると、詳細がモーダルで開きます。 ポップアップは高速で、別のページを読み込まなくても商品の詳細を簡単に確認できます。

詳細には、説明、ギャラリー、カートに追加ボタン、カテゴリなど、すべての製品情報が含まれます。

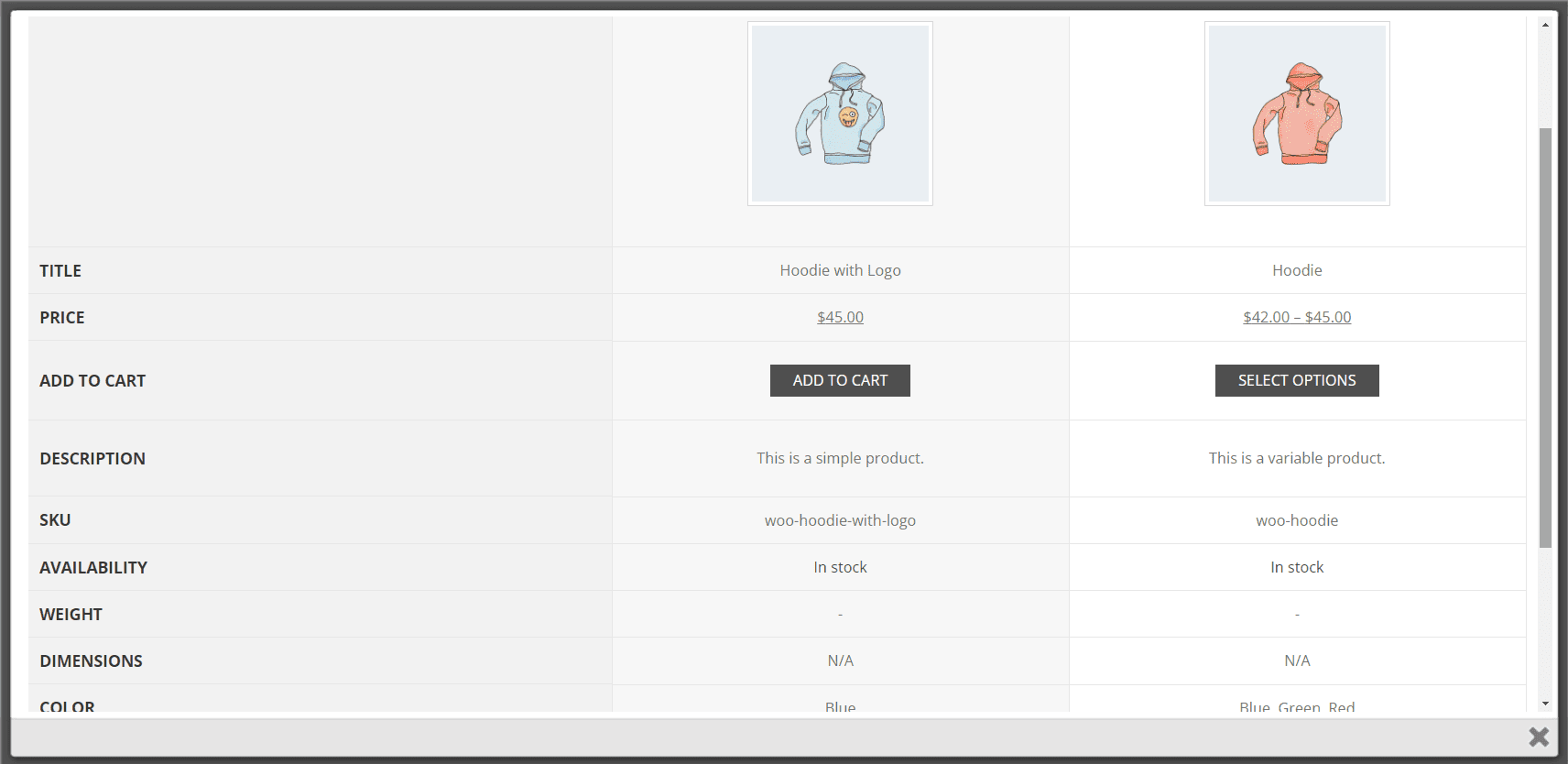
Woo エッセンシャル 製品比較
比較アイコンを選択すると、複数の製品を比較できます。 このプロセスは最初は少し難しいかもしれません。そのため、多くのユーザーは製品を比較できることに気付いていない可能性があります。

比較するには、比較する製品を個別に表示します。 次に、いずれかの製品の比較アイコンをクリックします。 表で比較された製品との比較モーダルが開きます。 これは機能しますが、私が好むほど直感的ではありません。 理解するのに少し手間がかかりました。 必要な情報はドキュメントにありました。 比較をスクロールして、準備ができたらモーダルを閉じることができます。

ウー基本設定
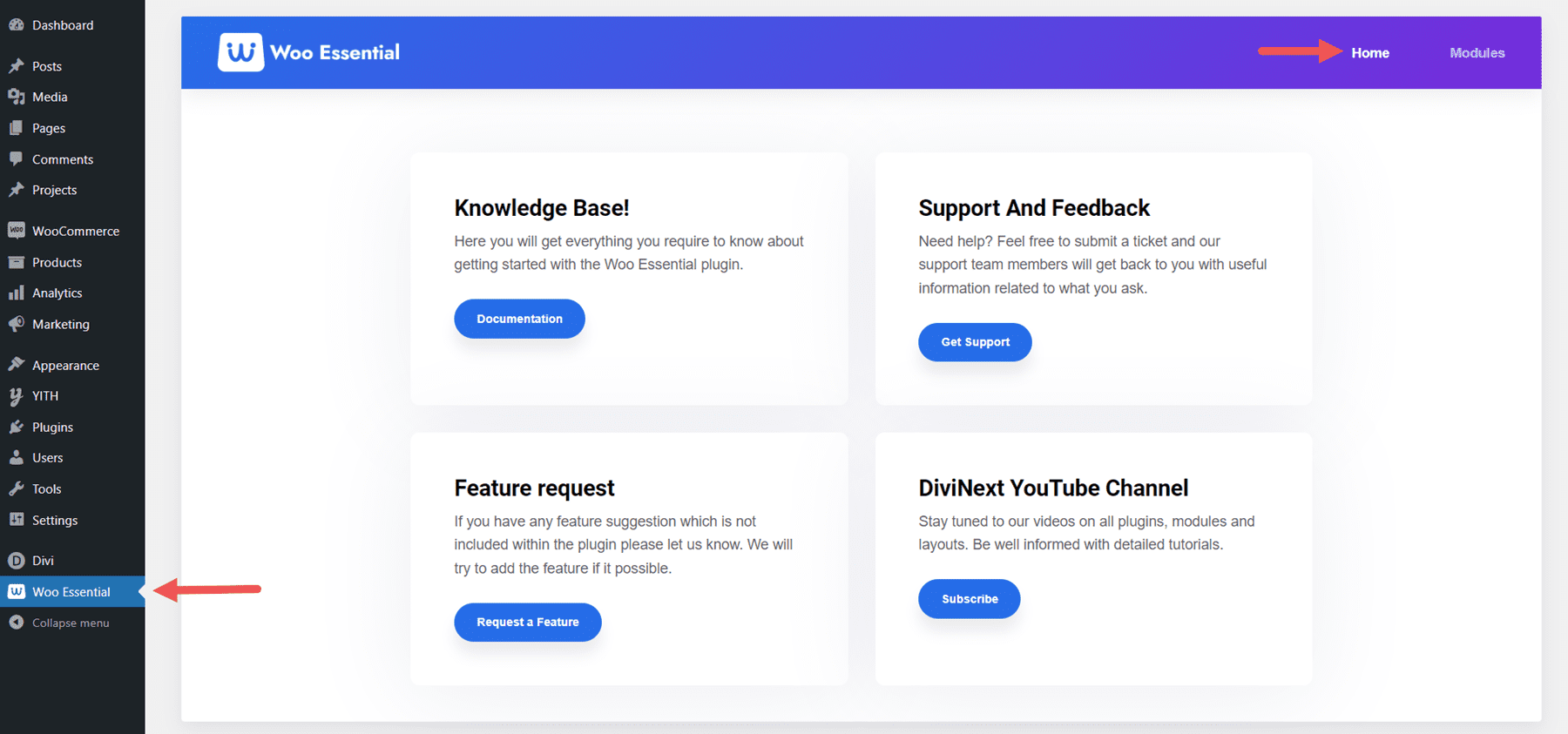
Woo Essential は、WordPress ダッシュボードへのリンクを追加します。 このリンクを選択して設定を開きます。 最初のページであるホームには、ナレッジ ベース、サポートとフィードバック、機能リクエスト、DiviNext YouTube Chanel へのリンクが含まれています。

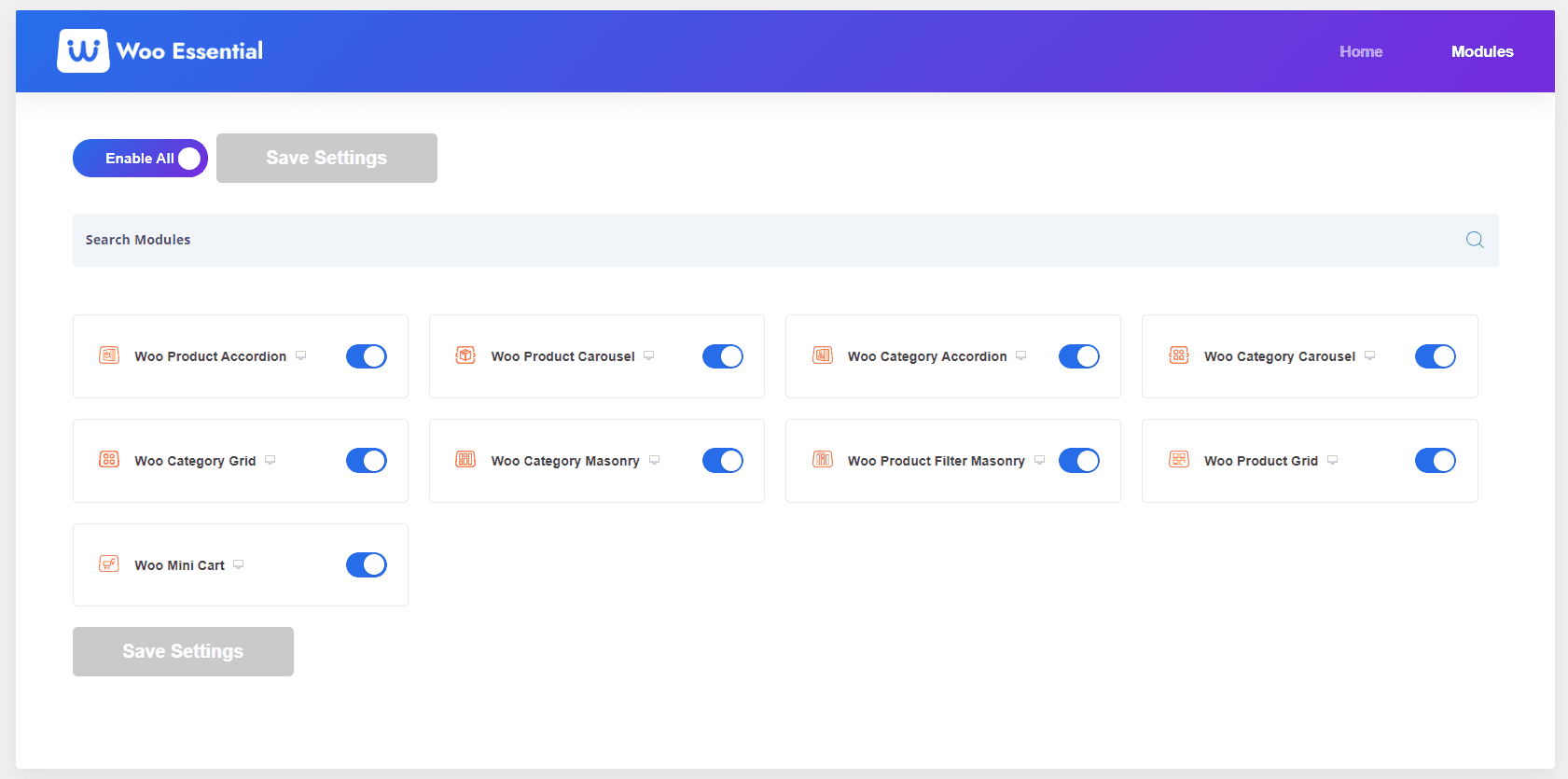
モジュールを選択して、2 ページ目を表示します。 ここで、Woo Essential モジュールのいずれかを無効または有効にできます。 これは、設計をいくつかのモジュールに限定したい場合に適しています。 デフォルトではすべて有効になっています。

Woo Essential テンプレート
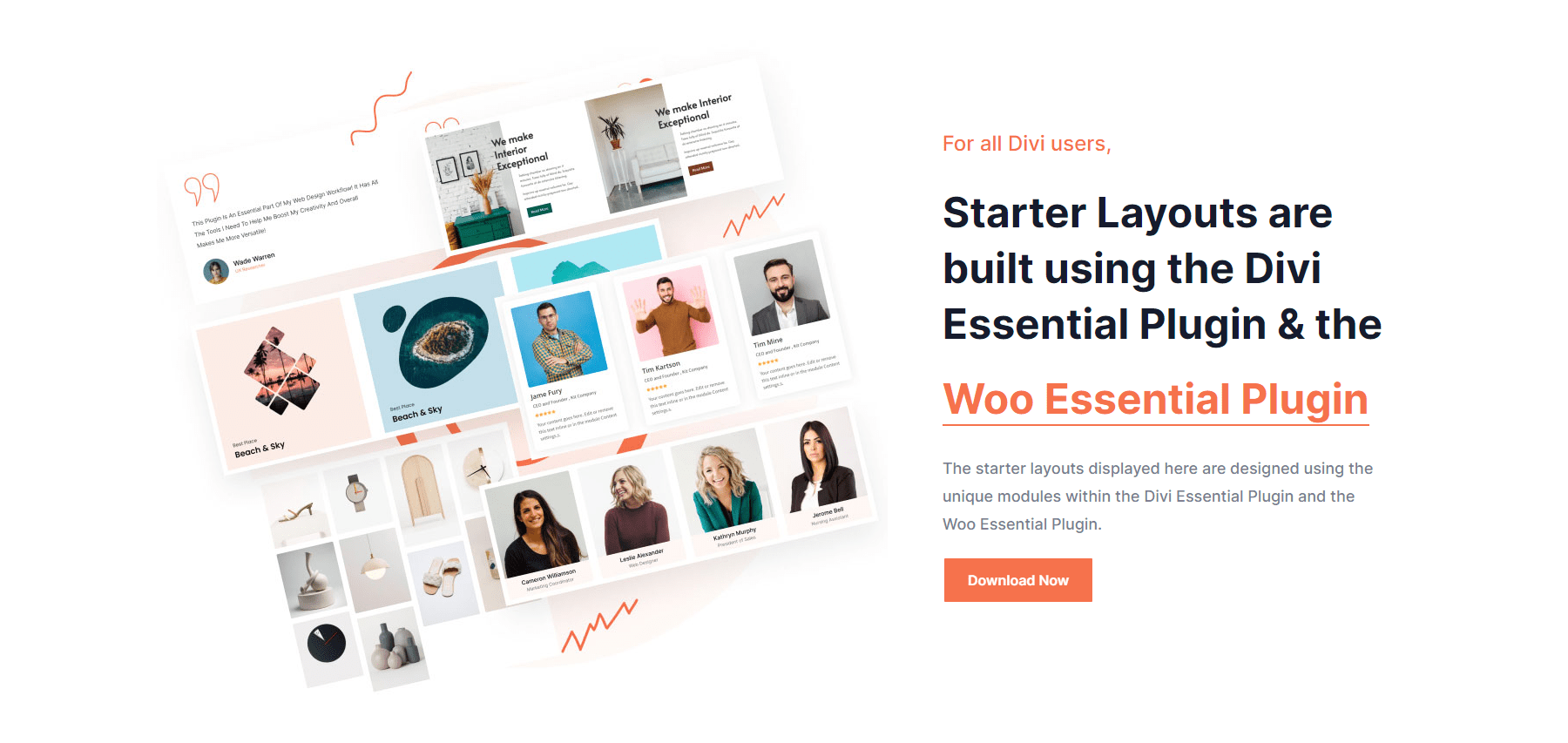
出版社の Web サイトには、デザインを開始するのに役立つ 8 つの無料のスターター レイアウトが含まれています。 また、別のDiviプラグインが機能する必要があるため、使いやすさは両方のプラグインを備えたものに限定されます. 見栄えがよく、使用するセクションがたくさんあります。

Woo Essential を購入する
Wii Essential は、Divi Marketplace で $79 で入手できます。 無制限の使用、30 日間の返金保証、1 年間のサポートとアップデートが含まれています。

終わりの思い
それがDiviのWoo Essentialsです。 これらの 8 つの Divi モジュールは、製品グリッドとアコーディオンに多くのオプションを提供します。 個々の製品とカテゴリを簡単に表示し、Divi Builder でスタイルを設定します。 カート内の内容や商品の詳細を簡単に確認し、商品を比較できます。 Mini Cart を Divi Module として表示して、Divi Builder で作成されたヘッダーに追加できるようにしたいと考えています。 ただし、デフォルトの WordPress ヘッダーを使用している場合はうまく機能します。 多くの興味深いグリッドで WooCommerce 製品ページを拡張することに興味がある場合は、Woo Essentials を一見の価値があります。
我々はあなたから聞きたい。 Divi Essentialsを試しましたか? コメントであなたの考えを教えてください。
