Divi 製品ハイライト: アクセシビリティ サイドバー
公開: 2024-08-05ウェブサイトを持つことは、この絶え間なく変化するデジタル世界でのビジネスにとって非常に重要です。 ただし、Web サイトを誰でもアクセスできるようにするための措置を講じないと、視覚障害やその他の障害を持つ特定のグループを疎外する危険があります。
アクセシビリティに関する訴訟は過去最高を記録しており、2018 年以来米国障害法 (ADA) 訴訟が 50% 近く増加しています。より楽しい体験を提供し、訴訟から身を守るために、アクセシビリティ プラグインをインストールすることをお勧めします。 この投稿では、Divi マーケットプレイスのエキサイティングな製品、アクセシビリティ サイドバーを紹介します。
飛び込んでみましょう。
- 1 Divi アクセシビリティサイドバーとは何ですか?
- 1.1アクセシビリティサイドバーアドオン
- ADA 準拠の Web サイトを持つ2 つのメリット
- 2.1アクセシビリティのベスト プラクティスとは何ですか?
- Divi アクセシビリティサイドバーの3 つの機能
- 3.1アクセシビリティプロファイルを使用してパーソナライズされたブラウジングエクスペリエンスを作成する
- 3.2スクリーンリーダーツール
- 3.3ナビゲーションツール
- 3.4読書ツール
- 3.5テキストツール
- 3.6グラフィックツール
- 4アクセシビリティサイドバーのインストール方法
- 5アクセシビリティサイドバー設定の構成
- 6アクセシビリティサイドバーの価格
- 7結論
Divi アクセシビリティサイドバーとは何ですか?

Divi のアクセシビリティ サイドバーは、大金を掛けずに ADA 準拠の Web サイトを構築するための標準を設定するプラグインです。 Userway や accessiBe (年間 490 ドル) などの他のより高価な製品とは異なり、Accessibility Sidebar プラグインは非常に手頃な価格でユーザーフレンドリーなオプションであり、他のプラグインの数分の一のコストで同じ優れたユーザー エクスペリエンスを提供します。 Divi サイトを必要に応じて正確にカスタマイズし、誰もがストレスのないエクスペリエンスを提供できる幸せな顧客を想像してみてください。 視覚障害、運動能力の制限、または認知の違いに対処している場合でも、このプラグインを使用すると、誰もがコンテンツを楽しめる Web サイトを提供できます。
アクセシビリティサイドバーアドオン
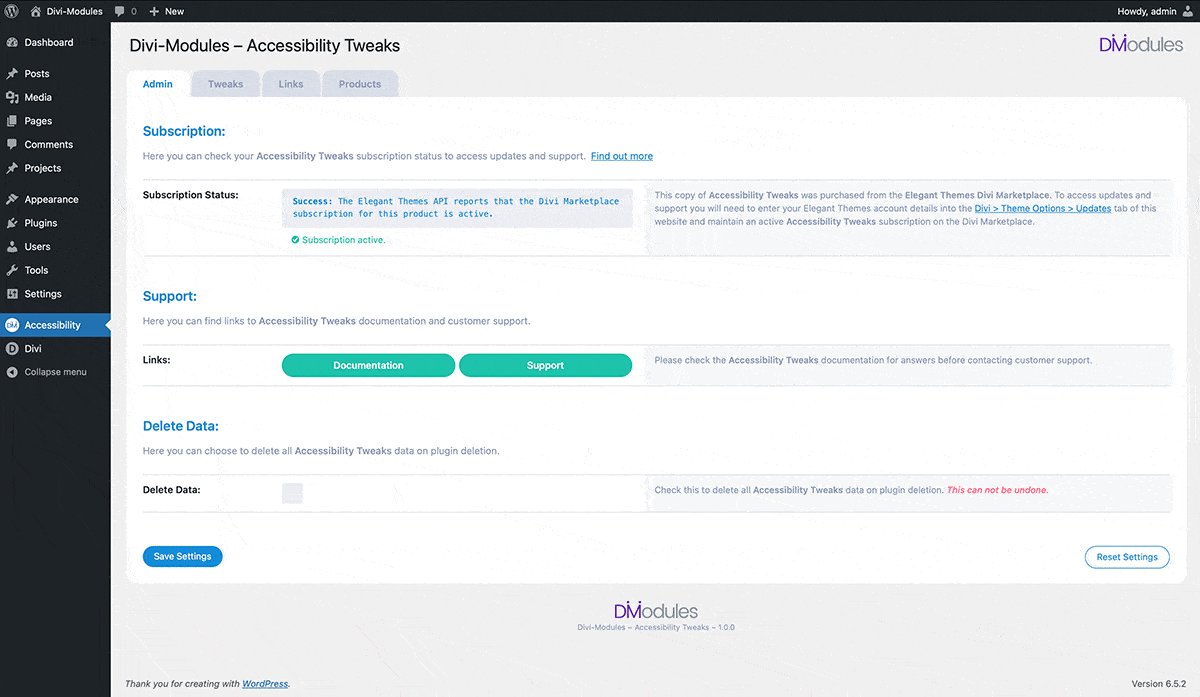
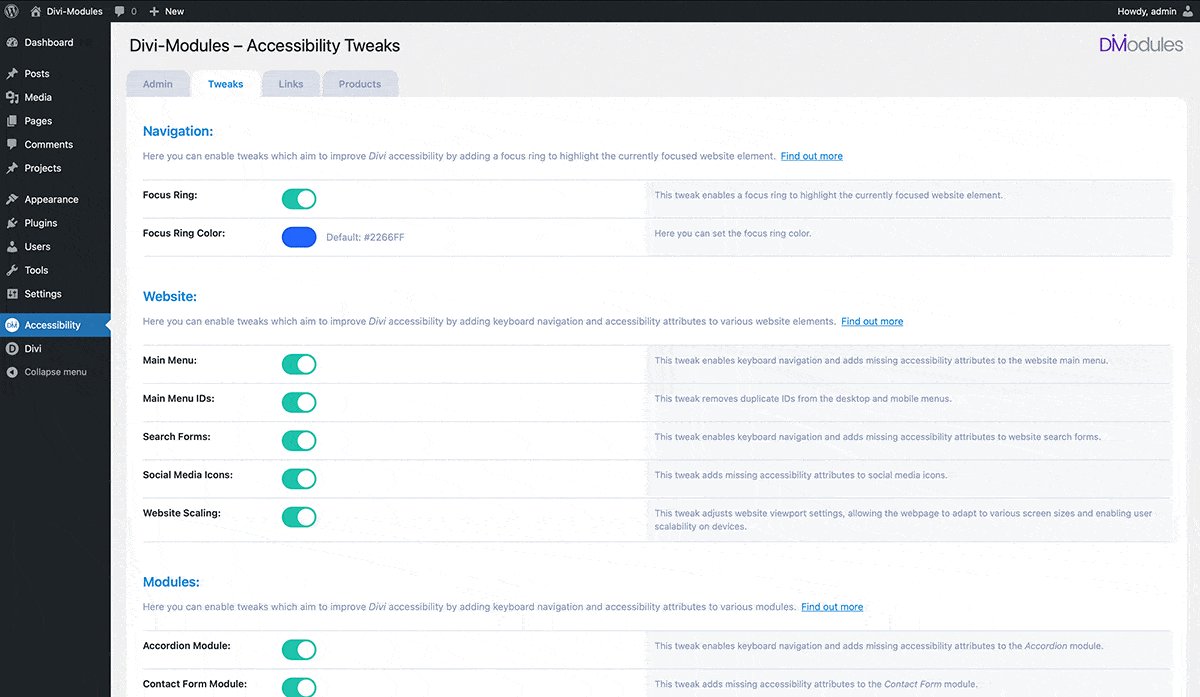
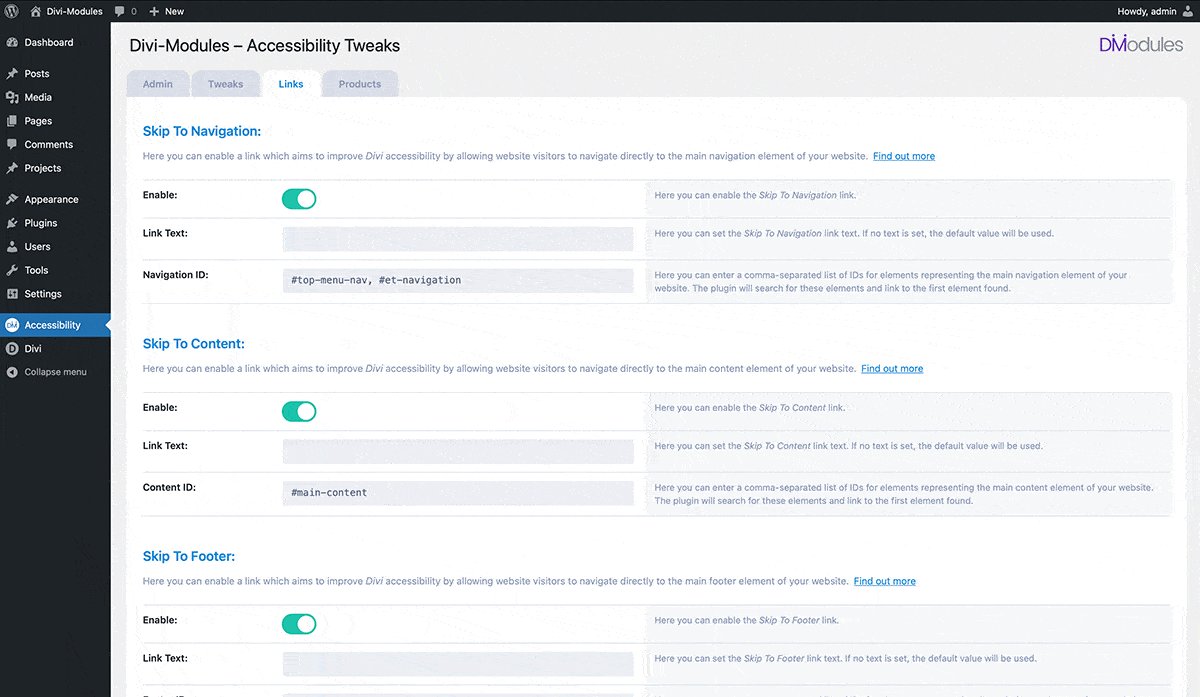
プラグイン自体に加えて、アクセシビリティ サイドバーを補完するために利用できる追加の Divi モジュールがあります。 1 つ目は、Accessibility Tweaks (年間 19 ドル) です。これは、サイトのモジュールとコードを自動的に調整して、訪問者がサイトをナビゲートしやすくする Divi モジュールです。 キーボードのサポートがないため、タブ、アコーディオン、トグルなどの Divi モジュールのキーボード コントロールを追加します。 また、メニューのキーボード ナビゲーション、マウスが上にある要素のフォーカス リング、ヘッダー領域とフッター領域への直接リンクも追加されました。

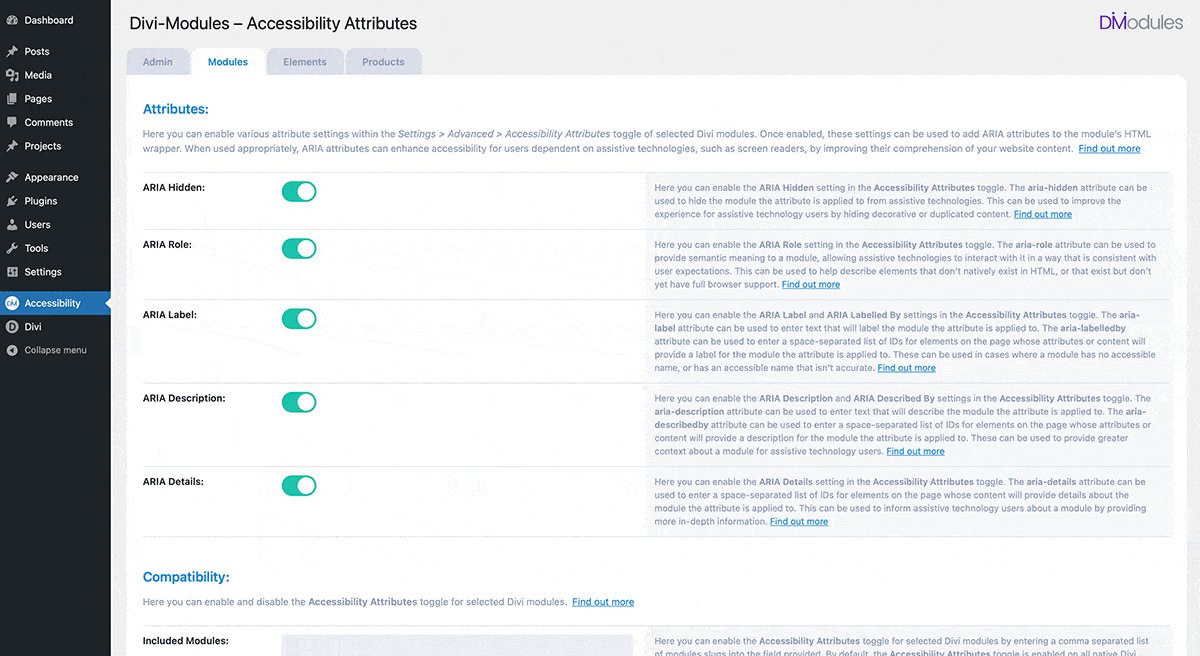
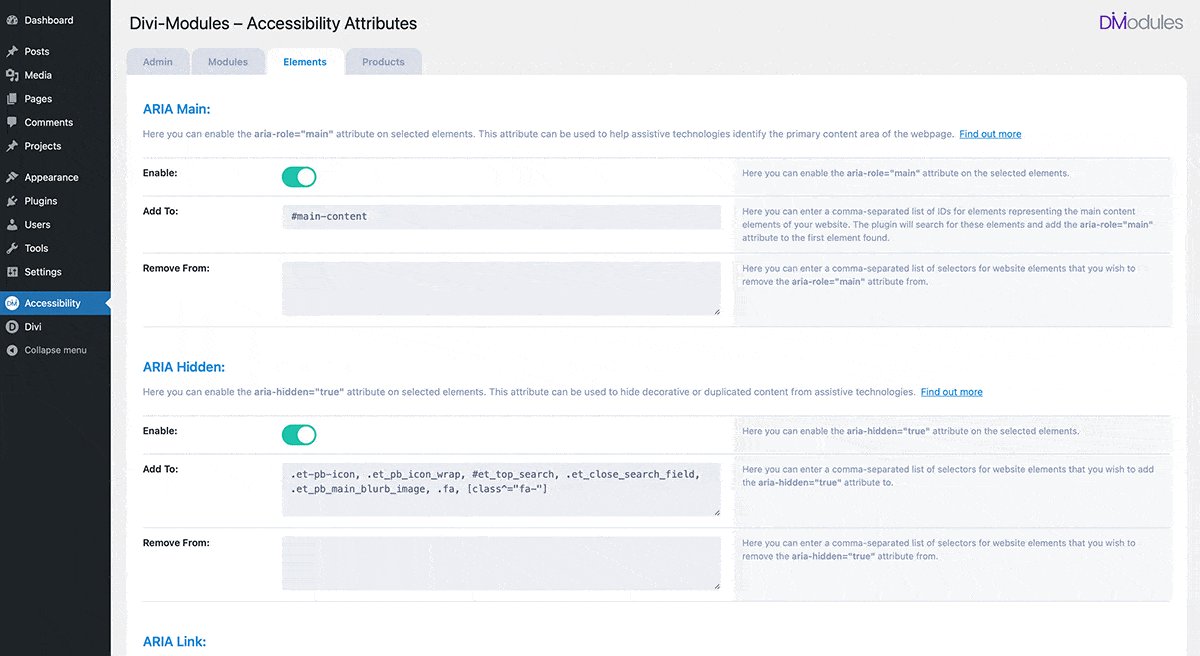
もう 1 つの優れた拡張機能は、Accessibility Attributes (年間 19 ドル) です。 補助属性を追加するための新しいタブがすべての Divi モジュール、列、行、セクションに追加されます。 この拡張機能を使用すると、サイトのコンテンツに意味的な意味を与えるトグルとフィールドを追加することで ARIA 設定を制御できます。 これらは基本的に、Web サイトの各部分が何のためにあるのか、スクリーン リーダーなどの支援技術にアクセスできるようにする必要があるかどうかを Divi に伝える特別なラベルです。

ADA に準拠した Web サイトを持つ利点
ADA に準拠した Web サイトを構築することは、単に正しいことではありません。 それはあなたのビジネスにとっても不可欠です。 ADA は一部の地域の Web サイトに適用され、アクセシビリティが法的要件となります。 Web サイトが準拠していることを確認することで、訴訟や罰金の可能性を回避できます。 法的な考慮事項に加えて、ADA に準拠した Web サイトはすべての人にとってより包括的です。 世界中の何百万人もの人々が障害を抱えており、Web ブラウジング体験に影響を与える可能性があります。 アクセシブルな Web サイトは、幅広く多様な視聴者に対応するユニークな機会を提供し、潜在的な顧客ベースを増やし、より包括的なオンライン コミュニティを育成します。
アクセシブルな Web サイトを作成するもう 1 つの潜在的な利点は、検索エンジンの最適化 (SEO) です。 Google などの検索エンジンは、ユーザーフレンドリーでアクセスしやすい Web サイトを優先します。 アクセシビリティのベスト プラクティスに従うことで、ユーザーをサポートできるだけでなく、検索エンジン ランキング ページ (SERP) での Web サイトの評価が向上し、オーガニック トラフィックの増加につながる可能性があります。
アクセシビリティのベスト プラクティスとは何ですか?
誰もがアクセスできる Web サイトを構築するには、Accessibility Sidebar プラグインが必須です。 それに加えて、従うべきベスト プラクティスがいくつかあります。
- Alt タグを使用する:画像に代替テキスト (alt タグ) の説明を提供します。
- コントラストのある色を取り入れる:テキストと背景の間に十分な色のコントラストを使用してください。
- コンテンツにアクセスするための代替方法を提供する:オーディオおよびビデオ コンテンツのキャプションとトランスクリプトを提供します。
- 簡単なナビゲーションの原則を使用する:キーボードのみで完全に機能するように Web サイトを設計します。
- 明確な CTA を使用する:フォーム フィールド、ボタン、その他の行動喚起のラベルを明確にします。
- 理解しやすいコンテンツを作成します:専門用語や専門用語を避け、明確かつ簡潔な言葉を使用します。
- 支援技術を組み込む: Web サイトがスクリーン リーダーやその他の支援技術と適切に統合されていることを確認します。
- テストの実施: Web サイトをテストして問題を特定し、修正します。
Divi アクセシビリティサイドバーの機能
Divi のアクセシビリティ サイドバーは、単にアクセシビリティ チェックボックスをオンにするだけではありません。 包括的な機能を備えた真に包括的な Web サイトを作成できるようになります。 アクセシビリティ サイドバー プラグインに付属する全体的な価値を示すために、それらを個別に調べてみましょう。
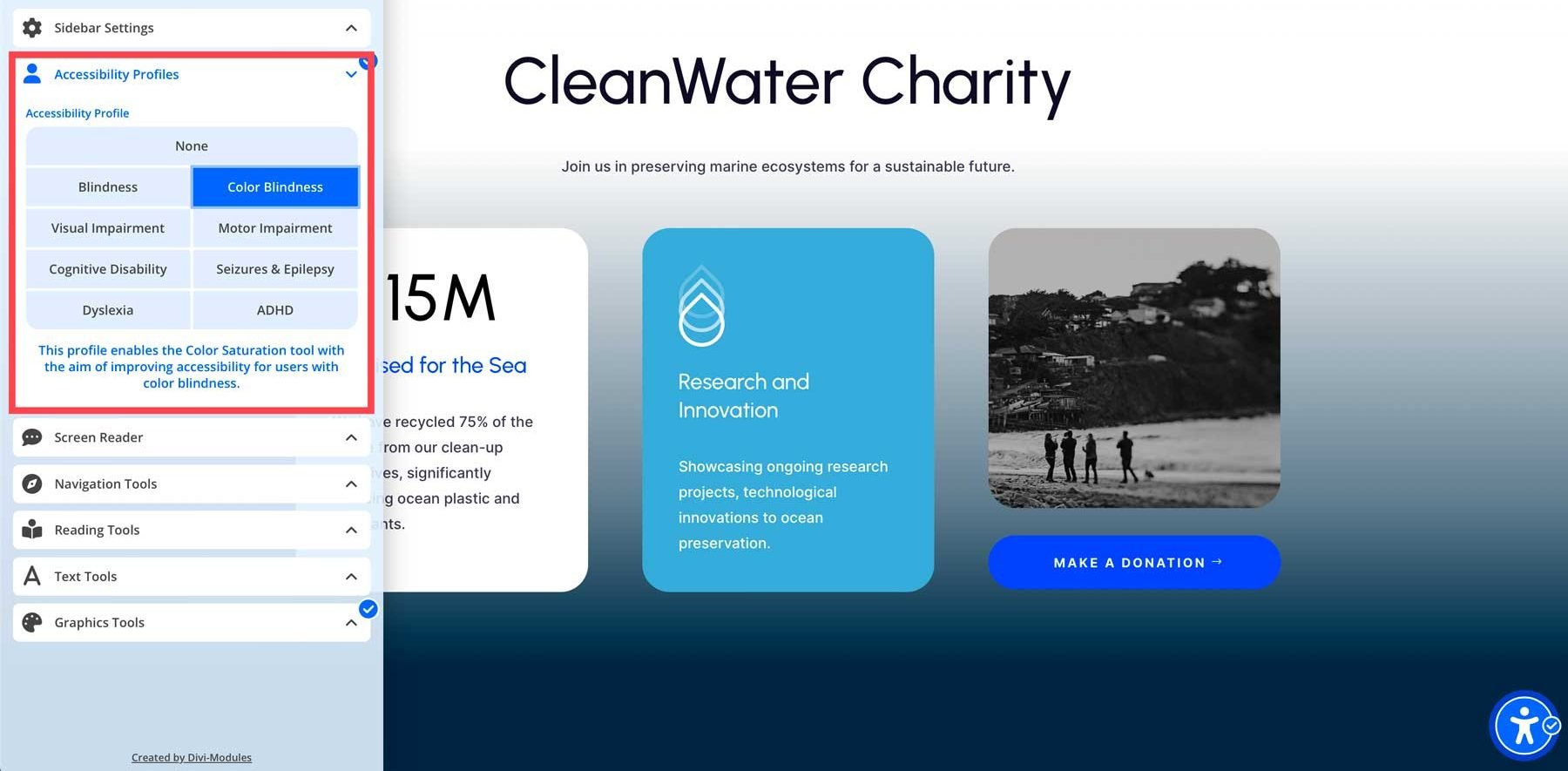
アクセシビリティ プロファイルを使用してパーソナライズされたブラウジング エクスペリエンスを作成する

アクセシビリティ サイドバーは、アクセシビリティ プロファイル機能を使用してカスタマイズをさらに一歩進めます。 これにより、訪問者は特定のニーズに応える事前構成された設定を選択できるようになります。 手動で調整する必要はありません。サイドバーが面倒な作業をすべて行ってくれます。 ナビゲーションにスクリーン リーダーを使用するユーザー向けに Web サイトを最適化するスクリーン リーダーなど、いくつかの優れた機能が組み込まれています。 これにより、適切なフォーカス管理、見出し構造、画像の alt タグの説明が保証されます。 色覚異常、視覚障害、ADHD、失読症などのプリセットもあります。

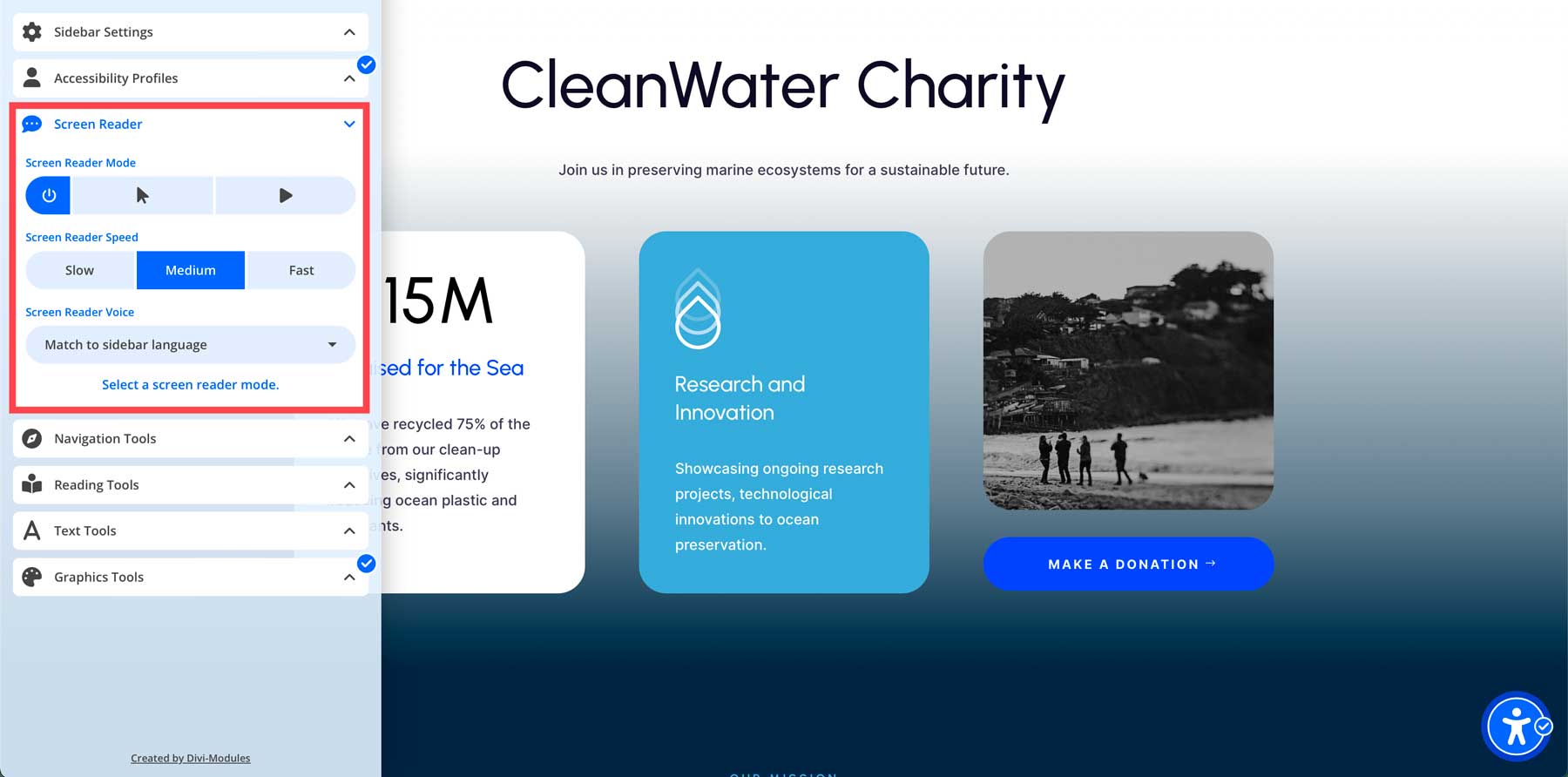
スクリーンリーダーツール

アクセシビリティ サイドバーは、Web サイトの訪問者がテキストを音声に変換できる強力なスクリーン リーダー機能を提供します。 これは、視覚障害や読書困難を持つ人々を支援するための優れた機能です。 手動または自動など、さまざまなスクリーン リーダー モードを簡単に切り替えることができます。 手動モードでは、ユーザーは転写したいページの領域を選択できます。 自動モードでは、ページ上のすべてのテキストが上から下まで読み取られます。 さまざまなモードに加えて、ユーザーはリーダーの速度と言語を選択できます。
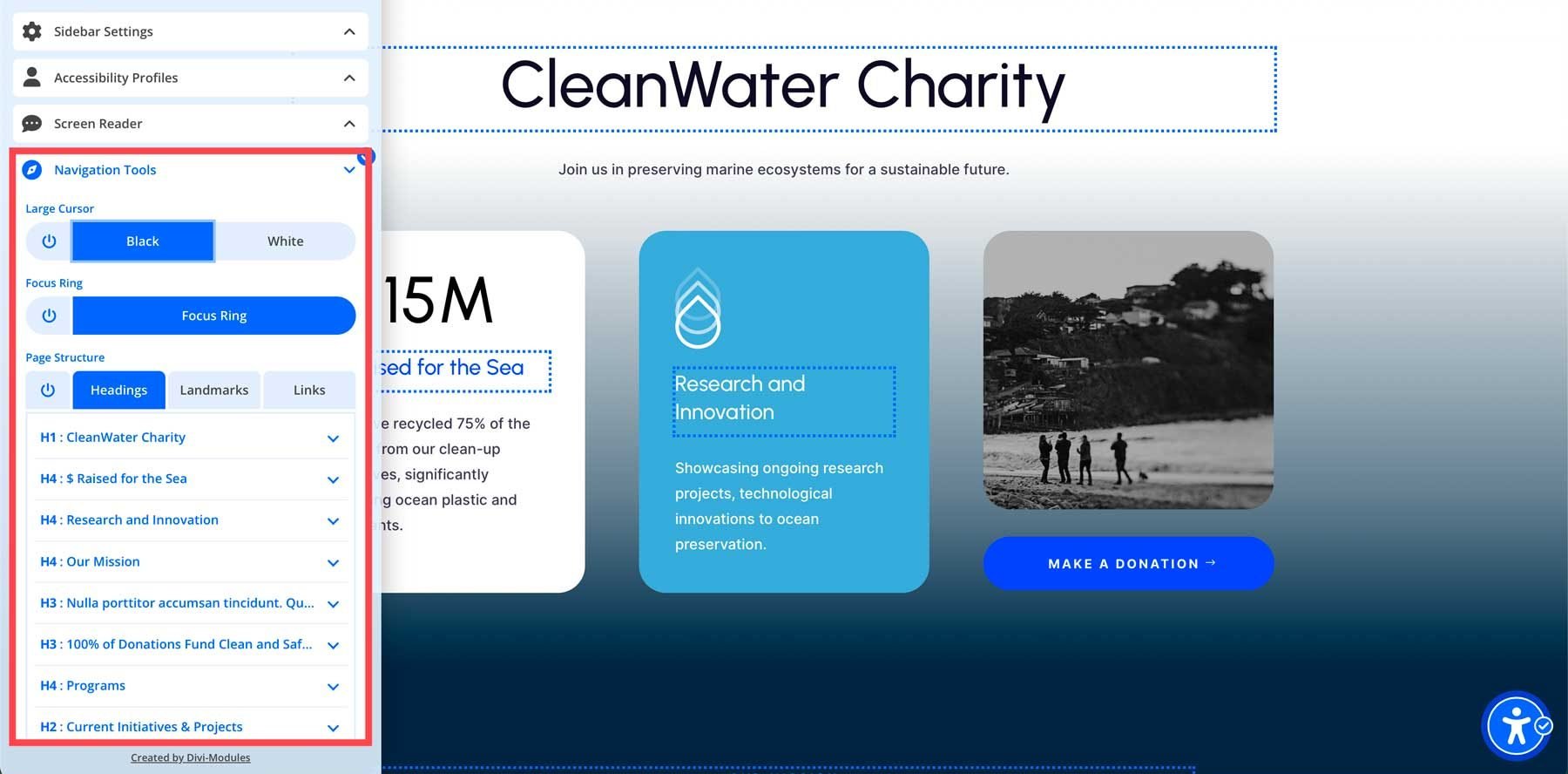
ナビゲーションツール

アクセスしやすい Web サイトには、ナビゲーションを容易にすることが不可欠です。 ありがたいことに、Accessible Sidebar 拡張機能には、誰もが快適なブラウジング体験を提供できる機能のツールボックスが備わっています。 ユーザーは、カーソルを大きく調整したり、色を変更したり、フォーカス リングを追加したりして、訪問者がサイトをより効率的に移動できるようにすることができます。 見出し、ランドマーク、リンクを識別することで、ページの構造を強調表示することもできます。 これらの機能により、プラグインはナビゲーションの障壁を取り除き、誰もがウェブサイトを直感的に探索できるようにします。
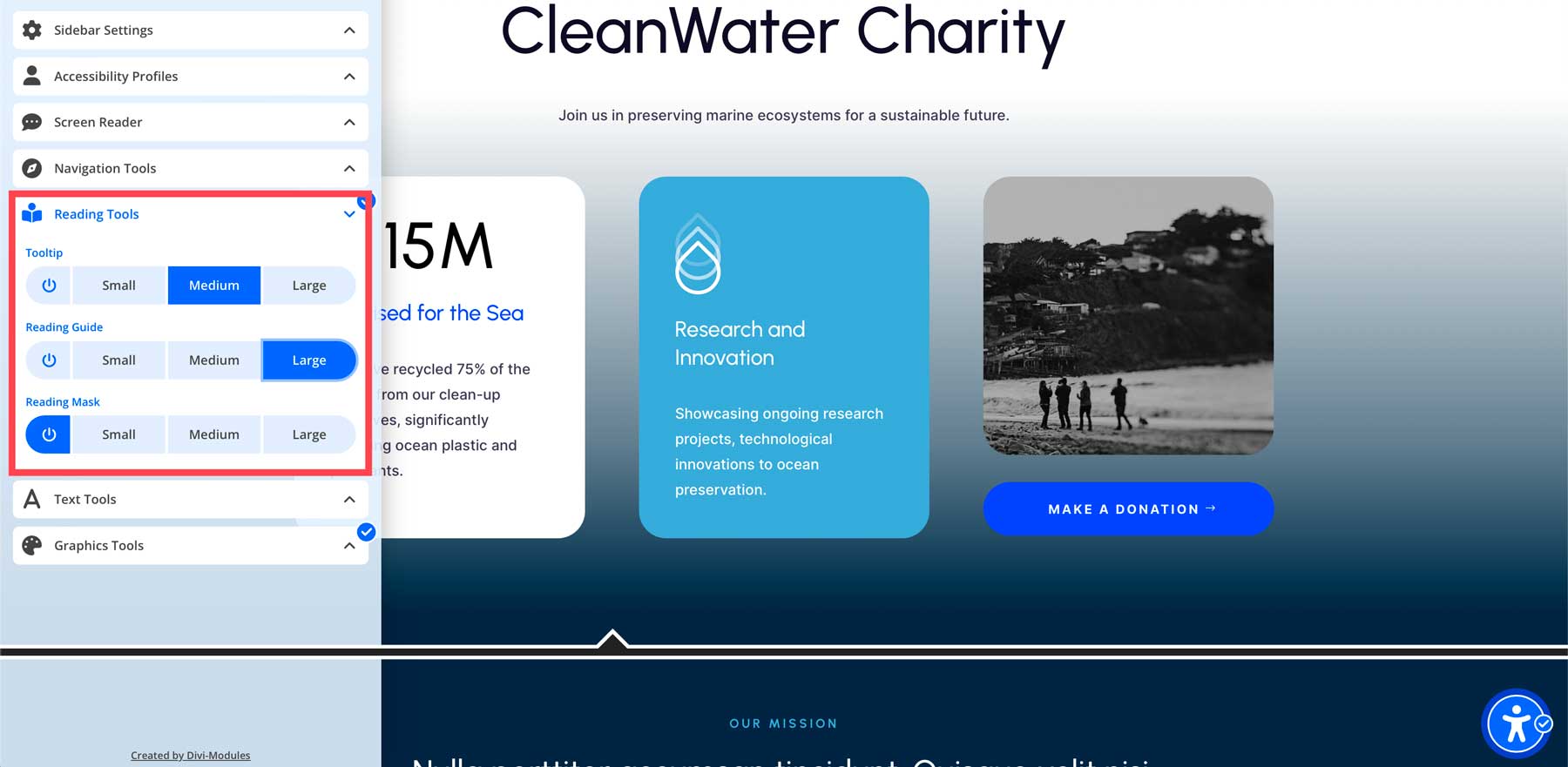
読書ツール

読書の好みは人それぞれ異なります。 ありがたいことに、Accessibility Sidebar 拡張機能はこれを理解しており、すべての人にアピールするためのいくつかのツールを提供しています。 ツールヒントのテキスト サイズを調整したり、ユーザーがページ上の位置を維持できるようにするための読み取りガイドや読み取りマスク ツールを追加したりできます。 リーディングマスクツールを使用すると、テキストを読むときに強調表示されたセクションを追加して焦点を当てることができます。
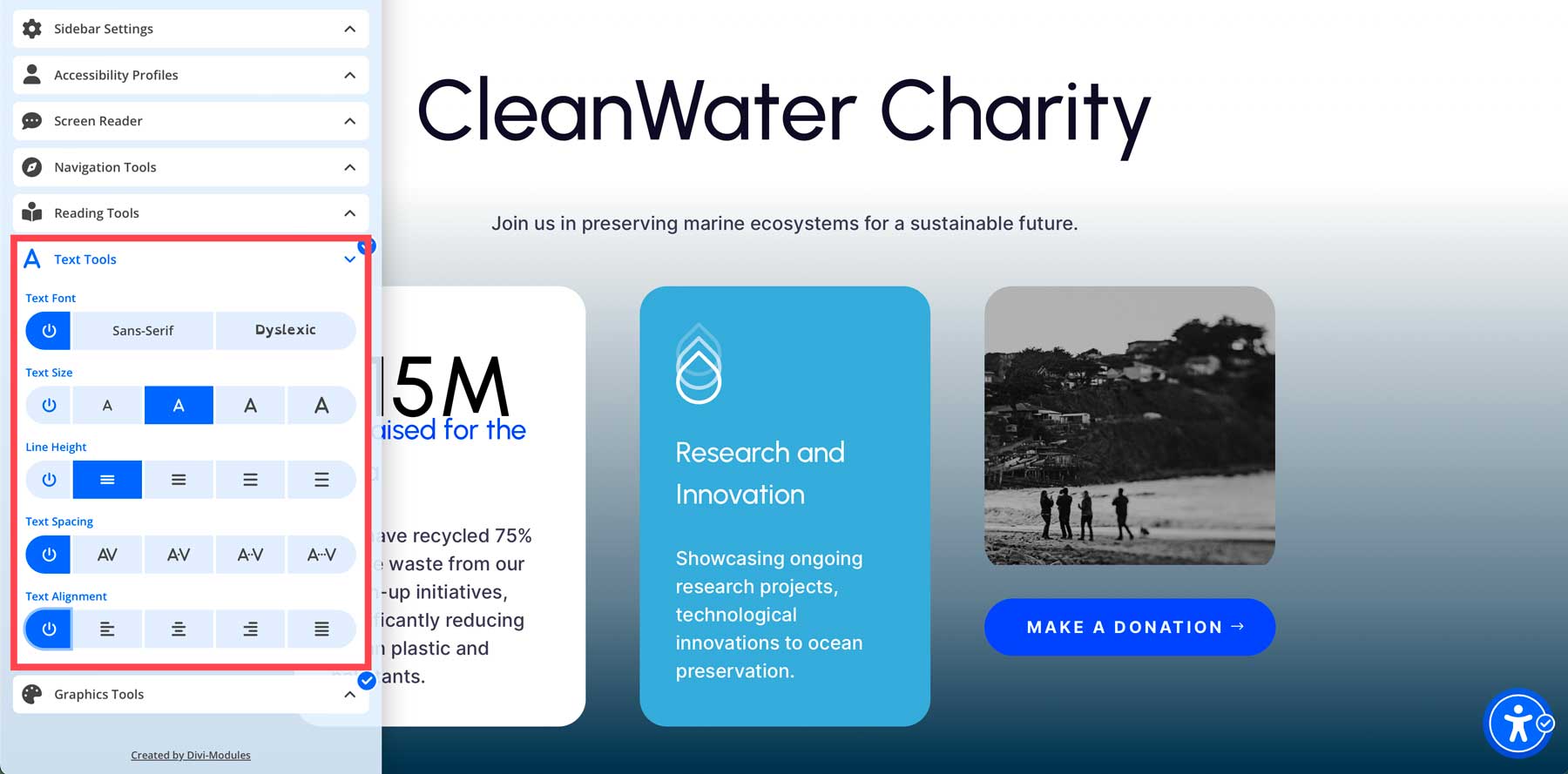
テキストツール

アクセシビリティ サイドバー拡張機能は、Web サイトのコンテンツのサイズ、行の高さ、間隔、配置を調整するためのさまざまなツールを提供します。 これらのツールは、視覚障害のある人や、テキストの表示方法を制御したい人にとって優れています。 サイトの訪問者がこれらのツールを利用できるようにすることで、より包括的なエクスペリエンスを提供し、誰もが快適に Web サイトにアクセスできるようになります。
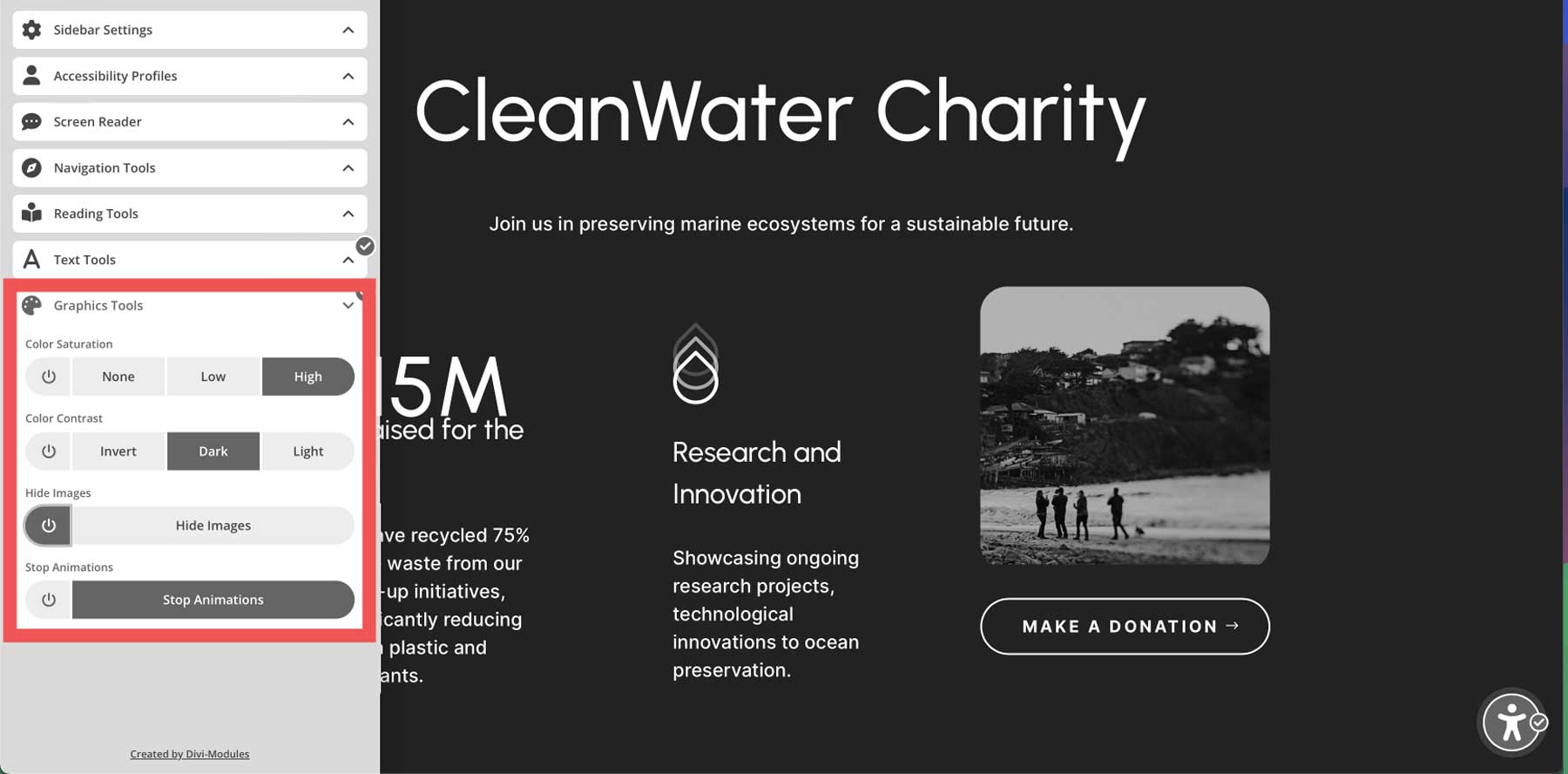
グラフィックツール

テキスト、画像、およびその背景の色のコントラストが良好であることは、視覚障害または弱視を持つユーザーにとって非常に重要です。 アクセシビリティ サイドバー拡張機能は、視覚的に困難なユーザーがコンテンツを効果的に表示できるようにするさまざまなグラフィック ツールを提供します。 色の彩度やコントラストを調整するツールのほか、画像を非表示にしたりアニメーションを停止したりする機能もあります。 ユーザーは好みに応じてレベルを選択できるため、この拡張機能を Web サイトに追加するのに最適です。
アクセシビリティサイドバーのインストール方法
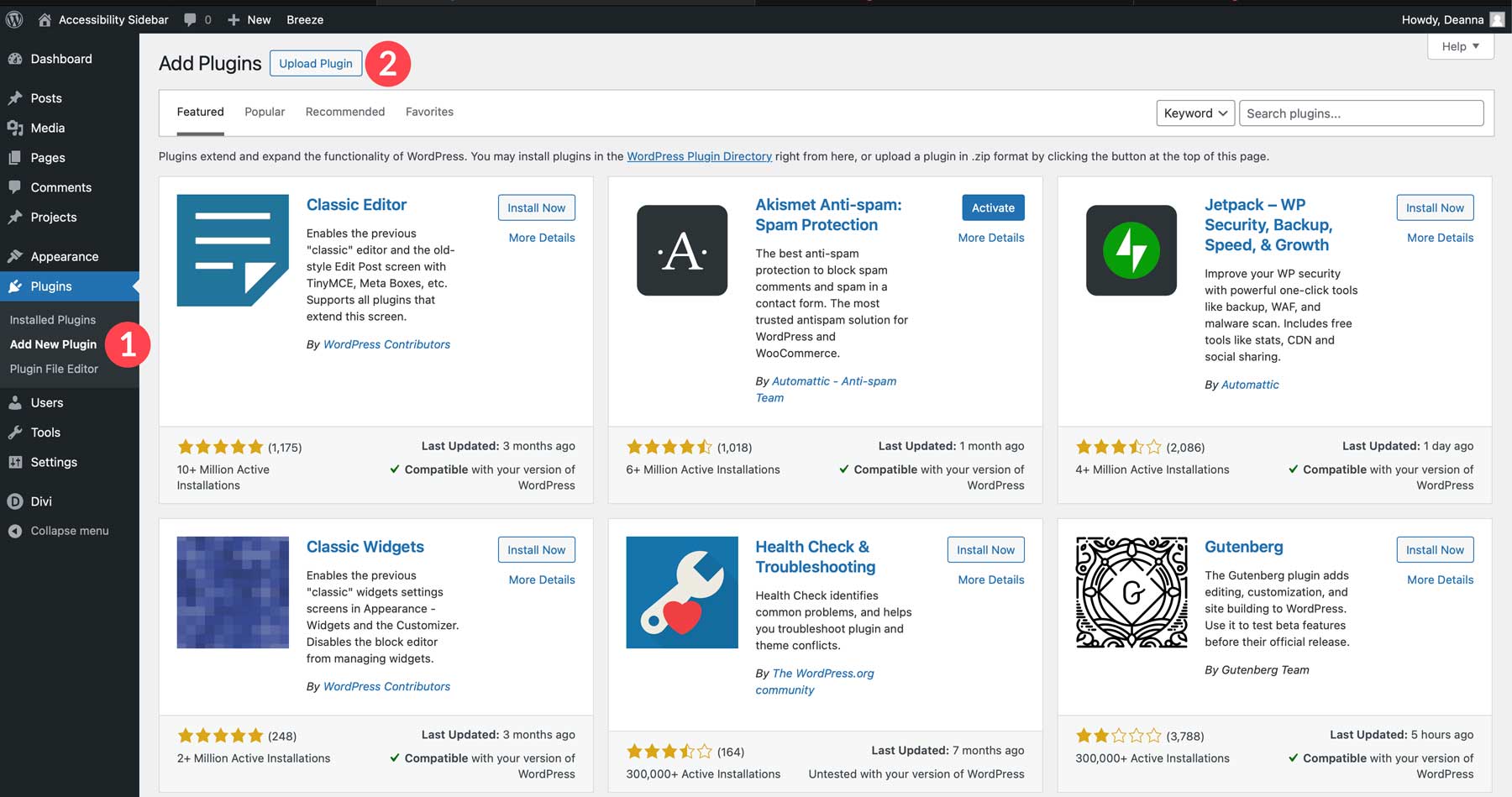
アクセシビリティ サイドバー プラグインのインストールは簡単です。 まず、WordPress ダッシュボードで[プラグイン] > [新しいプラグインの追加]に移動します。 次に、 「プラグインのアップロード」ボタンをクリックします。

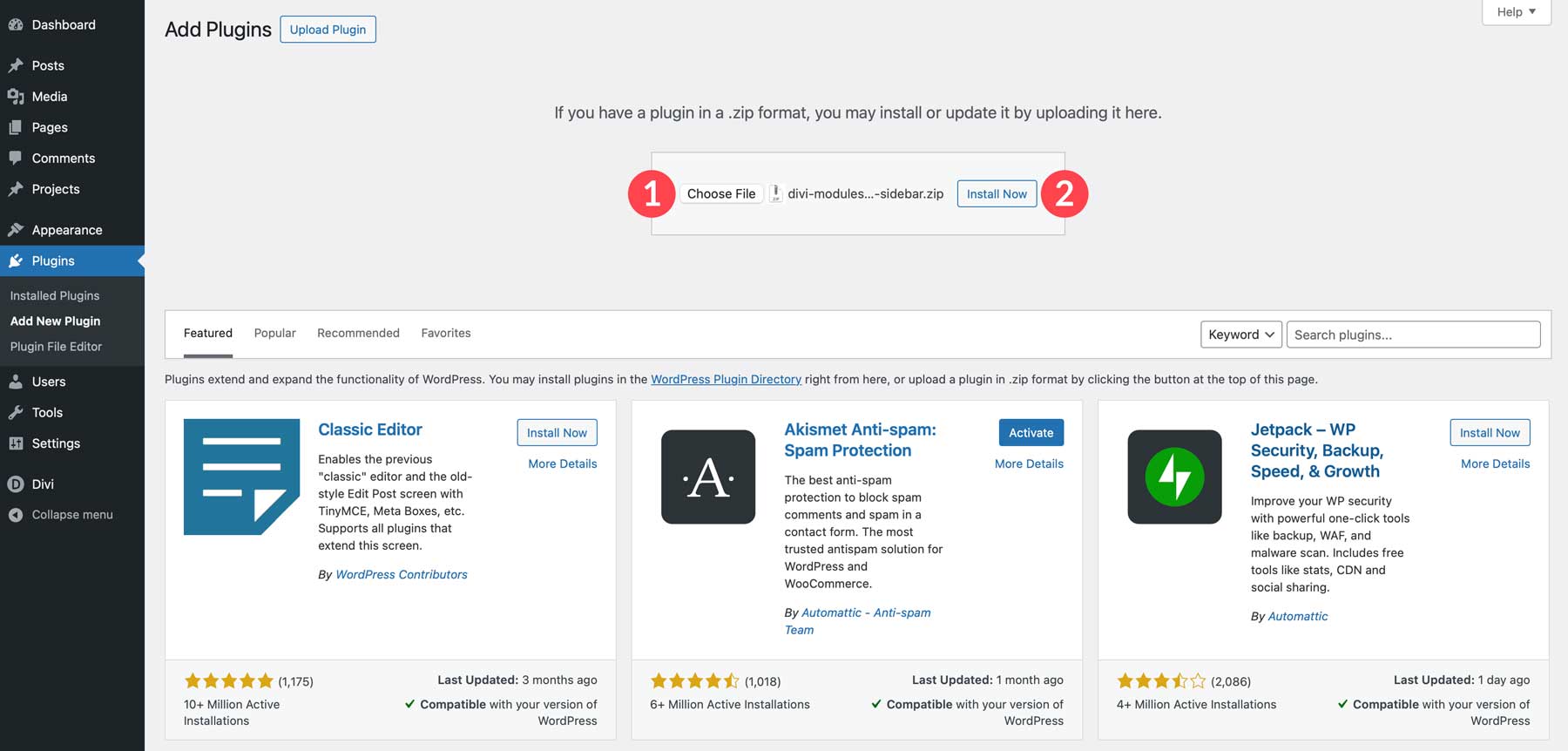
ページが更新されたら、 「ファイルの選択」ボタンをクリックし、コンピュータからアクセシビリティ・サイドバーの zip ファイルをアップロードして、 「今すぐインストール」をクリックします。

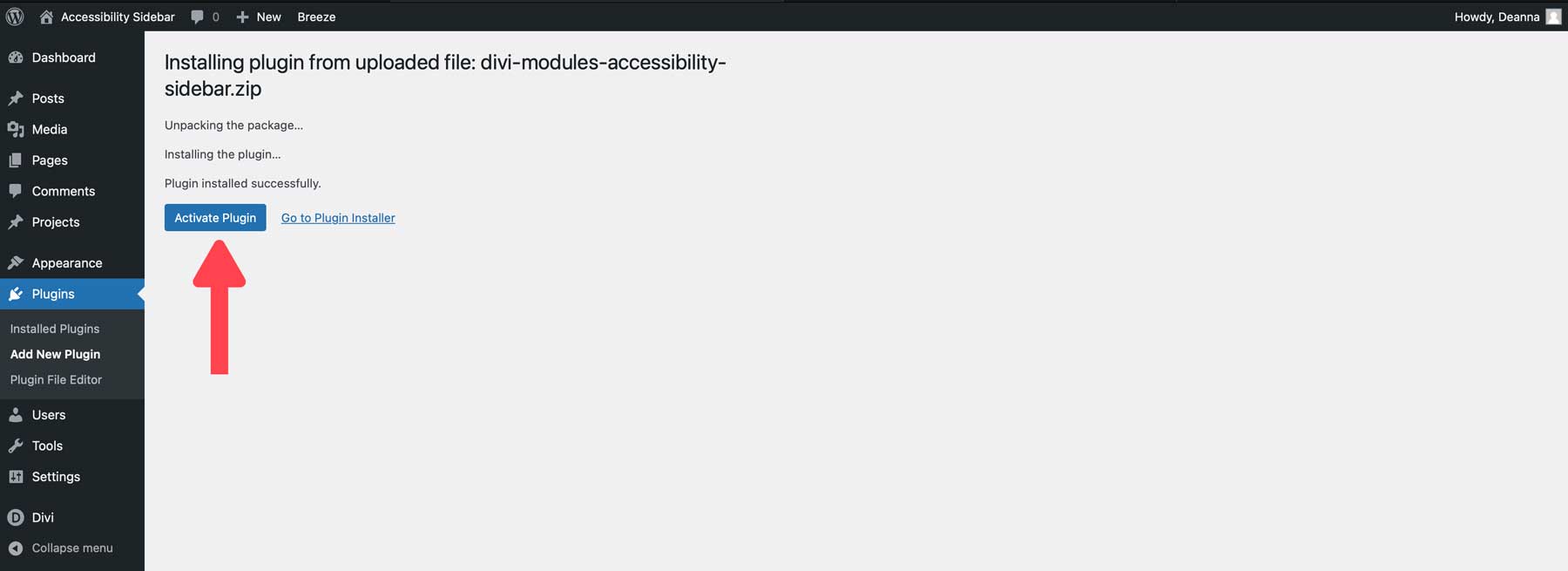
インストールしたら、 「プラグインの有効化」ボタンをクリックしてプラグインのインストールを完了します。

アクセシビリティサイドバー設定の構成

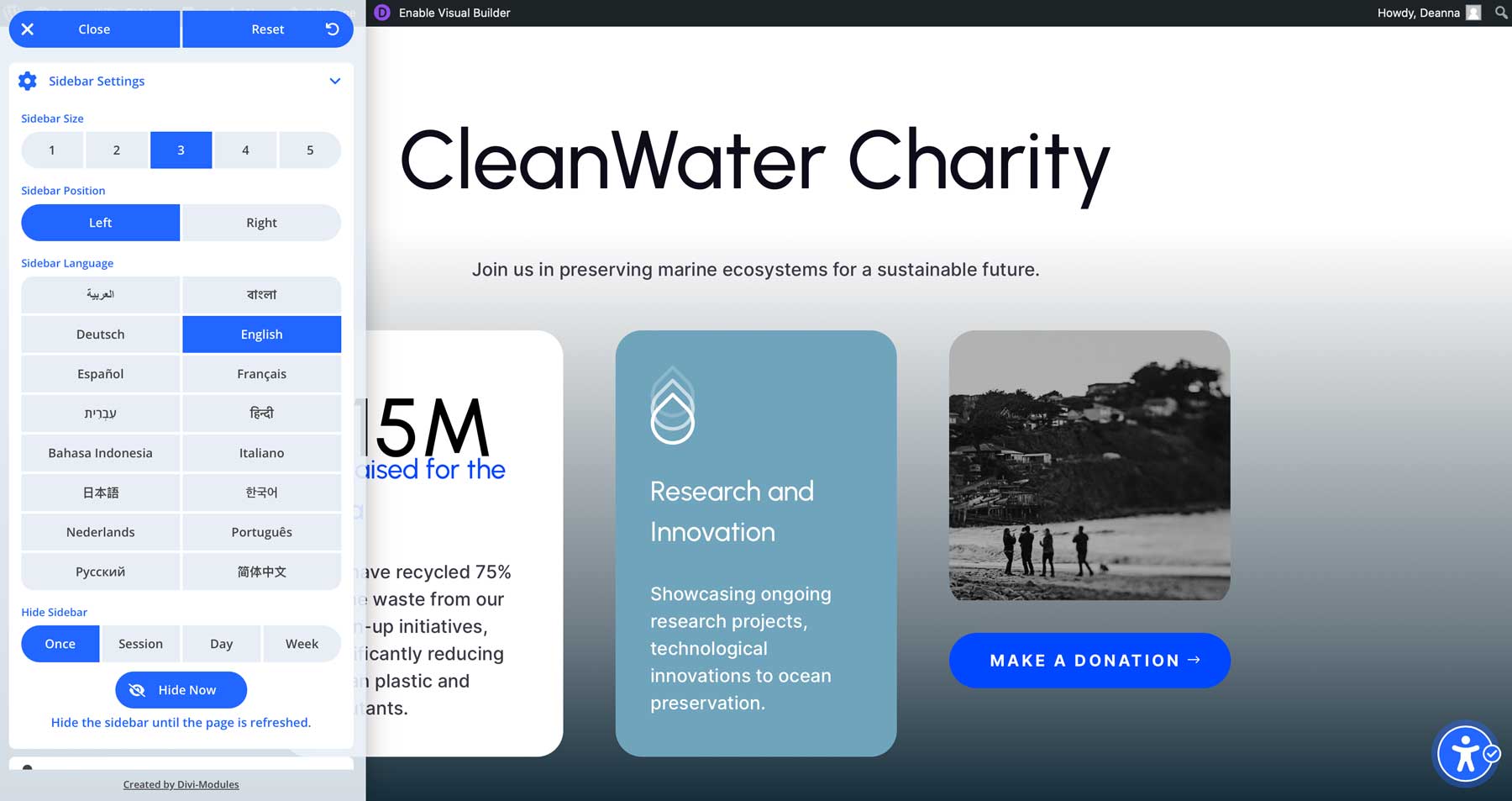
アクセシビリティ サイドバーにはフロントエンド設定とバックエンド設定があります。 フロントエンドでは、ユーザーはサイドバーのサイズ、位置、言語を調整できます。 リピート ユーザーは、1 回、セッションごと、毎日、または毎週のオプションを使用して、表示する頻度を調整できます。

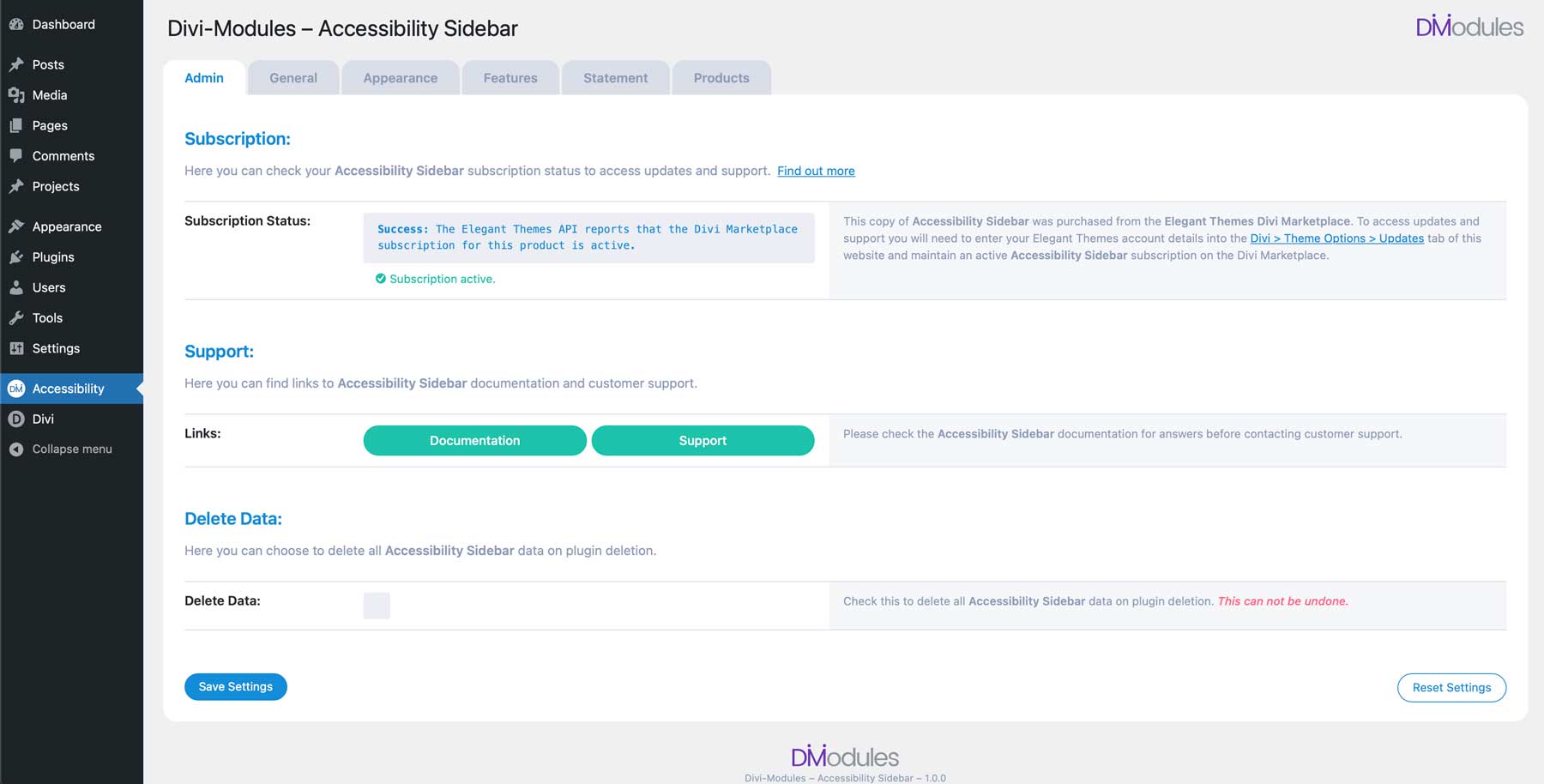
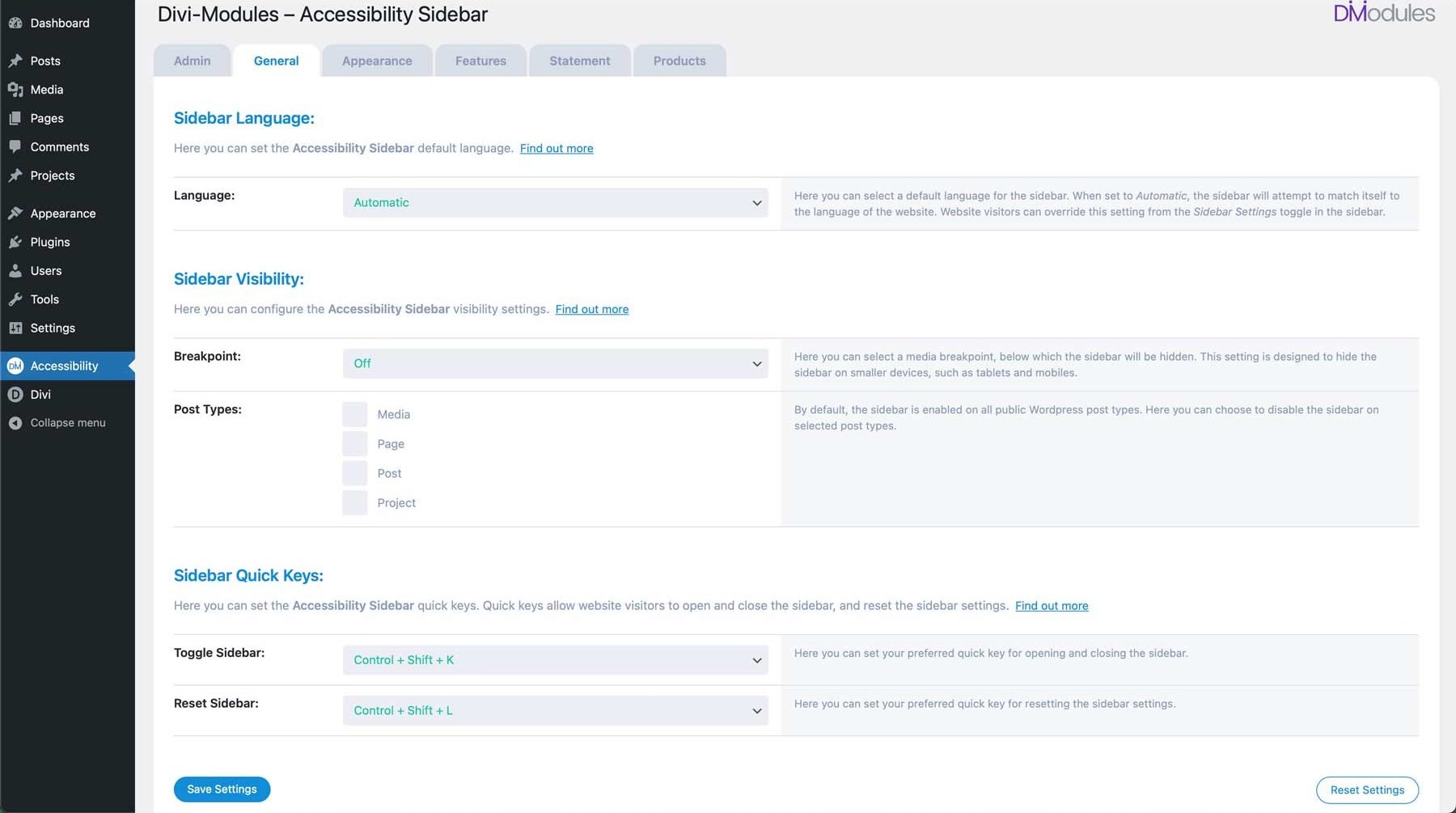
バックエンドでは、サイト所有者は、言語、投稿タイプ、クイック キーの一般設定を含む一連の設定を構成できます。

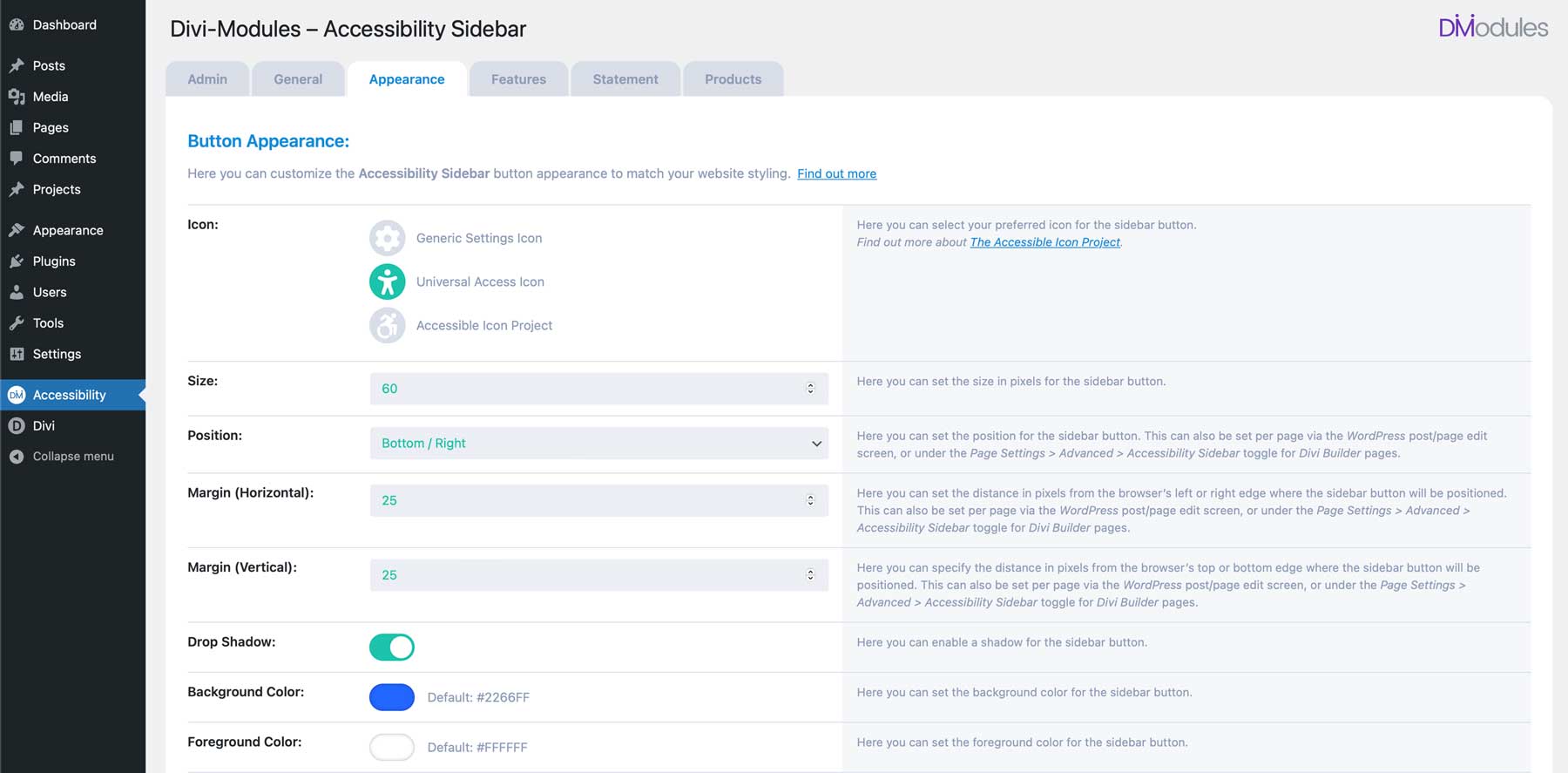
[外観] タブで、サイドバーのアイコンを選択し、サイズ、位置、間隔を設定し、ボタンとサイドバー自体の色の設定を編集できます。

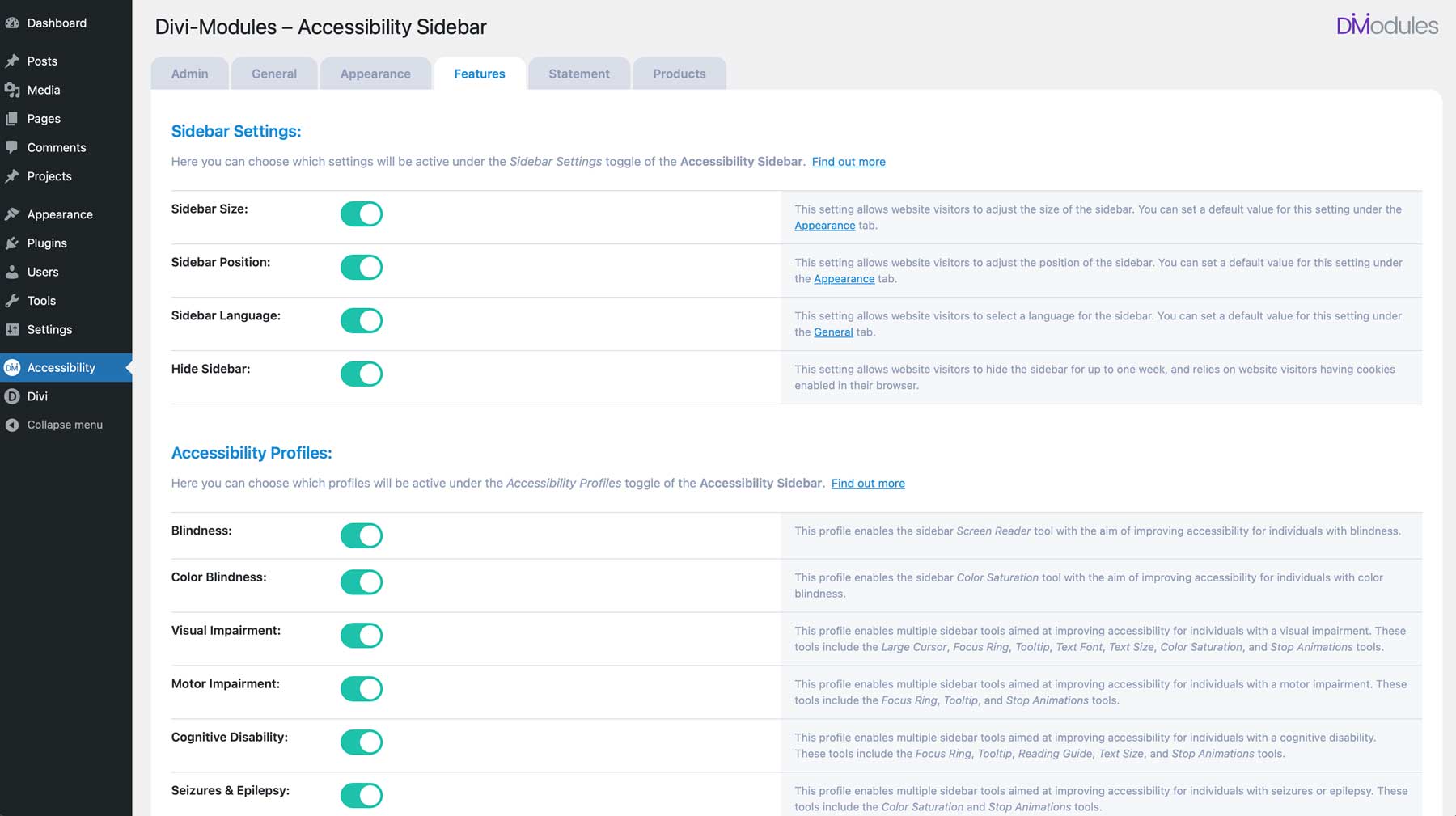
[機能] タブでは、各セクションの下にある個別の切り替えを使用して、サイドバーとその機能の設定を表示または非表示にすることができます。

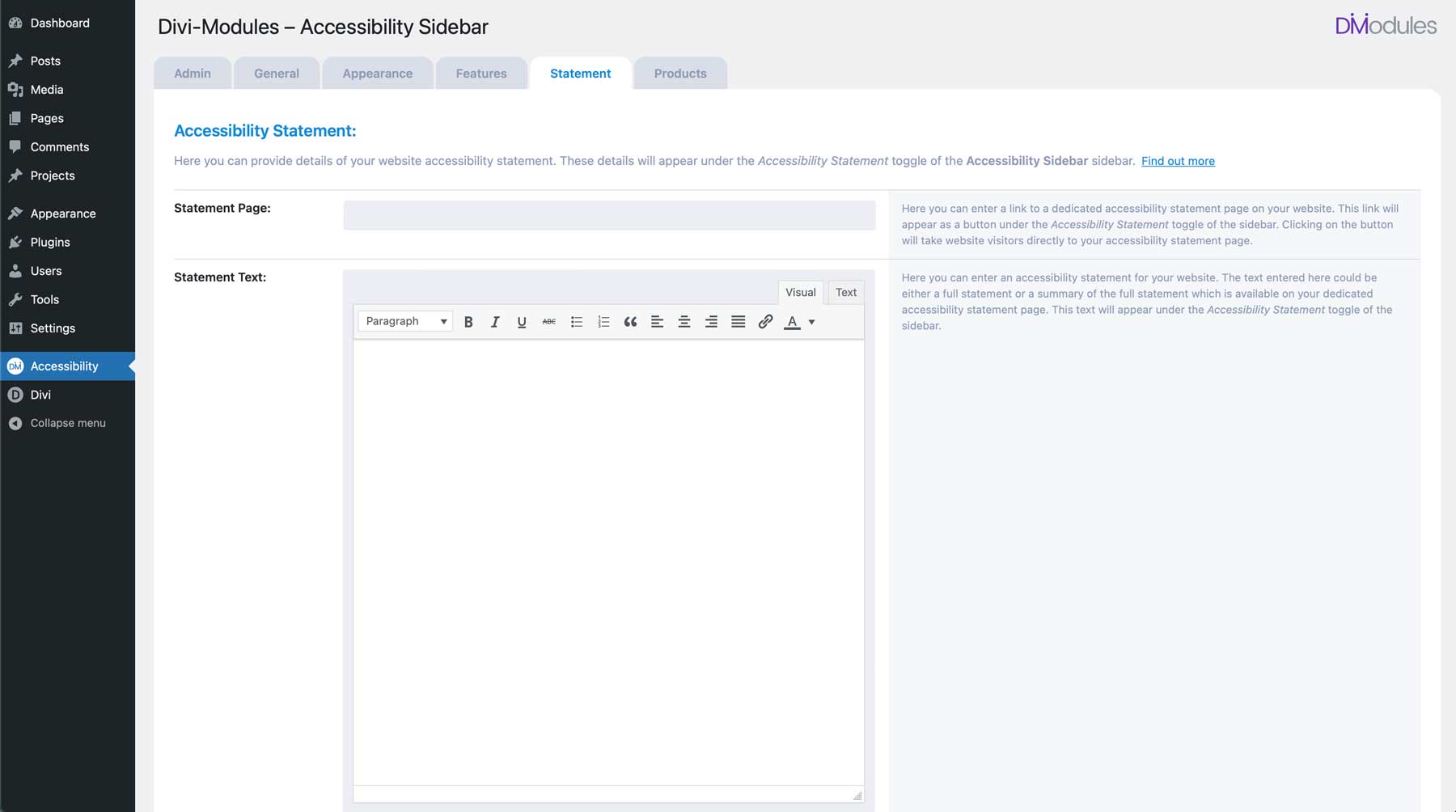
その他のオプションには、アクセシビリティ ステートメントを記述するためのタブが含まれます。 これにより、Web サイト上に独自のステートメント ページが作成され、サイトの訪問者向けにカスタム ステートメントを作成できます。 記述が完了すると、ステートメント ページへのリンクがアクセシビリティ サイドバーのフッターに配置されます。

アクセシビリティサイドバーの価格
Accessibility Sidebar プラグインは、Divi Marketplace から年間 43 ドルで入手できます。 2 つの補完的な拡張機能、Accessibility Attributes と Accessibility Tweaks は、それぞれ年間 19 ドルで利用できます。 パッケージ取引を探している人は、無期限ライセンスのアクセシビリティ バンドルを 84 ドルから購入できます。
すべての製品を無制限の Divi Web サイトで使用できるため、すべての Divi Web サイトが ADA に準拠していることを確認したいフリーランサーや Web 代理店にとって優れた選択肢となります。 ご購入に100%ご満足いただけない場合は、購入後30日以内であれば全額返金いたします。 また、ご購入時には 1 年間のアップデートとサポートをお楽しみいただけます。
アクセシビリティサイドバーを取得
結論
ウェブサイトを誰でもアクセスできるようにすることは、今日の絶え間なく変化するデジタル環境において不可欠な実践です。 Divi の Accessibility Sidebar プラグインを使用すると、包括的な Web ブラウジング エクスペリエンスを簡単に作成でき、障壁を取り除き、より幅広い視聴者にアピールできる可能性があります。 ナビゲーションの改善から、読書オプションのカスタマイズ、コントラストを加えるための色の調整まで、訪問者は安心してコンテンツを快適に操作できます。 アクセシビリティ サイドバー プラグインを Divi ウェブサイトに組み込むことで、真に包括的なオンライン スペースの作成に向けて重要な一歩を踏み出すことができます。