Divi 製品ハイライト: Divi 用オールインワン カルーセル
公開: 2024-02-10All in One Carousel for Divi は、カルーセルを通じてさまざまなタイプのコンテンツを紹介できる多用途のプラグインです。 画像、コンテンツ、ブログ、情報カード、チームメンバー、紹介文、ポートフォリオプロジェクトを含む 7 つの Divi モジュールを提供します。 各モジュールは Divi Builder を使用して完全にカスタマイズでき、サイト上の周囲のコンテンツに一致する見事なカルーセルを作成できます。
プロセスを合理化したいと考えている人のために、All in One Carousel for Divi は 50 を超える事前に構築されたレイアウトを提供するため、最も共感を呼ぶレイアウトを簡単にカスタマイズできます。 デザインを選択し、コンテンツを追加し、ニーズに合わせてカスタマイズするだけです。 このプラグインの素晴らしさをより深く理解するために、インストール、レイアウトの選択、スタイル設定の手順を説明し、プラグインでできることをすべて理解できるようにします。
始めましょう!
- 1 Divi 用オールインワン カルーセルのインストール
- 2 Divi カスタマイズ オプション用のオールインワン カルーセル
- 2.1 Divi コンテンツ設定用のオールインワン カルーセル
- 2.2 Divi デザイン設定用のオールインワン カルーセル
- 3 Divi モジュール用のオールインワン カルーセル
- 3.1 DE ブログ カルーセル
- 3.2 DE カード カルーセル
- 3.3 DE コンテンツ カルーセル
- 3.4 DE 画像カルーセル
- 3.5 DE ポートフォリオ カルーセル
- 3.6 DE チーム カルーセル
- 3.7 DE 感想カルーセル
- 4 Divi のオールインワン カルーセルを購入する
- Divi のオールインワン カルーセルに関する5 つの最終的な考え
Divi 用オールインワン カルーセルのインストール
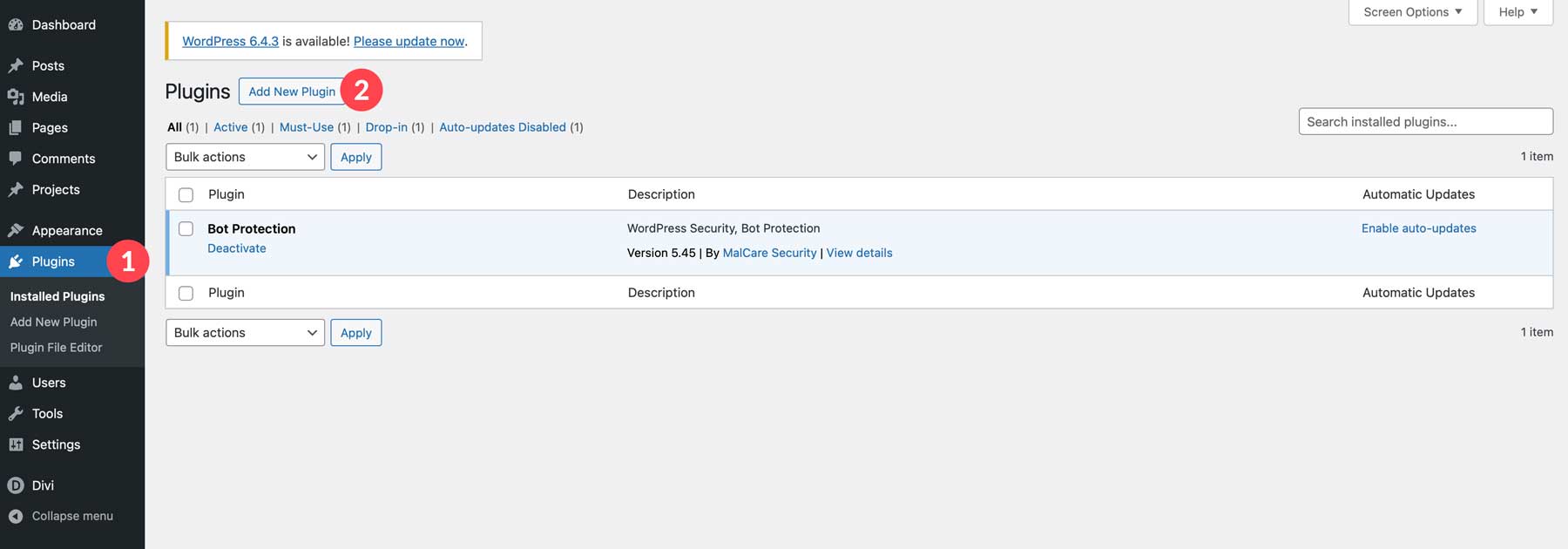
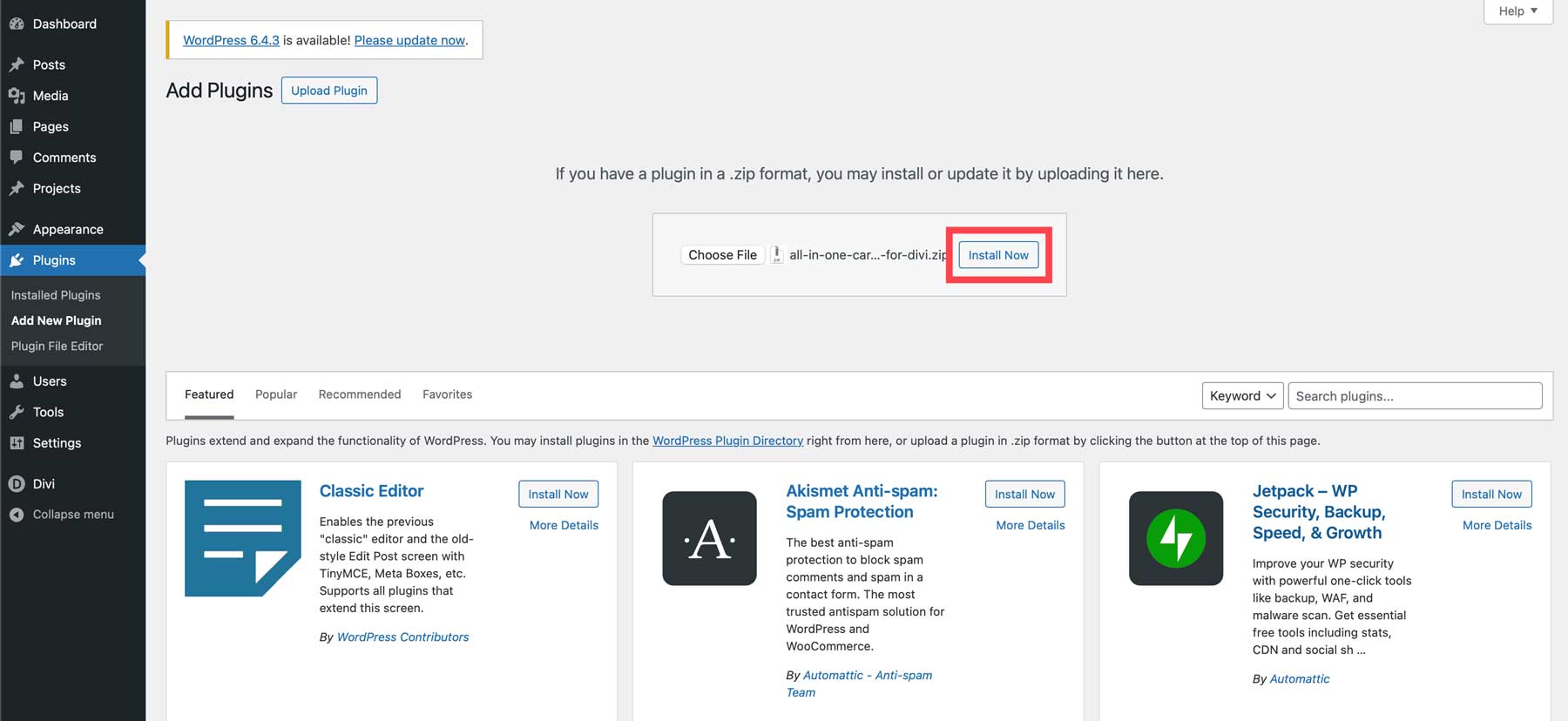
All in One Carousel for Divi をインストールするには、WordPress ダッシュボード内の[プラグイン] タブに移動し、 [新しいプラグインの追加]をクリックする必要があります。

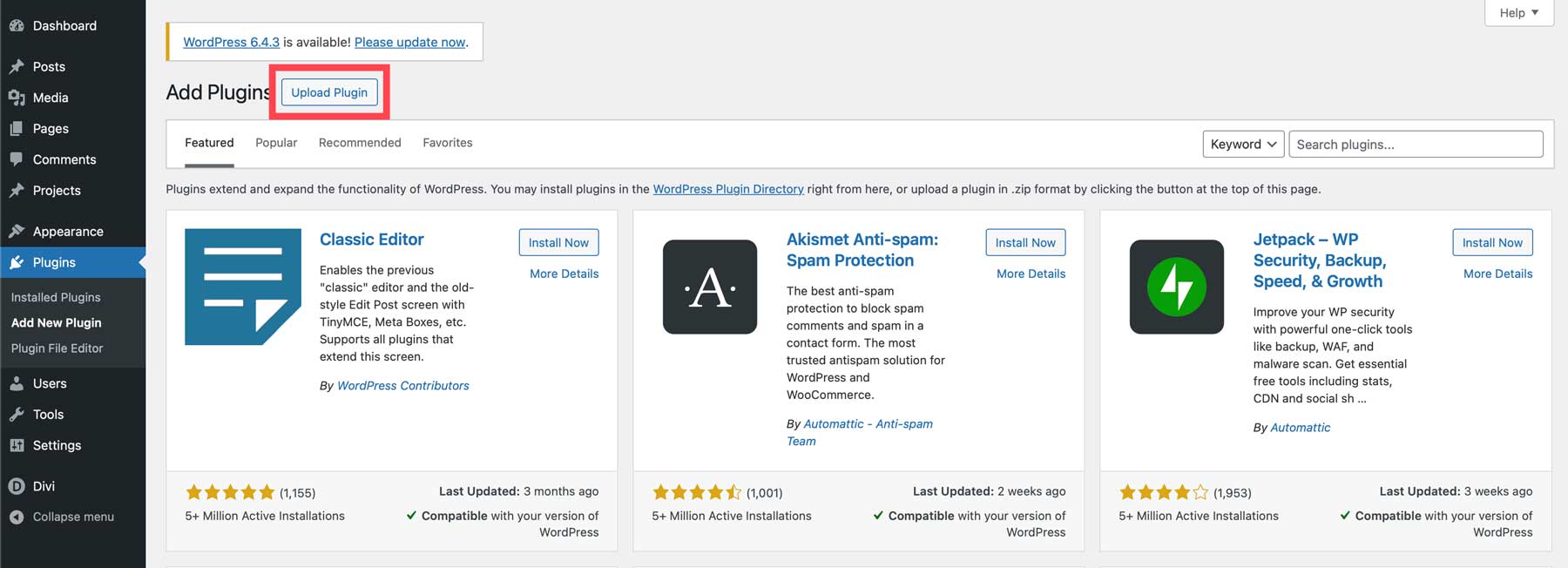
次に、 「プラグインのアップロード」ボタンをクリックします。

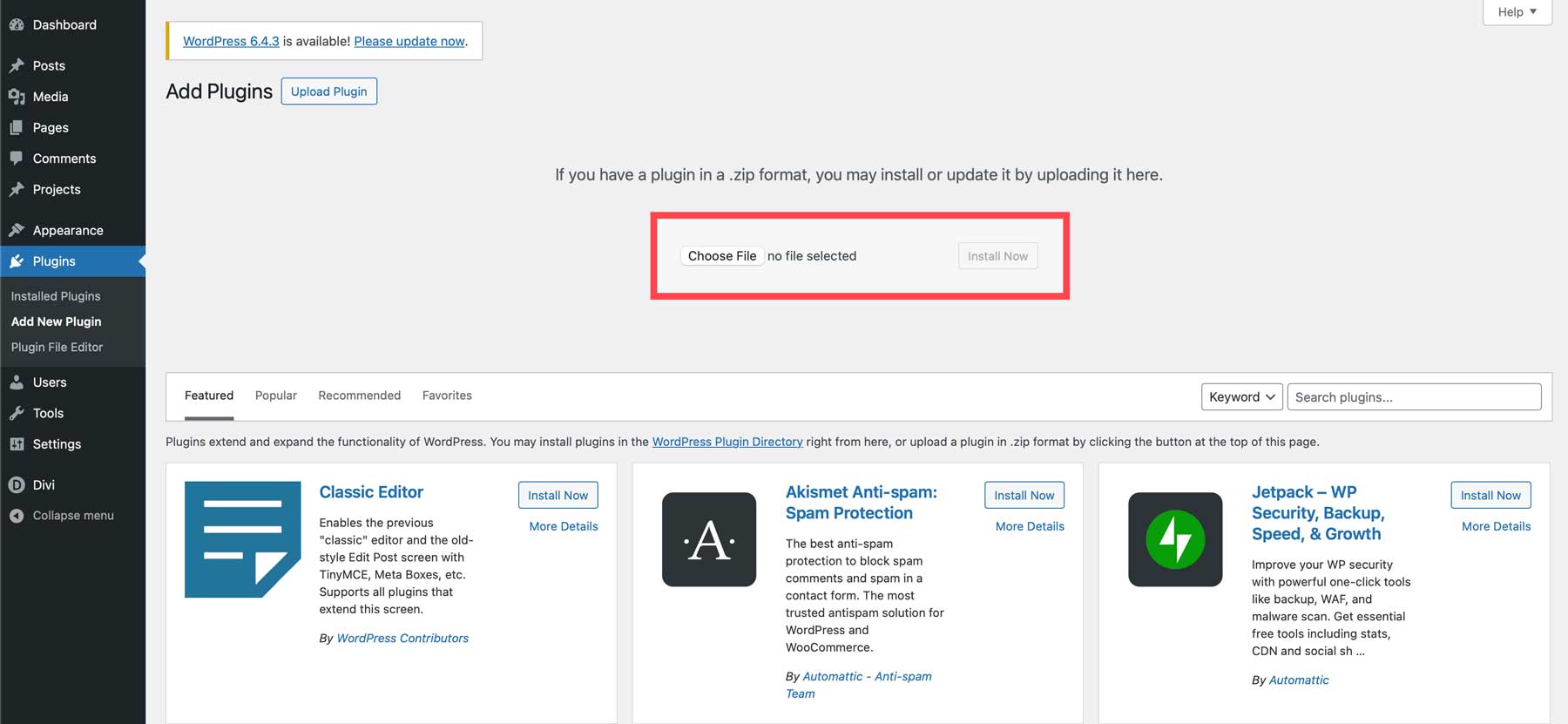
「ファイルを選択」ボタンをクリックして、プラグイン zip ファイルを WordPress にロードします。

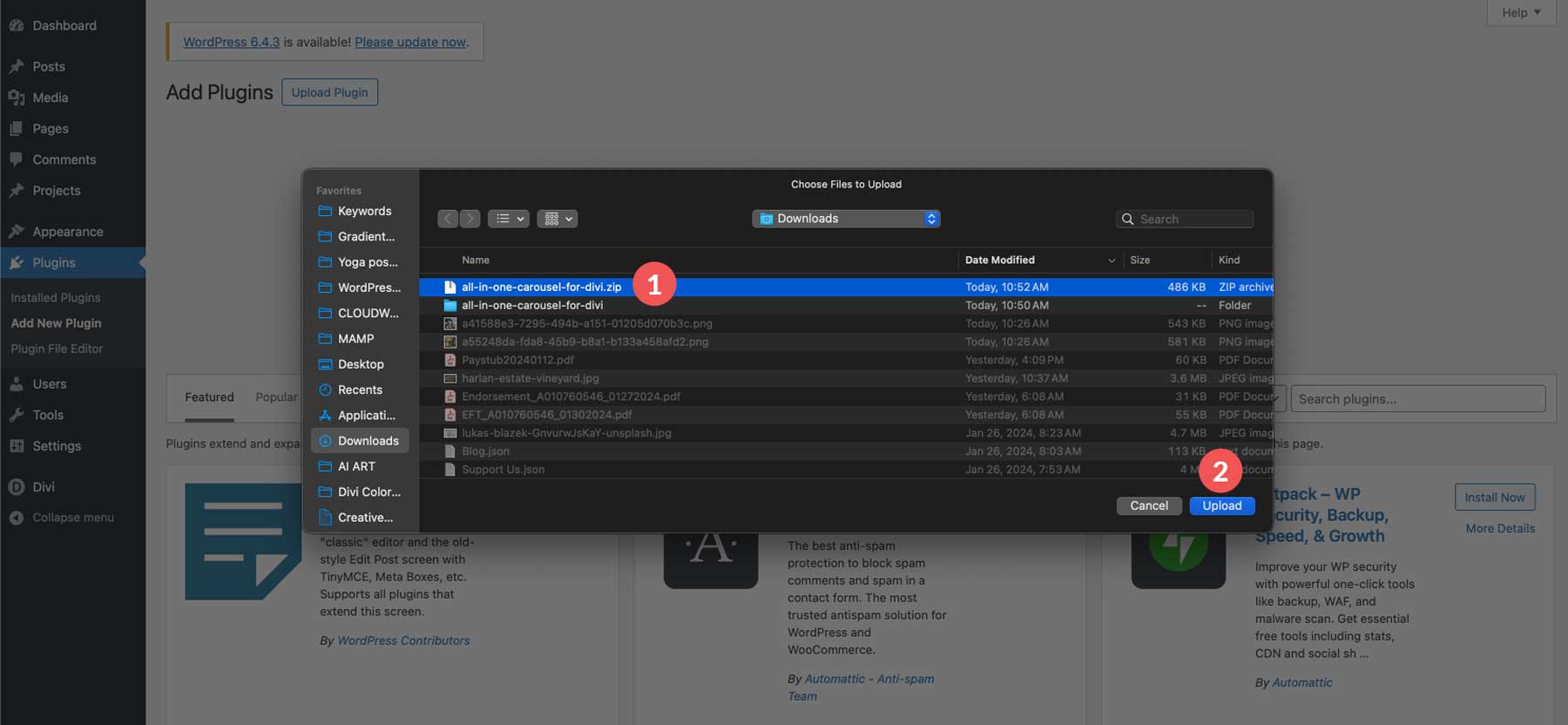
コンピュータ上の zip ファイルの場所に移動し、「アップロード」をクリックします。

ファイルがロードされたら、 「今すぐインストール」ボタンをクリックしてプラグインをインストールします。

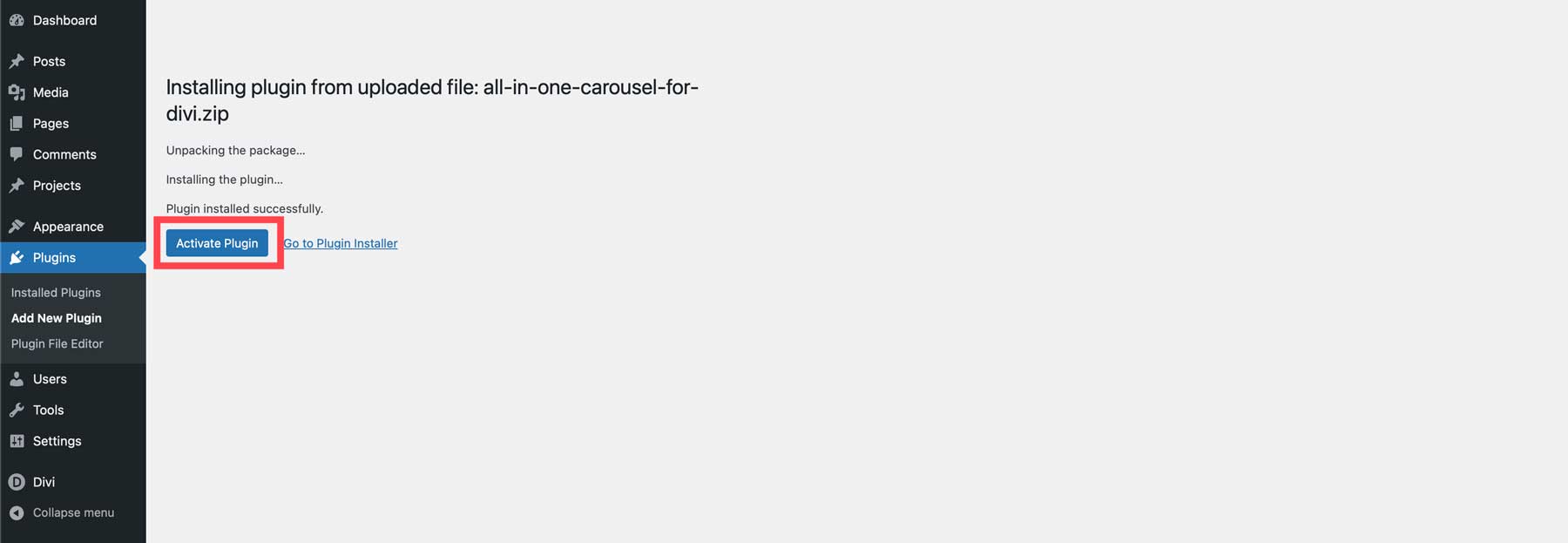
最後に、「プラグインの有効化」ボタンをクリックしてプラグインをインストールします。

Divi カスタマイズ オプションのオールインワン カルーセル
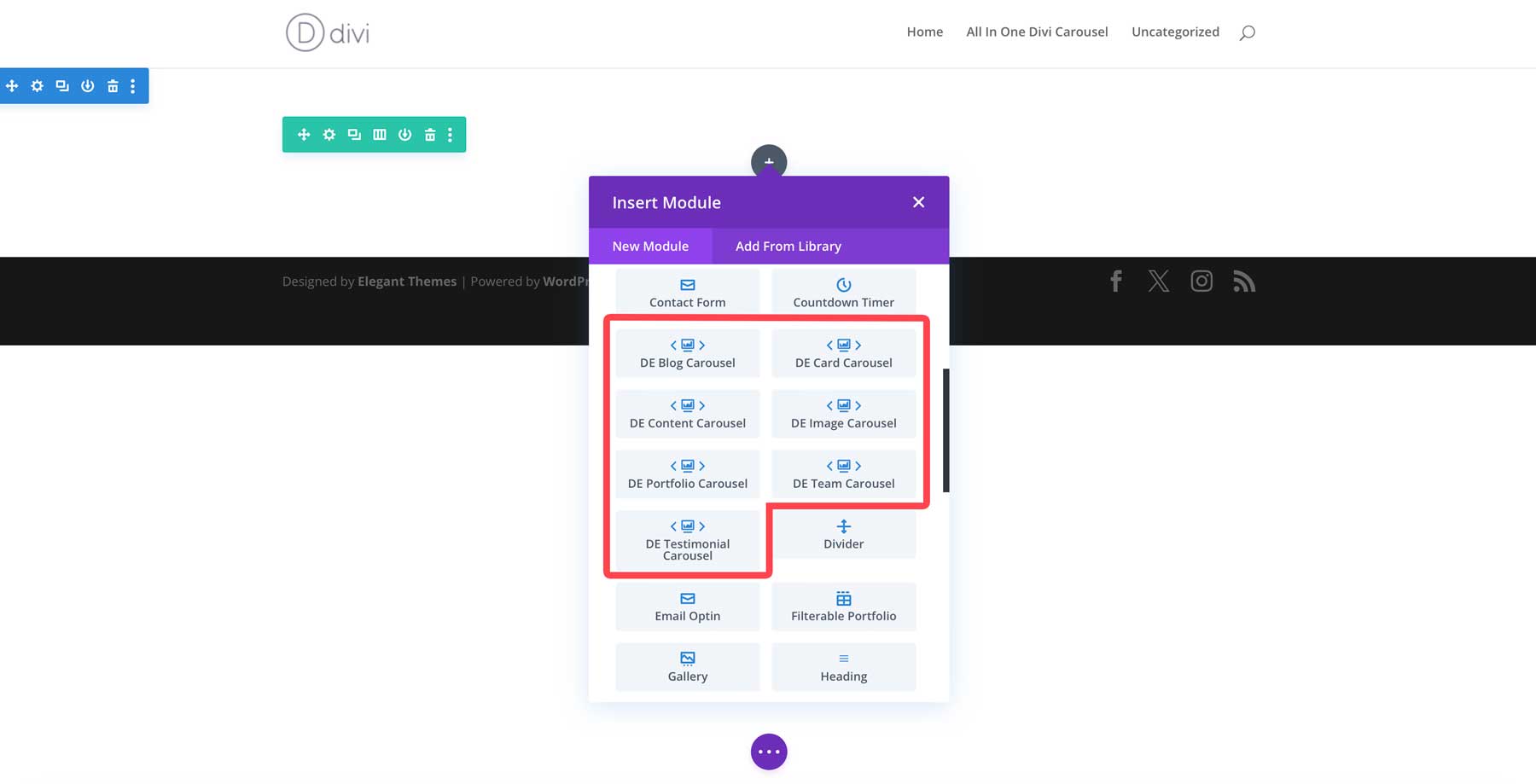
前述したように、All in One Carousel for Divi プラグインには、コンテンツを紹介するための豪華なカルーセルを構築するための 7 つのユニークな Divi モジュールがあります。

プラグインの各モジュールは、Divi Builder を使用して完全にカスタマイズできます。 ネイティブ Divi モジュールと同様に、All in One Carousel for Divi にはコンテンツ、デザイン、詳細設定用の 3 つのタブがあります。
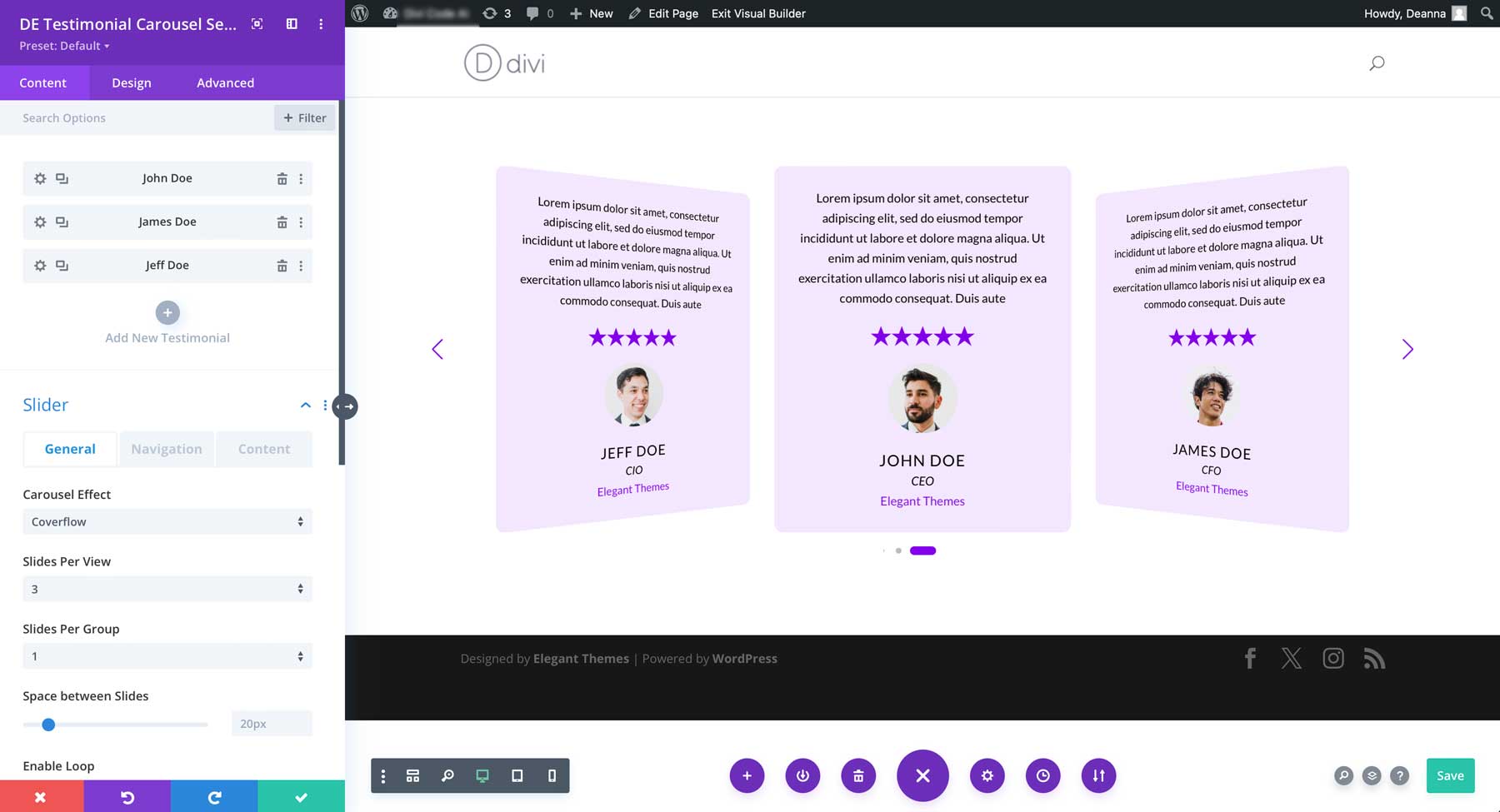
Divi コンテンツ設定用のオールインワン カルーセル
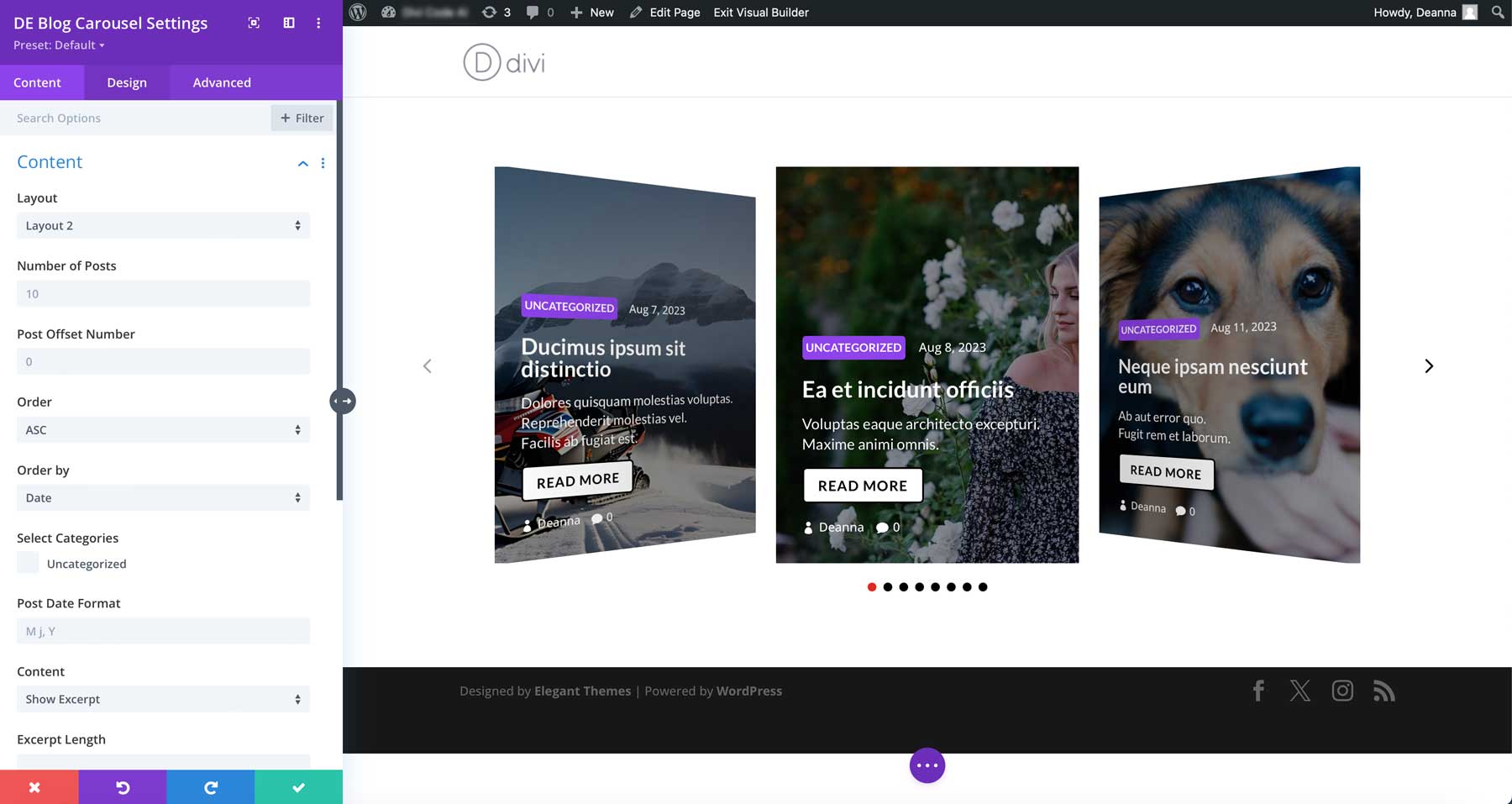
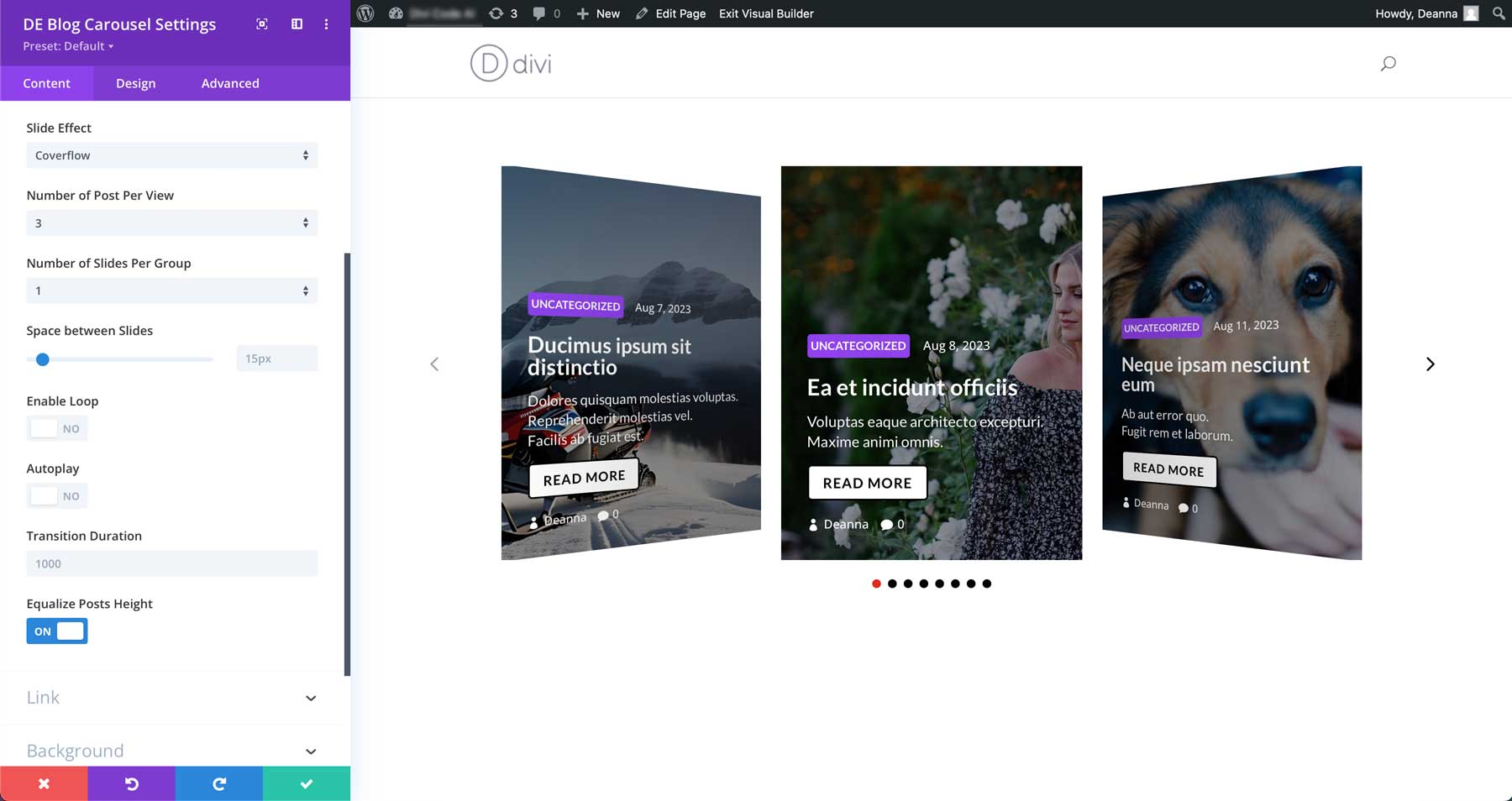
各モジュールには、そのモジュールに固有の固有のコンテンツ オプションがあります。 たとえば、ET ブログ カルーセル モジュールにはレイアウトを選択するためのオプションがあり、Divi のブログ モジュールで利用できる標準オプションが提供されています。

また、スライダーとそのナビゲーションにモジュール固有のオプションも追加されます。 4 つのスライド効果から選択し、スライド間の間隔を設定し、自動再生とトランジションの設定を構成できます。

Divi デザイン設定用のオールインワン カルーセル
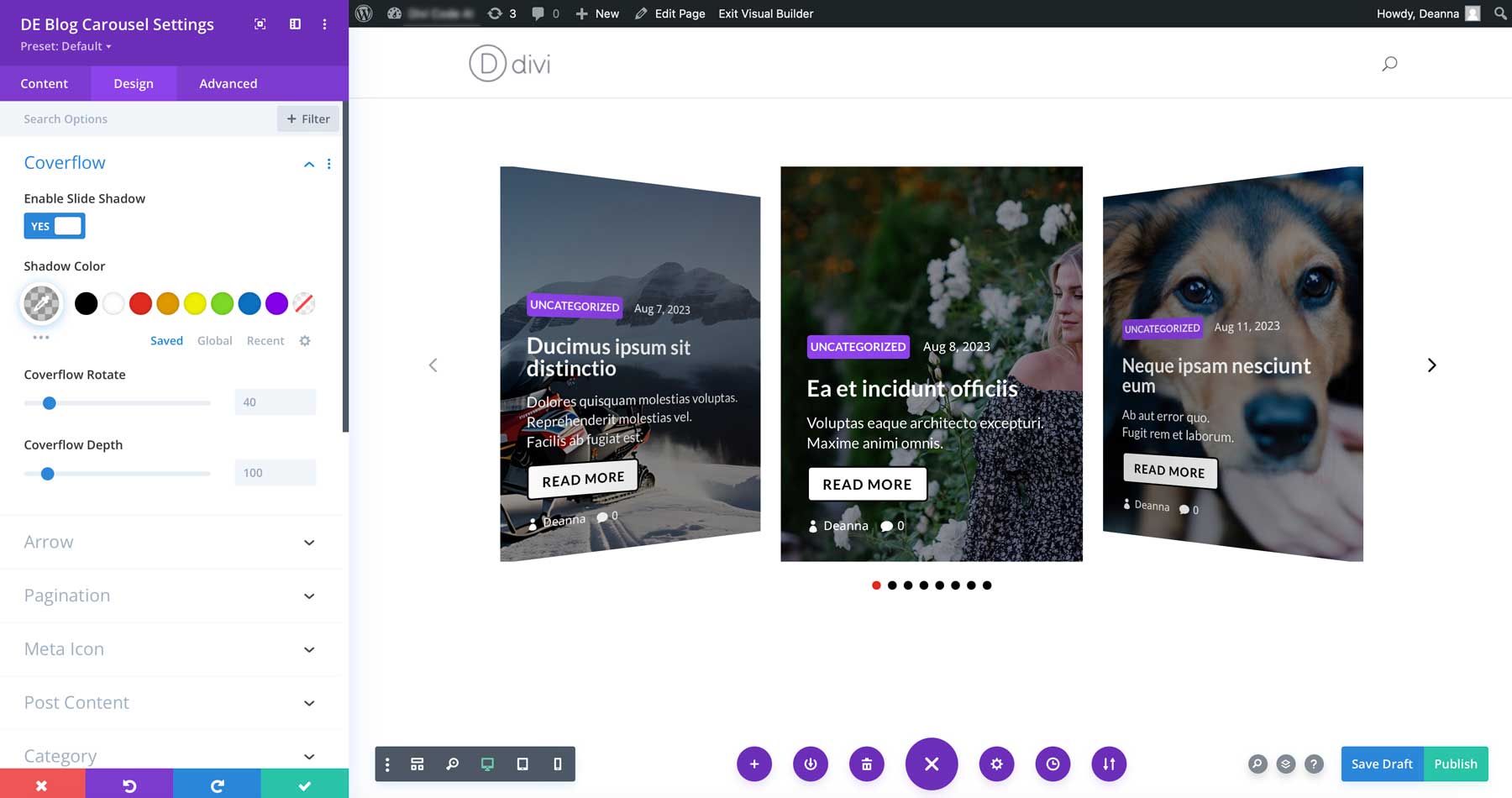
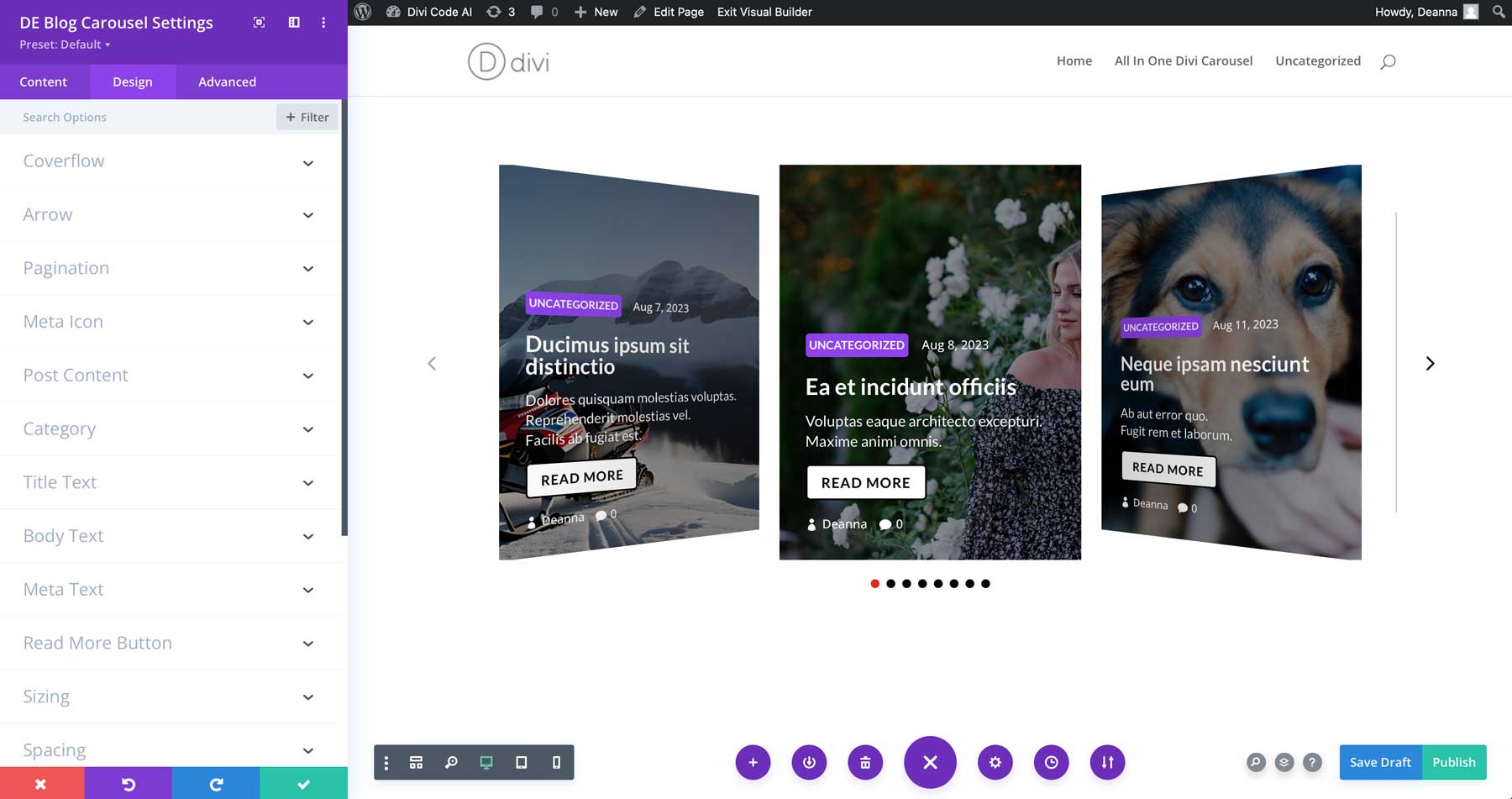
Divi のデザイン モジュールと同様に、プラグインのすべてのモジュールには、選択したカルーセルのタイプに固有のデザイン設定があります。 同じブログ カルーセル モジュールの例を使用すると、Coverflow のオプションが表示されます。 ただし、これらのオプションは、選択したスライダー スタイルに応じて変わります。


すべてのモジュールの標準デザイン オプションには、矢印コントロール、ページネーション、アイコン、コンテンツ、ボタン、テキストのスタイルを設定する機能が含まれています。 All in One Carousel for Divi プラグインの広範なデザイン設定のおかげで、カルーセルのカスタマイズには限界がありません。

Divi モジュール用のオールインワン カルーセル
Divi の All in One Carousel を最も詳しく理解していただくために、作成できる美しいカルーセルの例を提供する必要があります。 各モジュールとそのさまざまなレイアウトについて説明するので、購入すると何が得られるのかが正確にわかります。
DE ブログ カルーセル
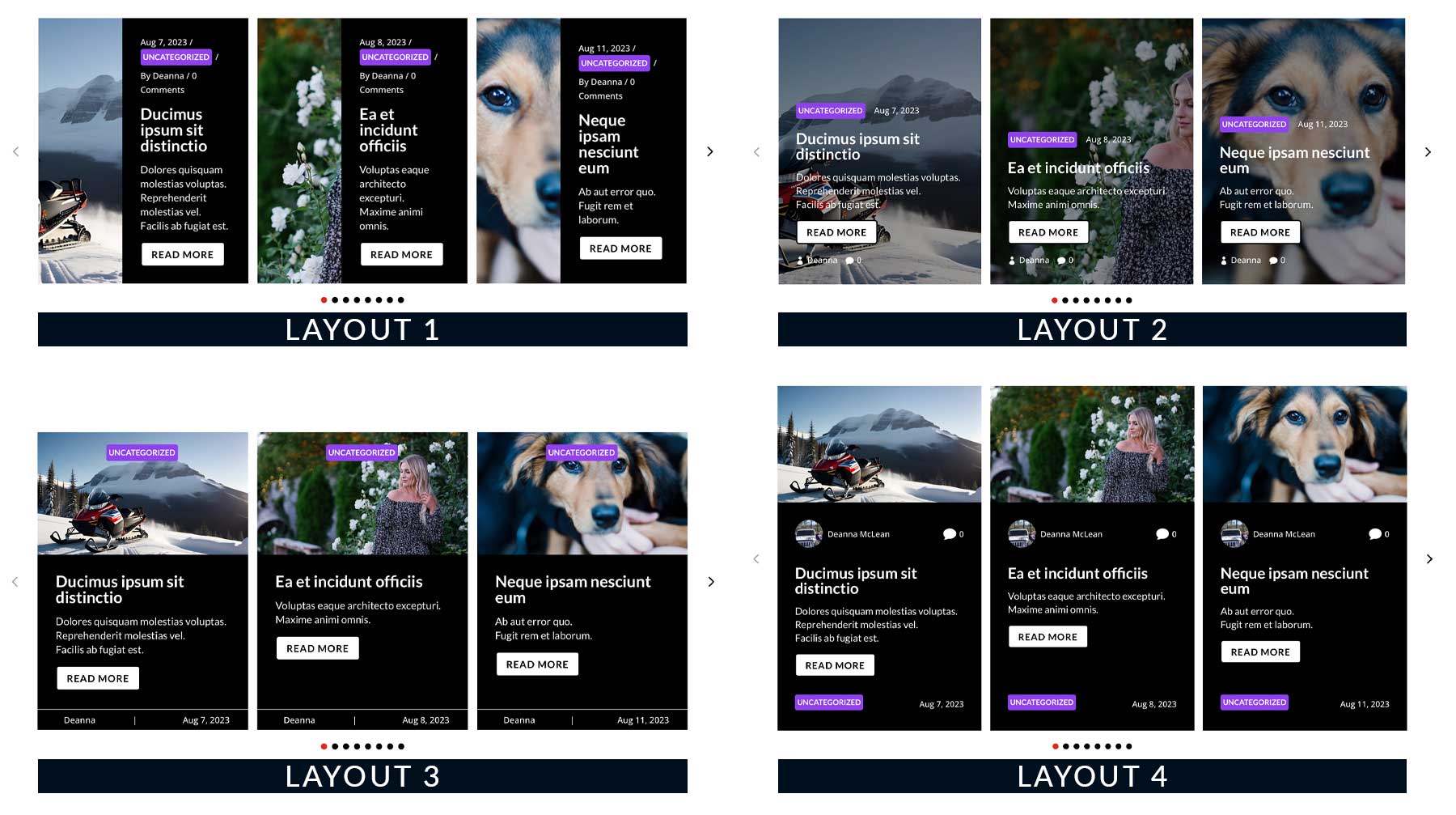
ブログ カルーセル モジュールを使用すると、最新のブログ投稿を特集する独自のスクロール ギャラリーを作成できます。 このモジュールには 4 つの異なるレイアウトがあるため、コンテンツを表示するための選択肢があります。 ブログ画像は左揃え、上揃え、または背景画像として配置できます。

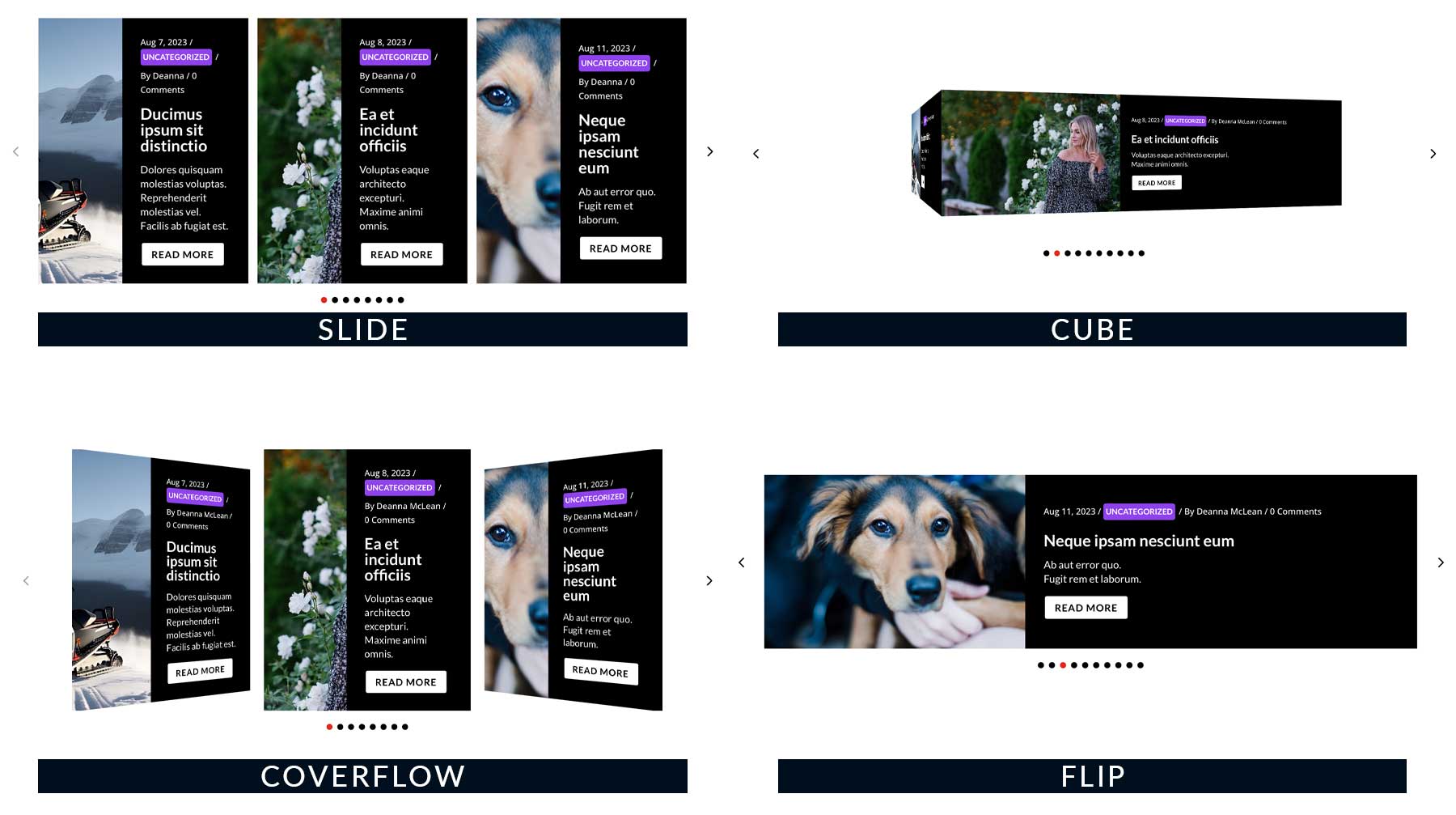
ブログ カルーセルとプラグインが提供するすべてのモジュールには 4 つのスライダー オプションがあり、コンテンツを表示する際の選択肢がさらに増えます。

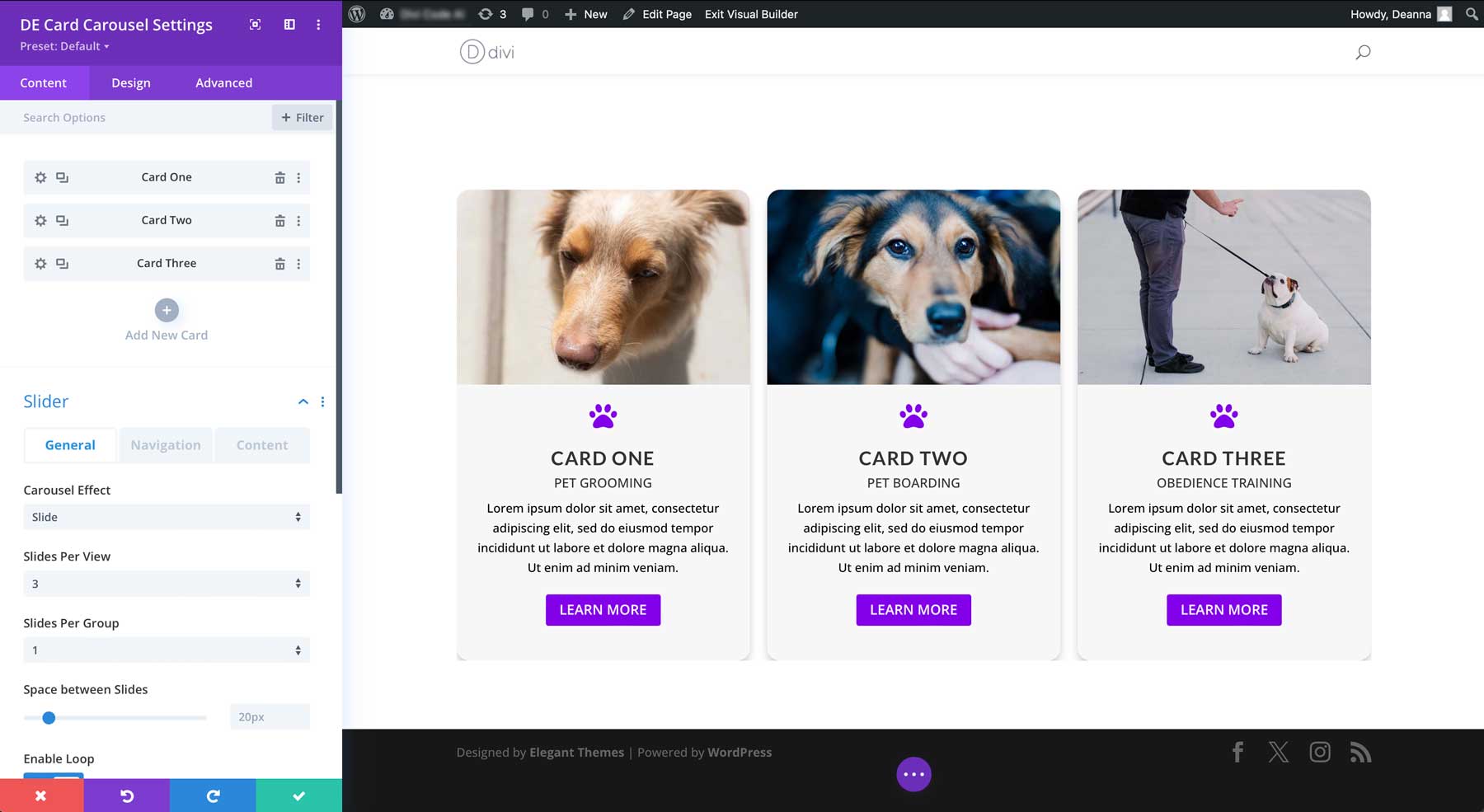
DE カード カルーセル
DE カード カルーセル モジュールは、ブログ カルーセルと同様の設計機能を共有していますが、コンテンツ設定はまったく異なります。 ユーザーは、カルーセル効果(4 種類)、表示するスライドの数、最大 2 つのボタンの追加、アニメーション設定などのスライダーの特定の設定を使用して、好きなだけカードを追加できます。

ユーザーは、他の DE カルーセル モジュールと同様に、スライド、キューブ、オーバーフロー、フリップから選択できます。 ただし、他のモジュールとは異なり、レイアウト オプションは 1 つだけです。 デザイン設定では、色、テキスト (タイトル、色、コンテンツ)、アイコンを変更したり、訪問者を他の Web サイト領域に誘導するためのボタンを追加したりできます。
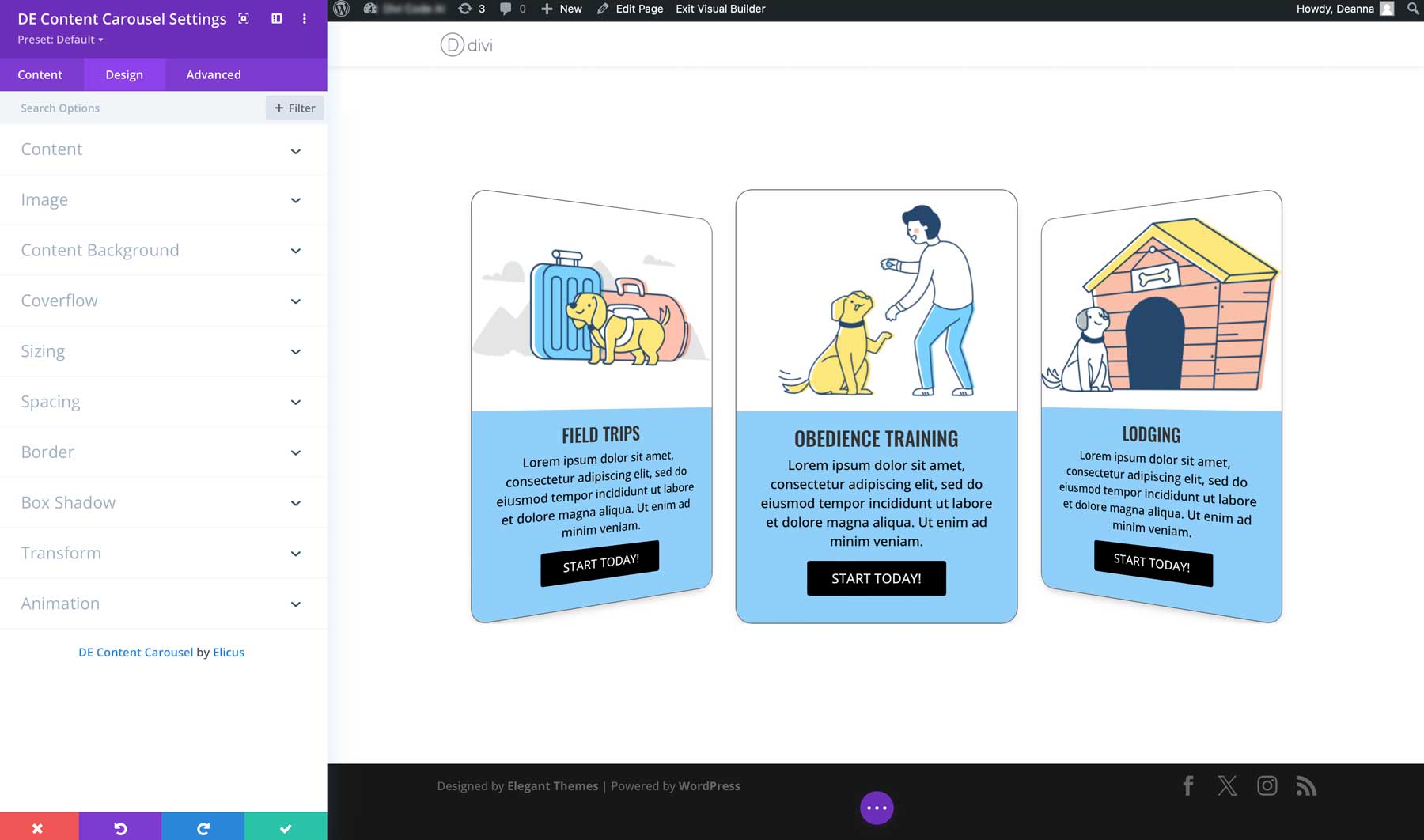
DE コンテンツ カルーセル
DE コンテンツ カルーセルは、カード カルーセル モジュールと実質的に同じように機能しますが、いくつかの違いがあります。 カード カルーセルとは異なり、アイコンのオプションはなく、コンテンツ アイテム レベルでボタンのスタイルを設定する必要があります。

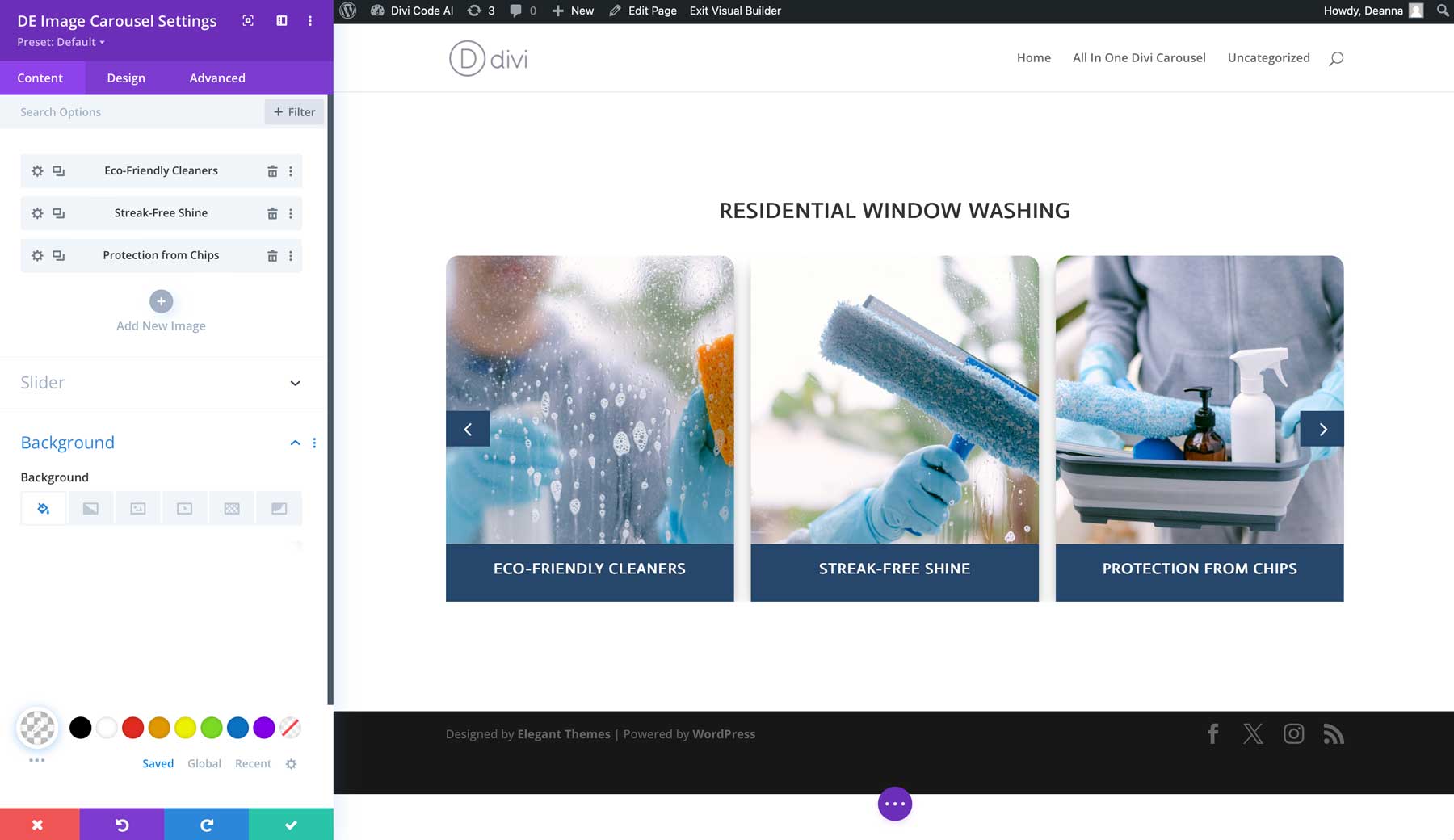
DE 画像カルーセル
DE Image Carousel モジュールを使用すると、画像を見事に特集できます。 画像、矢印、ページネーションにタイトルやサブタイトルを追加し、各要素をデザインして、訪問者が画像をインタラクティブに閲覧できるようにします。 個々の写真はリンクとともに個別にスタイル設定できるため、ユーザーを選択したコンテンツにリダイレクトできます。

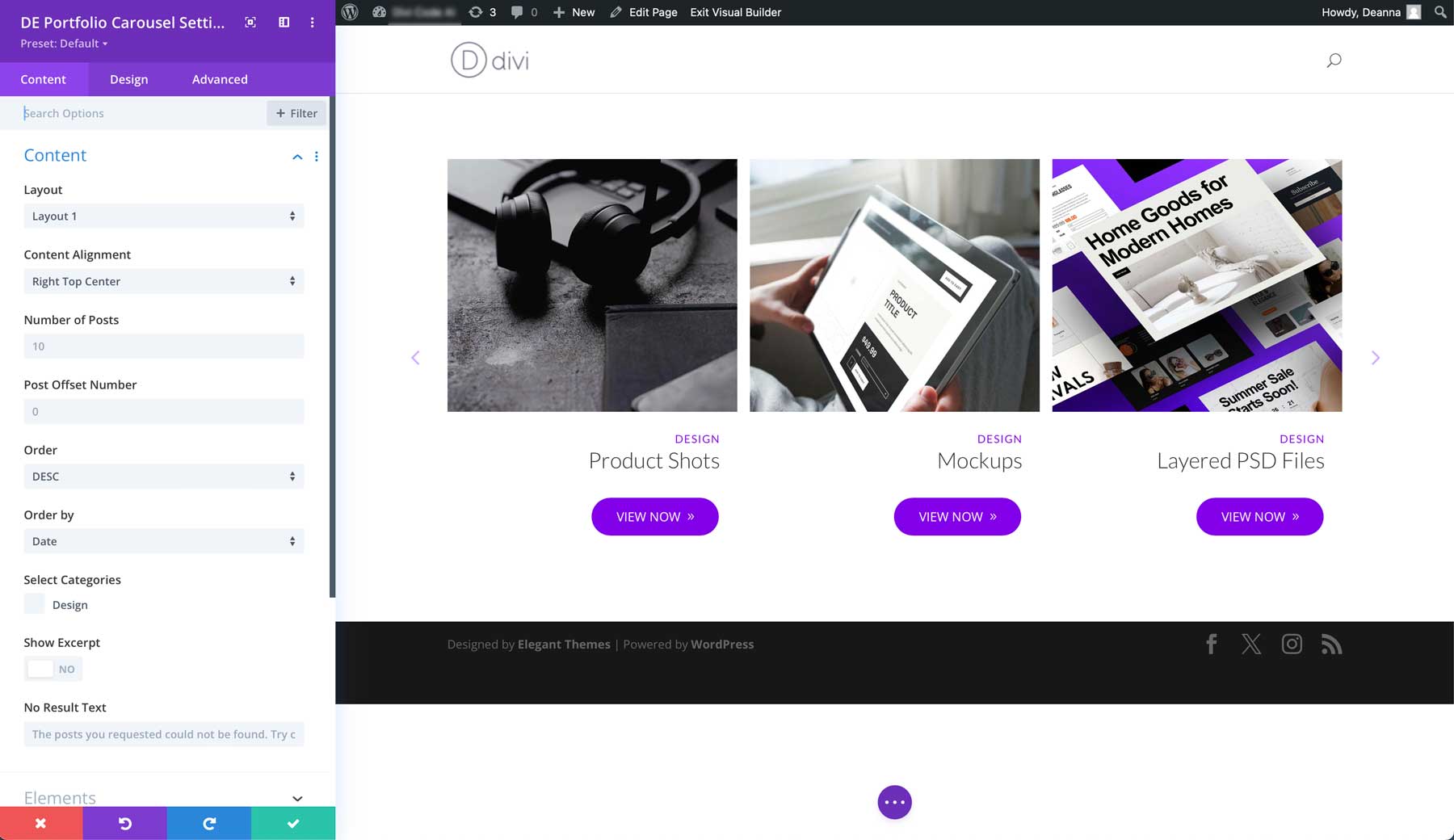
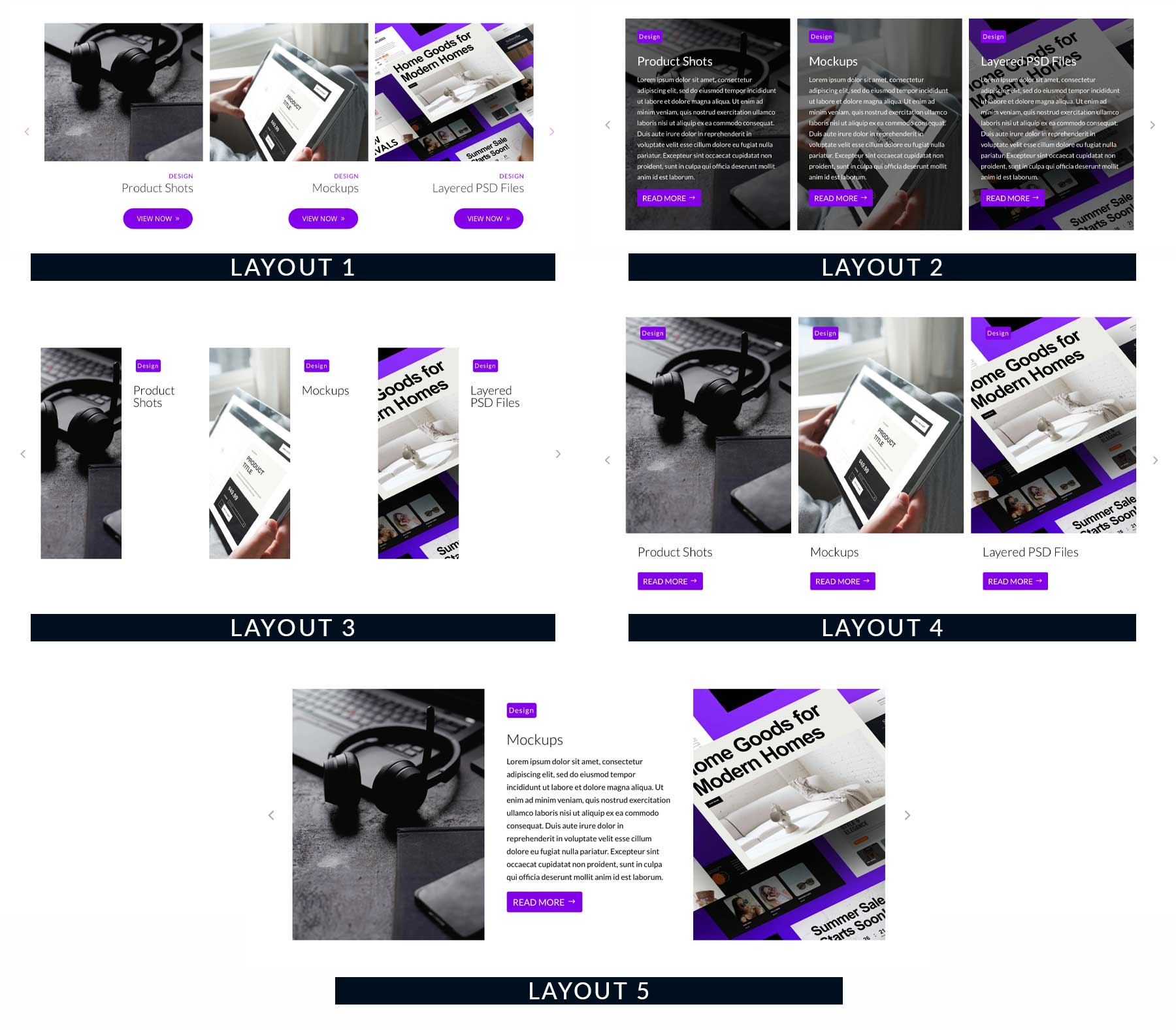
DE ポートフォリオ カルーセル
DE Portfolio Carousel モジュールは、ポートフォリオ プロジェクトを紹介するのに最適です。 5 つの異なるレイアウトがあり、投稿の数を選択し、コンテンツの配置を設定し、個々のカテゴリを選択できます。

スライド効果にも同じ 4 つの選択肢があり、プロジェクトの魅力を伝える豊富なデザイン オプションもあります。

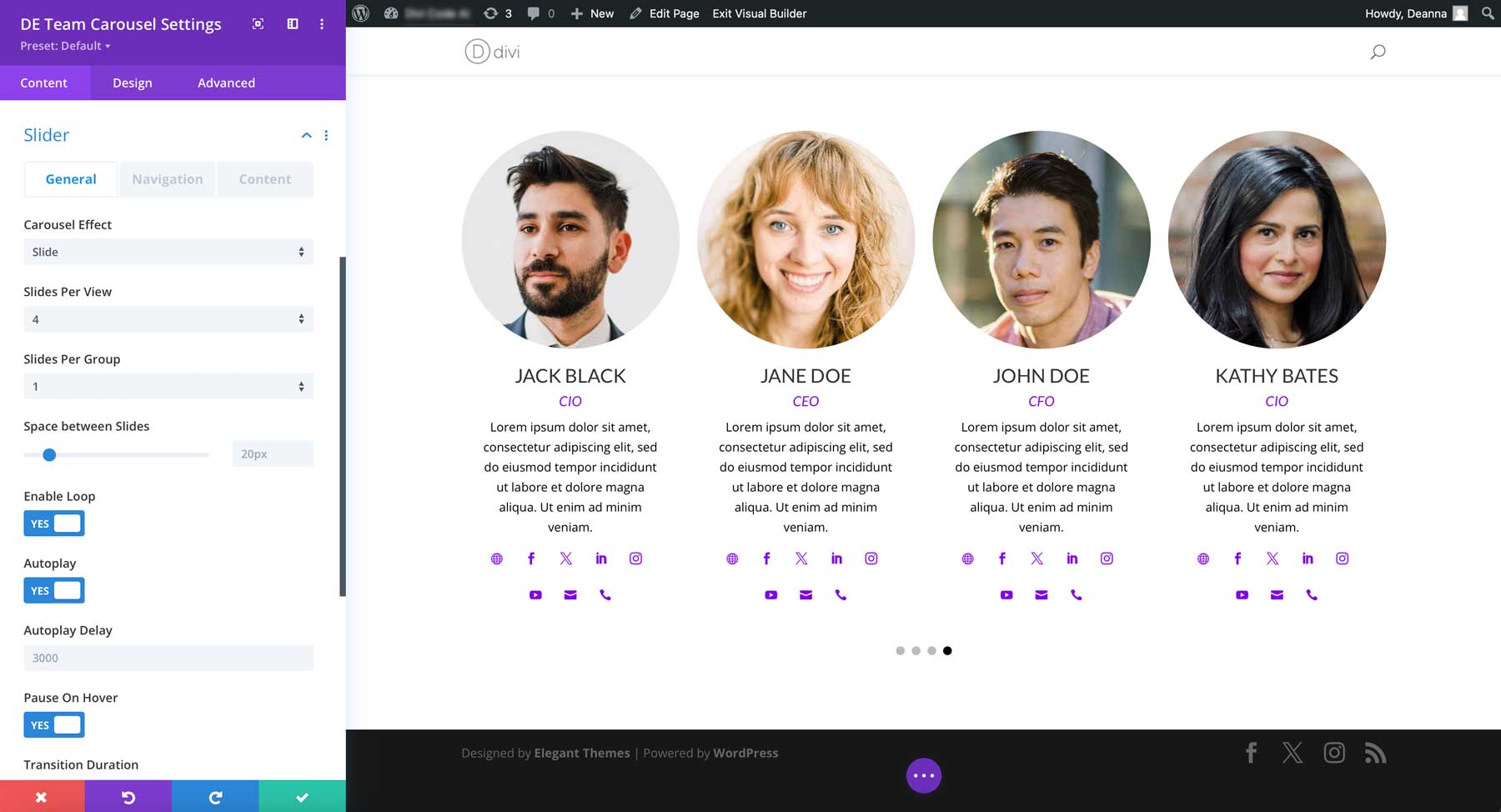
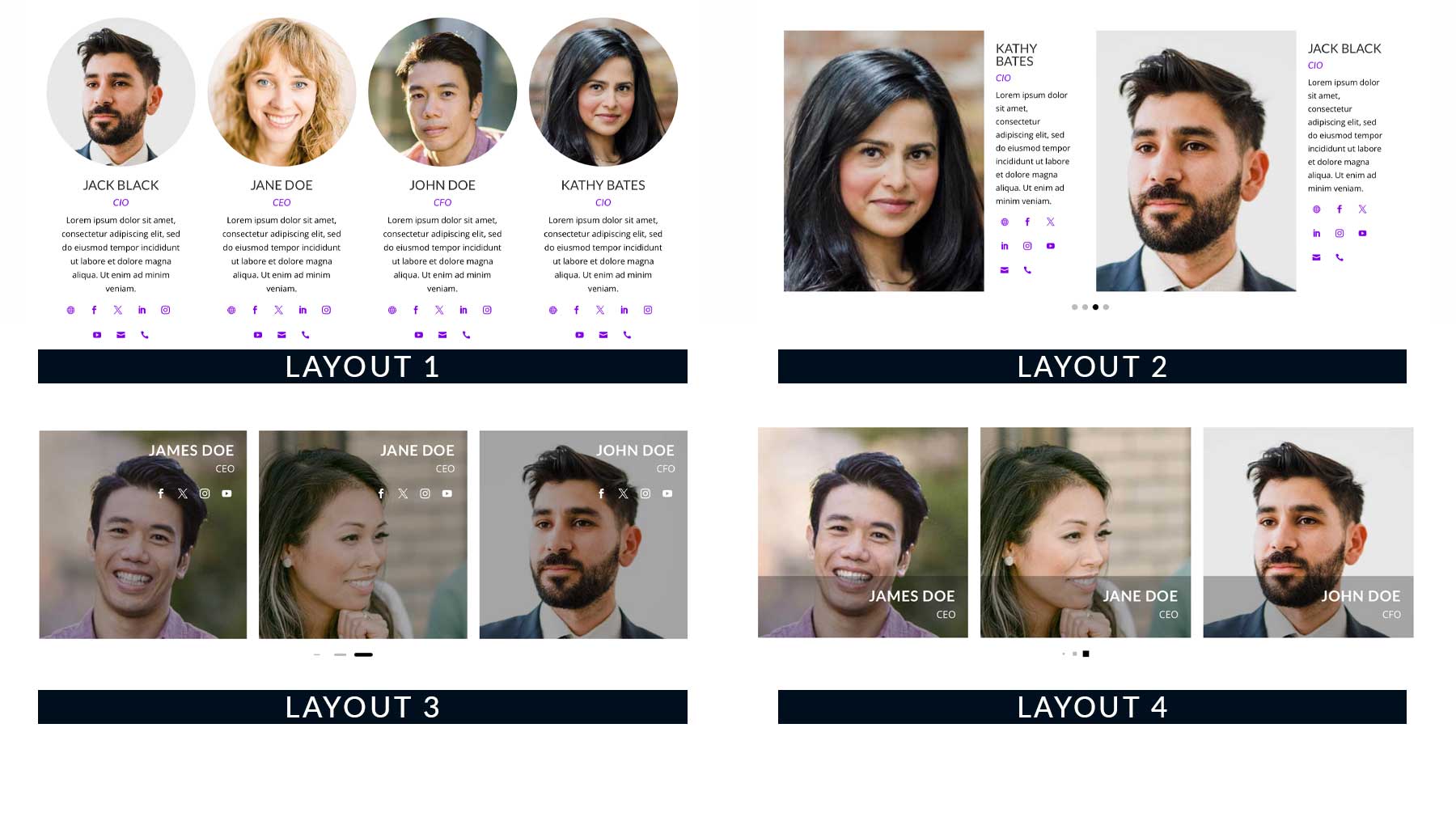
DE チーム カルーセル
DE チーム カルーセル モジュールは、Web サイトでチーム メンバーを紹介するのに最適です。 このモジュールは、Divi の人物モジュールを、写真、名前、役職、ソーシャル メディア リンクのオプションを備えたインタラクティブなスライダーに変えます。

このプラグインで利用できる他のモジュールと同様に、ユーザーは 4 つのレイアウトから選択して、チーム メンバーを紹介するための独自の外観を作成できます。

DE お客様の声カルーセル
最後に、DE お客様の声カルーセル モジュールを使用すると、顧客のお客様の声やレビューを魅力的な方法で紹介できます。 複数のレイアウトから選択でき、ほぼ無制限のカスタマイズ オプションがあります。 著者の画像、名前、役職、会社名、星評価、引用符、スライダー矢印、およびページネーションを表示できます。

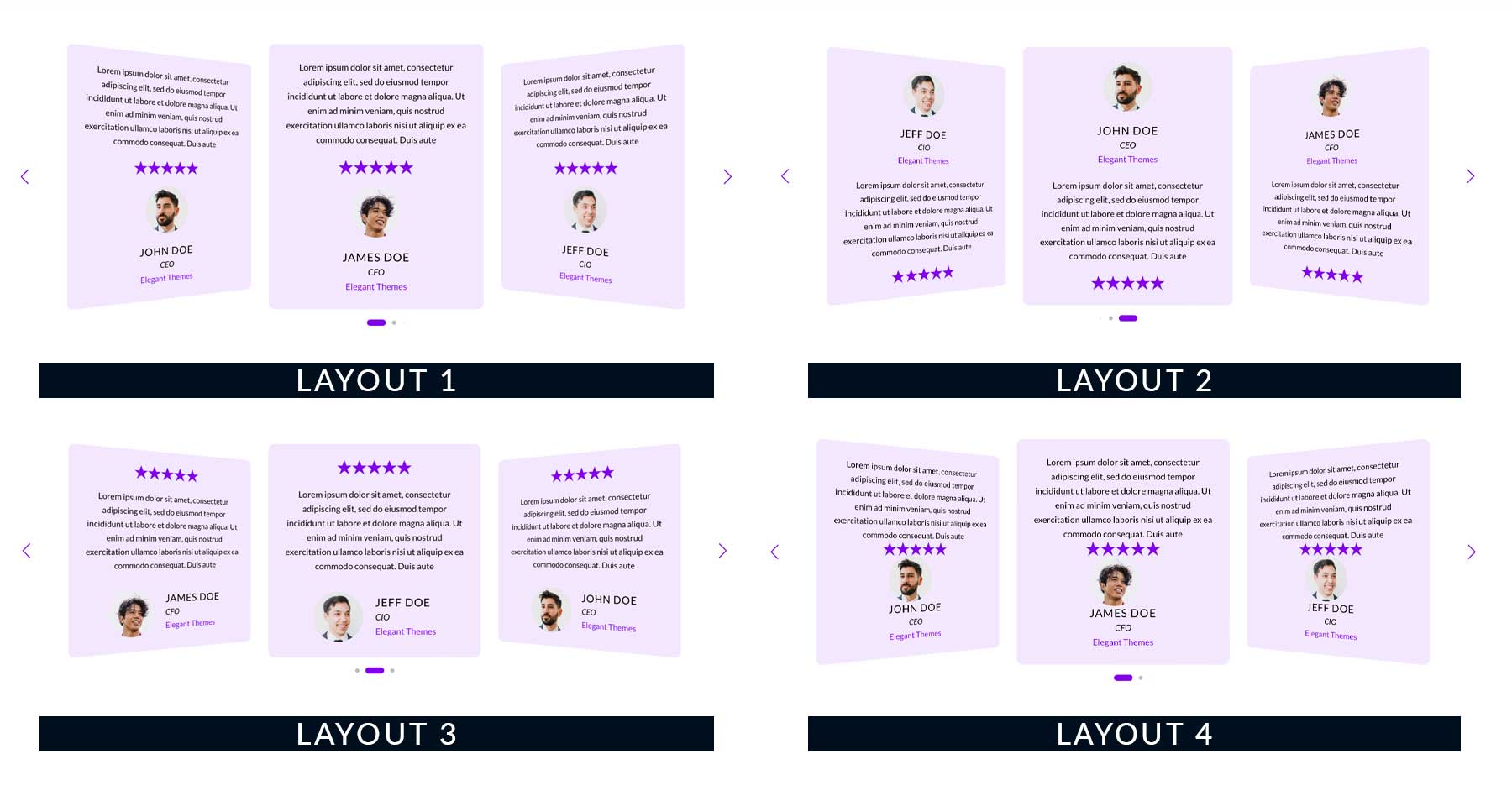
4 つの異なるレイアウトもあるので、お客様の声を紹介するのに最適な外観を見つけるのも簡単です。

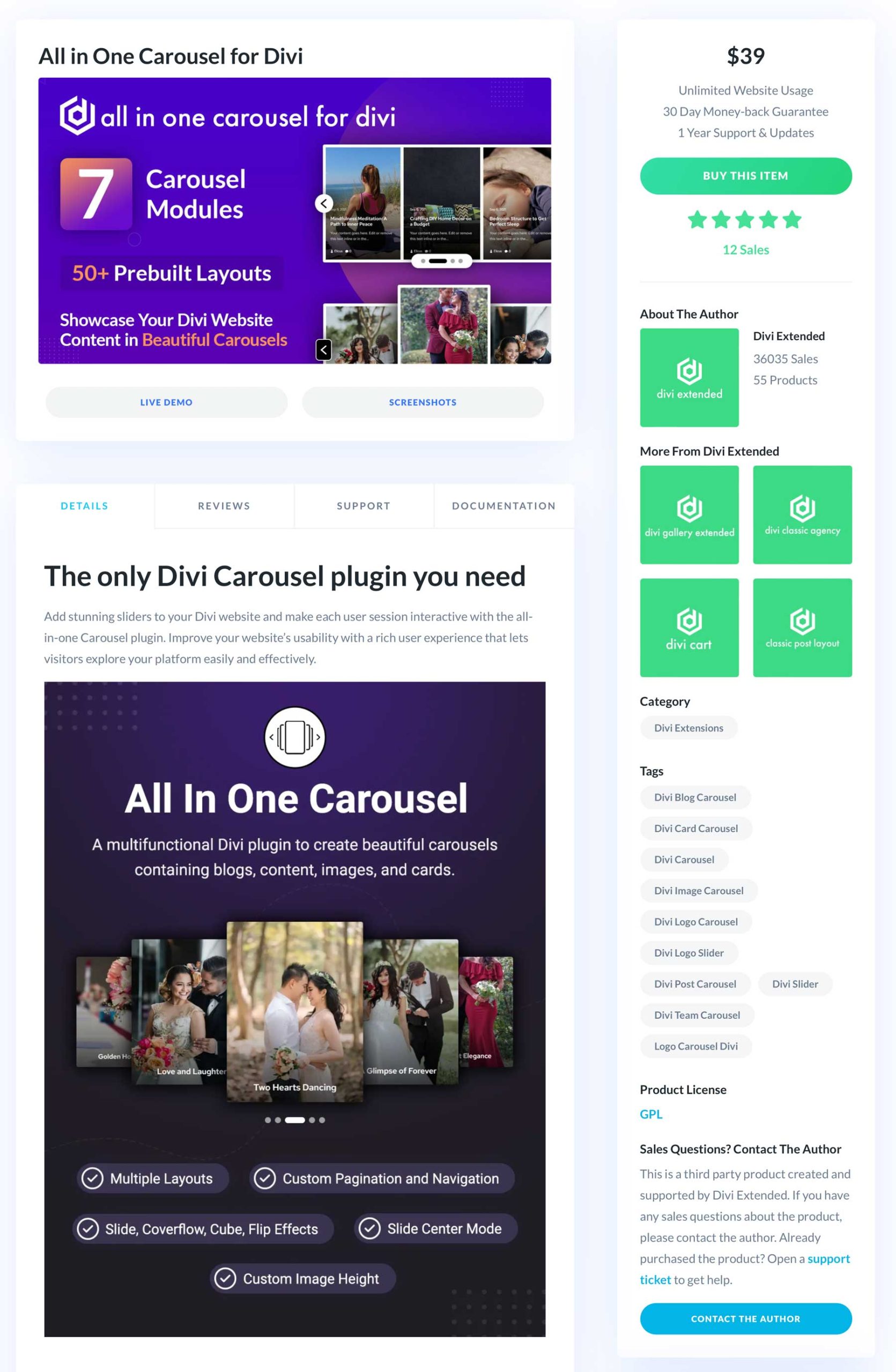
Divi 用オールインワン カルーセルを購入する
All in One Carousel for Divi は、Divi マーケットプレイスで 39 ドルで入手できます。 ご購入には 30 日間の返金保証が付いており、完全にご満足いただけない場合は返金を受けることができます。 さらに、このプラグインは無制限の Web サイトで使用でき、1 年間のサポートと製品アップデートが含まれています。

Divi のオールインワン カルーセルに関する最終的な考え
All in One Carousel for Divi プラグインには、Divi Web サイト用に魅力的で効果的なカルーセルを作成できる機能が含まれています。 50 以上のレイアウトと 7 つのユニークなモジュールを備えた All in One Carousel for Divi を使用すれば、最も重要なコンテンツを問題なく美しく表示できます。
さらに Divi マーケットプレイス製品をお探しですか? 私たちのブログにある Divi 製品ハイライトの投稿をすべてチェックしてください。
