Divi 製品ハイライト: Avanti – Divi 多目的子テーマ
公開: 2023-05-15Avanti は、9 つの分野で 60 ページを超える Divi 用のサードパーティ製子テーマで、必要なほぼすべての種類の Web サイトの構築に役立ちます。 Avanti を使用すると、Web サイトをより迅速に構築できます。 オンライン ストアを簡単にセットアップできる WooCommerce に重点を置いたデザインもあります。 この投稿では、この Divi 子テーマがあなたに適した製品かどうかを判断するために、この Divi 子テーマが提供するレイアウトのいくつかを説明します。
さあ、始めましょう。
- 1 Avanti のインストール
- 2 Avanti ページ、レイアウト、テンプレート
- 3アバンティのホームページ
- 3.1 Avanti レストランのホームページ
- 3.2 Avanti Photography ホームページ
- 4その他の Avanti ページ
- 4.1ホームページショップ V1
- 4.2ホームページショップ V3
- 4.3カート V2
- 4.4カート V3
- 4.5チェックアウト V3
- 4.6私たちについて V4
- 4.7私たちについて V5
- 4.8サービス V3
- 4.9単一サービス V3
- 4.10お問い合わせ V4
- 4.11お問い合わせ V5
- 4.12お客様の声 V2
- 4.13価格設定 V2
- 5アバンティ要素
- 5.1ヘッダー
- 5.2サービスボックス
- 5.3紹介文
- 6 Avanti ドキュメント
- 7 Avanti を購入できる場所
- 8終わりの思い
Avanti のインストール
Avanti のインストールは簡単です。 通常の WordPress テーマをインストールするのと同じように機能しますが、さらにいくつかの手順があります。 新しい WordPress サイトに Avanti をインストールすることをお勧めします。 これは Divi 子テーマであるため、Divi が必要です。 インストールプロセスは直感的であることがわかりました。
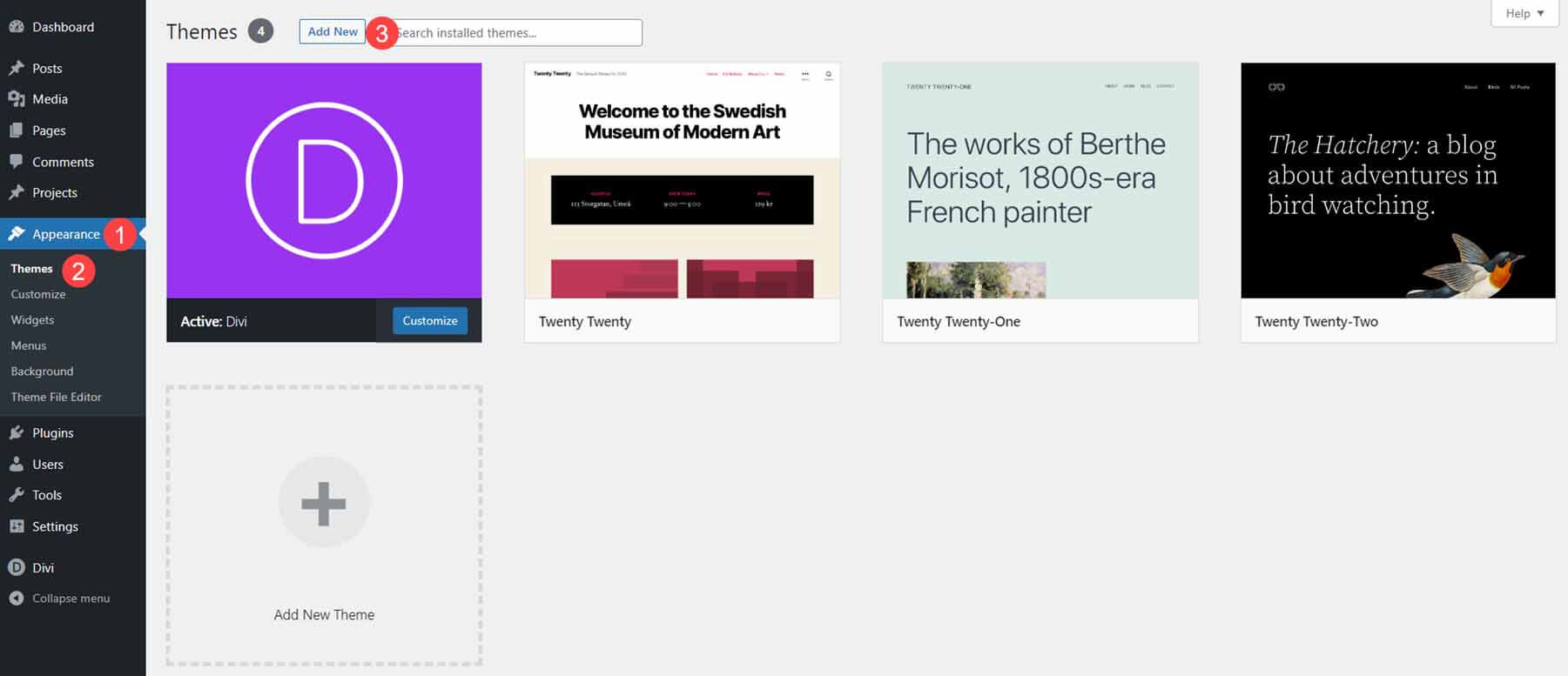
- 外観に移動
- テーマの選択
- 「新規追加」を選択します

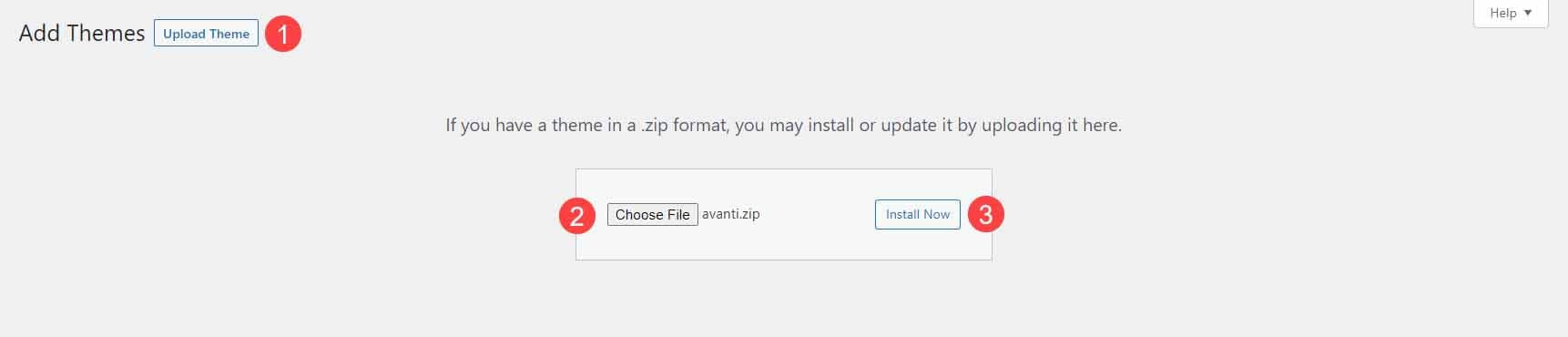
- 「テーマをアップロード」をクリックします
- 「ファイルを選択」をクリックします
- コンピュータ上の zip ファイルに移動して選択し、「今すぐインストール」をクリックします。

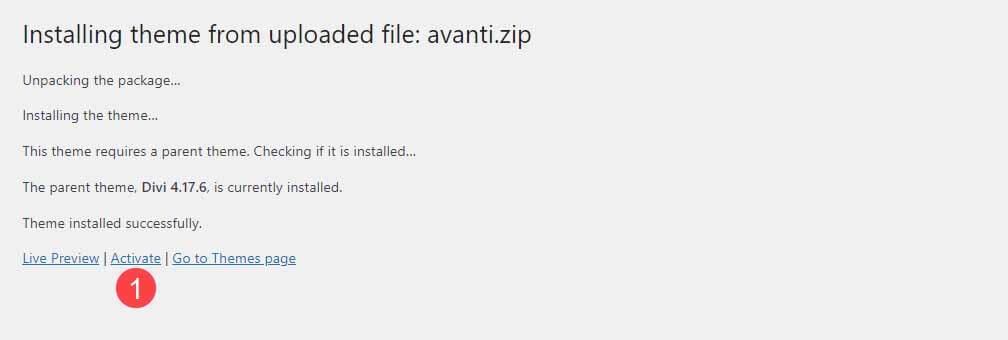
- 「アクティブ化」をクリックします

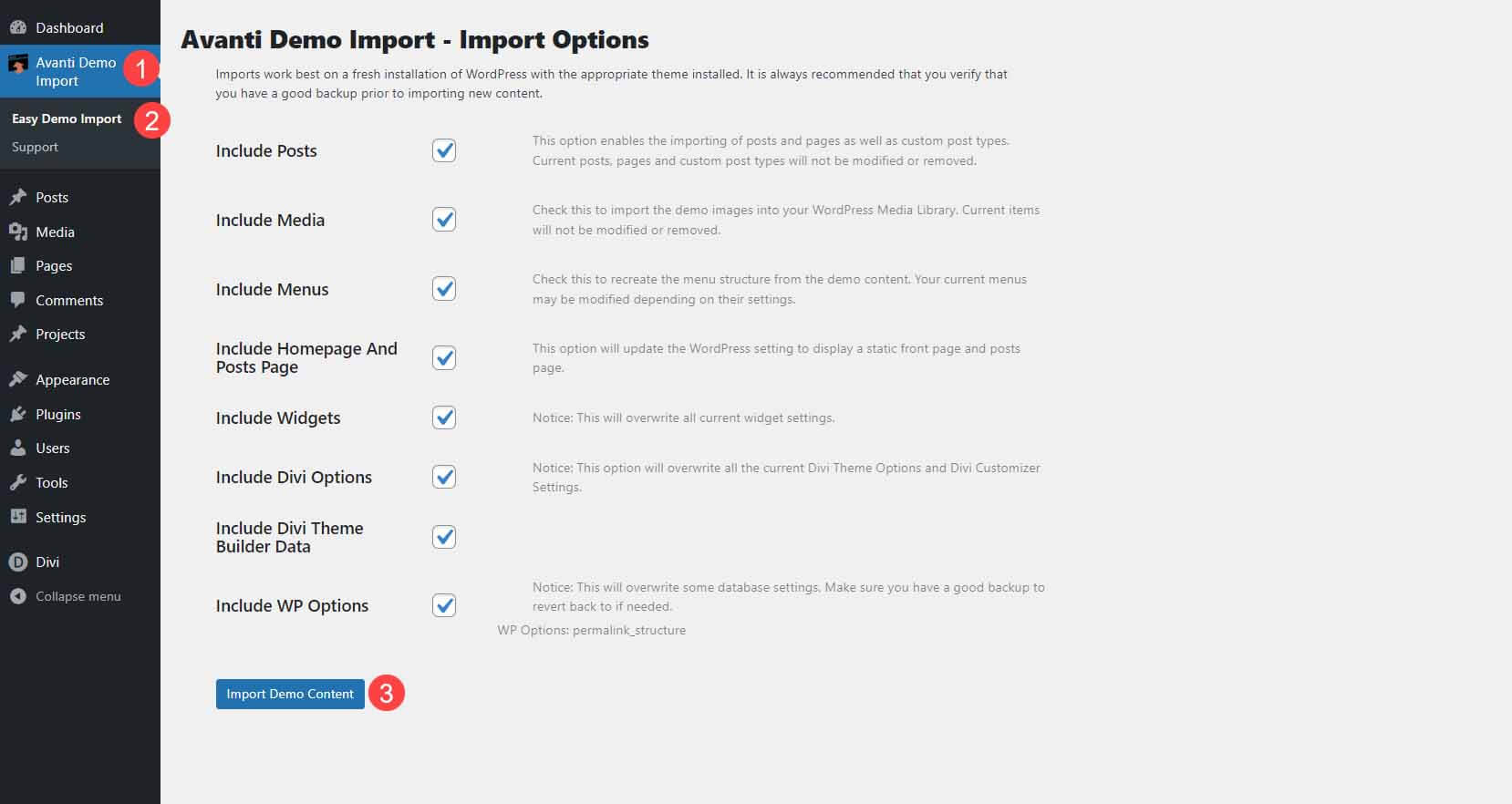
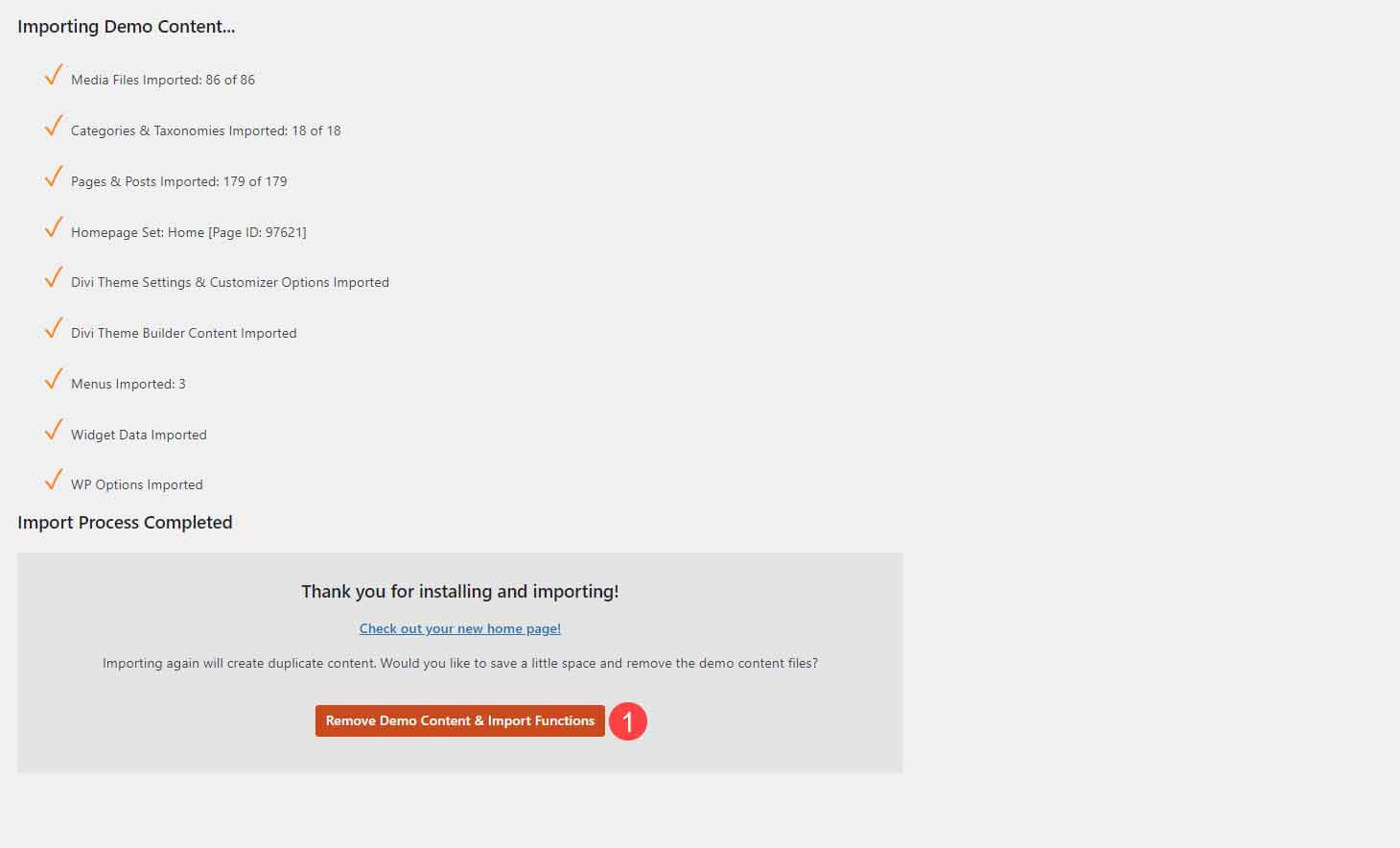
- Avanti デモのインポートに移動
- 「簡単デモインポート」をクリックします
- デモ コンテンツのインポートを選択します

- 「デモコンテンツを削除して関数をインポート」をクリックします。

Avanti ページ、レイアウト、テンプレート
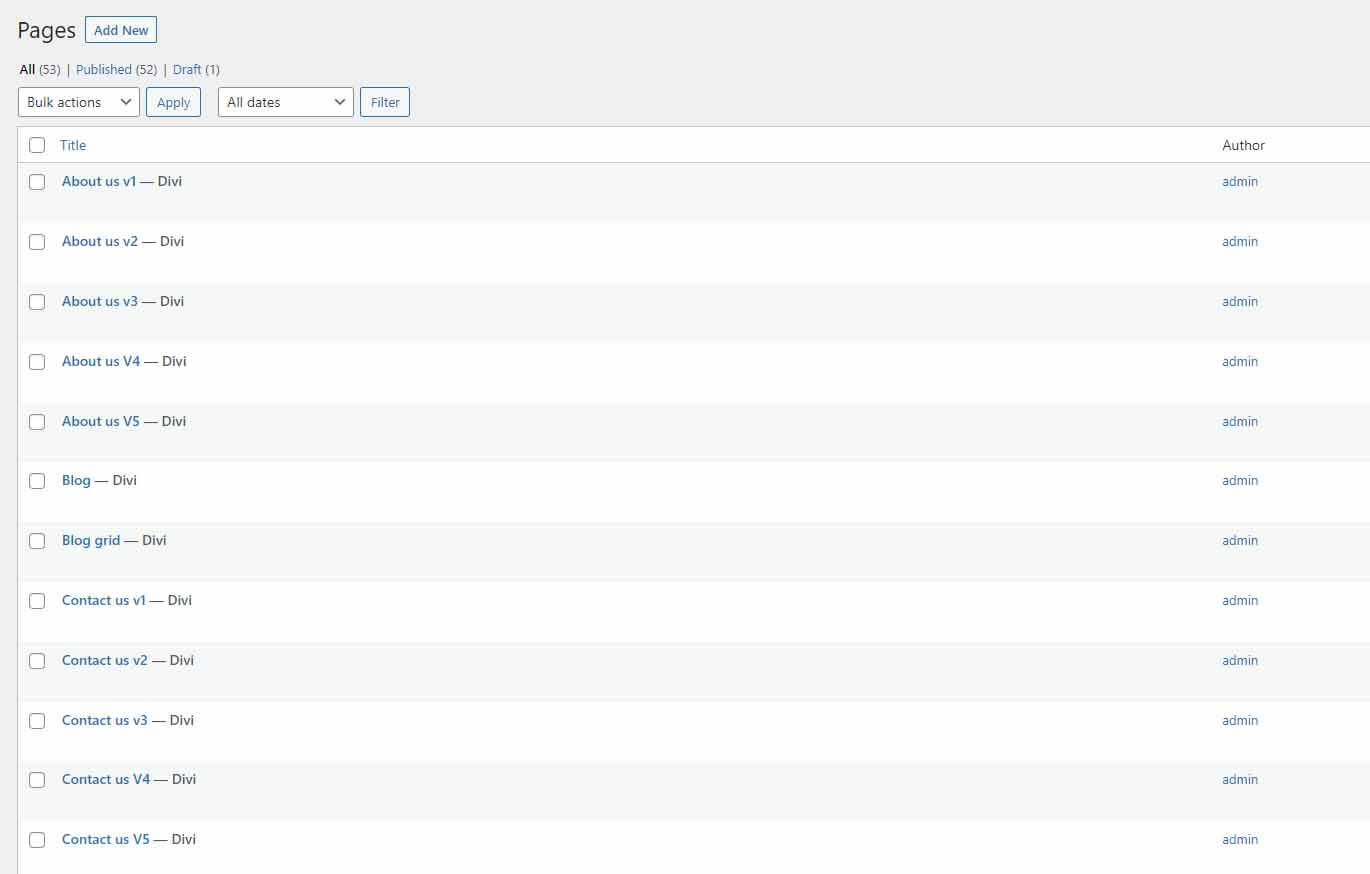
ページとテンプレートを組み合わせて、Avanti は 9 つのニッチに 30 以上の要素を含む 60 ページ以上を提供します。 これには、完全な Web サイト、複数のヘッダーとフッターのデザイン、ショップ ページなどが含まれます。完成品をよりよく確認するために、一部のレイアウトについてはプレースホルダー画像を使用したレイアウトと、販売デモの画像を使用したスクリーンショットを示します。 ここではそのページの一部をご紹介します。

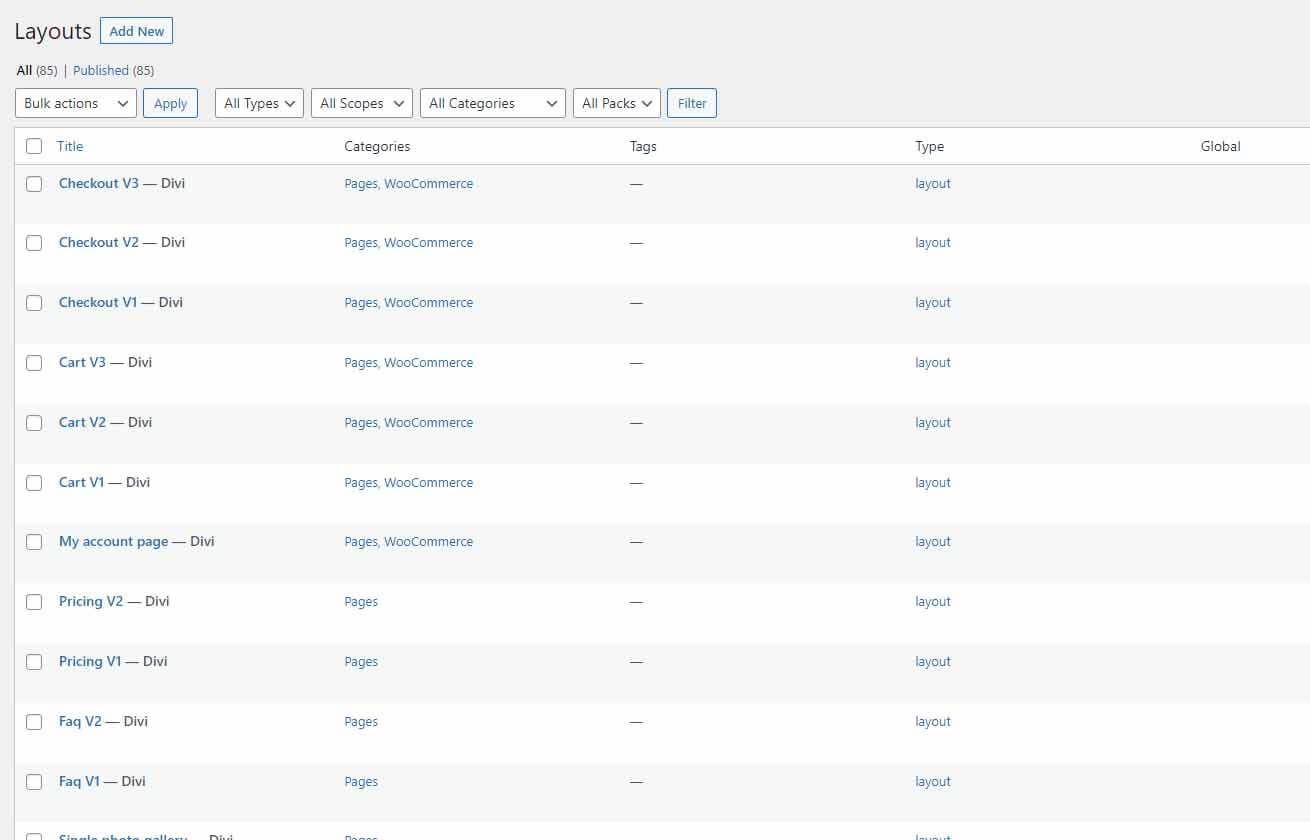
Divi ライブラリに追加されたレイアウトの一部を次に示します。

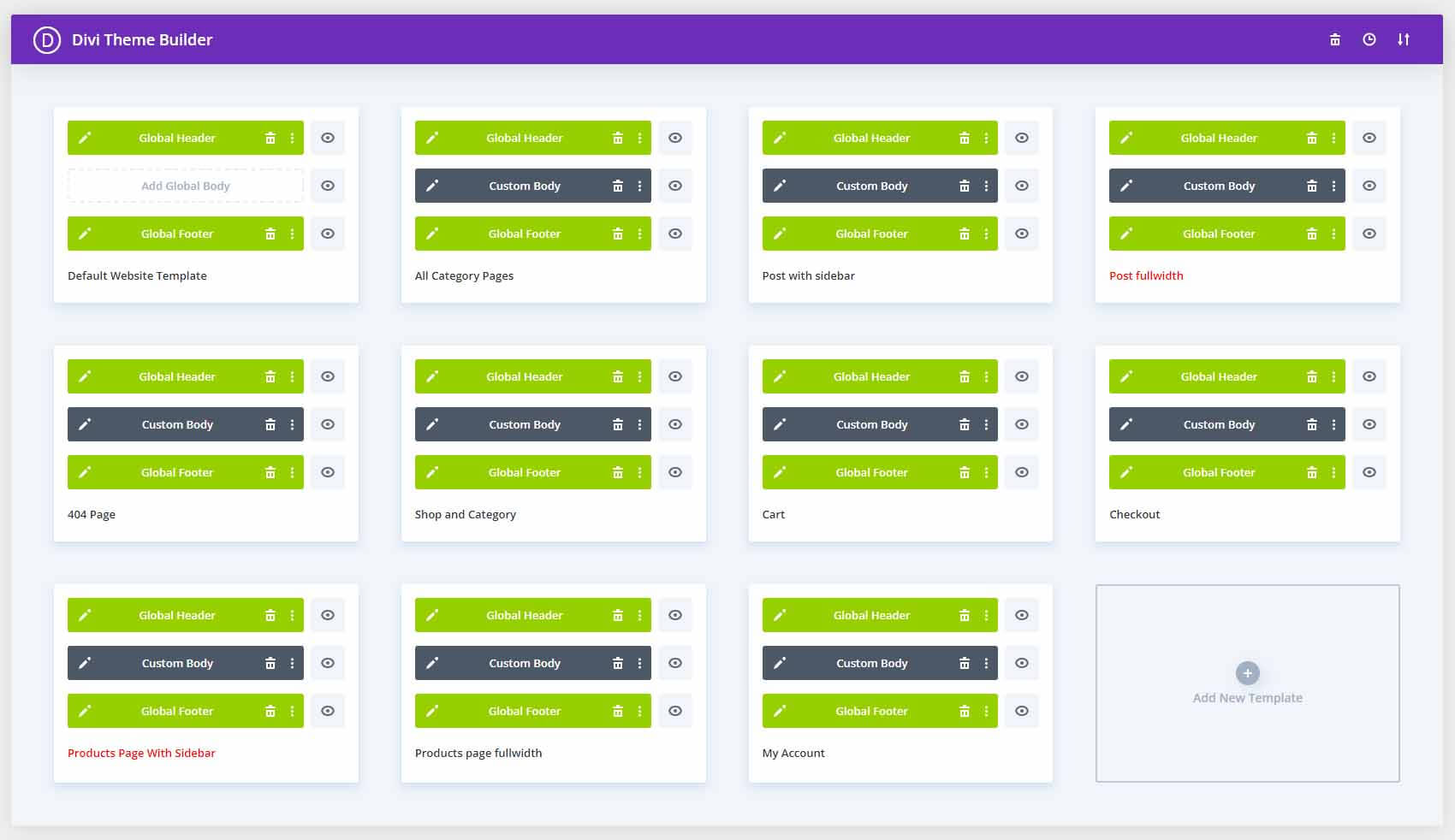
11 個の事前に作成された、割り当て済みのテンプレートも含まれています。

アバンティのホームページ
Avanti には、さまざまな種類のビジネス向けの 11 のホームページが含まれています。 それらには次のものが含まれます。
- 仕事
- レストラン
- 写真
- 相談
- ウェブデザイン
- 歯科
- 改修
- 配管工
- ショップ V1
- ショップ V2
- V3 を購入する

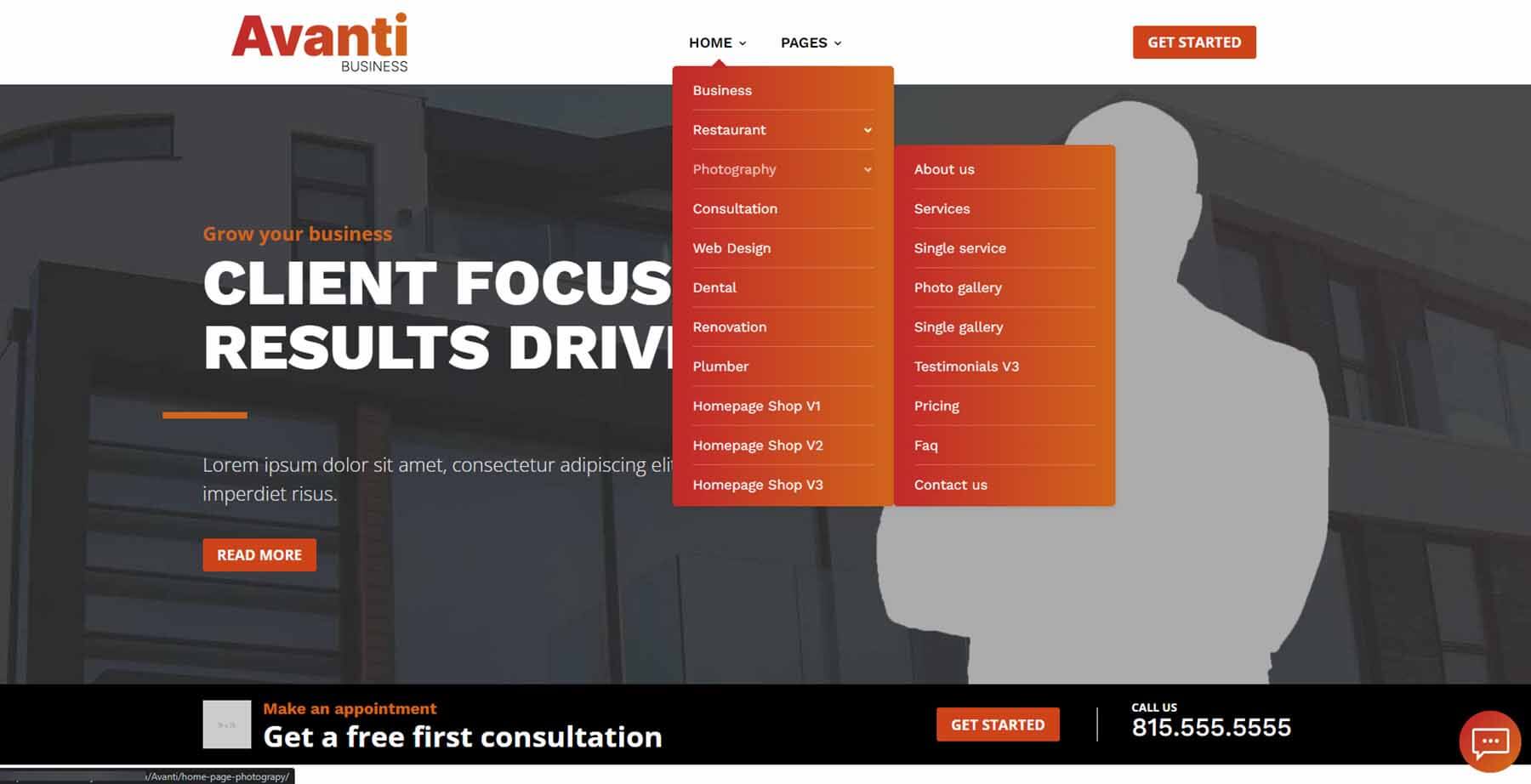
それぞれには、スタイル付きの要素、ホバー アニメーション、スクロール アニメーション、さらには背景画像用の Ken Burns エフェクトが多数含まれています。 これらには、画像サイズとともにダミー画像が含まれます。 ビジネスホームページがデフォルトです。 この Divi 子テーマは定期的に更新されます。 Restaurant と Photography という 2 つの最新のホームページと、その最新の WooCommerce アップデートについても見ていきます。
アバンティ レストランのホームページ
レストランのレイアウトには、ホームページ、概要、料理メニュー、お客様の声、お問い合わせページを含む 5 ページがあります。 これは、ダミー画像を含むホームページのヒーロー セクションです。

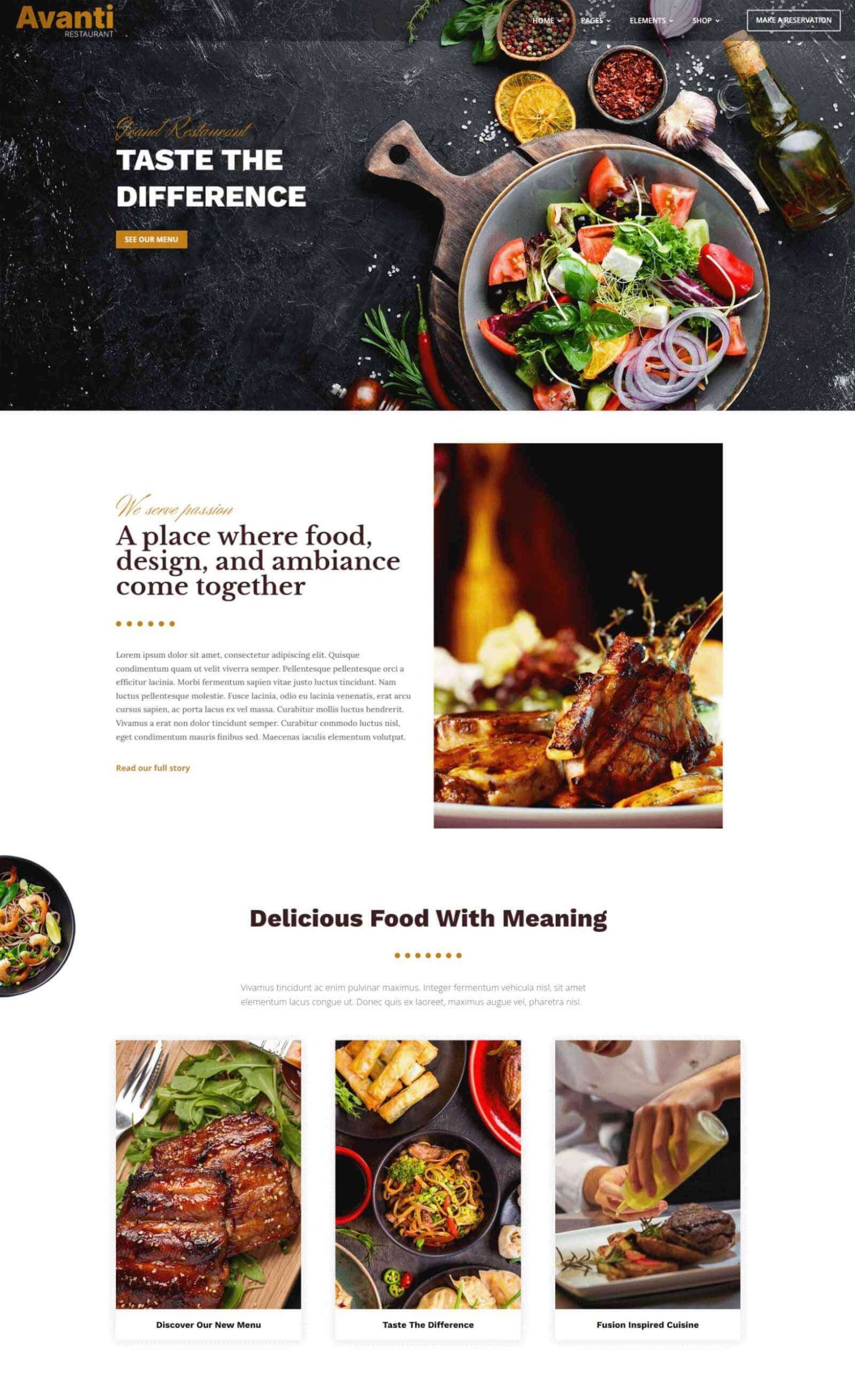
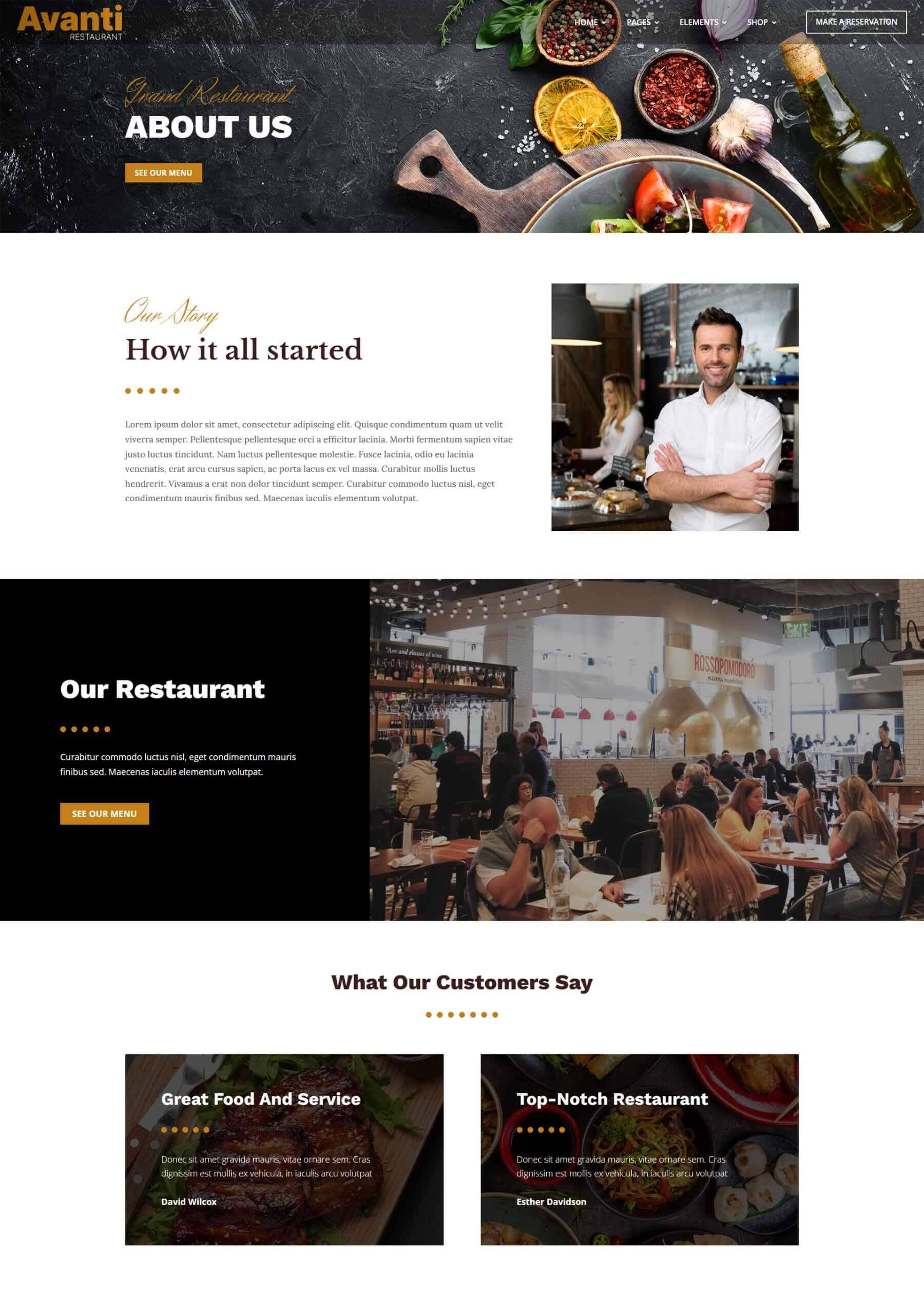
以下は、子テーマのデモ ページの画像を含むホームページです。 これにはカスタム ヘッダーが含まれます。

以下はデモページの一部です。 ご覧のとおり、これは多くの要素を含む大きなページです。 全画面表示の画像はすべて静止しています。 これには、メニューへのリンクを含む全画面のヒーロー セクション、画像ホバー効果のある概要セクション、食品カテゴリーにリンクするホバー効果のある画像、食品メニューへの CTA、予約するための CTA、2 つの CTA が含まれます。 -宣伝文句、カスタムのお客様の声カード、お問い合わせフォームなどで作成されたコラムのフードメニュー。

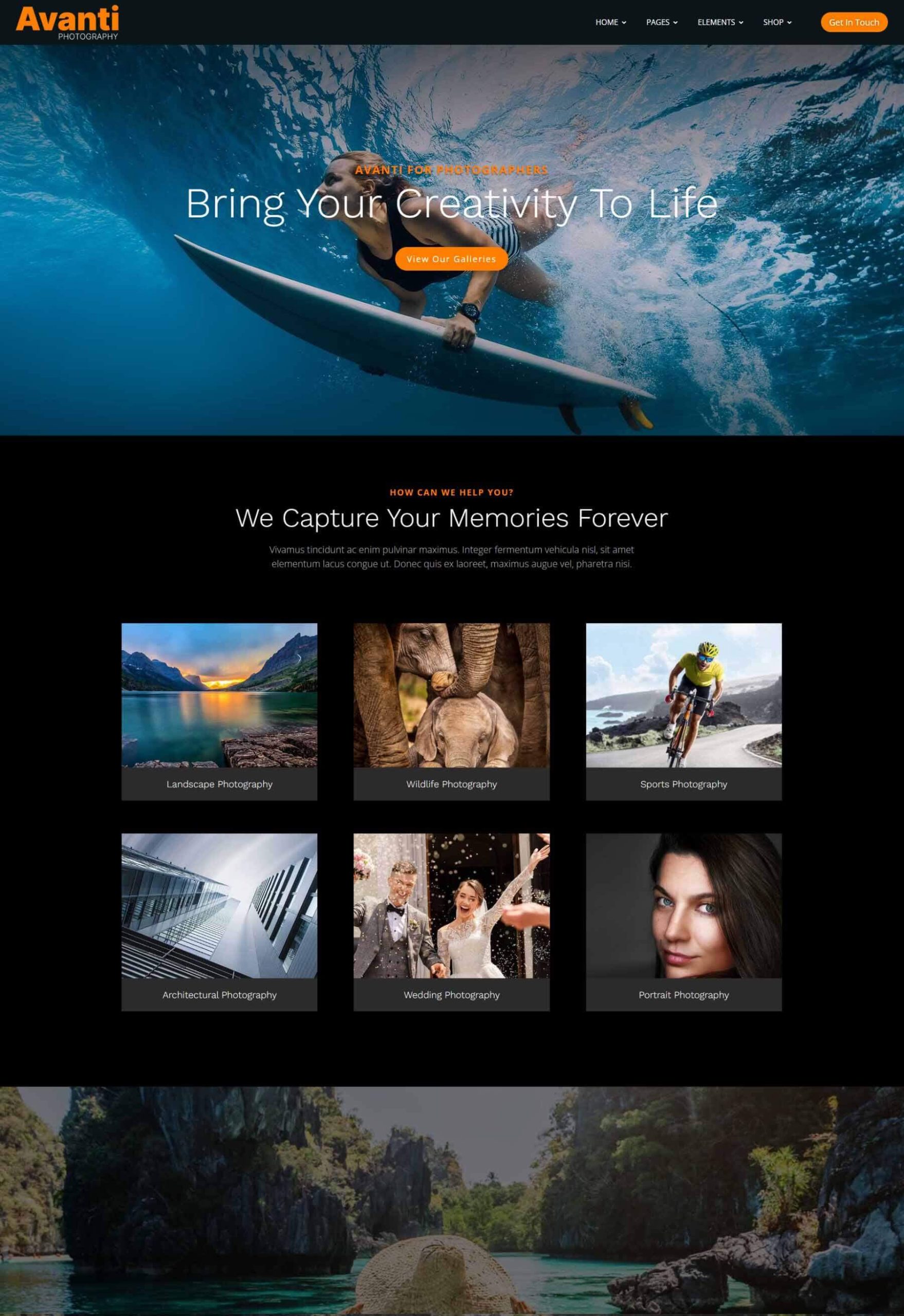
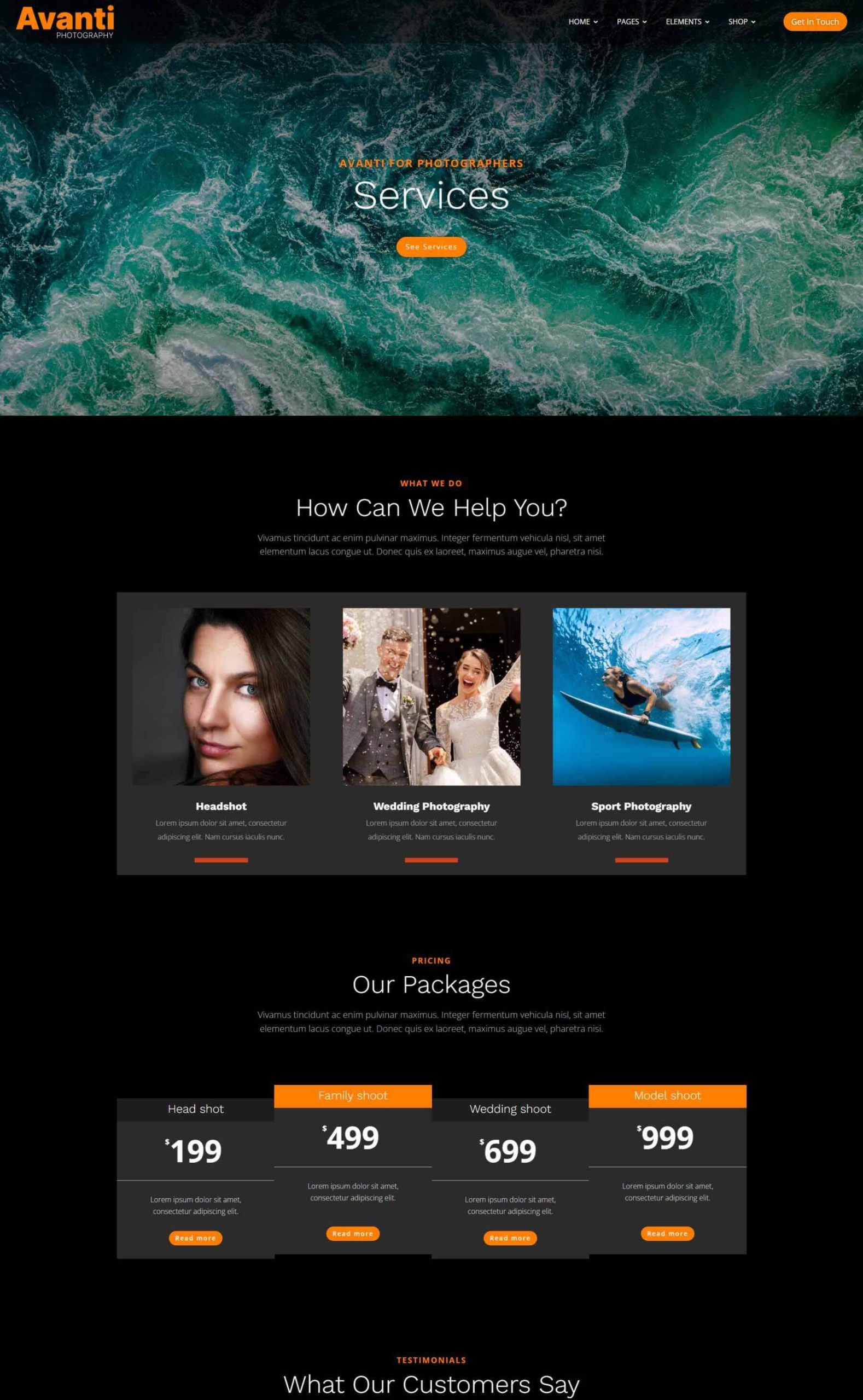
アバンティ・フォトグラフィーのホームページ
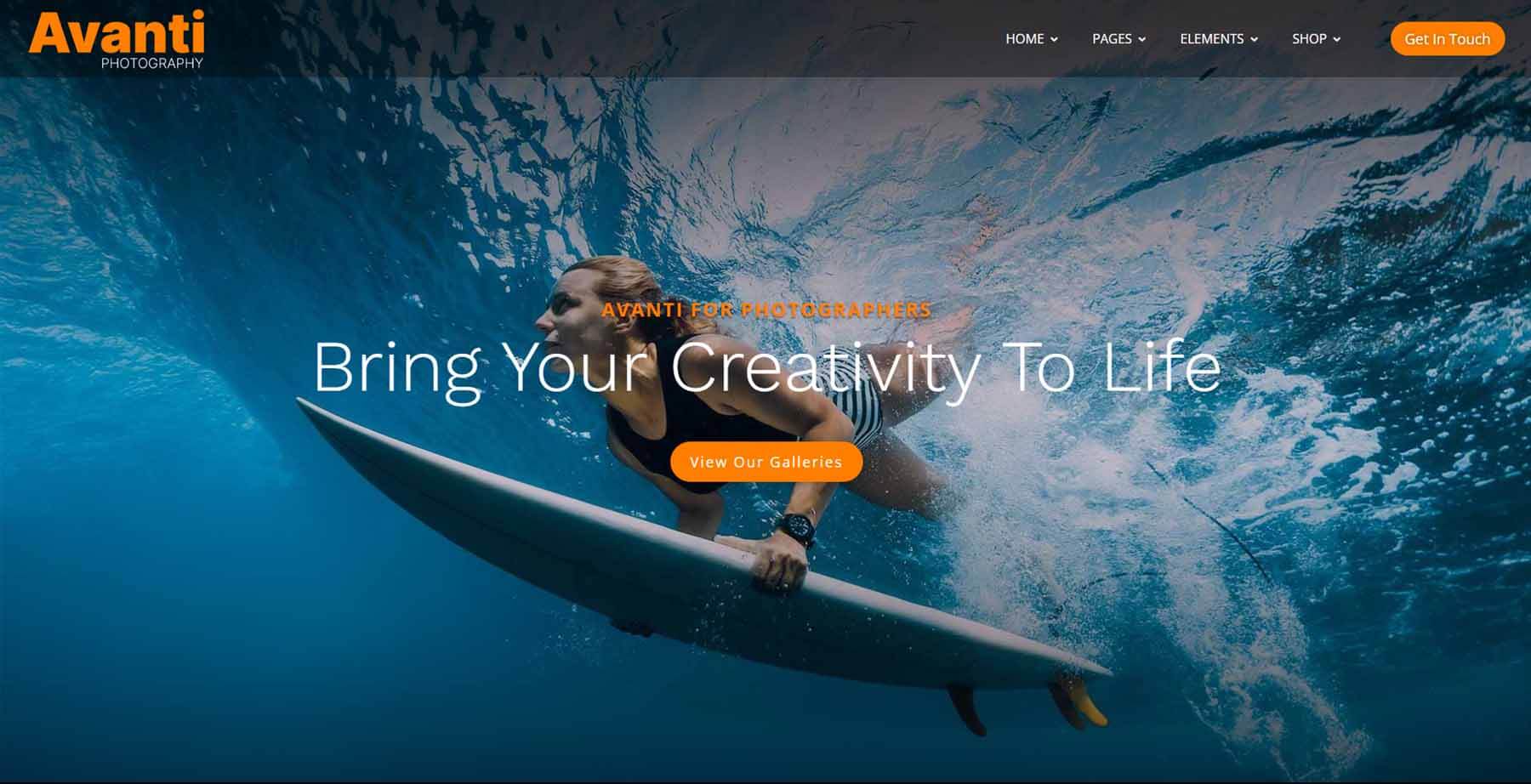
写真には、ホーム、概要、サービス、単一サービス、フォト ギャラリー、単一ギャラリー、お客様の声、価格、FAQ、お問い合わせを含む 10 ページが含まれています。 写真のホームページはこちらです。 透明なヘッダーも含まれています。 これは、子テーマのデモ ページの画像を含むヒーロー セクションです。


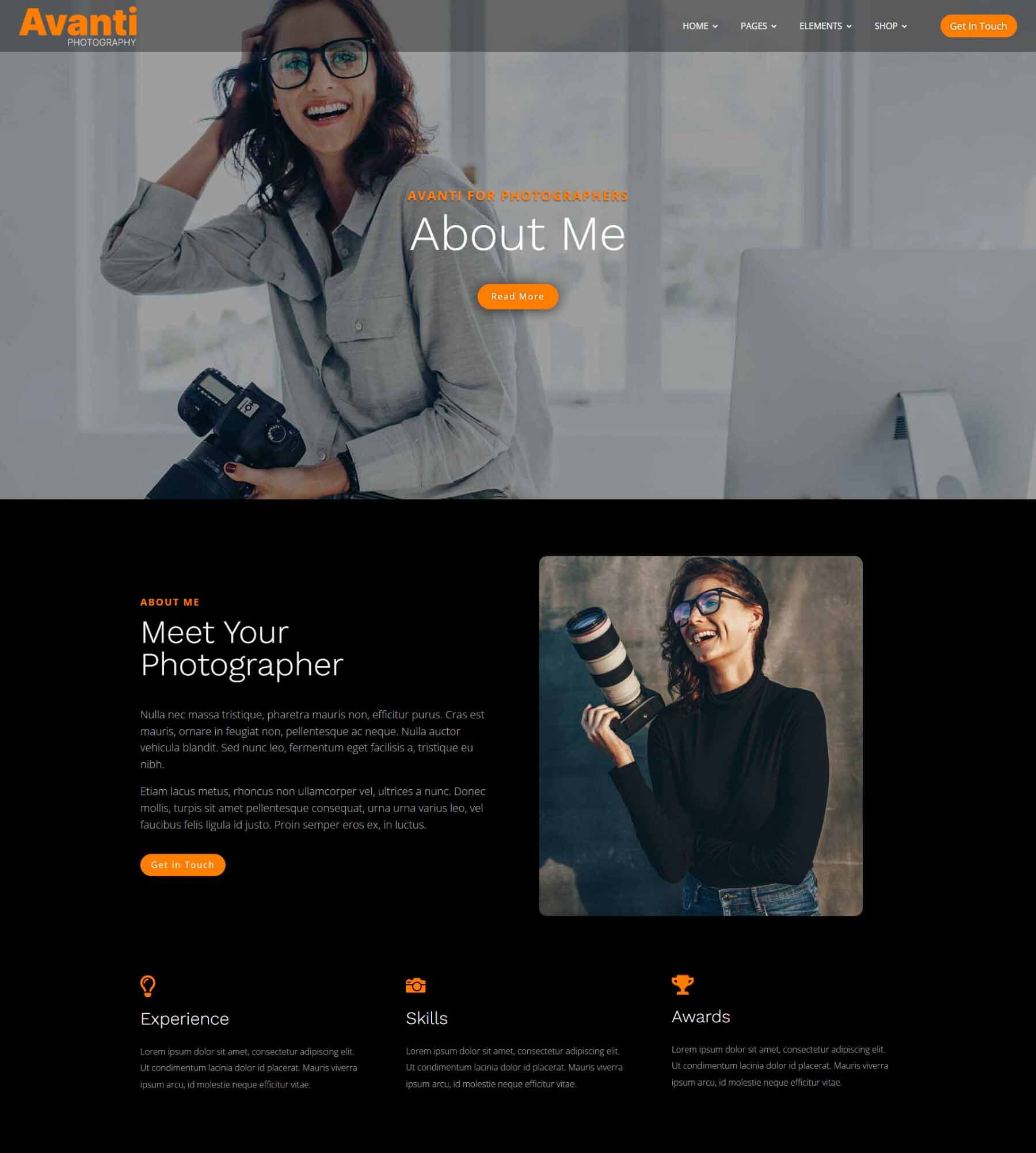
デモのホームページはこちらです。 この画像は視差スクロール効果を使用して撮影されました。 これには、ギャラリーへのリンクを含む全画面のヒーロー セクション、カテゴリにリンクする画像、全ストーリーへのリンクを含む概要セクション、カスタム デザインのスタイル付きの紹介文、カスタム ブログ カードを含むブログ、お問い合わせフォームが含まれます。両面に画像があり、連絡先情報と電子メール フォームを含むカスタム フッターがあります。

その他のアバンティページ
ホームページの他に、Avanti には 3 つの WooCommerce ショップ ホームページ、5 つの会社概要、3 つのサービス、3 つのサービス ページ、5 つのお問い合わせ、4 つのポートフォリオ ページなどが含まれています。 他のページには、ブログ、ありがとう、お客様の声、FAQ、価格、404 などが含まれます。これらのページの多くには複数のバージョンも含まれています。
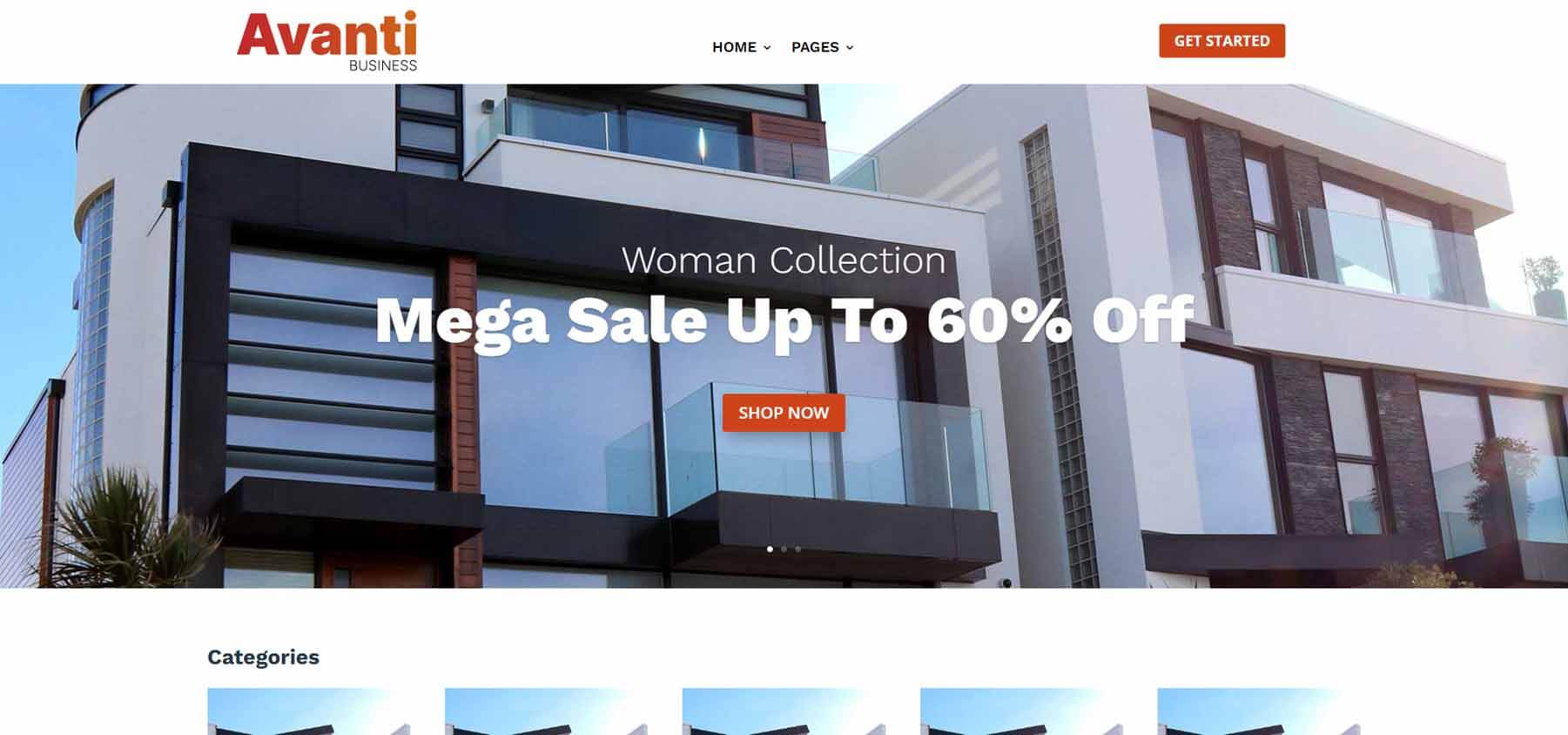
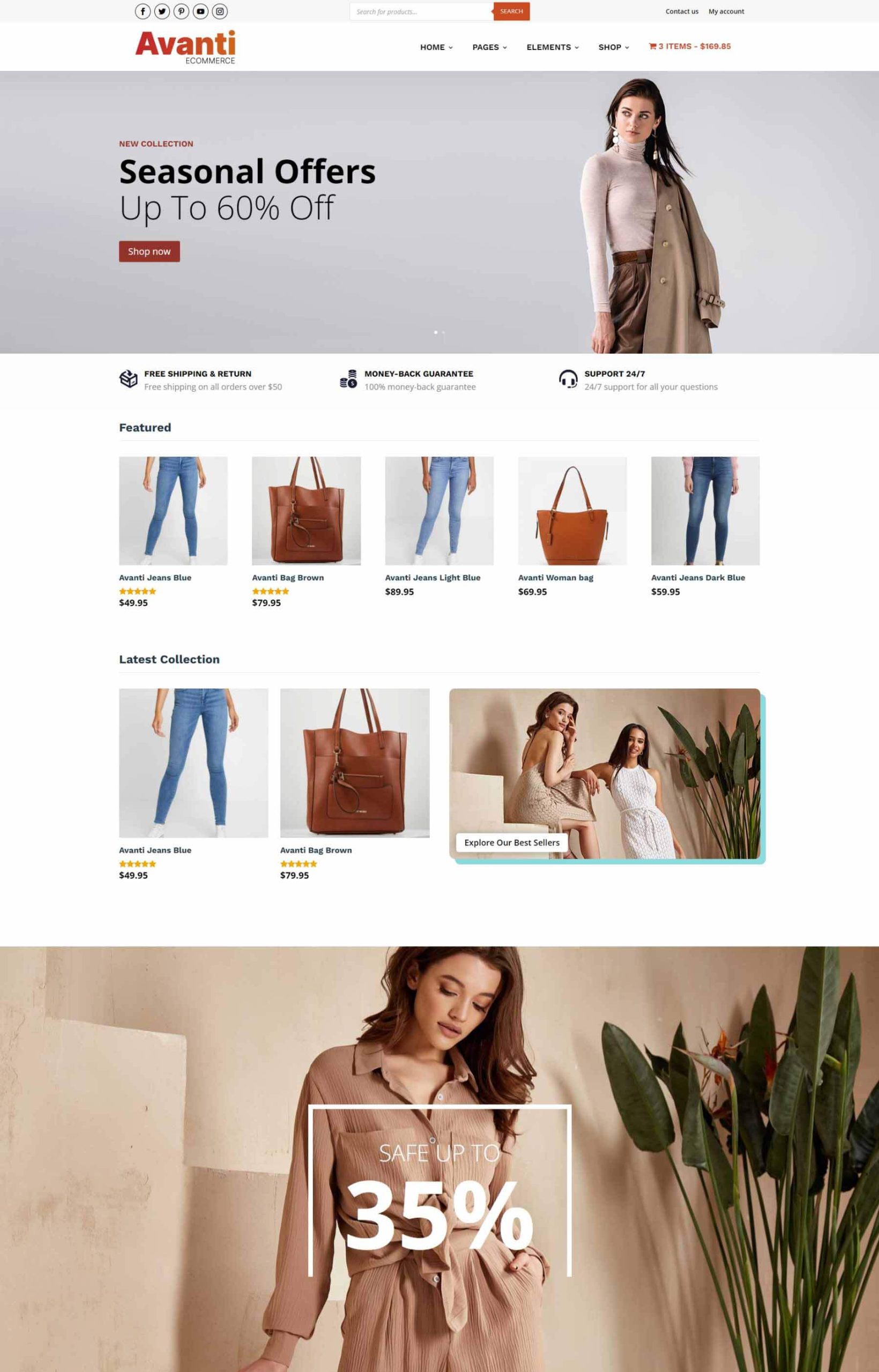
ホームページショップ V1
ホームページ ショップ V1 には、ショップへの CTA を含む全幅スライダーが表示されます。 これはプレースホルダー画像を含むページです。 これは元のレイアウトの 1 つですが、新しいレイアウトがどのように比較されるかを確認するためにこれを含めたいと思いました。

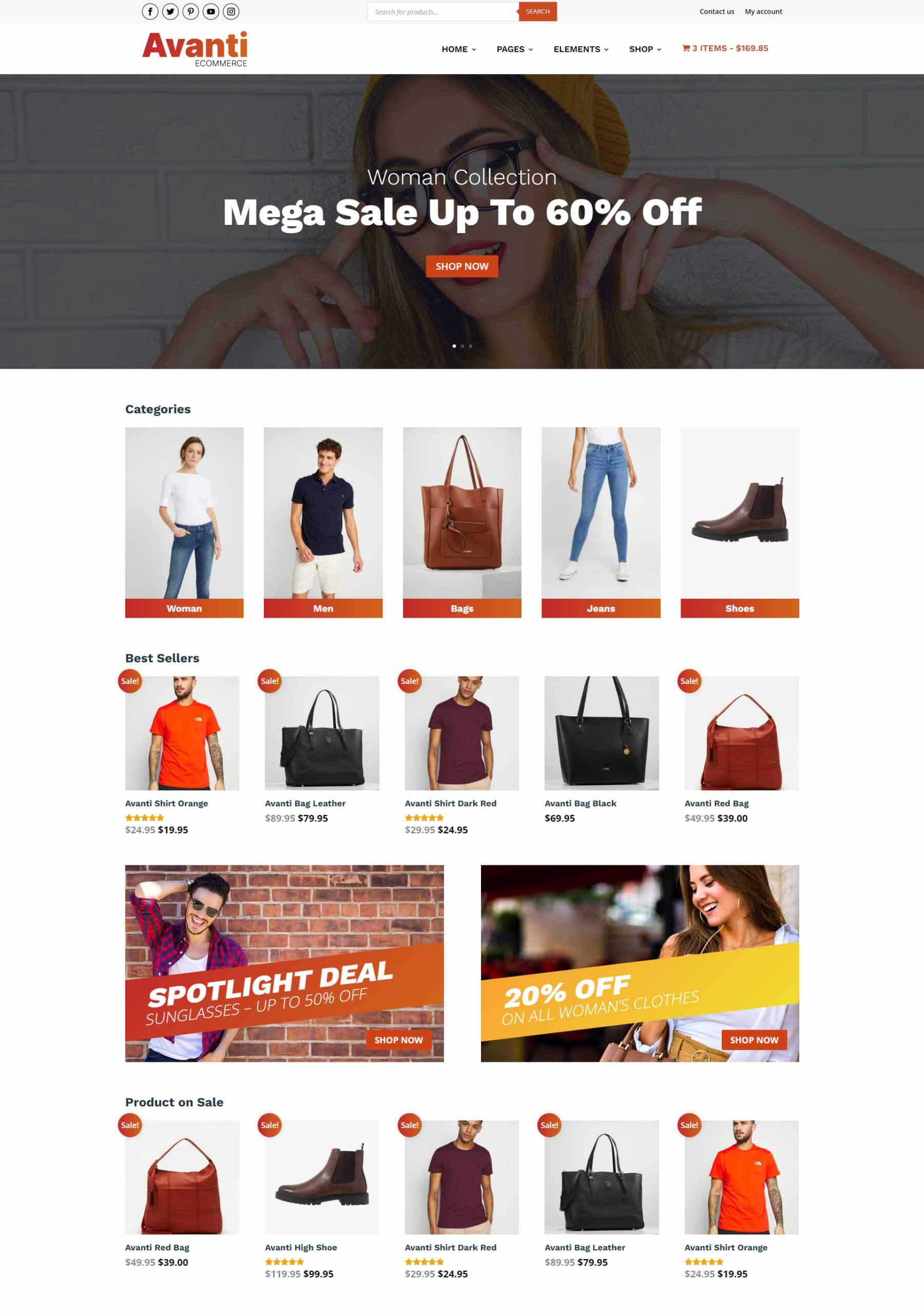
こちらがデモのページです。 これには、カテゴリ、ベストセラー、CTA、販売中の製品を含むショップのセクションが含まれています。 これに続いて、テキスト スクロール効果を備えた視差のある全画面 CTA、最新ニュースのブログ セクション、および電子メール サブスクリプション CTA が続きます。

ホームページ ショップ V3
ホームページ Shop V3 は新しいショップデザインです。 これは、プレースホルダー画像を含むヒーローセクションです。

こちらがデモのページです。 これには、CTA 付きのスライダー、情報の宣伝文、注目の最新製品を含むショップ セクション、真のパララックスでのフルスクリーン CTA、スタイル付き画像付きのセール商品、カウントダウン タイマー付きのその日のセール セクション、CTA が含まれます。 、新製品、最新ニュース、ブランドロゴなど。

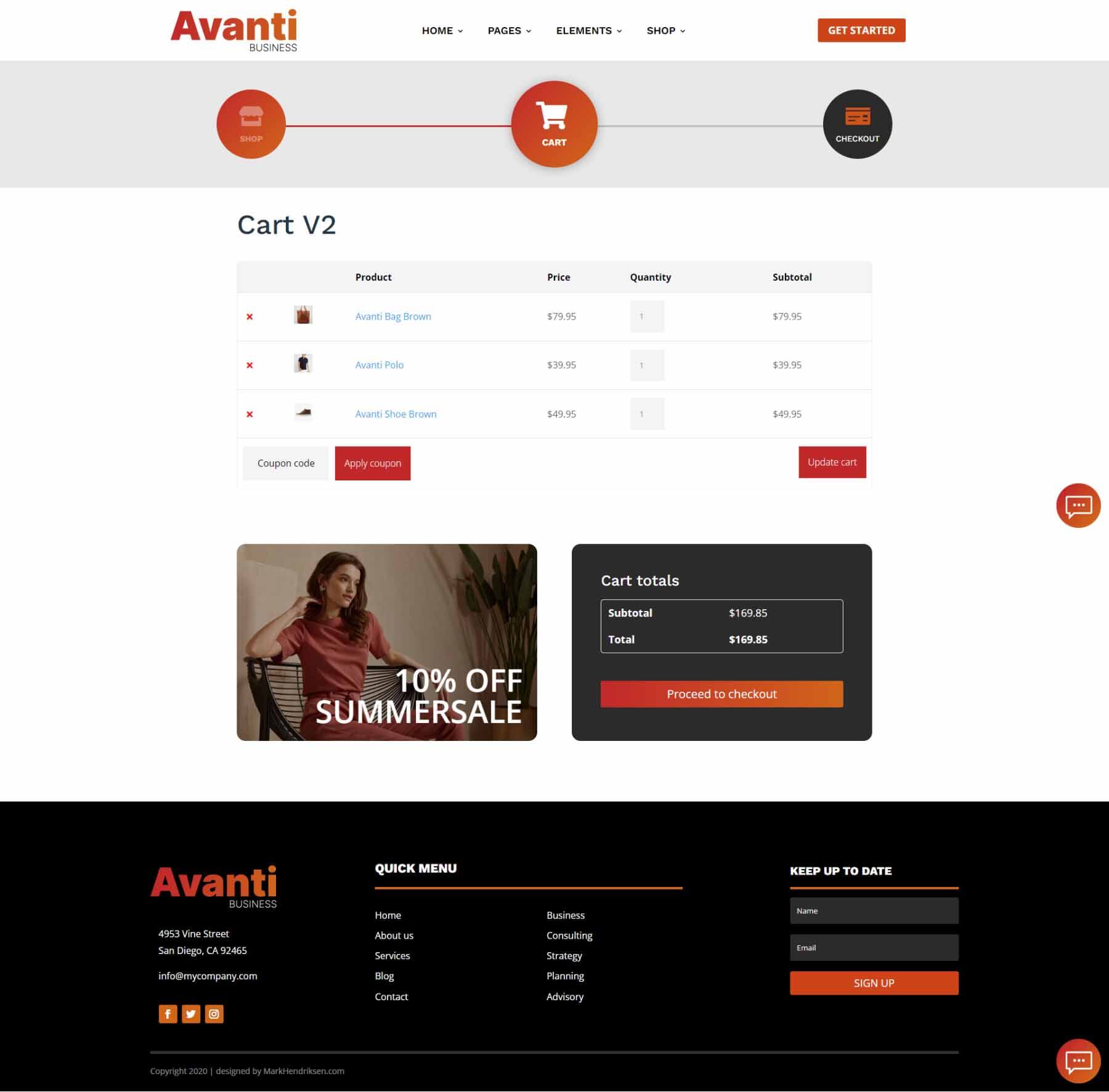
カート V2
Cart V2 は、ページの上部にナビゲーション アイコンを表示し、ユーザーがショッピング プロセスのどこにいるかを示す新しいカート ページです。 また、スタイル付きのカート、販売 CTA、カートの合計も表示されます。

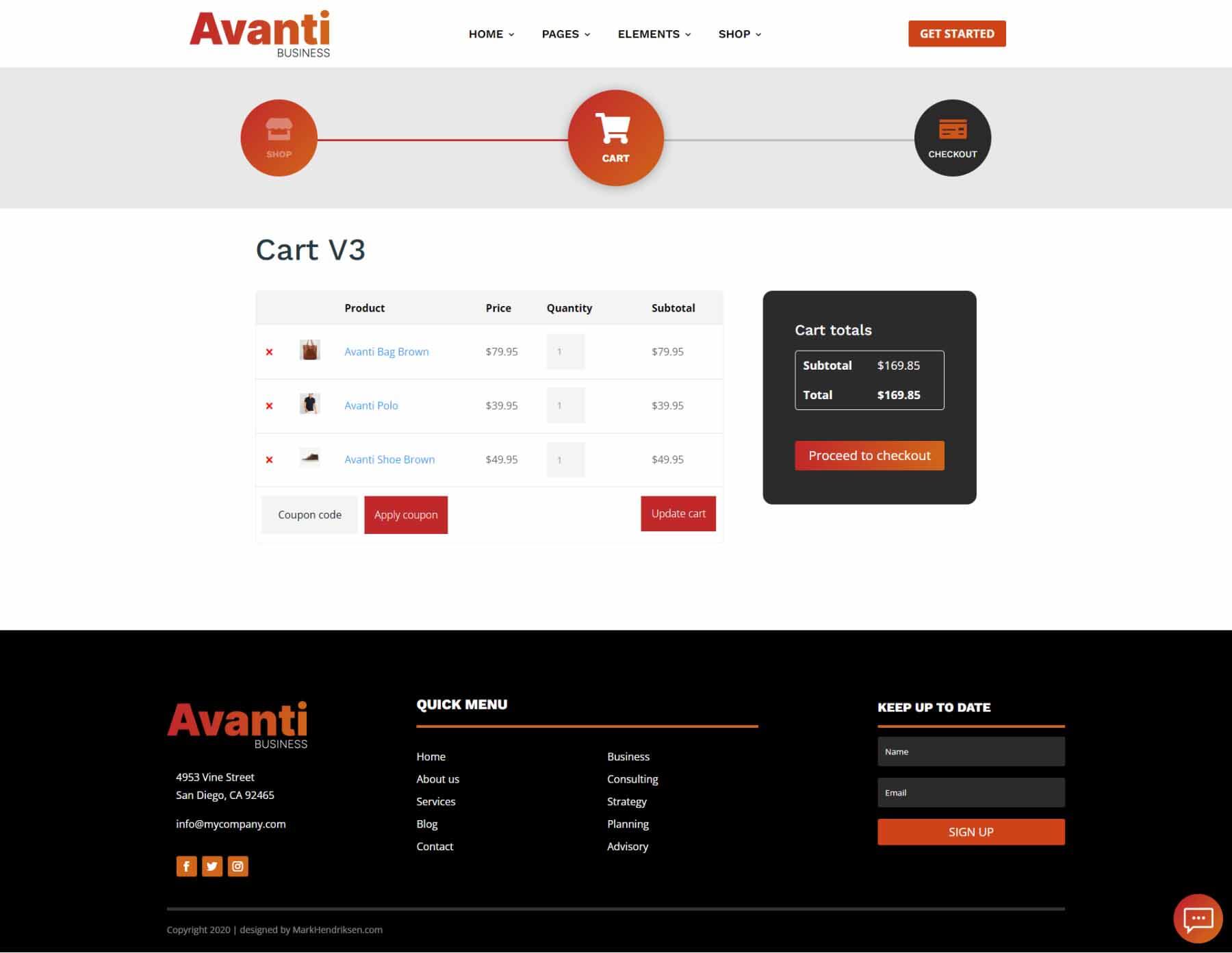
カート V3
カートV3も新しくなりました。 これには Cart V2 と同じスタイルが含まれていますが、カートの合計金額がカートの隣に移動され、販売 CTA は含まれません。

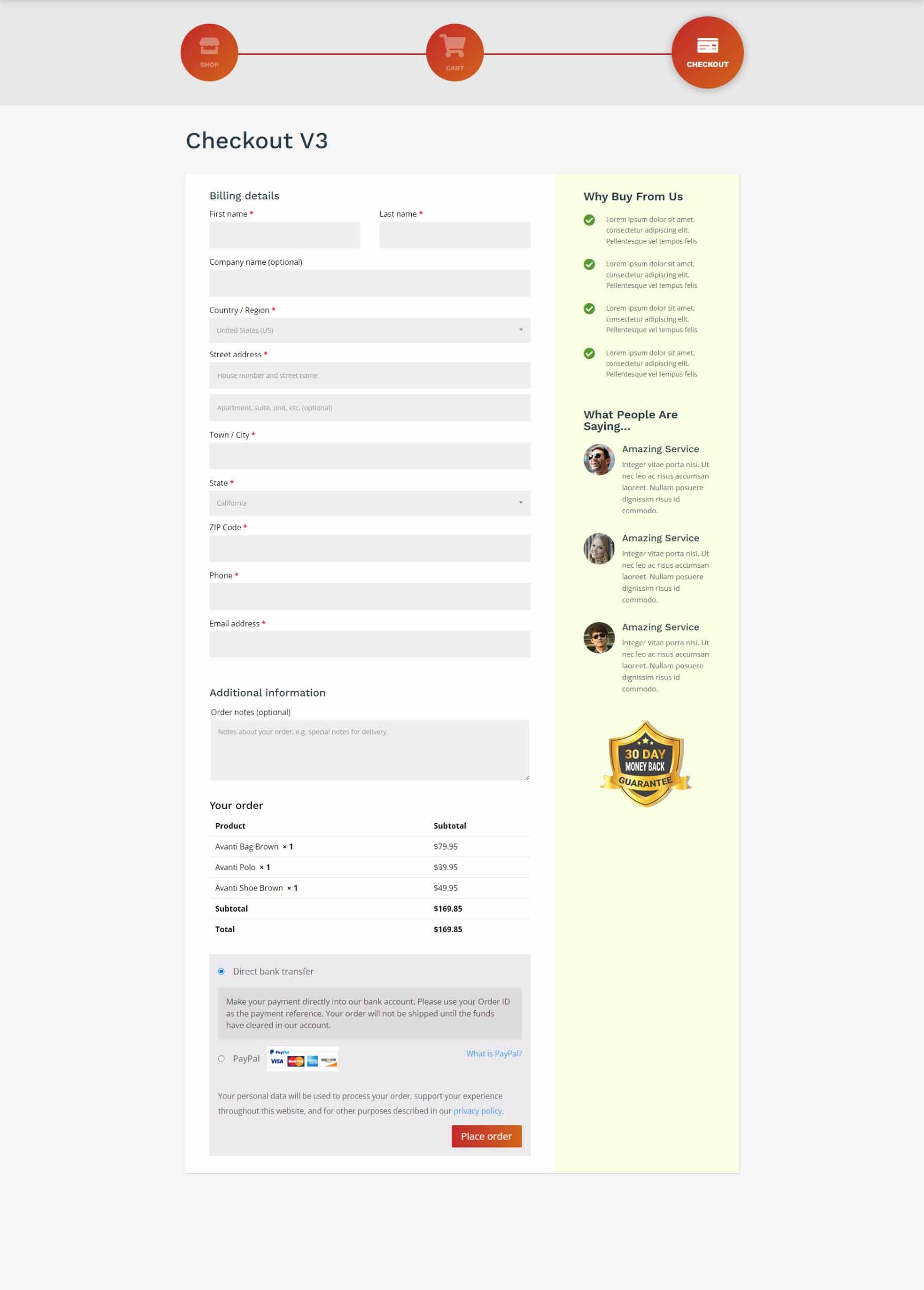
チェックアウト V3
Checkout V3 は新しいチェックアウト ページです。 これには、ページの上部にナビゲーション アイコンがあり、左側にチェックアウト フォーム、右側に情報とお客様の声を含む小さな列を含む 2 列のセクションが含まれています。

私たちについて V4
About Us V4 は、新しいレストランのレイアウト用に設計された新しいページです。

以下はデモのページの一部です。 これには、視差のある全幅 CTA、ズーム効果のある About セクション、メニュー CTA、スタイル付きの紹介文が含まれています。

私たちについて V5
私たちについて V5 は、新しい写真レイアウト用に設計されました。

このページには、CTA をパララックスで表示したヒーロー セクション、お問い合わせページへのリンクを含む概要セクション、情報を示す宣伝文、紹介文、ブログ、およびスタイル設定されたお問い合わせフォームが含まれています。 これらのほとんどはホームページに掲載されています。

サービス V3
Services V3 は、写真レイアウト用に設計された新しいページです。 これには、興味深いホバー効果を持つサービスの画像を含むセクションが含まれています。 カード内で画像が上向きにスイングし、テキストが下向きにスイングして、写真と詳細を見るためのボタンが表示されます。 スタイル付きの価格表も含まれています。

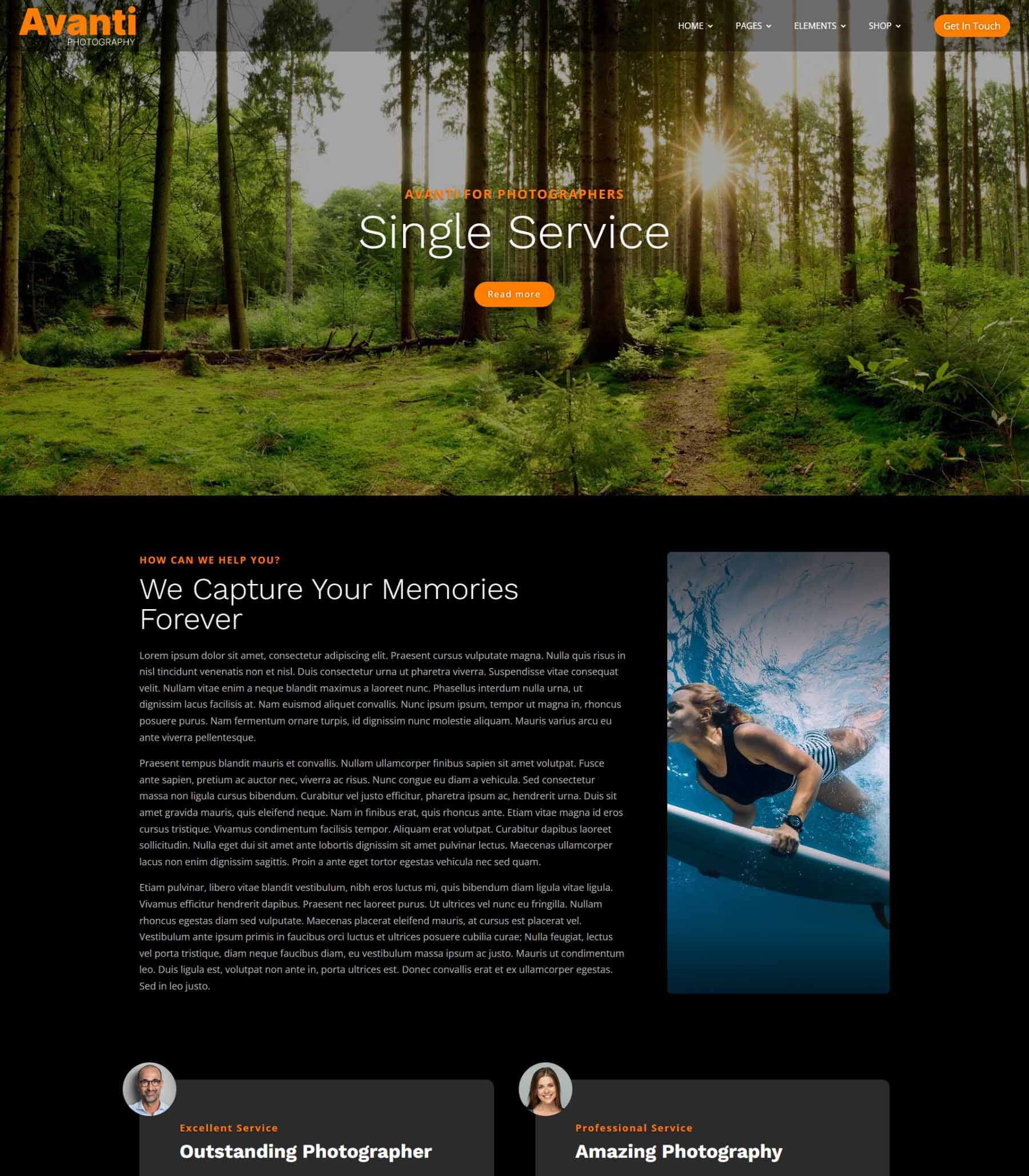
単一サービス V3
シングル サービス V3 は、写真レイアウトの新しいページです。 これには、単一のサービスを説明するテキストと画像の大きなセクションが含まれています。 体験談やお問い合わせフォームなどもございます。

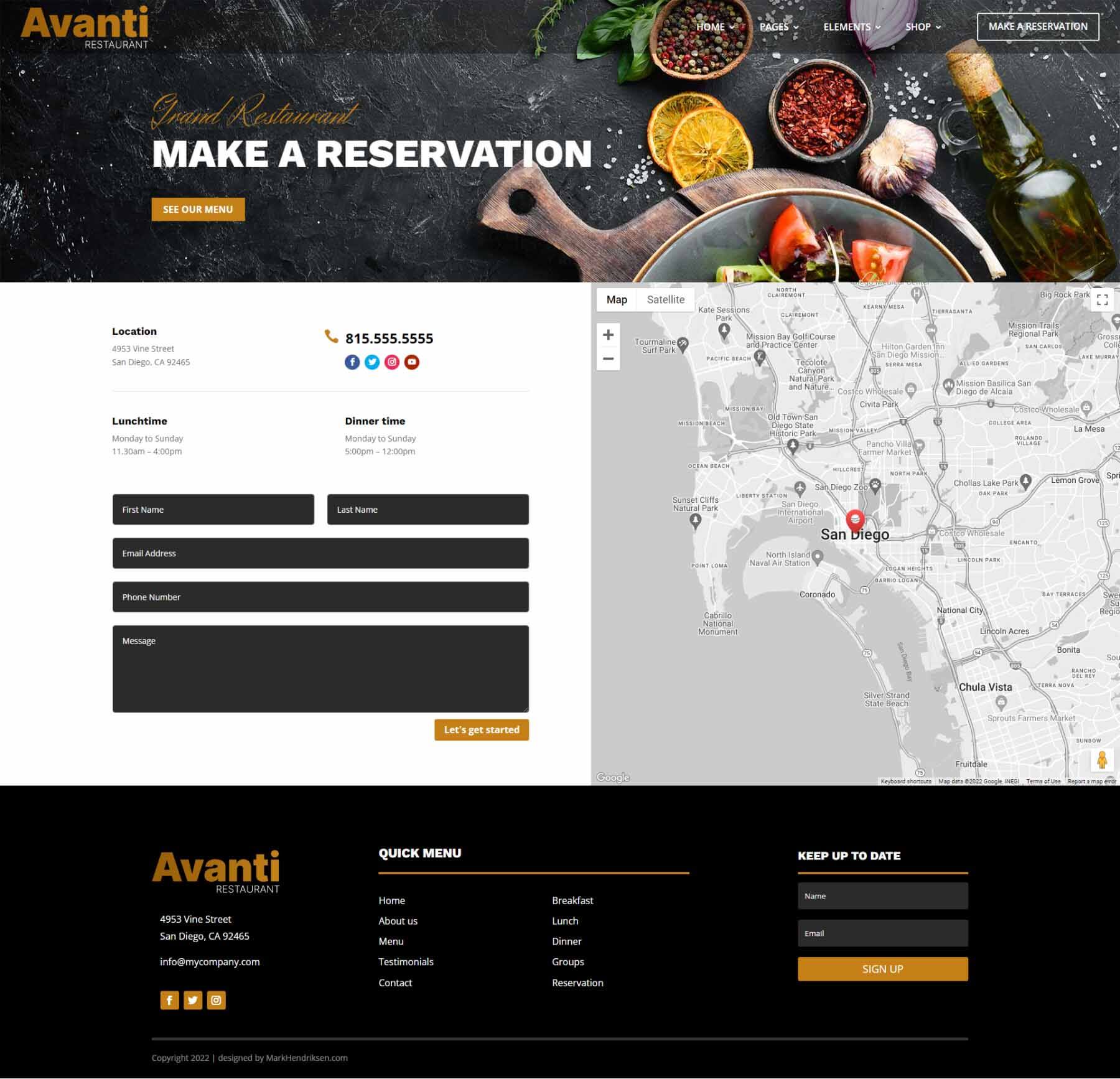
お問い合わせ V4
お問い合わせ V4 は、新しいレストラン レイアウト用のお問い合わせページです。 連絡先情報、営業時間、左側のフォームを含む 2 列のセクションが含まれています。 右側にはモノクロの地図が入っています。

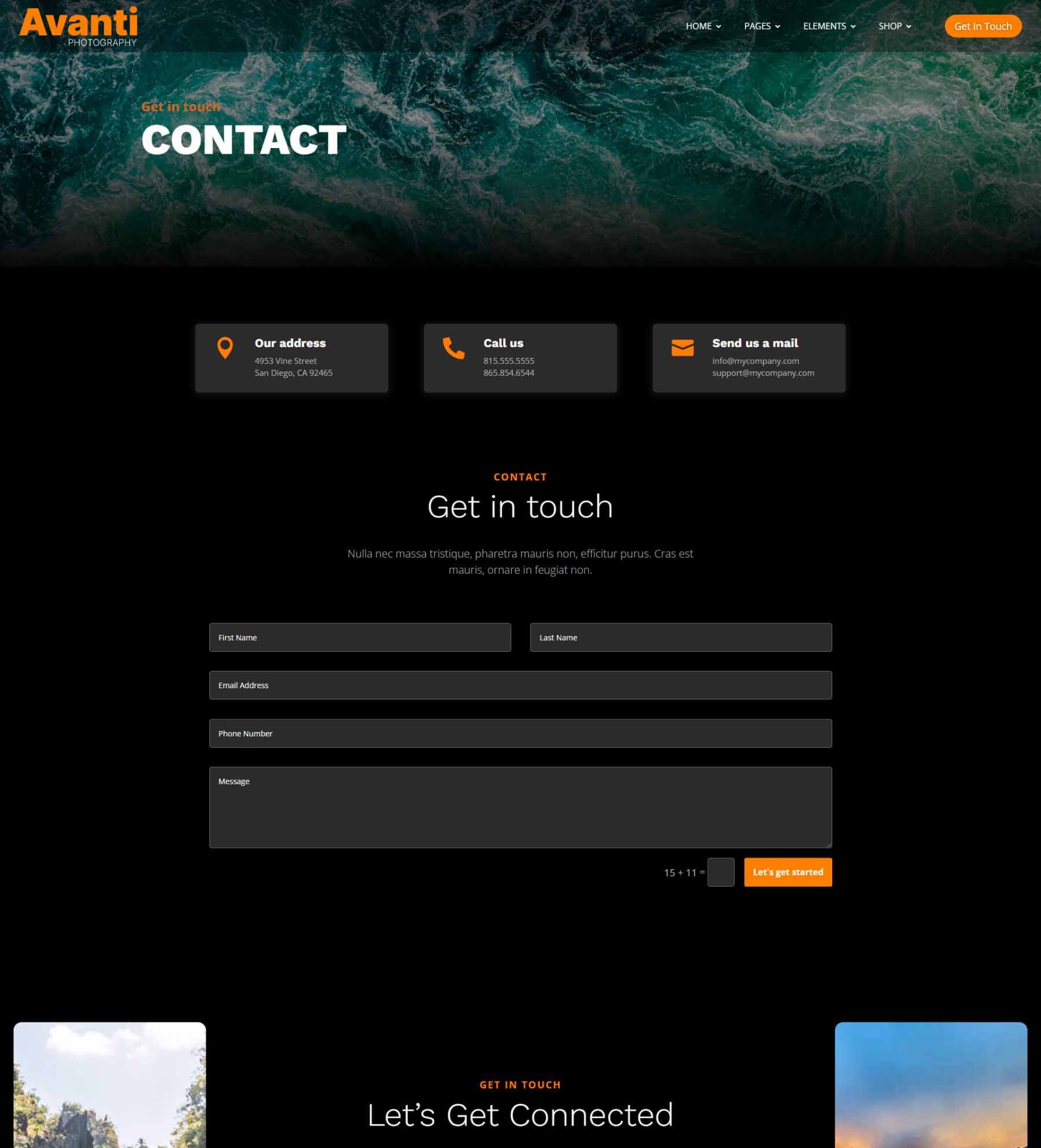
お問い合わせ V5
お問い合わせ V5 は、写真レイアウトに関するお問い合わせページです。 連絡先情報を記載した宣伝文のセクションが含まれています。 ページの主要部分には大きなお問い合わせフォームが含まれています。

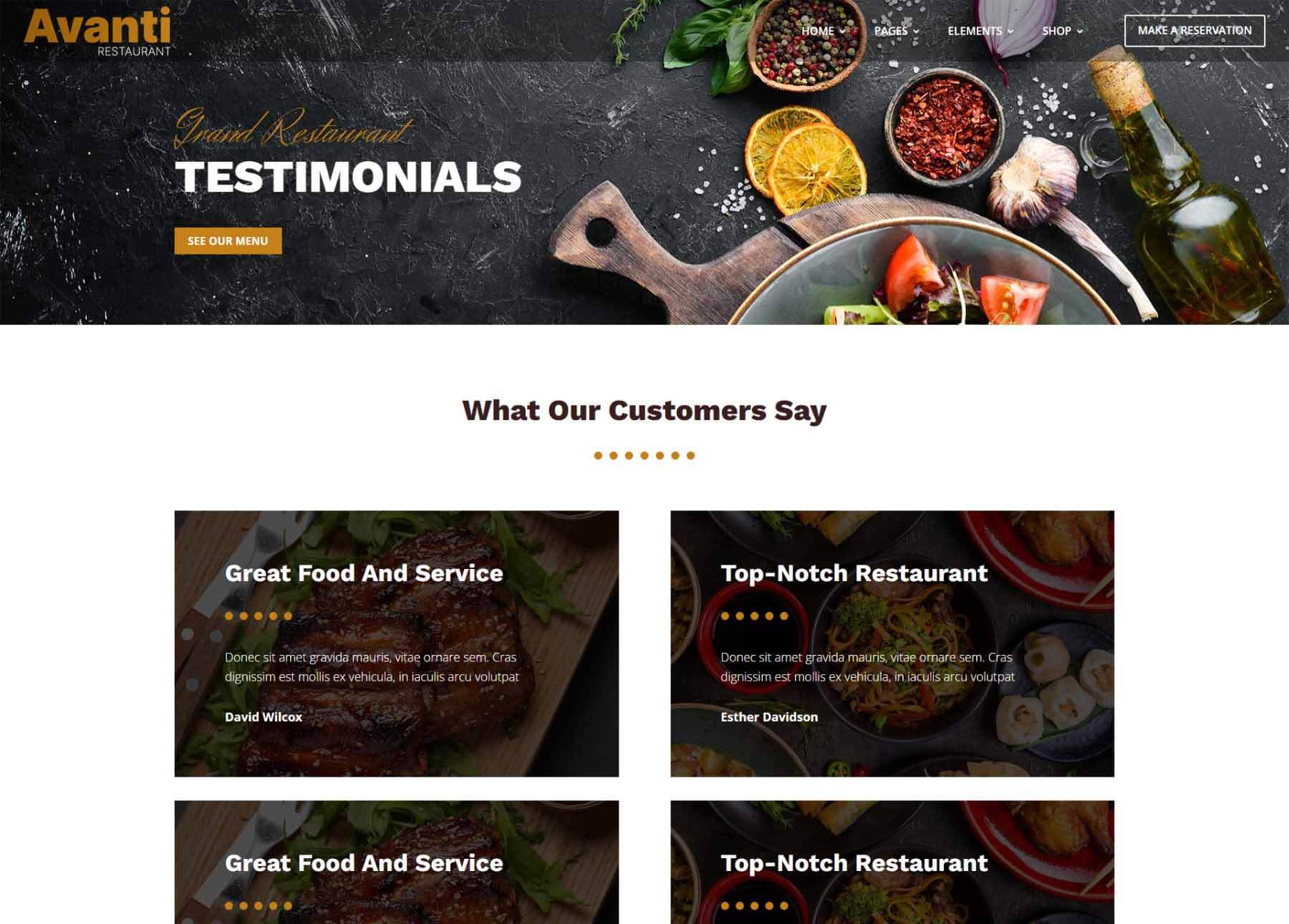
お客様の声 V2
お客様の声 V2 は、新しいレストランのレイアウトに関するお客様の声のページです。 画像の背景を持つスタイル付きカード内に紹介文が表示されます。

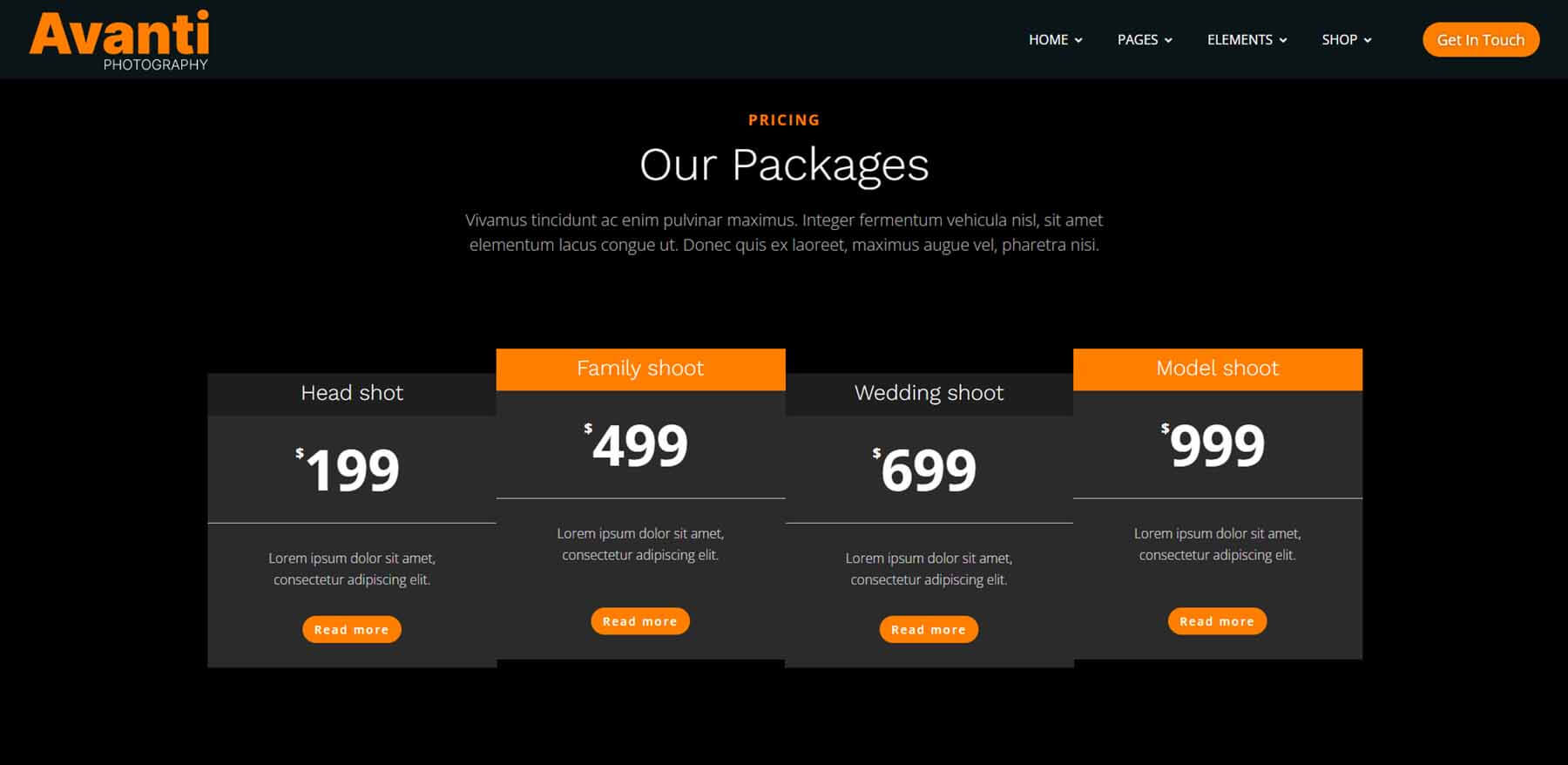
価格設定 V2
価格 V2 は、写真レイアウトの新しいページです。 これには、他のページと同じヒーロー セクション、紹介文、連絡先セクションが含まれており、スタイル付きの価格表が追加されています。 テーブルには、タイトルの高さと背景色が異なるカードが表示されます。

アバンティ エレメント
Avanti には要素だけを含むいくつかのページが含まれているため、簡単にアクセスできます。 これらには、ヘッダー、フッター、スライドイン、フリップ ボックス、サービス ボックス、価格表、オプトイン、チーム メンバー、紹介文などが含まれます。 そのうち 3 つは新しい要素を含みます。 この 3 つについて見ていきます。
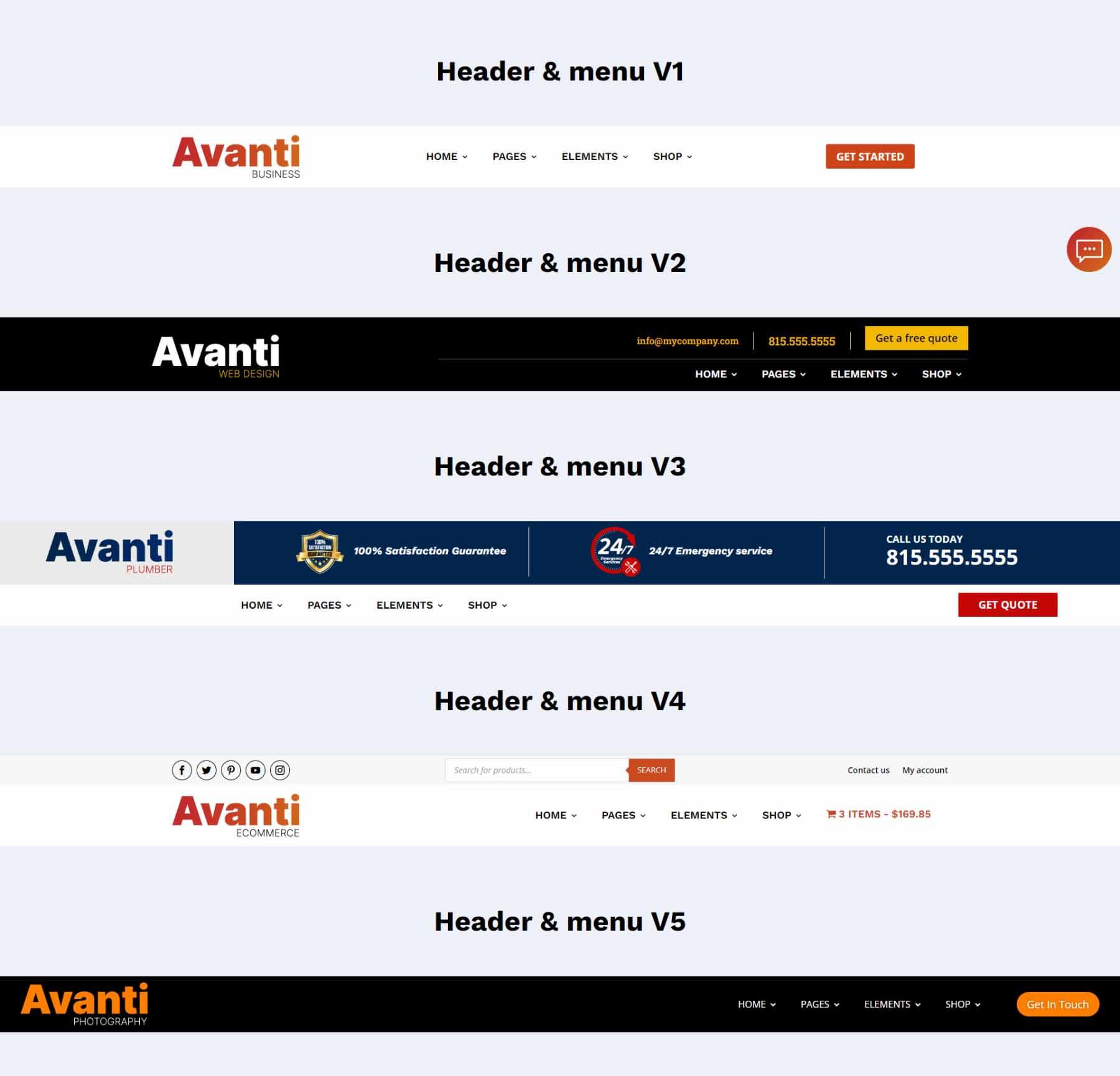
ヘッダー
Avanti には 5 つのヘッダーから選択できます。 これらには、ヘッダー内の要素と一致する背景を持つドロップダウン メニューが含まれます。 最初のヘッダーがデフォルトです。 これは、Divi テーマビルダーでグローバルヘッダーとして設定されます。 すべてのヘッダーは Divi ライブラリに追加されるため、必要に応じて別のヘッダーに簡単に変更できます。

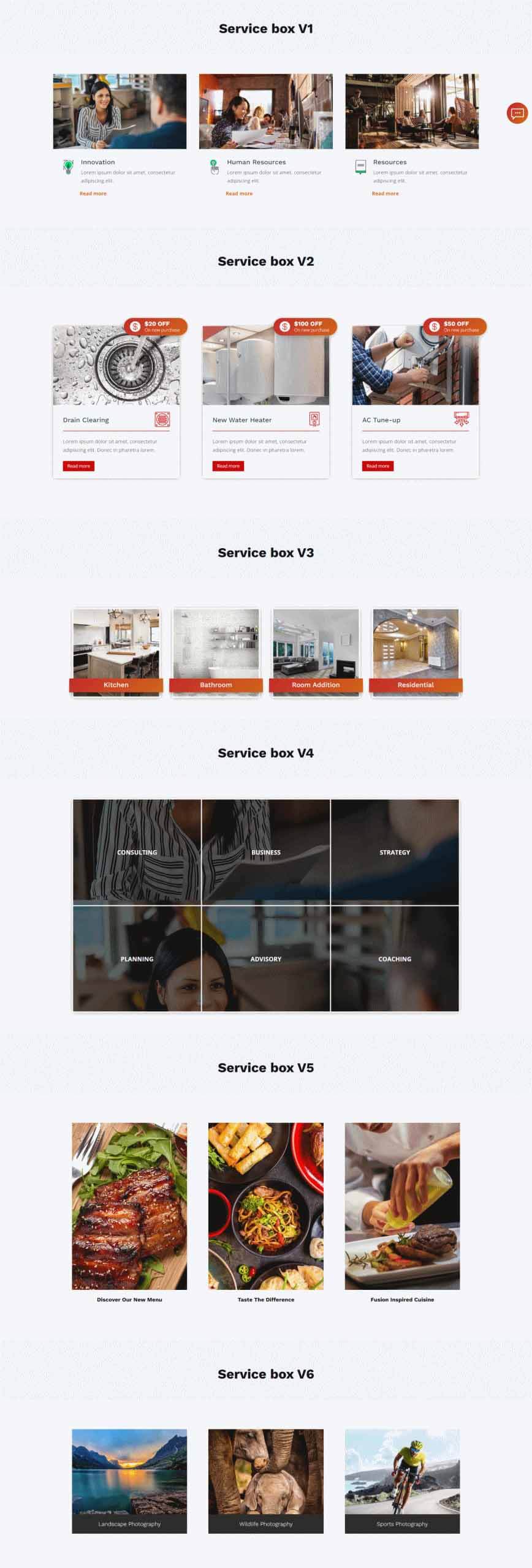
サービスボックス
Avanti のサービス ボックスには、サービスを紹介する 6 つの異なる方法が含まれています。 ほとんどの機能には、テキストの追加、画像の変更、ズームなどを行うホバー効果が含まれており、興味深いカードを作成できます。

お客様の声
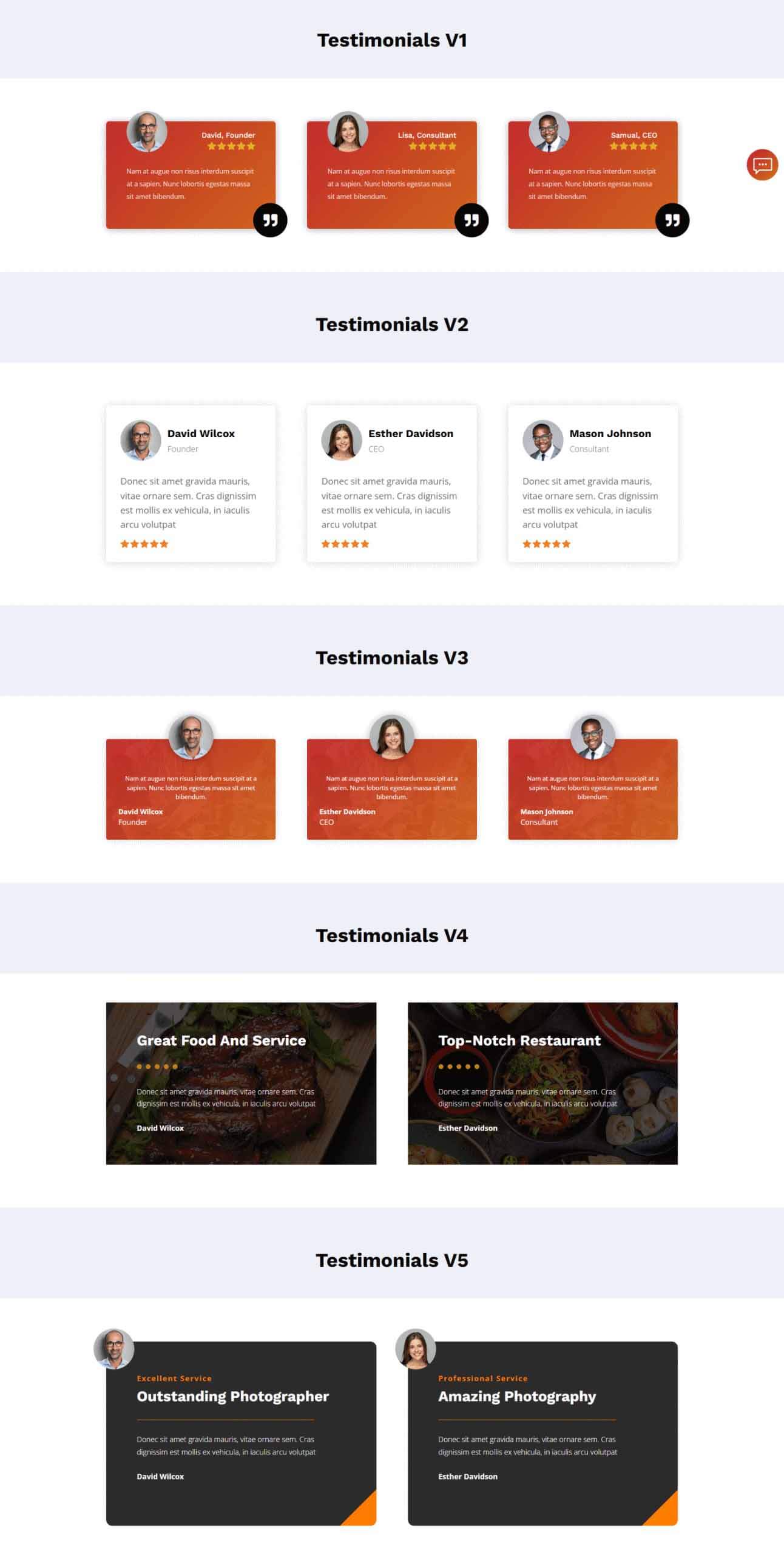
Avanti には 5 つの紹介デザインが含まれています。 これらは、あなたの推薦文をスタイル付きのカードで表示します。 これらには、レストランと写真のレイアウトの新しいデザインが含まれています。 最初の体験談にはホバー効果が含まれています。

アバンティのドキュメント
このドキュメントでは、子テーマの設定から、Ken Burns 効果の無効化、フリップ ボックスの内容の変更、連絡先フォームのリダイレクト、スライドインの変更、メニュー バッジの追加などの特定のタスクの実行まで手順を説明します。
アバンティの購入場所
Avanti は Divi マーケットプレイスで 35 ドルで購入できます。 無制限の使用量、30 日間の返金保証、1 年間のサポートとアップデートが含まれています。

思考の終わり
以上が Avanti Divi 子テーマの概要です。 使いやすく、ページ数も多く汎用性が高いと思いました。 新しいページと要素は見栄えがします。 新しいレストラン、写真、ショップのホームページが特に気に入りました。 Avanti にはさまざまな分野のページが多数あるため、ほぼあらゆる種類の Web サイトに最適です。 価格をはるかに上回る価値があると感じました。
我々はあなたから聞きたい。 Avanti Divi 子テーマを試してみましたか? コメントでご意見をお聞かせください。
