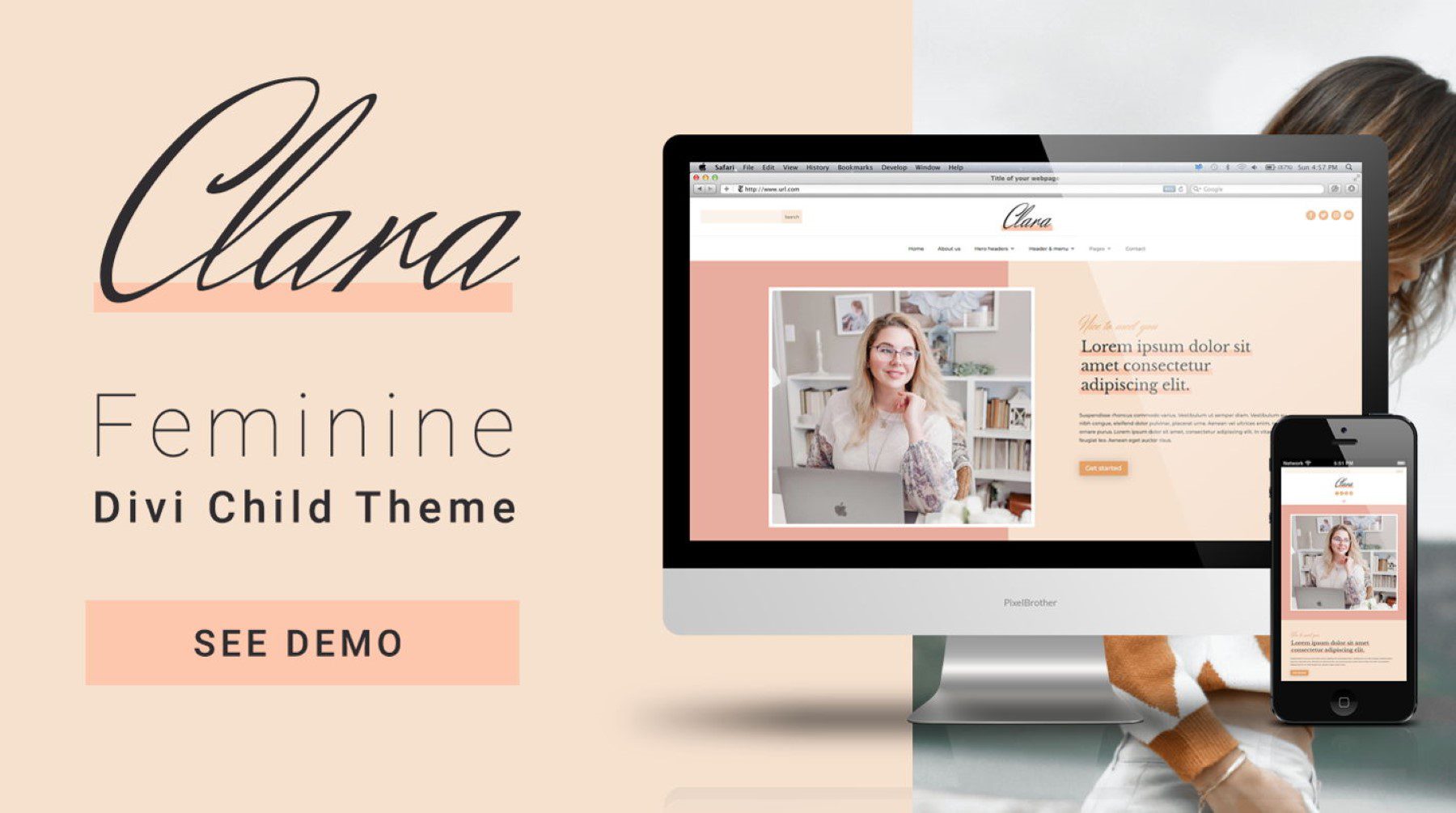
Divi 製品ハイライト: Clara Divi 子テーマ
公開: 2023-07-03Clara は、モダンでフェミニンなデザインの Divi 子テーマです。 16 を超える完全にカスタマイズ可能なページと、ヘッダーおよびヒーロー セクションのいくつかのデザイン バリエーションが付属しています。 Clara Divi 子テーマはサービスベースのビジネスに最適で、ポートフォリオ、サービス ページ、紹介文などのレイアウトが含まれています。 この投稿では、Clara Divi 子テーマを詳しく見て、それがあなたにとって適切な Divi 子テーマであるかどうかを判断できるようにします。
始めましょう!
- 1 Clara Divi 子テーマのインストール
- 2 Clara Divi 子テーマページ
- 2.1クララのホームページ
- 2.2 Clara の会社概要ページ
- 2.3 Clara サービス ページ
- 2.4 Clara シングル サービス ページ
- 2.5 Clara プロジェクト ページ
- 2.6 Clara シングル プロジェクト ページ
- 2.7 Clara のお客様の声ページ
- 2.8 Claraの価格ページ
- 2.9 Clara FAQ ページ
- 2.10サイドバー付きの Clara ブログ
- 2.11クララ ブログ グリッド
- 2.12クララのお問い合わせページ
- 2.13クララありがとうページ
- 3 Clara Divi 子テーマ Divi テーマ ビルダー テンプレート
- 3.1 Clara カテゴリのレイアウト
- 3.2 Clara シングルポストレイアウト
- 3.3 Clara 404のページレイアウト
- 3.4 Clara のヘッダーとメニューのレイアウト
- 4 Clara Divi 子テーマの追加レイアウト
- 4.1 Clara Hero ヘッダー レイアウト
- 4.2 Clara サブヘッダーのレイアウト
- 5 Clara Divi 子テーマの購入先
- 6最終的な考え
Clara Divi 子テーマのインストール
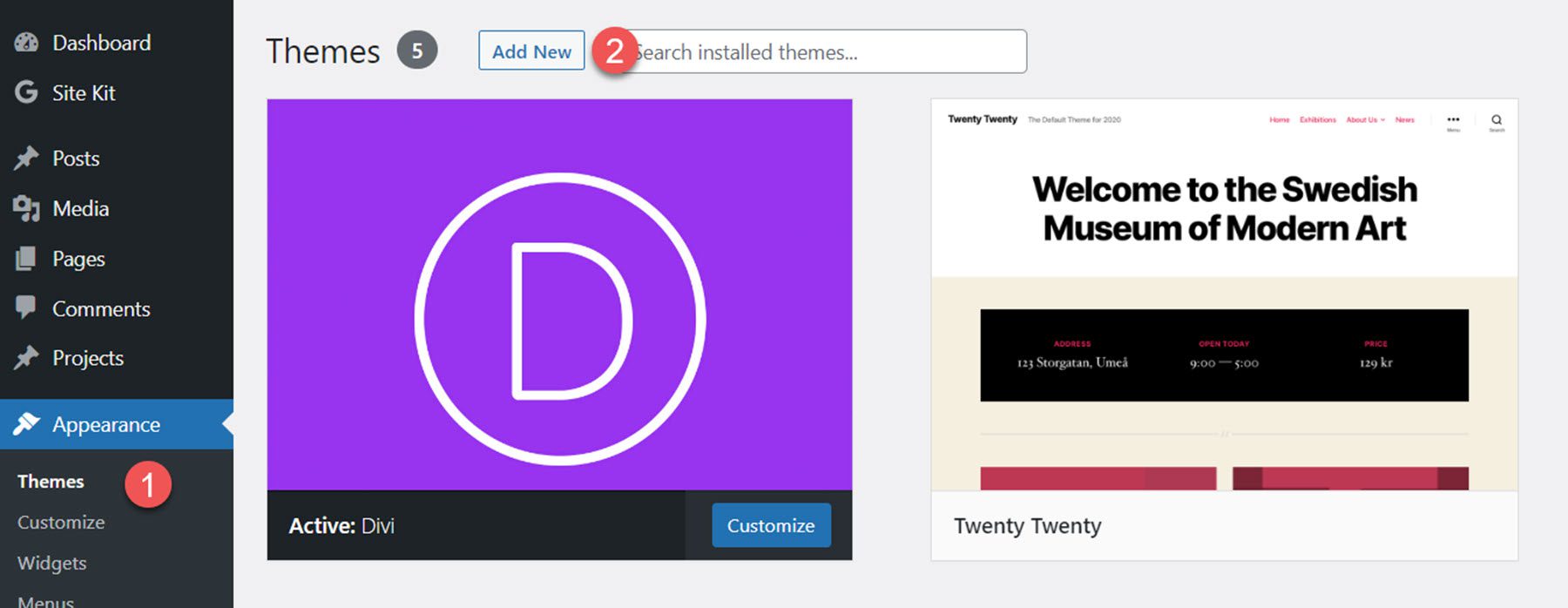
Clara Divi 子テーマをインストールする前に、WordPress サイトに Divi がインストールされていることを確認してください。 子テーマは既存の Web サイトを上書きするため、テーマの作成者は、新しい WordPress インストールに Clara をインストールすることをお勧めします。 インストールの準備ができたら、WordPress ダッシュボードの「外観」の「テーマ」ページに移動し、「新規追加」をクリックします。

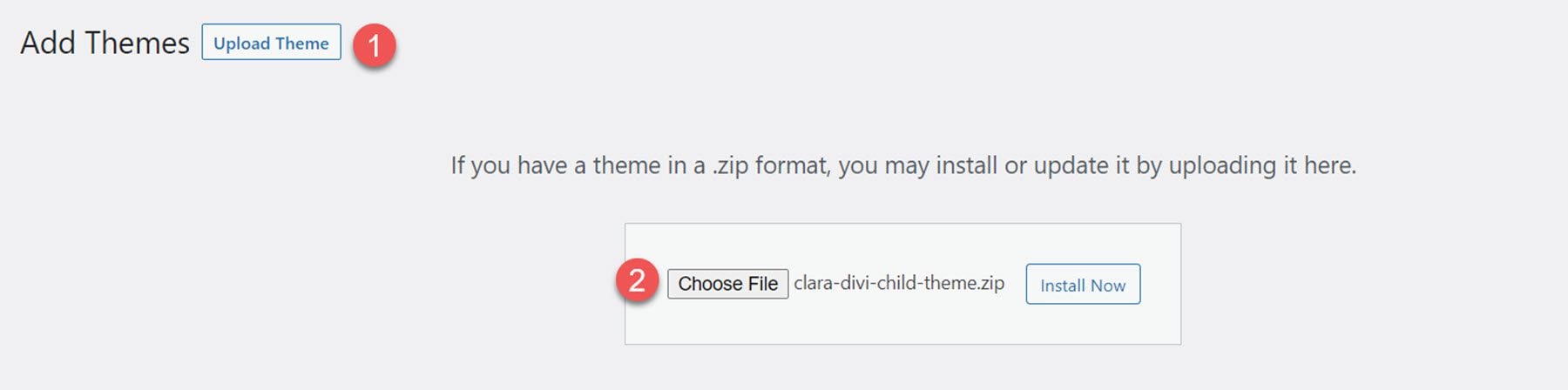
「テーマの追加」ページで、上部にある「テーマのアップロード」ボタンをクリックします。 ファイルから clara-divi-child-theme.zip を選択し、[今すぐインストール] をクリックします。

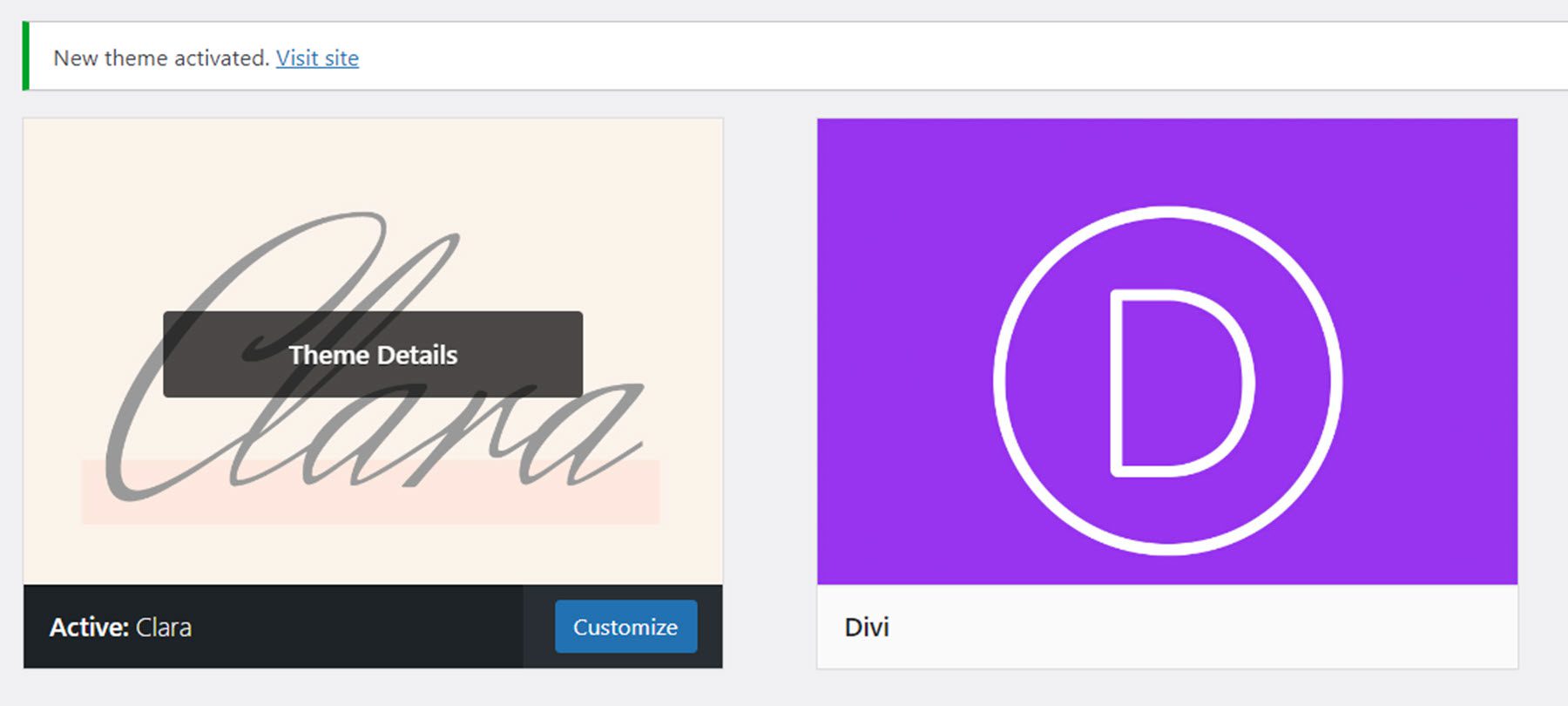
インストールしたら、テーマをアクティブ化します。

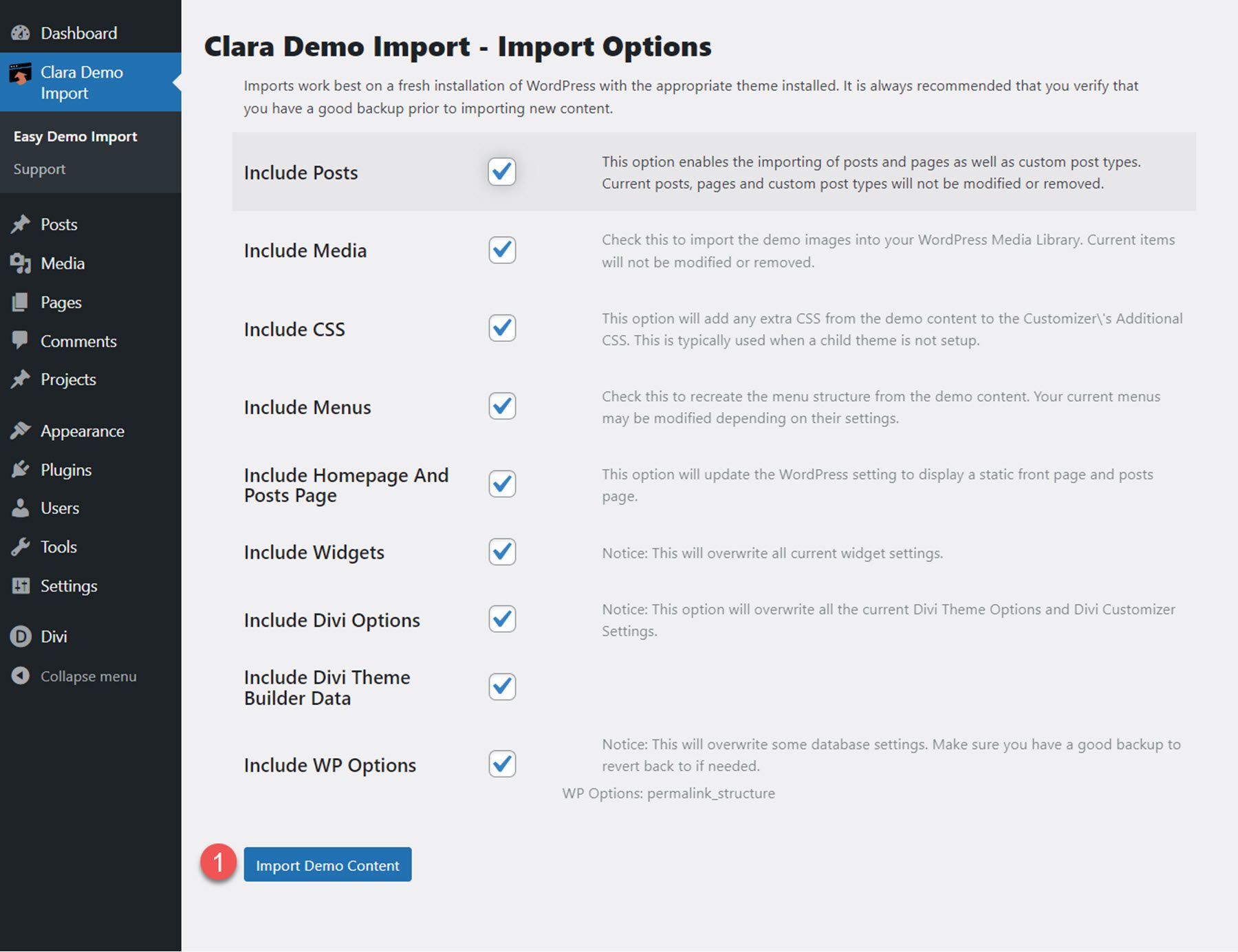
子テーマがアクティブになると、ダッシュボード メニューに [Clara デモ インポート] タブが表示されます。 このページでは、すべての子テーマのコンテンツと設定をワンクリックで簡単にインポートできます。 [デモ コンテンツのインポート] を選択して開始します。

インストールが成功すると、完了メッセージが表示されます。

これで、子テーマが完全にインストールされ、使用できるように設定されました。あとはコンテンツを置き換えるだけです。 Clara Divi 子テーマに付属するページ レイアウトを見てみましょう。
Clara Divi の子テーマ ページ
Clara Divi 子テーマには、ブログやプロジェクト ページを含む 16 の異なるページ レイアウトが付属しています。 レイアウトの一部はページとして設定され、一部は Divi テーマ ビルダー レイアウトとして設定されます。 子テーマはDivi Builderで編集できるので、内容を簡単に変更したり、デザインや色を自由に変更したりすることができます。
Clara Divi 子テーマのデザインは、ピンクとオレンジの落ち着いた配色で、シンプルかつエレガントでフェミニンです。 見出しに選ばれたメインのセリフフォントが気に入っています。アクセントとして使用されているスクリプトフォントがデザインに素敵なタッチを加えています。 読み込みアニメーションはデザイン全体の画像で使用され、レイアウトに微妙だが効果的な動きを追加します。
それぞれのレイアウトを詳しく見てみましょう。
クララのホームページ
ホームページは、横からスライドして挿入される画像と CTA ボタンを備えたヒーロー ヘッダー セクションで開きます。 このページには、サービス セクション、CTA セクション、お客様の声セクション、プロセスのステップ、最近のブログ投稿、ニュースレターの登録フォームを強調表示できる「仕事の進め方」セクションもあります。 私はホームページのレイアウト、特にテキストと矢印が重なった「働き方」セクションがとても気に入っています。

クララについてのページ
About Us ページには 2 つの画像を含むヘッダーがあり、その後に 3 つの数値カウンターを含む「すべての始まり」セクションが続きます。 これまでのストーリーセクションには、右側に画像と切り替えセクションがあります。 これに続いて、紹介セクション、CTA セクション、ニュースレターの登録フォームがあります。

Clara サービス ページ
サービス ページには、ヘッダー、いくつかの説明テキスト、および各サービスを紹介する 6 つのブロックがあります。 これに、紹介文、CTA、ニュースレターのサインアップセクションが続きます。

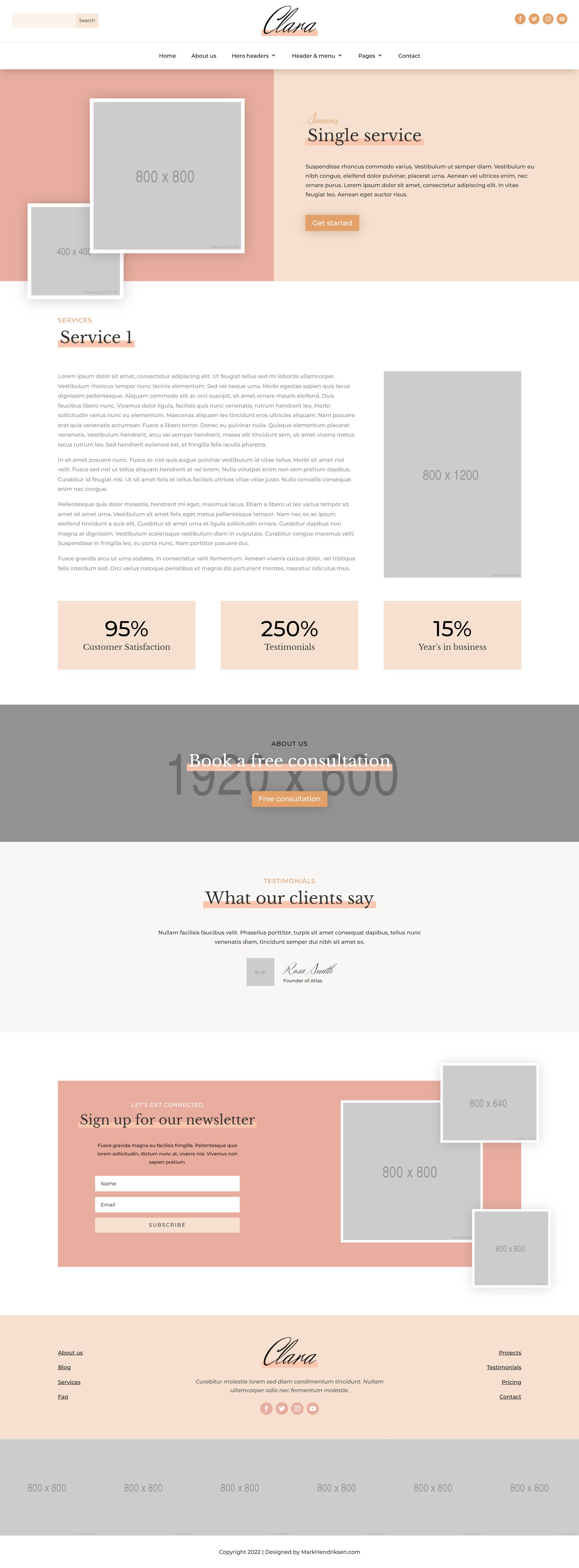
Clara シングル サービス ページ
このページ レイアウトでは、サービスに関する詳細な情報を共有できます。 他のページと同様に、このページは横からスライドインする 2 つの画像を含むヘッダー セクションで始まります。 このページのメインセクションには、右側に画像が付いた長いテキストセクションがあります。 その下には 3 つの番号カウンターがあり、その後に CTA セクション、お客様の声、ニュースレターのサインアップが続きます。

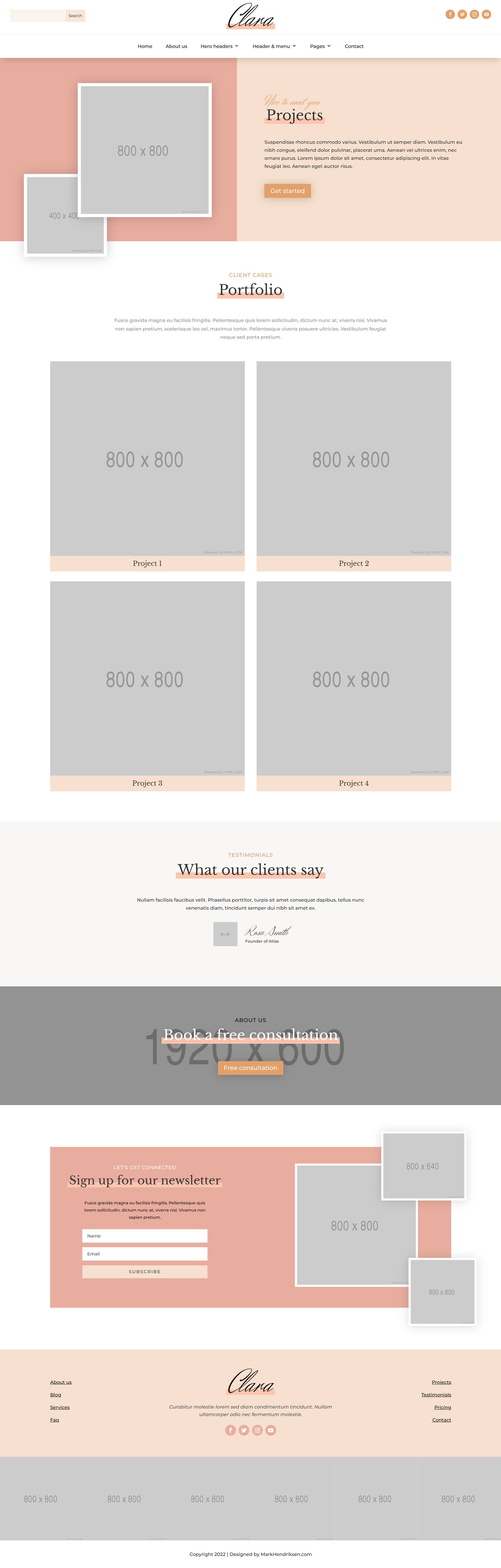
クララプロジェクトページ
プロジェクト ページは、過去の作品を示すポートフォリオとして機能します。 レイアウトにはヘッダーがあり、その後に作品を紹介するための大きな画像を含むポートフォリオ セクションが続きます。 ホバーするとオレンジ色のオーバーレイが表示されます。 他の多くのページと同様に、このページは紹介セクション、CTA セクション、ニュースレターの登録で終わります。

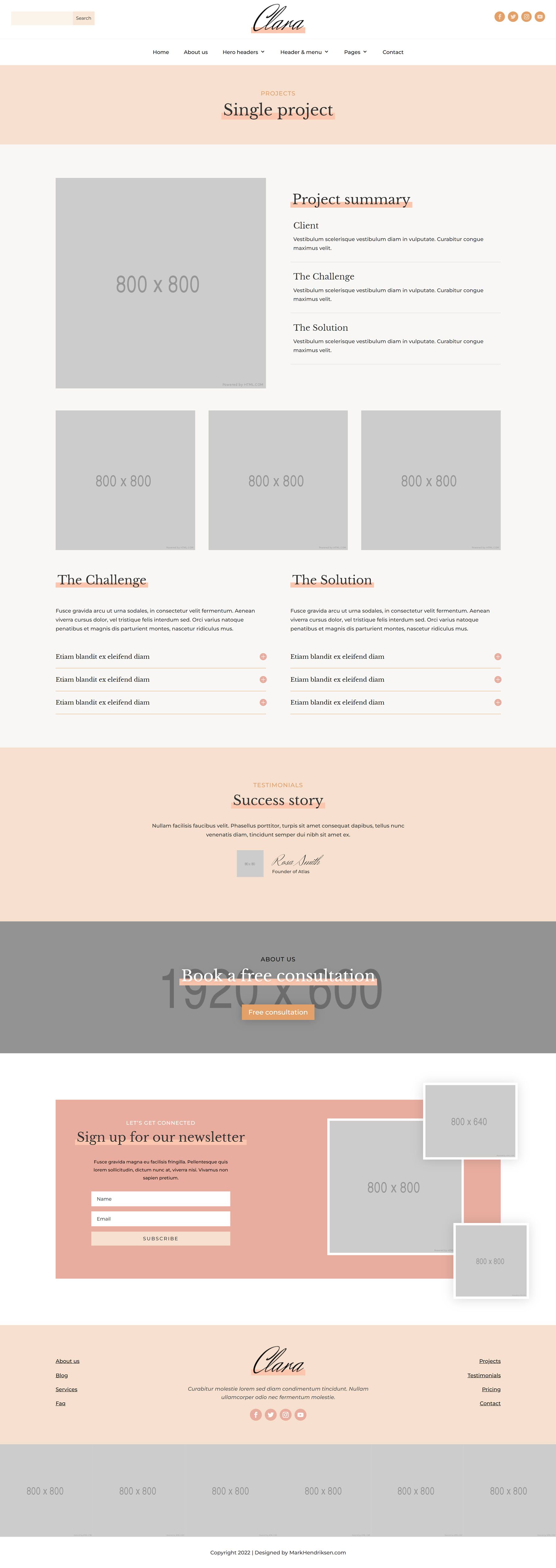
Clara シングル プロジェクト ページ
単一プロジェクト ページでは、紹介したい単一のプロジェクトまたはポートフォリオ アイテムを強調表示できます。 このレイアウトでは、タイトルを含むシンプルな見出しセクションが使用され、その後にクライアント、課題、解決策について書くことができるプロジェクト概要セクションが続きます。 このレイアウトには 4 つの画像があり、作品の画像を表示するために使用できます。 これらの下には、課題と解決策に関する 2 つの小見出しがあり、トグル セクションを開いて作業に関する詳細情報を表示できます。 これに、お客様の声のセクション、CTA セクション、ニュースレターのサインアップ セクションが続きます。


クララのお客様の声ページ
お客様の声のページにはヘッダーがあり、その後にお客様の声のセクションが続きます。 各お客様の声は、右上隅に引用アイコンが付いたボックス内にあります。 これらの体験談セクションは 2 行に分かれており、間に全幅の体験談が 1 つ掲載されています。 このページは CTA とニュースレターのサインアップ セクションで終わります。

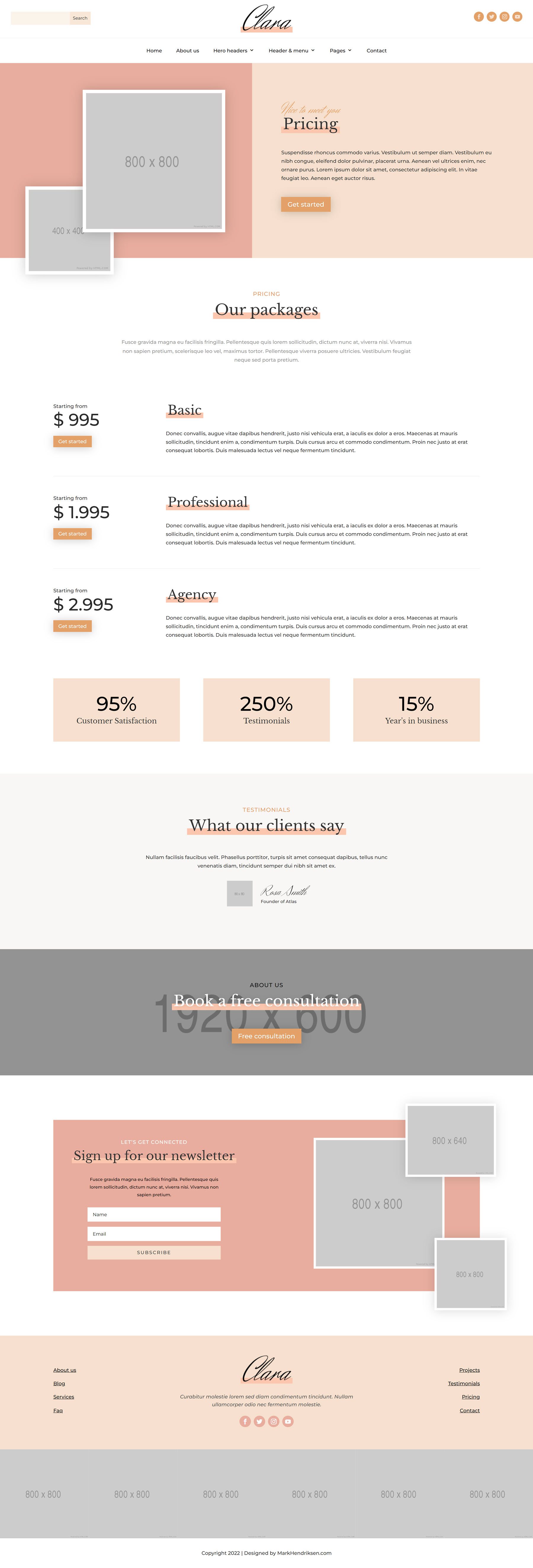
クララの価格ページ
価格設定ページが開き、ヘッダー セクションが表示されます。 以下に価格セクションがあり、左側に価格とボタンがあり、右側に価格帯のタイトルと説明が表示されます。 このセクションには 3 つの番号カウンターもあり、その後に紹介、CTA、ニュースレターのサインアップ セクションが続きます。

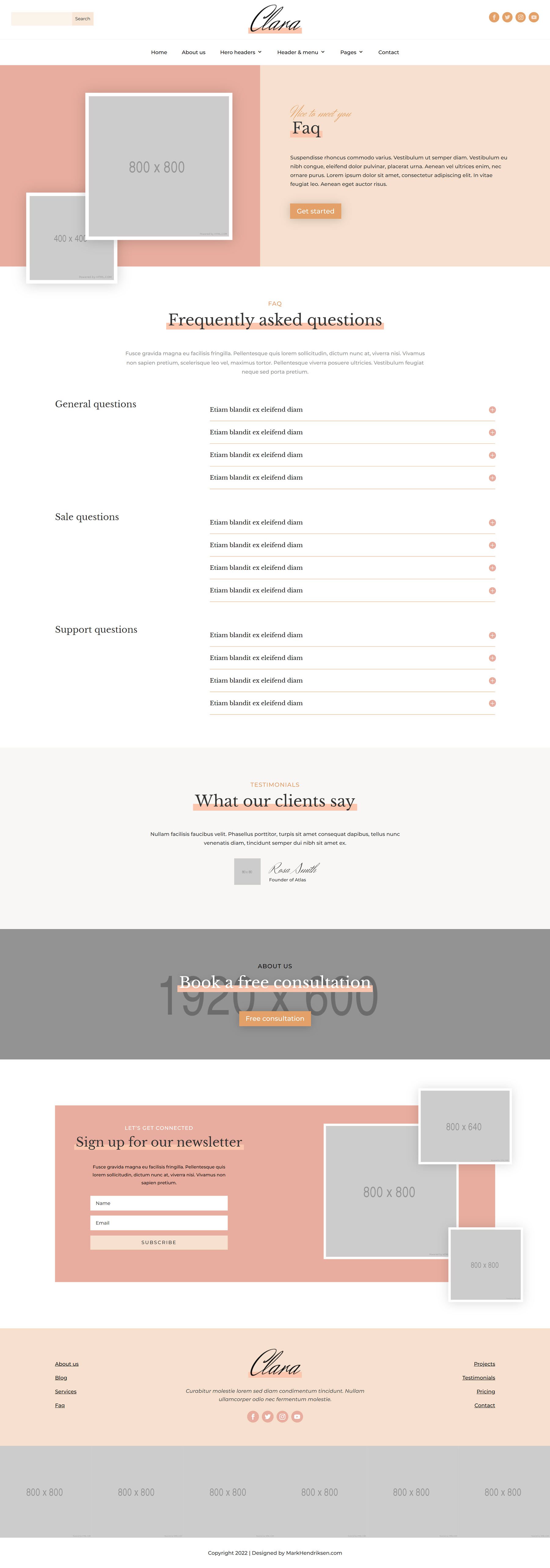
クララのよくある質問ページ
FAQ ページのレイアウトも、2 つの画像を含むヘッダー セクションから始まります。 以下の FAQ セクションは 3 つのサブセクションに分かれており、顧客がページ内を簡単に移動できるようにするのに適していると思います。 FAQ の質問は、クリックすると展開される切り替えモジュールでフォーマットされています。 これに、紹介文、CTA、ニュースレターのサインアップセクションが続きます。

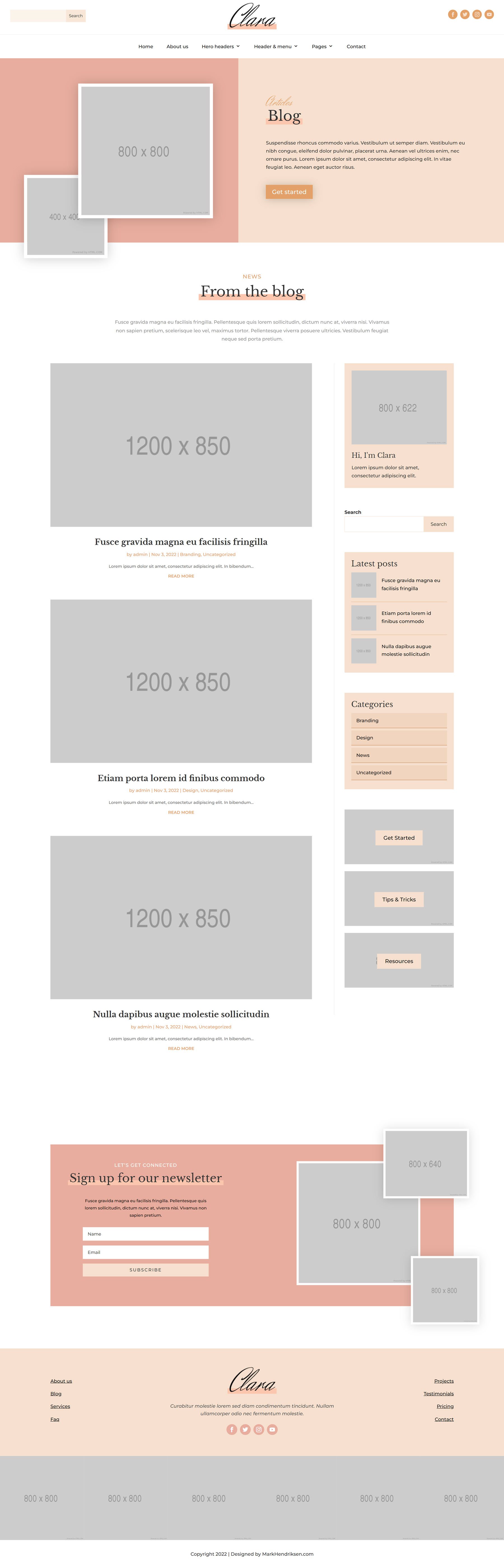
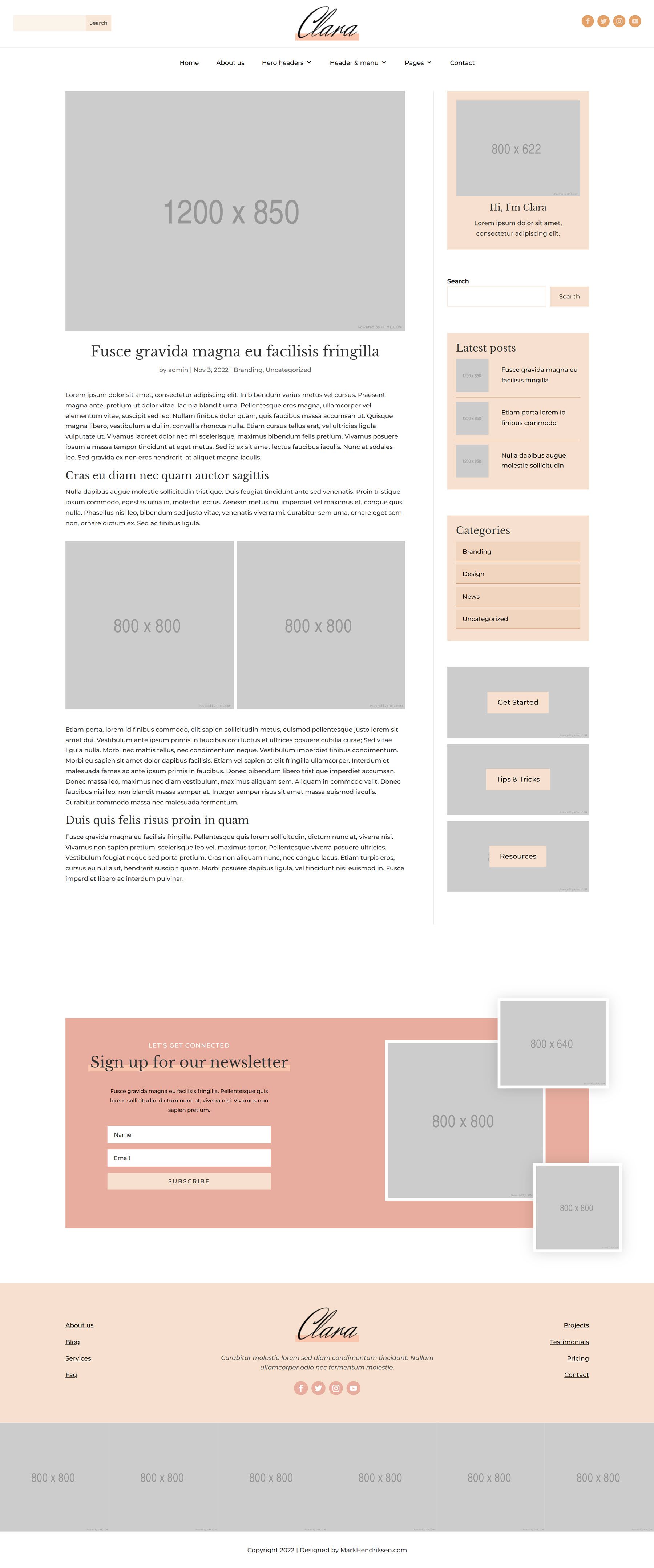
Clara ブログ (サイドバー付き)
Clara Divi 子テーマには、2 つの異なるブログ ページ レイアウトが付属しています。 最初のレイアウトは、サイドバー レイアウトを備えたブログです。 このレイアウトは大きなヘッダーで始まり、左側にブログ コンテンツ、右側にサイドバーで分割されたブログ セクションが続きます。 ブログのコンテンツが中央に配置され、大きなアイキャッチ画像が表示されます。 サイドバーには、紹介セクション、検索モジュール、最近の投稿、ブログ カテゴリへのリンクが含まれています。 ページの下部にはニュースレターの登録セクションがあります。

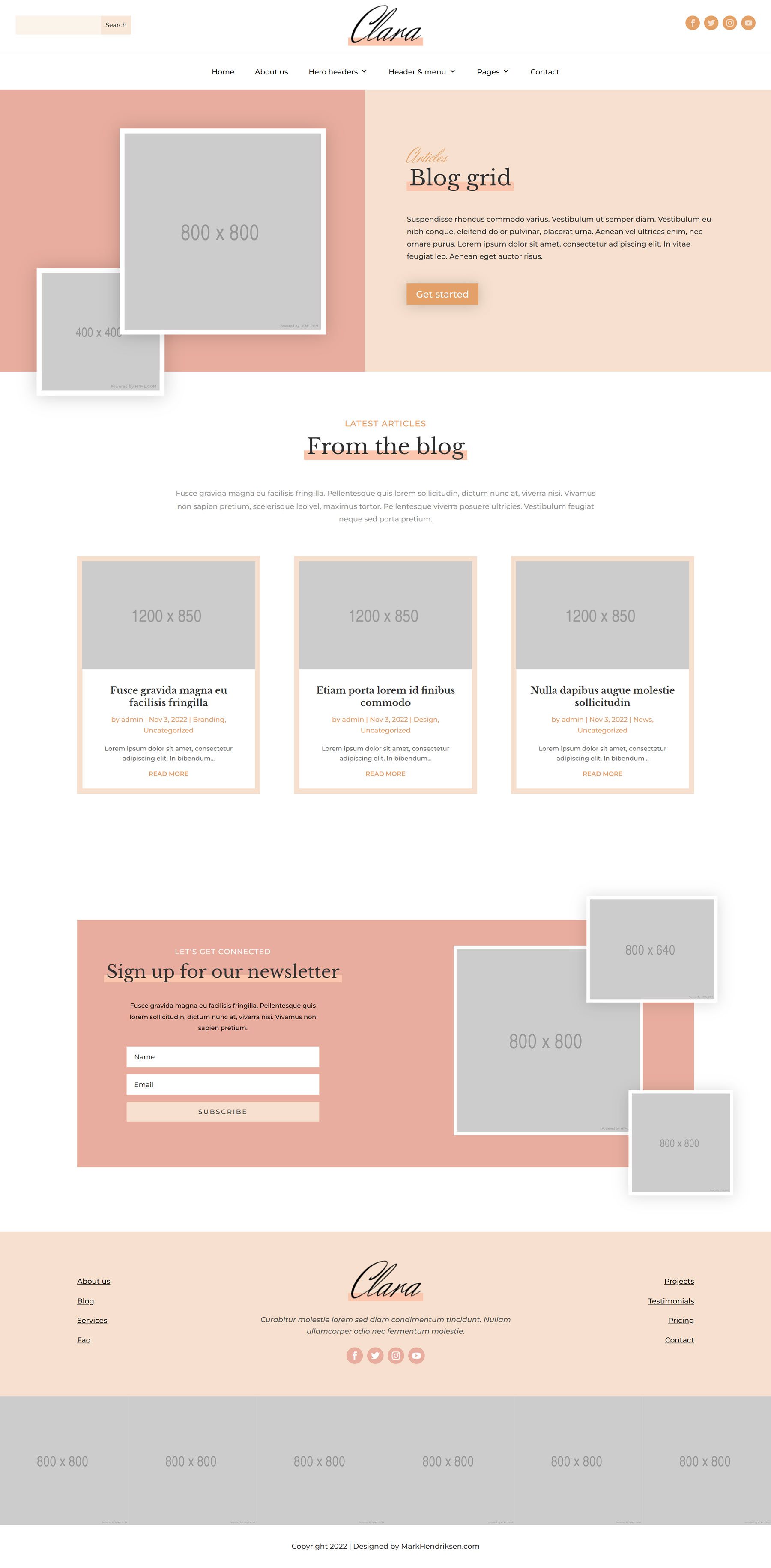
クララ ブログ グリッド
代替のブログ レイアウトは、サイドバーのないブログ グリッド レイアウトです。 このページは大きなヘッダーで始まり、以下のブログ投稿がグリッドに整理されています。 以下はニュースレターの登録セクションです。

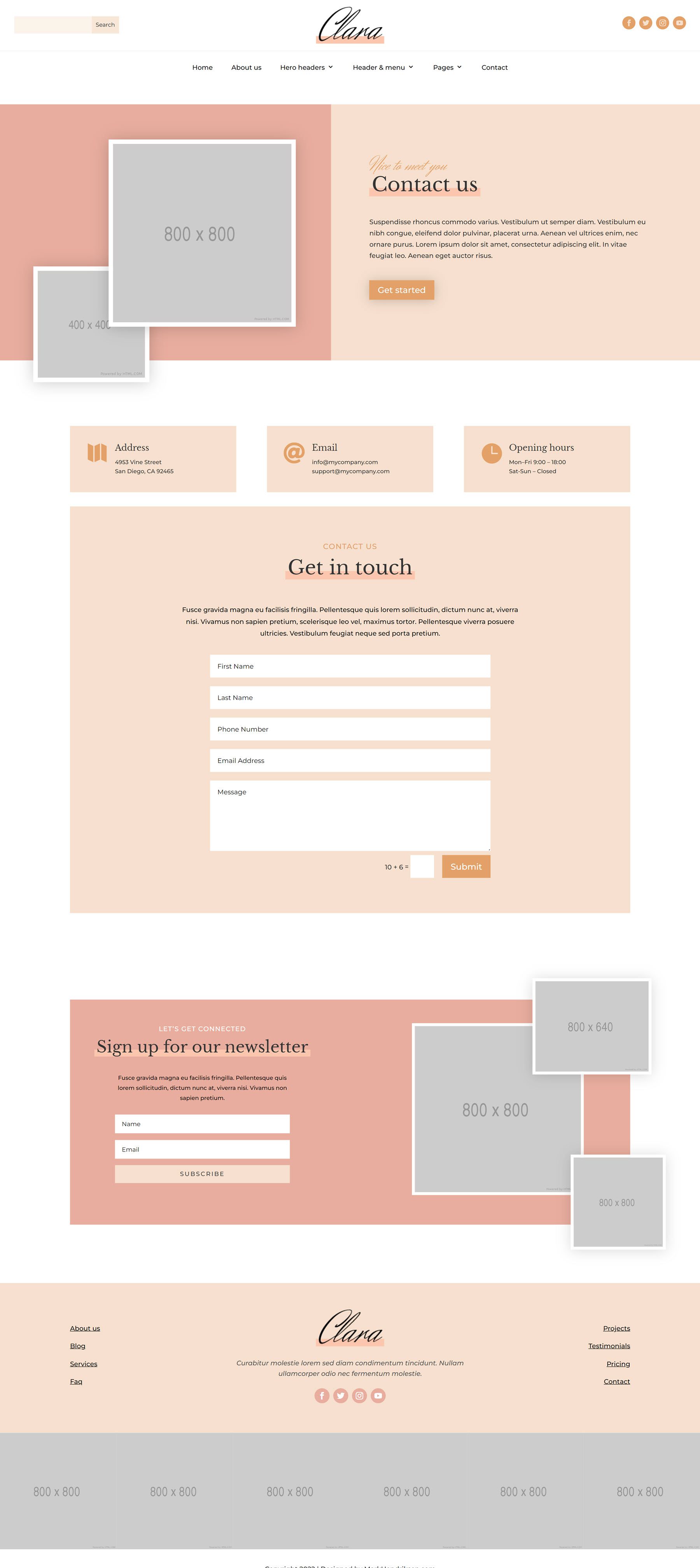
クララお問い合わせページ
連絡先ページには、2 つの画像を含むヘッダー セクションがあります。 住所、電子メール、営業時間は、以下のアイコンで強調表示されます。 これに続いて連絡先セクションがあり、テキストと連絡先フォームが含まれています。 この下にニュースレターの登録フォームがあります。

クララありがとうページ
お問い合わせフォームへの入力完了後にサンキューページが表示されます。 このレイアウトには、ヘッダー、住所、電子メール、営業時間情報、最近のブログ投稿の 3 つの宣伝文句、その後にニュースレターのサインアップ フォームが表示されます。

Clara Divi 子テーマ Divi テーマ ビルダー テンプレート
Clara カテゴリのレイアウト
ブログ カテゴリ レイアウトはシンプルなヘッダーで開き、グリッド レイアウトでブログ投稿が表示され、その後にニュースレターのサインアップ セクションが続きます。

Clara シングルポストレイアウト
単一投稿レイアウトでは、左側にブログ投稿コンテンツ、右側にサイドバーが表示されます。 コンテンツの後にはニュースレターの登録セクションが続きます。

Clara 404 ページ レイアウト
404 ページには、画像、テキスト、およびユーザーをホームページに戻すためのボタンのプレースホルダーが備えられています。

Clara ヘッダーとメニューのレイアウト
Clara Divi 子テーマには、選択できる 4 つのヘッダーとメニューのレイアウトが付属しています。
Clara ヘッダーとメニュー レイアウト V1
最初のレイアウトは、上部に大きな中央ロゴ、左側に検索フィールド、右側にソーシャル メディア アイコンを備えています。 メニューは以下の中央にあります。

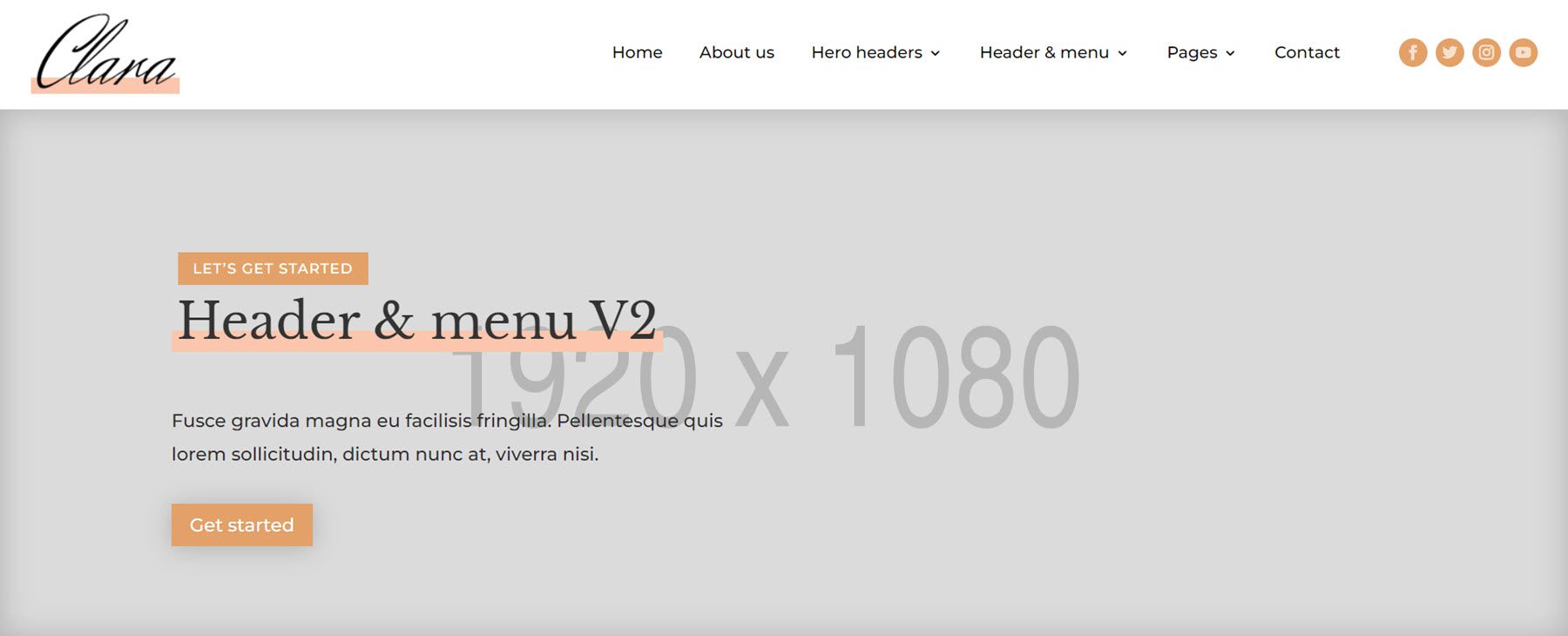
Clara ヘッダーとメニュー レイアウト V2
ヘッダーとメニューのレイアウト 2 では、左側にロゴ、中央に右揃えのメニュー、右側にソーシャル メディア アイコンが表示されます。

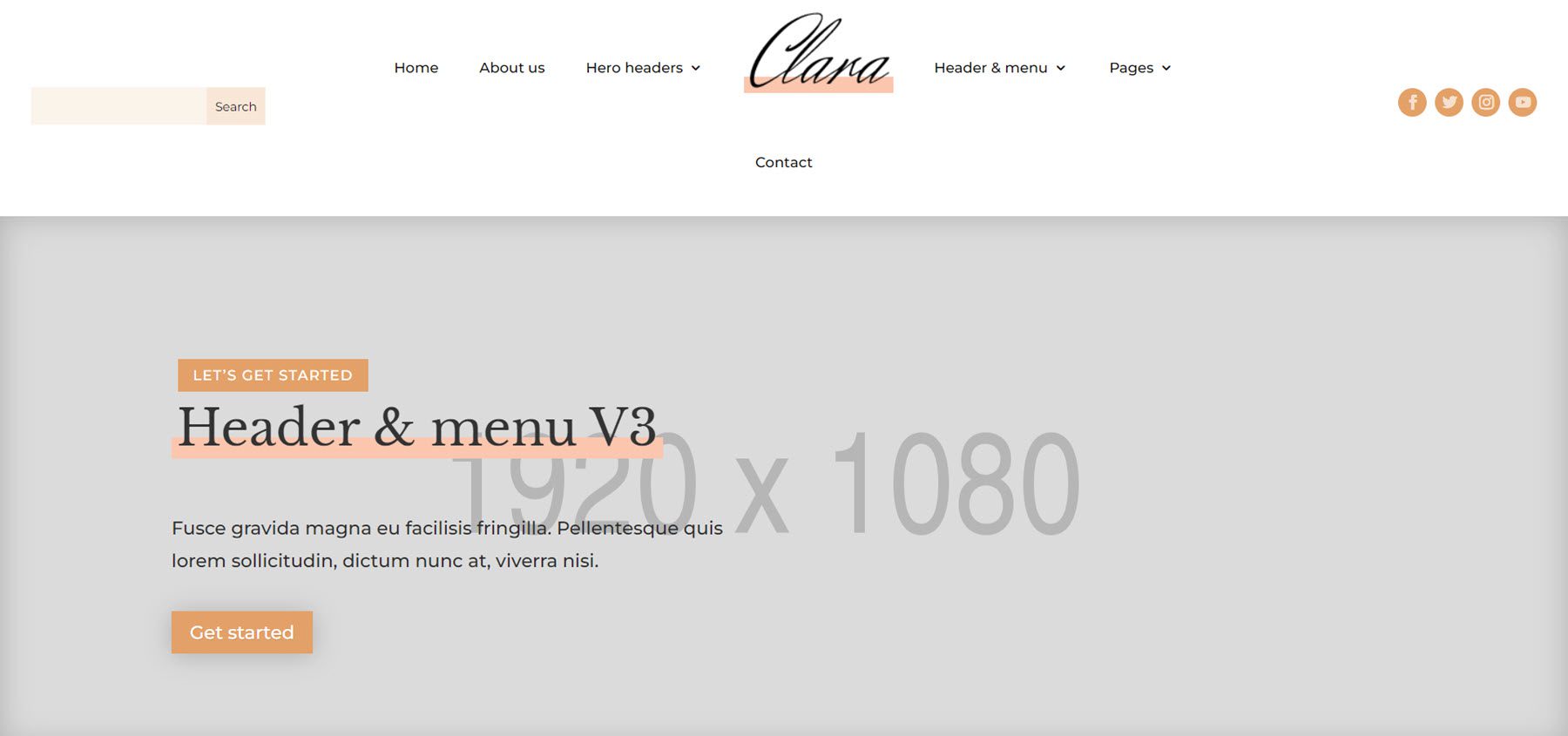
Clara ヘッダーとメニュー レイアウト V3
3 番目のレイアウトには、インライン ロゴが付いたメニューが中央に配置されます。 左側に検索バーがあり、右側にソーシャルメディアアイコンがあります。

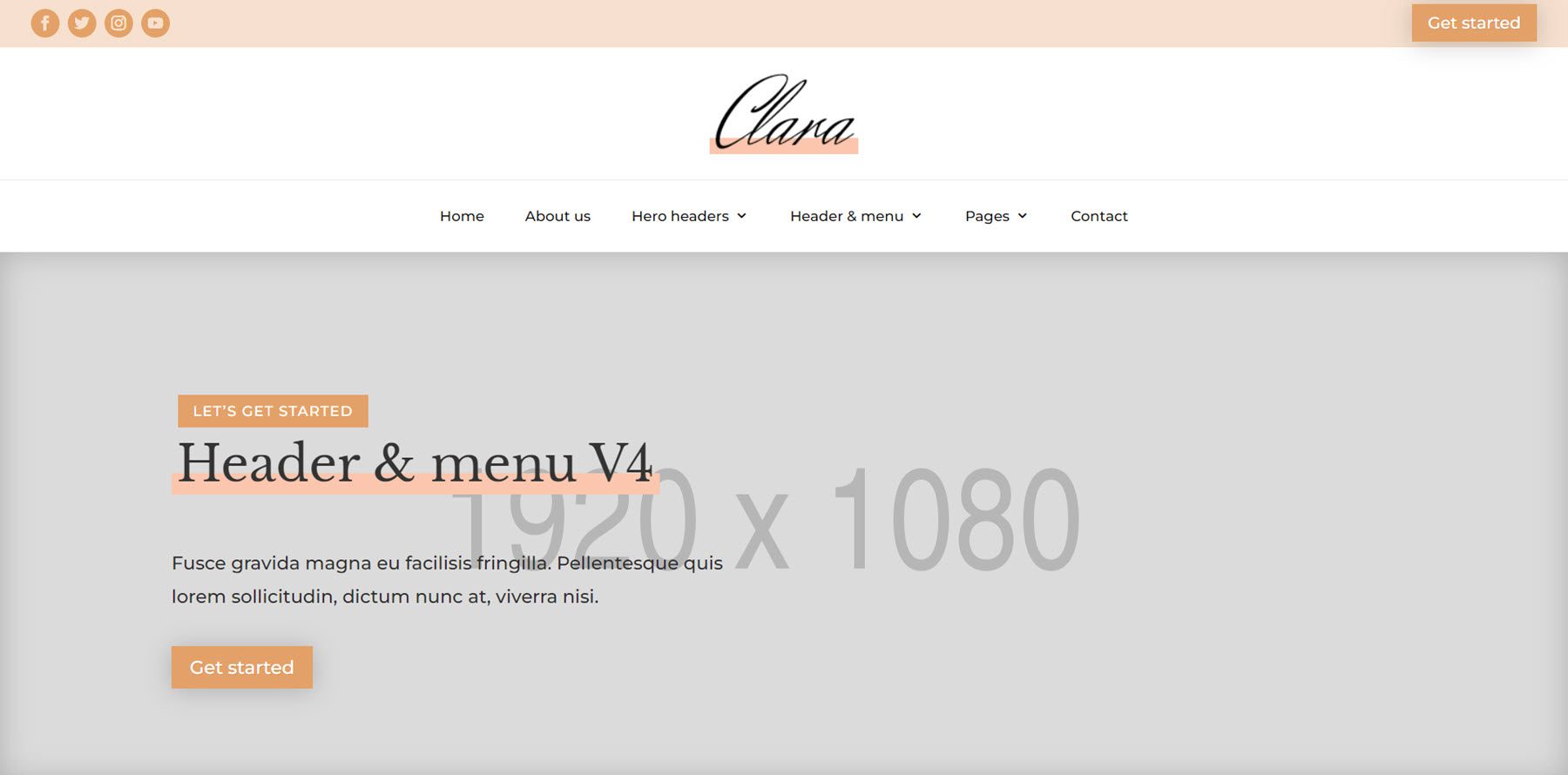
Clara ヘッダーとメニュー レイアウト V4
4 番目のレイアウトでは、上部のオレンジ色のサブメニューを使用してソーシャル メディア アイコンと CTA ボタンを表示します。 この下には、ロゴが中央に配置され、下のメニューが表示されます。

Clara Divi 子テーマの追加レイアウト
Clara Divi 子テーマには、代替のヒーロー ヘッダーとサブヘッダーのレイアウトも含まれています。 見てみましょう。
Clara Hero ヘッダー レイアウト
クララ ヒーロー ヘッダー V1
このヘッダー レイアウトは、横からスライドインする大きな画像を特徴としています。

クララ ヒーロー ヘッダー V2
このヘッダーには、暗いオーバーレイが付いた大きな画像上にテキストとボタンが表示されます。

クララ ヒーロー ヘッダー V3
このヘッダーには、暗いオーバーレイを備えた大きな画像の背景も備えています。 ヘッダーテキストは中央揃えになります。

クララ ヒーロー ヘッダー V4
4 番目のヒーロー ヘッダーには、3 つの画像が並べて表示され、大きな見出しテキストが表示されます。

Clara サブヘッダーのレイアウト
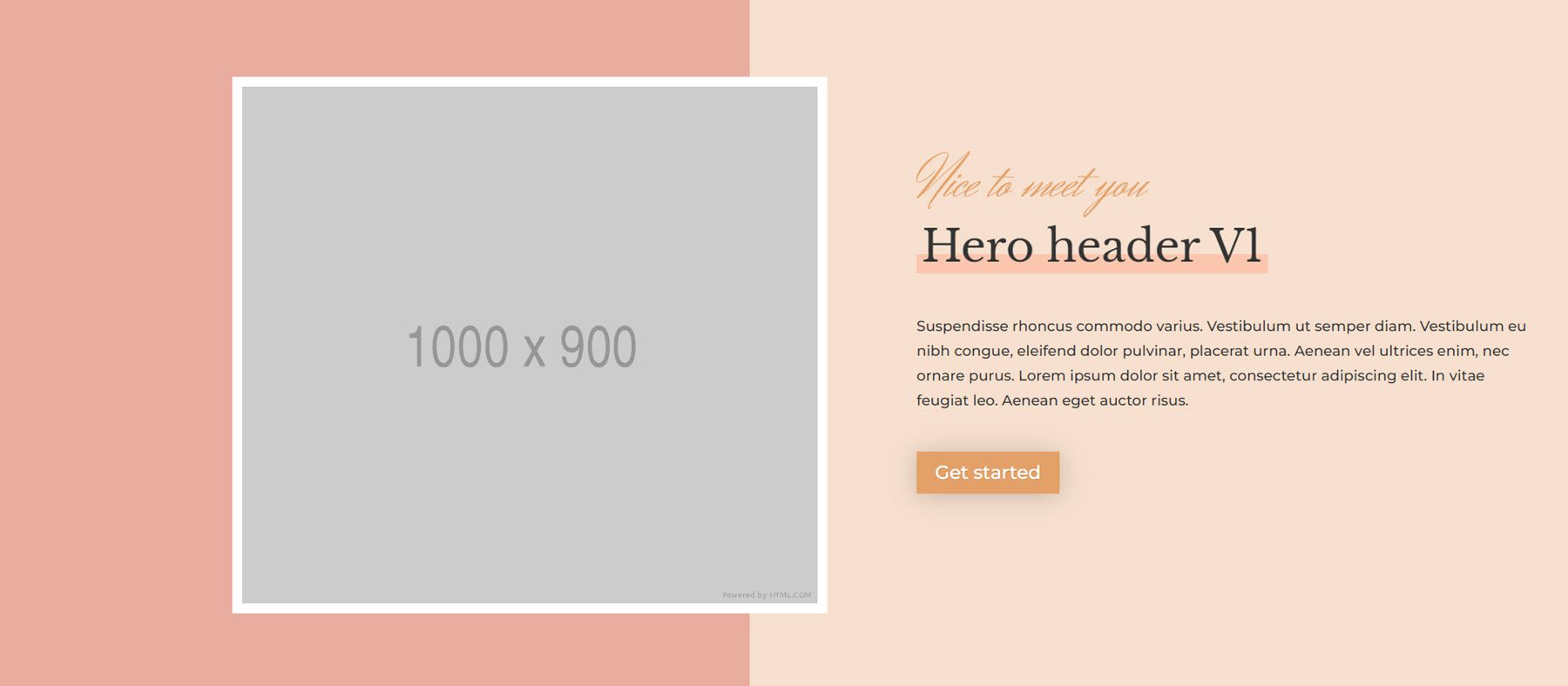
クララ サブヘッダー V1
最初のサブヘッダー レイアウトには、反対側からスライドして重なり合う 2 つの画像が含まれています。 サブヘッダーのコンテンツは右側にあり、CTA ボタンがあります。

クララ サブヘッダー V2
サブヘッダー v2 は大きな画像の背景にあります。 テキストは左揃えになります。

クララ サブヘッダー V3
最後に、3 番目のサブヘッダーも大きな画像の背景上にあり、暗いオーバーレイが付いています。 テキストはセクションの中央に配置されます。

Clara Divi 子テーマの購入場所
Clara Divi 子テーマは、Divi マーケットプレイスで入手できます。 ウェブサイトの無制限の使用と 1 年間のサポートとアップデートの料金は 35 ドルです。 価格には30日間の返金保証も含まれています。

最終的な考え
これで、Clara Divi 子テーマの説明は終わりです。 Clara はインストールが簡単で、Web デザイン プロセスをすぐに始めるのに役立ちます。 私は子テーマの全体的なデザインがとても気に入っており、テーマの作成者が組み込んだいくつかのデザイン要素のバリエーションを高く評価しています。 Divi の子テーマなので、Divi のデザインオプションを使用して簡単にデザインをカスタマイズできます。 または、コンテンツを置き換えるだけで、最小限の労力で Web サイトを使用できるようにすることができます。 サービスを宣伝するためのモダンで優れたデザインの Divi 子テーマをお探しの場合は、Clara Divi 子テーマが最適です。
ぜひご連絡ください。 Clara Divi 子テーマを試してみましたか? コメント欄でご意見をお聞かせください。
