Divi 製品ハイライト: Divi アシスタント
公開: 2024-08-30Divi ウェブサイトでの退屈なタスクに何時間も費やしたいですか?正直に言うと、誰もそうしません。ありがたいことに、Divi Assistant と呼ばれる製品は、時間を節約するデジタル スーパーヒーローになります。この必須のプラグインは Divi マーケットプレイスで入手でき、タスクを簡素化し、アクセシビリティを高め、メンテナンスを合理化します。 Divi を微調整して好みに合わせたり、画像の最適化に関する悩みを軽減したり、サイトを誰でもアクセスしやすくしたりできることを想像してみてください。
Divi Assistant がすべてを処理して、時間とお金を節約します。 Divi ゲームをレベルアップする準備はできていますか?それがどのように機能するかを見てみましょう!
- 1 Diviアシスタントとは何ですか?
- 2 Divi アシスタントの機能
- 2.1スターターヘルパー
- 2.2ユーティリティヘルパー
- 2.3ビジュアルビルダーヘルパー
- 2.4スタイルヘルパー
- 2.5フォントヘルパー
- 2.6メディアヘルパー
- 2.7コードヘルパー
- 2.8フロントエンドヘルパー
- 2.9アクセシビリティヘルパー
- 2.10学習ヘルパー
- 2.11メンテナンスヘルパー
- 2.12サポートヘルパー
- 3 Diviアシスタントの使い方
- 3.1 Divi アシスタントをインストールする
- 3.2 Divi Assistant ダッシュボードの操作
- 3.3子テーマを作成する
- 3.4プロジェクトの投稿タイプの名前を変更する
- 3.5グローバル見出しスタイルの設定
- 3.6ローカルフォントのアップロード
- 3.7画像の最適化を確実にする
- 3.8 Divi をよりアクセスしやすくする
- 3.9メンテナンスモードを有効にする
- 4 Divi Assistant の料金はいくらですか?
- 5結論
ディビアシスタントとは何ですか?

Divi エクスペリエンスを向上させるために複数のプラグインをやりくりするのは避けたいですか? PeeAye Creative の強力な Divi Assistant は、重要な機能を 1 つの合理化されたプラグインに統合します。アクセシビリティの強化からメンテナンス ツールに至るまで、Divi Assistant を使用すると、Divi テーマのあらゆる側面をカスタマイズできます。面倒な手動調整に別れを告げ、より効率的で楽しいワークフローを手に入れましょう。 Divi Assistant を使用すると、ウェブサイトの可能性は本当に無限になります。
プラグインとそれが提供するものを詳しく見てみましょう。
Divi アシスタントの機能
Divi Assistant は、利用可能な Divi 用の最も堅牢なユーティリティ プラグインです。手動で行うには何時間もかかる反復的なタスクを自動化することで、ワークフローを合理化できます。数回クリックするだけで、サイトのパーマリンクの設定、包括的なシステム レポートの表示、代替テキスト エラーの修正などのタスクを実行できます。 Divi Assistant ができるすべてのことを見て、その途方もない価値を見てみましょう。
スターターヘルパー
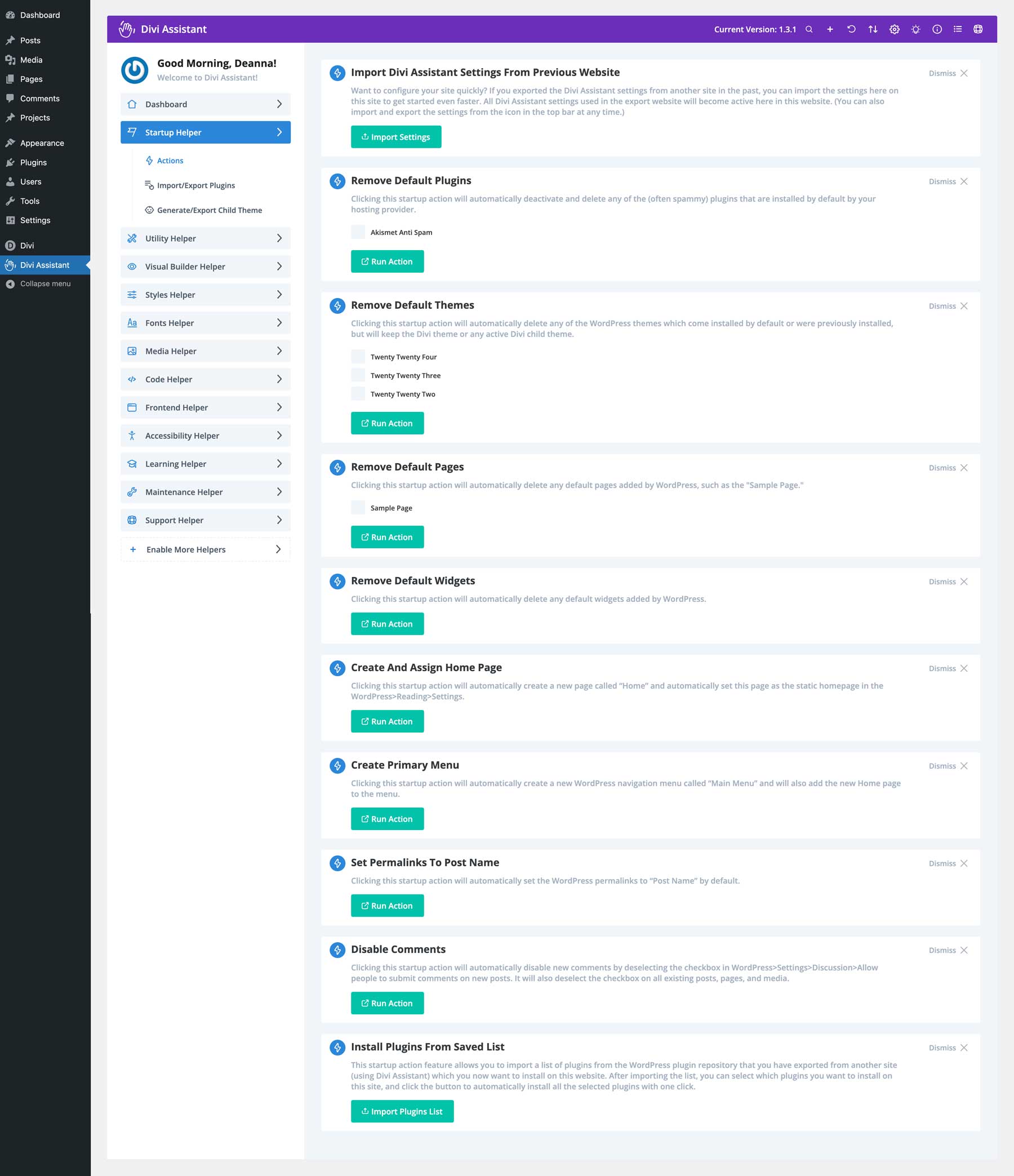
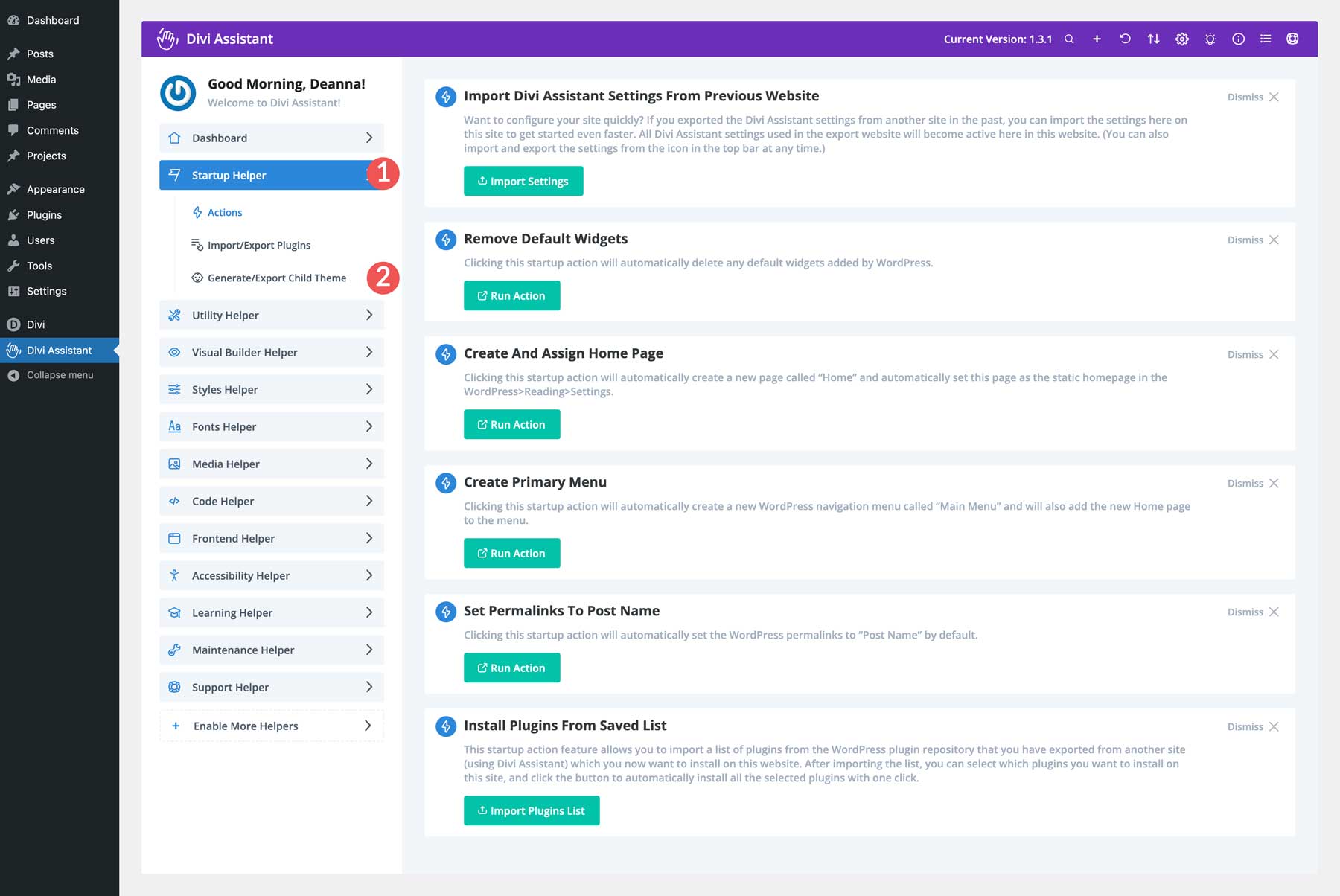
Divi Assistant の Starter Helper は、面倒な作業を取り除くことで、新しい Divi ウェブサイトを最初からセットアップする時間を節約します。数回クリックするだけで、デフォルトのプラグインとテーマの削除、WordPress スターター ページとウィジェットの削除、ホームページの作成と割り当て、1 つの便利なダッシュボードからのナビゲーション メニューの作成などの反復的なタスクを自動化できます。サイトのパーマリンク設定を変更したり、コメントを無効にしたり、保存されたリストからプラグインをインポートしたりすることもできます。

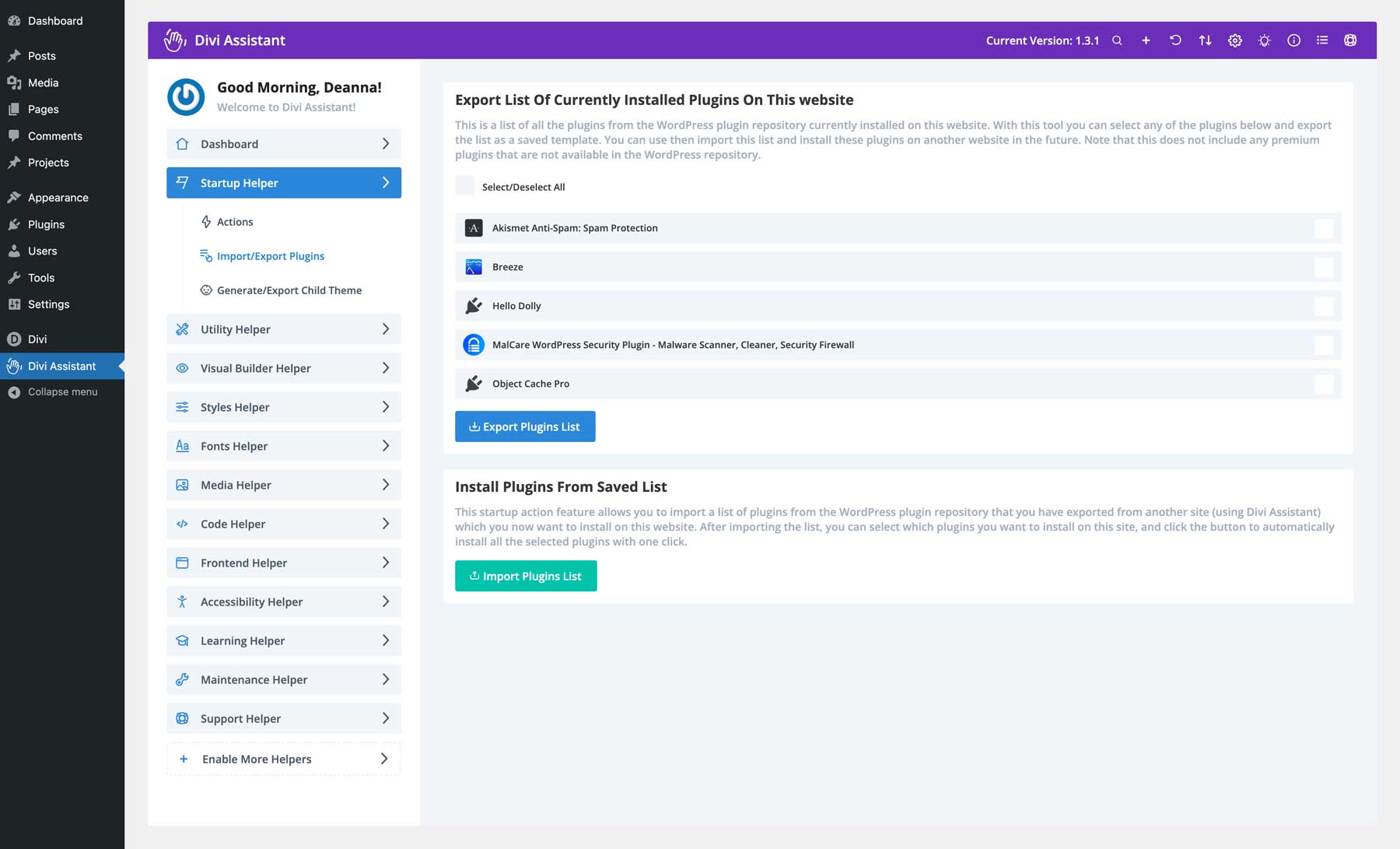
Starter Helper は、Divi Assistant がインストールされている他の Divi サイトで使用できるブループリントをセットアップするのにも最適です。お気に入りのプラグインを zip ファイルで簡単にエクスポートし、他の Divi Web サイトにアップロードできるので便利です。

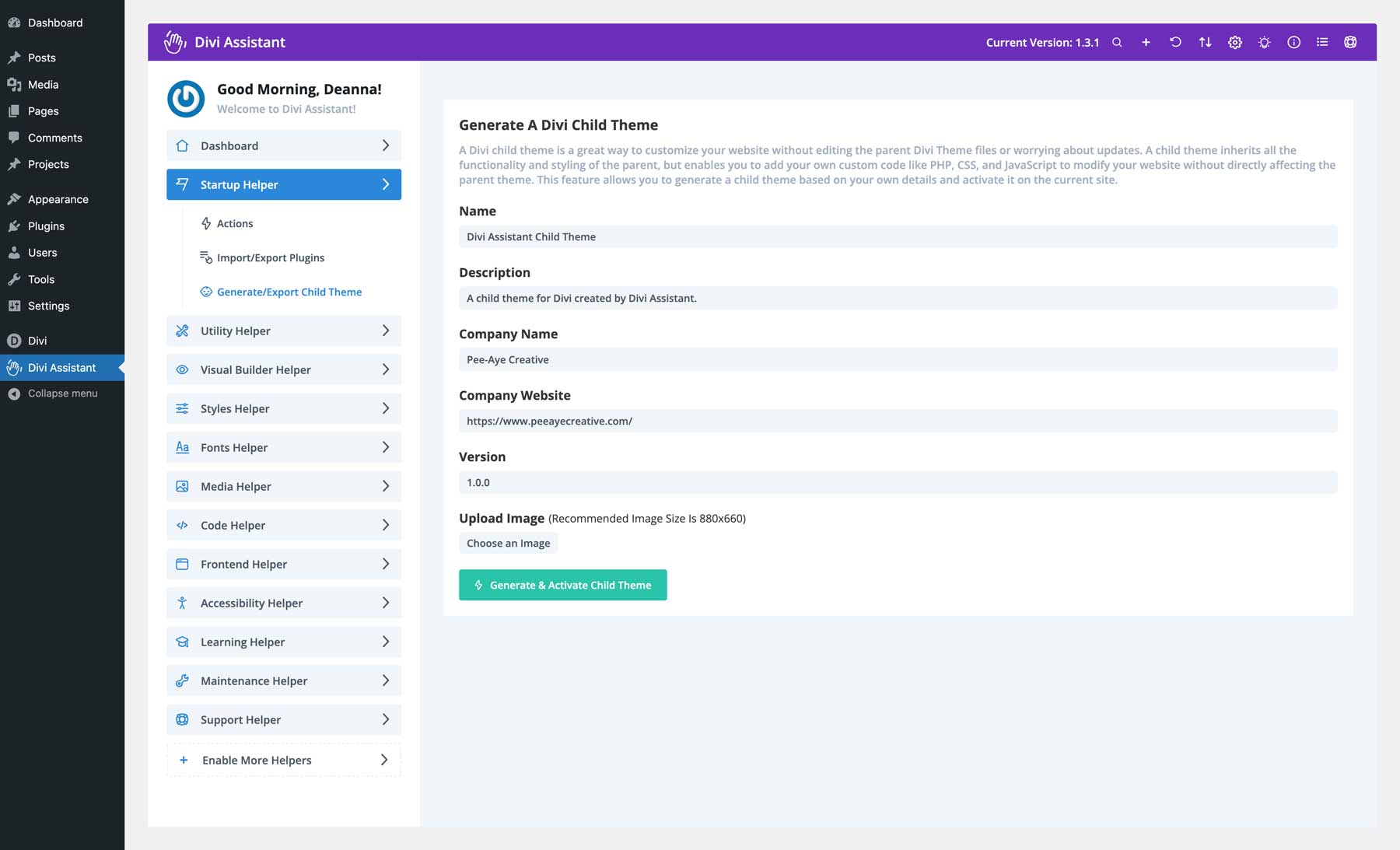
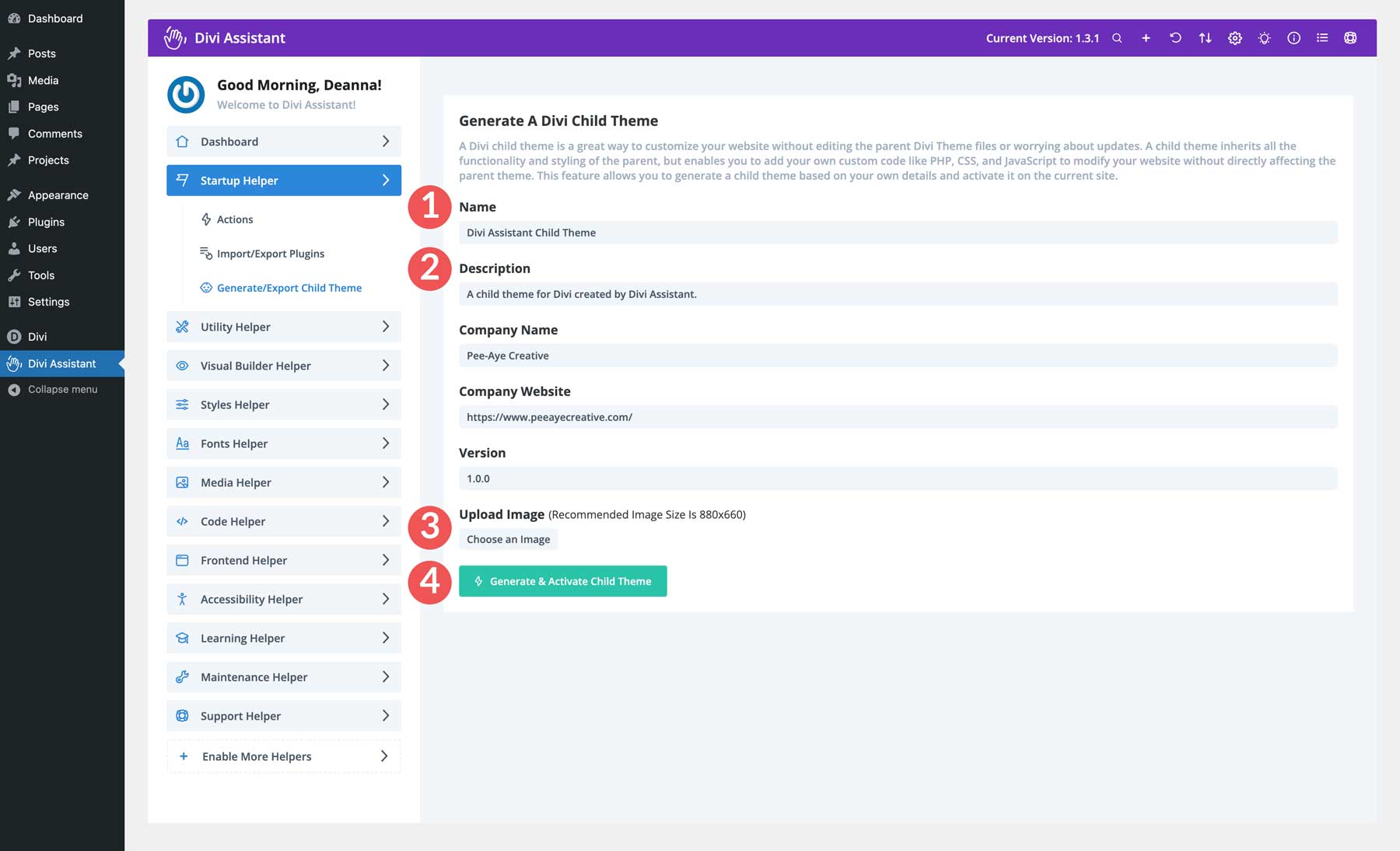
Divi Assistant のもう 1 つの優れた機能は、数回クリックするだけで Divi 子テーマを生成できることです。名前と説明を追加し、テーマのサムネイル画像をアップロードするだけで、あとは Divi Assistant が処理してくれるので、座って待つだけです。子テーマは、他の Divi Web サイトで使用するために簡単にエクスポートすることもできます。

ユーティリティヘルパー
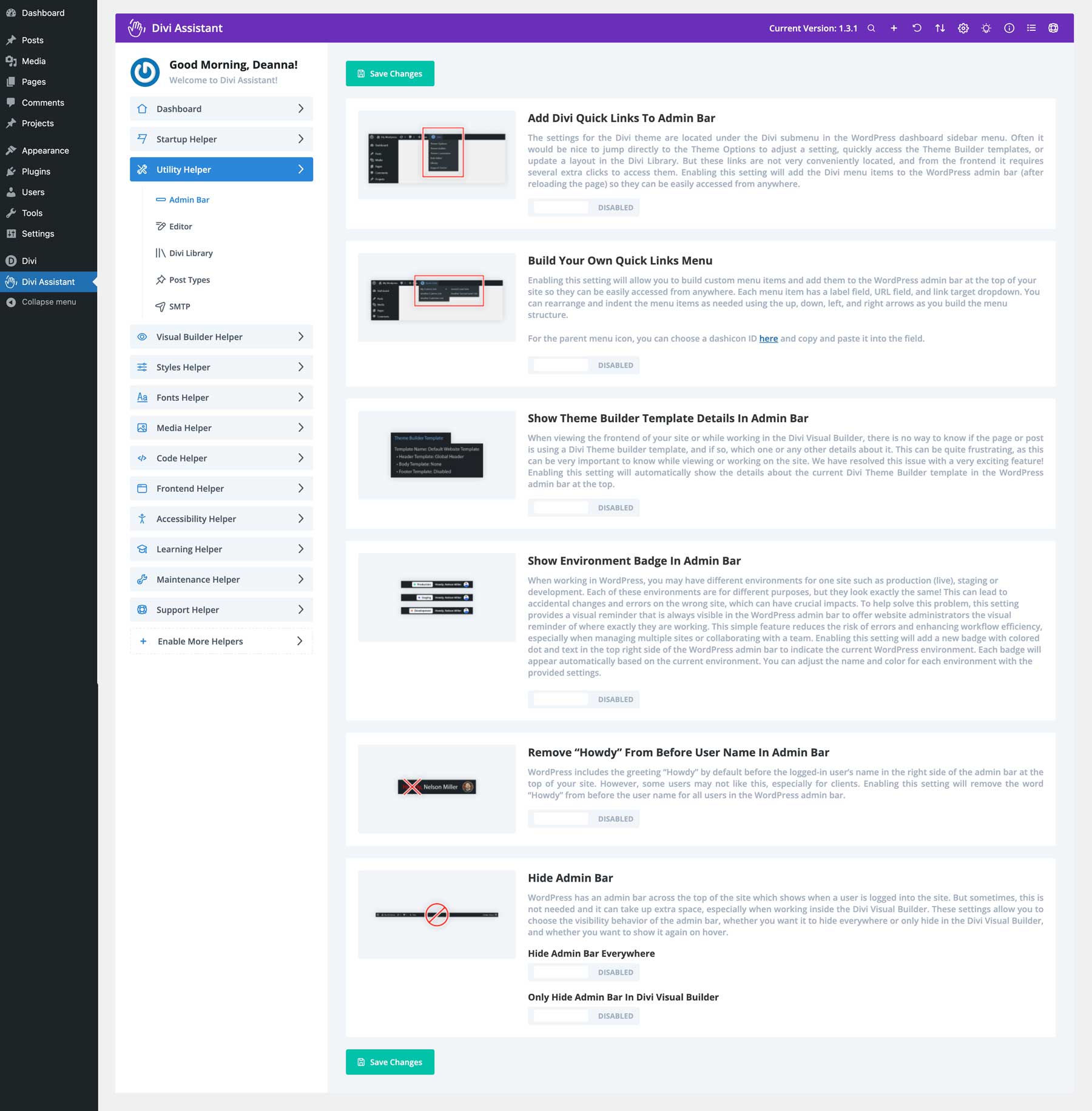
Divi Assistant Utility Helper を使用すると、WordPress 管理バーに表示するクイック リンク メニューを作成し、カスタマイズし、よく使用するツールを追加できます。 WordPress ユーザー名の前の「howdy」を削除したり、完全に非表示にしたりして、管理バーをさらにカスタマイズすることもできます。

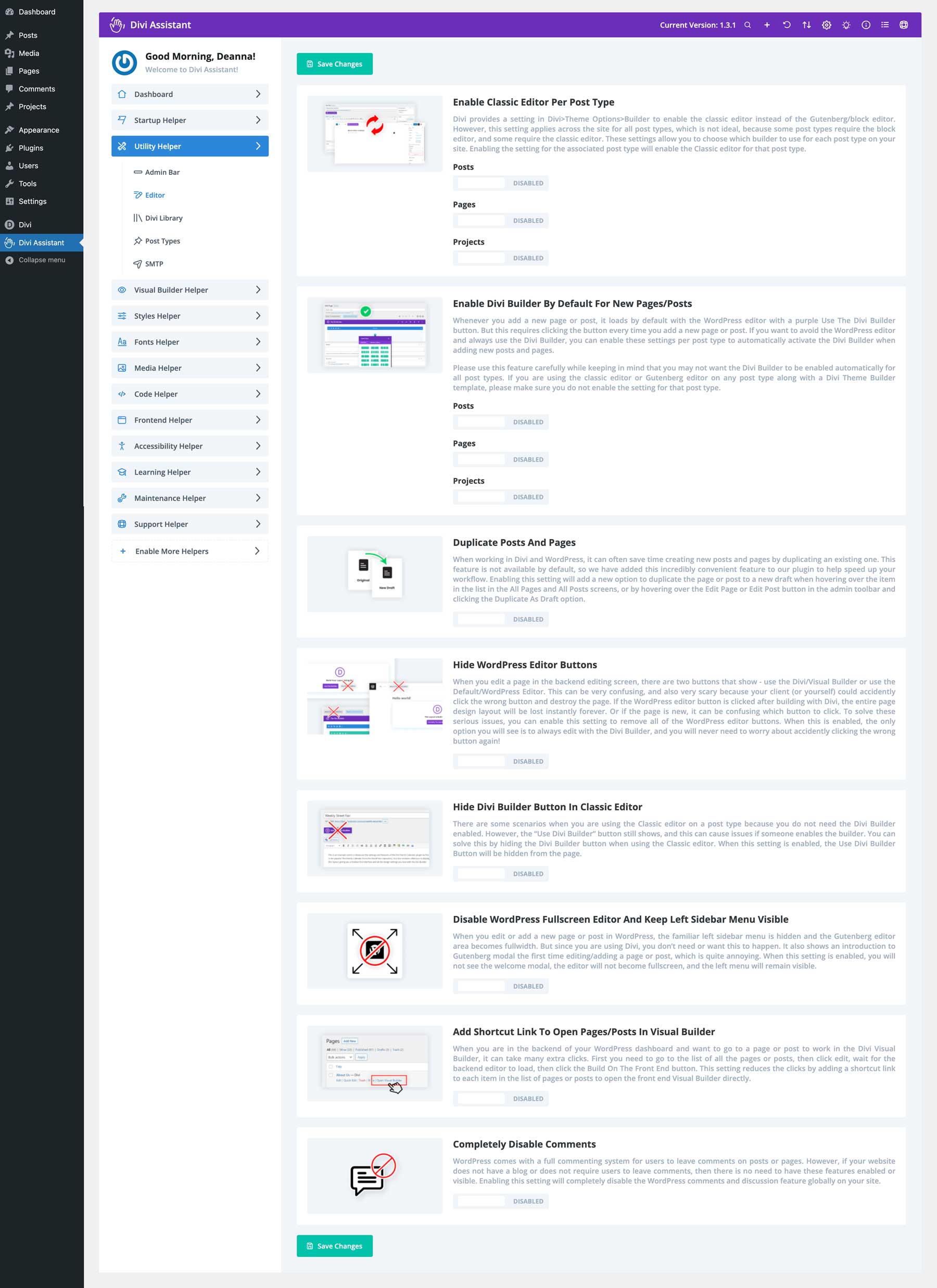
WordPress エディターの設定をカスタマイズする
Divi Assistant の Utility Helper は、サイトのカスタム投稿タイプを制御するのにも最適です。投稿、ページ、プロジェクトなど、Divi のすべての投稿タイプでクラシック エディターを簡単に有効にすることができます。あるいは、すべてのカスタム投稿タイプに Divi Builder が設定されていることを確認して、手動で行う必要をなくすこともできます。投稿やページを複製したり、WordPress エディターや Divi Builder のボタンを非表示にしたり、コメントを簡単に無効にしたりできます。

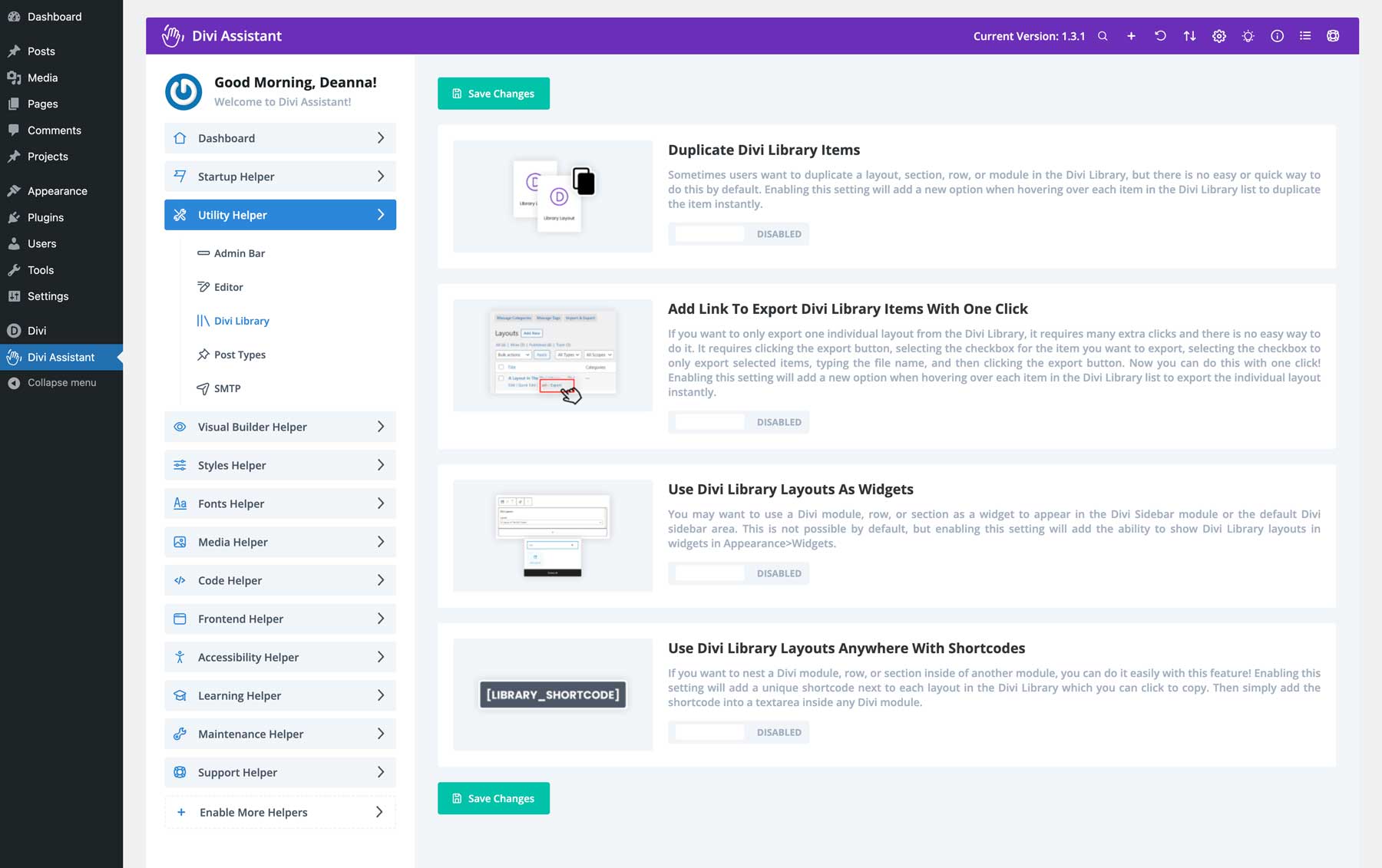
Divi ライブラリのレイアウトをコントロールする
Divi Assistant を使用すると、Divi ライブラリのレイアウトを簡単に制御できます。これらを簡単に複製し、エクスポート リンクを追加してレイアウトをエクスポートできます。 Divi ライブラリのレイアウトをウィジェットとして組み込むことで、Divi ウェブサイト用のカスタム サイドバーを簡単に作成できます。もう 1 つの優れた機能は、便利なショートコードを使用して、サイト上のどこでもお気に入りの Divi レイアウトを使用できることです。

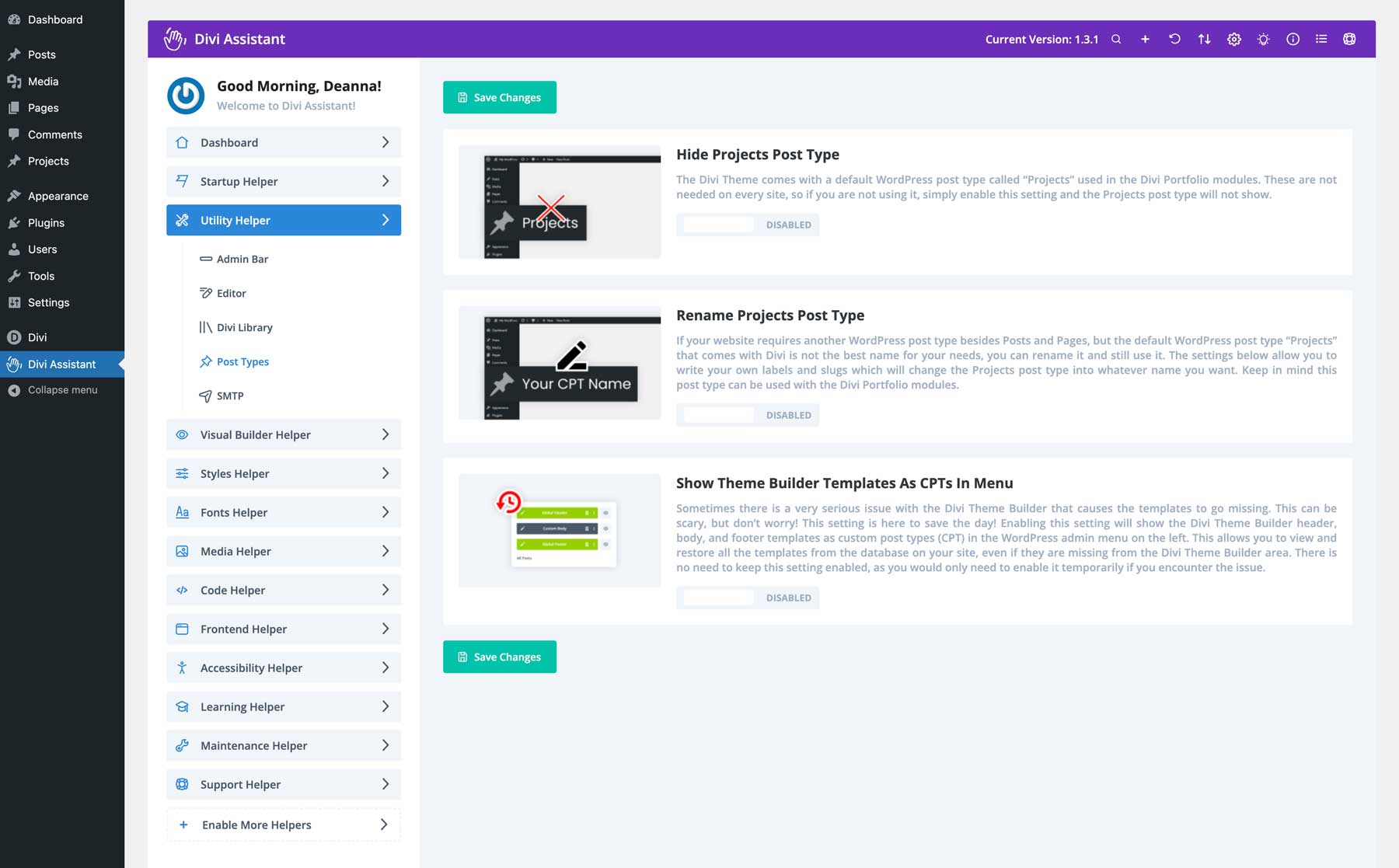
投稿タイプを簡単に管理
Divi Assistant のもう 1 つの驚くべき機能は、Divi に標準搭載されているプロジェクト投稿タイプの名前を変更できる機能です。これは、別のプラグインを必要とせずに新しいカスタム投稿タイプを追加する優れた方法です。あるいは、プロジェクトの投稿タイプを簡単に非表示にして、WordPress ツールバーが不必要に乱雑になるのを避けることもできます。テーマ ビルダー テンプレートにもっと早くアクセスしたいですか? Divi Assistant では、簡単にアクセスできるようにツールバーに直接追加することで、これも行うことができます。

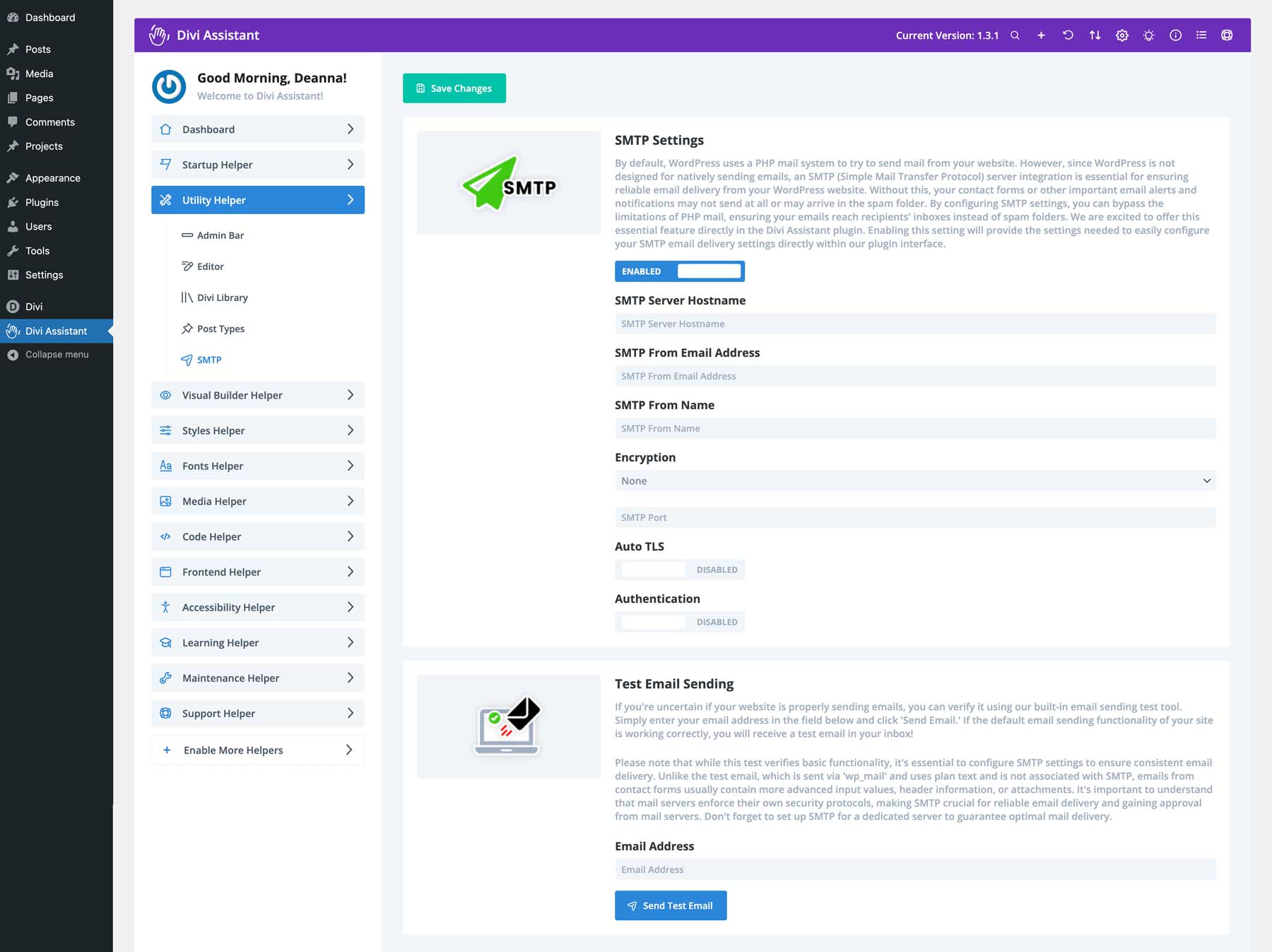
SMTP設定の管理
Divi Assistant の組み込み SMTP 設定を使用して、PHP メールを邪魔せずに電子メールの到達性を確保します。 Google または他の SMTP プロバイダーを使用するかどうかに関係なく、設定を追加し、テスト電子メールを送信し、サイトで問題なく電子メールが配信されることを確認できます。

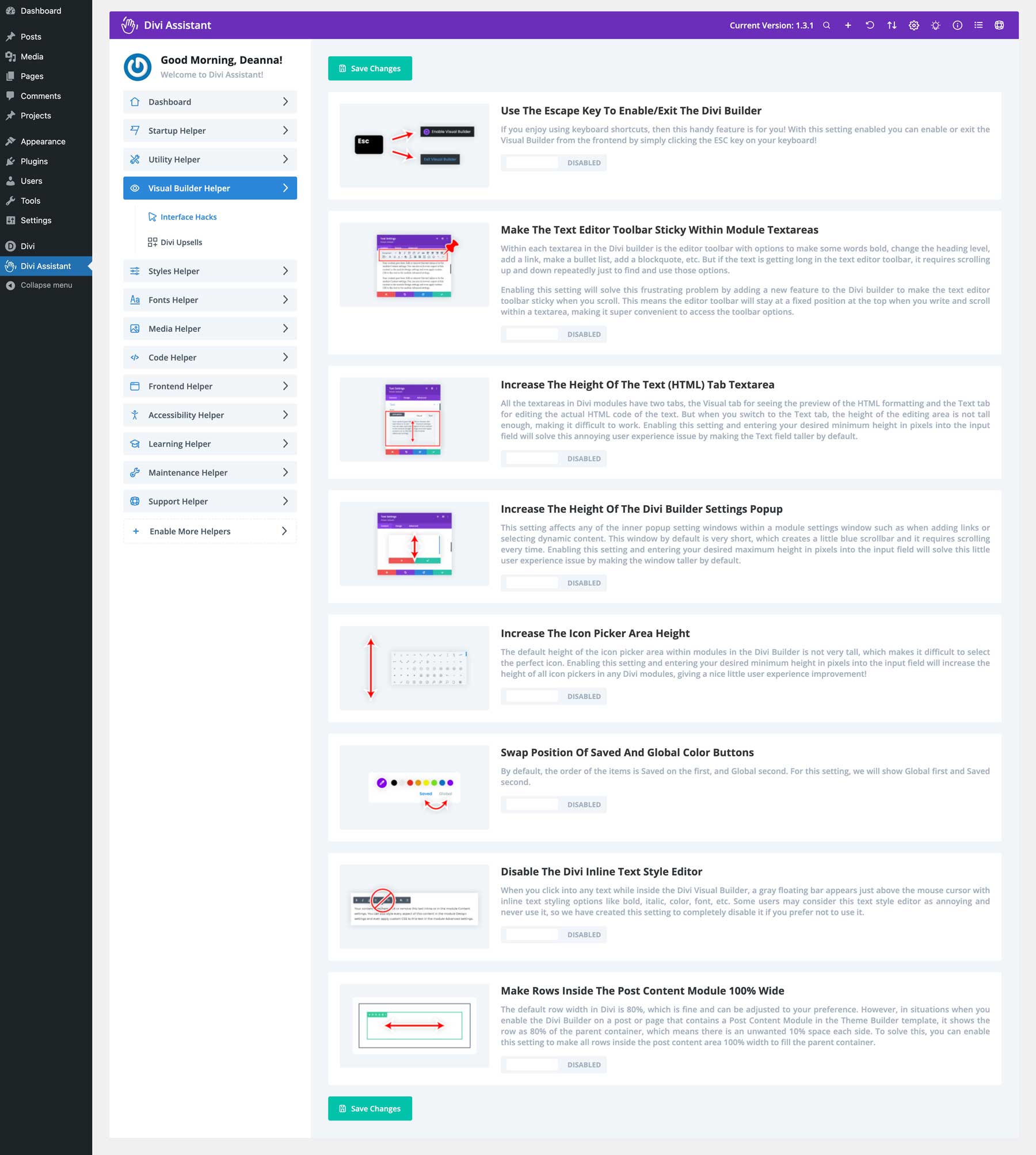
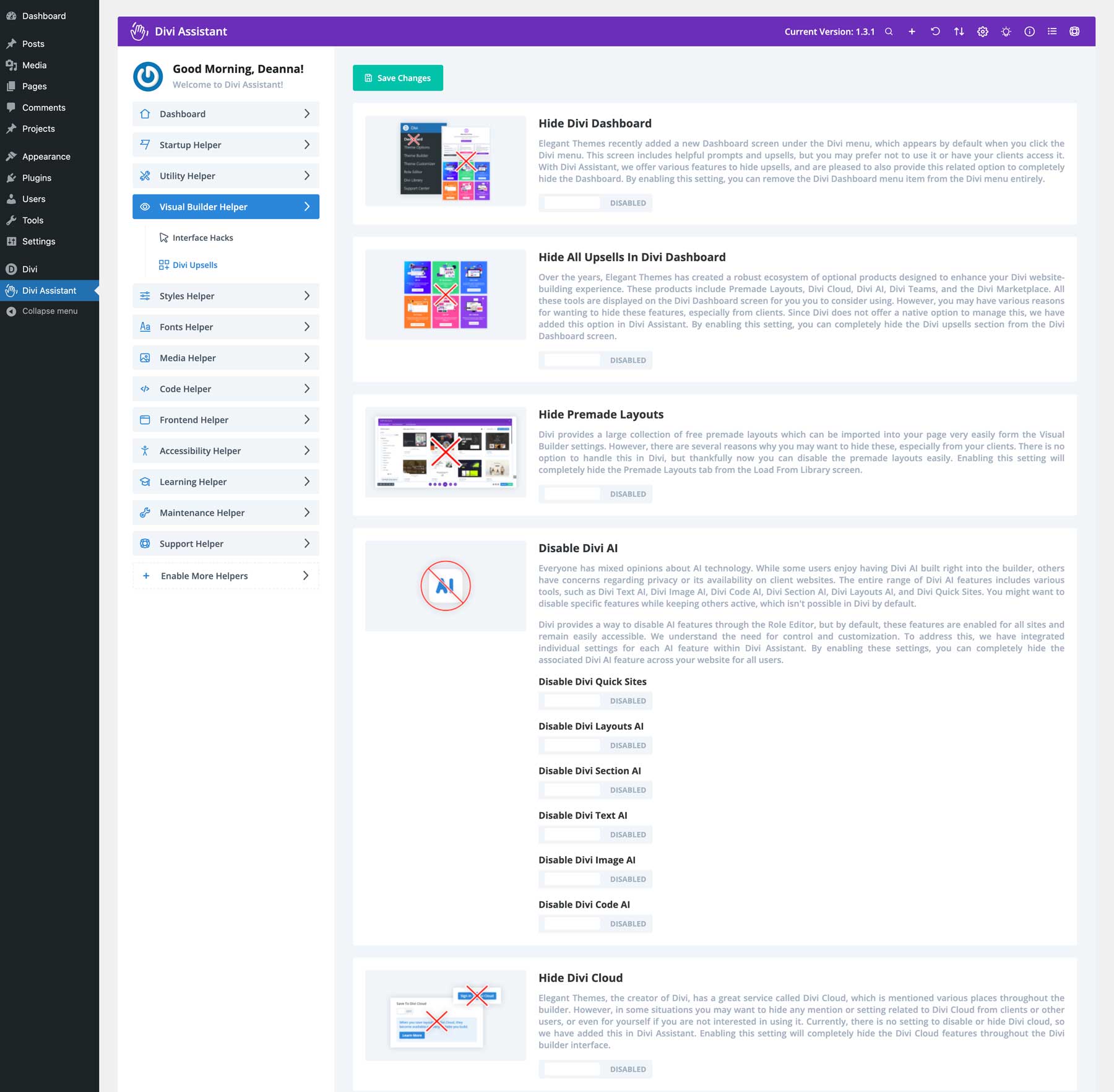
ビジュアルビルダーヘルパー
Divi Assistant には、Divi のドラッグ アンド ドロップ ページ ビルダー内で生産性を高めるのに役立つ優れた機能がいくつか含まれています。一部のオプションには、エスケープ キーを使用してビジュアル ビルダーを有効または無効にするキーボード ショートカットの追加や、テキスト エディターのツールバーを固定にすることが含まれます。ブログ投稿やその他の長い形式のコンテンツを作成する人にとって、これは、リンクの追加や画像の挿入などのために上にスクロールする手間を省くための優れたツールです。 Divi Assistant には、テキスト モジュールのテキスト領域の高さの増加、アイコン ピッカーの高さの調整、保存されたカラーとグローバル カラーの位置を交換するためのオプションも追加されています。

また、行をデフォルトで 100% にし、Divi ダッシュボードとそのアップセルを非表示にし、事前に作成されたレイアウトを無効にし、Divi AI、Divi Cloud、または購読していないその他の製品をオフにすることもできます。

スタイルヘルパー
Styler Helper を使用すると、Divi Assistant ダッシュボードからグローバル カラーを簡単に追加して管理できます。この機能を追加すると、投稿またはページ内で編集するために Visual Builder を起動する必要がなくなりました。見出し、本文テキスト、リンク、箇条書きリスト、および番号リストのカスタム スタイルを 1 つの便利な場所で設定することもできます。 Divi Assistant 設定をエクスポートすることで、この大幅な時間を節約してすべての Divi Web サイトをセットアップできます。一番いいところは?すべてのスタイルを小さい画面サイズに合わせて設定できるため、すべてのデバイスでシームレスなブラウジング エクスペリエンスが保証されます。

フォントヘルパー
Divi 内でttfまたはotf以外のフォントを使用したい場合は、Divi Assistant が対応します。管理者アクセスを通じて、Divi 内で他のフォント ファイル タイプの使用を簡単に許可できます。ローカルフォントタブを使用すると、Divi Assistant ダッシュボード内にカスタムフォントをアップロードできます。こうすることで、ビジュアル ビルダーをアクティブにするためにダッシュボードを離れる必要がなくなります。

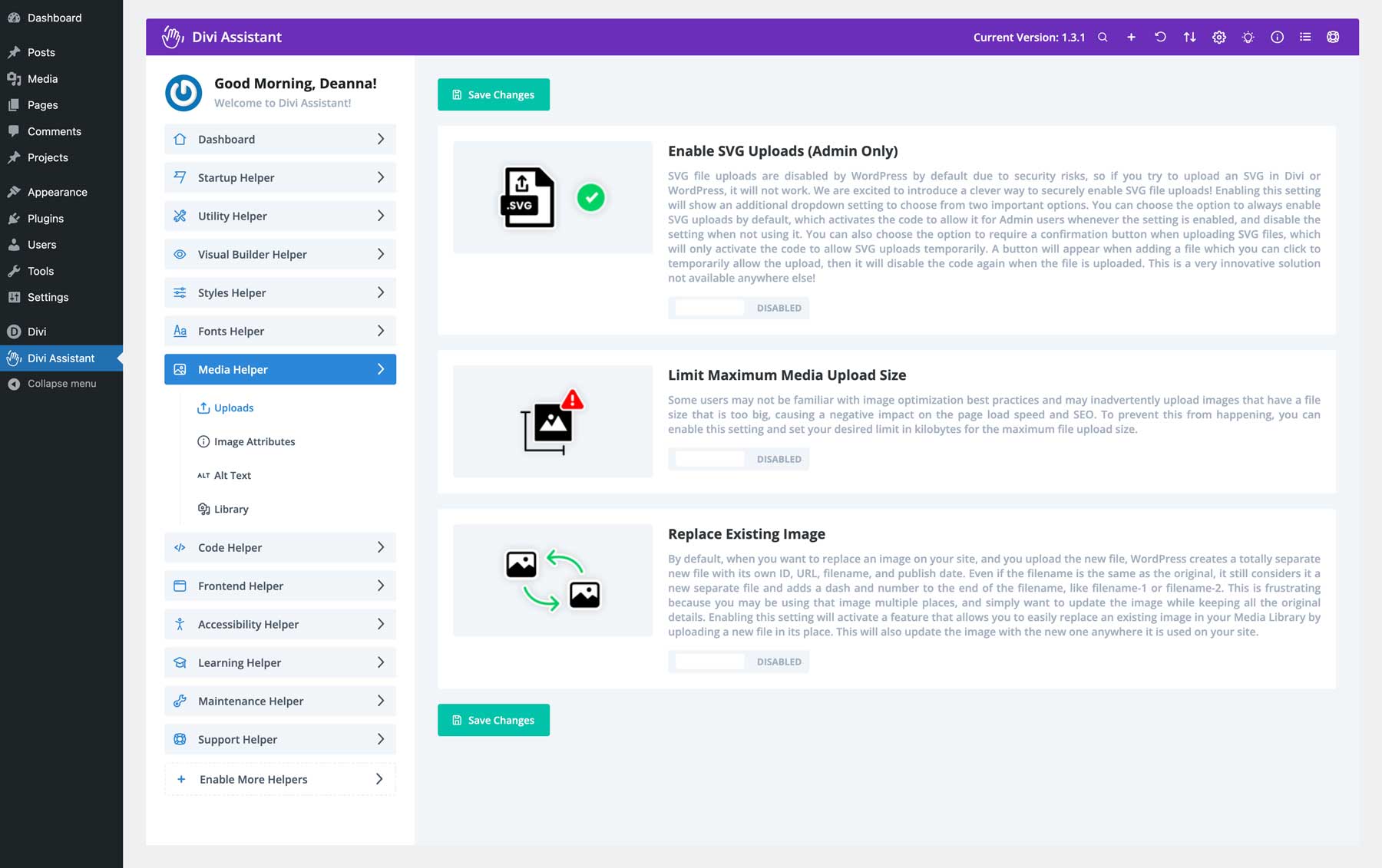
メディアヘルパー
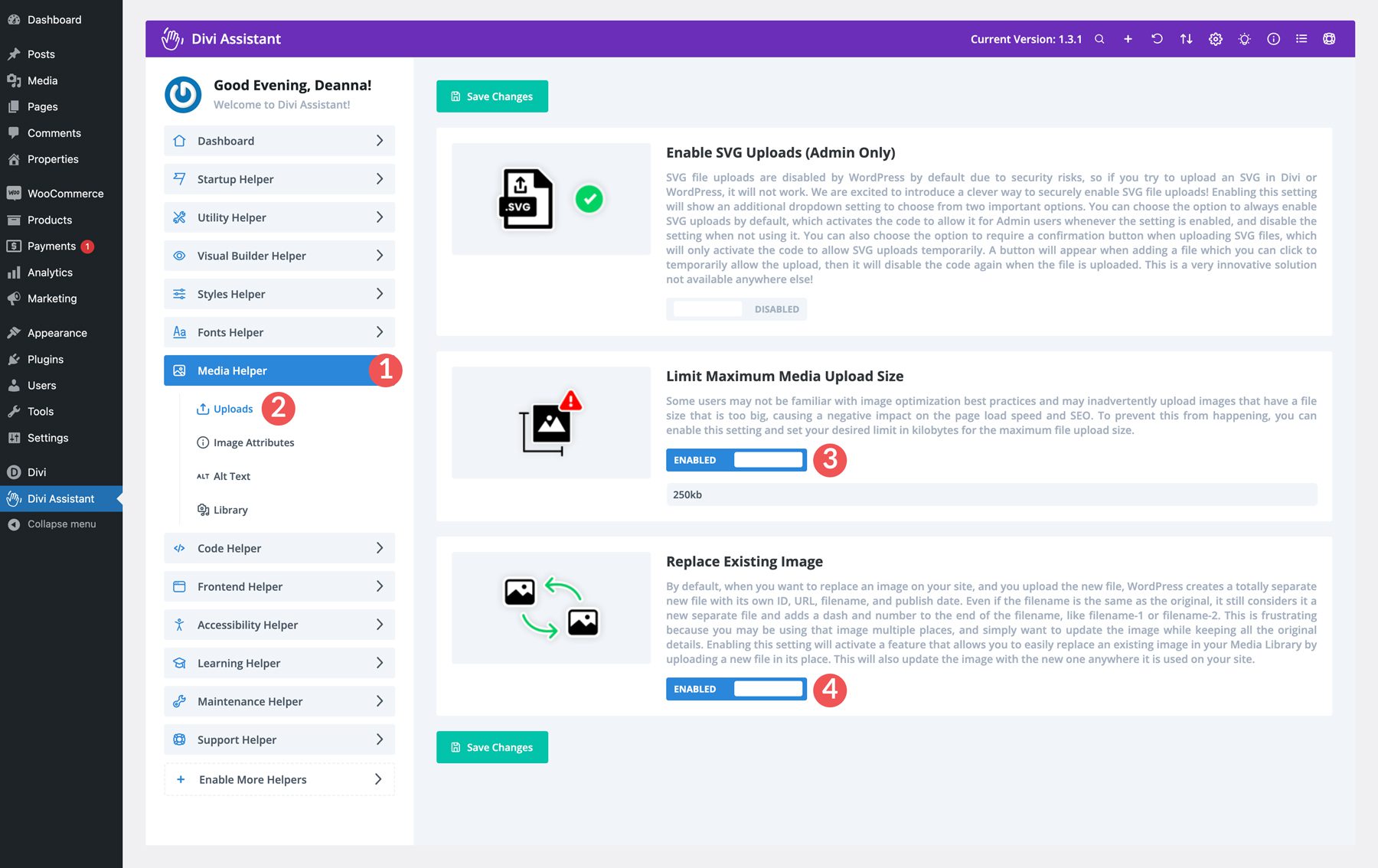
Divi アシスタントのメディア ヘルパー タブを使用して、メディア ライブラリを介して SVG ファイルを Divi に直接安全にアップロードできます。常に許可するか、許可しない場合はオフにするかを選択できます。その他のツールには、画像アップロードの最大サイズを設定する機能が含まれており、複数のユーザーがサイト上のコンテンツの作成を担当する場合に役立ちます。結局のところ、大きな画像ファイルをアップロードすると、サイトの速度とパフォーマンスがすぐに低下します。サイト上の画像を自動的に置き換えることもできます。既存の画像ファイルを置き換えると、ファイル名が一致していても、WordPress は新しい画像ファイルを作成します。 Divi Assistant を使用すると、既存の画像を直接置き換えて、サイト上で使用されている場所を更新できます。

また、画像のツールチップを非表示にしたり、メディア ギャラリー内の画像に割り当てられた代替テキストを Divi に自動的に使用させたり、画像タイトルが定義されていない場合は代替タグとして画像タイトルを使用したりすることもできます。 Divi Assistant のもう 1 つの便利な機能は、メディア ギャラリーの [さらに読み込む] ボタンを無効にして、無限スクロールに置き換える機能です。
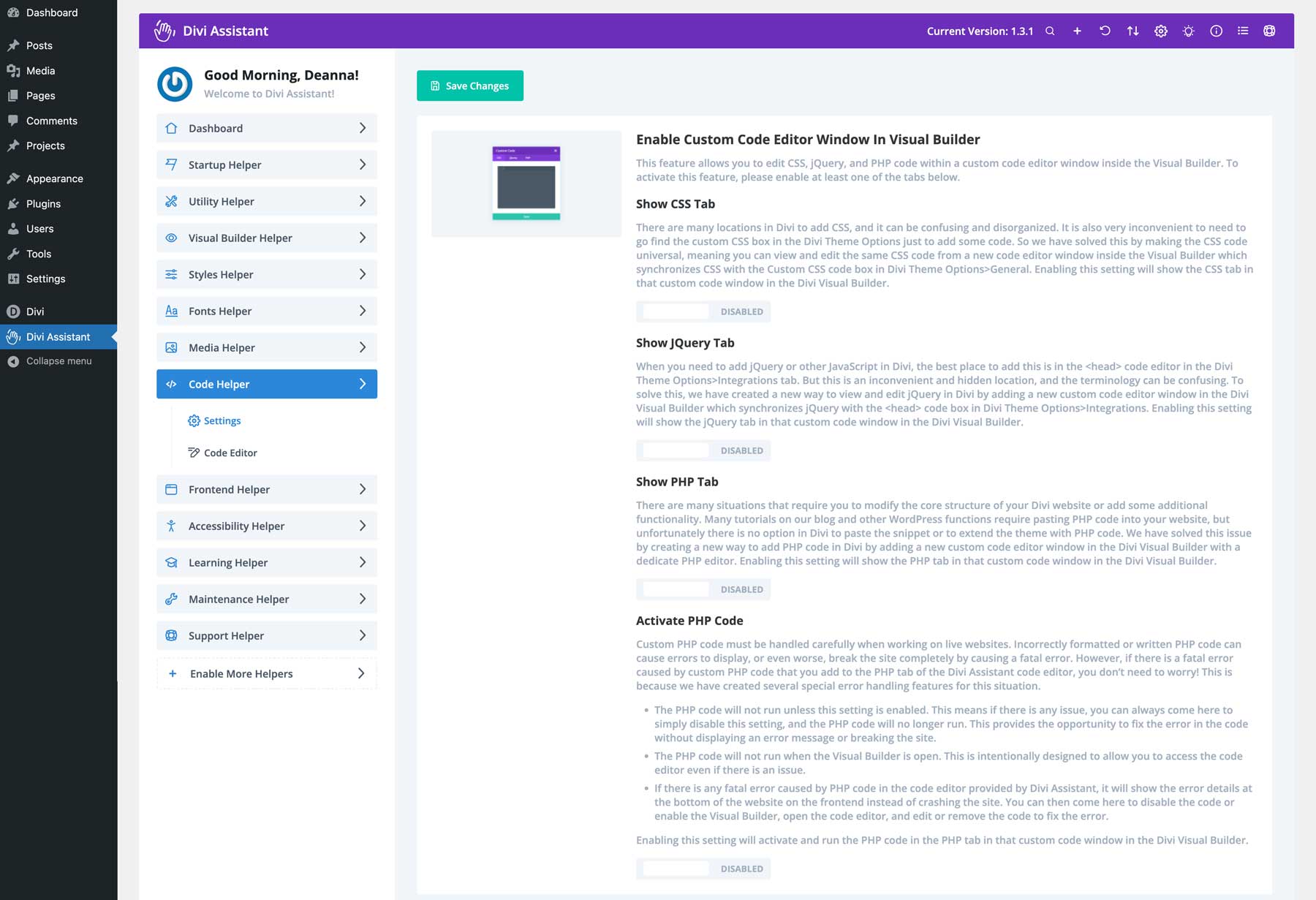
コードヘルパー
Divi Assistant では、Visual Builder 内に新しいコード エディタ ウィンドウが導入されています。このウィンドウでは、ユニバーサル CSS、jQuery、および PHP コード編集が可能になり、Divi テーマ オプションで別の場所に移動する必要がなくなります。このプラグインには、カスタム PHP コードによって引き起こされる致命的なエラーを防ぐエラー処理機能も含まれているため、コードの変更をより安全に試すことができます。

Divi Assistant は、コードを作成しながら表示する便利な方法も提供します。 Divi のテーマ オプションのカスタム CSS コード エディターは、デフォルトでは展開できません。コード ヘルパーの設定を使用すると、最小の高さを設定したり、コード領域をドラッグして拡大したりして、コーディングする余地を増やすことができます。
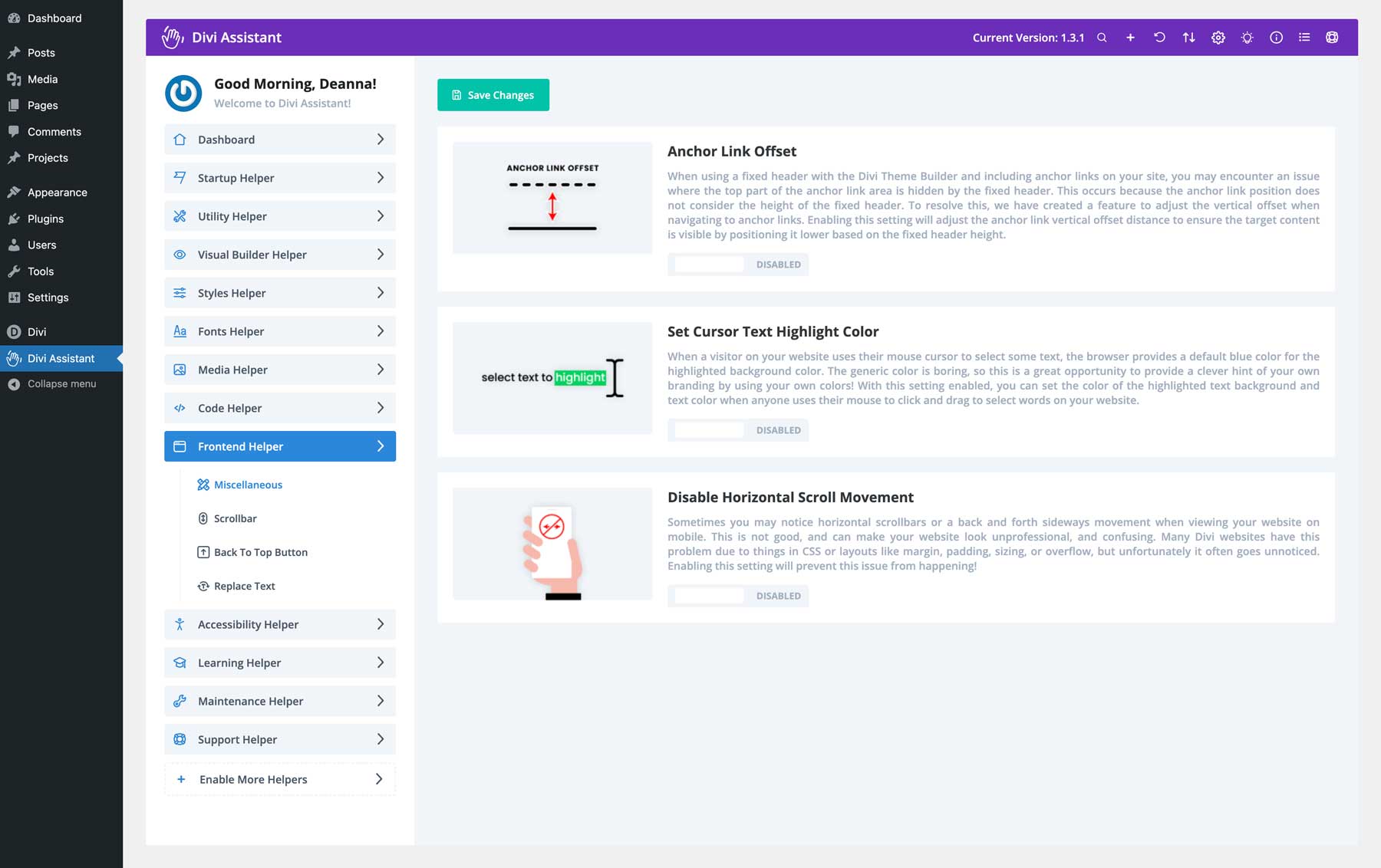
フロントエンドヘルパー
フロントエンド ヘルパーは、Web サイトの特定の機能をカスタマイズするのに最適です。たとえば、固定ヘッダー内のアンカー リンクの欠落などの一般的なエラーを修正できます。ブランドに合わせてテキストのハイライトの色を変更することもできます。モバイルデバイスでの水平スクロールの問題を修正する機能もあります。

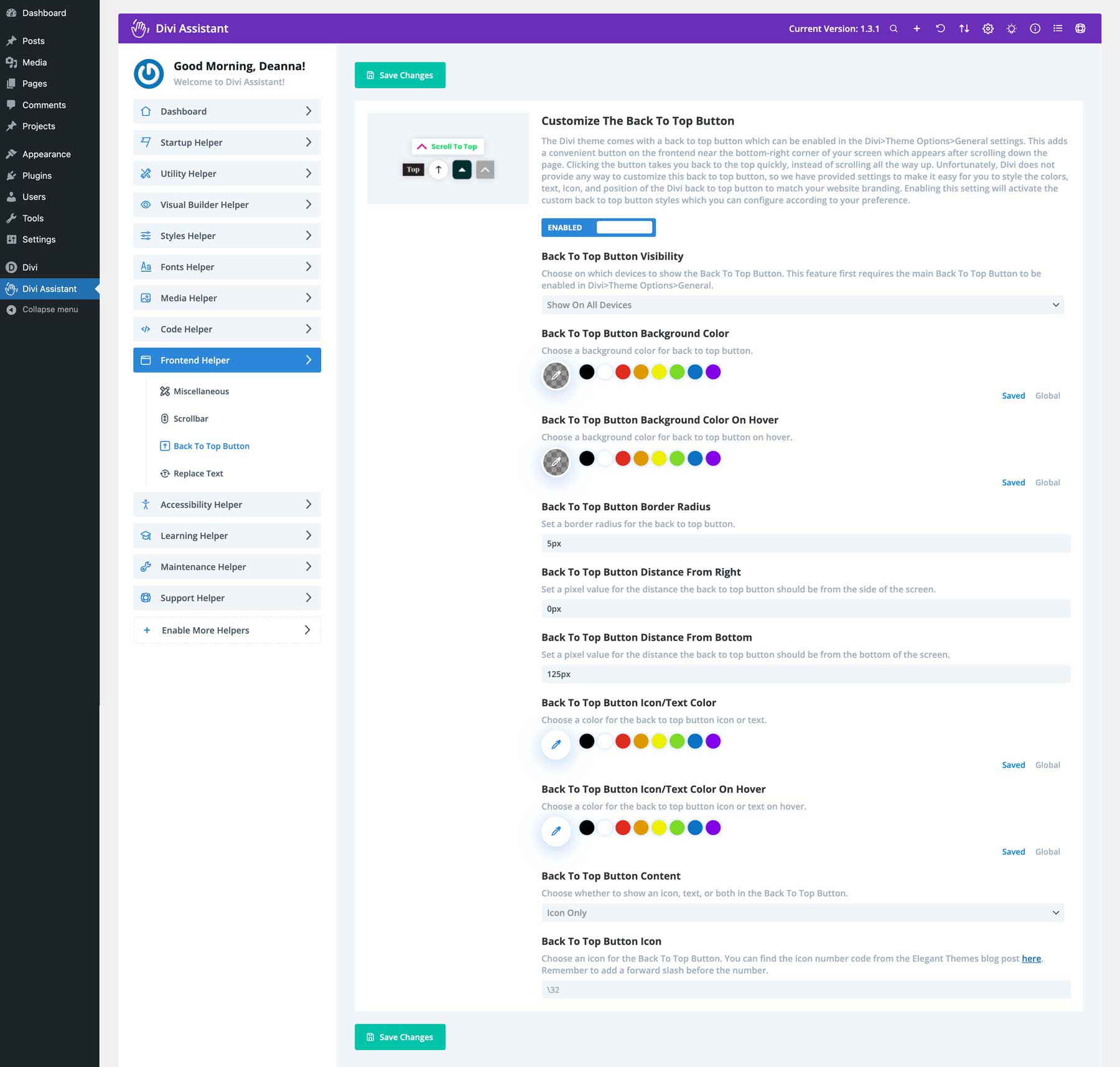
フロントエンド ヘルパー内のその他の機能には、ブラウザーのスクロール バーをカスタマイズする機能などがあります。幅の調整、前景色と背景色の変更、境界線の半径の調整が簡単に行えます。同様に、Divi に標準搭載されている組み込みの「トップに戻る」ボタンをカスタマイズできます。レスポンシブ オプションの調整、色の変更、境界線の半径の追加などを行うことができます。

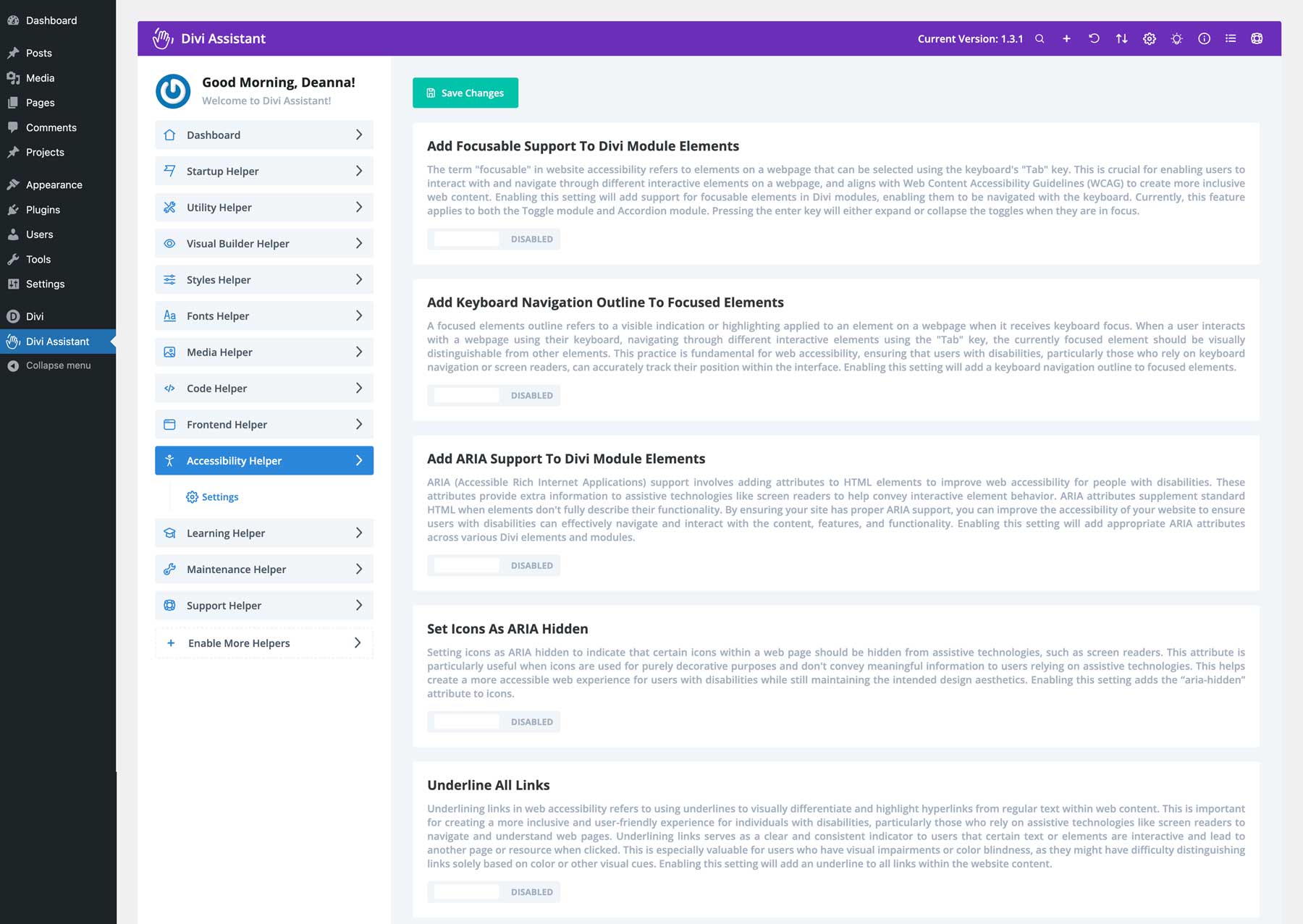
アクセシビリティヘルパー
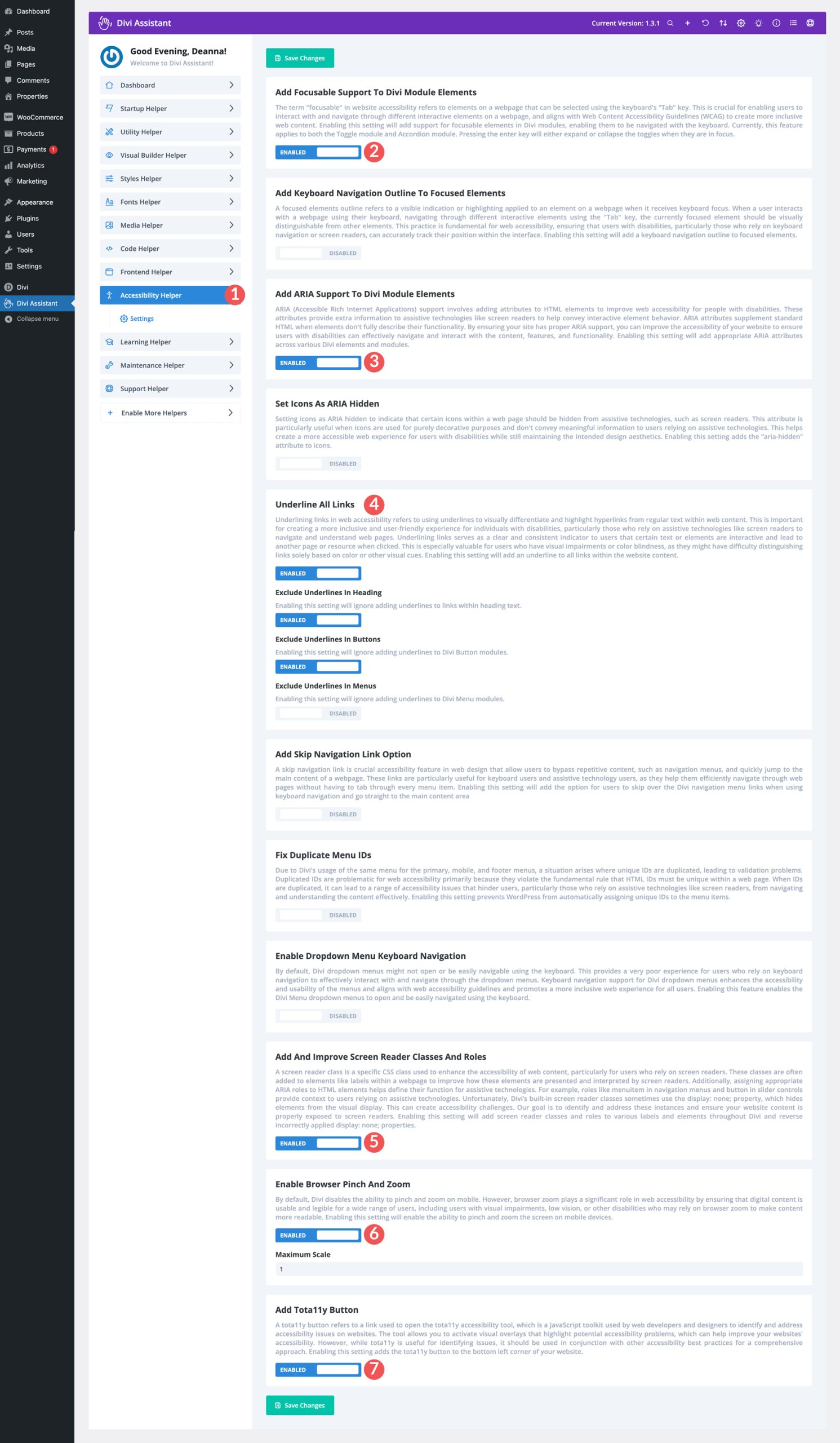
すべてのユーザーが Web サイトにアクセスできることは、包括性を確保し、Google などの検索エンジンでどのように表示されるかにとって非常に重要です。 Divi Assistant は、Divi Web サイトにアクセシビリティ機能を追加することでこの問題に対処します。フォーカス可能なサポート、キーボード ナビゲーション アウトライン、および ARIA 属性を追加すると、障害のある人を含む誰もが Web サイトを使いやすくなります。

Divi Assistant は、スクリーン リーダーやその他の支援技術向けに Divi モジュールを最適化します。アイコンを ARIA 非表示として設定し、ナビゲーション リンクをスキップ オプションを追加し、重複するメニュー ID を修正することにより、サイトのナビゲーションが直感的になるようにすることができます。さらに、ブラウザのピンチとズーム機能により、Web サイトをすべてのデバイスで使用できるようになります。もう 1 つの優れた機能は Tota11y ボタンです。これを使用すると、開発者はアクセシビリティの問題を迅速に特定して対処できるようになります。

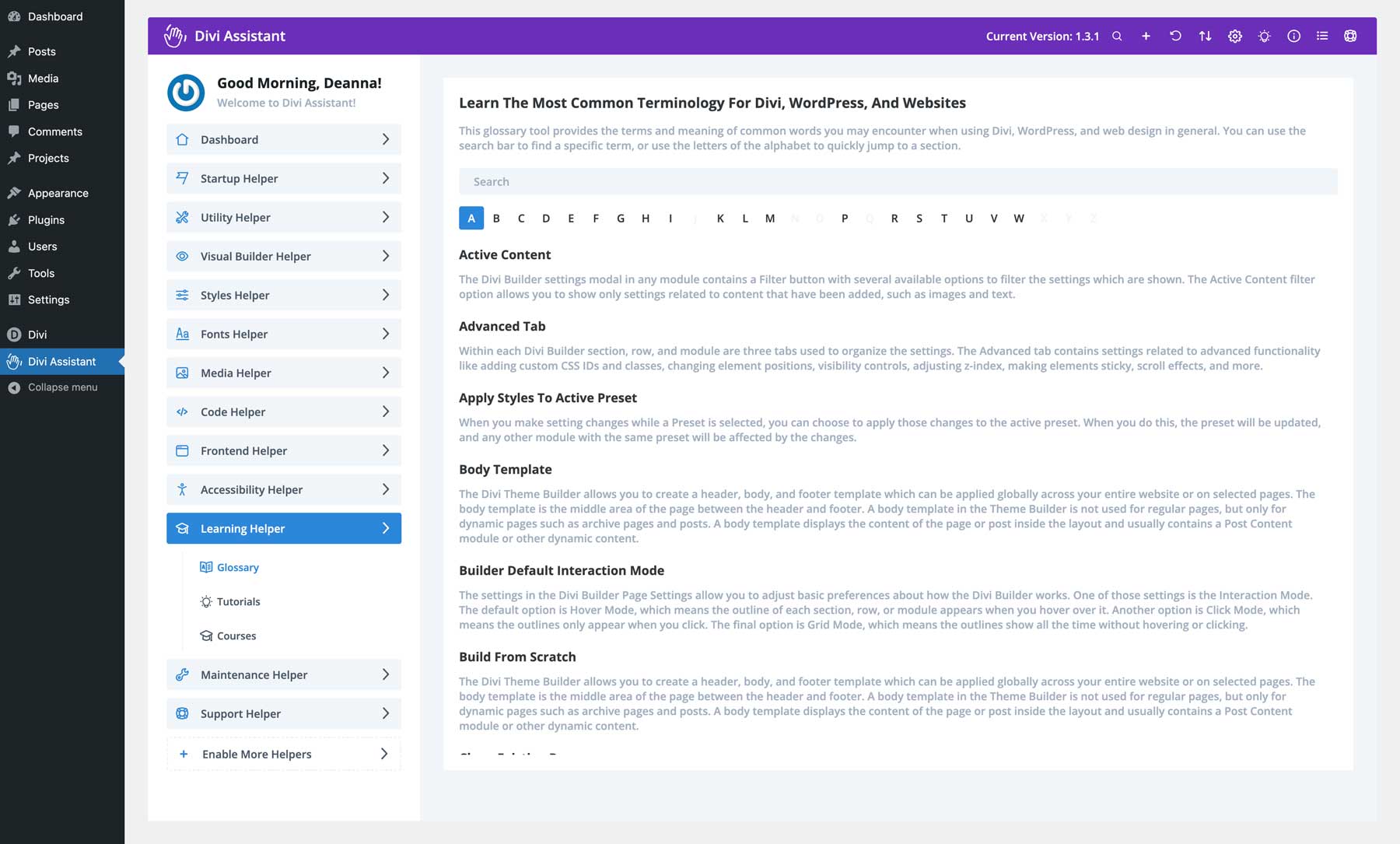
学習ヘルパー
Divi Assistant プラグインには、Divi、WordPress、および Web サイト全般に関連する最も一般的な用語を強調表示するように設計された素晴らしい学習ヘルパーもあります。必要なすべての定義を含む広範な用語集と、探しているものを正確に見つけるための便利な検索バーが備わっています。

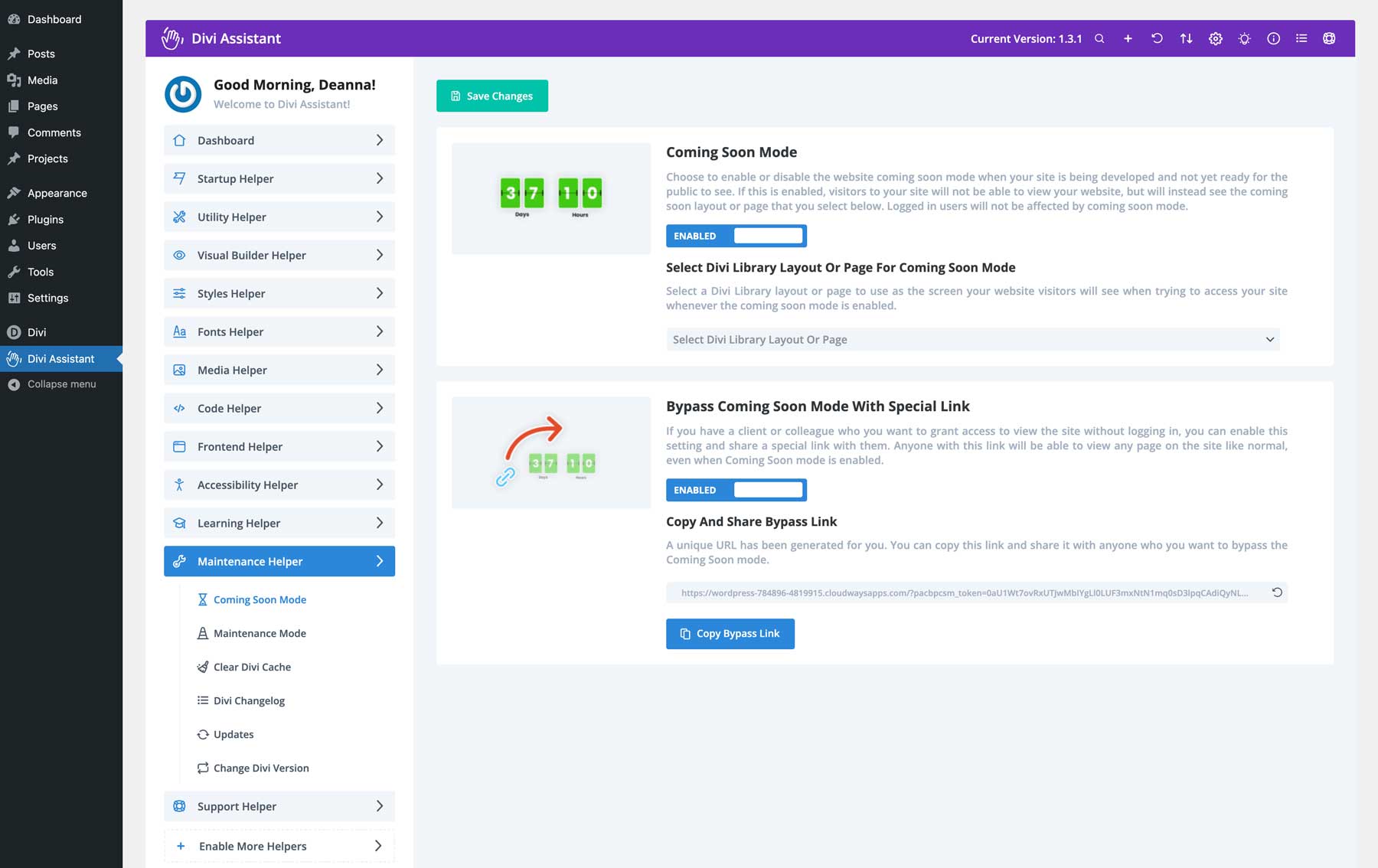
メンテナンスヘルパー
ゴールデンタイムの準備が整うまでウェブサイトを秘密にしておきたいですか?メンテナンス ヘルパーを使用すると、それが可能になります。 Coming Soon 機能を使用すると、サイトの構築中にプロフェッショナルなブランドの Coming Soon ページまたはメンテナンス ページを作成できます。 Visual Builder (または既製のレイアウト) を使用してレイアウトを簡単に作成し、Divi Assistant の設定でそのレイアウトにリンクできます。近日公開のバイパス リンク オプションを使用すると、一緒に作業している可能性のある特定のユーザーにアクセス許可を与えることができます。

Divi Assistant には、スケジュールに従って Divi 静的 CSS キャッシュをクリアするキャッシュ機能が組み込まれています。追加のオプションには、誰かが Visual Builder を使用するたびに、またはプラグインやテーマが更新されたときに、キャッシュをクリアするためのルールの割り当てが含まれます。これらのアクションのボタンを WordPress 管理バーに直接追加することもできるため、Divi アシスタントの設定をナビゲートして Divi のキャッシュを管理する手間が省けます。

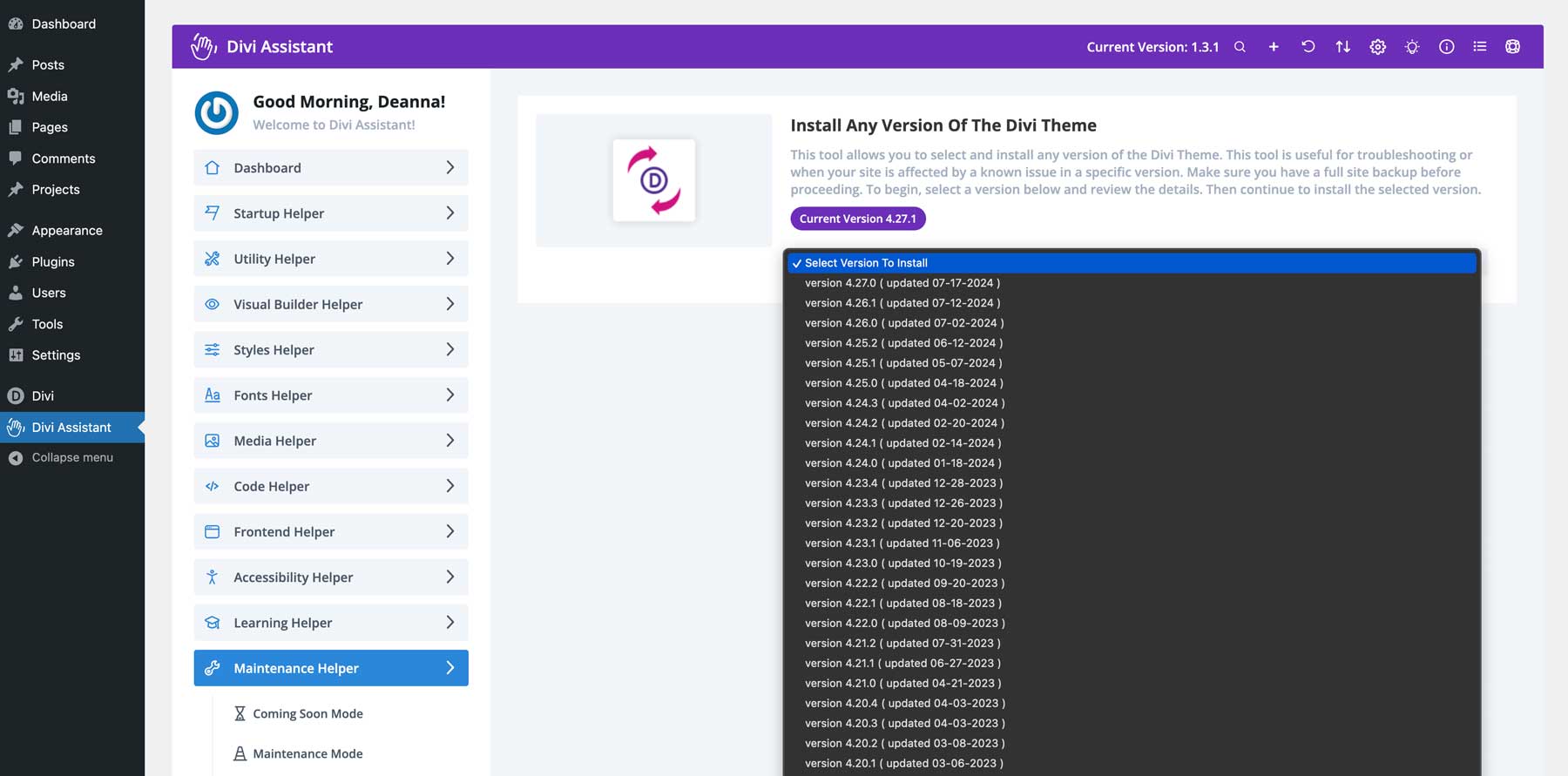
メンテナンス ヘルパーには、Divi の最新バージョンと最近のアップデートに関する情報を提供する、読みやすい Divi チェンジリングも含まれています。アップデートに関して言えば、WordPress のテーマとプラグインの自動アップデートを簡単に無効にして非表示にしたり、将来のデフォルトの WordPress テーマがインストールされないようにしたり、Divi を以前のバージョンにロールバックしたりすることができます。
サポートヘルパー
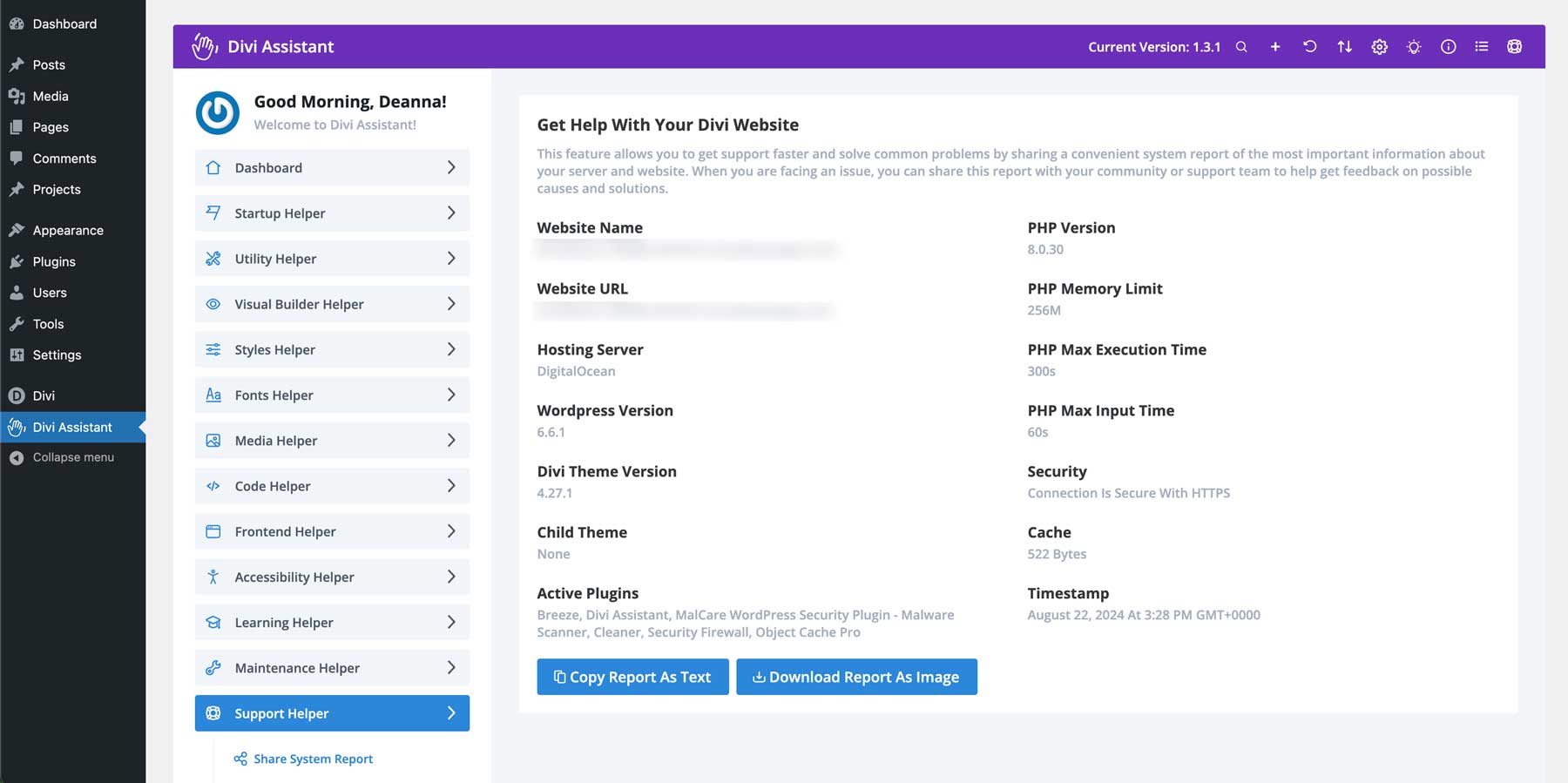
最後に、Divi Assistant のサポート ヘルパー セクションでは、Web サイトの概要とそのステータスが表示されます。メモリ制限、最大実行時間、最大入力時間などの PHP パラメータなどの重要な情報をすぐに利用できます。サイトにインストールされているプラグイン、使用している WordPress のバージョン、ホスティング サーバーの概要も表示されます。問題が発生し、Elegant Themes またはホスティング プロバイダーからのサポートが必要な場合は、システム レポートを簡単にダウンロードしたり、サポート チームのメンバーに電子メールで送信して支援を求めることができます。

Diviアシスタントの使い方
Divi Assistant がいかに素晴らしいかを理解したところで、プラグインのインストールと使用方法を見てみましょう。
Divi アシスタントをインストールする
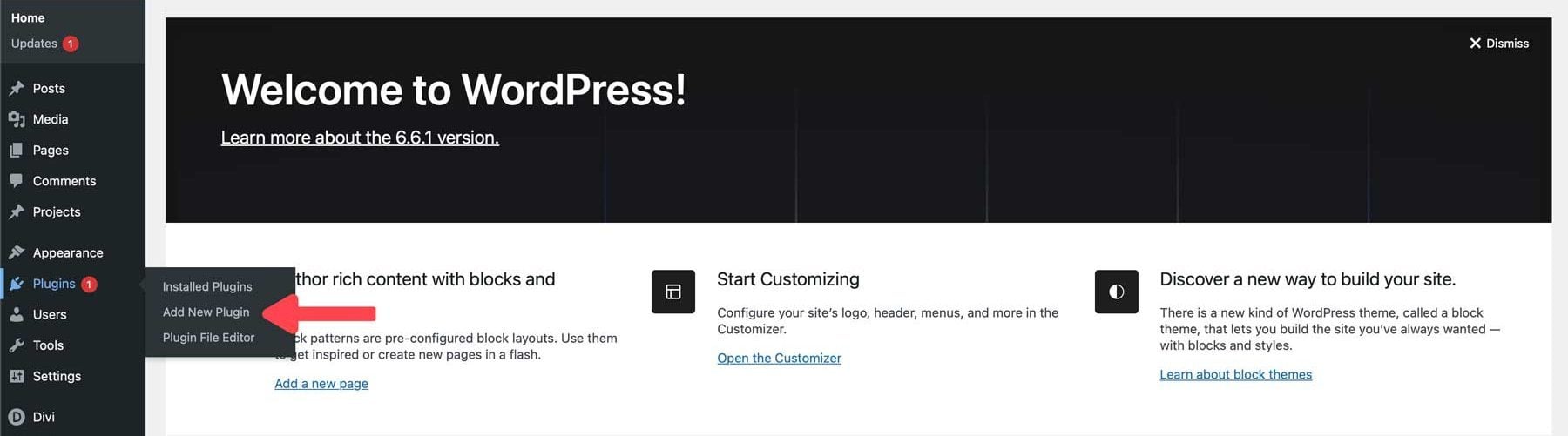
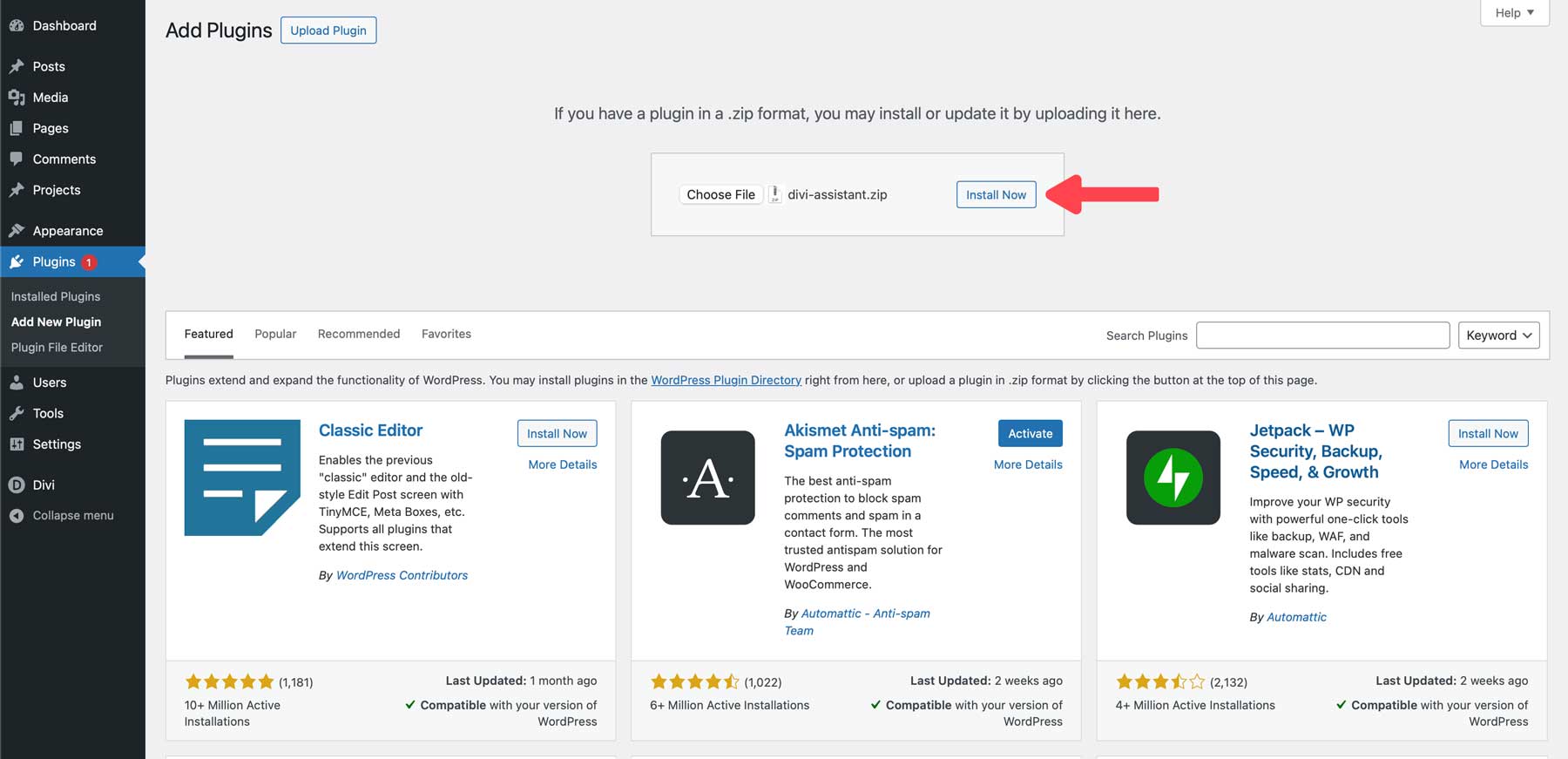
Divi Marketplace から Divi Assistant を購入してダウンロードした後、WordPress Web サイトにログインします。 [プラグイン] > [新しいプラグインの追加]を選択します。

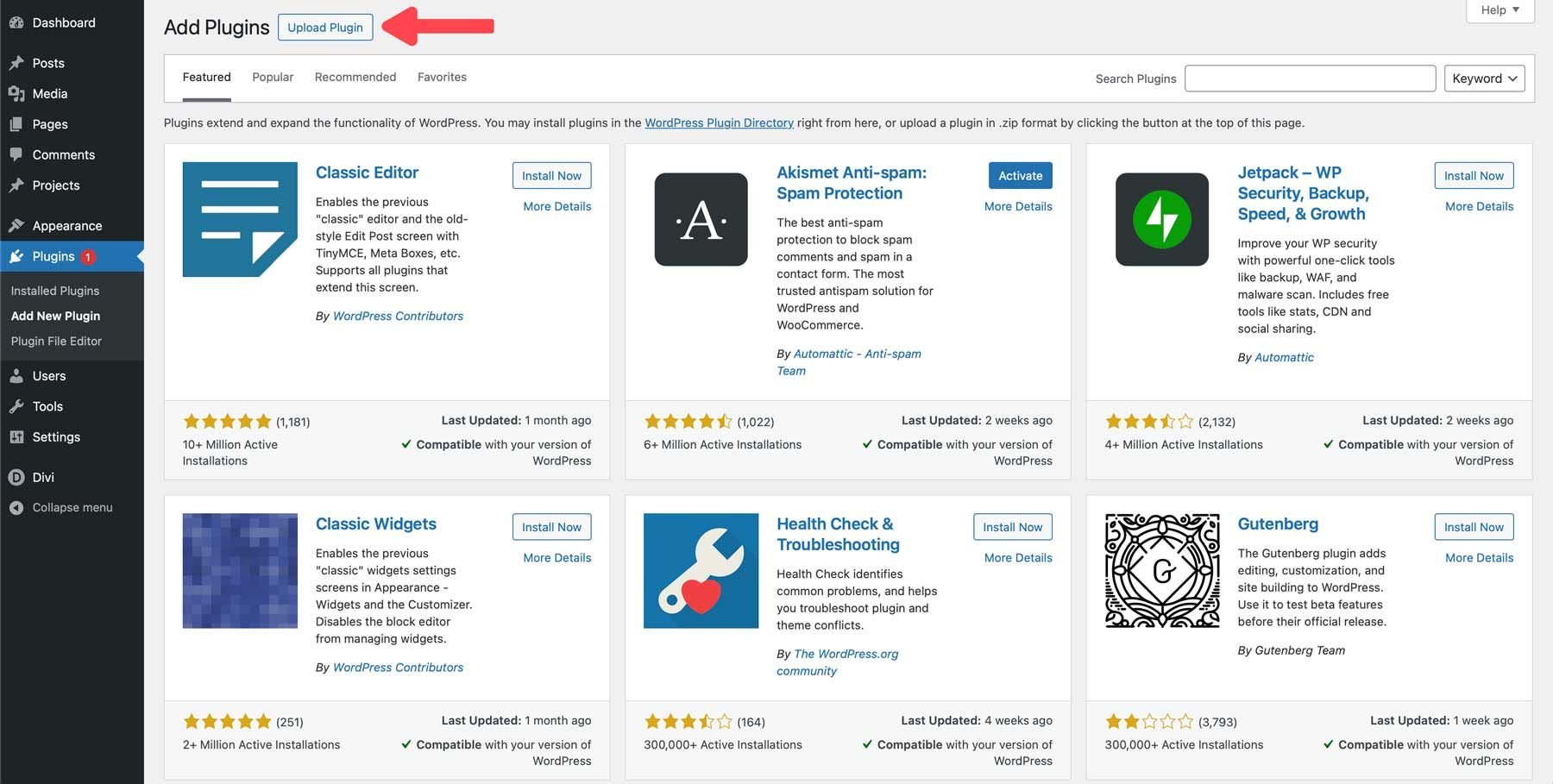
「プラグインのアップロード」ボタンをクリックします。

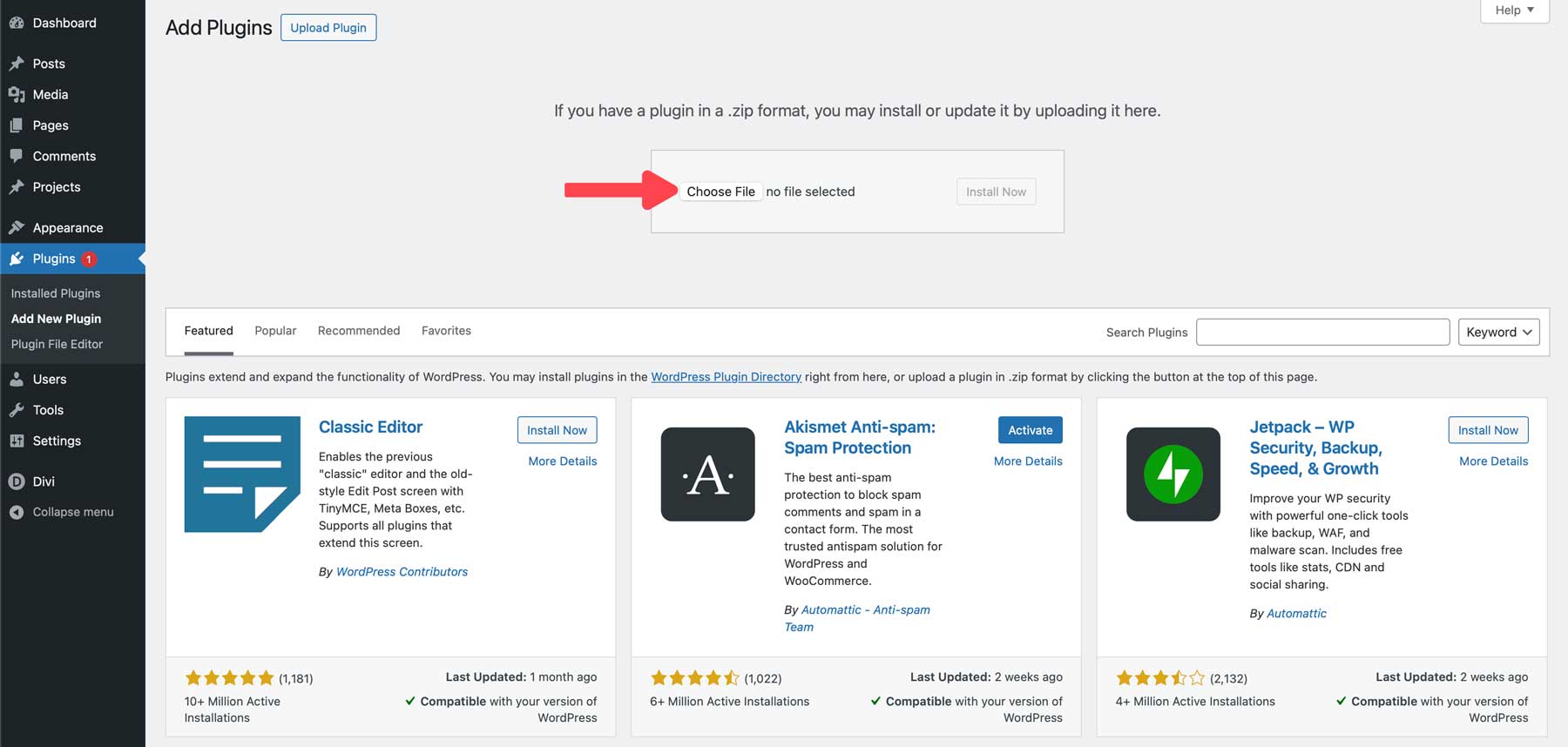
[ファイルの選択]を選択し、コンピューター上で圧縮されたプラグイン ファイルを見つけます。

プラグインファイルがロードされた状態で、 「今すぐインストール」をクリックします。

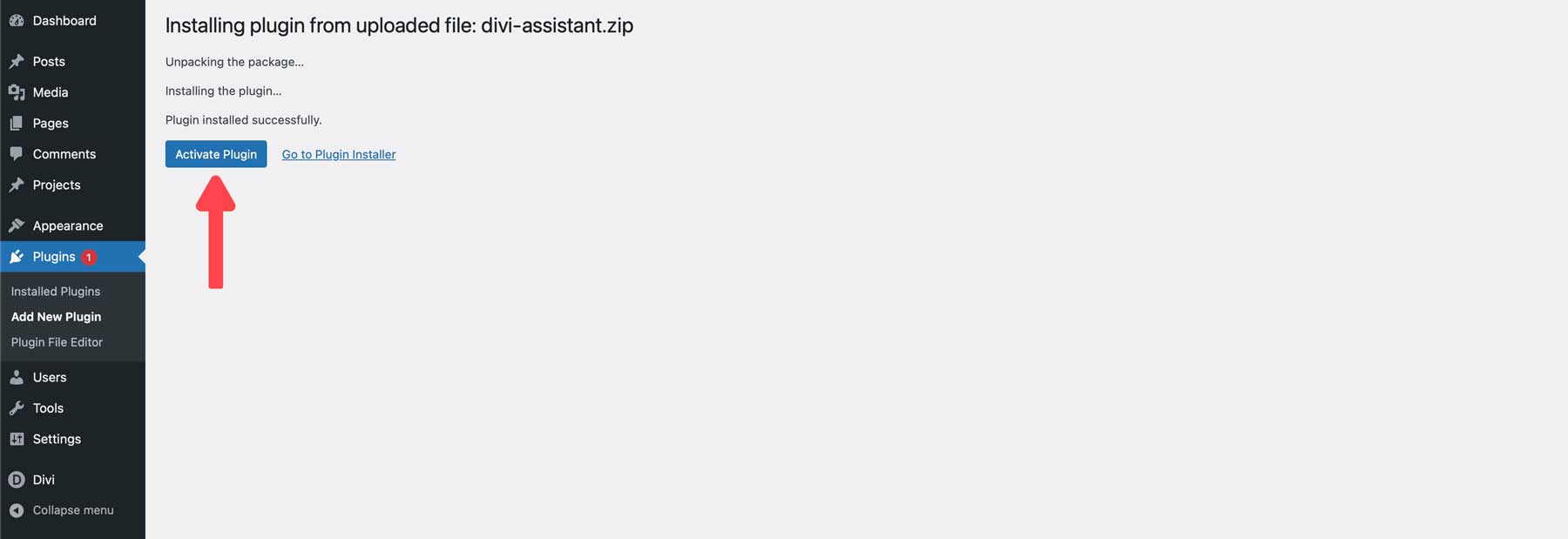
プラグインがインストールされたら、 「プラグインの有効化」をクリックします。

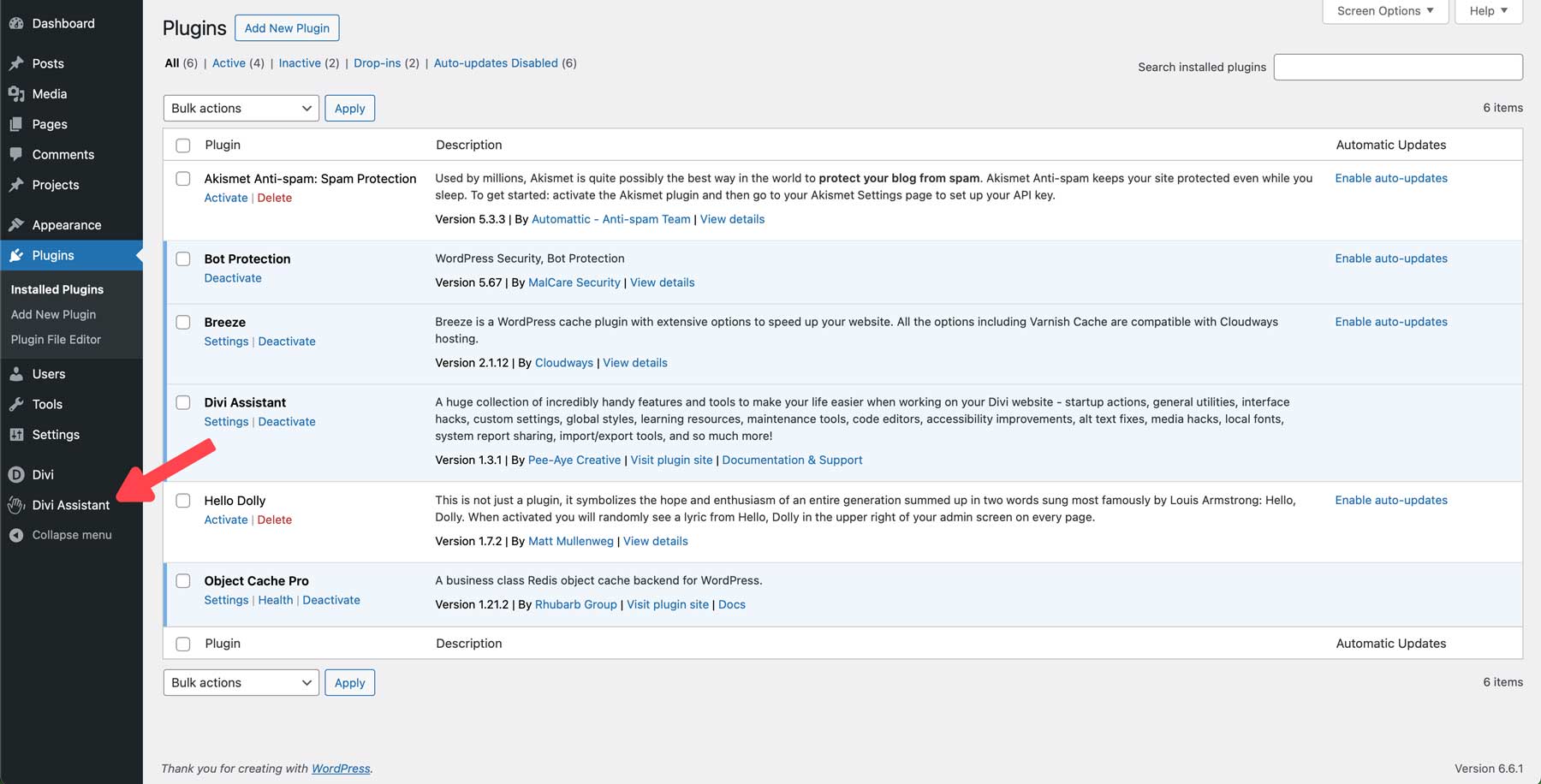
プラグインがインストールされたら、 [Divi Assistant] メニュー タブをクリックしてその設定にアクセスします。

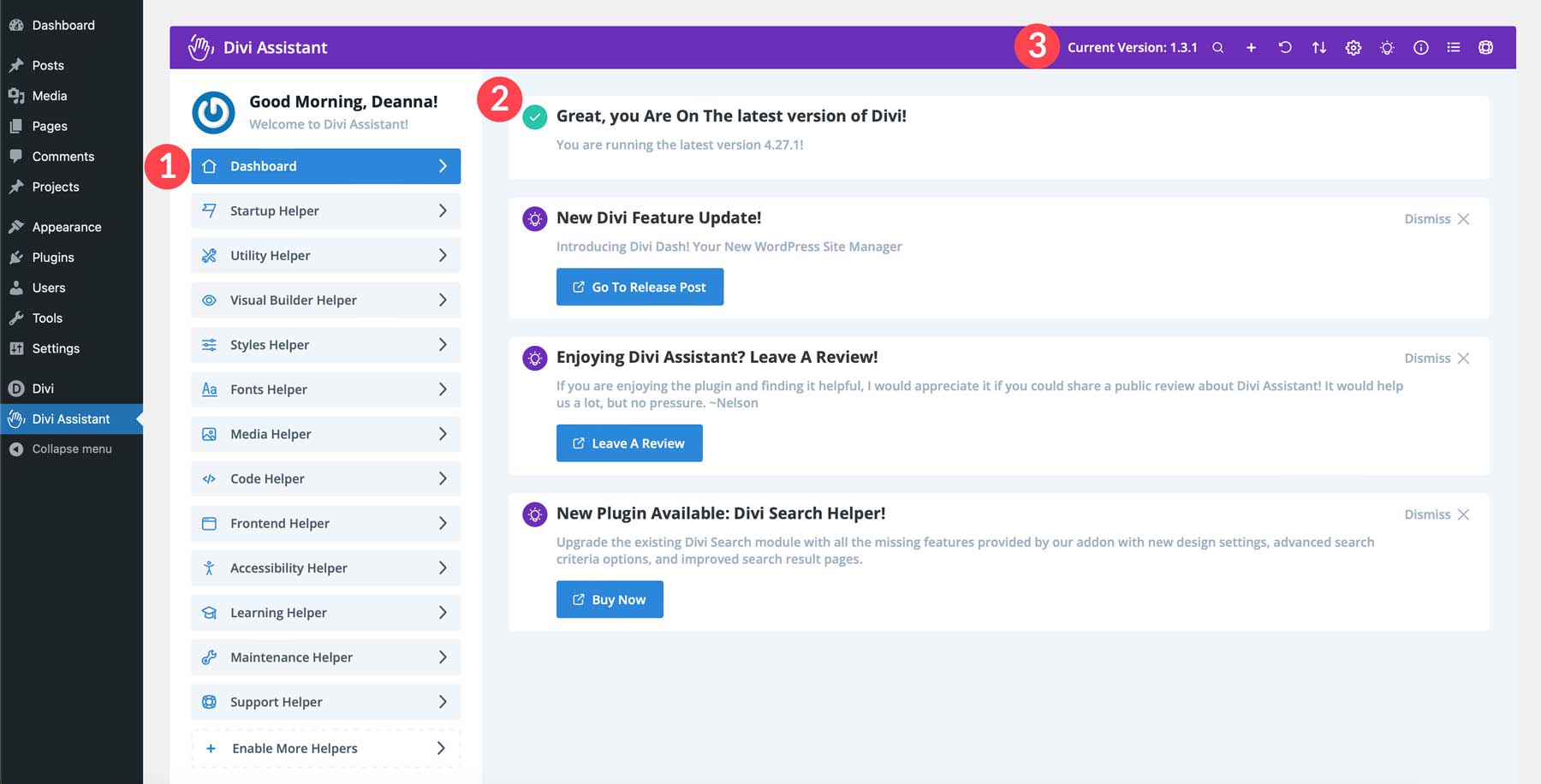
Divi Assistant ダッシュボードの操作
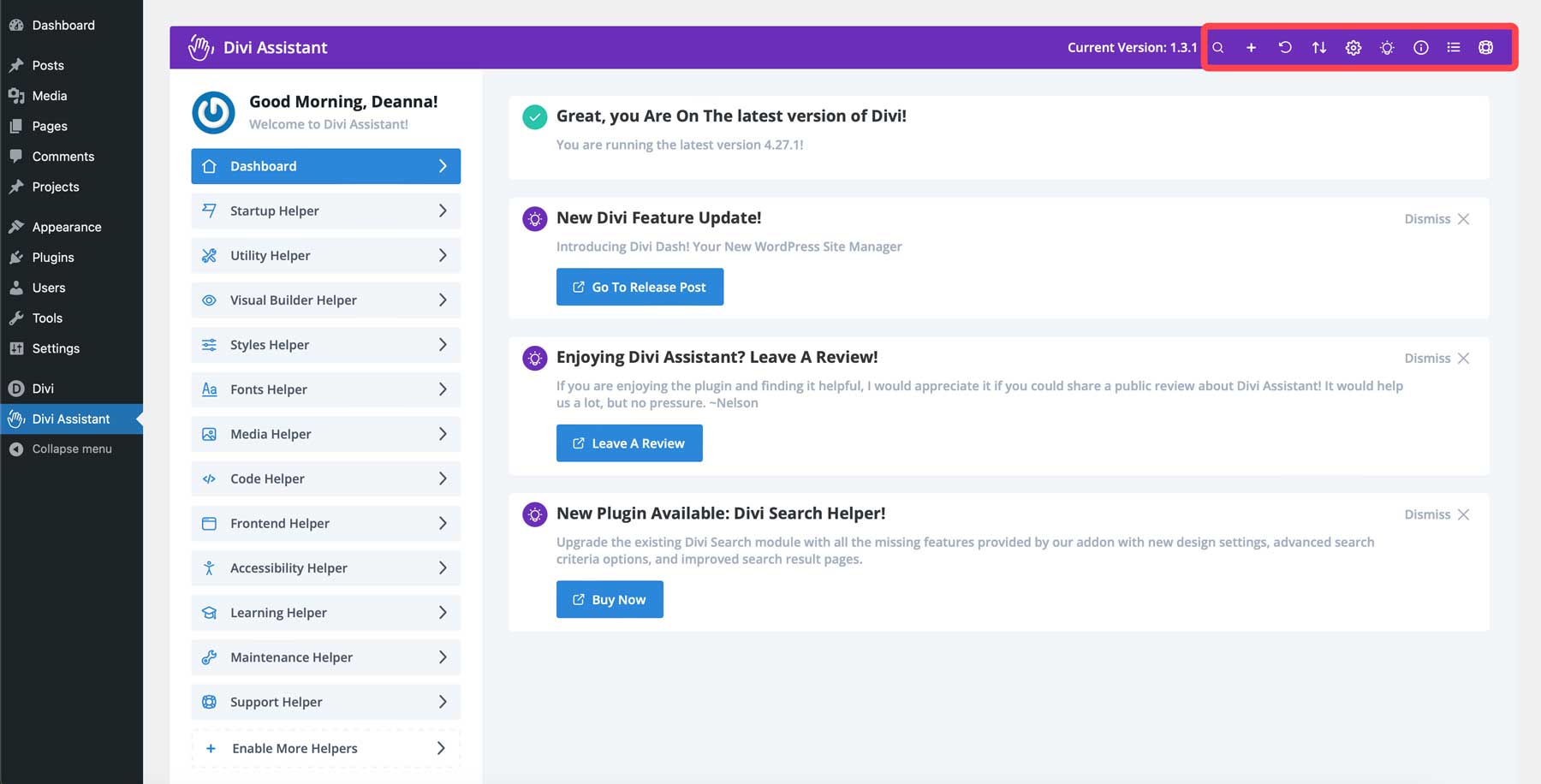
Divi Assistant ダッシュボードを初めて見たときは、怖気づくかもしれません。ただし、PeeAye Creative のスタッフが必要なものを簡単に見つけられるようにしてくれたので、心配する必要はありません。左側にメニュー、Divi 関連のアラート、メイン ダッシュボード画面にタスクバーがあることに気づくでしょう。各メニュー項目には、Divi エクスペリエンスを向上させるためのさまざまなツールと設定が含まれています。

タスクバーにもいくつかのオプションがあります。設定の検索、有効にするヘルパーの制御、設定のデフォルトへのリセット、別の Divi Web サイトからの設定のインポートまたはエクスポート、管理設定へのアクセス、新機能の提案などを行うことができます。

次のいくつかのセクションでは、Divi Assistant 内でいくつかの重要な操作を行う方法を説明します。ほとんどの操作は 1 回のクリックで簡単に実行できます。子テーマの作成からサイトのメンテナンスモードへの移行、グローバルフォントの追加まで、Divi Assistant を使用すると簡単に行えます。
子テーマを作成する
Divi Assistant を使用すると、追加のプラグインをインストールせずに Divi 内で子テーマを作成できます。子テーマは、フレームワークに影響を与えずに Divi をカスタマイズするために不可欠です。子テーマを使用すると、元のファイルを保存し、更新を容易にし、Web サイトを脆弱性から保護することで、WordPress Web サイトに変更を加えることができます。
プロセス全体には数秒しかかかりません。メインの Divi Assistant ダッシュボードから、 [Starter Helper] メニュー タブをクリックして展開し、 [Generate/Export Child Theme]を選択します。

次の画面で、子テーマに名前、説明、サムネイル画像を入力します。最後に、 「子テーマの生成とアクティブ化」をクリックします。

プロジェクトの投稿タイプの名前を変更する
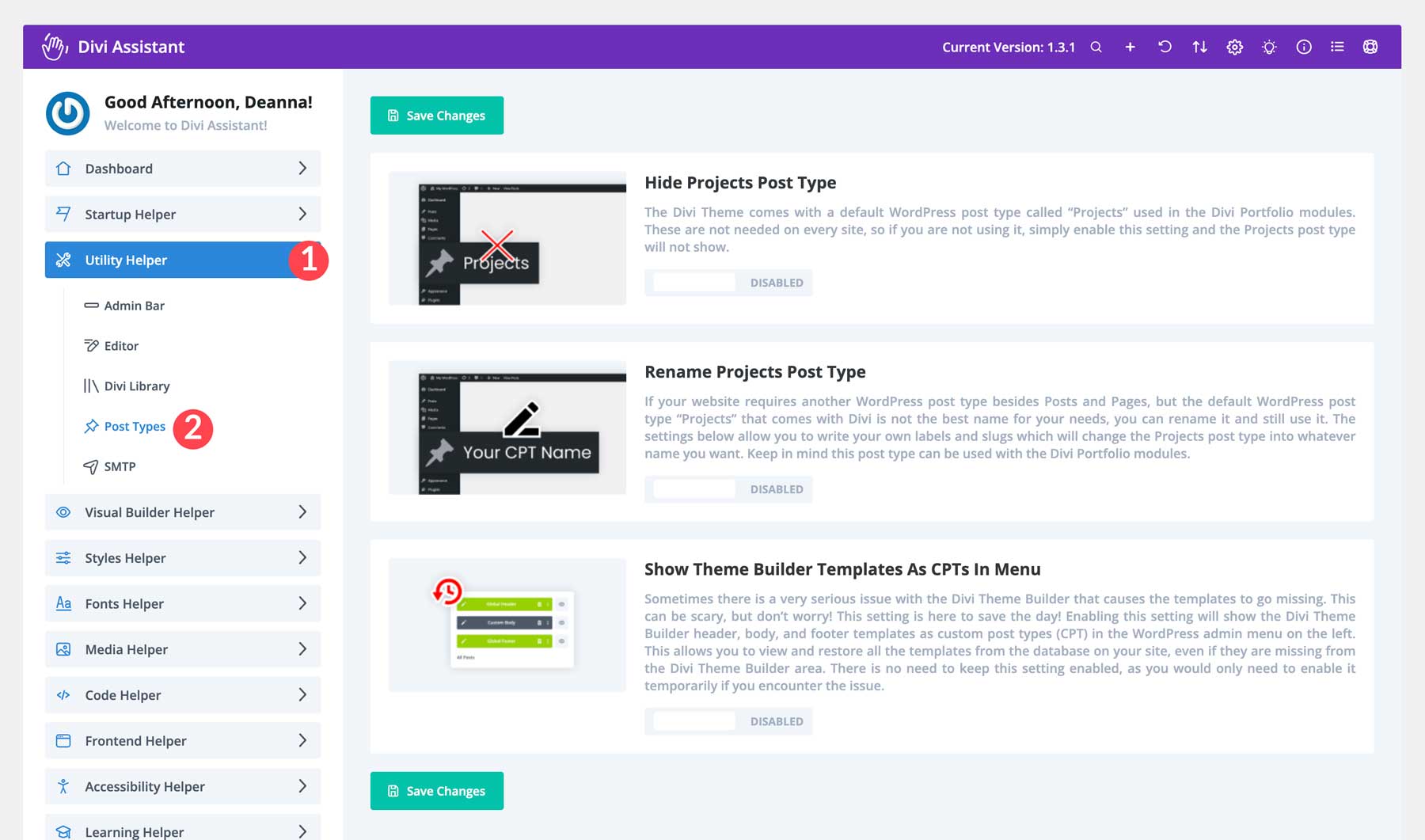
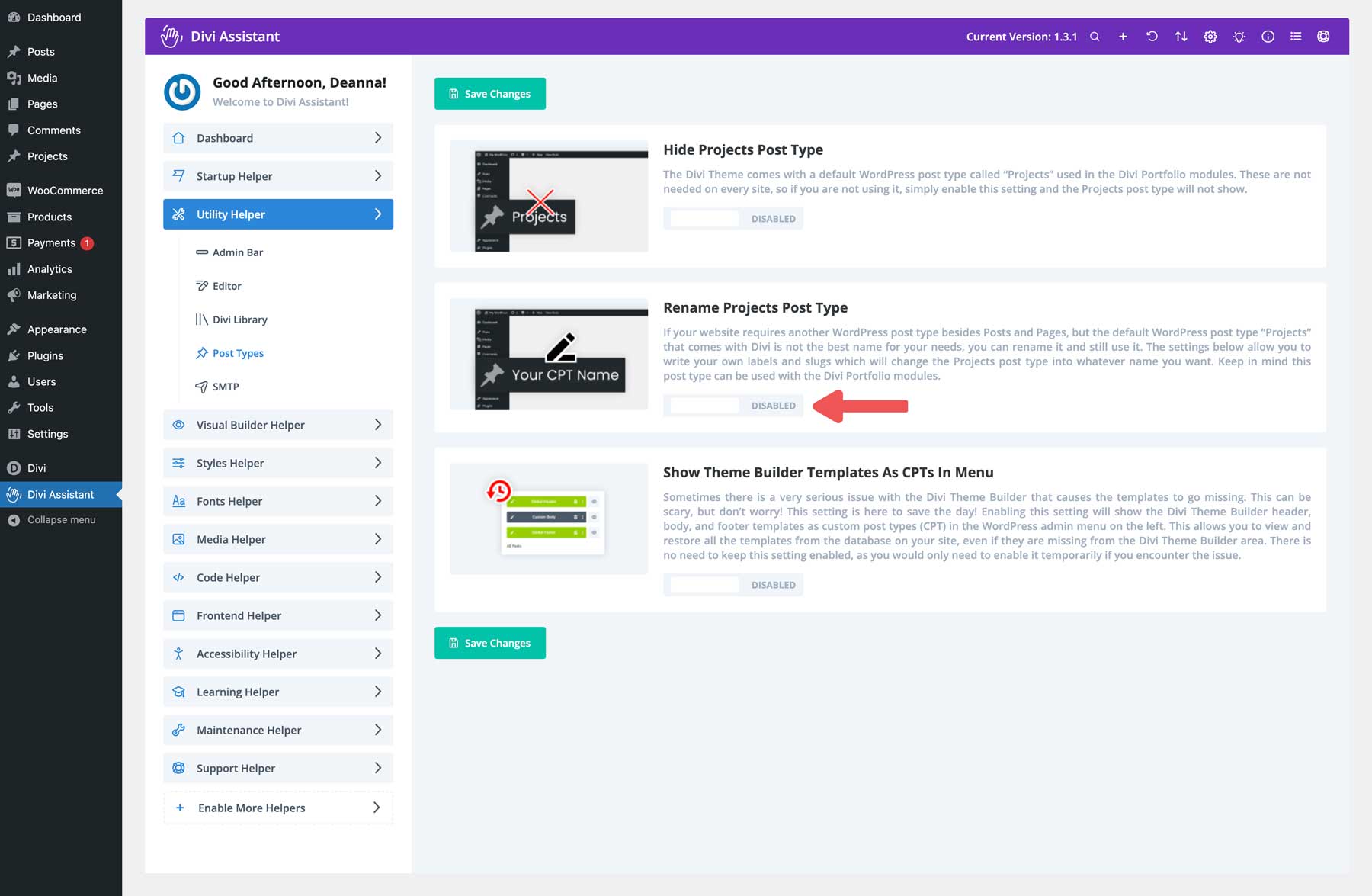
サイトの種類によっては、プロジェクトの投稿タイプを別のものに変更することが合理的になる場合があります。たとえば、不動産 Web サイトでは、不動産物件を紹介する物件投稿タイプを使用するとメリットが得られます。変更するには、[ユーティリティ ヘルパー] メニュー タブを選択し、投稿タイプのリンクをクリックします。

次に、 「プロジェクトの投稿タイプの名前を変更」の下のトグルを有効にします。

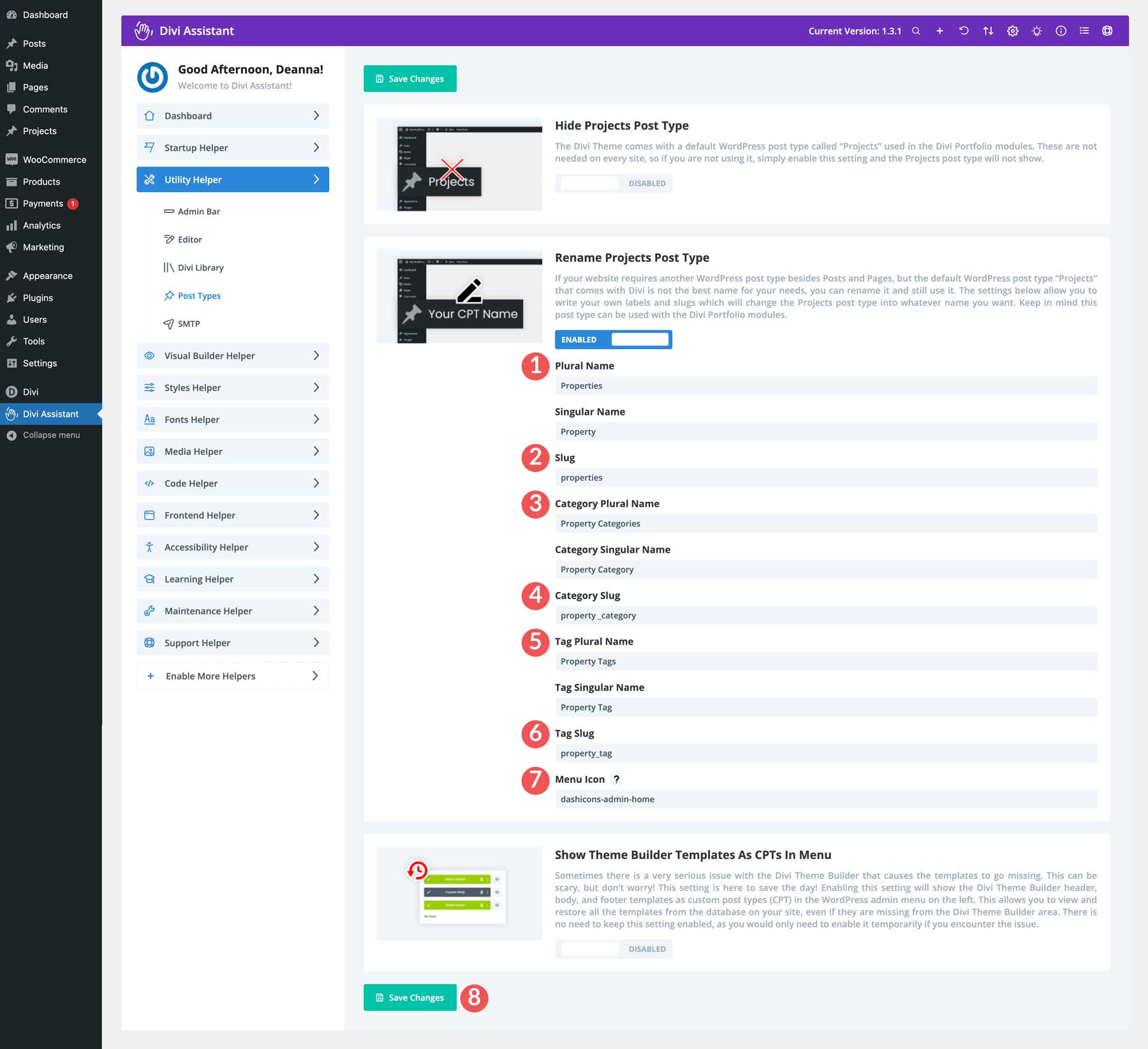
最後に、プロパティを使用してプロジェクト情報 (名前、スラッグ、カテゴリなど) の名前を変更し、 [変更を保存]ボタンをクリックして変更を加えます。

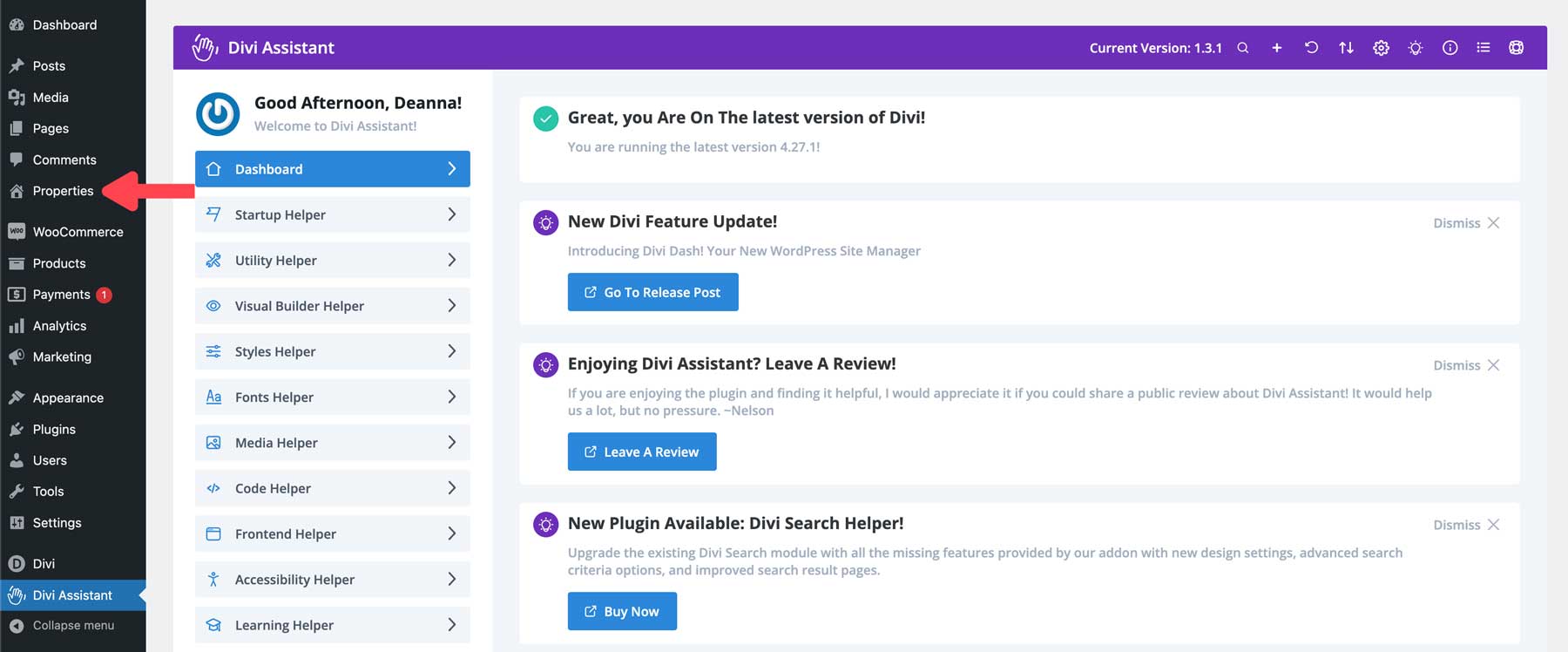
変更が加えられると、プロジェクトが WordPress ツールバーのプロパティに変更されたことがわかります。

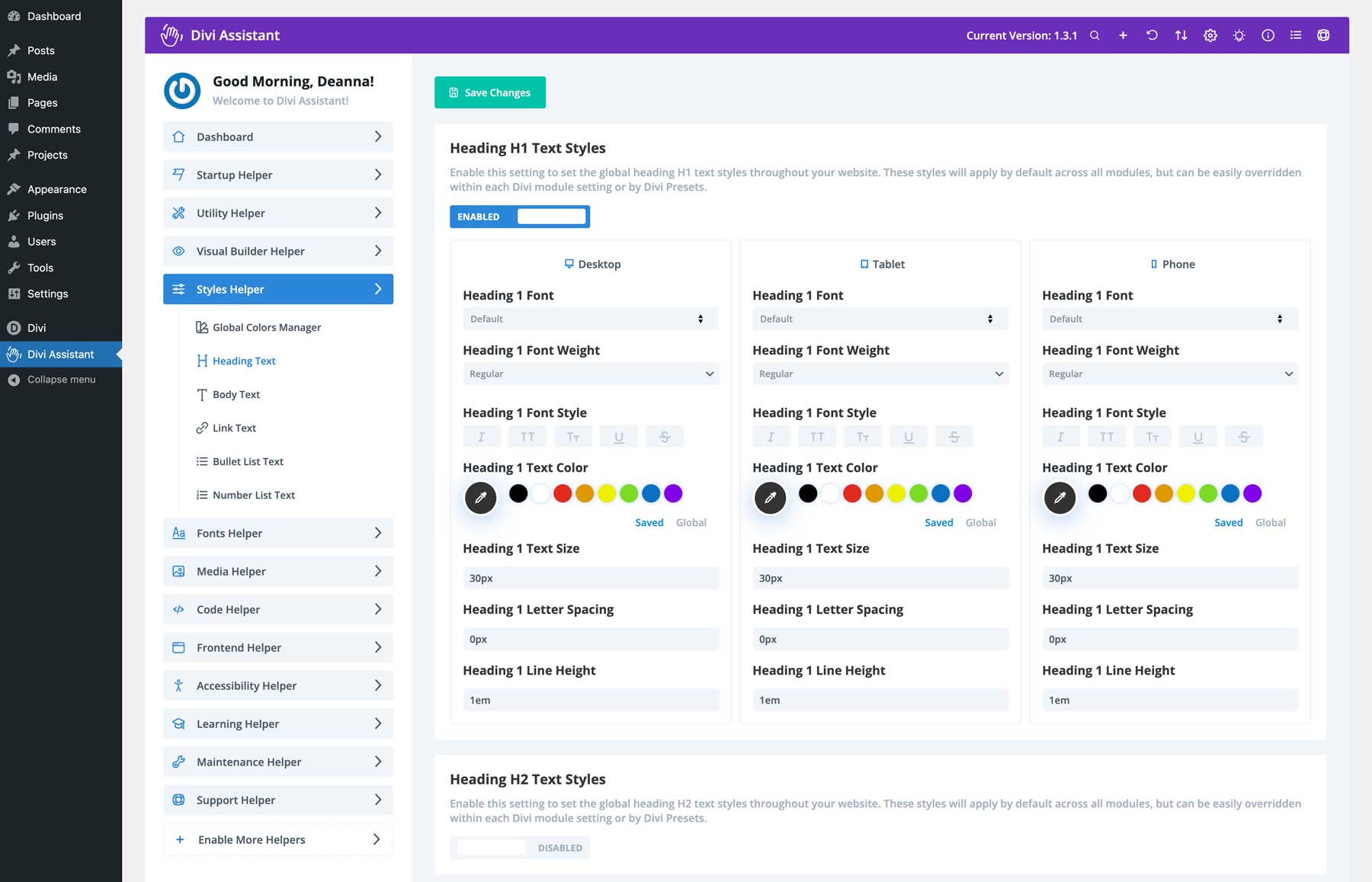
グローバル見出しスタイルの設定
Divi Assistant の優れた機能は、グローバル見出しスタイルを設定できることです。これは大幅な時間の節約になります。確かに、Divi では見出しのグローバル プリセットを設定できますが、それにはビジュアル ビルダーを開いてから見出しモジュールを開く必要があります。 Divi Assistant を使用すると、いくつかの設定を行うだけで、ウェブサイト全体にスタイルを設定できます。
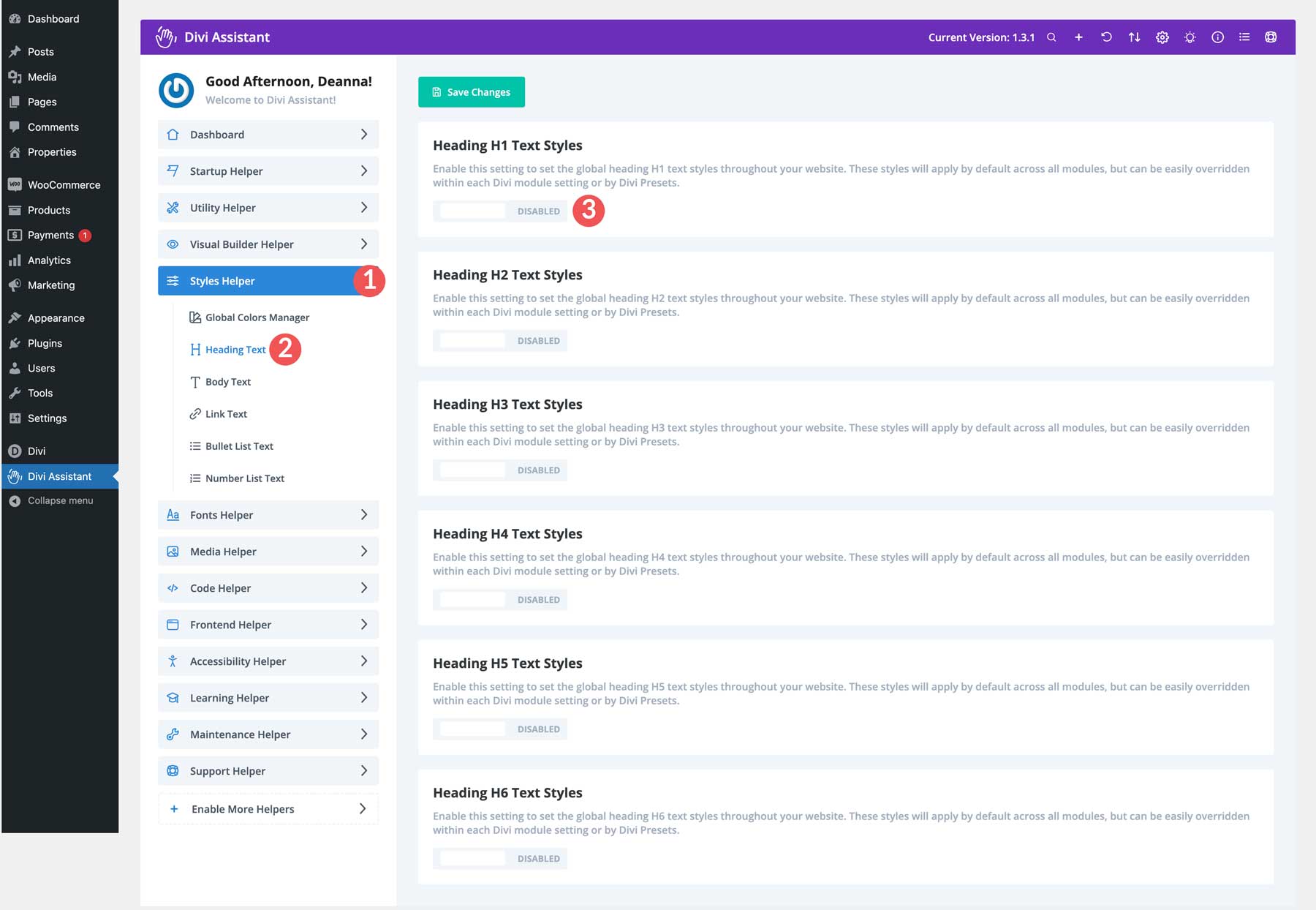
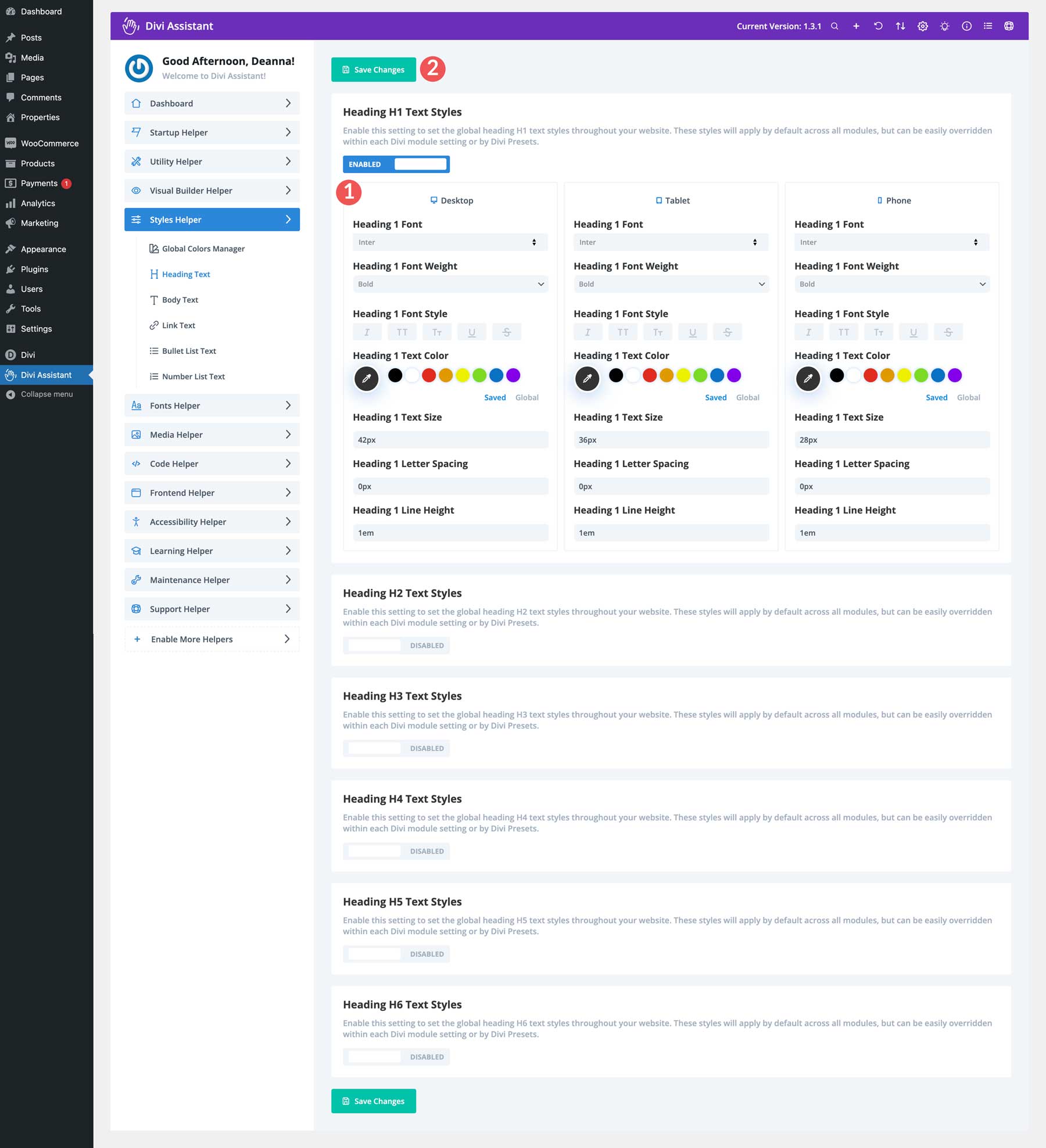
[スタイル ヘルパー] メニュー タブを開き、オプションから[見出しテキスト]を選択します。 [見出し H1 テキスト スタイル]の下の切り替えオプションを有効にします。

Divi Assistant を使用すると、フォント、フォントの太さ、フォント スタイルを即時に選択できます。つまり、訪問者の画面サイズに関係なく、シームレスな視聴体験が得られます。 Divi では、これをモジュール レベルで行うか、グローバル スタイル プレゼントを作成してフォント サイズ、色、行の高さを変更する必要があります。 Divi Assistant を使用すると、H1 から H6 までのすべての見出しスタイルを 1 か所で変更できます。必要な変更を加えたら、 「変更を保存」ボタンをクリックして変更を有効にします。

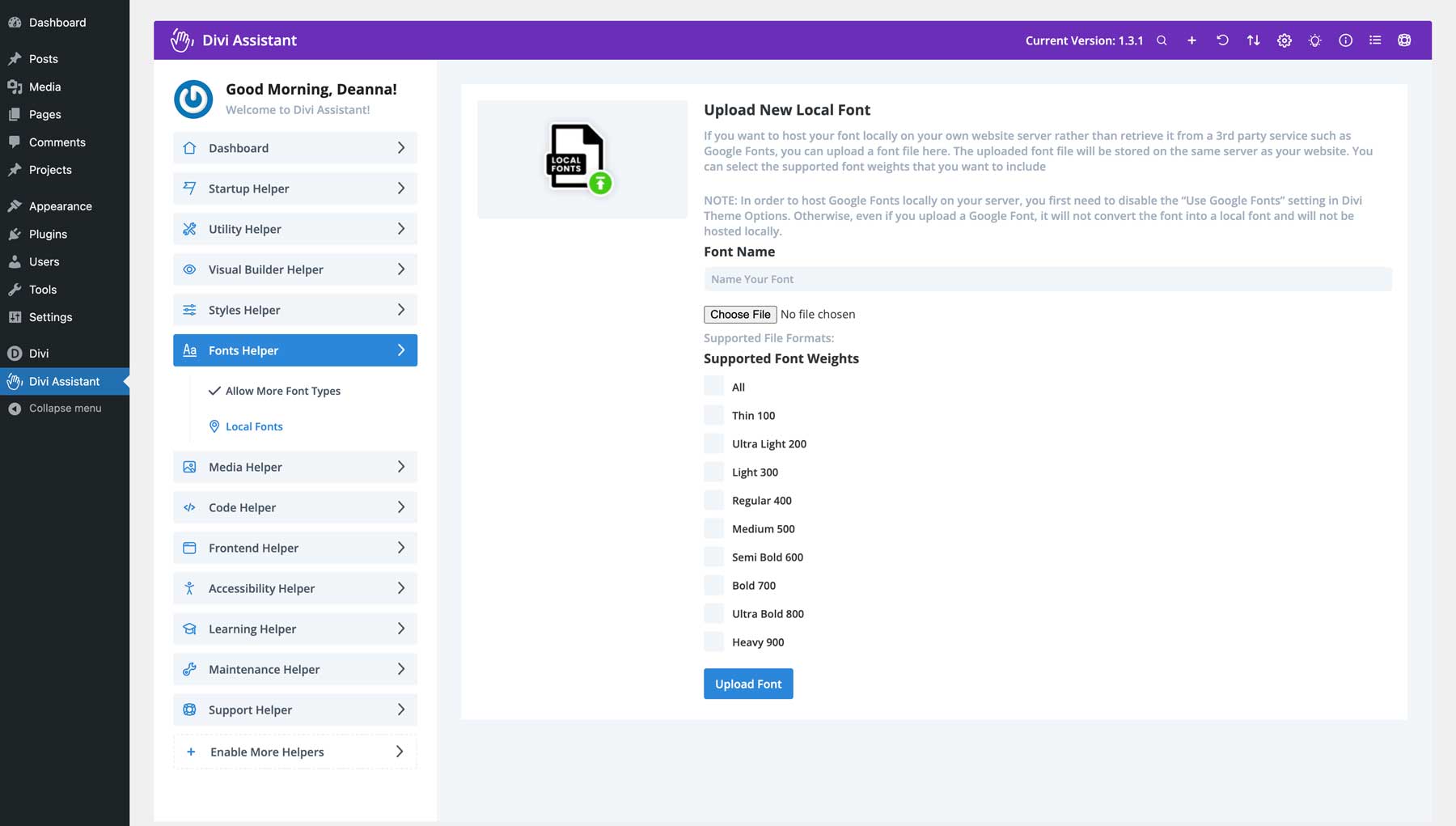
ローカルフォントをアップロードする
Divi の最も優れた機能の 1 つは、独自のフォントを使用できることです。これをネイティブに行うには、Visual Builder を開いてモジュール レベルで追加する必要があります。ダッシュボード内の Divi Assistant を使用してそれを行うことができます。
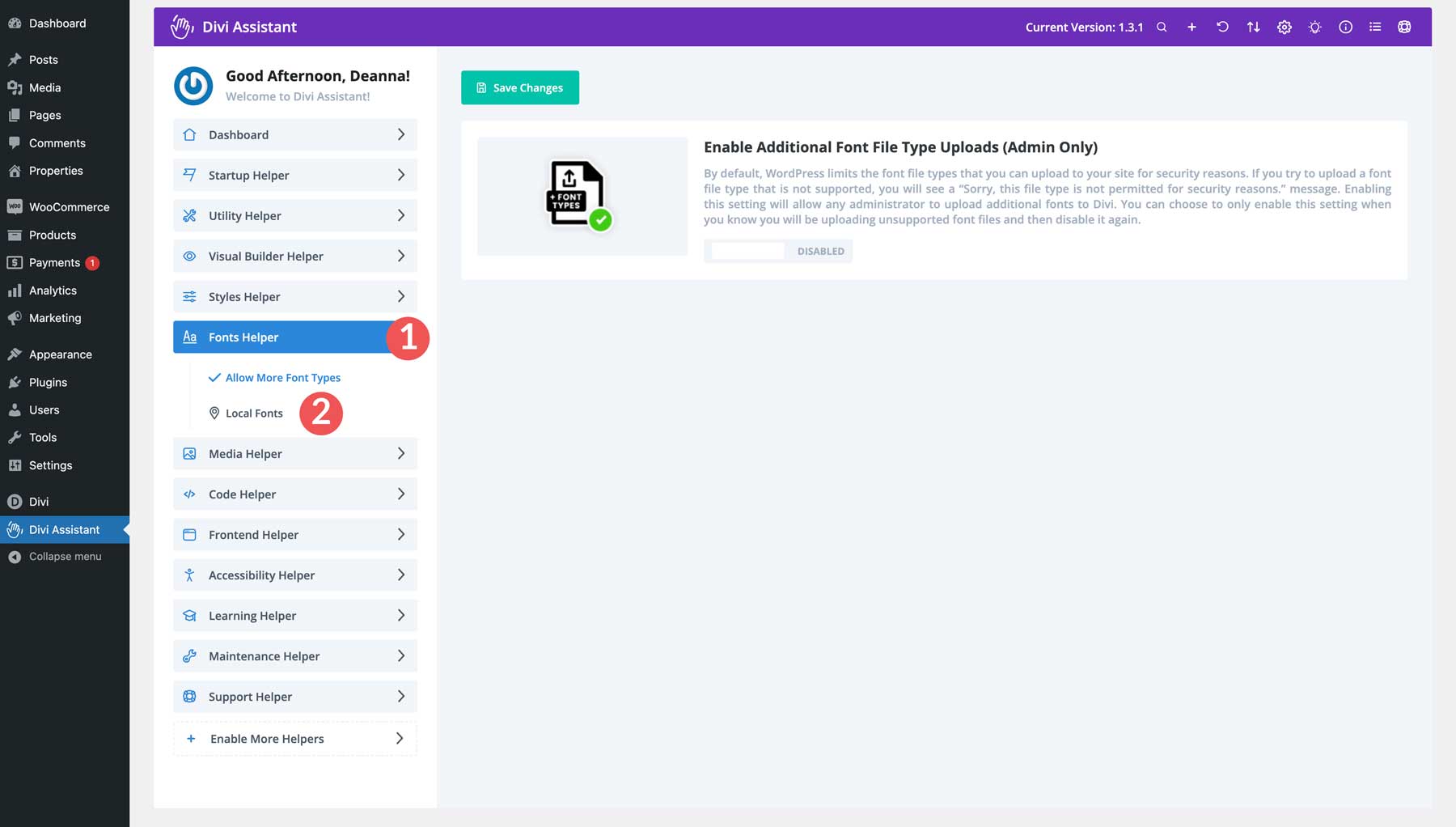
[フォント ヘルパー] メニュー タブを選択し、 [ローカル フォント]をクリックします。

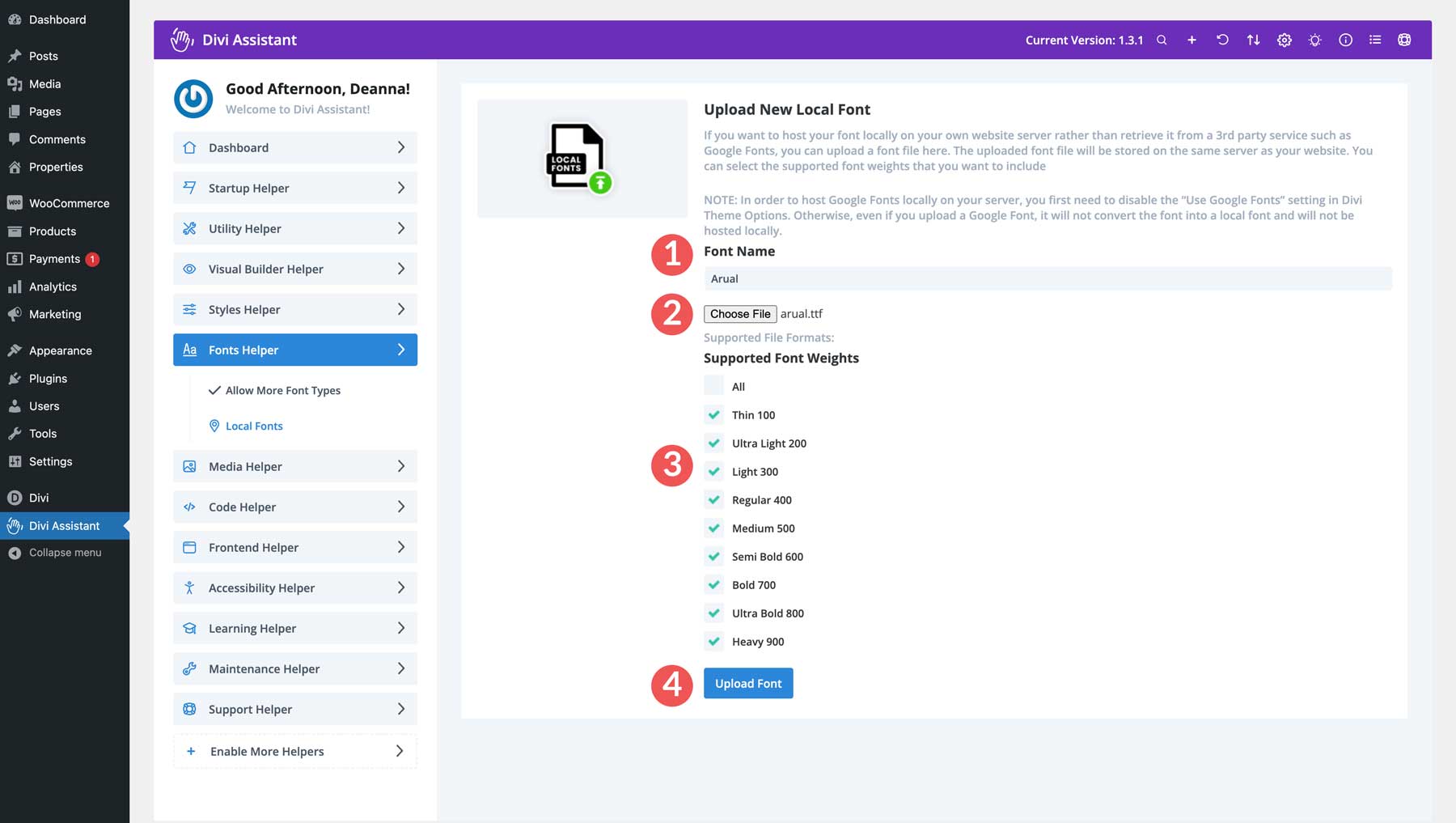
ページが開いたら、フォントに名前を付け、コンピュータからフォント ファイルをアップロードし、サポートされているフォントのウェイトを割り当てます。最後に、 「フォントのアップロード」ボタンをクリックします。

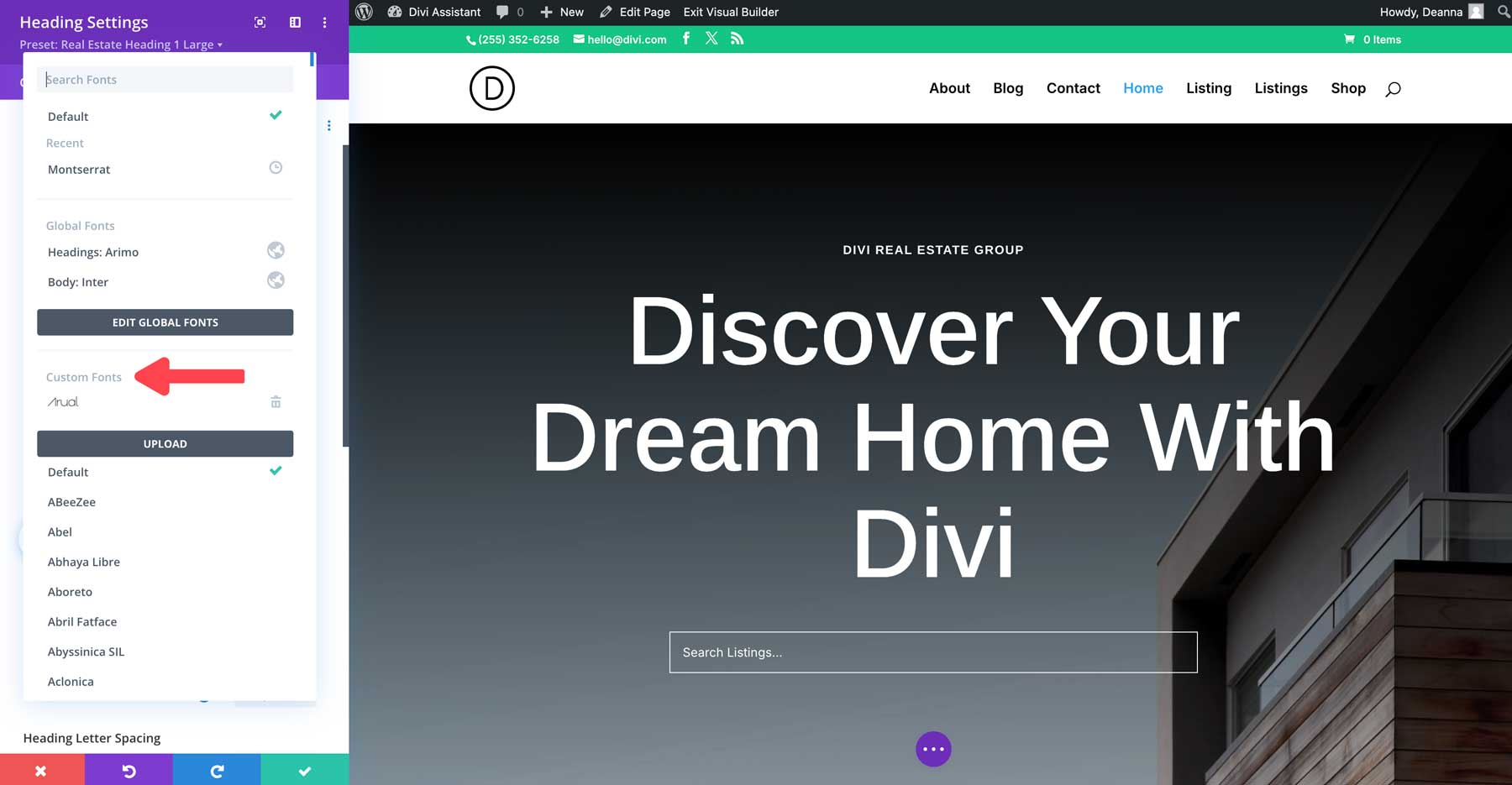
ビジュアル ビルダーを開き、テキスト モジュールまたは見出しモジュールを編集すると、新しいカスタム フォントがデザイン設定に表示されます。

画像の最適化を確実にする
WordPress では、Web サイトに画像をアップロードするときに画像を圧縮できます。ただし、最大アップロード サイズに合わせて PHP パラメータを調整しない限り、サイトのユーザーが大きな画像をアップロードして Web サイトの重量を圧迫する可能性があります。それだけでなく、Google などの検索エンジンは、ページの読み込み速度が検索エンジン ランキング ページ (SERP) でのサイトの表示方法の要素であるとみなします。そのため、画像を最適化してサイズを抑えることが重要です。確かに、画像最適化プラグインはこれに対処しますが、サイトにプラグインを読み込むと、サイトの負担も大きくなります。
ありがたいことに、Divi Assistant にはその問題が修正されています。これにより、画像アップロードのサイズを制御でき、サイトのユーザーに最適化された画像をアップロードするよう強制できます。さらに、画像の名前変更機能のおかげで、必要な画像の数を最小限に抑えることができます。
Media Helper のメディア タブで、メディアのアップロードの最大サイズを制限し、元のファイル名を保持したままサイト上の既存の画像を置き換えることができます。アップロード リンクを選択し、これら 2 つの機能を有効に切り替えます。そうすることで、Web サイトの肥大化を制限するための重要な一歩を踏み出すことができます。

Divi をもっとアクセスしやすくする
ウェブサイトを構築する際に最も重要なことの 1 つは、誰でもアクセスできるようにすることです。難しすぎてメニューを読めなかったり、ウェブサイトを使用できなかったらどうなるかを想像してみてください。アクセシブルな Web サイトとは、能力に関係なく、誰もが Web サイトを使用できることを意味します。アクセシブルな Web サイトは多くの場合、誰にとっても使いやすく、ユーザー エクスペリエンスが向上し、より多くの訪問者につながります。
Divi Assistant はこれを理解しており、Divi 用の豊富なアクセシビリティ機能が含まれています。アクセシブルなリッチ インターネット アプリケーション (ARIA) のサポート、Divi モジュールのフォーカス可能なサポート、要素を強調表示するキーボード ナビゲーションにより、Web サイトにアクセスするすべての人が Web サイトに確実にアクセスできるようになります。
アクセシビリティ機能を有効にするには、Divi Assistant ダッシュボードの「アクセシビリティ」メニュータブに移動します。以下のスクリーンショットでは、有効にする必要があるいくつかの設定が強調表示されています。

メンテナンスモードを有効にする
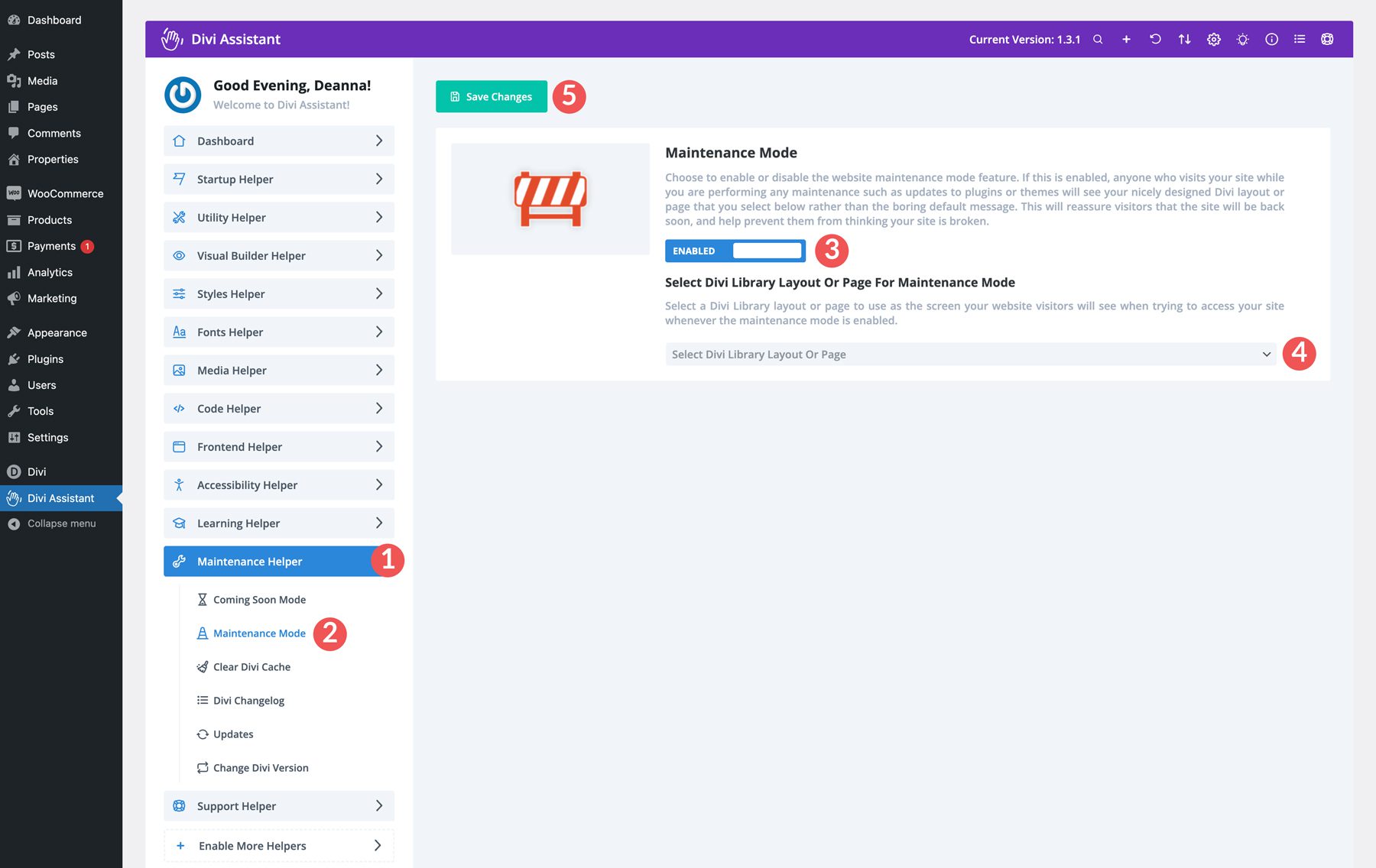
メンテナンス モードを有効にせずに Web サイトで作業すると、サイトにアクセスした訪問者を失う危険があります。プラグインやテーマを更新するときは、デフォルトの WordPress メッセージではなく、カスタマイズされたメッセージをサイトの訪問者に提供することをお勧めします。 Divi Assistant を使用すると、メッセージングに合わせてカスタマイズされたページまたは Divi ライブラリのレイアウトを使用できます。これは、重要な更新を実行したり、コンテンツに変更を加えたりするときに、Web サイトに関する情報を提供する優れた方法です。
メンテナンス モードを有効にするには、 [メンテナンス ヘルパー] メニュー タブに移動します。そこから、 [メンテナンス モード]を選択します。メンテナンス モード オプションを[有効]に切り替えます。最後に、表示したいページまたはDiviライブラリのレイアウトを選択し、 「変更を保存」ボタンをクリックします。

Divi アシスタントの料金はいくらですか?

Divi Assistant は、Divi マーケットプレイスで 69 ドルで入手できます。価格にはウェブサイトの無制限の使用が含まれているため、所有するどの Divi ウェブサイトでも使用できます。すべての設定のブループリントを簡単にセットアップし、他のサイトにエクスポートできます。 Divi Assistant には 1 年間のサポートとアップデートも付属しており、必要なときにソフトウェアの最新バージョンとすべての質問への回答を確実に入手できます。ご購入に完全にご満足いただけない場合は、購入後 30 日間は全額返金をリクエストできます。
Divi アシスタントを入手
結論
Divi Assistant は、Divi テーマを使用している人にとって必須のプラグインです。ワークフローを合理化し、アクセシビリティを強化し、サイト全体のメンテナンスを向上させる包括的なツール スイートを提供します。 Divi Assistant は、反復的なタスクの自動化から重要なユーティリティ機能の提供まで、Divi エクスペリエンスをカスタマイズし、優れた Web サイトを作成するための完璧なソリューションです。
ユーザーフレンドリーなインターフェイスと広範な機能を備えた Divi Assistant は、あらゆるレベルの Divi ユーザーにとって貴重な資産です。 Divi Assistant をワークフローに組み込むことで、時間を節約し、フラストレーションを軽減し、アクセスしやすく効率的な Web サイトを作成できます。試してみてください!
