Divi 製品ハイライト: Divi Masonry Gallery
公開: 2023-07-31Divi Masonry Gallery は、Divi Builder に新しいギャラリー モジュールを追加します。 このプラグインを使用すると、石積みギャラリーのレイアウトを構築およびカスタマイズして、Web サイトに画像を表示できます。 カテゴリごとに画像をフィルタリングしたり、ページネーションを有効にしたり、ライトボックス表示で画像を開いたりすることができます。 このプラグインには、石積みギャラリー モジュールのデザインを完全にカスタマイズできるデザイン オプションも付属しています。 この製品ハイライトでは、Divi Masonry Gallery を見て、それがあなたにとって適切な製品かどうかを判断するのに役立ちます。
始めましょう!
- 1 Divi Masonry Gallery のインストール
- 2ディビ石積みギャラリー
- 2.1コンテンツの設定
- 2.2デザイン設定
- 3ディビ石積みギャラリーの例
- 3.1例 1
- 3.2例 2
- 3.3例 3
- 4ディビ石積みギャラリーを購入する
- 5最終的な考え
Divi Masonry Gallery のインストール
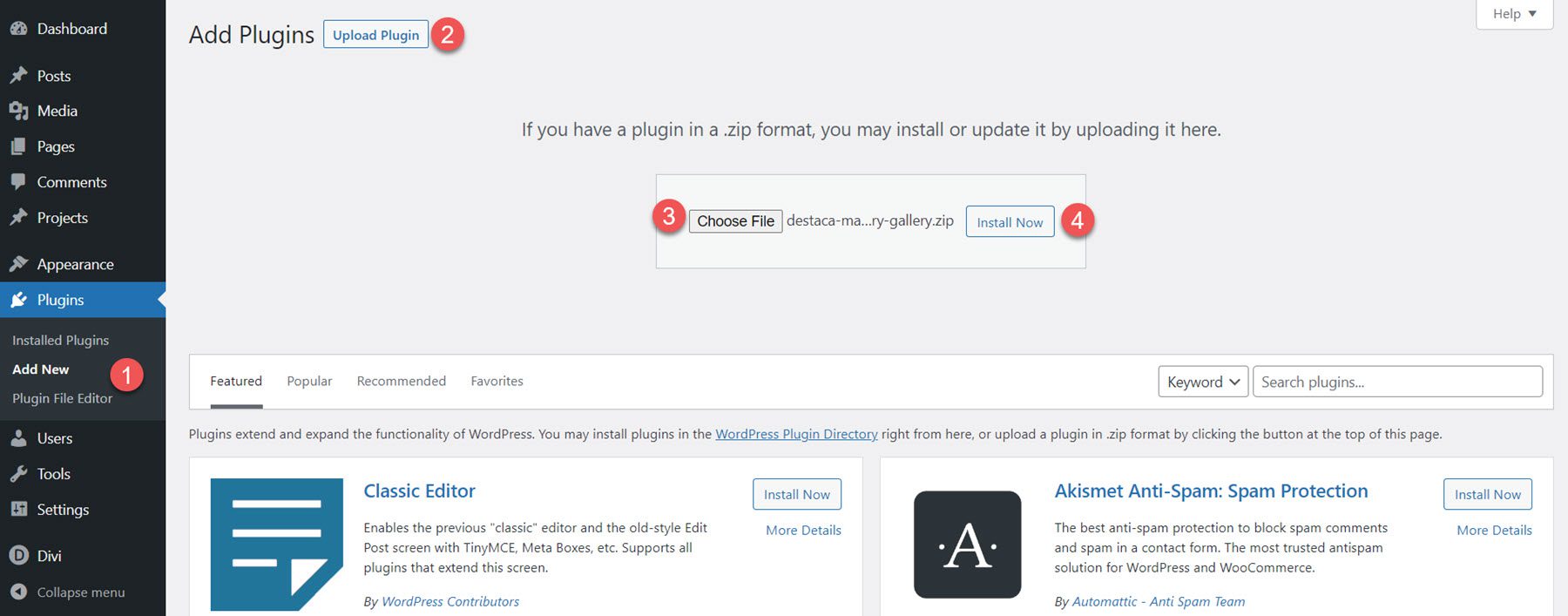
Divi Masonry Gallery をインストールするには、WordPress ダッシュボードの「プラグイン」ページに移動し、「新規追加」をクリックします。 「ファイルの選択」をクリックし、コンピュータから .ZIP プラグイン ファイルを選択して、「今すぐインストール」をクリックします。

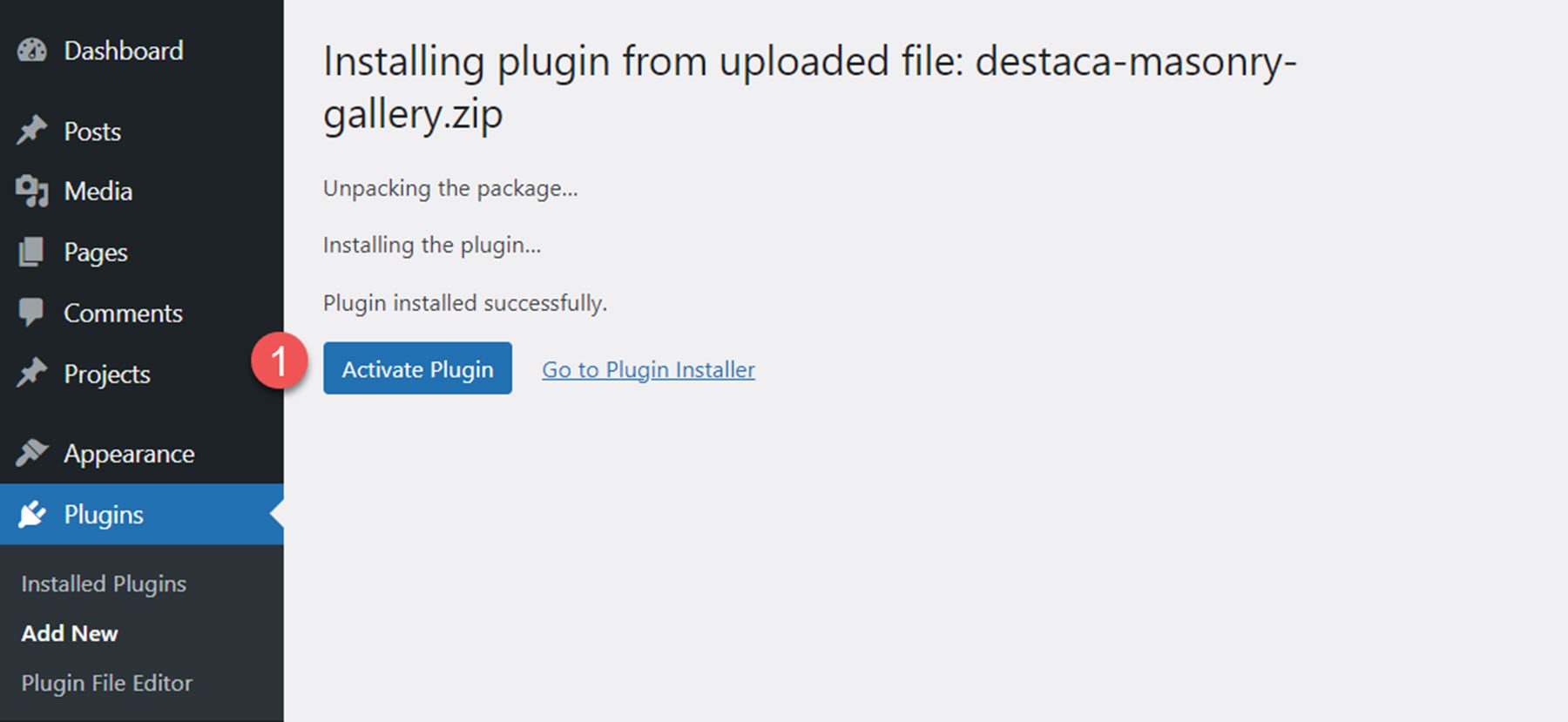
プラグインがインストールされたら、「有効化」をクリックします。

ディビ メイソンリー ギャラリー
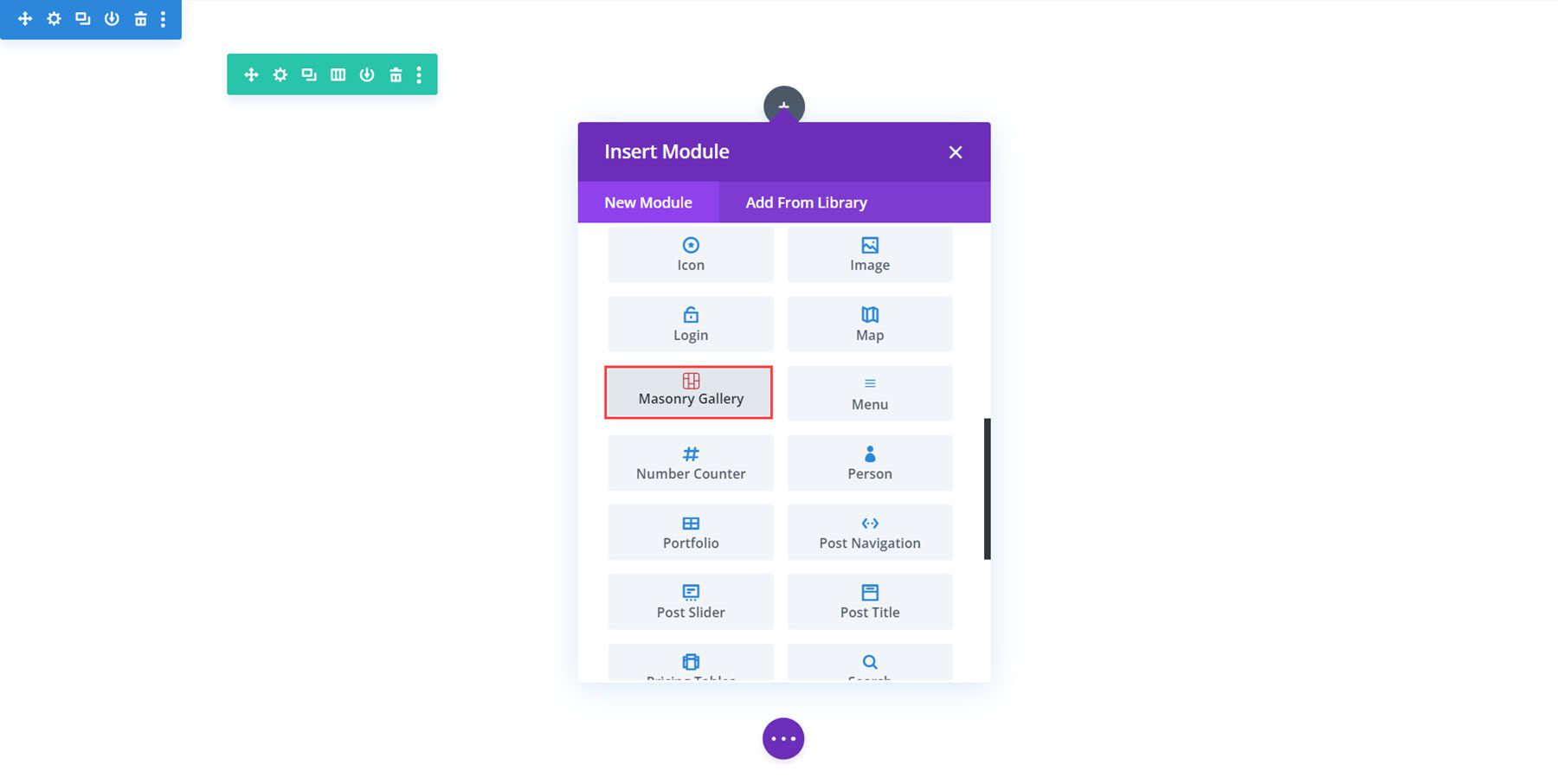
プラグインがアクティブ化されると、Divi Masonry Gallery モジュールが Divi Builder に表示されることがわかります。 モジュールの設定を見てみましょう。

コンテンツ設定
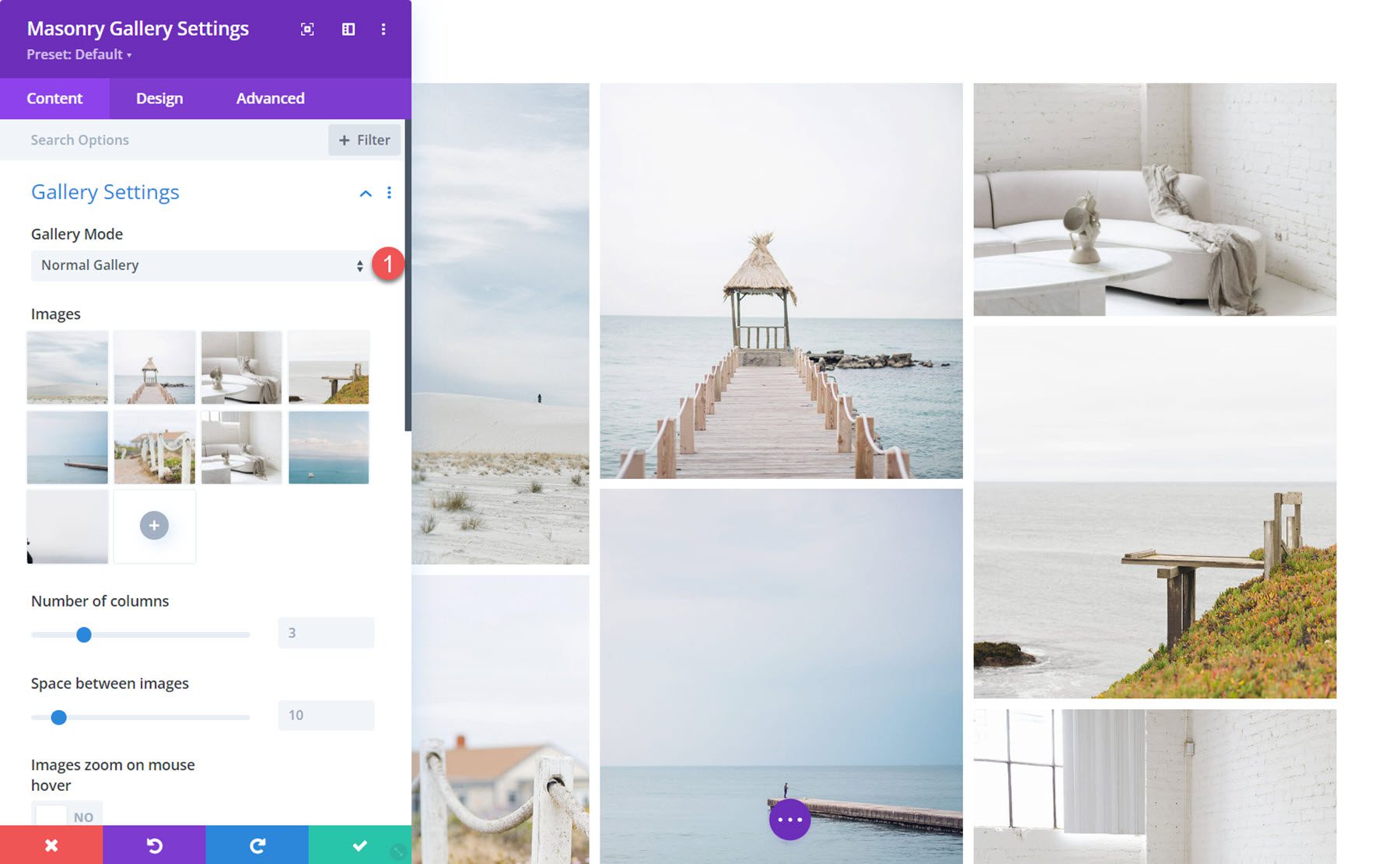
主要なオプションのほとんどは、コンテンツ タブのギャラリー設定セクションにあります。 ここで画像を追加し、石材ギャラリーでの表示方法を選択できます。
ギャラリー設定
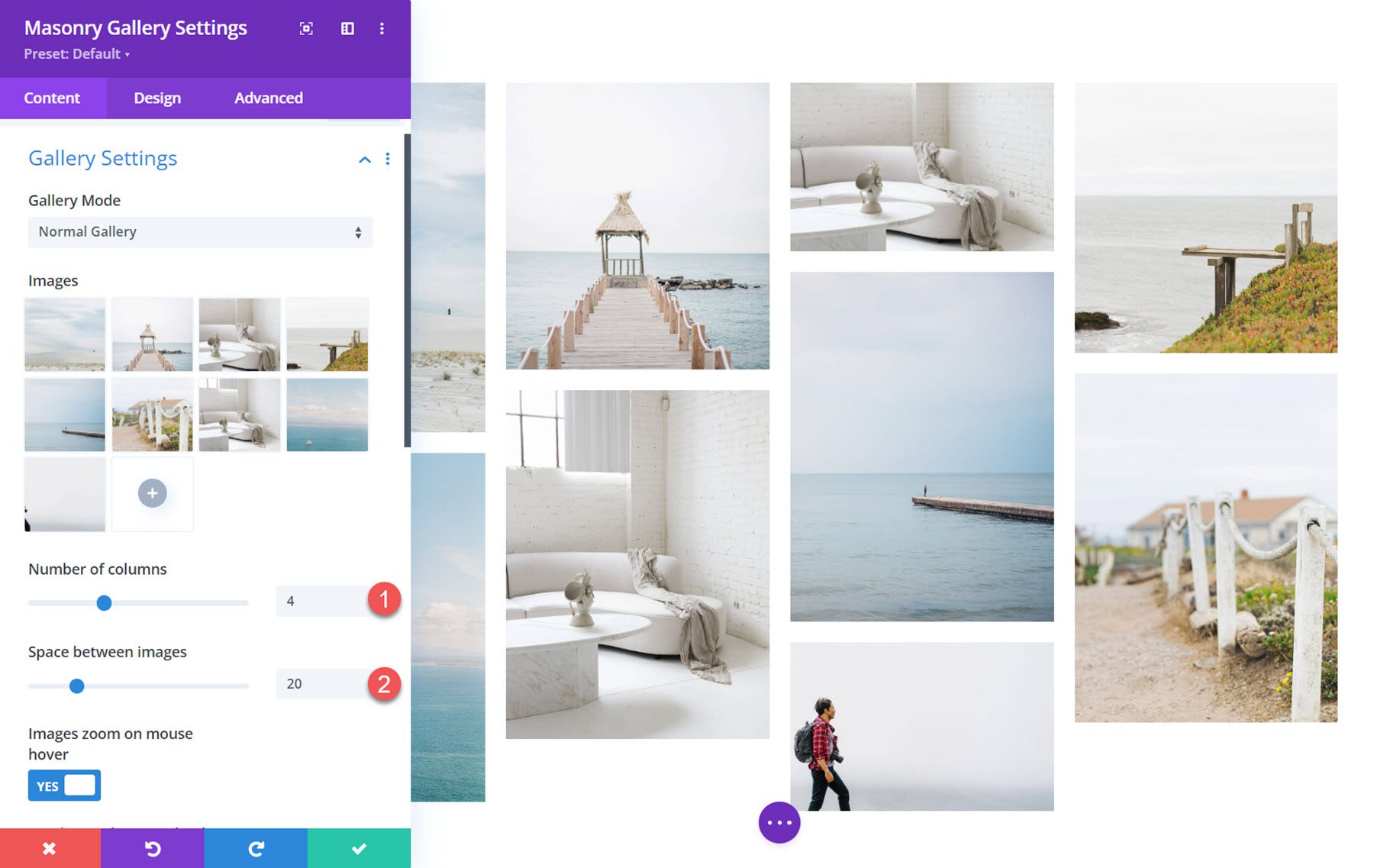
これは通常のギャラリー モードの石積みギャラリーです。

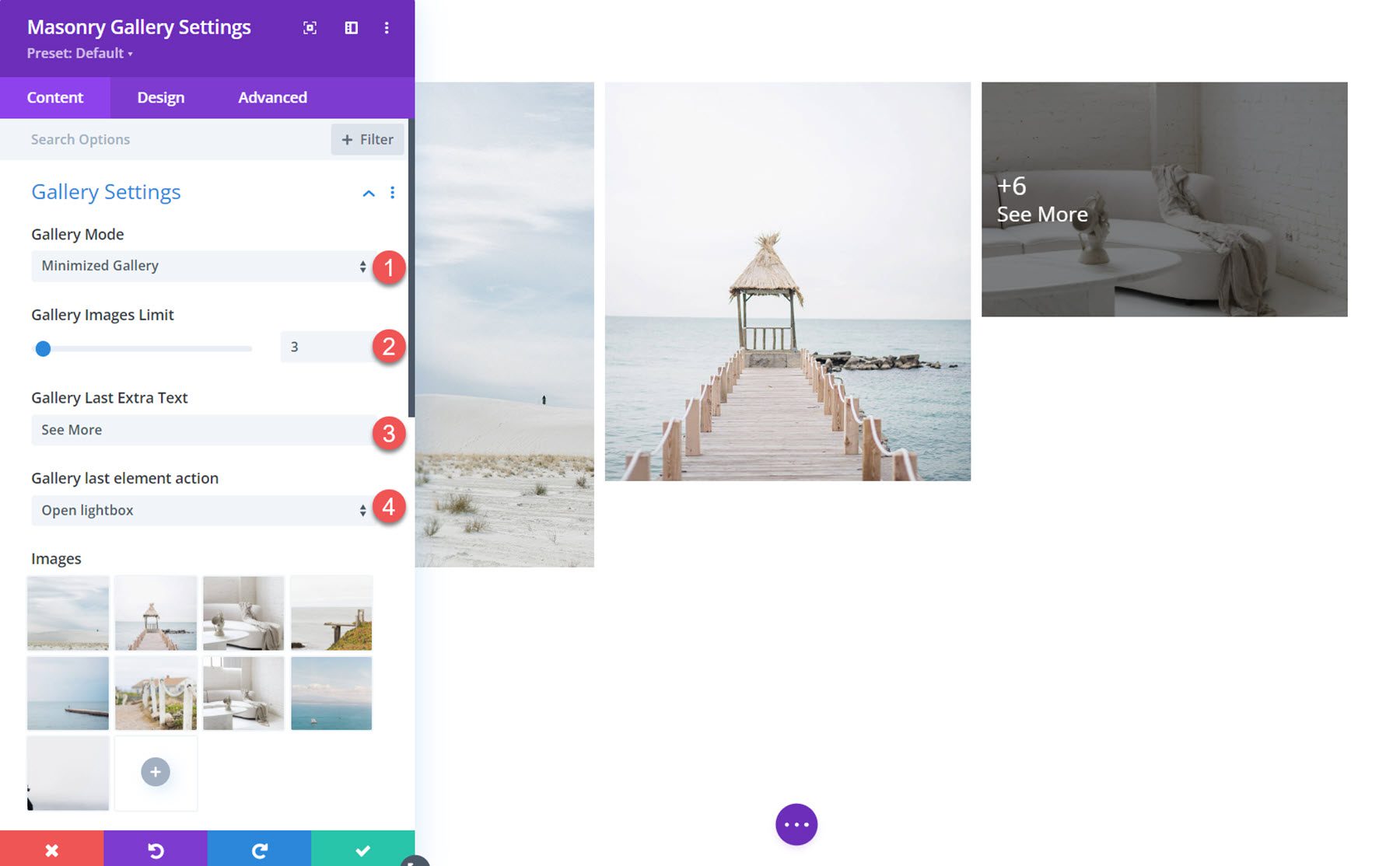
最小化ギャラリー モードを選択して、表示される画像の数に制限を設定することもできます。 最後の画像に表示されるテキストはカスタマイズでき、最後の画像でライトボックスを開くかリンクを開くかを選択できます。

列数や画像間の間隔を調整できます。 ここに示す例では、ギャラリーを 4 列に設定し、間隔を増やしました。

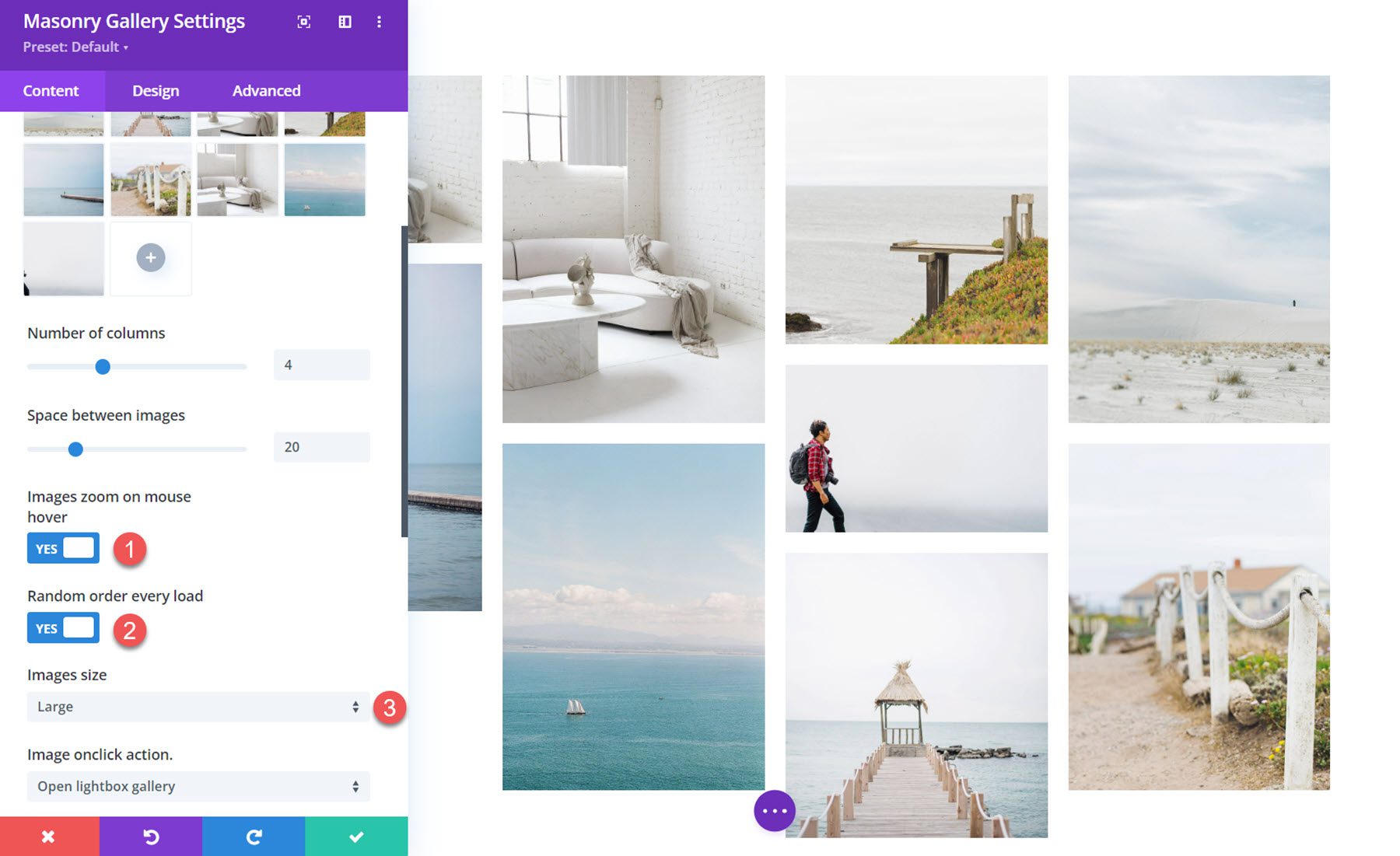
ここでは、ホバー時に画像をズームインしたり、毎回ランダムな順序でロードしたり、画像サイズを調整したりすることもできます。

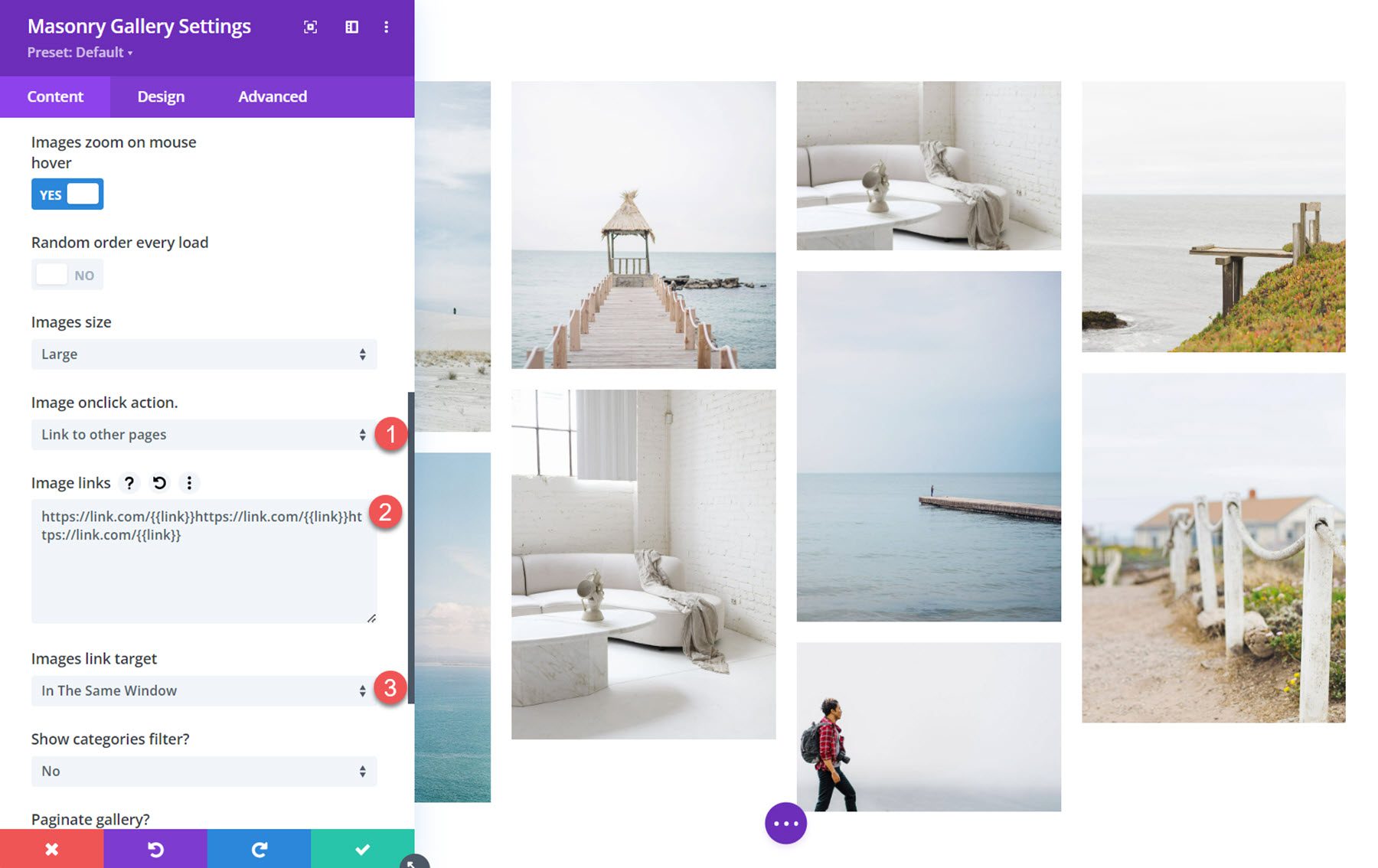
画像のクリック時アクション
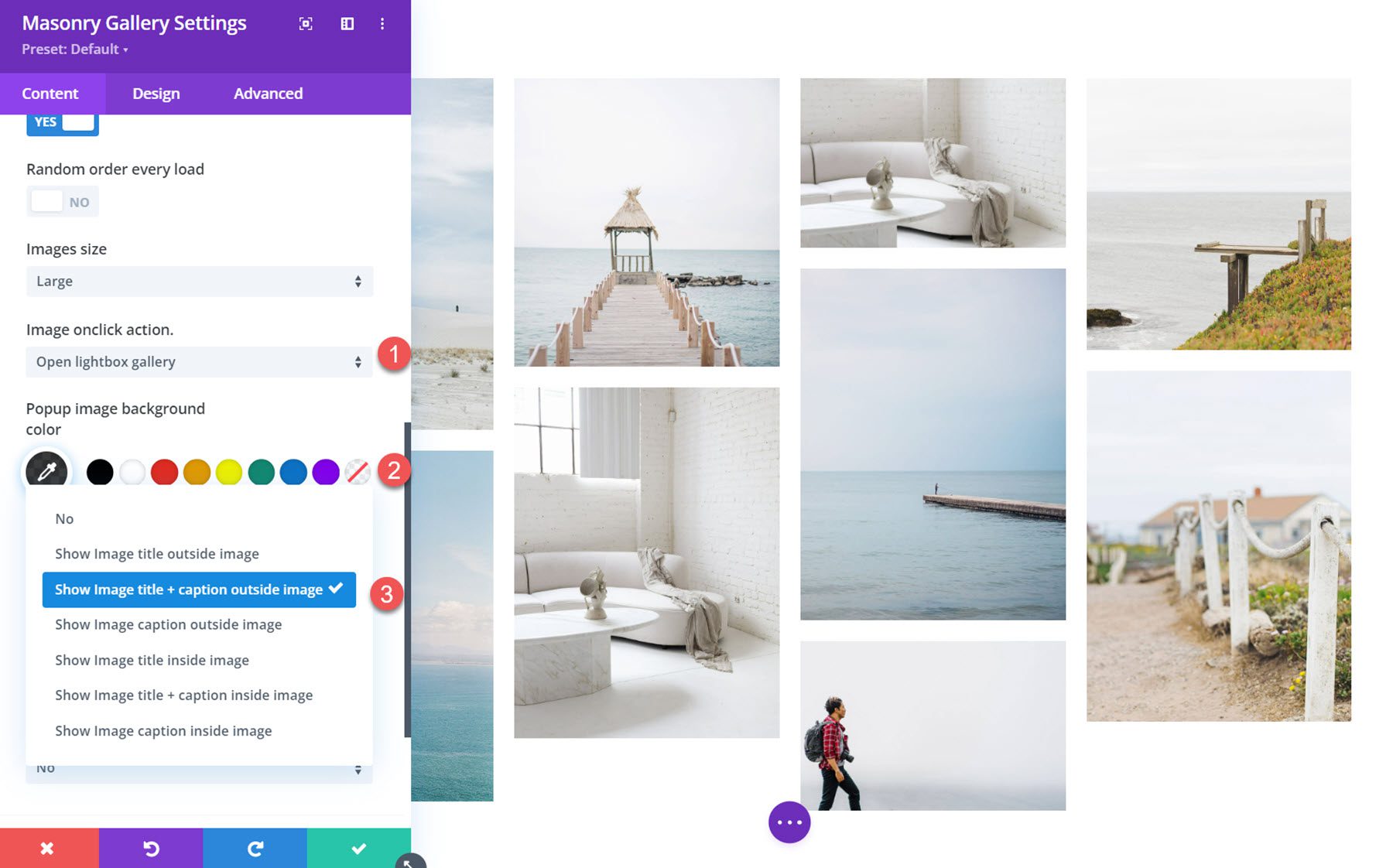
画像をライトボックスで開くように設定したり、指定した URL を開くように設定したり、クリック時に何も実行しないように設定したりできます。 ライトボックス オプションが選択されている場合は、背景色を設定し、タイトルの表示方法を選択できます。

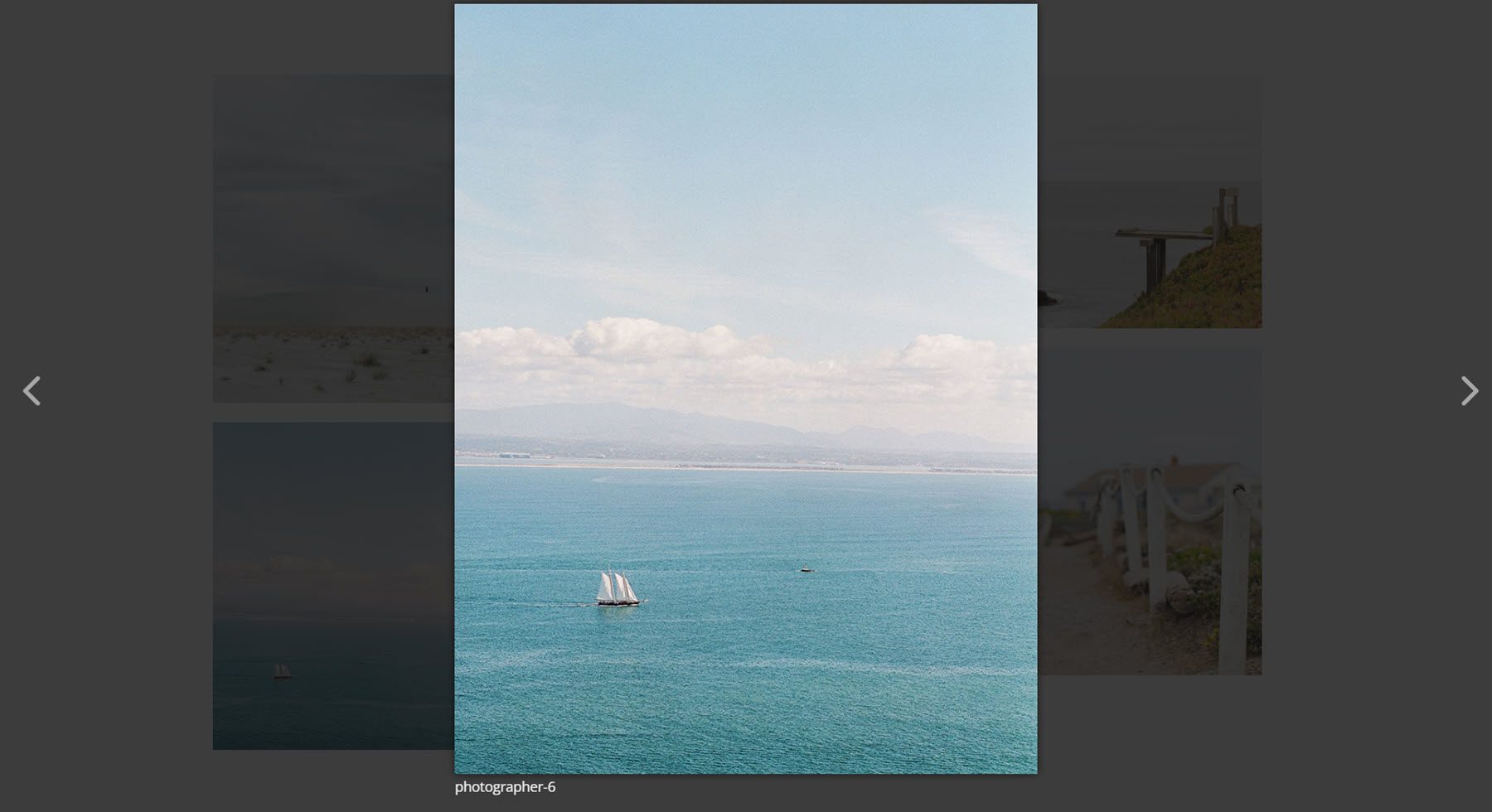
こちらがフロントエンドのライトボックスです。

リンクは画像の順序で追加し、{{link}} で区切る必要があります。 リンク先を設定することもできます。

カテゴリー
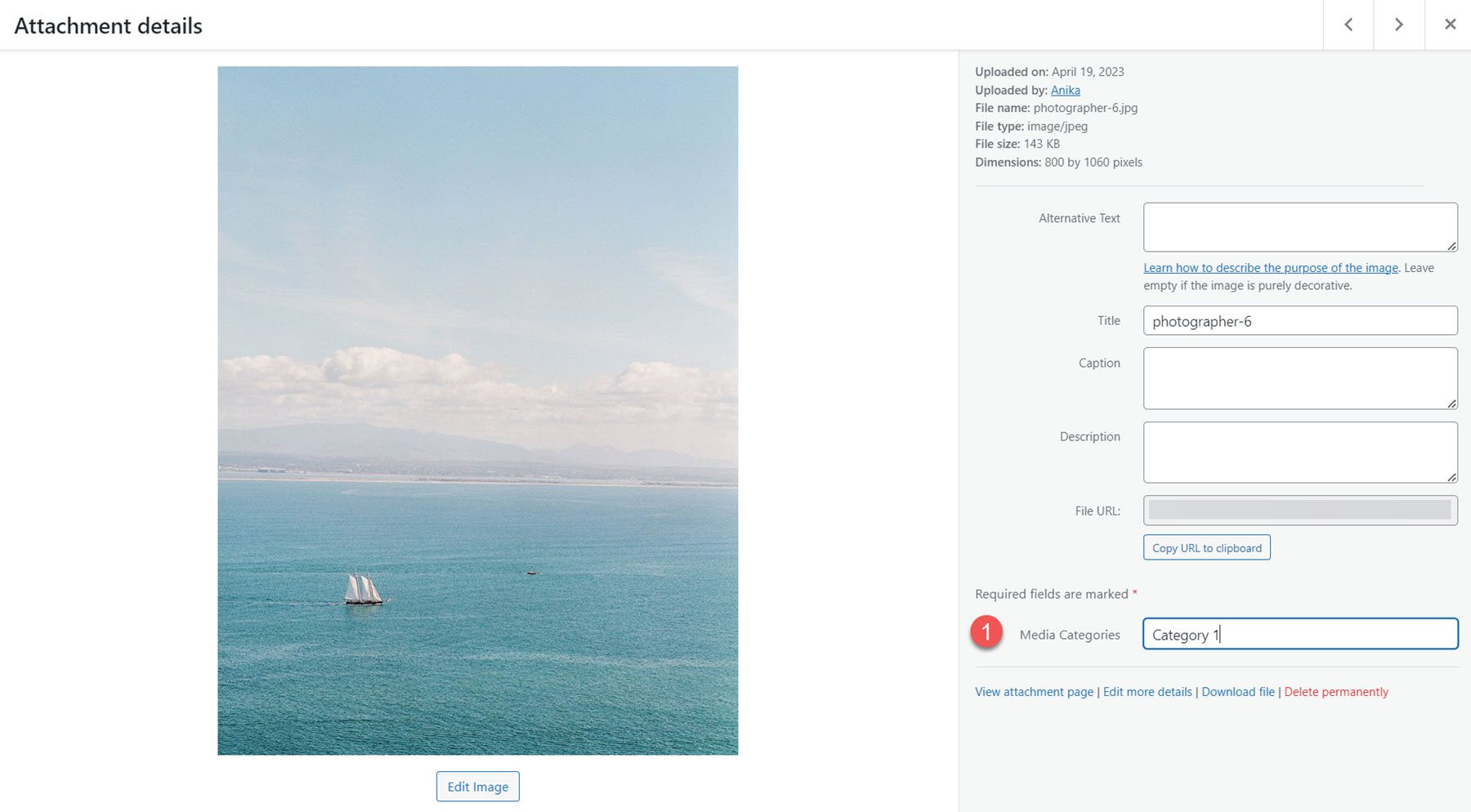
Divi Masonry Gallery は、メディア ライブラリ内の各画像にカテゴリ フィールドを追加します。 これらのカテゴリを有効にしてギャラリー画像をフィルタリングできます。

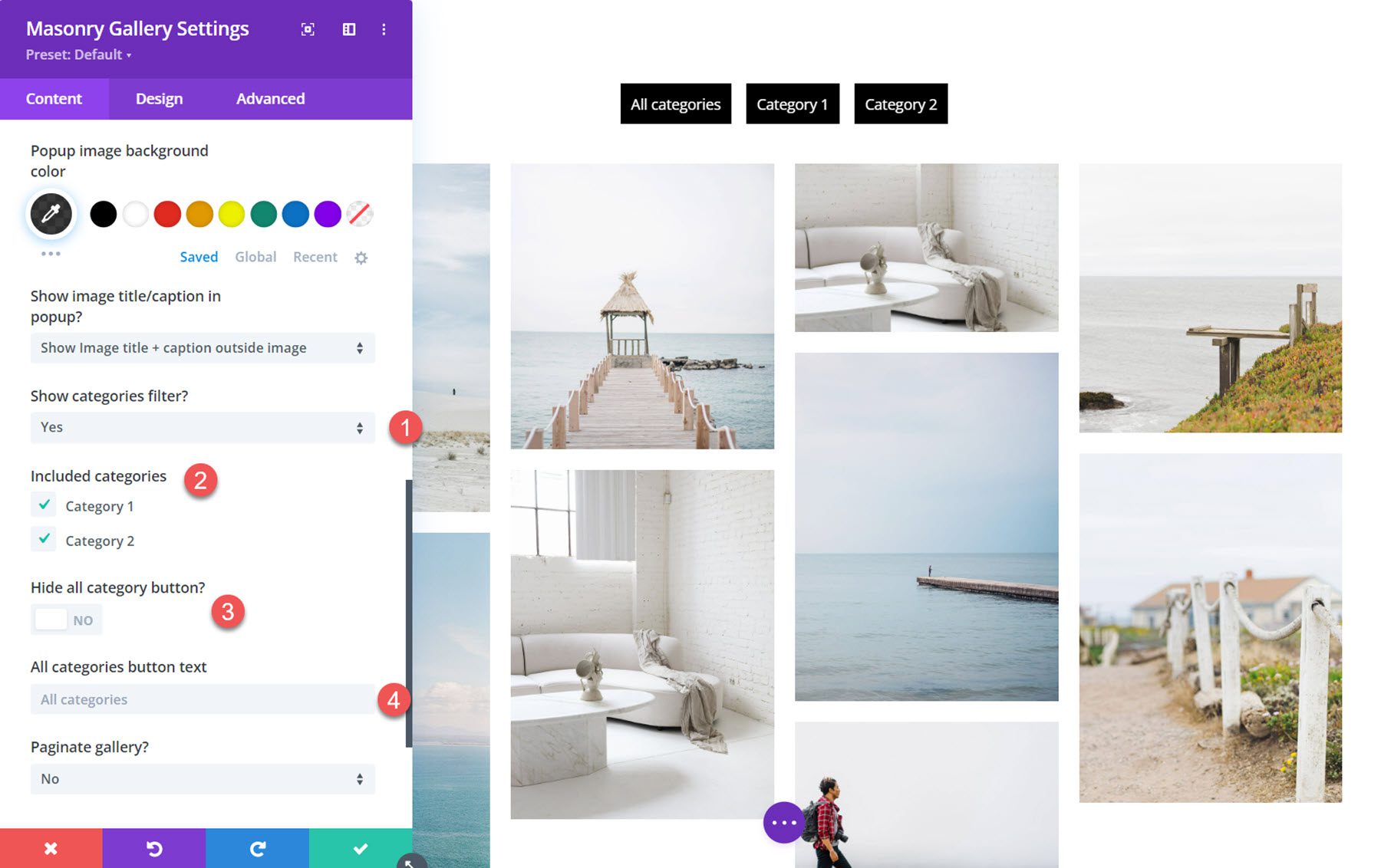
カテゴリ フィルターを有効にすると、含まれるカテゴリの選択、すべてのカテゴリ ボタンの表示または非表示、およびすべてのカテゴリ ボタンのテキストの変更が可能になります。


ページネーション
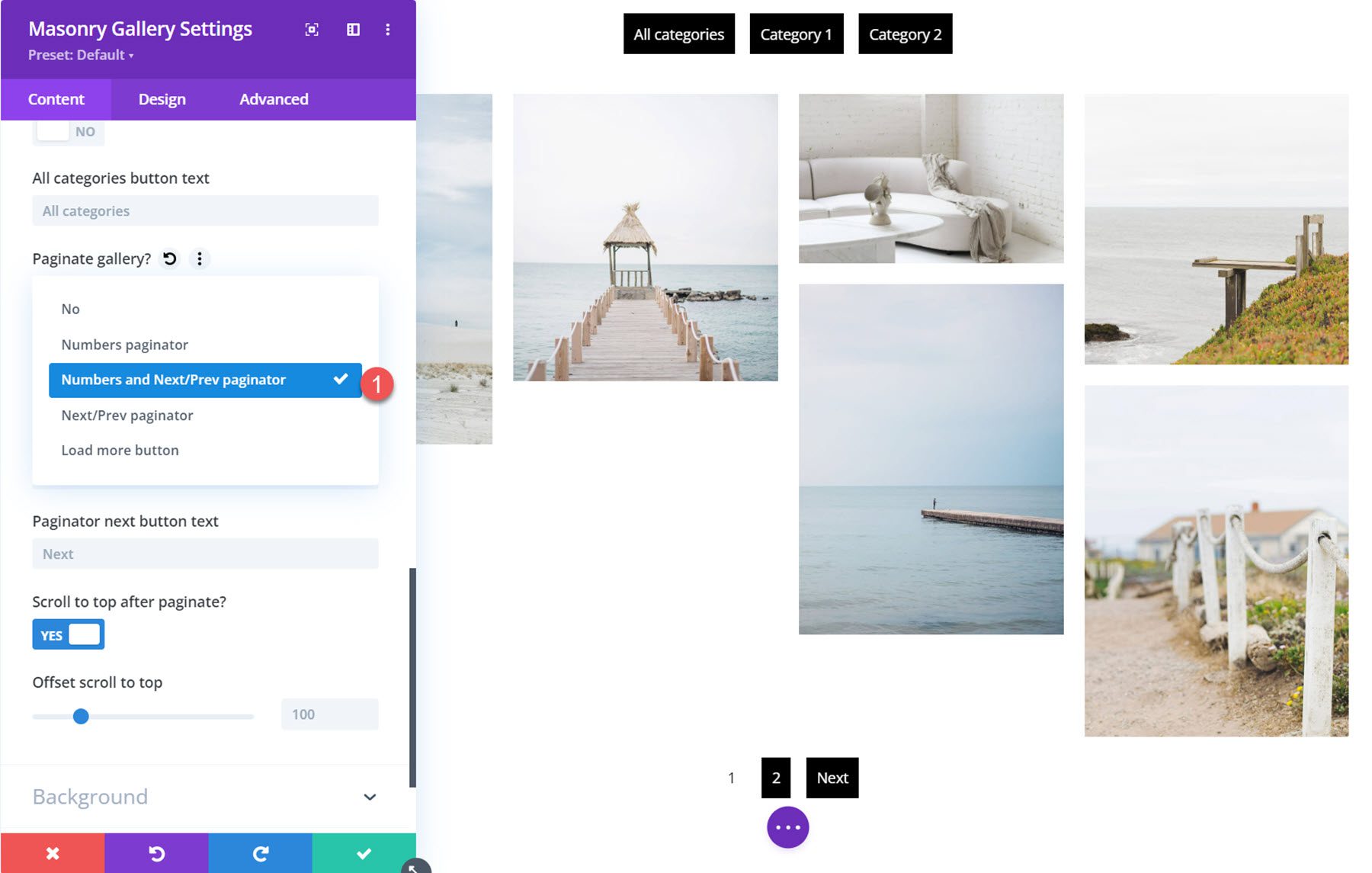
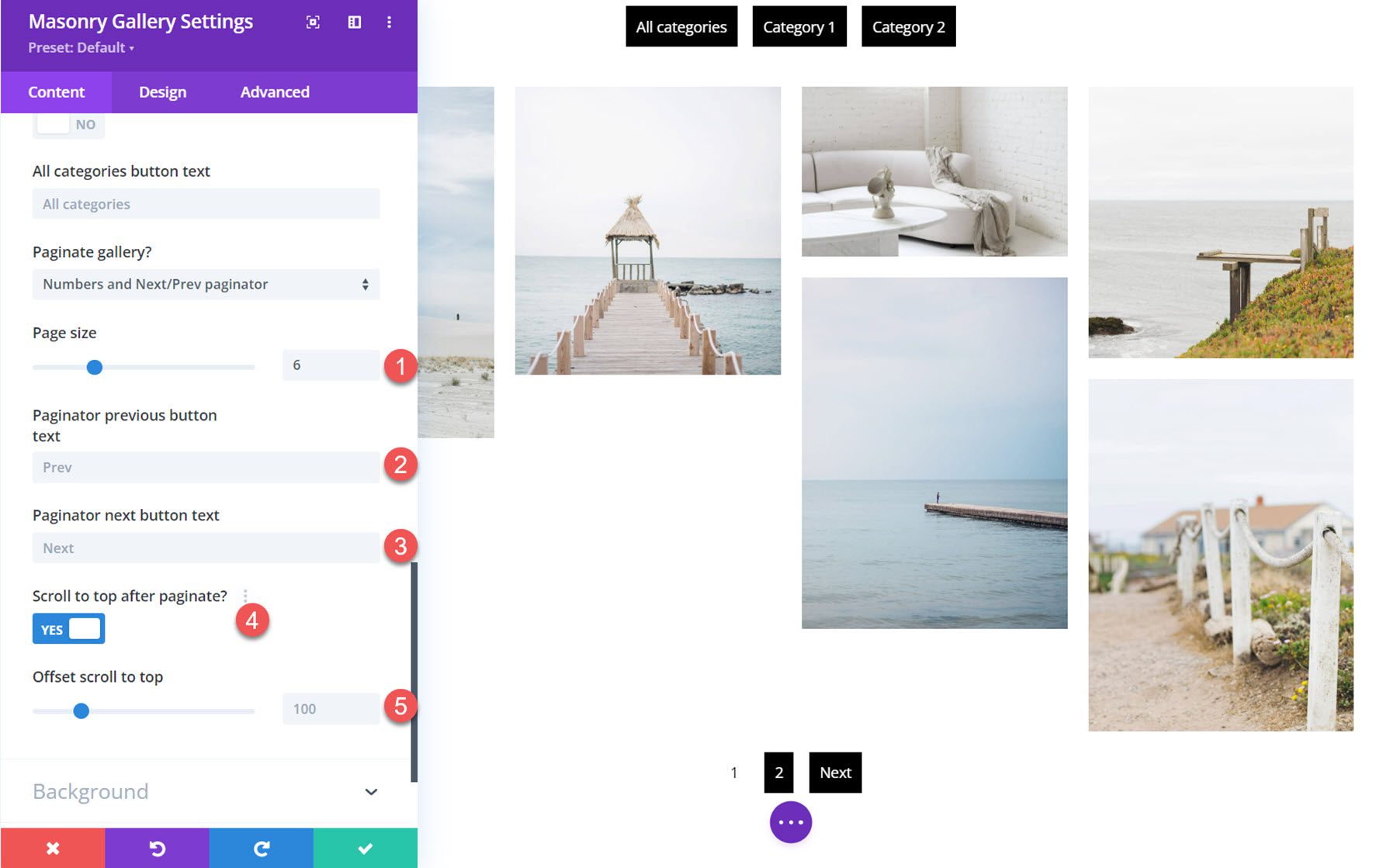
ページネーションにはいくつかの種類があります。 ここでは、番号と次/前のページネーション オプションを示します。 さらに読み込むオプションを選択したり、ページネーションを完全に無効にしたりすることもできます。

また、各ページに表示される画像の数を指定したり、ボタンのテキストを変更したり、ページネーション後に上部にスクロールしたり、上部のオフセットにスクロールを設定したりすることもできます。

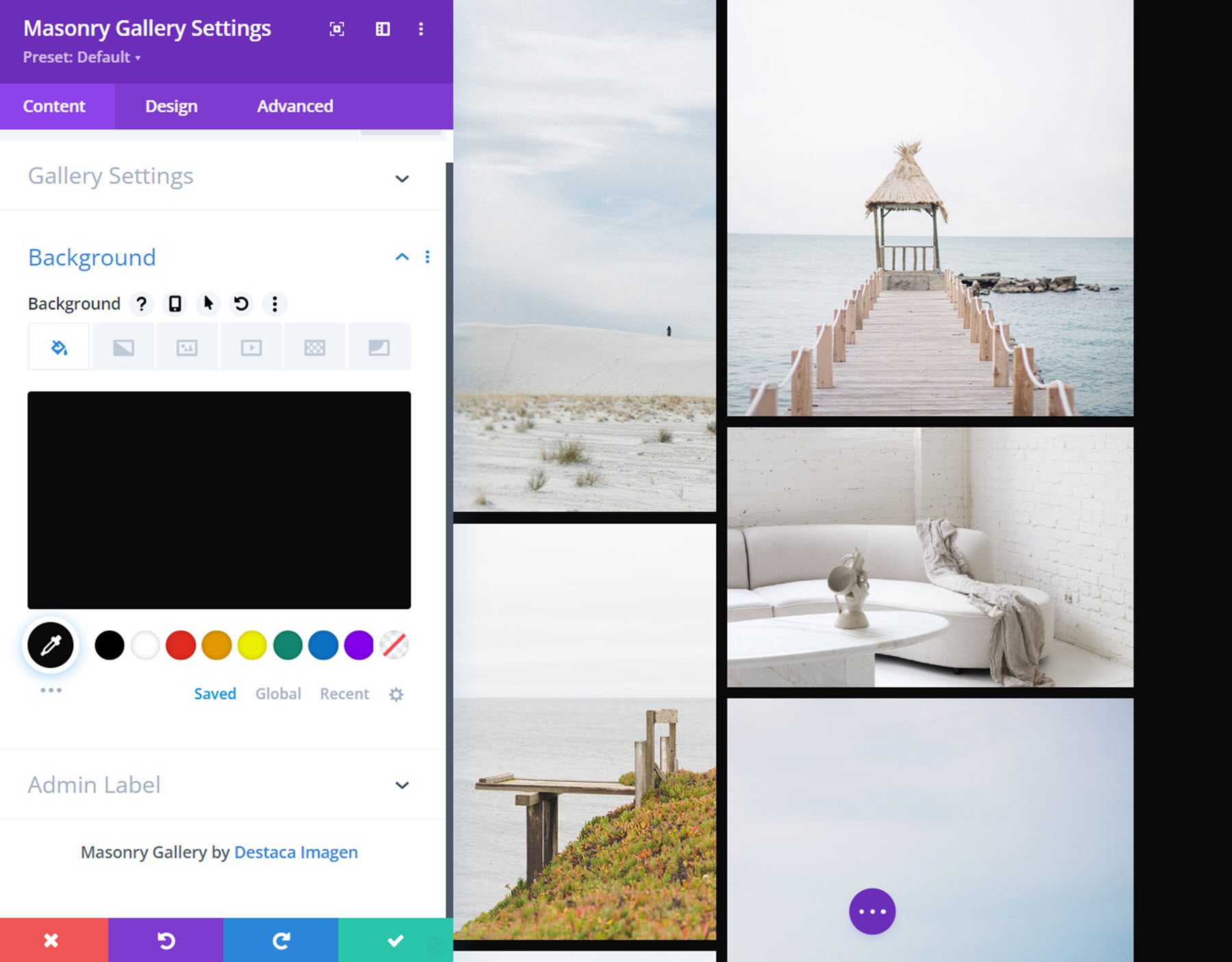
バックグラウンド
ここで、石積みギャラリー モジュールの背景色を設定できます。

デザイン設定
[デザイン] タブでは、石積みギャラリー モジュールの外観をさらにカスタマイズできます。
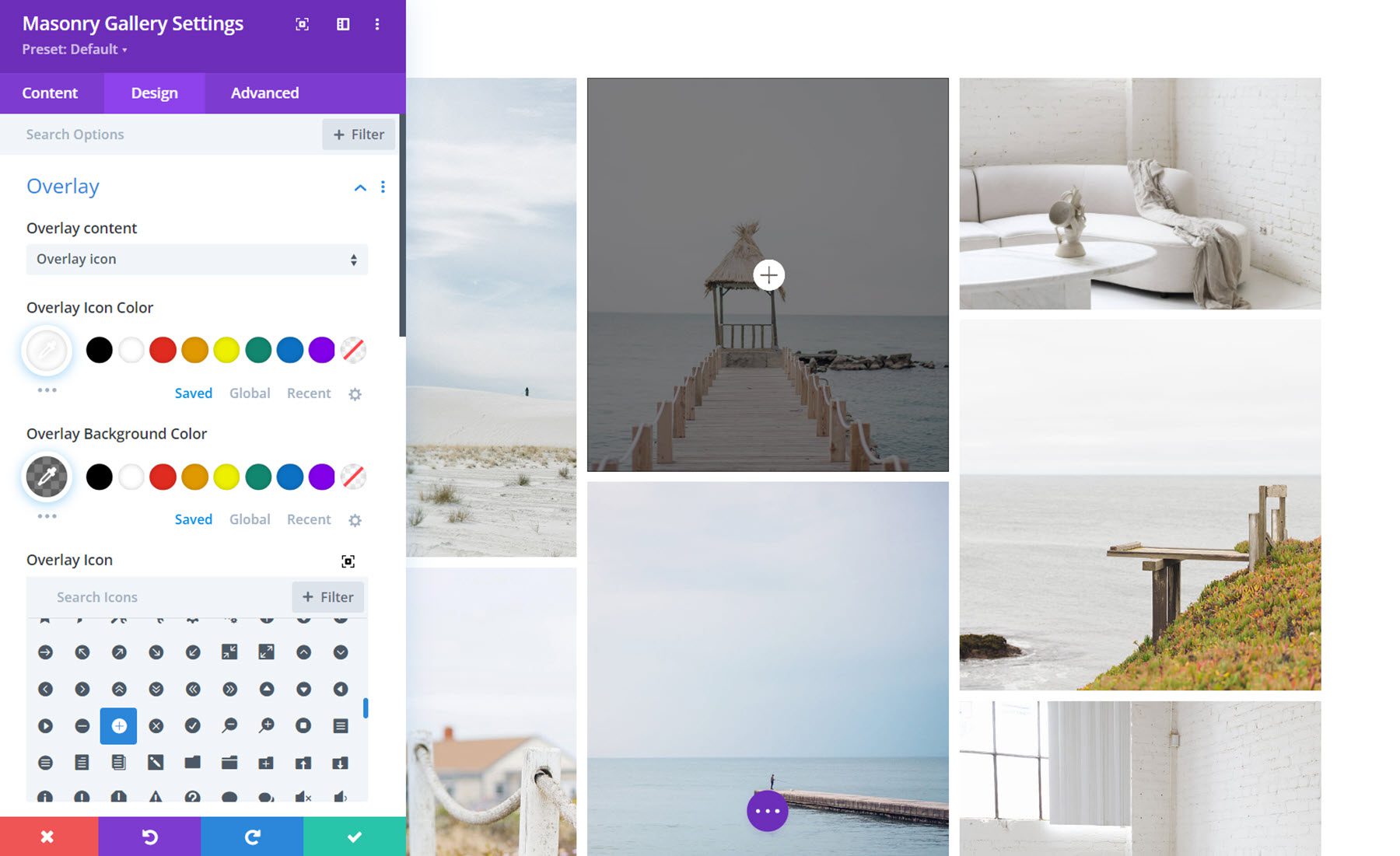
かぶせる
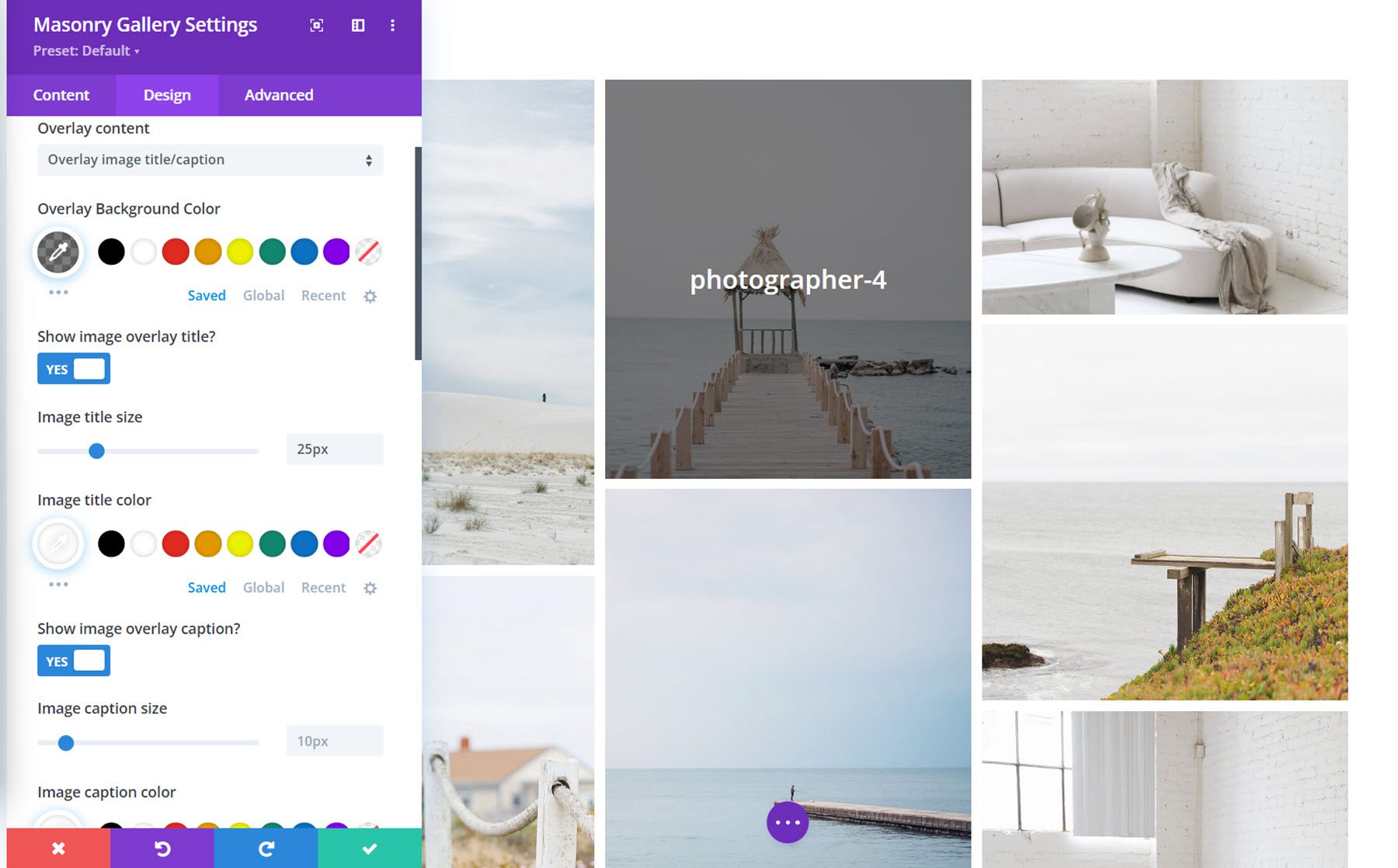
ここでは、ホバー時に画像の上に表示されるアイコンまたは画像のタイトル/キャプションを設定し、オーバーレイの背景色を設定できます。 オーバーレイ アイコン オプションを選択すると、アイコンとアイコンの色を選択できます。

オーバーレイのタイトル/キャプションが選択されている場合は、フォントと色をカスタマイズできます。 さらに、オーバーレイ コンテンツのアニメーションを選択したり、テキストの配置、文字間隔、テキストの影を設定したりできます。

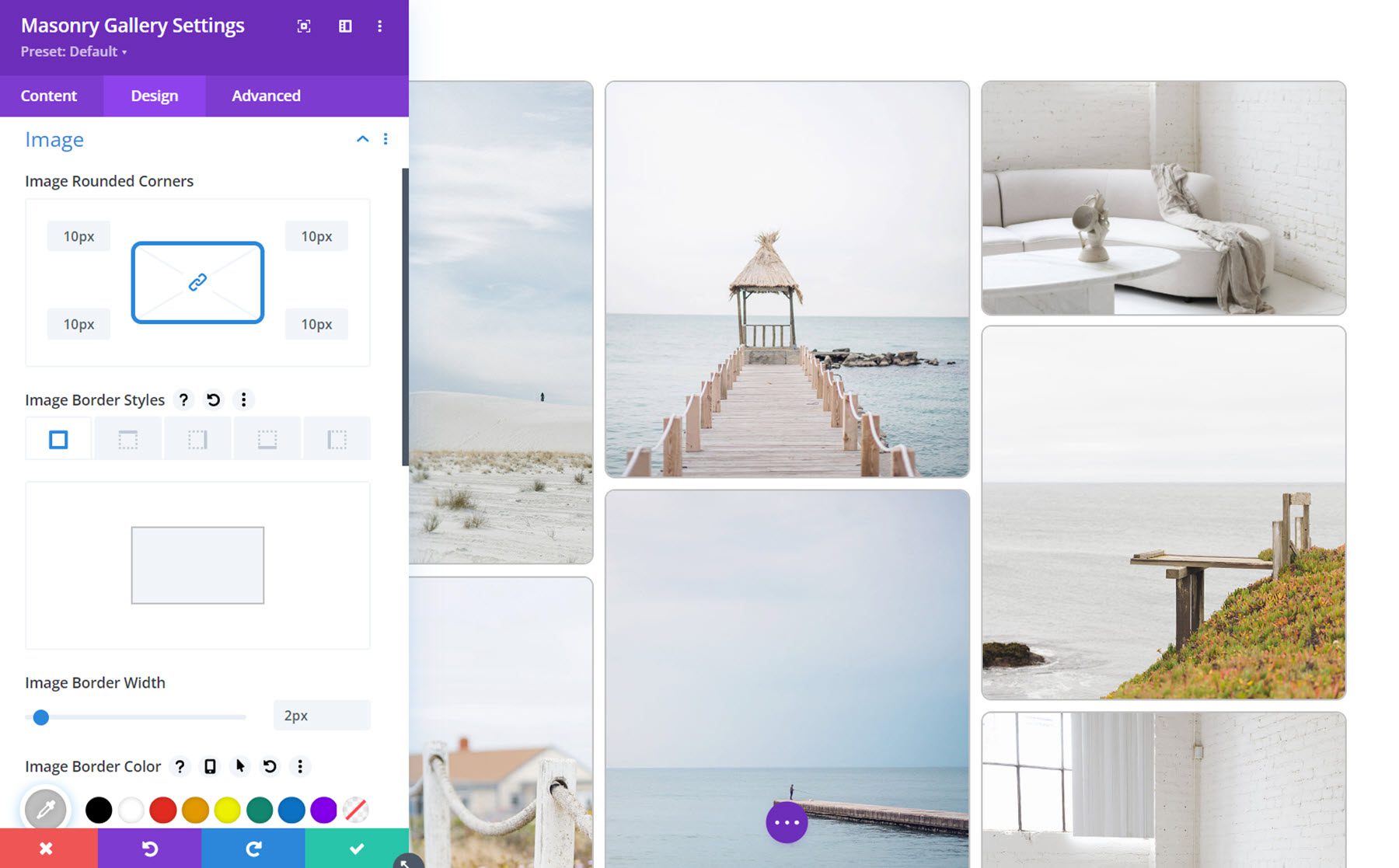
画像
画像設定では、ギャラリー画像に丸い角と境界線を追加できます。

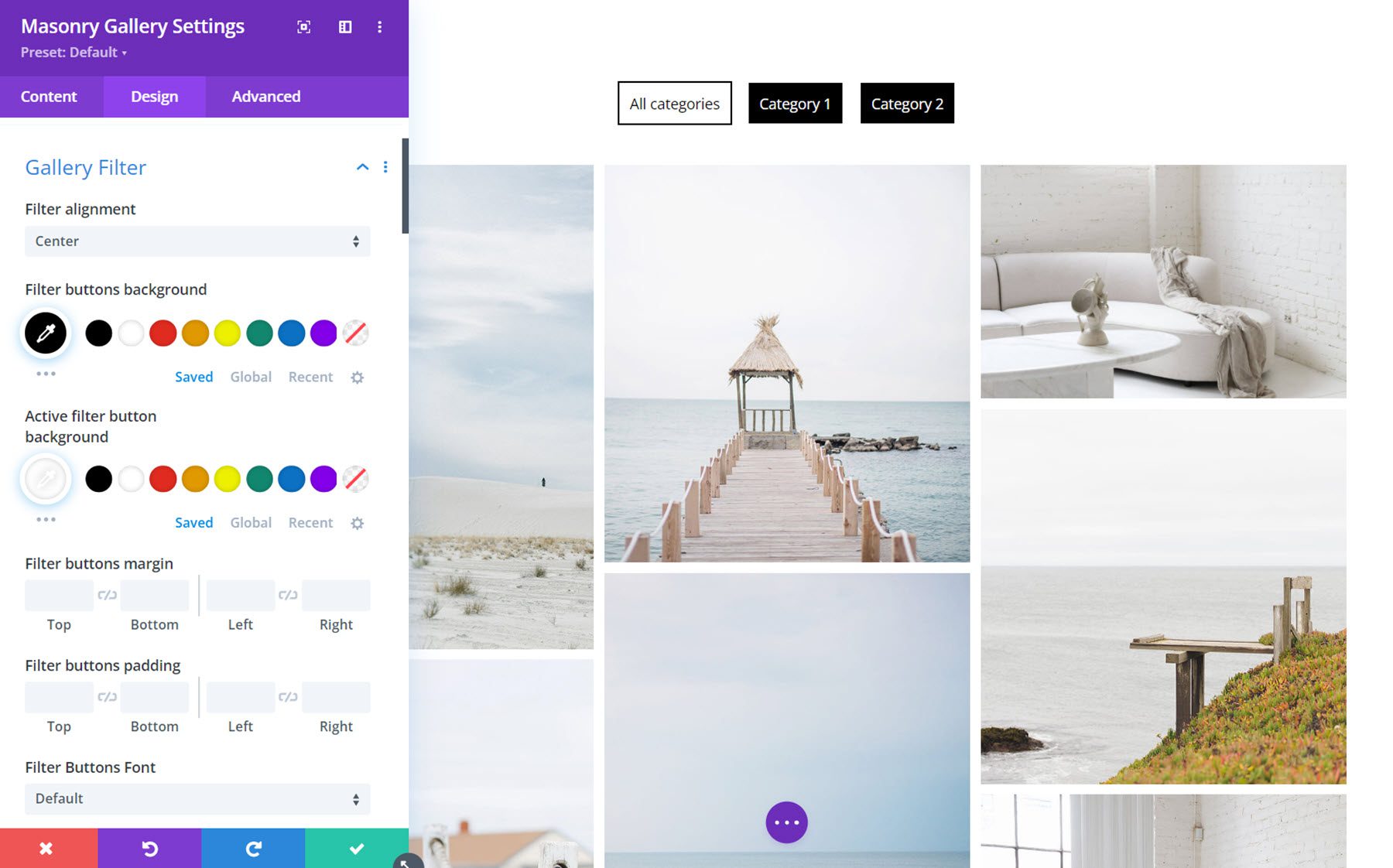
ギャラリーフィルター
ここでは、ギャラリーフィルターのデザインをカスタマイズできます。 配置、背景、マージンとパディング、フォント、間隔、丸い角、境界線、ボックスの影を変更できます。 アクティブなフィルター ボタンのこれらの各設定を変更することもできます。

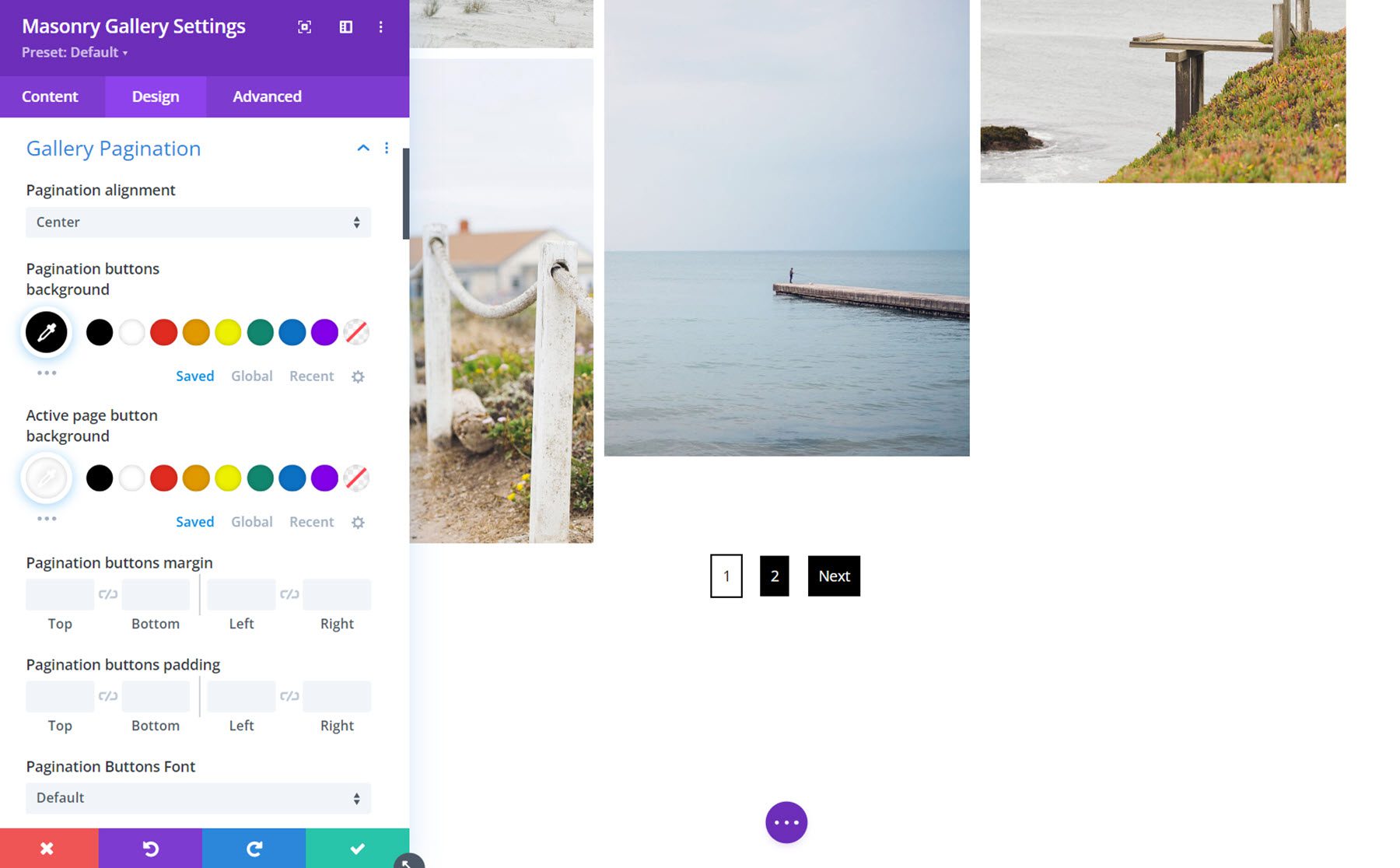
ギャラリーのページネーション
ギャラリーのページネーションのデザイン オプションを使用すると、ページネーションの外観を完全にカスタマイズできます。 ギャラリーのフィルター設定と同様に、アクティブなページネーション ボタンと通常のページネーション ボタンの配置、背景、マージンとパディング、フォント、間隔、境界線、影のスタイルをカスタマイズできます。

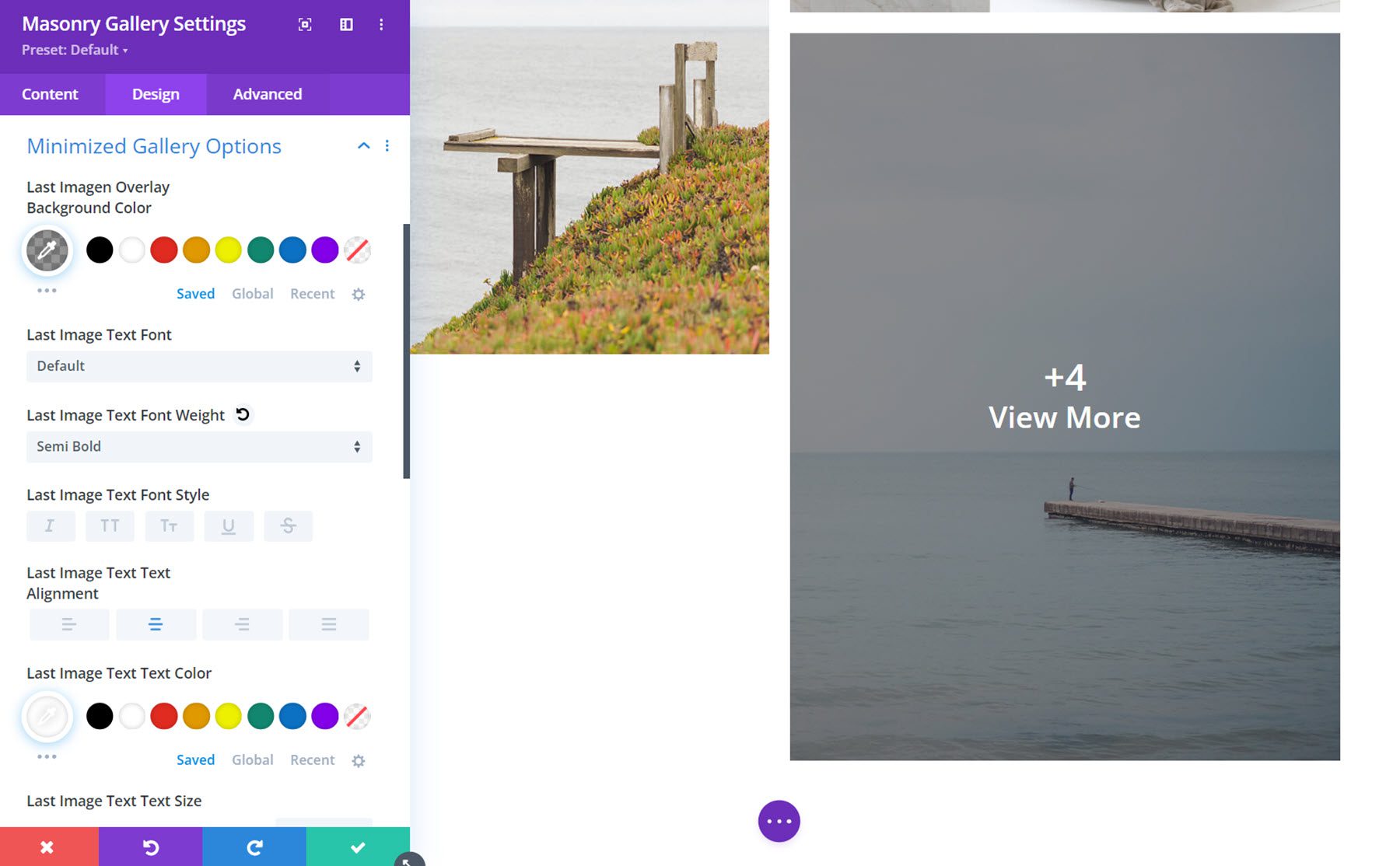
最小化されたギャラリー オプション
最小化されたギャラリー タイプでは、最後の画像の上にオーバーレイが表示されます。 ここで、オーバーレイのスタイルをカスタマイズできます。 背景色、フォント、配置、文字サイズ、文字の影を変更できます。

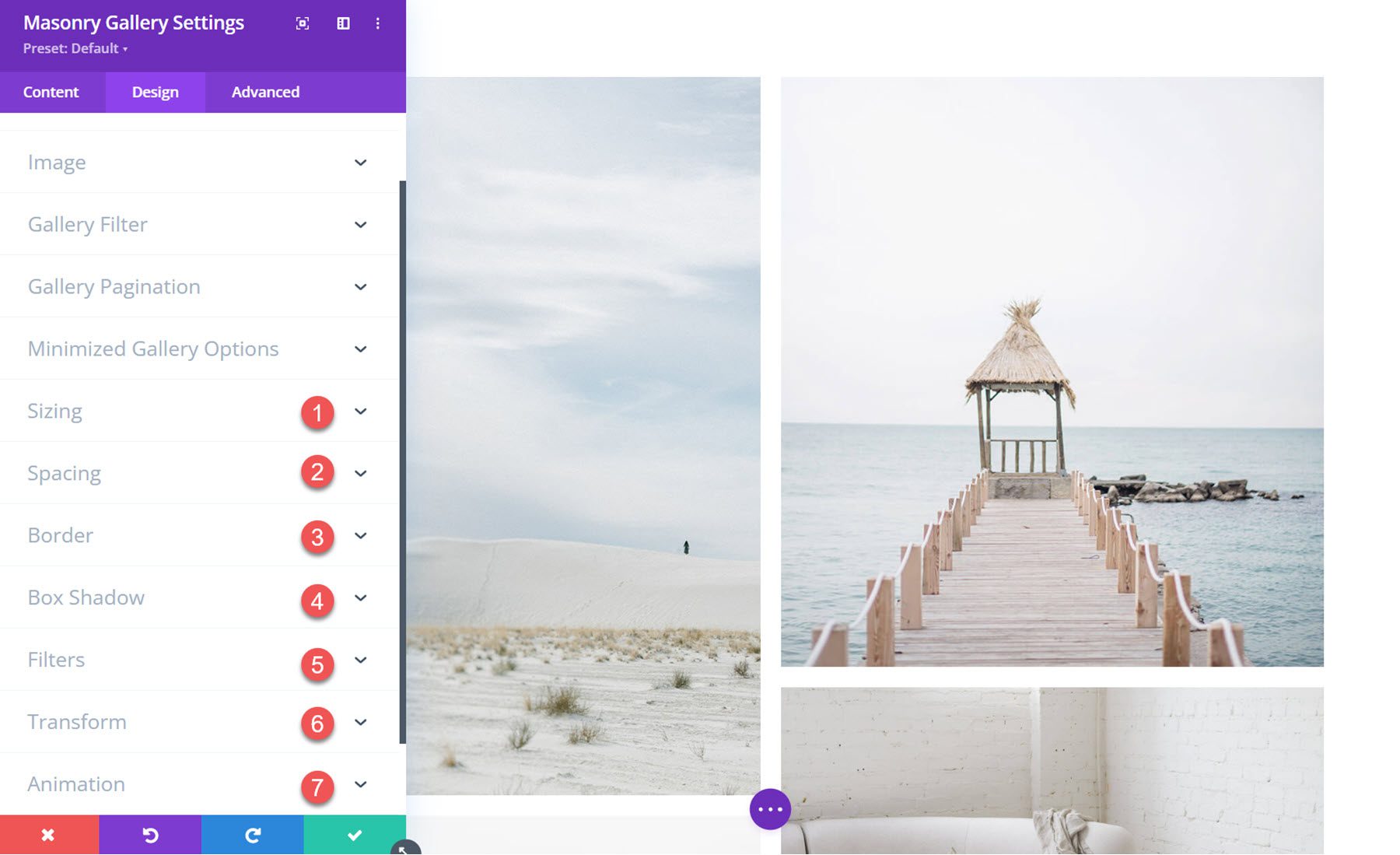
その他のデザイン設定
これらのモジュール固有のデザイン オプションに加えて、サイズ、間隔、境界線、ボックスの影、フィルター、変換、およびアニメーションのオプションをすべてカスタマイズすることもできます。

ディビ石積みギャラリーの例
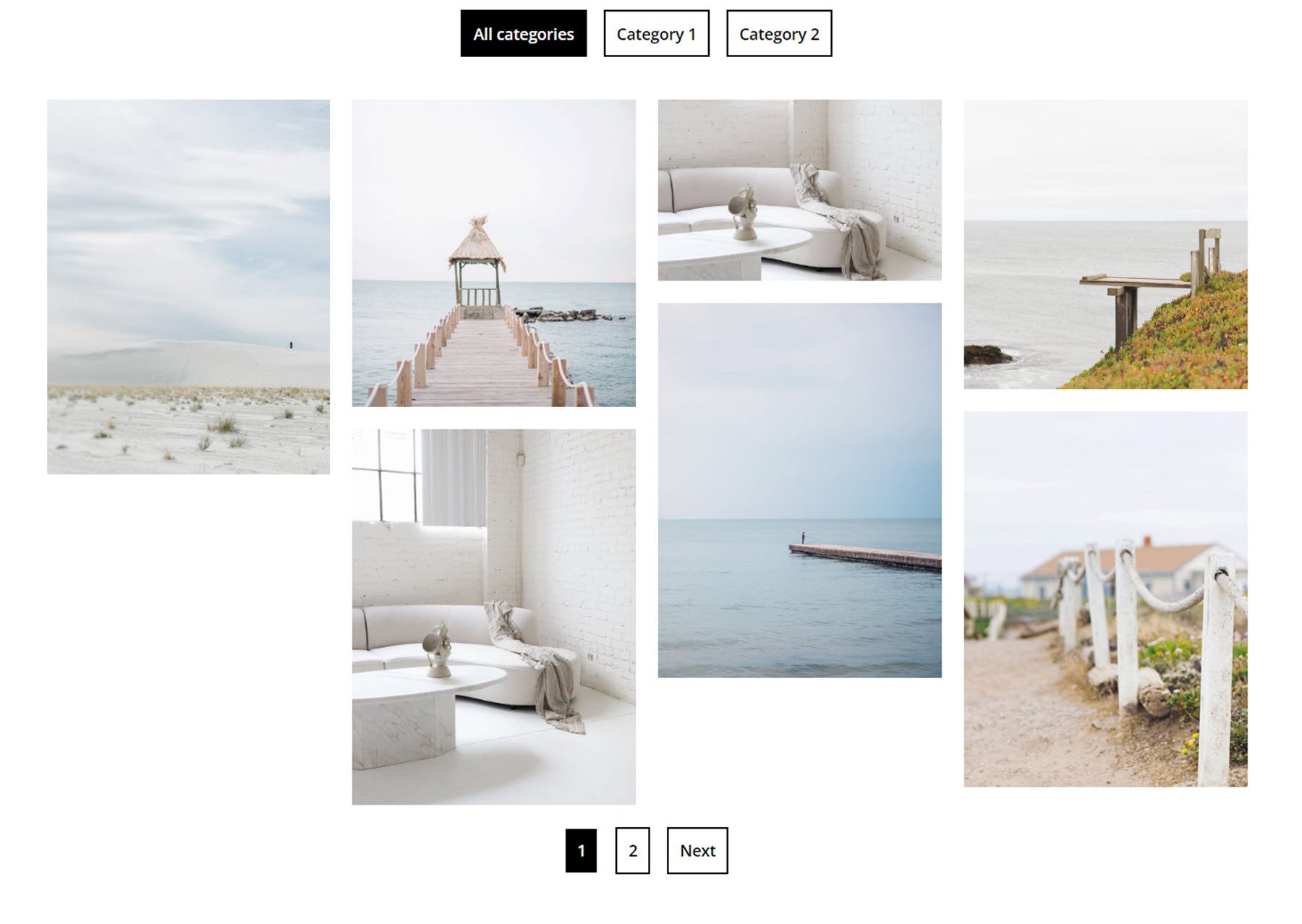
例1
最初のギャラリー レイアウトの例には、4 列の画像が含まれています。 上部のフィルターを使用して画像をカテゴリ別に並べ替えることができ、ページネーション ボタンを使用して画像の次のページを表示できます。

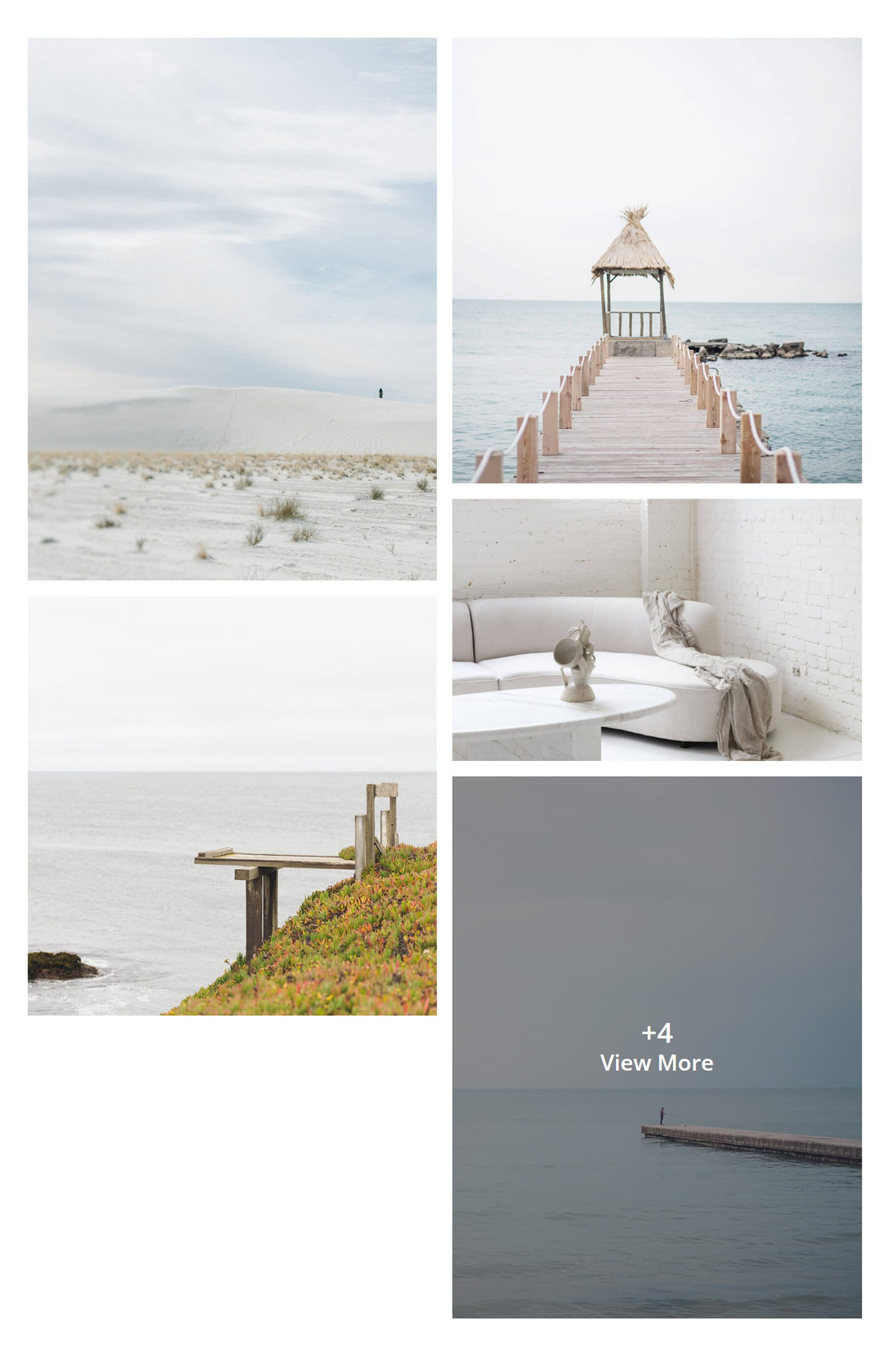
例 2
このレイアウトでは、最小化されたギャラリー レイアウトが使用されます。 最後の画像は、残りのギャラリー画像が表示されるライトボックスまたは新しいページを開くように設定できます。

例 3
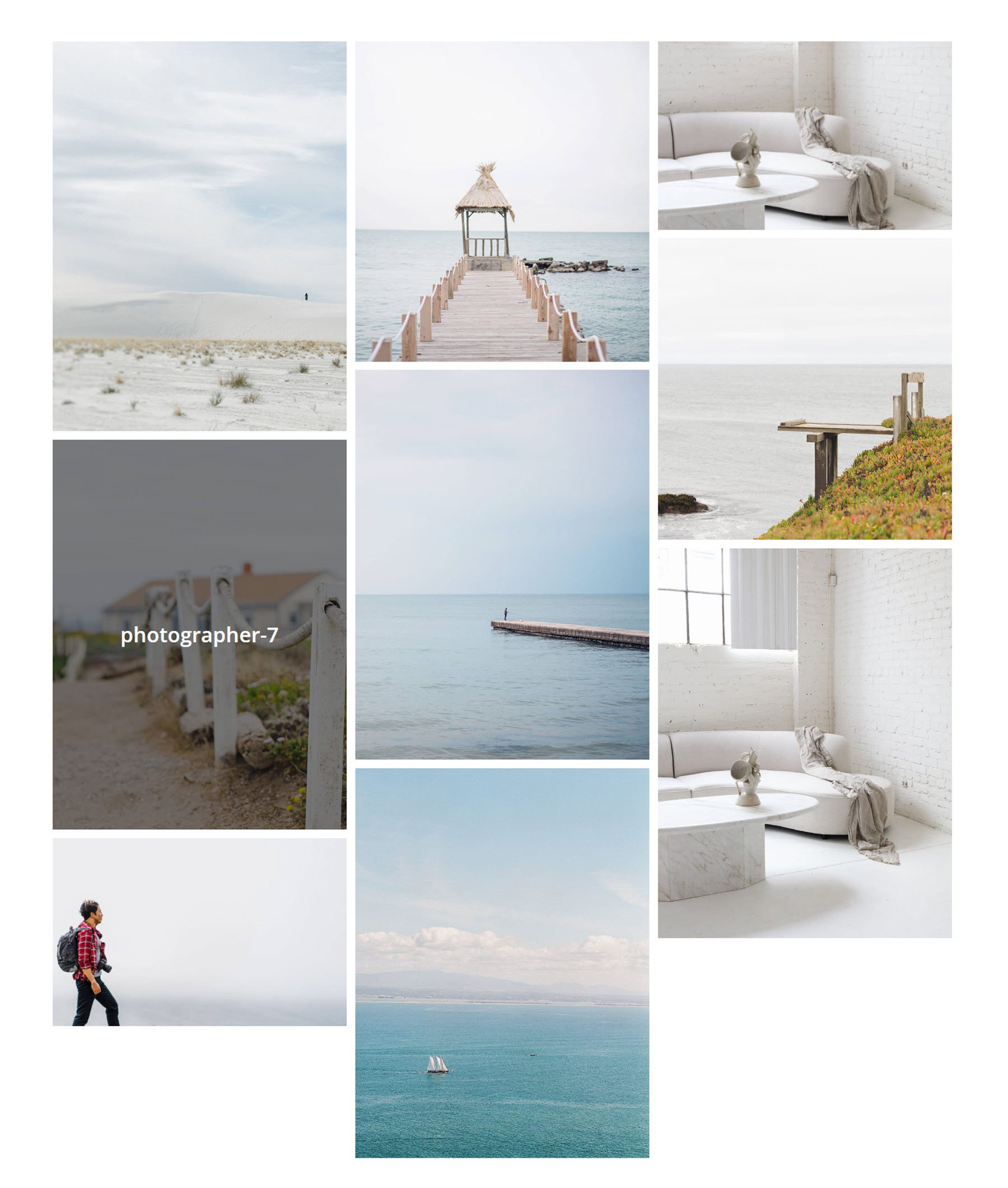
最後に、3 番目の例は、3 列の通常のギャラリー レイアウトを特徴としています。 マウスを置くとオーバーレイが表示され、画像のタイトルが表示されます。

ディビ メイソンリー ギャラリーを購入する
Divi Masonry Gallery は Divi マーケットプレイスで入手できます。 ウェブサイトの無制限の使用と 1 年間のサポートとアップデートの料金は 25 ドルです。 価格には30日間の返金保証も含まれています。

最終的な考え
Divi Masonry Gallery プラグインを使用すると、ギャラリーを簡単に作成して、美しくインタラクティブで完全にカスタマイズ可能な石積みレイアウトであらゆるサイズの画像を表示できます。 プラグインは機能が豊富です。 カテゴリ フィルター、ページネーション、最小化されたギャラリー、画像リンク、ライトボックス ポップアップを有効にすることができます。 広範なデザイン オプションを使用して、石積みギャラリー モジュールの各部分を好みに合わせてカスタマイズできます。 Divi でカスタマイズできるデザイン オプションを使用してサイトに画像を表示するクリエイティブな方法を探している場合は、Divi Masonry Gallery が最適なオプションです。
ぜひご連絡ください。 ディビ メイソンリー ギャラリーを試してみましたか? コメント欄でご意見をお聞かせください。
