ディビ製品ハイライト: ディビメガメニュー
公開: 2023-06-19Divi Mega Menu は、Web サイト用の Mega Menu を構築できる Divi Builder のプラグインです。 このツールを使用すると、メニュー項目、動的タブ、その他の必要な Divi モジュールを含む複雑なメガ メニューを作成できます。 Divi Mega Menu は Divi Builder の機能を活用し、メニュー内のすべての要素のデザインを完全に制御できます。 このプラグインのハイライトでは、Divi Mega Menu プラグインを詳しく見て、それがニーズに合った適切なソリューションであるかどうかを判断できるようにします。
始めましょう!
- 1 Divi Mega Menuのインストール
- 2ディビメガメニュー
- 2.1 Divi メガメニュービルダー
- 2.2メガ ドロップダウン モジュール
- 2.3メガタブモジュール
- 2.4 Divi Mega メニューの設定
- 2.5 Divi Mega メニューの追加
- 3 Divi MegaMenu の例
- 4ディビメガメニューを購入する
- 5最終的な考え
Divi Mega Menuのインストール
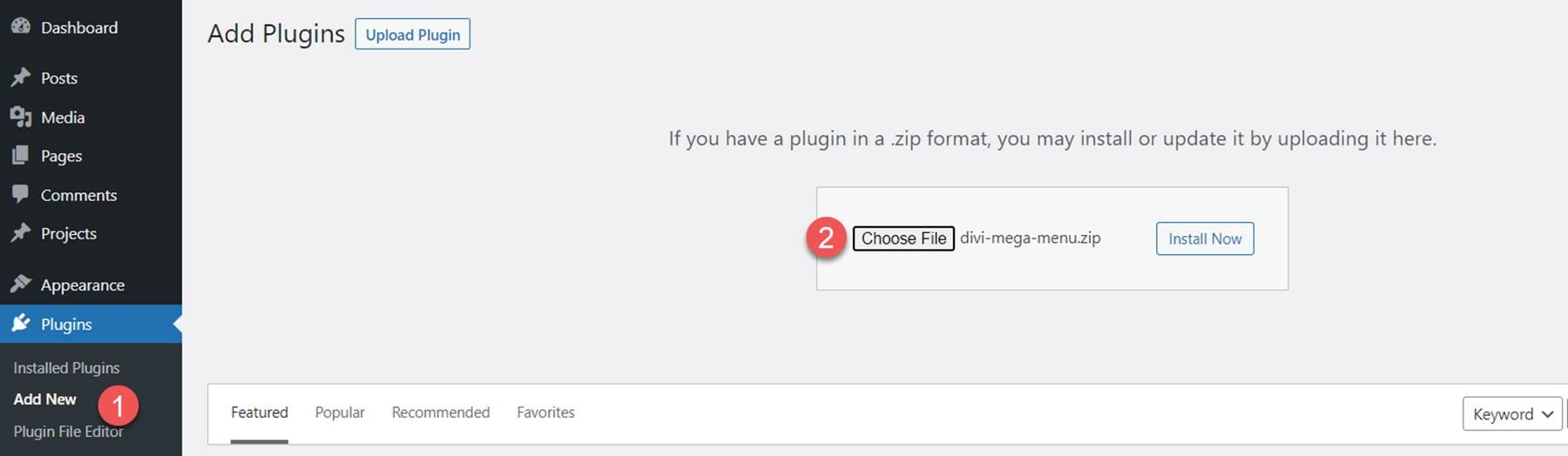
Divi Mega Menu は .ZIP プラグイン ファイルとして提供されます。 プラグインをインストールするには、WordPress ダッシュボードでプラグイン ページを開き、[新規追加] をクリックします。 「ファイルを選択」をクリックし、コンピュータからプラグインファイルを選択して、「今すぐインストール」をクリックします。

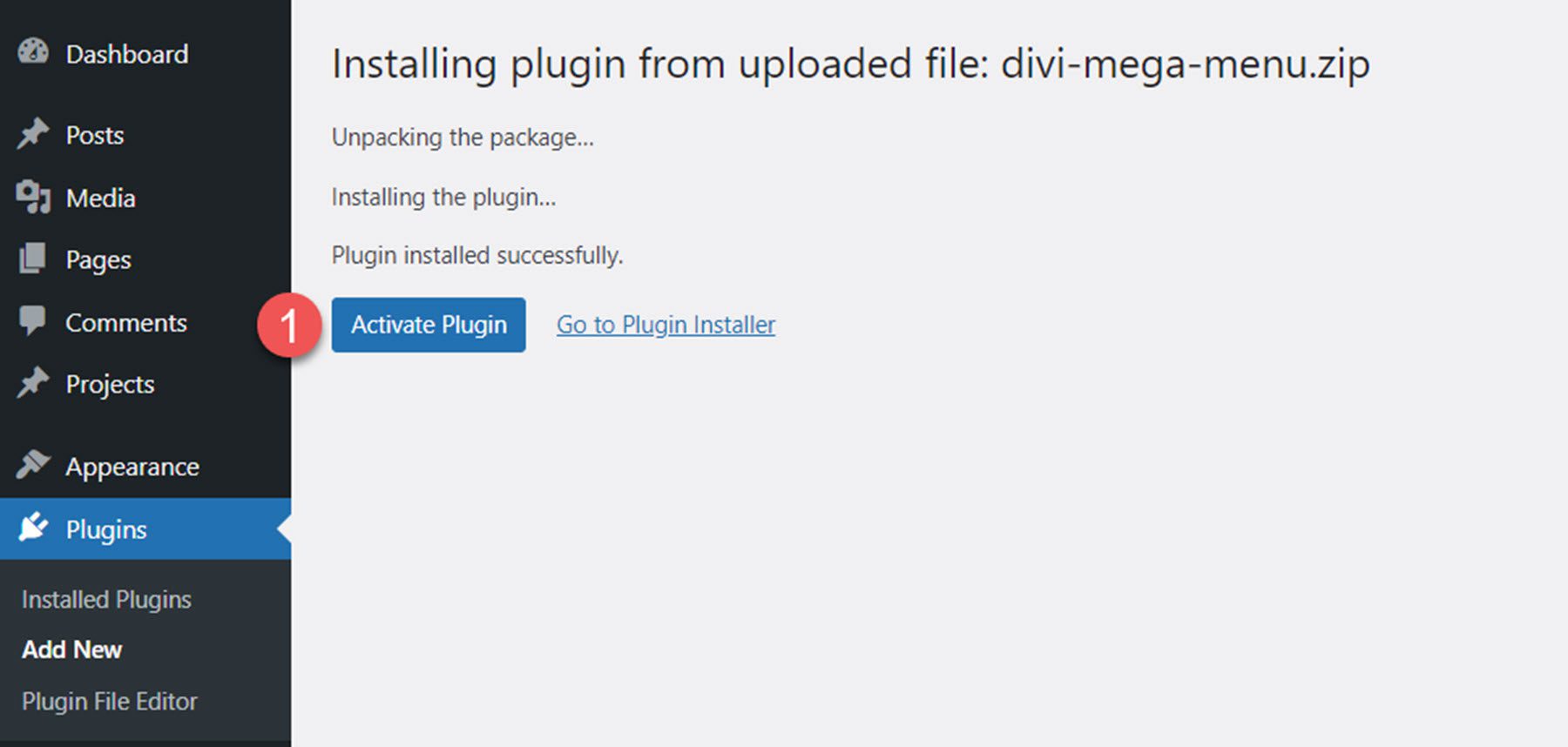
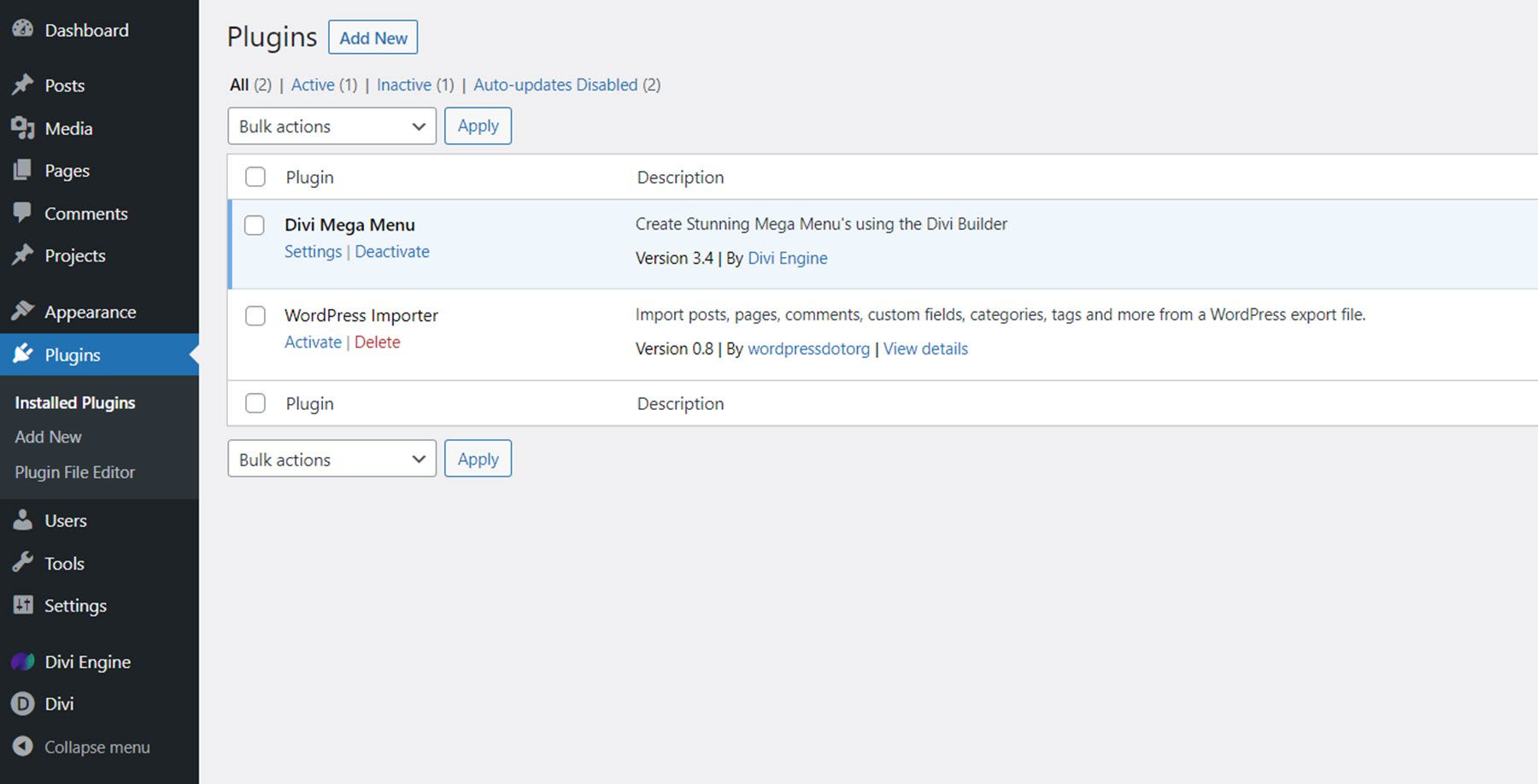
プラグインがインストールされたら、「有効化」をクリックします。

Divi Mega Menu プラグインを使用する前に、プラグインが Web サイトで正しく動作することを確認するために、いくつかの追加手順を実行する必要があります。 まず、プラグインの作成者は、開発中にサイト上の他のすべてのプラグイン、特にキャッシュ プラグインを無効にすることをお勧めします。 さらに、メガ メニューと競合する可能性のあるカスタム CSS を削除する必要があります。

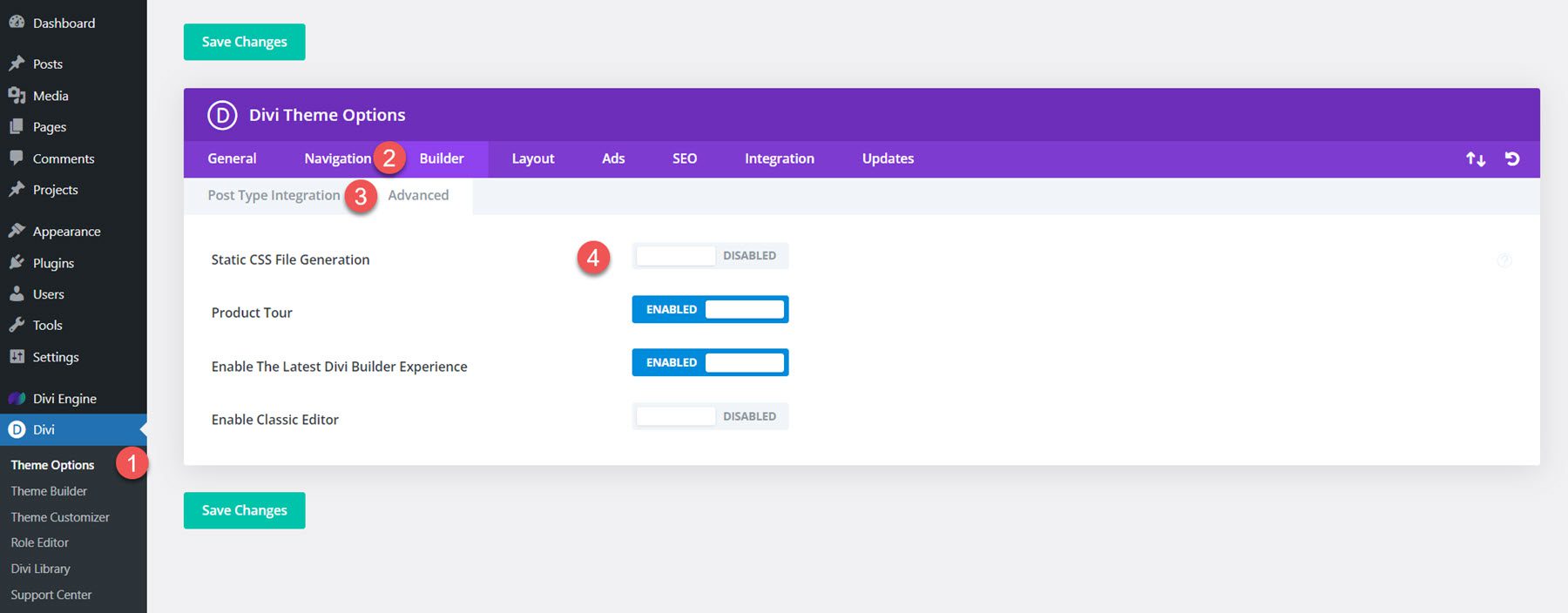
次に、[Divi] > [Theme Options] > [Builder] > [Advanced] に移動し、[Static CSS File Generation] オプションを無効にします。

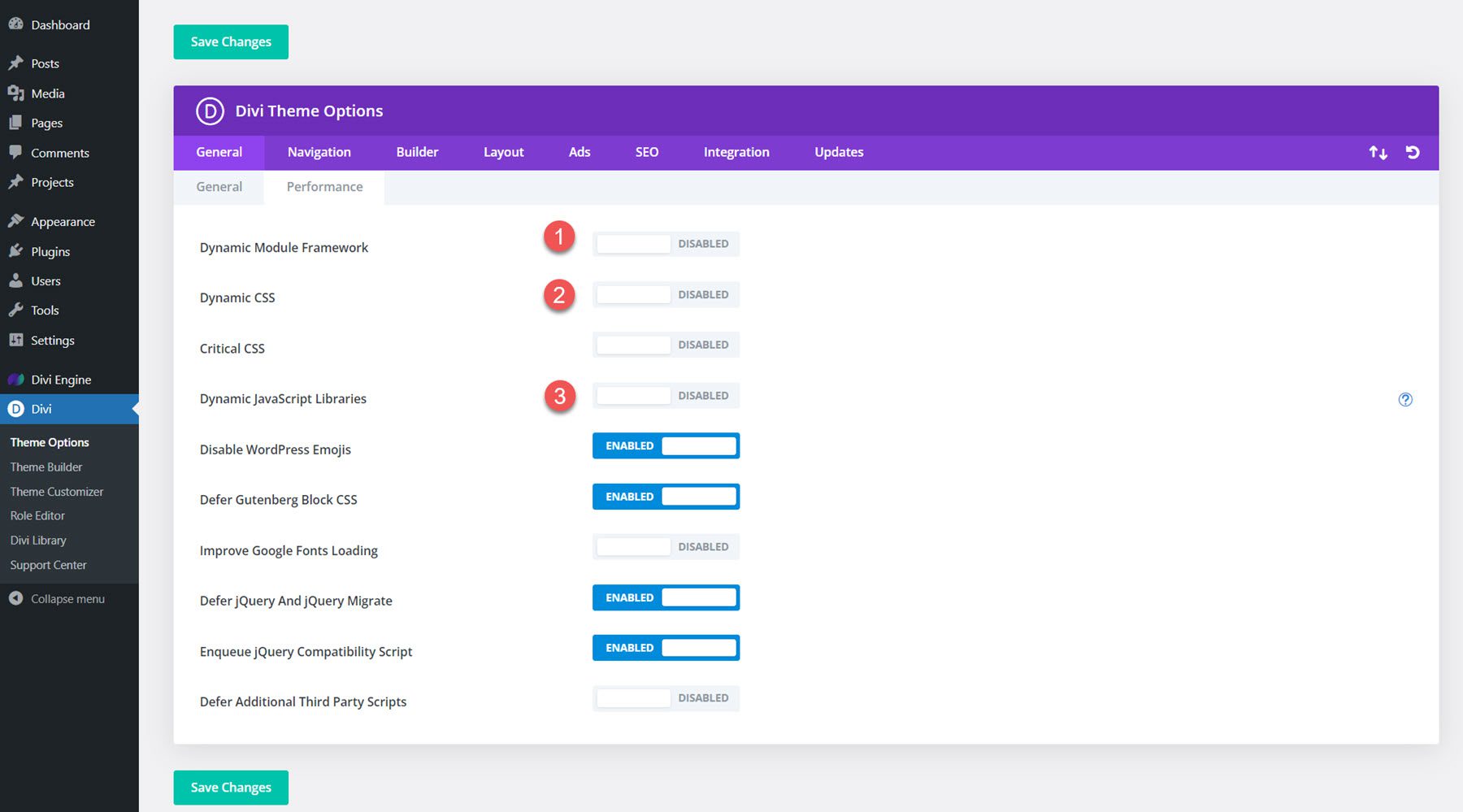
「全般」タブに移動し、「パフォーマンス」セクションを選択します。 動的 JQuery、CSS、JavaScript に関連するオプションを無効にします。

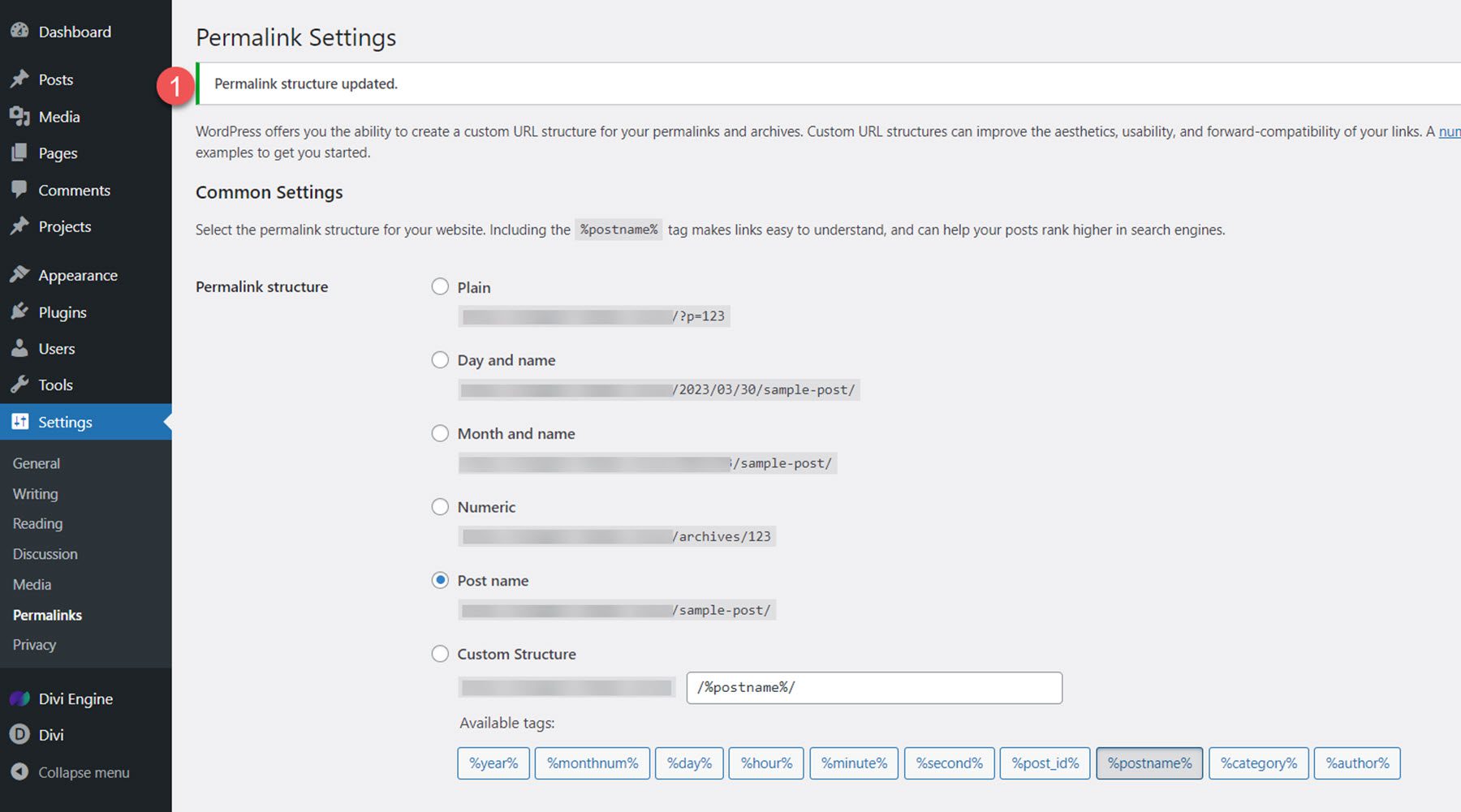
最後に、[設定] > [パーマリンク] に移動し、設定を 2 回保存して、パーマリンク構造をフラッシュします。

セットアップがすべて終わったので、Mega Menu プラグインを見てみましょう。
ディビメガメニュー
Divi Mega Menu は、Divi Builder に 2 つの新しいモジュール、Mega Drop-Down モジュールと Mega Tabs モジュールを追加します。 また、WordPress ダッシュボードに 2 つの新しいページが追加されます。プラグイン オプションを変更できる Mega Menu 設定と、すべてのメガ メニューを追加および編集できる Mega Menu です。 さらに、プラグイン Web サイトからダウンロードしてデザインを開始できる 3 つのレイアウト パックがあります。
ディビメガメニュービルダー
新しいメガメニューの追加
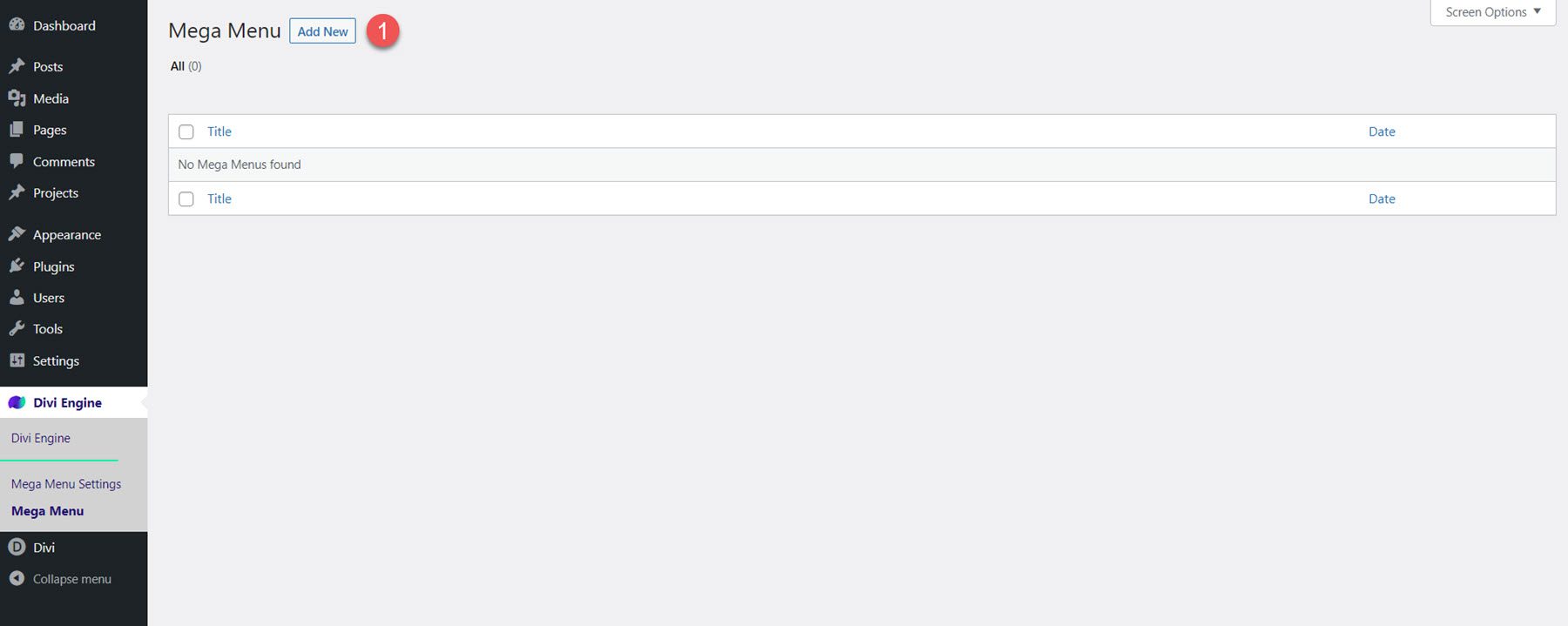
Divi Engine セクションの下にある Mega Menu ページでは、Mega Menu を作成および変更できます。 [新規追加] をクリックして開始します。

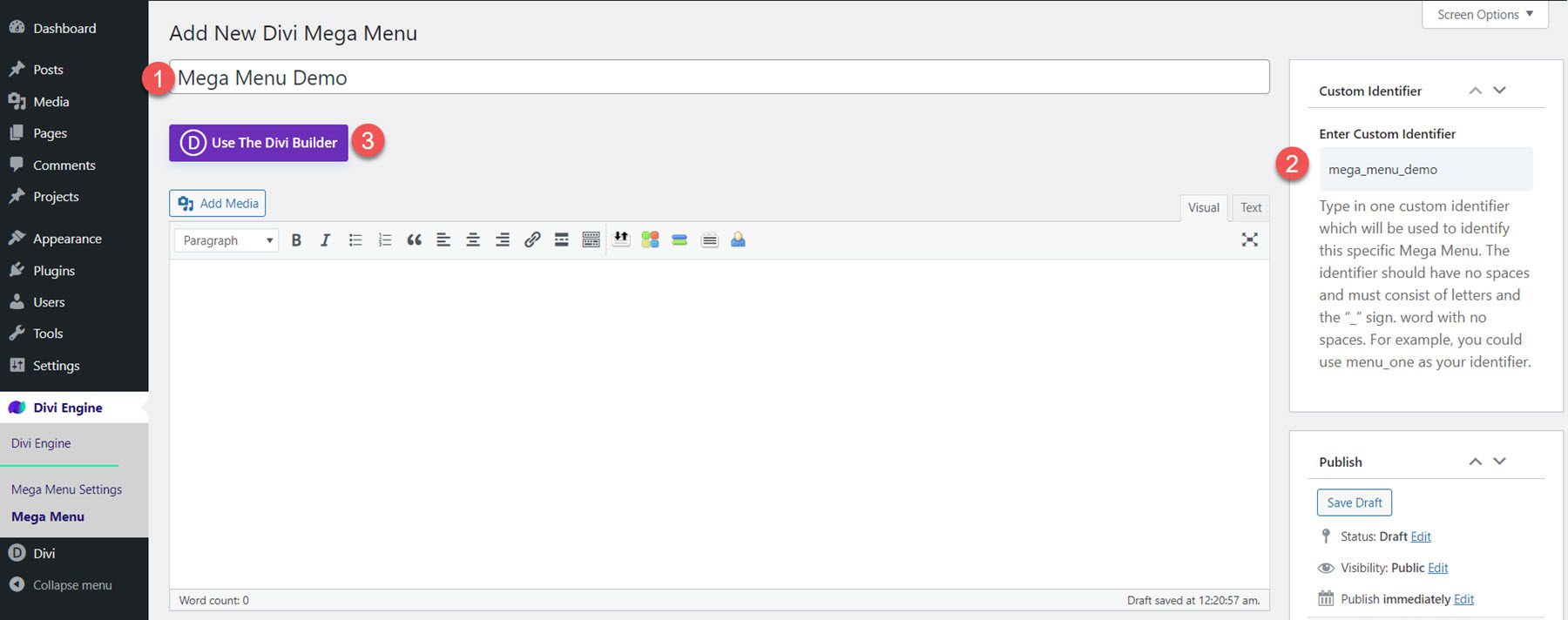
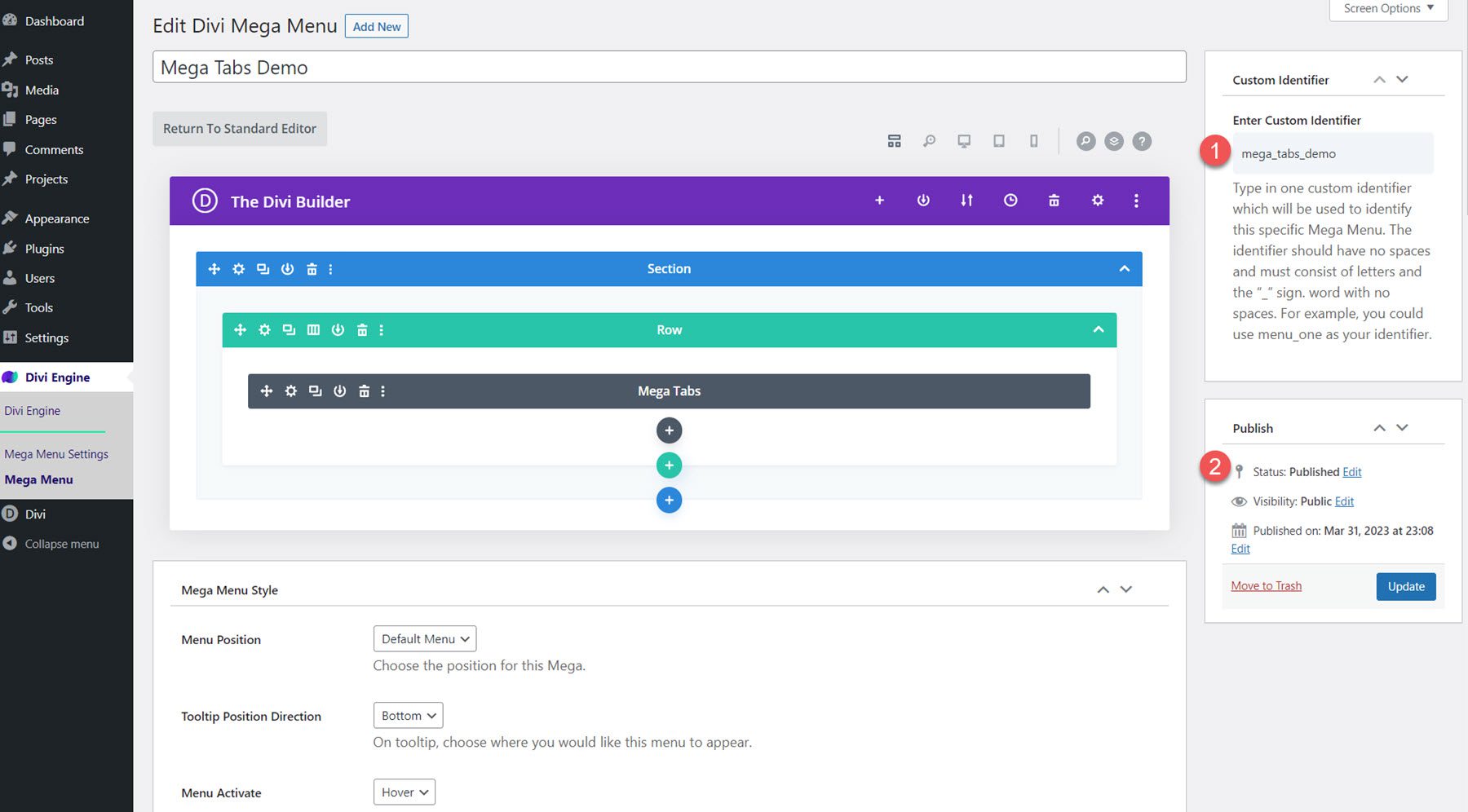
メガメニューのタイトルを設定し、カスタム識別子を入力して、「Divi Builder を使用する」をクリックします。

これで、Divi Builder を使用して、メガ メニューの独自のレイアウトを作成できるようになりました。 Divi Builder の全機能を利用して、Divi Mega Menu モジュールやデフォルトの Divi Builder モジュールを含む複雑なデザインを作成できます。
メガメニューのオプション
Divi Builder の下には、Mega Menu のスタイルを設定および変更するためのオプションを備えた 3 つのセクションがあります。
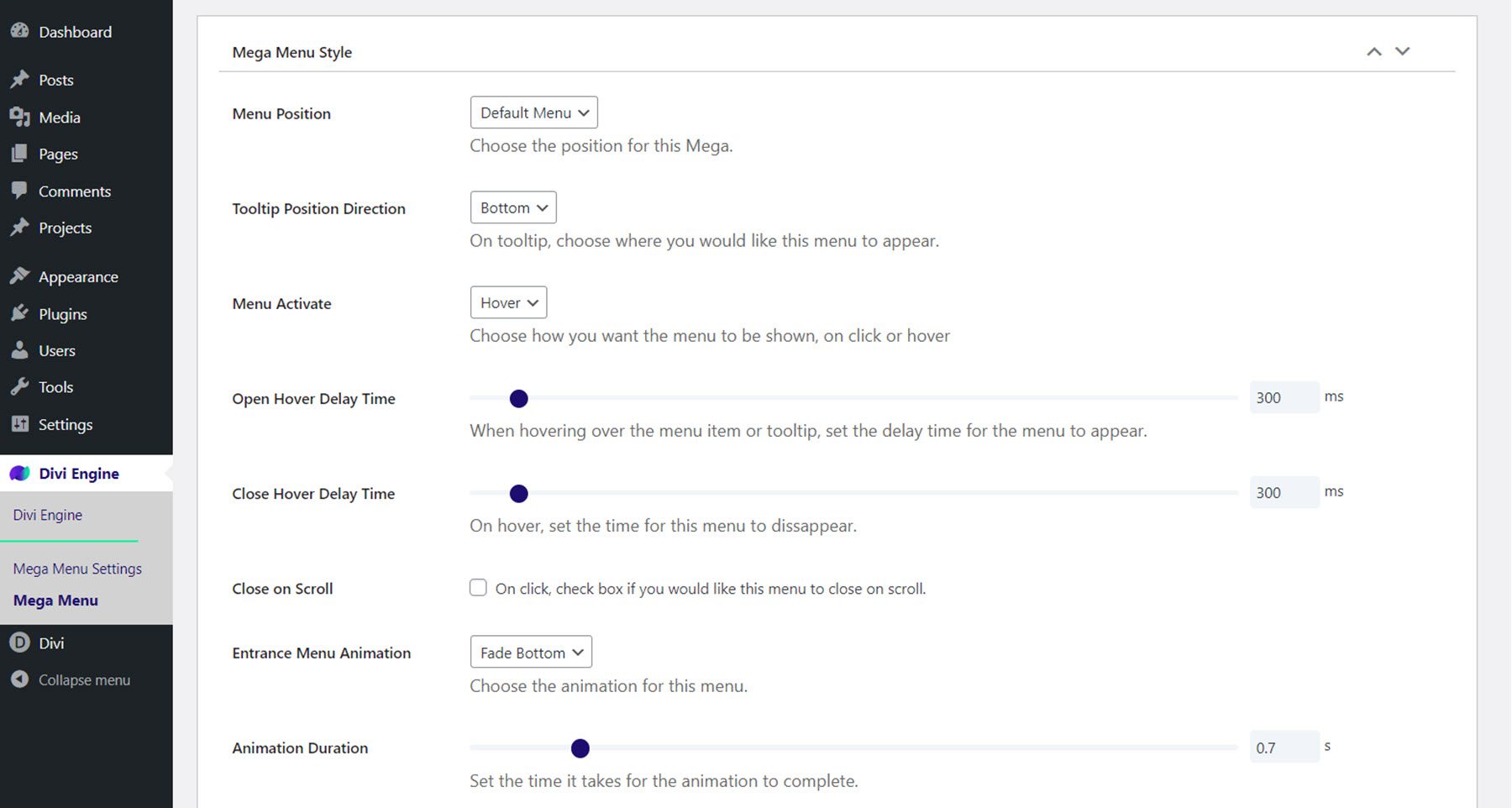
メガメニュースタイル
一般的なスタイル オプションでは、位置をデフォルトまたはツールチップに設定したり、ツールチップの方向を変更したり、メニューをホバーまたはクリックでアクティブにするかを選択したりできます。 ホバーの開始と終了の遅延時間を設定したり、スクロール時に閉じるを有効にしたり、開始アニメーションと継続時間を設定したりできます。

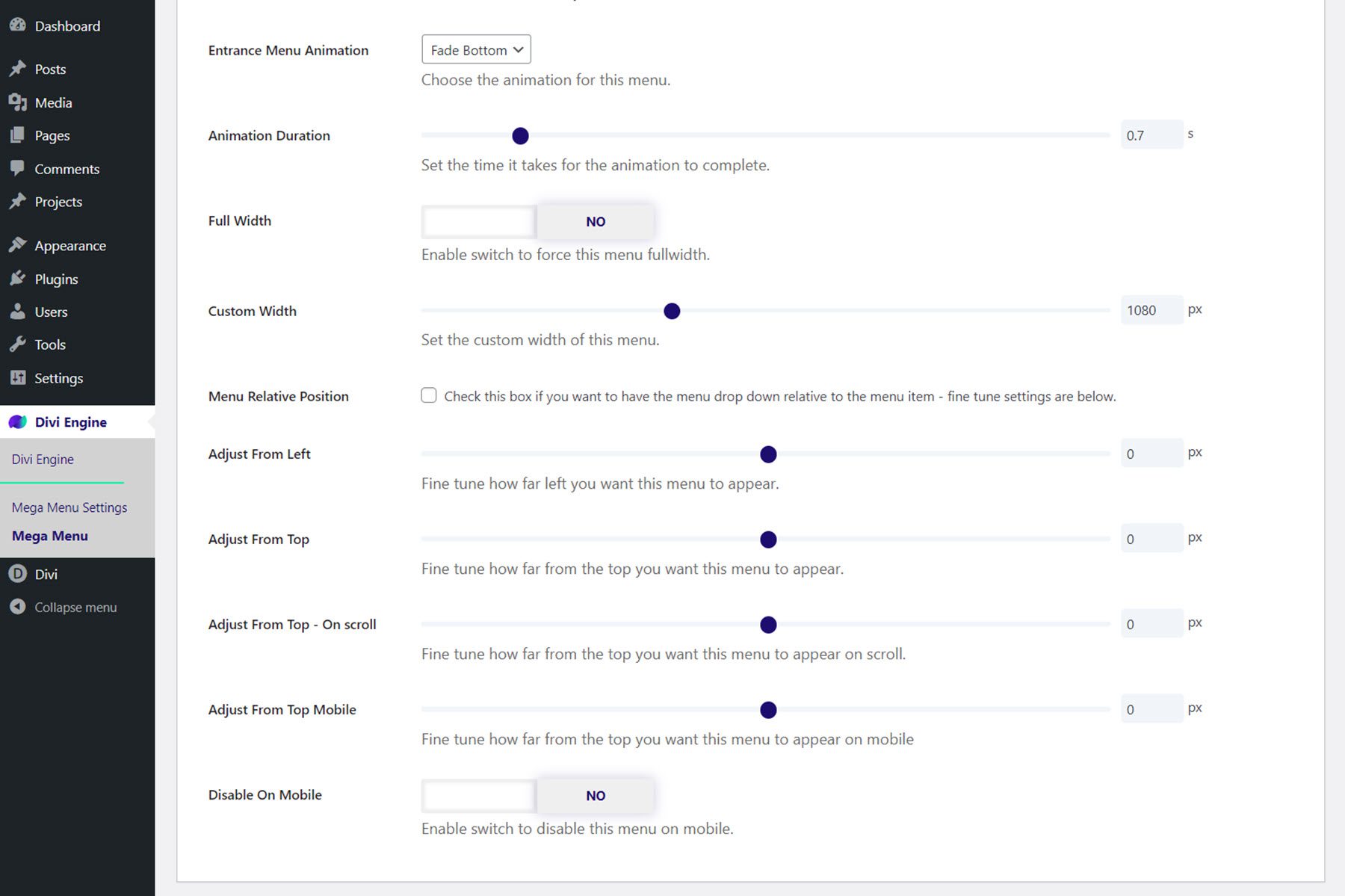
全幅で表示するようにメニューを設定したり、カスタム幅を設定したりすることもできます。 メニューの相対位置オプションを使用すると、メニュー項目に対して相対的にメニュー ドロップダウンを設定でき、メニューの位置を左から上、スクロールの一番上、モバイルの一番上から微調整できます。 最後に、モバイルでメニューを無効にすることができます。

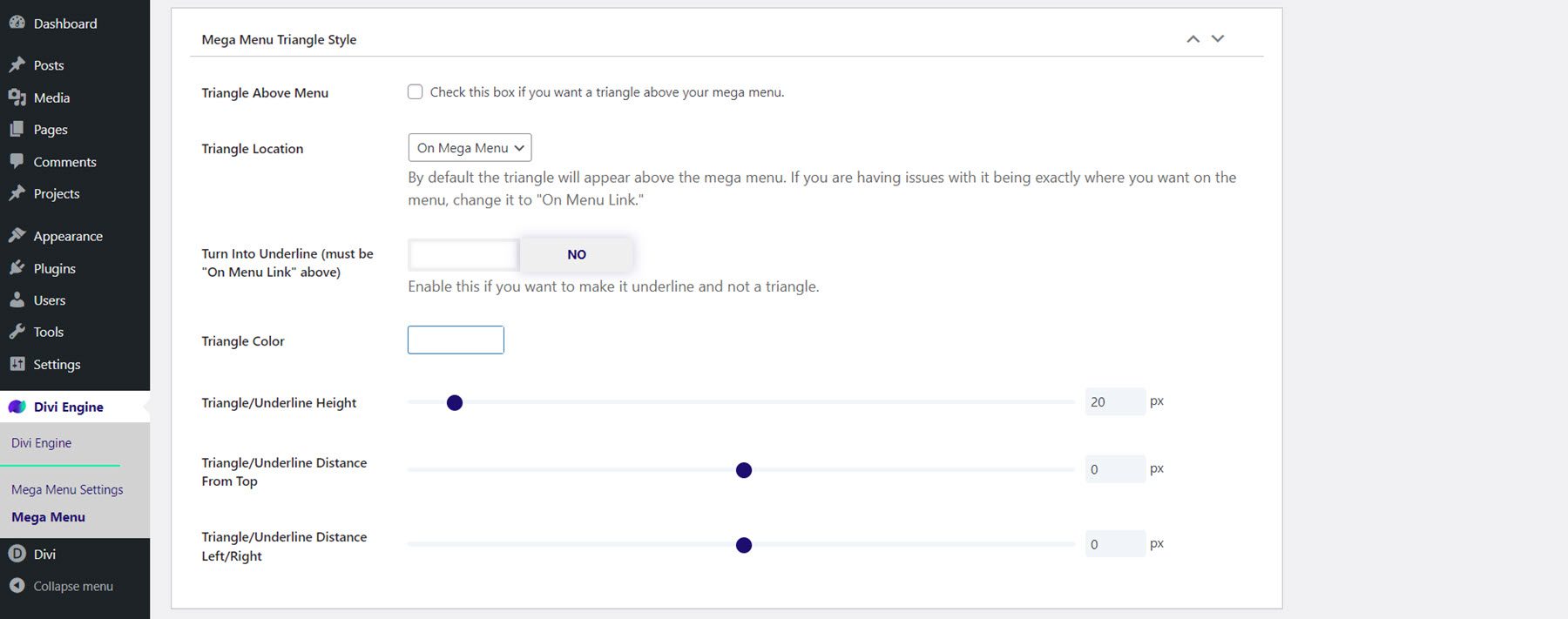
メガメニュー トライアングルスタイル
メガ メニューの三角形スタイル設定では、メガ メニューの上の三角形または下線を有効にし、位置、色、高さ、位置を設定できます。

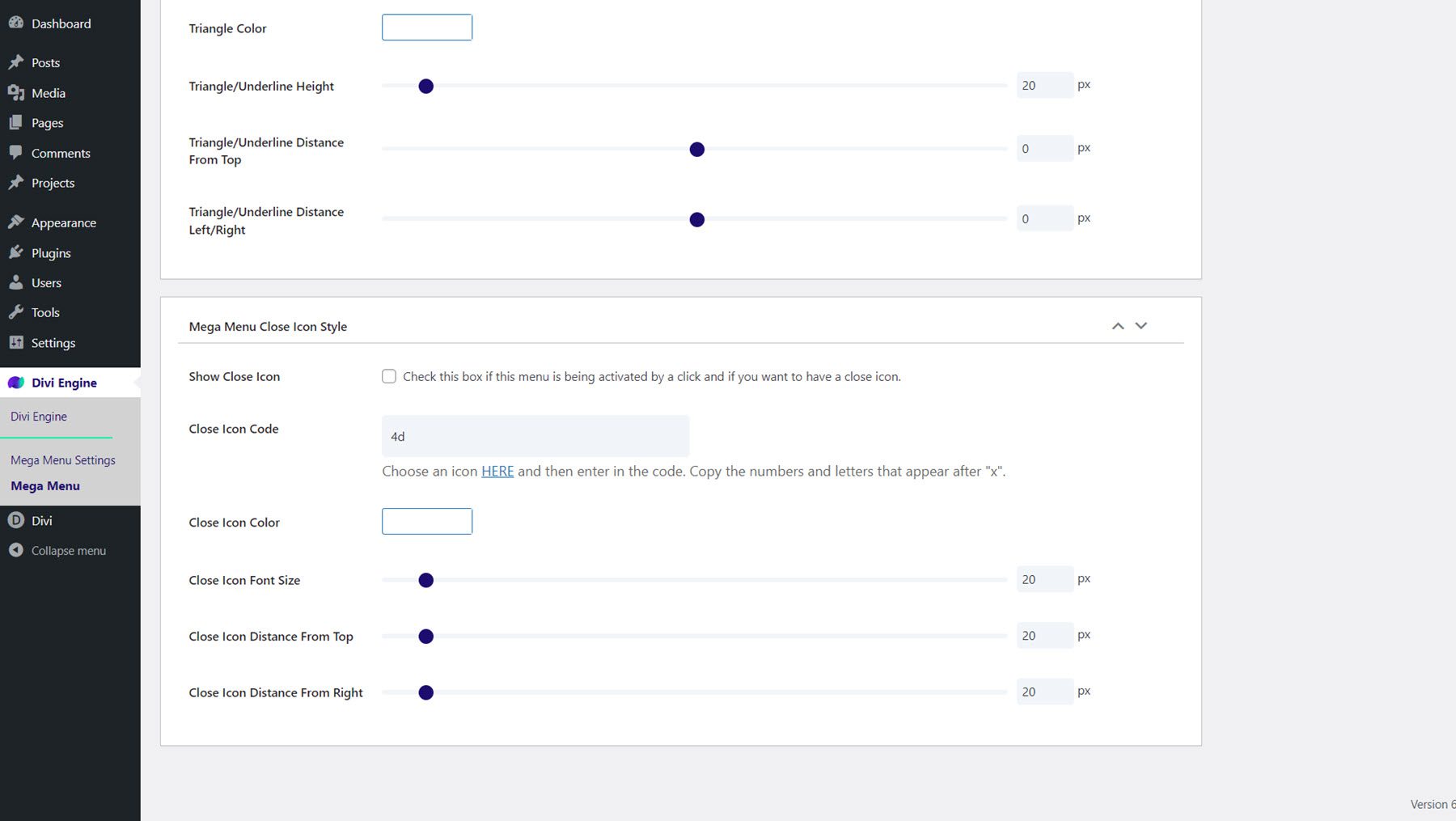
メガ メニューを閉じるアイコン スタイル
ここでは、閉じるアイコンの有効化または無効化、表示されるアイコンの選択、アイコンの色の設定、サイズと位置のオプションの変更を行うことができます。

メガドロップダウンモジュール
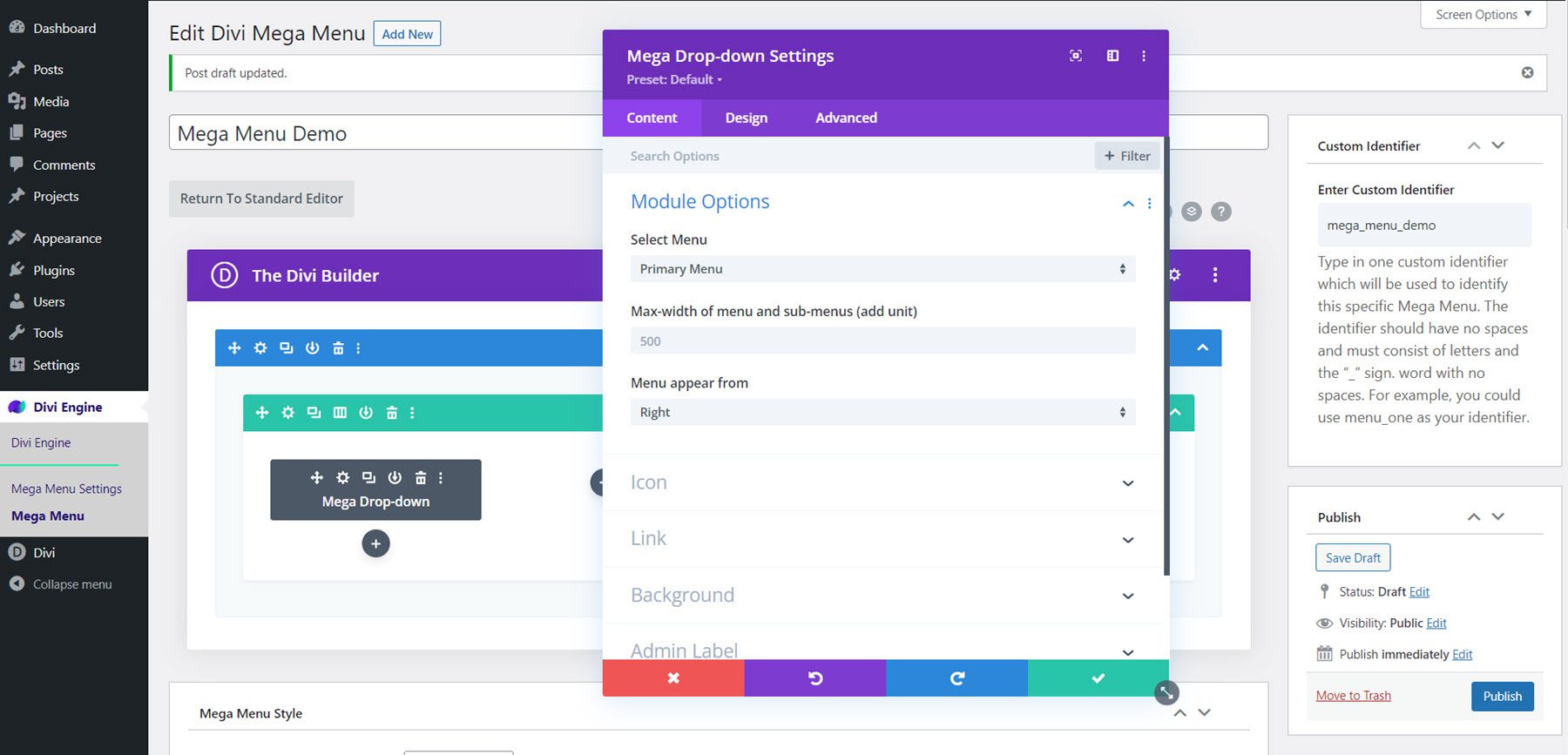
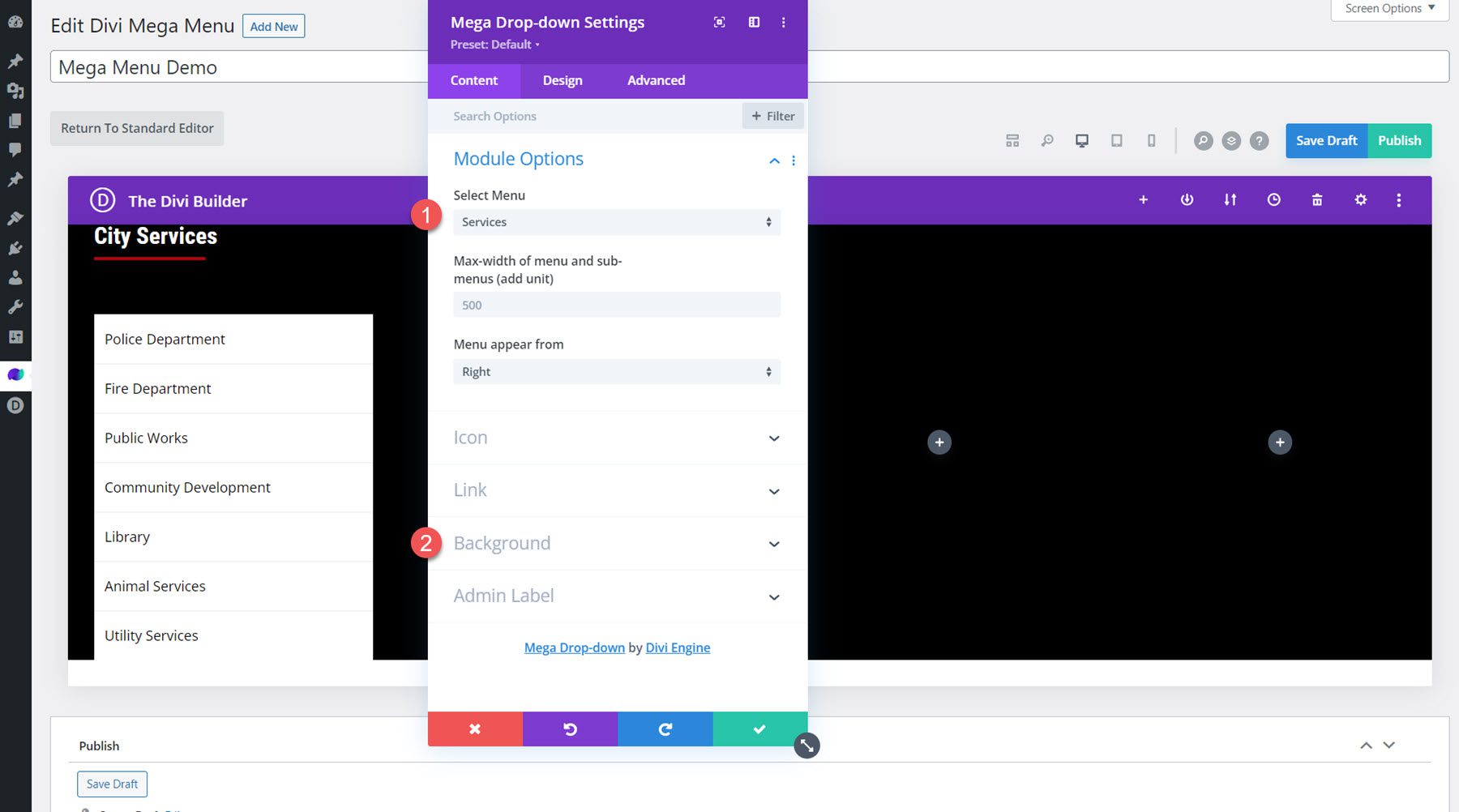
Mega Drop-Down モジュールを詳しく見てみましょう。 このモジュールを使用すると、メガ メニューに垂直メニュー モジュールを追加できます。 コンテンツ タブでは、表示するメニューを選択し、メニューの最大幅を設定し、メニューが表示される方向を選択できます。 親メニューと戻るメニューのアイコンを設定したり、モジュールリンクを設定したり、背景を変更したりすることもできます。

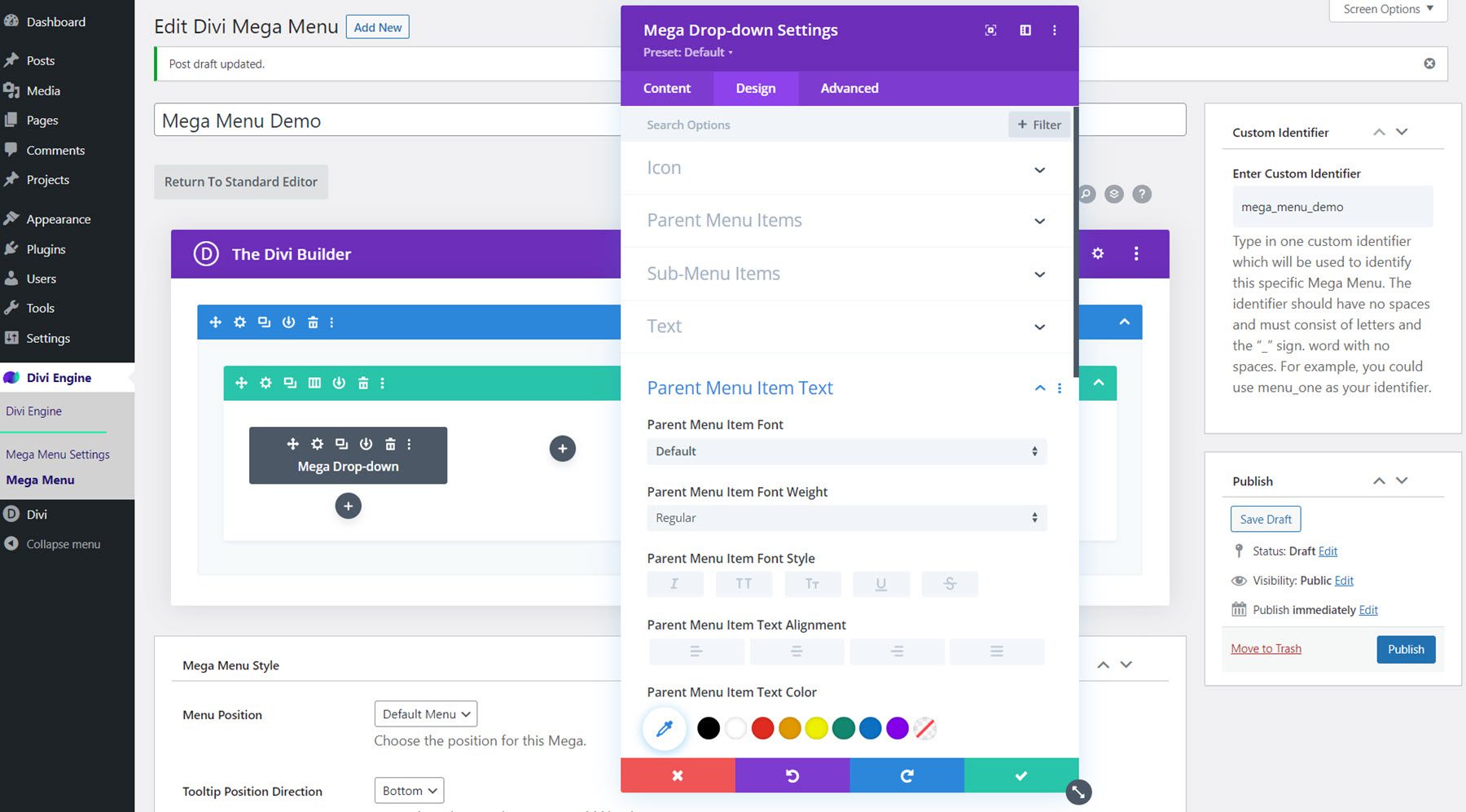
「デザイン」タブでは、アイコンの色とサイズの変更、親メニューとサブメニュー項目の背景色、境界線の色、およびパディングの設定、親メニューとサブメニュー項目のテキストのカスタマイズ、およびサイズの調整を行うことができます。間隔、境界線、ボックスシャドウ、その他のデフォルトのデザインオプション。

詳細タブには、Divi モジュールにあると思われる典型的なオプションがすべて含まれています。
Mega ドロップダウン モジュールを使用した Mega メニューの設計
次に、Mega Drop-Down モジュールを使用してメガ メニュー セクションをデザインしましょう。 このデザインは、Divi の都市レイアウト パックのコンテンツをフィーチャーし、「サービス」メニュー項目の下にドロップダウンしていくつかの都市サービスをフィーチャーします。
セクションと行の設定
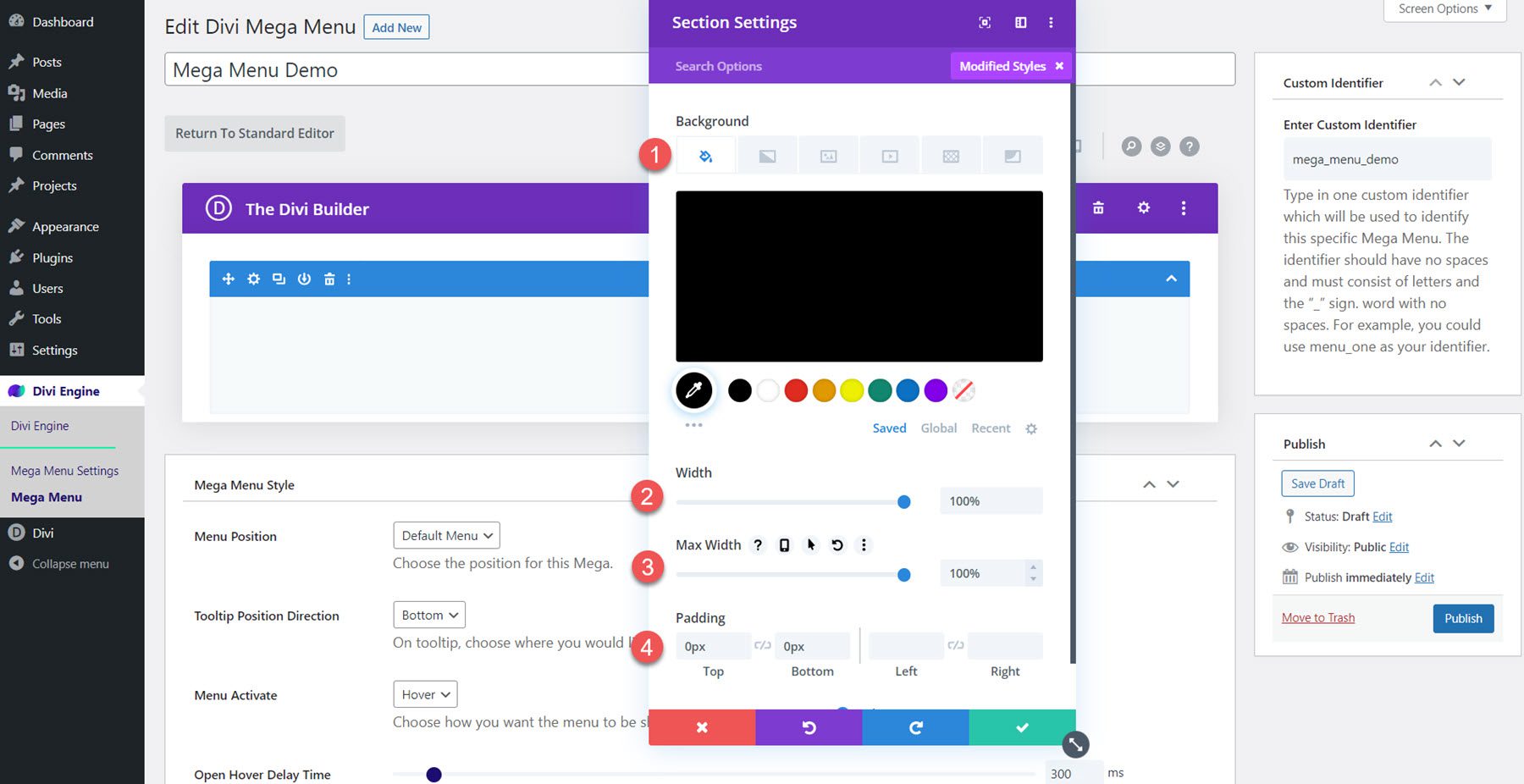
まず、セクション設定を開き、次のオプションを変更します。
- 背景: #000000
- 幅: 100%
- 最大幅: 100%
- パディングトップ: 0px
- パディング - 底部: 0px

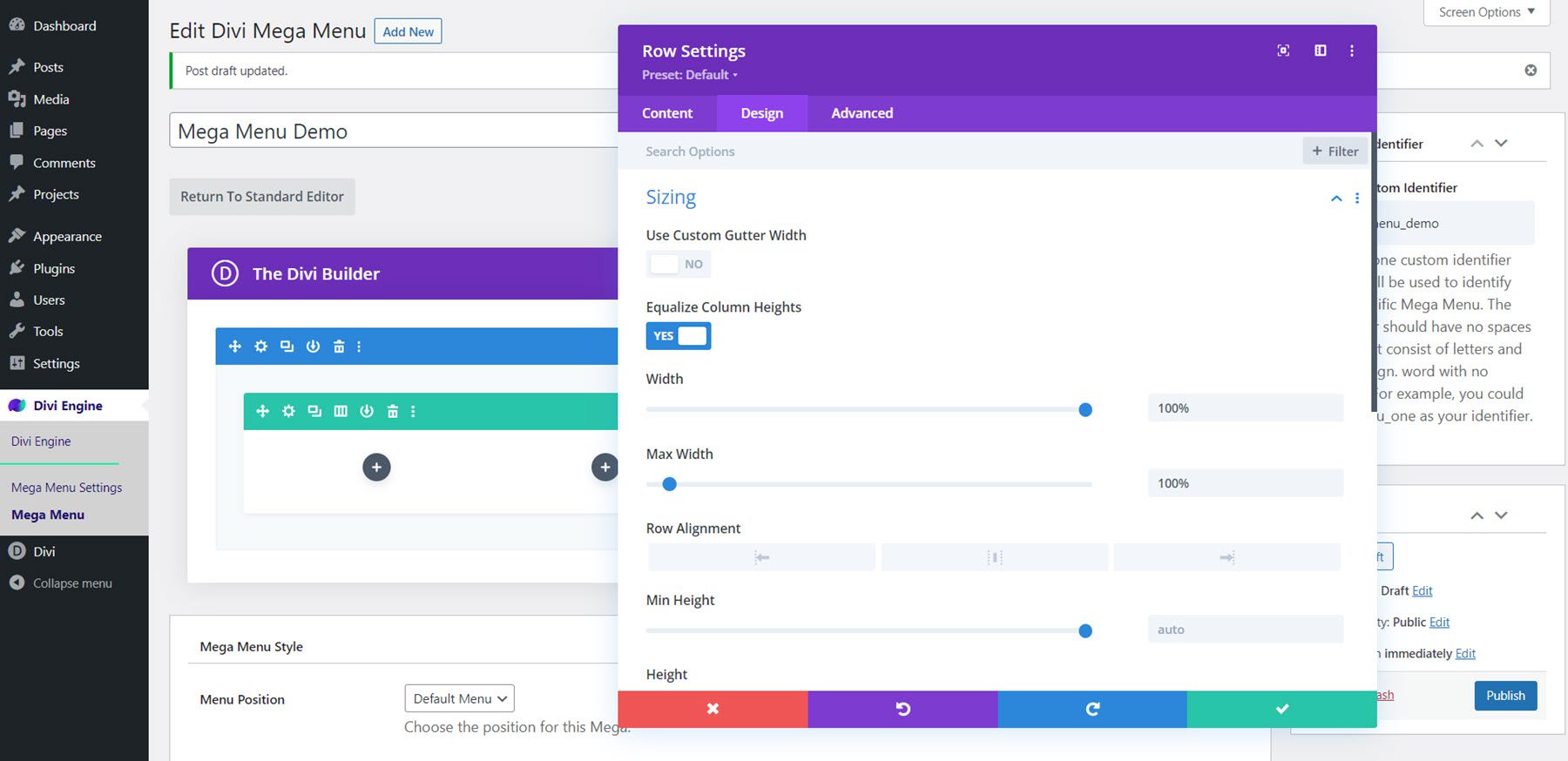
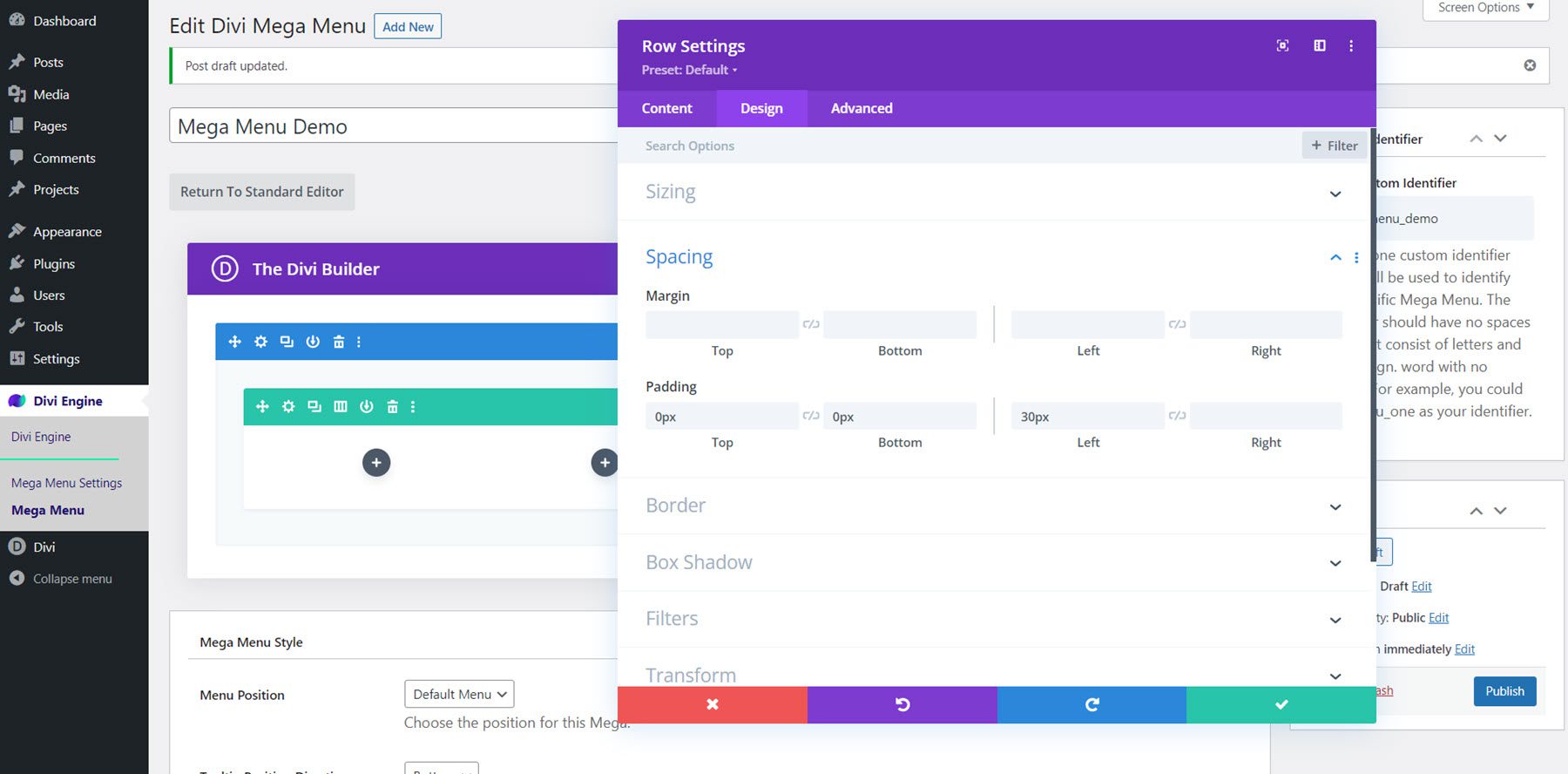
次に、5 列の行を追加します。 行設定を開いて「デザイン」タブに移動し、間隔の設定を次のように変更します。
- 列の高さを均等化: はい
- 幅: 100%
- 最大幅: 100%

パディングを変更します。
- パディングトップ: 0px
- パディング - 底部: 0px
- 左パディング: 30px

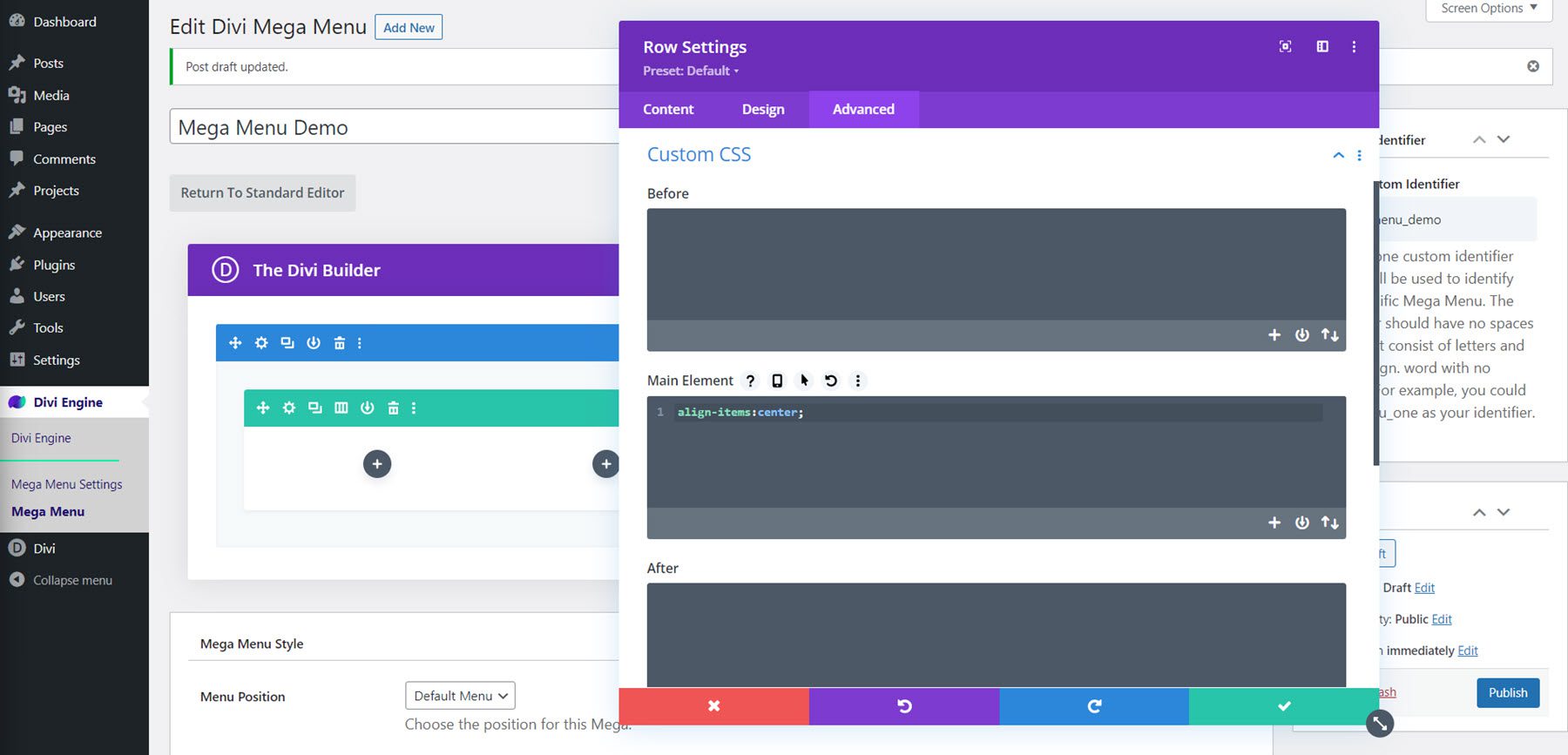
最後に、[詳細設定] タブに移動し、次のカスタム CSS をメイン要素に追加します。
align-items:center;

メニューのタイトルと区切り線
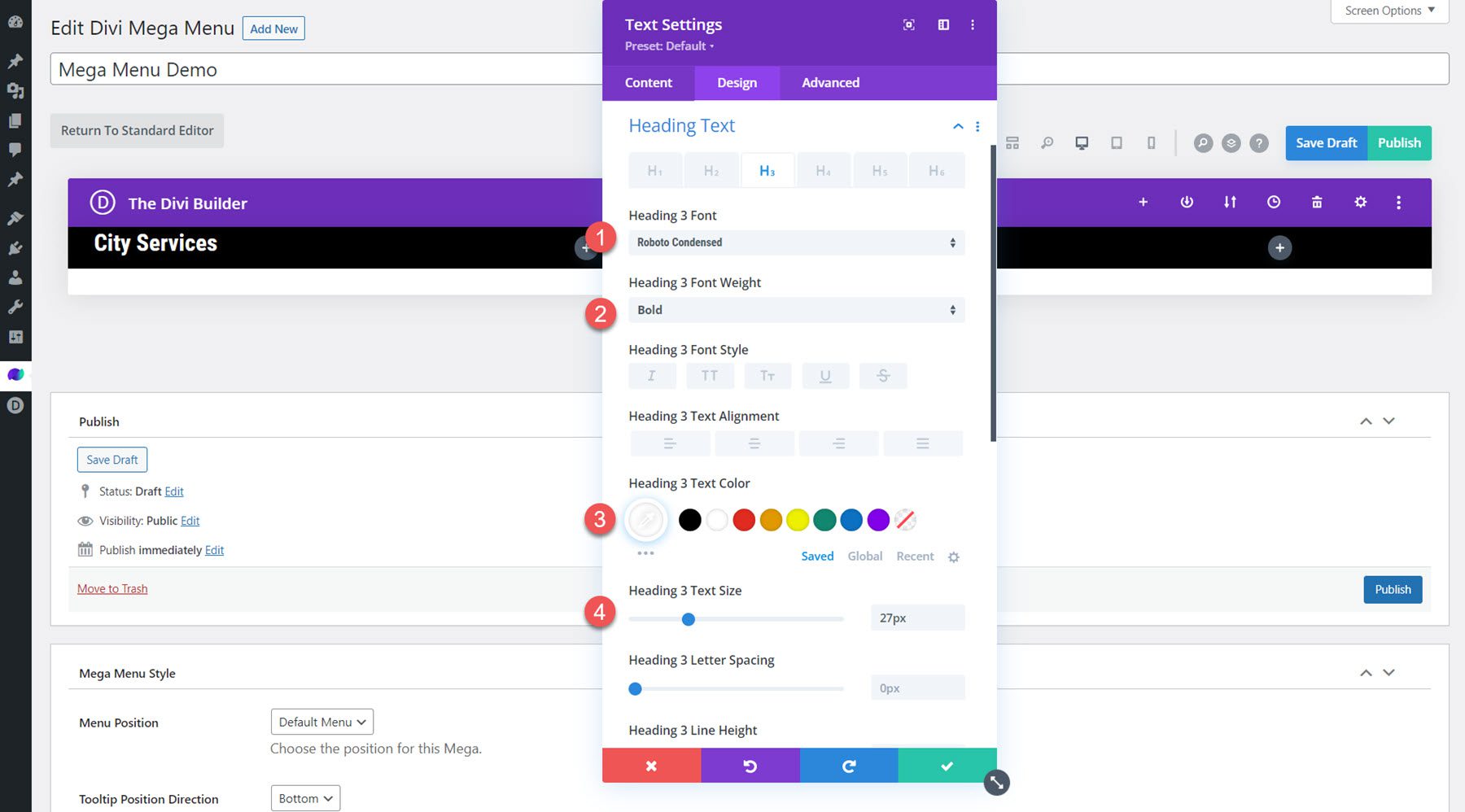
最初の列にテキスト モジュールを追加し、H3 に「City Services」というテキストを追加します。 これはメニューの見出しテキストになります。
次のようにスタイルをカスタマイズします。
- H3 フォント: Roboto Condensed
- H3 フォントの太さ: 太字
- H3 テキストの色: #FFFFFF
- H3 テキスト サイズ: 27px
- マージン-下: 0px

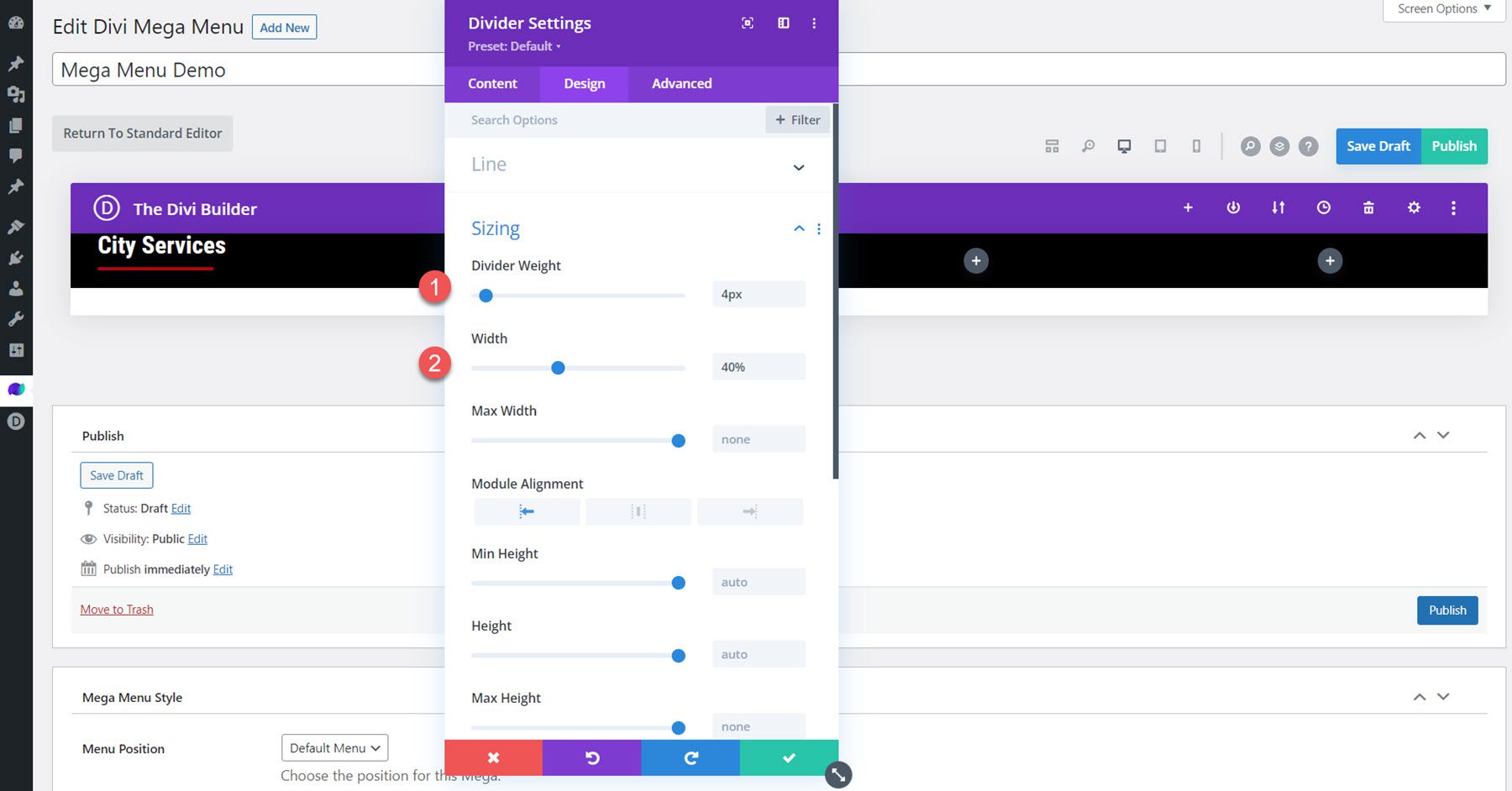
ヘッダー テキストの下に分割モジュールを追加し、スタイルを変更します。
- ラインカラー:#b1040e
- ディバイダーの重み: 3px
- 幅: 40%
- モジュールの配置: 左
- マージン-下: 0px

メガドロップダウンモジュール
Mega ドロップダウン モジュールを最初の列の仕切りの下に追加します。 コンテンツタブで、表示したいメニューを選択します。 さらに、モジュールの背景を透明に設定します。

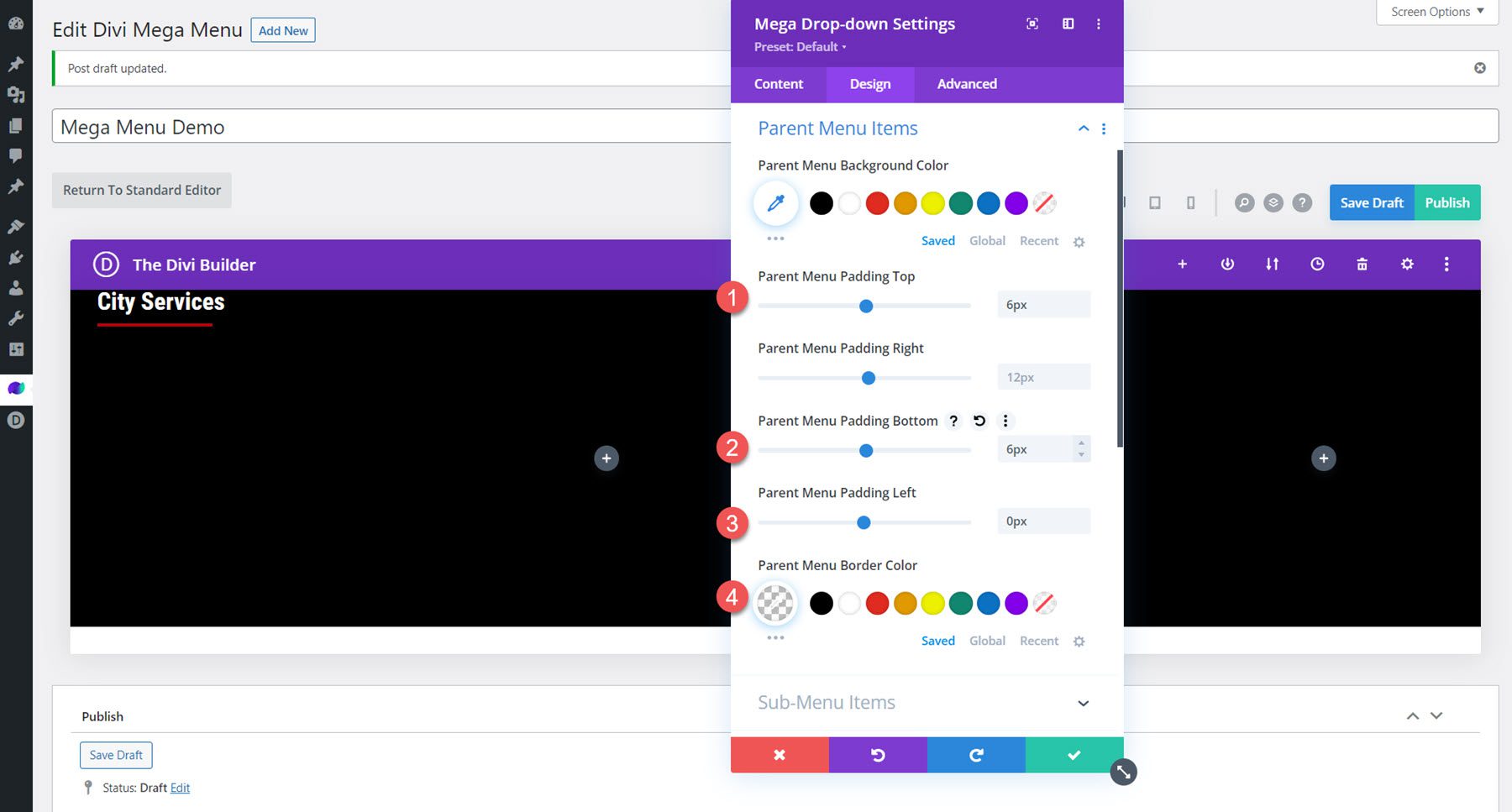
「デザイン」タブに移動し、親メニュー項目セクションを開きます。 パディングと境界線の設定を変更します。
- 親メニューの上部パディング: 6px
- 親メニューの下部パディング: 6px
- 親メニューの左パディング: 0px
- 親メニューの境界線の色: 透明

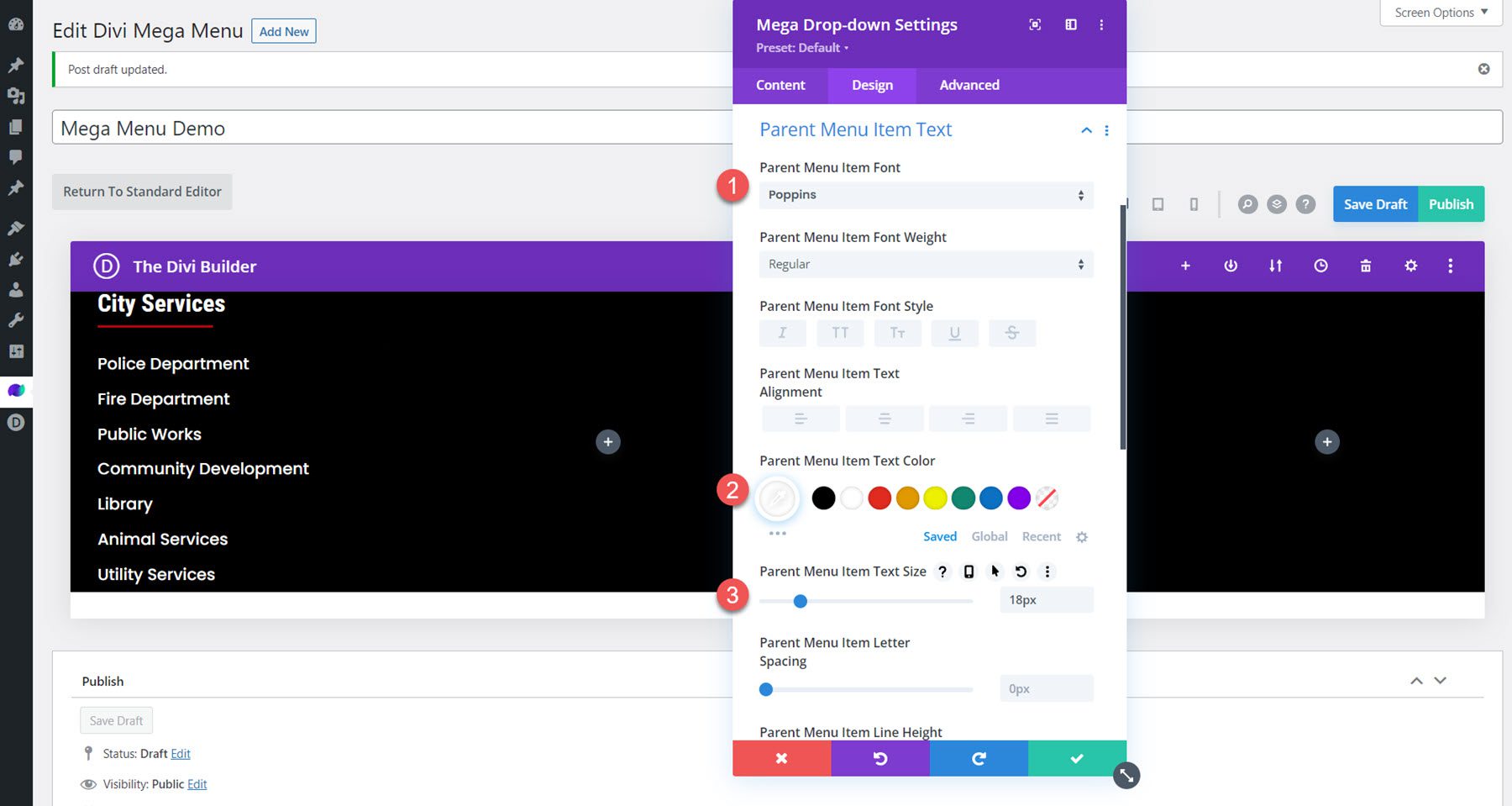
次に、親メニュー項目のテキスト オプションを変更します。
- 親メニュー項目のフォント: Poppins
- 親メニュー項目のテキストの色: #FFFFFF
- 親メニュー項目のテキスト サイズ: 18px

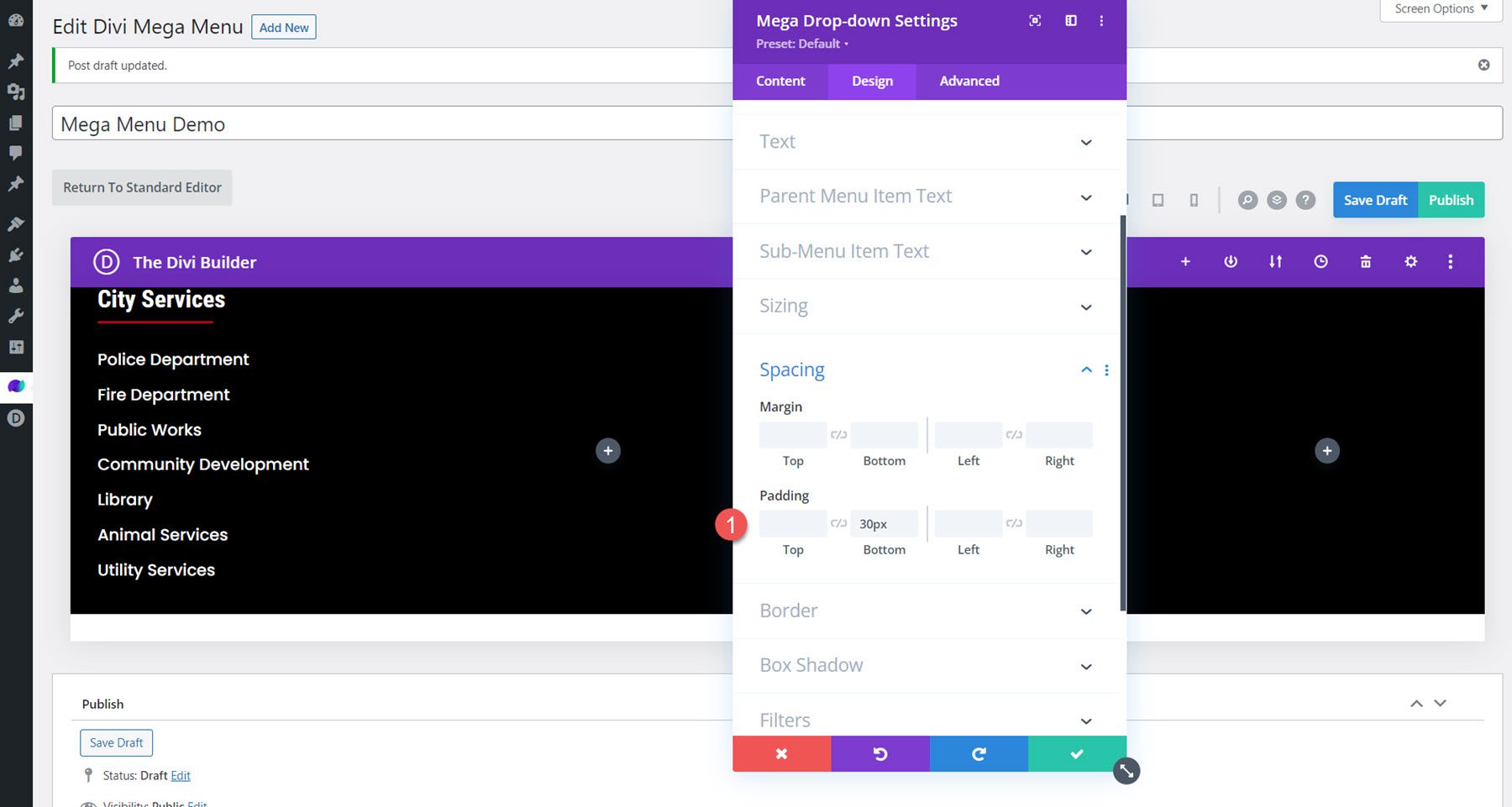
最後に、間隔設定で下部のパディングを追加します。
- パディング - 下部: 30px

宣伝文句モジュール
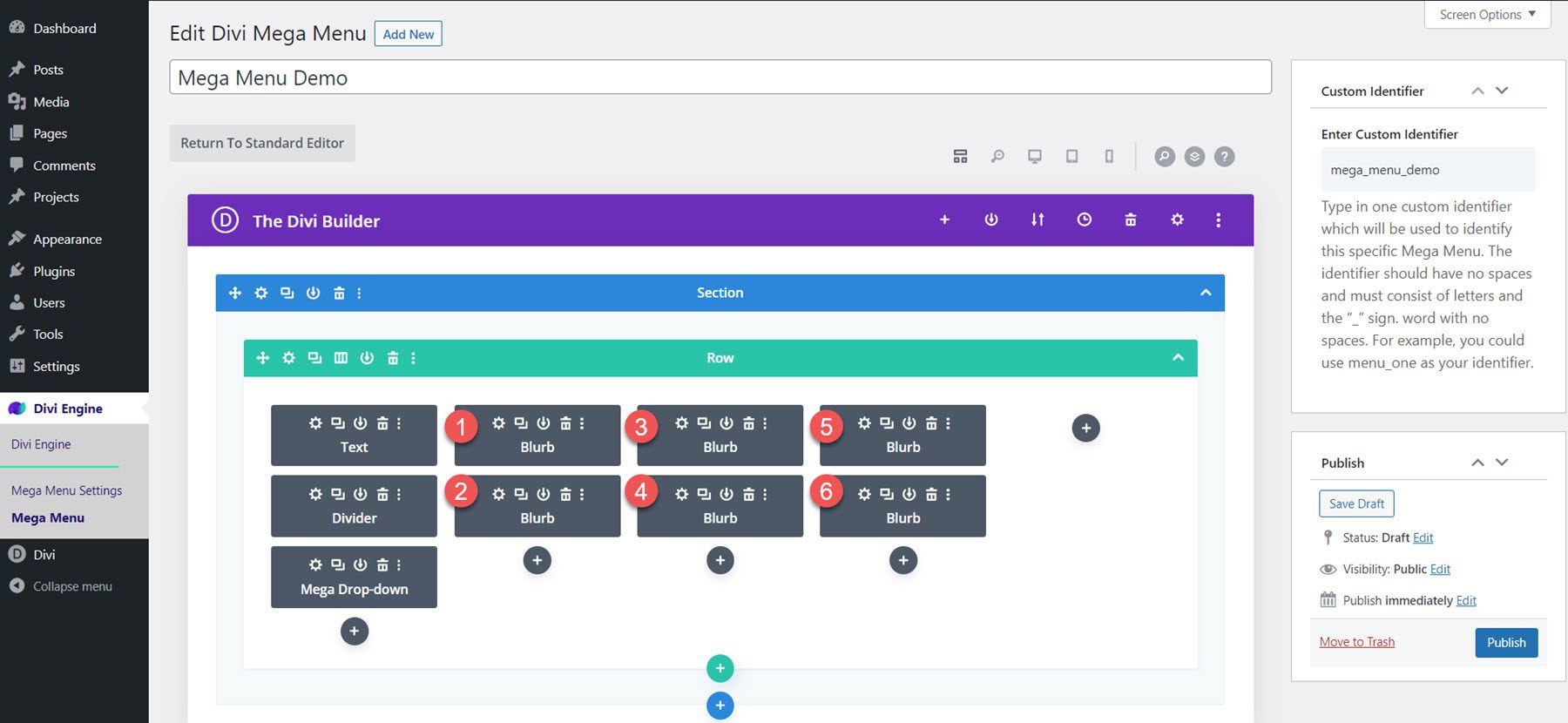
6 つの宣伝文モジュールをレイアウトに追加します (中央の列に 2 つずつ)。 各宣伝文にタイトルと画像を追加し、デザイン タブでスタイルをカスタマイズします。

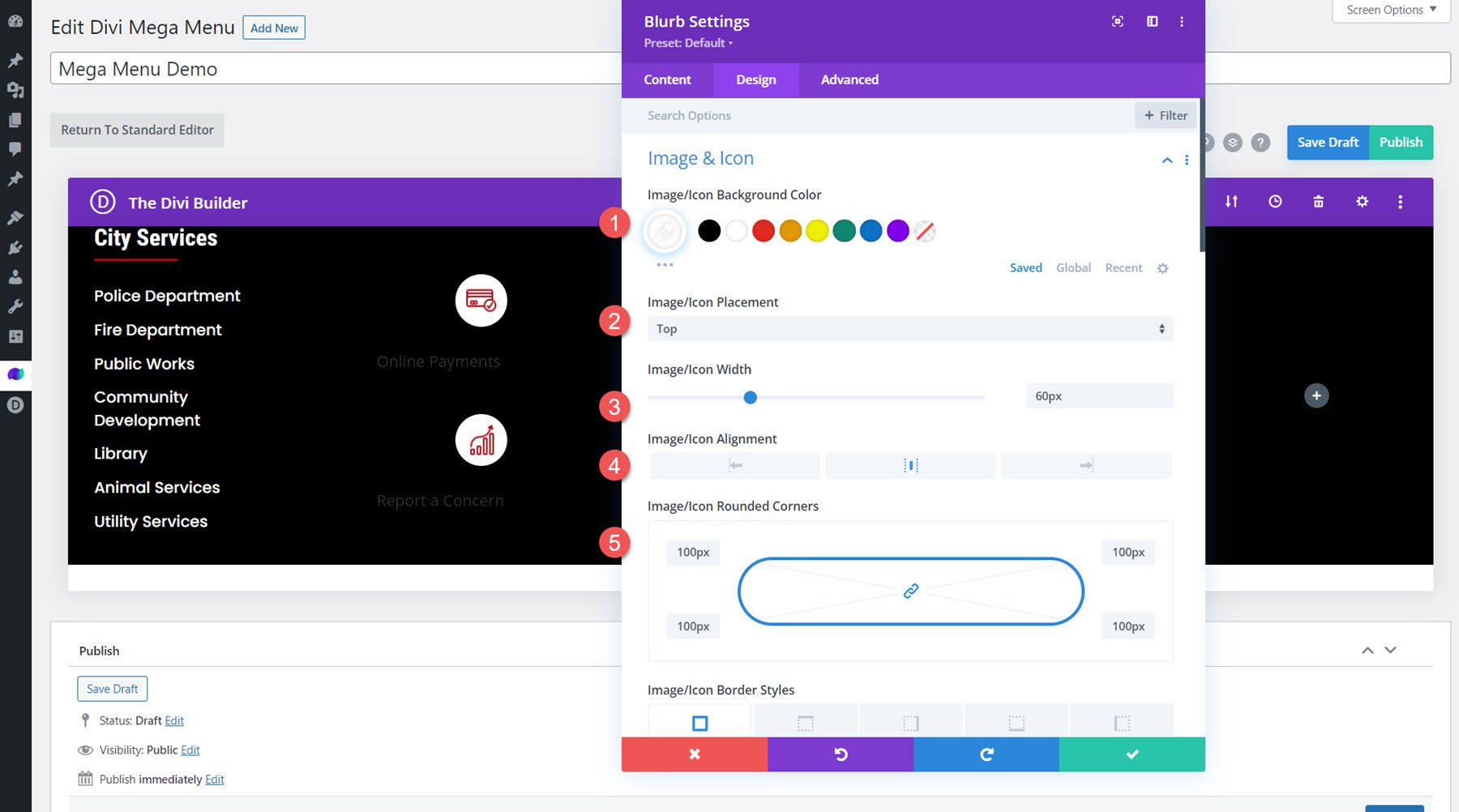
画像とアイコンのセクションで、次を変更します。
- 画像/アイコンの背景色: #FFFFFF
- 画像/アイコンの配置: 上
- 画像/アイコンの幅: 60px
- 画像/アイコンの配置: 中央
- 画像/アイコンの角丸: 100px
- 画像/アイコンのパディング: 8px 8px 8px 8px

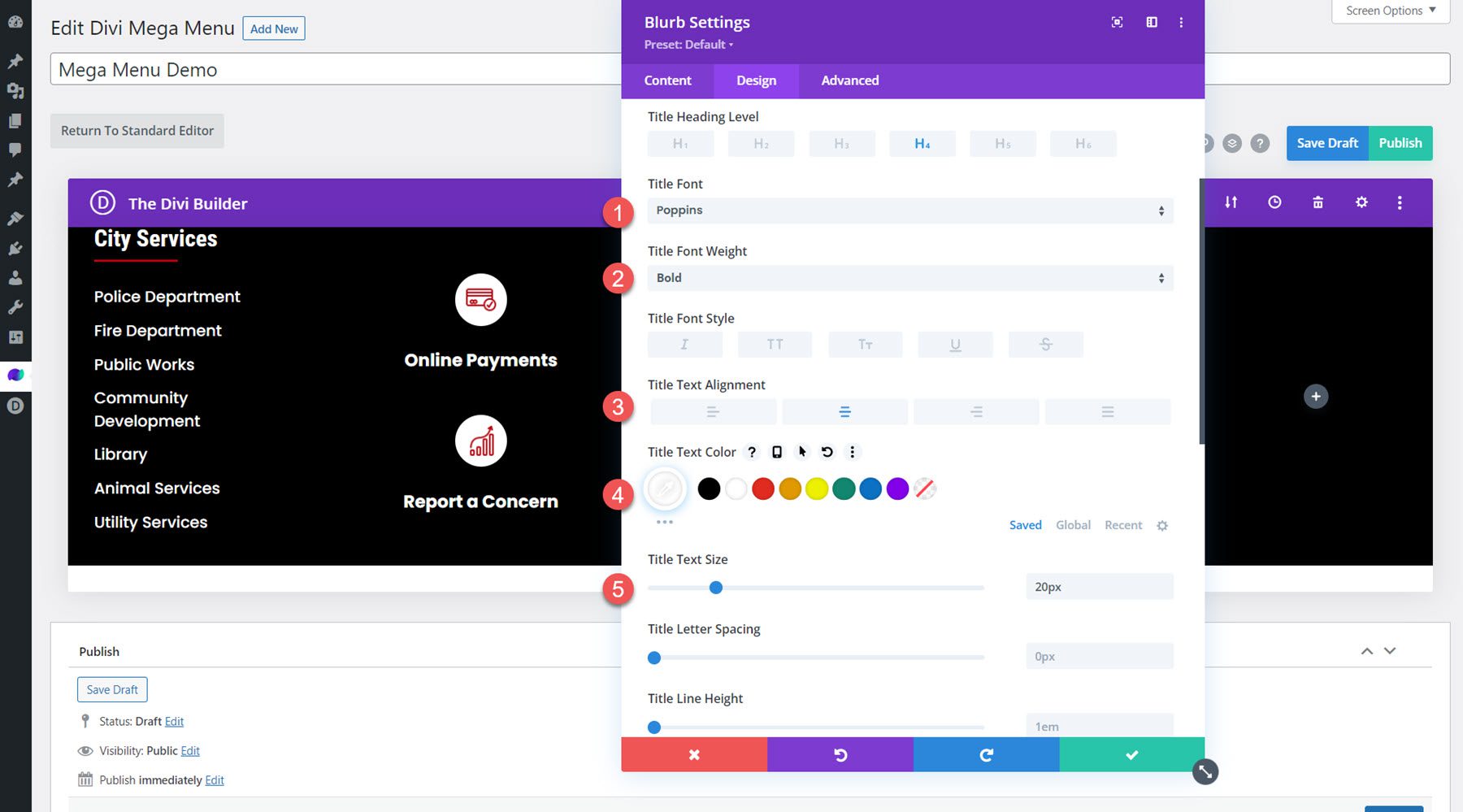
次に、タイトルテキストのオプションを変更します。
- タイトルのフォント: ポピンズ
- タイトルのフォントの太さ: 太字
- タイトルテキストの配置: 中央
- タイトル文字の色: #FFFFFF
- タイトルの文字サイズ: 20px


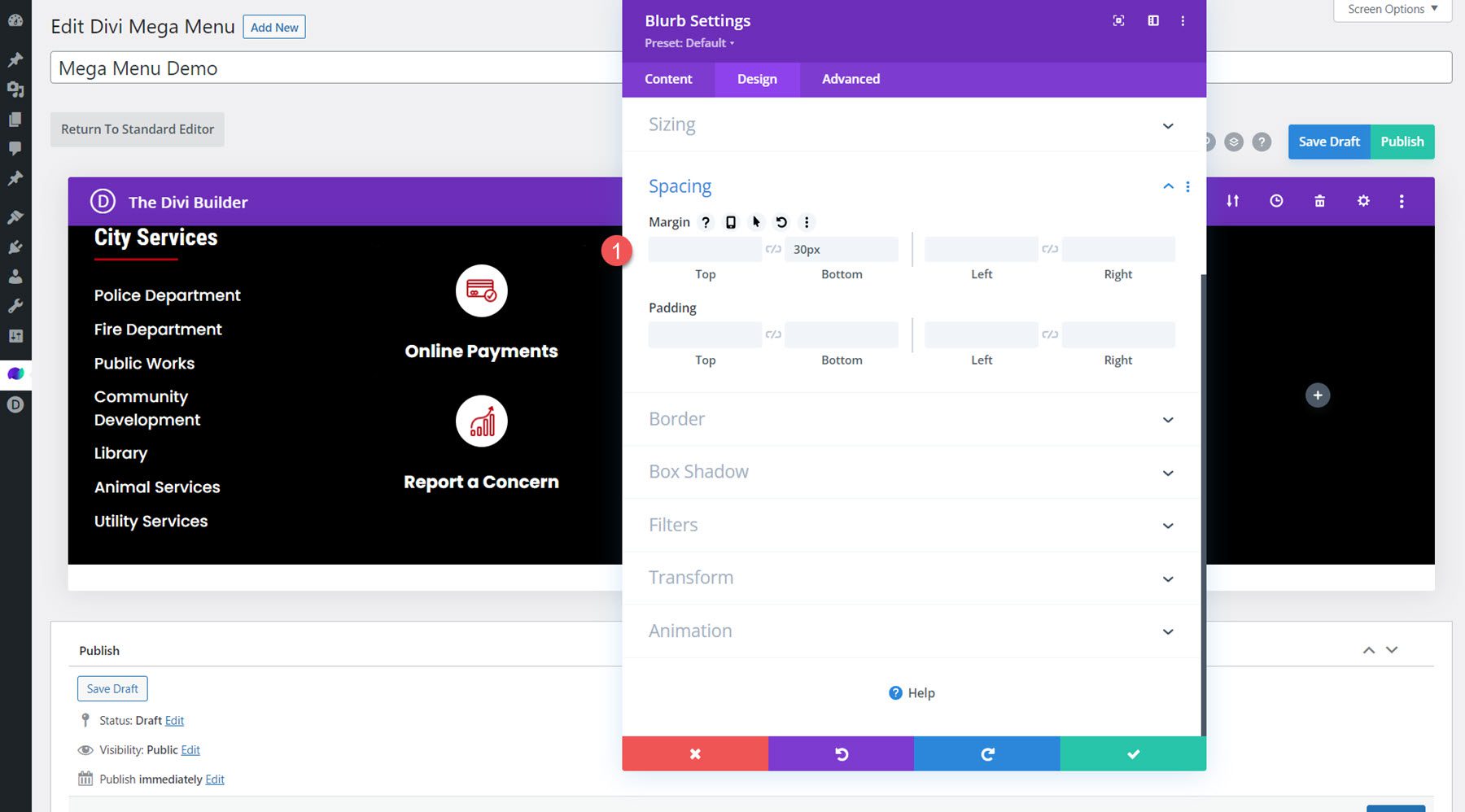
最後に、下マージンを 30px に設定します。

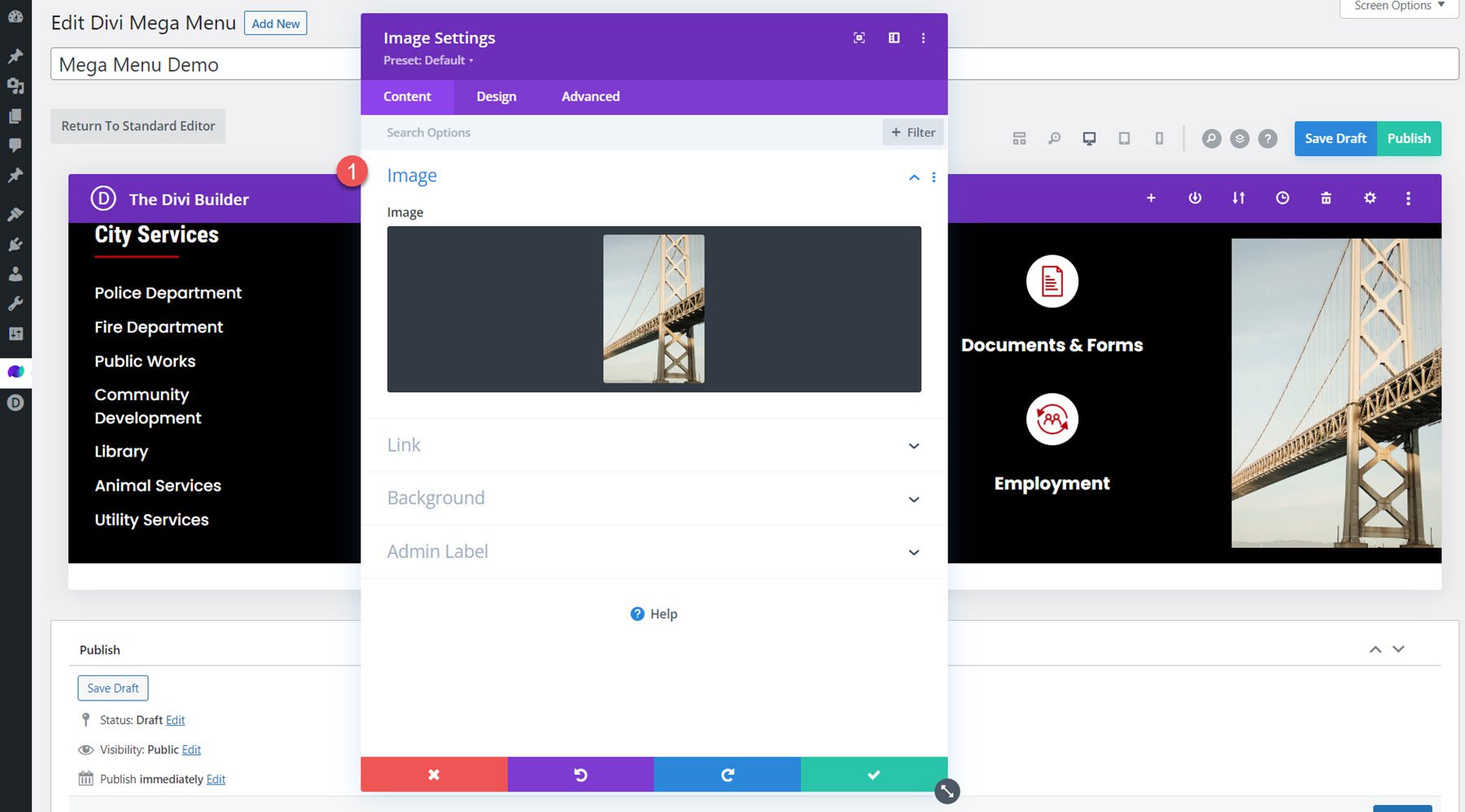
画像モジュール
最後の列では、画像モジュールを追加し、画像を設定します。

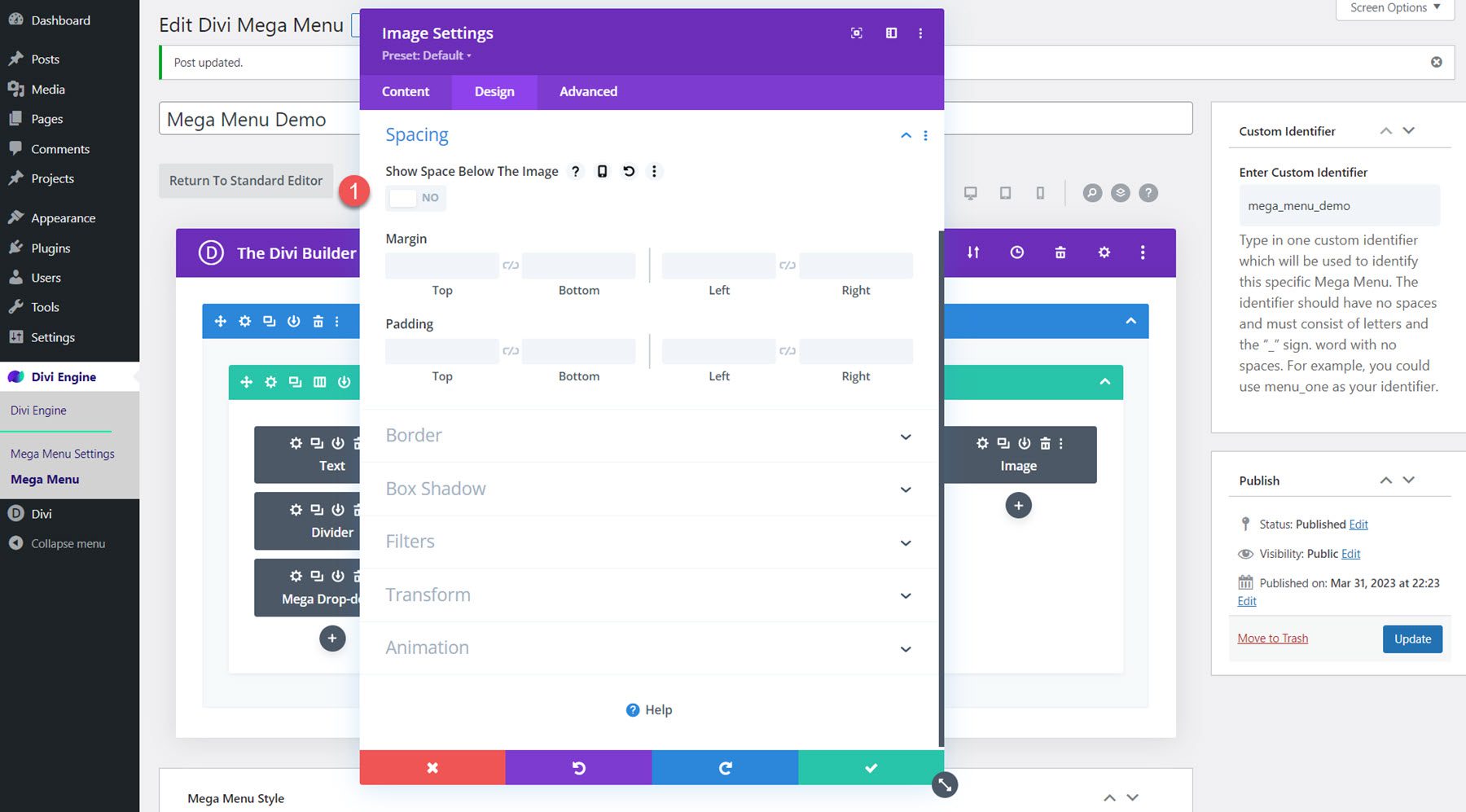
[デザイン] タブで、次の設定を変更します。
- 画像の下にスペースを表示: いいえ

メガメニューのスタイル設定を変更する
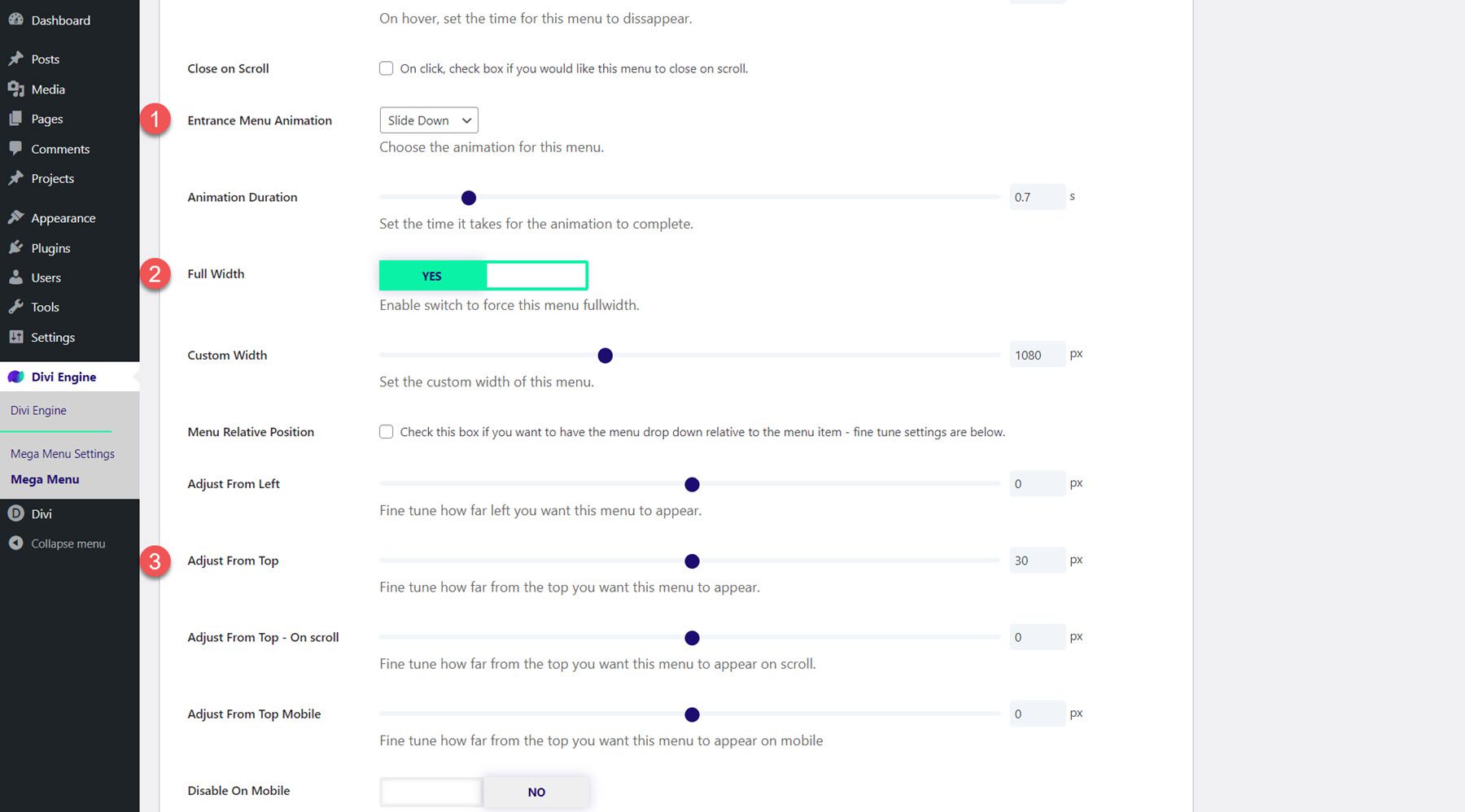
これでレイアウトが完成しました。 Mega Menu Style オプションまで下にスクロールし、次のオプションを変更します。
- 全幅: はい
- エントランスメニューアニメーション:スライドダウン
- 上から調整: 30px

最終結果
これは、Mega Drop-Down モジュールを使用したメガ メニューの最終結果です。

メガタブモジュール
次に、Mega Tabs モジュールを詳しく見てみましょう。 このモジュールを使用すると、ドロップダウン メガ メニューまたはデザインの他の場所にタブ付きコンテンツをページに追加できます。 Mega Tabs モジュールはビジュアル ビルダーでは表示できませんが、ワイヤーフレーム ビューを使用してセクションを構築し、ライブ サイトでデザインをプレビューすることができます。
モジュール設定のコンテンツ セクションで、各タブを追加できます。 各タブには独自の設定ページがあり、そのタブのスタイルを変更したり、一般的なモジュール設定ですべてのタブのスタイルをまとめて変更したりできます。 [タブの追加] セクションで、各タブにリンクと画像を追加できます。

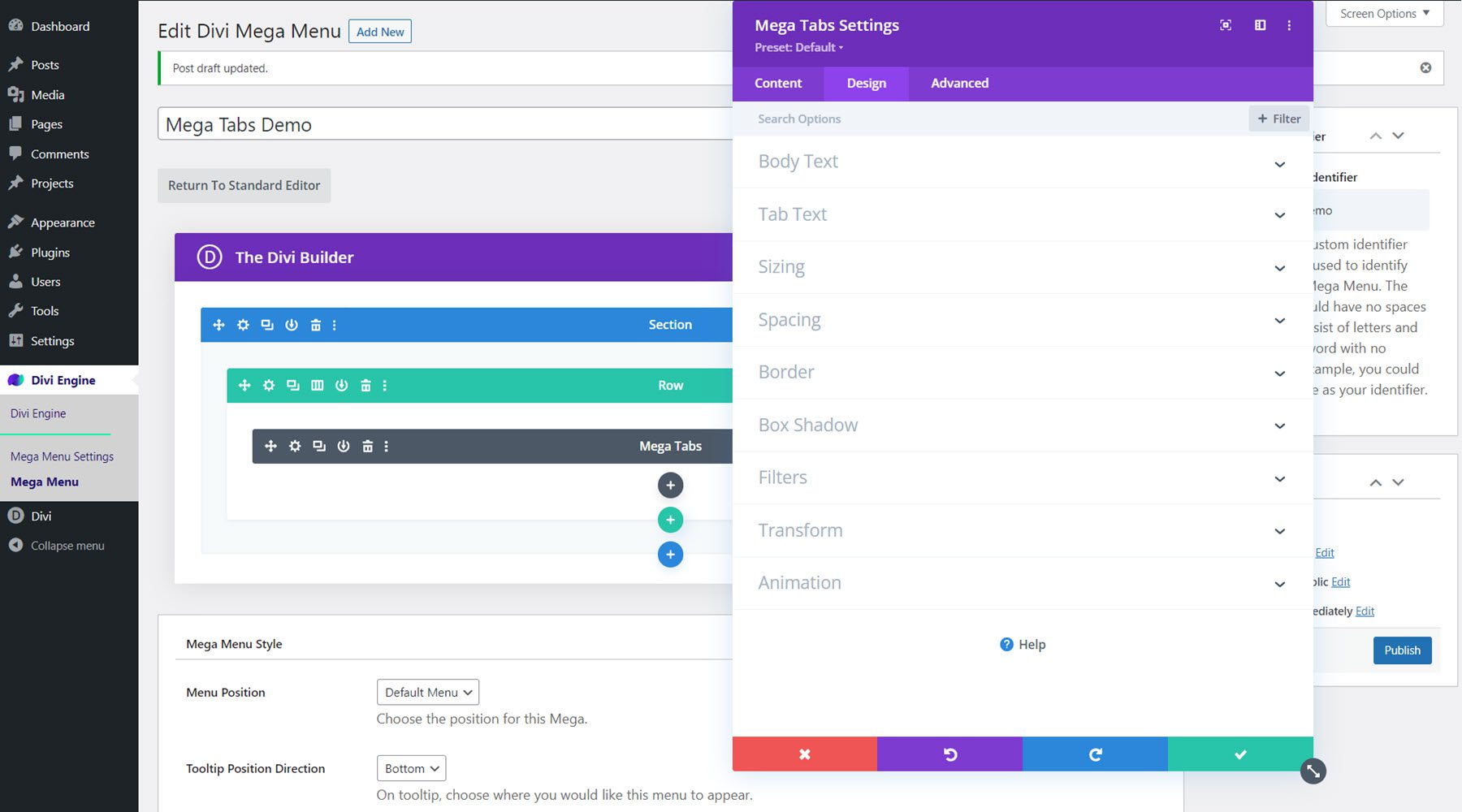
[デザイン] タブでは、本文とタブのテキスト スタイル、サイズ、間隔、境界線、ボックスの影、フィルター、変換、およびアニメーションのオプションを変更できます。

[詳細] タブには、デザインをさらにカスタマイズするための一般的な要素も含まれています。
Mega Tabs モジュールを使用したメガ メニューのデザイン
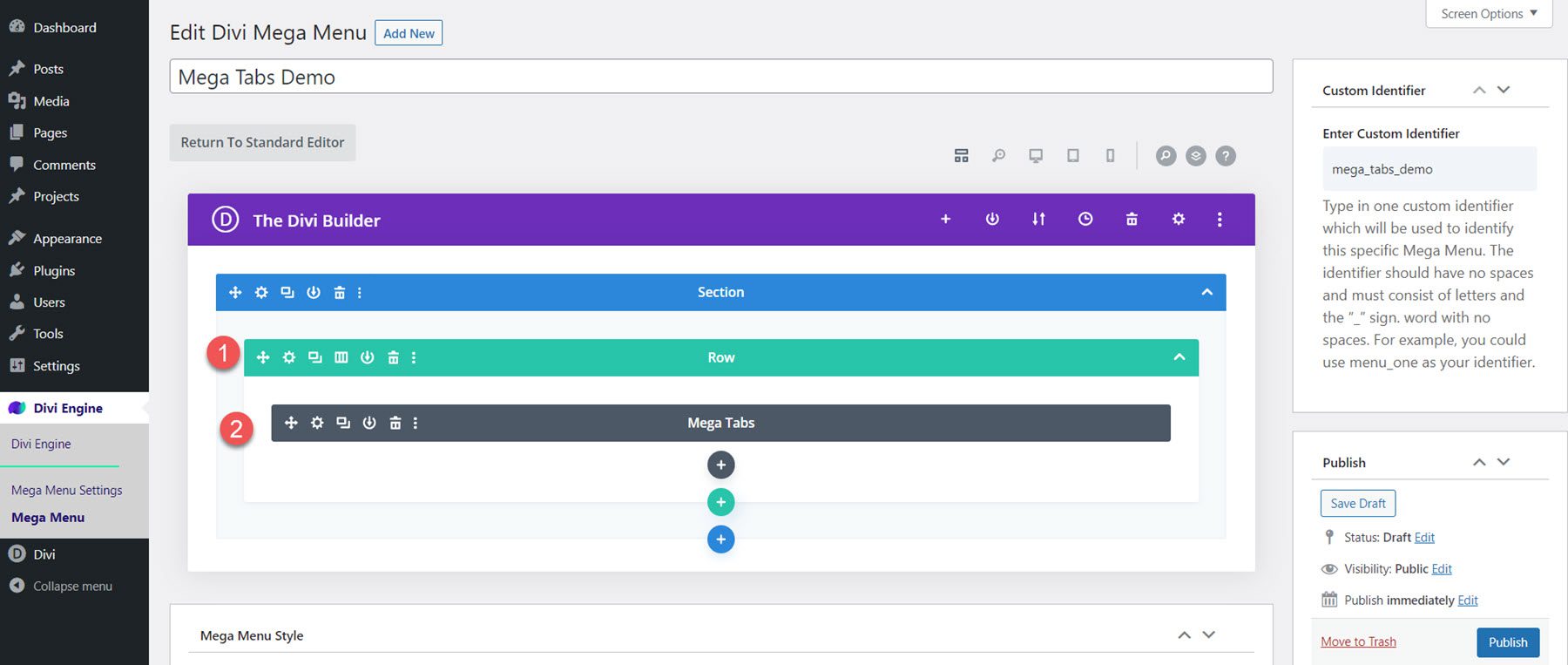
この例では、使用している都市レイアウト パックに合わせてドロップダウン メガ タブ メニューをデザインします。 Mega Menu ページに単一列の行を追加し、Mega Tabs モジュールを追加します。

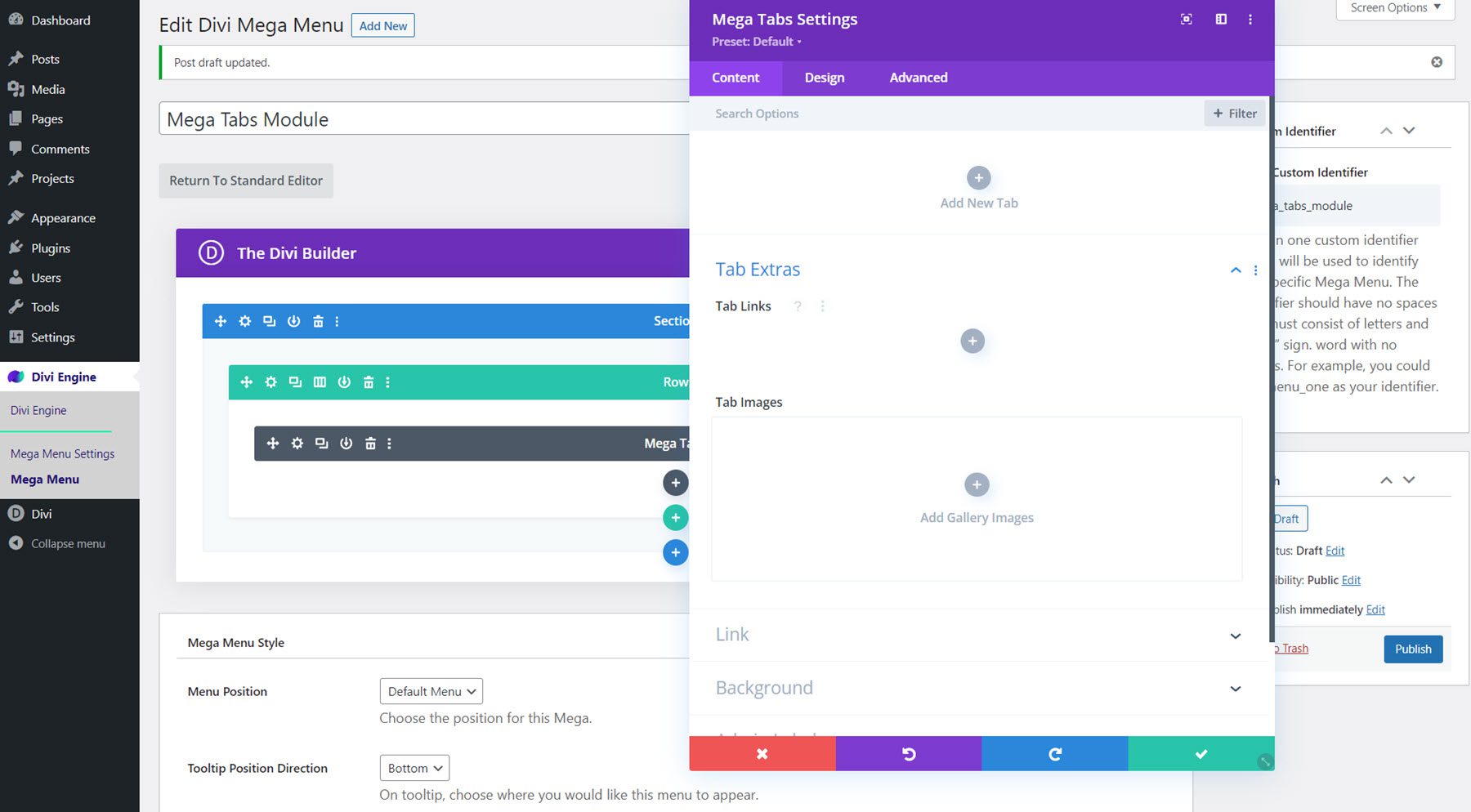
コンテンツ設定
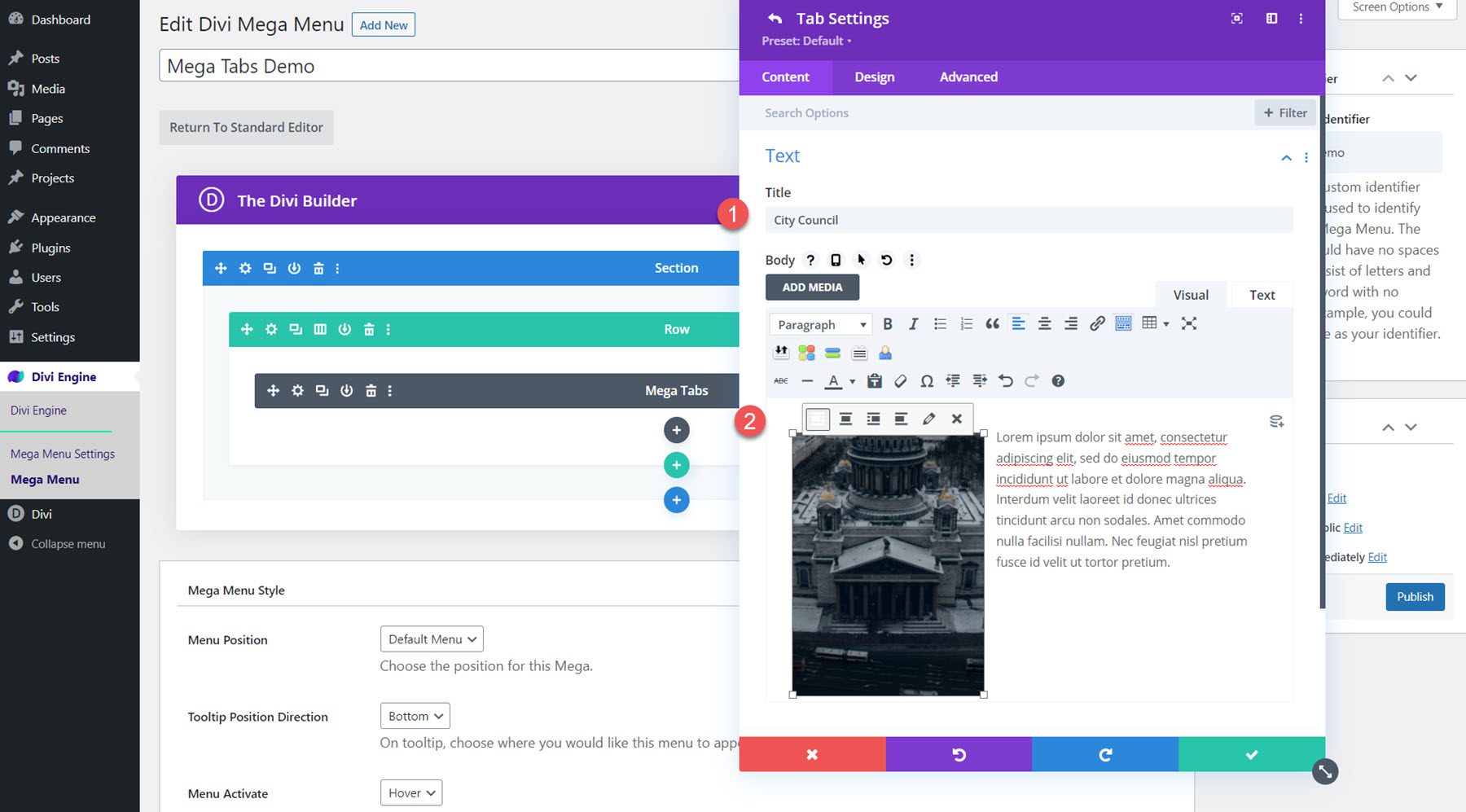
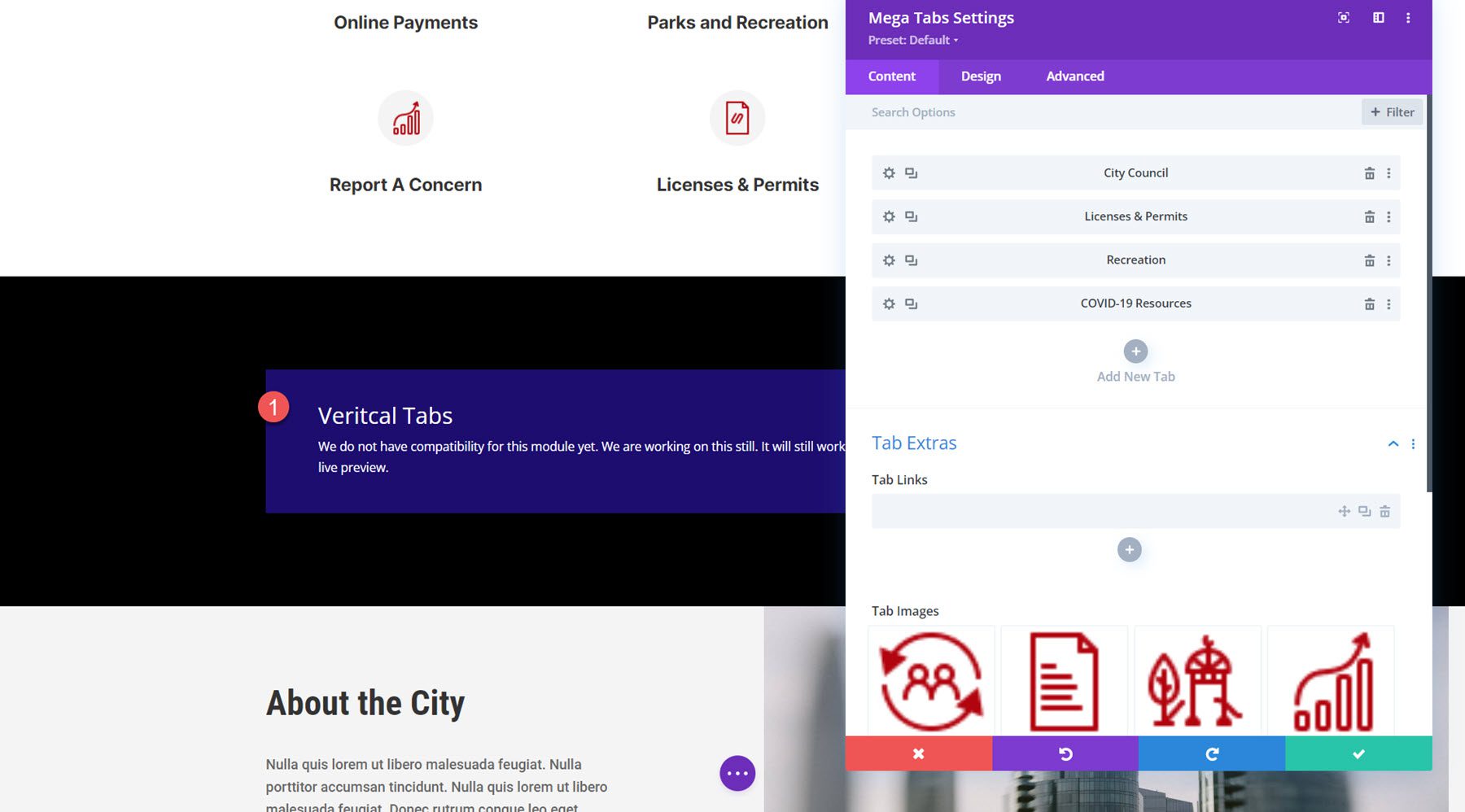
Mega Tabs 設定で、4 つの新しいタブを追加します。 各タブにタイトルを追加し、本文に左揃えの画像とテキストを追加します。

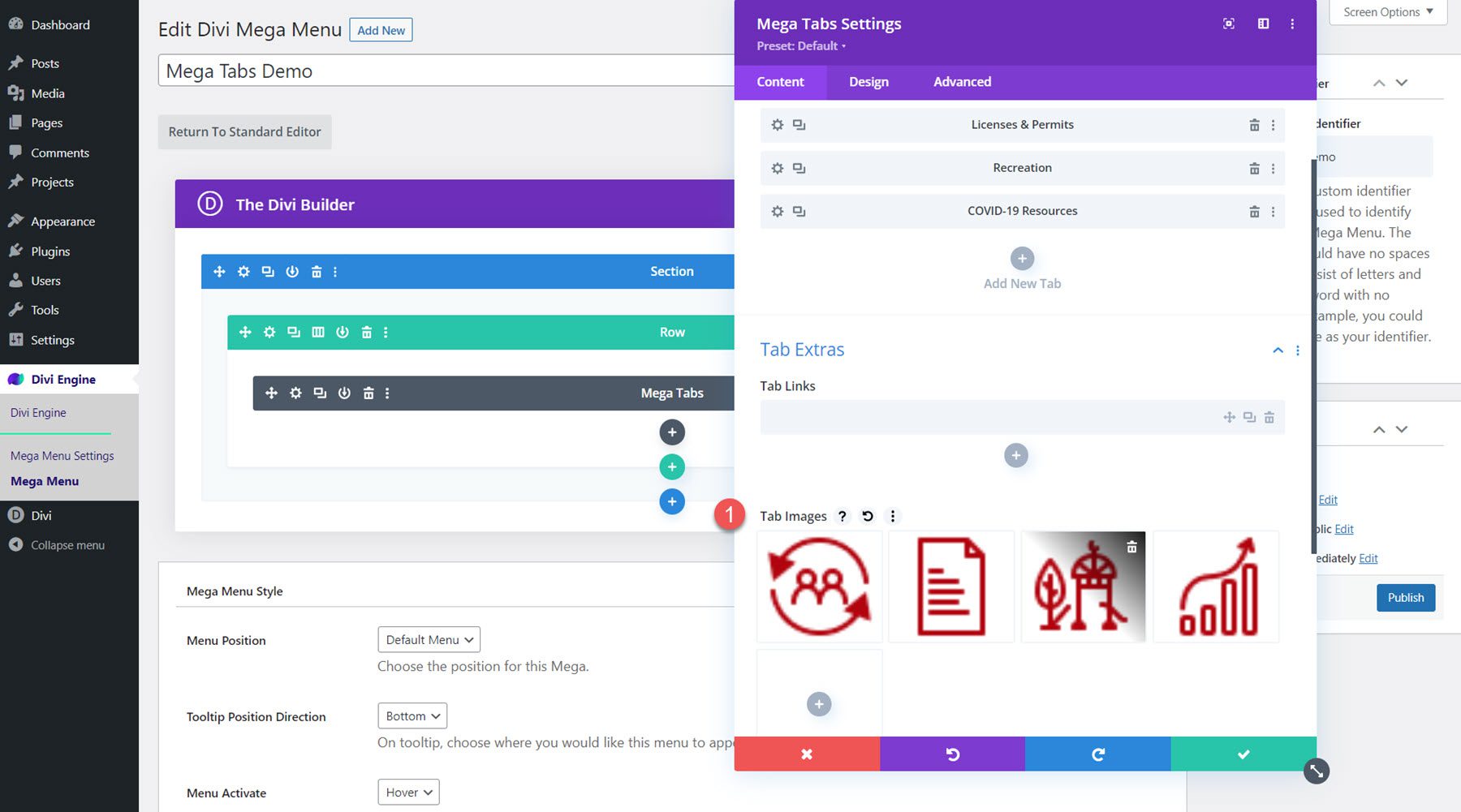
一般的なモジュール設定に戻り、[タブ エクストラ] セクションを開き、各タブにタブ画像を追加します。 順序が上記のタブ順序と一致するように画像を並べ替えます。

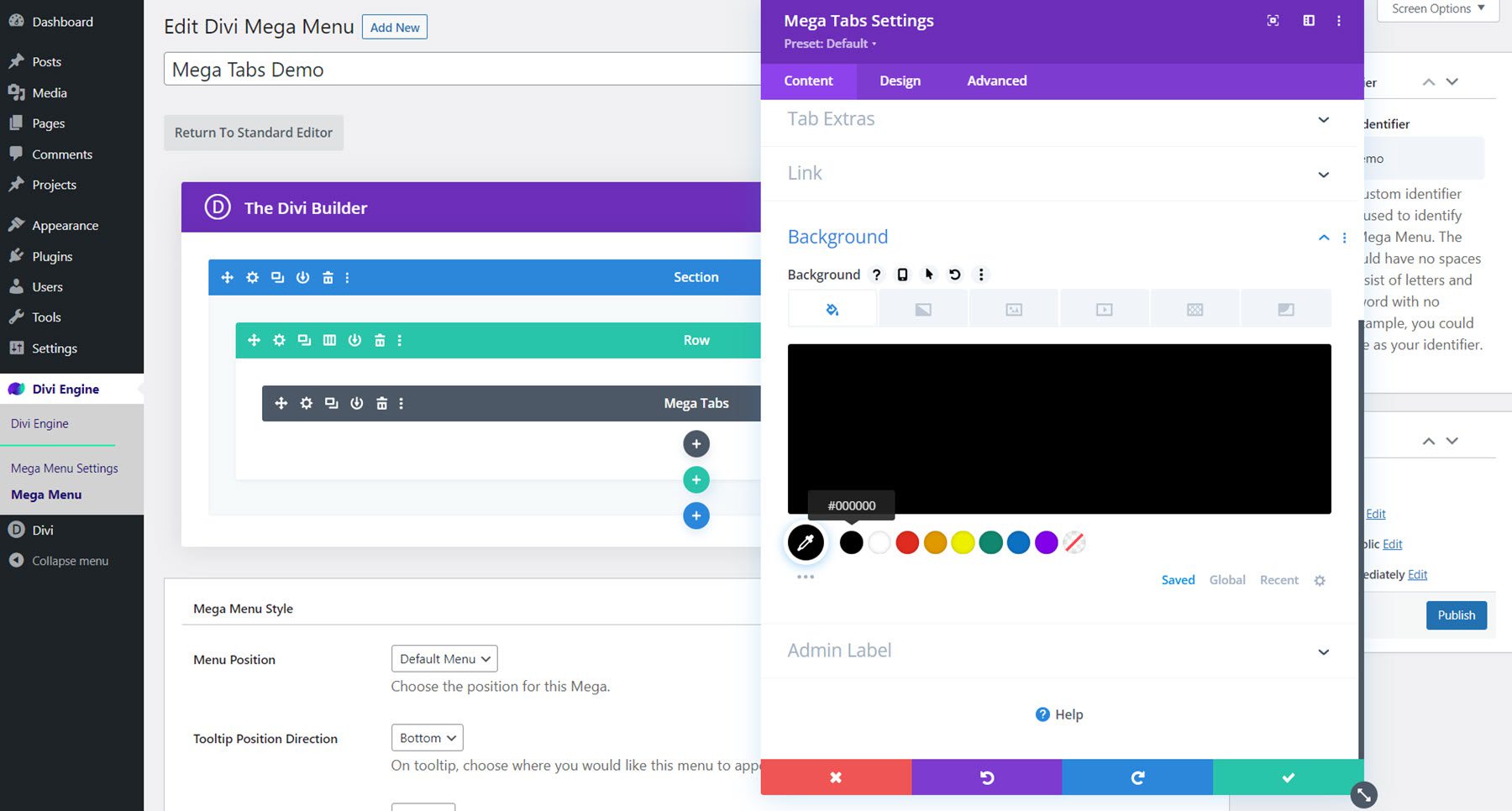
次に、モジュールの背景を黒に設定します。

デザイン設定
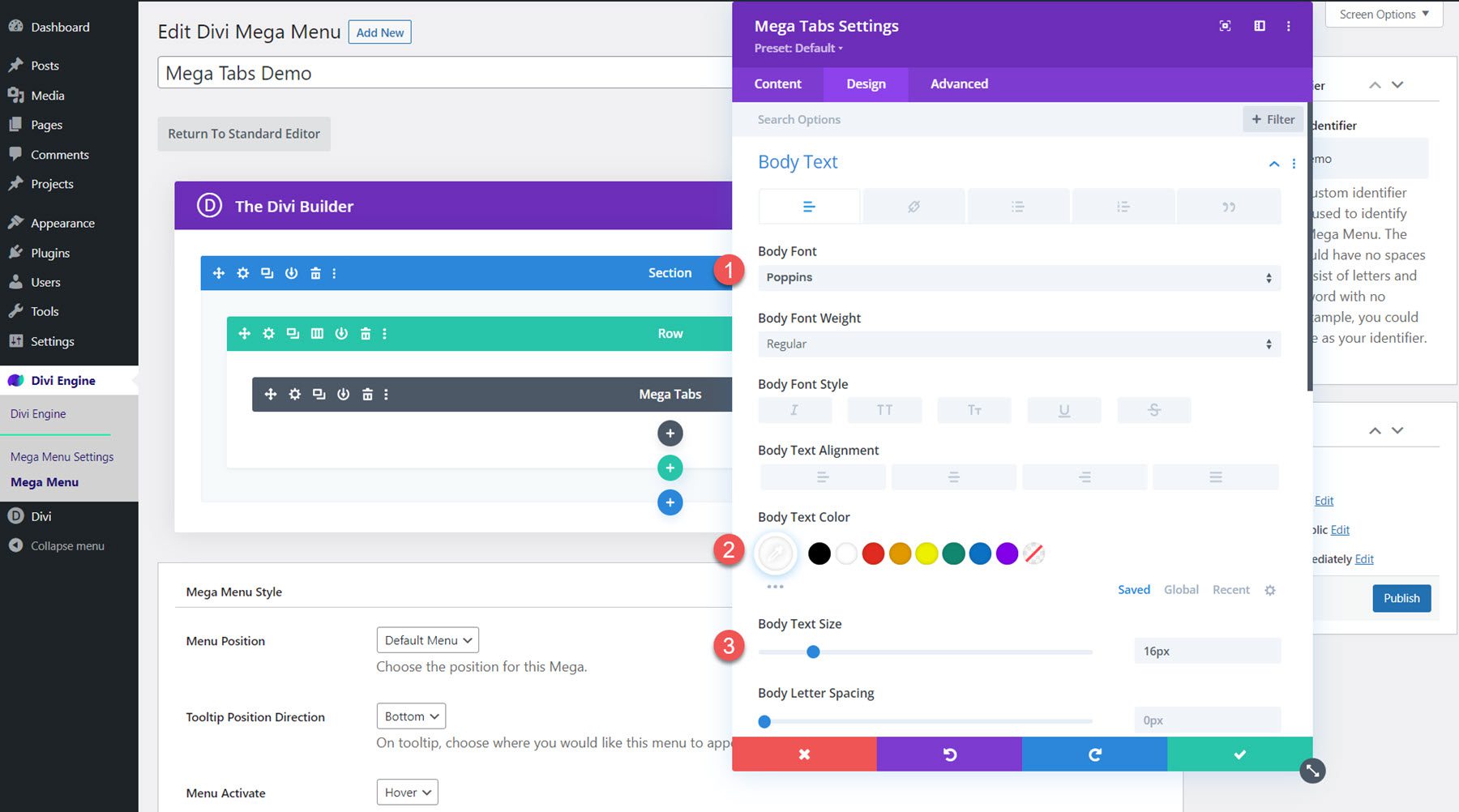
本文の設定を開き、以下を変更します。
- 本文フォント: ポピンズ
- 本文の色: #FFFFFF
- 本文テキストのサイズ: 16px

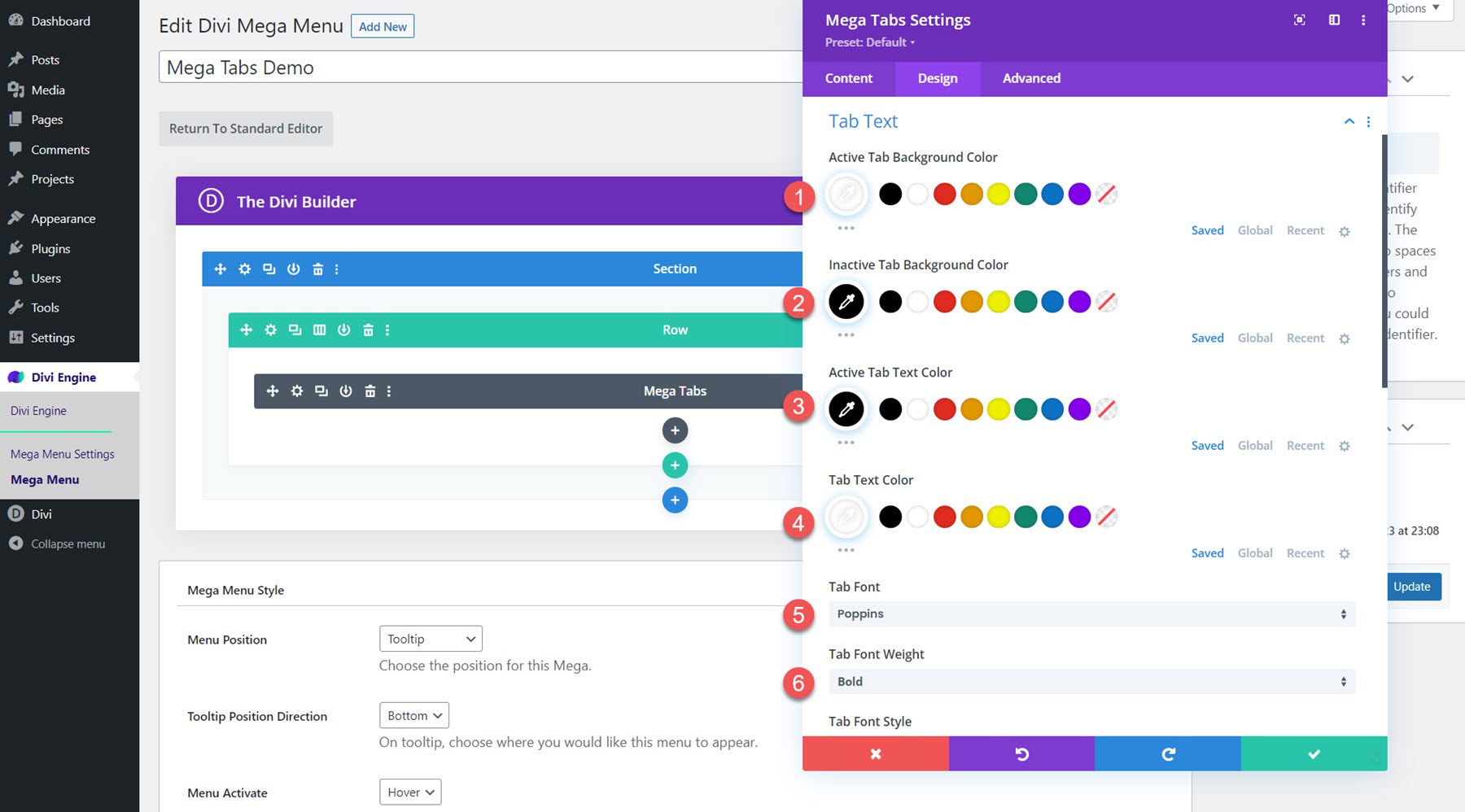
[タブのテキスト] オプションで、次のオプションを変更します。
- アクティブなタブの背景色: #FFFFFF
- 非アクティブなタブの背景色: #000000
- アクティブなタブのテキストの色: #000000
- タブのテキストの色: #FFFFFF
- タブフォント: ポピンズ
- タブのフォントの太さ: 太字
- タブのテキストサイズ: 20px

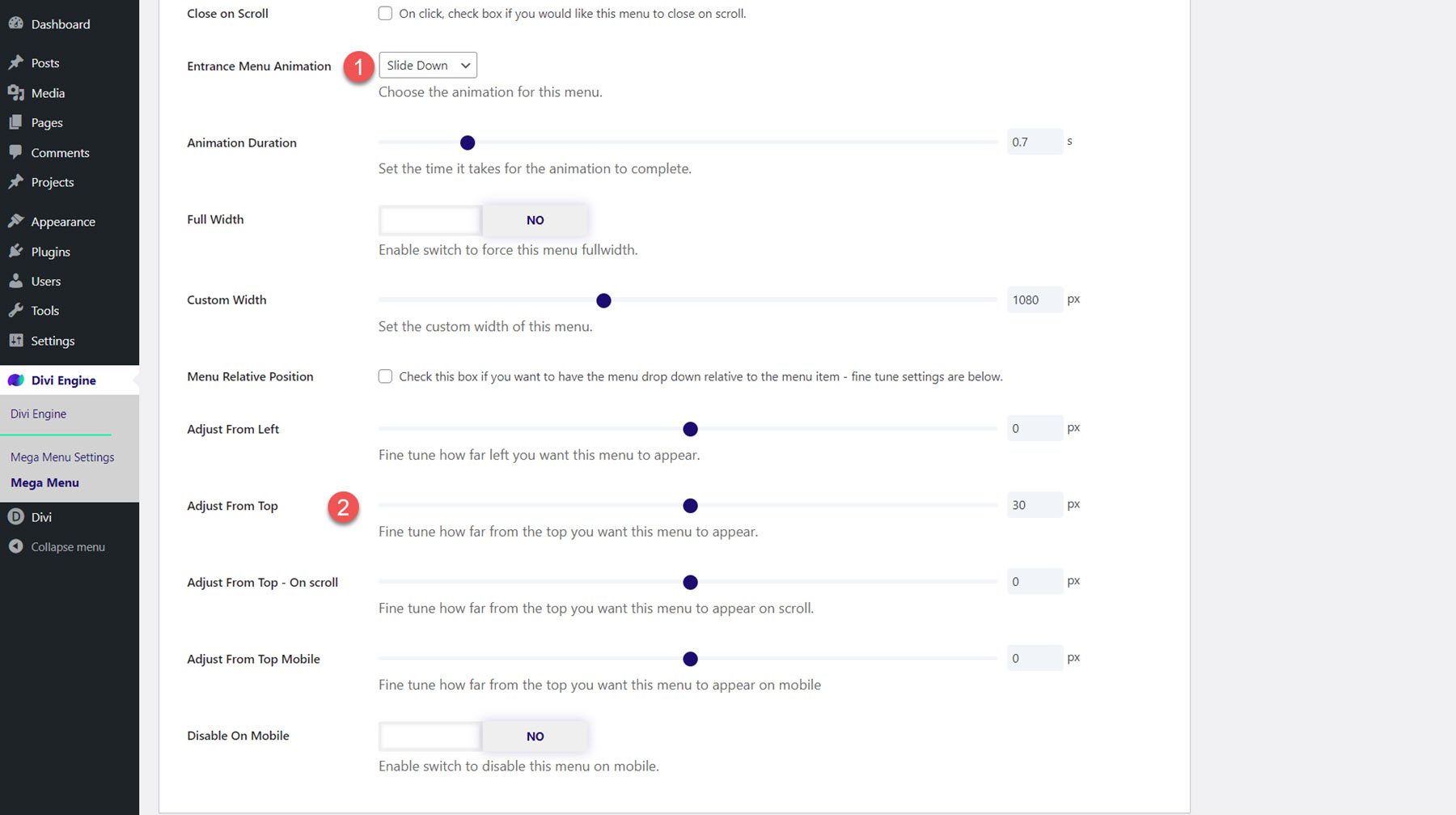
メガメニューのスタイル設定を変更する
これでレイアウトが完成しました。下にスクロールして Mega Menu Style オプションを表示し、次のように変更します。
- エントランスメニューアニメーション:スライドダウン
- 上から調整: 30px

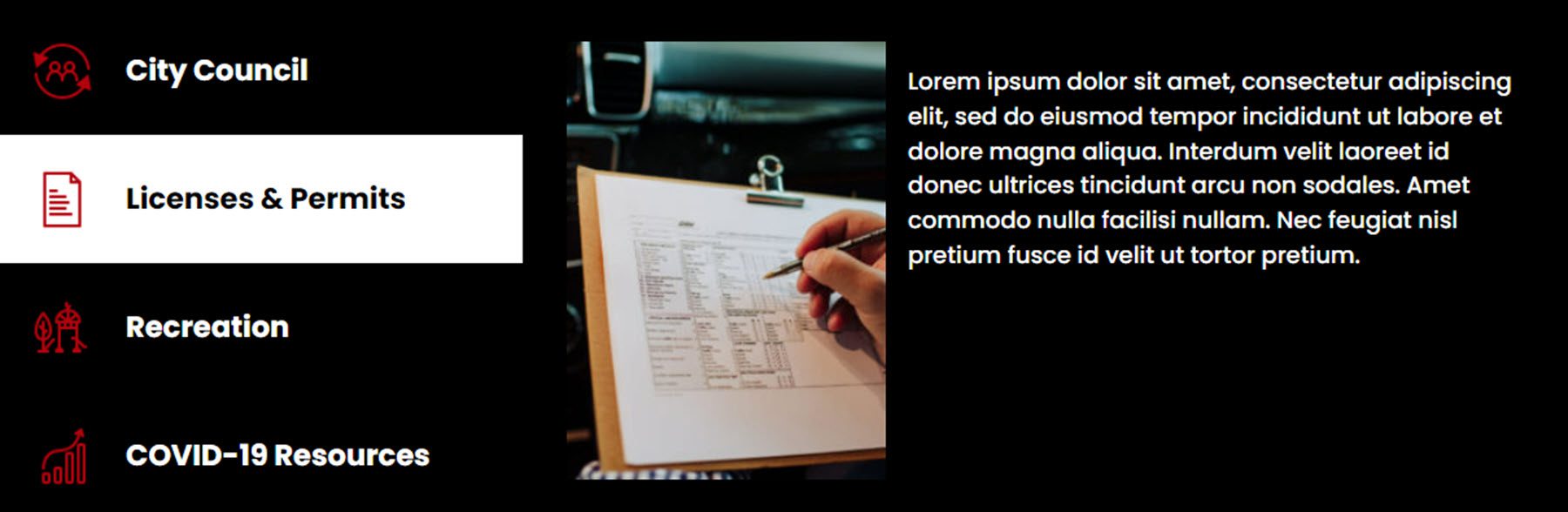
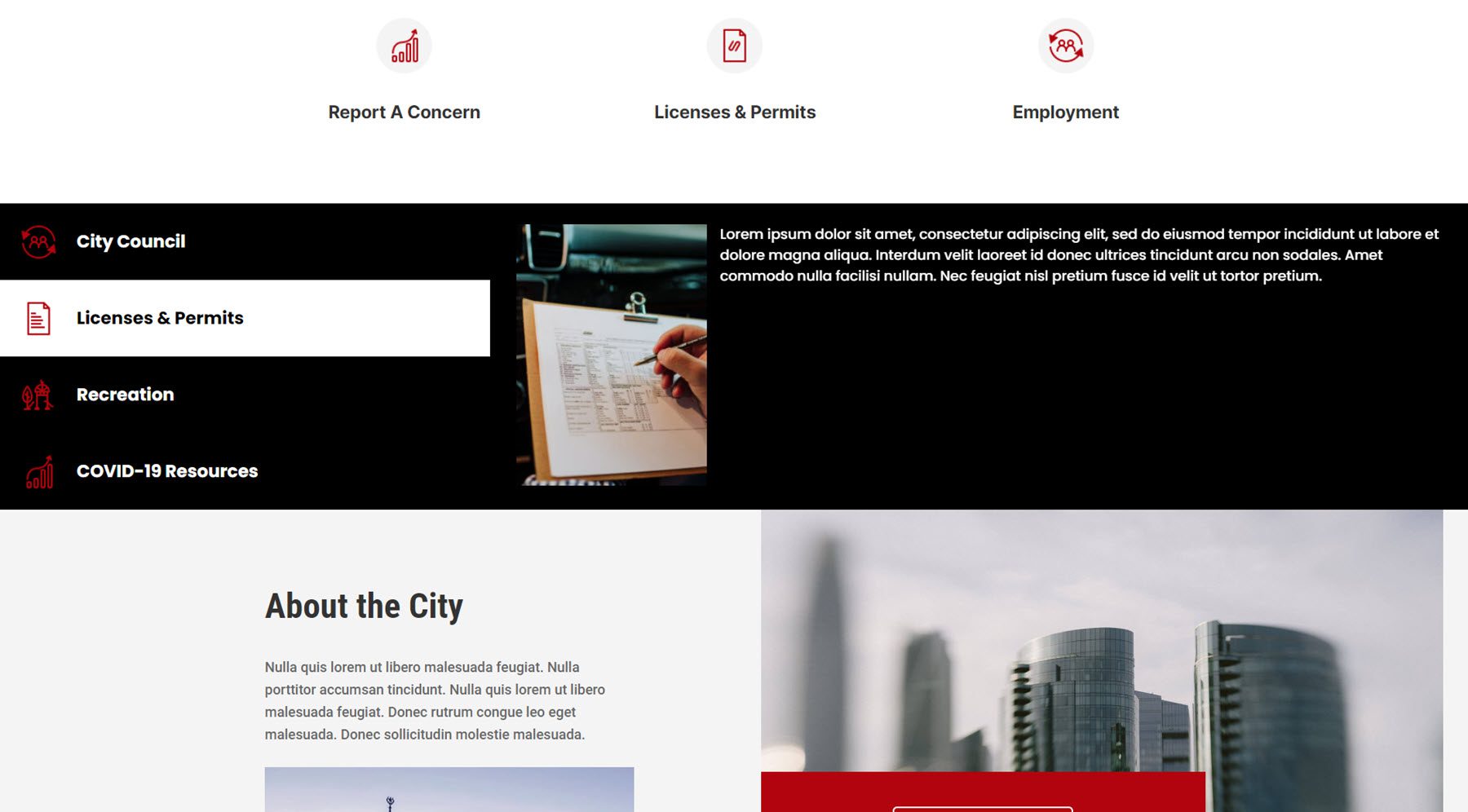
最終結果
Mega Tabs メニューの完成したデザインは次のとおりです。

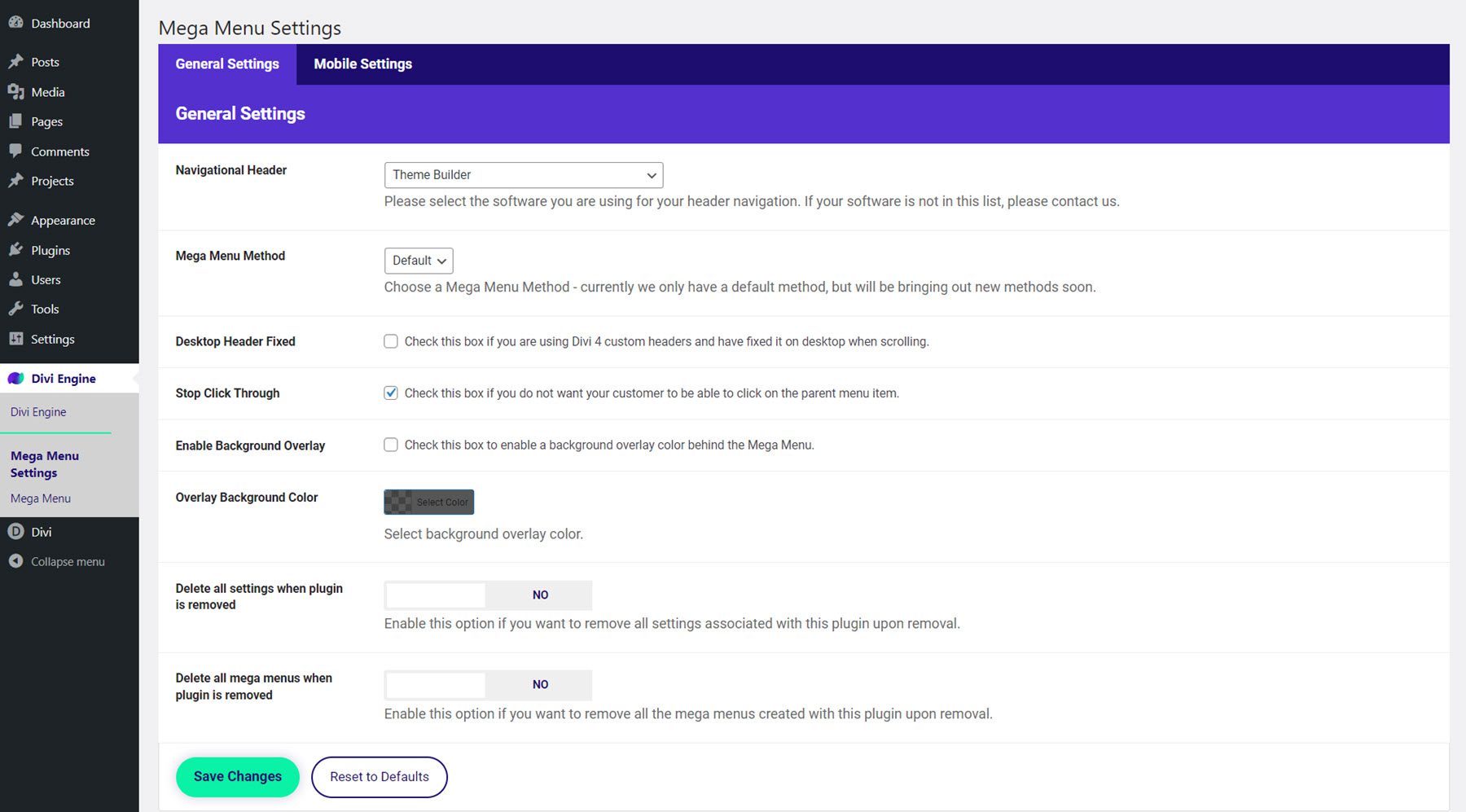
ディビメガメニュー設定
Mega Menu 設定ページでは、プラグインに関連するいくつかのオプションを制御できます。 ここでは、使用しているナビゲーションのタイプを選択し、ヘッダーを固定するように設定し、親メニュー項目のクリックスルーを停止し、背景オーバーレイを有効にし、プラグインの削除設定を変更することができます。

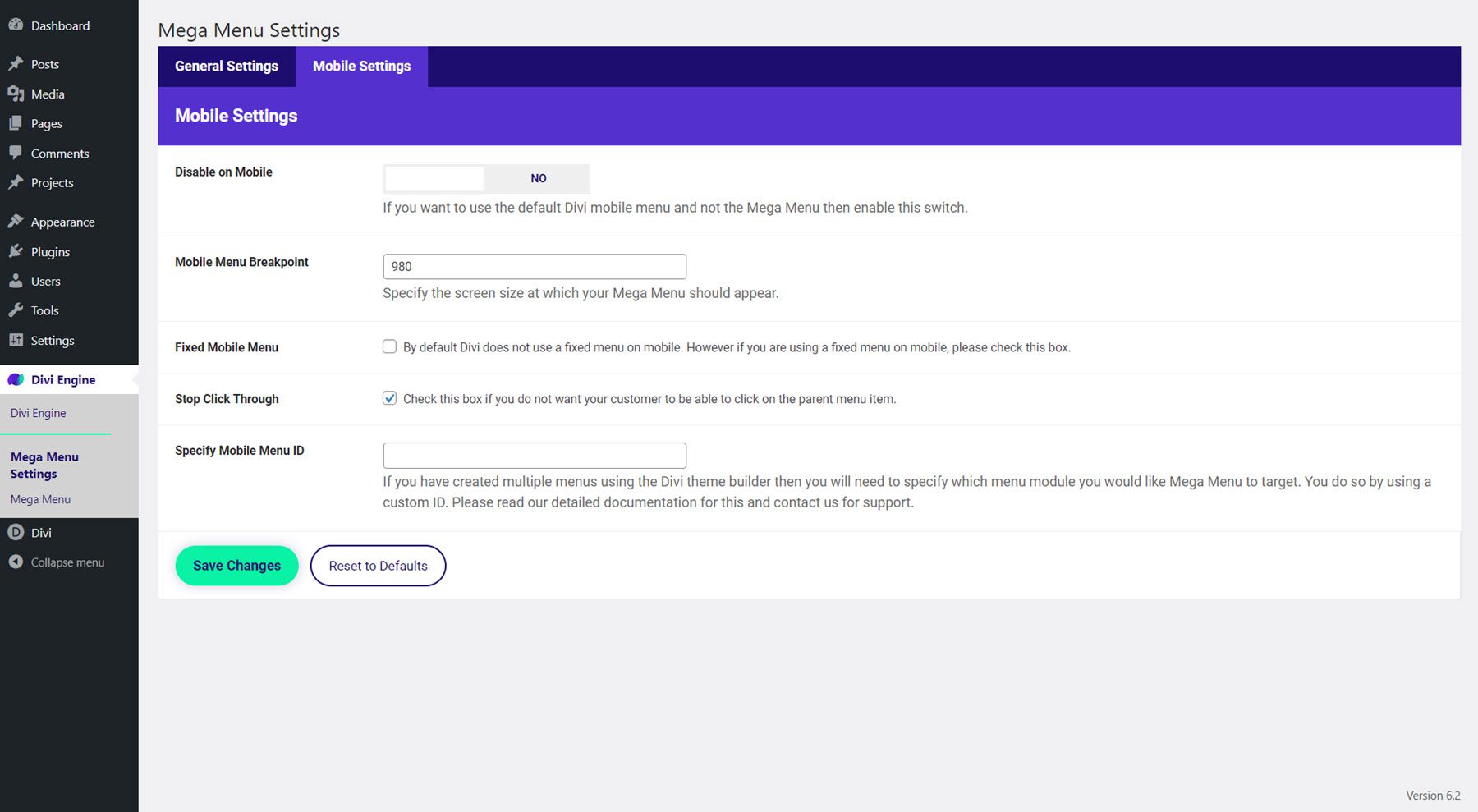
「モバイル設定」タブでは、モバイルでのプラグインの有効化または無効化、モバイル メニュー ブレークポイントの指定、固定モバイル メニューの有効化、親メニュー項目のクリックスルーの停止、およびモバイル メニュー ID の指定を行うことができます。

Divi Mega メニューの追加
メガ メニュー レイアウトをサイトに追加するには、さまざまな方法があります。 これをメニューに表示するように設定したり、ボタンやアイコンなどのレイアウト内のモジュールに割り当てて、ホバーまたはクリック時に表示できるようにしたりできます。 さらに、他のモジュールと同じように、Mega Drop-Down モジュールと Mega Tabs モジュールを Divi で構築するレイアウトに追加できるため、ドロップダウン メニューの作成に限定されず、必要に応じてレイアウト全体に追加できます。好き。
メガ メニューをサイトに追加する前に、メガ メニューにカスタム識別子セットがあることを確認してください。 メガ メニューをサイトに追加するために必要となるため、カスタム ID をコピーしてください。 さらに、サイトのフロントエンドに表示されるように、メガ メニューが公開済みに設定されていることを確認してください。

メニュー項目にメガメニューを追加する
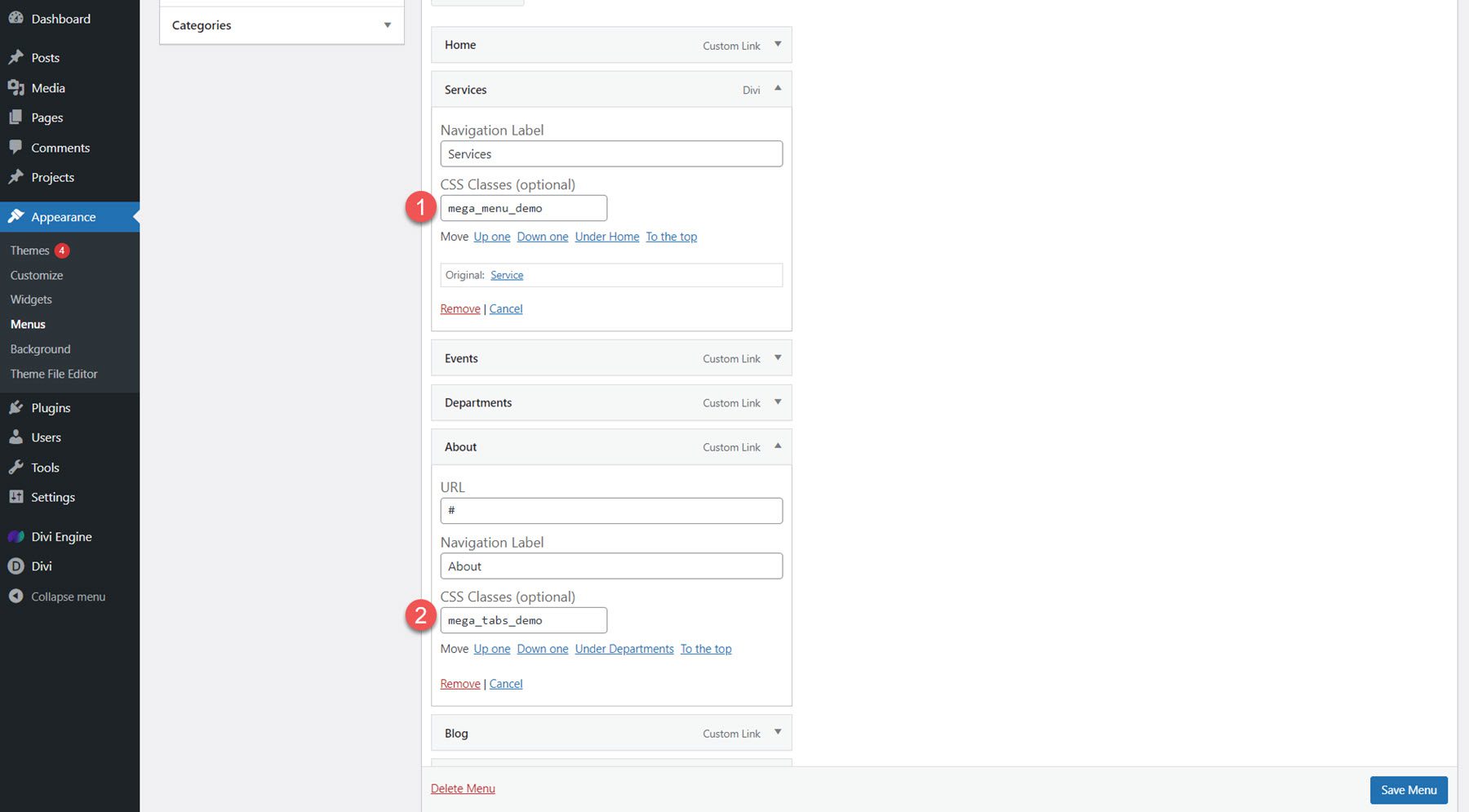
メガ メニュー レイアウトをメニューに追加するには、[外観] の [メニュー] ページに移動します。 メガ メニューの親項目として設定する項目を展開し、コピーしたカスタム識別子を [CSS クラス] フィールドに貼り付けます。 ここでは、Mega Dropdown レイアウトを [Services] メニュー項目に追加し、Mega Tabs レイアウトを [About] メニュー項目に追加します。

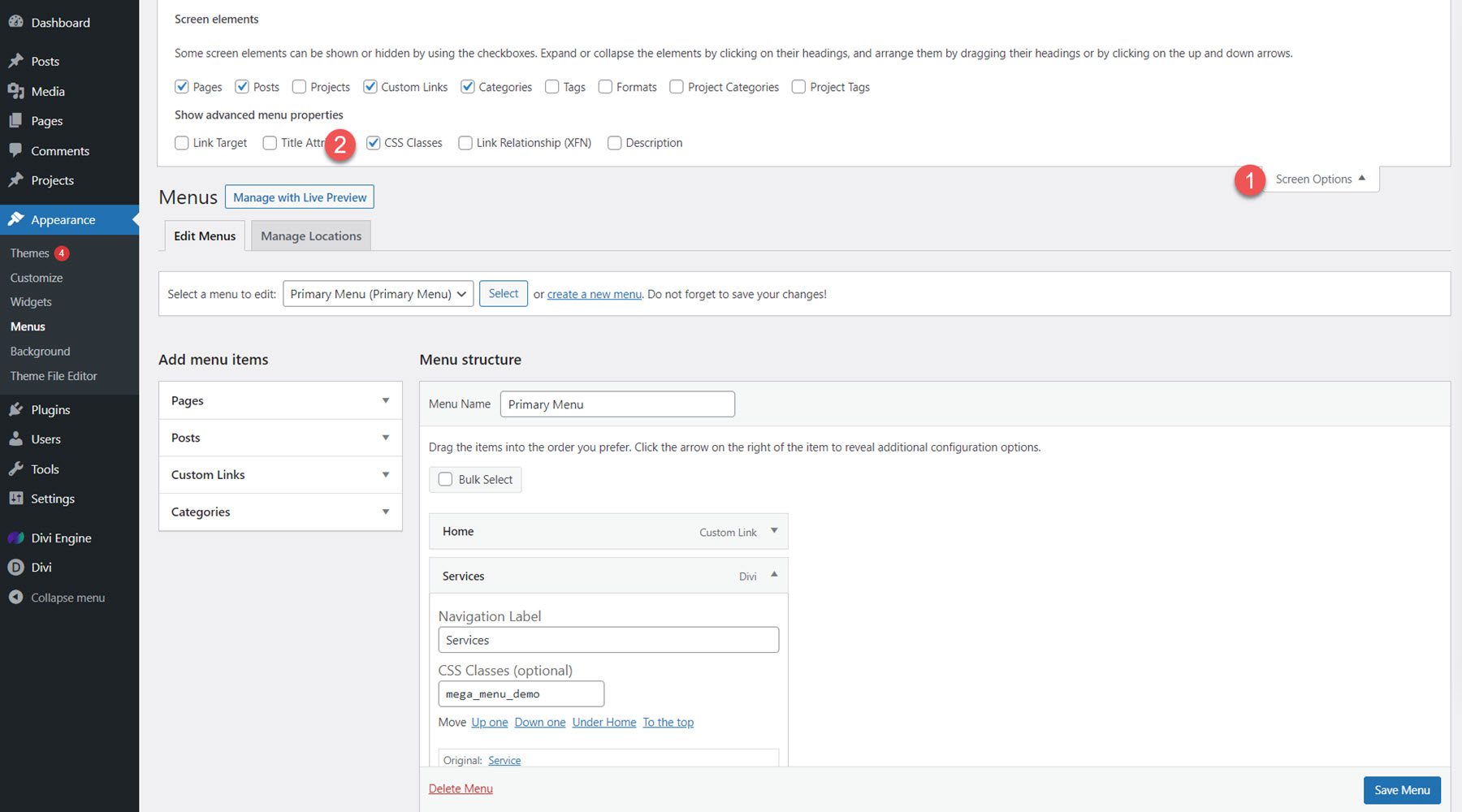
[CSS クラス] フィールドが表示されない場合は、ページの上部にある [画面オプション] をクリックして、CSS クラスを有効にします。

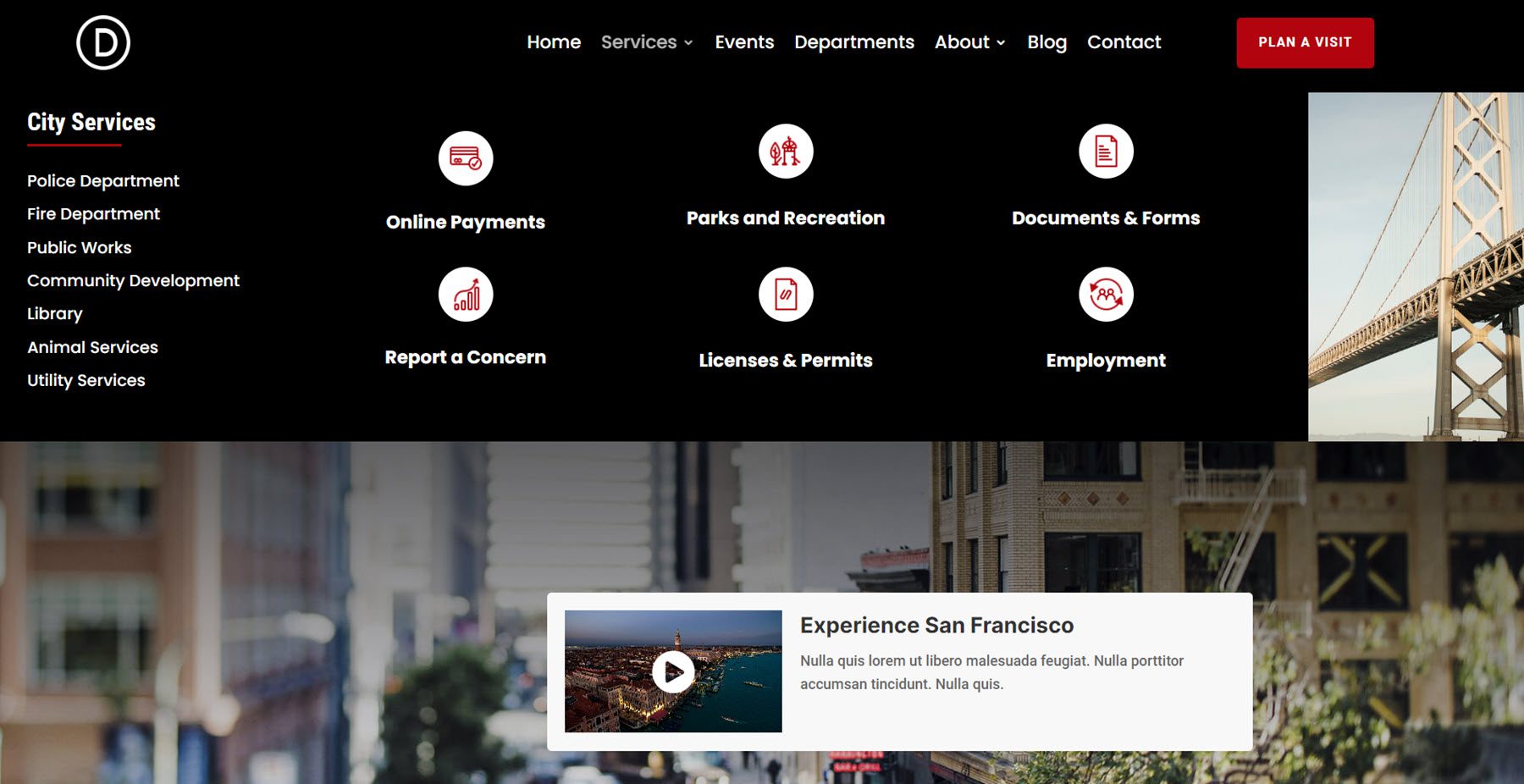
メニュー内のメガ ドロップダウン レイアウトは次のとおりです。

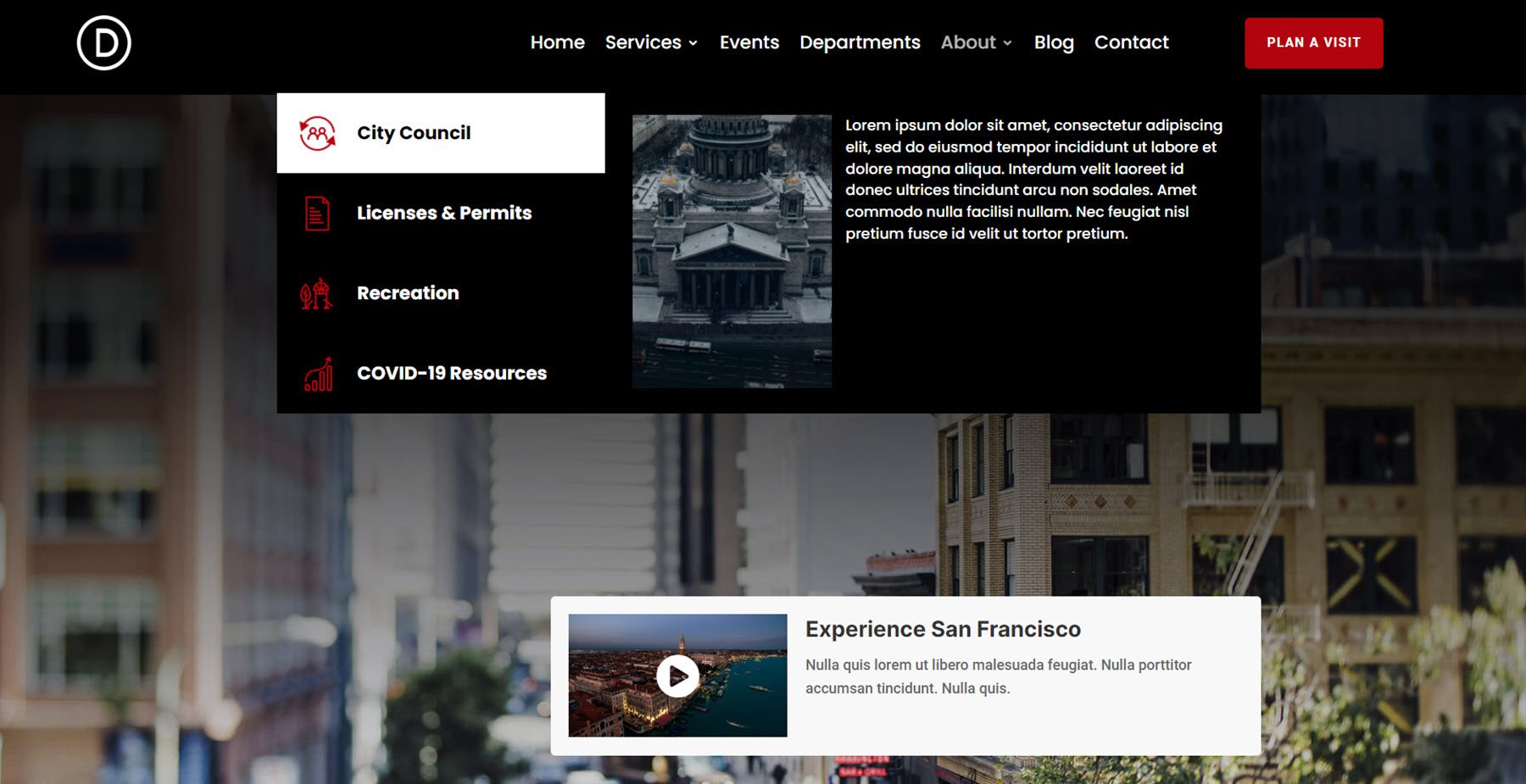
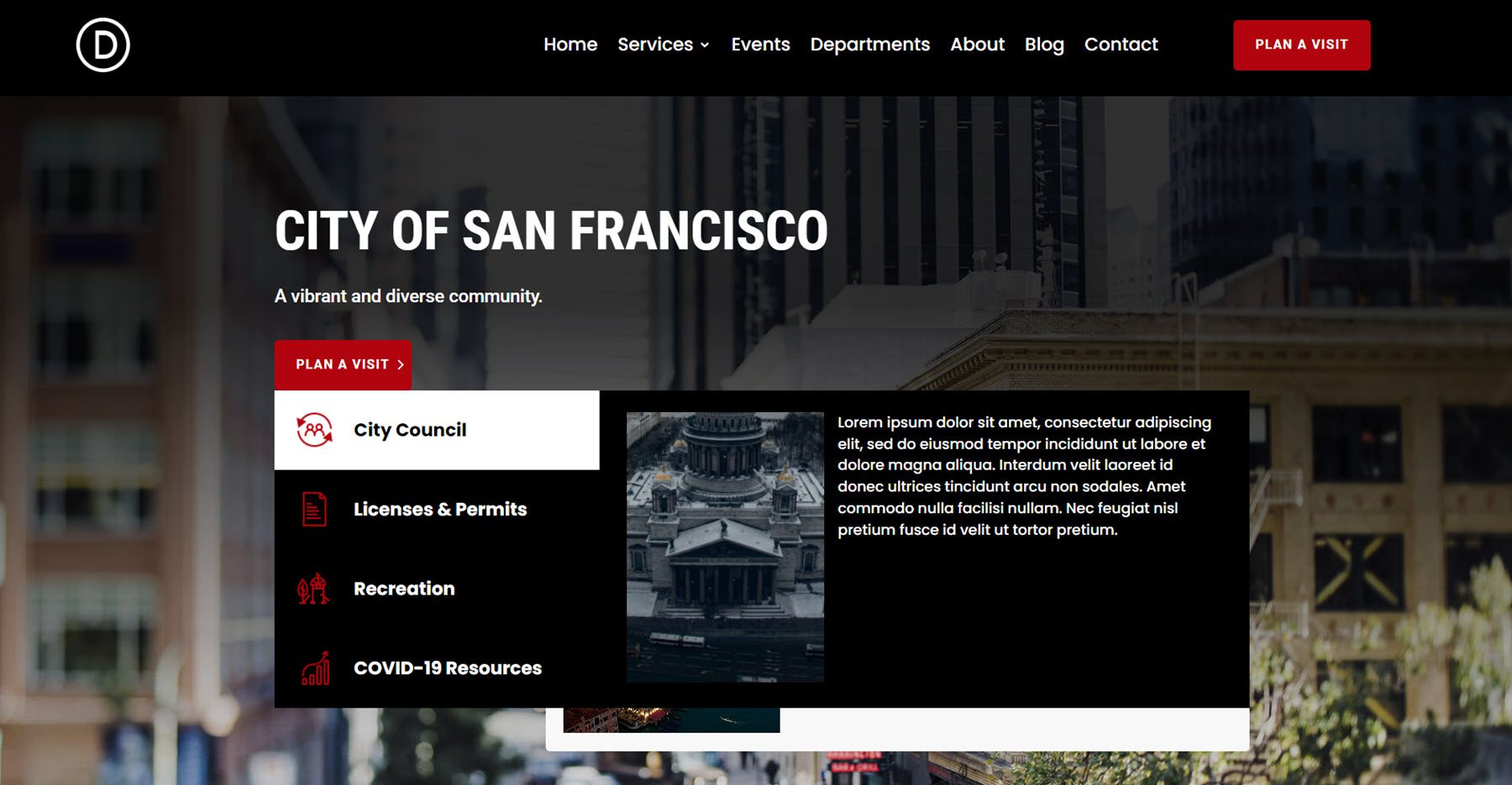
そして、これが Mega Tab のレイアウトです。

メガメニューをモジュールに追加する
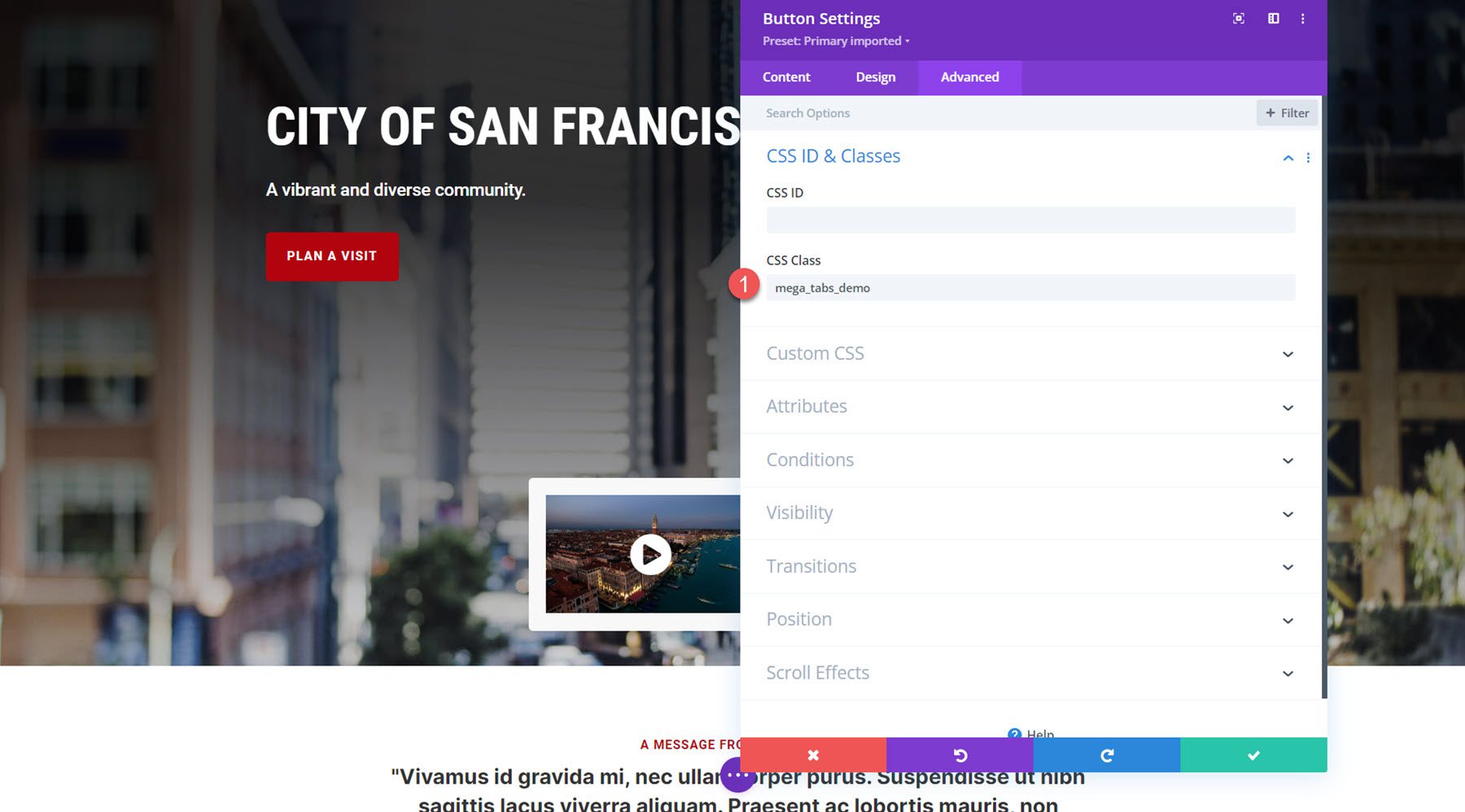
メガ メニューをモジュールに追加するには、モジュールの [詳細設定] タブの [CSS クラス] フィールドにカスタム識別子を貼り付けるだけです。 メガ メニュー レイアウトは、設定した設定に応じて、ホバーまたはクリックすると表示されます。 ここでは、「訪問の計画」ボタンにメガタブのレイアウトを追加しています。

フロントエンドでは、カーソルを合わせるとメガ メニューが表示されます。

レイアウト内での Divi Mega メニュー モジュールの使用
Mega Drop-Down または Mega Tabs モジュールを任意のレイアウトに直接追加するには、新しいモジュールをページに追加し、目的のモジュールを選択するだけです。

フロントエンドでは次のようになります。

Divi MegaMenu の例
Divi MegaMenu には、デザインを活性化するために使用できるいくつかの興味深いメガ メニュー デザインを含む 3 つのレイアウト サンプルへのアクセスが付属しています。 ビジネス レイアウト パックに付属するメガ メニュー レイアウトを見てみましょう。
4 列レイアウトには、画像、テキスト、ボタンを含む 2 つの列、空の列、右側に大きなメニューがあります。

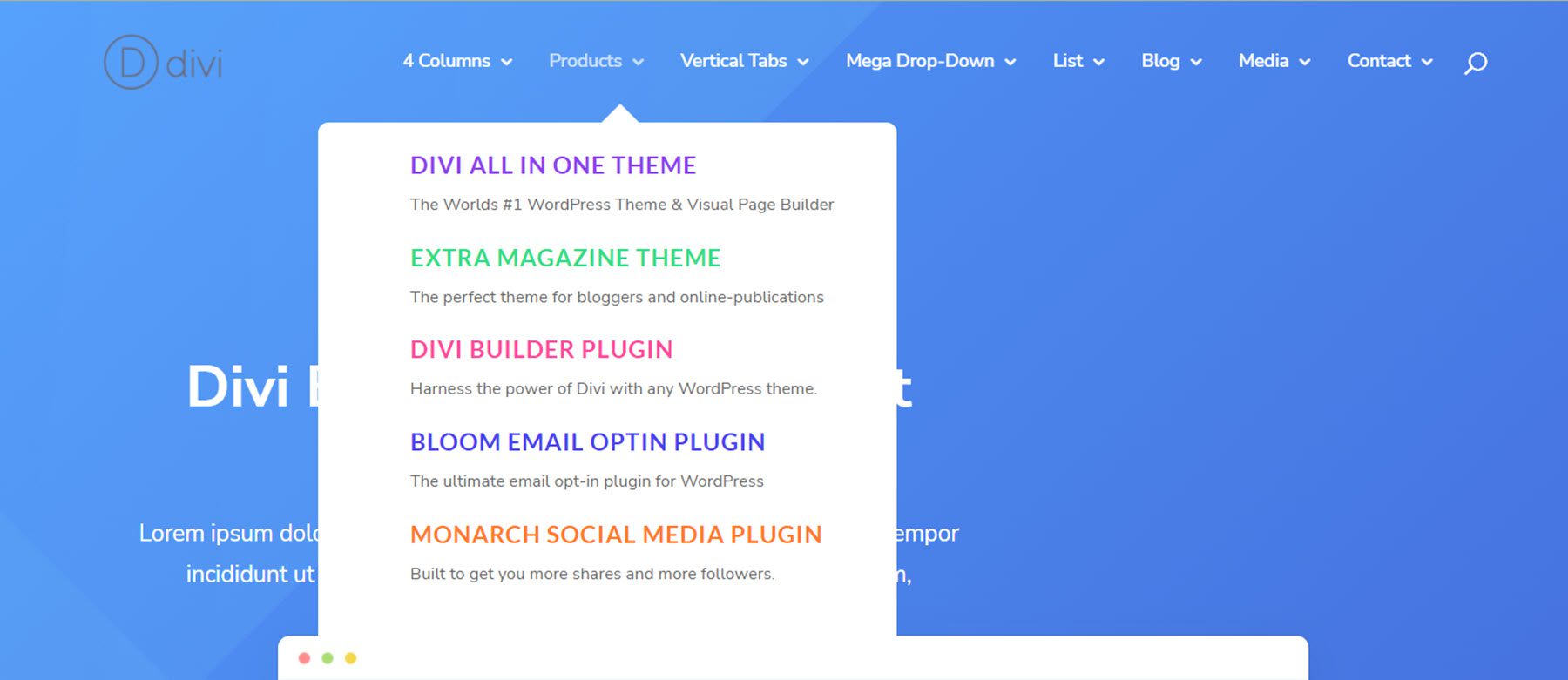
製品レイアウトは、さまざまな製品を強調するシンプルでカラフルなメニュー レイアウトです。

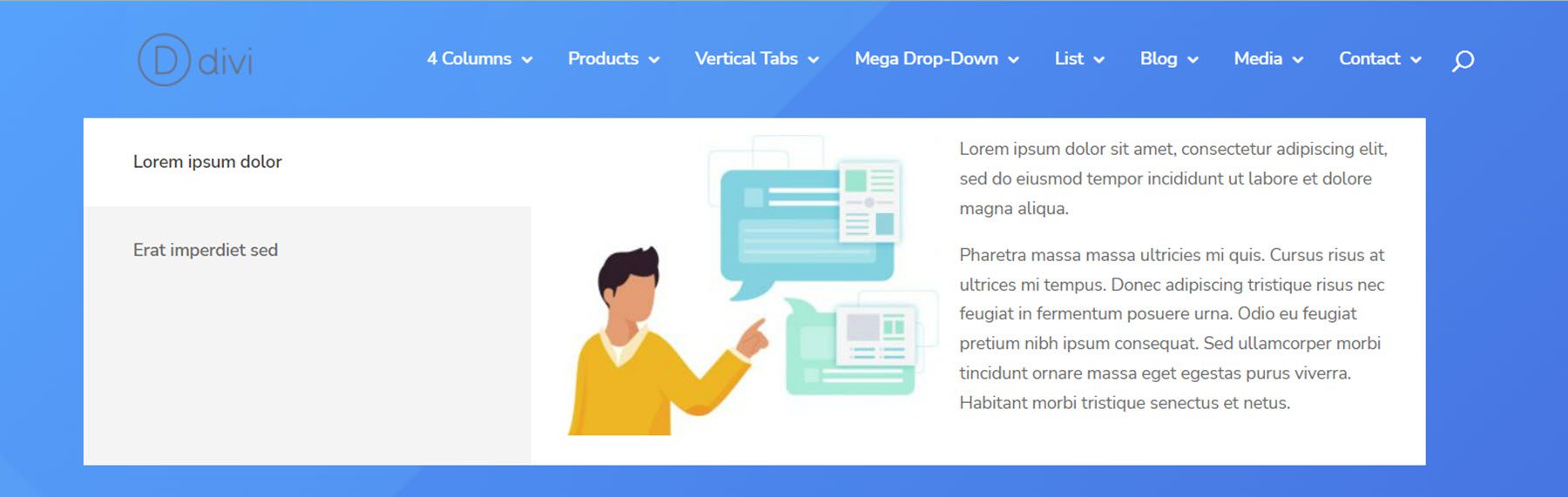
これは Mega Tabs モジュールを利用した垂直タブ レイアウトです。

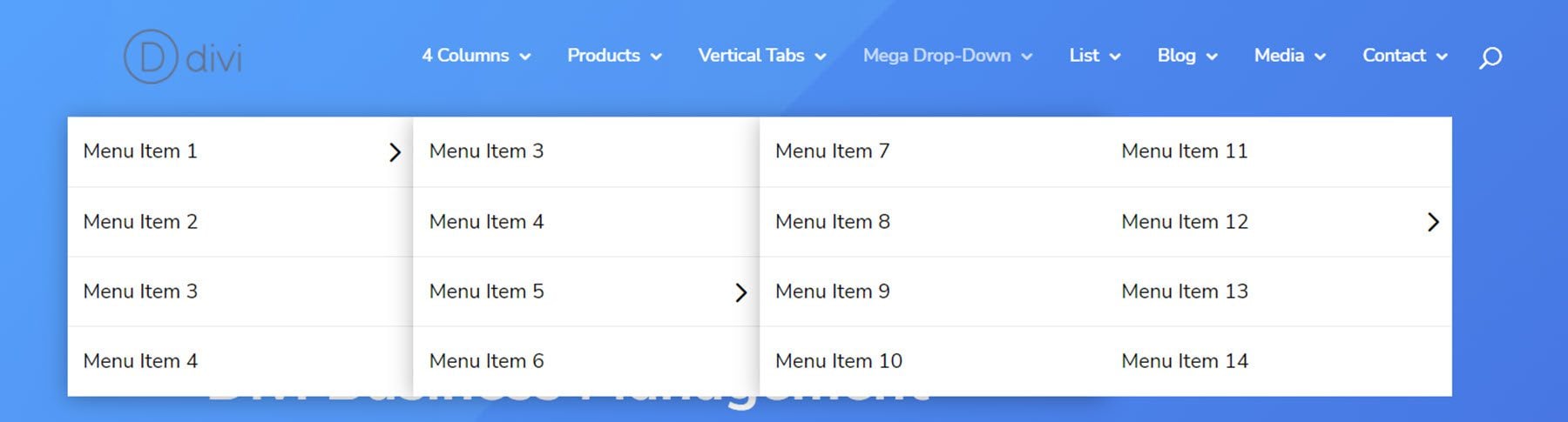
メガ ドロップダウン レイアウトには、サブメニュー項目を含む 4 列のドロップダウン メニュー モジュールが備えられています。

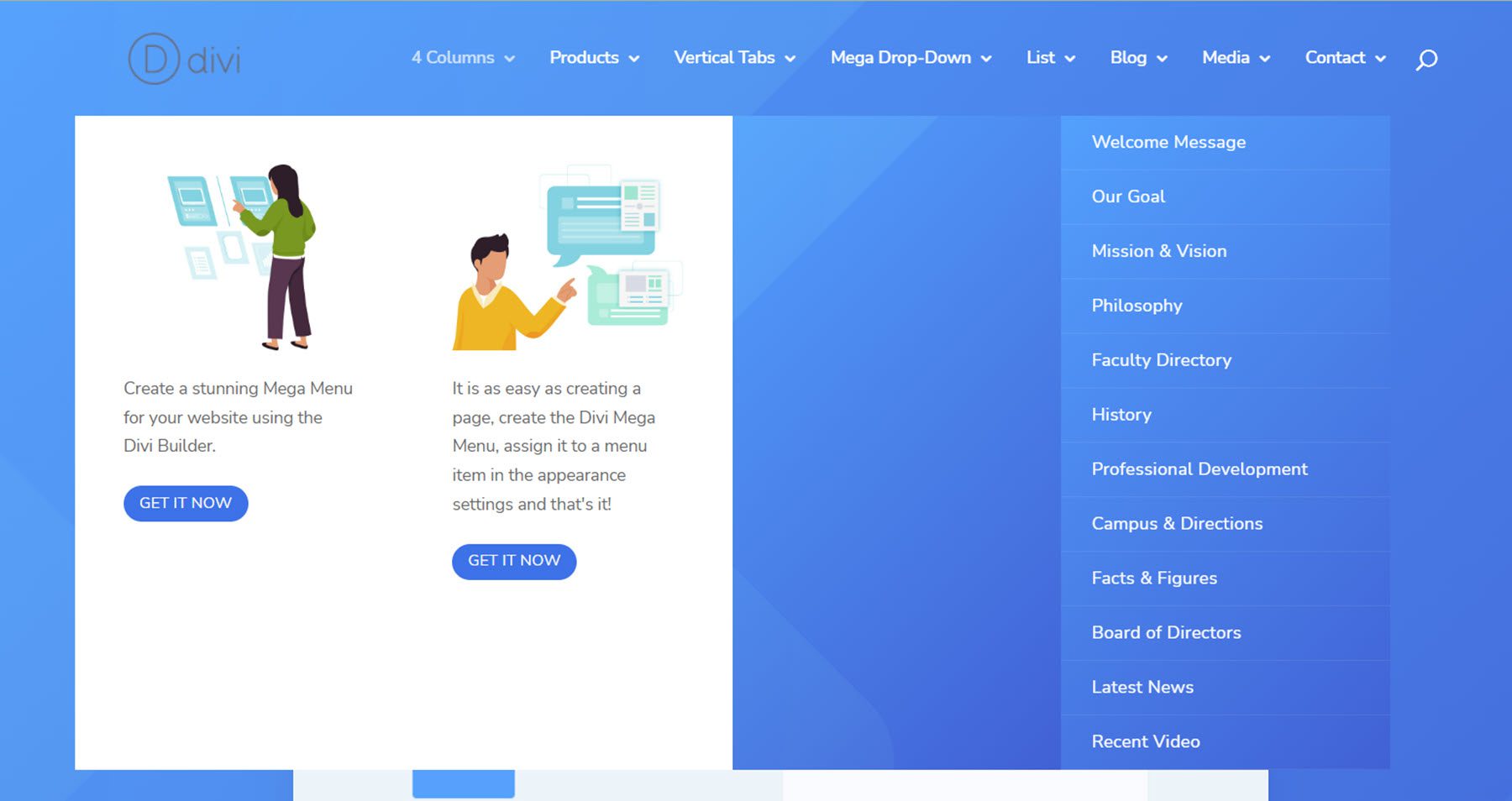
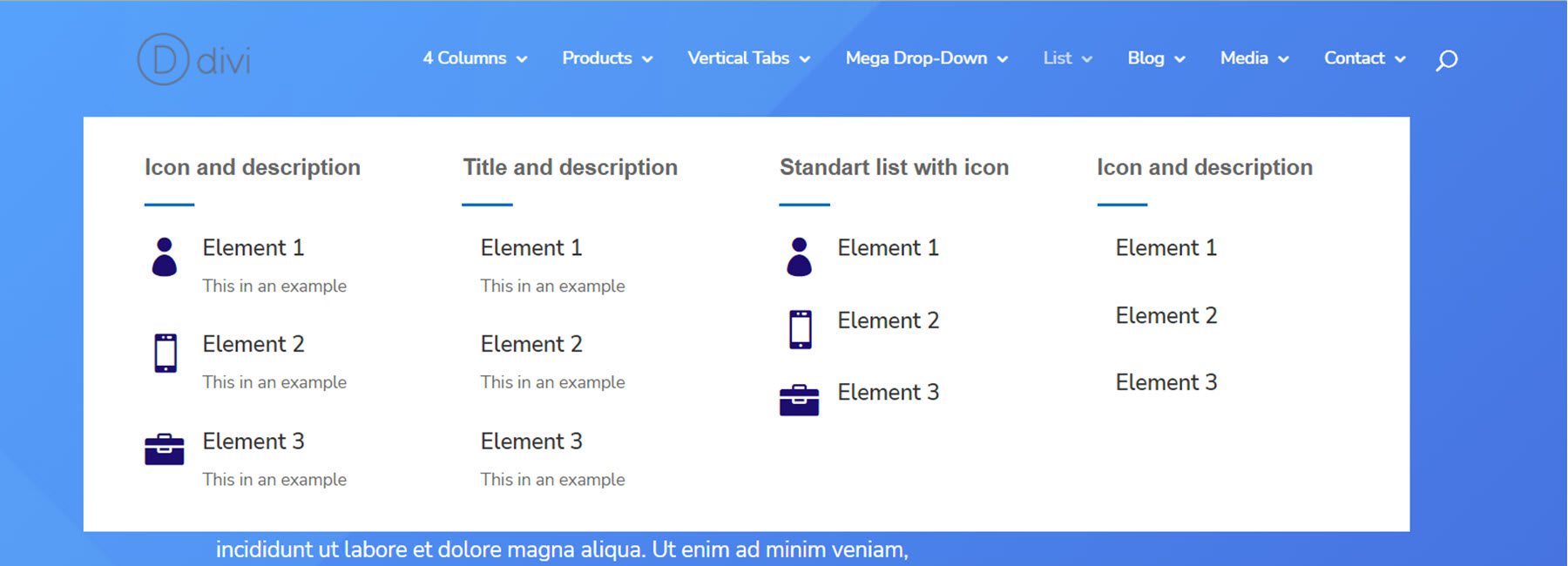
リスト レイアウトには、タイトル、区切り線、アイコンを備えた宣伝文モジュールを備えた 4 つの列が含まれています。

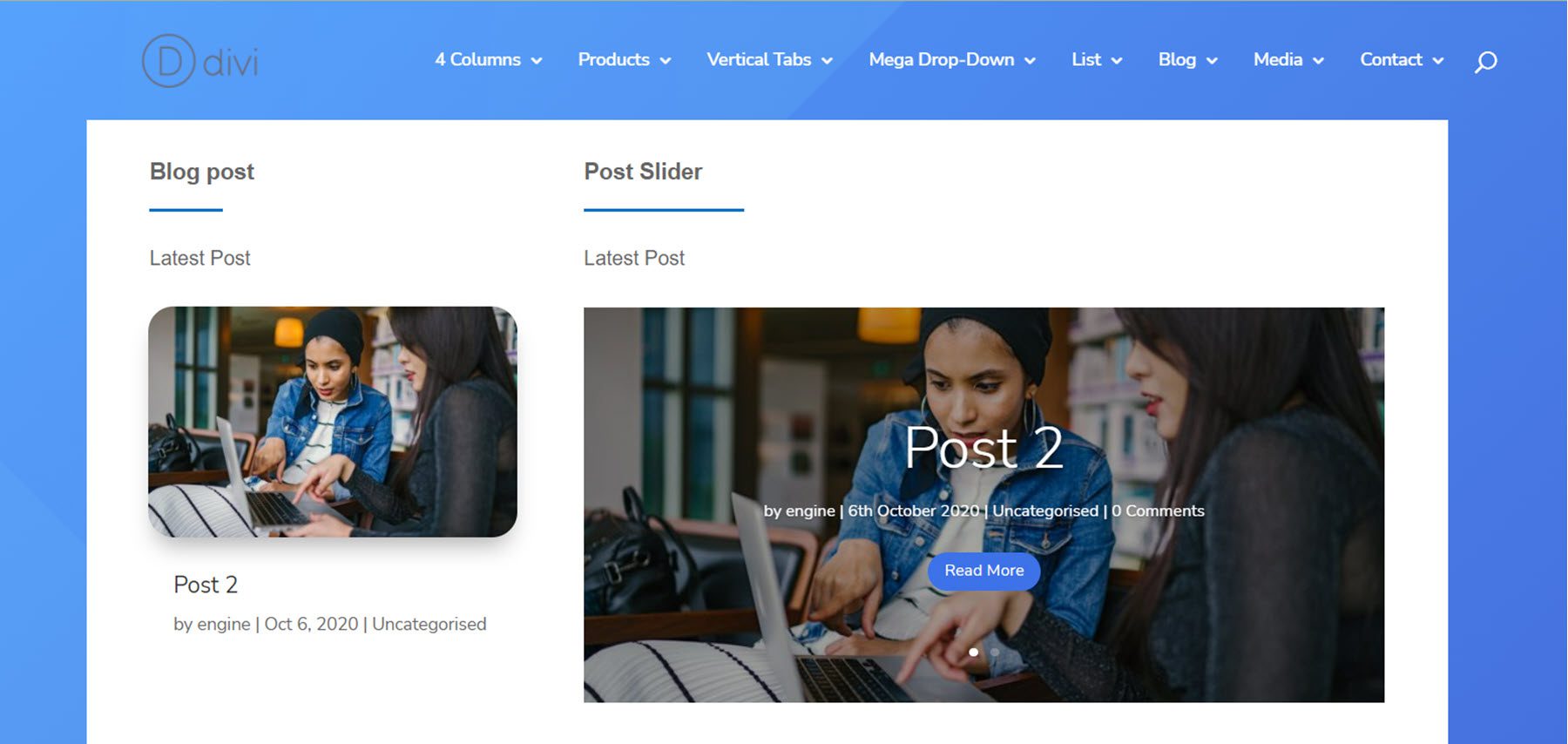
ブログ メニュー レイアウトには、最新の投稿と投稿スライダーが表示されます。

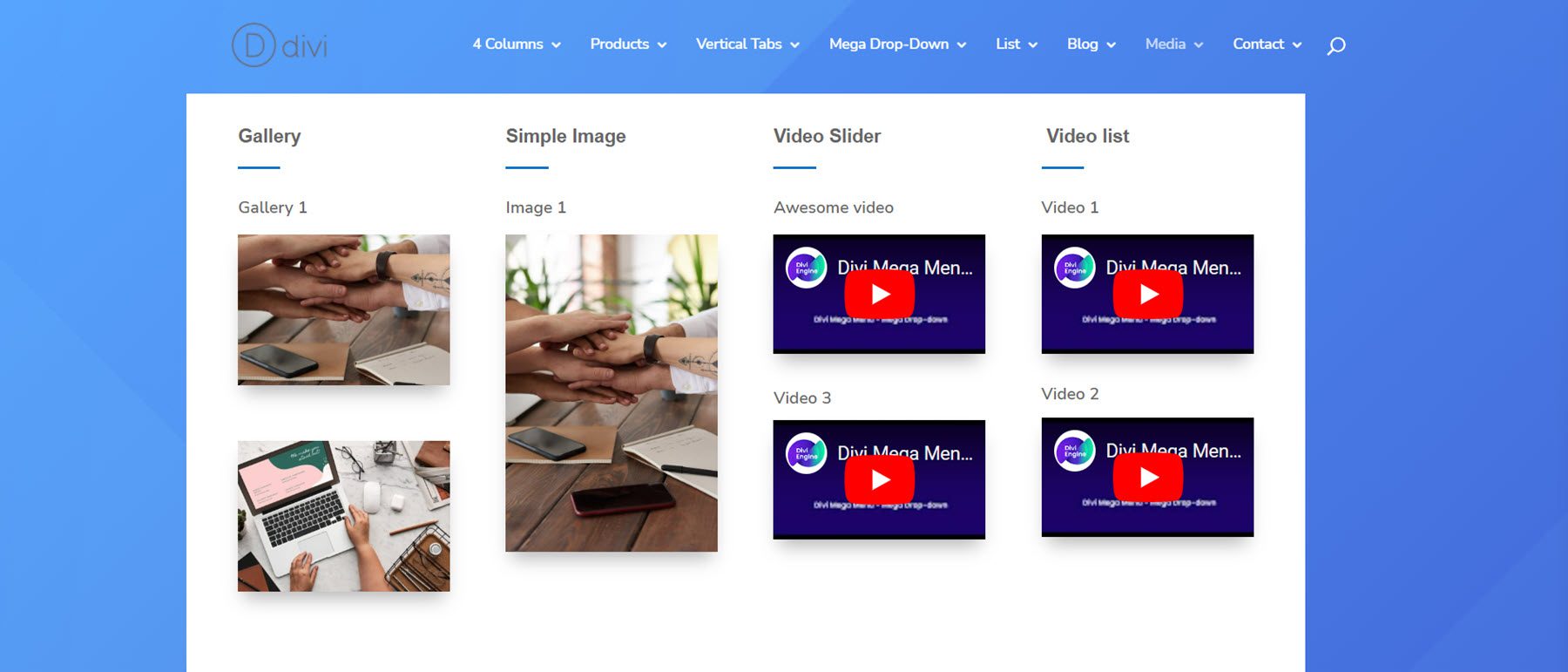
メディア レイアウトには、2 つのギャラリー モジュール、画像、2 つのビデオ スライダー、および 2 つのビデオ モジュールがあります。

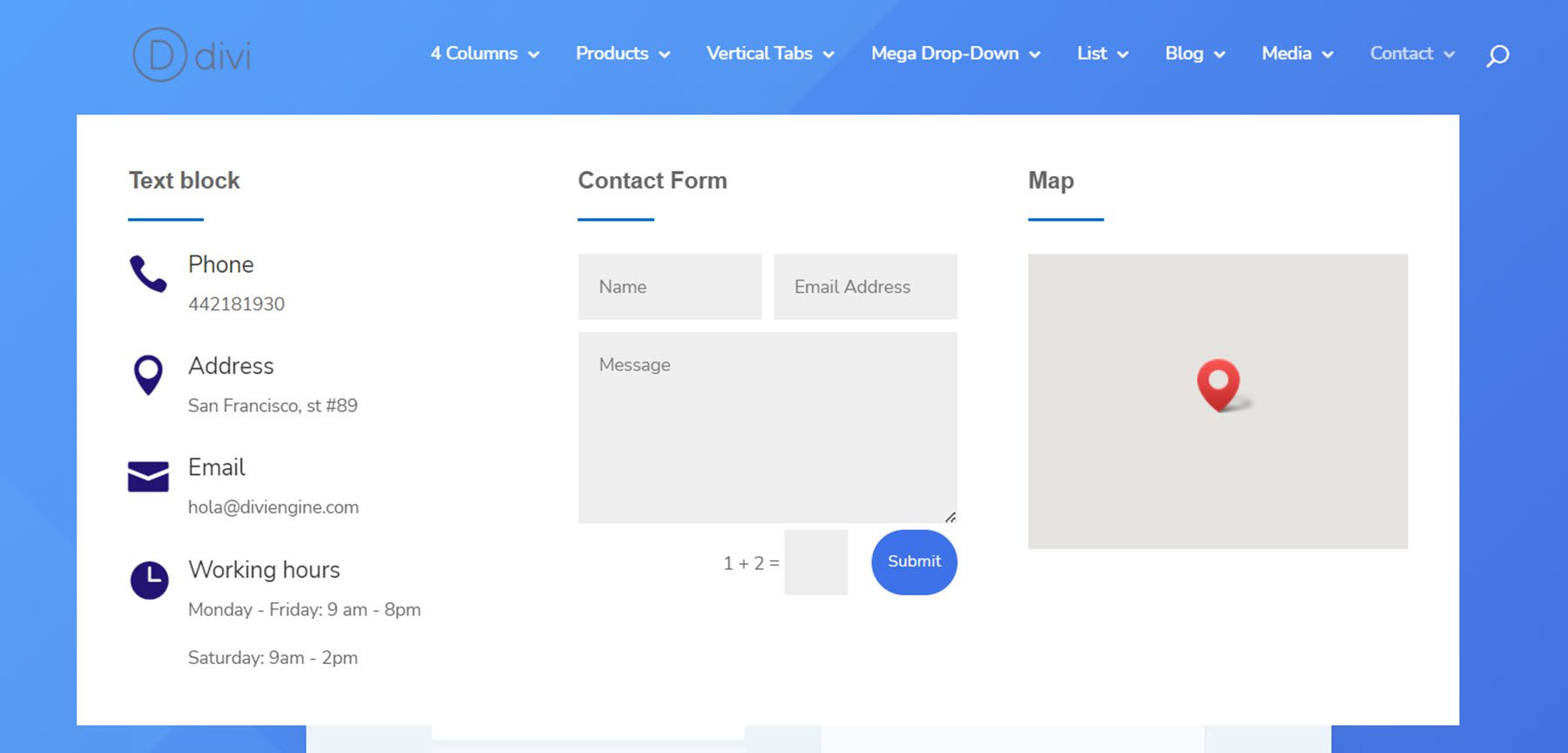
最後に、連絡先メニューのレイアウトには、連絡先情報、連絡先フォーム、およびマップ モジュールを含む宣伝文がいくつか含まれています。

ディビメガメニューを購入する
Divi Mega Menu は Divi マーケットプレイスで入手できます。 ウェブサイトの無制限の使用と 1 年間のサポートとアップデートの料金は 46 ドルです。 価格には30日間の返金保証も含まれています。

最終的な考え
Divi Mega Menu は、Divi Builder にいくつかの優れた機能を追加し、Divi で利用可能なあらゆるデザイン オプションを使用して創造的でユニークな Mega Menu レイアウトを構築できるようにします。 その利点の 1 つは、ネイティブ Divi モジュールを Mega Menu レイアウトに組み込むことができることであり、その結果、単なるメニュー項目以上のものを提供するドロップダウン メニューが得られます。 Divi Mega Menu を使用すると、ヘッダー、モジュール、またはレイアウトに直接メガ メニューを簡単に追加できるため、デザインと配置に大きな柔軟性が与えられます。 複雑な機能とレイアウトを備えたメガ メニューを簡単に構築できるプラグインをお探しの場合は、Divi Mega Menu が最適なオプションになる可能性があります。
ぜひご連絡ください。 ディビメガメニューを試してみましたか? コメント欄でご意見をお聞かせください。
