Divi 製品ハイライト: Divi Pixel
公開: 2023-07-17Divi Pixel は、45 を超えるカスタム モジュールと 200 を超える設定を追加して、Divi の機能を拡張する Divi 用のサードパーティ プラグインです。 これらの設定により、他の Web サイトよりも目立つ Web サイトを簡単に作成できます。 この投稿では、Divi Pixel を見て、それがニーズに合った適切なプラグインであるかどうかを判断するために何ができるかを見ていきます。
- 1 Divi Pixel に期待できること
- 1.1 45 以上のカスタマイズ可能なモジュール
- 1.2 200以上のカスタムオプション
- 1.3以上
- 2 Divi Pixelのインストール
- 3ディビピクセル設定画面
- 4 Divi ピクセルの「一般」タブ
- 4.1粒子の背景
- 4.2メンテナンスモード
- 4.3 TTF、OTF、および WOFF アップロードを許可する
- 4.4カスタムヘッダーとナビゲーションスタイル
- 4.5フッターのカスタマイズ
- 5ディビ ピクセル ブログ タブ
- 5.1カスタムアーカイブページスタイル
- 6ディビピクセルソーシャルメディア
- 6.1 Divi Pixelソーシャルアイコンを有効にする
- 6.2ネットワーク
- 7ディビ ピクセル モバイル タブ
- 7.1モバイルメニュー
- 7.2モバイルでのサブメニュー項目の折りたたみ
- 8 Divi ピクセルモジュールタブ
- 8.1紹介文
- 8.2ポップアップメーカー
- 8.3スキーママークアップに関する FAQ
- 8.4バルーン
- 8.5コンテンツの切り替え
- 8.6情報サークル
- 9 Divi ピクセル レイアウトの [インジェクター] タブ
- 10 個のDivi ピクセル補助ファイル
- 11 Divi Pixel を購入できる場所
- 12終わりの思い
Divi Pixel に期待できること
まずは、Divi Pixel プラグインを購入する場合に何が期待できるかを見てみましょう。
45 個以上のカスタマイズ可能なモジュール
Divi Pixel は、カスタマイズ可能な新しいモジュールを Divi に大量に追加します。 モジュールのバリエーションが豊富です。 それは、前後のスライダーから、星の評価、フローティング画像、カルーセルなどに及びます。

200以上のカスタムオプション
Divi ピクセルは、ウェブサイトを次のレベルに引き上げるための 200 を超える追加オプションなど、大量のカスタム オプションも提供します。 これらのカスタム オプションは、Divi ウェブサイトをさらにカスタマイズするのに役立ちます。 これにより、SVG ファイルのアップロードから、カスタム ログイン ページの作成、ヘッダーとナビゲーションのカスタマイズなどが可能になります。

& もっと
Divi Pixel に付属しているのは、上記のオプションとモジュールだけではありません。 ブログ領域とモバイル エクスペリエンスに特化した独自の機能が期待できます。 レイアウト インジェクターも含まれており、好きな場所にレイアウトを挿入できます。
ディビピクセルのインストール
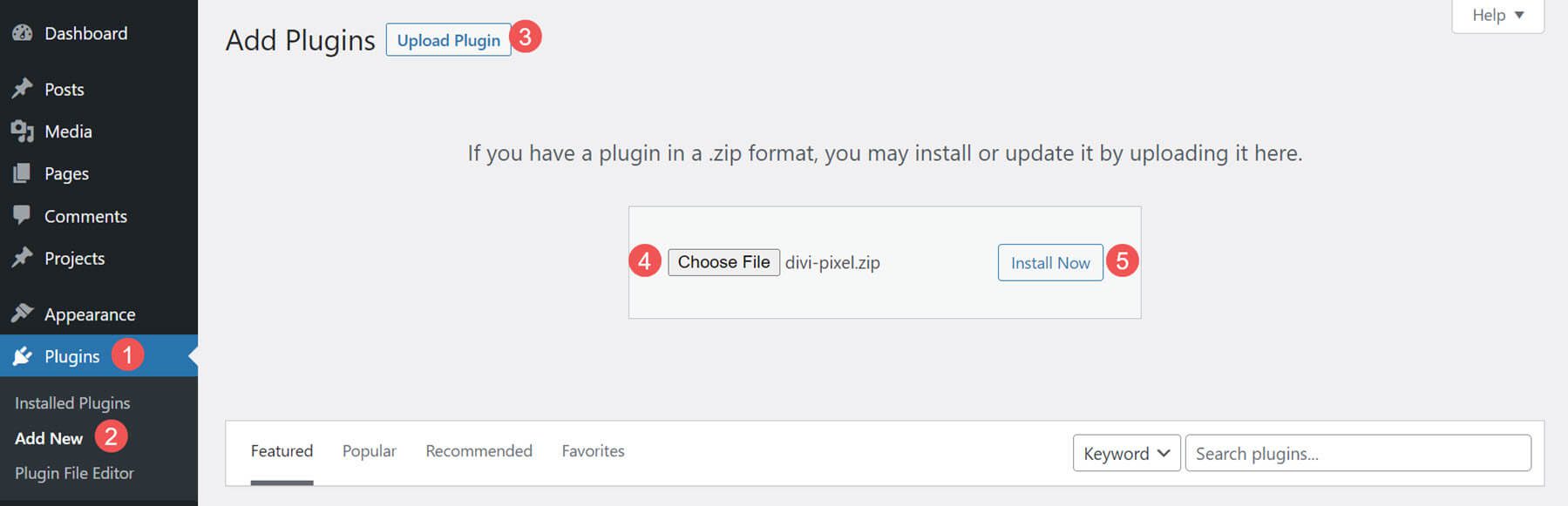
他のプラグインと同じように、Divi Pixel をアップロードしてアクティブ化します。 WordPress ダッシュボードに移動し、次を選択します。
- プラグイン
- 新しく追加する
- プラグインのアップロード
- ファイルを選ぶ
- 今すぐインストール

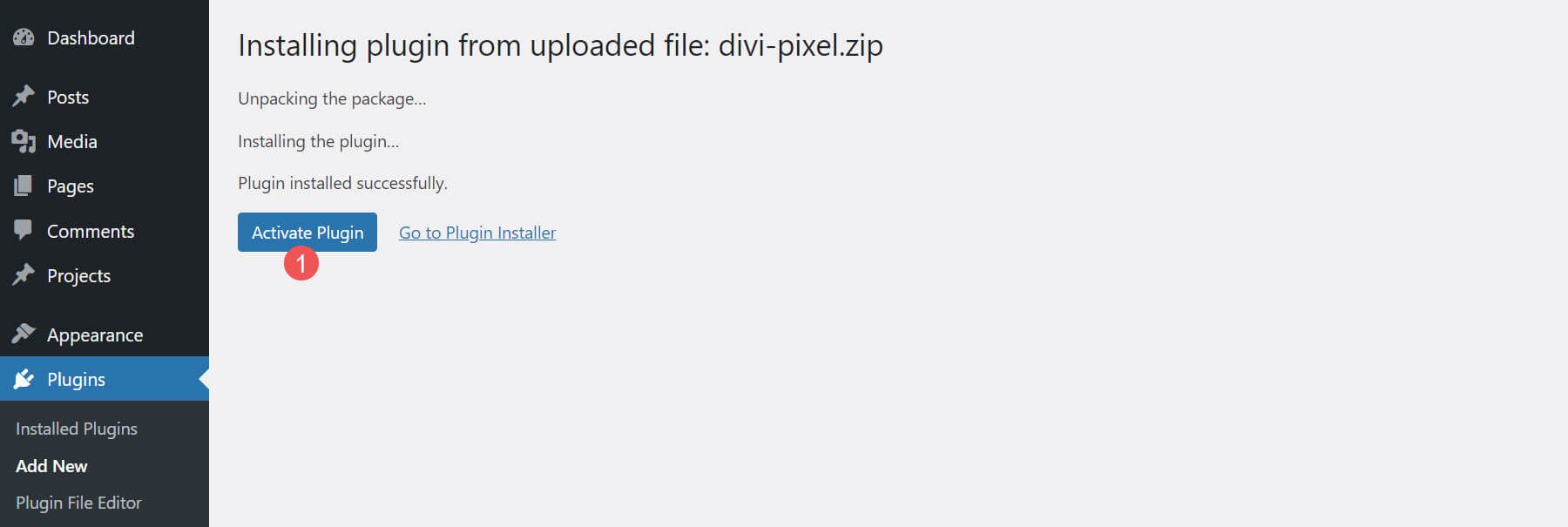
次にプラグインを有効化します。 Divi Pixel を使用する準備ができました。

ディビピクセル設定画面
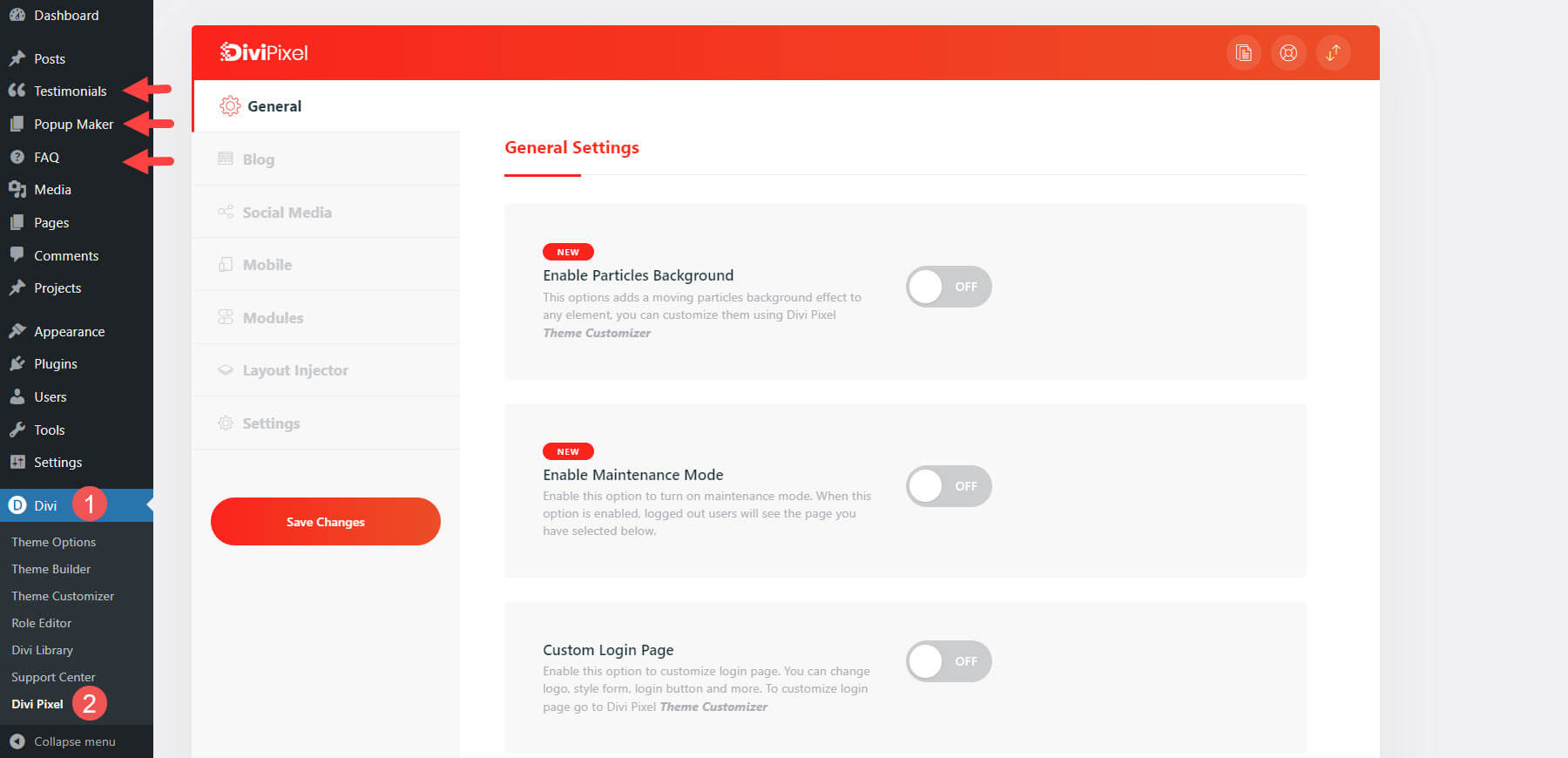
設定は、ダッシュボードの[Divi] > [Divi Pixel]にあります。 詳細なオプションを含む 7 つのタブが含まれています。

この設定では、CSS クラス ID、有効にするオプション、Divi Builder に追加されたモジュールを通じて機能を追加します。 最新の機能にはラベルが付けられています。 いくつかは近日公開予定とマークされています。
各タブの最新機能といくつかの興味深い機能を見ていきます。 バックエンドとフロントエンドの多くの設定を見ていきます。
Divi Pixel の「一般」タブ
「全般」タブには、全般オプション、ヘッダーとナビゲーションのオプション、フッターのオプションを含む 25 の設定が含まれています。
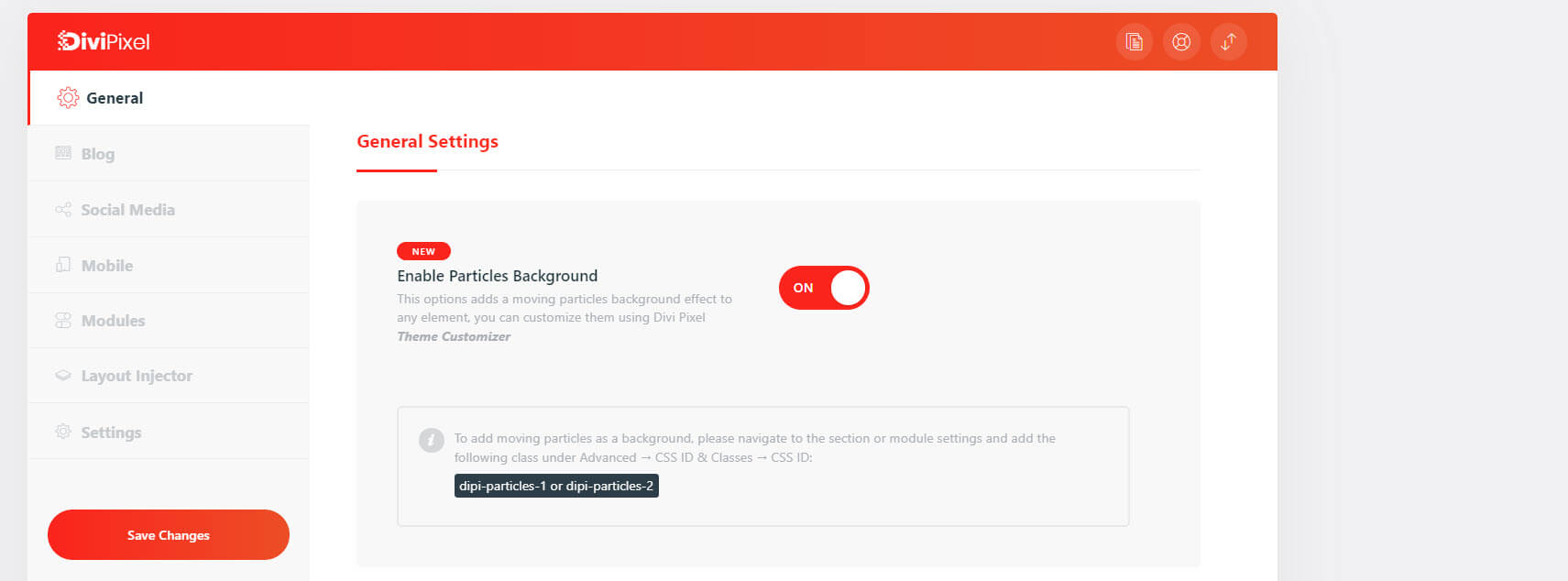
粒子の背景
パーティクルの背景には、背景を表示するモジュールまたはセクションに追加する CSS クラス ID が表示されます。 選択できる 2 つのクラス ID が含まれており、カスタマイザー設定で調整できます。

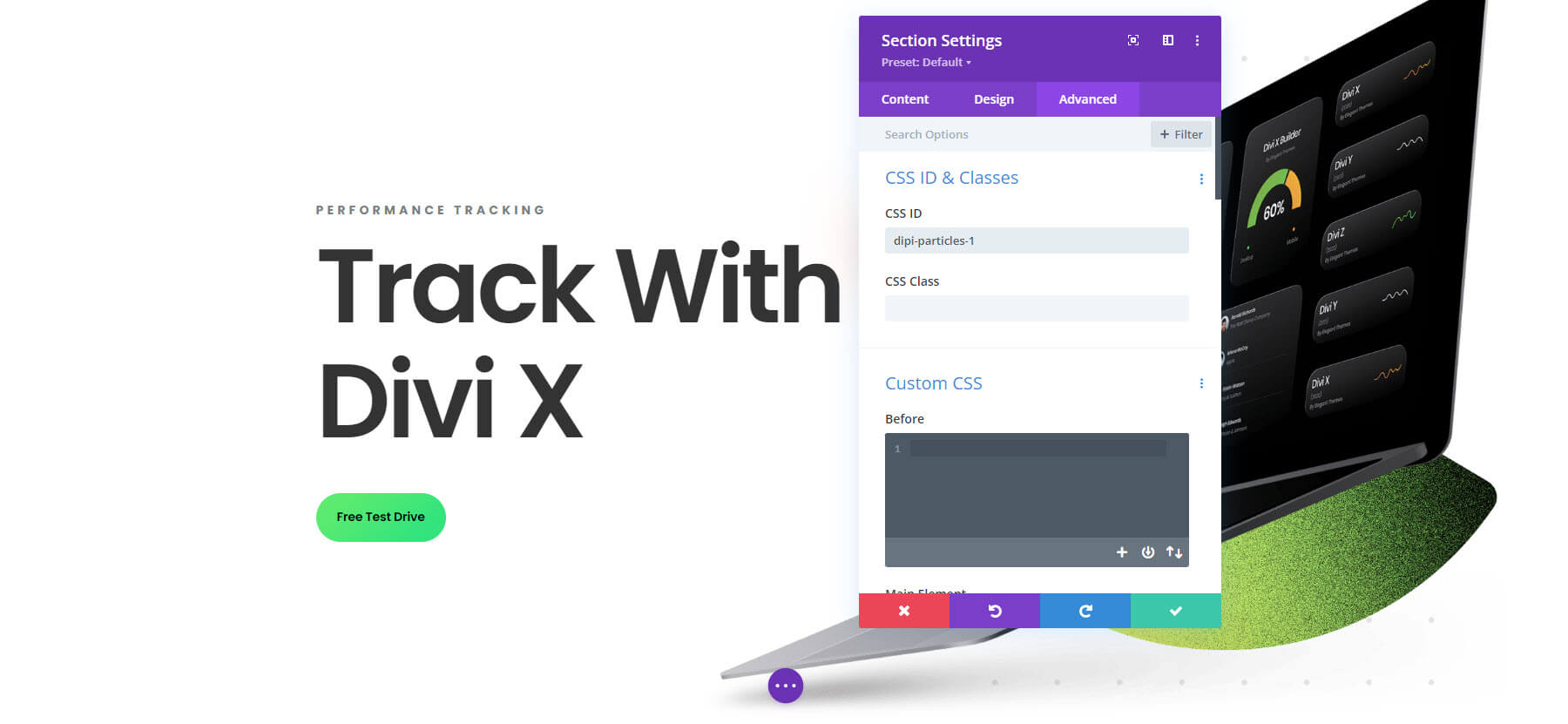
CSS ID をセクションに追加しました。

こちらはアニメーション パーティクルを有効にした背景です。

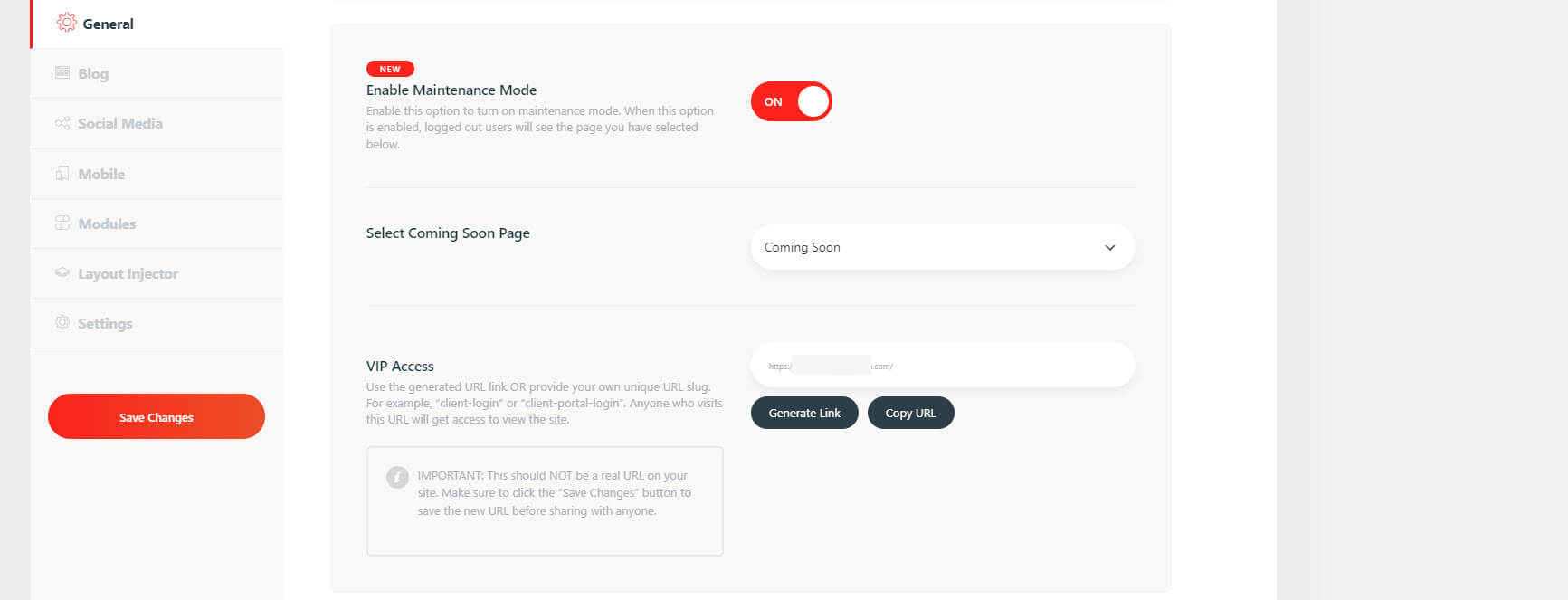
メンテナンスモード
メンテナンス モードは、Web サイトが近日公開されるか、更新が実行されることを示すように設定します。 メンテナンス モード ページとして表示するページを選択します。 カスタム URL によりサイトへのアクセスが可能になります。

これが、近日公開予定のページとして選択したページです。 ホームページの代わりにこのページが表示されるようになりました。

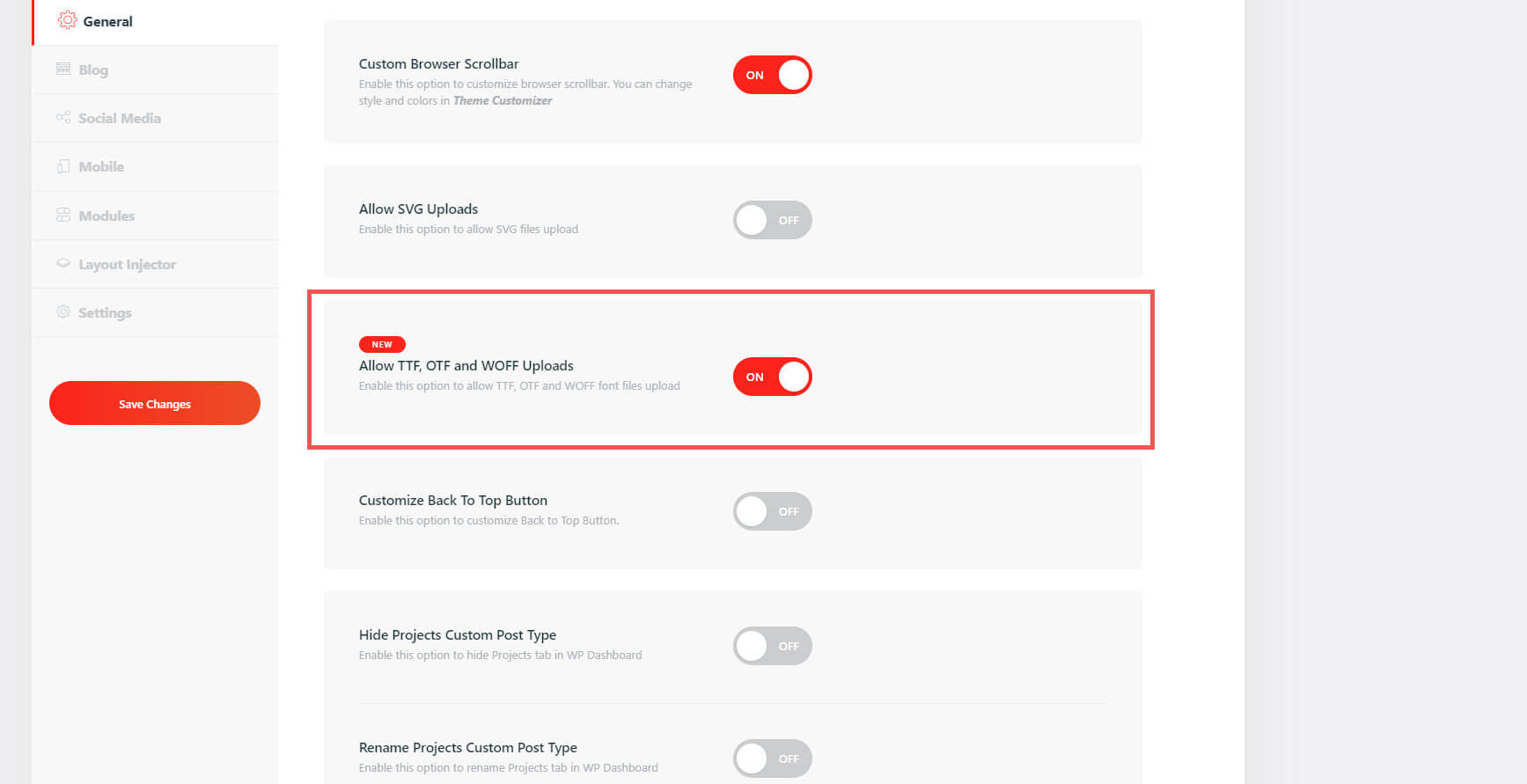
TTF、OTF、および WOFF アップロードを許可する
これを有効にすると、より多くのファイル タイプをアップロードできるようになります。 これらのファイル タイプは、メディア ライブラリ内の通常のファイルと同じようにアップロードできるようになりました。

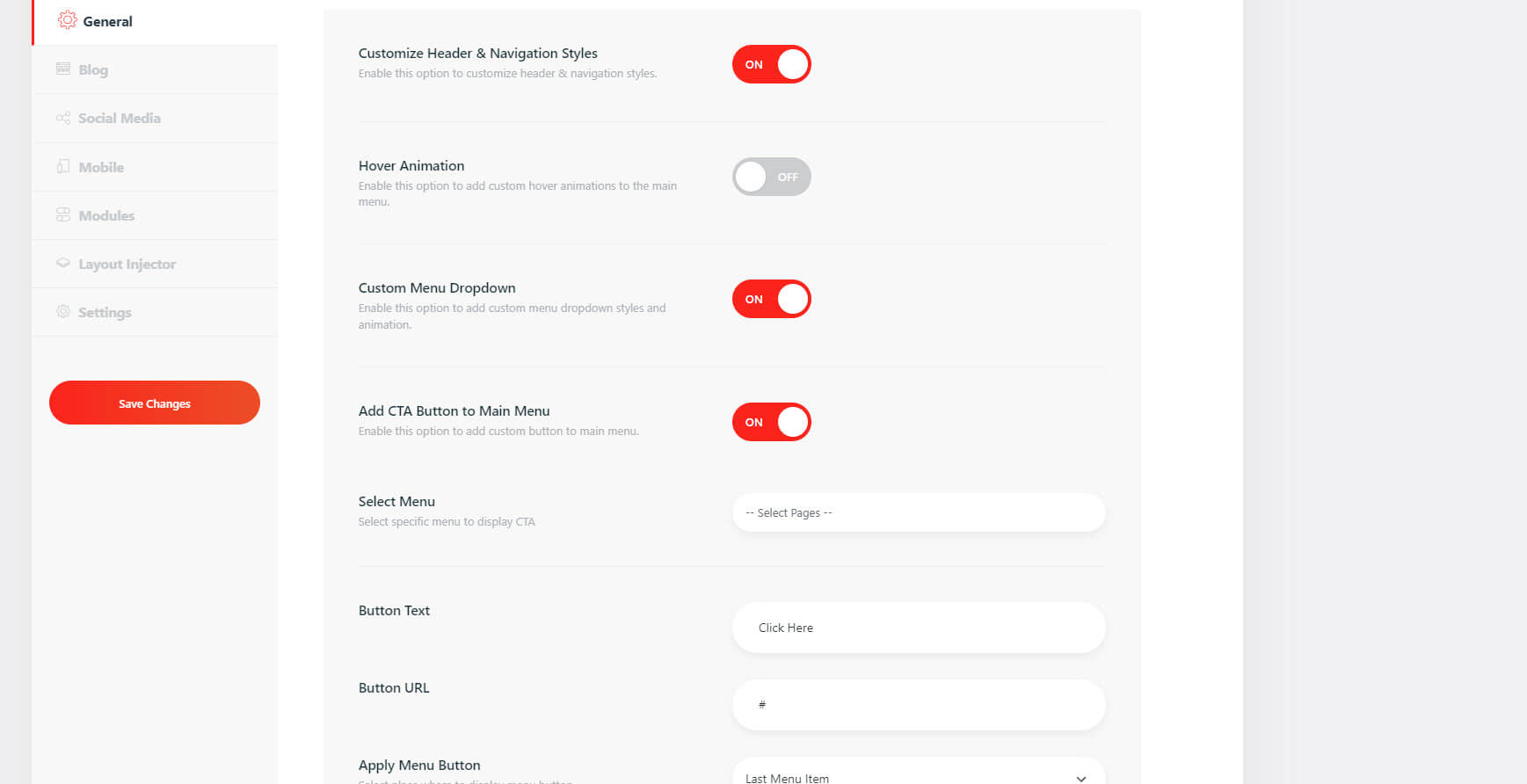
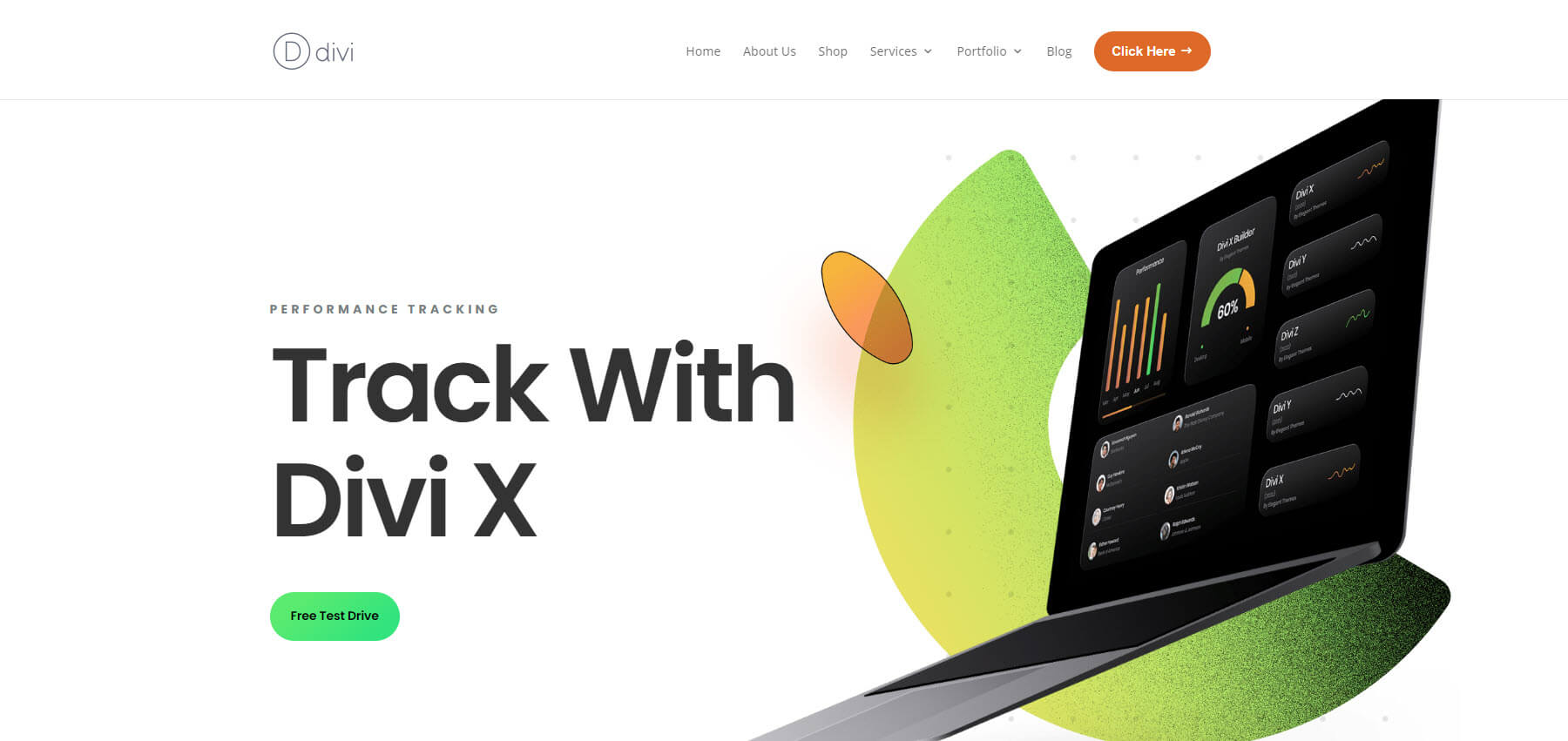
カスタムヘッダーとナビゲーションスタイル
カスタム ヘッダーとナビゲーション スタイルには、ホバー アニメーション、カスタム メニュー ドロップダウン、CTA ボタン、メニューの選択、ボタンのテキストと URL、CSS、いくつかのモバイル設定などが含まれます。

フロントエンドのヘッダーは次のとおりです。 ホバーアニメーション付きのCTAボタンが追加されました。

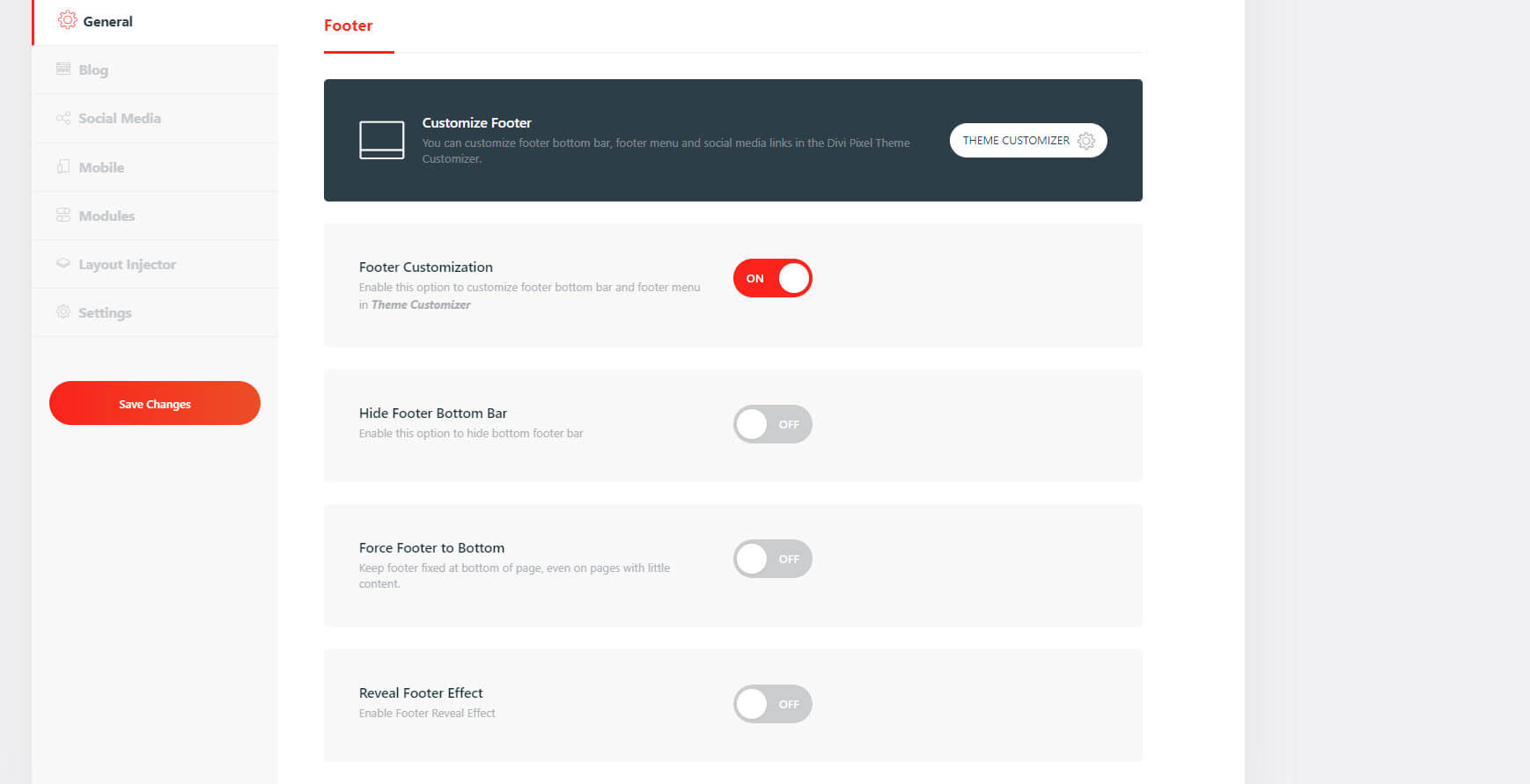
フッターのカスタマイズ
フッターのカスタマイズにより、テーマ カスタマイザーに新しい機能が追加されます。

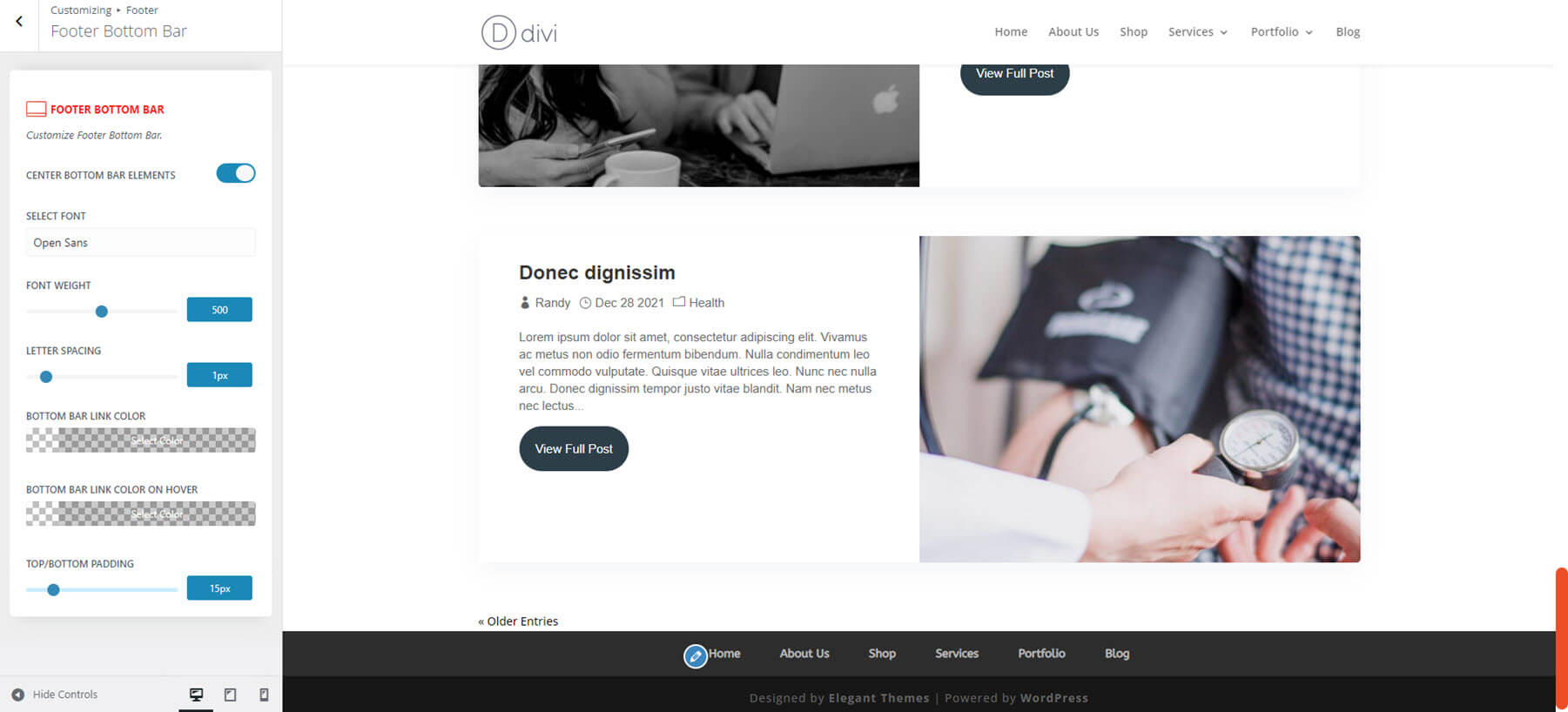
カスタマイザは、フッター メニュー、ボトム バー、およびソーシャル アイコンを追加します。 この例では、メニューと下部のバーを調整しました。 この画像には、別途追加されたカスタム スクロール バーも表示されます。

Divi Pixel ブログタブ
「ブログ」タブには、9 つの設定と多くのテーマ カスタマイザー オプションが追加されます。
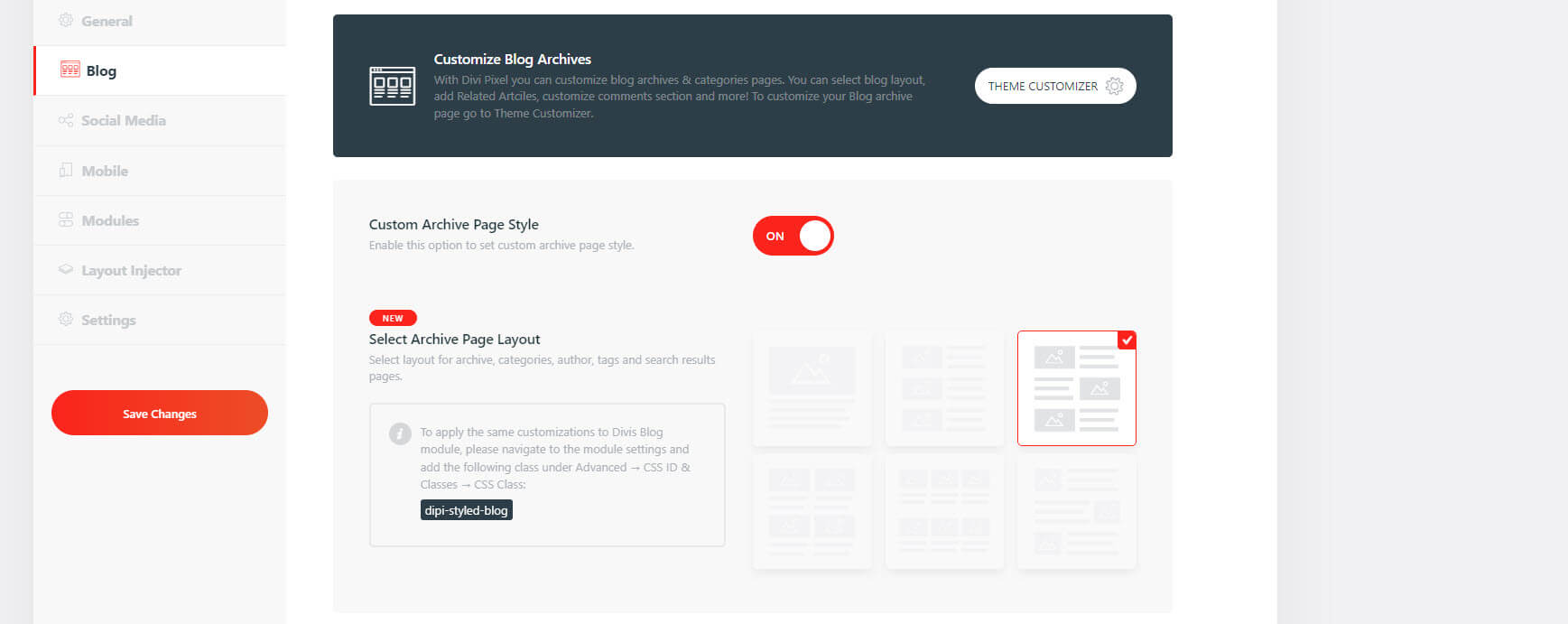
カスタムアーカイブページスタイル
カスタム スタイルには 6 つのレイアウトが含まれます。 画像を上部に配置する 1 列、画像を左側に配置する 1 列、交互に配置する 1 列、上部に画像を配置する 2 列、上部に画像を配置する 3 列、および小さい画像を交互に配置することから選択します。 CSS クラスを使用して、これらのレイアウトを Divi ブログ モジュールに適用することもできます。


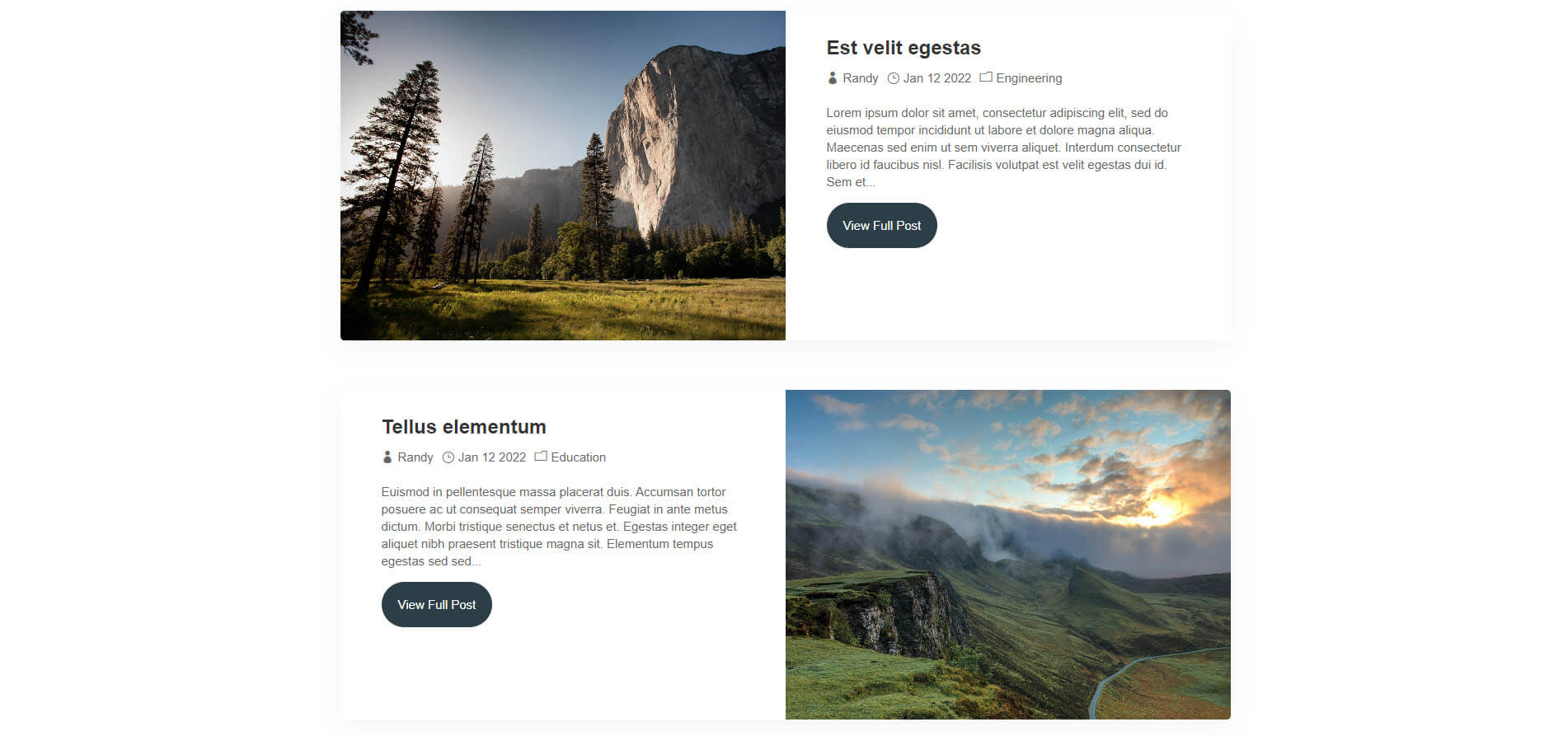
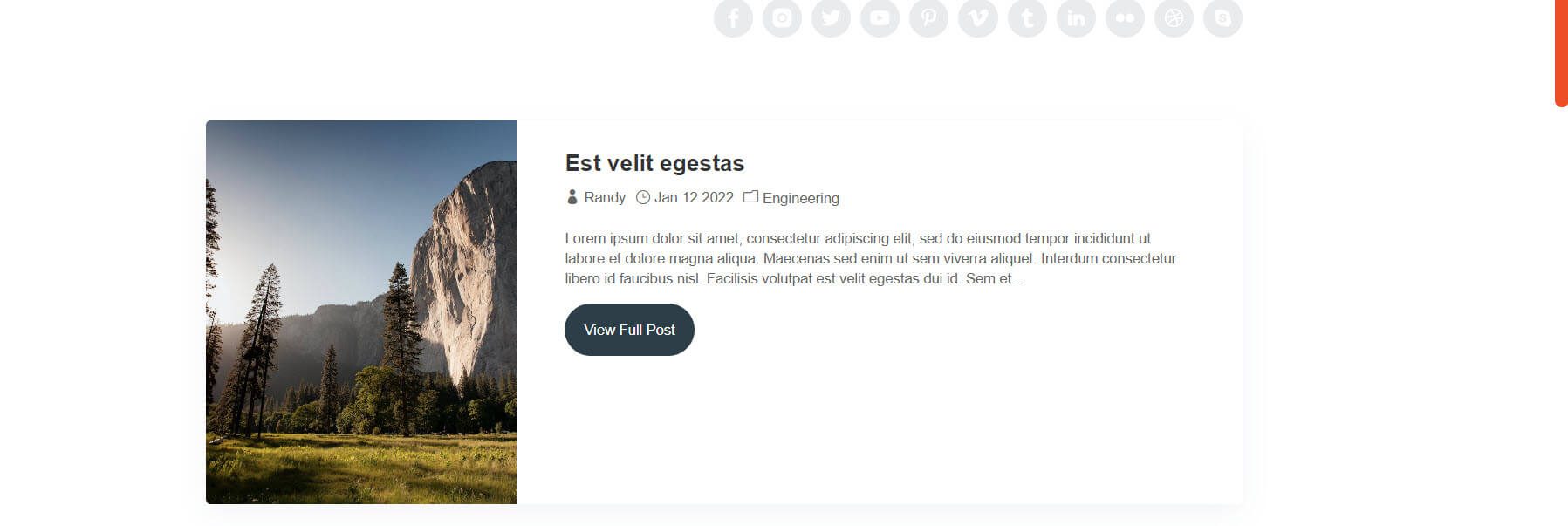
ここではデフォルトの設定を示します。 スタイル付きボタンを含むすべての要素にスタイルを追加します。 画像はワイドです。 これには、メタ テキストにアイコンを追加するというデフォルトで有効になっている別の設定と [続きを読む] ボタンも表示されます。 また、投稿自体に表示される投稿者ボックス、投稿ナビゲーション、関連投稿も追加されます。

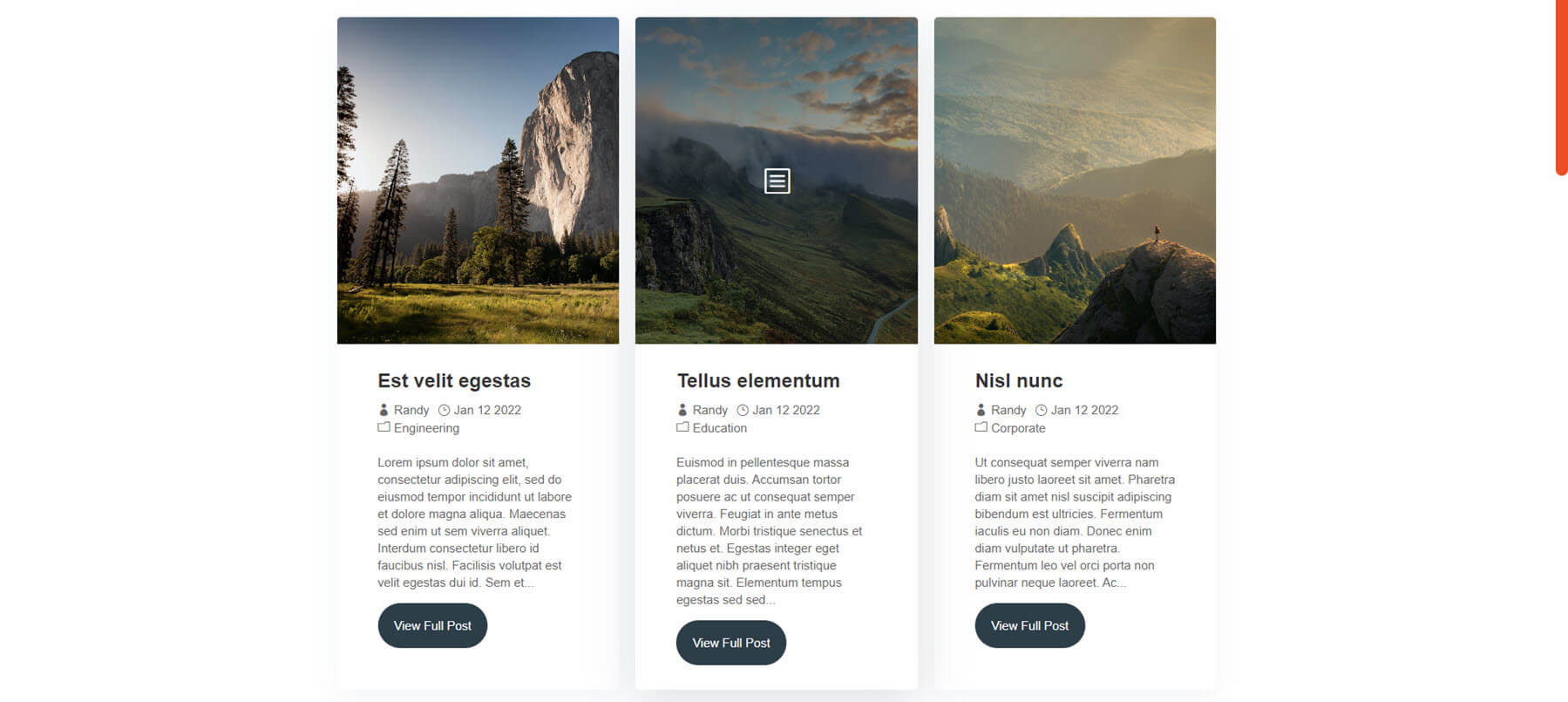
レイアウトの変更は、必要なレイアウトをクリックして変更を保存するだけです。 こちらは3カラムのレイアウトです。 画像は背が高いです。 以下の例では、中央の画像の上にマウスを移動してオーバーレイを表示しています。

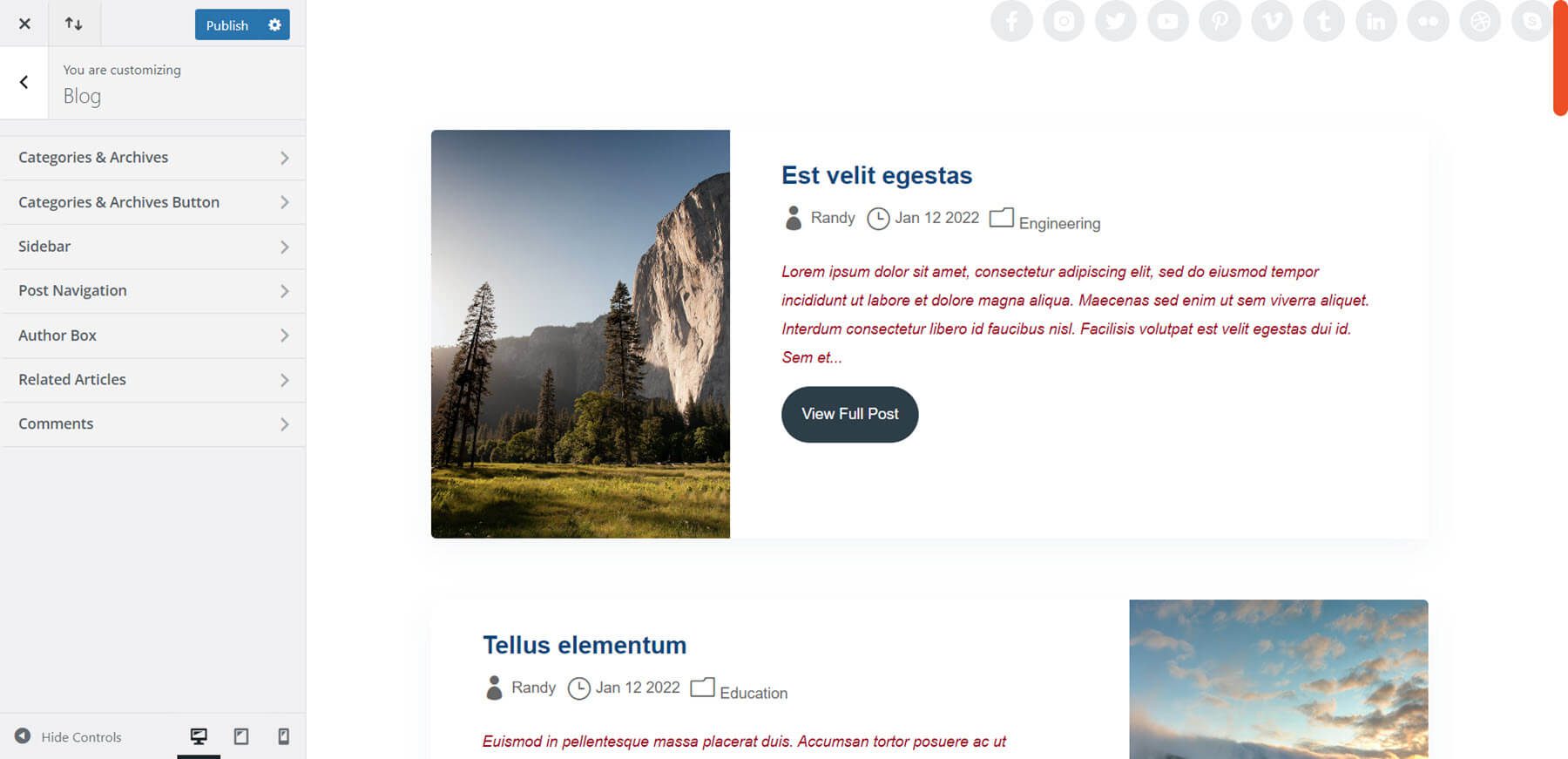
テーマカスタマイザーを使用してすべてのスタイルを調整できます。 これには、カテゴリ、アーカイブ、ボタン、サイドバー、投稿ナビゲーション、著者ボックス、関連記事、およびコメントのオプションが含まれます。 以下の例では、タイトルのフォントと抜粋のフォントを調整しました。 この例では、ヘッダーに追加されたソーシャル アイコンも示しています。

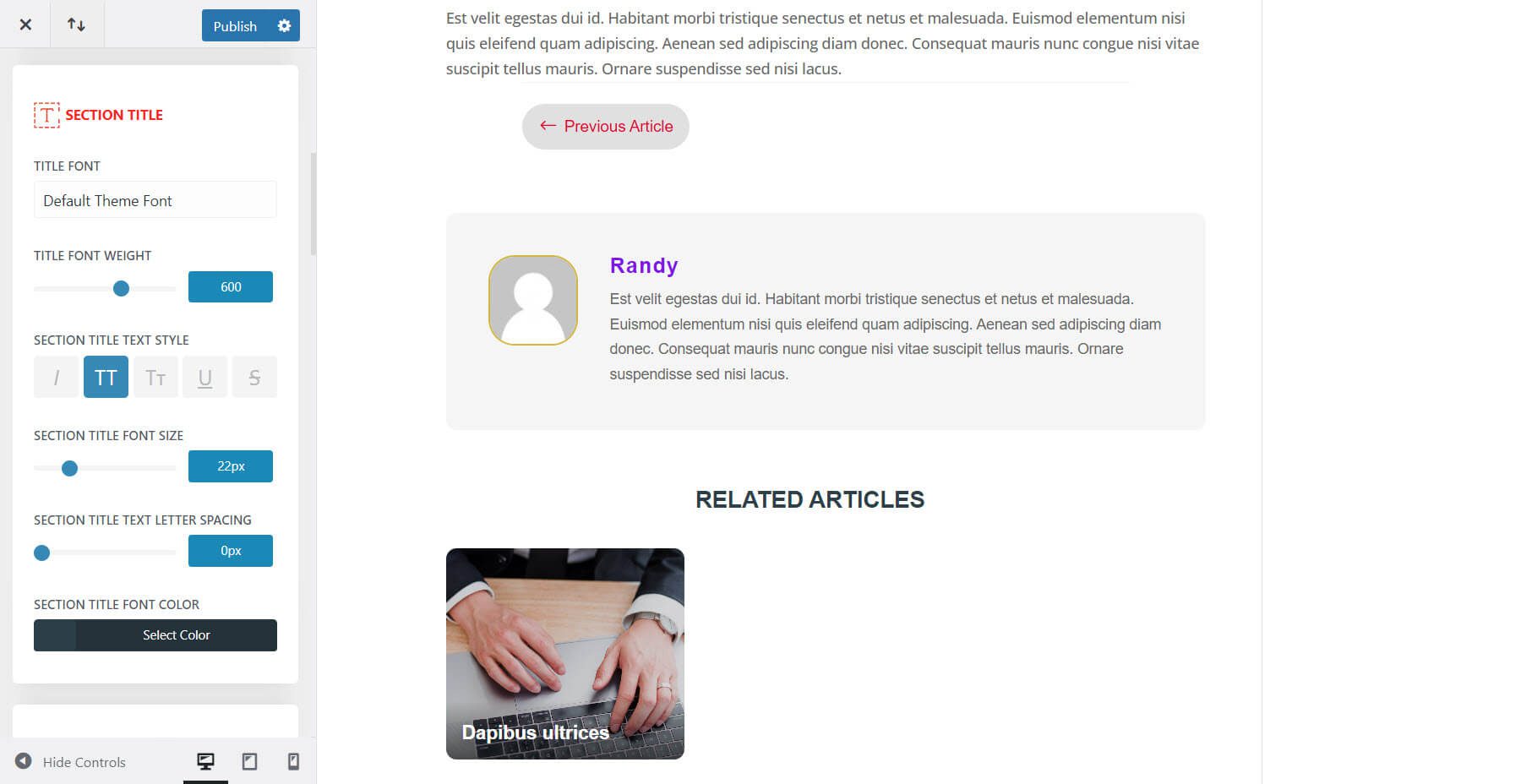
ナビゲーション、著者ボックス、関連投稿のフォントを調整しました。 すべての要素を個別に調整できます。 著者ボックスについては、タイトルのフォント、本文のフォント、画像を調整しました。

ディビピクセルソーシャルメディア
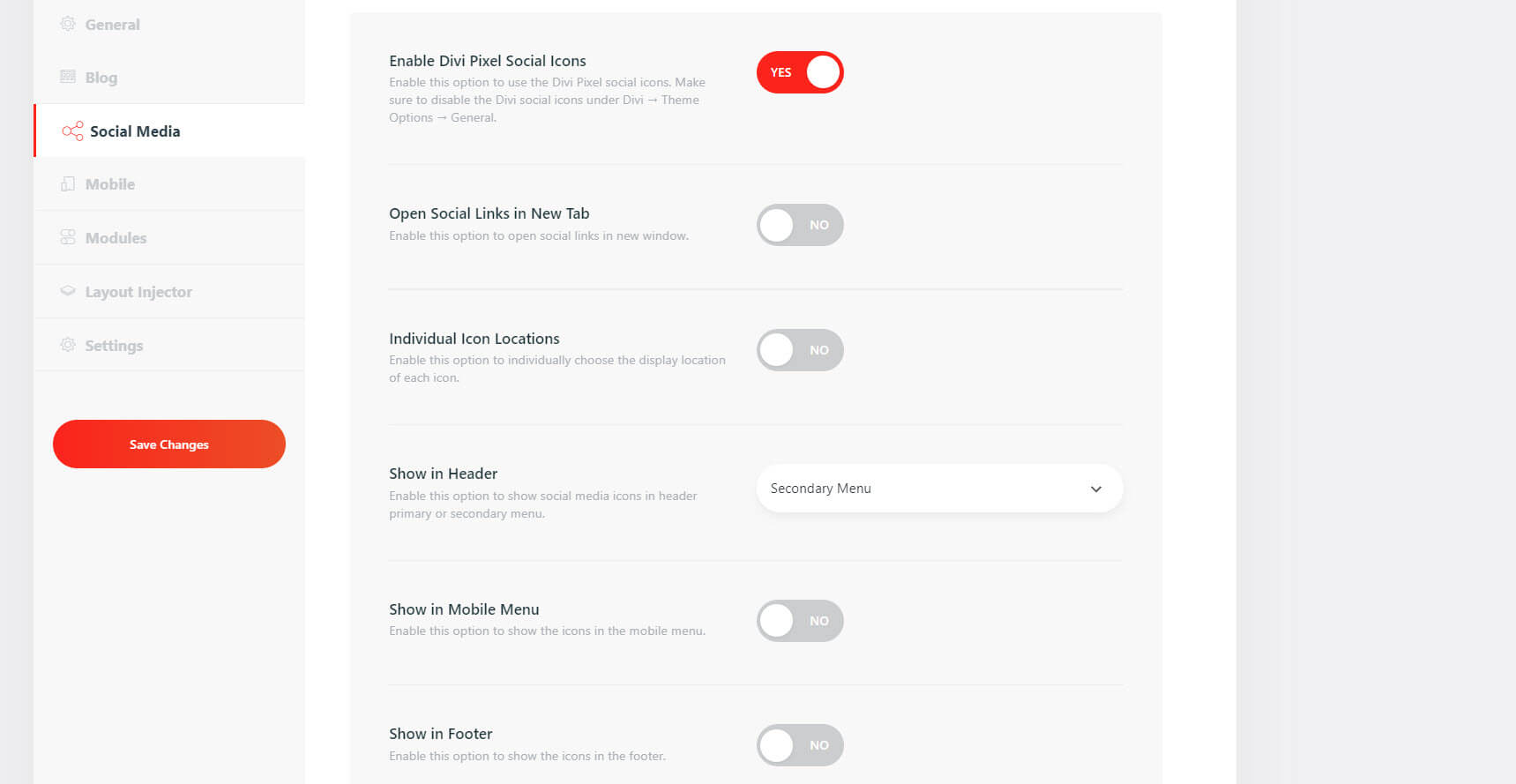
[Divi Pixel Social Media] タブでは、ヘッダーにソーシャル メディア アイコンを追加できます。 ヘッダーのどの部分にアイコンを追加するか、および追加するソーシャル ネットワークを選択します。
Divi Pixel ソーシャル アイコンを有効にする
ヘッダーにソーシャル メディア アイコンが表示されるようにすることができます。 これには、モバイル デバイスなどのクリック時の動作を制御するオプションも含まれます。

アイコンはデフォルトで 2 次メニューに配置されます。

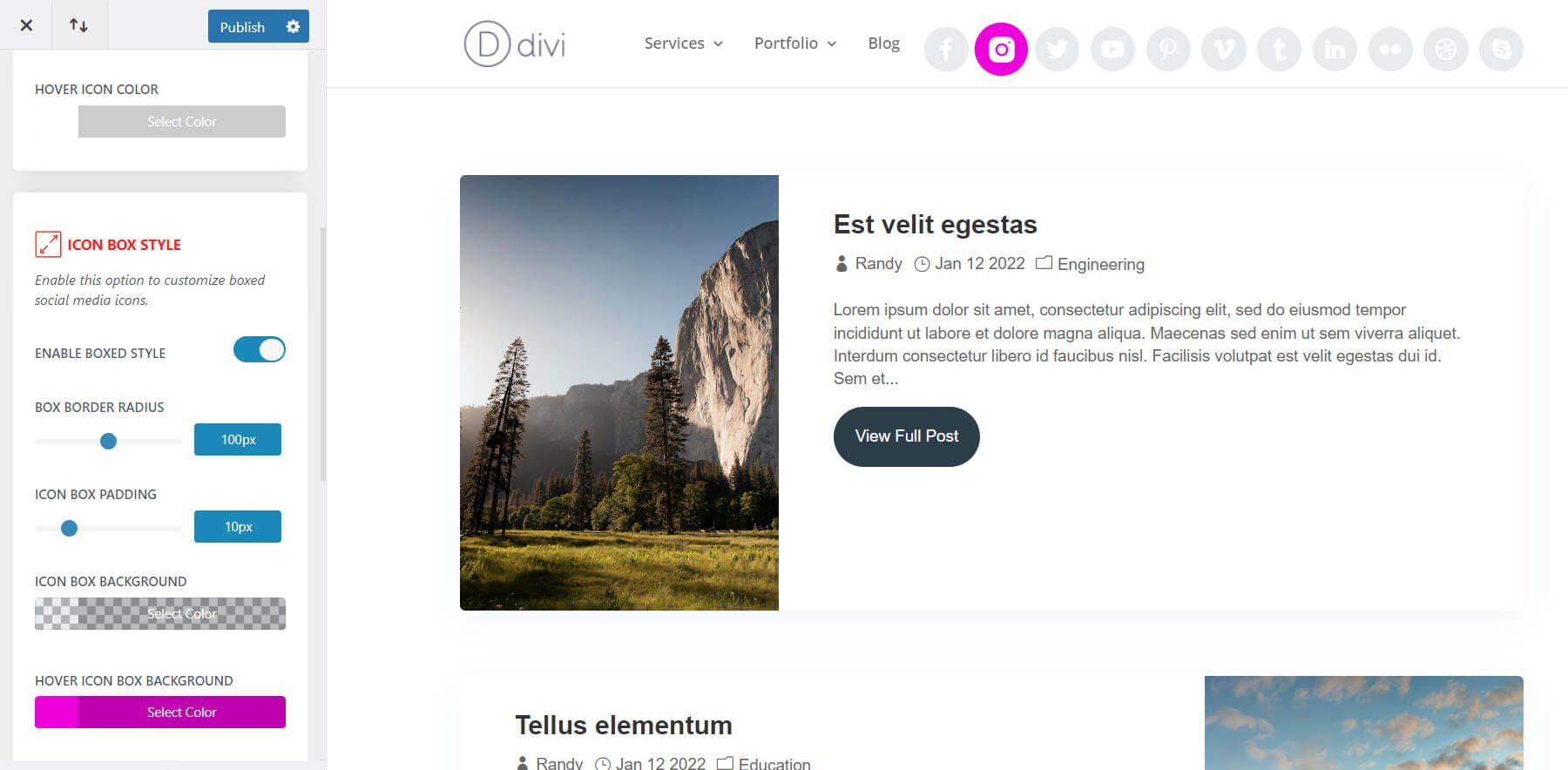
テーマカスタマイザーで調整することもできます。 アイコン、背景、ホバー、アニメーション、形状、サイズなどを調整します。ソーシャル アイコンをプライマリ メニューに追加し、アイコンのサイズを調整し、アイコンと背景色のホバー設定を調整しました。

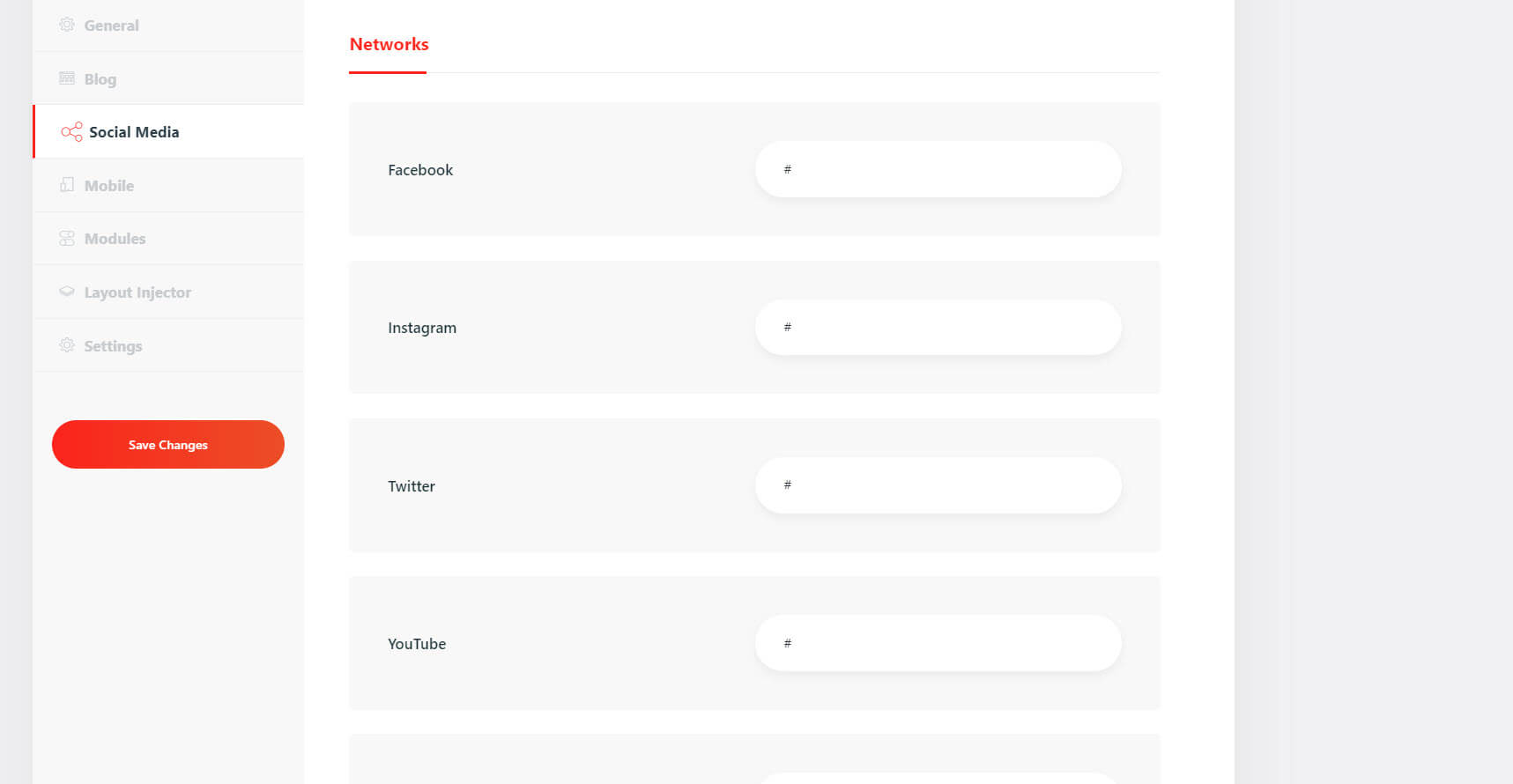
ネットワーク
19 の人気のあるネットワークから選択します。 URLを追加して表示します。

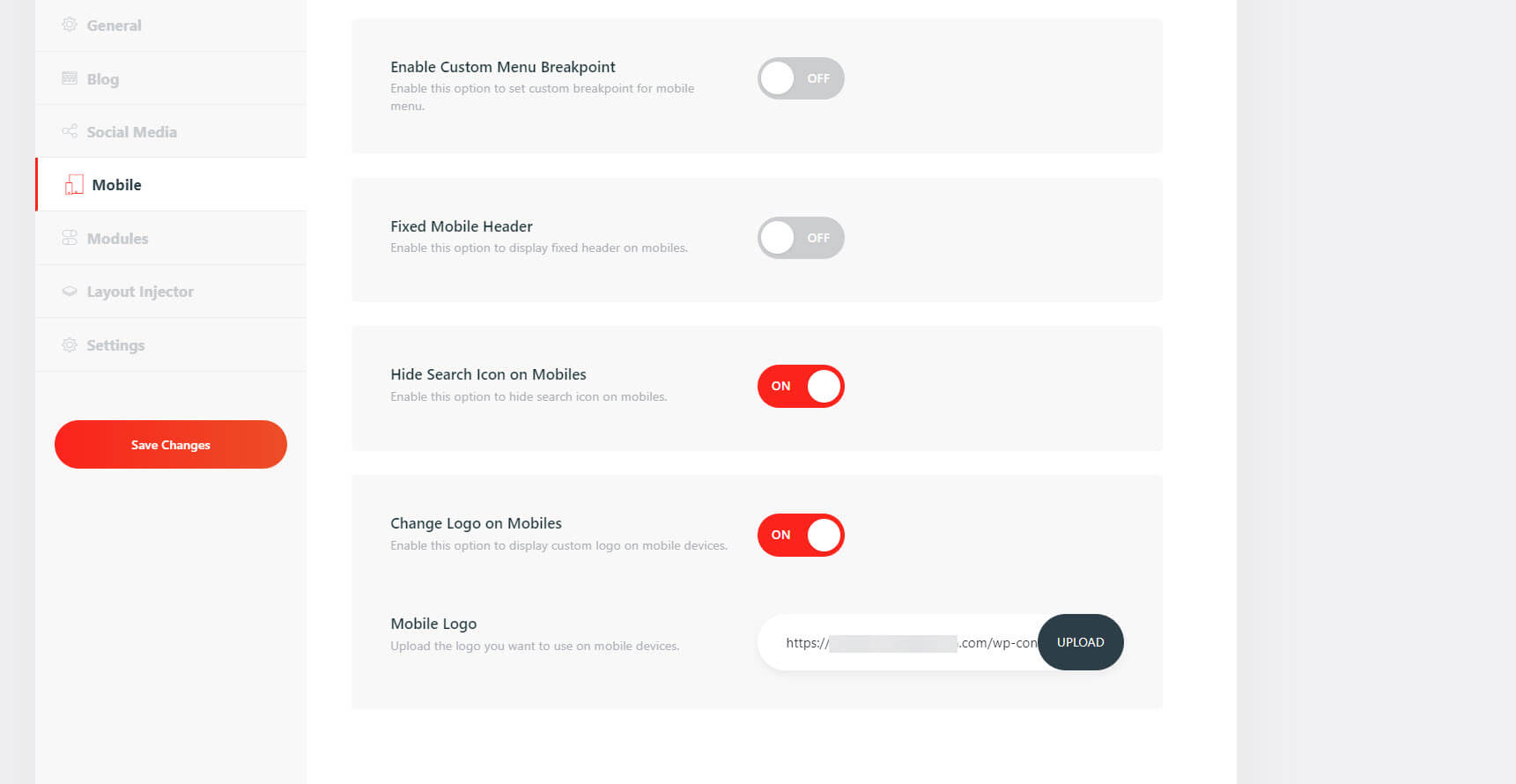
Divi Pixel モバイル タブ
モバイル タブには、ブレークポイント、モバイル ヘッダーの修正、検索アイコンの非表示、モバイル上のロゴの変更などが含まれています。これにより、モバイル設定を詳細に制御できます。 任意のロゴをアップロードできます。

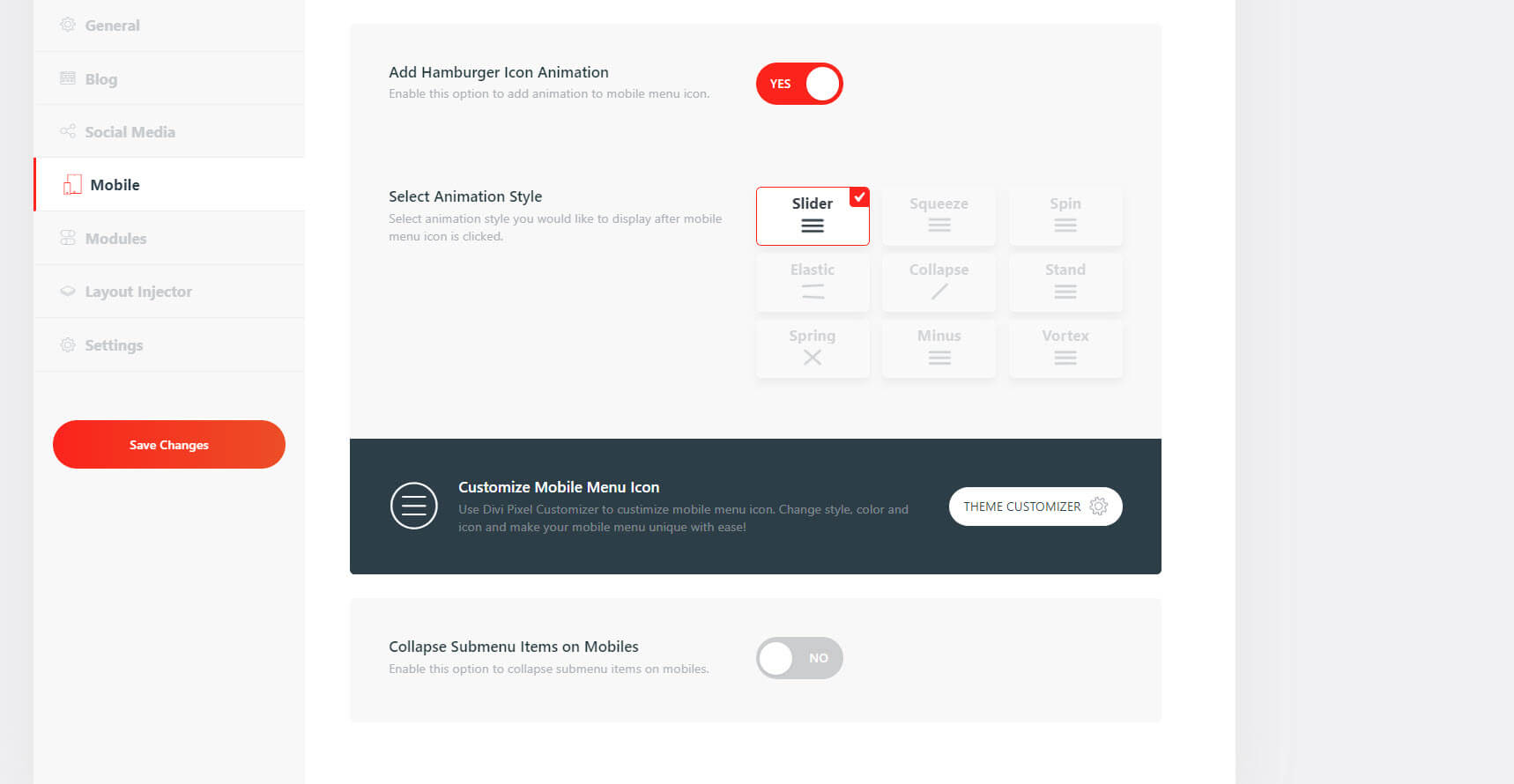
モバイルメニュー
モバイル メニューには、メニューのアニメーション スタイルのオプションを含む 9 つの設定が追加されます。 スライダー、スクイズ、スピン、エラスティック、コラプス、スタンド、スプリング、マイナス、ボルテックスから選択します。 必要なものをクリックするだけです。 設定画面にアニメーションが表示され、フロントエンドでどのように動作するかがわかります。

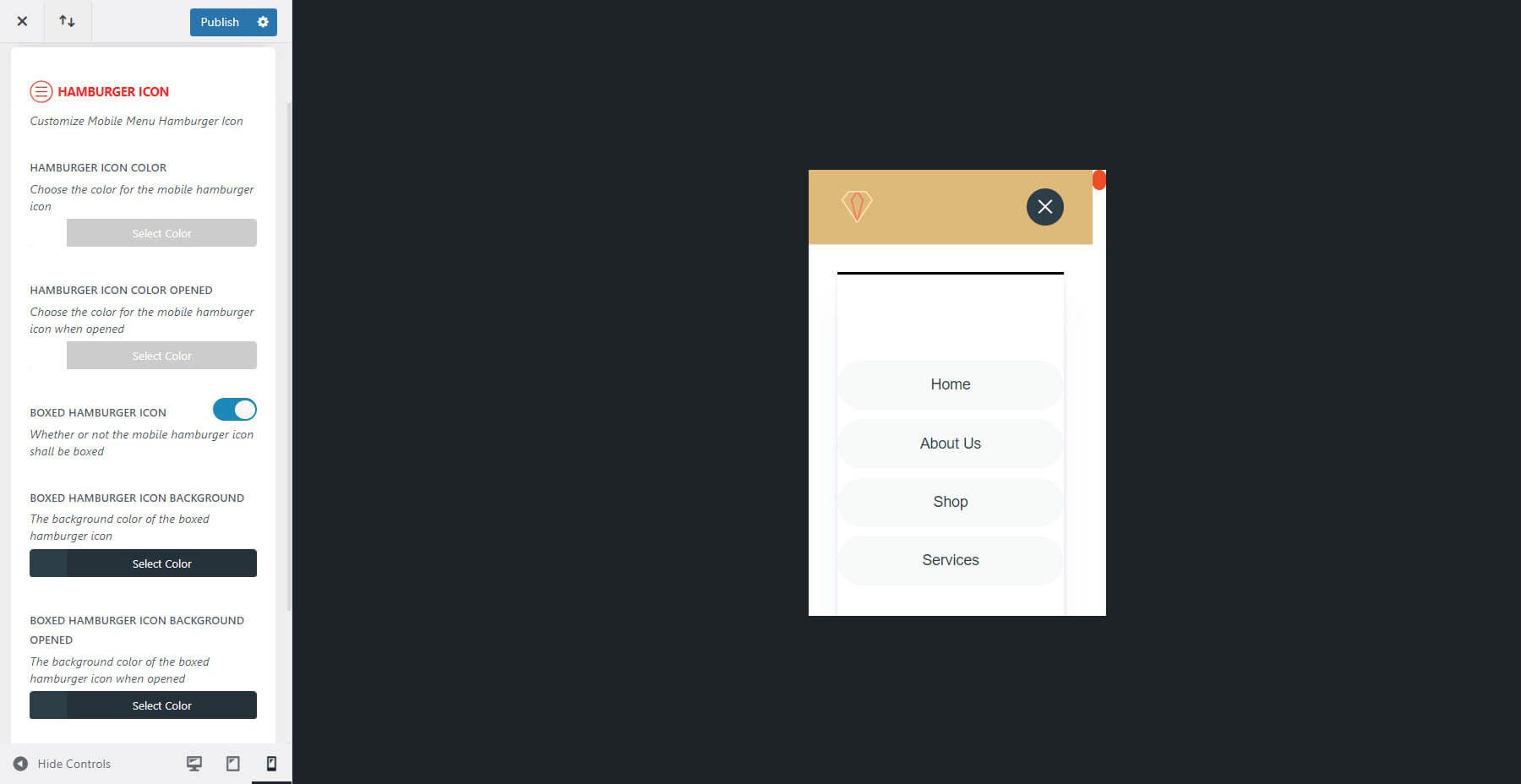
テーマカスタマイザーでハンバーガーアイコンのすべてのスタイルを調整できます。 色、開いた色、背景色、開いた背景色、境界線の半径、パディングなどを調整します。この例では、デスクトップ バージョンとは異なるロゴ、背景色、ドロップダウン メニューを使用しています。

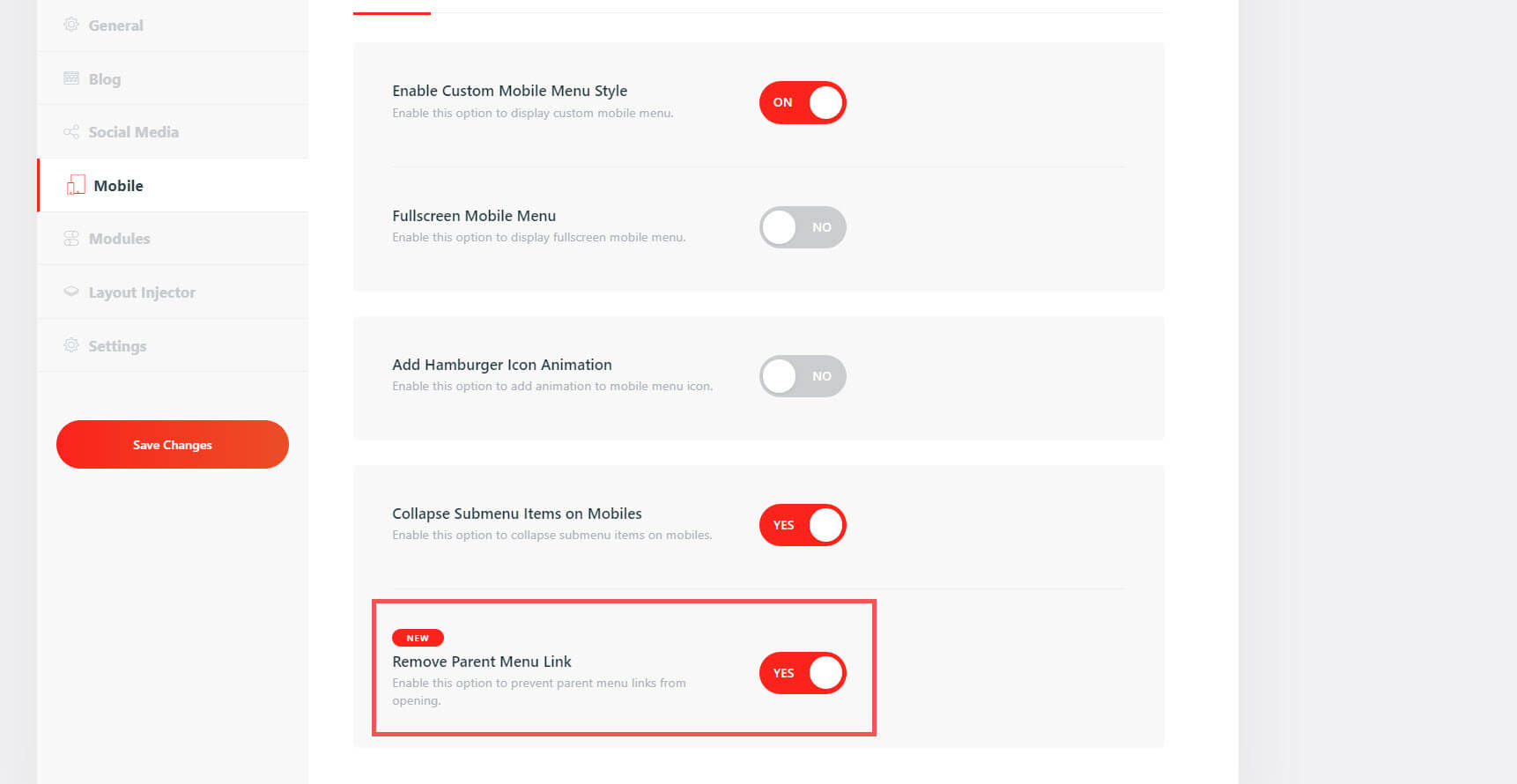
モバイルでサブメニュー項目を折りたたむ
モバイルで [サブメニュー項目を折りたたむ] を選択すると、別の新しいオプション (親メニュー リンクの削除) が開きます。 これにより、親メニューのリンクが開かなくなります。

Divi ピクセルモジュールタブ
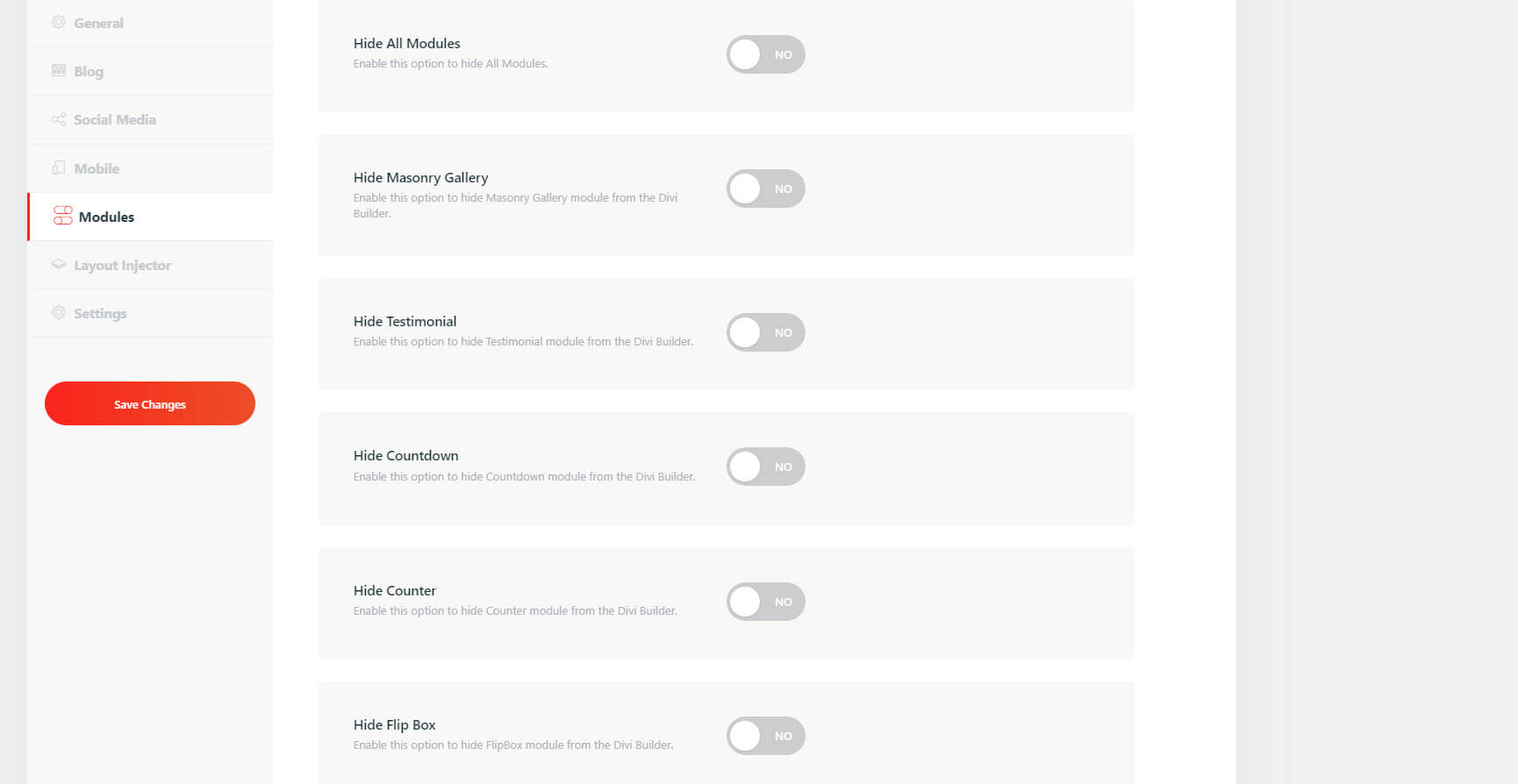
「モジュール」タブでは、40 を超える新しいモジュールが Divi Builder に追加されます。 これらの一部は、Divi Pixel によって追加され、WordPress ダッシュボードでアクセスされる新しい投稿タイプで動作します。 すべてを表示または非表示にすることも、必要な特定のモジュールを有効にすることもできます。 Divi モジュールのいくつかを見てみましょう。

お客様の声
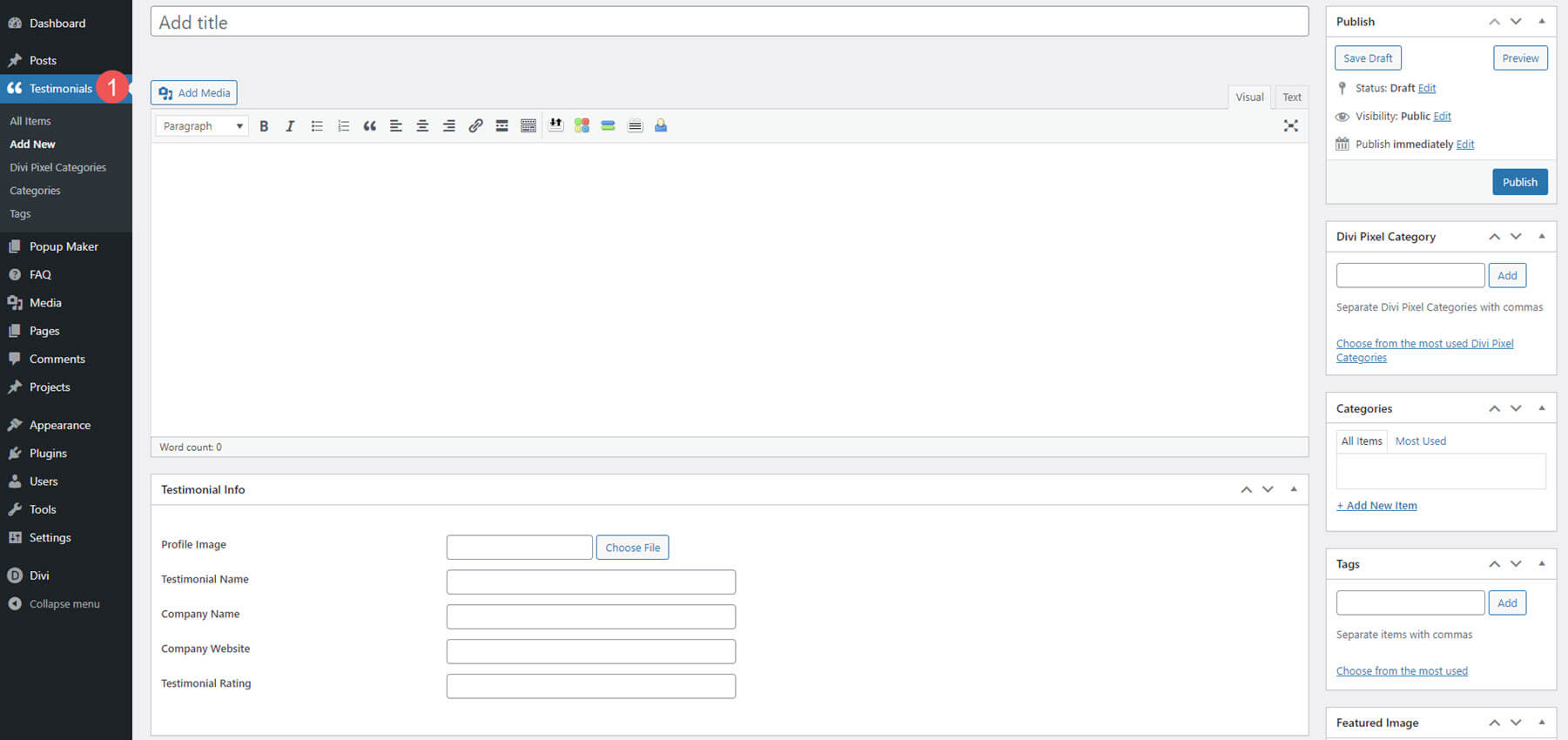
お客様の声では、モジュールに表示するお客様の声を作成できる新しい投稿タイプが追加されます。 これらはエディターで作成することも、Facebook、Google、WooCommerce から取得することもできます。 エディターには、タイトル、コンテンツ、画像、名前、会社、Web サイト、および評価のフィールドが含まれています。

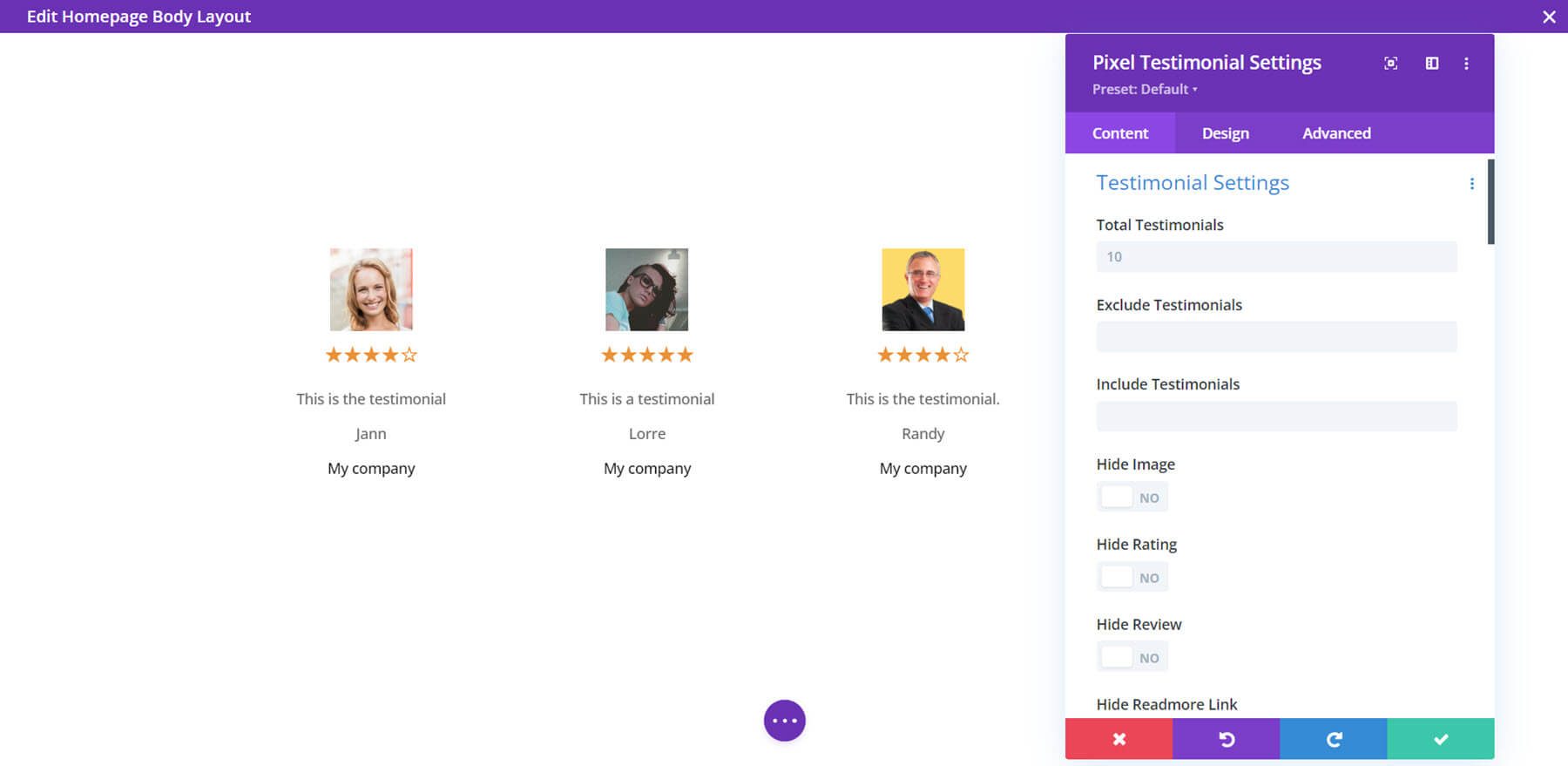
このモジュールは推薦文を表示し、表示する数、含めるまたは除外する推薦文、表示または非表示にする要素、ポップアップ設定、カルーセル設定、レビュー タイプなどを含む多くのオプションを提供します。 標準の Divi デザイン オプションもすべてここにあります。

ポップアップメーカー
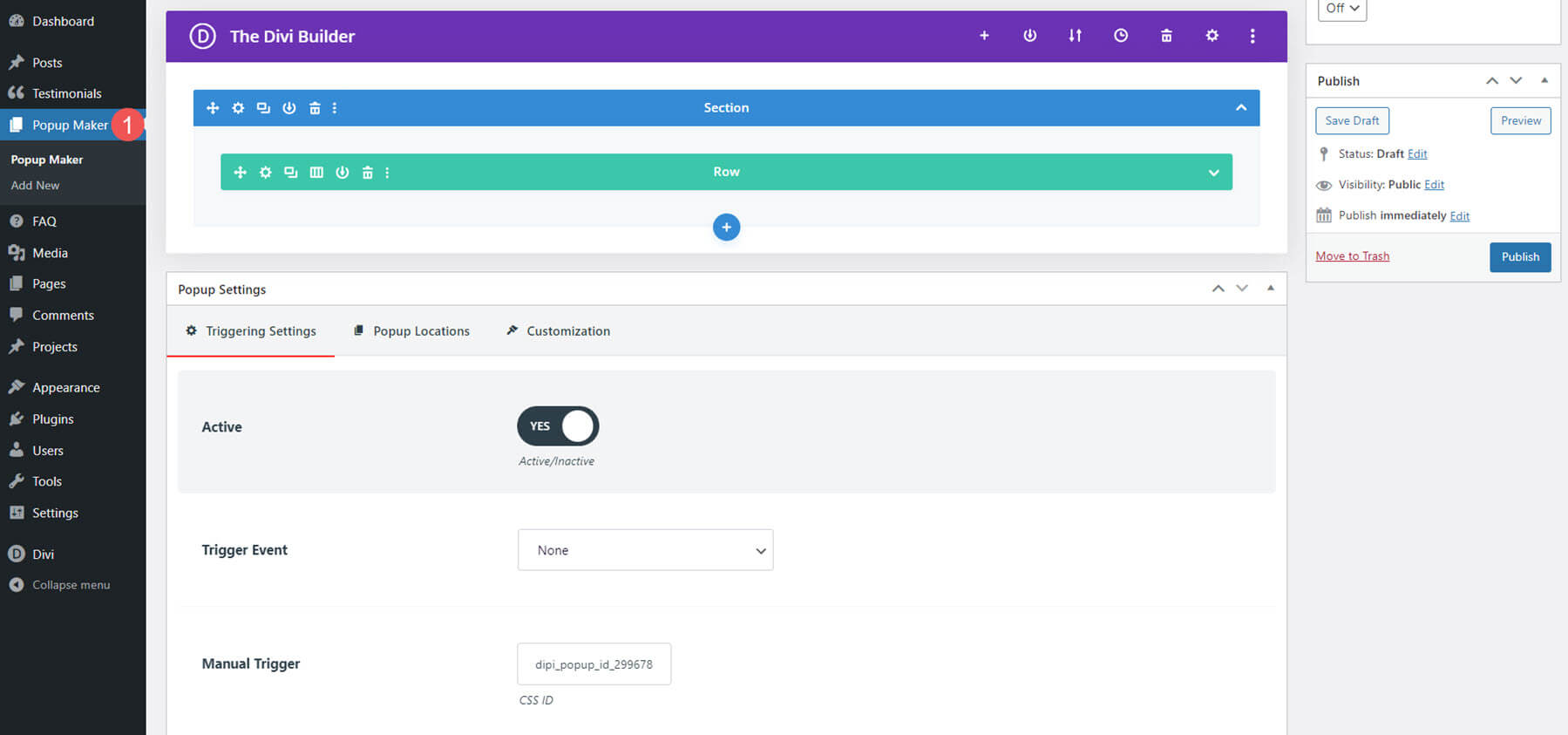
ポップアップ メーカーは Divi Builder を使用してレイアウトを作成します。 エディターには、トリガー設定、ポップアップ場所のオプション、カスタマイズも含まれています。 これはモジュールではありませんが、モジュール設定で表示または非表示にすることができます。 CSS クラス ID を持つ要素に追加されます。

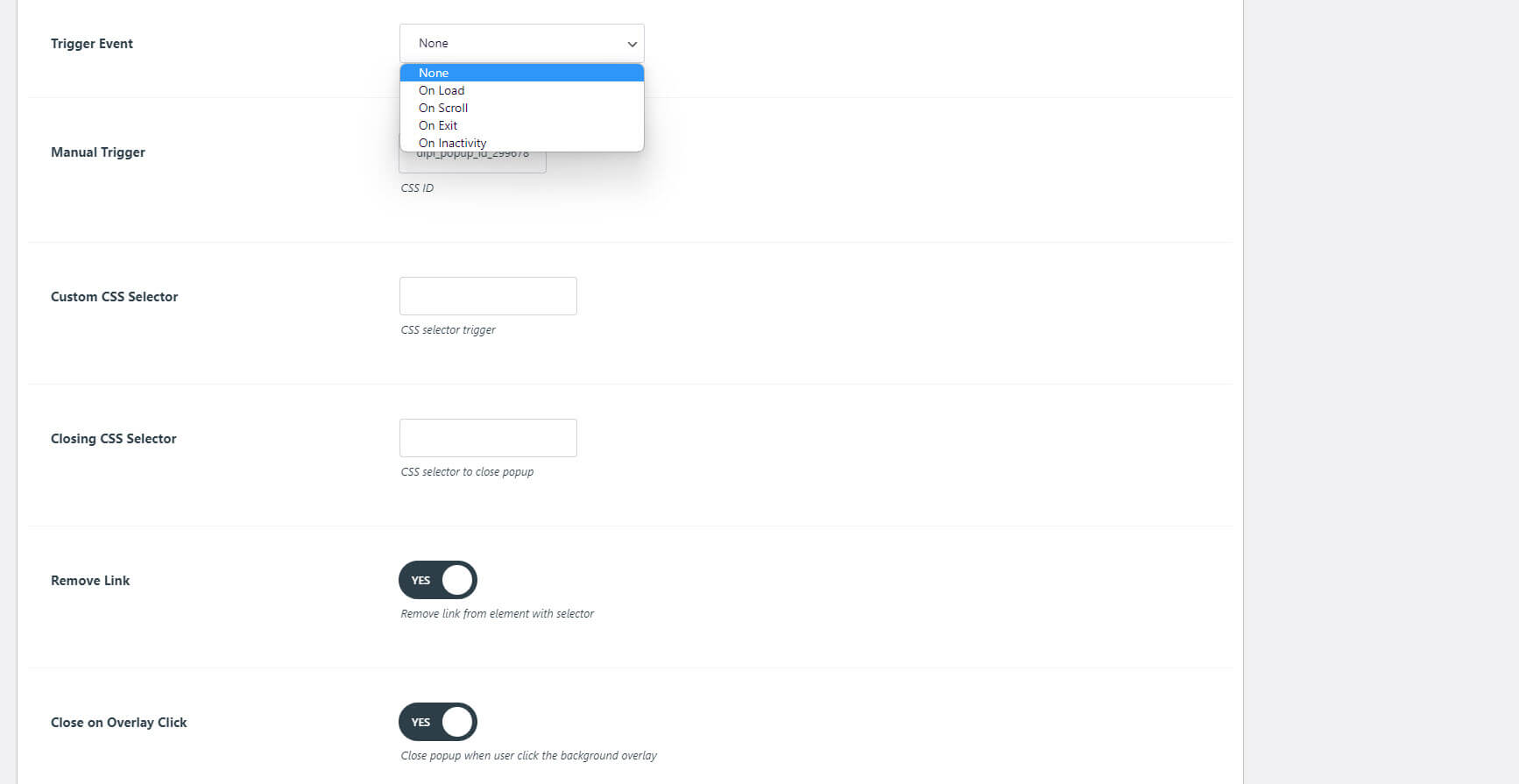
トリガー設定では、トリガー イベント、閉じるオプションなどを選択できます。

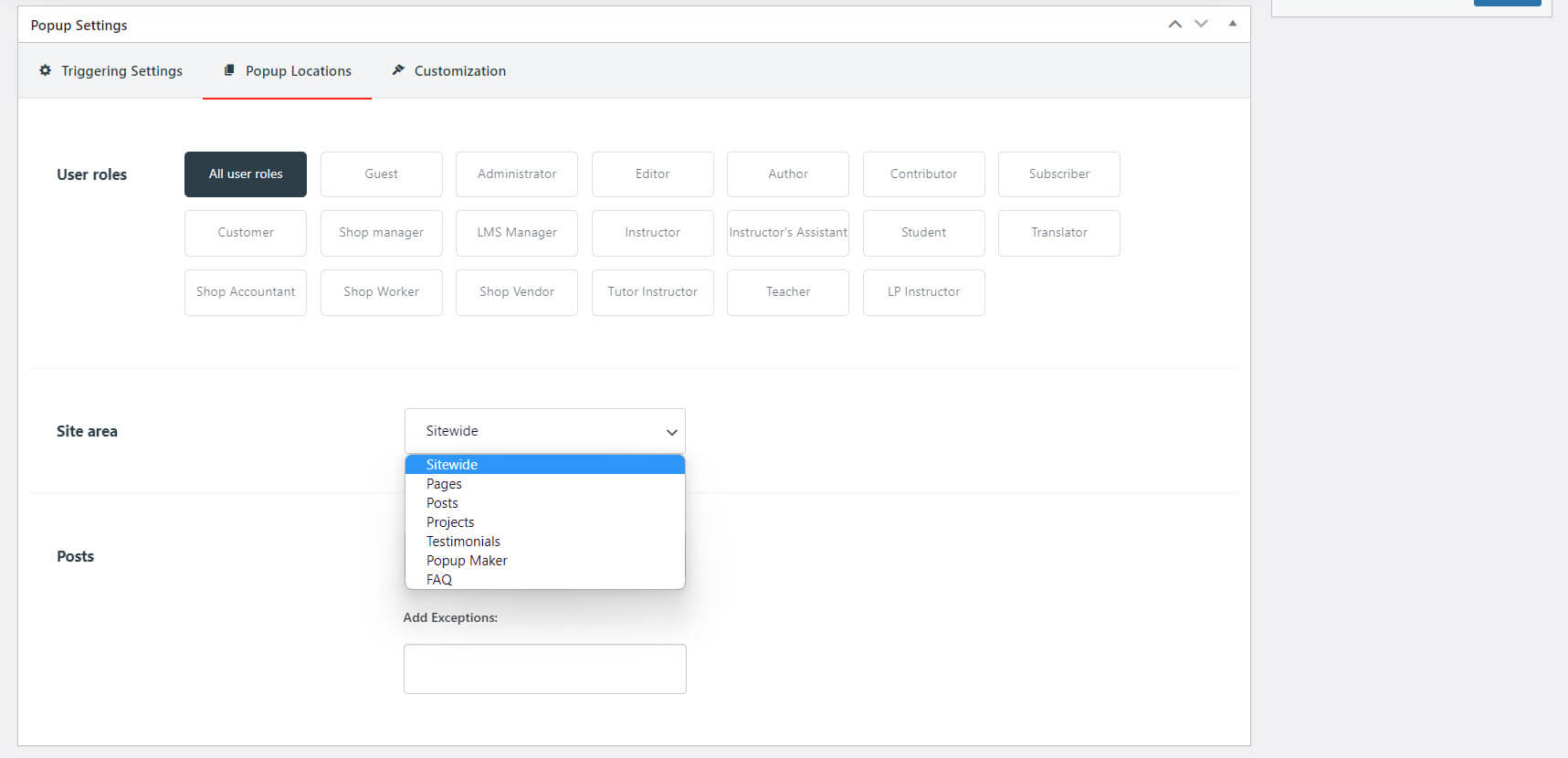
場所のオプションには、ユーザーの役割、サイトエリア、ポップアップを表示できる投稿が含まれます。 投稿タイプ、特定の投稿、例外を選択します。

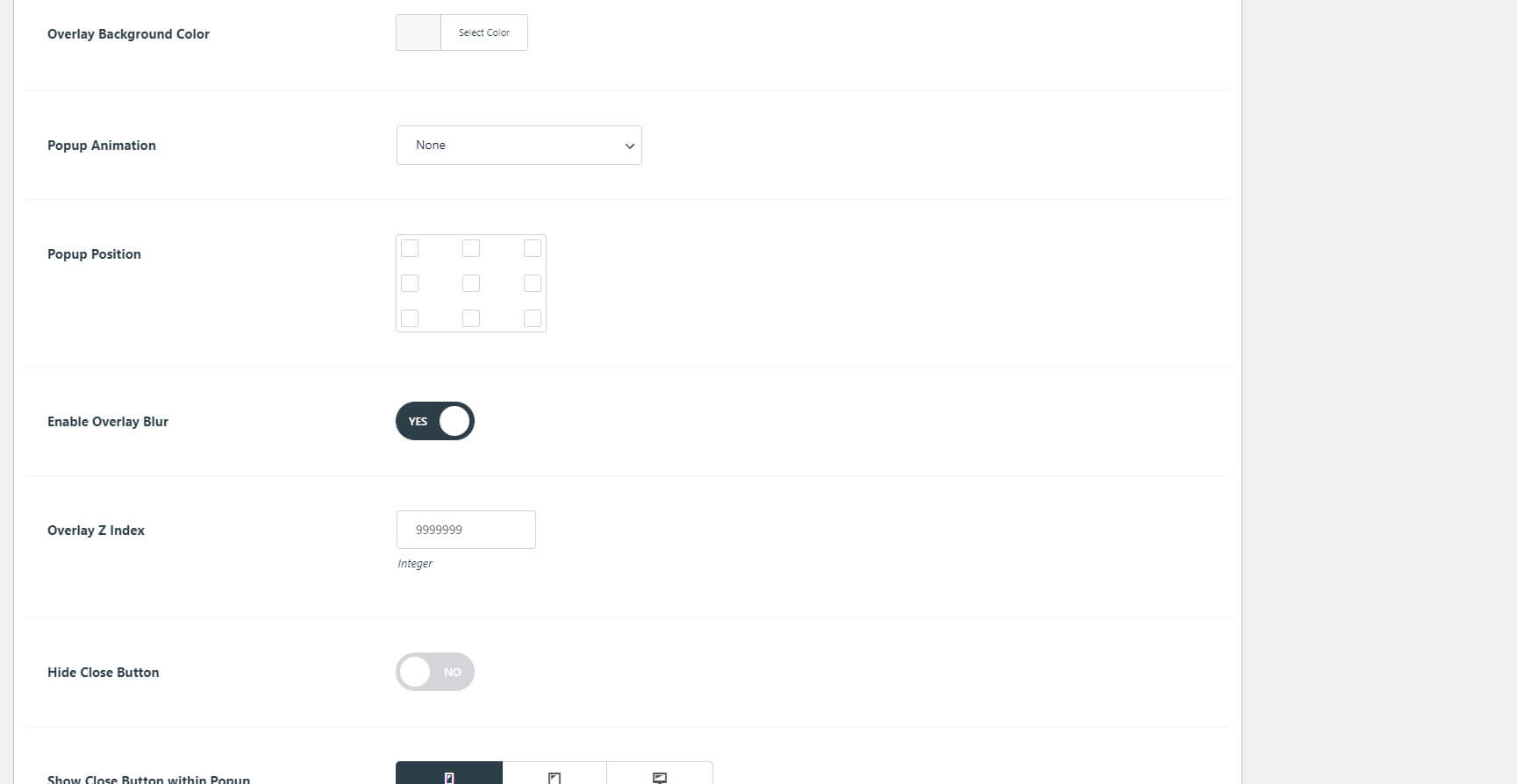
カスタマイズ オプションを使用すると、オーバーレイの背景色、ポップアップ アニメーション、位置、ぼかしなどを選択できます。

スキーママークアップに関するよくある質問
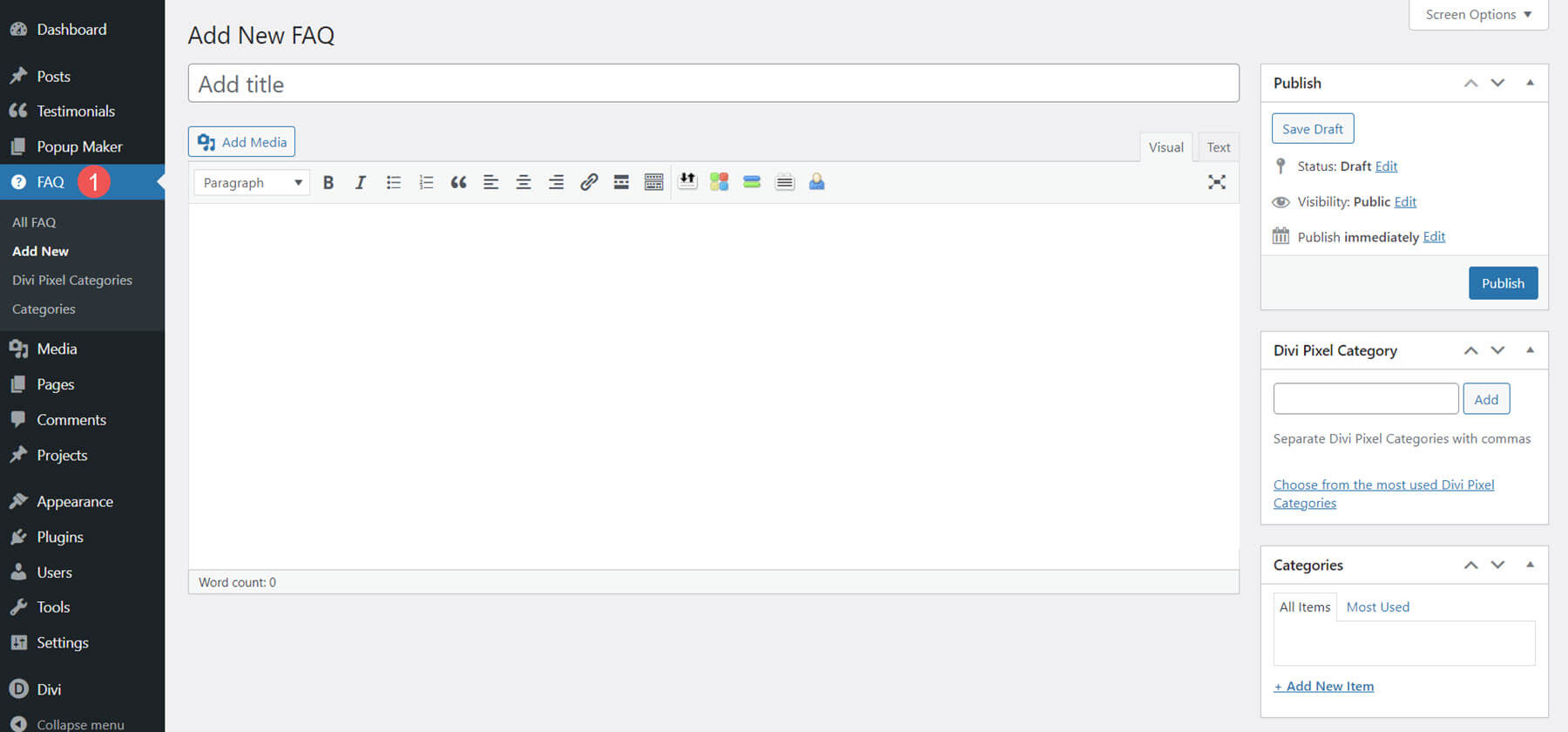
Divi Pixel の FAQ モジュールは、Google の構造化データ原則に基づいて構築されています。 FAQ ビルダーはクラシック エディターを使用します。 クラシック エディターの他のコンテンツと同様に作成し、FAQ カテゴリを追加できます。

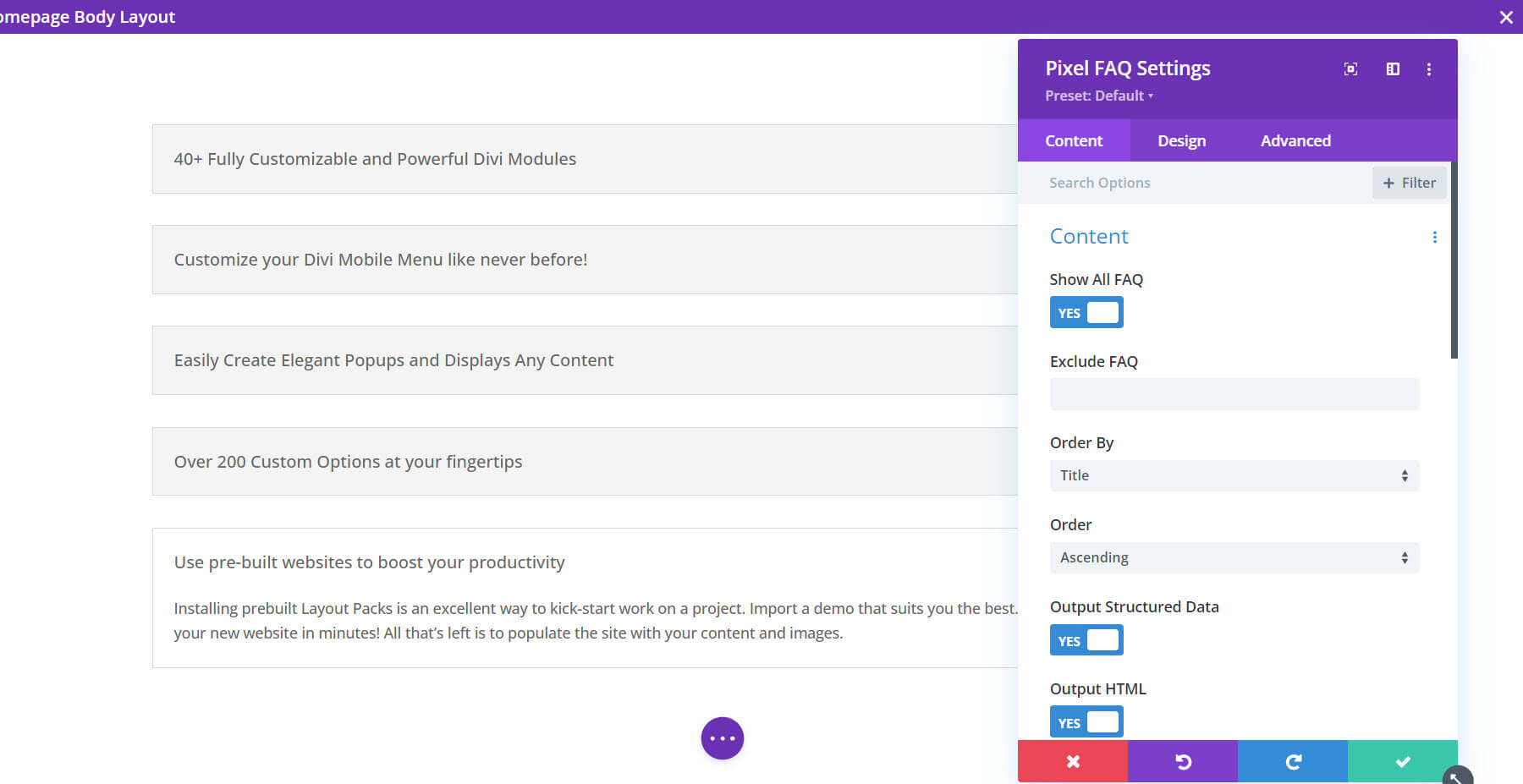
FAQ を作成したら、FAQ モジュールを使用して表示できます。 すべての FAQ の表示または特定の FAQ の除外、カテゴリ別の表示、構造化データと HTML の出力など。デザイン タブでスタイルを設定します。

バルーン
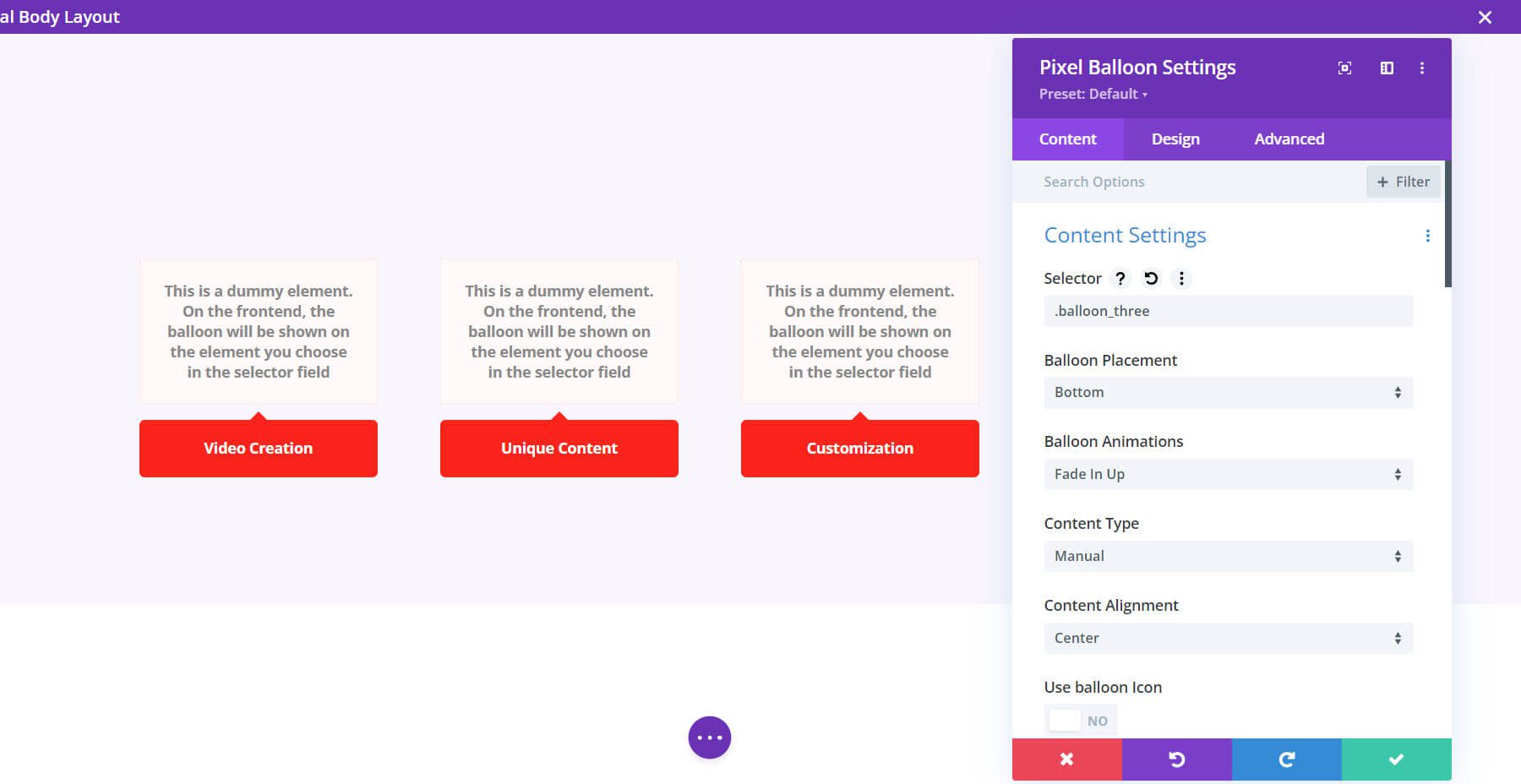
バルーン モジュールは、メニュー項目として選択されるバルーンを作成します。 バルーン内にコンテンツを追加し、デザイン タブでスタイルを設定します。

コンテンツの切り替え
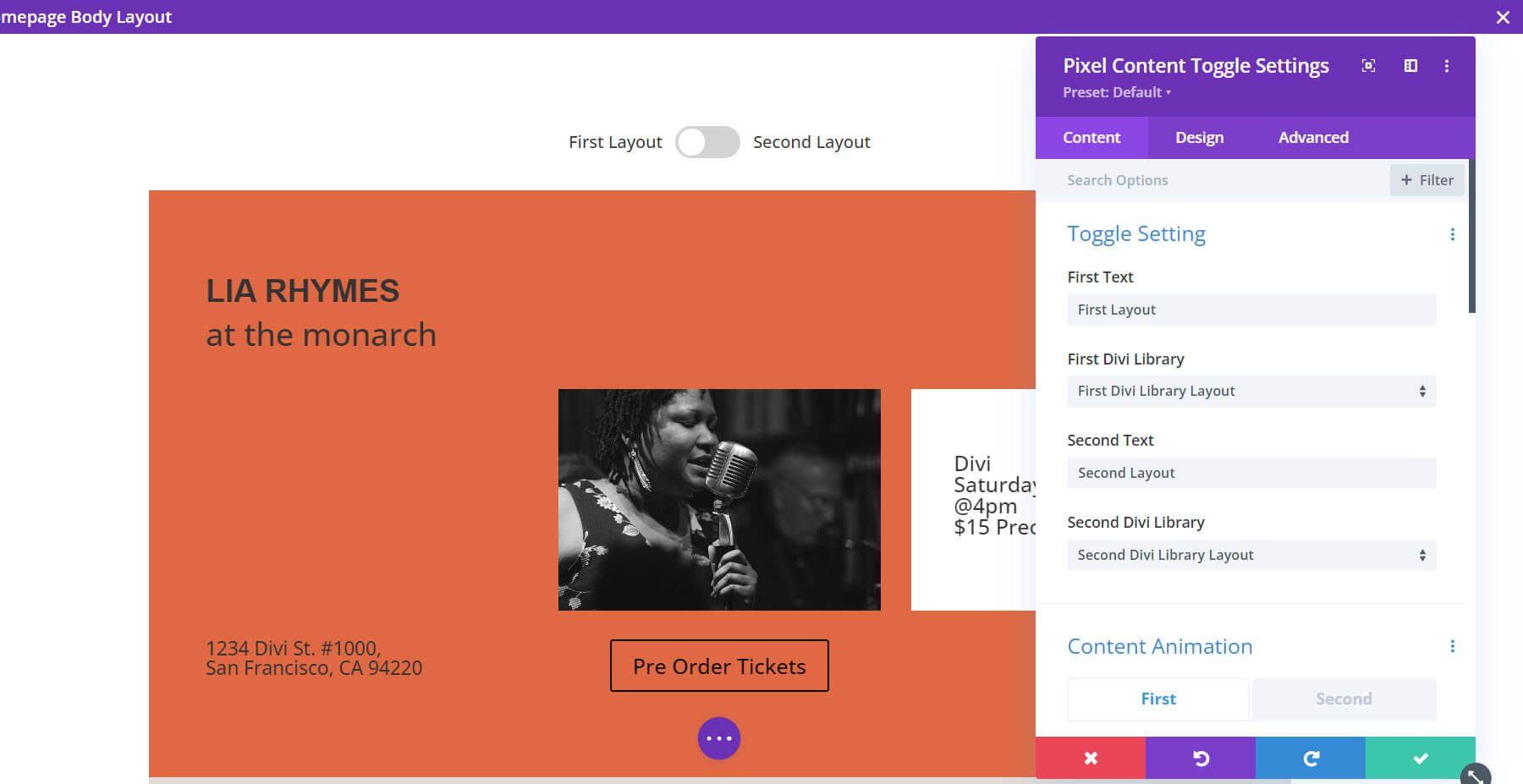
Content Toggle Module は興味深いものです。 これにより 2 つのレイアウトを指定でき、ユーザーがそれらを切り替えることができるようにトグルが提供されます。 2 つのレイアウトを指定しました。 下の画像は最初のレイアウトを示しています。

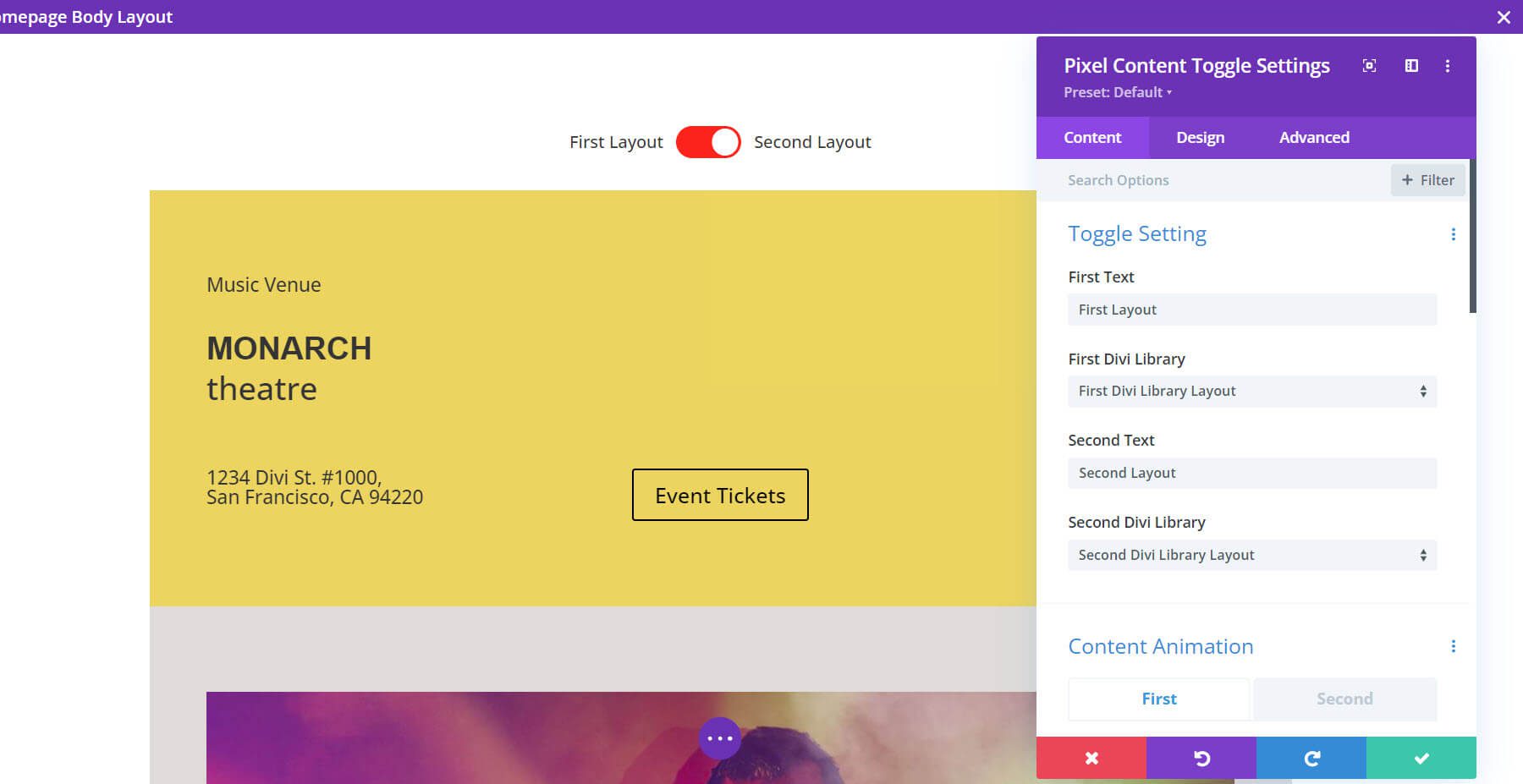
トグルをクリックすると、以下に示すように 2 番目のレイアウトに変わります。

情報サークル
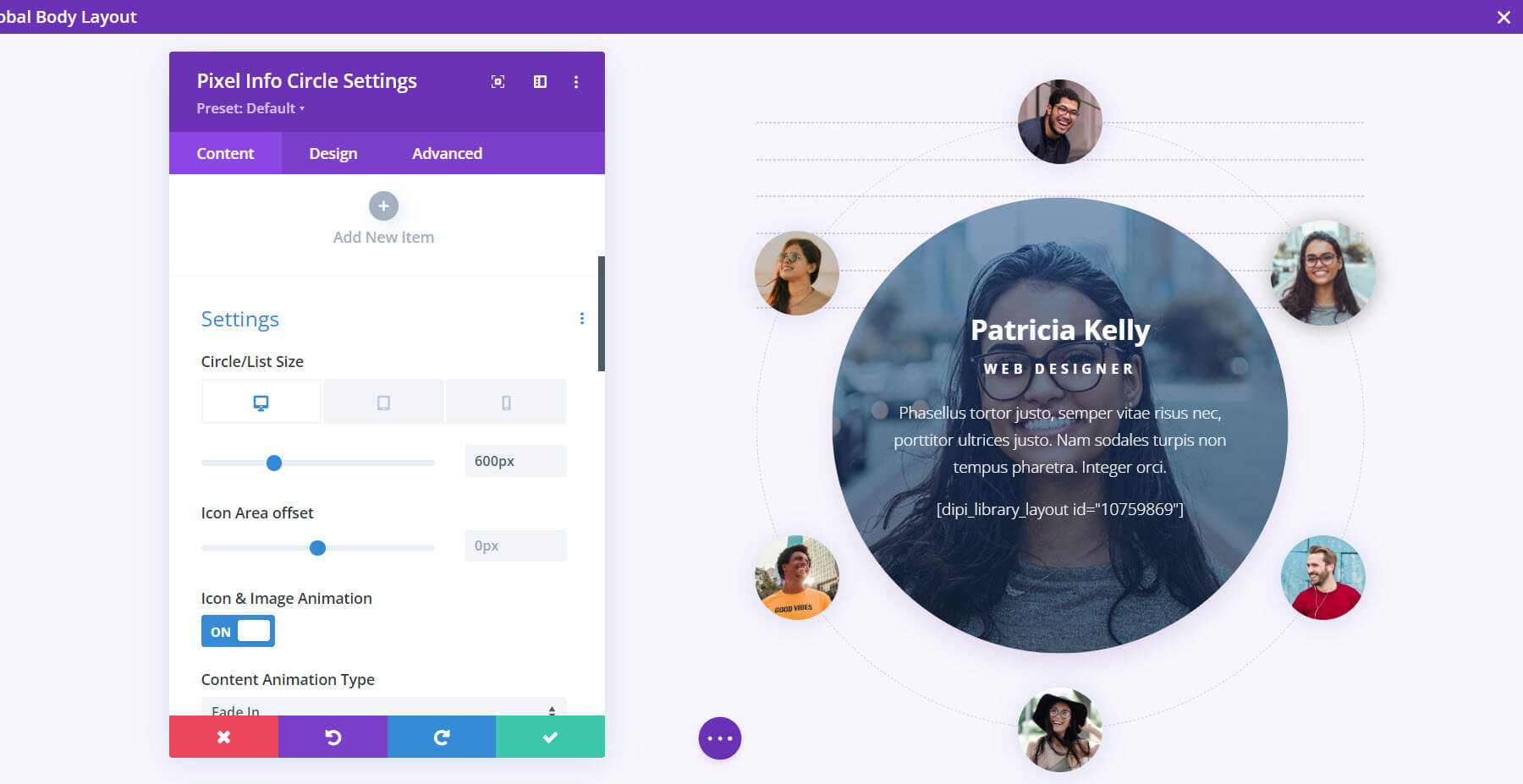
情報サークル モジュールは、情報とコンテンツを表示する興味深い方法です。 円の周りにアイコンや画像を追加できます。 必要な数の情報セットを作成し、それぞれのアイコンと画像を選択し、まとめてまたは個別にスタイルを設定します。

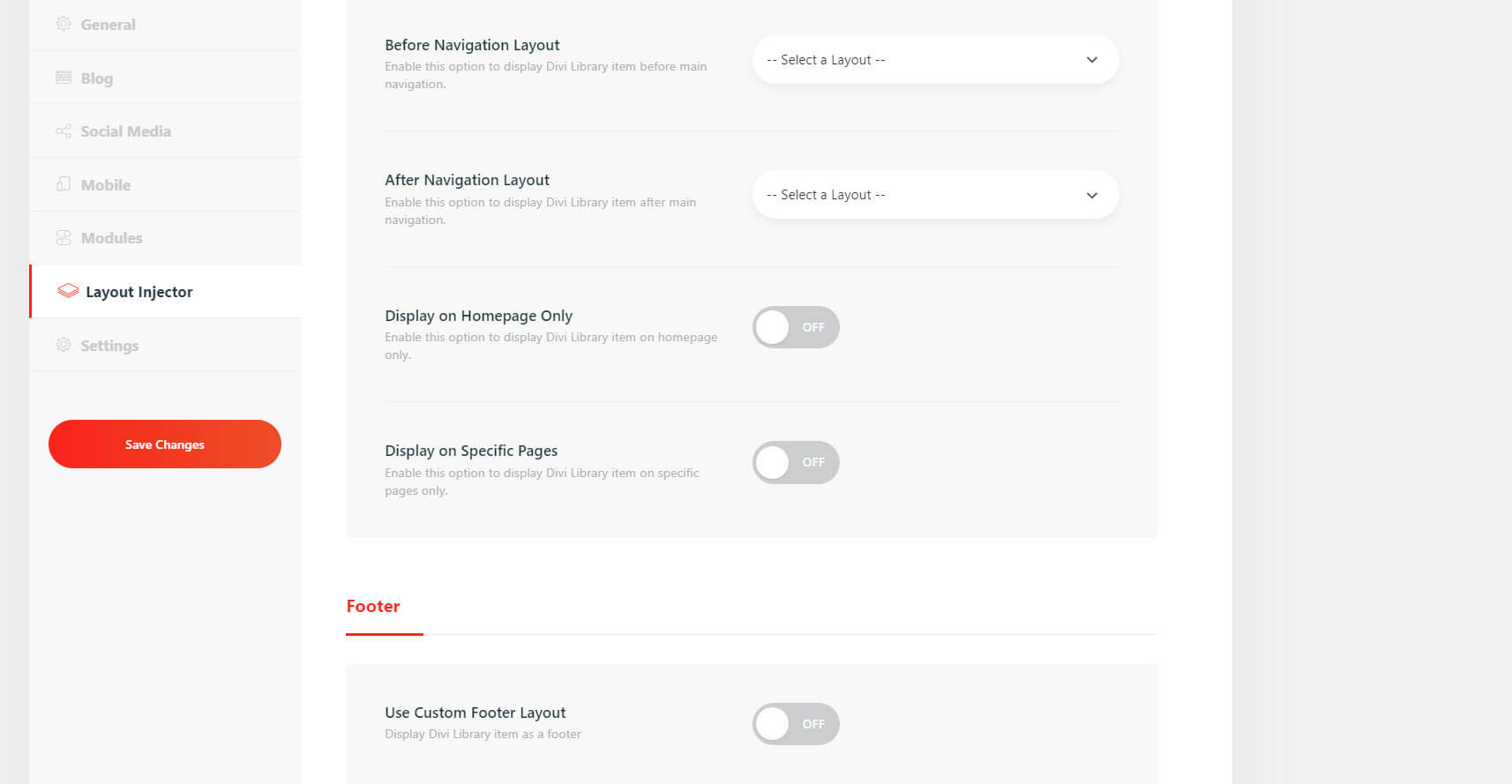
Divi ピクセル レイアウト インジェクター タブ
レイアウト インジェクターを使用すると、Divi レイアウトを選択し、Web サイト上の特定の場所に配置できます。 ナビゲーション、フッターの前後、ブログとアーカイブのヘッダーの後にレイアウトを配置します。 404 ページも構築できます。

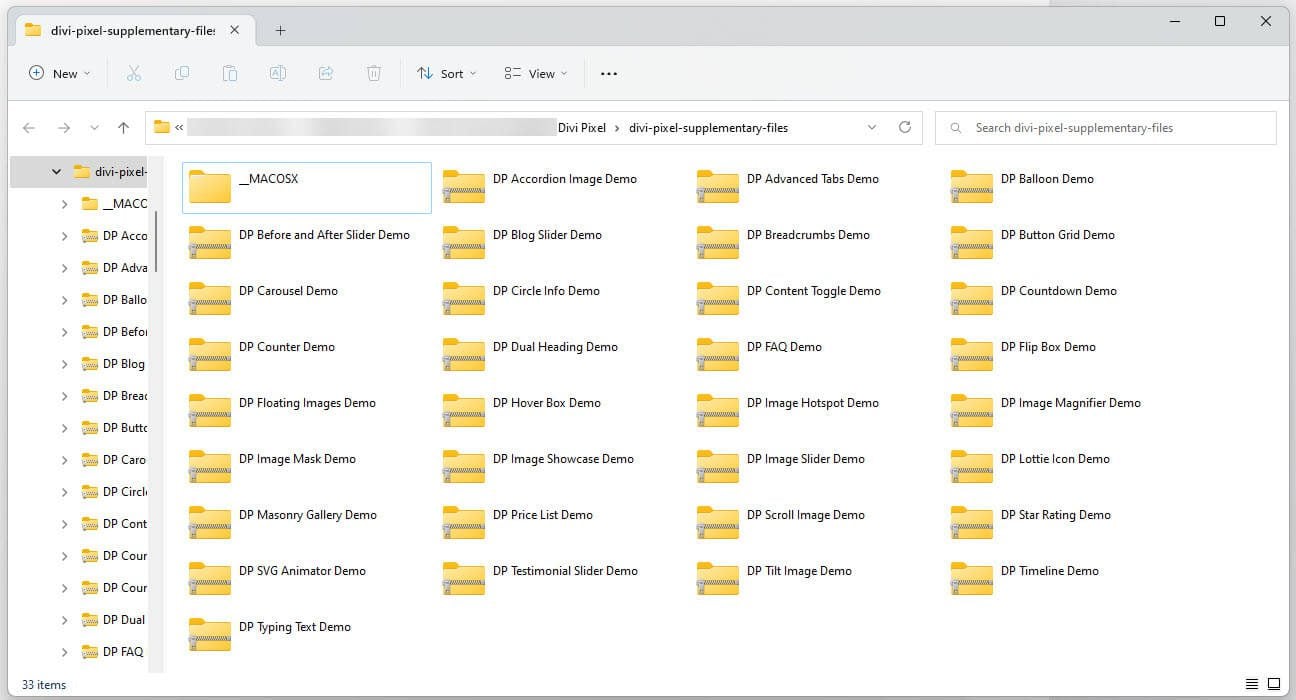
Divi ピクセル補足ファイル
Divi Pixel には、レイアウトを有利にスタートするためにインポートできるデモも多数含まれています。

ディビピクセルの購入場所
Divi Pixel は、Divi マーケットプレイスで 169 ドルで入手できます。 これには、ウェブサイトの無制限の使用、30 日間の返金保証、1 年間のサポートとアップデートが含まれます。

思考の終わり
それが私たちの Divi Pixel の見方です。 このプラグインには多くの機能とモジュールがあります。 この記事では表面をなぞっただけです。 Divi でできることを拡張したい場合は、Divi Pixel から始めるのが良いでしょう。
我々はあなたから聞きたい。 ディビピクセルを試してみましたか? コメントでご意見をお聞かせください。
