Divi 製品ハイライト: Divi Supreme Pro
公開: 2024-06-03Divi Supreme Pro は、Divi Supreme によって開発された堅牢なサードパーティ プラグインで、Divi Web サイトの機能を拡張します。 60 を超えるプレミアム モジュールと 8 つの拡張機能を備え、コーディングの専門知識がなくても Web サイトの構築を簡素化する包括的なツール スイートを提供します。

多くの Divi ユーザーから信頼されているこのコスト効率の高いソリューションは、クリーンなコード、見事なアニメーション、高度なデザイン制御を提供します。 このハイライトでは、プラグインとその機能などについて説明します。 始めましょう!
- 1 Divi Supreme Pro で得られるもの
- 1.1 60 以上の追加 Divi モジュール
- 1.2 8 Divi 拡張機能
- 1.3 40以上のプレミアムDiviレイアウト
- 2 Divi Supreme Proのインストール
- 3 Divi Supreme Proの使用方法
- 3.1モジュールの追加
- 3.2ヘッダーに Easy Theme Builder を使用する
- 3.3タイピング効果テキストの追加
- 3.4価格表の追加
- 3.5グリッチテキスト効果の追加
- 3.6画像ホットスポットの追加
- 3.7二重見出しの追加
- 4 Divi Supreme Proを購入する
- 5 Divi Supreme Pro: 最後に
Divi Supreme Pro で得られるもの
Divi Supreme Pro は、幅広い機能を備えた強力な機能を備えており、Divi ウェブサイトを新たな高みに引き上げます。 この強力なプラグインが提供する注目すべき機能のいくつかを見てみましょう。
60 個以上の追加 Divi モジュール
まずは、Divi Supreme Pro をインストールすると Divi に追加されるいくつかの追加モジュールを見てみましょう。

タイピング効果
タイピング テキスト効果は、一度に 1 文字ずつ入力しているように見せることで、テキストに命を吹き込みます。 Divi Supreme Pro を使用すると、タイピング速度とバックスペース効果を調整できます。 新しい文を開始する前に遅延を設定することもできます。 数回クリックするだけで、アニメーションを無限にループしたり、文章のシーケンスをランダム化したりできます。
フリップボックス
フリップボックスは、ホバーまたはクリックすると反転して詳細を表示する楽しい Web 機能です。 ユーザーエクスペリエンスをより魅力的にし、情報を簡潔に表示するのに優れています。 15 を超えるエフェクトを使用できる Divi Supreme Pro を使用すると、ユーザーを引き付ける目を引くインタラクティブ コンテンツを作成できます。
至高のボタン
Divi は、Web サイトのボタンに幅広いカスタマイズ オプションを提供しますが、場合によっては、ボタンの外観、アニメーション、機能をさらに細かく制御する必要があるかもしれません。 そこで Divi Supreme Pro の Supreme Button モジュールが活躍します。このツールを使用すると、間に区切り文字を含むボタンを作成したり、29 種類のボタン ホバー アニメーションと 15 のアイコン ホバー効果から選択したり、YouTube で動作する画像またはビデオ ライトボックスを追加したりできます。ヴィメオ、デイリーモーション。 両方のボタンにツールチップを含めることもできます。
さらに、さまざまな URL リンク タイプをサポートしているため、URL、電子メール、電話番号、SMS、Facebook Messenger、Skype、WhatsApp、および Telegram へのリンクが簡単になります。
テキストバッジ
テキスト バッジは、通知、新機能、ユーザーの役割などの重要な情報やステータスを強調表示するために Web デザインで使用される小さな色付きのラベルです。 これらにより、ユーザー エクスペリエンスと視覚的な階層が向上します。 Divi Supreme Pro を使用すると、Divi Web サイトの見出しやテキストに簡単に追加できます。
画像ホバーテキストの表示
このモジュールでは、画像の上にマウスを置くと、オーバーレイが左側からスライドして画像を覆い、テキストを表示します。 マウスを遠ざけると、オーバーレイが右にスライドし、画像が再び表示されます。 表示されるテキストのさまざまなアニメーションから選択することもできます。 この効果により、コンパクトなレイアウトで多くの情報が効果的に表示されます。
価格表
Divi Supreme Pro の価格リスト モジュールを使用すると、製品やサービスの、それぞれの価格を含む視覚的に魅力的で整理されたリストを作成できます。 メニュー、カタログ、製品リストに最適で、顧客が価格情報を簡単に見つけて理解できるようになります。
グリッチテキスト効果
グリッチ テキスト エフェクトには、テキストを意図的に歪めてデジタル グリッチの外観を作成することが含まれます。 ウェブサイトにユニークでダイナミックな視覚要素を追加し、モダンでエッジの効いた雰囲気を与えます。 Divi Supreme Pro を使用すると、数回クリックするだけでテキストにグリッチ効果を簡単に追加できます。
文字をシャッフルする
Divi の Shuffle Letters モジュールは、目を引くテキスト効果で Web サイトを強化します。 表示したいテキストを入力し、ランダムな文字がシャッフルされて最終メッセージが表示されるのを見てください。 数回クリックするだけで、シャッフル速度、長さ、ランダムテキストなどの設定を簡単に調整できます。
画像ホットスポット
画像ホットスポットは、クリックするとアクションがアクティブになったり、情報が表示されたりする、画像上のクリック可能なスポットです。 Divi Supreme Pro を使用すると、Divi の柔軟性とカスタマイズ性を維持しながら、魅力的で応答性の高いプロフェッショナルなホットスポットを作成できます。
デュアルヘディング
色、フォント、その他のカスタマイズを使用して見出しテキストの外観を向上させ、見事なタイポグラフィを実現します。 主見出しの前、中央、後にテキストを挿入できます。 このモジュールを使用すると、特定の単語に独自のフォントと色を指定して目立つようにすることもできます。
8 つの Divi 拡張機能
これら 8 つの拡張機能は、優れた Web サイトを簡単に作成するために必要なすべてのツールを提供し、ワークフローを強化し、Web サイトの機能を強化します。

ポップアップ
名前が示すように、Divi ポップアップは、ユーザーがボタンやリンクをクリックするなどの特定のアクションを実行したときに表示されるポップアップ ウィンドウを作成するのに役立ちます。 これらのポップアップは、追加のコンテンツを表示したり、ユーザーの詳細を収集したり、ポップアップ ウィンドウ スタイルに適したその他のニーズを満たすことができます。 ユーザーにとって最適なものに合わせてポップアップをカスタマイズできます。
スケジュールされた要素
Divi Scheduled Element は、特定の Web ページ要素が表示および非表示になるときにスケジュールを設定できる追加機能です。 これにより、コンテンツのタイミングをより正確に制御できるようになり、適切な間隔で新しいコンテンツを公開することでユーザー エンゲージメントを維持することができます。 これは、最適なタイミングを待たずに割引を促進および自動化できる貴重な方法となります。
レスポンシブビューア
Divi Supreme Responsive Viewer Extension を使用すると、レスポンシブな Web サイトを簡単に作成できます。 ブラウザ検査ツールを必要とせずに、モバイル、タブレット、デスクトップ画面のデザインをプレビューして調整できます。 インターフェイスはユーザーフレンドリーで、コンテンツを簡単に配置できます。
ヘッダー用の簡単なテーマビルダー
Divi Supreme の Easy Theme Builder は、WordPress のヘッダーをカスタマイズするための強力な Divi Theme Builder の選択肢を改善します。 スクロールするときに、固定ヘッダーを作成したり、ヘッダーの高さを減らしたり、さまざまなモバイル デバイスでデザインを表示したりすることが簡単にできます。
ライブラリウィジェット
Divi Supreme Library Widget Extensionは、Diviテーマの標準ライブラリモジュール機能を強化します。 このモジュールを使用すると、投稿、ページ、WooCommerce 製品、またはカスタム投稿タイプをさまざまなカスタマイズ可能なレイアウトで紹介できます。 幅広いデザインとレイアウトのオプションにより、コーディングのスキルを必要とせずに魅力的なディスプレイを簡単に作成できます。
ライブラリのショートコード
Divi Supreme Library Shortcode Extension を使用すると、ライブラリアイテムのショートコードを作成でき、WordPress ショートコード API を使用して任意の投稿やページにライブラリアイテムを含めることができます。 ショートコードの外観をカスタマイズできるため、任意のページまたは投稿でライブラリ アイテムのユニークで魅力的なプレゼンテーションを簡単に作成できます。
カスタム属性
Custom Attributes 拡張機能を使用すると、セクション、行、列、モジュール、ボタンなど、Divi Builder のさまざまな要素にカスタム HTML 属性を簡単に含めることができます。 これらの属性は、JavaScript ライブラリに必要なデータ、または Divi Builder に通常は含まれない標準 HTML 属性を追加するのに役立ちます。
続きを読む
Divi の Supreme Read More Extension は、Web サイトのユーザー エクスペリエンスを向上させます。 長いテキストを非表示にし、ワンクリックで表示できるので、コンテンツを簡潔でありながら有益な情報に保つことができます。 このツールは、ページを乱雑にせずに拡張情報を提供したい Divi ユーザーに最適です。
40以上のプレミアムDiviレイアウト
Divi Supreme は、ウェブサイトでダウンロードできる 44 以上の無料レイアウトを提供しています。 最新の追加機能のいくつかを見てみましょう。
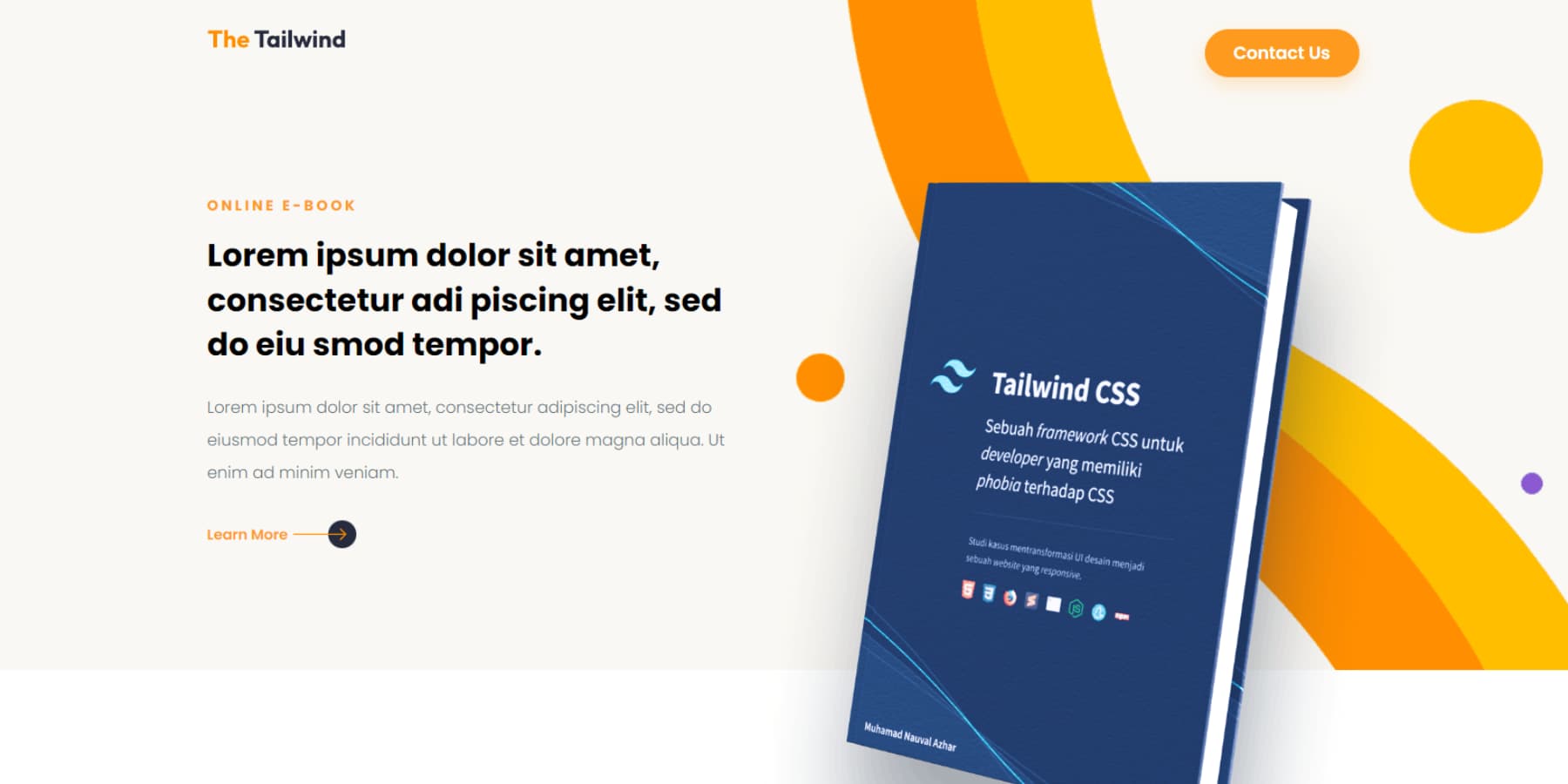
電子書籍のランディングページ

電子書籍のランディング ページ テンプレートは、メリットと機能を分けて整理され、適切に構造化されています。 箇条書きは、ユーザーが重要な詳細をすばやく把握するのに役立ちます。 いくつかの「詳細」ボタンと「電子書籍のダウンロード」ボタンがエンゲージメントを促進します。 編集可能なコンテンツ領域により簡単にカスタマイズでき、デザインの一貫性が保たれます。 このデザインは、高度な機能とカスタマイズ オプションを提供し、完全に魅力的なエクスペリエンスを提供することで、コンバージョンを促進する可能性があります。
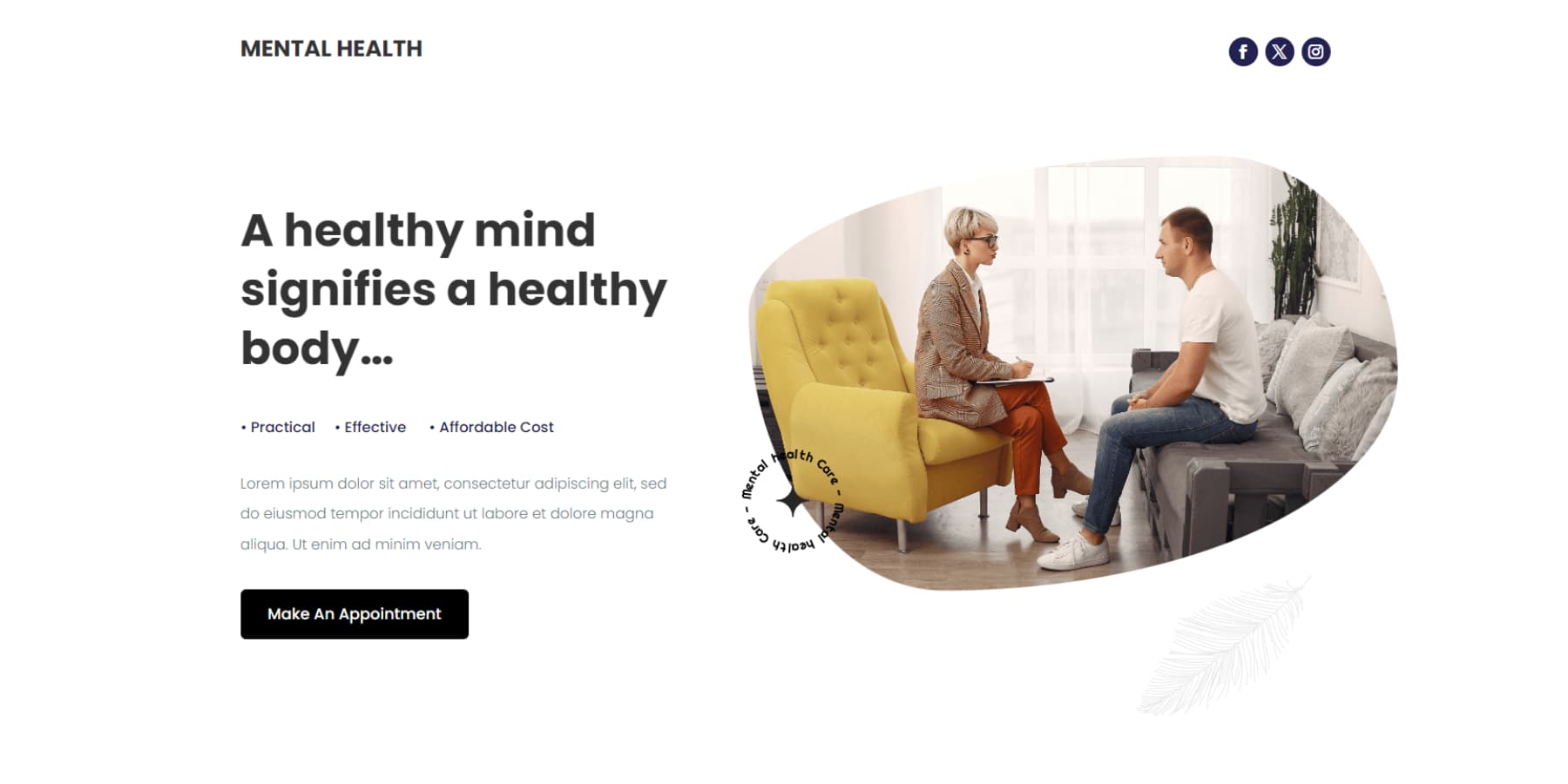
メンタルヘルスのランディングページ

メンタルヘルスのランディング ページ レイアウトは、明確で構造化されたレイアウトでメンタルヘルスを強調しています。 実践的で手頃な価格のカウンセリング オプションが含まれており、カウンセラーのプロフィールを強調し、成功事例を紹介しています。 クリーンでモダンなデザインには、ナビゲーションを簡素化し、必要な情報を見つけやすくする落ち着いた配色が組み込まれています。 Divi Supreme Pro Modules は、ホバー効果、画像フィルター、ユニークなアイコンなどのインタラクティブな機能でエクスペリエンスを向上させます。
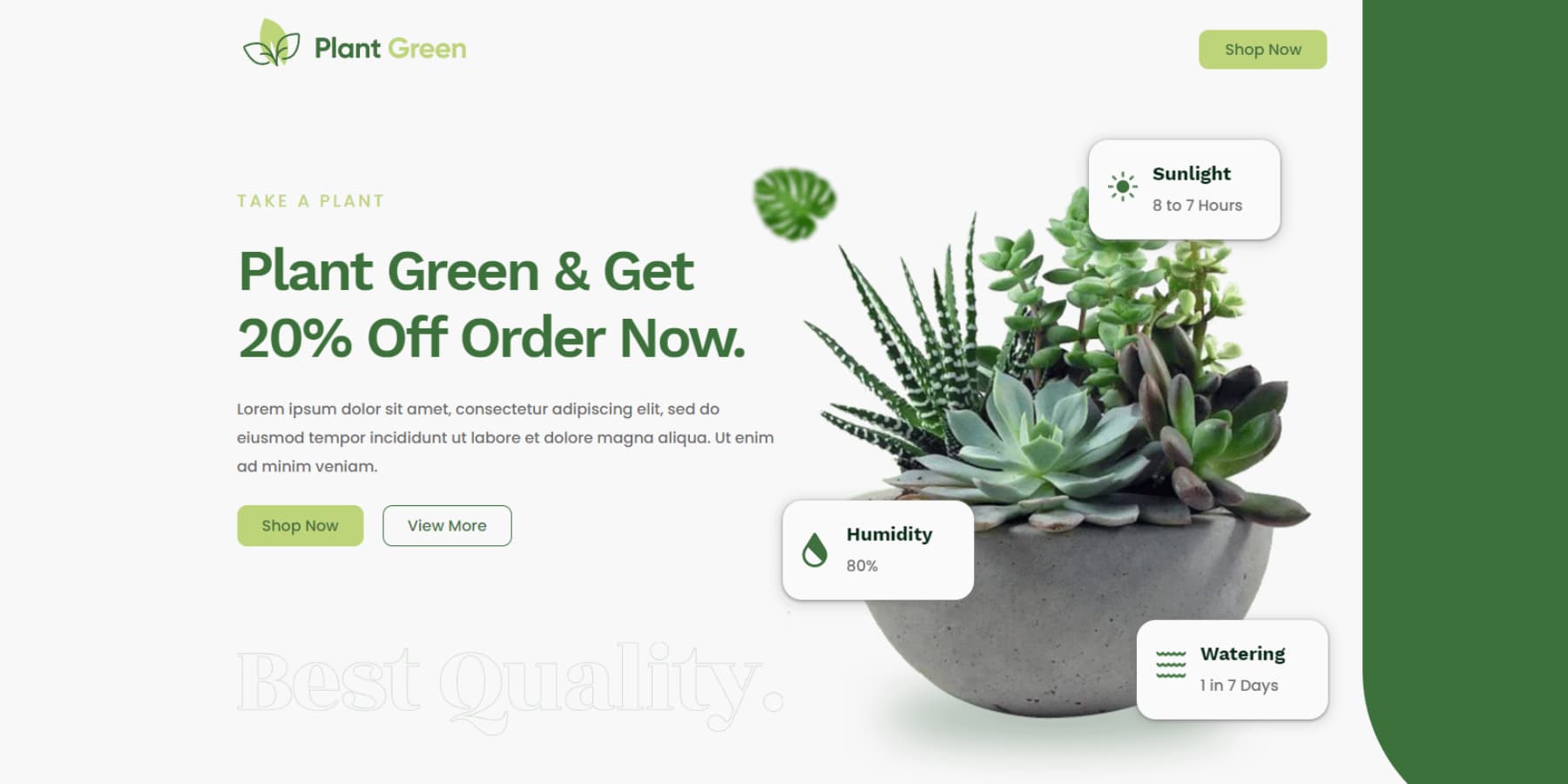
プラントのランディングページ

Plant ランディング ページのレイアウトはすっきりと整理されており、読みやすいように十分な余白が設けられています。 強力な行動喚起を強調し、一貫したタイポグラフィを維持し、セクションのバランスを適切にとります。 ユーザーフレンドリーなレイアウトにより、直感的なナビゲーションが保証され、主要な要素が効果的に表示されます。
コンサルティングのランディング ページ

Divi Supreme のコンサルティング ランディング ページ テンプレートは、目を引くモダンでクリーンなレイアウトが特徴です。 明確なセクションにより、移動や理解が容易になります。 大胆なタイポグラフィーと適切に配置された画像が注目を集め、重要な情報を強調します。 さらに、さまざまなデバイスに適応するように設計されているようで、常に素晴らしい視聴体験が得られます。
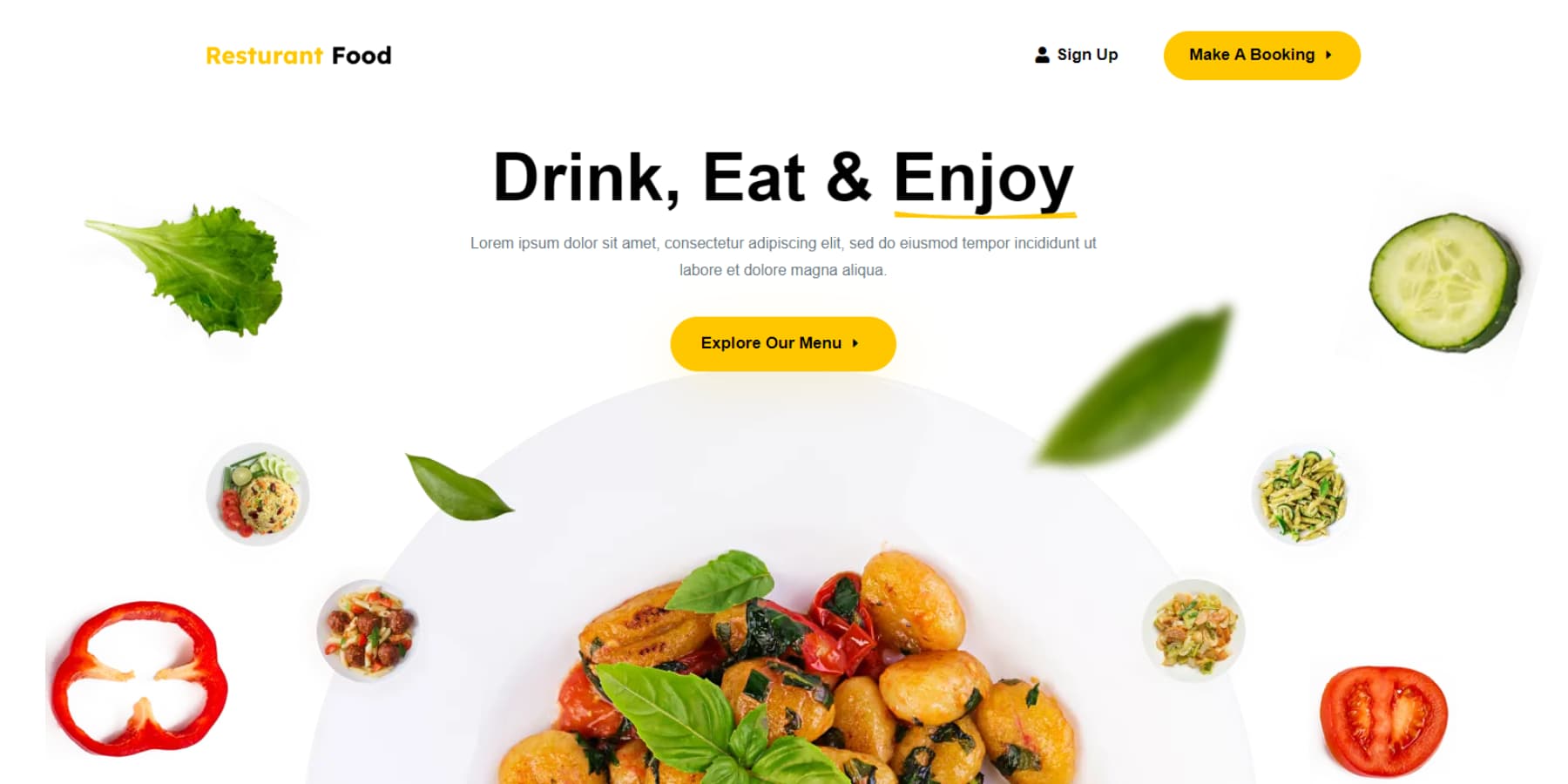
レストランのランディングページ

Divi Supreme のこのレストラン ランディング ページ テンプレートには、レイアウトに関していくつかの肯定的な側面があります。 まず、デザインは視覚的に魅力的でモダンで、すっきりと整理された構造になっています。 ホワイトスペースを使用すると、コンテンツに呼吸ができ、読みやすさが向上します。 ナビゲーション メニューに簡単にアクセスできるため、Web サイト全体をスムーズに移動できます。 魅力的な画像とうまくデザインされたセクションを使用すると、レストランのメニューとサービスを効果的に紹介できます。

Divi Supreme Proのインストール
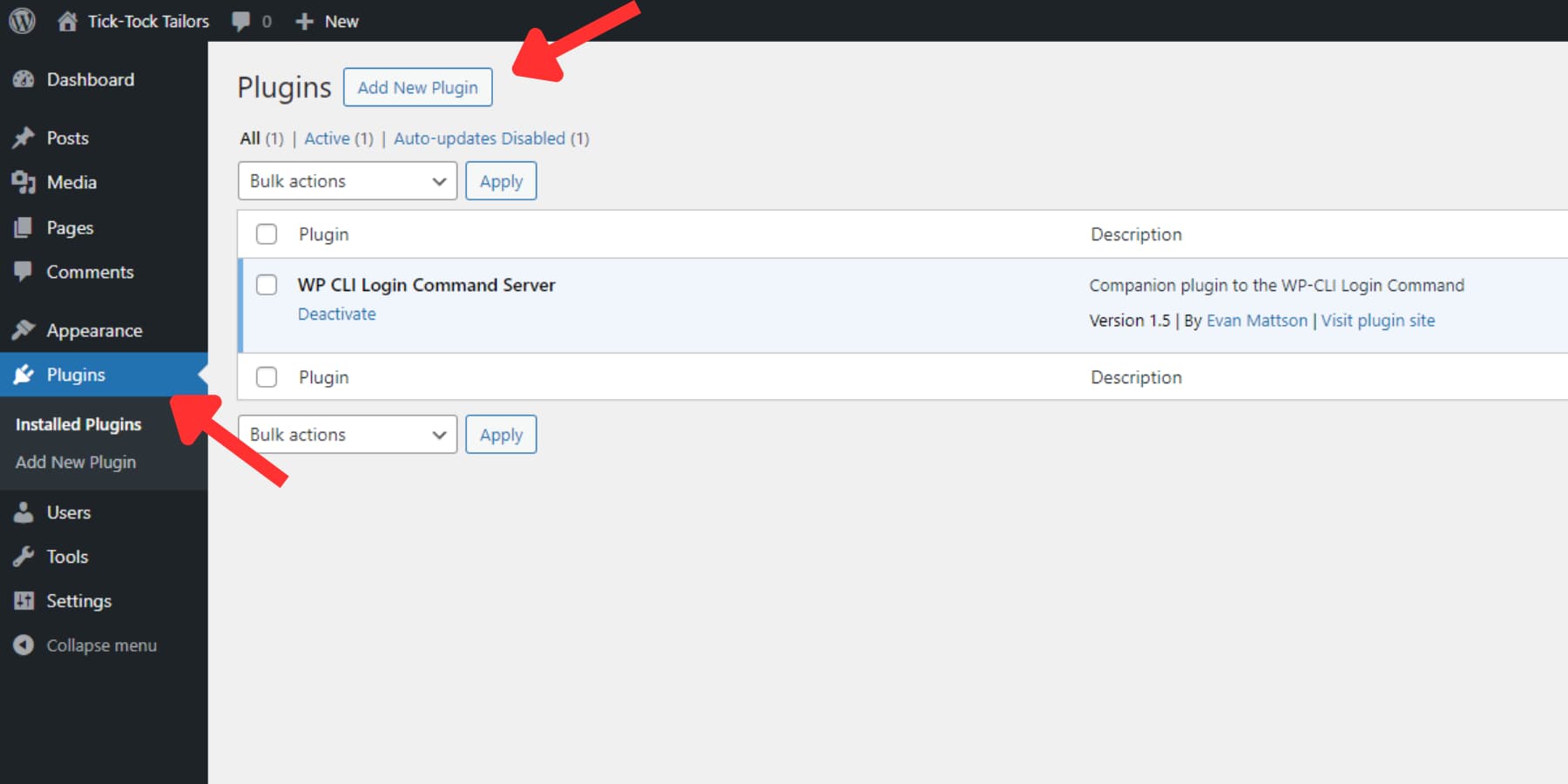
Divi Supreme Pro のインストールは、WordPress プラグインのインストールと同じです。 プラグインを購入したらダウンロードし、WordPress ダッシュボードの [プラグイン] タブに移動して、[新しいプラグインの追加] を選択します。

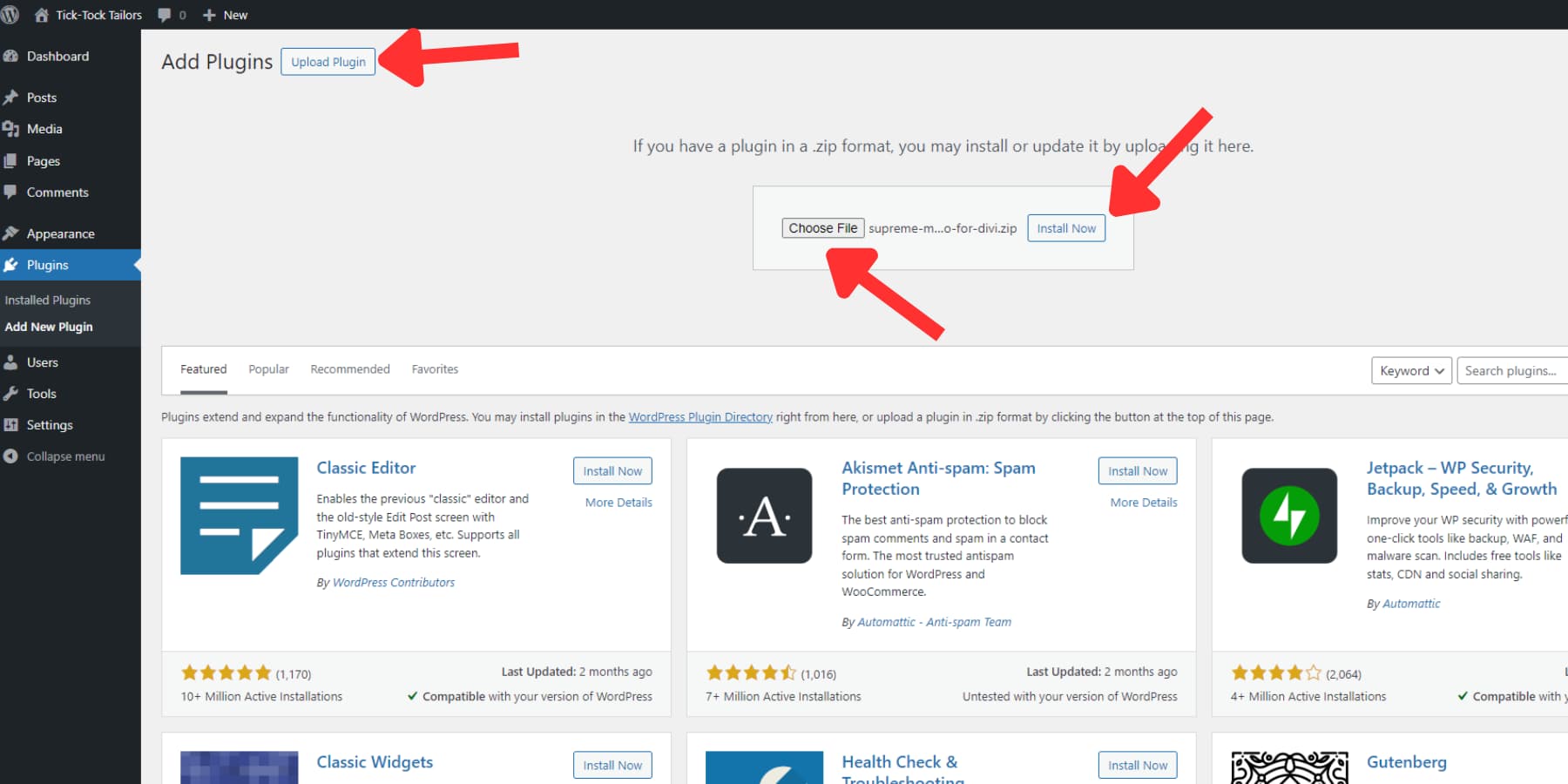
次に、「プラグインのアップロード」ボタンを押します。 「ファイルを選択」をクリックして、コンピューター上でプラグインの zip ファイルを見つけます。 ファイルを見つけたら、アップロードします。

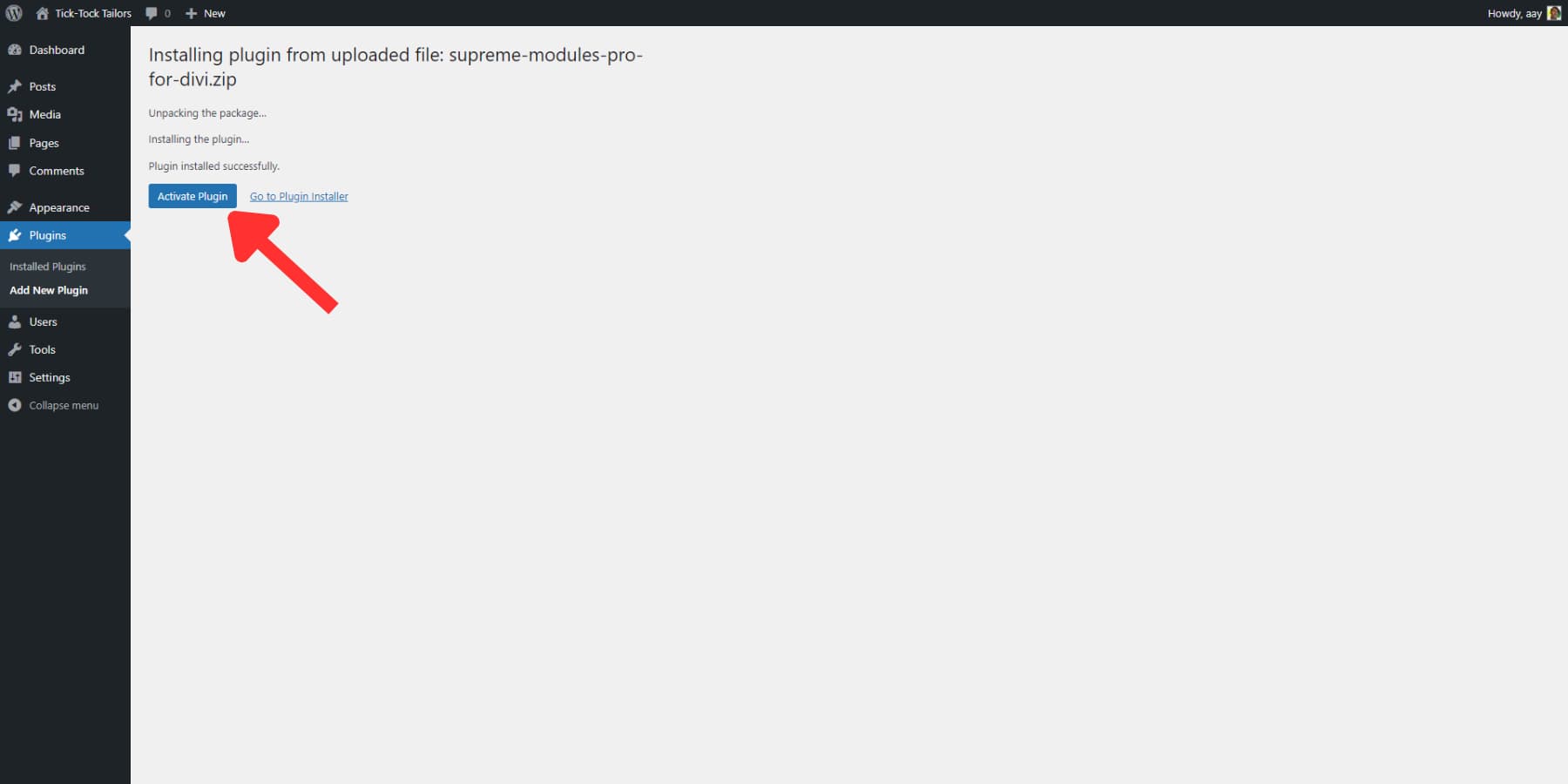
アップロードしたら、「今すぐインストール」をクリックしてプラグインをインストールします。 最後に、「プラグインをアクティブ化」ボタンをクリックしてプラグインをアクティブ化します。

Divi Supreme Proを使用する
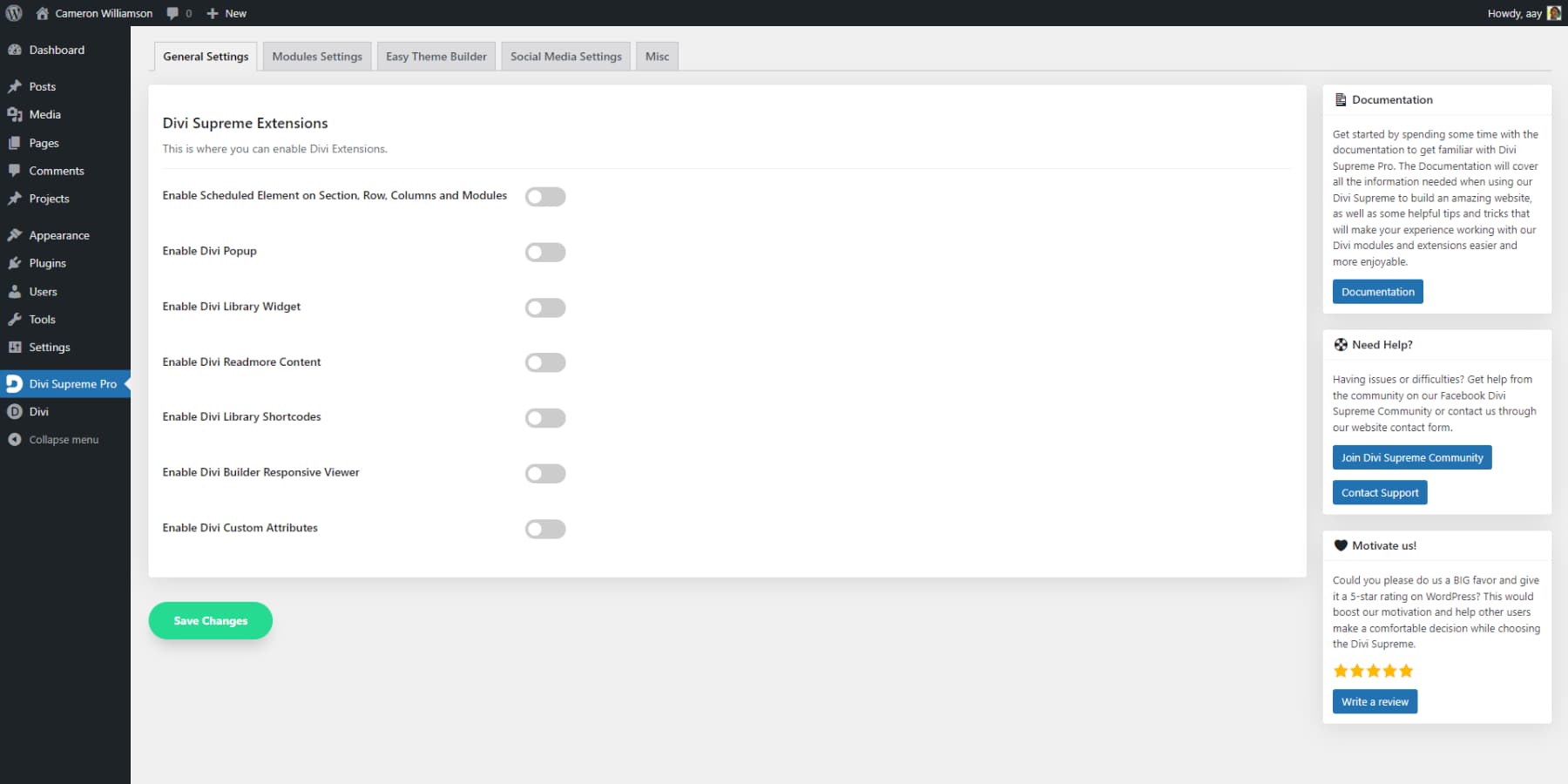
プラグインをインストールすると、サイドバーに「Divi Supreme Pro」という新しいオプションが表示されます。 このメニュー項目をクリックすると、Divi Supreme Pro の設定に移動します。 直感的なインターフェイスと Divi とのシームレスな統合のおかげで、Divi Supreme Pro の可能性を最大限に活用するのは簡単です。 さらに、画面の右側には、ドキュメントやサポート オプションへのリンクを含む便利なカードが表示されます。 したがって、どこかで行き詰まった場合でも、すぐに助けが得られます。 次に、そのレイアウトと設定の概要を見てみましょう。

一般設定
メニュー項目をクリックすると、一般設定タブが自動的に開きます。 ここで、Divi ポップアップや続きを読む機能などの追加の Divi 拡張機能をオンにして管理できます。 これらの拡張機能はデフォルトではオフになっています。
モジュール設定
プラグインには多数の追加モジュールと機能が含まれており、Web サイトのパフォーマンスにわずかに影響を与える可能性があります。 ただし、モジュール設定タブを使用して不要な要素をオフにすることで、Web サイトとエディターを合理化した状態に保つことができます。
簡単なテーマビルダー
[Easy Theme Builder] タブでは、変更を加えたり、前に説明したユーザー エクスペリエンス キューを追加したりできます。 このタブについては、この投稿の後半で詳しく説明します。
ソーシャルメディア設定
このタブでは、API キーを貼り付け、Facebook コメント、いいね! ボタン、コメント、ライブ フィードなどの Facebook 関連モジュールの設定を有効にすることができます。
その他
[その他] タブには、重要ではないかもしれませんが、場合によっては便利なさまざまな設定とオプションがあります。 これには、互換性設定、アンインストール オプション、セキュリティ機能が含まれます。 プラグインの名前とアイコンをカスタマイズすることもできます。これはホワイト ラベルと呼ばれるプロセスで、よりプロフェッショナルなイメージをクライアントに提示できます。
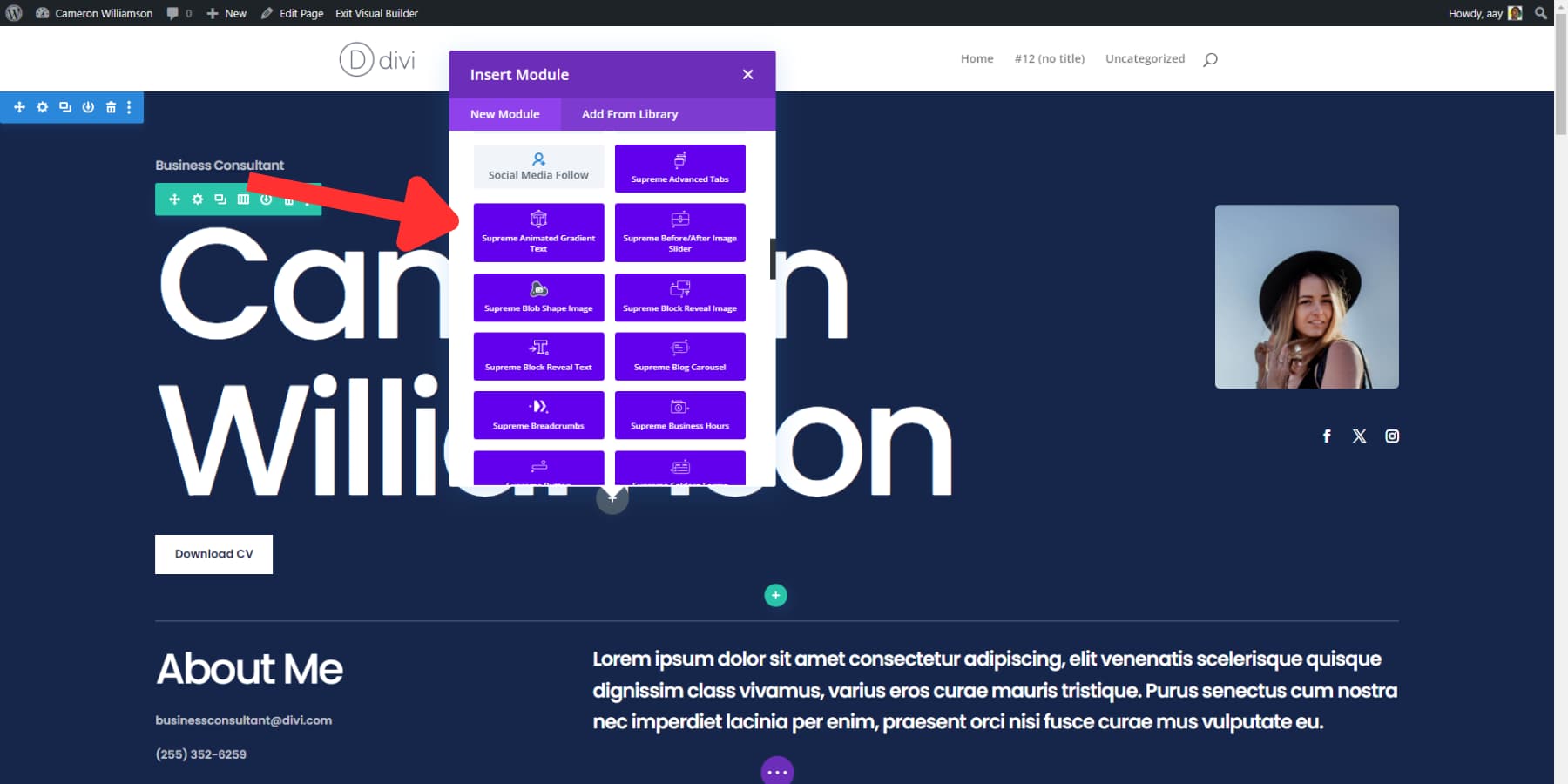
モジュールの追加
Divi エディター内のすべての Divi Supreme Pro モジュールは明るい紫色で色分けされているため、すぐに区別して使用できます。 さらに、それらにはすべて「Supreme」という接頭辞が付いています。

ヘッダーに Easy Theme Builder を使用する
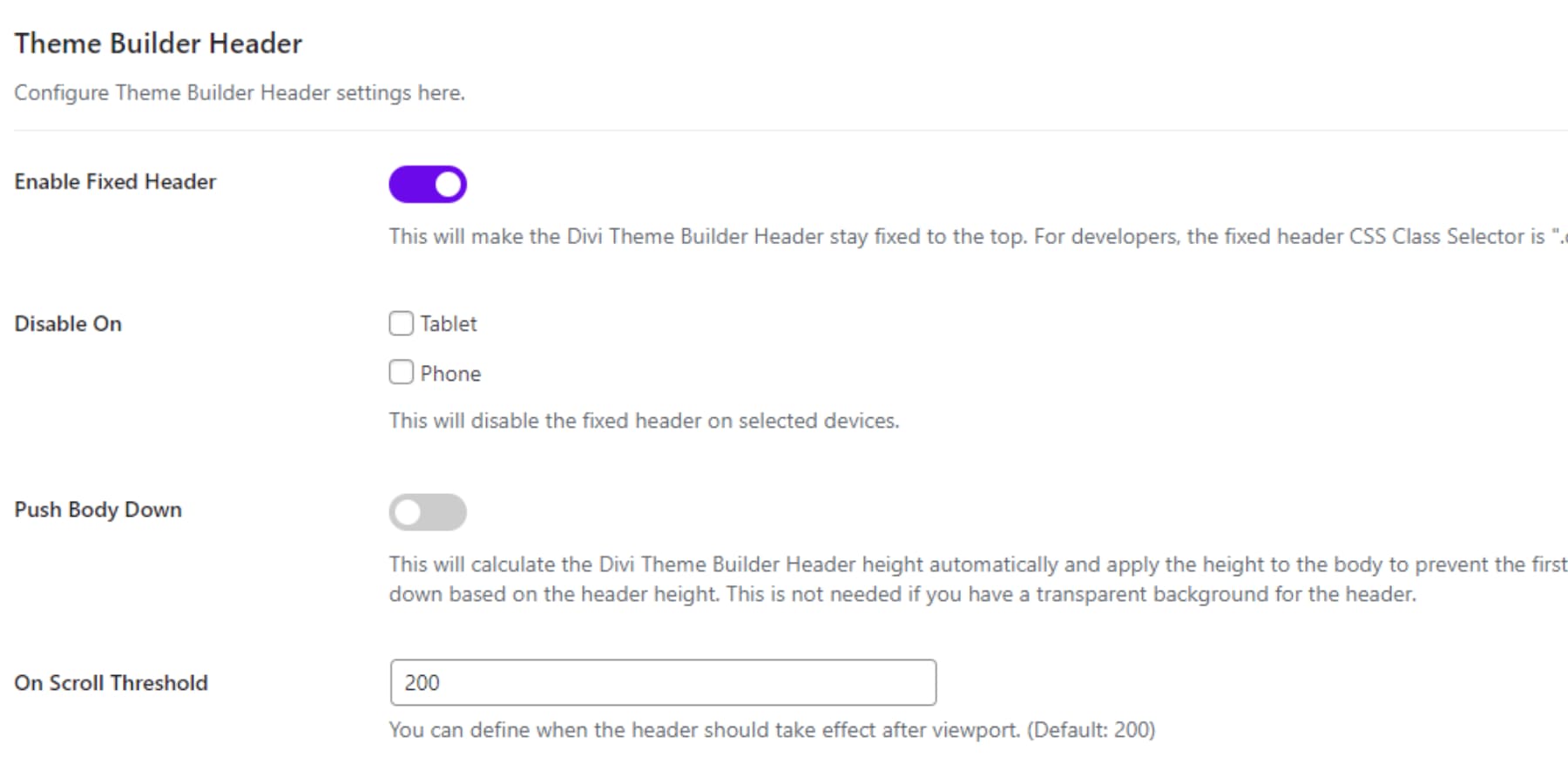
Easy Theme Builder を使用すると、ヘッダーを設定したり、スクロール時にヘッダーの色を調整したり、縮小要素を好みに合わせて調整したりできます。 通常、テーマ ビルダーのヘッダーはサイトとともにスクロールします。 ただし、Easy Theme Builder のヘッダー設定を使用すると、ヘッダーを上部に固定することが簡単にできます。 携帯電話/タブレットでこの機能をオフにするなどの追加オプションや、いくつかの美的選択肢もあります。

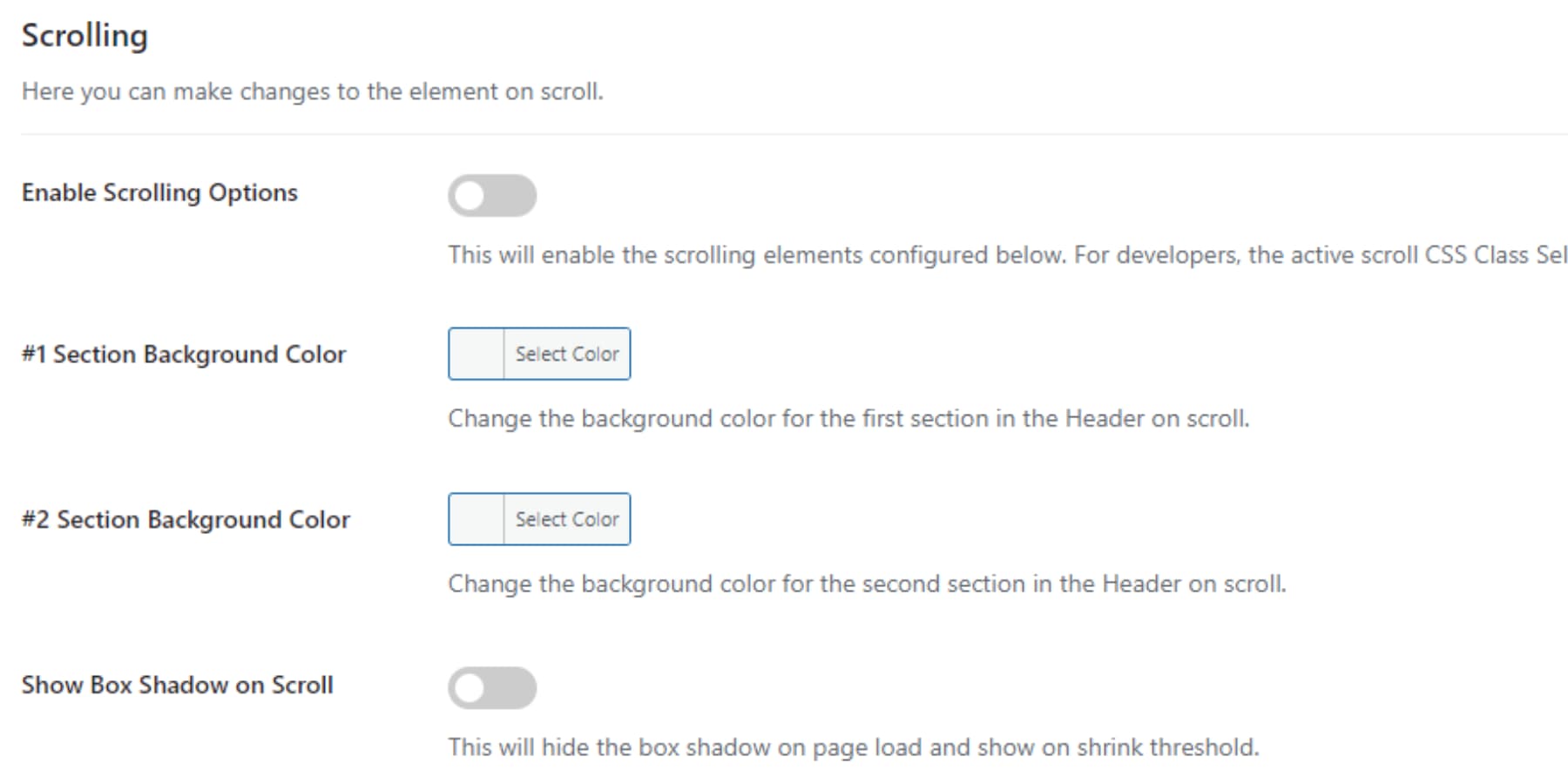
スクロール拡張機能をオンにすると、ヘッダーに深みが増します。 背景色を変更したり、スクロール時に表示されるボックスの影を追加したりできます。

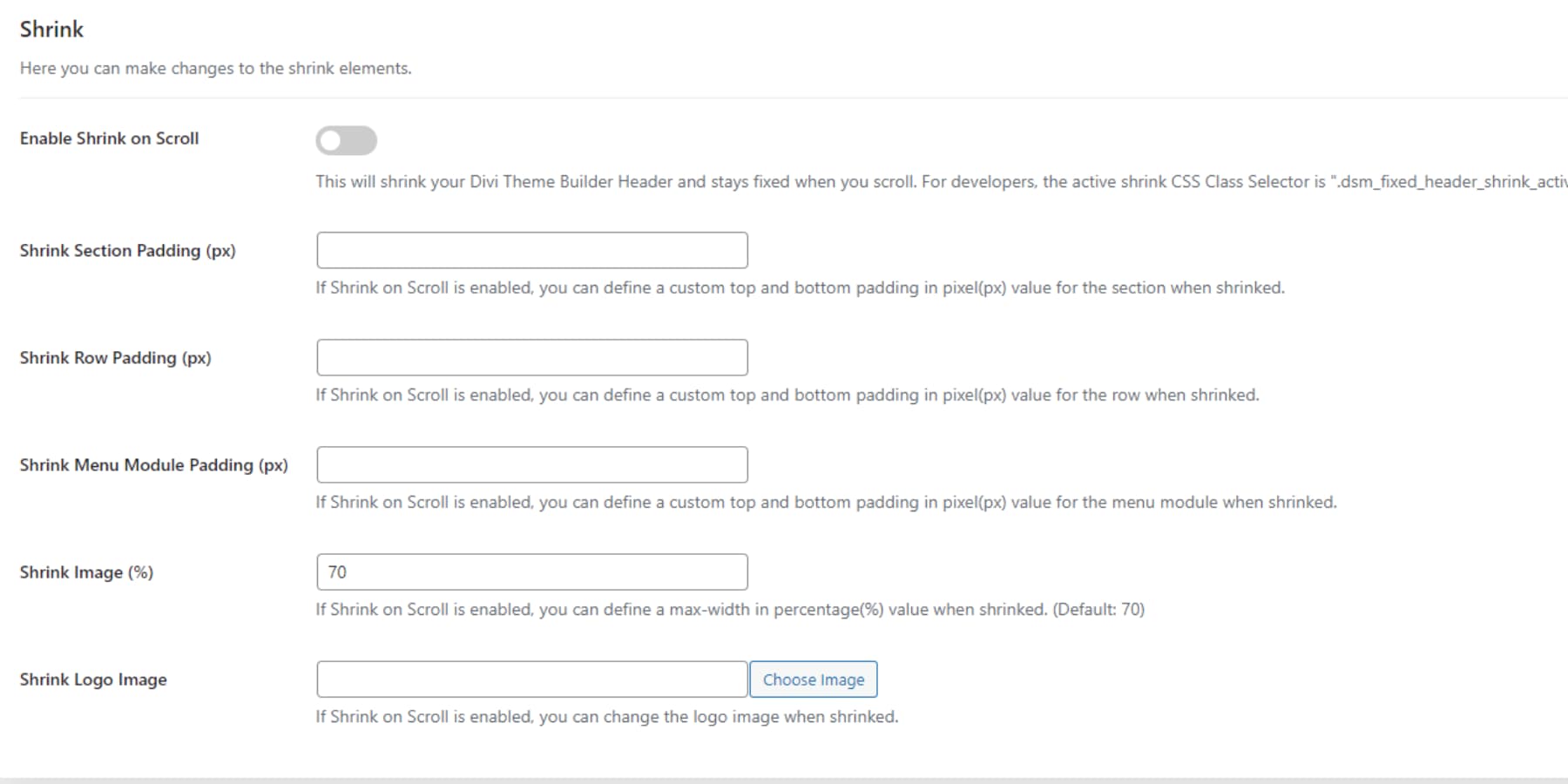
最後に、[縮小] オプションを使用すると、スクロール中にメニュー サイズを調整し、ロゴを別の画像に切り替えることができます。 セクション、行、モジュールにパディングを追加し、画像を縮小するパーセンテージを設定します。

タイピング効果テキストの追加
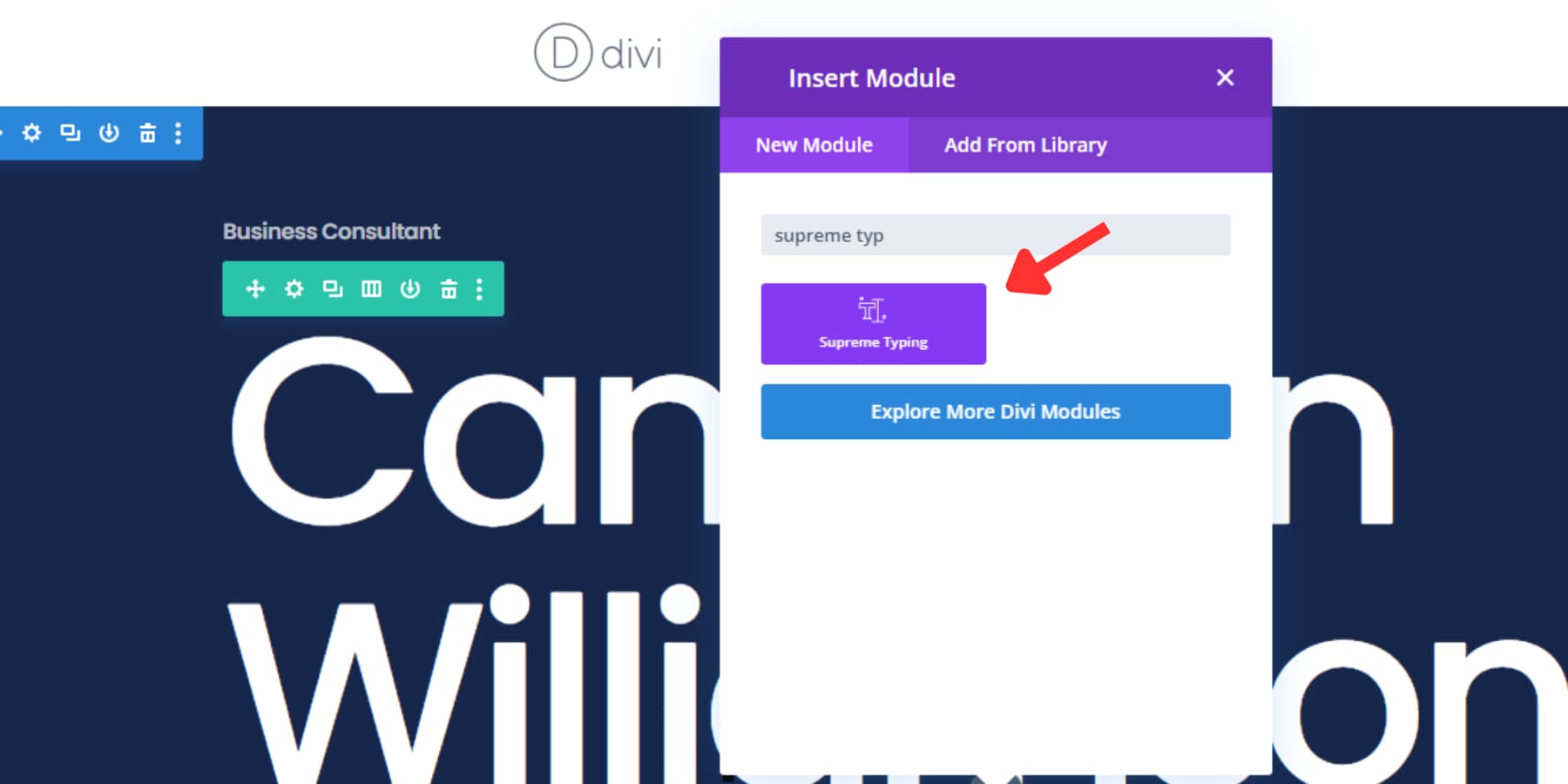
Supreme Typing を見つけて選択し、モジュールをキャンバスに追加します。

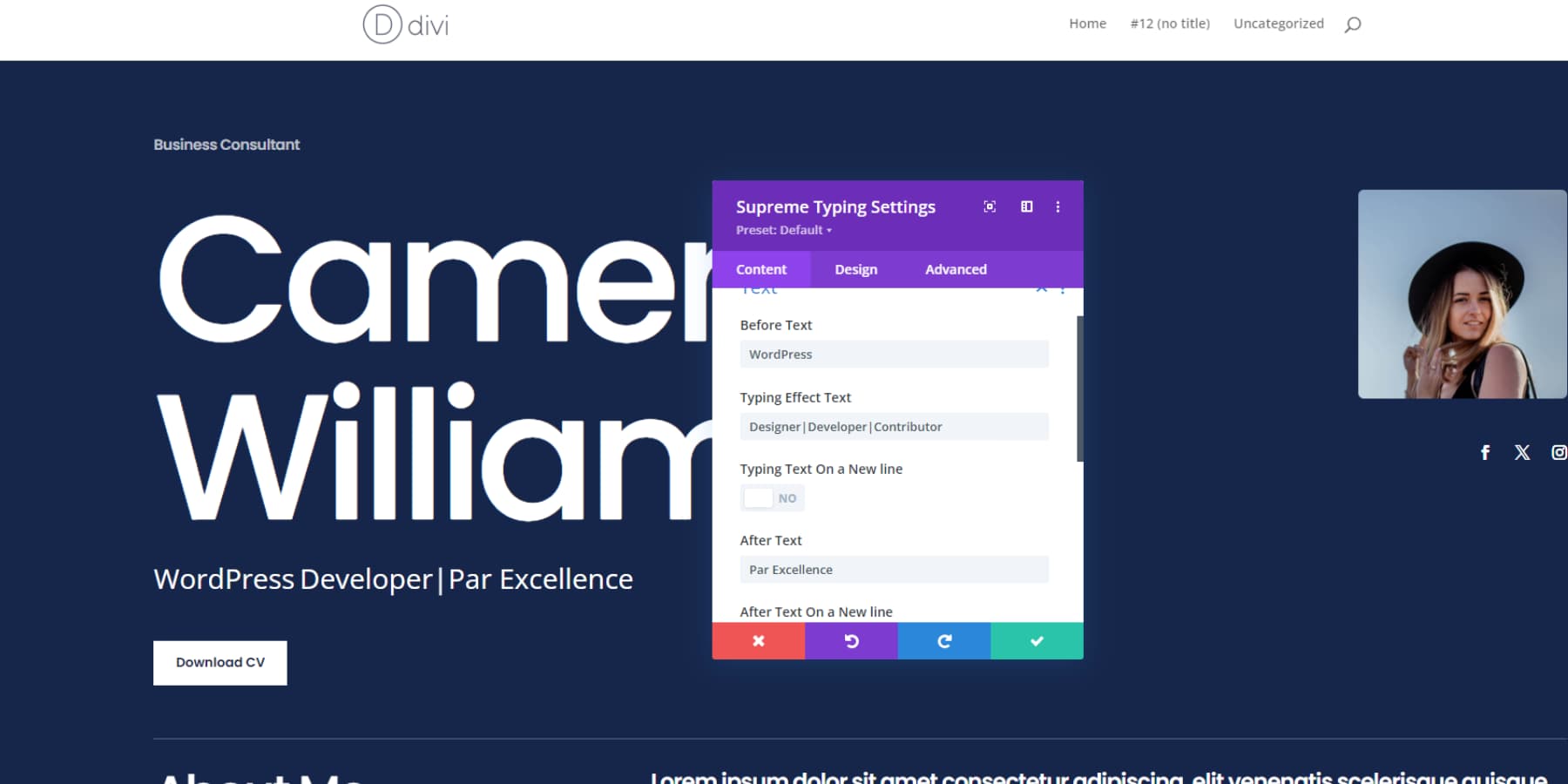
「前」、「入力」、「後」というラベルの付いた 3 つのテキスト フィールドに、効果を調整するためのオプションが表示されます。 ラベルは単純明快です。 Before フィールドと After フィールドのテキストは静的であり、入力効果はありません。 [入力テキスト] フィールドでは、パイプ記号 (|) を使用して、次々に表示されるさまざまなテキストを追加できます。 例えば:

また、最初の入力テキスト ドロップダウンの下には、テキストを別の行に表示する、ループ オプション、速度、アニメーション、リンク オプションなどの設定もあります。 デザイン セクションでは、このモジュールの色、フォント、その他の外観設定をカスタマイズできます。
価格表の追加
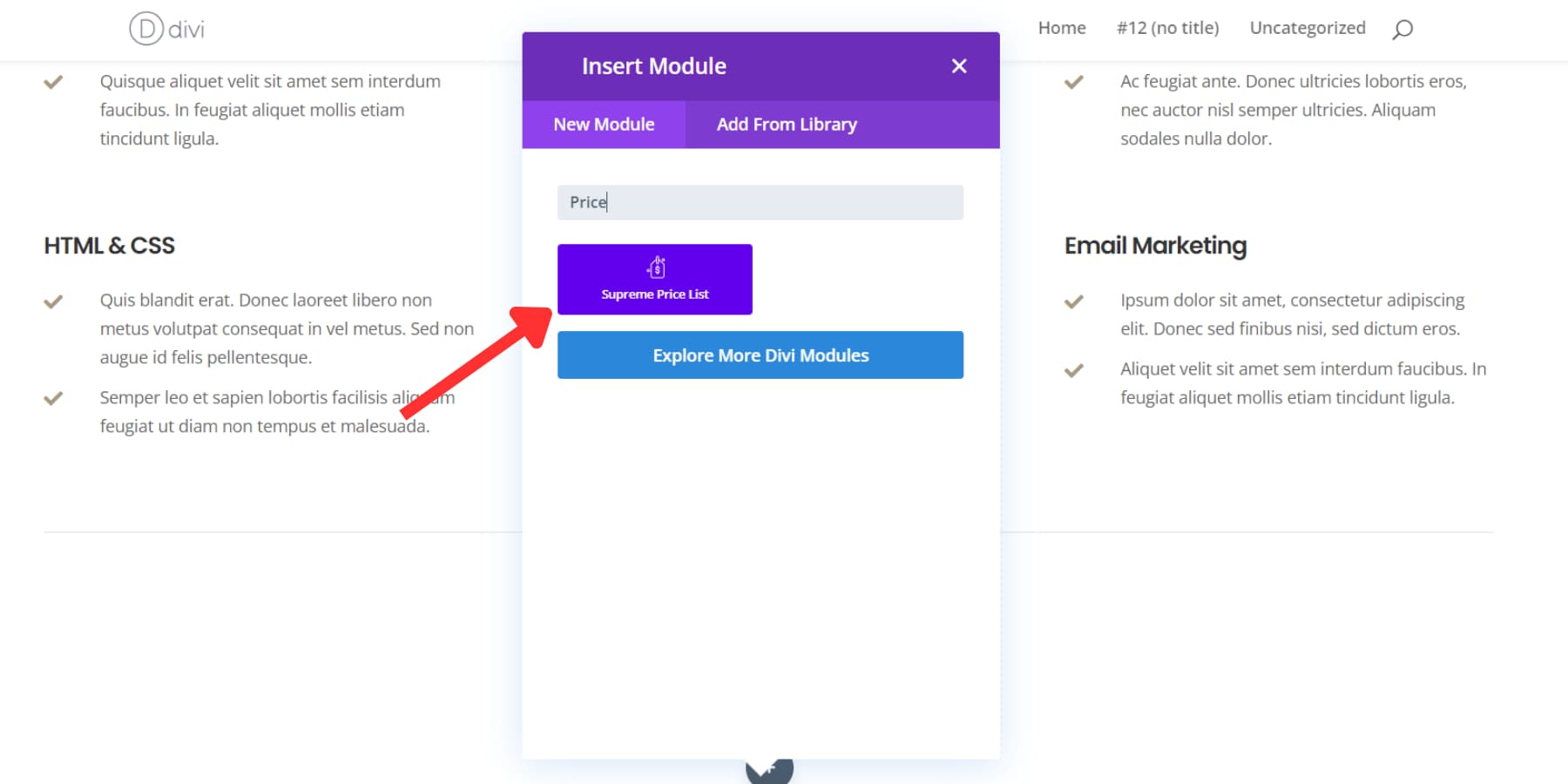
ページに価格表を追加するには、まず価格表モジュールを見つけて追加します。 すぐにポップアップが表示されます。 最初に表示されるオプションは、価格表に品目を追加するための大きな + ボタンです。

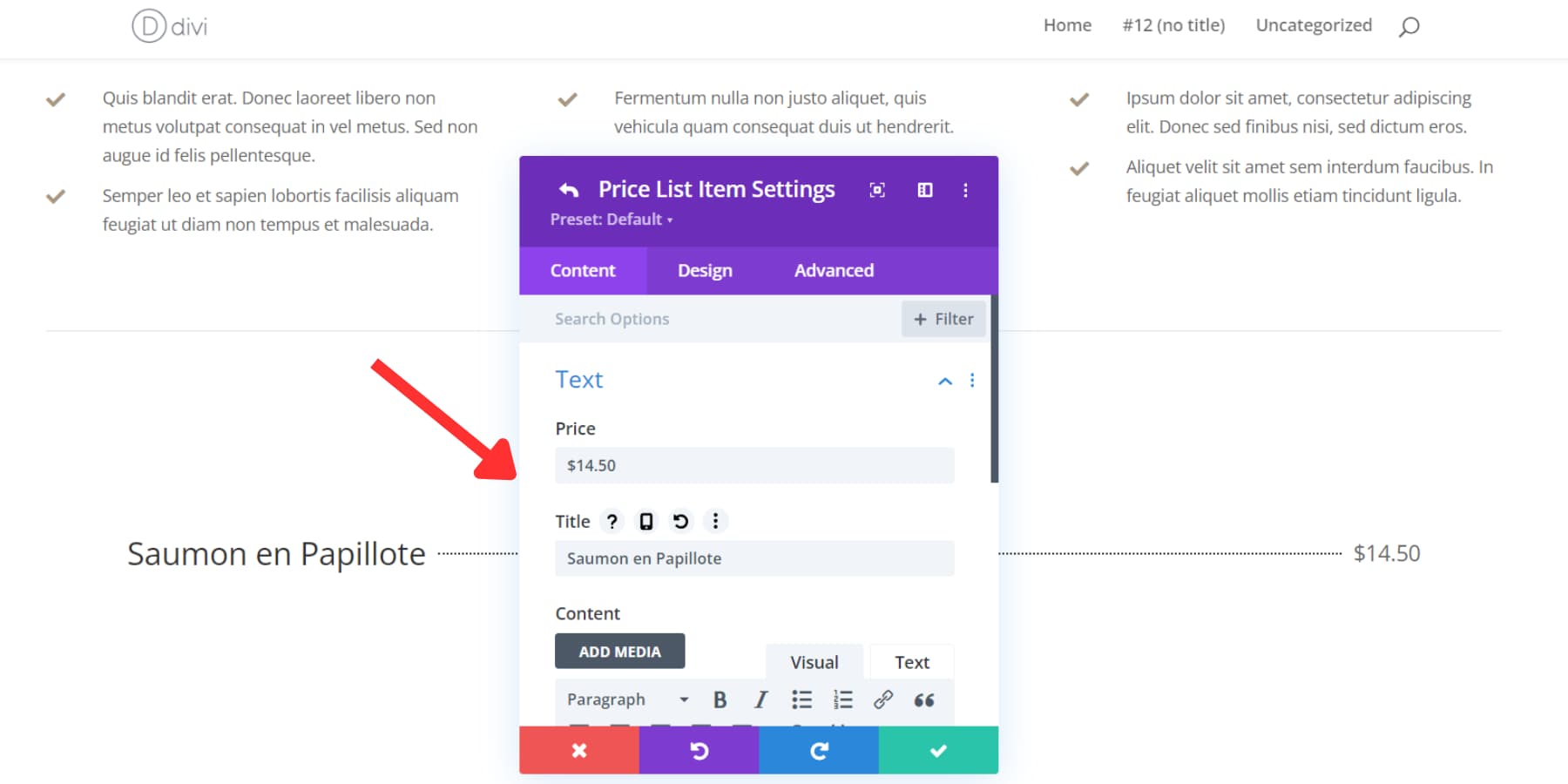
そのボタンをクリックして別のポップアップを開き、新しいアイテムとその価格を入力します。

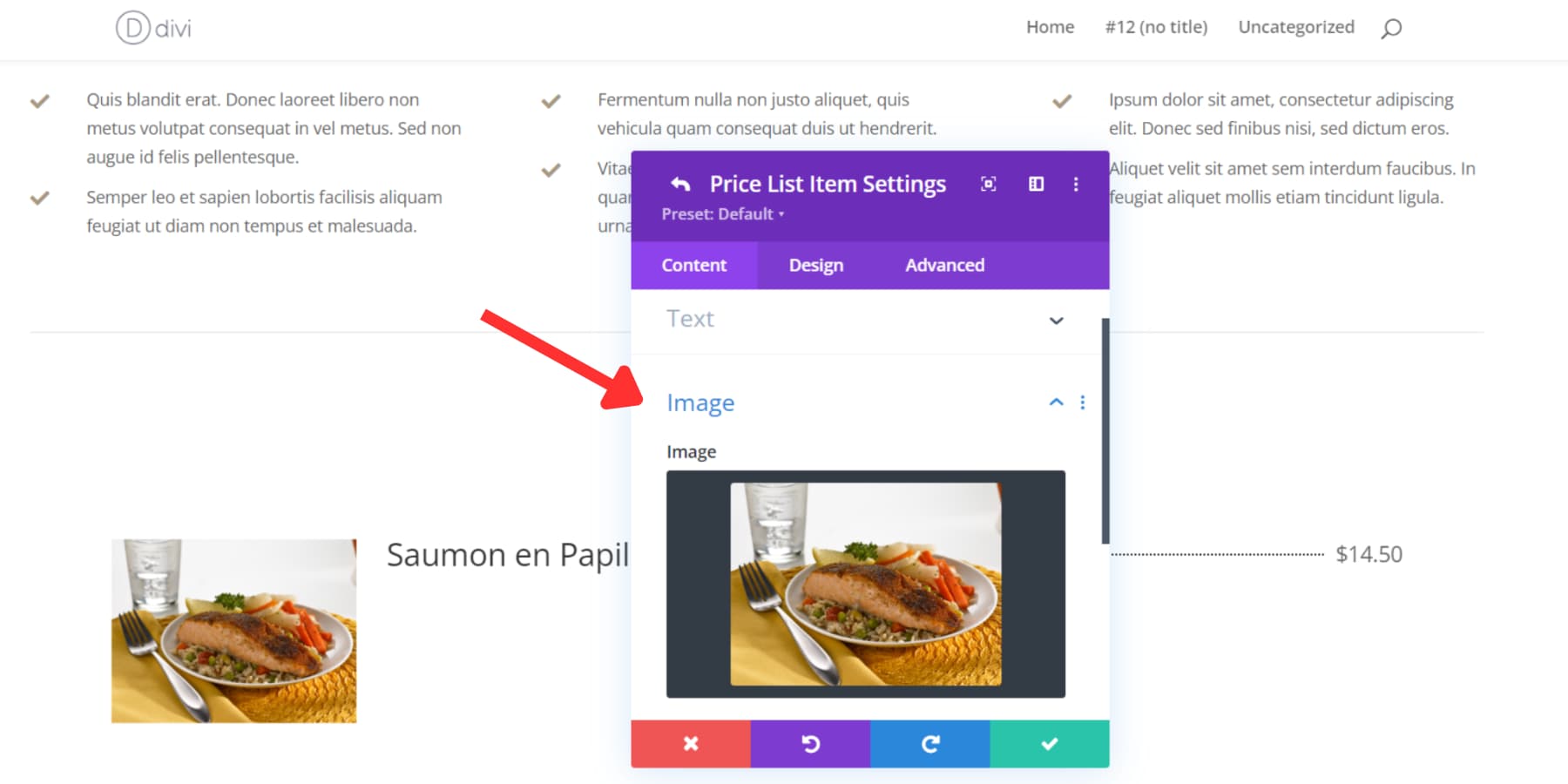
さらに、次に表示されるドロップダウンを使用して、このアイテムの画像を含めることができます。 これは、レストランやサロンなどのビジネスに特に役立ちます。

グリッチテキストエフェクトの追加
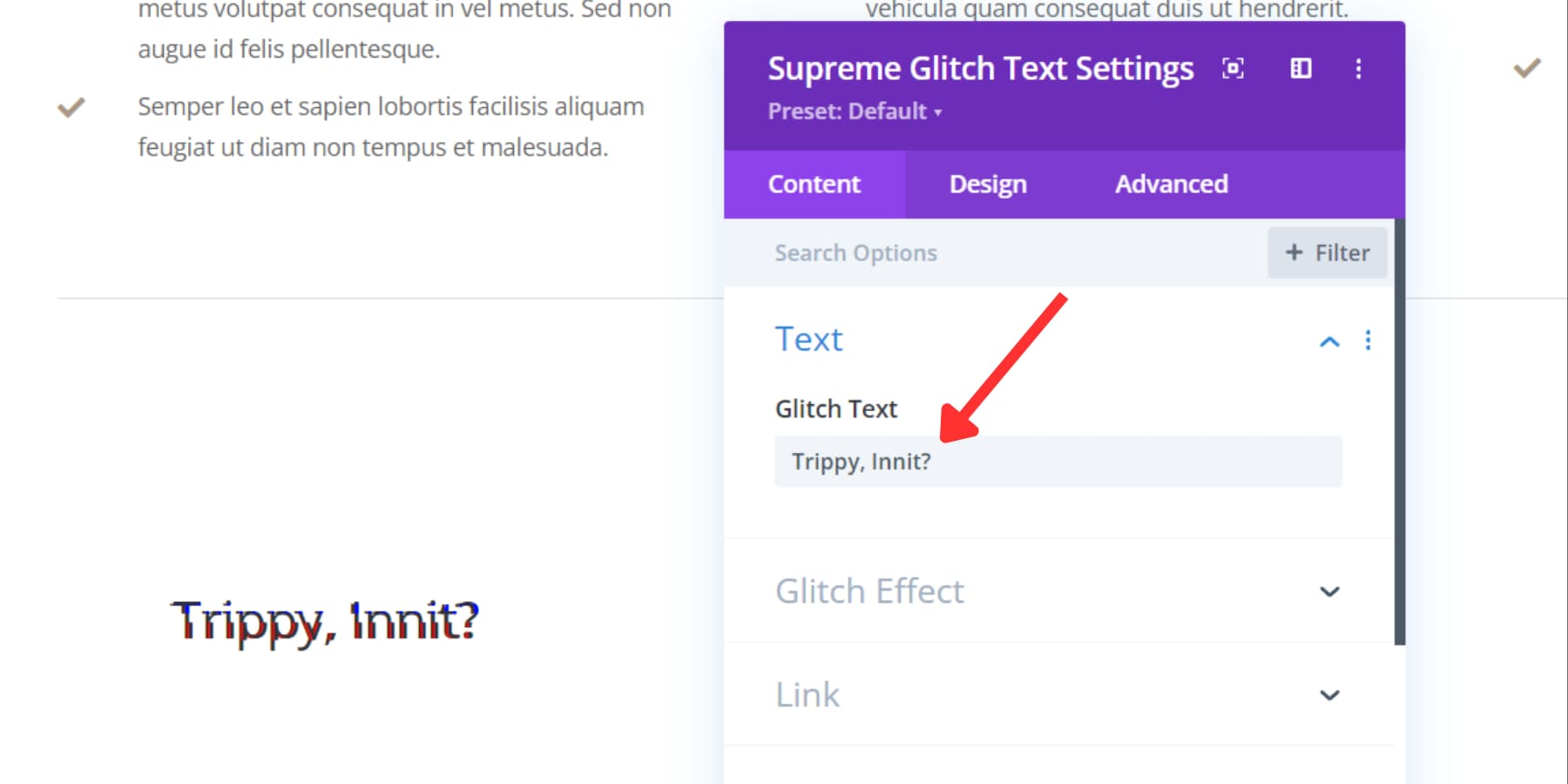
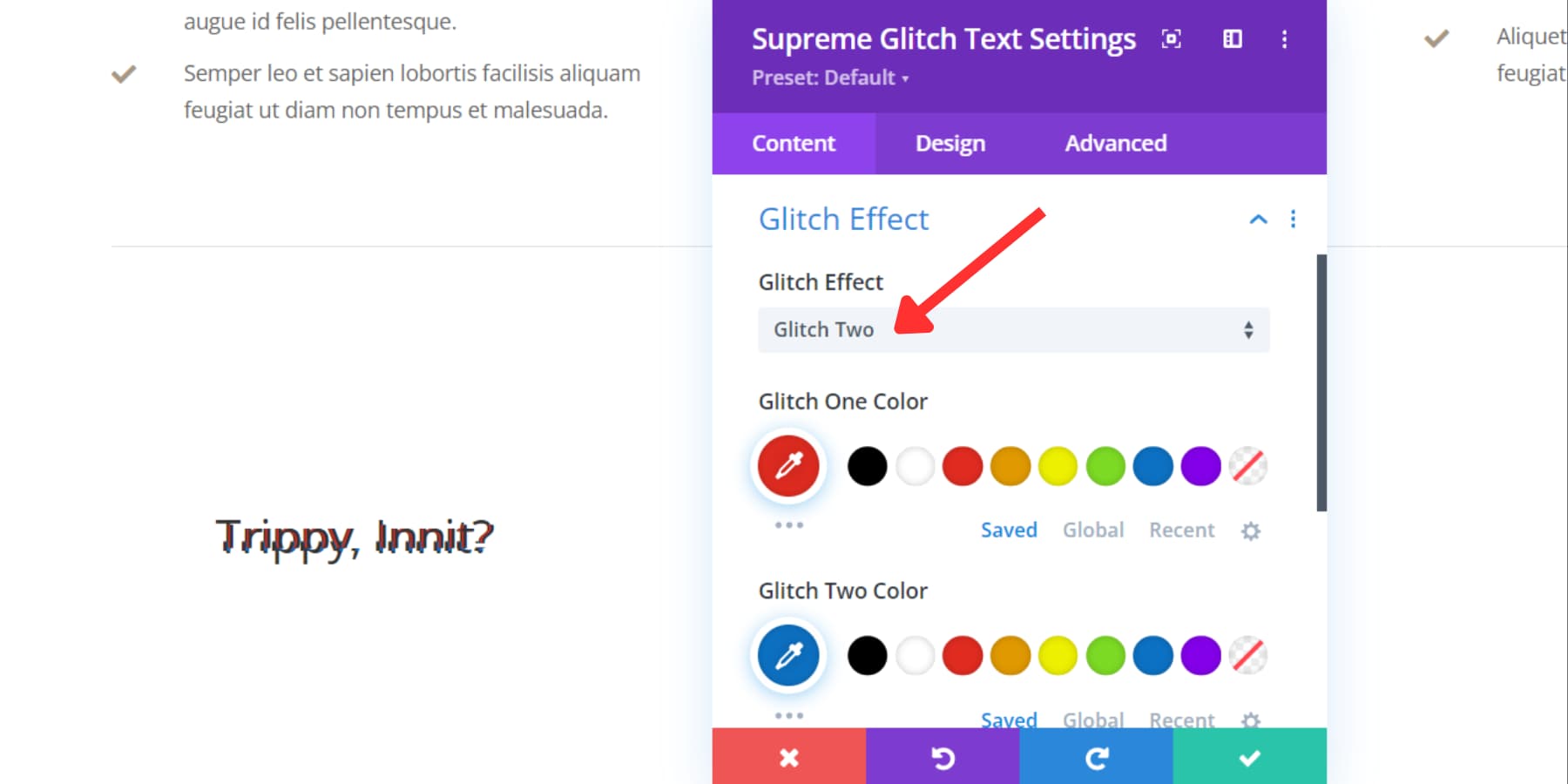
Glitch Text Module を検索し、キャンバスに追加します。 モジュールがキャンバスに追加されたら、トリッピー効果を適用するテキストを [グリッチ テキスト] ボックスに入力できます。

以下のドロップダウン メニューから 3 つのグリッチ効果を選択できます。 グリッチ 2 および 3 スタイルのグリッチ エフェクトの色を選択することもできます。

さまざまなスタイルと色のオプションを試して、テキストに望ましいグリッチのある外観を実現します。
画像ホットスポットの追加
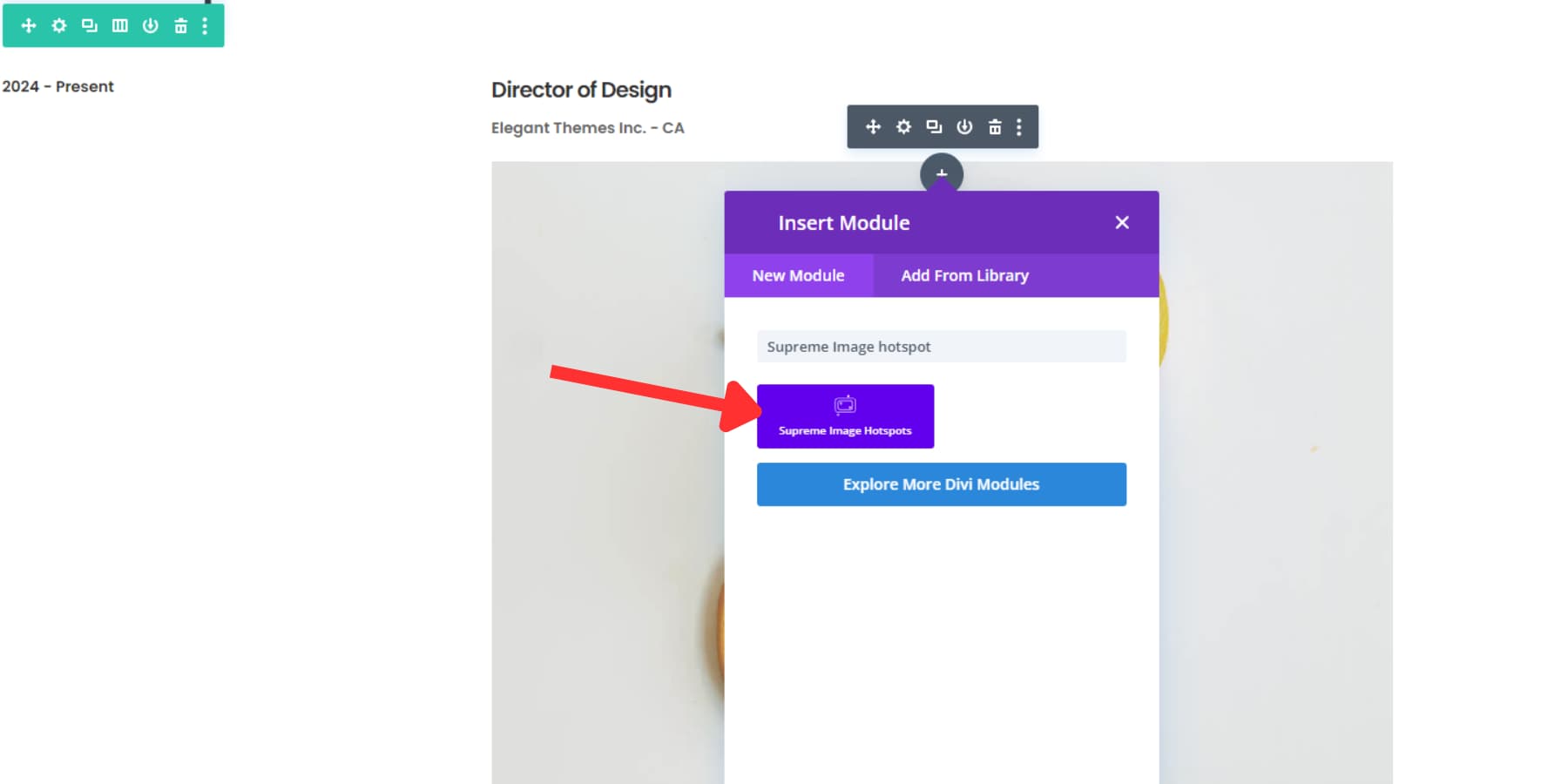
画像ホットスポット モジュールを追加するには、「Supreme Image Hotspot」を探してクリックして追加します。

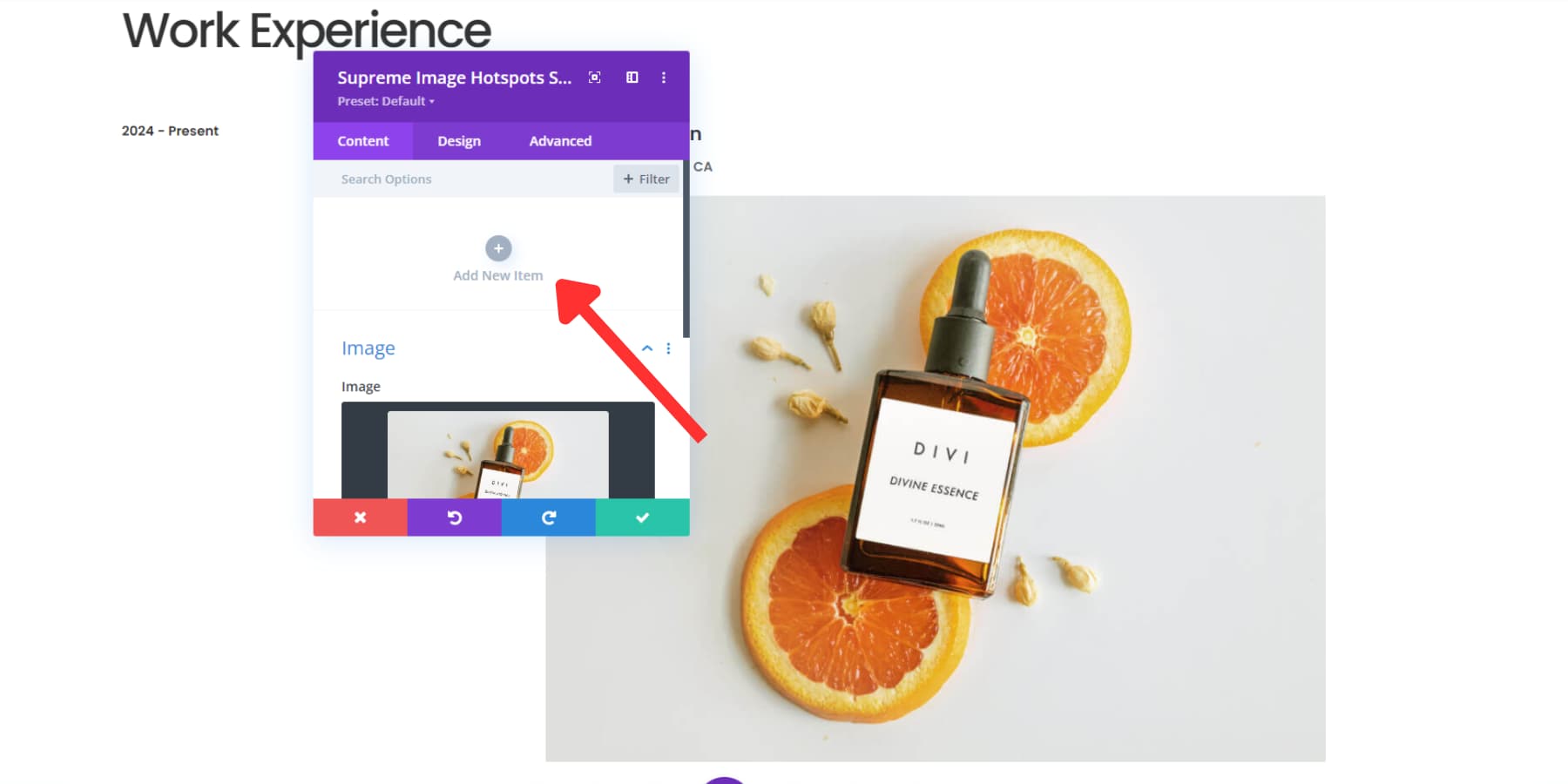
モジュールを追加した後、画像ドロップダウンに移動し、必要な画像を選択します。 画像ドロップダウンの上部に、ホットスポットを追加するスペースがあります。 大きな「新規追加 (+)」ボタンを押して、新しいタブを開きます。 ここで、ホットスポットの表示方法を選択できます。 アイコン、画像、またはプレーン テキストを [タイプ] ドロップダウンから選択できます。

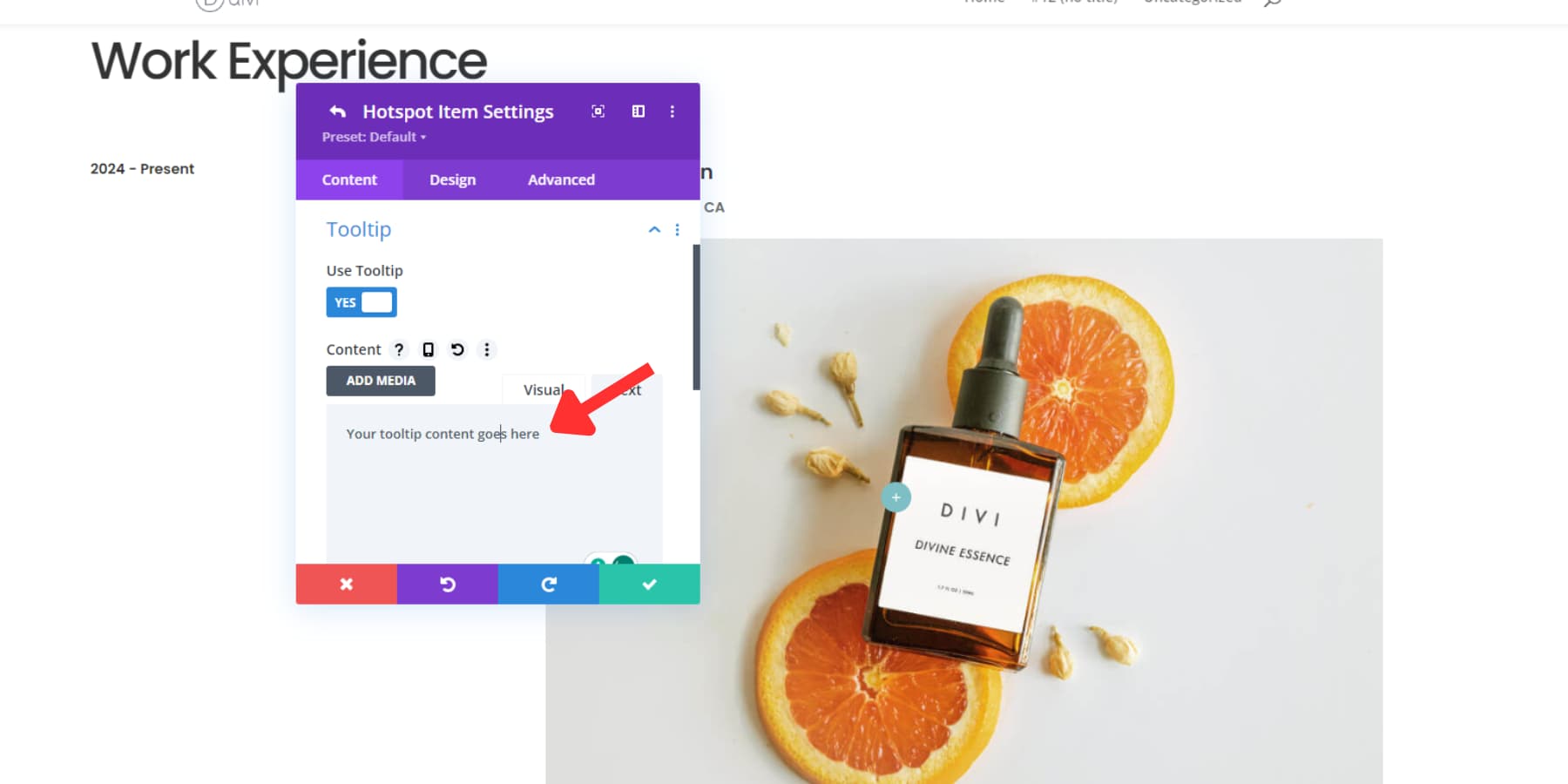
ホットスポットにアイコンまたは画像を使用している場合は、ホットスポット タブの下にある [ツールチップ] ドロップダウンにテキストを追加できます。 ツールチップ内で HTML を使用することもできます。

デザインセクションに移動して、ツールチップの位置と色を調整します。 設定に満足したら、「変更を保存」タブをクリックします。 最初のタブに戻り、ホットスポットを追加して変更を加えることができます。
二重見出しの追加
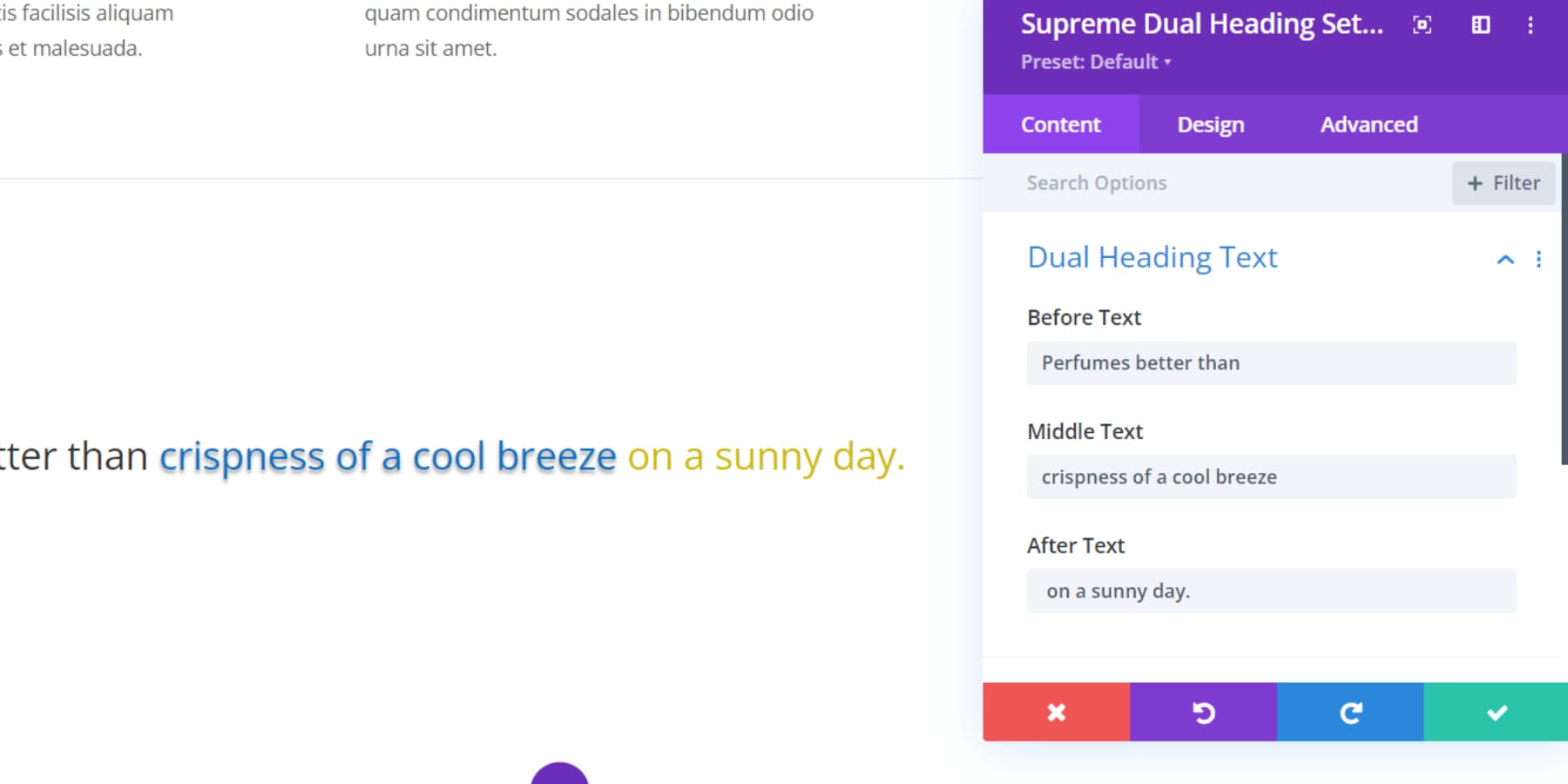
ページに二重見出しを追加するには、二重見出しモジュールを見つけて追加します。 前、中間、後という 3 つのオプションがあります。 技術的には、これらを使用して最大 3 色で見出しを作成できます。

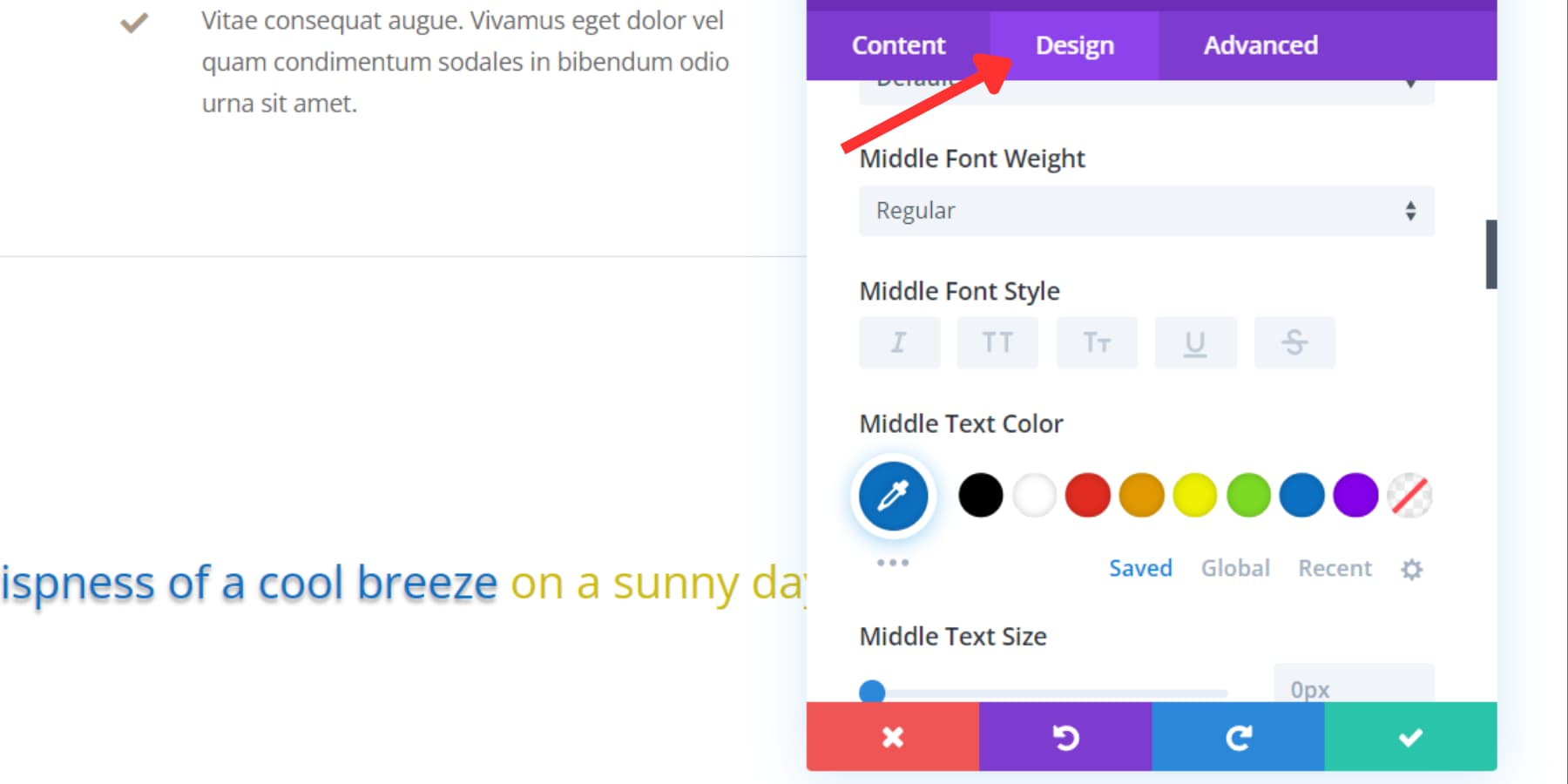
テキストの色を調整するには、「デザイン」タブに移動します。 そこでは、テキストの色、フォント、サイズを簡単に制御できます。

ディビ シュプリーム プロを購入する
Divi Supreme Pro の価格は 79 ドルで、Divi マーケットプレイスで入手できます。 30日間の返金保証が付いているので、満足できない場合は返金してもらえます。 さらに、プラグインは必要な数の Web サイトで使用でき、1 年間のサポートとアップデートを受けることができます。

ディビ シュプリーム プロを購入する
Divi Supreme Pro: 最後に
あなたが開発者であろうとデザイナーであろうと、Divi Supreme Pro は作成プロセスを合理化し、美しいカスタム Web サイトを簡単に作成できるようにします。 Divi とは独立していますが、この強力なプラグインは Web デザインのエクスペリエンスを向上させることを目的としており、Divi ツールキットへの優れた追加となります。
ぜひご意見をお聞かせください。 ディビシュプリームプロを使ったことはありますか? 以下のコメント欄であなたの経験を共有してください。
