ディビ製品のハイライト: ディビシティ
公開: 2023-05-08DiviCity は、Divi マーケットプレイスで入手できる 1 ページの Divi レイアウトです。 さまざまな種類の Web サイトに使用できる汎用性の高いデザインで、完全にレスポンシブでカスタマイズ可能です。 この製品ハイライトでは、DiviCity レイアウトを見て、それがあなたにとって正しいレイアウトであるかどうかを判断するのに役立ちます.
始めましょう!
- 1 DiviCity のインストール
- 2ディビシティ
- 2.1 DiviCity ヘッダーセクション
- 2.2 DiviCity セクションについて
- 2.3 DiviCity ブログセクション
- 2.4 DiviCity 番号セクション
- 2.5 DiviCity やるべきことセクション
- 2.6 DiviCity の場所 セクション
- 2.7 DiviCity 訪問セクション
- 2.8 DiviCity コンタクトセクション
- 2.9 DiviCity モバイルのレイアウト
- 3ディビシティを購入する
- 4最終的な考え
DiviCity のインストール
DiviCity は、Divi Visual Builder .json ファイルを含む ZIP ファイルとして提供されます。 レイアウトをインストールするには、まずファイルを解凍します。 次に、Divi Builder でページを開きます。
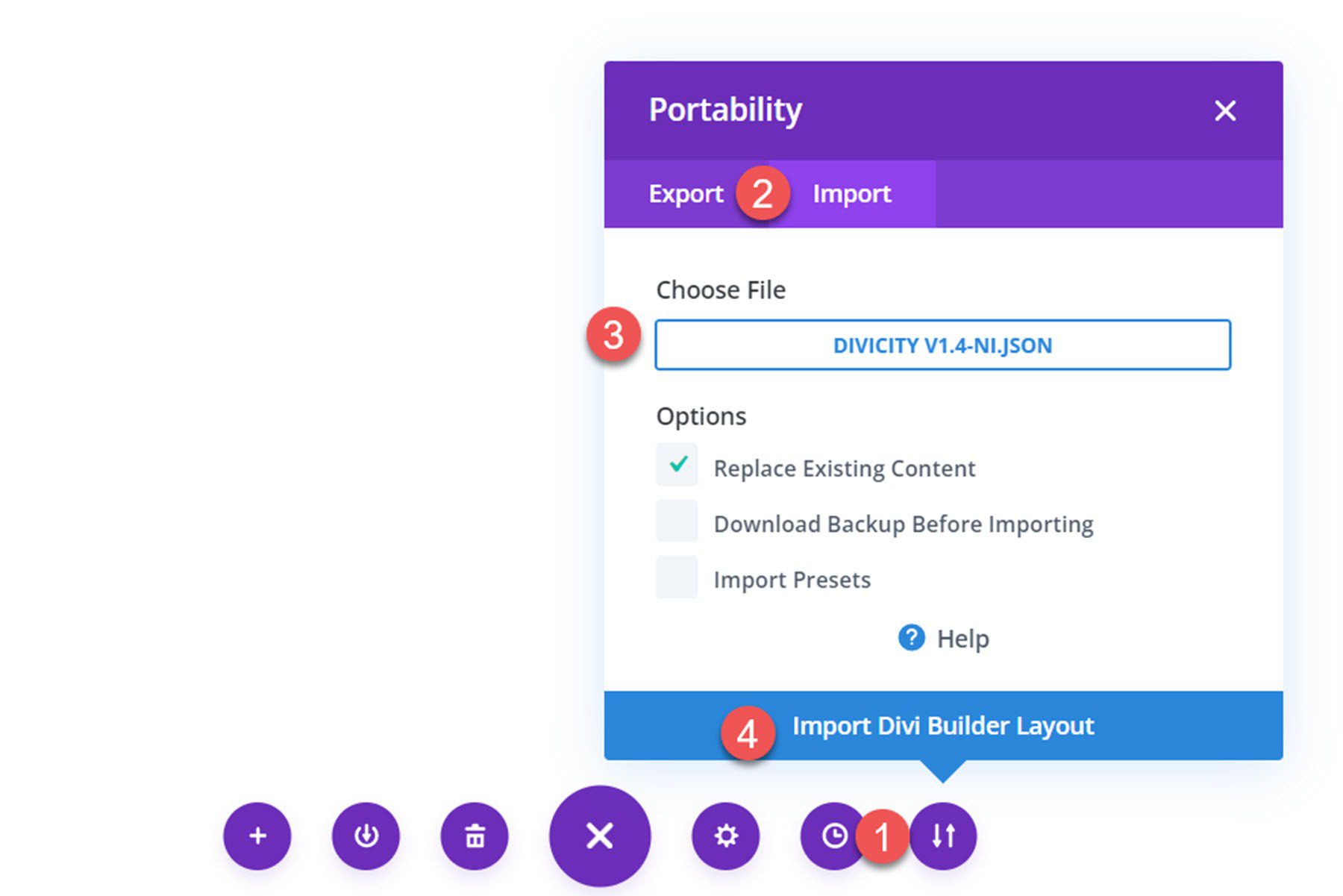
ページの下部にある移植性オプションをクリックし、インポート タブを選択します。 次に、DiviCity レイアウトの .json ファイルを選択し、レイアウトのインポートを開始します。 レイアウトがインポートされたら、コンテンツを独自のコンテンツに置き換えるだけで、Web サイトが完成します。

ディビシティ
DiviCity は、1 ページの Divi Builder レイアウトで構成されています。 デモ画像は含まれていないため、この記事の目的のために独自の画像を追加しました. このレイアウトに付属するセクションを見てみましょう。
DiviCity ヘッダー セクション
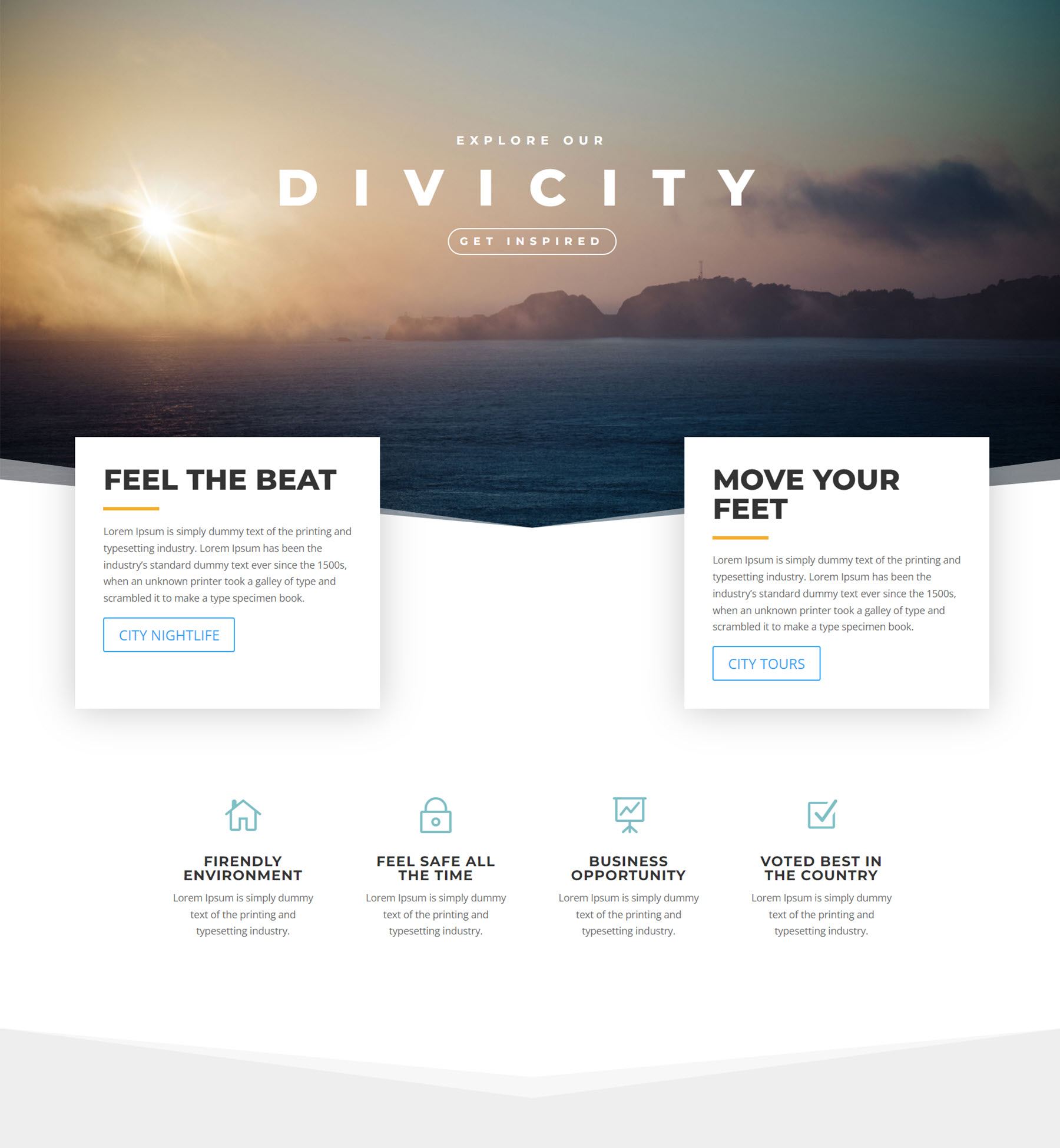
ヘッダーは、下部に角度の付いた仕切りのある大きな画像で構成されています。 ヘッダーには、サブヘッダーとヘッダー テキスト、およびボタンがあります。 テキストにはローディングアニメーション効果があります。 2 つのボックスがヘッダー セクションの下部に重なっています。 各ボックスには、いくつかの見出しテキスト、区切り線、本文テキスト、およびボタンが含まれています。 これらのボックスには、ローディング アニメーションもあり、ホバーすると展開します。 最後に、アイコン、見出しテキスト、本文テキストを含む 4 つの宣伝文句モジュールが下にあります。 宣伝文句のモジュールは、ページが読み込まれるたびに 1 つずつ表示されます。 この見出しレイアウトは、独自の写真やコンテンツで簡単にカスタマイズして、見栄えの良い魅力的な見出しセクションを作成して、訪問者にビジネスに関する重要な情報を一目で伝えることができます.

DiviCityについてセクション
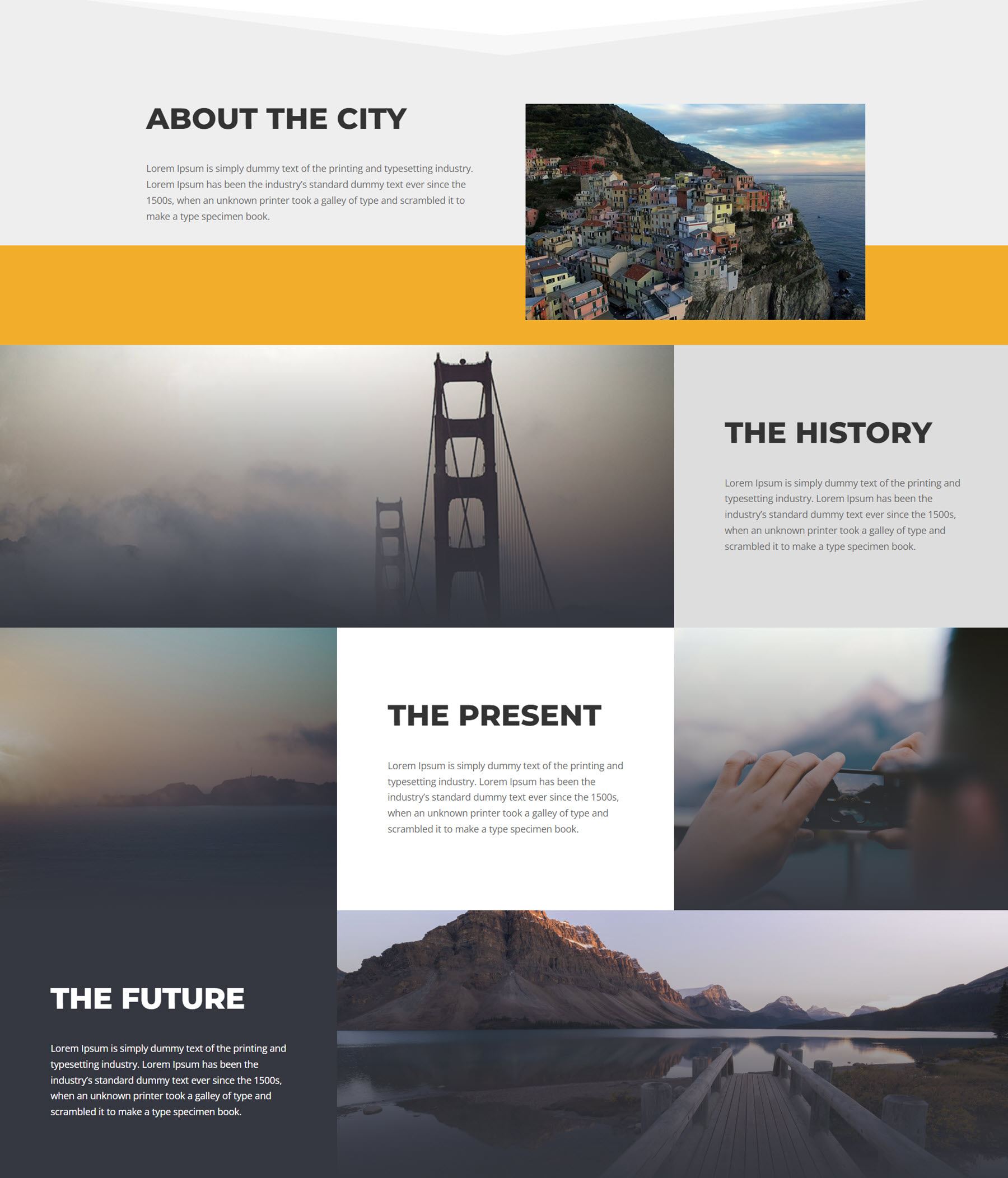
about セクションには、いくつかの紹介テキスト、左側にヘッダー、右側に画像があります。 これらの要素には両方ともフェードイン アニメーションがあり、中央に移動します。 以下の 3 つの全角セクションには、画像と、見出しといくつかの本文を含むテキスト ブロックが含まれています。 これらの各セクションには、ローディング アニメーション効果もあります。

DiviCity ブログセクション
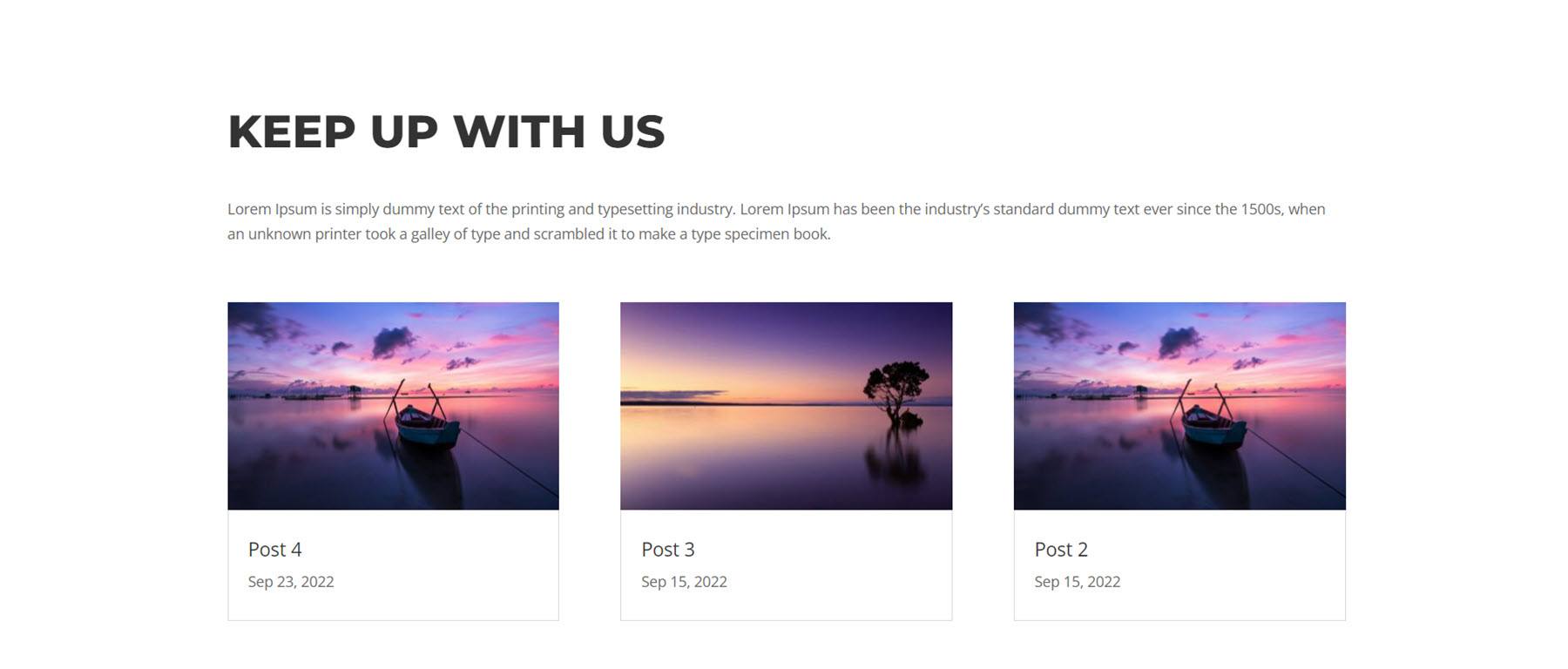
デフォルトでは、ブログ セクションには、注目の画像と投稿情報を含む 3 つの最近の投稿を一覧表示するシンプルな最近の投稿モジュールがあります。 このセクションには、いくつかの見出しテキストと本文テキストもあります。 このセクションは、フェードイン アニメーションを備えています。

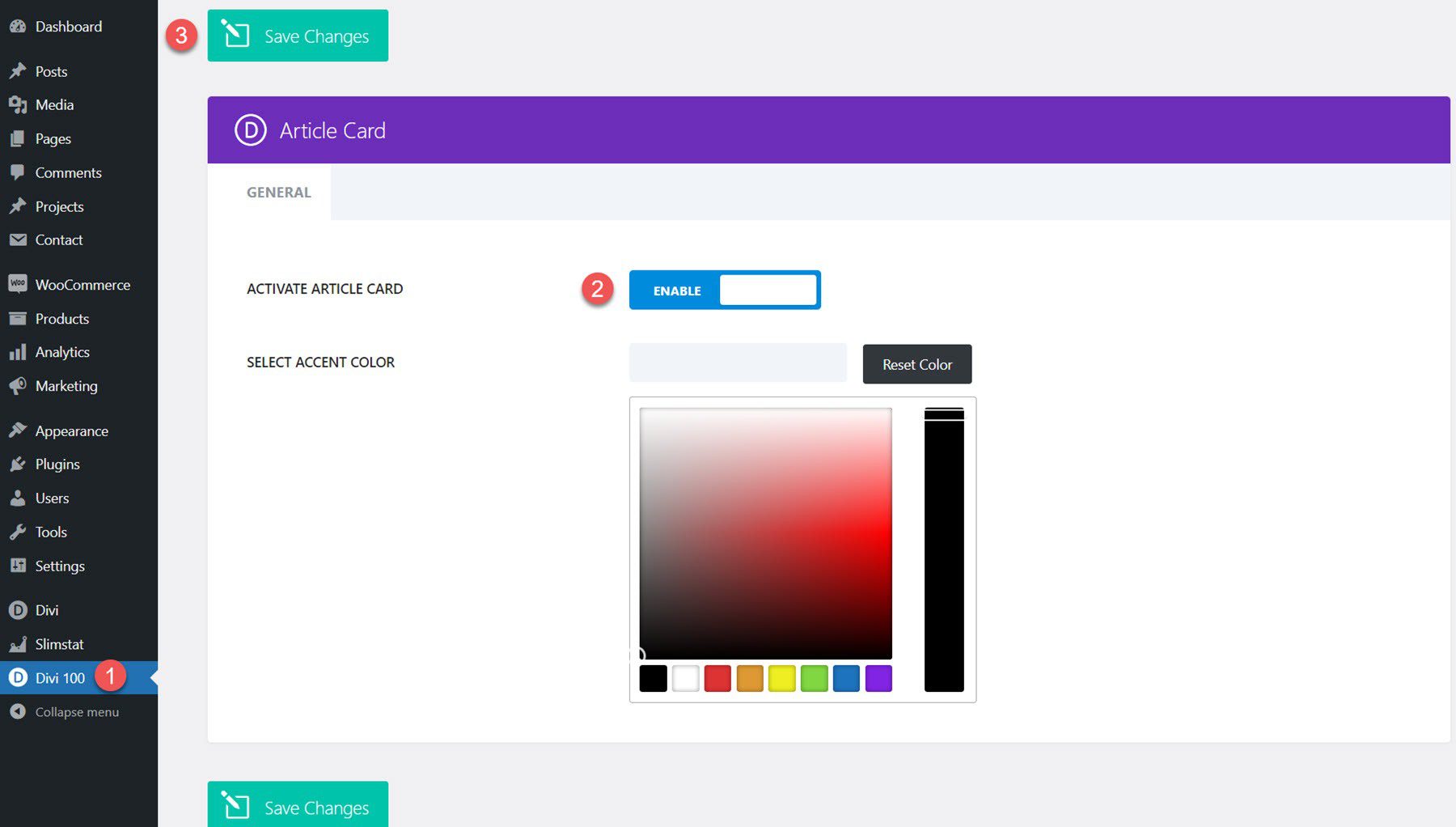
または、無料の Divi Article Cards プラグインをインストールすることで、レイアウトのデモで紹介されているデザインを実現できます。 プラグインをサイトにインストールして有効にしたら、WordPress ダッシュボード メニューから Divi 100 設定を開きます。 記事カードを有効にして、[保存] をクリックします。


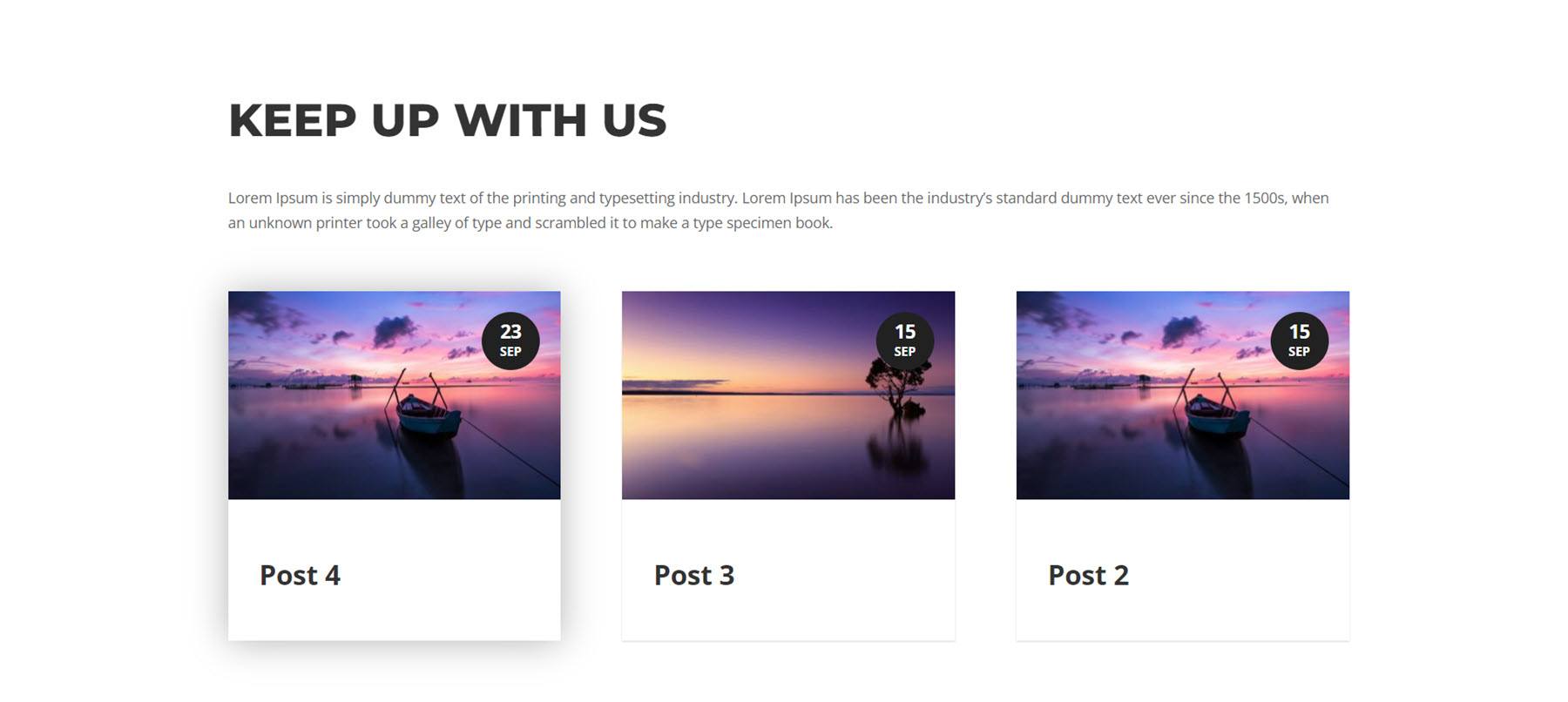
これで、DiviCity ページのブログ モジュールは上のレイアウトのようになります。

DiviCity ナンバーズ セクション
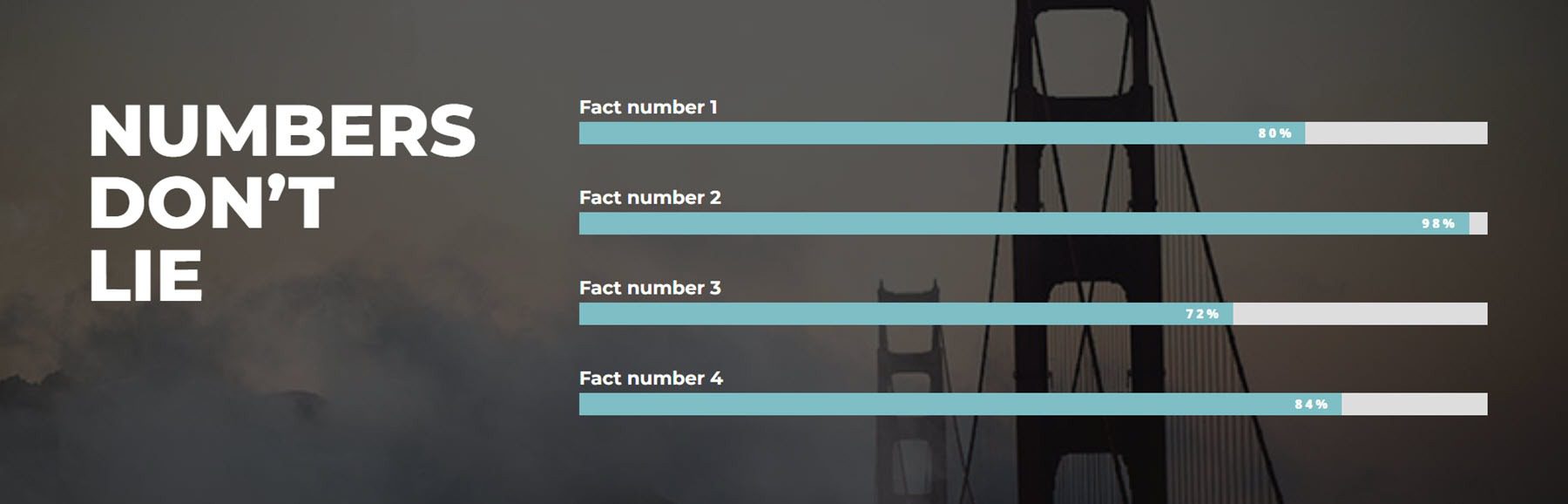
数字セクションには、画像の背景に 4 つのバー カウンターがあります。ページが読み込まれると、数字カウンターが読み込まれます。

DiviCity やるべきことセクション
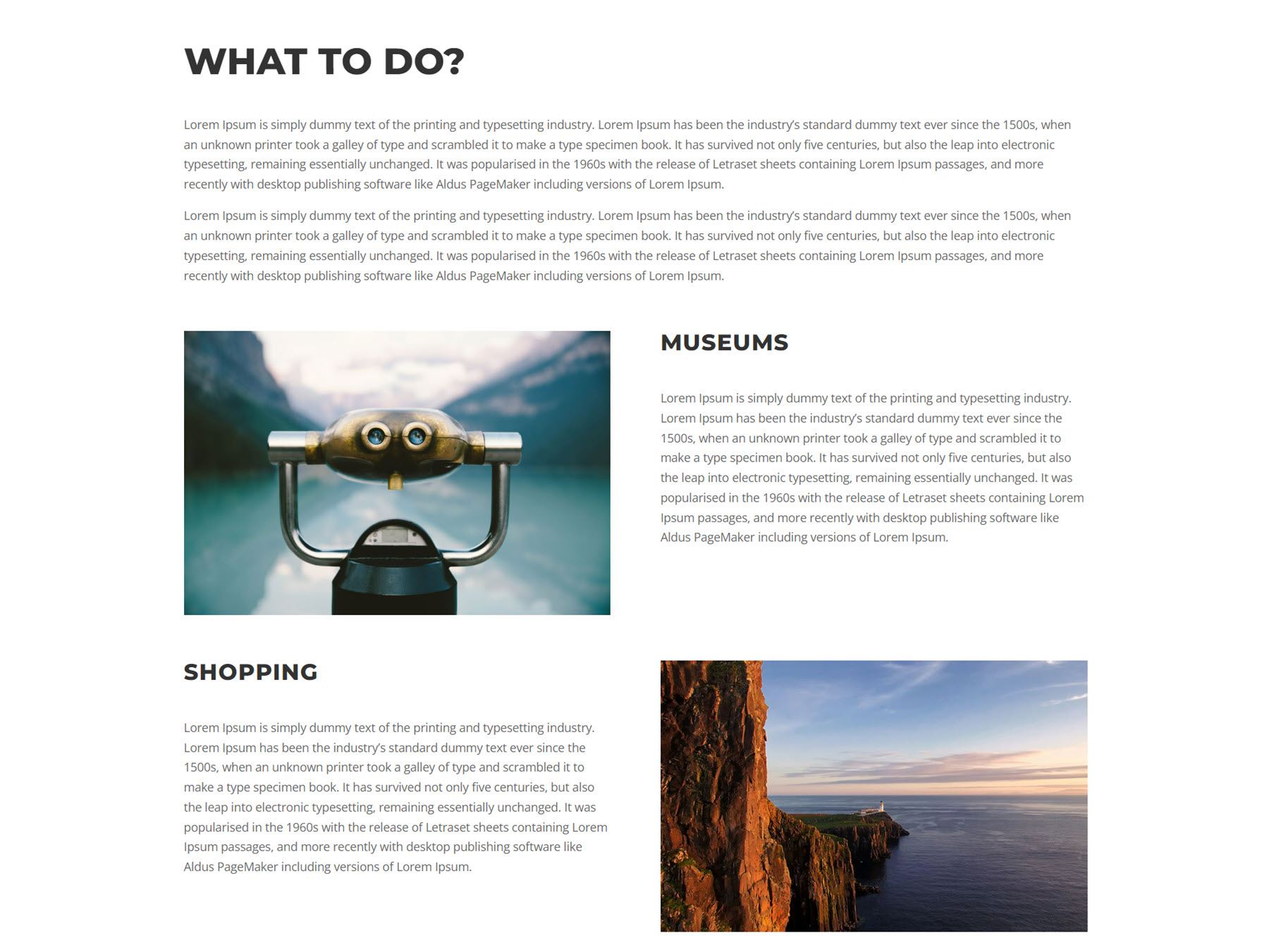
このセクションには、見出しといくつかの本文があります。 この下には 2 つのサブセクションがあり、それぞれに画像、見出し、本文があります。 このセクションは、機能、サービス、またはビジネスのその他の側面を示すために使用できる非常に用途の広いレイアウトです。

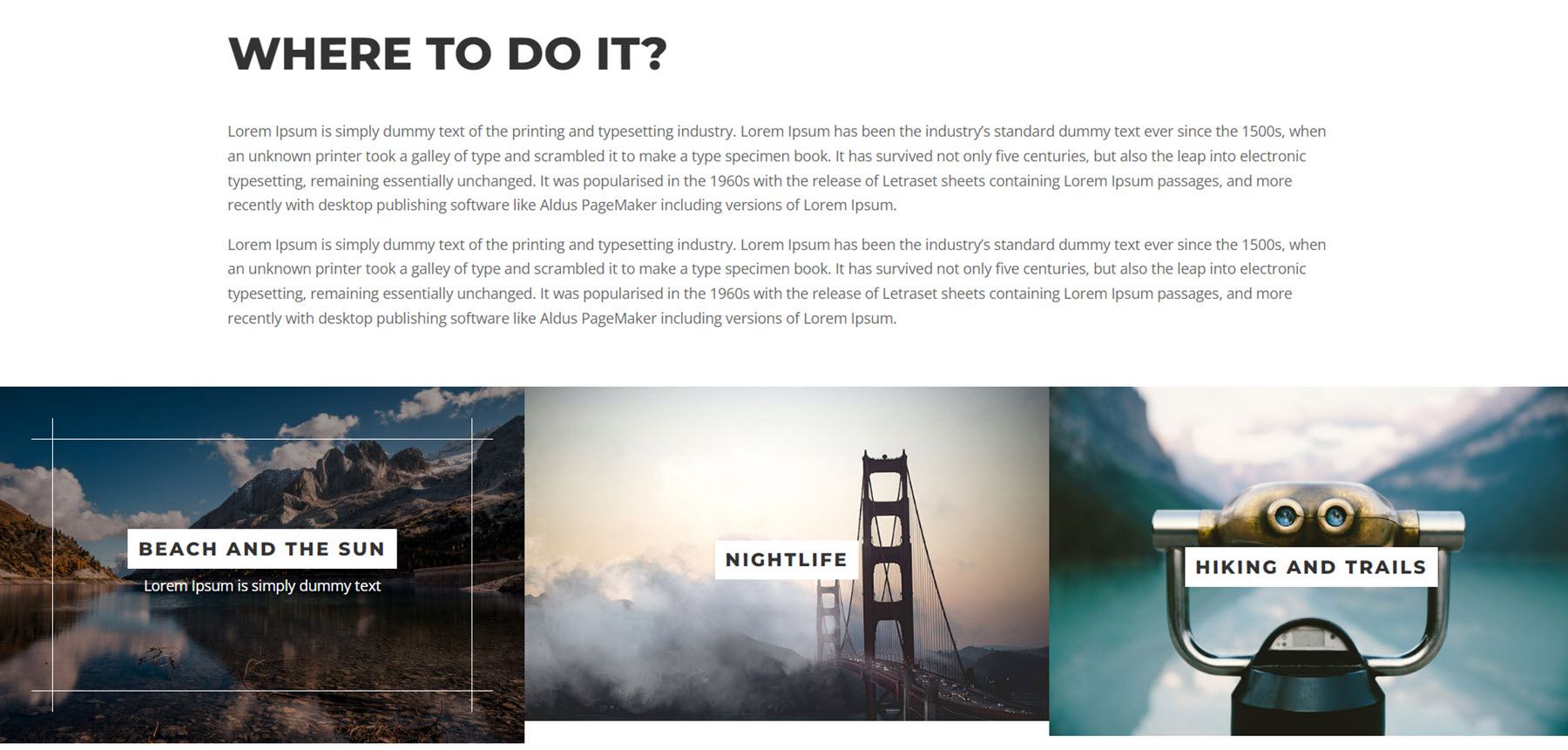
DiviCity どこでやるか セクション
このセクションも用途が広く、見出し、本文、画像付きの 3 つの宣伝文、テキスト、短い説明テキスト、ホバー時に表示される境界線が特徴です。 ホバー時にも画像が拡大されます。 これらの宣伝文句を使用して、Web サイトの別のページまたはセクションにリンクしたり、機能や情報を表示したりすることができます。

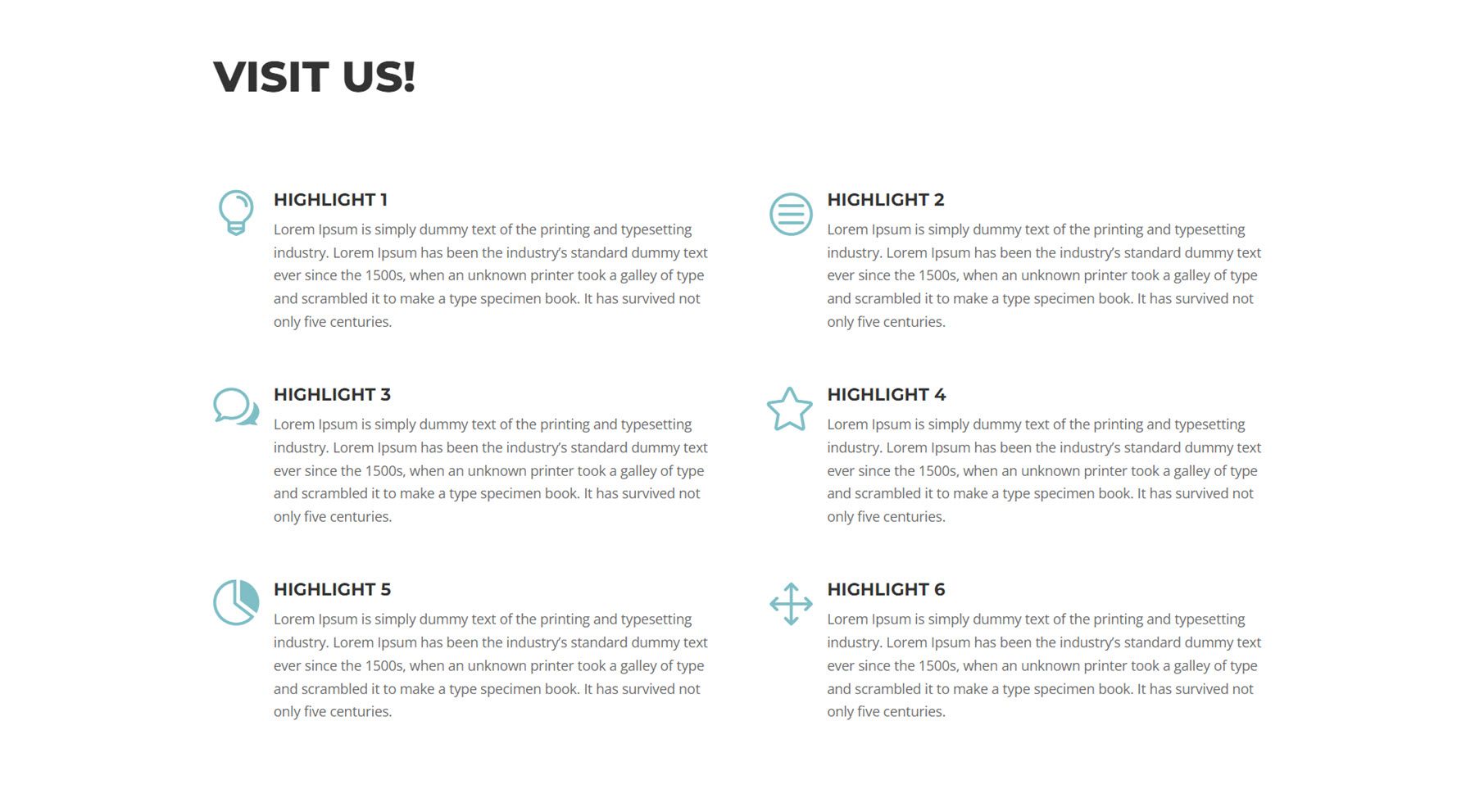
DiviCity 訪問セクション
次に、Visit Us セクションには 6 つの宣伝文句モジュールがあり、それぞれにアイコン、見出しテキスト、および本文テキストがあります。 このセクションをカスタマイズして、サービスのより多くの機能や側面を強調したり、密度の高いテキストを個別の見出しやアイコンで分割したりできます。 宣伝モジュールはすべてズームイン アニメーションを備えています。

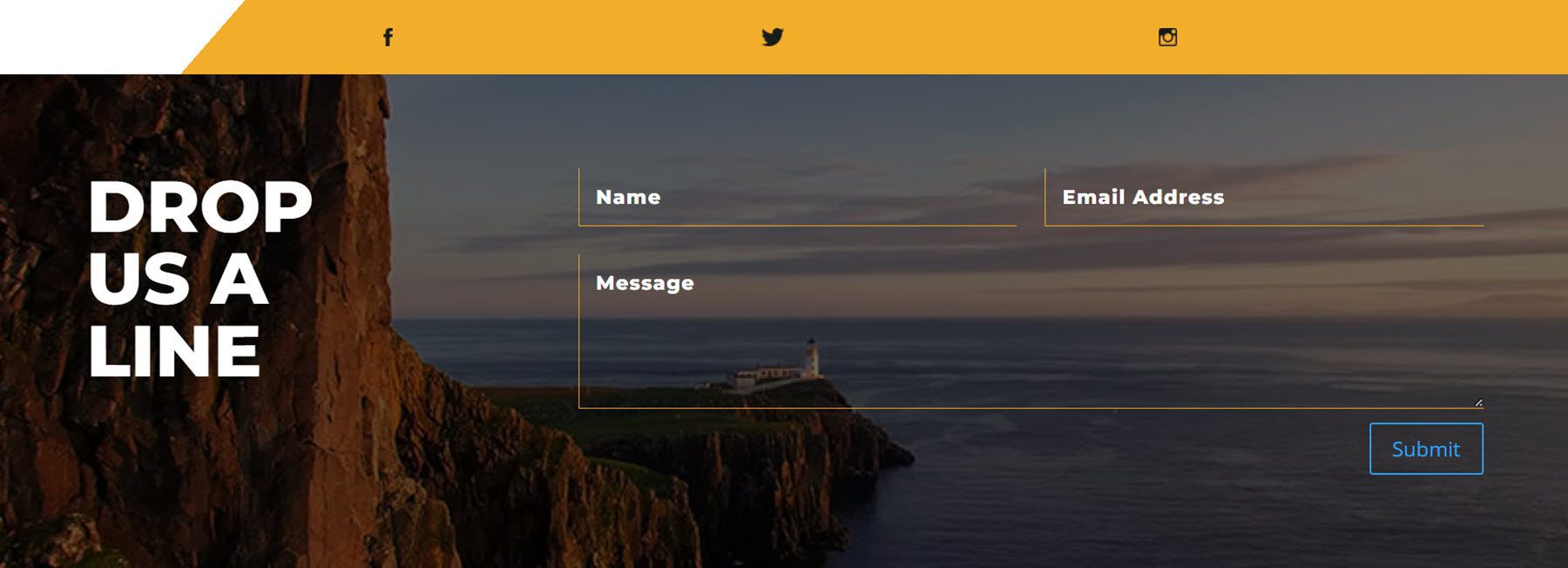
ディビシティお問い合わせ窓口
最後に、連絡先セクションは、3 つのソーシャル メディア アイコンがあるオレンジ色の帯で始まります。 以下は、左側に大きな見出しテキスト、右側にフォームがあるお問い合わせフォーム セクションです。 連絡先セクションには、暗いオーバーレイのある大きな画像の背景があります。 このセクションには、フリップローディングのアニメーション効果もあり、ソーシャル メディアのアイコンがフェード インします。

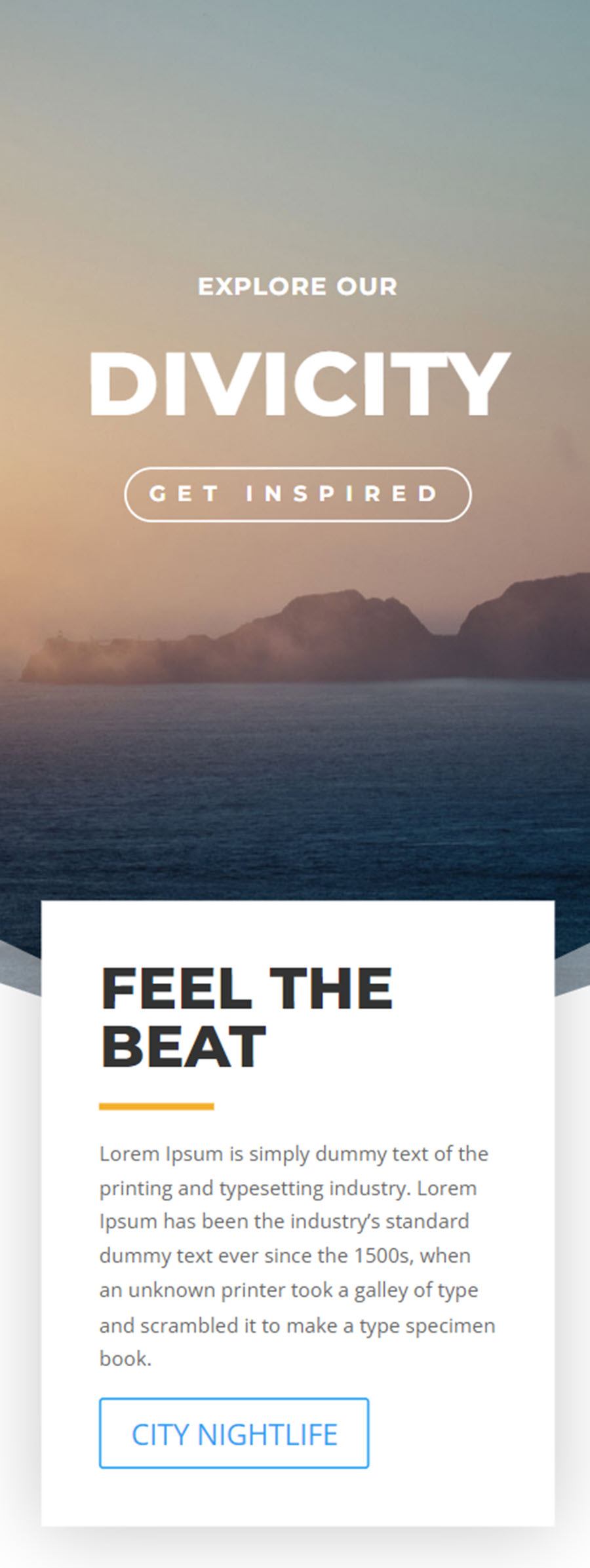
DiviCity モバイル レイアウト
DiviCity は完全にタブレットとモバイル対応です。 いくつかのセクションのモバイル版を見てみましょう。
1 つ目はヘッダー セクションで、大きな画像の背景、見出しテキスト、およびボタンがあります。 最初のテキスト ボックスがヘッダーの上に表示され、残りのヘッダー セクションの内容がその下に続きます。

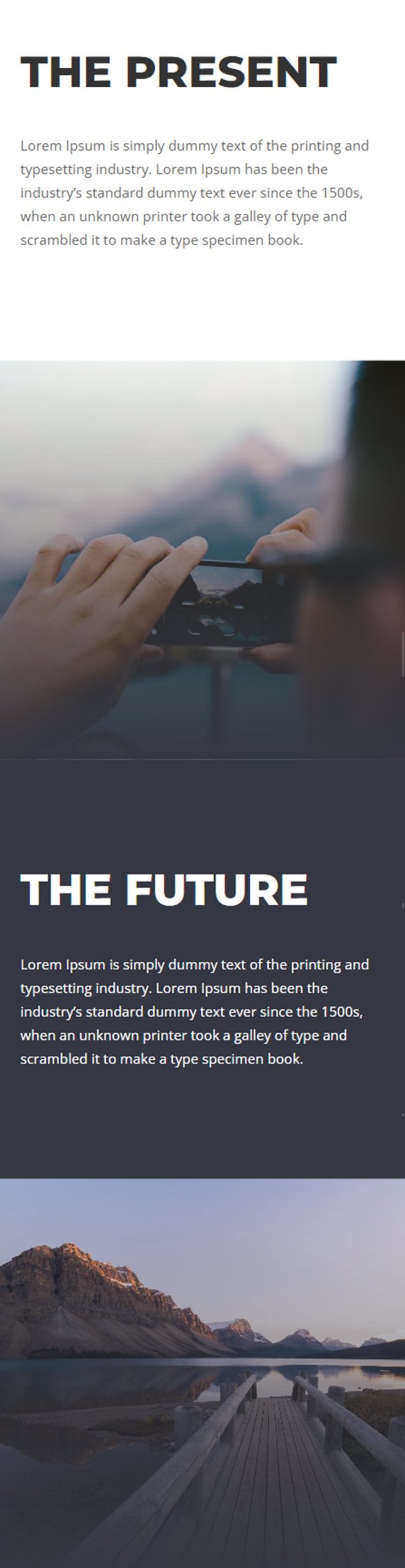
これは、モバイルについてのセクションの一部であり、画像はテキスト付きのいくつかのセクションで区切られています。

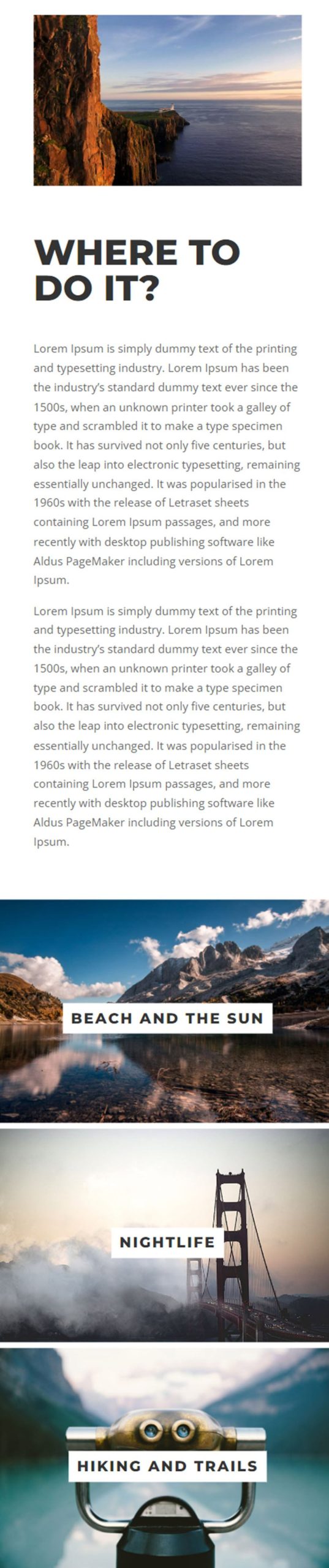
これは「どこでやるか」セクションのモバイル版です。 上部に大きな画像、見出しテキスト、本文テキスト、そしてそれぞれにラベルが付いた 3 つの画像があります。

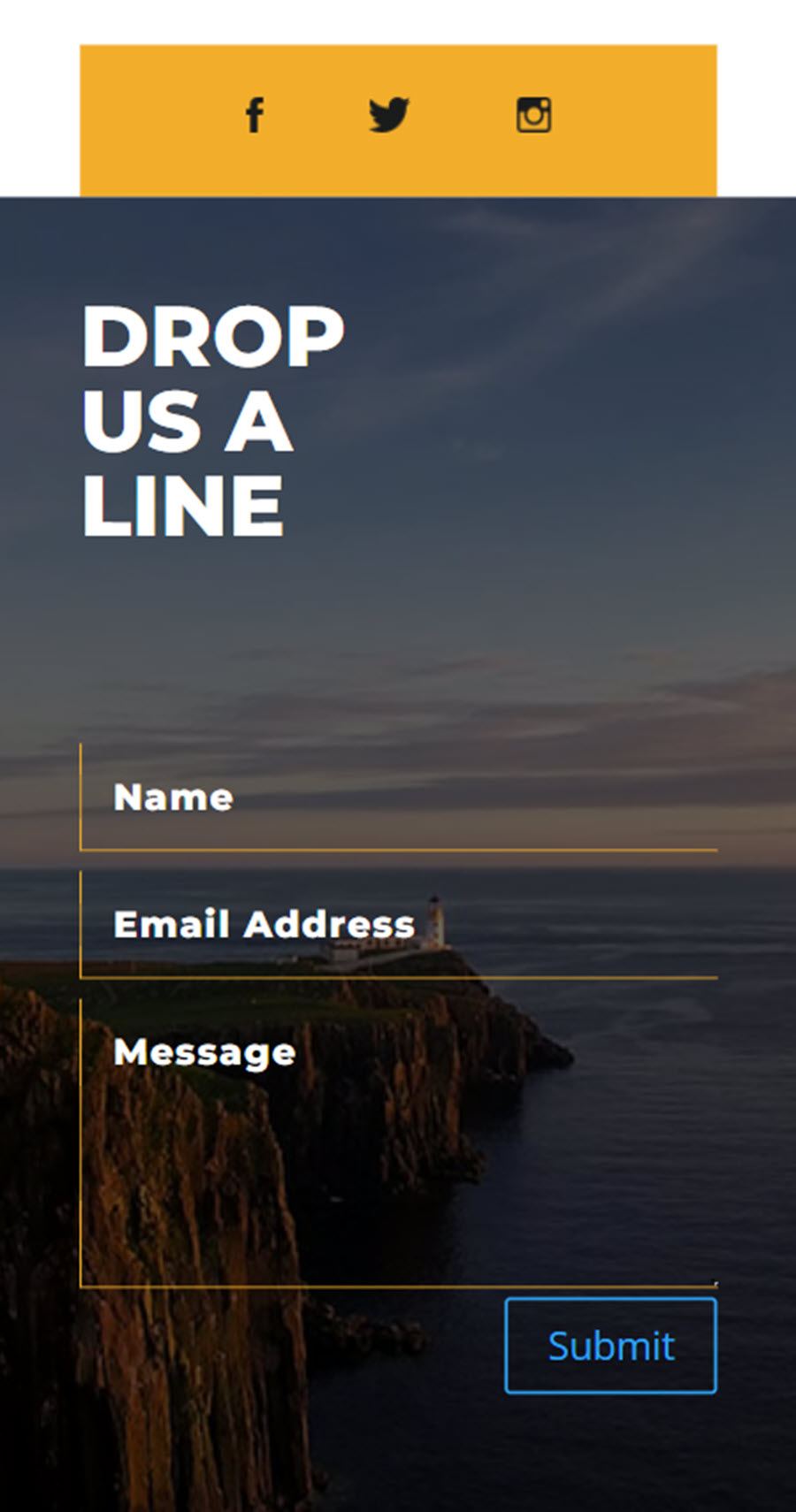
最後に、これがモバイル フッターです。 デスクトップ バージョンと同様に、ソーシャル メディアのアイコンが表示されたオレンジ色のバーに続いて、画像の背景、テキスト、および連絡先フォームを含むフッター セクションが表示されます。

ディビシティを購入する
DiviCity は、Divi マーケットプレイスで入手できます。 無制限のウェブサイトの使用と生涯の更新には19ドルかかります. 価格には、30日間の返金保証も含まれています.

最終的な考え
DiviCity は、信じられないほど用途の広い、シンプルで見栄えの良い Web サイト レイアウトです。 Diviで構築されているため、レイアウトは簡単で直感的にカスタマイズできます。 レイアウト全体のローディング アニメーションとホバー効果は、見栄えがよくまとまりがあり、ページ コンテンツやユーザビリティの邪魔になりません。 また、デザイン全体に大きな画像を使用したり、レイアウトに使用されているタイポグラフィも気に入っています。 次のDiviプロジェクト用にシンプルな1ページのWebサイトレイアウトを探しているなら、これはあなたにとって適切な製品かもしれません.
ご連絡をお待ちしております。 DiviCityを試しましたか? コメントであなたの考えを教えてください!
