Divi 製品のハイライト: DiviWP ヘッダー セクション パック
公開: 2023-01-16DiviWP ヘッダー セクションは、Divi Web サイトで使用できる 20 個のヘッダー モジュールのレイアウト パックです。 これは Divi ビルダーで構築されており、Divi のモジュール オプションを使用して完全にカスタマイズできます。 この製品のハイライトでは、各ヘッダー デザインを見て、この製品があなたに適しているかどうかを判断するのに役立ちます.
始めましょう!
Divi WP ヘッダー セクションのインストール
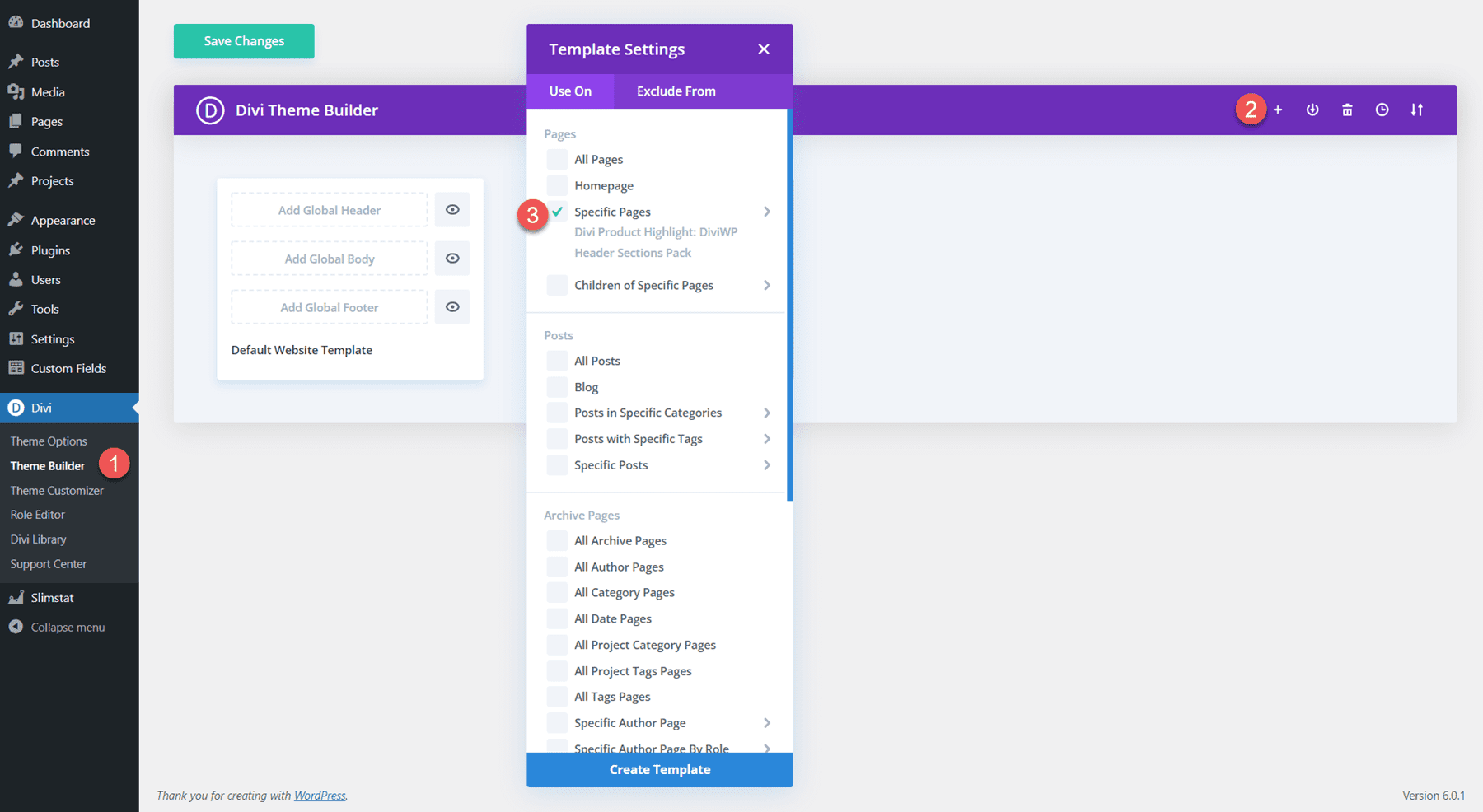
Divi Marketplace で DiviWP Header Sections Pack を購入した後、ヘッダー セクションの JSON ファイルを含む ZIP ファイルを抽出します。 次に、WordPress ダッシュボードで Divi テーマ ビルダーの設定を開きます。 [新しいテンプレートを追加] をクリックしてから、[新しいテンプレートを作成] をクリックします。 テンプレート設定で、ヘッダーを表示するページを選択します。 このチュートリアルでは、特定のページにヘッダーを追加しています。

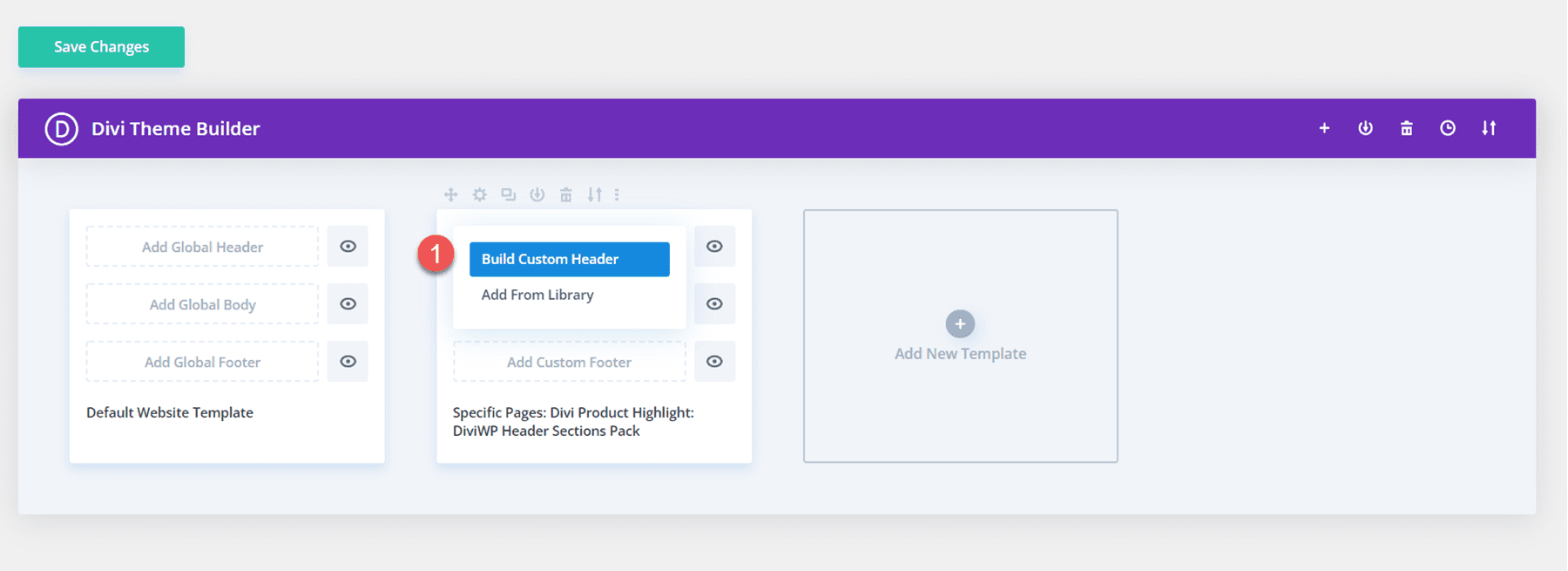
次に、[カスタム ヘッダーの追加] をクリックし、[カスタム ヘッダーの作成] を選択します。 ヘッダー レイアウト ページが Divi ビルダーで開きます。

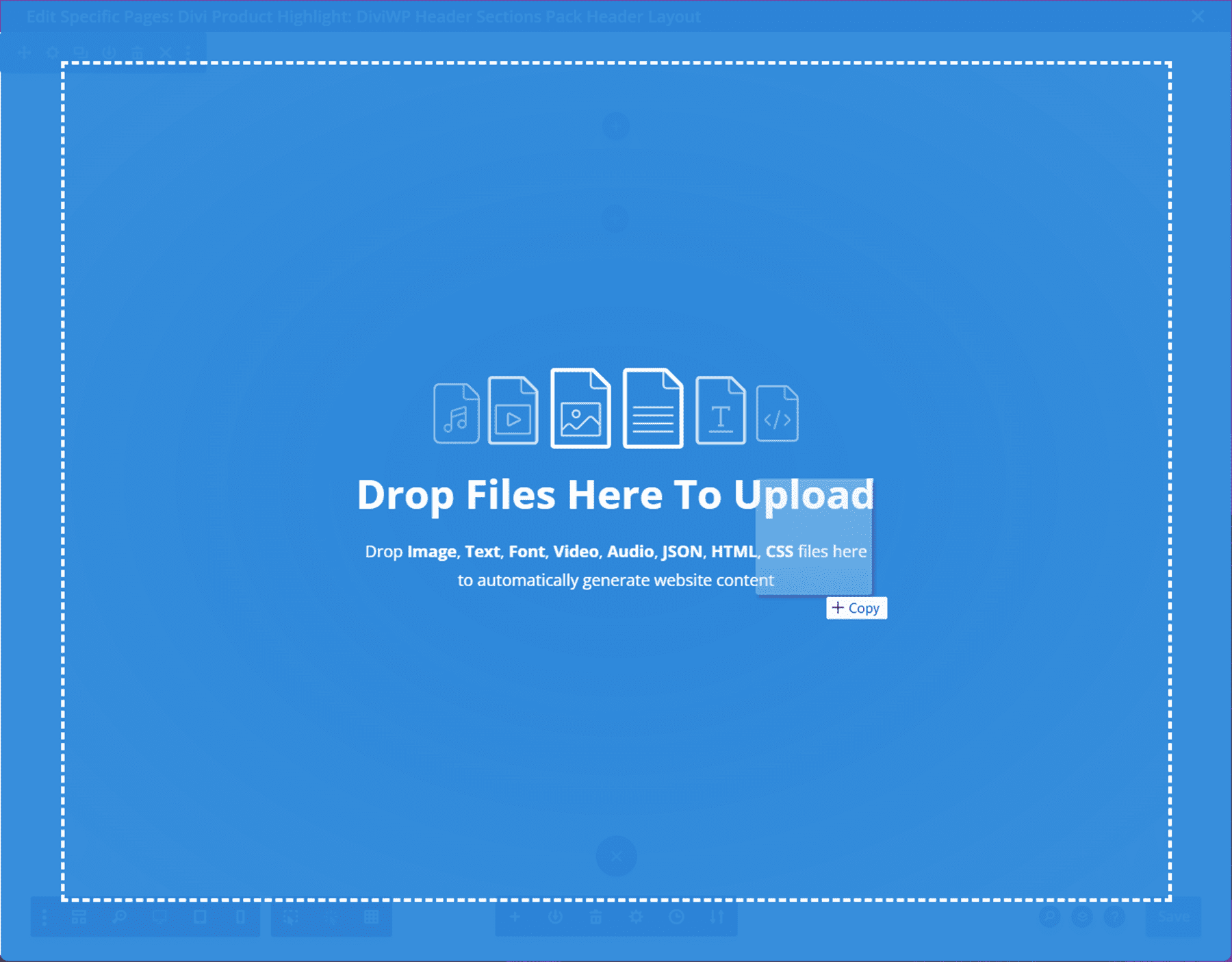
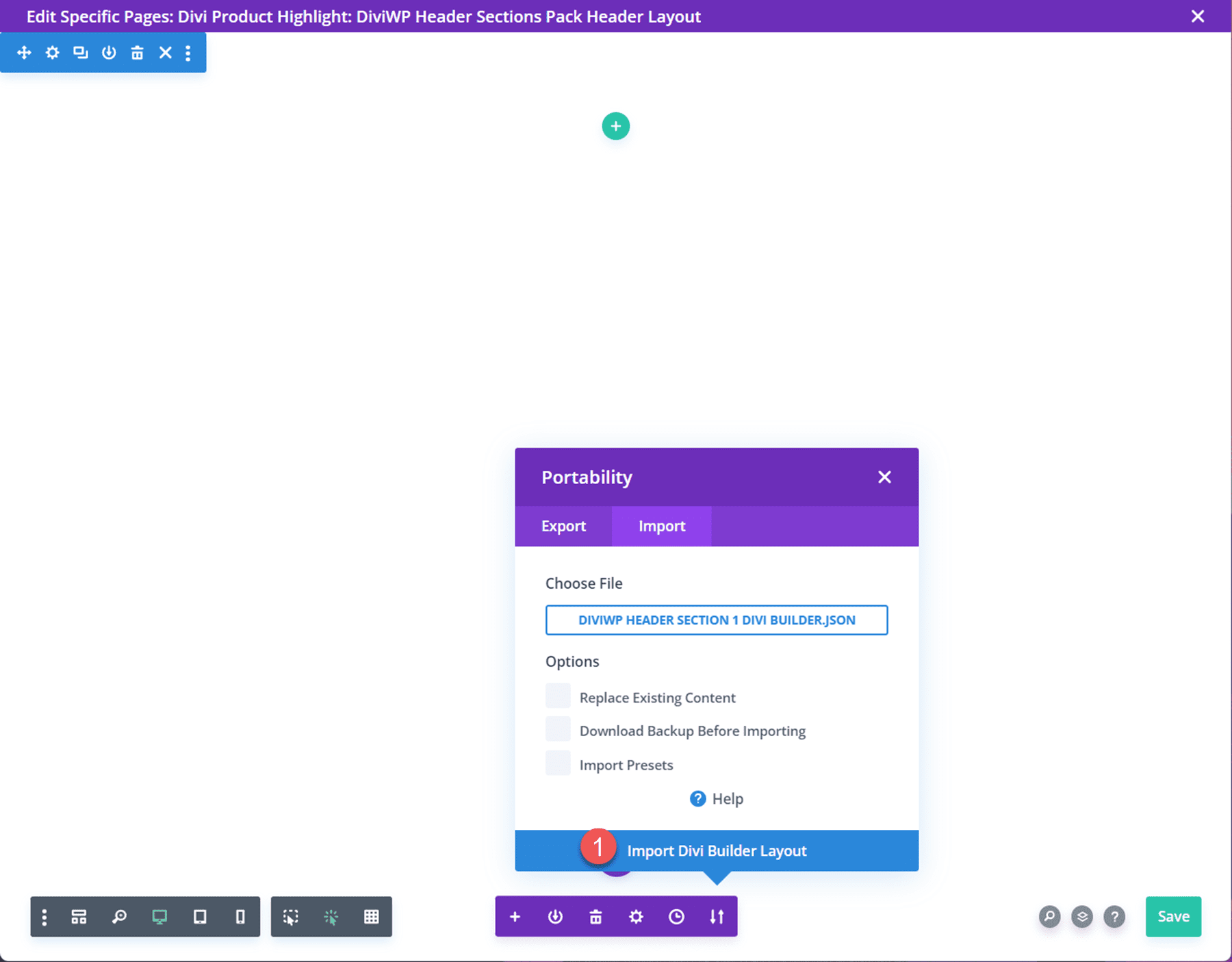
ヘッダー レイアウトをインポートするには、JSON ファイルをページにドラッグ アンド ドロップするか、ポータビリティ機能を使用してレイアウトをインポートします。

[Divi Builder レイアウトのインポート] を選択して、レイアウトのインポートを完了します。 これで、ヘッダー セクションがページに表示されます。

DiviWP ヘッダー セクション パック
DiviWP ヘッダー セクション パックには、20 の異なるヘッダー レイアウトが付属しています。 各レイアウトにはスティッキー バージョンと非スティッキー バージョンがあり、完全にレスポンシブです。 Divi Builderで構築されているため、各レイアウトのデザインを簡単にカスタマイズできます. それでは、各ヘッダー レイアウトを見てみましょう。
ヘッダー レイアウト 1
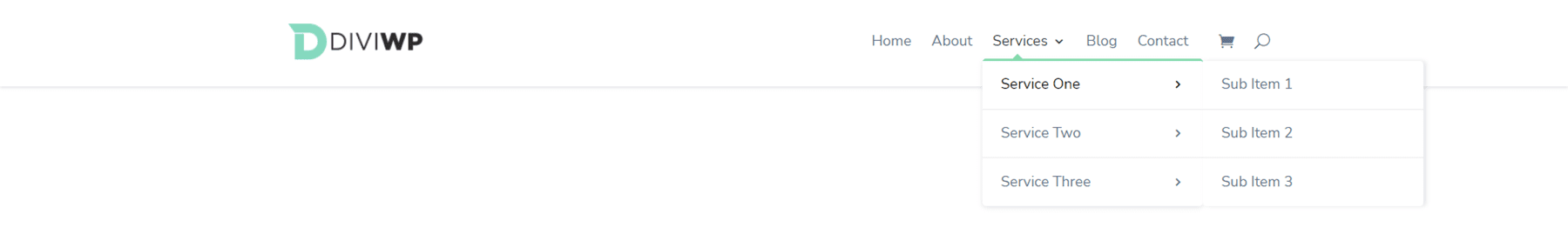
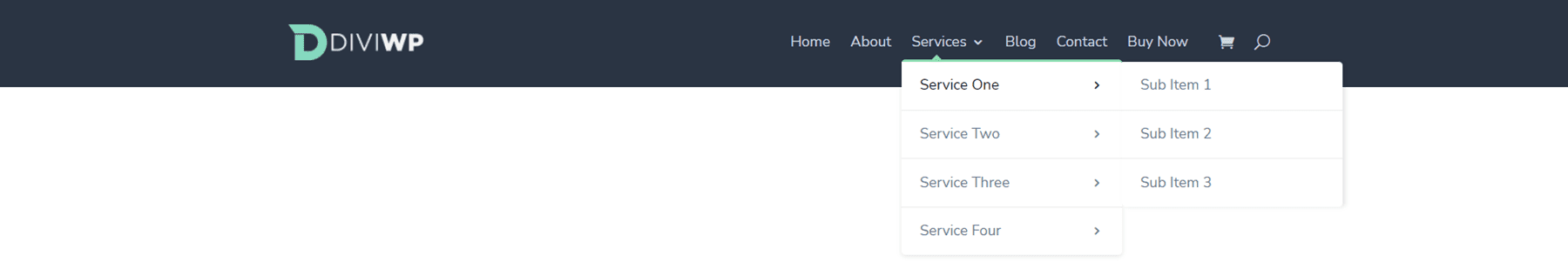
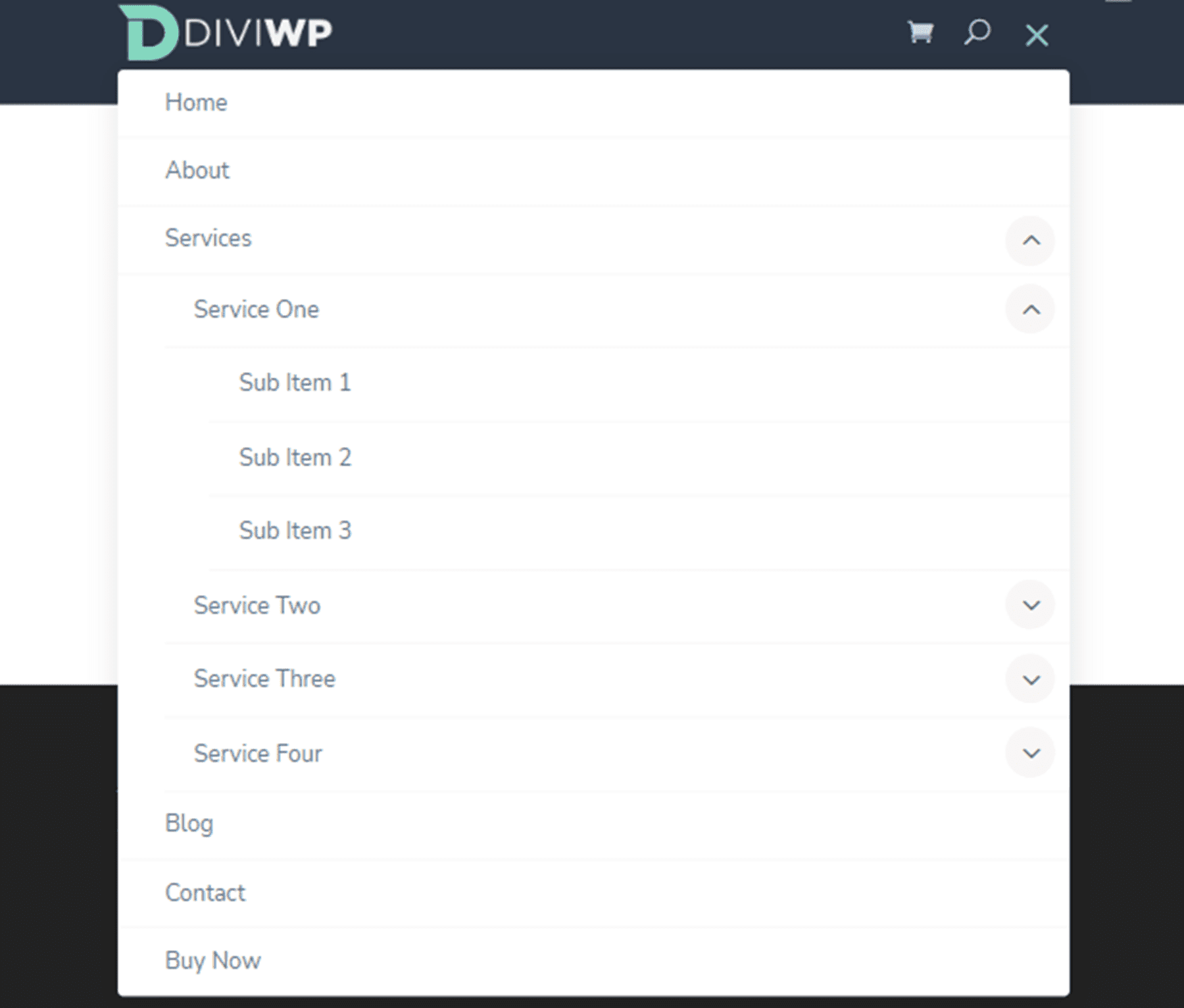
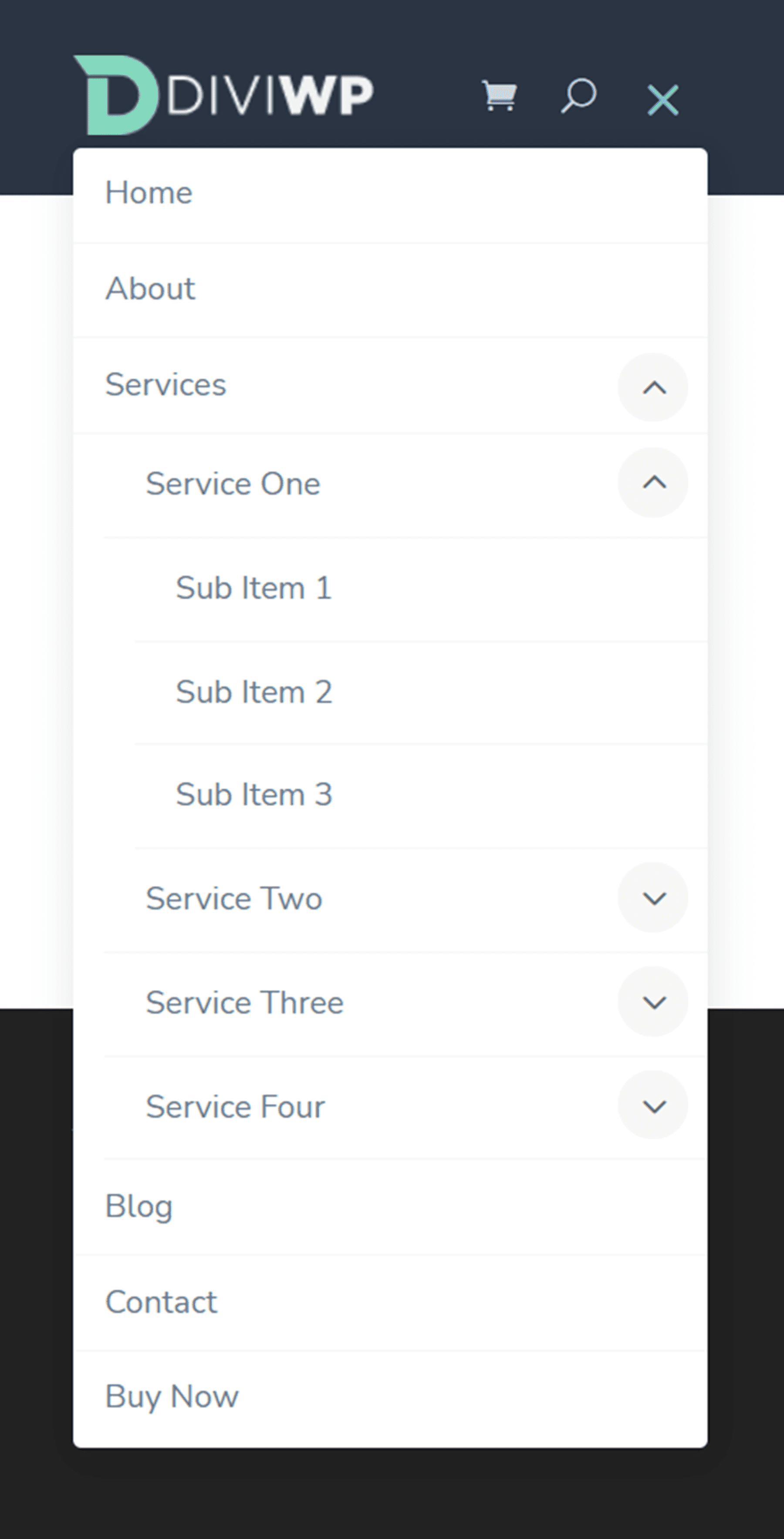
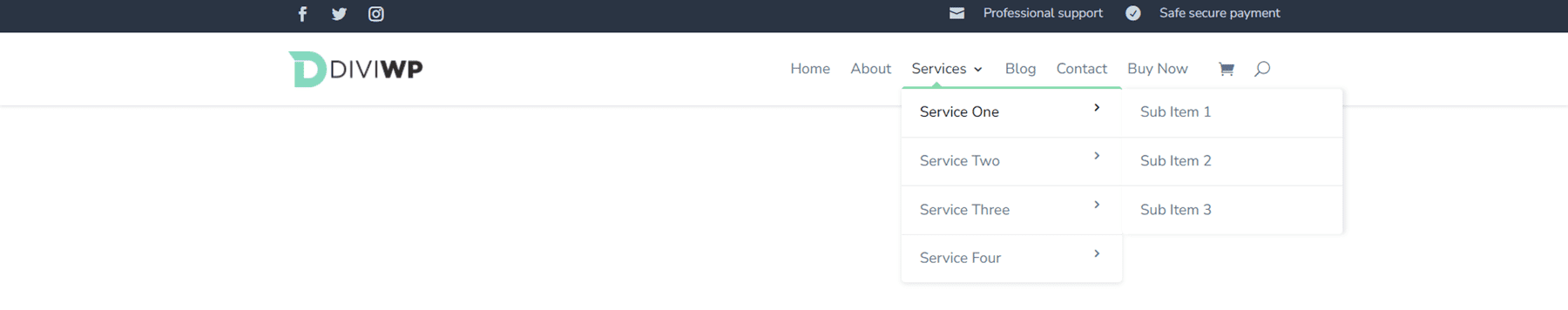
パックの最初のヘッダー レイアウトは右揃えのメニュー モジュールで、左側にロゴ、右側にショッピング アイコンと検索アイコンがあります。 デスクトップではフェードイン ドロップダウン メニュー遷移を使用し、タブレットとモバイルではフェードイン モバイル メニュー遷移を使用します。



ヘッダー レイアウト 2
ヘッダー レイアウト 2 はレイアウト 1 に非常に似ていますが、メニューの高さが高くなっています。



ヘッダー レイアウト 3
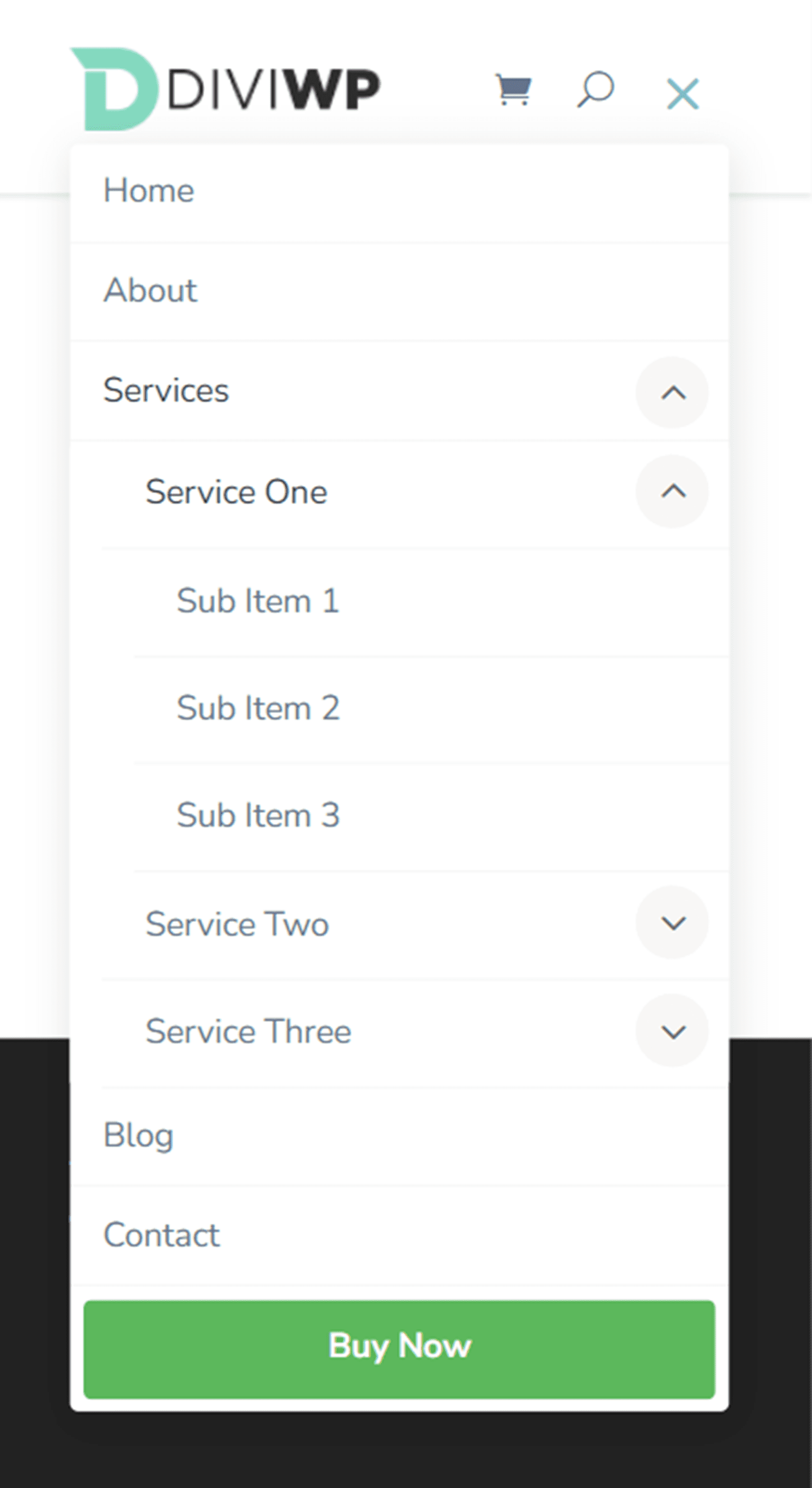
3 番目のレイアウト スタイルには、右端にボタンがある分割メニューがあります。



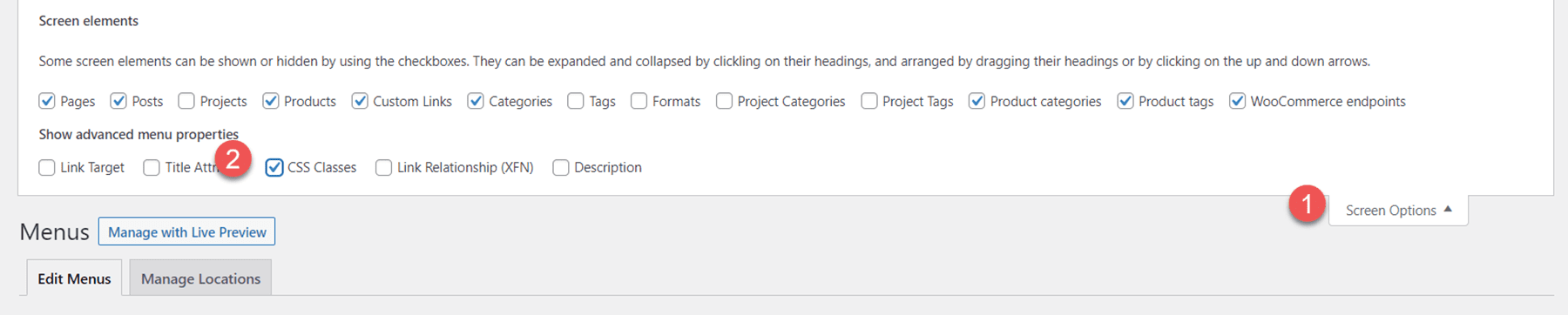
このデザインを実現するには、一部のメニュー項目にカスタム CSS クラスを追加する必要があります。 WordPress ダッシュボードで、[外観] > [メニュー] に移動します。 ページの上部で、画面オプションを開き、CSS クラスを有効にします。

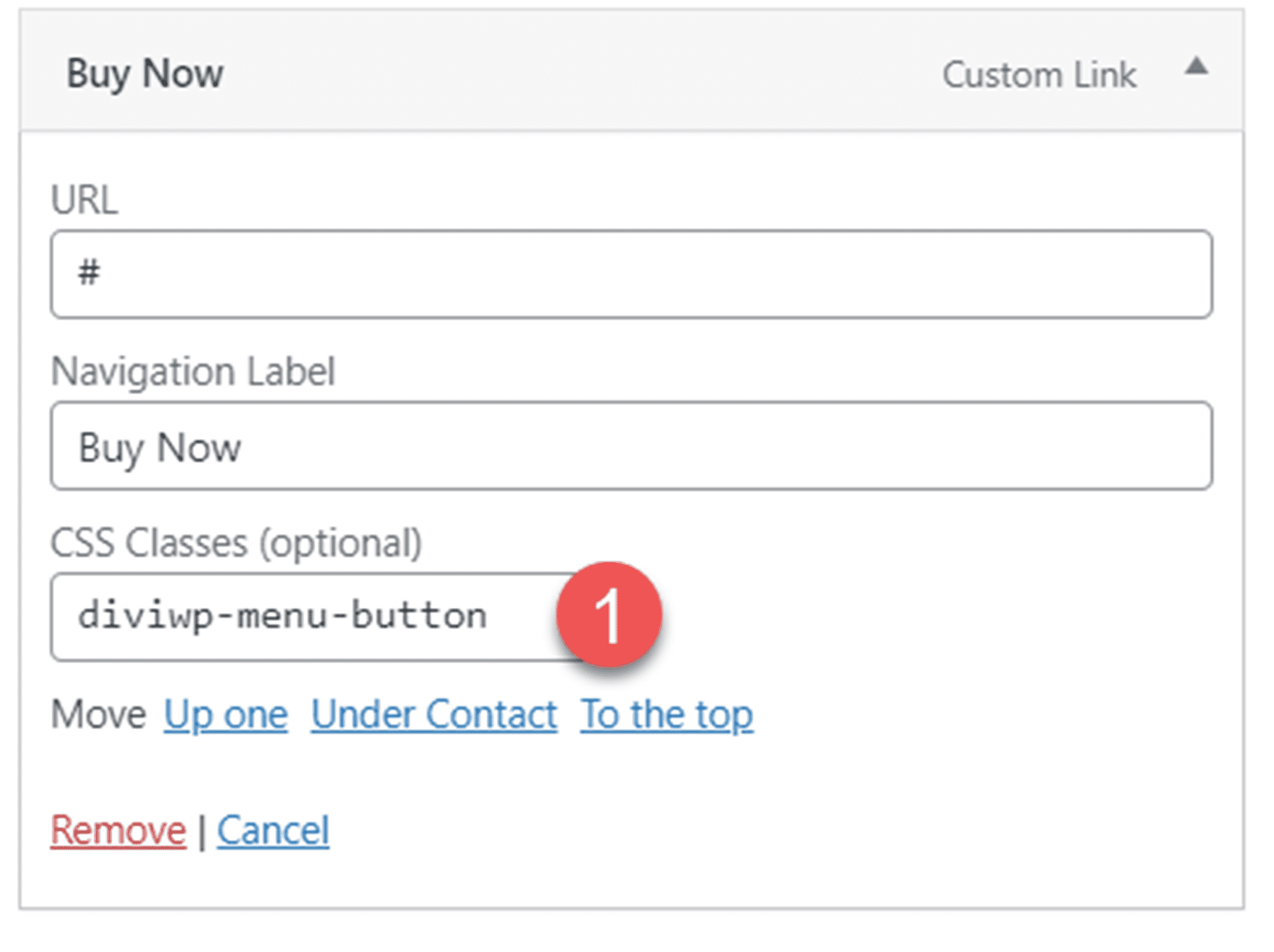
次に、ボタンとして表示するメニュー項目を開き、CSS クラス diviwp-menu-button を追加します。

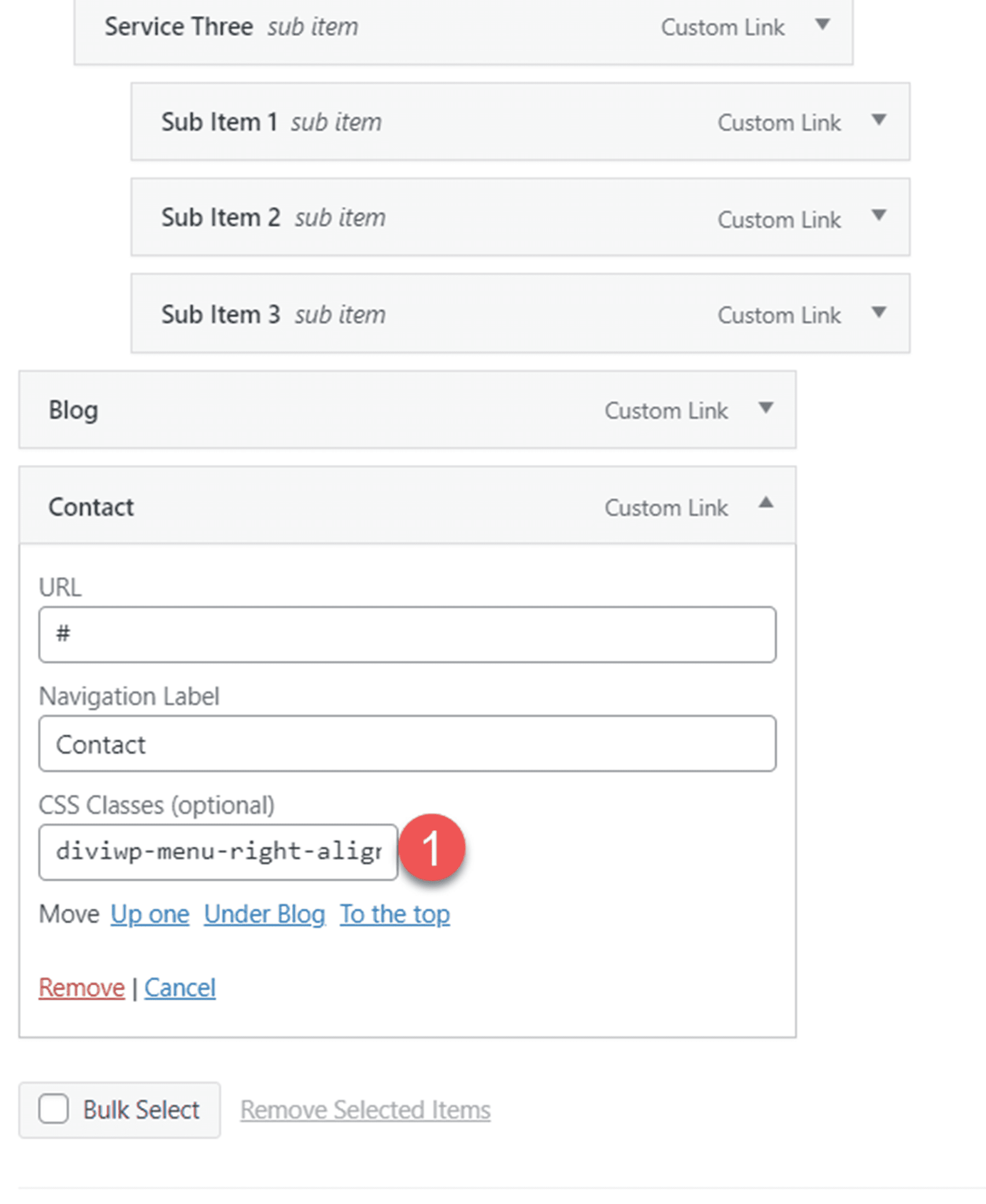
次に右揃えにしたいメニュー項目にCSSクラスdiviwp-menu-right-alignを追加します。 このアイテムの右側にあるものはすべてヘッダーの右側に配置され、このアイテムの左側にあるものはすべて中央揃えになります。

ヘッダー レイアウト 4
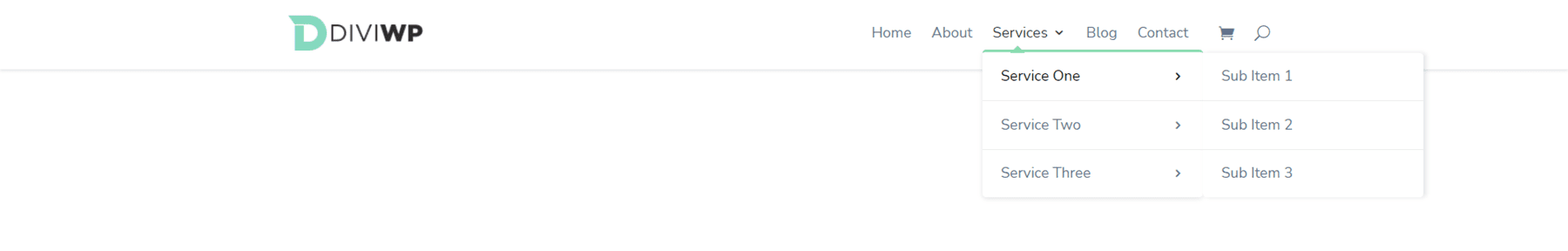
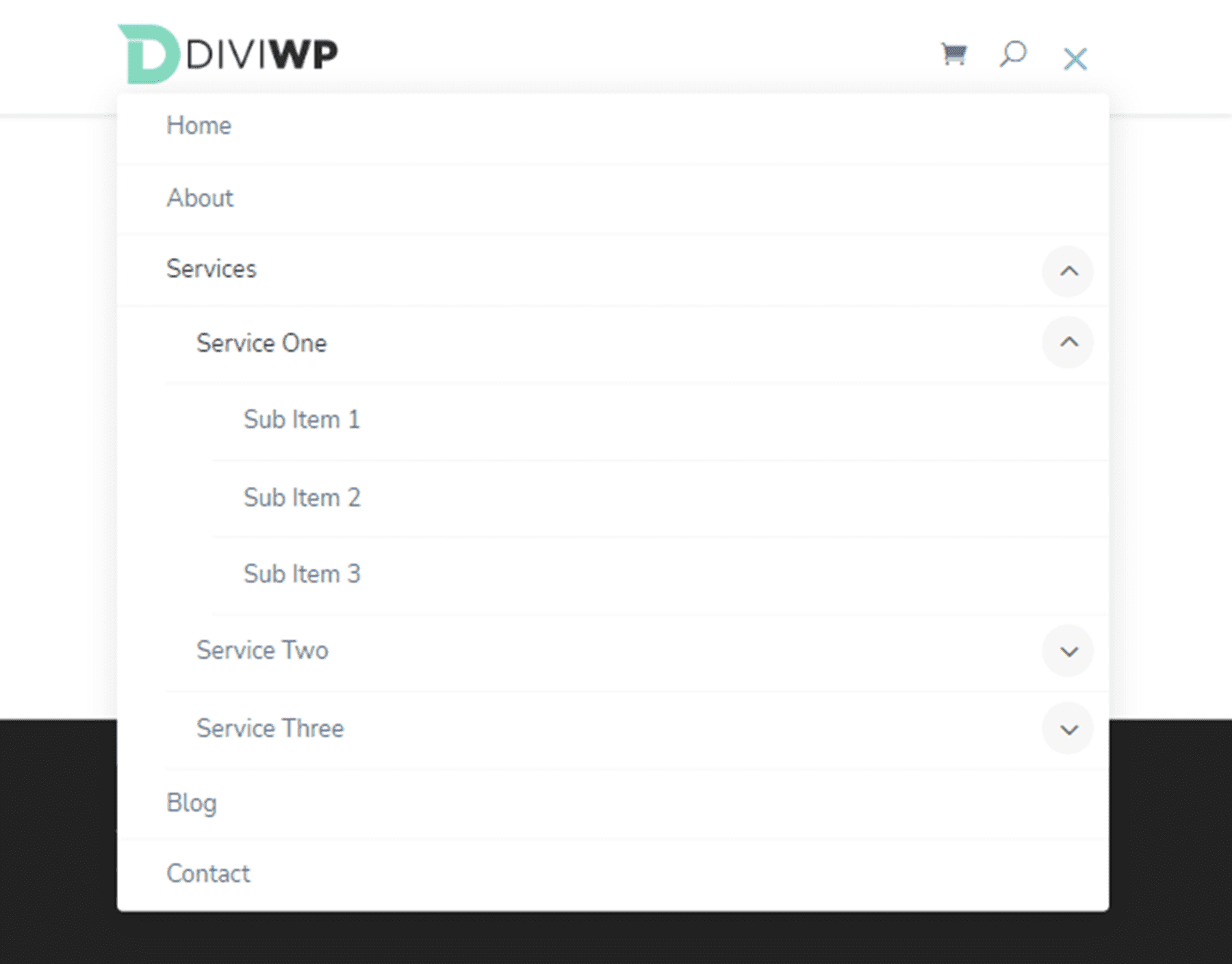
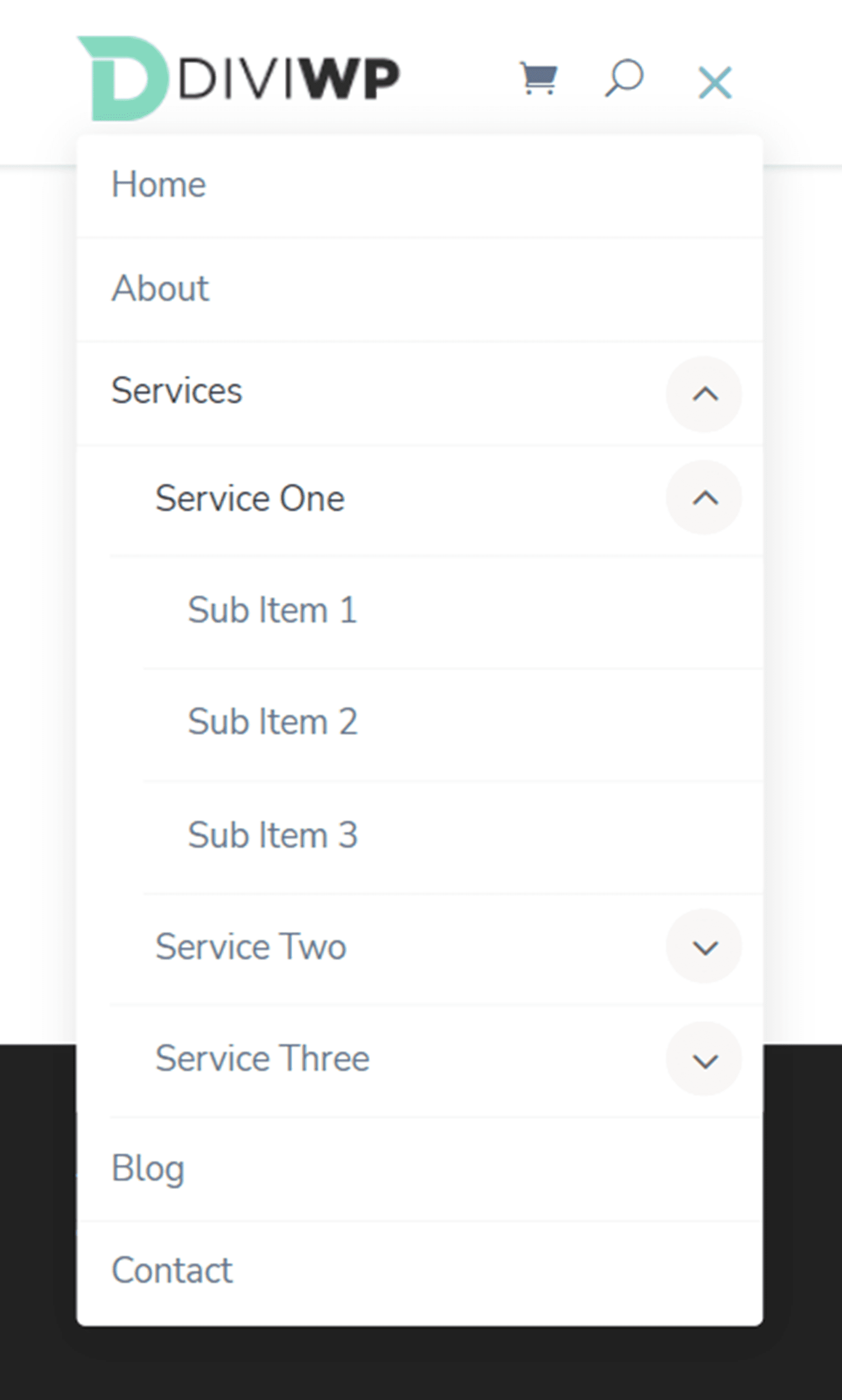
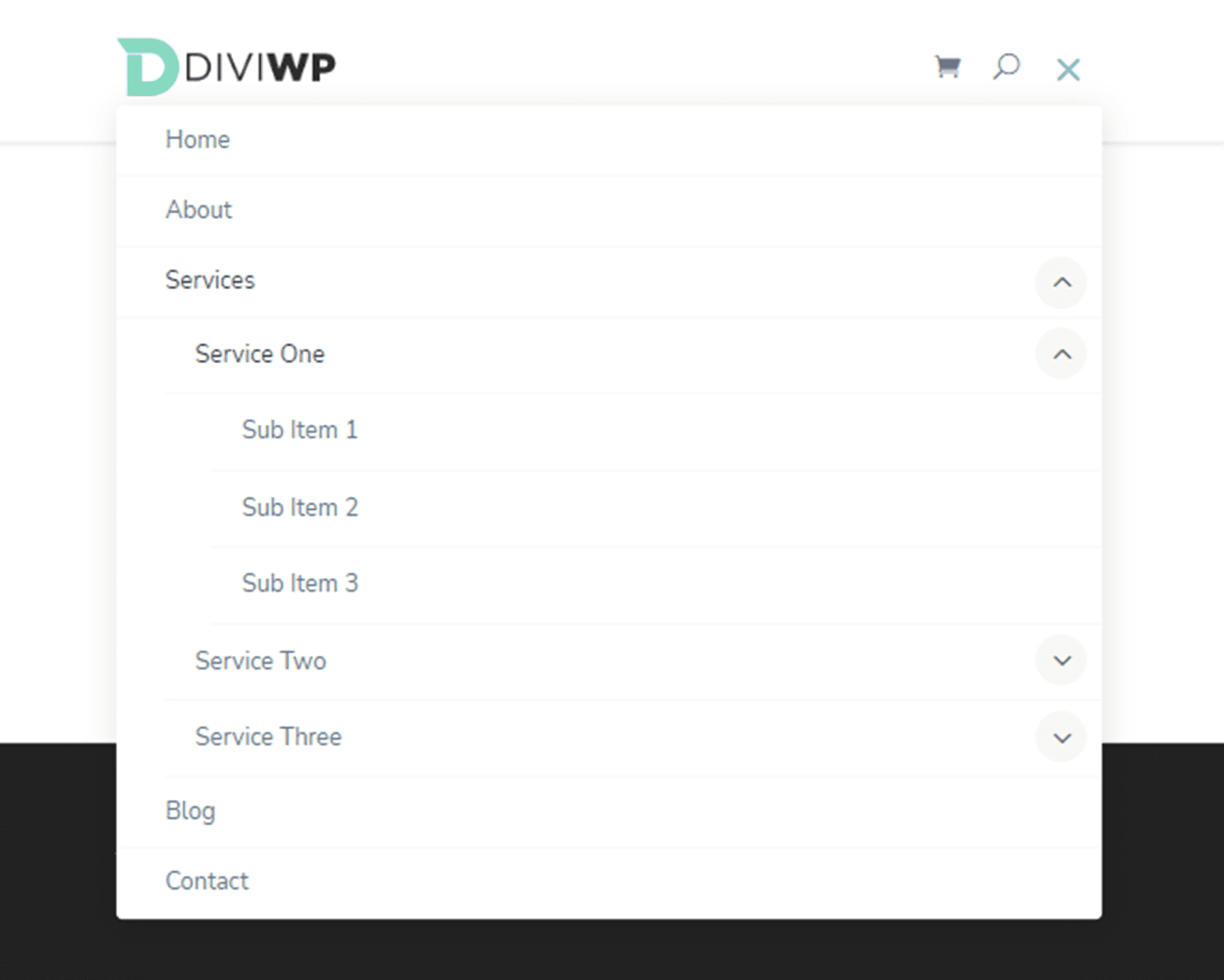
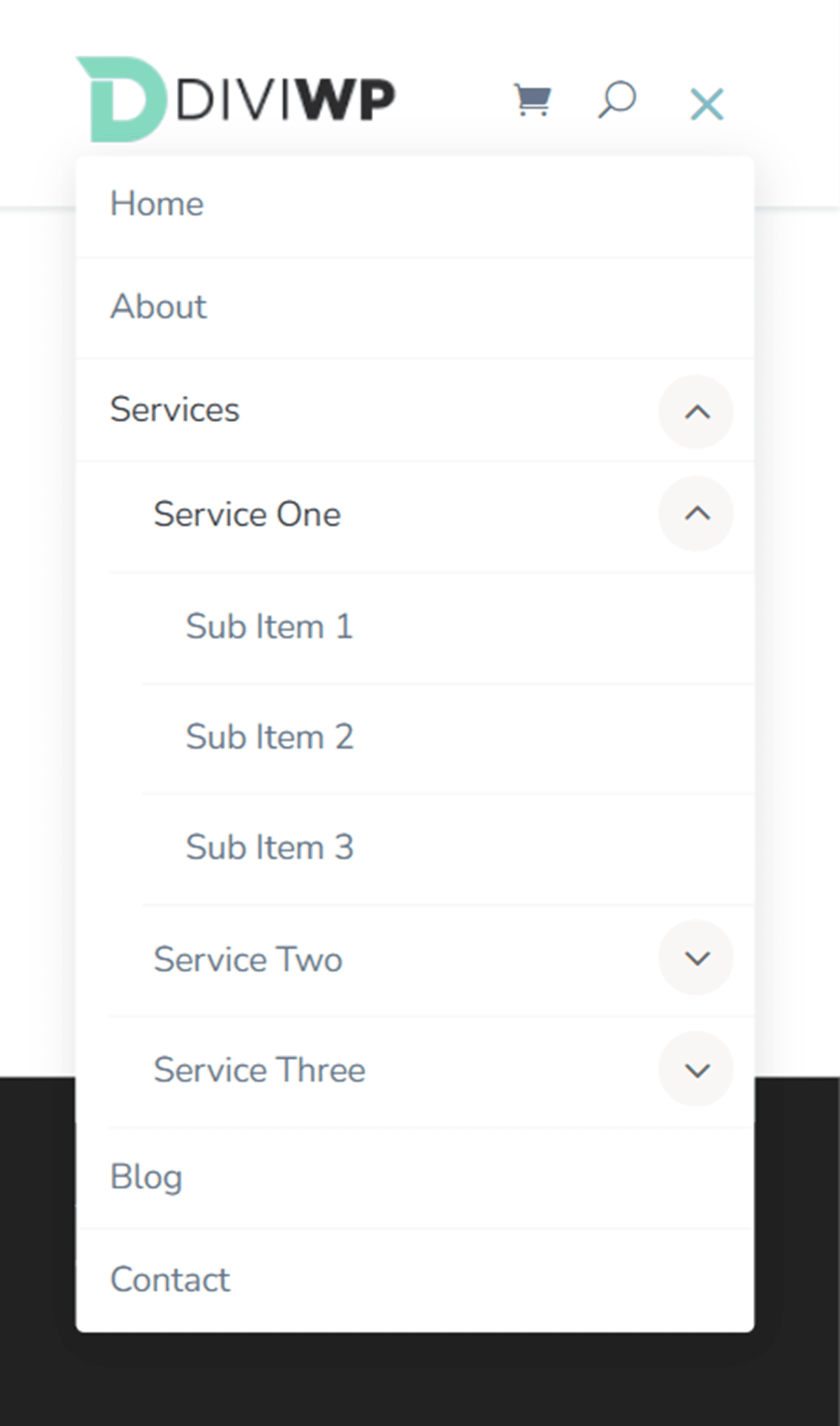
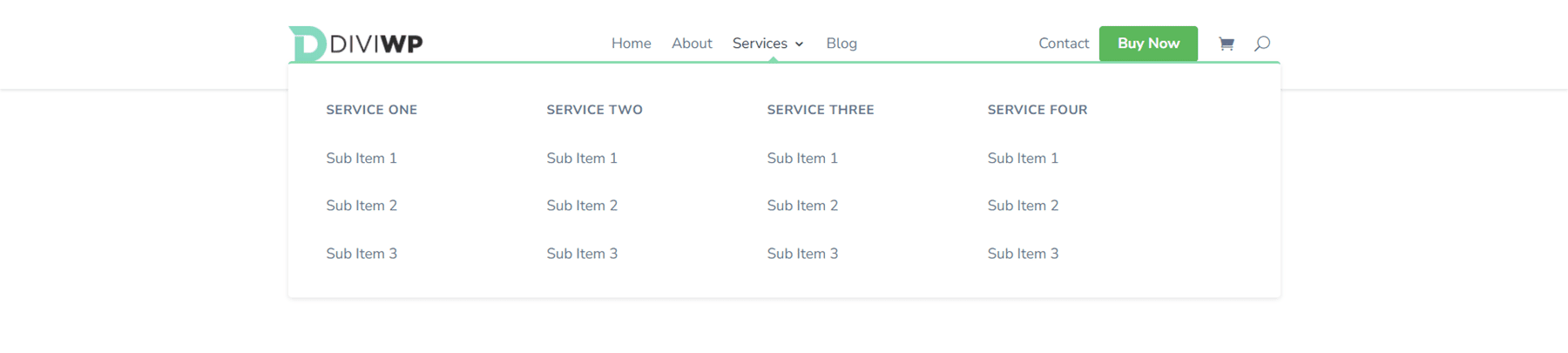
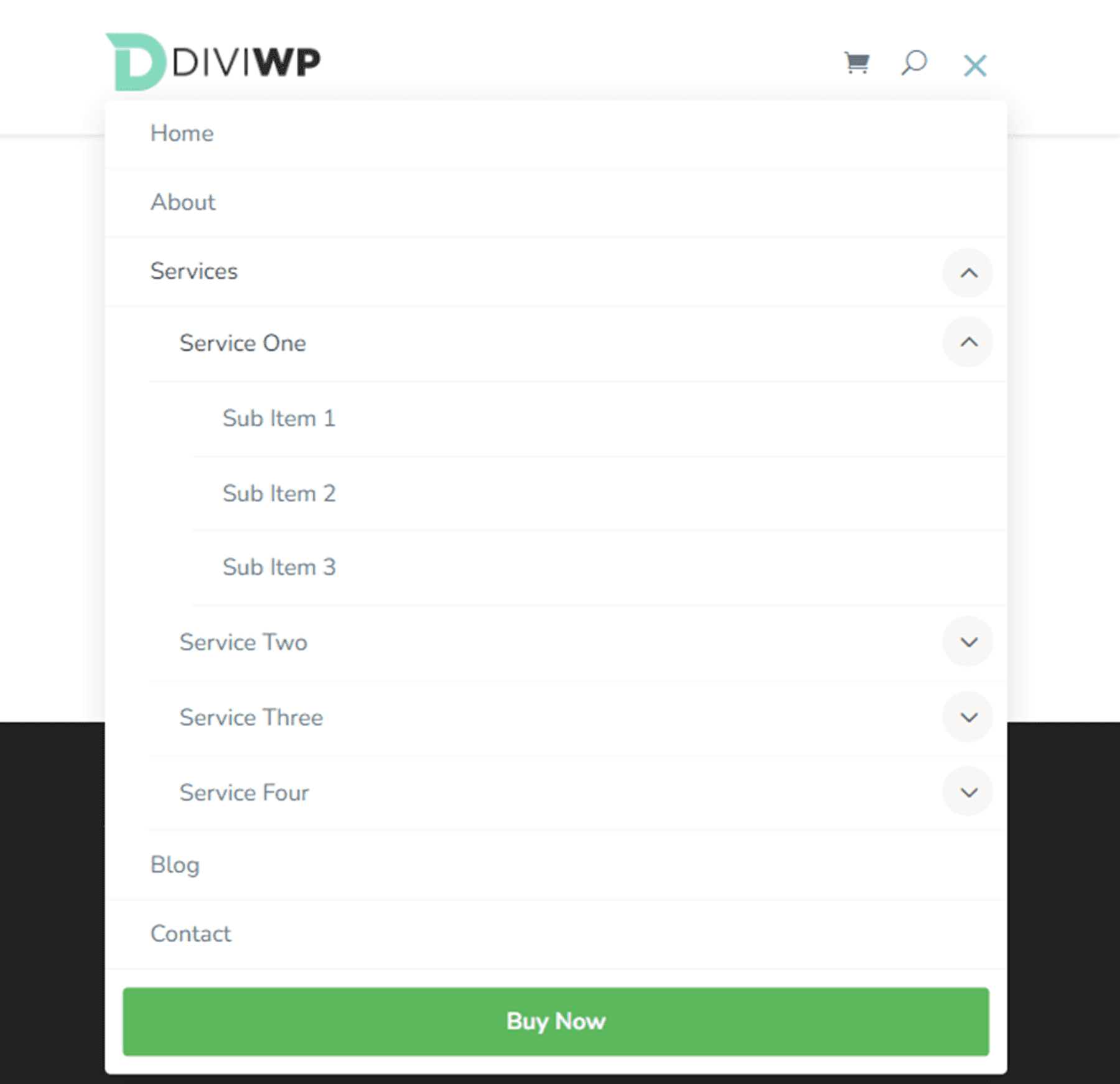
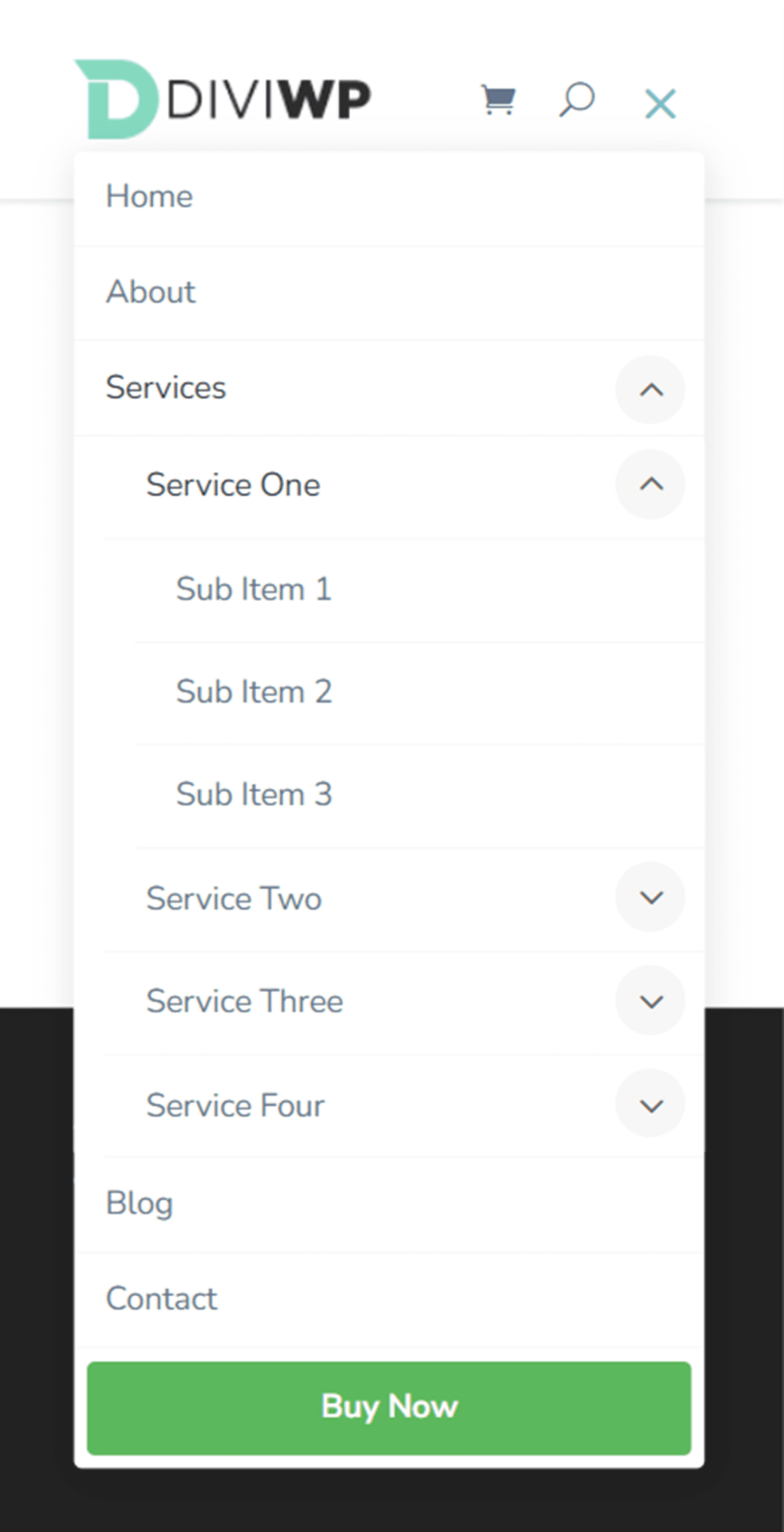
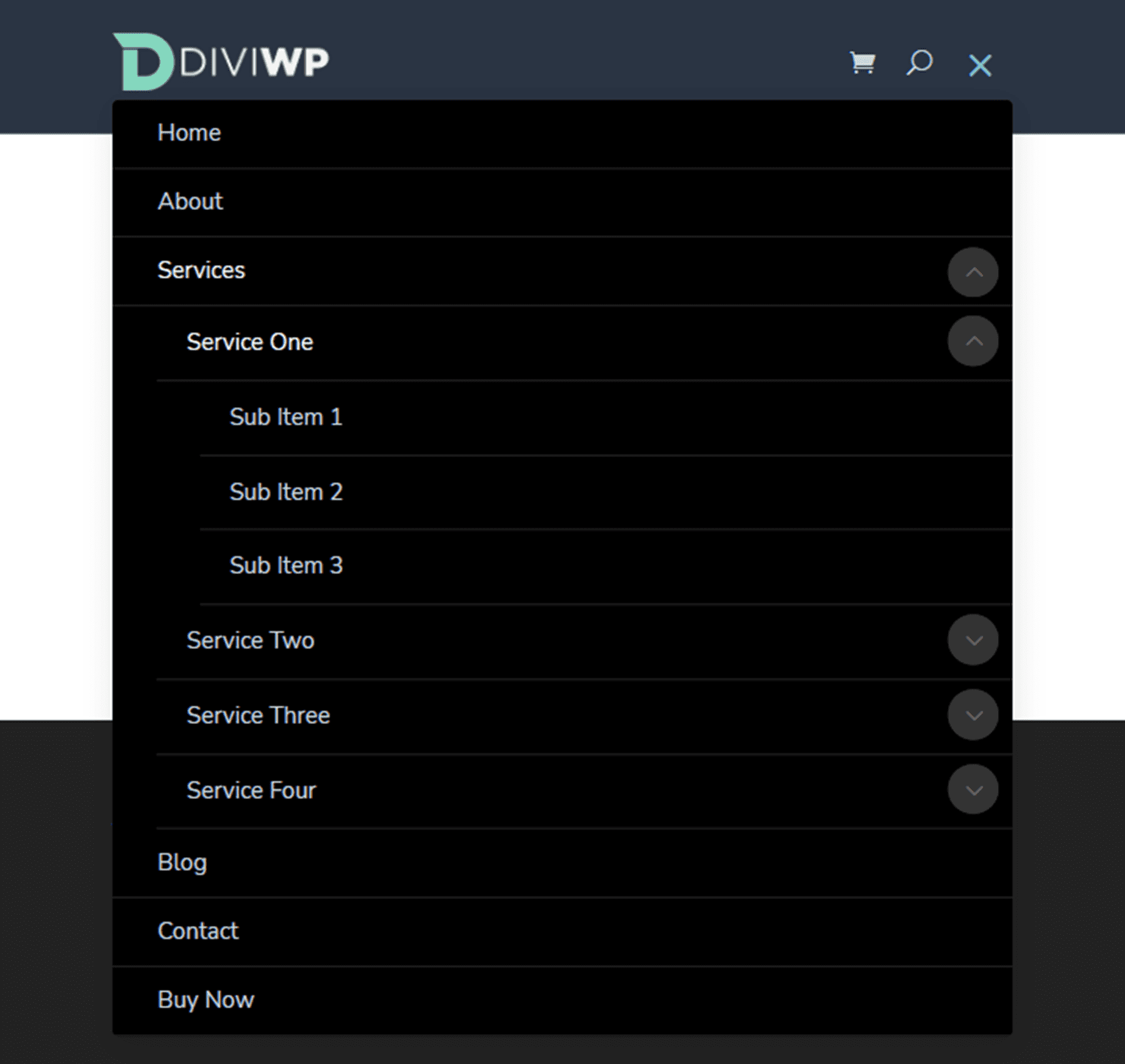
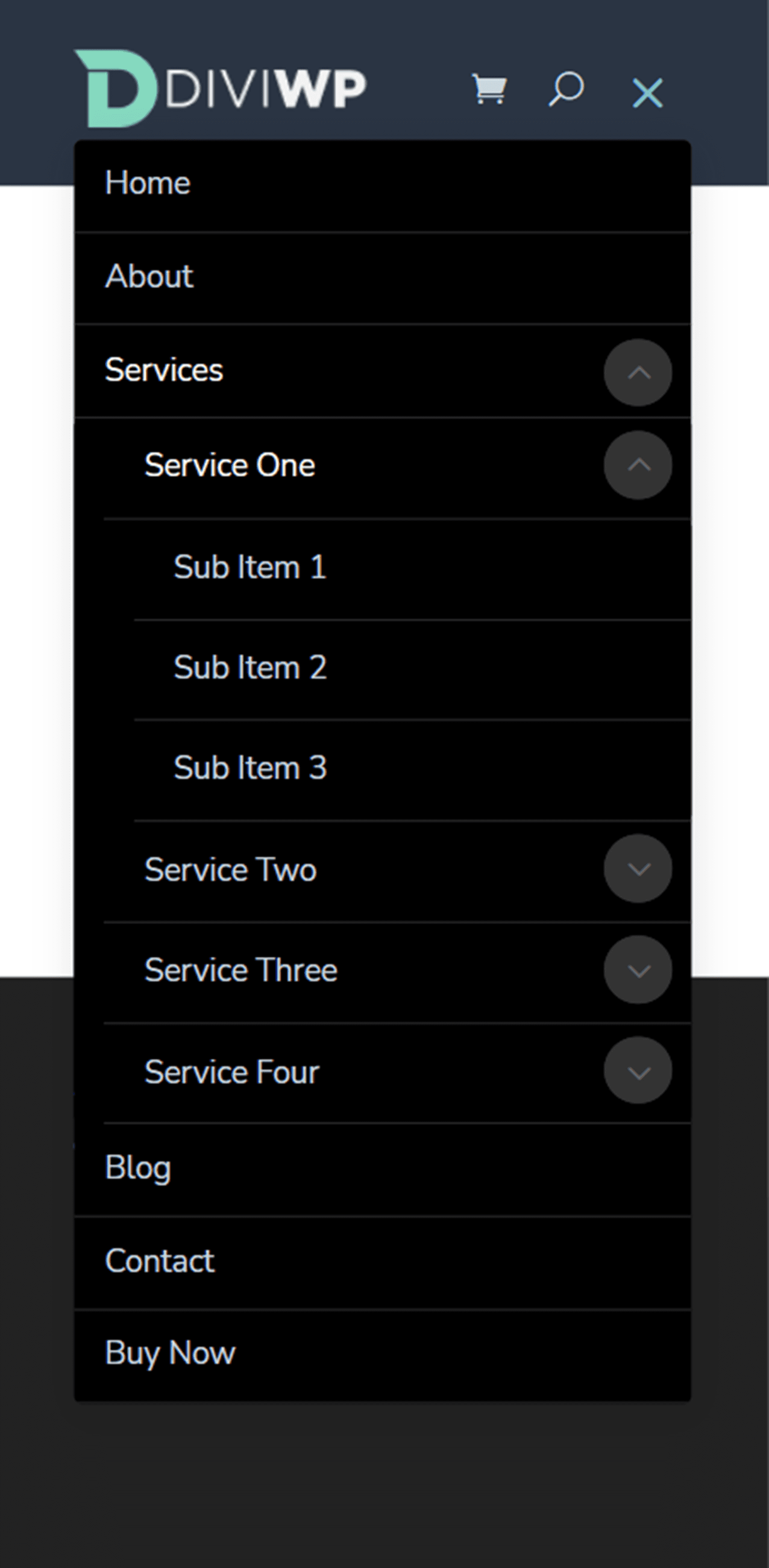
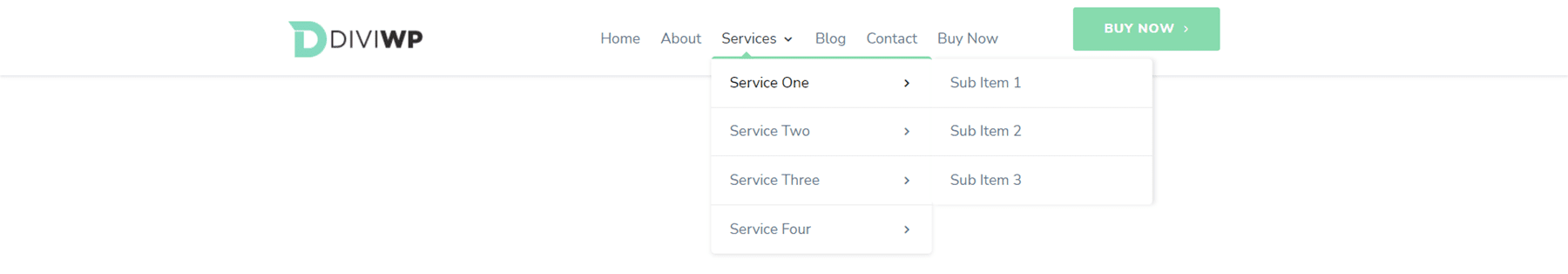
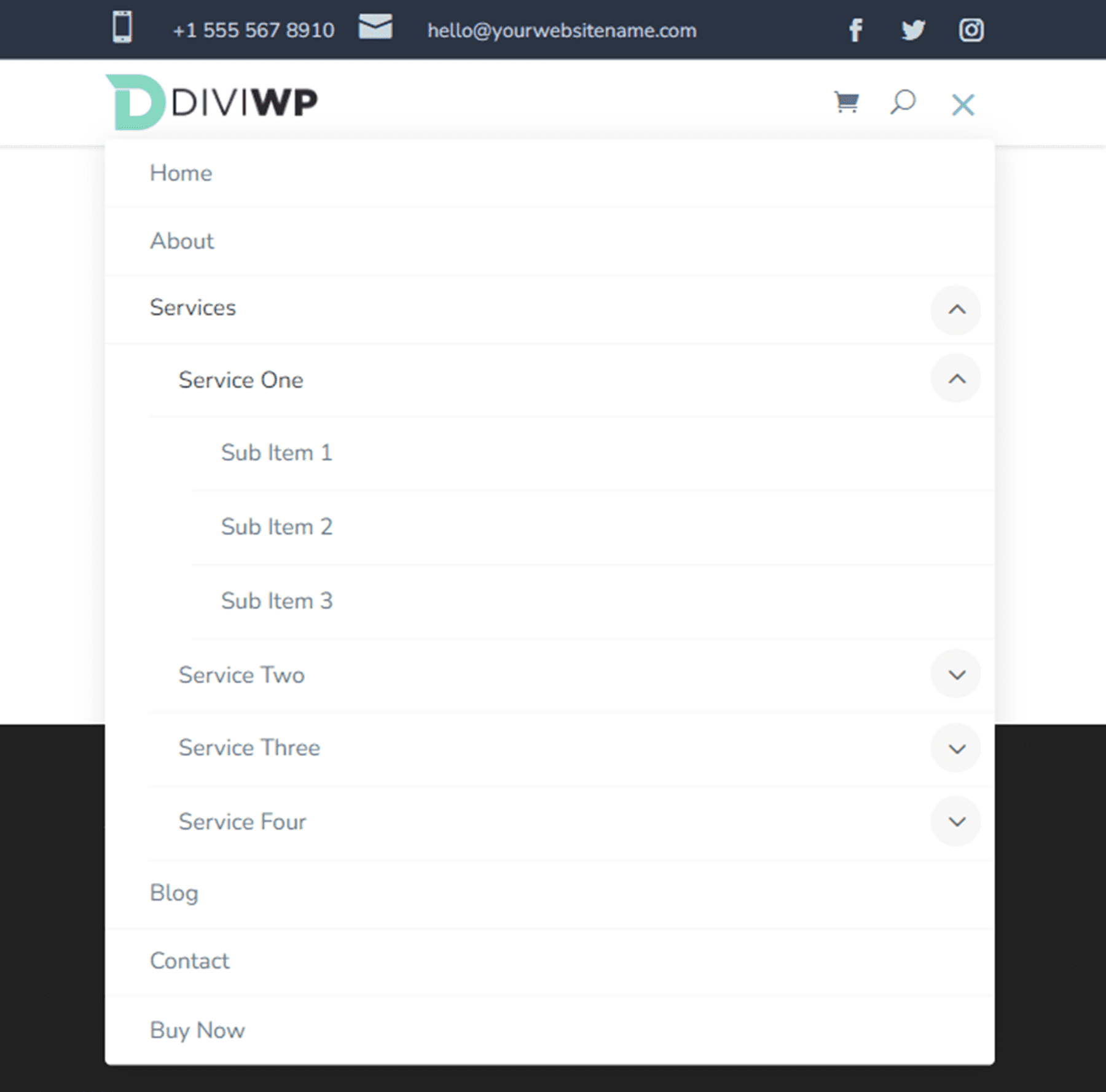
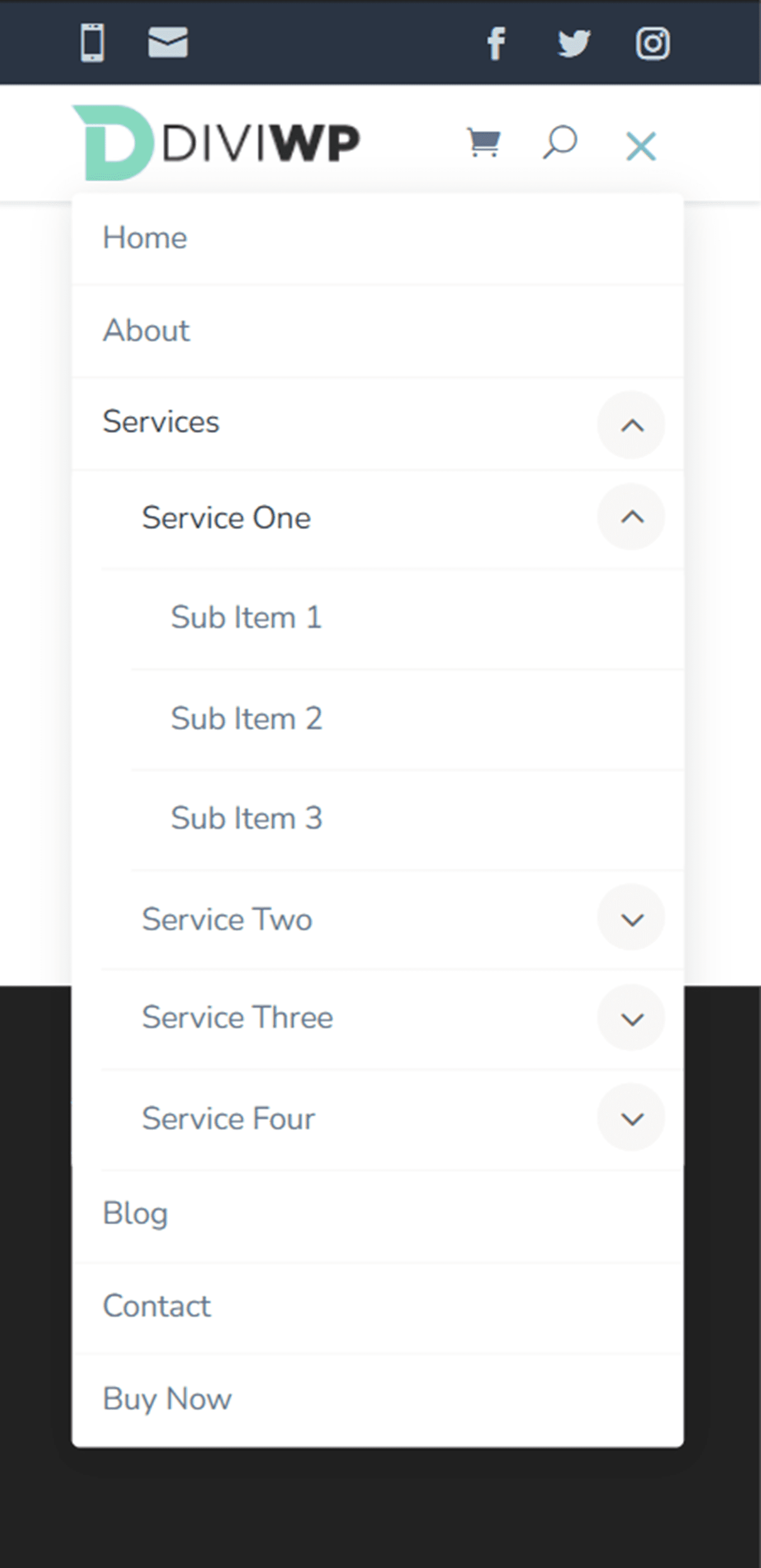
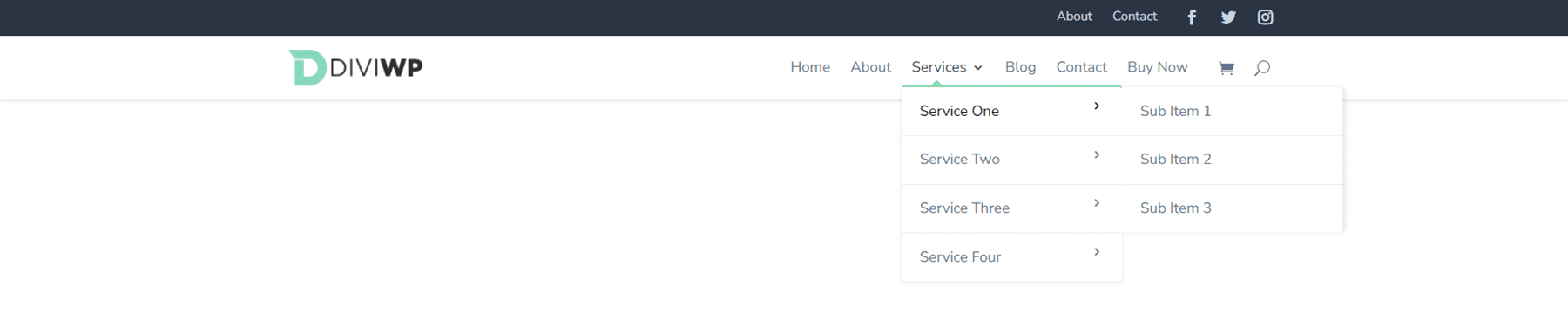
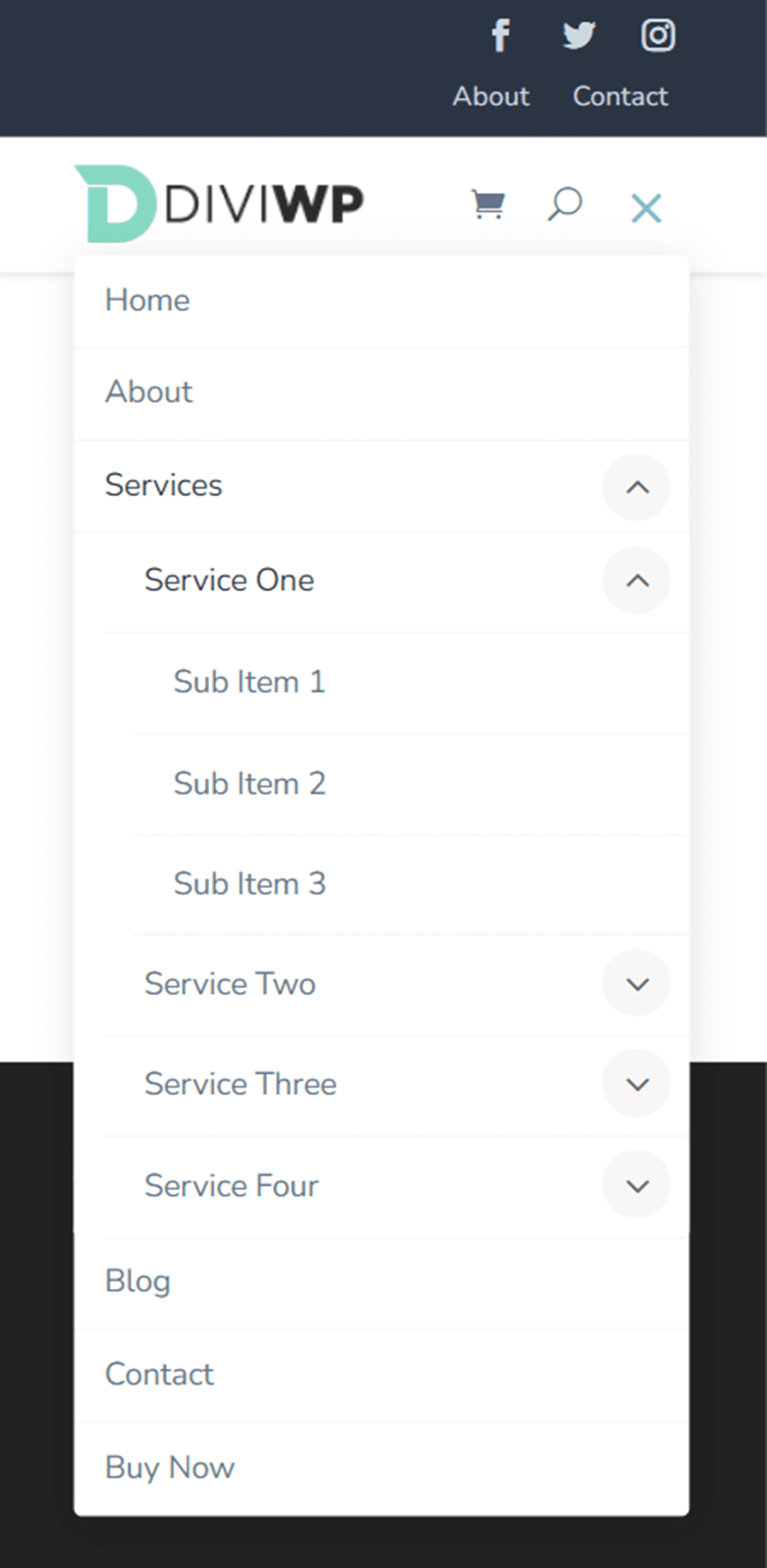
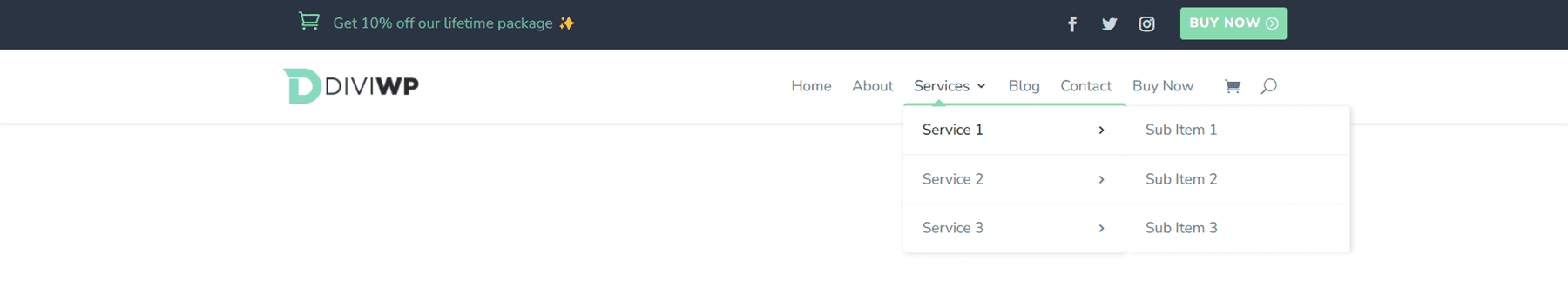
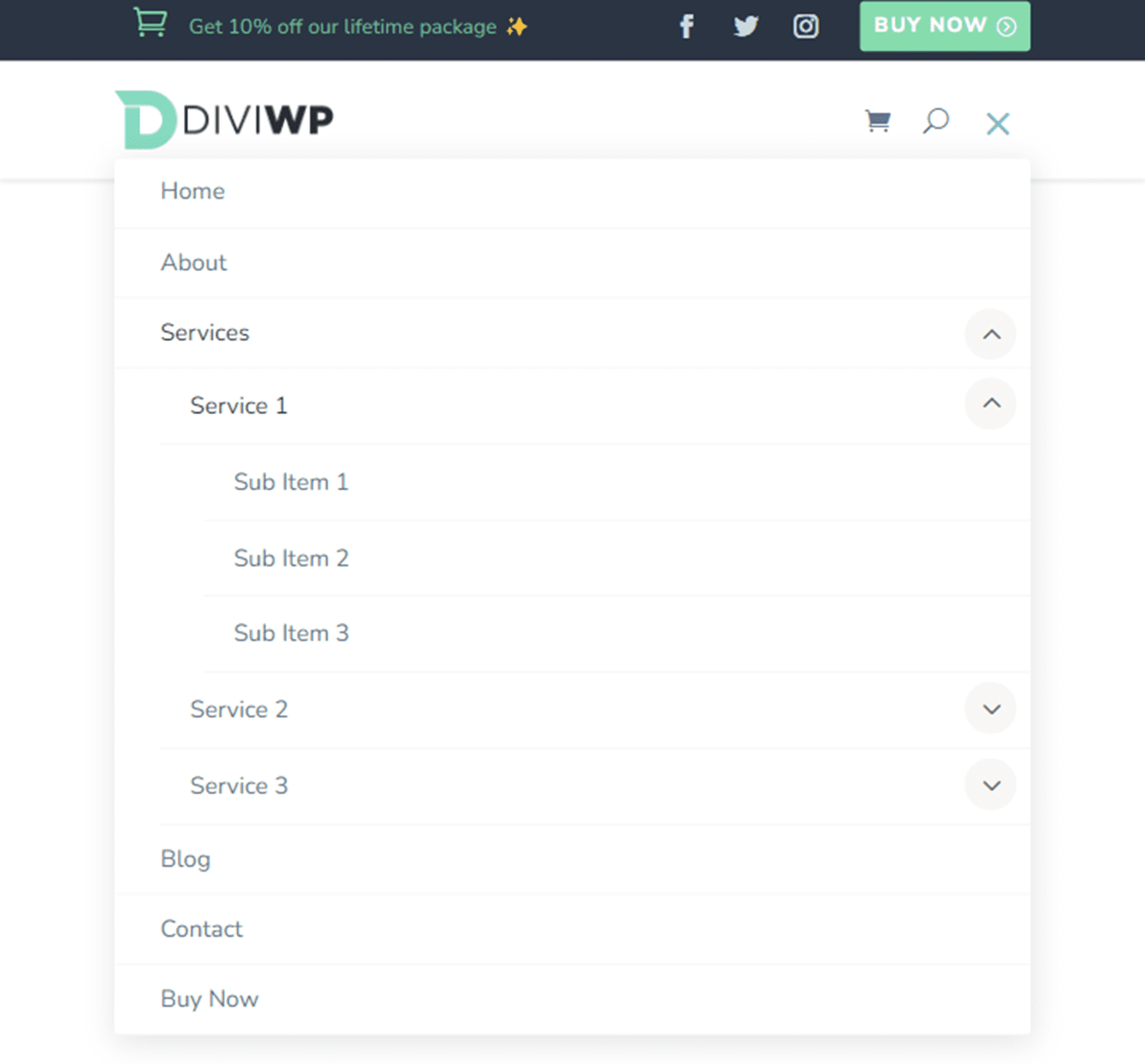
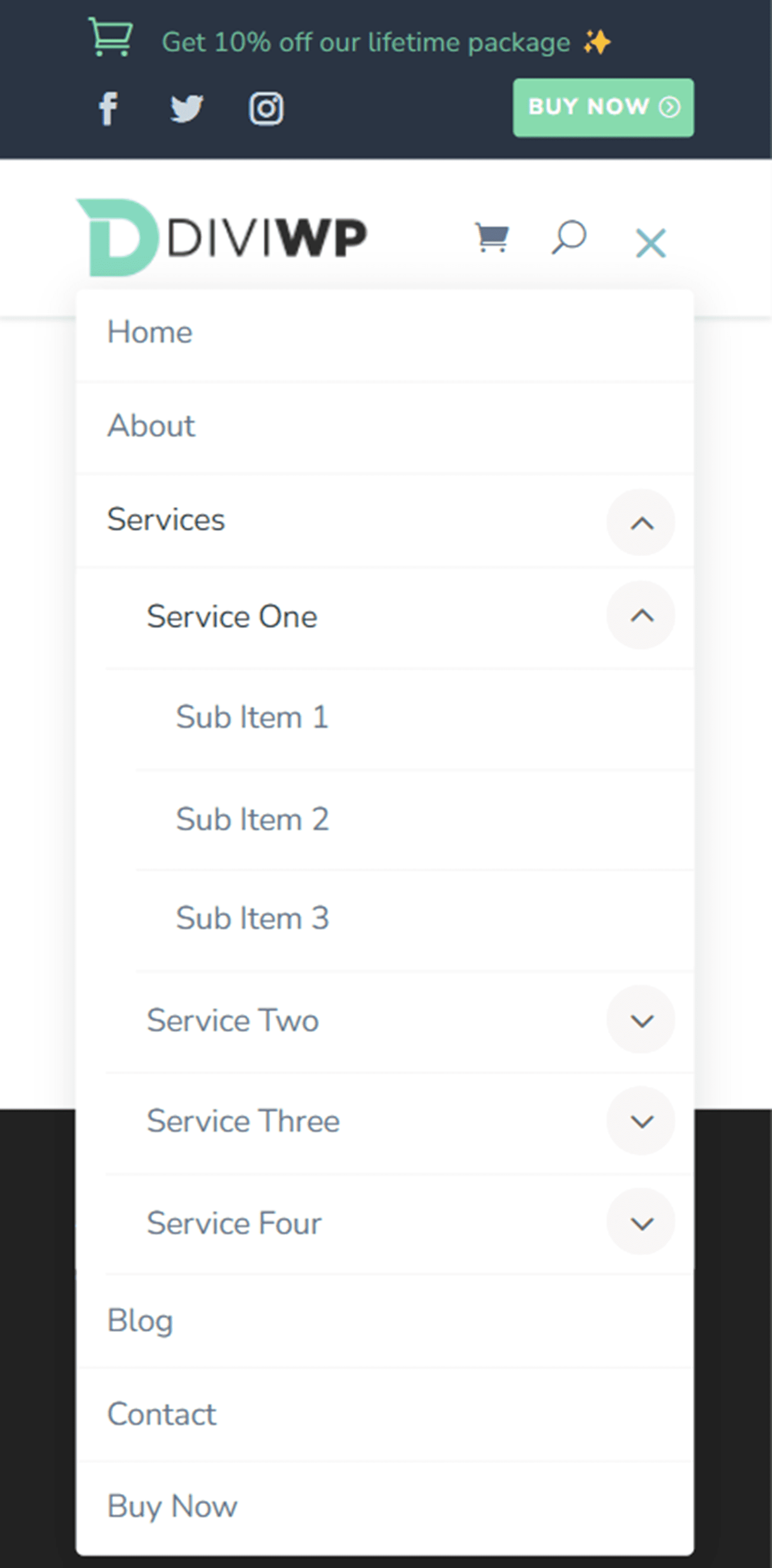
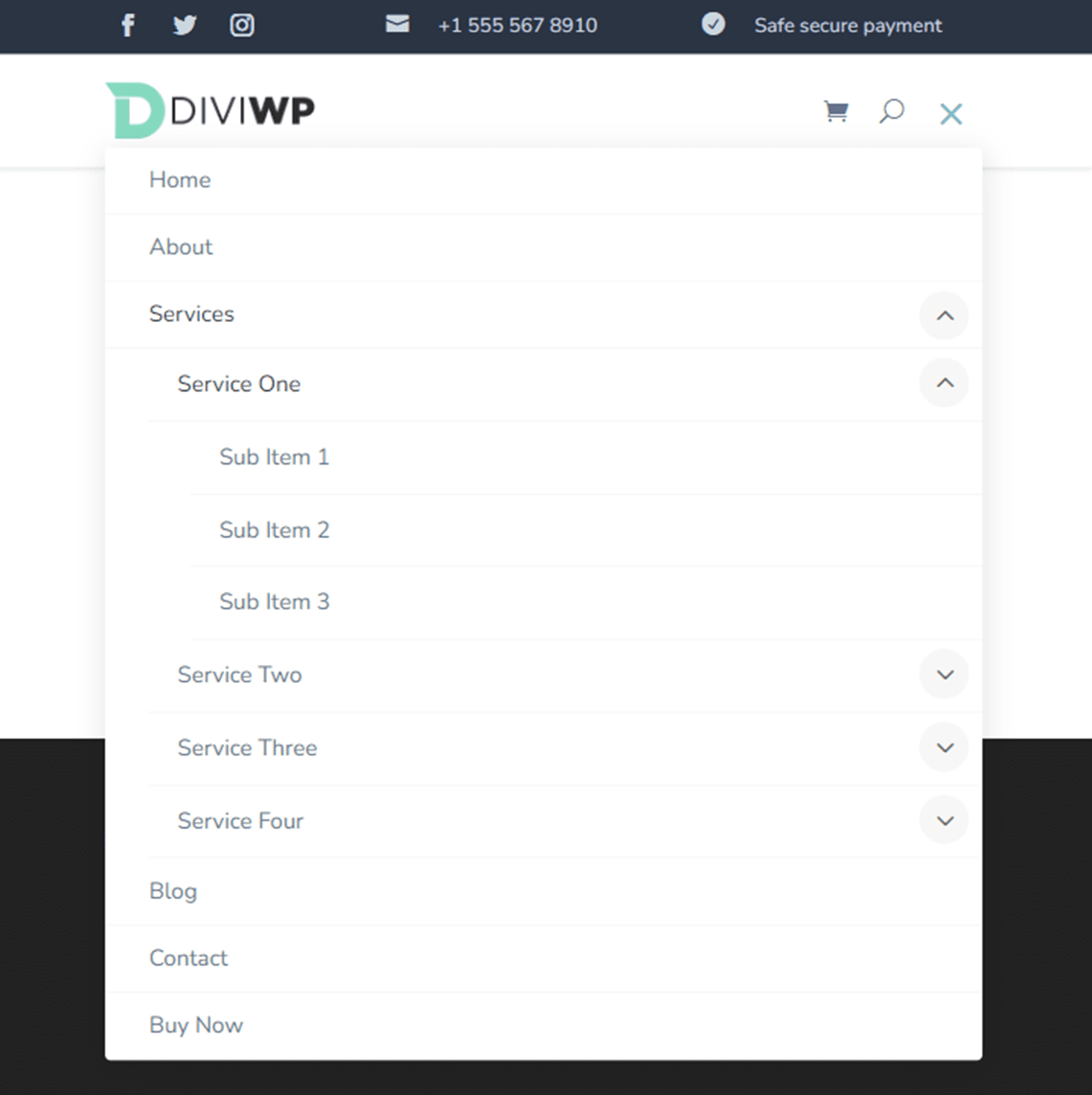
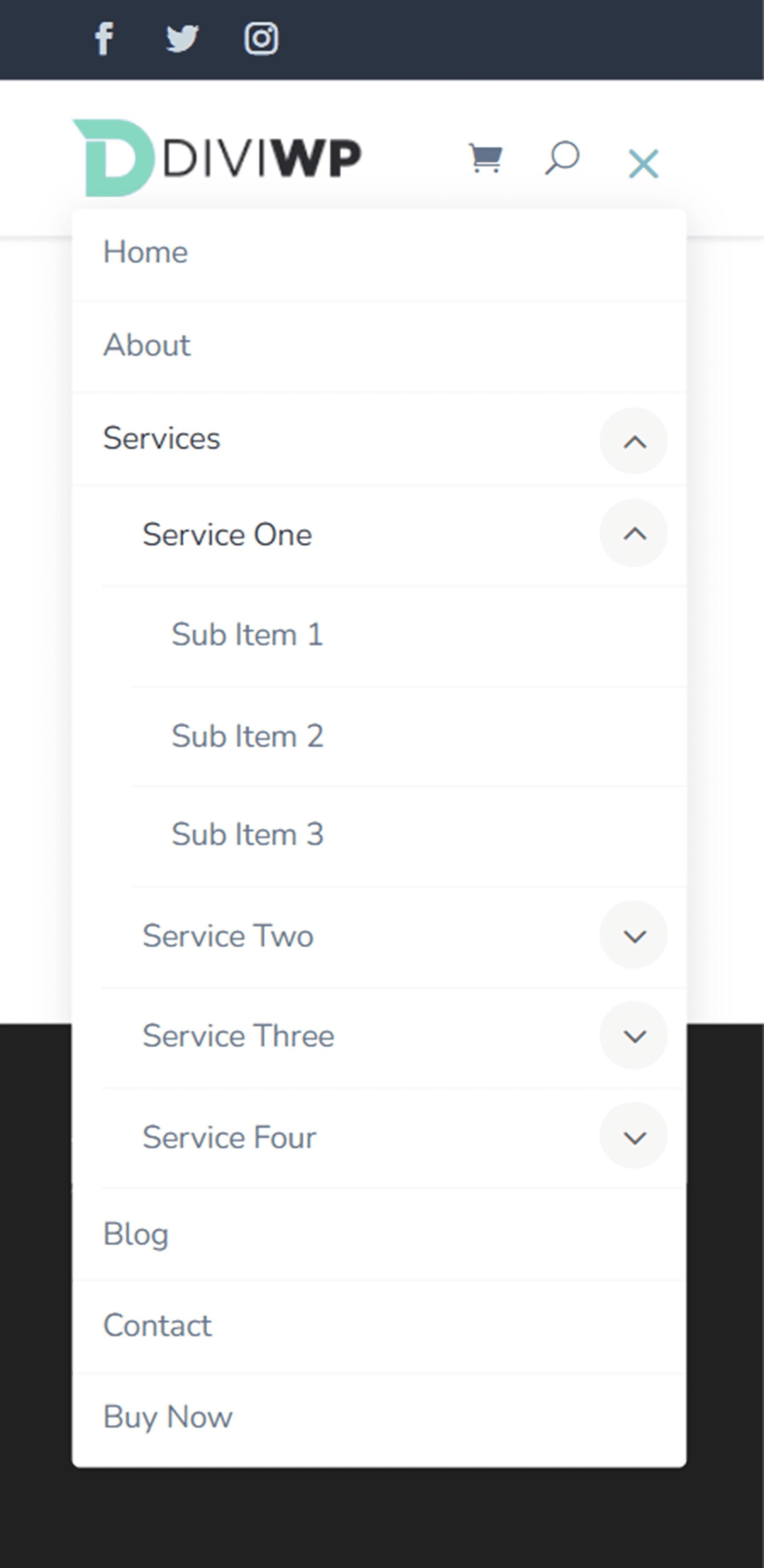
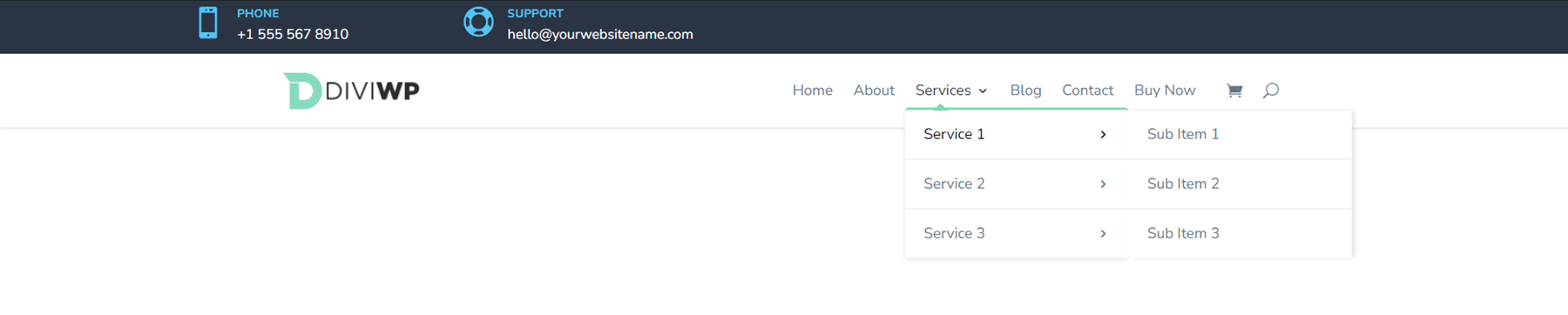
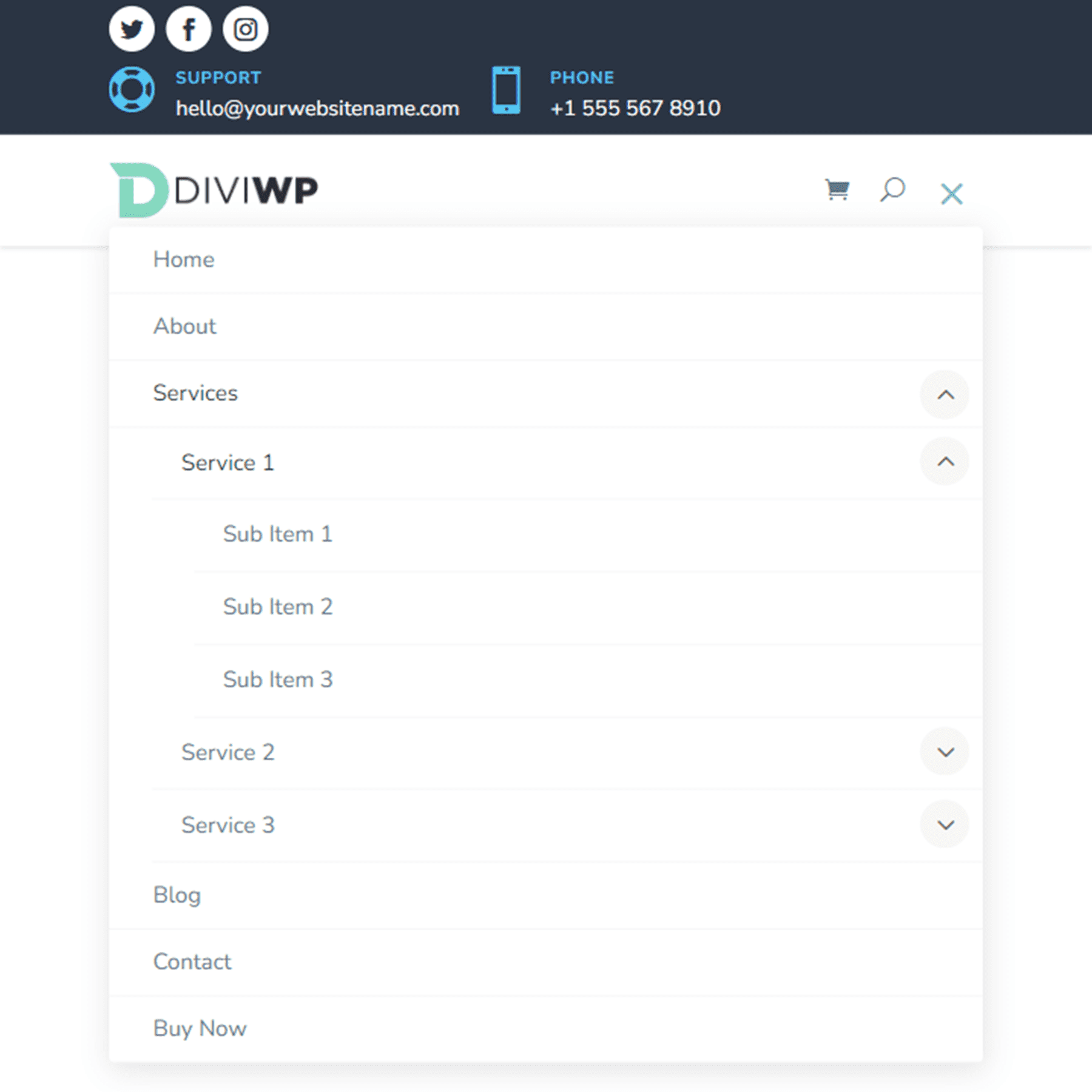
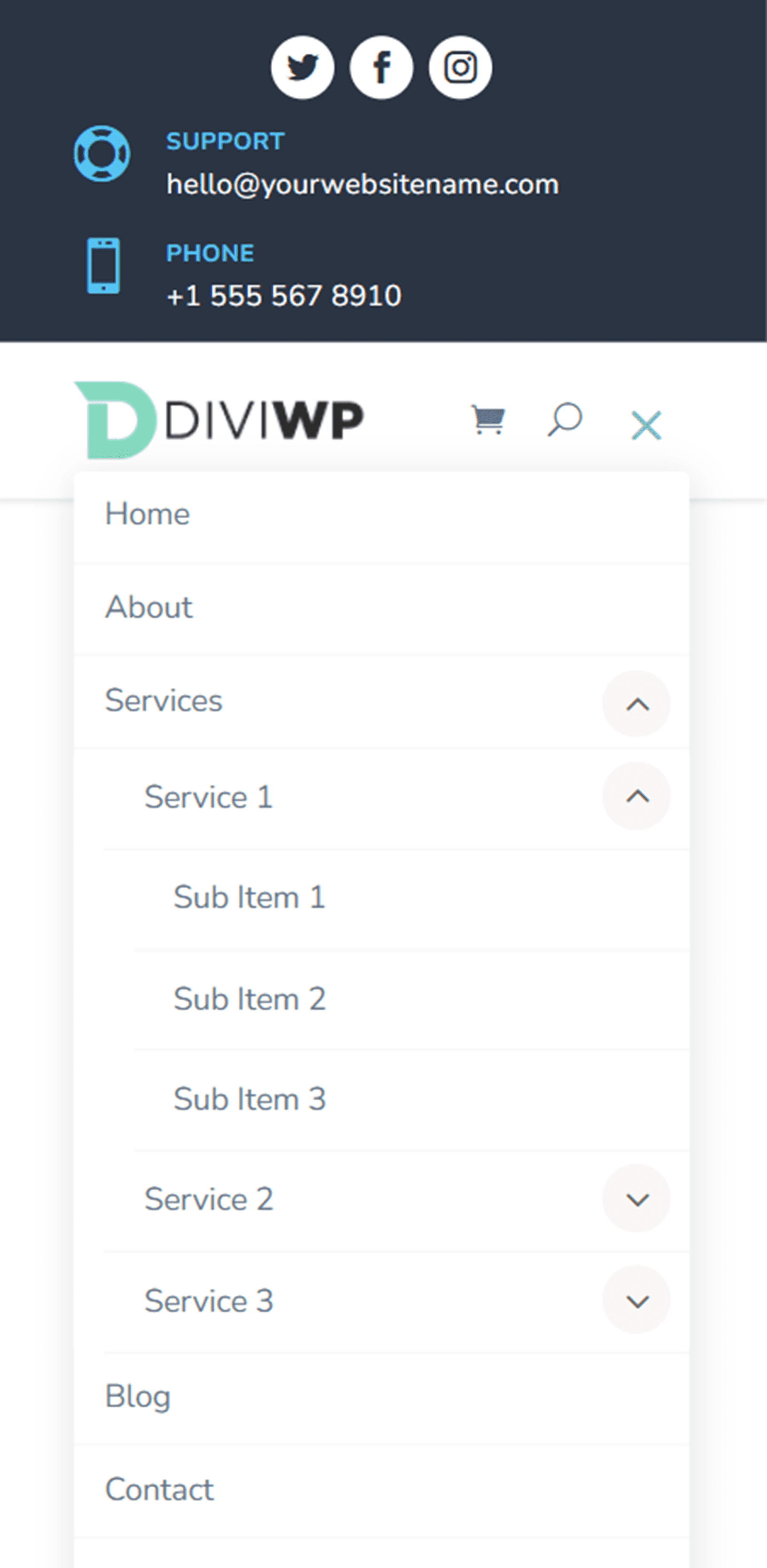
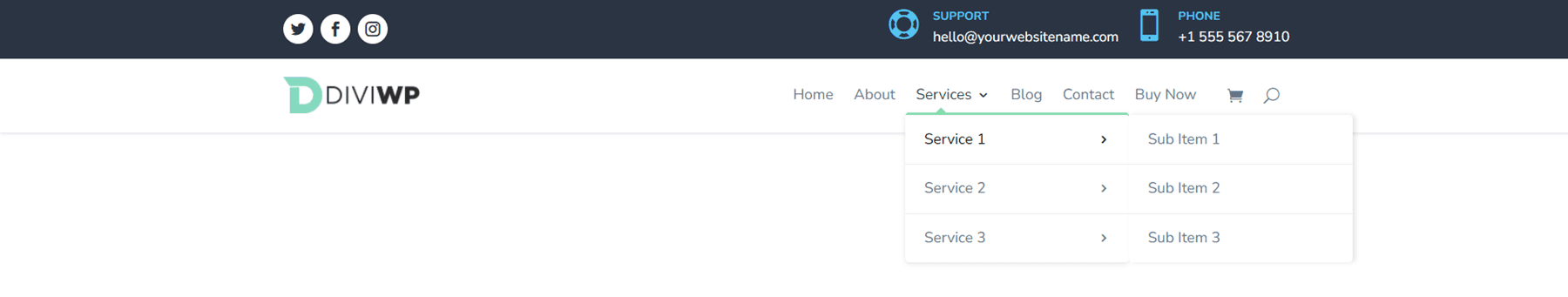
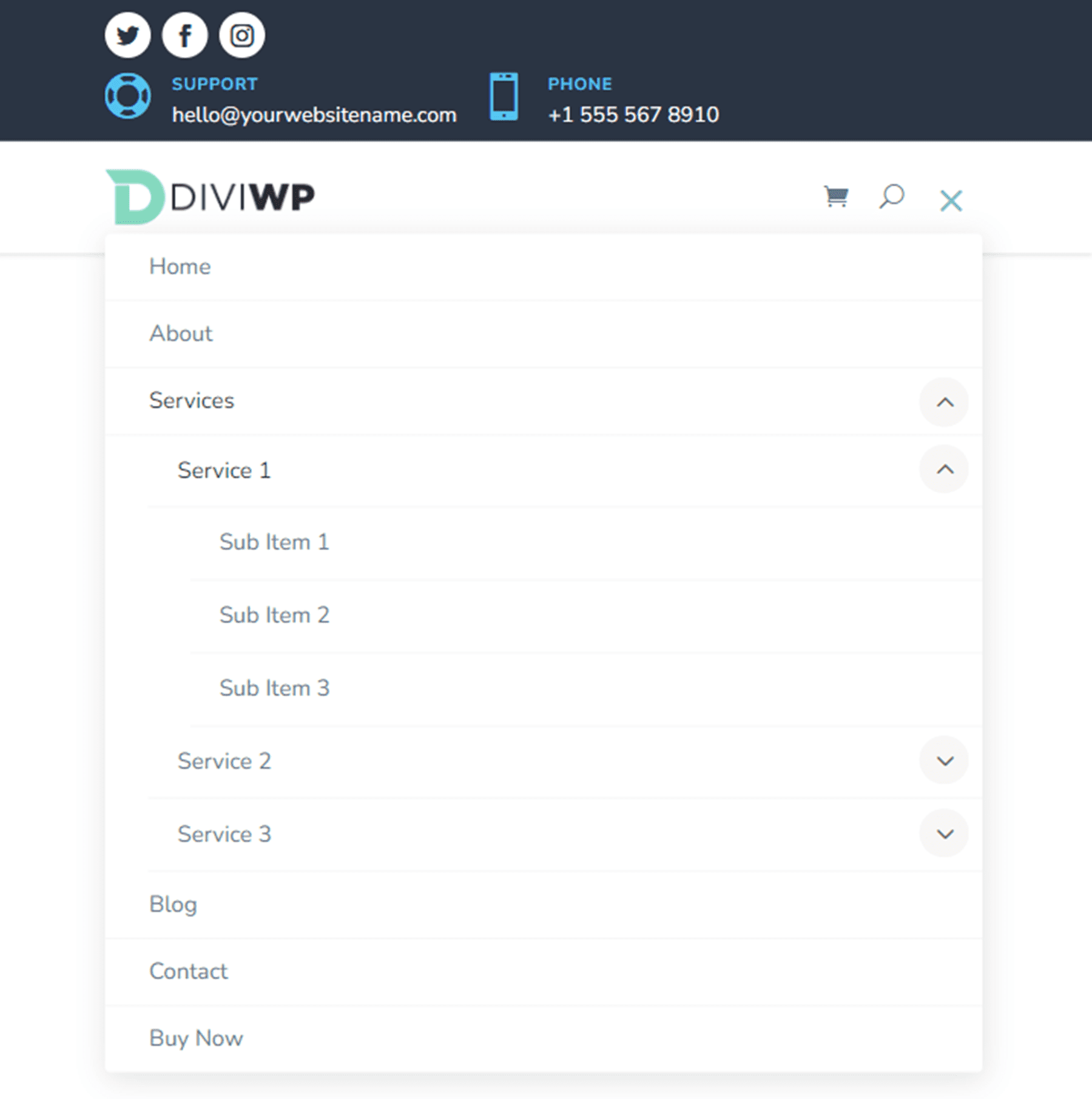
ヘッダー レイアウト 4 はレイアウト 3 と似ていますが、スライドイン モバイル メニュー遷移と、タブレットおよびモバイル サブメニューのフェードイン ドロップダウン遷移が異なります。 また、サブメニューの親メニュー項目はリンクされていません。



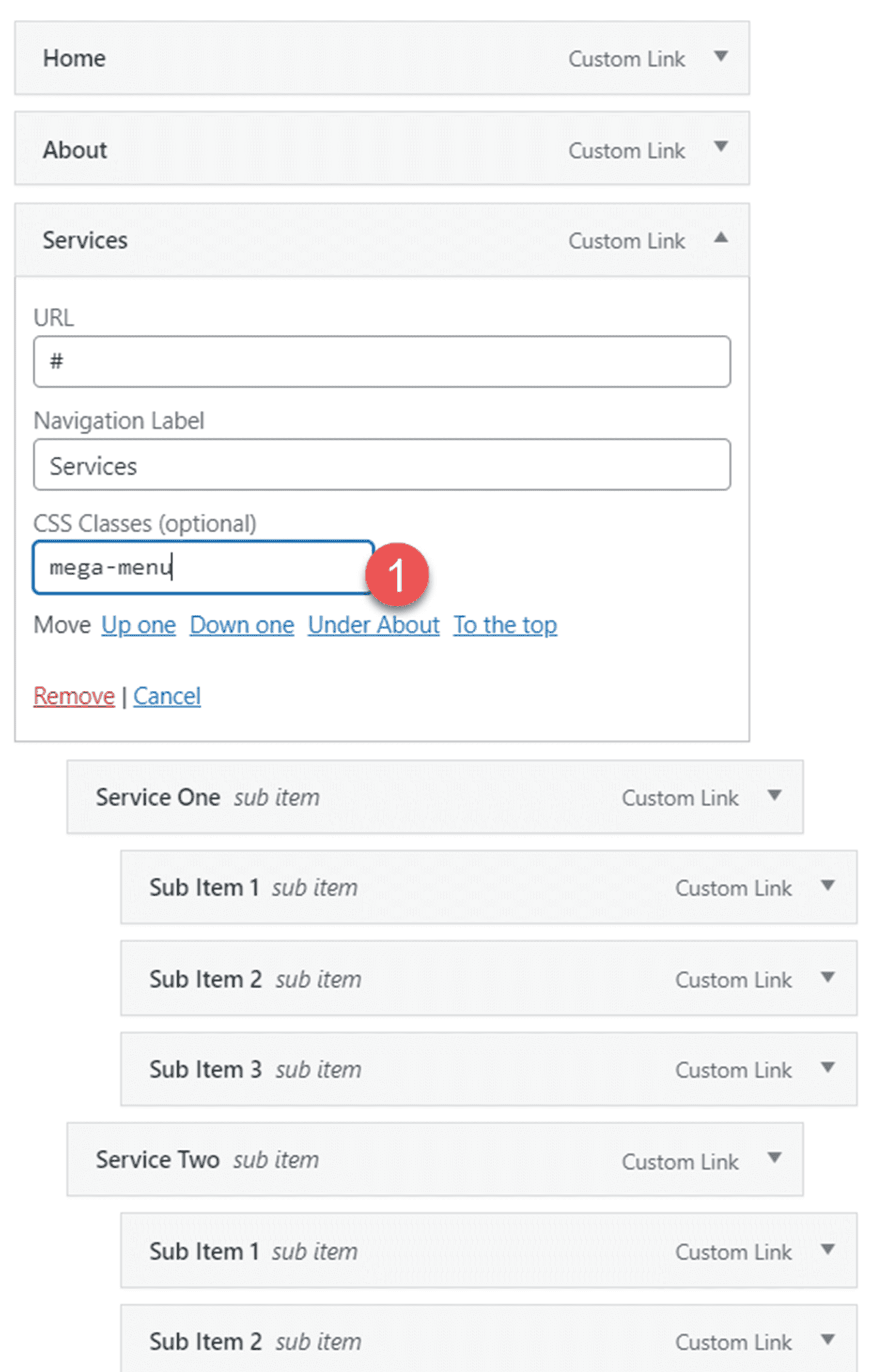
ヘッダー レイアウト 4 を使用して、メガ メニュー レイアウトを示しました。 このデザインを実現するには、まず指示に従ってメガ メニューを作成します。 親アイテムの CSS クラス メガメニューを必ず入力してください。 DiviWP ヘッダー セクション パックの各ヘッダー セクションは、メガ メニューをサポートしています。

ヘッダー レイアウト 5
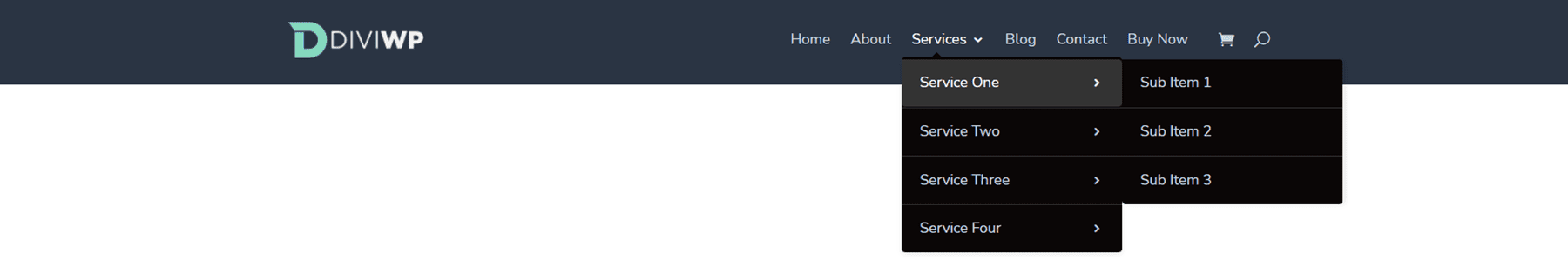
レイアウト 5 は、背景が暗い右揃えのヘッダーです。 フェードイン モバイル メニュー遷移を備えています。



ヘッダーのレイアウト 6
ヘッダー レイアウト 6 には、暗い背景セクションもあります。 サブメニューにも暗い背景スタイルがあります。



ヘッダーのレイアウト 7
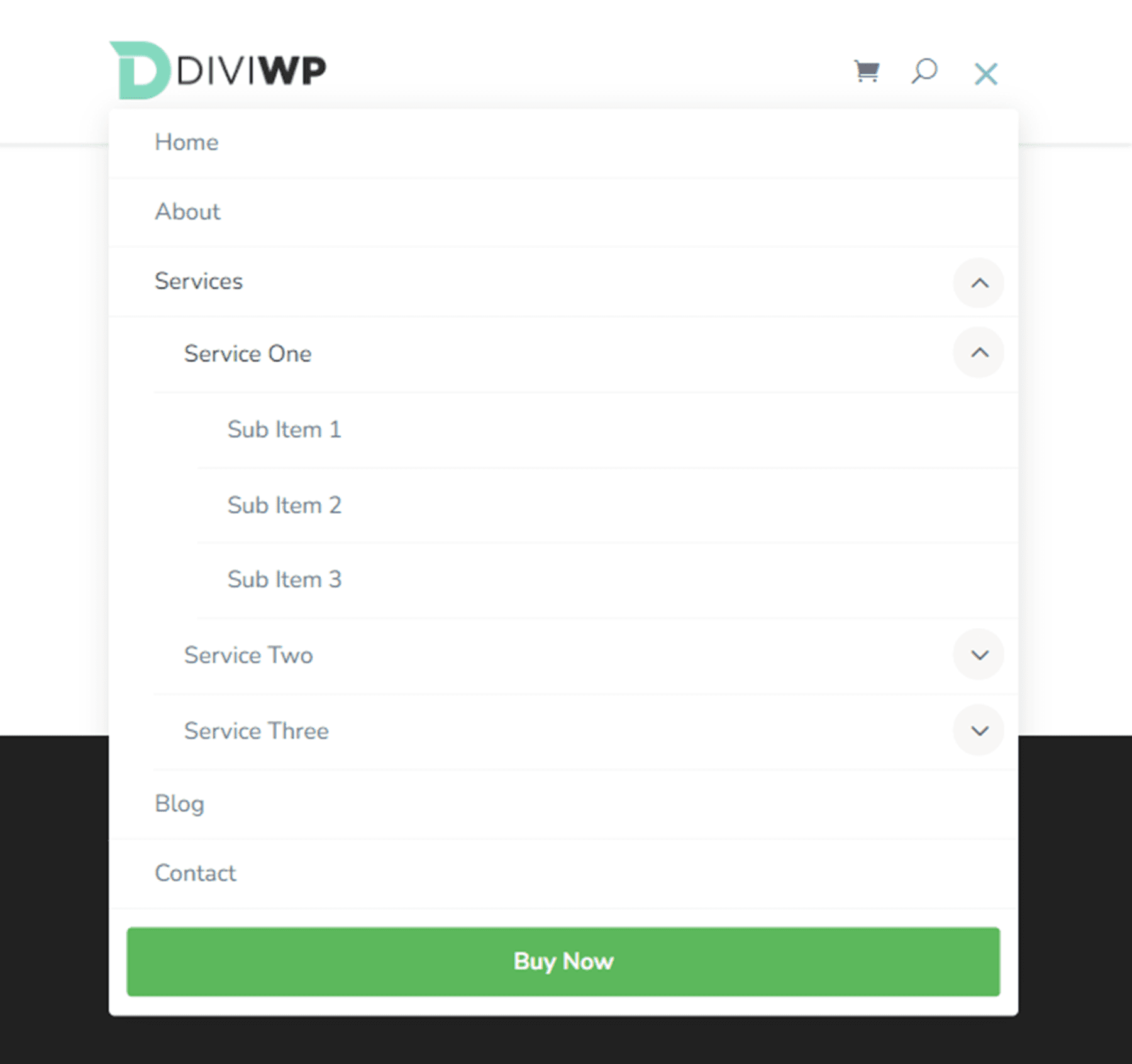
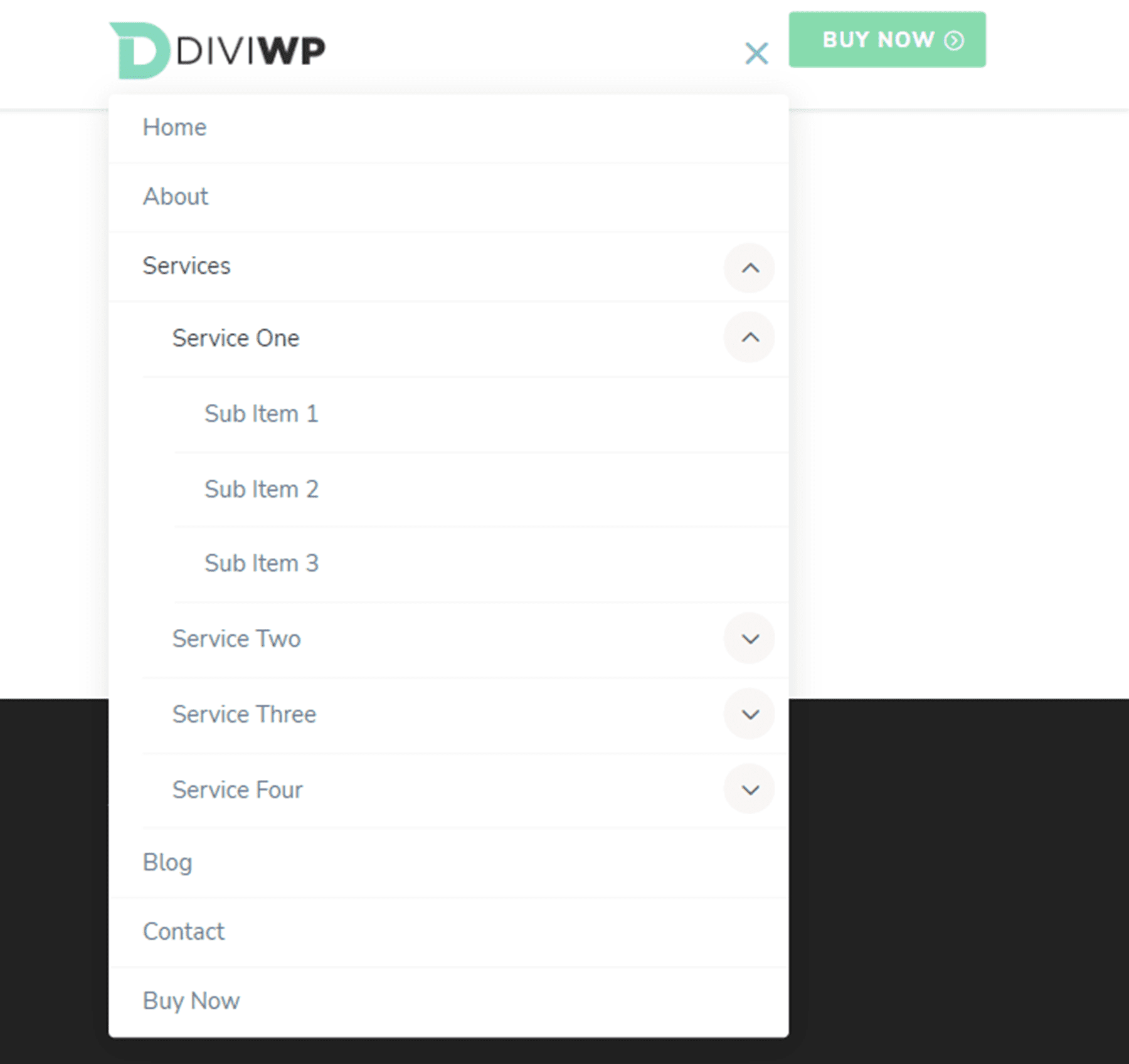
レイアウト 7 は背景が明るく、右側にボタンがある 3/4 ~ 1/4 列のレイアウトです。 このボタンは、タブレットとモバイルのハンバーガー メニュー アイコンの横にも表示されます。


ヘッダーのレイアウト 8
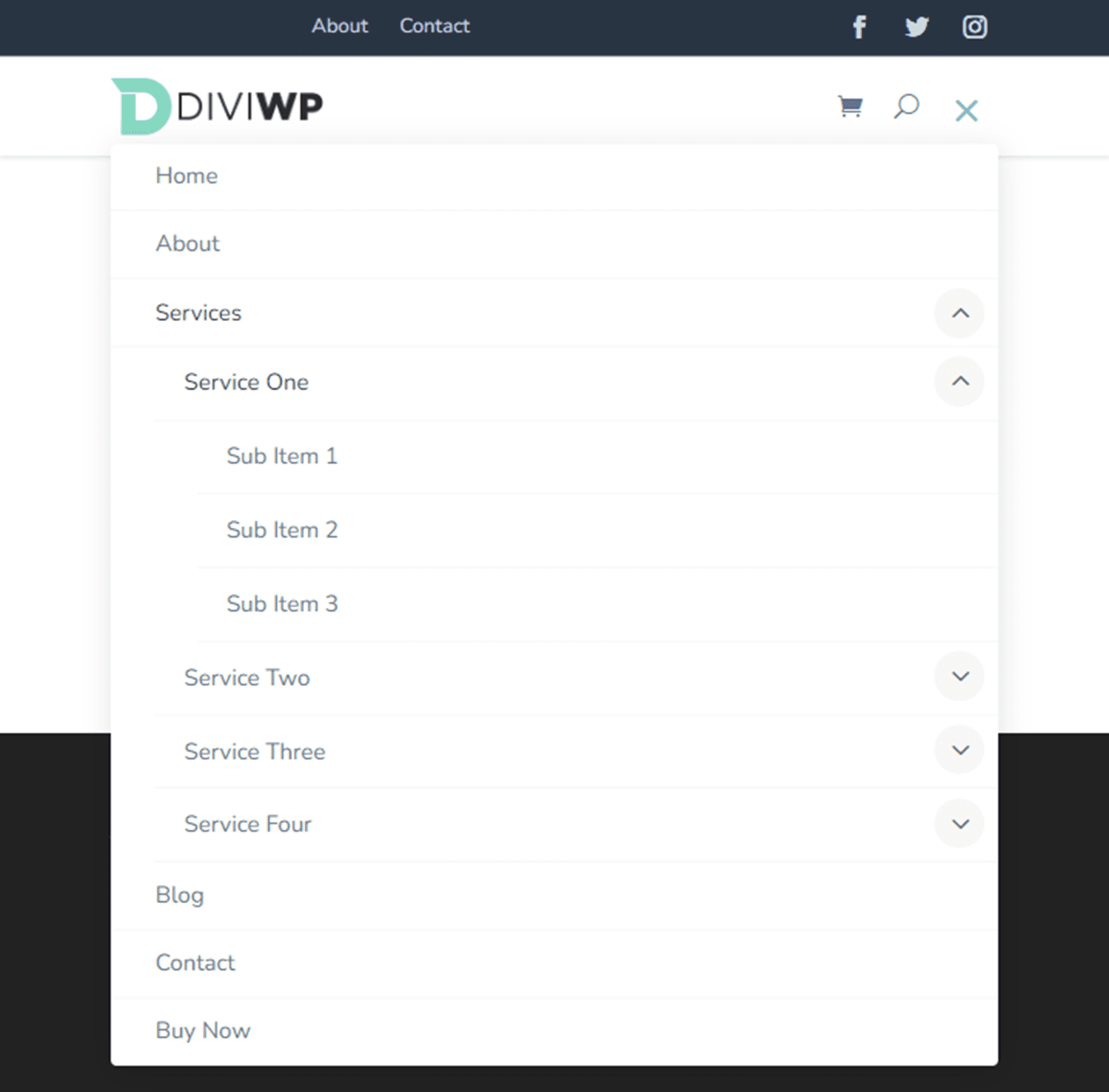
レイアウト 8 では、右側にソーシャル メディアのアイコンが表示されます。 モバイル デバイスやタブレット デバイスでは、ハンバーガー メニュー アイコンの横にソーシャル メディア アイコンが表示されます。 ヘッダーは、タブレットおよびモバイル サブメニューのフェードイン ドロップダウン トランジションも使用します。



ヘッダーのレイアウト 9
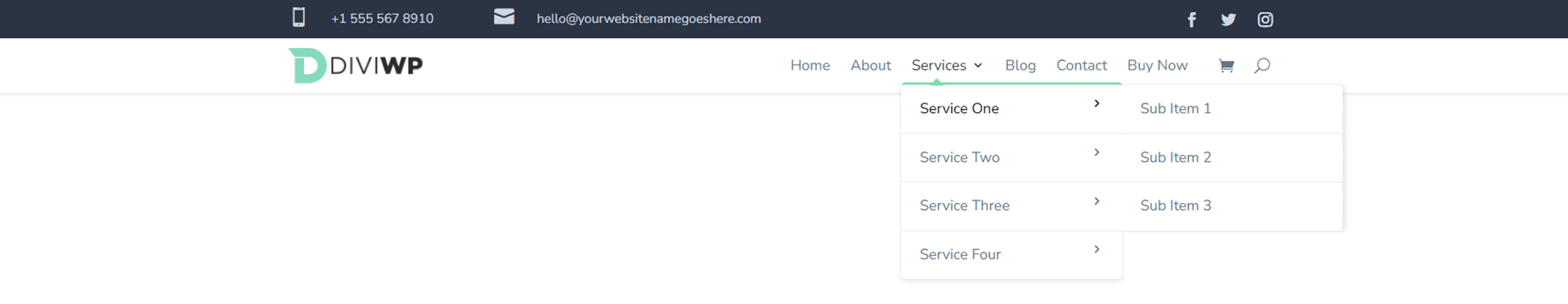
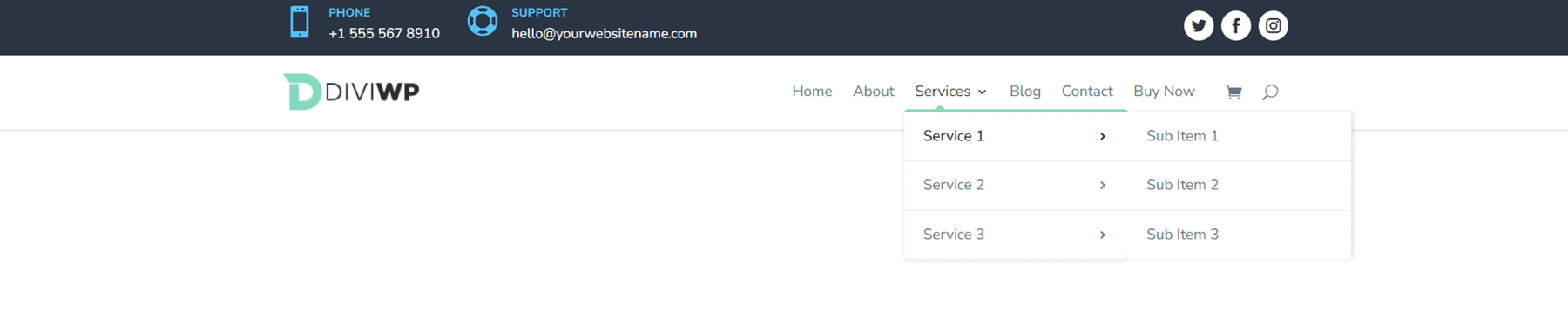
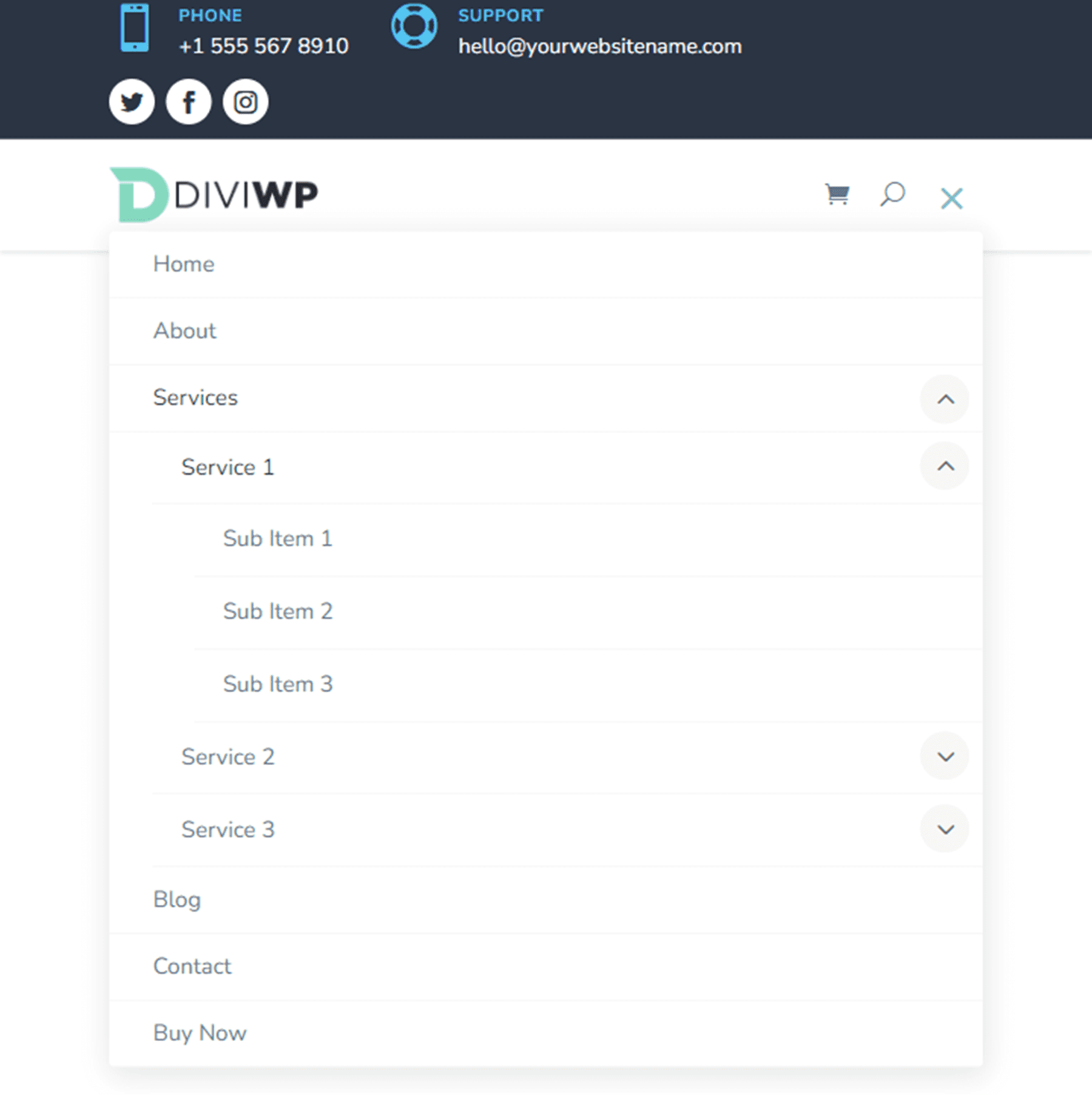
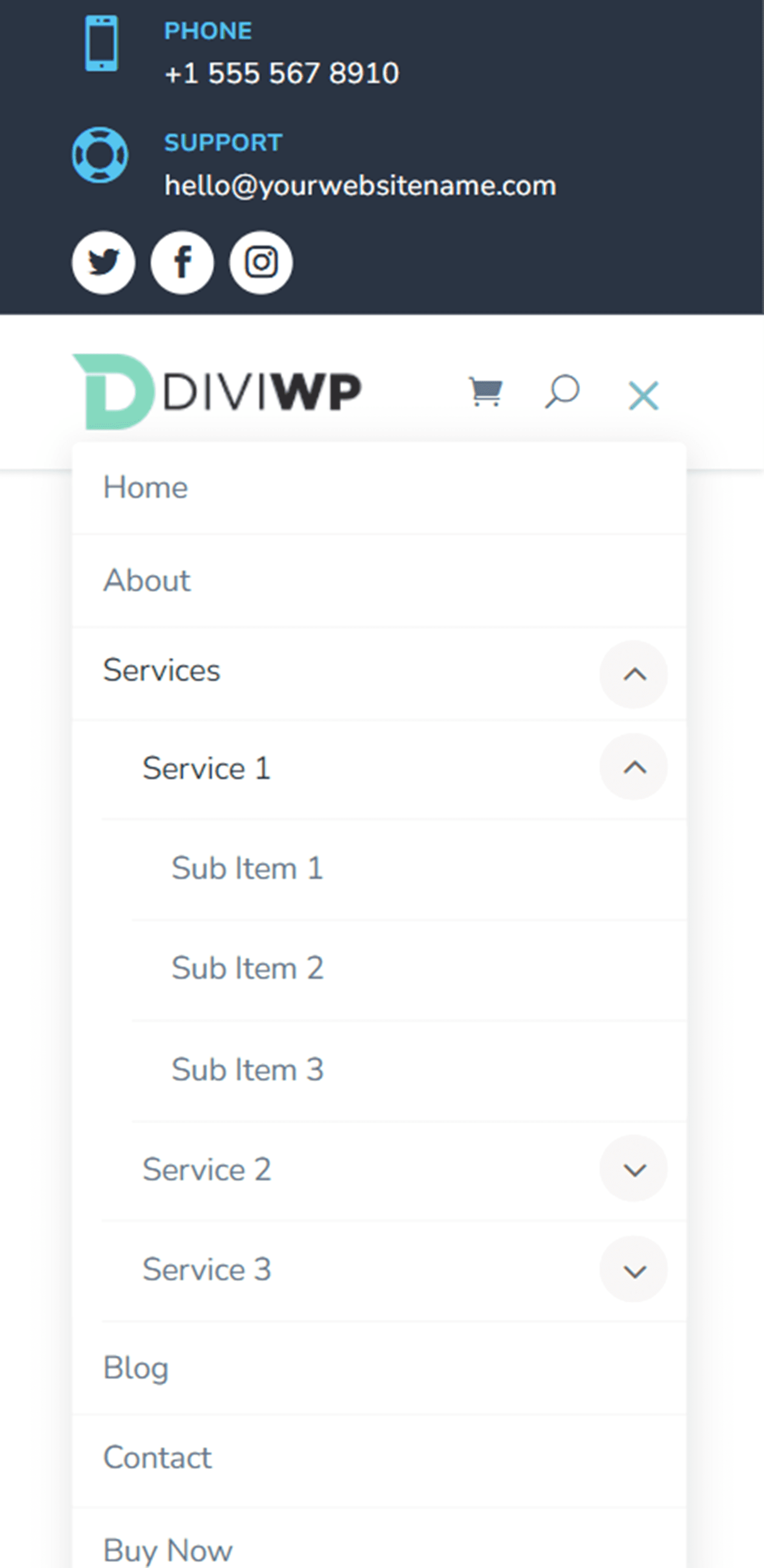
ヘッダー レイアウト 9 には、連絡先情報とソーシャル メディアのフォロー アイコン用の宣伝文句モジュールを備えた濃い色の一番上の行があります。 メイン メニューは、ヘッダー レイアウト 1 と同じです。



ヘッダーのレイアウト 10
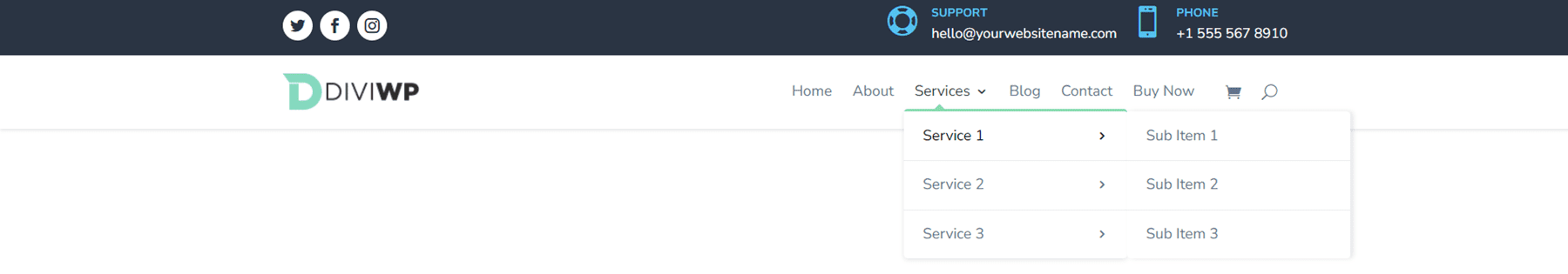
ヘッダー レイアウト 10 には、メニュー モジュールとソーシャル メディア フォロー モジュールを備えた一番上の行があり、追加のメニュー項目またはリンクを一番上のメニュー バーに追加できます。 ここでも、メイン メニューはヘッダー レイアウト 1 と同じです。




ヘッダーのレイアウト 11
ヘッダー レイアウト 11 の一番上の行には、宣伝文句モジュール、ソーシャル メディアのフォロー アイコン、およびボタンがあります。 ここでも、メイン メニューはヘッダー レイアウト 1 と同じです。



ヘッダーのレイアウト 12
ヘッダー レイアウト 12 では、一番上の行の左側にソーシャル メディア アイコンを配置し、右側に 2 つの宣伝文句モジュールを配置します。 ここでも、メイン メニューのレイアウトはヘッダー レイアウト 1 と同じです。



ヘッダーのレイアウト 13
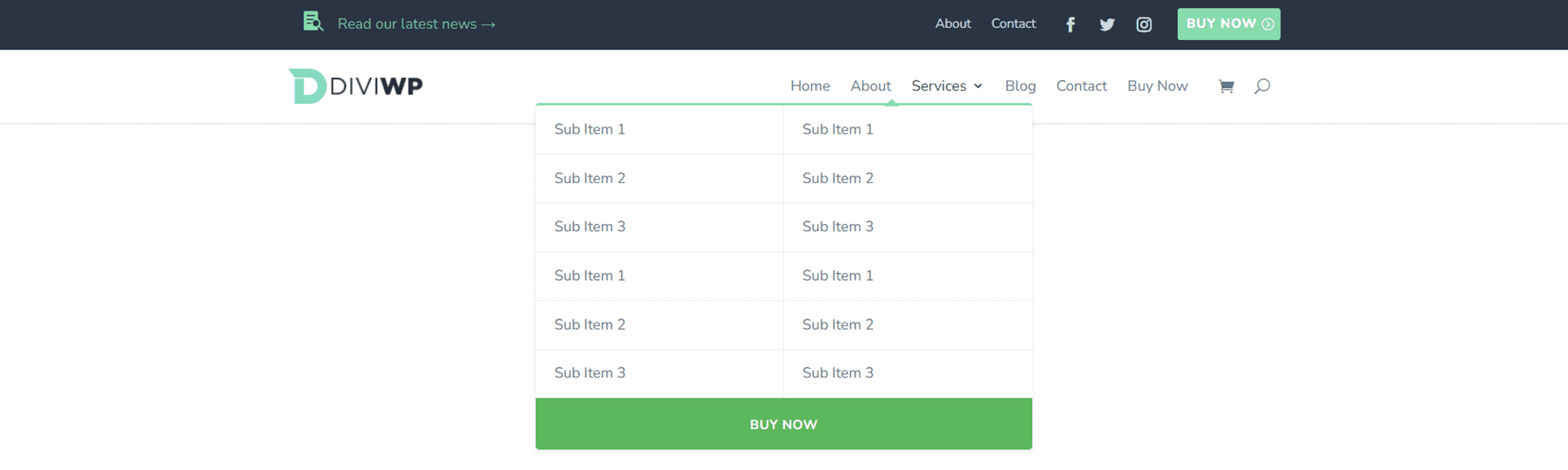
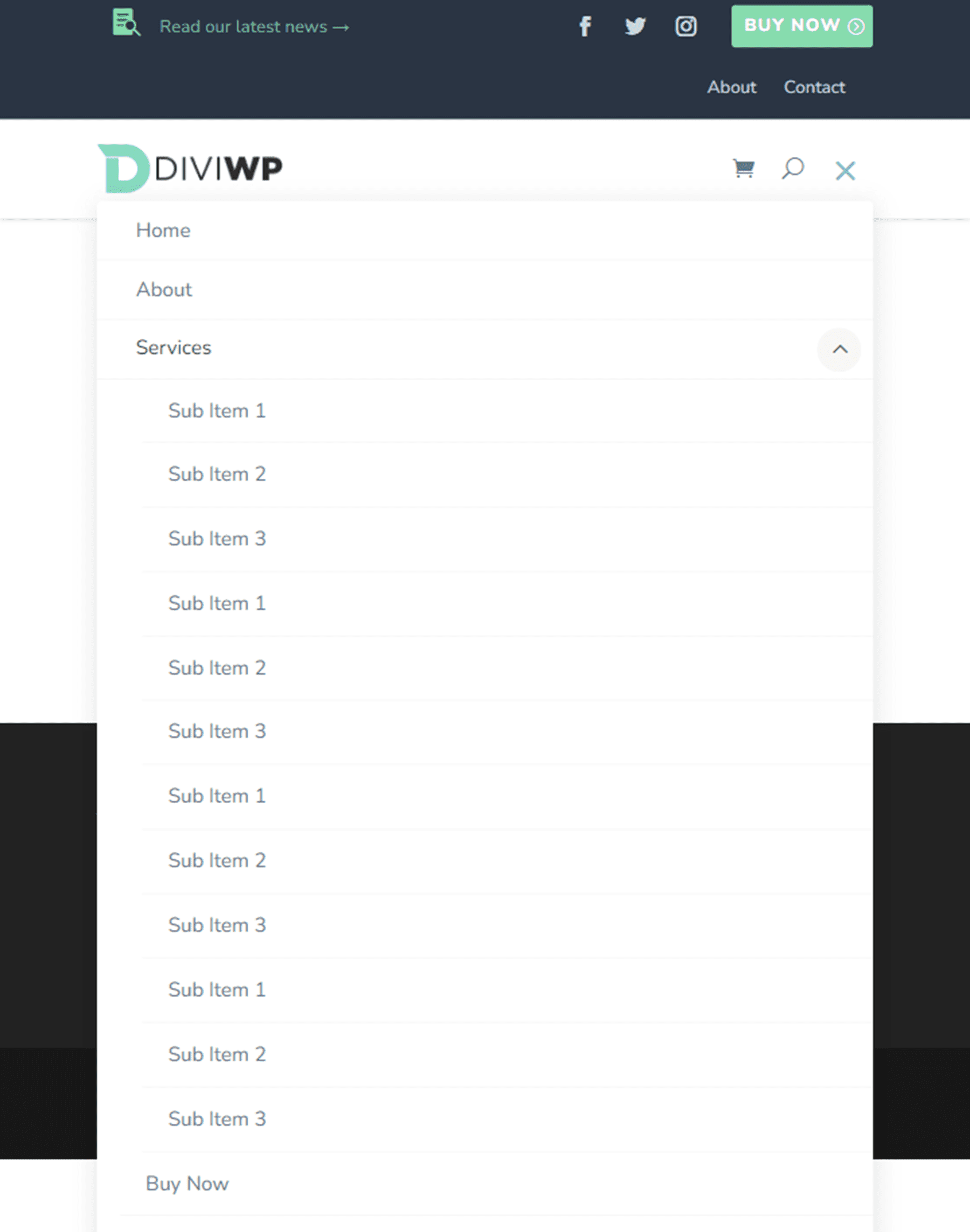
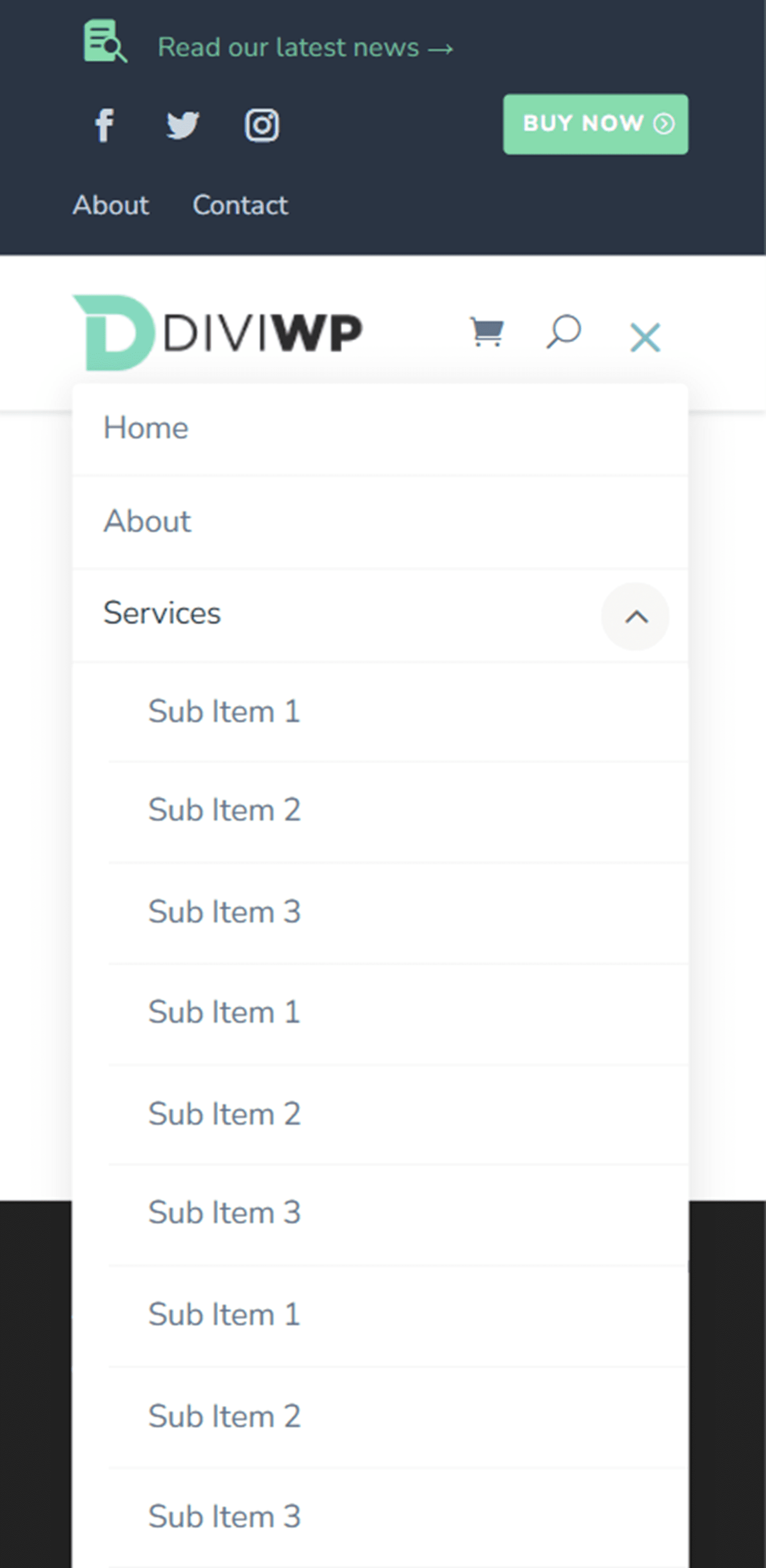
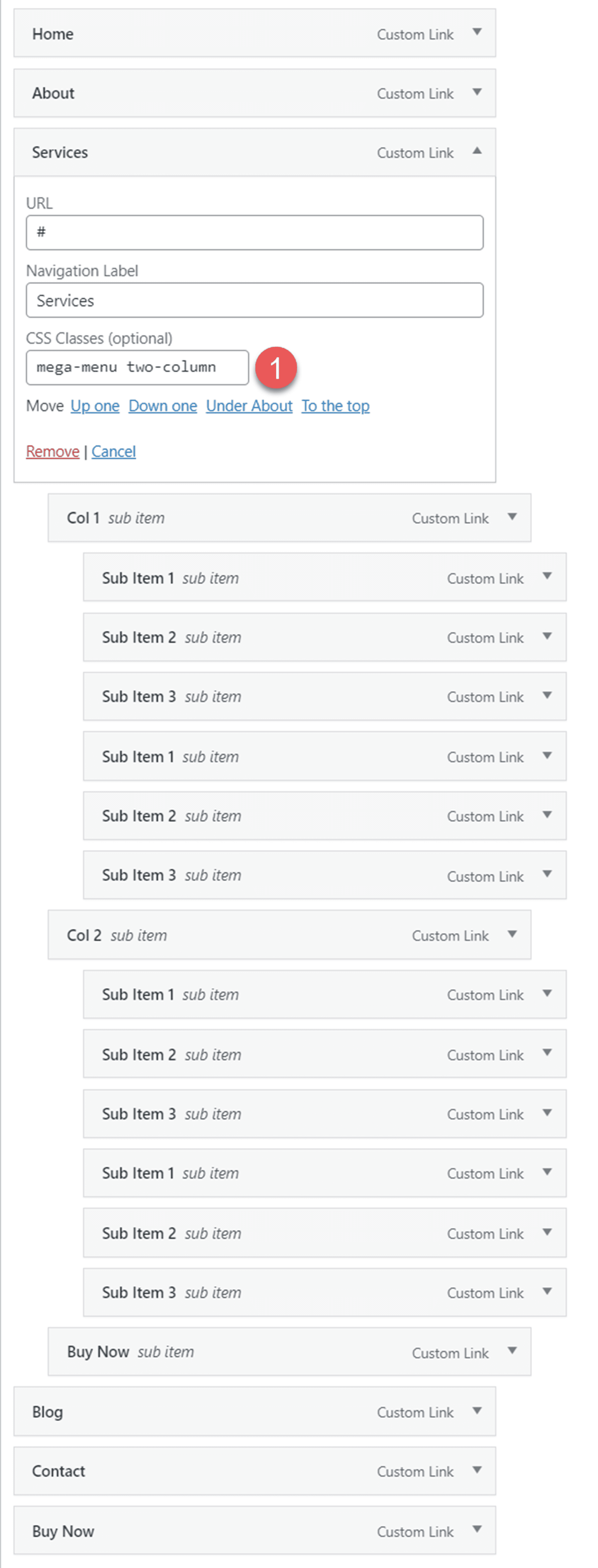
ヘッダー レイアウト 13 には、宣伝文句モジュール、メニュー、ソーシャル メディア アイコン、トップ メニューのボタンがあります。 また、下部にオプションのボタンがあるデスクトップ用の 2 列のメガ メニュー レイアウトも付属しています。 このデザインを実現するには、まず、親メニュー項目、2 つの列の 2 つのサブメニュー項目 (下のスクリーンショットで Col 1 と Col 2 というラベルが付いています)、および以下のメニュー項目を含むメニューを作成する必要があります。



まず、CSS クラス メガメニューの 2 列を親アイテムに追加します。

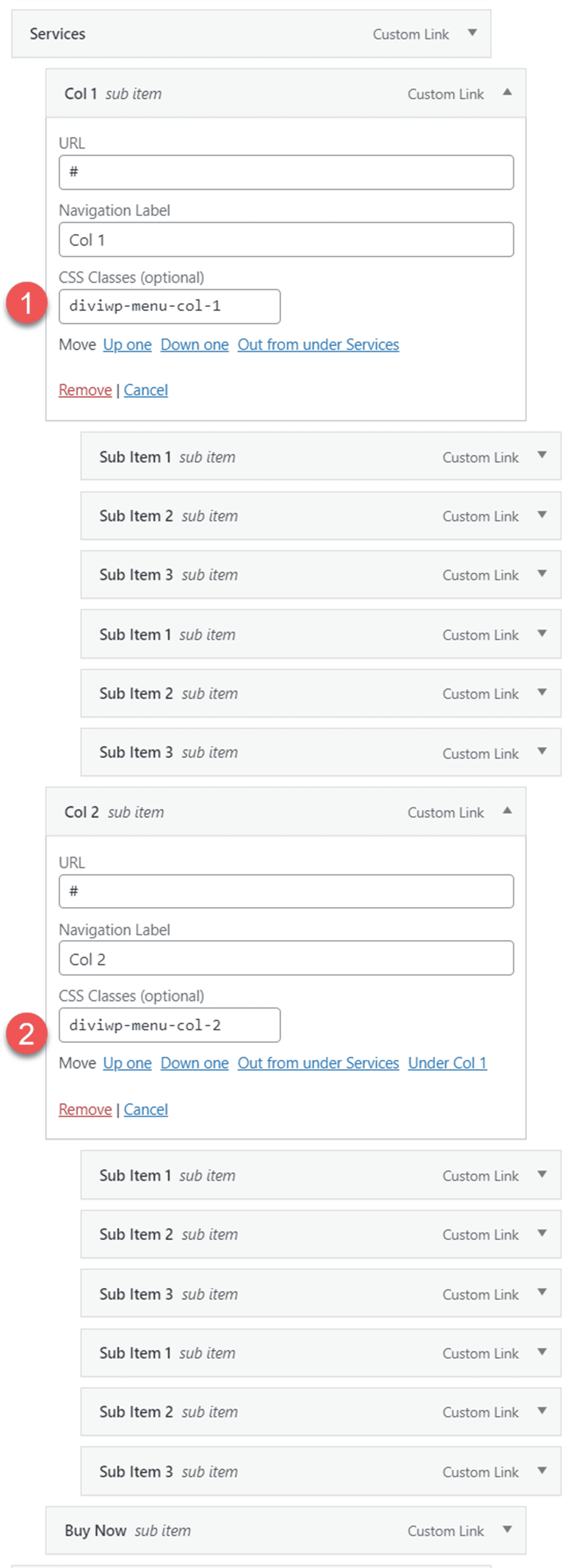
次に、CSS クラス diviwp-menu-col-1 を最初の列のメニュー項目に追加し、diviwp-menu-col-2 を 2 番目の列のメニュー項目に追加します。

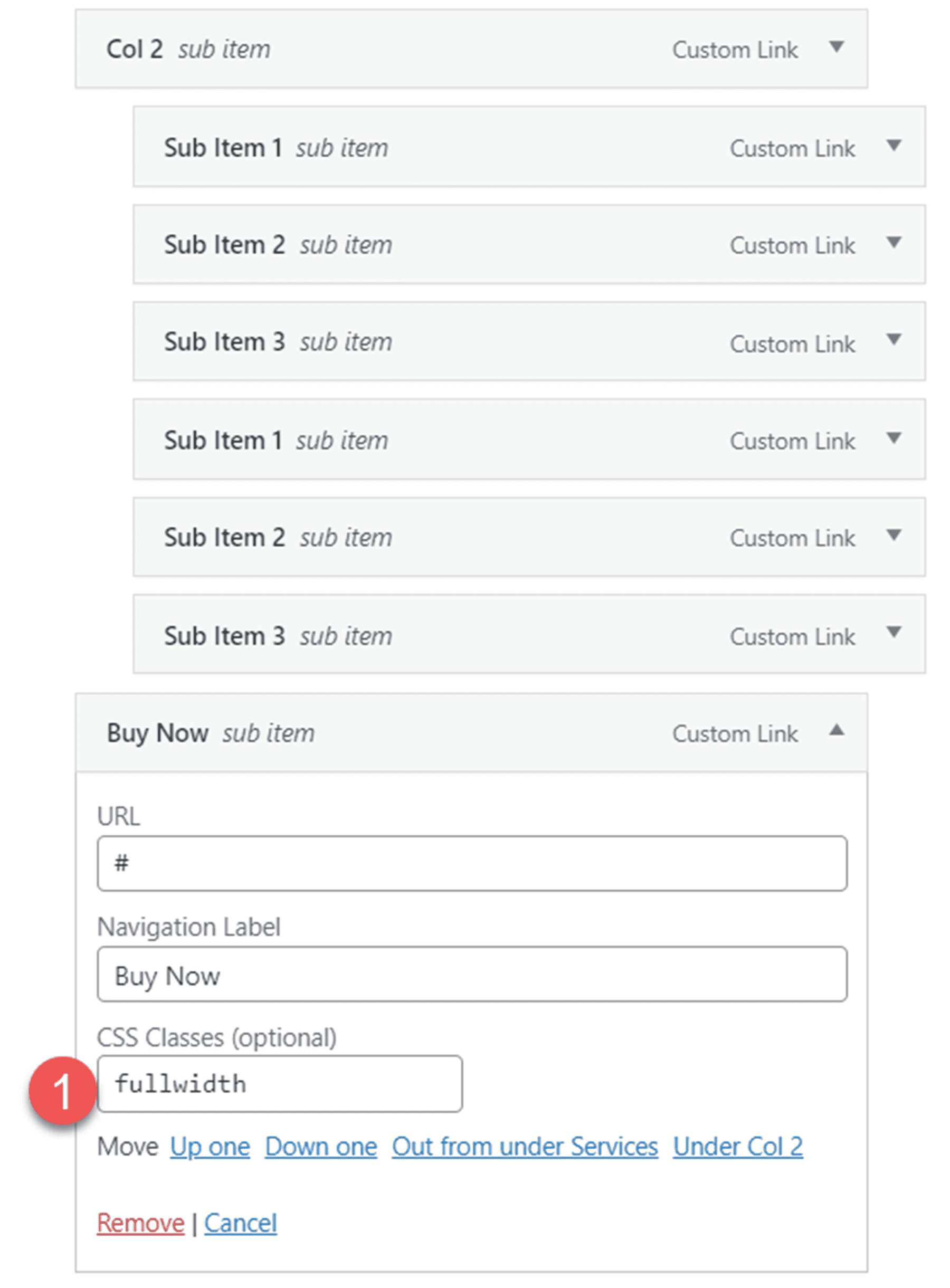
最後に、全幅の CSS クラスをボタン メニュー項目に追加します。

ヘッダーのレイアウト 14
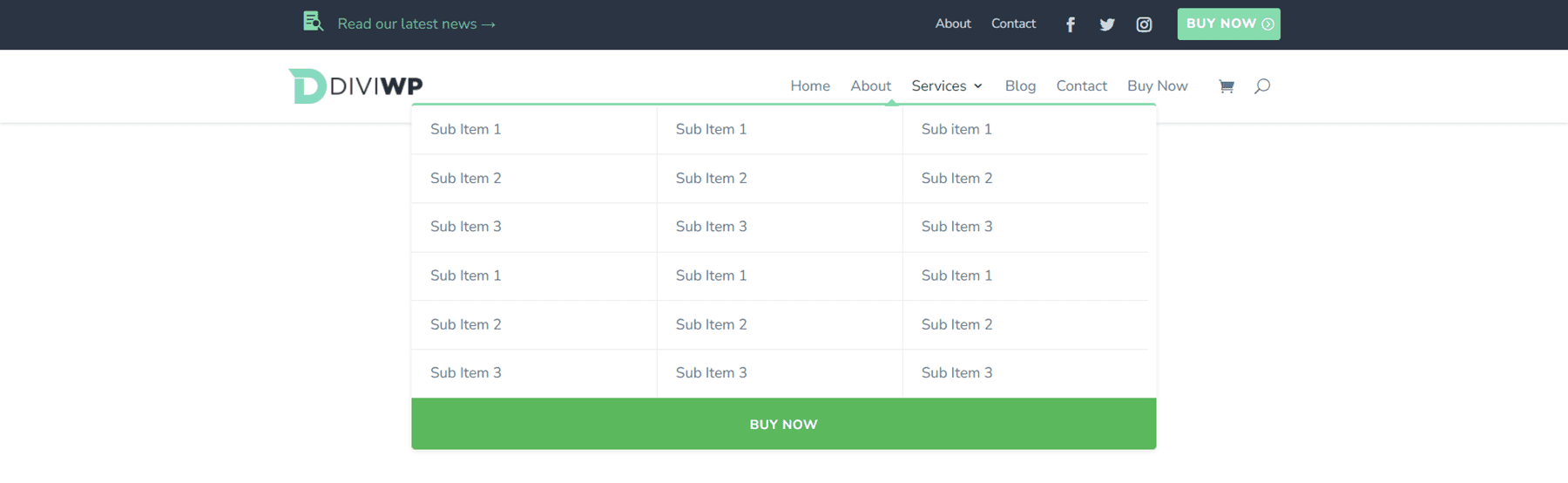
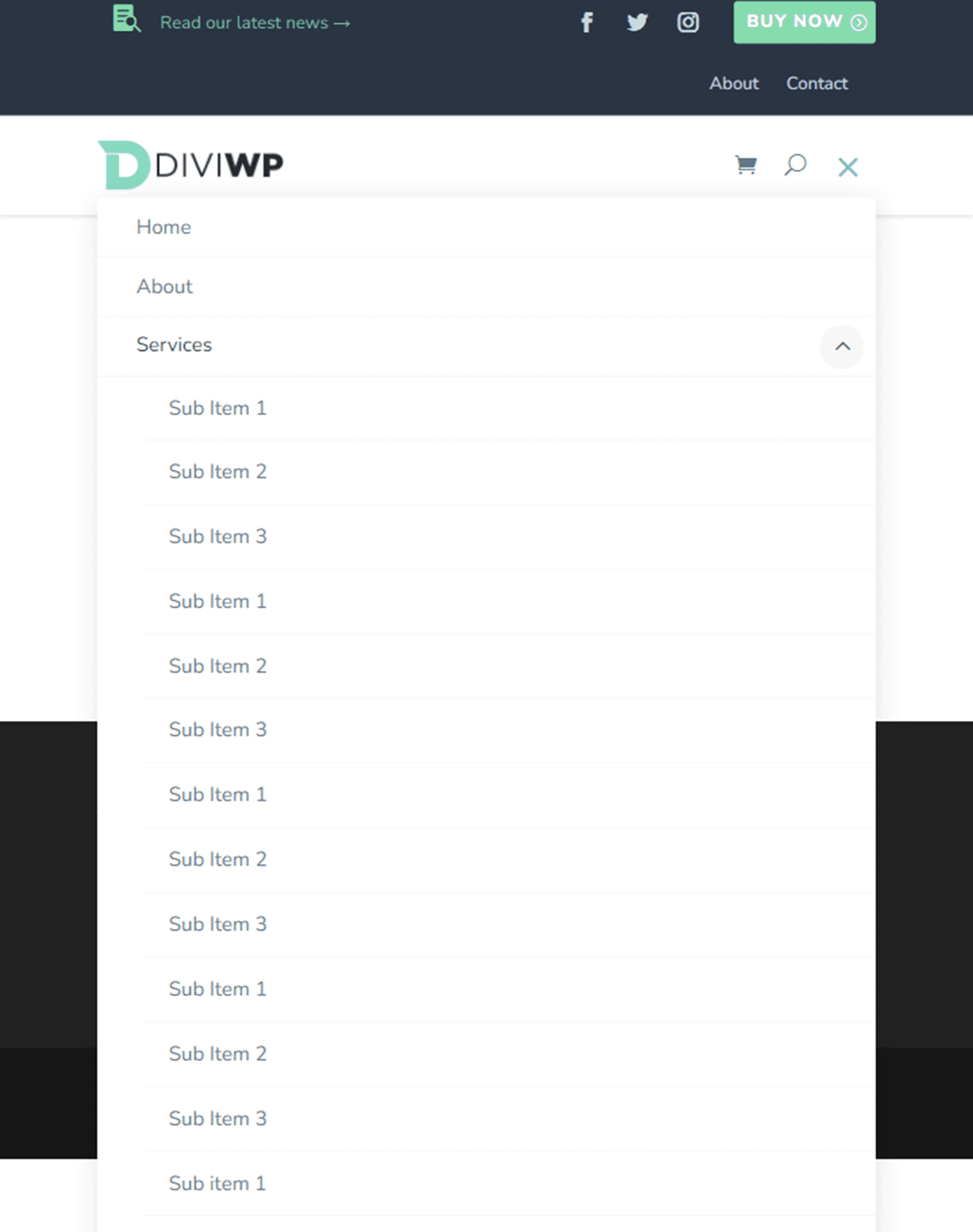
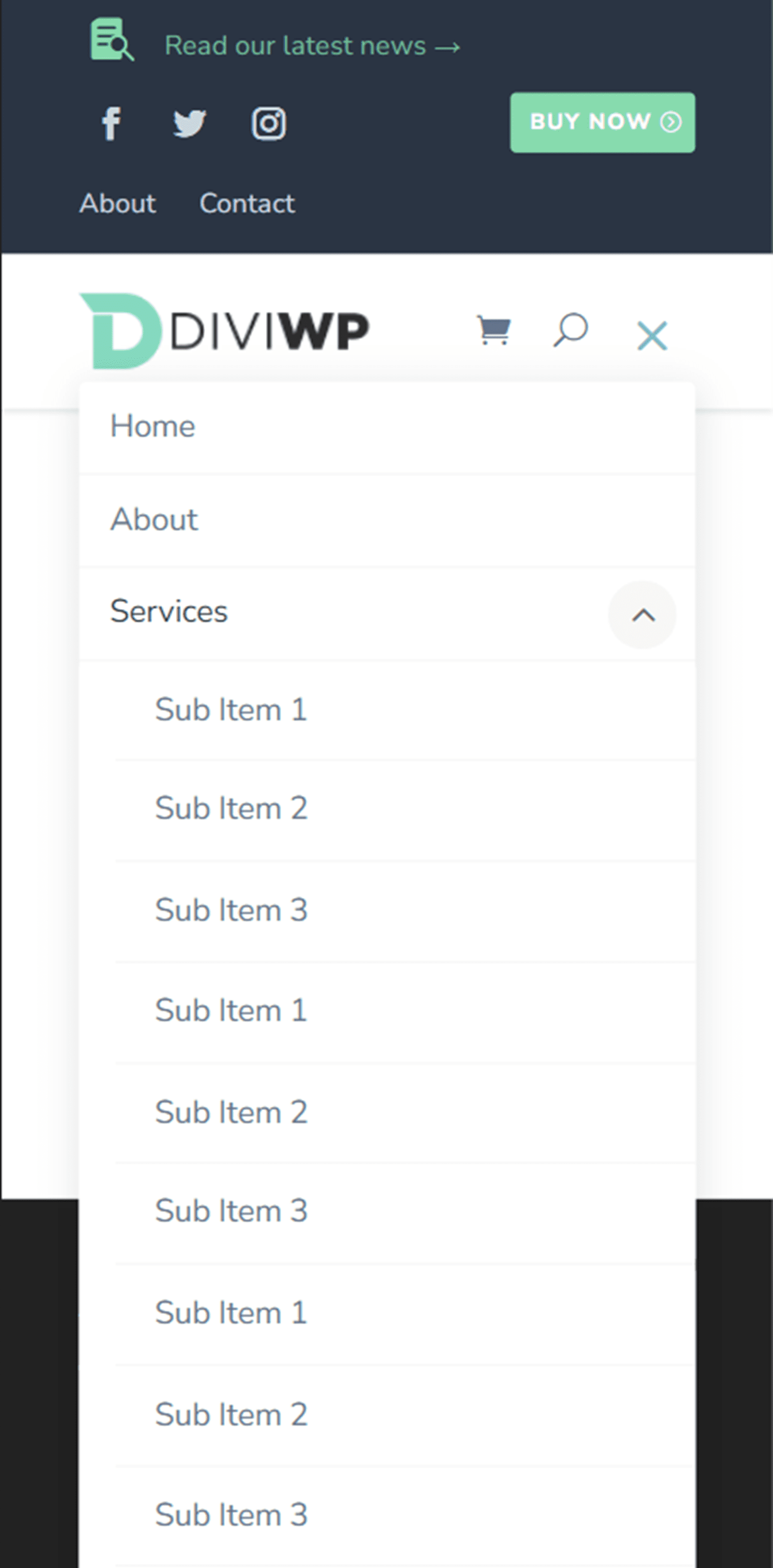
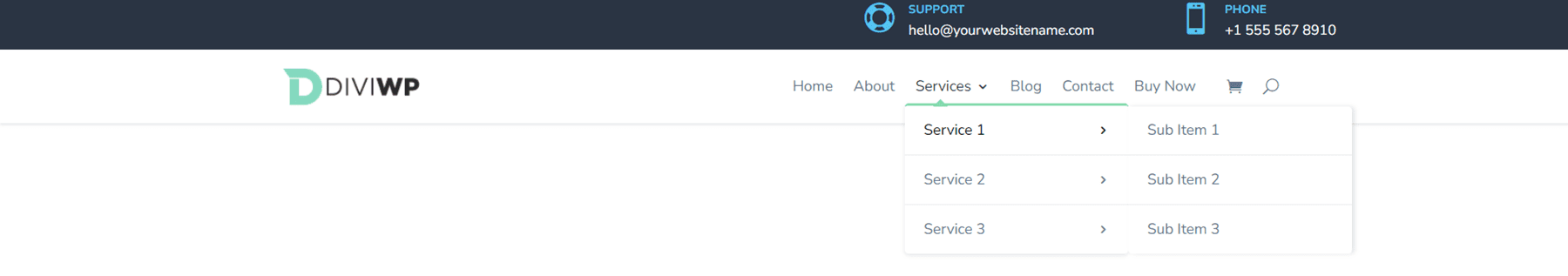
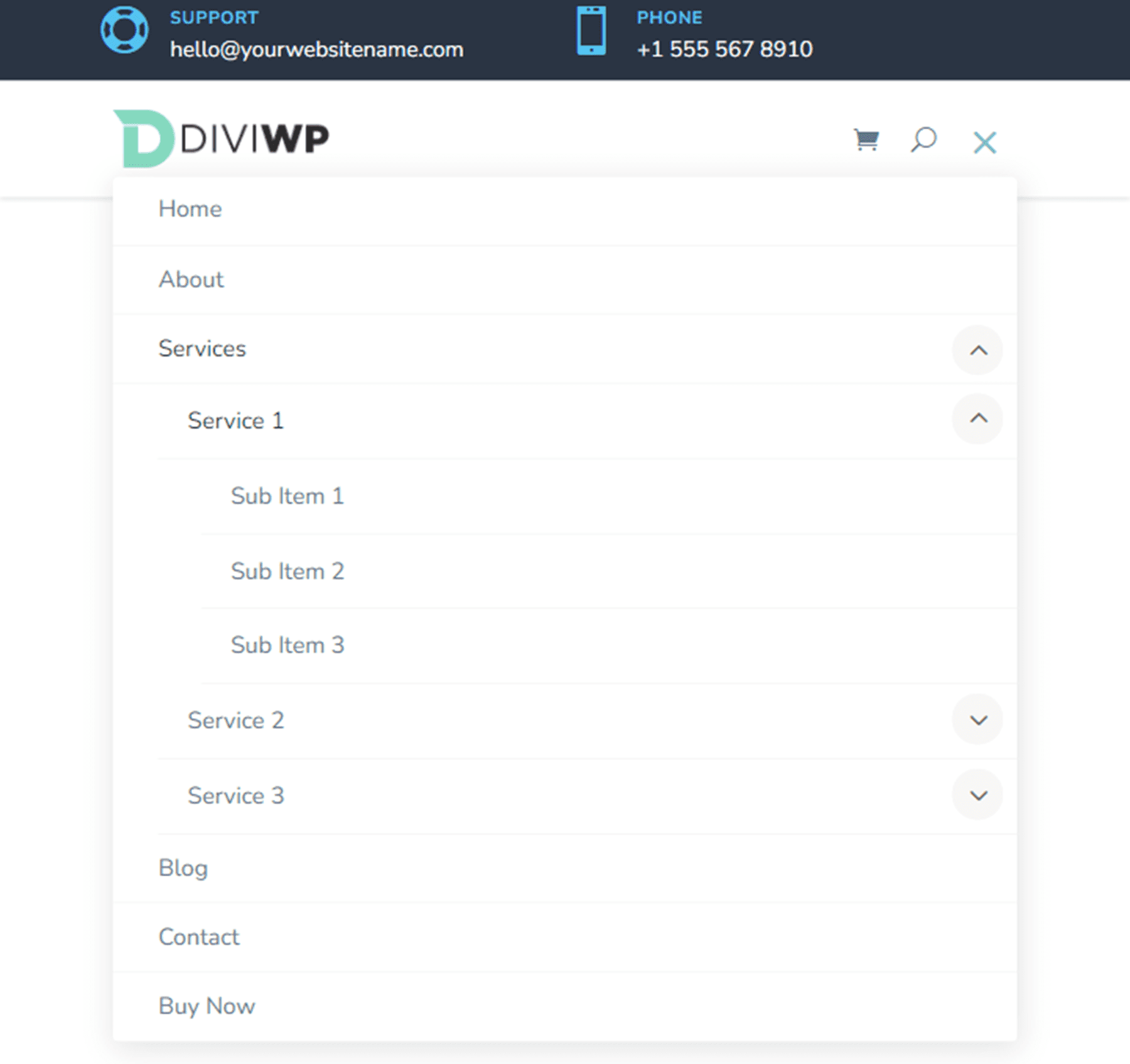
ヘッダー レイアウト 14 は、レイアウト 13 の 3 列のメガ メニュー バリエーションです。このレイアウトでは、ヘッダー レイアウト 13 の手順に従って、別の列を追加します。



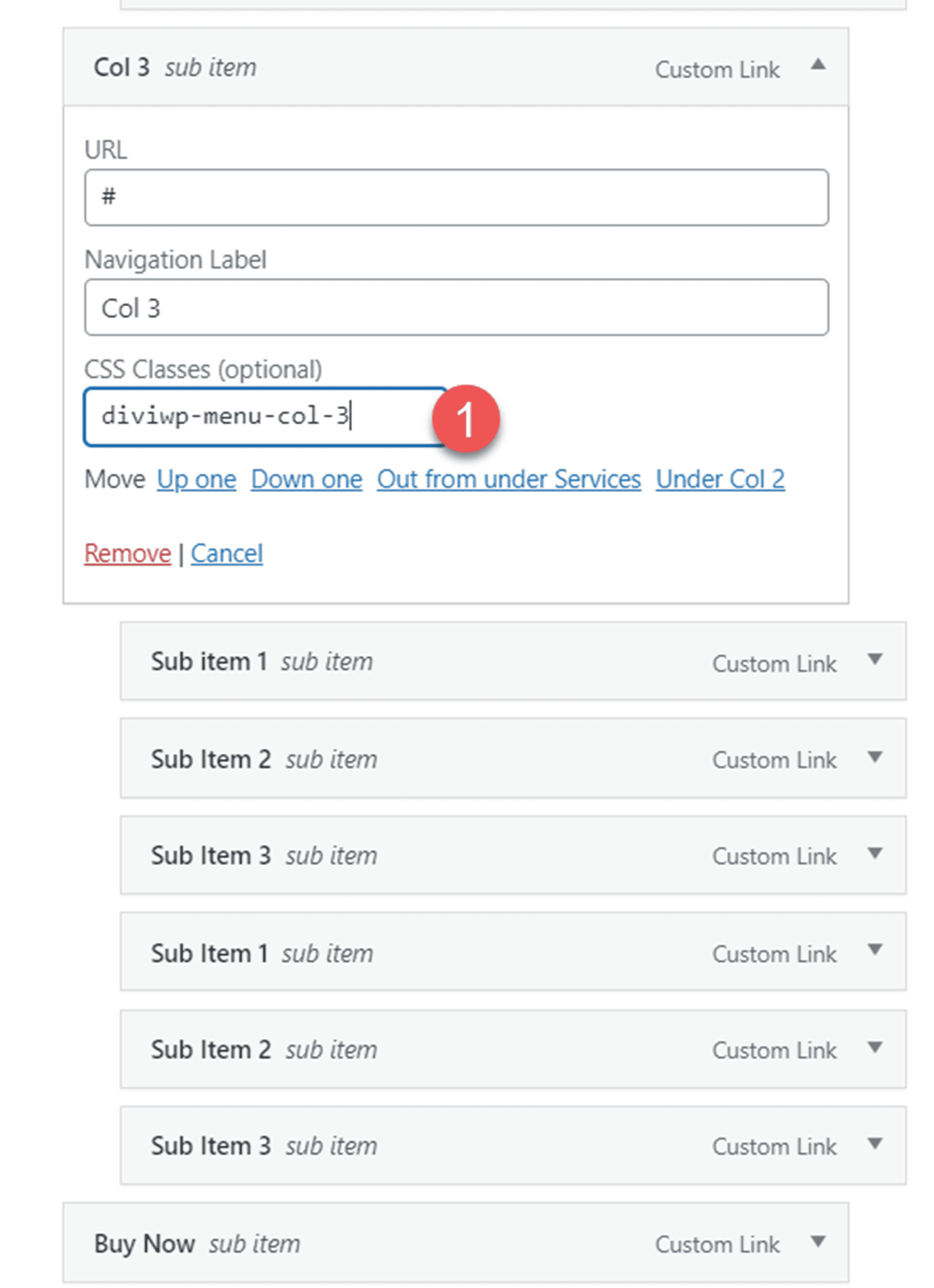
3 列目の項目に、次の CSS クラスを追加します: diviwp-menu-col-3

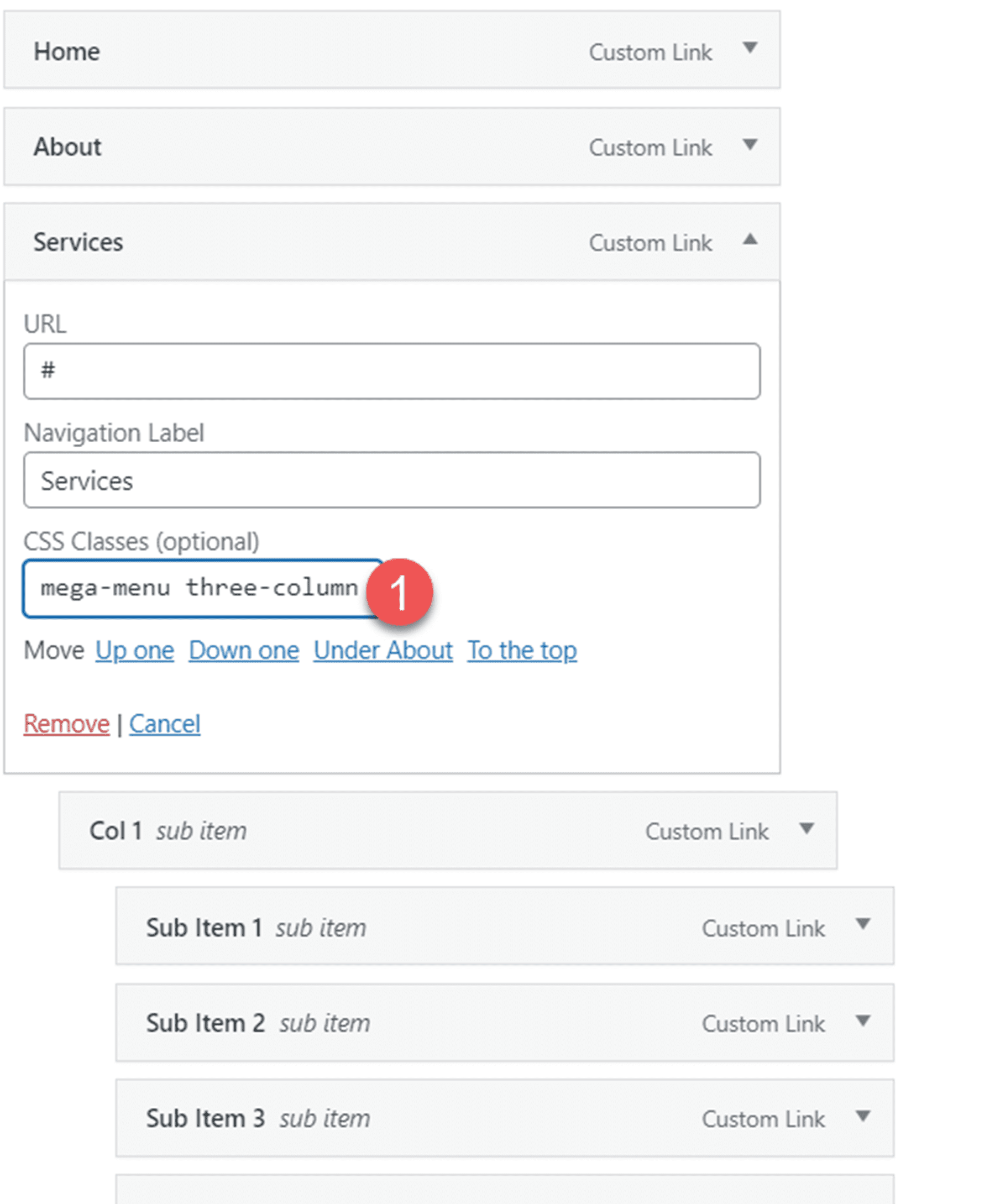
最後に、CSS クラス mega-menu three-column を親アイテムに追加します。

ヘッダーのレイアウト 15
レイアウト 15 では、上部のメニュー バーに 2 つの宣伝アイコンがあります。 プライマリ メニューは背景が明るく、レイアウト 1 と同じです。



ヘッダーのレイアウト 16
ヘッダー レイアウト 16 はヘッダー レイアウト 15 とほとんど同じですが、宣伝文句のアイコンがトップ メニュー バーの左側にあります。



ヘッダーのレイアウト 17
レイアウト 17 では、トップ メニュー バーの左側に 2 つの宣伝文句があり、トップ メニュー バーの右側に丸い白い背景のソーシャル メディア アイコンがあります。



ヘッダーのレイアウト 18
レイアウト 18 は、レイアウト 17 のわずかなバリエーションです。このデザインでは、ソーシャル メディアのアイコンが左側にあり、宣伝文句がトップ メニュー バーの右側にあります。



ヘッダーのレイアウト 19
レイアウト 19 は、左側に宣伝文句のアイコン、右側にソーシャル メディアのアイコン、そして一番右側にボタンがあります。



ヘッダーのレイアウト 20
最終的なレイアウトであるレイアウト 20 は、レイアウト 19 のバリエーションです。このデザインでは、宣伝アイコンが左側にあり、ボタン アイコンが右側にあります。 ソーシャル メディアのアイコンは右端にあります。



DiviWP ヘッダー セクション パックのカスタマイズ
DiviWP ヘッダー セクション パックは、Divi Builder で構築されているため、完全にカスタマイズ可能です。 他のDiviモジュールをカスタマイズするのと同じように、色、フォント、テキスト、アイコンを簡単に変更できます. また、ヘッダーの外観をさらにカスタマイズできるように、DiviWP ヘッダー セクション パックの広範なサポートとドキュメントもあります。
DiviWP ヘッダー セクション パックを購入する
DiviWP ヘッダー セクション パックは、Divi マーケットプレイスで入手できます。 無制限のウェブサイト使用と生涯サポートとアップデートには 19 ドルかかります。 価格には、30日間の返金保証も含まれています.

最終的な考え
DiviWP ヘッダー セクション パックには、Web サイトのデザインに合わせて完全にカスタマイズできる 20 の既成のヘッダー セクションが付属しています。 さまざまなヘッダーのライブ デモを表示する場合は、ここで実行できます。 このパックは、時間をかけて Web サイトのカスタム ヘッダーを作成したくないが、デフォルトの Divi レイアウトを超えた独自のデザインのヘッダーを作成したい場合に非常に役立ちます.
ご連絡をお待ちしております。 DiviWP ヘッダー セクション パックを試しましたか? コメントであなたの考えを教えてください!
