Divi 製品ハイライト: 家具ショップ Divi WooCommerce テーマ
公開: 2023-09-18Furniture Shop Divi WooCommerce テーマは、e コマース用に設計された Divi のサードパーティの子テーマです。 複数のページデザインが含まれており、WooCommerce で動作する多くの機能が追加されています。 この投稿では、オンラインショップに適した Divi 子テーマかどうかを判断するために、Furniture Shop Divi WooCommerce テーマを見ていきます。
- 1 Furniture Shop Divi WooCommerce テーマのインストール
- 2家具ショップ Divi WooCommerce テーマ オプション
- 3家具ショップ Divi WooCommerce テーマページ
- 3.1ホームページ
- 3.2ホーム 2
- 3.3内部ページ
- 3.4ヘッダー
- 3.5フッター
- 4家具ショップ Divi WooCommerce テーマ WooCommerce ページ
- 4.1ショップページ
- 4.2単一製品ページのレイアウト
- 4.3 WooCommerce の機能
- 5家具ショップ Divi WooCommerce テーマを購入できる場所
- 6終わりの思い
家具ショップ Divi WooCommerce テーマのインストール
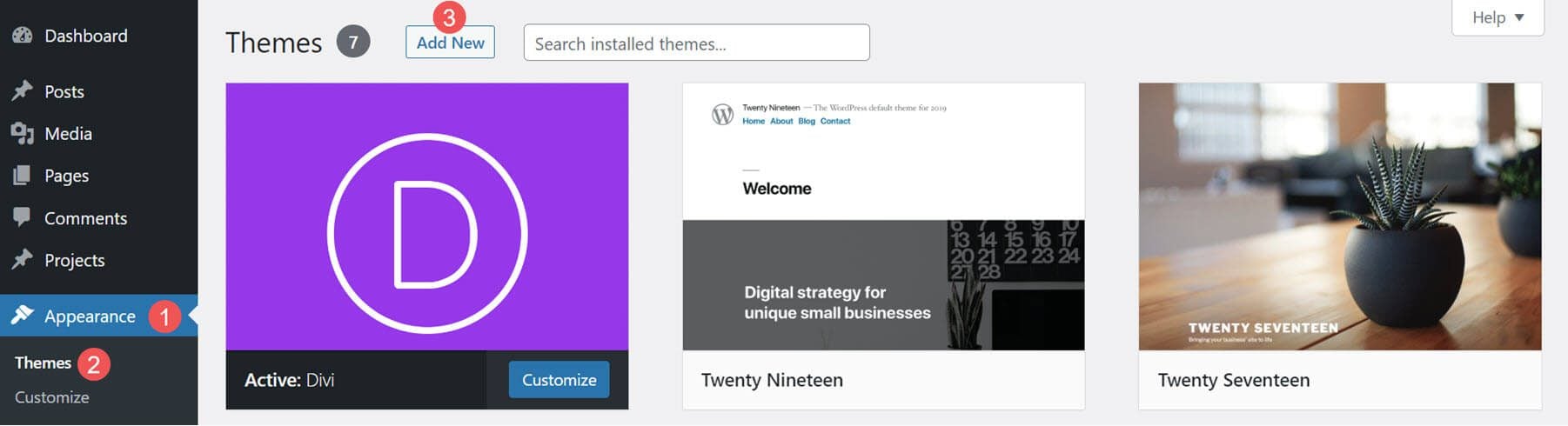
この Divi 子テーマのインストールは簡単でした。 Divi をアクティブ化したら、他の WordPress テーマと同様に、Furniture Shop Divi WooCommerce テーマをアップロードしてアクティブ化します。 まず、テーマに移動します。
- 外観
- テーマ
- 新しく追加する

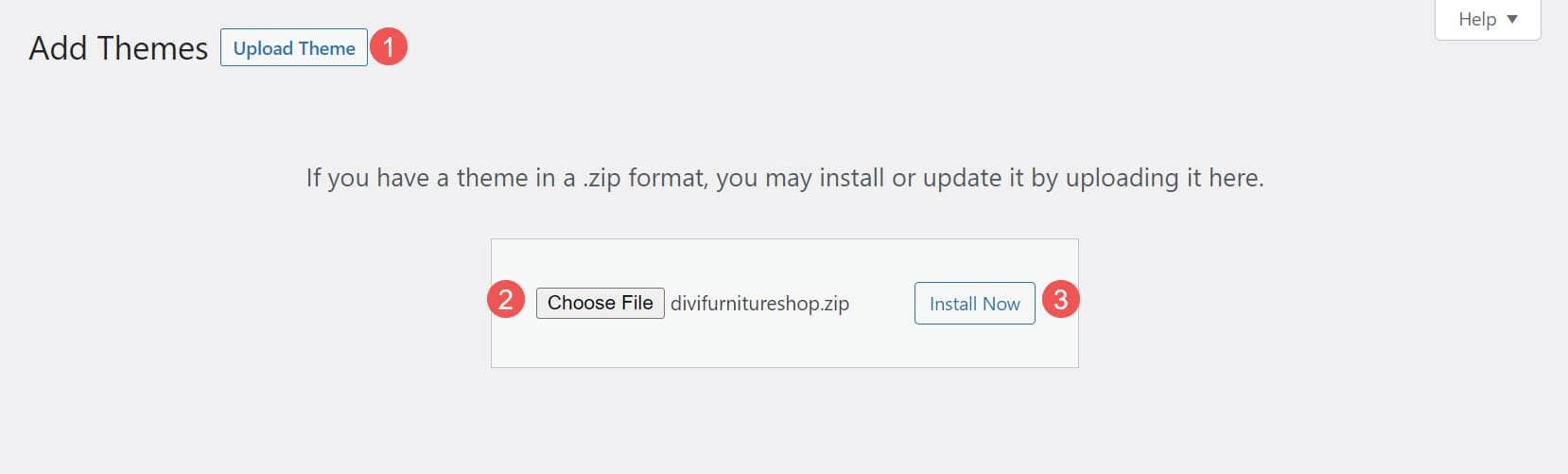
次にテーマをアップロードします。
- テーマをアップロードする
- ファイルを選ぶ
- 今すぐインストール

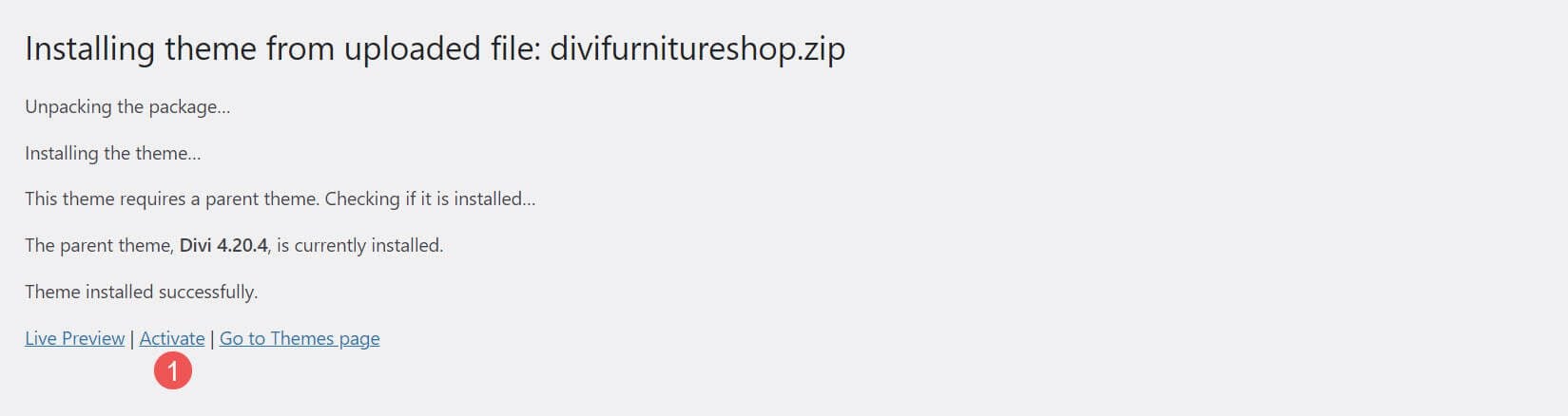
次に、子テーマを有効化します。
- 活性化

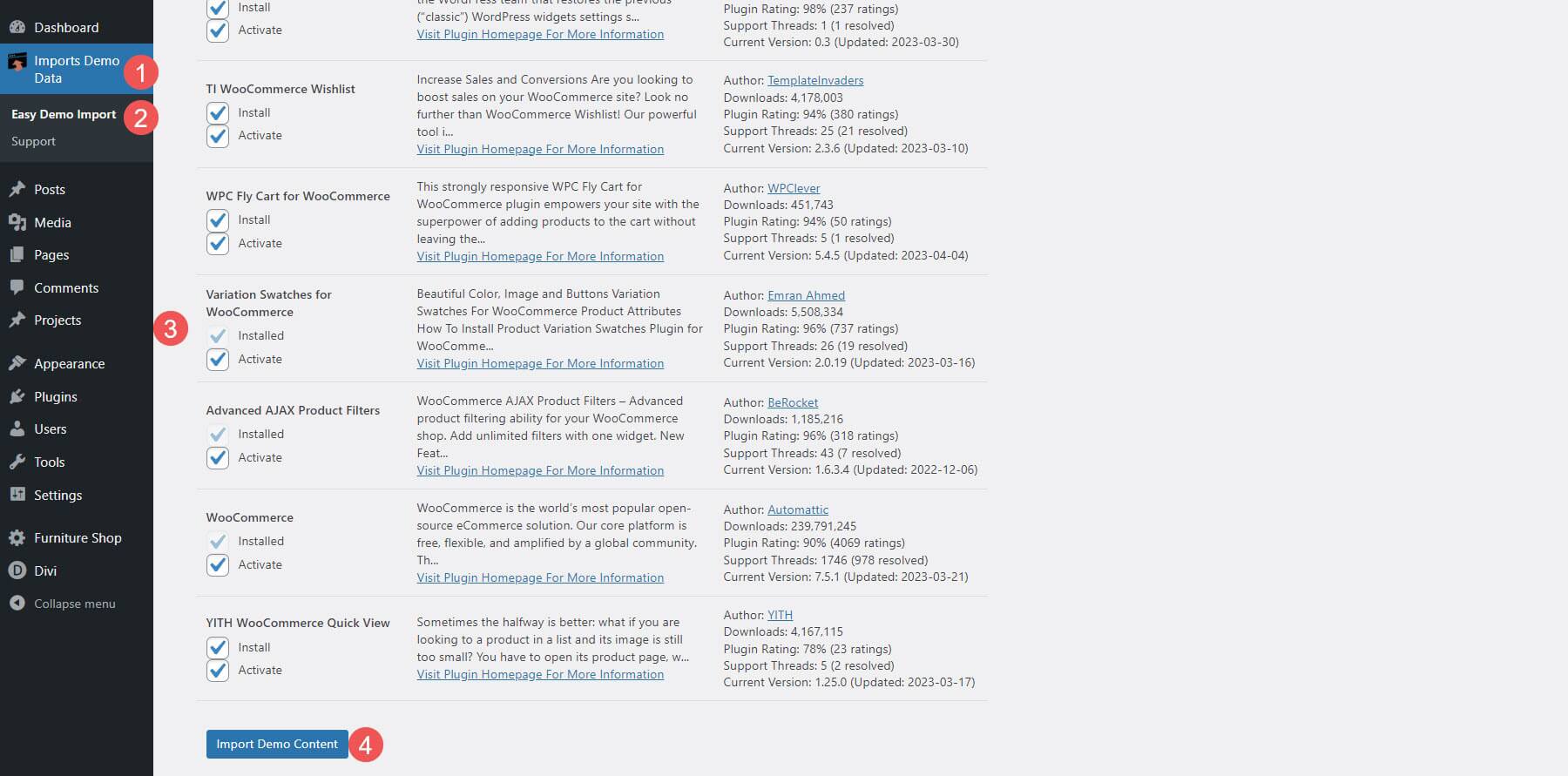
インストールするコンテンツをすべて選択します。 これには、すべてのページ、レイアウト、さらにはプラグインが含まれます。 プラグインも有効化されます。 デフォルトではすべてが選択されています。 すべて選択したままにすることをお勧めします。 [デモ コンテンツのインポート]をクリックし、インポートが完了するまで待ちます。
- デモコンテンツをインポートする

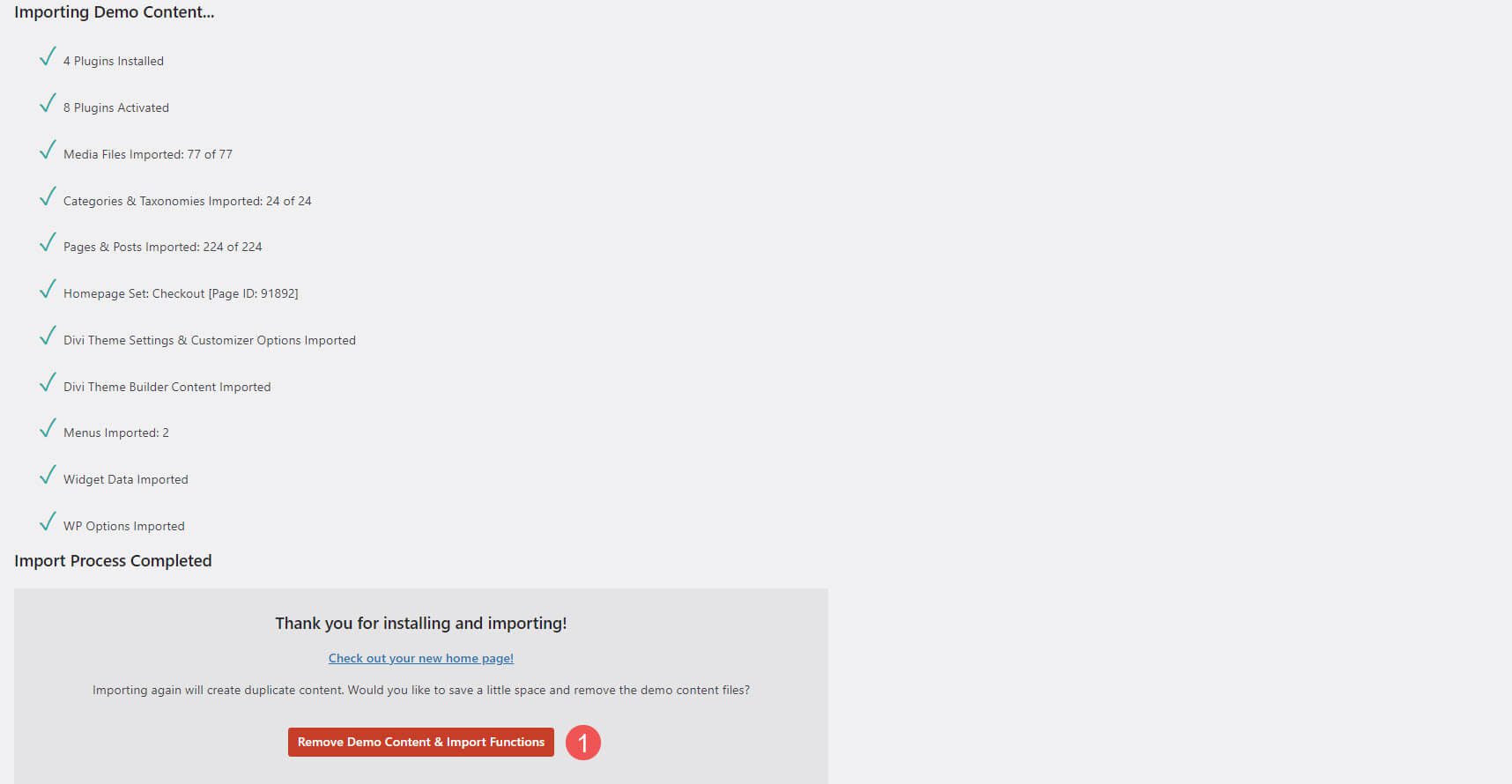
最後に、すべてがインポートされてアクティブ化されると、プロセスが完了したことを示すメッセージが表示され、インポーターを削除できます。
- デモコンテンツとインポート機能の削除

WooCommerce Wishlist プラグインの設定が間違っているというメッセージを受け取りましたが、簡単に修正できました。 WooCommerce オプション、WooCommerce Wishlist プラグイン オプション、FiboSearch 設定など、いくつかのプラグインをセットアップする必要があります。ドキュメントには、必要な設定が示されています。 私のものはほとんど正しく設定されていましたが、ドキュメントに一致するようにいくつかの調整を行う必要がありました。
家具ショップ Divi WooCommerce テーマのオプション
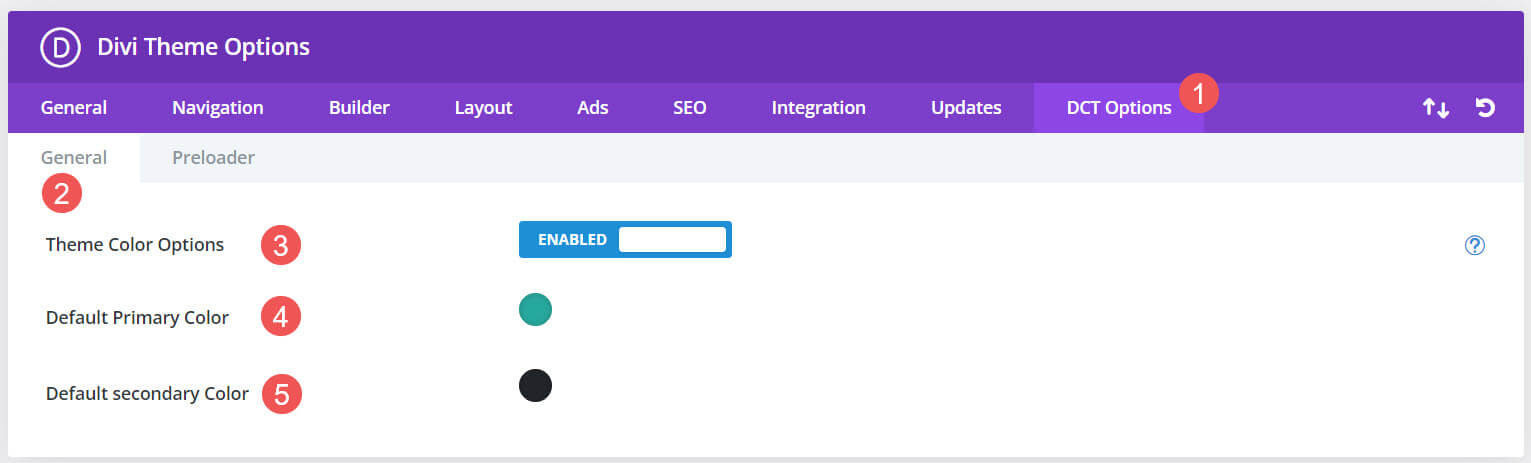
テーマ設定には、ワンクリックでの色の変更、カラーピッカー、プリローダーが含まれます。 [全般] タブには、テーマ カラー オプションと、デフォルトのプライマリ カラーとセカンダリ カラーを選択できるカラー ピッカーが含まれています。

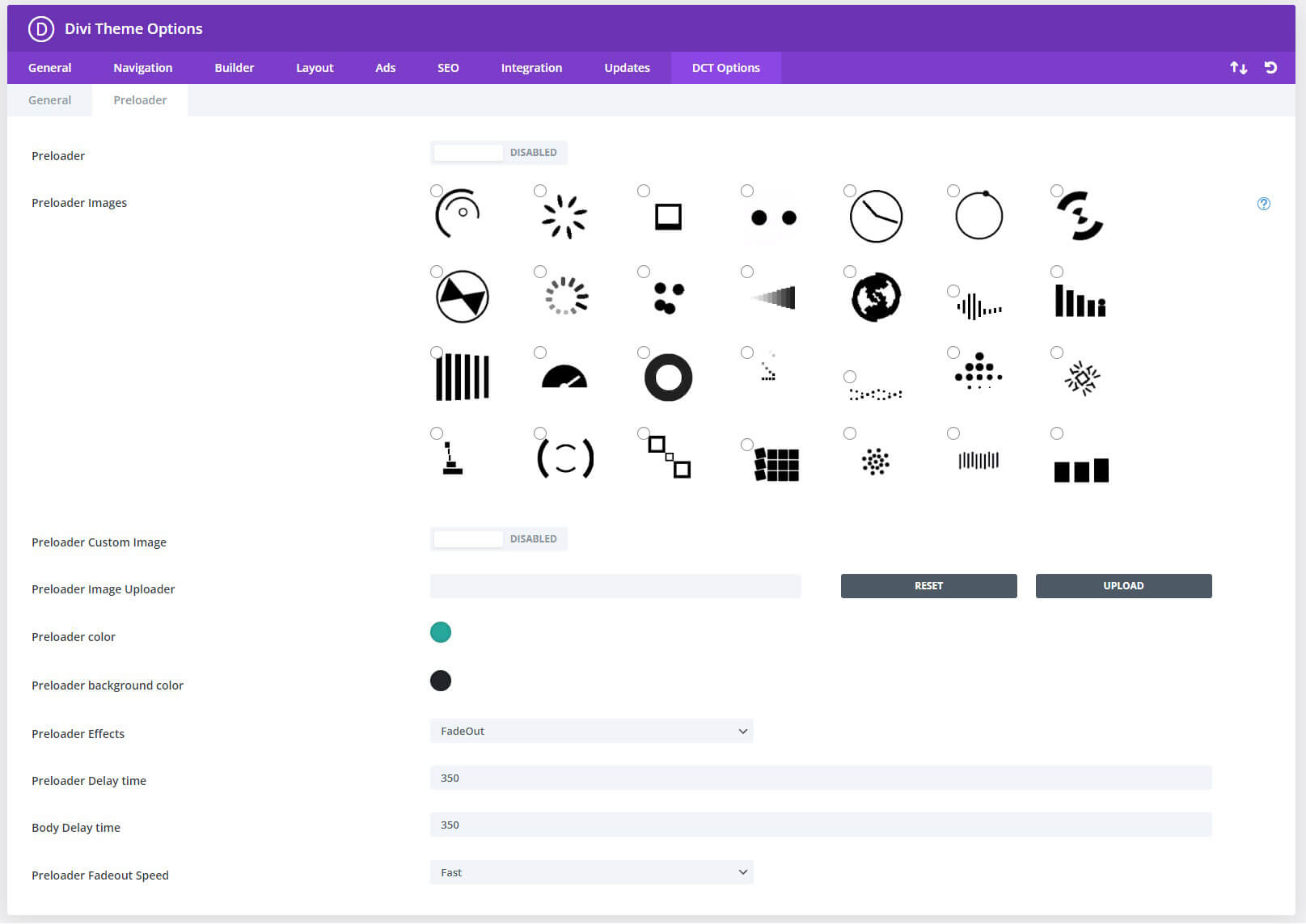
[プリローダー] タブには、選択できる 28 個の組み込みプリローダーが含まれています。 カスタム プリローダーをアップロードして、色、背景、エフェクト、遅延、フェードアウト速度を選択することもできます。

家具ショップ Divi WooCommerce テーマページ
Furniture Shop Divi WooCommerce テーマは、Divi テーマ ビルダーで作成されたページを除いて、Web サイトに 32 ページを追加します。 これらには、ホームページ、標準の Web サイト ページ、WooCommerce ページなどが含まれます。

ホームページ
家具ショップ Divi WooCommerce テーマには 3 つの異なるホームページから選択できます。 3 つとも、白に緑のハイライトを加えた配色に従っており、同じデザイン要素が含まれており、e コマースに重点を置いています。 ここで 3 つのホームページをすべて見てみましょう。
ホームワン
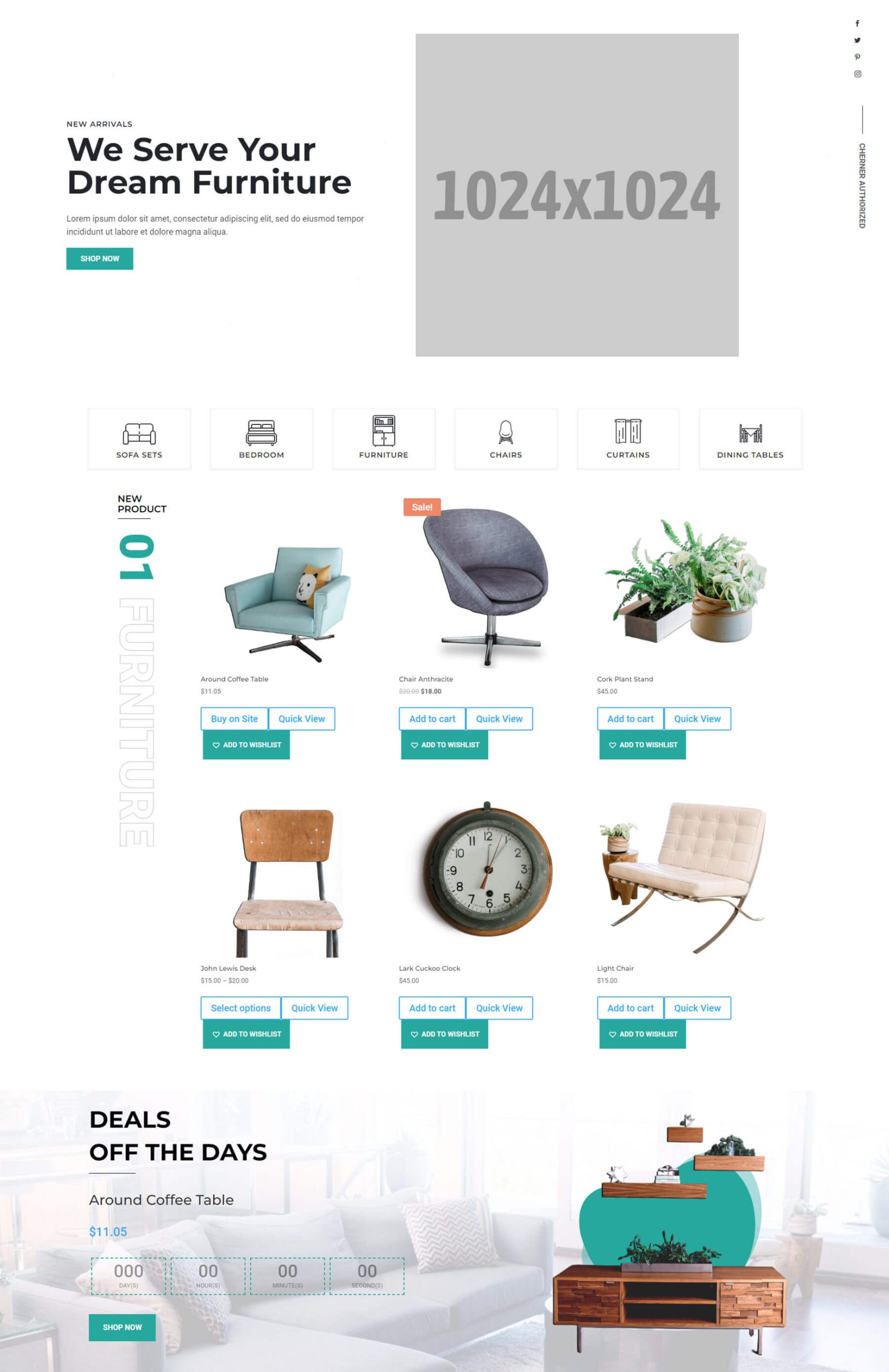
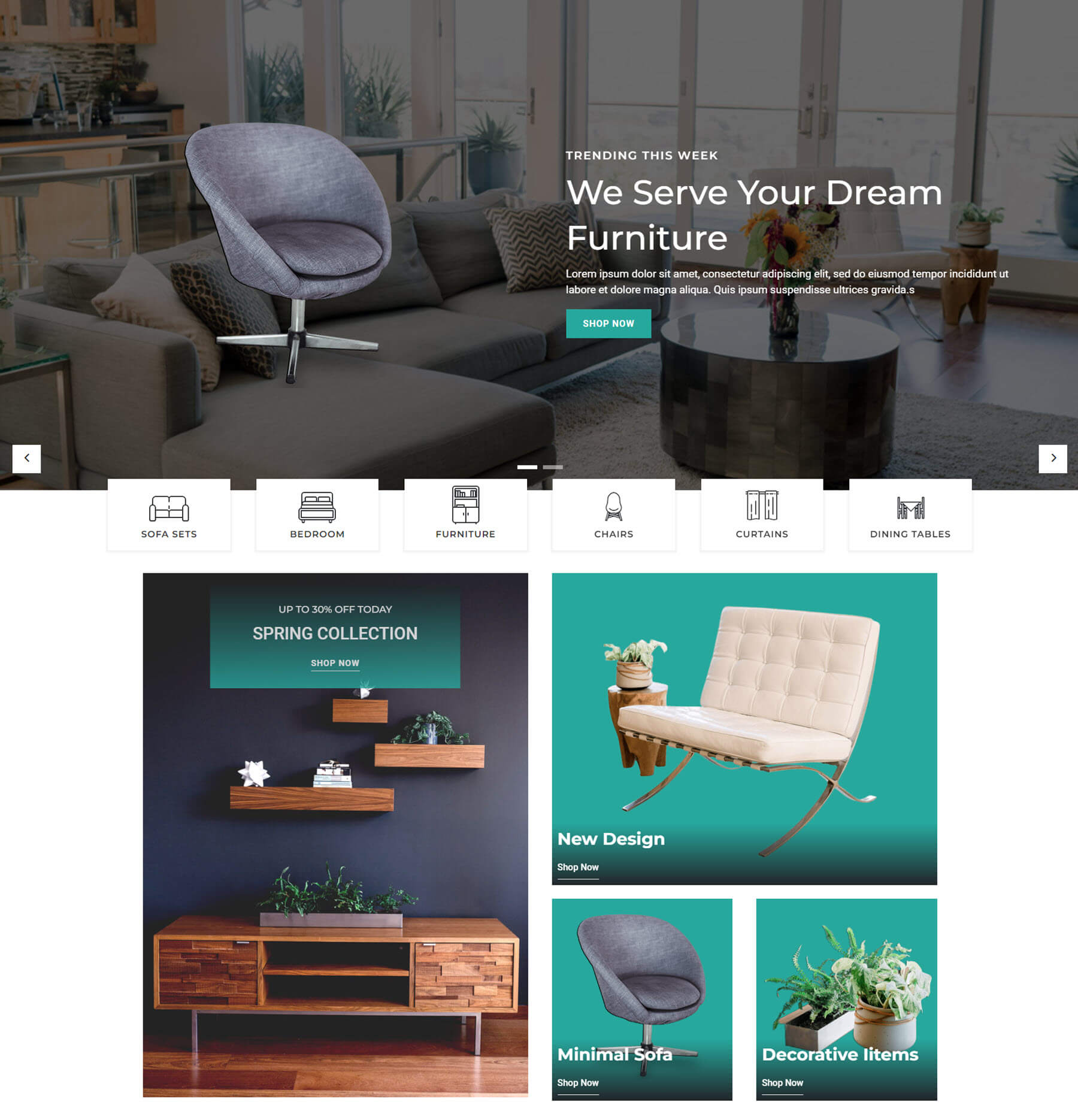
これは最初のホームページの上部です。 ページの上部には CTA スライダーがあり、ソーシャル アイコンが垂直に配置され、右側にメッセージが表示されます。 ホバー アニメーションが付いたカテゴリ アイコンは、さまざまなショップ カテゴリにリンクしています。 新製品のセクションには、スタイル付きのショップ モジュールに製品が表示されます。 このセクションには、縦に配置されたタイトルが付けられています。 Deals セクションには、カウントダウン タイマー、製品画像、背景画像を含む CTA が含まれています。

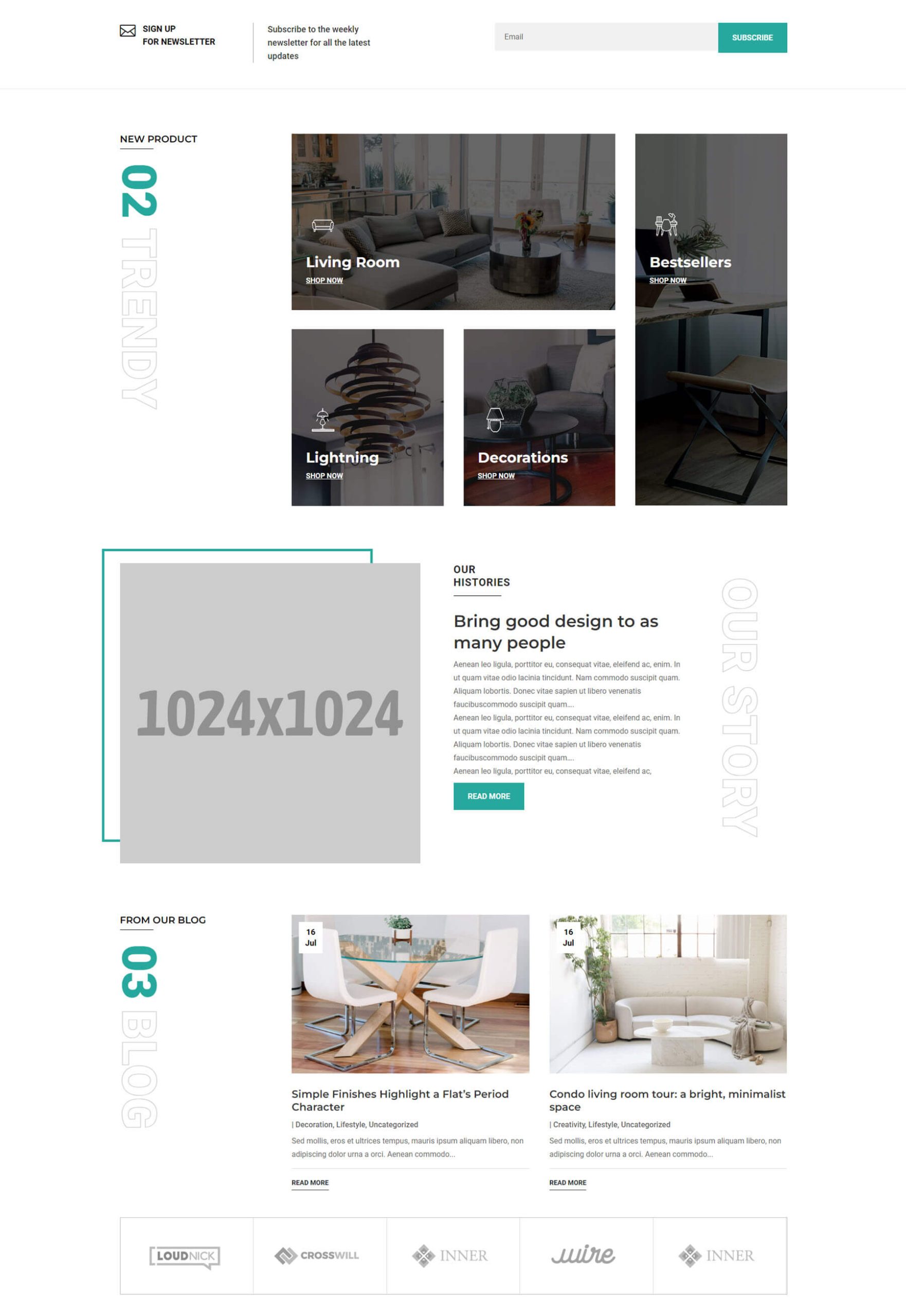
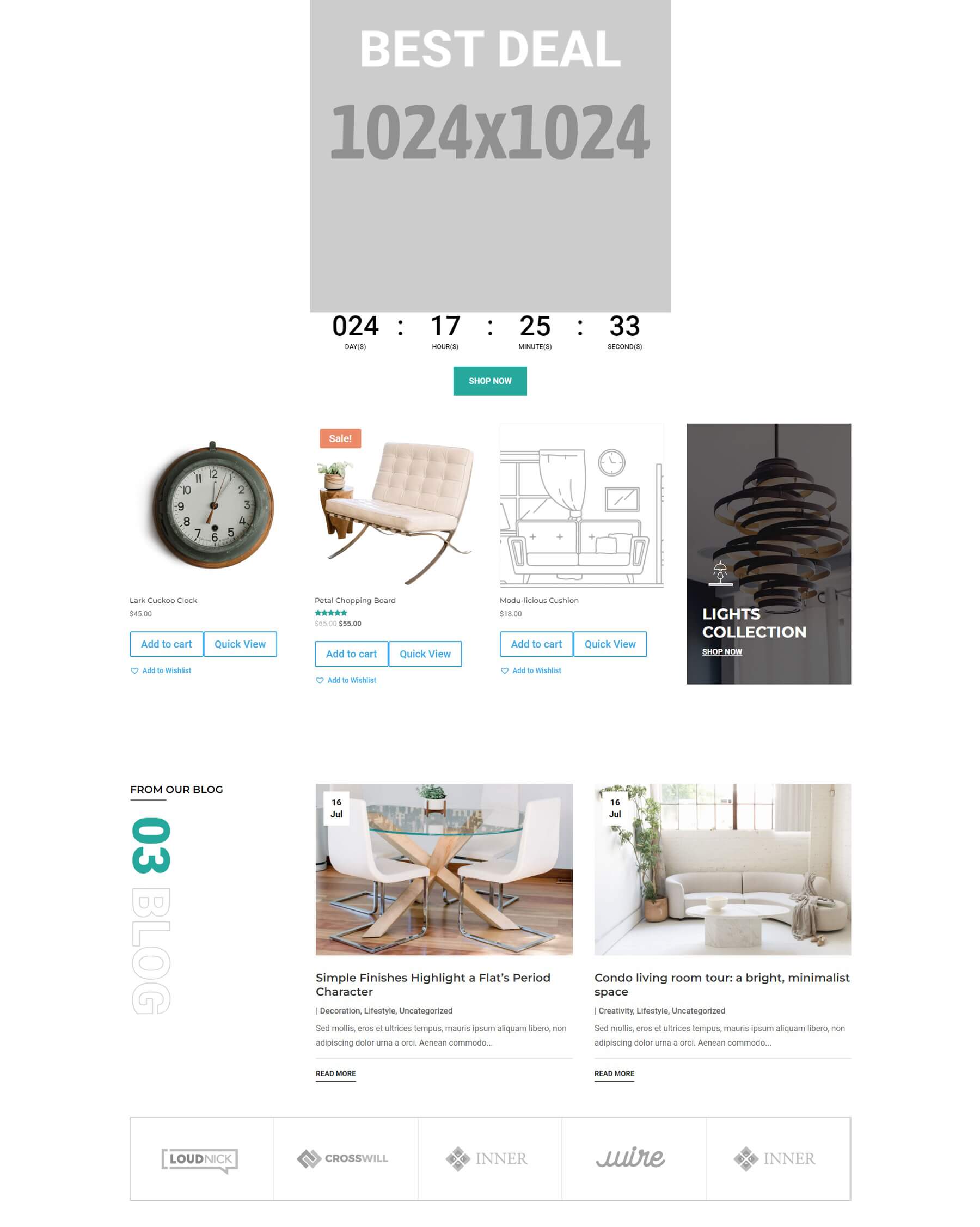
これはページの下部です。 これには、ニュースレター フォームと、製品カテゴリにリンクするモザイク内の画像を含む製品セクションが含まれています。 グラデーション オーバーレイも含まれます。 また、About セクション、スタイル付きブログ セクション、ロゴも含まれています。 各セクションには縦書きのテキストが含まれています。

ホーム 2
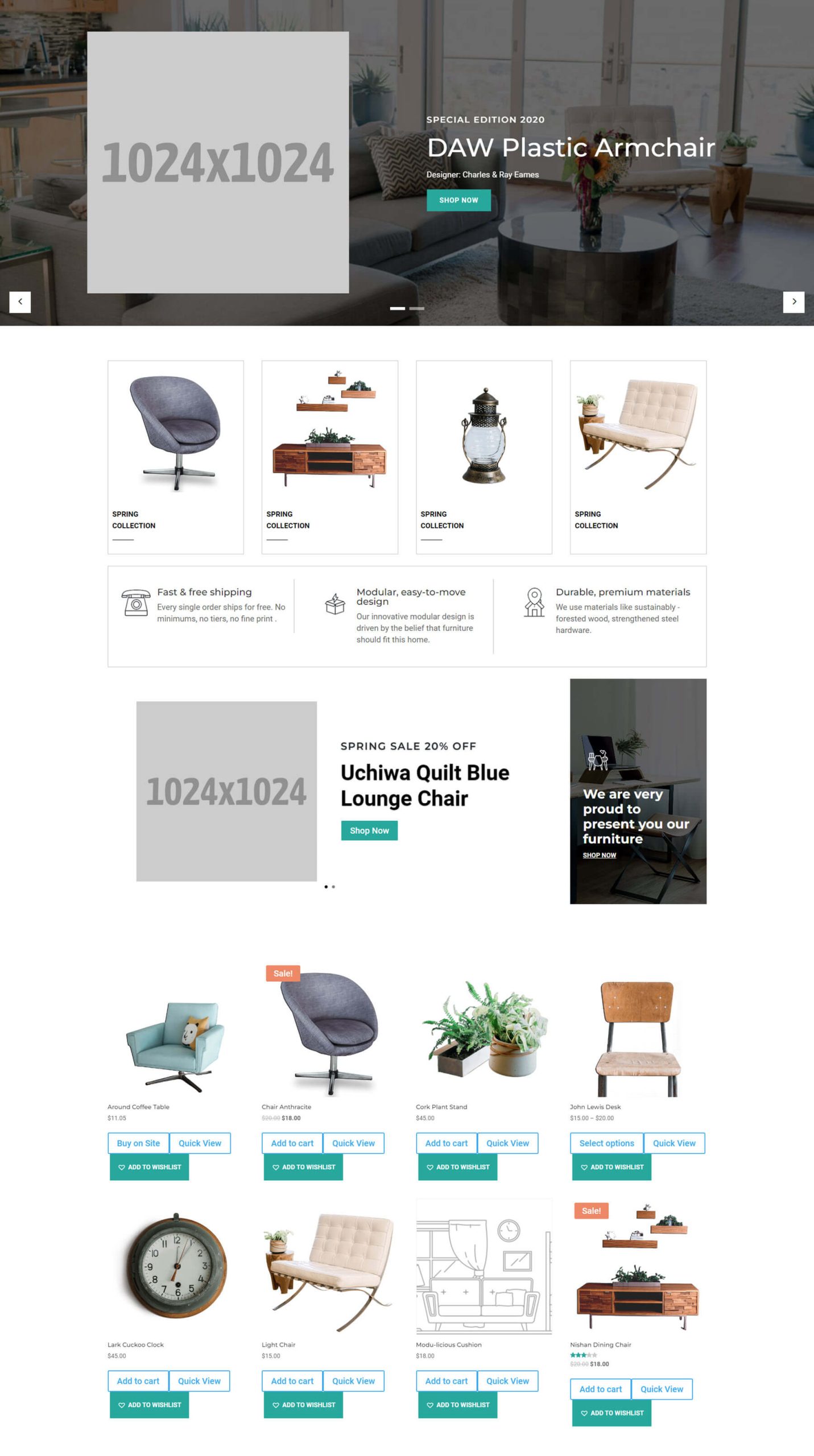
2 番目のホームページの最初の部分には、ヒーロー セクションの全幅スライダーが含まれています。 テキストを含む画像はショップ カテゴリへのリンクとして機能し、アイコンは情報を表示し、別のスライダーは CTA として機能し、製品セクションにはスタイル付きの製品がグリッドに表示されます。

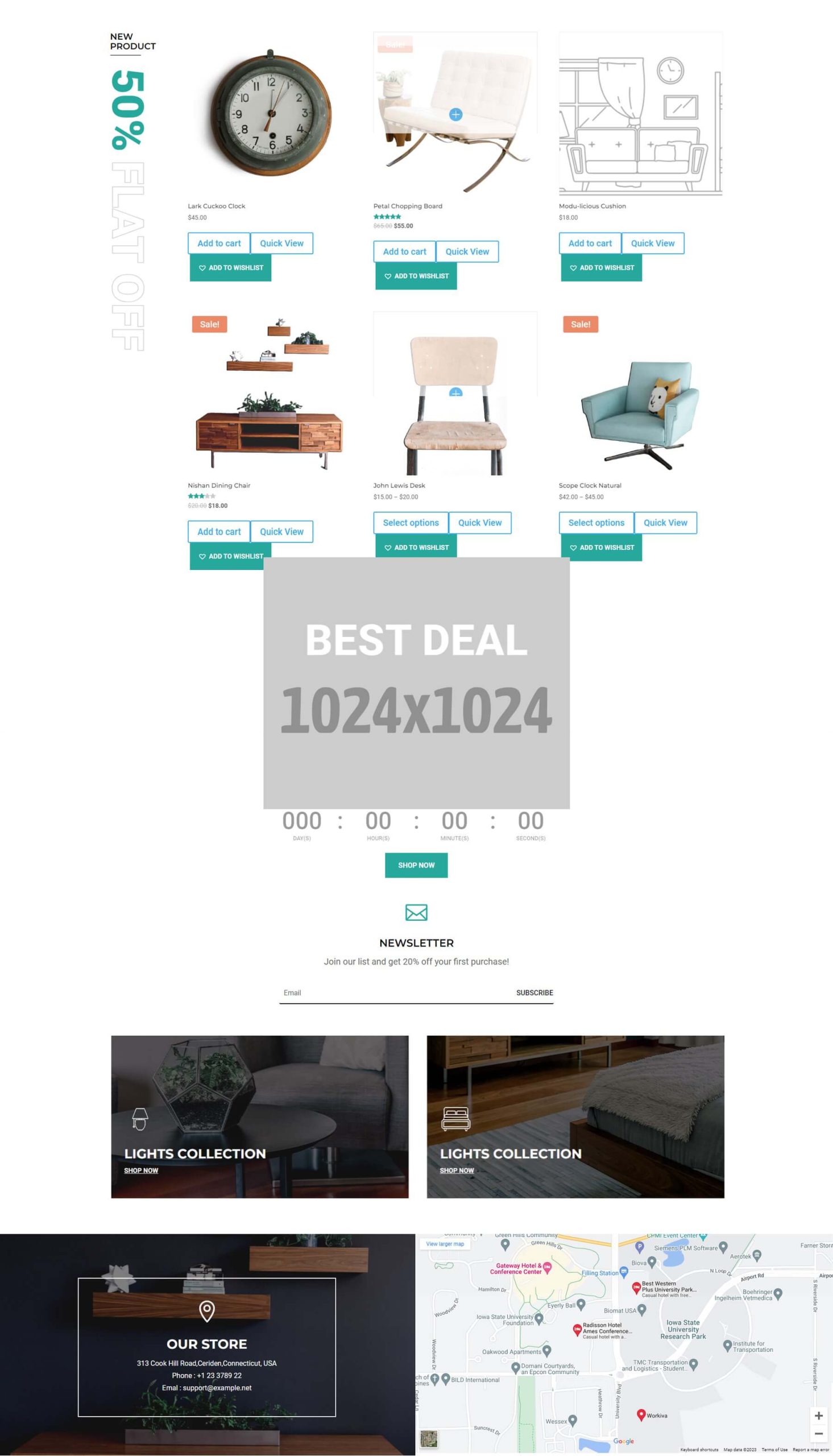
2 番目の部分には、新製品、カウントダウン タイマーを備えた重複する CTA、小さなニュースレター フォーム、カテゴリ CTA の大きな画像、および片面に情報ともう片面に地図が記載された連絡先セクションが表示されます。

ホーム 3
3 番目のホームページの最初のセクションには、ショップ カテゴリにリンクするアイコンが重なった全幅のスライダーが含まれています。 モザイク内の大きな画像はショップへの CTA として機能します。

下部には、カウントダウン タイマー付きの CTA、CTA 付きのショップ セクション、ブログ セクション、およびロゴが表示されます。

内側のページ
Furniture Shop Divi WooCommerce テーマには、ウェブサイトを構築するための 25 の内部ページがあります。 これには、すべての標準ページといくつかの追加ページが含まれます。
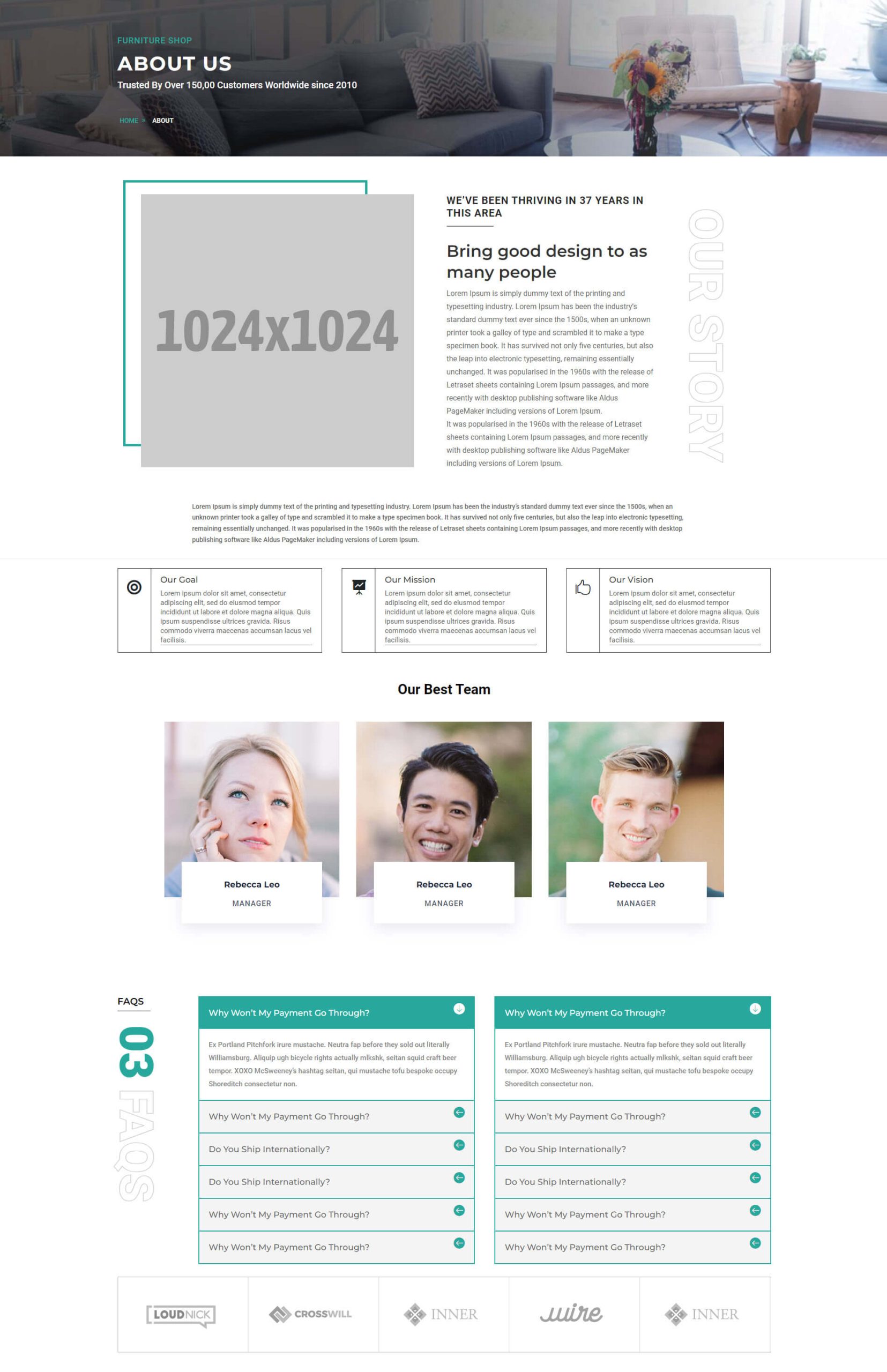
について
About ページには、情報とパンくずリストを含む小さなヒーロー セクションと、その後に情報を含む大きなセクションが含まれています。 一連のテキスト ブロックには会社情報が表示されます。 チームメンバーには、上に表示されるソーシャルアイコンが含まれています。 Accordion モジュールは FAQ を構築します。 ロゴのセクションも含まれています。


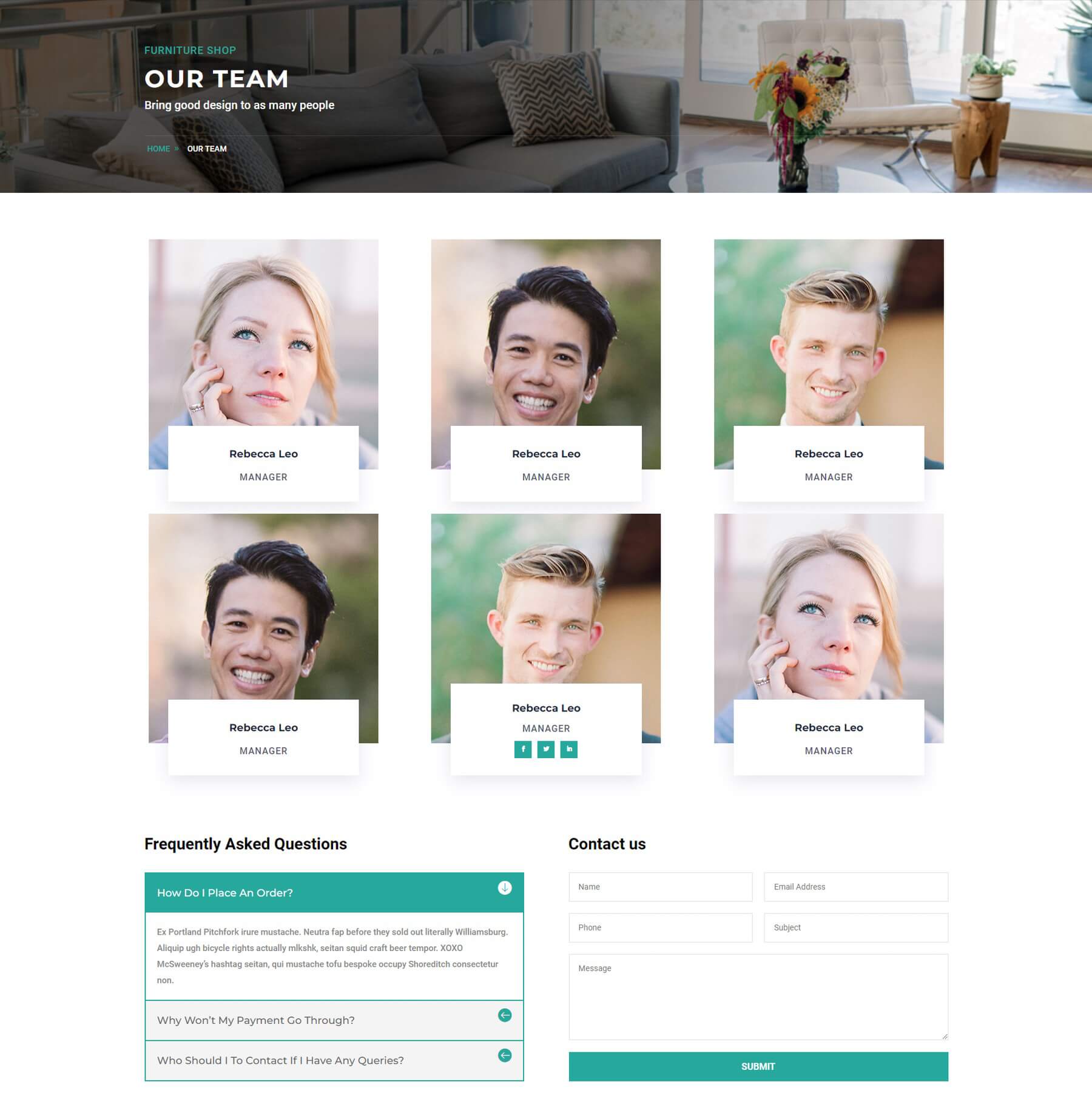
私たちのチーム
「Our Team」ページには、下の行の中央のモジュールにあるように、ホバーするとソーシャル アイコンが表示される個人モジュールが含まれています。 また、お問い合わせフォームの横に小さな FAQ も含まれています。

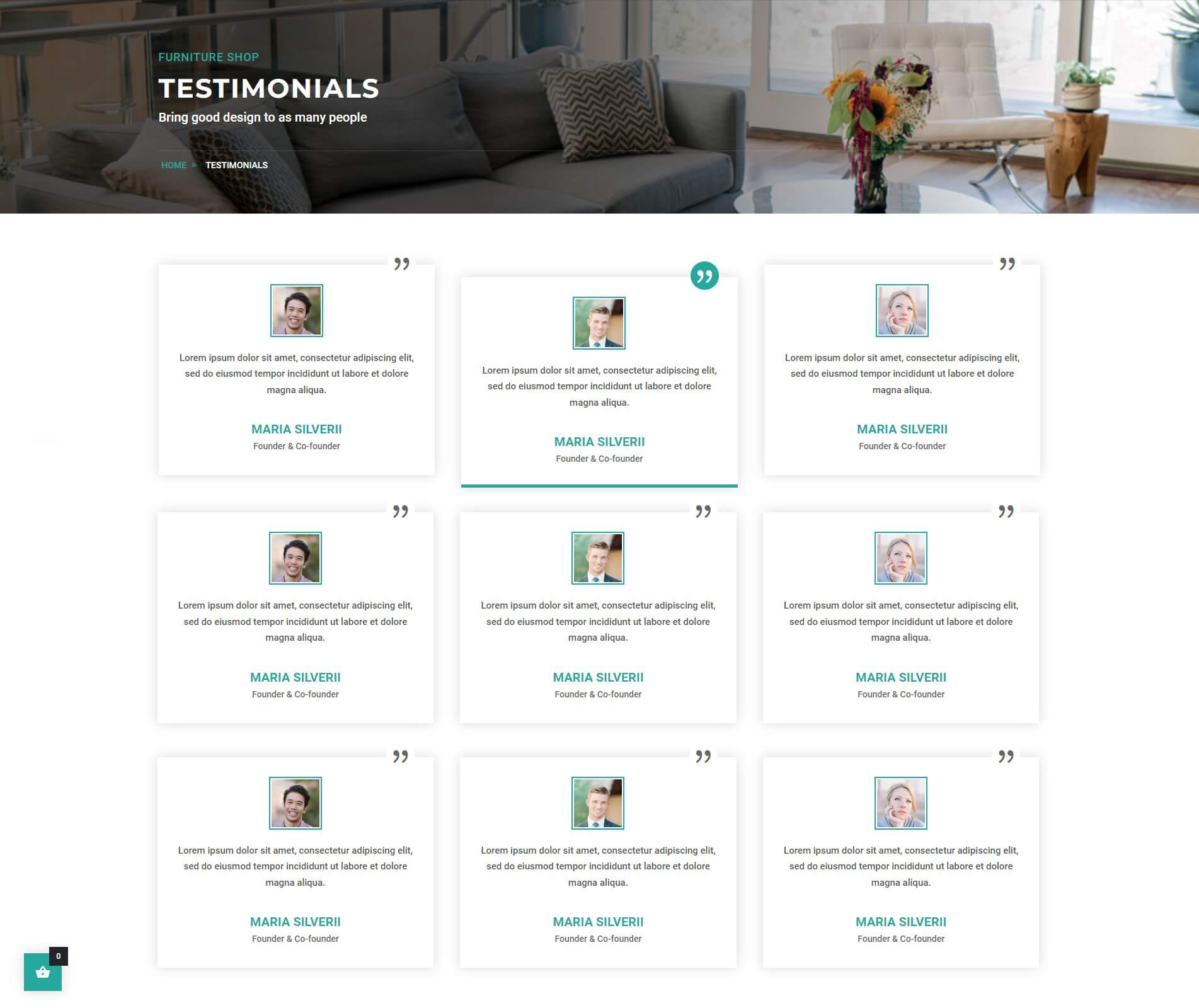
お客様の声
お客様の声のページには、ホバー効果を備えたスタイル付きのお客様の声カードが多数含まれています。 ホバーするとカードが下に移動し、引用アイコンの色が変更され、アイコンに背景が追加され、カードの下部にバーが追加されます。

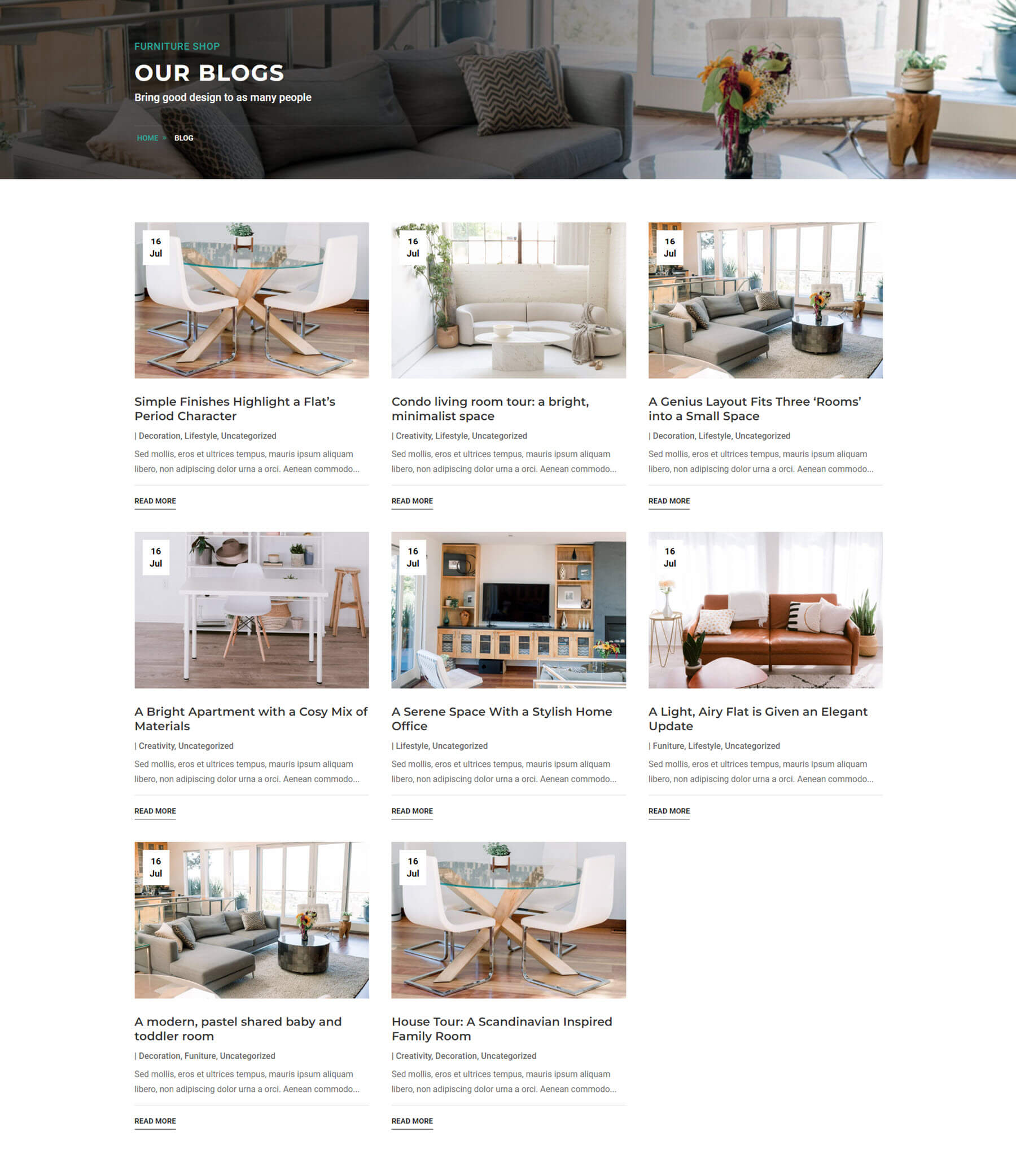
ブログ
2 列グリッド、3 列グリッド、左側に画像が含まれるリスト、右側に画像が含まれるリストを含む 4 つのブログ ページから選択できます。 以下の例は、3 列のブログ グリッドを示しています。 ブログ カードには、画像をズームするホバー アニメーションが含まれています。

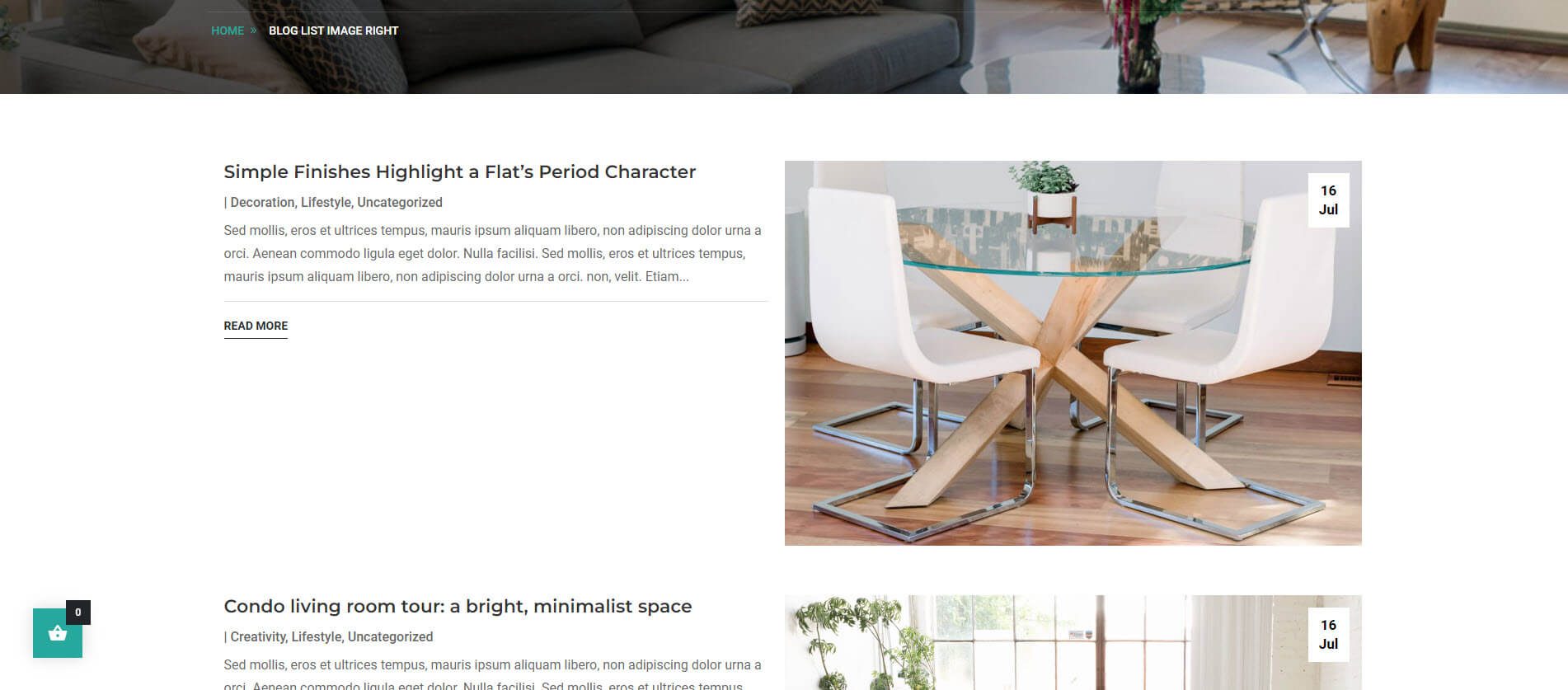
この例では、右側に画像付きのリストが表示されます。

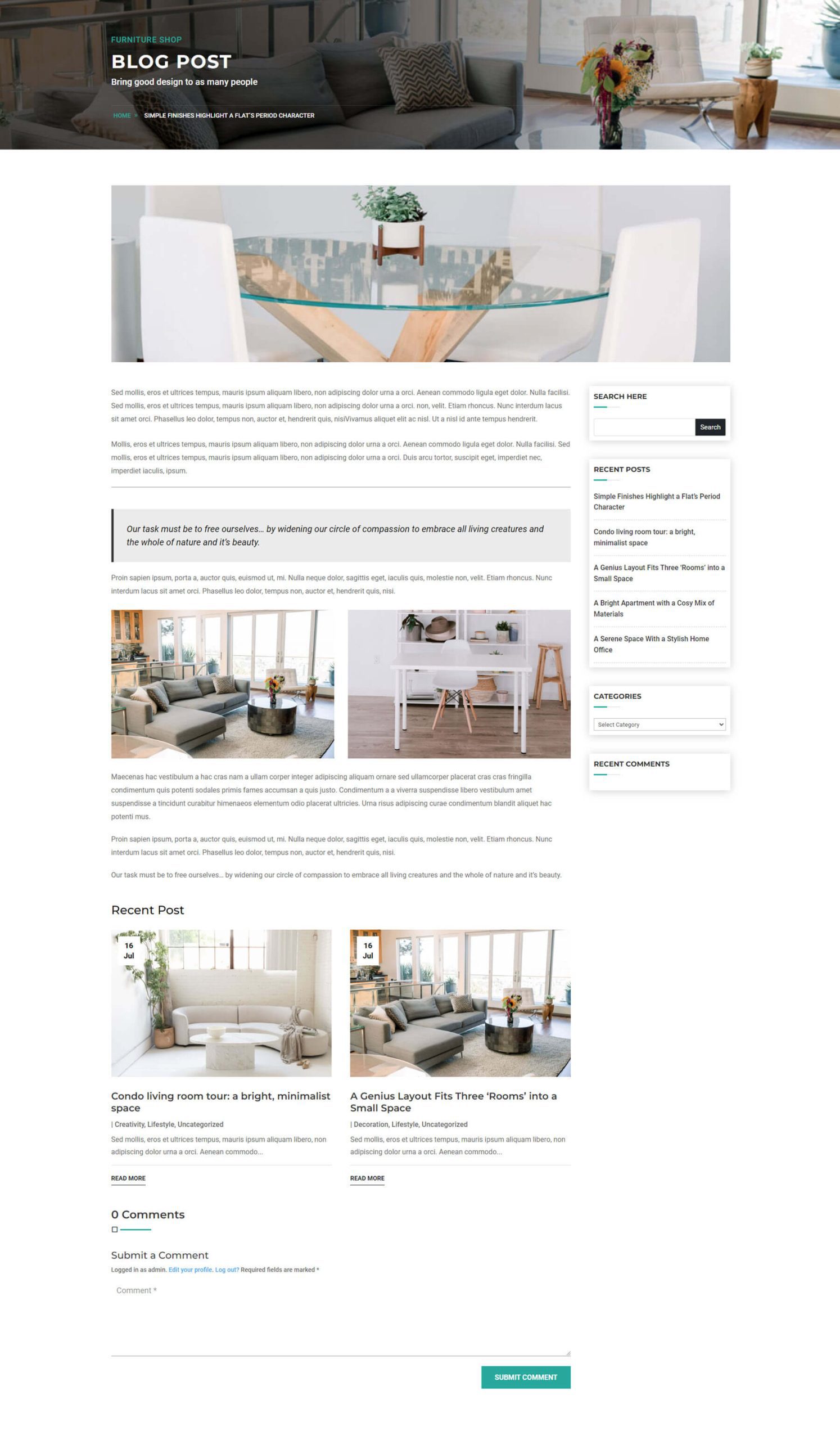
ブログ投稿
ブログ投稿のレイアウトには、注目の画像、ブログ コンテンツ、スタイル付きサイドバー、ブログに一致するカードを含む最近の投稿、およびスタイル付きコメント セクションが表示されます。

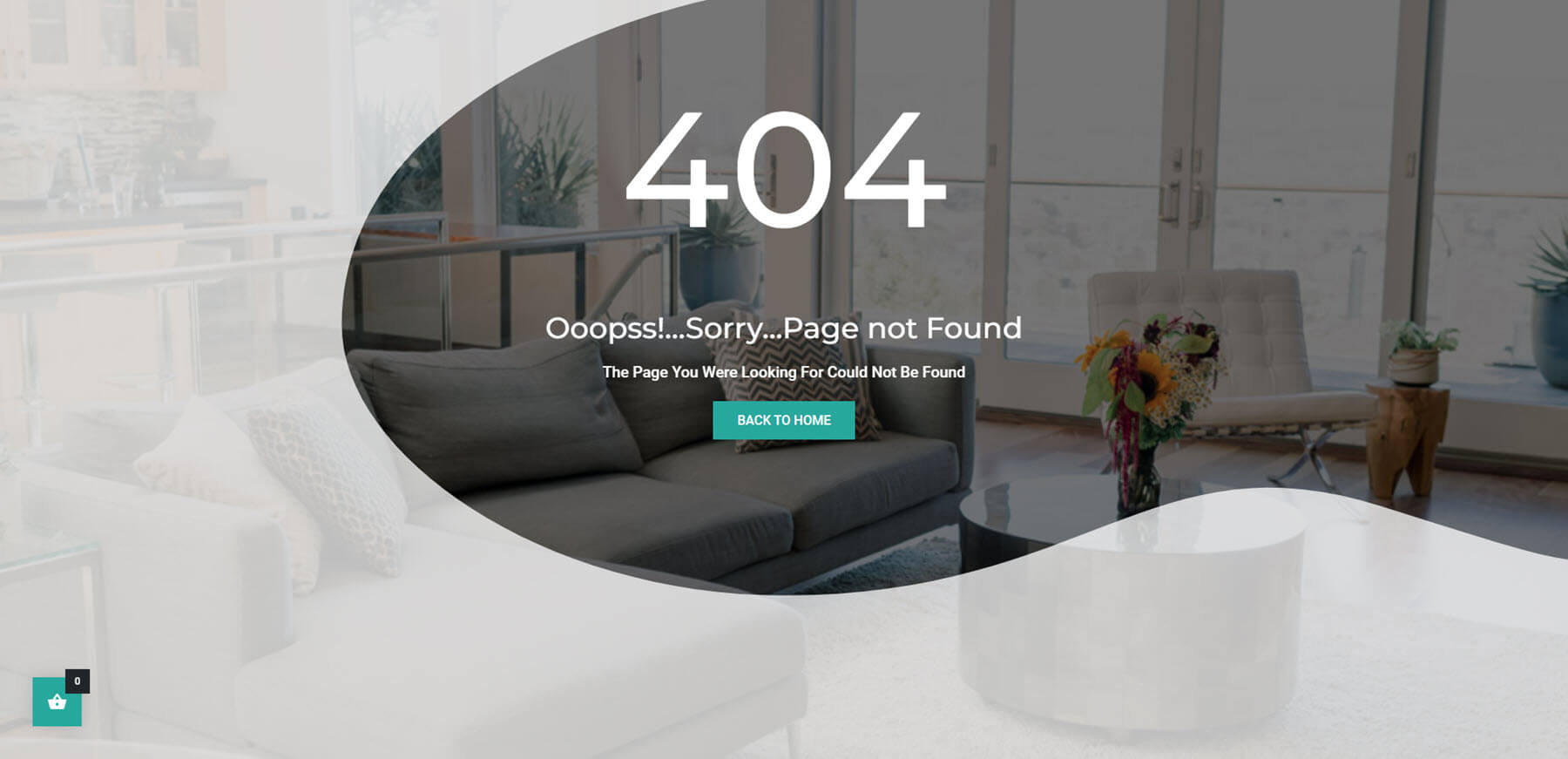
404
404 ページには、画像の一部を明らかにする背景マスクを備えた全画面画像が表示されます。 404 メッセージとホームページに戻るボタンも含まれています。

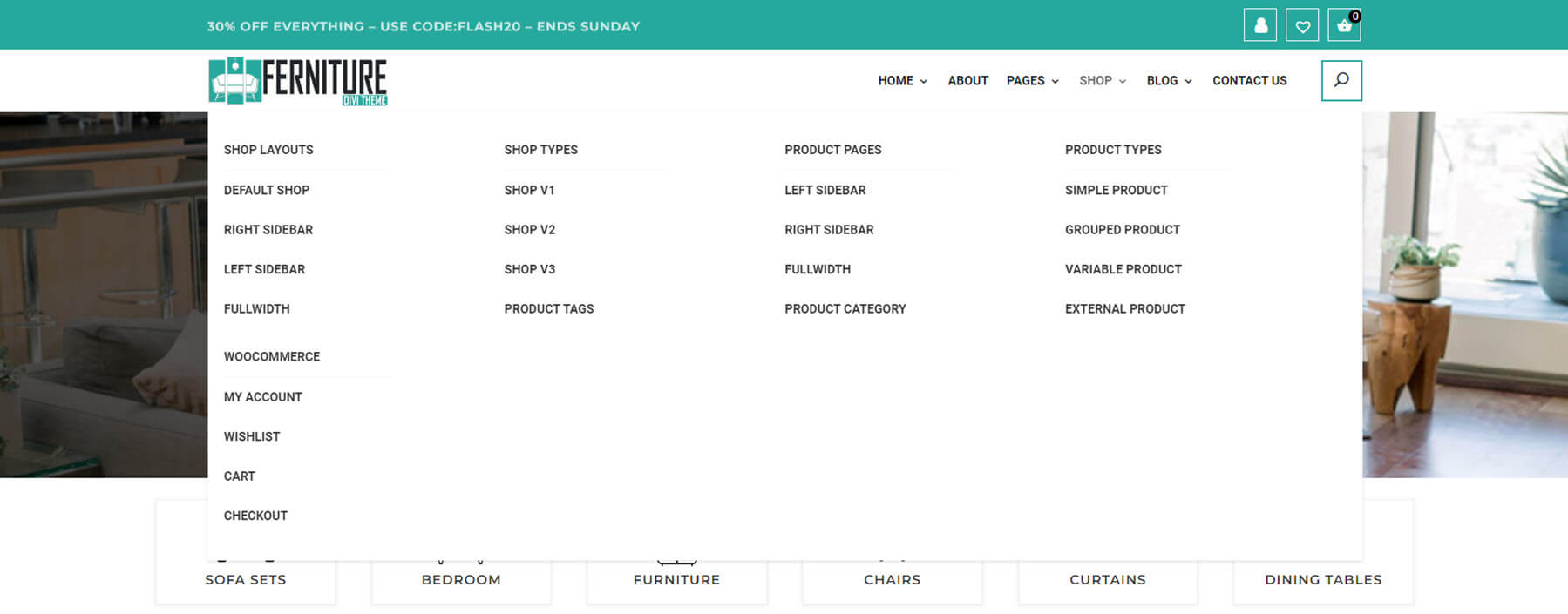
ヘッダー
ヘッダーは 3 つから選択できます。 3 つすべてにメガメニューが含まれています。
最初のヘッダー
最初のヘッダーには、トップ バーとメガ メニューを備えたナビゲーションが含まれています。 上部のバーにはテキスト CTA が含まれています。 どちらの領域にもアイコンが含まれています。 ナビゲーションは右側に配置されます。

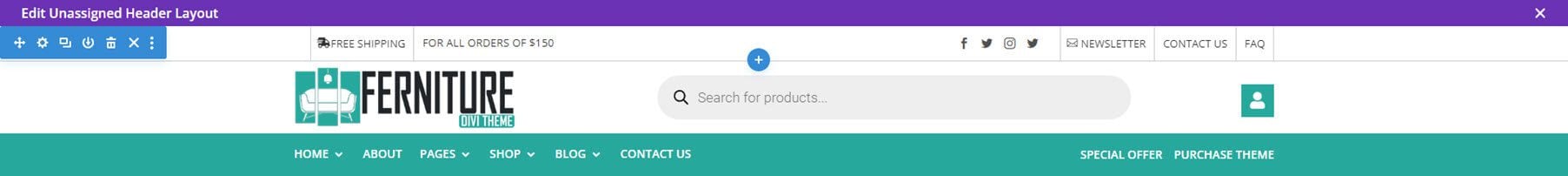
2 番目のヘッダー
2 番目のヘッダーには 3 つのバーが含まれています。 上部のバーには、ショッピング情報、いくつかの CTA、ソーシャル メディア アイコンが表示されます。 2 番目のバーにはロゴと検索ボックスが含まれています。 ナビゲーションは下部のバーに配置されます。

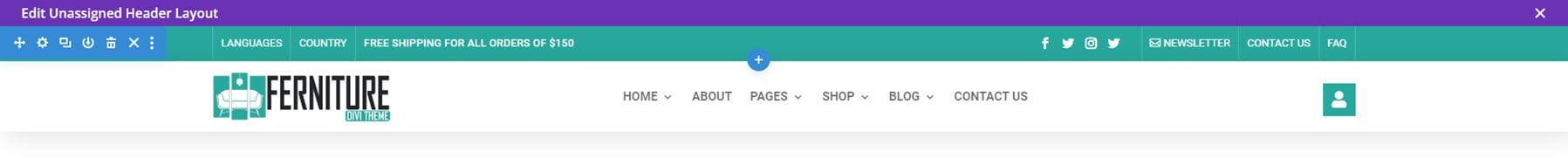
3番目のヘッダー
3 番目のヘッダーには 2 つのバーが含まれています。 上部のバーには、最初の 2 つのヘッダーの要素が含まれています。 ナビゲーションは中央に配置されます。

フッター
フッターは 3 つから選択できます。
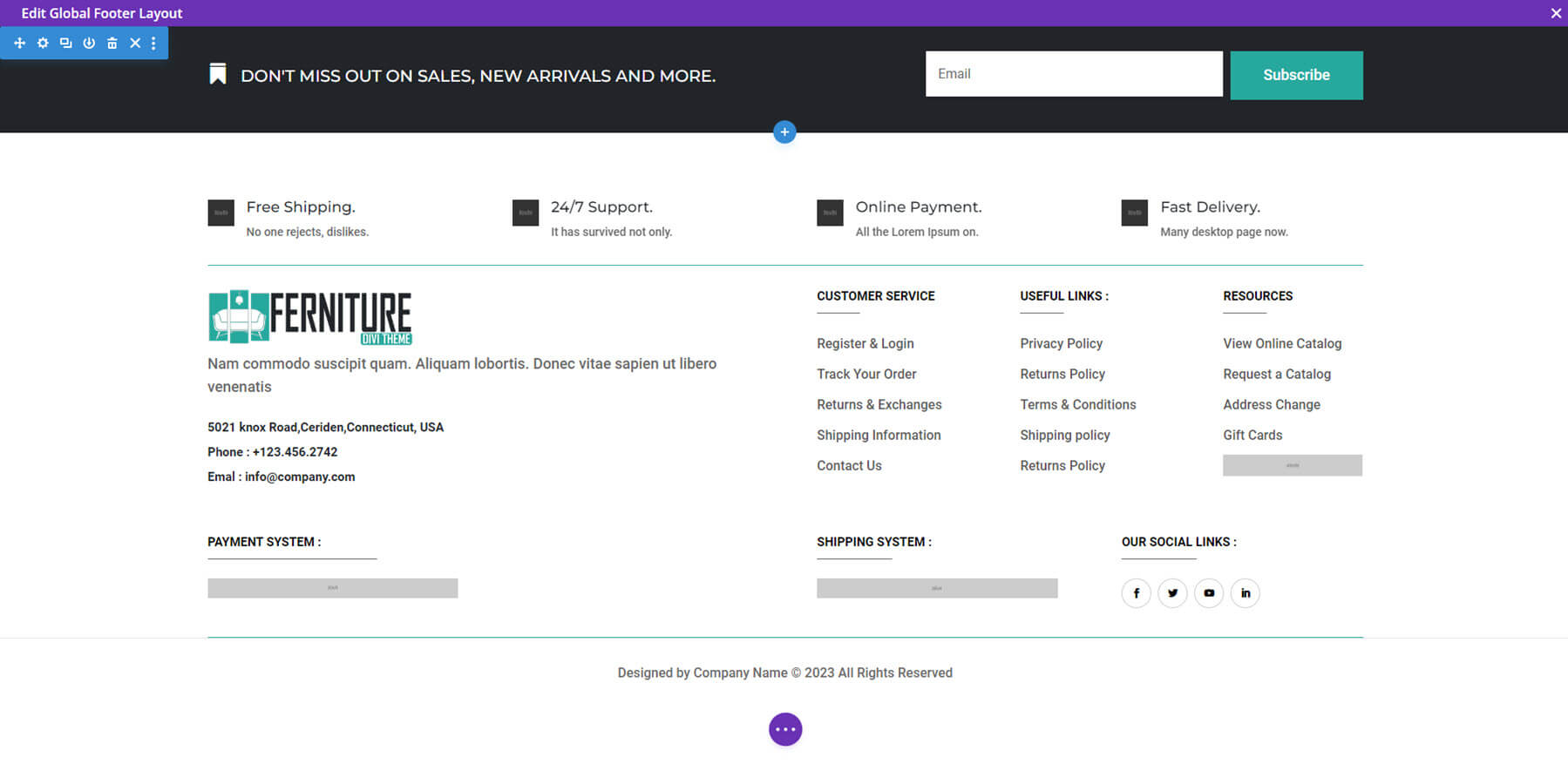
最初のフッター
最初のフッターには 2 つの検索ボックスが表示されます。 最初のものには CTA と小さな購読フォームが含まれており、その後に配送情報と複数のレイアウトのリンクが続きます。

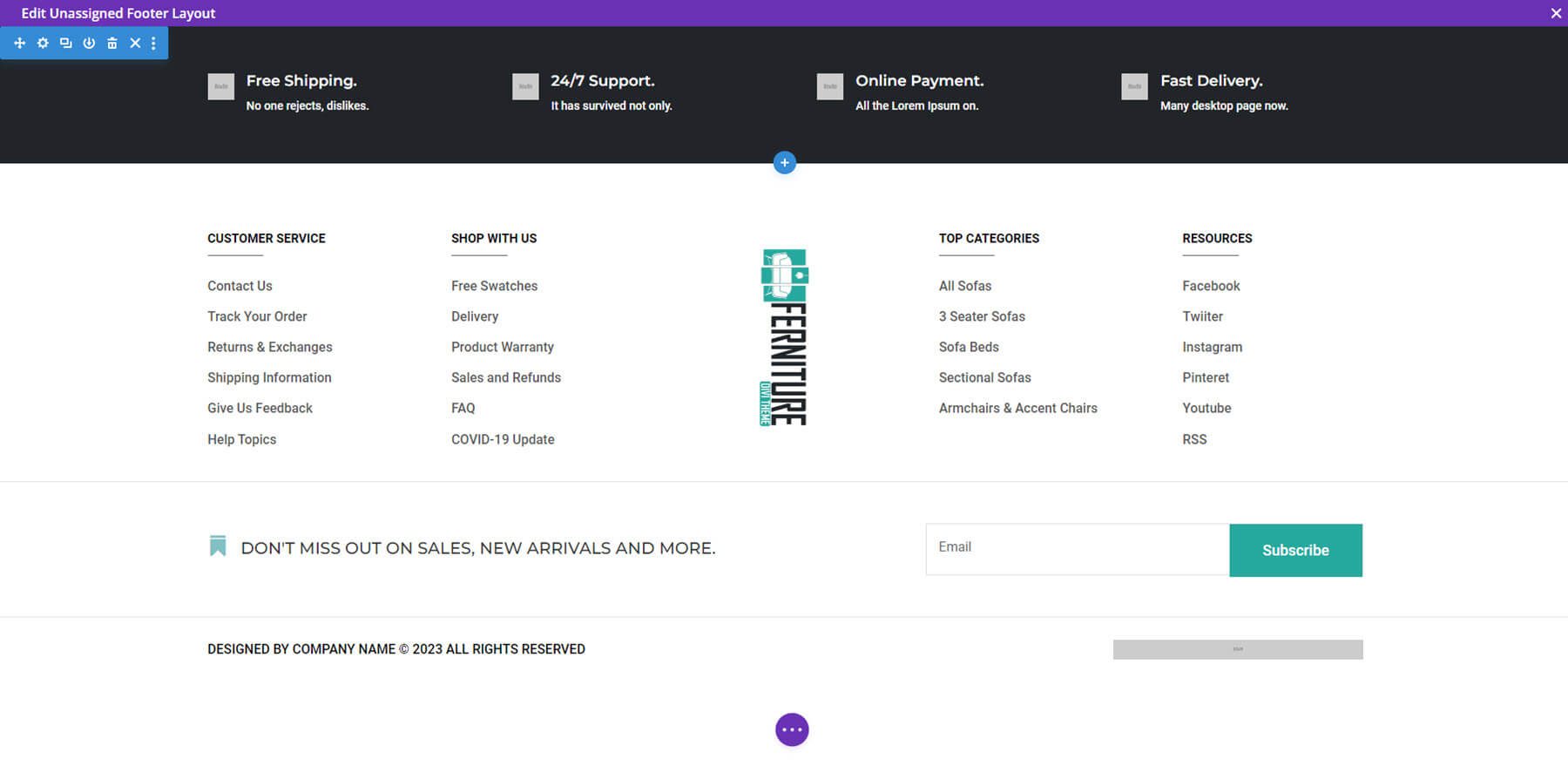
2 番目のフッター
2 番目のフッターには、上部に配送情報が表示され、次にリンク、下部に電子メール フォームが表示されます。

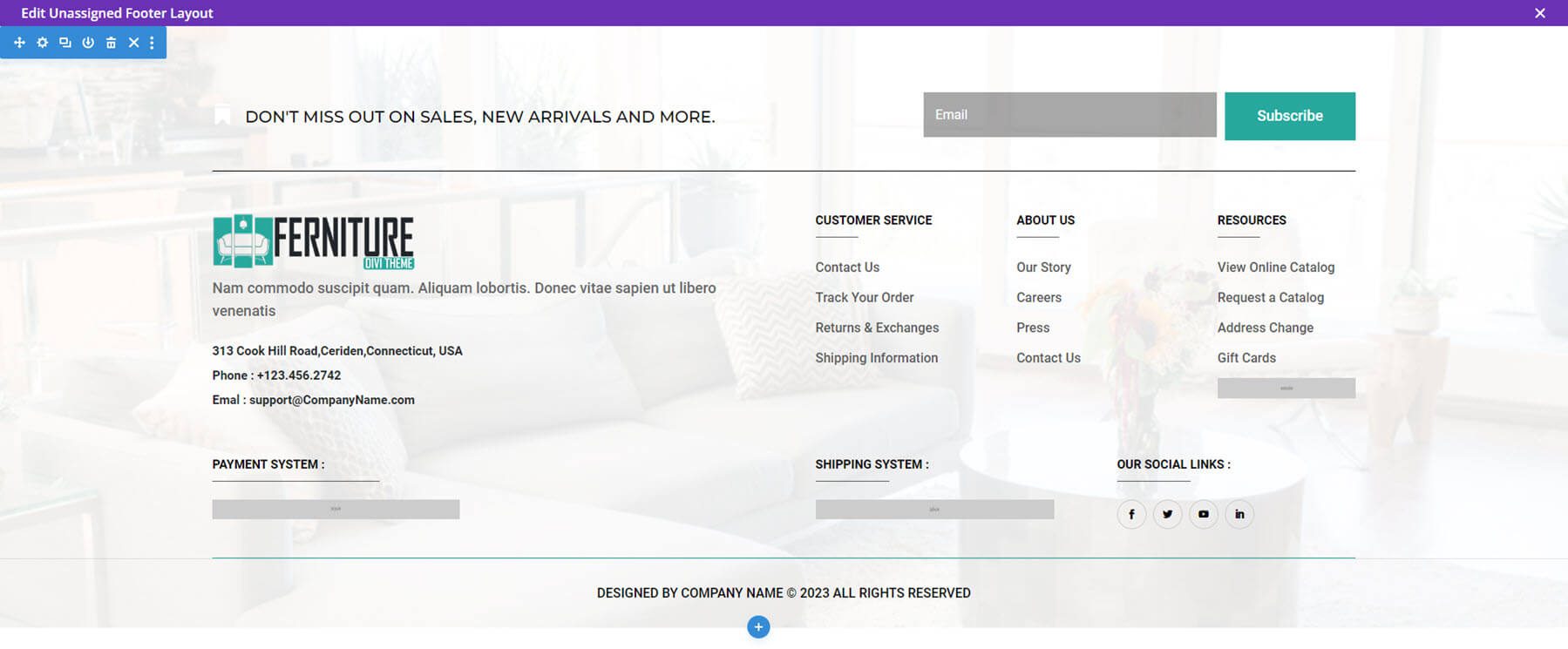
3番目のフッター
3 番目のフッターには背景画像が含まれています。 メッセージと電子メール フォームが上部に配置され、その後にリンクが続きます。

家具ショップ Divi WooCommerce テーマ WooCommerce ページ
Furniture Shop Divi WooCommerce テーマには、多くの WooCommerce ページと機能も含まれています。
ショップページ
ショップページは 3 つあり、サイドバーの有無を選択できます。 これらには、AJAX 製品フィルター、AJAX ライブ検索、フライング カート、ウィッシュリスト、クイック ビュー ポップアップが含まれます。
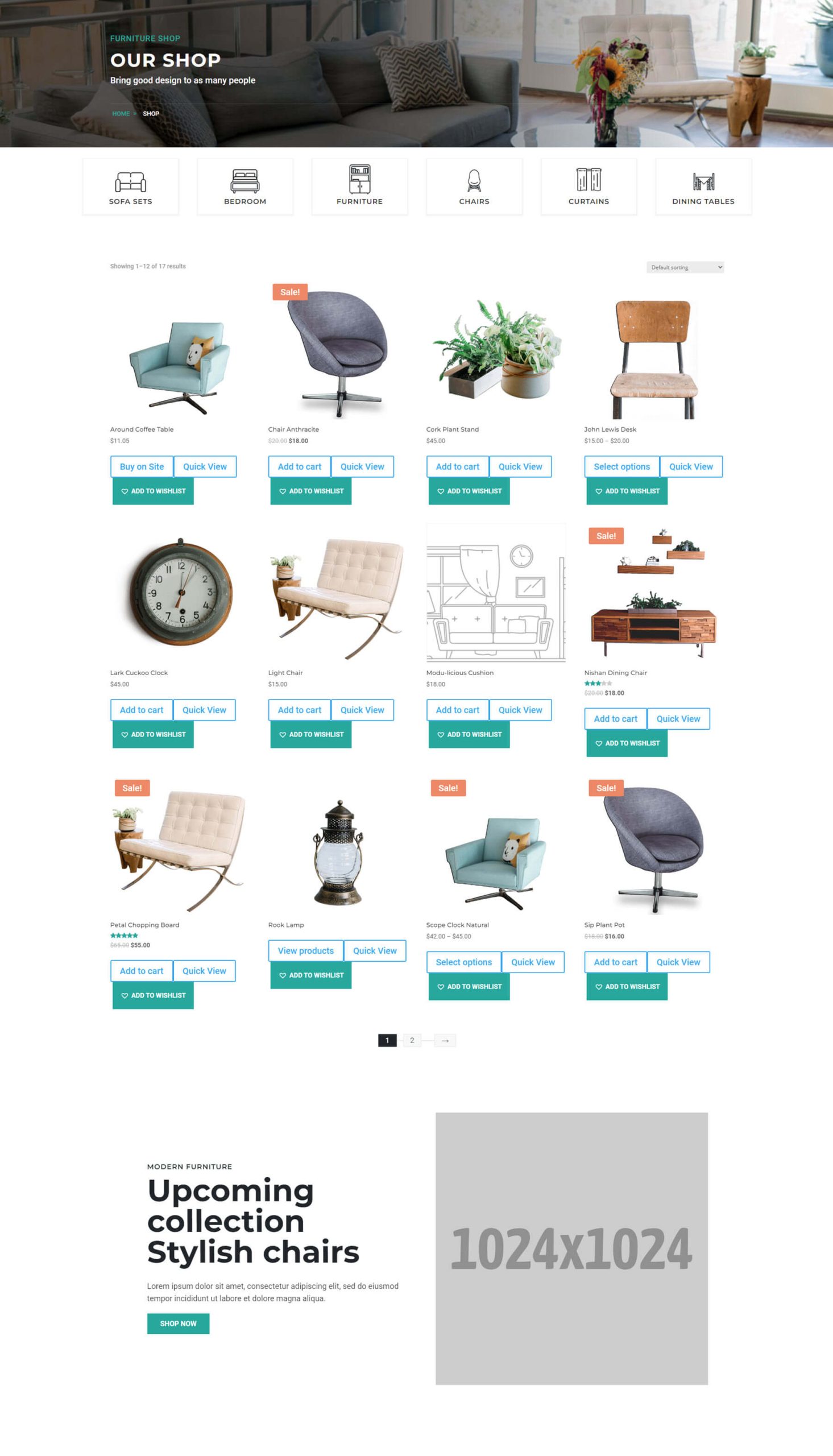
ショップページワン
最初のショップ ページには、小さなヒーロー セクションとそれに続くカテゴリ アイコンが含まれています。 大きなショップセクションがページの大部分を占めています。 特定のカテゴリへの CTA で終わります。 ショップセクションには、フィルター、ページネーション、スタイル付きの購入ボタンなどが含まれます。

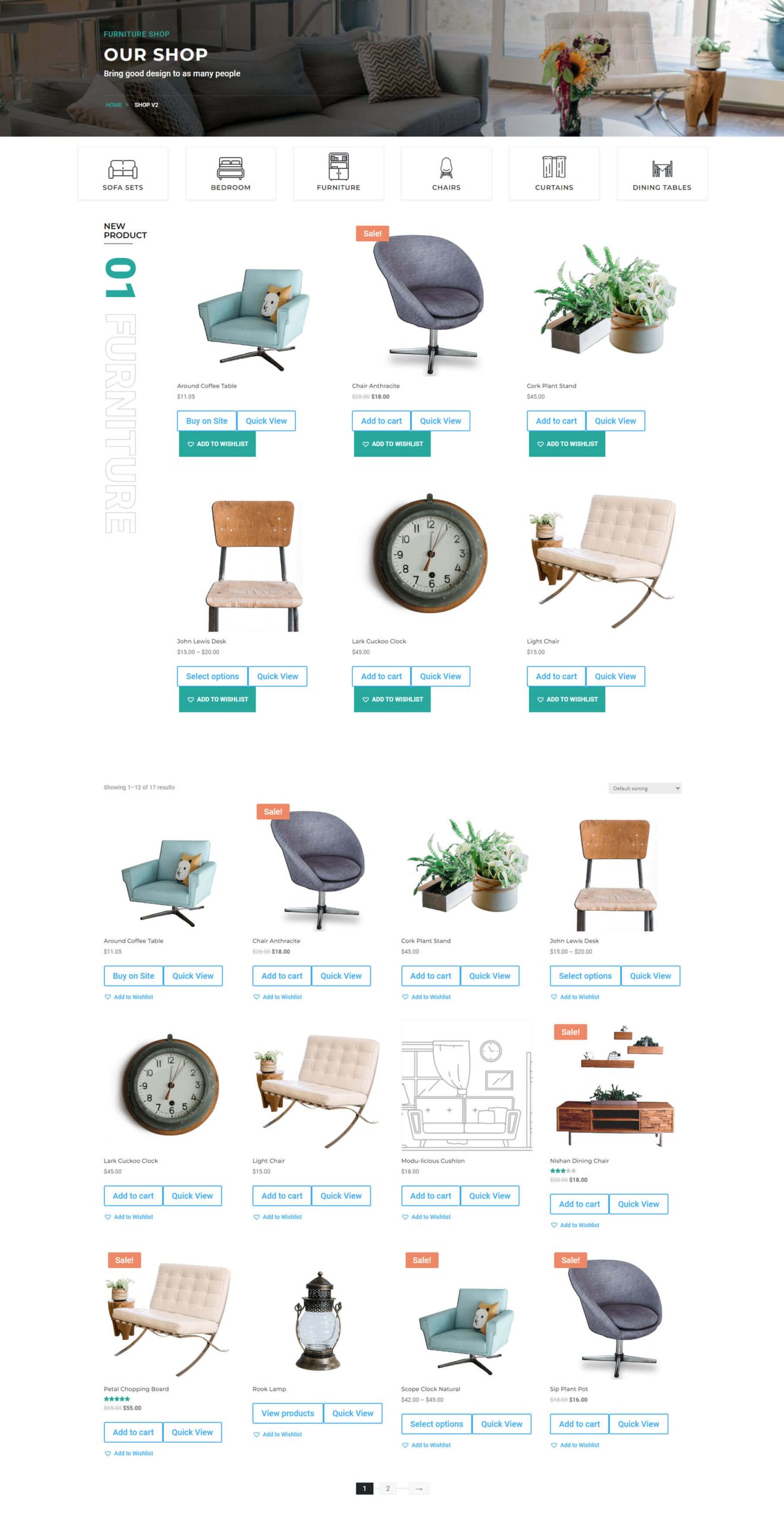
ショップページ 2
2 番目のショップ ページには 2 つのショップ セクションが含まれています。 まずは最新の商品です。 縦書きのタイトルが入ります。 2つ目は全商品です。 ページネーションも含まれます。

ショップページ 3
3 番目のショップ ページには 1 つのショップ セクションが含まれており、ページの下部に番号カウンターを備えた CTA が追加されています。

単一製品ページのレイアウト
商品ページは複数あります。 サイドバーの有無にかかわらず、製品タイプのページもあります。 タイプには、単純、グループ化、変数、および外部が含まれます。 それらはすべて同様のデザインに従っています。
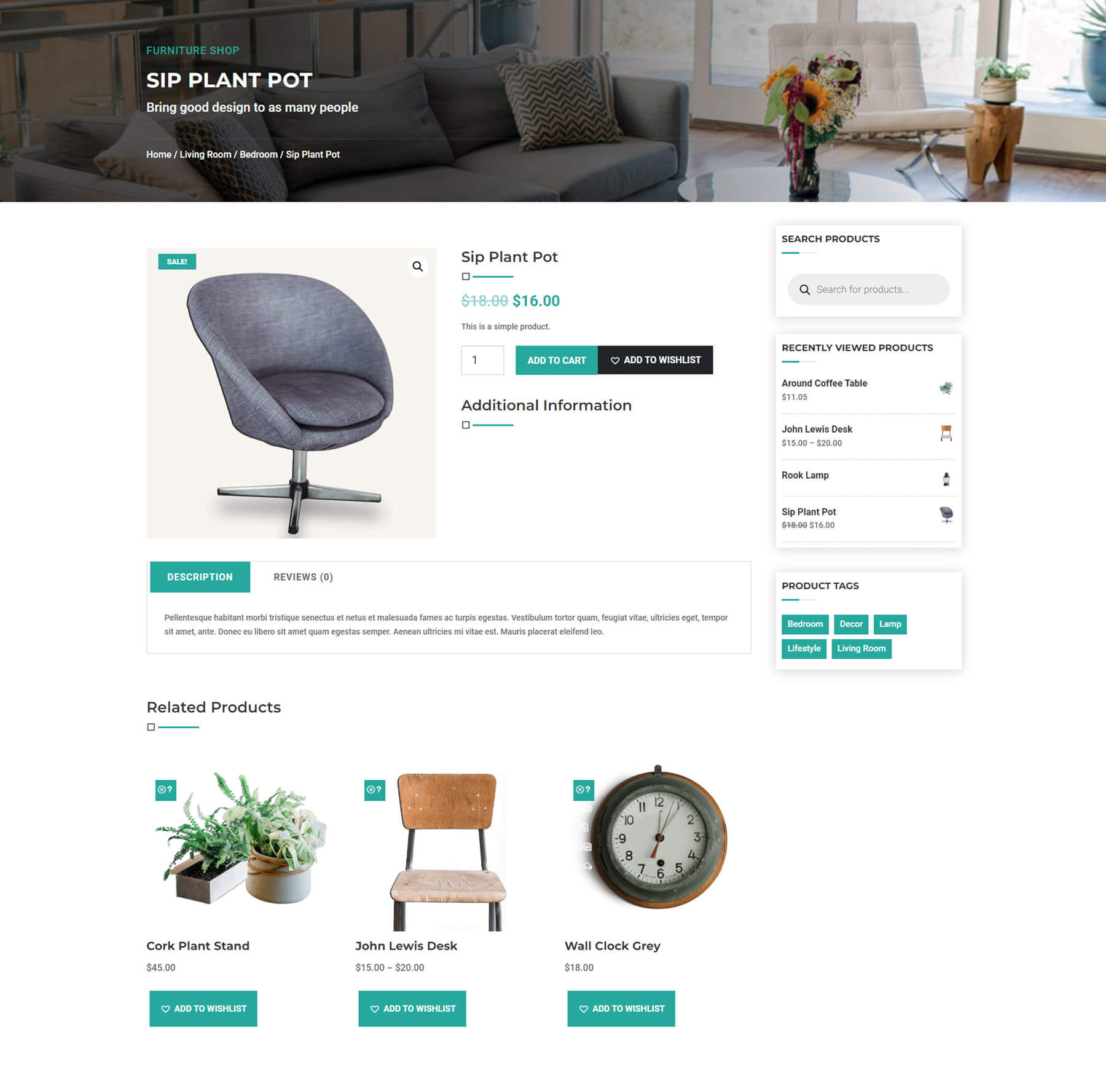
シンプルな製品タイプ
シンプルな製品タイプのページには、ボックスの影が付いたサイドバーが含まれています。 関連商品も掲載しております。 サイドバーには、製品検索、最近表示した製品、製品タグが含まれています。 各サイドバー モジュールのタイトルの下にある緑色の線は、マウスを置くと展開されます。

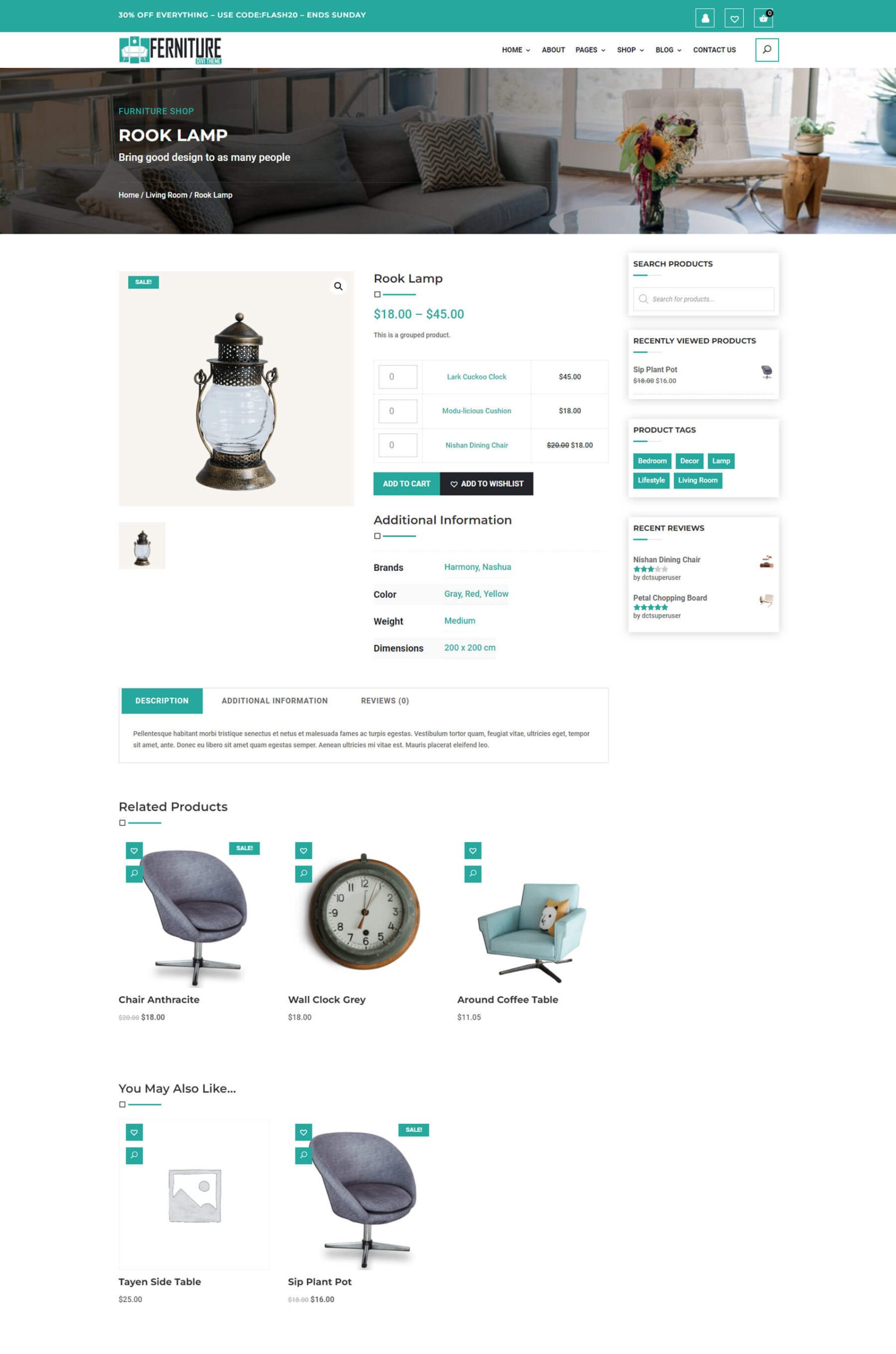
グループ化された製品タイプ
グループ化された製品ページ タイプを使用すると、ユーザーは同じページで複数の製品から選択できます。 ページ下部には関連商品もございます。 この例では、レビューを含むサイドバーをさらにいくつか示します。

WooCommerceの機能
WooCommerce には、空飛ぶカート、AJAX フィルターなど、多くの追加機能も追加されています。 ここでは、WooCommerce の追加機能をいくつか紹介します。
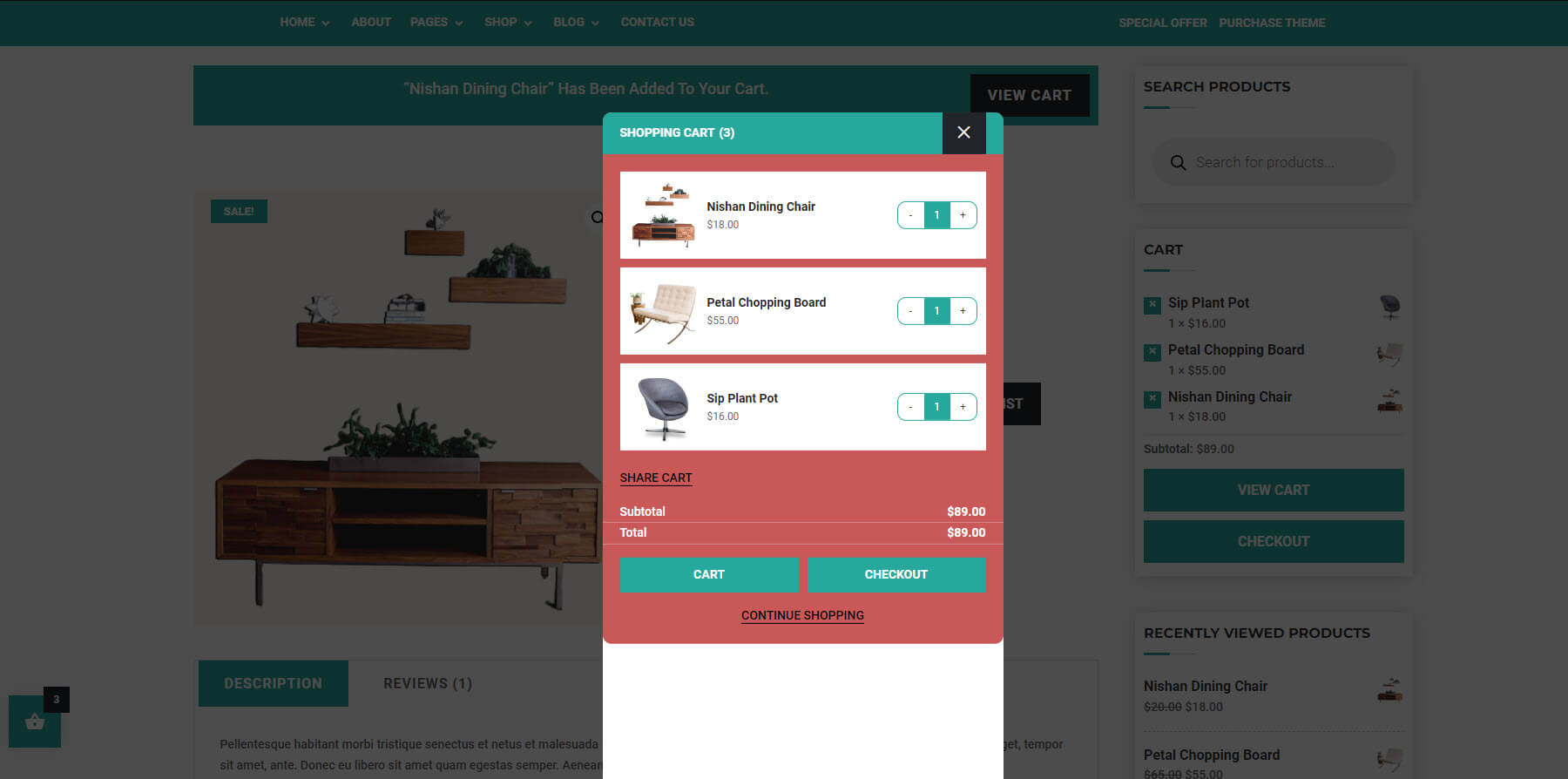
空飛ぶカート
フライング カートは、カート内のすべての製品とその数を表示するポップアップです。 ユーザーは、各製品の商品数を変更したり、カート ページを表示したり、チェックアウトしたり、カートを共有したり、買い物を続けることができます。 緑と赤の配色が目立ちます。 これは、Furniture Shop Divi WooCommerce テーマの最も興味深い機能の 1 つだと思います。

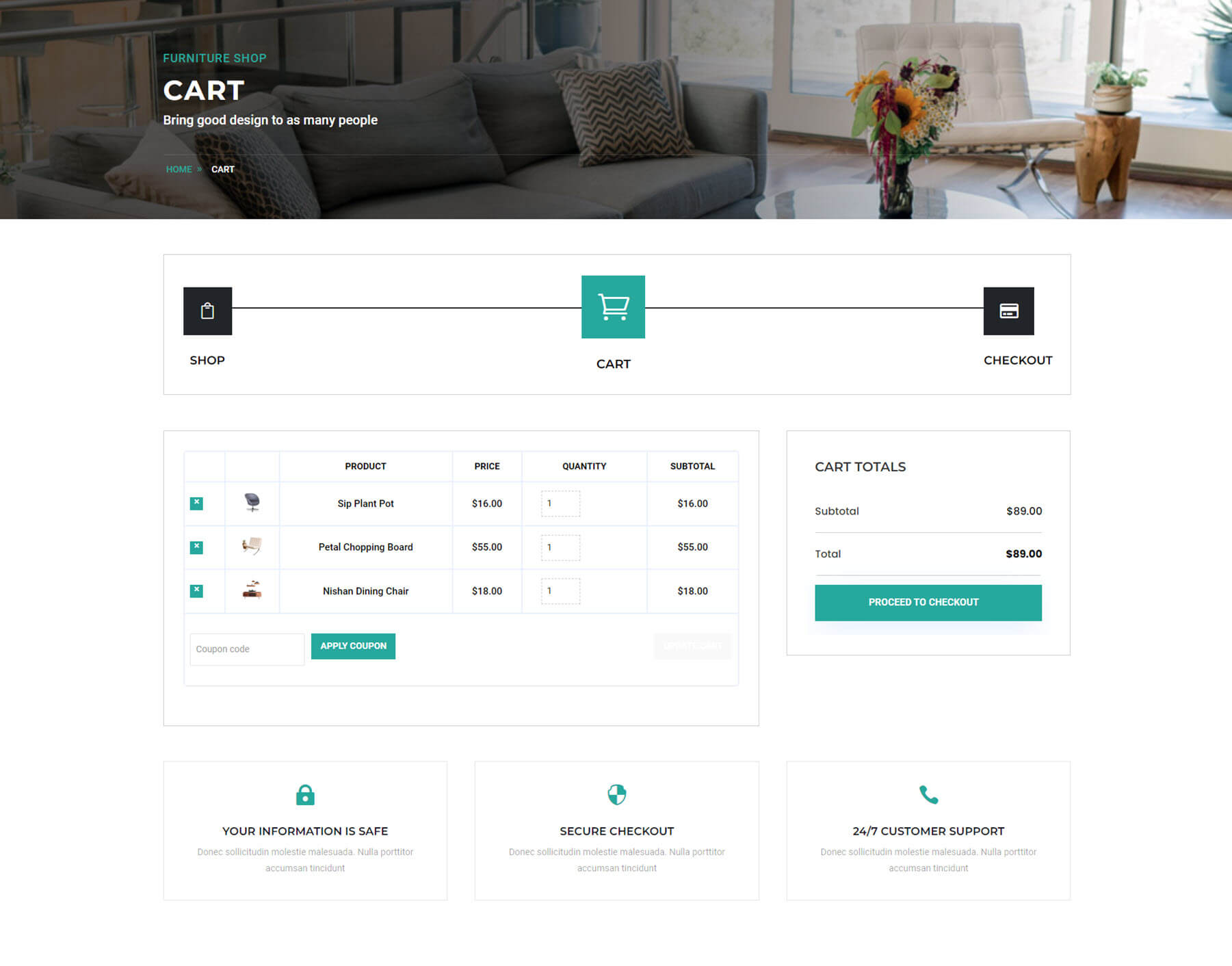
カート
カート自体はきれいで、ユーザーがチェックアウト プロセスのどの段階にいるかを示すアイコンが含まれています。

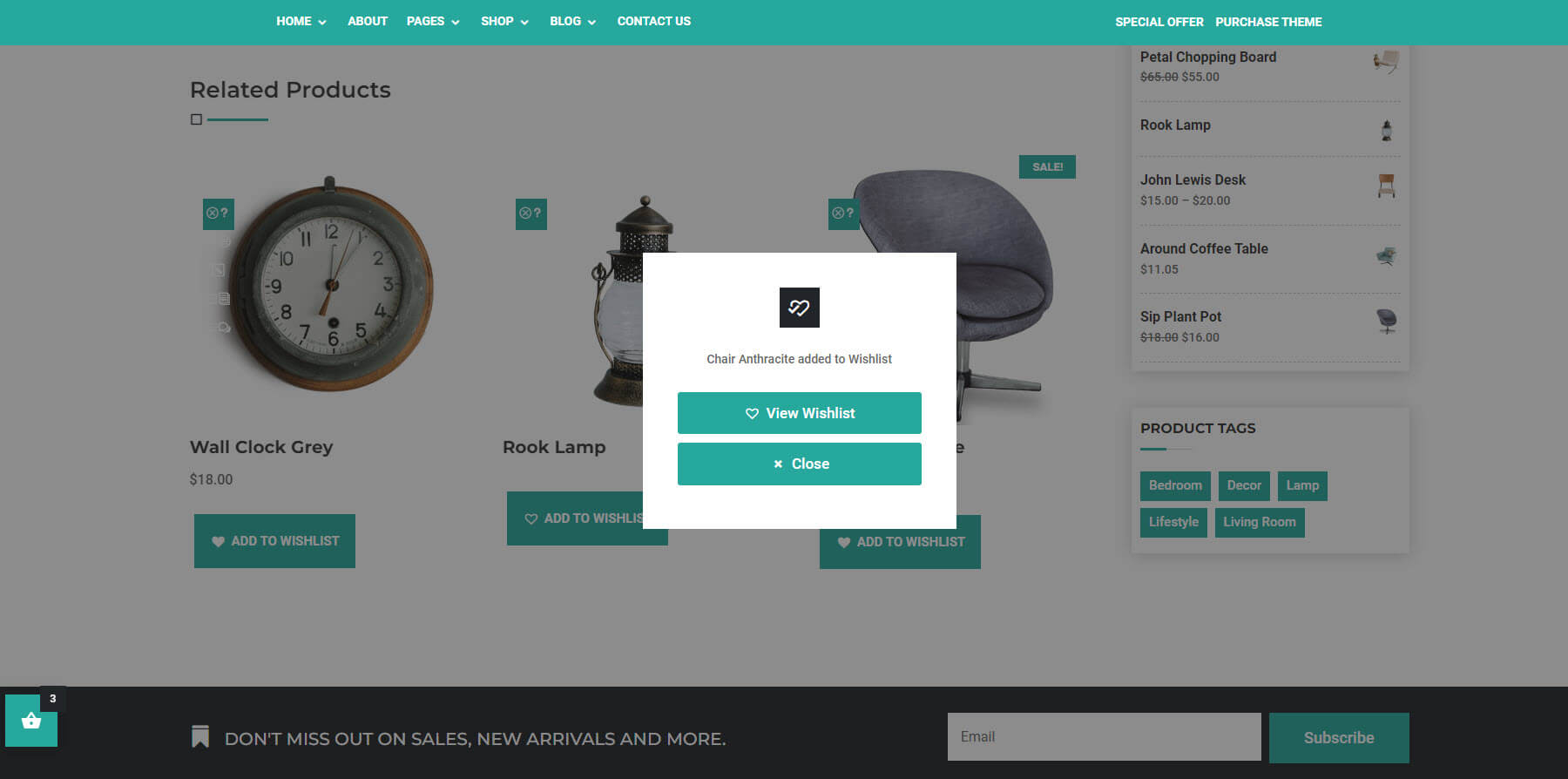
ウィッシュリストポップアップ
ユーザーがウィッシュリストにアイテムを追加すると、アイテムが追加されたことを確認する小さなポップアップが表示されます。 ウィッシュリストを表示するためのリストが含まれています。

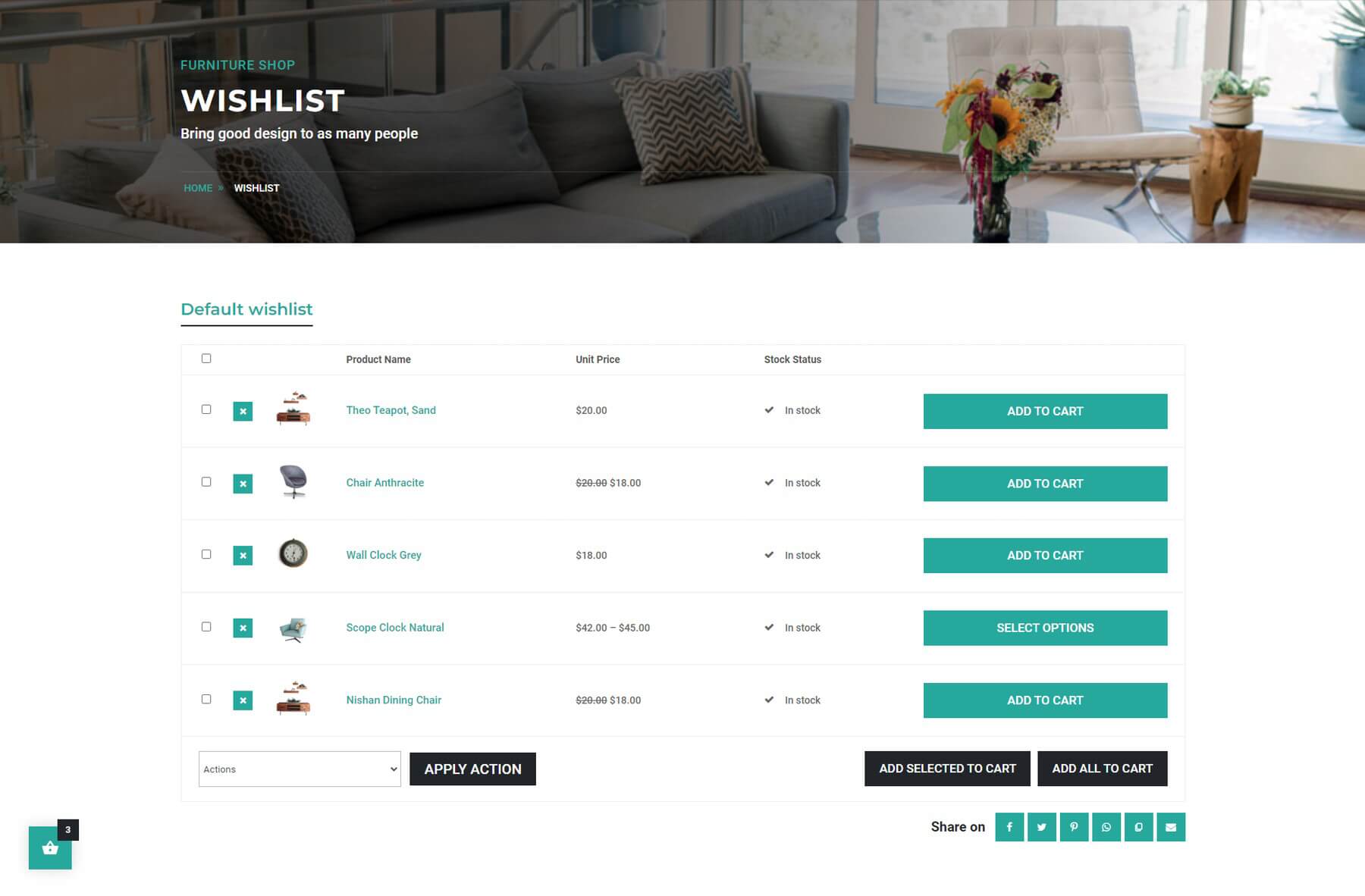
ウィッシュリスト
ウィッシュリスト ページには、サイトの他の部分と同じスタイルが含まれており、ソーシャル メディア共有アイコンが含まれています。

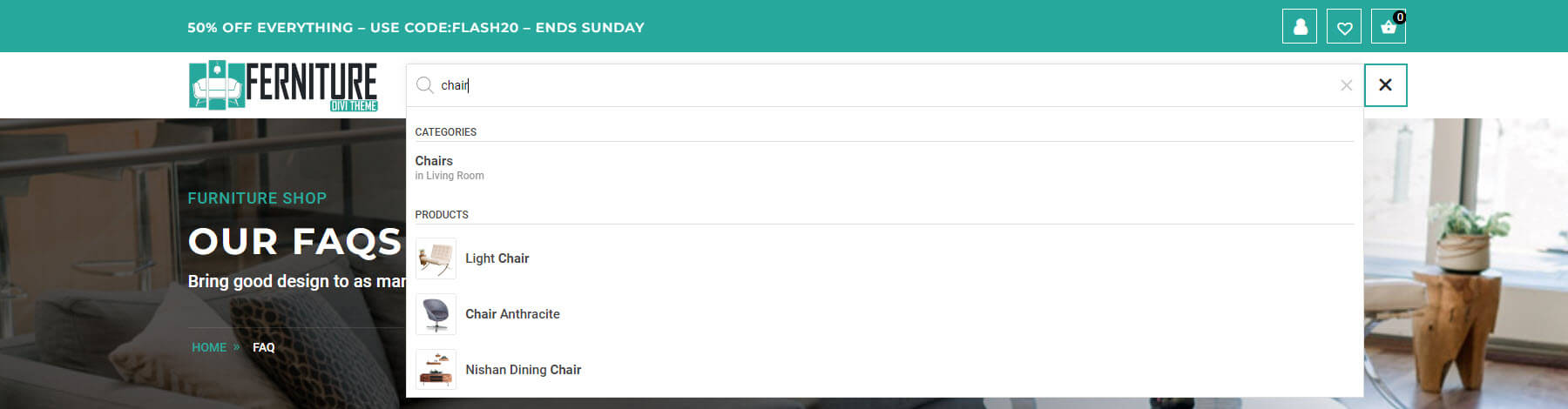
AJAX検索
製品検索では AJAX が使用されるため、ユーザーは結果を確認するために別のページに移動する必要はありません。 速くて使いやすいです。 カテゴリと商品が表示されます。 この例では、ヘッダーの AJAX 検索ボックスを示しています。

家具ショップ Divi WooCommerce テーマを購入できる場所
Furniture Shop Divi WooCommerce テーマは、Divi マーケットプレイスで $39.99 で入手できます。 無制限の使用量、1 年間のアップデートとサポート、30 日間の返金保証が含まれています。

思考の終わり
以上が、Divi の家具ショップ Divi WooCommerce テーマの外観です。 この Divi 子テーマ内では、多くの WooCommerce ページと機能が利用できます。 ページも機能も使いやすいと思いました。 色のオプションにより、子テーマをブランドの色に簡単に合わせることができ、元のデザインとは異なる外観にすることができます。 WooCommerce 子テーマに興味がある場合は、Furniture Shop Divi WooCommerce テーマをご覧ください。
我々はあなたから聞きたい。 家具ショップ Divi WooCommerce テーマを使用したことがありますか? コメントで気に入った点をお知らせください。
