Divi 製品ハイライト: Divi 用 Gravity Forms スタイラー モジュール
公開: 2023-10-02Divi 用 Gravity Forms Styler Module は、Divi マーケットプレイスで入手可能なプラグインで、使い慣れた Divi Builder インターフェイス内で直接 Gravity Forms のスタイルを簡単に完全にカスタマイズできます。 このプラグインを使用すると、他のモジュールと同じように、Divi レイアウトに Gravity Forms を追加できます。 「デザイン」タブのオプションを使用すると、フォームの各側面を完全に制御できます。
このプラグインのユニークな機能の 1 つは、フォーム全体、検証エラーのあるフォーム、および確認メッセージ ページを Divi Builder 内で直接プレビューできることです。 この製品ハイライトでは、Divi 用 Gravity Forms Styler モジュールを詳しく見ていき、それがあなたにとって適切な製品かどうかを判断するのに役立ちます。
始めましょう!
- 1 Divi 用 Gravity Forms Styler モジュールのインストール
- Divi 用2 Gravity Forms スタイラー モジュール
- 2.1コンテンツの設定
- 2.2デザイン設定
- 2.3事前に設計されたレイアウト
- 3 Divi レイアウトの例のための Gravity Forms スタイラー モジュール
- 3.1最初のページ
- 3.2 2 ページ目
- 3.3検証エラー
- 3.4確認ページ
- 4 Divi 用 Gravity Forms スタイラー モジュールを購入する
- 5最終的な考え
Divi 用 Gravity Forms Styler モジュールのインストール
まず、Gravity Forms プラグインがサイトにインストールされ、アクティブ化されていることを確認します。 さらに、Divi マーケットプレイスから Gravity Forms Styler Module for Divi プラグインを購入し、プラグイン ファイルをダウンロードします。

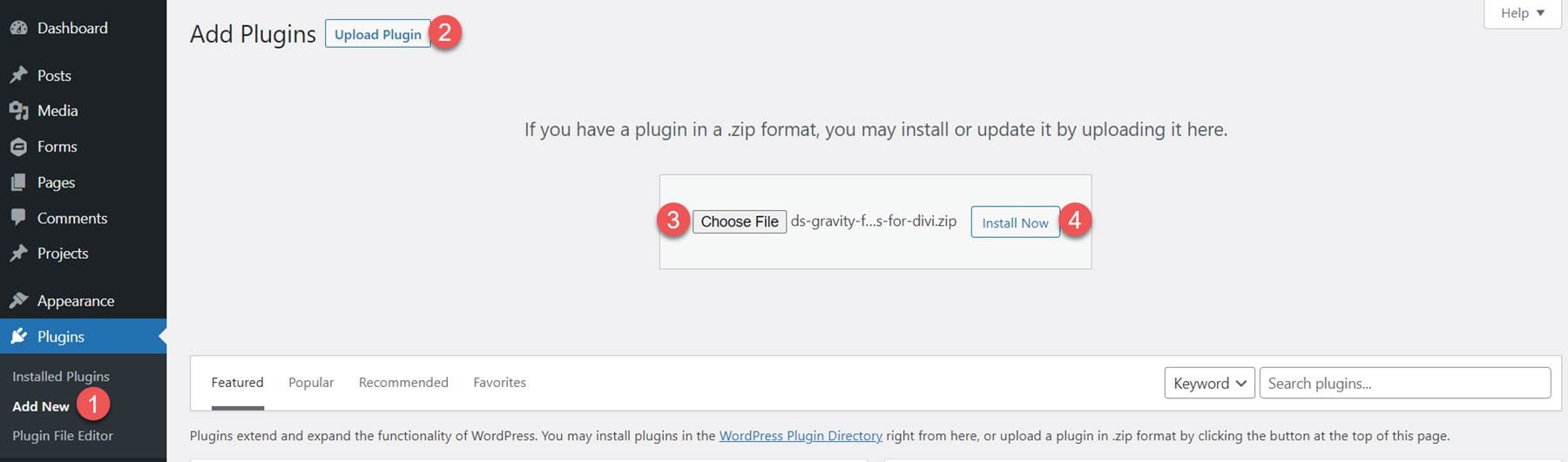
プラグインをインストールするには、WordPress ダッシュボードの「プラグイン」見出しの下にある「新規追加」ページを開きます。 「プラグインのアップロード」ボタンをクリックし、「ファイルの選択」をクリックしてコンピューターからプラグイン ファイルを選択します。 最後に、「今すぐインストール」をクリックすると、プラグインが Web サイトに追加されます。

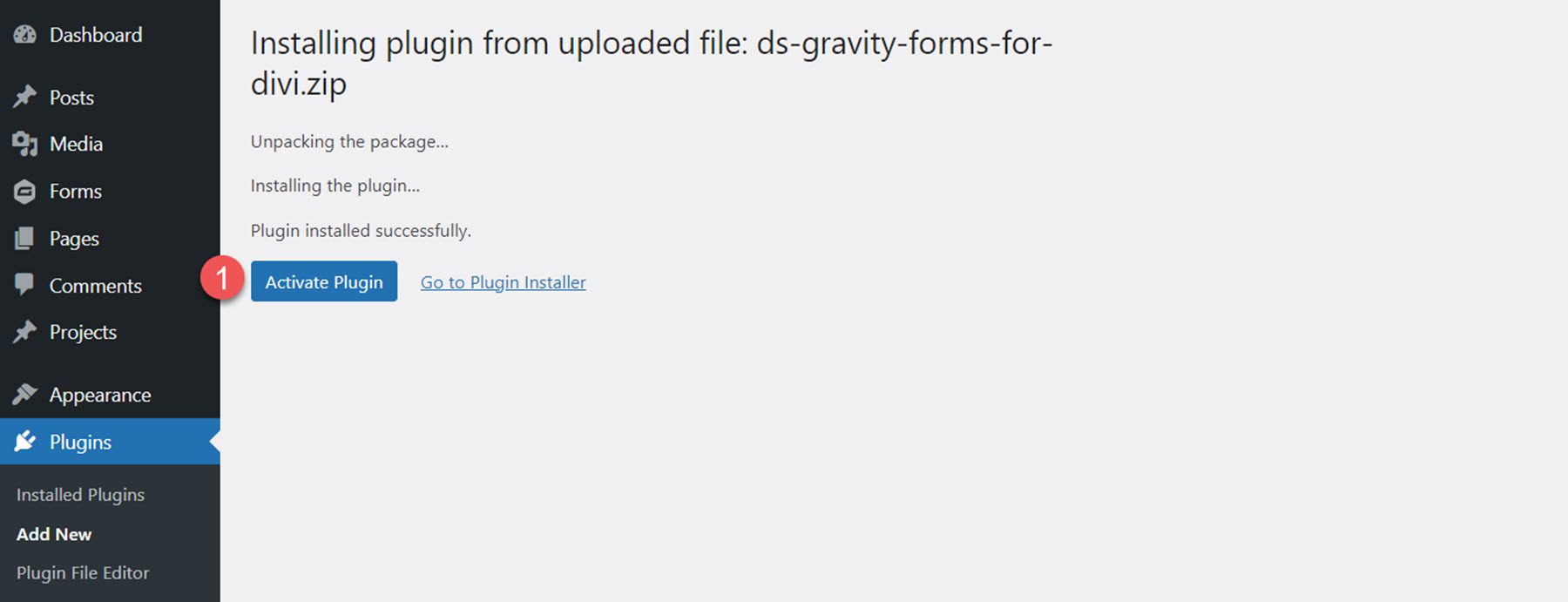
プラグインがインストールされたら、「プラグインをアクティブ化」をクリックします。

Divi 用 Gravity Forms スタイラー モジュール
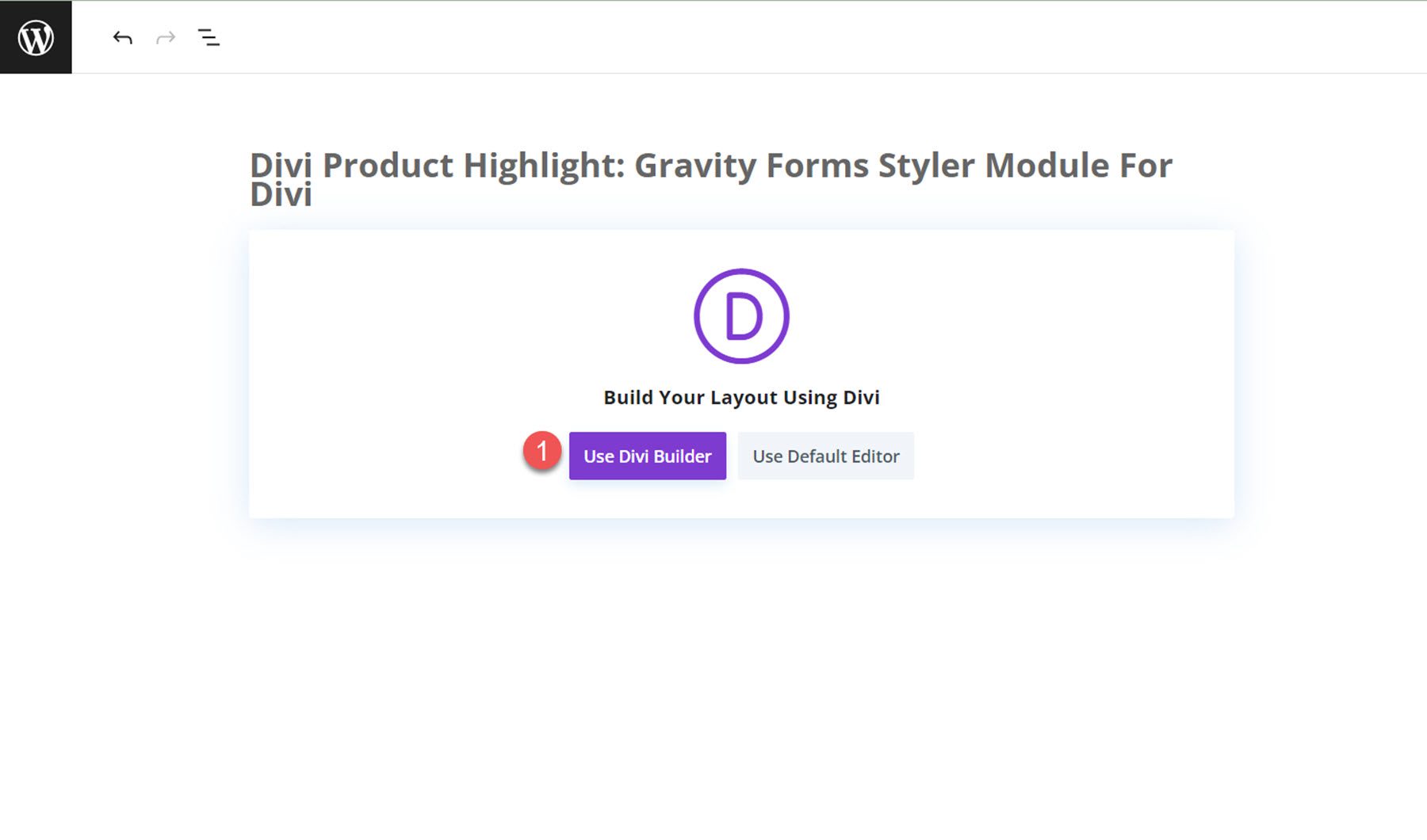
Divi 用 Gravity Forms Styler モジュールは、Divi Builder に追加されるモジュールです。つまり、他の Divi モジュールを追加できる場所ならどこにでも Gravity Forms を追加でき、レイアウトやデザインに究極の柔軟性をもたらします。 まずサイトに新しいページを追加し、Divi Builder オプションを選択します。

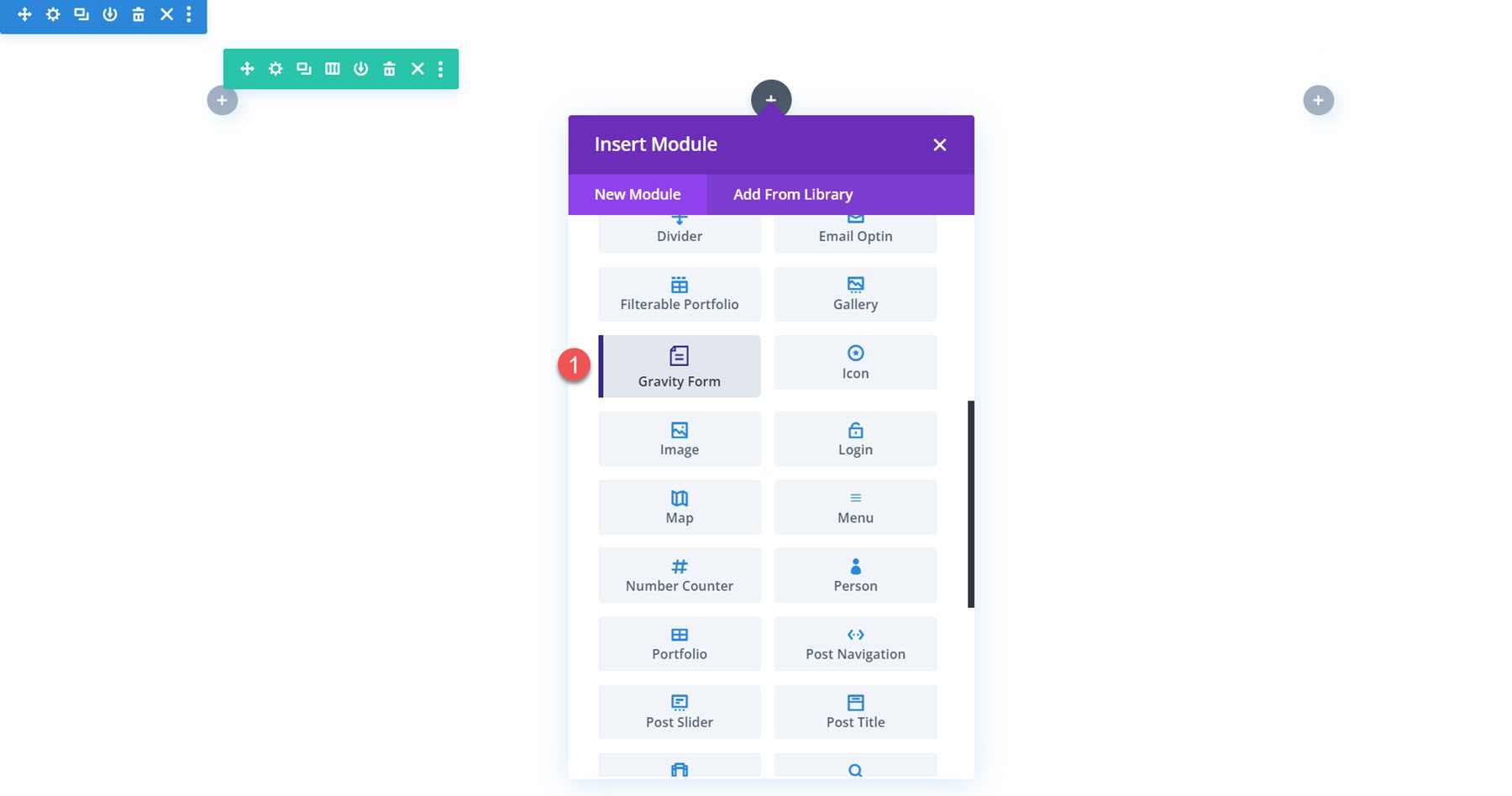
新しいページで、灰色のプラスアイコンをクリックしてモジュールを挿入します。 リストから Gravity Form モジュールを選択します。

コンテンツ設定
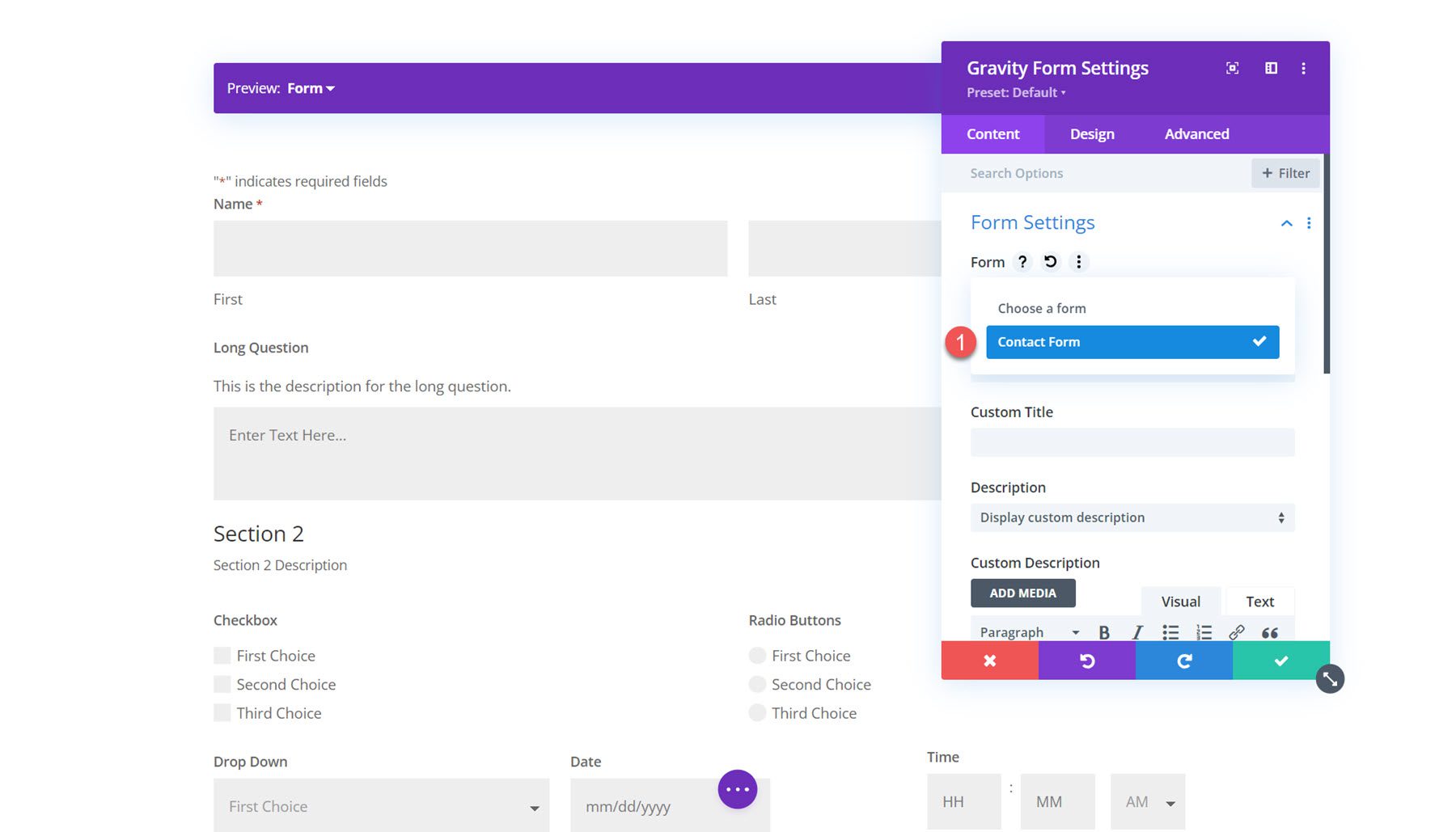
Gravity Form モジュールのオプションを開きます。 「フォーム」というタイトルの最初のオプションでは、表示したい重力フォームを選択できます。

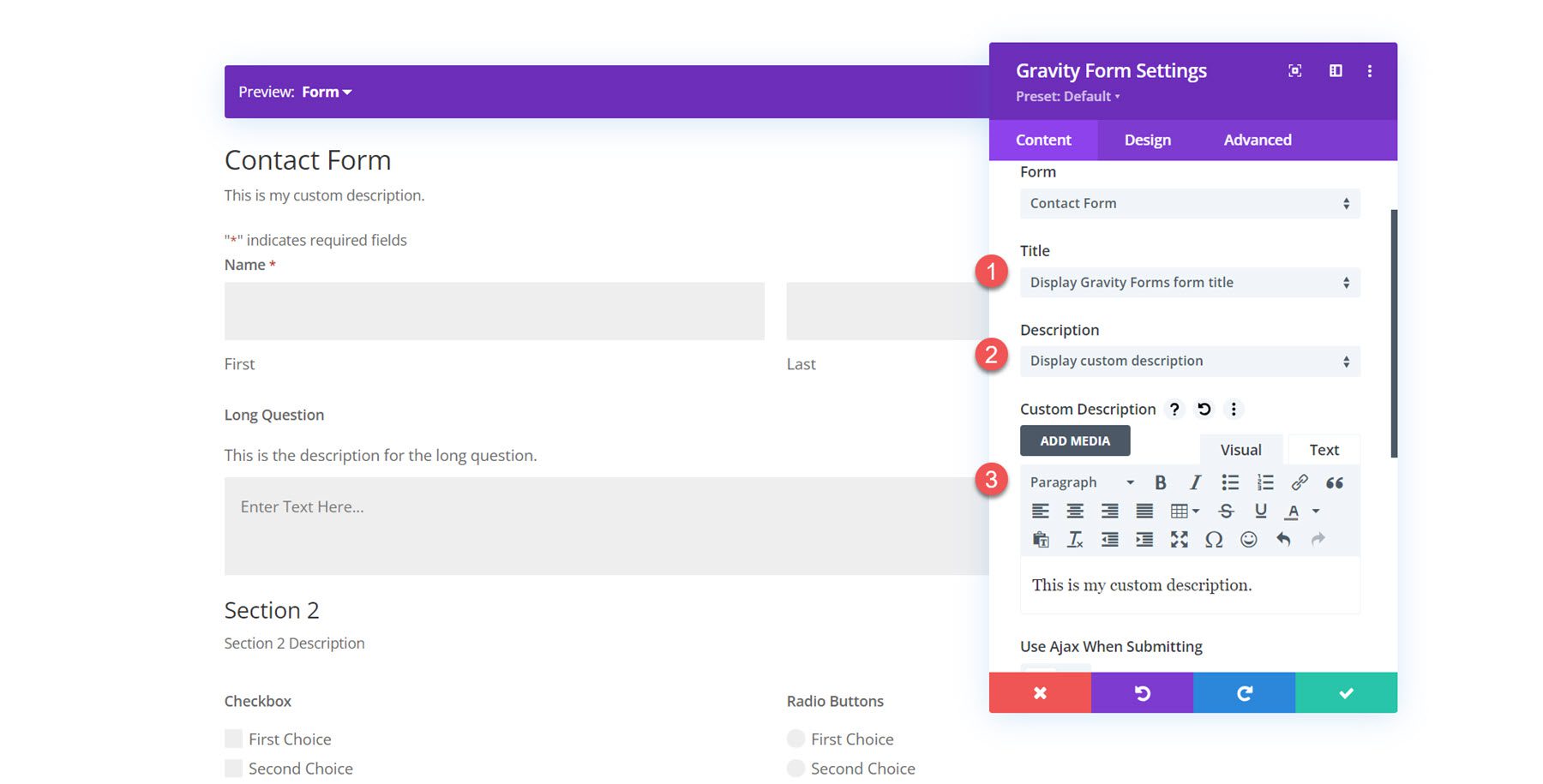
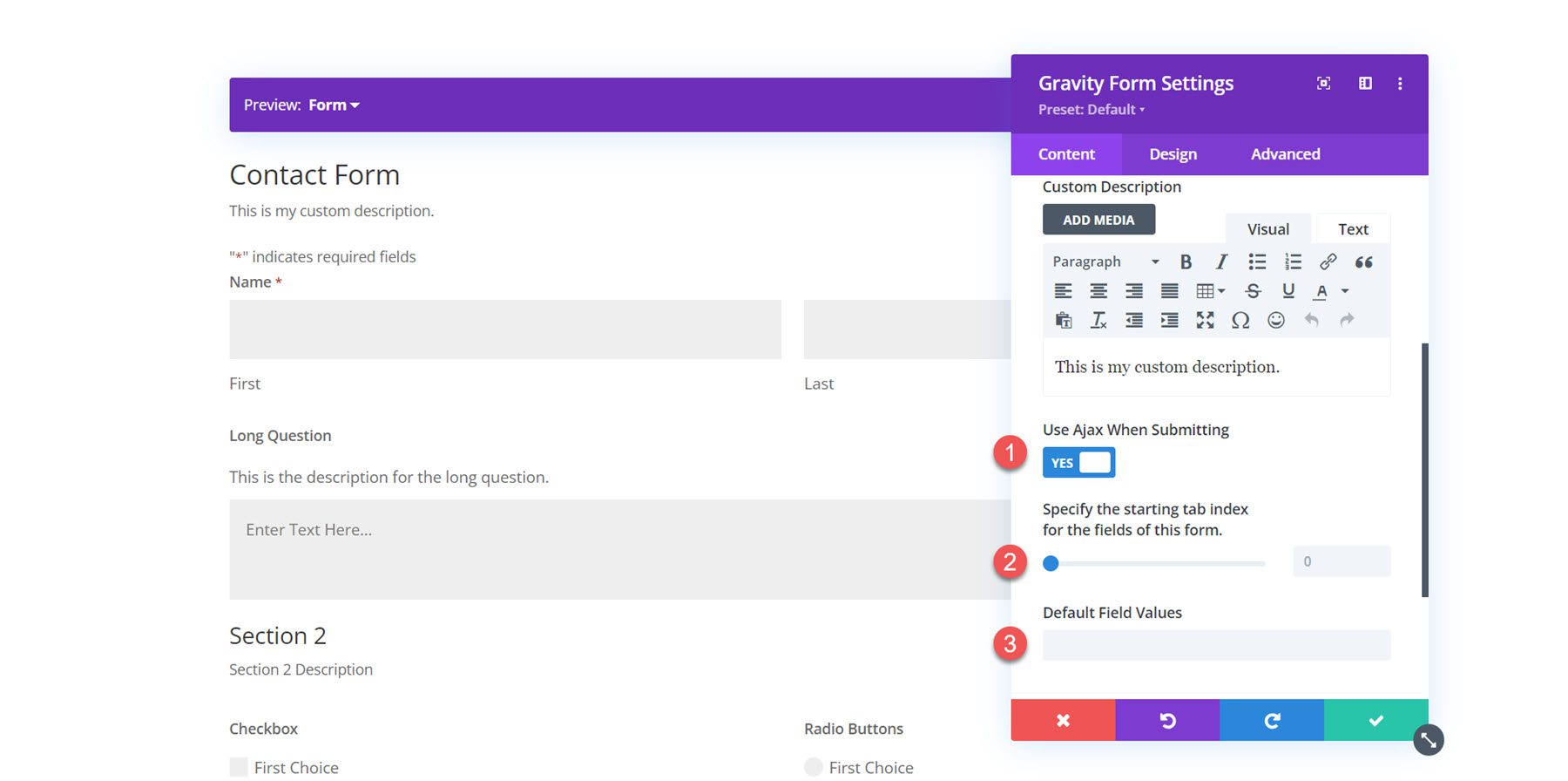
フォームに表示されるタイトルと説明をカスタマイズすることもできます。 これらの各要素を非表示にしたり、カスタムのタイトルや説明を設定したり、Gravity Forms 設定で設定されたタイトルや説明を表示したりすることができます。

次に、フォーム送信用に Ajax を有効にすることができます。 有効にすると、フォーム送信後にページがリロードされません。 コンテンツ設定で、フォームフィールドの開始タブインデックスとデフォルトのフィールド値を指定できます。

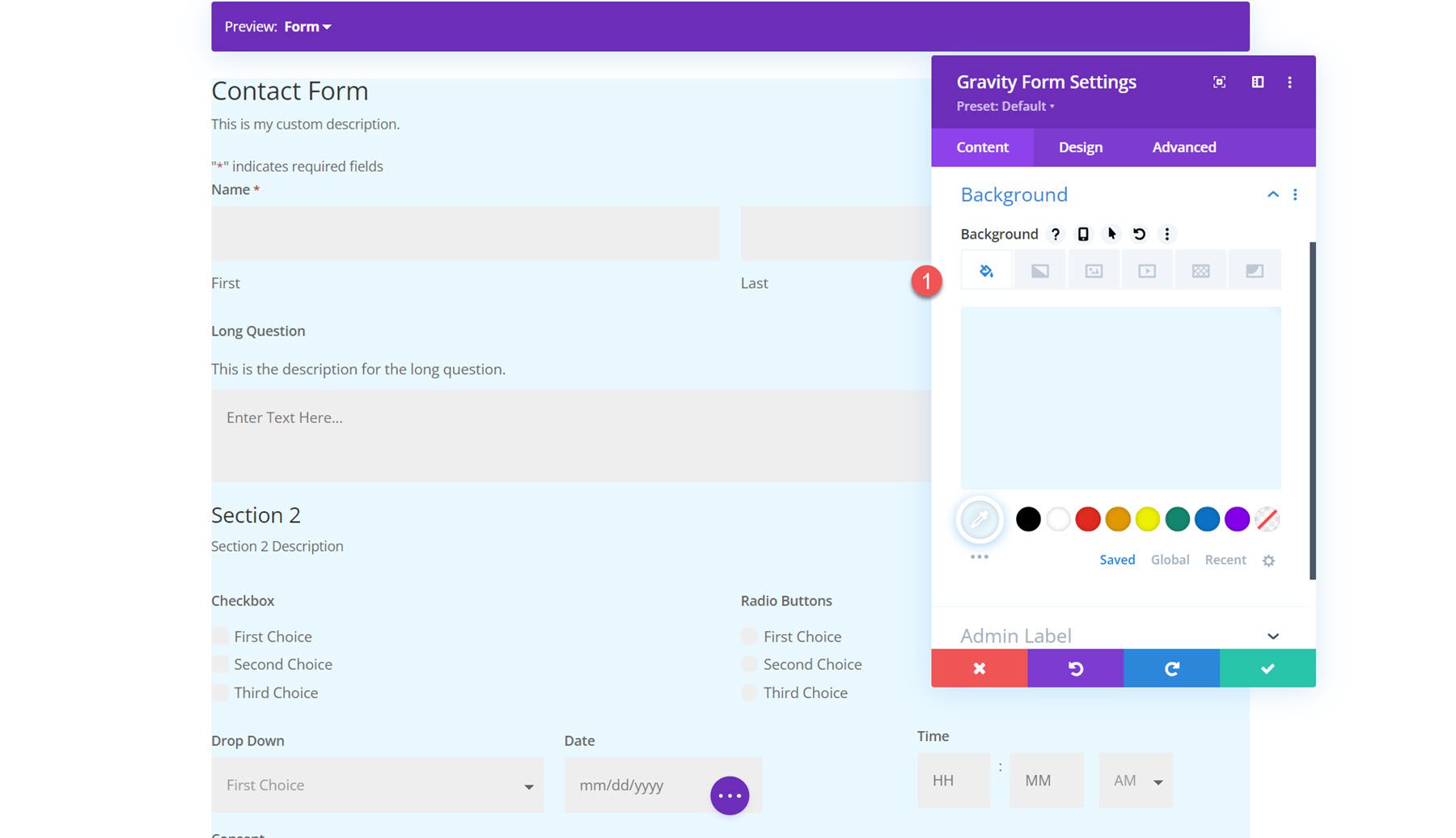
背景
コンテンツ タブでは、Gravity Forms モジュールに背景を追加することもできます。 Divi の豊富な背景オプションを使用すると、背景色、グラデーション、画像、ビデオ、パターン、またはマスクを追加して、フォームに独自のレイアウトを作成できます。

デザイン設定
次に、「デザイン」タブに移動しましょう。 ここでは、フォーム内のすべての要素のデザインを完全にカスタマイズできます。
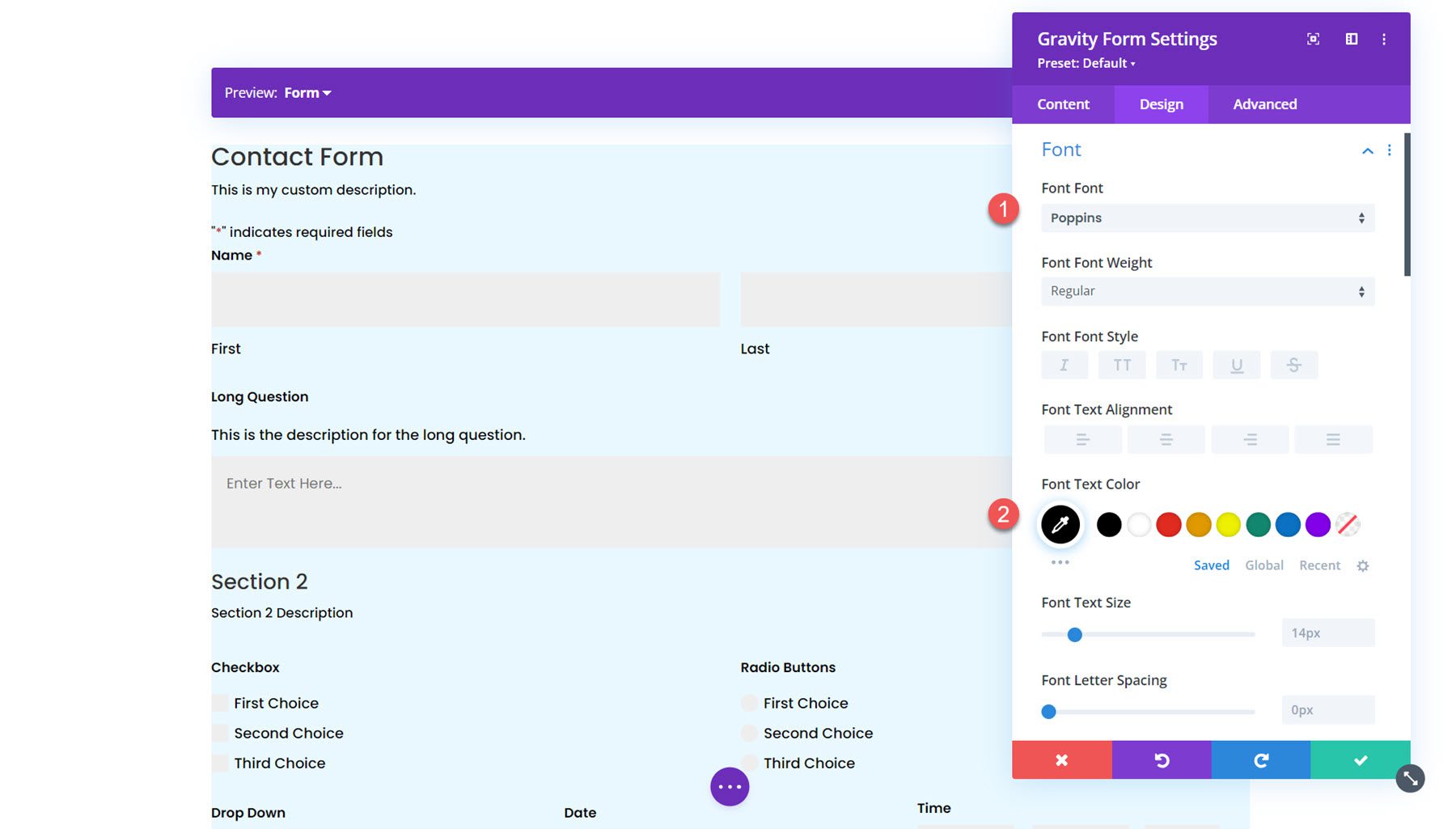
フォント
フォント タブでは、フォーム内のテキストのスタイルを設定できます。 このセクションでは、フォント、フォントの太さ、スタイル、配置、色、テキスト サイズ、文字間隔、行の高さ、テキストの影を設定できます。 ここではフォントと文字色を設定します。

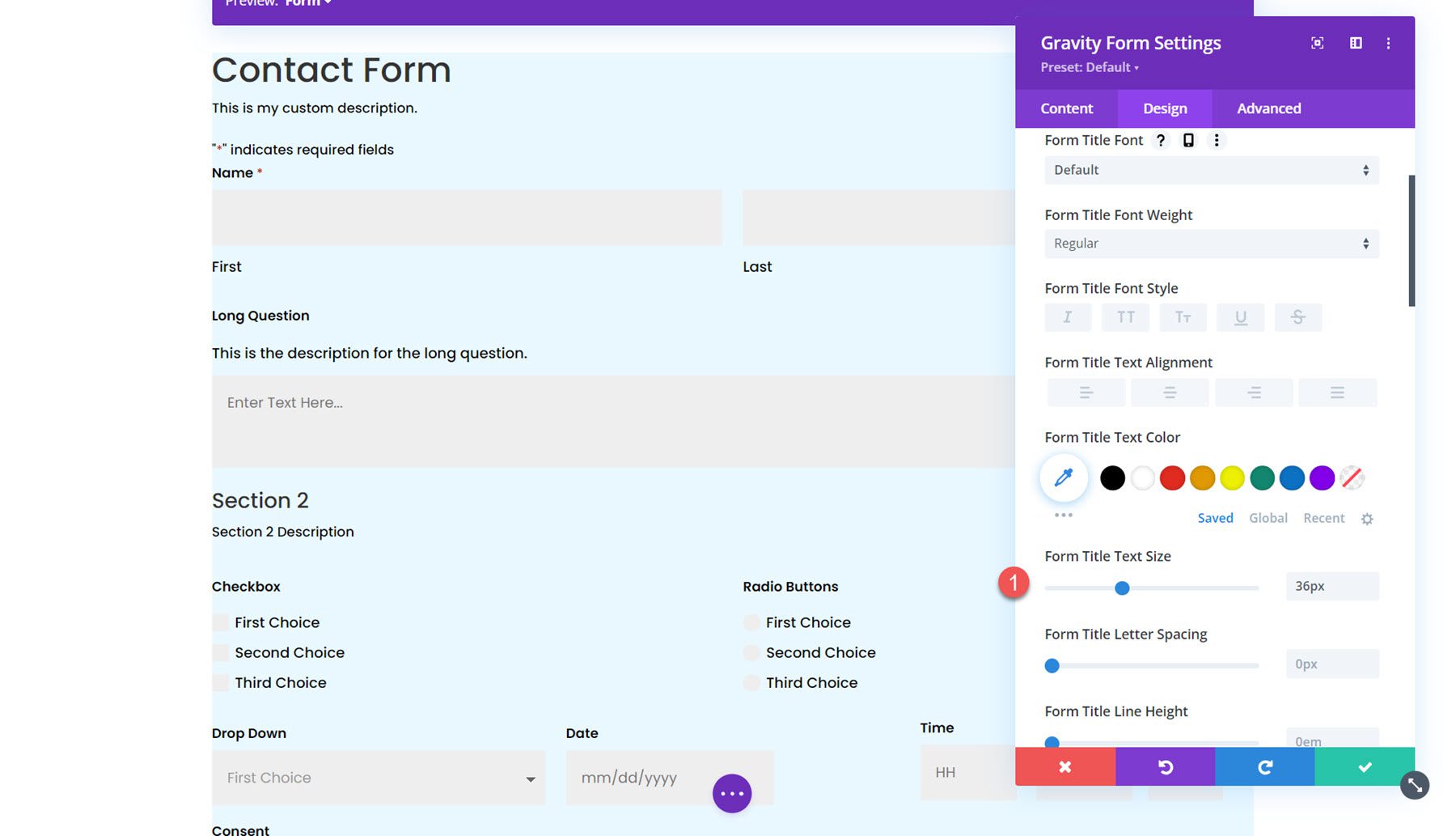
フォームの見出し
フォーム見出しの設定では、フォーム見出しのフォント、タイトルのフォント、パディングとマージン、境界線、および背景のスタイルをカスタマイズできます。 これらのオプションを使用すると、フォームの残りの部分とは別に見出しセクションを完全にカスタマイズできます。 この例では、フォームのタイトル テキストのサイズを大きくしました。

田畑
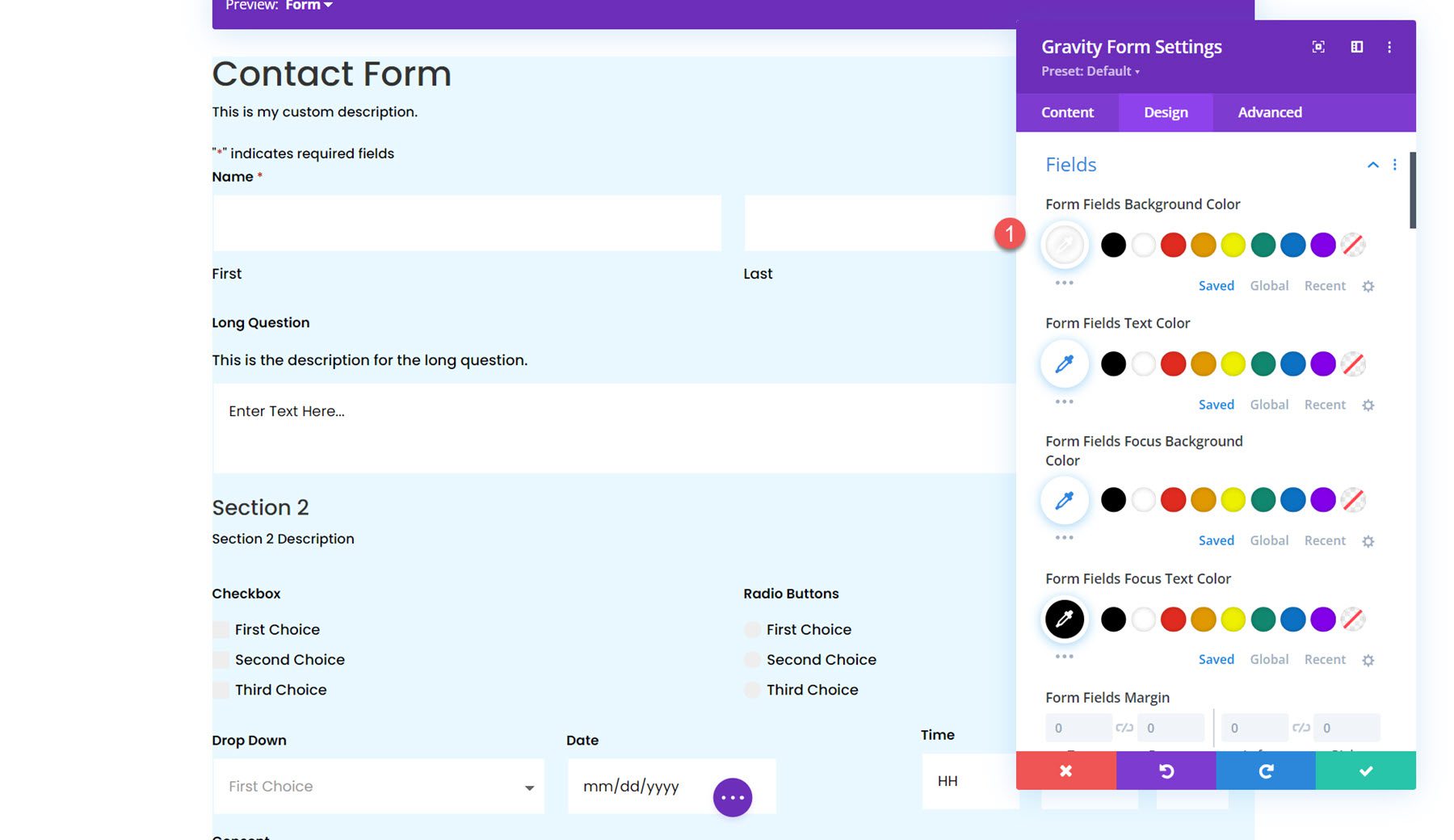
フィールド設定セクションでは、背景色、テキストの色、フォーカスのスタイル、マージンとパディング、フォントのスタイル、境界線のスタイルなど、フォーム フィールドのスタイルを設定できます。 このセクションでは、フィールドの色を白に設定します。

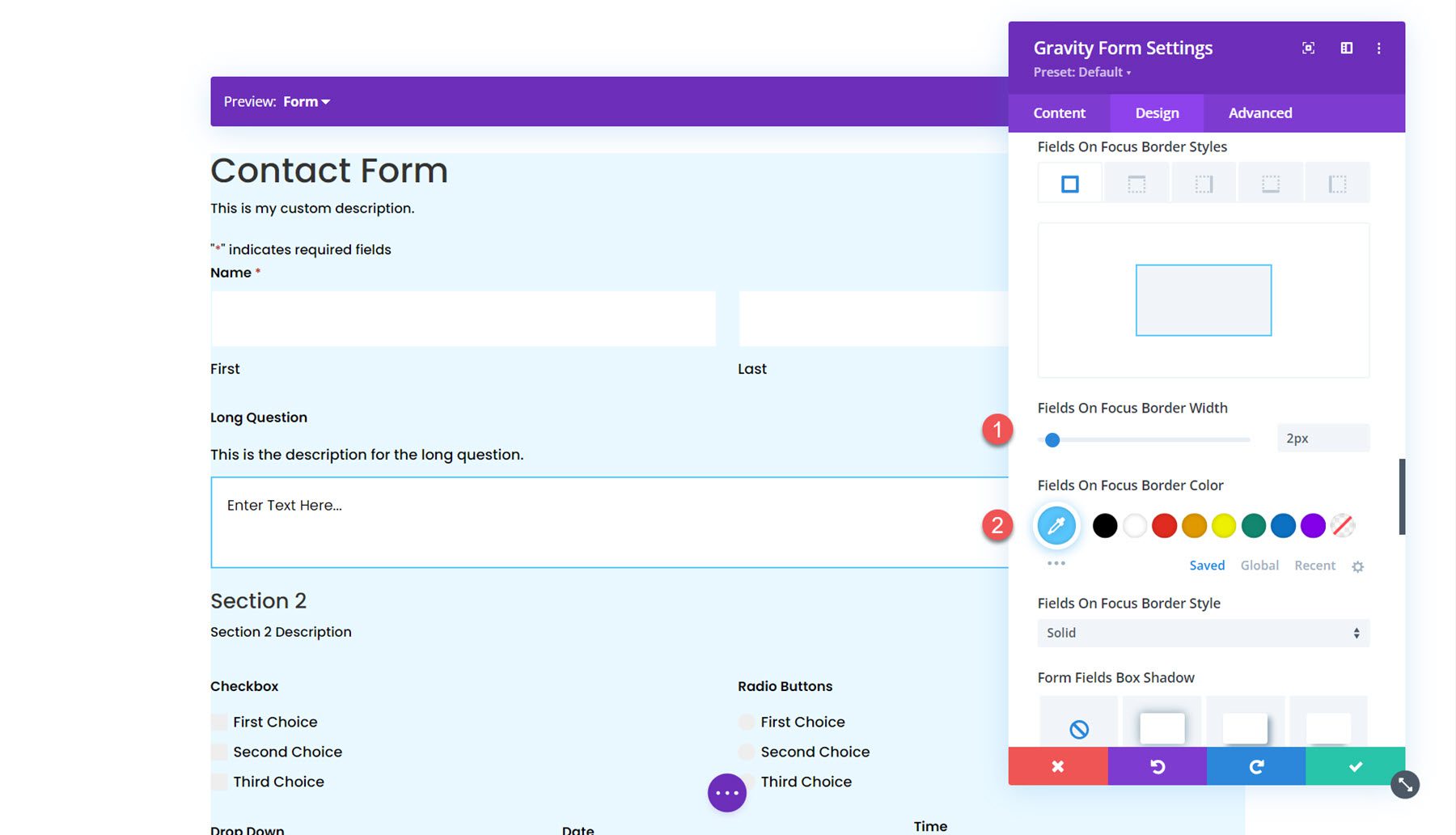
フォーカスの境界線も有効にしました。 スクリーンショットでわかるように、これにより、アクティブなフィールドの境界線に独自のスタイルが適用されます。

フィールドエラー
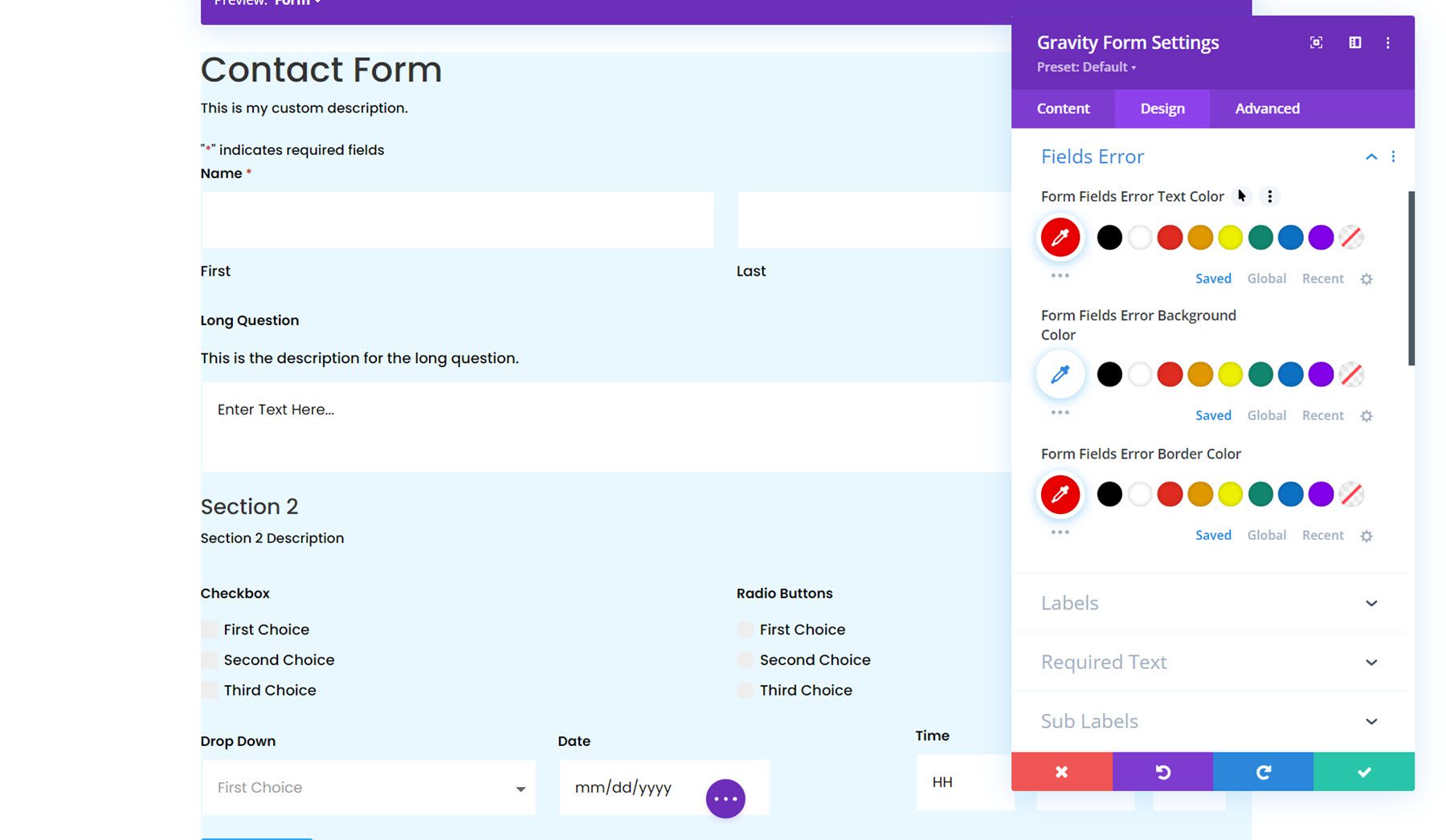
次に、フィールド エラー セクションでは、フォーム フィールド エラーのテキスト、背景、境界線の色のスタイルを設定できます。

ラベル
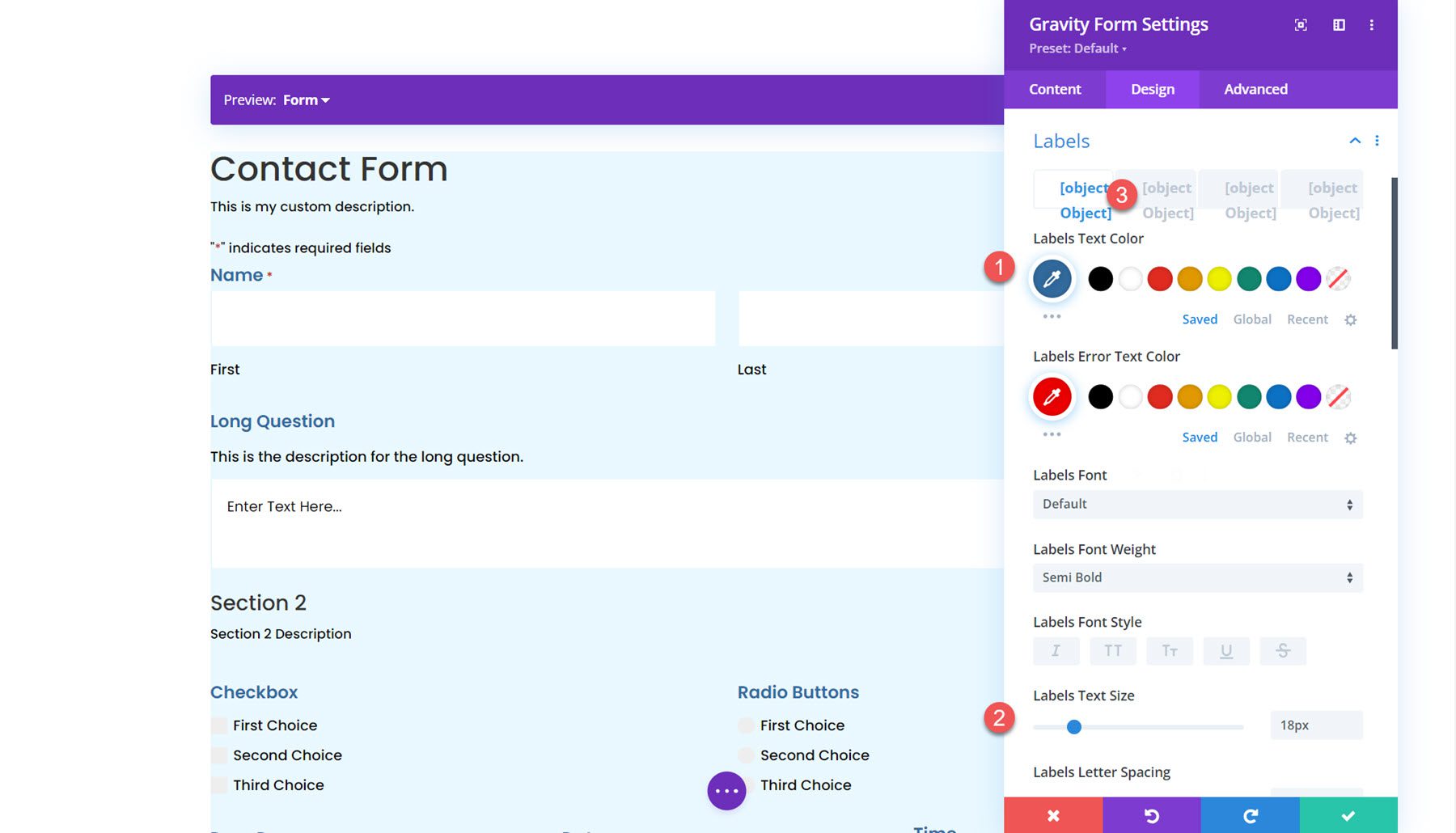
ラベル セクションでは、ラベル テキストのスタイル、パディングとマージンの設定、境界線のスタイル、および背景またはボックス シャドウの追加を行うことができます。 この例では、ラベルのテキスト サイズを大きくし、色を変更しました。 底面のパッドも外しました。

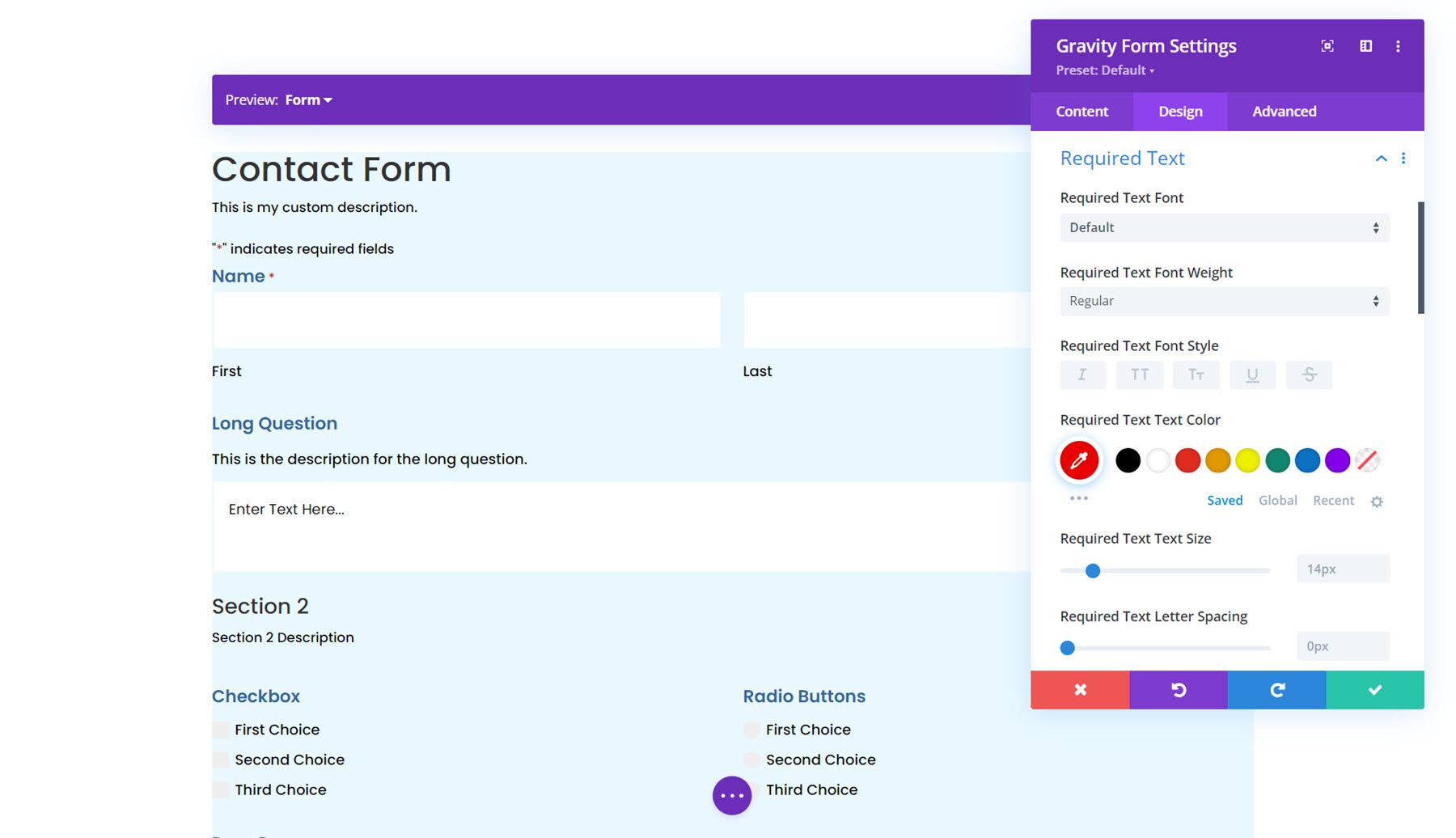
必須テキスト
次のセクションでは、必要なテキストのスタイルを設定できます。 このオプションを使用すると、必須フィールドの横に表示されるアスタリスクのスタイルを設定できます。

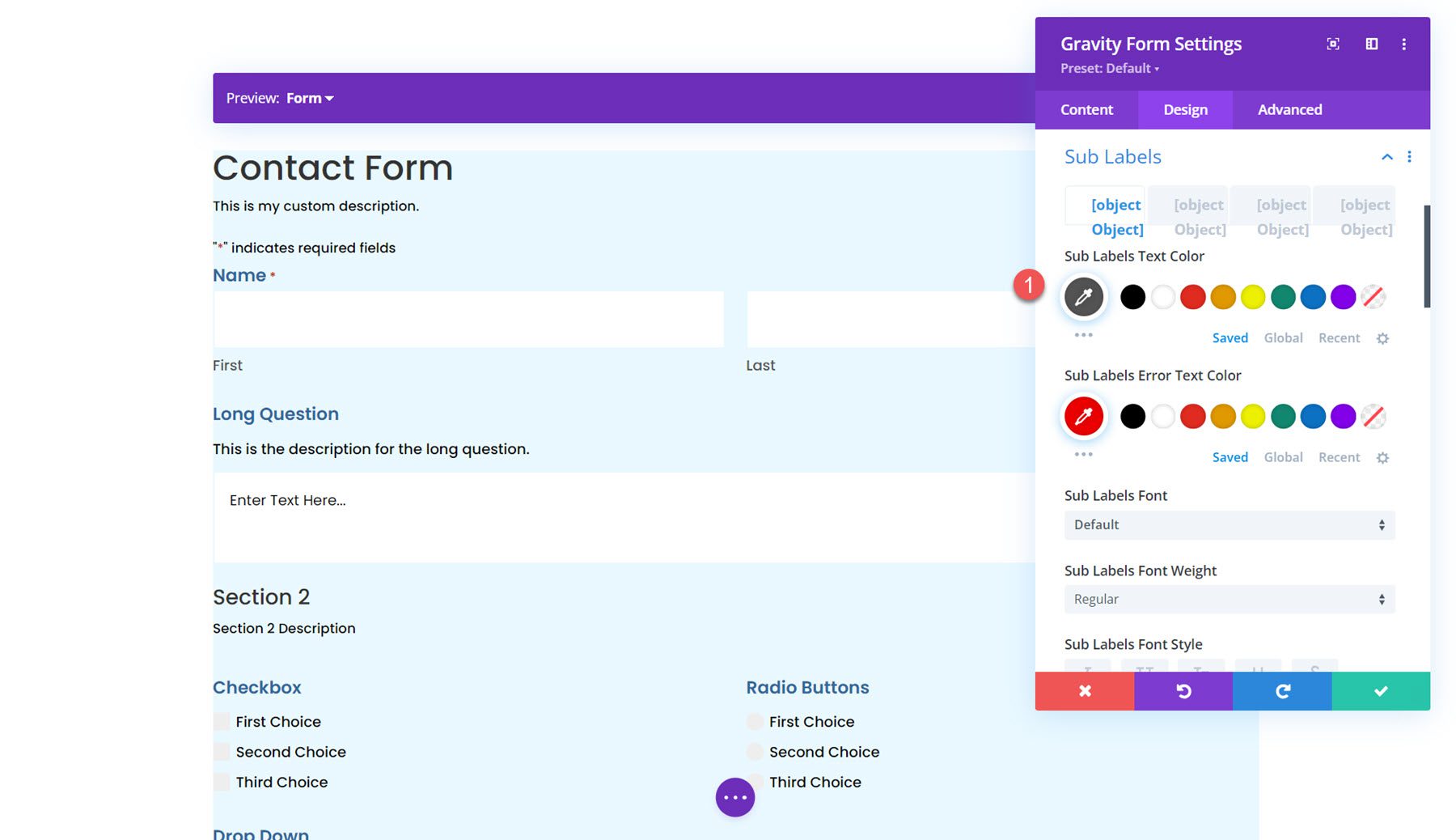
サブラベル
次にサブラベルの設定です。 ここでは、サブラベルのテキスト、パディングとマージン、境界線のスタイル、背景、ボックスの影のスタイルをカスタマイズできます。 サブラベルの文字色をグレーに設定し、上マージンを調整しました。


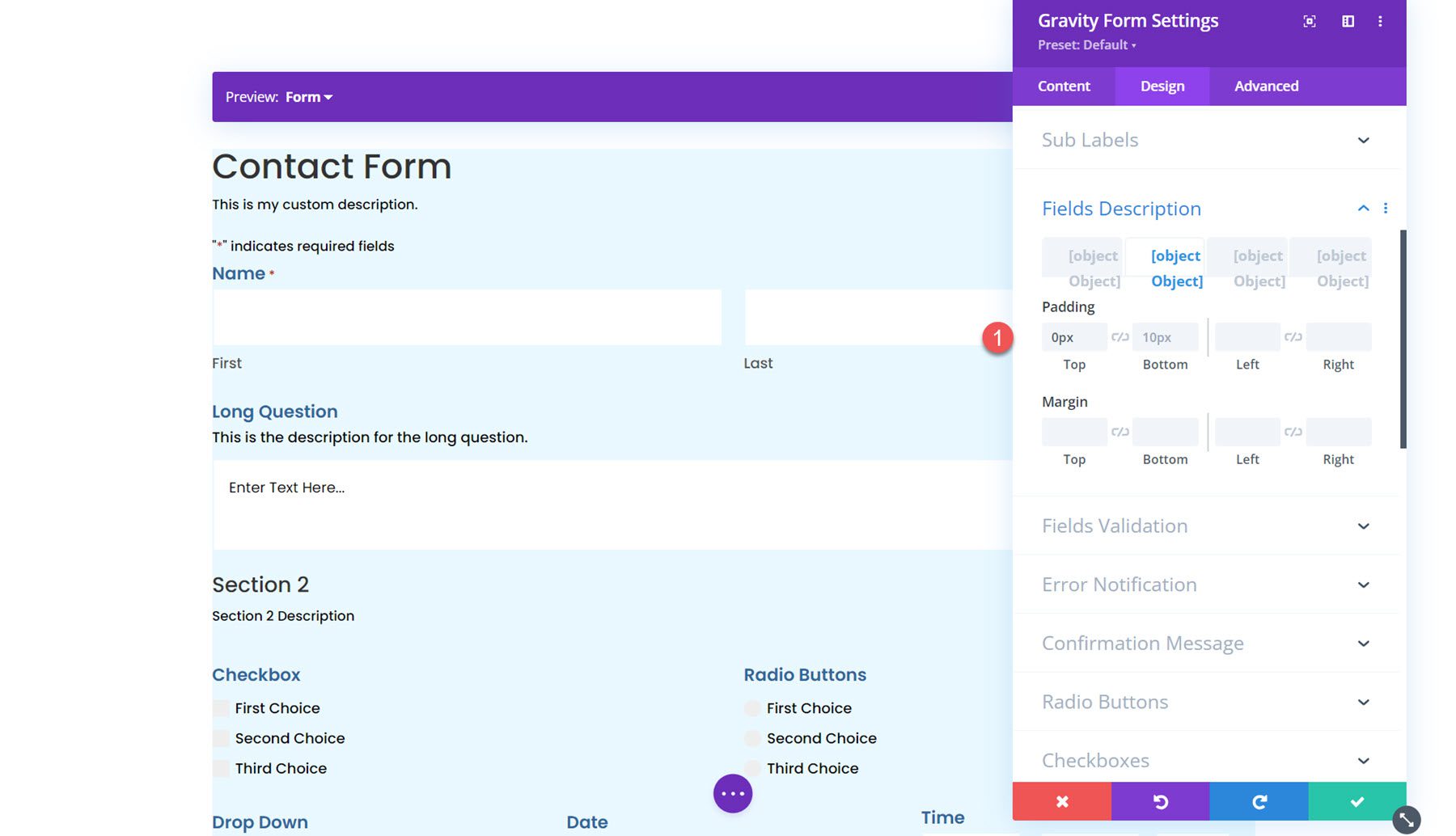
フィールドの説明
フィールドの説明の設定は最後と似ており、テキストのスタイル、パディングとマージン、境界線のスタイル、背景、ボックスの影をカスタマイズできます。 この例では、説明とタイトルを近づけるために余白を調整しました。
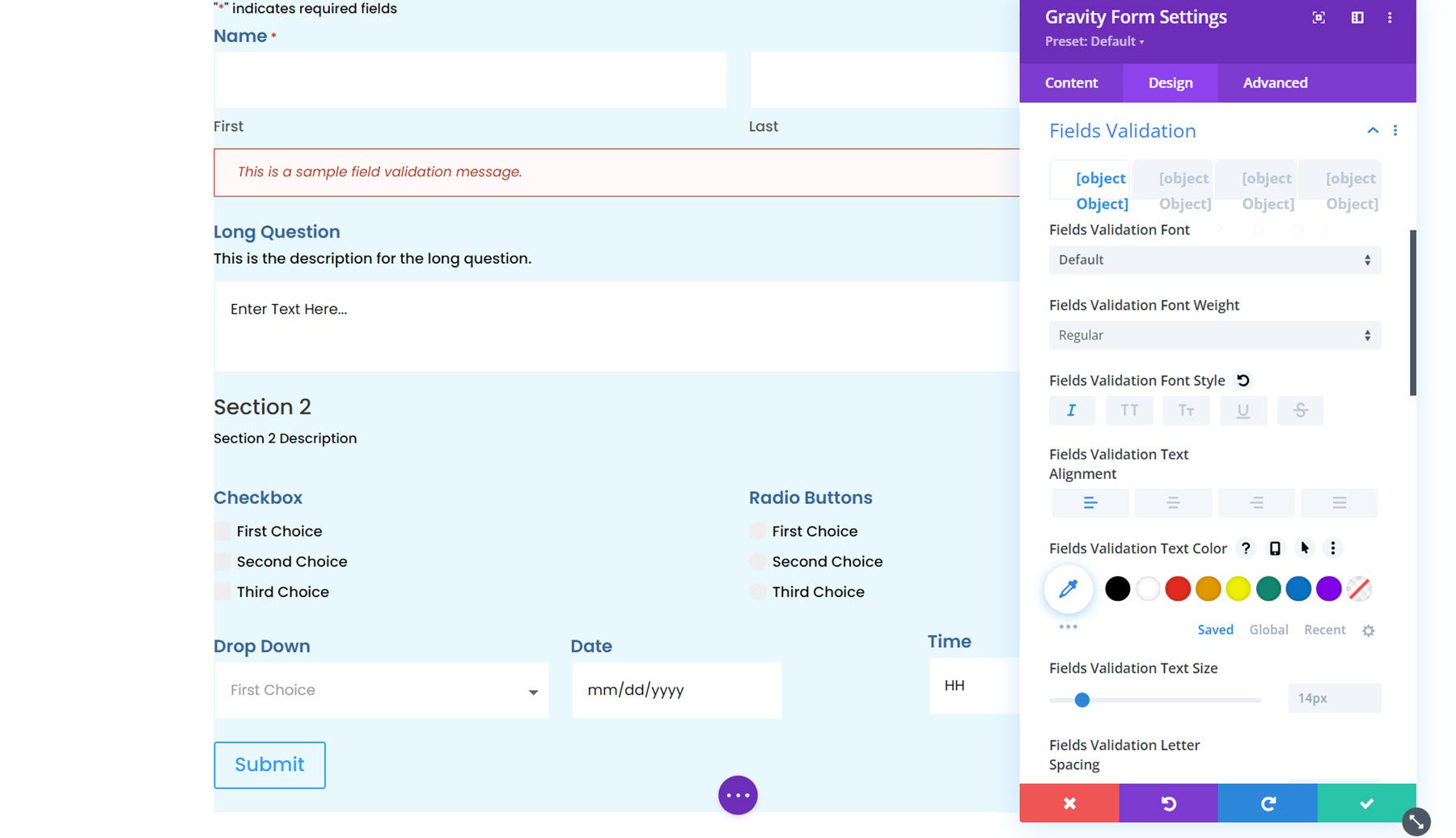
次に、フィールド検証設定でフィールド検証のフォント スタイルを設定できます。 さらに、パディングとマージン、境界線のスタイル、背景、ボックスの影をカスタマイズできます。

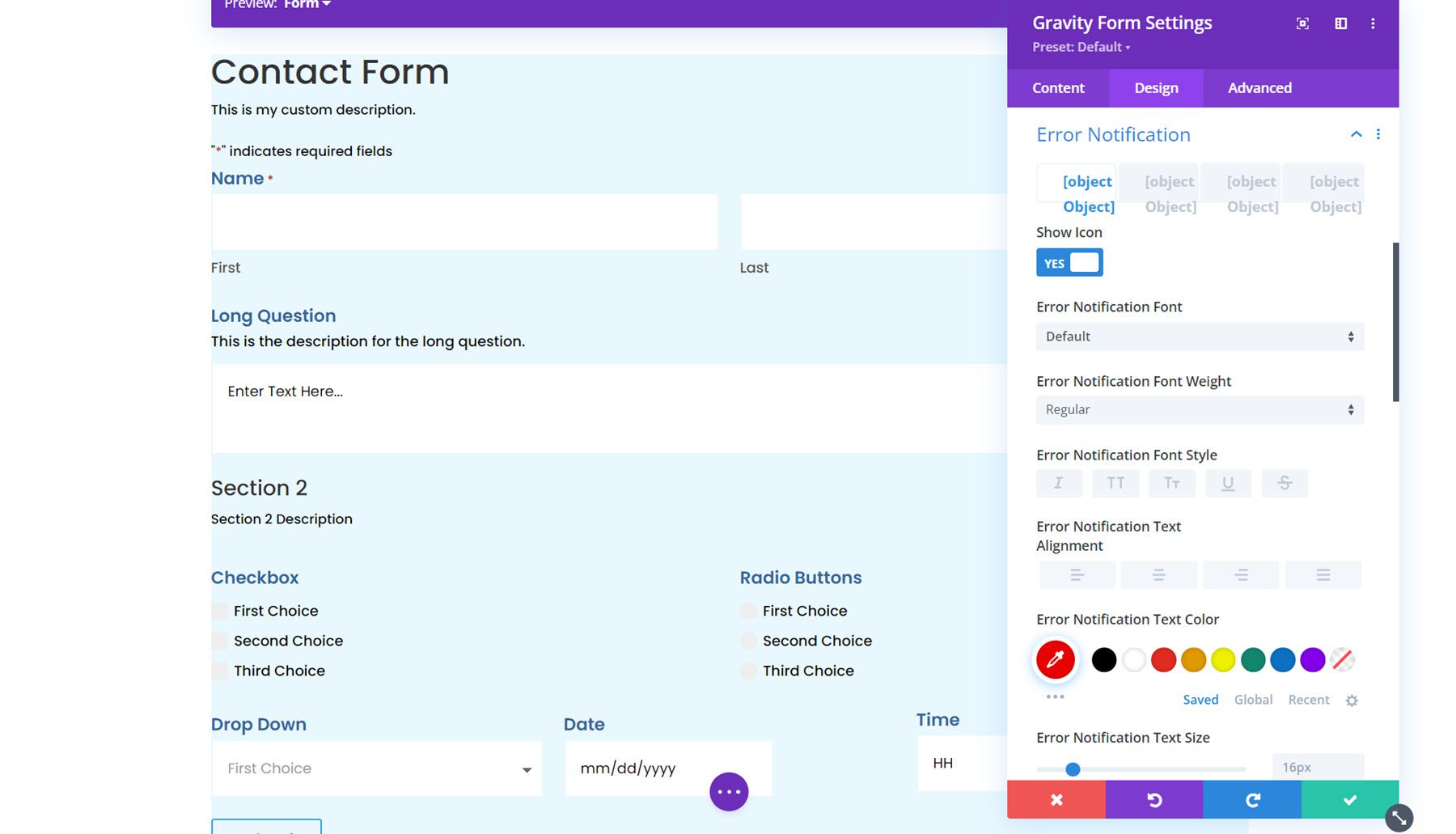
エラー通知
エラー通知設定は非常に似ており、フォント、間隔、境界線、背景、ボックスの影をカスタマイズするオプションがあります。

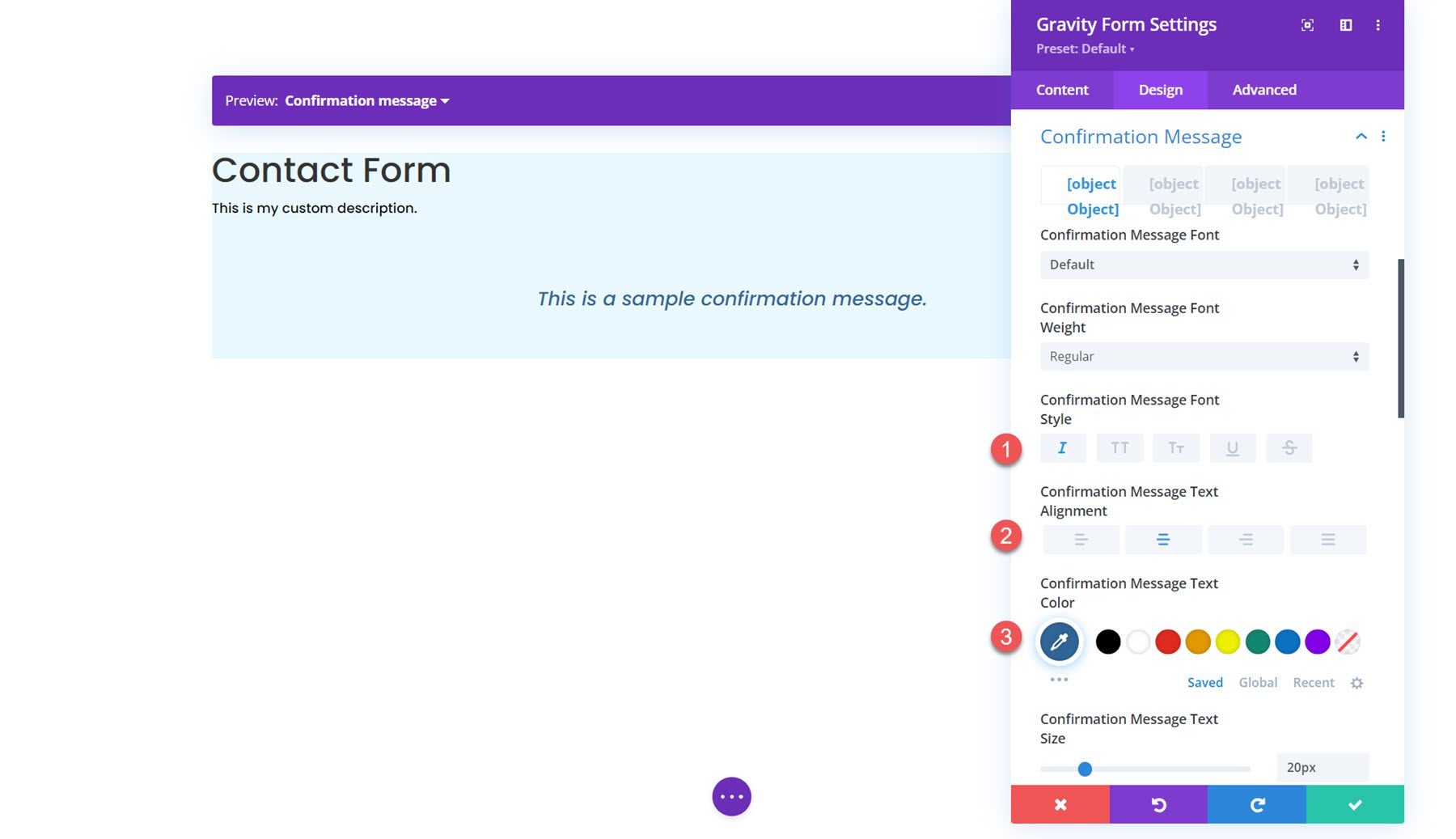
確認メッセージ
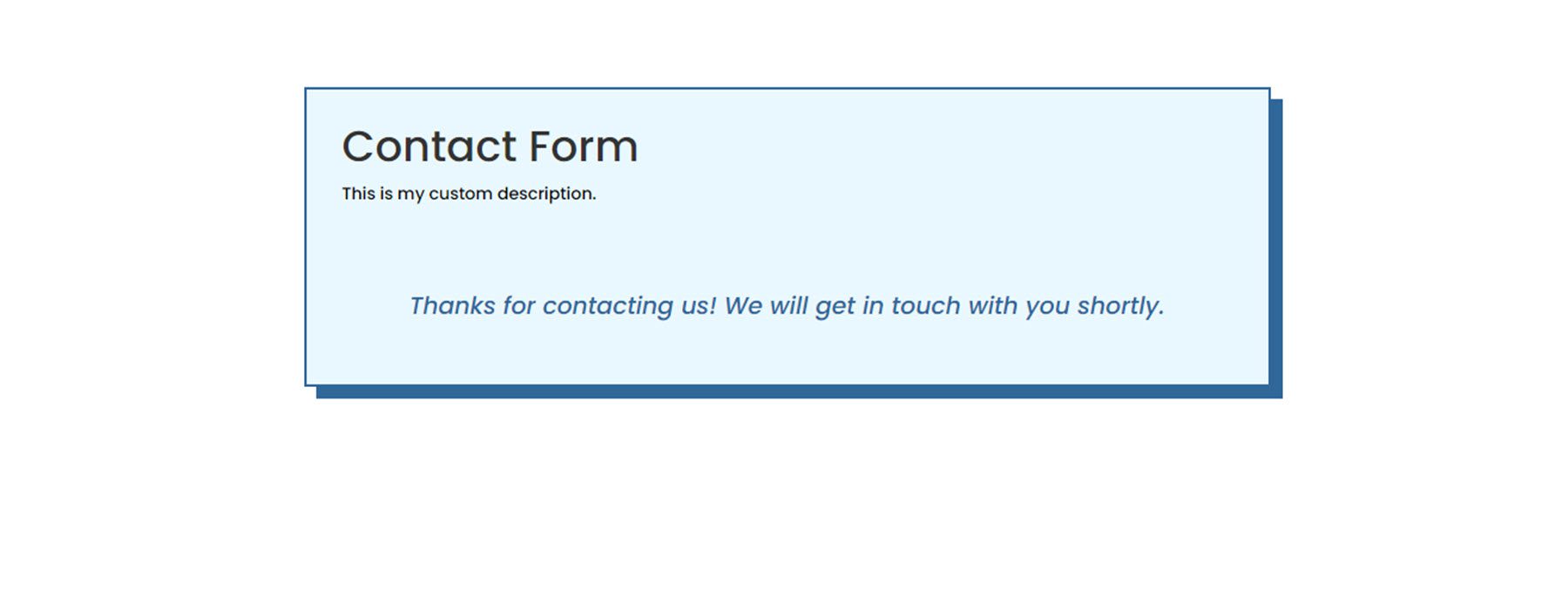
次のセクションでは、確認メッセージをカスタマイズします。 上部のプレビュー オプションを使用して、確認メッセージのレイアウトを表示できます。

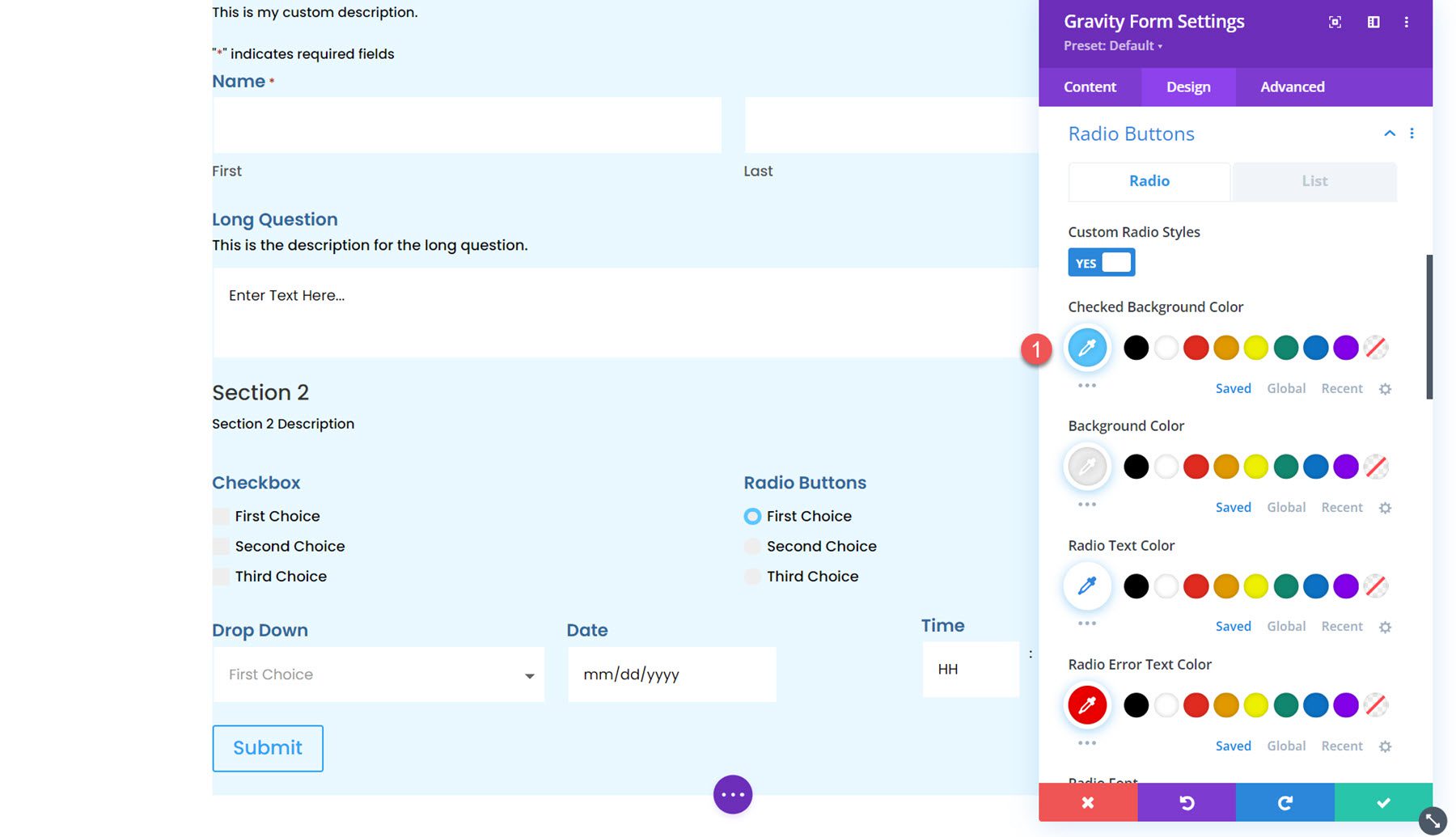
ラジオボタン
ラジオ ボタンの設定では、ラジオの色、テキストのスタイル、リストの間隔を設定できます。 ここでは、チェックを入れた背景色を変更してみました。

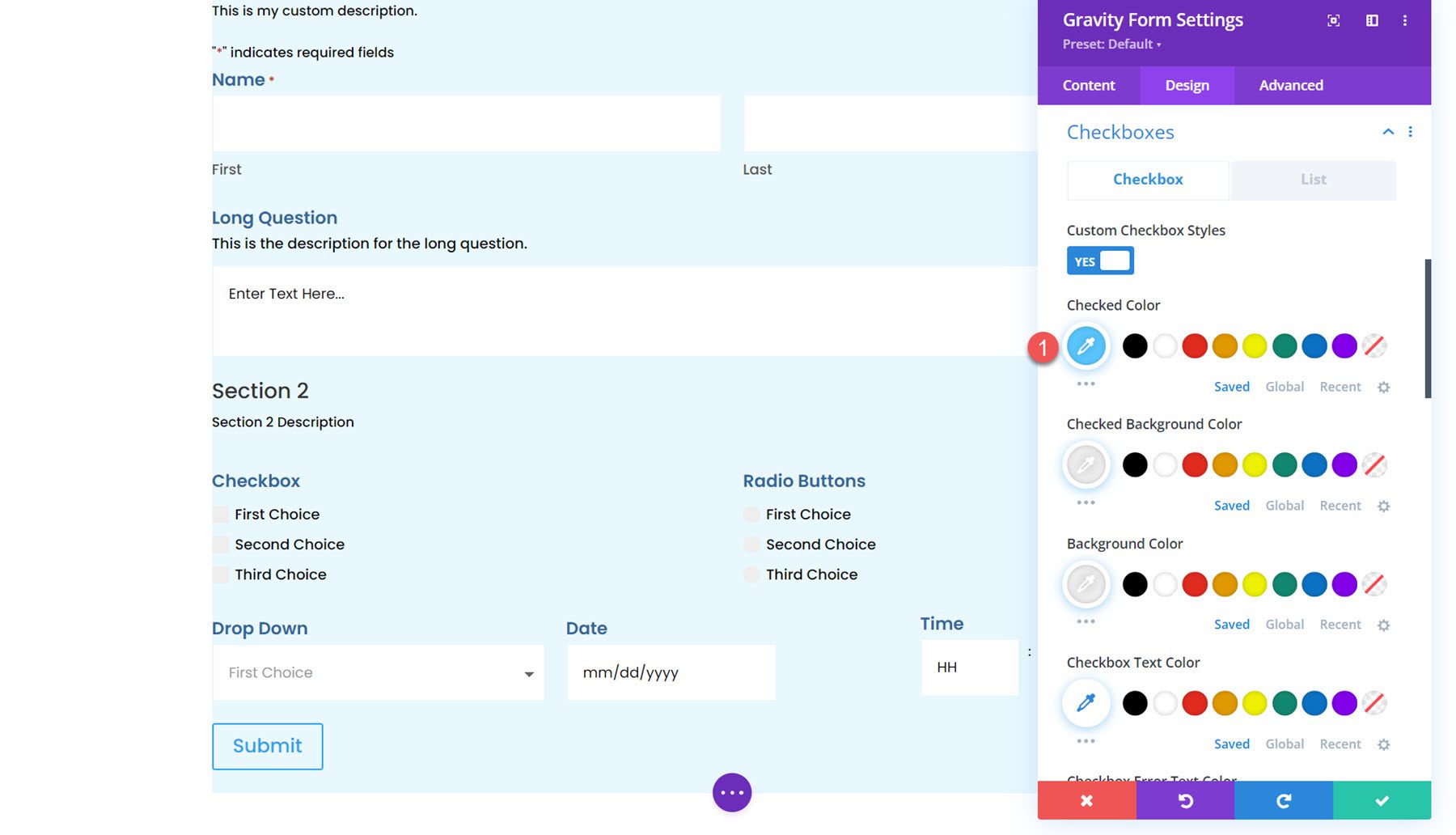
チェックボックス
同様に、このセクションでチェックボックスの色、テキストのスタイル、リストの間隔を変更できます。

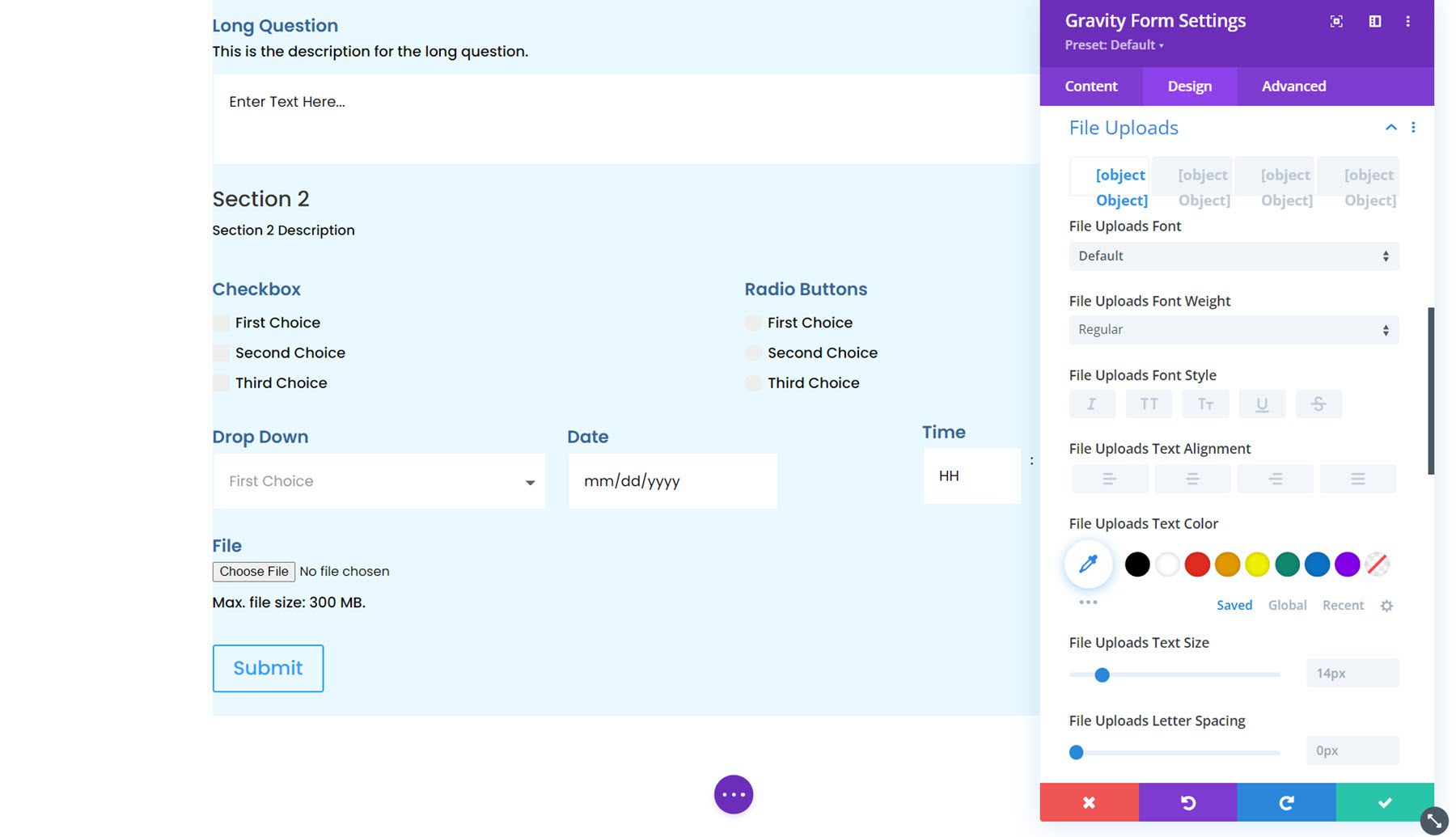
ファイルのアップロード
ファイルアップロードセクションはここでカスタマイズできます。 フォントのスタイル、間隔、境界線、背景、ボックスの影をカスタマイズできます。

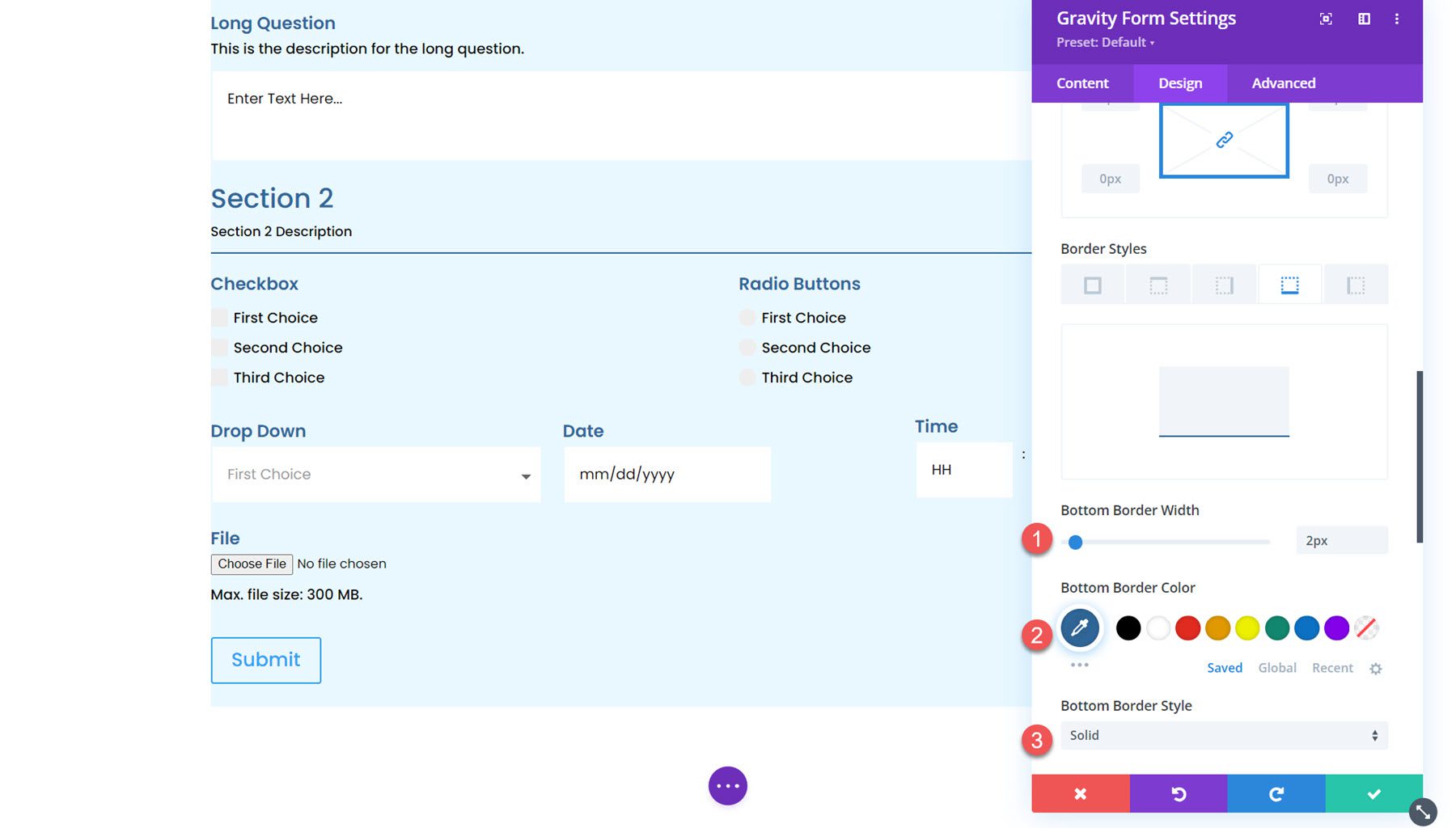
セクション区切り
ここでは、セクション区切りの説明と見出しのフォント スタイルをカスタマイズしたり、間隔、境界線、背景、ボックスの影をカスタマイズしたりできます。

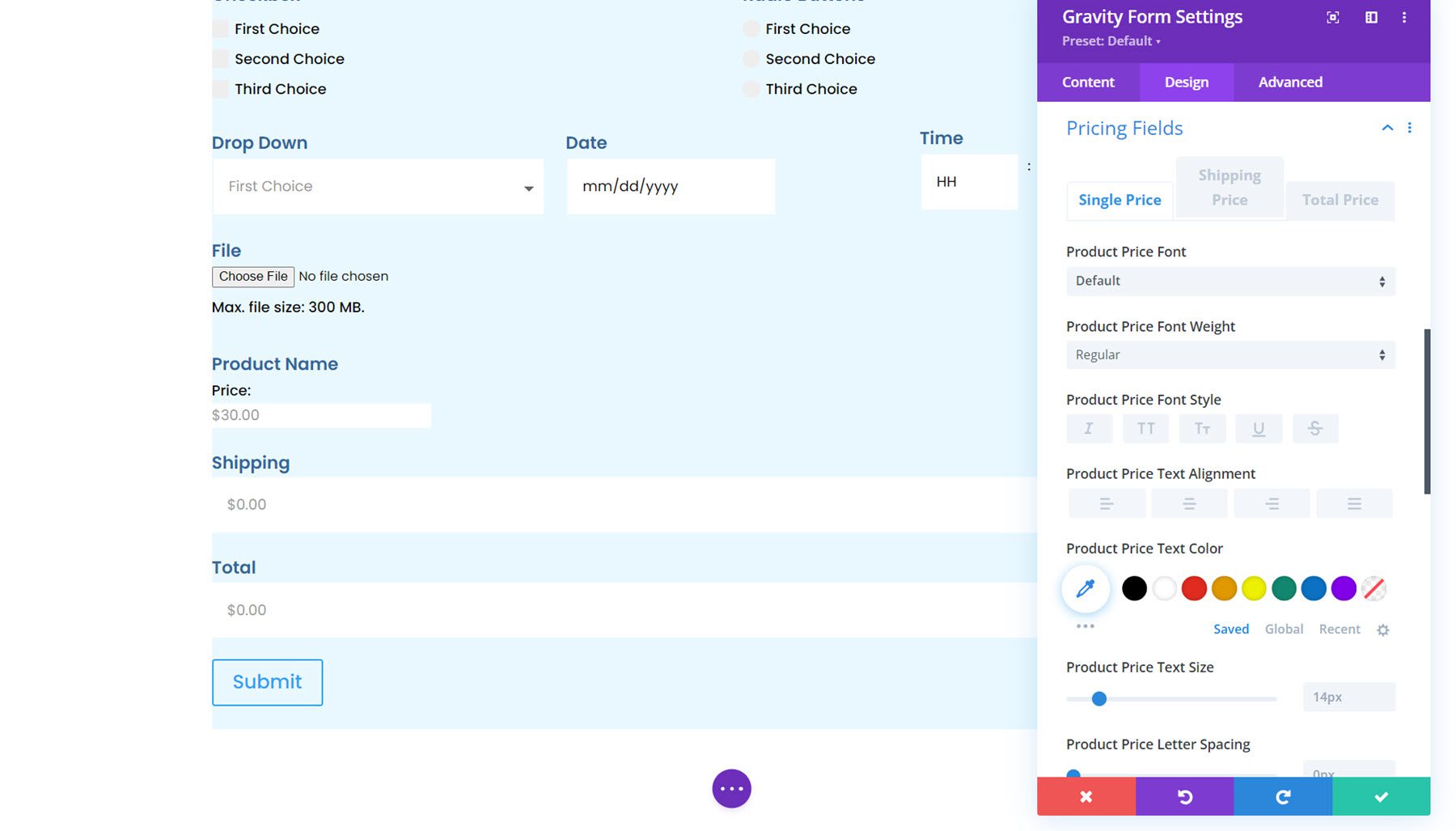
価格設定フィールド
このモジュールを使用して、Gravity Forms の価格フィールドをカスタマイズすることもできます。 商品価格、配送価格、合計価格フィールドのスタイルを設定できます。

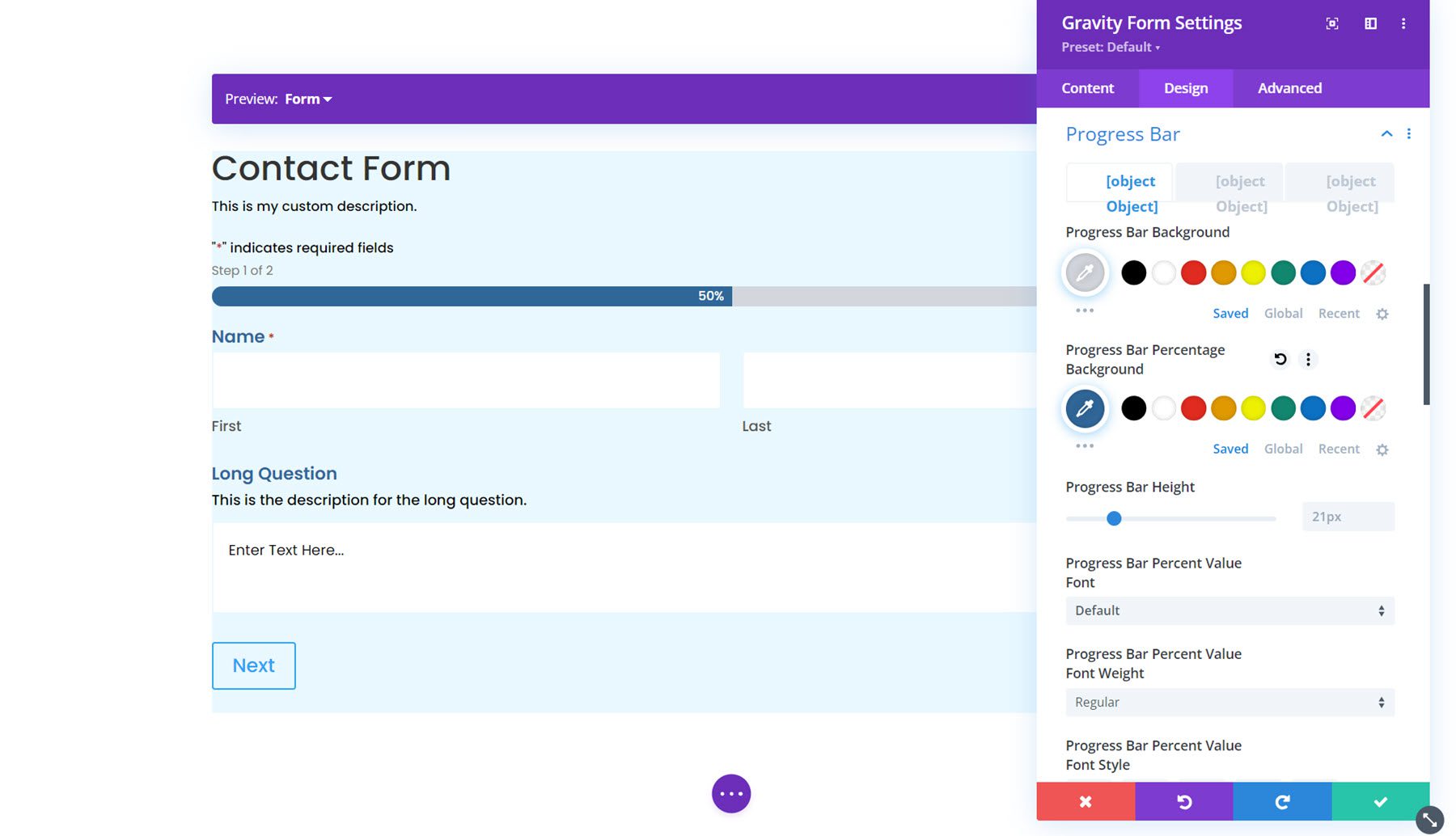
プログレスバー
次は進行状況バーのオプションです。 複数のページがある場合、進行状況バーがフォームに表示され、フォーム内でどの程度進んでいるのかを視覚的に示します。 デザイン設定では、進行状況バーのスタイルをカスタマイズできます。 色、バーの高さを設定し、フォント オプションをカスタマイズし、境界線を追加し、間隔を調整することができます。

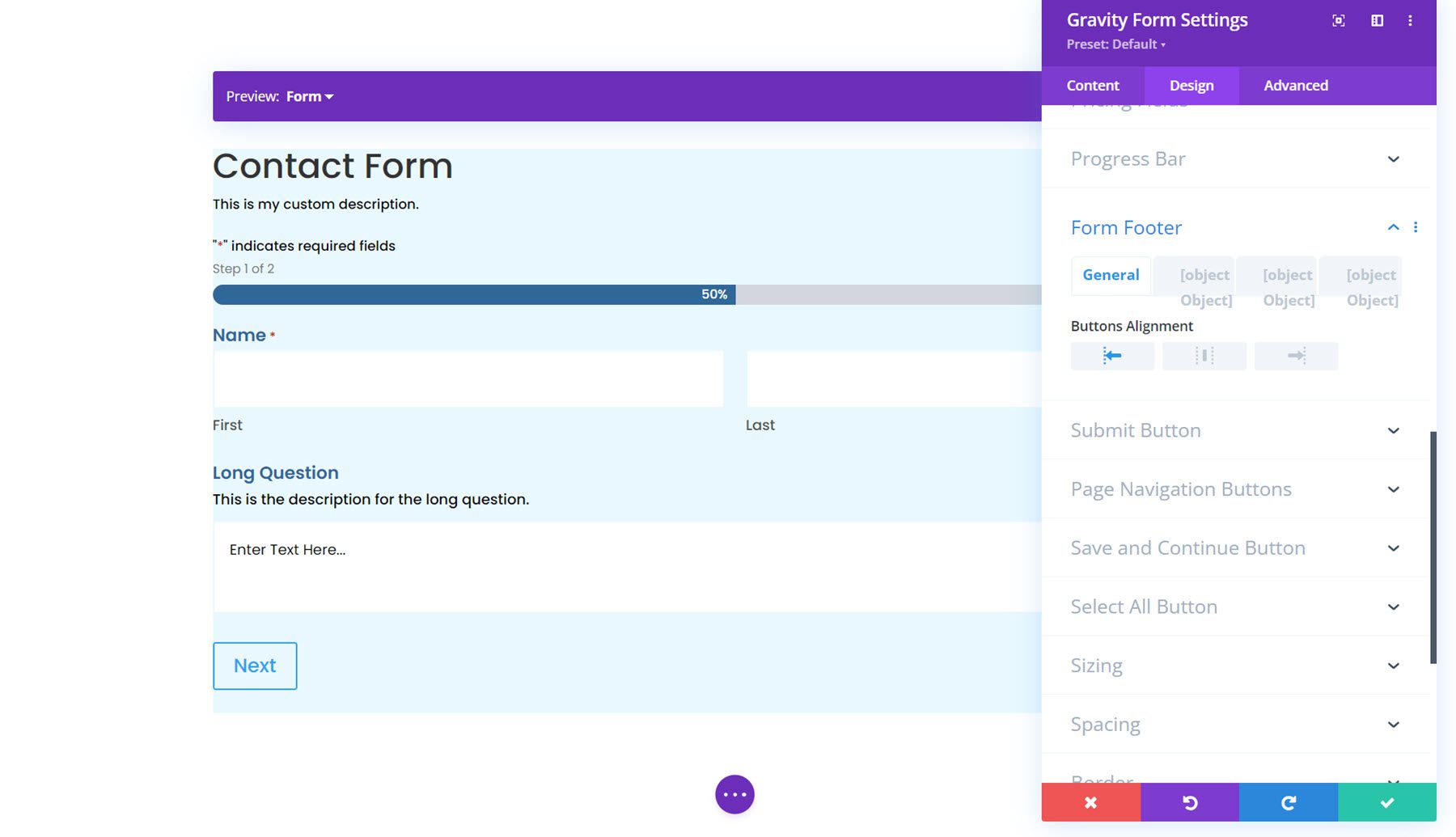
フォームフッター
フォーム フッター オプションでは、ボタンの配置、間隔、境界線のスタイル、背景、ボックスの影のスタイルを設定できます。

ボタンのスタイル
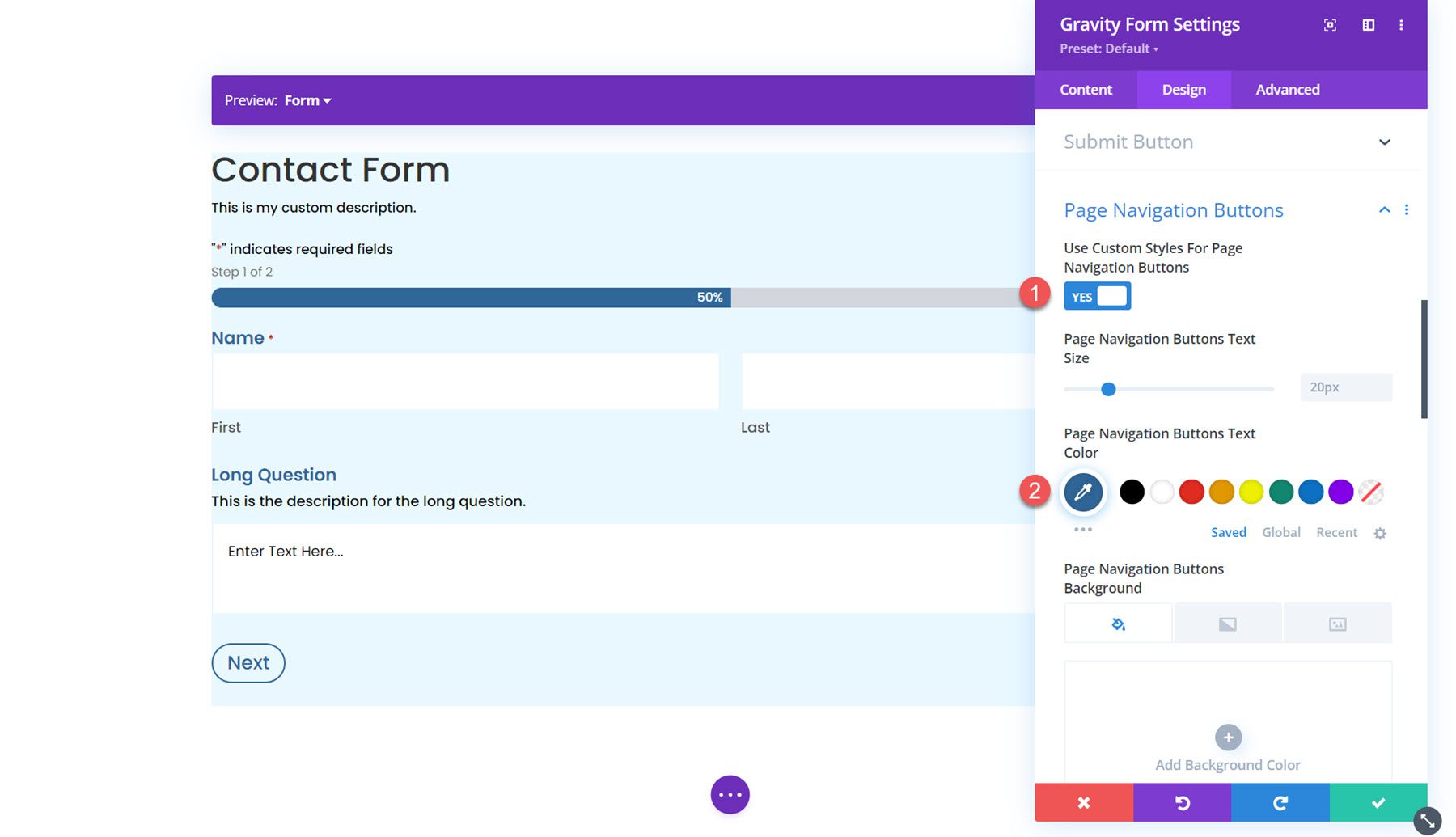
次に、フォーム内のボタンをカスタマイズできる 4 つのセクションがあります。送信ボタン、ページ ナビゲーション ボタン、保存して続行ボタン、およびすべて選択ボタンです。 これらの各セクションで、カスタム ボタン スタイルを有効にして、フォームのデザインに合わせてスタイルを変更できます。

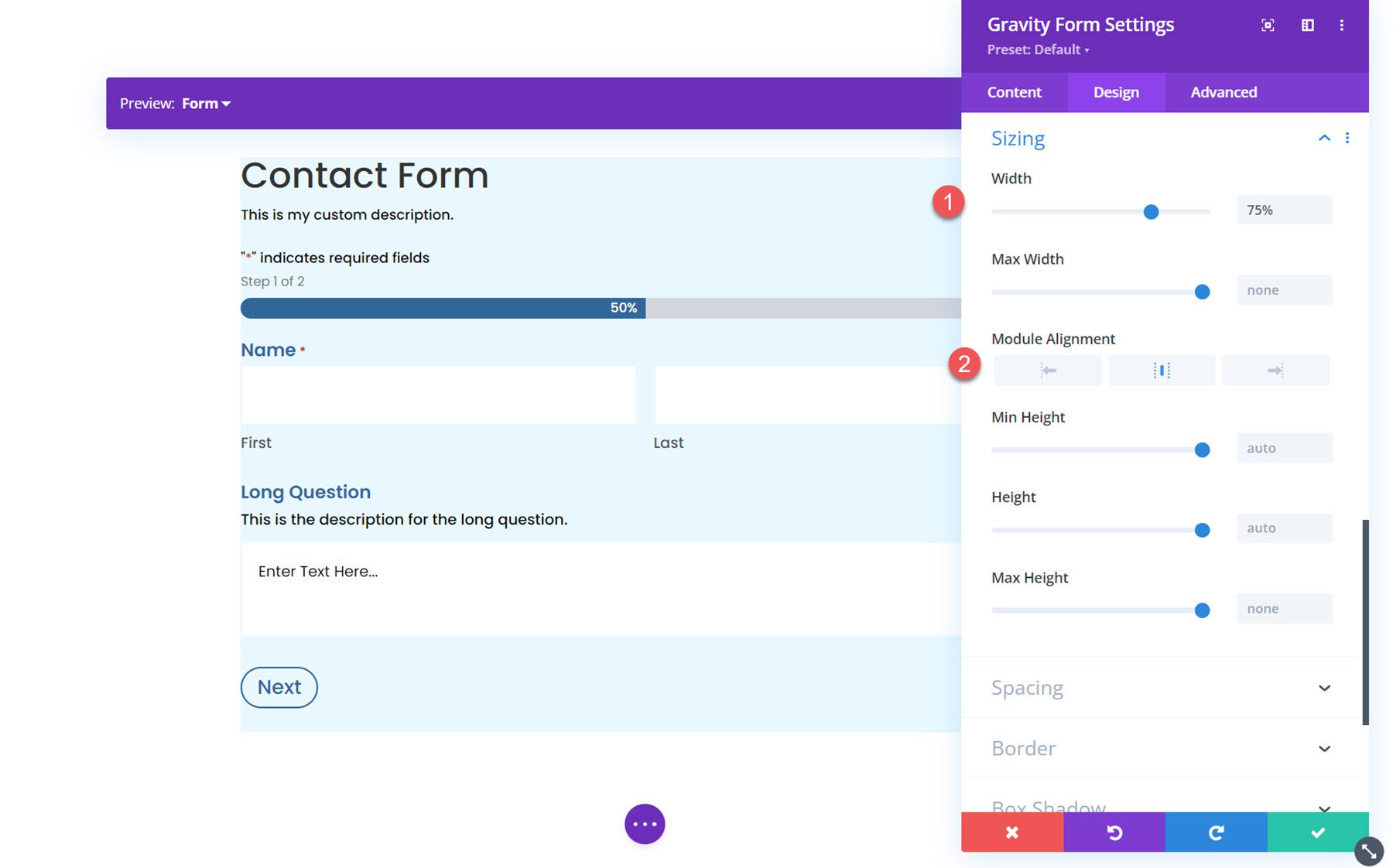
サイズ設定
サイズ設定では、フォームの幅、高さ、配置を調整できます。 ここでは、幅を 75% に、配置を中央に設定します。

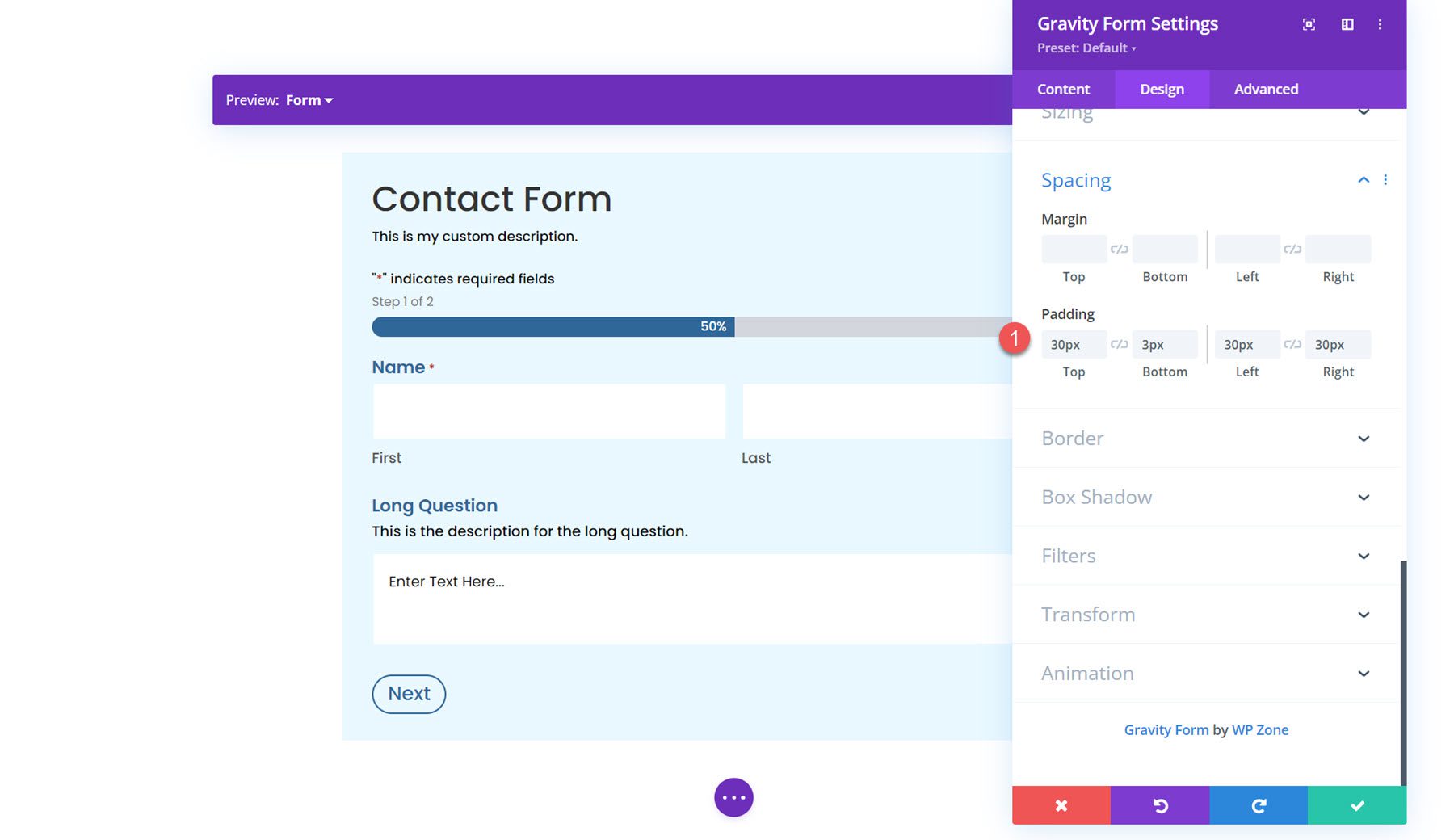
間隔
次に、フォームのマージンとパディングを変更できます。 この例では、両側にパディングを追加しました。

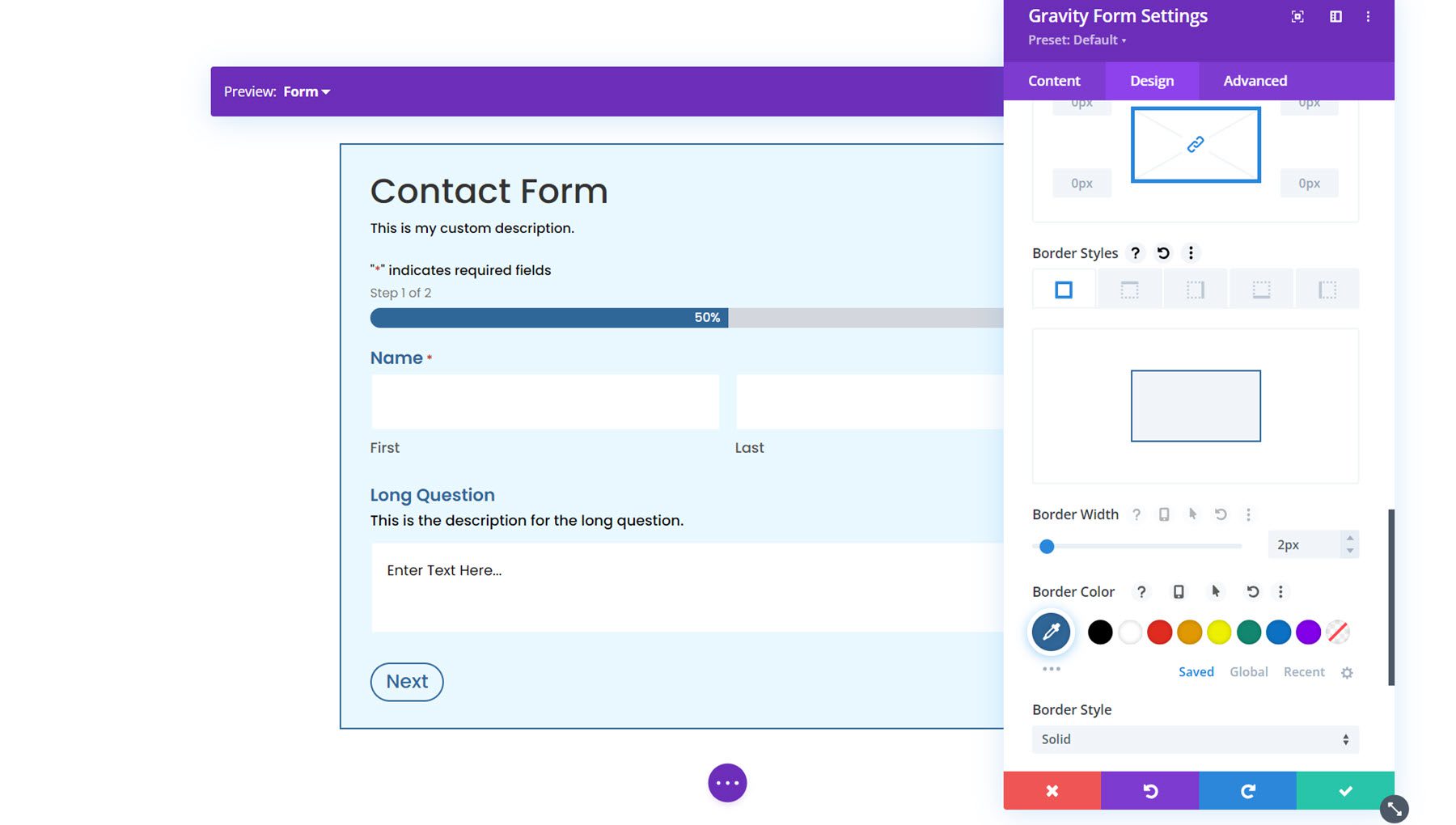
国境
枠線の設定では、フォームの周囲に枠線を追加できます。 ここでは青い枠線を追加しました。

ボックスシャドウ
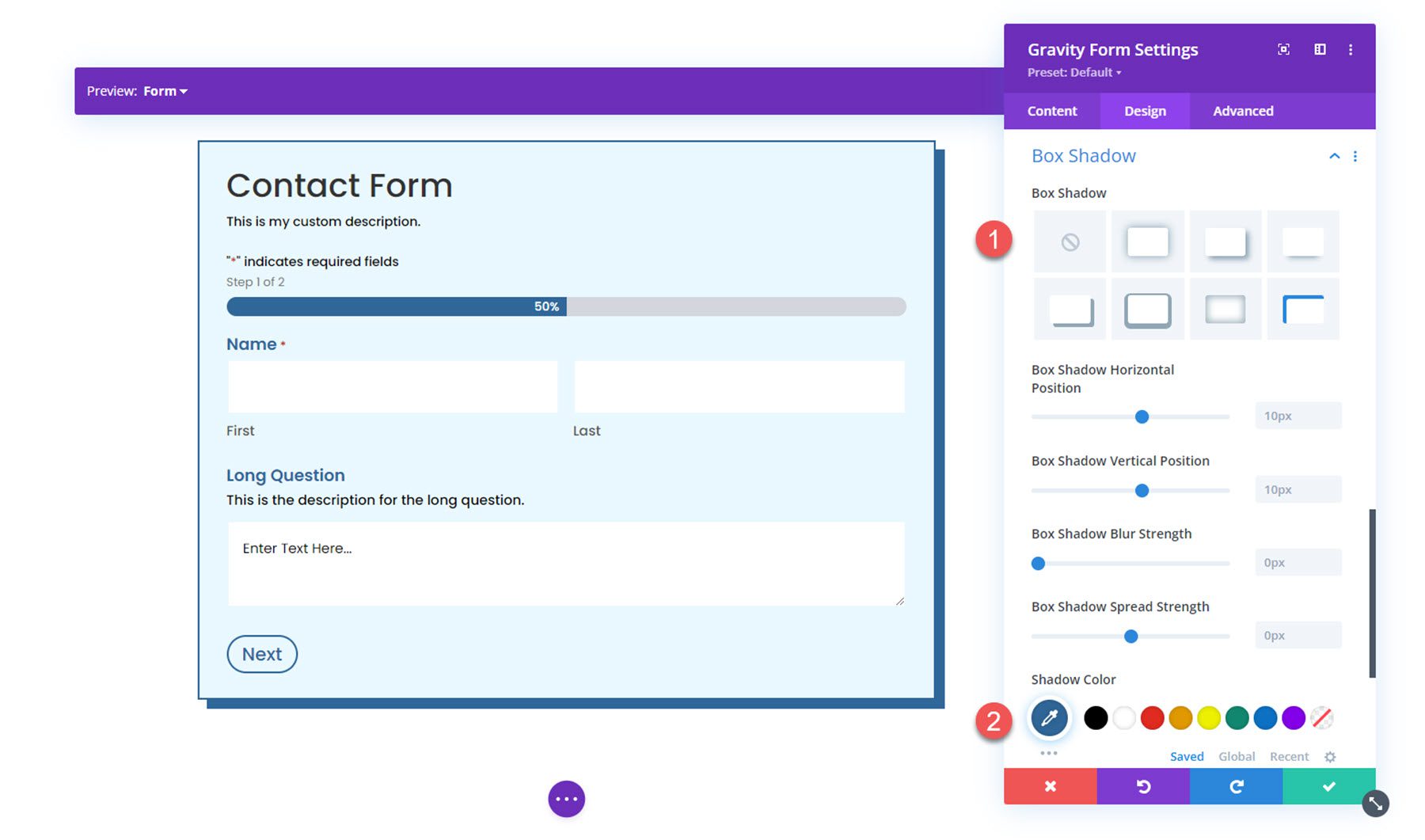
次に、フォームにボックスの影を追加できます。

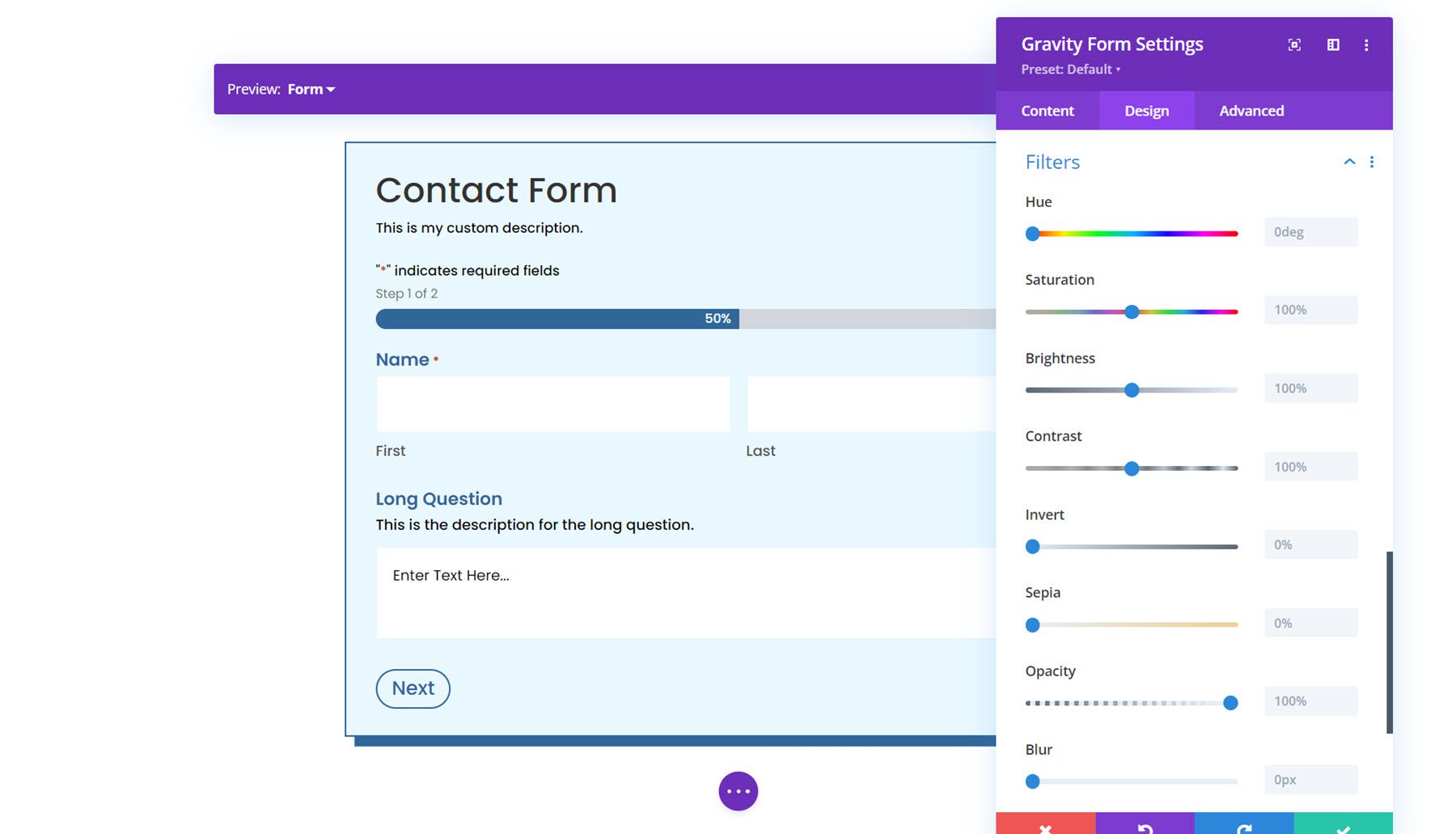
フィルター
ここでは、さまざまなフィルターを使用してフォームの表示方法を変更できます。

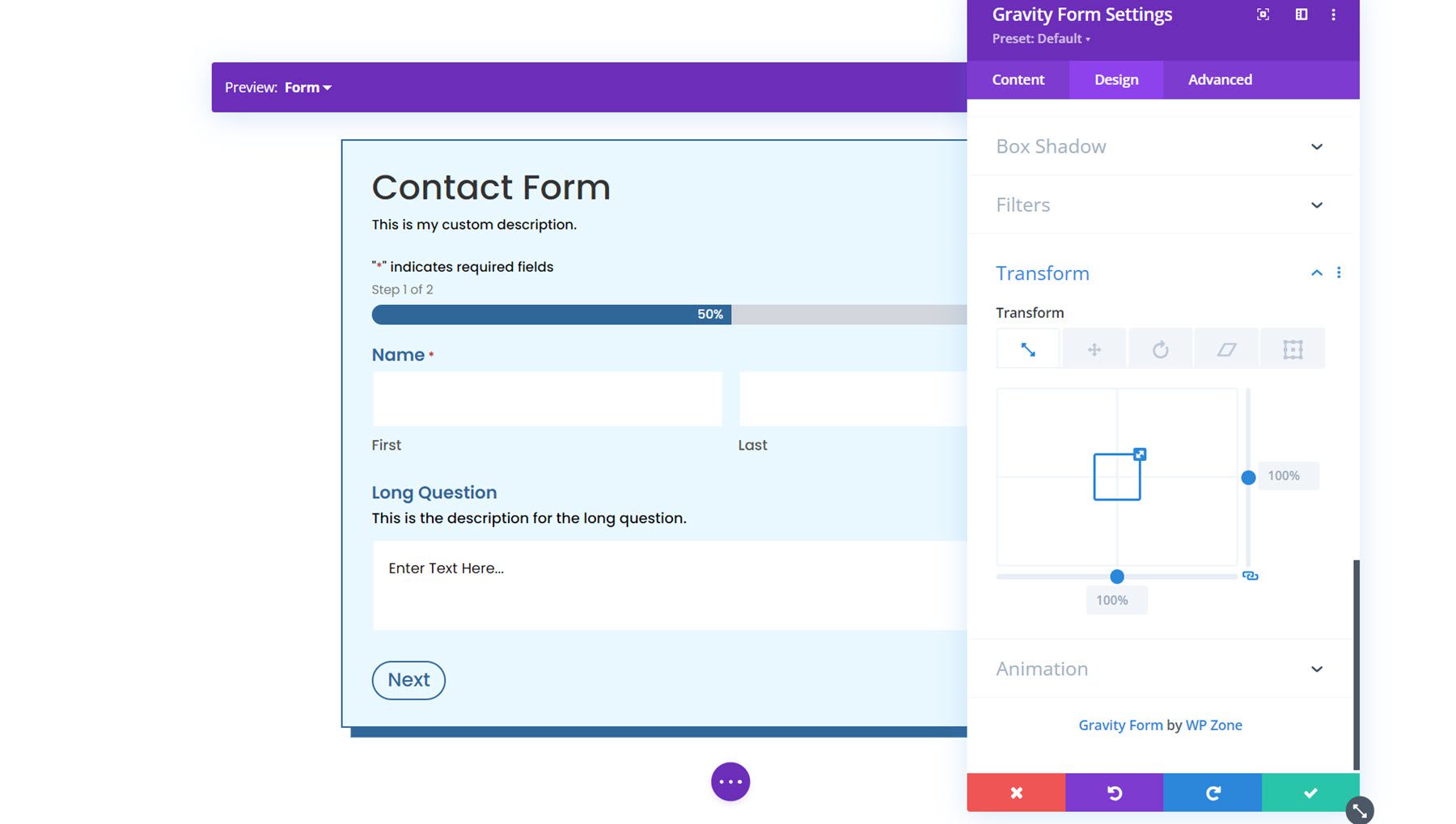
変身
変換設定では、スケール、移動、回転、傾斜、および変換元の設定を使用してフォームの表示方法を調整できます。

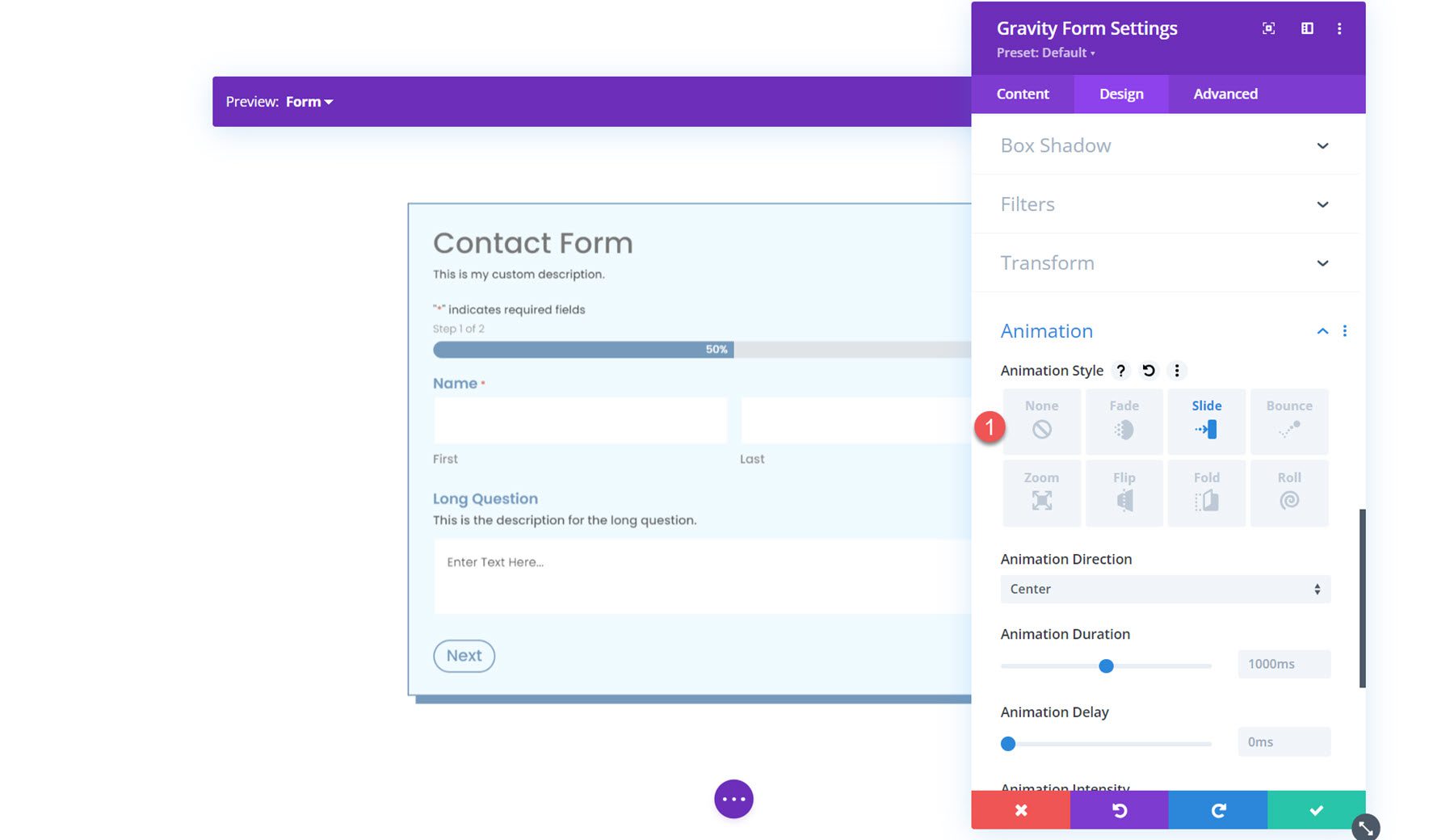
アニメーション
最後に、このセクションでフォームにアニメーション効果を適用できます。 7 つの異なるアニメーション スタイルから選択し、アニメーションの継続時間、遅延、強度などをカスタマイズできます。

事前に設計されたレイアウト
Divi 用 Gravity Forms Styler Module には、完全にスタイル設定されたフォーム用のいくつかの事前設計されたレイアウトへのアクセスも付属しています。 レイアウトはプラグイン作成者の Web サイトからダウンロードできます。 これらのレイアウトは、スタイリング プロセスを有利に開始するための優れた方法です。

Divi の Gravity Forms スタイラー モジュールのレイアウト例
ここでは、Divi の Gravity Forms Styler Module を使用して Gravity Form をスタイル設定する方法の一例を示します。
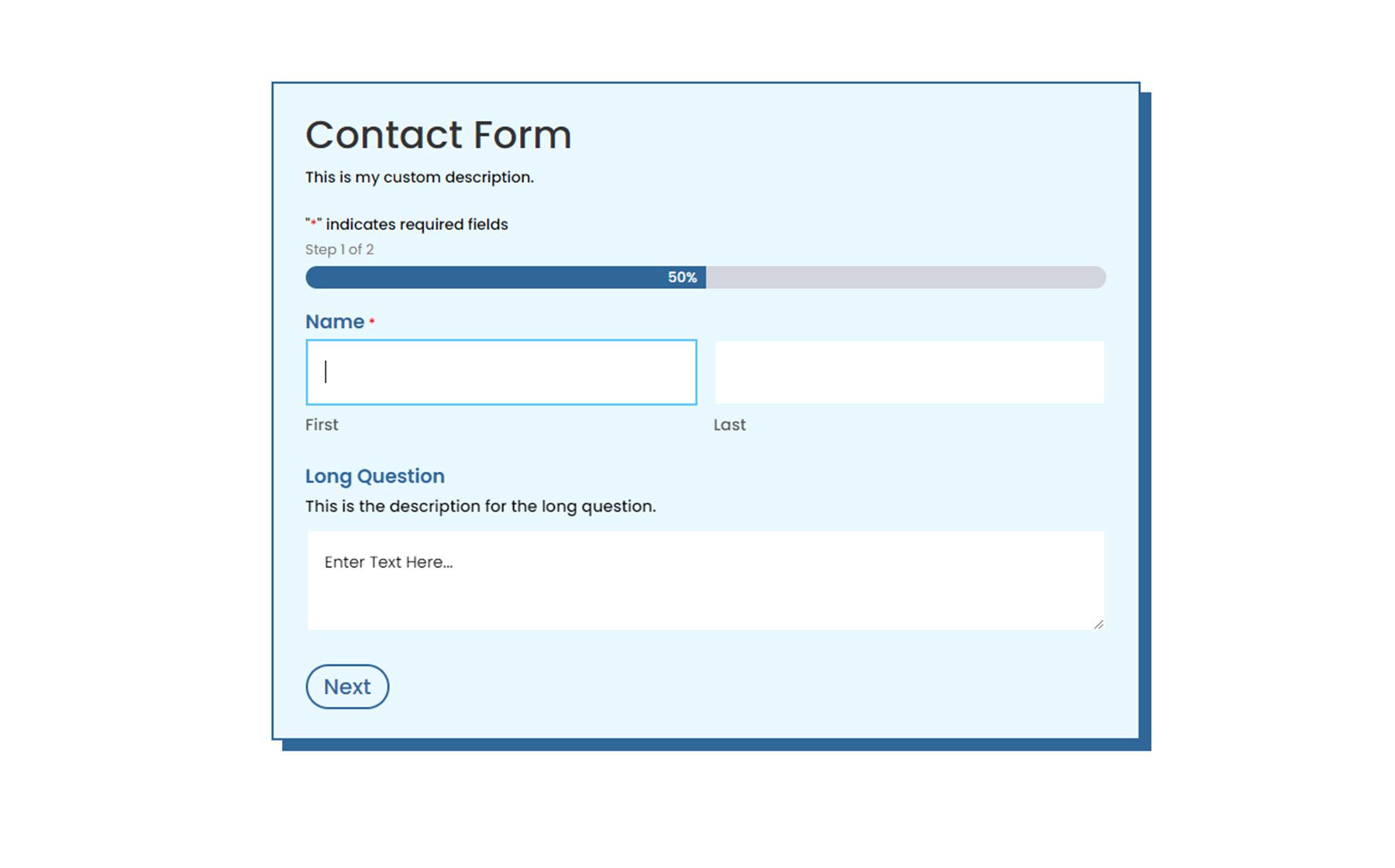
一ページ目

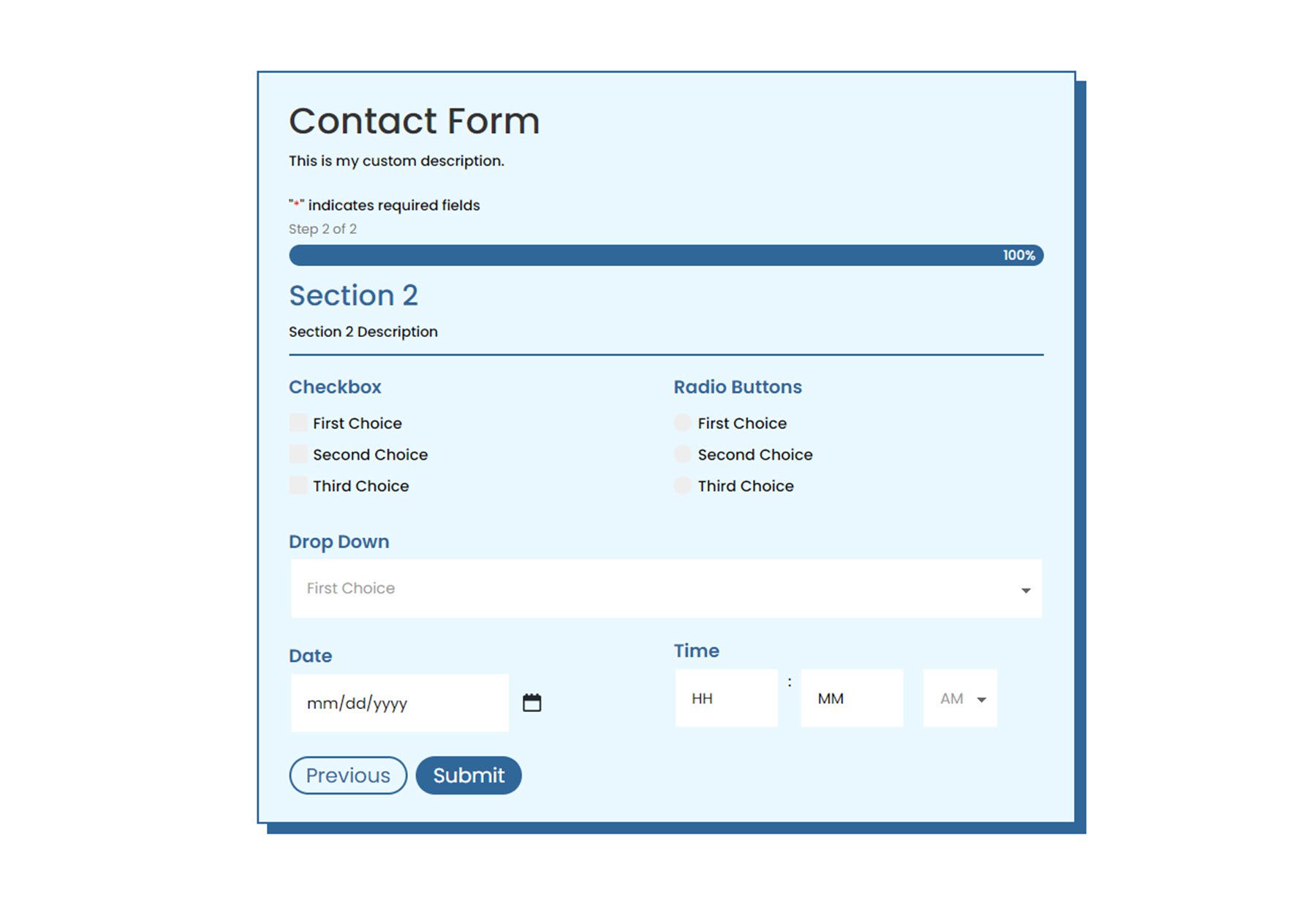
2ページ目

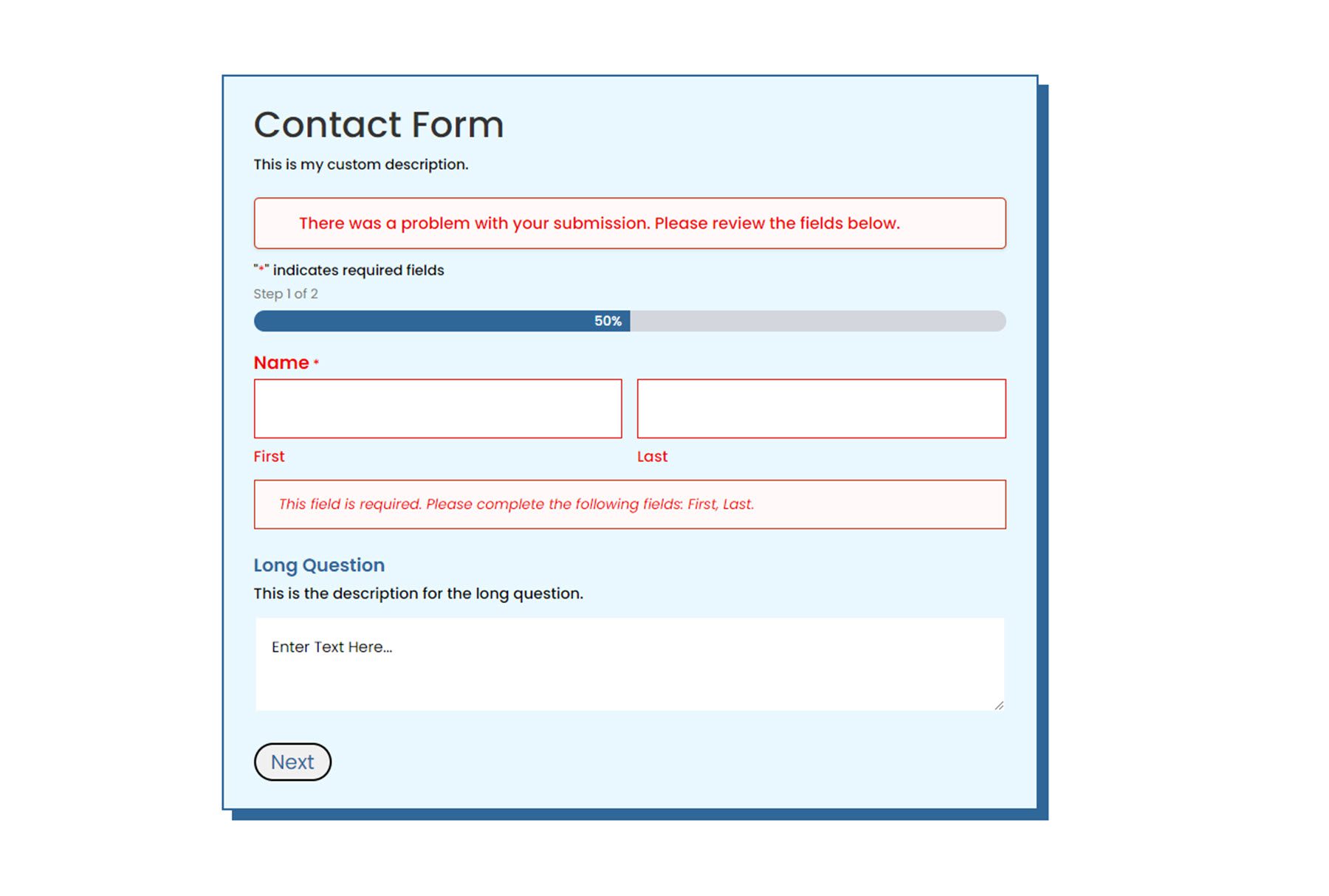
検証エラー

確認ページ

Divi 用 Gravity Forms スタイラー モジュールを購入する
Divi 用 Gravity Forms Styler モジュールは、Divi マーケットプレイスで入手できます。 ウェブサイトの無制限の使用と 1 年間のサポートとアップデートの料金は 39 ドルです。 価格には30日間の返金保証も含まれています。

最終的な考え
Divi 用 Gravity Forms Styler Module は、Gravity Forms で構築されたフォームに Divi のすべての機能とデザインの柔軟性をもたらします。 各要素のスタイルをカスタマイズする方法は数多くあるため、デザインのオプションは実質的に無限です。 カスタム CSS を使用してフォームのスタイルを実現するのに飽きていて、Divi Builder を使用して Gravity Forms をカスタマイズする簡単な方法が必要な場合、これは最適な製品になる可能性があります。 ぜひご連絡ください。 Divi 用 Gravity Forms Styler モジュールを試してみましたか? コメント欄でご意見をお聞かせください。