Divi 製品のハイライト: ヘッダー レイアウト パック
公開: 2023-02-06ヘッダーは、作成した Divi Web サイトで最初に読み込まれる要素の 1 つです。 これは、多くの場合、ヘッダーが Web サイトの第一印象を左右することを意味し、ヘッダーのデザインはすべての Web サイトの重要な部分になります。 幸いなことに、ヘッダーを最初から作成する必要はありません。 Diviマーケットプレイスには、有利なスタートを切るためのヘッダーレイアウトがたくさんあります. ヘッダー レイアウト パックはその一例です。 これは、ほぼすべてのタイプの Web サイトで機能する 80 を超えるカスタム ヘッダーのセットです。 この投稿では、Header Layout Pack を見て、ニーズに適した製品かどうかを判断できるようにします。
ヘッダー レイアウト パックのアップロード
ヘッダー レイアウト パックには、2 つの圧縮ファイルが含まれています。 1 つ目は、81 個のレイアウトすべてを含む 1 つのファイルです。 これらのレイアウトは一緒にアップロードされます。 2 つ目は補足ファイルで、6 つのファイルが含まれています。 これらは、ヘッダー レイアウトのカテゴリです。 これにより、WooCommerce などの特定のカテゴリのレイアウトのみをアップロードできます。 これは、ファイル サイズのアップロード制限があり、すべてのファイルを同時にアップロードできない場合にも役立ちます。
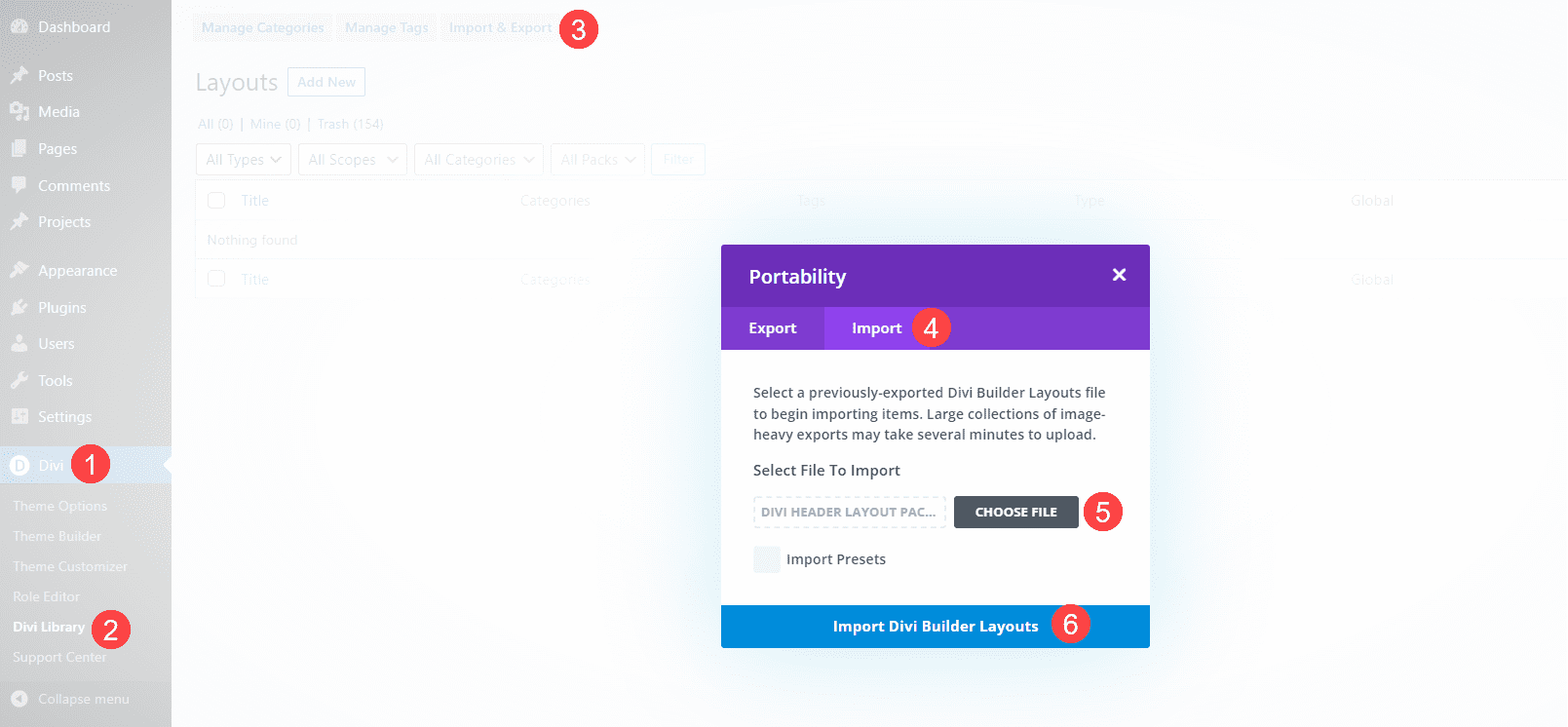
レイアウトをアップロードするプロセスは、すべてのファイルで同じです。
- ディビに行く
- ディビライブラリを選択
- インポートとエクスポートをクリックします
- [インポート] タブを選択します
- [Choose File] をクリックして、コンピューター上の解凍された JSON ファイルに移動します。
- [Divi Builder レイアウトのインポート] をクリックします。

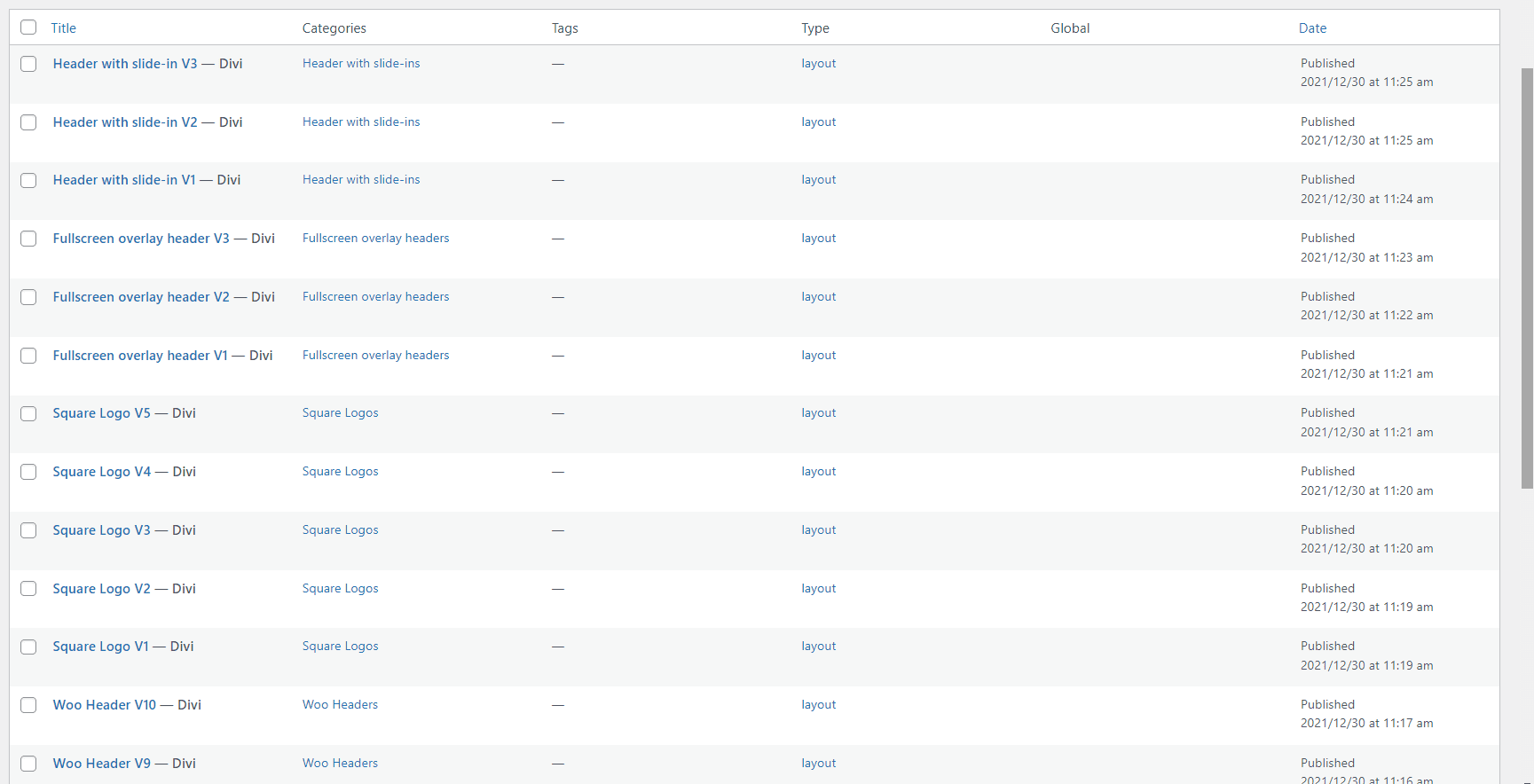
インポートが完了すると、Divi ライブラリに 81 個の新しいアイテムが作成されます (メインの JSON ファイルを選択した場合)。 カテゴリに応じてラベルと名前が付けられているため、簡単に識別できます。 これらのレイアウトは標準の Divi ライブラリ レイアウトであるため、ページ、投稿、または Divi テーマ ビルダーの任意のレイアウトの任意の Divi レイアウトで使用でき、任意の Divi Web サイトで使用するために Divi Cloud に保存できます。 それらを Divi テーマ ビルダーで使用し、グローバルまたは個別のカテゴリに割り当てることをお勧めします。

ヘッダー レイアウト パックの例
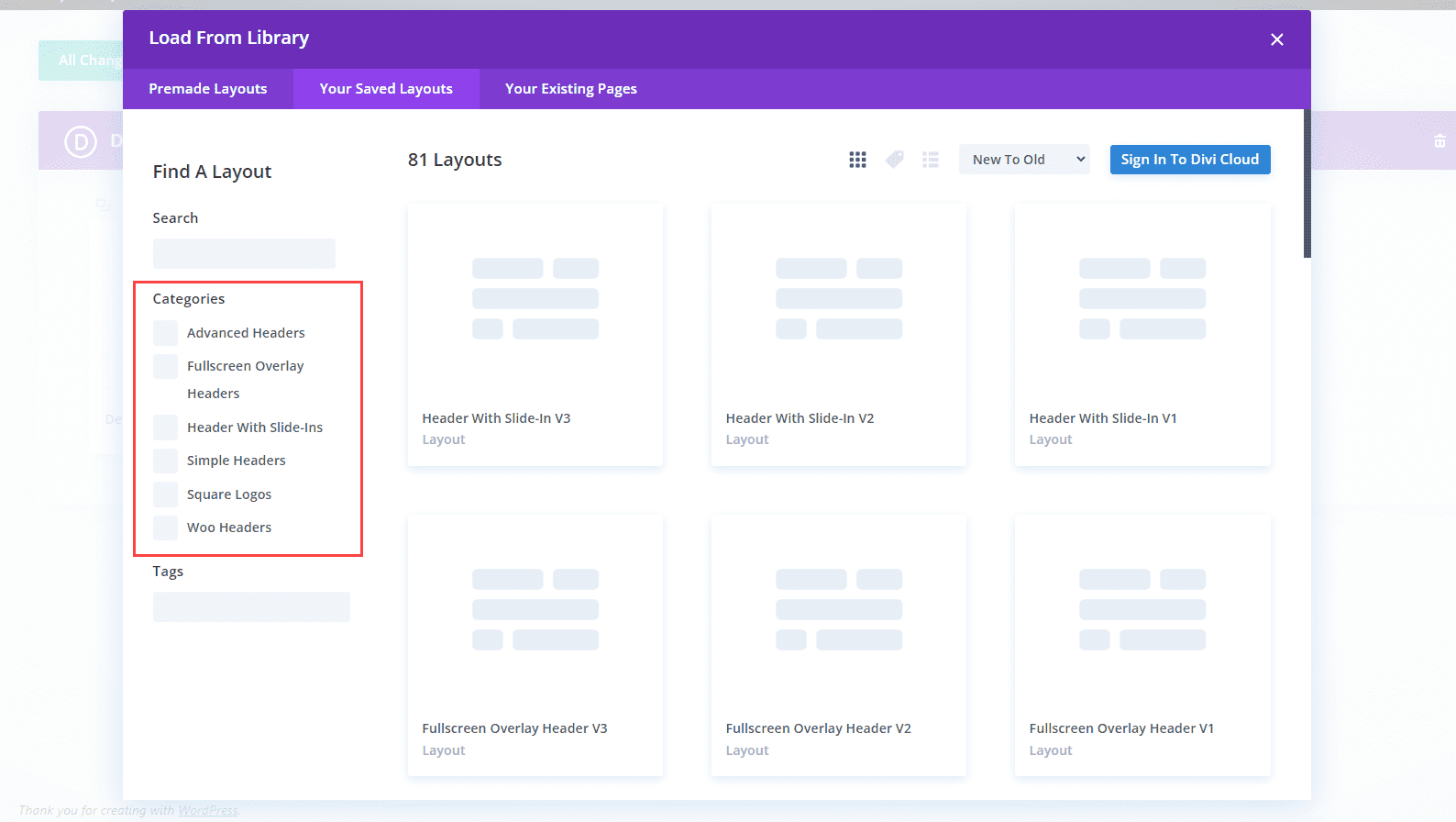
6 つのカテゴリのそれぞれからいくつかのヘッダー レイアウトを見てみましょう。 私の例では、各レイアウトを Divi Theme Builder に読み込みます。 多くの場合、ヘッダー レイアウト パックには新しいレイアウトが追加されます。 無作為に選んでいますが、古いレイアウトと新しいレイアウトの混合に焦点を当てます。 [保存したレイアウト] タブでそれらを表示すると、カテゴリを選択するか、すべてのレイアウトを表示できます。

スクリーンショットには、Divi 内で利用できる無料の Home Remodeling Layout Pack のホームページを使用しています。 ヘッダーのワイヤーフレーム、デスクトップ、および電話バージョンを見ていきます。
高度なヘッダー
まず、30 のレイアウトを含む Advanced Headers を見てみましょう。
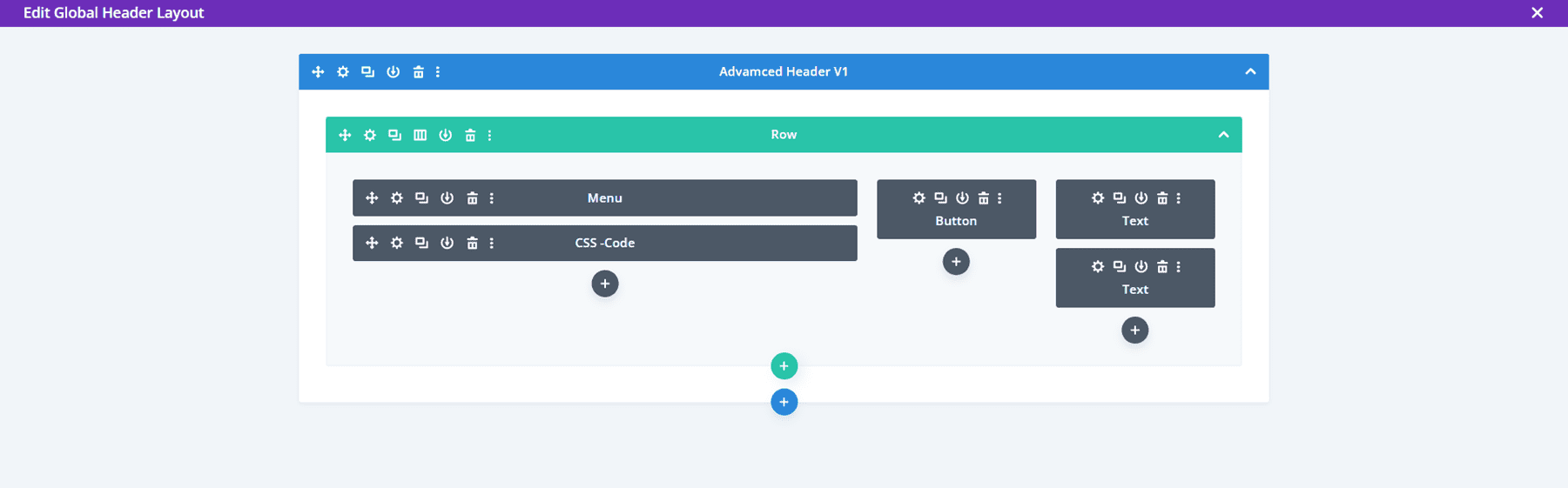
高度なヘッダー V1
最初の高度なヘッダーには、メニュー モジュール、ボタン モジュール、および 2 つのテキスト モジュールが含まれます。 また、CSS を使用したコード モジュールも含まれています。

ヘッダーには、スタイル付きのドロップダウン サブメニューが含まれています。 ホバーすると引用 CTA ボタンが伸びます。

デスクトップ バージョンのメニューはホバーすると開きますが、CSS は、メニューを開くか折りたたむかを示す矢印を含むボタンを備えたカスタム モバイル メニュー トグルを作成します。

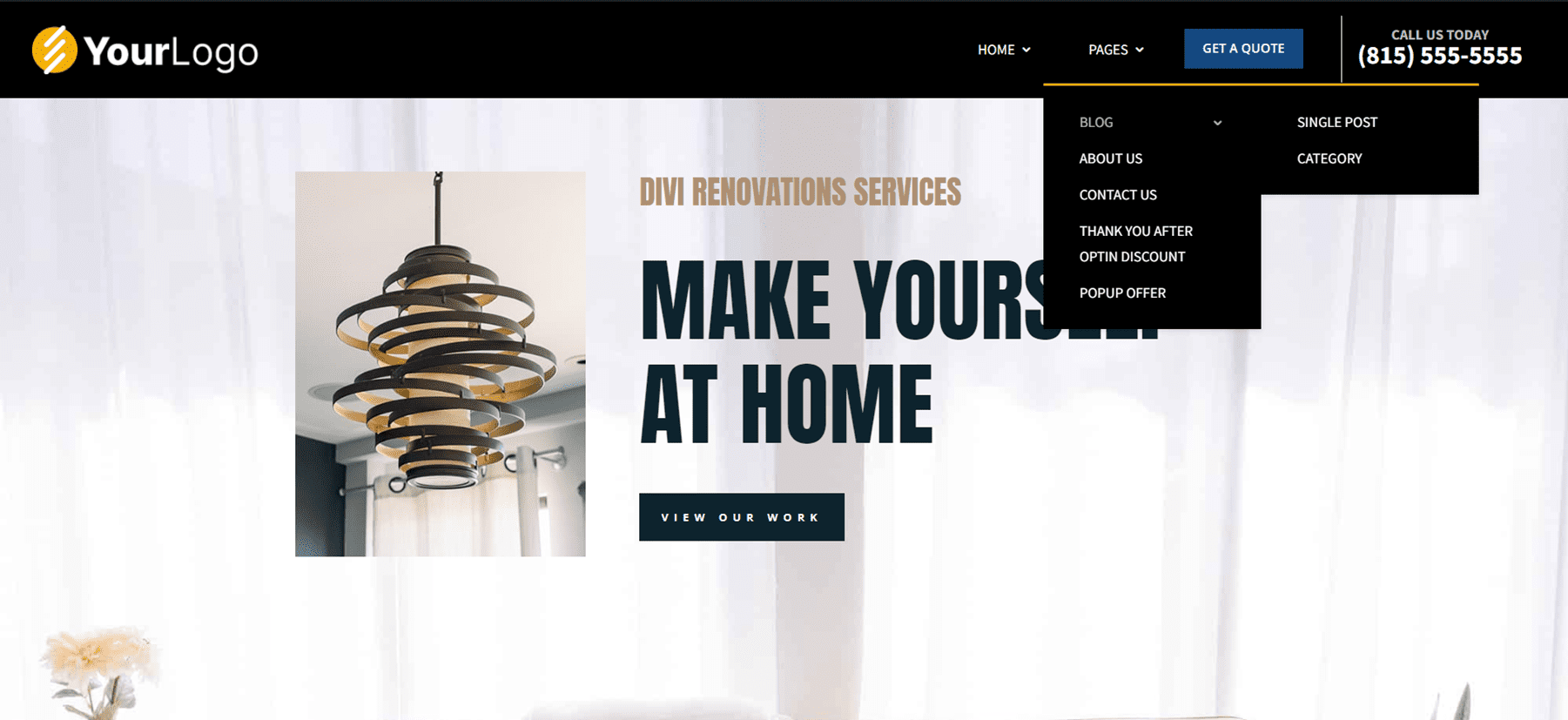
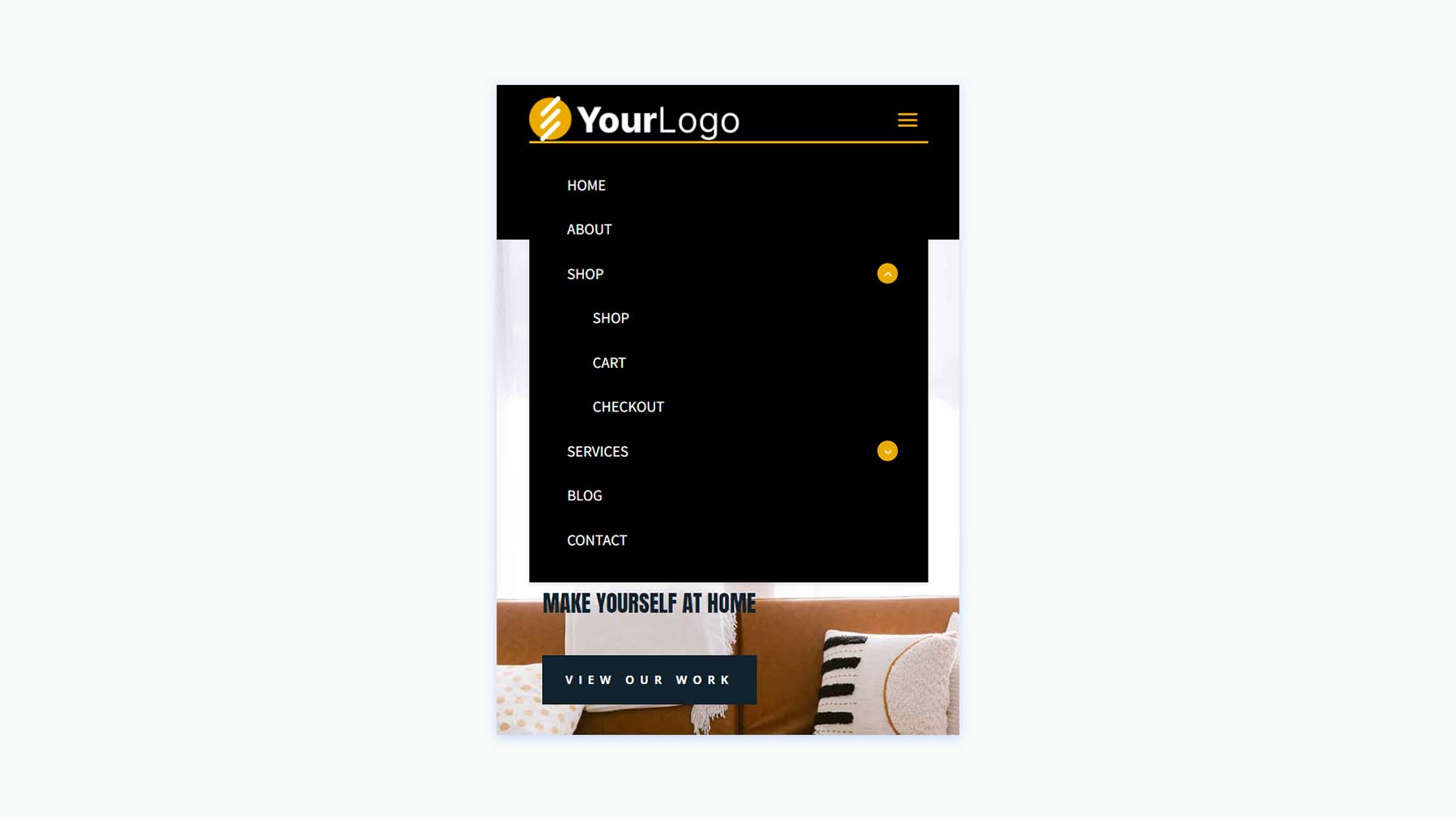
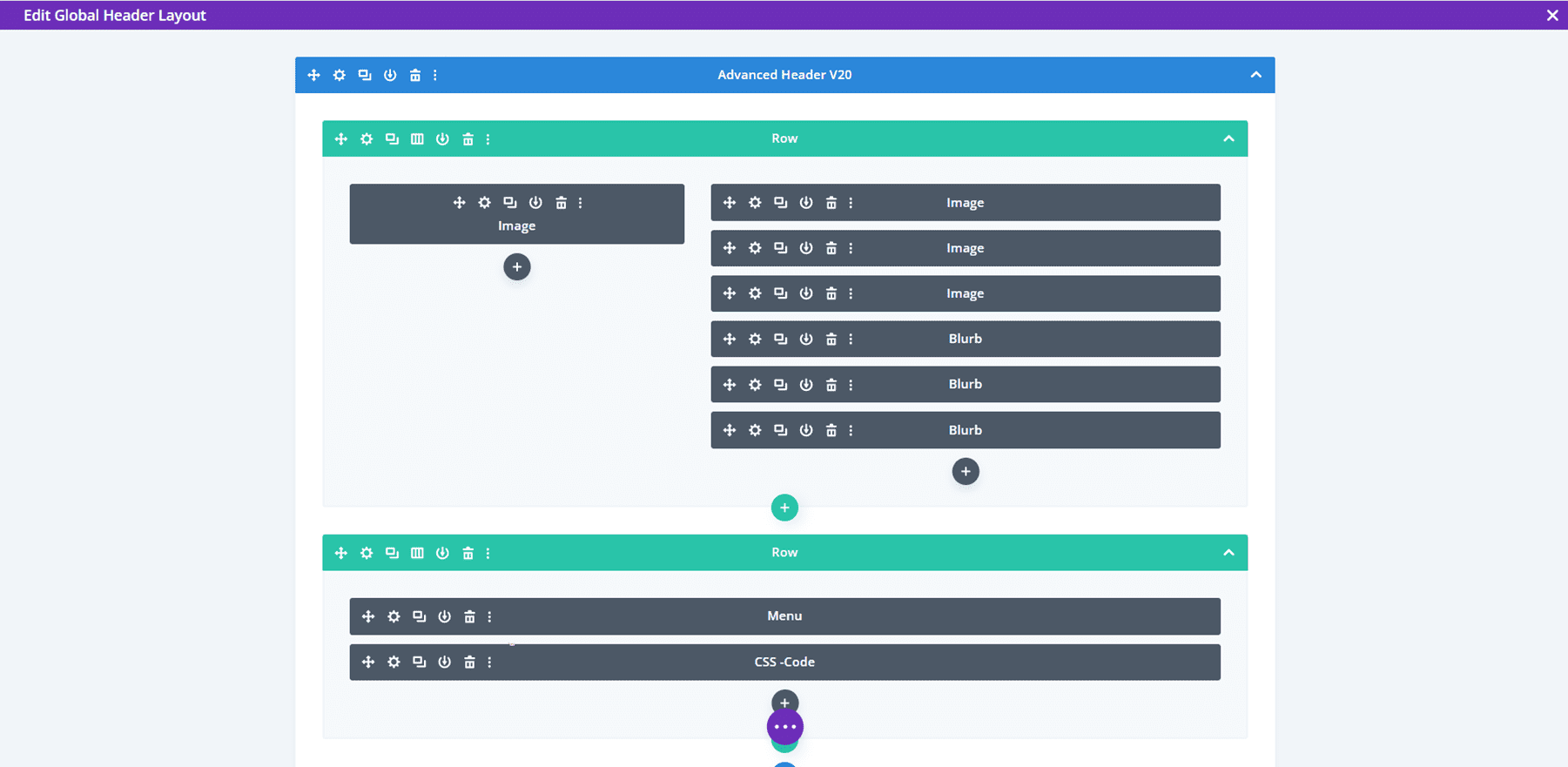
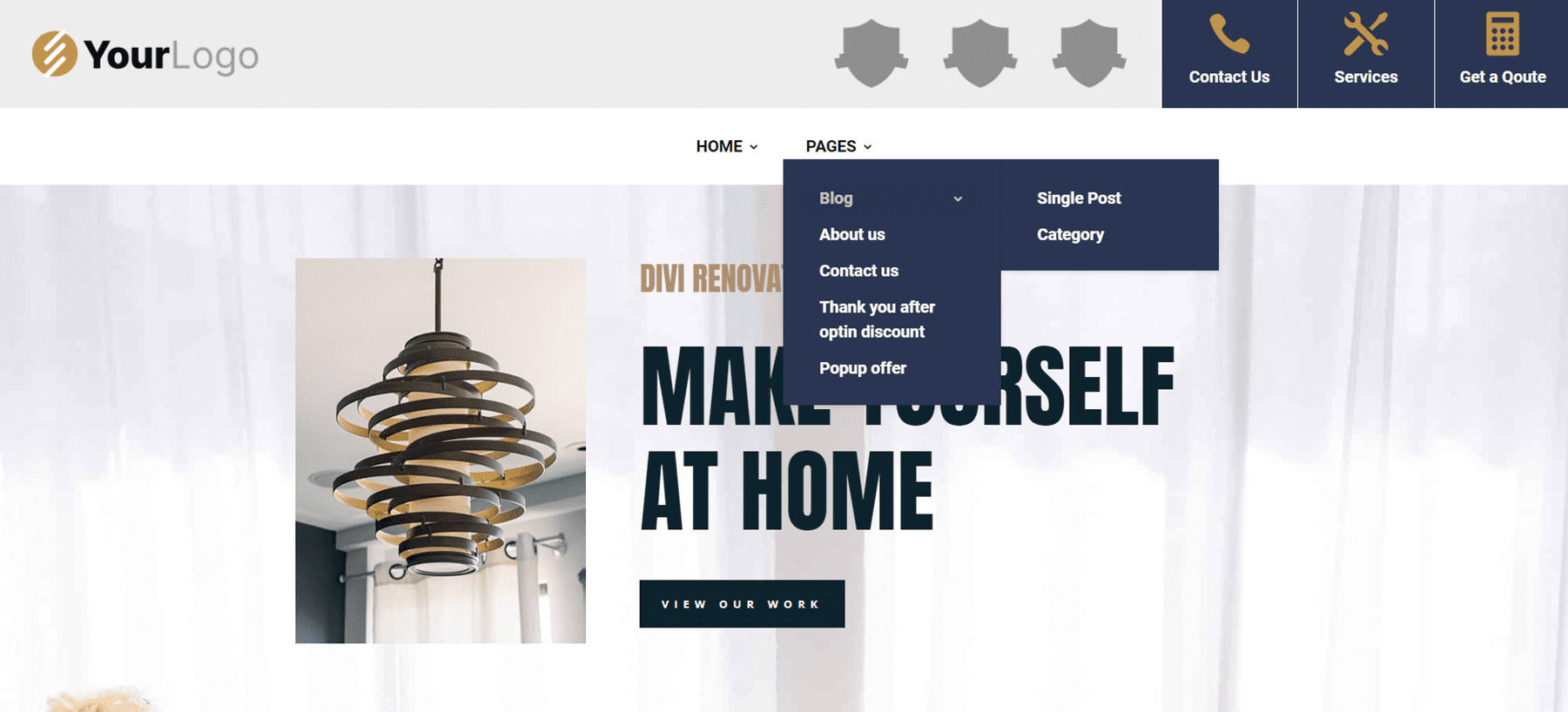
高度なヘッダー V20
Advanced Header バージョン 20 には、4 つの Image モジュール、3 つの Blurb モジュール、Menu モジュール、および Code モジュールが含まれています。

画像モジュールはロゴに使用できます。 すべての Blurb モジュールは、連絡先情報、サービス、見積もりを取得するための CTA のクリック可能なボタンです。

モバイル版のメニュートグルは、CSS で電話版に追加されています。

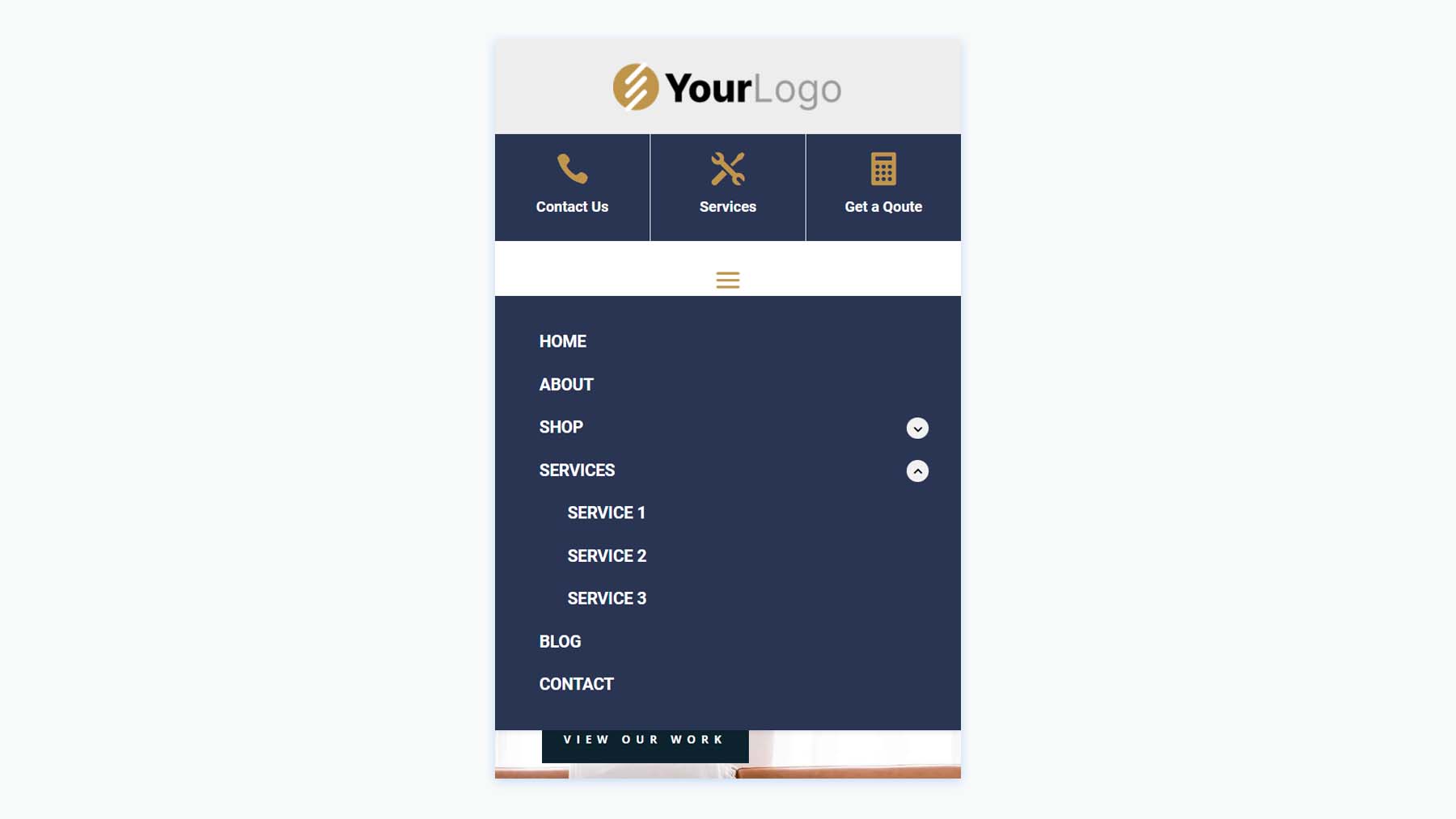
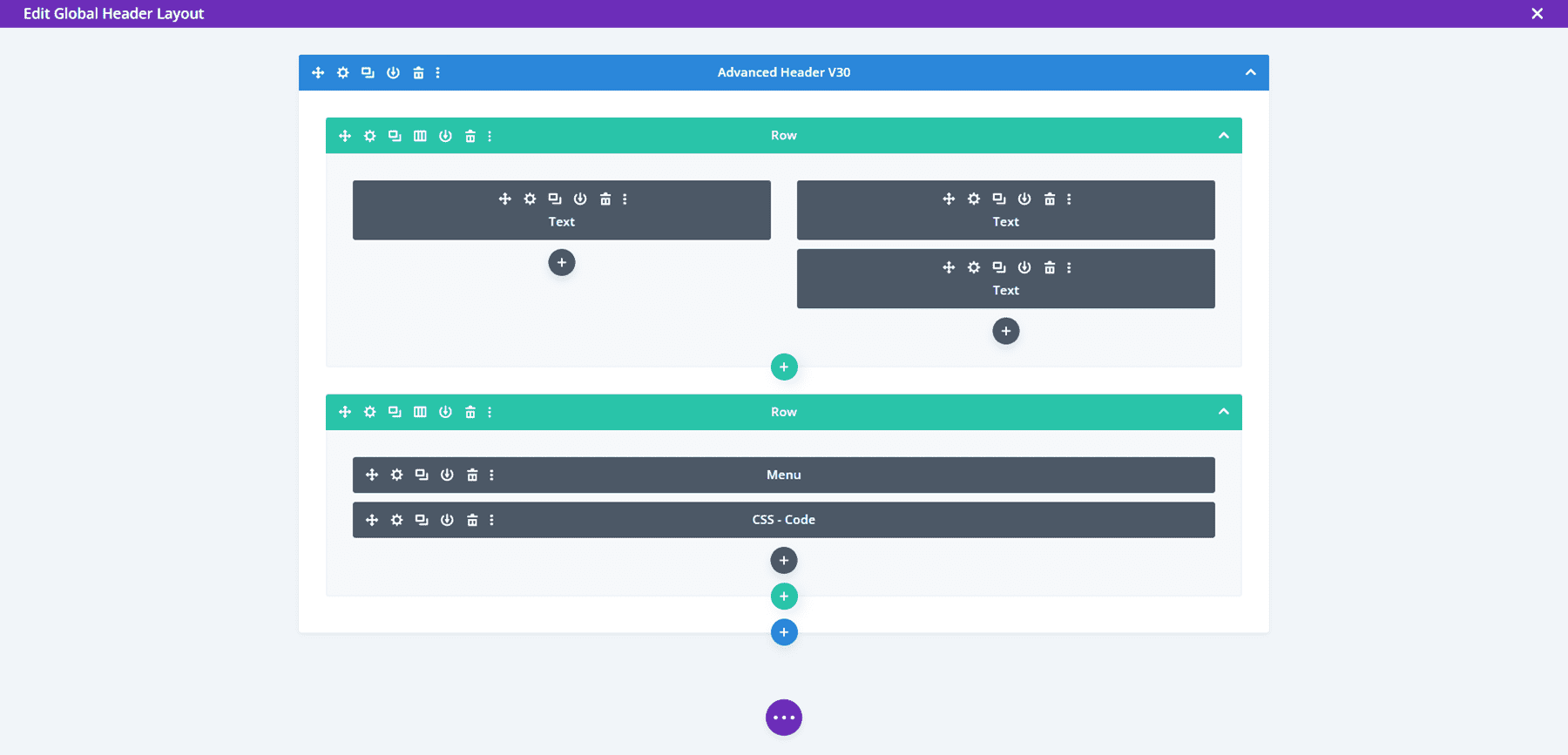
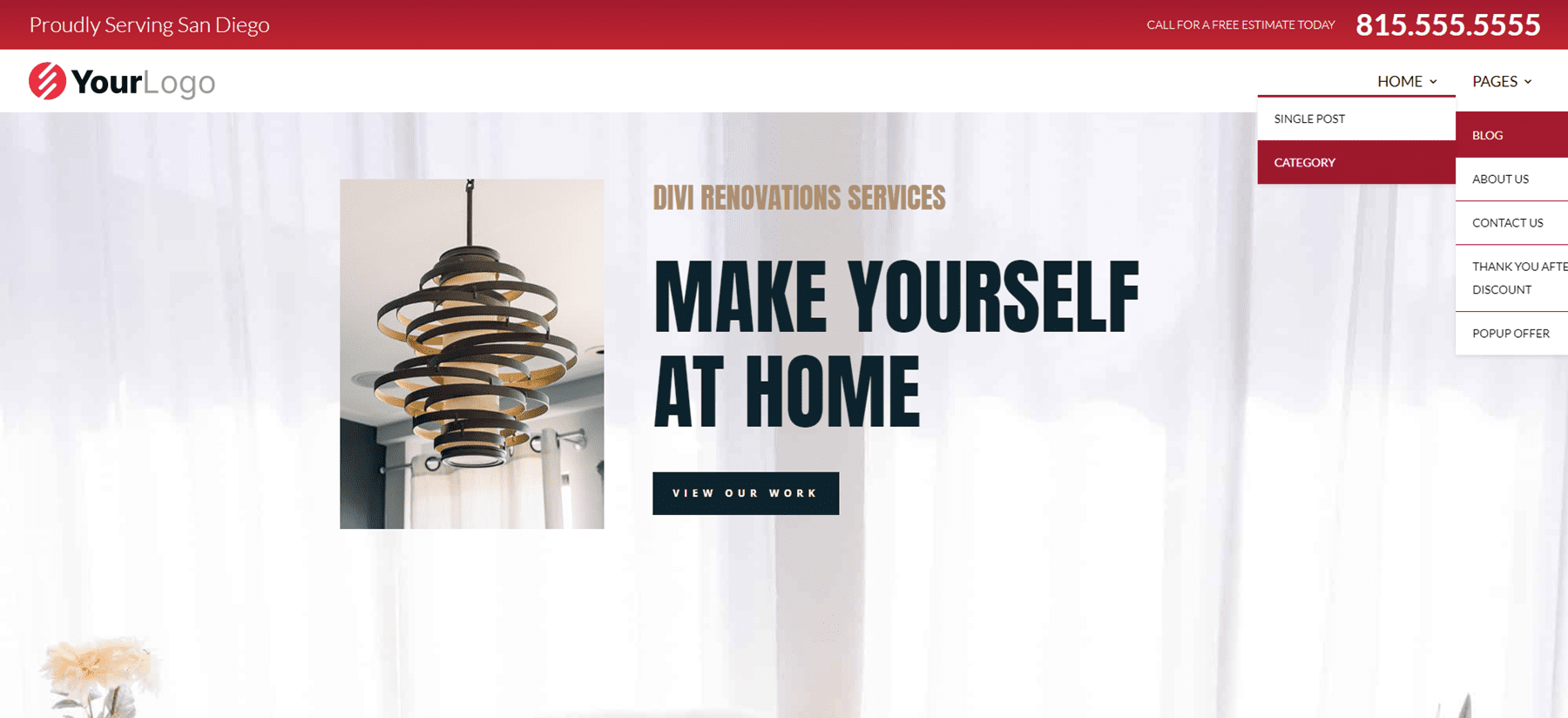
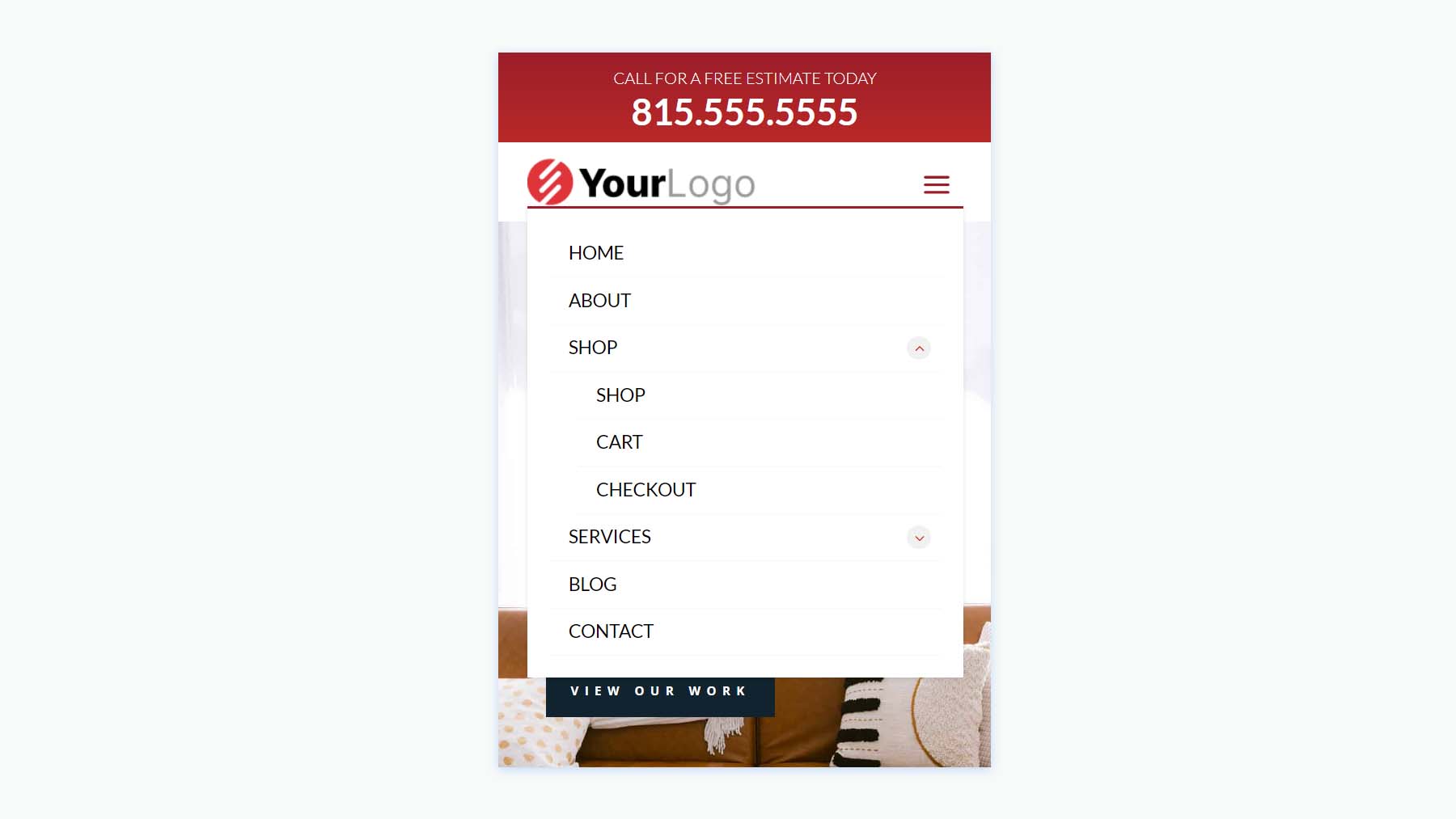
高度なヘッダー V30
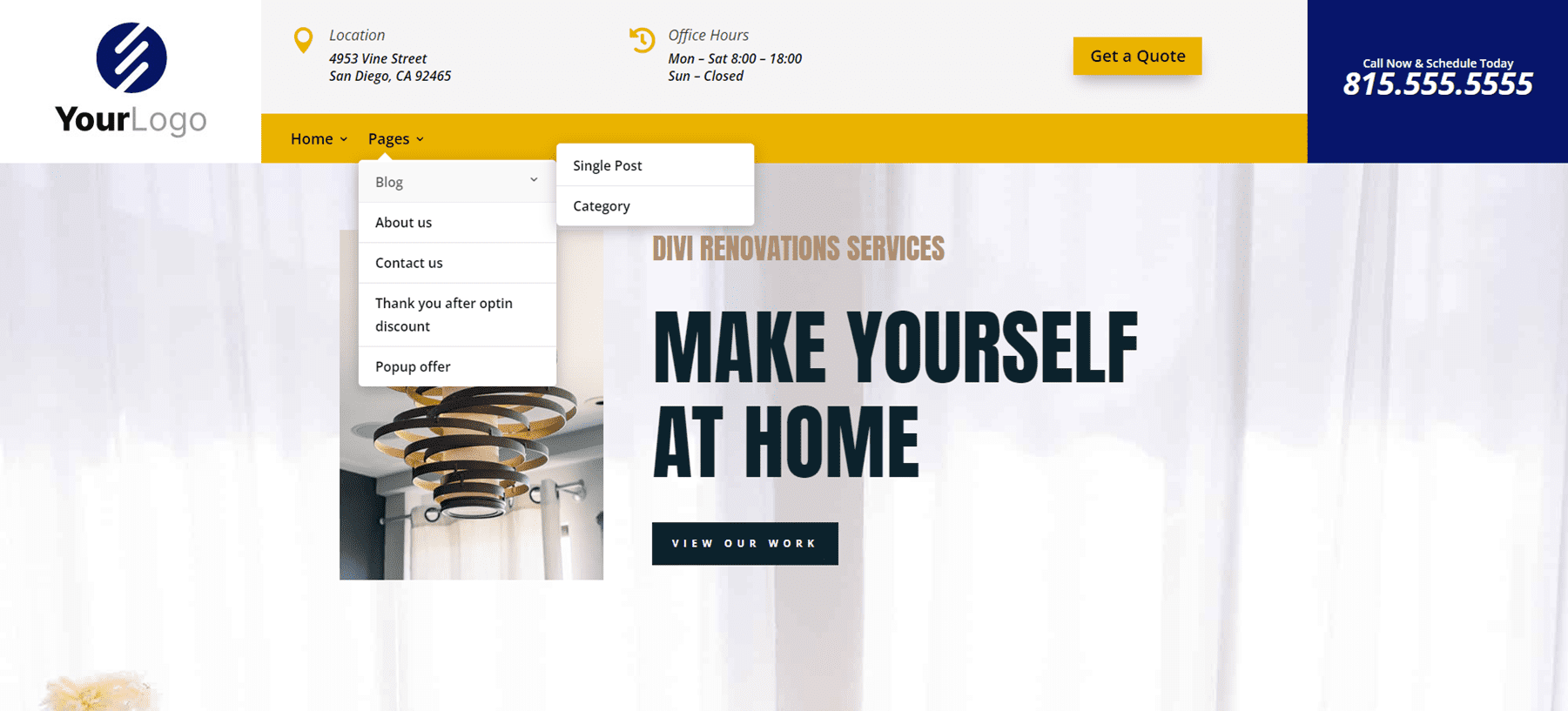
Advanced Header V30 には、3 つのテキスト モジュール、メニュー モジュール、およびコード モジュールが含まれています。

デスクトップ バージョンでは、上部に赤いメニュー バーが表示され、短いメッセージと電話番号が大きなテキストで表示されます。 この下にロゴとメニューが配置され、上部のメニュー バーに合わせてスタイル設定されたドロップダウン サブメニューが含まれます。

デスクトップ バージョンには赤いハイライトが含まれていますが、電話バージョンではサブメニューの赤い背景が削除され、CSS トグルが含まれています。

全画面オーバーレイ ヘッダー
次に、3 つのレイアウトを含むヘッダー レイアウト パックのフルスクリーン オーバーレイ ヘッダーが表示されます。
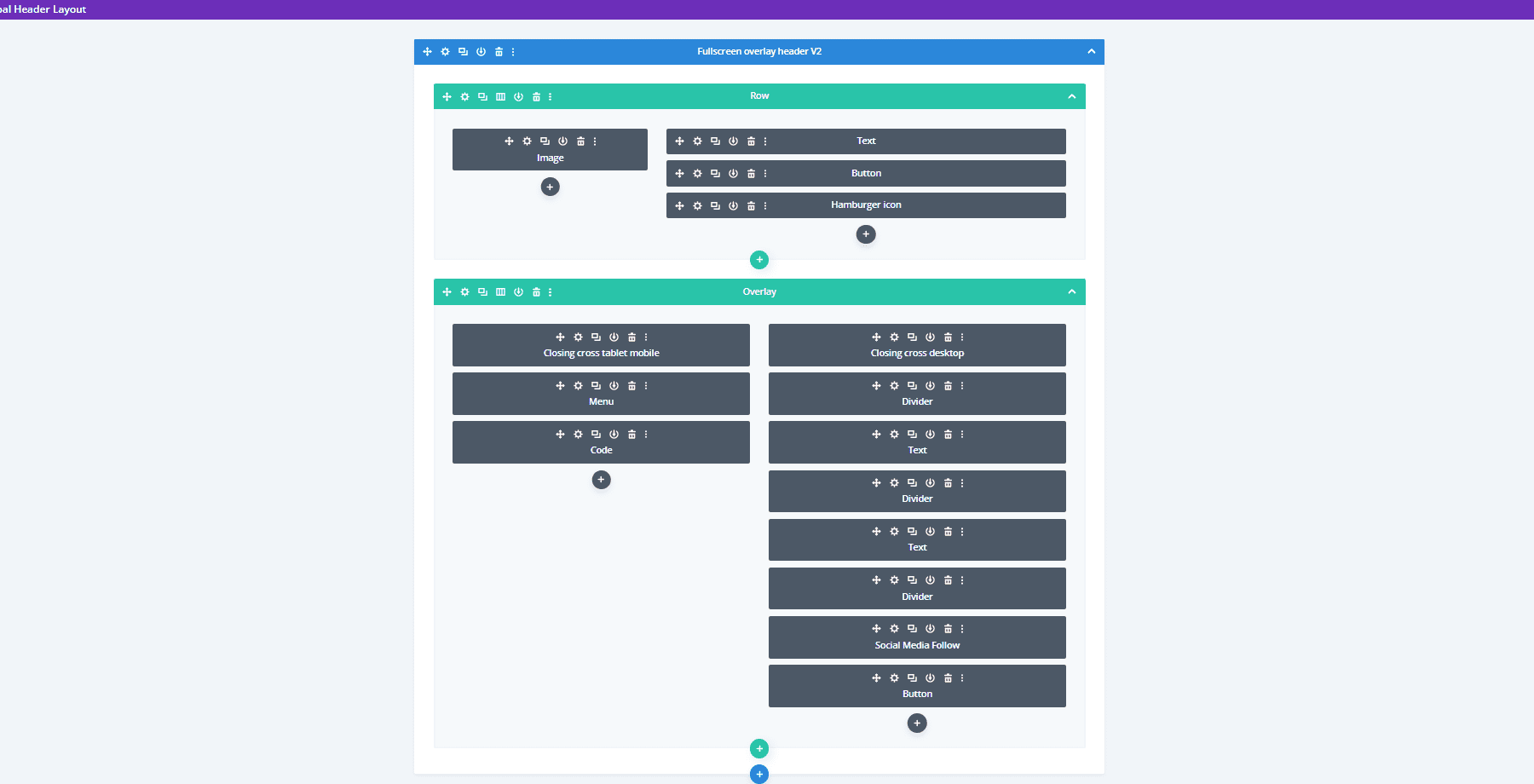
全画面オーバーレイ ヘッダー V2
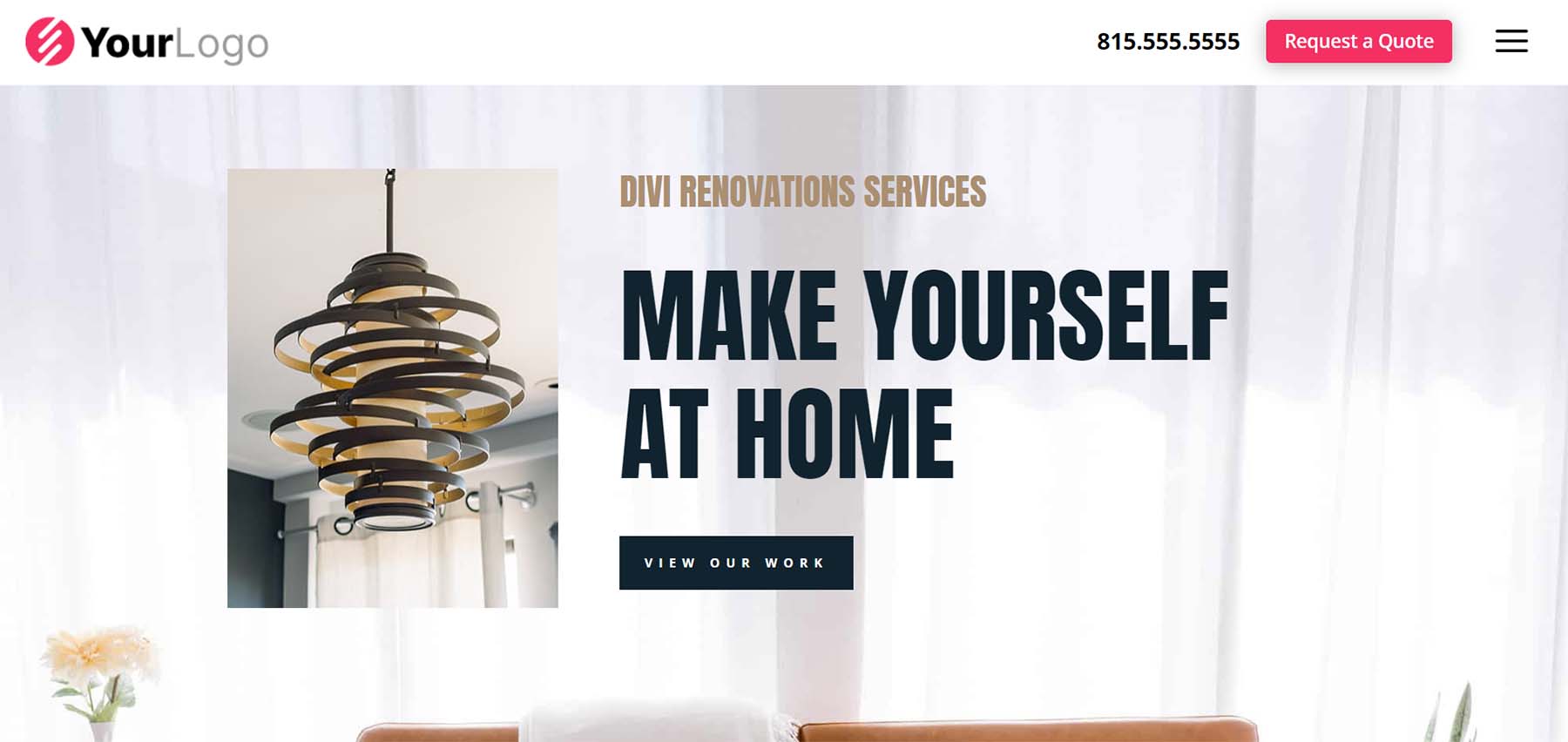
フルスクリーン オーバーレイ V2 には、テキスト、画像、ボタン、宣伝文、コード、ソーシャル メディア、メニューなど、多くの要素が含まれています。

ホバー アニメーション付きのハンバーガー メニュー アイコンが含まれています。 カーソルを合わせると CTA ボタンが広がります。

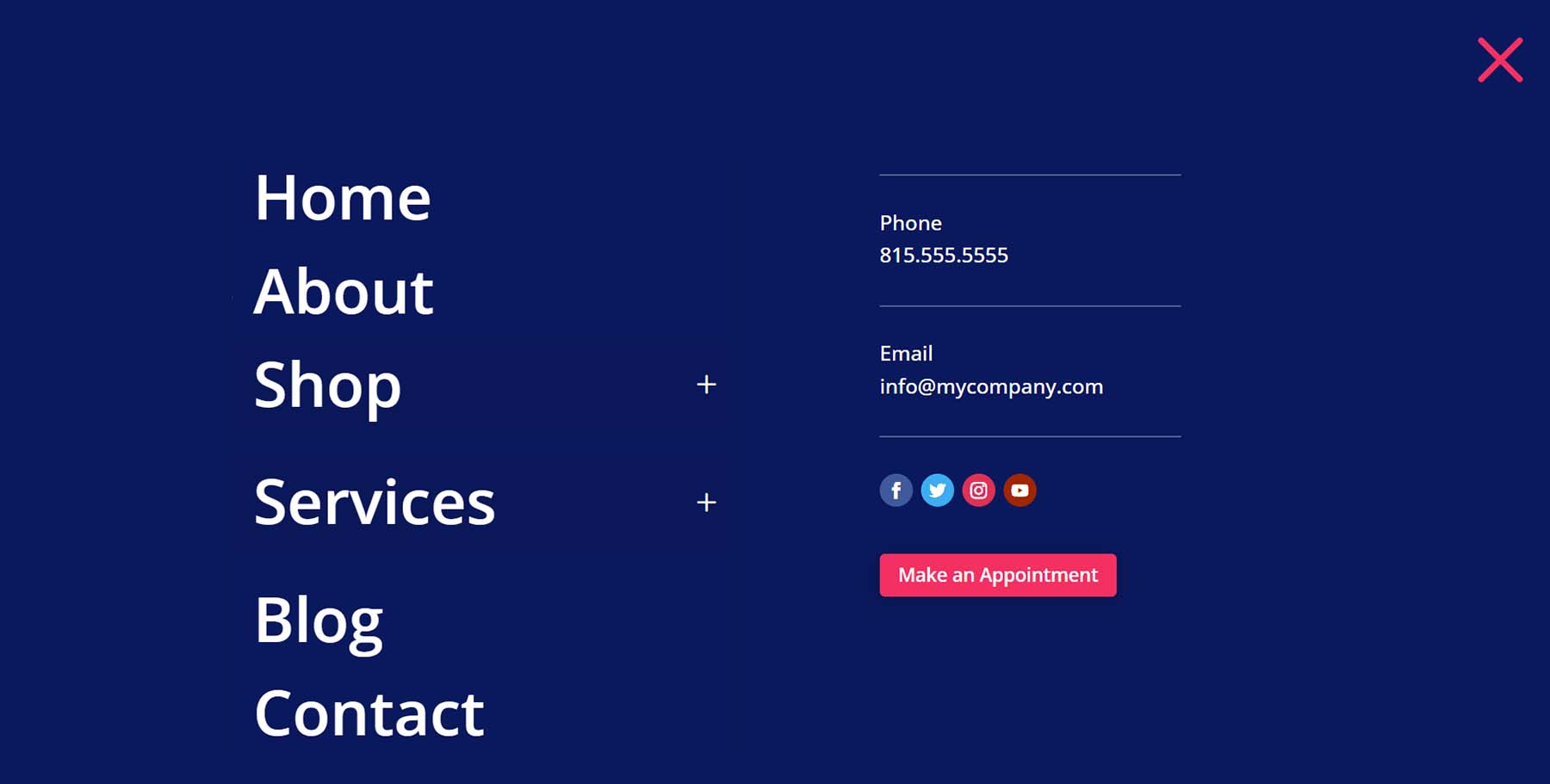
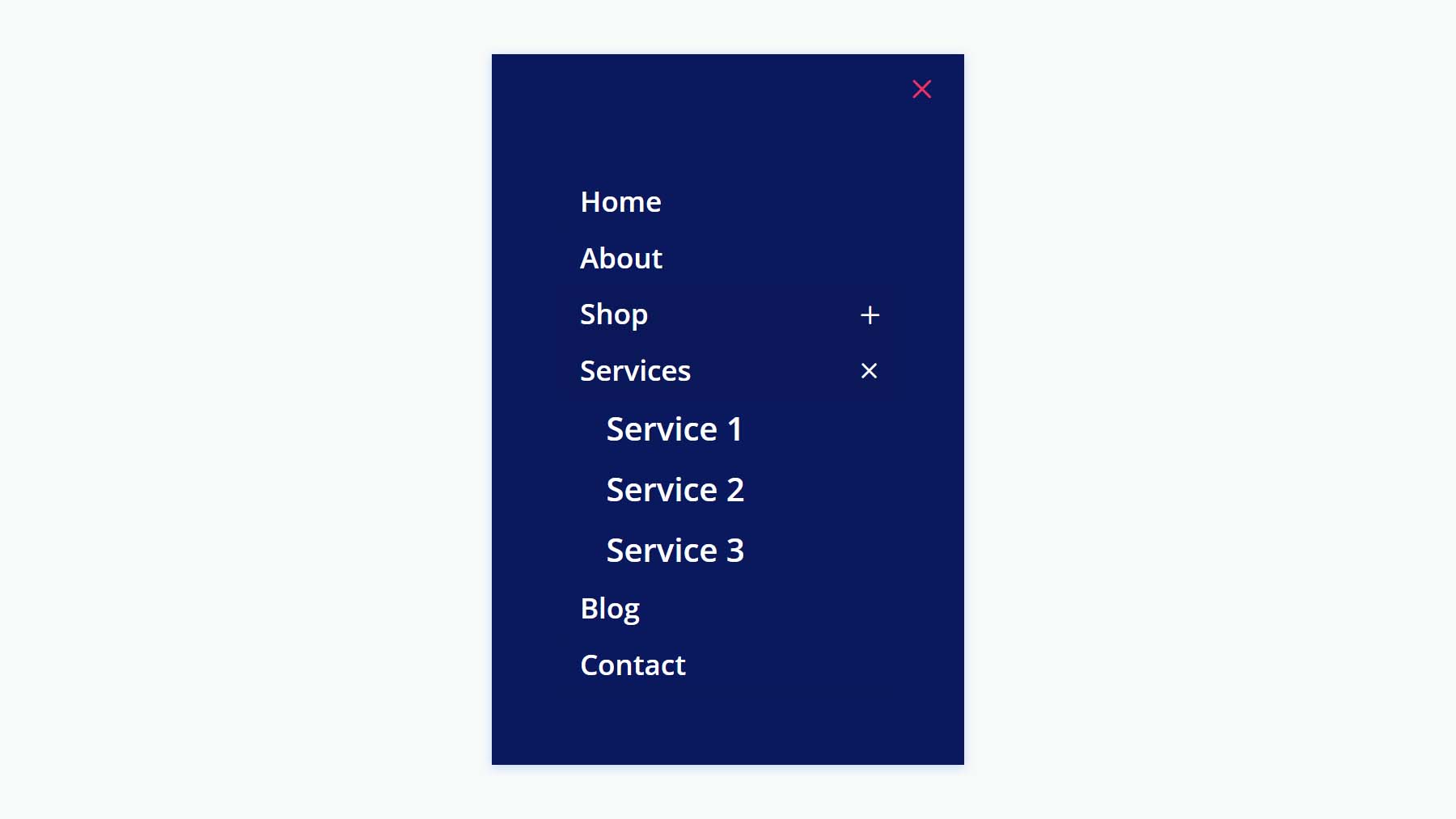
メニューをクリックすると全画面表示になり、クリック可能なサブメニューが含まれます。

これは、同じデザインに従う電話バージョンです。

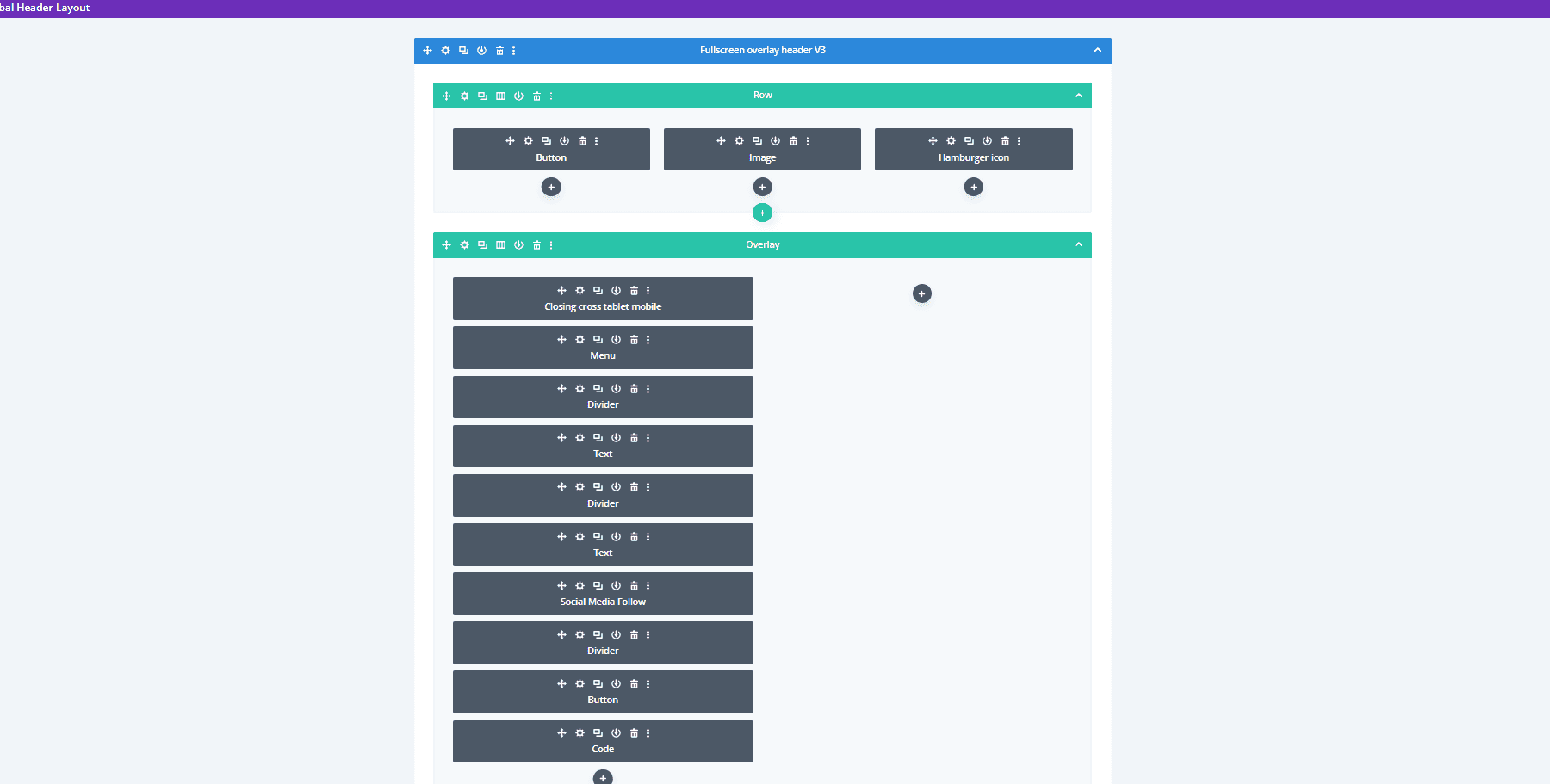
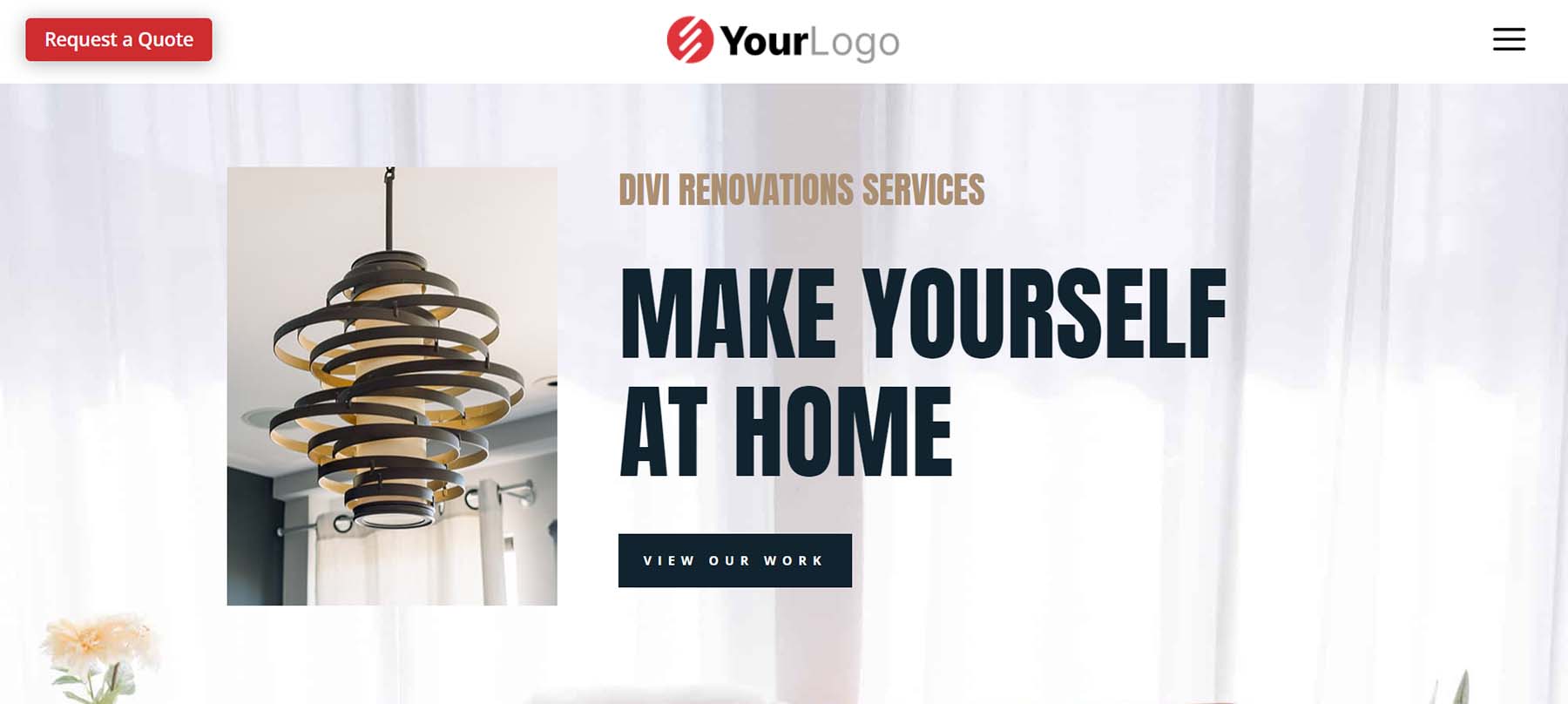
全画面オーバーレイ ヘッダー V3
フルスクリーン オーバーレイ ヘッダー V3 は、以前のレイアウトと同様のモジュールを使用しますが、フルスクリーン オーバーレイ用に異なるデザインを作成します。

デスクトップ ヘッダーには、ホバー アニメーション付きの CTA とハンバーガー アイコンが含まれます。

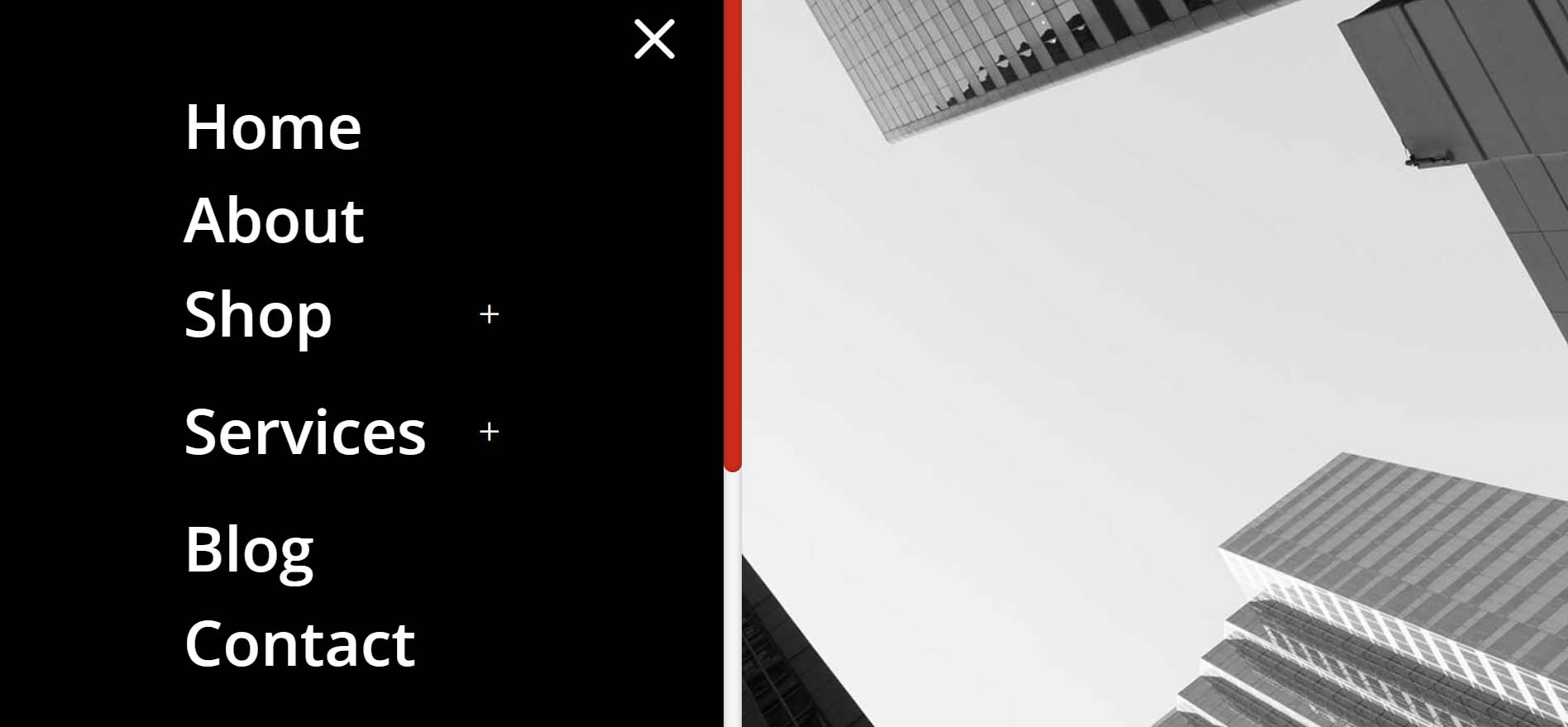
そのメニューは画面の半分をカバーし、画像は画面の残りの半分を占めます.

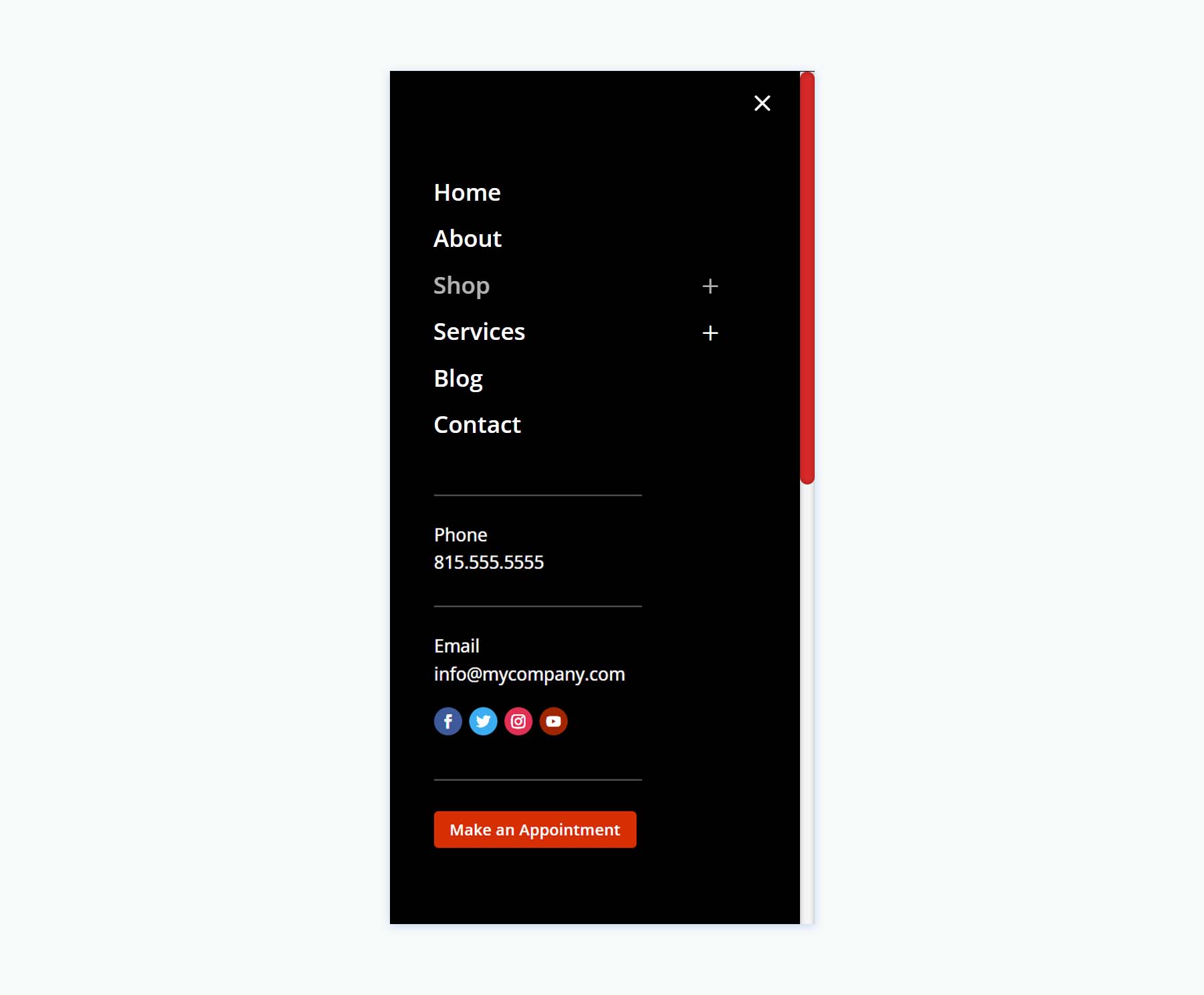
携帯版もメニューは同じデザインですが、画像はありません。

スライドイン付きヘッダー
3 番目に、3 つのレイアウトを含む Header Layout Pack の Header with Slide-ins を見ていきます。
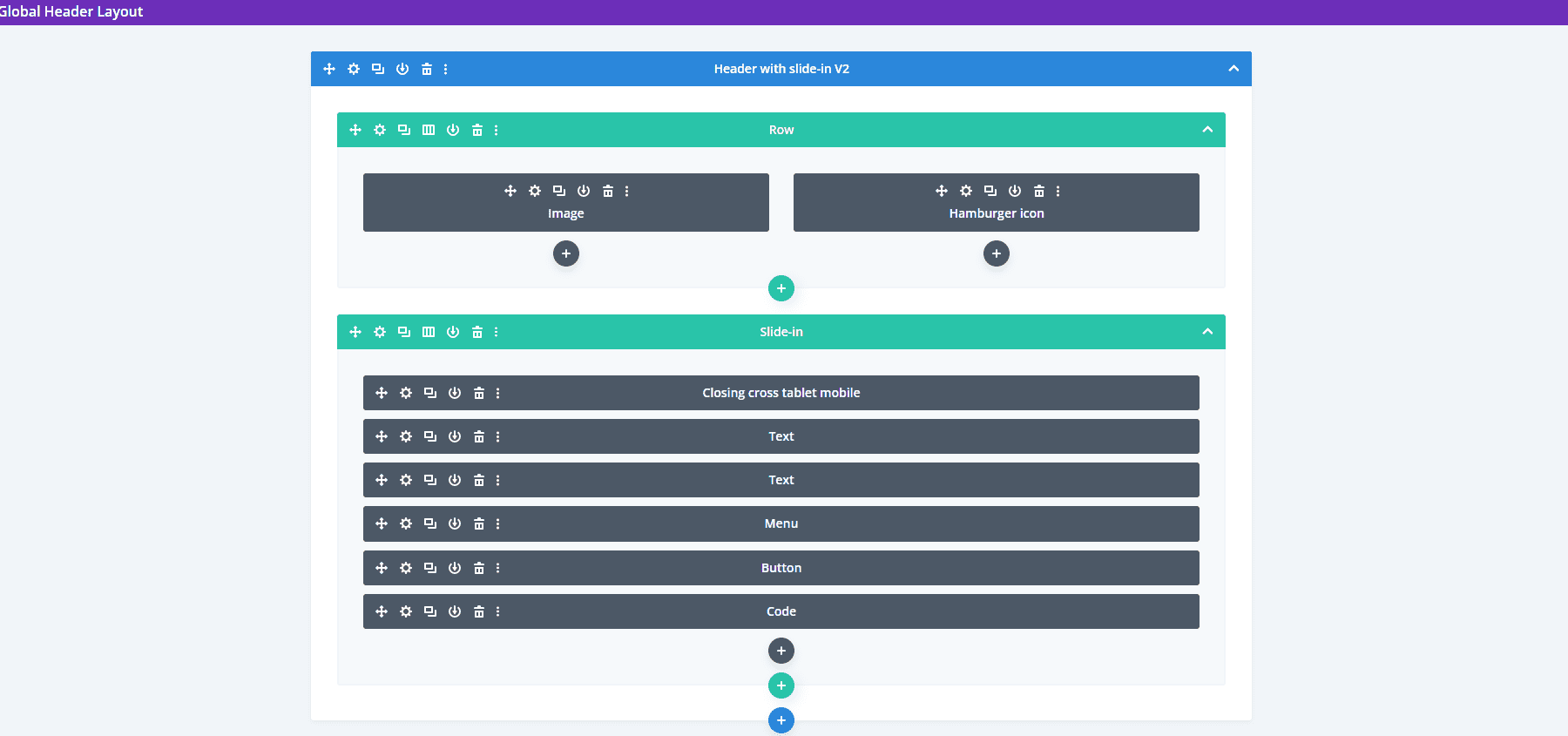
スライドイン付きヘッダー V2
バージョン 2 は、Blurb モジュール、いくつかのテキスト モジュール、メニュー モジュール、ボタン モジュール、およびコードを使用してスライドインを作成します。

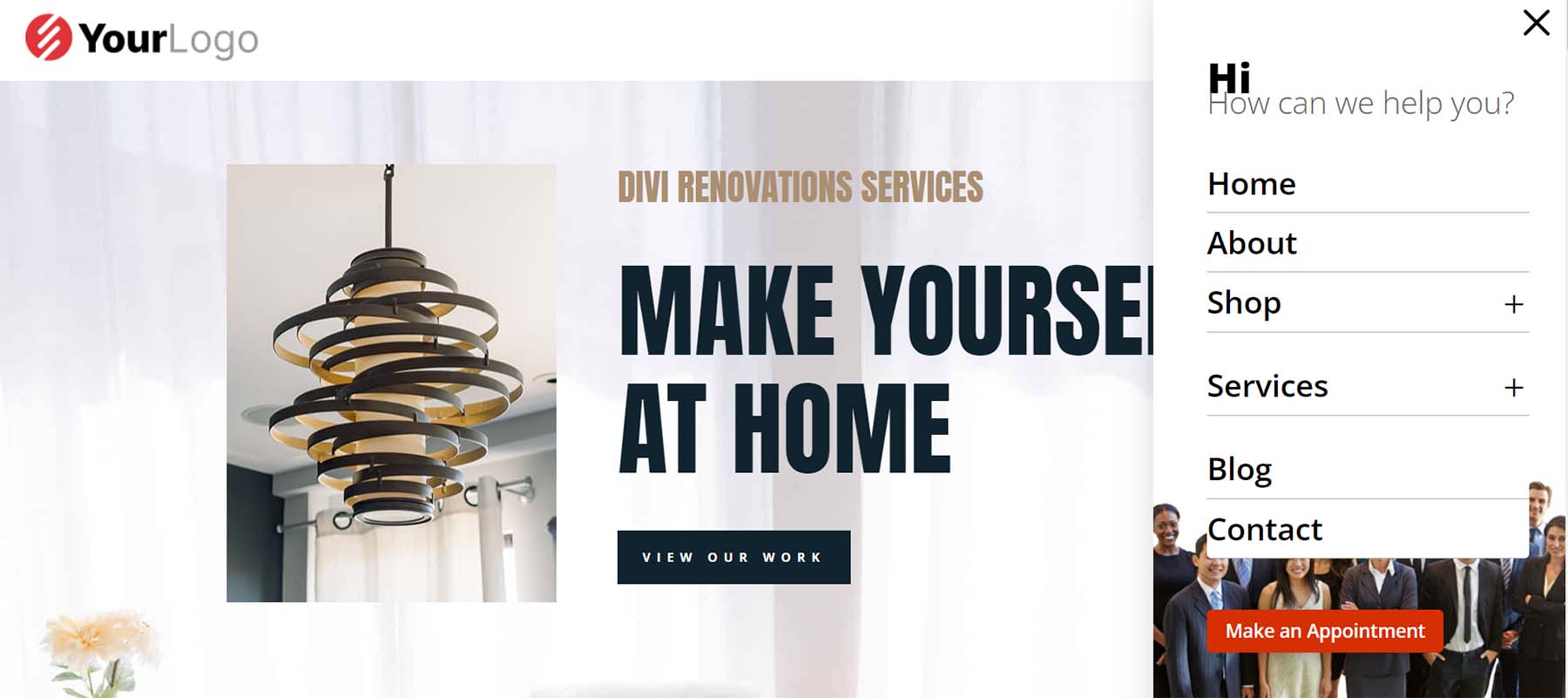
スライドイン メニューには、メッセージの下にサブメニューが表示されます。 メニューの下部に、CTA と画像があります。

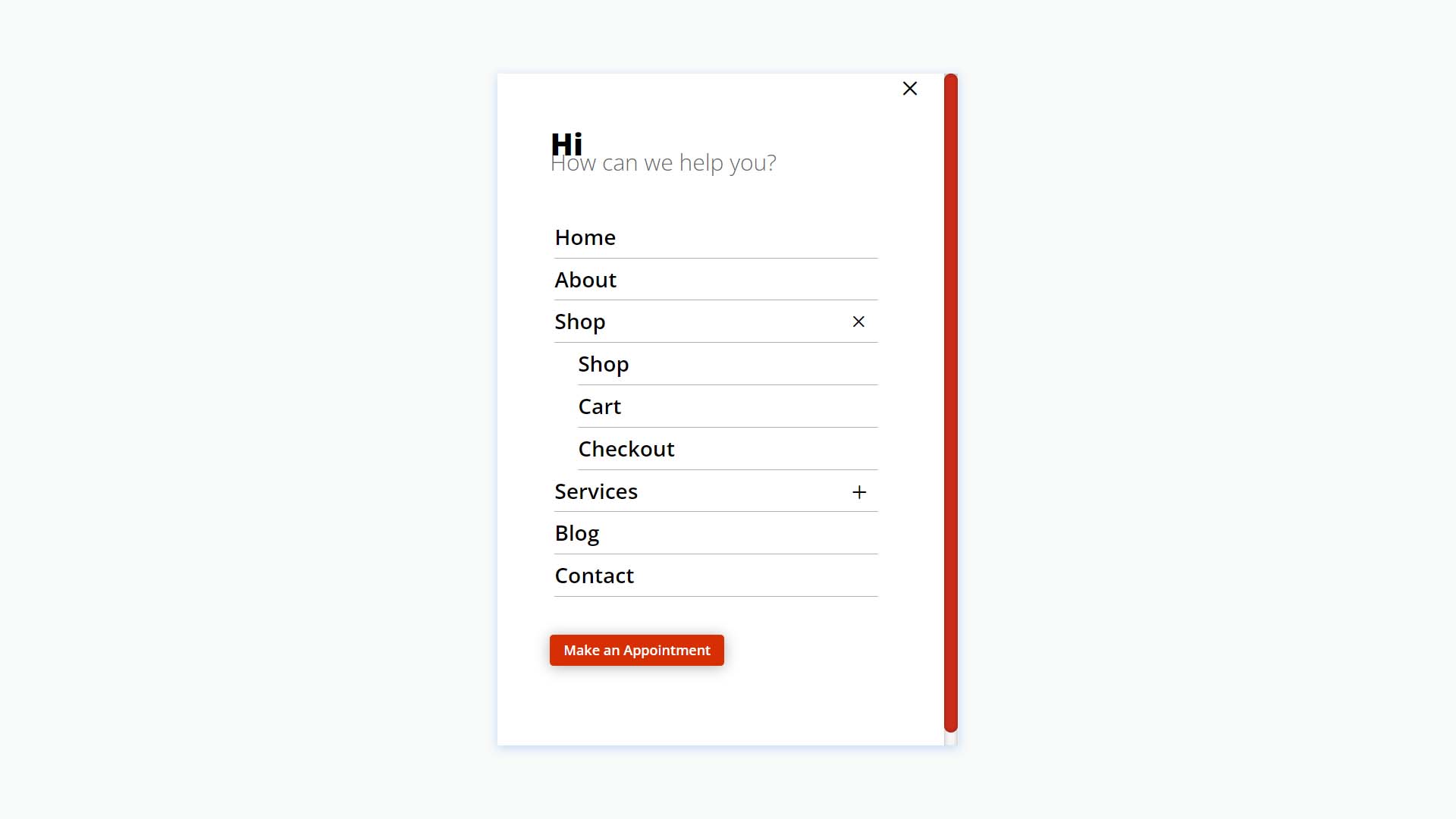
スマホ版はメニューデザインはそのままに画像を削除。


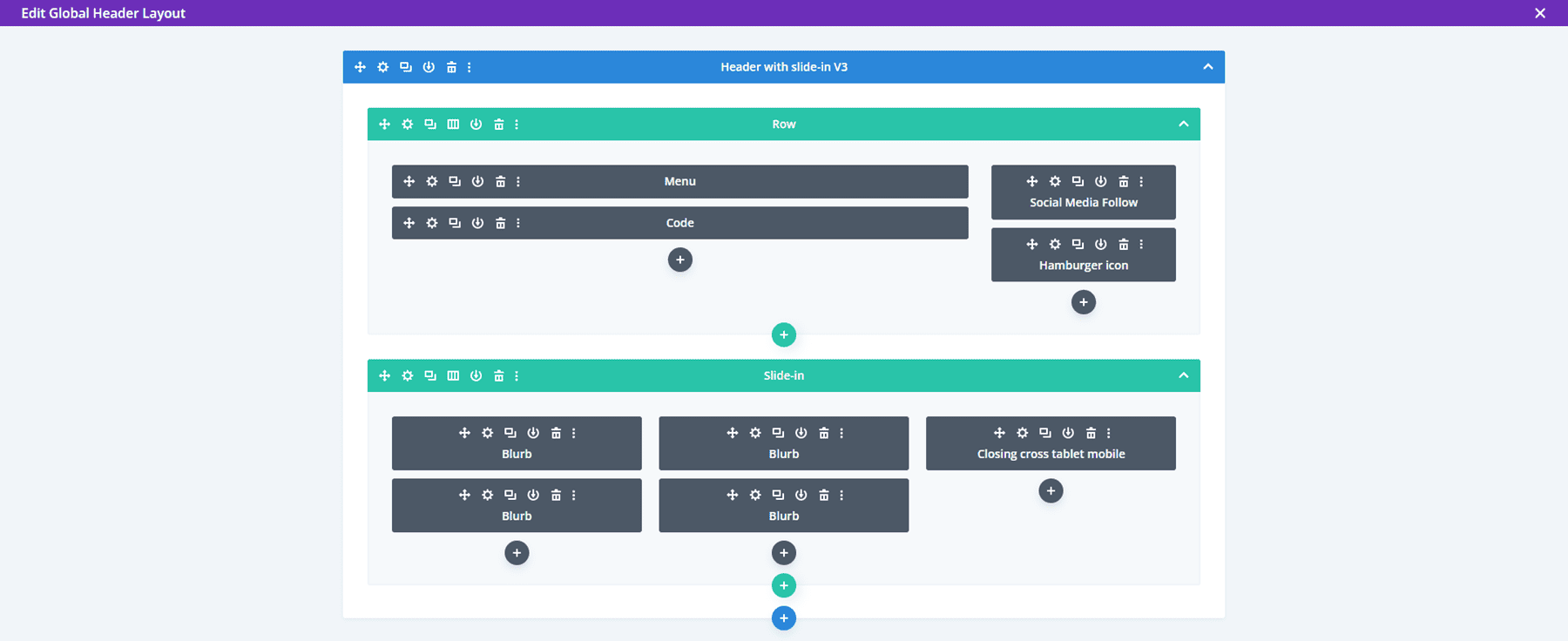
スライドイン V3 付きヘッダー
バージョン 3 には、スライドインを作成するための Blurb モジュールが含まれています。

デスクトップ スライドインにはホバー アニメーションが含まれ、テキストとアイコンが表示されます。 各要素はクリック可能です。

電話のスライドイン メニューのクリック可能な要素は、デスクトップ バージョンよりもはるかに大きく、モバイルで簡単に使用できます。

シンプルなヘッダー
第 4 に、Simple Headers には 30 のレイアウトが含まれています。
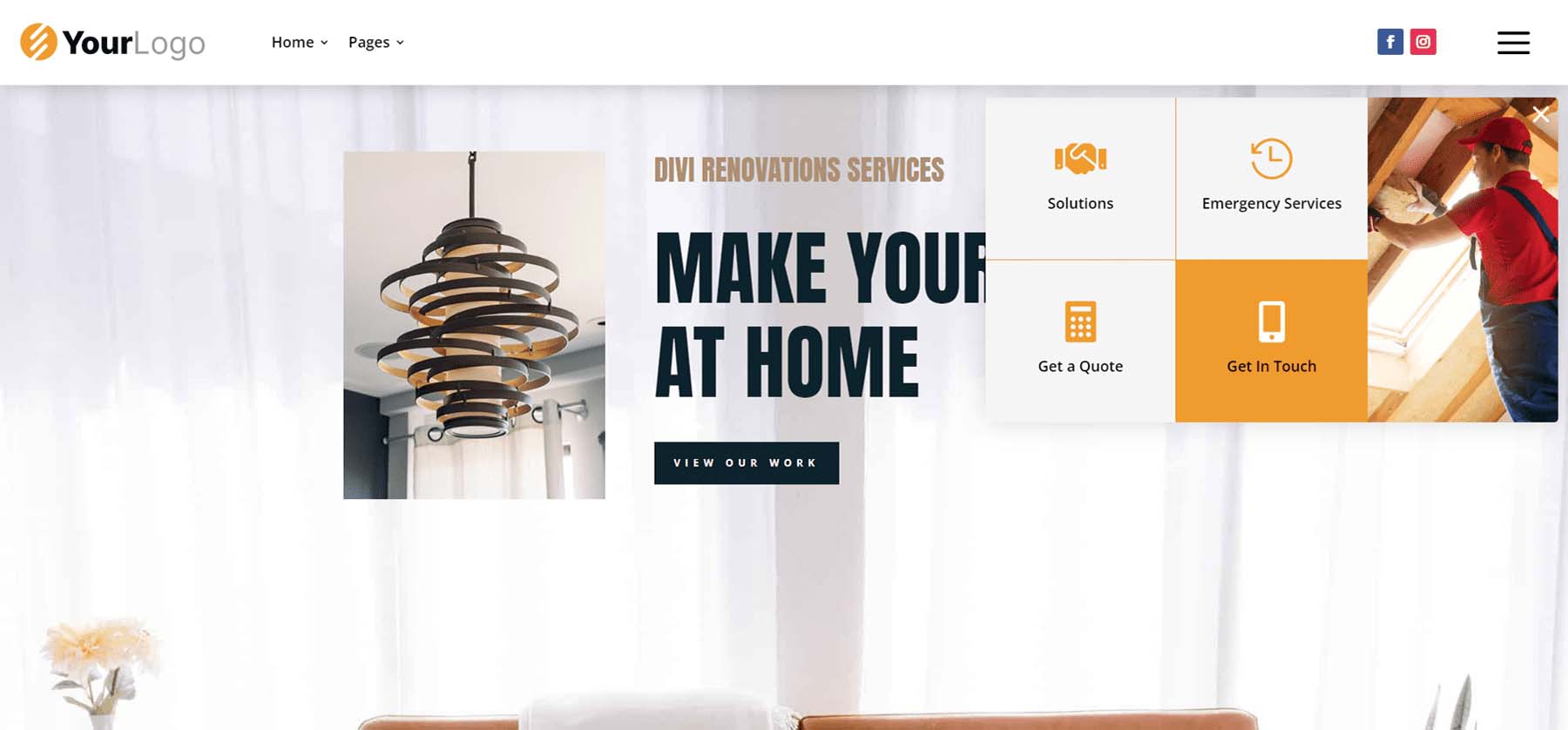
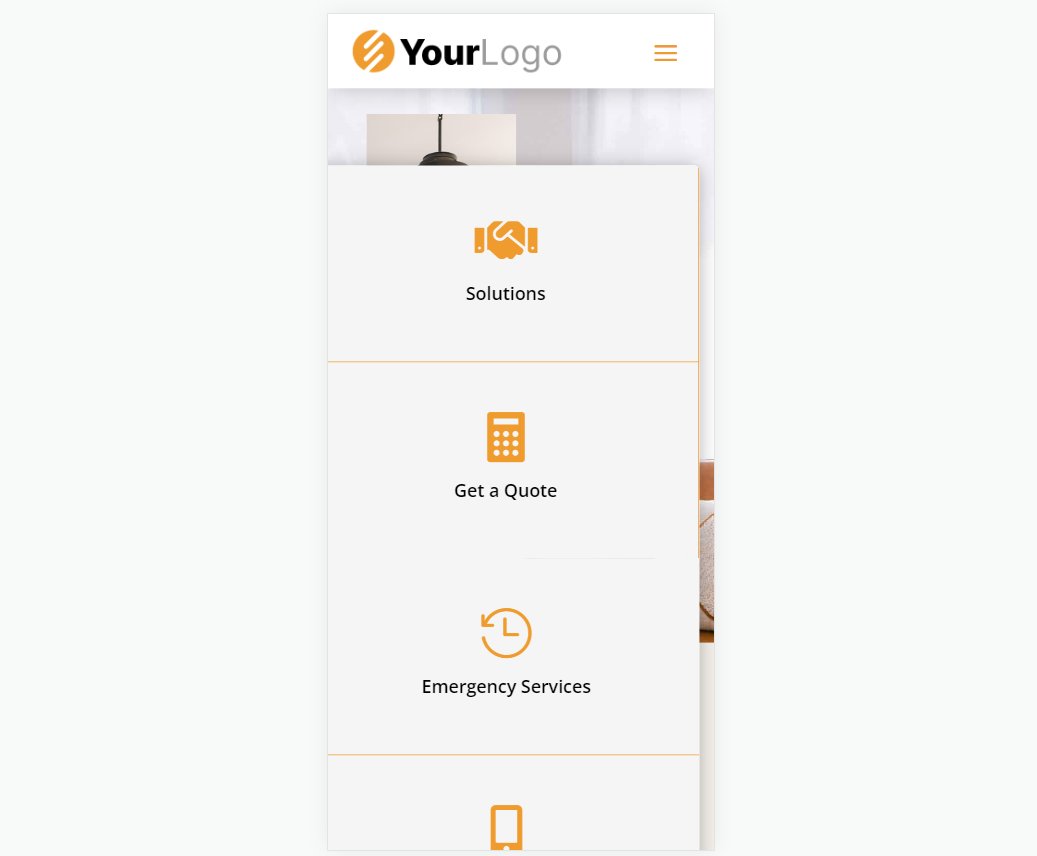
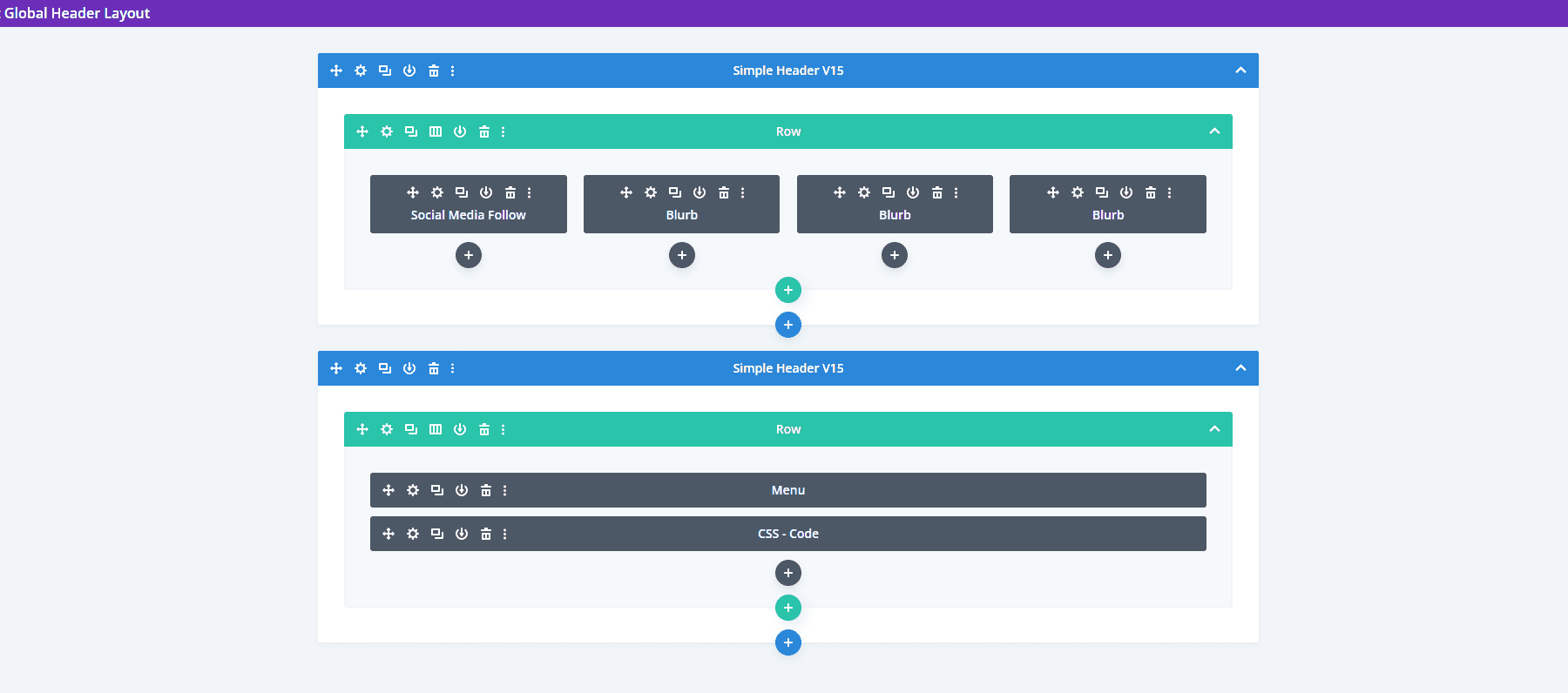
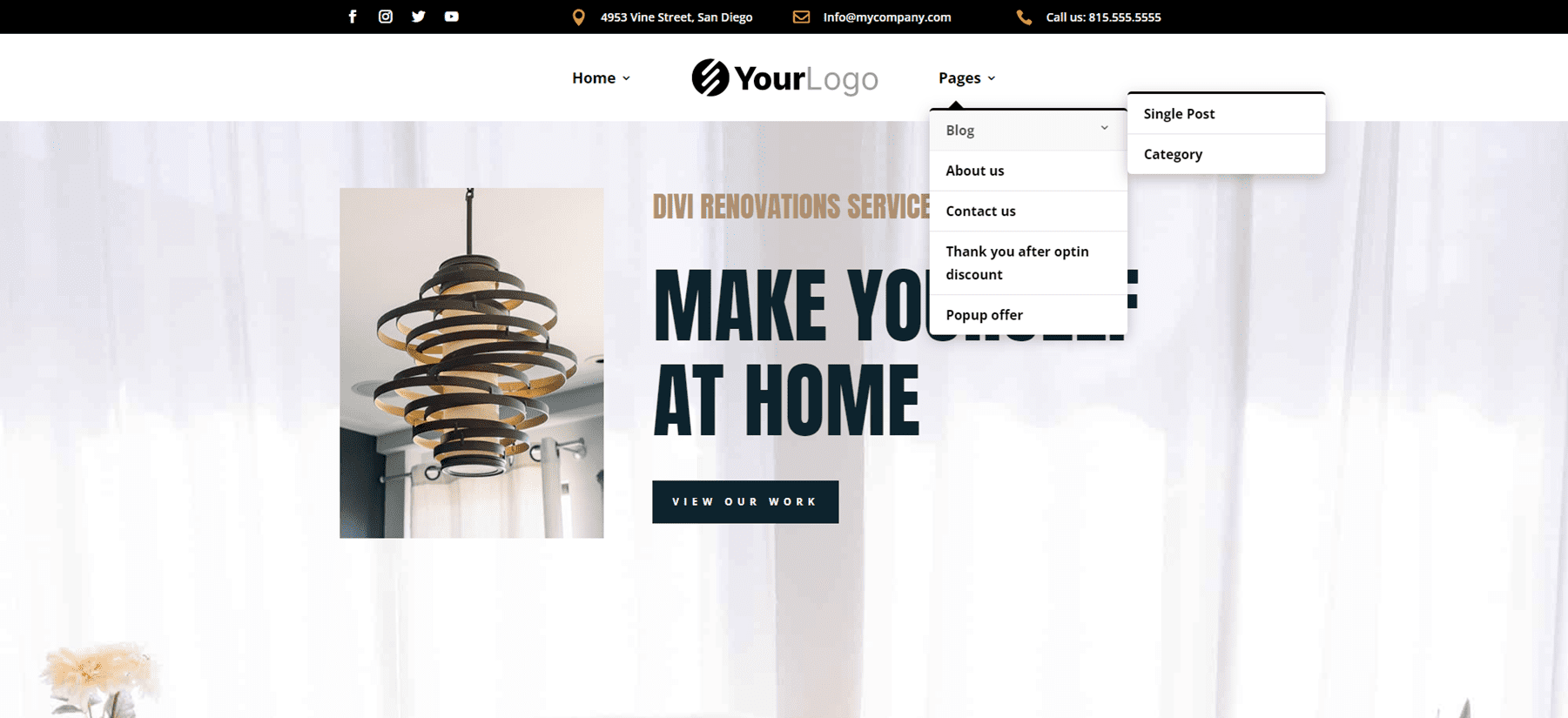
シンプルヘッダー V15
Simple Headers バージョン 15 には 2 つの行があり、ソーシャル メディア モジュールといくつかの Blurb モジュールが含まれています。

デスクトップ バージョンには、連絡先情報を含むトップ バーが含まれています。 ロゴが中央に配置され、メニューにはサブメニューが含まれています。

電話バージョンでは、サブメニューのトグル ボタンが追加されます。

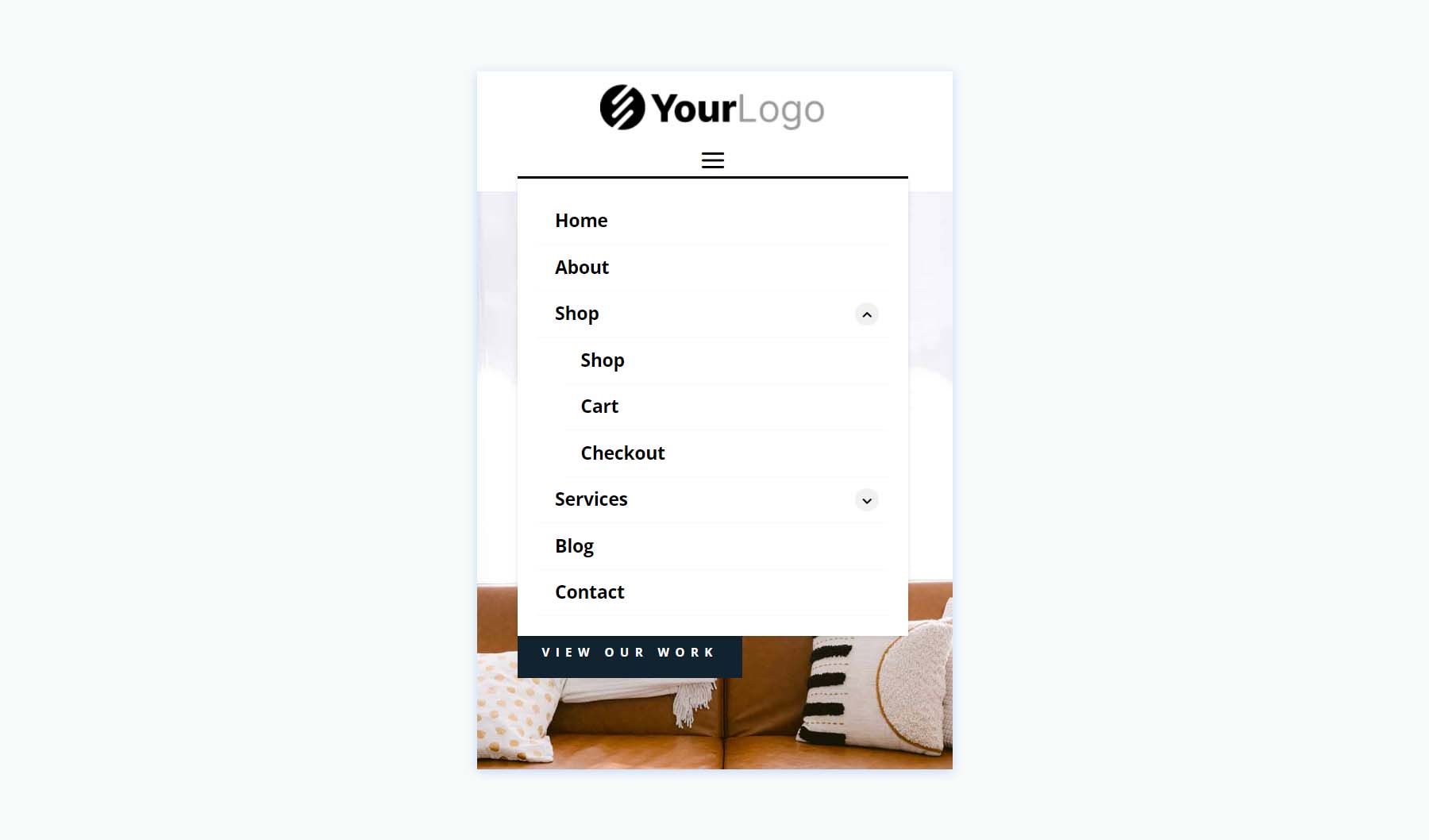
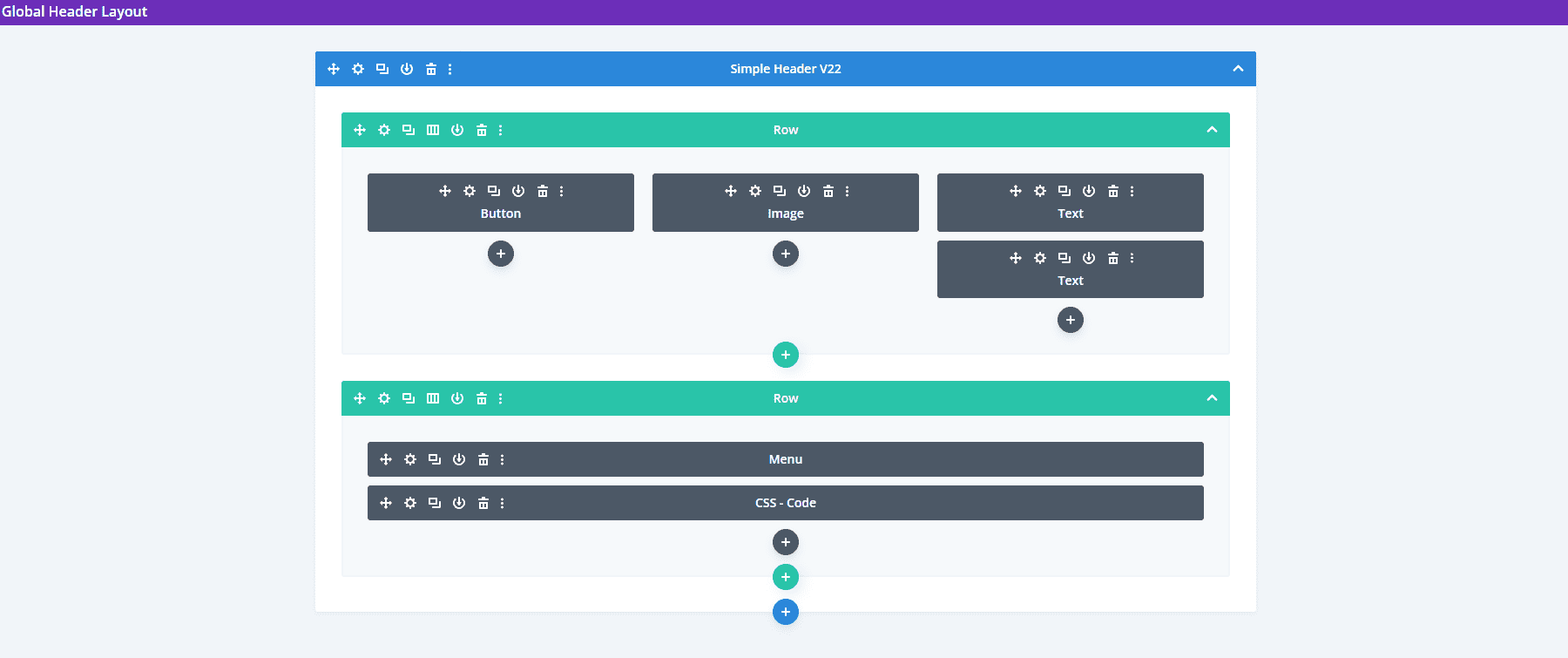
シンプルヘッダー V22
これには、ヘッダーを作成するための 2 つの行が含まれています。

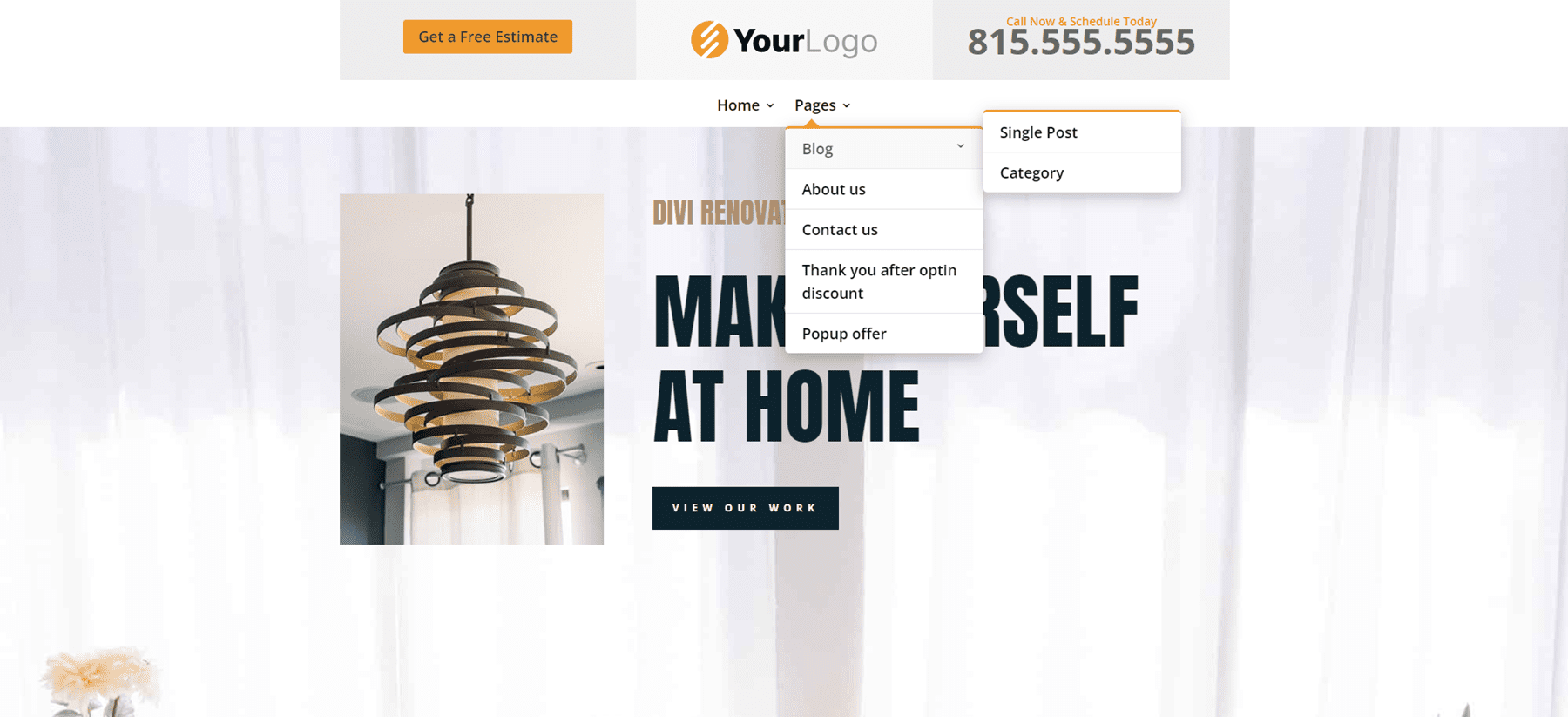
上部のバーには、ホバー アニメーション、中央のロゴ、電話番号を含む CTA が表示されます。 そのメニューには、スタイル付きのサブメニューが含まれています。

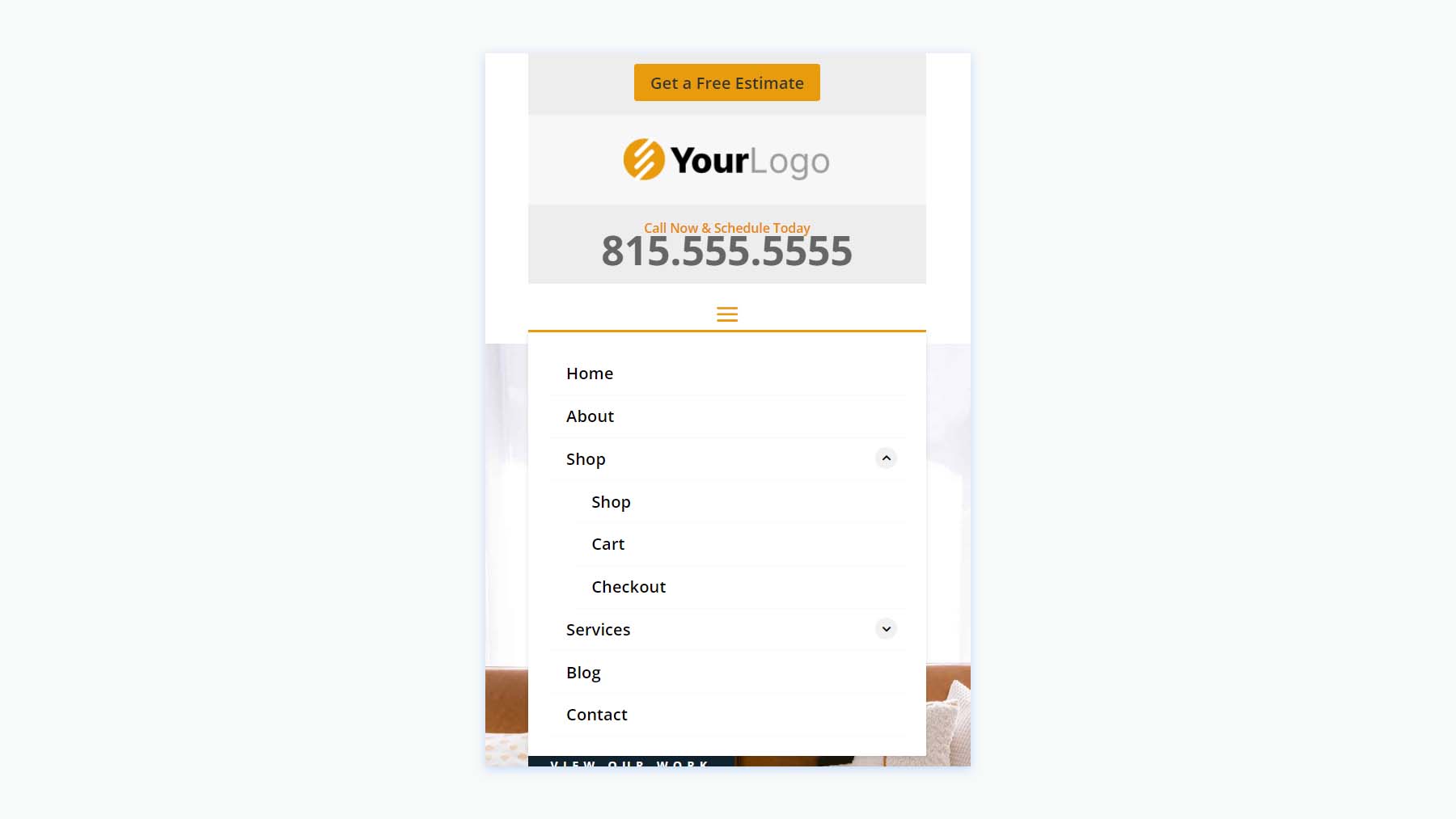
電話バージョンでは、コード モジュールで作成されたトグルを含むサブメニューが表示されます。

正方形のロゴ ヘッダー
5 番目に、Square Logos Headers には 5 つのレイアウトが含まれています。 ほとんどのロゴよりも背の高いロゴがある場合に最適です。
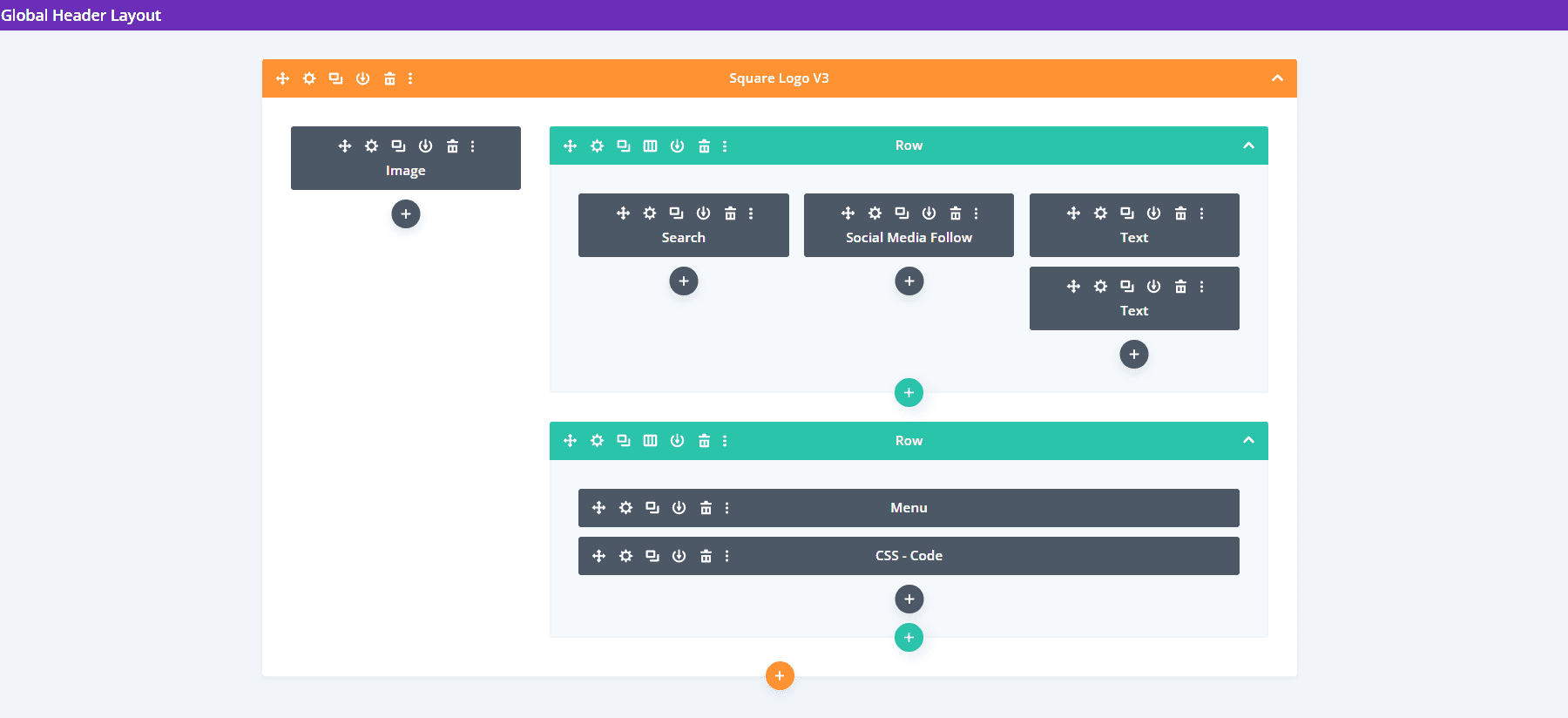
スクエア ロゴ ヘッダー V3
これは、複数列のレイアウトを含む専門セクションで構築されました。 正方形のロゴは、独自の列にイメージ モジュールを使用して作成されます。

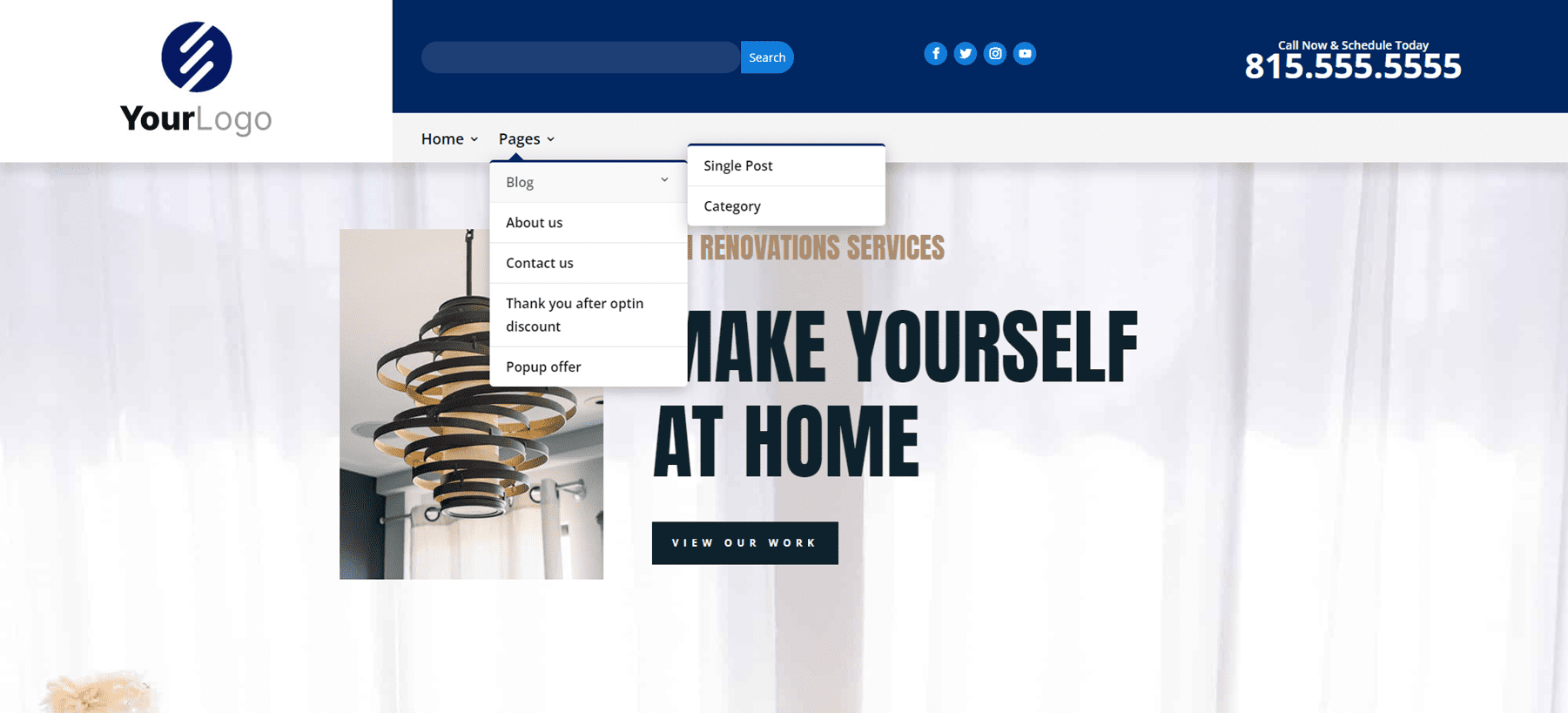
デスクトップ バージョンには、検索ボックスと連絡先情報を含むトップ バーが含まれています。 すべてのメニューは、トップ バーの背景と一致するようにスタイル設定されています。

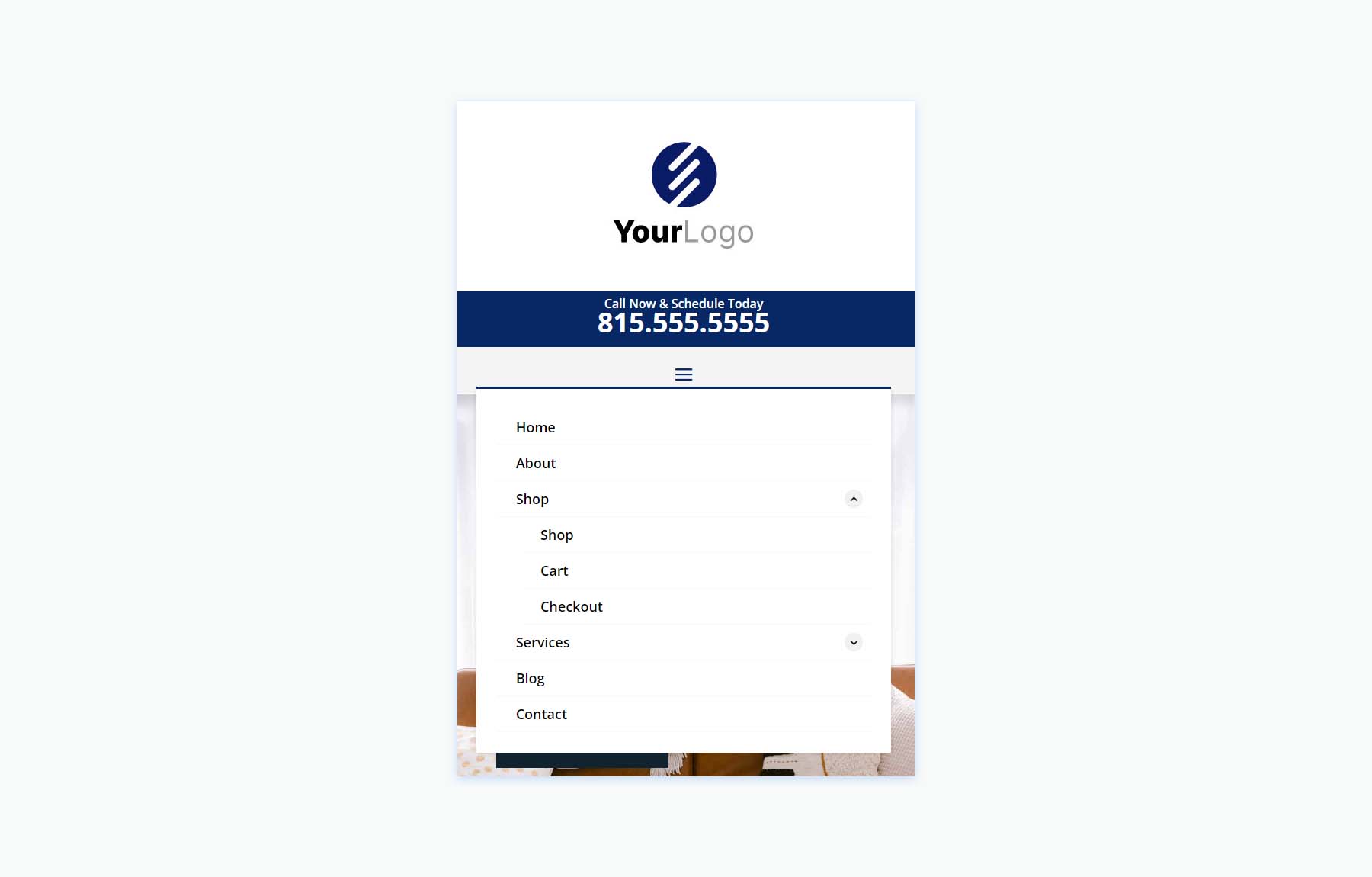
スマートフォン バージョンには、CSS で作成されたサブメニュー トグルが含まれています。

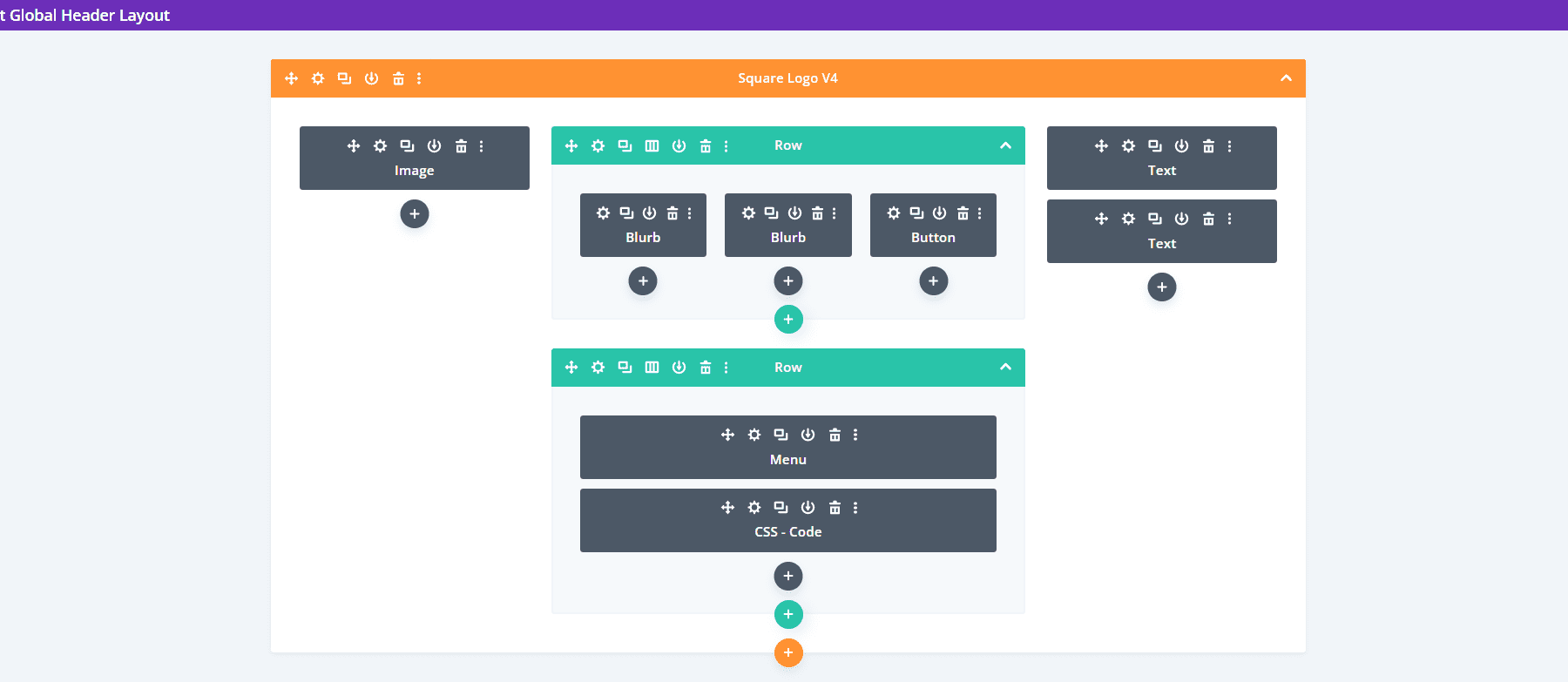
スクエア ロゴ ヘッダー V4
バージョン 4 には、ロゴ、メニュー、および CTA を作成するための 3 つの列が含まれています。

デスクトップ バージョンでは、外側の 2 つの列にロゴと電話番号が表示されます。 中央の列には 2 つの行が含まれます。 一番上の行には連絡先情報と CTA が表示され、一番下の行には一番上の行のアイコンとボタンに合わせてスタイル設定された背景を持つメニューが表示されます。

電話バージョンには、大きなロゴ領域が含まれています。 サブメニューには、CSS で作成されたトグルが含まれています。

ウー・ヘッダーズ
最後に、10 個の WooCommerce ヘッダーを含むヘッダー レイアウト パックを見ていきます。
ウーヘッダー V3
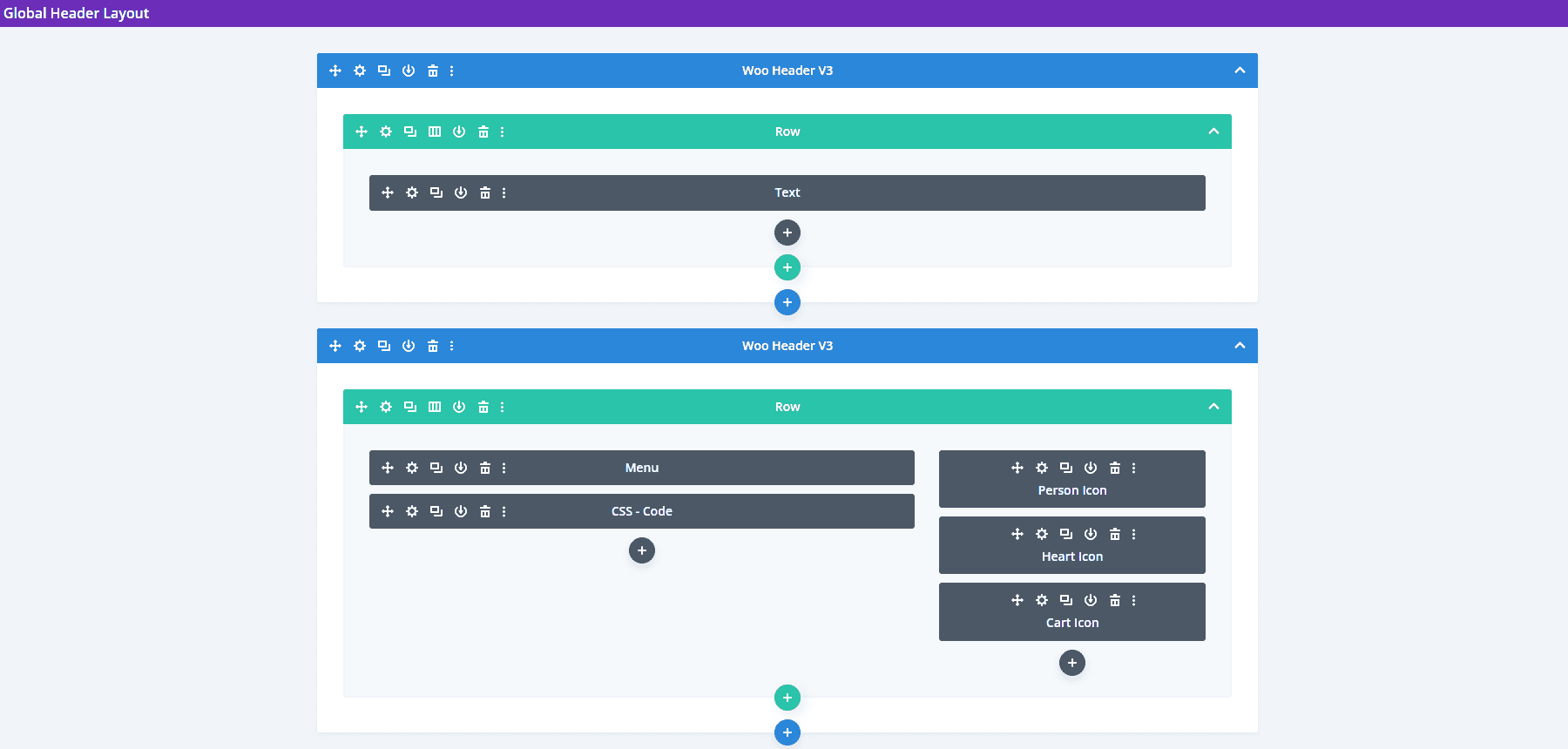
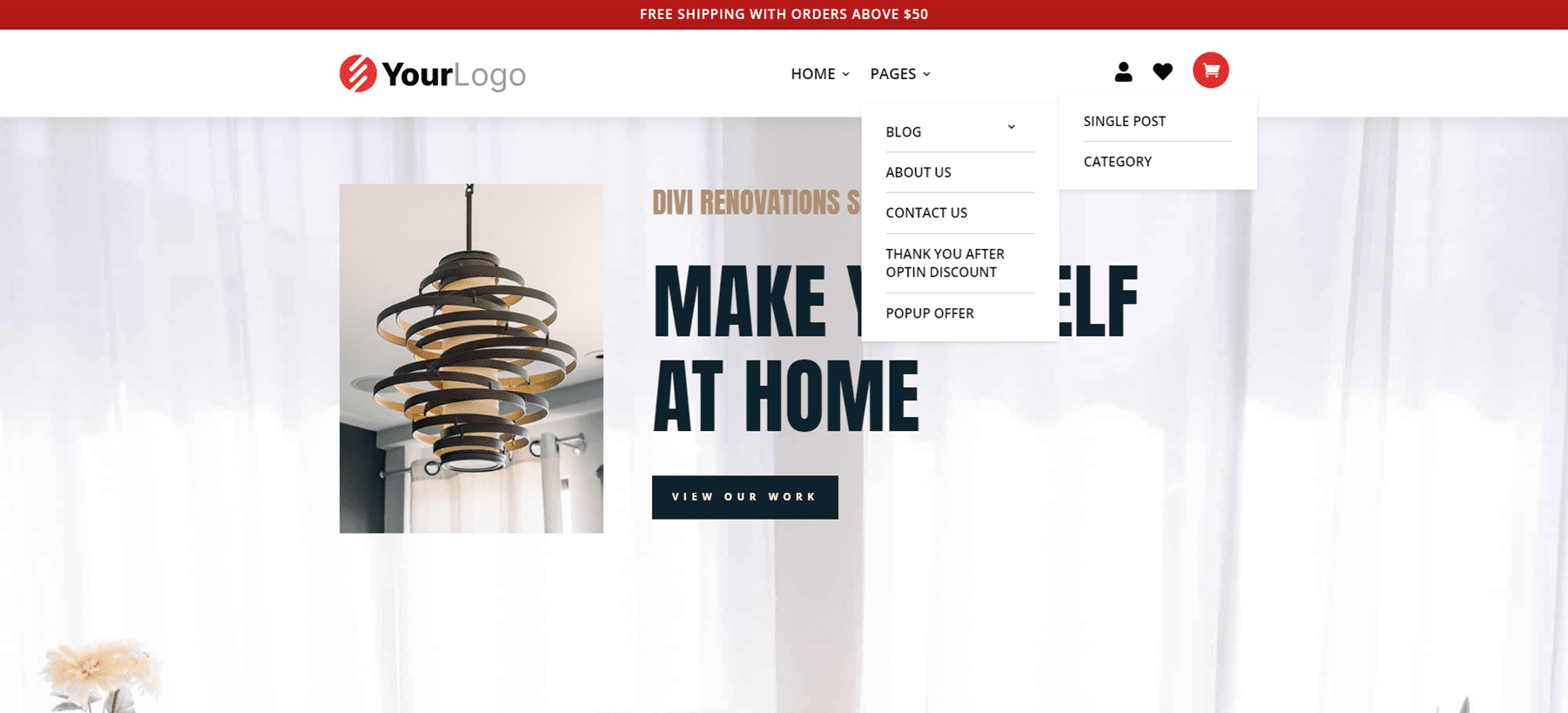
最初の Woo ヘッダーには 2 つの行が含まれています。 一番上の行にはテキスト モジュールが含まれ、2 番目の行にはメニュー モジュールといくつかのアイコン モジュールが表示されます。

一番上の行のテキスト モジュールは、販売バナーを作成します。 グラフィックには、個人のアカウント ログイン、お気に入りリスト、ショッピング カートにリンクできる人、ハート、カートのアイコンが含まれます。

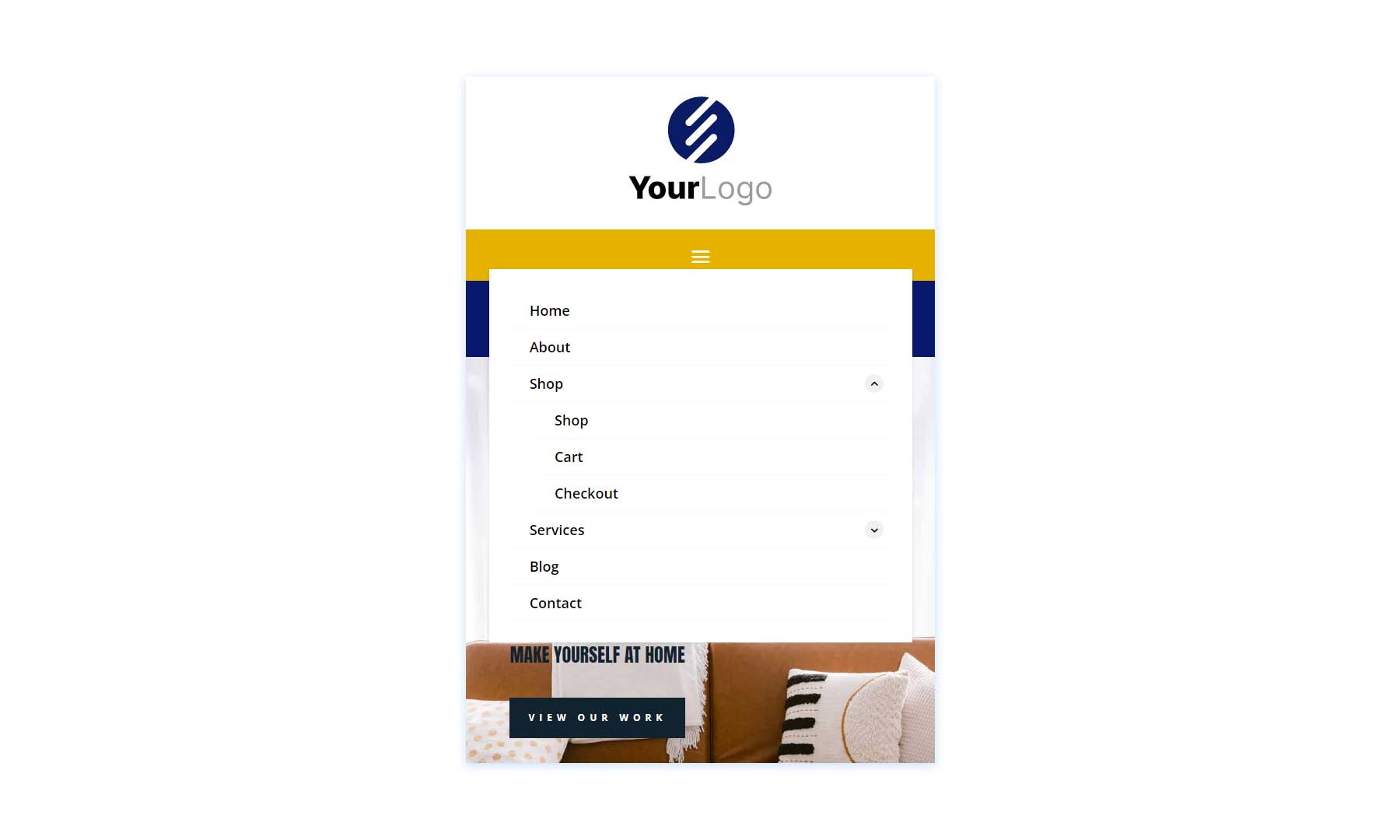
スマホ版はアイコンをハンバーガーメニューの上に移動。 これまで見てきた他のものと同様に、このサブメニューには CSS で作成されたトグルが含まれています。

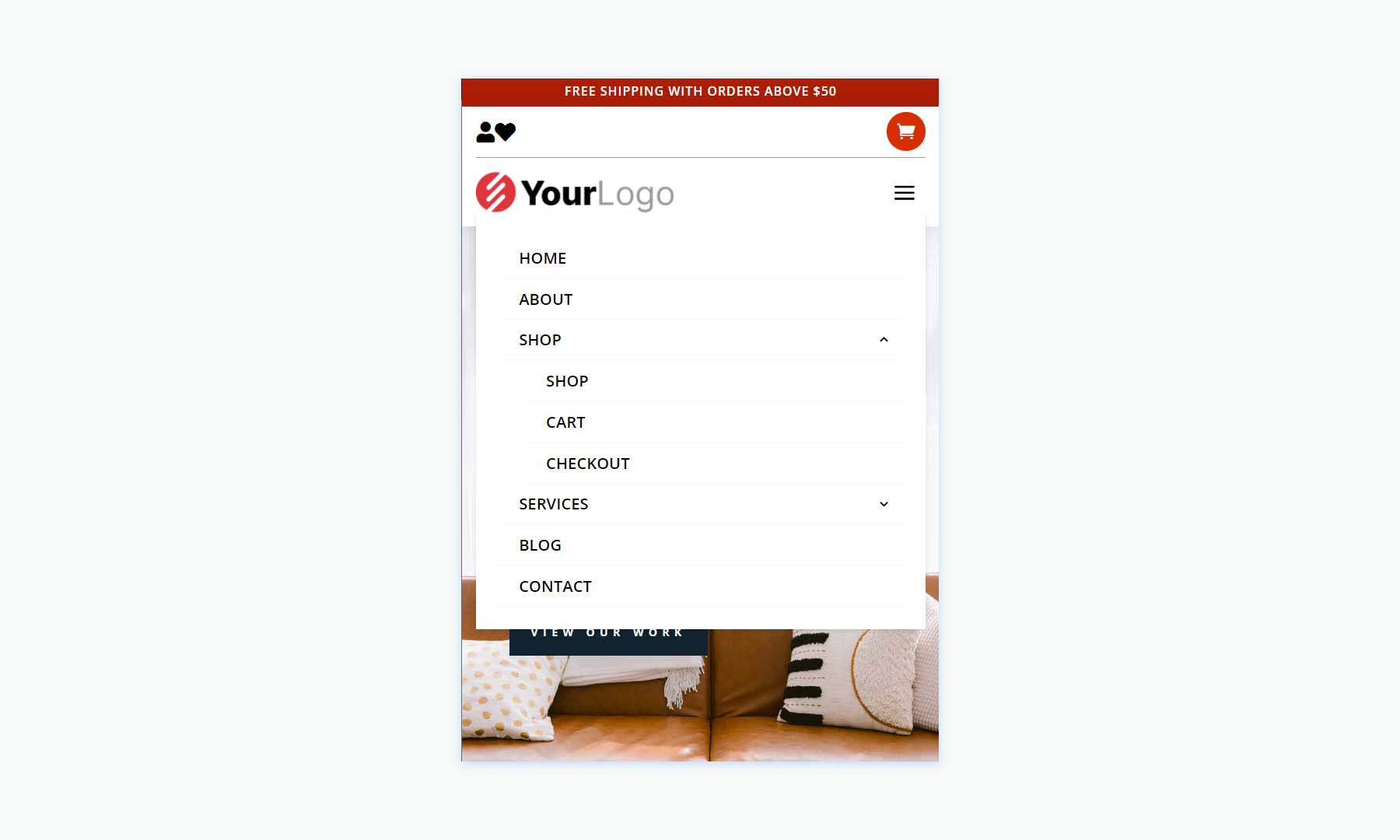
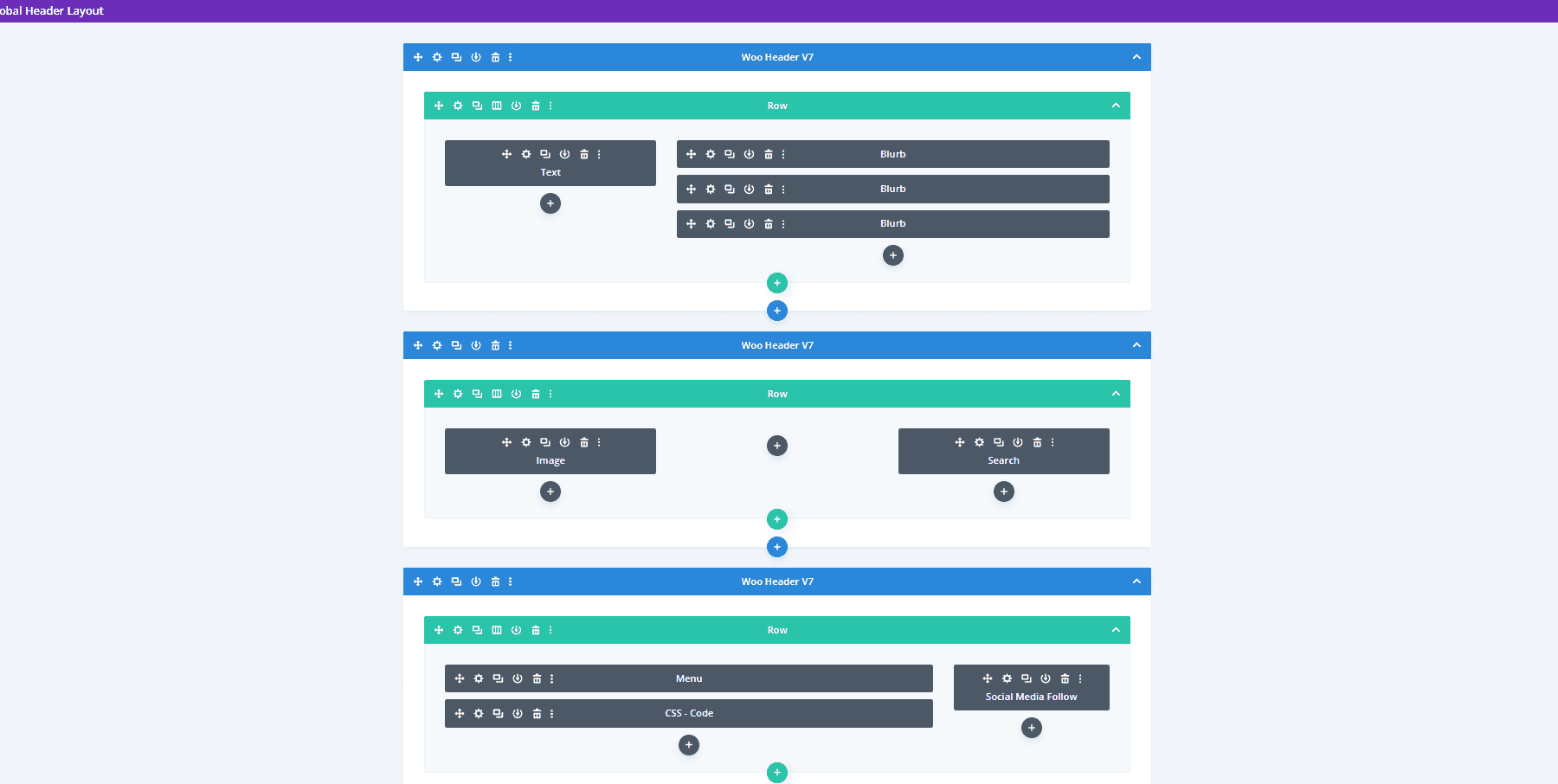
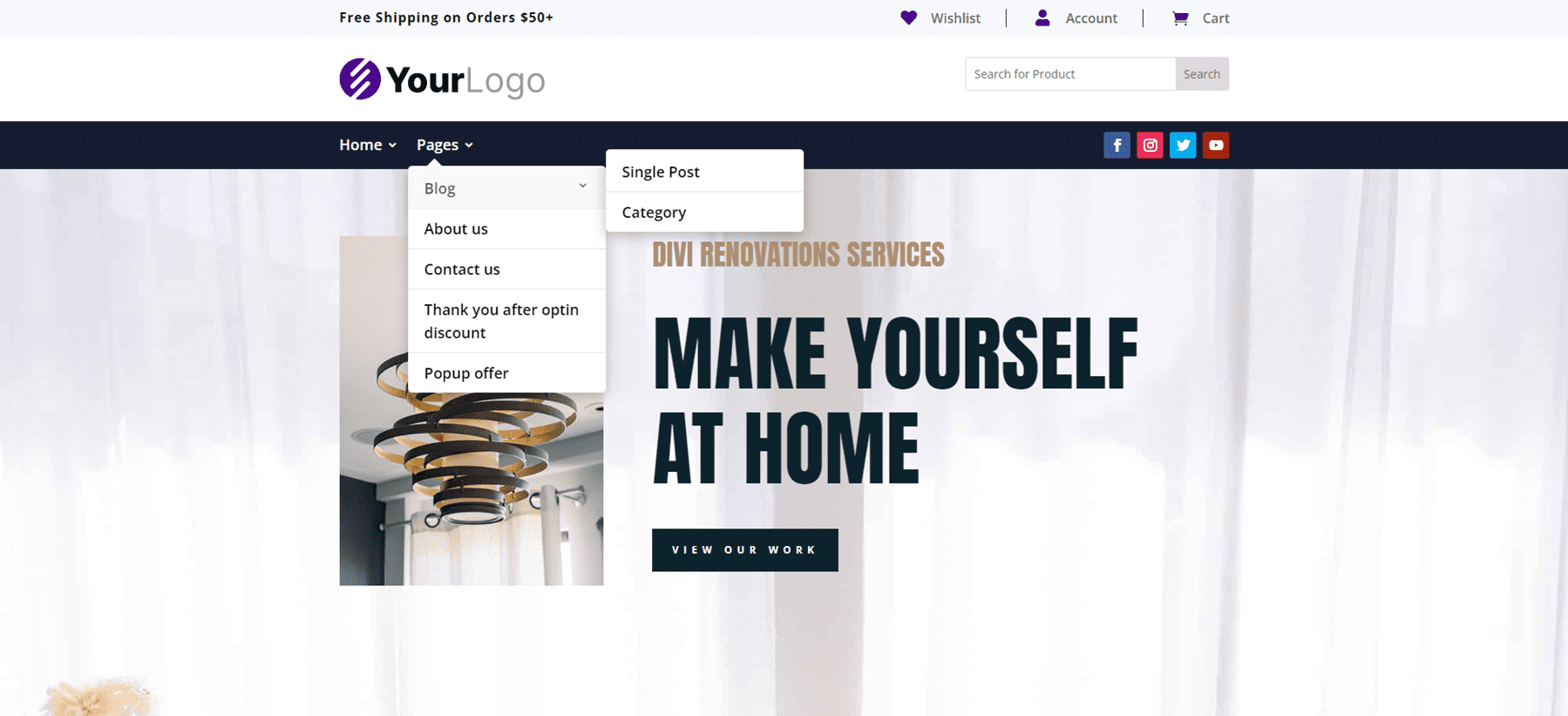
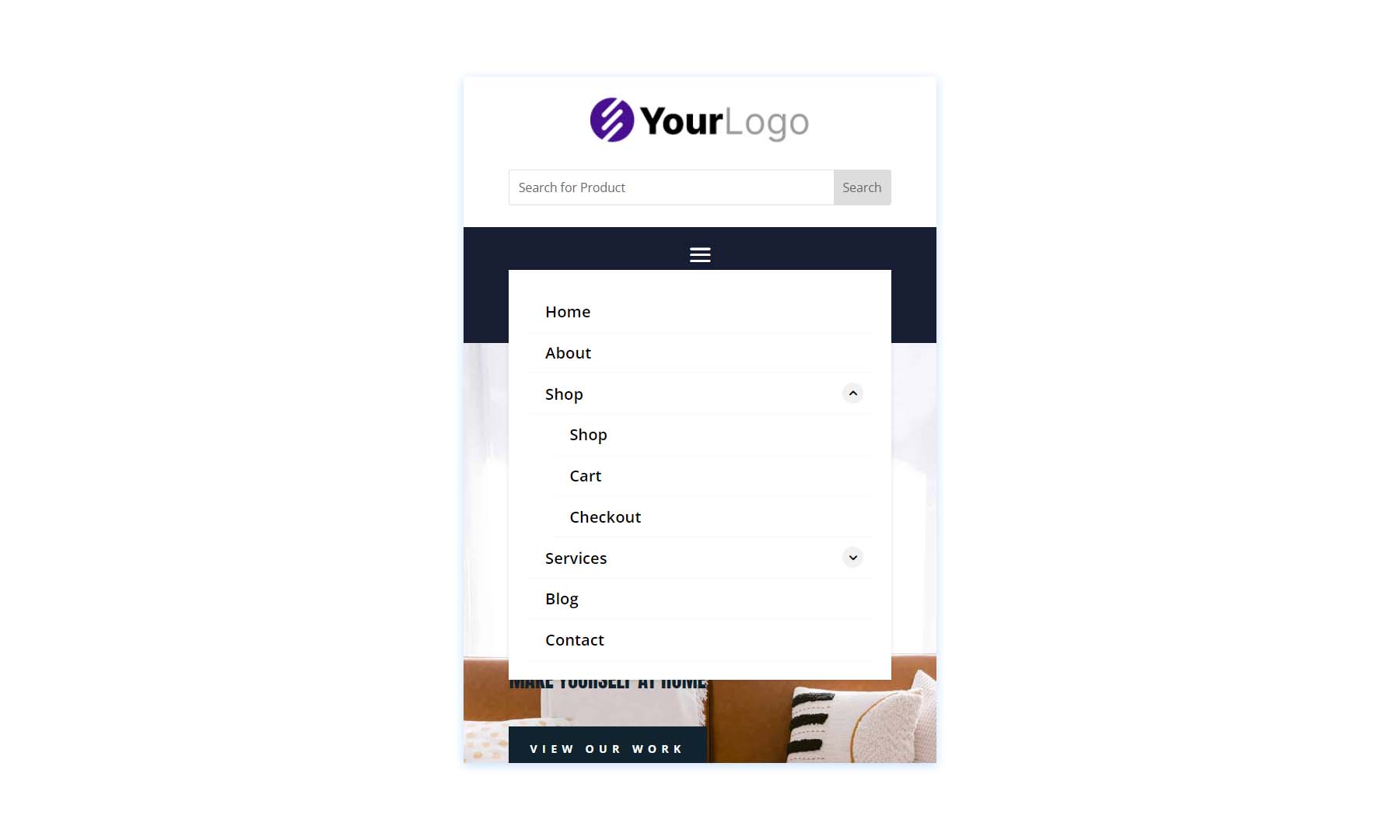
ウーヘッダー V7
Woo ヘッダー バージョン 7 は、興味深い WooCommerce リンクを作成するための Blurb モジュールを含む 3 つの行で構築されました。

デスクトップ バージョンでは、トップ バーにメッセージと Woo リンクが表示されます。 中央のバーには、ロゴと WooCommerce 製品検索が表示されます。 メニュー バーには、ソーシャル メディア ボタンが含まれています。

これはスマートフォン版で、ハンバーガー メニュー アイコンの下にソーシャル メディア アイコンが配置されています。 すべてが携帯電話の画面に適切に配置されており、WooCommerce リンクと製品検索ボックスも含まれています。

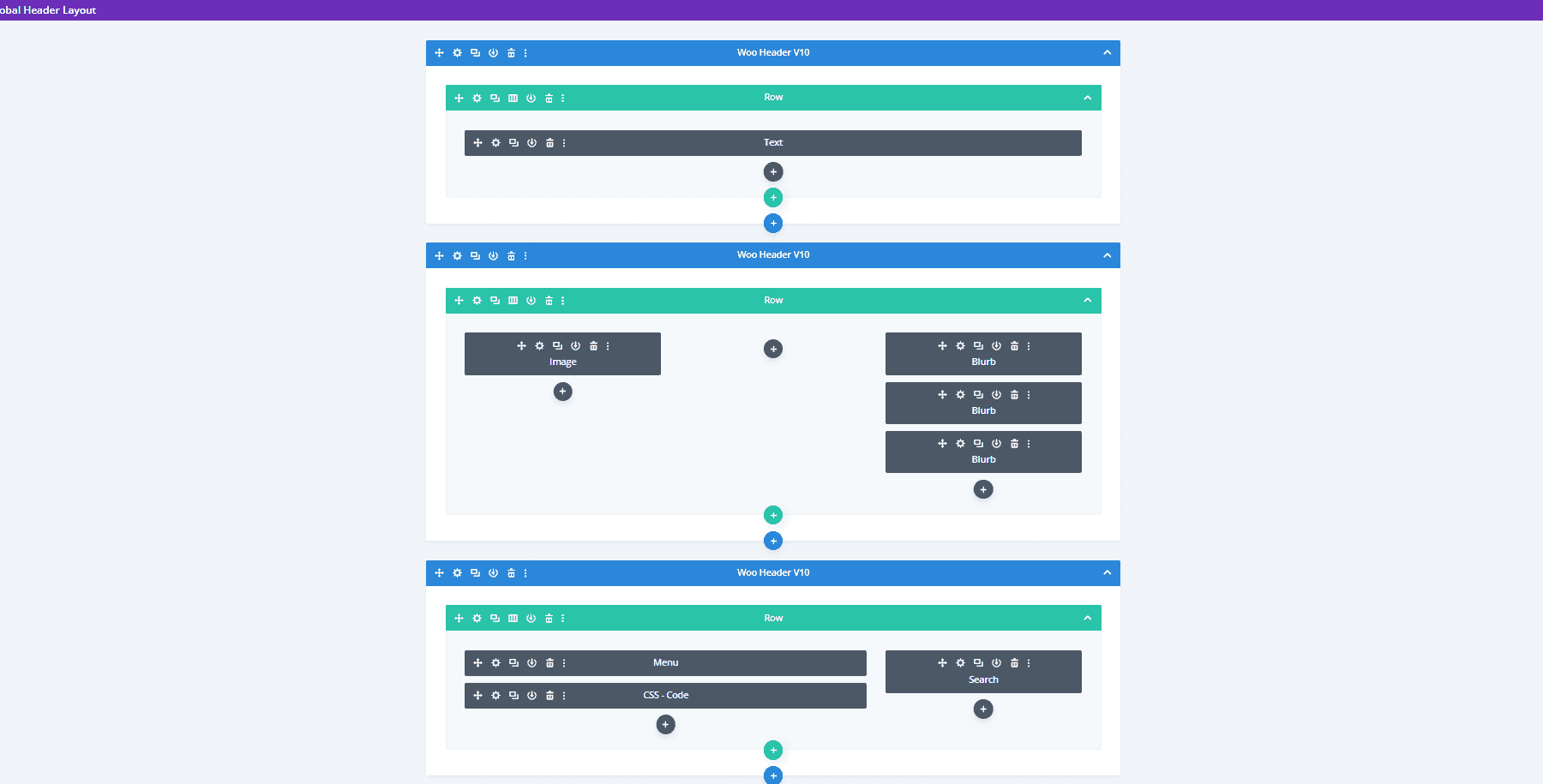
ウーヘッダー V10
Woo Header バージョン 10 には、3 つの行も含まれています。 製品検索が含まれており、テキスト モジュールを使用してバナーを作成します。

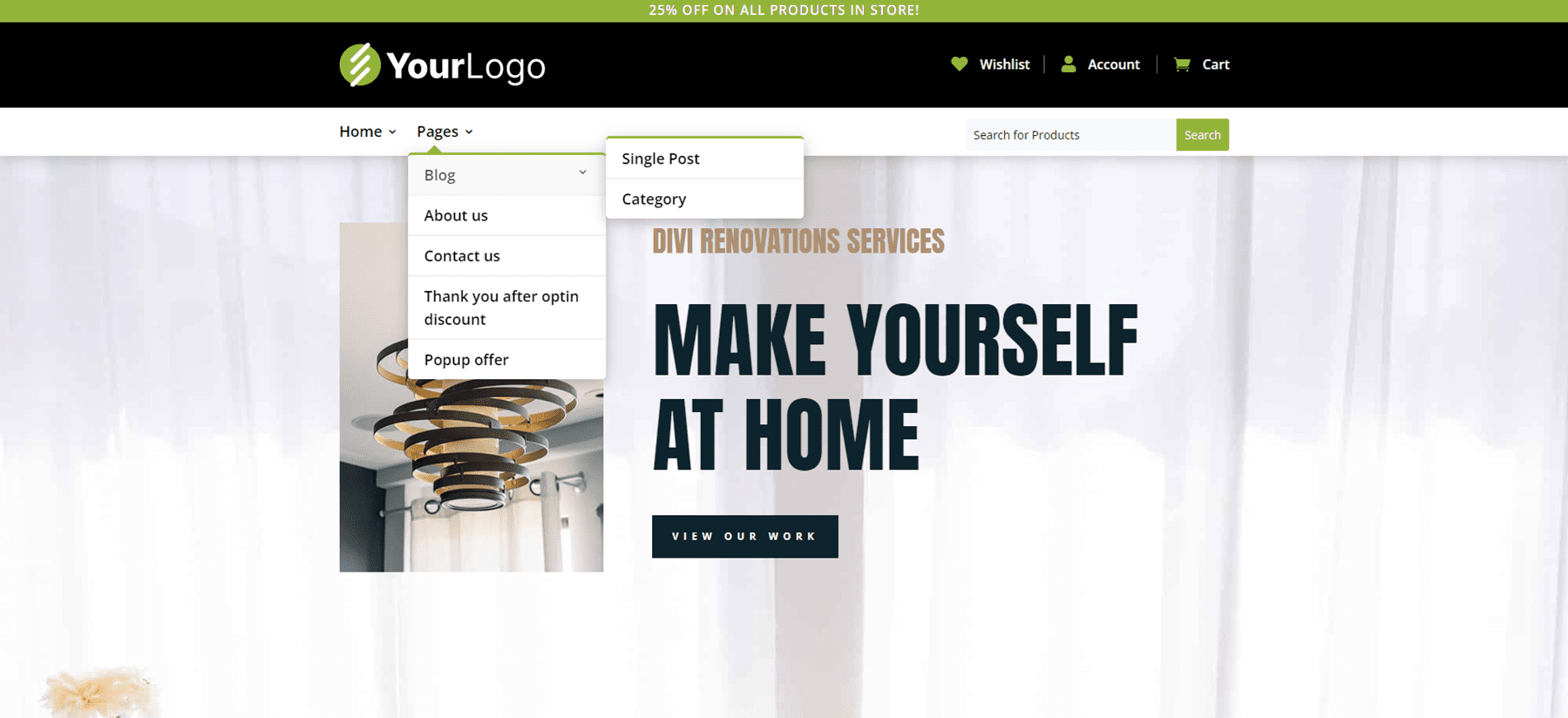
デスクトップ バージョンでは、上部に緑色の販売バナーが表示されます。 アイコン、ボタン、ハイライトは緑色のバーと一致しています。 中央のバーには WooCommerce のアイコンが含まれており、メニューと検索は下部に配置されています。

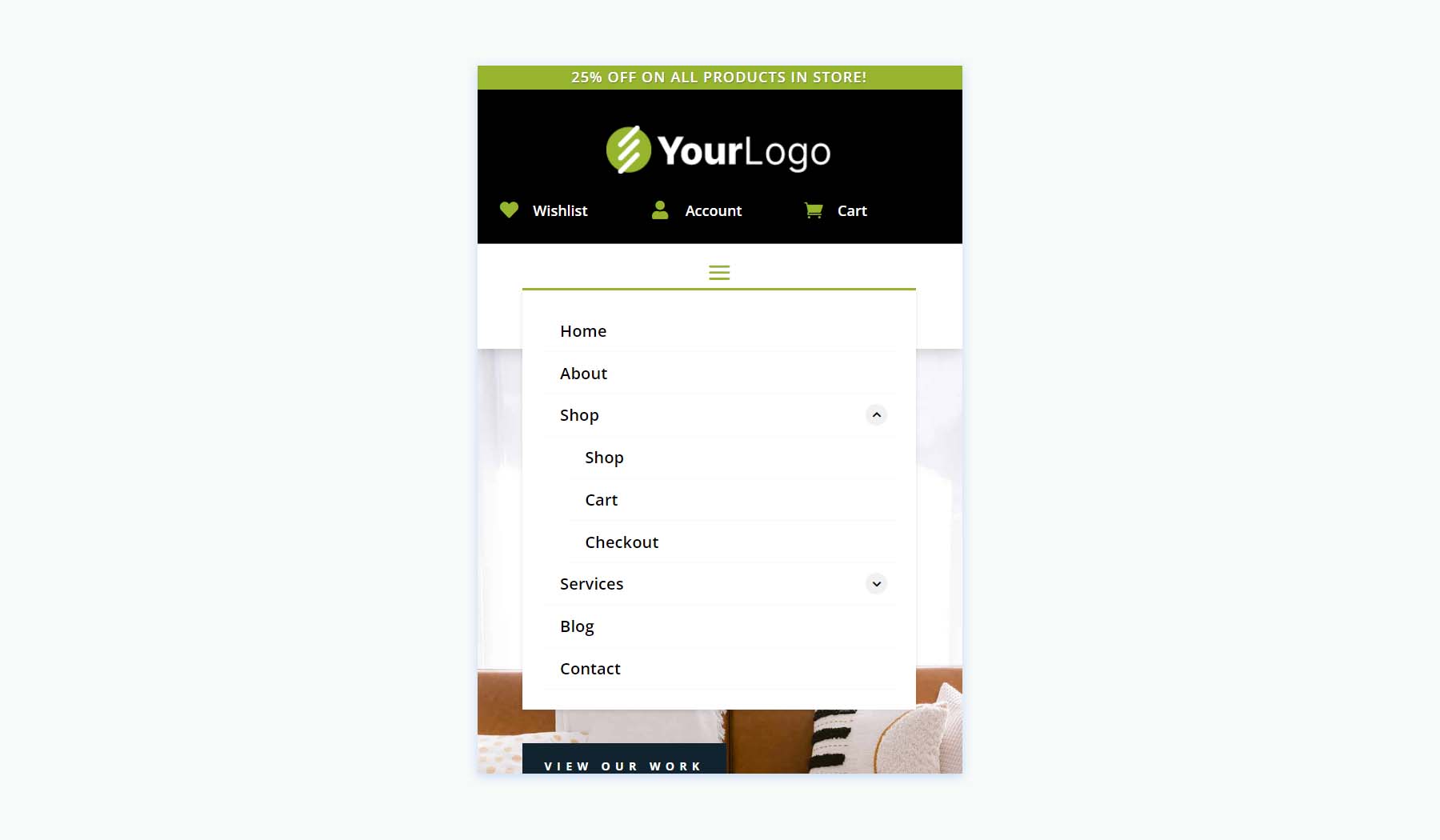
これはスマートフォン版で、ハンバーガー メニューの下に検索ボックスが配置されています。 これには、CSS で作成されたサブメニュー トグルも含まれます。

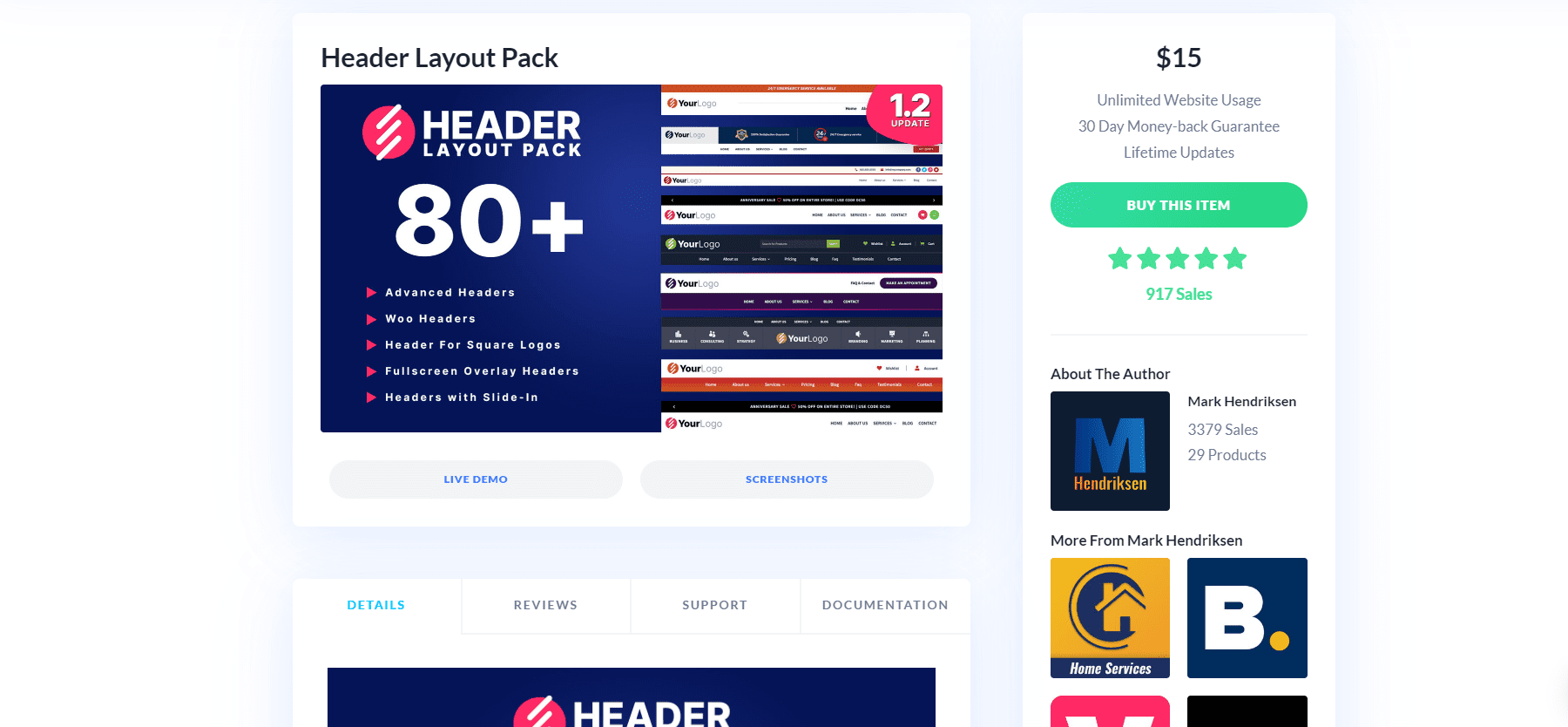
ヘッダー レイアウト パックを購入する
ヘッダー レイアウト パックは、Divi マーケットプレイスで $15 で入手できます。 生涯更新、無制限の Web サイト使用、30 日間の返金保証が含まれています。

終わりの思い
これがヘッダー レイアウト パックの外観です。 このヘッダー パックには多くのレイアウトがあります。 それらはエレガントに見え、多くのデザイン オプションがあり、使いやすいです。 同じ人が作ったレイアウトなので、共通点があって使いやすいと思います。 メソッドは標準化されているため、レイアウトの 1 つをカスタマイズする方法を知っていれば、残りをカスタマイズできます。 ヘッダーの広範なセットに興味がある場合は、Header Layout Pack を検討してください。
我々はあなたから聞きたい。 Divi Web サイトのヘッダー レイアウト パックを試しましたか? コメントであなたの経験を教えてください。
