Divi 製品ハイライト: Molti E コマース
公開: 2023-10-30Moti Ecommerce は、Divi の最新の多目的子テーマで、WooCommerce を実行しているビジネス サイトや e コマース サイトに最適です。 このテーマは、洗練された外観とオレンジ色のアクセント要素で完全にスタイル設定され、カスタマイズされています。 Web サイトのデザインをすぐに始めるのに役立つ 25 以上の完全にデザインされたページがあり、Divi の設定を使用してコンテンツとデザインのスタイルを好みに合わせて簡単にカスタマイズできます。 この投稿では、Molti Ecommerce を詳しく見て、それがあなたにとって適切な Divi 子テーマであるかどうかを判断できるようにします。
始めましょう!
- 1 Molti Eコマースのインストール
- 1.1 Molti eコマース設定
- 2 Molti Ecommerce Divi テーマ ページ
- 2.1 Molti Eコマースのホームページのレイアウト
- 2.2 Molti Eコマースの内部ページのレイアウト
- 2.3 Molti Eコマースショップのレイアウト
- 3 つのMolti Ecommerce Divi テーマ Divi テーマ ビルダー テンプレート
- 3.1ヘッダー
- 3.2フッター
- 3.3 404 ページ
- 3.4ブログ
- 3.5投稿ページ
- 4 Molti Ecommerce Divi 子テーマ要素
- 4.1カードのデザイン
- 4.2カルーセルの設計
- 4.3コンテンツスイッチ
- 4.4タブのデザイン
- 4.5ポップアップカート
- 5 Molti Eコマースを購入できる場所
- 6最終的な考え
Molti Eコマースのインストール
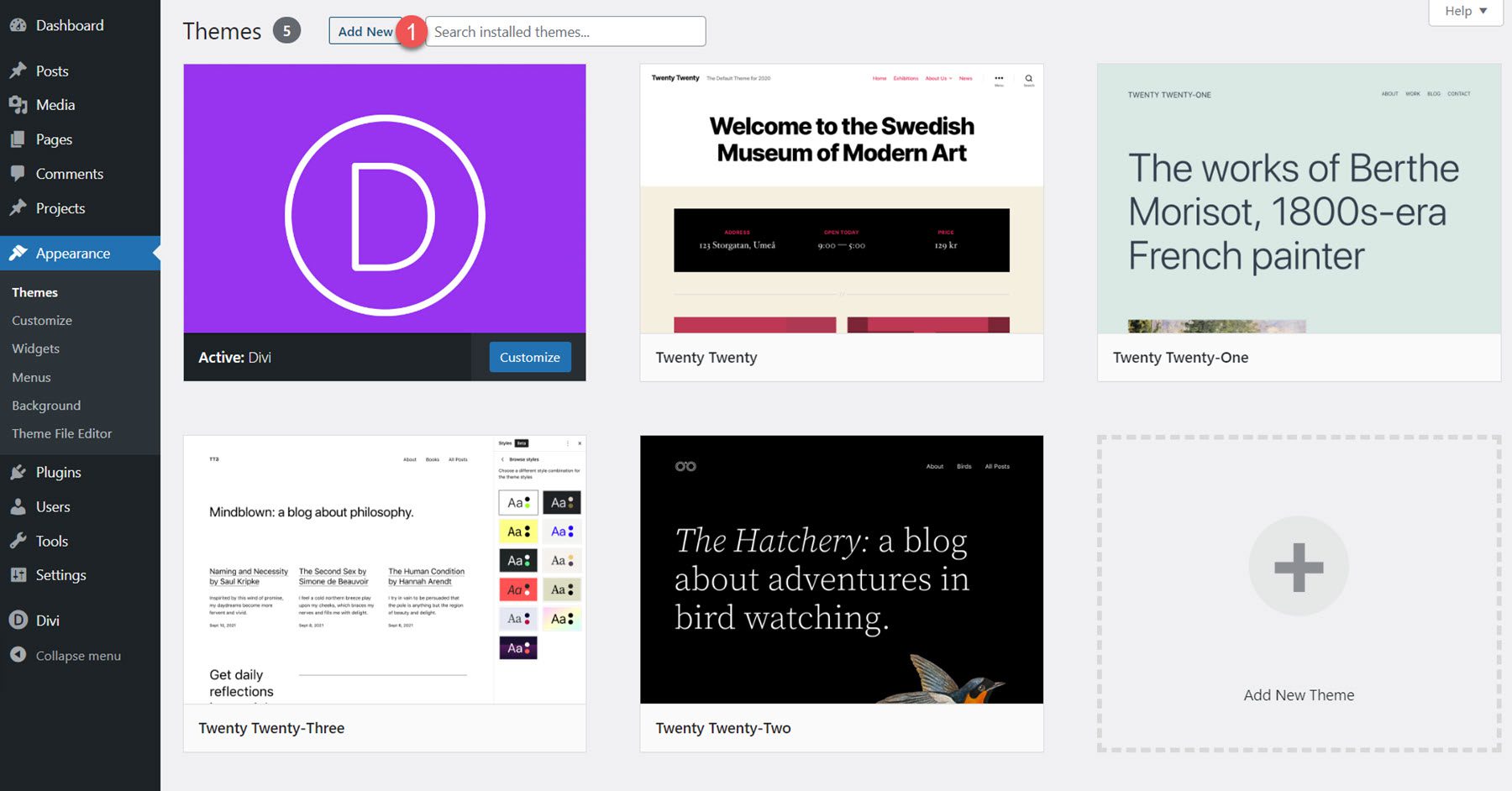
Molti Ecommerce Divi 子テーマをインストールする前に、WordPress サイトに Divi がインストールされていることを確認してください。 Molti をインストールする準備ができたら、WordPress ダッシュボードの「外観」の下にある「テーマ」ページに移動し、「新規追加」をクリックします。

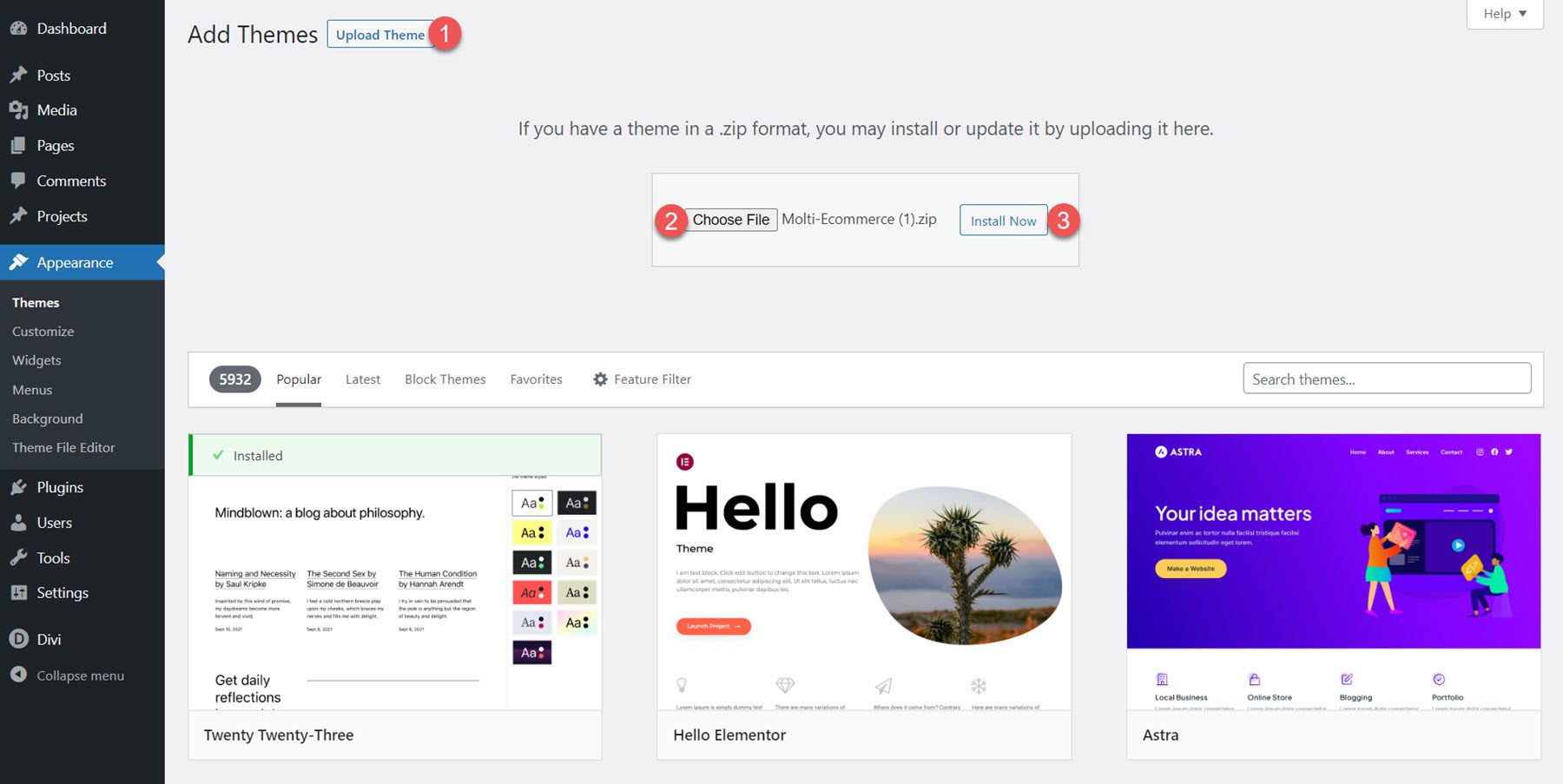
「テーマの追加」ページで、上部にある「テーマのアップロード」ボタンをクリックします。 ファイルから molti-ecommerce.zip を選択し、[今すぐインストール] をクリックします。

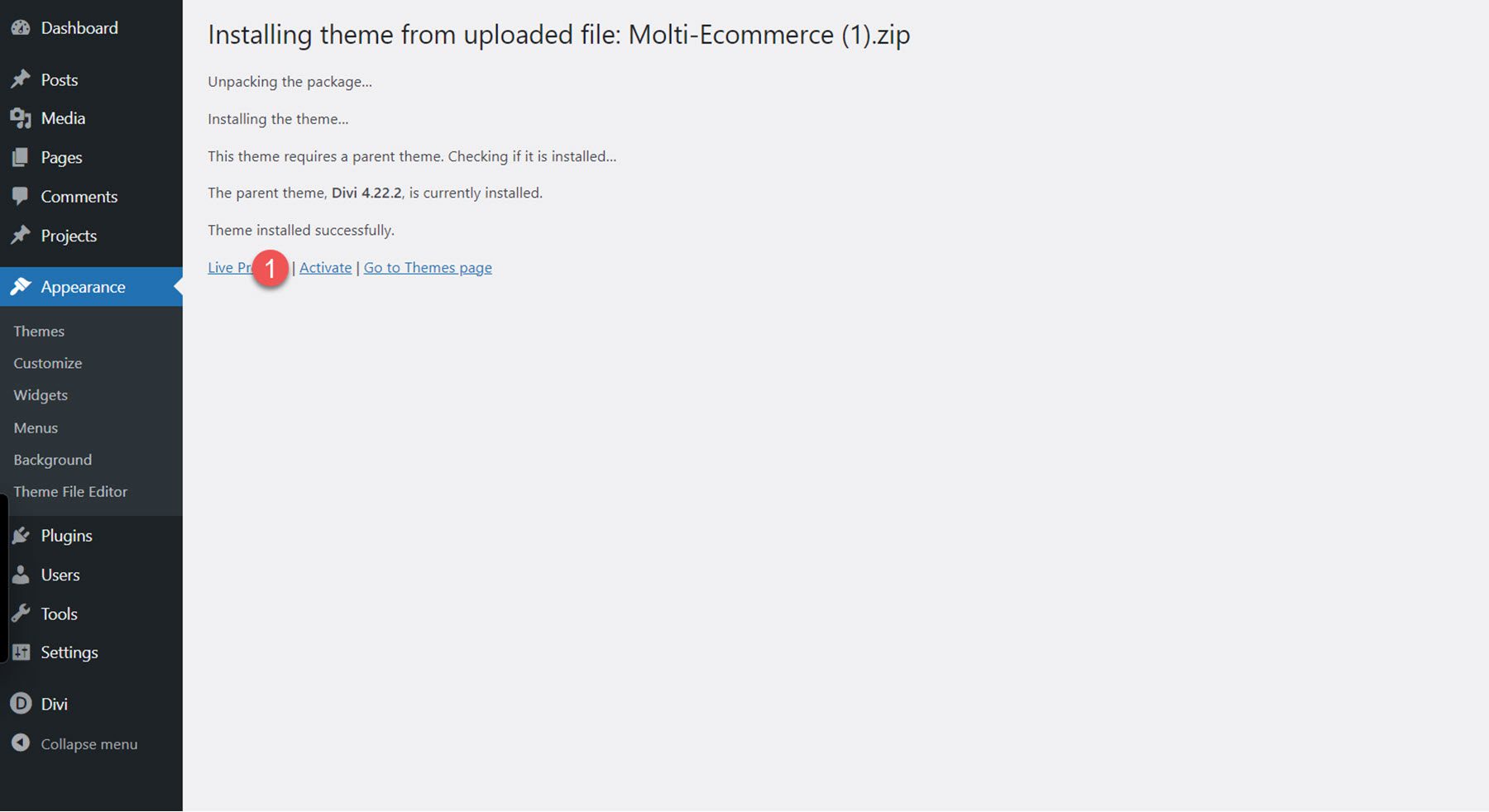
インストールしたら、テーマをアクティブ化します。

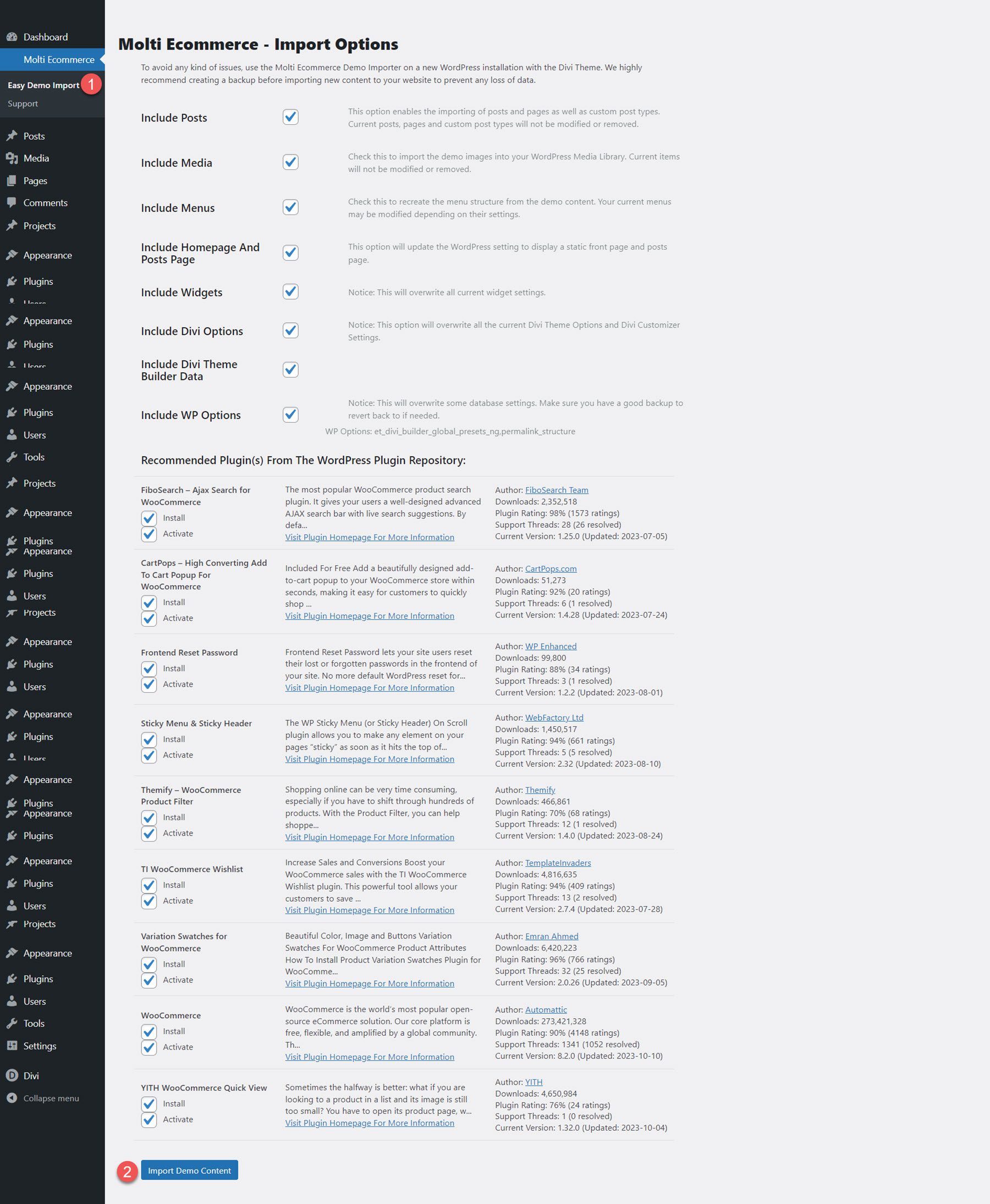
子テーマがアクティブ化されると、「Molti Ecommerce」タブがダッシュボード メニューに表示されます。 「Easy Demo Import」サブページを選択します。 このページでは、すべての子テーマのコンテンツ設定と推奨プラグインをワンクリックで素早くインポートできます。 [デモ コンテンツのインポート] を選択して開始します。

インストールが完了したら、ホームページを開くと、子テーマが完全にインストールされ、使用できるように設定されていることがわかります。 サイトを自分のものにするには、コンテンツを置き換えるだけです。 次に、Molti Ecommerce Divi 子テーマに付属するページ レイアウトを見てみましょう。

Molti eコマース設定
すべてがインストールされたら、テーマとその関連プラグインが正しく動作するようにいくつかの設定を変更する必要があります。 テーマの作成者は、セットアップを完了するために従うことができる明確な手順を提供しています。
Molti Eコマース Divi テーマ ページ
Molti Ecommerce には、25 以上の完全にデザインされたページ レイアウトが付属しており、Divi のデザイン設定で使用して簡単にカスタマイズできます。 このテーマには、多くの標準的なページ レイアウトに加えて、WooCommerce ショップを運営するために必要なすべての e コマース レイアウトも付属しています。 詳しく見てみましょう。
Molti Ecommerce ホームページのレイアウト
このテーマには、電子商取引 Web サイト用とビジネス Web サイト用の 2 つのホームページ レイアウトが付属しています。
Molti Eコマースショップのホームページ
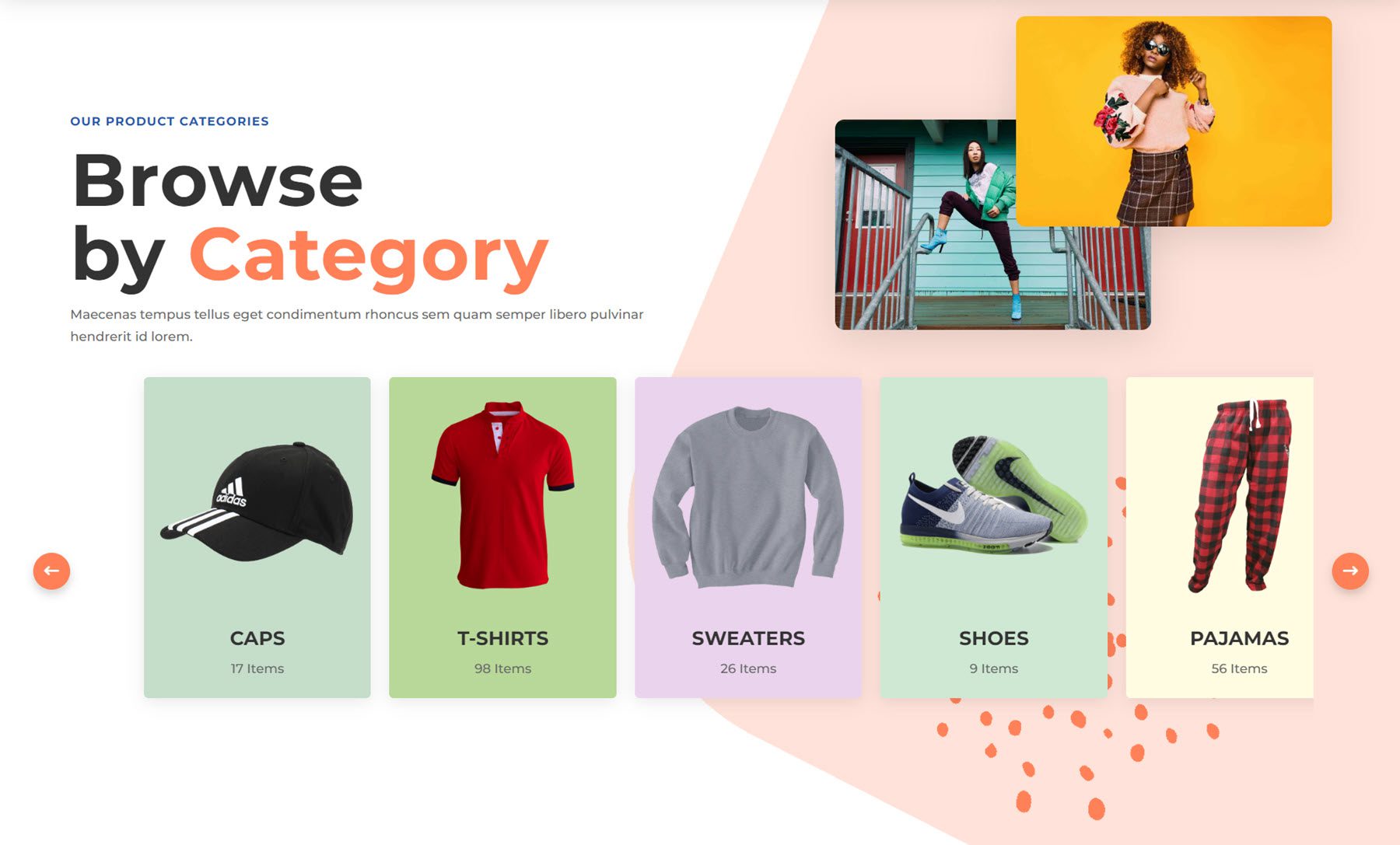
ショップのホームページは e コマース ストアを念頭に置いてデザインされています。 レイアウトは、ヘッダー画像の上に 2 つの CTA ブロックを含む鮮やかなヘッダーで開きます。 このページには、ショップ カテゴリ、注目の製品、顧客満足度の特徴、お客様の声、最近のブログ投稿にリンクするブロックも含まれています。

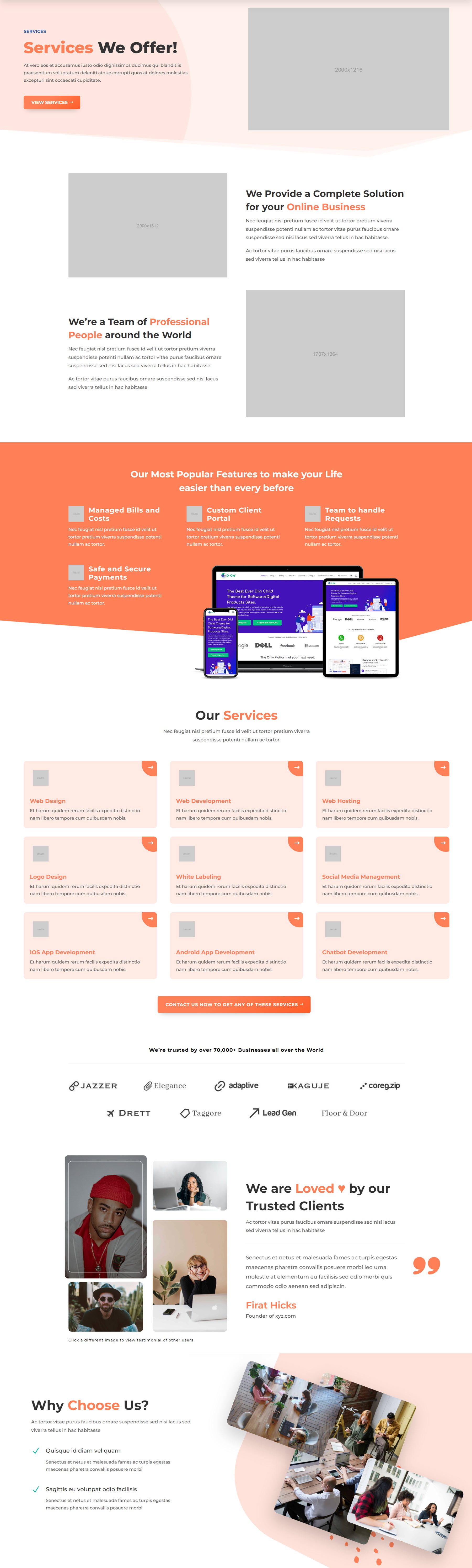
Molti eコマース ビジネスのホームページ
ビジネスのホームページは、さまざまな種類のビジネス サイトに使用できる多用途のレイアウトです。 ヘッダーには 2 つの CTA ボタンと大きな画像があり、その後にサービス セクション、会社概要セクション、いくつかの機能のハイライト、およびいくつかの番号カウンターのあるセクションが続きます。 次のセクションには料金表があり、その後にいくつかの追加サービスが続きます。 その後は、紹介セクション、ロゴのリスト、最近のブログ投稿です。

Molti Eコマースの内部ページ レイアウト
それでは、Molti Ecommerce に付属する内部ページのデザインのいくつかを見てみましょう。
Molti Eコマースについてのページ
「About」ページのレイアウトには、画像と行動喚起ボタンを含むヘッダーがあり、その後に「歴史」セクションがあり、一部のコンテンツがチェックマークで強調表示されています。 次にロゴのリストがあり、その後にチーム セクション、主な機能、クライアントの声、行動喚起セクションが続きます。

Molti eコマースお問い合わせページ
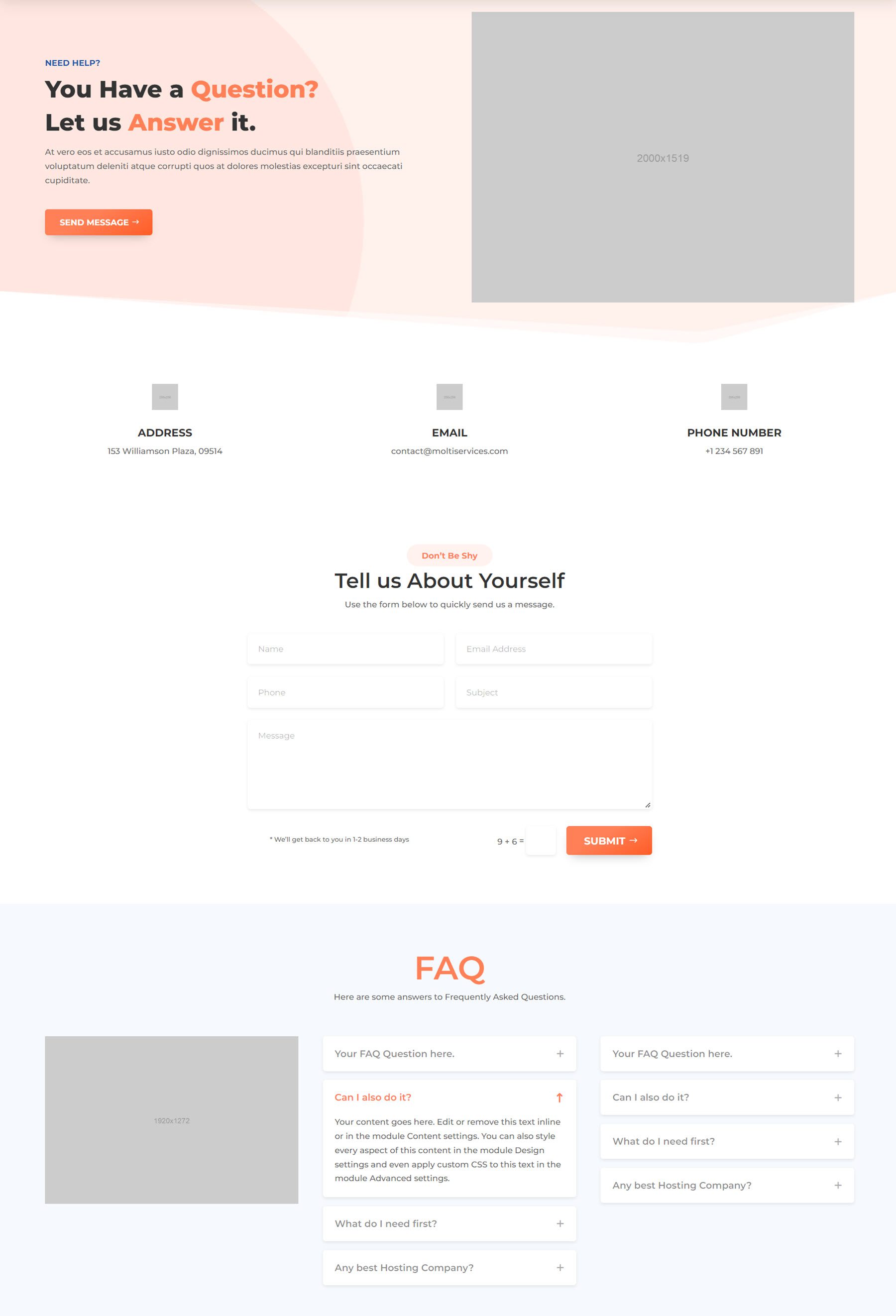
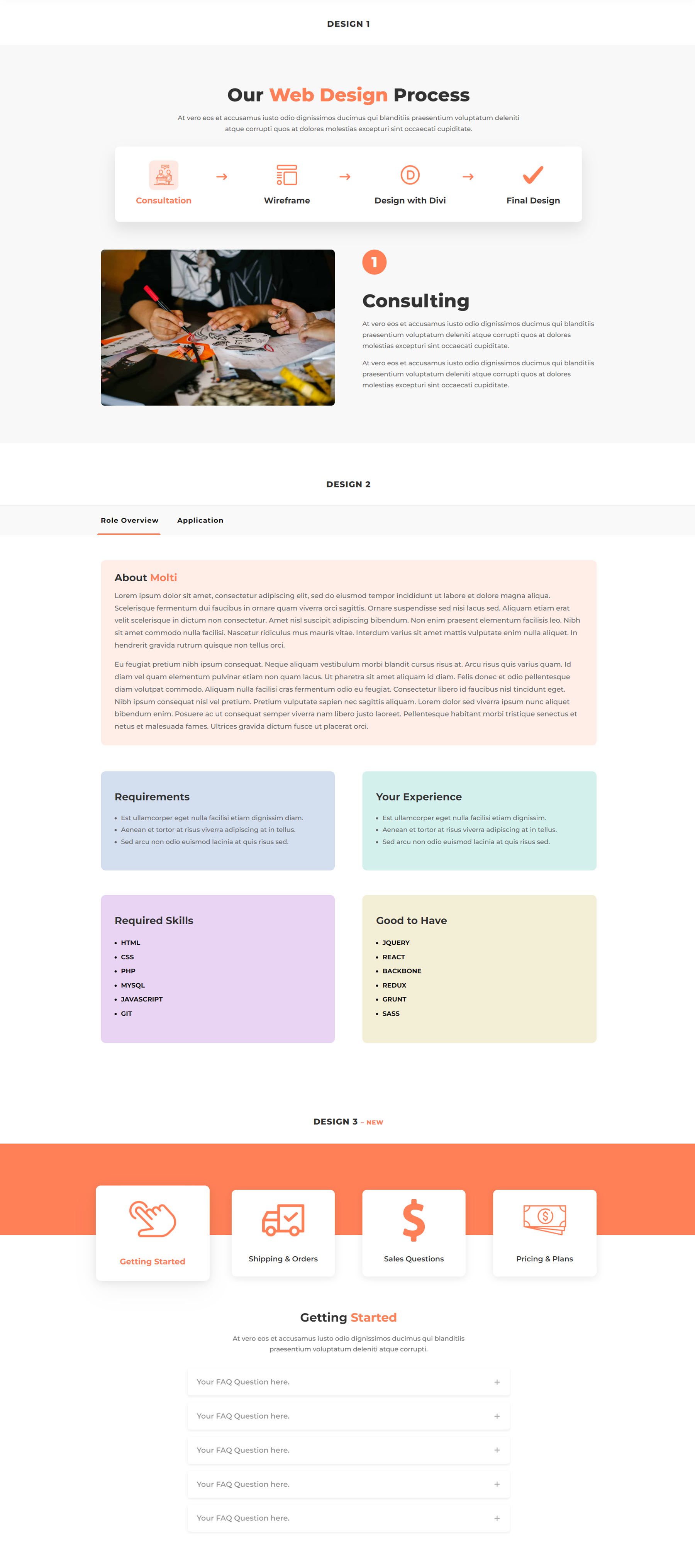
お問い合わせページは非常にシンプルなレイアウトです。 上部に住所、電子メール、電話番号を入力する場所があり、その後にお問い合わせフォームが続きます。 下部には FAQ セクションがあります。

Molti eコマース採用ページ
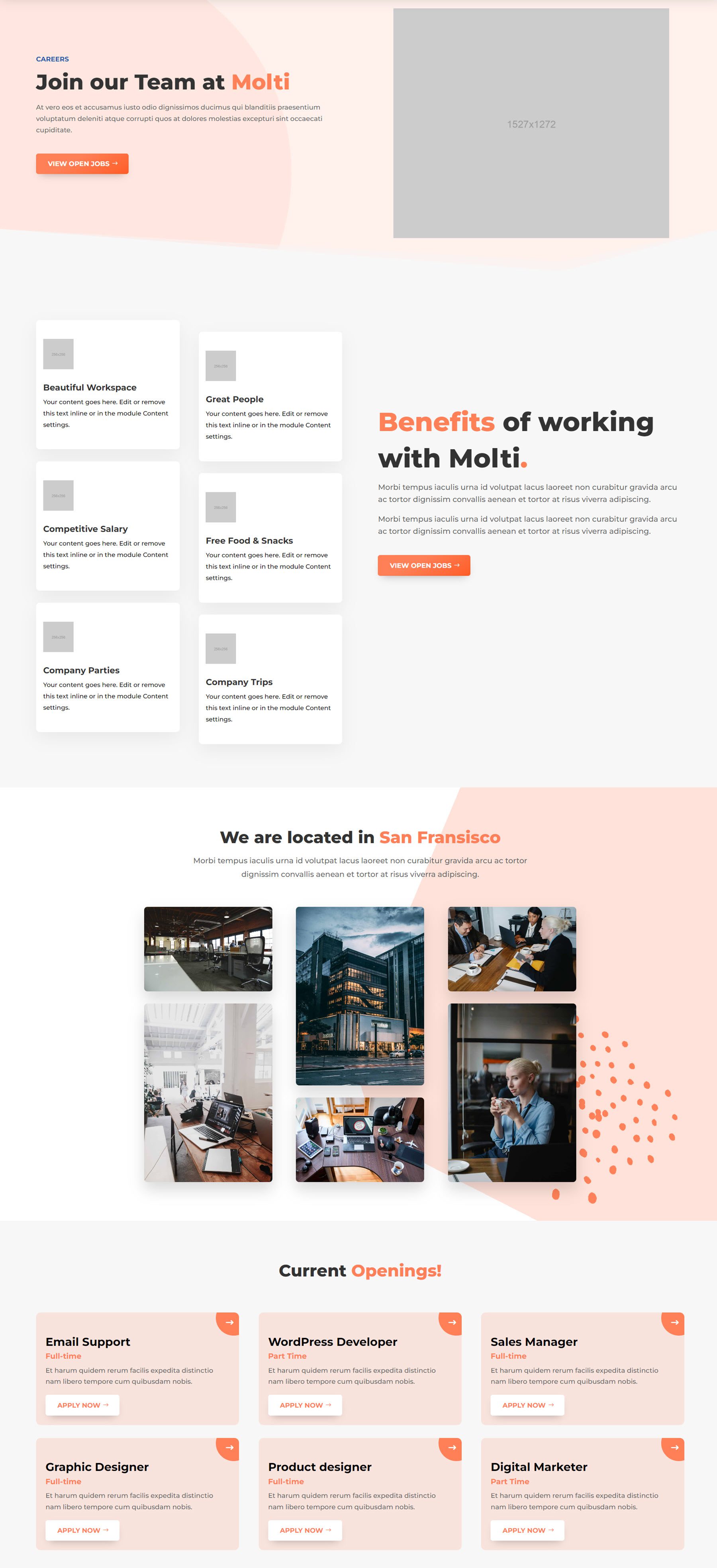
採用ページはこちらです。 ヘッダーで開き、左側にいくつかの利点を強調するカードを含むセクションが続きます。 次は、いくつかの画像と現在の求人のリストを含むセクションです。

Molti eコマースに関するよくある質問ページ
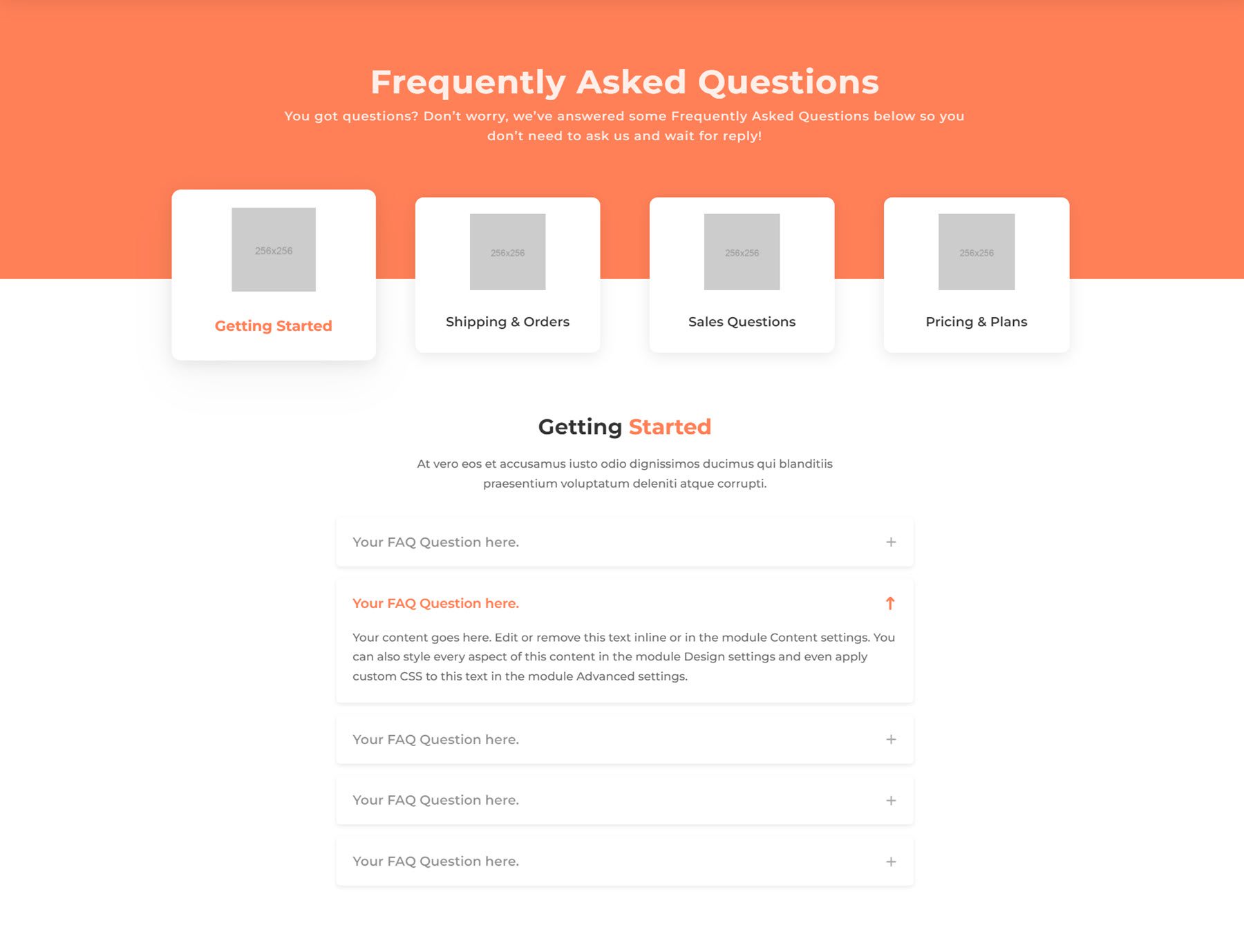
FAQ ページの上部にはナビゲーション セクションがあります。 上部のFAQトピックをクリックすると、FAQの内容が下に表示されます。

Molti eコマース価格ページ
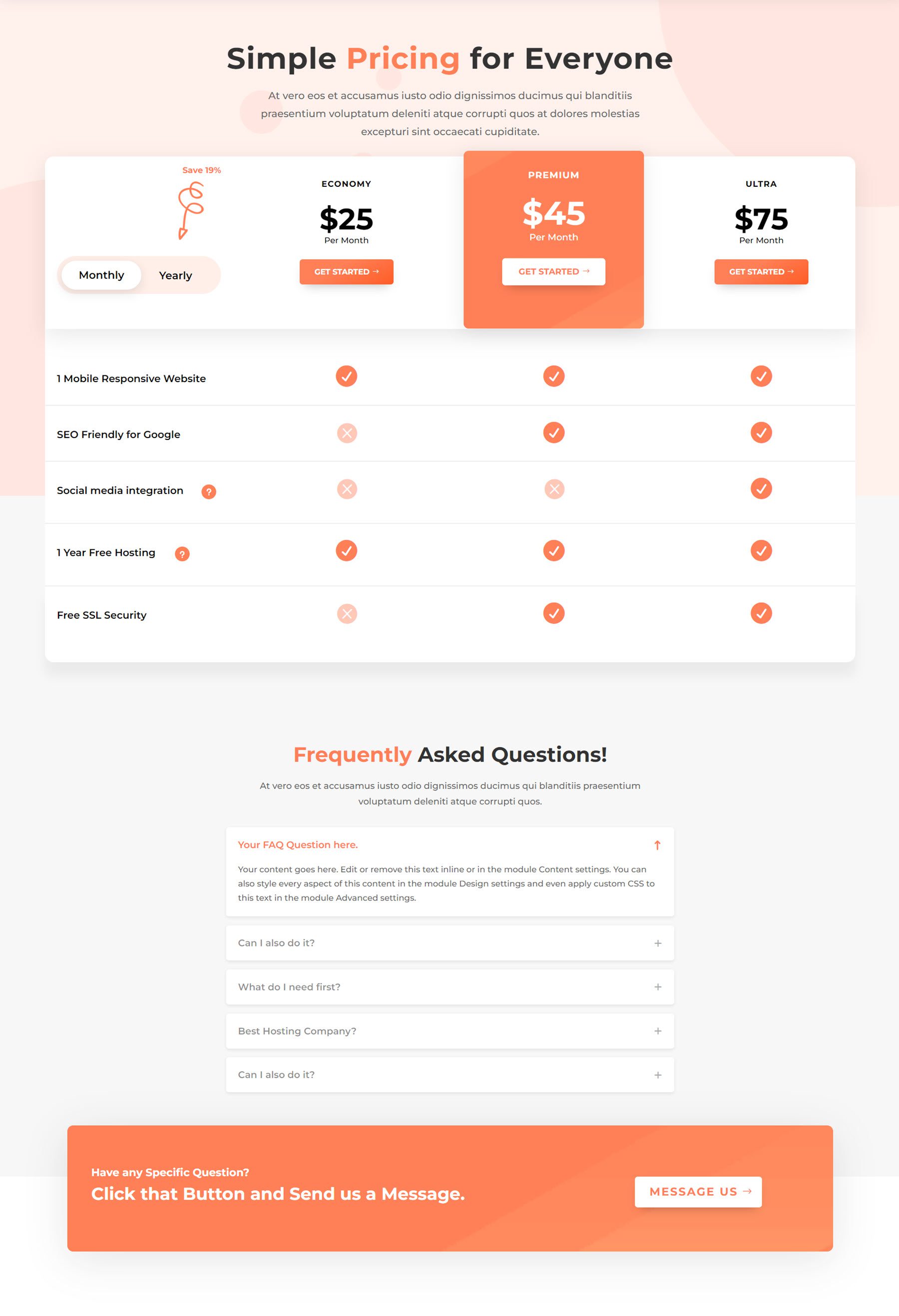
価格ページには、3 段階の大きな価格表と、以下に示すいくつかの機能が表示されます。 トグルを使用して、上部に月ごとの価格を表示するか、年ごとの価格を表示するかを切り替えることができます。 ページの最後には FAQ セクションと行動喚起のバナーが表示されます。

Molti eコマースサービスページ
このレイアウトを使用すると、ビジネスが提供するさまざまなサービスを紹介できます。 このウィンドウはヘッダー セクションで開き、その後に 2 つのテキスト セクションと画像セクションが続きます。 次に、大きな画像を含む機能セクションがあり、サービスのリストが表示されます。 ロゴのリスト、顧客の声、およびダイナミックな画像配置を備えた「当社を選ぶ理由」セクションがあります。

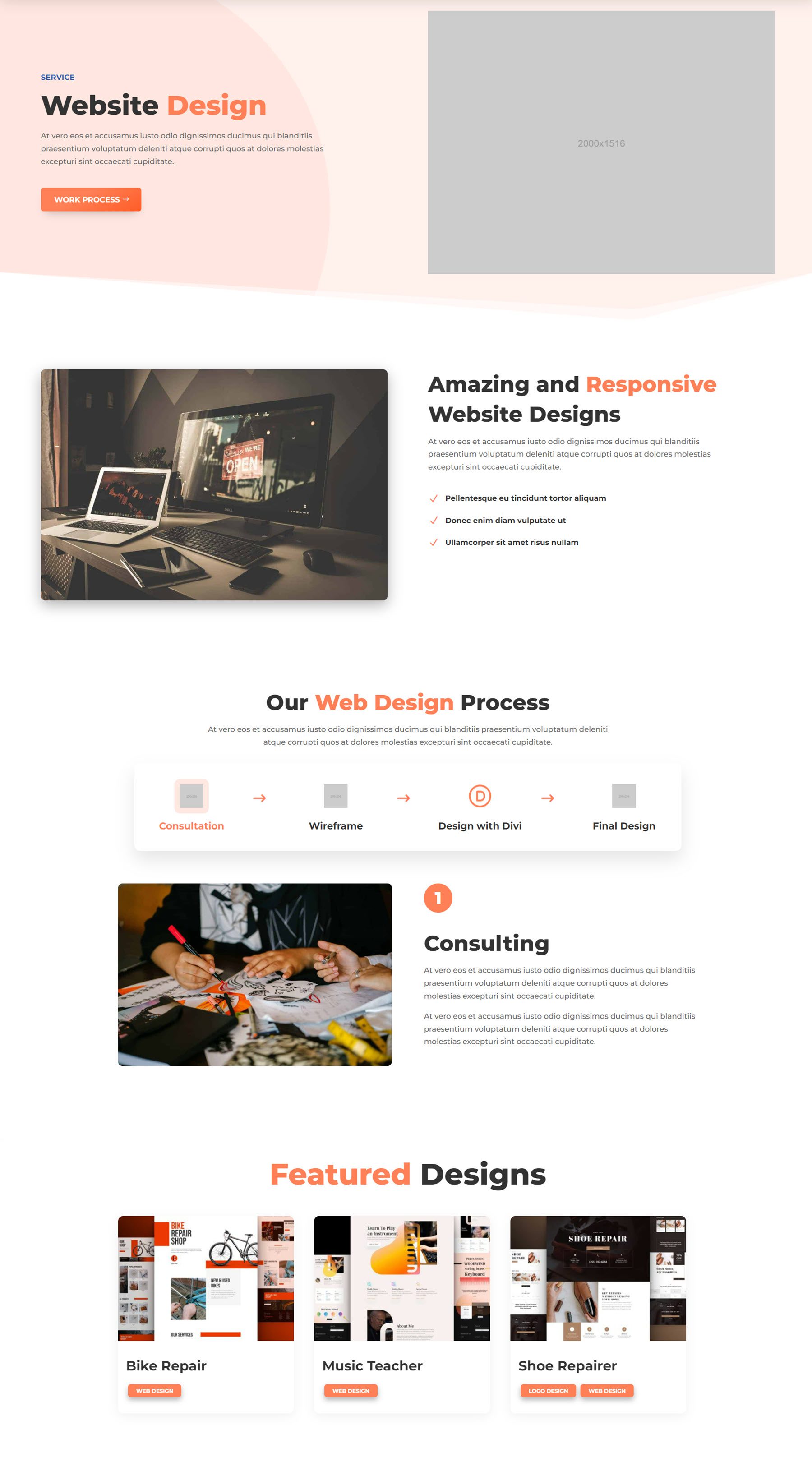
Molti Eコマースシングルサービスページ
単一サービス ページでは、サービスの 1 つに関する詳細な情報を提供できます。 これには、行動喚起リンクを含むヘッダー セクションがあり、その後に画像とチェックマーク アイコンで強調表示されたいくつかの機能を含む紹介セクションが続きます。 次は、サービスのプロセスを表すアイコンを含むプロセス セクションです。 以下は、プロセスの各ステップの詳細を伝えることができる番号付きのセクションです。 ページの下部には注目のデザイン ページがあり、ポートフォリオ アイテムにリンクしています。

Molti Eコマースショップのレイアウト
Molti Ecommerce は、WooCommerce および Divi と完全に統合されるように構築されています。 このテーマには、完全にデザインされた WooCommerce ショップ ページがいくつか含まれています。 見てみましょう。
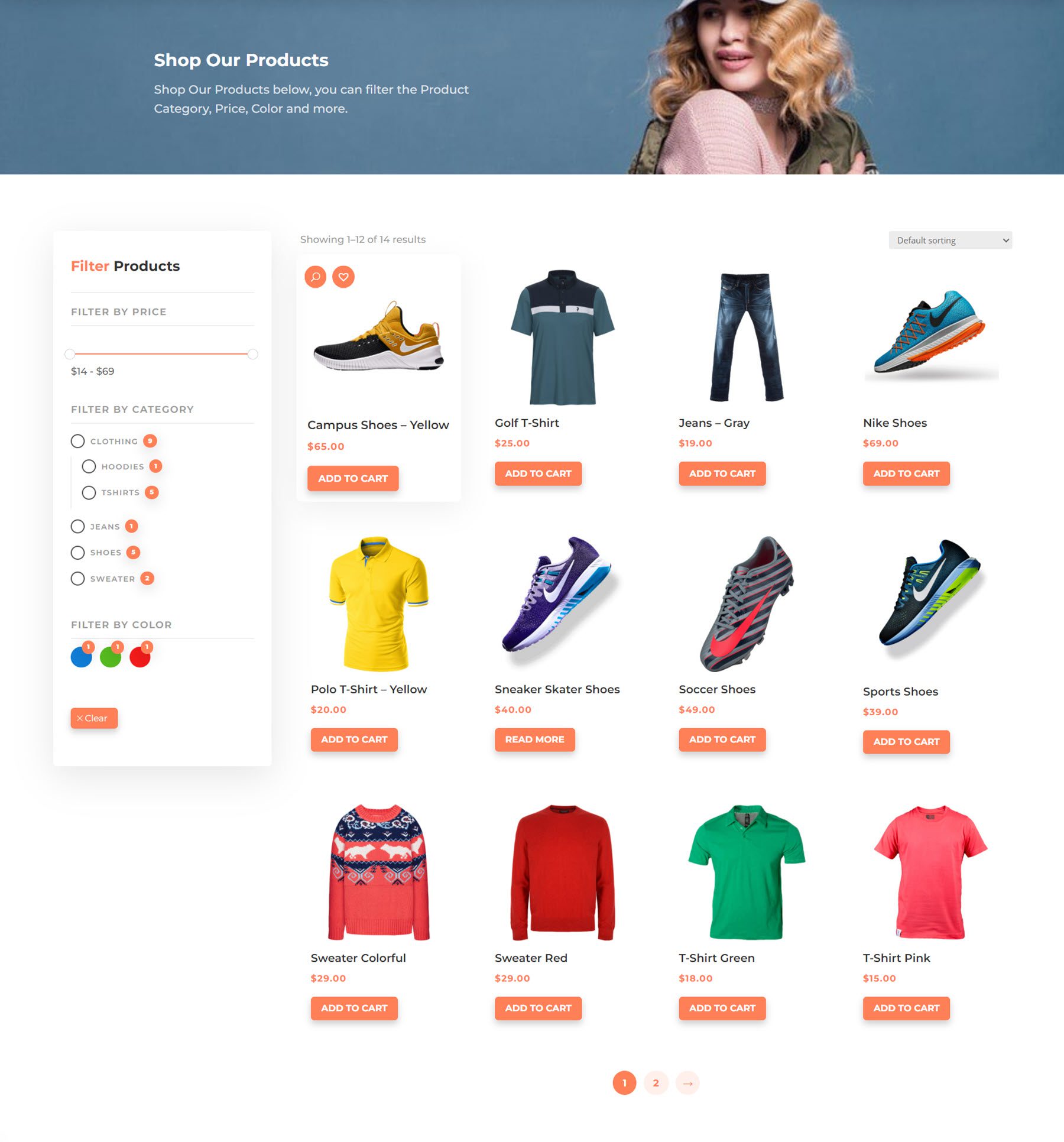
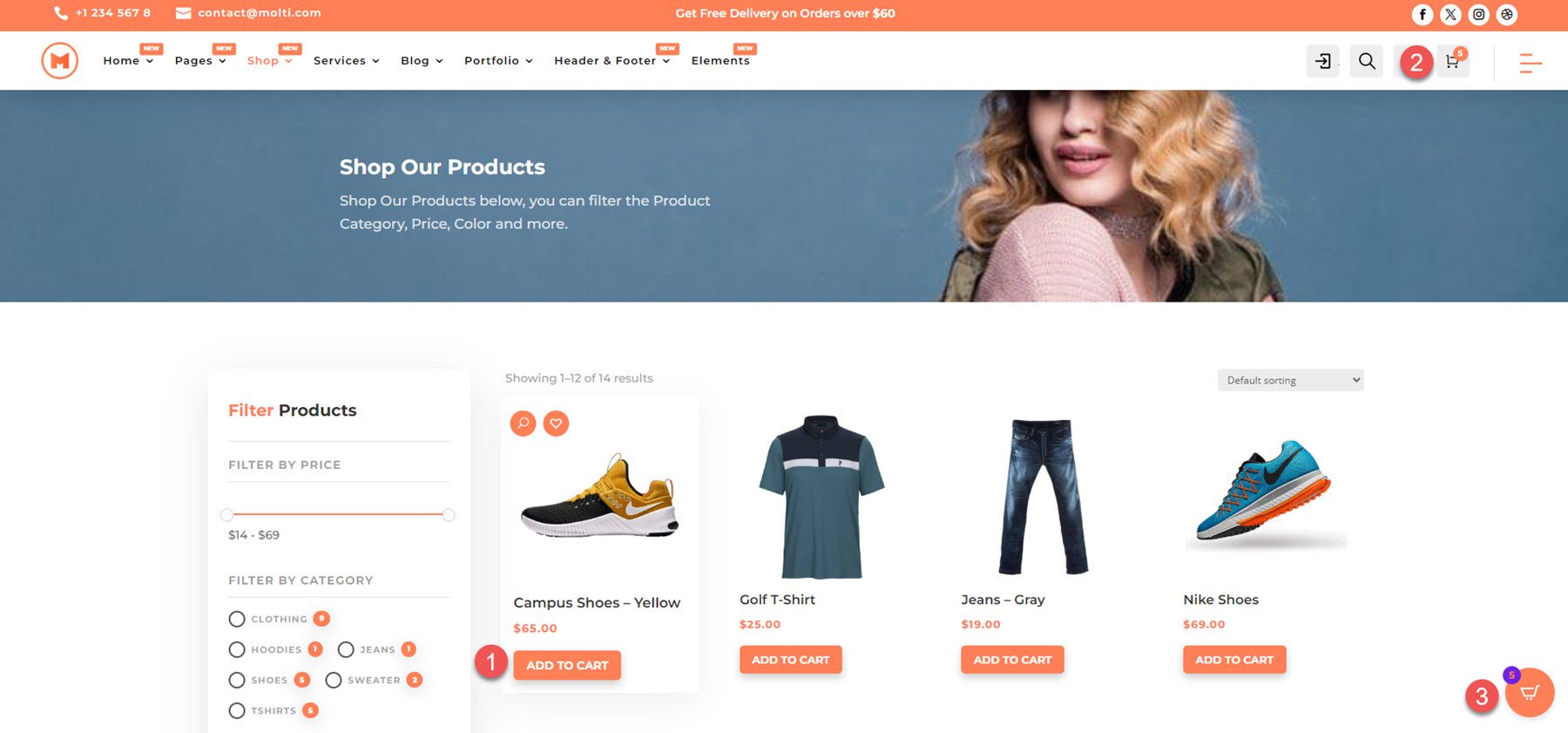
Molti eコマースショップページ
こちらがショップページです。 左側に製品フィルター、右側に製品が表示されます。 カーソルを置くと、製品の上に検索アイコンとハートのアイコンが表示されます。

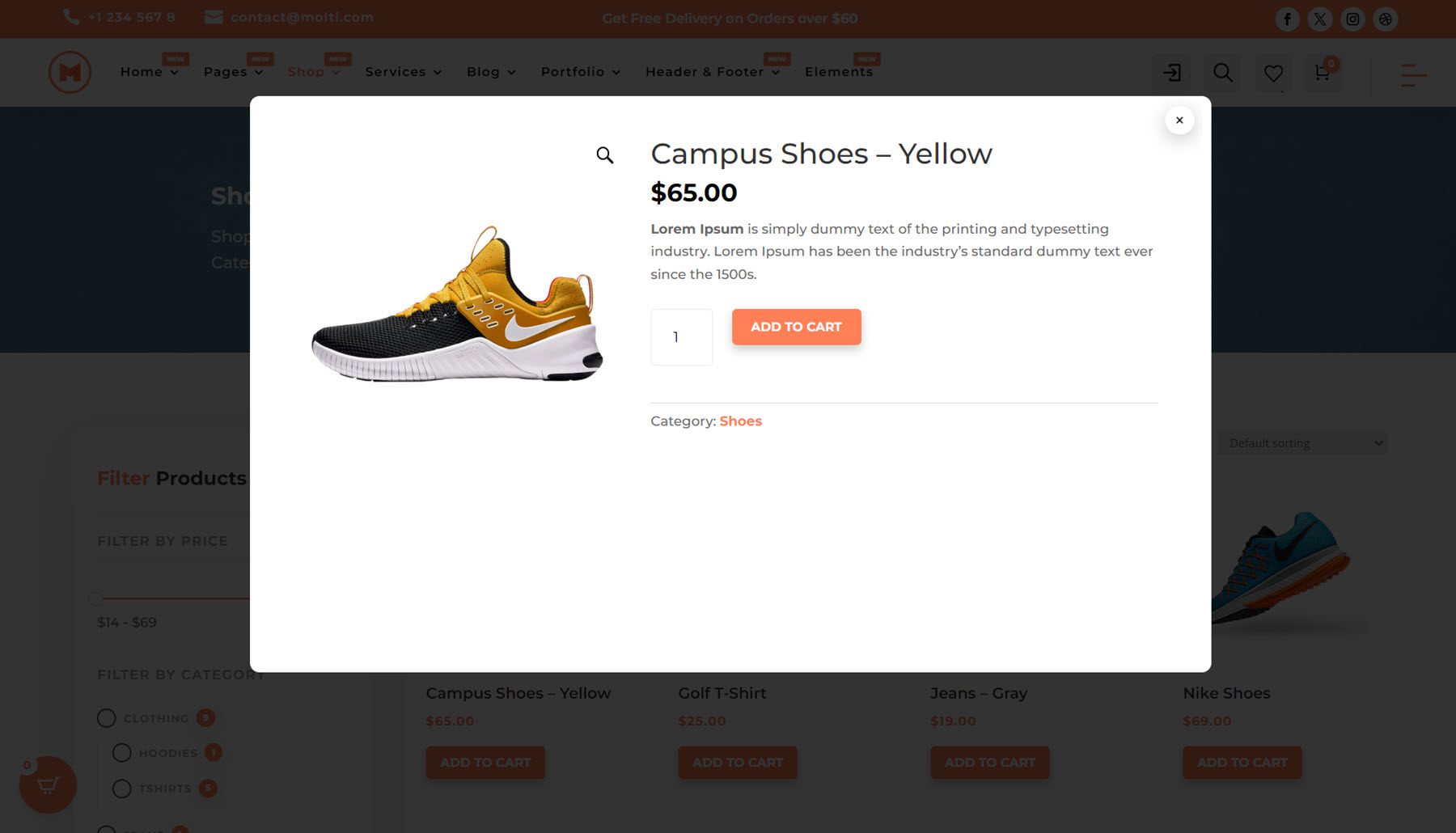
ハートのアイコンをクリックすると商品がウィッシュリストに追加されます。 検索アイコンをクリックすると、製品のクイック ビューが開きます。

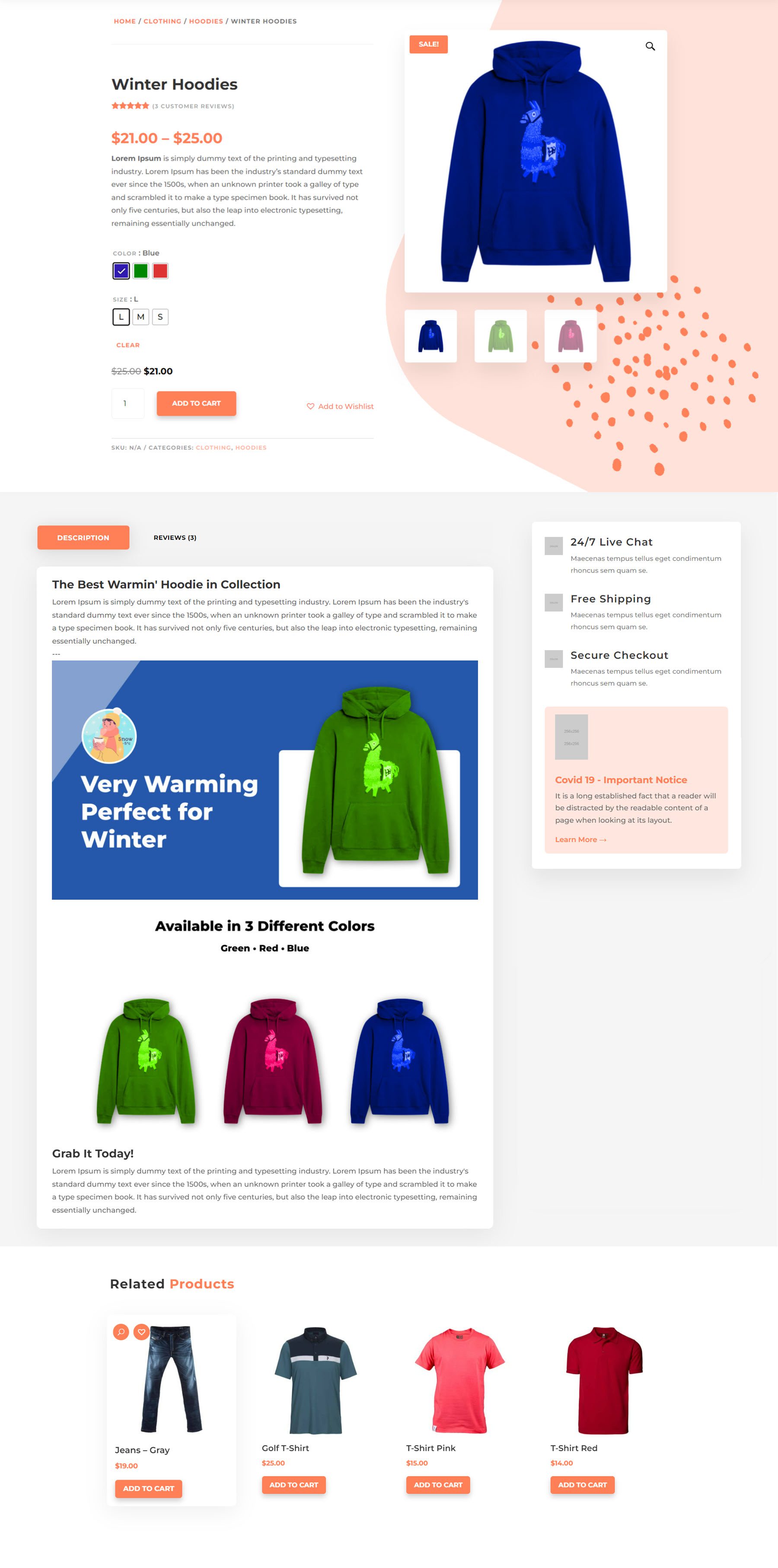
Molti Eコマースの単一製品ページ
単一の製品ページには、上部にブレッドクラム ナビゲーションがあり、続いて製品タイトル、星のレビュー、価格、説明、カートに追加と数量、ウィッシュリストに追加ボタン、SKU とカテゴリ情報などの基本的な製品の詳細が表示されます。 右側は画像です。 下部にあるプレビューを選択して、製品画像を切り替えることができます。 この下で、商品説明とレビューを切り替えることができます。 右側には、関連情報を含む宣伝文がいくつかあります。 このページの下部には関連商品がございます。


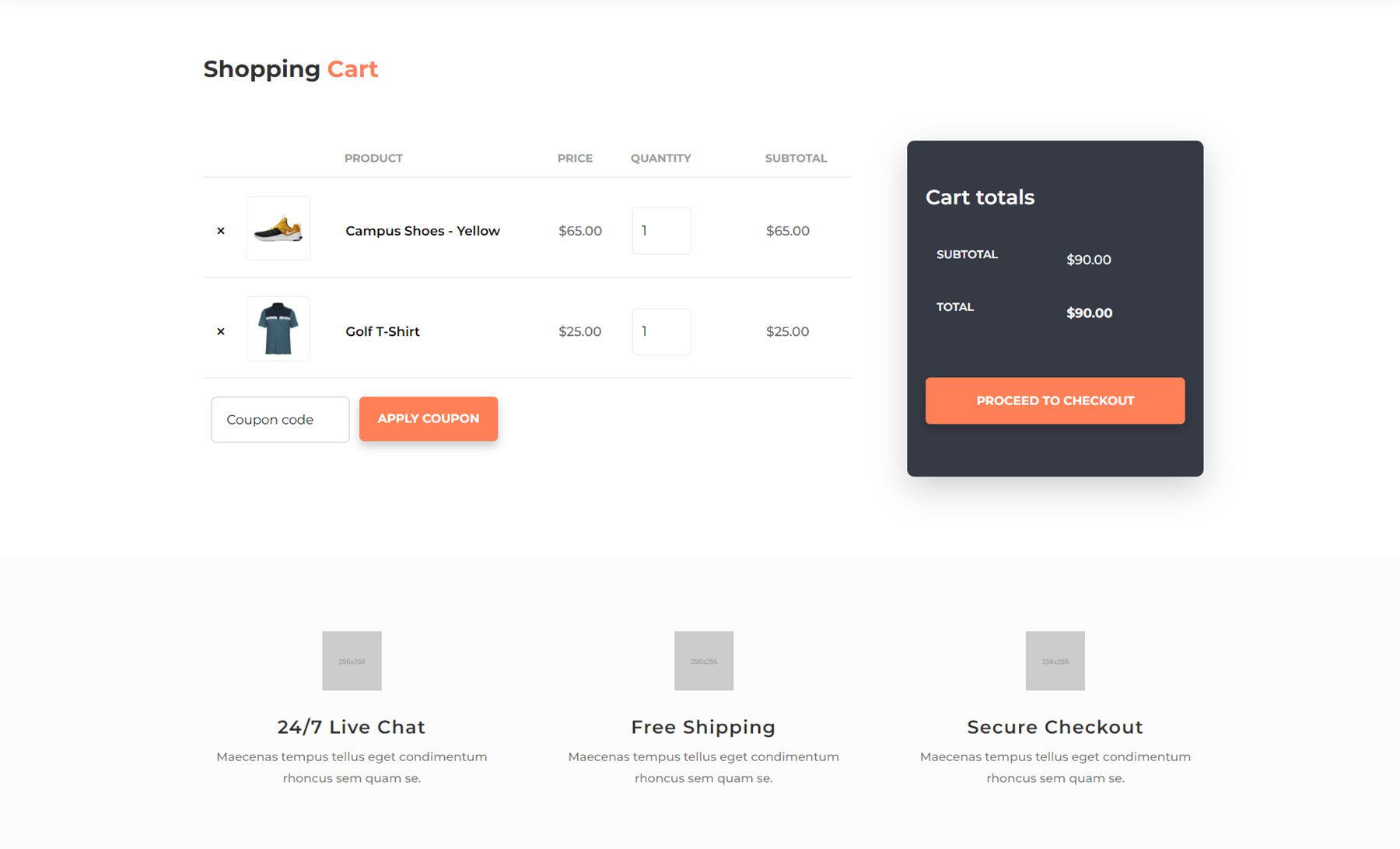
Molti eコマース カート ページ
次にカートページのレイアウトです。 製品は、個々の価格、数量セレクター、および小計とともにページの主要部分にリストされます。 この下にクーポンボックスがあります。 右側にはカートの合計ボックスと「チェックアウトに進む」ボタンがあります。 ページの下部には、配送、サポート、チェックアウトを強調する 3 つのセクションがあります。

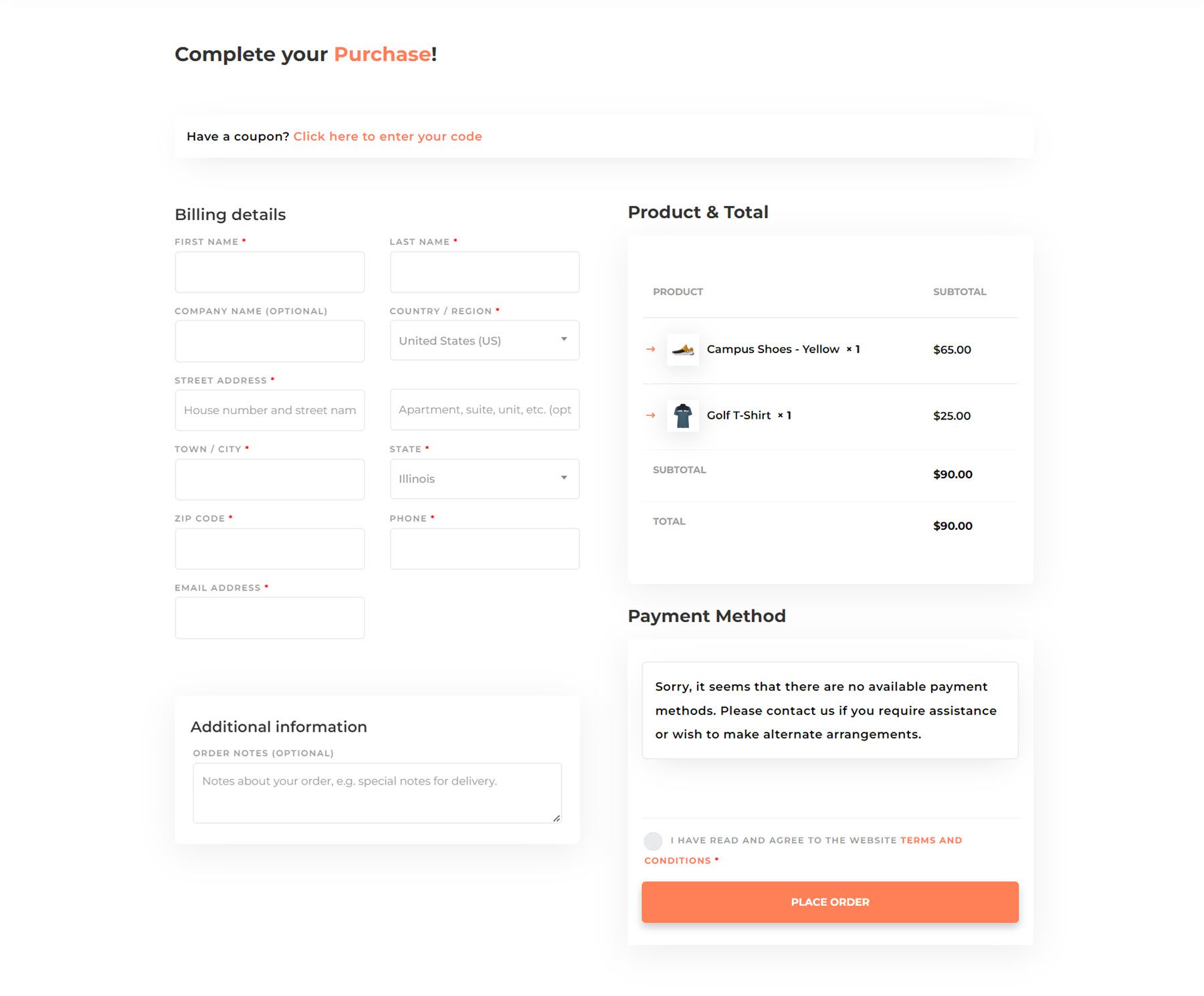
Molti eコマースチェックアウトページ
チェックアウト ページも非常に簡単で、上部にクーポン フィールドがあり、その右側に請求の詳細と追加情報、右側に製品合計と支払い方法が続きます。

Molti Eコマースウィッシュリストページ
Molti Ecommerce には、ウィッシュリスト機能の統合が組み込まれています。 ショップ ページで製品にカーソルを合わせると、ハートのアイコンをクリックして製品をウィッシュリストに追加できます。

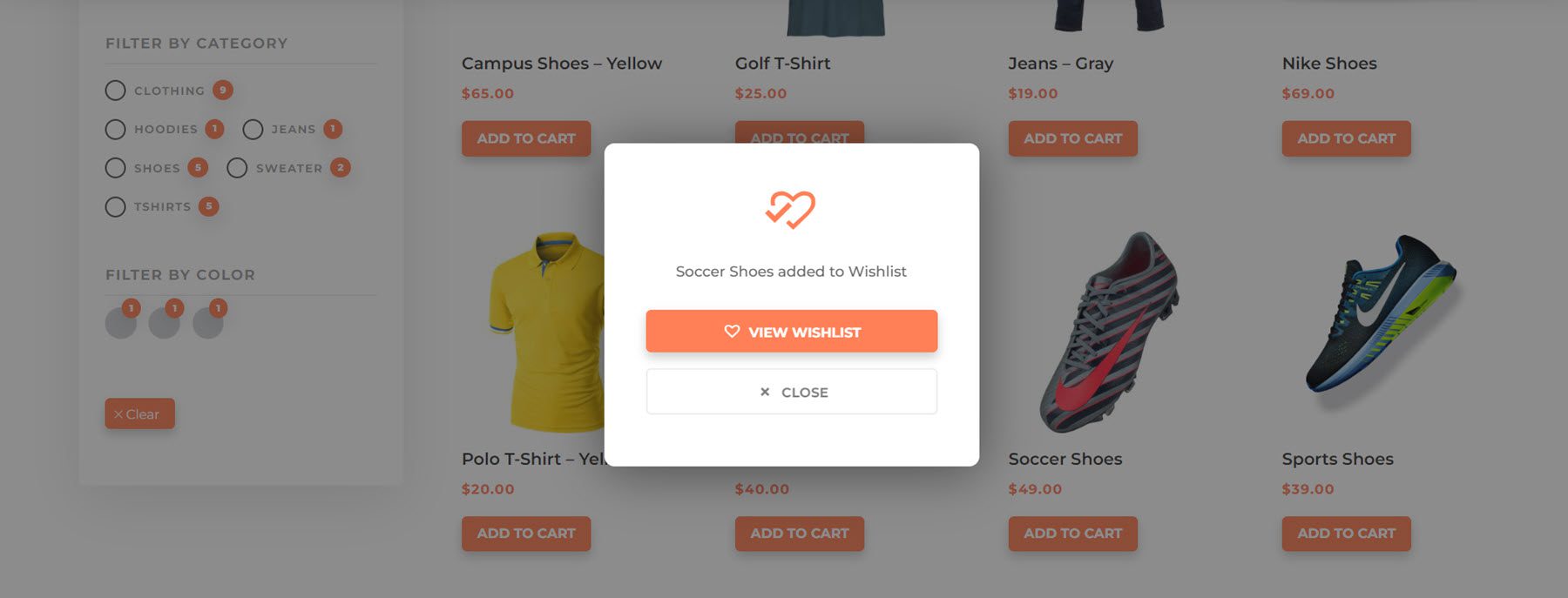
製品がウィッシュリストに追加されると、確認のポップアップが表示されます。

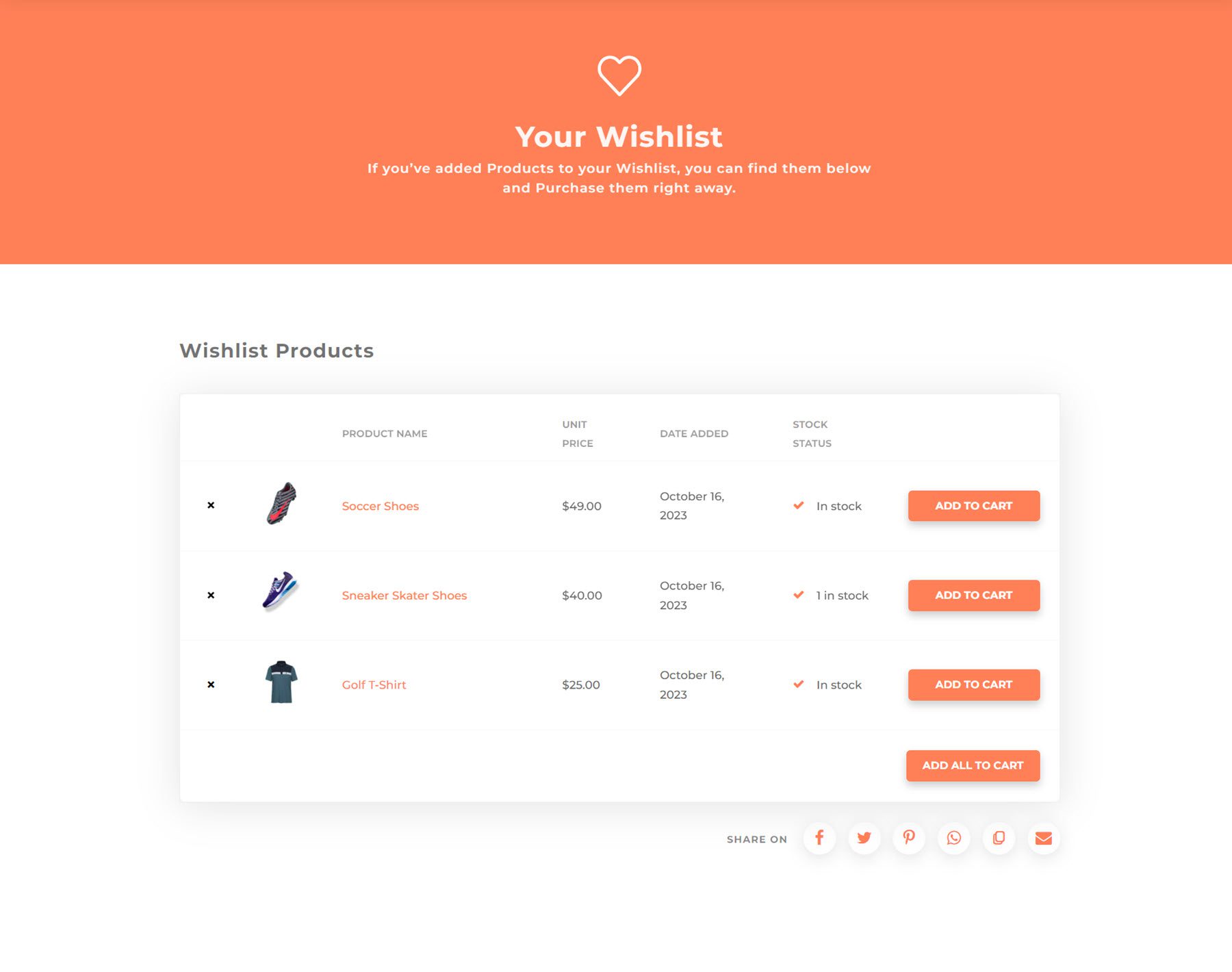
ウィッシュリスト ページでは、追加したすべての商品とその価格、追加日、在庫状況が表示されます。 ここでウィッシュリストから商品を削除したり、カートに追加したりできます。

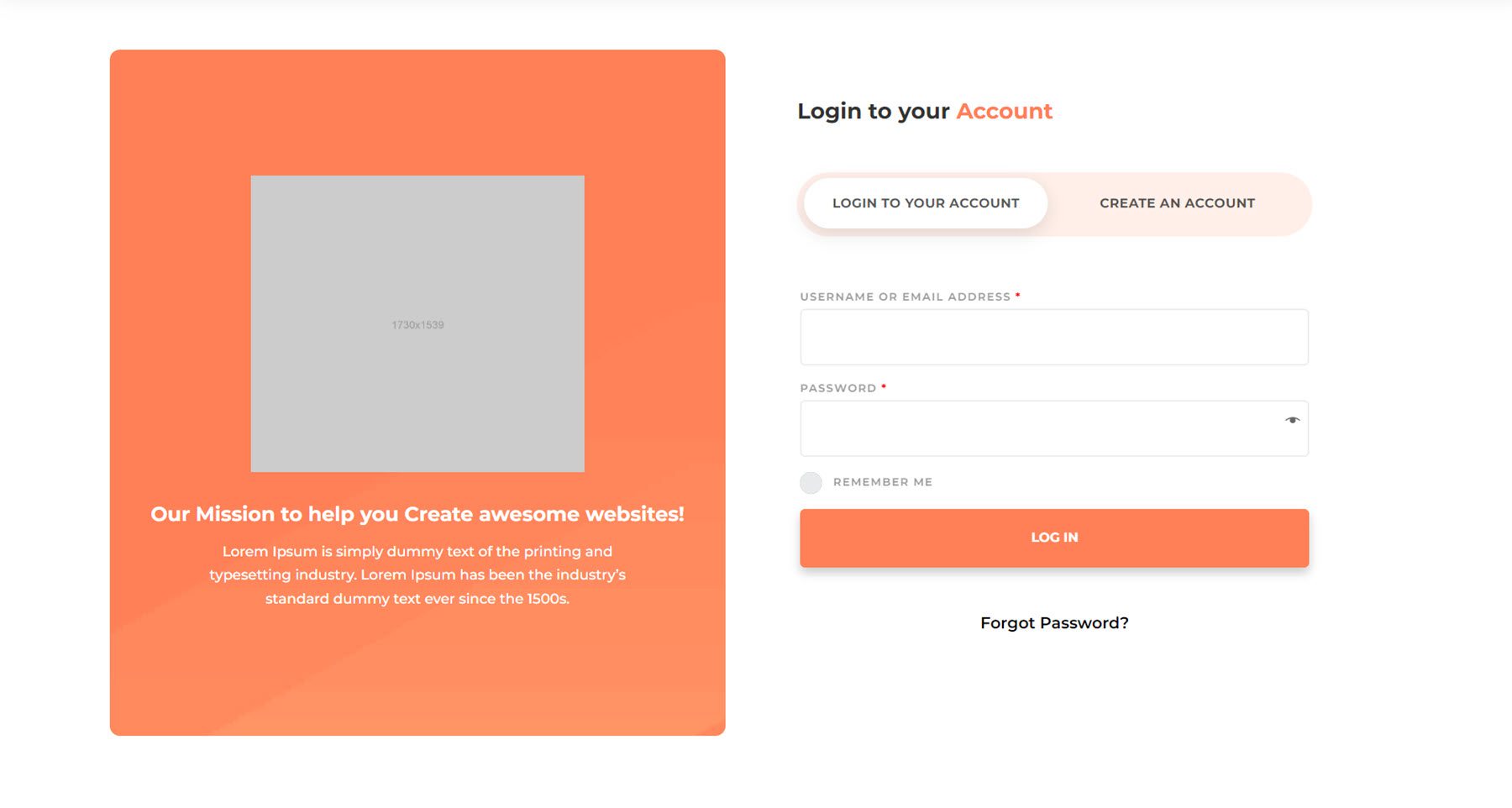
Molti eコマースログインページ
このテーマには、完全にスタイル設定されたアカウント ページも付属しています。 ここがログインページです。 左側に画像とテキストが表示され、右側でログイン フォームを切り替えたり、アカウント フォームを作成したりできます。

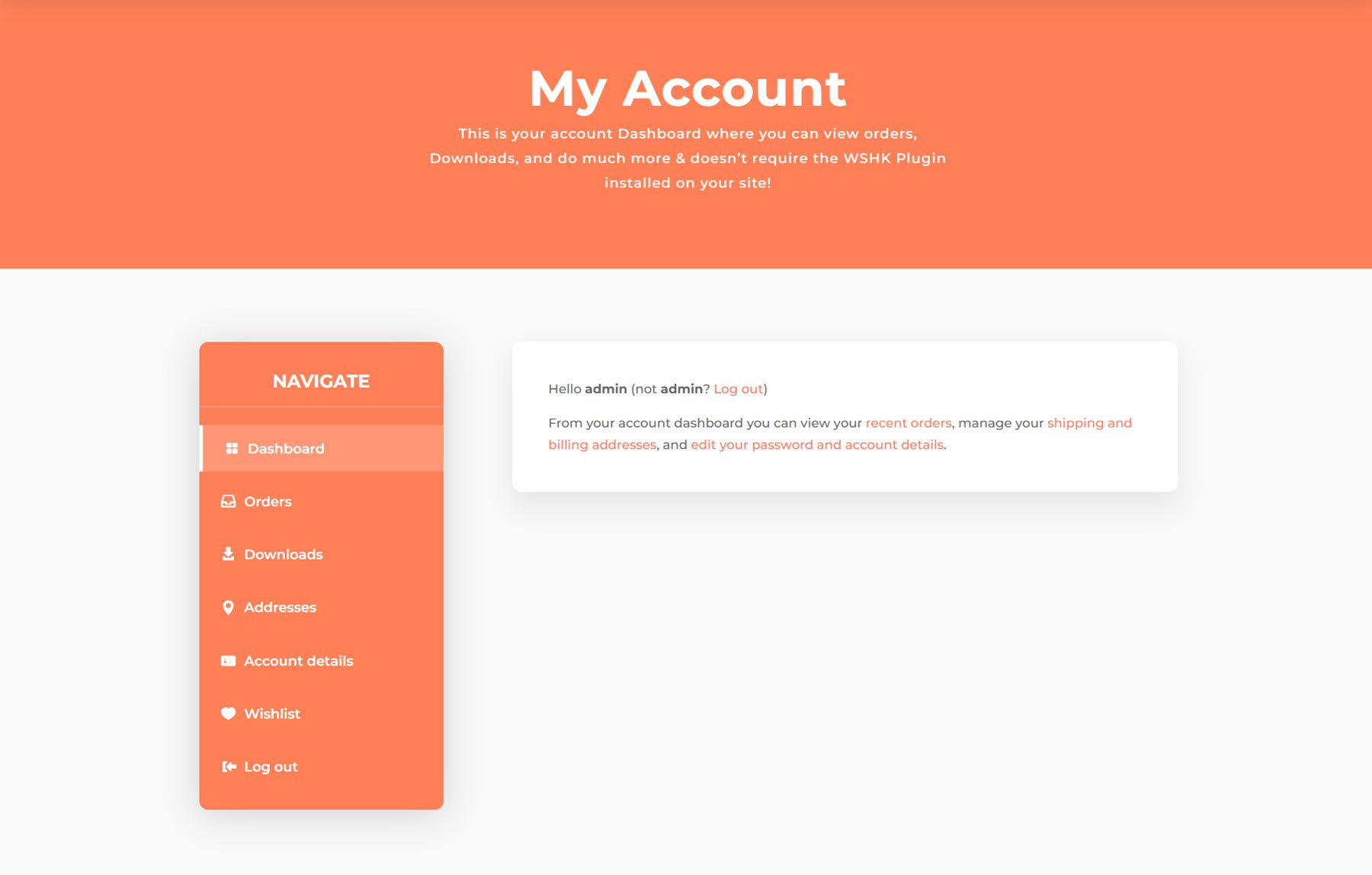
Molti Eコマースのマイアカウントページ
「マイ・アカウント」ページは、テーマに合わせてスタイルが設定されています。 左側にメニューがあり、注文やアカウントの詳細などを表示できます。 右側にページのコンテンツが表示されます。

Molti Eコマース Divi テーマ Divi テーマ ビルダー テンプレート
次に、Molti に付属するテーマ ビルダー テンプレートのいくつかを見てみましょう。 これには、ヘッダーとフッターのレイアウト、404 ページ、ブログ ページが含まれます。
ヘッダ
Molti Ecommerce には、さまざまなアプリケーションに最適な 10 種類のヘッダー オプションが付属しています。 4 つの標準ヘッダーと 6 つの e コマース ヘッダーがあります。
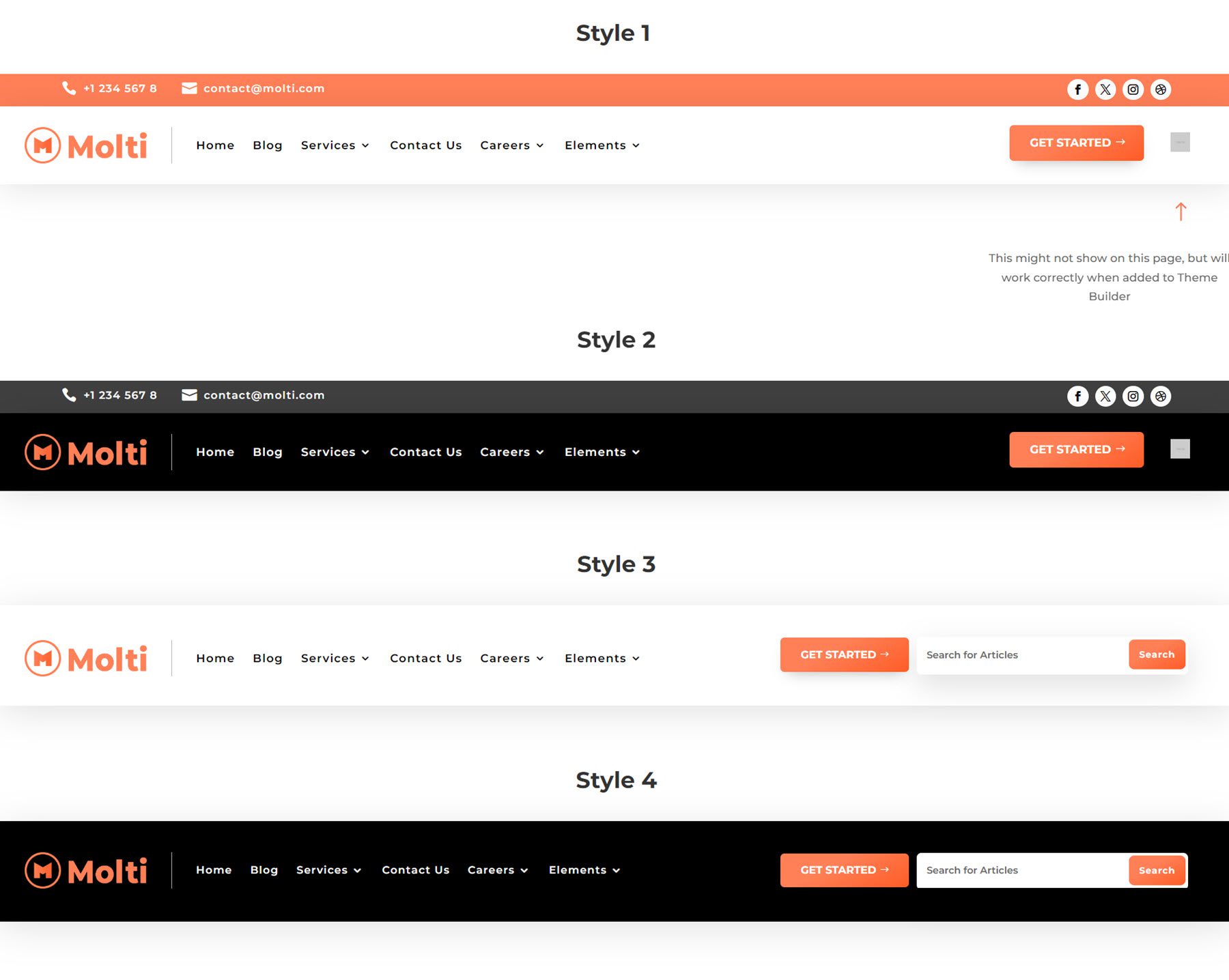
標準ヘッダー
標準ヘッダーは次のとおりです。 最初の 2 つのオプションには、上部にソーシャル メディア アイコンと連絡先情報が表示されます。 スタイル 3 と 4 には、ナビゲーションに検索バーが含まれています。

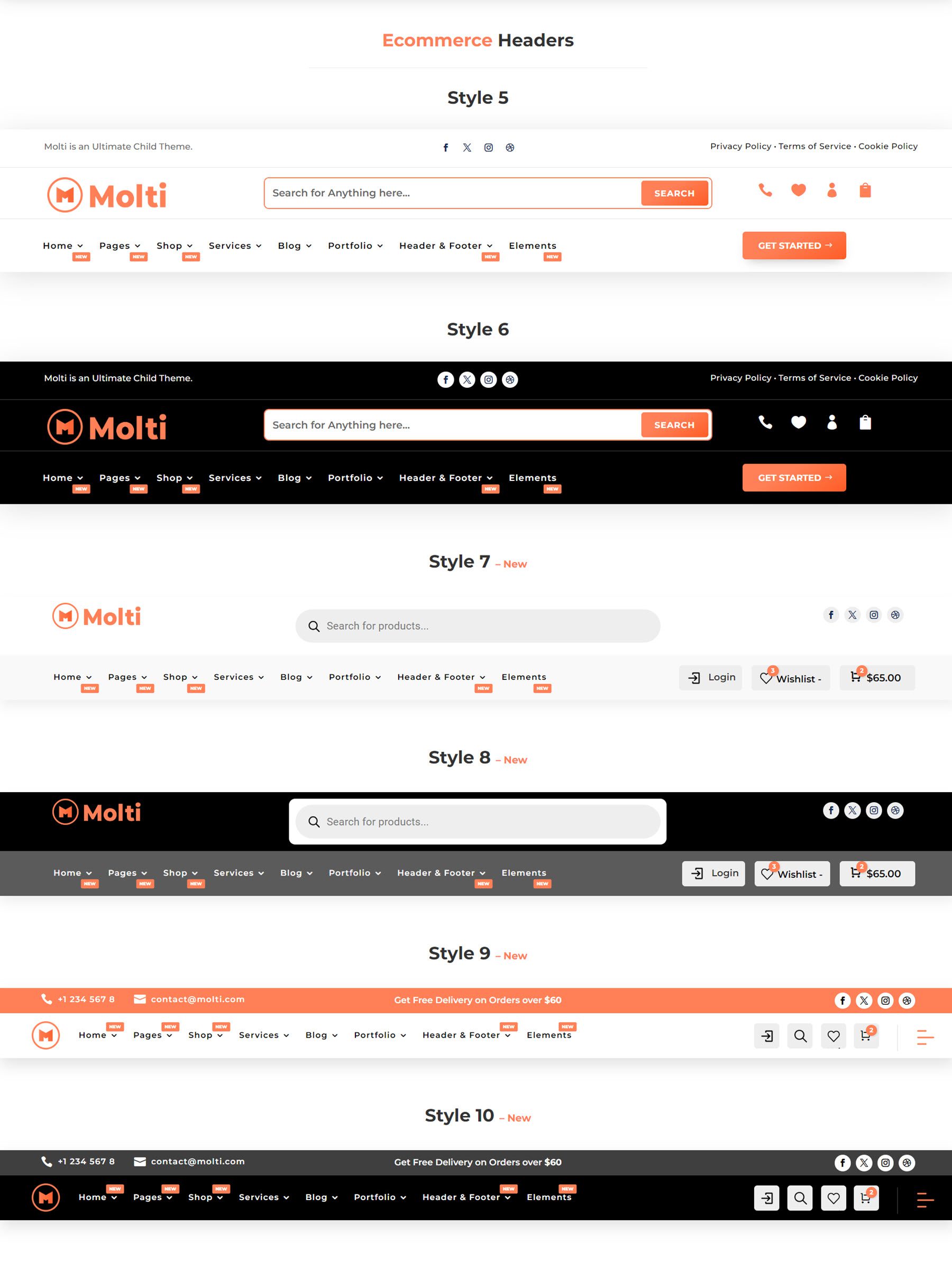
eコマースヘッダー
e コマース ヘッダーには、ウィッシュリスト、アカウント、カート ページのアイコンが含まれています。 スタイル 5 ~ 8 には、ヘッダーに大きな検索バーも含まれています。

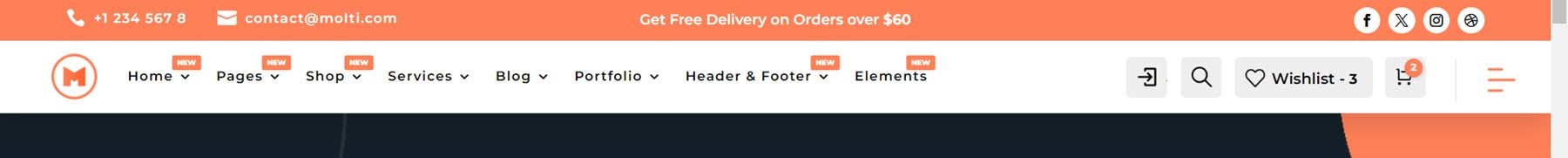
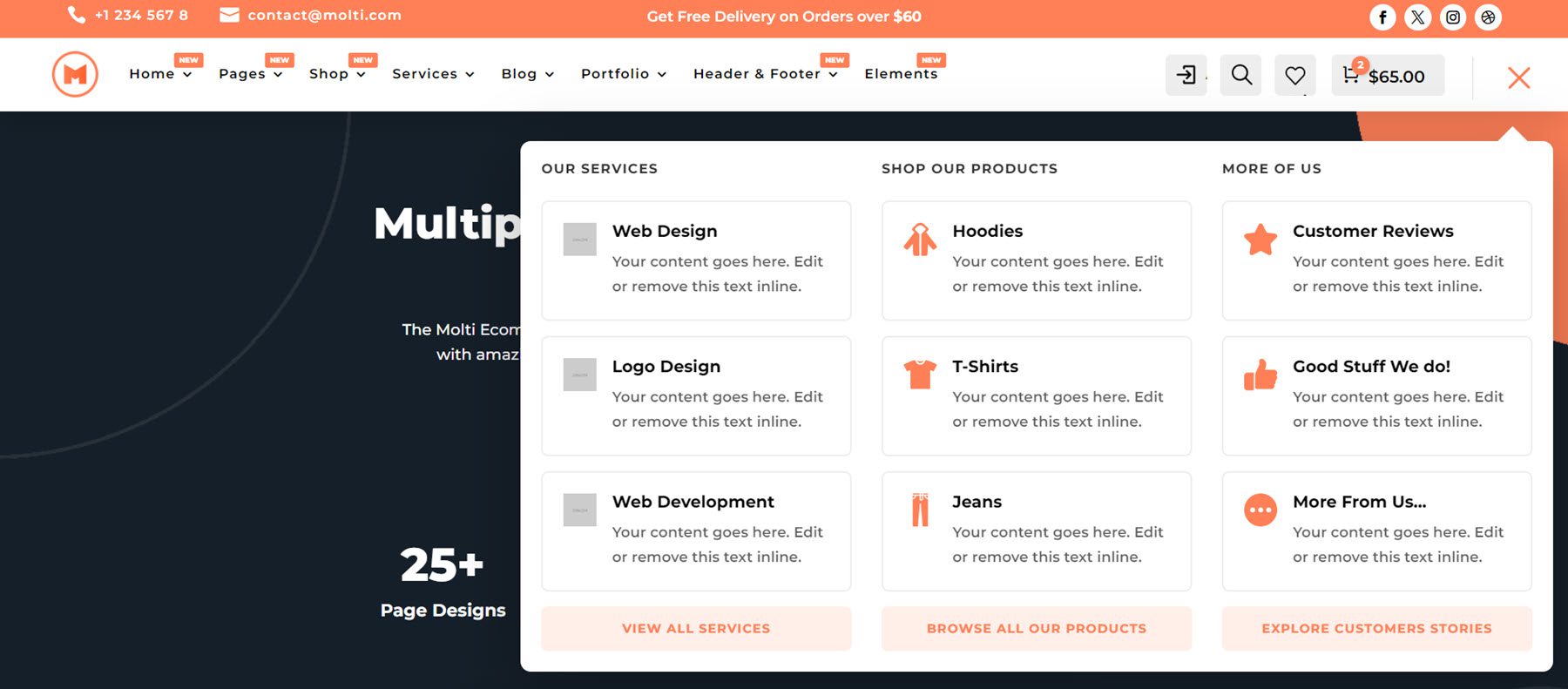
ヘッダー スタイル 9 を詳しく見てみましょう。メニュー内の e コマース アイコンの上にマウスを置くと、アイコンが展開されてラベルが表示されます。

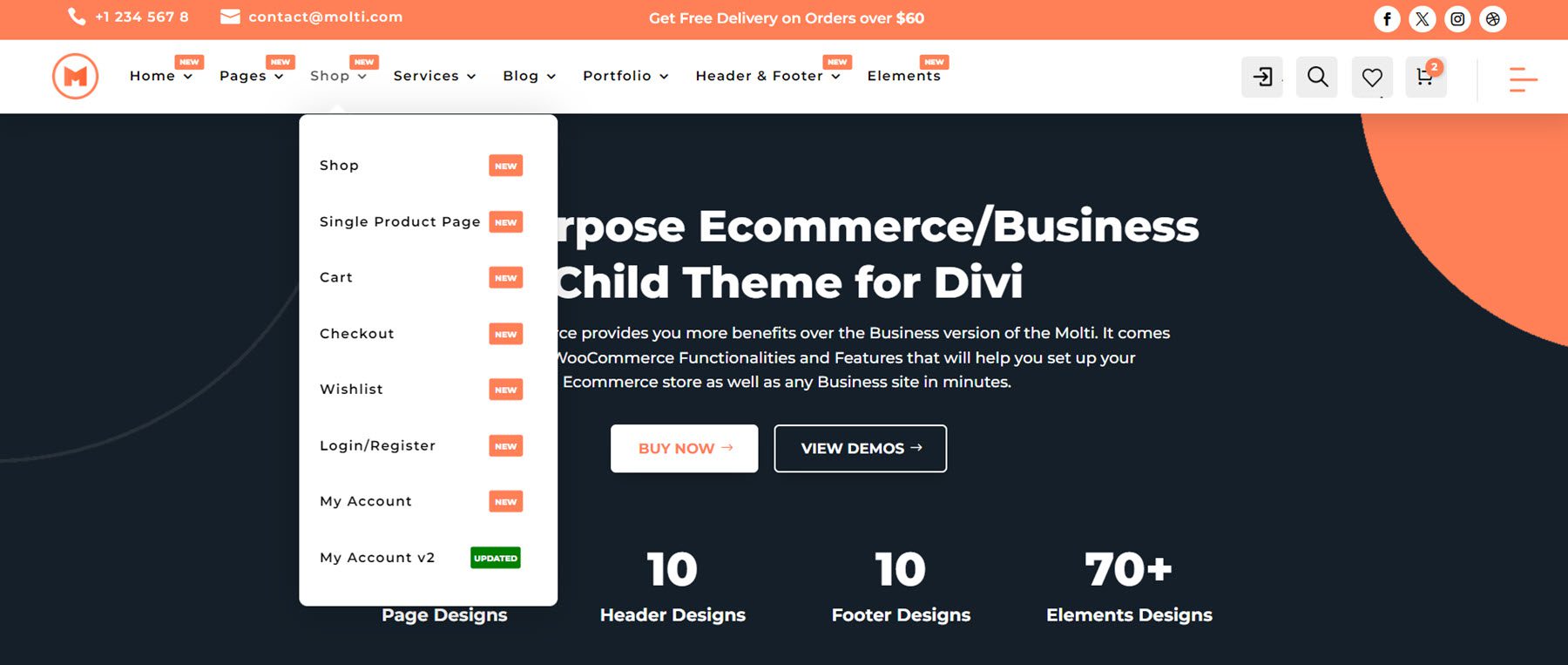
ドロップダウン項目のスタイルは次のとおりです。

右側のハンバーガー メニューを開くと、アイコンとボタンを備えた広範なポップアップ メニューが表示されます。

フッター
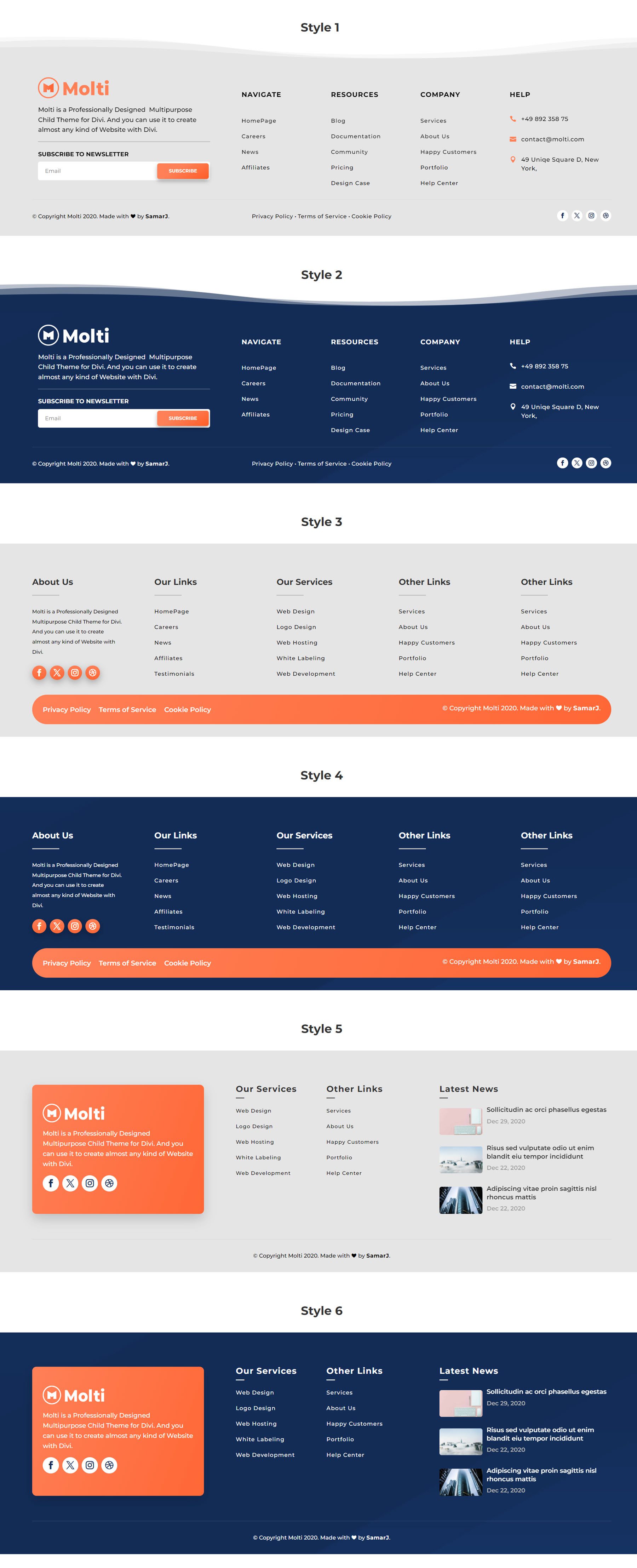
Molti Ecommerce には 10 種類の異なるフッター デザインもあります。 各デザインには、ロゴ、説明、ソーシャル メディア アイコンとともに、いくつかのページ リンク列が含まれています。 最初の 2 つのスタイルには、ニュースレター購読フォームが含まれています。 スタイル 5 と 6 には最新のニュース コラムが掲載されています。

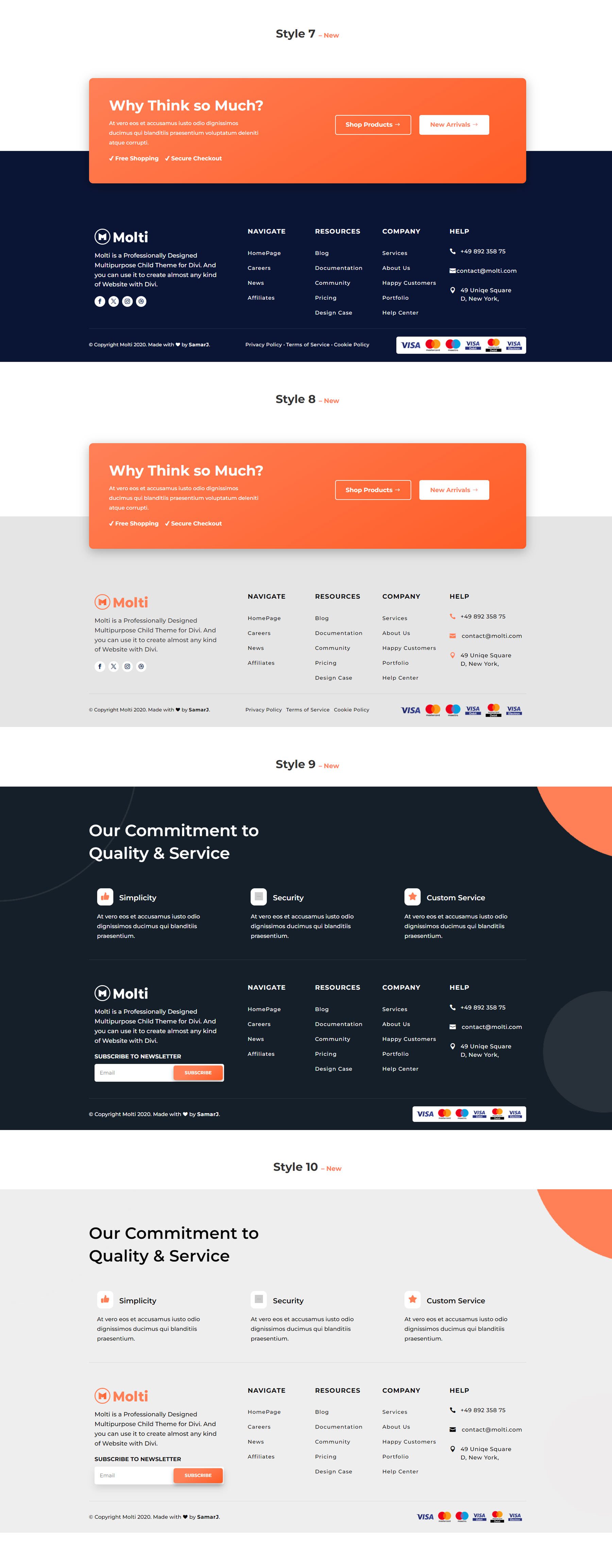
スタイル 7 と 8 には、フッターの上部に 2 つのボタンがある CTA セクションがあります。 フッター 9 と 10 には、上部にいくつかのアイコンで強調表示されているいくつかの機能があります。

404ページ
404 ページは、左側に画像、右側にテキストとボタンがあるシンプルなレイアウトです。

ブログ
Molti Ecommerce には、ブログ ページ レイアウト用の 2 つの異なるオプションが付属しています。
標準ブログページ
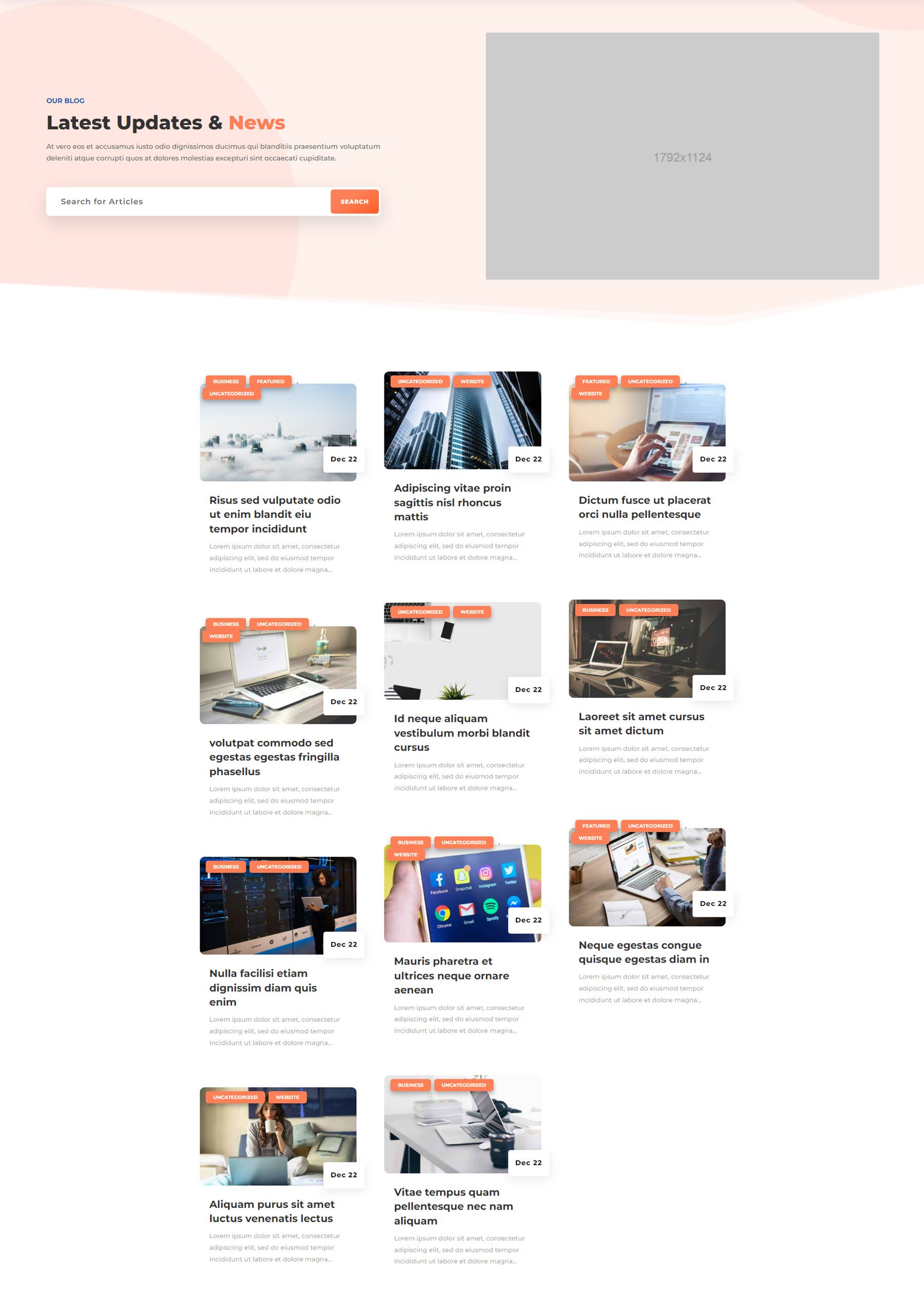
標準のブログ ページには、テキストが含まれるヘッダーと左側に検索バーがあり、右側に画像が表示されます。 各ブログ投稿にはカテゴリが上部にリストされ、日付が右側の注目の画像の上に表示されます。

高度なブログ ページ
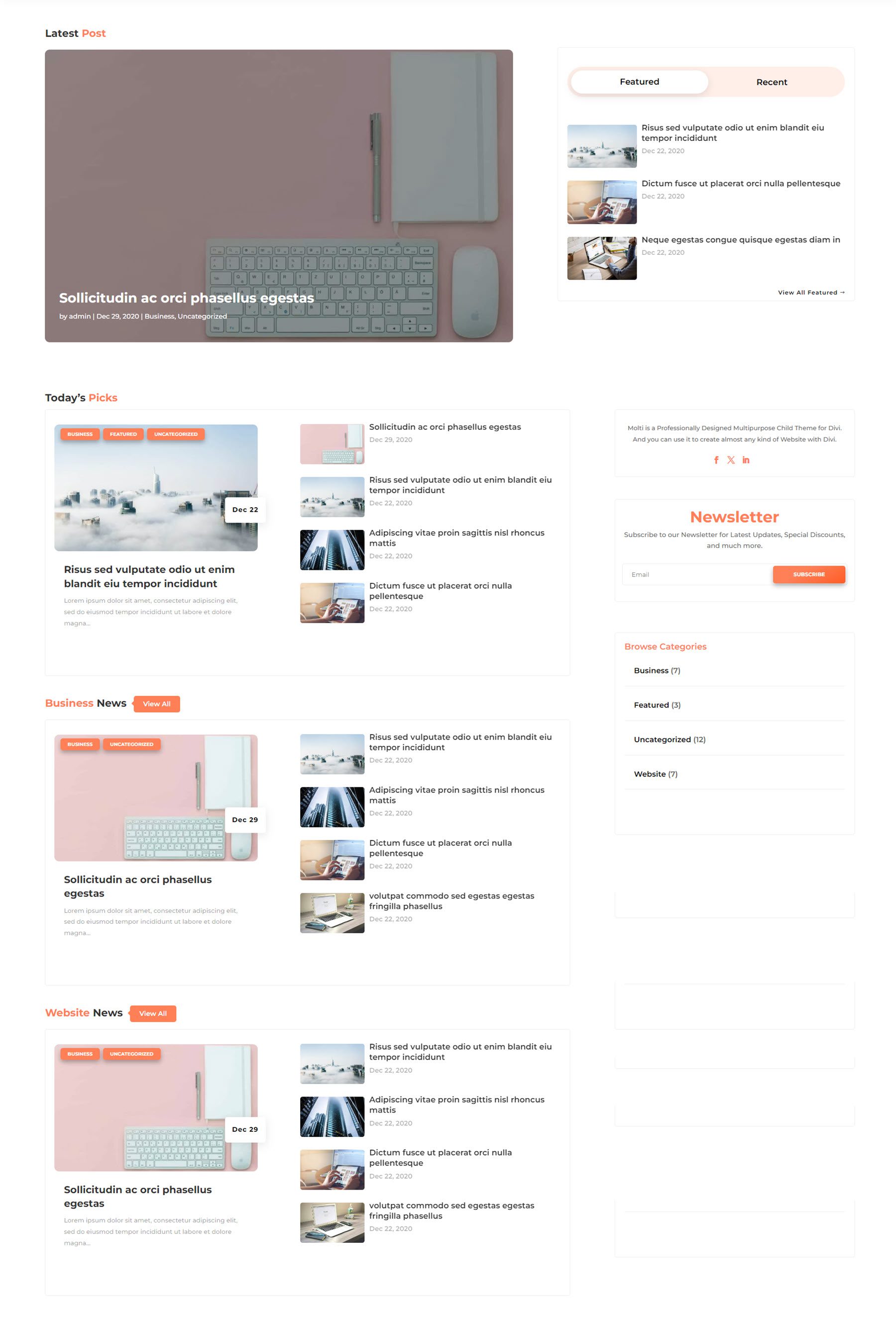
高度なブログ ページ レイアウトが開き、左側に最新の投稿が表示された大きなカードが表示されます。 右側で、注目の投稿と最近の投稿を切り替えることができます。 この下には「今日のおすすめ」セクションと他の 2 つのカテゴリ セクションがあります。 右側には、ソーシャル メディア アイコン、ニュースレター購読フィールド、ブログ カテゴリがあります。

投稿ページ
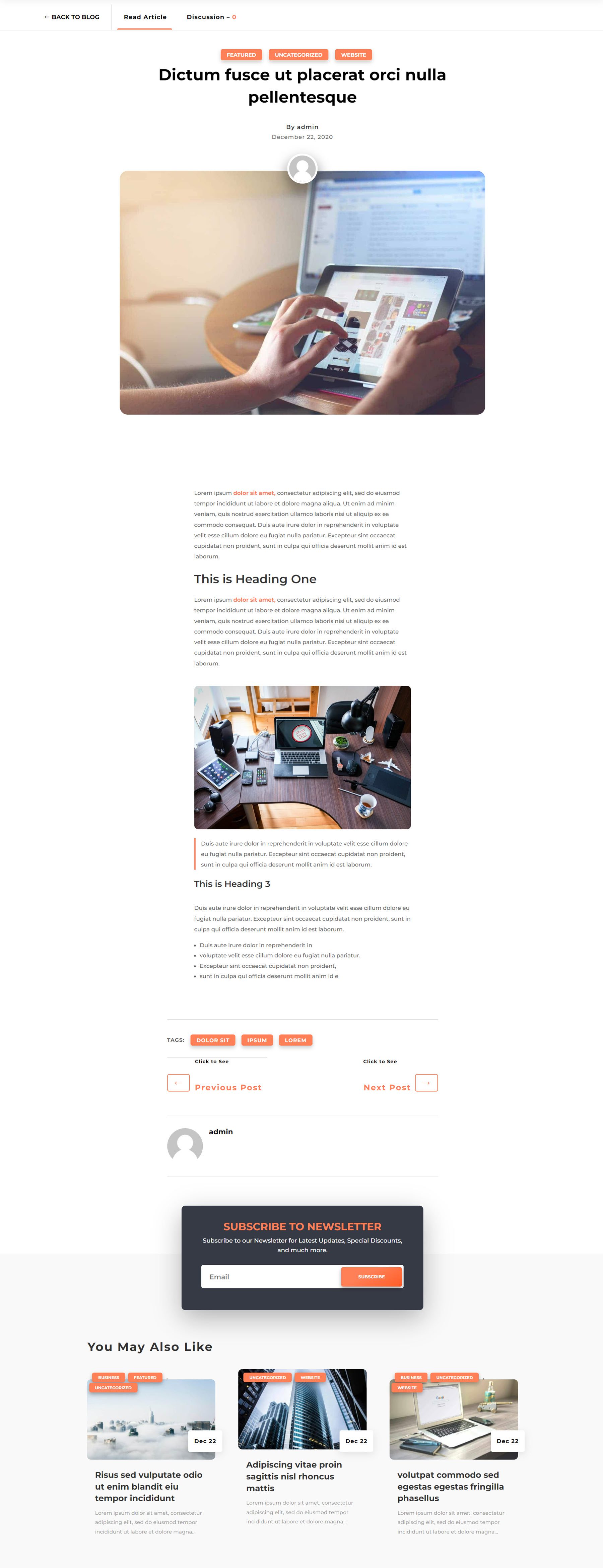
投稿ページの上部には、ブログ ページに戻るナビゲーション リンクと、記事とディスカッションを切り替えるためのリンクがあります。 ブログ投稿のカテゴリが投稿タイトルの上に表示され、続いて著者、公開日、および著者のアバターが注目の画像の上に表示されます。 記事の下には、タグ、前および次の投稿ボタン、著者の略歴、ニュースレター購読フィールド、および関連投稿があります。

Molti Ecommerce Divi 子テーマの要素
ページ レイアウトとは別に、Molti Ecommerce にはデザイン全体で使用できるいくつかの要素が付属しています。 これには、カード デザイン、価格表、お客様の声のデザイン、チーム カード、タブ デザイン、コンテンツ スイッチ、カルーセル デザインなどが含まれます。 ここでは、それらの要素のいくつかを見ていきます。
カードデザイン
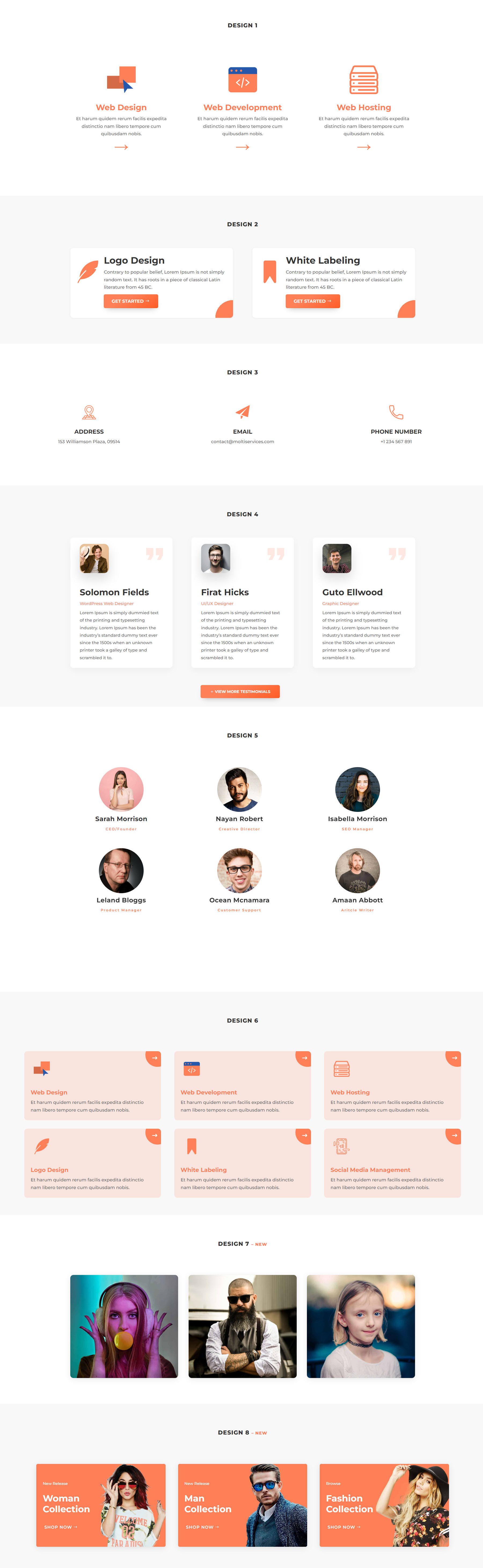
テーマには 8 種類のカード デザインが含まれています。 さまざまなサービス、機能、チームメンバー、ショップコレクションなどを紹介するために使用できます。

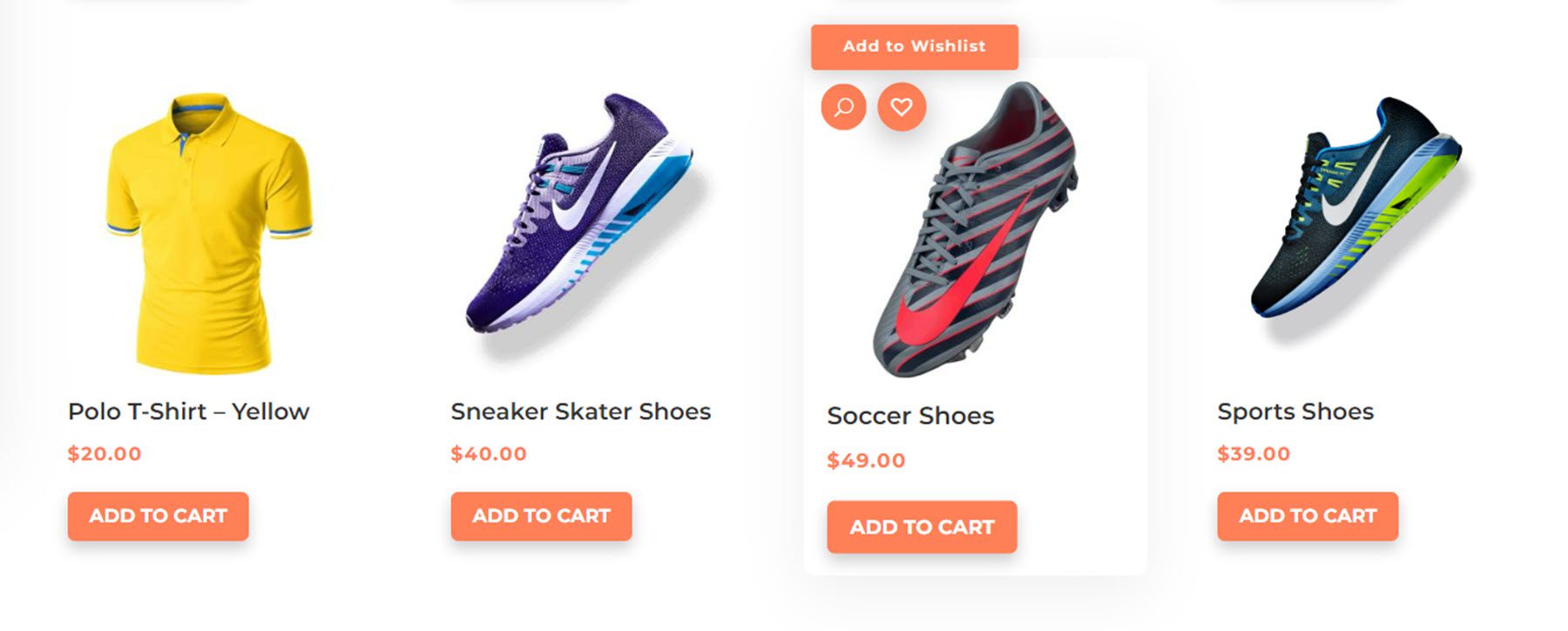
カルーセルのデザイン
カルーセルを使用すると、サイト上のページにリンクするさまざまなカードを表示できます。 矢印を使用して移動できます。

コンテンツスイッチ
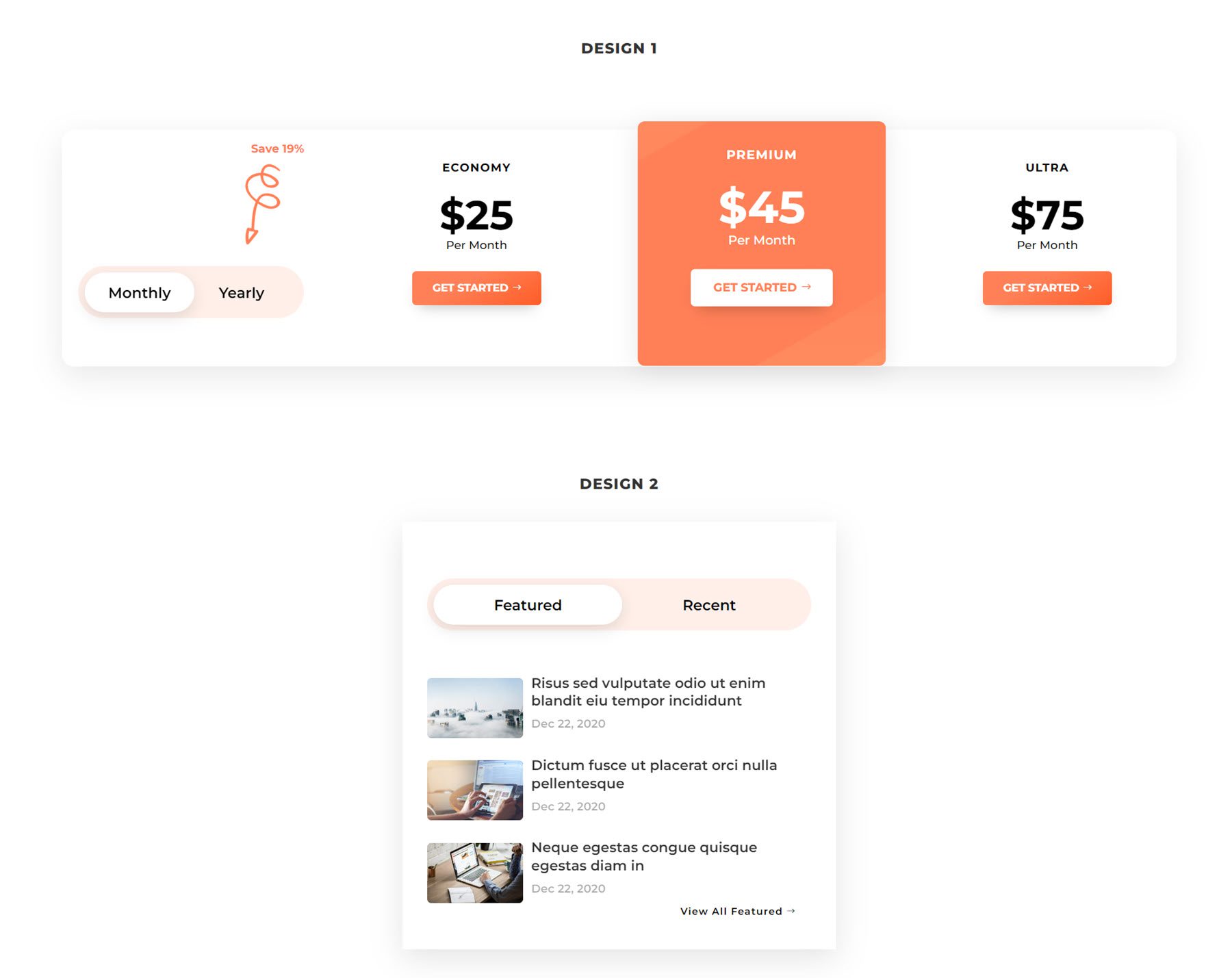
コンテンツ切り替え機能を使用すると、表示されるコンテンツをトグルで切り替えることができます。 提供されている例では、月額料金表と年間料金表を切り替えたり、注目のブログ投稿と最近のブログ投稿を切り替えたりできます。

タブのデザイン
タブのデザインには 3 つの異なるレイアウトがあります。 上部のアイコンまたはタブタイトルを選択すると、下に表示される内容を切り替えることができます。

ポップアップカート
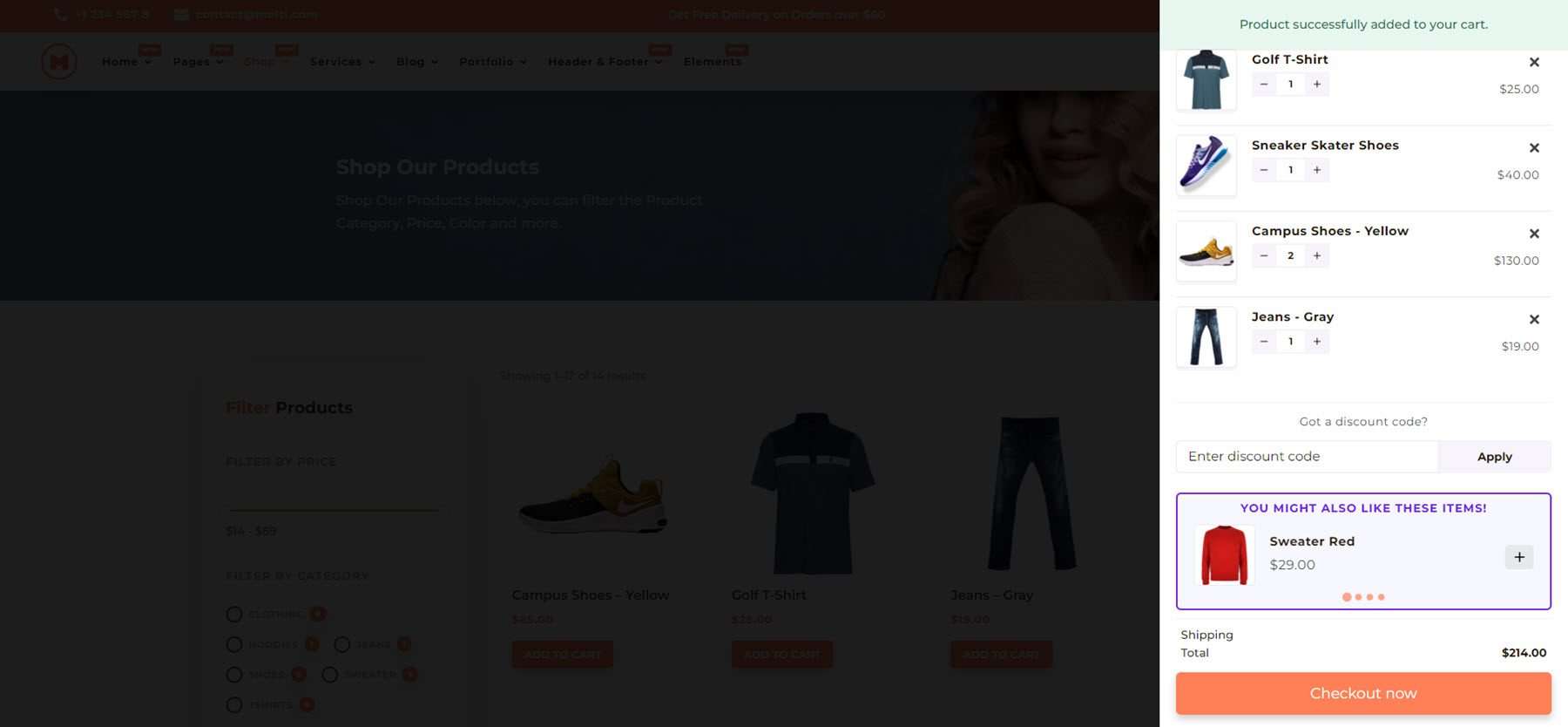
Molti Ecommerce には、ポップアップ カート機能を有効にするプラグインがバンドルされています。 ポップアップは、さまざまなスタイルや機能を使用してカスタマイズできます。 ここで、ポップアップには、カート内の商品、クーポン コード フィールド、推奨製品、合計金額、チェックアウト ボタンが表示されます。

ポップアップは、アイテムをカートに追加するか、メニューのカート アイコンをクリックするか、ページの右下隅にあるスティッキー カート アイコンをクリックすると表示されます。

Molti Eコマースを購入できる場所
Molti Ecommerce は Divi マーケットプレイスで利用できます。 ウェブサイトの無制限の使用と 1 年間のサポートとアップデートの料金は 25 ドルです。 価格には30日間の返金保証も含まれています。

最終的な考え
Moti Ecommerce は、オンライン ショップのオーナーやビジネス オーナーが事前にデザインされたページ レイアウトを使用して Web サイトのデザイン プロセスをすぐに開始できる、Divi の高品質でモダンな子テーマです。 レイアウトはクリーンでうまくデザインされており、興味深いデザイン要素と動きがサイトをまとめています。 Molti Ecommerce は WooCommerce ストアを念頭に置いて構築されているため、必要なショップ ページがすでに設定および設計されており、オンライン ストアの立ち上げと運営が非常に簡単になります。 見栄えがよく、訪問者を顧客に変えるために最適化されたデザインで Web サイトを設定するのに役立つテンプレートをお探しの場合、Molti Ecommerce が最適なソリューションになる可能性があります。
ぜひご連絡ください。 Molti Eコマースを試したことがありますか? コメント欄でご意見をお聞かせください。
