Divi 製品ハイライト: TablePress スタイラー
公開: 2023-08-07TablePress Styler は、WordPress 用の人気のあるテーブル作成プラグインである TablePress に多くのスタイル オプションを追加する Divi 用のサードパーティ プラグインです。 TablePress Styler はスタイリング オプションを提供するだけでなく、TablePress を Divi で使いやすくします。 この投稿では、TablePress Styler が TablePress とどのように連携するかを見て、ニーズに適した製品かどうかを判断できるようにします。
- 1 TablePress Styler 用の TablePress テーブルの作成
- 2 TablePress スタイラー Divi モジュール
- 2.1テーブルID
- 2.2セットアップ
- 2.3要素
- 2.4列
- 2.5列
- 2.6 TablePress Pro のオプション
- 3 TablePress スタイラーのデザイン設定
- 3.1 TablePress スタイラー名
- 3.2 TablePress スタイラーの説明
- 3.3 TablePress スタイラー要素
- 3.4間隔
- 3.5細胞
- 3.6テキスト
- 3.7ヘッダー
- 3.8フッター
- 3.9行ヘッダー
- 3.10アイコン
- 3.11ボタン
- 3.12色
- 3.13境界線
- 4 TablePress スタイラーの設計結果
- 5 TablePress Styler の購入場所
- 6 TablePress Styler についての最後の感想
TablePress Styler 用の TablePress テーブルの作成
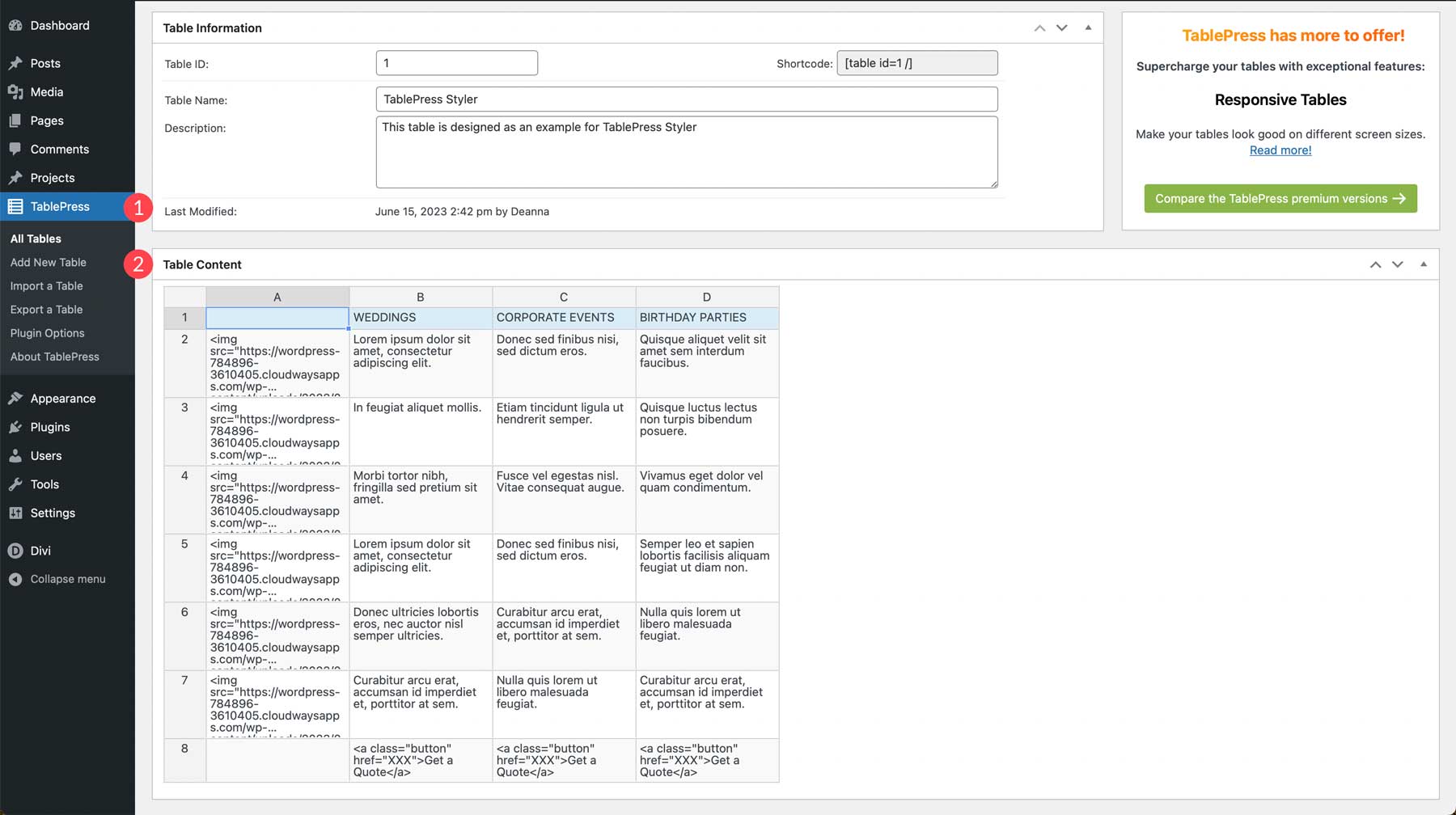
まず、TablePress Styler で使用するテーブルを作成する必要があります。 TablePress Styler はテーブルを作成しません。 代わりに、TablePress で作成されたテーブルのスタイルを設定します。 TablePress プラグインが必要で、TablePress への Divi アドオンとして機能します。 TablePress でテーブルを作成したら、TablePress Styler を使用して、Divi Builder でそれらのテーブルのスタイルをカスタマイズします。
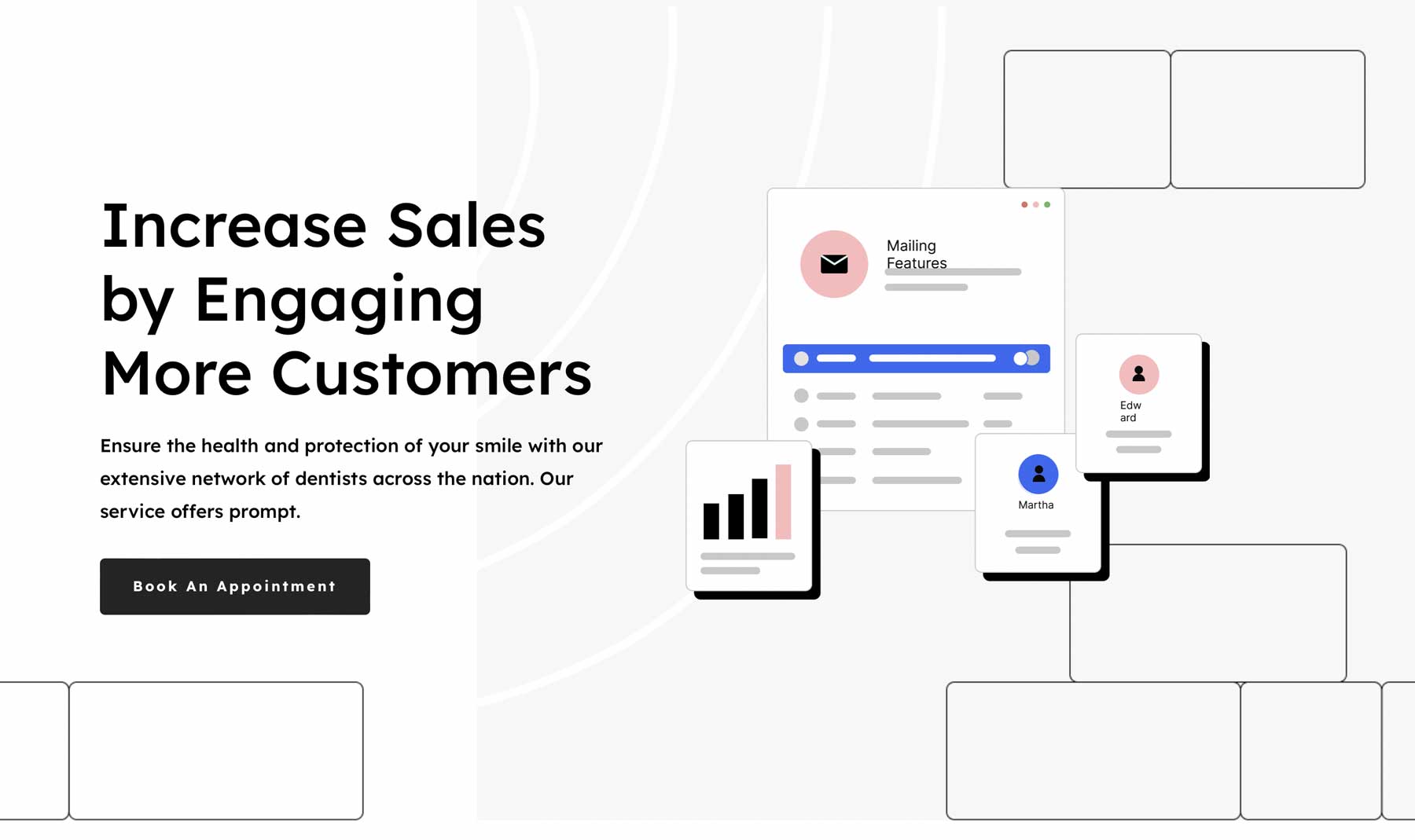
この例では、無料の Email Marketing Layout Pack のラベルを使用してサンプル テーブルを作成しました。

そのレイアウト パックのランディング ページのスタイルを使用してサンプルを作成します。

TablePress スタイラー Divi モジュール
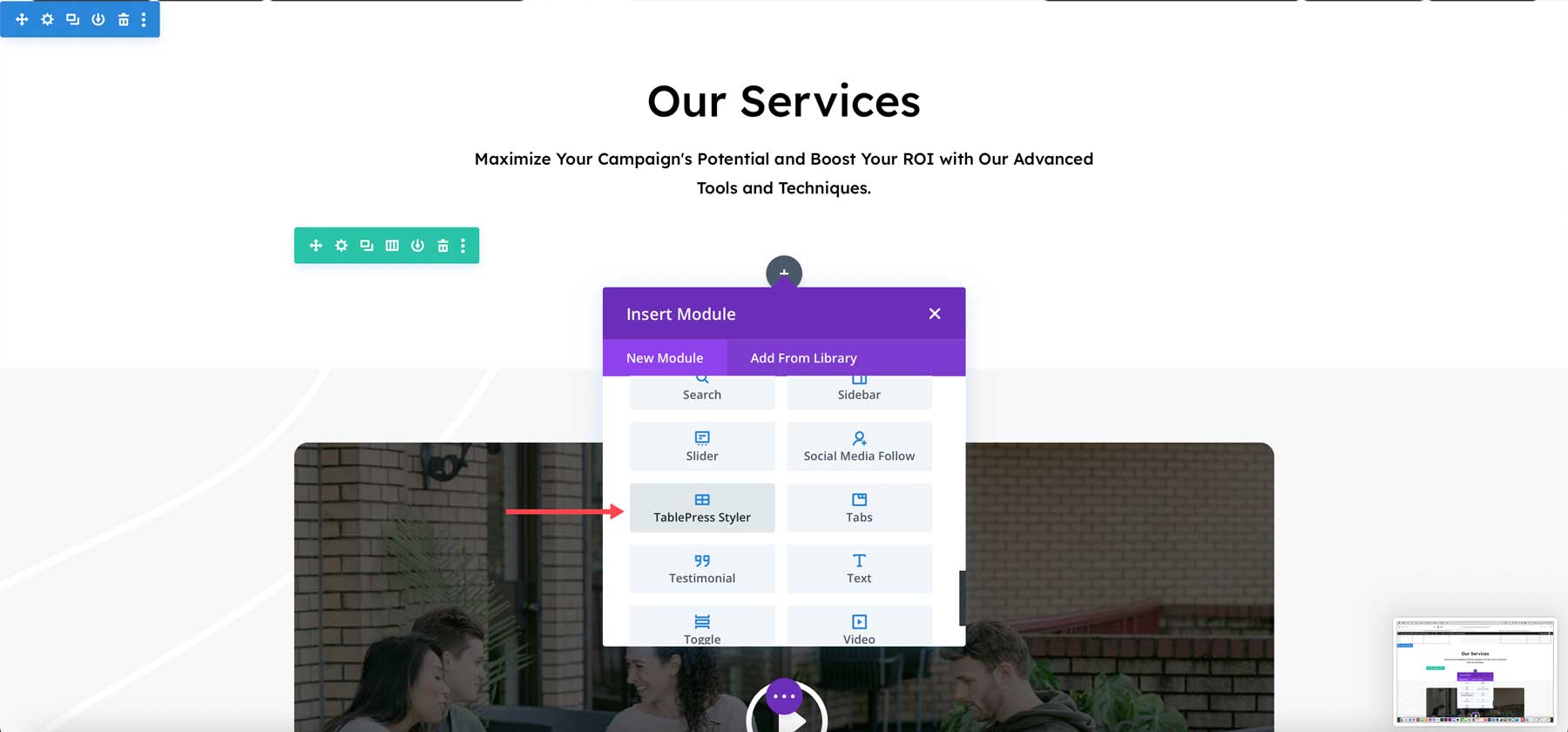
TablePress Styler は、Divi Builder に新しいモジュールを追加します。 通常、TablePress のテーブルはショートコードを使用して追加されます。 TablePress Styler を使用すると、テーブルを別途追加する必要がありません。 このモジュールはそれを追加します。 これにより、Divi Builder でテーブルを使いやすくなります。

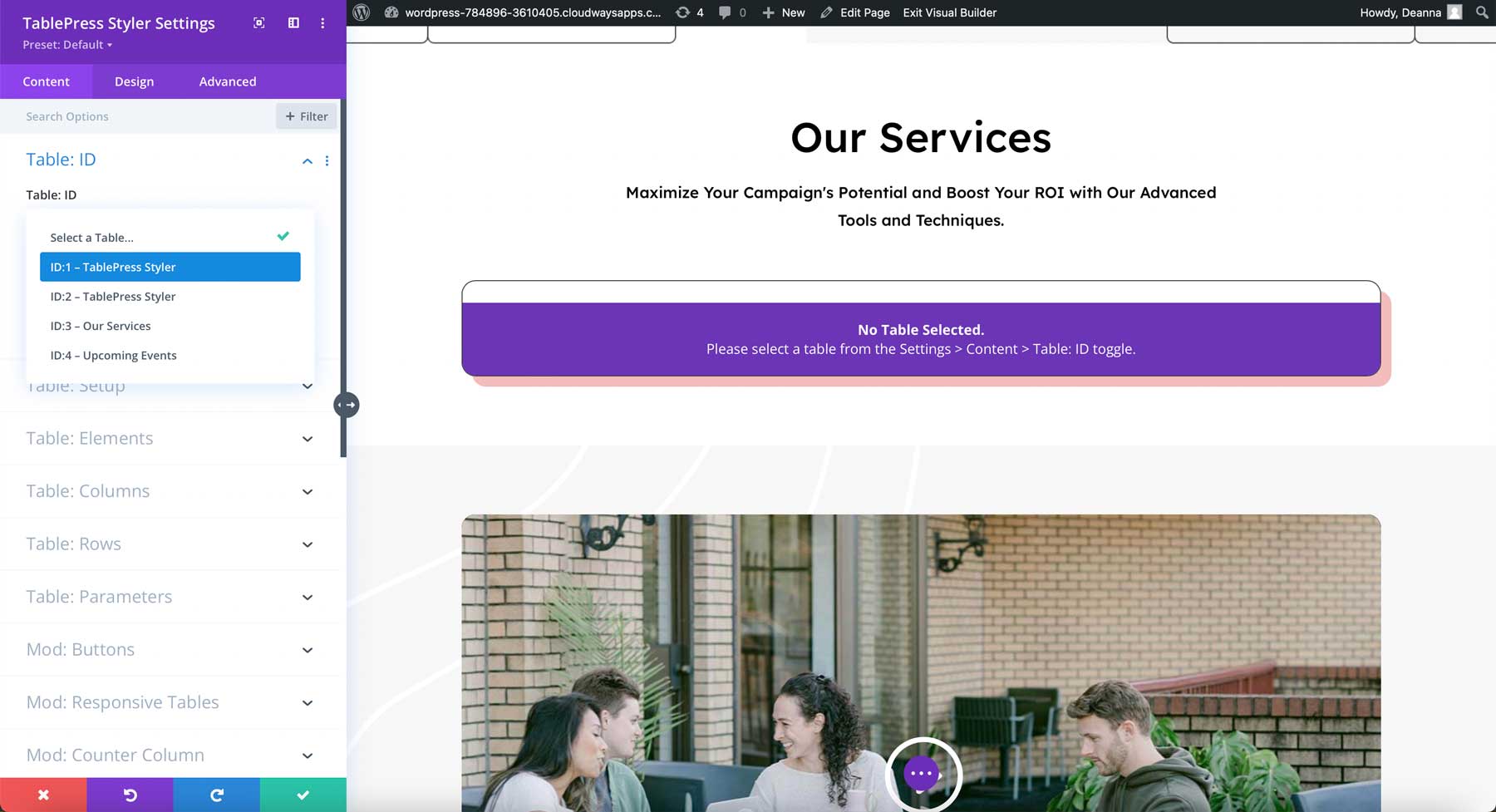
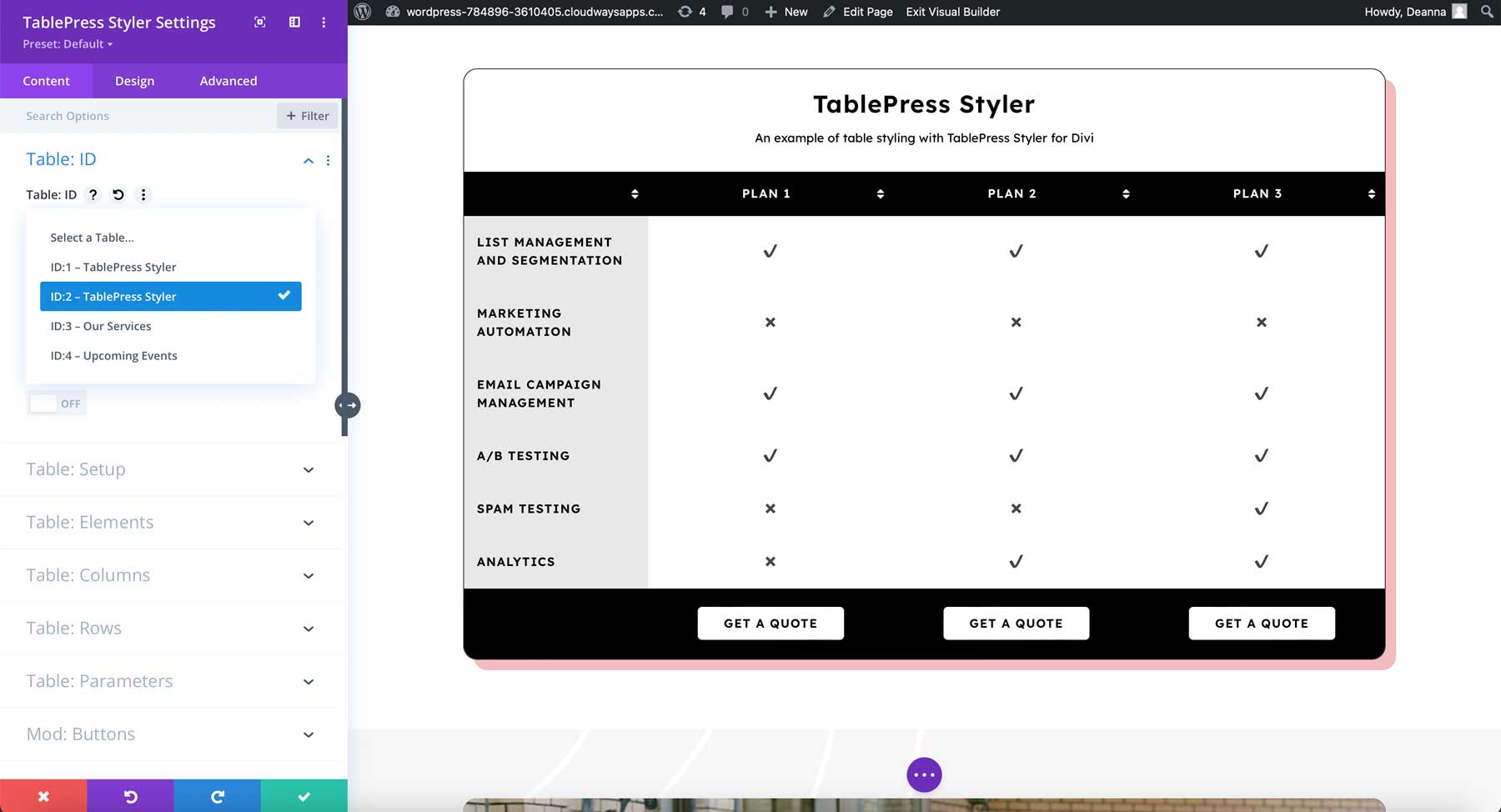
TablePress Styler 設定の最初のオプションには、テーブルを選択できるドロップダウン ボックスが含まれています。 ドロップダウン ボックスを開くと、TablePress で作成したすべてのテーブルが表示されます。 表示したいテーブルを選択します。

テーブルは、TablePress エディターで作成したとおりに表示されます。
テーブルID

テーブルのデザインを完全に制御できます。 TablePress エディターに戻ることなく、デザインを調整できます。 設定、要素、列、行、パラメータ、ボタンなどを調整します。 一部の設定には、TablePress Pro (または Max) または TablePress 拡張機能が必要です。 TablePress の無料版で動作する機能を見ていきます。

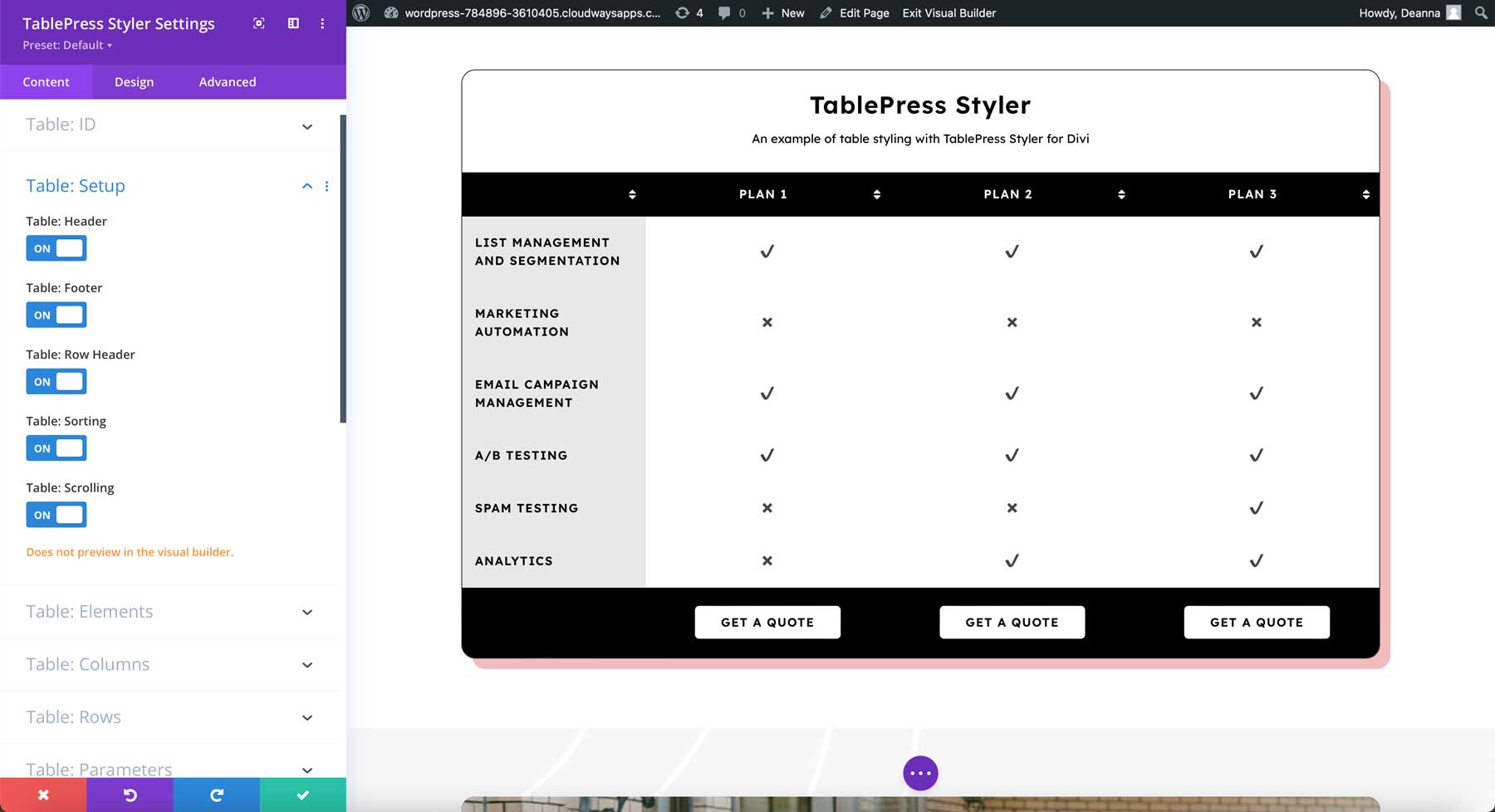
設定
セットアップでは、ヘッダー、フッター、および行ヘッダーを調整します。 これらを任意に組み合わせて有効または無効にすることができます。 並べ替えとスクロールを有効にすることもできます。 この例ではすべてを有効にしました。 モジュールのオプションを表示するために、これらの例では有効なままにしておきます。

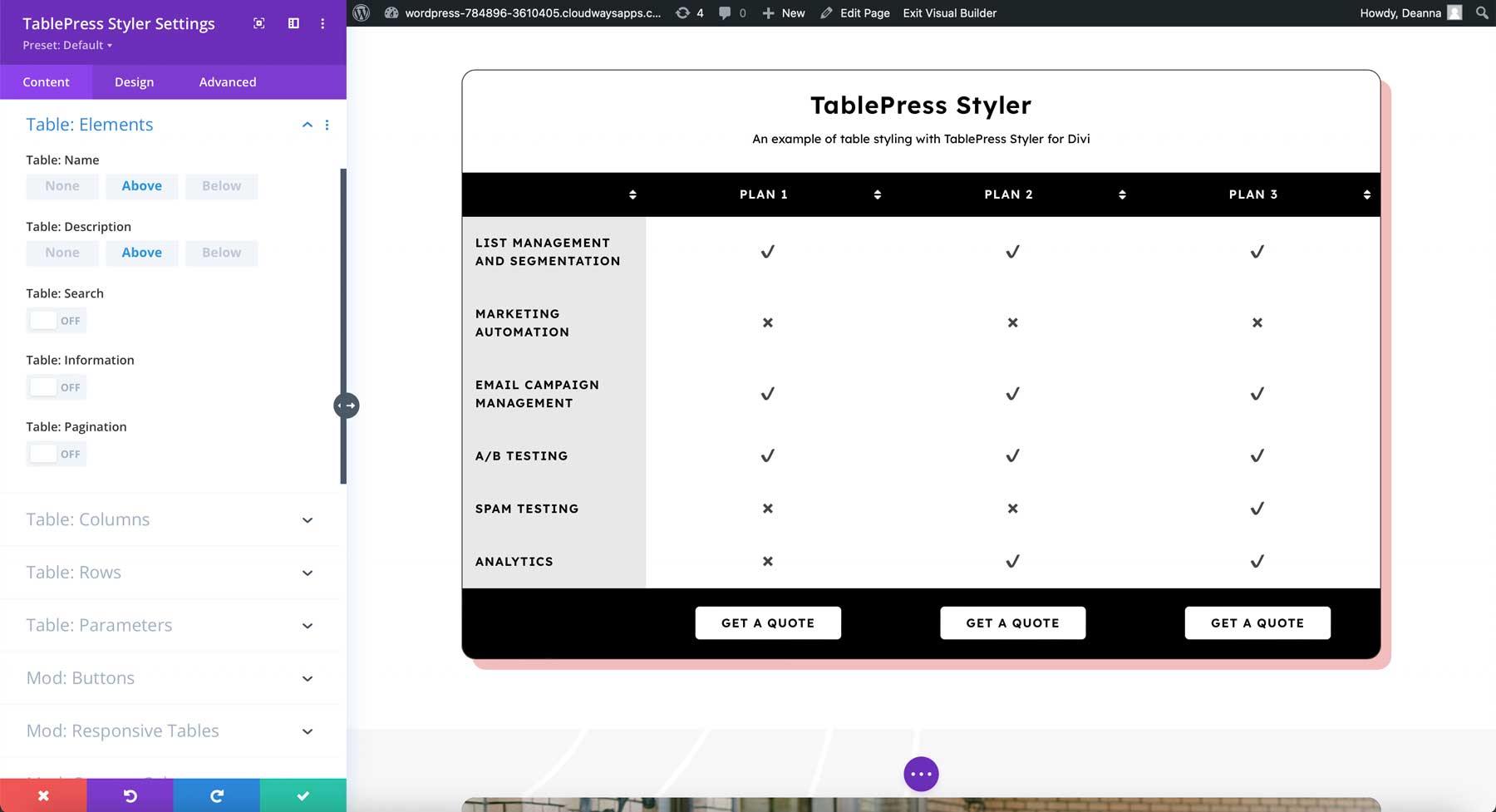
要素
要素を使用すると、テーブル名と説明を移動したり無効にしたりできます。 検索、情報、ページネーション、セレクターを有効にすることもできます。 ページネーションを有効にすると、各ページに表示するエントリの数を指定できます。 ヘッダーとフッターはエントリ数にカウントされません。 この例では、それらをすべて有効にし、ページネーションを 2 に変更し、名前を表の下に、説明を表の上に移動しました。

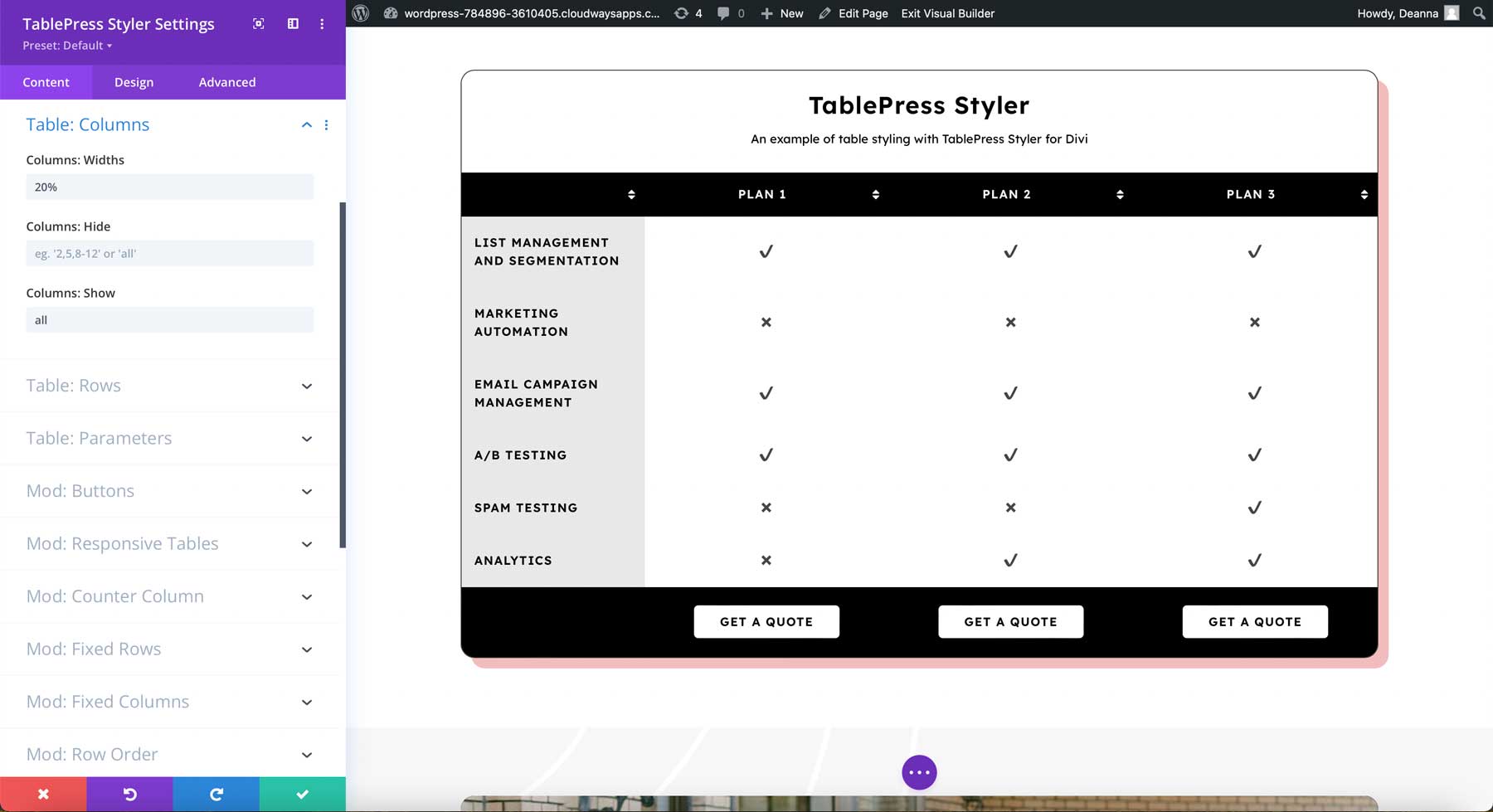
コラム
列では、各列の幅を設定できます。 幅をピクセル、パーセンテージなどで指定します。非表示または表示する列を指定することもできます。 この例では行 2 と行 5 を非表示にしました。 タイトルを上部に戻し、説明をタイトルの下の新しい場所に残しました。

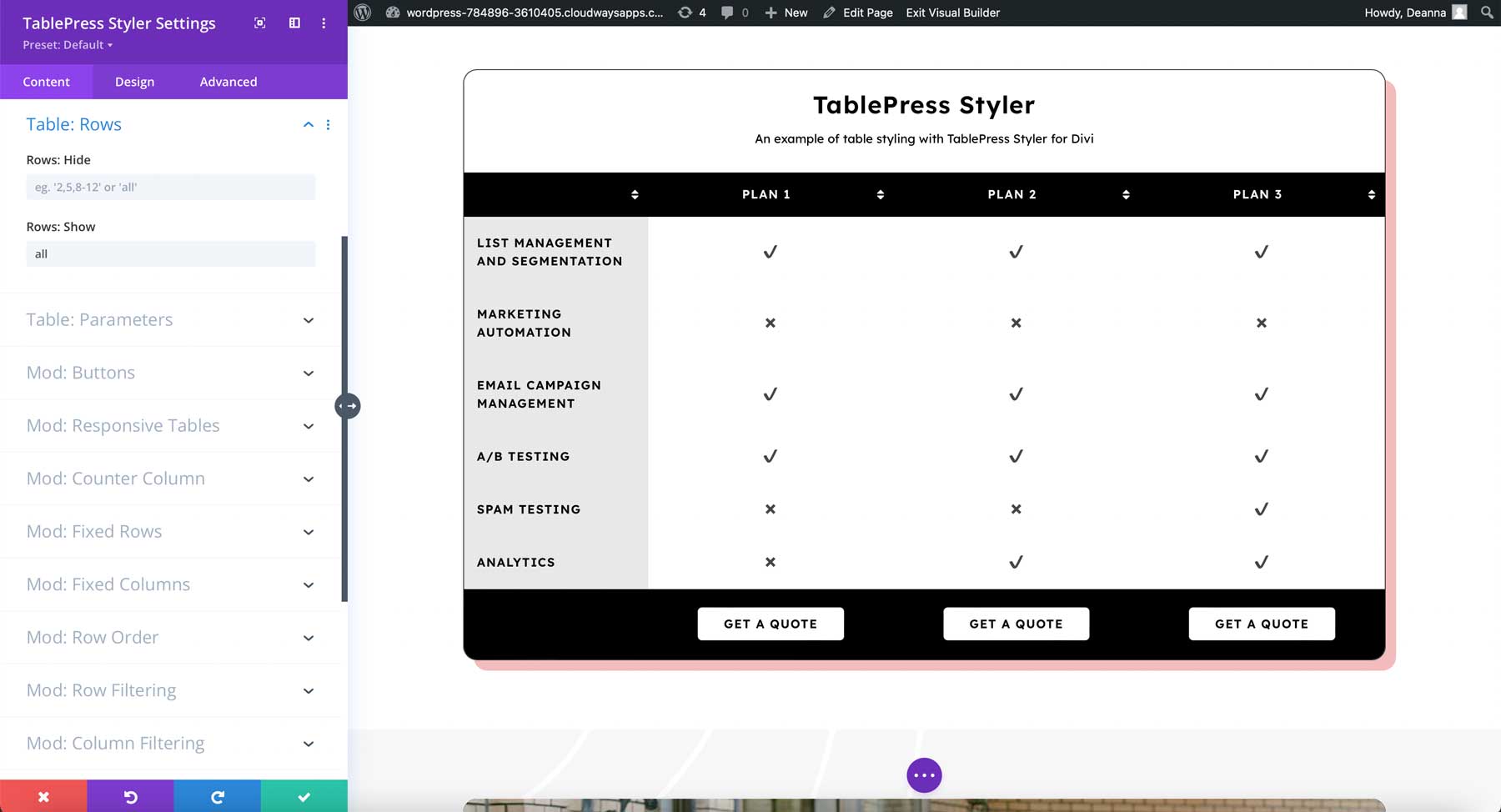
行
「行」では、表示または非表示にする行を指定できます。 この例では行 3 を非表示にしました。

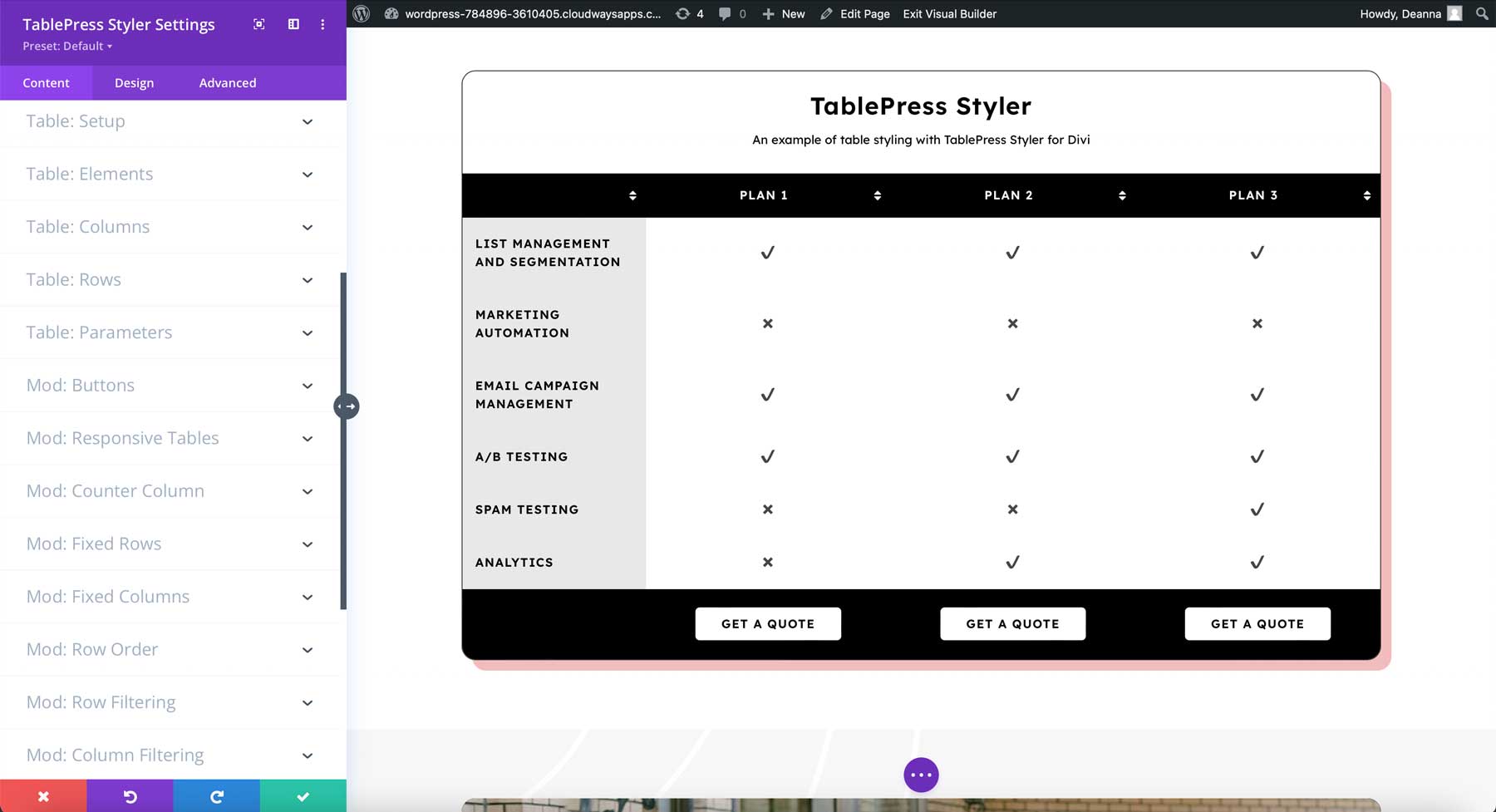
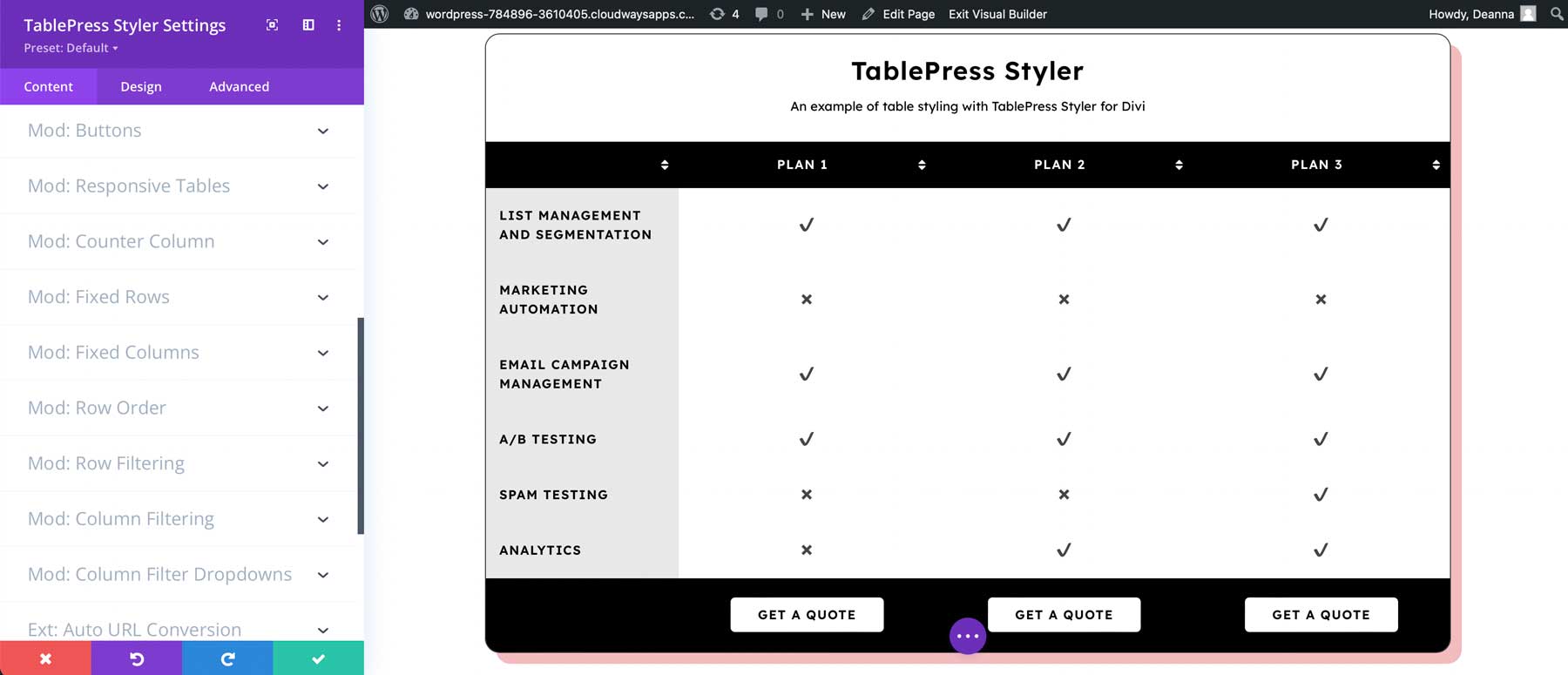
TablePress Pro オプション
TablePress Styler プラグインのパラメーターは、テーブル パラメーターの知識を必要とする高度な機能です。 TablePress Pro (または Max) を必要とする機能には、ボタン、レスポンシブ テーブル、カウンター列、固定行、固定列、行順序、行フィルター、列フィルター、および列フィルター ドロップダウンが含まれます。 自動 URL 変換には、TablePress 自動 URL 変換拡張機能が必要です。


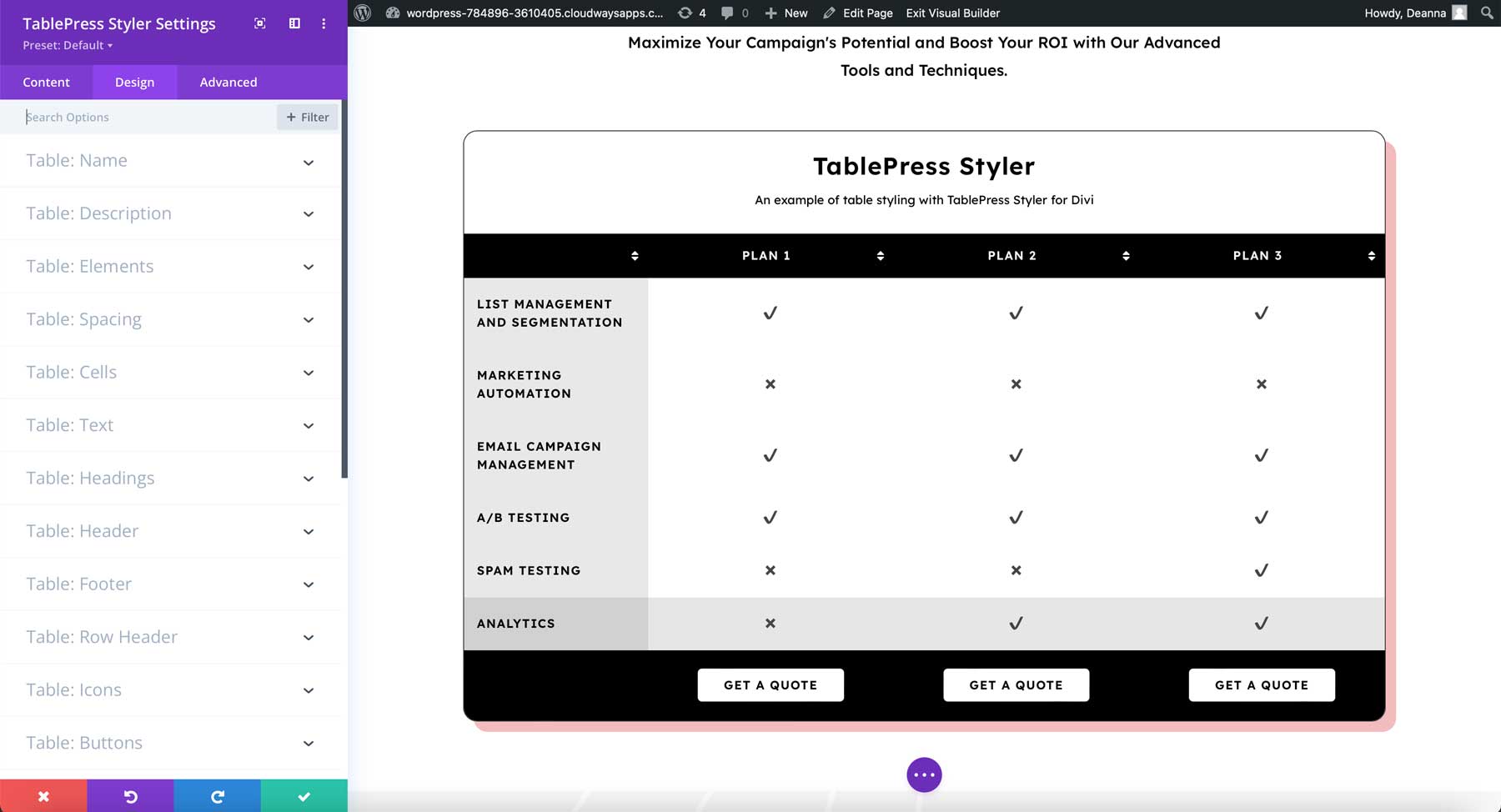
TablePress スタイラーのデザイン設定
すべての要素には独立したデザイン設定が含まれており、Divi Builder を使用して TablePress テーブルをカスタマイズできます。 レイアウト パックのデザイン キューを使用してテーブルをカスタマイズします。

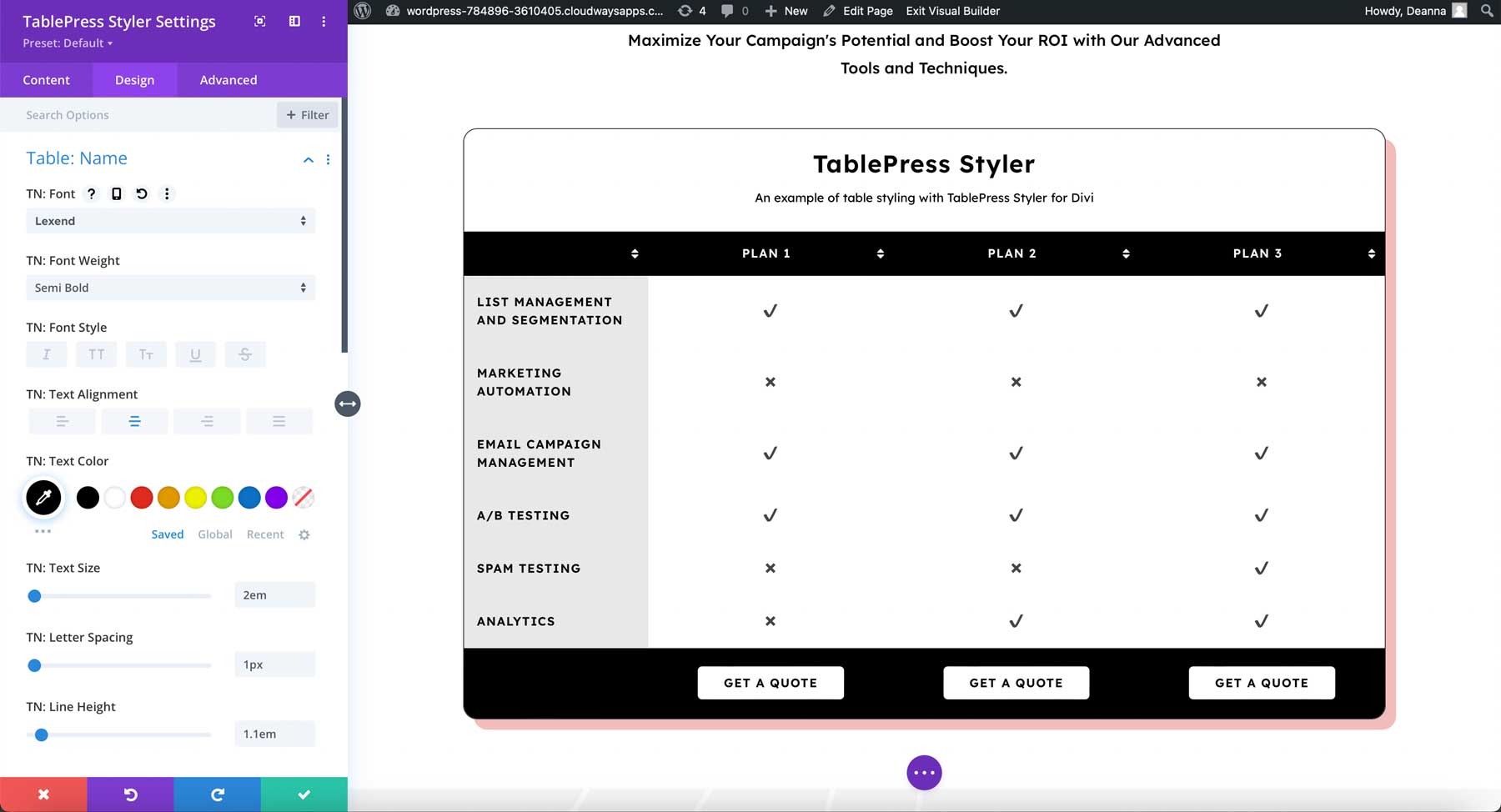
TablePress スタイラー名
ヘッダー レベルとは別に、テーブル名の設定には標準のテキスト設定がすべて含まれます。 この例では、フォント、フォントの太さ、色、サイズを変更しました。 このレイアウト パックで使用されている H2 設定と一致するようになりました。

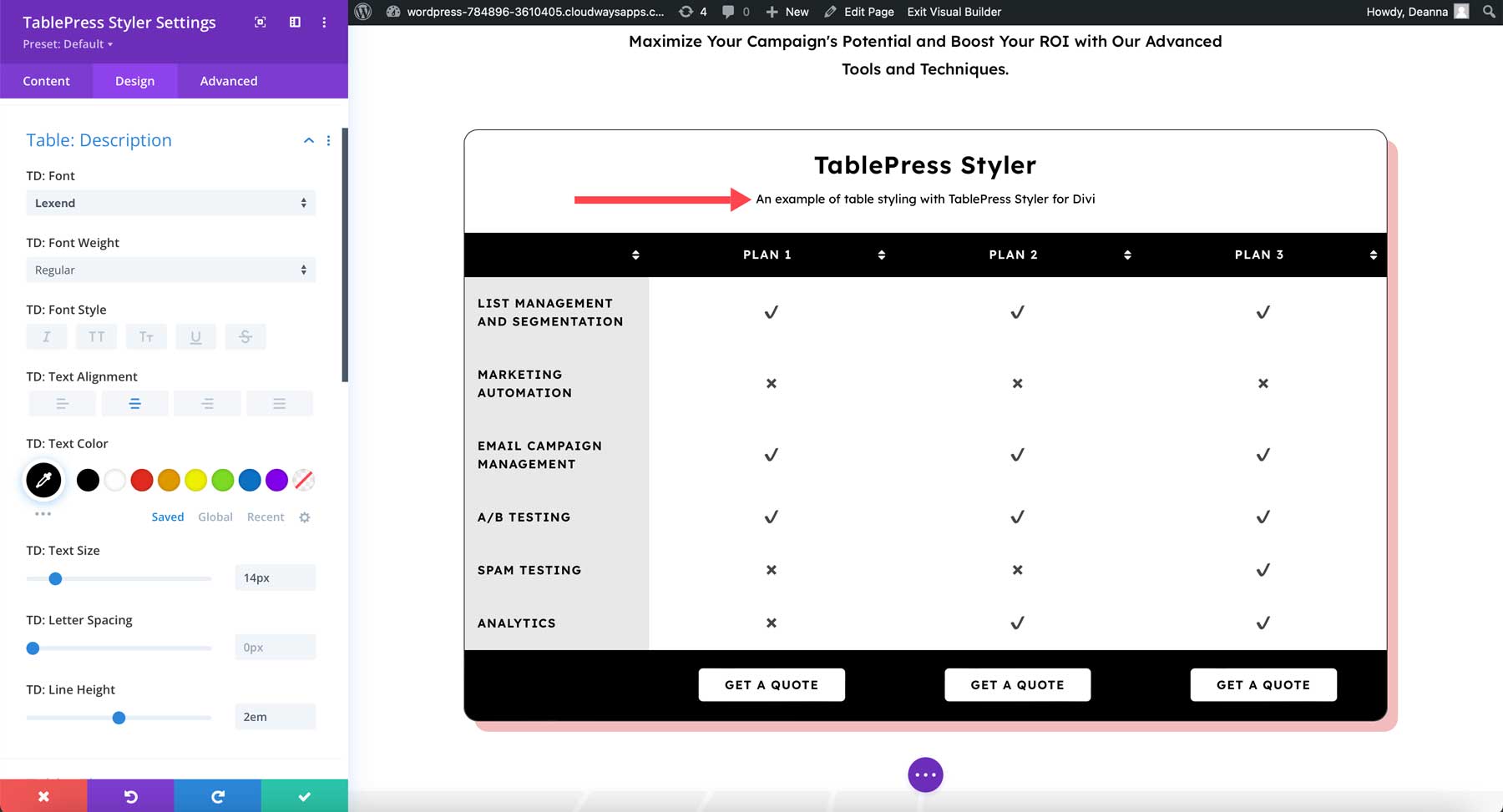
TablePress スタイラーの説明
説明には、名前のテキストと同じオプションが含まれます。 以下の例では、表の上の行の宣伝文と一致するように説明のスタイルを設定しています。 フォント、太さ、色を変更しました。

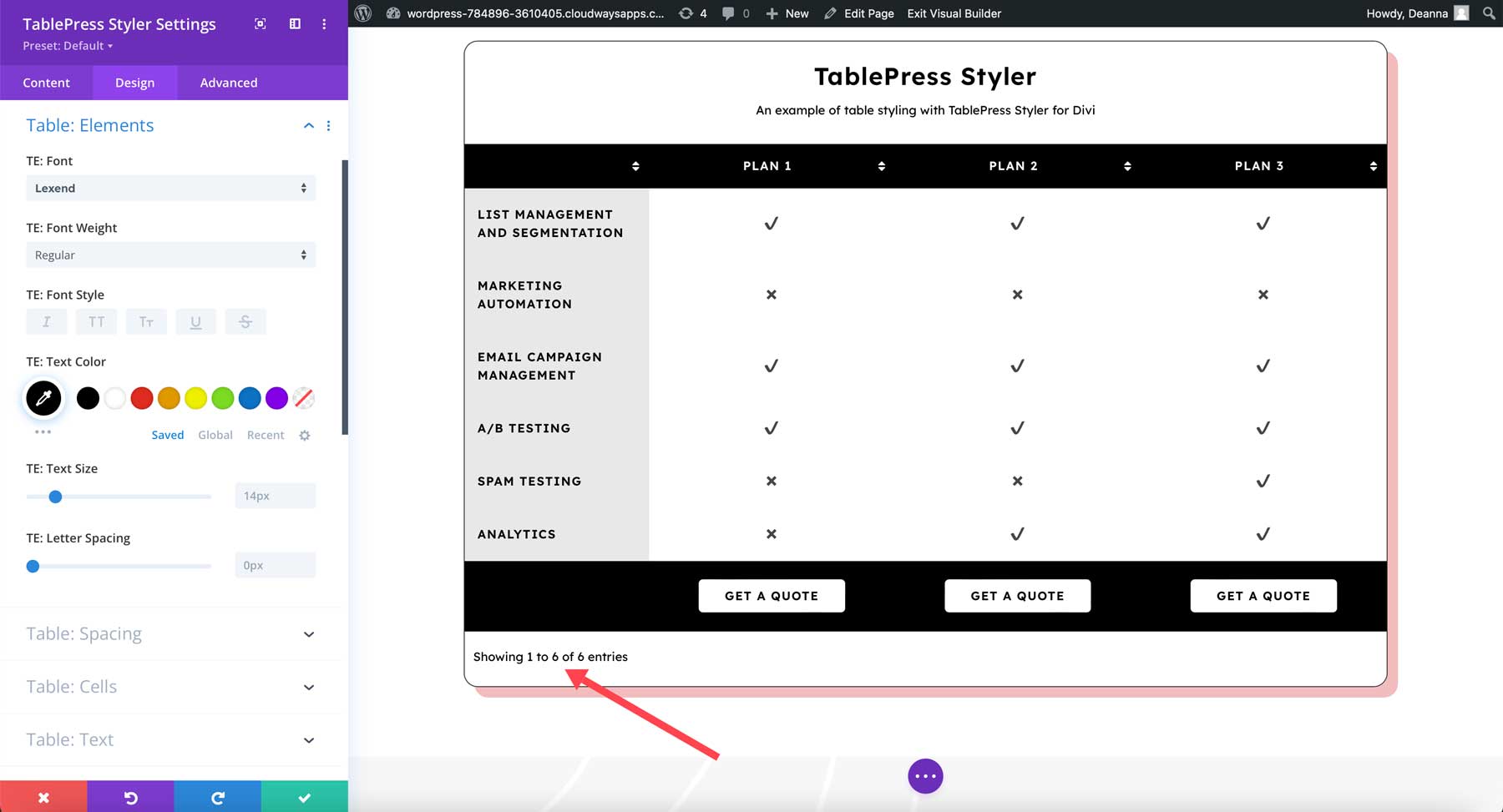
TablePress スタイラー要素
要素には標準のフォント オプションも含まれています。 この例では、フォント、太さ、色を調整しました。 検索、ページネーション、および同様のテキストが、レイアウト パックの 2 番目の見出しと一致するようになりました。

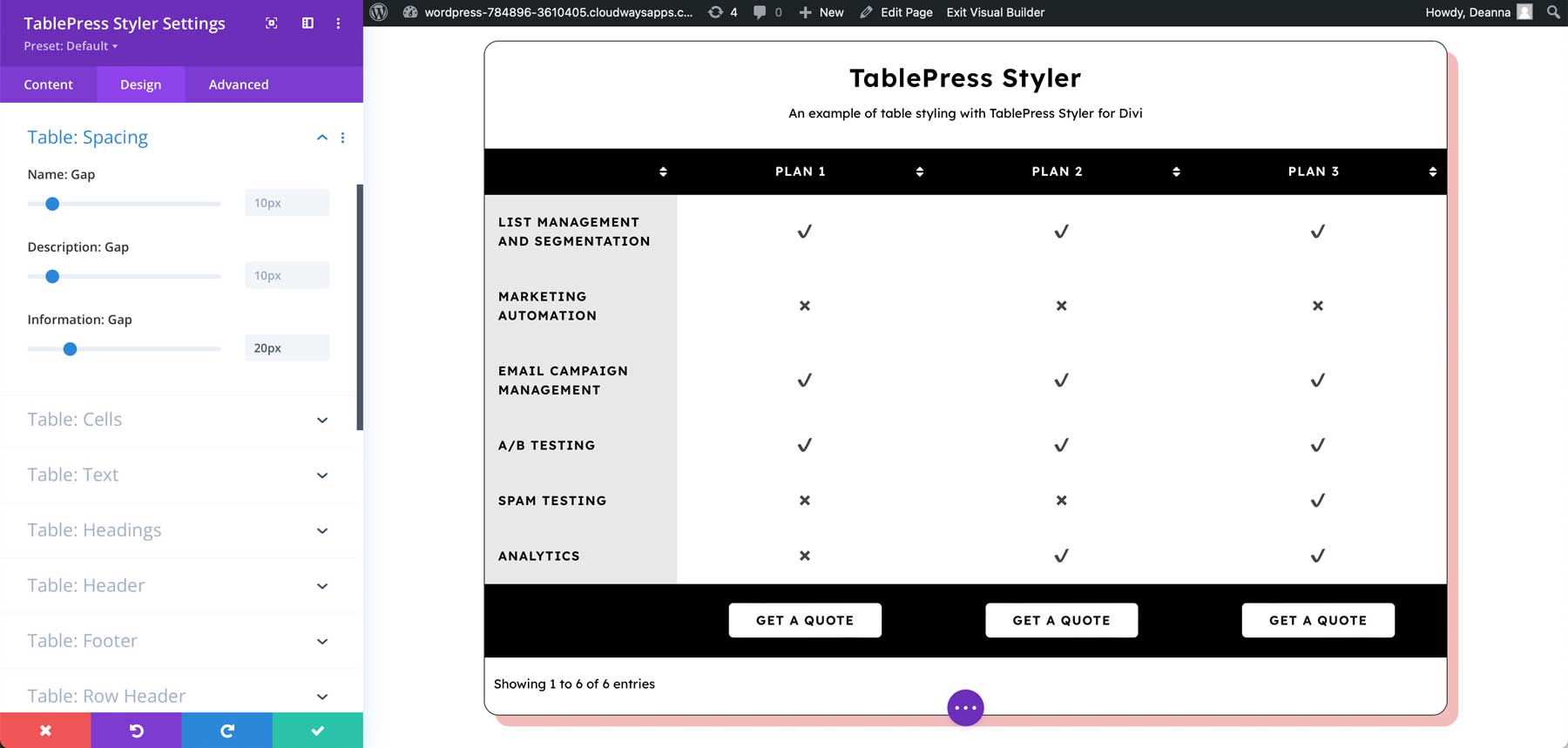
間隔
間隔を使用すると、名前、説明、検索、情報、ページネーション、ページネーション セレクターを含むすべての要素のギャップを調整できます。 この例のすべての設定を調整して、テキストをもう少し広げるようにしました。

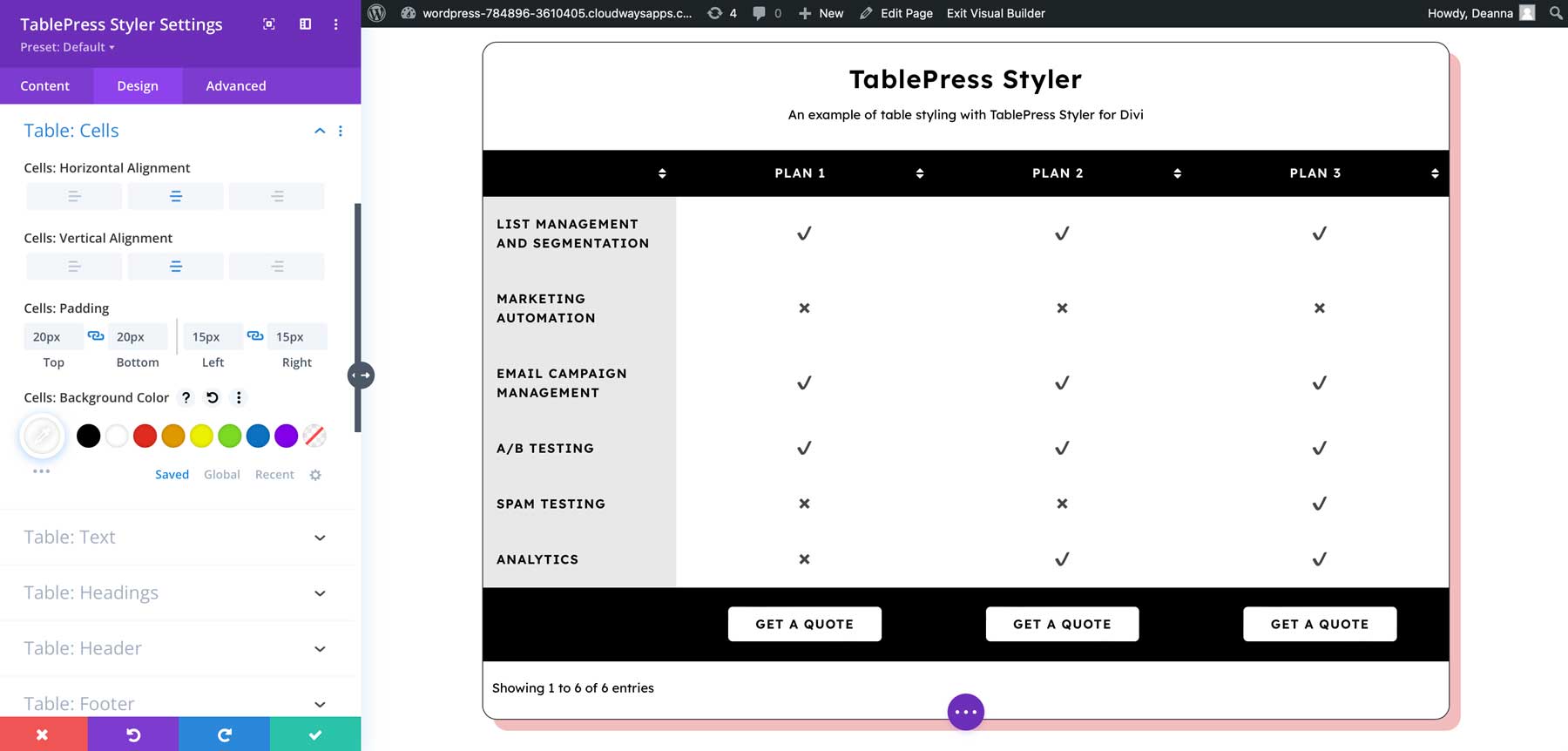
細胞
セルを使用すると、セルの水平方向と垂直方向の配置、パディング、および背景色を変更できます。 パディングを追加し、背景色を黒に変更しました。 フォントの色を変更すると、この背景色が読みやすくなります。

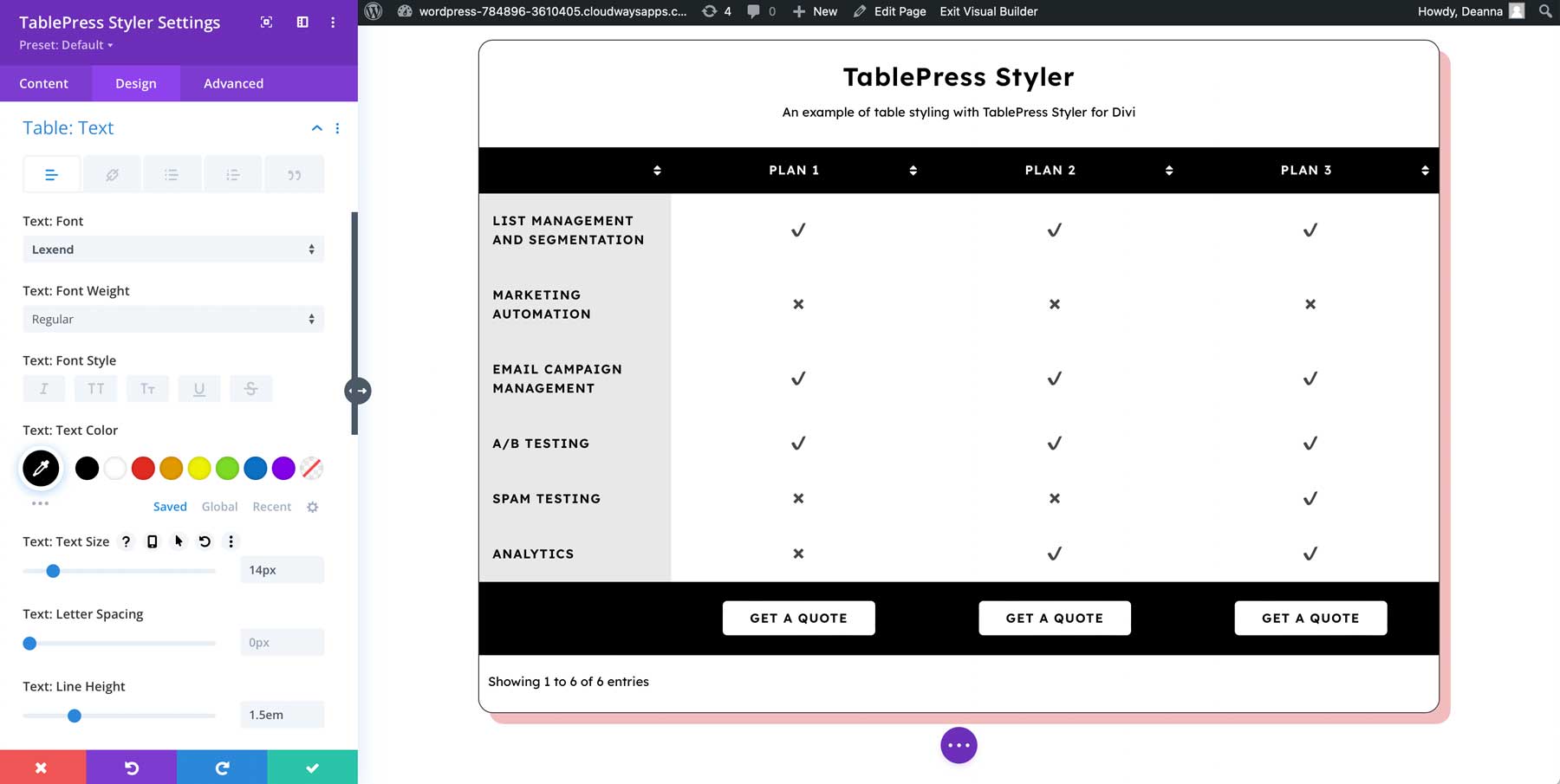
文章
テキスト設定は、セル内のテキストを制御します。 テキストのスタイルを説明テキストと一致させました。

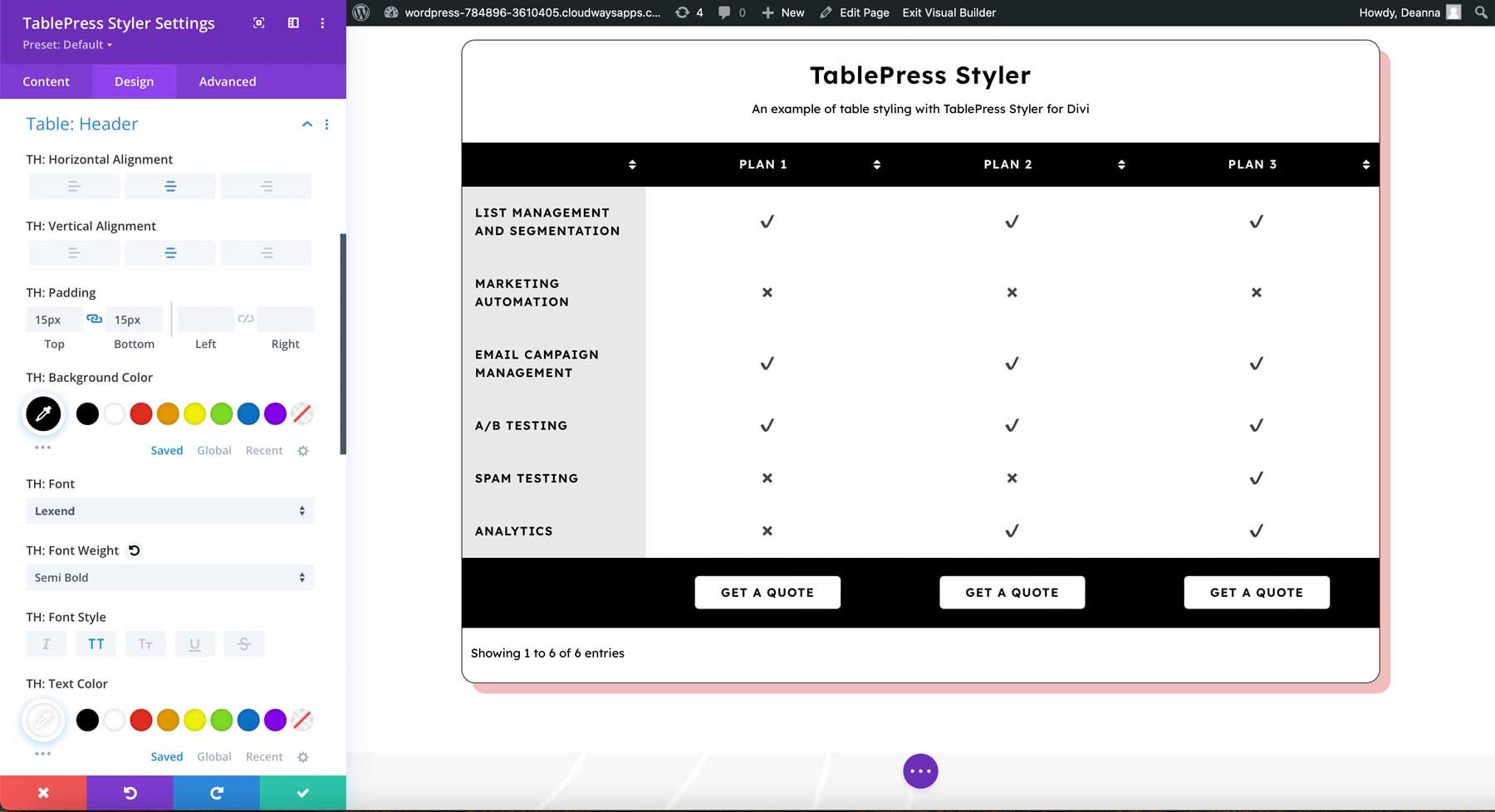
ヘッダ
ヘッダー設定には、背景とフォントの設定が含まれます。 この例では、背景色、フォントの色、テキストの配置を調整しました。

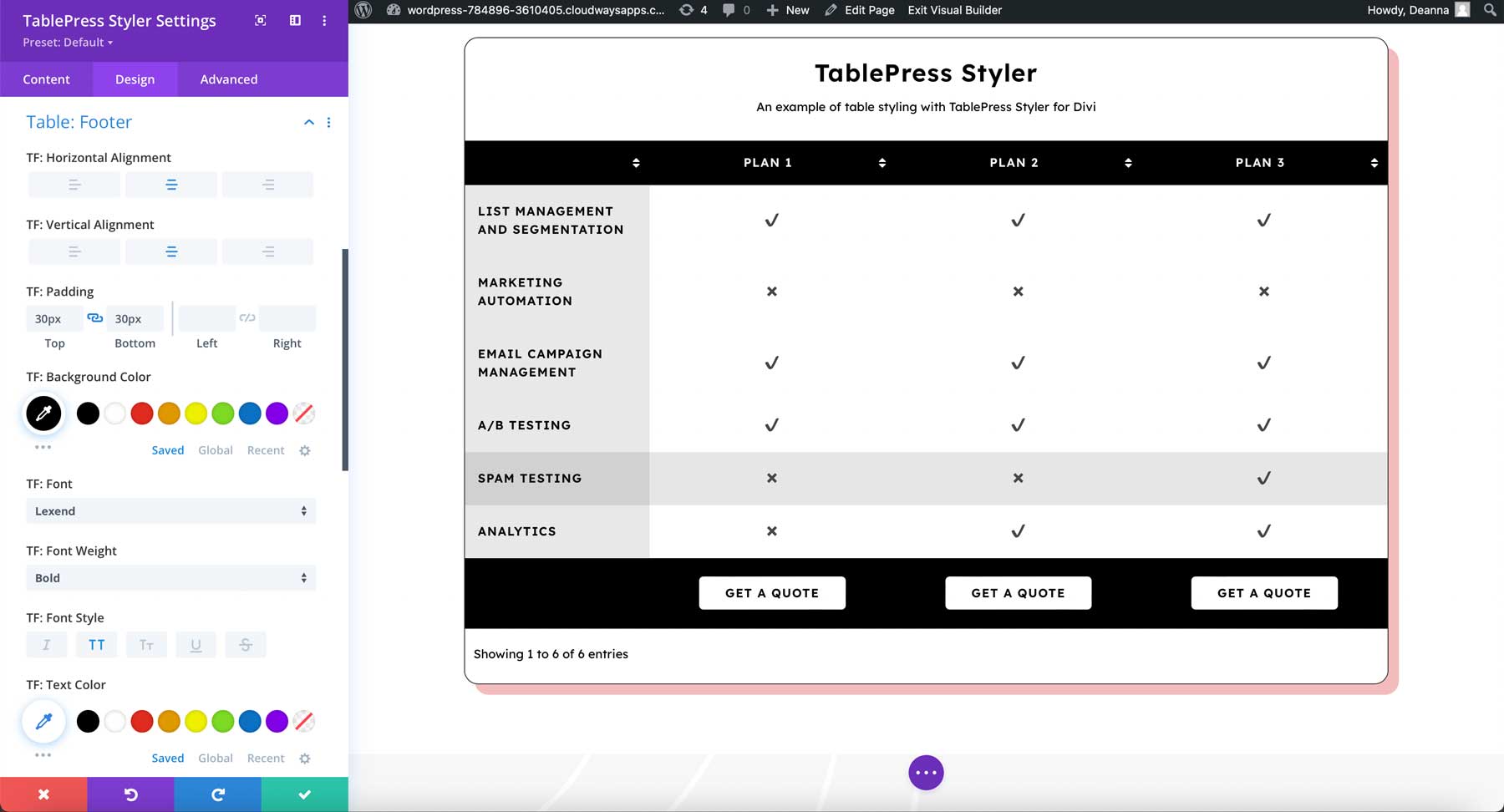
フッター
フッター設定はヘッダー設定に従い、背景とフォントの色が含まれます。 この例では、背景色、フォントの色、配置を調整しました。

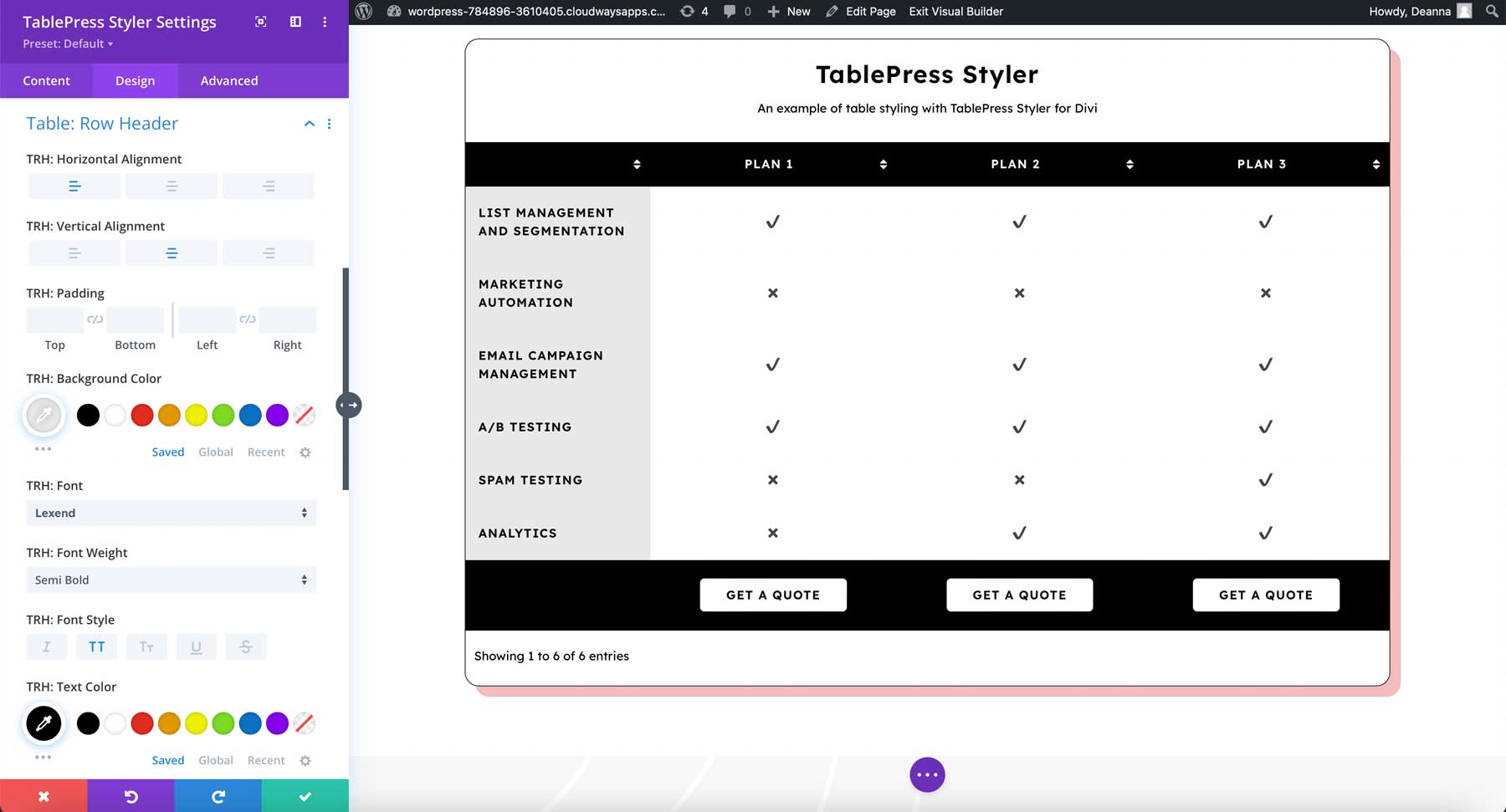
行ヘッダー
行ヘッダーには、背景とフォントの色、配置などの設定も含まれています。この例では、背景色とフォントの色を調整しました。

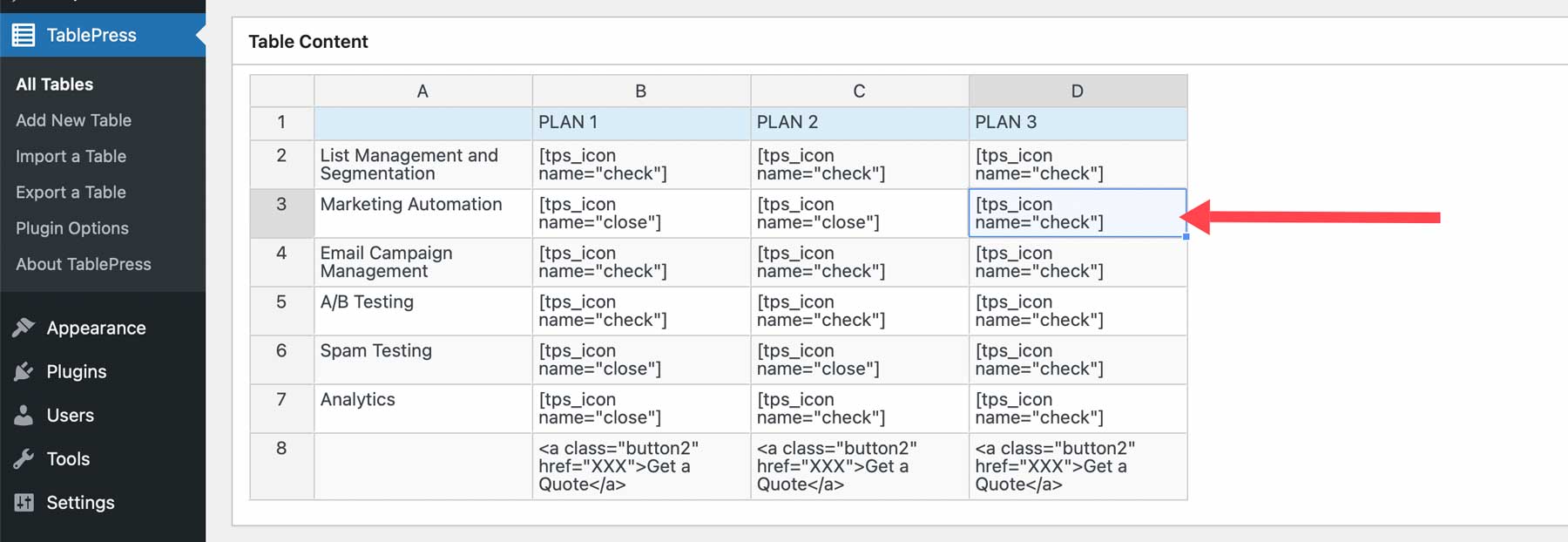
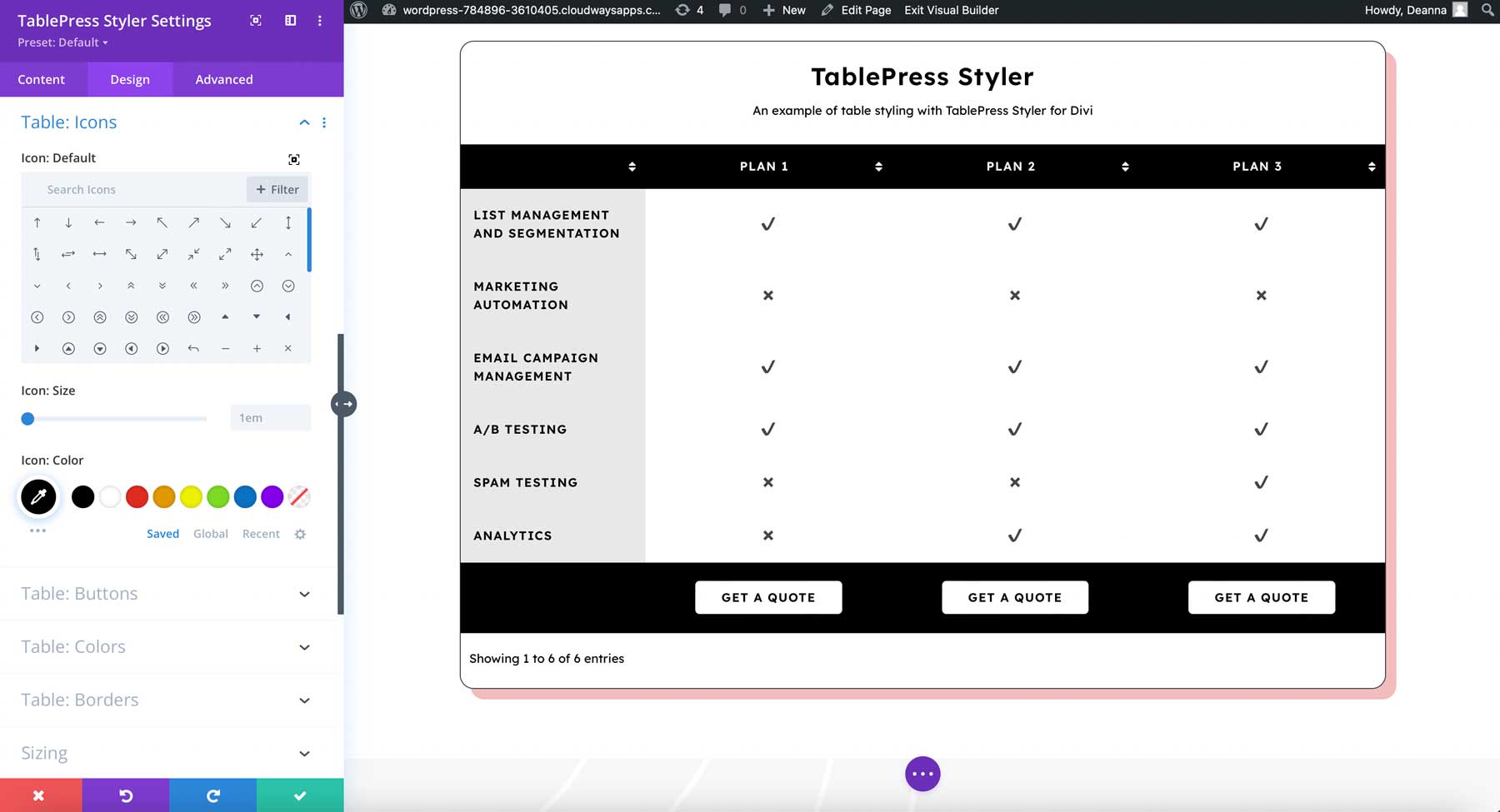
アイコン
テーブルにアイコンを追加することもできます。 これらを TablePress エディターのセルに追加します。 TablePress Styler の販売ページには、使用できるアイコンへのリンクと、各アイコンのショートコードが含まれています。

TablePress Styler モジュール内でアイコンを選択し、サイズと色を調整します。 アイコンのサイズを大きくし、色を黒に変更しました。

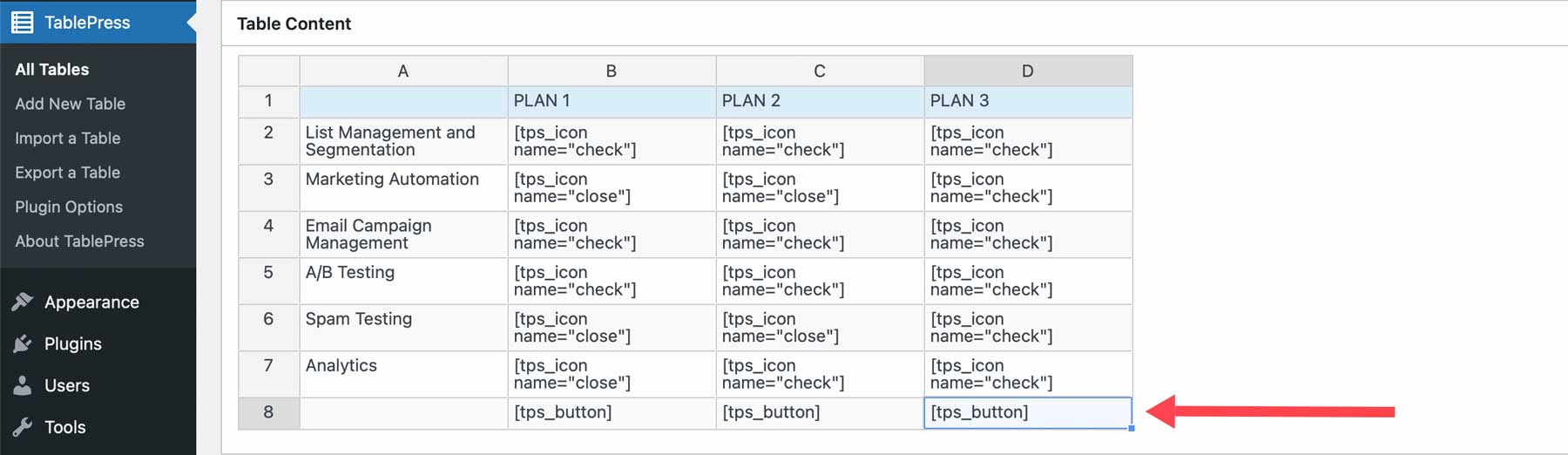
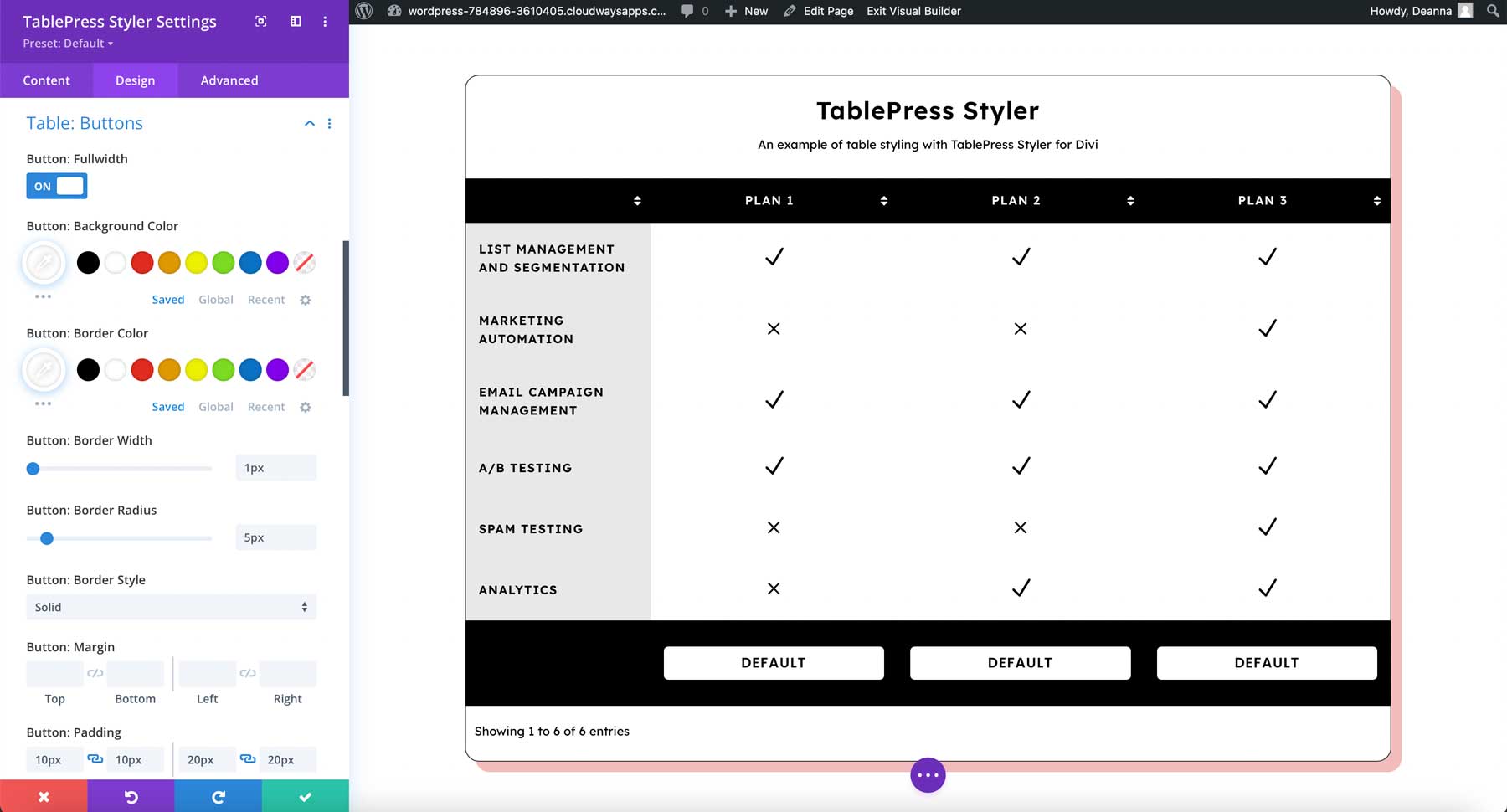
ボタン
ボタンのショートコードを使用して、TablePress セルにボタンを追加します。 ショートコードにカスタム リンクを追加することもできます。 この例ではフッターに追加しました。

テーブルにボタンを追加したら、モジュールのボタン設定を使用してボタンをカスタマイズできます。 背景、テキスト、境界線の色、境界線の半径、パディング、マージン、影などを調整します。 この例では、これらの設定のほとんどを調整しました。

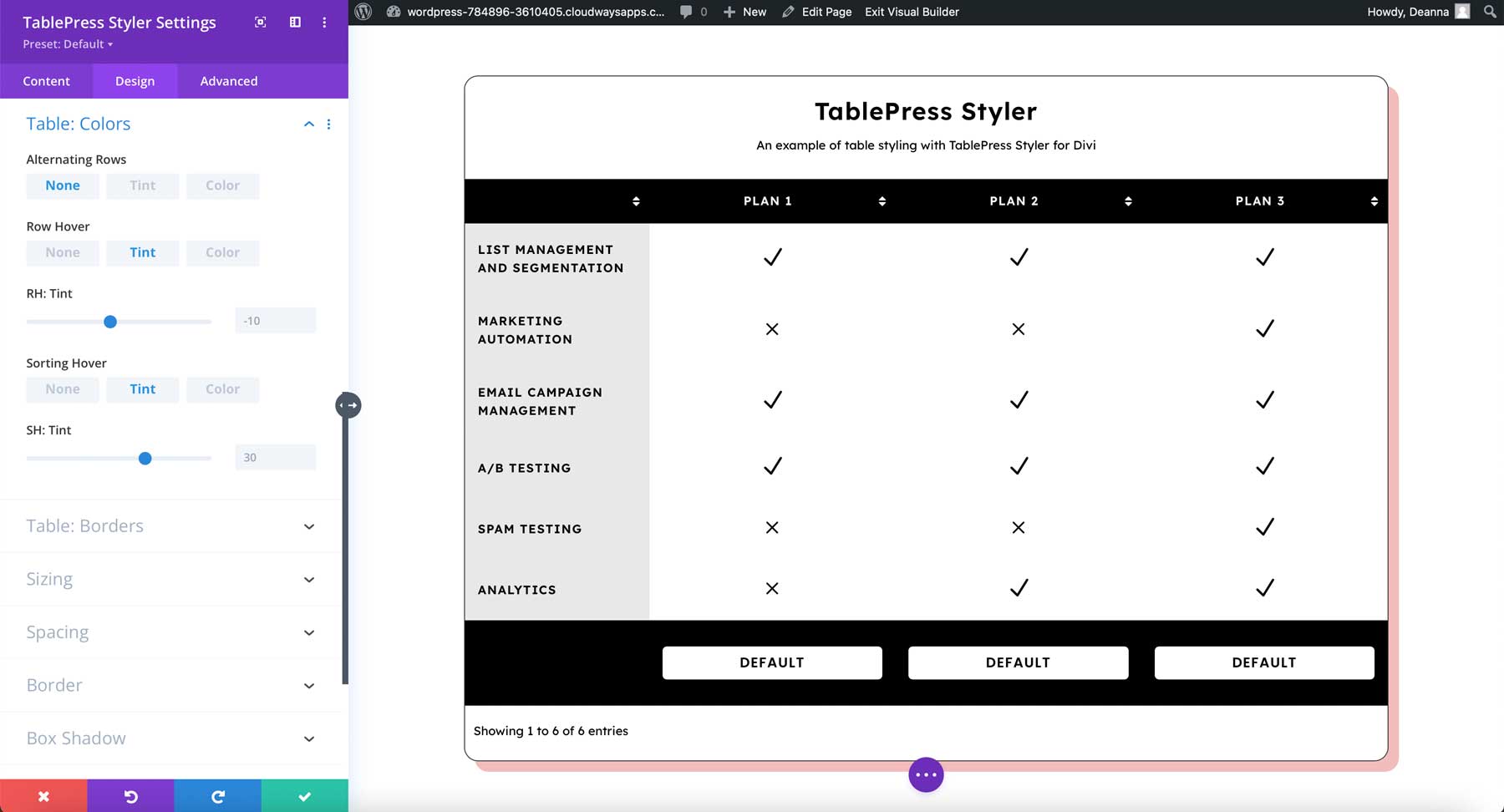
色
[色] を使用すると、交互の行の色や色合いを調整できます。 すべての行を同じ色で表示したい場合は、交互の色を無効にすることもできます。 行、ホバー、並べ替えのオプションを個別に調整します。 この例は、色合いのオプションを示しています。 交互の行の色合いを調整しました。

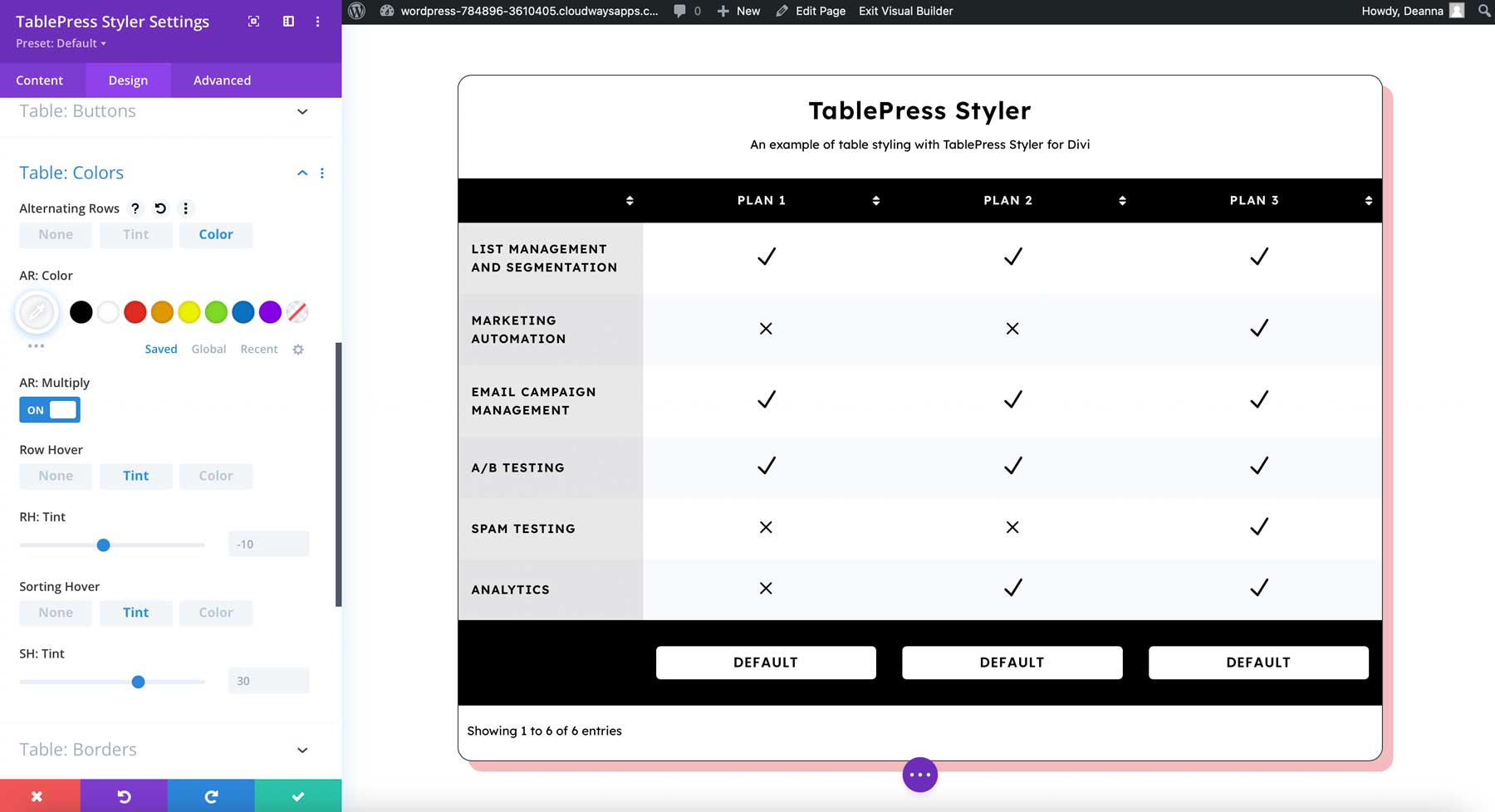
色の場合は、乗算するかどうかを選択できます。 以下の例に示すように、乗算を使用して灰色の背景を作成することを選択すると、色がブレンドされます。

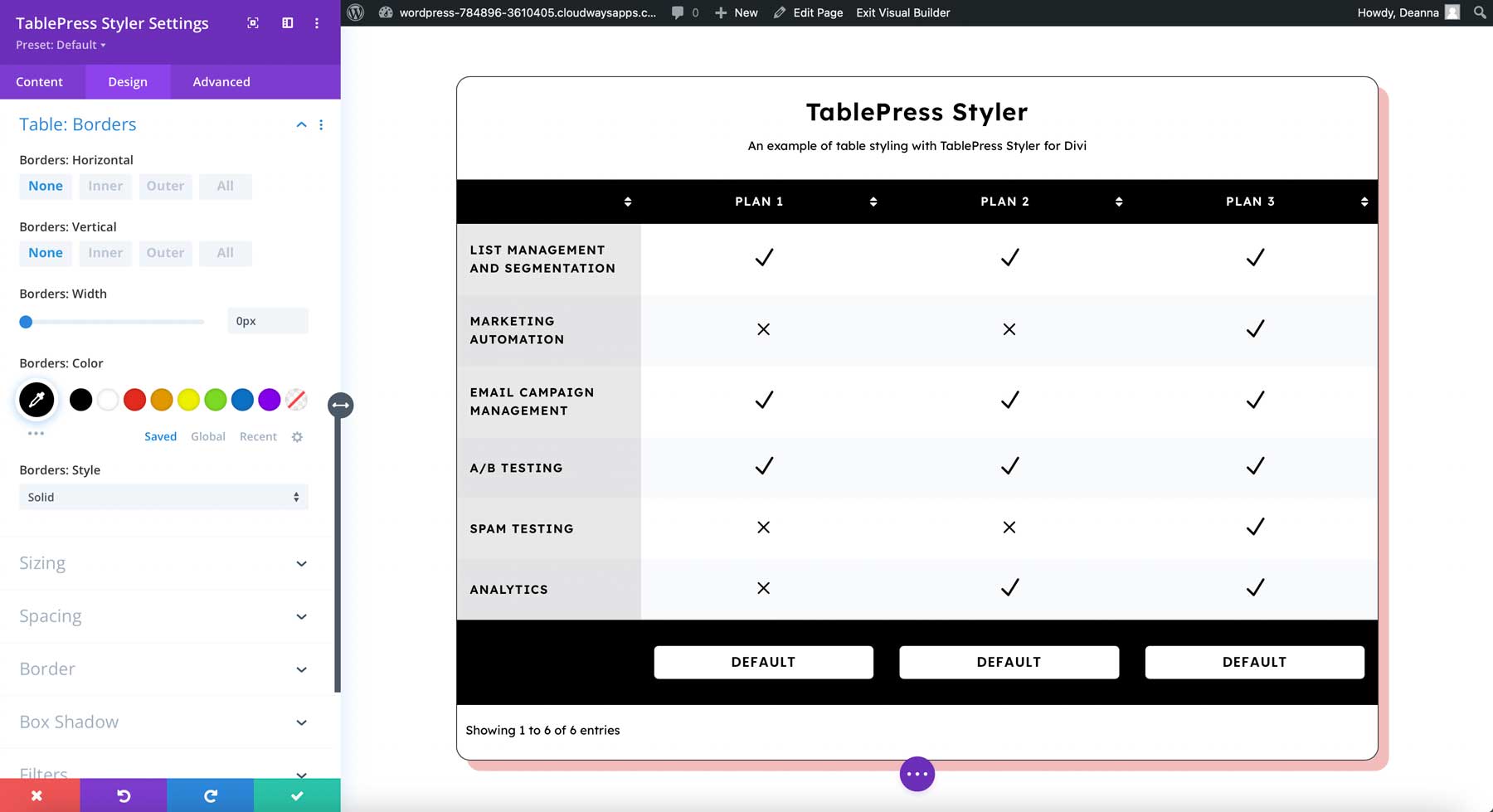
国境
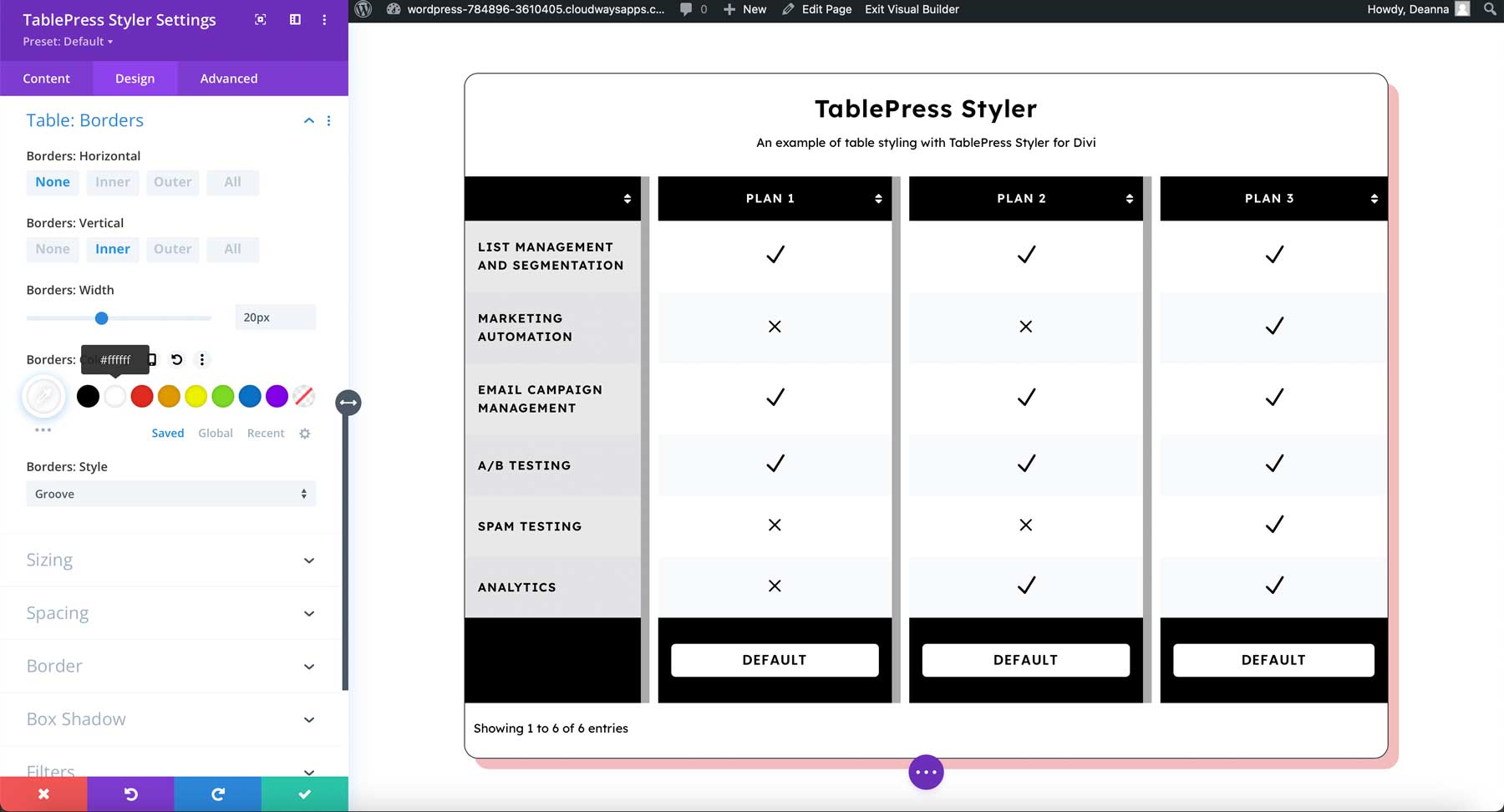
境界線を使用すると、水平および垂直の境界線を指定したり、内側または外側の境界線を選択したり、幅、色、スタイルを調整したりできます。 この例では、水平方向と垂直方向の両方ですべての境界線が無効になっていることが示されています。

以下の例には、内側の垂直境界線が含まれています。 水平境界線を無効にしました。 また、幅を増やし、色を白に変更し、スタイルに Groove を選択しました。 これにより、価格表や統計情報などに使用できるカードのセットが作成されます。

TablePress スタイラーの設計結果
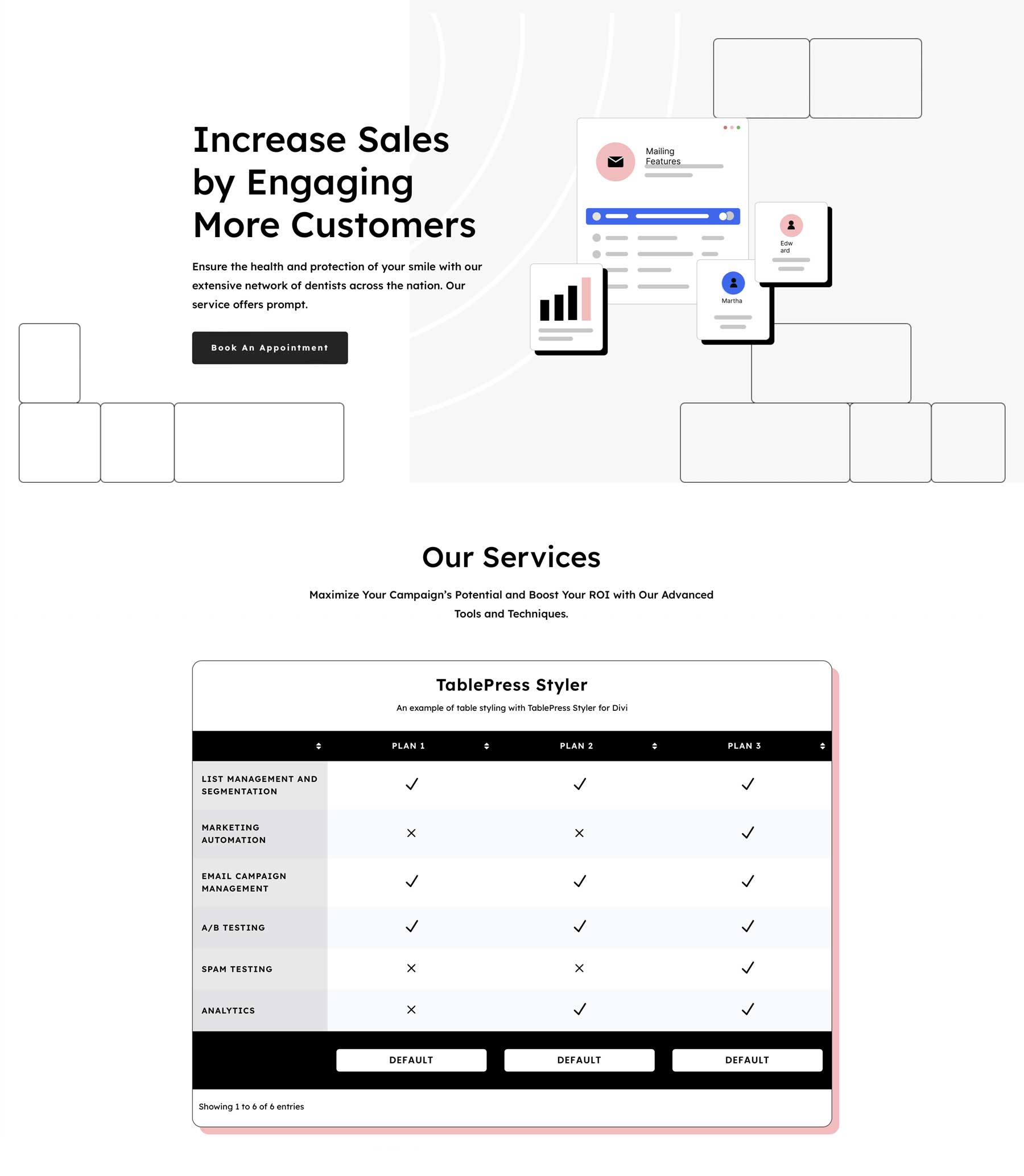
Divi レイアウト内でテーブルがどのように見えるかは次のとおりです。 画像を小さくするため、これはレイアウトのほんの一部にすぎません。 希望通りのスタイルを無事に手に入れることができました。 すべてが直感的でした。 TablePress と Divi の両方でうまく機能します。

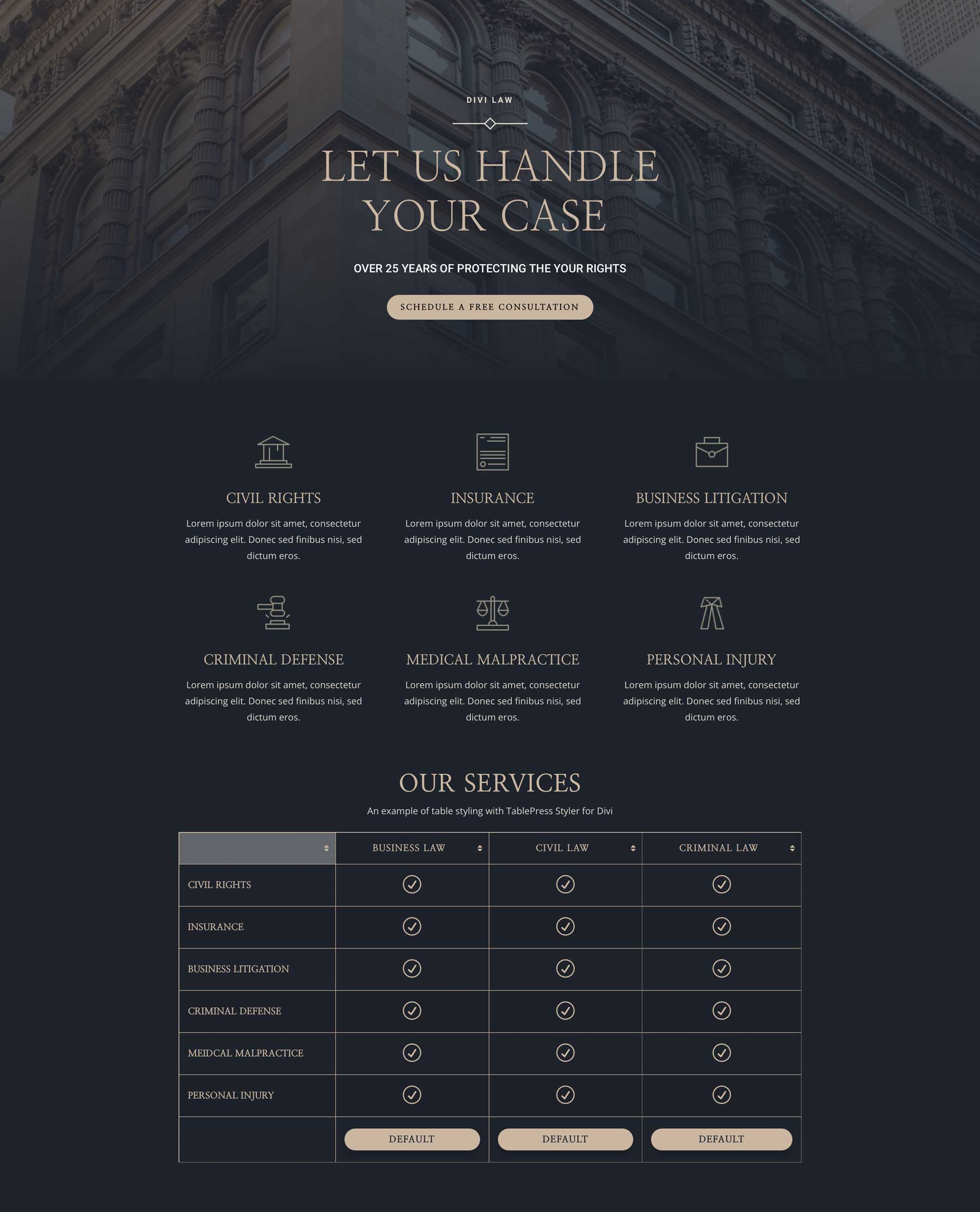
追加のボーナスとして、Divi Layout Pack に基づいたスタイリング例をさらにいくつか紹介します。 最初のものは、Divi の Attorney Layout Pack に一致するスタイルになっています。

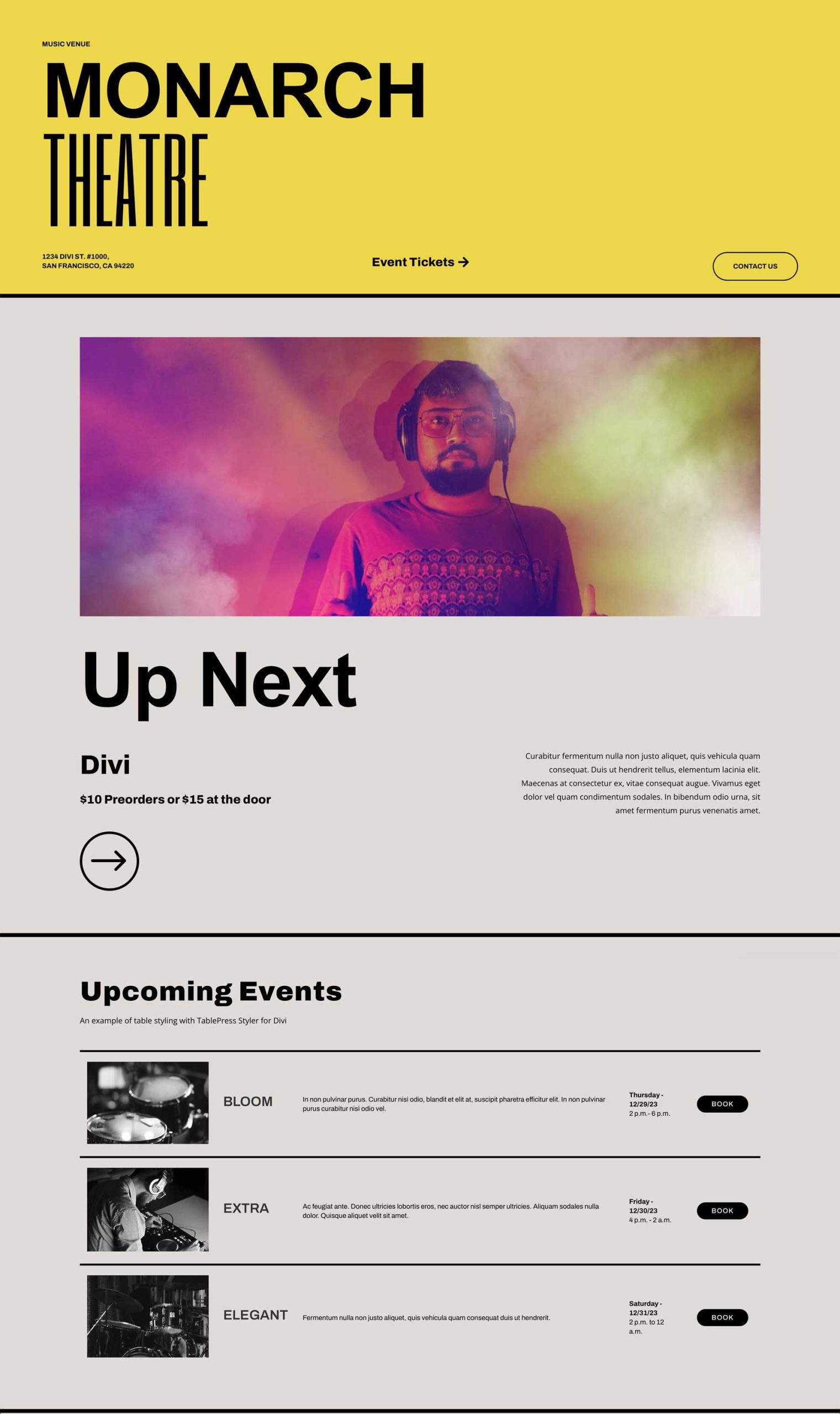
最後に、Music Venue Layout Pack for Divi を使用してイベント リストのように作成したテーブルの例を示します。

TablePress スタイラーの購入場所
TablePress Styler は Divi マーケットプレイスで 39 ドルで入手できます。 無制限の使用量、1 年間のサポートとアップデート、30 日間の返金保証が含まれています。

TablePress Styler についての終わりの考え
以上が、TablePress と Divi 用の TablePress Styler の概要です。 TablePress Styler は、3 つすべてを統合するのに適しています。 デザイン設定を使用すると、テーブルのデザインとカスタマイズを詳細に制御できます。 すべての設定は、他の Divi モジュールと同様に直感的に行うことができます。 TablePress と Divi を使用している場合、TablePress Styler は Divi ツールボックスに必須のプラグインです。
我々はあなたから聞きたい。 TablePress Stylerを試してみましたか? コメントでご意見をお聞かせください。
