Divi 製品ハイライト: 究極の多目的 Divi ワイヤーフレーム キット
公開: 2023-12-14究極の多目的 Divi ワイヤーフレーム キットには、Web サイト全体のさまざまなアプリケーションで使用できる 2000 を超えるレイアウト デザインが付属しています。 ワイヤーフレームは、特定のセクションに必要な基本的なレイアウトと機能を提供し、Divi のモジュール設定を使用して好みに合わせてデザインを簡単に変更できます。
このワイヤーフレーム キットは、Divi を使用してサイトを構築し、スタイルを完全に制御しながら、迅速なデザインに役立つレイアウトのパックが必要な場合に非常に役立ちます。 この投稿では、究極の多目的 Divi ワイヤーフレーム キットのレイアウトを詳しく見て、それが自分にとって適切な製品かどうかを判断できるようにします。
始めましょう!
- 1 Ultimate 多目的 Divi ワイヤーフレーム キットのインストール
- 2 つの究極の多目的 Divi ワイヤーフレーム キット レイアウト
- 2.1セクションのレイアウト
- 2.2 Divi テーマビルダーのレイアウト
- 3究極の多目的 Divi ワイヤーフレーム キットを購入できる場所
- 4最終的な考え
Ultimate 多目的 Divi ワイヤーフレーム キットのインストール
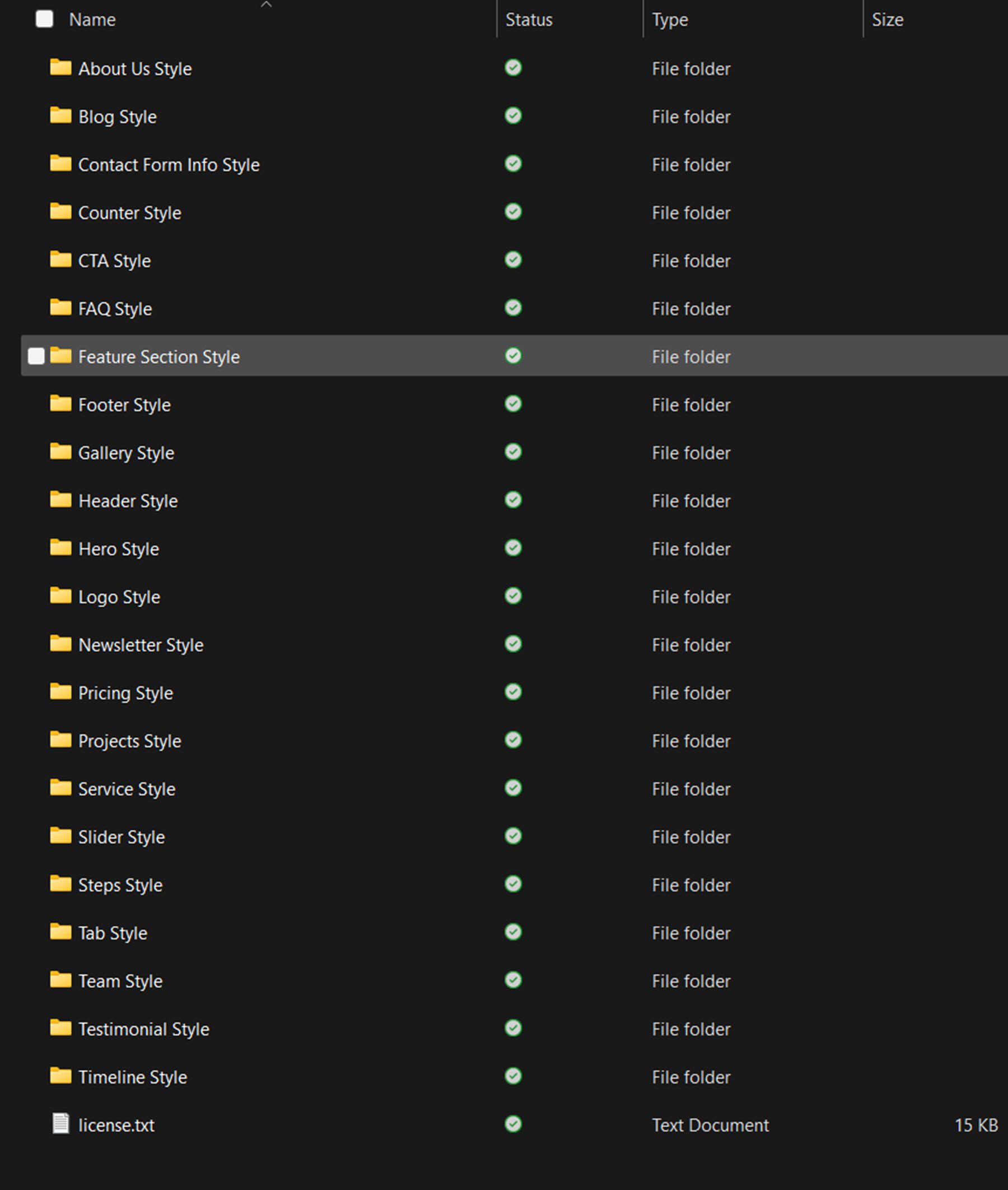
究極の多目的 Divi ワイヤーフレーム キットは、Divi ライブラリの .json ファイルを含む .ZIP ファイルとして提供されます。 ワイヤーフレームはレイアウト タイプごとに編成されています。

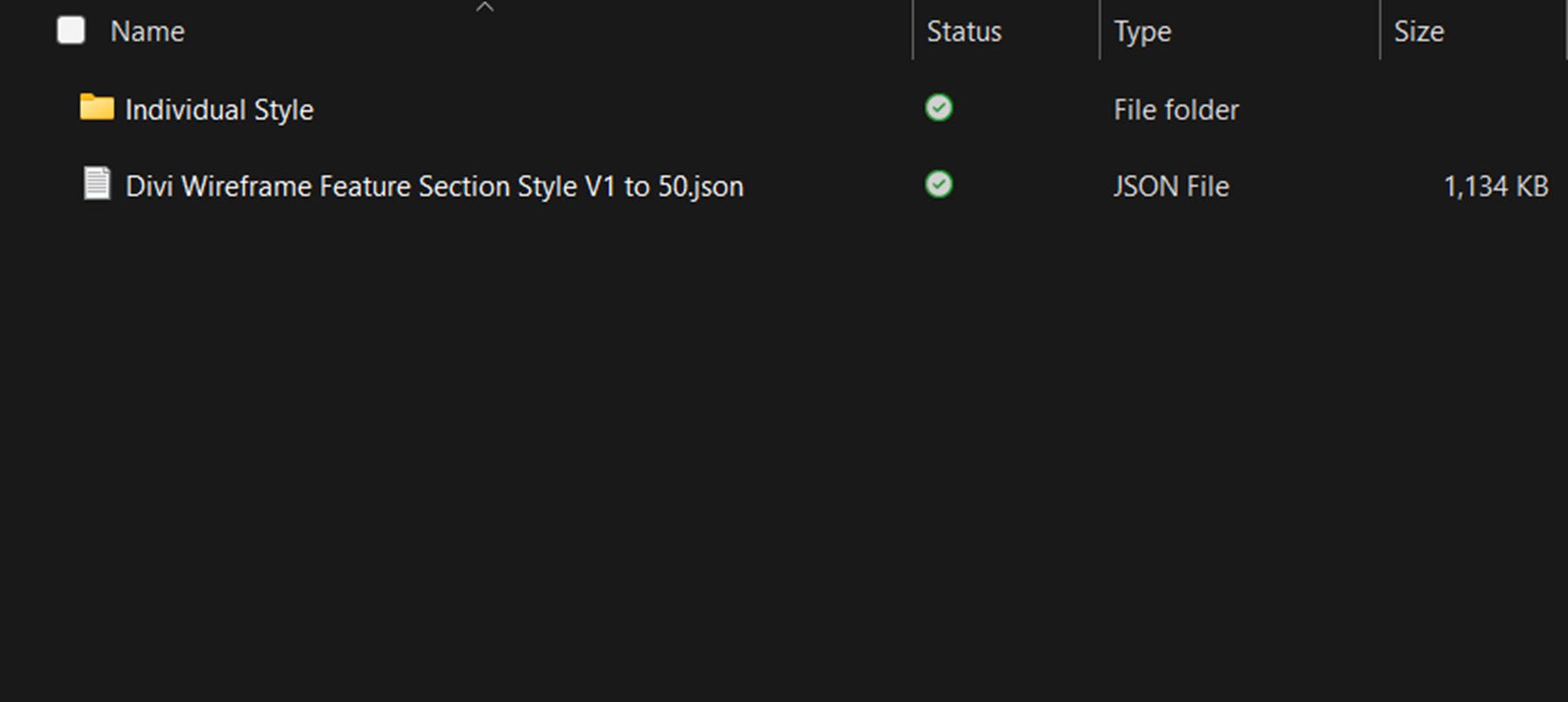
各レイアウト タイプのフォルダーには、すべてのスタイルを含む Divi ライブラリ ファイルと、各スタイルの個別のファイルを含むフォルダーが含まれます。

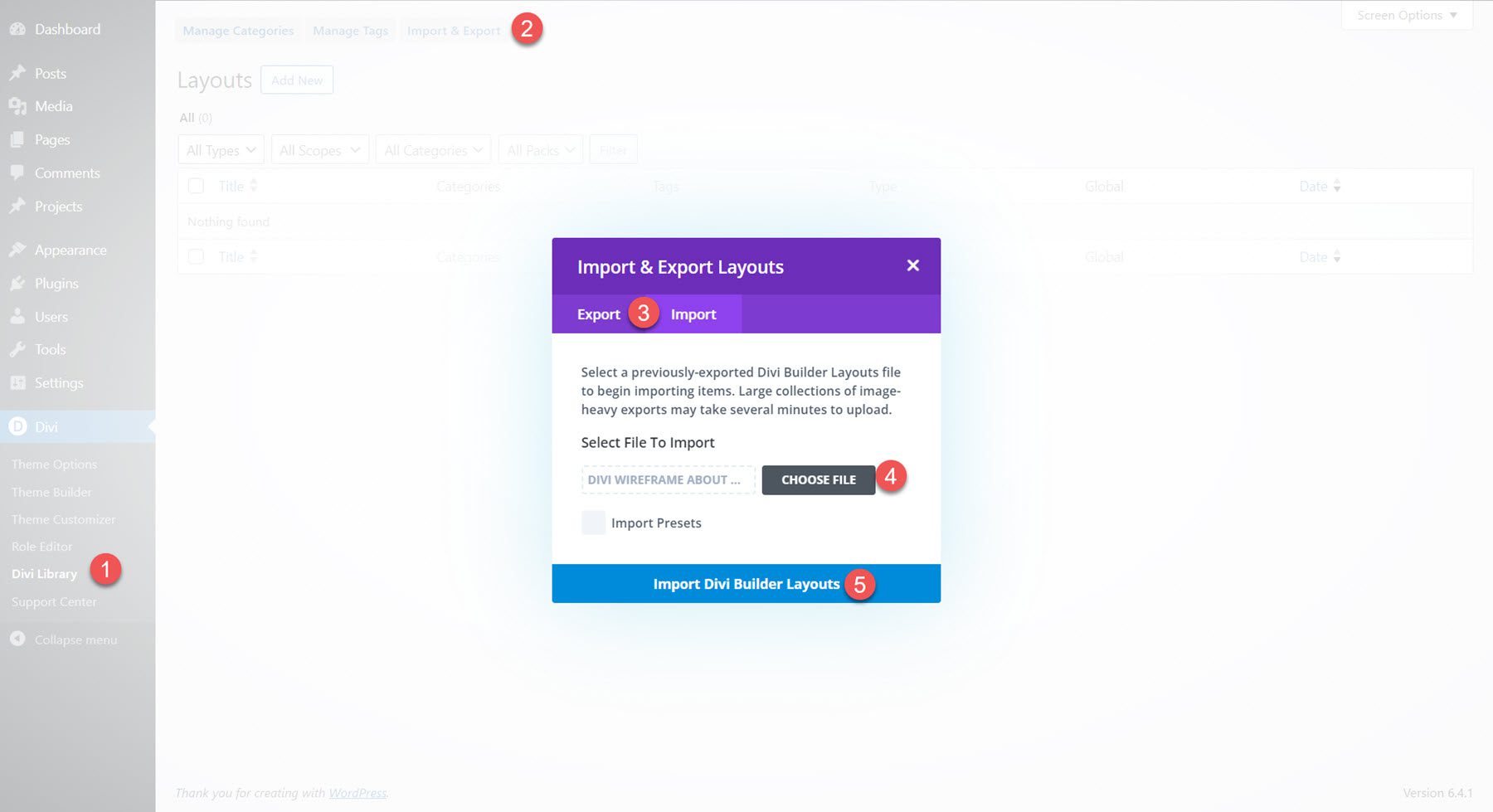
レイアウトをインストールするには、まずファイル マネージャーでワイヤーフレーム キットの .ZIP ファイルを解凍します。 次に、WordPress ダッシュボードを開き、Divi ライブラリ ページに移動します。 上部にある「インポートとエクスポート」をクリックし、「インポート」タブを選択します。 インポートする .json レイアウト パック ファイルを選択し、[Divi Builder レイアウトのインポート] を選択します。

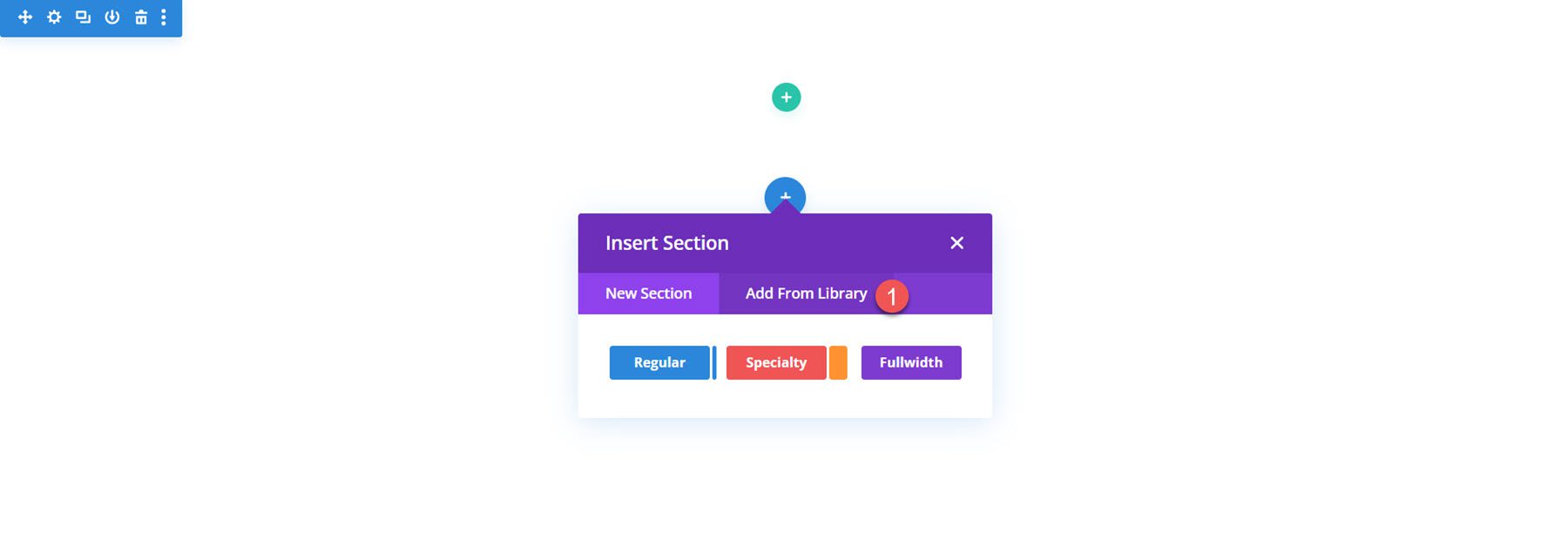
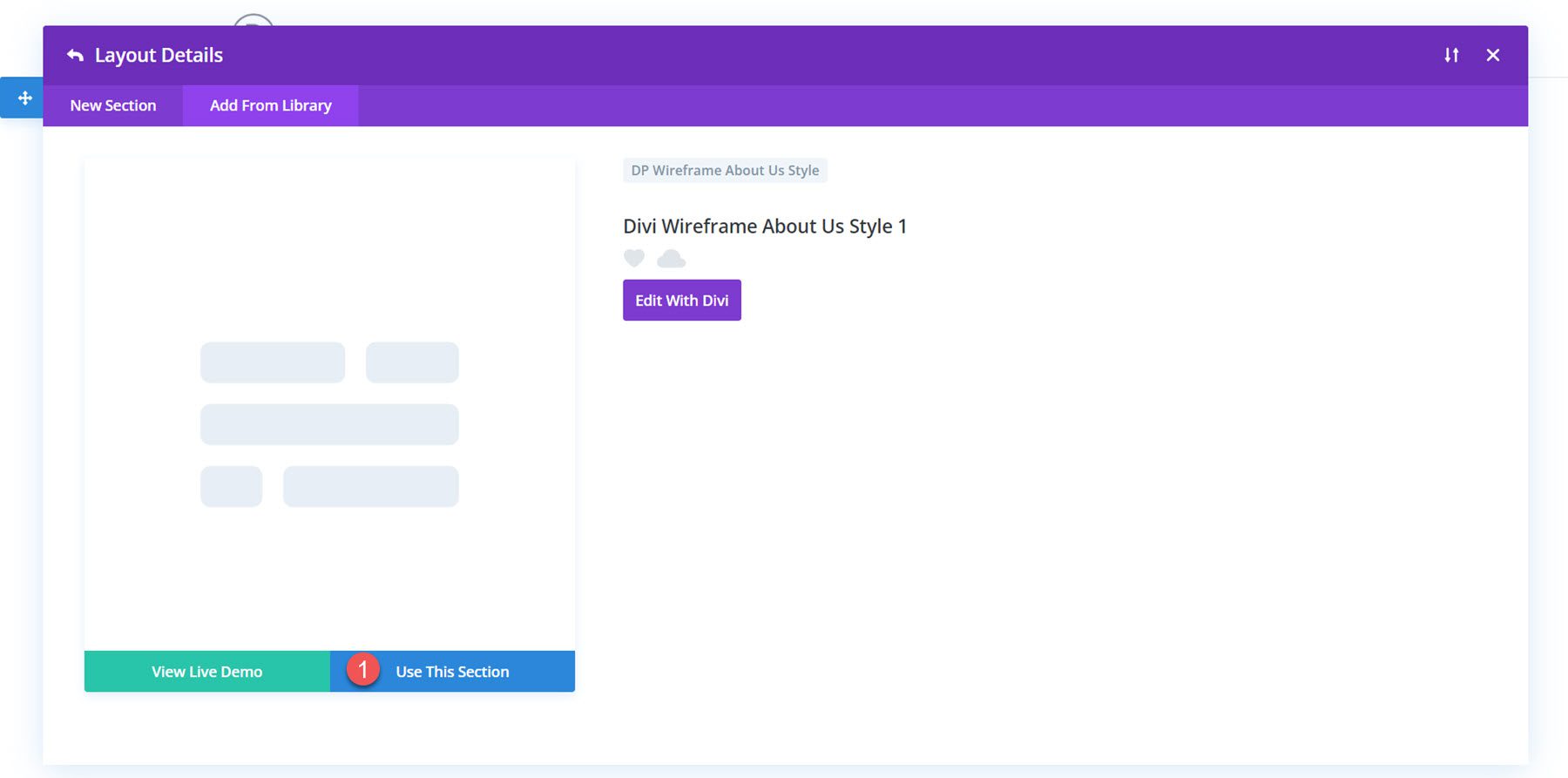
レイアウトがインポートされたら、Divi Builder でページを開きます。 青いプラスアイコンをクリックして新しいセクションを追加し、「ライブラリから追加」を選択します。

使用するレイアウトを見つけて、「このセクションを使用」ボタンをクリックしてページにレイアウトをロードします。

究極の多目的 Divi ワイヤーフレーム キットのレイアウト
究極の多目的 Divi ワイヤーフレーム キットには、サイトに追加したいほぼすべてのセクションのレイアウトが付属しています。 レイアウトは Divi に付属するさまざまなモジュールをすべて利用しているため、探している機能を含むワイヤーフレーム レイアウトが必ず見つかります。 ワイヤーフレーム キットの各タイプのレイアウトには、20 ~ 100 の異なるスタイルが含まれています。 究極の多目的 Divi ワイヤーフレーム キットに含まれる各セクションのレイアウトをいくつか見てみましょう。
セクションのレイアウト
まず、セクションのレイアウトを見てみましょう。 インポートしたら、これらのレイアウトを Divi ライブラリを通じてページ デザインに追加できます。
私たちについて
「会社概要」セクションは、会社の主要な特徴を強調し、画像やビデオなどの視覚要素を表示するのに最適な場所です。
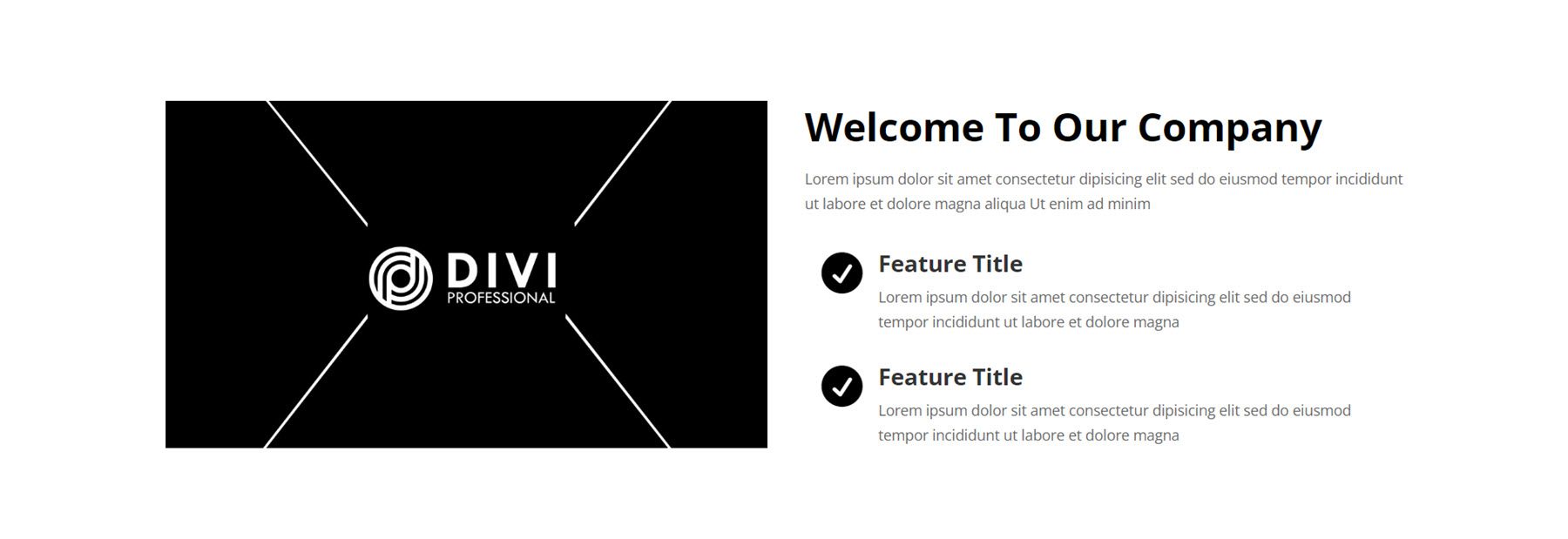
スタイル 1 では、左側に大きな画像があり、いくつかのウェルカム テキストと機能のハイライトを示す 2 つの宣伝文が表示されます。 宣伝文にはフェードイン効果のあるアイコンが含まれています。

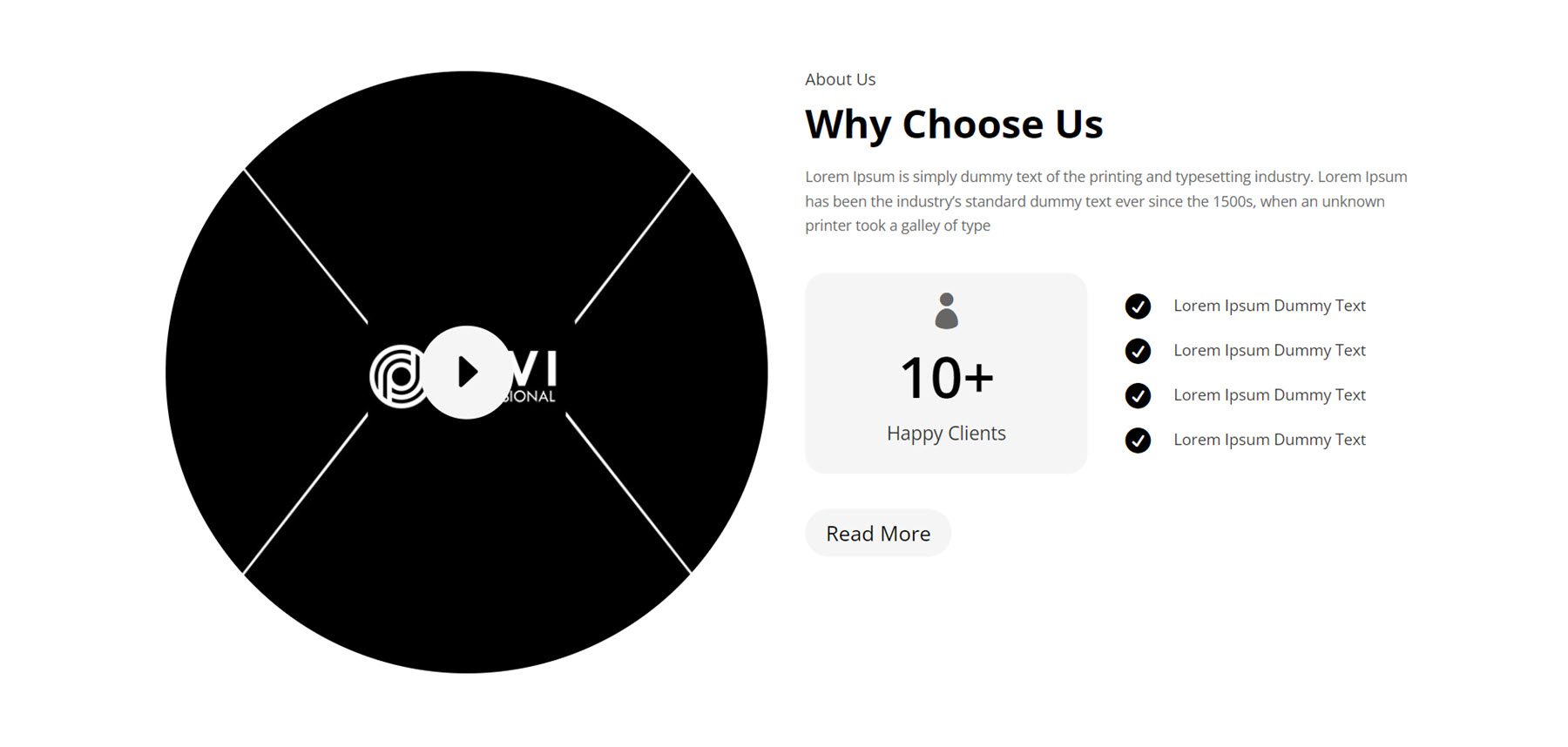
次のレイアウトはスタイル 13 です。左側に大きな円形の画像、中央にビデオや別のページにリンクできるアイコンがある興味深いレイアウトです。 右側には紹介文があり、その後に満足している顧客を表す数値カウンターと、右側のアイコンでマークされたいくつかの機能が表示されます。 続きを読むボタンは、ユーザーを新しいページに誘導します。

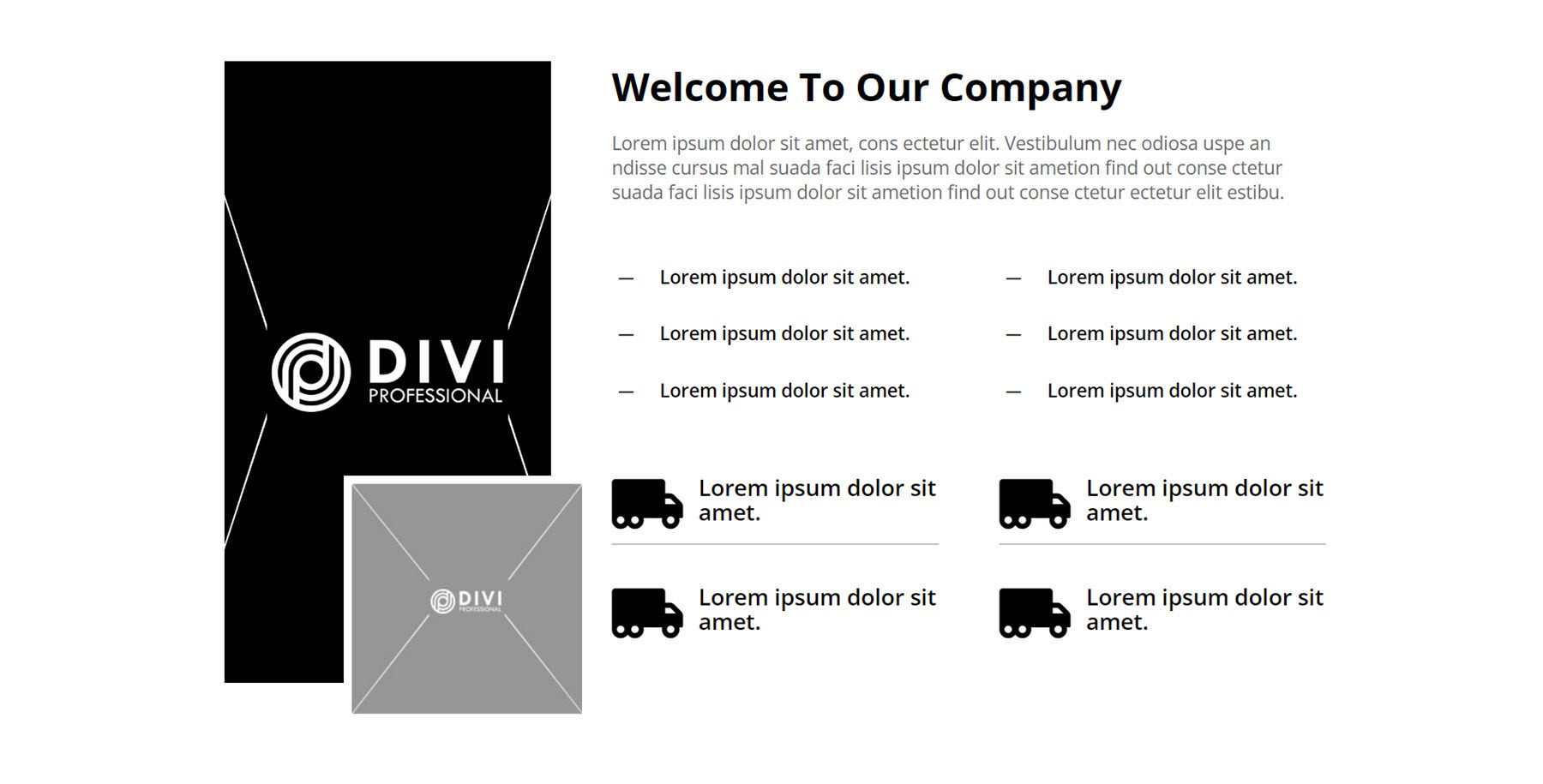
最後に紹介する「About Us」セクションは、Style 43 です。これには、1 つの縦長の画像と、その左側に重ねられた小さな画像が含まれています。 右側にはいくつかの紹介テキストがあり、その後に宣伝文アイコンでいくつかの重要なハイライトが表示されます。

ブログ
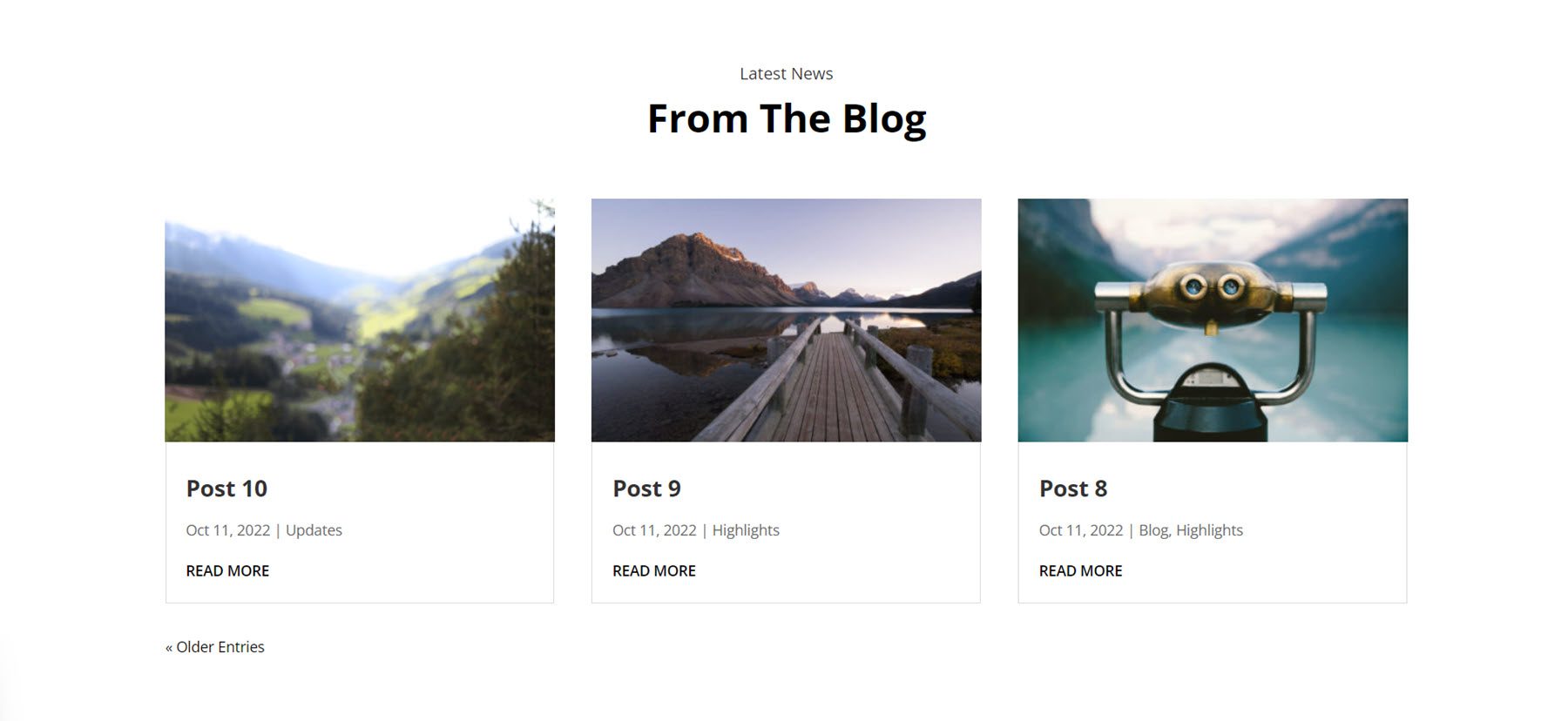
ブログ モジュールを使用すると、サイト上の任意の場所に投稿のコレクションを表示できます。 まず、ブログスタイル 2 を見てみましょう。 3 つのブログ投稿が含まれるカード スタイルのデザインです。 各投稿には注目の画像があり、その後に投稿のタイトル、日付、カテゴリ、および「続きを読む」ボタンが続きます。

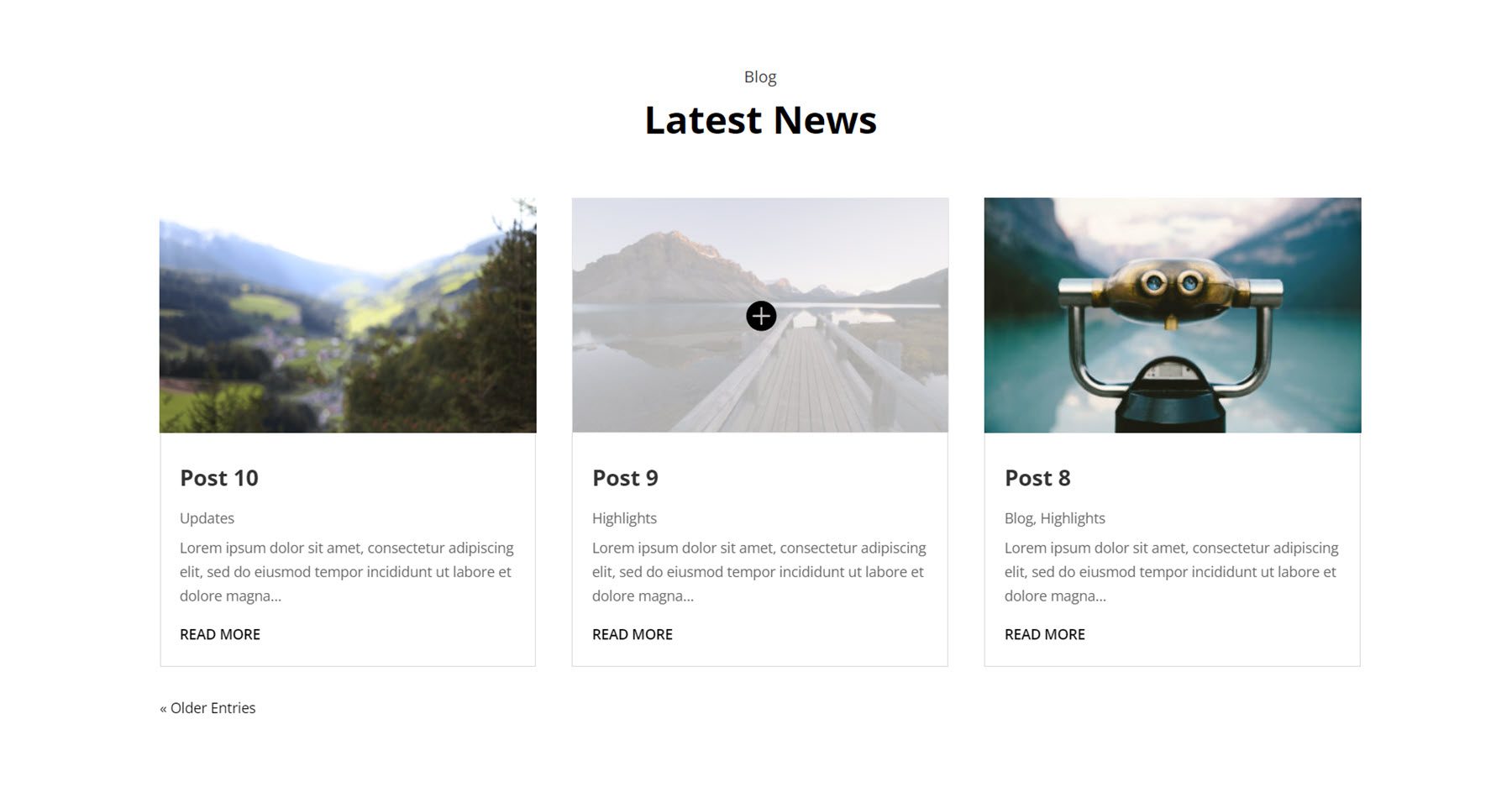
ブログ スタイル 4 は上記のものと似ていますが、日付は表示されず、代わりに各投稿からの短い抜粋が表示されます。 ホバーすると、注目の画像の上にライト オーバーレイとアイコンが表示されます。

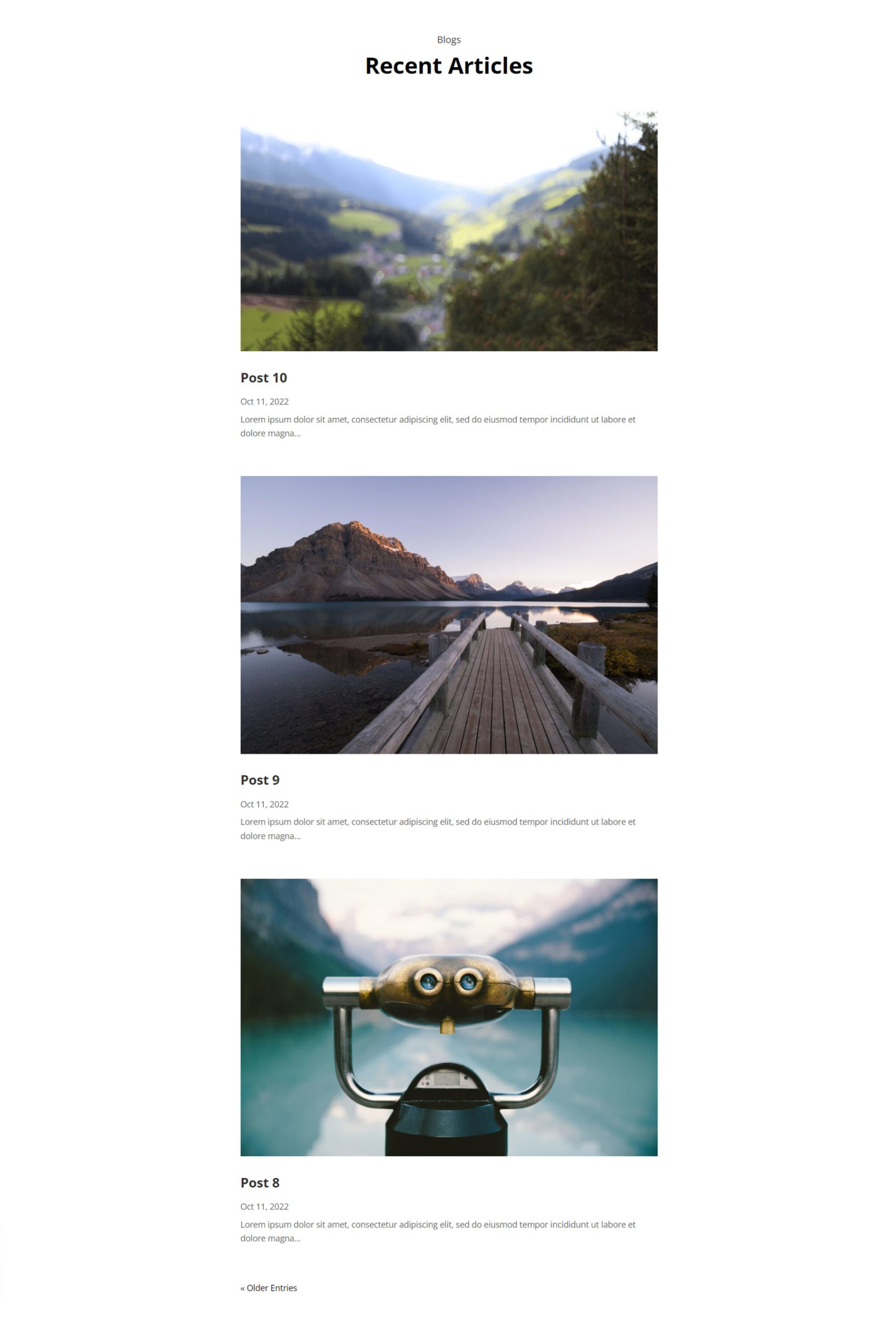
ブログスタイル19では、投稿がリスト形式で表示され、次々と投稿が表示されます。 各投稿の画像が全幅で表示され、その後に投稿のタイトル、日付、抜粋が表示されます。

お問い合わせフォームの情報
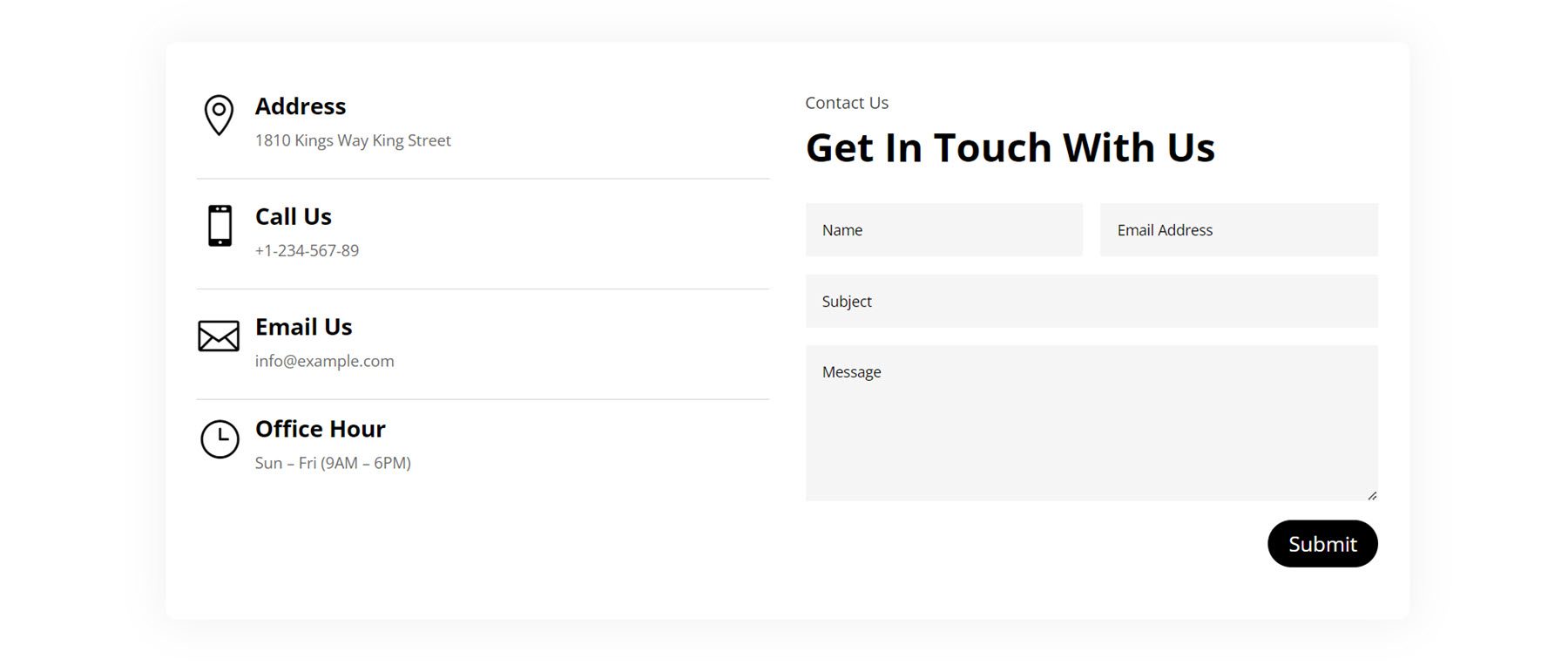
これらのセクションには主に連絡先情報、連絡フォーム、地図が記載されています。 こちらはスタイル 9 で、住所、電話番号、電子メール、営業時間などの情報を示すアイコンを備えた宣伝文セクションが特徴です。 右側はお問い合わせフォームです。

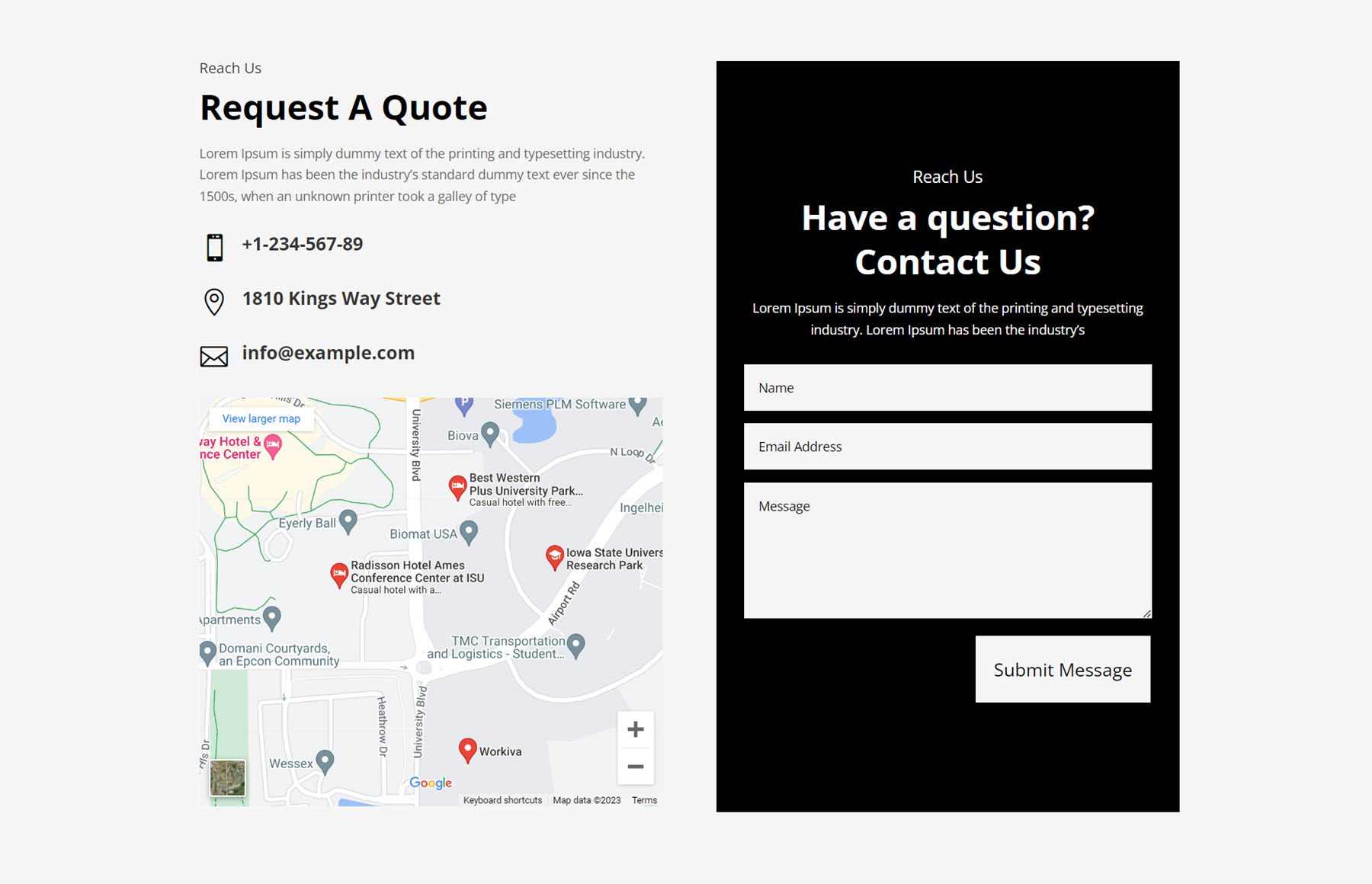
スタイル 22 には、紹介文のセクションがあり、その後に連絡先情報と地図を表すいくつかのアイコンが続きます。 右側には黒い背景に問い合わせフォームがあります。

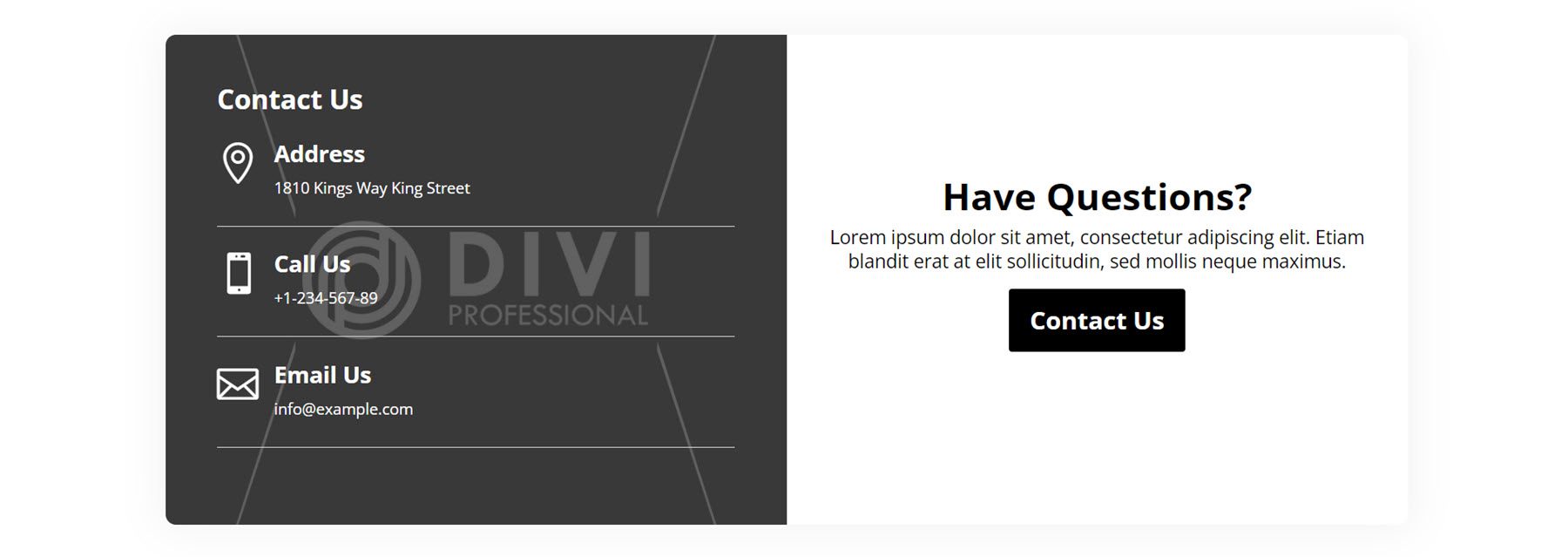
次に、スタイル 40 は、行の周りにボックス シャドウが付いたブロック スタイルのレイアウトを特徴としています。 左側には、画像が列の背景として設定されており、連絡先情報を表すアイコンを備えた宣伝文モジュールがいくつかあります。 右側には見出しとコピー、そして「お問い合わせ」ボタンがあります。

カウンター
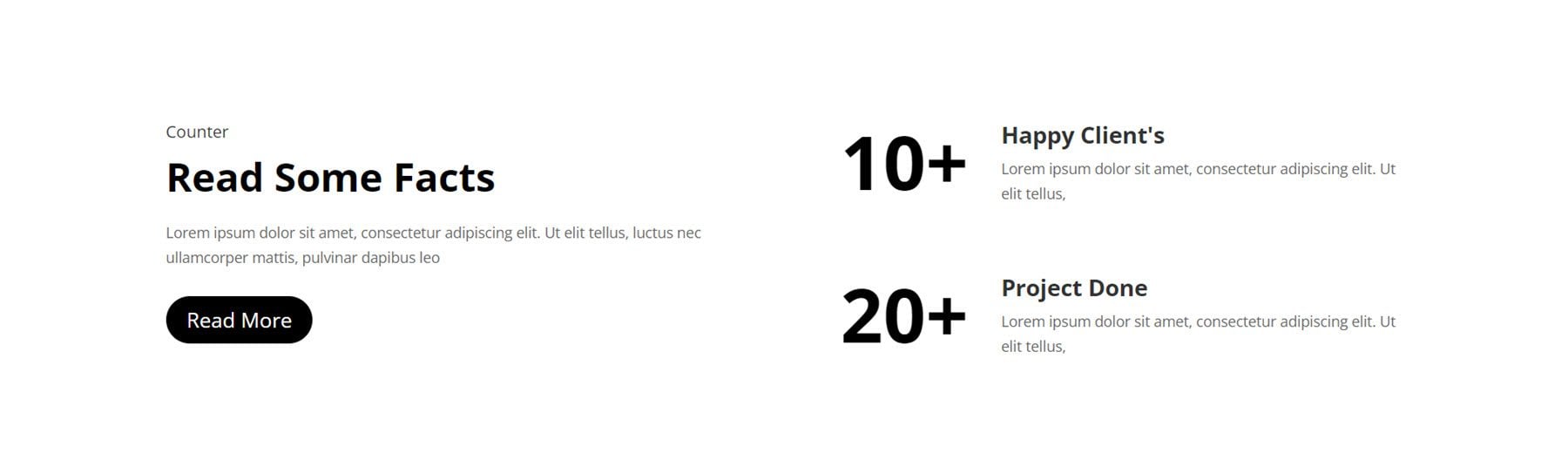
最初に見てみるカウンタはスタイル 2 です。左側に小見出しと見出しがあり、その後にコピーと続きを読むボタンがあります。 右側に。 説明テキストの横に、大きな数字を含む 2 つの数値カウンターが表示されます。

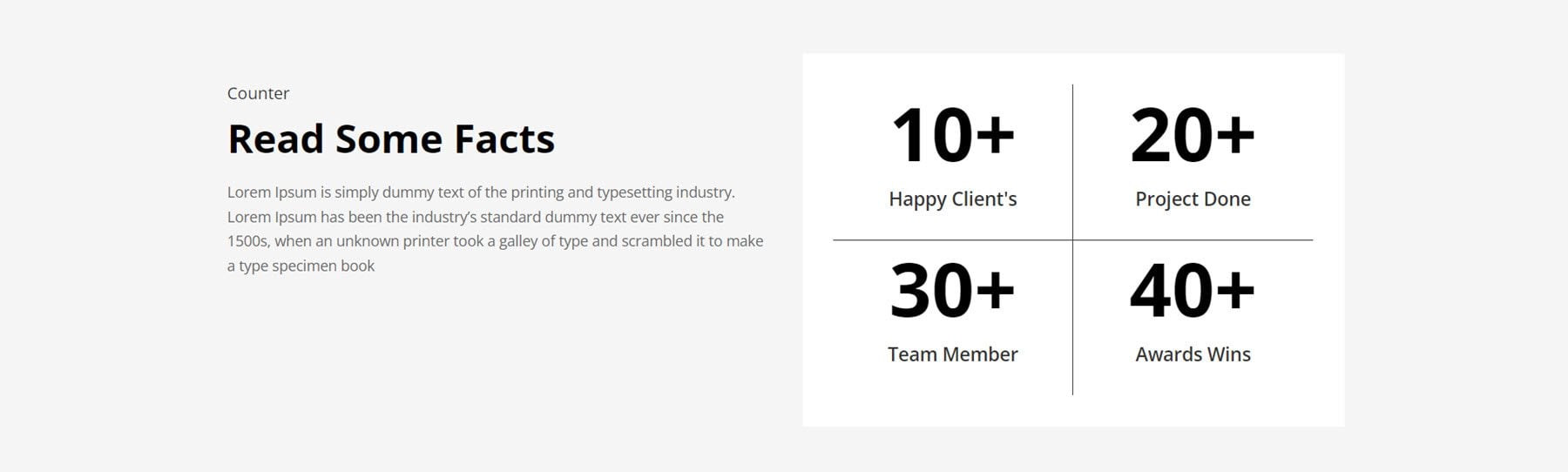
Counter Style 12 は灰色の背景に表示され、左側に説明テキストが表示されます。 右側には、白い背景に 4 つの数字カウンターが表示されており、各数字の説明が以下に示されています。

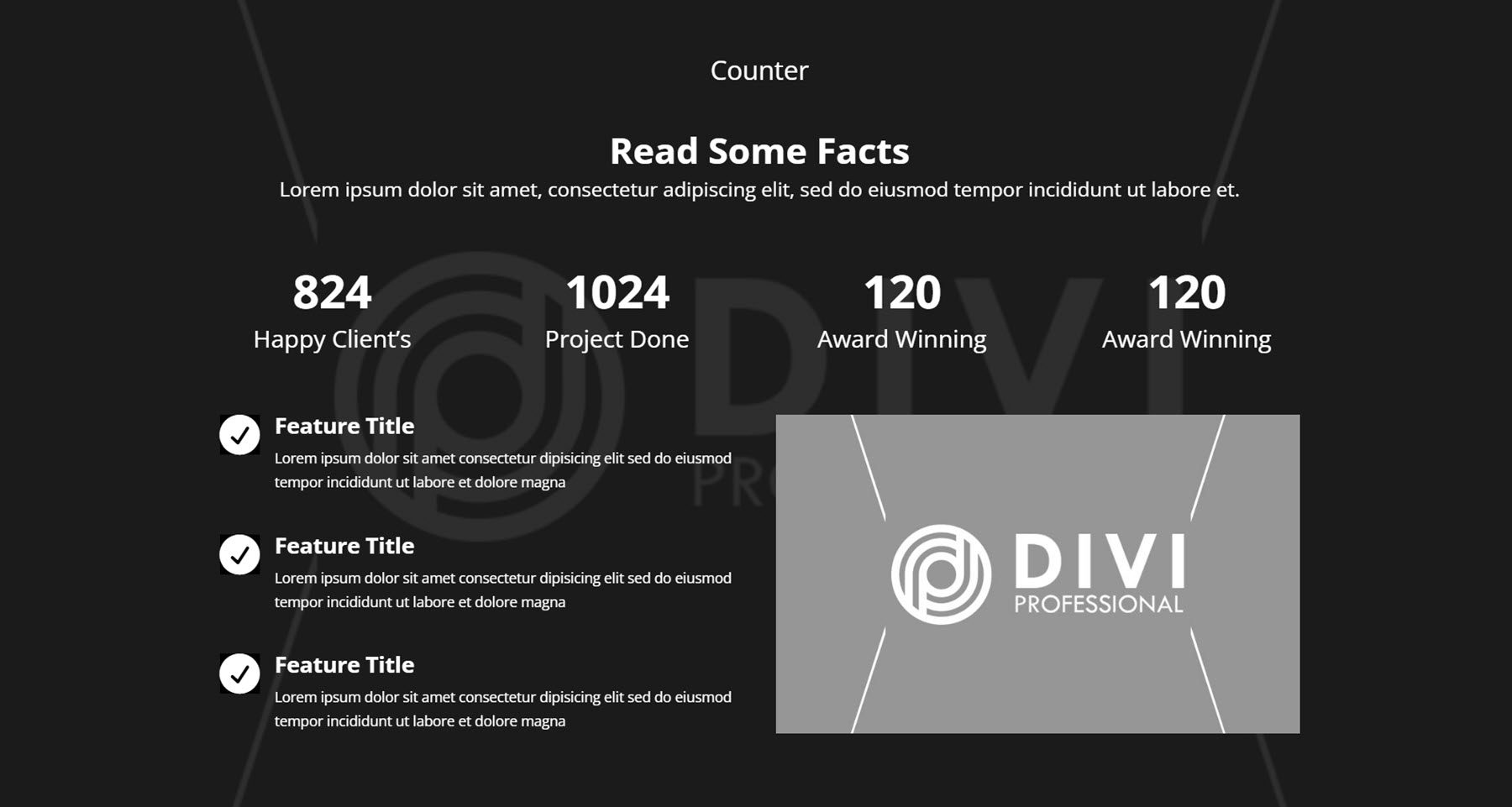
Counter Style 100にはさまざまな要素が含まれています。 レイアウトには、背景として大きな画像があり、暗いオーバーレイが表示されます。 上部には 2 つの見出しと 1 行のコピーがあり、次に説明を含む 4 つの数値カウンターがあります。 この下には、3 つの宣伝モジュールが左側の機能を強調表示し、右側の画像を表示します。

CTA
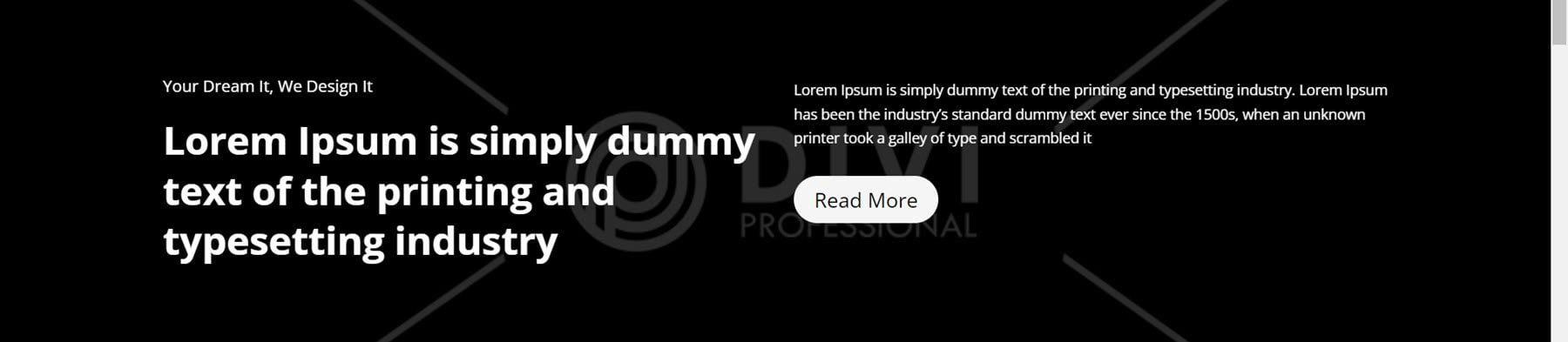
CTA セクションは、特別オファー、販売ページ、またはユーザーに実行してもらいたいその他のアクションへの注意を喚起するのに最適です。 スタイル 3 は、画像の背景に暗いオーバーレイを備えています。 左側には短い小見出しがあり、その後に大きな見出しテキストが続きます。 右側には本文があり、その後に「続きを読む」ボタンがあります。

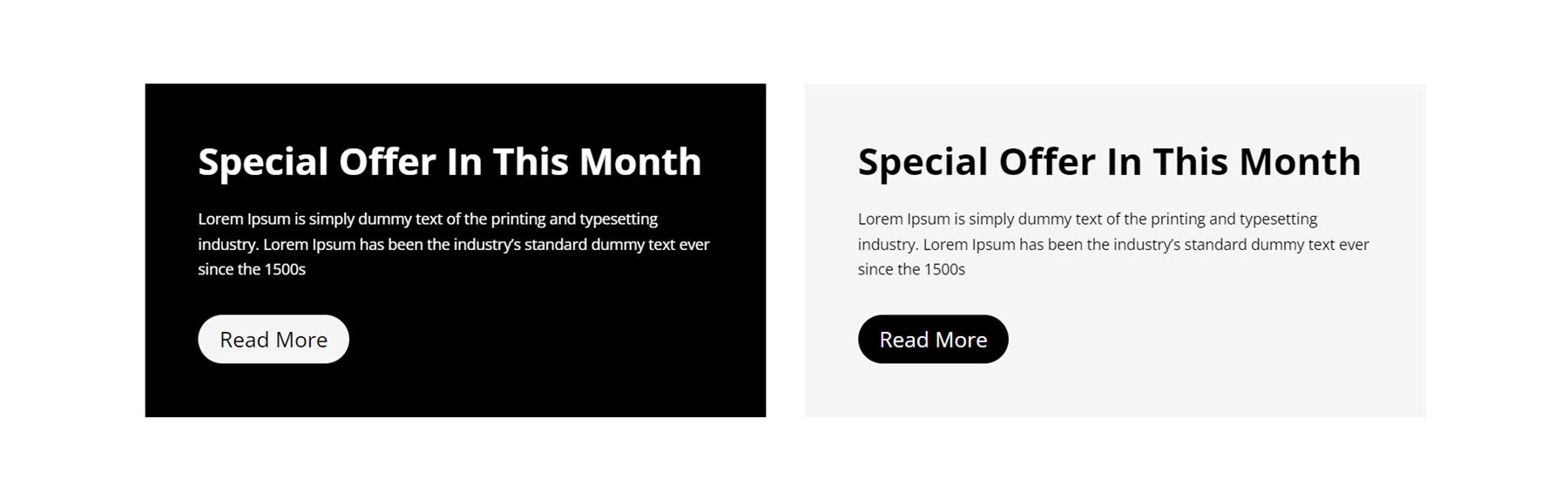
CTA スタイル 9 には、暗いボックスと明るいボックスの 2 つの異なるボックスがあります。 各機能には見出し、本文、ボタンがあります。

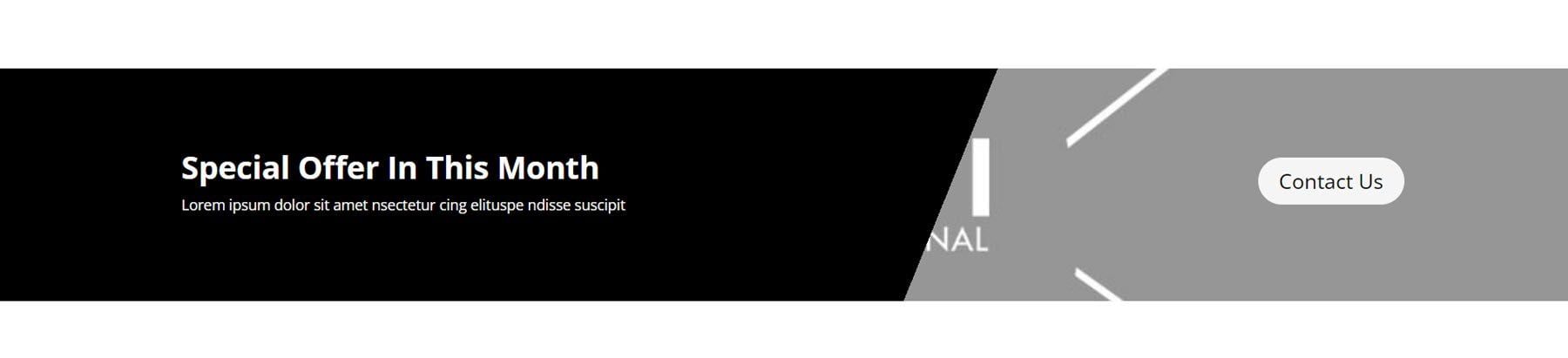
次に、CTA スタイル 19 はバナー スタイルのレイアウトで、左側の暗い角度のセクションにテキストがあり、右側に画像とボタンがあります。

よくある質問
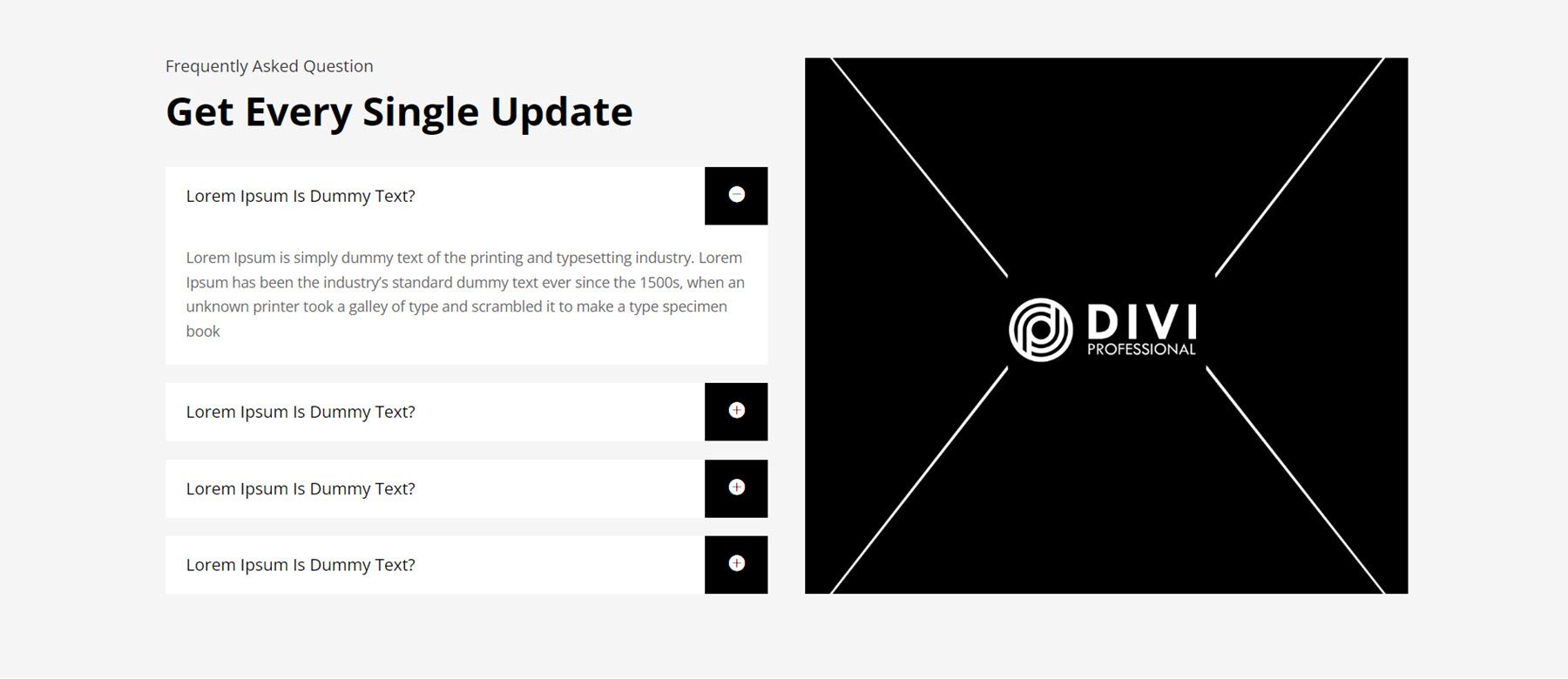
サイトに FAQ セクションを追加すると、Web サイト訪問者に重要な情報を伝え、繰り返し受ける問い合わせの量を減らすことができます。 FAQ レイアウト スタイル 6 では、左側の見出しテキストの下に FAQ アコーディオンがあります。 右は大きな画像です。

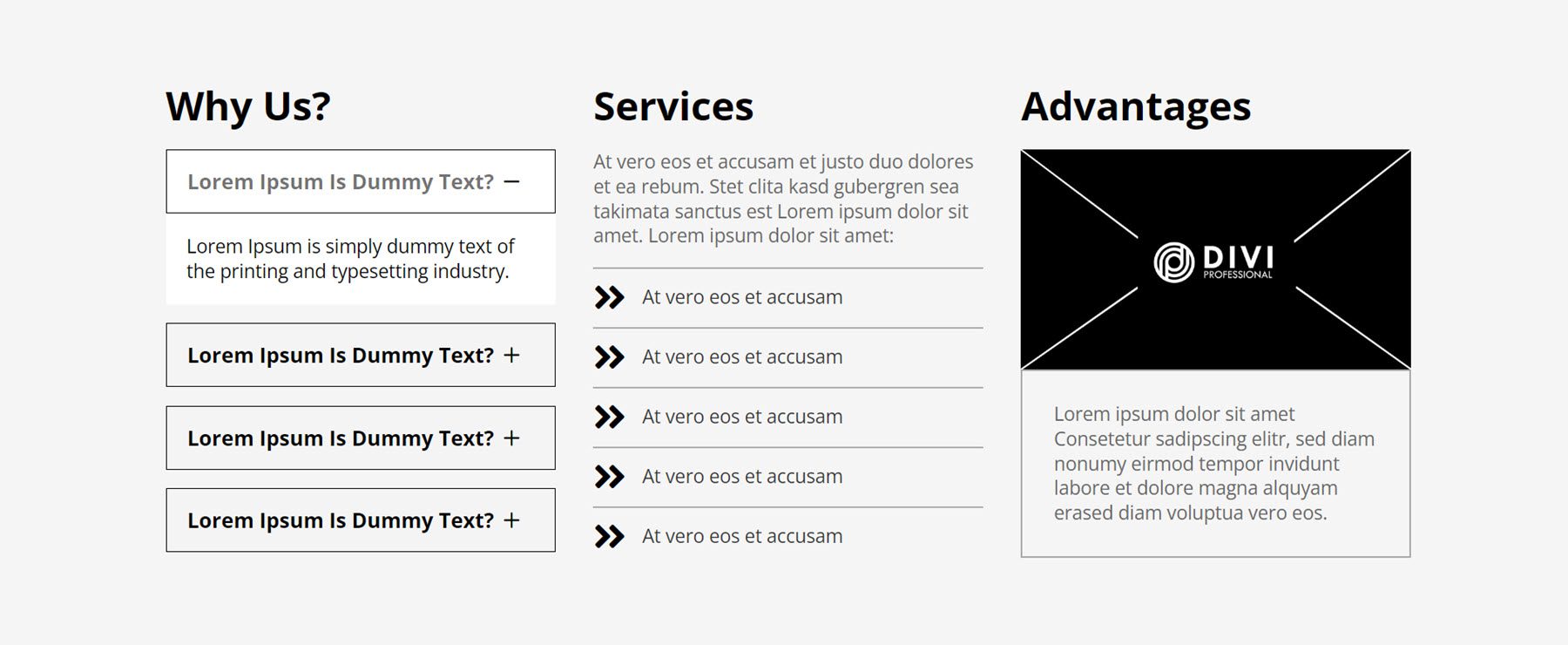
次のレイアウトでは、FAQ スタイル 31 を見てみましょう。左の列に 4 つの FAQ アコーディオンがあり、中央にアイコンが付いたサービスのリストが続きます。 右側は、テキストが枠線で囲まれた画像です。

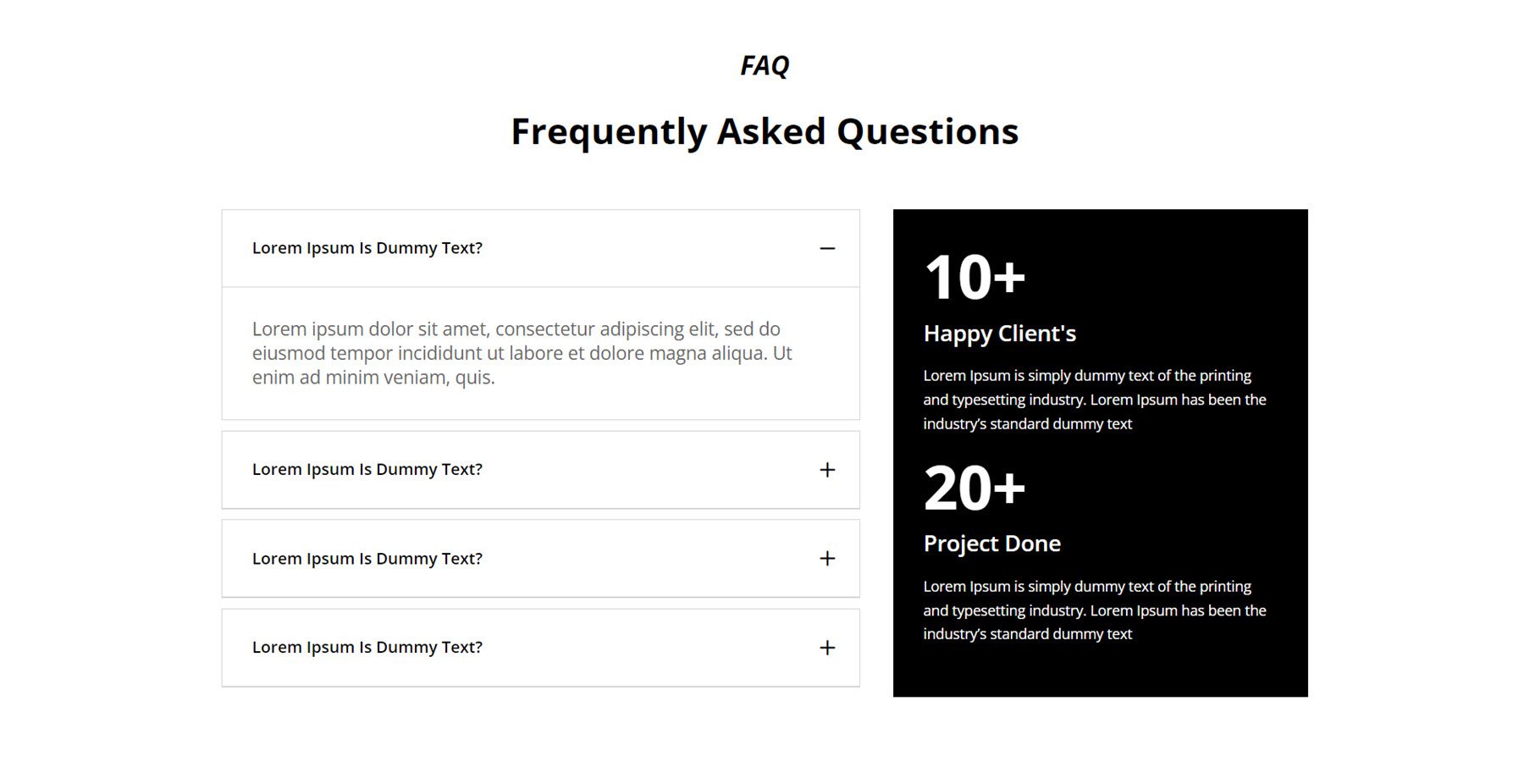
最後に取り上げる FAQ セクションは 87 番です。右側に FAQ 項目があり、黒い背景に 2 つの番号カウンターと説明テキストが右側にあります。

特集セクション
機能セクションは非常に多用途なレイアウトです。 名前が示すように、サービスや製品の機能を強調するために使用できます。 レイアウトを使用して、さまざまなサービスを紹介したり、ページのリストを表示したり、重要なポイントをアイコンで強調表示したりすることもできます。
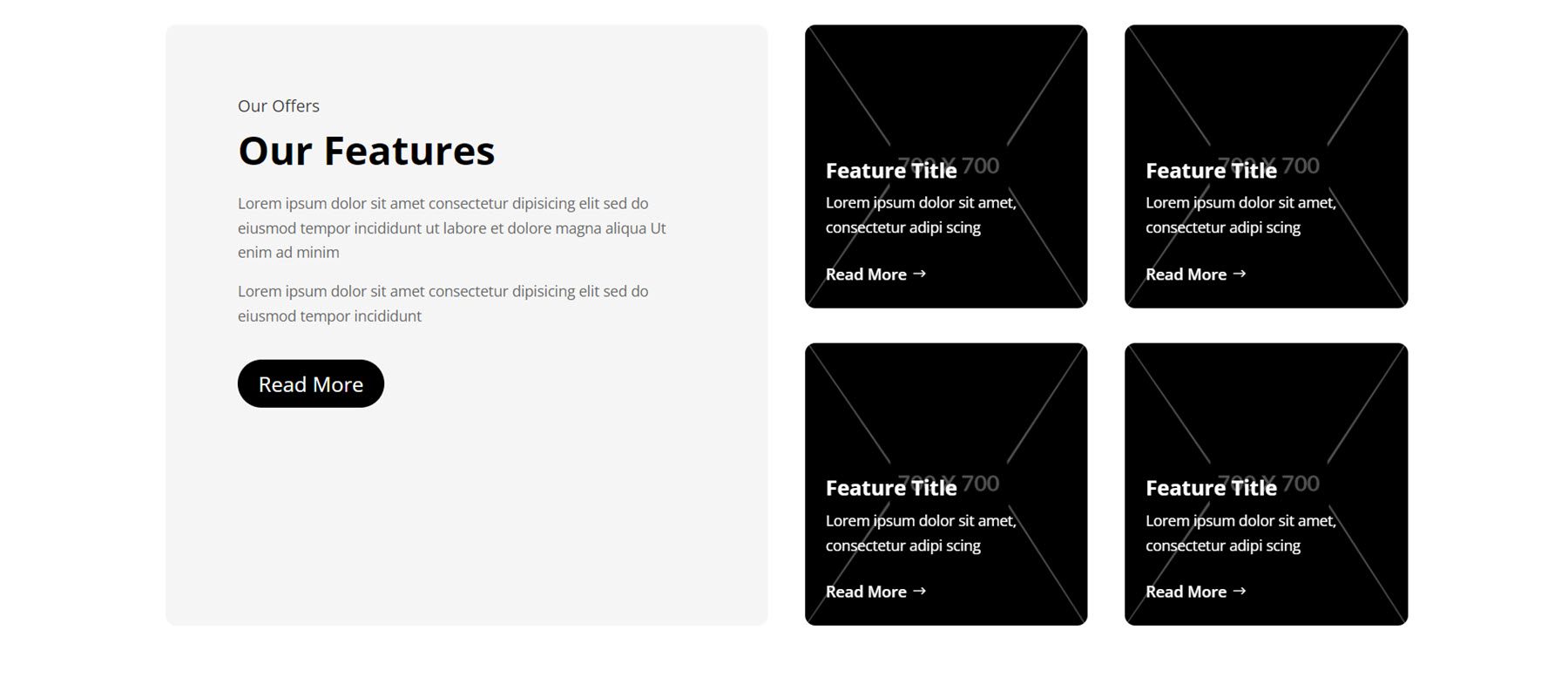
これは最初の例、機能セクション スタイル 7 です。このレイアウトは、角が丸いカード スタイルのレイアウトです。 左側にはタイトルと本文のコピーがあり、その後にボタンが続きます。 次に、背景画像と右側に暗いオーバーレイを持つ 4 枚のカードがあります。 各カードには、機能のタイトル、説明テキスト、および「続きを読む」ボタンがあります。

次に、スタイル 11 では、左側のアイコンと並んで 4 つの機能がリストされています。 右側には、番号カウンターと説明を表示する円が重ねられた大きな画像があります。

スタイル 21 は興味深いデザインで、上部にタイトル、中央に縦長の画像、両側に機能のタイトルと説明を含む 2 つの宣伝文モジュールがあります。

ギャラリー
ギャラリーのレイアウトには多くの類似点がありますが、ホバー効果にいくつかの違いがあります。 こちらはスタイル 4 で、ホバーすると画像が拡大します。

スタイル 11 では、ギャラリー画像が 1 つのスライダーに表示されます。

最後に、Gallery Style 14 では、各画像の周囲に境界線が付いています。

ヒーロー
ヒーロー セクションは、特別オファー、機能、ビジネスに関する重要な情報を強調するのに役立ちます。 スタイル 3 は、左側にヘッダーとサブヘッダー、右側に本文コンテンツがあるテキスト セクションを備えています。 その下には、アクションを促すセクションがあり、タイトル、本文、大きな画像の背景に「続きを読む」ボタンが表示されます。

ヒーロー スタイル 5 の場合、ヘッダーと本文のテキスト セクションで機能が強調表示され、その後に機能を強調する宣伝文句と「続きを読む」ボタンが続きます。 左側はイメージです。

Hero Layout 17 は、背景として大きな画像を備えています。 左側にはサブタイトル、タイトル、本文、そして続きを読むボタンがあります。 右側には、白い背景に 2 つの機能がアイコンで強調表示されています。

ロゴ
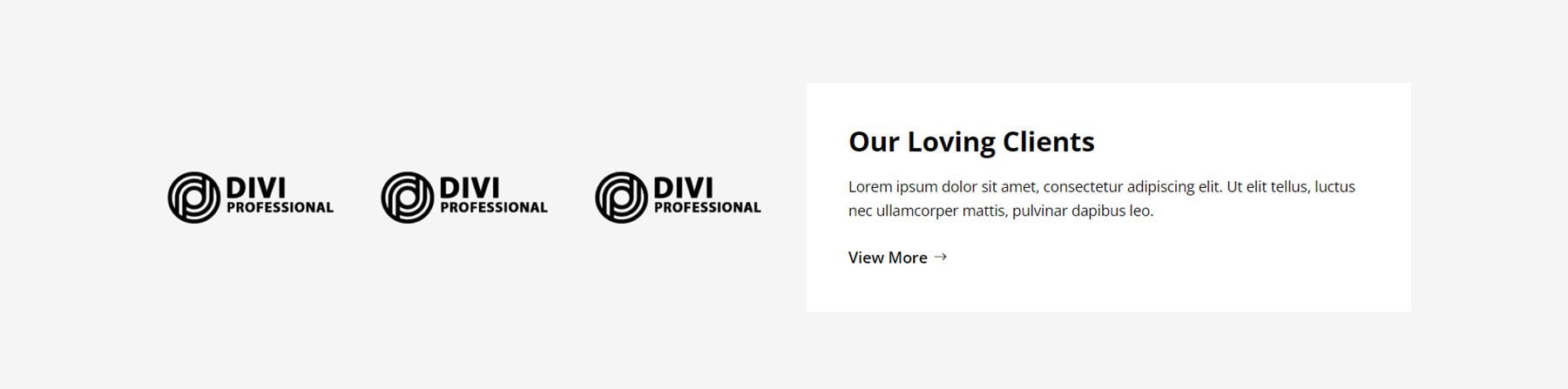
Web サイト訪問者との信頼関係を築くために、これまでに協力したクライアントのロゴを Web サイトに表示できます。 ロゴ スタイル 4 には、左側に 3 つのロゴがあり、右側にタイトル、本文、および [もっと見る] ボタンを備えた白いボックスがあります。

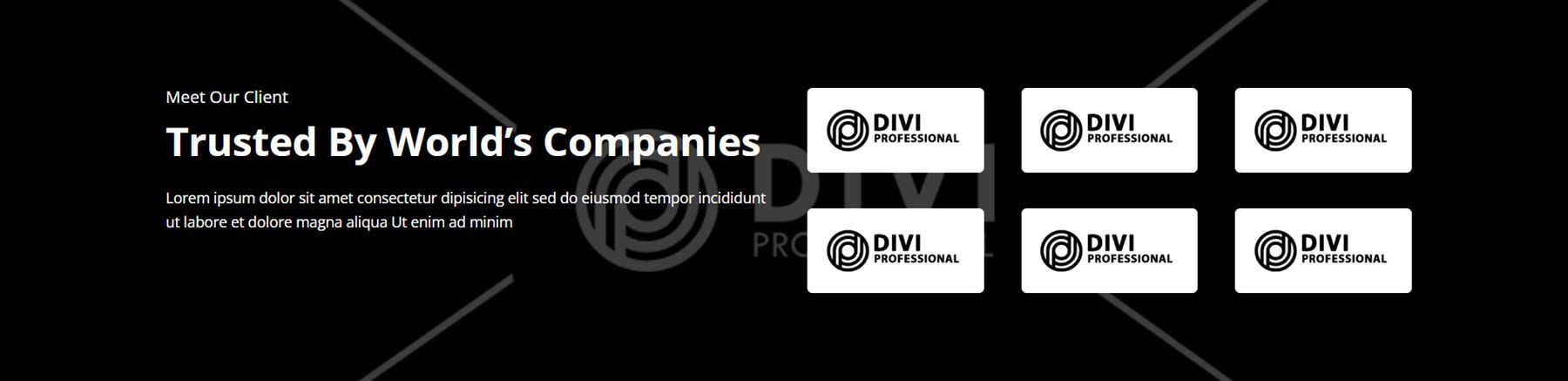
ロゴ レイアウト 7 では、ヘッダー、サブヘッダー、および説明テキストが左側の、セクションの全幅にわたる大きな画像の背景に表示されます。 右側には白地に6つのロゴが表示されています。


ロゴ レイアウト 11 は、灰色の背景に 4 つのロゴが表示された比較的シンプルなレイアウトです。 このレイアウトでは、ホバーするとロゴのサイズが大きくなります。

ニュースレター
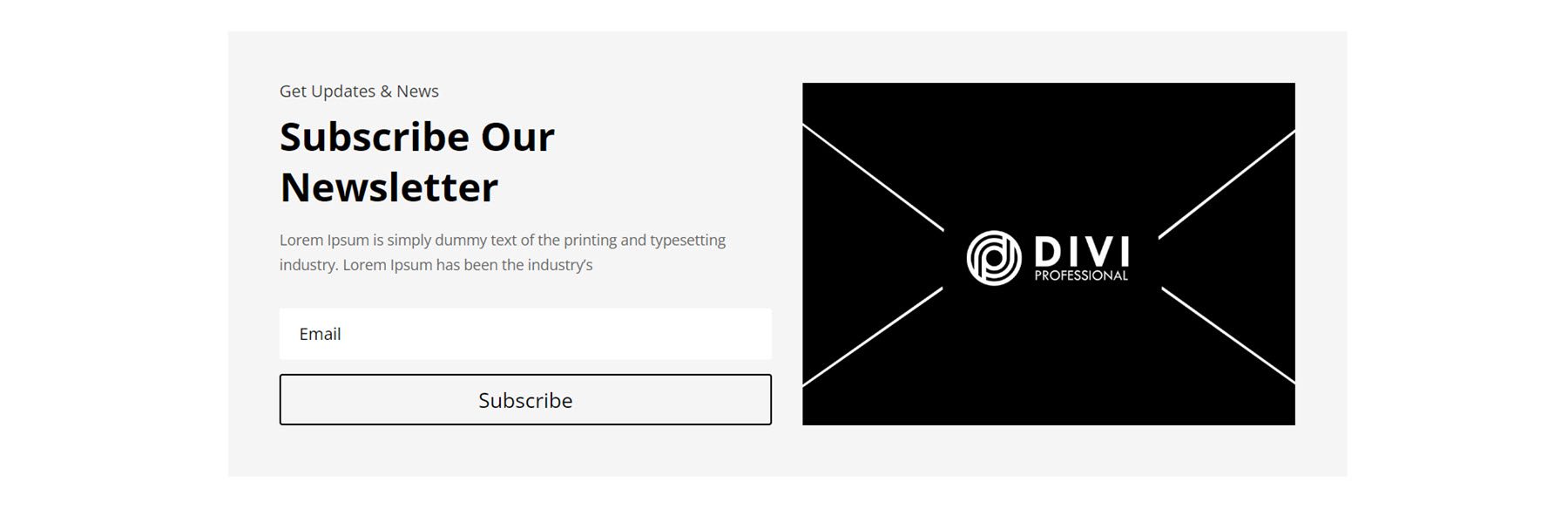
次はニュースレターセクションです。 最初に見てみるレイアウトはスタイル 4 です。左側に紹介文があり、その後にニュースレターのサインアップ フォームが続きます。 右側に画像があります。 このセクションは明るい灰色の背景にあります。

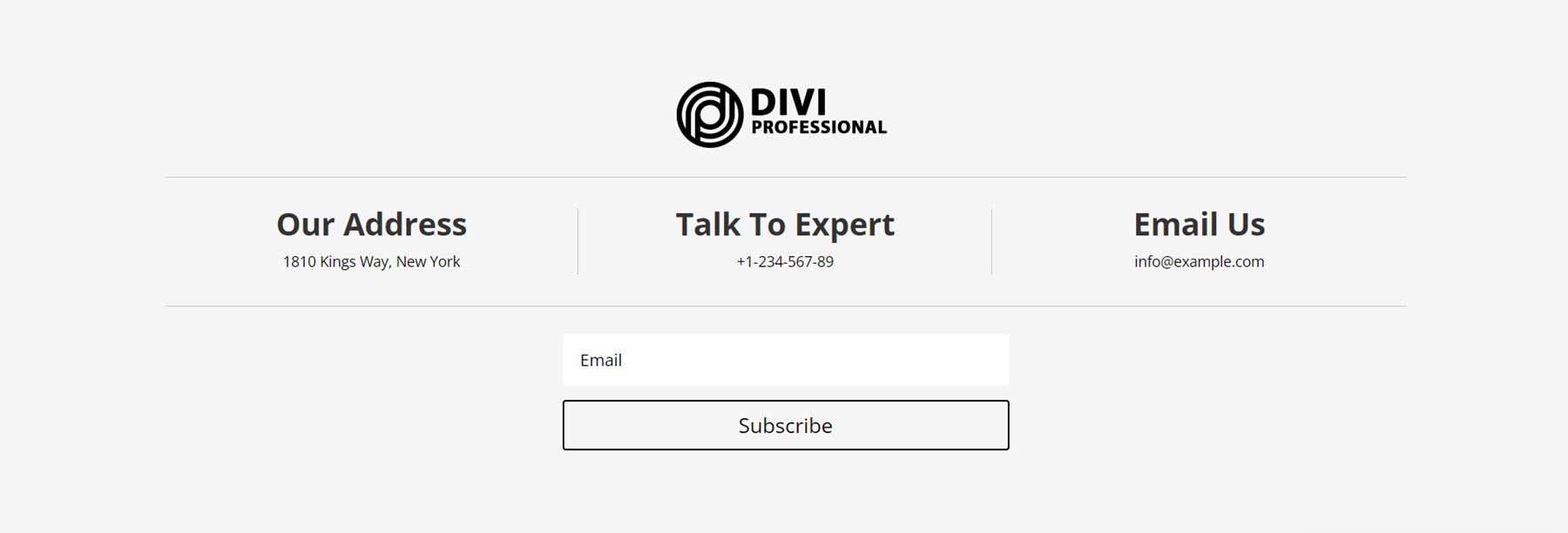
スタイル 10 は、フッター レイアウトの一部として最適に機能します。 中央にロゴがあり、その後に連絡先情報が細い区切り線で 3 列表示されます。 この下にニュースレターの登録フォームがあります。

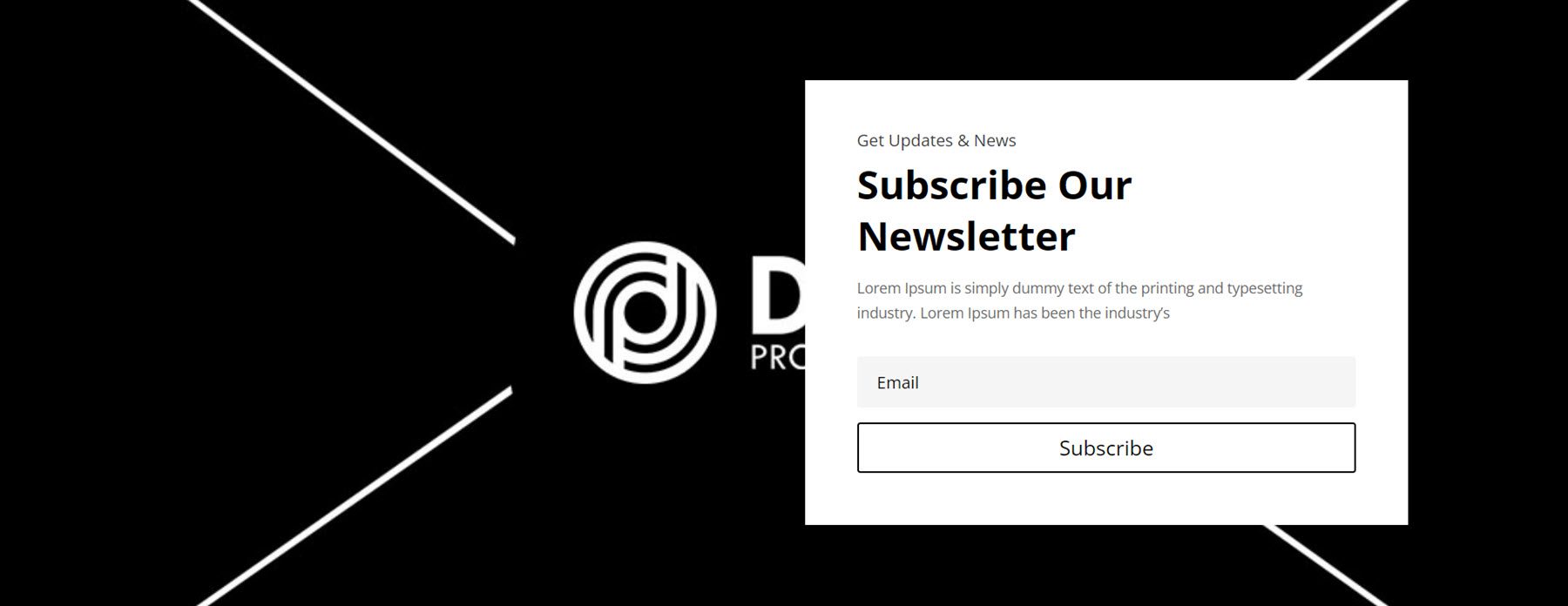
ニュースレター スタイル 12 は、背景として全幅の画像が設定されてレイアウトされます。 右側には、白い背景にニュースレターのコピーとサインアップ フォームが表示されます。

価格設定
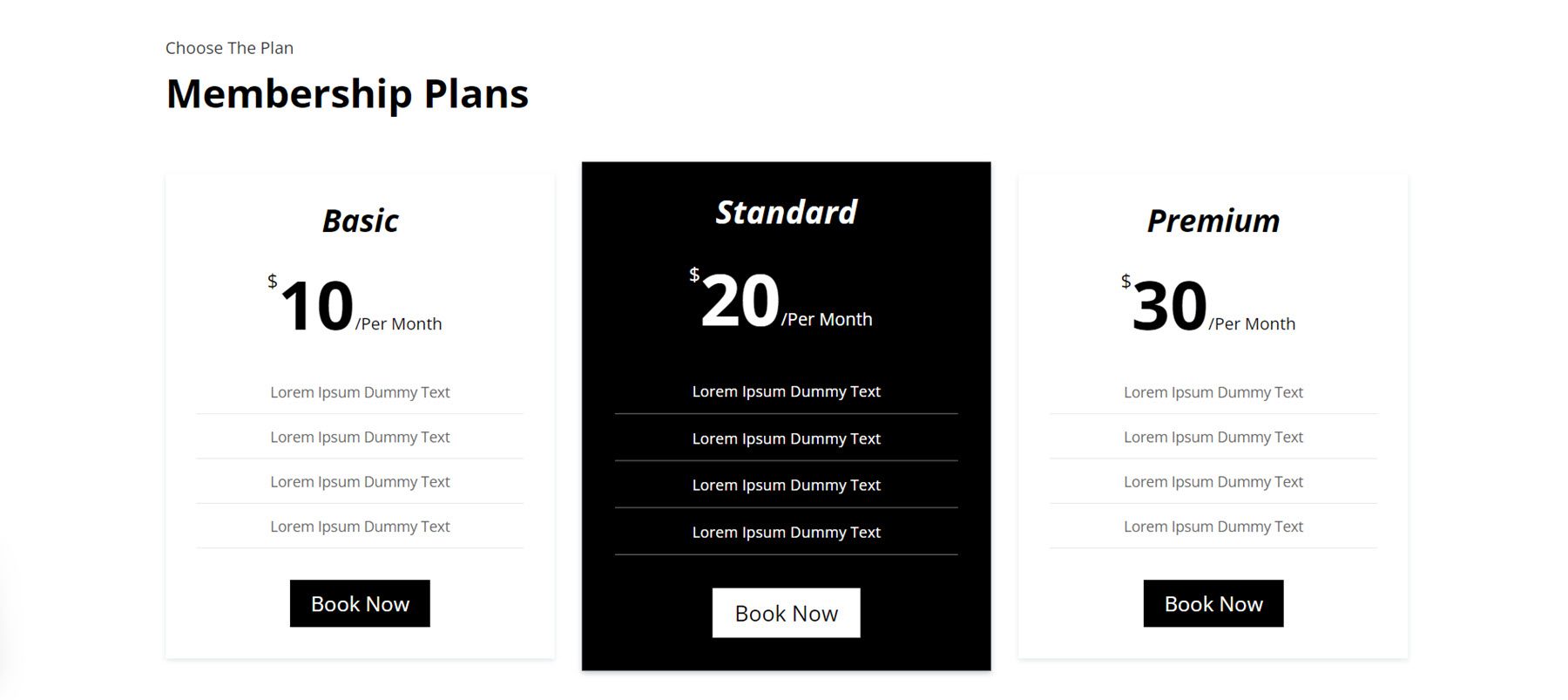
価格設定レイアウト スタイル 3 には 3 つの列があり、上部に大きなフォント サイズで価格が表示されます。 以下では、間に区切り線を挟んで機能が強調表示されています。 各列の下部には「今すぐ予約」ボタンがあります。 マウスを置くと価格ボックスのサイズが大きくなります。

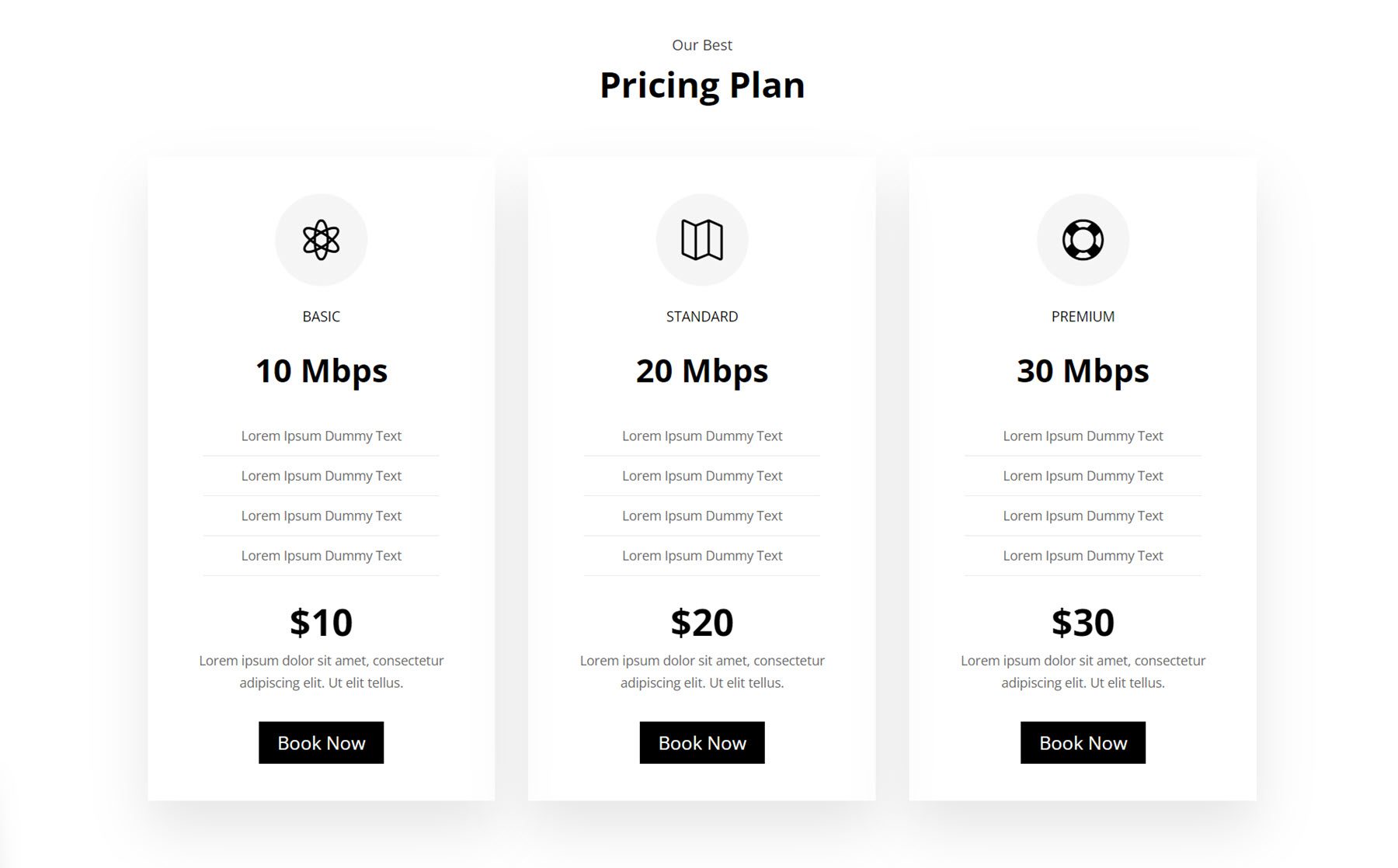
スタイル 14 では、各価格列の上部にアイコンが表示されます。 以下に各層のタイトルとサブタイトルがあり、次に区切り線で区切られた機能が表示されます。 価格は以下にリストされ、その後に説明テキストとボタンが続きます。

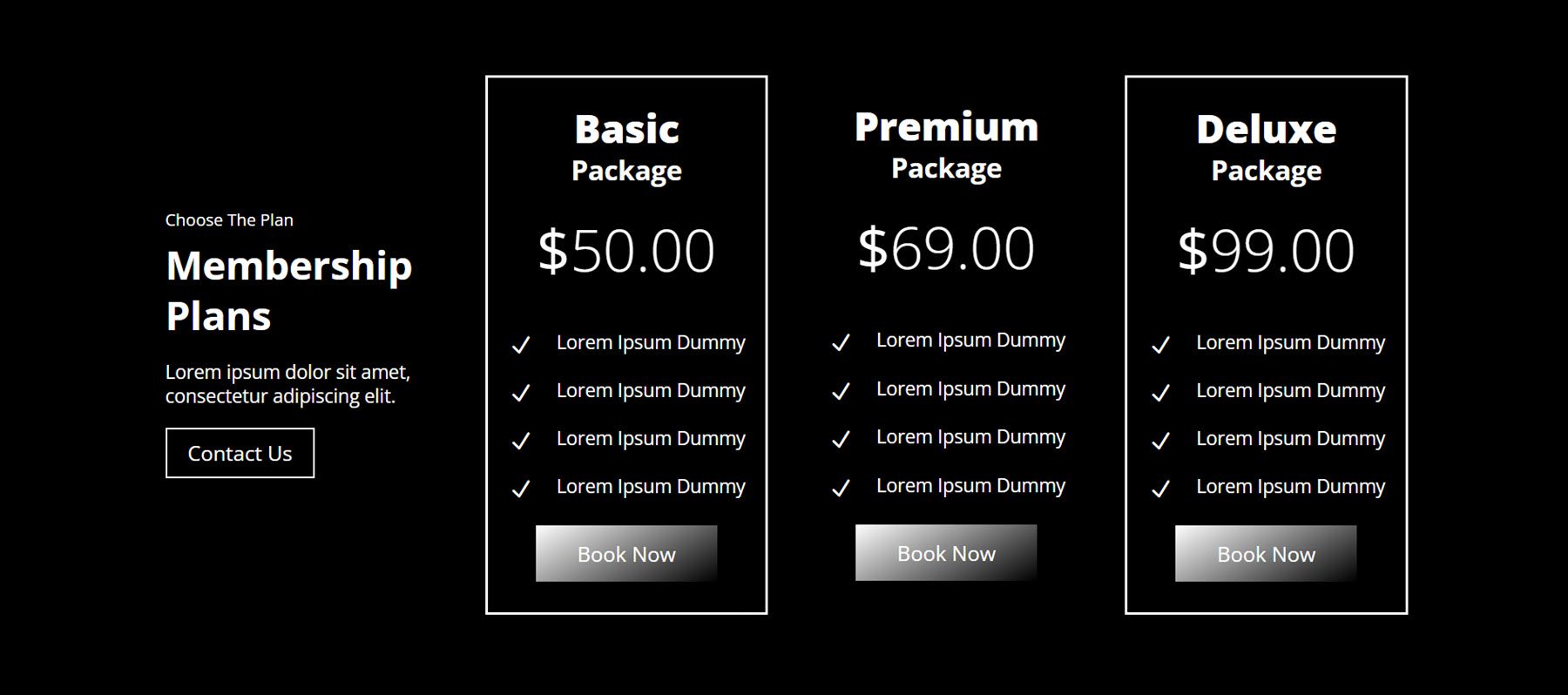
価格設定レイアウト スタイル 37 の場合、テキストは [お問い合わせ] ボタンの横の左端の列に表示されます。 右側には、価格の詳細を示す 3 つの列があります。 上部には見出しがあり、その後に価格、アイコンと「今すぐ予約」ボタンで強調表示されたいくつかの機能が表示されます。 レイアウトは暗い背景に配置され、ボタンにはグレースケールのグラデーション効果が付いています。

プロジェクト
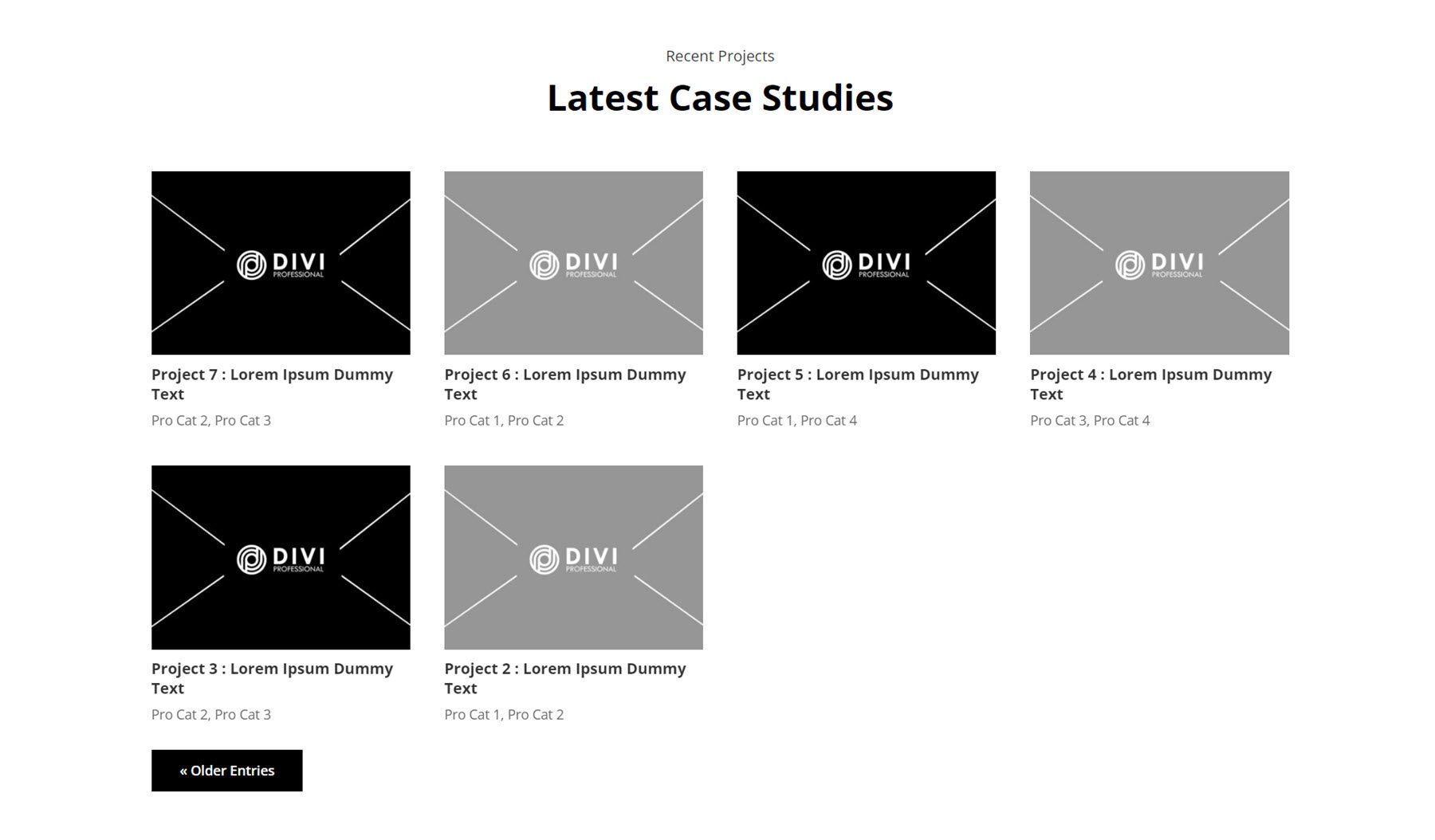
プロジェクト セクションのレイアウトを使用すると、いくつかの異なる方法で注目のプロジェクトを表示できます。 まず、スタイル 2 を見てみましょう。これは、各プロジェクトのアイキャッチ画像、タイトル、カテゴリの順に配置された標準的なレイアウトを使用しています。 左下隅にあるボタンを使用すると、古いエントリに移動できます。 カーソルを置くと、画像の上に暗いオーバーレイが表示されます。

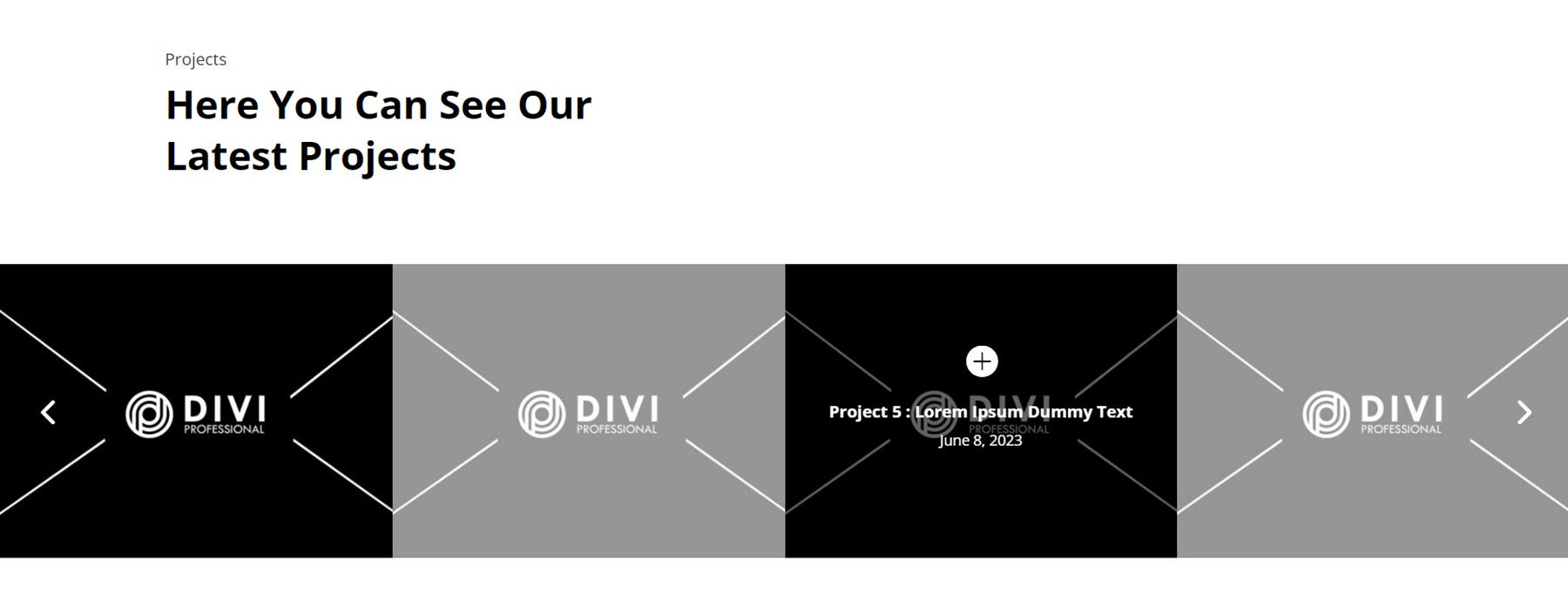
次に、プロジェクト スタイル 5 では、画像がシームレスに表示された 4 つのプロジェクトを特集します。 カーソルを置くと、プラス アイコンとプロジェクト情報とともに暗いオーバーレイが表示されます。

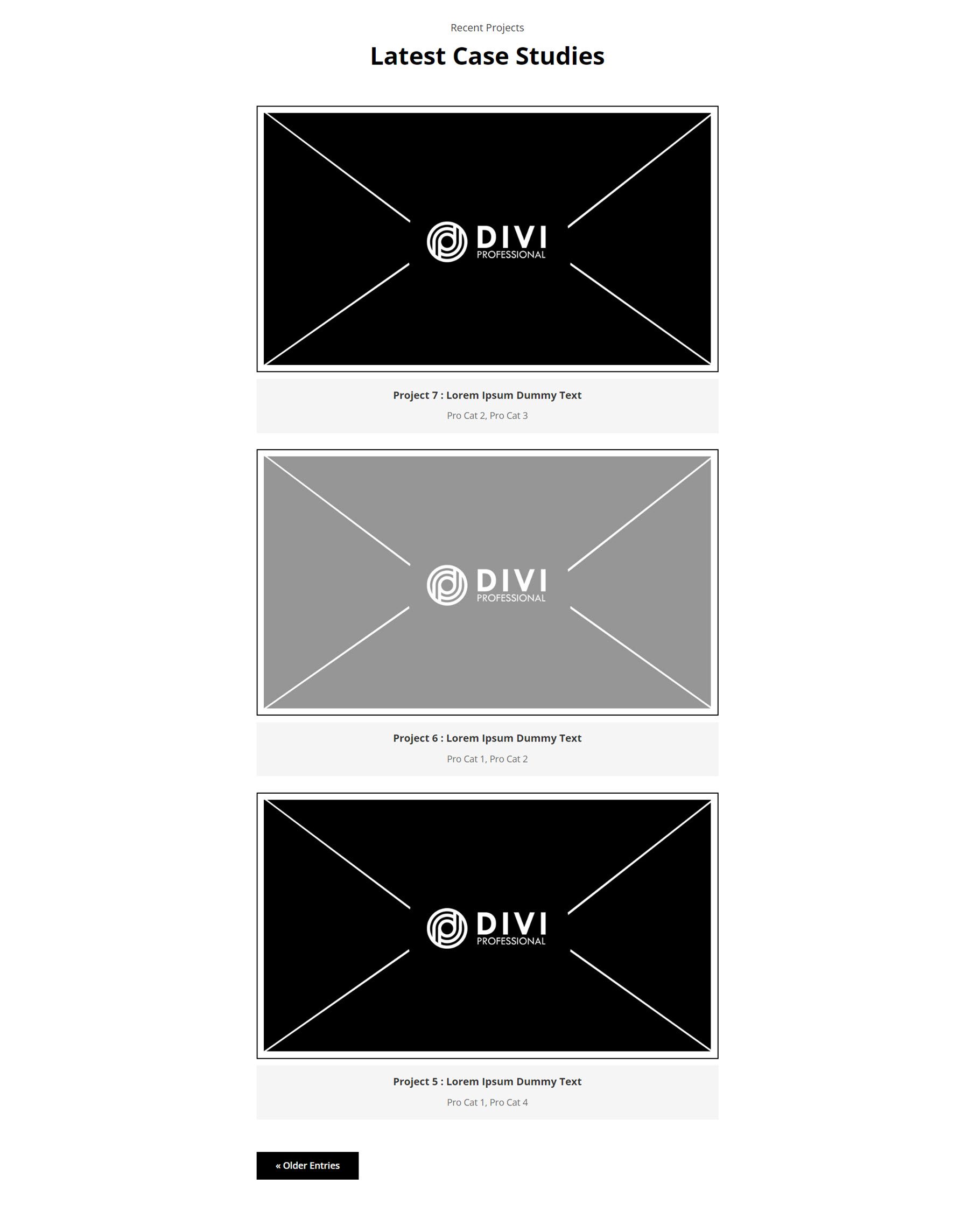
スタイル 18 では、プロジェクトが 1 つの列に次々と配置されます。 このレイアウトを使用すると、訪問者がポートフォリオ アイテムを一度に 1 つずつ表示できるようにガイドできます。 各アイテムには、黒い枠線が付いた大きなアイキャッチ画像があります。 以下に、プロジェクトの詳細が灰色の背景に記載されています。

サービス
次に、サービス レイアウトを見てみましょう。ここでは、提供するさまざまなサービスを紹介し、サービスに関する重要な詳細を説明できます。
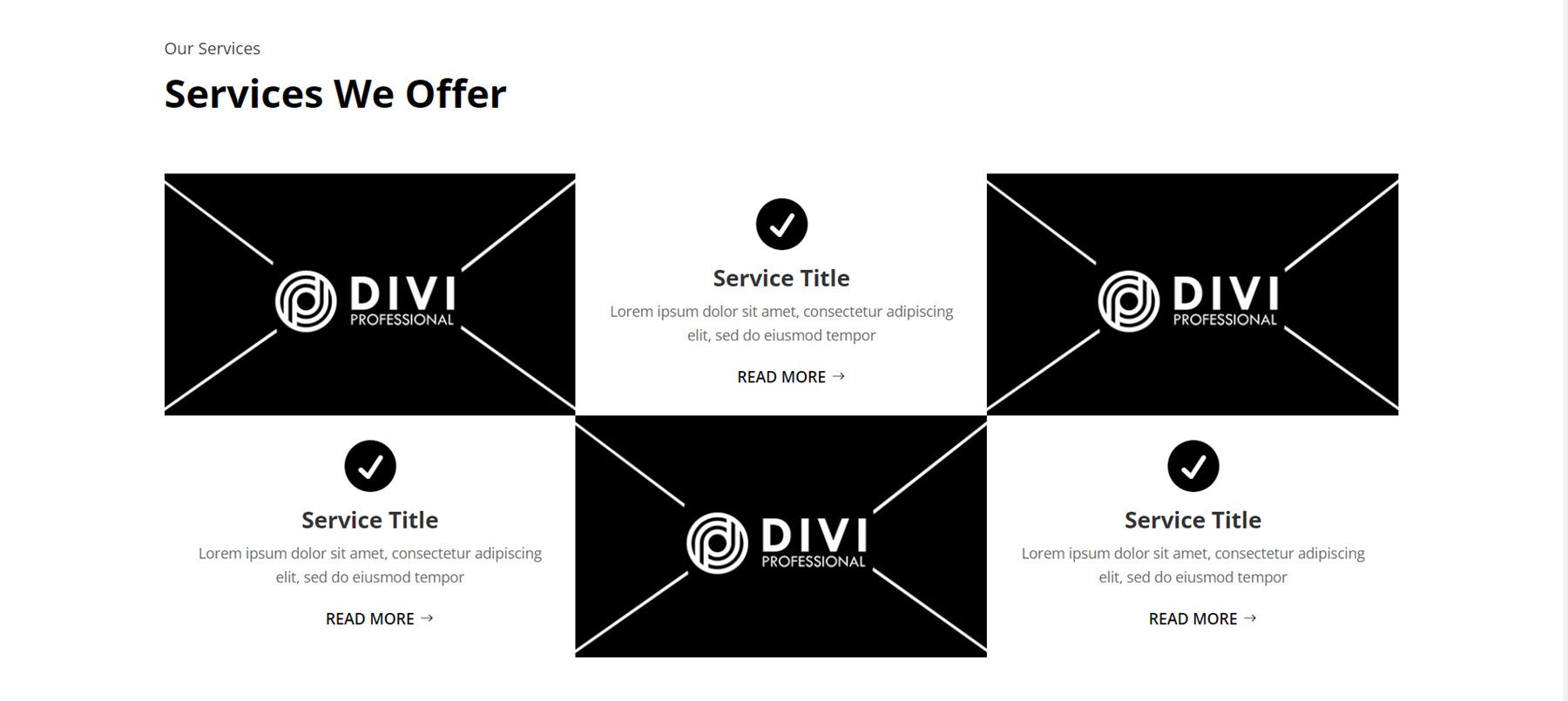
1 つ目はサービス スタイル 11 です。サービスと画像が交互のレイアウトで構成されます。 各サービス項目はアイコンと「続きを読む」ボタンで表示されます。

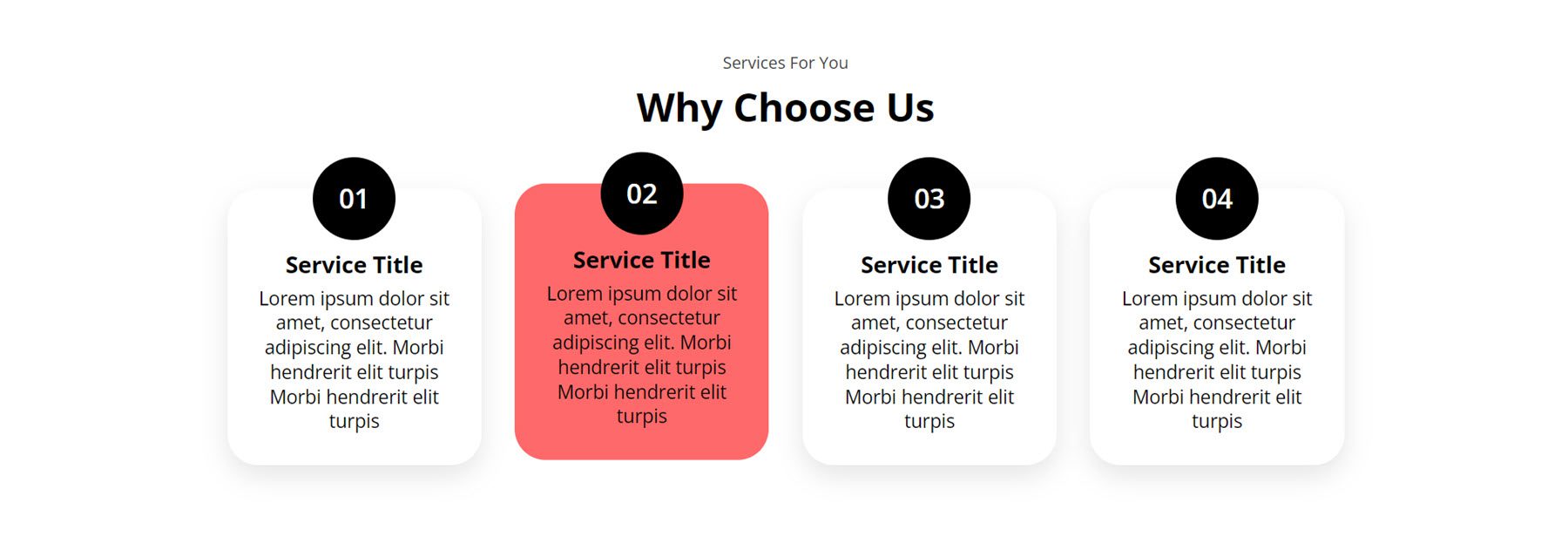
Service Style 79 には角の丸いボックスが 4 つあり、各ボックスにはタイトルと本文が含まれています。 各ボックスの上部には番号が記載された黒い丸があります。 ホバーすると、ボックスが上に移動し、背景が赤に変わります。

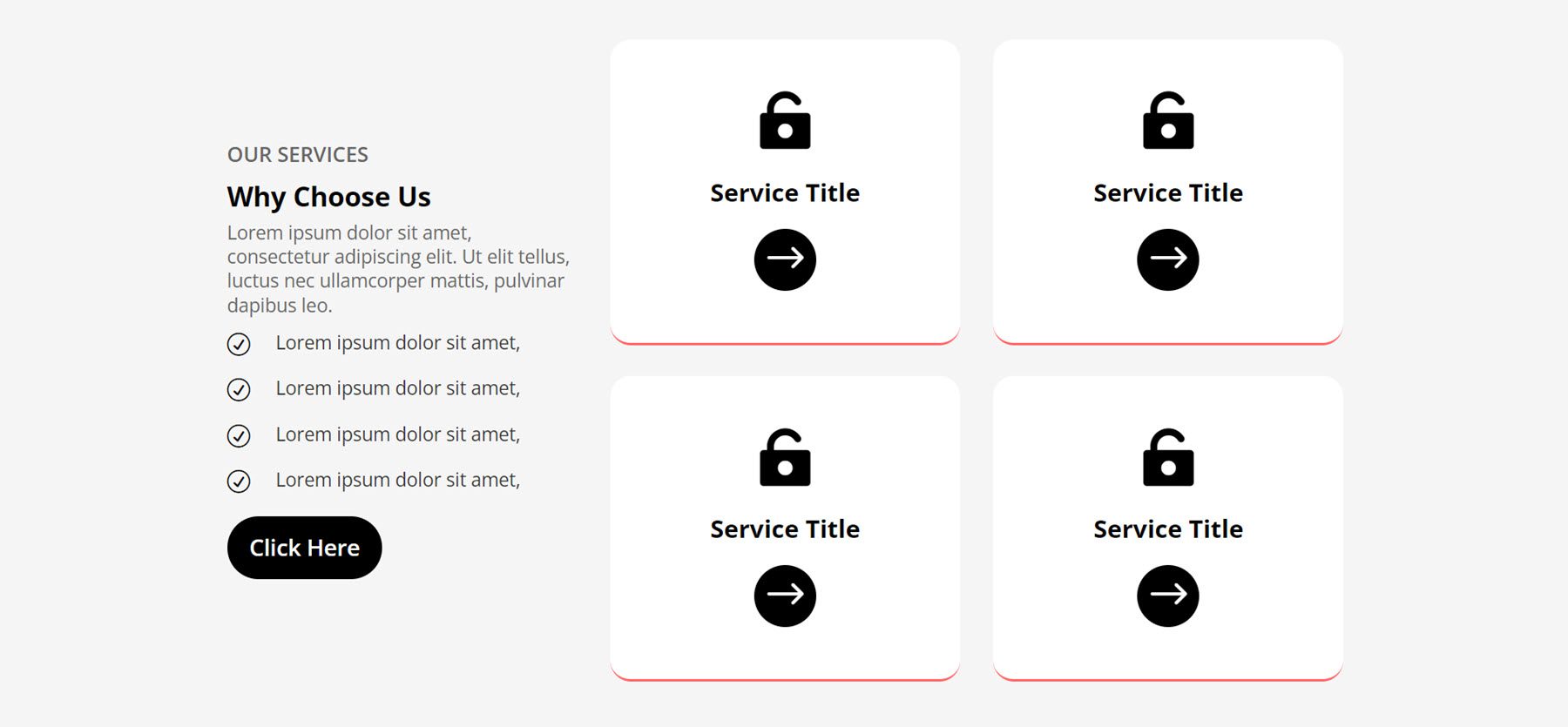
スタイル 92 では、左側の列にタイトルとサブタイトル、詳細を含む本文、チェック アイコンが付いた 4 つの宣伝文、および [ここをクリック] ボタンが表示されます。 右側にはサービス ボックスが 2 列あります。 各ボックスには、大きなアイコン、見出し、矢印ボタン、および下枠線があります。

スライダー
次にスライダーのレイアウトです。 1 つ目は、スライダー レイアウト 3 です。これは、各スライドに大きな背景画像を備えた全幅のスライダーです。 スライド自体には、サブヘッダー、ヘッダー、本文、および「続きを読む」ボタンが左に並んでいます。

次に、Slider Style 8 も同様のレイアウトですが、見出しのテキストが大きく、コンテンツが中央に配置されています。

最後に、スライダー 14 には、上下の境界線で囲まれた中央揃えのコンテンツがあります。 スライダーは、アクティブなスライドに標準の円の代わりに錠剤の形のインジケーターを使用し、レイアウトに微妙なデザインのセンスを加えています。

タブ
タブは、ページ上の情報を凝縮して整理するための優れた方法です。 スタイル 1 を見てみましょう。左側に画像、右側にタブがあります。 タブのタイトルは中央に配置され、アクティブなタブの背景は黒になります。

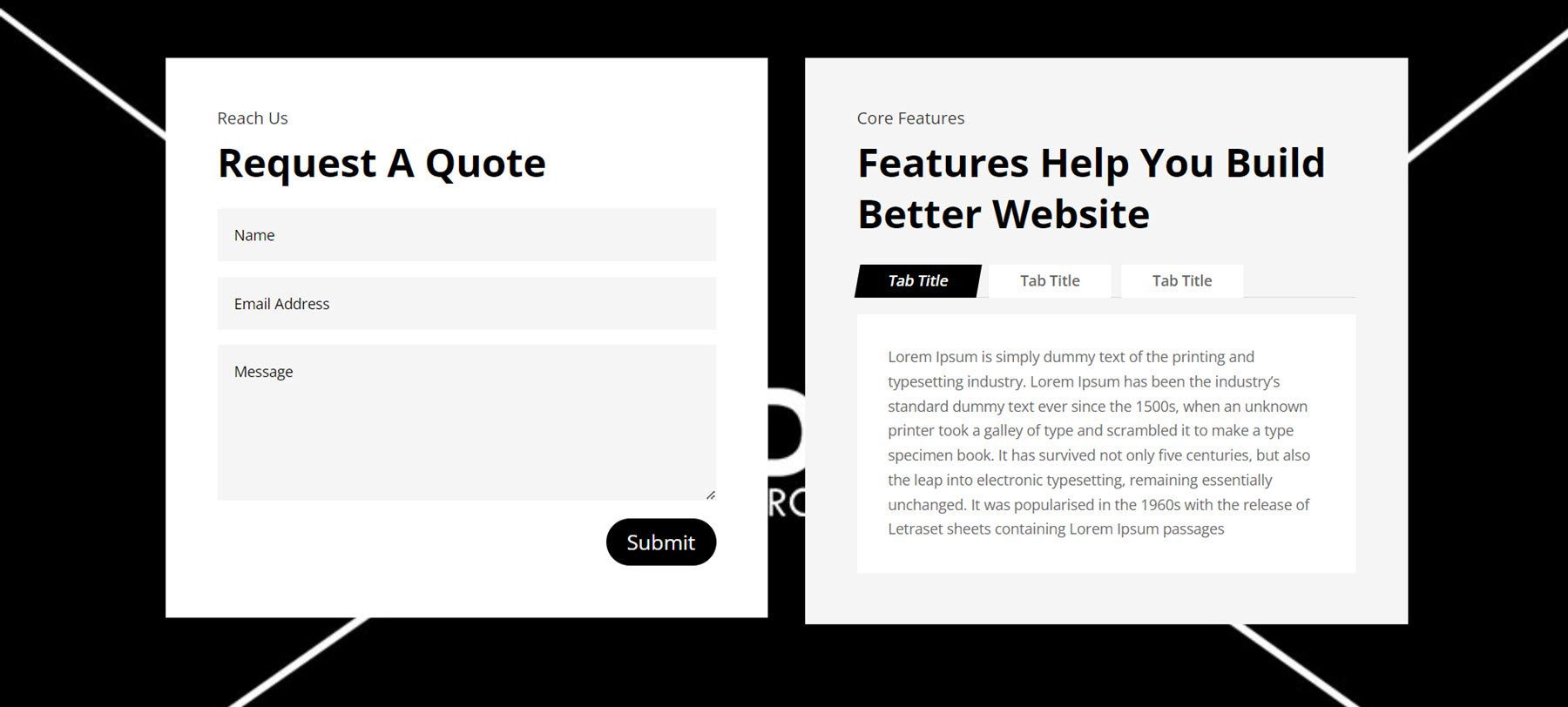
次に、タブ スタイル 9 は全幅の画像背景を備えています。 右側には白い背景に問い合わせフォームがあります。 左側には見出しテキストがあり、その後にタブセクションが続きます。 選択すると、タブ タイトル コンテナの側面が斜めになり、背景が黒になります。

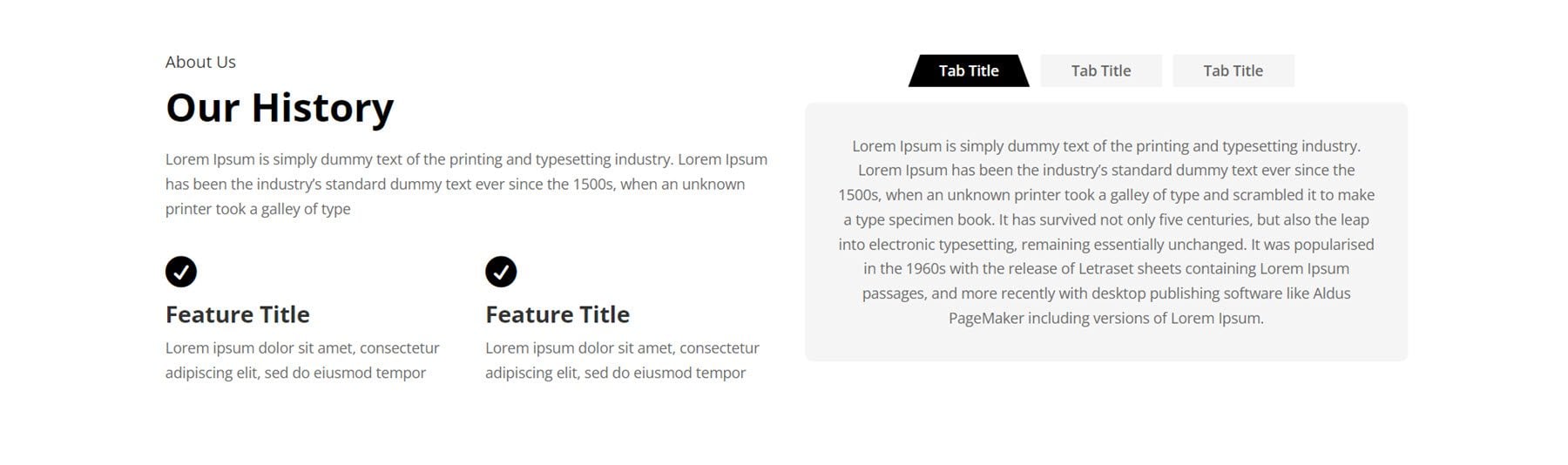
最後のタブ セクションでは、スタイル 12 を見ていきます。左側にいくつかのテキストと、機能を強調するアイコンを含む 2 つの宣伝文があります。 タブ モジュールは右側にあり、背景は灰色です。 選択すると、タイトル コンテナのエッジが斜めになり、背景が黒になります。

チーム
究極の多目的 Divi ワイヤーフレーム キットには、チーム メンバーを自慢するためのさまざまな方法が付属しています。 まずはスタイル 11 を見てみましょう。このレイアウトには丸い画像があり、その後に名前、役職、説明が続きます。 マウスを置くと、画像の上に灰色のオーバーレイが表示されます。

次に、チーム レイアウト 34 です。これは灰色の背景を使用し、角が丸いカード スタイルのレイアウト内にチーム メンバーを表示します。 各チームメンバーには画像があり、その後に名前、役職、ソーシャルメディアリンクが続きます。

最後に、チーム スタイル 42 です。左側の最初の列には、テキストと [お問い合わせ] ボタンがあります。 右側にはチームメンバーがシームレスに表示されています。 それぞれの人物にはイメージがあり、その後に名前と役職が続きます。 マウスを置くと、画像の上に灰色のオーバーレイが表示されます。

お客様の声
推薦文は、Web サイト訪問者との信頼を築き、自分の資格を証明する優れた方法です。 お客様の声スタイル 10 には、2 つのお客様の声ボックスがあり、それぞれに星評価、お客様の声のテキスト、著者の画像、著者名、著者の役職、右下隅に引用アイコンが表示されます。

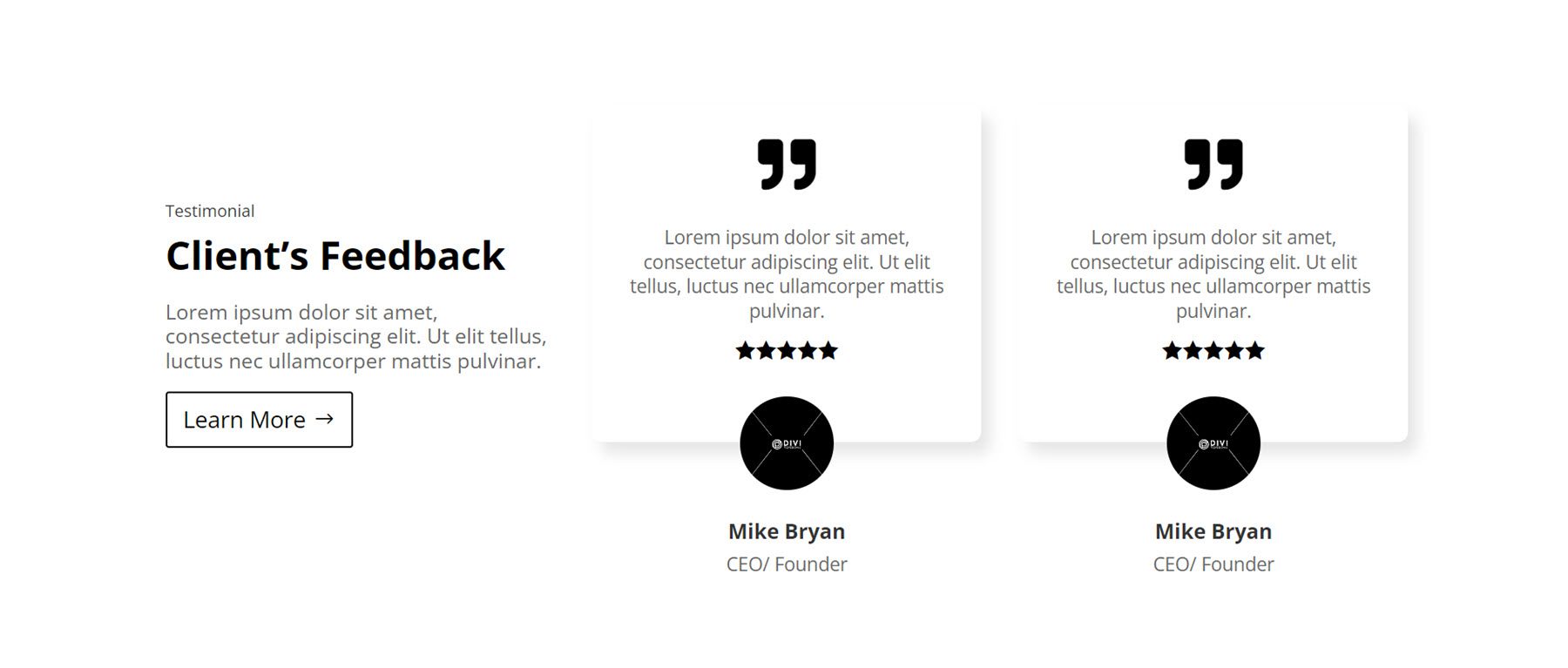
お客様の声スタイル 32 には、クライアント フィードバックの見出しとコピーがあり、左側にボタンが付いています。 右側には 2 つのお客様の声のボックスがあり、上部に大きな引用文があり、その後に引用文と星の評価が続きます。 著者の画像がボックスの下端に表示され、その後に著者の名前と役職が表示されます。

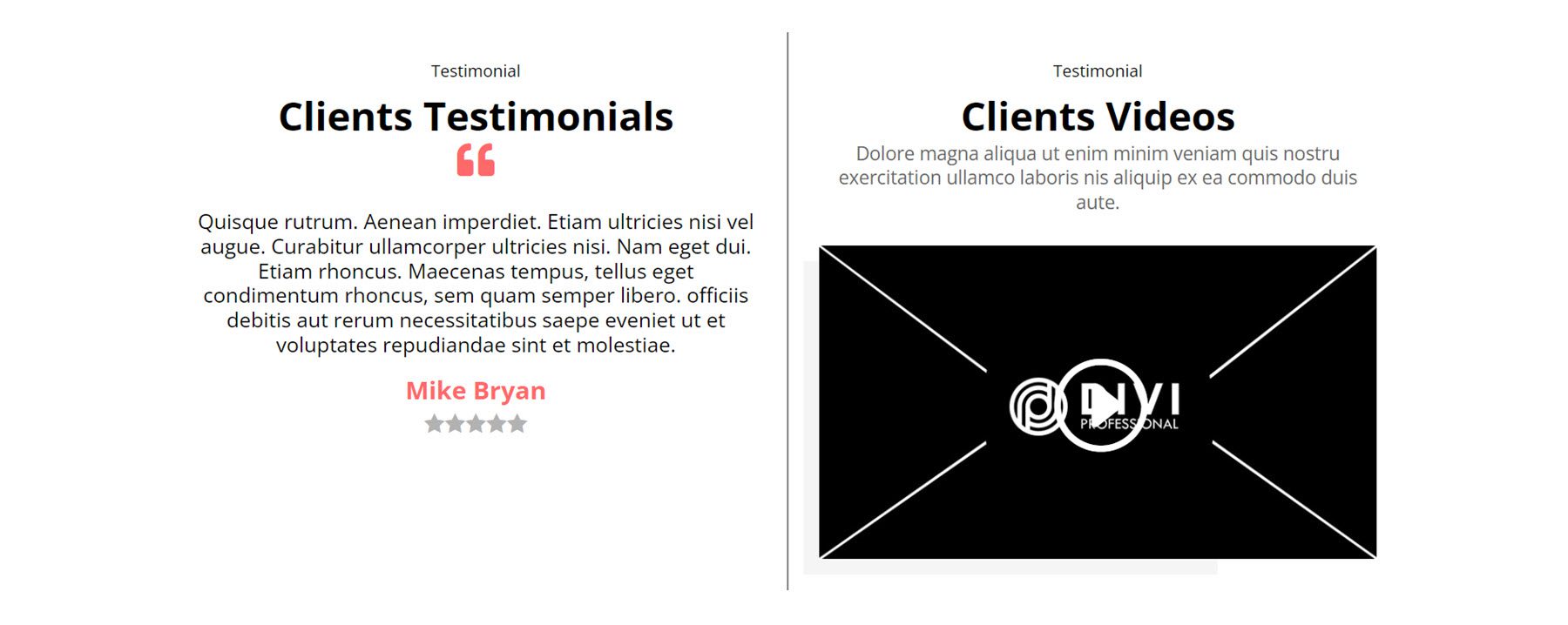
これはスタイル 97 です。このレイアウトでは、クライアントの声が左側にあり、引用アイコンと星評価が付いています。 右側には、分割線で区切られており、クライアント ビデオ用のビデオ モジュールがあります。 これは、よりインタラクティブで説得力のある紹介文を Web サイトに追加する興味深い方法になる可能性があります。

タイムライン
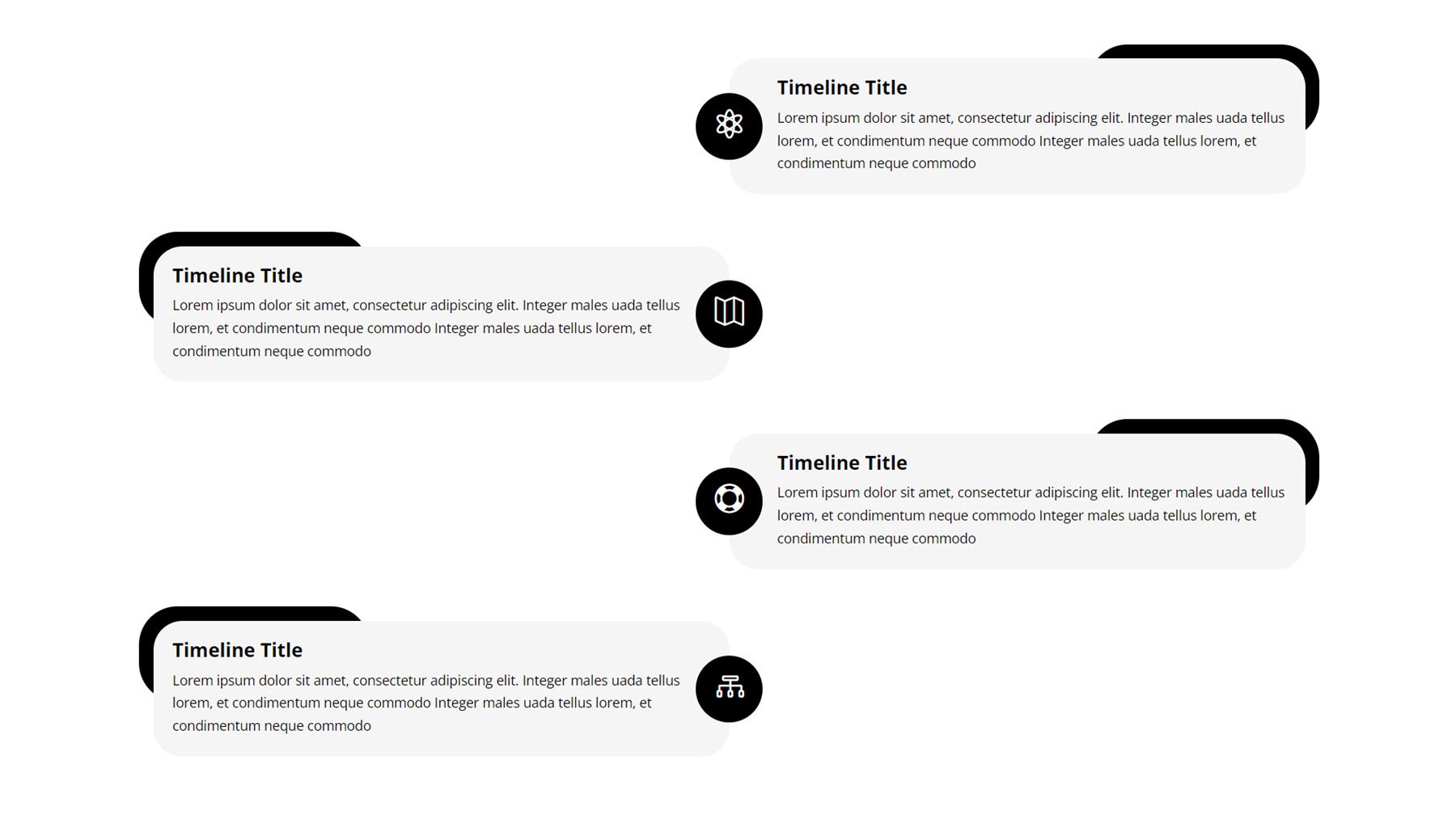
最後に説明するレイアウト スタイルはタイムラインです。 これらは、たとえば、一連のイベントを表示したり、ビジネスの履歴を表示したりするのに最適な方法です。 最初に紹介するスタイルはタイムライン スタイル 6 です。これには、各タイムライン アイテムのアイコンがページの中央に配置されています。 各項目の配置は右から左に交互になります。 各項目には、黒の背景にあるアイコンとともに、タイトルと説明テキストが表示されます。 また、各アイテムは上隅からオフセットされた黒い形状を特徴としており、各アイテムにデザイン上の面白みを加えています。

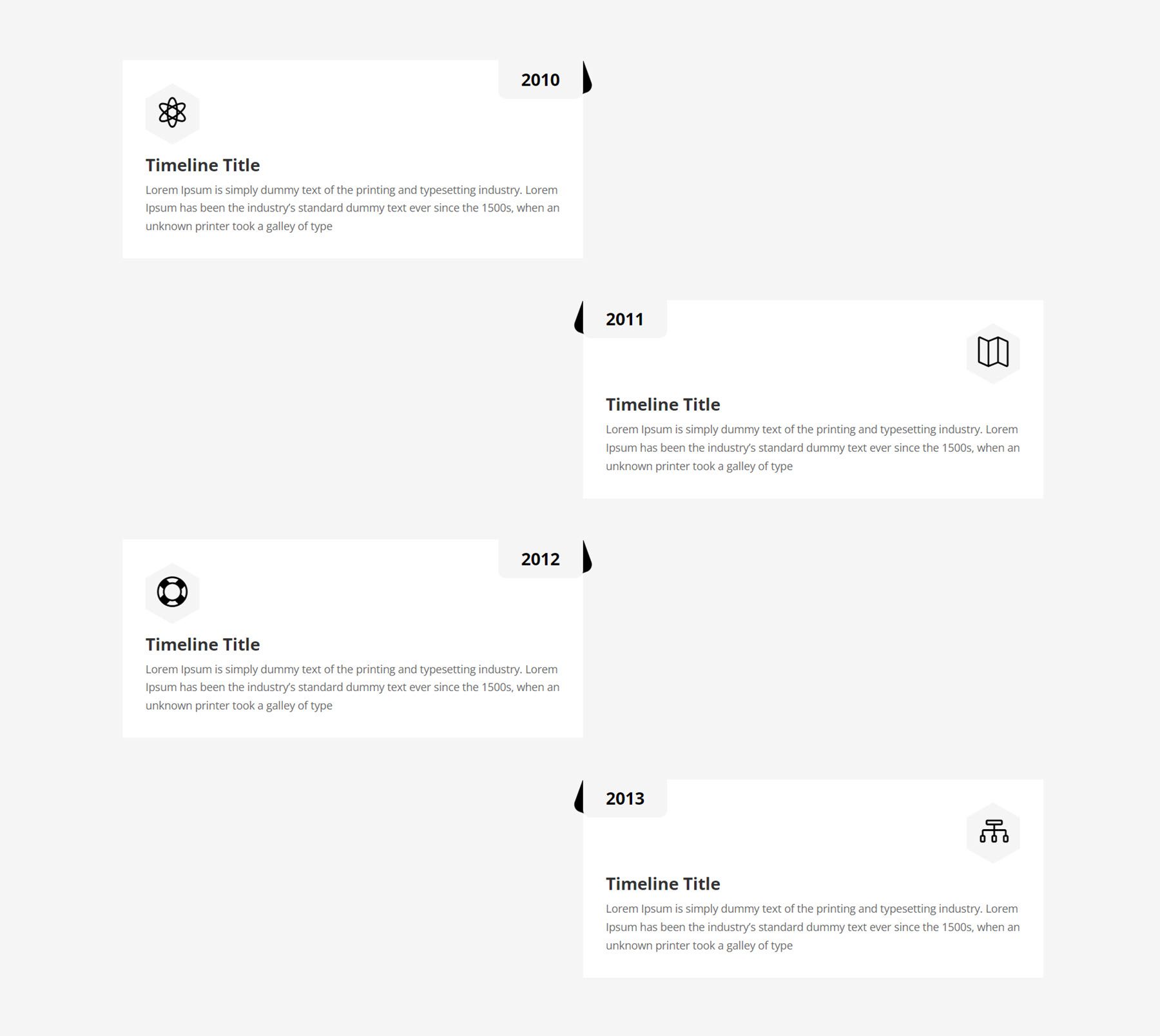
次に、タイムライン スタイル 10 も交互レイアウトを使用しており、各アイテムのページ中央の上隅に年がマークされています。 各タイムライン項目には、アイコン、タイトル、説明テキストも含まれます。

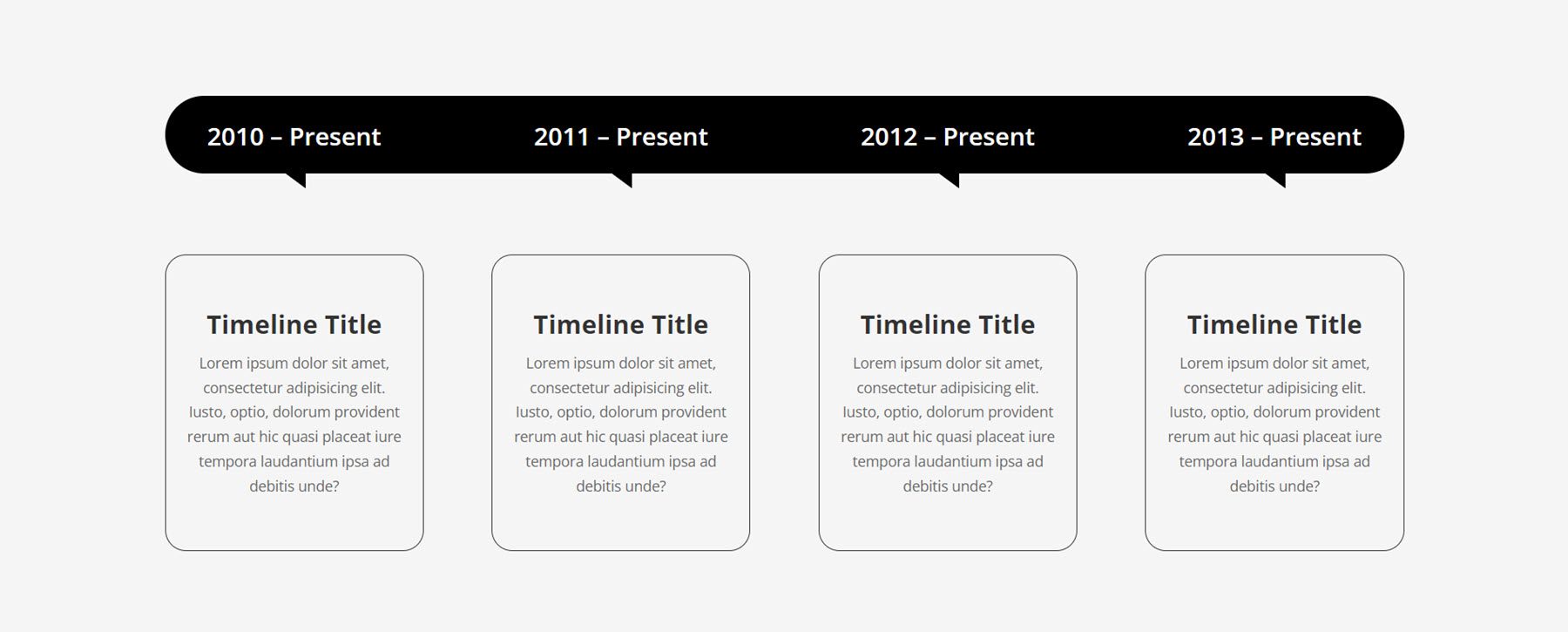
最後に、タイムライン スタイル 18 では、最上部に角の丸い黒いバーが使用され、以下の各項目の日付が示されます。 個々のタイムライン アイテムにはタイトルと説明があり、細い枠線と丸い角で囲まれています。

Divi テーマビルダーのレイアウト
究極の多目的 Divi ワイヤーフレーム キットには、Web サイトのヘッダーとフッターをスタイルするために Divi テーマ ビルダーに追加できるいくつかのレイアウトも付属しています。 詳しく見てみましょう。
ヘッダ
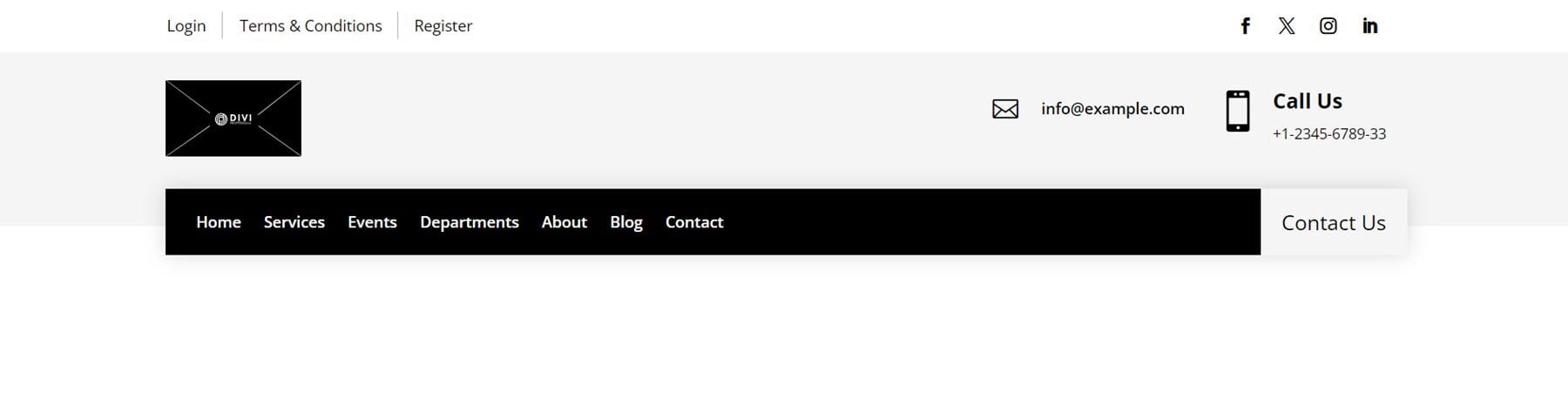
最初に説明するヘッダー スタイルは、ヘッダー スタイル 7 です。これは、上部に白いバーがあり、左側にいくつかのリンク、右側にソーシャル メディア アイコンが表示されます。 その下の灰色の背景に、ロゴ、電子メール アドレス、電話番号が表示されます。 次に、メニューと [お問い合わせ] ボタンを含む黒いバーがあります。

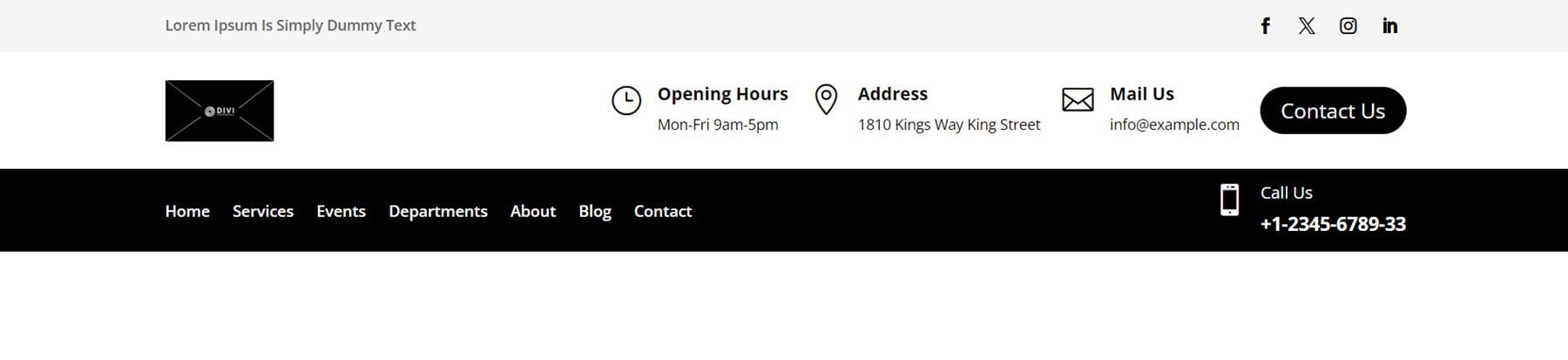
次に、ヘッダー スタイル 11 は、短い行のテキストとソーシャル メディア リンクを含む最上部の灰色のバーから始まります。 次に、白い背景にロゴと、営業時間、住所、連絡先情報を表示するアイコンが付いた 3 つの宣伝文句があります。 このセクションには「お問い合わせ」ボタンもあります。 最後に、黒いバーにはメニューと電話番号情報の宣伝文が含まれています。

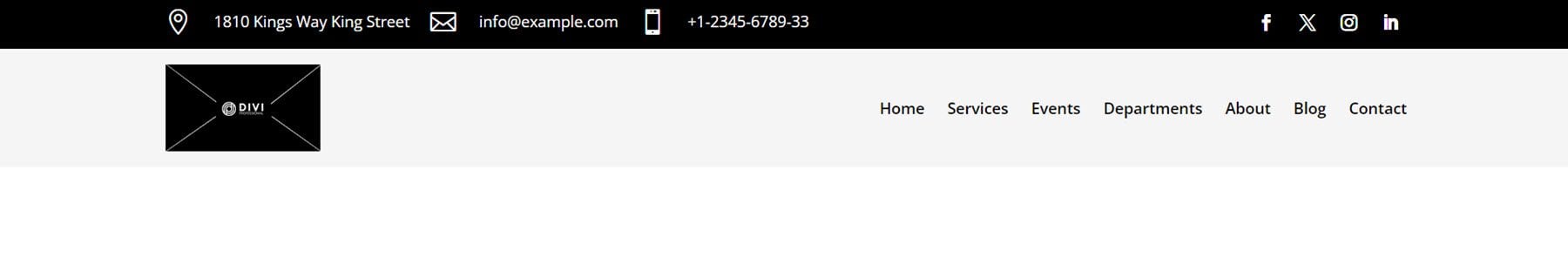
最後に、ヘッダー スタイル 20 が開き、アイコンやソーシャル メディア リンクと並んで連絡先情報を含む黒いバーが表示されます。 次に、下の灰色の背景にロゴとメニュー モジュールがあります。

フッター
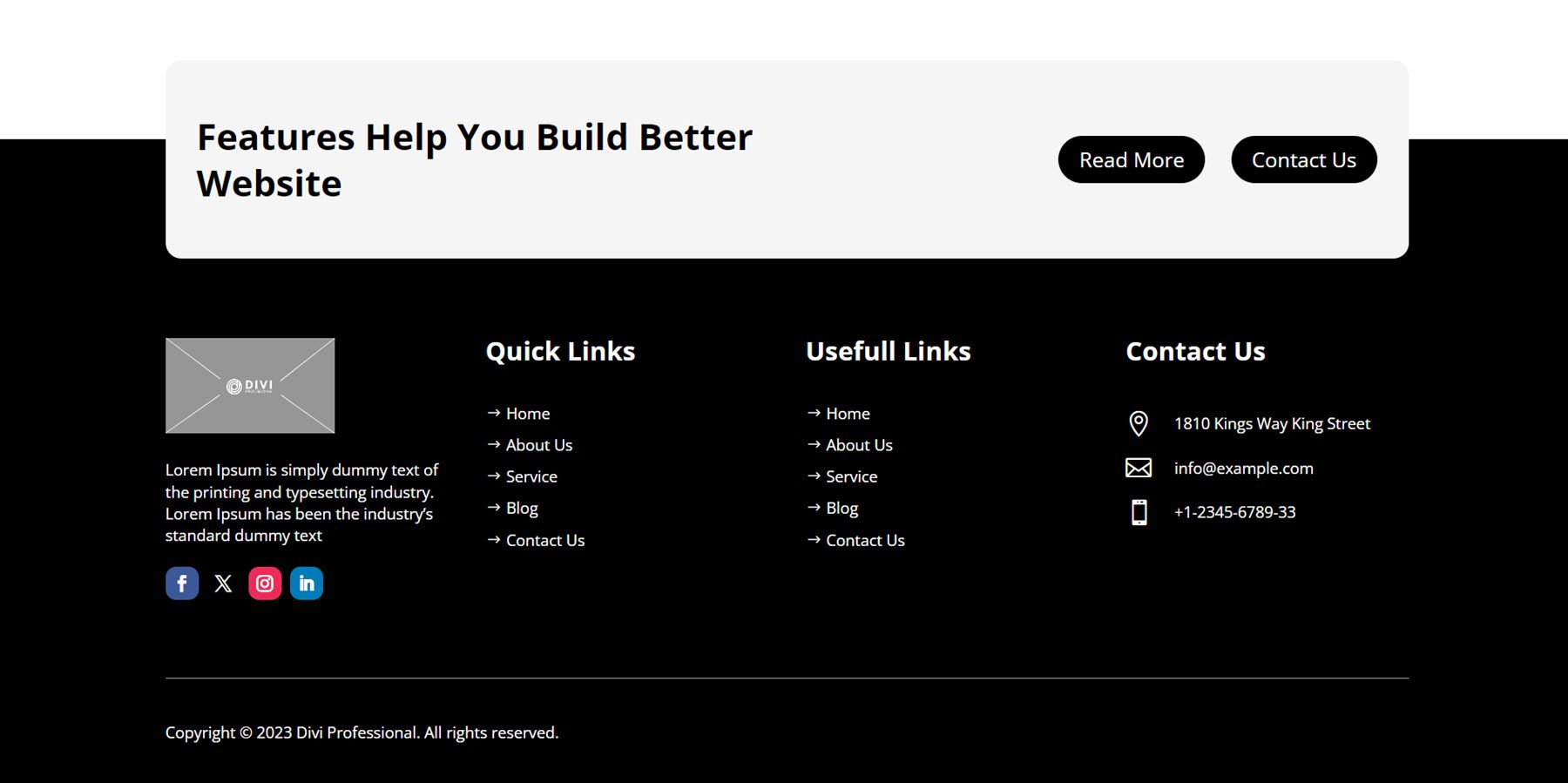
まず、フッター スタイル 6 を見てみましょう。これは、フッターの最上部にコピーと 2 つのボタンを含む行動喚起セクションを備えたユニークなデザインです。 以下の主要なフッター セクションには、ロゴ、説明テキスト、ソーシャル メディア アイコンを含む列が含まれています。 次に、ナビゲーション リンクを含む 2 つの列。 右側には、各項目のアイコンとともに連絡先情報が表示されます。 これらの項目の下には区切り線があり、その後にサイトの著作権テキストが続きます。

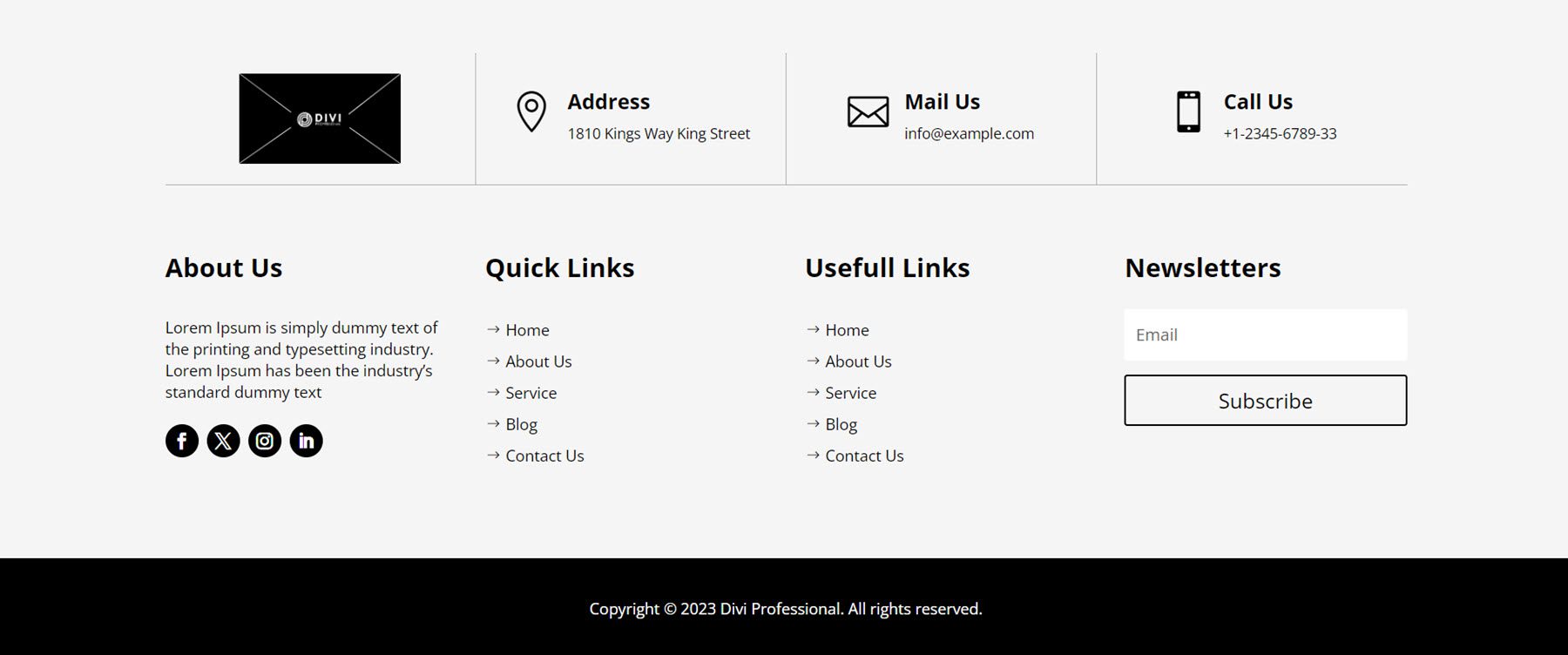
フッター スタイル 15 は、画像またはロゴ、住所、電子メール アドレス、電話番号、および各連絡先項目のアイコンを含む行で始まります。 この最初の行の項目は、下部と項目の間の細い区切り線で区切られています。 このセクションの下には、いくつかのテキストとソーシャル メディアのリンクを含む自己紹介セクション、サイト ページへのリンクを含む 2 つの列、およびニュースレターのサインアップ フォームがあります。 最下部には、サイトの著作権情報を含む黒いバーがあります。

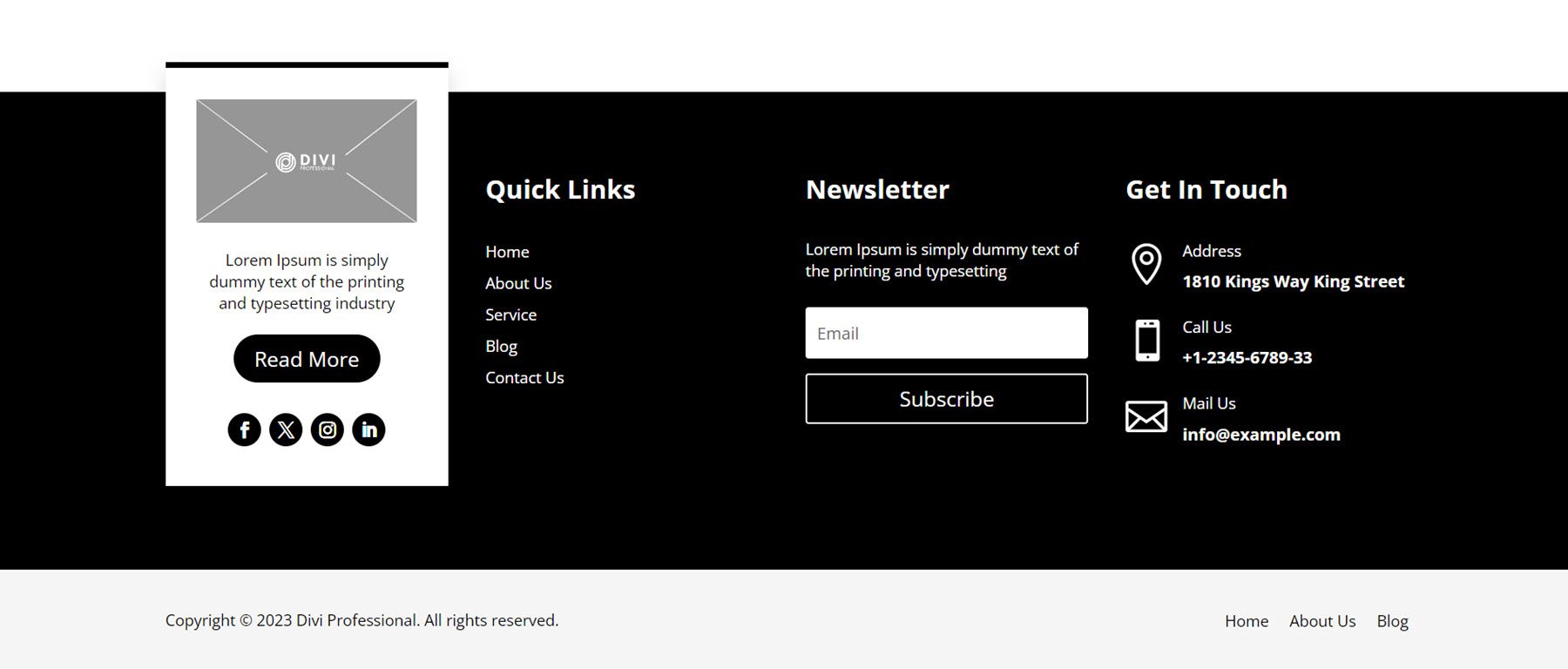
フッター スタイル 18 では、最初の列に白い背景のブロックが黒いフッター セクションの上部に突き出ています。 このブロックは、画像またはロゴ、説明テキスト、「続きを読む」ボタン、およびソーシャル メディア リンクを強調表示します。 この右側には、いくつかのページへのリンクを含むクイック リンク列、次にニュースレターのサインアップ列、そして最後に、住所、電話番号、電子メールなどの連絡先情報を特集した宣伝文を含む連絡先列があります。 プライマリ フッター セクションの下には、著作権テキストと 3 つのページ リンクを備えた灰色の背景のサブフッター ストリップがあります。

究極の多目的 Divi ワイヤーフレーム キットの購入先

究極の多目的 Divi ワイヤーフレーム キットは、Divi マーケットプレイスから購入できます。 ウェブサイトの無制限の使用と生涯更新の料金は 9.00 ドルです。 価格には30日間の返金保証も含まれています。
最終的な考え
究極の多目的 Divi ワイヤーフレーム キットには、22 の異なるレイアウト タイプと 1,000 を超える独自のスタイルが付属しており、Web サイトのレイアウトを迅速に構築するために使用できます。 キットのデザインはワイヤーフレームであるため、過剰なスタイルにならず、作成するあらゆるタイプのサイトの基本構造として使用できます。 すべては Divi モジュールで作成されるため、モジュール設定を開いてスタイルを適用し、ワイヤーフレームをデザイン用に完全にスタイル設定されたセクションに変換するのは簡単です。 Web サイトを構築していて、デザインの方向性を自分に任せながらプロセスを迅速に開始できるソリューションが必要な場合は、究極の多目的 Divi ワイヤーフレーム キットが優れた選択肢になる可能性があります。
ぜひご連絡ください。 究極の多目的 Divi ワイヤーフレーム キットを使用したことがありますか? コメント欄でご意見をお聞かせください。
