DiviとAvadaのパフォーマンス比較(2021):どちらが速いですか?
公開: 2021-07-08WordPressサイトを構築するためにDiviとAvadaのどちらかを選択しようとしていますか?
これらの2つのテーマは、これまでで最も人気のあるプレミアムWordPressテーマの2つです。ElegantThemes(Diviの開発者)は806,000を超える顧客を抱えており、AvadaはThemeForestで747,000回以上購入されています。 これらは両方とも信じられないほど印象的な数字であり、各テーマに多くの幸せなユーザーがいることの証拠です。
両方のテーマの成功の背後にある最大の要因の1つは、バンドルされたビジュアルのドラッグアンドドロップビルダーです。 これらのビルダーを使用すると、コードを必要とせずに、美しいカスタムWordPressサイトを作成できます。
ただし、WordPressテーマで考慮すべきことはデザインの柔軟性だけではありません。ウェブサイトの読み込み時間は、ユーザーエクスペリエンスから、SEO、コンバージョン率などすべてに影響するため、そのテーマがウェブサイトの読み込みにどの程度役立つかを検討する必要があります。 。
これは、Googleのページエクスペリエンスの更新以降、さらに当てはまります。この更新では、GoogleがコアWebバイタルをランキングに織り込み始めました。
そのために、パフォーマンスという1つの特定の指標に焦点を当てたDiviとAvadaの比較を作成することにしました。
つまり、DiviまたはAvadaは、ウェブサイトの読み込みを高速化するのに役立ちますか? その質問に答えるために、私たちは独自のテストをいくつか実行しました–データと分析を見るために読み続けてください。
注–この投稿を最初に公開し、2021年7月にこれらのテストを実行しました。ただし、Elegant Themesは、2021年8月にフロントエンドの主要なパフォーマンスアップデート(Divi 4.10)をリリースし、Diviのパフォーマンスに大きな違いをもたらしました。 そのため、2021年11月にこれらのテストを完全に再実行し、すべての新しいデータと結論を収集しました。
DiviとAvadaのテーマのパフォーマンスをテストする方法
データを取得する前に、DiviとAvadaのパフォーマンスをテストする方法について説明し、設定方法を正確に把握してください。
まず、2つの高レベルのシナリオをテストします。
- テスト#1-テーマだけをテストします。 つまり、バンドルされているビジュアルビルダーは使用しません。 代わりに、ブロックエディタで作成されたデフォルトの「サンプルページ」をテストします。
- テスト#2 –ビジュアルビルダーはDiviとAvadaを非常に人気のあるものにする重要な部分であるため、各テーマのビルダーで作成された単純なページをテストします。 比較可能なモジュールを使用して、比較を可能な限り等しくするようにします。
高レベルのテストシナリオごとに、2つの異なるセットアップもテストします。
- 最初のセットアップは、テーマ自体のみであり、他のパフォーマンスの最適化はありません。
- 2番目のセットアップは、WP Rocketがインストールおよび構成されているため、WordPressパフォーマンスのベストプラクティスを実装した場合にどのように見えるかを確認できます。
ページキャッシュやその他の基本的なベストプラクティスに加えて、WP Rocketは、各テーマのコードを最適化し、CoreWebVitalsメトリックを改善できるいくつかの独自の機能も提供します。
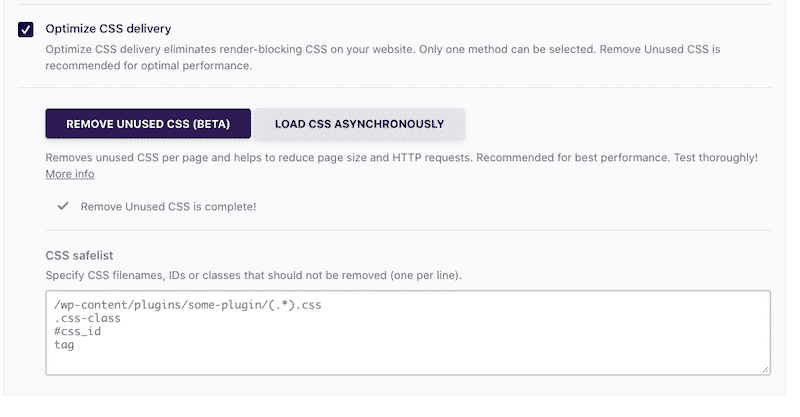
- 未使用のCSSを削除する –これにより、ページごとにサイトから不要なCSSを削除できます。 DiviやAvadaなどのテーマのページサイズを縮小するのに特に優れています。

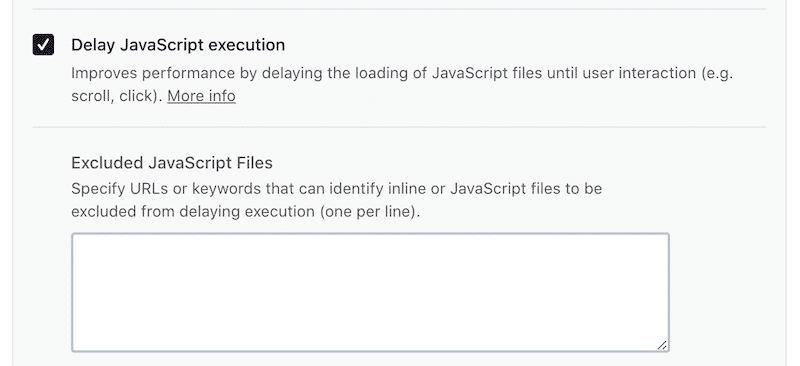
- JavaScriptの実行を遅らせる–これにより、ユーザーが操作するまでJavaScriptの実行を待つことができます。これにより、初期読み込み時間が大幅に短縮されます。 すぐにロードする必要がある場合は、いつでも手動で特定のスクリプトを除外できます。

私たちのテストサイトは、RunCloudとすべてNginxスタックを搭載した月額5ドルの安価なDigitalOceanドロップレットでホストされています。 上記のように、一部のテストではWPRocketを追加する以外にパフォーマンスの改善は行いませんでした。
WordPressのパフォーマンスデータをテストおよび測定するために、WebPageTestを使用してモバイルに焦点を当てたパフォーマンスデータを収集します。
- テストデバイス– iPhone8。最近のデバイスでは、JavaScriptをより高速に処理するためのより強力なプロセッサが搭載されているため、読み込み時間がわずかに速くなる可能性があります。 古い/低電力のデバイスでは逆になる可能性があります。
- 接続速度–スロットルされたLTE接続(12 Mbps、70ミリ秒RTT)。 実際の読み込み時間は、訪問者がWifiで閲覧している場合は速くなり、ユーザーが3G接続のようなものを持っている場合は遅くなります。
テストごとに、WebPageTestに9つの個別のテストを実行させ、中央値を取得します。 これにより、単一テストの変動を回避し、より一貫性のある結果を得ることができます。
焦点を当てる4つの指標は次のとおりです。
- 最大のコンテンツフルペイント(LCP)–Googleの新しいCoreWeb Vitalsメトリックの一部であり、PageExperienceアップデートのSEOランキング要素です。
- 最初のバイトまでの時間(TTFB) –これは、サイト/テーマのPHPを処理した後(またはWPロケットテストの場合はキャッシュから配信した後)、サーバーがデータの最初のバイトで応答できる速度を測定します。
- ページサイズ–他のすべてが等しい場合、ページサイズは小さい方が常に優れています。
- HTTPリクエスト–他のすべてが等しく、HTTPリクエストが少ないほど常に優れています。
最後に、テストしているすべてのバージョン番号を次に示します。
- Avadaテーマ– 7.5
- Avada Builder – 3.5
- Diviテーマ– 4.13.1
- WPロケット–3.10.3。
ディビ対アバダスピードテスト
それでは、実際のDiviとAvadaのパフォーマンステストに取り掛かりましょう。
テスト#1:テーマだけ
この最初のテストでは、ビジュアルビルダーを使用せずにテーマのみをテストしています。
- Divi –DiviはすでにDiviBuilderにバンドルされているため、Diviテーマだけです。
- Avada –これらはコアに必要なプラグインであるため、AvadaCoreおよびAvadaBuilderプラグインもインストールしました。 ただし、オプションのプラグインはインストールしていません。
実際のコンテンツは、WordPressの新規インストールに付属する「サンプルページ」です。 ネイティブブロックエディタで構築されています。

テーマ自体のデータは次のとおりです。
| LCP | TTFB | HTTP リクエスト | ファイルサイズ | |
| ディビ | 1.011秒 | 0.408秒 | 14 | 201 KB |
| アバダ | 1.517秒 | 0.448秒 | 16 | 544 KB |
Avadaの時間が50%長いため、最大のコンテンツフルペイント時間に関しては、Diviがかなり明確な勝者であることがわかります。
なぜ違いがあるのですか?
さて、Diviのより高速なパフォーマンスの大部分は、Avadaのページサイズが544 KBであるのに対し、Diviのページサイズはわずか201KBであるという事実であると推測します。 これは、ビジュアルビルダーを使用して作成されていないページ用であることに注意してください。これは、ブロックエディターを使用して作成されたデフォルトのサンプルページです。
それでは、WPロケットを追加した後のデータを見てみましょう。
| LCP | TTFB | HTTPリクエスト | ファイルサイズ | |
| ディビ+WPロケット | 0.384秒 | 0.273秒 | 9 | 92 KB |
| アバダ+WPロケット | 0.444秒 | 0.247秒 | 12 | 325 KB |
WP Rocketの最適化により、両方のテーマがはるかに高速になり、DiviとAvadaの最大コンテンツフルペイント時間にほとんど違いがないことがわかります。 Diviはまだわずかに高速ですが、その差は十分に小さいため、通常のテストの変動である可能性があります。
さらに、WP Rocketは、未使用のCSSを削除し、JavaScriptの実行を遅らせる機能のおかげで、両方のテーマのページサイズを大幅に削減することができました。 Avadaのページサイズが200KB以上減少したのに対し、Diviのページサイズは半分以上減少したことがわかります。
これらの改善は、キャッシングやその他の調整とともに、LCP時間の改善を引き起こしたものです。
テスト#2:ビルダーを使用
この2番目のテストでは、各テーマのビジュアルビルダーを使用して、ほぼ同じモジュールを使用して同等のページを作成しました。 デザインは非常にシンプルです。可能な限り平等に保つために、3つの要素のみを追加しました。
- 同一のloremipsumコンテンツを含むテキストエディタ
- ボタン
- カウンターサークル
ここでの考え方は、主に、各テーマのビルダーをアクティブ化したときにページに追加される「重み」を確認することです。
テーマ/ビルダー自体のデータは次のとおりです。
| LCP | TTFB | HTTP リクエスト | ファイルサイズ | |
| ディビ | 0.899秒 | 0.341秒 | 14 | 205 KB |
| アバダ | 1.394秒 | 0.418秒 | 15 | 508 KB |
全体として、結果は上記とほぼ同じであることがわかります。 Diviはページサイズの点で著しく小さく、その結果、最大コンテンツフルペイント時間が速くなります。
さらに、どちらのテーマも、ビジュアルビルダーをアクティブにしたという理由だけでページに余分な重みを追加しません。つまり、ネイティブエディターよりもビルダーを使用してもペナルティはありません(少なくとも単純なページの場合)。
WPロケットを追加した後のデータは次のとおりです。
| LCP | TTFB | HTTP リクエスト | ファイルサイズ | |
| ディビ+WPロケット | 0.399秒 | 0.260秒 | 9 | 92 KB |
| アバダ+WPロケット | 0.466秒 | 0.259秒 | 11 | 296 KB |
WP Rocketを使用すると、最初のテストと同じ結果を確認できます。 現在、DiviとAvadaの最大のコンテンツフルペイント時間ははるかに高速で、パフォーマンスは類似していますが、Diviは再び少し高速です。 最大のコンテンツフルペイント時間を大幅に短縮するだけでなく、WPRocketは最初のテストと同様のファイルサイズの削減を達成することができました。
DiviとAvadaのパフォーマンスに関する最終的な考え
DiviとAvadaは、どちらも視覚的なドラッグアンドドロップビルダーを使用してカスタムWebサイトを構築する能力を提供するという点で類似しています。
ただし、どちらもその制御を提供しますが、Diviは、すぐに使用できるパフォーマンスの点で著しく高速になりました。
DiviとAvadaのパフォーマンステストを最初に実行したときの違いはわずかでした。 ただし、2021年8月のDivi 4.10パフォーマンスの更新後、DiviはデフォルトでAvadaよりもはるかに小さくなり、Diviのすぐに使用できる最大のコンテンツフルペイント時間はAvadaの約3分の2になります。
ただし、キャッシュと新機能を備えたWP Rocketを使用して未使用のCSSを削除し、JavaScriptの実行を遅らせると、両方のテーマを大幅に改善できます。
WP Rocketを有効にした場合、Diviはまだわずかに高速でしたが、違いははるかに小さく、Avadaは依然として正常に機能していました。
これは、Diviの方が少し高速ですが、WP Rocketなどのツールを使用してWordPressパフォーマンスのベストプラクティスを実装している限り、Avadaを使用してクイックロードサイトを作成できることを示しています。
もちろん、これら2つのテーマだけが2つの選択肢ではありません。 速度とパフォーマンスに重点を置いている場合は、eコマースストアを構築している場合は、最速の無料のWordPressテーマまたは最速のWooCommerceテーマのコレクションを確認することをお勧めします。
DiviとAstraのパフォーマンスの比較でうまく機能したAstraテーマなど、これら2つよりもさらに高速なテーマを見つけることができます(ただし、Diviの新しいパフォーマンスの改善により、違いはそれほど大きくありません)。
スピードとパフォーマンスに関して、Divi vs Avadaについてまだ質問がありますか? コメントでお問い合わせください!
