Divi's Home Baker Layout Pack のヘッダーとフッターを無料でダウンロード
公開: 2022-08-27おいディビネーション! 毎週のDivi Design Initiativeの次の記事にご参加いただきありがとうございます。毎週、新しい景品を提供しています。 最近、まったく新しい Home Baker Layout Pack を共有しました。 ウェブサイトをできるだけ早く立ち上げて実行できるように、このレイアウト パックと完全に一致するグローバル ヘッダーおよびフッター テンプレートを共有しています! 楽しんでくれると良いです。

ホームベイカーをチェックしてください
以下のグローバル ヘッダーおよびフッター テンプレート
今すぐ無料で入手してください!
ヘッダーデザイン


フッターのデザイン


ホーム ベイカー レイアウト パックのグローバル ヘッダーおよびフッター テンプレートをダウンロードする
無料のグローバル ヘッダーおよびフッター テンプレートを実際に使用するには、まず下のボタンを使用してダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して Divi Daily メーリング リストに登録する必要があります。 新しいサブスクライバーとして、毎週月曜日にさらに多くの Divi の利点と無料の Divi レイアウト パックを受け取ります! すでにリストに登録されている場合は、下にメール アドレスを入力して [ダウンロード] をクリックしてください。 「再購読」したり、余分な電子メールを受信したりすることはありません。

無料でダウンロード
Divi ニュースレターに参加すると、究極の Divi Landing Page Layout Pack のコピーに加えて、その他のすばらしい無料の Divi リソース、ヒント、およびトリックをメールでお送りします. 従うと、すぐにDiviマスターになります. すでに購読している場合は、下にメールアドレスを入力し、ダウンロードをクリックしてレイアウトパックにアクセスしてください。
購読に成功しました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください!
テンプレートのアップロード方法
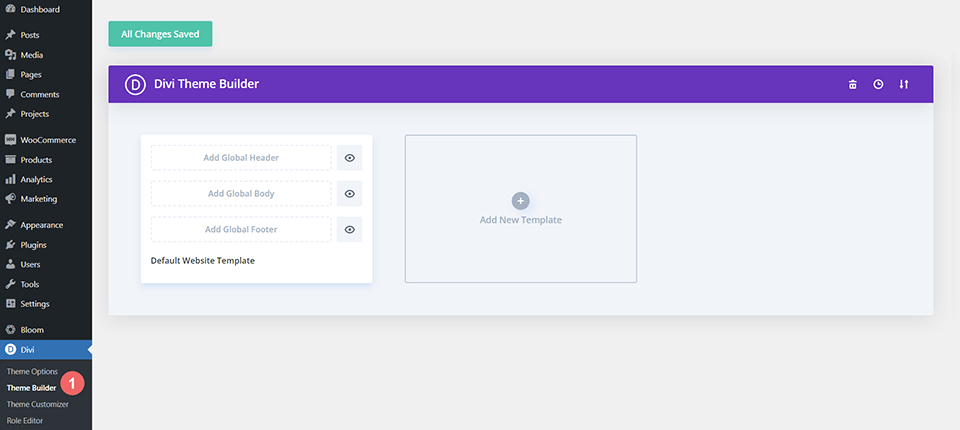
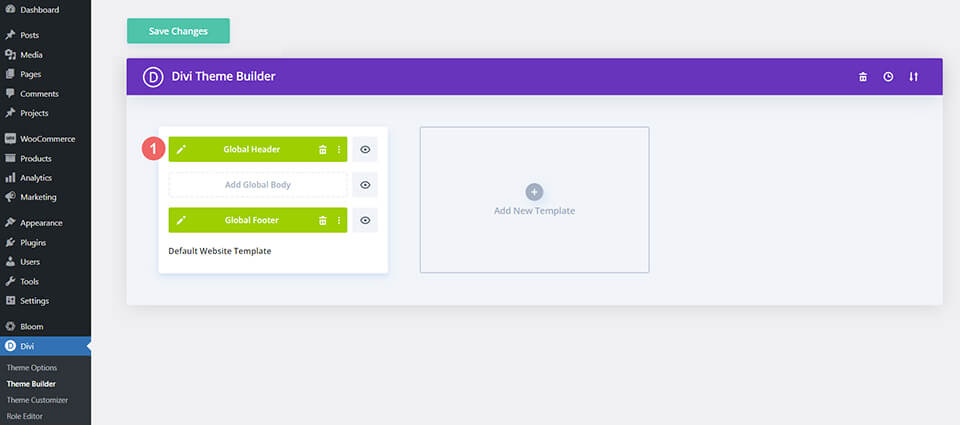
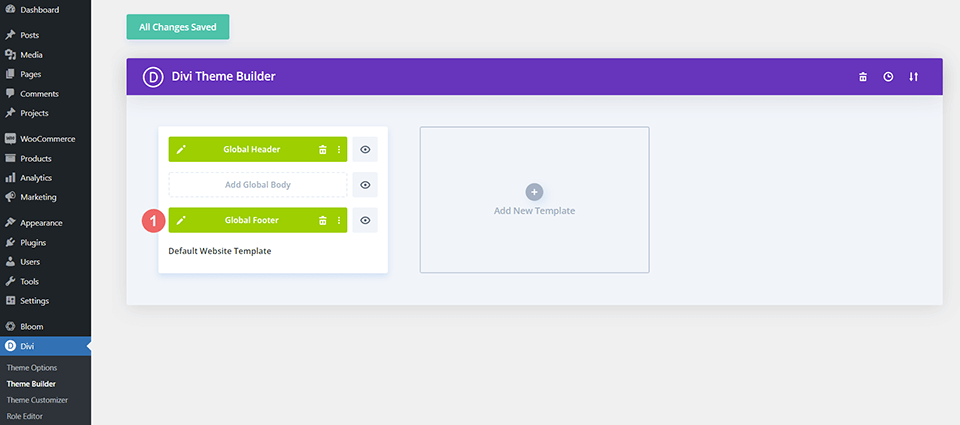
ディビテーマビルダーに行く
テンプレートをアップロードするには、WordPress Web サイトのバックエンドにある Divi テーマ ビルダーに移動します。

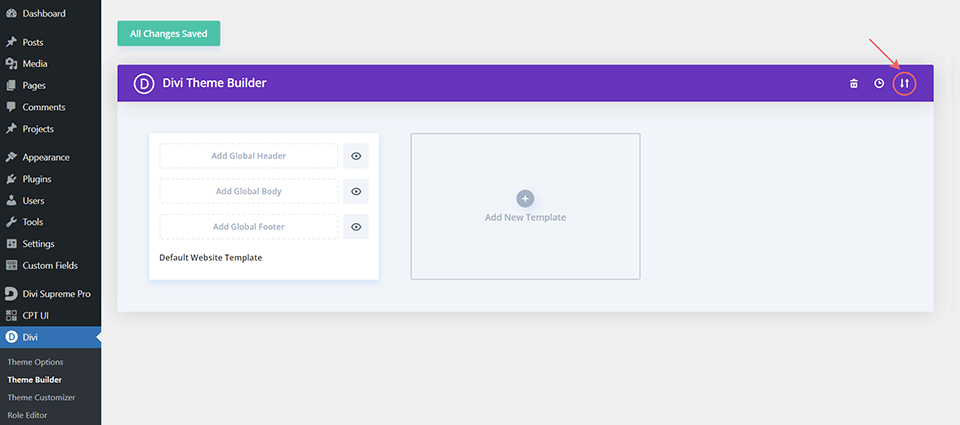
グローバル デフォルト Web サイト テンプレートのアップロード
次に、右上隅に 2 つの矢印の付いたアイコンが表示されます。 アイコンをクリックします。

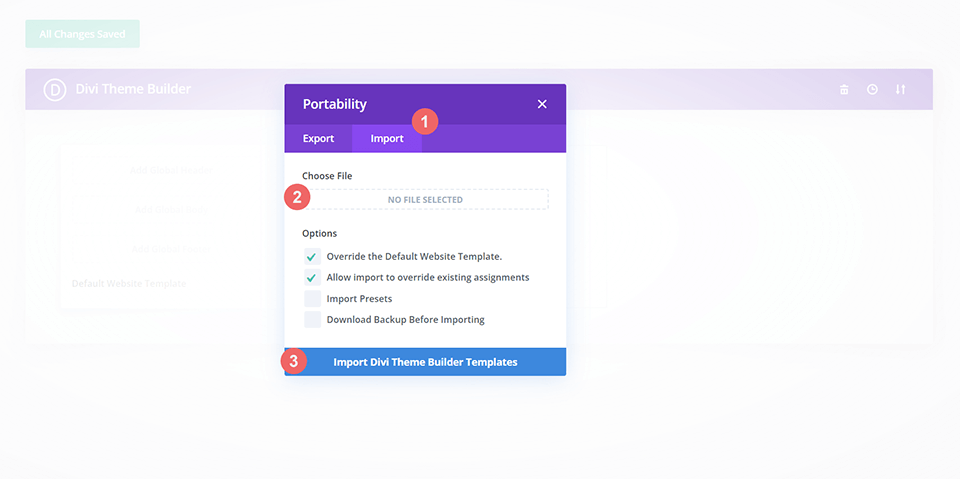
インポート タブに移動し、この投稿でダウンロードできた JSON ファイルをアップロードして、[Divi テーマ ビルダー テンプレートのインポート] をクリックします。

Diviテーマビルダーの変更を保存
ファイルをアップロードすると、デフォルトの Web サイト テンプレートに新しいグローバル ヘッダーとフッターが表示されます。 テンプレートを有効にしたい場合は、すぐに Divi テーマ ビルダーの変更を保存します。
テンプレートの変更方法
Divi Home Baker ヘッダー テンプレートの要素
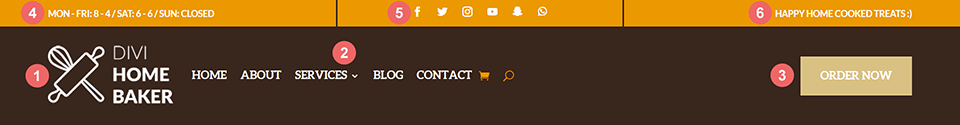
Divi Home Baker ヘッダー テンプレートには、複数の Divi モジュールがあります。 上記のモジュールを編集して、ブランディング、ビジネス、および Web サイトのニーズに合わせることができます。 以下のヘッダー テンプレートを構成する 6 つの要素を見ていきます。

まず、ヘッダーにはプライマリ セクションとセカンダリ セクションがあります。 プライマリ メニューには、メニュー、ロゴ、およびボタンが含まれます。 セカンダリ メニューには、2 つの行動を促すフレーズと、一連のソーシャル メディア アイコンが含まれています。
プライマリ セクション モジュール
- ロゴ (メニュー モジュール):ロゴは、メニュー モジュールを介して読み込まれます。 Diviビルダーの動的フィールド機能を使用して、サイト全体のロゴを取り込むか、ロゴをメニューに直接アップロードできます
- メニュー (メニュー モジュール):サイトからメニューを選択して、このモジュールに入力できます。
- ボタン (ボタン モジュール):ボタン モジュールは行動を促すフレーズとして機能します。
二次セクション モジュール
- CTA #1 (テキスト モジュール):現在、このテキスト モジュールには営業時間がありますが、編集して好きなように変更できます。
- ソーシャル メディア リンク (ソーシャル メディア フォロー モジュール):このモジュールを編集して、選択したソーシャル ネットワークを追加およびリンクします。
- CTA #2 (テキスト モジュール):スローガンや別のアナウンスを保持する場所として使用できる別のテキスト モジュール
ヘッダー テンプレートを開く
グローバル ヘッダー テンプレートの要素を変更するには、まずテンプレートを開きます。


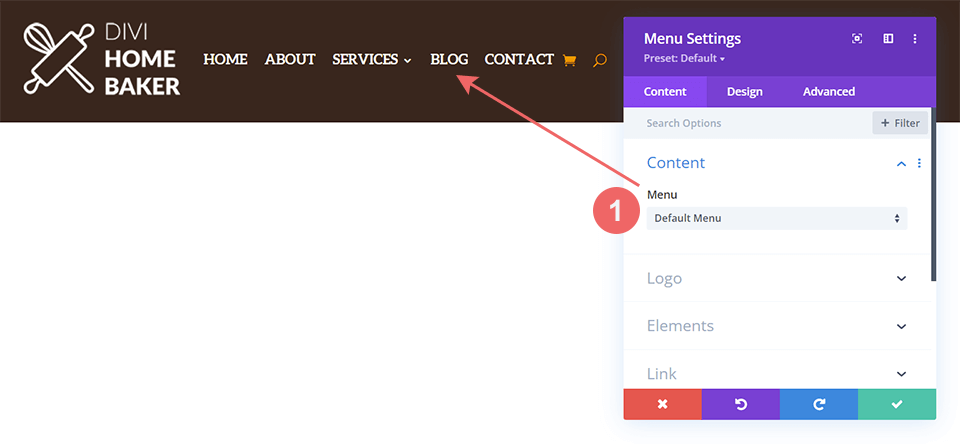
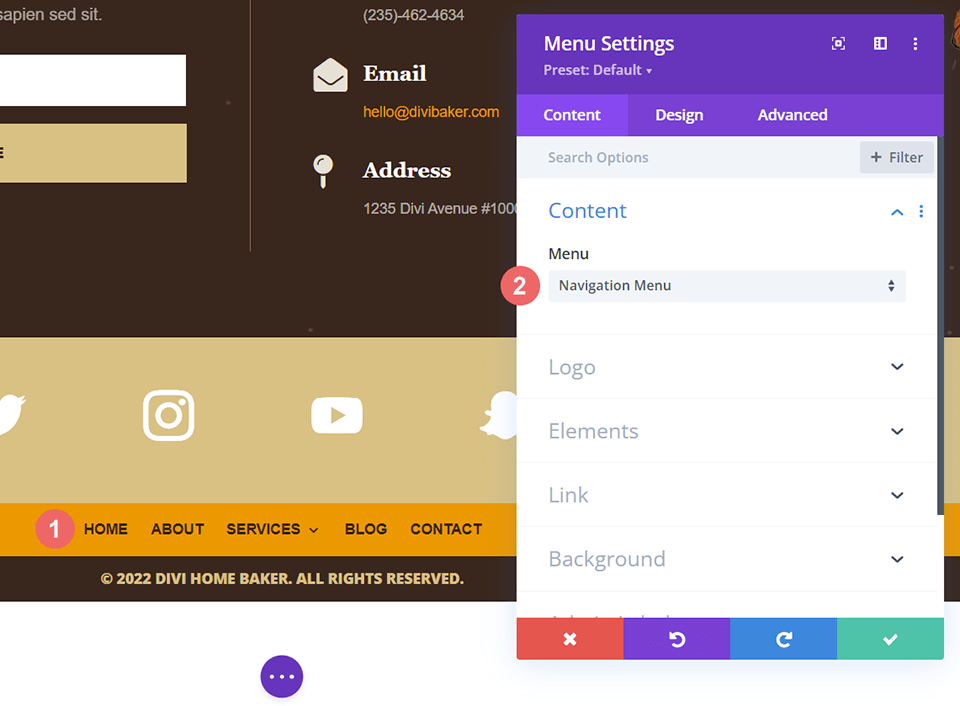
メニューを選択
メニューモジュールでお好みのメニューを選択してください。

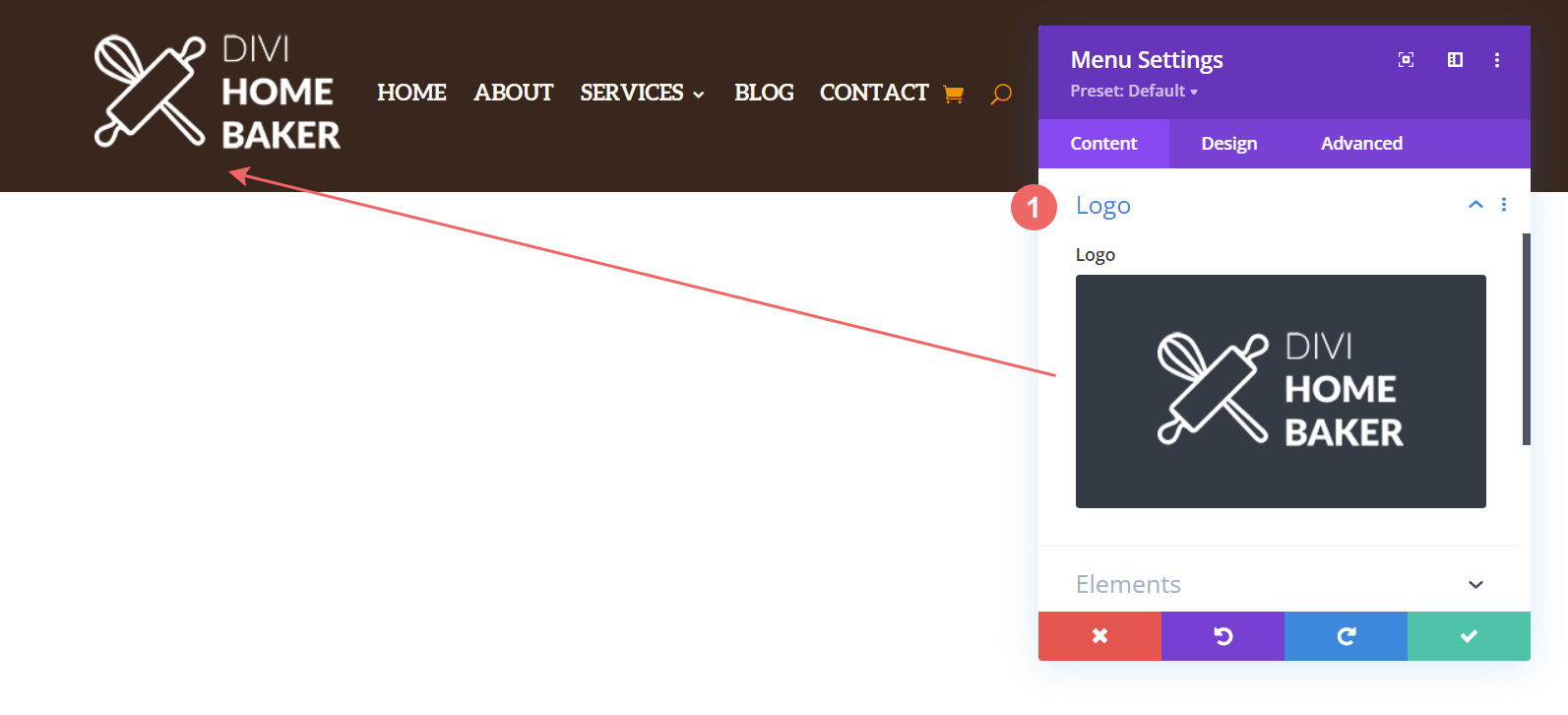
選択したロゴをアップロード
同じメニュー モジュール内で、選択したロゴを選択またはアップロードします

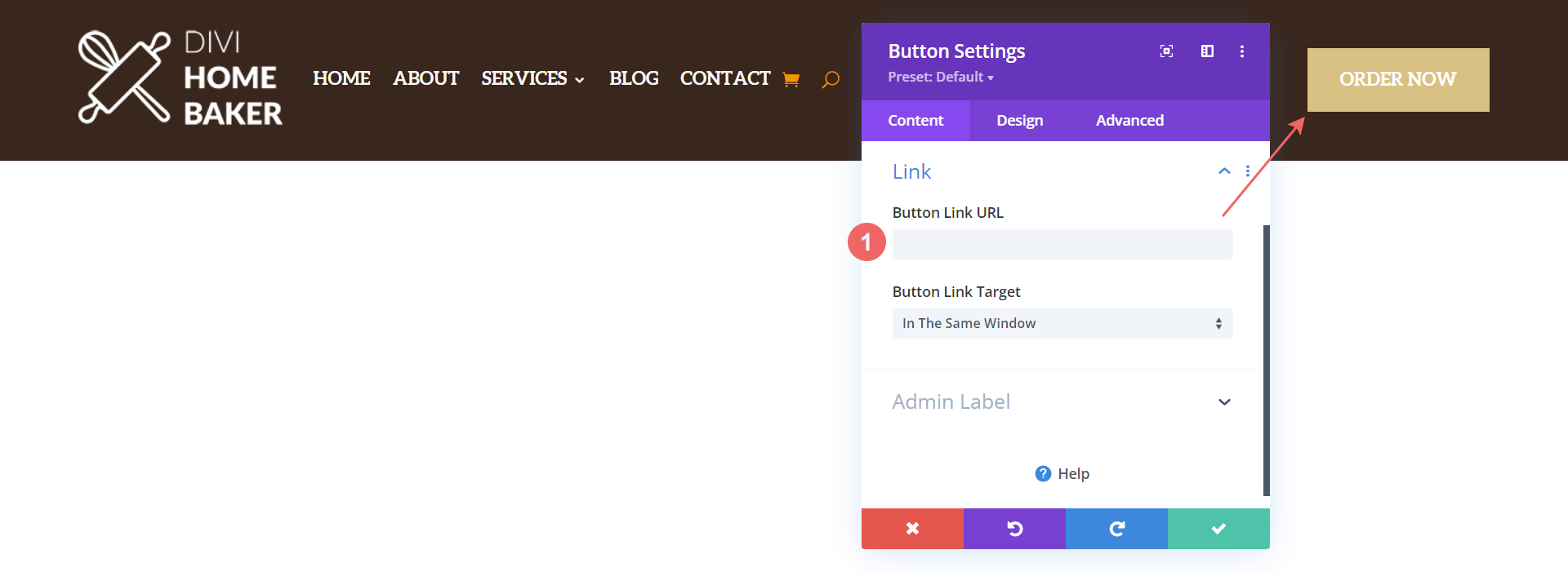
ボタンの宛先を更新
このヘッダーには、プライマリ メニューの右上にボタンがあります。 ボタンの設定を開き、リンク URL を選択したリンク先に更新します。 同じ設定モーダルを使用して、ボタンのテキストを編集することもできます。

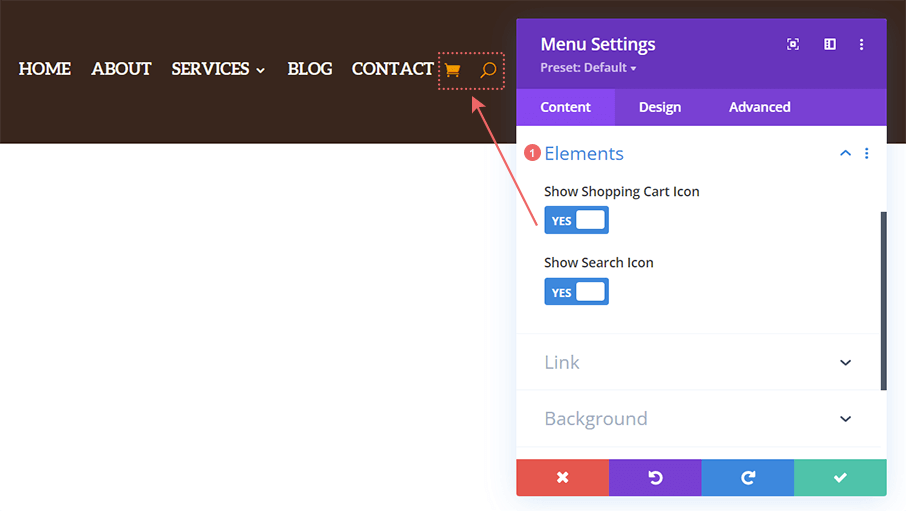
検索アイコンとカート アイコンの有効化/無効化
デフォルトでは、このヘッダー内のメニュー モジュールには、検索アイコンとカート アイコンが有効になっています。 WooCommerce をインストールしてアクティブにすると、カート アイコンがフロントエンドに自動的に表示されます。 ただし、これらのアイコンを非表示にしたい場合は、メニュー設定内で非表示にするオプションがあります.

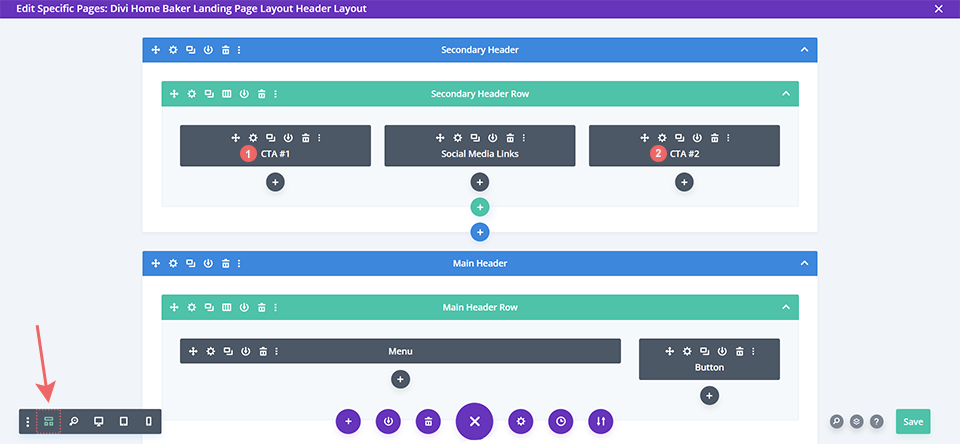
CTA #1 と CTA #2 にコンテンツを追加する
セカンダリ ヘッダー エリアの左右にはテキスト モジュールがあり、必要に応じてコンテンツを編集できます。 テンプレートでは、左側のテキスト モジュールを使用してベーカリーの営業時間を紹介しています。 右側では、テキスト モジュールを使用して会社のスローガンをかわいい絵文字で共有しています。 セカンダリ ヘッダー セクションの高さにより、Divi テーマ ビルダーのワイヤーフレーム ビューを使用して、そのセクションでモジュールを編集する方が簡単な場合があります。

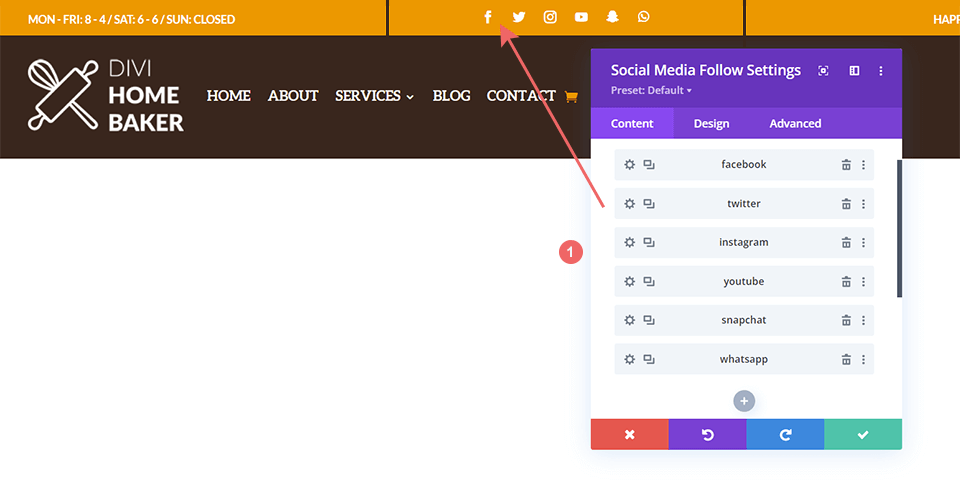
ソーシャル メディア ネットワークとリンクを追加する
ソーシャル メディア フォロー モジュールを開いて、ヘッダー内で紹介したいソーシャル メディア ネットワークを編集、追加、または削除します。 さまざまなソーシャル メディア アカウントにも適切なリンクを追加することを忘れないでください。

フッター テンプレートを開く
デフォルトの Web サイト テンプレート内のグローバル フッターを開いて続行します。

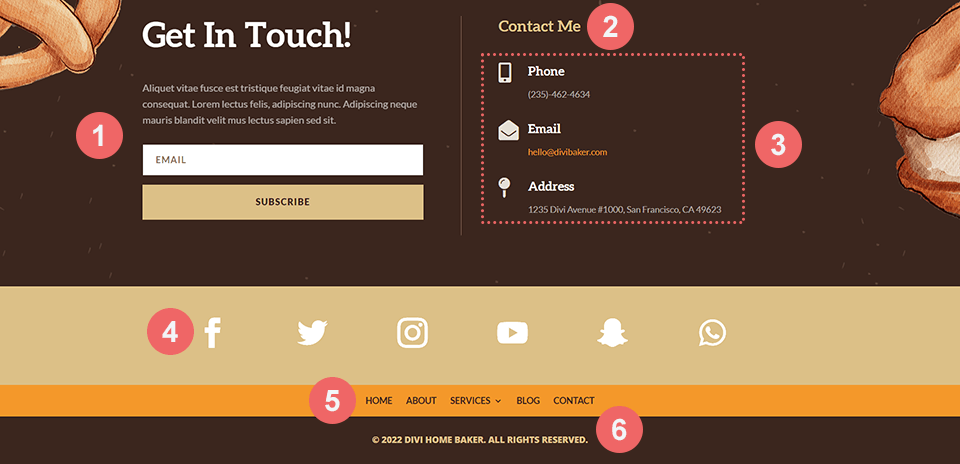
Divi Home Baker フッター テンプレートの要素
Divi Home Baker ヘッダー テンプレートとは異なり、フッター テンプレートは 4 つのセクションで構成されています。 しかし、恐れる必要はありません。 プライマリ セクションには 2 つの列があり、残りの 3 つのセクションにはそれぞれ 1 つのモジュールしかありません。 ここでも、特に最後の 3 つのセクションを編集する場合は、ワイヤーフレーム ビューを使用することを強くお勧めします。

フッターセクションとモジュールの内訳
- メール Optin モジュール:タイトル、本文を編集し、選択したメール マーケティング プラットフォームをモジュールに接続していることを確認します。
- テキスト モジュール:必要に応じてタイトルを変更します
- 宣伝モジュール:ここには、連絡先情報を紹介するために使用される 3 つの宣伝モジュールがあります。
- ソーシャル メディア フォロー モジュール:ヘッダーのモジュールと同様に、ソーシャル メディア アカウントへのリンクに使用できます。
- メニュー モジュール:ここでフッター メニューを選択します。
- テキスト モジュール:最後に、このテキスト モジュール内のアフター テキストを編集して、独自の著作権情報を入力することを忘れないでください。
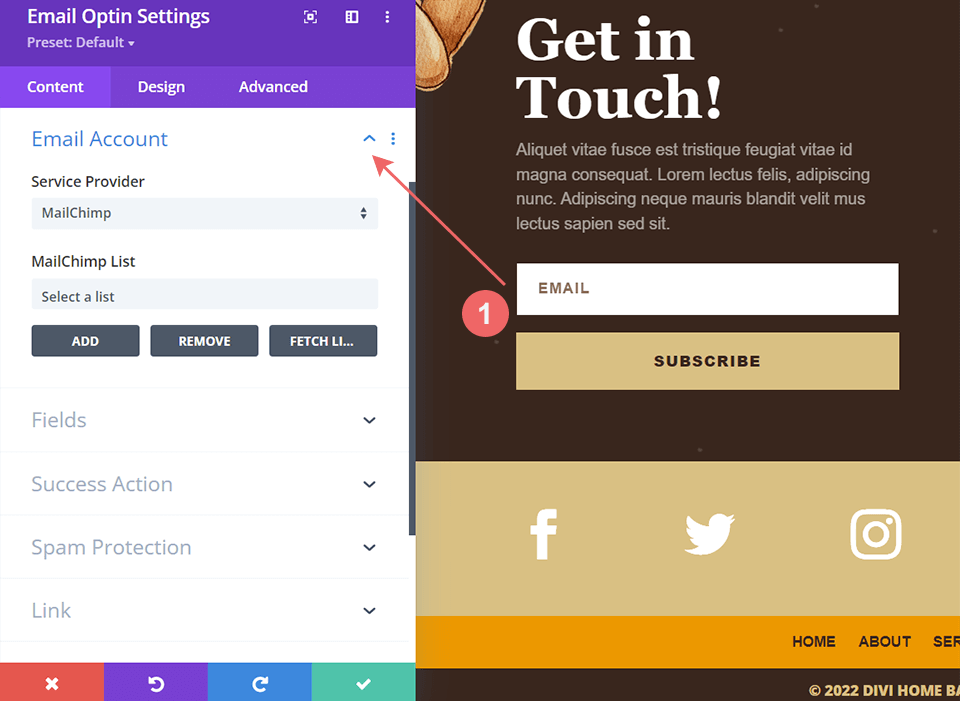
メール マーケティング ソリューションを接続する
まず、選択したメール マーケティング ソリューションをメール モジュールに接続します。

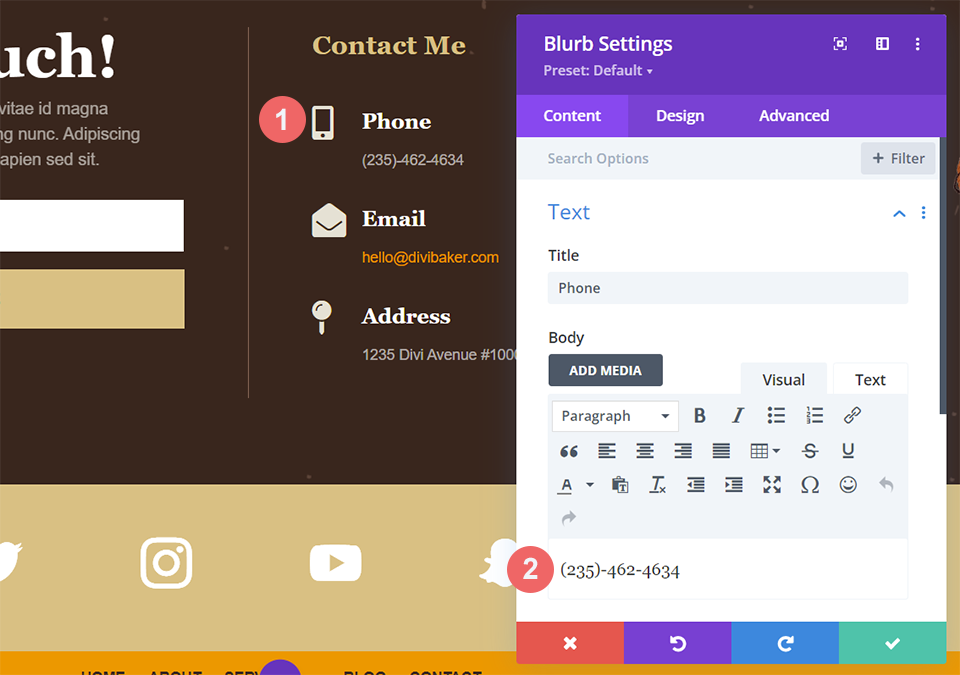
連絡先情報を追加
3 つの宣伝文句モジュール内で、アイコンとテキストを編集できます。 Divi に含まれているアイコン ライブラリを参照して、コンテンツを追加します。

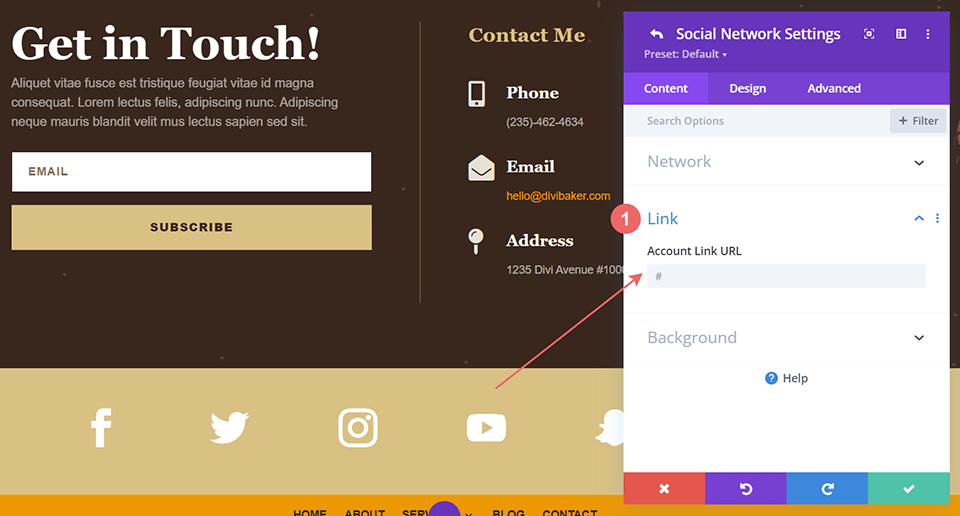
ソーシャル メディア アカウントをリンクする
ソーシャル メディア フォロー モジュール内にソーシャル メディア アカウントへのリンクを追加します。

フッターメニューを選択
フッター メニューを選択します。

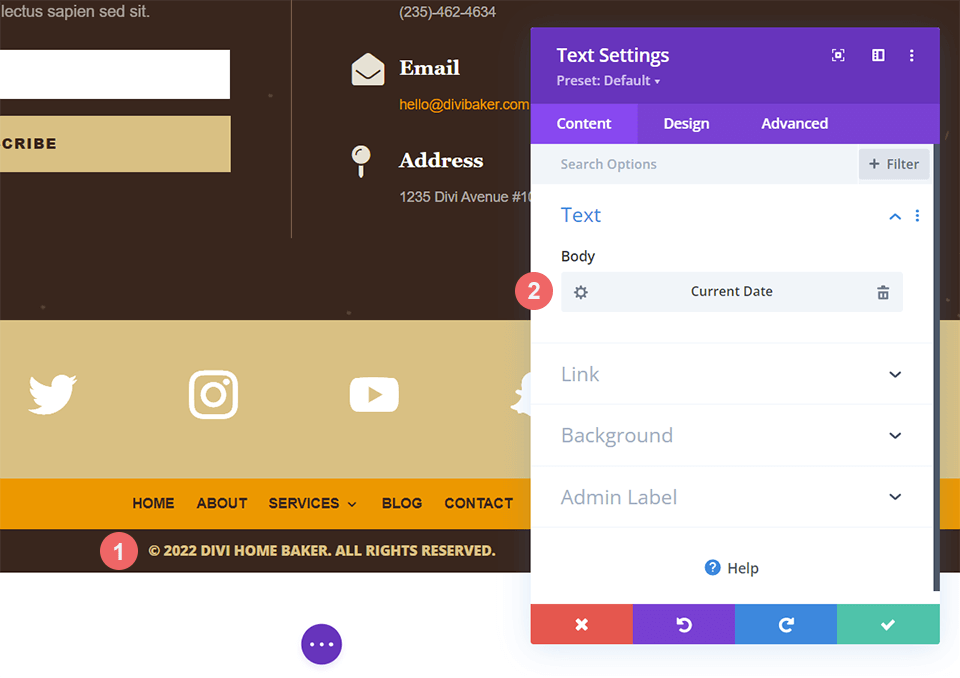
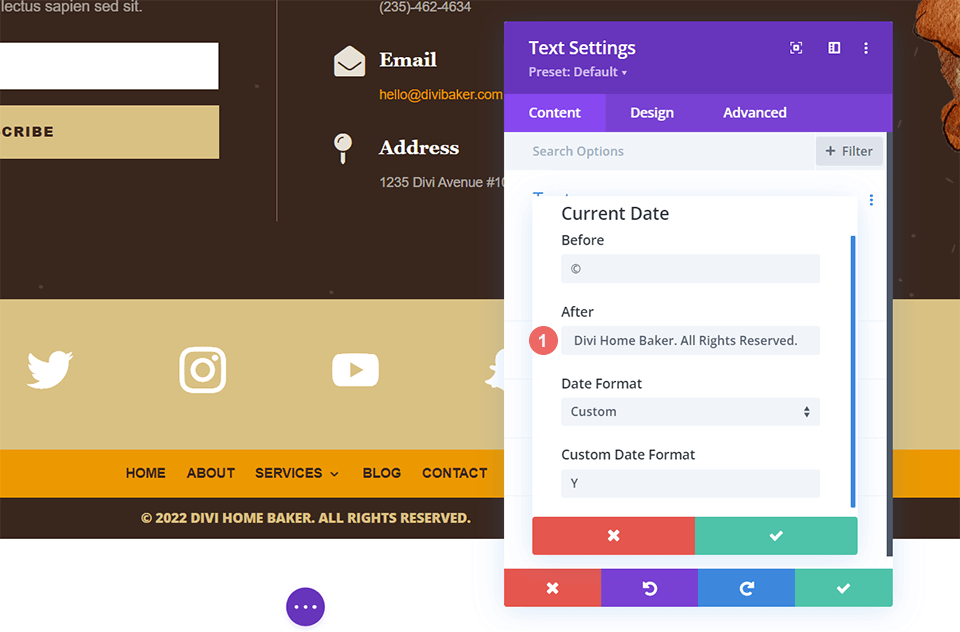
著作権コンテンツの修正
著作権セクションを編集するには、テキスト モジュール内の動的フィールド機能に入ります。

Body タイトルの下にある歯車をクリックします。 ポップアップするモーダル ボックス内で、After テキスト ボックス内のコンテンツを編集します。

毎週新しい景品!
Home Baker Layout Pack とそれに付随するヘッダーとフッターの景品をお楽しみいただけたでしょうか。 以下のコメント欄でご意見をお待ちしております。 来週も無料アイテムをチェックしてください!
