注目を集める | ベスト イメージ マップ WordPress プラグイン
公開: 2022-09-29オンラインの消費者を惹きつけるには、1 枚の写真が何千という言葉に値することは否定できません。 視覚的なコンテンツと人目を引くインタラクティブな画像は、Web サイトの便利で魅力的なアドオンになります。 では、これらのインタラクティブな視覚要素を追加するにはどうすればよいでしょうか? 答えは 1 つです – 最高のイメージ マップ WordPress プラグインWP Draw Attention .
WP Draw Attention プラグインの優れている点は何ですか? 魅力的なビジュアルを作成するために Web デザインの専門家である必要はありません。 いくつかの簡単な手順で、印象的でインタラクティブなイメージ マップを作成できます。
しかし、行進を盗むのではなく、一歩一歩進んでいきましょう。
WordPress イメージマップとは?
簡単に定義すると、インタラクティブなイメージ マップは、簡単な説明や詳細なメモを提供するクリック可能な領域を含むビジュアル、写真、またはグラフィックです。
インタラクティブなイメージ マップを使用すると、訪問者に長いテキストで負担をかけることなく、製品の利点を述べることができます。 1 つのインタラクティブな画像には、テキストよりもはるかに多くの情報を含めることができます。 イメージ マップを使用すると、画像、テキスト、ショートコード、ビデオ、オーディオなどを画像に追加することで、同じ情報をより魅力的かつ表現力豊かに共有できます。
イメージ マップはその多用途性から、Web を閲覧する際によく目にするものです。 イメージ マップの一般的な用途の 1 つは、不動産の不動産業者、所有者、および建築家の間で、建物または不動産のフロア プランを紹介するために広まっています。 たとえば、Architectural Metal Solutions 社は、同社が設計および製造したファサードと屋根の処理を示すインタラクティブなフロア プラン イメージを訪問者に提供します。
ただし、イメージ マップには他にも用途があります。 On the Wings of LCR は、Web サイトでインタラクティブなイメージ マップを使用して、ビジターにコロラド川下流域の鳥を紹介しています。 画像マップは、各鳥についてだけでなく、そのホットスポットに関する情報も提供し、鳥の鳴き声を聞くことができます。
Web サイトの目的に関係なく、イメージ マップを Web サイトに組み込むための創造的な方法を常に見つけることができます。 すべてはあなたの想像力次第です!
注目を集める: インタラクティブなイメージ マップ WordPress プラグイン

WP Draw Attention は、これまでで最も人気のあるインタラクティブな画像マップの WordPress プラグインの 1 つです。 この完全な機能を備えた使いやすいプラグインを使用すると、インタラクティブなイメージ マップを非常に簡単に作成できます。 このツールで作成されたイメージ マップは、レスポンシブで、SEO フレンドリーで、カスタマイズ可能です。
このプラグインの成功は、その初心者への優しさにあります。 プラグインに組み込まれた描画ツールを使用すると、画像上のホットスポットをドラッグして整理することで、複雑な形状を描画できます.
このプラグインは、背景色、テキスト色、画像表示などのカスタマイズの柔軟性も提供します. さらに、エディターを使用すると、画像のハイライトされたすべての形状に無制限のビデオ、オーディオ、画像、およびその他の形式を追加できます。
WP Draw Attention は、最高の評価を得ている非常に推奨されるプラグインです。10,000 を超えるアクティブなインストールと、WP プラグイン ディレクトリでの 80 以上の 5 つ星評価の肯定的な証言があります。 重要なのは、プラグインが最新の WordPress バージョン、テーマ、およびページ ビルダーと互換性があることです。
主な機能
それでは、より詳細な方法で主な機能に取り掛かり、WP Draw Attention が多くの WordPress ユーザーにとって魅力的な理由を見てみましょう.
- 豊富な描画ツール:描画ツールを使用すると、複雑な形状を描くことができます。 ワンクリックで画像にポイントを追加し、既存のポイントをドラッグして目的の形状を作成します。 このツールには、目的のホットスポット形状を描画しながら、画像をズームおよびパンする機能が含まれています。 ユーザーは、完全な円、長方形、複雑な形状を正確に描くことができます。
- カラフルなハイライト:サイトに合わせて完全なカスタム カラー スキームを作成します。 ハイライトの色、不透明度、境界線の幅、および色を定義し、図形を常に表示するか、ユーザーが画像を操作する場合にのみ表示することができます。
- 無制限のホットスポット:クリック可能な領域とホットスポットをイメージ マップに必要な数だけ作成します。
- クリック時に詳細情報:ユーザーがハイライトされた領域にカーソルを合わせるかクリックすると、ハイライトされた領域に関する詳細情報 (テキスト、画像、ビデオ、オーディオなど) を共有します。
- 他のページへの URL:追加情報を追加する以外に、強調表示された領域を別のページ、投稿、製品、またはダウンロード可能なファイルにリンクすることもできます。 URL を新しいウィンドウで開くか、同じウィンドウで開くかを選択できます。
- レスポンシブでアクセシブルなデザイン:プラグインはすべての画面タイプと互換性があり、応答性の高いインターフェイスは画像を画面サイズとテーマに合わせて調整します. したがって、デバイスや機能に関係なく、Web サイトにアクセスするすべての人にイメージ マップが表示されます。
- 簡単に表示: Draw Attention 画像マップ WordPress プラグインを使用すると、ショートコードを使用するか、Draw Attention WordPress エディター ブロックを使用して、インタラクティブな画像を任意の投稿またはページに配置できます。
プロの機能
上記のすべての機能とともに、Draw Attention Pro をアップグレードして、より多くの機能とカスタマイズ オプションを取得できます。
- 複数の画像マップ:無制限のインタラクティブな画像に無制限の強調表示可能な領域を追加します。
- レイアウト オプション:ライトボックスやツールチップなど、さまざまなレイアウトで追加情報を紹介します。
- ホットスポット スタイルを変更 : さまざまな境界線、塗りつぶしの色、および不透明度でホットスポットのスタイルを設定します。 そして、「常にホットスポットを表示」機能にアクセスします。
- 20 種類のカラー パレット:プレミアム バージョンでは、20 種類以上の既成のカラー スキームが提供され、インタラクティブな画像のスタイルを簡単かつ迅速に設定できます。
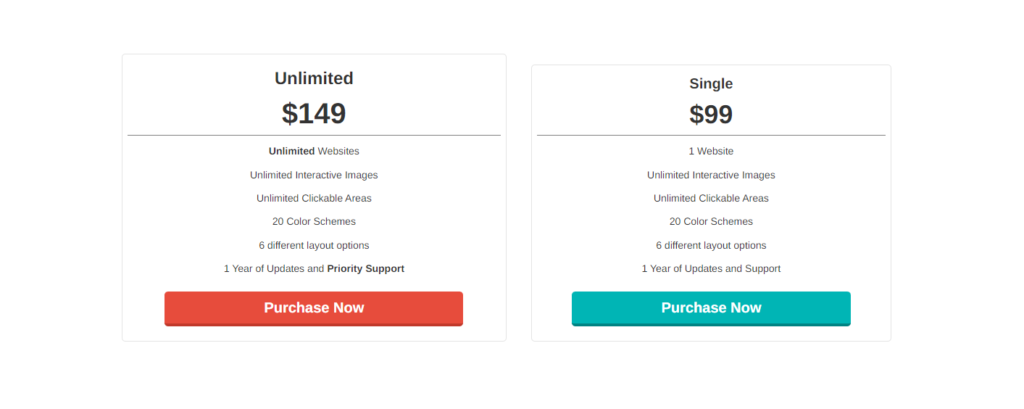
WPドローアテンション価格
プラグインのプレミアム バージョンには、Unlimited ($149) と Single ($99) の 2 つのプランがあります。 どちらのプランも、無制限のインタラクティブな画像、無制限のクリック可能エリア、20 以上の既成のテーマ スキーム、いくつかのレイアウト オプション、および 1 年間の優先サポートを提供します.
2 つのプランの主な違いは、プラグインで使用する Web サイトの数にあります。 1 つのサイトしか所有していない場合は、Single プランが最適です。 ただし、これを複数のクライアント サイトで使用したい開発者の場合は、Unlimited プランをお勧めします。

WP Draw Attention の開始方法
プラグインの主な機能を理解したら、ステップバイステップのイメージ マップ WordPress プラグイン ガイドに進み、インストールからイメージ マップを Web サイトに配置する方法を確認します。

ステップ 1: プラグインのインストール
最初のステップはインストールです。 WP Draw Attention をインストールするには、Web サイトのバックエンドからダッシュボードにアクセスします。 「プラグイン」 > 「新規追加」に移動します。 「WP Draw Attention」で検索してください。 「インストール」>「有効化」をクリックします。

WordPress Web サイトで WP Draw Attention が実行されています。
ステップ 2: 画像をアップロードしてホットスポット エリアを追加する
イメージ マップの作成を開始するには、まずイメージをアップロードする必要があります。 たとえば、製品画像、地図、間取り図、またはあらゆる種類の画像を使用できます。
「新しい画像の追加」ページに入ったら、最初に新しいインタラクティブな画像マップのタイトルを入力します。 タイトルはあなたのウェブサイトに表示されるので、決定する際は SEO に配慮してください。
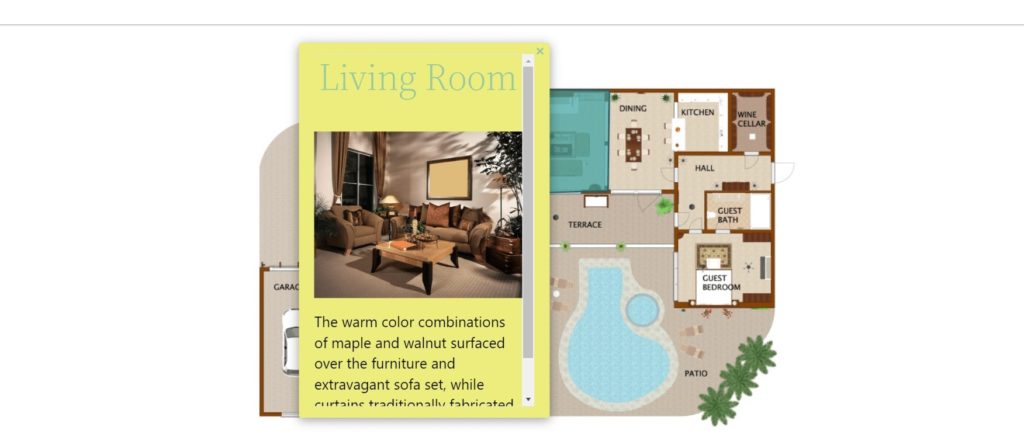
右側の [ここに画像をドロップ] ウィンドウをクリックして、マップの基になる画像をアップロードします。 その一例として、家の間取り図をアップロードしました。

画像をアップロードしたら、画像を公開して、「ホットスポット」セクションで画像のクリック可能な領域の描画を開始できるようにします。 画像を公開しても、サイトの公開ページには配置されないことに注意してください。Web サイトに画像マップを表示するには、手順 5 に進んで詳細を確認してください。
クリック可能な画像領域を描画するには、まず多角形、円、または長方形のいずれを作成するかを選択します。 選択したら、組み込みの描画ツールでマウス カーソルをクリックまたはドラッグして、画像上の目的の形状の輪郭を作成します。
最初の形状を作成した後、戻ってポイントを編集するか、形状を削除して最初からやり直すことができます。
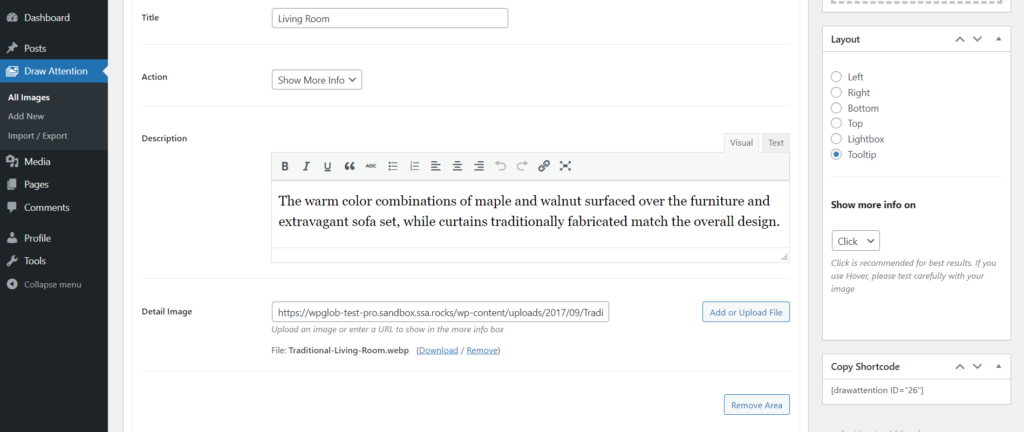
ステップ 3: 詳細情報を追加する
次のステップは、強調表示された領域のより詳細な説明を追加することです。 詳細な説明を書き、誰かがイメージ マップのクリック可能な領域をクリックまたはホバーしたときにポップアップするイメージを添付できます。

情報を追加する代わりに、URL を追加して訪問者を別の Web サイトに転送することもできます。
これで、ベース イメージにクリック可能な領域が作成されました。
目的の目的に到達するまで、上記と同じ手順に従って、新しいクリッカブル イメージ マップのホットスポットを追加し続けることができます。
最後に、イメージ マップを右上隅に保存するか、イメージ マップのプレビューを表示します。
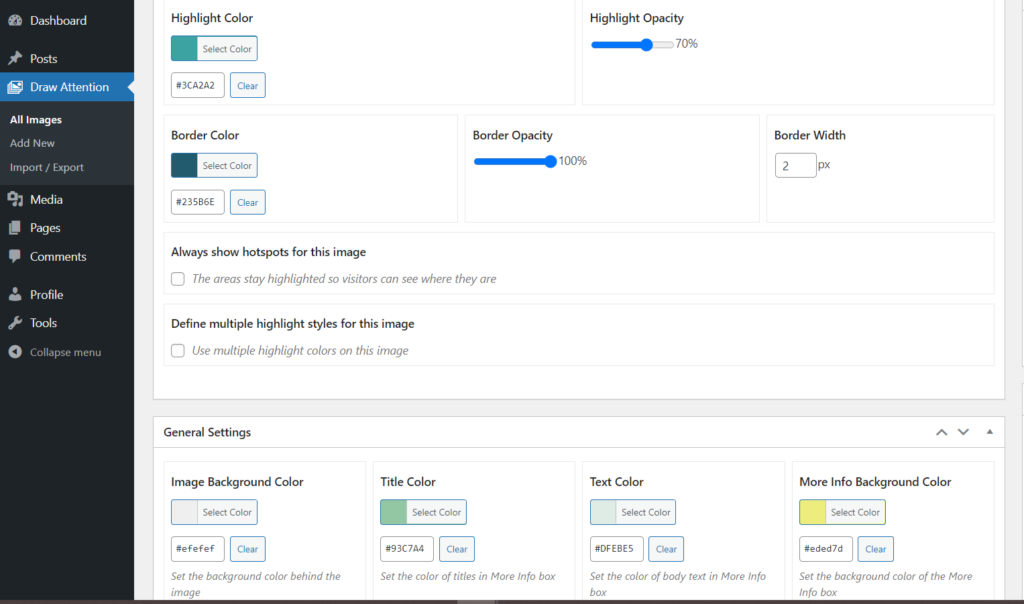
ステップ 4: イメージ マップ スタイルのカスタマイズ
すでに説明したように、プラグインには広範なスタイルのカスタマイズ オプションが付属しています。 たとえば、ハイライトの色、画像の背景色、不透明度、テキストの色などを選択できます。したがって、画像マップのスタイルを完全にカスタマイズして、Web サイトに合わせることができます。
さらに、プレミアムバージョンには、クイックスタイリング用のさまざまな既成のテーマと、ホットスポットの説明を表示するためのライトボックスやツールチップポップアップなどから選択できるさまざまなレイアウトが付属しています.

ステップ 5: Web サイトにイメージ マップを追加する
インタラクティブなイメージ マップのショートコードが画面の右側に表示されます。 必要なことは、ショートコードをコピーして新しいページ ブロックに挿入するだけです。
それでおしまい! イメージ マップが WordPress サイトに表示されるようになりました。

ステップバイステップガイドに加えて、WP Draw Attention の広範なドキュメントを利用して、この素晴らしいプラグインが提供するツールと機能について詳しく学び、インタラクティブな画像マップを更新および変更するためのガイドラインを見つけることもできます。 .
まとめ
まとめとして、WP Draw Attention は、WordPress で最高のインタラクティブなイメージ マップ プラグインと呼ぶに値すると断言できます。 この WordPress 画像マップ プラグインは非常に手頃な価格で、多くの機能を提供します。
WP Draw Attention を使用してイメージ マップを作成することは、すばやく簡単に行うことができます。 WP Draw Attention をインストールしてアクティブ化するとすぐに、想像力に境界のないまったく新しい世界にアクセスできます。 画像上にクリック可能なホットスポットを無制限に作成し、強調表示された領域の色からテキストのフォントの色やフォント サイズまで、画像マップに関するすべてをカスタマイズしてスタイルを設定できます。
WordPress インタラクティブ マップは、Web サイトの訪問者にアイデアを伝えるための魅力的で創造的な方法です。 単純に情報を視覚的に共有する場合でも、製品/サービスの機能を提示する場合でも、インタラクティブな画像はサイトの全体的な外観をより高度で魅力的なものにします。
Web サイトでイメージ マップをどのように使用しますか? コメント欄であなたのアイデアを共有してください。 また、この記事が気に入った場合は、WordPress の世界とプラグインに関する最新の記事についてブログをチェックすることを忘れないでください。
