電子商取引変換チェックリスト: 実証済みの 10 のヒント
公開: 2024-09-27より多くの訪問者を e コマース ストアの忠実な顧客に変えたいですか?最初のステップは、e コマース変換チェックリストを使用してストアの可能性を最大化することです。
e コマースのコンバージョン率は、購入、カートへの商品の追加、ニュースレターへの登録など、訪問者を顧客に変える Web サイトの効果を測定するための重要な指標です。
この記事では、店舗の売上を伸ばすための e コマース コンバージョン最適化に関する 10 の重要なヒントを紹介します。
E コマースのコンバージョンを高める 10 の方法: 効果的なチェックリスト
CRO (コンバージョン率の最適化) チェックリストは、パフォーマンス、デザイン、レイアウトに焦点を当てることで、e コマースの売上を向上させるのに役立ちます。 また、魅力的な商品ページを作成し、実践的な戦略でカート放棄を減らし、チェックアウトプロセスをシームレスにすることの重要性も強調しています。
この包括的なチェックリストには、サイトを最適化し、コンバージョンを増やすための 10 の重要な要素が含まれています。
1. コンバージョン率を計算する
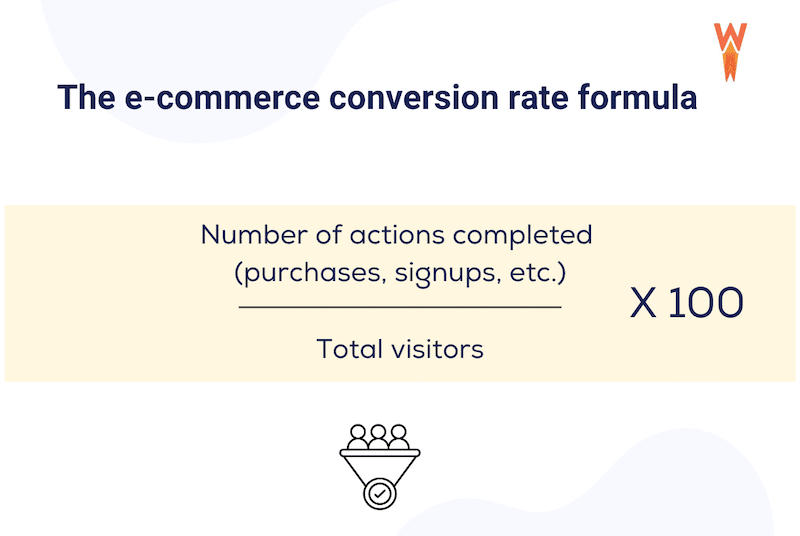
コンバージョン率を効果的に計算するには、さまざまな指標にわたる e コマース サイトのパフォーマンスを明確に理解する必要があります。コンバージョン数を訪問者数の合計で割って 100 を掛けることで計算できます。

電子商取引の例
WooCommerce サイトの販売コンバージョン率の例を次に示します。
WooCommerce サイトに 1 か月間で 1,000 人の訪問者があり、そのうち 50 人が購入したとします。売上換算率は次のように計算されます。
売上換算率= ( 50 売上 / 1,000 訪問者 ) x 100 = 5%
電子商取引統計
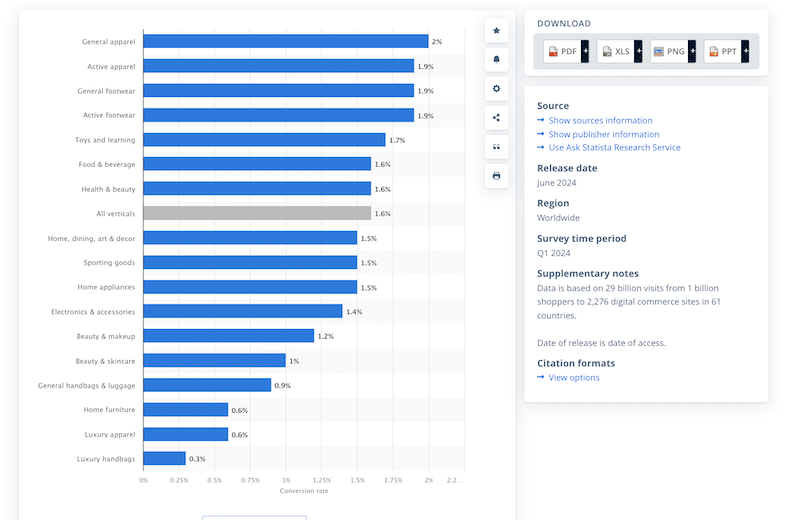
あなたの e コマース サイトが競合他社とどのように比較できるかを確認するには、以下の業界固有の統計を確認してください。

ベストプラクティスとアクションプラン
e コマース コンバージョン最適化の取り組みは、次のベスト プラクティスから始まります。
- まず、販売レポート、販売数、サインアップ数、特定の広告またはマーケティング チャネルによる販売数を確認します。コンバージョンがどこから来たのか、さまざまな戦略がどのように実行されるのかを理解するには、各チャネルを個別に分析する必要があります。
- 業界固有のコンバージョン率を調査して、現実的な目標を設定します。
- より焦点を絞ったアプローチを実現するために、顧客セグメント (新規訪問者と再訪問者など) ごとに目標を細分化します。
- SMART 目標 (具体的、測定可能、達成可能、関連性、期限付き) を設定します。例: 「ターゲットを絞った電子メール マーケティング キャンペーンを開始して、今後 3 か月間で月次の電子商取引の売上を 15% 増加させ、四半期末までに 50,000 ドルから 57,500 ドルへの収益増加を目指します。」
- コンバージョン目標を監視し、パフォーマンス、テスト、ユーザー行動の洞察に基づいて調整します。
️ おすすめツール
- WooCommerceまたはEcwidプラグインには詳細な販売レポートがあります。
- Google AnalyticsまたはPiwik : これらの分析ツールは、Web サイトのトラフィックとキャンペーンのパフォーマンスを追跡および分析し、ユーザーの行動とマーケティング活動の効果についての洞察を提供します。どちらも、WordPress サイトを簡単に監視するための無料の WordPress プラグインを提供します。
| 詳細な販売レポートにより、コンバージョン率の測定に役立つ最適なショッピング カート プラグインを見つけるには、ガイドを参照してください。 |
2. サイトのパフォーマンスを向上させる
ページ速度とコンバージョンには密接な関係があります。ページの読み込みが高速化すると、ユーザー エクスペリエンスが向上し、コンバージョンの可能性が高まります。 Web サイトの読み込みにかかる時間が短くなると、潜在顧客はイライラしてショッピング カートを放棄する可能性があります。さらに、Google はページ速度を SEO アルゴリズムのランキング要素とみなしています。つまり、サイトが遅いと、検索結果での可視性に悪影響を及ぼす可能性があります。
電子商取引の例
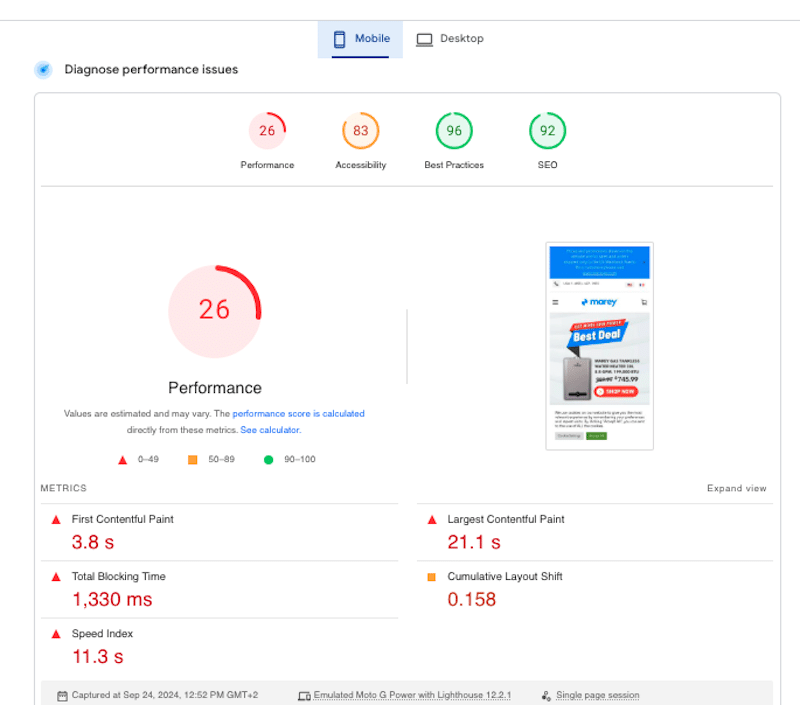
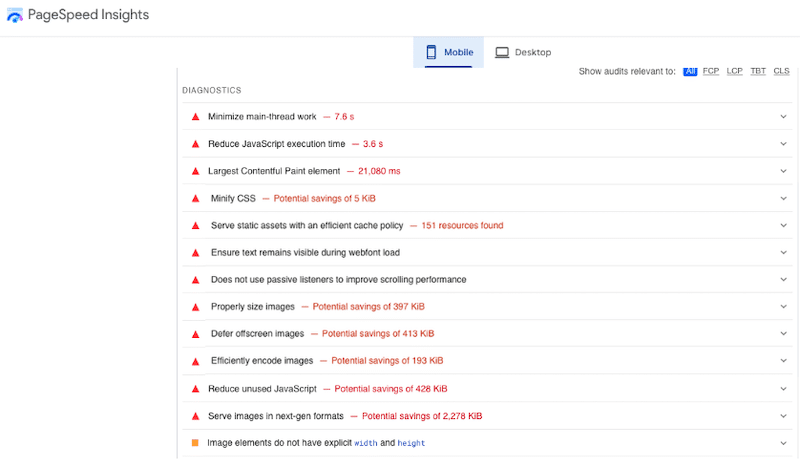
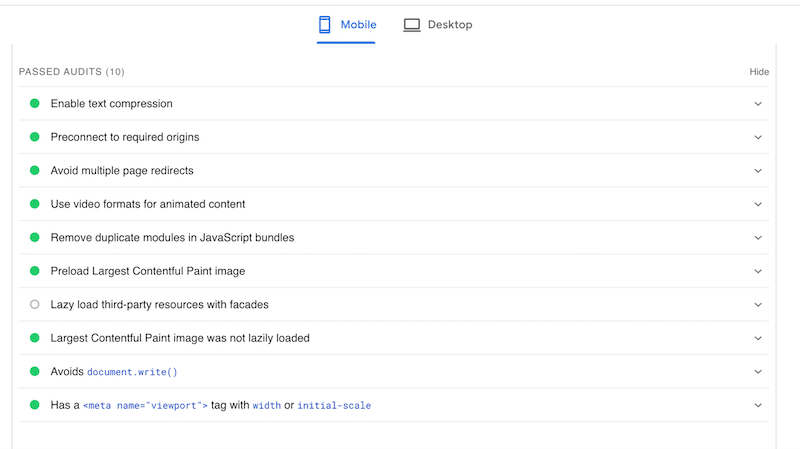
Page Speed Insights で WooCommerce サイト「Marey」のパフォーマンスを調べてみましょう。 PageSpeed Insights は、Web ページのパフォーマンスを評価し、改善のための洞察と提案を提供するツールです。

監査は、Core Web Vitals およびその他の主要なパフォーマンス指標に焦点を当てており、「機会」セクションでは、画像の最適化、レンダリングをブロックするリソースの排除、キャッシュの使用、未使用の JavaScript の最小化などの実用的な提案を強調しています。

また、良好なパフォーマンスを示している「合格した監査」セクションもあります。

PageSpeed Insightsの推奨事項に従うと、全体的なスコアが向上し、ページ速度の高速化、ユーザー エクスペリエンスの向上、コンバージョン率の向上、検索エンジンのランキングの向上につながります。
| WordPress のパフォーマンスをテストする方法の詳細については、ガイドをお読みください。 |
電子商取引統計
- ページの読み込み時間が 1 秒遅れると、コンバージョンが 7% 減少する可能性があります (出典: Neil Patel)。
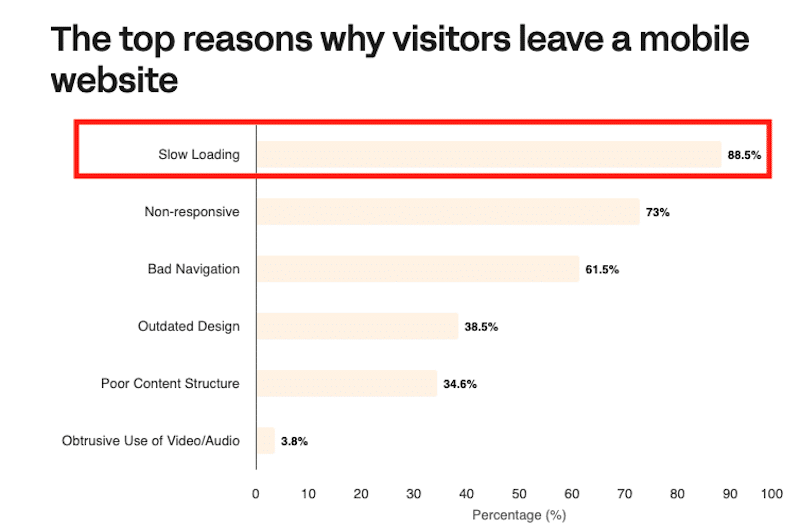
- モバイル ユーザーのほぼ 90% は、モバイル サイトが遅い場合はモバイル サイトを離れるでしょう (出典: Linearity)。

ベストプラクティスとアクションプラン
- 速度と信頼性で知られるホスティングプロバイダーを選択してください。
- パフォーマンスに最適化された軽量のテーマを選択します。
- プラグインが多すぎると、サイトの速度が低下する可能性があります。 e コマース機能に不可欠なプラグインのみを使用してください。
- キャッシュを実装して Web サイトの静的バージョンを保存し、再訪問者の読み込み時間を短縮します。キャッシュによりサーバーリクエストが最小限に抑えられ、潜在的なクライアントにコンテンツがより速く提供されます。
- 縮小などのアクションを実装して CSS を最適化し、未使用の CSS を削除してファイル サイズを削減し、ページの読み込み時間を短縮します。
- JavaScript の読み込みを延期し、メイン コンテンツが読み込まれるまで実行を遅らせます。 JavaScript の最適化により、Web サイトの速度も向上します。
| 例: オンライン ストアを閲覧するときに、製品の画像と説明をすばやく読み込む必要があります。チャット ウィジェットやポップアップなどの必須ではない JavaScript を延期することで、メイン コンテンツが最初に読み込まれ、他の機能がバックグラウンドで読み込まれる間、より高速でスムーズなエクスペリエンスが提供されます。 |
- 圧縮により画像とビデオを最適化してファイル サイズを削減し、画像を次世代形式 (WebP や Avif など) に変換します。
- 遅延読み込みを実装して、重要な画像が最初に読み込まれるようにします。遅延読み込みは、ユーザーが必要な場所までスクロールするまで画像の読み込みを遅らせる手法です。
️ おすすめツール
- WordPress が管理する最適なホスティングのリストを確認して、速度を優先するプロバイダーを見つけてください。
- 最速の WooCommerce テーマのリストを確認して、パフォーマンスを向上させるテーマを選択してください。
- WP Rocket : サイトの速度を簡単に向上させる、最も簡単で強力な WordPress パフォーマンス プラグインです。 WP Rocket は、アクティブ化時にパフォーマンスのベスト プラクティスの 80% を自動的に適用します。 WP Rocket の機能には、キャッシュ、CSS の最適化、JS の遅延と遅延、遅延読み込みなどが含まれます。
- Imagify : 品質を損なうことなく画像を自動的に圧縮する最も簡単な画像最適化プラグイン。このプラグインには一括最適化機能が備わっており、時間と労力を節約できます。 Google が推奨する次世代形式である WebP および AVIF 変換も提供します。
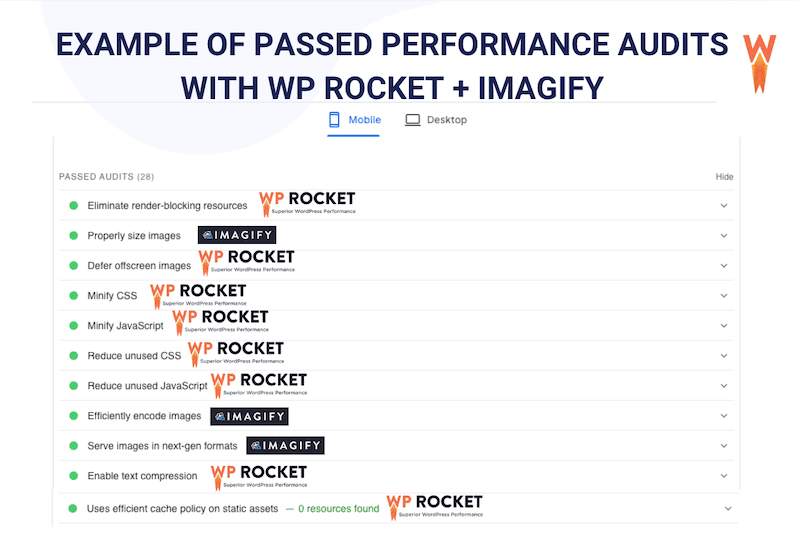
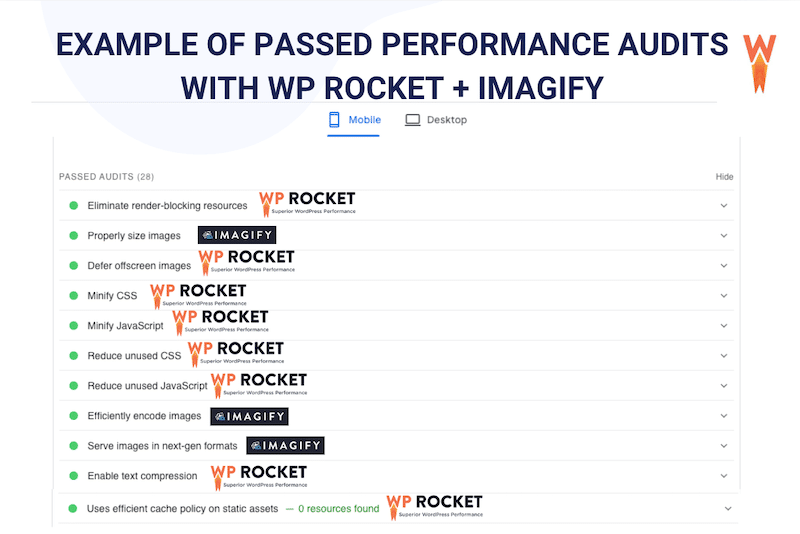
Imagify と WP Rocket は、優れた結果を提供しながらテクノロジーを処理できる強力なツールです。これらはコンバージョンを促進し、PageSpeed Insights のパフォーマンス監査に簡単に合格できるようにします。

| オンラインストアの速度が遅いと感じていますか? WooCommerce サイトを高速化する方法に関する詳細なガイドをご覧ください。 |
3. レスポンシブデザインとわかりやすいナビゲーションを選択する
視覚的に魅力的で直感的なレイアウトにより、ユーザーはモバイルでもデスクトップでも探しているものをすぐに見つけることができます。訪問者がサイトを簡単にナビゲートして製品や情報を見つけられると、より長く滞在し、より深く関わり、最終的には顧客になる可能性が高くなります。
電子商取引の例
Apple のサイトはモダンなデザインとシームレスなナビゲーションで知られており、ユーザーは簡単に閲覧、製品をカスタマイズし、最小限の手順で購入プロセスを完了できます。

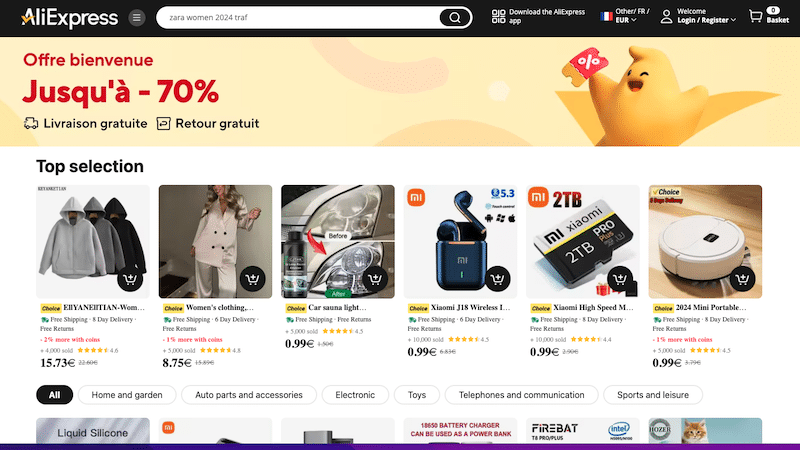
一方、AliExpress は幅広い製品を提供していますが、複雑なカテゴリや一貫性のない検索結果により、ナビゲーションが圧倒される場合があります。チェックアウトのプロセスも簡単ではない傾向があり、配送や支払いのオプションが必ずしも明確ではありません。

電子商取引統計
- Web サイトのデザインは第一印象の 94% に影響を与えます (出典: WebFX)。
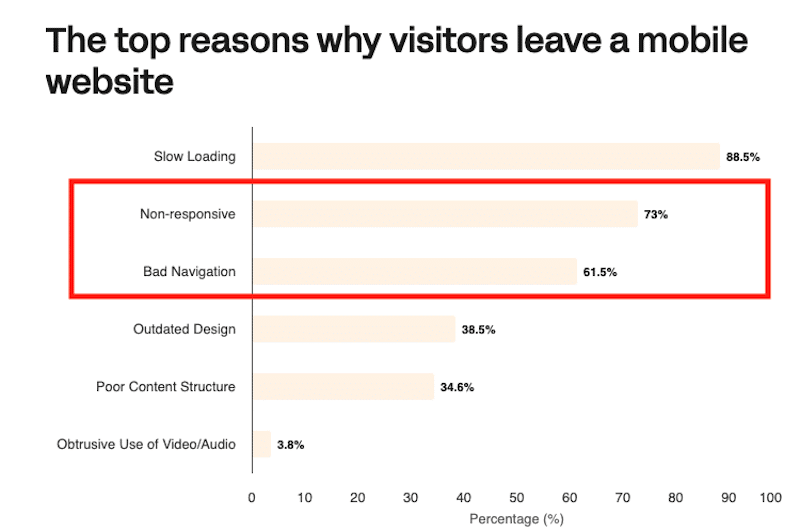
- モバイル ユーザーの 73% は、モバイル サイトが応答しない場合、モバイル サイトから離脱します。
- サイトのナビゲーションがひどい場合、モバイル ユーザーの 61.5% が離脱します。
- モバイル ユーザーの約 35% は、時代遅れのデザインと貧弱なコンテンツ構造を理由にサイトを離れています (出典: Linearity)。

ベストプラクティスとアクションプラン
ここでは、電子商取引サイトでクリーンなデザインと明確なナビゲーションを作成し、コンバージョンを最適化するためのベスト プラクティスをいくつか紹介します。
- レイアウトを簡素化し、デザインを最小限かつ整然と保ち、ナビゲーションを容易にし、製品に明確に焦点を当てます。
- 直感的なメニューとサブメニューを使用して、製品カテゴリを論理的に整理し、見つけやすくします。
- CTA を明確に強調表示し、太字で適切に配置された CTA ボタンを使用して、ユーザーを購入までガイドします。
- より柔軟なデザインを希望する場合は、高速な WordPress テーマまたは事前に構築されたデモ サイトを備えたページ ビルダーを選択してください。これらのデモでは、製品ページやショップ ページの最新のレイアウトが特徴であることが多く、デザインを有利にスタートできます。
️ おすすめツール
- ネイティブ WP テーマで WordPress エディターを使用する:ネイティブ WP テーマで WordPress ブロック エディターを直接使用して、合理化されたデザイン プロセスを実現できます。このアプローチでは、WooCommerce の製品表示とチェックアウト プロセスのわかりやすい UX を活用し、設計を過度に複雑にすることなく、電子商取引サイトの管理を容易にします。
- ElementorまたはAvadaの WooCommerce Builder 商品ページからチェックアウトまで、WooCommerce サイトのあらゆる部分をカスタマイズして、ユニークでユーザーフレンドリーなショッピング体験を作成できます。
4. 高度なフィルターを実装する
高度なフィルターは、顧客がサイズ、色、ブランド、価格などの特定の属性に基づいて製品検索を絞り込めるようにすることで、電子商取引でのユーザー エクスペリエンスを向上させるために不可欠です。ユーザーが探しているものを簡単に見つけられると、購入する可能性が高まり、顧客満足度の向上と売上の増加につながります。
電子商取引の例
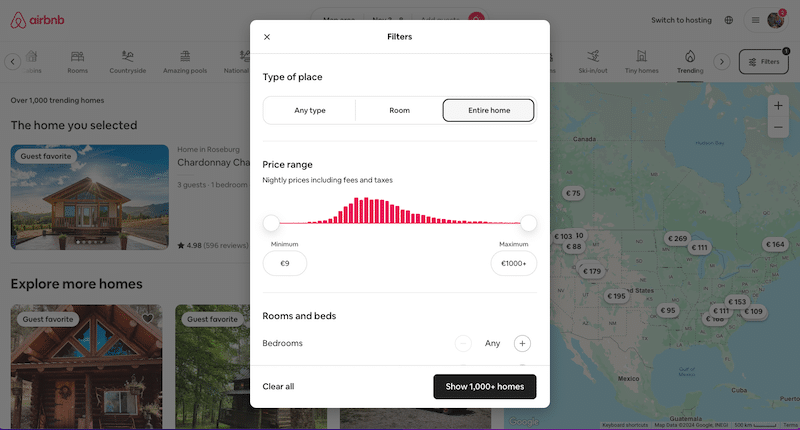
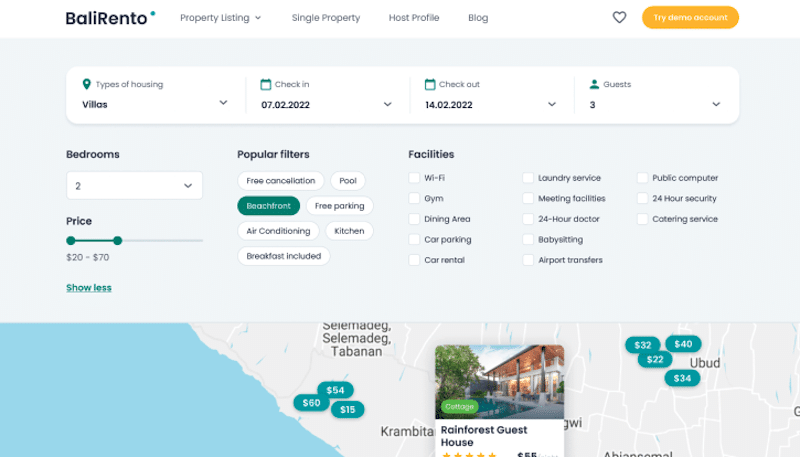
効果的なフィルタリングの好例は Airbnb です。Airbnb は、ダイナミック価格設定や地図検索などの高度なフィルタを利用して、ユーザーが完璧な宿泊施設を見つけるのを支援します。

電子商取引統計
- 訪問者が電子商取引サイトの検索ツールを使用すると、すべての商品検索の 31% が失敗に終わります。 (出典: ベイマード)。
- 消費者の 43% は、数回クリックするだけで探しているものが見つかるなら、もっとお金を払うと考えています。 (出典: セールスフォース)。
ベストプラクティスとアクションプラン
電子商取引フィルタリングの一般的な問題に対処するには、次のベスト プラクティスを考慮してください。
- 小さな虫眼鏡アイコンや非表示のメニューなどの視認性の低いデザインを避け、検索ボックスが見つけやすいようにします。
- 一般的なキーワードの同義語をサポートし、タイプミスを許容する機能を実装します。
- 一貫したページネーション、並べ替え、フィルタリングを使用して、検索結果を明確に表示します。
- フィルターが適切で機能していることを確認し、無関係な属性や空の結果セットを回避します。
️ おすすめツール
- 高度な AJAX 製品フィルター: WooCommerce でページをリロードすることなく、スムーズで動的なフィルター処理を可能にします。
- ツールセット ビュー: カスタム検索とフィルターを作成して、製品の可視性とユーザー ナビゲーションを向上させることができます。
- JetSmartFilters :さまざまな電子商取引のニーズに合わせてカスタマイズできる高度なフィルタリング オプションを提供します。

5. ショップが信頼できるかどうかを確認する
電子商取引サイトでのコンバージョンを促進するには、信頼を構築することが不可欠です。信頼インジケーターは、ストアが安全で信頼できるものであることを顧客に安心させ、購入を完了する可能性を高めます。これが仕組みです。自分の情報と取引が安全であると確信できれば、購入する可能性が高くなります。

電子商取引の例
信頼を誘導する設計の典型的な例は Amazon です。Amazon では、製品レビュー、販売者の評価、明確な返品ポリシーが顧客の信頼を築きます。支払いページにセキュリティ シンボル (南京錠など) が表示され、サポート情報に簡単にアクセスできることも信頼を高めます。
信頼指標の例
- 「私たちについて」ページ。
- 顧客のレビューと評価は、買い物客が情報に基づいた意思決定を行うのに役立ちます。
- SSL 証明書や南京錠アイコンなどのセキュリティ バッジや信頼シールを支払いページに表示し、データが保護されていることを顧客に安心させます。
- カスタマーサポートに連絡する簡単な方法。
電子商取引統計
信頼性、安全性、顧客レビューが購入の決定にどのように影響するかを示す統計をいくつか示します。
- 顧客の 69% は、支払いのセキュリティに対する懸念からショッピング カートを放棄しています (出典: Baymard Institute)。
- 消費者の 87% は購入前にオンライン レビューを読んでいます (出典: BrightLocal Consumer Review Survey)。
ベストプラクティスとアクションプラン
- 検証済みの顧客レビューを製品ページに目立つように表示します。
- SSL 証明書を使用してサイトを保護し、チェックアウト ページにセキュリティ バッジを表示します。
- 明確でわかりやすい返品ポリシーを提供します。
- 顧客が認識し、信頼できる複数の支払いオプションを提供します。
- 信頼できるセキュリティプロバイダーからの信頼シールと証明書を表示します。
- 顧客が簡単に連絡できるようにします。
- 人間中心の「会社概要」ページの草案を作成します。
️ おすすめツール
- WooCommerce のカスタマー レビュー: このプラグインを使用すると、顧客は検証済みのレビューを残すことができ、製品ページの信頼性が高まります。
- サイト レビュー: Web サイト用の包括的なレビュー管理プラグインで、レビューの固定、検証リクエスト、承認プロセス、ユーザーのログイン要件、通知、応答機能などの機能を提供します。
6. 広告に合わせたカスタム ランディング ページを作成する
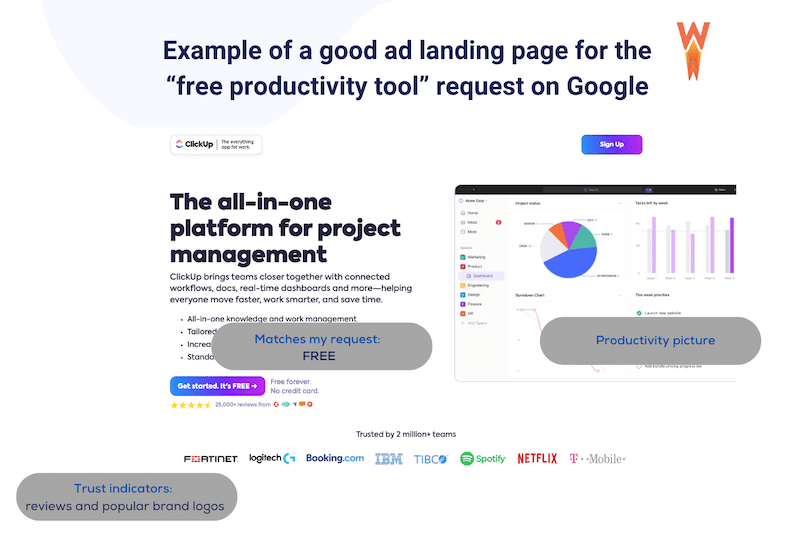
コンバージョンを最適化するには、広告に合わせたカスタム ランディング ページを作成することが重要です。潜在的な顧客が広告をクリックすると、自分の興味に合わせた関連性の高いページに誘導されることを期待します。
電子商取引の例
広告で「生産性を向上させる無料ツール」を謳っている場合、訪問者は無料のソリューションとそのメリットを紹介するページに到達するはずです。

電子商取引統計
- ランディング ページを最適化した企業の 72% でコンバージョン率の向上が見られます (出典: HubSpot)。
- 単一の CTA を含むランディング ページでは、コンバージョンを 266% 増加させることができます (出典: WordStream)。
ベストプラクティスとアクションプラン
- ランディング ページのコンテンツは、広告コピーとキーワードに直接関連している必要があります。
- 明確な行動喚起を使用して、購入、サインアップ、ダウンロードなど、訪問者が次に何をすべきかを簡単に理解できるようにします。
- 雑然としたものや気を散らすものを避けてください。ランディング ページの 1 つの目標に焦点を当てます。
- ランディング ページの応答性が高く、すべてのデバイスで見栄えがよいことを確認します。
️ おすすめツール
- ThriveArchitect : コーディングなしで、視覚的に魅力的でコンバージョンを重視したランディング ページを構築するための強力な WordPress プラグイン。
- Elementor : Elementor は、直感的なドラッグ アンド ドロップ ビルダーで、レスポンシブでコンバージョン率の高いランディング ページを WordPress 上でデザインできるようにします。
7. 簡単なアクセスと明確な返品および配送ポリシーを提供する
明確で簡単にアクセスできる返品および配送ポリシーは、コンバージョンを促進し、カート放棄を最小限に抑えるために非常に重要です。透明性の高い配送と返品の情報を表示することで、顧客が安心し、直前の躊躇が減り、信頼とコンバージョンの向上につながります。
電子商取引の例
私たちは 2 つの電子商取引の例を作成しました。1 つは配送における良い慣行を紹介し、もう 1 つは不適切な慣行を強調しています。これは少し極端ですが、要点を説明するのに役立ちます。
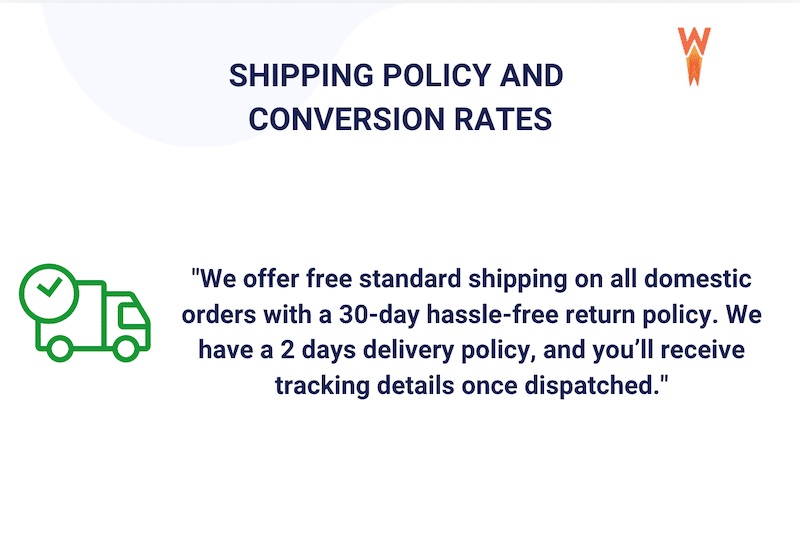
良い例を次に示します。

効果がある理由: ポリシーが明確で、価値 (送料無料) を提供し、配送と返品に対する顧客の期待を設定することで混乱を解消します。
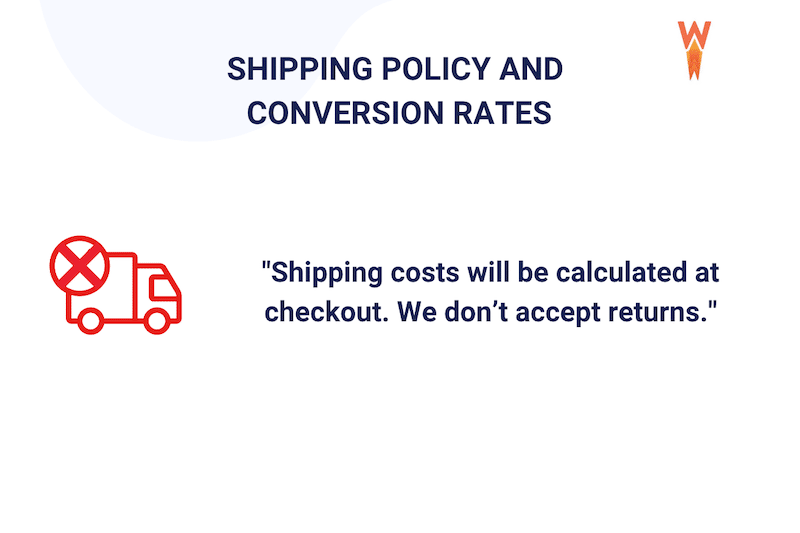
悪い例を次に示します。

失敗の理由: 事前の配送情報と厳格な返品ポリシーの欠如により、不確実性が生じ、顧客は購入を続行できなくなります。
電子商取引統計
予期せぬ送料がカート放棄の最大の理由であり、買い物客の48%が購入を完了せずに放置しています。 (出典: ベイマード研究所)
ベストプラクティスとアクションプラン
- 商品ページおよびチェックアウト時に、送料、配達時間、返品オプションを明確に表示します。
- 可能であれば、無料または定額の送料を提供してください。
- 明確な説明を記載したラベルを提供することで返品を簡単にします。
- 購入後に配送と返品の詳細を送信して信頼を強化します。
️推奨ツール
- カートフロー: このツールを使用してカスタム フィールドを追加し、チェックアウト プロセス中に追加の配送、返品、または注文情報を提供します。
8. 複数の支払いゲートウェイを提供する
さまざまな支払いゲートウェイを用意することは、電子商取引でのコンバージョンを増やすための重要な戦略です。国によって支払いの好みが異なるため、企業はチェックアウト時の摩擦を軽減し、顧客満足度を高めることができます。また、顧客は好みの支払い方法を使用することでより安心感を持ち、購入を完了する可能性が高まります。
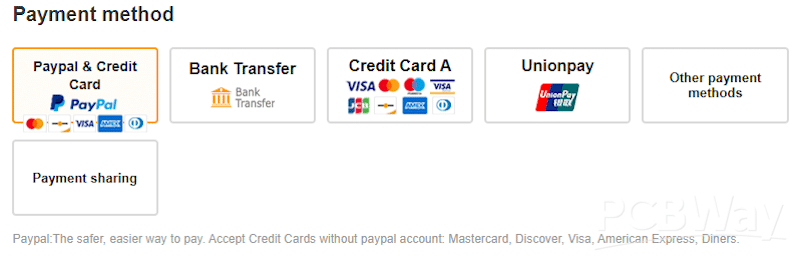
電子商取引の例
たとえば、以下の図では、UnionPay、PayPal、クレジット カードなどのオプションが示されており、ユーザーは好みの支払い方法を選択できます。これは、世界中のユーザーを対象とする企業にとって特に役立ちます。

電子商取引統計
- 十分な支払いオプションがない場合、買い物客の 9% は購入を放棄します。 (出典: Tidio)。
ベストプラクティスとアクションプラン
- 支払いゲートウェイが視聴者の好みに合ったさまざまな支払い方法をサポートしていることを確認してください。これには、クレジット カードやデビット カード、デジタル ウォレット (PayPal や Apple Pay など)、市場に関連するローカル支払いオプションが含まれます。
- Statista、eMarketer、Worldpay の Global Payments Report などのツールを使用して、さまざまな国の支払いの好みに関する市場調査を実施します。これは、ターゲット リージョンで最も広く使用されているゲートウェイを特定するのに役立ちます。
- ソリューションが e-commerce ショッピング カート プラグインまたはプラットフォームで動作することを確認してください。
️ おすすめツール
- WooCommerce 支払い: WooCommerce ストア向けに特別に設計されたこのプラグインは、シームレスな統合を提供し、現金回収、銀行振込、Apple Pay、PayPal などの幅広い支払い方法をサポートします。
- Stripe および WooCommerce 用の支払いプラグイン: このプラグインは、追加のローカル支払いゲートウェイをサポートしながら、高度な Stripe 支払い機能を提供します。
9. 魅力的な製品ページを作成する
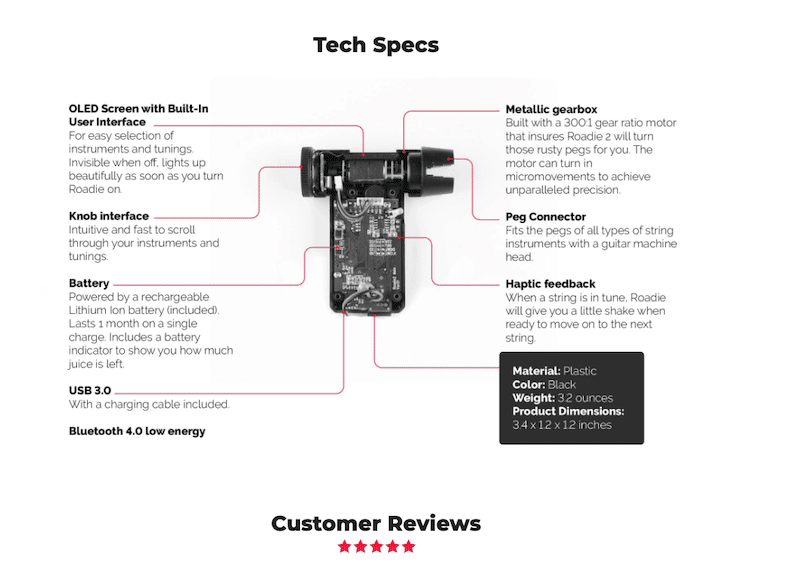
商品ページは e コマース ストアの重要な要素であり、コンバージョンを最大化するために慎重に作成する必要があります。優れたデザインの商品ページは訪問者を惹きつけ、購入を促します。これは顧客が購入を決定する前の最後のタッチポイントとして機能するため、必要な情報をすべて提供し、信頼を築き、製品の価値を強調することが不可欠です。
電子商取引の例
WooCommerce で構築された製品ページの例は、Roadie 2 カメラを使用して見ることができます。これは、技術仕様を強調するスマートかつ視覚的な方法を示しています。

電子商取引統計
- 消費者の 93% は購入前に製品ページの製品レビューを確認します (出典: Podium の消費者レビュー調査)。
ベストプラクティスとアクションプラン
コンバージョン率の高い e コマース商品ページを作成するには、次のベスト プラクティスの実装を検討してください。
- 競合他社との差別化となる自社製品のユニークな側面を強調します。
- さまざまな角度から製品を紹介するプロの画像やビデオを使用します。 360 度ビューなどのインタラクティブな要素により、ショッピング体験が向上します。
- 顧客のレビューや評価を製品ページに目立つように掲載します。
- 製品の価値を明確に説明します。製品が顧客のニーズをどのように満たしているかに重点を置き、読みやすくするために箇条書きを使用します。
- 顧客に安心感を提供するために、透明性の高い配送と返品ポリシーを提供します。
- よくある顧客の質問や懸念事項に FAQ で積極的に対処します。
- 「カートに追加」や「今すぐ購入」などの CTA (Call to Action) ボタンが明確で目立つようにし、特にモバイル デバイス向けに最適化してください。
- 顧客が閲覧しているときに、「好きかもしれない製品」や「20 分間お預かりします!」などの関連製品を提案します。
️ おすすめツール
- WooCommerce : デフォルトでは、WooCommerce には製品ページのベスト プラクティス要素が多数含まれていますが、そのデザイン オプションは限られています。レイアウトとデザインを改善するには、ブランドに合った WooCommerce テーマを選択することを検討してください。
- Elementor または Divi : これらのページ ビルダーには、完全にカスタマイズ可能な商品ページを作成できる WooCommerce テンプレートが付属しています。
10. ゲストのチェックアウトおよび/または簡単なサインアッププロセスを提供する
ゲスト チェックアウト オプションと簡単なサインアップ プロセスを提供すると、e コマース ストアのコンバージョン率に大きな影響を与える可能性があります。
あなたが WooCommerce ストアを運営していると想像してください。初めて訪問する顧客は、すぐにアカウントを作成したくないかもしれません。ゲスト チェックアウトを提供することで、ゲストは面倒な登録なしで購入できるため、購入プロセスが合理化されます。
一方、迅速かつ簡単なサインアップ プロセスを提供すると、将来の取引のために好みや詳細を保存できるため、繰り返しの購入を促すことができます。
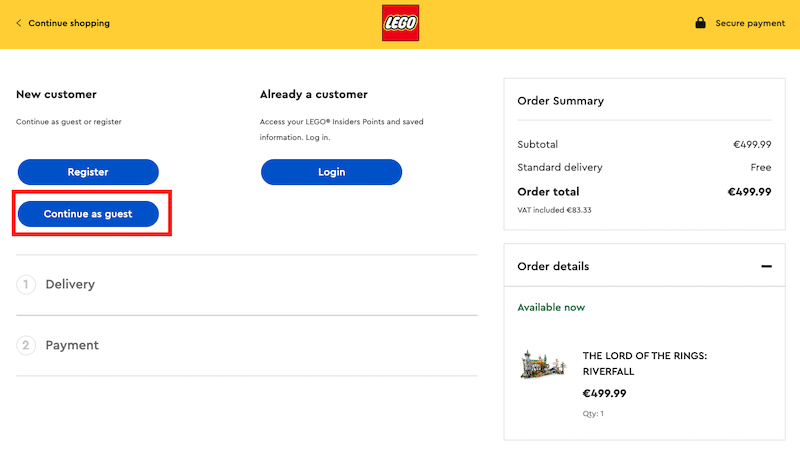
電子商取引の例
レゴは、すべてのユーザーのショッピング体験を向上させるために 3 つのチェックアウト オプションを提供しています。アカウントを作成せずに簡単に購入できるゲスト チェックアウト、保存された詳細にアクセスするための再訪顧客のためのログイン、およびアカウントを作成して今後のショッピングをパーソナライズするための新規顧客のためのサインアップです。

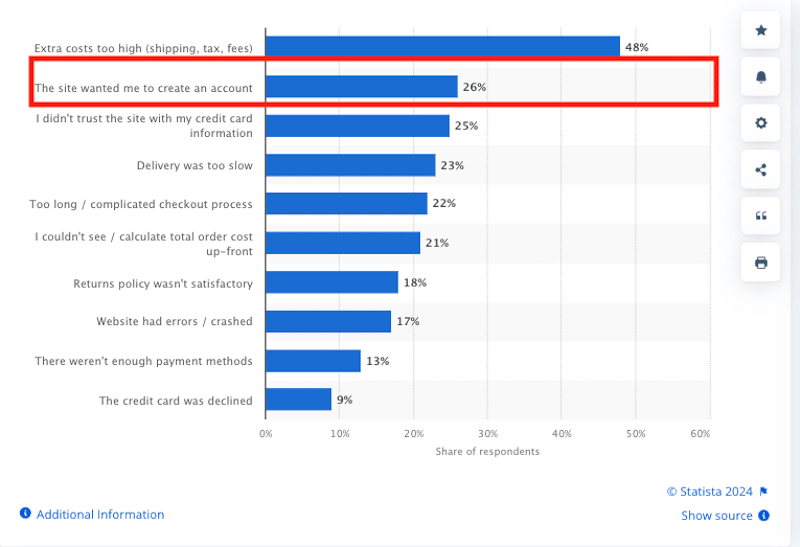
電子商取引統計
- ゲスト チェックアウトを提供するだけで、コンバージョン率が 45% 増加します。 (ボルトの出典)。
- 調査によると、消費者の 26% が、アカウントの作成を強制されたためにカートを放棄しています。 (出典: Statista)。

ベストプラクティスとアクションプラン
ゲストチェックアウトと簡単なサインアップにはそれぞれ利点があります。ビジネス ニーズに適したオプションを特定する方法は次のとおりです。
- ゲスト チェックアウト: 初めて購入する方や急いでいる顧客に最適です。アカウントを作成せずにすぐに購入を完了できるため、摩擦が軽減され、取引の迅速化とカート放棄の減少が促進されます。
- 簡単なサインアップ: このオプションは、顧客データベースを構築することが目的の場合に最適です。シンプルで手間のかからないサインアップ プロセスにより、ユーザーは好みを保存し、注文履歴にアクセスし、パーソナライズされたオファーを受け取ることができるため、顧客維持率とロイヤルティが長期的に向上します。
️ おすすめツール
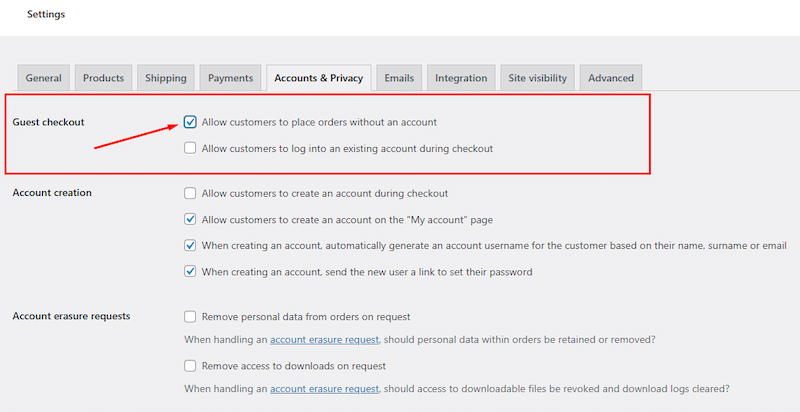
- WooCommerce : WooCommerce ユーザーにとって、両方の機能を有効にするのは簡単です。
WooCommerce > 設定 > アカウントとプライバシーに移動し、ゲスト チェックアウトセクションで、「顧客がアカウントなしで注文できるようにする」のチェックを外してゲスト チェックアウトを有効にします。アカウント作成プロセスをカスタマイズしてシンプルかつユーザーフレンドリーにし、強制することなくサインアップを促すこともできます。

まとめ
当社のベスト プラクティスを適用し、e コマース コンバージョン最適化チェックリストに従うことで、平均 2.03% の e コマース コンバージョン率を確実に上回ることができます。
e コマース サイトを最適化すると、ユーザーが迅速に移動して購入を完了できるようになり、サイトが効率的であることが Google などの検索エンジンに通知され、可視性とエンゲージメントの向上につながります。
多くの場合、スピードがモバイル カートの放棄とコンバージョン率の低下の最大の理由であるため、WP Rocket を使用して潜在的な顧客を失うことを避けてください。また、14 日間の返金保証が付いているので、テストできることを忘れないでください。リスクフリーです!
