Happy Addonsの簡単なデジタルダウンロード製品グリッドウィジェット:デジタル製品を飾る簡単な方法
公開: 2022-06-29Happy Addonsチームは最近、Easy Digital Downloads(EDD)ユーザーを支援するためのウィジェットのチャンクを立ち上げました。 ウィジェットの中で、 EDD製品グリッドは排他的なものの1つです。 Elementorユーザーの場合、このウィジェットを使用すると、ストアのデジタル製品を整理された方法で紹介できます。
さらに、Happy Addons EDD Product Gridウィジェットを使用して、商品を含めたり除外したり、ショップに商品カルーセルを追加したりできます。
このブログでは、HappyAddonsの新しいEasyDigital Downloads Product Gridウィジェットを確認し、この効果的なElementorウィジェットを使用して見事な製品グリッドを設計する方法も確認します。
ウィジェットの基本的な紹介から始めましょう。
Happy Addons EasyDigitalDownloads製品グリッドウィジェットの概要

HappyAddonsのEddProductGridウィジェットを使用すると、ストアのデジタル製品をグリッドレイアウトで紹介できます。 さまざまなデザイン形式で製品を表示できます。 これは完全にカスタマイズ可能で、既製のサンプルが付属しています。
主な機能:
- 異なるデザインレイアウトを設定する
- クエリを使用して製品を含めたり除外したりする
- 製品の数を管理する
- カスタムバッジを追加します。
HappyAddonsEDD製品グリッドウィジェットを使用する利点
Easy Digital Downloadsのデフォルト機能には、レスポンシブグリッドに製品を追加するための十分な機能がありません。 ただし、HappyAddonsのEDDProductGridウィジェットはこの問題を解決します。 デフォルトの製品ページを簡単にカスタマイズしたり、独自のスタイルで新しいページを作成したりできます。
他のメリットもあります。 お気に入り、
- 注目の/ベストセラー商品を表示する
- 売り上げを伸ばす
- 顧客のユーザーエクスペリエンスを向上させる
Elementor Webサイトでデジタル製品を効率的に紹介する(6-簡単な手順)
このパートでは、HappyAddonsのEDD製品グリッドウィジェットを使用して製品グリッド機能を設計する方法を紹介します。
デモンストレーションには、HappyAddonsの単一商品のランディングページテンプレートを使用します。 また、次のプラグインをWebサイトにインストールしてアクティブ化する必要があります。
前提条件
- Easy Digital Downloads(EDD)
- Elementor(無料)
- ハッピーアドオン(無料)
- Happy Addons Pro
始めましょう:
- ステップ1:EDD製品グリッドウィジェットを追加する
- ステップ2:コンテンツレイアウト設定を構成する
- ステップ3:選択した製品を追加する方法
- ステップ4:選択した製品を削除する方法
- ステップ5:製品グリッドコンテンツの詳細設定
- ステップ6:利用可能なスタイルオプションでカスタマイズする
ステップ1:EDD製品グリッドウィジェットを追加する
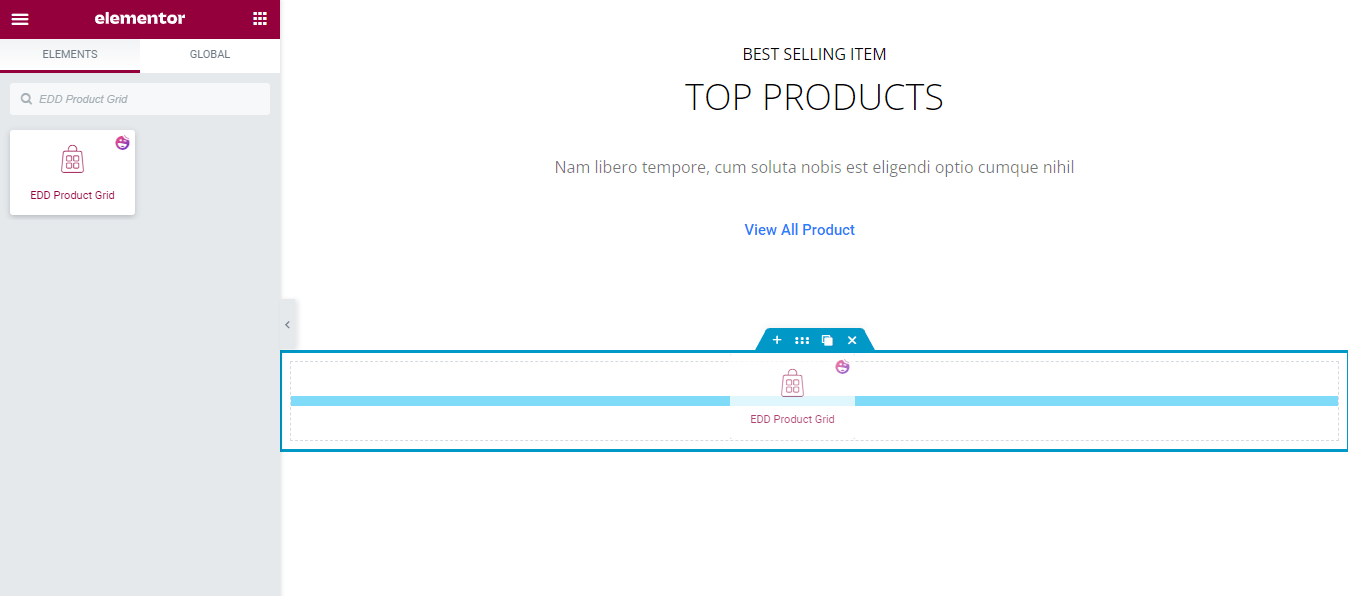
まず、ウィジェットをWebページの右側のセクションに追加する必要があります。 左側のElementorウィジェットギャラリー領域からウィジェットを見つけて、ウィジェットをドラッグアンドドロップします。 下の画像をたどることができます。

ステップ2:コンテンツレイアウト設定を構成する
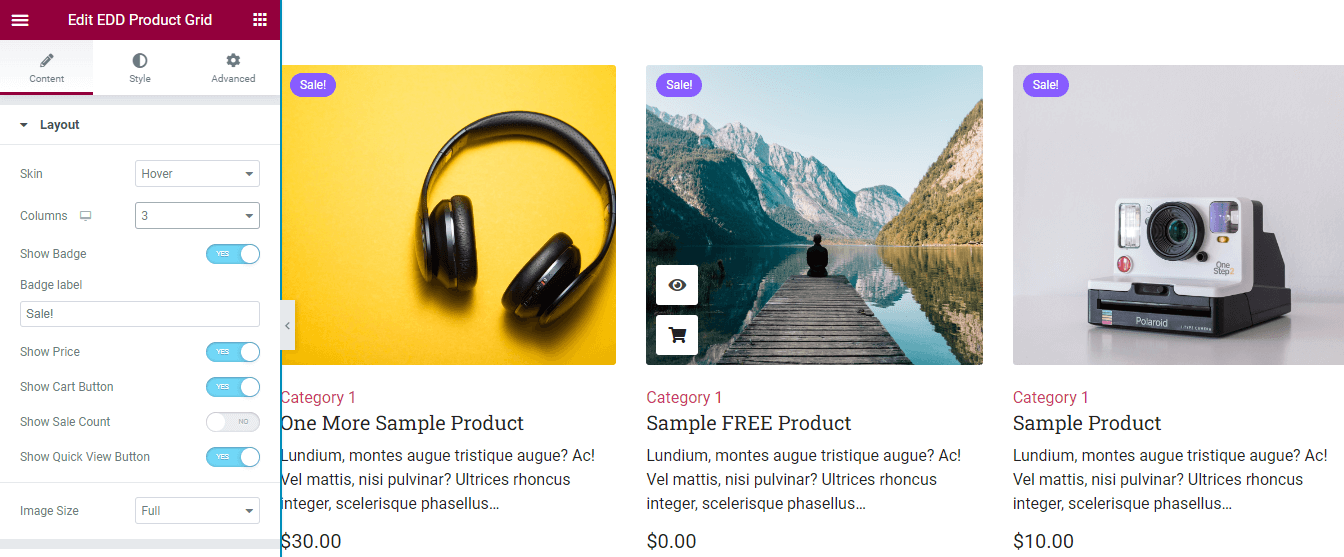
ウィジェットを追加すると、次の画像のようなインターフェースが表示されます。 [コンテンツ]- >[レイアウト]セクションに移動して、ウィジェットのさまざまな設定を管理します。 2つの「クラシックとホバー」からデザインスキンを選択できます。 ここでは、デザインスキンとしてホバーを選択しました。
列に表示する製品の数を設定できます。 また、[バッジの表示]オプションを有効にし、バッジラベルを書き込んで、[価格の表示]機能をアクティブにすることもできます。
カートボタンを表示するには、[カートボタンを表示する]オプションが必要です。 必要に応じて、販売数を表示し、クイックビューボタンを表示できます。
さまざまなデバイスで画像サイズを制御することもできます。

ステップ3:選択した製品を追加する方法
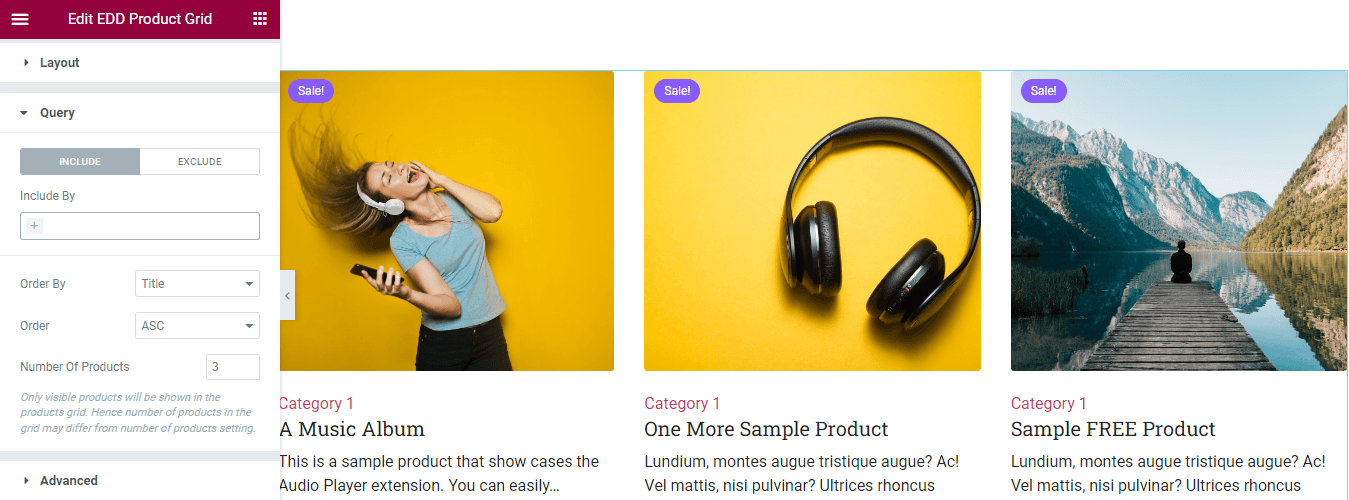
[クエリ] ->[含める]オプションを使用して、グリッドに製品を追加できます。 ここでは、 [クエリ]->[機能製品]を使用して製品を含めることができます。 または、[クエリ] -> [用語]オプションを使用して、製品を手動で検索して追加します。

ステップ4:選択した製品を削除する方法
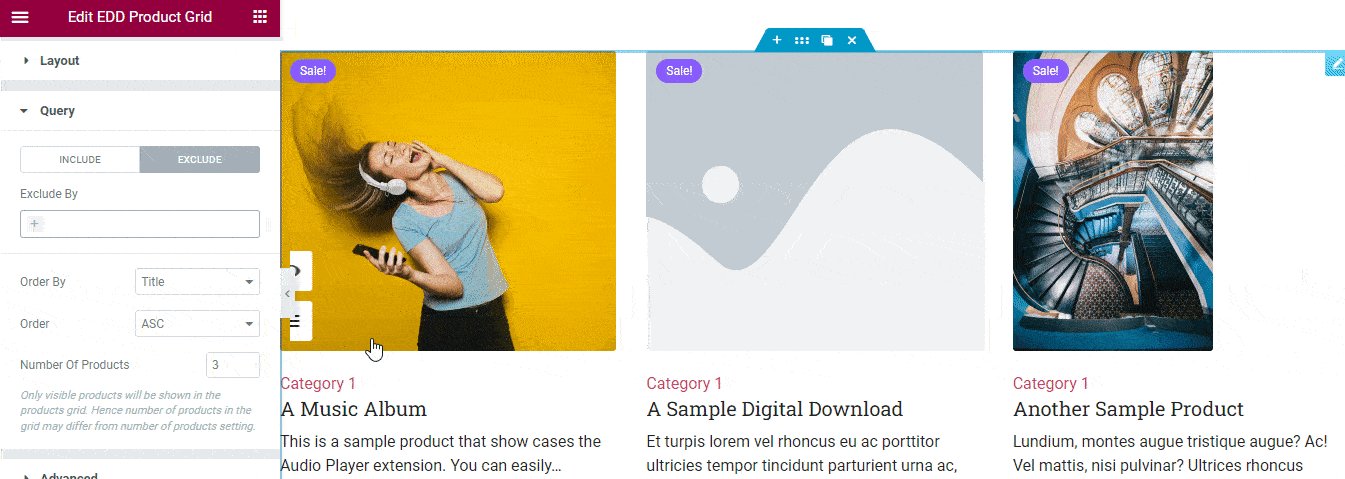
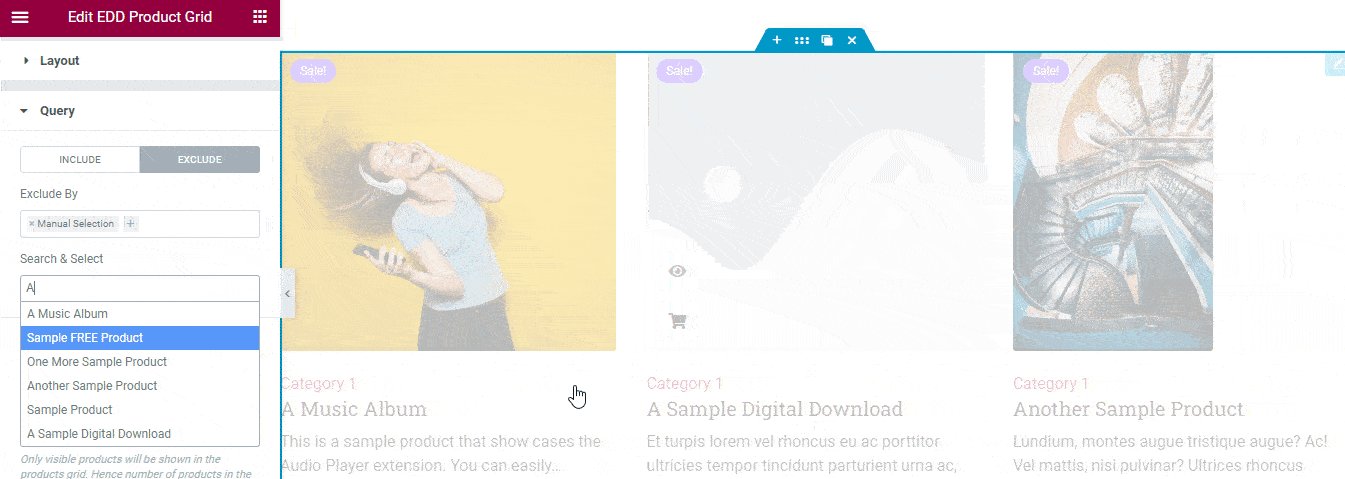
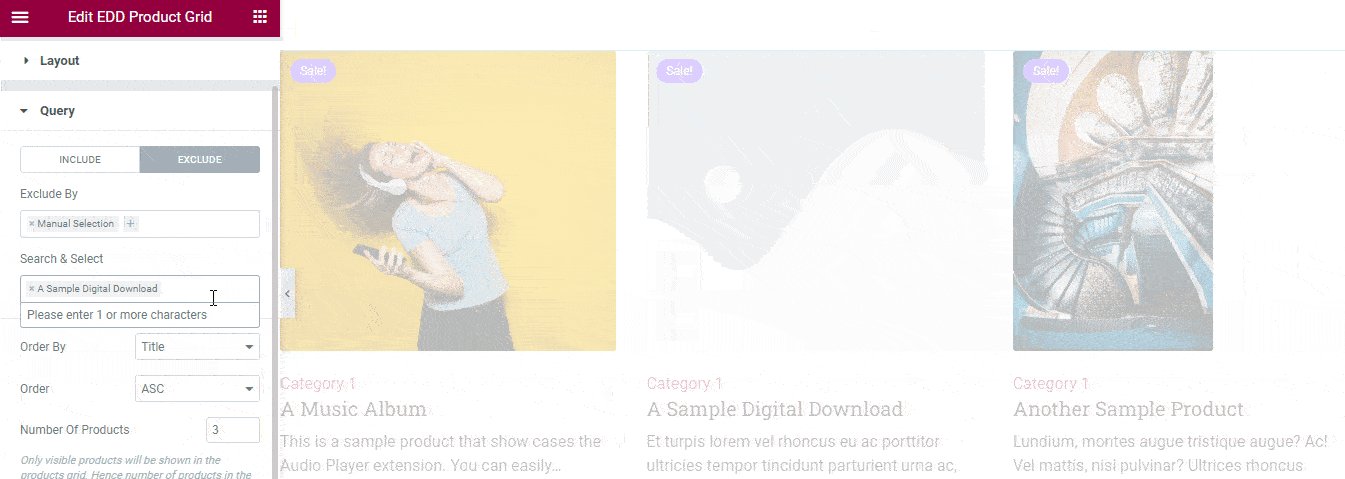
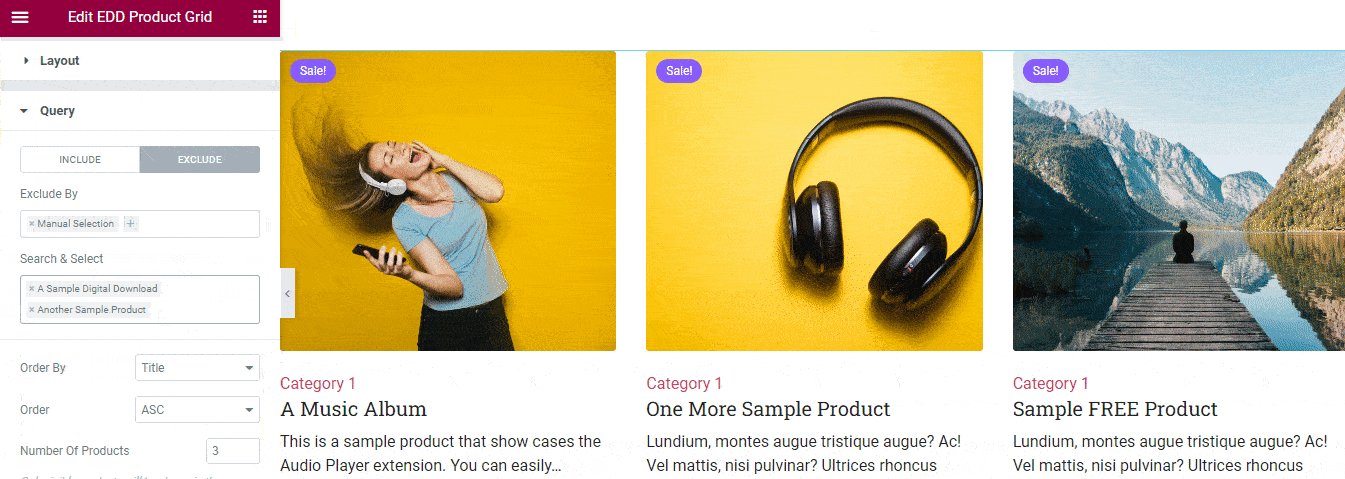
グリッドから製品を削除する必要がある場合は、[クエリ] ->[除外]オプションを使用できます。 現在の製品を除外するか、[条件]オプションを使用するか、手動選択プロセスを試すことができます。 ここでは、手動選択オプションを使用して2つの製品を除外しました。 下の画像をたどることができます。

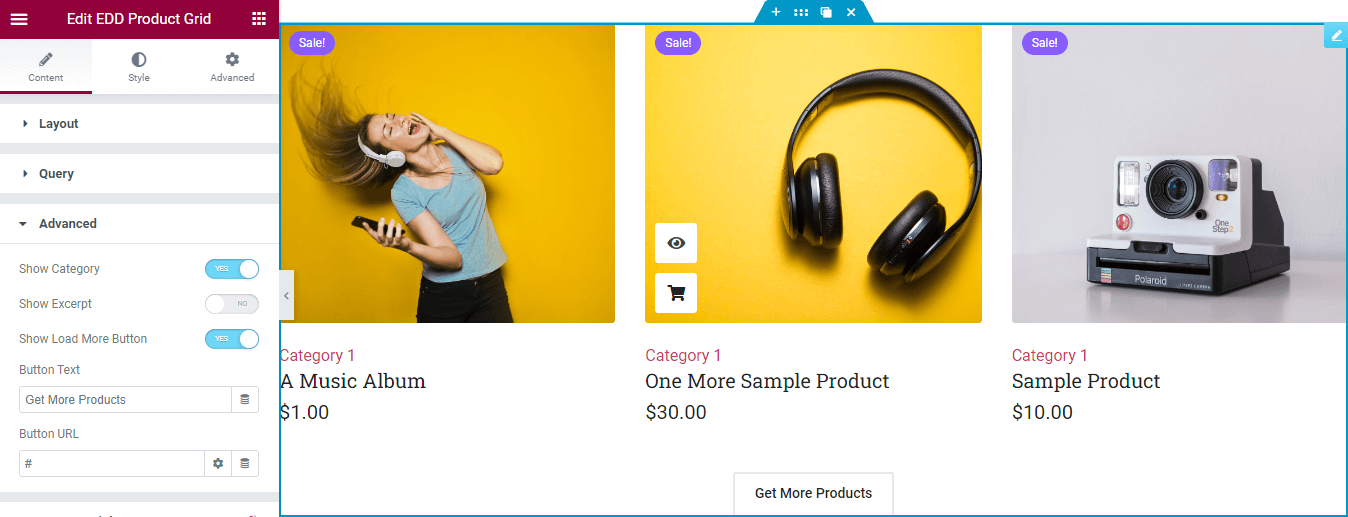
ステップ5:製品グリッドコンテンツの詳細設定
[コンテンツ]- >[詳細]領域には、他の重要なセクションがいくつかあります。

- カテゴリの表示:このオプションを有効にすると、製品カテゴリを表示できます。
- 抜粋を表示:製品の説明を表示する場合は、この設定を有効にできます。
- [さらに読み込む]ボタンを表示:さらに多くの製品を読み込むために、この機能を有効にできます。
- ボタンテキスト:ボタンレベルを書き込むことができます。
- ボタンのURL :また、ボタンのURLを挿入します。
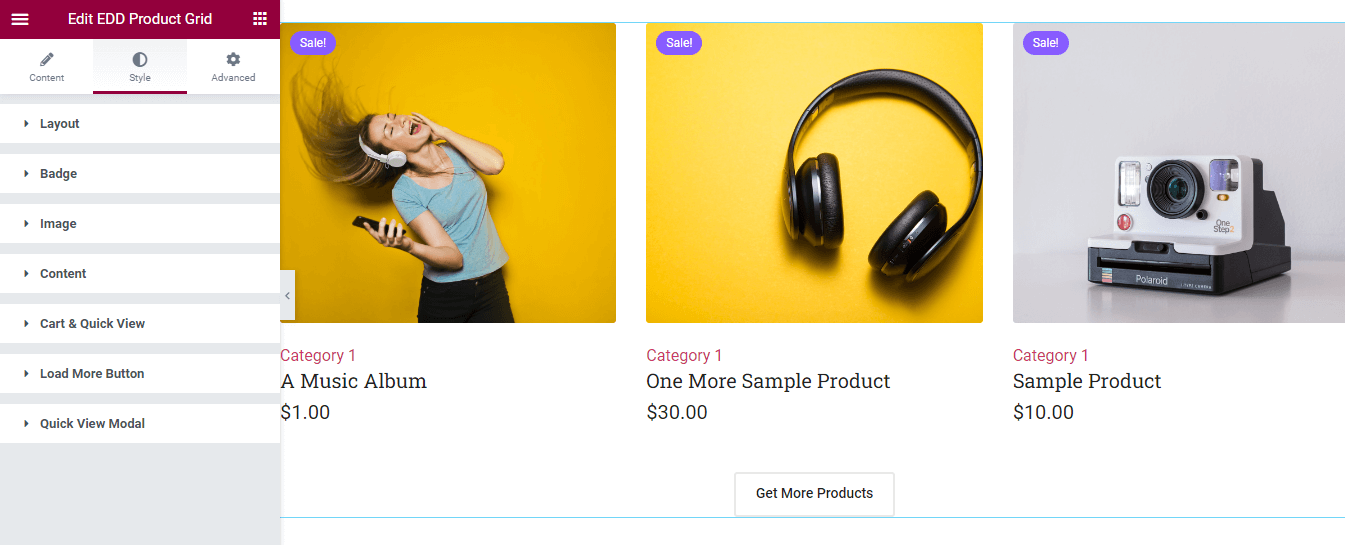
ステップ6:利用可能なスタイルオプションでカスタマイズする
このウィジェットのデフォルトのデザインを変更することができます。 [スタイル]領域に必要なすべてのスタイリングオプションが表示されます。 あなたは様式化することができます、

- レイアウト
- バッジ
- 画像
- コンテンツ
- カートとクイックビュー
- さらにボタンを読み込む
- クイックビューモーダル

EDDProductGridウィジェットの完全な公式ドキュメントを確認してください。 または、お急ぎの場合はビデオガイドをご覧ください。
最終プレビュー
カスタマイズが完了した後の単一の製品ページの最終的な見通しは次のとおりです。
デジタル製品のカスタマイズを開始します
Easy Digital Downloads Product Gridウィジェットのような適切なツールを使用すると、製品ページを顧客にとってより魅力的なものにすることができます。 適切に設計された製品ページは、顧客のユーザーエクスペリエンスを向上させるだけでなく、コンバージョンも増加させます。
上記のガイドでは、HappyAddonsのEDDProduct Gridウィジェットを使用して、整理されたグリッドレイアウトでストアの商品を紹介する方法を示しました。 Happy Addonsには、他に必要なEasy DigitalDownloadsElementorウィジェットも付属しています。 オンラインストアをより機能的にするためにそれらを試すこともできます。
お急ぎの場合は、ビデオガイドをご覧ください。
このウィジェットの使用中に問題が発生する可能性がある場合は、コメントを残してください。 ニュースレターにご参加いただき、ソーシャルチャネルをご利用ください。
ニュースレターを購読する
Elementorの最新ニュースとアップデートを入手する
