e コマース Web デザイン: 知っておくべきことすべて
公開: 2024-12-19なぜ Amazon のデザインが 2009 年以来ほとんど変わっていないのか疑問に思ったことはありますか?効果があるからです。彼らは定型を破って、それに固執してきました。 Amazon の成功の背後にある理由は、醜いデザインではなく、製品と顧客の財布の間のあらゆる障壁を取り除くことに重点を置いているからです。しかし、それはあなたの店が20年前のもののように見える必要があるという意味ですか?いいえ。
今日はまさにそれについて説明します。今すぐ実行できる実行可能な手順と、美しさとビジネスのバランスを保つ e コマース Web デザインをマスターするために Divi などのツールを使用する方法を正確に示します。
- 1 eコマース Web デザインでもデザインは重要ですか?
- 2 e コマース Web デザイン: 何が買い物客を購入させるのか?
- 2.1信頼指標
- 2.2 UXの中核原則
- 2.3社会的証明
- 2.4読み込み速度
- 2.5 e コマース Web デザインでうまくいかないものは何ですか?
- 3貧弱な e コマース Web デザインの実際のコスト
- 3.1放置されたショッピングカート
- 3.2顧客サービスの過負荷
- 3.3リピートビジネスの喪失
- 3.4開発コストの高騰
- 4 eコマースウェブサイト構築の要点
- 4.1 1. 適切なコンテンツ管理システム
- 4.2 2. 統合と拡張性
- 4.3 3. スケーラビリティと俊敏性
- 4.4 4. すべてを処理できる有能なバックエンド
- 5 Divi で売上増加、ストレス軽減
- 5.1 Divi AI: 思考の速度よりも速い
- 5.2アイデアからウェブサイトまで数分で完成
- 5.3必要なものすべてを 1 か所に
- 6設計から収益まで: 実装ガイド
- 6.1必要なページの計画
- 6.2変換する製品カードの設計
- 6.3製品の表示戦略の決定
- 6.4購入後のエクスペリエンスの実装
- 7あなたの店を売る時が来ました
eコマースWebデザインにおいてもデザインは重要ですか?
Nike のオンライン ストアを見てから、eBay に移動します。 1 つは滑らかで洗練されており、もう 1 つは 90 年代のデザインのルーツを振り払おうとしているように見えます。
次にウォルマートです。同社は 2018 年にその見苦しいウェブサイトを全面的に刷新し、それ以来、オンライン売上高はほぼ毎年 22% 増加しています。 3 社はいずれも異なるデザイン言語を使用していますが、e コマースのデザインにおいて重要なことを解明しているため、依然として多額の収益をもたらしています。
誤解しないでください。デザインは重要ですが、その理由は美学を超えたものです。顧客は、欲しいものを見つけて手間をかけずに購入するという使命を持って店に来ます。彼らは、あなたの派手なホバー効果や、何時間もかけて選んだボタンの完璧な半径を賞賛するためにここにいるわけではありません。
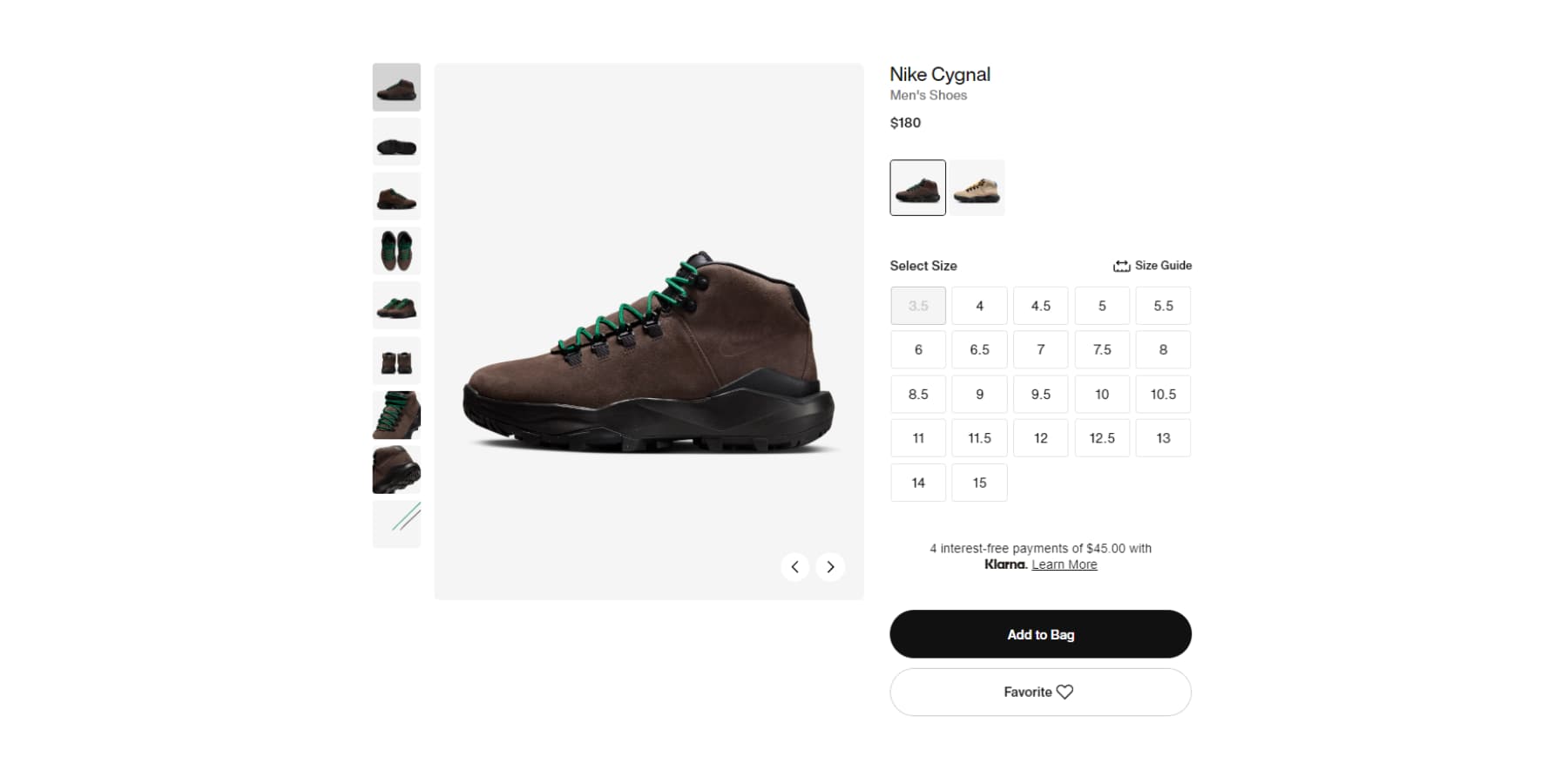
最も成功している e コマース サイトは、このバランスをうまく保っています。 Nike の製品ページが、サイズやスタイルのオプションを自然にガイドしてくれる様子をご覧ください。

これらはランダムなデザインの選択ではなく、人々が「購入」をクリックする理由を何年にもわたってテストした結果に基づいて計算された決定です。
これらの店舗は、買い物客を閲覧から購入までスムーズに誘導することに重点を置くことで、あらゆる段階での摩擦を取り除きます。明確な製品カテゴリ、目立つ検索バー、わかりやすい価格表示、見逃せないチェックアウト ボタンを考えてください。競合他社がデザインのトレンドを追いかける一方で、訪問者を顧客に変える道筋を完璧にすることに忙しい。
e コマース Web デザイン: 何が買い物客を購入させるのか?
デザイナーが購入ボタンに最適な青の色合いについて議論している間、実際の買い物客はまったく異なるものを気にしています。これは、長年にわたる e コマース Web デザイン データと実際の顧客行動に基づいた、オンラインでの購入意思決定を真に促進するものについての私たちの理解です。
信頼指標
信頼バッジとセキュリティ インジケーターは、顧客の信頼を視覚的に示すショートカットとして機能します。これらは、現代の e コマース Web デザインの基礎です。最も効果的なアプローチは、SSL 証明書、認知された支払いロゴ、セキュリティ バッジを重要な意思決定ポイント、特に価格設定とチェックアウト領域の近くで組み合わせることです。

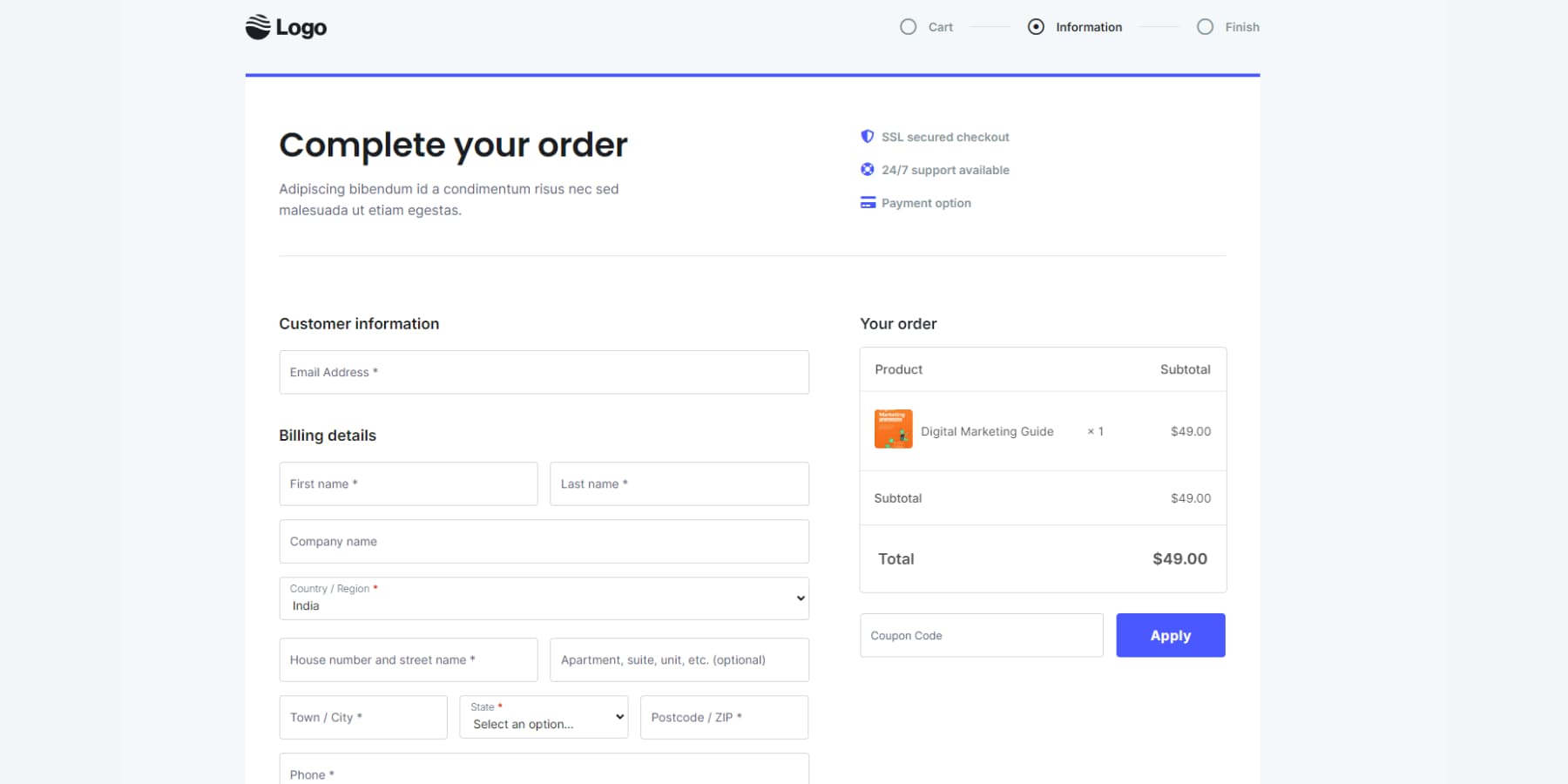
Cartflows による優れた信頼シグナル設計の例
しかし、効果的な信頼構築は、これらのシンボルを超えたものになります。明確な連絡先情報、詳細な配送ポリシー、透明性のある返品プロセスと保証が、顧客の信頼の基盤を形成します。重要なのは戦略的な配置です。つまり、顧客が購入決定を自然に躊躇したり疑問を抱いたりする場所に信頼要素を配置します。
これにより、訪問者を信頼のシンボルで圧倒することのない、すっきりとした整然としたデザインを維持しながら、購入までのシームレスなパスが作成されます。
核となるUX原則
e コマース Web デザインを成功させるには、購入プロセスから摩擦を取り除くことに重点を置く必要があります。これは、明確なナビゲーション構造、一貫したレイアウト パターン、および購入までの明確なパスを実装することを意味します。
最も効果的な商品ページは、目立つ商品画像、透明性の高い価格設定、簡単にアクセスできる購入ボタンなどの論理階層に従います。製品の説明、仕様、追加の写真などのサポート要素は、この中心的なフローを中断するのではなく、強化する必要があります。
モバイルの応答性はオプションではありません。購入の意思決定が行われるすべてのデバイスでシームレスなエクスペリエンスを維持するためには非常に重要です。
社会的証明
社会的証明は、星による評価、書面によるレビュー、顧客の写真、専門家の推薦など、複数の形式を組み合わせるときに最も効果的に機能します。これらの要素を戦略的に配置します。商品ページのスクロールせずに見える部分や、購入の意思決定を自然にサポートする CTA ボタンの近くに配置します。
社会的証明の種類は製品に合わせて選択する必要があります。ビジュアル製品には顧客の写真が役立ちますが、複雑な製品には詳細なレビューが必要です。本物を保つ - 実際の顧客体験は、洗練されたお客様の声よりも常に優れています。
否定的なレビューを隠さないでください。満点だけを表示すると、懐疑的な見方をされる可能性があります。代わりに、批判には専門的に対応し、連絡先情報を提供し、透明性と改善への取り組みを示してください。
読み込み速度
読み込み速度は収益に直接影響します。読み込み時間が 1 秒増えるごとにコンバージョンが 7% 減少します。製品画像の高速読み込み、素早いチェックアウト プロセス、および素早いページ遷移は、単なる技術要件ではなく、販売促進要因となります。
重要なのは、品質を損なうことなく最適化することです。これは、適切なサイズの画像、効率的なコード、および戦略的なキャッシュを意味します。ほとんどの買い物客は携帯電話で閲覧するため、モバイルのパフォーマンスには特に注意が必要です。
最初に重要なコンテンツに焦点を当てます。製品画像、価格、購入ボタンがすぐに読み込まれるようにし、重要性の低い要素は段階的に読み込むことができます。適切に最適化されたストアでは、メイン コンテンツが 2 ~ 3 秒以内にロードされ、インタラクティブ要素は最大 5 秒以内に準備が整います。
eコマースWebデザインでうまくいかないことは何ですか?
何が機能するかがわかったので、何が機能しないのかを明確にしましょう。インフルエンサーがオンラインで公言している「トリック」の中には、コンバージョン率を損なう可能性があることを知って驚かれるかもしれません。ここでは、店舗オーナーが間違った場所に投資を続ける一般的な誤解を紹介します。
乱雑な製品ページ
製品ページは、一度にすべてを表示しようとすると失敗します。密集したテキストの壁、複数の競合する行動喚起、無限の機能リストが買い物客とタンクのコンバージョン率を圧倒します。最もよくある間違いは、すべての商品詳細をスクロールせずに見える範囲に詰め込むことです。

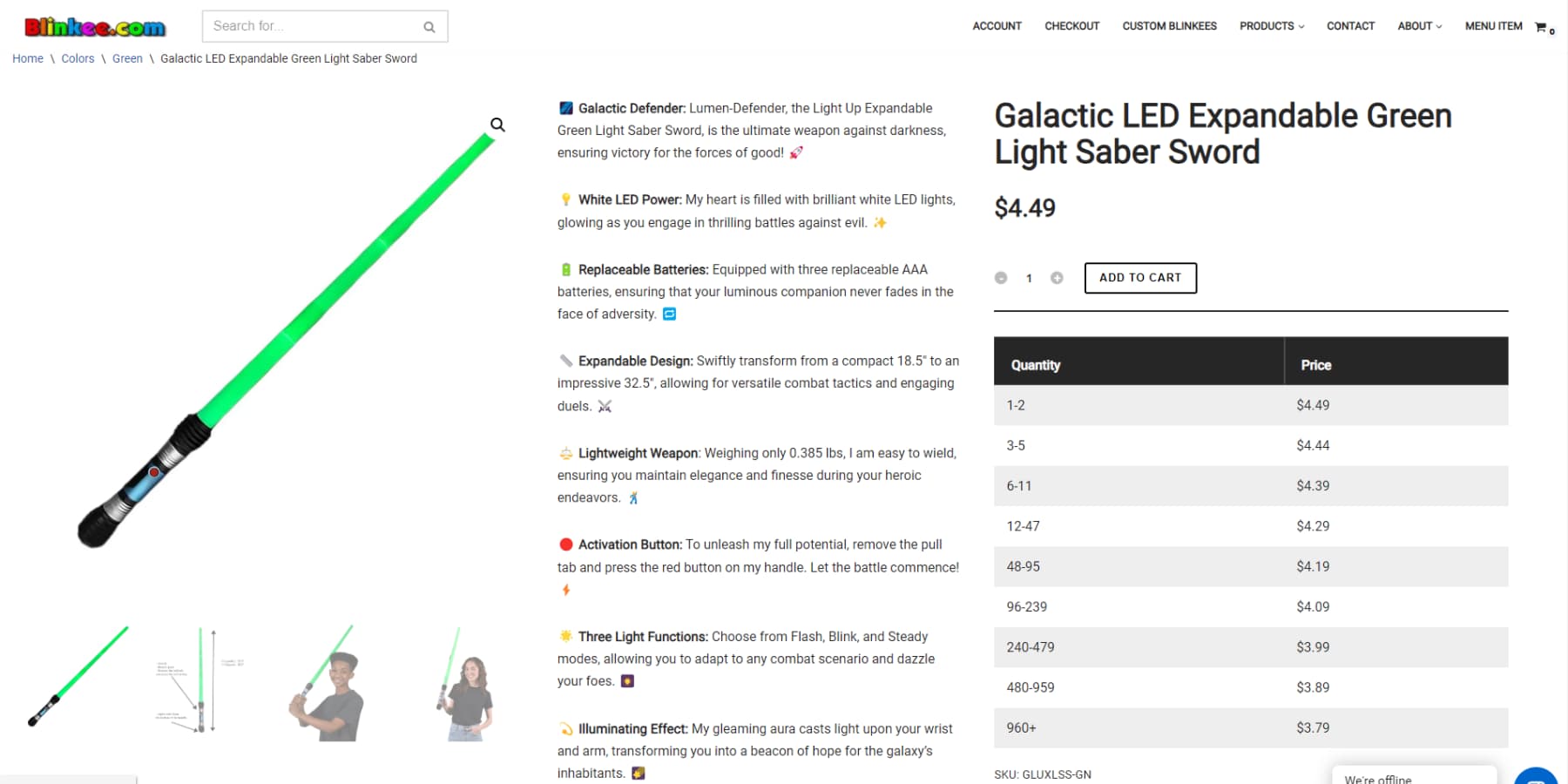
Blinkee はそのひどい e コマース Web デザインで世界的に「悪名高い」
代わりに、製品ページには、主要な画像、価格、主な機能、購入ボタンなどの重要な情報を顧客に案内する、明確な視覚的な階層が必要です。
二次的な詳細は、興味のある顧客が見つけられるページのさらに下に表示される必要があります。製品ページはデータダンプではなく、会話であると考えてください。各要素は、顧客を購入決定に導く明確な目的を果たす必要があります。
頑張りすぎているコピー
製品説明内のすべて大文字の誇大宣伝や過剰な感嘆符はスキップしてください。 "すばらしい!!"そして「史上最高の製品!!!」顧客をコンバージョンさせるのではなく遠ざけてしまうのです。 「革命的」や「革新的」などの空虚な流行語で埋め尽くされたコンテンツは避けてください。顧客は、製品が何をするのか、そしてなぜそれが彼らにとって重要なのかについて、明確で具体的な詳細を求めています。
実用的な利点に焦点を当てます。「アウトドア体験を変える」という漠然とした主張ではなく、キャンプ用テントが降雨にどのように対処するかを説明します。直接的で正直な説明は、作られた熱意よりも効果的です。
攻撃的なポップアップ
2000年代がそう呼んだ。彼らはポップアップを取り戻したいと考えています。 「10% オフ!!!」という意味がわかりますね。あなたが売っているものを見る前に、「立ち去らないでください!」マウスを上に移動すると、「VIP リストに参加してください!」商品の詳細を読もうとしているとき。あなたが店に入るとすぐに誰かがあなたの前に飛びついて、「私と交流してください!!!!」と声を張り上げて叫ぶところを想像してみてください。
電子メールをキャプチャしようとするこのような必死の試みは、良いことよりも害を及ぼすことになります。ポップアップを使用する必要がある場合は、タイミングがすべてです。買い物客にまずストアを閲覧してもらいます。適切なタイミングで関連性のある 1 つのオファーが、毎回 5 回の積極的な中断に打ち勝ちます。コンバージョン率に感謝します。
悪い画像
ぼやけていたり、照明が不十分だったり、サイズが一貫していなかったりするなど、商品写真が貧弱であれば、すぐに信頼性が損なわれます。製品画像は店頭の役割を果たし、物理的なディスプレイが行う役割を果たします。
すべてのショットでスケール、詳細、コンテキストを表示します。顧客が目を細めるような小さなサムネイルはスキップし、他の人と同じメーカーの写真を使用することは避けてください。
マルチアングル、ライフスタイルショット、ズーム機能を含めます。顧客が製品に触れることができない場合、これらはオプションではありません。現在の AI ツールを使用すると、プロ品質の製品ショットを手頃な価格で入手できるようになります。
貧弱な e コマース Web デザインの実際のコスト
悪いデザインは、プロフェッショナルらしくないと思われるだけでなく、実際にお金がかかります。イライラし混乱した訪問者は皆、レジからお金が飛び出すことを意味します。不適切なデザインの選択が収益に与える影響を詳しく見てみましょう。
放棄されたショッピングカート
これは痛ましい統計です。10 人中 7 人の買い物客が購入前にカートを捨てています。多くの場合、設計が悪いことが原因です。混乱するチェックアウト フロー、驚くべき送料、不格好なモバイル エクスペリエンスにより、顧客は購入の準備ができた瞬間に遠ざかってしまいます。
放棄されたカートはそれぞれ、単なる販売機会の損失ではなく、そもそもカートをそこに到達させるための無駄なマーケティング費用です。
計算は面倒です。潜在顧客を 1 人ずつ店舗に誘導するのに 50 ドルを費やした場合、その放棄率はマーケティング予算を使い果たしてしまいます。チェックアウト プロセスでよくある問題点を修正すると、完了率にすぐに結果が現れます。
顧客サービスの過負荷
ひどいデザインは顧客を混乱させ、サポート チャネルが殺到します。買い物客は、サイズガイド、配送情報、返品ポリシーが見つからない場合、お問い合わせボタンを押します。
設計が答えるべき質問からのサポート チケットはすべてお金をドブに捨てたものです。サポート チームは、実際の問題に対処する代わりに、基本的な質問に答えることに行き詰まります。
さらに、多くの買い物客はわざわざ質問することさえしません。彼らはサイトを離れ、サイトが理にかなっている競合他社から購入するでしょう。優れたデザインは最良の顧客サービスエージェントです。
ロストリピート事業
第一印象は定着します。買い物客が見にくいウェブサイトに苦労しても、すぐに戻ってくることはほとんどありません。考えてみてください。たとえ顧客が 1 回購入するためにイライラする経験をしたとしても、次回その製品が必要になったときには、その面倒な作業を思い出すでしょう。
リピーターを失うことは、思っている以上に大きな打撃となります。リピート顧客は新規顧客よりも多くの費用を費やし、獲得には実質的に費用がかかりません。店舗のデザインが不十分だと、今日の売上が減少するだけでなく、長期的な顧客価値が損なわれます。顧客が一度しか購入しない場合、生涯価値の計算は非常に厳しいものになります。
開発コストの高騰
バンドエイドでの修正はすぐに効果が現れます。基本設計が不十分だと、すべての新機能や更新が複雑なプロジェクトになってしまいます。単純な調整が重要なオーバーホールに変わります。価格を迅速に更新するにはカスタム コードが必要です。新しい製品カテゴリにはナビゲーションの再構築が必要です。
こうした絶え間ない修正によりマージンが圧迫され、市場の適応力が低下します。賢明な初期設計は、将来の変更をスムーズかつ手頃な価格で実現することで、十分に利益をもたらします。実際のコストは修正だけではなく、技術的負債に対処する際に失われる機会です。
パッチを適用するたびに問題が悪化し、雪だるま式に開発費が増加し、サイトの柔軟性が低下します。強固な設計基盤により、このようなコストのかかるメンテナンスのスパイラルが排除されます。
eコマースウェブサイト構築の要点
派手な機能やトレンドのデザインを取り除くと、成功する e コマース サイトは基本的な要素を共有していることがわかります。これらはオプションの追加機能ではなく、一貫してコンバージョンを実現するストアのバックボーンです。ここは絶対に正しくしなければならないことです。
1. 適切なコンテンツ管理システム
店舗の管理システムはビジネスの成否を左右します。派手なテンプレートやトレンディーなデザインが目を引きますが、成功するか苦戦するかはバックエンドによって決まります。
オンライン ストアの運営には、製品と価格を表示するだけではありません。製品画像のズーム機能、リアルタイムで更新されるカラーバリエーション、必要なときにすぐに表示されるサイズ表、合理的な配送計算が必要です。システムは、汗をかくことなくこれらすべてを処理する必要があります。
ほとんどのプラットフォームはシンプルさを約束しますが、制限もあります。カスタム機能が必要になるかスケールアップするまでは、これらは問題なく機能します。そこで WordPress が際立っています。枠にとらわれずに基本的なニーズと複雑なニーズを処理することで、Web のほぼ半分を支えています。

その違いは日々の業務に現れます。サイズ表を追加したいですか?終わり。生地見本を見せる必要がありますか?簡単。製品ビデオを追加する時期が来ましたか?問題ない。 WordPress を使用すると、プラットフォームが必要と判断したものではなく、顧客が必要とするものを正確に構築できます。
2. 統合と拡張性
成長を続ける店舗は、システム統合という共通の課題に直面しています。支払い処理、配送、在庫、マーケティング ツールが適切に同期していないと、成長に注力できず、手動での更新が必要になってしまいます。
適切に接続されたシステムは効率を生み出します。在庫は注文に応じて自動的に更新され、配送料は即座に計算され、顧客データはマーケティング ツールに直接送信されます。レビューは承認されるとすぐに製品に表示されます。
WordPress と WooCommerce は、これらの接続を簡単に処理します。支払いオプションや配送方法をすぐに追加したり、プラグインと在庫を同期したり、電子メール マーケティングを統合したりすることが数分で行えます。市場が変化し、顧客のニーズが変化しても、機能を追加、削除、または微調整することで迅速に適応できます。そして最も良い点は、WooCommerce の基本機能は無料であるということです。

3. スケーラビリティと俊敏性
e コマース Web デザインでは、成長が最大のハードルとなる可能性があります。売上が増えるとサーバーに負担がかかり、製品が増えると管理が複雑になり、顧客が増えるとデータ負荷が重くなります。拡張計画はオプションではありません。
ほとんどのプラットフォームは、基本的な負荷を超えると苦労します (100 個の製品では正常に動作しますが、1,000 個では失敗します)。WordPress は異なる方法でスケールを処理します。 TechCrunch や CNN などの大手サイトは、毎日数百万ものサービスを提供するためにこれを使用しており、10 個のアイテムを販売するか、数千のアイテムを販売するかにかかわらず、その信頼性を証明しています。
スケーラビリティとは、トラフィックを処理すること以上の意味があります。卸売価格、会員限定商品、ロイヤルティ プログラムの追加は、ストアを再構築することなく実行できます。 WordPress の効率的なデータベース構造により、成長に合わせて迅速な検索とスムーズな操作が保証され、新しい市場や通貨への拡大が簡単になります。

4. すべてを処理できる有能なバックエンド
ストアのバックエンドを氷山のようなものだと考えてください。顧客は表面を見ていますが、在庫、注文、アカウント、支払い、税金、セキュリティなどの重労働は基盤が処理します。
WordPress では、レンタルするのではなく所有するように、自己ホスト型プラットフォームとして完全に制御できます。何でも変更できますが、メンテナンスは自己責任でお願いします。つまり、データは自分のもののままであり、機能を自由にカスタマイズできます。ただし、これはサーバー、バックアップ、セキュリティ更新の管理も意味します。
ほとんどの店舗は、コマースのニーズを理解している SiteGround のようなホストを使用することで、このバランスを取ります。パフォーマンスを維持するために専門家のサポートを受けながら、コントロールを維持できます。これにより、バックエンドを強固で安全に保ちながら、成長に集中できます。

Siteground を使用して WordPress ウェブサイトを立ち上げる
Divi で売上を増やし、ストレスを軽減
Web サイトを構築するということは、コードと格闘するか、ありきたりなテンプレートに妥協することを意味していました。そんな日々はもう終わりました。 WordPress は優れた e コマース Web デザインの基盤を提供してくれましたが、今では実際の作業方法に一致するツールが必要です。それは間違いなく Divi です。

Divi は、意味のあるビジュアル デザイン ツールを追加することで WordPress をベースに構築されています。ページ上の任意の要素をクリックして、その場で編集します。プレビュー画面間を行き来する必要はもうありません。ビジュアル ビルダーには 200 を超える設計モジュールが含まれているため、複雑なコードの理解に行き詰ることはありません。
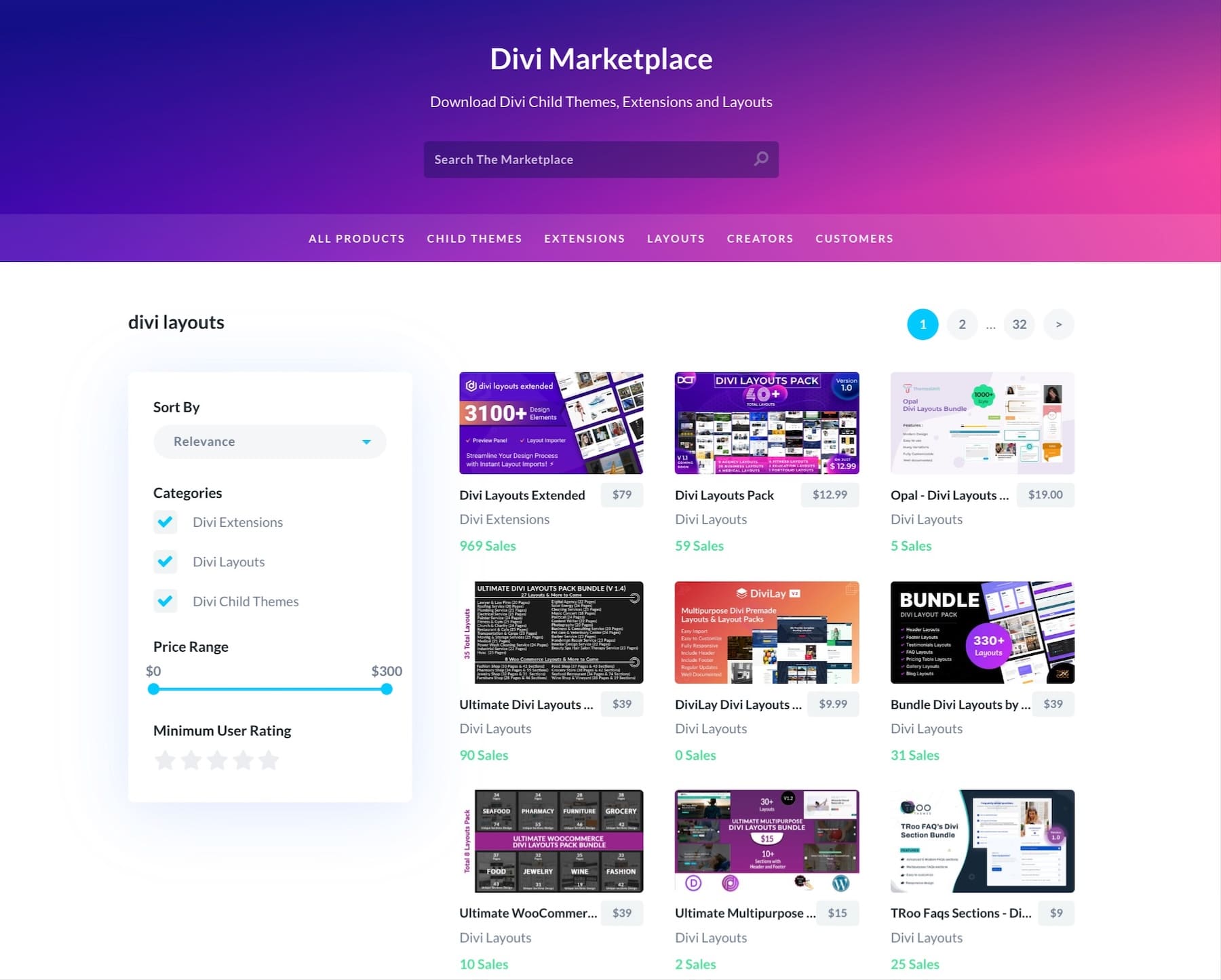
ただし、優れたツールであっても、優れたデザインがなければ意味がありません。 Divi には 2000 以上のプロフェッショナルなレイアウトが搭載されています。基本的なテンプレートではなく、ホームページから製品ページまでの一貫性を維持する完全なデザイン パッケージです。

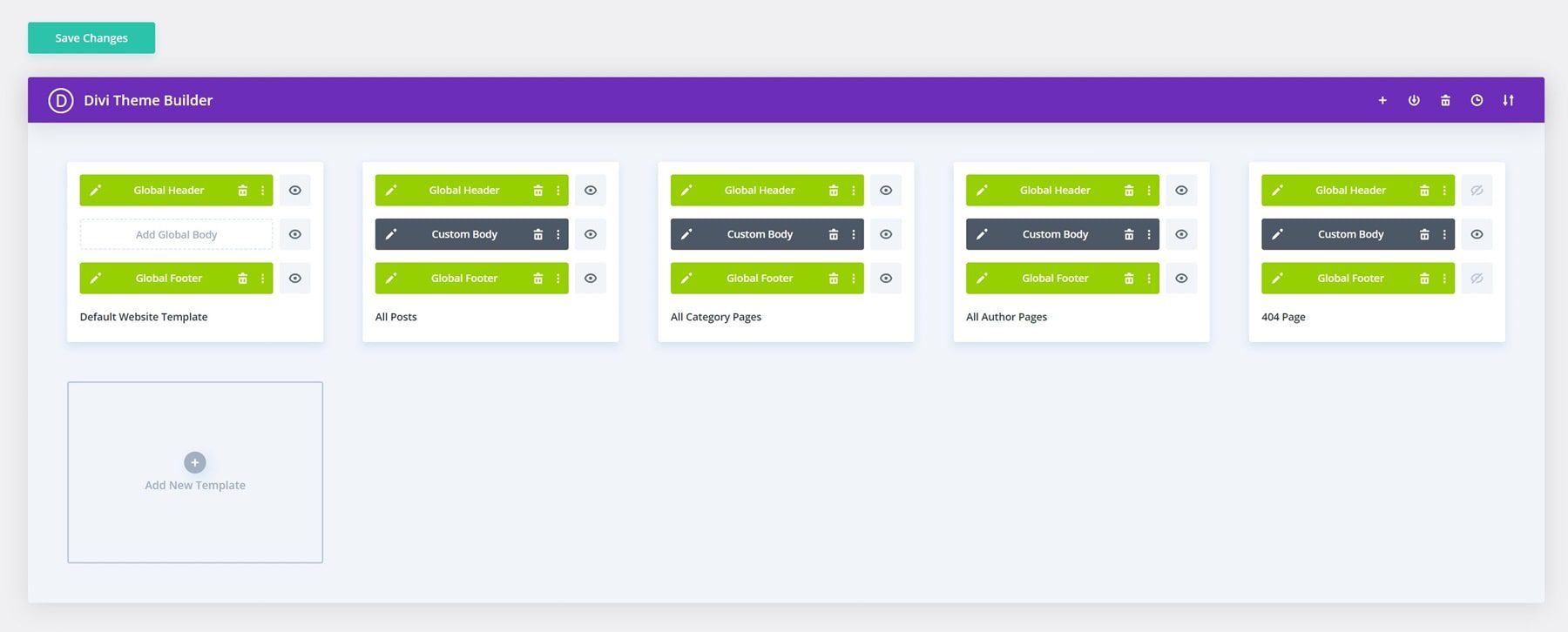
テーマ ビルダーはこれをさらに進化させ、ヘッダー、フッター、動的テンプレートを視覚的にデザインできるようにし、サイトのあらゆる部分を制御できるようにします。

希望するものと構築できるものの間で妥協することなく、それを実現するデザイン パートナーと考えてください。サイトがあなたのビジョンに一致するまで、ドラッグ アンド ドロップしてカスタマイズするだけです。
Divi をリスクフリーでお試しください
Divi AI: 思考の速度よりも速い
Divi のビジュアル ツールはウェブサイトの構築方法を変えましたが、今度は Divi AI がウェブサイトの完成方法を変えます。あなたの使い慣れた Divi ワークスペースで、あなたの専属コピーライター、パーソナル アシスタント、画像編集者、そしてあなたのブランドを理解し、あなたの言語を話す開発者を見つけることができます。
AI は見出しから本文まですべてを処理し、すべてのページでブランド ボイスの一貫性を保ちます。
製品写真やヒーロー画像を改善する必要がありますか?必要なものを入力すると、自分のスタイルに完全に一致するカスタム ビジュアルが得られます。ストックフォトを際限なく検索したり、高価な写真撮影をしたりする必要はもうありません。
すでに製品写真を持っていますが、それを改善してプロフェッショナルなものにする必要がありますか?それもやり遂げてください。
ページに新しいセクションを追加する必要がありますか?必要なものを説明するだけで、Divi AI がすぐに組み立ててくれます。
カスタムコードが必要な場合でも。
Divi AI を入手
アイデアからウェブサイトまで数分で完成
Divi AI と組み合わせると、Divi Quick Sites はウェブサイトを構築するときにスクリプトを反転します。あなたのビジネスについて伝えると、ページ、ナビゲーションなど、サイト全体が構築されます。ショップの場合は、WooCommerce も自動的にセットアップされます。
システムは最初から適切な設計階層を構築します。カラースキーム、タイポグラフィー、間隔はどのページでも一貫しています。ナビゲーションはすぐに機能します。お問い合わせフォームが正しく接続されています。ブログのテンプレートとアーカイブ ページも完全に一致します。
AI デザインを超えて、Divi にはデザイン チームが手作りしたスターター サイトのコレクションが詰め込まれています。それぞれに、他では見られないカスタムの写真やイラストが付属しています。
サイトを選択し、詳細を追加します。それだけです。機能するメニュー、ページ間の適切な間隔、およびすべてのページで一貫したスタイルが得られます。
一番いいところは?すべてが柔軟なままです。同じビジュアル ビルダーを使用していつでもページの追加、コンテンツの交換、デザインの調整を行うことができます。クイック サイトは単なるテンプレートではなく、ビジネスの成長とともに成長する完全な Web サイト基盤です。
必要なものがすべて 1 か所に
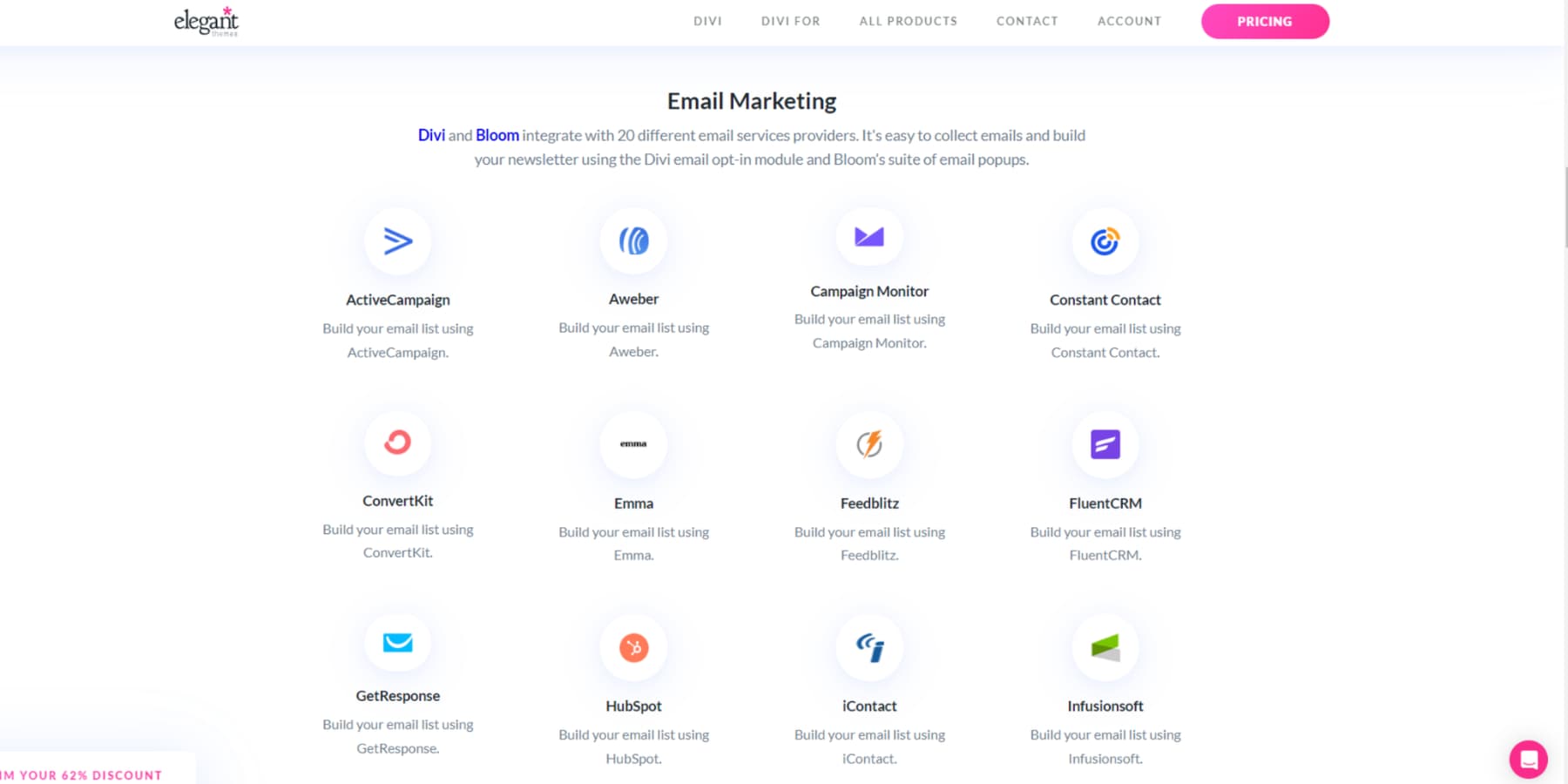
Divi は、Mailchimp から WooCommerce まで、お気に入りのツールとうまく連携します。 75 を超える人気のサービスがワークフローに直接組み込まれます。

Rank Math などの SEO プラグインはビジュアル ビルダーに直接統合されるため、コンテンツの作成中にコンテンツを最適化できます。さらに、WordPress が内部に組み込まれているため、追加できる内容が制限されることはありません。 Divi エコシステムは単なるツールを超えています。 76,000 人のメンバーがいる Facebook コミュニティでは、デザインのヒント、ソリューション、インスピレーションを毎日共有しています。経験豊富な販売者がヒントやコツを共有し、ベテランのユーザーが初心者がプラットフォームをマスターできるように支援します。行き詰まった場合は、当社のトップクラスのサポート チームがすぐに駆けつけます。
サイトを拡張したいですか? Divi マーケットプレイスは、信頼できる開発者からのプロフェッショナルな子テーマ、レイアウト パック、拡張機能を提供します。

それぞれの追加機能は、Divi のビジュアル編集機能を維持しながら、特殊な機能を追加します。ショップのデザインからポートフォリオのレイアウトまで、作業時間を節約する事前構築されたソリューションが見つかります。
今すぐディビを入手
設計から収益まで: 導入ガイド
理論セッションは素晴らしかったですが、実践的にいきましょう。このステップバイステップのガイドでは、これらの原則を変換して見栄えの良い、機能するストアに変える手順を説明します。細かいことは一切なく、今日から実行できる実行可能なステップだけです。
必要なページを計画する
効果的な e コマース Web デザインは、適切な計画から始まります。ストアの強度はその構造によって決まります。デザインの詳細に入る前に、どのページが必要で、それらがどのように連携するかを正確に特定する必要があります。これが重要なページの設計図です。
ホームページとランディング ページ
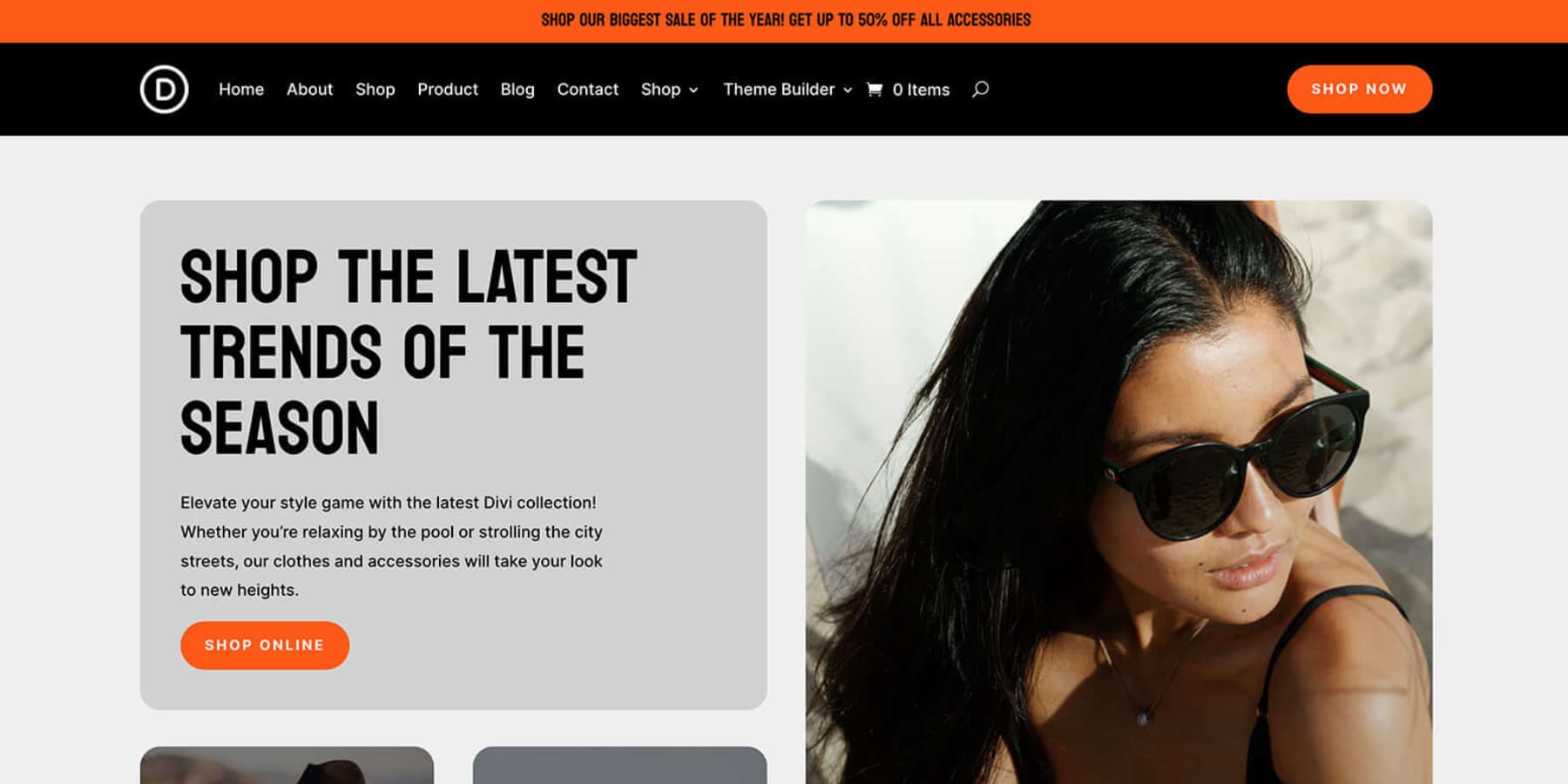
あなたのホームページでは、あなたのストアが競合他社と何が違うのかをすぐに示す必要があります。ベストセラー、新着商品、製品カテゴリへの明確なナビゲーション パスを特集することに重点を置きます。

最も強力な価値提案を一番上に配置し、注目のコレクションとプロモーションの論理的な流れを訪問者に案内します。 Divi のテーマ ビルダーを使用すると、いくつかの設定で最新の製品や売上を自動的に取り込むことができるテンプレートを作成できます。
ランディング ページは、製品ラインの宣伝やメール リストの構築など、1 つの明確な目標に焦点を当てた場合に最も効果的です。
顧客の声、メリットを重視したコピー、明確な行動喚起など、実績のあるコンバージョン要素を追加します。 Divi の特殊なモジュールは、カウントダウン タイマーや主要なマーケティング プラットフォームと統合された電子メール キャプチャ フォームを通じて緊急性を高めるのに役立ちます。
製品ページとコレクションのアーカイブ
製品ページは、すべての重要な情報を事前に提示すると変換されます。画像ギャラリーに複数の製品の角度、明確なサイズガイド、詳細な仕様、目立つ購入ボタンを含めます。顧客の本物のレビューや写真を表示して、購入の意思決定を強化します。
さらに、コレクション アーカイブである各カテゴリ ページには、厳選された製品、関連フィルター、対象を絞ったプロモーションを掲載する必要があります。
たとえば、衣料品店の「メンズ シャツ」カテゴリ ページでは、季節のコレクションを一番上に表示し、その後にドレス シャツや T シャツなどのサブカテゴリを表示し、ベストセラーを目立つように表示する必要があります。これらのカテゴリ ページは、直接トラフィックと検索結果への重点的なエントリ ポイントです。

Divi のテーマ ビルダーは、さまざまな製品タイプに応じた個別のテンプレートを作成するのに役立ちます。合理化されたレイアウトは単純な商品に最適ですが、詳細なレイアウトはより多くの説明が必要な複雑な商品に適しています。
カートとチェックアウトのページ
カート ページで取引が確定するか、販売が失われます。明確な製品画像、簡単な数量調整、わかりやすい価格設定から始めます。顧客が事前に総コストを把握できるように、配送見積もりを早めに追加します。インテリジェントな製品の推奨事項を、購入フローを中断することなく目に留まるカートの概要の下に配置します。 Cart Products、Totals、Cross-Sells などの Divi の Woo モジュールを使用すると、このレイアウトがシンプルになりますが、他のほとんどのページ ビルダーではカスタム PHP と格闘する必要があります。
合理化されたプロセスにより、顧客をスムーズにチェックアウトに導きます。 Divi の特殊なチェックアウト モジュールを使用して、請求、配送、支払いを通じてページを明確に構造化します。フォームは短くし、支払いオプションの近くに信頼バッジを配置し、不必要な邪魔を排除します。これをテーマ ビルダーで一度設定すれば、販売のたびに問題なく動作することを確認できます。
よりカスタマイズされた高度なものをデザインしたい場合、Divi は CartFlows や FunnelKit などの WooCommerce ファネル プラグインと完璧に連携します。
アカウントページ (ログイン、登録、ダッシュボード)
ほとんどのストアでは、アカウント ページは後付けとして扱われます。しかし、これらのページは初回ログインから繰り返しの購入まであらゆるものを処理するため、適切な注意が必要です。最初にログインページが表示されます。 Divi のログイン モジュールを使用すると、「テンプレート」と呼ばれる一般的なフォームではなく、ストアのスタイルに合ったものを構築できます。

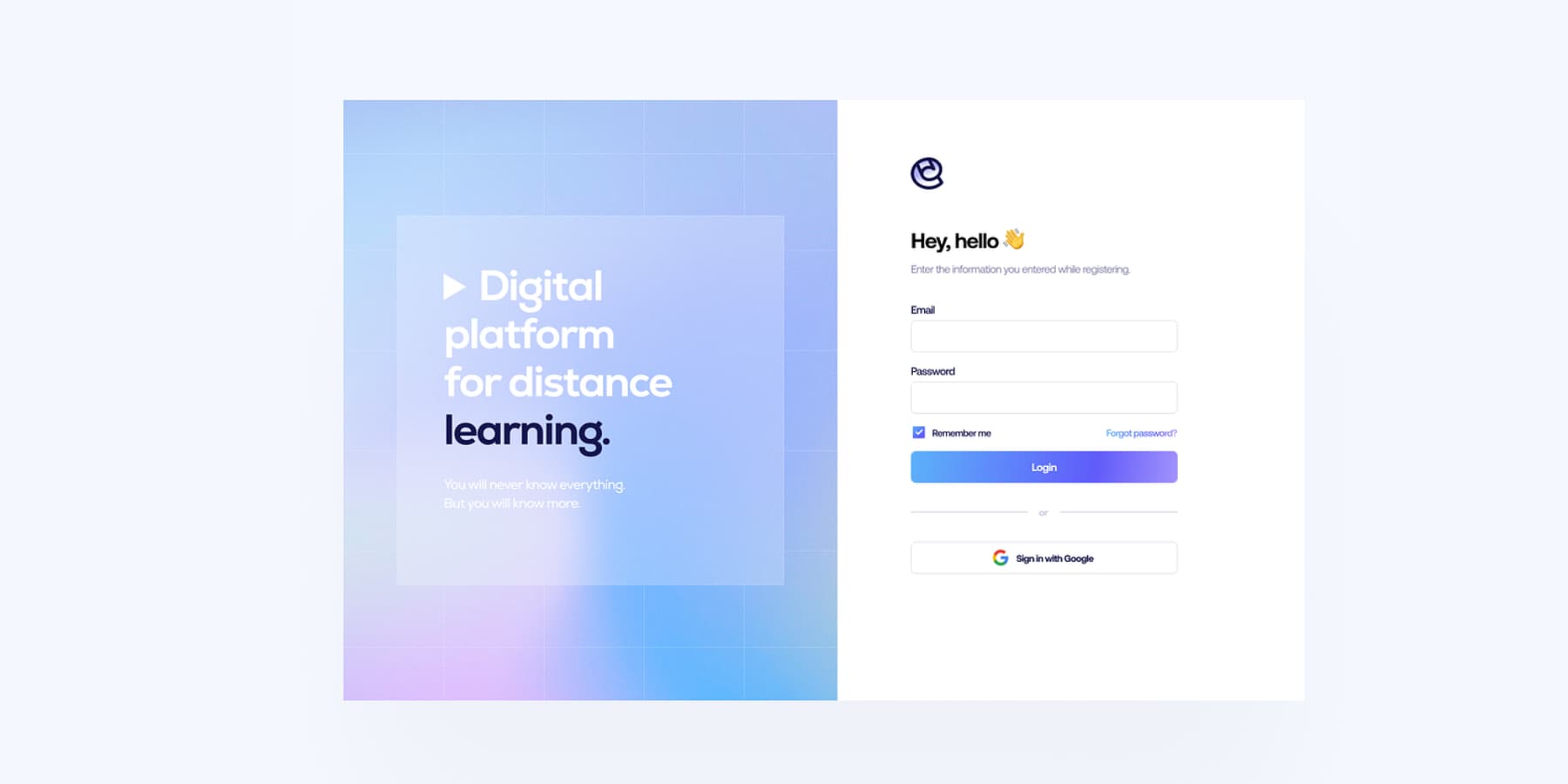
Ali Sencan による Dribbble のログイン ページの例
登録ページにさらにスタイル オプションが必要ですか? Divi マーケットプレイスには、すぐに接続できる堅牢な拡張機能があります。
ダッシュボードは、常連顧客が時間を過ごす場所です。 WooCommerce の堅牢なアカウント機能をショートコードで取得し、Divi のテキスト モジュールを使用してページにドロップし、Divi のビジュアル ビルダーでページを輝かせます。注文履歴を明確に表示し、配送先住所を簡単に更新できるようにし、最もよく使用される機能を簡単にアクセスできるようにします。ここで少し時間を費やすだけで、顧客とストアのやり取りに大きな違いが生じる可能性があります。
ポリシーページ (配送、返品、条件)
ポリシー ページは信頼を構築し、サポートの問題を防ぎます。送料、配達時間、返品期間を前面中央に配置します。これらの詳細がクリックの背後に隠れると、顧客はカートを放棄します。複雑なポリシーを、明確な見出しを付けて読みやすいセクションに分割します。地域別の配送料金、予想される配送期間、および無料配送基準をリストします。返品ポリシーでは、返品期間、条件要件、返金処理にかかる時間を法律用語を使わずに概説する必要があります。
Divi のトグル モジュールは、長いポリシーを展開可能なセクションに整理するのに最適です。テーマ ビルダーを使用して、ポリシー ハブ テンプレートを作成し、製品ページとチェックアウト フローの特定のセクションにリンクします。
一般的な国際送料や返品送料に関する懸念に対処する、目立つ FAQ セクションを含めます。ホリデー期間中は季節の出荷締め切りを忘れずに更新し、Divi のグローバル要素を使用して店舗全体で目立つように表示してください。一度更新すれば、どこでも変更できます。
変換する製品カードのデザイン
製品カードは、ストアと買い物客の握手となるものであり、確かな第一印象を与える必要があります。 Divi は WooCommerce のデフォルトの製品カードでスムーズに動作しますが、堅実なマーケットプレイスの拡張機能を利用して、デザインをさらに推し進めてください。
適切な拡張機能を使用すると、スマート ホバー効果、在庫カウンター、またはクイック追加ボタンを追加して、ブラウジングを自然に感じることができます。
カードのデザインは重要なことに焦点を当ててください。明確な製品タイトル、目に見える価格、十分な間隔で配置された要素により、買い物客は素早く目を通すことができます。実際の商品でさまざまなレイアウトをテストします。ある店舗で機能したものが、他の店舗でも機能しない可能性があります。
商品の表示戦略の決定
製品カードを貼り付けたら、ページ上でそれらがどのように連携するかを考えます。グリッド レイアウトは衣料品やアートなどの視覚的な商品に適していますが、リスト ビューは詳細なアイテムに適している可能性があります。 Divi マーケットプレイス拡張機能を使用すると、これらのレイアウトを組み合わせたり、買い物客が欲しいものを正確に見つけられるようにフィルター オプションを追加したりできます。
さまざまなデバイス上で製品がどのように流れるかを考慮してください。デスクトップで完璧に見えるものは、モバイルでも同様に機能する必要があります。大きな画面に 1 行に 3 つまたは 4 つの製品を表示することで、小型デバイスに合わせてレイアウトを自然に調整できます。目標は、顧客が携帯電話からでもデスクトップからでもショッピングを効率的に閲覧できるようにすることです。
購入後のエクスペリエンスを実装する
販売は終わりではなく、単なる始まりです。購入後のエクスペリエンスをどのように扱うかが、1 回限りの購入者と忠実な顧客の違いを意味する場合があります。ほとんどの人は、e コマース Web デザインではあまり重要ではないと考えて、この部分の最適化を忘れています。初めて買い物をする人をリピーターに変える仕組みを構築しましょう。
適切なサンキューページ
ほとんどの店舗では、基本的な注文の詳細に関するサンキューページを無駄にしています。賢い販売者はよく知っています。これは顧客との関係を深めるための主要な不動産です。 WooCommerce は「サンキュー ページ」の基本を処理しますが、CartFlows や WPFunnels などのツールを使用すると、Divi のビジュアル ビルダーを活用して、より意味のあるページを作成できます。
チームからの簡単な歓迎ビデオを追加したり、ロイヤルティ プログラムを紹介したり、購入内容に基づいてパーソナライズされた製品を選択したりできます。一部のショップでは、インスタント特典や限定コンテンツを提供しています。重要なのは、顧客が注文を処理するだけでなく、あなたから購入することに満足できるようにすることです。清潔に保ち、集中力を保ちながらも、重要なものにしましょう。
お客様の声の収集
新鮮なフィードバックは、問題が発生する前に問題を発見するのに役立ちます。サンクスページに、ショッピング体験はどうでしたかを尋ねるシンプルで目立たないポップアップまたはプッシュアップを追加します。質問は最大 1 つまたは 2 つにとどめてください。購入直後にアンケートを求める人はいません。
電子メール プラットフォームを WooCommerce に接続すると、より深い洞察が得られ、配信の数日後にフィードバック リクエストがトリガーされます。 MailPoet などのツールを使用すると、これが自動的に行われます。製品の品質、配送速度、全体的な満足度について質問してください。適切なタイミングで調整してください。早すぎると強引に感じられ、遅すぎると詳細を忘れてしまう可能性があります。
一貫した取引メールとウェルカムメール
標準の WooCommerce メールは機能しますが、どれも同じに見えるため、興奮することはほとんどありません。カスタム コードを実際に使用したり、FunnelKit や WPFunnels などのツールを使用して、ブランドに一致する電子メールをデザインし、ドラッグ アンド ドロップ ビルダーとのエンゲージメントを促進したりすることもできます。注文確認、配送の更新、ウェルカムシーケンスをロボットではなく個人的にカスタマイズします。

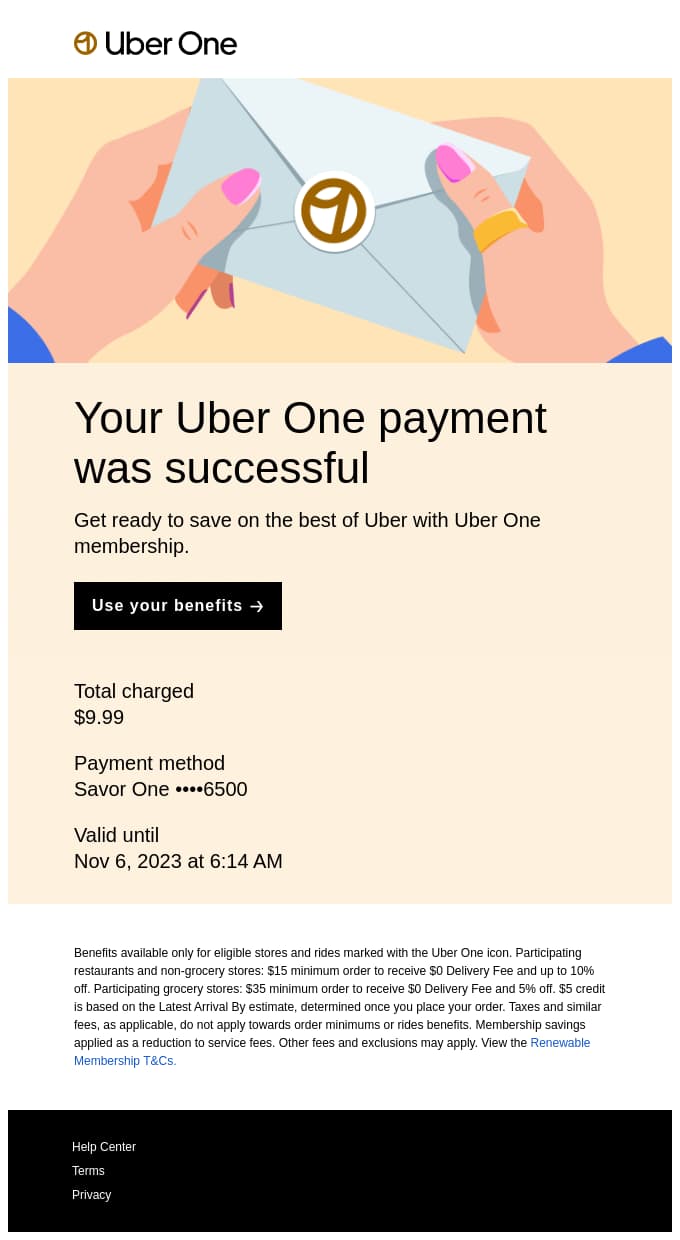
Uber による優れたトランザクション電子メール デザインの例 (Really Good Emails からの画像)
新規顧客にブランド ストーリーを案内したり、人気の製品を紹介したり、購入時のケアのヒントを共有したりするウェルカム シリーズを構築します。これらのタッチは慎重にタイミングを計り、迷惑にならないように間隔をあけて行います。目標は、受信箱をあふれさせることではなく、関係を構築することです。
あなたのストアを売る時が来ました
ご存知のとおり、Amazon の一貫したデザインが 10 年以上にわたって売上を押し上げてきたのは、今日説明したこと、すなわち、優れた e コマース Web デザインの原則は、製品と購入の間の障壁を取り除くことからもたらされるということを彼らが理解しているからです。ブラウザを購入者に変えるには、製品カードからチェックアウト フローに至るすべての要素を組み合わせる必要があります。
設計が不十分だと、カートが放棄され、サポート チームが圧倒され、リピート ビジネスが失われて、資金が流出します。しかし、Divi のビジュアル ビルダー、WooCommerce 統合、AI 搭載ツール、マーケットプレイス拡張機能を使用すると、美しさとコンバージョンを重視したデザインのバランスをとったストアを作成できます。
テーブルの上にお金を残すのはやめましょう。 Divi で e コマースの夢を現実に変えましょう。
Divi でブラウザを購入者に変える
