18 の素晴らしい e コマース Web サイトのデザイン例 (およびその理由)
公開: 2023-01-25eコマースのウェブサイトのデザインを際立たせる方法を知りたいですか?
最高の e コマース サイトは魅力的で機能的です。 これにより、製品とブランドの知覚価値を高めることができます。
この記事では、e コマース Web サイトのデザインの優れた例と、それらが機能する理由を紹介します。 オンライン ストアの規模に関係なく、最高のものから学ぶことができます。
見てみましょう!
- 最高の e コマース Web サイトのデザインとは?
- 18 の見事な e コマース Web デザイン
- 至福
- GXVEビューティー
- その後、私はあなたに会いました
- エアリー
- ドープグッド
- コープホームグッズ
- ジェニー・ケイン
- 署名ハードウェア
- クロスロープ
- ジュースドバイク
- Nudlジャーナル
- ムーン・オン・マイ・ウォール
- キウイコ
- オムソム
- 基本のこね
- エンジンステーション
- ドックポップコーン
- 毎日の収穫
最高の e コマース Web サイトのデザインとは?
eコマースに最適なウェブサイトのデザインは、見た目が最も美しいというだけではありません。 それは、何が最もよく変換されるかということです。 結局のところ、e コマース Web サイトは目的のために存在します。それは、お金を稼ぐことです!
優れた e コマース デザインには、主に 5 つの要素があります。
- 信頼
- ナビゲーション
- モバイル最適化
- カートとチェックアウト
- ブランディング
これらの要因のそれぞれが実際に何を意味するかを考えてみましょう。
信頼
当然のことながら、人々はオンラインで詐欺やだまされることを恐れています。 オンライン ショッピングでは、誰と取引をしているのかわかりません。悪意のある人物がキーボードの後ろに隠れるのは簡単です。
これは、eコマースストアが透明性とセキュリティを通じて顧客の信頼を獲得する必要があることを意味します. 優れた e コマース Web サイトは、潜在的な顧客からの次のような質問に簡単に答えることができます。
- 製品に関する質問や問題がある場合、顧客はどのようにあなたに連絡しますか?
- どのような情報を収集し、どのようにその情報を安全に保ちますか?
- 顧客が満足していない場合、どのように返金または交換を受けることができますか?
- あなたのウェブサイトは安全ですか?
会社の連絡先情報、よくある質問、プライバシーと返品に関するポリシー、および Web サイトのセキュリティ対策を記載することは、顧客の懸念を軽減するのに大いに役立ちます。
社会的証明は、信頼を築くためのもう 1 つの重要な方法です。 顧客レビュー、証言、リアルタイムの購入通知などの社会的証拠は、他の人があなたの製品を購入、使用、気に入っていることを示しています。 これにより、見込み客があなたのブランドからの購入に自信を持つことができます。
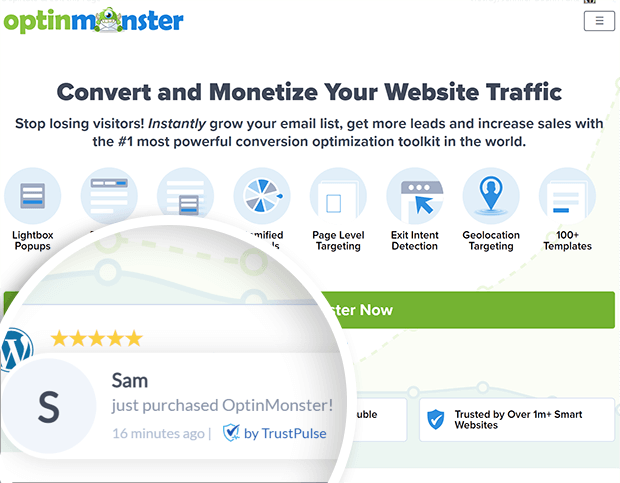
ウェブサイトのすべてのページに社会的証明を追加する最も簡単な方法の 1 つは、TrustPulse を使用することです。

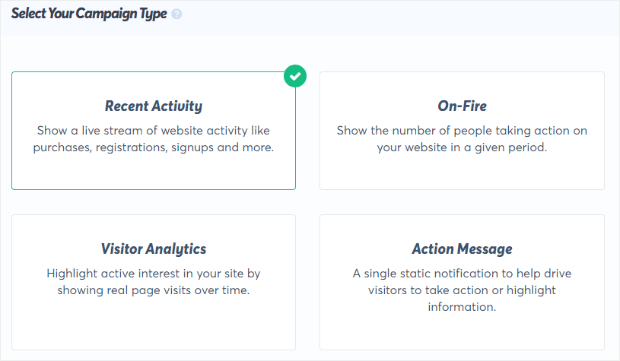
TrustPulse は、WordPress、Shopify、BigCommerce、および考えられるその他の e コマース プラットフォームに最適な販売通知ポップアップ ソフトウェアです。 数回クリックするだけで、微妙だが説得力のある通知を e コマース Web サイトのデザインに追加できます。

TrustPulse は、販売、サインアップ、ダウンロード、およびサイト上の他の多くのコンバージョンのリアルタイム フィードを表示できます。 これは、新規訪問者にも購入または購読する必要があることを示しています。 TrustPulse でこれらの通知を追加するのに、コーディングや設計の経験は必要ありません。

自分で試してみませんか? 開始するには、100% リスクのない TrustPulse アカウントにサインアップしてください。
ナビゲーション
どんなに美しいデザインや巧妙に書かれた商品説明でも、顧客が探している商品や情報を見つけられなければ、e コマース ビジネスには何の役にも立ちません。
よく考えられたユーザー フレンドリーなナビゲーションは、ユーザー エクスペリエンスと SEO (検索エンジン最適化) の両方を向上させるため、e コマース サイトの構造を慎重に検討してください。
ナビゲーション メニューは、シンプルさと明快さのバランスを取る必要があります。 e コマース サイトの上部に 25 の異なるリンクを配置する必要はありませんが、ユーザーが 8 レベルのページをクリックする必要もないようにしたいと考えています。
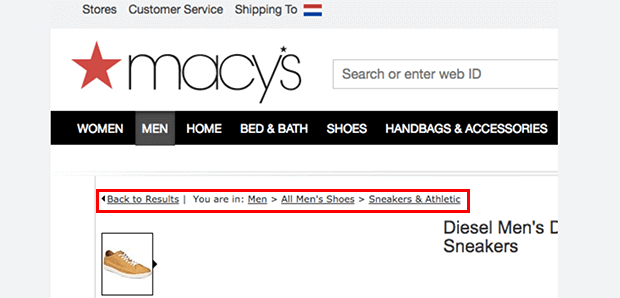
理想的には、ユーザーが 3 回以下のクリックでホームページからサイトのすべてのページにアクセスできるようにする必要があります。 パンくずリストを追加すると、訪問者が現在どこにいるかを追跡し、どこに行く必要があるかを把握するのに役立ちます。

もう 1 つの重要なナビゲーション要素は検索バーです。 WooCommerce ユーザーは、SearchWP を使用して強力なオンサイト検索エンジンを構築できます。 また、検索結果とカテゴリ ページが、サイズ、配色、およびその他の重要な属性で簡単にフィルター処理できるようにする必要もあります。 そうすれば、訪問者は自分が望むものを正確に分類できます。
覚えておいてください: 顧客が欲しいものを見つけるのが早ければ早いほど、購入も早くなります!
モバイル最適化
多くの買い物客は、モバイル デバイスを使用して商品を閲覧、比較、購入しています。 e コマース Web サイトがレスポンシブ デザインでない場合、モバイルでの見栄えが悪く、正しく機能しない可能性があります。 これは顧客の信頼を損ない、あなたからの購入に興味を持っていた人でさえも断念する可能性があります。
これを防ぐには、e コマース プラットフォームからレスポンシブ テンプレートまたはテーマを選択します。 すべてのデザイン要素が、さまざまな画面サイズで適切にサイズ変更および再配置されることを確認してください。 サイトの読みやすさを維持するため、本文コピーにはコントラストの高いシンプルなフォントを使用してください。
カートとチェックアウト
e コマース Web サイトの設計の最終的な目標は、売り上げを伸ばすことです。 これは、何よりもショッピング カートのエクスペリエンスを優先する必要があることを意味します。
サイトのデザインがどれほどクリエイティブであっても、ショッピング カートを非表示にしないでください。 カート アイコンは、顧客がカートを探すのに慣れている右上隅に配置します。 サイトのすべてのページからショッピング カートにアクセスできるようにします。 可能な限り、カート内のアイテムの数を表示して、顧客が追加したものを忘れないようにします。

チェックアウトのデザインを最適化する他の方法には、可能な限りワンページ チェックアウトとゲスト チェックアウトを有効にすることが含まれます。 絶対に必要な個人情報のみを要求するように、チェックアウト フォームを縮小します。
たとえば、多くのオンライン ショッパーは自分の電話番号を教えたがりません。 その連絡先情報を使用して注文を配送しない場合は、その情報を要求しないでください。
また、進行状況バーをチェックアウト ページに追加して、ほぼ完了したことを顧客に示すこともできます。 チェックアウトは、多くの訪問者が自分の決定に疑いを持ち始める場所であるため、プロセスからできるだけ多くの摩擦を取り除きます.
ブランディング
最後に、ブランディングは e コマース Web サイトのデザインの重要な部分です。 ブランドはロゴだけでなく、画像、コピー、ブランド名、ブランドの声とトーン、ドメイン名なども含みます。
ブランド開発の完全なコースに入る時間はありませんが、2 つの基本原則を指摘したいと思います。
まず、ブランドを認識できるようにするためには、一貫性が必要です。 これは、ウェブサイト全体だけでなく、パッケージやマーケティング資料にも同様の補完的なデザイン機能を使用することを意味します.
第二に、あなたのブランドは、あなたが個人的に好きな色やフォントを特徴とするだけでなく、ターゲットオーディエンスにアピールする必要があります. 優れたブランド デザイナーは、強力なブランド アイデンティティを開発するのに役立ちます。
e コマース Web サイトのデザインの基本を理解できたので、実際の例を見てみましょう。
15 の見事な e コマース Web デザイン
eコマースWebサイトのデザインのリストをさまざまな業界に分類しましたが、特定のニッチ以外のWebサイトからデザインのインスピレーションを簡単に得ることができます. 見てみましょう!
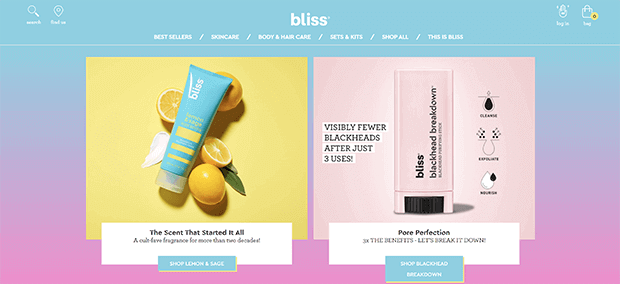
1.至福

スキンケア ブランド Bliss は、その名に恥じない優しい色合いでリラックス感を演出します。 ナビゲーション バーには 6 つのわかりやすいリンク、検索ボックス、ショッピング バッグがあり、ユーザーが推測する必要がないように、すべて通常の場所にあります。 このサイトでは、ライフスタイル製品の写真と様式化されたイラストを組み合わせて使用しています。 商品画像は全てカラーコーディネートで統一感を出しています。
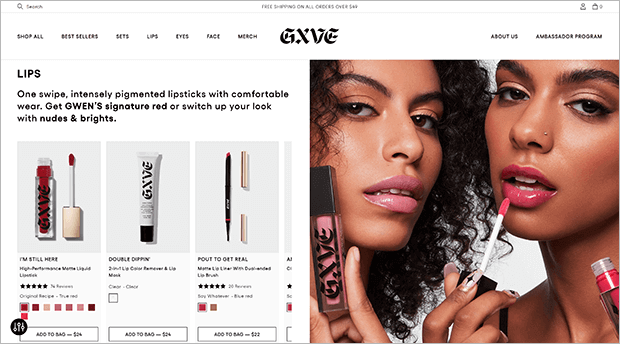
2.GXVEビューティー

Gwen Stefani の美容ブランド GXVE Beauty は、高品質の写真を使用して使用中の製品を誇示しています。 ホームページは、顔の特徴と対応する製品ごとにセクションに分かれています。 ナビゲーション メニューも、メイン カテゴリとして顔の特徴を使用します。
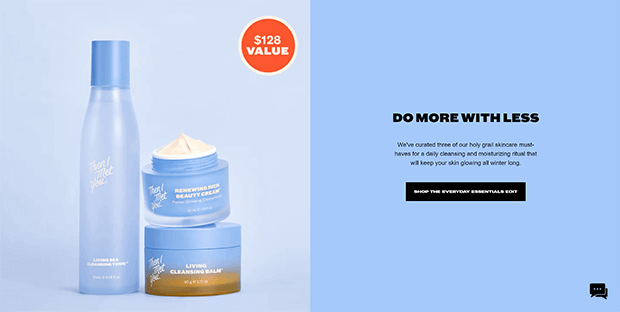
3. その後、あなたに会いました


韓国のビューティー ブランド Then I Met You のウェブサイトでは、特徴的なツルニチニチソウ ブルーとコントラストの高いオレンジ色が特徴です。 サイトのデザインは、ミニマリストの製品の推奨事項に一致する最小限のデザイン要素で、高品質の製品がそれ自体を物語っています.
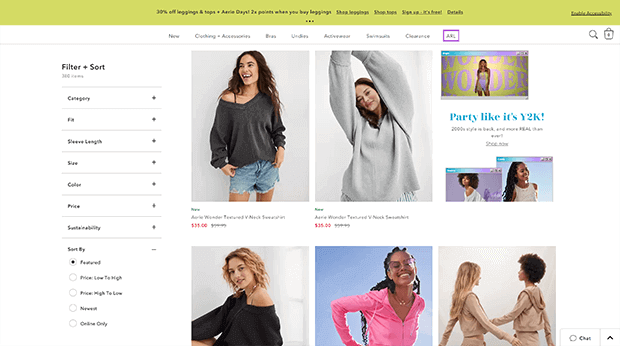
4. エアリー

ファッション ブランドの Aerie は、明るい色と 2000 年代のブラウザ ウィンドウのモチーフでレトロなトレンドに傾倒しています。 製品カテゴリのランディング ページでは、フィット感、サイズ、色、さらには袖の長さで並べ替えることができます. 顧客が完璧な新しい服を見つけたら、検索バーとショッピング バッグは、現在の取引を促進するフローティング バーのすぐ下の右上隅に簡単に見つかります。
5. ドープグッド

Dopegood は、高品質の画像に丸みを帯びたエッジを使用して、製品の分厚い丸い形状を再現しています。 サイトのコントラストの高い黒と白のスペースにより、製品の写真が主役になります。 バイヤーが自分のスペースにある家具をイメージするのに役立つ、詳細な寸法やスタイルの写真など、重要な製品情報がたくさんあります.
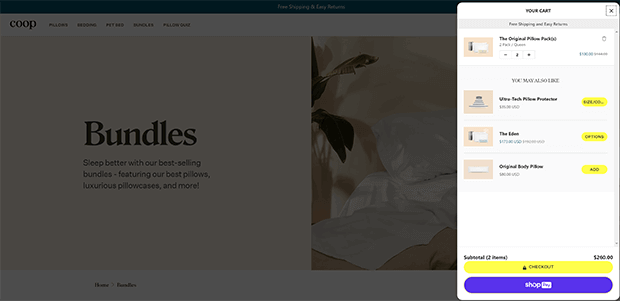
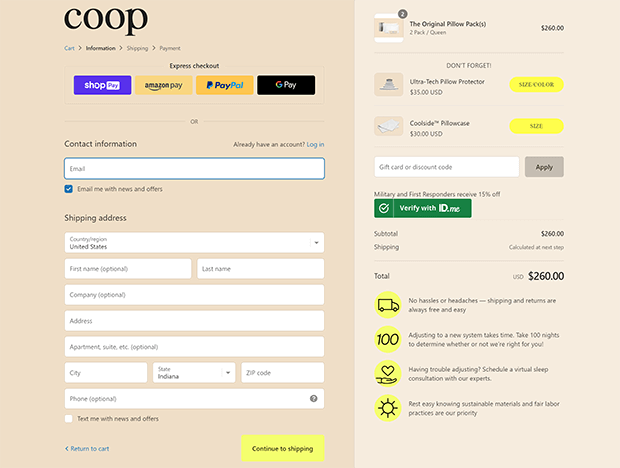
6. コープホームグッズ

Coop は、スライドアウト カートを使用することで、ショッピング カートのアクセシビリティを次のレベルに引き上げます。 これにより、買い物客はページを離れることなく、カートとアップセルを確認できます。
彼らのチェックアウト プロセスは 1 ページですが、配送や返品に関するポリシー、満足保証などの重要な情報がうまく収まっています。

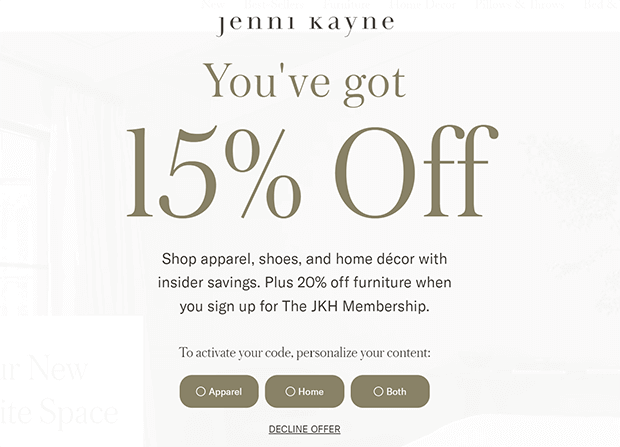
7. ジェニー・ケイン

Jenni Kayne は、大規模なカタログを持っているにもかかわらず、ナビゲーションをシンプルに保つという素晴らしい仕事をしています。 サイト全体のベストセラーへのリンクと、直感的な製品カテゴリへのリンクがあります。 探している製品の種類に基づいてパーソナライズされたクーポンコードを提供するフルスクリーンのウェルカムマットが特に気に入っています.
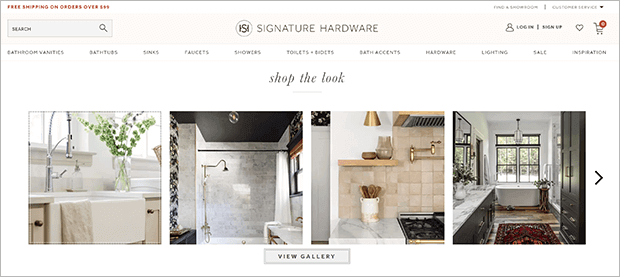
8. 署名ハードウェア

ブランドの署名ハードウェアは、顧客が単なる蛇口以上のものを望んでいることを知っています。 そのため、関連する製品ページへのリンクを含むショッピング可能なスタイル ガイドを作成しました。 また、デザインのインスピレーションと家のアップグレードのチュートリアルを含む大きなリソース セクションも含まれています。
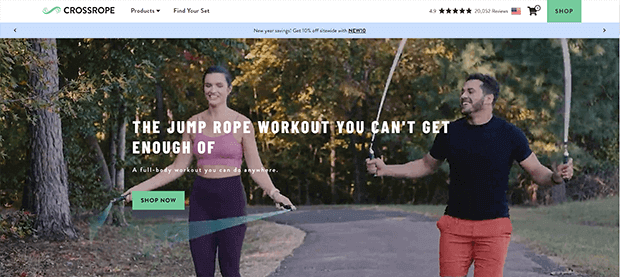
9.クロスロープ

Crossrope は、専門のフィットネス製品を紹介するために、オンライン ストアフロントの上部に大きなビデオ スライドショーを備えています。 上部のナビゲーション バーには、20,000 件以上の肯定的なレビューという形での社会的証明、非常に重要なカート アイコン、他の場所で見逃した場合に備えた大胆な行動喚起 (CTA) ボタンがあります。
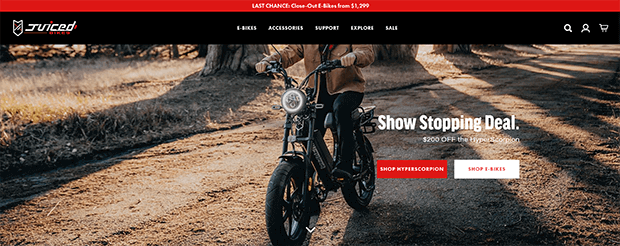
10. ジュースバイク

ページを開くとすぐに、Juiced Bikes が何を販売しているかを正確に知ることができます。これは、よりニッチな製品にとって重要です。 大胆な色と印象的な製品写真が見る人の注意を引きます。 また、フローティング バーとホームページの最初のセクションでの特別プロモーションも見逃せません。
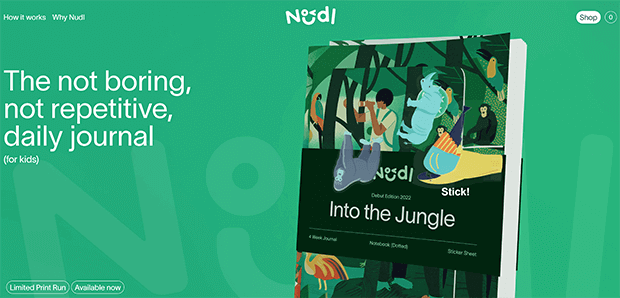
11.ヌードルジャーナル

Nudl は子供向けジャーナルを販売しており、サイトには子供向けのデザイン要素がたくさんあります。 一風変わったロゴから、インタラクティブな商品写真まで、この e コマース Web サイトのデザインは遊び心を簡単に誘います。 小さな製品ラインで、ブランドは 1 つの [ショップ] ボタンでナビゲーションをシンプルに保ちます。
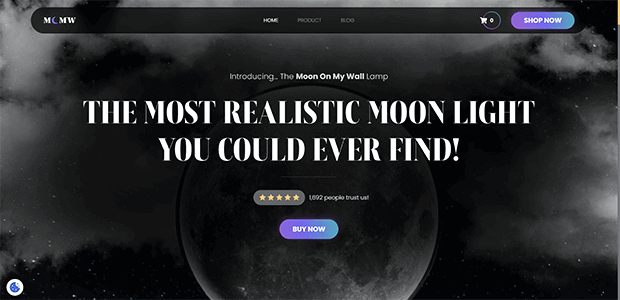
12. ムーン・オン・マイ・ウォール

Moon On My Wall は夢のようなグレーの色合いと金色のアクセントを使用して、月型のランプの輝きを反映しています。 動く要素が目を引き、便利に配置された多数の CTA を通り過ぎて、さらなるスクロールを促します。 カート内のアイテムの数は自動的に更新され、カラフルな円で強調表示されます。
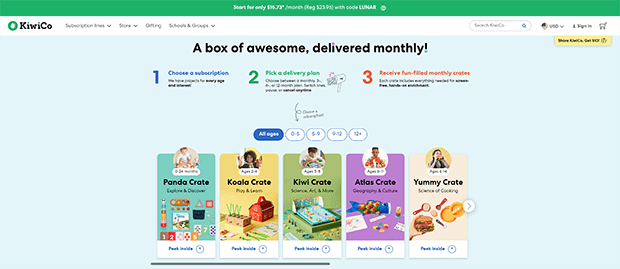
13. キウイコ

Kiwi Crate という子供向けの別の会社は、忙しい親が年齢や興味に基づいて多くの製品を簡単に分類できるようにしています。 ナビゲーション メニューには、対応する年齢層の写真が掲載されています。 私たちは、ソーシャル メディアに投稿されたユーザー生成コンテンツや実際のカスタマー レビューの形で社会的証明を使用することを特に気に入っています。
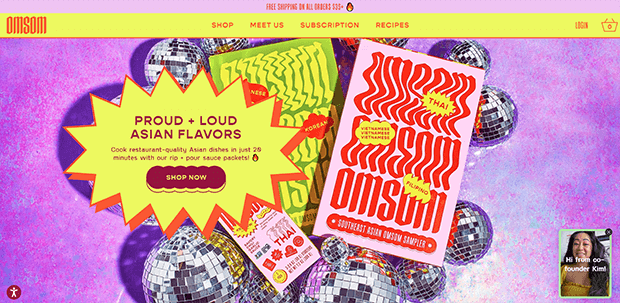
14. オムソム

アジアの食品ブランド Omsom は、「誇らしげで派手な」色とタイポグラフィを使用して、誇らしげで派手な味をソースに反映しています。 ビデオの代わりに、このサイトではシンプルなアニメーション GIF を使用しています。 これらの GIF は数フレームしかないため、ビデオよりも高速に読み込まれ、製品の使いやすさも示されます。
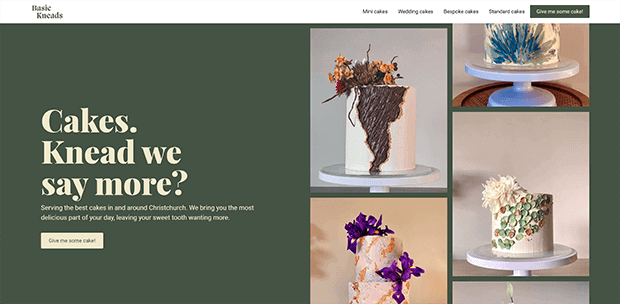
15. 基本のこね

地元の中小企業でも、優れた e コマース Web サイト デザインの原則を使用して、コンバージョン率の高い Web サイトを作成できます。 スクロールする写真と面白い見出しが訪問者の注意を引き、シンプルなナビゲーションで新しい顧客が必要な種類のケーキを見つけることができます。
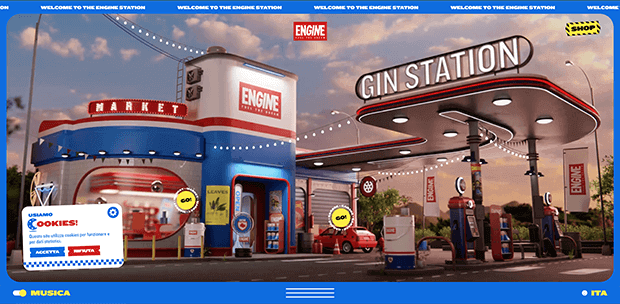
16. エンジンステーション

Engine Station は、カスタム ブランディングの傑作です。 Cookie 通知ボックスでさえ、ブランドの明るい色とフォントを使用しています。 これは、モバイルでもスクロールしないホームページの好例です。 上部と下部のフローティング バーがコンテンツをうまく構成し、視聴者を Web サイトに引き込みます。
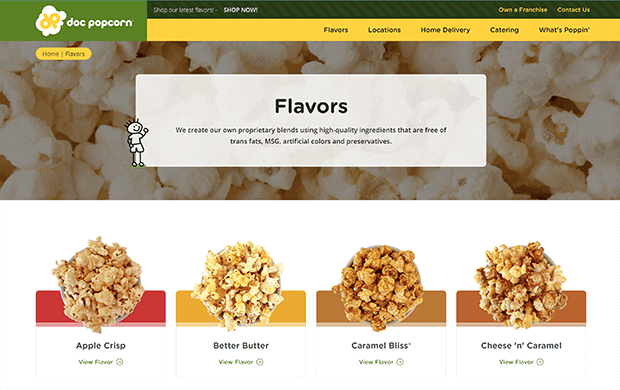
17. ドックポップコーン

Doc Popcorn の Web サイトは、個人の消費者からフランチャイジーまで、さまざまなユーザーにサービスを提供する必要がありますが、サイト全体で各ユーザーに明確な経路を構築しています。 ナビゲーション メニューは、小売店、宅配、ケータリングなど、ユース ケースごとに並べ替えられています。 フレーバーのカテゴリ ページでは、宅配の CTA を使用して、次に必要な情報にユーザーを誘導します。 個々のフレーバー ページの下部には、他の人気のあるフレーバーへのリンクがあります。 これらすべてにより、ユーザーはより長くサイトに留まり、クレジット カードを取り出して注文する可能性が高まります。
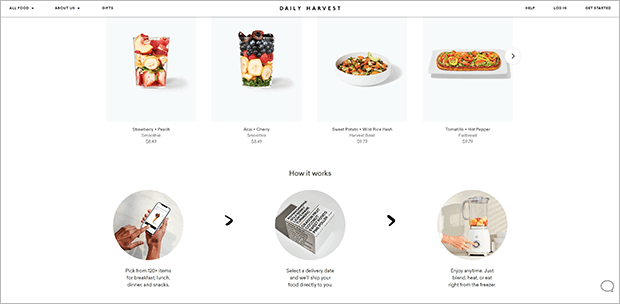
18. 毎日の収穫

健康食品のスタートアップである Daily Harvest は、シンプルな白の背景と黒のフォントを使用して、製品のカラフルな果物と野菜を最も際立たせています。 シンプルな GIF とライフスタイルの写真が、注文のしやすさを示しています。
次のステップ: 独自の完璧な e コマース Web サイト デザインを作成する
このリストが、あなた自身の e コマース Web サイトのインスピレーションになることを願っています。 e コマース サイトのデザインをレベルアップする準備ができている場合は、次のリソースを確認してください。
- 最高のWordPress eコマースプラグイン
- 最高のeコマースウェブサイトビルダー
- 完全な e コマース立ち上げチェックリスト
e コマース サイトで社会的証明を始めたい場合は、今すぐ TrustPulse をリスクなしで試してみてください。
