WordPress で画像を編集およびサイズ変更するにはどうすればよいですか?クイックチュートリアル
公開: 2024-08-29WordPress で画像を編集したりサイズ変更したりする方法を知りたいですか?そのお手伝いをさせていただきます。
画像、インフォグラフィック、またはビジュアルを表示することは、訪問者を惹きつけてストーリーを伝える強力な方法です。ただし、適切な画像を使用するだけでは戦略の半分にすぎません。最良の結果を得るために考慮する必要がある残りの半分は、画像を効果的に表示することです。
良いニュースは、それは思っているほど難しくないということです。 WordPress には、ページまたは投稿内で画像を直接編集するための簡単なツールが用意されています。
画像のサイズ変更、切り抜き、カスタム解像度の選択、必要に応じて位置合わせを簡単に行うことができ、検索エンジンや WooCommerce 製品ページ用に最適化することができます。
この記事では、WordPress で最も簡単な方法で画像を編集およびサイズ変更する方法と、その他の役立つヒントやコツを紹介します。それでは早速始めましょう。
WordPress で画像を編集するにはどうすればよいですか?
WordPress で画像を編集するには、興味深いさまざまな方法がいくつかあります。一つずつ確認していきましょう。
- WordPress で画像を拡大縮小またはサイズ変更するにはどうすればよいですか?
- WordPress で画像をトリミングするにはどうすればよいですか?
- WordPress で画像を回転するにはどうすればよいですか?
- WordPressで画像を反転するにはどうすればよいですか?
- WordPressで画像の配置を設定するにはどうすればよいですか?
- WordPress で一括画像のサイズを変更するにはどうすればよいですか?
- Woocommerce で画像を編集およびサイズ変更するにはどうすればよいですか?
- 画像を元のバージョンに復元するにはどうすればよいですか?
1. WordPress で画像を拡大縮小またはサイズ変更するにはどうすればよいですか?
WordPress で画像を拡大縮小またはサイズ変更することは、検索エンジン向けに最適化する効果的な方法です。画像が小さいほど読み込みが速くなり、読み込み時間が短縮され、SEO にとって有益です。
1 ~ 2 枚の画像は大きな影響を与えないかもしれませんが、多くの画像を含むページや投稿はサーバーの応答時間に重大な影響を及ぼす可能性があり、その結果、Web の重要な部分に重大な影響を与える可能性があります。
さらに、画像のサイズ変更をスタイリング目的に使用して、ページや投稿の視覚的な魅力を高めることができます。
これを行う手順は次のとおりです。
ステップ 1: メディア ライブラリに移動します。WordPressダッシュボードで、 [メディア] → [ライブラリ]に移動します。ここには、アップロードしたすべての画像とメディア ファイルが保存されます。
ステップ 2: 画像を選択またはアップロード: サイズを変更したい画像がある場合は、それをクリックします。そうでない場合は、 「新規追加」ボタンをクリックして、新しいものをアップロードできます。
ステップ 3: 画像を編集する:画像を選択したら、 [画像の編集]をクリックします。画像編集画面が開き、サイズやその他のプロパティを変更できます。
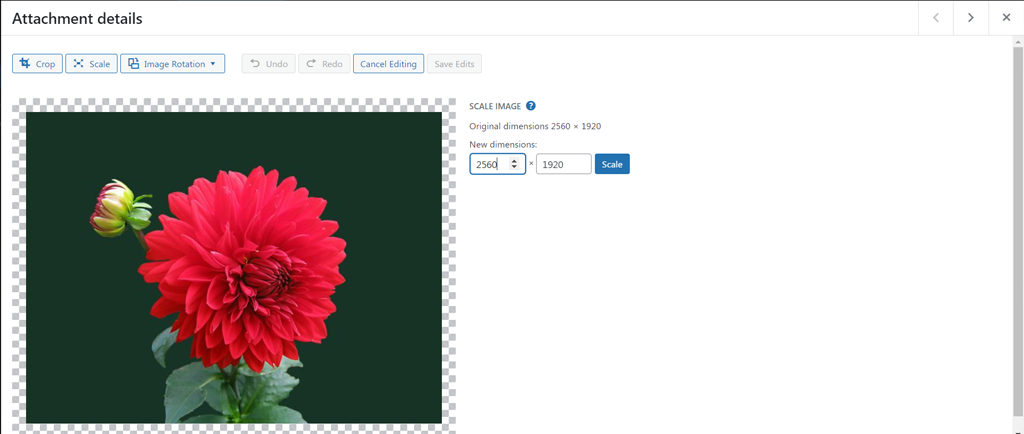
ステップ 4: 画像のサイズを変更する: [スケール]アイコンを探します。ここで、画像に必要な新しい幅と高さを入力できます。これは、特定の寸法が必要な場合に便利です。新しいサイズを入力した後、 「拡大縮小」をクリックして画像のサイズを変更します。

ステップ 5: サイズ変更した画像を使用する:サイズ変更したバージョンを使用するには、メディア ライブラリに戻って画像を再度選択します。画像への直接リンクであるファイル URL をコピーできます。
ステップ 6: サイトに画像を挿入する:投稿やページなど、サイト上の画像を表示したい場所に URL を貼り付けることができます。あるいは、ページまたは投稿を編集している場合は、サイズ変更した画像を画像ブロックに再挿入することもできます。
2. WordPress で画像をトリミングするにはどうすればよいですか?
画像のトリミングは、サイズ変更とはまったく異なります。重要でない領域を切り取って、画像の最も重要な部分に注目を集めます。
これを行う手順は次のとおりです。
ステップ 1:メディア ライブラリにアクセスする:まず、WordPress ダッシュボードで[メディア] → [ライブラリ]に移動します。ここで、アップロードしたすべての画像やその他のメディア ファイルを表示できます。
ステップ 2:画像を選択またはアップロード:切り抜きたい画像がある場合は、それをクリックして編集オプションを開きます。新しい画像を使用する必要がある場合は、 「新規追加」をクリックしてメディア ライブラリにアップロードします。
ステップ 3:画像を編集する:画像を選択したら、 [画像の編集]ボタンをクリックします。これにより、画像編集ツールが表示されます。

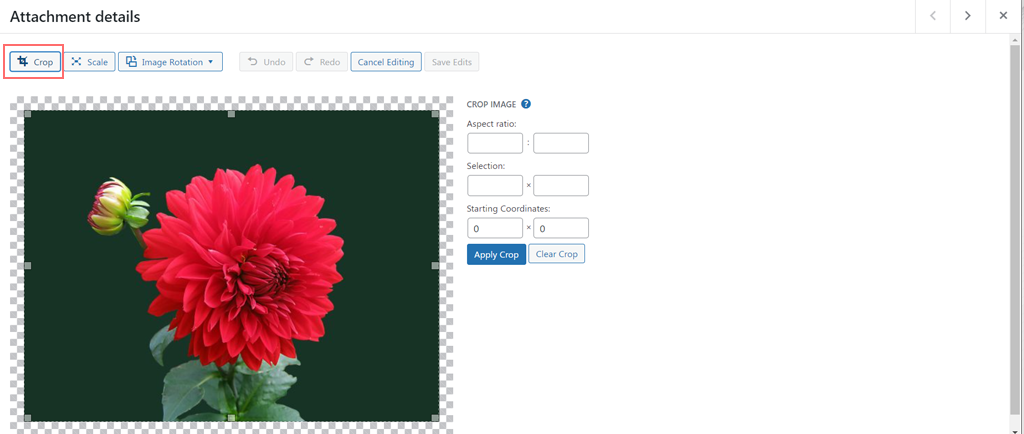
ステップ 4:画像をトリミングする:画像をトリミングするには、編集ツールバーの[トリミング]アイコンをクリックします。ここで、画像上でマウスをクリックしてドラッグし、保持したい領域を選択できます。選択範囲外の領域が削除されるため、画像の最も重要な部分に焦点を当てることができます。
ステップ 5 :トリミングを調整して適用する: 選択範囲を調整する必要がある場合は、満足のいく選択範囲になるまでクロップ ボックスの端をドラッグするだけです。満足したら、もう一度「トリミング」をクリックして、画像にトリミングを適用します。
ステップ 6:変更を保存:最後に、[保存]ボタンをクリックして、画像のトリミングされたバージョンをメディア ライブラリに保存します。これで、画像をサイト上のどこでも使用できるようになりました。
読む: WordPress のアイキャッチ画像のサイズを変更する方法?
3. WordPress で画像を回転するにはどうすればよいですか?
画像を使ってできるもう 1 つの楽しいことは、時計回りまたは反時計回りなど、任意の方向に画像を回転させ、最適にフィットするように位置合わせすることです。
その方法は次のとおりです。
ステップ 1: メディア ライブラリにアクセスします。WordPressダッシュボードで[メディア] → [ライブラリ]に移動します。これにより、アップロードしたすべての画像が表示されます。
ステップ 2. 画像を選択して編集します。回転したい画像をクリックして開きます。次に、 「画像の編集」をクリックして編集を開始します。

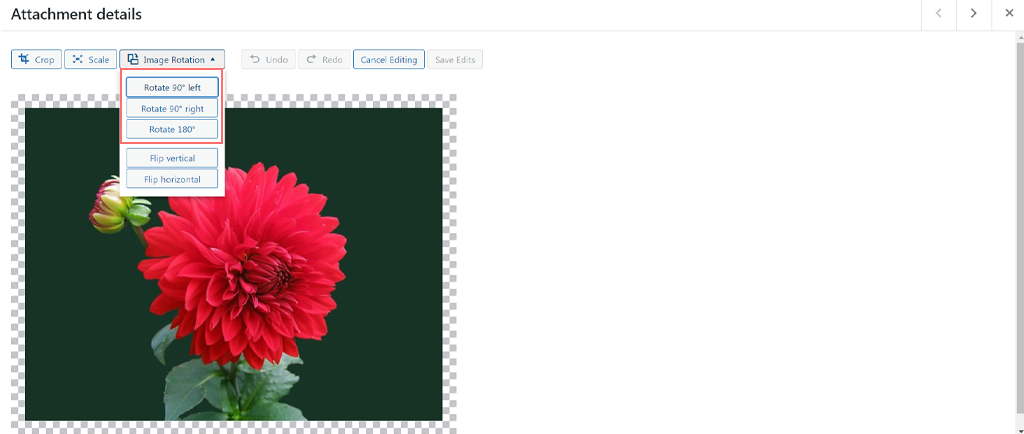
ステップ 3. 画像を回転します。 「左に回転」ボタンと「右に回転」ボタンを探します。画像を反時計回りに回転するには「左に回転」をクリックし、時計回りに回転するには「右に回転」をクリックします。クリックするたびに画像が 90 度回転します。画像を 180 度回転する必要がある場合は、ボタンを 2 回クリックします。
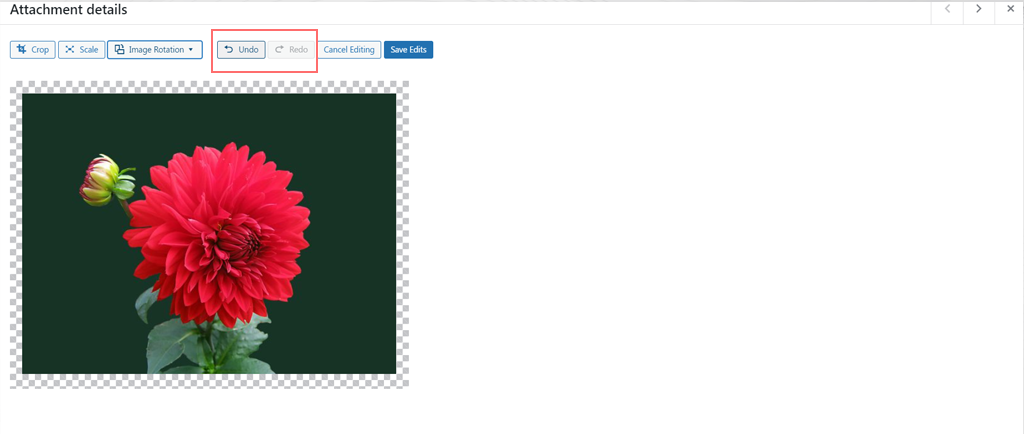
ステップ 4. 間違いを元に戻す:間違いを犯した場合、または気が変わった場合は、 [元に戻す]ボタンを使用して最後の操作を元に戻します。これにより、エラーを簡単に修正できます。

ステップ 5.変更を保存する: 画像を好みに合わせて回転したら、 「保存」をクリックして変更を保存します。

4. WordPress で画像を反転するにはどうすればよいですか?
画像を反転して芸術的な外観を与えるオプションもあります。方向を修正し、美観を高め、デザインの一貫性を確保するのに役立ちます。
また、オンライン ストアにさまざまな視点を提供することで、興味深い視覚効果を作成し、商品の表示を改善することもできます。
試してみたい場合は、以下の手順に従ってください。
ステップ 1. メディア ライブラリにアクセスします。WordPressダッシュボードで、 [メディア] → [ライブラリ]に移動し、アップロードされたすべての画像を表示します。
ステップ 2. 画像を選択して編集します:反転したい画像をクリックします。次に、 「画像の編集」をクリックして画像編集オプションを開きます。
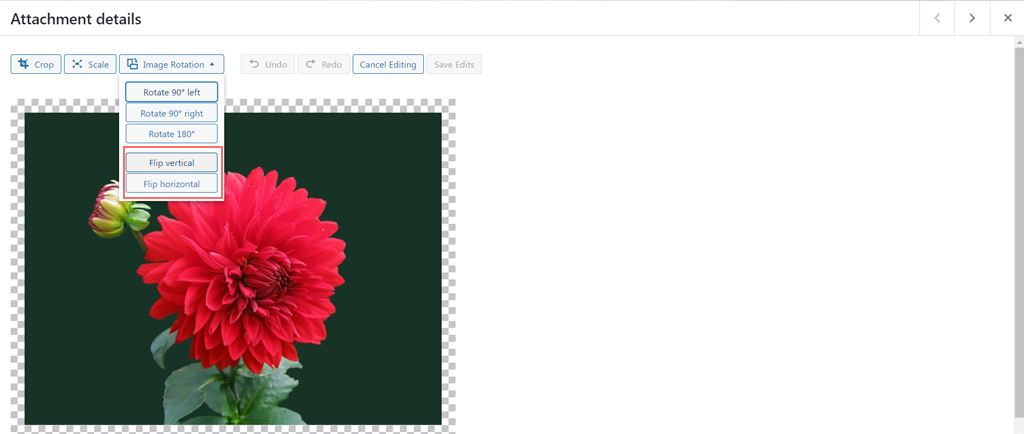
ステップ 3. [画像の回転] ボタンを選択し、画像を反転する方法を決定します。

–垂直方向に反転:画像を上下逆にするには、このオプションをクリックします。
–水平方向に反転:鏡像効果を作成するには、このオプションをクリックします。
ステップ 4. 適用して保存:変更を確認します。反転した画像の見た目に満足したら、 [保存] をクリックして新しい方向を維持します。
5. WordPress で画像の配置を設定するにはどうすればよいですか?
ページまたは投稿上で画像を配置すると、画像を美しく配置して見た目を向上させることができます。最も良い点は、非常に簡単に実行できることです。
その方法は次のとおりです。
ステップ 1:ページに画像を追加する:まず、画像ブロックを使用して写真を投稿またはページに挿入します。画像をドラッグ アンド ドロップするか、 [画像の追加]ボタンを使用してアップロードするだけです。
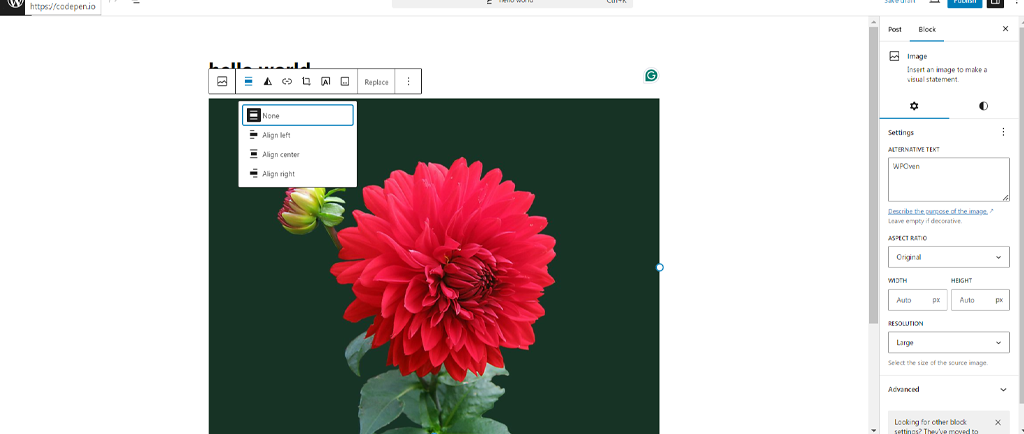
ステップ 2: 配置オプションにアクセス:画像をクリックして選択します。これにより、画像ブロックの上にさまざまな編集オプションを備えたツールバーが表示されます。
ステップ 3. 画像の配置を設定する: ツールバーの「配置」アイコンをクリックします。画像を左、中央、または右に配置するオプションが表示されます。レイアウトに最適な配置を選択してください。

ステップ 4.画像の幅を調整する: 画像の幅を変更したい場合は、同じツールバーから[全幅]または[ワイド幅]を選択することもできます。これにより、画像がページ全体にどのように広がるかを調整します。

6. WordPress で一括画像のサイズを変更するにはどうすればよいですか?
WordPress で大量の画像を編集する必要がある場合、残念ながら、利用できるデフォルトの機能はありません。ただし、それができないという意味ではありません。WordPress リポジトリには、それを可能にする複数のプラグインが用意されています。
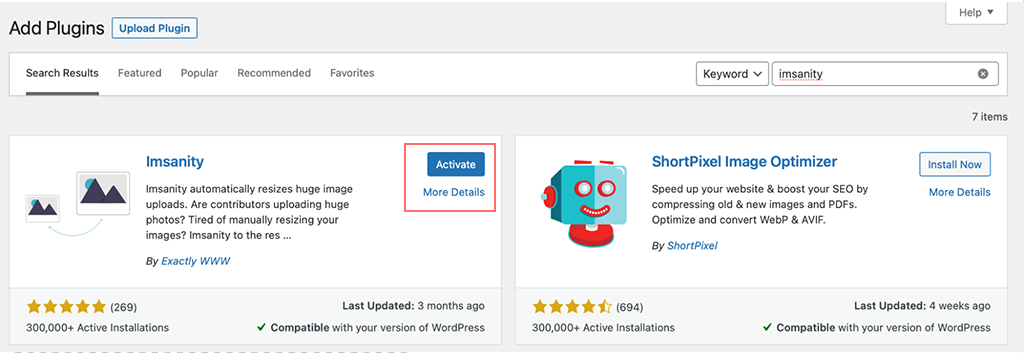
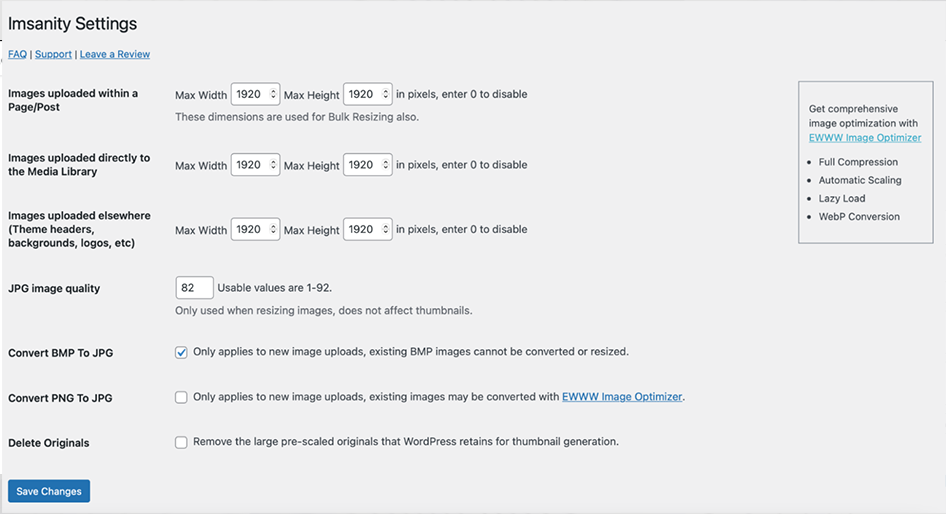
画像のサイズを一括変更できる無料のプラグインである Imsanity をインストールできます。その方法は次のとおりです。
ステップ 1 : WordPress ダッシュボード > プラグイン > プラグインの追加に移動します。

ステップ 2: Imsanity プラグインを検索し、見つかった場合は、 「インストール」 > 「アクティブ化」をクリックします。
ステップ 3:次に、 [設定] > [Imsanity]に移動し、画像の一括サイズ変更を開始します。

注:サイト上のすべての画像のサイズを変更する前に、投稿やページの外観が変わる可能性があることに留意してください。安全のため、開始する前にサイトの新しいバックアップを作成することをお勧めします。

7. Woocommerce で画像を編集およびサイズ変更するにはどうすればよいですか?
WooCommerce プラグインを利用してオンライン ストアを運営している場合は、製品画像を簡単に編集して訪問者を引き付けることができます。
ここでは、初心者が WooCommerce 製品画像を調整する方法を学ぶための簡略化された手順を示します。
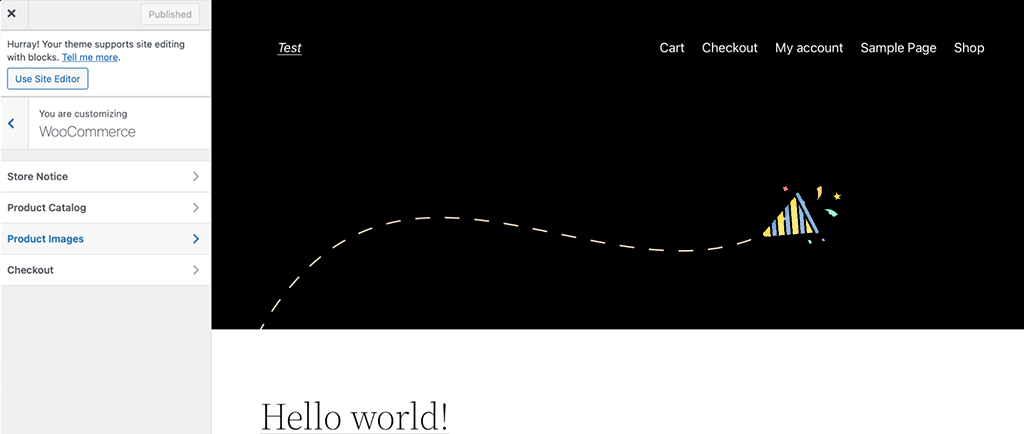
ステップ 1: WooCommerce カスタマイザーにアクセスする
1. WordPress ダッシュボードにログインします。
2. [外観] > [カスタマイズ]に移動します。
3. [WooCommerce] > [製品画像]をクリックします。

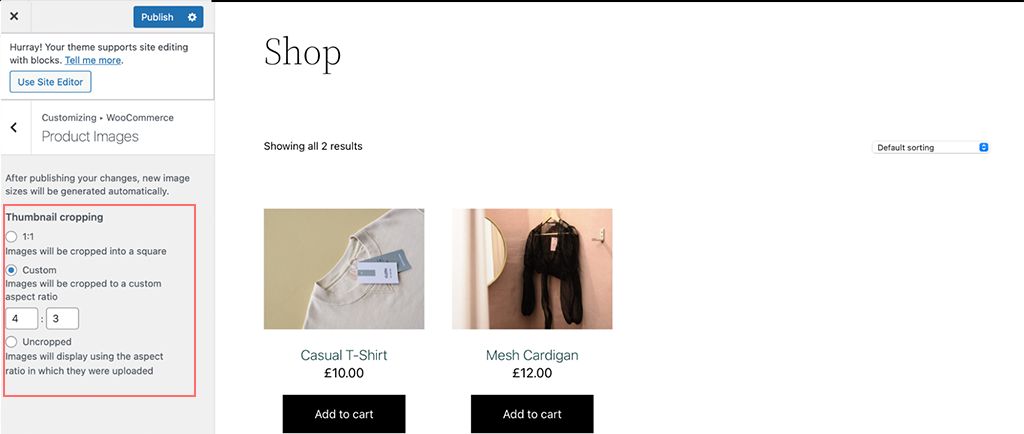
ステップ 2 : 画像設定を調整する
- メイン画像の幅: メインの商品画像の幅を設定します。
- サムネイルの幅: 商品のサムネイルの幅を設定します。
- 画像のトリミング方法を選択します。
- 正方形: 画像を完全に正方形にします。
- カスタム: カスタム寸法を設定できます。
- 切り抜きなし: 元の画像サイズを維持します。
ステップ 3 : サムネイルの自動サイズ変更
- WooCommerce バージョン 3.3 以降では、設定に合わせてサムネイルのサイズが自動的に変更されます。

ステップ 4:サムネイルのサイズ変更にプラグインを使用する (オプション)
- より詳細な制御が必要な場合は、 Force Regenerate Thumbnailsプラグインをインストールしてください。
- [プラグイン] > [新規追加]に移動し、「サムネイルの強制再生成」を検索します。
- プラグインをインストールして有効化します。
- プラグインを実行して、新しい設定に基づいてすべてのサムネイルを再生成します。
上級ユーザー向けのオプションのステップ: コードを使用して画像サイズを調整する
- コードの作成方法を知っている場合は、WooCommerce フックを使用して画像サイズを調整できます。
- たとえば、
wc_get_image_size関数を使用して、イメージ サイズ定義を変更できます。
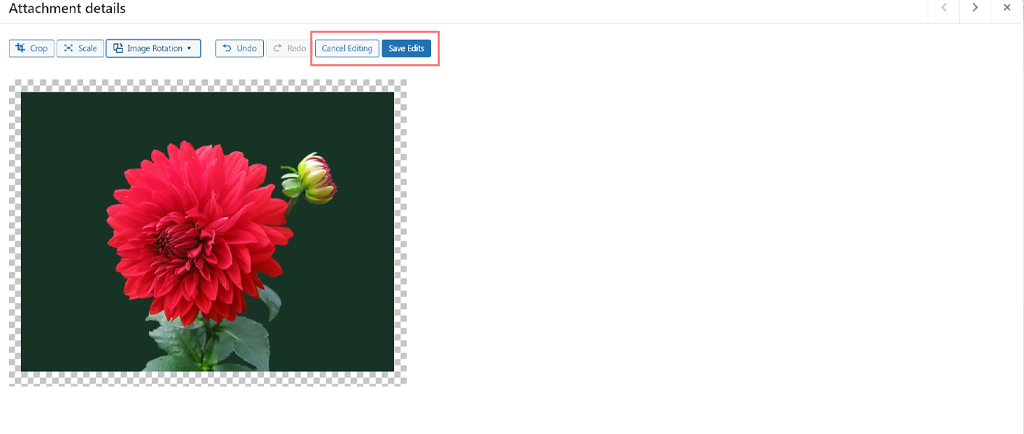
8. 画像を元のバージョンに復元するにはどうすればよいですか?
画像編集中に、変更に満足できなかったり、間違いに気づいたりする場合があります。このような場合は、イメージを元のバージョンに簡単に戻すことができます。
「編集をキャンセル」ボタンをクリックするだけで、画像は元の状態に戻ります。

画像の編集とサイズ変更の方法がわかったので、サイトのパフォーマンスにとって重要な読み込み時間の低下を防ぐために画像を最適化することも重要です。
そのため、画像最適化テクニックを取り上げたブログが他にも複数ありますので、ぜひお読みください。
- ウェブサイトの速度と SEO を改善するトップ 5 の画像オプティマイザー プラグイン
- WordPress で作業中にストック写真を検索して追加するにはどうすればよいですか?
- WordPress のパフォーマンスを高速化する 22 の最良の方法
これらすべての詳細に対処することを避け、安心感を得たい場合は、サイトを高速なマネージド WordPress ホスティング サービスにホストまたは移行するのが最善の近道です。こうすることで、サイトのパフォーマンスとメンテナンスが適切に管理されていることがわかり、安心できます。
まとめ
写真ポートフォリオ Web サイトや e コマース ストアを作成している場合でも、単に投稿に画像を追加して編集している場合でも、これらの戦術は Web サイト全体のデザインを強化し、ユーザー エクスペリエンスを向上させることができます。
これを支援するために、WordPress には、回転、拡大縮小、切り抜き、整列などの使いやすい組み込みの画像編集オプションが用意されています。さらに、画像の一括編集など、より高度な機能を提供する WordPress プラグインを利用することもできます。
しかし、それだけではありません。画像の編集とサイズ変更は始まりにすぎません。より良いユーザー エクスペリエンスと読み込み時間の短縮を実現するために、従うべき最適化のヒントとコツもいくつか紹介しました。

Rahul Kumar は Web 愛好家であり、WordPress と Web ホスティングを専門とするコンテンツ ストラテジストです。長年の経験と業界のトレンドを常に最新の状態に保つことに注力し、トラフィックを促進し、エンゲージメントを高め、コンバージョンを増やす効果的なオンライン戦略を作成しています。ラーフル氏は、細部へのこだわりと魅力的なコンテンツを作成する能力により、オンラインでの存在感を向上させようとしているあらゆるブランドにとって貴重な人材となっています。