WordPressでブレッドクラムを編集する方法
公開: 2021-08-10ブレッドクラムをカスタマイズする最も簡単な方法をお探しですか? あなたはちょうどいい場所に来ました。 このガイドでは、WordPressでブレッドクラムを簡単に編集する方法を説明します。 ホームテキストを置き換えたい場合でも、区切り文字を変更したい場合でも、私たちはあなたをカバーします!
ブレッドクラムとは何ですか?なぜそれらが必要なのですか?
ブレッドクラムは、通常、ページ/投稿の上部に表示されるナビゲーションリンクであり、ユーザーがWebサイト全体のリンクの軌跡を探索するのに役立ちます。 このようにして、彼らはあなたのサイトのどの部分を現在見ているのかを把握し、数回クリックするだけでページから離れたブランチやホームページに戻ることができます。 WooCommerceストアや大規模なブログを運営している場合は、ナビゲーションのニーズに合わせてブレッドクラムを設定することが重要です。
幸いなことに、これらのブレッドクラムは、Webサイトの要求に基づいてさまざまな方法で簡単に組み込むことができます。 通常、ほとんどのユーザーは階層に基づいてブレッドクラムを設定するため、ブレッドクラムはWebサイトの構造に基づいてカテゴリとサブカテゴリを表示します。 これには、ユーザーが閲覧している製品やページのカテゴリや、表示しているサブコンテンツを表示して、ワンクリックでいつでも上位の階層に戻ることができるようにすることが含まれます。
または、属性に基づいてブレッドクラムを設定し、ビューアが検索している属性に従ってブレッドクラムが表示されるようにすることもできます。 また、履歴パスを使用して、ユーザーがサイトで過去に閲覧したページに基づいてブレッドクラムを表示することもできます。
もちろん、パンくずをカスタマイズすることになると、それだけではありません。 次のようなさまざまなページにカスタムブレッドクラムを追加できます。
- 見出しアーカイブ
- タグアーカイブ
- ウェブサイトの下のページ/投稿
- ホームページからのページナビゲーション
- の検索結果
- 404エラーページ
- もっと
ご覧のとおり、ブレッドクラムにはさまざまなカスタマイズがあり、Webサイトの構造や、顧客がサイト内を移動する方法に適した方法で表示されるようになっています。
専用のブレッドクラムプラグインを使用する場合、ブレッドクラムを必要なだけカスタマイズするための独自のオプションが付属している可能性があります。 ただし、Yoast SEOまたはWooCommerceのブレッドクラムオプションを使用している場合は、それらをさらにカスタマイズするために少しコーディングを使用する必要がある場合があります。
次のセクションでは、WordPressでブレッドクラムを編集し、さまざまなナビゲーション要素を有効にする方法を説明します。
WordPressでパンくずを編集する方法
まず、パンくずをカスタマイズするプロセスは、Yoast SEO、専用のWordPressプラグイン、またはWooCommerceのパンくずを使用するかどうかによって異なる可能性があることを明確にする必要があります。
始める前に、このガイドを参照して、パンくずリストを最初から適切に設定したことを確認することもお勧めします。
このセクションでは、WordPressでブレッドクラムを編集するさまざまな方法を学習します。
- YoastSEOを使用してパンくずをカスタマイズする
- プログラムでWooCommerceブレッドクラムを編集する
それぞれの方法を見てみましょう。
1)YoastSEOを使用してWooCommerceでパンくずを編集する方法
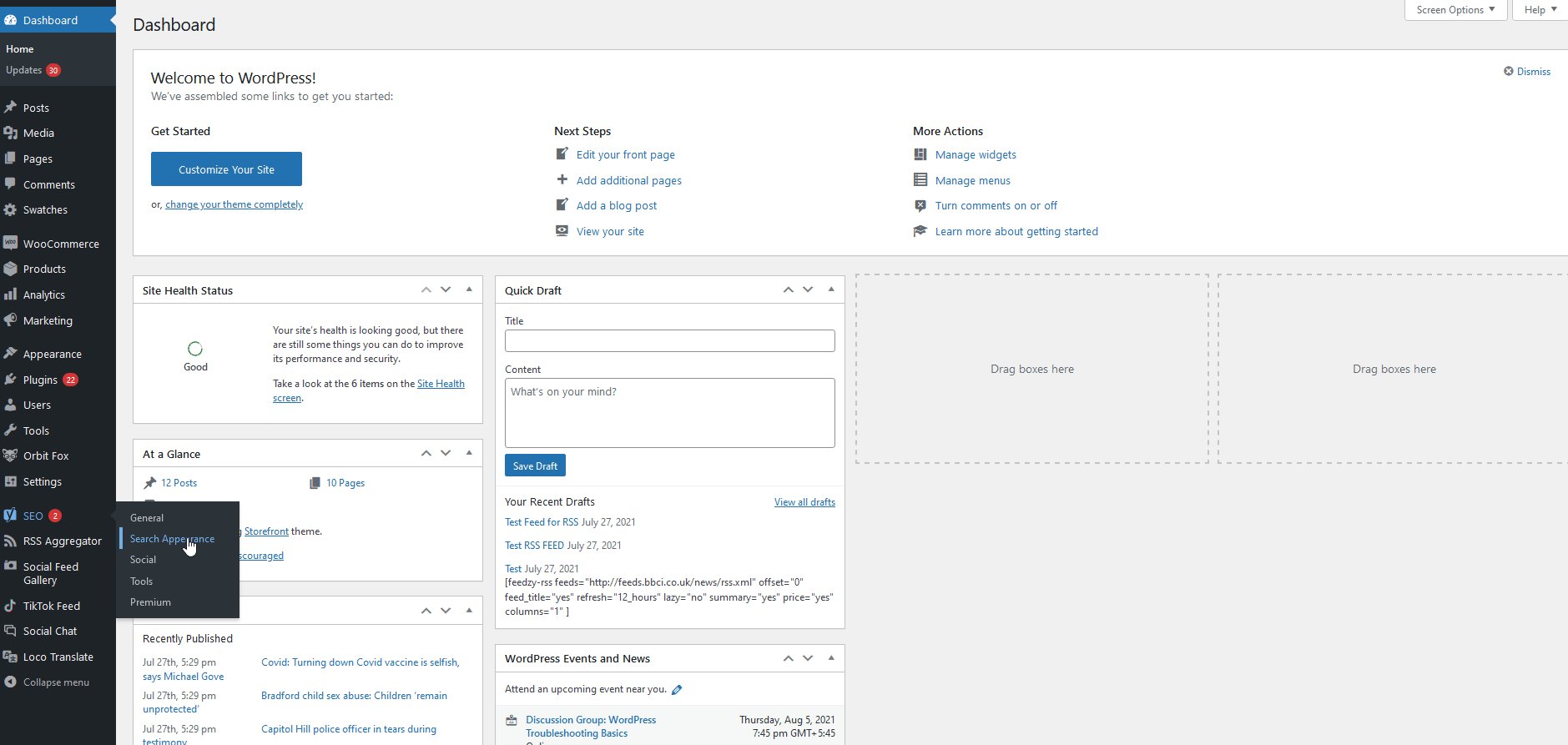
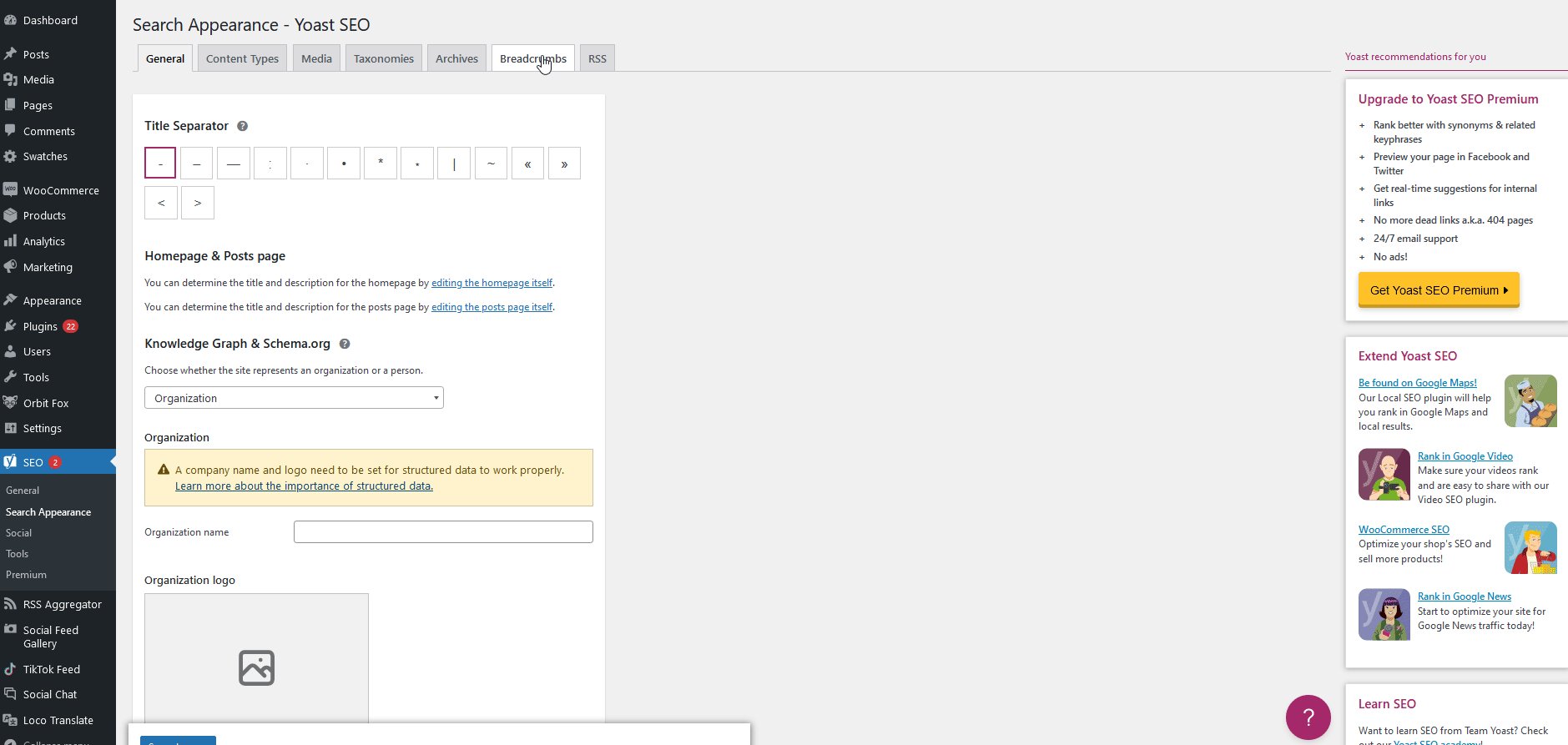
Yoast SEOでブレッドクラムを有効にすると、専用の設定を使用してブレッドクラムを構成できます。 これを行うには、WordPress管理ダッシュボードでYoast SEO> Search Appearanceに移動し、 Breadcrumbsタブに移動します。

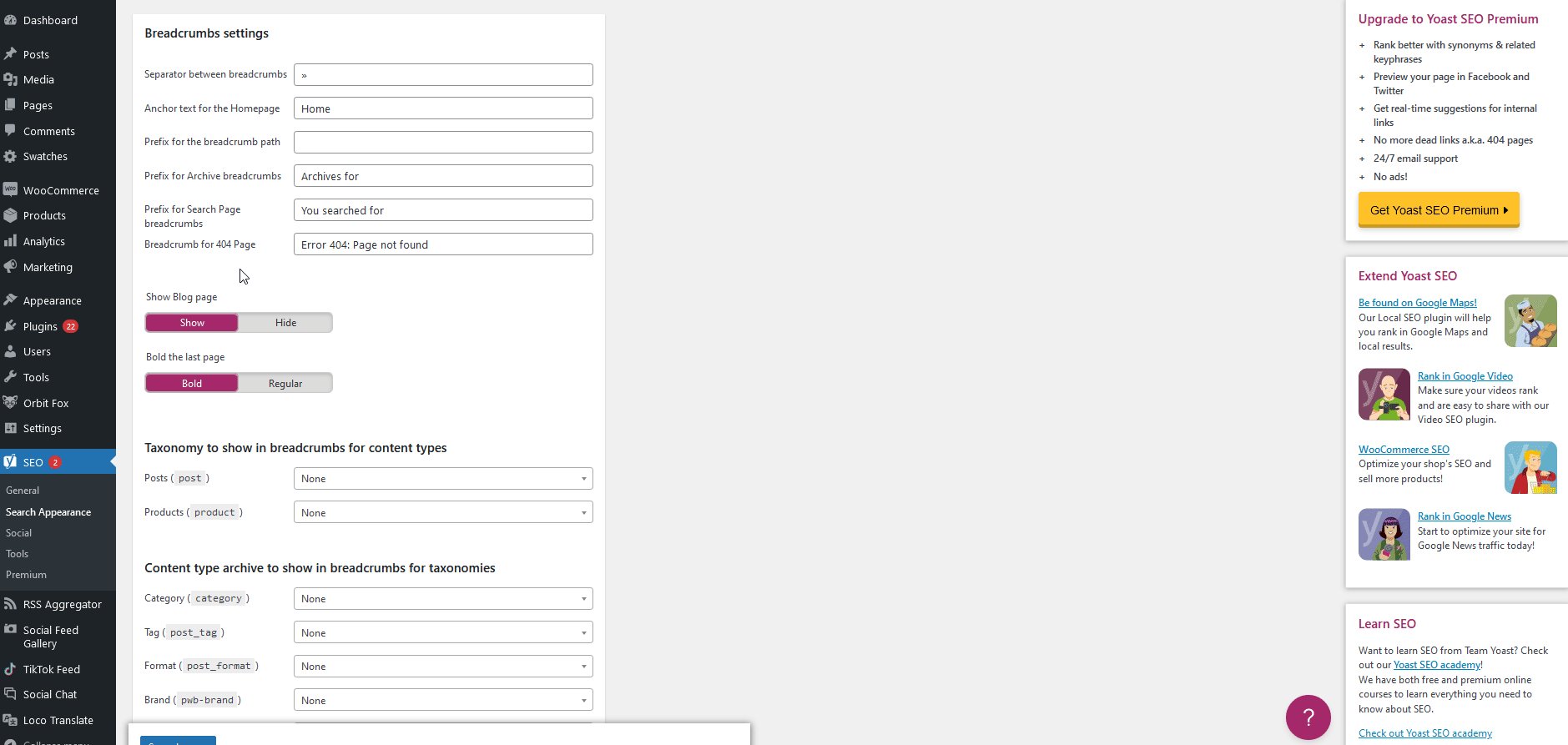
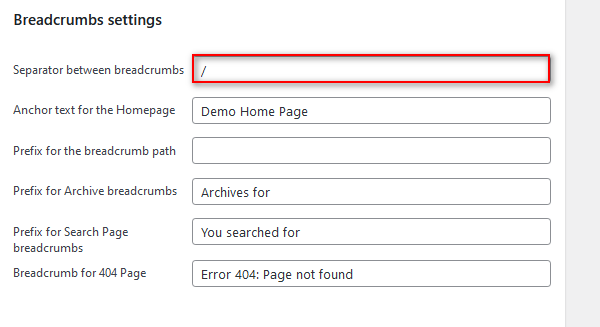
ここで、ブレッドクラムを編集できます。 主な手順から始めましょう:
セパレーターの変更
ブレッドクラム間のセパレータオプションを使用すると、ブレッドクラムセパレータを変更できます。

使用するセパレータを入力するだけです。 最も一般的なものは「 | " また "/"。
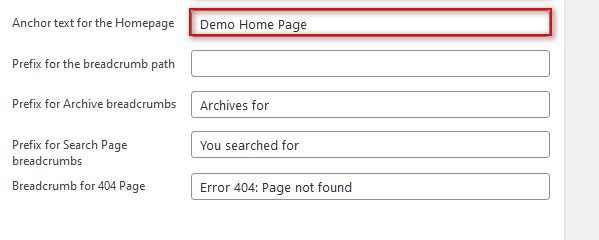
ホームページのテキストを編集する
[ホームページのアンカーテキスト]オプションを使用して、ホームページのテキストを置き換えることができます。

そのフィールドを使用して新しいホームページのテキストを入力するだけで、次のようになります。

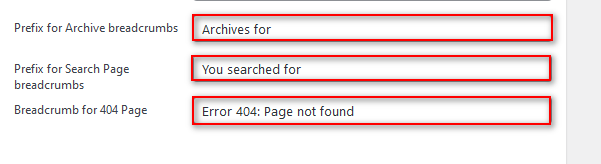
アーカイブ、検索ページ、および404ページのプレフィックスの変更
Yoast SEOを使用すると、アーカイブ、検索ページの結果、エラー404ページのプレフィックスを個別に変更して、ブレッドクラムを編集することもできます。

対応するフィールドに必要なテキストを追加し、変更を保存するだけです。


コンテンツタイプと分類法の分類法の追加オプション、および追加のYoastSEOオプションの詳細についてはこちらをご覧ください。
YoastSEOのWooCommerceショップにショップページのパンくずリストを追加する
もう1つの興味深い方法は、 functions.phpファイルを編集し、ブレッドクラムにショップリンクを追加することです。 このリンクは、顧客がWooCommerce Shopページを閲覧しているときに表示されるため、オンラインストアをお持ちの場合は、ぜひお試しください。
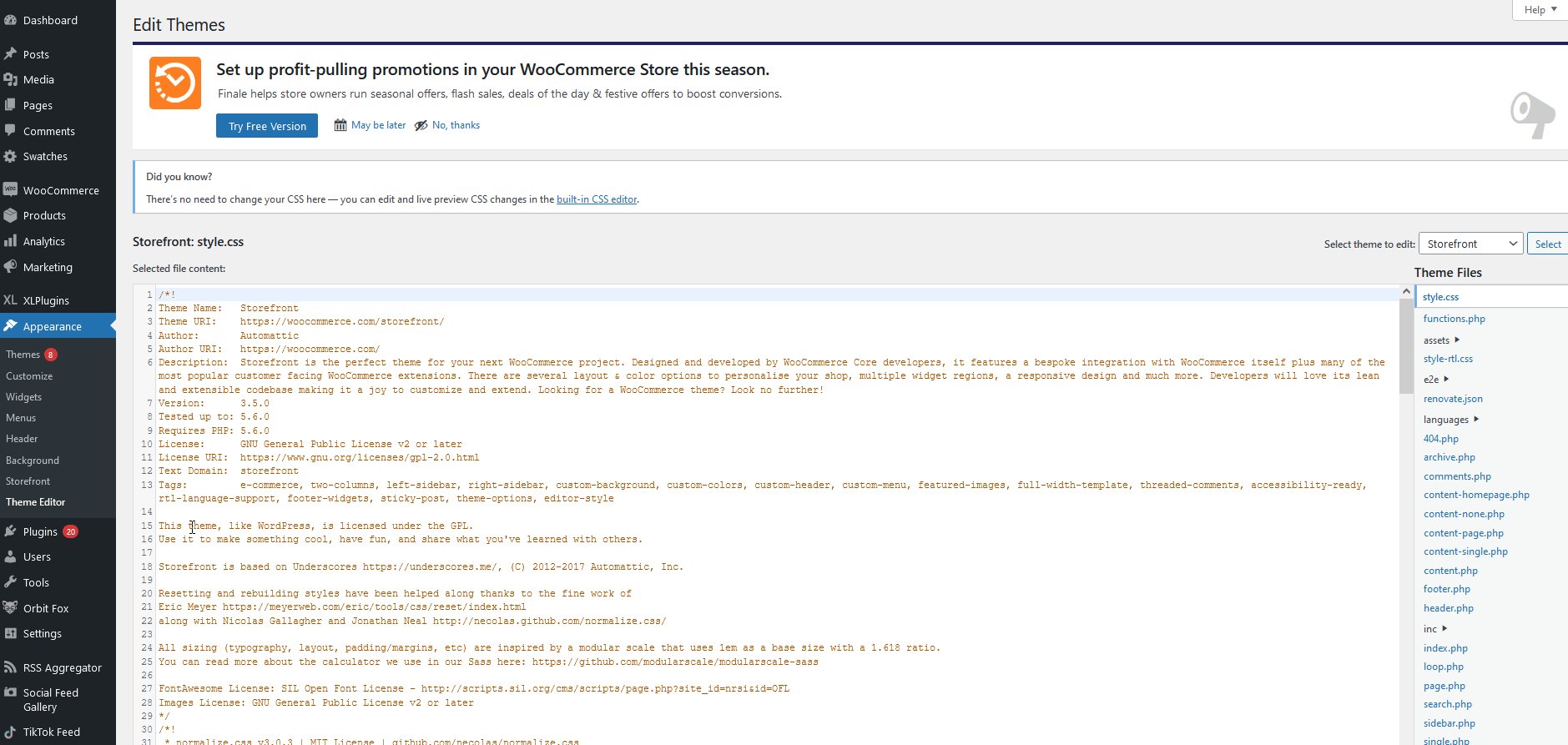
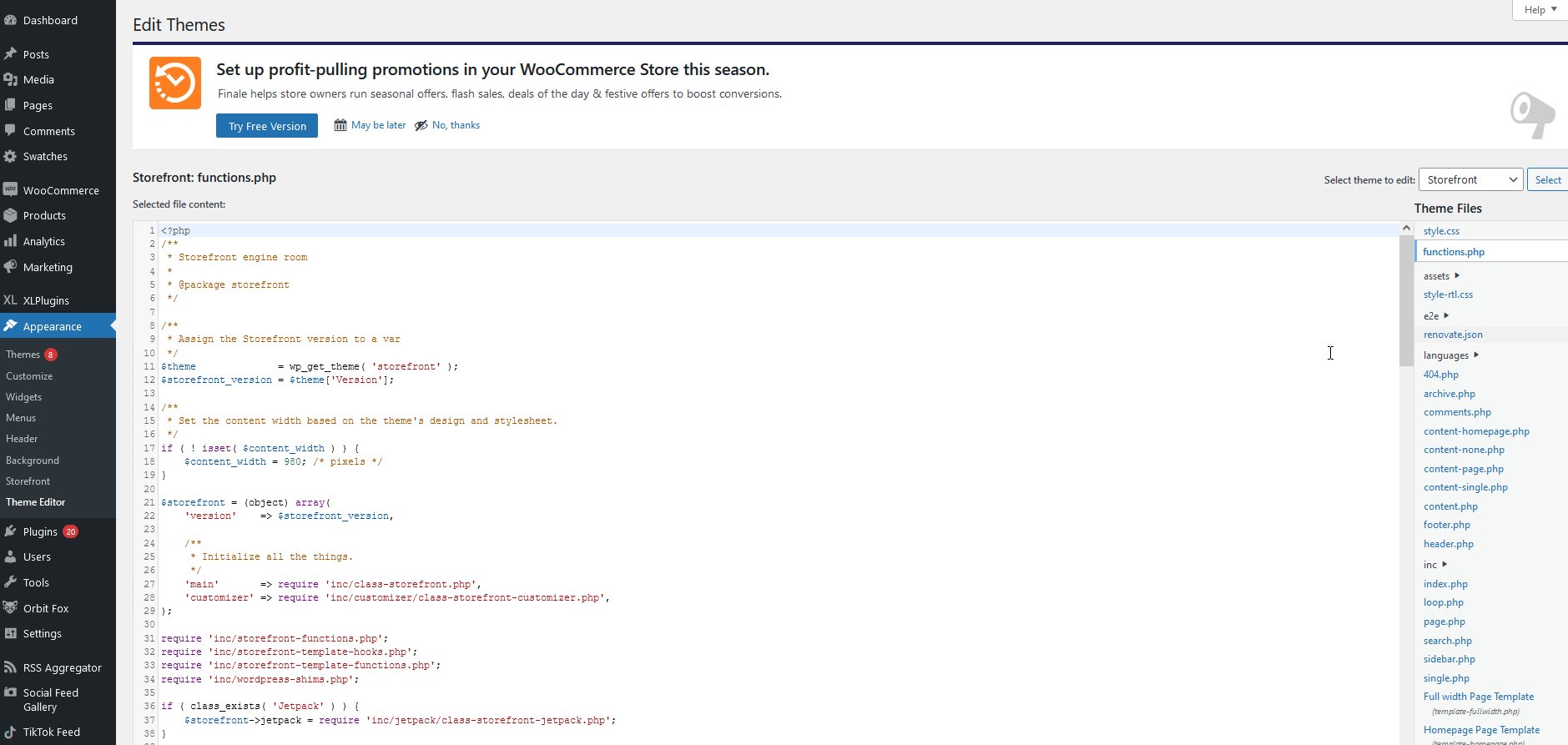
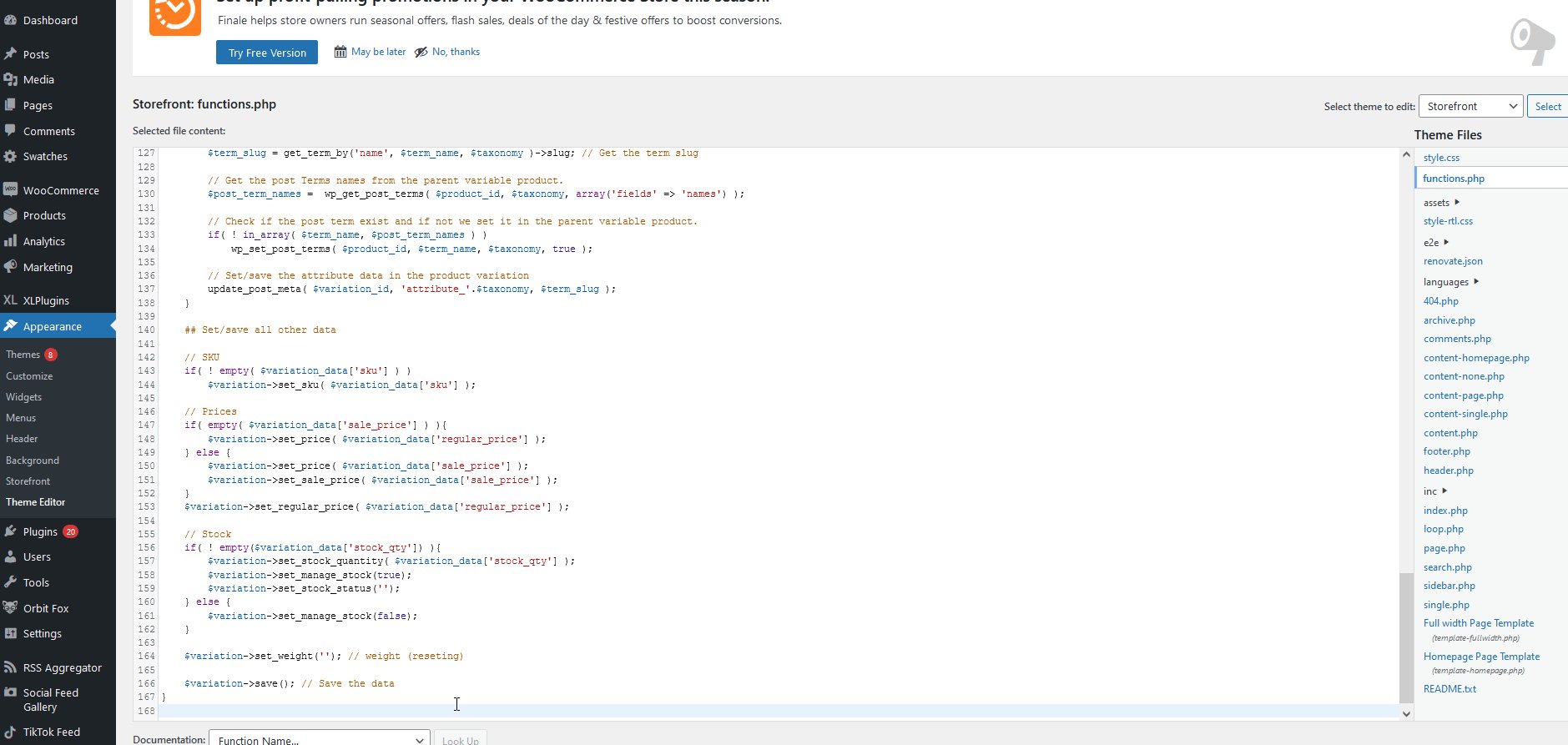
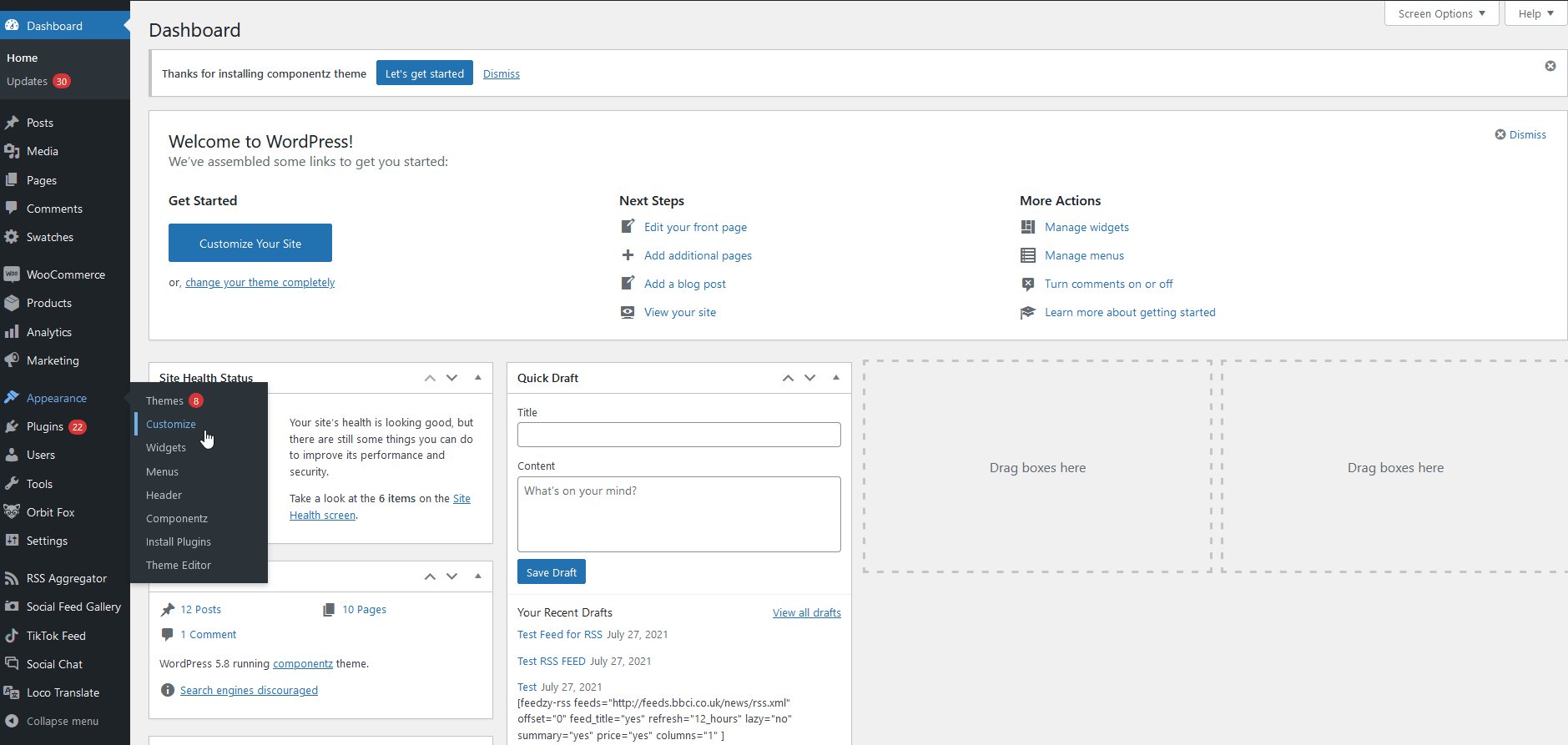
関数.phpファイルを開くには、サイドバーの[外観]> [テーマエディター]に移動し、右側のサイドバーでfunctions.phpを押してテーマファイルを表示します。

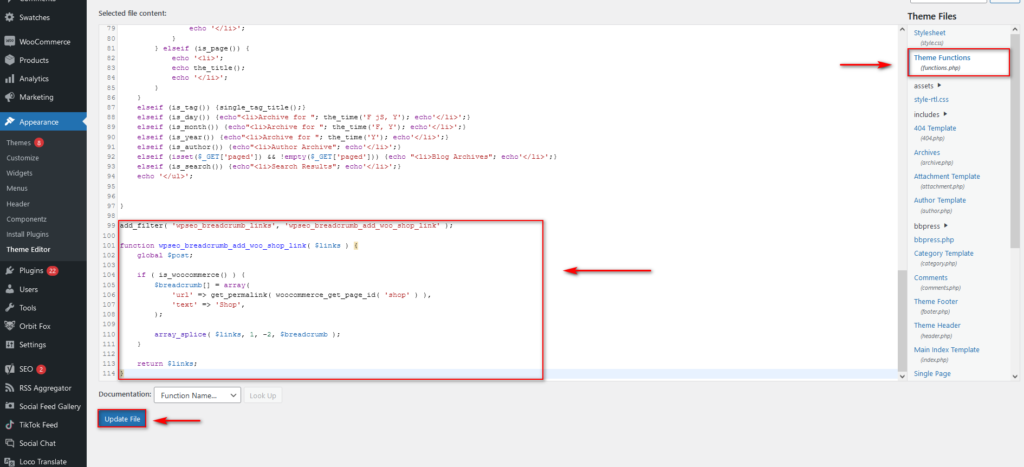
次に、このスクリプトをコピーして貼り付けます。
add_filter( 'wpseo_breadcrumb_links'、 'wpseo_breadcrumb_add_woo_shop_link');
関数wpseo_breadcrumb_add_woo_shop_link($ links){
グローバル$ post;
if(is_woocommerce()){
$ breadcrumb [] = array(
'url' => get_permalink(woocommerce_get_page_id( 'shop'))、
'テキスト' => 'ショップ'、
);
array_splice($ links、1、-2、$ breadcrumb);
}
$ linksを返します。
} 
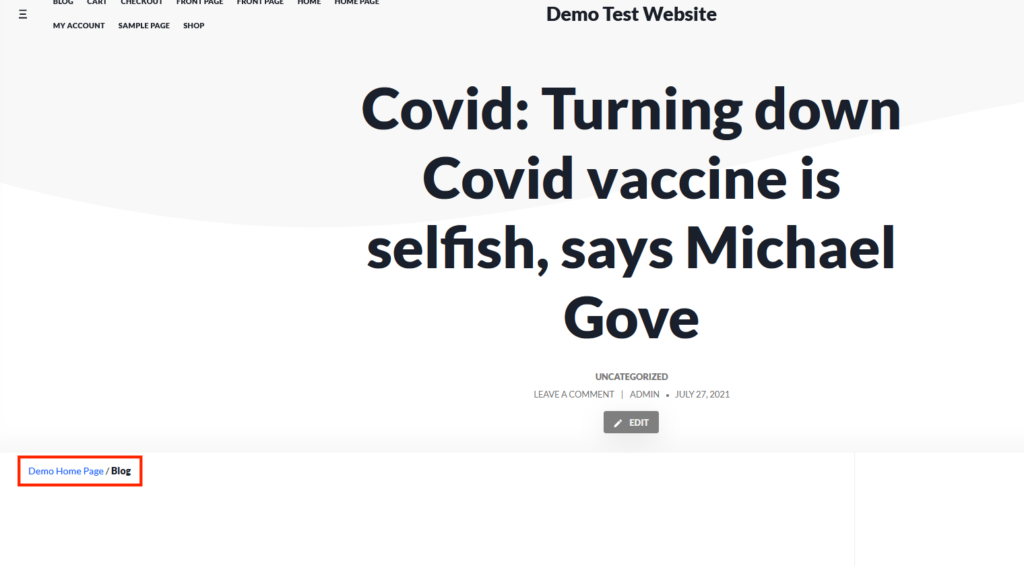
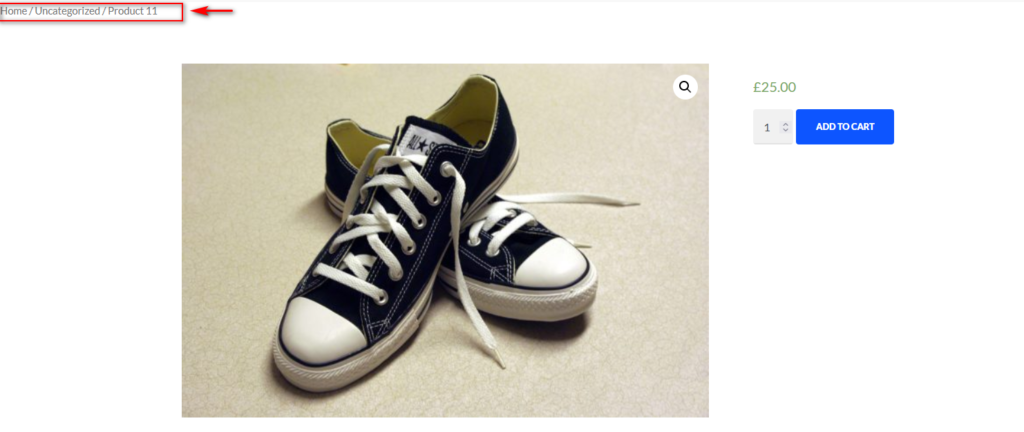
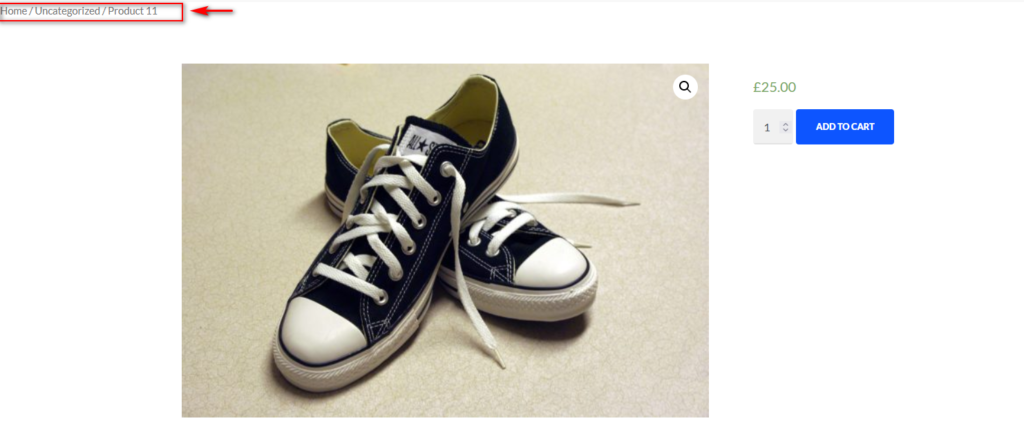
次に、[更新]を押すと、それだけです。 ご覧のとおり、パンくずリストに製品へのリンクを追加しました。

さらに、フィルターと関数を使用できる場合は、 wpseo_breadcrumb_single_linkフィルターを使用して、ブレッドクラムの経路をさらにカスタマイズできます。 これについて詳しくは、こちらをご覧ください。
2)WooCommerceブレッドクラムをプログラムで編集する方法
WooCommerceストアを運営している場合は、 WooCommerceサイト用に特別に設計されたブレッドクラムを有効にして編集することもできます。 これらのブレッドクラムはWooCommerceページでのみ有効になるため、eコマースストアに最適なオプションです。
基本から始めて、WooCommerceでブレッドクラムを有効にしましょう。 そのために、基本的なWooCommerceブレッドクラムコードスニペットを使用します。
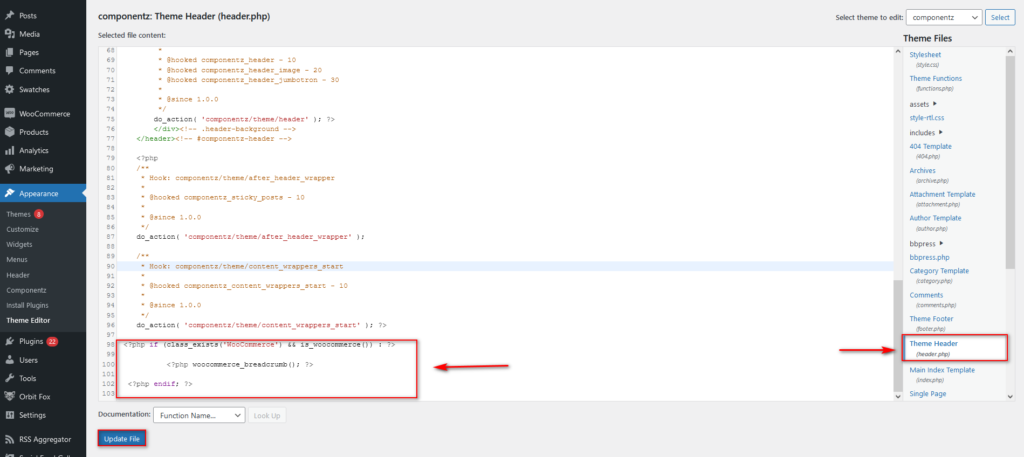
次のPHPコードをテーマファイルに貼り付けるだけです(個人的にはヘッダーファイルに追加することをお勧めします) 。 ダッシュボードで、 [外観]> [テーマエディター]を選択し、右側のサイドバーで[ Header.php]を選択して、テーマエディターでファイルを開きます。
次に、次のスニペットを貼り付けるだけです。
<?php if(class_exists( 'WooCommerce')&& is_woocommerce()):?> <?php woocommerce_breadcrumb(); ?> <?php endif; ?>

これにより、ショップページでWooCommerceブレッドクラムが有効になります。 ただし、いくつかの気の利いた関数を使用して、その要素をさらにカスタマイズすることもできます。

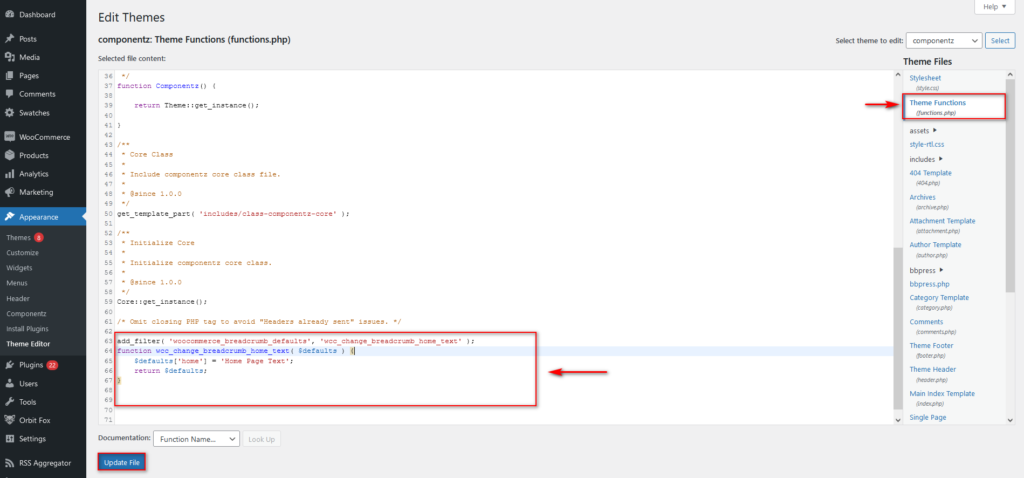
これらのコードスニペットを、 [外観]> [テーマエディター]> [functions.php]の下にあるfunctions.phpファイルに追加することを忘れないでください。
WooCommerceBreadCrumbsのホームテキストを編集する
基本的な例から始めて、WooCommerceブレッドクラムのホームテキストを変更する方法を見てみましょう。 $ defaults ['Home'] = 'Home PageText'のテキストを 'Home PageText'から必要なテキストに変更するだけです。

add_filter( 'woocommerce_breadcrumb_defaults'、 'wcc_change_breadcrumb_home_text');
関数wcc_change_breadcrumb_home_text($ defaults){
//ブレッドクラムのホームテキストを「ホーム」から「アパート」に変更します
$ defaults ['home'] = 'ホームページテキスト';
$ defaultsを返します。
} 
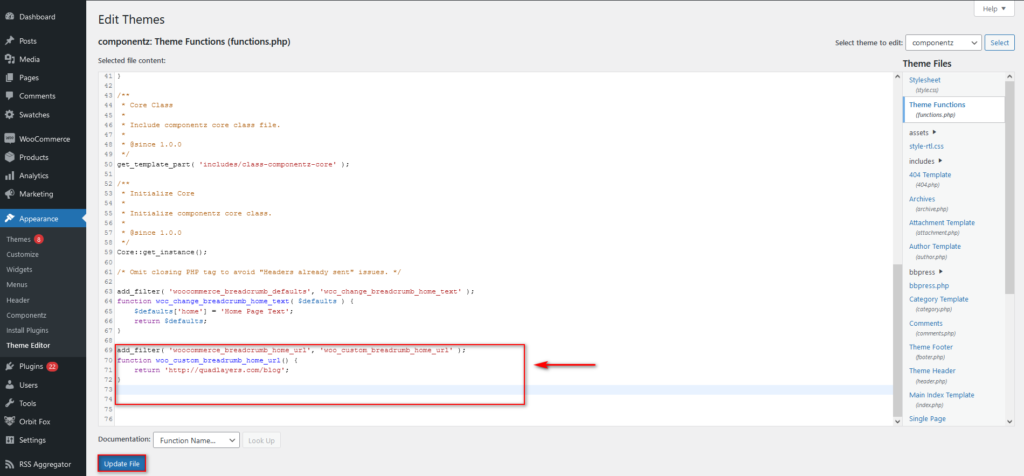
WooCommerceBreadCrumbsのホームテキストリンクを編集する
同様に、同様のスニペットを使用して、WooCommerceブレッドクラムからホームページのリンクを変更できます。 リターンテキストの後にURLリンクを変更することを忘れないでください。 たとえば、コードスニペットの場合、http: //quadlayers.com/blogを2つの引用符「」の間に必要な新しいリンクに置き換える必要があります。
add_filter( 'woocommerce_breadcrumb_home_url'、 'woo_custom_breadrumb_home_url');
関数woo_custom_breadrumb_home_url(){
'http://quadlayers.com/blog'を返します。
} 
WooCommerce Breadcrumbsセパレーター、テキストの前後などの編集
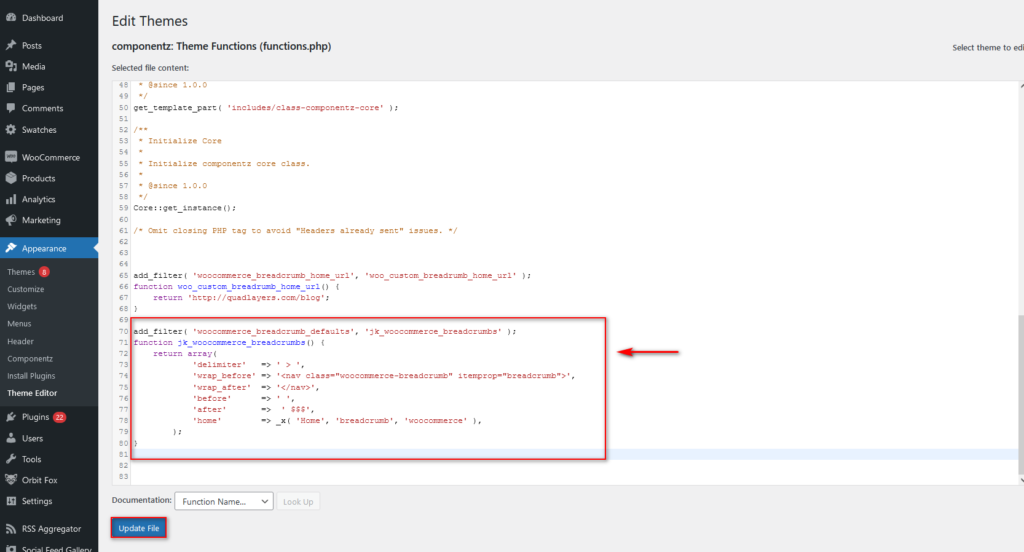
また、デフォルトの配列関数を使用して、区切り文字、テキストの前後など、WooCommerceブレッドクラムの複数の要素を変更することもできます。
スニペットで、配列の ''セクション間のテキストを次のスニペットの必要なテキストに置き換えるだけです。
add_filter( 'woocommerce_breadcrumb_defaults'、 'jk_woocommerce_breadcrumbs');
関数jk_woocommerce_breadcrumbs(){
配列を返す
'区切り文字' => '>'、
'wrap_before' => '<nav class = "woocommerce-breadcrumb" itemprop = "breadcrumb">'、
'wrap_after' => '</ nav>'、
'前' => ''、
'後' => 'テキストの後'、
'home' => _x( 'Home text'、 'breadcrumb'、 'woocommerce')、
);
} 
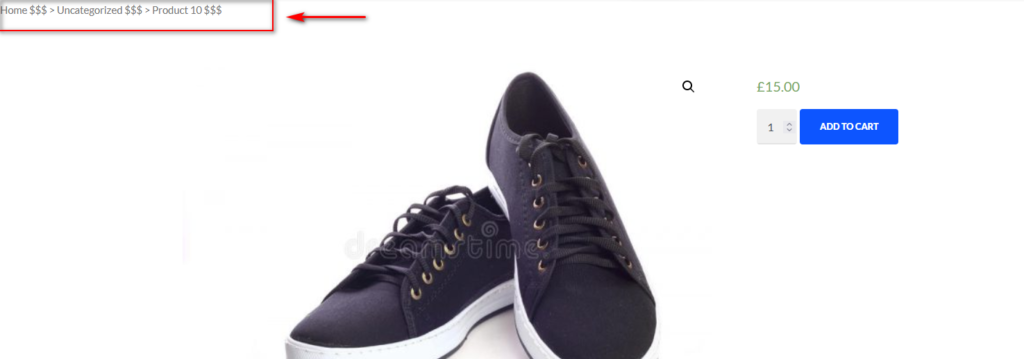
その結果、区切り文字と前後のテキストが変更されます。

追加のコードスニペットをチェックして、WooCommerceのブレッドクラムをドキュメントでカスタマイズできます。
ボーナス:独自のブレッドクラムを追加してスタイリングする
WooCommerceまたはYoastSEOのいずれにも依存したくない場合はどうなりますか? WordPressでブレッドクラムを編集する他の方法はありますか? はい、あります! ブレッドクラム用に独自のカスタム関数を作成できます。 これにより、カスタムCSSを使用してスタイルを設定できるカスタムブレッドクラムを作成できます。
これは、CSSとPHPの独自の方法を知っている経験豊富なユーザーに最適なオプションです。 初心者で、独自のコードと関数を設定することに自信がない場合は、これらのブレッドクラムプラグインのいずれかを使用するか、上記の方法を使用してブレッドクラムをカスタマイズすることを強くお勧めします。
独自の機能を使用するのに十分な経験がある場合は、開始する前に、サイトの完全バックアップを作成し、子テーマをインストールすることをお勧めします。 その後、開始する準備が整いました。
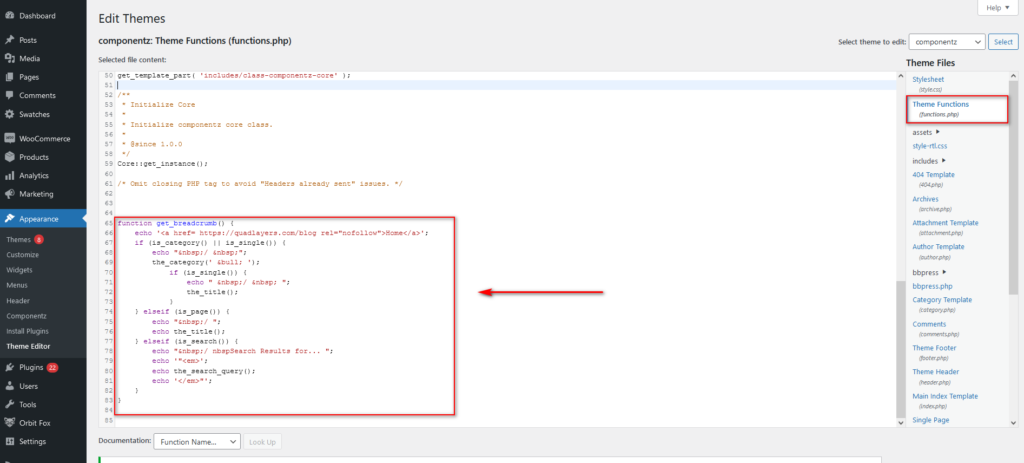
まず、 [外観]> [テーマエディター]に移動し、 functions.phpファイルに次の関数を追加します。
関数get_breadcrumb(){
エコー '<a href ='。home_url()。 ' rel = "nofollow">ホーム</a> ';
if(is_category()|| is_single()){
エコー "&nbsp; /&nbsp;";
the_category( '&bull;');
if(is_single()){
エコー "&nbsp; /&nbsp;";
タイトル();
}
} elseif(is_page()){
エコー "&nbsp; /";
エコーthe_title();
} elseif(is_search()){
echo "&nbsp; / $ nbsp検索結果...";
エコー '"<em>';
エコーthe_search_query();
エコー '</ em> "';
}
} 
より良いカスタマイズのためにカスタムブレッドクラムのコードを編集する
コードの特定のセクションを使用して、関数の上部にあるホームページのテキストと区切り文字を変更できることを忘れないでください。
たとえば、次の行を編集できます。
エコー '<a href ='。home_url()。 ' rel = "nofollow">ホーム</a> ';
に
echo '<a href=https://quadlayers.com/blogrel="nofollow">ホーム</a>';
または、任意のURL。
さらに、コード内の右側のechoステートメントの/を置き換えるセパレーターを変更することもできます。
たとえば、次のように/から>へのセパレータを置き換えることができます。
エコー "&nbsp;>&nbsp;";
&nbspは、区切り文字の間にスペースを含めるためにのみ追加されることに注意してください。
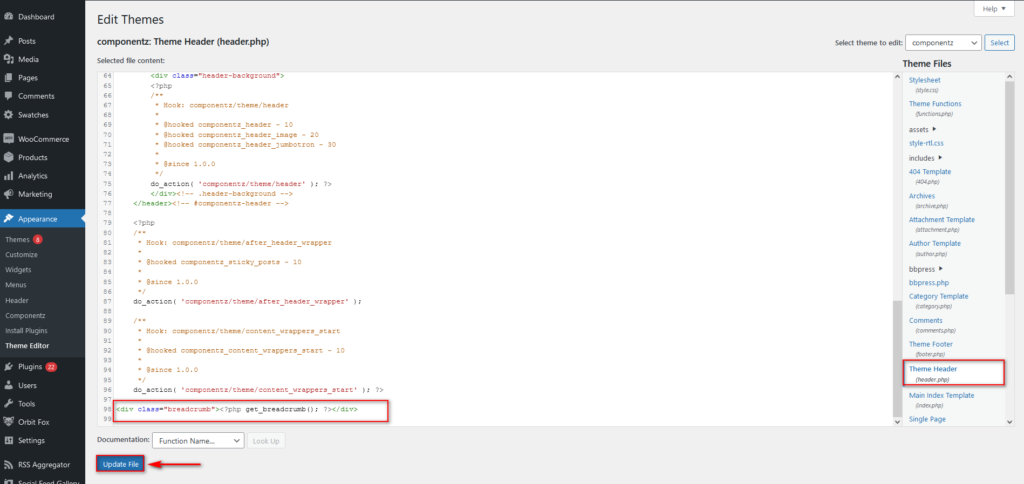
次に、[ファイルの更新]をクリックして関数を保存し、右側のファイルサイドバーにあるHeader.phpファイルを押してテーマヘッダーファイルに切り替えます。 次に、このスニペットをHeader.phpファイルに追加して、ヘッダーファイルに関数呼び出しを追加する必要があります。
<?php custom_breadcrumbs(); ?>

それでおしまい! これが、カスタム関数を使用してWordPressでブレッドクラムを編集する方法です。
カスタムブレッドクラムのスタイリング
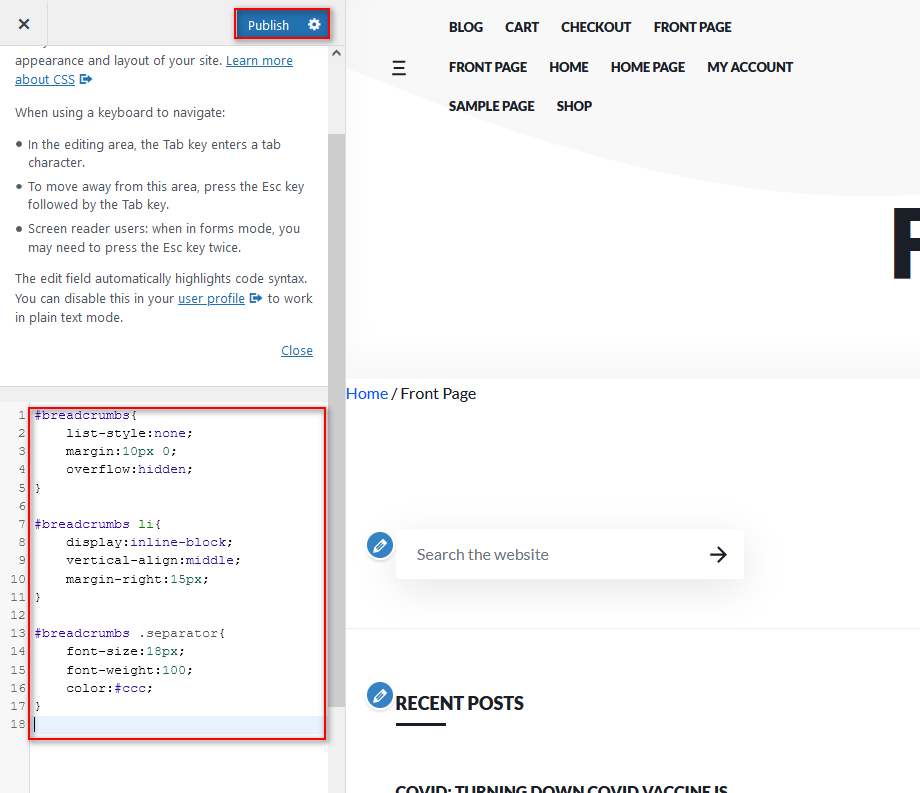
テーマの追加のCSSセクションを使用して、ブレッドクラムのスタイルを設定することもできます。 これを行うには、 [外観]> [カスタマイズ]に移動し、以下に示すように[追加のCSS]セクションに移動します。

ここで、次のCSSスニペットを追加し、必要な値を変更して、ブレッドクラムのスタイルを設定およびカスタマイズできます。
#パン粉{
list-style:none;
margin:10px 0;
オーバーフロー:非表示;
}
#breadcrumbs li {
display:inline-block;
vertical-align:middle;
margin-right:15px;
}
#breadcrumbs .separator {
font-size:18px;
font-weight:100;
色:#ccc;
} 
もちろん、これらすべての値を変更して、Webサイトのテーマに最適な値を見つけるためにいろいろと試してみることができます。 変更に満足したら、[公開]を押すのを忘れないでください。
結論
要約すると、ブレッドクラムは、ユーザーがサイトをナビゲートするのに非常に役立ちます。 これは、オンラインストアや多くのセクションがあるサイトがある場合に特に重要です。
このガイドでは、WordPressでブレッドクラムを編集するさまざまな方法を学びました。 ブレッドクラムをカスタマイズする前に、次のいずれかの方法を使用してパンくずを設定する必要があります。
- 専用のブレッドクラムプラグイン付き
- YoastSEOの使用
- WooCommerceの専用ブレッドクラムフック付き
- 独自のブレッドクラム関数を作成する
それらを構成したら、それらをカスタマイズできます。 このガイドでは、これを行う2つの方法を見てきました。
- YoastSEOでパンくずを編集する
- プログラムでWooCommerceブレッドクラムをカスタマイズする
Yoast SEOを使用していて、コーディングスキルがない場合は、最初の方法が適しています。 一方、コーディングスキルがあり、柔軟性を高めたい場合は、プログラムでブレッドクラムをカスタマイズできます。
ご不明な点がございましたら、下のコメント欄でお知らせください。できる限りサポートさせていただきます。
最後に、Webサイトにナビゲーション機能を追加する方法について詳しく知りたい場合は、次の記事を確認することをお勧めします。
- WordPressで404ページをカスタマイズする方法
- WooCommerceで関連商品を非表示にして削除する
- WooCommerceカテゴリページをカスタマイズする方法
