WooCommerce で支払いゲートウェイを編集する方法
公開: 2022-08-04支払いゲートウェイの設定は、WooCommerce ストアを構築するときに最初に完全に理解する必要があることの 1 つです。 顧客が購入代金を支払う必要がある場合、銀行振込は常に信頼できる便利なオプションとは限りません。 これが、QuadLayers が WooCommerce でWooCommerce支払いゲートウェイを編集する方法に関するガイドを提供した理由です。
WooCommerce Payment Gateway を編集する理由
コンバージョンを維持することに関しては、チェックアウトプロセスをスムーズにするのに役立つ使いやすい支払いゲートウェイを用意することが非常に重要です. 製品にアクセス可能な支払いゲートウェイが必要なだけでなく、顧客に支払いシステムを信頼してもらいたい. 現在、オンライン決済には多くのリスクが伴う可能性があり、ストアを 100% 信頼していない場合、顧客は購入に慎重になります。
そのため、私たちのガイドでは、WooCommerce で支払いゲートウェイを編集して、より明確にし、顧客からの信頼を得る方法をすべてカバーしています。 新しい支払い方法を追加する場合でも、カスタマイズする場合でも、顧客がストアから最高のユーザー エクスペリエンスを得られるようにする必要があります。 そのため、必要に応じて支払いゲートウェイのアイコンとバッジを追加することもできます.
今日はこれらすべてをカバーします。 しかしその前に、支払いゲートウェイを編集するためのデフォルトの WooCommerce オプションを見てみましょう。
WooCommerce で支払いゲートウェイを編集する方法
WooCommerce 支払いゲートウェイは、主に 3 つの方法で編集できます。
- デフォルトの WooCommerce ダッシュボード
- プログラムによる
- プラグインの使用
まず、デフォルトのWooCommerce ダッシュボードを使用して支払いゲートウェイを管理する方法を見てみましょう。
1. デフォルト オプションを使用して WooCommerce で支払いゲートウェイを編集する
WooCommerce 支払いゲートウェイのデフォルト オプションの使用を開始するには、最初に設定する必要があります。
1.1。 支払いゲートウェイの設定
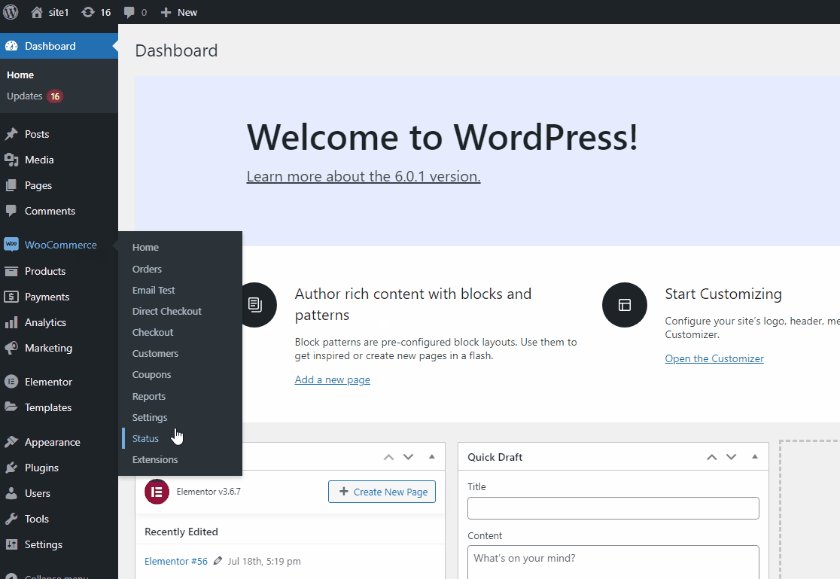
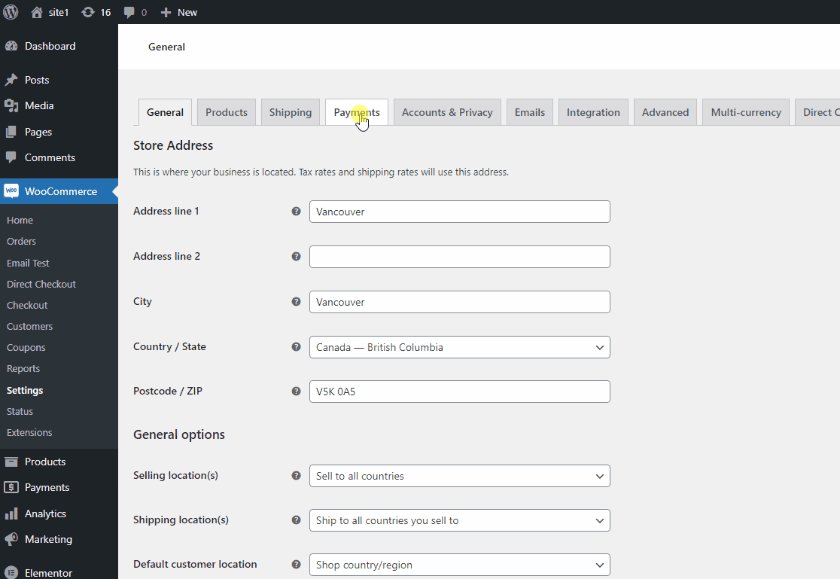
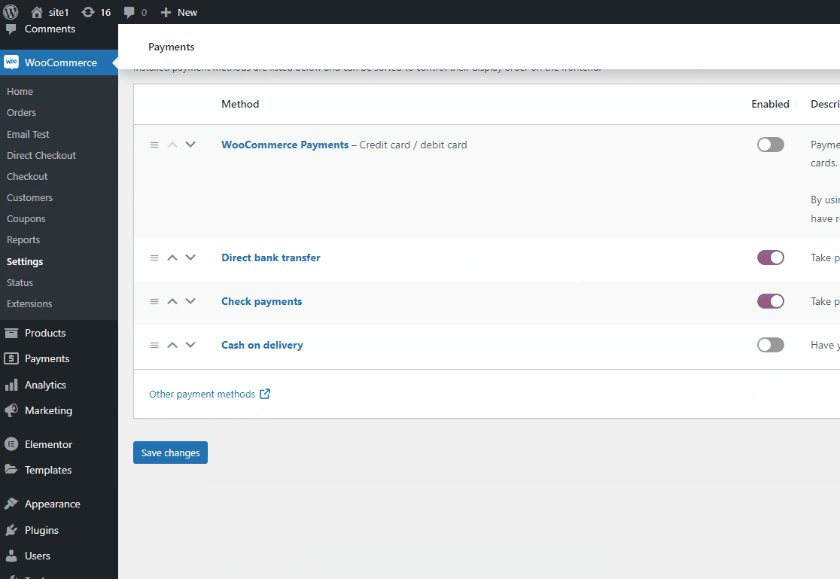
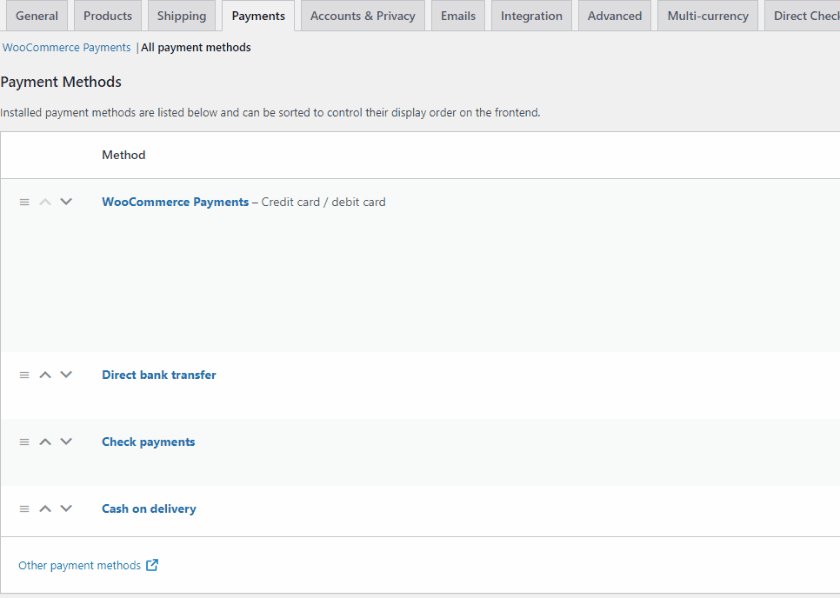
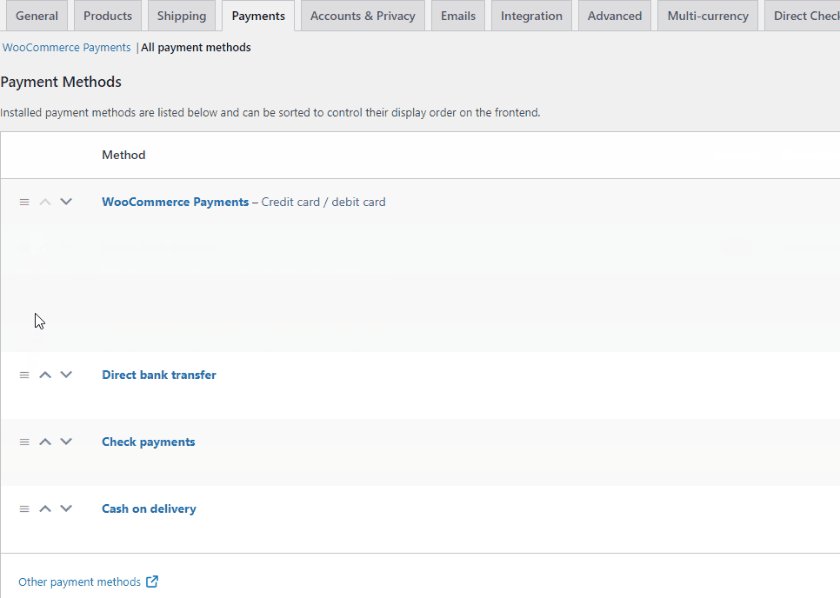
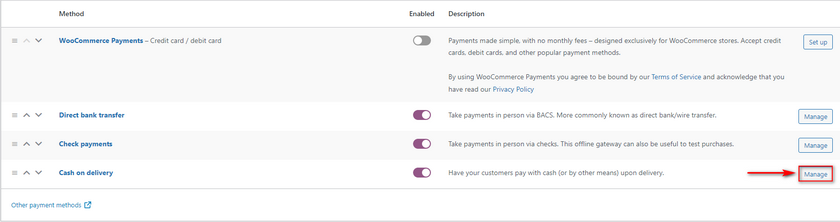
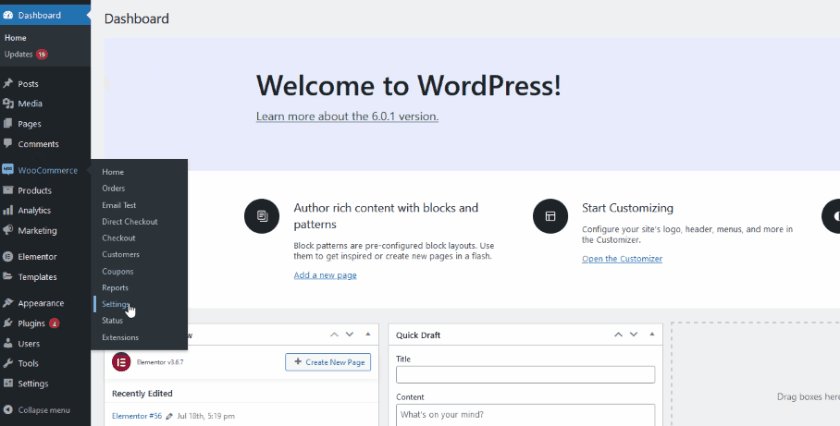
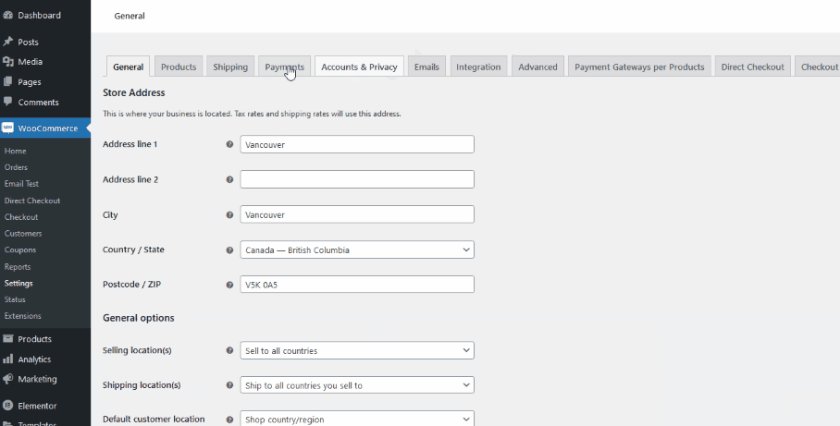
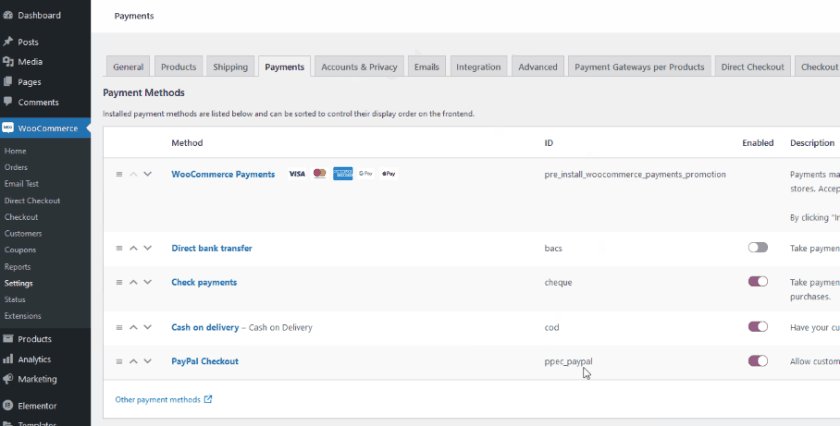
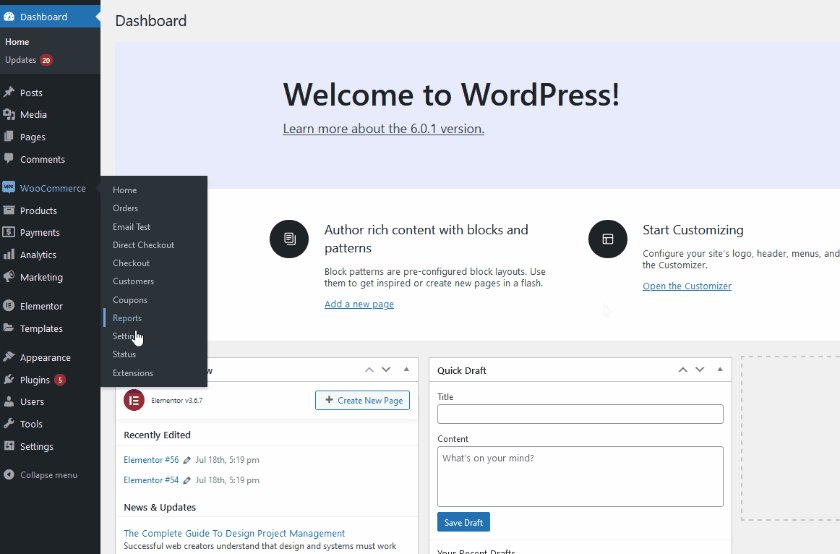
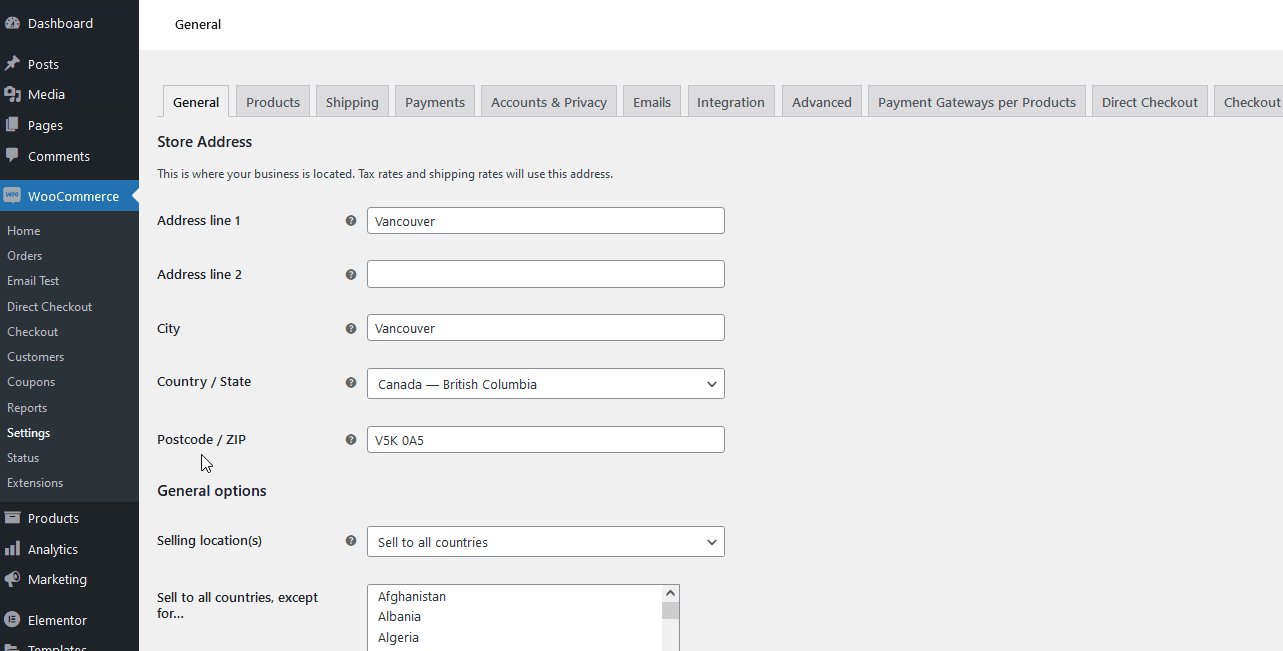
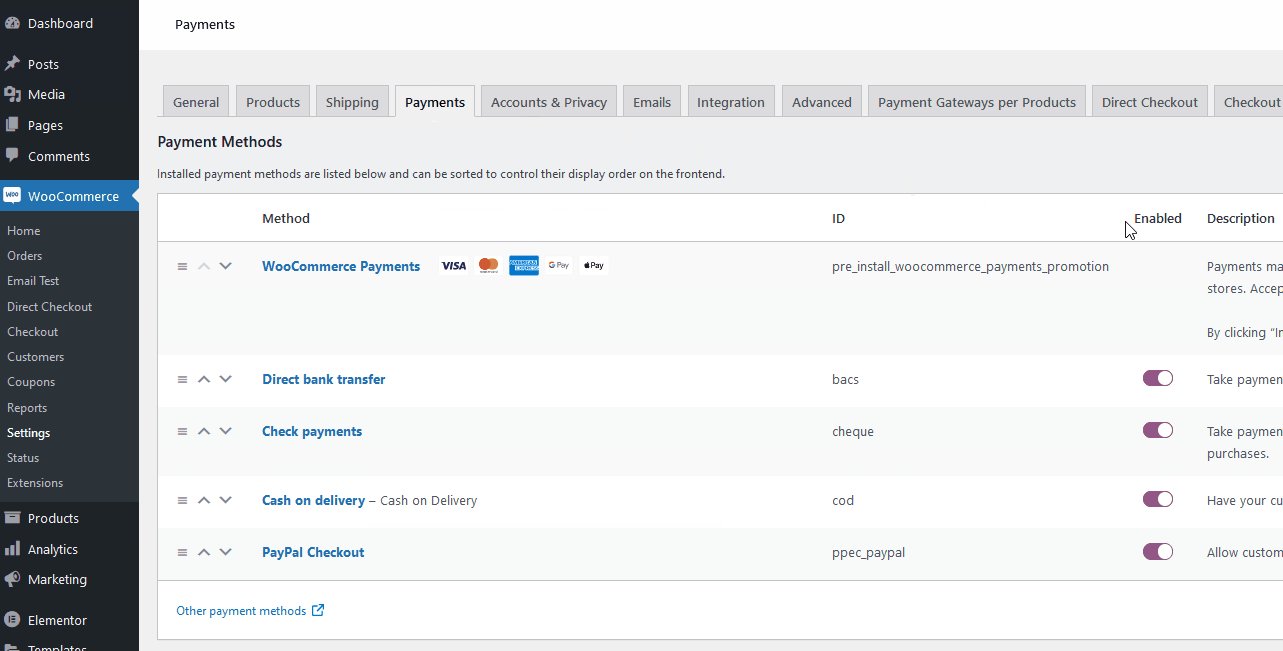
WP 管理ダッシュボードを開き、 WooCommerce > Settings > Paymentsをクリックします。 ここでは、Web サイトで有効になっているすべての支払いゲートウェイが表示されます。 デフォルトでは、小切手、銀行振込、代金引換などのオプションが表示されます。

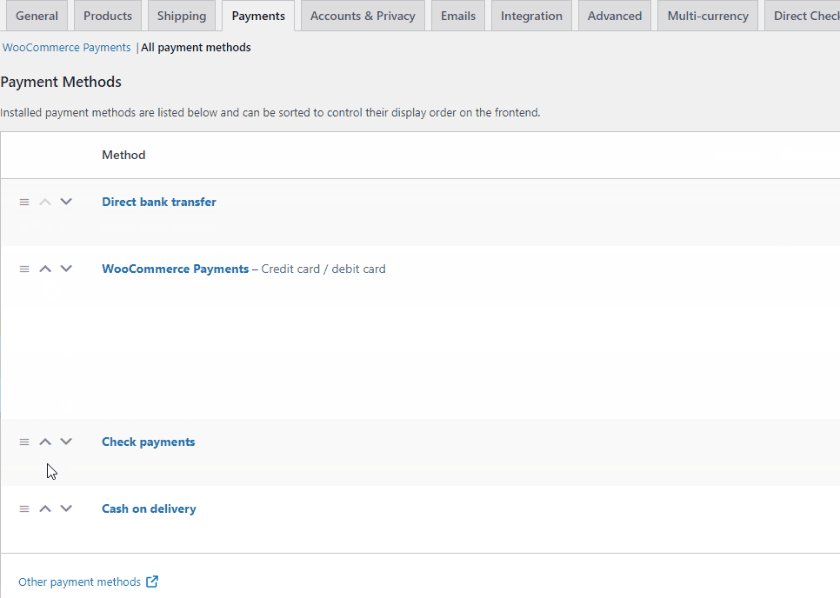
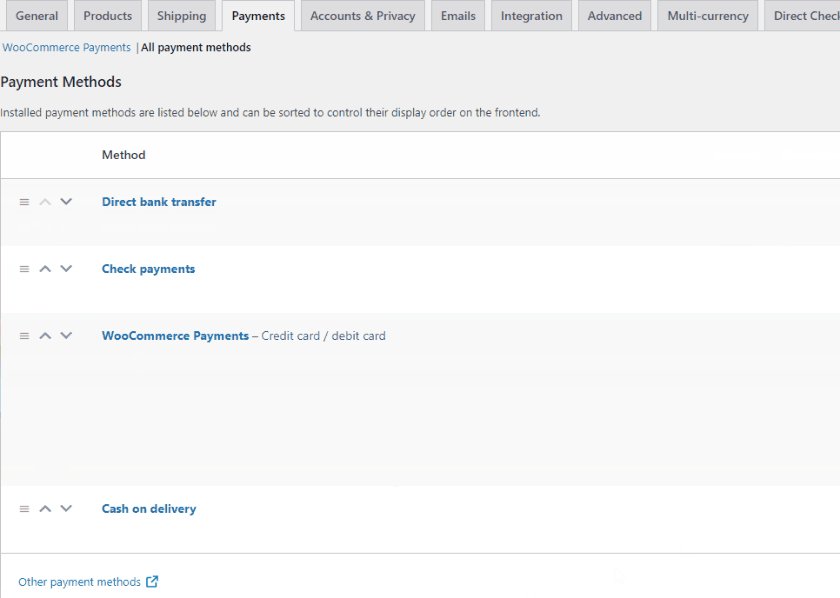
[有効] 切り替えオプションをクリックして、これらのオプションを有効/無効にすることができます。 それをクリックすると、対応する支払いゲートウェイが無効になります。 支払いゲートウェイのいずれかをドラッグして、位置を再配置することもできます. このようにして、これらのゲートウェイがフロント エンドで顧客に提供される順序を編集することもできます。

もちろん、このダッシュボードを使用して、PayPal や Stripe などの追加の支払い方法を設定することもできます. 必要に応じて、これらのガイドをチェックして、設定に関するより良い手順を確認できます。
- Stripe で WooCommerce をセットアップする
- PayPal で WooCommerce をセットアップする
1.2. デフォルトの WooCommerce オプションを使用して支払いゲートウェイを管理する
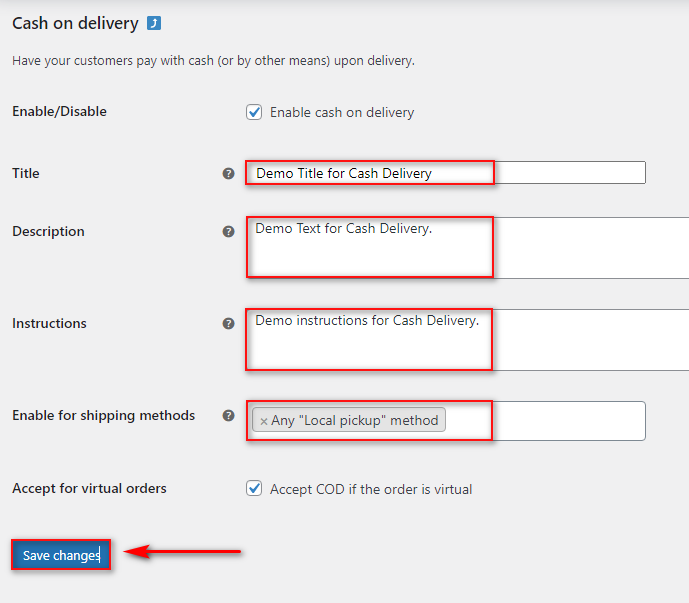
デフォルトでは、WooCommerce では、支払いゲートウェイに関するいくつかの詳細をカスタマイズできます。 たとえば、[代金引換の管理] をクリックすると、次のようなオプションにアクセスできます。
- タイトル:タイトル フィールドを使用して、支払いゲートウェイのユーザーがチェックアウト時に表示するタイトル/テキストを変更します。
- 説明:このフィールドを使用して、支払いの逃走がどのように機能し、どのように支払いを処理するかについての簡潔で明確な説明を追加できます。
- 指示:支払いゲートウェイに応じて、支払いの処理方法と送金/支払い方法に関する追加の指示。

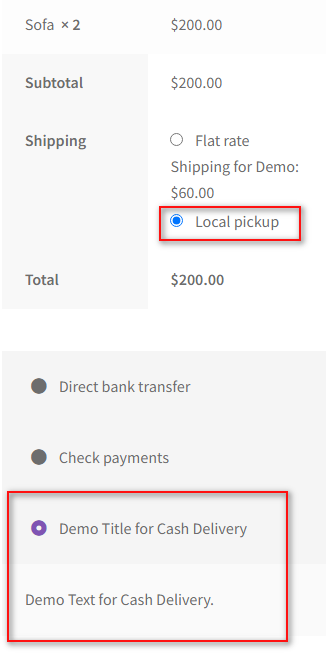
代引き支払いゲートウェイでは、特定の配送方法に対してのみ支払いゲートウェイを有効にすることができます。 たとえば、このフィールドをローカル ピックアップのみに設定すると、顧客がローカル ピックアップを配送方法として選択した場合にのみ、代金引換の支払いが表示されます。

これらの詳細を入力したら、適切と思われる方法で [変更を保存] をクリックします。 その後、支払いゲートウェイが正常に更新されます。 これで、カスタマイズの結果を確認できます。

支払いゲートウェイをある程度カスタマイズするにはこれで十分ですが、いくつかの追加手順を使用して、より優れた編集オプションを取得することもできます. これらは、プログラムまたはプラグインを使用してさらに変更できます。
2. プログラムで WooCommerce の支払いゲートウェイを編集する
プログラミングの基本的な技術的アイデアがある場合は、WooCommerce 支払いゲートウェイをプログラムで編集することもできます。 ただし、支払いゲートウェイをカスタマイズするには、支払い IDを使用して WooCommerce フックを使用する必要があります。 その後、支払い ID を使用して支払いゲートウェイを変更できます。
まず、支払いゲートウェイ ID を見つける方法を見てみましょう。
2.1. Payment Gateway ID を表示する方法
このためには、 functions.phpテーマ ファイルにアクセスする必要があります。 ただし、より安全であり、メイン テーマを更新してもテーマ ファイルが変更または元に戻されないため、代わりに子テーマを使用することをお勧めします。 それでは、子テーマに切り替えてみましょう。 さらにヘルプが必要な場合は、WordPress の子テーマ プラグインの 1 つを使用することもできます。
また、ストアのコア ファイルを変更するため、開始する前にウェブサイトをバックアップすることを忘れないでください。 そのため、それらに不要な変更を加えると、Web サイトでさらに問題が発生する可能性があります。
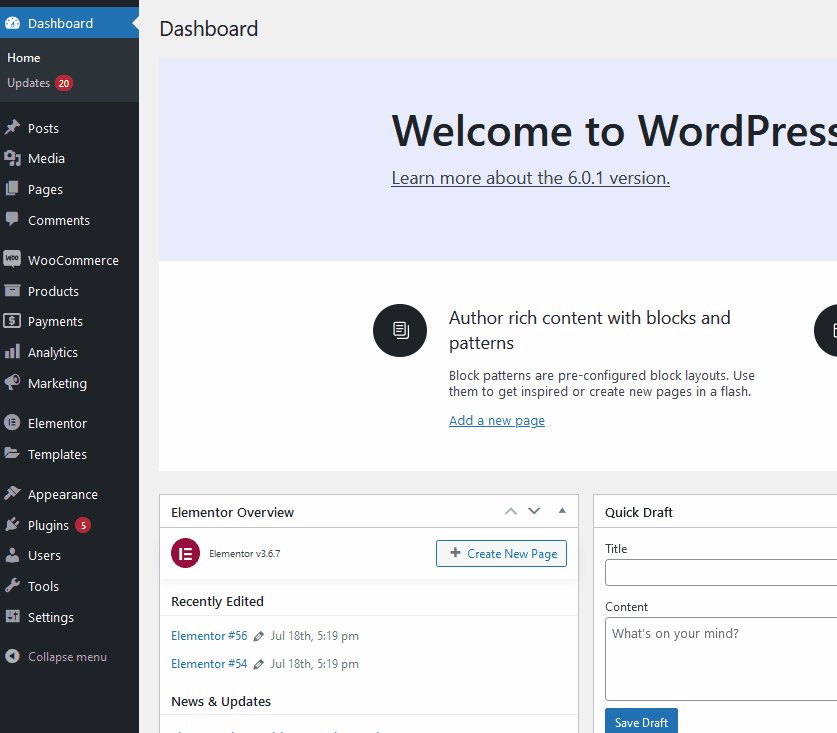
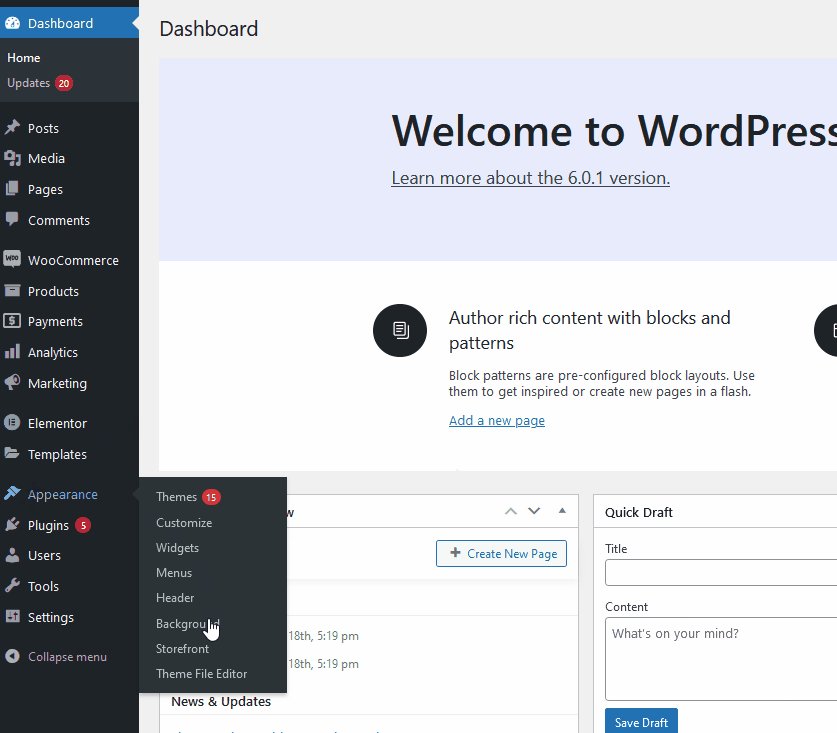
次に、WordPress ダッシュボードから[外観] > [テーマ ファイル エディター] をクリックして、テーマ エディターを開きます。

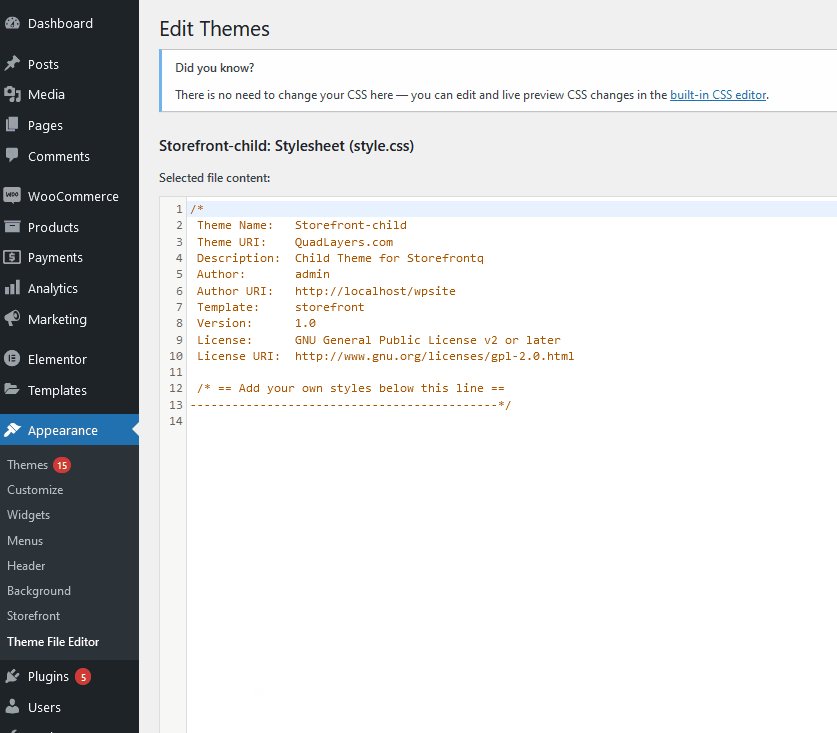
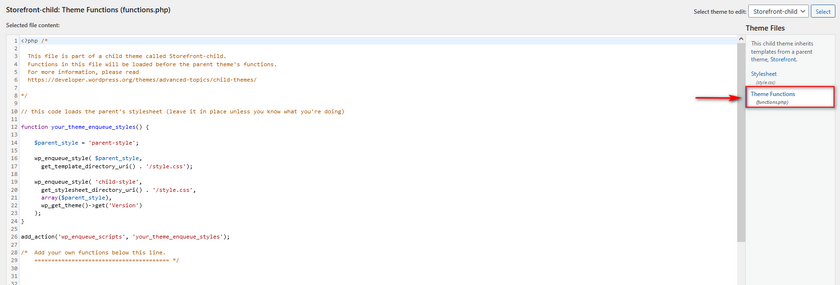
次に、画面の右上にあるテーマ ファイルからfunctions.phpをクリックします。

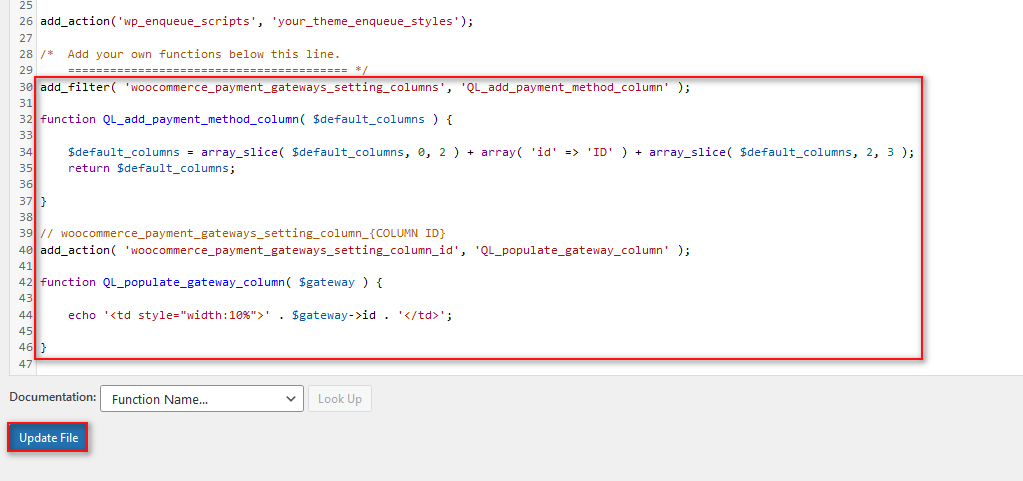
真ん中のファイル エディターを使用して、次のスクリプトをエディターにコピーします。
add_filter( 'woocommerce_payment_gateways_setting_columns', 'QL_add_payment_method_column' );
function QL_add_payment_method_column( $default_columns ) {
$default_columns = array_slice( $default_columns, 0, 2 ) + array( 'id' => 'ID' ) + array_slice( $default_columns, 2, 3 );
$default_columns を返します。
}
// woocommerce_payment_gateways_setting_column_{COLUMN ID}
add_action( 'woocommerce_payment_gateways_setting_column_id', 'QL_populate_gateway_column' );
function QL_populate_gateway_column( $gateway ) {
'<td>' をエコーします。 $gateway->id . '</td>';
} 
それをエディターに貼り付け、 Update Fileをクリックします。 これにより、支払いゲートウェイ ID を示す列が支払いリストに追加されます。 このリストを表示するには、 WooCommerce > 設定 > 支払いをクリックします。

2.2. 支払いゲートウェイのタイトルをプログラムで編集する
このIDを使用して、支払いゲートウェイのタイトルと説明をカスタマイズできるようになりました。 次のスクリプトを使用して、支払いゲートウェイのタイトルを変更できます。
add_filter( 'woocommerce_gateway_title', 'QL_change_payment_gateway_title', 25, 2 );
function QL_change_payment_gateway_title( $title, $gateway_id ){
if( 'タラ' === $gateway_id ) {
$title = 'ここにテキストを挿入';
}
$タイトルを返します。
}ここで必要なことは、if ステートメントの「cod」を、カスタマイズしたい支払いゲートウェイのIDに置き換えることだけです。 次に、 $title引数のInsert-Text-Hereセクションを置き換えて、タイトルにカスタム テキストを使用します。
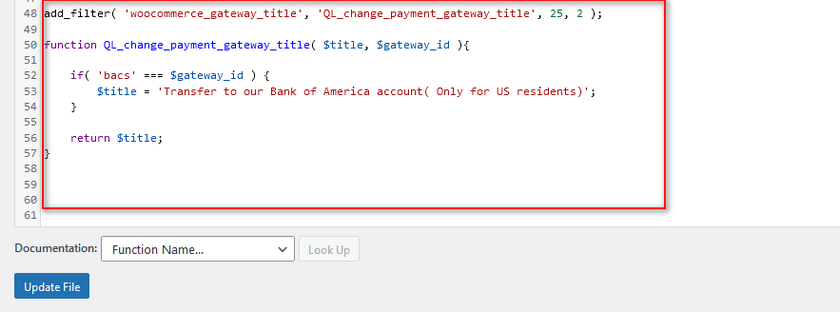
たとえば、銀行振込による直接支払いの ID bacsがあります。 したがって、上記のコード行を取得して、cod を bacs に置き換えます。 次に、カスタム テキスト「 Transfer to our Bank of America account (米国居住者のみ)」を追加できます。 ' これで、コードは次のようになります。
add_filter( 'woocommerce_gateway_title', 'QL_change_payment_gateway_title', 25, 2 );
function QL_change_payment_gateway_title( $title, $gateway_id ){
if( 'bacs' === $gateway_id ) {
$title = 'バンク オブ アメリカ口座への送金 (米国居住者のみ)';
}
$タイトルを返します。
} 
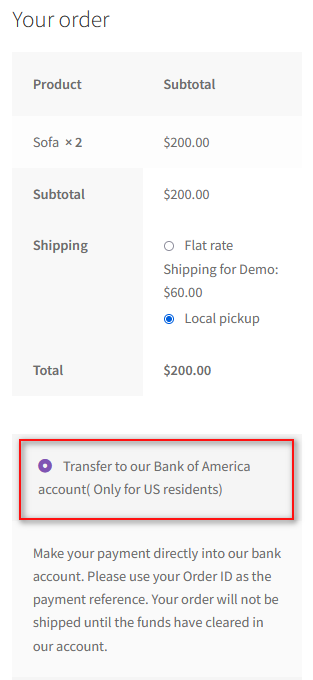
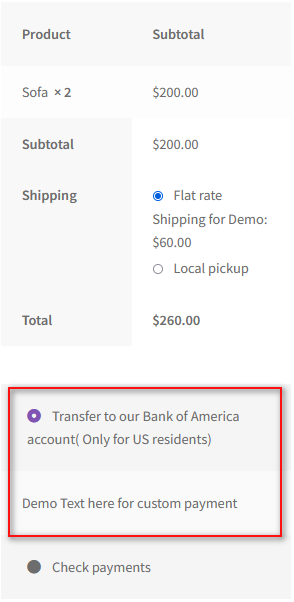
これにより、フロントエンド チェックアウトは次のようになります。

2.2. 支払いゲートウェイの説明をプログラムで編集する
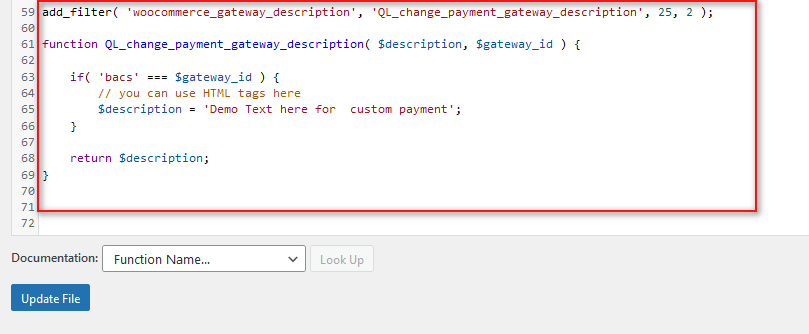
gateway_idを使用する同様の関数を使用して、カスタムの説明テキストを追加することもできます。 これを行うには、次のスクリプトの「 Insert-text-here 」セクションを置き換えるだけです。
add_filter( 'woocommerce_gateway_description', 'QL_change_payment_gateway_description', 25, 2 );
function QL_change_payment_gateway_description( $description, $gateway_id ) {
if( 'bacs' === $gateway_id ) {
// ここで HTML タグを使用できます
$description = 'カスタム支払いのデモ テキストはこちら ;)';
}
$説明を返します。
} 
ここでは、デモ チェックアウトでカスタム テキストを確認できます。

2.2.1. 支払いゲートウェイの説明で HTML タグを使用する
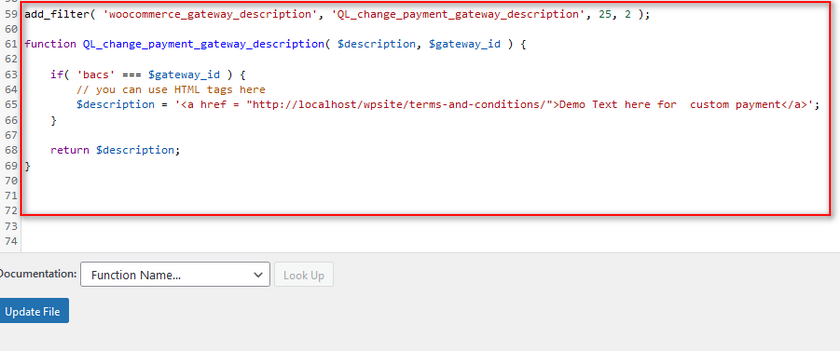
このコードを使用して、 HTML タグを使用して画像や特定のページへのリンクを追加することもできます。 これは、HTML タグを使用してテキストを編集するだけです。 ただし、ユーザーが HTML タグに慣れている場合にのみ、HTML タグを使用するようお願いしています。 たとえば、顧客を TOS ページに誘導するには、次のようなコードを使用できます。
add_filter( 'woocommerce_gateway_description', 'QL_change_payment_gateway_description', 25, 2 );
function QL_change_payment_gateway_description( $description, $gateway_id ) {
if( 'bacs' === $gateway_id ) {
// ここで HTML タグを使用できます
$description = '<a href = "http://localhost/wpsite/terms-and-conditions/">カスタム支払いのデモ テキストはこちら</a>';
}
$説明を返します。
} 

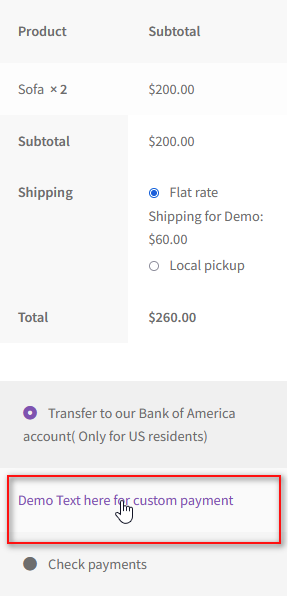
このコードを使用すると、説明テキストは利用規約ページにもリンクされ、支払いや利用可能な払い戻しまたはリベートに関する詳細を顧客に提供するために使用できます。

これは、プログラムで WooCommerce の支払いゲートウェイを編集する方法をカバーしています。 ご覧のとおり、コードを使用して支払いゲートウェイを編集およびカスタマイズするのは、まだ少し難しい場合があります. カスタム関数をテーマに追加することに慣れていない場合は、特に難しい場合があります。
これが、プラグインを使用して支払いゲートウェイを編集するためのガイドも提供した理由です.
3. プラグインを使用して WooCommerce で支払いゲートウェイを編集する
プラグインを使用すると、支払いゲートウェイを編集するプロセスがはるかに簡単になり、ユーザーフレンドリーになります. 特定のプラグインを使用して、多くの高度な機能を利用できます。 それらのいくつかには、製品または製品カテゴリに基づいて支払い方法を表示/非表示にする機能も含まれています.
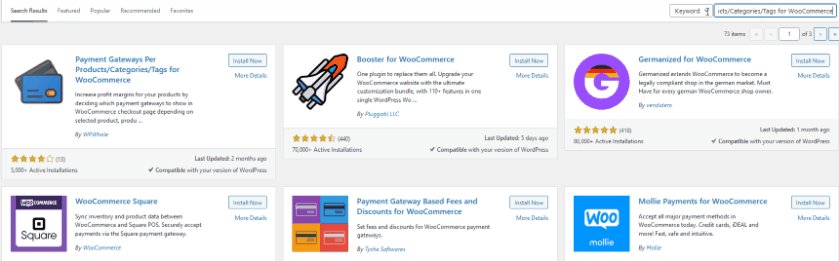
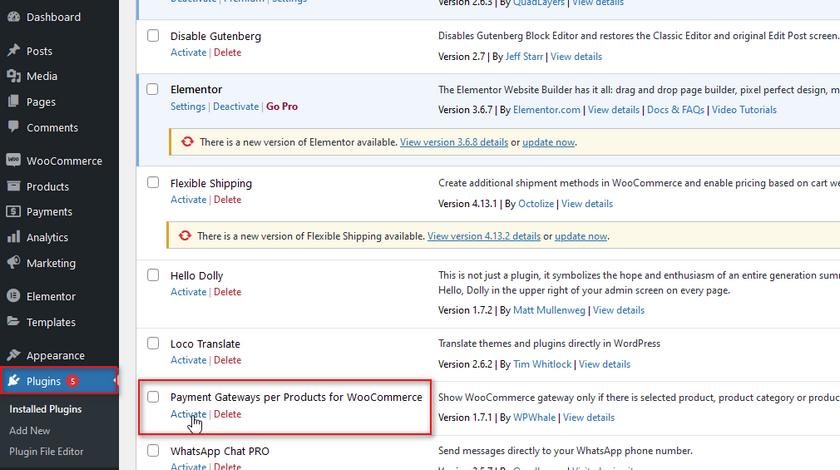
しかし、今日のデモでは、WooCommerce プラグインの製品/カテゴリ/タグごとの支払いゲートウェイを使用します。 プラグインは非常にシンプルで、名前が示すように、特定の製品、カテゴリ、またはタグに対して特定の支払いゲートウェイを有効または無効にすることができます.

3.1. プラグインのインストールと有効化
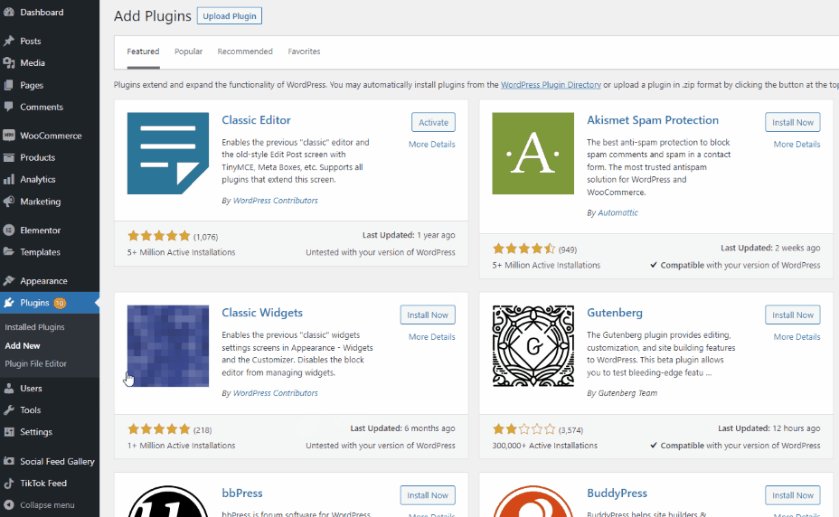
プラグインをインストールしてアクティブ化することから始めましょう。 まず、 WP 管理ダッシュボードを開き、[プラグイン] > [新規追加] をクリックします。

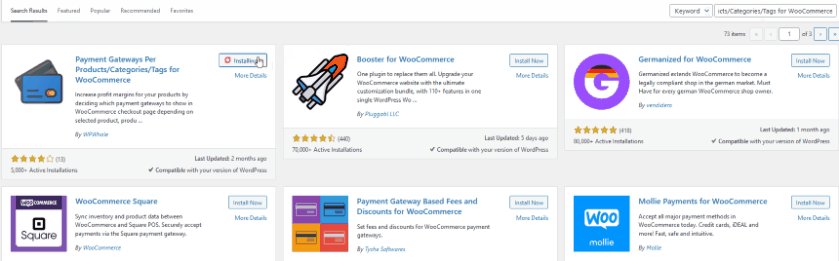
次に、右上の検索バーを使用して、プラグインのキーワードを検索します。 プラグインのタブで[今すぐインストール] をクリックして、プラグインをインストールします。

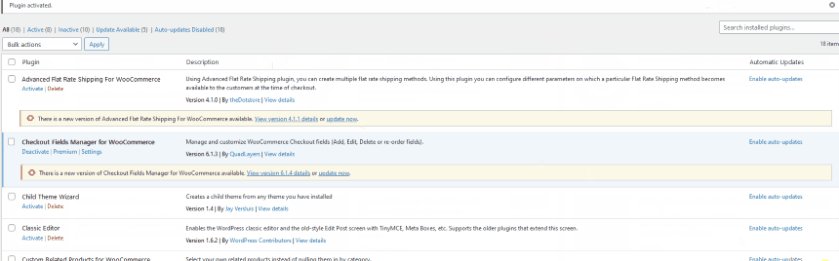
プラグインを有効にするには、ボタンが [有効化] に切り替わったときに [有効化] をクリックします。 または、サイドバーのPlugins many をクリックして、プラグイン リストの下にある A ctivateを手動でクリックすることもできます。

ただし、プレミアム プラグインを使用する場合は、プラグインを手動でインストールする必要があります。
3.2. プラグイン設定の構成
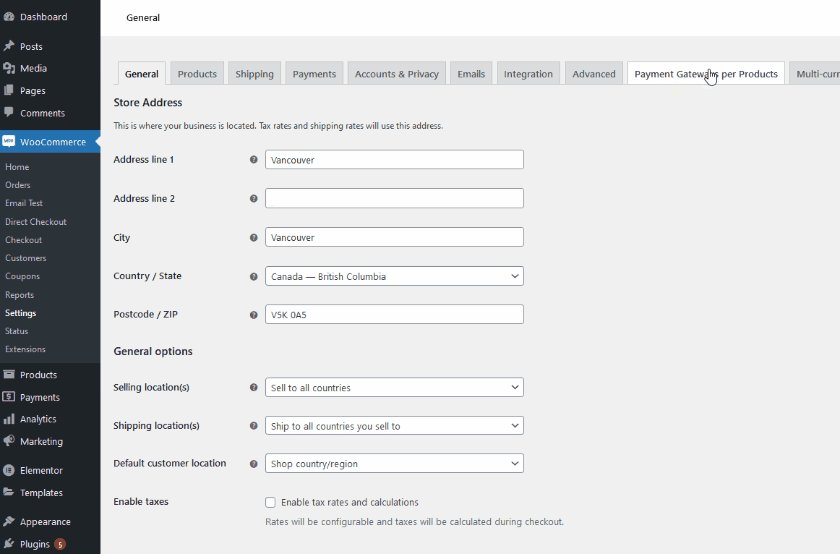
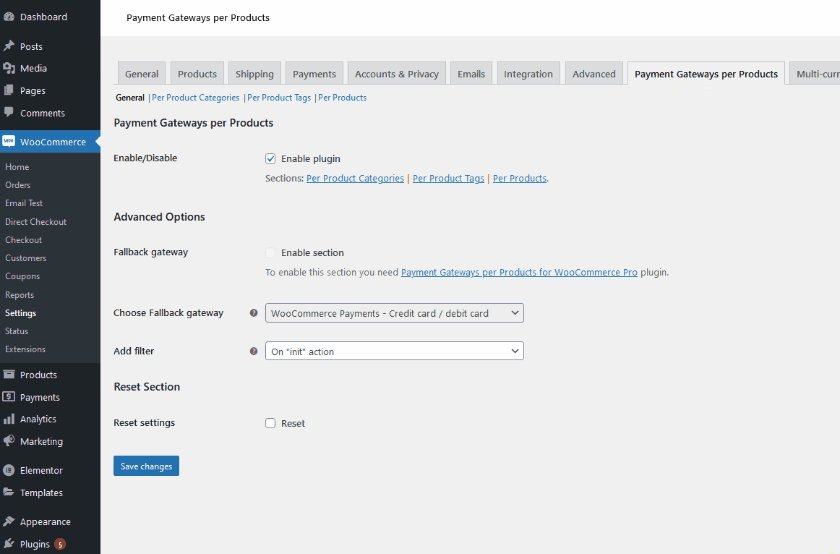
プラグインを使用するには、 WooCommerce > Settings > Payment Gateways per productをクリックして、プラグインのオプションを開く必要があります。 ここには、使用できる 3 つの異なるタブがあります: 製品カテゴリごと、製品タグごと、および製品ごと。

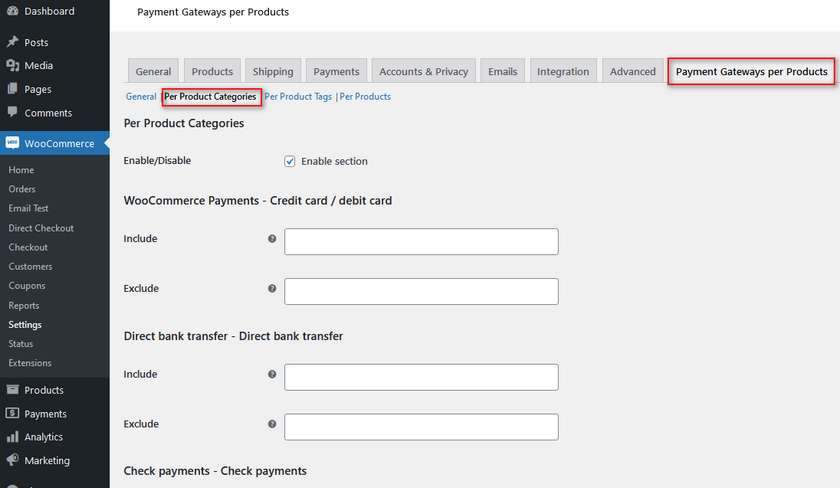
これらのすべての機能には、同様の手順が必要です。 最初に [ Per Products Categories ] タブを使用してデモを行いましょう。 製品ごとのカテゴリをクリックすると、利用可能なすべての支払いゲートウェイのリストが表示されます。

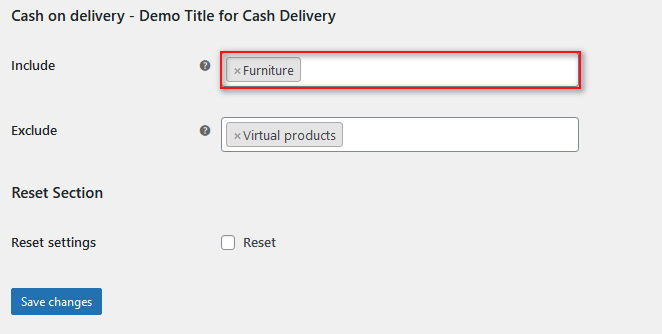
ここでは、含めるフィールドと除外するフィールドを使用して、特定の製品カテゴリの支払いゲートウェイを非表示/表示できます。 [含める] フィールドを使用して、対応する支払いゲートウェイが表示される製品を選択できます。 逆に、除外を使用すると、特定の製品の支払いゲートウェイを非表示にすることができます。
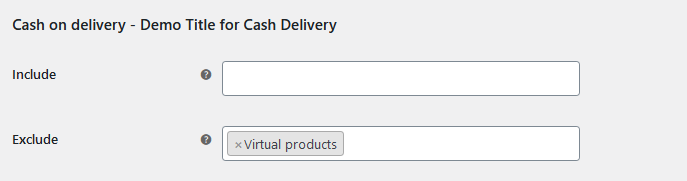
これは、利益率やコストが異なる製品の特定の支払いゲートウェイを無効にしたい場合に非常にうまく機能します. したがって、たとえば、特定の仮想製品の代金引換を無効にする場合は、代金引換の除外フィールドに製品カテゴリの名前を入力するだけです。 完了したら、[変更を保存] をクリックします。

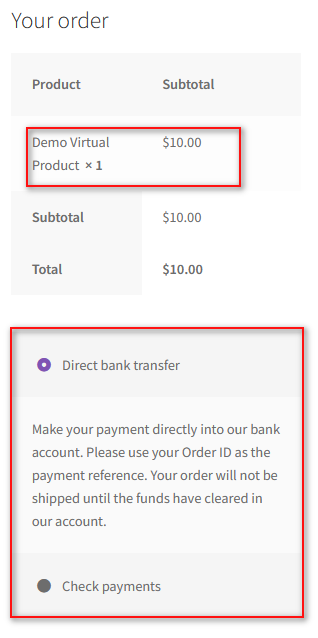
デモでは、カートに仮想製品があるため、チェックアウトに対して代金引換支払いゲートウェイが無効になっていることがわかります。

同様に、 Includeタグを同様に使用して、特定のカテゴリの支払いゲートウェイも表示できます。 含めるオプションの場合、家具カテゴリを追加できるため、カートに一致する製品がある場合にオプションが表示されます。

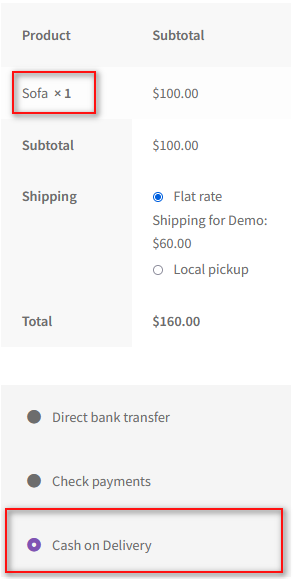
ここで、デモ家具製品を追加すると、チェックアウトで支払いゲートウェイが有効になります。

WooCommerce で支払い方法を無効にする
WooCommerce では、支払い方法を簡単に無効にすることもできます。 さらに、カートの条件、請求先住所などを使用して、スマートな方法を使用して無効にすることもできます. まず、WooCommerce で支払い方法を無効にする方法を見てみましょう。
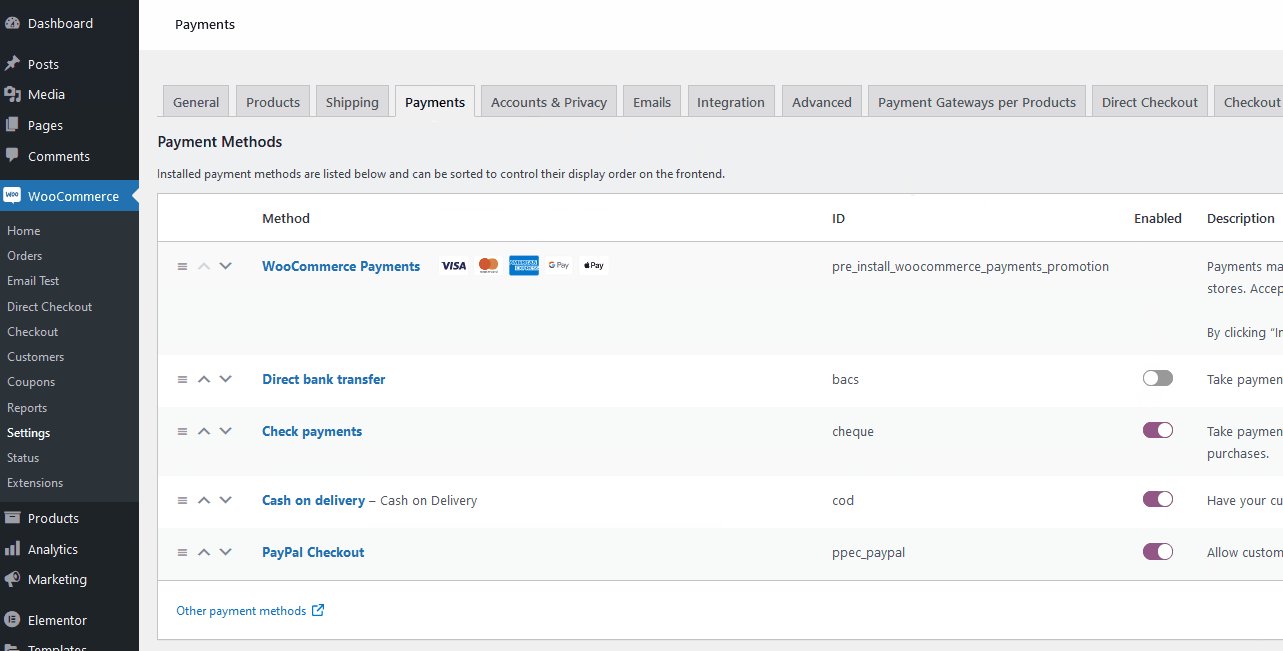
これを行うには、まずWooCommere > 設定 > 支払いに移動します。 ここでは、各支払いゲートウェイの横にある [有効] 列を確認できます。 支払い方法の横にある有効化/無効化ボタンをクリックして無効にします。 次に、[変更を保存] をクリックします。

これは、支払いゲートウェイを無効にする非常に簡単な方法です。 ただし、さらに詳細なケースと条件を使用して支払いゲートウェイを無効にしたいとします。 その場合、カスタムの WooCommerce 関数とプラグインを使用してこれを行うことができます。
たとえば、カートの合計金額を使用して支払いゲートウェイを無効にする場合は、単純な WooCommerce 関数を使用して無効にすることができます。 このコードは、カートの合計が 200 を超えているかどうかを確認し、200 を超えている場合は、その特定の注文の代金引換を無効にします。 これは、処理できない特定の支払いゲートウェイに対する大量の支払いを停止する優れた方法です。
したがって、このコードを使用するには、WordPress ダッシュボードから[外観] > [テーマ ファイル エディター] をクリックして、上で強調表示されているようにfunctions.phpを開きます。
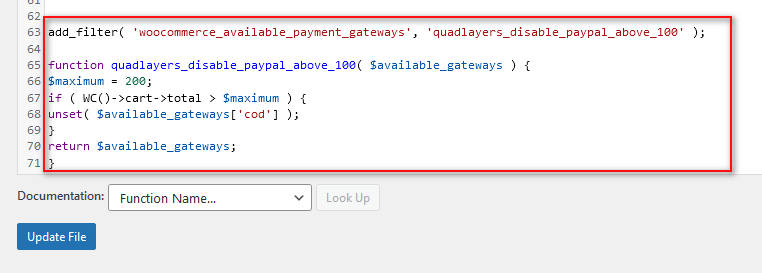
次に、このスクリプトをエディターに貼り付けて、[ファイルの更新] をクリックします。
add_filter( 'woocommerce_available_payment_gateways', 'quadlayers_disable_paypal_above_100' );
関数 quadlayers_disable_paypal_above_100( $available_gateways ) {
$最大 = 200;
if ( WC()->cart->total > $maximum ) {
unset( $available_gateways['cod'] );
}
$available_gateways を返します。
} 
これは、WooCommerce で支払いゲートウェイを無効にする 1 つの方法にすぎません。 カートの商品、住所、ユーザーの役割など、他の条件を使用する方法を探している場合は、WooCommerce で支払いゲートウェイを無効にする方法に関するこちらのガイドを確認することをお勧めします。
おまけ: 支払いゲートウェイにカスタムのトラスト バッジを追加する方法
トラスト バッジは、特定の支払いゲートウェイをサポートしており、これらのサービスによって検証されていることを明確に示す優れた方法です。 このようにして、Paypal や Stripe などの支払いゲートウェイが有効になっている場合は、気の利いた小さな画像を追加できます。
Trust バッジを追加する最も簡単な方法は、次の小さなスクリプトを子テーマの functions.php ファイルに追加することです。 もう一度、[外観] > [テーマ ファイル エディター] をクリックし、右側のテーマ ファイル サイドバーにあるfunctions.phpをクリックします。
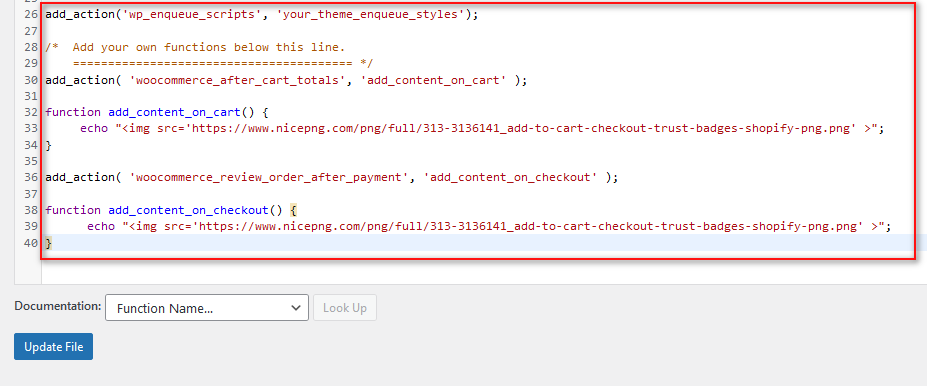
その後、次のコードを貼り付けて、[ファイルの更新] をクリックします。
add_action( 'woocommerce_after_cart_totals', 'add_content_on_cart' );
関数 add_content_on_cart() {
echo "<img src='https://www.nicepng.com/png/full/313-3136141_add-to-cart-checkout-trust-badges-shopify-png.png' >";
}
add_action( 'woocommerce_review_order_after_payment', 'add_content_on_checkout' );
関数 add_content_on_checkout() {
echo "<img src='https://www.nicepng.com/png/full/313-3136141_add-to-cart-checkout-trust-badges-shopify-png.png' >";
} 
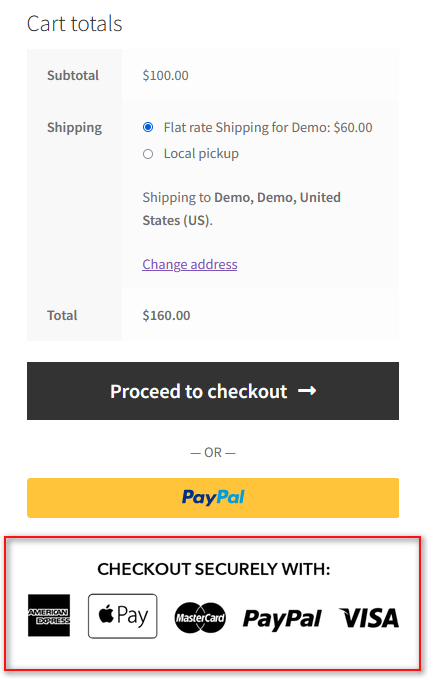
これで、次のようにトラスト バッジがチェックアウトに追加されます。

さらに、HTML コードの変更に慣れている場合は、カスタム バッジを作成して Web サイトにアップロードし、src 属性を使用してリンクすることができます。
結論
以上で、WooCommerce で支払いゲートウェイを編集する方法に関するガイドを終了します。 読者の便宜のために、この投稿で行ったすべてのポイントを簡単に要約します。
- WooCommerce ダッシュボードを使用して支払いゲートウェイを編集する
- 支払いゲートウェイのタイトルと説明をプログラムで編集する
- プラグインを使用して、特定の製品カテゴリの支払いゲートウェイを編集します
- WooCommerce で支払いゲートウェイを無効にする
- WooCommerce 支払いセクションにトラスト バッジを追加する
もちろん、支払いゲートウェイを編集する最も簡単な方法は、WooCommerce ダッシュボードから直接、またはプラグインを使用することです. WooCommerce ダッシュボードは最も簡単な方法ですが、ダッシュボードには必要な機能が適切に含まれていない場合があります。
初心者向けのユーザーであり、デモしたプラグインを必ずしも使用する必要がない場合は、プラグインを使用することを強くお勧めします. 私たちのガイドを参照し、プラグインのドキュメントをざっと見ておけば、すぐに使いこなせるはずです。 しかし、混乱がある場合は、コメントセクションで私たちの助けを求めることができます.
さらに、顧客のチェックアウト体験を改善する他の方法を探している場合は、こちらの他のガイドをチェックしてみてください:
- 商品画像を WooCommerce チェックアウトに追加する方法
- WooCommerce でチェックアウト テキストに進むを変更する方法
- QuadLayers の WooCommerce 配送クラスの追加と使用に関するガイド
