WooCommerceチェックアウトページを編集する方法
公開: 2021-07-21
WooCommerceショップのチェックアウトページを編集しますか? 私たちはあなたに解決策を提供しますので、読んでください。
チェックアウトページは、店舗で提供している商品やサービスの料金を顧客が支払う場所であることに注意してください。 したがって、あなたはそれを正しく取得する必要があります。
ただし、WooCommerceにはデフォルトの構成が用意されていますが、プロフェッショナルな外観ではないため、必要に応じてカスタマイズする必要がある場合があります。 これにより、コンバージョン率を高めることができます。
WooCommerceチェックアウトページを編集する方法
ページをカスタマイズする方法は2つあります。
- カスタムチェックアウトテンプレート– WooCommerceのドキュメントには、チェックアウトテンプレートを次のようなフォルダー構造のテーマにコピーできることが明記されています:woocommerce / checkout /form-checkout.php。 これは、要件に応じてform-checkout.phpをカスタマイズできることを意味します。
- プラグイン–チェックアウトページをカスタマイズするために利用できるさまざまな拡張機能があります。 それらのいくつかは無料で利用できますが、いくつかは有料の拡張機能です。
- カスタムコード–この方法は少し注意が必要で、ソリューションを実装するには技術的な知識が必要です。 ただし、これは、小さな編集のみを行い、プラグインを購入したくない場合に最適なソリューションです。 このチュートリアルでは、この方法を使用します。
WooCommerceチェックアウトページを編集する手順
始める前に、WooCommerceにはすべてのページにアクションフックがあることを言及する価値があります。 アクションフックを使用して、チェックアウトページから要素を追加または削除できます。 チェックアウトページには9つのアクションフックがあります。
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
さらに、テーマのレイアウトに応じて、7つの追加フックを使用できる場合があります。 こちらで確認できます。
私たちはあなたを助けるためにいくつかの例を共有することにしました。 従う必要のある手順は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [テーマエディターメニュー]をクリックします。 テーマエディタページが開いたら、テーマ関数ファイルを探します。このファイルには、配送の詳細に関するメッセージを顧客に追加する関数が追加されています。
- 次のコードをphpファイルに追加します。
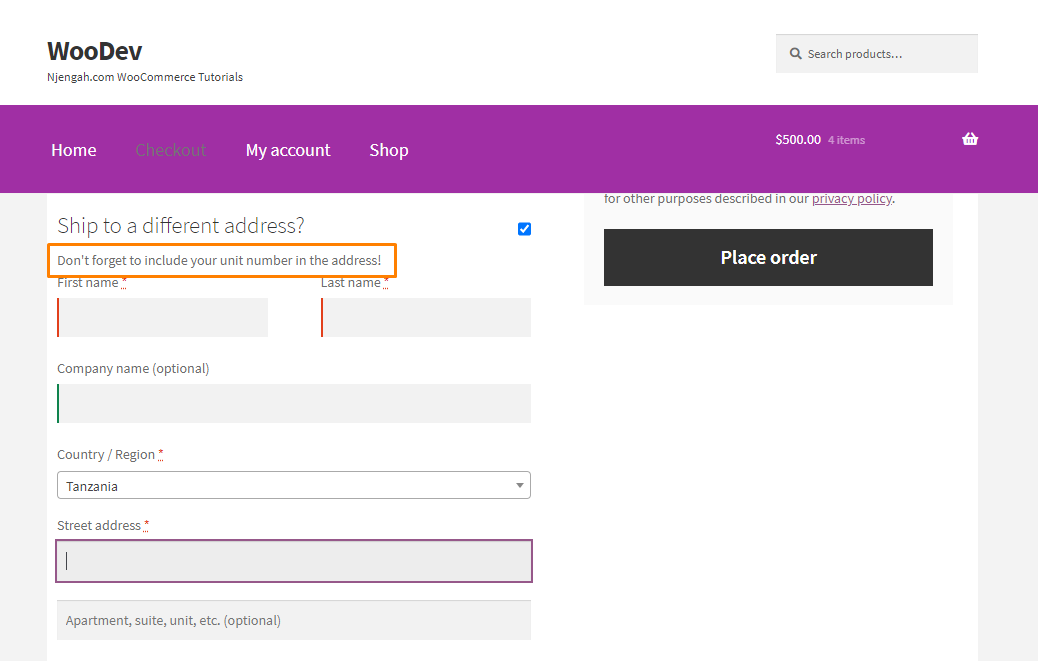
add_action( 'woocommerce_before_checkout_shipping_form', function() {
echo 'Don\'t forget to include your unit number in the address!';
});
- これが結果です:

- フィールドを操作する場合は、woocommerce_checkout_fieldsフィルターを使用できます。 たとえば、請求先電話番号フィールドを削除するには、同じファイルに次のコードを追加します。
// Hook in
add_filter( 'woocommerce_checkout_fields' , 'njengah_override_checkout_fields' );
// Our hooked in function - $fields is passed via the filter!
function njengah_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_phone']); return $fields; }
- 配送先電話番号フィールドを追加するには、次のコードを追加します。
// Hook in
add_filter( 'woocommerce_checkout_fields' , 'njengah_override_checkout_fields' );
// Our hooked in function - $fields is passed via the filter!
function njengah_override_checkout_fields( $fields ) {
$fields['shipping']['shipping_phone'] = array(
'label' => __('Phone', 'woocommerce'),
'placeholder'=> _x('Phone', 'placeholder', 'woocommerce'),
'required' => false,
'class' => array('form-row-wide'),
'clear' => true
);
return $fields;
}
/**
* Display field value on the order edit page
*/
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'njengah_custom_checkout_field_display_admin_order_meta', 10, 1 );
function njengah_custom_checkout_field_display_admin_order_meta($order){
global $post_id;
$order = new WC_Order( $post_id );
echo '<p><strong>'.__('Field Value').':</strong> ' . get_post_meta($order->get_id(), '_shipping_field_value', true ) . '</p>';
}
- [郵便番号]フィールドのプレースホルダーを変更するには、次のコードを追加します。
add_filter( 'woocommerce_checkout_fields' , 'njengah_override_checkout_fields' );
// Our hooked in function - $fields is passed via the filter!
function njengah_override_checkout_fields( $fields ) {
$fields['billing']['billing_postcode']['placeholder'] = 'Postal Code';
return $fields;
}
結論
要約すると、WooCommerceアクションフックを使用してチェックアウトページを編集する方法を共有しました。 ここでWooCommerceのドキュメントを表示できることに注意してください。

コーディングに慣れていない場合は、プラグインを使用することをお勧めします。 資格のあるWordPress開発者に相談することもできます。
このチュートリアルが、問題の解決策を見つけるのに役立つことを願っています。
同様の記事
- チェックアウト時にWooCommerceアップロードファイルを設定する方法
- 注目の製品タイトルストアフロントの下にコンテンツを追加する方法
- WooCommerce登録のEメール検証を追加する方法
- プラグインを使用せずにWordPressで番号のページネーションを作成する方法
- WordPressカスタムフックを使用するための完全なガイドdo_action&apply_filtersと例
- 同じページでWooCommerceカートとチェックアウトを設定する方法
- WooCommerceで製品カテゴリページをカスタマイズする方法
- WooCommerceカスタム単一製品ページの作成
- カートページにWooCommerceShippingCalculatorを追加する方法
- WooCommerceは登録フォームの利用規約チェックボックスに同意します
- WooCommerceでビューカートボタンを追加する方法
- 現在の製品を入手する方法WooCommerce
- カスタム商品フィールドを追加する方法WooCommerce
- WooCommerceでメールテンプレートを変更する方法
- WooCommerceの設定方法BuyOne Get One
- PayPalエクスプレスチェックアウトをWooCommerceに追加する方法
- WooCommerceチェックアウトフィールドのプレースホルダーテキストを変更する方法
