プログラムでWooCommerceThankYouページを編集する方法
公開: 2021-06-08ストアのありがとうページをカスタマイズしますか? このガイドでは、WooCommerceのThankYouページをプログラムで編集するさまざまな方法を紹介します。
WooCommerceのThankYouページをカスタマイズする必要があるのはなぜですか?
ありがとうページは、ユーザーが注文を完了した後に表示されるページです。 デフォルトでは、買い物客に購入してくれたことに感謝し、注文番号、購入したアイテム、価格、支払い方法などの注文に関する基本情報を提供します。 それは何も悪いことではありませんが、このページをもっとうまく利用することができます。
ありがとうページは見過ごされがちですが、非常に強力な場合があります。 すべての買い物客は注文後にそれを見ることができるので、アップセルしたり、顧客に役立つ情報を提供したりする絶好の機会であることに注意してください。 ありがとうページをカスタマイズすることで、買い物客に購入後のエクスペリエンスを大幅に向上させることができます。
誰かがあなたのありがとうページを見た場合、それは彼らがあなたの店から注文したからです。 これは、彼らがあなたを信頼していることを意味します(少なくともあなたから購入するのに十分です)。 ご存知かもしれませんが、新しい顧客よりも、すでにあなたから購入した人に販売する方がはるかに簡単です。 あなたの主な目標は何かを売ることではないかもしれませんが、あなたはその買い物客をリピーターに変えるために働くことができます。
たとえば、[ありがとうございます]ページを編集して、便利なガイド、ユーザーが共有して特典を獲得できる紹介リンク、限定オファー、将来の購入の割引などを追加できます。
ありがとうページをカスタマイズしてUXを改善し、顧客をストアに戻らせるには、いくつかの方法があります。 次のセクションでは、WooCommerceのThankYouページをプログラムで編集するためのさまざまな方法を紹介します。
WooCommerceのThankYouページをプログラムで編集する方法:2つの方法
WooCommerceでプログラムでThankyouページを編集する主な方法は2つあります。
- フックを使用する
- テンプレートファイルの上書き
さらに、それぞれの特定の要件に応じて、両方の方法を組み合わせることもできます。
両方の方法を詳しく見てみましょう。
注:いくつかのコアファイルを編集するため、開始する前に、サイトの完全バックアップを作成し、子テーマをインストールすることをお勧めします。 方法がわからない場合は、このガイドをチェックしてプラグインを作成するか、これらのプラグインのいずれかを使用してください。
1)フックを使用してありがとうページをカスタマイズします
WooCommerceフックを実行するには、子テーマのfunctions.phpファイルで作業します。 親テーマのファイルを上書きするには、このファイルが必要です。
WooCommerceが提供するフックのいくつかは、 woocommerce_before_thankyouやwoocommerce_thankyouなどのThankYouページで機能します。 さらに、 woocommerce_endpoint_order-received_titleやwoocommerce_thankyou_order_received_textなどのフィルターフックを使用してタイトルとコンテンツを編集できます。
これらのフックのいずれかを使用するには、子テーマのfunctions.phpファイルに次のスニペットを追加して、それぞれをトリガーします。
add_action( 'woocommerce_before_thankyou'、 'QuadLayers_before_thankyou');
関数QuadLayers_before_thankyou(){
エコー "テスト";
}フィルタフックも同様に機能しますが、値を返す必要があります。 'woocommerce_before_thankyou'フィルターフックは、ThankYouページのタイトルを次のように編集します。
add_filter( 'woocommerce_endpoint_order-received_title'、 'QuadLayers_thank_you_title');
function QuadLayers_thank_you_title($ old_title){
return'You \ 're awesome!';
}2)テンプレートファイルを上書きするありがとうページを編集する
プログラムでWooCommerceThank Youページを編集する別の方法は、テンプレートファイルを上書きすることです。 テンプレートファイルを上書きすると柔軟性が高くなりますが、テンプレートファイルを上書きすると、そのファイルで機能するフックが機能しなくなることに注意してください。
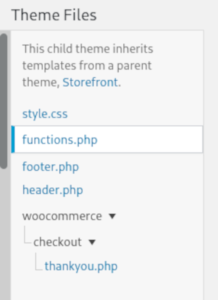
テンプレートファイルを上書きするには、WCプラグインテンプレートフォルダーにあるthankyou.phpファイルをコピーし、次のように、チェックアウトサブフォルダーを含む子テーマのWooCommerceフォルダーに同じ名前のファイルを貼り付ける必要があります。

WooCommerceでテンプレートファイルをカスタマイズする方法の詳細については、このガイドをご覧ください。
その後、子テーマのthankyou.phpファイルを自由に編集し、デフォルトのファイルを上書きすることができます。
WooCommerceサンキューページをプログラムで編集するためのサンプルスクリプト
このセクションでは、WooCommerceのThankYouページをプログラムで編集するために使用できるさまざまなスクリプトを紹介します。 このチュートリアルでは、Storefrontテーマを使用するため、別のテーマを使用すると、外観が少し異なる場合があります。
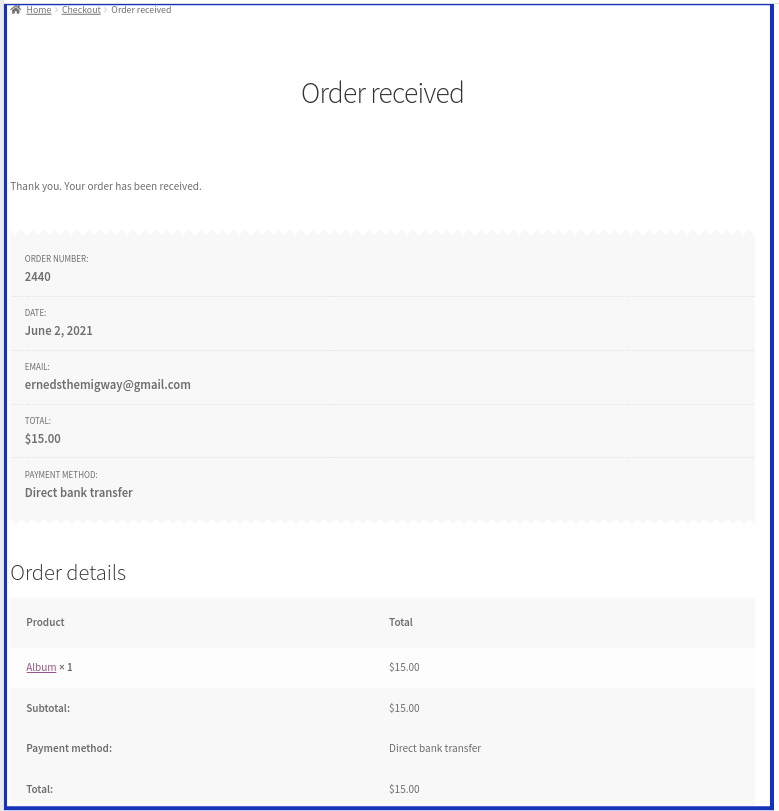
WooCommerceのデフォルトのThankYouページは次のようになります。

1)ありがとうページにカスタムコンテンツを追加します
前に見たように、WooCommerceフックを使用してカスタムタイトルを追加できます。 今回は、より有用なコンテンツを追加して、顧客がソーシャルメディアで私たちをフォローできるようにします。
子テーマのfunctions.phpファイルに次のコードを貼り付けます。
add_filter( 'woocommerce_endpoint_order-received_title'、 'QuadLayers_thank_you_title');
function QuadLayers_thank_you_title($ old_title){
return'You \ 're awesome!';
}
add_filter( 'woocommerce_thankyou_order_received_text'、 'QuadLayers_thank_you_details'、20、2);
function QuadLayers_thank_you_details($ thank_you_title、$ order){
$ str = '<h3> <b>ああ'。 $ order-> get_billing_first_name()。 '</ b>、ご注文ありがとうございます!</ h3>';
$ str。= '<p>購入品をお届けするために、まもなくご連絡いたします。</ p>';
$ str。= '<p>最新の発表を受け取り、ソーシャルメディアのプロフィールでフォローしてください</ p >>';
$ str。= '<div> <div> <a href="#twitter.com"> <img src = "https://upload.wikimedia.org/wikipedia/commons/c/ce/Twitter_Logo.png" / > </a> </ div> ';
$ str。= '<div> <a href="#facebook.com"> <img src = "https://upload.wikimedia.org/wikipedia/commons/5/51/Facebook_f_logo_%282019%29.svg" /> </a> </ div> ';
$ str。= '<div> <a href="#instagram.com"> <img src = "https://cdn2.iconfinder.com/data/icons/social-media-2285/512/1_Instagram_colored_svg_1-512 png "/> </a> </ div> </ div> ';
$ str。= '<p>ここにあなたの注文に関するすべての情報があります。 乾杯!</ p> ';
$ strを返します。
}
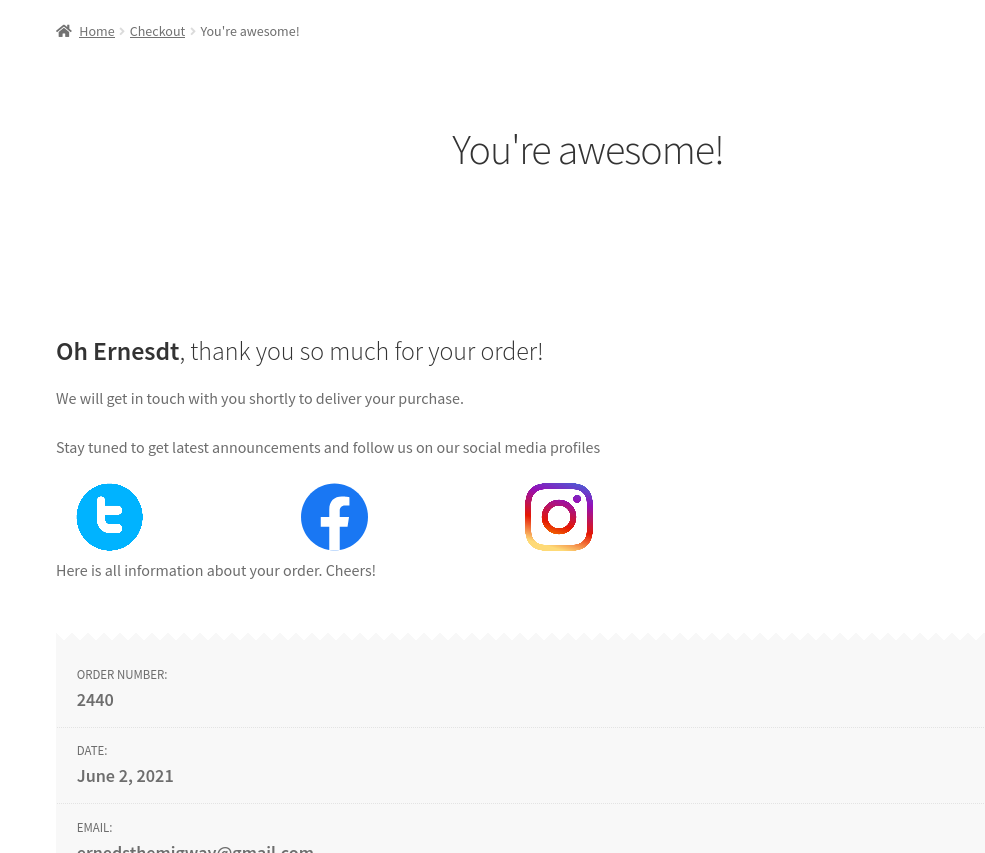
画像のURLを独自のウェブサイトのURLパスに置き換えることを忘れないでください。 その上、ソーシャルメディアプロファイルにバックリンクを挿入する必要があるため、ユーザーがリンクをクリックすると、フォロワーになります。
これが結果になります:

2)ありがとうページに製品情報を表示します
もう1つの興味深い代替手段は、他の製品を表示して、顧客が興味のある他のアイテムを購入できるようにすることです。特定の製品を表示するには、次のようなWooCommerceショートコードを使用できます。
add_action( 'woocommerce_thankyou'、 'QuadLayers_thankyou_page'、10、2);
関数QuadLayers_thankyou_page(){
$ sh = '<h4>これらの他の製品を確認することをお勧めします。 </ h4> ';
$ sh。= '<div class = "tx_account">' .do_shortcode( ' ')。' </ div> ';
エコー$ sh;
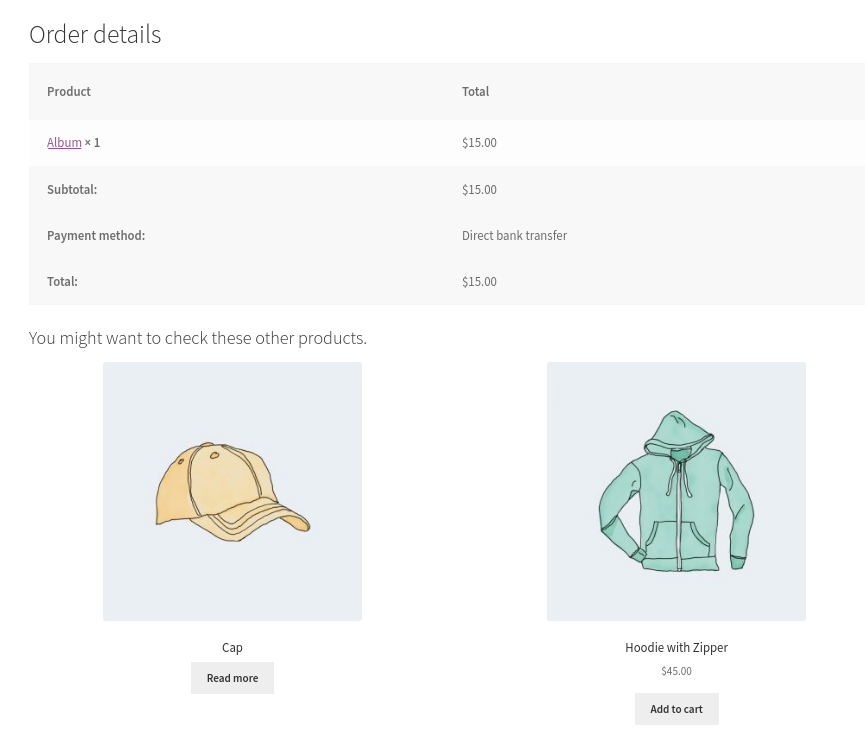
}ここでは、製品のショートコードを使用して注目の製品を表示しています。結果は次のとおりです。


3)ありがとうページにアカウントの詳細を表示する
同様に、ユーザーのアカウントの詳細を添付して、注文、住所、アカウント情報などの便利なタブを表示できます。
add_action( 'woocommerce_thankyou'、 'QuadLayers_thankyou_page'、10、2);
関数QuadLayers_thankyou_page(){
$ sh = "<h2>あなたのアカウント</ h2>";
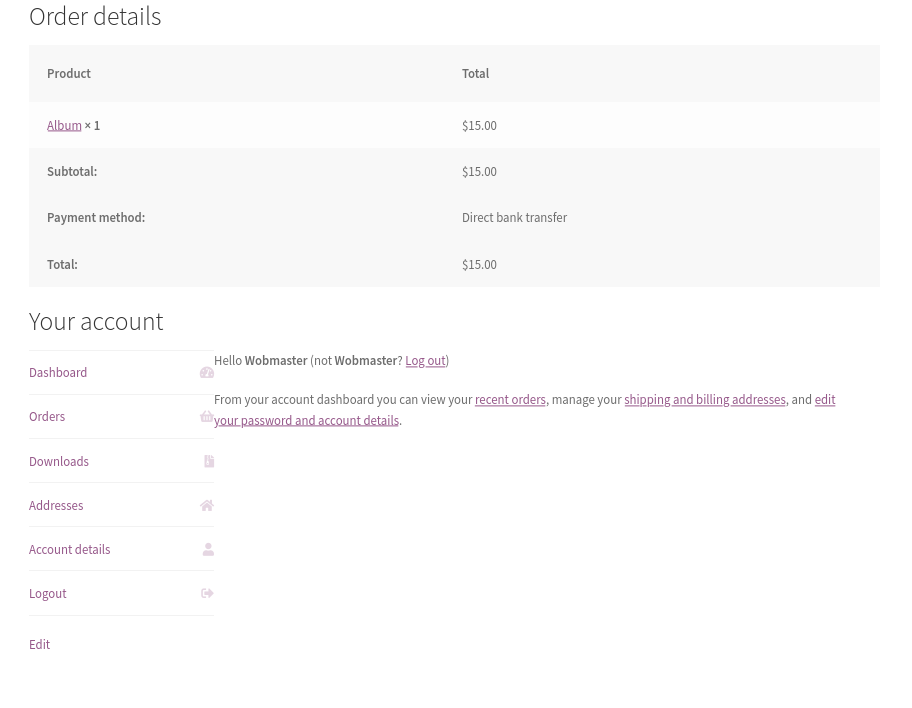
$ sh。= '<div class = "tx_account">' .do_shortcode( ' [ woocommerce_my_account ] ')。 '</ div>'; エコー$ sh; } これをfunctions.phpファイルに貼り付けると、ThankYouページは次のようになります。

4)購入が特定の合計価格を超えたときにクーポンを与える
ありがとうページをカスタマイズすることは、たまに買い物をする人を忠実な顧客に変えるための優れた方法です。 将来の購入のための割引クーポンは、これを達成するための優れた方法です。
次のスクリプトは、注文の合計金額が$ 100を超えると、ありがとうページの最後にテキストを追加します。
add_action( 'woocommerce_thankyou'、 'QuadLayers_thankyou_order'、10、2);
関数QuadLayers_thankyou_order($ order_id){
$ order = wc_get_order($ order_id);
$ total = 0;
foreach($ order-> get_items()as $ item_key => $ item):
$ item_data = $ item-> get_data();
$ item_total = intval($ item_data ['total']);
$ total + = $ item_total;
endforeach;
if($ total> 100):
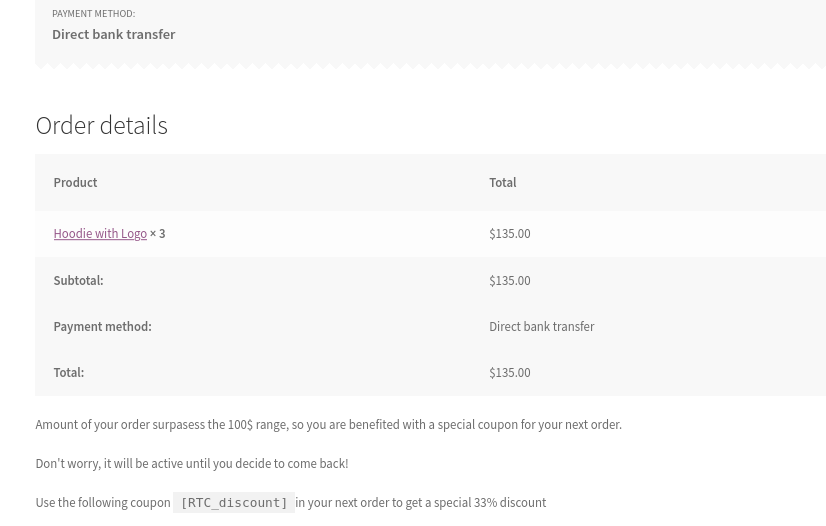
echo "<p>ご注文金額は100ドルの範囲を超えているため、次のご注文には特別クーポンをご利用いただけます。</ p> <p>ご心配なく、戻ってくるまで有効になります。 !</ p> <p>次の注文で次のクーポン<code> [RTC_discount] </ code>を使用すると、33%の特別割引が受けられます</ p> ";
endif;
}この例では、$ 100を選択しましたが、8行目の値– if($ total> 100): –をビジネスにとって意味のあるものに調整してください。

5)ありがとうページで注文の詳細を削除して編集します
次に、より複雑な例を見て、 thankyou.phpテンプレートファイルにいくつかの変更を加えましょう。 テンプレートファイルの編集に慣れていない場合は、このガイドを参照してください。
次の例では、注文の詳細にも表示されるため、注文ページからメールアドレス、合計金額、支払い方法を削除します。 これは、注文ID番号と注文日のみを残すことを意味します。
同時に、注文詳細リストを一番上に移動し、ラベルを編集しました。
これを行うには、前のセクションで説明したように、子テーマにthankyou.phpファイルを作成し、その中に次のコードを貼り付けます。
<?php defined( 'ABSPATH')|| 終了;?> <div class = "woocommerce-order"> <?php if($ order):do_action( 'woocommerce_before_thankyou'、$ order-> get_id()); ?> <?php if($ order-> has_status( 'failed')):?>
<p class = "woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed"> <?php esc_html_e( '残念ながら、元の銀行/マーチャントが取引を拒否したため、注文を処理できません。購入を試みてください再び。 '、' woocommerce '); ?> </ p> <p class = "woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed-actions"> <a href = "<?php echo esc_url($ order-> get_checkout_payment_url());?> "class = "button pay"> <?php esc_html_e( 'Pay'、 'woocommerce'); ?> </a> <?php if(is_user_logged_in()):?> <a href = "<?php echo esc_url(wc_get_page_permalink('myaccount'));?> "class =" button pay "> <?php esc_html_e( 'マイアカウント'、 'woocommerce'); ?> </a> <?php endif; ?> </ p> <?php else:?> <p class = "woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"> <?php echo apply_filters( 'woocommerce_thankyou_order_received_text'、esc_html __( 'ありがとうございます。ご注文を受け付けました。'、 'woocommerce' )、$ order); > </ p> <?php do_action( 'woocommerce_thankyou'、$ order-> get_id()); ?> <ul class = "woocommerce-order-overview woocommerce-thankyou-order-details order_details"> <li class = "woocommerce-order-overview__order order"> <?php esc_html_e( '注文番号ID:'、 'woocommerce'); > <strong> <?php echo $ order-> get_order_number(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped?> </ strong> </ li> <li class = "woocommerce-order-overview__date date"> <?php esc_html_e( 'Date:'、 'woocommerce'); ?> <strong> <?php echo wc_format_datetime($ order-> get_date_created()); > </ strong> </ li> </ ul> <?php endif; ?> <?php else:?> <p class = "woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"> <?php echo apply_filters( 'woocommerce_thankyou_order_received_text'、esc_html __( 'ありがとうございます。ご注文は完了しました受信しました。 '、' woocommerce ')、null);> </ p> <?php endif; ?> </ div>
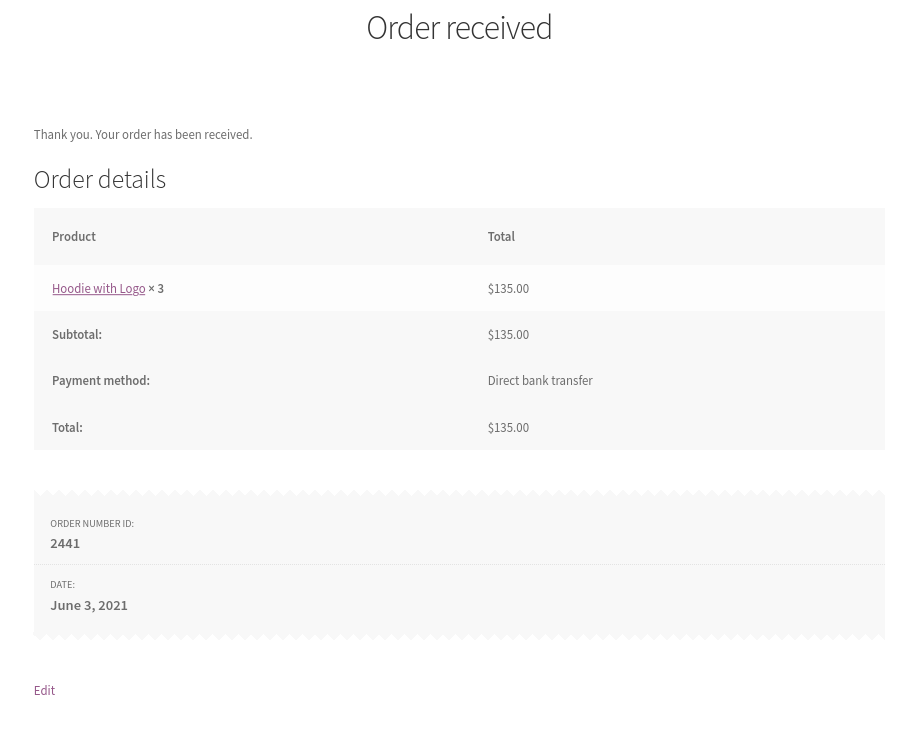
すべてがうまくいけば、次のようなものが表示されます。

結論
全体として、ありがとうページは見過ごされがちですが、ビジネスに大きな影響を与える可能性があります。 紹介リンク、限定オファー、将来の購入のための割引を追加することで、売り上げを増やし、リピーターの数を増やすことができます。
このガイドでは、WooCommerceのThankYouページをプログラムで編集する2つの方法を見てきました。
- フック付き
- テンプレートファイルの上書き
どちらの方法も効果的であり、さまざまな状況で機能する可能性があるため、特定の要件に最適な方法を選択してください。
これで、ありがとうページをカスタマイズできるようになります。
- ソーシャルメディアリンクなどのカスタムコンテンツを追加する
- ディスプレイ製品
- アカウントの詳細を表示する
- 顧客が特定の最低費用に達したときに割引を与える
- 注文の詳細を削除して編集する
最後に、WooCommerceテンプレートファイルで定義されているのと同じフックが、子テーマのfunctions.phpファイルで使用できるフックであることに注意してください。 したがって、テンプレートファイルからフックを削除すると、フックはWebサイトで機能しなくなります。
ストアをカスタマイズするためのその他のガイドについては、以下を参照してください。
- WooCommerceでショップページをカスタマイズする方法
- WooCommerce製品ページをプログラムで編集する
- WooCommerceのマイアカウントページをカスタマイズする方法
ありがとうページをカスタマイズしましたか? どの方法を使用しましたか? 以下のコメントセクションでお知らせください。
