Editor X Review 2022 - 使いやすいが強力なウェブサイトビルダー
公開: 2022-09-27レスポンシブ ウェブサイト構築プラットフォームは、新しいウェブサイトやオンライン ストアを作成しようとしているときに役立ちます。
数十の Web サイト ビルダーが存在しますが、世界中の何千もの消費者 (特に Web デザイナー) の信頼を得ているのはほんの一握りです。
Wix の Editor X は、そうしたウェブサイト ビルダーの 1 つです。

このエディター X レビューでは、この Web サイトビルダーの主な機能、価格設定、長所と短所、およびその他の側面について説明します.
このエディター X レビューの終わりまでに、この Web サイトビルダーが時間と投資に値するかどうかを評価するためのより良い立場に立つことができます.
エディター X の概要
まず、Editor X は Wix の Web サイトビルダーです。

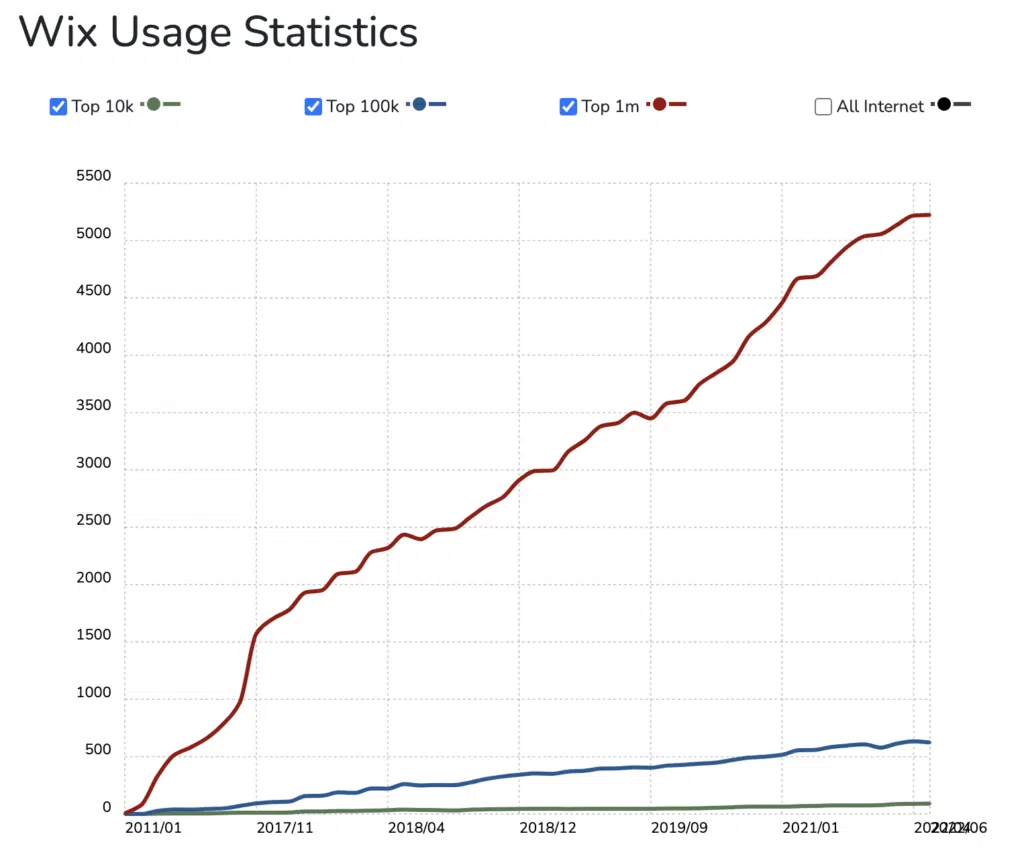
ご存じかもしれませんが、Wix は現在最も強力な Web サイトビルダーの 1 つです。
ウェブサイトビルダーは、世界中でなんと2億人のユーザーベースを指揮しています.

2020 年、Wix は Editor X と呼ばれるデザイナー向けのウェブサイト ビルダーをリリースしました。
このウェブサイトビルダーには、デザイナー向けの機能がたくさん詰め込まれています。
Editor X Web サイト ビルダーが Wix や他の Web サイト ビルダーと異なる点は、高度な Web デザイナー向けであることです。
このプラットフォームは、技術に精通しており、ほとんどのウェブサイトビルダーがデザイン関連の機能に関して制限されていると感じているユーザー向けです.
現在、Editor X Web サイト ビルダーは英語でのみ利用できます。
Wix エディタ X を始める
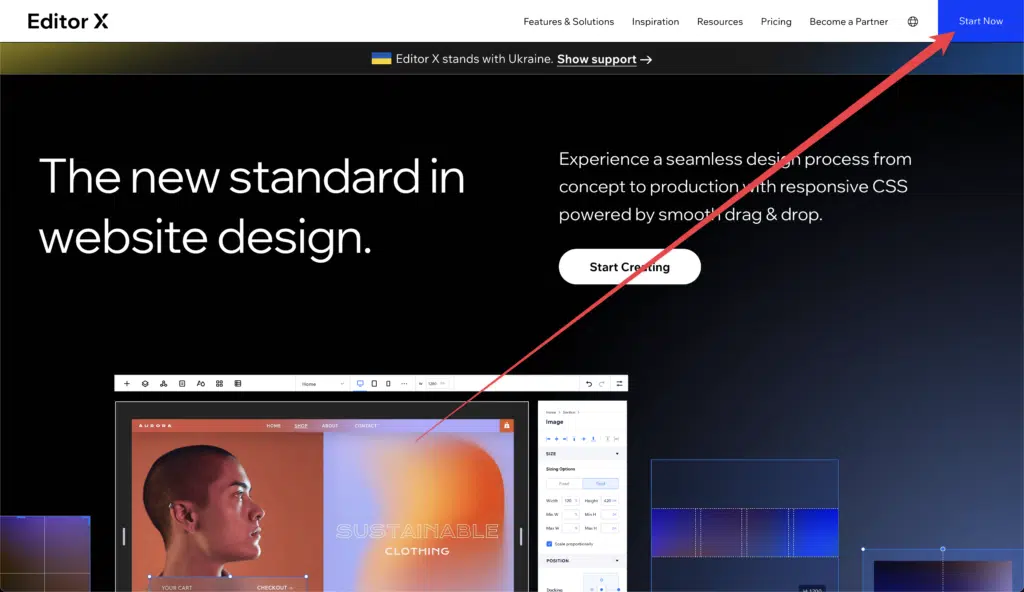
Wix Editor X ウェブサイト ビルダーのホームページの右上にある [今すぐ開始] ボタンをクリックして、サインアップ プロセスを開始できます。

サインアップページに移動します。
ここで、メールを使用してサインアップするか、Google/Facebook を使用してサインアップするかを選択できます。
この Web サイト ビルダーにサインアップすると、職場 (フリーランサー、エージェンシー、エンタープライズ、スモール ビジネス、学生など) を説明するプロンプトが表示されます。
また、「誰のためにウェブサイトを構築しますか」というプロンプトも表示されます。
要件に合ったものを選択すると、テンプレートとワイヤーフレームを含む Editor X ダッシュボードが表示されます。
デフォルトでは、テンプレートが表示されます。
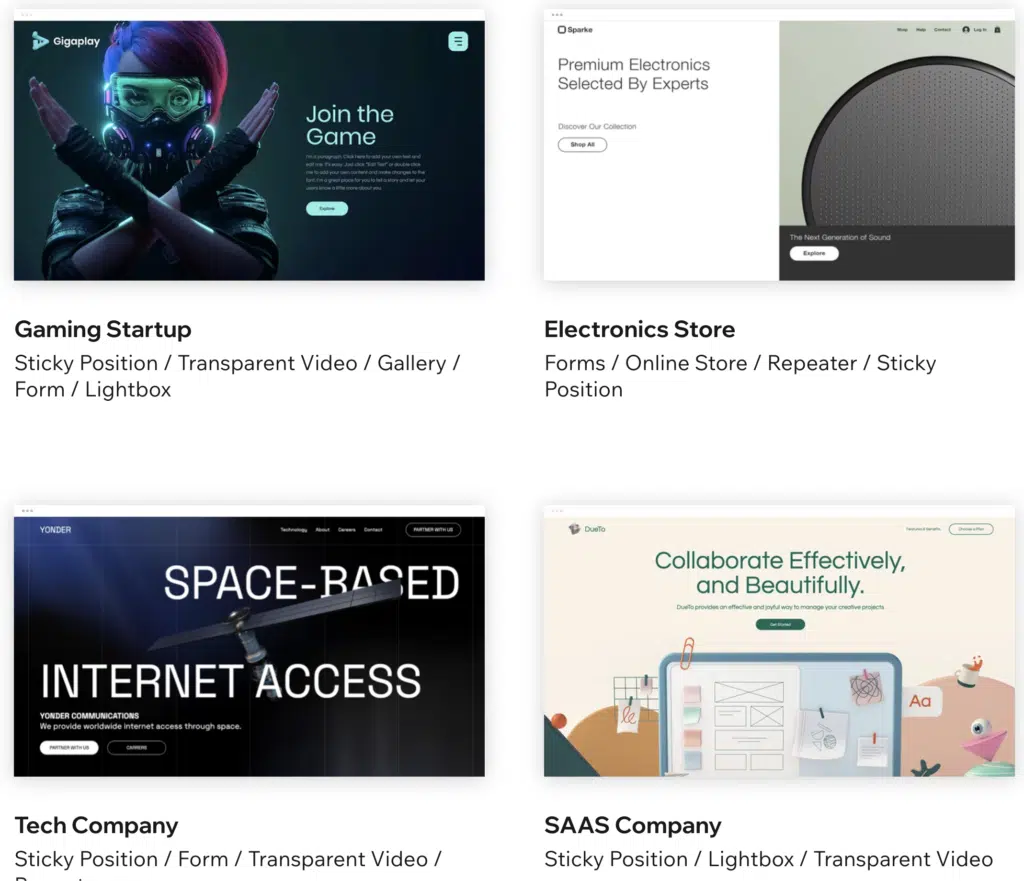
テンプレート セクションには、適切に設計された多数のテンプレートがあり、業種別に配置されています。

最初のテンプレートは空白のキャンバスです。つまり、ゼロからデザインを開始できます。
建設、フィンテック、インテリア デザイン、ビューティー ストア、デザイン & モーション スタジオ、ゲーム スタートアップ、電器店、テクノロジー企業、SaaS 企業、クリエイティブ企業、不動産会社などの業界別に整理された美しいテンプレートが表示されます。
Wireframes タブ (上部) をクリックすると、同様のレイアウト (テンプレート) が表示されます。

ただし、ランディング ページ、ビジネス サイト、e コマース、サービス、ポートフォリオ、高度なポートフォリオ、高度なビジネス サイトなどのワイヤーフレーム テンプレートが表示されるようになりました。
または、空白のキャンバスから始めて、ゼロからデザインすることもできます。
Wix Editor X レビュー: 機能
デザインとレイアウト機能
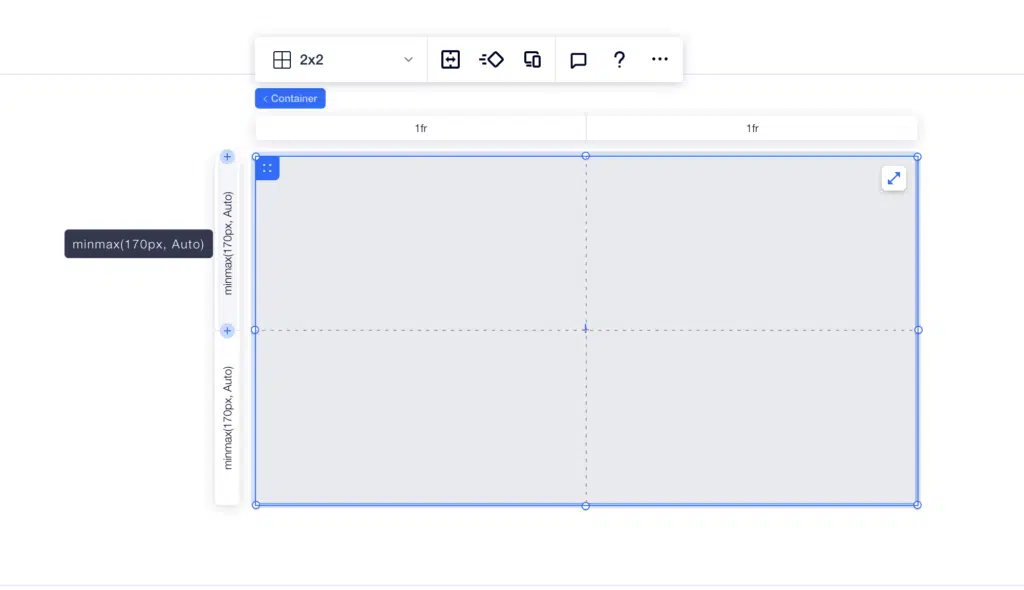
CSS グリッド
Wix Editor X のこの 2 次元レイアウト構造により、コンテンツを列と行に配置できます。
この機能を使用すると、セクションまたはコンテナーにグリッドを簡単に追加できます。

その構造と寸法を変更することもできます。
CSS グリッドを使用する最大の利点は、すべてのビューポートで要素の配置を正確に制御して、美しい Web デザインを作成できることです。
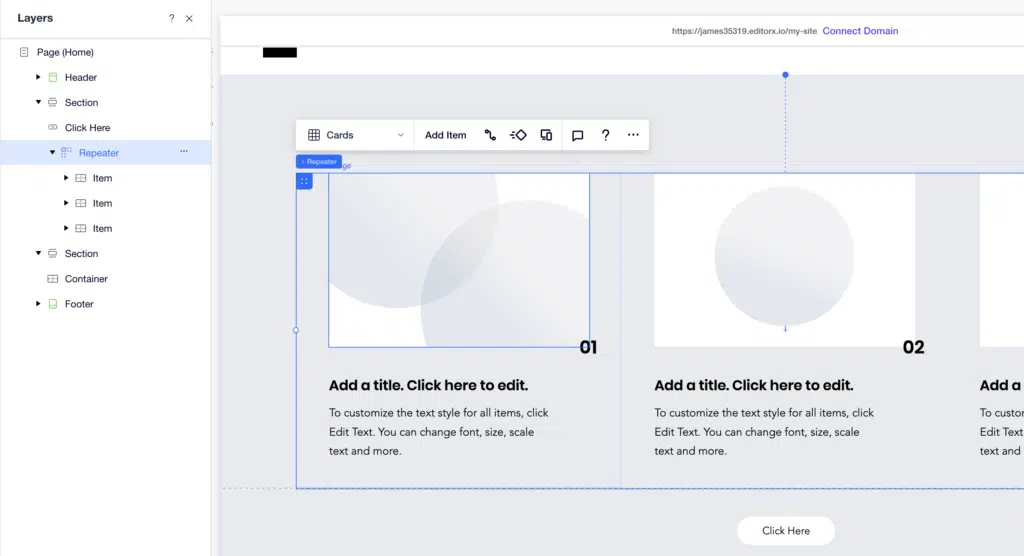
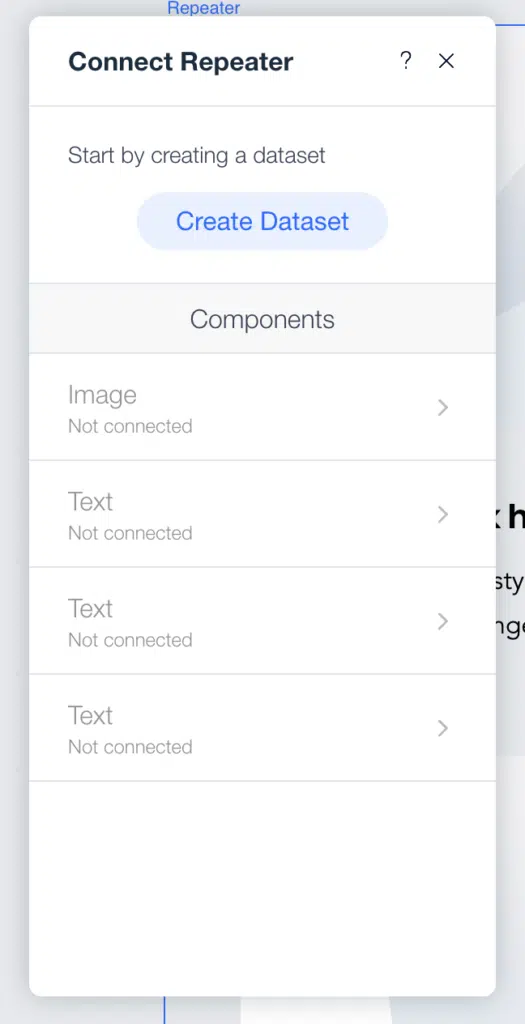
リピーター
動的なコンテンツを表示したい場合は、Wix Editor X のマルチボックス レイアウト ツール、別名リピーターを使用できます。

これらはフレックスボックス技術を使用して、レイアウトがすべての画面サイズに自動的に調整されるようにします。
たとえば、この機能を使用して、Web サイトの「チーム」ページに統一されたスタイルで独自のプロファイルを表示できます。
このツールには、Editor X ダッシュボードの [レイアウト ツール] の下からアクセスできます。
Editor X では、Repeater の各アイテムに手動でデータを追加できます。
または、コンテンツ マネージャーを使用して舞台裏でデータを同期することもできます。

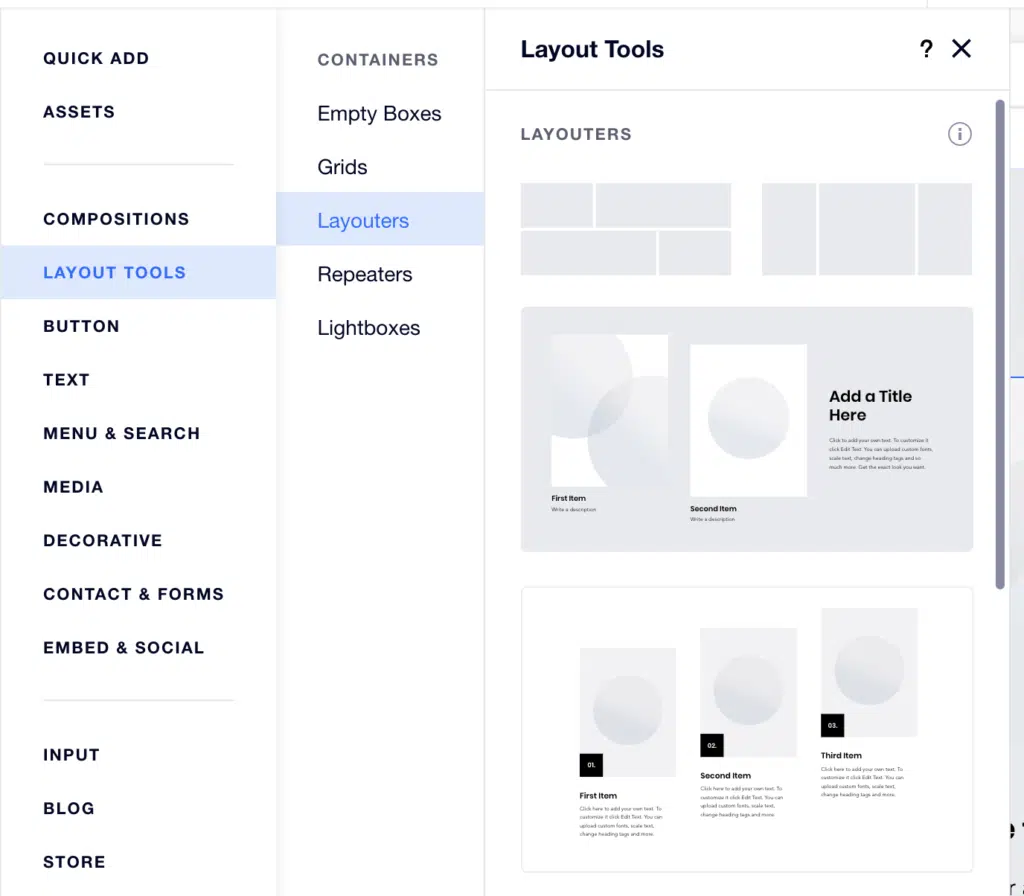
レイアウター
この機能を使用すると、フレックスボックス テクノロジを使用してコンテンツをすべての画面サイズに合わせて調整できます。
Layouter は、複数のボックスを含む構造化されたレイアウトを使用して美しい Web デザインを作成する場合に便利です。
このツールは、ダッシュボードの [レイアウト ツール] の下にある [追加] パネルでアクセスできます。
空白のワイヤーフレームまたはデザインされたレイアウト提案から選択できます。

要素をキャンバスにドラッグ アンド ドロップするだけで開始できます。
Layouter には、列、行、モザイク、スライダー、スライドショーの 5 つの表示タイプがあります。
レイアウターを使い始めたばかりの場合は、アイテムのサイズ変更、アイテムの並べ替え、レイアウトの変更、アイテムの追加を試して、その機能に慣れてください。
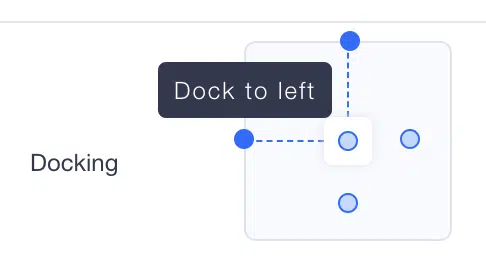
ドッキング
Editor X のスマート ドッキング システムは優れた機能を提供します。
たとえば、要素をコンテナーにドラッグすると、最も近いエッジに自動的にドッキングします。
これをオーバーライドして、インスペクタ パネルからドッキングを手動で設定する自由があります。

スマート ドッキング システムを使用してできることのいくつかを次に示します。
- キャンバスのサイズを変更する
- マージン値の変更
- 余白単位の設定
- ドラッグ&ドッキング
- ドッキングをカスタマイズする
- 中央にドッキング
これらを試して、Editor X でこのツールの感触をつかんでください。
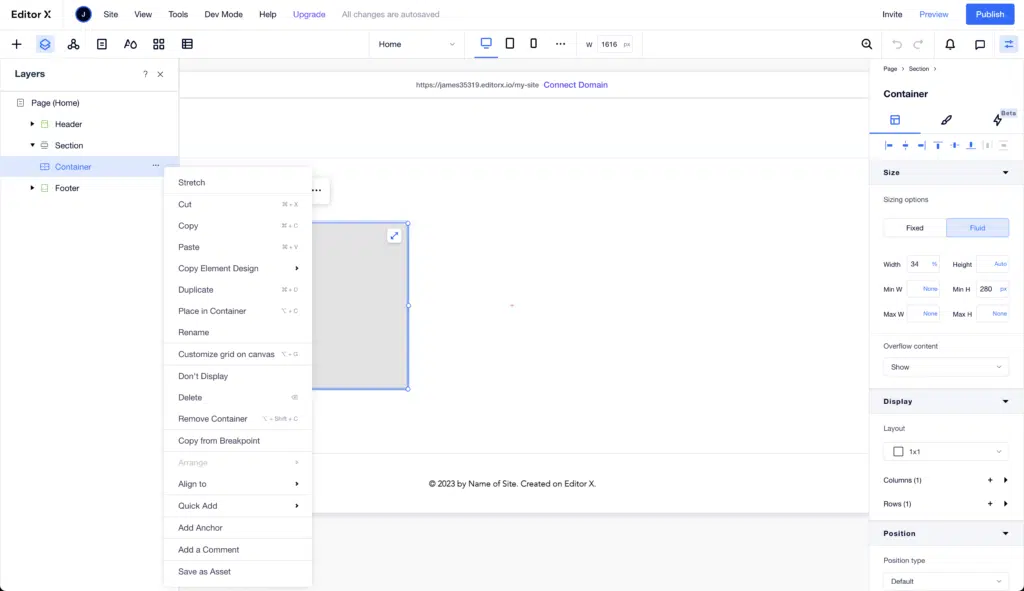
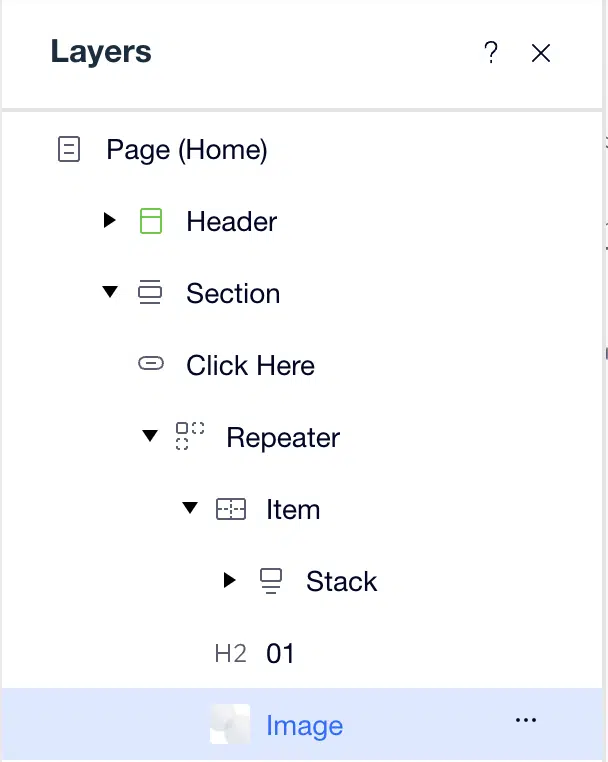
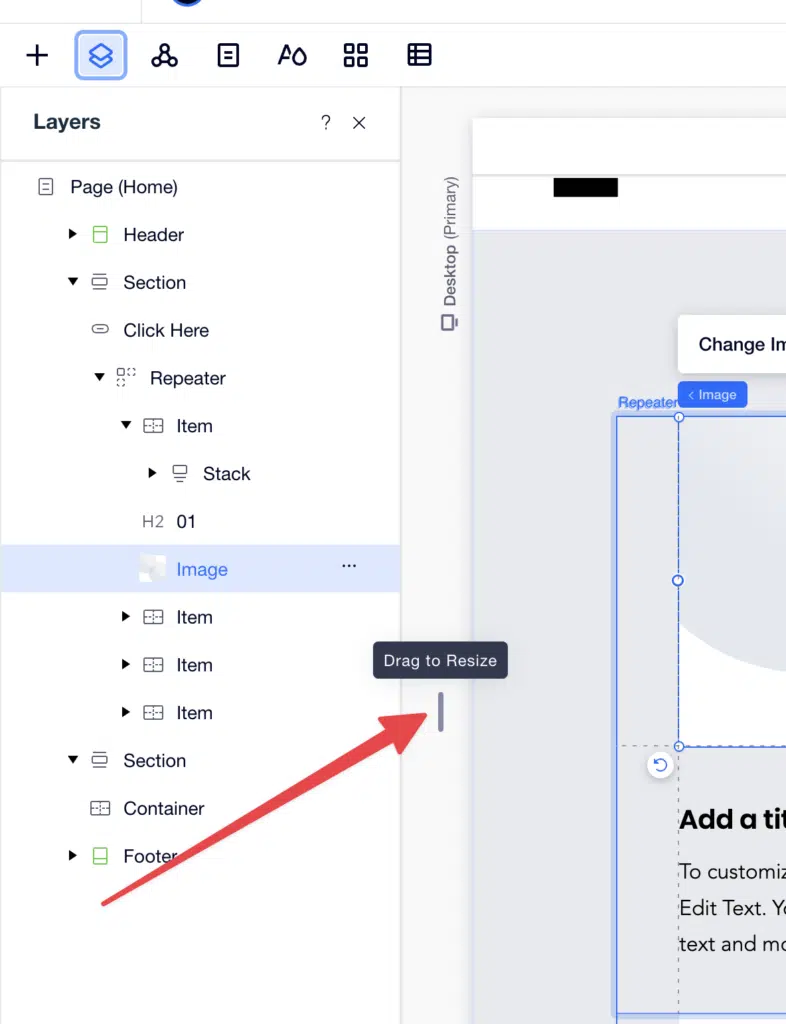
レイヤー
この機能を使用すると、ページ上のすべての要素の順序を表示および管理できます。 また、それらの間の親子関係を確認することもできます。

レイヤーパネルを使用すると、レイヤーの名前を変更して整理できます。
テキスト スケール
これは、最小および最大フォント サイズを設定して、テキストが画面サイズに対して徐々に拡大縮小されるようにする場合に便利です。
マスターズ
Editor X では、複数のページでヘッダー、セクション、およびフッターを保存して再利用できます。
マスターに変更を加えると、それが Web サイト全体に実装されます。
これにより、時間とエネルギーを大幅に節約できます。
テーママネージャー
editor x のテーマ マネージャーを使用して、Web サイトのタイポグラフィとカラー テーマを確認し、必要に応じて編集することができます。
ここでは、Web サイトのテキスト スタイルとカラー パレットを完全にカスタマイズして、美しい Web デザインを作成できます。
ビューポートの高さ
多くの場合、Web サイトのセクションは、異なる画面サイズでは異なる方法でレンダリングされます。 ビューポートの高さでは、これは当てはまりません。 Web サイトの任意のセクションをビューポートの高さ 100% に定義できます。

これにより、デバイス/画面サイズに関係なく、セクションが画面の高さ全体をカバーするようになります。
ハンドルのサイズ変更
キャンバスの両側にあるサイズ変更ハンドルを使用して、任意のビューポート幅で Web サイトを表示および設計できます。

コンテナのパディング
これは、コンテナの端に間隔を追加したい場合に便利です。
設計されたアセットとメディア機能
ベクター アート
Editor X には、何千ものベクター イラスト、図形、アイコンが用意されています。 独自のカスタム SVG ファイルをアップロードすることもできます。
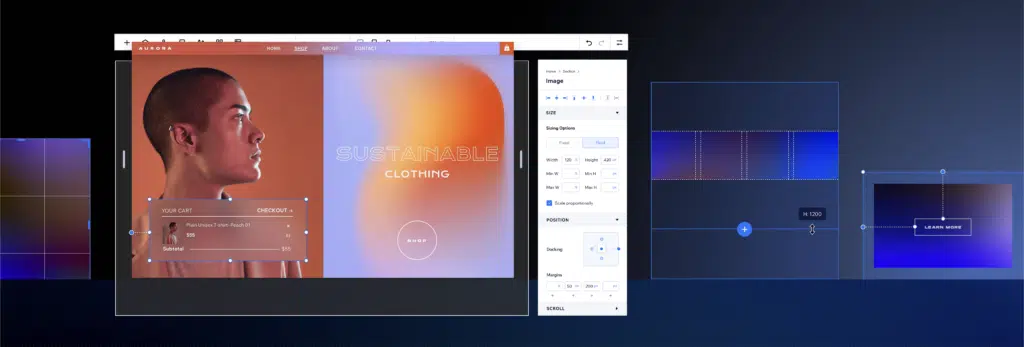
単一画像
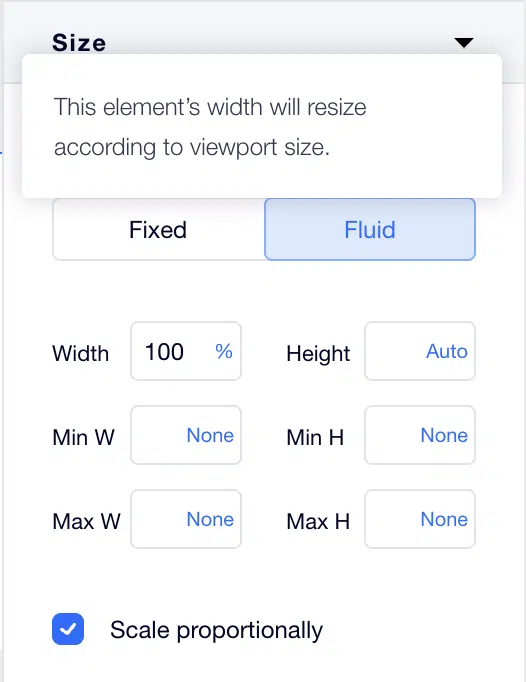
Editor X を使用すると、各ブレークポイントで画像のサイズ、位置、および動作をカスタマイズできます。
サイズ変更オプション、スクロール効果、焦点などを設定できます。
このツールを使用すると、ビューポートの幅が変化したときに画像のサイズがどのように変更されるかを制御できます。
たとえば、[固定] を選択すると、デバイスに関係なく画像を設定したピクセル サイズに保つことができます。
画像を Fluid に設定すると、ビューポートに従って幅が調整されます。

また、[比例してスケーリング] チェックボックスをオンにすると、高さと幅のバランスを保ちながら、ビューポートとシームレスに画像のサイズを変更できます。
Editor X では、画面サイズが変化しても画像のどの部分を表示したままにするかを選択できます。
画像を選択し、フローティング アクション バーから [焦点] アイコンをクリックするだけです。
次に、青い点を目的の場所にドラッグします (または場所をクリックします)。
スクロール効果により、作品に深みを加えることができます。 この機能は、[設定] の [スクロール動作] にあります。
パララックスとリビールは、現在利用可能な 2 つの効果です。
新機能: テンプレートと Academy X
2021 年のリリース以来、Editor X はプラットフォームを改善してきました。
開始時、テンプレートは 8 つしかありませんでした。
現在、40 近くのテンプレートがあります。
Editor X の背後にあるチームは、すぐにより多くのテンプレートを追加する必要があります。
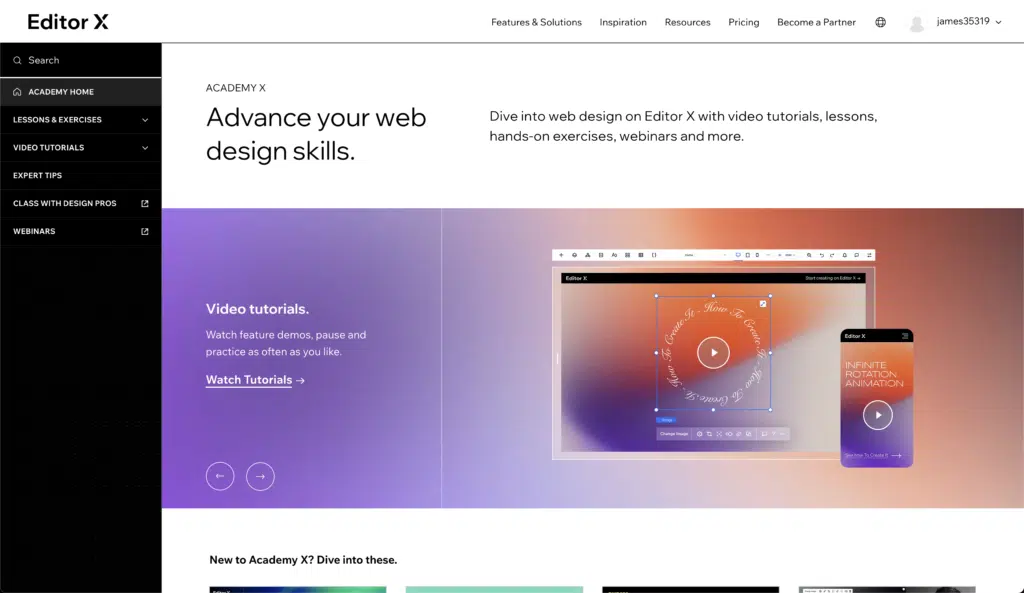
プラットフォームへのもう 1 つのクールな追加機能は、Academy X です。

これは、ビデオ チュートリアルと実践演習のオンライン ライブラリです。
ここでは、Editor X プラットフォームに関するほぼすべてを学ぶことができます。
Academy X のビデオ レッスンの一部を次に示します。
- ワークスペースを見つける
- エディタ X の紹介
- 入門
- セクション
- グリッド
- 要素階層
- サイト構造
- インスペクターパネル
- ブレークポイント
レッスンは、Editor X Essentials、Design & Layouting、Interactions & Effects、Elements & Components、Web Concepts、および Collaboration の下に編成されています。
たとえば、デザインとレイアウトのビデオでは、要素のサイズ変更とドッキングの方法を説明しています。 また、flexbox や CSS Grid などの高度なレイアウト ツールの使用方法も学習します。
スクロール効果、アニメーション、およびインタラクションを追加する方法を学びたい場合は、インタラクションとエフェクトのビデオ セクションに進んでください。
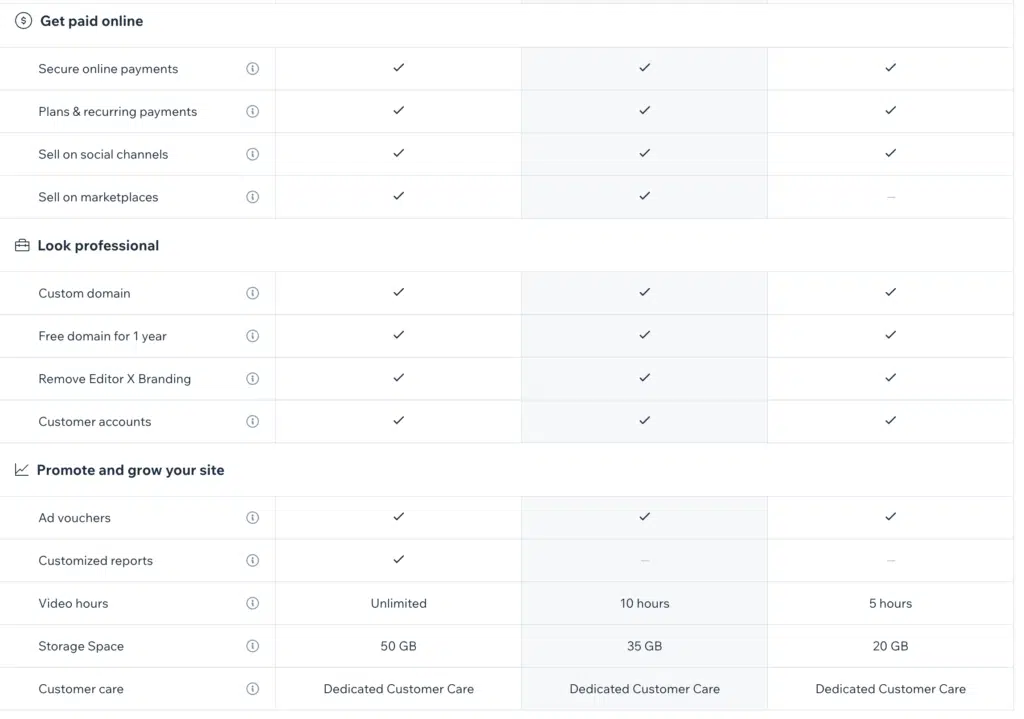
エディター X: 価格設定
Editor X には、ウェブサイト プラン、ビジネスおよび e コマース プラン、エンタープライズ プランの 3 つの料金プランがあります。
これらのエディター x プランについて詳しく説明しましょう。
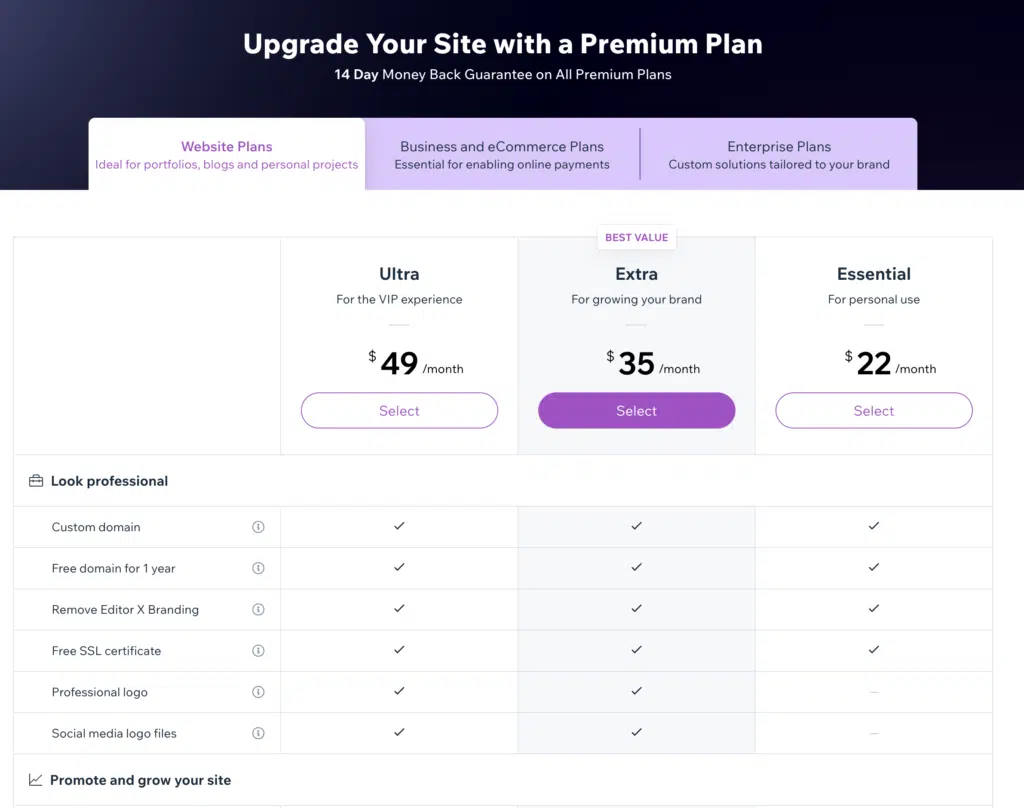
ウェブサイトプラン
このプランは、個人的なプロジェクトやポートフォリオ/ブログに最適です。
ここでも、Ultra、Extra、Essential の 3 つのプランから選択できます。

ウルトラ
このエディター x パッケージは、月額 $49 で利用できます。
また、カスタム ドメイン、無料の SSL 証明書、35 GB のストレージ容量、5 時間のビデオ、訪問者分析アプリ (1 年間無料)、プロフェッショナル ロゴ、ソーシャル メディア ロゴ ファイル、専用のカスタマー ケアを利用できます。
ウルトラエディター x プランでは、エディター X のブランドを削除して、Web サイトをパーソナライズすることもできます.
追加
このエディター x パッケージは、月額 $35 で利用できます。
Ultraプランで利用可能なすべての機能を備えています。
ここでの違いは、20GB のストレージ容量と 2 時間のビデオを取得できることです。
不可欠
このエディタ×プランは、3つの中で最も安いプランです。
月額22ドルです。
Ultra および Extra エディター x パッケージとは異なり、このエディター x プランには、訪問者分析アプリ (1 年間無料)、プロのロゴ、ソーシャル メディアのロゴ ファイル、専用のカスタマー ケアは含まれていません。
エディター x エッセンシャル プランでは、10 GB のストレージ容量と 1 時間のビデオを利用できます。
ビジネスおよび e コマース プラン
このエディター x プランは、オンライン決済、別名 e コマース機能が必要なオンライン ストアに最適です。
このプランには、Scale、Boost、Launch の 3 つの層があります。

規模
Scale editor x パッケージは月額 $165 です。
このエディター x プランには、安全なオンライン支払い、プランと定期支払い、顧客アカウント、カスタマイズされたドメイン、1 年間の無料ドメイン、50 GB のストレージ容量、無制限のビデオ時間、カスタマイズされたレポート、専用のカスタマー ケアが付属しています。
このエディター x プランでは、エディター X のブランドを削除するオプションも利用できます。
ブースト
editor x の Boost パッケージは月額 $50 です。
これは、Scale editor x パッケージからの大幅な低下です。
このエディター x プランには、安全なオンライン支払い、プランと定期支払い、顧客アカウント、カスタマイズされたドメイン、1 年間の無料ドメイン、35 GB のストレージ容量、10 時間のビデオ時間、および専用のカスタマー ケアが付属しています。
このエディター x プランには、エディター X のブランドを削除するオプションがありますが、カスタマイズされたレポートは提供されません。
発売
エディター x ローンチ パッケージの料金は月額 22 ドルです。
このエディター x プランには、安全なオンライン支払い、プランと定期支払い、顧客アカウント、カスタム ドメイン、1 年間の無料ドメイン、20 GB のストレージ容量、5 時間のビデオ時間、および専用のカスタマー ケアが付属しています。
このエディター x パッケージには、エディター X のブランドを削除するオプションもありますが、カスタマイズされたレポートは含まれていません。
3 つのエディター x プランすべてで、ソーシャル チャネルでの販売、無制限の製品、カートの回収を放棄することができます。
ただし、マーケットプレイスおよびサブスクリプションでの販売は、Scale および Boost エディター x 料金プランでのみ利用できます。
エンタープライズ プラン
このエディタ x プランは、アーキテクチャのスケーリングを検討している大企業向けです。

エディター x のエンタープライズ ソリューションには、パーソナライズされたプラン、専任のサポート チーム、エンタープライズ レベルのセキュリティ、組織全体の設計システム、業界の専門家との 1 対 1 のコンサルティング、カスタム ストレージ、コーディングと統合が含まれます。 継続的なプロジェクトの監視、パフォーマンスの追跡、およびサイトの最適化。
エディター X レビュー: カスタマー サービス
エディター X のカスタマー サポート チームには、年中無休 24 時間、電話とメールで連絡できます。
チャットボットにリクエストを説明したら、すぐにコールバックをリクエストするか、次の 5 日間の任意の時間にコールをスケジュールするかを選択できます。
結論
Editor X のドラッグ アンド ドロップ エディターには、Web サイト作成に役立つ機能がいくつか備わっていると思います。
他のほとんどのウェブサイトビルダーとは異なり、このプラットフォームはデザイン経験のある人に最適です.
Editor X には、同時編集を提供し、データベースと API をサポートする柔軟なドラッグ アンド ドロップ エディターが付属しています。
Editor X は、Google Analytics、Facebook Pixel、HotJar などのマーケティング ツールと統合します。
反対に、editor x は、最も初心者に優しい Web サイトビルダーの 1 つではありません。
それは確かにより高い学習曲線を持っています。
また、Editor X は、Wix アプリ マーケットで入手可能なすべての Wix アプリと互換性があるわけではありません。
Editor X には約 40 のテンプレートがありますが、Wix には 800 を超えるテンプレートが用意されています。
ただし、Wix や他の Web サイト ビルダーとは異なり、Editor X には同時編集機能があり、デザイナーにとって優れた機能です。
全体として、Editor X は、Web サイト作成用の最も強力な Web サイトビルダーの 1 つです。
