チェックすべき9つの効果的なランディング ページ テストのアイデア
公開: 2024-09-12Web サイトの構築に多大な労力を費やしましたが、ランディング ページは訪問者を期待したほど効果的に変換できていますか?
そうでない場合は、ランディング ページをテストすることが成功の鍵です。ページ上のさまざまな要素を試してみることで、ターゲット ユーザーの心に最も響くものを特定し、ユーザーの行動を促すことができることがわかりました。
この戦略は、あらゆる業界の経営者やマーケティング担当者に有効です。ランディング ページをお持ちの場合は、テストするとメリットが得られます。
今日は、テストを開始すべき効果的なランディング ページ要素を見ていきます。十分な微調整と忍耐があれば、見込み客リストを増やし、より多くの人を顧客に変えることができるでしょう。
始めましょう!
見出しを試してみる
見出しは訪問者がページで最初に目にするものであるため、強い第一印象を与える必要があります。明確で説得力のある見出しは、ユーザーの注意を引き、読み続けるよう促します。
見出しをテストする方法はたくさんあります。バリエーションを試してみることもできます。以下にいくつかの例を示します。
- 数字や統計を使用します (「ビジネスを成長させる 5 つの簡単な方法」)。
- 緊迫感を醸成します (「期間限定オファー: 50% オフ!」)。
- オファーの主な利点を強調します (「(製品) で生産性を 2 倍にする」)。
見出しの小さな変更でも、コンバージョン率に大きな影響を与える可能性があることがわかりました。適切なツールを使用すると、ランディング ページに掲載する前に見出しの読みやすさをテストして改善することもできるため、ライブ テストに最適なバージョンを使用できます。
見出しを調整できる方法は他にもいくつかあります。
- 簡潔にする: メッセージがすぐに理解されるように、10 単語以下を目指します。
- パワーワードを使用する: 「独占的」、「革命的」、「発見」など、感情や好奇心を呼び起こす言葉を組み込みます。
- 質問する: 答えてほしい質問を投げかけ、聴衆の関心を引きつけます。
- 問題点に対処する: 訪問者の課題や要望に直接話しかけます。

ロード時間を短縮する
ランディング ページの読み込みに時間がかかりすぎると、訪問者はオファーを見る前に離れてしまう可能性があります。この 1 つの失敗がコンバージョン率に大きな影響を与え、最終的に収益を損なう可能性があります。
サイトが遅いために失われる可能性のある売上とトラフィックの量は、非常に衝撃的です。調査によると、2 秒後にはコンバージョンの 7% が失われ、この数字は毎秒増加し続けています。
読み込み時間を短縮し、顧客満足度を高める方法はいくつかあります。
まず、キャッシングについて説明します。キャッシュにより Web ページの一時ストレージが作成され、再訪問者が Web ページをすばやく読み込むことができます。このプロセスにより、サーバーの作業負荷が軽減され、ページの読み込み時間が大幅に短縮されます。多くのコンテンツ管理システム (CMS) は、ニーズに合わせて有効にしてカスタマイズできるキャッシュ プラグインまたは組み込みのキャッシュ機能を提供しています。
また、画像が最適化されていること、ビデオがオフサイトでホストされていることを確認することも必要です。このためには、視聴者が確実に見て楽しめるようにしながら、画像を圧縮してファイル サイズを減らす必要があります。遅延読み込みは画像にも役立ちます。基本的に、これにより、訪問者が下にスクロールしたときに画面外にある画像の読み込みが遅れます。
これらの要因に対処した後も、より高速な Web サイトが必要な場合は、より高速なホスティング プロバイダーへのアップグレードを検討してください。ホスティング会社は、サイトの速度とパフォーマンスに大きな影響を与える可能性があります。
ロード時間は成功に直接影響するため、このテスト手順をスキップしないでください。
モバイルの応答性をテストする
現在、インターネット アクセスの 60% がモバイル デバイスで行われているため、ランディング ページをモバイル ユーザー向けに最適化することがいかに重要であるかは、いくら強調してもしすぎることはありません。レスポンシブな Web サイトは、画面サイズに合わせてレイアウトとコンテンツを自動的に調整するため、ユーザーが Web サイトをどのようにチェックアウトするかを選択しても、ポジティブでユーザーフレンドリーなエクスペリエンスが保証されます。
オールインワン e コマース プラットフォーム Whop のカリーナ イーグル氏は、今日のデザイン プロセスはモバイル ファーストのアプローチに重点を置く必要があると述べています。大多数のユーザーは主にモバイル デバイスを介して Web サイトやアプリケーションを操作するため、この戦略は不可欠です。モバイル デザインを優先することで、企業はシームレスなユーザー エクスペリエンスを確保でき、エンゲージメント率とコンバージョン率の向上につながります。また、シンプルさと明確さを促進し、すべてのプラットフォームにわたる全体的なユーザー エクスペリエンスに利益をもたらします。
最新の WordPress テーマのほとんどはモバイルの応答性を念頭に置いて設計されていますが、さまざまなデバイスでランディング ページをプレビューして、すべてが適切に表示され、正しく機能することを確認することが重要です。ボタンとリンクのサイズに細心の注意を払ってください。簡単にタップできる十分な大きさであることを確認してください。
また、すべてのフォームとインタラクティブ要素をテストして、小さな画面でも使いやすいことを確認する必要があります。インタラクティブなコンテンツを作成しようとして、視聴者の半分以上がそれを使用できないことが判明することは最も避けたいことです。
もう 1 つ、モバイル ユーザー専用のメニューを作成する必要があります。デスクトップユーザーは簡単にクリックして必要なものを見つけることができますが、スマートフォンを使用しているユーザーにとっては少し難しいです。したがって、いくつかの異なるメニューをテストして、人々が最も好むものを見つけてください。このステップは、ランディング ページにアクセスしたユーザーをサイトに留めておくのに役立ちます。

フォームとフィールドを調整する
Web サイトを所有している場合は、ランディング ページにとってフォームがいかに重要であるかをすでにご存知でしょう。メールリストを増やしたり、支払い情報を収集したり、イベント登録を奨励したり、プレゼント企画を主催したりするためには、彼らが必要です。ただし、長くて複雑なフォームは、実際に入力を妨げる可能性があります。
コンバージョン率を最大化するには、十分な情報を収集することと、プロセスを可能な限り使いやすいものにすることとのバランスを取るよう努めることを目標にします。
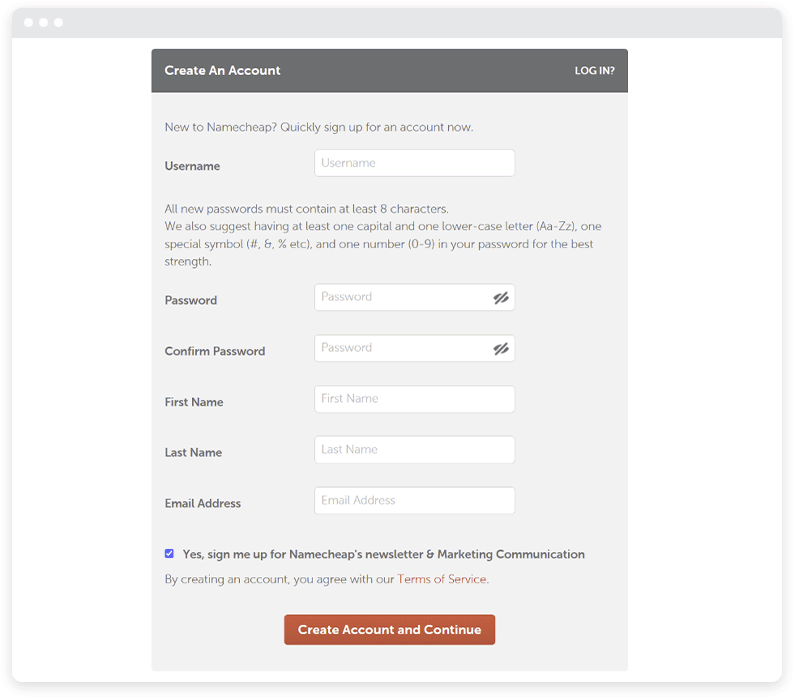
私の最初のアドバイスは、重要な情報のみを尋ねることです。たとえば、顧客が電子メール マーケティング ソリューションの購入を検討している場合、支払い前に電話番号を尋ねると、顧客は落胆する可能性があります。
この情報は、プロフィールの完成後に要求される可能性がありますが、この特定の段階では、電話番号を要求する理由はありません。
さらに、訪問者が必要な情報を理解できるように、明確で簡潔なラベルを使用します。さまざまなフォームの長さを試してください。一般に、単純なオファーの場合は短いフォームの方が効果的ですが、より詳細な情報が必要な場合は長いフォームが必要になる場合があります。
また、フォームで条件付きロジックを試してみることをお勧めします。簡単に言えば、これは、ユーザーが前のフィールドで選択した内容に基づいてフォームが変更されることを意味します。たとえば、電子メール マーケティング SaaS は、クライアントが B2B か B2C かに基づいてサインアップ フィールドを調整する場合があります。
フォームをテストするときに考慮すべき、迅速なヒントをいくつか紹介します。
- インライン フォーム検証を使用して、ユーザー入力に関するリアルタイムのフィードバックを提供します。
- 自動入力機能を実装して、再訪問者の時間を節約します。
- 関連するフィールドをグループ化して、より適切に整理します。
- マルチステップ フォームの進行状況インジケーターを使用して、ユーザーがどれだけ進んでいるかを示します。
- ソーシャル メディア ログイン オプションなど、別のサインアップ方法を提供します。

価値提案を調整する
ここまでで、あなたの価値提案は本質的に、あなたの製品やサービスが特定の問題をどのように解決するか、生活の質を向上させるかを説明するステートメントであることがわかりました。競合他社よりも貴社を選択することの独自のメリットを明確に強調する必要があります。

多くの経営者が直面している問題は、1 つの価値提案に感情的に結びついてしまい、それを実際に試していないことです。実際、彼らは自分たち自身、そして顧客に対して不利益を与えているのです。
価値提案を調整することで、これまで不可能だった方法で視聴者にリーチできる可能性があります。たとえば、間もなく登場するページ ビルダーは、少し試してみなければ、拡張してフル機能の Web サイト ビルダーになる機会は得られません。
さまざまな価値提案を試してみようと考えている場合は、コンテキストのない機能ではなくメリットに焦点を当ててください。
これは、提案を拡張することがどのように役立つかを示す例です。 「当社のソフトウェアには高度なレポート機能があります」と単に述べるのではなく、「当社の詳細なレポートおよび分析ツールを使用して、より賢明なビジネス上の意思決定を行う」のように、この機能がユーザーに直接どのようなメリットをもたらすかを説明してください。
2 番目のメッセージは、製品を試すことで何が得られるのかを明確に理解できるため、視聴者とのつながりがより良くなります。
複数のランディング ページにわたって価値提案をテストすることを恐れず、視聴者が何をクリックしたかを明らかにします。

さまざまな種類のビジュアル コンテンツを試してみる
ビジュアルコンテンツは、ランディングページのエンゲージメントと記憶力を大幅に高めます。一般に、人々はプレーン テキストよりもビジュアル コンテンツに惹かれますが、それは魅力的で処理が容易であるため、これは当然のことです。
これを念頭に置いて、ブランド アイデンティティに関連した高品質の画像を組み込む必要があります。さまざまな配置、サイズ、スタイルを試して、何が最適かを確認することを恐れないでください。
製品やサービスの実際の動作を紹介したり、視聴者に貴重な情報を提供したりするために、ビデオの使用を検討することも重要です。研究によると、ランディング ページに適切に作成されたビデオを追加すると、コンバージョンが 80% も増加するという驚くべき結果が得られます。
インフォグラフィックスも優れたオプションです。これらの便利な小さな視覚ツールは、データや複雑な情報をより魅力的かつ分かりやすく表現するための優れた方法です。また、テキストのみのコンテンツよりもバイラルになる可能性がはるかに高くなります。
ランディング ページでビデオや写真を試すさまざまな方法がたくさんあります。私たちにとってうまくいったものをいくつか紹介します。
- 前後の比較。
- 製品のデモンストレーションまたはチュートリアル。
- お客様の成功事例のビデオ。
- アニメーション解説ビデオ。
前のヒントに従ってビジュアル コンテンツを最適化し、サイトがすばやく読み込まれ、ビデオや写真が視聴者に提供されるようにしてください。
社会的証明をテストする
さて、社会的証明について話しましょう。平たく言えば、社会的証明は、あなたのビジネスが他の人々や企業から信頼され、尊敬されているという証拠です。社会的証明があれば、視聴者はあなたのことを真剣に受け止め、ランディング ページに興味を持つ可能性がはるかに高くなります。
私たちが何について話しているのかを正確に知っている可能性は十分にあります。考えてみてください。Amazon で新しい靴を購入する準備をしている場合、1,000 件のレビューがあるものと 5 件のレビューがあるものを選びますか?ほとんどの場合、人々は 1,000 のものを選択します。
この現象の背後にある理由を理解するのは難しくありません。他の人があなたの製品やサービスでポジティブな経験をしていることを知ると、人々はあなたを信頼する可能性が高くなります。
社会的証明の絶対的に最良の形式はユーザーレビューです。 88% の人が広告よりもレビューを信頼していることがわかりました。これは、他の人があなたの製品を試して楽しんだという証拠がなければ、絶対に最高のランディング ページが期待どおりに機能しないことを意味します。
それでは、ランディング ページで実験できる社会的証明の種類の簡単なリストを見てみましょう。
- 印象的な統計 (サービスを受けた顧客、販売された製品、電子メール購読者)。
- お客様の成功事例について説明するケーススタディ。
- 注目すべきメディアの言及または報道。
- 肯定的なコメントを紹介するソーシャル メディア フィード。
- 業界の専門家やインフルエンサーからの支持。
- PayPal や McAfee などの有名企業の信頼バッジ。
さまざまなタイプと配置の社会的証明を試して、どれがコンバージョン率に最も顕著な影響を与えるかを確認することを強くお勧めします。

CTA(CTA)を最適化する
行動喚起は、訪問者に次に何をしてほしいかを伝える方法であるため、ランディング ページの重要な要素です。これには、ニュースレターへの登録から購入まで、あらゆることが考えられます。具体的な CTA は、業界やビジネスの目標によって異なります。
適切に最適化された CTA は、訪問者が次のステップに進むよう促す行動指向の言語を使用し、明確、簡潔、説得力のあるものでなければなりません。
したがって、「ここをクリックしてください」のような一般的なフレーズを使用する代わりに、次のようなより具体的で魅力的な言葉を選択してください。
- 今すぐ始めましょう
- 会議をスケジュールする
- 無料ガイドをダウンロード
- 限定割引を請求しましょう
この単純な言語の変更は、コンバージョンにプラスの影響を与えます。ただし、自分のブランドに最適なものを見つけるには、実験する必要があります。
対照的な色、大きなボタン、または空白を使用して、CTA が視覚的に目立つようにすることも重要です。ランディング ページを読んでもらいながら、CTA が溶け込んでいるために見逃してしまうのは望ましくありません。
言語を超えて CTA をテストすることもできます。たとえば、人々が着地するとすぐに見えるように、スクロールせずに見える範囲に表示してみることができます。同様に、背景色や方向指示を変更して、ページの残りの部分より目立つようにすることもできます。
CTA によってサイトに関与する人の数が決まるため、この要素をテストすることは最も重要なことの 1 つです。
ポップアップを終了してみてください
終了ポップアップは、訪問者がランディング ページから離れるつもりのときに表示されます。これにより、サイトを離れる前にサイトに参加する最後の機会が与えられます。それらが効果的であることに疑いの余地はありませんが、戦略的かつ敬意を持って使用することが重要です。言い換えれば、できるだけ煩わしさや混乱を最小限に抑えるように努めてください。
終了ポップアップで最良の結果を得るには、割引コード、送料無料、期間限定オファー、電子ブックやチェックリストなどのリードマグネットなど、訪問者にとって本当に価値のあるものを提供します。オファーがユーザーの興味に関連しており、ユーザーがサイトで閲覧していたコンテンツと一致していることを確認してください。そうすれば、ユーザーが行動を起こす可能性がかなり高くなります。

サイトの終了ポップアップを設計するときに考慮すべきベスト プラクティスをいくつか示します。
- 注目を集める魅力的な見出しを使用します。
- デザインをシンプルにして、オファーに集中してください。
- 明確で目立つ CTA を含めます。
- 訪問者が興味がなければポップアップを簡単に閉じられるようにします。
- フリークエンシー キャップを設定して、同じ訪問者にポップアップが頻繁に表示されないようにします。
- パフォーマンスを最適化するために、さまざまなオファーやデザインを A/B テストします。
今すぐランディング ページのテストを始めましょう。
ランディング ページのテストは継続的なプロセスです。さまざまな要素を定期的に試すことで、訪問者の共感を呼ぶものに関するデータを収集し、時間をかけて調整することができます。
たとえ小さな変更でも積み重なり、コンバージョンや全体的なビジネスの成長に影響を与えます。
あるビジネスで機能するものが別のビジネスでは機能しない可能性があることを忘れないでください。そのため、ブランドをユニークなものにしているものに基づいてテストし、最適化することが不可欠です。ランディング ページを継続的にテストして改良することで、コンバージョンを最大化し、ビジネスを次のレベルに引き上げることができます。
