オンラインストアの効果的なナビゲーションを作成する方法
公開: 2019-10-23優れたナビゲーションシステムは、顧客が探しているものをすばやく効率的に見つけるのに役立ち、店舗の全体的な成功を向上させます。 実際、あなたのウェブサイトはサイト訪問者の注意を引くのにほんの数秒しかありませんので、あなたは彼らが必要とする情報に彼らをすぐに導く方が良いです!
プライマリナビゲーションのわずかな違いでさえ、顧客のニーズに合った製品を見つける能力に大きな影響を与える可能性があります。 彼らがあなたのサイトに着いたときに何をすべきか、どこに行くべきかを理解できない場合、彼らはすぐに離れて別の場所で買い物をします。
しかし、どうすればオンラインストアの効果的なナビゲーションを作成して、売り上げを増やし、バウンス率を下げることができるでしょうか。
ナビゲーションメニューのベストプラクティス
1.明確で意味のある言葉を使う
通常はWebサイトのヘッダーにあるプライマリナビゲーションメニューに関しては、ラベルが明確で意味のあるものであることを確認してください。 サイト訪問者は、ラベルを読むだけで、カテゴリに含まれる製品や、ドロップダウンメニューをクリックしたときに表示される情報を正確に知る必要があります。 あなたの言葉遣いで創造的になりたくなるように思えるかもしれませんが、それは顧客にクリックを促すのではなく、単に混乱させる可能性があります。
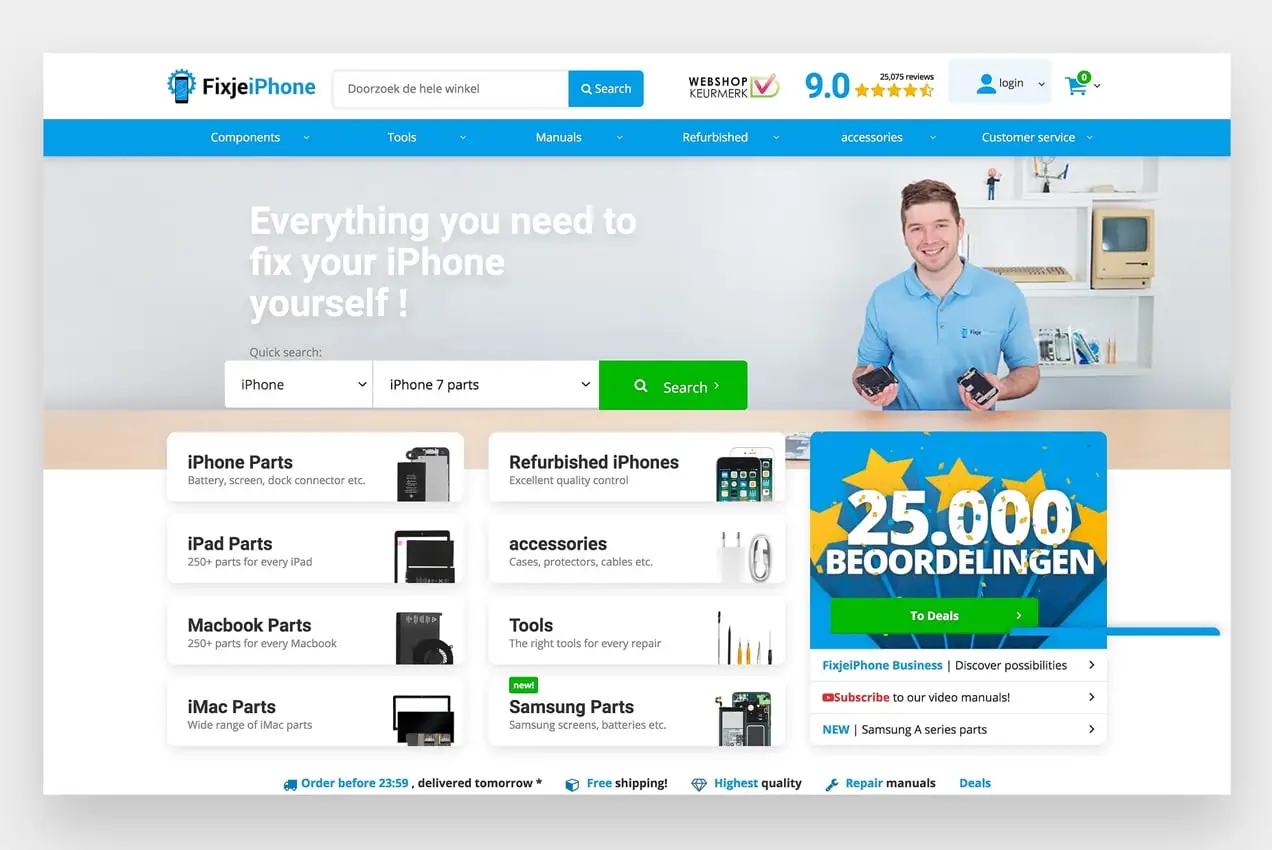
たとえば、fixjeiphone.nlのプライマリナビゲーションメニューは明確で意味のあるものです。 特定のアイテムをクリックする前に、各ページにどのようなコンテンツや製品が表示されるかについての素晴らしいアイデアを得ることができます。

ナビゲーションメニューの項目も、FixjeiPhoneの顧客のニーズに直接関係しています。 彼らは、人々が部品や付属品を購入したり、電話のマニュアルを読んだり、再生されたデバイスを購入したりするために自分のサイトに来ることを知っています。 各メニュー項目はこれらの特定のニーズに基づいているため、サイトの訪問者はすぐにクリックする場所を知っています。
2.トップレベルのアイテムをクリック可能にする
一部のWebサイトには、新しいページにリンクするのではなく、ドロップダウンのみをトリガーするトップレベルのナビゲーションアイテムがあります。 ただし、これはWebサイトの訪問者にとって、特に何らかの理由でドロップダウンを開くのに問題がある場合は、混乱を招く可能性があります。
メニューに製品カテゴリをリストする場合は、トップレベルのアイテムをプライマリカテゴリページにリンクし、ドロップダウンにサブカテゴリを含めることを検討してください。 これにより、ユーザーは探しているものを正確に見つけたり、カテゴリ全体を閲覧したりするためのオプションも増えます。
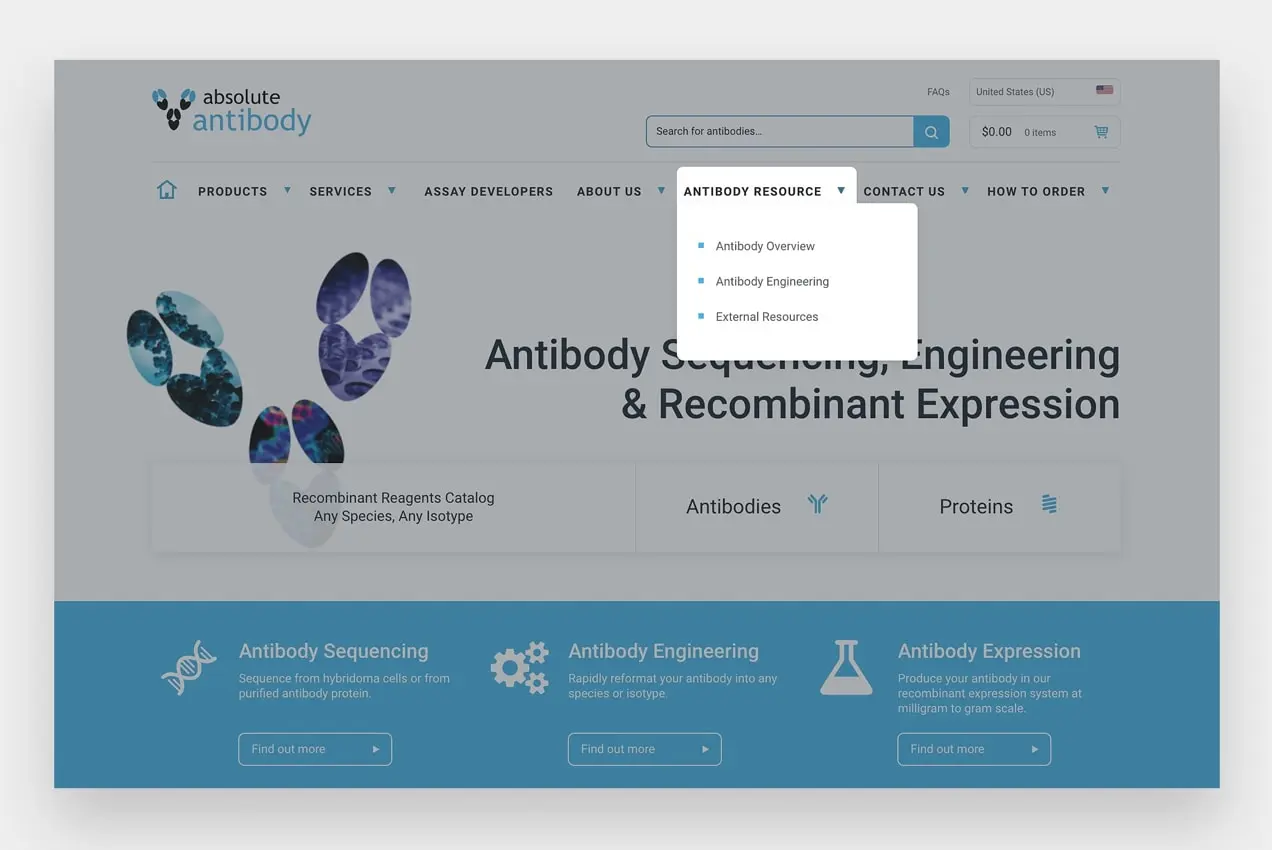
Absoluteantibody.comはこれを効果的に行います。 メインナビゲーションメニューの「抗体リソース」をクリックすると、抗体に関するすべての情報が表示されます。 または、ドロップダウンで強調表示されているより具体的なリソースをクリックすることもできます。

3.ドロップダウンインジケーターを追加します
Absolutelyantibody.comとfixjeiphone.nlは、ナビゲーションメニューにドロップダウンインジケーターも実装しています。
通常、ドロップダウンインジケーターは、各ナビゲーションラベルの横に矢印を追加して、メニュー項目が展開されていることを示します。 これらは、Webサイトの訪問者が、個々のアイテムにカーソルを合わせる必要なしに、利用可能なオプションが他にもあることを理解するのに役立ちます。
これは多くの場合、テーマ設定のオプションですが、メニューアイコンなどのプラグインを使用したり、Webサイトのコードを編集したりすることもできます。
4.標準の場所に固執する
あなたのウェブサイトのデザインで創造的になることは群衆から目立つための素晴らしい方法です。 しかし、創造性が混乱を引き起こす場合、顧客と売上の両方を失う可能性があります。
人々がそれを見つけることを期待する場所にあなたのナビゲーションを置くことは良い考えです。 アイトラッキングの調査によると、Webサイトの訪問者は最初にページの左上を確認します。 したがって、主要なナビゲーションをヘッダーに保持し、ホームページなどの最も重要なアイテムを左側に配置します。
ユーザーは、ナビゲーションのためにフッターとサイドバーも参照します。 返品ポリシーと条件とともに、フッターの重要なページにリンクすることを検討してください。 製品とカテゴリのページに、関連製品へのリンク、追加のカテゴリ、よくある質問を含むサイドバーを含めることができます。
「ハンバーガー」メニュー(顧客が3行のアイコンをクリックすると展開する)はモバイルメニューを簡素化するのに最適ですが、デスクトップコンピューターでは混乱する可能性があります。
アイコンは非常に小さく、通常は隅に隠れているため、Webサイトの訪問者が簡単に紛失したり見落としたりする可能性があります。 また、最も重要なメニューアイテムを紹介しておらず、訪問者が探しているものを見つける前に、もう1つのステップを踏む必要があります。
ブレッドクラムの使用方法と必要な理由
ブレッドクラムは、Webサイト上のユーザーの場所を表示するセカンダリナビゲーションシステムです。 名前は、森の中を戻るためにパンくずを落とすヘンゼルとグレーテルの物語に由来しています。 このナビゲーション方法は、ページや製品がたくさんある場合に特に役立ちます。
ブレッドクラムメニューは通常、メインナビゲーションの下、Webサイトコンテンツのすぐ上に表示されます。 これにより、サイトの訪問者はスクロールしなくても簡単に利用できます。
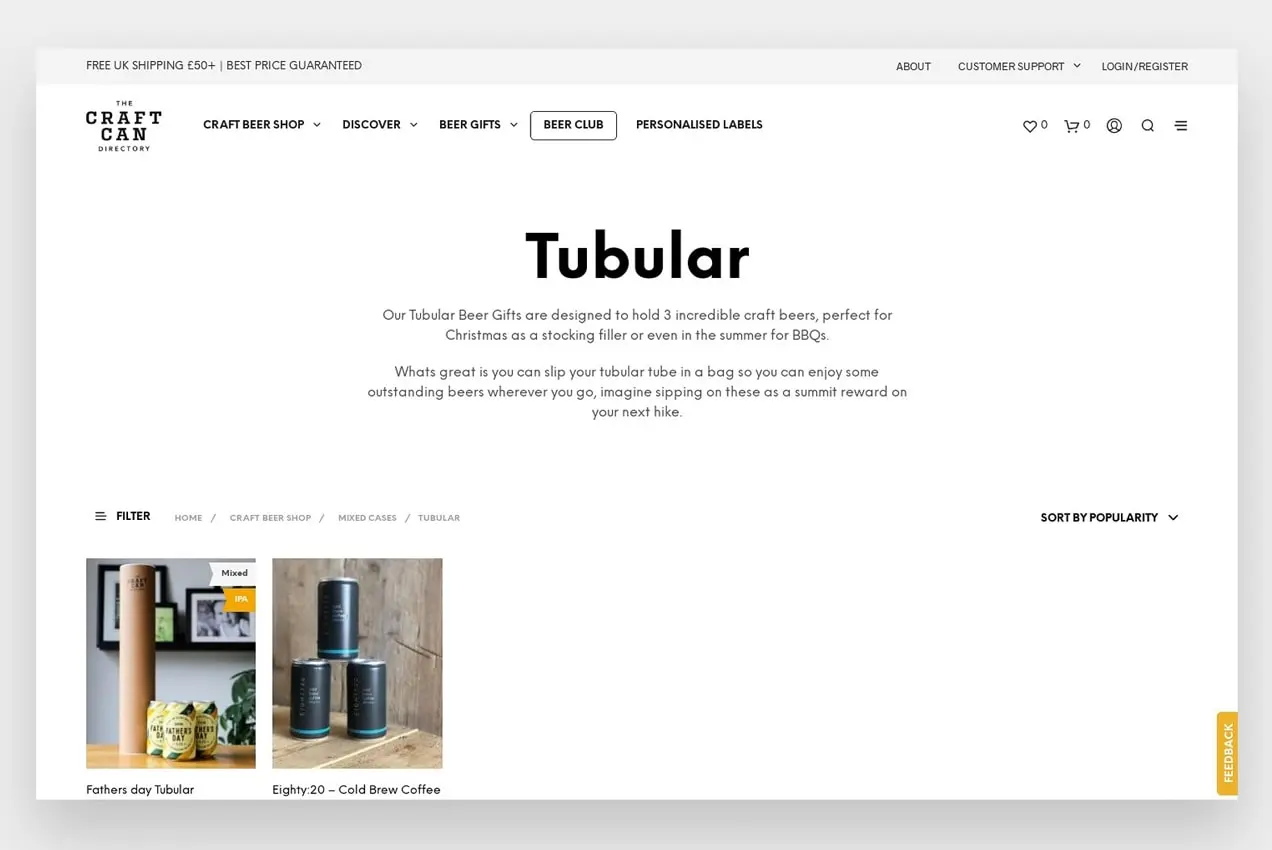
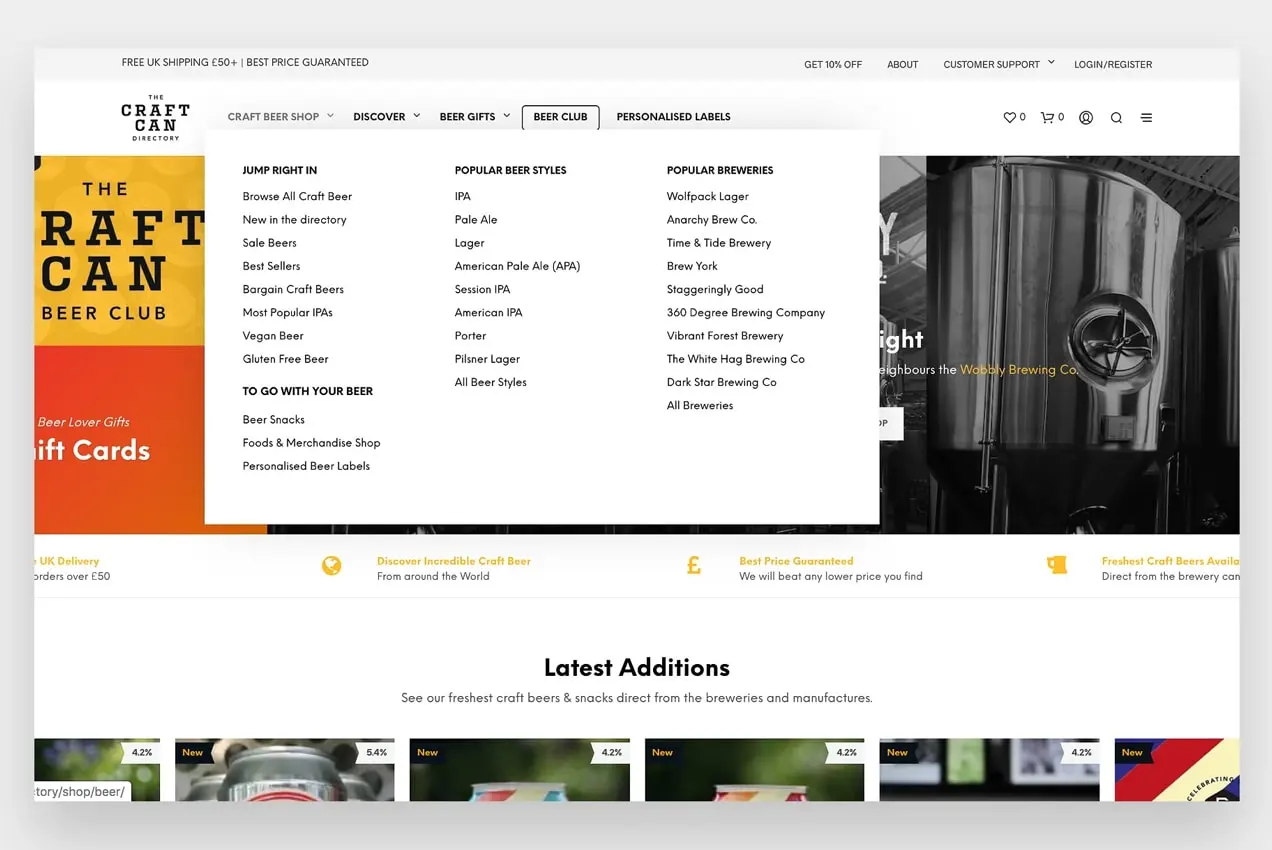
Craft Can DirectoryのWebサイトでは、ブレッドクラムを使用して、現在のページと開始点に戻る方法を顧客に示しています。 これにより、ブラウザの「戻る」ボタンを何度もクリックしなくても、1ページだけ戻ることができ、複数のページをスキップすることもできます。

これは、買い物客が商品を閲覧したり、商品を比較したりするときにも役立ちます。 ビールのケースを購入したいが、表示しているカテゴリのオプションが気に入らない場合は、[混合ケース]カテゴリに戻って、他のオプションを表示できます。
ブレッドクラムが重要な理由
ブレッドクラムは、顧客がサイトで迷子になるのを防ぎます。 それらがないと、誰かが前のページやカテゴリに戻るのがはるかに難しくなります。 代わりに、顧客はメインメニューをもう一度クリックするか、ページを検索するか、「戻る」ボタンを使用する必要があります。
Googleは、パンくずリストがWebサイトの構造と階層の概要を示すのに役立つため、パンくずリストも大好きです。 ブレッドクラムを検索エンジンの結果に含めることもできます。これにより、潜在的な顧客がサイトのページを見つけてクリックする可能性が高くなります。
ブレッドクラムをサイトに追加する方法:
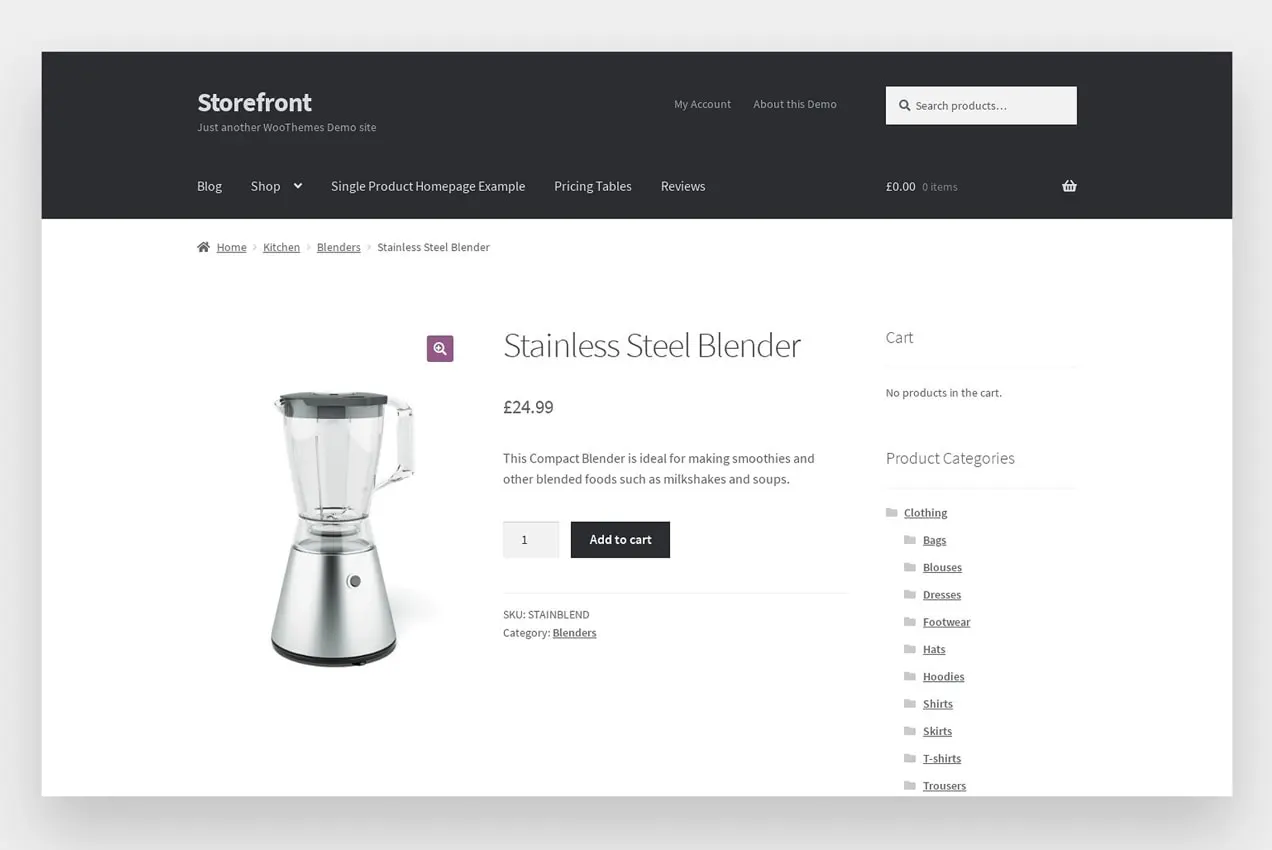
多くの場合、テーマ設定でブレッドクラムをオンにすることができます。 たとえば、無料のWooCommerce Storefrontテーマには、ページ、製品、カテゴリなどにこの機能が組み込まれています。

テーマにブレッドクラムが含まれていない場合、またはブレッドクラムをさらにカスタマイズしたい場合は、サイトに追加する方法が2つあります。

1.プラグインを使用します。
ボタンをクリックするだけでブレッドクラムをオンにするために使用できるプラグインがいくつかあります。 たとえば、Jetpackを使用すると、製品やカテゴリのページではなく、Webサイトのページでパンくずリストを使用できます。
各プラグインはさまざまなレベルのカスタマイズを可能にし、セットアップは異なります。 オプションの完全なリストについては、WordPressプラグインリポジトリをご覧ください。
2.カスタムコードでブレッドクラムを追加します
WooCommerceブレッドクラムを表示するには、<?php woocommerce_breadcrumb();を利用できます。 ブレッドクラムが出力される場所を制御するためのスニペット。
フィルタと引数を使用して、ブレッドクラムセパレータやホームテキストとリンクなどを制御することもできます。
このカスタム引数は、ブレッドクラムの区切り文字と、ブレッドクラムの前に表示されるHTMLを変更します。
/* Change breadcrumbs separator */ <?php $args = array( 'delimiter' => '/', 'before' => '<span class="breadcrumb-title">' . __( 'This is where you are:', 'woothemes' ) . '</span>' ); ?> <?php woocommerce_breadcrumb( $args ); ?>このフィルターは、デフォルトのホームテキストを指定したものに変更します。
/* Change Home Text in Breadcrumbs */ add_filter( 'woocommerce_breadcrumb_defaults', 'mm_change_breadcrumb_home_text',20); function mm_change_breadcrumb_home_text( $defaults ) { $defaults['home'] = 'Store'; return $defaults; }このフィルターは、ホームURLリンクを変更します。
/* Replace the home link URL */ add_filter( 'woocommerce_breadcrumb_home_url', 'woo_custom_breadrumb_home_url' ); function woo_custom_breadrumb_home_url() { return 'http://woocommerce.com'; }WooCommerceドキュメントのすべてのカスタムコードスニペットをチェックして、さらにカスタマイズするのに役立ててください。
メガメニューはどうですか?
メガメニューはオンラインストアで人気のあるオプションです。 彼らはあなたがあなたの顧客にあなたのプライマリメニューで多くの選択肢を与えることを可能にし、そして写真やビデオを追加することさえできます。
ただし、コンテンツと製品を分類する方法は非常に重要です。 関連する製品をグループ化する方法で、親のカテゴリ、サブカテゴリ、および階層を利用する必要があります。 これにより、潜在的な顧客が探しているものを見つけて、製品やオプションのさまざまなセグメントを一目で確認しやすくなります。
たとえば、Craft Can Directoryは、カスタマイザーが表示したい製品にガイドするのに役立つ方法で、メガメニューをうまく利用しています。

メインメニューの[CraftBeerShop]にカーソルを合わせると、各親カテゴリの下に、親カテゴリが太字で強調表示され、サブカテゴリが本文フォントで表示されていることがわかります。
カテゴリがこのようにグループ化されていない場合、メガメニューは標準のナビゲーションメニューよりも顧客を混乱させる可能性があります。
ストアフロントテーマのユーザー向けに、WooCommerceはプロセスを簡単にするためのメガメニュー拡張機能を提供します。
フッターナビゲーションを効果的に使用する
あなたのフッターはあなたのウェブサイト戦略の一部であるべきであり、後付けではありません。 サイトのすべてのページと製品に表示されるため、最も重要なページを紹介するのに貴重な場所です。
数十のリンクを含む大規模で圧倒的なフッターを作成するべきではありませんが、利用可能なスペースを最大限に活用することが重要です。 フッターをキャッチオールと考えてください。 Webサイトの訪問者がページ上のすべてのコンテンツを読み、一番下までスクロールした場合、どの情報が最も役立つと思いますか?
場合によっては、プライマリメニューにあるリンクに似ている可能性があります。 これらのオプションをフッターに追加すると、ユーザーは上にスクロールしなくても、探しているものを見つけることができます。
ただし、Webサイトユーザーがオンラインストアのフッターに表示することを期待しているページとコンテンツを忘れないでください。 例えば:
- 出荷情報
- 返品および返金ポリシー
- プライバシーポリシー
- 規約と条件
- カスタマーサービスの詳細
- よくある質問
- 連絡先
- 検索バー
- ソーシャルメディアリンク

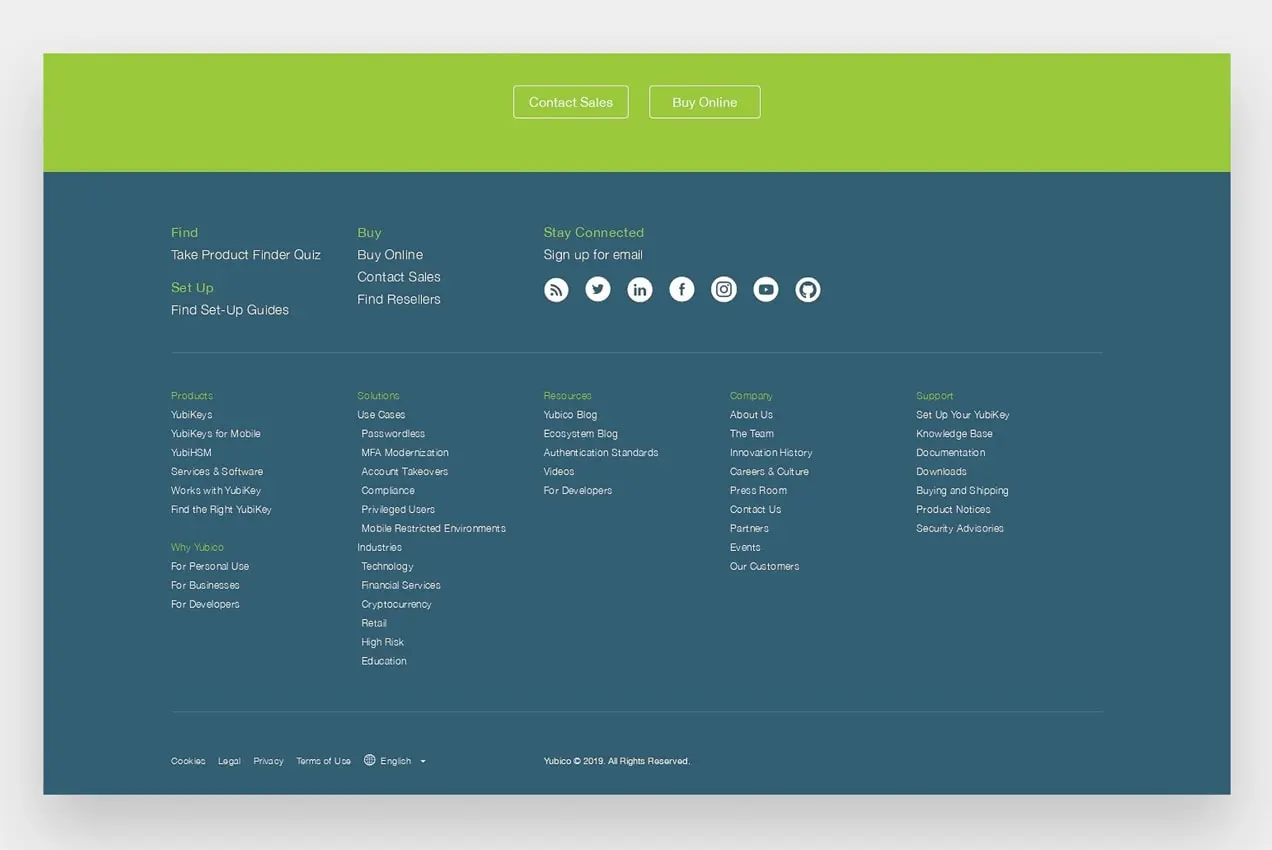
Yubico.comは効果的なフッターの良い例です。 Yubicoは、主要なナビゲーションメニューと同様に、重要なリンクとコンテンツをカテゴリに分類して、Webサイトの訪問者が情報を簡単に見つけられるようにします。
オンラインストアのサイズによっては、これらのオプションの一部のみが必要になる場合があります。 リンクの数ではありません。 それは彼らの背後にある戦略についてです。
ナビゲーションを忘れないでください
ウェブサイトのナビゲーションは、オンラインストアで最も見過ごされている側面の1つであり、当然のことと見なされることがよくあります。 効果的なナビゲーションを作成するための最初のステップは、顧客にとって最も重要な要素を把握することです。
彼らがあなたのコンテンツ、製品、製品を簡単に閲覧できるようにするにはどうすればよいでしょうか。 彼らにとって最も役立つ情報は何ですか? 製品のカタログが多い場合、メガメニューは意味がありますか?
潜在的な顧客が探しているものをすぐに見つけることができない場合、競合他社にそれらを失う可能性があることを忘れないでください。
メニューのさまざまなバージョンをテストしますか? ナビゲーションをA/Bテストする方法を学びます。
