Elementorの高度なヒントとコツ
公開: 2021-11-29ヒントやコツを使って時間をかけずにウェブサイトを構築する方法をお探しですか?
Elementorの高度なヒントやコツを学ぶことに興味がありますか? それに関する限り、Elementorは市場で最も時間を節約するページビルダーです。
Elementorは優れたツールであり、多くのカスタマイズ機能を提供します。 今では、時間と労力をかけて進化し、コーディングなしで完全に機能するWebサイトを設計できます。 それは多くの驚くべきヒントとコツを持っています。 このために、Elementorのヒントとコツが大いに役立ちます。
Elementorの高度なヒントとコツを使用する理由
ヒントとコツは、基本的に役立つヒントであり、仕事をより快適にするためのより簡単な方法です。 Elementorを使用する場合、Elementorの高度なヒントとコツを使用して、サイト構築エクスペリエンスをさらに充実させることができます。
ご存知のように、新しいツールに慣れるには時間が必要です。 メニューごとにタスクを実行すると、長い時間がかかります。 そのため、時間を節約するためにいくつかのヒントやコツを手元に置いておく必要があります。 Elementorの高度なヒントとコツを使用して、Webサイトを構築し、時間を無駄にすることなく、手間をかけずにカスタマイズできます。
Elementorの高度なヒントとコツはどのように役立ちますか?
Elementorの高度なヒントとコツは、作業分野で非常に重要です。 彼らはあなたがこれを好きになるのを助けることができます-
- ページの作成を高速化し、ワークフローを改善するのに役立ちます。
- Elementorでプロフェッショナルページを作成します。
- 高度な機能を使用して、ページに視覚的なセンスを追加します。
この記事では、Elementorの高度なヒントとコツをいくつか紹介し、それらの使用方法を説明します。 あなたはそれらを即座にそして簡単に実行することができ、それはあなたに大いに役立つでしょう。
Elementorの高度なヒントとコツのリストを次に示します。
- Finderを使用する
- Elementorテンプレートを使用する
- ナビゲーターを操作する
- ホットキーまたはショートカットを使用する
- Elementorテンプレートを保存します
- 最初にElementorで解決策を見つけてください
- グローバルウィジェットを効率的に使用する
- 独自のフォントをアップロードする
- ウィジェット/セクションにエントランスアニメーションを追加する
- シェイプディバイダーを追加する
- 画像にフィルター効果を追加する
- デフォルトのフォントを設定する
- デフォルトの色を設定する
- フルハイトセクションを追加
- ビデオの背景を追加する
- 画像の背景にカスタム位置を使用する
- ページレイアウト設定の変更
- 視差効果を追加する
始めましょう!
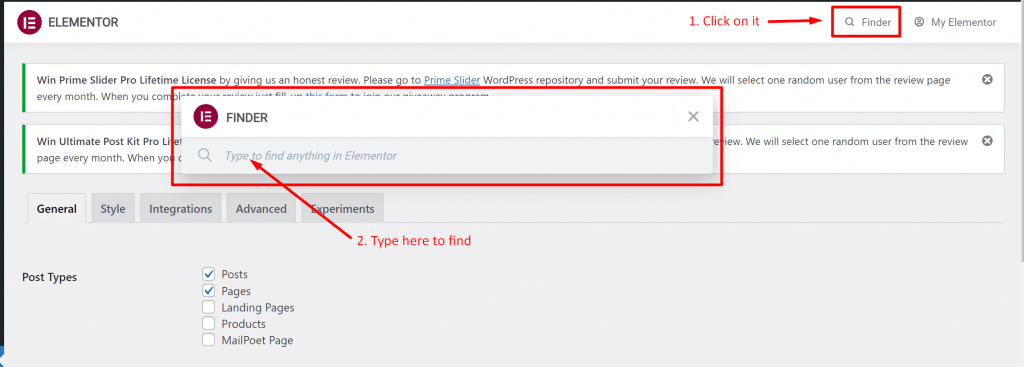
1.ファインダーを使用する

「ファインダー」の使用に時間がかかる場合は、それを使用することに抵抗することはできません。 メニューの一番上にあるからです。 Elementorの高度なヒントとコツの中で、Finderを使用するのが最も好ましい方法です。
Finderを使用すると、ElementorページとElementorのダッシュボード設定を非常に簡単に切り替えることができます。 ヒントとコツを使用することで、Elementorを常に閉じて、WordPressでページを再度検索する必要がなくなります。
WordPressのどこでもFinderを使用して多くの時間を節約できます。 この機能は、検索バーで検索することにより、Elementorテンプレート、ページ、設定、またはテーマの一部に直接ジャンプするのに役立ちます。 Elementor設定またはCmd/Ctrl+Eキーを使用してFinderにアクセスします。
2.Elementorテンプレートを使用します
ここをクリック

テンプレートを選択

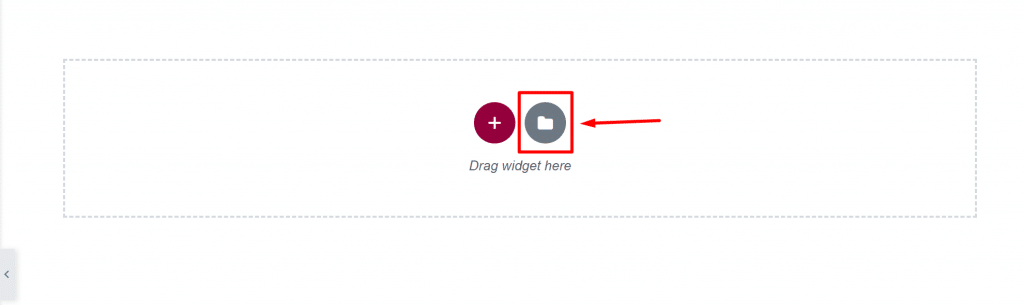
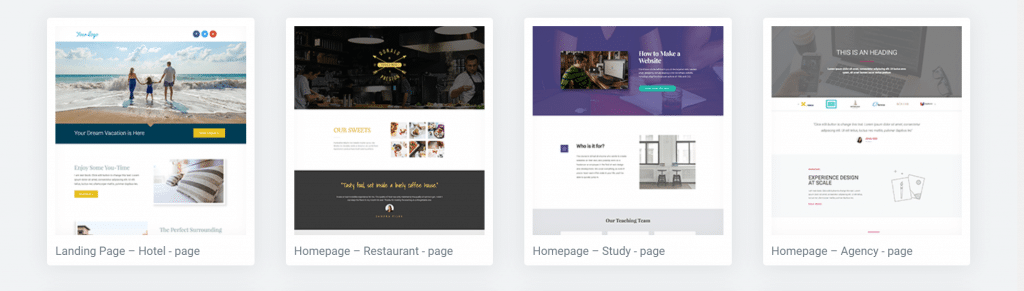
Elementorの高度なヒントとコツの1つは少し明白ですが、言及することができます。 車輪の再発明は毎回必要ではありません。 あなたはウェブサイトのデザインを持っていないか、あなたはまだElementorに完全に慣れていません、心配はありません! Elementorライブラリが提供する標準テンプレートを使用するだけです。
テンプレートを簡単に見つけることで、Elementorでページを編集できます。 「フォルダ」アイコンをクリックするだけで、ライブラリがすぐに表示されます。 間違いなく、グーグルでこのキーワード「Elementortemplates」で検索することでより美しいテンプレートを見つけることができます。 このElementorの高度なヒントとコツをあなたの仕事に適用することができます。
3.ナビゲーターを操作する

Elementor Navigatorを使用すると、ページの概要を簡単に把握できます。 また、ナビゲーターを使用して、セクション/列/ウィジェットを別の場所に簡単に移動できます。 Elementorのすべての高度なヒントとコツの中で、これをより良い選択として使用できます。
長いページを作成する場合、ナビゲーターはその作業に非常に役立ちます。 ナビゲーターは、Elementorの最も活用されていない機能であり、基本的に小さなパネルからページ全体をナビゲートできます。
ナビゲーターをクリックすると、任意の要素にアクセスできます。 セクション内のウィジェットを簡単に確認でき、ナビゲーターから直接削除することもできます。
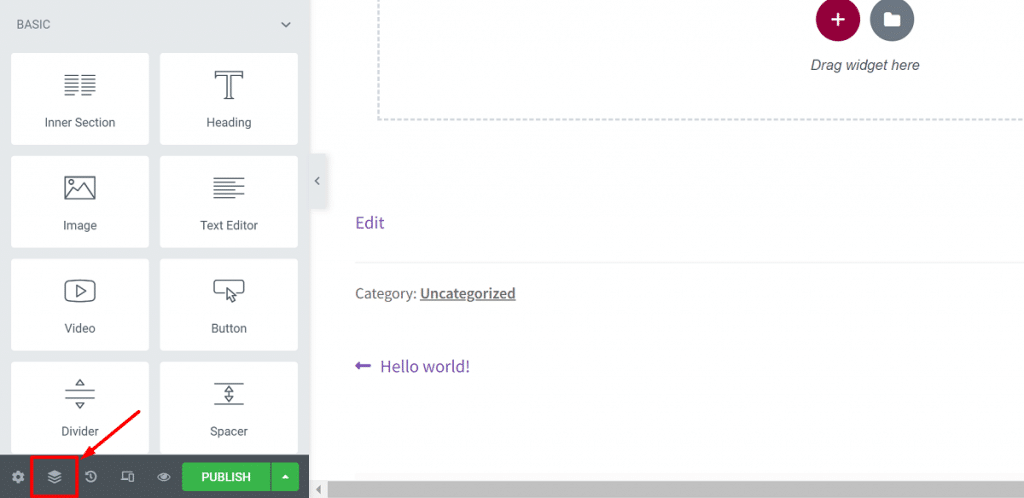
Elementorパネルの左下に、[ナビゲーター]ボタンが表示されます。クリックするだけで、ボタンを開くことができます。 これを行う別の方法があります-ウィジェットを右クリックして、ナビゲーターを選択します。
4.ホットキーまたはショートカットを使用します

ページや設定をすばやく切り替える必要がありますか? または、ページをすばやくデザインしたり、何かを保存したり、変更を元に戻したり、Elementorライブラリを開いたり、ファインダーを使用したりする必要がありますか?
Elementorを使用している場合は、いくつかのキーボードショートカットを使用して、作業をすばやく行うことができます。 Elementorの高度なヒントとコツには、ショートカットの使用などの注目すべき機能があります。
ショートカットを使用して簡単なタスクをすばやく実行することで、生産性を向上させます。 実際のところ、ショートカットを使用すると、間違いなく作業が簡単になり、はるかに高速になります。 ショートカットがページビルダーに組み込まれているため、デザインプロセスをスピードアップできます。 Elementorには多くの高度なカスタムショートカットがあります。
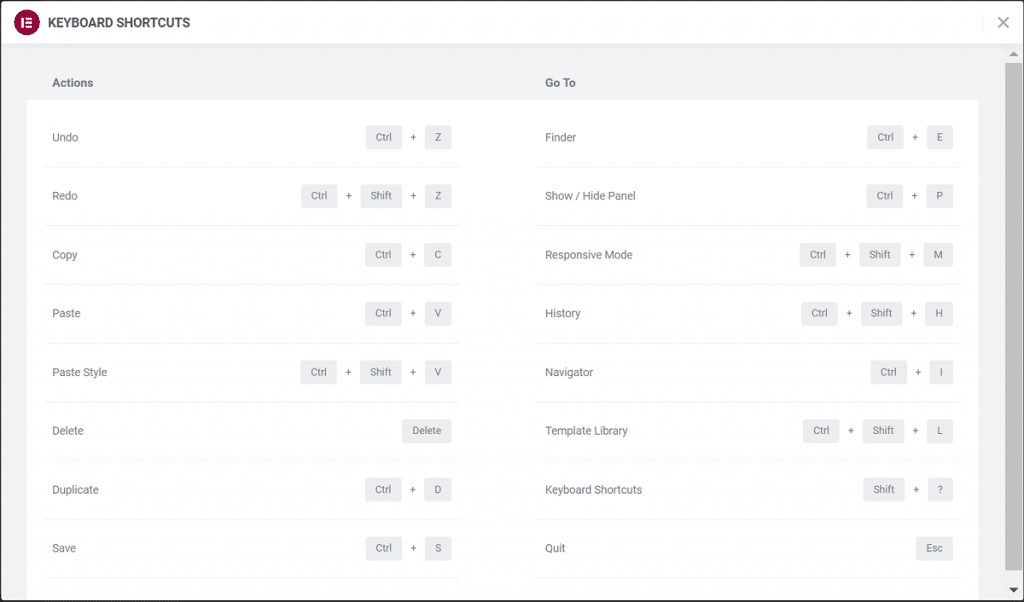
ヒント:「Cmd / Ctrl +?」を使用してショートカットリファレンスシートを開くと、すべてのショートカットのリストを表示できます。
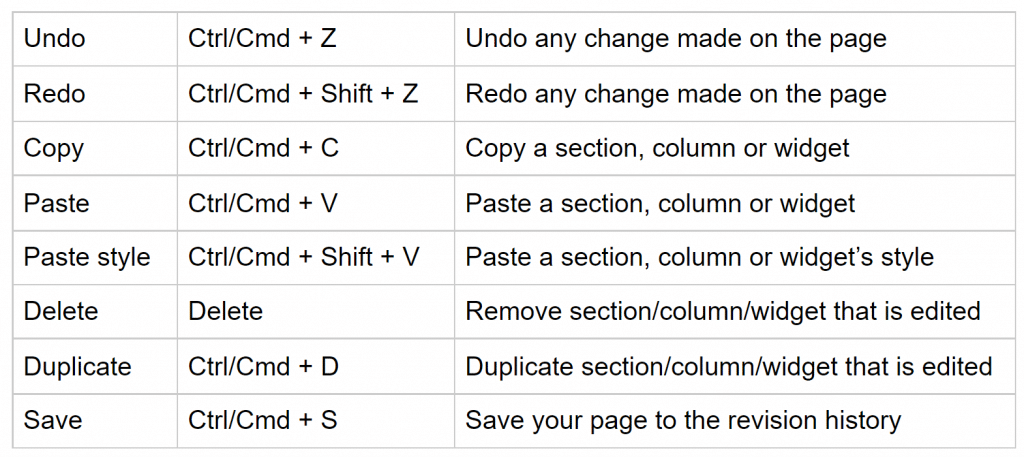
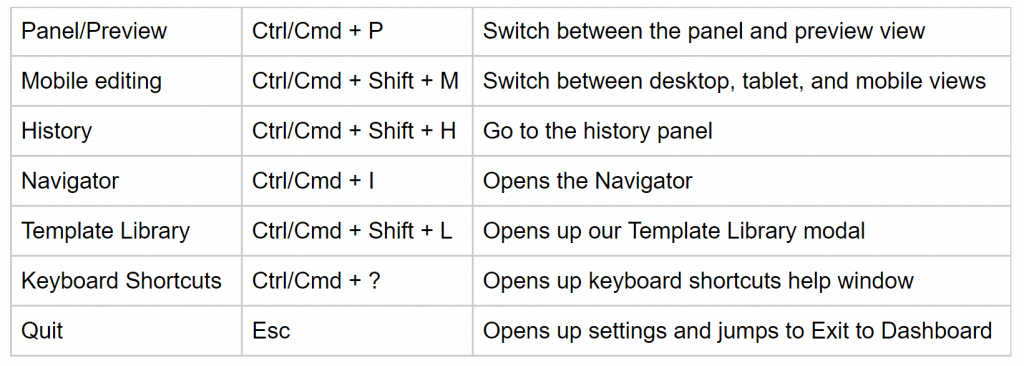
Elementorで利用できるさまざまなショートカットのリストは次のとおりです。
アクションショートカット:

ショートカットに移動します。

5.Elementorテンプレートを保存します

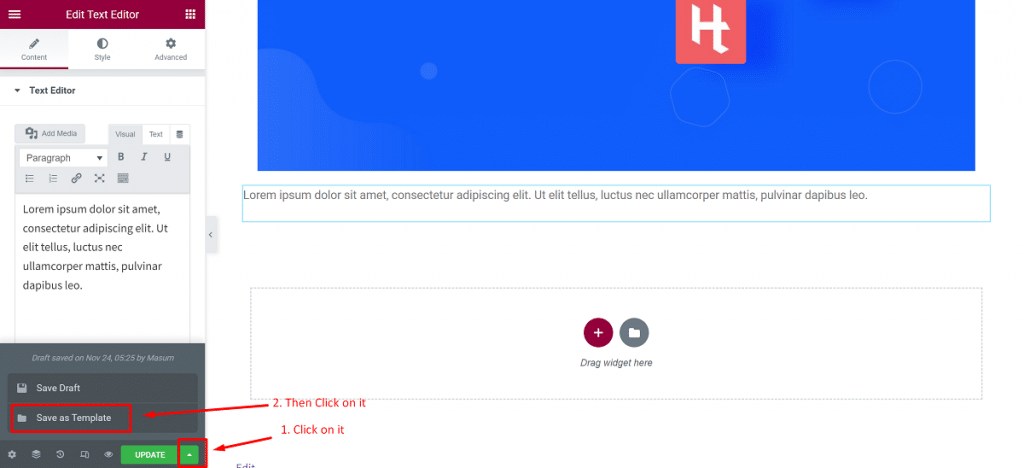
あなたがあなたや顧客のために素敵なデザインを作り、後でElementorを使ってあなた自身のウェブサイトでそれを再び使いたいとしましょう。 この場合、左下の図のように、[公開/更新]ボタンからテンプレートとして保存する必要があります。
これにより、インスタンスごとに繰り返し再設計する必要がないという利点があります。 このため、ユーザーは速度と迅速なアクセスについても自由に感じます。 保存したテンプレートは、他のテンプレートと同じように挿入できます。
セクションをテンプレートとして保存する場合は、以下の手順に従ってください。
- Elementorを開き、セクションを右クリックします
- [テンプレートとして保存]をクリックします
- テンプレートに名前を付けると完了です。
ただし、ページ全体をテンプレートとして保存する場合は、以下の手順に従ってください。
- [公開/更新]ボタンの横にある緑色の矢印アイコンをクリックします
- [テンプレートとして保存]オプションをクリックします
- テンプレートに名前を付けると、保存されます。
セクションおよびページテンプレートを含むすべてのテンプレートは、Elementorテンプレートライブラリに保存されます。 Elementorでは、テンプレートをエクスポートすることもできます。 これを取得するには、WordPressダッシュボードで、Elementor>SavedTemplatesに移動します。
このページから、保存したテンプレートを.json形式でダウンロードできます。 その後、テンプレート全体を再作成しなくても、他のWebサイトでこれらのテンプレートを使用できます。
6.最初にElementorで解決策を見つけます

何かをしているときに問題が発生し、Webサイトでソリューションのプラグインを探すのに何時間も費やしている場合は、Elementorでソリューションを見つけてください。 驚くべきことに、ElementorはWebサイト上の多くのプラグインを置き換えるため、ここで解決策を見つけることができます。
確かに、ElementorおよびElement Packプラグインを使用する場合は、通常のWebサイト用の他のプラグインを探す必要はありません。 Elementパックと一緒にElementorproをプロバージョンと見なすことで、いくつかの大きなメリットを得ることができます。
7.グローバルウィジェットを効率的に使用する
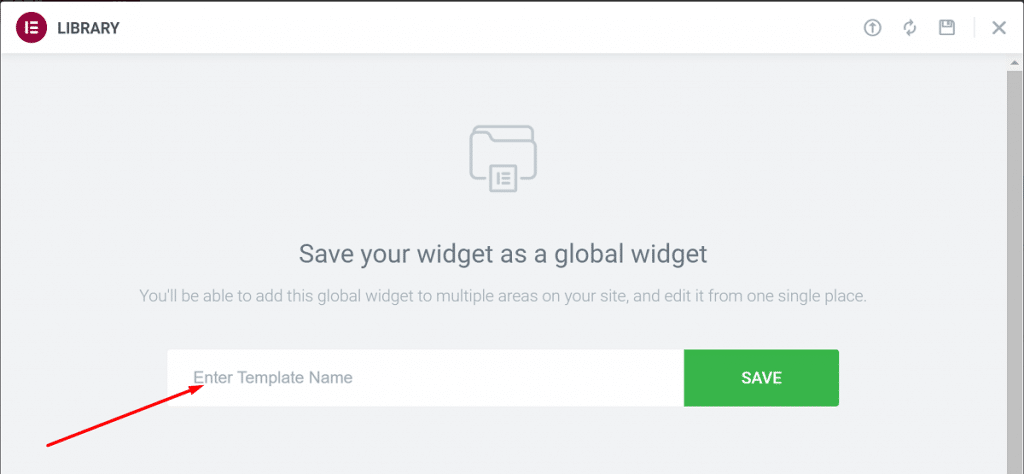
まず、ここをクリックしてください

次に、名前を入力して[保存]をクリックします

ウィジェットを再利用するためにコピー/貼り付けを使用する習慣がある場合は、グローバルウィジェットから始めて、作業プロセスをスピードアップできます。 Elementorには、ウィジェットを定義してさまざまなページで使用できる「グローバルウィジェット」という名前の機能があります。
ウィジェットがグローバルとして定義されると、ウィジェットに加えられた変更は、ウィジェットが追加されたすべてのページに影響します。 同じウィジェットを持つ多くのページがあるWebサイトがある場合は、それをゴールデン機能と見なしてください。つまり、CTAボタン、証言などです。
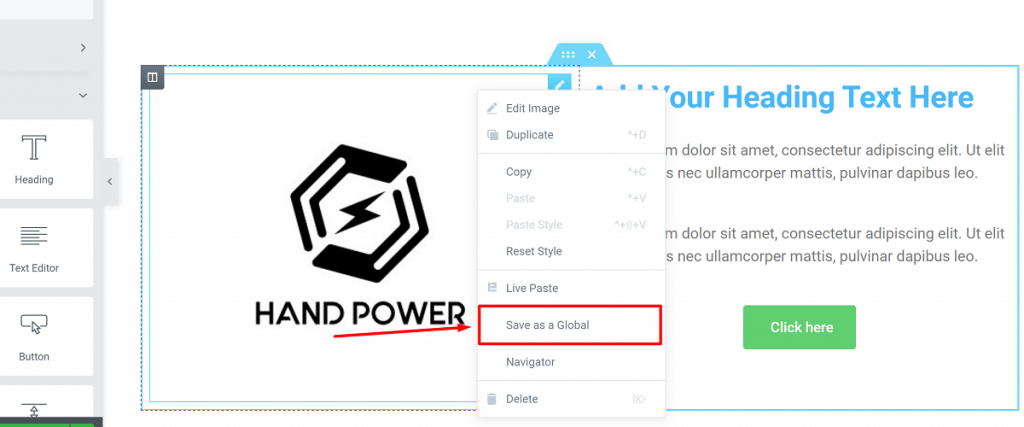
Elementorでグローバルウィジェットを使用する方法を見てみましょう。
- ウィジェットを右クリックし、[グローバルとして保存]をクリックします。
- ウィジェットに名前を付けて、[保存]をクリックします。
ウィジェットをグローバルウィジェットに変換すると、ウィジェットの周囲に黄色の境界線が表示され、他の通常のウィジェットと同じように編集できます。 Elementorのグローバルタブから別のページにグローバルウィジェットを追加し、競合を避けるために必要なときに使用できます。
8.独自のフォントをアップロードする

GoogleFontsの膨大なコレクションのフォントを使用して見事なページを作成できます。 しかし、群衆から目立つようにしたい場合は、カスタムフォントを使用できます。

Elementorに独自のフォントをアップロードして、ページで使用できます。 これは、Elementorの高度なヒントとコツです。
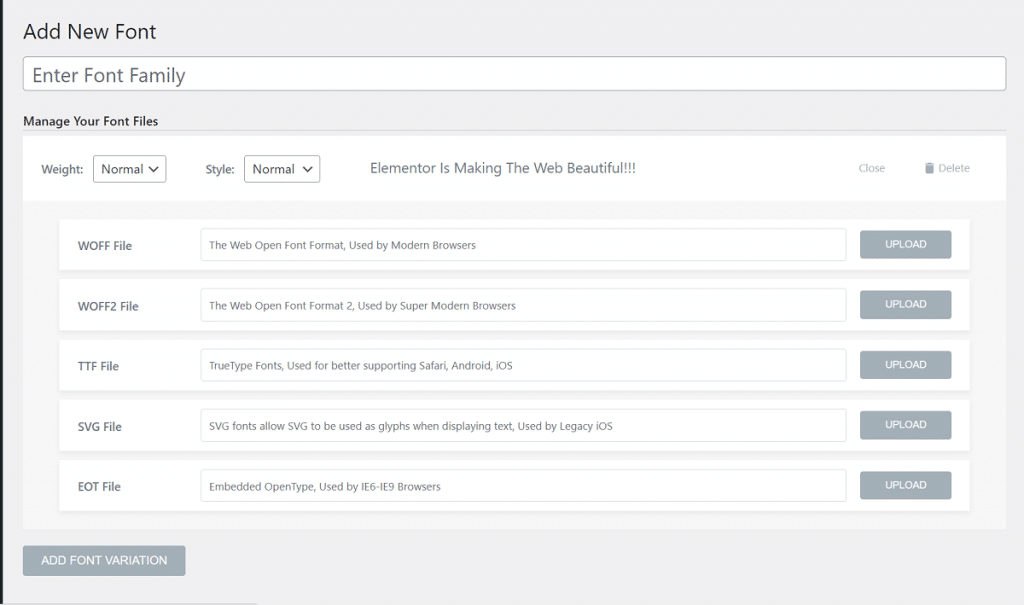
Elementorでカスタムフォントをアップロードするプロセス:
- WordPressダッシュボードで、[Elementor]>[CustomFonts]に移動します。
- カスタムフォントページで、[新規追加]をクリックしてカスタムフォントをアップロードします。
- フォントを次の形式でアップロードする必要があります:.woff、.woff2、.ttf、.svg、.eotなど。
フォントのすべてのフォーマットがない場合は、フォントコンバーターを使用してさまざまなフォーマットを作成できます。 フォントのすべてのバリエーションをアップロードしてください。 カスタムフォントをアップロードするときに、フォントの太さとスタイルを選択できます。
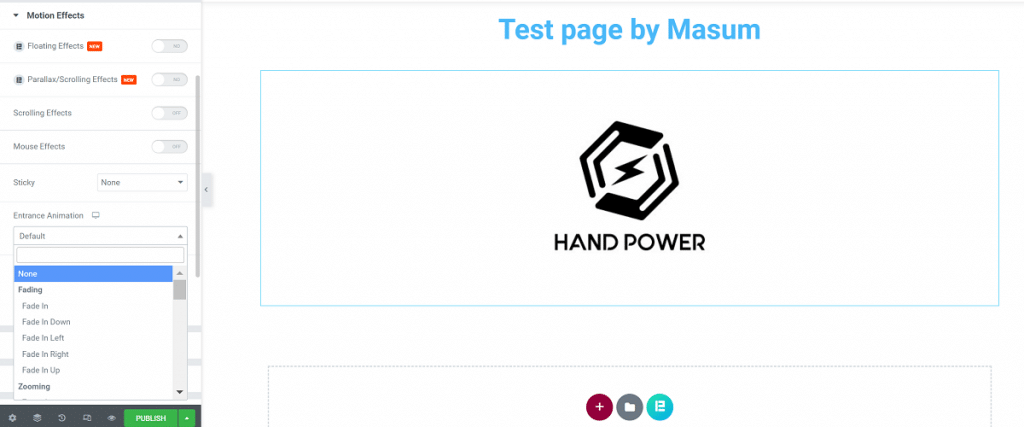
9.ウィジェット/セクションにエントランスアニメーションを追加します

オンライン市場では、UXは重要な問題です。 ユーザーに快適でスムーズなUXを提供すると、ユーザーはサイトに向かって急いで行きます。 微妙な視覚要素を含めることで、WebサイトのUX全体を変更できます。 これは、Elementorの高度なヒントとコツです。
これは、ウィジェットとセクションにエントランスアニメーションエフェクトを追加するだけで実行できます。 Elementorは、ウィジェットにアニメーションを追加するための多くの機能を提供します。
Elementorにエントランスアニメーション効果を追加するにはどうすればよいですか? これらに従ってください:
- ウィジェットを選択し、[詳細]>[モーションエフェクト]に移動します。
- このタブから、多くのオプションの中からウィジェットのエントランスアニメーションを選択します。
- アニメーションの継続時間と遅延を設定します。
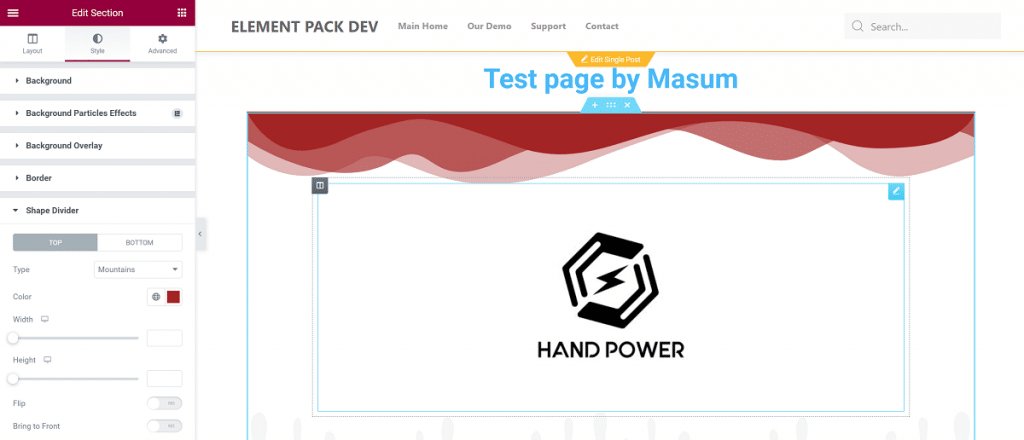
10.シェイプディバイダーを追加します

シェイプディバイダーは、セクションの上部/下部に追加される一般的な機能であり、あなたはそれらを使用したと思います。 それはあなたにとって素晴らしいElementorのヒントとコツです。 プレーンな仕切りを使用する代わりにシェイプの仕切りを追加することで、ページを魅力的にすることができます。これにより、見栄えが大幅に向上します。
指示に従って、シェイプディバイダーを追加します。
- 形状分割を追加するセクションを選択します
- [スタイル]>[シェイプディバイダー]に移動します
- セクションの上部または下部に表示することを選択します
あなたが選ぶことができる15以上の形の仕切りがあります。 好みの色を選択すると、色をカスタマイズしたり、高さを変更したり、仕切りを反転したり、図形の仕切りを前面に表示したりできます。
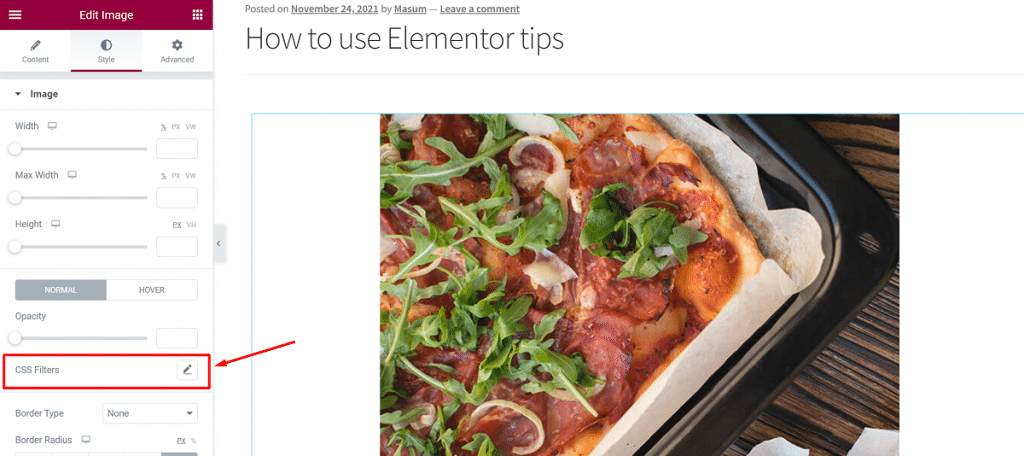
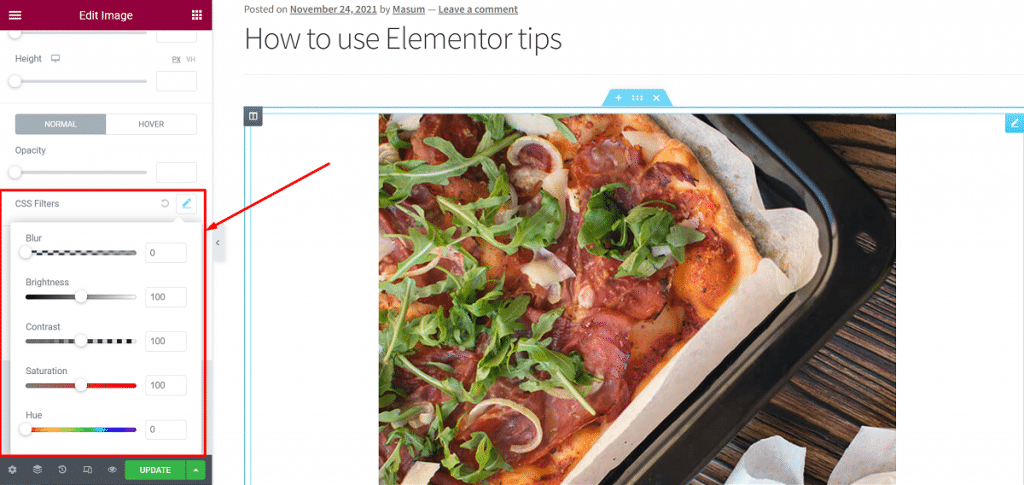
11.画像にフィルター効果を追加します
まず、ここをクリックしてください

次に、必要に応じて変更します

基本的な画像のカスタマイズ、つまり、配置、画像サイズ、幅の変更はElementorで行うことができます。 Elementor内で基本的な画像編集を行うことができます。 それはあなたに適した素晴らしいElementorの高度なヒントとコツです。
画像ウィジェットの[スタイル]タブにあるCSSフィルターを使用すると、画像の基本的な編集を行うことができます。 画像の明るさ、コントラスト、彩度、色相を調整できます。 画像をぼかしたり、ページ上で見栄えを良くするために必要なものを変更したりすることもできます。
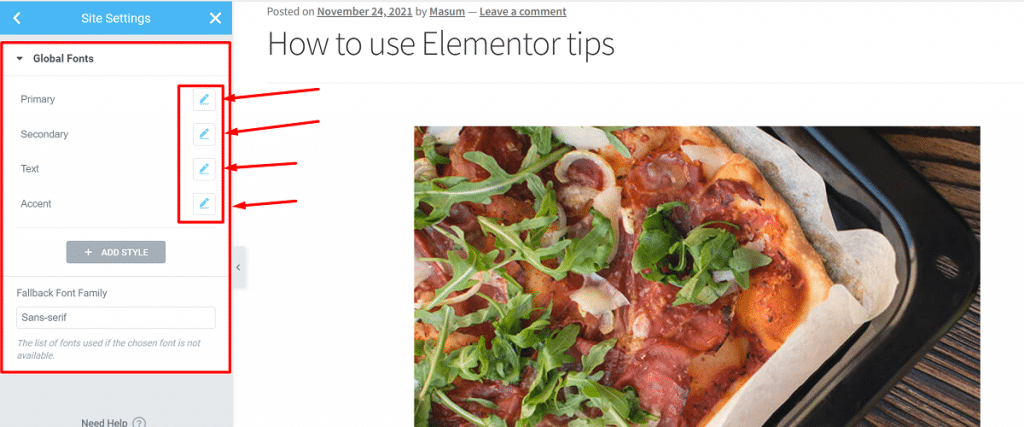
12.デフォルト/グローバルフォントを設定する

通常、ページを作成するたびにフォントを変更する必要があります。 このElementorの高度なヒントとコツを使用し、新しいページごとに表示されるWebサイトのデフォルトのフォントを設定すると、これは発生しません。心配する必要はありません。
Webサイトのデフォルト/グローバルフォントを選択できます。 これを行う方法は次のとおりです。
- Elementorの左上のハンバーガーメニューをクリックして、スタイルと設定の構成メニューを開きます。
- ここにデフォルトフォントのオプションが表示されます。 このオプションをクリックして、デフォルトのフォントを設定します。 一次見出し、二次見出し、本文テキスト、アクセントテキストに異なるフォントを選択できます。
デフォルト/グローバルフォントを選択すると、新しいページまたはページの編集ごとに自動的に選択されます。 フォントを明示的に適用した場合、デフォルトのフォントは機能しないことに注意してください。
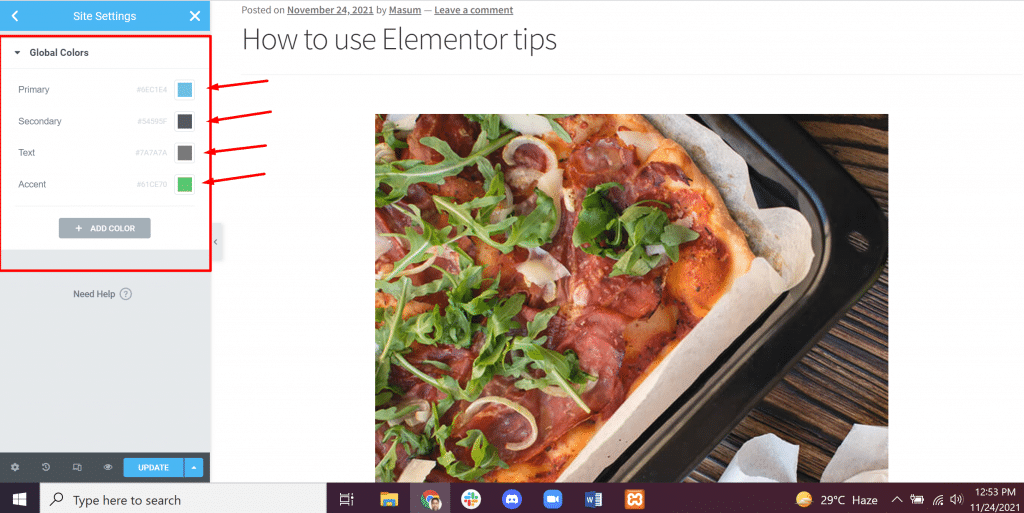
13.デフォルト/グローバルカラーを設定します

Elementorの高度なヒントとコツの中で、これはデフォルト/グローバルフォントに似ています。 デフォルトのフォントを設定したので、デフォルト/グローバルカラーを設定できます。 ただし、デフォルトのフォントとは異なり、この機能は、選択した色をElementorのカラーピッカーにあらかじめ設定されているだけで追加します。
それでも、毎回カラーコードをコピーして貼り付ける必要がないため、これは便利な機能です。
デフォルトの色を設定するには、次のことを行う必要があります。
- 左上のElementorハンバーガーメニューをクリックし、[デフォルトの色]をクリックします。
- デフォルトの色を選択します。
プライマリ、セカンダリ、ボディ、アクセントの色を選択できます。 デフォルトの色として選択できる既製のパレットがあります。
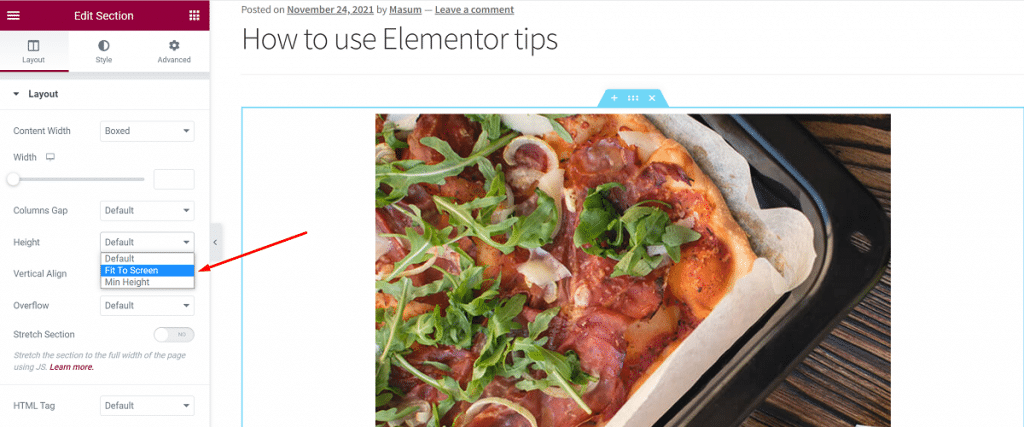
14.フルハイトセクションを追加します

ブラウザ画面全体をカバーするセクションを追加できます。 これは、Elementorの高度なヒントやコツの中からも良い選択です。 Elementorを使用すると、フルハイトセクションを簡単に作成できます。
これを行うには、以下の手順に従います。
- フルハイトにしたいセクションを選択します。
- レイアウト設定で、高さをクリックします。
- [画面に合わせる]をクリックして設定します。
これで完了です。 これにより、セクション全体がブラウザ画面に自動的に収まります。
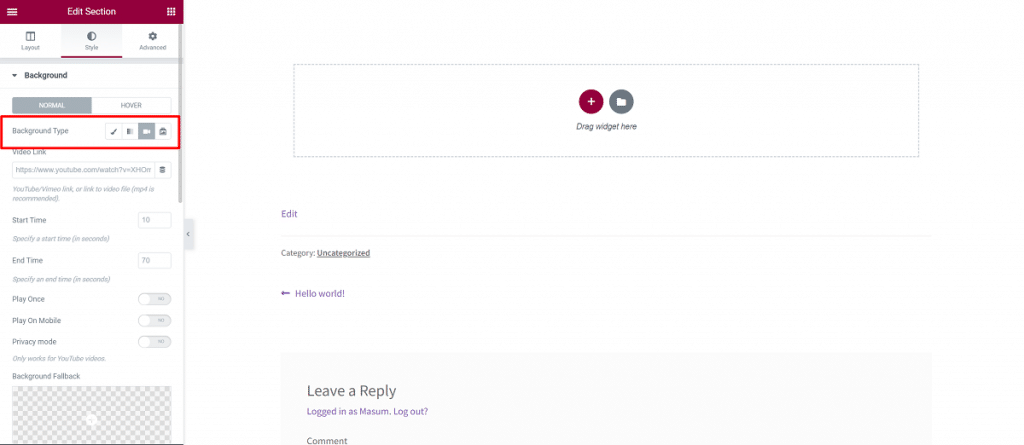
15.ビデオの背景を追加する

Elementorの高度なヒントとコツの1つは、ビデオの背景を追加することです。 見事なビデオ背景をページに簡単に追加できます。
Elementorでビデオの背景を追加するには、次のことを行う必要があります。
- セクションを選択します
- [スタイル]>[背景]に移動します
- 背景設定の背景タイプをビデオに変更します。
- ビデオを選択してください
- ビデオへのリンクを追加し、ビデオの開始時刻と終了時刻を設定します。
フォールバック画像を選択するオプションもあります。 この画像は、タブレットやモバイルデバイスの背景ビデオに置き換わるものです。
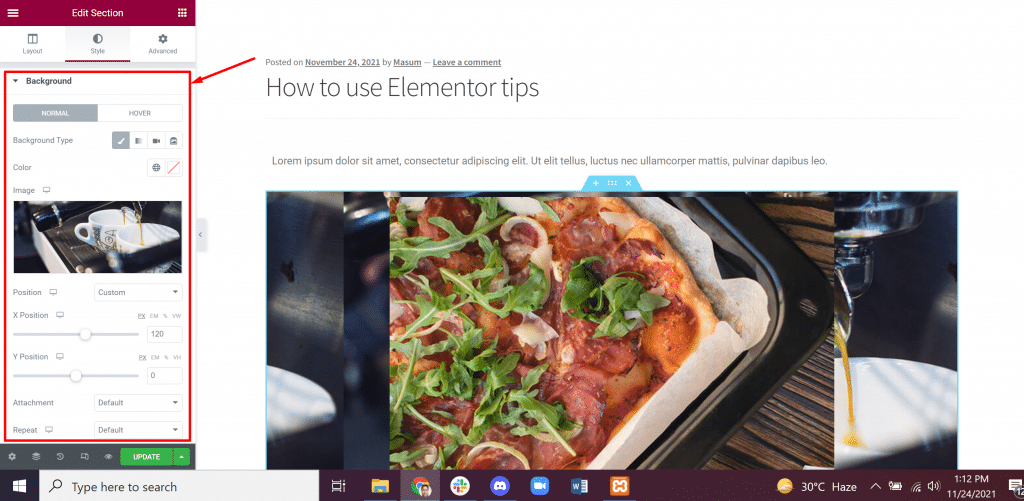
16.画像の背景にカスタム位置を使用する

初心者は背景の位置を正しく設定する方法がわからず、それが最大の問題のひとつです。 心配ない! 画像の背景にカスタム位置を使用することは、問題を解決できるElementorの高度なヒントとコツの1つです。
画像の背景の位置を設定できるオプションがあります。 それでも背景画像が配置されていない場合は、カスタム位置を設定できます。
これを行うには、以下の手順に従う必要があります。
- 背景画像のスタイル設定に移動します
- 位置設定をクリックします
- オプションを選択します。つまり、左上、右上、左中央などです。
カスタム位置には別のオプションがあります。 このオプションを使用すると、画像のx位置とy位置を簡単に設定できます。 これは、セクションを他の位置オプションに適切に合わせるのに非常に役立ちます。 このオプションを使用して、モバイルデバイスの画像を配置できます。
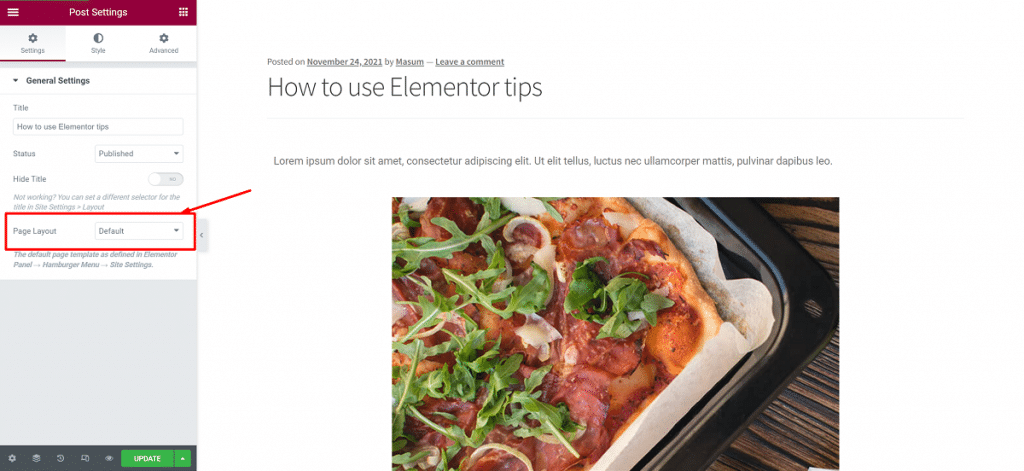
17.ページレイアウト設定の変更

多くの新しいElementorユーザーは、この別の機能に気づいていません。 これは、Elementorの高度なヒントとコツの1つです。 ページレイアウト設定を使用して、ページのレイアウトをカスタマイズできます。
ページレイアウトを変更する方法:
- 左下の設定ボタンをクリックしてください
- 一般設定を選択します
- ページレイアウトを変更します。つまり、デフォルトレイアウト、Elementor Canvas、ElementorFullWidthです。
これらのレイアウトが何をするか見てみましょう:
- デフォルトのレイアウト:デフォルトのレイアウトには、テーマのページレイアウトが含まれます。
- Elementor Canvas:Elementor Canvasを使用すると、最初から始めて、空白のキャンバスからページをデザインできます。
- Elementor Full Width:Elementor Full Widthは、コンテンツを全幅にします。 ヘッダーやフッターを含めてゼロからデザインできます。
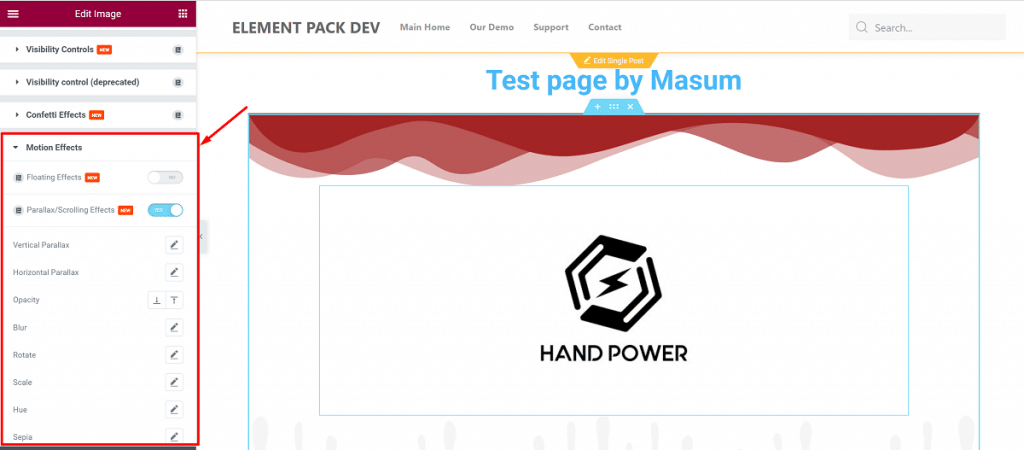
18.視差効果を追加します

Elementorの高度なヒントとコツのもう1つの驚くべきヒントは、視差効果の追加です。 これにより、ページがより魅力的で使いやすくなります。 デザイン機能であるだけでなく、魅力的な環境を作成し、満足のいくUXを提供します。
Elementorによって新しく導入されたモーションエフェクトを使用して、さまざまな視差エフェクトを追加できます。 それには2つのタイプがあります。
- スクロール効果:これらは、ページをスクロールしたときの効果です。 垂直および水平スクロール効果を追加できます。
- マウスの効果:奥行き感を出すのに役立ちます。 マウスの動きに関連して要素を動かします。
視差効果を追加するには:
- エフェクトを追加するウィジェットを選択します。
- [詳細設定]>[モーションエフェクト]に移動します。
- 選択したいものを有効にして、必要に応じてカスタマイズします。
このウィジェットの透明度、ぼかし、拡大縮小、回転、およびその他のプロパティは、簡単に調整できます。
結論
これらは、私が上で説明したElementorの高度なヒントとコツです。 これがあなたの仕事をかなりスピードアップするのに役立つことを願っています。
またね。 良い1日を!
