Elementor カウントダウン タイマー ウィジェットで訪問者に影響を与える
公開: 2024-08-22多くの研究者によると、 eコマース Web サイトの平均コンバージョン率は約 2.5% ~ 3% です。これは、e コマース サイトにアクセスしたほとんどの人がすぐに商品を購入するわけではないことを意味します。なぜなら、彼らのほとんどは、商品を検討した後、後で購入するかもしれないと考えているからです。
Elementor Countdown Timer は、この手間を省いてくれる便利なウィジェットです。これには、Web 訪問者に、希望する製品を「カートに追加」オプションに入れたままにするのではなく、すぐに購入したいという衝動を引き起こす力があります。
この記事では、Elementor Countdown Timer ウィジェットを使用して訪問者に影響を与える方法に関する詳細なチュートリアルを説明します。その前に、ウィジェットについて少し説明します。
Elementor カウントダウン タイマー ウィジェットとは何ですか?
Elementor カウントダウン タイマー ウィジェットを使用すると、特定のイベントまたは期限までの残り時間を表すことができます。これは、Web 訪問者に緊迫感を与える効果的な方法です。ウィジェットは、製品の発売、販売促進、特別シーズン、セールオファーなどの際に役立ちます。
Elementor カウントダウン タイマー ウィジェットは高度にカスタマイズ可能です。キャンペーンに応じて、カウントダウンを特定の日時に設定することから始める必要があります。次に、レイアウト、フォント、タイポグラフィ、特殊効果、および全体的なデザインを構成する必要があります。
Elementor カウントダウン タイマー ウィジェットが訪問者に与える影響
カウントダウン タイマー ウィジェットを追加すると、Web 訪問者に即時行動を促すことができ、コンバージョンの可能性が高まります。ウィジェットは次の方法でそれを行います。
- 緊迫感を生み出す
販売オファーがまもなく終了することを示す時計の音が表示されると、訪問者はすぐに行動を起こすよう促される可能性があります。 「時間切れ」を視覚的に表現すると、感情的な反応が高まる可能性があります。このアプローチは、プロモーション イベントや販売イベント中に非常に役立ちます。緊急性を高めて e コマースの売上を伸ばすための 10 の実績のある方法をご覧ください。
- 期待を高める
カウントダウンが進むにつれて、訪問者は今後のイベント、製品の発売、特別プロモーションへの関心が高まります。この期待により、ユーザーはカレンダーにマークを付けて、キャンペーンが正確に開始される日を忘れないようにすることができます。
- バズと誇大広告を生成する
カウントダウン タイマー ウィジェットは感情的な反応を高めるため、ユーザーの間で話題や希望を生み出しやすくなります。これにより、口コミマーケティングが強化され、より多くの対象ユーザーを引き付けることができます。新製品を発売する前に、話題や誇大宣伝を生み出すことが非常に役立つことを覚えておいてください。
- リピート訪問を促進する
締め切りが近づくと、訪問者は残り時間を確認するために Web サイトに何度もアクセスしたくなるかもしれません。これにより、ブランドと潜在的な顧客との間のつながりの感覚が促進され、長期にわたる競争で顧客を維持するのに大きく役立ちます。
- コンバージョンの増加
緊急性、期待感、誇大宣伝、再訪問を組み合わせることで、購入、ニュースレターへの登録、イベントへの参加など、訪問者が望む行動を起こすように仕向けることができます。これらすべての最終的な結果はコンバージョンの増加です
WordPress で Elementor カウントダウン タイマー ウィジェットを使用する方法
このセクションでは、WordPress で Elementor Countdown Timer ウィジェットを使用する方法をステップごとに説明します。ただし、チュートリアルを開始する前に、次のプラグインがサイトにインストールされていることを確認してください。
前提条件:
- エレメンター
- ハッピーアドオン
- HappyAddons プロ
あなたのサイトにプラグインがあることを願っています。それでは、以下のチュートリアルを始めてください。
ステップ 01: カウントダウン ウィジェットを見つけてキャンバスに追加します
Elementor Canvas でページを開きます。以前に作成したページがあります。ここで、カウントダウン タイマー ウィジェットをページに追加して、プロセスを説明します。
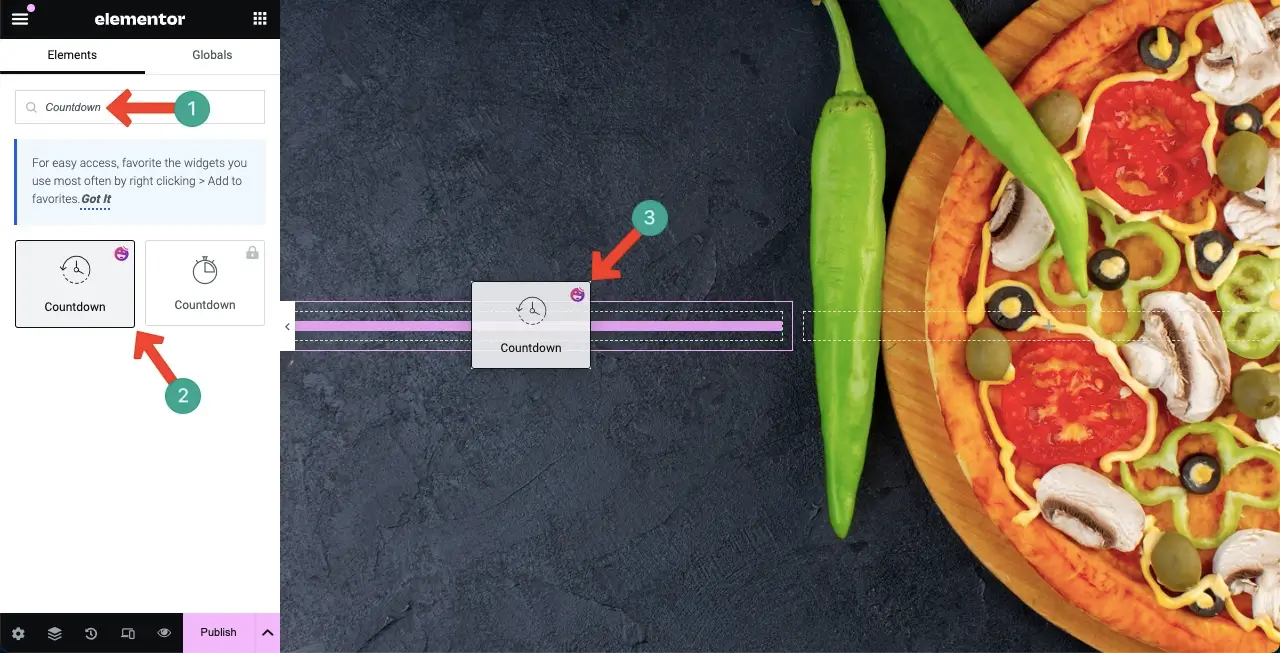
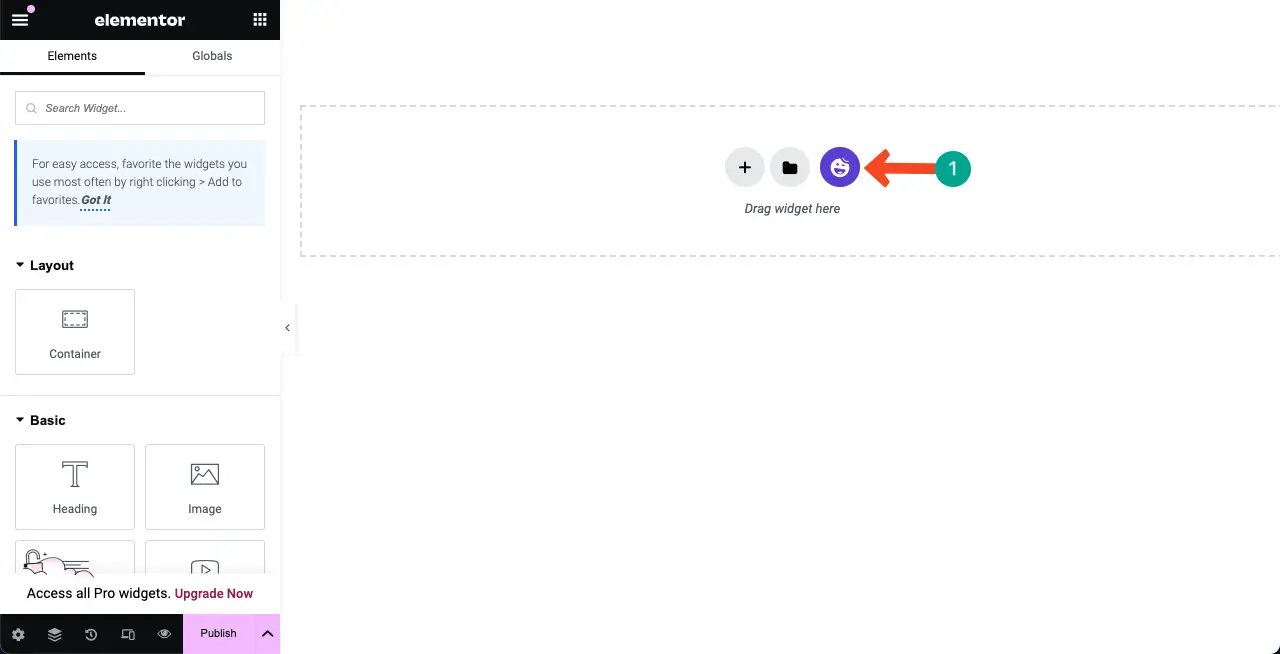
Elementor パネルの検索バーに「Countdown」と入力します。支払い済みの HappyAddons ロゴがあるウィジェットを選択します。ウィジェットをキャンバス上の適切な場所にドラッグ アンド ドロップします。

ウィジェットが追加されていることがわかります。これはデフォルトのビューです。次に、Web サイトのブランドに合わせてカスタマイズする必要があります。

ステップ 02: カウントダウン タイマー ウィジェットをカスタマイズする
カスタマイズ全体を通じて、レイアウト、タイポグラフィ、色、メッセージ、効果 (必要に応じて) をスタイル設定する必要があります。その方法を調べてください。
- ウィジェットに色を付ける
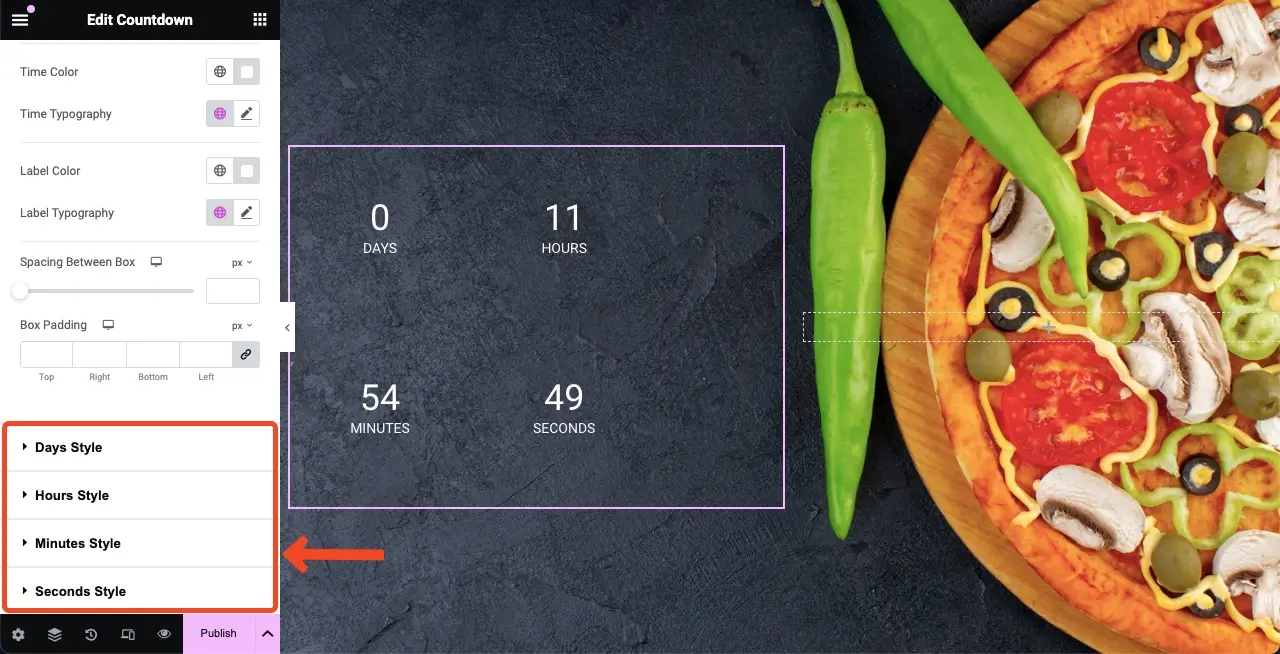
「スタイル」タブに移動します。タブを下にスクロールすると、 [時間の色]オプションが表示されます。ご希望の色をお選びください。ウィジェットのテキストには白を選択しました。

時間と同様に、ウィジェットのラベルを色付けします。 (下にスクロールする必要があることに注意してください)ウィジェットのテキストが完全に見えるように、必ず対照的な色を選択してください。

注:必要に応じて、これらのオプションを使用して、日、時間、分、秒に異なる色を個別に設定できます。上記の方法でウィジェット全体に一度に同じ色を適用することができます。

- ウィジェットのタイポグラフィを設定する
オプションTime Typographyに来てください。鉛筆アイコン を見つけてクリックします。タイポグラフィーのリストが表示されます。フォント ファミリを選択します。

その後、ウィジェット テキストのフォントサイズ、太さ、スタイル、装飾、文字間隔、単語間隔をカスタマイズできます。

同様に、ラベルのタイポグラフィを設定します。

- 高さと幅を設定する
[ボックスの幅]と[ボックスの高さ]を変更することで、ウィジェットを 1 行で表示するか複数行で表示するかを決定できます。
注:必要に応じて、背景の種類、境界線の種類、半径もカスタマイズできます。ただし、以下のデザインは必要ないため、オプションをそのままにしておきます。

- 時間を設定する
カウントダウン時間を設定するには、 「コンテンツ」タブに移動します。カウントダウン時間を設定するオプションが表示されます。

- カウントダウン設定を構成する
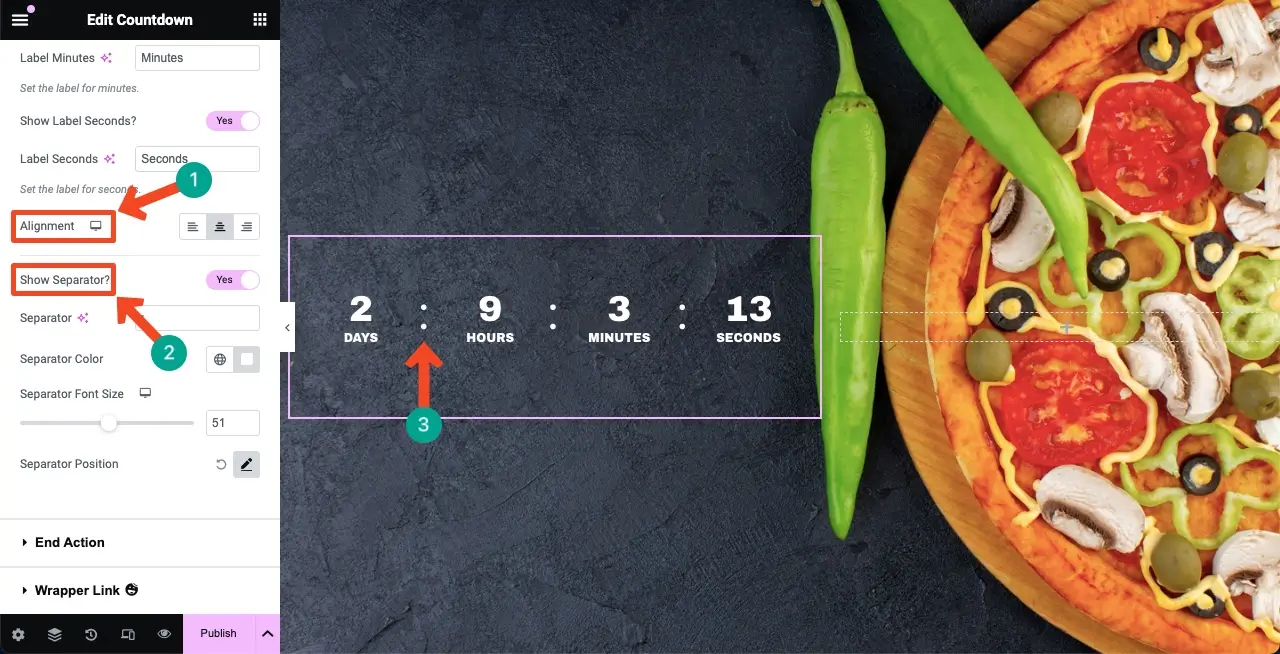
[カウントダウン設定] には、ラベルの位置の変更、ラベルの表示/非表示、ラベルの名前の変更のオプションが表示されます。このプロセスは、以下に添付されたビデオで説明されています。必要に応じて変更を加えてください。
ウィジェットを最適な位置に配置します。時刻の間に区切り文字を追加できます。区切り文字として任意の文字を設定できます。たとえば、ウィジェットの区切り文字としてコロン (:) を追加しました。

- 終了アクションの設定
カウントダウンタイマーが終了した後に何が起こるかを指定できます。特定の画像、メッセージ、またはリダイレクト リンクを表示できます。

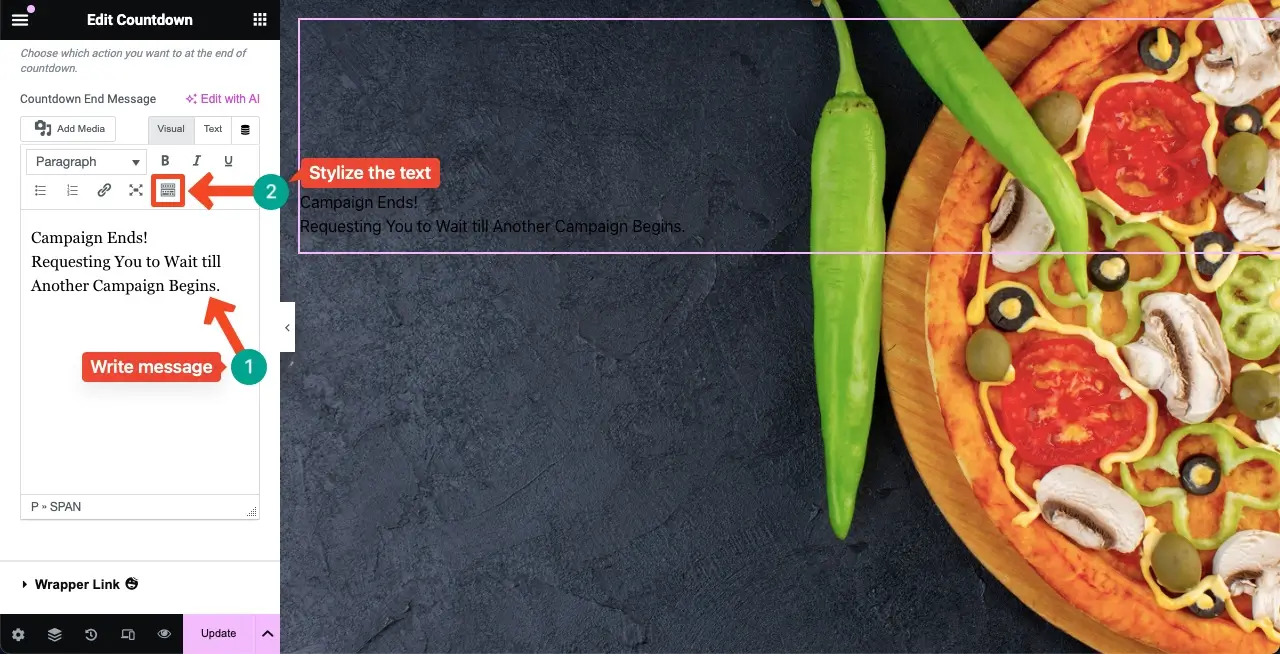
[終了アクション] で、リストから終了アクション タイプを選択します。メッセージを追加するとします。 「メッセージ」オプションをクリックします。

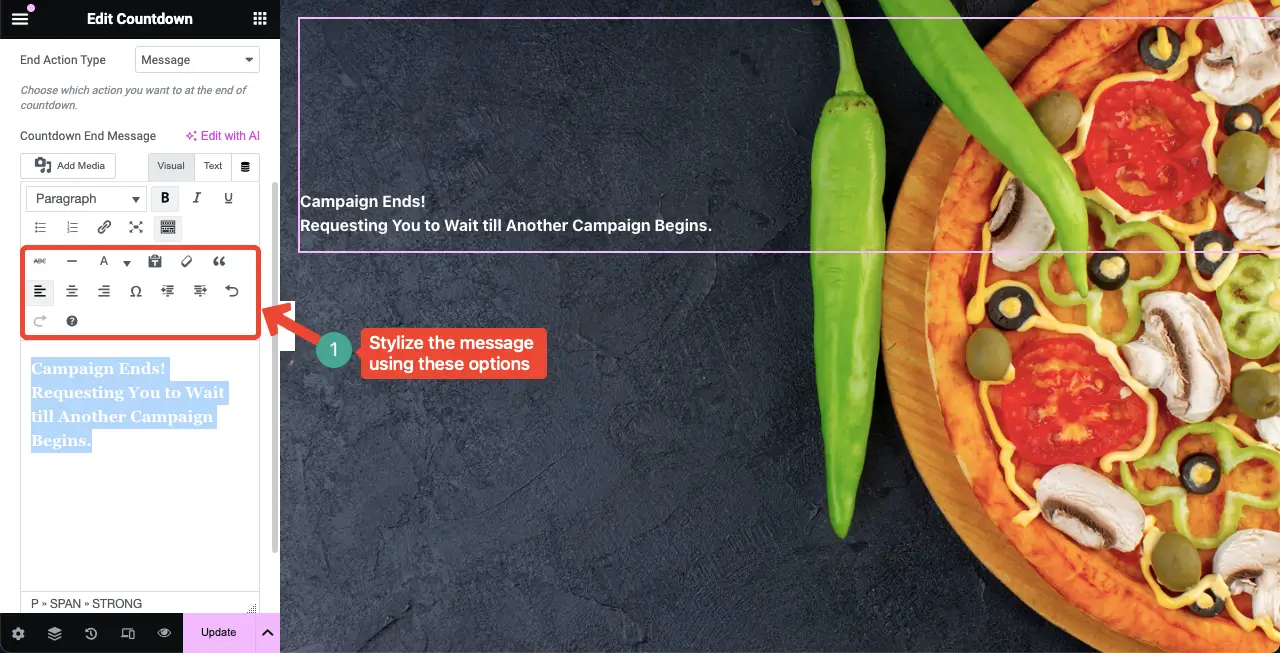
希望のメッセージを終了アクションとして記述します。デフォルトでは、メッセージは黒色で表示されます。 Web ページの背景も黒なので、テキストが完全に見えるように対照的な色を使用する必要があります。
ツールバーの切り替えアイコン をクリックします。これにより、テキストをカスタマイズできるさらにいくつかのオプションが開きます。

ツールバーの切り替えアイコンをクリックすると、以下のマークのオプションが開きます。これらを使用して、エンディング アクション メッセージを様式化できます。

注:終了メッセージまたは終了アクションに関連する内容は、カウントダウンが終了した後にのみ表示されます。
ステップ 03: カウントダウン タイマー ウィジェットをモバイル対応にする
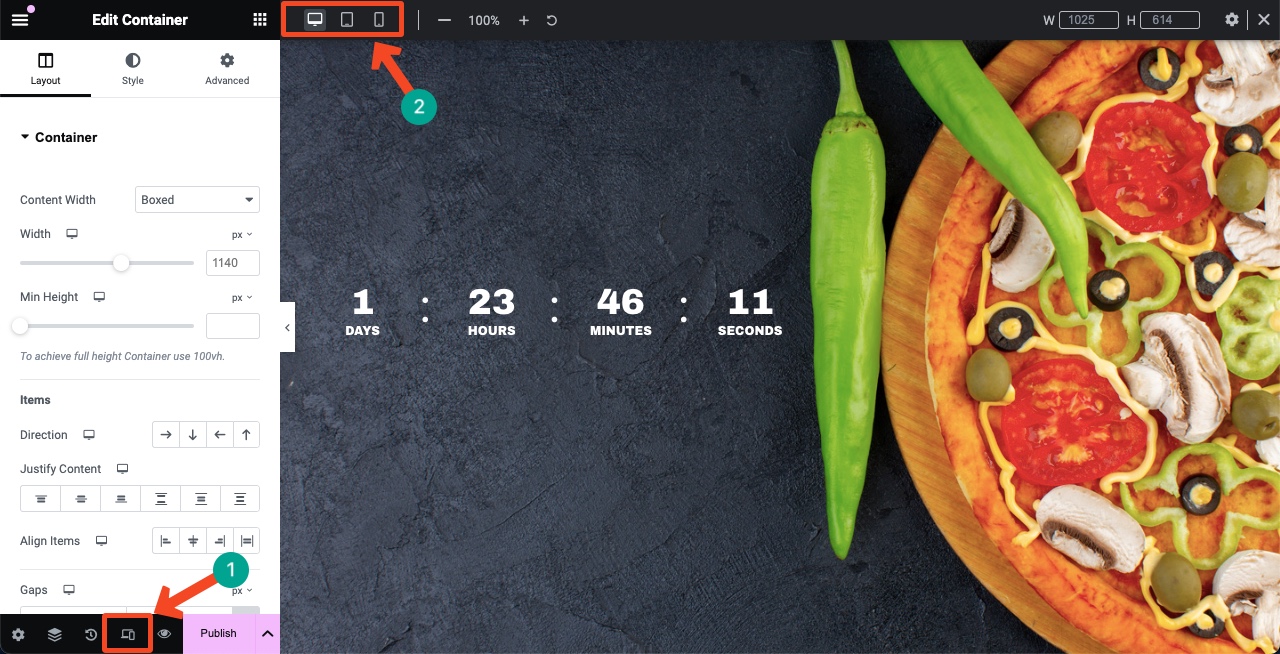
[Elementor] パネルのフッターにある[Responsive Mode]オプションをクリックします。これにより、画面を別の画面サイズに切り替えるオプションが表示されます。
フォント サイズ、ウィジェットの配置、レイアウトを個別に調整して、ウィジェットを特定の画面サイズに完全に適合させることができます。
注:どの画面でも、要素を削除したり色を変更したりしないでください。要素を削除したり色を変更すると、すべての画面に適用されるためです。

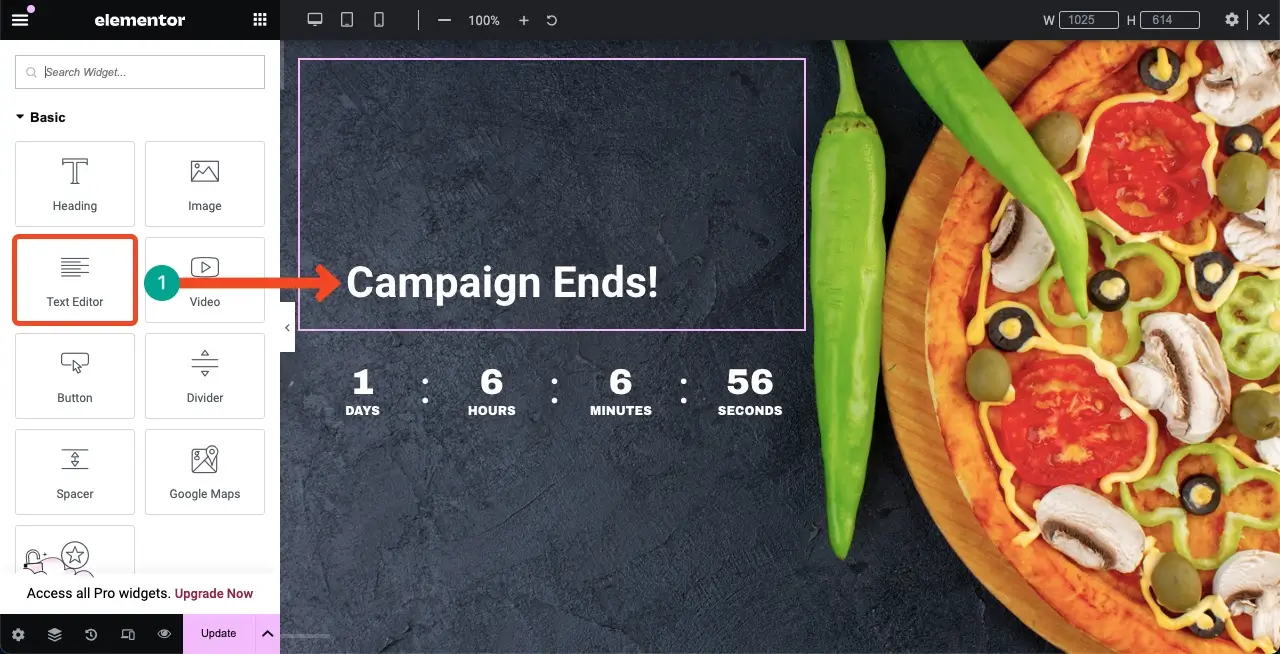
ステップ 04: ウィジェットを意味のあるものにするために追加のメッセージを追加する
カウントダウン タイマー ウィジェットの準備ができたら、追加のウィジェットで装飾して、ユーザーにとってスマートで意味のあるものに見せることができます。

したがって、Elementor カウントダウン タイマー ウィジェットを使用して、Web サイトにカウントダウン タイマーを作成できます。
ステップ 05: または既製のテンプレートを使用する
Web サイトでカウントダウン タイマーを最初から作成するのが面倒な場合は、既製のテンプレートを使用できます。 HappyAddons には、簡単にインポートできる多数のカウントダウン タイマー テンプレートが含まれるテンプレート ライブラリが付属しています。
キャンバス上のHappyAddons ライブラリ アイコンをクリックします。

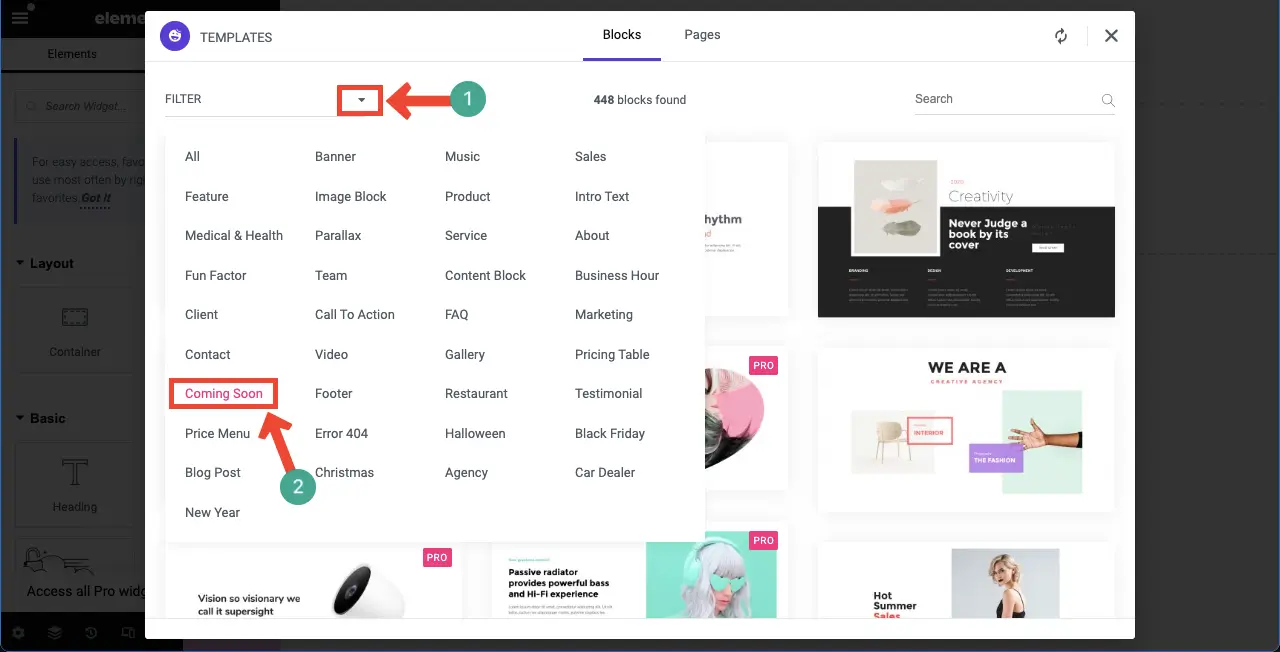
カテゴリを表示するには、[フィルター] オプションをクリックします。 [近日公開] カテゴリを選択します。

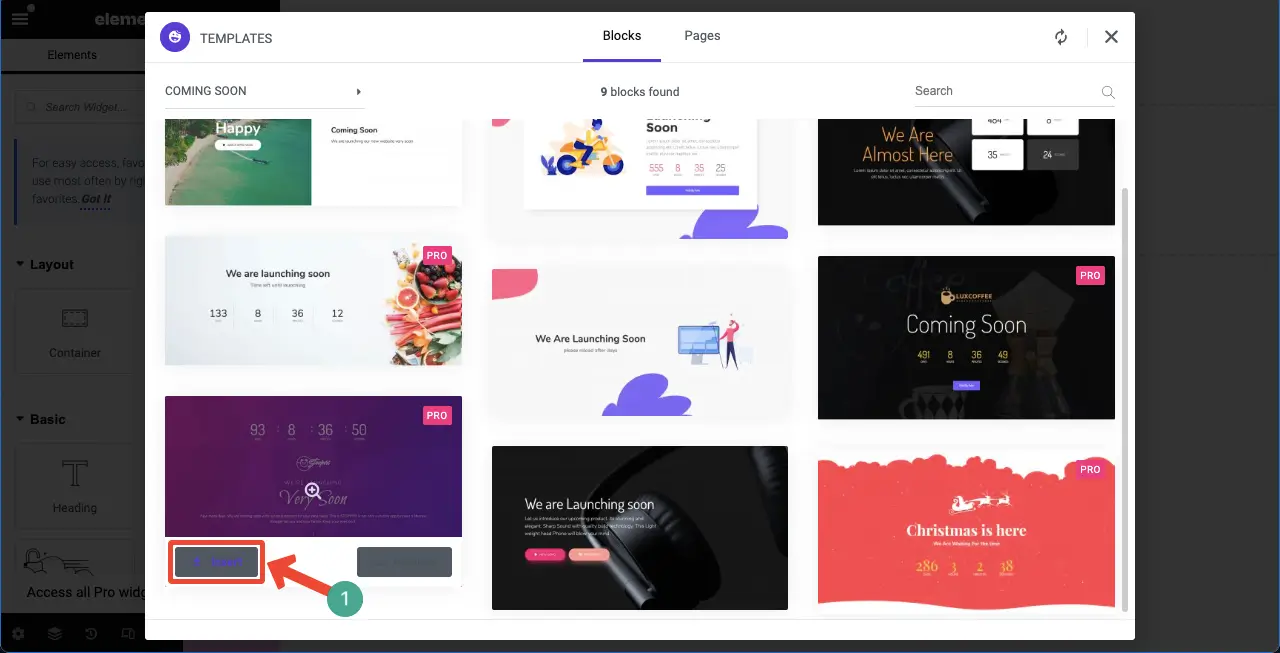
好みのテンプレートの上にカーソルを置きます。 「挿入」ボタンが表示されます。ボタンをクリックすると、テンプレートがキャンバスに挿入されます。

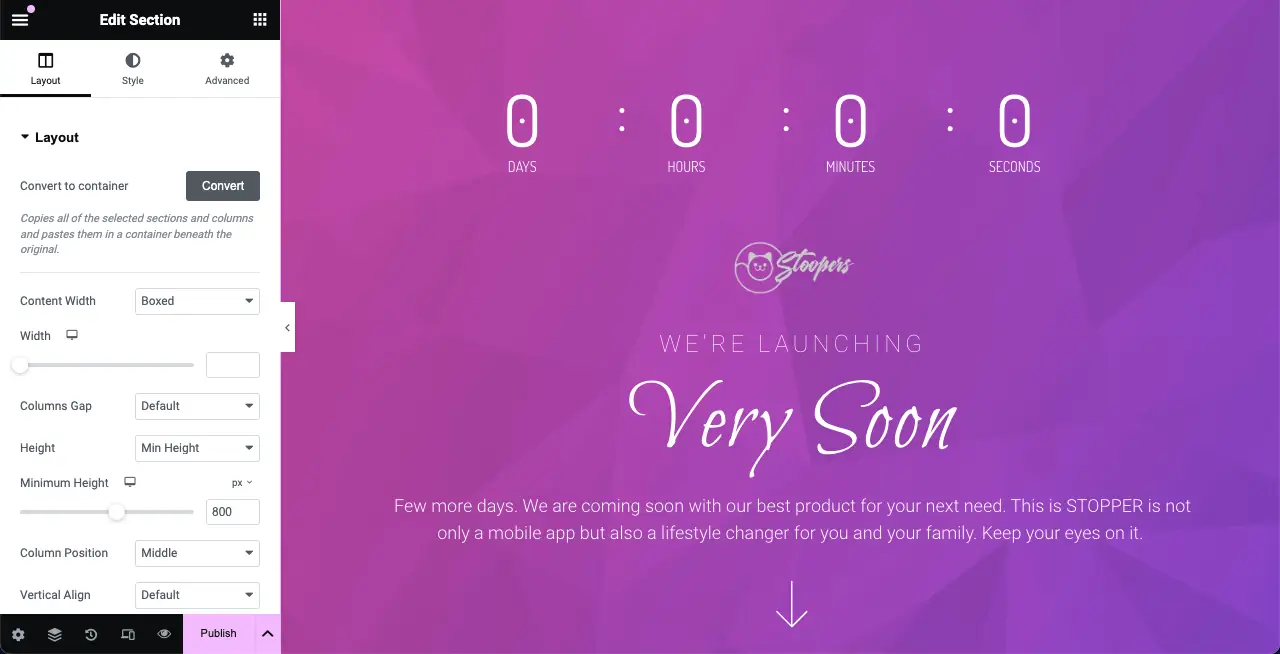
テンプレートがキャンバスにインポートされます。上記と同じ方法に従って、必要に応じてカスタマイズできます。

このチュートリアルを楽しんでいただければ幸いです。
Elementorのカウントダウンタイマーが機能しない問題を解決する方法
Elementor カウントダウン タイマー ウィジェットが機能しない状況が発生するシナリオがいくつかあります。このような症状が発生した場合は、次の点を確認してください。
1. タイマー設定の構成が間違っている
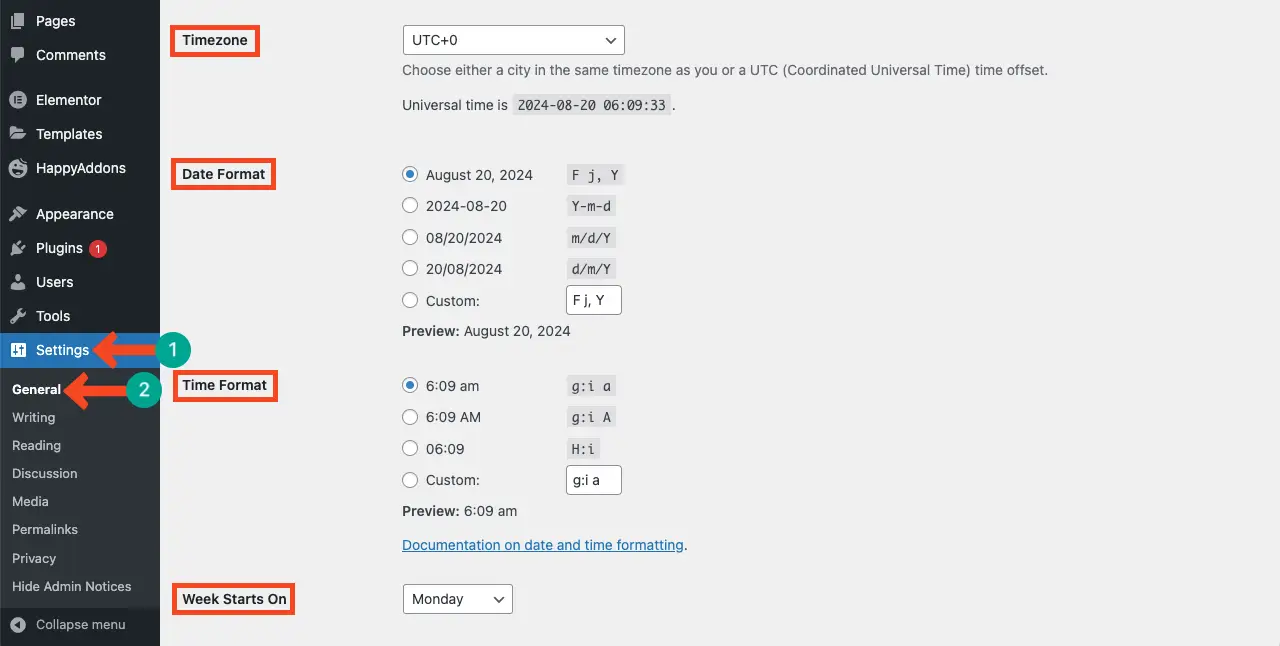
期限が正しく設定されていない場合、カウントダウン タイマーは期待どおりに機能しません。 WordPress バックエンドでターゲットの場所とは異なる時刻形式を設定している場合、カウントダウン タイマー ウィジェットには間違いなく間違った時刻が表示されます。
WordPress ダッシュボード > 設定 > 一般に移動します。ページを下にスクロールすると、ページ上でマークされているセクションに移動します。時間が正しく設定されているかどうかを確認してください。

2. キャッシュの問題
キャッシュ プラグインは、カウントダウン タイマーなどの動的な Web 要素に干渉することがよくあります。サイトにキャッシュ プラグインがある場合は、キャッシュをクリアしていることを確認してください。この後もウィジェットが機能しない場合は、キャッシュ プラグインを無効にしてみてください。
3. JavaScript エラー
JavaScript エラーがいくつかあり、カウントダウン タイマーが機能しなくなる可能性があります。サーチコンソールに移動します。エラーがある場合は、通知として表示されます。
4. 古いプラグイン
HappyAddons Pro プラグインが最新バージョンに更新されていることを確認します。古いバージョンでは時々バグが自動的に作成され、カウントダウン タイマー ウィジェットとの競合が発生する可能性があるためです。
Elementor カウントダウン タイマー ウィジェットに関する FAQ
このセクションでは、今日のトピックに関連するいくつかのよくある質問に答えます。意思決定に役立てていただければ幸いです。
Elementor カウントダウン タイマー ウィジェットでは何をカスタマイズできますか?
Elementor カウントダウン タイマー ウィジェットの色、フォント、サイズ、レイアウトをカスタマイズできます。
カウントダウンが終了するとどうなりますか?
アクションを設定する必要があります。タイマーの終了後に自動的に表示される画像やメッセージを自動化できます。または、ウィジェットを非表示にするように設定することもできます。
同じ Web サイトに複数のカウントダウン タイマーを作成できますか?
はい、同じ Web サイトで複数のカウントダウン タイマーを作成できます。
モバイルデバイスでカウントダウンタイマーを使用できますか?
Elementor カウントダウン タイマー ウィジェットは 100% モバイル対応です。したがって、モバイルの応答性について心配する必要はありません。
カウントダウン タイマー ウィジェットを表示するのに最適な場所はどこですか?
ヒーロー セクション、製品ページ、ランディング ページ、チェックアウト ページ、サイドバー、フッター、ポップアップ、モーダル、イベント ページ。
最後の言葉!
Elementor Countdown Timer ウィジェットの使用方法についての明確なガイドが得られたことを願っています。ウィジェットを Web サイトに戦略的に組み込むことで、ユーザー エンゲージメントを強化し、コンバージョンを促進し、期間限定の製品オファーを促進できます。
ただし、ウィジェットを使用する際は、Web サイト上で一貫性を維持できるように、ウィジェットをブランドの魅力に合わせて配置するようにしてください。さらに、カウントダウン タイマーのパフォーマンスを分析して、ユーザーの行動への影響を評価することを忘れないでください。
