ElementorフォームデータをGoogleスプレッドシートに送信する方法
公開: 2022-03-25Webフォームは、ユーザーと対話するための非常に強力なツールです。たとえば、ユーザーは、電子メールアドレスや収集したいその他のデータを入力することで、会社のニュースレターを購読できます。 または、顧客の便宜のためにWebサイトに販売注文フォームを含めたいeコマース会社である可能性があります。 あなたのビジネスに役立つかもしれない別のタイプのフォームは、あなたがあなたのビジネスで何が機能していて何が機能していないかについてより良い知識を得ることができるように顧客フィードバックフォームを含めることです。
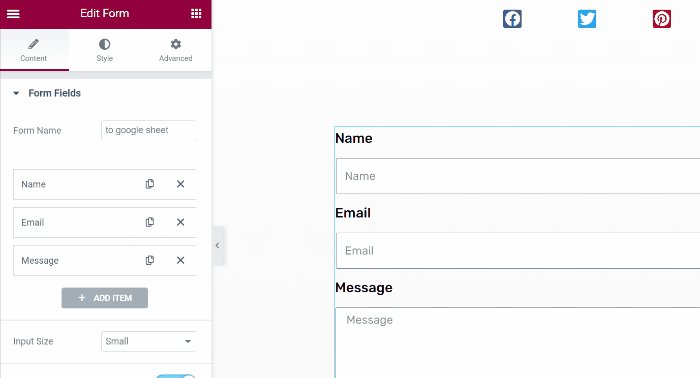
Elementor Proには多くのネイティブウィジェットが付属しています。Webサイトでフォームを簡単に作成するためのウィジェットの1つは、フォームウィジェットです。 フォームウィジェットを使用すると、WordPressWebサイトでさまざまな種類のフォームを作成できます。 ウィジェットの詳細については、ElementorFormBuilderに関する以前の記事を確認してください。
Elementorにはフォームの送信(データ)を管理する機能が組み込まれていますが、データをGoogleスプレッドシートに送信して、データを論理形式に整理および分類することもできます。
この記事では、ElementorFormからGoogleスプレッドシートにデータを取り込む方法を紹介します。Googleスプレッドシートは、ユーザーが簡単にアクセスして使用できるようにするクラウドスプレッドシートエディターです。
Googleスプレッドシートで新しいスプレッドシートを開始する
無料のGoogleアカウント(個人用)またはGoogle Workspaceアカウント(ビジネス用)を使用して、sheets.google.comからGoogleスプレッドシートにアクセスできます。 開始するには、新しい空白のスプレッドシートを作成します。

AppsScriptEditorを開きます
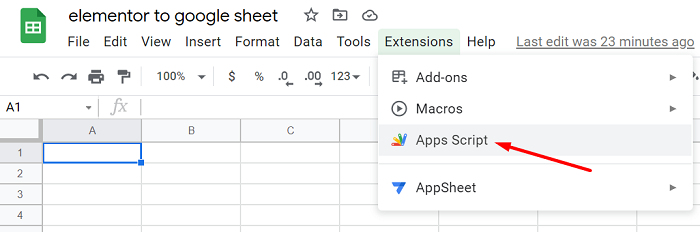
以前は名前スクリプトエディタによって[ツール]メニューの下に配置されていましたが、現在は[拡張機能]メニューの下の[ AppsScript ]と呼ばれています。

データ転送を有効にするためのコードを取得する
ElementorフォームデータをGoogleスプレッドシートに転送できるようにするには、最初に次のコードを使用してそれらを接続する必要があります。
//メール通知を有効にするにはtrueに変更します
var emailNotification = false;
var emailAddress = "Change_to_your_Email";
//これらの次のパラメータを編集しないでください
var isNewSheet = false;
var recivedData = [];
/ **
*これはWebアプリがGETリクエストを受信したときに起動する関数です
*使用されませんが、必須です。
* /
関数doGet(e){
return HtmlService.createHtmlOutput( "はい、これはWebhook URLであり、リクエストを受信しました");
}
//WebhookReceiver-フォームwebhookでトリガーされてアプリのURLを公開します。
関数doPost(e){
var params = JSON.stringify(e.parameter);
params = JSON.parse(params);
insertToSheet(params);
//HTTP応答
return HtmlService.createHtmlOutput( "post request receive");
}
//スプレッドシートで使いやすくするために、ネストされたオブジェクトをフラット化します
関数flattenObject(ob){
var toReturn = {};
for(var i in ob){
if(!ob.hasOwnProperty(i))続行;
if((typeof ob [i])=='object'){
var flatObject = flattenObject(ob [i]);
for(var x in flatObject){
if(!flatObject.hasOwnProperty(x))続行;
toReturn [i+'。' + x] = flatObject [x];
}
} そうしないと {
toReturn [i] = ob [i];
}
}
Return toReturn;
}
//ヘッダーを正規化します
function getHeaders(formSheet、keys){
var headers = [];
//既存のヘッダーを取得します
if(!isNewSheet){
headers = formSheet.getRange(1、1、1、formSheet.getLastColumn()).getValues()[0];
}
//ヘッダーを追加します
var newHeaders = [];
newHeaders = keys.filter(function(k){
headers.indexOf(k)> -1を返しますか? false:k;
});
newHeaders.forEach(function(h){
headers.push(h);
});
ヘッダーを返します。
}
//値を正規化します
関数getValues(ヘッダー、フラット){
var values = [];
//ヘッダーに基づいて値をプッシュします
headers.forEach(function(h){
values.push(flat [h]);
});
戻り値;
}
//ヘッダーを挿入します
関数setHeaders(シート、値){
var headerRow = sheet.getRange(1、1、1、values.length)
headerRow.setValues([values]);
headerRow.setFontWeight( "bold").setHorizontalAlignment( "center");
}
//データをシートに挿入
関数setValues(シート、値){
var lastRow = Math.max(sheet.getLastRow()、1);
sheet.insertRowAfter(lastRow);
sheet.getRange(lastRow + 1、1、1、values.length).setValues([values]).setFontWeight( "normal").setHorizontalAlignment( "center");
}
//フォームのシートを検索または作成します
function getFormSheet(formName){
var formSheet;
var activeSheet = SpreadsheetApp.getActiveSpreadsheet();
//必要に応じてシートを作成します
if(activeSheet.getSheetByName(formName)== null){
formSheet = activeSheet.insertSheet();
formSheet.setName(formName);
isNewSheet = true;
}
activeSheet.getSheetByName(formName);を返します。
}
//すべてが発生する魔法の関数
関数insertToSheet(データ){
var flat = flattenObject(data);
var keys = Object.keys(flat);
var formName = data ["form_name"];
var formSheet = getFormSheet(formName);
var headers = getHeaders(formSheet、keys);
var values = getValues(headers、flat);
setHeaders(formSheet、headers);
setValues(formSheet、values);
if(emailNotification){
sendNotification(data、getSeetURL());
}
}
関数getSeetURL(){
var Spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = Spreadsheet.getActiveSheet();
Spreadsheet.getUrl();を返します。
}
関数sendNotification(data、url){
var subject="新しいElementorProFromsサブミッションがシートに挿入されました";
var message="新しいサブタイトルが"+data ['form_name'] + "フォームを介して受信され、Googleスプレッドシートの次の場所に挿入されました:" + url;
MailApp.sendEmail(emailAddress、subject、message、{
名前:'自動Eメールスクリプト'
});
}bainternetへのコードのクレジット。

すべてのコードをクリアしてコードを貼り付けます
コードを取得したら、Apps Scriptエディターに貼り付け、既存のすべてのコードを最初にクリアして機能させます。

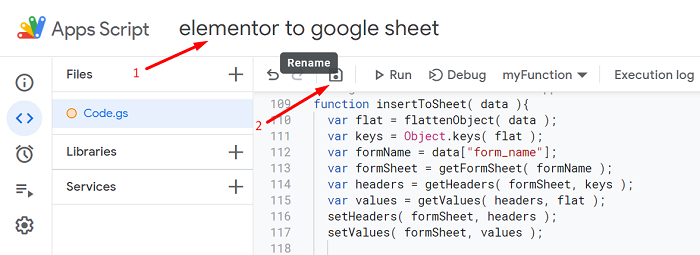
プロジェクトの名前を変更し、変更を保存します
コードの準備ができたら、スクリプトタイトルの名前を変更し、[保存]ボタンをクリックします![]() 。
。

スクリプトをデプロイし、WebアプリのURLをコピーします
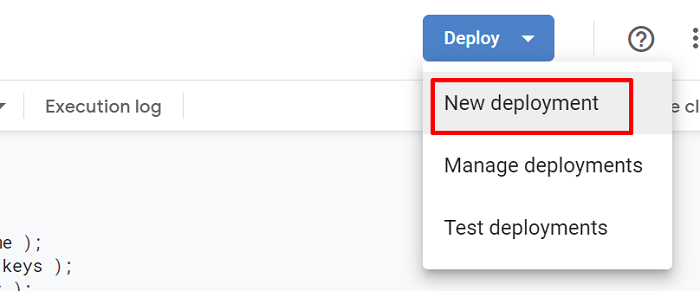
変更が保存されたら、[展開]ボタンをクリックし、オプションから[新しい展開]を選択して、スクリプトを展開しましょう。

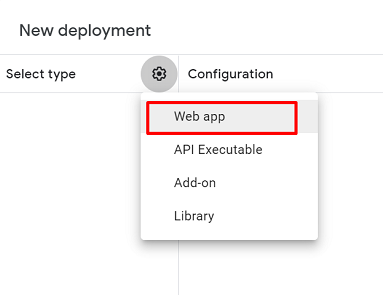
表示されるウィンドウで、歯車のアイコンをクリックします![]() 、およびWebアプリオプションを選択します。
、およびWebアプリオプションを選択します。

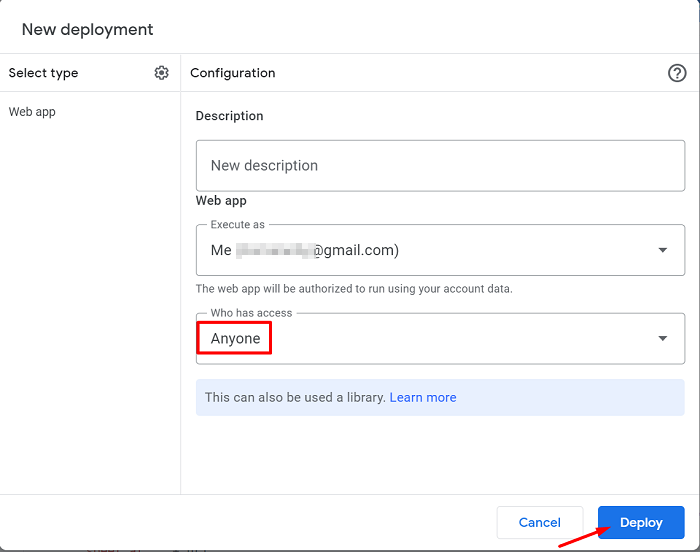
新しく表示されたフォームで、[誰でも]へのアクセスを変更し、[展開]ボタンをクリックします。

スクリプトの展開でスプレッドシートへのアクセス許可が必要な場合は、アクセスを承認して、スクリプトがスプレッドシートにデータを書き込めるようにしてください。
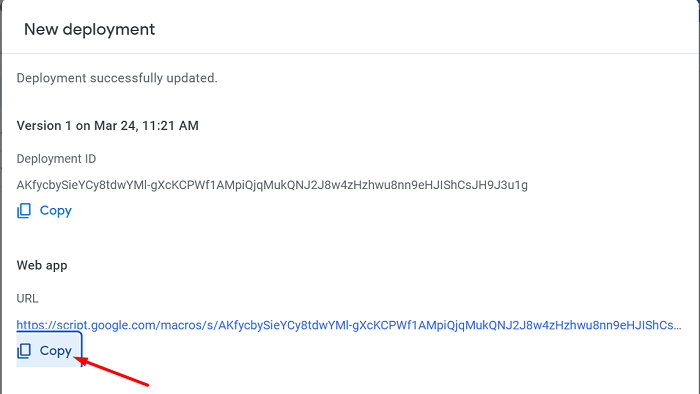
スクリプトの展開が成功したら、 WebアプリのURLをコピーします。

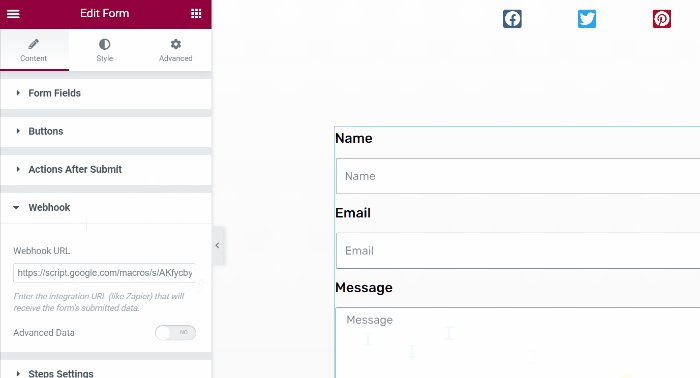
WebアプリのURLをElementorFormWebhook設定に貼り付けます
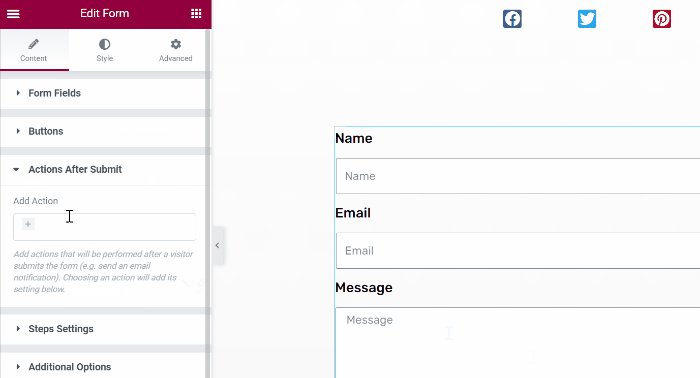
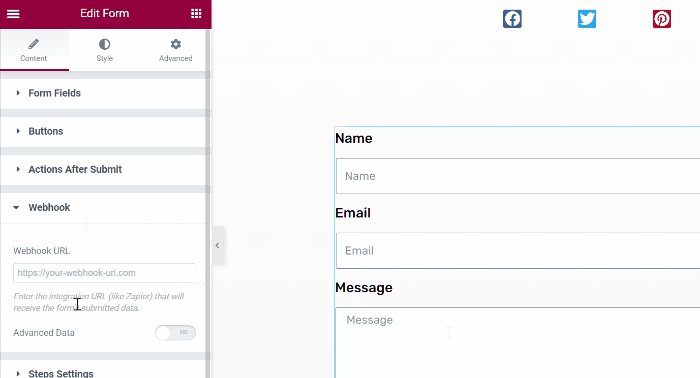
Elementorエディターで、Googleスプレッドシートに接続するフォームをクリックすると、エディターの左側のパネルにあるフォーム設定が開き、下にスクロールして[送信後のアクション]ブロック— [ Webhookアクションの追加]をクリックします—次に新しい下のWebhookブロックをクリックすると、コピーしたWebアプリのリンクを配置するためのURLフィールドが表示されます。

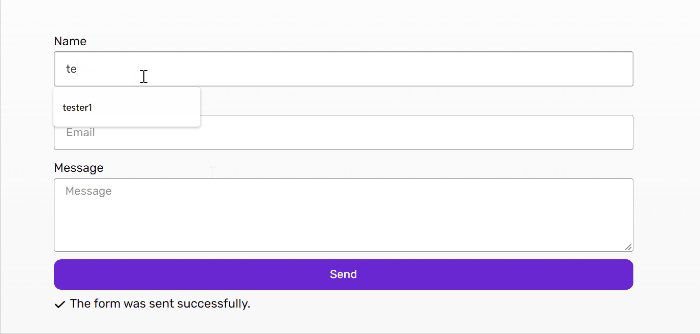
さて、それだけです。テキストフィールドに入力して送信ボタンをクリックすると、フォームをテストできます。
フォームに入力し、送信ボタンを3回クリックして、作成したフォームをテストしました。

Googleスプレッドシートでは、コードはElementorのフォームの名前で新しいシートを作成します。 フォームにgooglesheetという名前を付けましたが、新しいシート名は同じです。

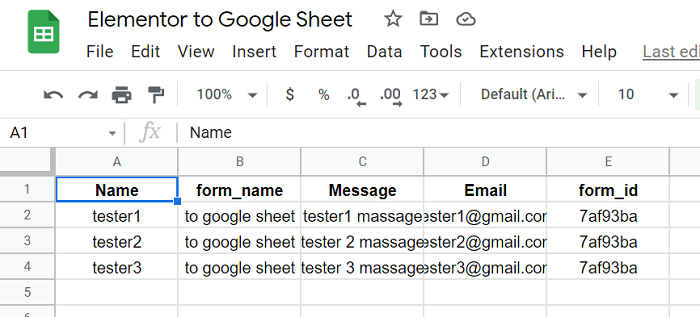
新しく作成されたシートでは、Elementorフォームから送信するデータはすべてそこにあり、データをまったく失うことはありません。

まとめると
Webフォームは、Webサイトの訪問者からの特定の情報を追跡するための便利なツールです。 そしてそれらはあなたの目標を達成することになるとおそらくあなたのウェブサイトで最も重要な要素の1つです。 フォームをGoogleスプレッドシートに接続することで、データを論理形式に整理および分類できます。 このデータがスプレッドシートに入力されると、ビジネスの整理と成長に役立てることができます。
