ElementorとMailchimpを統合する方法(5ステップ)
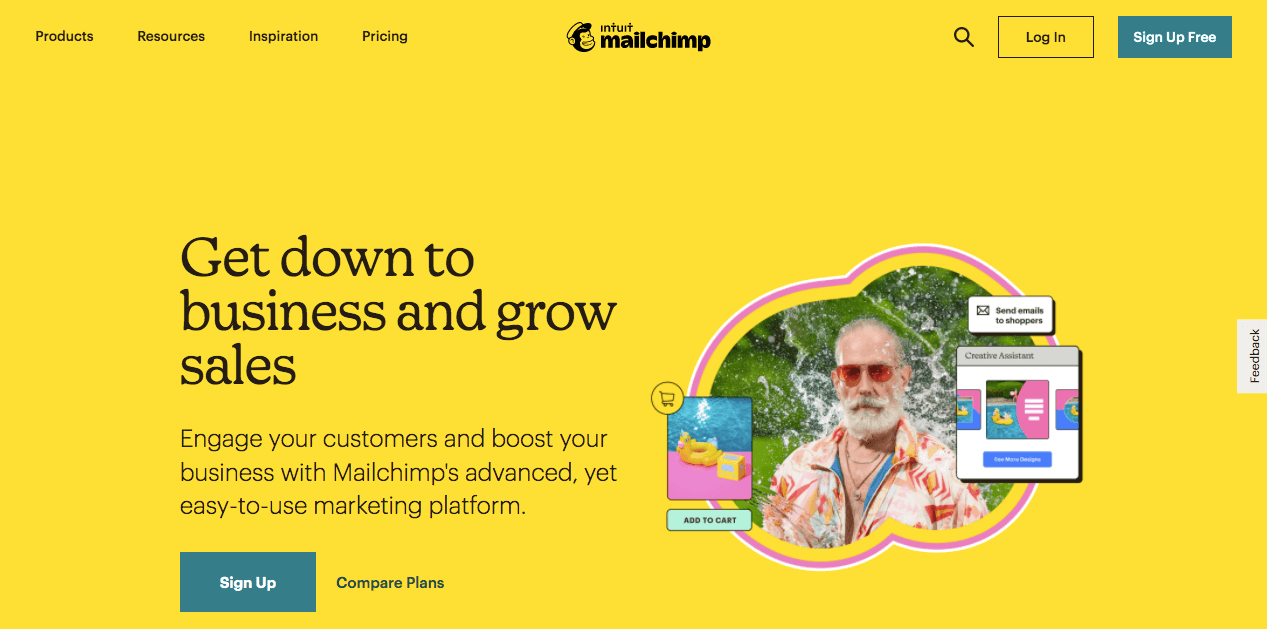
公開: 2022-07-01Mailchimpは、Webサイトに最適なEメールマーケティング自動化ツールの1つです。 そのサービスはあなたの加入者を効率的に組織し、彼らが興味を持っているコンテンツを彼らに送ることができます。しかし、Mailchimpの連絡フォームはあなたのウェブサイトのブランドと一致しないかもしれません。
この問題を解決するために、ElementorとMailchimpを統合できます。 Elementorを使用すると、カスタムサブスクリプションフォームを簡単にデザインして、Webサイトに埋め込むことができます。 その後、Mailchimpから直接登録情報を管理できます。
この投稿では、ElementorとMailchimpを統合する理由について説明します。 次に、これを5つのステップで行う方法を説明します。 追加の機能にアクセスするためのアドオンのリストも含まれています。 始めましょう!
ElementorとMailchimpを統合する利点
あなたがオンラインビジネスまたはブログを運営しているかどうかにかかわらず、あなたはおそらくあなたの聴衆に一貫して連絡する方法を必要とするでしょう。 Mailchimpを使用すると、まさにそれを行うことができます。
Mailchimpは、サブスクライバーリストを作成してEメールを設計できるEメールマーケティングサービスです。

Mailchimpを使用すると、サブスクライバーの連絡先情報を含むメーリングリストを作成できます。 事前に作成された電子メールテンプレートとコンテンツオプティマイザーを使用して、魅力的で有益な更新をオーディエンスメンバーに送信できます。
Mailchimpを初めて使用する場合は、無料でアカウントを作成できます。 チャンネル登録者数が2,000人未満であれば、料金を支払わずに使いやすい機能にアクセスできます。
あなたがあなたの電子メールリストを増やしようとしているとき、あなたのウェブサイトにいくつかの購読フォームを埋め込むことは良い考えです。 彼らはあなたがあなたの有機的なトラフィックからリードを生み出すのを助けることができます。 Mailchimpにはこの機能がありますが、その埋め込みフォームは一般的であることが多く、ブランドと一致しない可能性があります。
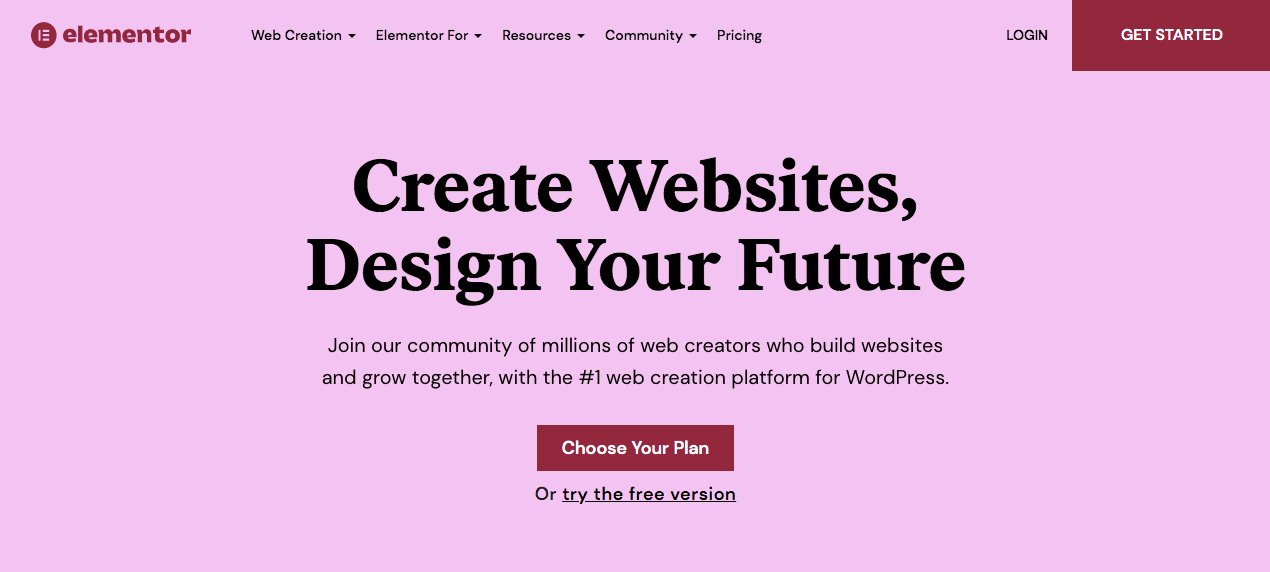
そこでElementorが登場します。Elementorは使いやすいWordPressページビルダーであり、コーディングせずにWebサイトをデザインするために使用できます。 そのドラッグアンドドロップエディタを使用すると、サイトに必要な機能を簡単に作成できます。

さらに、ElementorはMailchimpと簡単に統合できます。 他のページビルダーと比較すると、Elementorはオプトインフォームを作成および管理するための最良のオプションの1つです。
Elementorを使用すると、サイトのどこにでも連絡フォームを追加し、その設定でMailchimpをリンクできます。 オンライン訪問者がサインアップすると、それらは自動的にMailchimpリストに追加されます。 両方のツールを使用すると、サブスクライバー分析を失うことなく、適切に設計されたフォームを作成できます。
ElementorとMailchimpを統合する方法(5ステップ)
ElementorとMailchimpがWebサイトにどのように役立つかがわかったので、この統合プロセスを開始する方法について説明しましょう。
ステップ1:Mailchimpアカウントにサインアップする
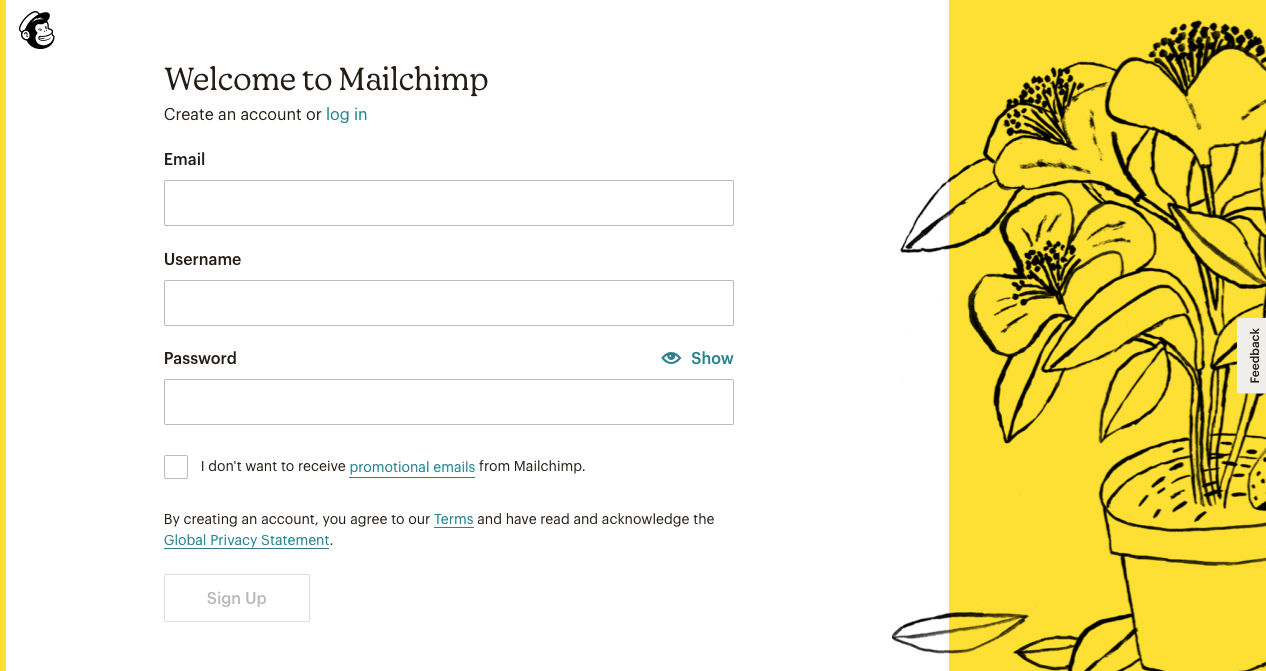
まず、MailchimpのWebサイトにアクセスして、アカウントにサインアップする必要があります。 メールアドレス、ユーザー名、パスワードを入力するだけで、これを無料で行うことができます。

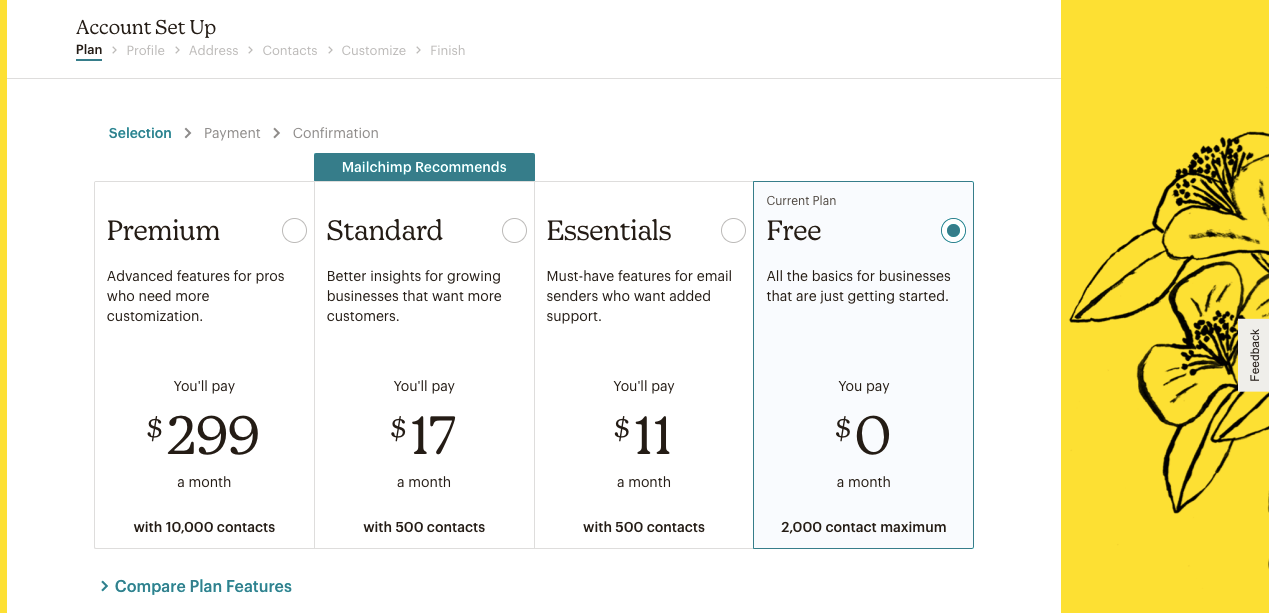
次に、Mailchimpからアクティベーションリンクが記載されたメールが送信されます。 これをクリックすると、さまざまなプランオプションのページが表示されます。

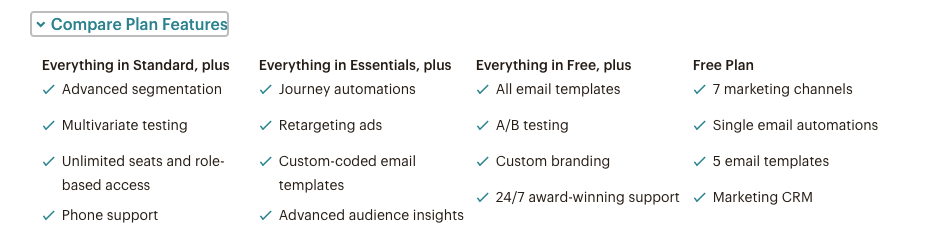
どのプランが自分に適しているかわからない場合は、[プランの機能の比較]を選択してください。 ここでは、各層に含まれるすべてのものを表示できます。

このチュートリアルでは、2,000件の連絡先と10,000件のメール送信をサポートできる無料プランを選択しています。 基本的なEメールマーケティング計画にはこれで十分です。 ただし、リターゲティング広告、カスタムコード化されたメールテンプレート、またはカスタムブランディングにアクセスすることはできません。
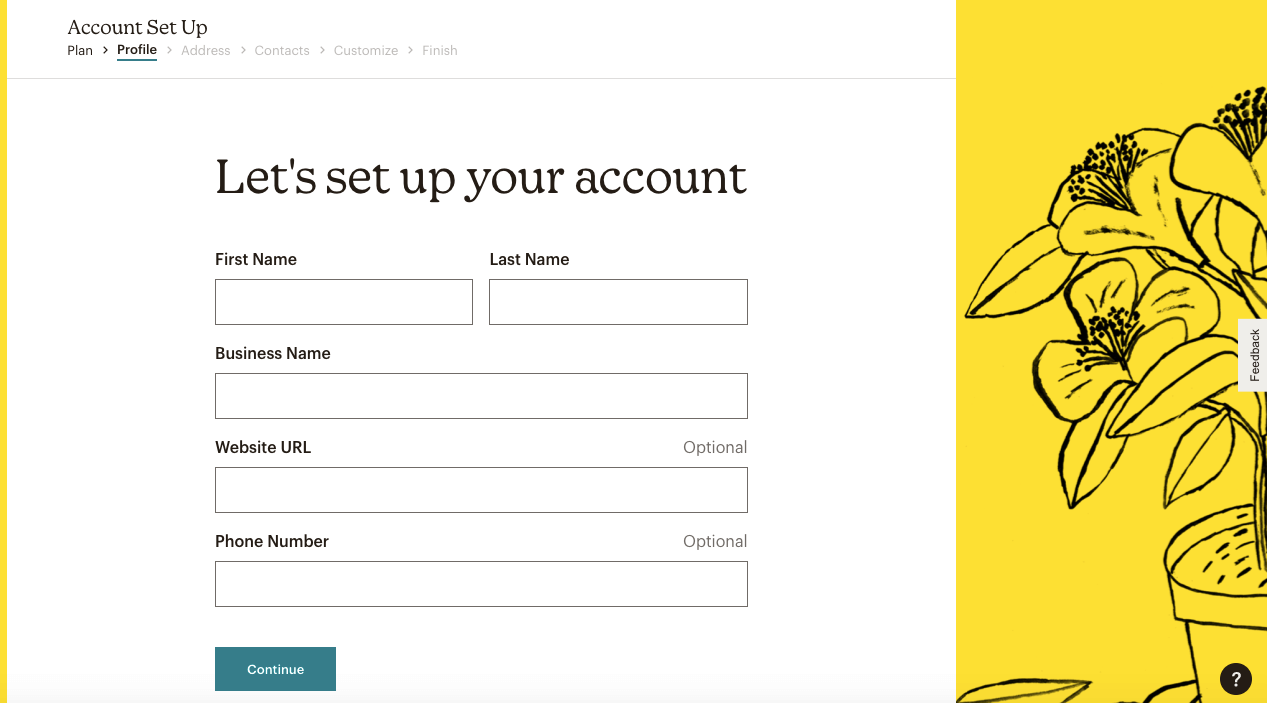
サインアッププロセスを開始するには、名前とビジネス情報を入力します。 オプションですが、WebサイトのURLを入力してコンテンツをインポートすることもできます。

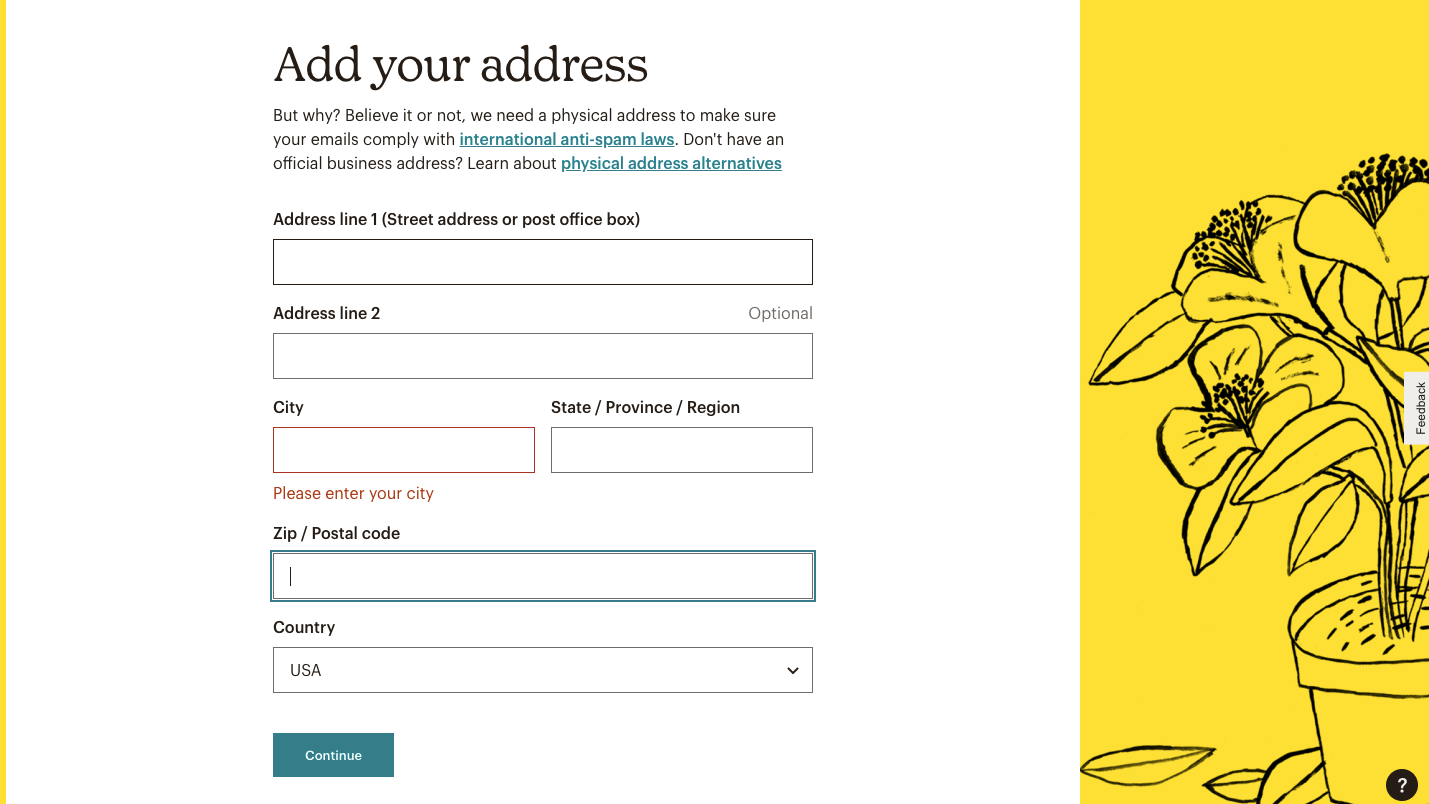
次に、住所情報を入力します。 この手順により、メールがスパムの原因にならないようにします。

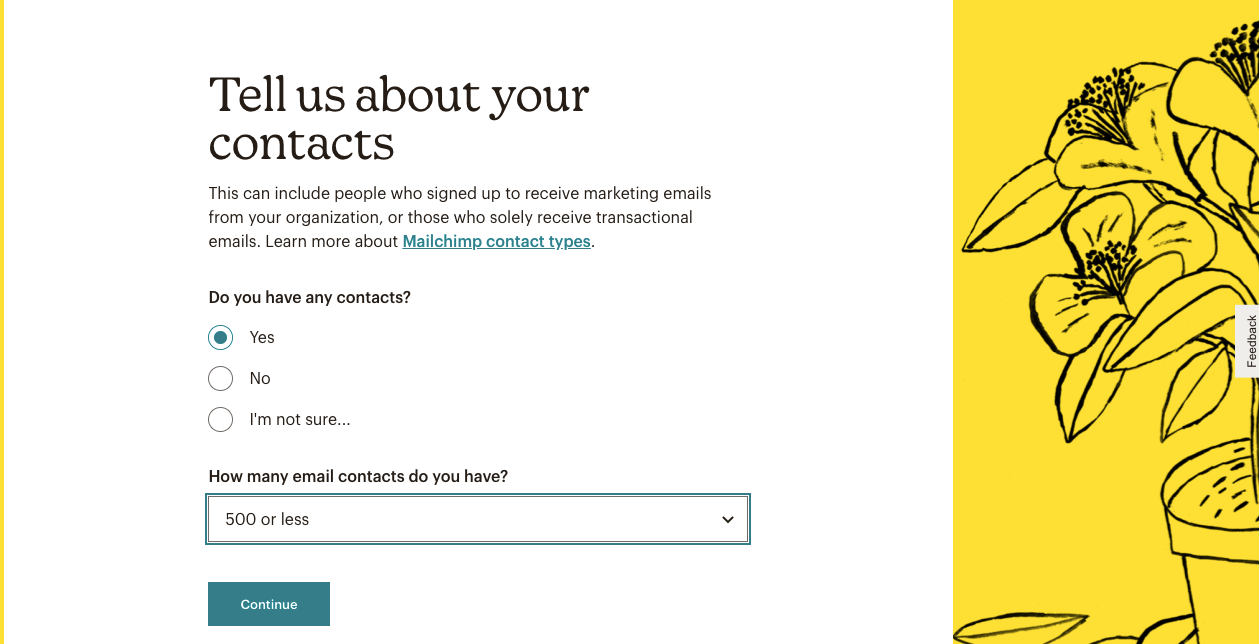
Mailchimpは、すでにサブスクライバーがいるかどうかを尋ねます。 その場合は、[はい]を選択して、いくつあるかを入力します。

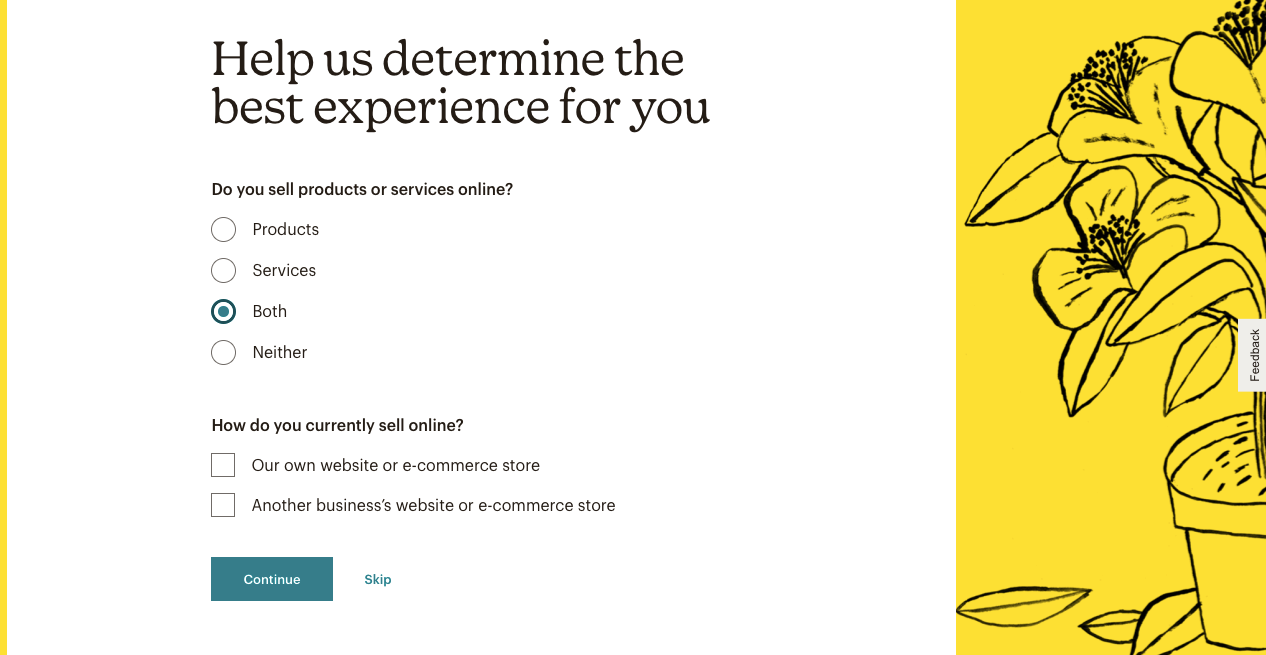
Mailchimpがあなたのビジネスを理解するのを助けるために、あなたが製品またはサービスを販売するかどうかを示してください。 この質問をバイパスするには、[スキップ]をクリックします。

このサインアッププロセスを完了すると、Mailchimpアカウントにアクセスできるようになります。
ステップ2:オーディエンスとAPIキーを作成する
Mailchimpでサブスクライバーの整理を開始するには、オーディエンスを作成する必要があります。 無料アカウントは1人のオーディエンスのみをサポートしますが、高度なプランには3人以上を含めることができることに注意してください。
複数のオーディエンスを作成したくなるかもしれませんが、Mailchimpは1つから始めることをお勧めします。 この設定は、サブスクライバー全体を理解するのに役立ちます。 また、電子メールプロセスを簡素化し、会社の成長に合わせて連絡先を維持することもできます。
オーディエンスが1つしかない場合でも、タグとセグメントを作成して、連絡先をさまざまなサブセットに整理できます。 ただし、複数のオーディエンスを作成することには、特定の利点があります。
たとえば、ベンダーとバイヤーの両方に電子メールを送信する場合、これらのグループに別々のメッセージを送信する必要がある場合があります。
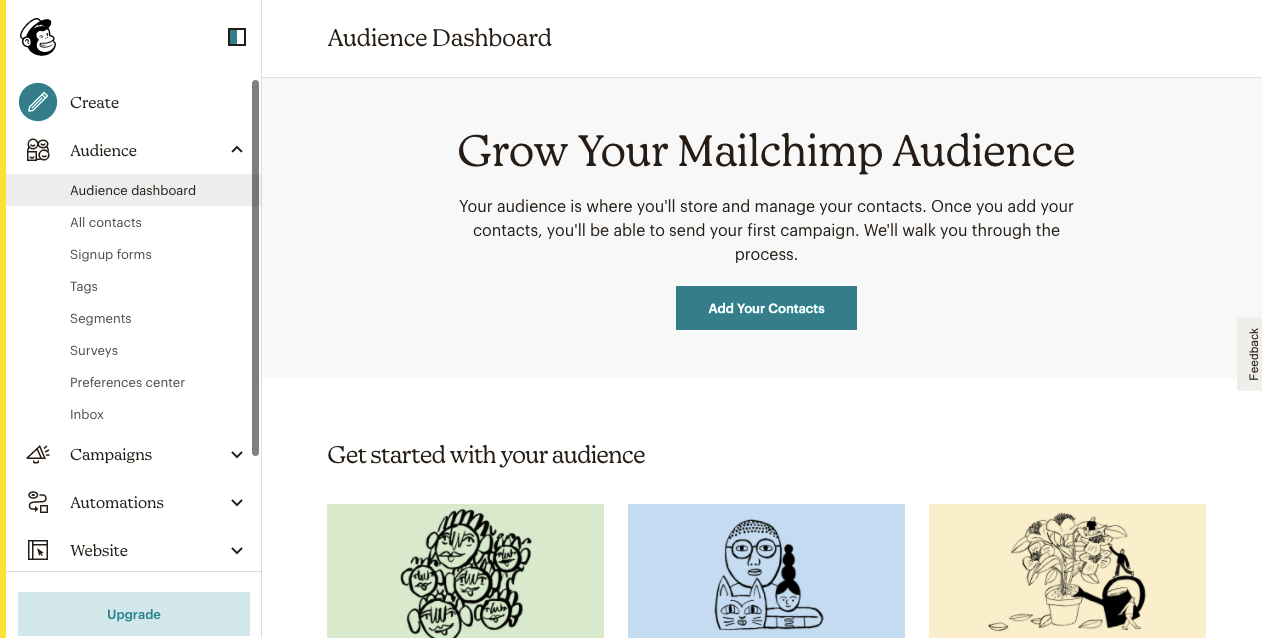
Mailchimpダッシュボードで、 [オーディエンス]>[オーディエンスダッシュボード]に移動します。 次に、[連絡先の追加]をクリックします。

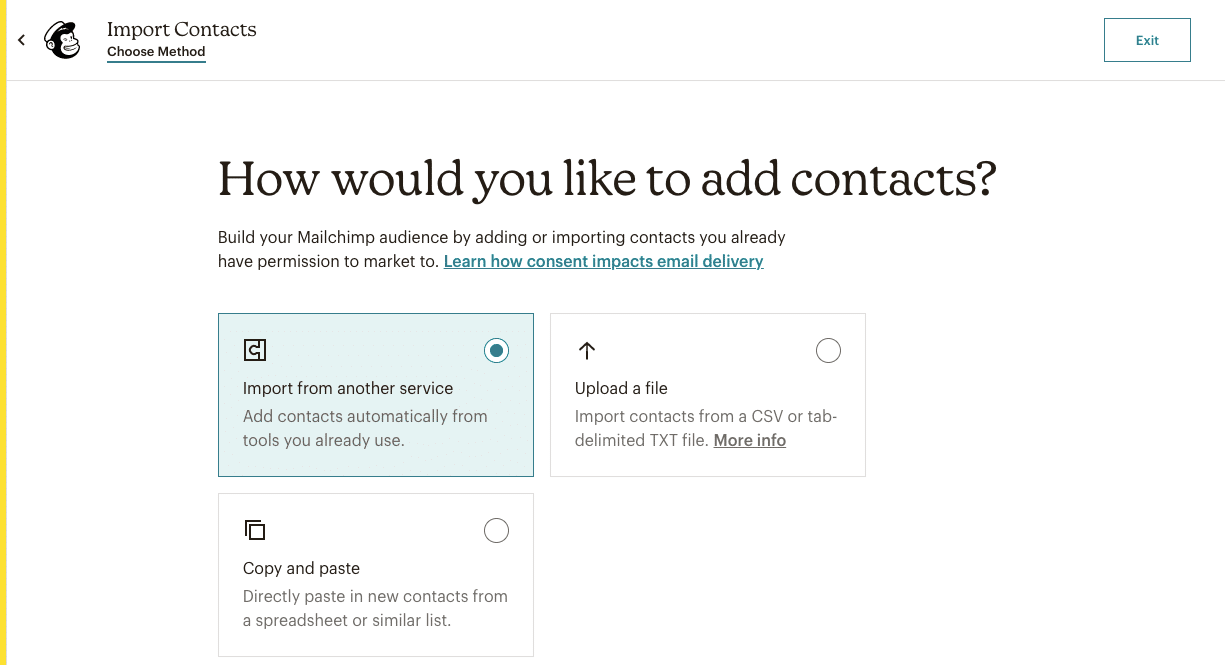
これにより、サブスクライバーの連絡先情報をインポートするページに移動します。 名前とメールアドレスをコピーしてテキストボックスに貼り付けるだけです。 または、サードパーティのサービスからデータをインポートするか、CSVまたはTXTファイルをアップロードすることもできます。

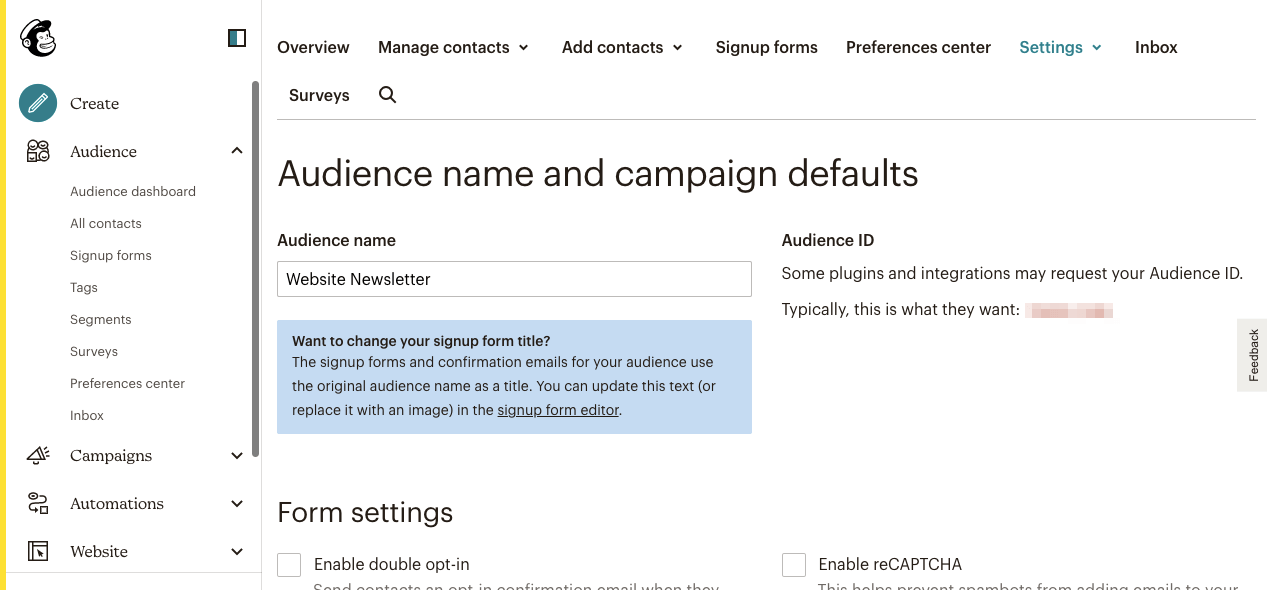
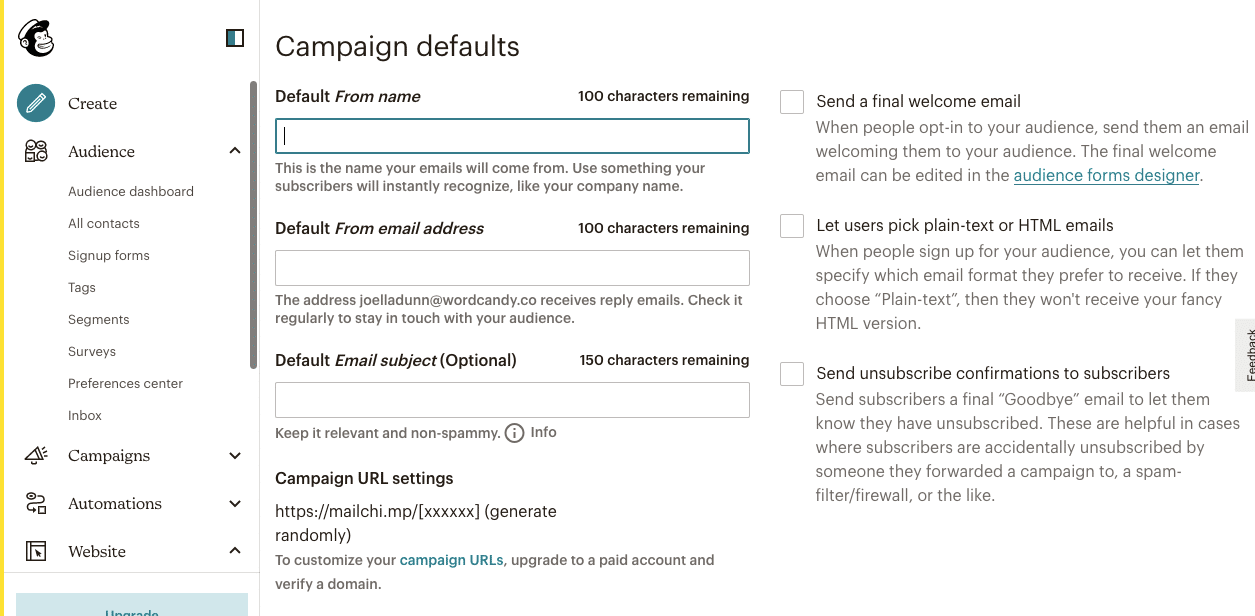
これを行ったら、オーディエンスダッシュボードに移動し、 [オーディエンスの管理]>[設定]を見つけます。 ここで、名前とデフォルト設定を変更できます。

必ず差出人名と差出人メールアドレスを設定してください。 ダブルオプトインを有効にして、サブスクライバーがサインアップした後に確認メールを送信することもできます。

アカウントの作成と設定が完了したら、プロファイルに移動します。 次に、[エクストラ]>[APIキー]をクリックします。
![[エクストラ]タブをクリックして、APIオプションを見つけます](/uploads/article/40021/Dj9LFlrxkMG0RObK.png)
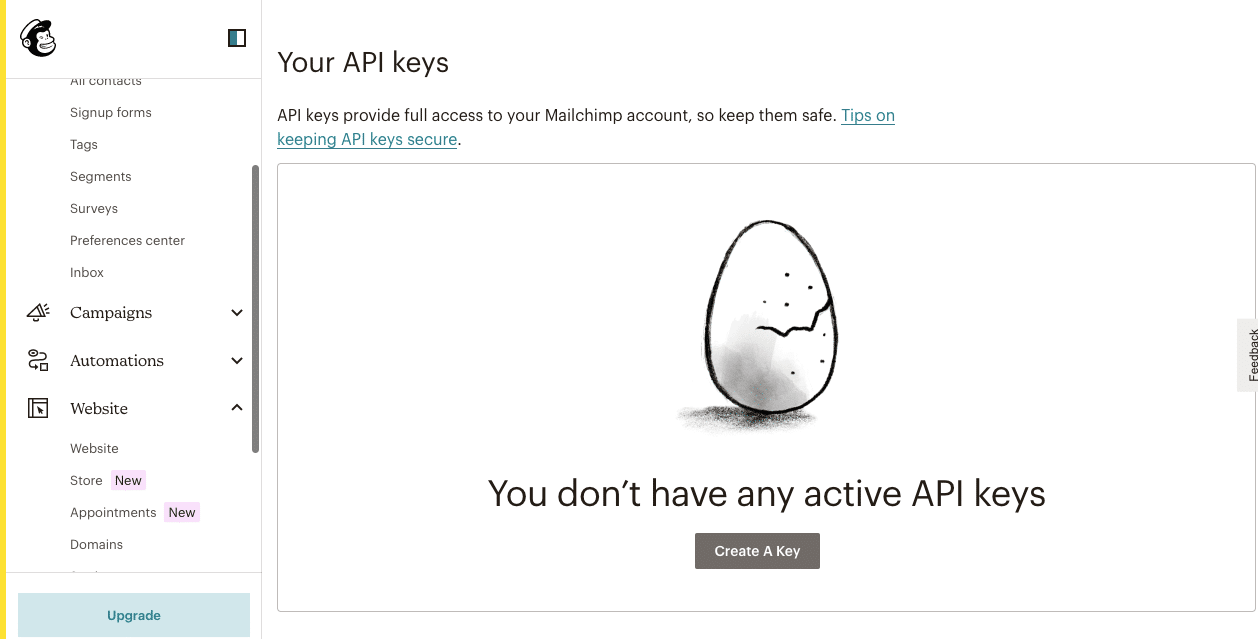
APIキーがない場合は、[キーの作成]をクリックする必要があります。 Mailchimpは自動的に1つ追加します:

APIキーがアクティブになったら、それをコピーします。 この情報はMailchimpアカウントへのアクセスを許可するため、このコードを公に共有しないでください。
ステップ3:Elementorを使用してMailchimpサインアップフォームをデザインする
次に、ElementorProをダウンロードしてインストールする必要があります。 WordPress Form Builderが含まれており、カスタムフォームをデザインし、視聴者からフィードバックを収集するために使用できます。
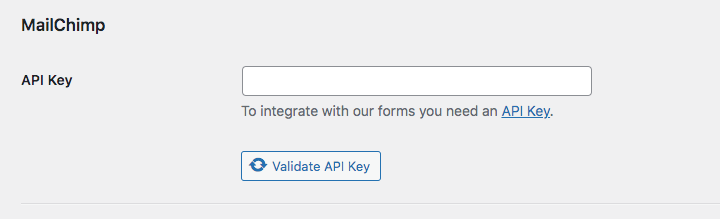
Elementor Proをアクティブ化した後、 Elementor>設定>統合に移動します。 Mailchimpセクションまでスクロールダウンし、APIキーを貼り付けます。

[ APIキーの検証]をクリックします。 統合が成功すると、このボタンの横に緑色のチェックマークが表示されます。 この後、変更を保存します。
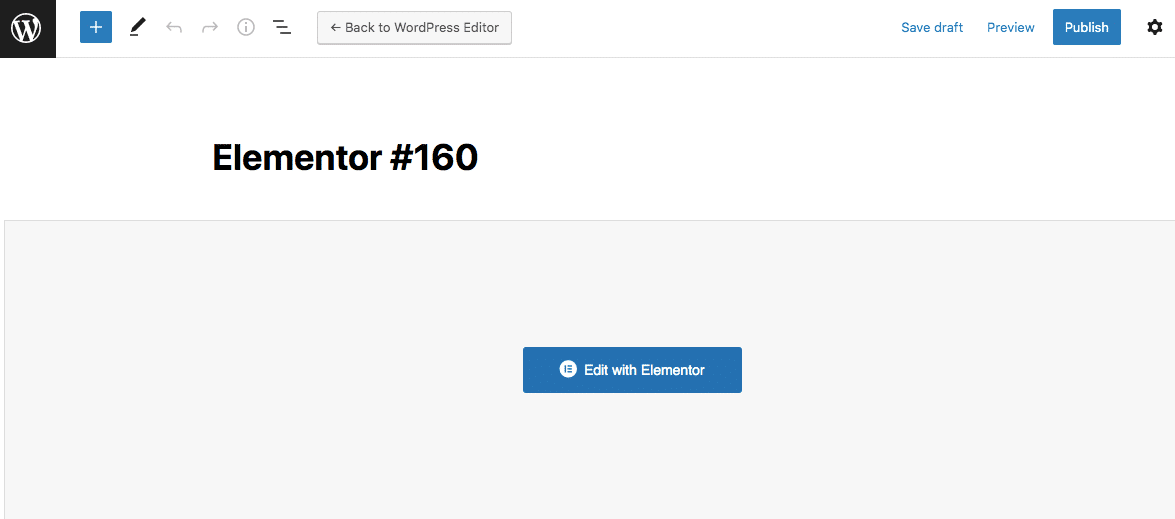
これで、サインアップフォームのデザインを開始できます。 まず、新しい投稿またはページを追加し、[ Elementorで編集]を選択します。

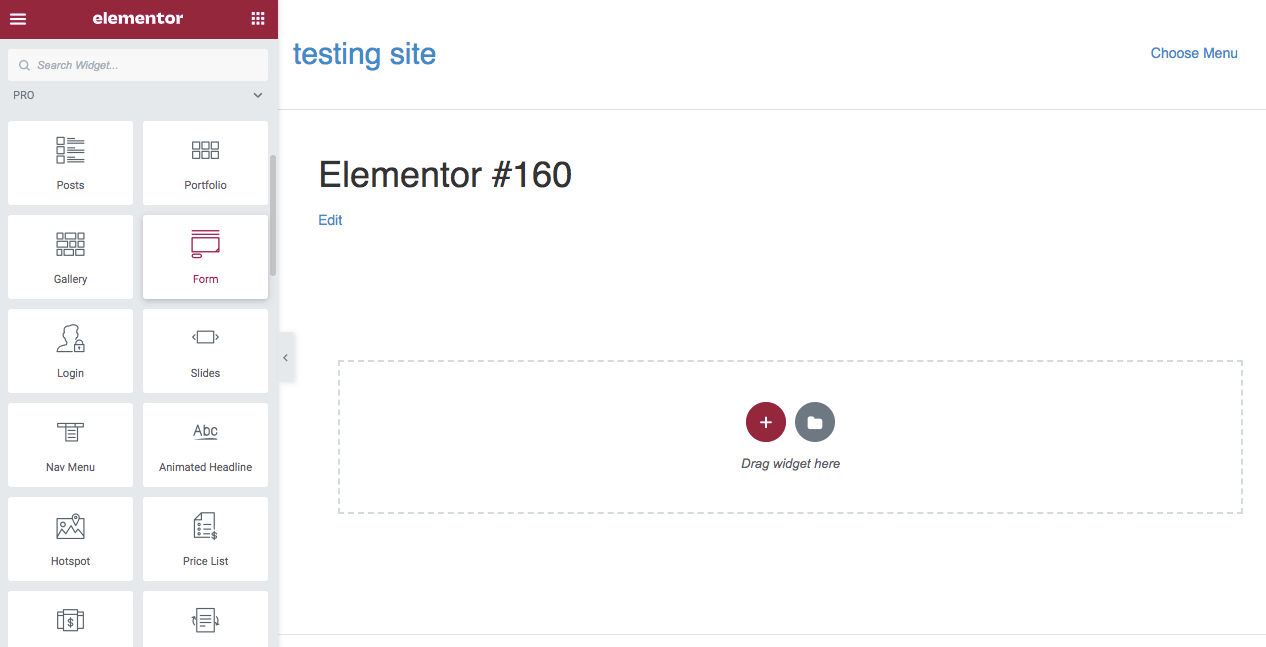
Elementorエディターで、 Proウィジェットまで下にスクロールします。 ここに、フォームのオプションが表示されます。 このウィジェットをページにドラッグアンドドロップします。

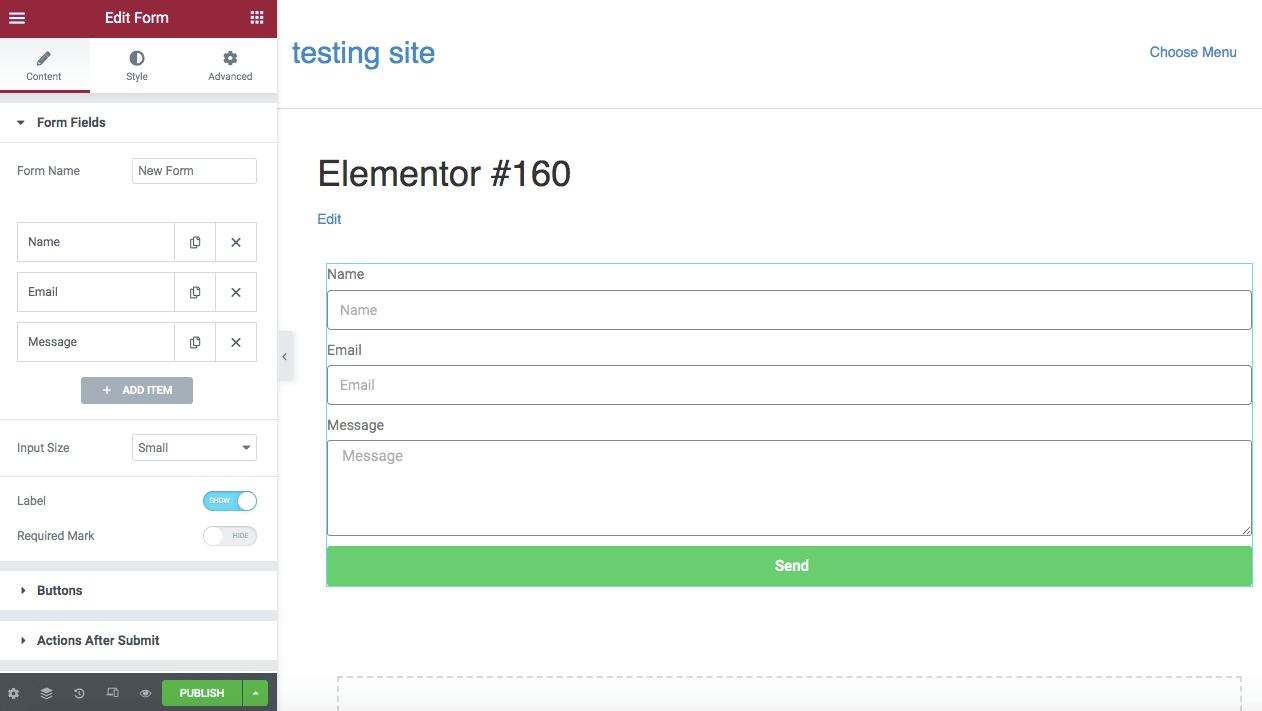
Elementorは、名前、メールアドレス、メッセージフィールドを含む基本的なフォームを自動的に作成します。 ただし、ニーズを満たすまでフォームをカスタマイズし続けることができます。

たとえば、サブスクライブフォームを追加する場合、通常はメッセージフィールドは必要ありません。 このアイテムの横にあるXをクリックするだけです。
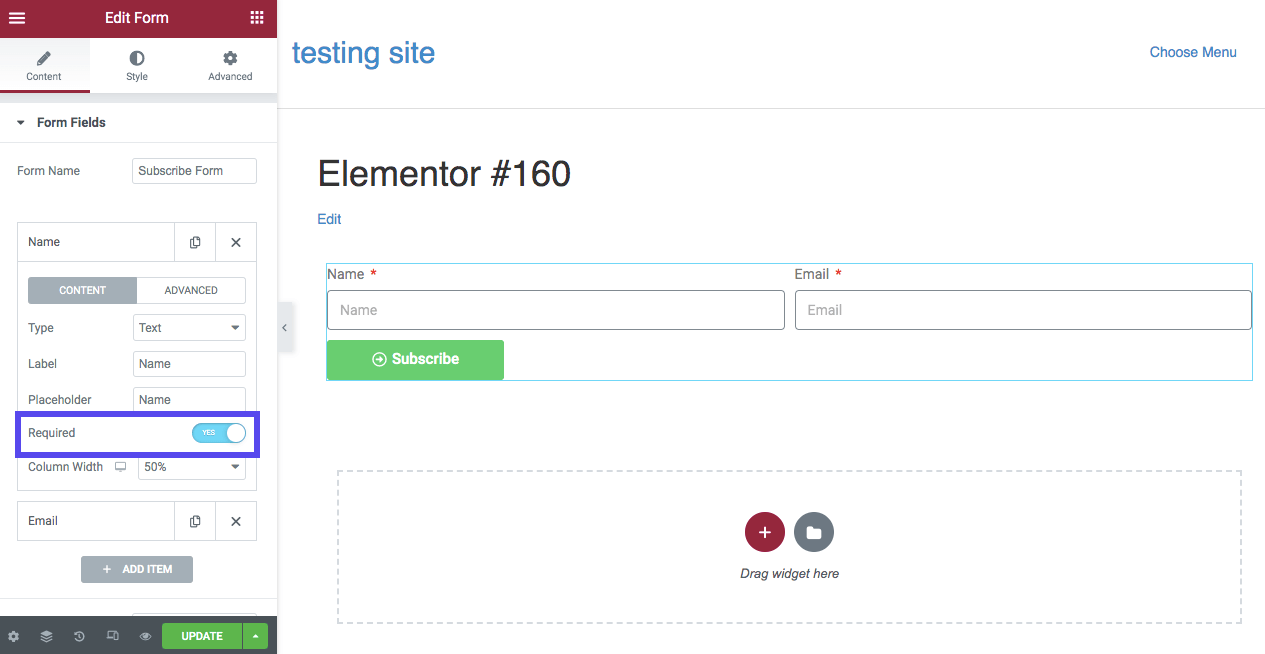
リードを生成するには、訪問者に名前とメールアドレスの両方を入力するように要求する必要があります。 これを行うには、各フィールドをクリックして、[必須]の横にある[はい]を選択します。

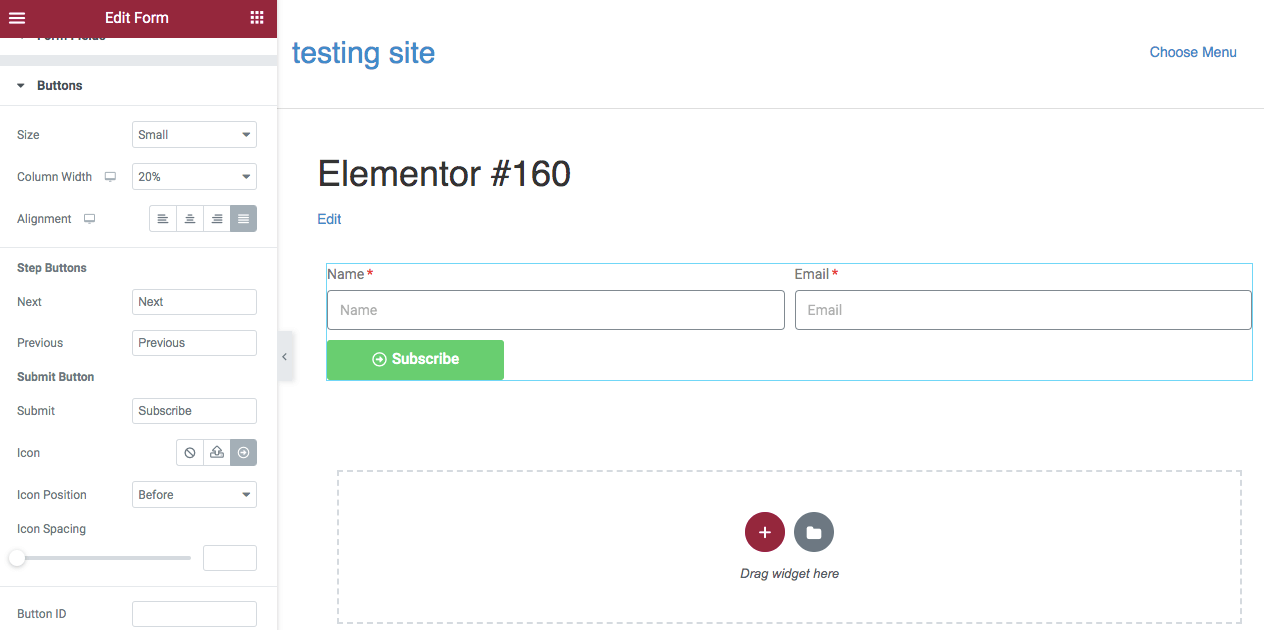
次に、[ボタン]セクションに移動して、アクションボタンを編集します。 デフォルトのテキストは「送信」ですが、「購読」または「サインアップ」に変更することを検討してください。

必要に応じて、ボタンのサイズと列幅を引き続き変更できます。 必要に応じて、アイコンを追加することもできます。
ステップ4:Mailchimpを接続する
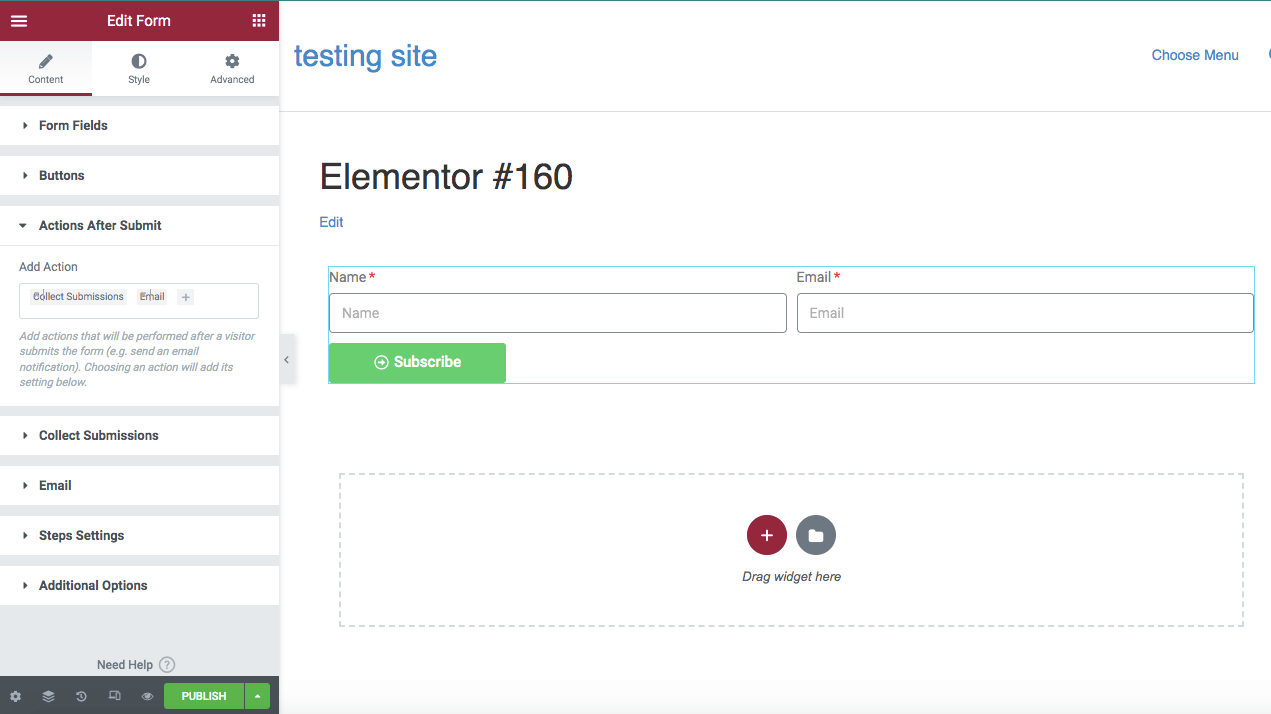
フォームを好みに合わせてカスタマイズしたら、Mailchimpアカウントに接続します。 これを行うには、[送信後のアクション]セクションを見つけます。

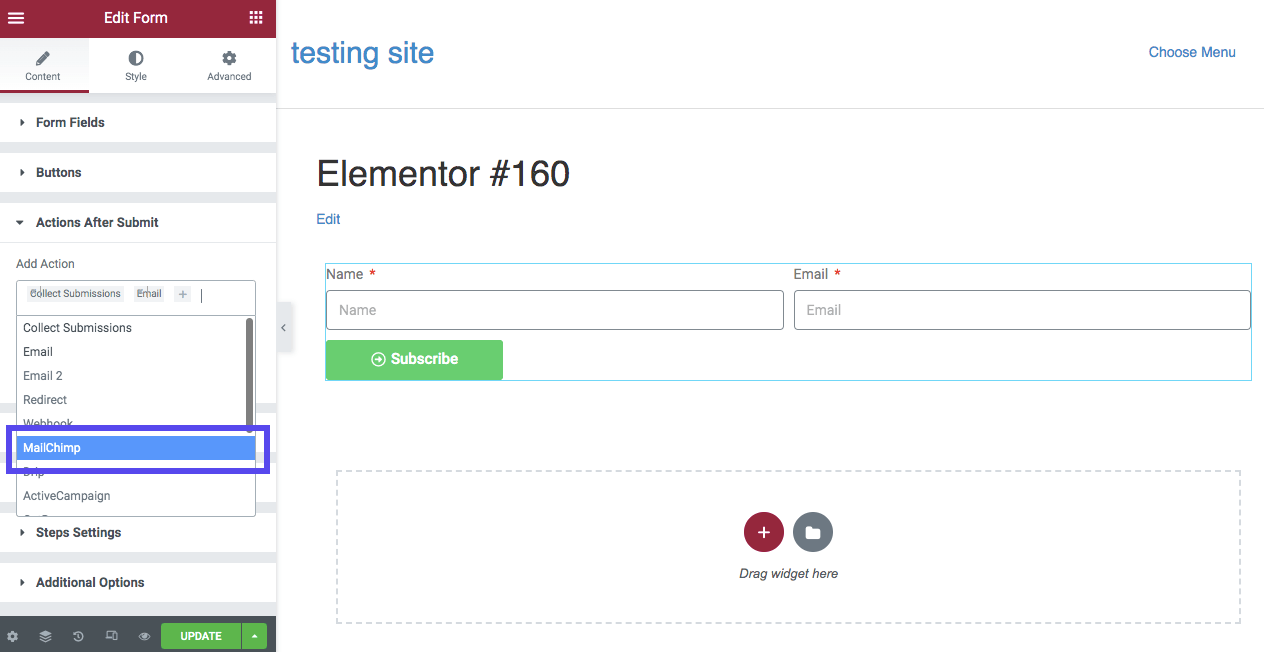
次に、 +アイコンをクリックして、ドロップダウンメニューから[ Mailchimp ]を選択します。

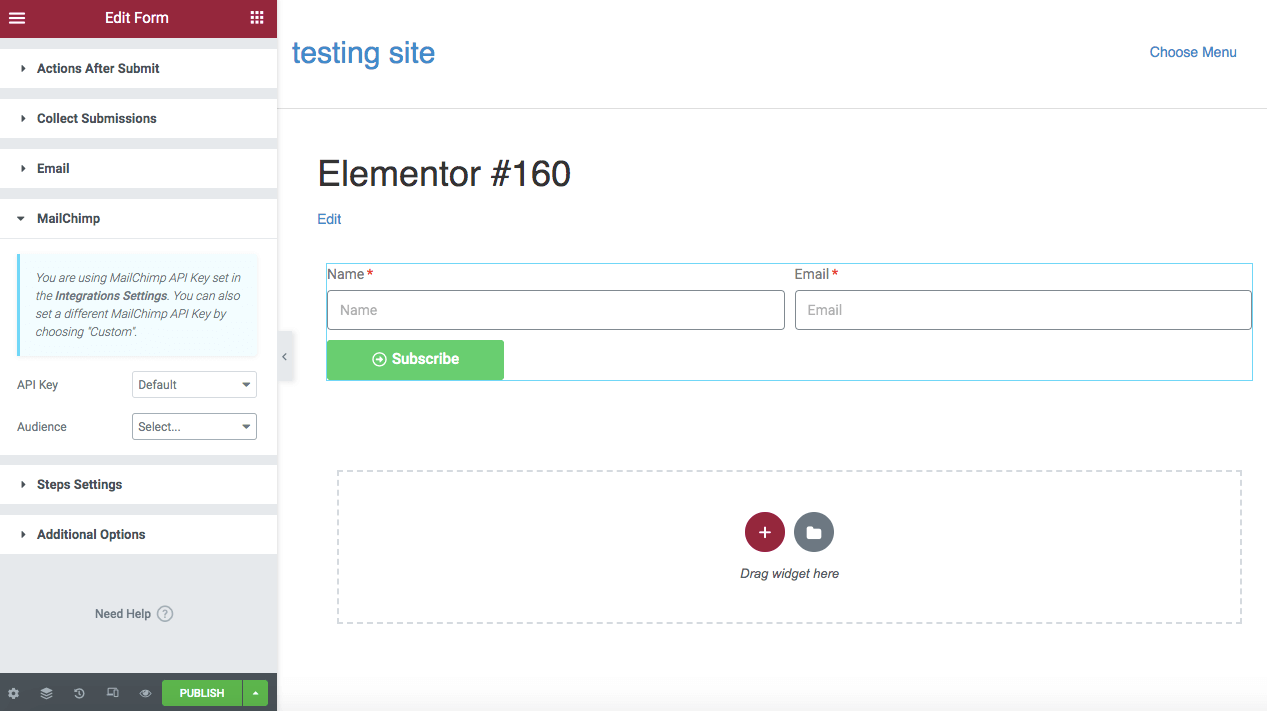
これにより、 Mailchimpというタイトルの新しいセクションが下に作成されます。 これをクリックすると、APIキーとオーディエンスを設定するためのオプションが表示されます。

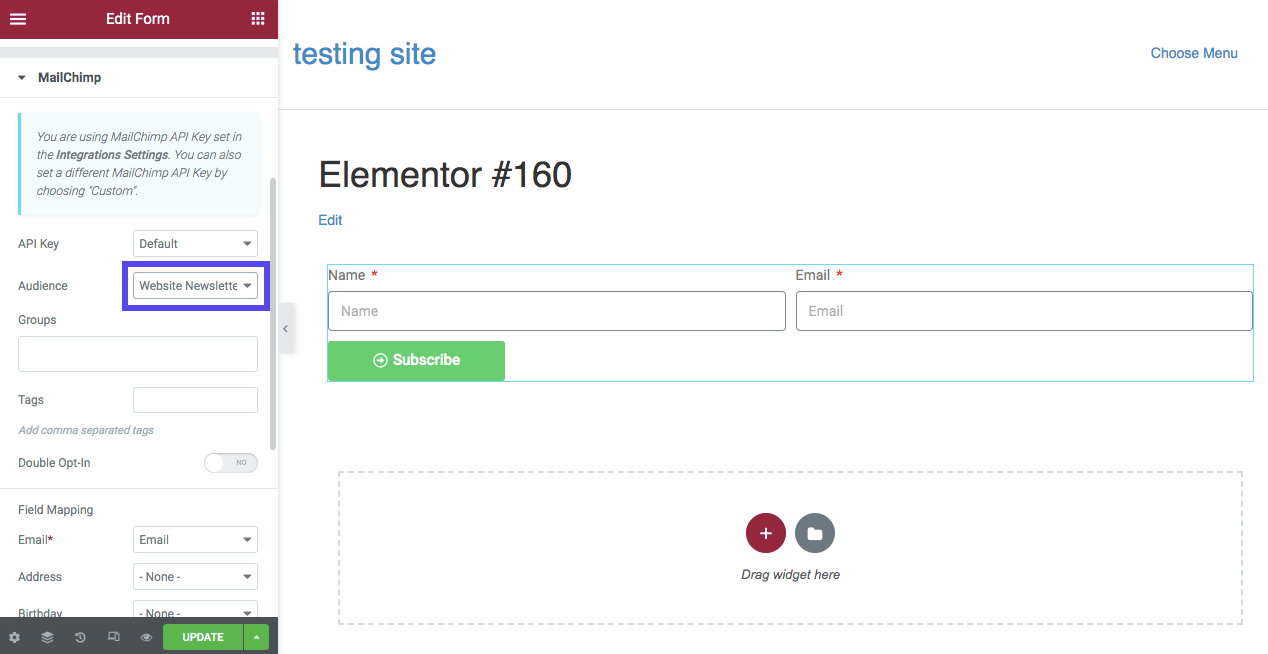
統合設定にAPIキーを入力した場合は、[ APIキー]セクションをデフォルトのままにしておくことができます。 次に、このサブスクリプションフォームにリンクするオーディエンスを選択します。

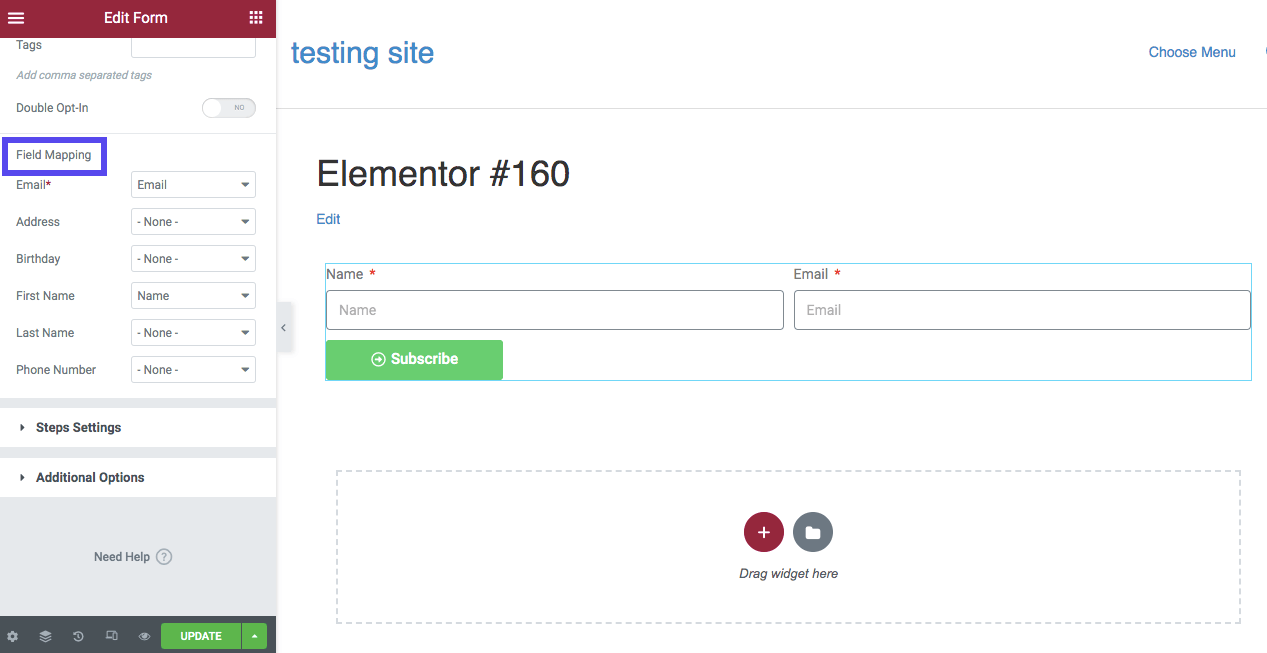
Mailchimpで作成したグループやタグを選択することもできます。 最後に、フォームに入力したフィールドに基づいてフィールドマッピング設定をカスタマイズします。 これにより、Mailchimpにシステムにカタログする情報が通知されます。
この例では、サブスクライブフォームには名前と電子メールフィールドのみが含まれています。 これは、この情報のみを[フィールドマッピング]セクションに含めることを意味します。

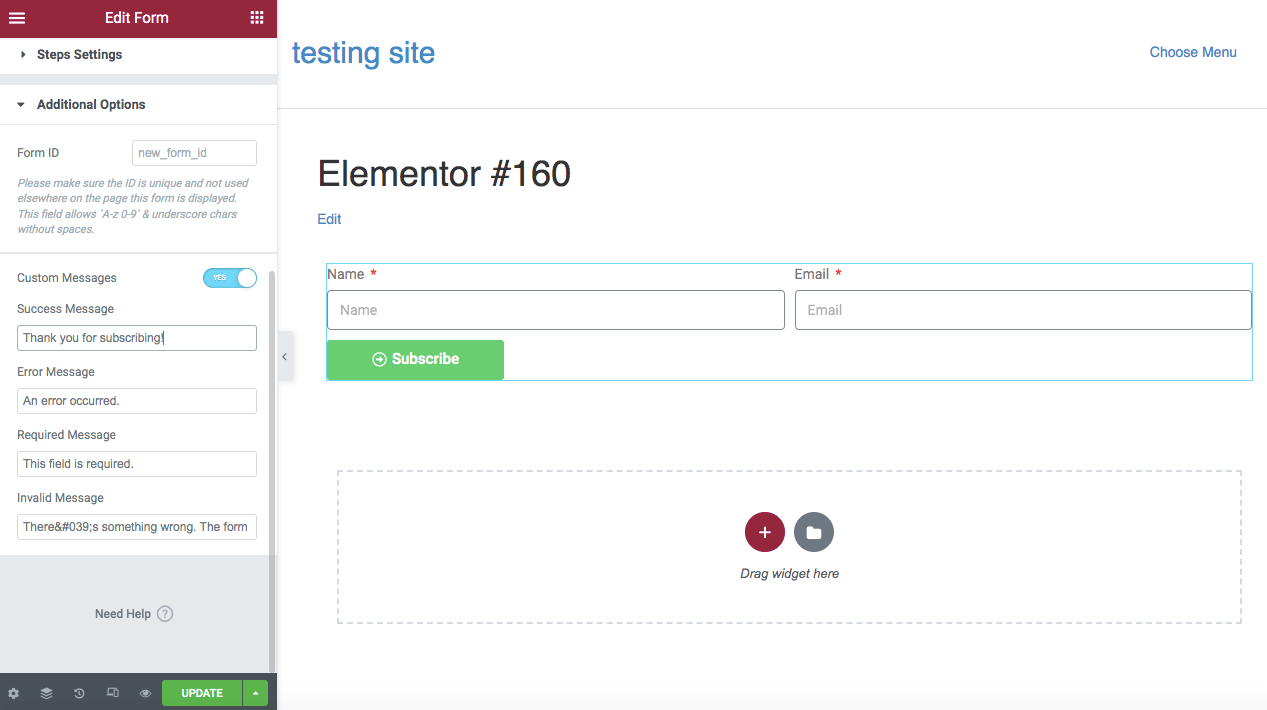
最後に、[追加オプション]に移動して、 [カスタムメッセージ]を見つけます。 これをオンにすると、誰かがフォームに入力した後に成功メッセージが表示されます。

デフォルトのメッセージは「このフォームは正常に送信されました」です。 これを「購読していただきありがとうございます」のようなものに変更することを検討してください。 エラーと必須フィールドのカスタムメッセージを追加することもできます。
ステップ5:フォームをサイトに追加する
フォームのカスタマイズが終了したら、[公開]を選択します。 サインアップフォームを使用して、正しく機能していることを確認することを検討してください。 次に、新しいメールアドレスがMailchimpアカウントに記録されているかどうかを確認できます。
この新しいフォームをWebサイトの複数の領域に追加することもできます。 このプロセスを簡単にするために、グローバルウィジェットとして保存できます。
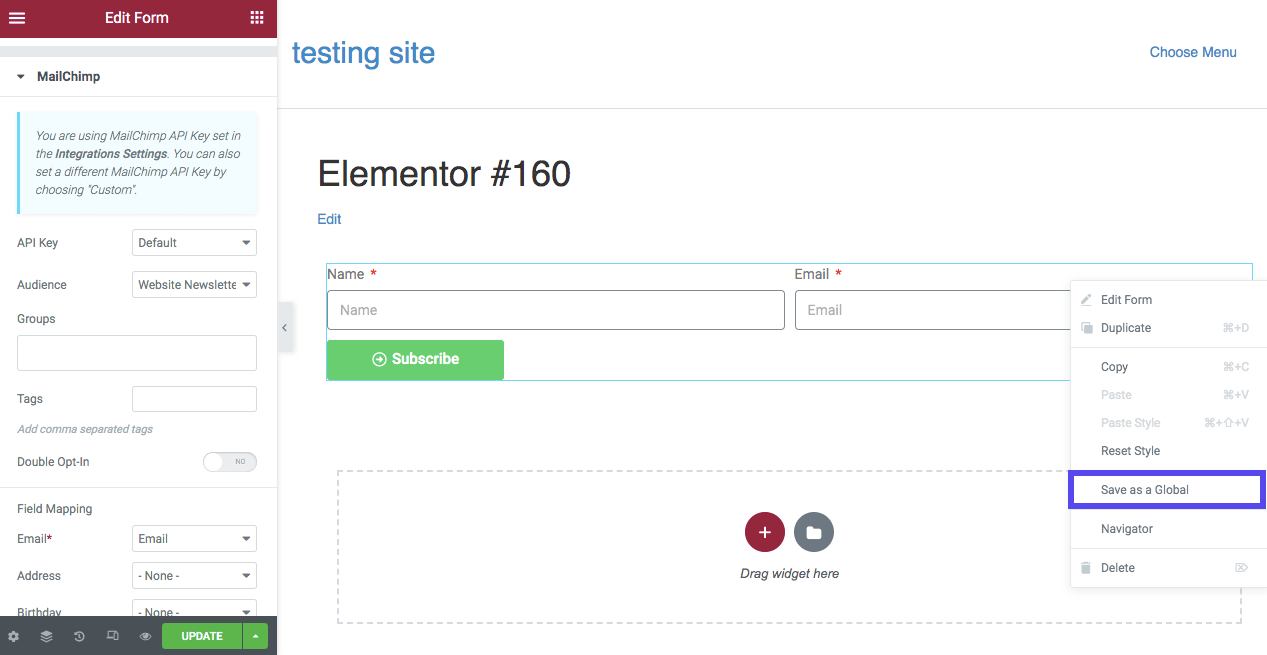
まず、フォームの右側にある[フォームの編集]アイコンを見つけます。 それを右クリックして、[グローバルとして保存]を選択します。

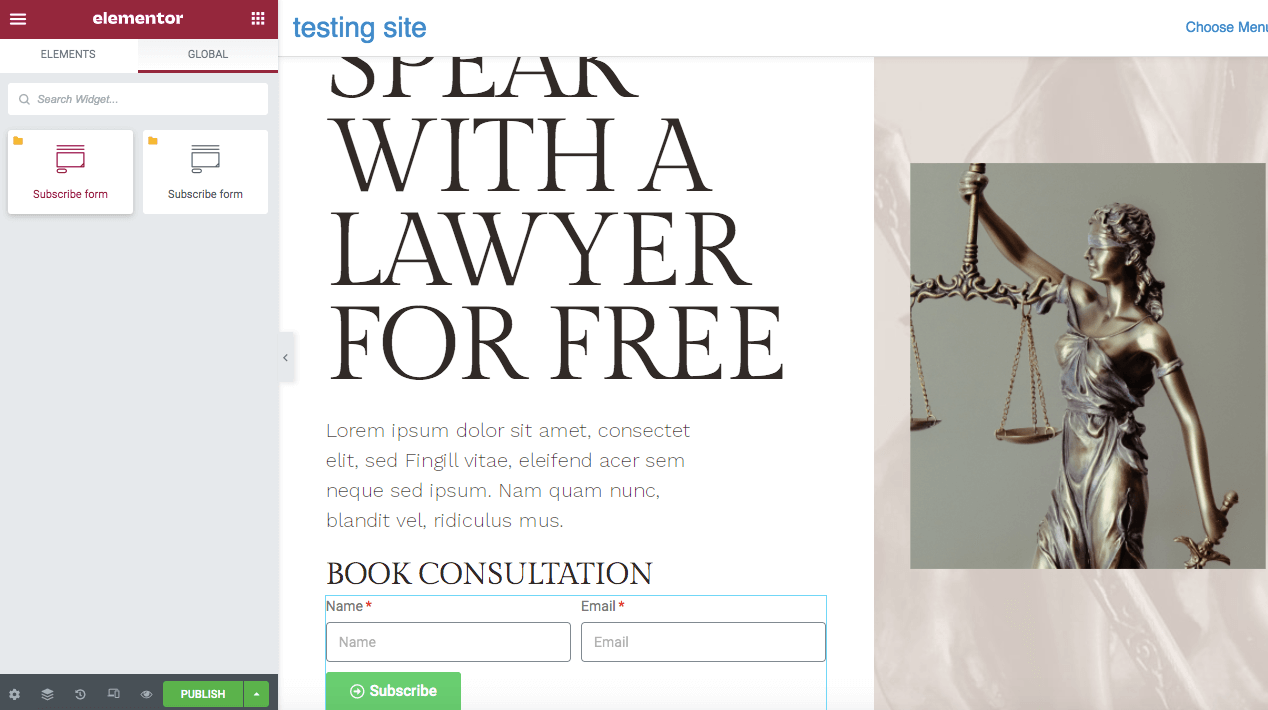
これにより、サブスクライブフォームがグローバル設定に追加されます。 新しいページや投稿を追加するときは、 GLOBALに移動し、事前にデザインされたフォームを見つけて、好きな場所にドラッグアンドドロップするだけです。

購読フォームをWebサイトのどこに配置するかを検討するときは、可視性について検討することをお勧めします。 適切に設計されたランディングページでより多くのリードを収集できる可能性があり、訪問者はサイトにアクセスしたときにそれを確認できます。 ただし、ユーザーはこれを早期にサブスクライブすることに興味がない場合があります。
場合によっては、コンテンツまたはサイドバーに連絡フォームを含めることをお勧めします。 これはランディングページよりもわずかに可視性が低くなりますが、この配置により、訪問者はWebサイトを操作しているときにサブスクライブできます。
フッターにフォームを追加することも実用的なオプションです。 あなたのウェブサイトの一番下までスクロールするユーザーは、あなたのコンテンツに興味を持っていることがよくあります。つまり、購読する可能性が高いということです。 ただし、この配置は他のオプションほど表示されません。
Elementor/Mailchimp統合のためのトップアドオン
最高のWordPressプラグインを使用すると、オーディエンスに合わせたWebサイトを作成できます。 Elementor Proは、フォームをデザインし、Mailchimpなどのサードパーティサービスを統合するための多くのオプションを提供します。
それでも、より高度な機能が必要になる場合があります。 一部のアドオンを使用すると、フォームの外観と機能をより細かく制御できます。
1.エッセンシャルアドオン
Essential Addonsを使用することは、Elementorのコア機能を拡張するための優れた方法です。 このツールを使用すると、より多くのクリエイティブな要素にアクセスできます。 これらには、Woo Product Grid、Countdown、FilterableGalleryなどのインタラクティブ機能が含まれます。

特徴:
- イベントカレンダー、情報ボックス、紹介文などを追加するための高度なコンテンツウィジェット
- 製品ギャラリー、グリッド、カルーセルなどのWooCommerce要素
- MailchimpやNinjaFormsなどのサードパーティプラットフォームとの統合
WordPressサイトにEssentialAddonsをインストールすると、FormStylerElementsを使用してMailchimpを統合できます。 ここでは、Mailchimp APIキーを入力するだけで、EAMailchimpウィジェットがElementorエディターに追加されます。 次に、ウィジェットをページにドラッグアンドドロップして、必要に応じてカスタマイズを続行できます。
価格:Essential Addonsのサブスクリプションプランは、1つのWebサイトで39.97ドルからです。 70以上のウィジェットと7つの拡張機能が含まれています。
2.ハッピーアドオン
Happy Addonsを使用すると、400を超える事前に設計されたブロックとウィジェットから選択して、Elementorエディターにインポートできます。 作成プロセスをスピードアップするために、デザインプリセットを設定できます。
Happy Addonsを使用すると、あるWebサイトから要素をコピーして、別のドメインのサイトに貼り付けることもできます。

特徴:
- セクションネスティング
- クロスドメインコピー&ペースト
- 400以上の既製のデザインセット
HappyAddons設定の[クレデンシャル]にMailchimpAPIキーを入力した後、Elementorを使用してMailchimpフォームウィジェットをページにドラッグアンドドロップできます。
次に、ツールの詳細設定を編集して、フォームの余白、色、およびタイポグラフィをカスタマイズできます。 また、フィールドとボタンを再設計して、固有の背景、影、フォントサイズ、および間隔を設定することもできます。
価格:Happy Addonsは、1つのサイトで39ドルからの年間サブスクリプションプランを提供しています。
3.ElementsKit
このリストの他のオプションと同様に、ElementsKitは、Elementor用の追加のウィジェットと拡張機能を備えたオールインワンプラグインパッケージです。 ヘッダー、フッター、メニューなどの機能機能を編集するときに、より多くのカスタマイズを提供できます。
さらに、ElementsKitには、適切なオプションが見つからない場合に備えて、カスタムウィジェットビルダーが含まれています。

特徴:
- マルチウィジェット、AjaxSELECT2、Image-Pickerなどのカスタムコントロール
- 85以上のウィジェットと拡張機能
- 500以上の事前に設計されたWebブロック
ElementsKitを使用すると、Elementorエディターを介してElementorとMailchimpを完全に統合できます。 MailchimpウィジェットをページにドラッグアンドドロップしてAPIキーを定義するだけです。 次に、カスタムフィールドとアイコンをフォームに追加できます。
価格:ElementsKitの年間プランは1サイトで39ドルから。
4.プラスアドオン
Plus Addonsは、すべての人のために構築されたElementorツールとして自分自身を宣伝しています。 既製のテンプレートと詳細なYouTubeチュートリアルを使用すると、初心者でも機能的なWebサイトの設計方法をすばやく学ぶことができます。
さらに、Plus Addonsには、デザイナー向けにカスタマイズ可能な機能を提供する広範なウィジェットも含まれています。

特徴:
- 96以上の高度なElementorウィジェット
- 商品、ブログ投稿、画像ギャラリーを表示するためのリストオプション
- カスタム投稿タイプ用に設計された使いやすいビルダー
Plus Addonsツールは、ElementorとMailchimpを統合する最も簡単な方法の1つを提供します。 Mailchimpアカウントから、オーディエンスのAPIキーとリストIDをコピーします。 次に、 API接続設定に移動し、この情報を貼り付けます。 この後、Mailchimpサブスクリプションウィジェットをドラッグアンドドロップして、そのレイアウトと構造を編集できます。
価格:PlusAddonsには無料バージョンがあります。 ただし、プランの選択には、より多くのウィジェットと拡張機能が含まれています。 これらのパッケージは年間31ドルから始まります。
概要
MailchimpとElementorを組み合わせるのは気が遠くなるように思えるかもしれませんが、誰でもこれら2つのツールを統合できます。 そうすることで、外観と機能に対する期待に応えるカスタムサブスクリプションフォームを作成できます。
確認するために、ElementorとMailchimpをWebサイトに統合するための5つの簡単な手順を次に示します。
- Mailchimpアカウントにサインアップします。
- オーディエンスとAPIキーを作成します。
- Elementorを使用してMailchimpサインアップフォームをデザインします。
- Mailchimpを接続します。
- フォームをWebサイトに追加します。
メールマーケティングとデザインはあなたのウェブサイトの成功に不可欠です。 また、専用のWordPressホスティングプロバイダーと提携することもできます。 Kinstaでは、ホスティングプランによってサイトのパフォーマンスを次のレベルに引き上げることができます。 詳細についてはお問い合わせください!
ElementorとMailchimpの統合について質問がありますか? 以下のコメントセクションでお問い合わせください!

