WordPress用のMaxMega Menu Elementor –完全ガイド
公開: 2020-05-18Elementorを使用していて、サイトのメガメニューを探していますか? WordPress用の最高のElementorメガメニューの1つであるMaxMegaMenuのこの詳細なレビューをチェックしてください!
序章
ページビルダーは、1行のコードを記述せずに、Webサイトのカスタムページをデザインするための最良のツールの1つです。 市場には無料とプレミアムの両方でWordPress用の多くのページビルダーがあります。 その機能、使いやすさ、および他のアドオンとの統合を考慮すると、Elementorはそこにある最高のものの1つです。 同様に、サイトのナビゲーションは、全体的なパフォーマンスを向上させるために不可欠です。 あなたはあなたの訪問者が彼らが欲しいものを見つけやすいようにする必要があります。 ナビゲーションを改善するためにできることはいくつかあります。メガメニューは、特にeコマースストアや多くの製品やコンテンツを含むサイトにとって、最も強力なものの1つです。 そして、それらの世界の最高のものを組み合わせたらどうなるでしょうか? Elementorを使用してサイトを設計することを計画していて、メガメニューを含めたい場合は、私たちがあなたのために何かを用意しています。 この記事では、そこにあるトップメガメニューの1つであるElementorMaxメガメニューの完全なレビューを紹介します。 その機能、使用方法、価格設定オプション、およびあなたが知る必要があるすべてを分析します。
マックスメガメニュー
この記事では、私たちのお気に入りのツールの1つであるMax MegaMenuを紹介します。 Max Mega Menuは、WordPressプラグインリポジトリからダウンロードできるフリーミアムのWordPressプラグインです。  300,000以上のアクティブなインストールと5つ星の評価で、市場で最も人気のあるElementorメガメニューの1つです。 さらに、Max Mega MenuはWordPress5.0 Gutenberg用に100%最適化されています。
300,000以上のアクティブなインストールと5つ星の評価で、市場で最も人気のあるElementorメガメニューの1つです。 さらに、Max Mega MenuはWordPress5.0 Gutenberg用に100%最適化されています。
インストールとアクティベーション
無料版とプレミアム版のインストールとアクティベーションのプロセスは少し異なるため、ここでは両方を紹介します。
無料版
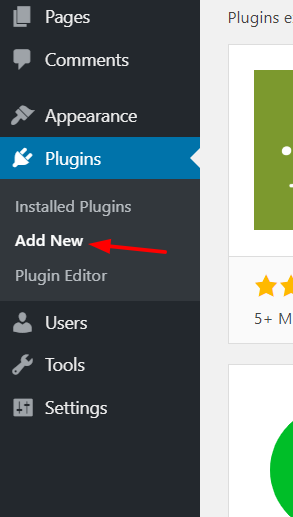
1)最初のステップは、プラグインをダウンロードしてインストールすることです。 WordPressプラグインリポジトリから無料版をダウンロードできます。 したがって、WordPressサイトにログインし、[プラグイン]の下の[新しい追加]セクションに移動します。  2) Max MegaMenuプラグインを検索します。
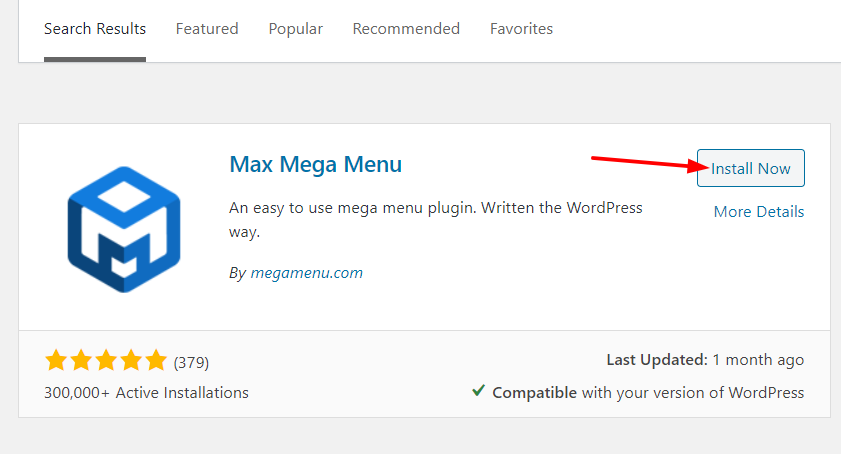
2) Max MegaMenuプラグインを検索します。  3)結果にプラグインが表示されます。 [今すぐインストール]ボタンをクリックします。
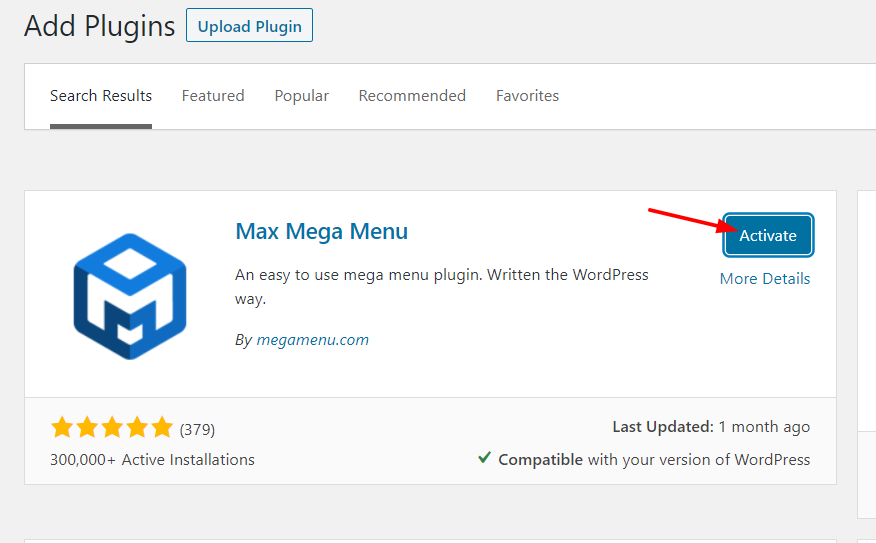
3)結果にプラグインが表示されます。 [今すぐインストール]ボタンをクリックします。  4)インストールが完了したら、プラグインをアクティブ化します。
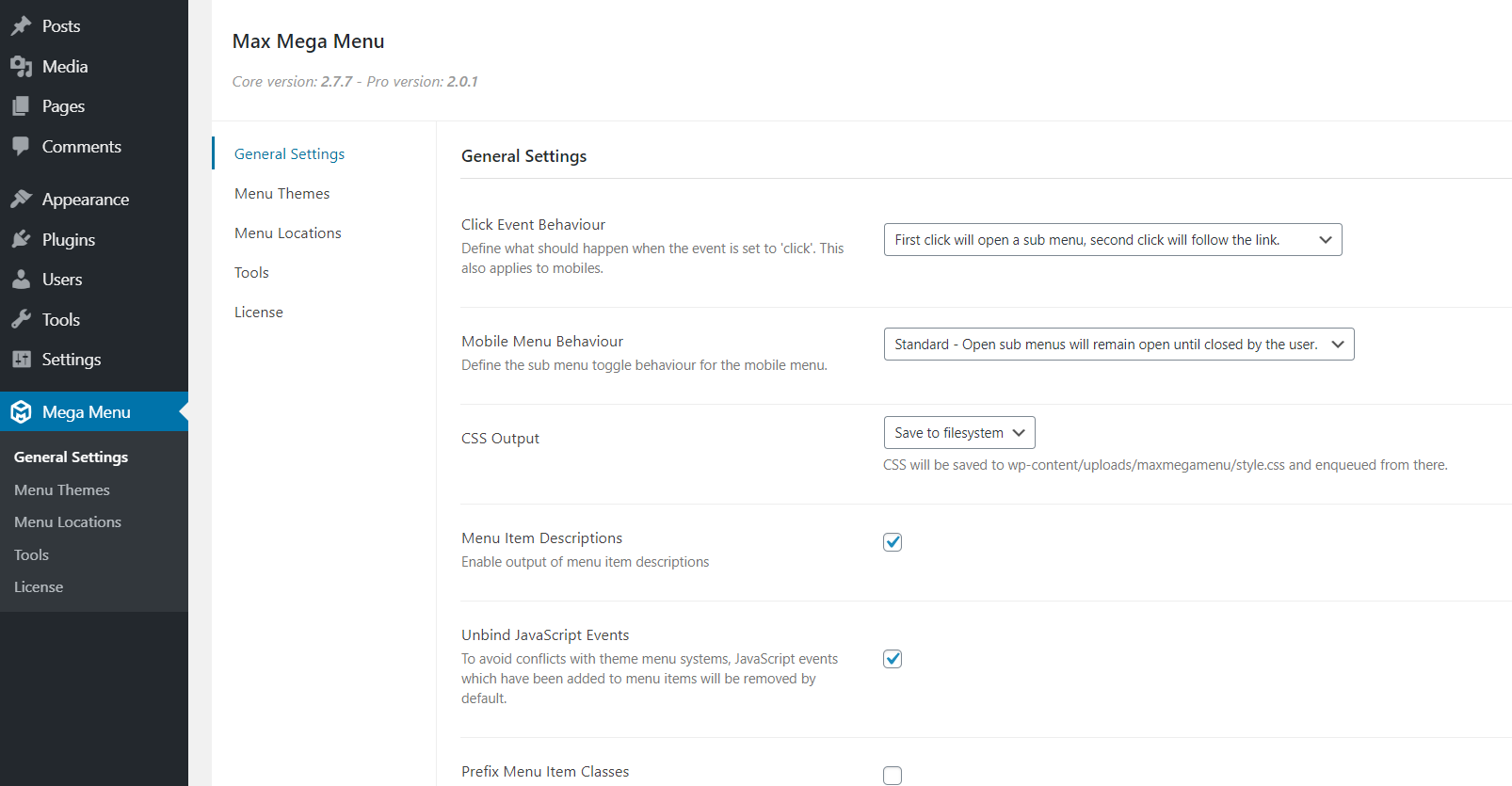
4)インストールが完了したら、プラグインをアクティブ化します。  5)次に、WordPressダッシュボードにプラグインの設定が表示されます。
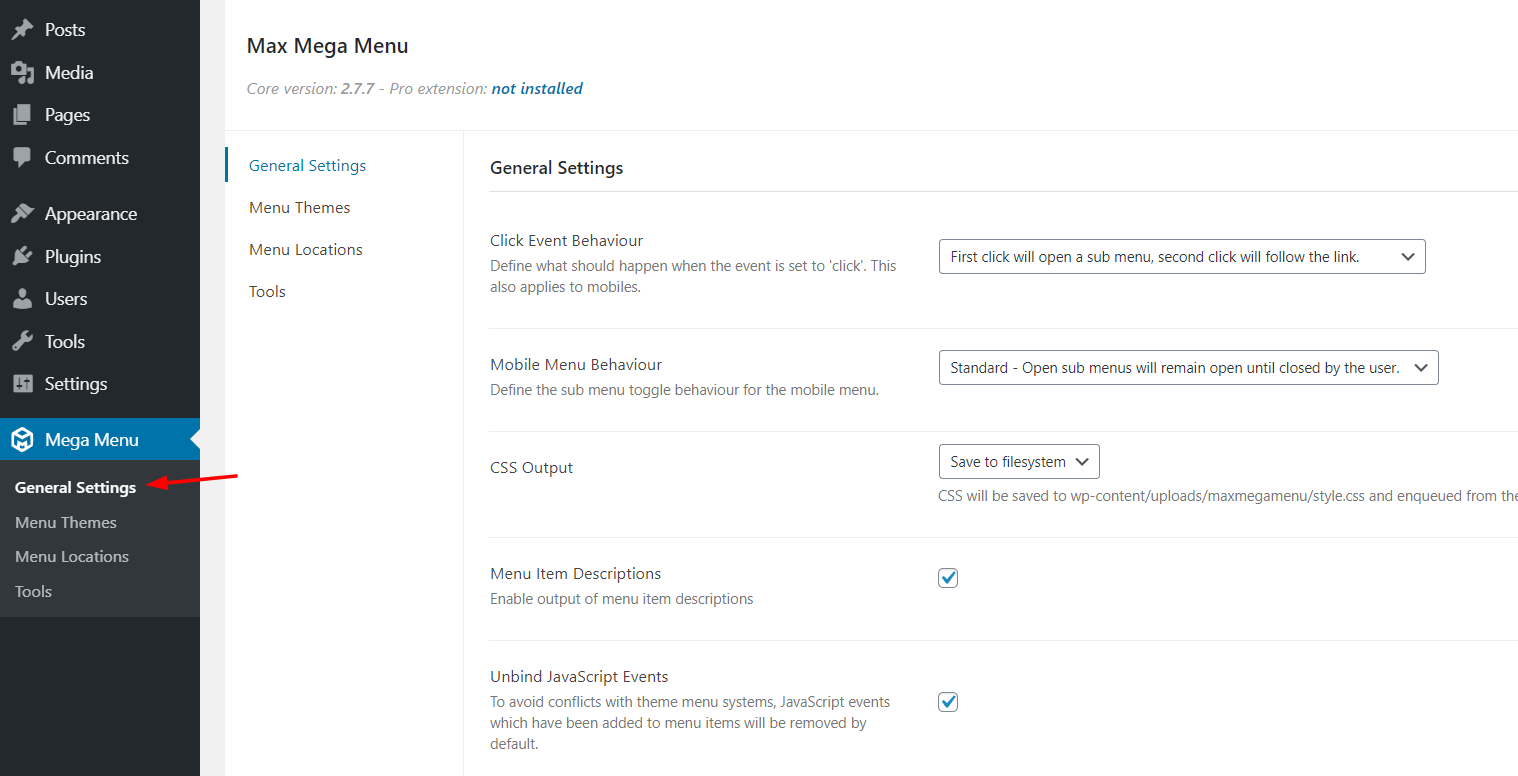
5)次に、WordPressダッシュボードにプラグインの設定が表示されます。  ここから、メガメニューの動作や外観などをカスタマイズできます。
ここから、メガメニューの動作や外観などをカスタマイズできます。
プレミアムバージョン
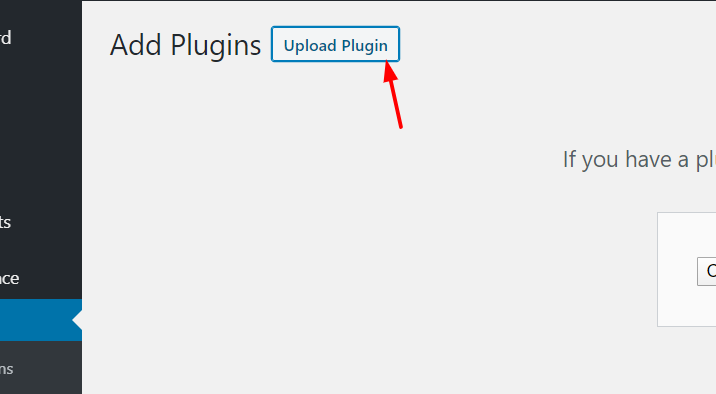
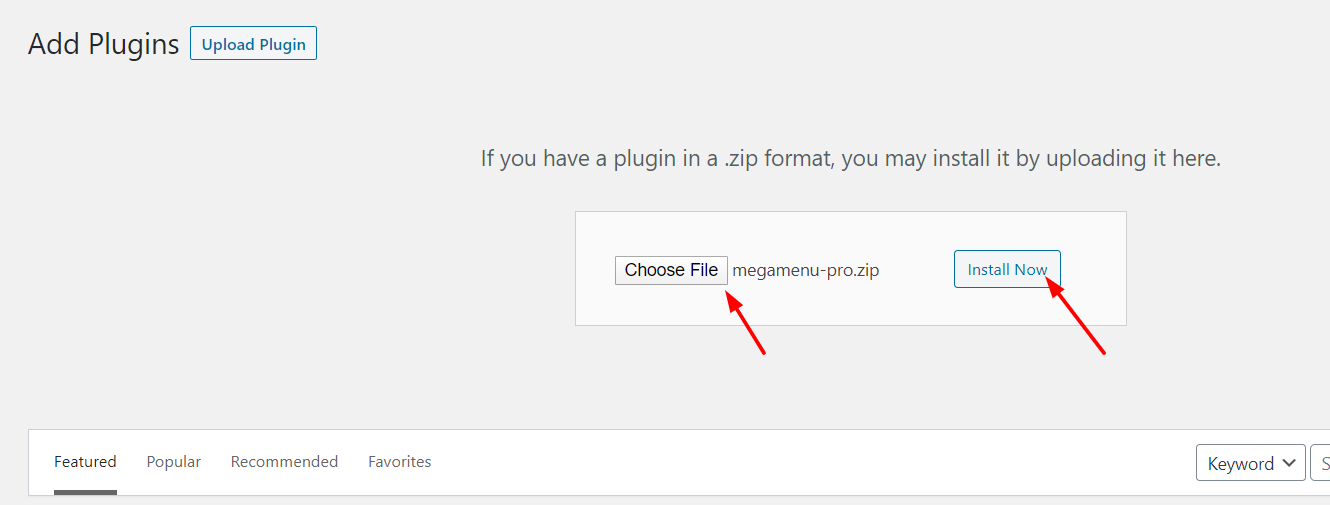
プレミアムバージョンはWordPressプラグインリポジトリからダウンロードできないため、サードパーティのソースからダウンロードして手動でインストールする必要があります。 1)まず、Elementor Max MegaMenuのプレミアムバージョンを購入する必要があります。 さまざまなプランと価格設定オプションについては後で説明します。 プラグインを購入したら、アカウントにログインし、プラグインファイルをローカルコンピューターにダウンロードします。 2)次に、[プラグイン]の下の[新規追加]セクションに移動し、[プラグインのアップロード]をクリックします。  3)その後、ローカルストレージからプラグインファイルをアップロードし、 [今すぐインストール]を押します。
3)その後、ローカルストレージからプラグインファイルをアップロードし、 [今すぐインストール]を押します。  4)インストールが完了したら、[プラグインのアクティブ化]をクリックします。
4)インストールが完了したら、[プラグインのアクティブ化]をクリックします。  5)これで、サイトにMax MegaMenuが正常にインストールされました。
5)これで、サイトにMax MegaMenuが正常にインストールされました。  自動更新を受信するには、プラグインを使用してライセンスキーを確認する必要があることに注意してください。 ライセンスキーは、Max MegaMenuアカウントのダッシュボードにあります。 プラグインの設定の下にキー検証のセクションがあります。
自動更新を受信するには、プラグインを使用してライセンスキーを確認する必要があることに注意してください。 ライセンスキーは、Max MegaMenuアカウントのダッシュボードにあります。 プラグインの設定の下にキー検証のセクションがあります。  キーを確認したら、WordPressの更新ページからプラグインを直接更新できます。 さらに、FileZillaなどのFTPクライアントを使用して、手動で更新することができます。 注:プラグインのプレミアム機能を使用している場合でも、無料バージョンのMax MegaMenuをインストールしたままにしておくことをお勧めします。 そうしないと、プレミアムバージョンが正しく機能しない可能性があります。 サイトにメガメニューを追加する方法の詳細については、ステップバイステップガイドをご覧ください。
キーを確認したら、WordPressの更新ページからプラグインを直接更新できます。 さらに、FileZillaなどのFTPクライアントを使用して、手動で更新することができます。 注:プラグインのプレミアム機能を使用している場合でも、無料バージョンのMax MegaMenuをインストールしたままにしておくことをお勧めします。 そうしないと、プレミアムバージョンが正しく機能しない可能性があります。 サイトにメガメニューを追加する方法の詳細については、ステップバイステップガイドをご覧ください。
ElementorでMaxMega Menuを使用するにはどうすればよいですか?
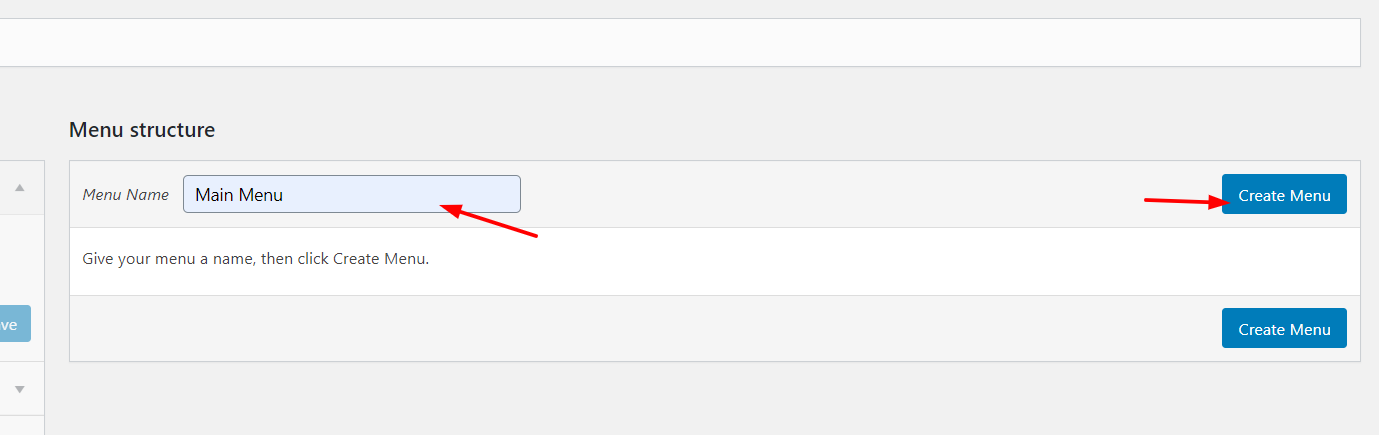
プラグインをインストールしてアクティブ化したので、WordPressでMax MegaMenuを使用する方法を見てみましょう。 メニューを作成することから始めましょう。 [外観]セクションで、[メニュー]をクリックします。  デフォルトでは、メニューは表示されません。 その場合は、新しいメニューを作成する必要があります。 メニューに名前を付けて、[メニューの作成]ボタンをクリックするだけです。
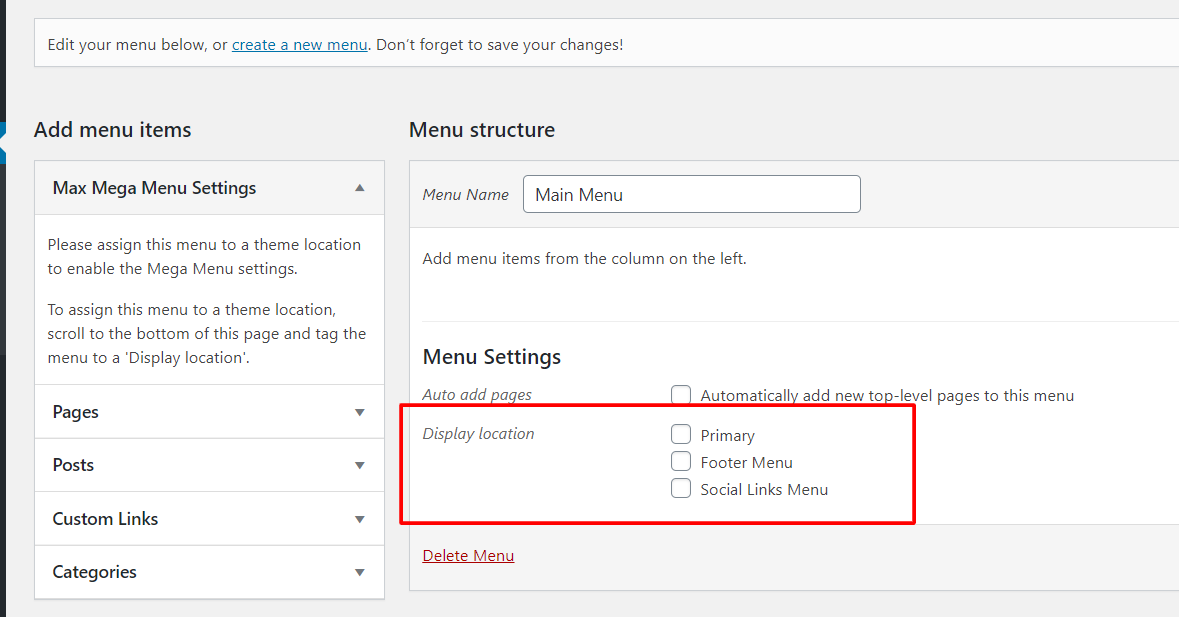
デフォルトでは、メニューは表示されません。 その場合は、新しいメニューを作成する必要があります。 メニューに名前を付けて、[メニューの作成]ボタンをクリックするだけです。  また、現在のテーマに応じて、メニューに位置を割り当てることができます。
また、現在のテーマに応じて、メニューに位置を割り当てることができます。  このガイドでは、3つのメニュー位置が付属するデフォルトのWordPressテーマ(Twenty Nineteen)を使用しています。
このガイドでは、3つのメニュー位置が付属するデフォルトのWordPressテーマ(Twenty Nineteen)を使用しています。
- 主要な。
- フッター。
- ソーシャルリンク。
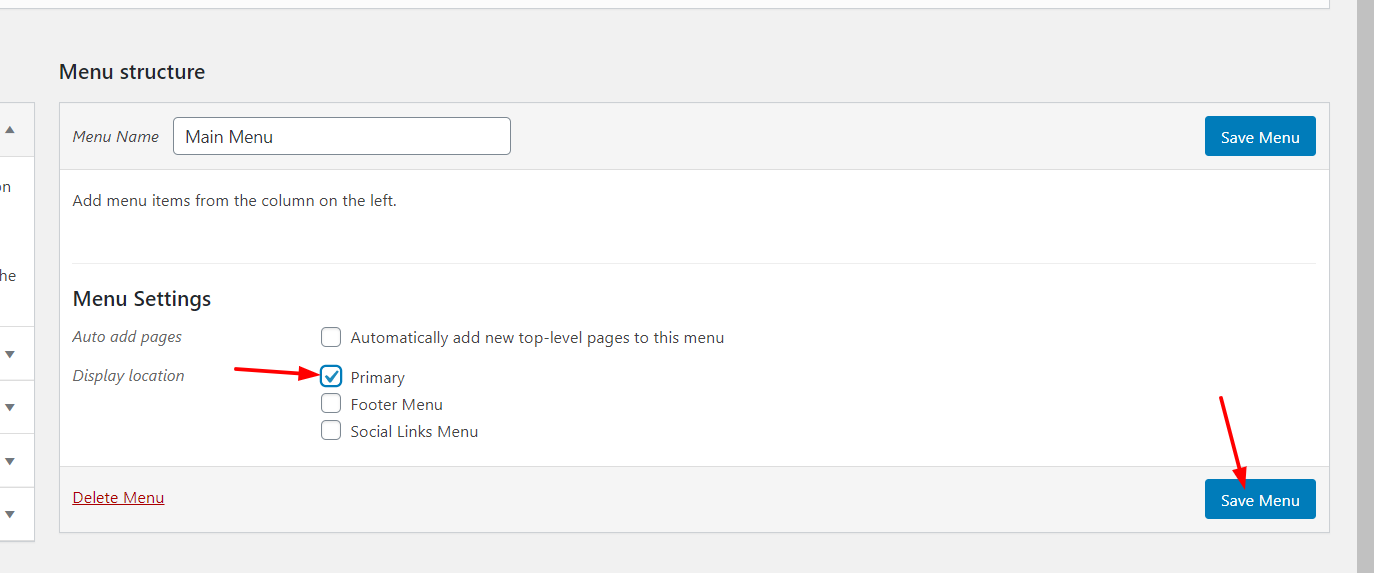
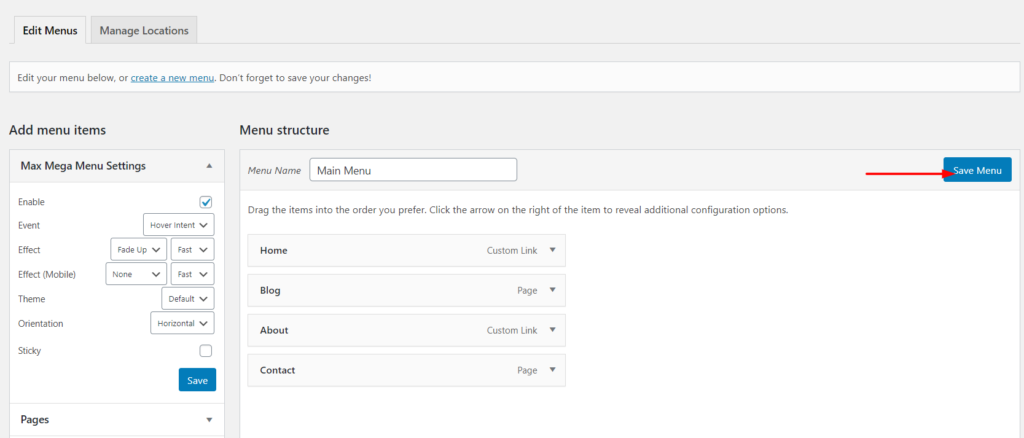
プライマリメニューの場所を選択し、 [メニューの保存]ボタンを押します。  その後、最大メガメニューのさまざまな設定オプションが表示されます。
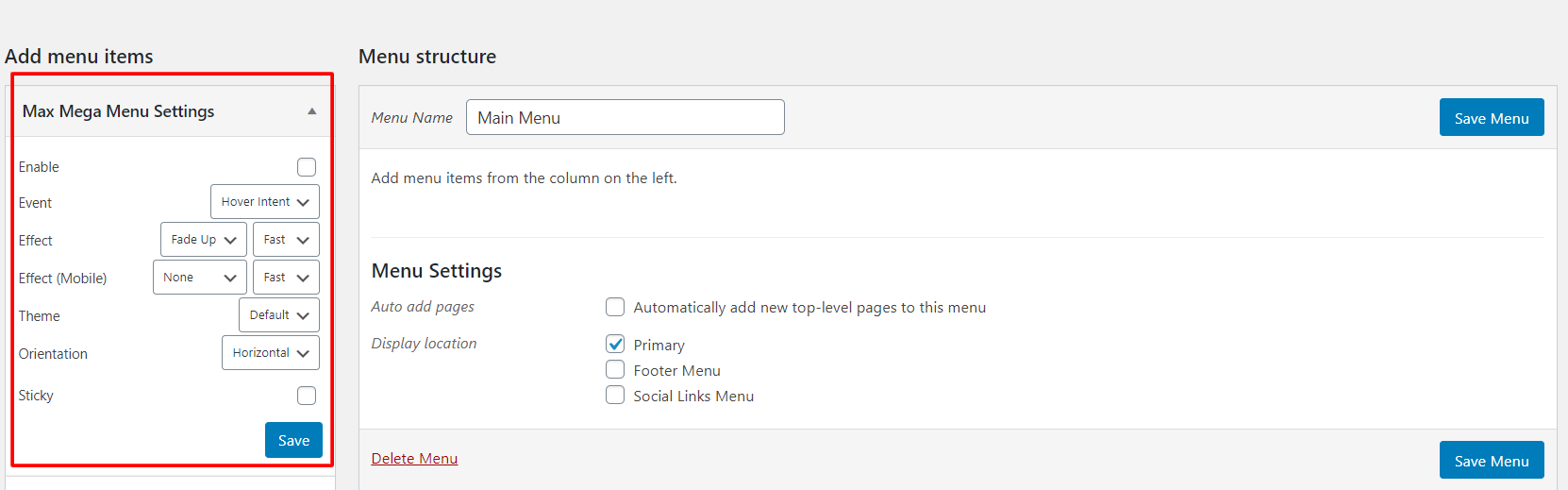
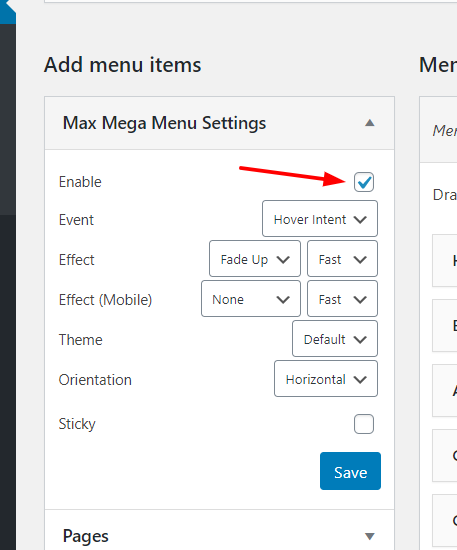
その後、最大メガメニューのさまざまな設定オプションが表示されます。  ここで、メニューに対してMax MegaMenuが有効になっていることを確認してください。
ここで、メニューに対してMax MegaMenuが有効になっていることを確認してください。  カスタマイズオプションのいくつかは次のとおりです。
カスタマイズオプションのいくつかは次のとおりです。
- イベント。
- 効果。
- モバイル向けの効果。
- テーマ。
- オリエンテーション。
- 粘着性。
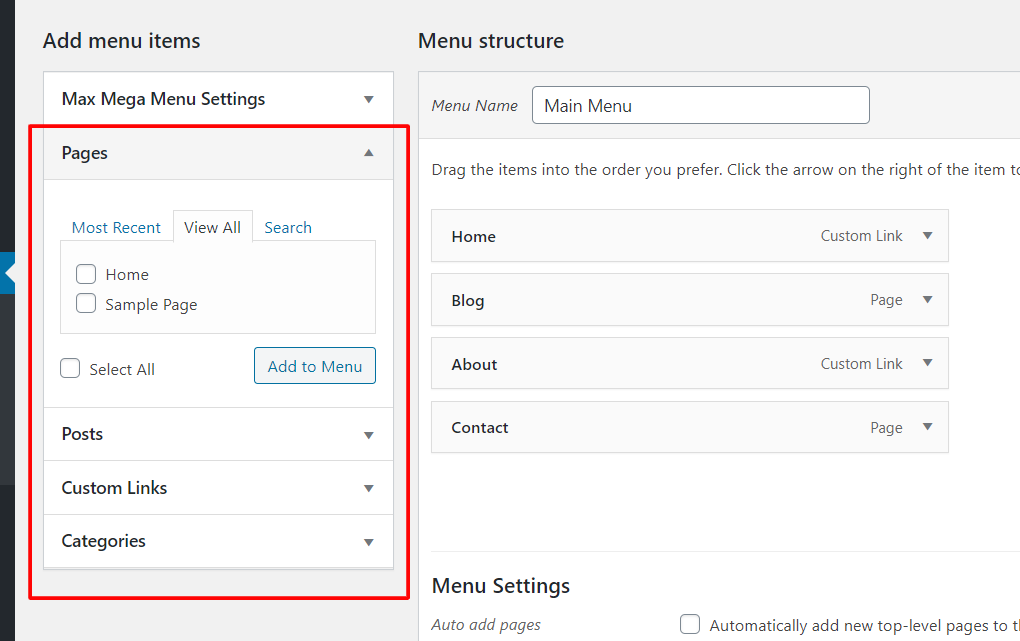
ほとんどのサイトでは、デフォルト値が適切ですが、ビジネスに最適な値を自由に選択してください。 固定メニューとも呼ばれるスティッキーメニューは、ユーザーが下にスクロールしたときにデスクトップデバイスの画面の上部に固定されるメニューです。 このようにして、視聴者は上にスクロールすることなく、サイトのどこからでもアクセスできます。 左側から、ページ、投稿、カスタムリンク、カテゴリなどのコンテンツをメニューに追加できます。  必要なオプションを選択したら、必ず変更を保存してください。 この例では、メニューに[ホーム]、[ブログ]、[バージョン情報]、および[連絡先]を表示します。
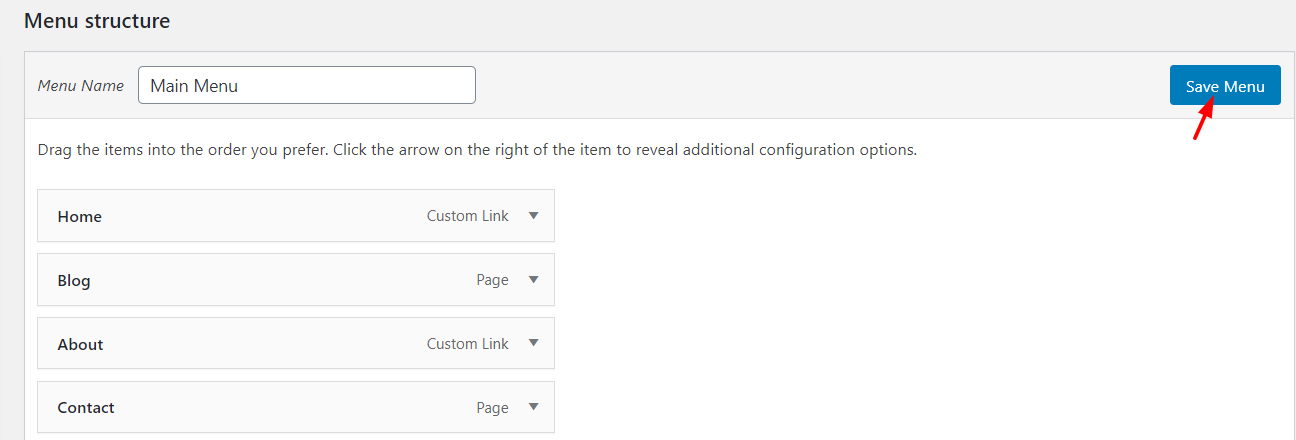
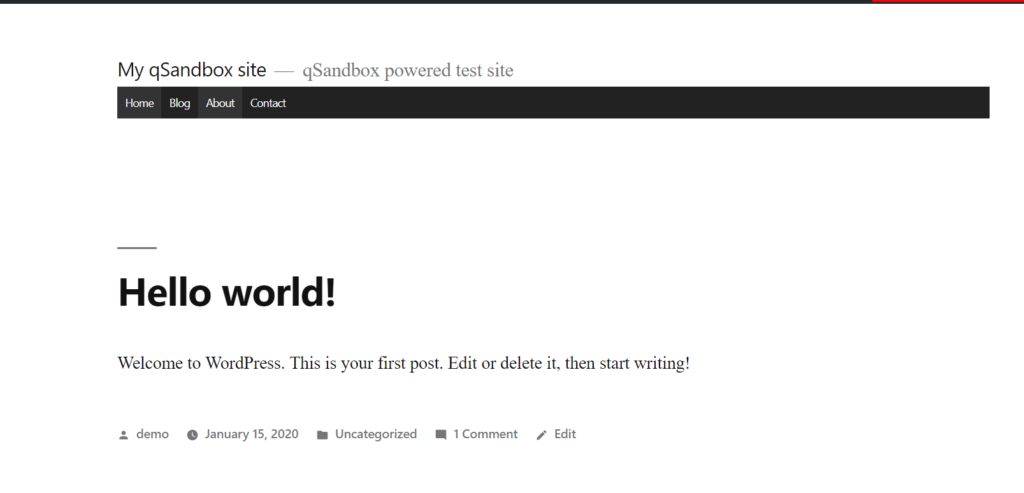
必要なオプションを選択したら、必ず変更を保存してください。 この例では、メニューに[ホーム]、[ブログ]、[バージョン情報]、および[連絡先]を表示します。  次に、フロントエンドからメニューを確認すると、いくつかの変更が表示されます。
次に、フロントエンドからメニューを確認すると、いくつかの変更が表示されます。 
アイテムでカスタマイズ
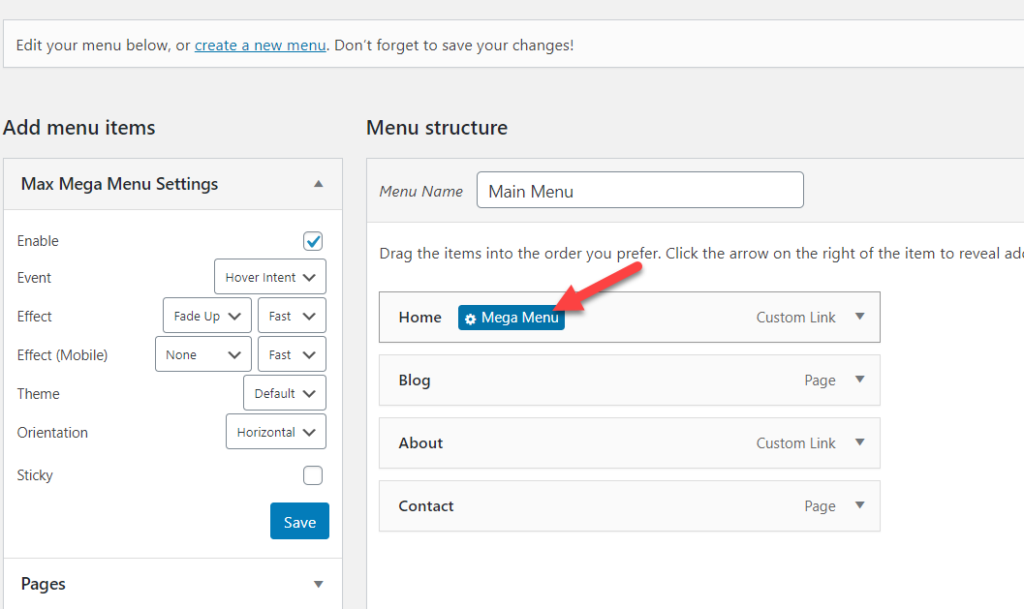
Elementor Max Mega Menuが提供するもう1つの興味深い機能は、メニューの各アイテムをカスタマイズできることです。 これを行うには、編集するメニューを選択するだけです。 次に、下の画像に示すように、メガメニューオプションが表示されます。  それを選択すると、専用の構成ウィザードが表示されます。
それを選択すると、専用の構成ウィザードが表示されます。  ここで利用できる主な変更は次のとおりです。
ここで利用できる主な変更は次のとおりです。
- ディスプレイモード。
- 設定。
- アイコン。
- スタイリング。
- 役割。
- 交換。
- バッジ。
- もっと。
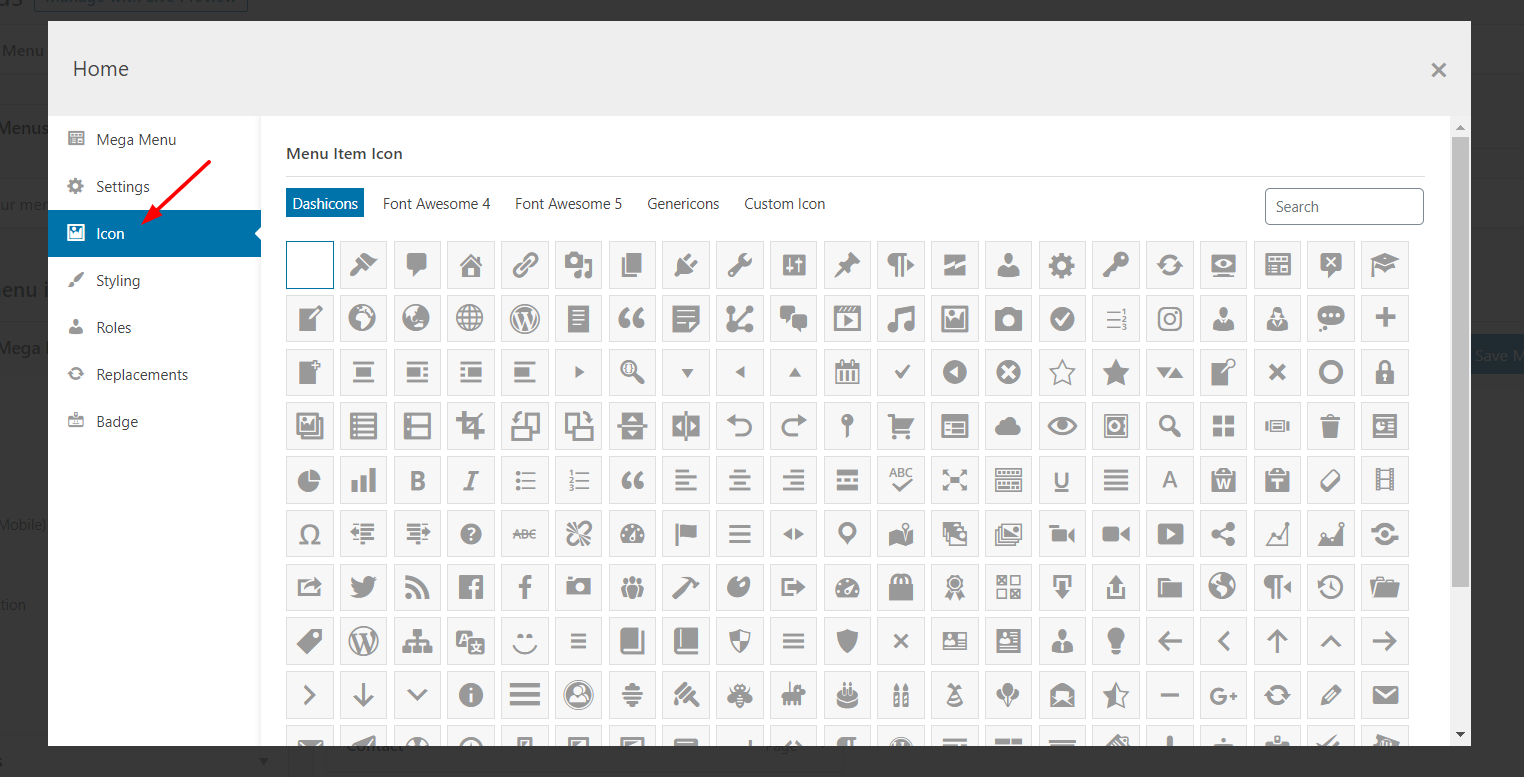
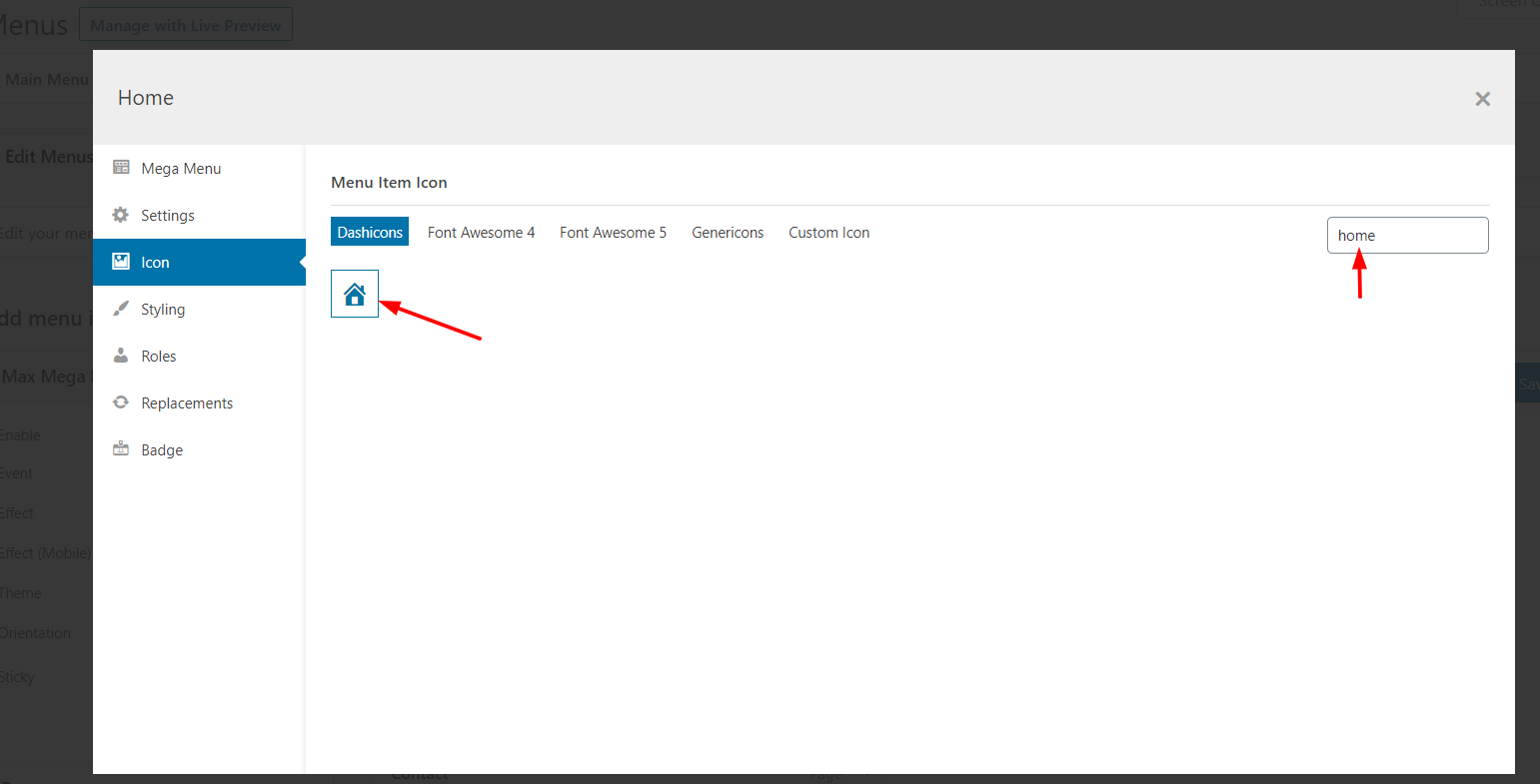
さらに、これらの変更を展開して、画面に設定全体を表示できます。 たとえば、メニュー項目にホームアイコンを追加する必要がある場合は、[アイコン]セクションに移動します。  検索機能を使用してフィルタリングできます。
検索機能を使用してフィルタリングできます。  アイコンを選択するだけで、メニュー項目に割り当てられます。 構成ウィザードを終了したら、メニューを保存することを忘れないでください。
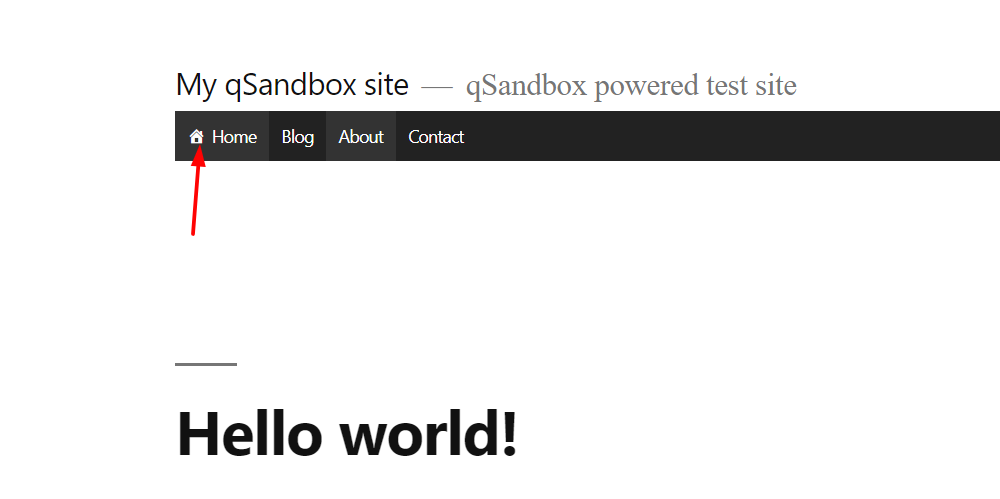
アイコンを選択するだけで、メニュー項目に割り当てられます。 構成ウィザードを終了したら、メニューを保存することを忘れないでください。  そして今、ウェブサイトのフロントページを更新すると、ホームアイコンが表示されます!
そして今、ウェブサイトのフロントページを更新すると、ホームアイコンが表示されます!  このようにして、メニュー項目にアイコンを追加できるようになります。
このようにして、メニュー項目にアイコンを追加できるようになります。
メガメニューの作成
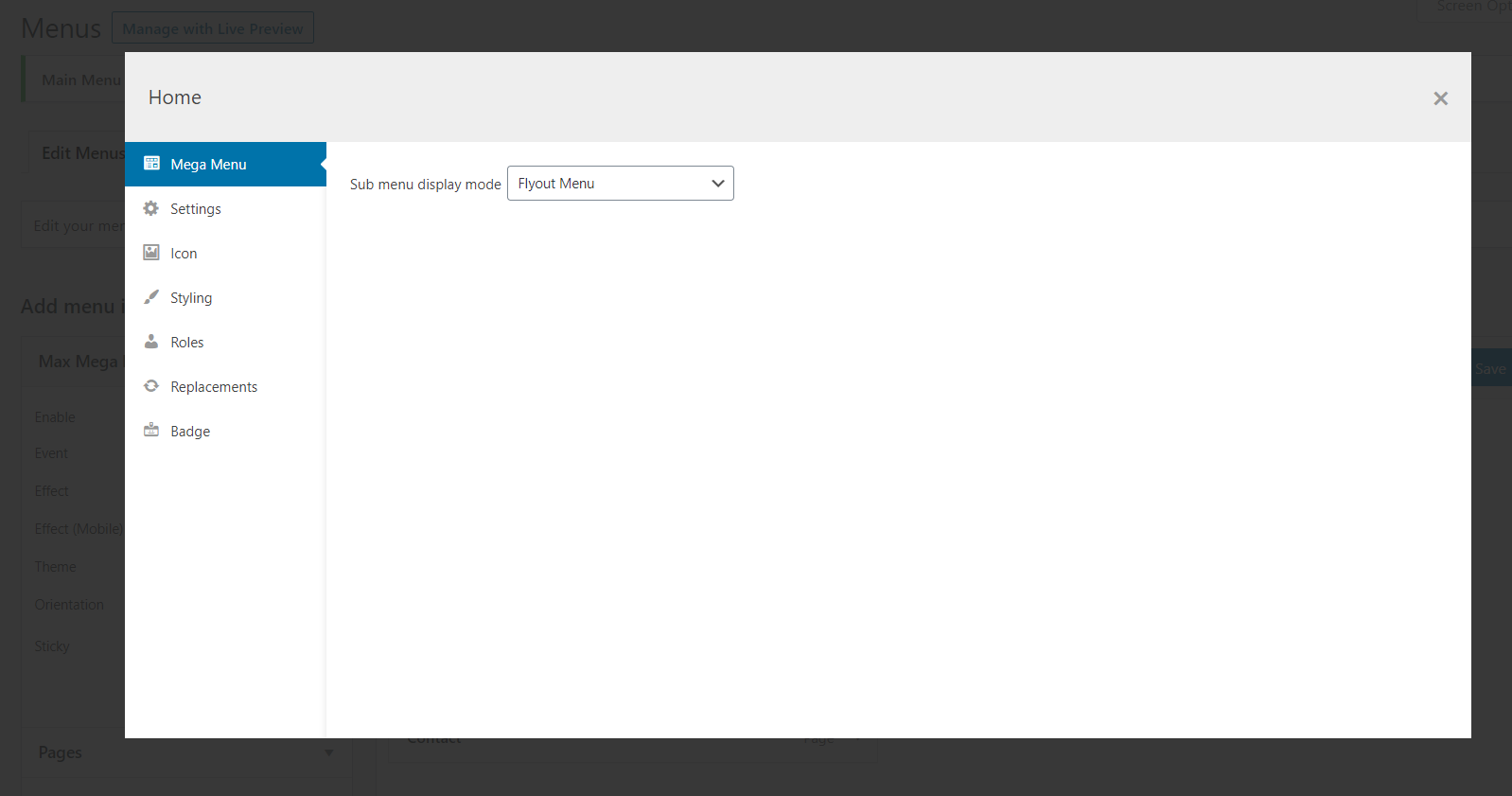
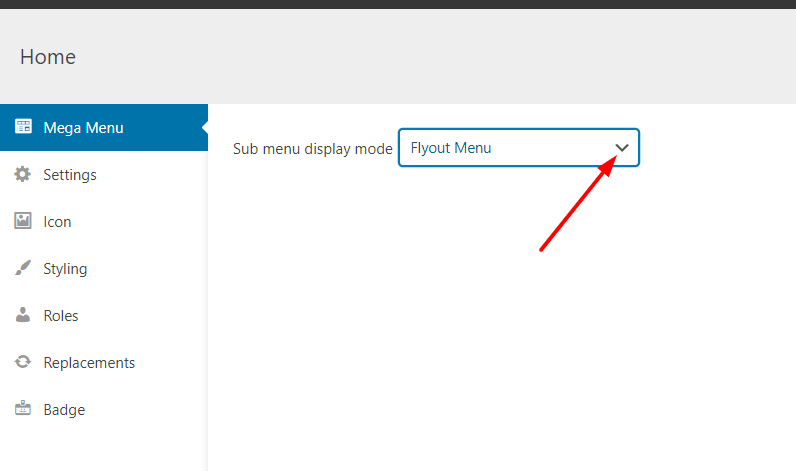
Max Mega Menuの使用方法の基本を理解したところで、数回クリックするだけでサイトにMegaMenuを追加する方法を見てみましょう。 まず、カスタマイズするメニュー項目のメガメニューオプションを開きます。 メガメニューの表示モードを変更する必要があります。  ドロップダウンには、次のようないくつかのオプションが表示されます。
ドロップダウンには、次のようないくつかのオプションが表示されます。
- フライアウトメニュー。
- グリッドレイアウト。
- 標準レイアウト。
- 刺されたレイアウト。
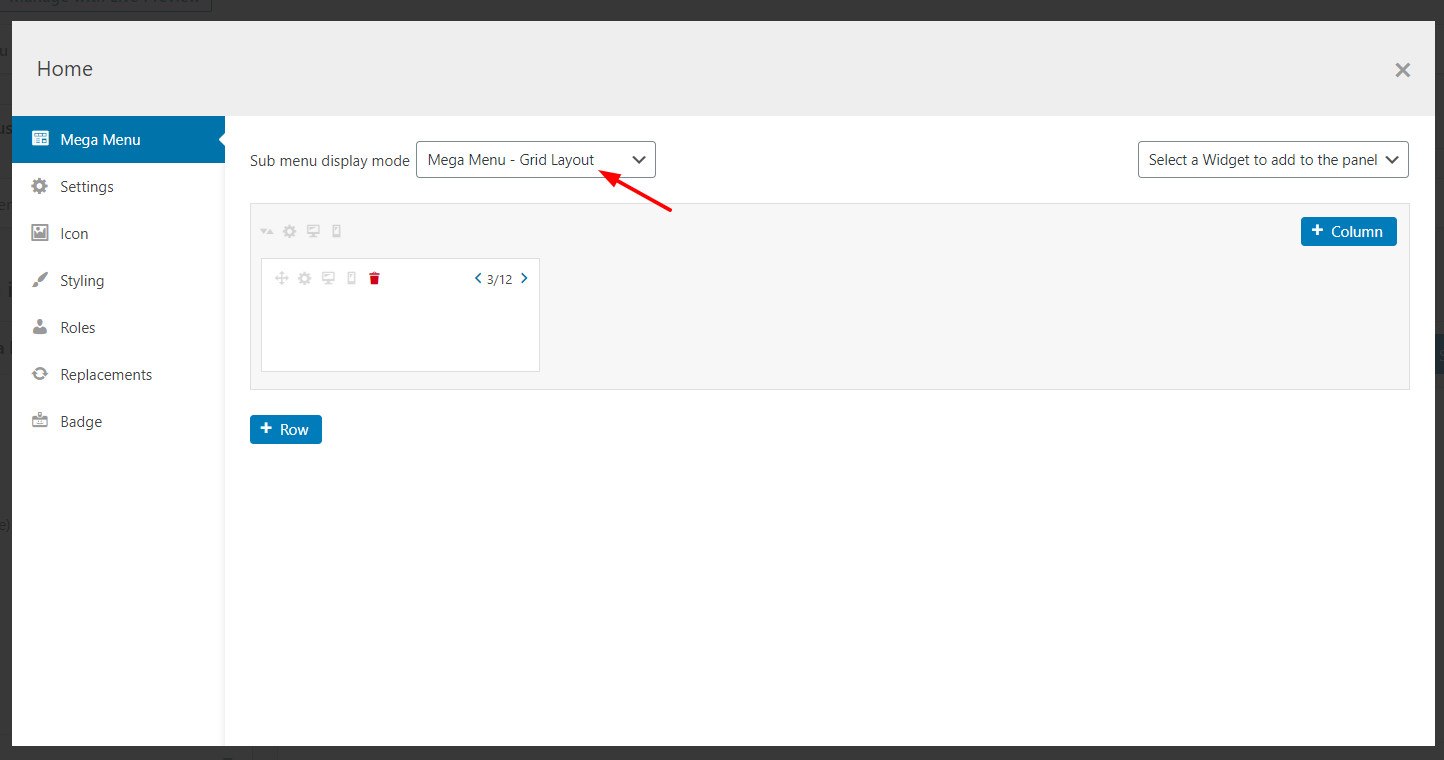
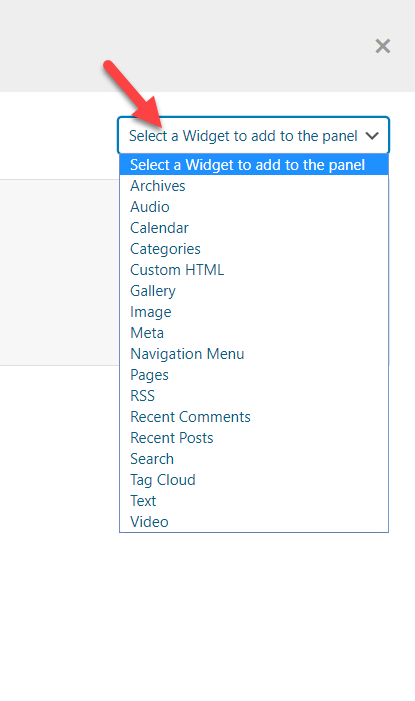
この例では、グリッドレイアウトオプションを選択します。 必要なオプションを選択すると、その構成が表示されます。  ここでは、新しい列や行を追加したり、既存のものを削除したりすることができます。 さらに、メニューに新しいウィジェットを追加する必要がある場合は、ドロップダウンから優先ウィジェットを選択できます。 それと同じくらい簡単です!
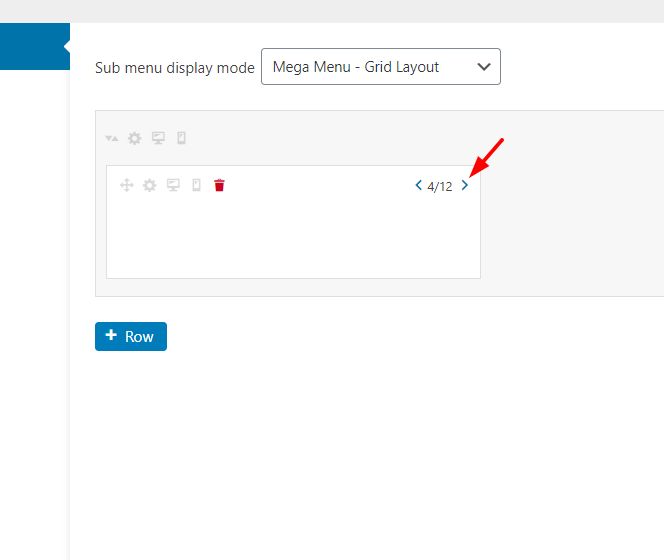
ここでは、新しい列や行を追加したり、既存のものを削除したりすることができます。 さらに、メニューに新しいウィジェットを追加する必要がある場合は、ドロップダウンから優先ウィジェットを選択できます。 それと同じくらい簡単です!  Max Mega Menuでは、ナビゲーションアイコンを使用して列のサイズを拡大または縮小することもできます。
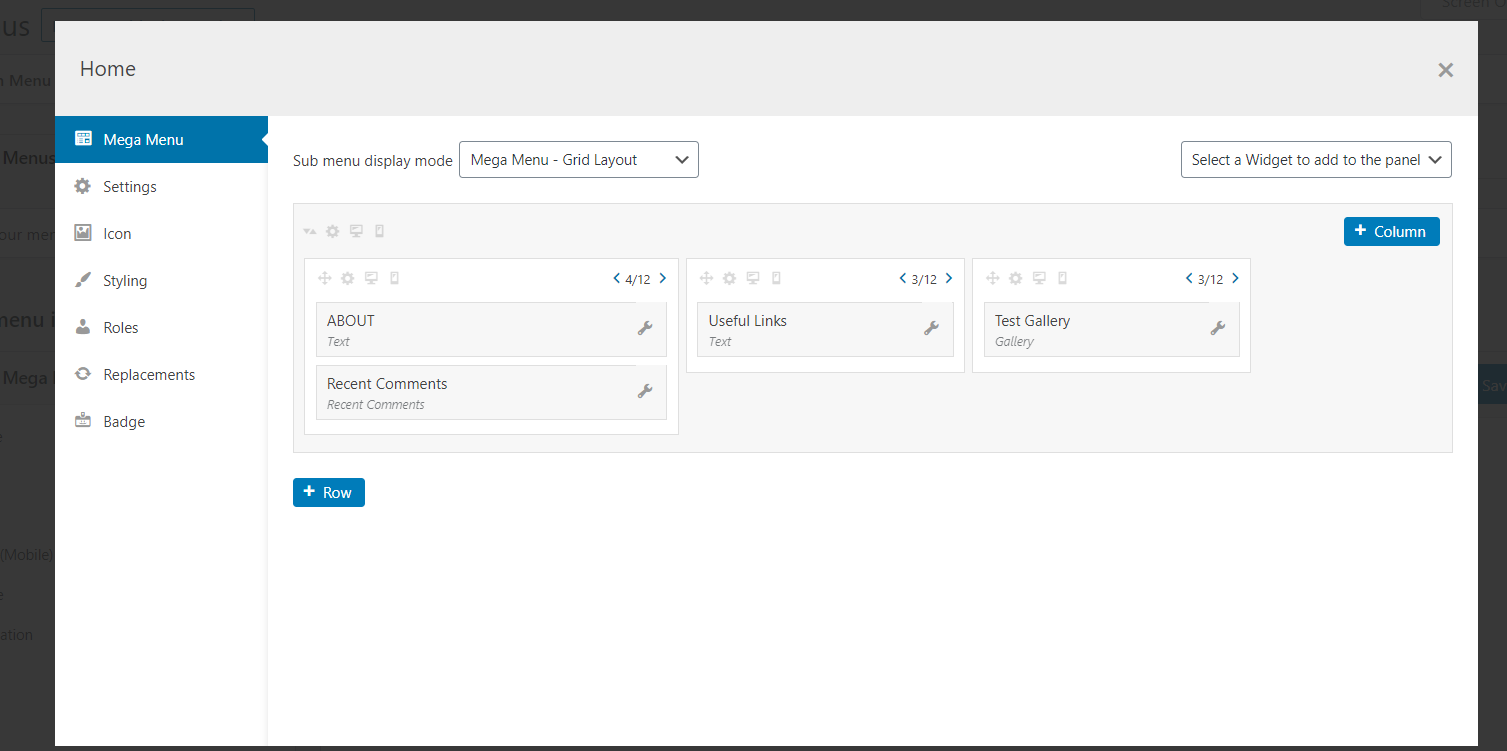
Max Mega Menuでは、ナビゲーションアイコンを使用して列のサイズを拡大または縮小することもできます。  必要な数の列、行、およびウィジェットを追加できます。 この例では、アバウトセクション、最近のコメント、記事へのリンク、画像ギャラリーをメガメニューに追加します。 メニューにサイトのルックアンドフィールを与えるために、各ウィジェットをカスタマイズできます。
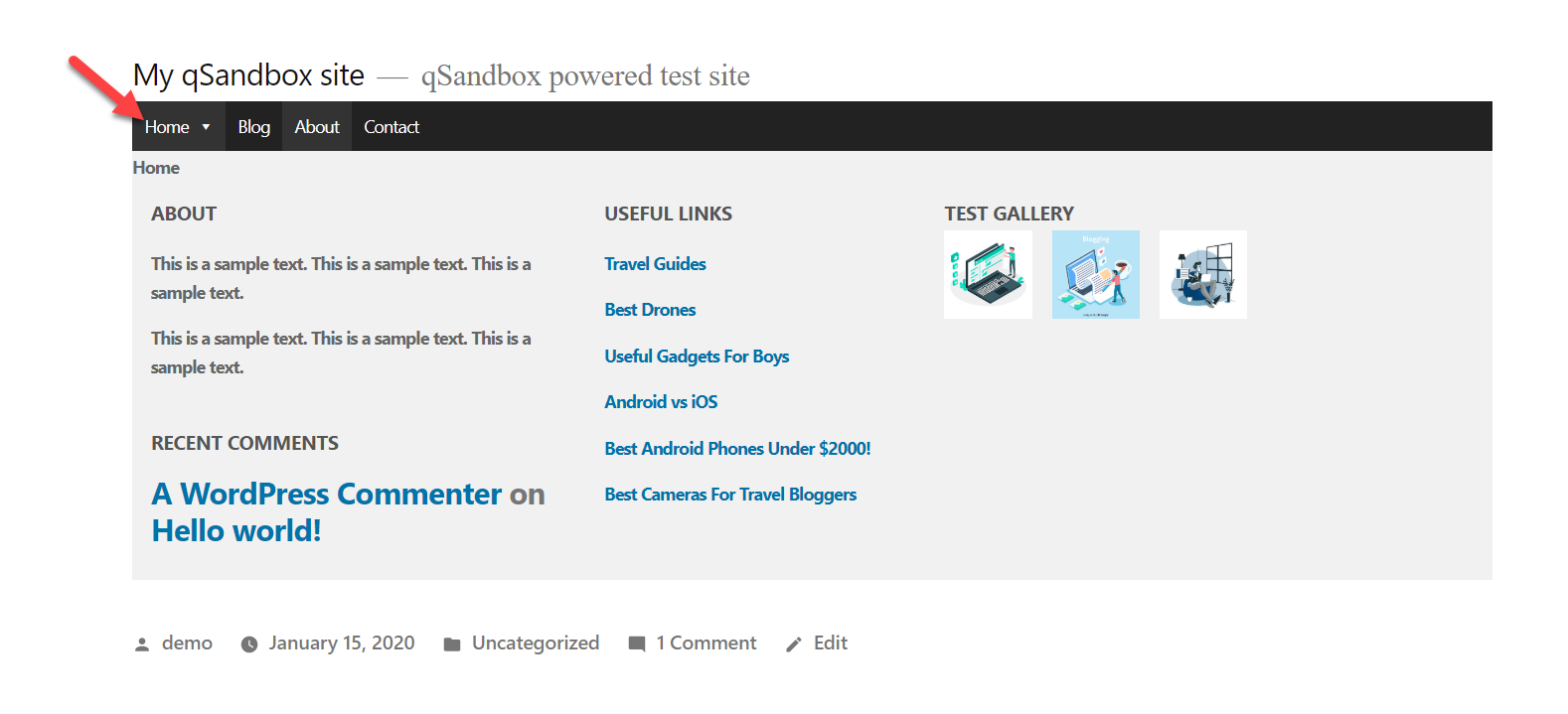
必要な数の列、行、およびウィジェットを追加できます。 この例では、アバウトセクション、最近のコメント、記事へのリンク、画像ギャラリーをメガメニューに追加します。 メニューにサイトのルックアンドフィールを与えるために、各ウィジェットをカスタマイズできます。  必要なものをすべてカスタマイズしたら、変更を保存することを忘れないでください。 そして、フロントエンドから同じメニューをチェックすると、変更が表示されます。
必要なものをすべてカスタマイズしたら、変更を保存することを忘れないでください。 そして、フロントエンドから同じメニューをチェックすると、変更が表示されます。  全体として、Max Mega Menuを使用すると、メガメニューを作成し、数回クリックするだけですべてのアイテムを変更できます。
全体として、Max Mega Menuを使用すると、メガメニューを作成し、数回クリックするだけですべてのアイテムを変更できます。

ElementorMaxメガメニューの主な機能
Elementor Max Mega Menuプラグインには、市場で最も高度な機能がいくつか付属しています。 このセクションでは、その主な機能のいくつかを見ていきます。
レスポンシブ
近年、ますます多くのユーザーがモバイルデバイスからインターネットを閲覧しています。 そのため、サイトがモバイルフレンドリーであることを確認する必要があります。 Max Mega Menuは、追加の構成なしで訪問者の画面サイズに調整され、無料バージョンでもレスポンシブなスタイリングを提供します。 これは、コードを1行も記述せずに、WordPressWebサイトにレスポンシブメニューを追加できることを意味します。
軽量コード
一部の人々は、あまりにも多くのプラグインを使用するとサイトの速度が低下すると考えています。 ただし、コーディングが不十分なプラグインを使用すると、通常、パフォーマンスが影響を受けます。 Elemetor Max MegaMenuには軽量コードが付属しています。 今日では、ウェブサイトの速度がランキング要素です。 Google Page Speed Insights、GTmetrix、さらにはPingdomツールなどのオンラインツールを使用して、サイトの速度を確認できます。 より高速なサイトは、ページビュー、売上、コンバージョン、全体的な収益などの主要な指標を改善するのに役立ちます。
互換性の問題はありません
ブログでさまざまなテーマやプラグインを使用している可能性があります。 Max Mega Menuプラグインは、すべての無料およびプレミアムのWordPressテーマおよびプラグインと互換性があります。 ブログで問題が発生することはありません。 あなたが何かを持っているなら、あなたは彼らのテーマ統合ガイドをチェックすることができます。 さらにサポートが必要な場合は、常にサポートチームへようこそ。 サポートチケットを発行して、あなたの状態を知らせてください。 彼らは解決策をあなたに返します。
強力な統合
WordPressフォームビルダープラグインとさまざまな支払いゲートウェイ、メールマーケティングサービス、CRMなどとの統合について説明しました。 Elementor Max Mega Menuは、WooCommerceやEasy DigitalDownloadsなどの人気のあるeコマースプラグインと統合することもできます。 WooCommerceは、WordPress用の最も人気のあるeコマースアドオンです。 Max Mega Menuと統合すると、店舗のナビゲーションを改善し、より多くの商品を販売できるようになります。 一方、Easy Digital Downloadsは、デジタル製品を販売するための専用のeコマースプラグインです。 Elementor Max Mega Menuと統合することで、顧客が支払う必要のある合計金額をメニューに表示できるようになります。
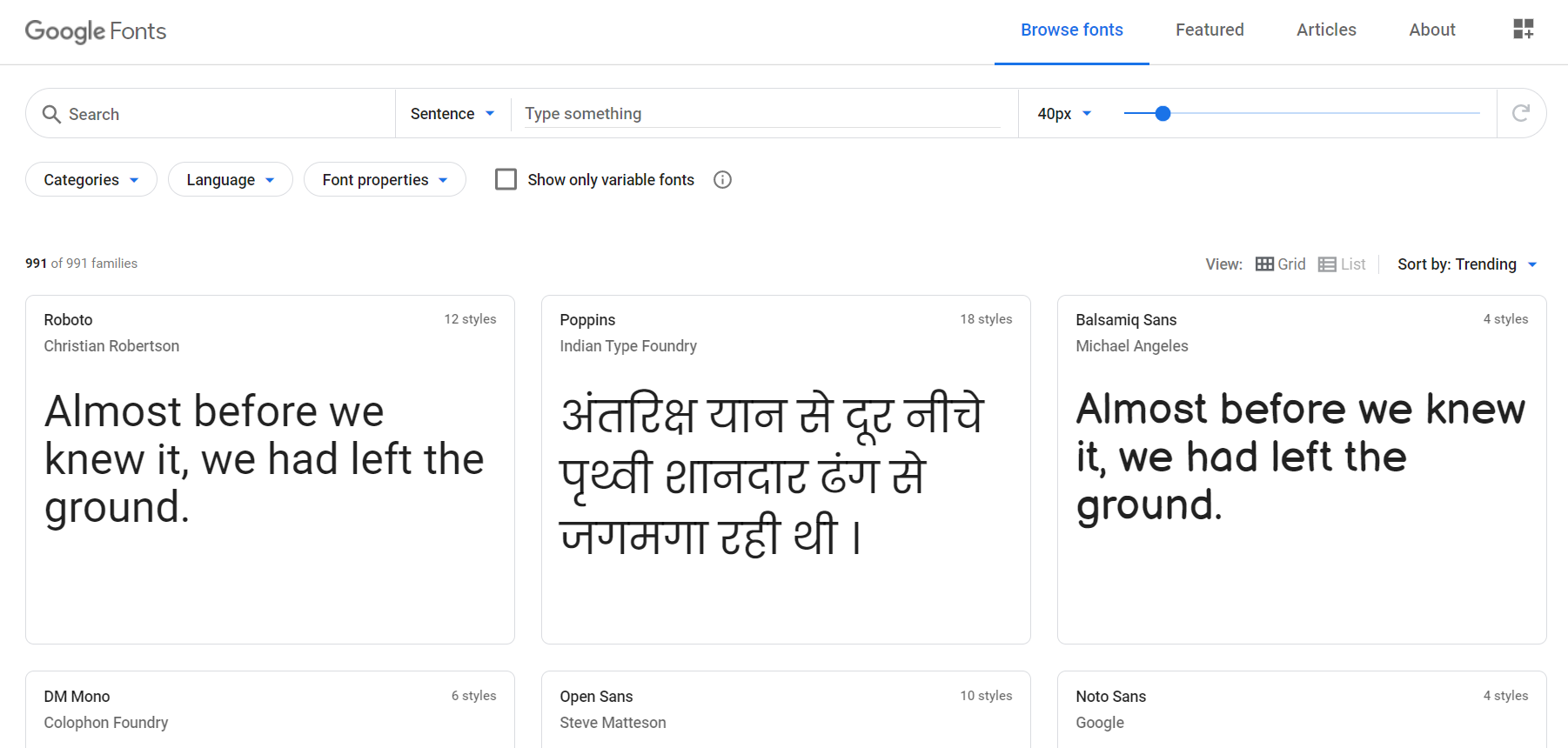
統合されたGoogleFonts
タイポグラフィが重要です。 Webサイトが使いやすいフォントを使用していない場合は、何か問題があります。 コミュニティで最高のフォントプロバイダーの1つはGoogleFontsです。 これは無料で、任意のWebサイトまたはモバイルアプリケーションと統合できます。 そのため、Divi、Avada、AstraなどのほとんどのWordPressテーマは、タイポグラフィに使用しています。  通常、Google FontsをWebサイトと統合する場合は、サイトのヘッダーを編集するか、カスタムのWordPressプラグインを使用する必要があります。 ただし、Elementor Max Mega Menuには、デフォルトでフォント統合機能が付属しています。
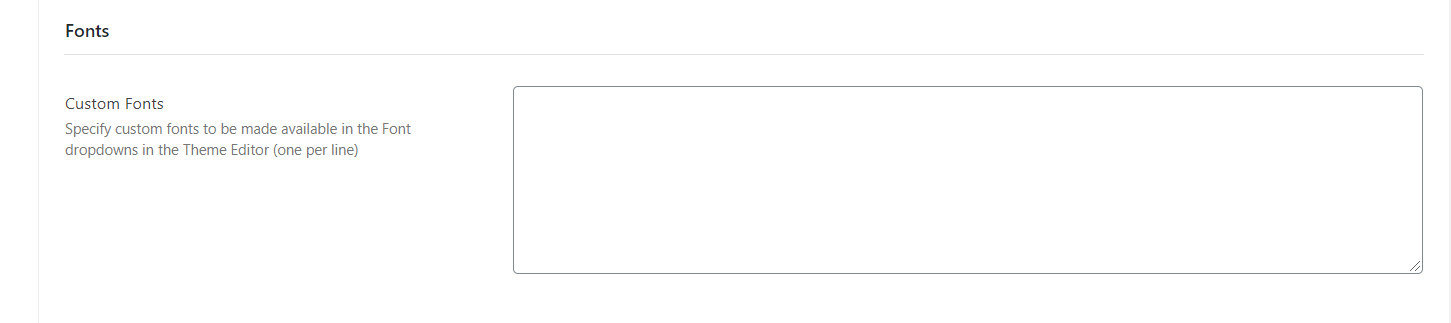
通常、Google FontsをWebサイトと統合する場合は、サイトのヘッダーを編集するか、カスタムのWordPressプラグインを使用する必要があります。 ただし、Elementor Max Mega Menuには、デフォルトでフォント統合機能が付属しています。  メニューと統合するために必要なフォントについて言及するだけで、そのフォントはテーマエディタで利用できるようになります。 ドロップダウンからさまざまなフォントを選択できます。
メニューと統合するために必要なフォントについて言及するだけで、そのフォントはテーマエディタで利用できるようになります。 ドロップダウンからさまざまなフォントを選択できます。 
含まれているアイコン
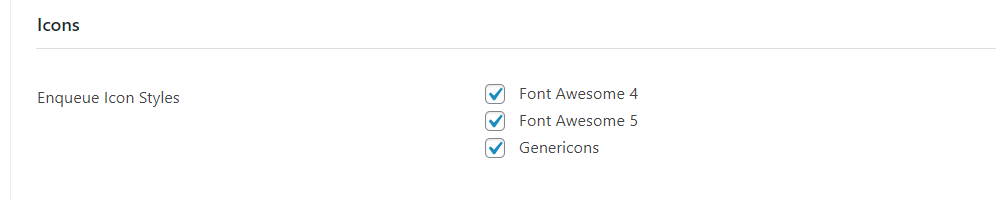
サイトにアイコンを追加することは、ユーザーエクスペリエンスを向上させるための優れた方法です。 多くの方法がありますが、最も一般的な方法は、専用のプラグインを使用するか、HTMLを介してアイコンを追加することです。 フォントを手動で追加するには、少しコーディングとスタイル設定が必要です。 オンラインショップを運営していて、メニュー項目の直前にアイコンを表示する必要がある場合は、Max MegaMenuが役立ちます。 このツールには、Font Awesome 4、Font Awesome 5、およびGenericonsがプラグインに統合されています。  デフォルトでは、プラグインは3つのスタイルすべてを許可しますが、プラグインを管理して、必要なものだけを有効にすることができます。 前述のように、サイトのメニューにアイコンを挿入することもできます。
デフォルトでは、プラグインは3つのスタイルすべてを許可しますが、プラグインを管理して、必要なものだけを有効にすることができます。 前述のように、サイトのメニューにアイコンを挿入することもできます。
素晴らしいサポート
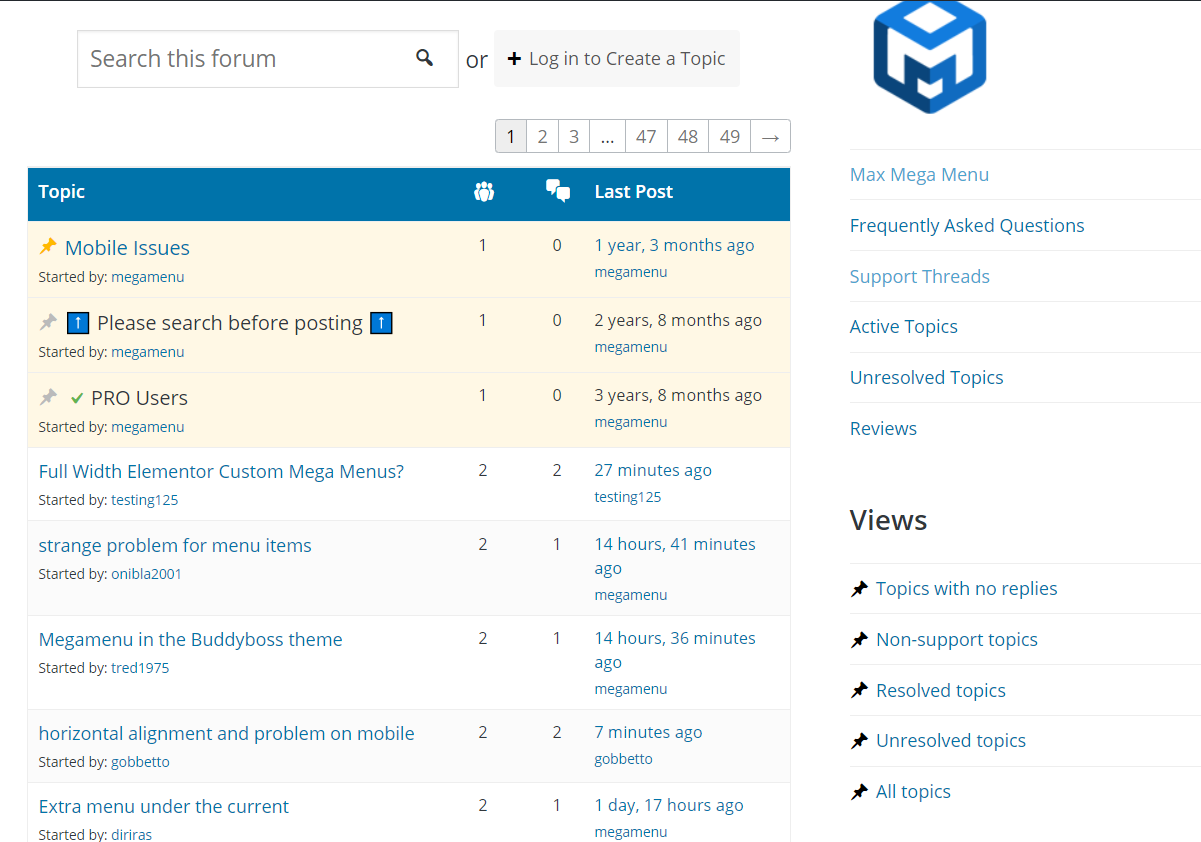
Max MegaMenuプラグインには優れたサポートが付属しています。 無料版を使用する場合は、プラグインのサポートフォーラムからサポートを受けることができます。 下の画像でわかるように、フォーラムは非常に活発です。  トピックを公開して問題を説明すると、サポートチームが問題の修正を支援します。 さらに、多くの情報を含むプラグイン専用のドキュメントセクションがあります。
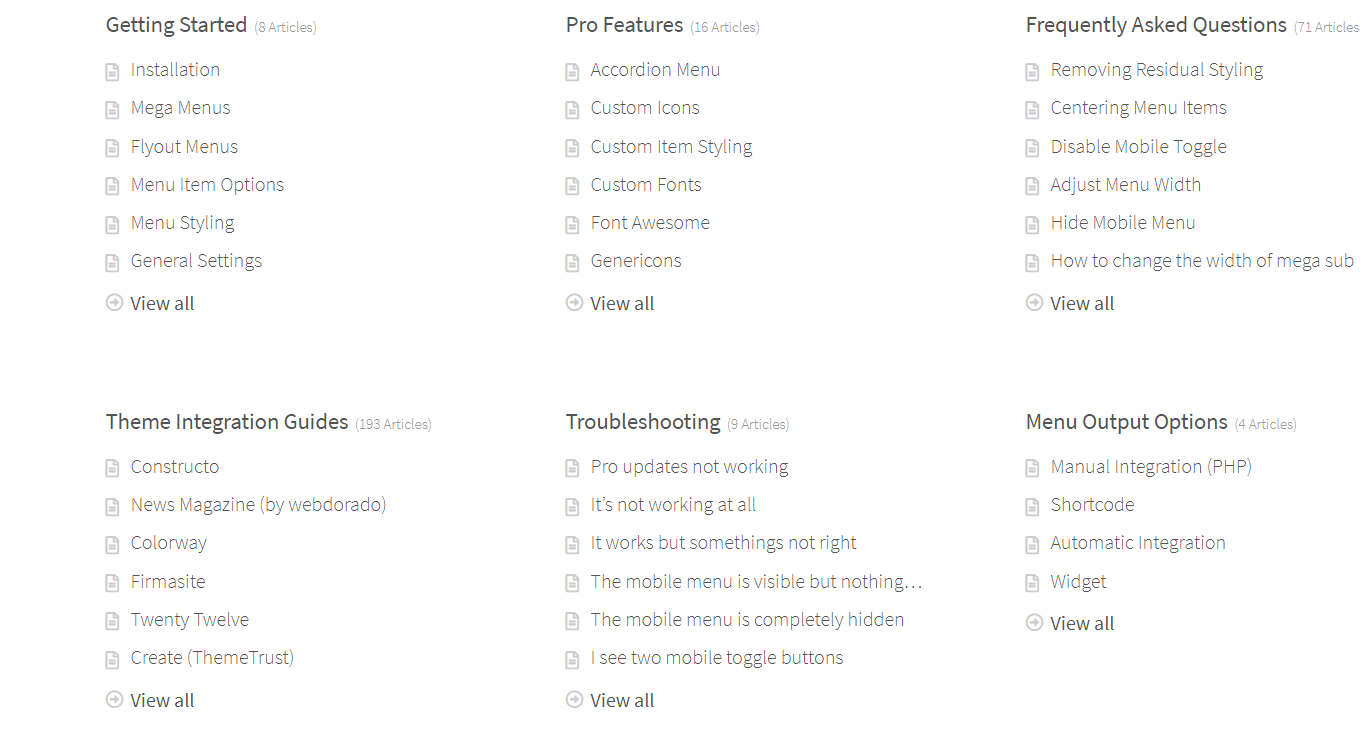
トピックを公開して問題を説明すると、サポートチームが問題の修正を支援します。 さらに、多くの情報を含むプラグイン専用のドキュメントセクションがあります。  ドキュメントセクションには、テーマに応じてさまざまなカテゴリがあります。
ドキュメントセクションには、テーマに応じてさまざまなカテゴリがあります。
- 入門。
- プロの機能。
- よくある質問。
- テーマ統合ガイド。
- トラブルシューティング。
- メニュー出力オプション。
- 開発者。
各セクションには、ユーザーフレンドリーでわかりやすい記事があります。 さらにサポートが必要な場合は、サポートチケットを開くことができます。 彼らのサポートチームがあなたのチケットに応答し、24営業時間以内にあなたを助けます。 プレミアムプランのユーザーは優先的にサポートされていることに注意してください。
価格設定
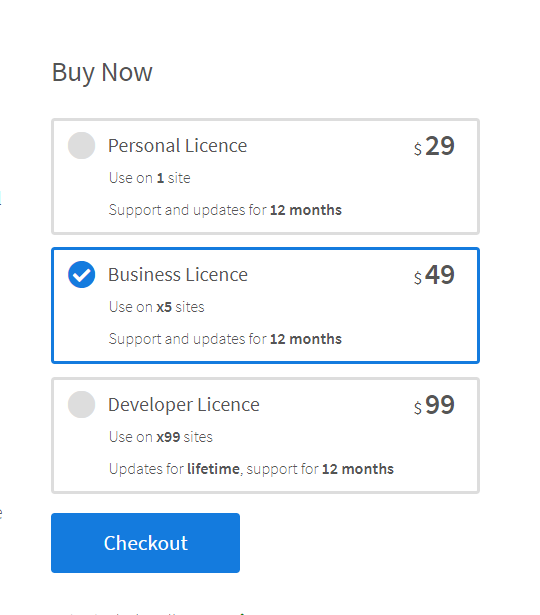
Max Mega Menuは、無料バージョンと3つのプレミアムプランを備えたフリーミアムプラグインです。 
- 個人ライセンス–年間29米ドル(1サイト)。
- ビジネスライセンス–年間49米ドル(5サイト)。
- 開発者ライセンス–年間99米ドル(99のWebサイト)。
これらのライセンスには、12か月間のサポートと更新が含まれています。ただし、開発者プランには、生涯にわたる更新と12か月間のサポートが含まれています。 Max Mega Menuには、すべてのプレミアムプランに30日間の返金保証があることは注目に値します。 このようにして、プラグインを試すことができます。自分に合わないと思われる場合は、簡単に払い戻しをリクエストできます。 メガメニューを始めたばかりの場合は、無料バージョンでカバーできます。 ただし、メガメニューを最大限に活用するためのより高度な機能が必要な場合は、パーソナルプランまたはビジネスプランが最適です。
Max Mega Menu Elementor –プロのヒント
オンラインストアを運営している場合は、ここにプロのヒントがあります。 ユーザーがショップを閲覧してカートに商品を追加するとき、チェックアウト時に支払う必要のある合計金額を知ることができるはずです。 どうやってそれができる? カートアイコンの横に商品の合計金額を追加するだけです。 一部のWordPressテーマでは、デフォルトで有効になっています。 ただし、そうでない場合は、ここでその方法を説明します。
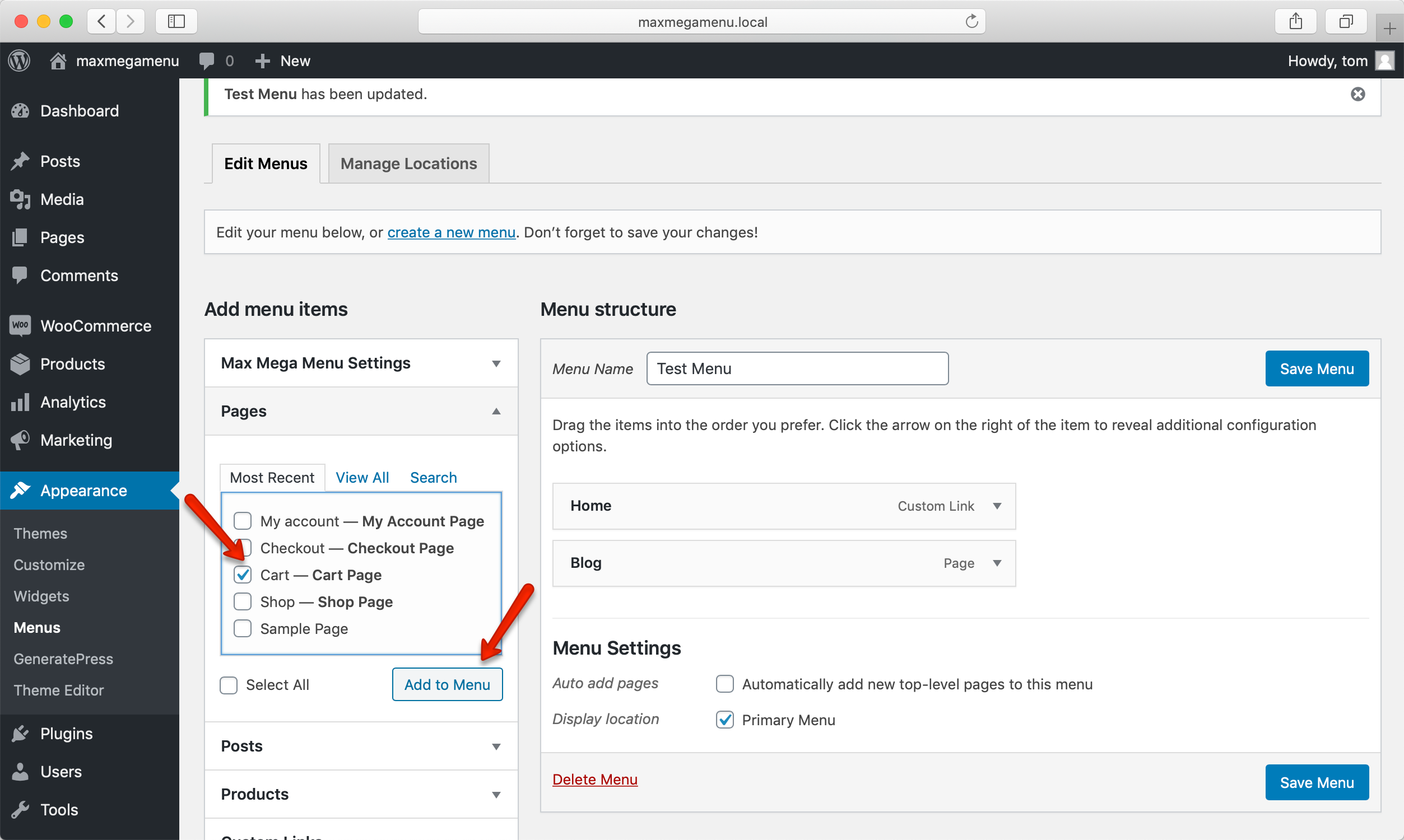
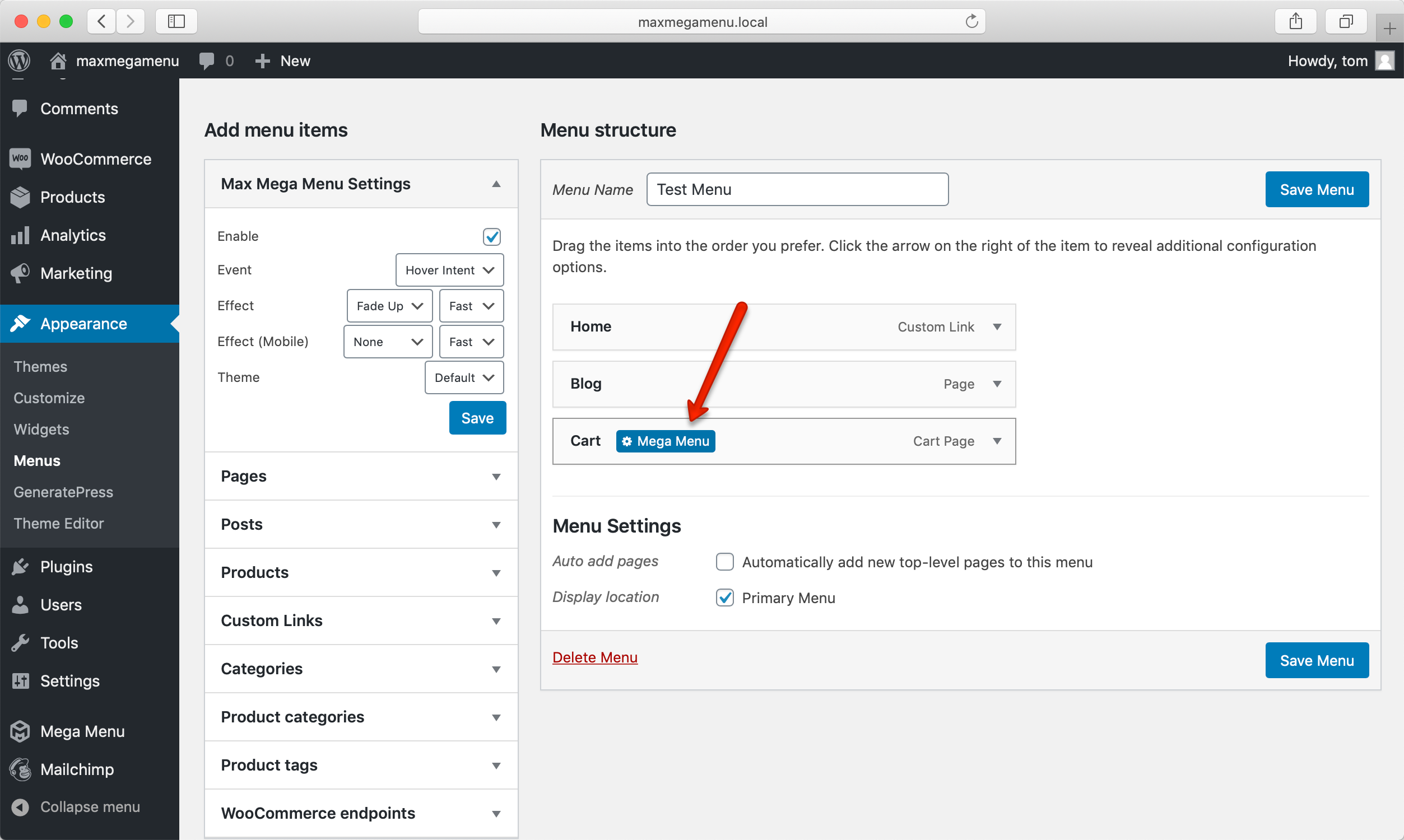
1)まず、メニューに移動し、カートページを追加します。

2)次に、最大メガメニュー設定を開きます。

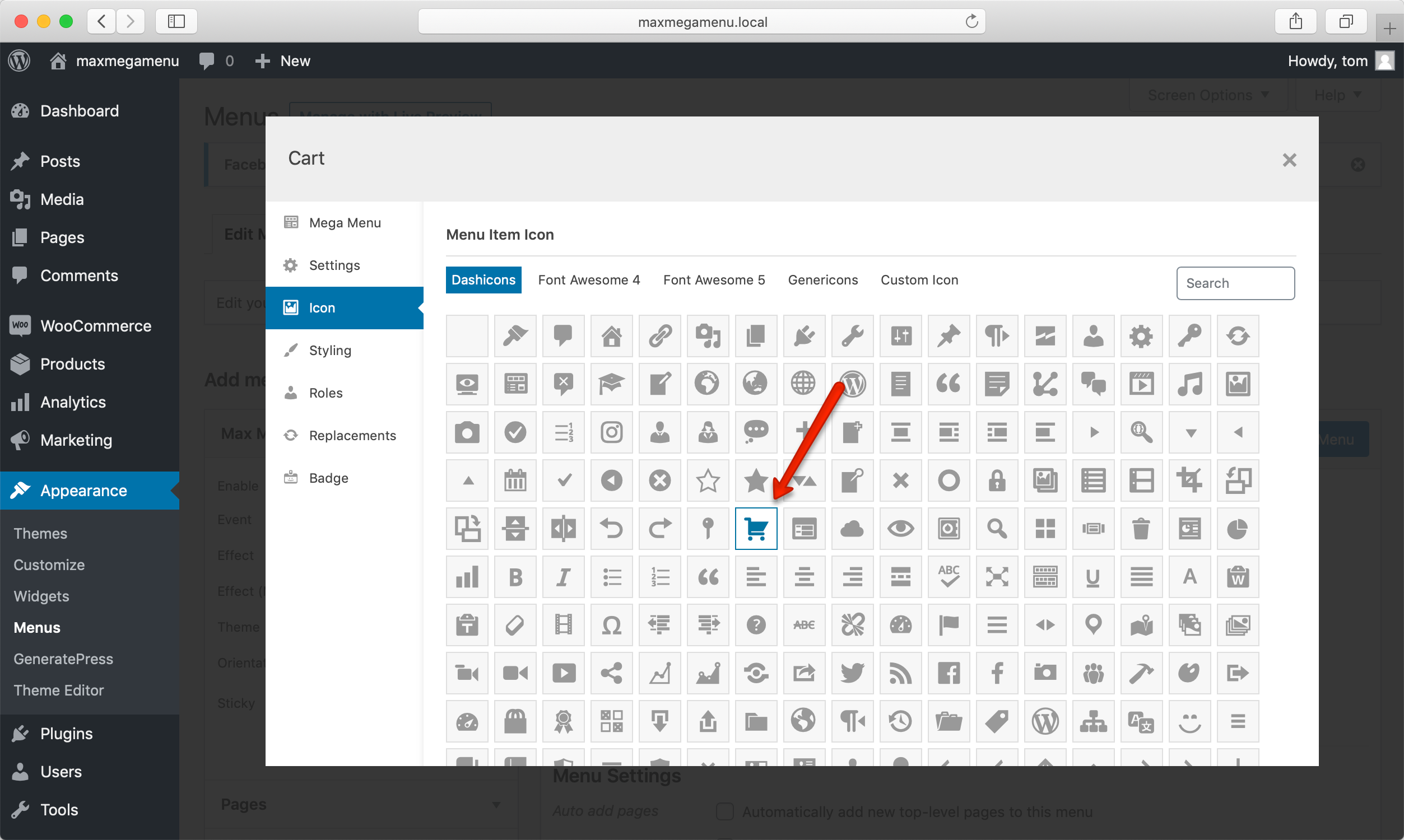
3)それでは、アイコンを追加しましょう。 カートに合計金額を表示するので、カートアイコンが最適です。

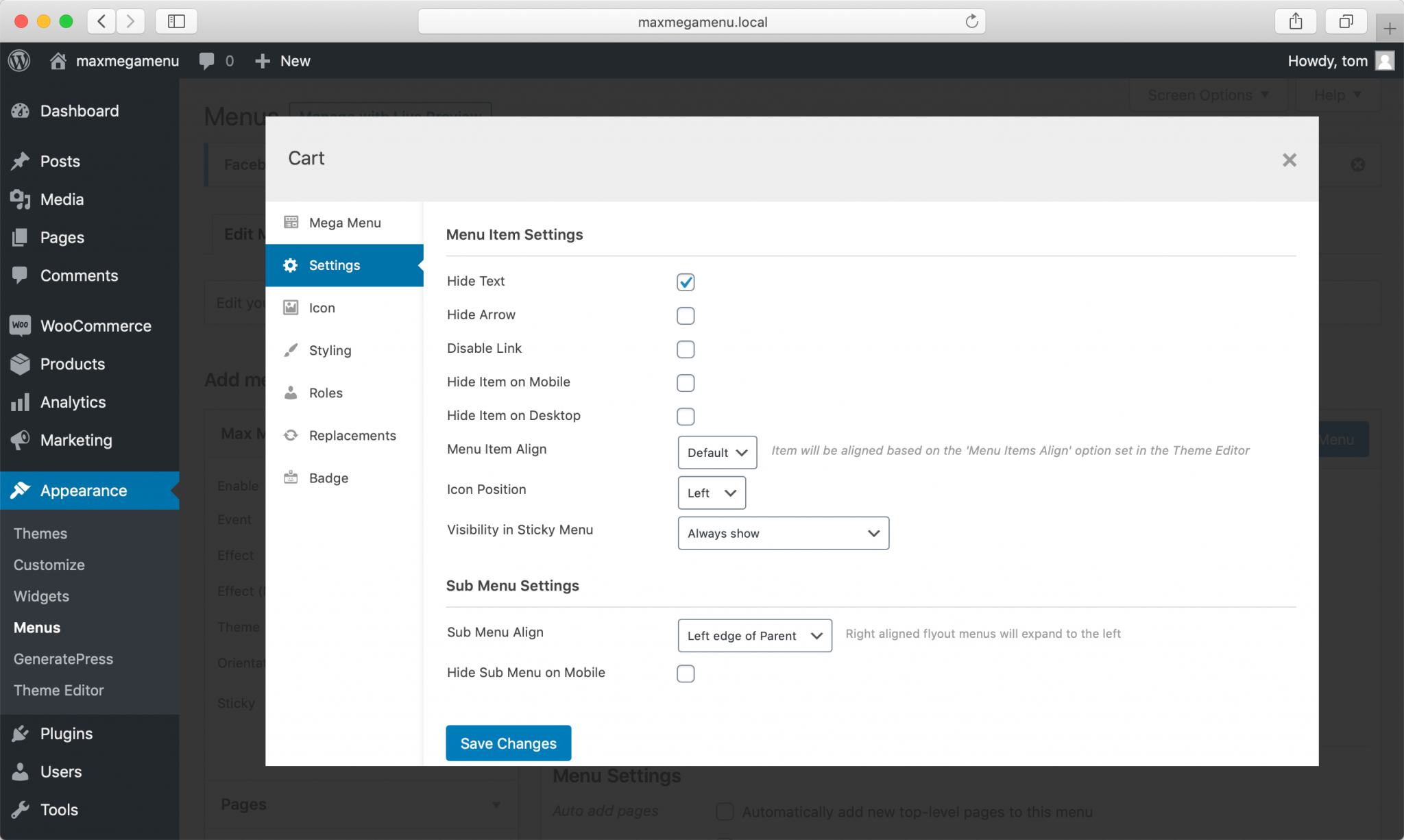
4)さらに、一般設定からテキストを非表示にすることができます。

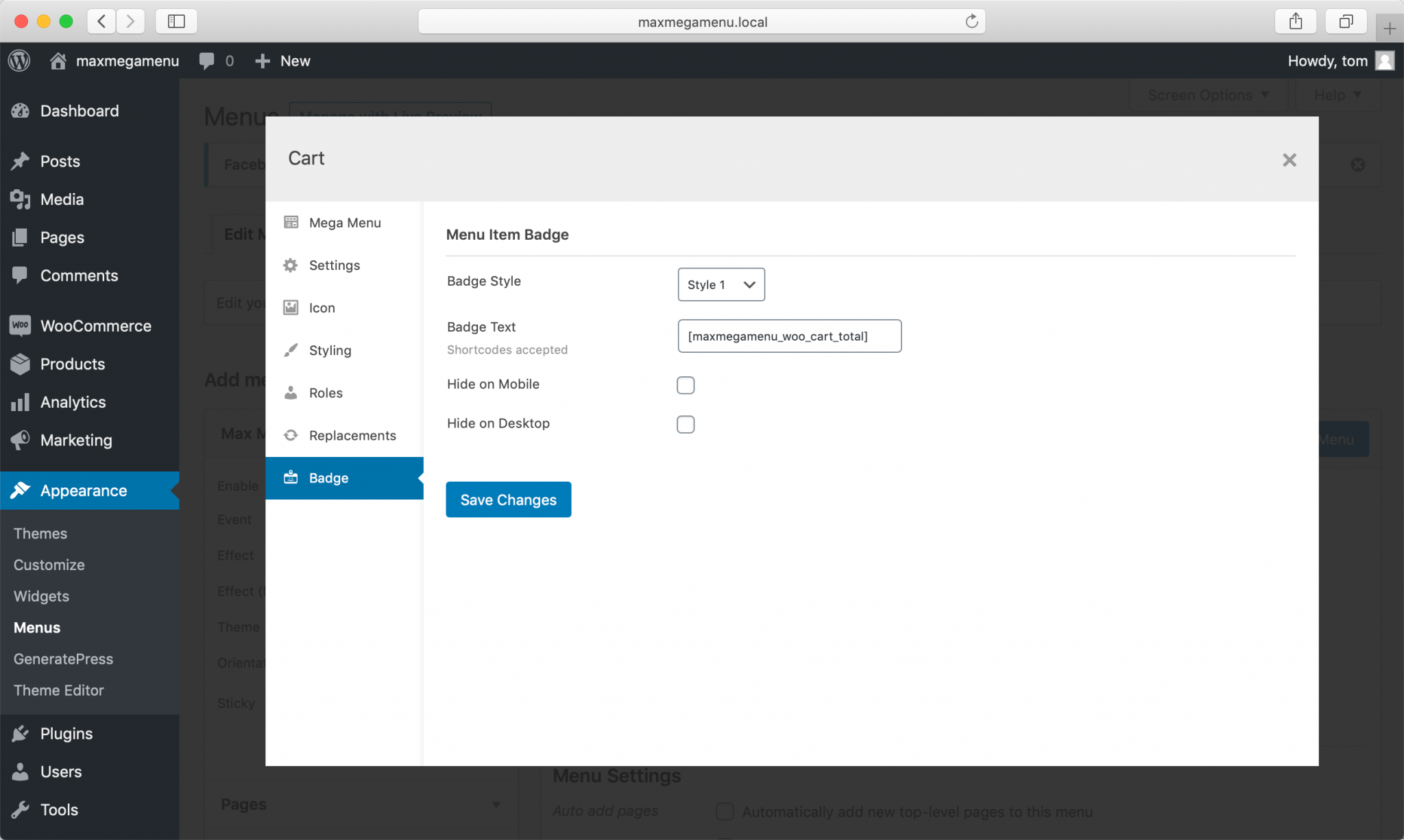
5)それを行うと、アイコンは表示されますが、アイテムの名前は表示されません。 次に、バッジ設定を開く必要があります。 ショートコード[ maxmegamenu_woo_cart_count ]と[ maxmegamenu_woo_cart_total ]をコピーして、[バッジテキスト]フィールドに貼り付けます。

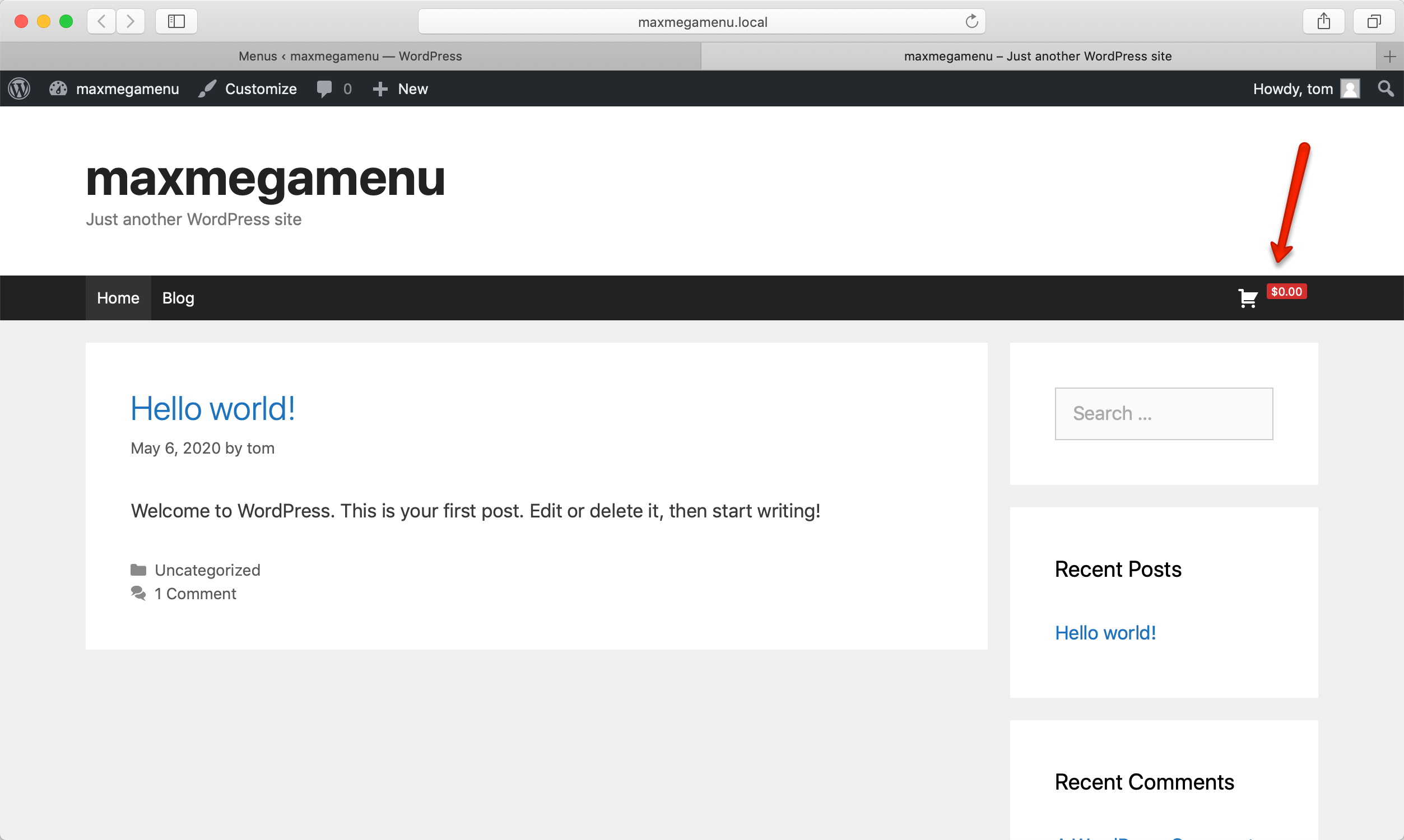
6)最後に、変更を保存します。これで完了です。 結果を確認するには、ショップにアクセスしてください。トップメニューに、Max MegaMenuにユーザーがカートに入れている合計金額が表示されます。
 カートに商品を追加していない場合、カートには合計0が表示されます。
カートに商品を追加していない場合、カートには合計0が表示されます。
長所短所
長所
- 使いやすい。
- あなたのウェブサイトの速度に影響を与えません。
- コーディングは必要ありません。
- ユーザーの役割に応じて、さまざまなメニュー項目を表示または非表示にすることができます。
- 軽量コード。
- ユニークな機能。
- 豊富で明確なドキュメント。
- 優れたサポート。
短所
- 一部のカスタマイズには、追加のCSSが必要です。
- 既成のテーマの欠如。
Max Mega Menuを使用する必要がありますか?
要約すると、メガメニューは、特に多くの製品を含むeコマースサイトや多くのコンテンツを含むサイトがある場合に、サイトのナビゲーションを改善するのに最適です。 これらのメニューを使用すると、貴重なコンテンツとリンクをメニュードロップダウンに追加して、ユーザーが探しているものを見つけるのに役立ちます。 Elementorを使用していて、メガメニューを探している場合は、Max MegaMenuが最適です。 その機能、サポート、およびカスタマイズオプションを考慮すると、WordPressに最適な無料のメガメニューです。
一部のオプションをカスタマイズするにはCSSの知識が必要な場合もありますが、全体としては非常に使いやすく、メニューを次のレベルに引き上げるために必要なものがすべて揃っています。 他のオプションを確認したい場合は、WordPressに最適なElementorメガメニューを確認してください。 マックスメガメニューを使用したことがありますか? あなたはそれについてどう思いますか? 下のコメント欄でお知らせください!
