モバイルフレンドリーなElementor Webサイトを開発するための10の専門家のヒント
公開: 2022-09-09モバイルは、世界の Web トラフィックの約 60% を占めています。 この上昇傾向は、モバイル インターネット ユーザーが Web サイトをより簡単に閲覧できるようにする開発テクノロジを採用する企業が増えるにつれて、今後も拡大し続けると予想されます。
Elementor は、ビジネス オーナーに完全に受け入れられている主要な WordPress ウェブサイト ビルダーです。 ドラッグ アンド ドロップ機能と多数のテンプレート、ウィジェット、ページ レイアウトのおかげで、企業はコーディングの知識がなくても美しい Web サイトを簡単に作成できます。 モバイルフレンドリーなウェブサイトを作成する方法はたくさんありますが、WordPress の上に Elementor を使用する方法は非常に一般的です。
ただし、Web サイト構築の経験がないと、デスクトップでは見栄えがよく機能する Web サイトが、モバイル向けに最適化されていないものになってしまう可能性があります。 この記事では、Elementor サイトが完全にモバイル対応であることを確認するための 10 の専門的なヒントを紹介します。 自分で実装するのに十分簡単なヒントと、専門家に検討してもらいたいが、長期的には大きな違いを生む可能性のあるその他の変更について説明します。
モバイルフレンドリーなサイトが必要な理由
モバイルフレンドリーなサイトはアクセシビリティを容易にし、ユーザーがブランドと積極的にやり取りできるようにします。 サイトをモバイルでの表示に対応させ、ナビゲーションと読みやすさを向上させます。 これは顧客を満足させます。顧客が満足することは、あなたにとってビジネスと同じです。
モバイル フレンドリーな Web サイトは、検索エンジン最適化 (SEO) ランキングにも役立ちます。 Google は、モバイル フレンドリーなウェブサイトを優先します。 実際、キーワードはデバイスによってランク付けが異なります。携帯電話でより多くの Web トラフィックを運ぶということは、モバイル フレンドリーな Web サイトを持つことで、この膨大なボリュームを活用できることを意味します。
さらに、モバイルフレンドリーなサイトは信頼と信用を確立します。 あなたのビジネスは基本的に、あなたのウェブサイトがどのように見えるかによってオンラインで表されるため、これは真実です. 良い印象を与えることができれば、あなたのビジネスはオンラインで高い評価を得ることになります。 これにより、ブランドのアイデンティティが強化され、より多くの顧客が喜んであなたのビジネスを他の人に勧めるようになります。
Elementor モバイルレスポンシブ Web サイトを構築するための 10 の重要なステップ
モバイル対応 Web サイトの利点を活用するには、サイトの外観、操作感、およびナビゲーションに影響を与えるいくつかの対策を実装する必要があります。 Elementor ユーザー向けに、Elementor モバイル対応 Web サイトを作成するために必要なすべてのヒントを以下に示します。
ヒント 1: Web サイトに適したテーマを選択する
モバイル ユーザー向けに既に最適化されている Elementor テーマを選択する必要があります。 これは、モバイル画面に合わせてデザイン、フォント、および画像を自動的に調整できるレスポンシブ テーマである必要があります。 選択したテーマは、最終的に達成する外観に大きく影響します。 ですから、時間をかけて賢明に選択してください。
ヒント 2: Elementor のレスポンシブ モードを使用して編集する
Elementor ページ ビルダーで直接作業する代わりに、パネル ツールバーのレスポンシブ モードにアクセスして、さらにデザインを編集できます。
このモードでは、デスクトップ、タブレット、またはモバイル ビューポート アイコンを選択して、そのデバイスの幅でページを表示できます。

特定のデバイスのビューポート アイコンで要素を編集することもできます。 レスポンシブ編集は通常、最大のデバイスから最小のデバイスに継承されるため、これは優れた機能です。 そのため、デスクトップで編集を行うと、タブレットとモバイルに適用されます。
ただし、特定のデバイス ビューポートでは、モバイルで特定の編集を行っても、レスポンシブ編集が上向きに適用されないため、タブレットやデスクトップには影響しません。 つまり、たとえば、サイト全体に影響を与えることなく、モバイル ページに別のフォントを設定できます。
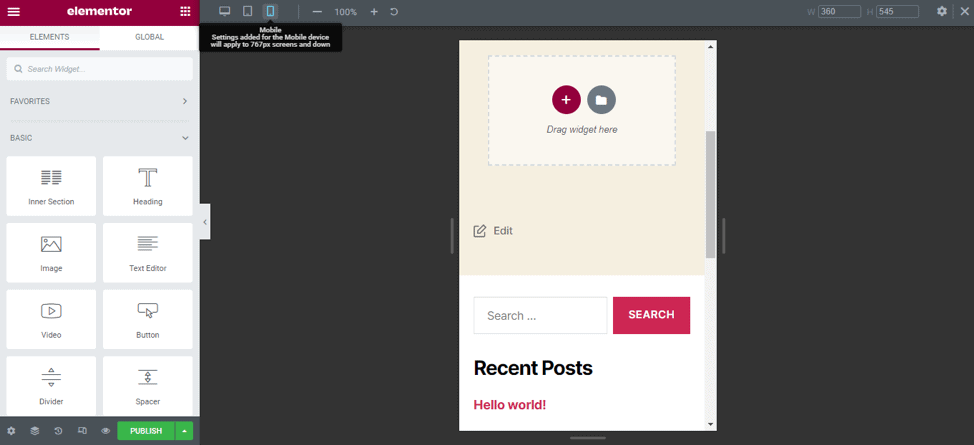
ヒント 3: モバイルでは要素を非表示にします。 それらを削除しないでください
モバイルでサイトをプレビューしているときに要素を削除すると、デバイス間で削除されます。 レスポンシブ編集は要素の削除には機能しません。
したがって、セクションを削除する代わりに、モバイルで表示したくない場合は、モバイル ビューポートを使用して非表示にすることができます。
このハックを使用して、セクションをモバイルに保持し、デスクトップとは異なる方法で配置することもできます. セクションを複製し、モバイルでのみ表示されるようにし、他のデバイスで必要に応じて配置します。 モバイル ユーザーの元のセクションを非表示にすることができます。
表示オプションにアクセスしてモバイルで非表示にするには、[詳細設定] > [レスポンシブ] に移動し、[モバイルで非表示] を選択します。
ヒント 4: パディングとマージン
次に、パディングとマージンを調整して、余白が多すぎたり少なすぎたりしないようにします。これにより、サイトがモバイル向けに最適化されなくなります。
スペーサー ウィジェットを使用できますが、必ずしも必要ではない余分な仕切りやコードが作成されます。
したがって、詳細タブ設定を使用して、パディングとマージンを手動で調整し、モバイル画面に適合する値を設定してください。
ヒント 5: フォントがモバイル デバイスに適したサイズであることを確認する
フォントについてはすでに触れましたが、この点について単独で議論することは非常に重要です。 まず、デスクトップで使用するフォント サイズがモバイルでも自動的に適切に変換されると思い込まないでください。
特定のデバイスごとにフォント サイズを調整する必要があります。 そして、そうするのはとても簡単です。 レスポンシブ モード > モバイル ビューポート > サイト設定 > グローバル フォント > を選択し、フォントを調整するだけです。
ヒント 6: モバイル向けに最適化された画像を使用する
画像は Web サイトにおいて重要であり、レスポンシブであるときのみ意図した目的を果たします。 デスクトップではレスポンシブですが、モバイルではレスポンシブである場合があります。 したがって、Web サイトの最適化に影響を与える可能性があります。

このような問題を解決するには、デバイスごとに特定のイメージを設定します。 また、モバイル専用の表示オプションを設定します (画像の位置やサイズなど)。
また、モバイル画像を最適化してファイル サイズを縮小することもできます。これにより、サーバーのスペースを節約し、ユーザーがサイトにアクセスしたときにダウンロードを高速化できます。 TinyPNG などのツールは優れた選択肢です。 品質をあまり落とさずに画像を最適化します。
もう 1 つの優れたアイデアは、画像の遅延読み込みを使用することです。 遅延読み込みは、(一度にすべてを読み込むのではなく) ページに表示されたときにのみ画像を読み込むことで、ページの読み込み時間を短縮します。 この機能を追加するには、Lazy Load プラグインをインストールするか、Debug Bar や WP Console などの開発者ツールを使用してコード スニペットを追加します。
注: Codeable は、この記事で言及されているどのプラグインとも提携していません。
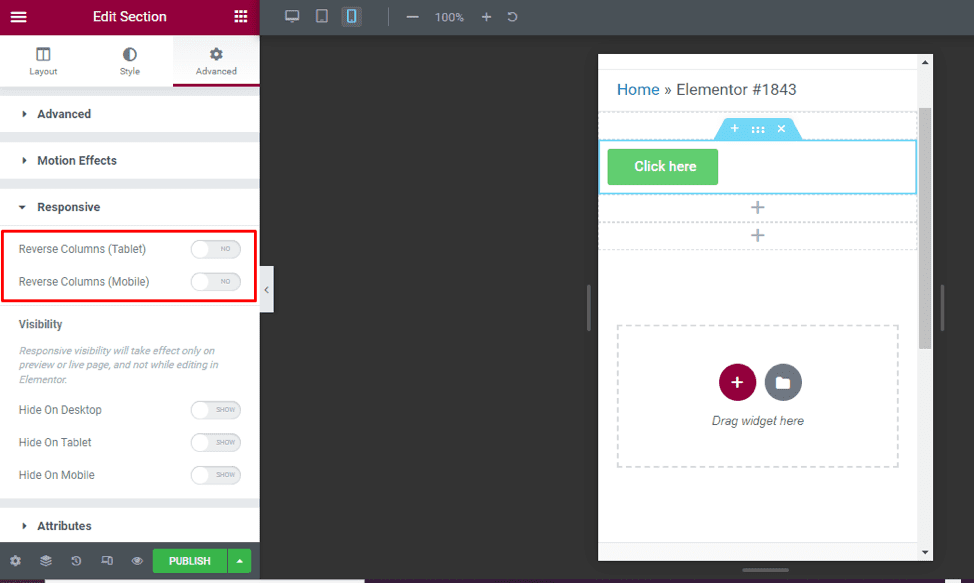
ヒント 7: モバイル画面に合わせて列表示を配置する

列の表示方法を調整するときは、2 つの主要なコンポーネントに注意する必要があります。
まず、モバイルのコンテンツは、デスクトップで同じように表示すると見栄えがよくない場合があります。 たとえば、デスクトップでは写真の後に連絡先情報を表示するのは理にかなっているかもしれませんが、モバイルではこれを逆にしたいでしょう。 Elementor では、「逆列」スライダーを使用してこれを修正できます。
次に、複数の列が 1 つのセクションにある場合は、列の間隔を調整する必要があります。 これは、フッターなどのページ要素にとって特に重要です。 列をラップして互いの下に表示することもできます。これはモバイルに便利です。
逆列スライダーにアクセスするには、追加セクションと削除セクションの間にある編集セクションをクリックし、要素メニューの左側にある詳細設定をクリックし、下にスクロールしてレスポンシブを選択します。
ヒント 8: モバイルのブレークポイントを設定する
可能な限り最高のユーザー エクスペリエンスを提供するために、Web サイトのコンテンツとデザインが特定の方法で適応するポイントを作成する必要があります。 このようなポイントをブレークポイントと呼びます。
このポイントを設定するには、ページの右上隅にある [設定] アイコンをクリックし、モバイルのブレークポイント値を適切に設定します。
次に、ページの下部にある [更新] をクリックして、変更を保存します。
ヒント 9: サイト全体でグローバル要素を使用する
サイト全体でグローバル要素またはウィジェットを使用すると、一度設定するだけで済むため、モバイルの応答性が向上します。 これらの要素がすべてのデバイスで適切に表示されることを確認したら、新しいページでそれらを使用し続け、優れたモバイル エクスペリエンスを提供することを確信できます。
このヒントは、CTA ボックス、フッター セクション、サブスクリプション要素などに特に役立ちます。
ヒント 10: モバイル ページの速度を優先する
Elementor に組み込まれている編集機能を使用する以外に、モバイル対応の Web サイトを作成できる他の方法を利用する必要があります。 これには、モバイルでのサイトの速度とパフォーマンスの最適化が含まれます。
プラグインを使用し、モバイル フレンドリーなサイトを作成する上で大きな違いを生む高いサイト速度を実現するには、いくつかの技術的ノウハウを実装する必要があります. 考慮すべき対策のいくつかは次のとおりです。
- キャッシュを有効にする
- リダイレクトを減らす
- サーバー呼び出しを減らす
- データベース呼び出しを減らす
Elementor サイトのモバイル応答性を改善するために専門家が必要ですか?
Elementor サイトの応答性を向上させるために専門家に相談するかどうかは、いくつかの要因によって異なります。 上記で説明した要因の大部分は非常に簡単で、まったくの初心者でも実装できます。
ただし、このプロセスには時間がかかる場合があります。 また、ヒントの一部はより技術的なものになる可能性があり、そのプロセスを実行するには専門知識を持つ人が必要になる場合があります。 以下は、専門家からの支援を選択する理由です。
- これらのヒントを自分で実装する時間はありません。
- Elementor バックエンドでの作業に慣れていない。
- サイト デザインの経験がないため、デザインの専門家を手元に置いておく必要があるかもしれません。
- サイトのモバイル応答性を改善するために、より技術的なヒントを実装したいと考えていますが、技術的な経験はありません。
Elementorエキスパートを見つけるにはどうすればよいですか?
Elementor Web デザインの経験がある WordPress エージェンシーまたはフリーランサーを見つける方法はいくつかあります。 ただし、最適な方法は Codeable を使用することです。
- Codeable は、Elementor で検証済みの経験を持つ開発者を含む、信頼できるフリーランス開発者向けの評判の良い WordPress 専用プラットフォームです。
- Codeable は、サイトのモバイル応答性を改善するのに役立つ経験豊富な専門家の厳選されたリストとあなたを一致させることができます。
- 採用プロセスは簡単で、気が変わっても採用する義務はありません。
- Codeable は、短期、カスタム、およびあらゆる範囲の作業に適した少数の才能のある開発者にアクセスできるようにします。
- 迅速で安全な支払いのためにエスクローを通じて専門家に支払い、事前にプロジェクトの見積もりを取得して、価格を受け入れるか拒否するかを決定します.
- コード化可能な専門家は即日対応を提供するため、できるだけ早く対応できるため、時間要素を削減できます。
- また、開発者との関係を管理することもできます。つまり、彼らの仕事に感銘を受けた場合は、いつでも同じ専門家と再び関わることができます.
Elementor モバイルレスポンシブ Web サイトの作成を開始する
モバイル レスポンシブ Web サイトは、検索エンジンでのランキング要因の 1 つであるモバイル対応のおかげで、読者がオンラインで簡単にサイトを見つけられるため、費用とマーケティングの時間を節約できます。 また、ほとんどの Web ユーザーは操作が簡単な Web サイトを高く評価しているため、忠実な顧客のベースを作成するのにも役立ちます。
ウェブサイトのモバイル応答性は、売上の成否を左右する非常に大きな要素です。 あなたを抑圧する可能性のあるもののための余地を残すべきではありません。 Web サイトのモバイル応答性は自分で制御できるものであり、ビジネスにもたらすメリットを活用するには、できるだけ早く改善することを目指す必要があります。
とはいえ、トップ 10 のヒントを自分で試すこともできますが、サイトのモバイル応答性を改善する最も効率的な方法は、Codeable の Elementor エキスパートを雇うことです。 これにより、通常の作業に集中することができ、Web サイトのモバイル エクスペリエンスを大幅に向上させる技術的な改善を行う人から助けを得ることができます。
プロジェクトを Codeable に提出し、ウェブサイトをモバイル向けに最適化するあらゆる側面を専門家に任せましょう。
