WordPressブログのElementorPageBuilder:ライブサンプルの主な機能
公開: 2019-08-27Elementor Page Builderには、美しいWordPressサイトをデザインするための、高速で簡単かつ直感的なツールセットが多数付属しています。
ページビルダーを使用すると、コードを知らなくてもサイトを作成およびカスタマイズできます。
この記事では、WordPress Page Builderを使用する利点を紹介し、ElementorPageBuilderの人気のある強力な機能を紹介します。
WordPressページビルダーの紹介
ページビルダーは、簡単なインターフェイスと豊富なカスタマイズオプションを備えたWordPress用の効果的なページ作成プラグインに他なりません。
WordPressページビルダーを使用すると、画像スライダー、ギャラリー、アニメーション、送信フォームなどの多くの高度な機能を関連付けた高品質のWebサイトを構築できます。
事前に作成されたレイアウトとブロックを備えた、高速でユーザーフレンドリーなドラッグアンドドロップエディタです。
あなたがプロの技術者であるかどうかにかかわらず、ページビルダーはあなたに一行のコードを書くことなくあなたのサイトを素晴らしい機能で開発するためのすべての設備を提供します。
WordPressブログでページビルダーを使用する理由
より多くのウェブサイトビルダーが見られるようになりますが、少なくなることはありません。 彼らがノンコーディングクライアントを提案するソリューションは貴重です。 彼らはクライアントに、見栄えを良くする機会と、それを自分のものにする機会を与えます。
クリスレマ、ワードプレスの伝道者で有名なブロガー
WordPress Page Builderは、プロのWebサイトを開発するという現象を打ち破ります。それは開発者だけの仕事です。
技術的なギグなしでサイトに重要な変更を加えることができなかった時代は過ぎ去りました。
驚くべきことに、Page Builderは、プロではない人たちがビジネスの側面に応じて自分の想像力を表現するための素晴らしいマイルストーンを作成します。
さらに、カスタムレイアウトと簡単な適応により、効果的な方法でサイトをカスタマイズする完全な自由が得られます。
人気のWordPressページビルダー
起業家、非開発者、または開発者を雇うことなく独自のWebサイトを開発しようとする人を支援するために、かなりの量のWordPressPageBuilderが市場で入手可能です。
これが素晴らしいサイトを作成するための8つの最高のWordPressページビルダーです。
- Elementor
- ビーバービルダー
- Divi Builder
- SiteOriginによるページビルダー
- WPBakeryページビルダー
- Themify Builder
- ブリジー
これらのドラッグアンドドロップページビルダーの中で、私たちの個人的な投票は、その高度な機能、スムーズな適応、便利なウィジェット、およびユーザーフレンドリーなインターフェイスのためにElementorに投票します。
ElementorPageBuilderを使用する主な利点

Elementorテンプレートライブラリ
このテンプレートライブラリでは、Elementor用に特別に設計された美しくデザインされた無料のProWordPressテンプレートを探索できます。
さらに、Elementor Template Libraryは、100以上のデザイナーが作成したプリセットのページレイアウトとブロックを提供し、すべてプレミアムハイエンドのストック画像を備えています。
これは、あなたがあなた自身またはあなたのクライアントのウェブサイトでそれらを使用するための完全なライセンスを持っていることを意味します。
ここでは、特定のビジネスの個々のテンプレートを見つけることができます。
したがって、業種に応じて必要なテンプレートを選択できます。
特定の分類された設計により、変更が少なくて済みます。
さらに、ライブラリを使用すると、設計したページを保存できます。 それはあなたがそれらを繰り返し再利用できることを意味します。
さらに、Elementor Template Libraryをナビゲートして、サイトで使用するのは非常に簡単です。
- テンプレートの挿入
- ページをテンプレートとして保存
- セクションをテンプレートとして保存
- 保存したテンプレートをエクスポートする
- テンプレートをインポートする
詳細はこちらをご覧ください。
カスタムレイアウト用のユニークなウィジェット
Elementor Page Builderを使用してサイトをカスタマイズするために、28以上の便利でユニークなウィジェットを入手できます。
Elementor Widgetを使用して、サイトの任意のレイアウトを作成できます。
レイアウトが単純であるか複雑であるかは関係ありません。 デザインを想像できれば、Elementorを使って最短時間で開発できます。
ただし、すべてのウィジェットが異なるカテゴリに分割され、パネルに表示されます。
さらに、Elementorは、登録されているすべてのWordPressウィジェットをパネルの別のカテゴリに表示します。
各ウィジェットには、一連のカスタムコントロール(入力フィールド)と、フロントエンドおよびエディターで出力を生成するレンダリング関数があります。
前述のように、Elementorウィジェットは、基本ウィジェット、一般ウィジェット、およびWordPressウィジェットの3つの異なるカテゴリに分類されます。
グローバルウィジェットからお気に入りのウィジェットを再利用する
Elementorは、他の機能と比較して多くの驚くべき独自の機能を提供し、煩わしさを最小限に抑え、サイトの開発時間を短縮します。
グローバルウィジェットはその1つです。
グローバルウィジェットを使用すると、サイトの複数の場所に表示される可能性のある特定のウィジェットを完全に制御できます。
同じウィジェットをサイトのさまざまな部分で簡単に再利用し、すべてのウィジェットを1か所で編集するだけで更新できます。
サイトのすべてのページを調べて1つずつ手動で編集する代わりに、グローバルウィジェットから変更を変更できます。
したがって、それはあなたのサイトをカスタマイズするためのあなたの時間と労力を節約します。
ElementorPageBuilderですべてのデバイスの応答性を確保する
所属するWebサイトの種類に関係なく、モバイルとタブからのインターネットトラフィックの壮大な割合を取得する必要があります。
デスクトップ、モバイル、タブなど、すべてのサイズのデバイスとサイトを互換性のあるものにするのは難しいかもしれません。
Elementor Page Builderは、他のページビルダーと比較して独自のソリューションを提供します。
Elementorでデザインしたものはすべて、自動的に応答します。
さらに、すべてのデバイスで完全に機能するレスポンシブWebサイトを開発するための専用ツールセットを提供します。
さまざまなフォントサイズ、パディング、デバイスごとの余白から、列の順序を逆にするなど、サイトのレスポンシブ化に関するあらゆる種類のカスタマイズを行うことができます。
もう1つの驚くべき点は、インターフェイスを離れることなく、さまざまなデバイスでサイトがどのように表示されるかをプレビューできることです。
さらに、Elementorを使用すると、特定のデバイスで特定のウィジェットまたは要素を表示/非表示にすることができます。
カスタムCSSを追加してライブプレビューを見る
Elementorはフロントエンドとバックエンドの境界を減らしました。
これで、サイトの編集中にフロントエンドのプレビューを同時にライブで見ることができます。
Elementorは、ライブデザインとインライン編集をサポートしています。
したがって、ページのデザイン中に目の前ですべての変更を確認できます。 保存更新を押したり、プレビューモードに移動したりする必要はありません。
まだ終わっていないサプライズ!
Elementorを使用すると、複数のレイアウトを数千の組み合わせでサイトをパーソナライズしたり、必要に応じてコーディングに貢献したりできます。
基本的なコーディングの知識がある場合は、独自のCSSコードスニペットを含めることでサイトをカスタマイズできます。
Elementorサイトのすべてのページ、セクション、列、またはウィジェットにカスタムCSSを追加するには、いくつかの簡単な手順に従う必要があります。
人気のあるプラットフォームとプラグインとの統合
Elementorは、ハイエンドの最も厳格なコード標準と高度な機能で構築されています。
これは、さらに拡張および統合するための理想的なドラッグアンドドロップページビルダーです。
そのため、サイトのパフォーマンスと速度を損なうことなく、ほぼすべてのWordPressテーマとプラグインで完全に機能します。
Elementorの互換性は無敵です。 デザイナー、開発者、マーケター、起業家にとっても同じメリットがあります。
Elementorサイトビルダーを使用して、個人のサイト、ブログ、またはオンラインストアを設計および開発できます。このビルダーには、他の必要なプラグインやテーマが付属しており、あらゆる指標に従って最高のパフォーマンスを発揮します。

ElementorPageBuilderの改訂履歴
Elementorを使用すると、サイトの開発中に行った混乱に対して自由に行動を起こすことができます。
Ctrl / Cmd + Zをクリックするだけで、行ったアクションを元に戻したりやり直したりできます。
それ以外の場合は、アクションの完全なリストを参照して、必要な場所に戻すことができます。
ただし、さらに戻る必要がある場合は、以前に保存したすべてのバージョンのページの完全なリストに切り替えて、必要に応じて修正することができます。
ここでは、ユニークなElementorの機能を垣間見ることができます。 ここで詳細を調べることができます。
ElementorPageBuilderを使用して最初のWordPressブログを作成します。
5 ElementorPageBuilderを使用したリアルタイムのWebサイトの例
ここでは、Elementorに組み込まれている5つの驚くべき機能豊富なWebサイトを紹介します。
北を行う

このホリデー海洋探査ウェブサイトは、フルレングスの高品質な画像で訪問者を歓迎しています。
ホームページのデザインには6つの異なるセグメントがあり、1つは非常にきらびやかな画像ホバー効果を持っています。
さらに、トップナビゲーションはよく整理されており、理解しやすいです。
また、フッターセクションでは、個々のアイテムが一目でわかります。 それにもかかわらず、それはElementorで設計された多言語サイトです。
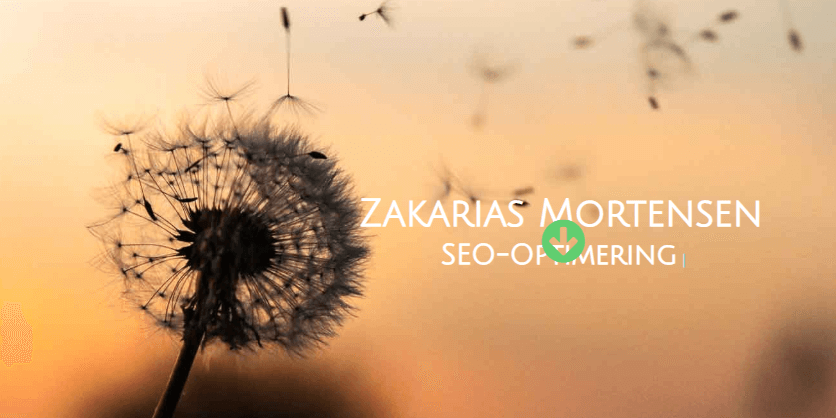
Zakarias Mortensen

それは彼の経験と専門知識を言葉で共有する人のポートフォリオサイトです。 このウェブサイトでは、さまざまな種類のテキストホバー効果が使用されています。
ウェルカムボードでは、すべての専門知識が次々と登場します。 下にスクロールすると、画像ホバー効果の背後にある驚くべきアニメーションの背景が表示されます。
最後に、ElementorビルドのWebサイトには、魅力的なアニメーションと画像効果を備えた3つのセクションがあります。
また、サイトをスクロールしてもメニューバーは固定されたままです。
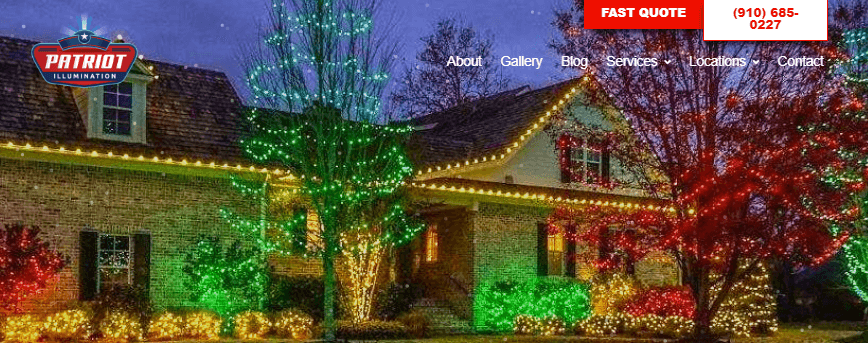
パトリオットイルミネーション

特にクリスマスの照明装飾のサービス販売サイトです。 ウェブサイトはウェルカムボードで素晴らしいアニメーションとテキストスライド効果を使用しています。
さらに、ウェブサイトのさまざまなセクションで多くの画像オーバーレイホバー効果を見つけることができます。
繰り返しになりますが、カスタマーレビューセクションは驚くほどユニークなデザインで表示されます。
それでも、2つの重要なナビゲーション「FASTQUOTE」と「ContactNo」は、スクロールしながらずっと移動します。
シェイクデザイン

このデザインエージェンシーサイトは、会社のロゴ、縦のドット、ユーザー補助ツールのアイコン、ハンバーガーメニューのアイコンの外観など、最初に4つの魅力的な機能であなたを驚かせるでしょう。
さらに、ハンバーガーメニュー内にテキストホバー効果があります。 また、バナー画像に滑らかなスライダーが表示されます。
最後に、画像と関連する製品またはサービスのプレゼンテーションは、訪問者を魅了するのに素晴らしいものです。
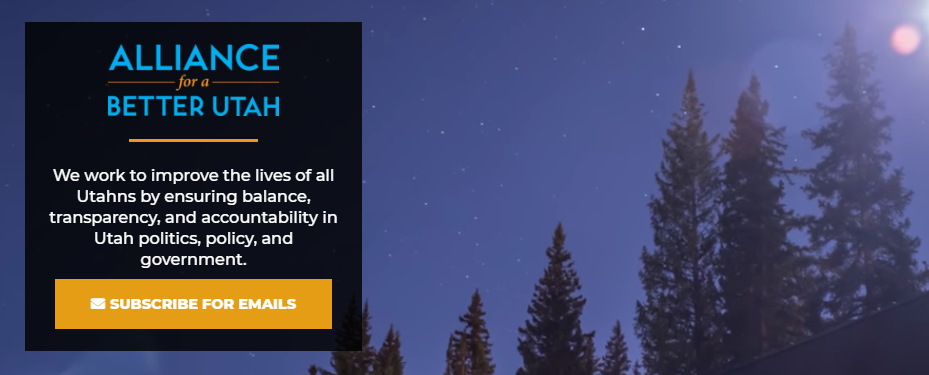
アライアンス

非営利の法律事務所のウェブサイトは、ウェルカムボードで大きなビデオの背景を使用しています。 今日、ビデオ描写は訪問者の注意を引くために非常に人気があります。
複数の画像ホバー効果を含むセクションがあります。 さらに、ホームページを下に閲覧している間、YouTubeビデオのセクションが表示されます。
サイトの素晴らしい配色は、訪問者の注意を簡単に引き付けることができます。
このサイトは、最小の読み込み速度と応答性で最適化されています。
Happyアドオンの紹介:サイトを簡単にカスタマイズ

これで、Elementorを使用してサイトを構築するための高度な機能と使いやすさについて明確なアイデアが得られました。
これらの機能を拡張して、Elementorサイトに必要な互換性のあるアドオンを追加する新しい高さをサイトに与えることができます。
本日、Elementorの新しい拡張機能である「HappyAddons」を紹介します。これは、多くの優れた機能を明らかにし、次のレベルのユーザーエクスペリエンスを満足させます。
Happy Addonsは、強力なElementorウィジェット、無限のカスタマイズオプション、独自のHappyEffectsなどでユーザーを支援します。
最終的な考え
Elementorは、1行のコードを記述せずに、少ない労力で魅力的なWebサイトを最短時間で構築するための最良の方法です。
大規模でハイエンドのカスタマイズオプションにより、2000000を超えるアクティブなインストールがある最も人気のあるWordPressページビルダーになります。
Elementorは、要素をドラッグして同じインフラストラクチャでライブプレビューを視聴することにより、サイトを開発する新しい方法を導入しました。
このシンプルなドラッグアンドドロップインターフェイスで、プロフェッショナルなWebサイトの構築がすべての人にとってとても簡単になります
さらに、Elementorのさまざまなカスタムウィジェットとクリエイティブウィジェットを使用して、サイトを拡張および高速化できます。
ただし、初心者の場合は、Elementor Page Builderだけでサイトを開発し、コーディングせずにハイエンドのデザインと高度な機能でサイトをパーソナライズできます。
