ElementsKitによる新しいElementorProフォームの機能を最初に見てください
公開: 2022-05-13ElementsKit for Elementor Proフォームの新機能を確認しましたか?
ElementsKitは最近、よりスマートなElementorプロフォームの作成に役立つ2つの新機能をリリースしました。
ElementsKitはElementorをより豊かにするために生まれたことは誰もが知っています!
ElementsKitの開発チームは、ほとんどのWordPressianと同様に、Elementorの力を常に信じてきました。 そして、Elementorに対するこの賞賛を胸に、チームはこれまで非常に熱心に取り組み、WordPressWebデザインを50万人以上のユーザーにとってより便利で柔軟なものにするオールインワンアドオンを構築してきました。
ElementsKitは、この目標を達成するために、これまでに85以上の機能、500以上の準備完了セクション、35以上の準備完了ページのコレクションを開発し、このすでに巨大なコレクションの拡張に取り組んでいます。
これらの機能はすべて、Elementorを可能な限り最良の方法で補完するために構築されました。 私たちのチームは、継続的な改善の精神を信じており、それはElementorツールキットに定期的に新しい機能を追加し続けることです。
Elementorとの友情を深めるために、ElementsKitは、すばらしいWebサイトビルダーのプロバージョンで使用できる2つの新機能を再びリリースしました。 そして今回の焦点は、このドラッグアンドドロップページビルダーが提供するのと同じ使いやすさを使用して、Elementorユーザーがより柔軟でスマートなフォームを構築できるようにすることです。
あなたは疑問に思う必要があります、これらの新しいElementsKit機能は何ですか? そして、どのようにそれらを使用できますか?
さて、あなたの質問への答えを得るために、次のセクションに進んでください…
新しいElementorProフォーム機能の概要:条件付きフィールドとリセットボタン
前述のように、ElementsKitはElementorProフォームユーザー向けに2つの新機能を導入しました。 2つの機能は、フォームフィールドの条件付きロジックとリセットボタンです。 これらの機能は、ElementsKitモジュールの一部として見つけることができます。
どちらの機能も非常に便利であり、機能を理解すれば、頻繁に使用できるようになります。 それでは、これらの新機能について簡単に説明しましょう。
条件付きフィールド

これは、ElementorProフォームの高度な機能です。 ElementsKitのこのモジュールを使用すると、ユーザーが前の入力フィールドに入力した値に基づいて、特定のフォーム入力フィールドを表示/非表示にできるようになりました。
この条件付きロジックは、「 if-else理論」に従います。 もう1つの良い点は、 ANDとORの両方の関係を使用して複数の条件付きロジックを追加できることです。
同じ形式の複数の入力フィールドに条件付きロジックを追加し、条件が一致した場合にのみそれらを表示させることができます。 これは、顧客がフォームに入力するときに最高のユーザーエクスペリエンスを提供したい場合に非常に便利です。
どのように?
さて、あなたは彼らが選択した前のオプション/値に基づいてオプションを表示することができます。 たとえば、誰かが特定のオプションを選択した場合にのみ、追加の質問をすることができます。 別の例として、ユーザーがすべての必須フィールドに入力した場合にのみ送信ボタンを表示することができます。
ElementsKitの条件付きオプションを使用すると、「等しい」、「等しくない」、「より大きい」、「より大きい」、「より小さい」、「より小さい」などの条件を追加できます。
さらに重要なことに、ANDとORの関係を組み合わせてこれらのロジックのいずれかを使用して、必要な数の条件を適用できます。 この機能を使用する手順は、このブログの後半にあります。
Elementor 3.6で導入された新機能を確認しましたか? Elementor3.6レビューに関するブログをご覧ください
リセットボタン

「エラーは人間です。」
したがって、当然のことながら、フォームに記入する際に一部の聴衆が間違いを犯すことが予想されます。 ただし、各フォームフィールドに戻って値を変更すると、煩わしい場合があります。
ElementsKitのリセットボタンモジュールは、このようなシナリオで完璧なソリューションを提供します。 リセットボタンをクリックするだけで、すべての入力フィールドがデフォルト値に戻ります。
ElementorProとElementsKitProの組み合わせにより、フォームにリセットボタンを簡単に追加できるようになりました。 リセットボタンは、ElementorProフォームの入力フィールドタイプに1つとして表示されます。 さらに、リセットボタンのスタイルをカスタマイズしてより魅力的にすることもできます。
ElementsKitを使用してElementorProフォームに条件付きロジックを追加する方法
この機能は、Elementorプロフォームの各入力フィールドの新しいタブにあります。 たった5つの簡単なステップで、Elementorプロフォームフィールドに条件付きロジックを追加する方法を学びます。
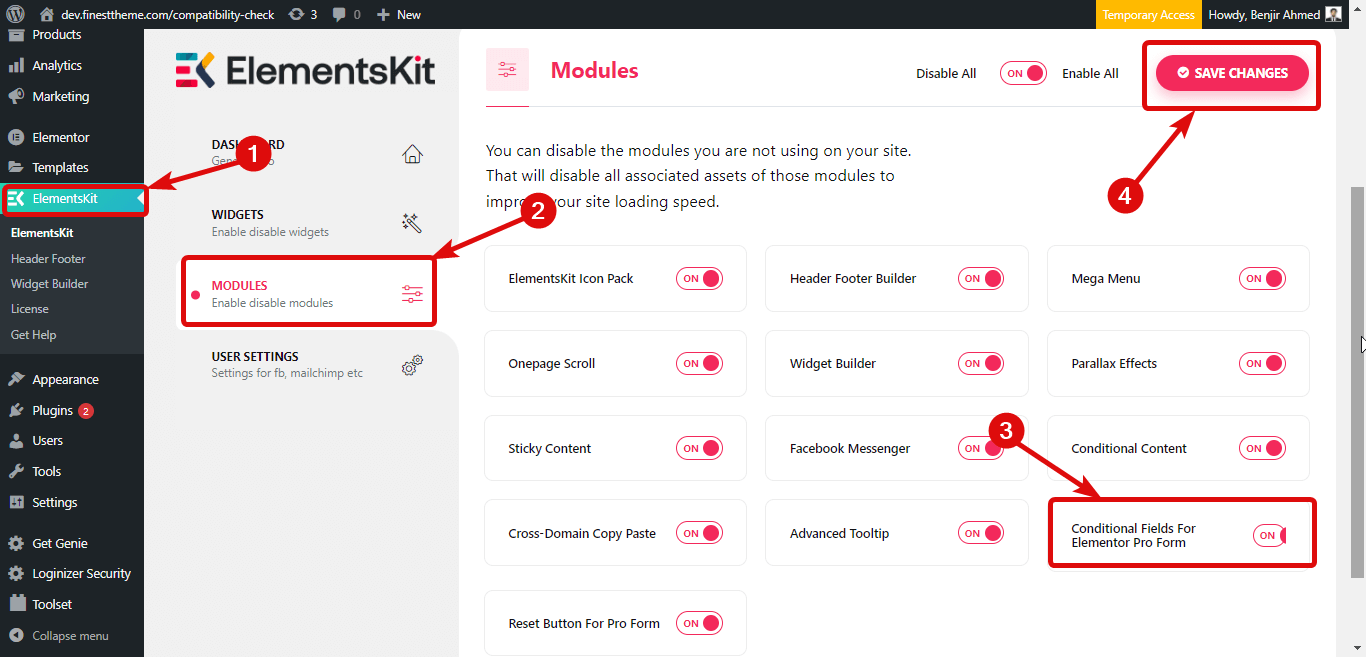
ステップ1:ElementorProフォームモジュールの条件付きフィールドを有効にする
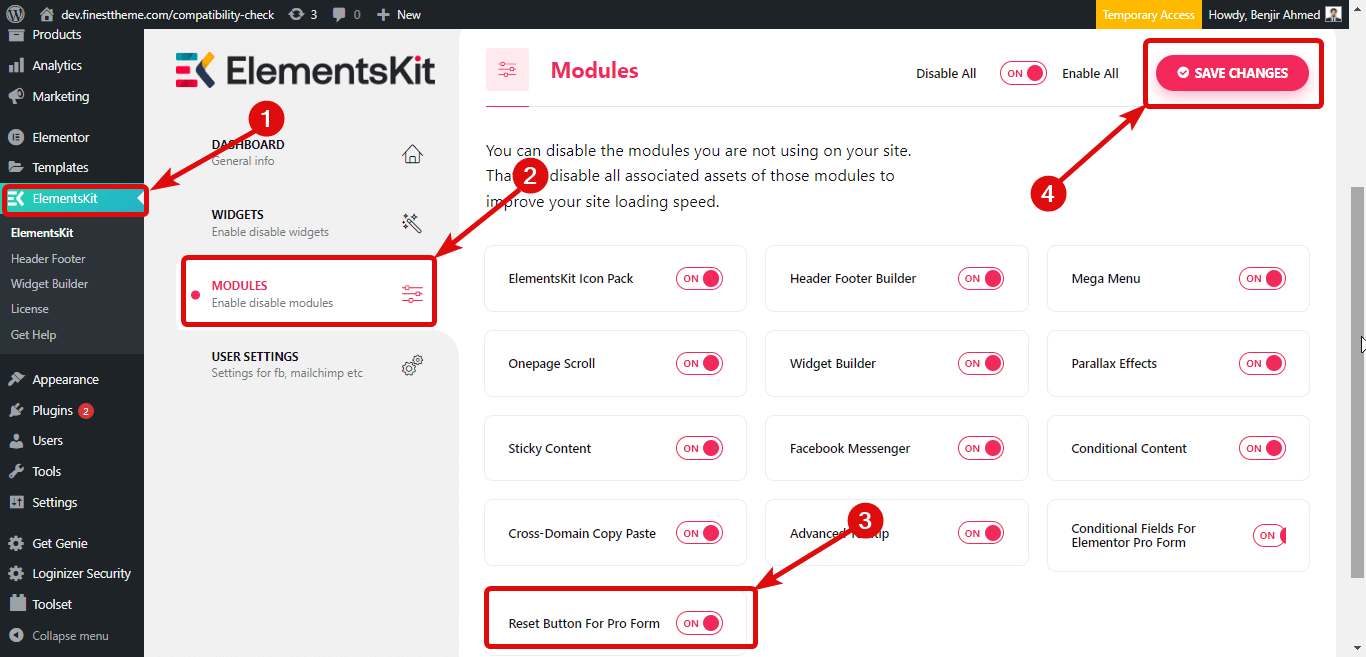
最初のステップは、ElementorProフォームモジュールの条件付きフィールドをオンにすることです。 そのためには、 ElementsKit⇒モジュール⇒ElementorProフォームの条件付きフィールドのトグルボタンをオンにし、最後に[変更を保存]をクリックします。

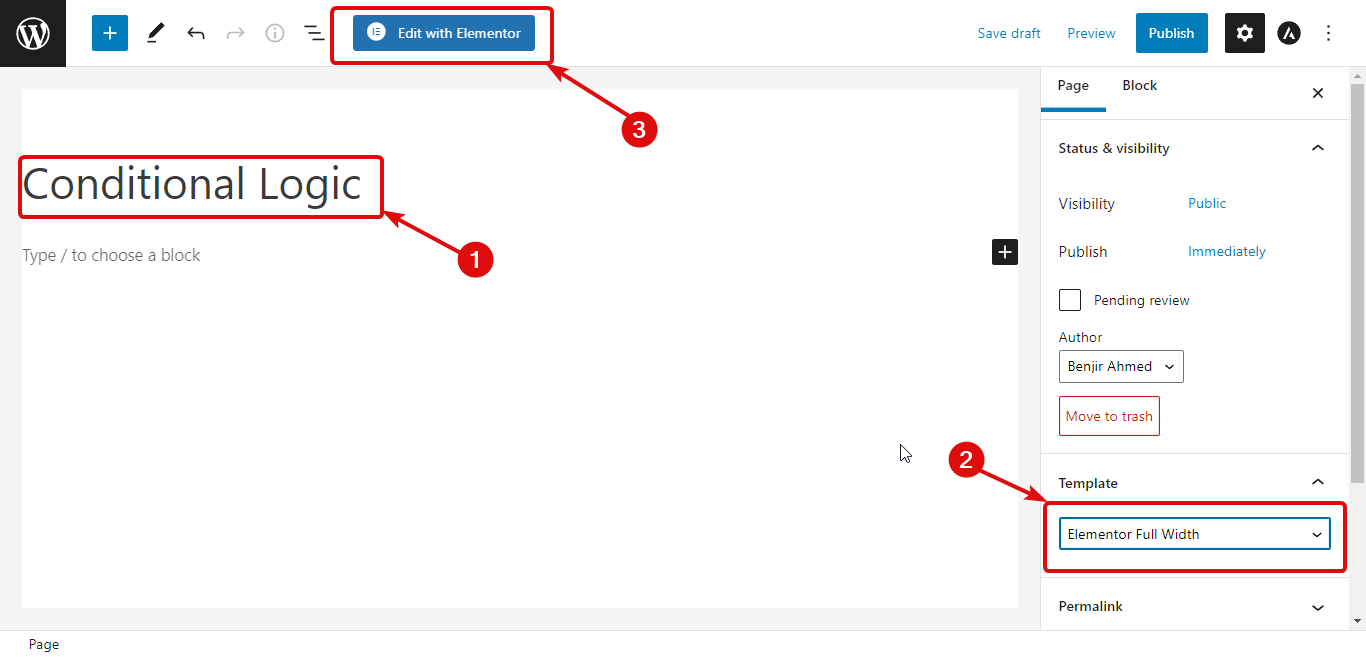
ステップ2:新しいページを作成する
次に、新しいページを作成する必要があります。 そのためには、 WordPressダッシュボード⇒ページに移動し、新規追加をクリックします。
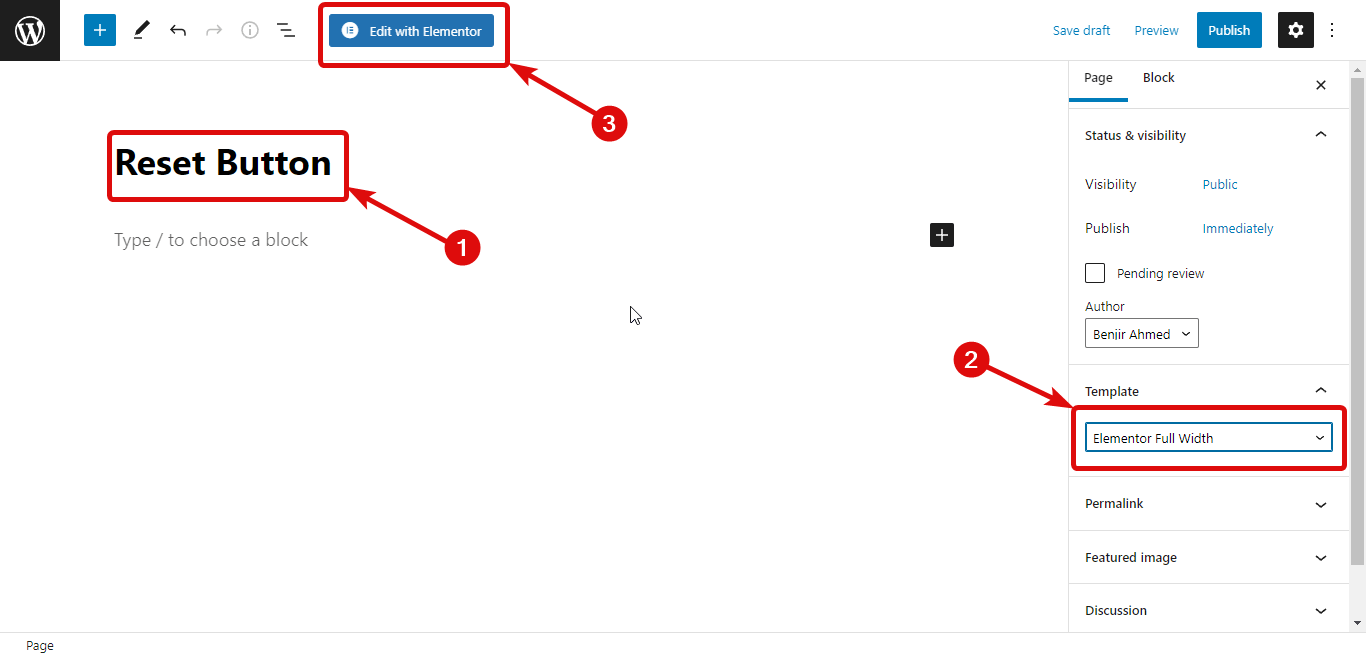
次に、タイトルを指定し、[テンプレート]を[Elementor全幅]として選択し、最後に[Elementorで編集]をクリックしてページを編集します。

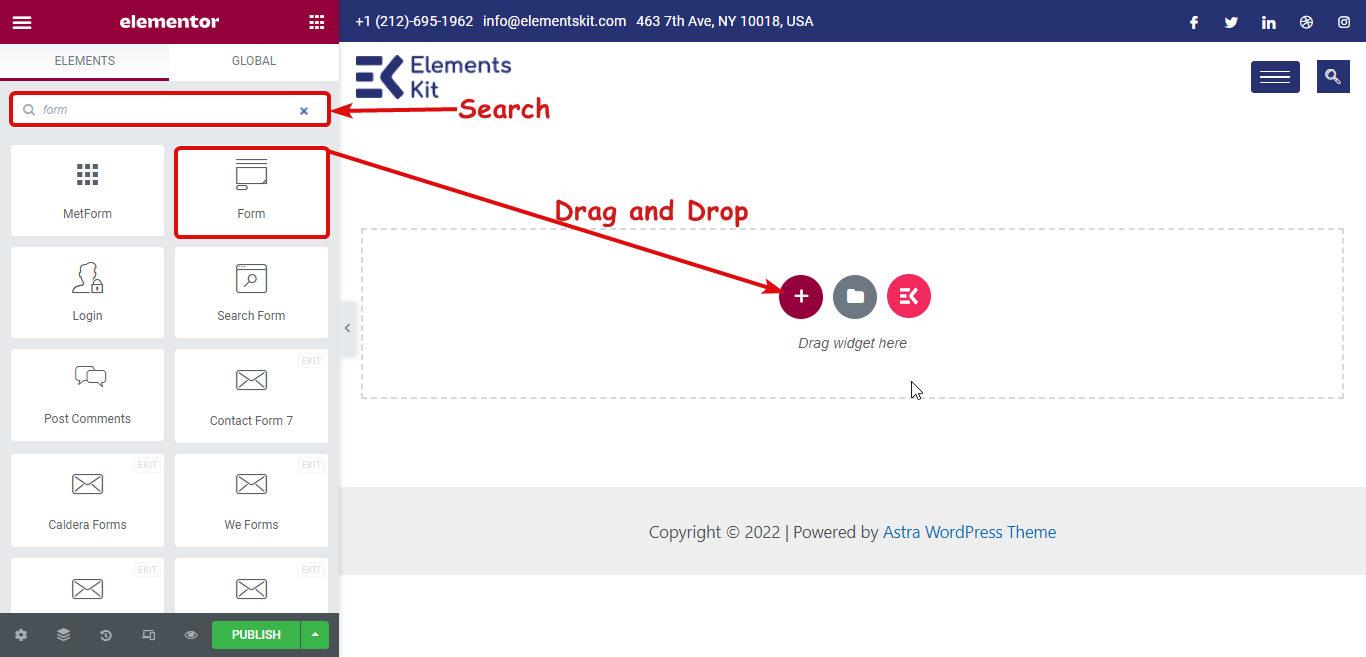
ステップ3:ElementorProのフォームウィジェットをドラッグアンドドロップします
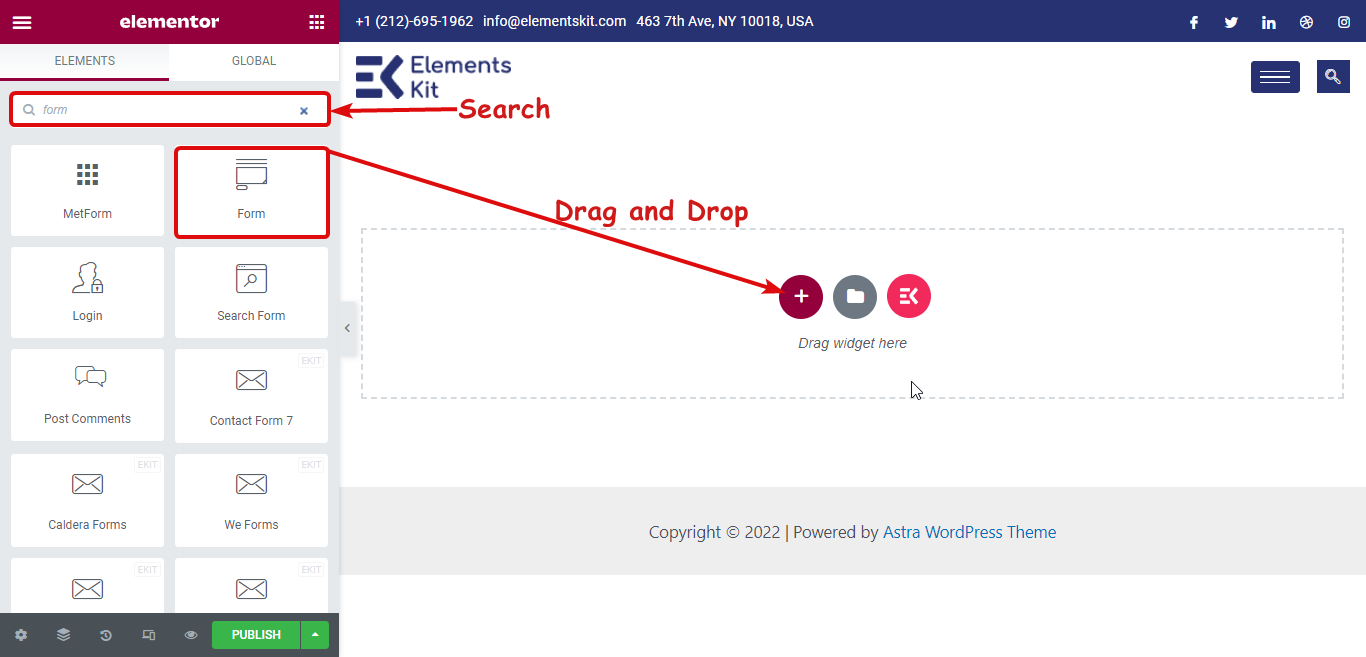
フォームウィジェットを検索します。 ウィジェットを見つけたら、ElementorProウィジェットをドラッグアンドドロップするだけでフォームを作成できます。

Elementorサイトにモダンな外観のメガメニューを追加したいですか? ElementorとElementsKitを使用してメガメニューを作成する方法を読む
ステップ4:条件付きロジックを適用する
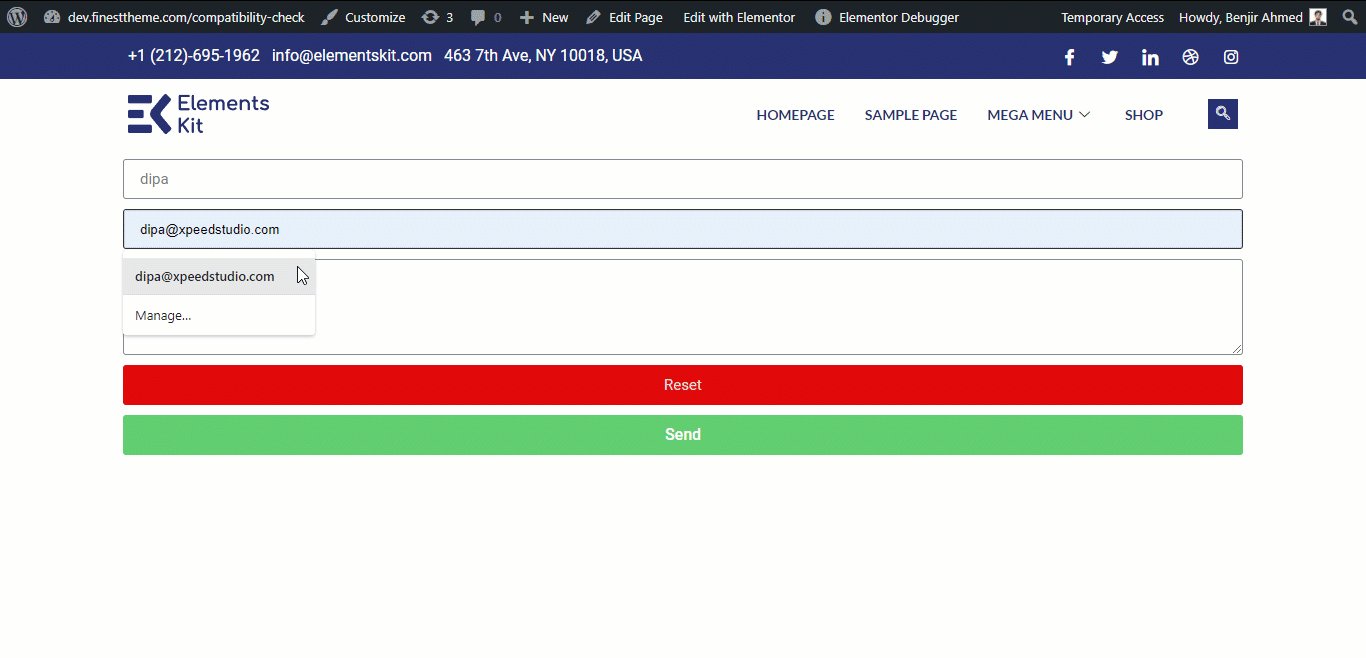
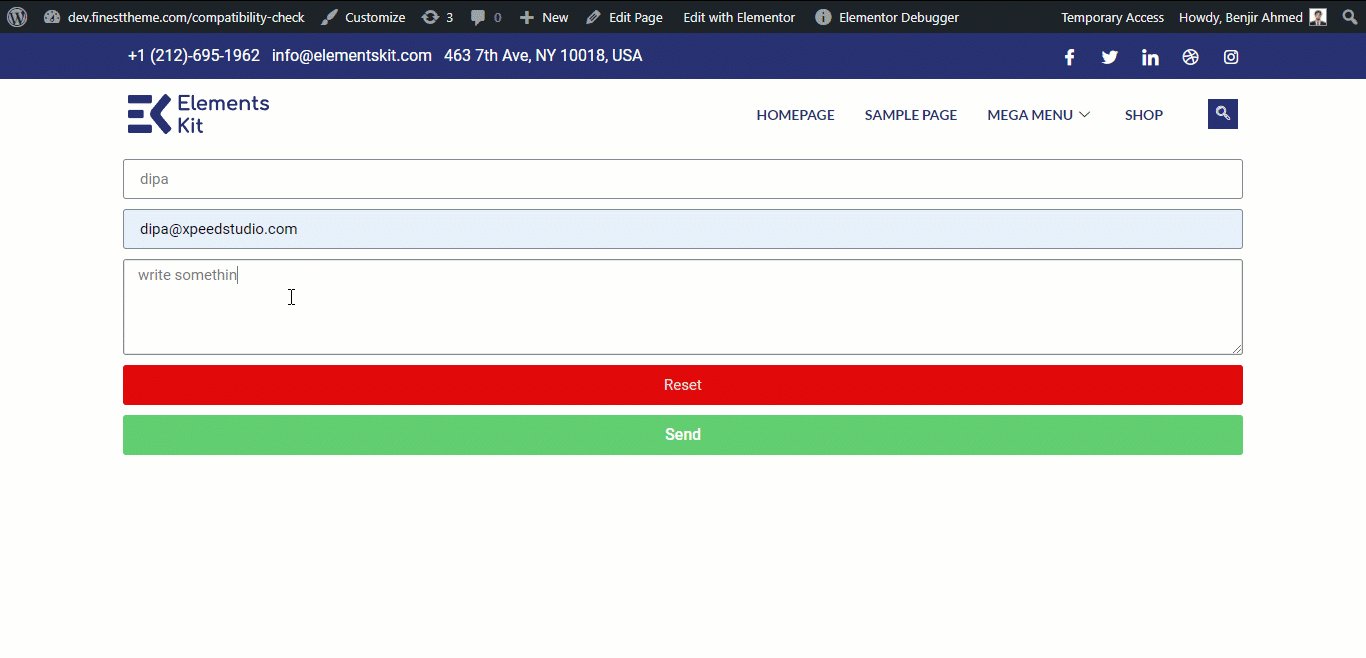
ユーザーが[名前]フィールドに入力した内容に基づいて、[電子メール]フィールドに条件を適用します。 電子メールフィールドは、[名前]フィールドがnullでない場合(ユーザーが何らかの値を入力した場合)にのみ表示されます。
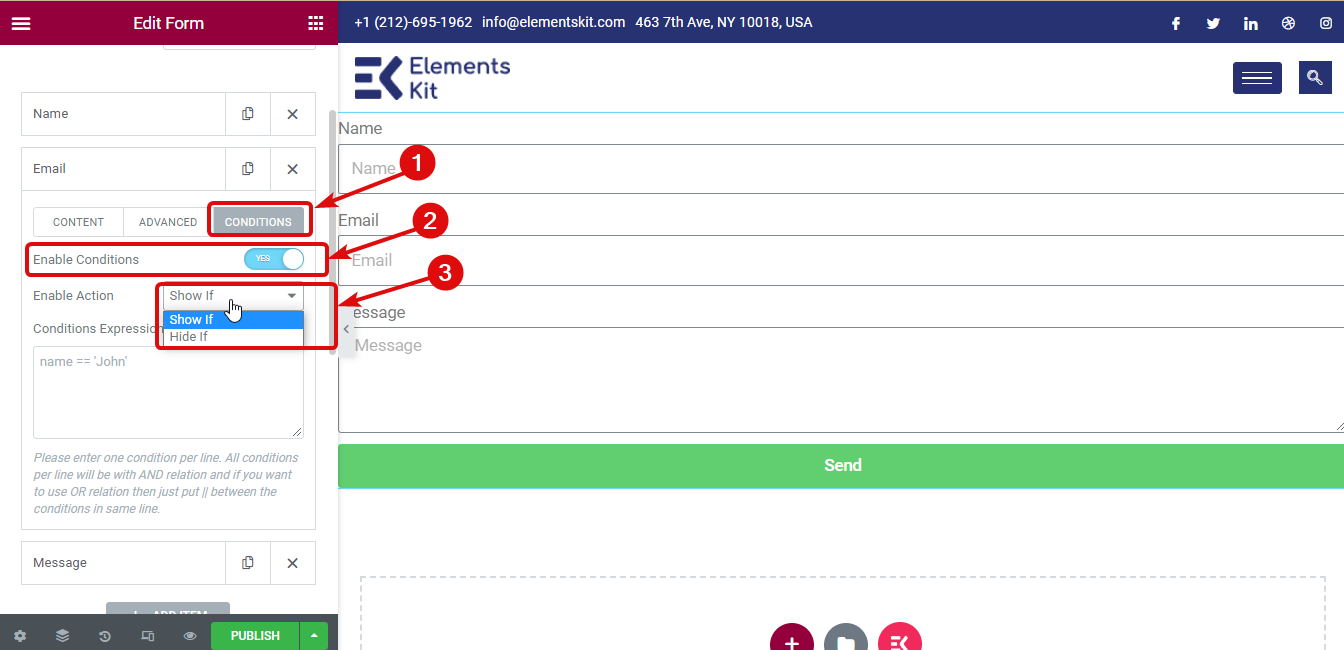
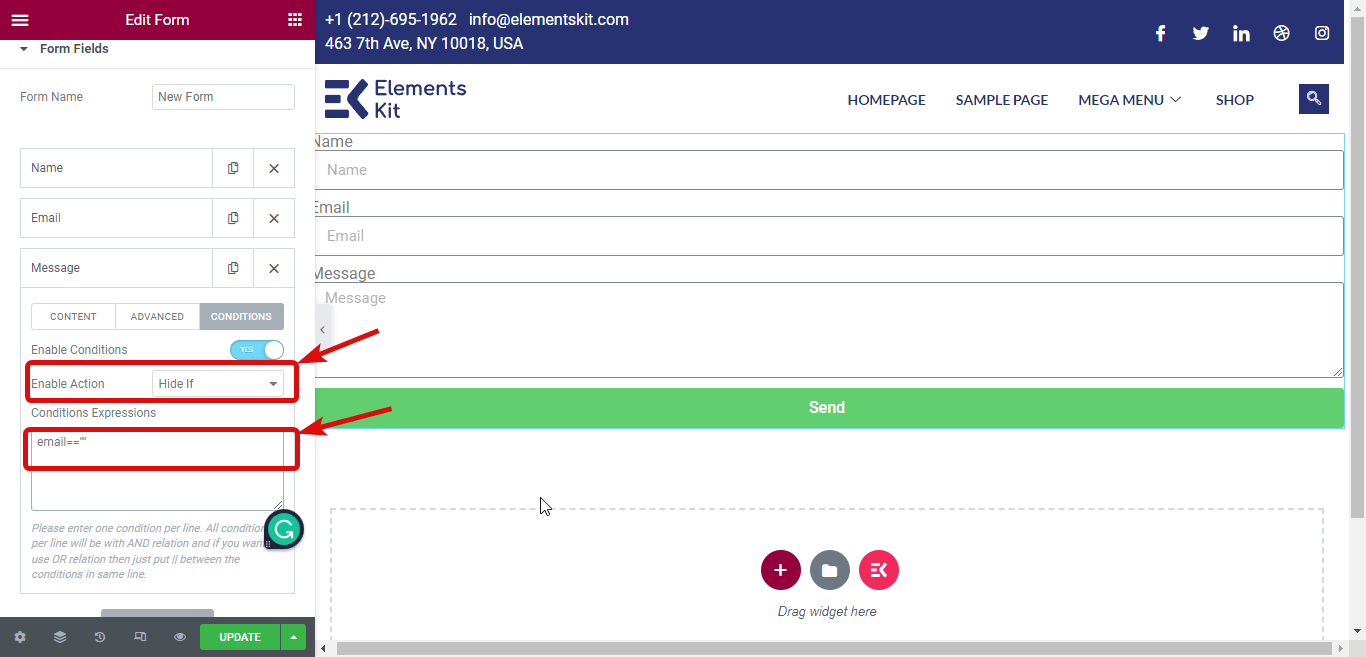
そのためには、[メール]フィールドをクリックして展開します。 [条件]という名前の3番目のタブが表示されます。 条件を適用するために利用する必要のあるオプションは次のとおりです。
- 条件を有効にする:条件を有効にするトグルボタンをオンにします。
- 有効化アクション:条件が満たされた場合にアクティブ化される最終結果を選択します。 「表示する場合」または「非表示にする」を選択できます。
- 条件式:ここでは、条件式を記述する必要があります。 複数の条件を追加できる場合。

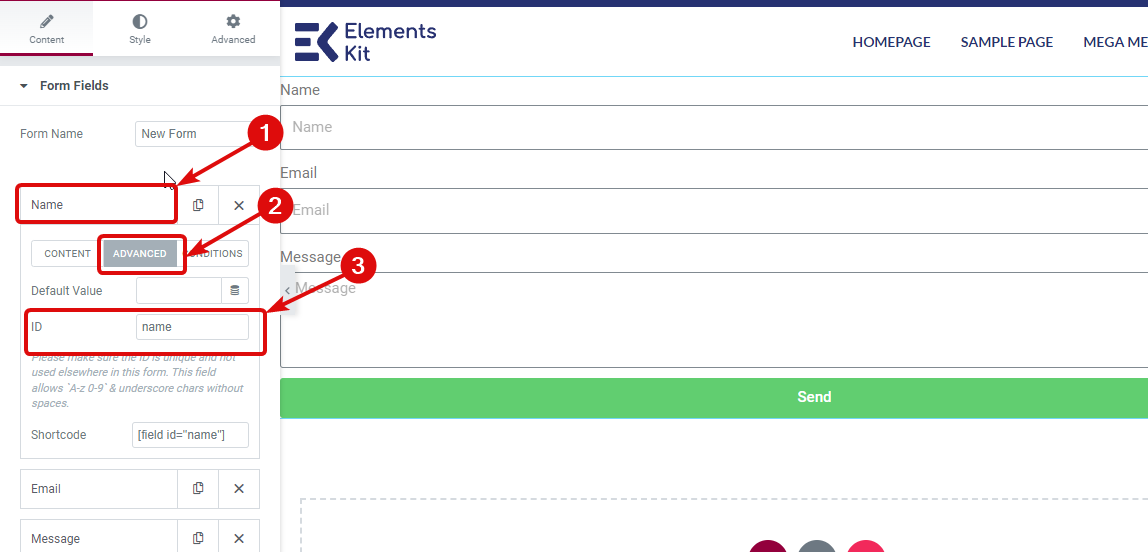
注: [名前]フィールドに値がある場合にのみ[電子メール]フィールドを表示するには、[アクションを有効にする]の値として[表示する場合]を選択する必要があります。 その後、名前フィールドのIDをコピーする必要があります。


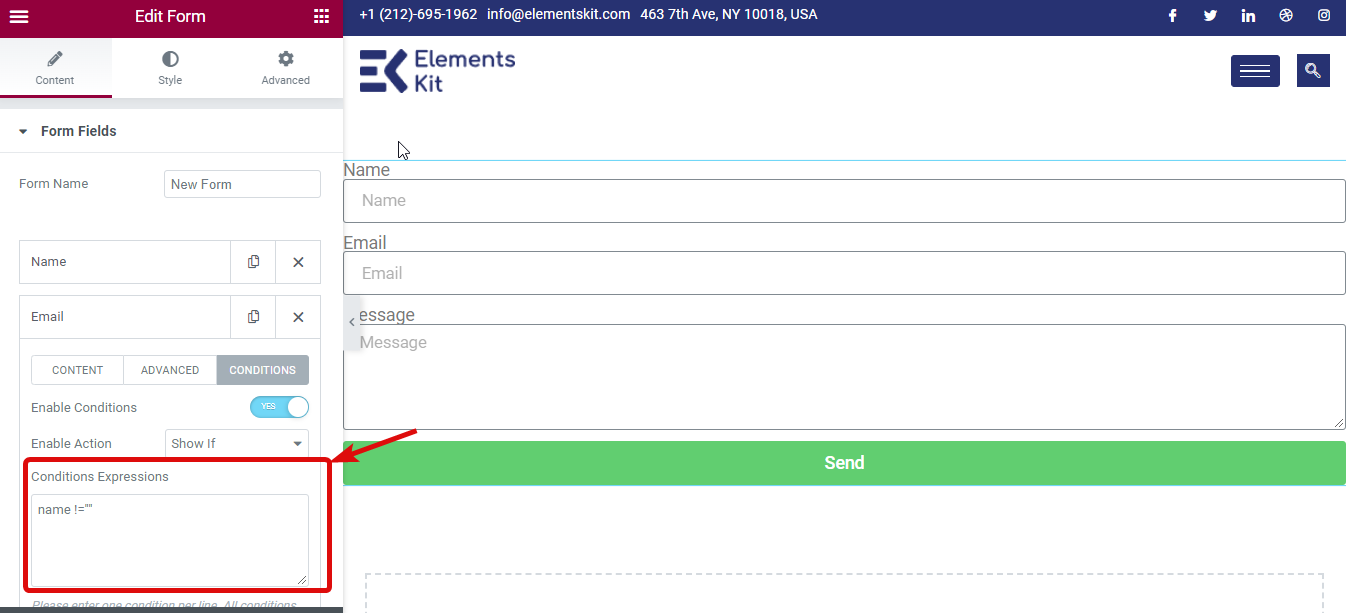
次に、[電子メール]フィールドに移動し、条件式に「name!=null」と入力します。

同様に、 「if hidden」オプションを使用して、ユーザーが自分の電子メールアドレスを入力するまでメッセージフォームフィールドを非表示にすることができます。 このためには、式フィールドEmail ==“”を使用する必要があります。

ステップ5:公開してプレビューする
すべての条件を追加したら、[公開]をクリックしてプレビューを表示します。

Elementor ProフォームでElementsKit条件付き機能を使用する方法の詳細なチュートリアルについては、ここをクリックしてください。

ElementsKitを使用してElementorProフォームにリセットボタンを追加する方法
Elementor Proフォームにリセットボタンを追加することは、他のフォームフィールドを追加することと同じです。 Elementor Proモジュール用のElementsKitのリセットボタンを使用して、Elementorフォームウィジェットにリセットボタンを追加できます。 従う必要のある手順は次のとおりです。
ステップ1:ElementorProフォームモジュールのリセットボタンを有効にする
最初のステップは、ElementorProフォームモジュールのリセットボタンをオンにすることです。 そのためには、 ElementsKit⇒モジュール⇒ElementorProフォームのリセットボタンのトグルボタンをオンにし、最後に[変更を保存]をクリックします。

ステップ2:新しいページを作成し、Elementorで編集します
新しいページを作成します。 そのためには、 WordPressダッシュボード⇒ページに移動し、新規追加をクリックします。
次に、タイトルを指定し、[テンプレート]を[Elementor全幅]として選択し、最後に[ Elementorで編集]をクリックしてページを編集します。

ステップ3:ドラッグアンドドロップ
fromと入力して、ElementorFormウィジェットを検索します。 ウィジェットを見つけたら、ウィジェットをドラッグアンドドロップするだけで、Elementorでフォームを作成できます。

ブログは、視聴者とつながるための優れた方法です。 Elementorを使用して魅力的なブログ投稿テンプレートを作成する方法を確認してください
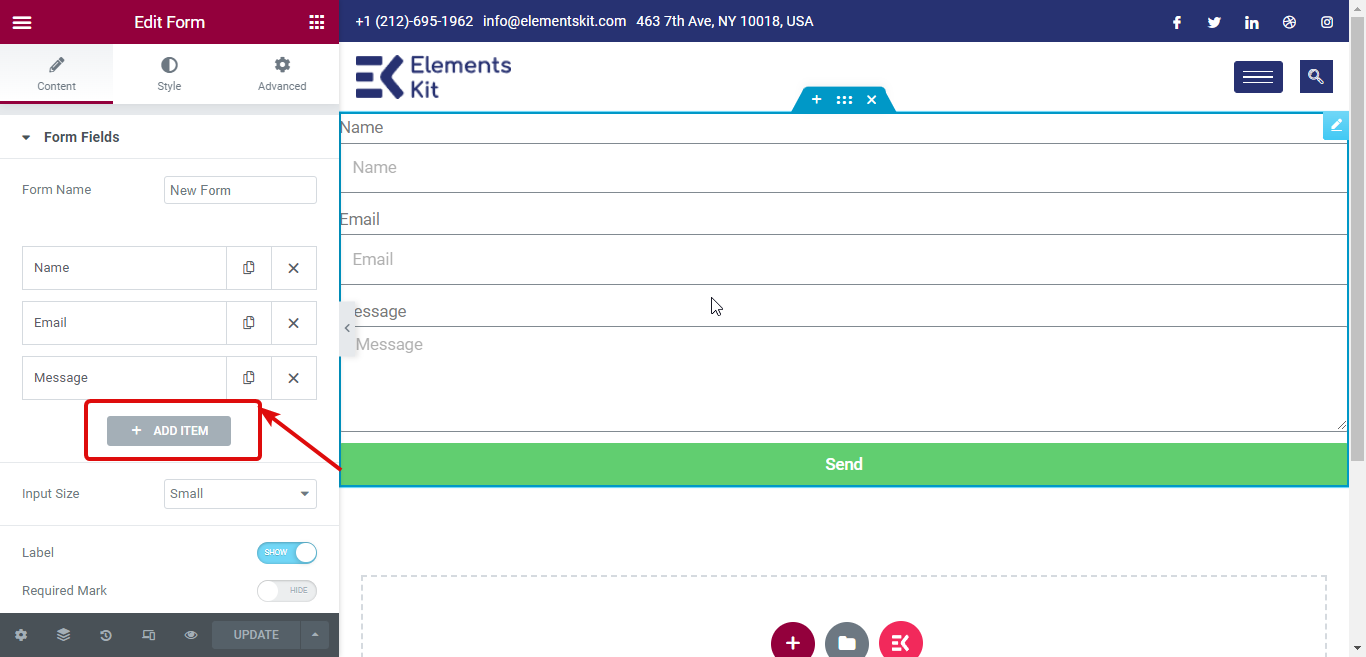
ステップ4:リセットボタンを追加する
リセットボタンを追加するには、[ +アイテムの追加]をクリックして新しいフィールドを追加します。

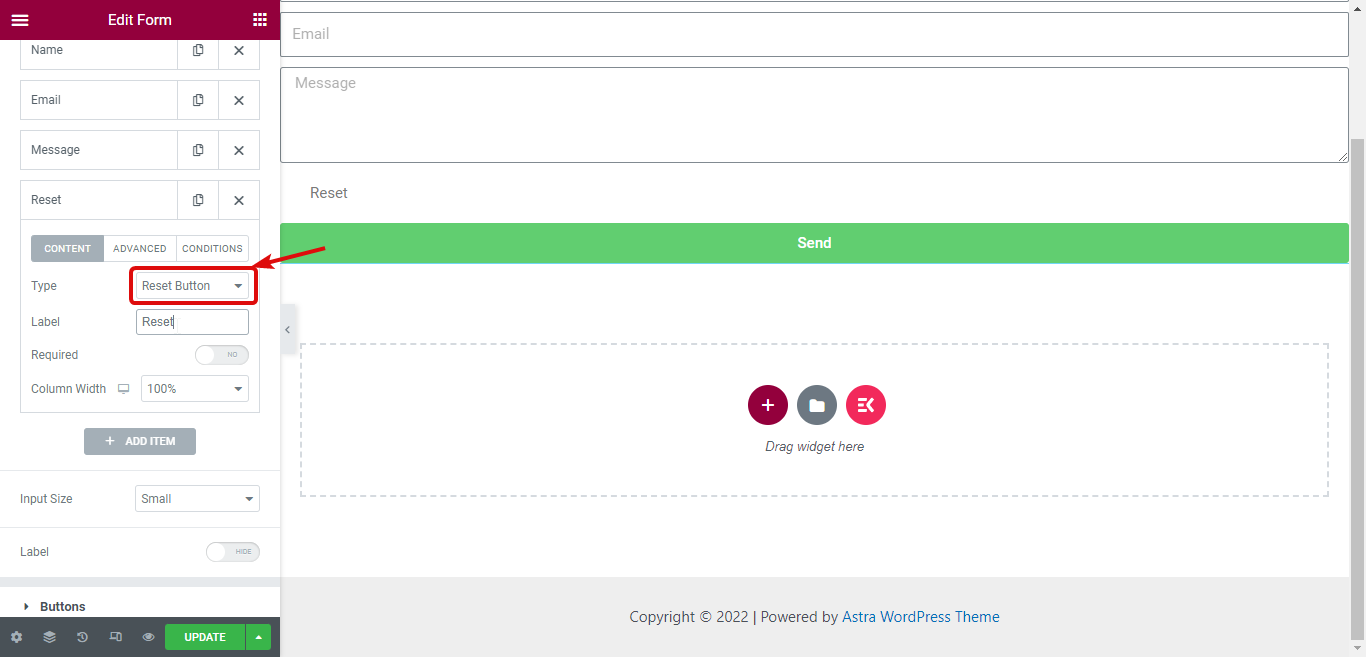
次に、[タイプ]ドロップダウンから[リセットボタン]を選択します。 次に、ラベルを付けます。

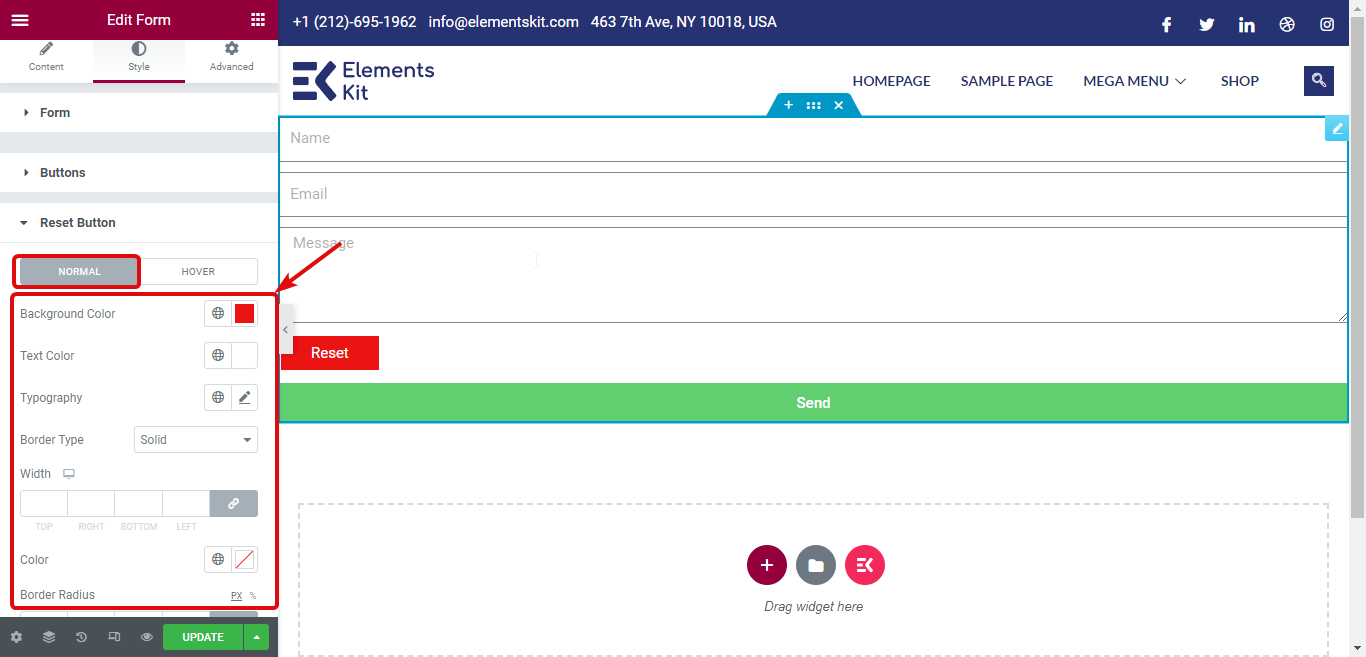
ステップ5:スタイルリセットボタン
リセットボタンのスタイルをカスタマイズするには、[スタイル]タブに移動し、[リセットボタン]タブを展開します。 ここでは、通常のビューとホバービューの両方のスタイルを変更できます。 通常の表示では、背景色、テキストの色、タイポグラフィ、境界線の種類などをカスタマイズできます。

ホバービューの場合、背景色とテキストの色をカスタマイズできます。 [リセット]ボタンの使用方法の詳細なチュートリアルについては、ここをクリックしてください。
Elementor Flexbox Containerは、デバイスレスポンシブWebサイトを作成するためのより多くのオプションを提供します。 詳細については、ブログ「ElementorFlexboxコンテナを簡単な手順で使用する方法」を確認してください。
ステップ6:公開とプレビュー
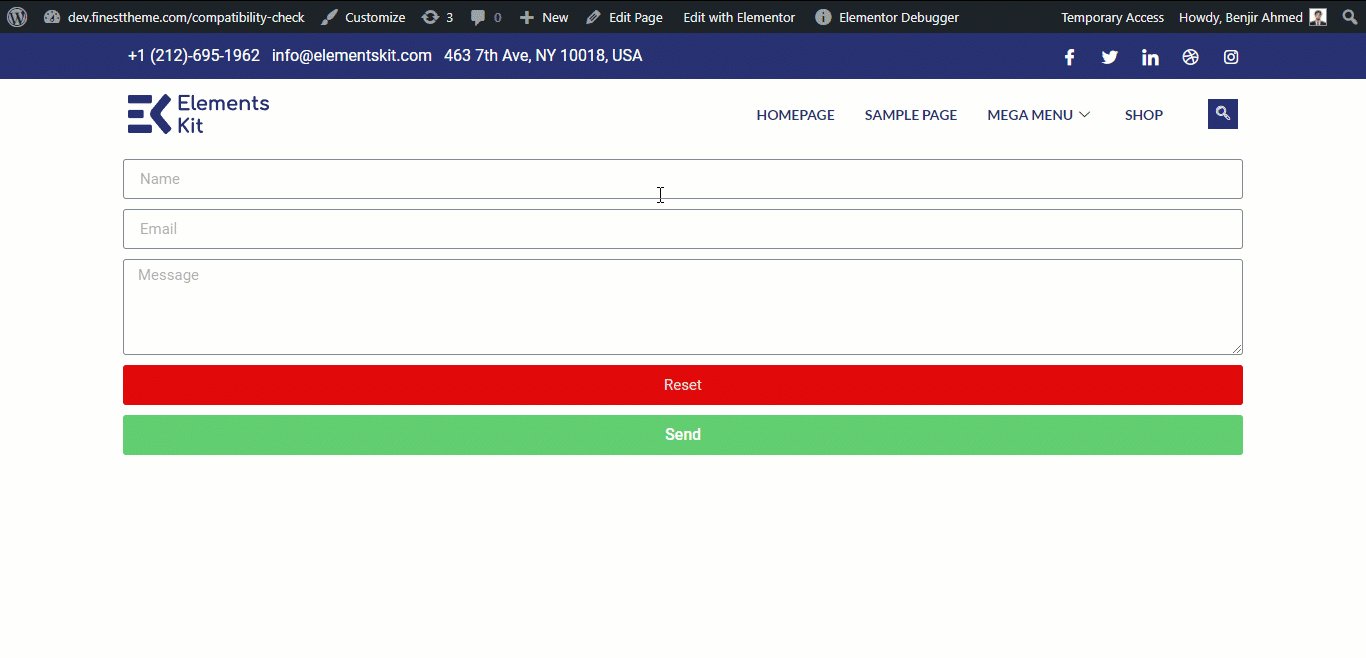
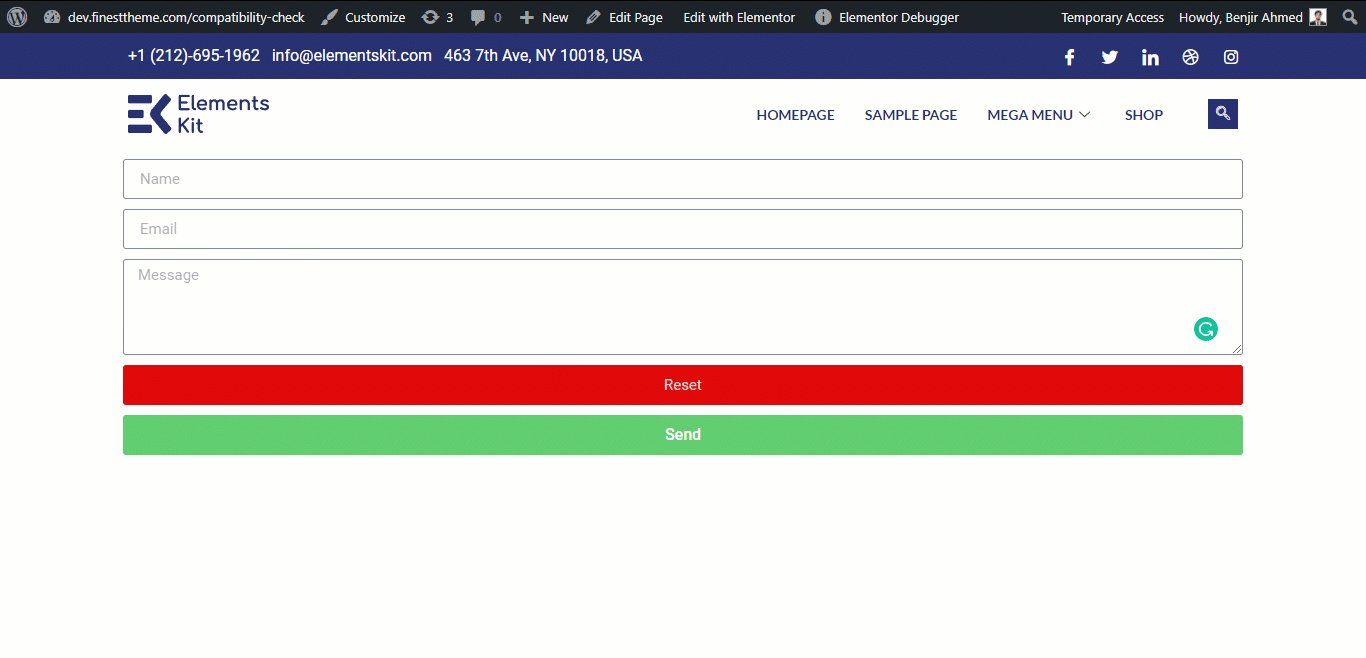
リセットボタンのカスタマイズが完了したら、ページを公開して、魅力的なリセットボタンでフォームを使用できます。 リセットボタンのデモは次のとおりです。


Elementor Proの次のElementsKitは何ですか?
前述のように、ElementsKitチームは、Elementorを強化するための新機能を追加して、最高のユーザーエクスペリエンスを提供できるように努めています。 習慣を維持することを期待して、私たちは常にロードマップに多くのことを持っています。
Elementor Proのフォームに関係するように、まもなく機能が新たに追加されます。 そして、その次の機能は、 Elementorプロフォームの署名フィールドです。
署名ウィジェットを使用すると、ユーザーはマウスまたはタッチパッドペンを使用して署名を入力できるようになります。 署名をデータとして、または画像形式(jpg、pngなど)で保存するオプションがあります。
署名フィールドの他に、進行中の多くの機能があり、今年リリースされる予定です。 詳細については、ロードマップをご覧ください。 また、特定の機能をリクエストする場合は、このリンクから機能のアイデアを送信できます。
最後の言葉
以前のElementsKitは、ElementorFreeユーザーに焦点を合わせた機能のみを提供していました。 Elementor Proユーザーにも新機能を提供することを目的として、今年から始めました。
これは、ElementorのWebサイトビルダーに多大な利益をもたらす長い友情の始まりにすぎません。 ElementsKitチームは、すばらしいウィジェットとモジュールの追加に絶えず取り組んでいます。 したがって、より多くのWebデザイン体験を探している場合は、ElementorでElementsKitを使用する必要があります。
ElementsKitとElementorの互換性の問題が心配な場合は、それらの恐れや不安を払拭してください。
なぜなら、ElementsKitは、Elementor3.6を含むすべての最新バージョンのElementorと互換性があるからです。 そのため、非互換性の問題に直面することを心配することなく、ElementorproでElementsKitの新機能を使用できます。
今すぐElementsKitProのコピーを入手して、よりスマートなElementorProフォームを作成してください。
