ハッピーアドオンでいくつかのユニークなレビューセクションを構築するための15以上のElementor製品レビューウィジェット
公開: 2022-08-26無線インターネットの新時代の恵みにより、顧客は製品を購入する前により多くの情報に基づいた決定を下せるようになりました。 多数の調査により、顧客の 80% 以上が、オンラインであれオフラインであれ、製品を購入する前に今日レビューをチェックすることを好むことが明らかになりました。
顧客は、製品の主な機能、長所と短所、類似商品との比較、および顧客の満足度を説明するレビューをよく読みます。 Spiegel によると、Web サイトに製品レビュー セクションがあると、e コマースのコンバージョン率が 380% 上昇します。
Elementor と HappyAddons の製品レビュー ウィジェットを使用すると、コーディングなしで製品レビューのレイアウトを作成できます。 この記事では、Elementor のいくつかの最高のウィジェットを紹介します。これにより、Web サイトの素晴らしい製品レビュー レイアウトを作成できます。
また、最後にいくつかのデモ製品レビュー レイアウトとダウンロード可能なリンクを提供します。 だから、もう時間を無駄にすることなく読み始めましょう!
目次
- Web サイトに製品レビュー セクションを追加することを検討する必要があるのはなぜですか?
- 商品レビューページに必須の要素は何ですか
- 製品レビュー レイアウトで上記の要素を作成するために必要なウィジェット
- 製品レビュー ウィジェットの作成方法: ステップ バイ ステップ ガイド
- 適切なElementor製品レビューウィジェットを使用して、製品ページを荘厳な外観にしましょう
- Elementor 製品レビュー ウィジェット/セクションに関する FAQ
- 最終的な考え
Web サイトに製品レビュー セクションを追加することを検討する必要があるのはなぜですか?
レビューは、個人的なおすすめのように機能します。 Invespcro によると、顧客の 31% は、優れた製品レビューを持つオンライン ビジネスにより多くの時間を費やしています。 否定的なレビューを恐れて Web サイトにレビュー セクションを追加しないと、多くの潜在的な顧客を逃すことになります。
製品レビュー セクションが Web サイトにとって重要である理由を確認してください。
顧客との信頼を築く
顧客が製品を購入するために Web サイトにアクセスしたとき、最初に探すのはレビューと製品情報です。 彼らは、評価とレビューのセクションが明確に示されている製品を信頼する可能性が高くなります。
製品の主な機能を強調する
BrithLocal は、顧客の 88% がオンライン レビューを個人的なおすすめとして受け取っていることを明らかにしています。 彼らは、製品の説明よりもレビュー セクションに 2 倍から 3 倍多くの時間を費やしています。 そのため、レビュー セクションで製品の主な機能を強調すると、より多くのビューと牽引力を得ることができます。
コンバージョン率を上げる
否定的なレビューを恐れて、レビューセクションを追加するのが好きではない人が周りにたくさんいます. しかし Capterra は、顧客の 52% が、少なくともいくつかの否定的なレビューがある製品に頼りたいと考えていることを発見しました。 コンバージョン率と販売数量を高めることができます。
SEO スコアを改善する
レビュー セクションでは、ロングテール キーワードを自然にカバーできます。 顧客は製品を購入する前にレビューを読むのが好きなので、トラフィックを増やすのに役立ちます. 例として、Amazon レビュー、Trustpilot、Google レビューを挙げることができます。
Web サイトでユーザーのセッションを延長する
スマート レビュー セクションには、購入者からのフィードバックだけが含まれているわけではありません。 多くの場合、高品質の製品写真、ビデオ、GIF が含まれます。 したがって、レビュー セクションをよりインタラクティブな方法でキュレートすればするほど、ユーザーのセッションをさらに拡張できます。
商品レビューページに必須の要素は何ですか
商品レビューページは、賢く作成できる場合にのみ、メリットを最大化できます。 その最終的な目標は、潜在的な顧客にあなたから購入するよう説得することです。 したがって、レビューページは、顧客が実際の意味で製品を視覚化できるように設計する必要があります.
潜在顧客にそのような感覚を与えるには、製品レビュー ページに次の要素を含める必要があります。
1.アイキャッチ画像
アイキャッチ画像は、対象となる製品のレビュー ページを表す主要な画像です。 レビュー セクションの魅力的なアイキャッチ画像は、訪問者を引き付けるのに役立ちます。また、ソーシャル チャネルでレビュー ページのリンクを共有すると、より多くの注目を集めることができます。
2. 説明的な画像と動画
説明的な画像は、おすすめの画像とは別にレビュー ページに追加される追加の画像です。 これらの追加の画像とビデオは、顧客が製品をさまざまな角度から見て、その形状、サイズ、および色を視覚化するのに役立ちます。

3. おすすめ商品セクション
注目の製品セクションは、限られたスペース内で製品レビュー ページの主要な要素をすべて網羅しています。 これには、製品名、アイテムの簡単な説明、アイキャッチ画像、共有ボタン、およびボタンが含まれます。
4.魅力的なタイトルと字幕
魅力的なタイトルとサブタイトルは、市場に出回っている多くの同様の商品からあなたの商品を際立たせることができます. タイトルとサブタイトルにロングテール キーワードを含めることができれば、SEO の結果も向上します。
5. 社会的証明
社会的証明とは、製品を購入した顧客の満足度を証明する評価、レビュー、支持を指します。 社会的証明がなければ、製品レビュー ページは重要ではありません。

6. 機能一覧
機能リストは、顧客に価値を提供する特性、属性、および機能を強調するのに役立ちます。 これにより、製品は、市場で入手可能な多くの類似製品との差別化を図ることができます。
7. 他社製品との比較
顧客は、多くの類似商品の中から目的の商品を見つけようとするとき、それらの商品の機能を比較するために、いくつかの Web タブを一緒に開きます。 レビュー ページで商品と他の商品との比較を提示すると、顧客は 1 か所ですべてをチェックできます。

6.料金プラン
価格設定は、製品を購入する価値があるかどうかを決定する最も強力な要素です。 素晴らしい製品レビュー ページをキュレーションしたが、価格を追加するのを忘れたとします。 顧客はそれを購入するかどうかを決定できると思いますか? 明らかにそうではありません! だから、レビューセクションでそれをお見逃しなく.
8.CTAボタン
顧客があなたの製品に納得したら、購入したいと思うかもしれません。 レビュー セクションに CTA ボタンがあると、すぐに製品を購入できるようになります。 そのため、「今すぐ入手」「今すぐ購入」「ここで購入」「カートに入れる」などのCTAボタンをレビューセクションに追加することを忘れないでください.
製品レビュー レイアウトで上記の要素を作成するために必要なウィジェット
説得力のある製品レビュー レイアウトを作成するには、多数のデザイン コンセプトと要素を 1 か所にまとめる必要があります。 Elementor は、無数の製品レビュー レイアウトを自由に作成できる優れた WordPress プラグインです。
本日のこの投稿では、上記の要素を製品レビュー セクションに追加できるようにする Elementor および Happy Addons の無料およびプロ ウィジェットを紹介します。
# 画像交換ウィジェット
商品レビュー セクションに複数の写真を追加して 1 つずつ表示する場合は、イメージ スワップ ウィジェットが必要です。 画像にいくつかの効果を追加して、より魅力的にすることができます。
# カードウィジェット
カード ウィジェットを使用すると、商品を力強く説明し、美しいテキスト、バッジ、画像、リンク、CTA ボタンを含めることができます。
# 証言ウィジェット
証言ウィジェットを使用すると、専門家の意見や顧客のレビューを製品レビュー セクションに追加できます。
#レビューウィジェット(星評価)
顧客のレビューと評価を一緒に、別々のクラスで表示したい場合は、レビュー ウィジェットを使用できます。 複数のデザインオプションがあり、競争の激しいドメインで際立つように最適なものを選択できます.
# スキルバーウィジェット
スキル バー ウィジェットは、製品の強みをさまざまな側面から視覚化するのに役立ちます。 この機能を使用して、さまざまな機能に関して、製品が他の競合他社よりもどのように優れているかを視覚化することもできます.

# クリエイティブ ボタン ウィジェット
明らかに、製品レビューを書く唯一の目的は、視聴者を販売ファネルの最後に導くことです. クリエイティブ ボタン ウィジェットを使用すると、魅力的な CTA ボタンを追加して、オンライン ユーザーにその製品を購入するよう促すことができます。
# デュアル ボタン ウィジェット
デュアル ボタン ウィジェットを使用すると、トレンディな 2 つの CTA ボタンを Web サイトに追加して、より上品で洗練されたものにすることができます。 lite と pro の 2 つの製品バージョンがあるとします。 このウィジェットを使用すると、レビュー ページで両方を一緒に宣伝できます。
# 比較表ウィジェット
比較表ウィジェットを使用して、製品を他の類似製品と比較する表を生成できます。 競合他社より優位に立ち、売上を伸ばすのに役立ちます。
# 価格表ウィジェット
同じ価格パッケージが複数あり、それらをまとめてレビュー ページに表示したい場合は、価格表ウィジェットが最適なオプションです。
#360回転(オプション)
多くの場合、e コマース Web サイトでは製品の 360 度ビューが表示されるため、顧客はあらゆる角度から製品を見ることができます。 360 Rotation ウィジェットを使用すると、製品レビュー セクションでそれを行うことができます。
# 数字ウィジェット
数字ウィジェットを使用すると、さまざまなスタイルの見事な数字ブロックを作成して、製品レビュー セクションを素敵に見せることができます。
# 見出しウィジェット
見出しウィジェットを使用すると、インタラクティブな見出しと小見出しを作成して、レビュー セクションをより有益なものにすることができます。
# テキスト エディター ウィジェット
テキスト エディター ウィジェットは、レビュー セクションの本文テキストを配置、編集、およびスタイル設定するのに役立ちます。 追加情報を使用して、製品の機能または特定のトピックを詳しく説明できます。
# 画像ウィジェット
Image Swap ウィジェットを使用せずに静的な製品写真を追加したい場合は、この Image ウィジェットを使用できます。
# 画像比較 (オプション)
新しい色、形、質感、バリエーションで製品をアップグレードし、前回と比べてどれだけ変化したかを示したいとします。 そのために画像比較ウィジェットを使用できます。

# 機能一覧ウィジェット
機能リスト ウィジェットを使用すると、製品のすべての機能を順番に紹介できます。 このウィジェットを比較表ウィジェットで使用して、製品を他の製品と比較することもできます。
#スティッキービデオ(オプション)
スティッキー ビデオ ウィジェットを使用すると、YouTube、Vimeo、Dailymotion、またはその他の自己ホスト型プラットフォームから製品レビュー セクションにビデオを追加できます。
#アコーディオンウィジェット(オプション)
レビュー ページまたはレビュー レイアウトの下に FAQ セクションを追加する場合は、アコーディオン ウィジェットを使用して行うことができます。 ユーザーのクエリに対応するだけでなく、SEO スコアを高めるのにも役立ちます。
#ファンファクター
Fun Factor ウィジェットを使用すると、レビュー ページに重要な情報を表示して、顧客の目を引き付けることができます。
#プロモボックス
商品レビュー セクションにセールやオファーを追加したい場合は、Promo Box ウィジェットがすぐに役立ちます。 より多くの牽引力とエンゲージメントをもたらすことができます。
製品レビュー ウィジェットの作成方法: ステップ バイ ステップ ガイド
ここでは、上記のウィジェットを使用して作成できる製品レビュー セクションのデモについて説明します。 これらは、製品レビューページとセクションがどのようであるべきかについてのアイデアを提供します.
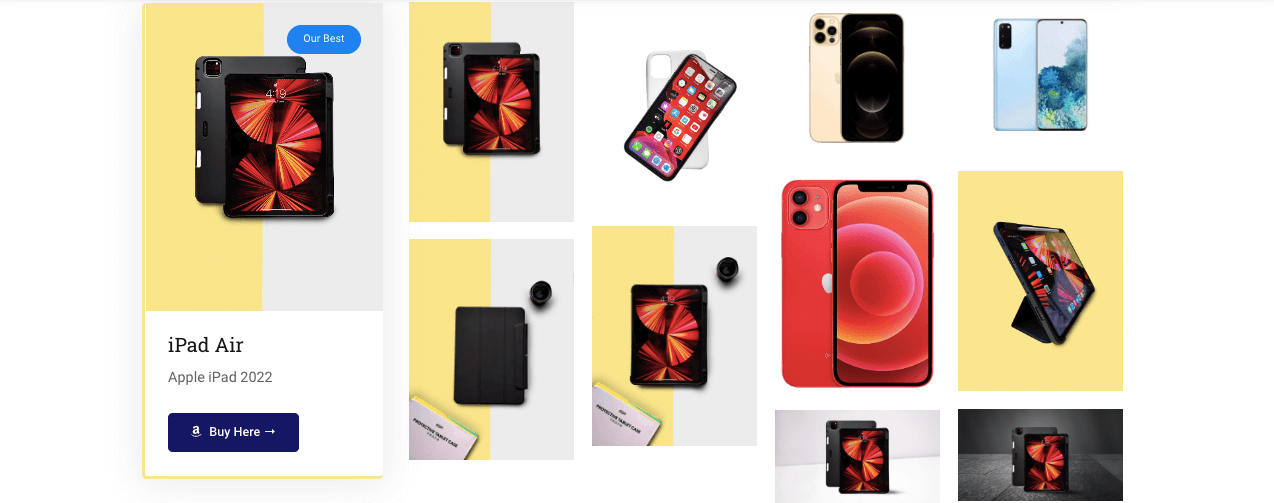
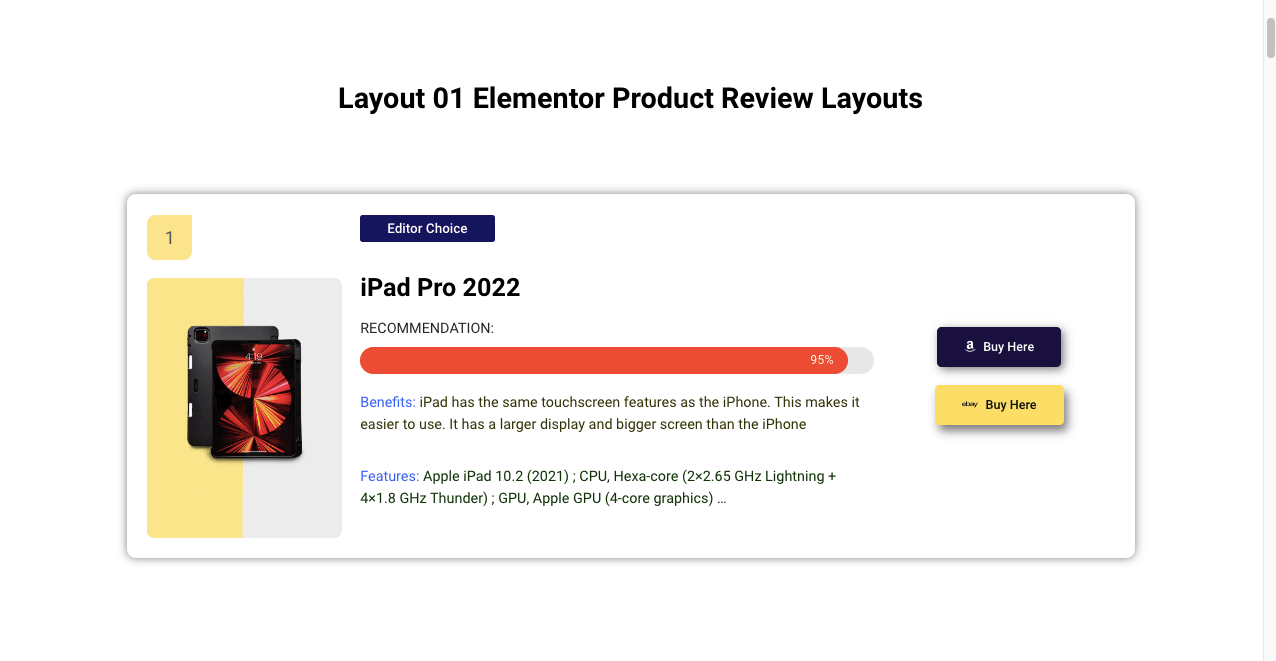
レイアウト 01: おすすめ商品セクション

これは、注目の製品セクションの製品レビュー レイアウトです。 上記ですでに説明したように、注目の製品セクションが何であるかをすでに知っていることを願っています. これは、製品のすべての重要な側面を含む簡単な要約を表しています。
このおすすめ商品セクションを作成するために、次のウィジェットを使用しました。
- 数字ウィジェット (HappyAddons)
- 画像交換 (HappyAddons)
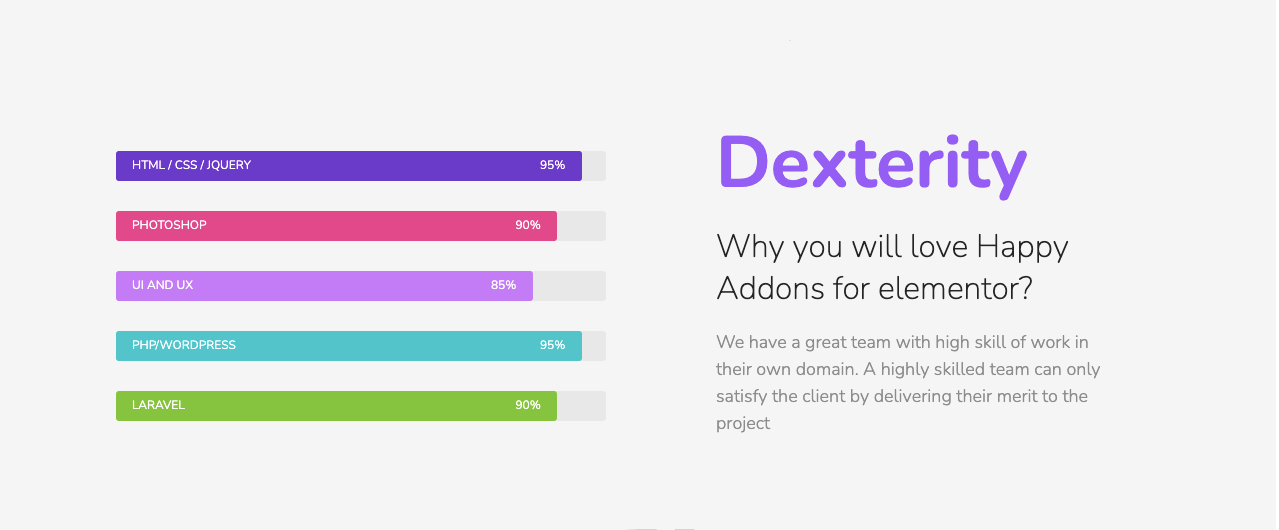
- スキルバー (HappyAddons)
- デュアルボタン (HappyAddons)
- ボタン(エレメンター)
- 見出し(エレメンター)
- テキストエディター (Elementor)
次のビデオでは、これらのウィジェットを使用してこのレイアウトをキュレートする方法を紹介します。 ️
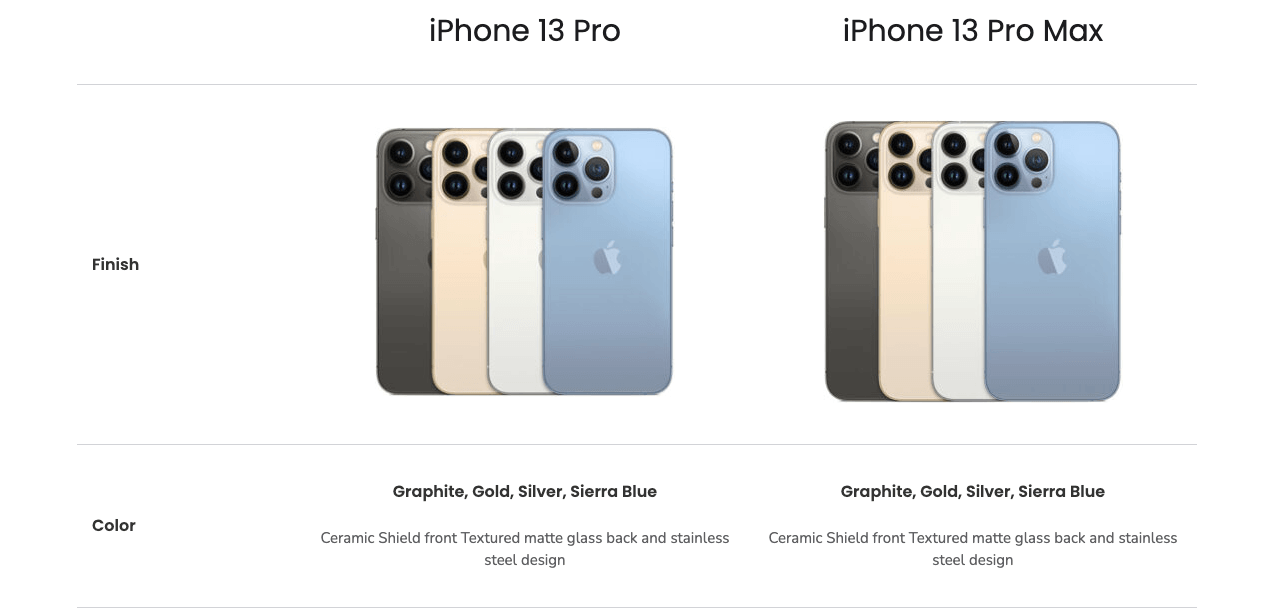
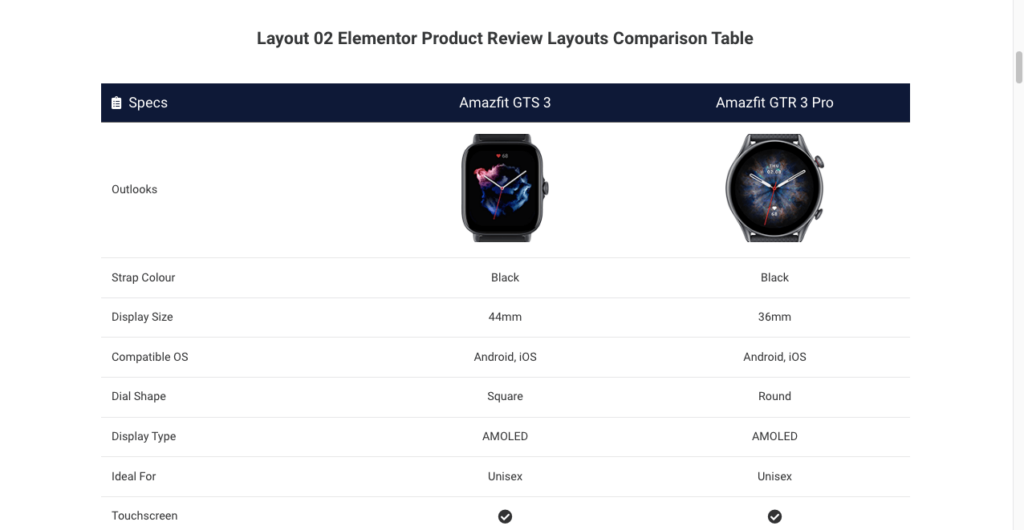
レイアウト 02: 比較表セクション

これは、2 つの腕時計の類似点と相違点を示した比較表です。 このような表を使用して、レビューセクションであらゆるタイプの製品の類似点と対照的な点を紹介できます.
ここでは、HappyAddons の比較表ウィジェットを使用して、この比較表を作成しました。 最後にある [今すぐ購入] CTA ボタンと混同しないでください。 追加のウィジェットを使用する必要はありません。 それらは比較表ウィジェットに含まれています。
このウィジェットで作成した比較表については、以下のビデオをご覧ください。 ️
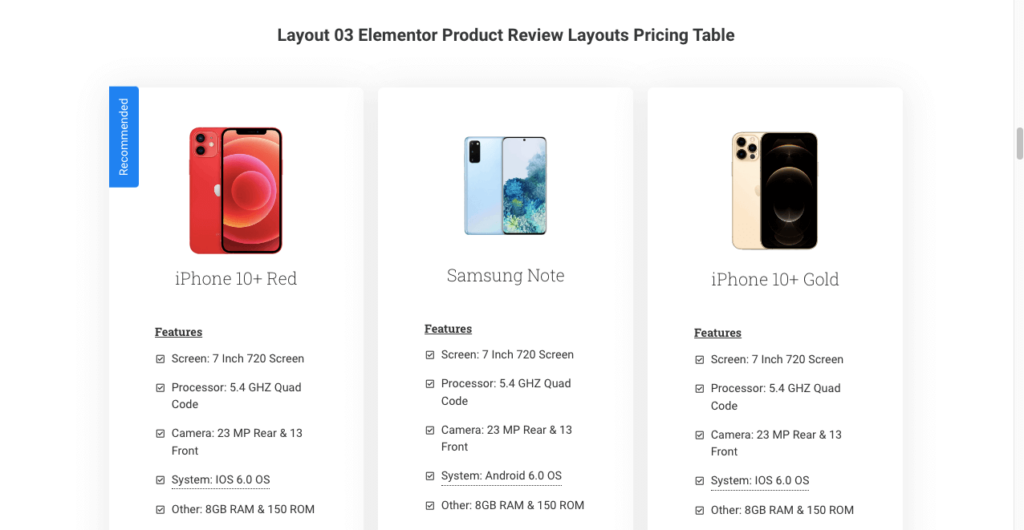
レイアウト 03: 価格表セクション

価格表では、必要な複数の類似製品の主な違いを紹介することもできます. この価格表では、3 つの携帯電話の主な機能とそれぞれの価格を示しています。
HappyAddons の価格表の重みを使用して、いつでも製品レビュー ページにそのような価格表を作成できます。 ここでも、「ここで購入」CTA ボタンと混同しないでください。 価格表ウィジェットに含まれているためです。
このウィジェットで作成した価格表については、以下のビデオをご覧ください。 ️
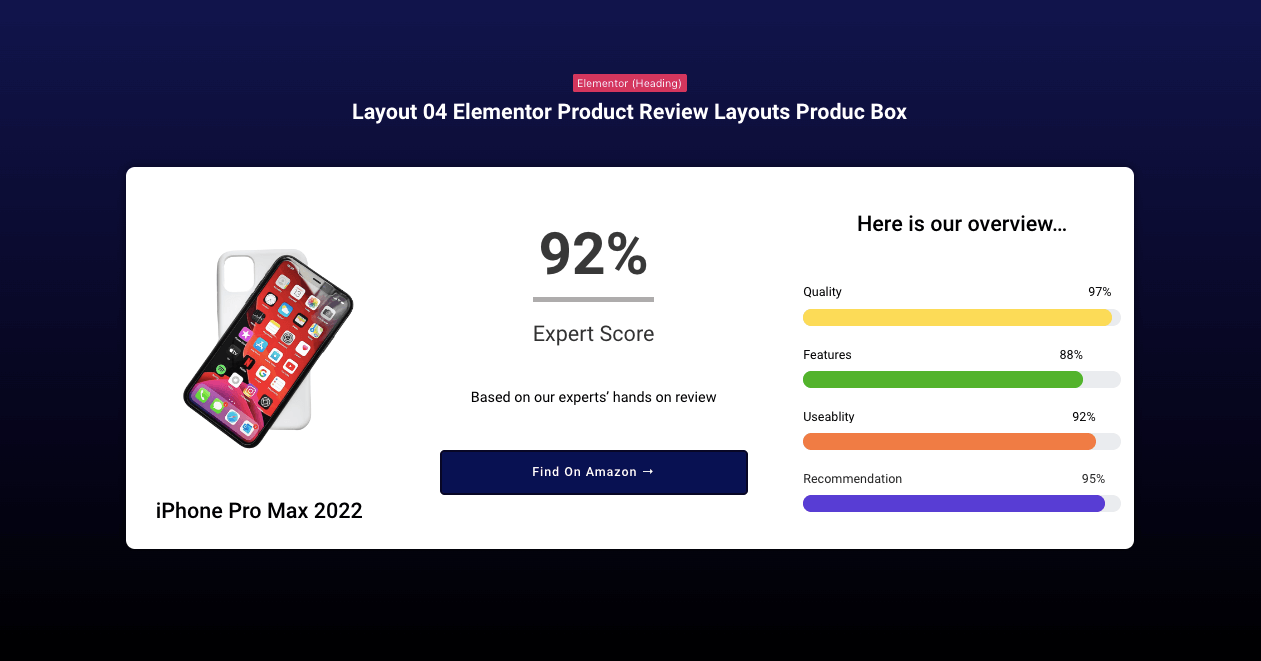
レイアウト 04: 高度な注目製品セクション

オプションが多すぎることがわかるので、高度な注目製品セクションであると言っています。 このレイアウトをキュレートするために、次のウィジェットを使用しました。

- 楽しい要素 (HappyAddons)
- クリエイティブボタン (HappyAddons)
- スキルバー (HappyAddons)
- テキストエディター (Elementor)
- 画像(エレメンター)
- 見出し(エレメンター)
次のビデオでは、これらのウィジェットを使用してこのレイアウトをキュレートする方法を紹介します。 ️
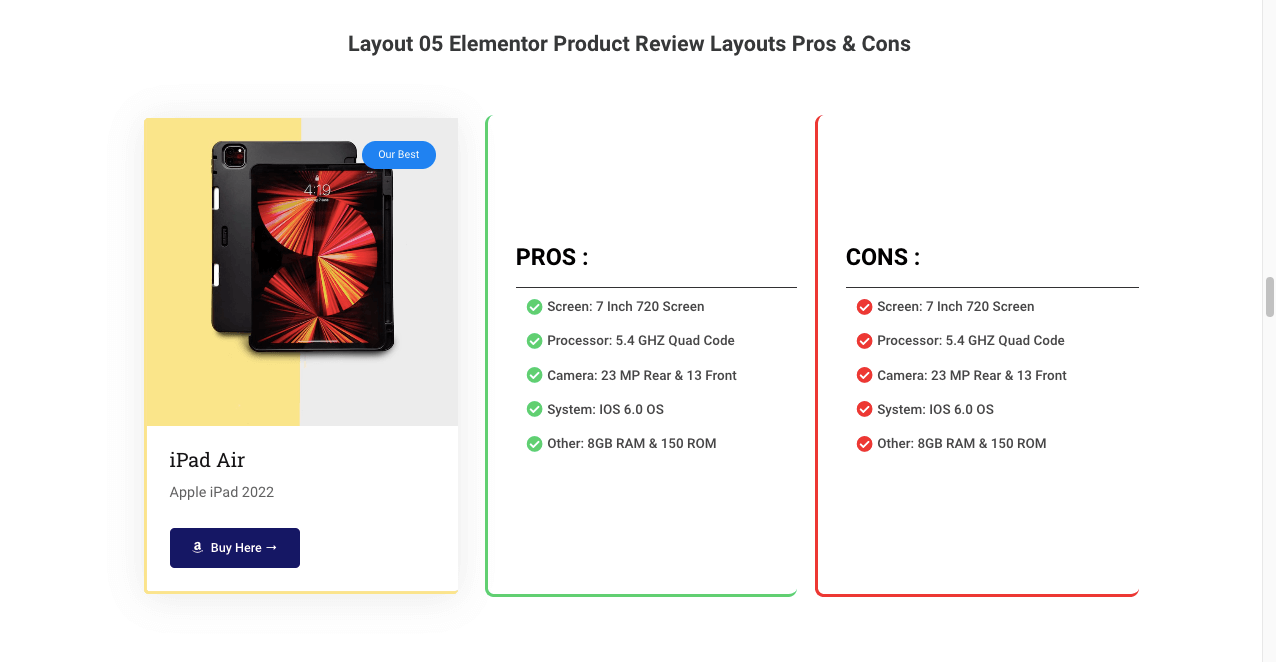
レイアウト 05: 長所と短所のセクション

今日の長所と短所は、製品レビュー ページの必須部分です。 それらは、顧客が製品を購入する価値があるかどうかを迅速に判断するのに役立ちます. このレイアウトでは、次のウィジェットを使用しました。
- カードウィジェット (Happy Addons)
- 機能一覧(ハッピーアドオン)
これらのウィジェットで作成した価格表については、以下のビデオをご覧ください。 ️
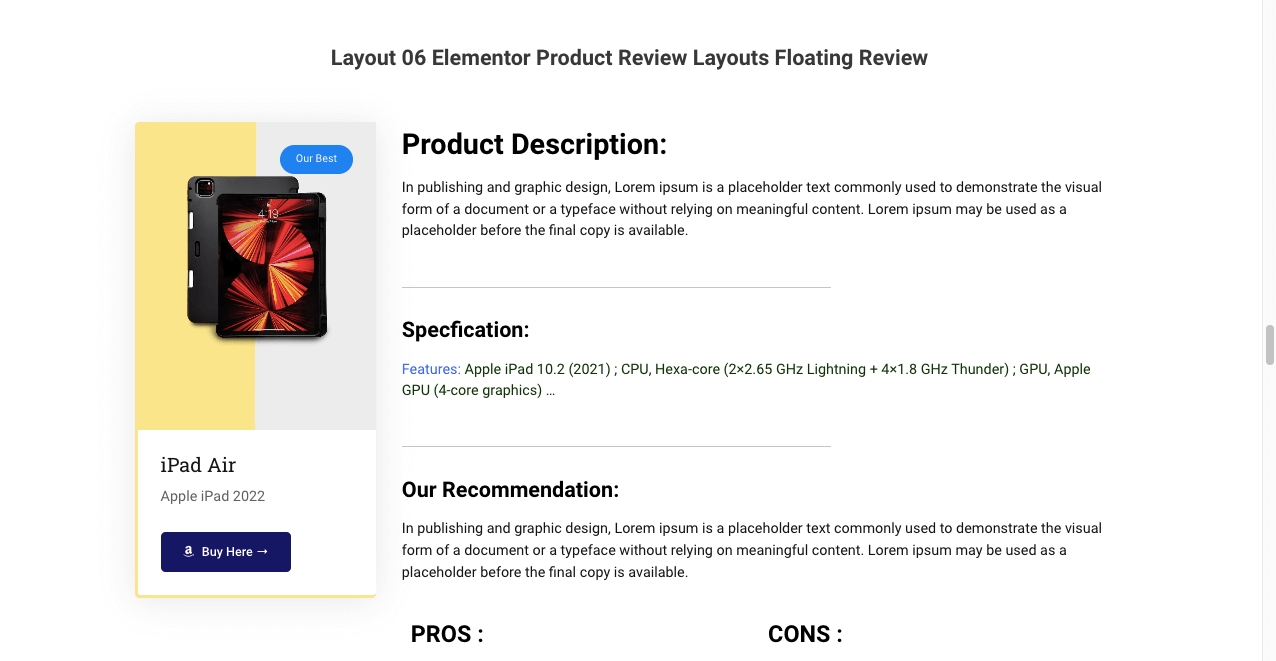
レイアウト 06: Elementor 製品レビュー ページ

ここにあなたのための完全な製品レビューページがあります. 製品レビュー専用の Web 投稿またはページを作成する場合、これを理想的な例として取り上げることができます。 以下は、この製品レビュー ページの作成に使用したウィジェットです。
- カードウィジェット (HappyAddons)
- 機能一覧(HappyAddons)
- スティッキービデオ (HappyAddons)
- お客様の声 (HappyAddons)
- 数字ウィジェット (HappyAddons)
- 画像比較 (HappyAddons)
- 画像グリッド (HappyAddons)
- デュアルボタン (HappyAddons)
- 見出し(エレメンター)
- テキストエディター (Elementor)
- ディバイダー(エレメンター)
- 星評価(エレメンター)
- アコーディオン(エレメンター)
次のビデオでは、これらのウィジェットを使用してこのレイアウトをキュレートする方法を紹介します。 ️
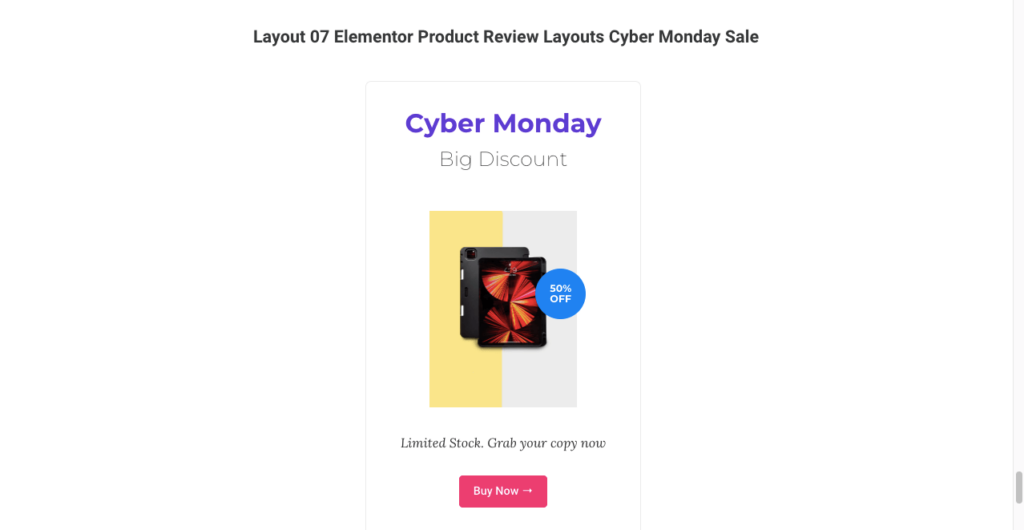
レイアウト 07: 製品レビュー セクションの宣伝

これは、製品レビュー セクションにプロモーションの微調整を追加する例です。 賢く行うことで、コンバージョンも増加します。 HappyAddons のPromo Box ウィジェットを使用して、製品に 50% OFF バッジを追加しました。 このウィジェットを使用して、任意のタイプの製品を宣伝できます。
以下のビデオをご覧ください。 ️
適切なElementor製品レビューウィジェットを使用して、製品ページを荘厳な外観にしましょう
商品レビューページ/セクションがどうあるべきかについて明確なアイデアが得られたことを願っています. Elementor Product Review ウィジェットを組み立てて、Web サイト用の素晴らしい Elementor テンプレートまたはセクションを作成する方法について、考えられる視点を共有しました。
Elementor Layouts はそのまま使用することも、必要に応じて変更することもできます。 興味深いことに、ここに記載されているすべてのウィジェットは Elementor Dynamic タグ機能をサポートしています。つまり、ウィジェット内で動的データを設定できます。
たとえば、レイアウト 06は、主に製品レビューのランディング ページを作成するために設計されています。 製品をレビューするために、ACF または Jet Engine カスタム投稿タイプ作成ツールを使用してカスタム投稿タイプを作成できます。 また、カスタム投稿タイプのテンプレート デザインとして、Product Review Layout 06 を使用することもできます。
Elementor Pro のダイナミック タグ機能を使用してすべての必須フィールドをマッピングし、優れた製品レビュー ランディング ページ テンプレートを取得します。 カスタム投稿タイプに慣れていない場合は、このテンプレートを静的な方法として使用してください。 ただし、ベスト プラクティスは、レビュー投稿用に別の投稿テンプレートを作成することです。これにより、作業負荷が軽減されます。
Elementorを使ったジェットエンジンやACF Custom Postタイプのツールの使い方については、今後ご要望があればカバーしていきます。 近いうちに CPT 管理のチュートリアルを取り上げてほしい場合は、以下にコメントを残してください。
ところで、上記の製品レビューのレイアウトまたはテンプレートをここからダウンロードできます。
また、 Happy Addons のプロ ユーザーには、ライブ コピー ペースト機能を使用してすべての製品レビュー レイアウトを取得できるという朗報があります。
PS: すべての iPad 画像は Unsplash から収集されました。
Elementor 製品レビュー ウィジェット/セクションに関する FAQ

ここで、Elementor 製品レビュー ウィジェットでウェブ上でよく見られる最もよくある質問について説明します。
Elementor で FAQ を作成するにはどうすればよいですか?
Elementor アコーディオン ウィジェットを使用して、Web の投稿やページに FAQ セクションを作成できます。 ウェブサイトのテキストを折りたたんで凝縮して表示するのに役立ちます。 豊富なデータを表示できるようにしながら、Web スペースを大幅に節約できます。
製品レビュー セクションの SEO を改善するにはどうすればよいですか?
次の方法で、製品レビュー セクションとページの SEO を改善できます。
1. レビューのタイトルとサブタイトルにロングテール キーワードを含める。
2. 魅力的なテキスト コピーを使用して、ソーシャル メディア チャネルへのリンクを共有します。
3. セマンティック/LSI キーワードを機能および本文テキスト セクションに追加します。
4. 製品の写真やビデオを追加するときは、意味のある alt タグを書きます。
5. 専用のレビュー投稿/ページを作成する場合は、魅力的なメタ ディスクリプションを作成します。
6. 必要に応じて、意味のあるキーワードを含むツールチップを追加します。
製品レビューセクションで売上をどのように増やしますか?
製品レビュー セクション/ページは通常、他の Web セクションからより多くのトラフィックを獲得します。 このトラフィックを使用して、販売目標到達プロセスの最後に導く必要があります。 以下の販促資料をレビュー セクションに追加すると、訪問者に購入を促すことができます。
1.割引バッジを追加します。
2. クーポン バッジを追加します。
3. 同様の製品を提案する (アップセルの一部として)。
4.在庫が不足していることを示す緊急性を作成します。
5. インセンティブを提供する (送料無料など)
製品比較表に含めるものは何ですか?
製品比較表は、2 つの類似製品の違いを示すのに役立ちます。 顧客にとってより魅力的で信頼できるものにするために、製品比較表で次のことが利用可能であることを確認する必要があります.
1. 製品バージョンの名前。
2.リリース時間。
3. 製品の特徴。
4. 使用食材。
5. 料金プラン。
6. 勝者は誰?
7. 誰に最適な製品か。
製品レビュー ページで独自の販売提案を行うにはどうすればよいですか?
製品レビュー ページで独自のセールス ポイントを強調するために、次の点をカバーしていることを確認してください。
1. あなたのブランドを他のブランドと差別化するすべてのポイントのリストを作成します。
2. 製品が顧客の問題をどのように解決できるかを示します。
3. アフター サービスについて確認します。
4. 感情的な愛着を生み出す可能性のある製品の価値を強調します。
最終的な考え
ウェブ上にレビュー専用のウェブサイトがいくつあるかを知れば、21 世紀における製品レビューの重要性が理解できるでしょう。 Capterra、Quora、Trustpilot、G2、および GetApp は、考えられるほぼすべての種類の製品のレビューを見つけることができる Web サイトです。
それと、言い方が悪いのですが、もう一つ話さなければならないことがあります。 今日、顧客がクライアントの製品をより多く購入できるように、他の製品の否定的なレビューを喜んで提供する Web 上で利用可能な多数のアフィリエイト マーケティング担当者を見つけることができます。
あなたもこの過ちのスケープゴートかもしれません。 したがって、ウェブサイトに製品レビュー セクションを設けることの重要性を軽視することはできません。 もちろん、忠実な顧客は率直なレビューであなたのビジネスを前進させます。
この記事が、Elementor 製品レビュー ウィジェットを使用してインタラクティブな製品レビュー テンプレート/レイアウトを作成する方法についての探求に役立つことを願っています。 これが役立つと思われる場合は、コメント セクションからお知らせください。
