Elementorスライダーウィジェットを使用してWebサイトをより魅力的にする方法
公開: 2021-10-08Elementor Webサイトにレスポンシブスライダーを追加しますか? それは確かにあなたのウェブサイトのデザインを洗練させるでしょう。 また、適切に構造化されたスライダーデザインは、ユーザーエンゲージメントを向上させるのに役立ちます。
このブログでは、Elementorを使用してWebサイトにスライダーを追加する最も簡単な方法を紹介します。 Elementorスライダーとその使用法に関するいくつかの重要な側面についても説明します。
スライダーがWebサイトに不可欠である理由について簡単な質問から始めましょう。
スライダーがどのようにあなたのウェブサイトをエレガントに見せるか

スライダーは、最近のWebサイトでよく見られる重要なWeb要素をスライドショーで表示する画像を指します。 さまざまな目的に使用できます。 ほとんどの場合、ランディングページまたはサイトのヒーローセクションの上部にスライダーがあります。
ただし、スライダーを使用してeコマースストアの商品を紹介し、顧客の注目を集めることもできます。 または、スライダーを使用して、クライアントの声を表示したり、他のブランドのロゴを共有したりできます。
スライダーはあなたを助けます-
- あなたのウェブサイトをより視覚的に魅力的にする
- ユーザーエンゲージメントを構築する
- お客様の声を表示するのに最適
- オンラインストア製品を紹介する
- ブログ投稿を表示するために使用します
- 取引やその他のマーケティングプロモーションを共有できる
WordPressWebサイトでElementorSliderウィジェットを使用する方法
ブログの次の部分では、Elementor Slider Widgetの機能を使用して、3つの簡単な方法でWebサイトへのスライダーを作成する方法を説明します。
すでにWordPressWebサイトの準備ができているとします。 さて、始める前にあなたのウェブサイトに以下のプラグインを持っている必要があります:
- Elementor(無料)
- Elementor(Pro)
Elementor Free & Premiumバージョンをインストールしてアクティブ化したことを確認してください。
Elementorを初めて使用する場合は、このガイドを確認し、Elementorの使用方法(初心者向けのステップバイステップガイド)を学習してください。
ステップ1:スライダーウィジェットを追加する
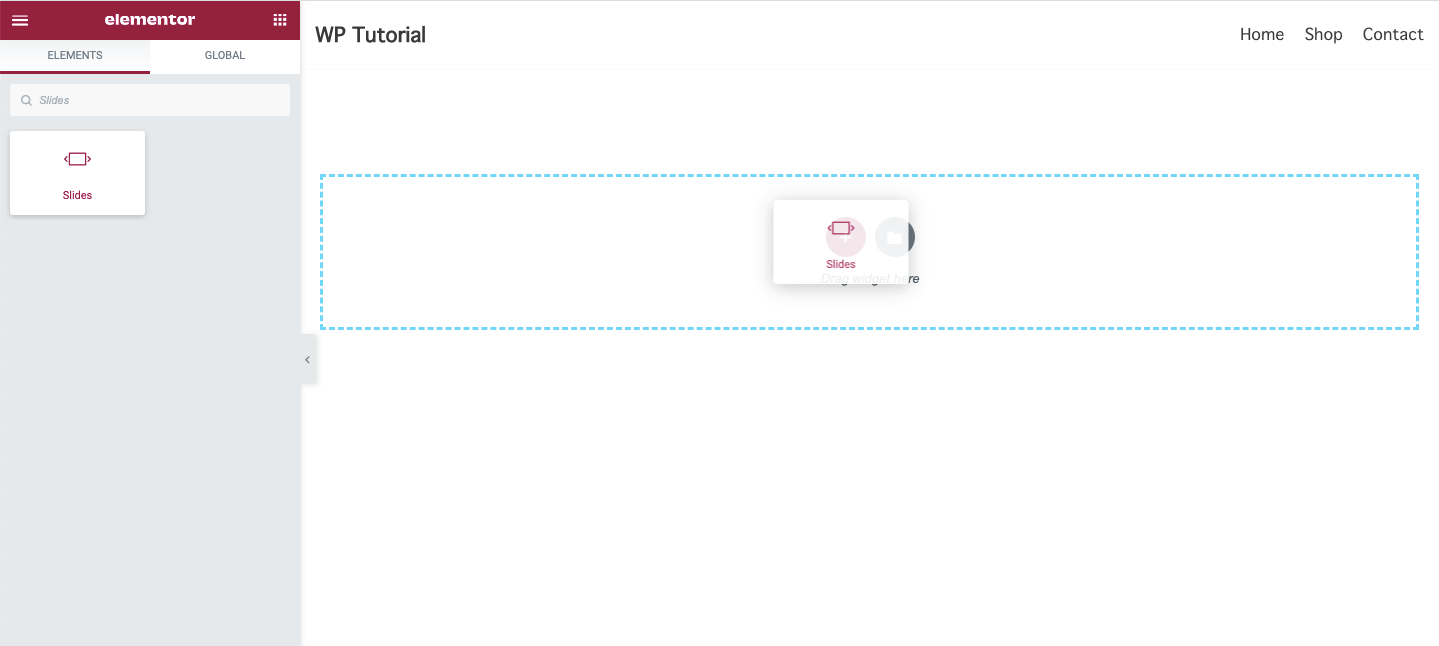
スライダーを作成するには、ElementorSlidesウィジェットをWebサイトの適切な領域に追加する必要があります。 ウィジェットは左側のウィジェットギャラリーから見つけることができます。 検索バーからウィジェットの名前を入力し、適切な場所にドラッグアンドドロップするだけです。

ステップ2:スライダーコンテンツを管理する
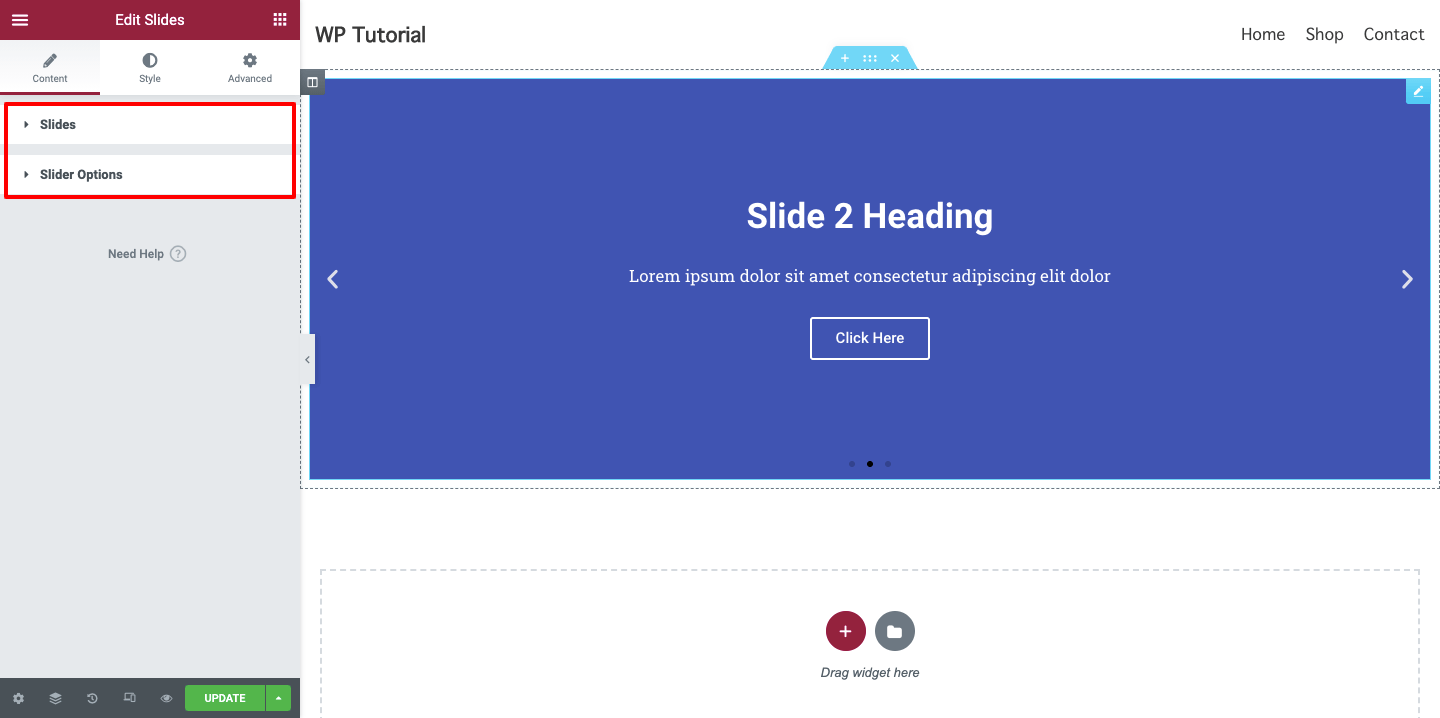
[コンテンツ]セクションには、スライドコンテンツを追加するための基本的なオプションがあります。 スライドのコンテンツを追加し、ここでスライダーオプションを管理できます。

スライドコンテンツの追加と管理
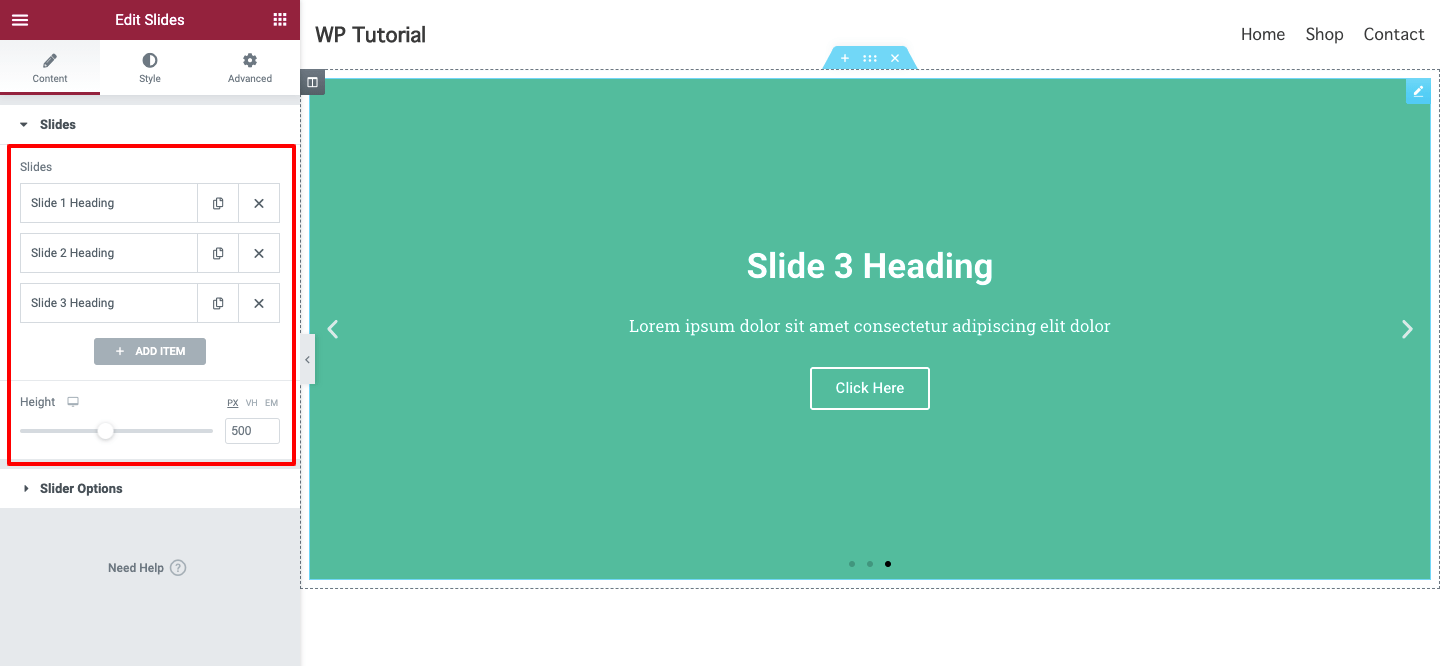
[アイテムの追加]ボタンをクリックすると、スライドアイテムを追加できます。 また、必要に応じてアイテムを削除することもできます。 ここでアイテムを複製し、スライダーの高さを管理できます。

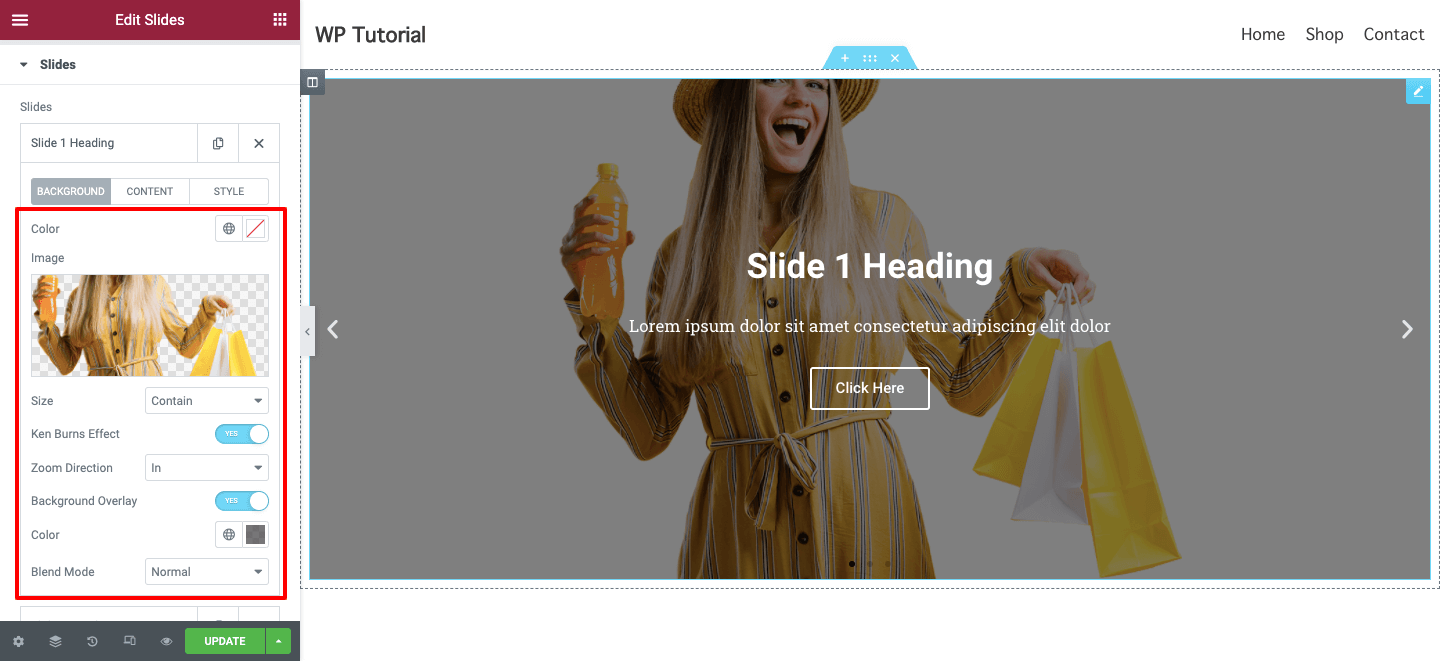
スライドの背景を設定する
スライドに背景画像を追加してみましょう。 最初に個々のスライドを開きます。 ここでは、背景オプションが表示されます。 画像を追加したり、背景色を管理したり、カバー、コンテナ、自動などの画像サイズを設定したりできます。
スライド画像にズーム効果を設定できるケンバーンズ効果をアクティブにすることができます。 この領域では、背景オーバーレイをオンにしてその色を設定し、適切なブレンドモードモードを選択することもできます。
注:スライド画像が美しく、完璧なサイズであることを確認してください。

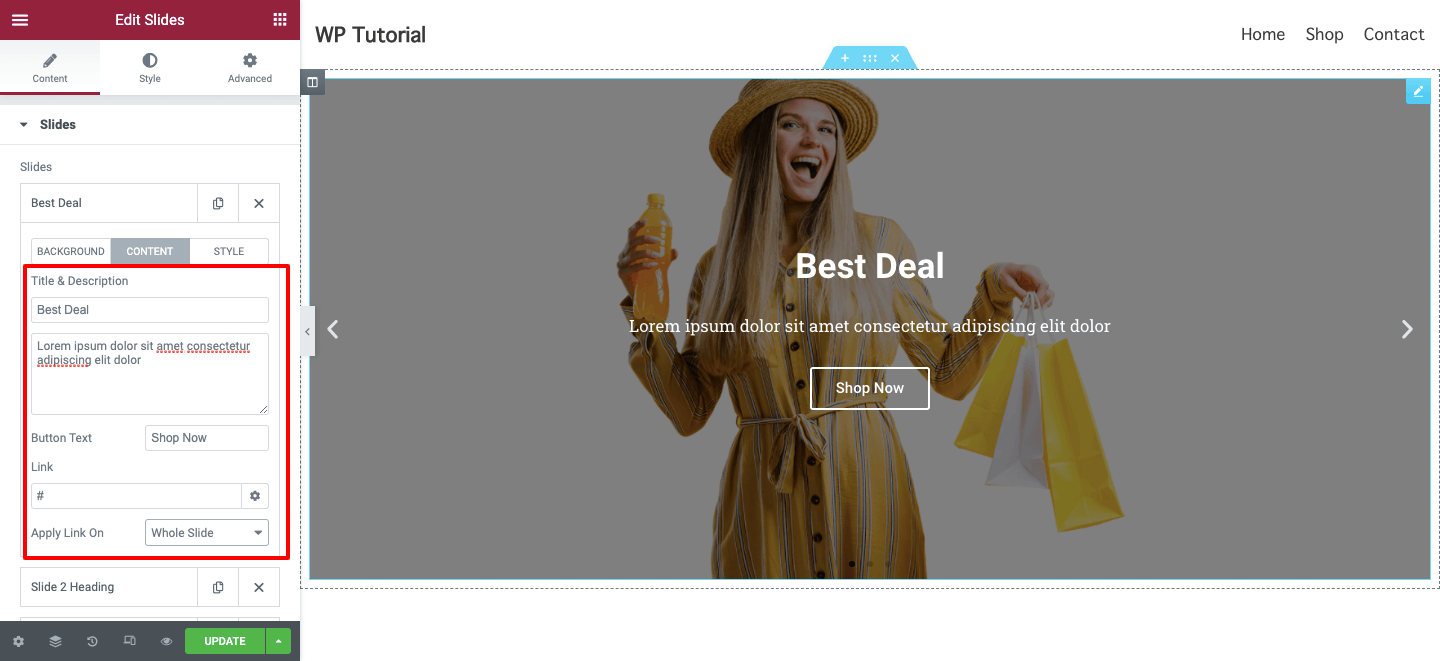
スライドコンテンツを書く
タイトルと説明を記述してスライドを説明し、スライドのコンテンツ領域にボタンテキストを追加できます。 スライドにカスタムリンクを追加する場合は、ここで追加できます。 スライド全体またはボタンのみに[リンクの適用]を設定できます。

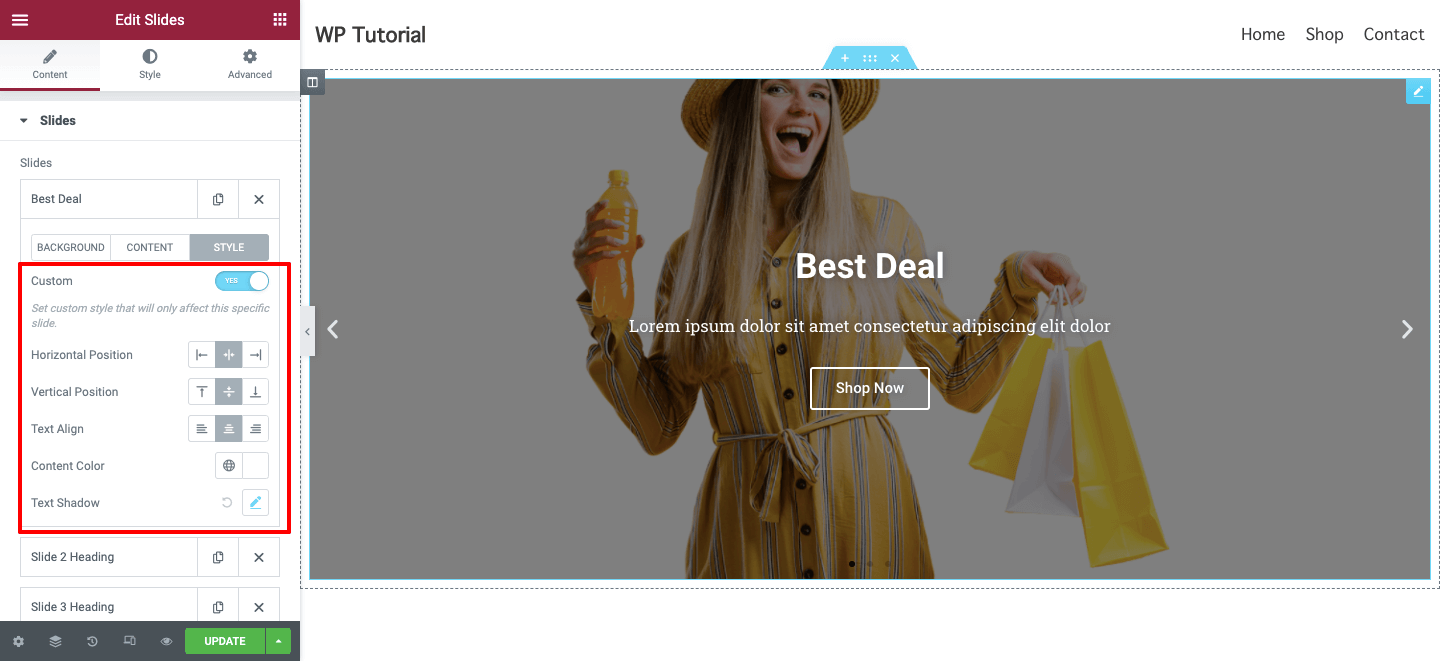
カスタムスライドスタイルを追加
個々のスライドにカスタムスタイルを追加する場合は、[スタイル]オプションに移動します。 次に、カスタムスタイルをアクティブにします。 最後に、必要に応じてスタイルを設定します。 スライドの水平位置、垂直位置、テキストの配置、コンテンツの色、およびテキストの影を設定できます。

ステップ3:Elementorスライダーをカスタマイズする
これらは、Elementorスライダーをカスタマイズするために使用できるスタイルオプションです。 ここで、あなたは得るでしょう..
- スライド
- タイトル
- 説明
- ボタン
- ナビゲーション
これらのスタイル設定がどのように機能するかを見てみましょう。

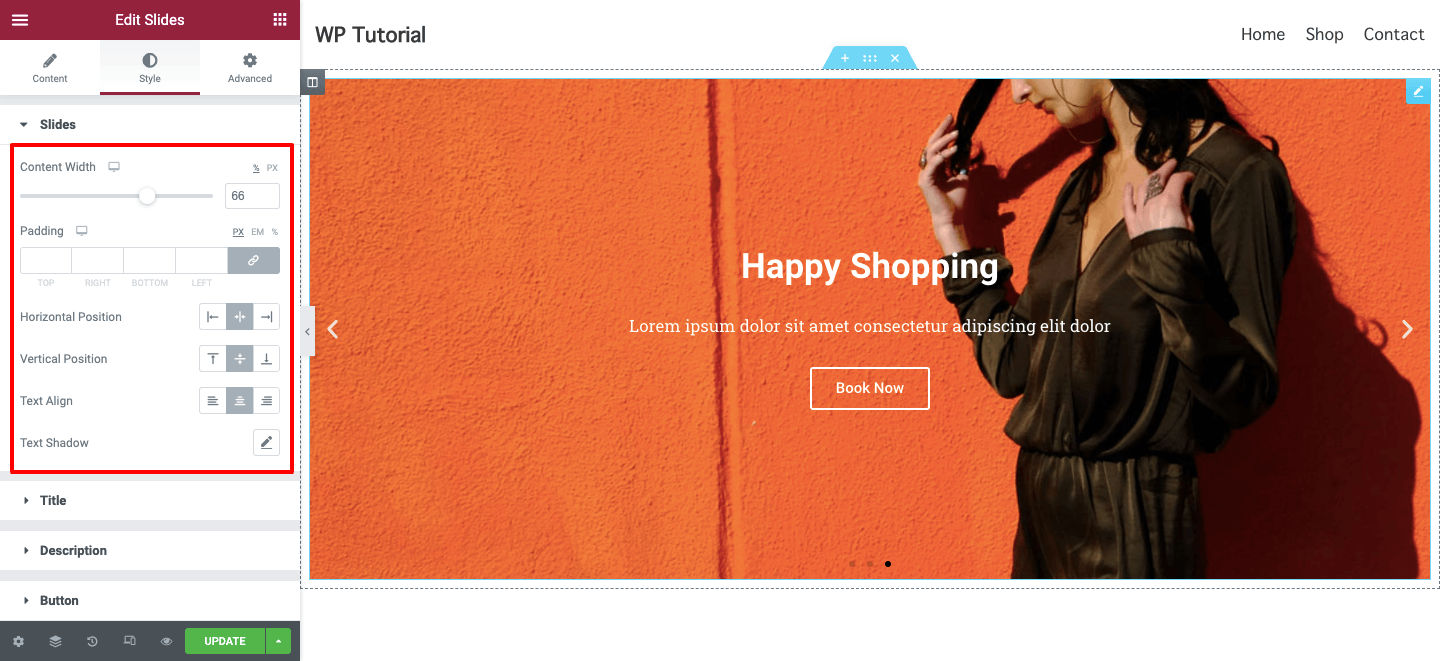
スライド
[スタイル]– > [スライド]で、グローバルコンテンツ幅を管理し、パディングを追加し、水平位置、垂直位置、およびテキストの配置を設定できます。 スライドコンテンツにテキストシャドウを追加することもできます。

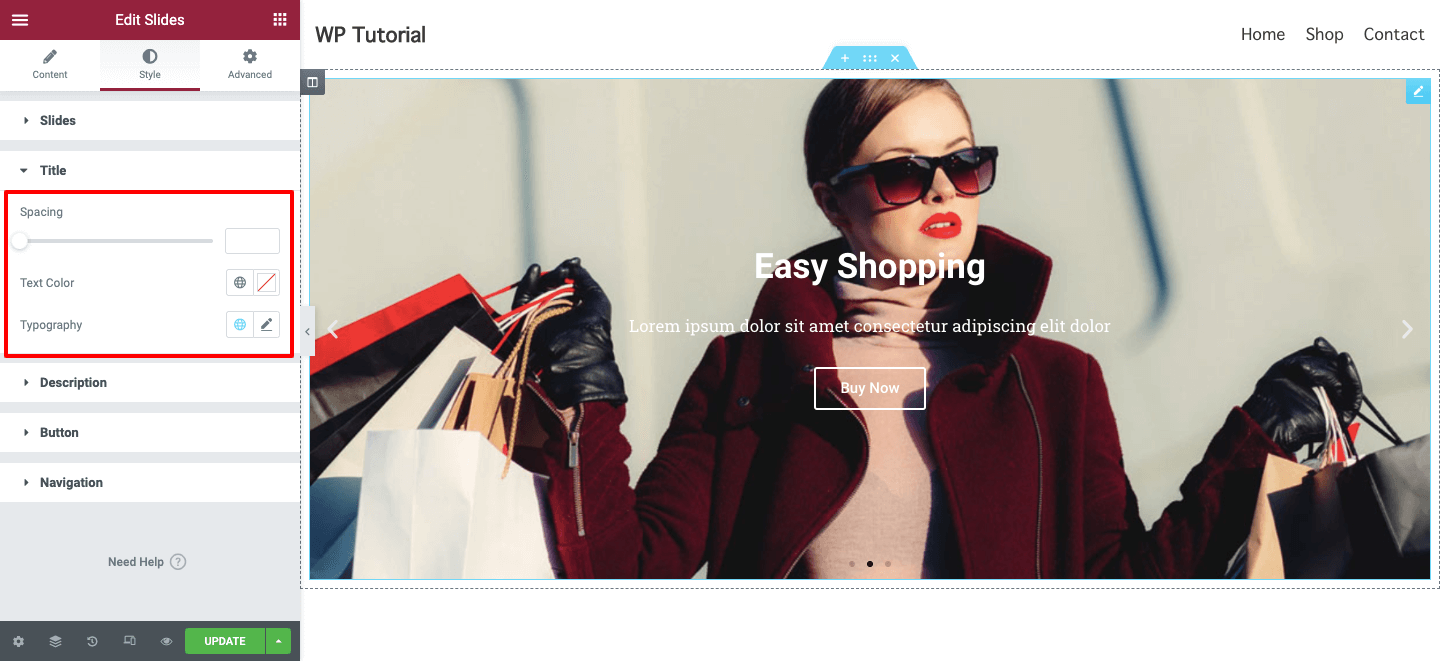
[スタイル]–> [タイトル]オプションを開き、スライドのタイトルを独自の方法でデザインします。 間隔、テキストの色を管理し、新しいタイポグラフィを追加できます。

タイトルオプションと同様に、スライダーの説明のスタイルを設定することもできます。

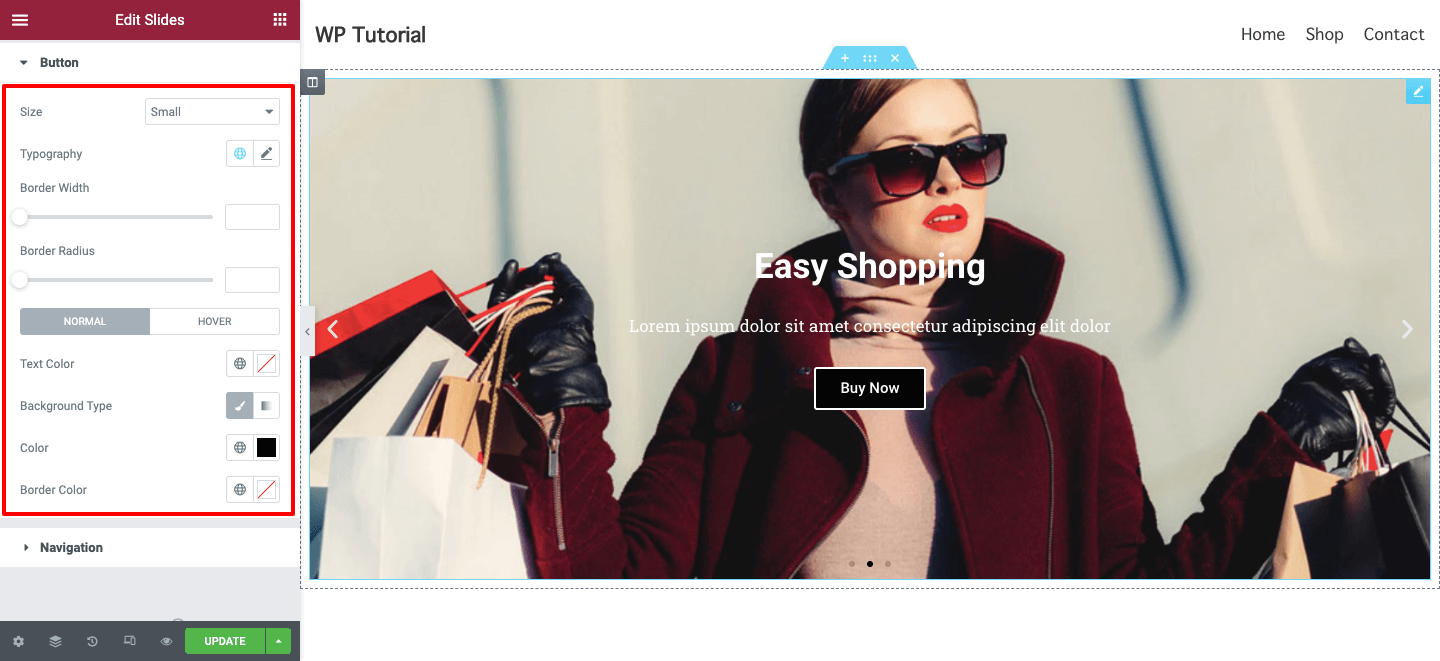
ボタン
スライドボタンを再設計して、ユーザーにとってより魅力的なものにしたいと考えています。 [スタイル]–> [ボタン]に移動すると、スライダーボタンをカスタマイズするために必要なすべてのオプションが表示されます。 ボタンのサイズ、タイポグラフィ、境界線の幅、境界線の半径を管理できます。 より良いデザインのために、テキストの色、背景の種類、色、境界線の色を追加することもできます。

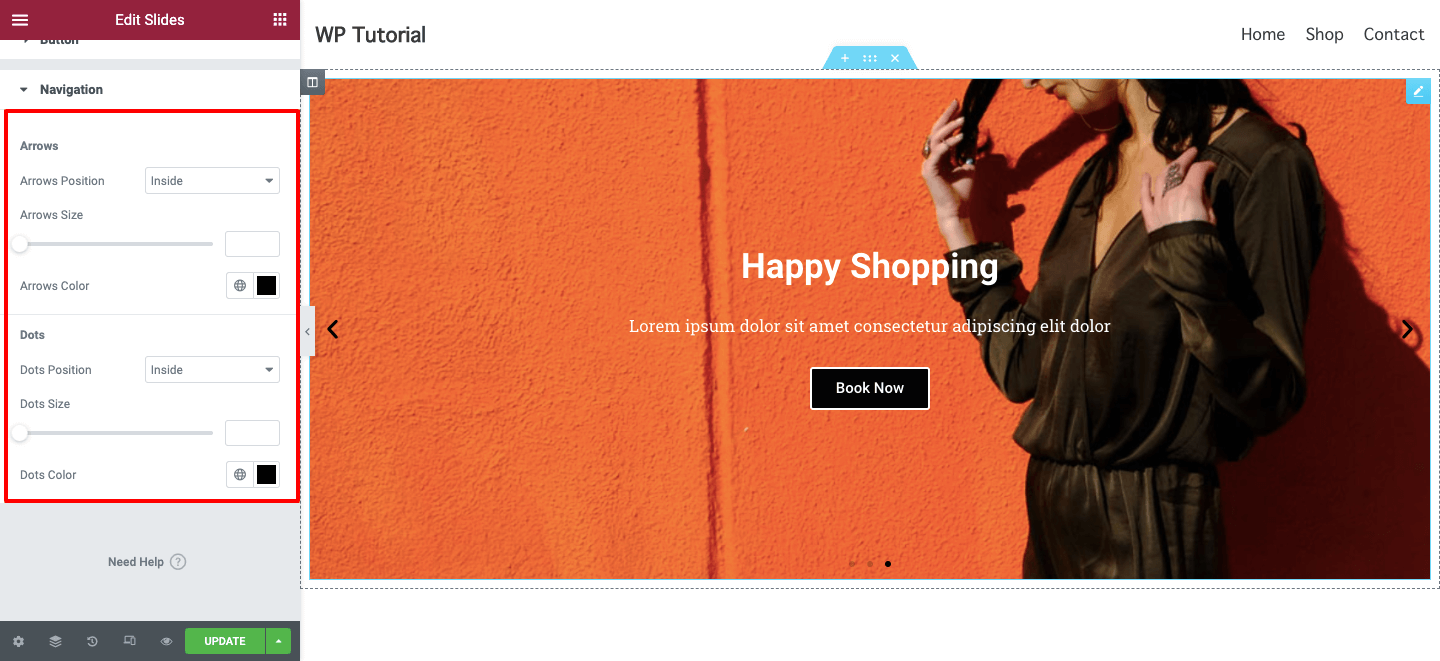
ナビゲーション
ここで、 [スタイル]->[ナビゲーション]領域でスライダーナビゲーションのスタイルを設定できます。 スライドの内側または外側で矢印の位置を変更したり、矢印のサイズを管理したりできます。 矢印の色を追加します。
ナビゲーション矢印と同様に、ナビゲーションドットも変更します。

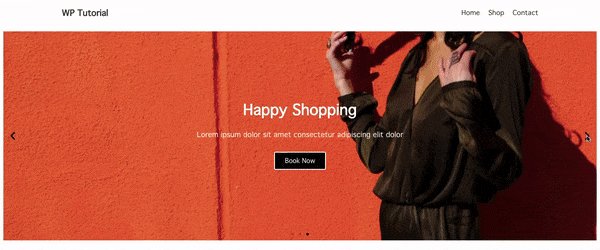
最終プレビュー
デザインが完成したら、これがElementorスライダーの究極の外観です。

ボーナス:専用スライダーを設計するためのHappyAddonsのスライダーウィジェットの紹介
スライダーにさらに機能を追加したい場合は、他のElementorアドオンを検討できます。 ここでは、HappyAddonsの超高速サードパーティElementorアドオンについて説明します。
この専用アドオンには、無料バージョンのスライダーウィジェットが付属しています。このウィジェットは、高度で使いやすく、完全にカスタマイズできるため、Elementorの初心者ユーザーは独自のスライダーを最初から設計できます。
次のようなその他の機能も利用できます…
- スライダーに美しいアニメーションを追加する
- 既製の素晴らしいスライダーデザインを使用する
- より良いカスタマイズオプションを提供する
- 適切なドキュメントとビデオチュートリアルを入手する
HappyAddonsのスライダーウィジェットのこの短いデモビデオも見ることができます。
ElementorSliderに関する一般的なFAQ
Elementorスライダーを設計する場合、通常、以下の質問をします。 ただし、Elementorを使用してカスタムスライダーを作成する方法については、すでにすべて説明しました。 さらに役立つように、これらの質問にも回答します。
Elementorスライドに画像を挿入するにはどうすればよいですか?
[コンテンツ]– >[スライド]領域に移動する必要があります。 次に、画像を挿入する個々のスライドを開きます。 最後に、ここの背景に移動すると、画像追加オプションが表示されます。 ウェブサイトのメディアセクションから画像を選択するか、デバイスから画像をアップロードできます。
Elementor Free Versionを使用して自分のWebサイトへのスライダーを作成できますか?
いいえ、Elementorスライダーウィジェットを使用する場合は、サイトにElementorProバージョンが必要です。
Elementorスライダーを全幅にするにはどうすればよいですか?
スライダーを追加したセクションハンドラーをクリックします。 その後、レイアウトオプションが表示されます。 最後に、[コンテンツの幅] –>[全幅]を選択します。
Elementorでスライダーの高さを上げるにはどうすればよいですか?
[コンテンツ] –>[スライド]オプションを開きます。 ここでは、[高さ]オプションを使用してスライダーの高さを簡単に管理できます。
画像をElementorSliderにリンクするにはどうすればよいですか?
[コンテンツ]–> [スライド]に移動し、スライド画像をリンクする適切なスライドを開きます。 次に、[コンテンツ]タブをクリックし、[リンク]領域に「いいね」を追加します。
最初のElementorスライダーを設計する準備はできていますか
このブログでは、カスタムElementorスライダーを最初から作成するためのすべての可能な方法を紹介しました。 ElementorSliderの作成について人々が常に尋ねられるいくつかの一般的な質問に答えました。
また、Webサイトに見事なスライダーを追加できるHappy Addonsスライダーウィジェットを紹介し、スライダーが重要である理由について説明しました。
このブログ、Elementor、Happy Addonsのスライダーウィジェットについて質問がある場合は、下のコメントボックスで質問できます。
ニュースレターを購読することを忘れないでください。 それは無料です!
