Elementorスティッキーヘッダーとは何ですか?また、それらをどのように作成できますか?
公開: 2022-05-25あなたが新進の開発者であろうとeコマースの起業家であろうと、あなたのウェブサイトがおそらく共通しているいくつかの機能があります。 たとえば、ユーザーがページ間を移動できるようにするには、すべてのWebサイトに明確なヘッダーが必要です。 ElementorのようなWebサイトビルダーを使用してコーディングを回避する人もいます。そのため、Elementorを使用したスティッキーヘッダーは、複雑でありながらユーザーフレンドリーである可能性があるのではないかと考えています。
Elementorスティッキーヘッダーを使用すると、訪問者がサイトをより簡単にナビゲートできるようになります。 このようなページビルダーは、閲覧者が下にスクロールしても表示されたままになるヘッダーを作成するためのオプションを提供します。 それらは本質的に「粘着性」です。
目次
Elementorとは何ですか?
Elementorは、ドラッグアンドドロップのWordPressページビルダーです。 このプラグインは、見事なページを作成するためのビジュアルエディタを提供します。 動的なWebサイトを簡単に作成できるように作られています。
このWordPressプラグインは、Webサイトのデザインのあらゆる側面を1か所から管理できるオールインワンソリューションです。 モーションエフェクト、多数のフォント、およびより優れた背景写真を使用して、ブランドに合わせてWebサイトを調整できます。
Elementorは、あらゆるタイプのチームメンバーに適しています。 技術に精通していない場合は、ビジュアルエディタを使用して、ボタン、星評価、プログレスバーなどの90以上のウィジェットをドラッグしてコンテンツを作成できます。 スクリプトの最適化、構成可能な属性、およびロールバックバージョンにより、WordPressは開発者にとって依然として最高のプラットフォームです。
Elementor Stickyヘッダーとは何ですか?
ユーザーがスティッキーヘッダー(永続ヘッダーとも呼ばれます)を使用して下にスクロールしている間、Webサイトまたはアプリのヘッダーを画面に表示したままにするのが一般的なパターンです。 このデザインの代表的な例は、部分的に粘着性のあるヘッダーです。これは、ユーザーが上にスクロールし始めるとすぐに(再)表示されます。
スティッキーヘッダーを適切に使用すると、訪問者はページの上部に移動することなく、ユーティリティをナビゲート、検索、およびアクセスできます。 これらの要素は、ユーザーがヘッダー内の要素を見つけて使用する可能性を高めます。
スティッキーヘッダーの利点
ナビゲーションが高速です。 メニューは表示されたままなので、ユーザーはWebサイトのさまざまな部分に移動するだけで、一番上までスクロールする必要はありません。 Webサイトに長い形式の資料が含まれている場合は、スティッキーナビゲーションが役立つ場合があります。
はっきりと見えるリマインダー。 メニューバーの永続的な存在は、訪問者に、彼らが必要としそうな他のページも利用可能であることを知らせます。 たとえば、サービスに関して質問がある場合は、メニューのFAQを確認するように通知できます。 メニューにソーシャルメディアアイコンを配置して、ソーシャルメディアで資料を共有するように招待します。
少し気を散らす。 スティッキーメニューはテキストや写真を隠すことがありますが、通常はほとんどスペースを取りません。 その結果、ギャラリー、ポートフォリオ、製品ページなどの画像の多いページに利用できます。
ブランド認知。 メニューにロゴを配置し、スティッキーナビゲーションを使用して、ロゴを目立たせて覚えやすくすることができます。
Elementorスティッキーヘッダーを作成するにはどうすればよいですか?
ElementorとStickyHeaderプラグインをインストールする
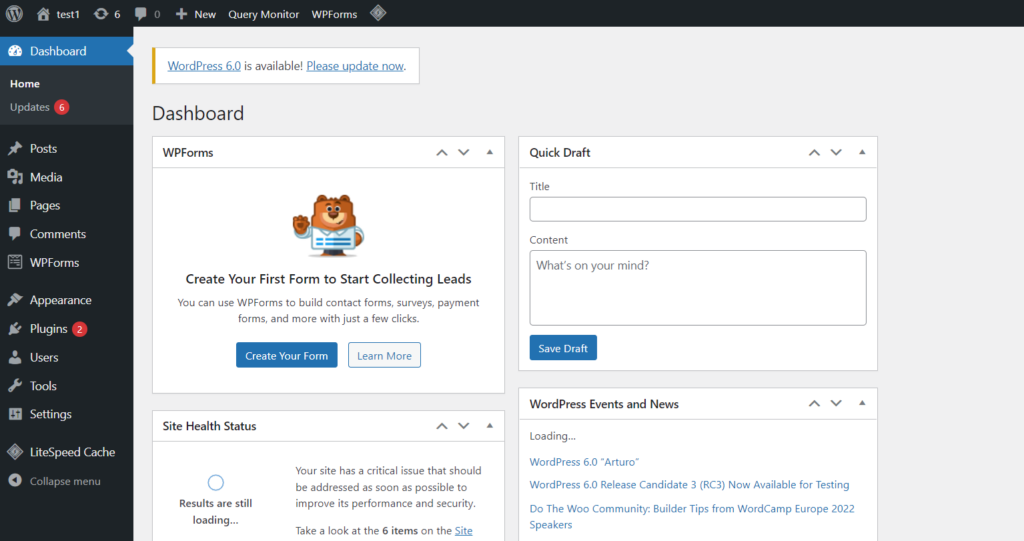
WordPressダッシュボードに移動します

左側のメニューから[プラグイン]->[新規追加]をクリックします

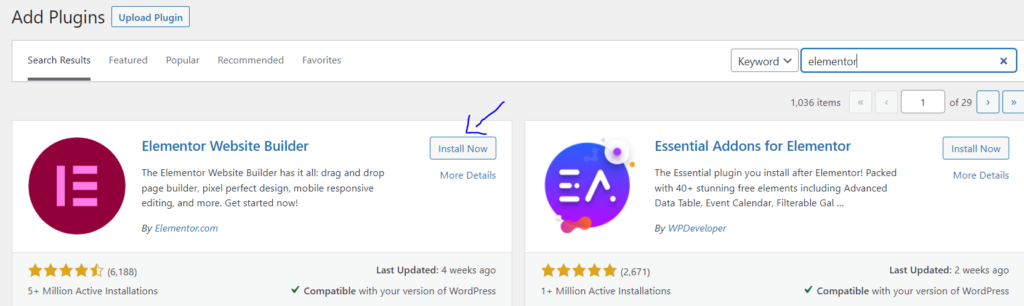
「Elementor」を検索します。 インストールしてアクティブ化する

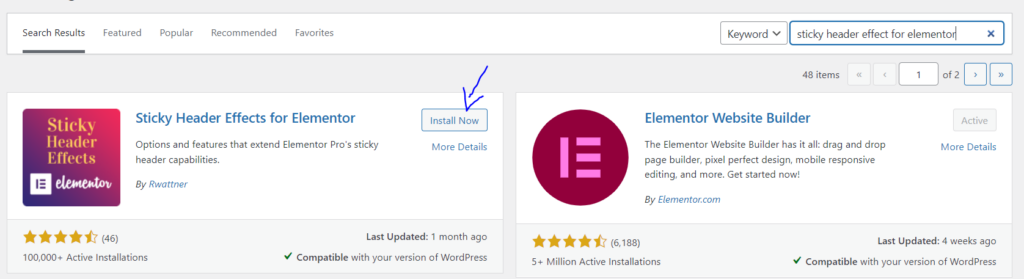
「Elementorのスティッキーヘッダー効果」を検索します。 インストールしてアクティブ化します([プラグイン]-> [新規追加]で)

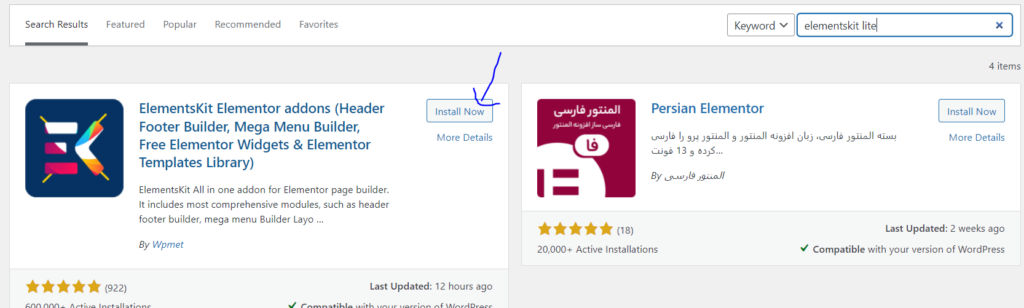
「ElementsKit」を検索します。 インストールしてアクティブ化します。

メニューを作成する
タイプのヘッダーを作成する前に、ナビゲーションメニューが必要です。 そのために、
WordPressダッシュボードに移動します

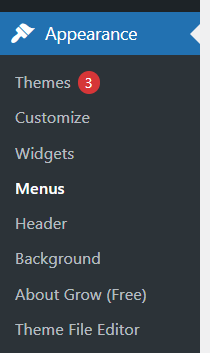
左側のメニューから[外観]->[メニュー]をクリックします

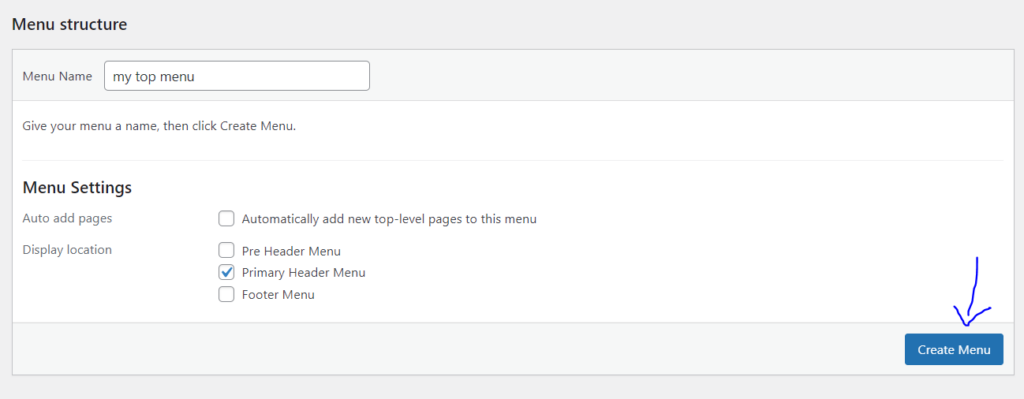
メニューに名前を付けます。 表示場所の「ヘッダー」を選択します。 「メニューの作成」をクリックします


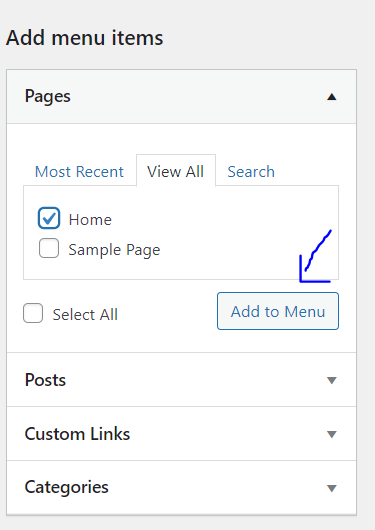
[ページ]セクションで、含めるページのボックスを選択し、[メニューに追加]をクリックします。 「メニューを保存」をクリックします。

ヘッダーを作成する
次に、このメニューにアクセスする必要があります。 したがって、そのヘッダーを作成する必要があります。
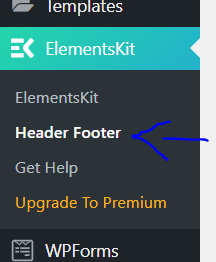
左側のメニューからElementsKitsをクリックします。 「ヘッダーフッター」トグルがオンになっていることを確認します。 構成を終了します。

左側のメニューからElementsKit->「HeaderFooter」をクリックします

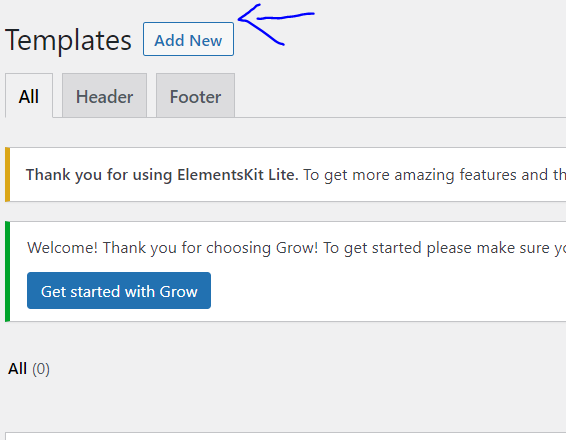
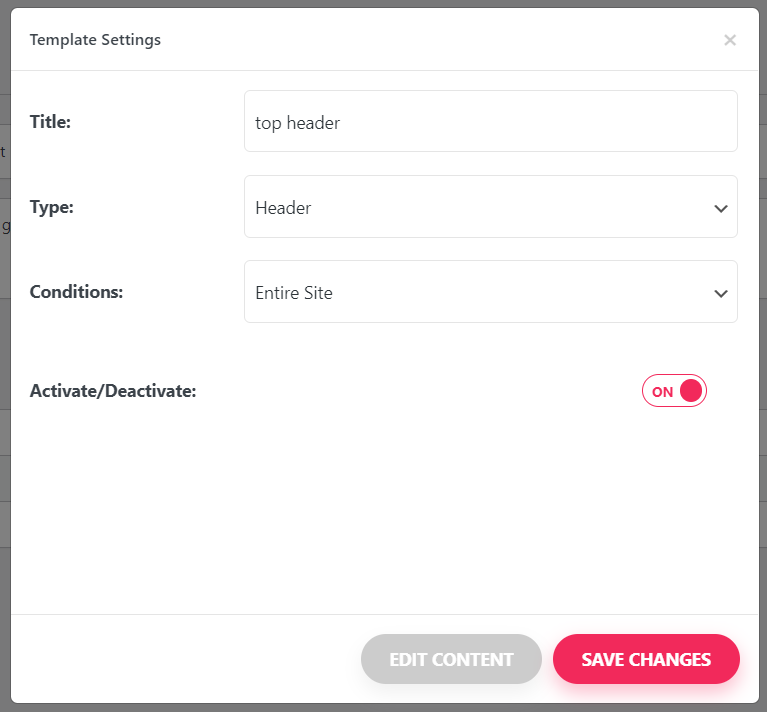
[新規追加]をクリックして、最初のヘッダーテンプレートを作成します。

名前を入力し、タイプとして「ヘッダー」が選択されていることを確認します。 「アクティブ化/非アクティブ化」トグルをオンにします。 [変更を保存]をクリックします。

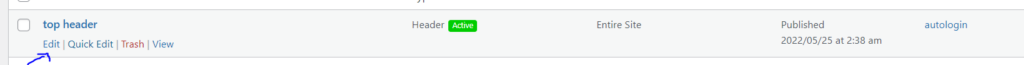
作成したテンプレートの下にある[編集]をクリックします。

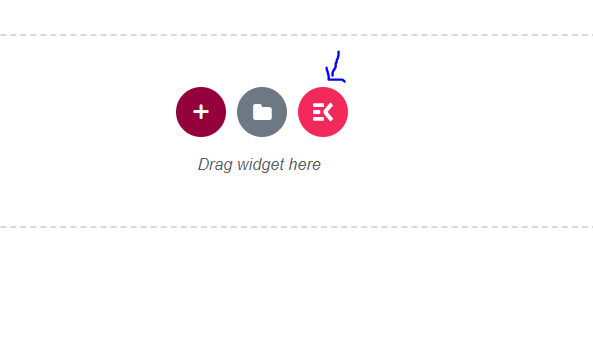
ElementsKitをクリックします

「セクション」タブを選択します。 気に入ったヘッダーセクションを見つけて、[挿入]をクリックします
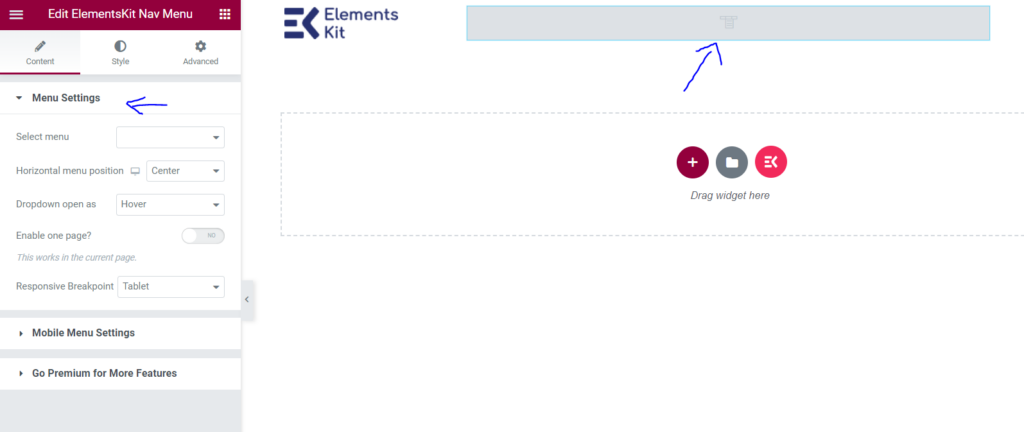
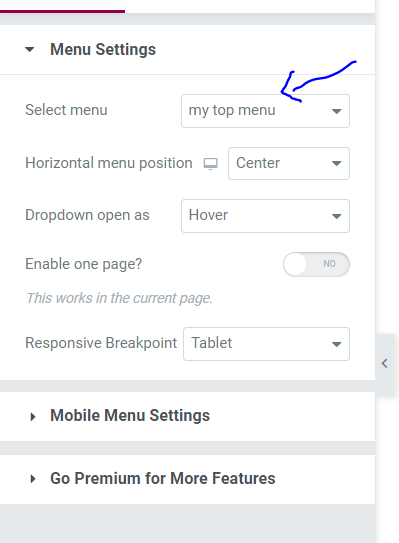
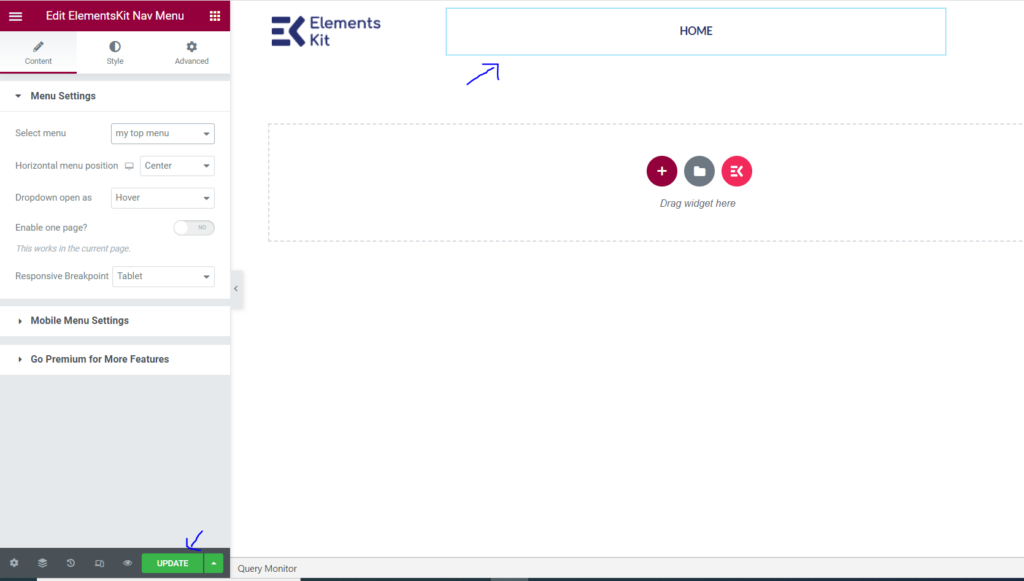
ナビゲーションメニューが表示されないメニューをクリックすると、メニュー設定が表示されます

「メニューの選択」で、前に作成したメニューバーを選択します

これで、メニューが表示されます。 左下の更新をクリックします。

ヘッダーを粘着性にする
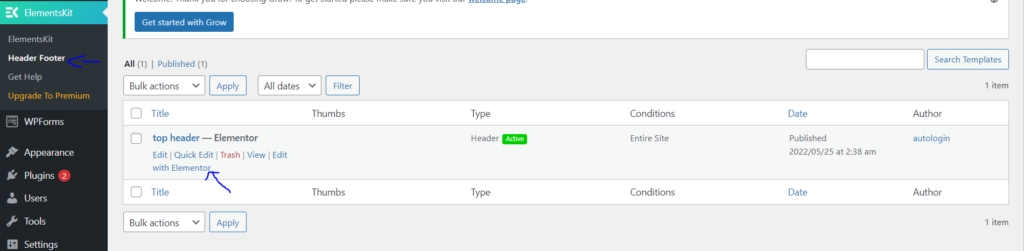
ElementsKit->ヘッダーフッター->elementorで編集に移動します。 左側のメニューから

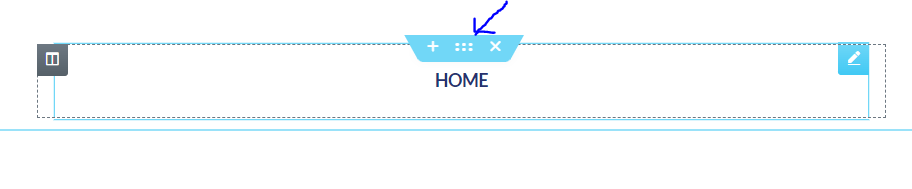
メニューを選択し、6ドットオプションをクリックします

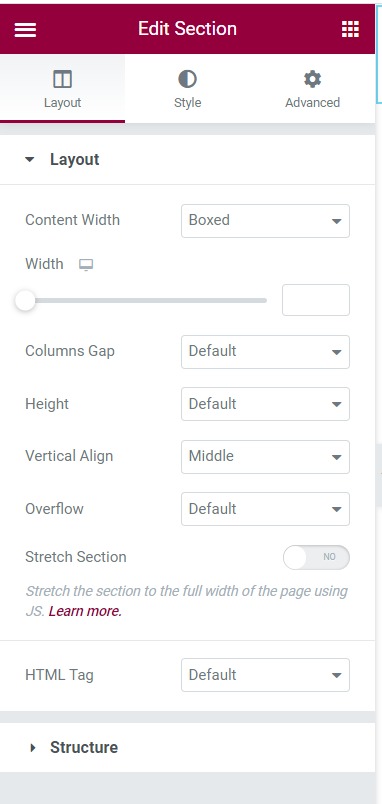
編集メニューが開きます

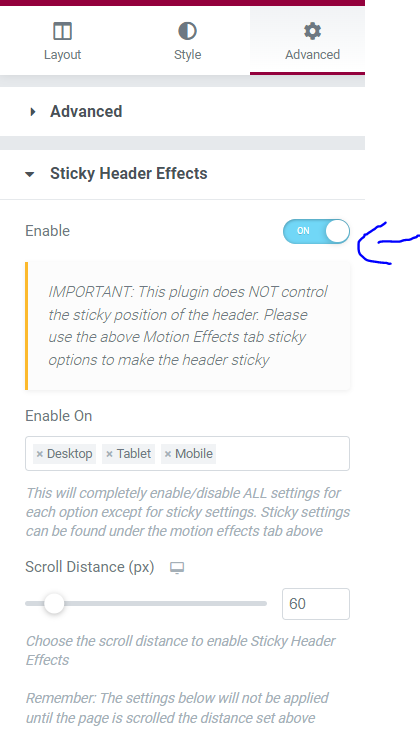
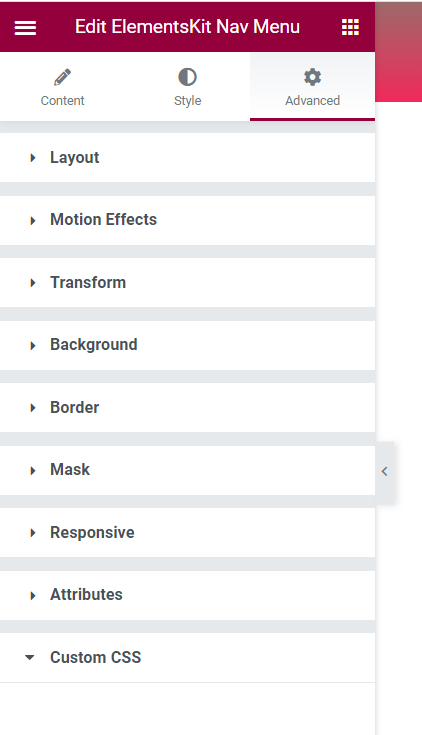
[詳細]をクリックし、[スティッキーヘッダー効果]まで下にスクロールします。トグルをオンにします。

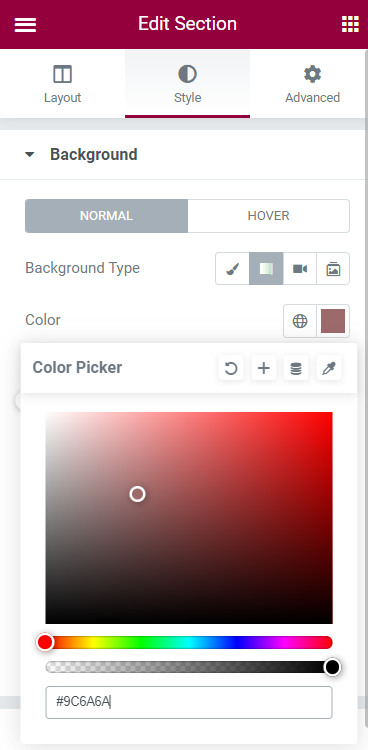
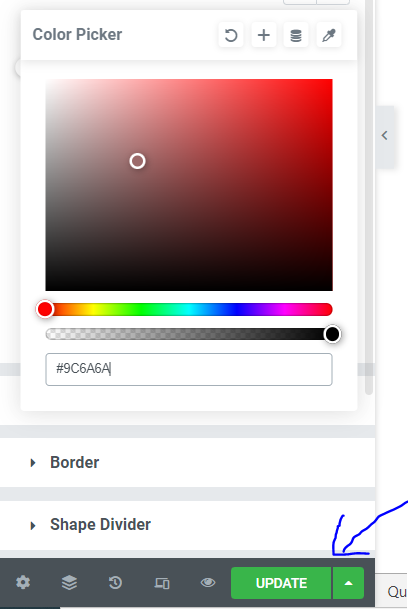
編集セクション->スタイル->背景->色に移動し、通常の背景に対して目立つ色を選択します

[更新]をクリックします。

これは単純なElementorスティッキーヘッダーですが、サイトを次のレベルに簡単に引き上げることができます。
CSSを使用してElementorスティッキーヘッダーを改善するにはどうすればよいですか?
Elementorを使用してWordPressWebサイトのスティッキーヘッダーを作成すると、大幅な再設計のように見える場合があります。 ただし、さらに微調整や動的な機能に興味があるかもしれません。
基本的なスティッキーヘッダーの作成方法がわかったので、プロジェクトを実現する方法を見てみましょう。 これは、カスケードスタイルシート(CSS)コードを使用してWordPressで実現できます。
初心者でも、コーディングの予備知識がなくても心配しないでください。 Elementorを使用すると、デザインを簡単に改善できます。
「Elementorで編集」と入力します。 [詳細]をクリックします。[カスタムCSS]まで下にスクロールすると、プロユーザーの場合はここにカスタムCSSを入力して更新できます。

結論
プロのWeb開発者を雇う代わりに、評判の良いWebサイトビルダーと協力することもできます。 最高のウェブサイトデザインソフトウェアツールの多くは、あらゆるウェブサイトの基本的なコンポーネントをすばやく作成することを可能にします。 スティッキーヘッダーはこの良い例です。
あなたの消費者はあなたの粘着性のあるヘッダーを楽しむでしょう。 透過的で減少する動的ヘッダースタイルの両方が利用可能です。 Elementor Proとその無料バージョンの両方を使用して、これらのゴージャスなヘッダーデザインを作成できます。 新しいウェブサイトを構築するとき、それをデザインすることが最初のステップです。
