Elementor スティッキー透明ヘッダーの作成方法 (ステップ バイ ステップ ガイド)
公開: 2022-10-13ヘッダーは、ユーザーが Web サイトにアクセスしたときに最初に気付くものです。 ブランドのロゴ、ページへのリンク、および訪問者の心理に即座に印象を与える多くの重要な機能を強調します。 ウェブサイトを整理するだけでなく、ユーザーにポジティブな体験をもたらします。
粘着性のある透明なヘッダーは、ユーザー エクスペリエンスを次のレベルに引き上げる優れた方法です。 Web 訪問者は、新しいページにアクセスするたびに上部にスクロールする必要なく、Web サイト全体をナビゲートできます。 それはあなたのウェブサイトを視覚的にも魅力的にします.
Elementor は強力なページ ビルダー プラグインであり、コーディングの経験がなくても見事な透明なスティッキー ヘッダーを作成できます。 この記事の次の部分では、Elementor スティッキー透明ヘッダーを 2 つの簡単な方法で作成する方法を紹介します。
比較的簡単で費用対効果の高い方法を採用できます。 これ以上時間を無駄にすることなく議論に入りましょう。
目次
- Sticky Transparent ヘッダーと例とは?
- Web サイトでスティッキー透明ヘッダーを使用する理由
- Elementor スティッキー透明ヘッダーを作成する方法: ステップバイステップ ガイド
- Elementor Sticky Transparent ヘッダーの作成方法に関する FAQ
- Elementor Sticky Transparent ヘッダーの最終的なポイント
Sticky Transparent ヘッダーと例とは?
スティッキー透明ヘッダーは、ユーザーが Web ページを下にスクロールしたときに画面の上部に固定されたままになるナビゲーション バーです。 通常、記事、ブログ投稿、製品レビュー ページ、および 1 ページの Web サイトなどの長いページを持つ Web サイトで使用されます。
スティッキー透明ヘッダーは半透明であることが多く、ユーザーはページの残りのコンテンツを見ることができます。 Web 所有者は、ヘッダーを Web サイトの背景色とブレンドして、より洗練された外観にすることができます。
次のビデオは、スティッキー透過ヘッダーがどのように機能するかの例を示しています。
Web サイトでスティッキー透明ヘッダーを使用する理由
スティッキー透明ヘッダーは、最新の Web デザインの一般的な傾向になっています。 読者の注意を引くのに役立つ、ウェブサイトに優れたグラフィカルな価値を追加するからです。 以下は、ウェブサイトに粘着性のある透明なヘッダーを配置することを検討する必要がある主な理由です。
1. ブランディングの認知度を高める
スティッキー透明ヘッダーを使用すると、Web 所有者は、訪問者が Web サイトにいる限り、ブランド ロゴ、スローガン、ビジネス メッセージ、プロモーション オファーを紹介できます。 ウェブ訪問者の潜在意識でブランドの認知度を高めるのに役立ちます。
2. ユーザーエクスペリエンスを向上
ほとんどのページが非常に長いアフィリエイト サイト、ニュース ポータル、または e コマース Web サイトをお持ちの場合、粘着性のある透明なヘッダーを使用すると、Web 訪問者に快適な体験を提供できます。 画面サイズが比較的小さい携帯電話やタブ デバイスのユーザーにも同様に効果的です。
3. 簡単なナビゲーションを改善
Web サイトに粘着性のある透明なヘッダーがある場合、ユーザーはアクションを実行するたびに一番上までスクロールする必要がなくなります。 カート セクション、アカウント、または希望するページにすぐにアクセスできます。 また、ウェブサイトを非常に実用的なものにします。
4.ヒーローセクションを魅力的にする
ヘッダーに続いて、ヒーロー セクションは、訪問者の注意を即座に引く 2 番目に重要な要素です。 粘着性のある透明なヘッダーにより、背景色をヒーロー セクションとブレンドして、非常にゴージャスな外観にすることができます。
Elementor スティッキー透明ヘッダーを作成する方法: ステップバイステップ ガイド
Web ヘッダーで最大限の権限を取得することは、すべての Web 所有者が望んでいることです。 テーマをインストールすると、自動的にヘッダーが付いてきます。 テーマによっては、ヘッダーの特定の部分を編集するための特定のオプションがある場合があります。
しかし、思い通りに再構築できないため、多くの Web ユーザーにとっては非常に苛立たしいものです。 Elementor ページ ビルダー プラグインを使用すると、この心配を解消できます。 このプラグインを使用すると、任意のタイプの Web ヘッダーを作成および設計できます。 ベタつきや透明感も出せます。
ここでは、Elementor ページ ビルダー プラグインを使用して粘着性のある透明なヘッダーを作成する 2 つの方法を紹介します。 読み続けます!
方法 01: Elementor で透明なスティッキー ヘッダーを作成する
サイトにスティッキー透明ヘッダーを作成するには、Elementor Pro とその Lite バージョンの両方がインストールされている必要があります。 サイトにすでにそれらがある場合は、それで問題ありません。 お持ちでない場合は、次のリンクをクリックしてダウンロードできます。
- エレメンター
- エレメンタープロ
それらがインストールされたら、以下で説明する手順に従ってください。
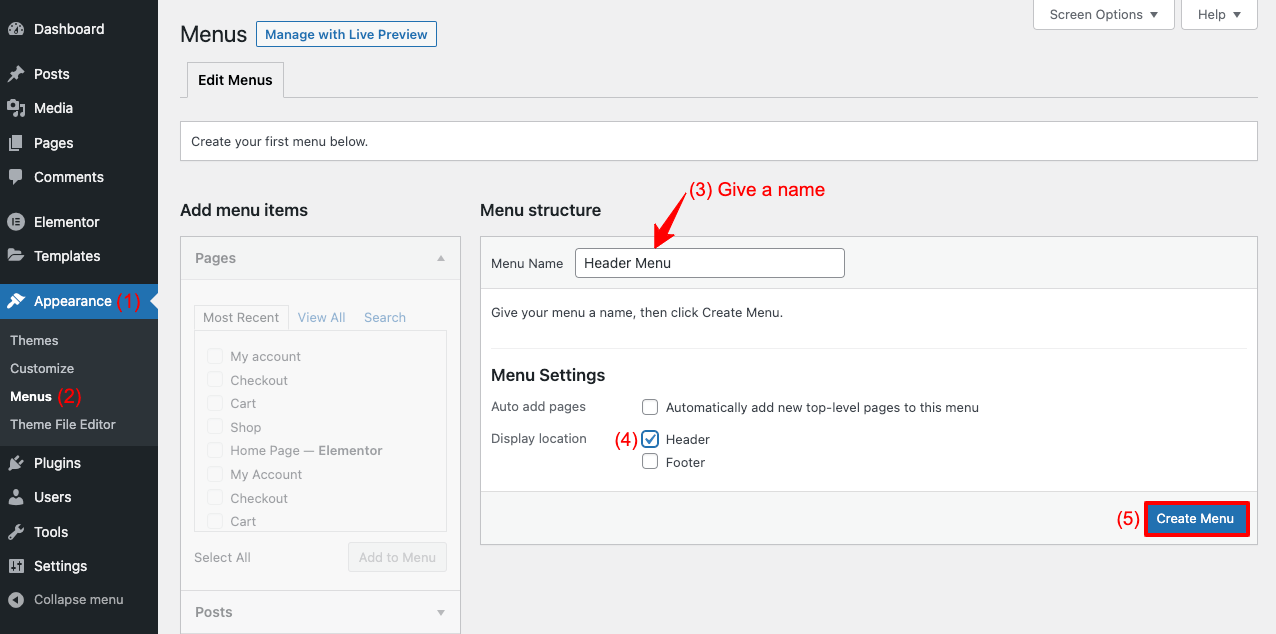
ステップ 01: 最初にメニューを作成する
メニューは、Web ヘッダーの重要な部分です。 さまざまな Web ページや Web サイトの重要なセクションへのリンクが含まれています。 したがって、ヘッダーを作成する前に、まずメニュー リストを作成する必要があります。
- [外観] > [メニュー]に移動します。
- メニューに名前を付けます。
- 表示場所のティック マーク ヘッダー。
- 「メニューを作成」ボタンをクリックします。

- [追加] メニュー項目からページ、投稿、またはカテゴリにティック マークを付けます。
- [メニューに追加]ボタンをクリックして、tik でマークされたアイテムをメニュー リストに追加します。
- [メニューを保存]ボタンをクリックします。 あなたのメニューが完成します!
ステップ 02: Elementor テンプレート ライブラリからヘッダー テンプレートを選択する
Elementor Pro ユーザーは、Elementor ライブラリ セクションにアクセスできます。 そこには、さまざまな Web サイト セクションのデザインに役立つ既製のテンプレートがたくさんあります。 そこにもさまざまなヘッダーテンプレートが用意されています。
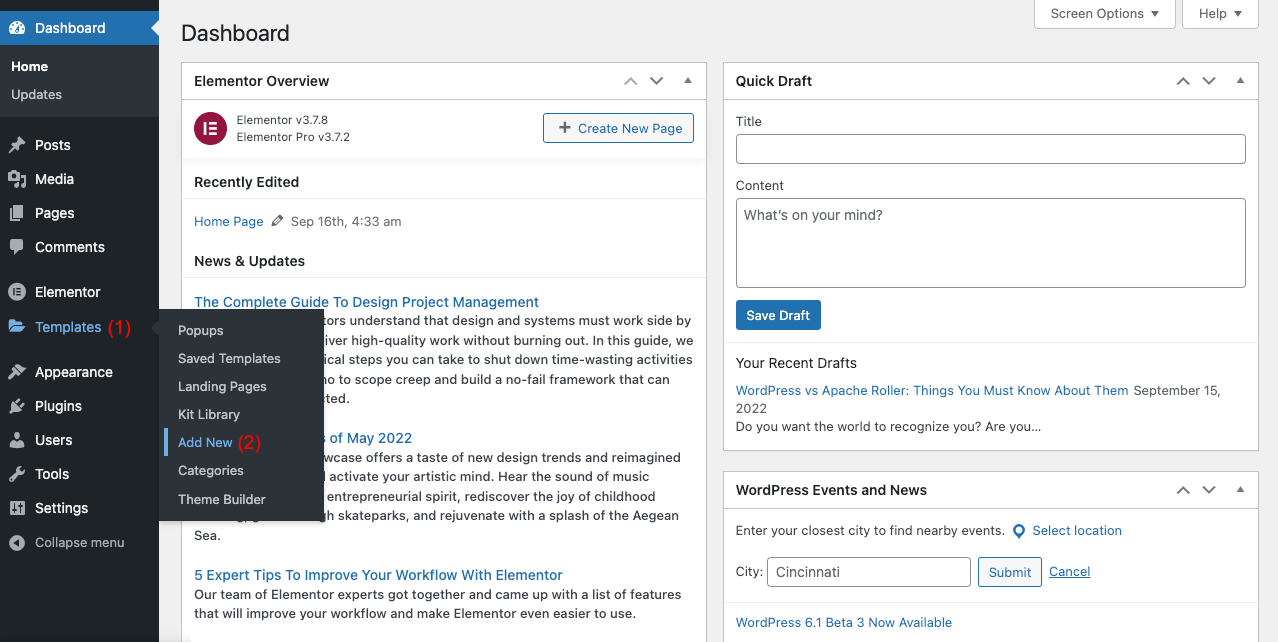
- [テンプレート] > [新規追加] に移動します。

- ポップアップモーダルが表示されます
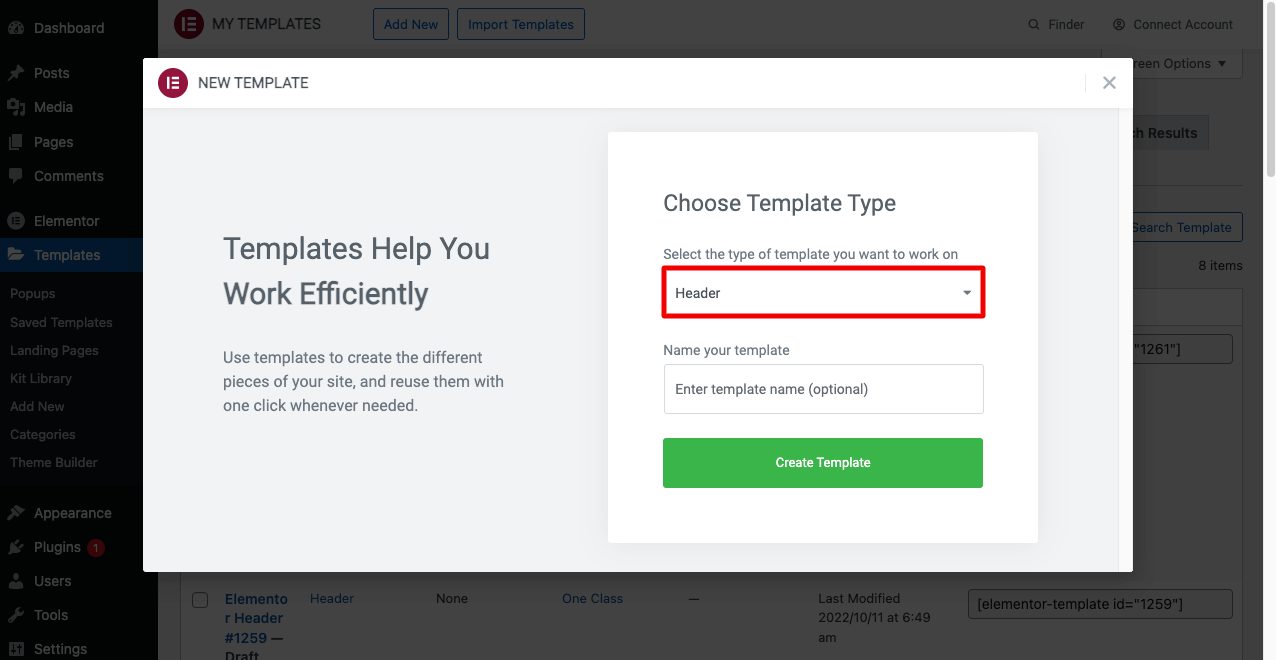
- 作業するテンプレートのタイプからヘッダーオプションを選択します
- 最後に「テンプレートを作成」ボタンをクリック

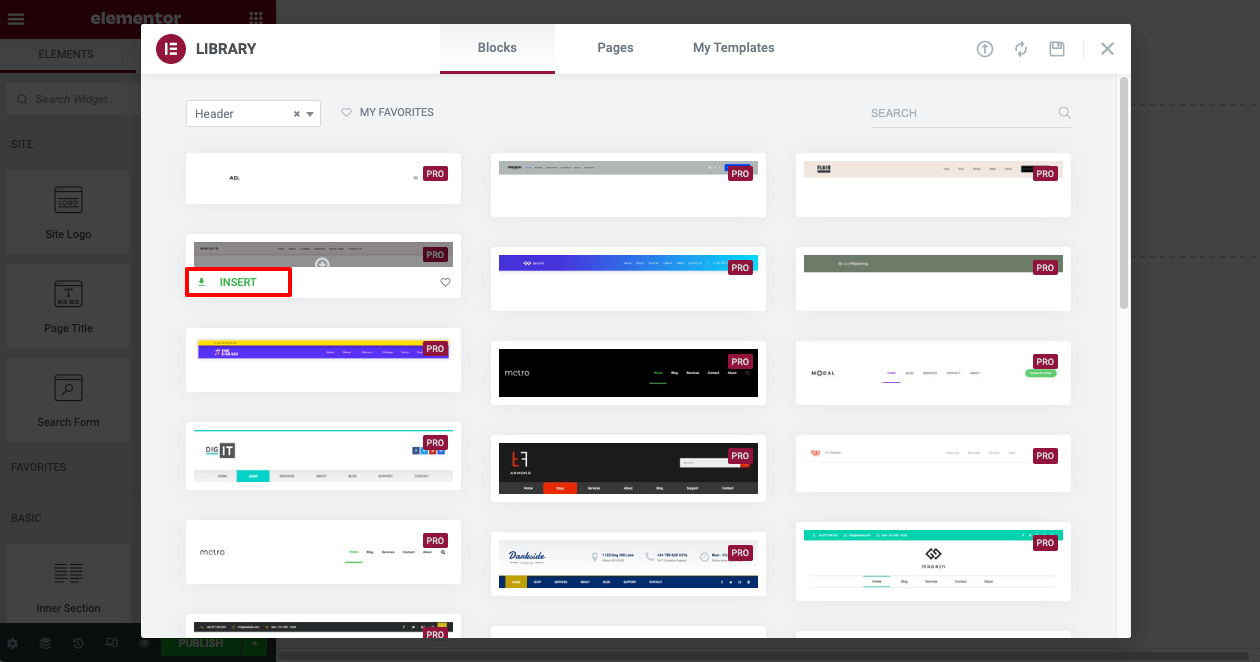
「テンプレートの作成」を選択すると、次の段階として別のポップアップモーダルが表示されます。 そこには、さまざまなヘッダー テンプレートが表示されます。 それらを調べて、使用するものを決定してください。
- テンプレートを選択したら、その下にある [挿入] ボタンをクリックします。

- Elementor キャンバスにヘッダー テンプレートが表示されます。

ステップ 03: スティッキー機能をヘッダー テンプレートに設定する
スティッキー機能により、Web ユーザーがページを下にスクロールしても、ヘッダーが画面に固定されたままになります。
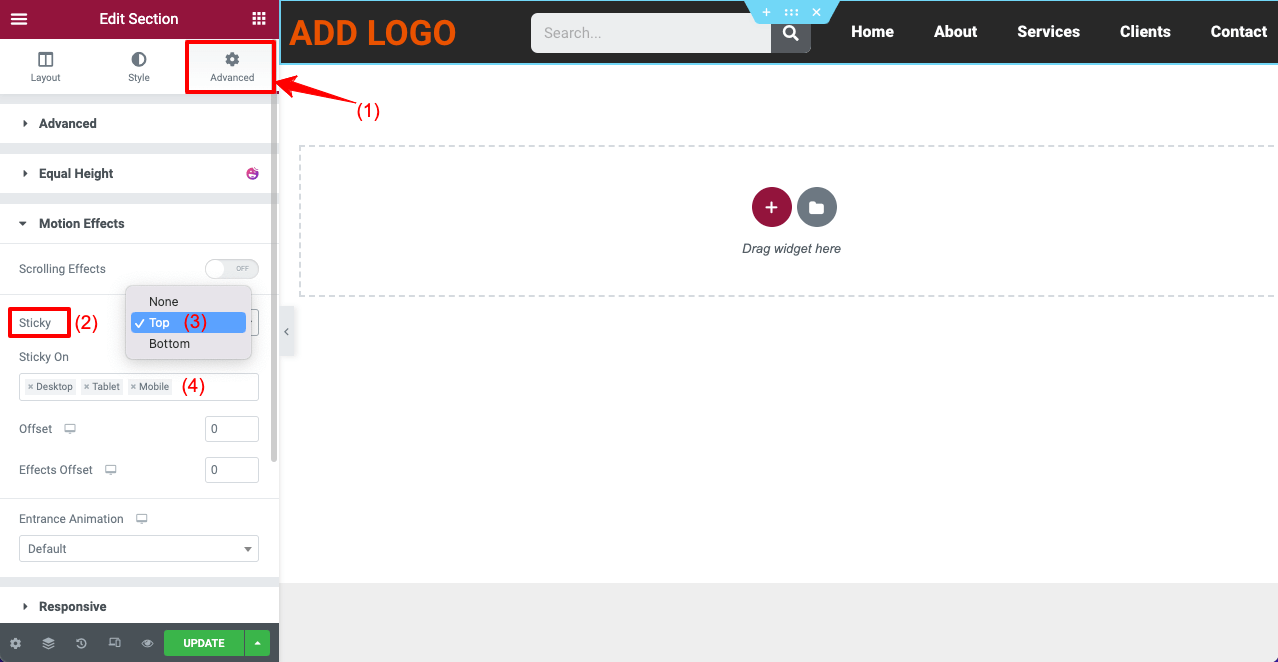
- スティッキー機能を有効にするには、最初にヘッダー テンプレートの 6 点アイコンをクリックします。
- ヘッダー セクション全体が選択されます。

- Advanced > Motion Effects > Stickyに移動します。
- Sticky ドロップダウン メニューから、ヘッダーを上部または下部に表示するかどうかを設定できます。
- Sticky Onボックスから、スティッキー ヘッダーが表示されるデバイスを指定できます。

これにより、Web ヘッダーのスティッキー機能が有効になります。
ステップ 04: Elementor ヘッダーを透明にする
前と同じように、 6 つのドットのアイコンをクリックして、ヘッダー セクション全体を選択します。 次に、以下のガイドに従ってください。
- ElementorパネルからStyleタブに移動します。
- 背景セクションの下の色オプションに来てください。
- 色のアイコンをクリックして、不透明度をゼロにします。
以下のビデオは、プロセスを説明しています。
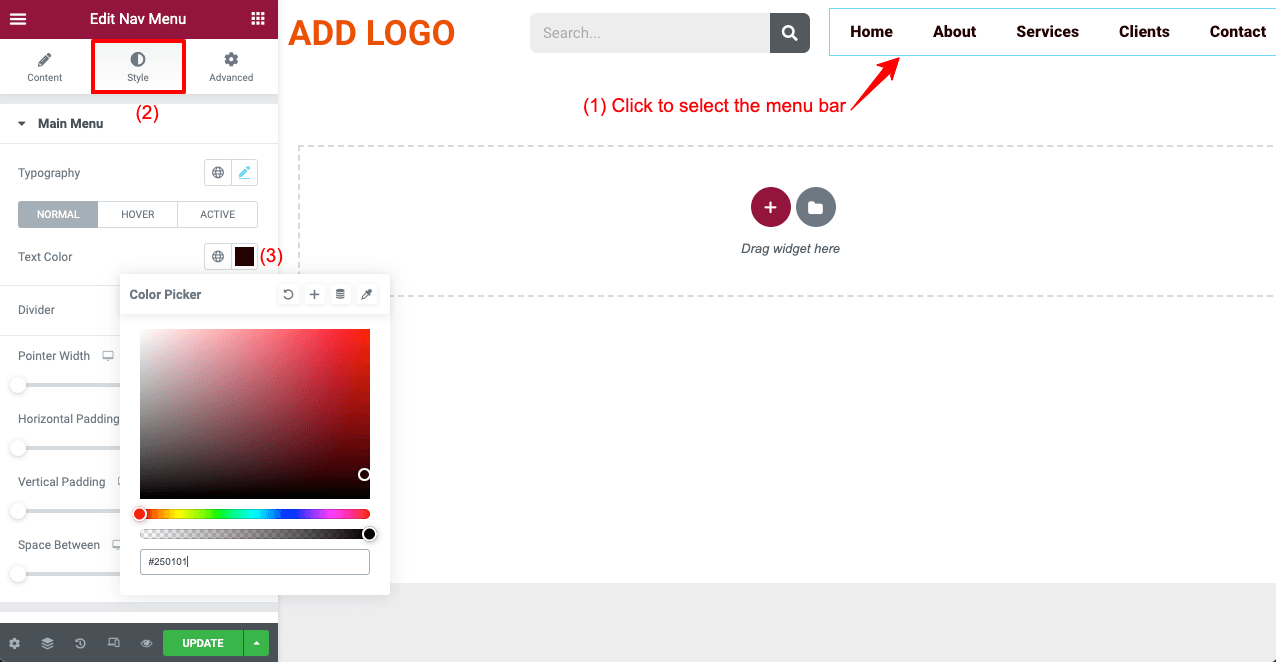
ヘッダーが透明になると、色のコントラストが原因でヘッダーの一部のテキストが見えなくなる場合があります。 たとえば、上のビデオでは、メニュー テキストが消えています。 メニューの文字が白色でデザインされていたからです。
そのため、テキストは透明なヘッダーとのコントラストを作成できません。 見えるようにするには、色調を変更する必要があります。
- メニューバーをクリックして選択します。
- [スタイル] タブから [テキストの色] オプションに移動します。
- 希望の色を設定してください。
- 最後に更新ボタンをクリックします。

ステップ 05: Web ページでヘッダーを開く
Elementor スティッキー透明ヘッダーの作成が完了したら、Web ページを確認する必要があります。 すべてが正常に機能する場合は、それで問題ありません。 背景とうまく調和するように、ヘッダー要素の色を変更する必要がある場合があります。
以下のビデオで、当社の Web サイトで作成したヘッダーを確認してください。
方法 02: HappyAddons で透明なスティッキー ヘッダーを作成する
あなたがElementor Proのユーザーであり、それを使い続けたいのであれば、それは問題ありません. しかし、ウェブサイトをより強力にするための追加のソリューションを探している場合は、HappyAddons プラグインをチェックしてください。 これは Elementor プラグインの強力なアドオンであり、多くの独自の機能とウィジェットが用意されています。
したがって、Elementor プラグインと HappyAddons プラグインの両方があれば、Web サイトに魔法をかけることができます。 それでは、HappyAddons のNav Manuウィジェットを使用してヘッダーを作成し、粘着性と透明性を持たせる方法を紹介します。 このチュートリアル部分に必要なプラグイン:
- エレメンター
- Happyアドオン
- HappyAddons Pro
それらをインストールしたら、以下で説明する手順に従ってください。
ステップ 01: Happy Menu ウィジェットをオンにする
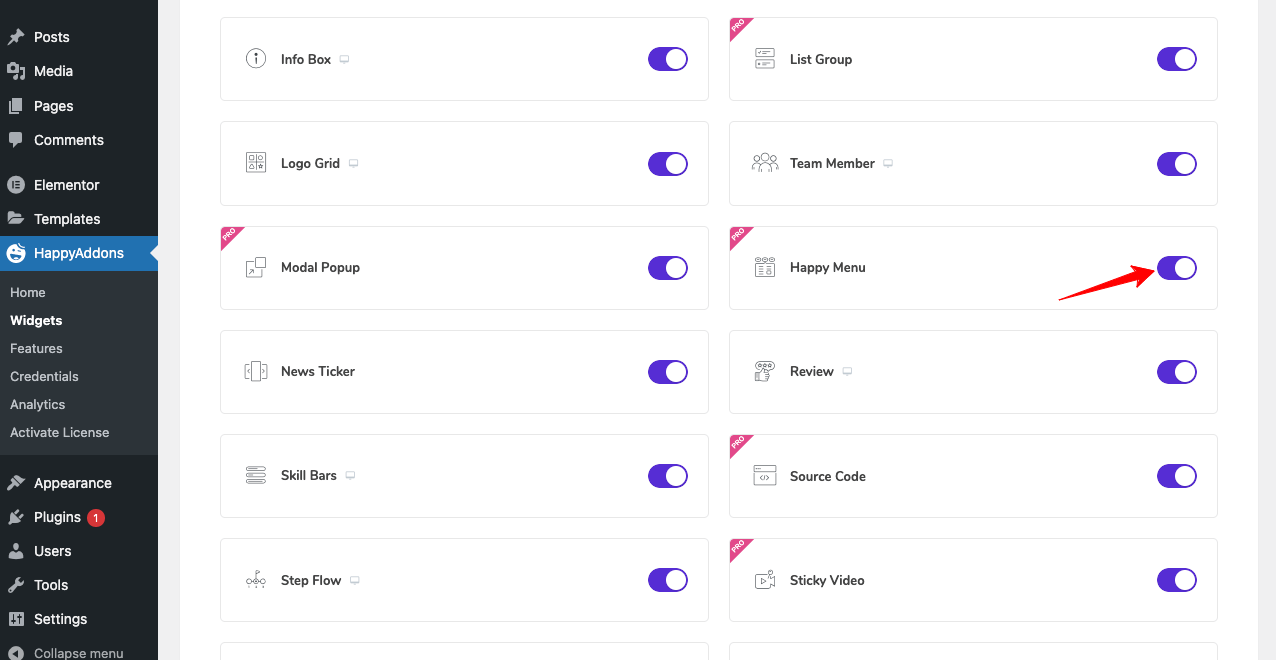
上記のプラグインをインストールしたら、最初に Happy Menu ウィジェットを有効にする必要があります。 それを行うには:
- HappyAddons > Widgetsに移動します。
- Happy Menuウィジェットをオンに切り替えます。
- 一番上までスクロールして、[ Save Settings]をクリックします。
注:ここから未使用のウィジェットをオフにして、Web サイトを軽量化することができます。

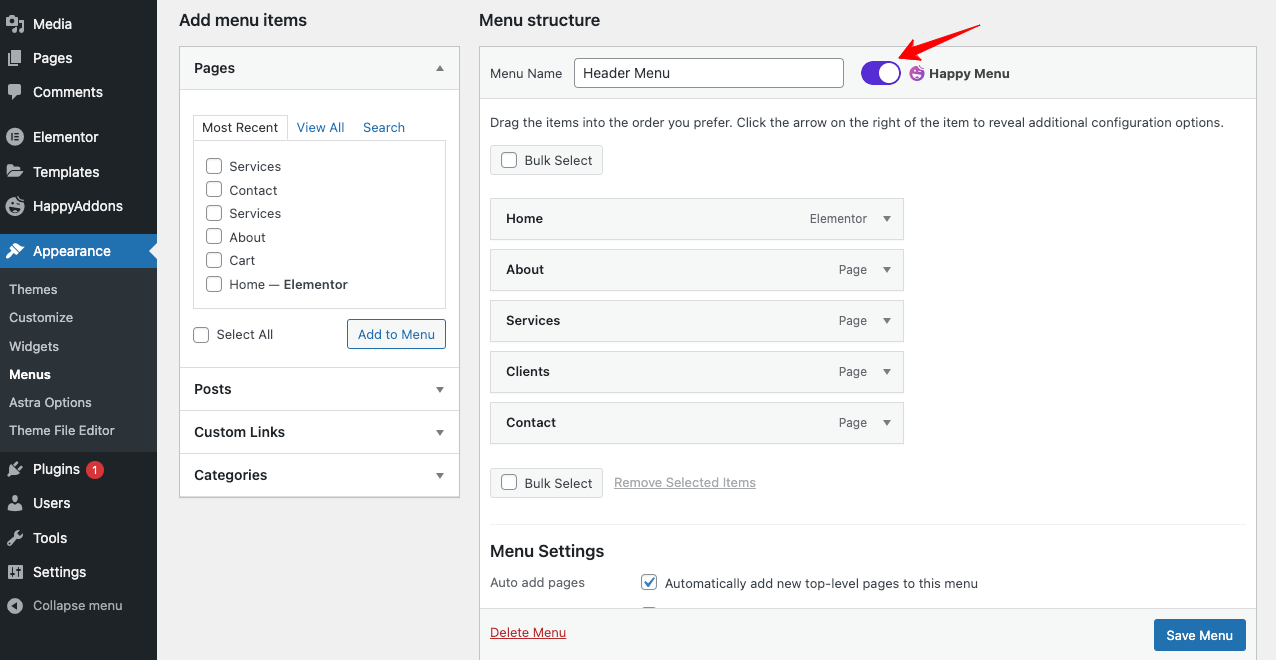
ステップ 02: メニューを作成する
最初の方法でメニューを作成したので、新しいメニューを作成する必要はありません。 外観>メニューセクションからハッピーメニューアイコンをオンにするだけです. 最後に[メニューを保存]ボタンをクリックします。

ステップ 03: Elementor Canvas で Web ページを開く
Elementor Canvas で新規または既存の Web ページを開きます。 インストールされたテーマに付属するヘッダー テキストが削除され、ページが完全に新しくなります。

ステップ 04: 新しいヘッダーを作成する
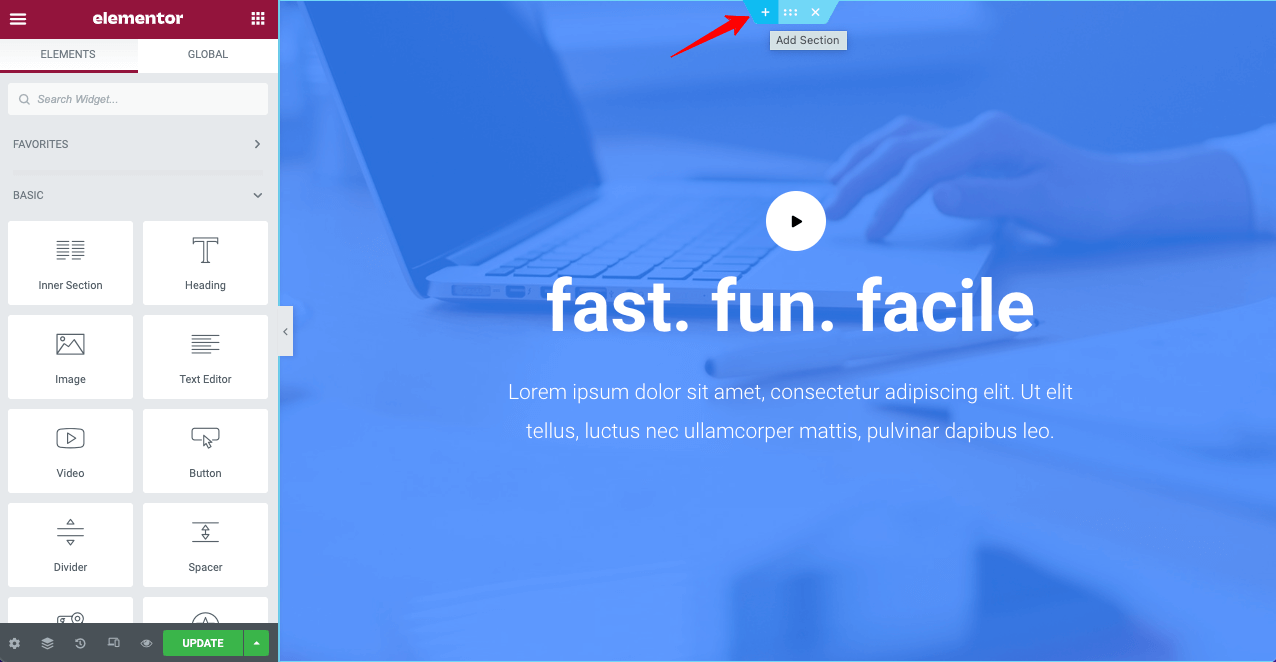
新しいヘッダーを作成するには、ページの上部に新しいセクションを作成する必要があります。
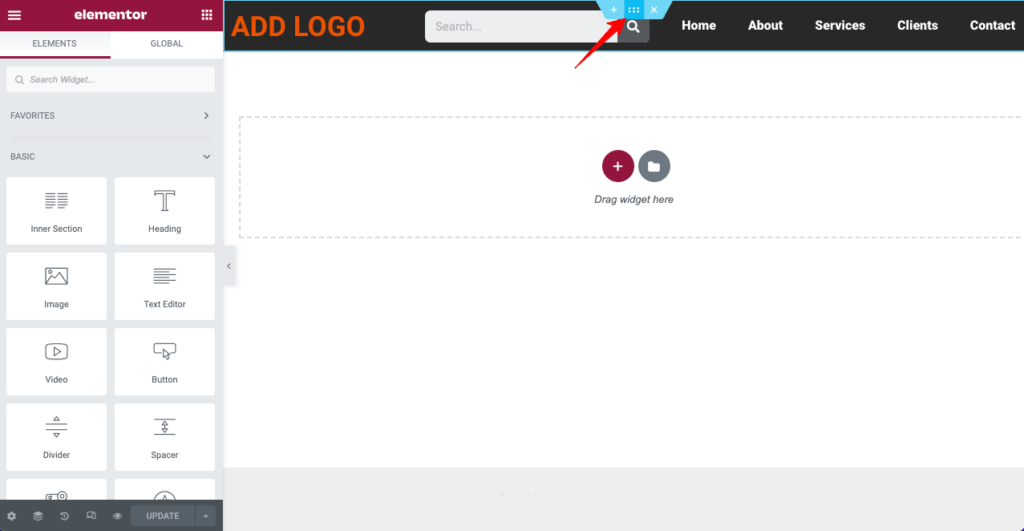
- ページの上部にあるセクションの追加アイコンをクリックします。

- 必要なレイアウト構造を選択します。
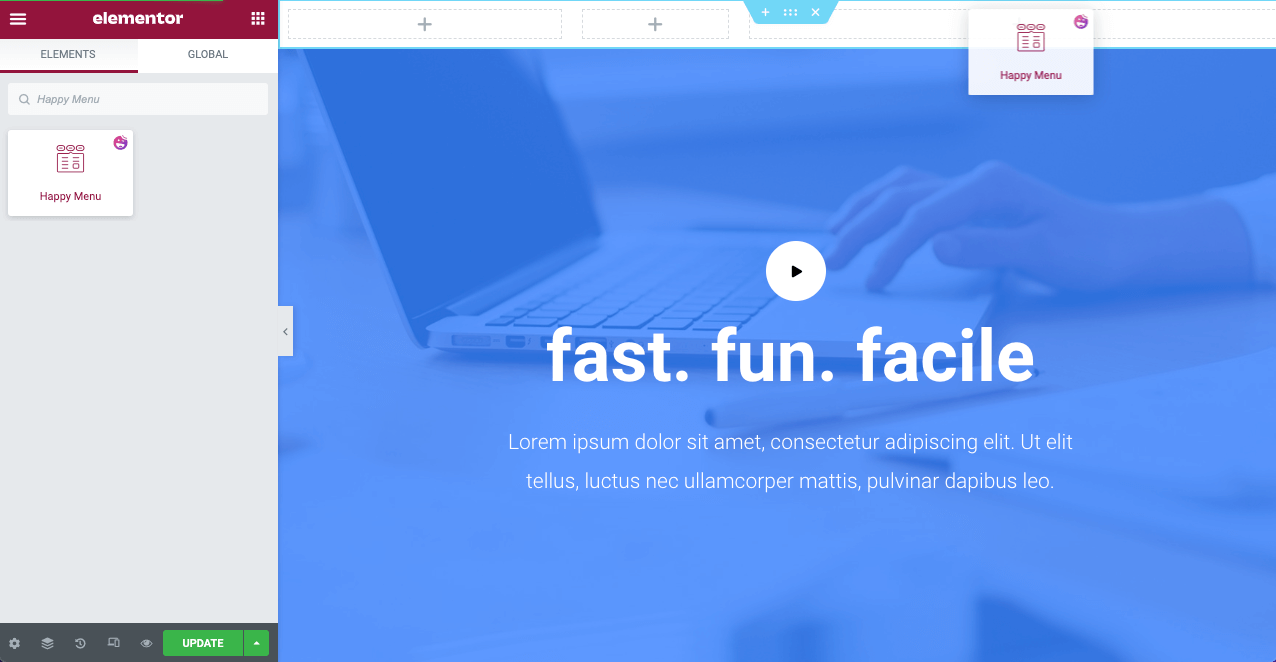
- ハッピー メニューウィジェットを新しいセクションにドラッグ アンド ドロップします。

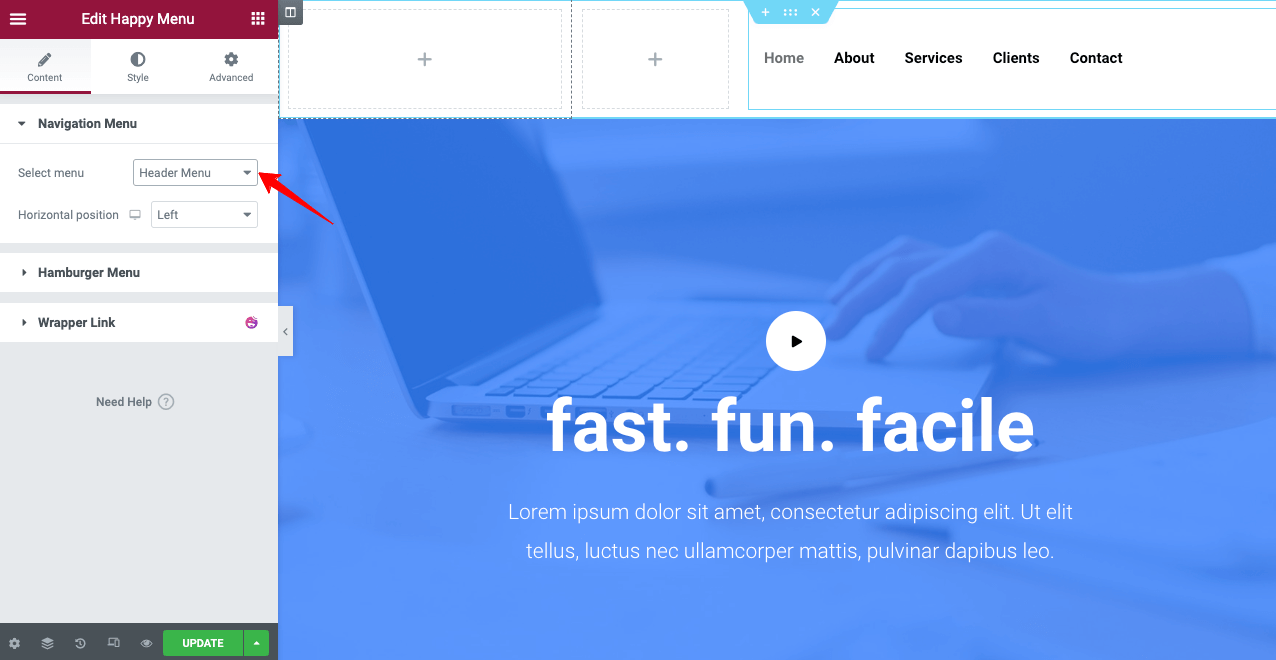
- Elementor パネルの[コンテンツ] > [ナビゲーション メニュー]に移動します。
- バックエンドで作成したメニューを選択します。

必要に応じて、メニューとヘッダー バーのスタイルを設定します。 Happy Menu を使用した Elementor ヘッダーのスタイル設定については、このドキュメントを参照してください。
ステップ 05: ヘッダーをスティッキーにする
HappyAddons を使用することの良い点は、固定機能をヘッダー要素 (ロゴ、メニュー、検索バー) に個別に追加できることです。 メニューバーをスティッキーのみにしたいとします。
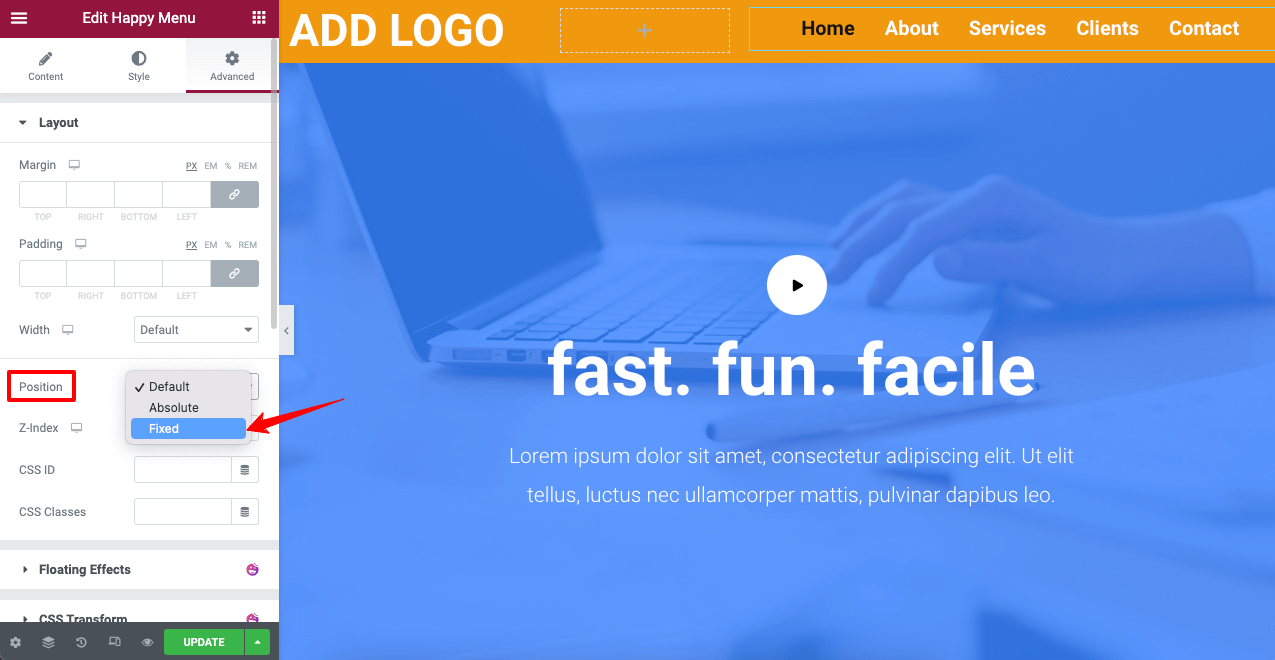
- メニューバーをクリックします。
- Elementor パネルから [詳細設定] > [レイアウト] に移動します。
- 位置Fixedを設定します。
メニューバーが一番上にくっつきます。 同じ機能をロゴにも適用できます。

次に、ページをスクロールして、ヘッダー要素が本当に固定されているかどうかを確認します。
ステップ 06: ヘッダーを透明にする
プロセスは、方法 1 で説明したものと同じです。
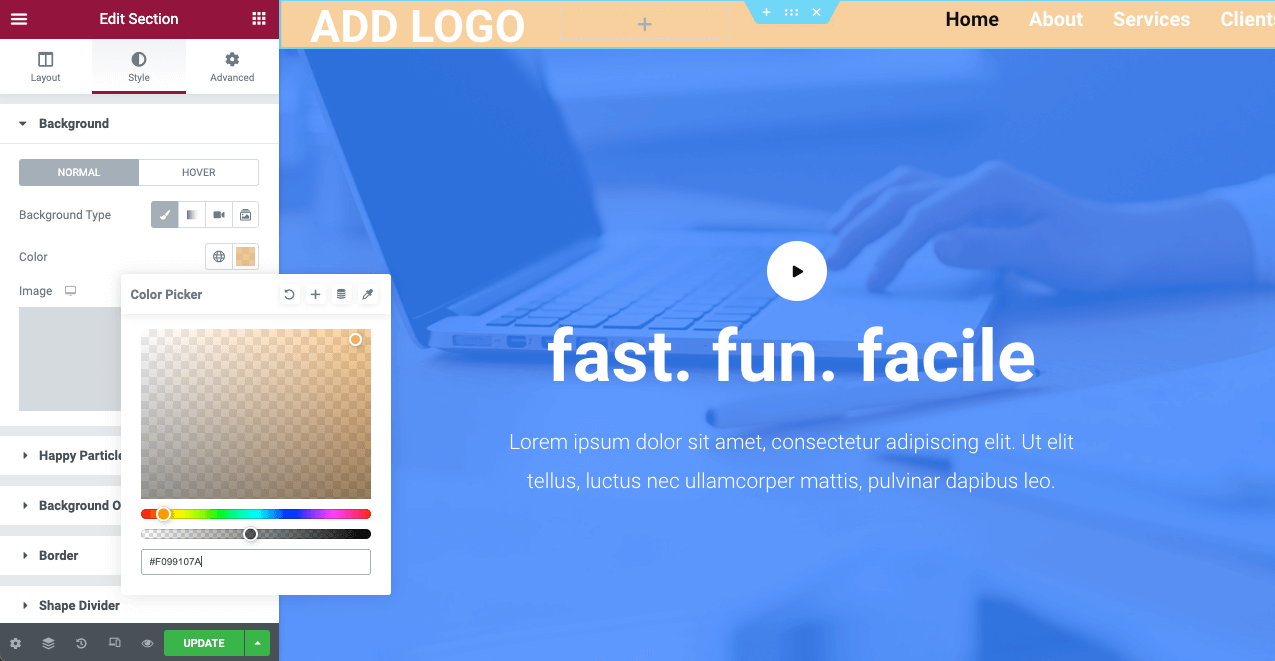
- 6 点アイコンをクリックして、ヘッダー セクションを選択します。
- [スタイル] > [背景] > [色] に移動します。
- 必要に応じて色の不透明度を下げます。
ヘッダーを透明にします。

ステップ 07: ヒーロー セクションを上に持ってくる
背景を透明にしたためにヘッダー テキストが消えてしまった場合でも、心配する必要はありません。 Web ヒーロー セクションを上に持ってきてください。 対照的な景色を見せてくれます。
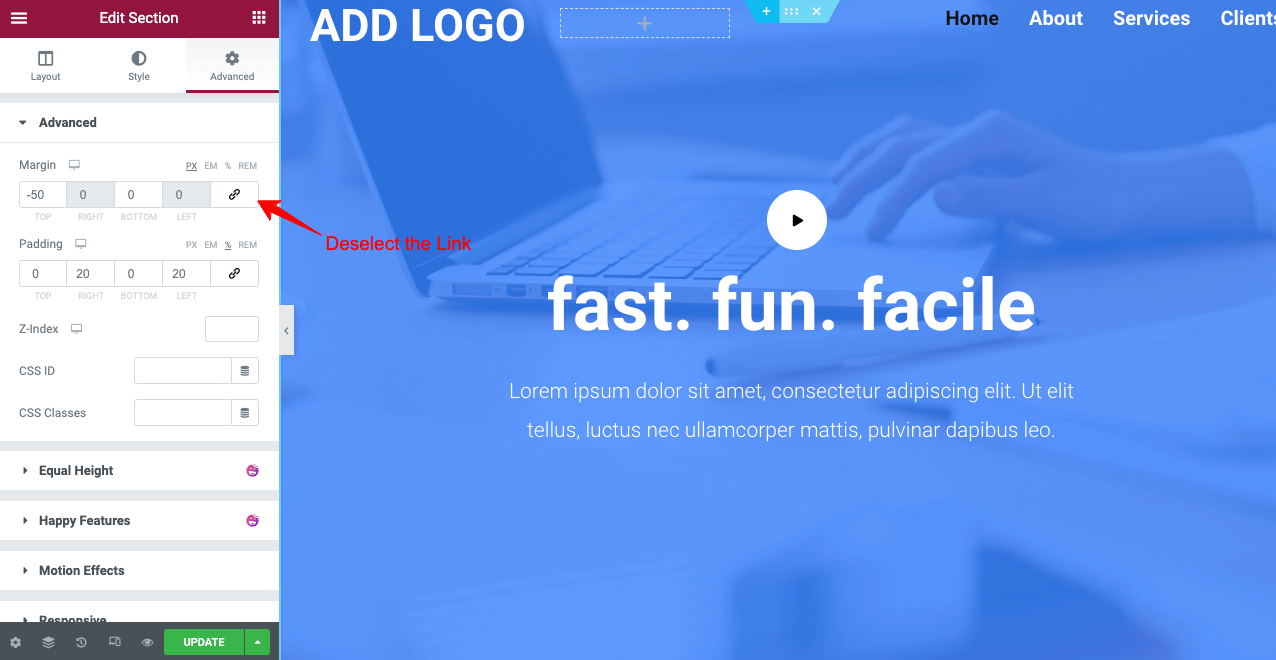
- 六点アイコンをクリックして、ヒーロー セクションを選択します。
- [詳細] > [詳細] > [マージン]に移動します。
- クリックしてリンクの選択を解除します。
- Topセクションにマイナス (-) の値を入力します。
ヒーロー セクションを一番上に表示し、ヘッダー テキスト間にコントラストを作成します。

これで、HappyAddons の助けを借りて、Elementor のスティッキー透明ヘッダーの準備が整いました。 ウェブサイトでそれを行っているときに問題が発生した場合は、下にメッセージまたはコメントをお送りください. すぐに解決策をご連絡いたします。

Elementor Sticky Transparent ヘッダーの作成方法に関する FAQ
ここでは、Web で一般的に見られる Elementor スティッキー透過ヘッダーに関連する最もよくある質問に回答します。
Elementor でスティッキー透明ヘッダーを作成するためのカラーコードはありますか?
Elementor でスティッキー透明ヘッダーを作成するために、カラー コードを適用する必要はありません。 色の不透明度をゼロに下げるだけです。 ただし、どうしてもカラー コードが必要な場合は、#FFFFFF の白い 16 進コードを適用できます。
Web ヘッダーの要素とは?
Web サイトの目的に基づいて、通常、ヘッダー要素は異なります。 以下は、Web ヘッダーでよく見られる一般的な要素です。
1. ロゴ、ブランド、またはスローガン。
2. 操作バー。
3. 連絡先情報。
4. ソーシャル メディア リンク。
5. 検索フィールド。
6. アカウント ログイン フィールド。
7. カート アイコン。
8. 通知。
優れた Web ヘッダーを作成するには?
次のヒントを適用して、優れた Web サイト ヘッダーを作成できます。
1.キャッチーなロゴを入れる。
2. ナビゲーション リンクが壊れていないことを確認します。
3. フォントや背景に目を見張るような色を使用しないでください。
4. 読みやすいテキスト フォントを使用します。
5. 検索バーを表示します。
6. ヘッダーに不要な要素を詰め込まないでください。
7. レスポンシブでモバイル フレンドリーにする。
ヘッダーのサイズは?
そのための特定のルールはありません。 一部の作成およびスポーツ Web サイトは、幅の広いヘッダーを維持しているように見えます。 そして、彼らは訪問者からも十分な反応を得ています。 ただし、 1024 ピクセルは依然として Web 上のヘッダーの最も一般的なサイズです。
スティッキー透明ヘッダーを作成するには、Elementor Pro が必要ですか?
Elementor Pro がないと、テーマ ビルダー、テンプレート ライブラリ、およびナビゲーション メニュー ウィジェットにアクセスできません。 ヘッダーを作成することはできません。 それでも、Lite バージョンを使用すると、Web セクションのいずれかをスティッキーおよびトランスペアレントにすることができます。 ただし、ヘッダーを作成するには、Pro バージョンにアクセスする必要があります。
ただし、 HappyAddons Proのようなアドオンがある場合は、Elementor Pro を使用してスティッキー透明ヘッダーを作成する必要はありません。 アドオンのサポートでそれを行うことができます。 上記のプロセスを詳細に説明しました。
Elementor Sticky Transparent ヘッダーの最終的なポイント
Standford Web Credibility Research によると、 75% の人が Web サイトの信頼性を見た目で判断しています。 訪問者は、Web サイトにアクセスした直後に最初にヘッダーを確認します。 Web ヘッダーに人目を引く外観を与えずに、どの Web サイトでも訪問者のセッションを拡張することは困難になります。
この場合、スティッキー透過ヘッダーが大いに役立ちます。 この記事が、Elementor を使用してスティッキーで透明なヘッダーを作成する方法に関するニーズに応えることができたことを願っています。 このトピックに関してさらに質問がある場合は、コメント セクションからお知らせください。 私たちのチームがすぐにお答えします。
このような興味深い記事をもっと受け取りたい場合は、登録して Facebook や Twitter チャンネルをフォローしてください。
ニュースレターを購読する
Elementor の最新ニュースとアップデートを入手する
